Плагин Shortcodes Ultimate для добавления шорткодов в контент
Что такое шорткоды в WordPress? — Это небольшие фрагменты текста, которые вы можете добавить к своим постам и страницам, которые заменяются соответствующим фрагментом контента при публикации записи или страницы. В этом вам поможет плагин Shortcodes Ultimate.
Например, вы можете добавить шорткод [кнопка] в вашу запись, а затем, когда он будет опубликован, вместо этого текста будет отображаться кнопка. Вы также можете добавить дополнительную информацию в шорткоды, для настройки их отображения, после публикации страницы. В это входит настройка размера, цвета или многих других переменных.
Вы можете создавать свои собственные шорткоды для своего веб-сайта. Для есть отличный бесплатный плагин, который позволит вам с легкостью вставлять различные элементы в ваш контент.
- Плагин Shortcodes Ultimate для WordPress
- Как пользоваться плагином ShortCodes Ultimate
- Вывод
Плагин Shortcodes Ultimate для WordPress
Для WordPress существует много плагинов для шорткодов. Но в этой статье, я расскажу о Shortcodes Ultimate, который является одним из самых популярных плагинов.
Но в этой статье, я расскажу о Shortcodes Ultimate, который является одним из самых популярных плагинов.
Этот плагин, разработан для облегчения работы пользователей. В него добавили различные шорткоды, которые позволят выполнять ряд функций. Пользователи WordPress могут легко превратить свои бесплатные шаблоны тем, в очень привлекательные темы, используя функции данного плагина.
С помощью плагина, вы сможете создавать различные функции, такие как:
- Кнопки, столбцы, карусель, лайтбокс, аккордеон, спойлер, отзывы, таблицы цен, карты Google и т.д.
- Вставка шорткода в 1 клик с предварительным просмотром;
- Работает с Gutenberg;
- Работает с большинством тем;
- Редактор пользовательского CSS;
- Есть возможность добавить дополнительные функции, через платные дополнения и многое другое!
Что еще более восхитительно в плагине ShortCodes Ultimate, так это то, что он поставляется с поддержкой RTL и хорошо работает с многоязычными сайтами. Также, смотрите плагин платежных систем для WooCommerce.
Также, смотрите плагин платежных систем для WooCommerce.
Плагин можно установить прямо из панели администратора вашего сайта. Для этого перейдите в раздел «Плагины» / «Добавить новый» и затем найдите «Shortcodes Ultimate».
После установки и активации плагина, в боковую панель вашего сайта добавляется новый элемент под названием «Шорткоды». Оттуда вы можете настроить параметры плагина и посмотреть доступные шорткоды.
В меню «Доступные шорткоды», вы можете предварительно просмотреть все шорткоды, которые были добавлены на ваш сайт. Кликнув на один из них, вы попадете на страницу со списком атрибутов, которые можно добавить к каждому шорткоду, чтобы настроить их.
Чтобы начать работу с этим плагином и начать добавлять шорткоды, которые будут отображать доступные элементы в ваших записях и страницах, вы должны и создать новую запись, либо открыть существующую для редактирования.
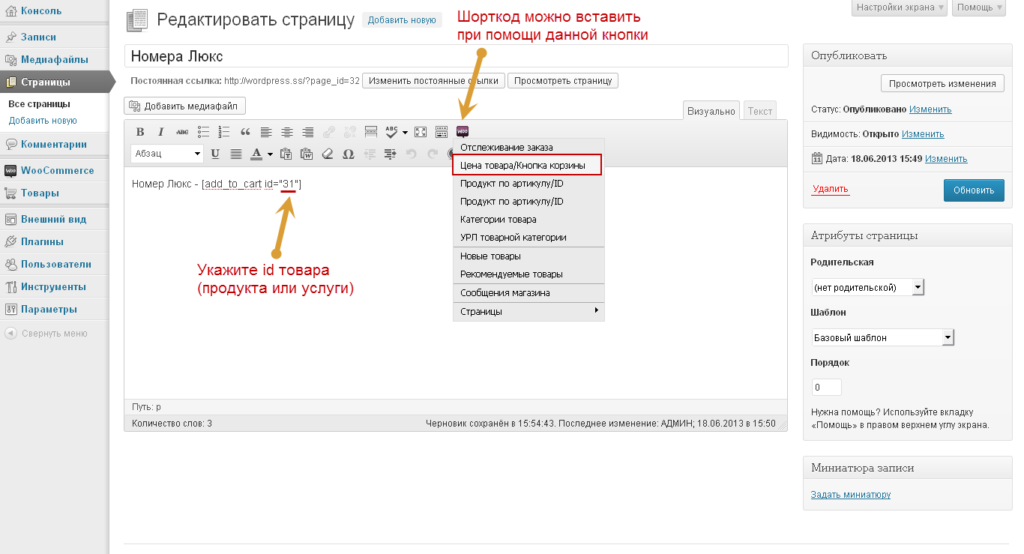
На экране редактора записей, вы должны заметить, что в меню редактора появилась новая кнопка под названием «Вставить шорткод».
Нажмите на эту кнопку, и выберете один из доступных элементов, который вы хотели бы добавить в свою запись.
После выбора шорткода, вы можете настроить его, чтобы определить, как он будет выглядеть и функционировать на вашем сайте, или оставьте его как есть.
После настроек внешнего вида, в самом низу нажмите «Предпросмотр», чтобы посмотреть, как будет выглядеть шорткод. Если вы довольны результатом, то нажмите «Вставить шорткод». Поле чего, он появится в редакторе.
В редакторе записей это выглядит не очень впечатляюще, но когда вы просмотрите или опубликуете свою запись,то вы увидите отображаемый элемент, вместо шорткода.
ВыводСтоит знать, что если вы отключите плагин, то шорткоды перестанут работать и не будут отображать элементы или контент.
Установка плагина Shortcodes Ultimate на вашем сайте — это отличный способ начать добавлять множество полезных и привлекательных элементов на ваши страницы. Тем не менее, существует множество других плагинов для шорткодов.
Поэтому, определенно стоит взглянуть на другие варианты, чтобы увидеть, какой из них имеет лучший набор элементов, который вам понравятся, и в то же время будет хорошо работать на вашем сайте.
Рекомендую посмотреть предыдущую запись: как создать всплывающее окно с помощью плагина Popup Maker →
Поделиться статьей:
Как вставить видео на сайт wordpress
Новичкам, которые еще не разобрались как управлять движком WordPress, может показаться, что вставить видео — это сложная затея. Но на деле оказывается, что любое медиа очень легко можно добавить в Вордпресс, будь то галерея, изображение или видео. И существует для этого два способа:
- Вставка шорткода на страницу.

- Использование специального плагина.
Первый метод удобный, но не всегда есть возможность им воспользоваться. К тому же, вам придется влазить в код страницы, чтобы разместить там соответственные шорткод. И не всегда можно его получить, особенно если хотите вставить видео не из популярных сервисов.
А вот плагины — это верный способ добавить видеозапись к себе на сайт WordPress. И существует их большое множество. Рассмотрим в данной статье самые лучшие из них.
Содержание
- VideoPress
- Video Player WordPress Plugin
- YouTube SEO Playlist
- TubePress
- Когда использовать плагин, а когда шорткод?
Video Gallery WordPress Plugin
Это премиальный плагин, который распространяется на платной основе. С его помощью вы сможете добавить на сайт видео с Ютуба и сервиса Vimeo. Video Gallery WordPress Plugin позволит вам создавать видео-сборники. Галерея, созданная при помощи данного модуля, может быть размещена в любой части сайта. Пользователь сможет легко переключаться между различными видео-дорожками, и при этом сайт будет быстро загружаться.
Пользователь сможет легко переключаться между различными видео-дорожками, и при этом сайт будет быстро загружаться.
В плагине предусмотрено два типа дизайна плеера. Вы сможете заменить привычный вид видео c Ютуба на уникальный дизайн. А если есть желание, можно создать собственную тему в настройках дополнения.
Преимущества плагина Video Gallery WordPress Plugin:
- быстрая установка и возможность использования сразу после активации;
- можно добавлять несколько галерей;
- позволяет добавлять не только видео, но изображения и аудио-треки;
- адаптируется под различные устройства;
- галерея создается с автоматическим добавлением описаний с сервиса Ютуб;
- есть несколько вариантов формата галереи от виджета сбоку до полномасштабного просмотра.
VideoPress
Этот плагин позволяет вставить на сайт видео, которые размещены на хосте WordPress. То есть он не работает с Ютубом и другими сервисами. С одной стороны, это минус модуля. Но с другой стороны, если ваш сайт содержит много видео, вам лучше задуматься над тем, чтобы загружать его через WordPress. Так вы сможете избавиться от навязчивой рекламы в роликах, и не будете зависеть от работы Ютуба. Кроме того, после просмотра видеозаписи перед пользователям не будет открываться ряд похожих роликов, а значит минимизируется шанс того, что он уйдет с вашего сайта.
Но с другой стороны, если ваш сайт содержит много видео, вам лучше задуматься над тем, чтобы загружать его через WordPress. Так вы сможете избавиться от навязчивой рекламы в роликах, и не будете зависеть от работы Ютуба. Кроме того, после просмотра видеозаписи перед пользователям не будет открываться ряд похожих роликов, а значит минимизируется шанс того, что он уйдет с вашего сайта.
Ранее VideoPress для WordPress предоставлялся платно (около 60 долларов), теперь его распространяют бесплатно. При помощи него вы сможете вставить на сайт HD видео до 1 Гб, так что фильмы загружать через VideoPress не получится. Зато можно добавить короткие ролики с возможностью скачивать их. А поскольку все они будут храниться прямо на хостинге WordPress, скорость загрузки страницы не упадет.
Video Player WordPress Plugin
Еще один мощный видео-плагин. С ним галерея может быть размещена в любой части страницы. Сможете добавить ролики различного формата (с Ютуба, Avi, flv и другие), а также аудио в MP3. Одновременно есть возможность добавить сразу несколько плееров, и все они будут иметь оригинальный, неповторимый вид, который можно настроить в панели администрирования.
Одновременно есть возможность добавить сразу несколько плееров, и все они будут иметь оригинальный, неповторимый вид, который можно настроить в панели администрирования.
Video Player WordPress Plugin подразумевает не только добавление, а и отслеживание активности пользователей. После подключения своего аккаунта Google Analytics, можно будет следить за количеством просмотров каждого отдельного ролика. Таким образом вы сможете определить куда лучше вставить медиа, чтобы получить как можно больше просмотров.
Видео, которое вы решили добавить из Ютуба, совсем не будет похожим на ролик из этого сервиса — плагин заменит кнопки управления и преобразит плеер. А чтобы никто не дублировал ваш уникальный материал, сможете добавить водяной знак поверх каждой записи.
Video Player WordPress Plugin удобен не только для вас, но и для посетителей. Они смогут прятать плеер, когда тот мешается, переключаться между плейлистами, категориями и быстро прокручивать видеозапись.Чтобы вставить видео в пост, плагин предоставит вам несложный шорткод для размещения. У вас будет возможность заранее настроить размер, цвет плеера и позиции видеозаписей в нем.
У вас будет возможность заранее настроить размер, цвет плеера и позиции видеозаписей в нем.
YouTube SEO Playlist
Это не супер-технологичный модуль для WordPress. Тем не менее, он позволяет быстро и просто добавить видео с Ютуба в нужном вам порядке. Инструмент либо копирует плейлист YouTube на ваш сайт, либо вы задаете свой вариант. Одна галерея видео может быть создана буквально в течение нескольких минут. Достаточно вставить ссылку на видеозапись с Ютуба, чтобы добавить ее в текущий плейлист.
Слово «SEO» не спроста значится в названии это инструмента. Кроме того, что он позволяет легко добавить неограниченное количество роликов на страницу, он еще и помогает ресурсу индексироваться. Плагин использует Google Data API — технологию копирования описания с Ютуба, которое в дальнейшем будет индексироваться поисковыми машинами.
И последний плюс модуля — это наличие настройки стиля плейлистов. В панели настройки вы найдете раздел CSS, который можно менять как вам угодно. Немного покопавшись, сможете подогнать модуль под ваш сайт, чтобы он выглядел органично и сильно не выделялся на фоне других элементов.
Немного покопавшись, сможете подогнать модуль под ваш сайт, чтобы он выглядел органично и сильно не выделялся на фоне других элементов.
TubePress
Еще один инструмент для работы с медиа с Ютуба и Vimeo. С TubePress можно добавить видео в любую часть страницы (в средине поста, на главной, сбоку и т. д.). Пользователю будет доступно видео без перехода на отдельный сайт — оно загрузится прямо в лайтбоксе. А для поисковых машин разработчики предусмотрели алгоритм вытягивания мета-информации из роликов, размещенных на посторонних сервисах. Таким образом, добавленные видеозаписи будут удобны посетителям, и привлекательны для Гугла и Яндекса.
Когда использовать плагин, а когда шорткод?
Если постоянно работаете с видео, то лучше используйте плагины, а если редко, вставки шорткода будет достаточно.
Как использовать шорткоды WordPress в классическом редакторе и редакторе по умолчанию
Шорткод — это небольшой фрагмент кода в квадратных скобках, который вы можете вставить на страницу WordPress или страницу публикации. За шорткодом у вас может быть:
За шорткодом у вас может быть:
- форма,
- галерея,
- таблица,
и т. д.
Например, мы используем плагин Sendinblue WordPress для создания форм на веб-сайте Kubio.
Вот как выглядят шорткоды:
Форма создается не прямо на странице, а внутри плагина. Когда форма готова, вы получаете только шорткод, который затем можно вставить на страницу.
На реальной странице форма выглядит так:
В этой статье вы узнаете:
- Чем полезны шорткоды
- Как использовать шорткоды в классическом редакторе WordPress
- Как пользоваться Блок шорткодов в редакторе WordPress по умолчанию
- Как использовать шорткоды в блочном конструкторе Kubio
- Как использовать плагин WordPress Shortcoder для создания пользовательских шорткодов
Начнем!
Чем полезны шорткоды
Допустим, у вас есть контактная форма, размещенная с помощью шорткода на 4 страницах вашего сайта. Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Шорткоды могут помочь вам с масштабируемым дизайном, потому что вы можете использовать их для добавления повторно используемых функций на страницы и сообщения.
Теперь вы должны знать, что в этом посте мы говорим только о пользовательских шорткодах. Есть несколько доступных шорткодов WordPress по умолчанию, но вы, скорее всего, не будете их использовать.
Теперь вам следует обратить внимание на шорткоды, которые поставляются в комплекте с вашей темой или как часть плагина (например, плагин Sendinblue, о котором я упоминал ранее). Как только вы деактивируете или удалите тему или плагин, эти шорткоды перестанут работать.
Как использовать короткие коды WordPress
Короче говоря, все просто. В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
Итак, следуйте за мной!
Как использовать шорткоды WordPress в классическом редакторе
Давайте откроем страницу или запись в классическом редакторе. Вы должны увидеть интерфейс, который выглядит следующим образом:
Если у вас есть шорткод, вы просто вставляете его куда хотите.
Например, в конце этого поста есть форма, используемая для сбора адресов электронной почты для подписки на информационный бюллетень.
Когда я просматриваю сообщение, шорткод изменится на это:
Вот еще один пример. Плагин wpDataTables используется для создания таблиц WordPress.
Вот как выглядит таблица внутри плагина.
Теперь вы видите шорткод рядом с названием таблицы?
Вот статья, содержащая таблицу.
Таблица выглядит так внутри поста:
За кулисами внутри поста вставляется только этот шорткод:
Теперь, если я хочу внести изменения в таблицу, мне просто нужно войти в плагин, внести изменения, а затем сохранить их. Шорткод останется прежним. В тот момент, когда изменения будут сохранены, изменится и таблица внутри поста. И если таблица используется на нескольких страницах или в сообщениях, все они будут меняться в режиме реального времени.
Как использовать короткие коды WordPress в редакторе по умолчанию
Редактор по умолчанию или редактор блоков работает с блоками. Все представляет собой блок, от текста, изображений или каруселей до шорткодов.
Давайте посмотрим, как добавить блок шорткода.
- Давайте зайдем внутрь страницы или поста.
- Перейдите на холст в то место, куда вы хотите вставить шорткод.
 Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
- Теперь откроется блок вставки. Введите «shortcode», чтобы найти блок шорткода, затем выберите блок.
- Вставленный блок выглядит так:
- Вставьте свой шорткод внутрь блока.
- При нажатии на блок шорткода вы увидите панель инструментов.
Панель инструментов позволит вам:
- Позиционировать блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок
- Вставить перед. Это позволяет вставить новый блок перед текущим.
- Вставка после. Это позволяет вставить новый блок после текущего.
- Выбрав опцию «Переместить в», вы можете использовать клавиши со стрелками на клавиатуре, чтобы переместить блок в нужное место.
 Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока. - Сгруппируйте блок вместе с другими блоками.
- Снимите блок. Вы также можете нажать удалить.
- Добавить блок в Многоразовые блоки. Допустим, это блок, содержащий шорткод формы. Блок можно сохранить как «Основная контактная форма».
Далее вы сможете увидеть сохраненный многоразовый блок внутри блока вставки:
Теперь позвольте мне немного показать вам, как выглядит блок шорткода WordPress внутри Kubio.
Kubio — это блочный конструктор сайтов WordPress. Он повышает уровень текущего редактора блоков благодаря потрясающим функциям стиля, которые дают вам полный контроль над дизайном.
Добавление шорткодов в блочный конструктор веб-сайтов Kubio
При установке конструктора Kubio вы заметите новый набор блоков внутри средства вставки блоков. Они имеют сине-зеленый цвет.
Они имеют сине-зеленый цвет.
В тот момент, когда вы захотите отредактировать страницу с помощью Kubio, перейдите в «Страницы» и наведите указатель мыши на страницу, которую хотите отредактировать. Затем нажмите «Редактировать с помощью Kubio».
Теперь шаги по добавлению блока шорткода такие же. Разница в том, что вам нужно выбрать блок шорткода сине-зеленого цвета.
Когда вы нажмете на блок шорткода Kubio, он будет выглядеть следующим образом:
Теперь вам нужно вставить код внутрь блока.
Блок шорткода Kubio имеет немного измененную панель инструментов. Давайте проверим его параметры:
- Поместите блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок. Это позволяет вам клонировать ваш текущий блок.
 После этого дублирования вы можете стилизовать оба блока независимо друг от друга.
После этого дублирования вы можете стилизовать оба блока независимо друг от друга. - Снимите блок. Вы также можете нажать удалить.
- Копировать стиль (только PRO) — используйте эту опцию, если хотите скопировать стиль из блока в другой. Это скопирует цвет текста, цвет фона, размер шрифта, семейство шрифтов, границы и их стиль в другой блок. Этот параметр используется вместе со стилем вставки. Вы можете копировать и вставлять стили в блоки одного типа, от абзацев до ползунков. Теперь вы должны знать, что в случае с расширенными блоками, у них есть несколько блоков внутри (кнопки, изображения, текст и т. д.), стили также не будут скопированы для элементов внутри.
- Вставить стиль и ссылку (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль. Когда стили связаны, это означает, что любое изменение стиля, происходящее в блоке, будет отражено и в другом блоке.
- Вставить стиль (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль.
 Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Но что именно отличает блок шорткода по умолчанию от блока Кубио?
Ну, когда вы щелкнете по любому блоку внутри Kubio, вы увидите справа панель редактирования блока с несколькими параметрами, сгруппированными внутри трех меню: «Содержимое», «Стиль» и «Дополнительно». Параметры внутри варьируются от блока к блоку, и именно здесь происходит вся магия Кубио.
На уровне содержимого блока шорткода вы можете вставить свой код. Вы также можете вставить его прямо в блок шорткода на холсте.
Здесь нельзя стилизовать шорткод, потому что, как вы, возможно, уже знаете, контент, стоящий за шорткодом, управляется внутри плагина. Это может быть плагин для галереи или слайдера, плагин для контактной формы и т. д. Вы будете воздействовать на блок, а не на его содержимое.
На этом уровне вы можете вносить изменения в блок шорткода как в обычном состоянии, так и при наведении. В обоих состояниях можно настроить:
- Фон. Здесь вы можете настроить цвет и тип фона.
- Расстояние. Здесь вы можете настроить поля и отступы для блока шорткода.
- Граница и тени. Здесь вы можете добавить к вашему блоку границы другого цвета, радиуса и толщины. Кроме того, вы можете добавить тени коробки. У вас есть полный контроль над положением, размытием, распространением и цветом тени блока.
- Отзывчивый. Здесь вы можете решить, будет ли блок отображаться на рабочем столе, планшете или мобильном телефоне.
- Разное. На этом уровне вы можете настроить z-индекс вашего блока (вертикально упорядочить перекрывающиеся элементы), установить, будет ли элемент переполняться или нет (отображение содержимого блока, вытекающего из его контейнера в окружающую область), добавить Якоря HTML и классы CSS.
Как использовать плагин WordPress Shortcoder для создания пользовательских шорткодов
Теперь помните, я говорил вам, что существуют различные плагины, позволяющие создавать галереи, слайдеры, таблицы и многое другое, которые вы можете использовать внутри страницы или опубликовать с помощью шорткода?
Что, если бы был плагин, который позволял бы вам кодировать все, что вы хотите… а затем назначить ему шорткод?
Этот плагин называется «Shortcoder». Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Давайте установим его.
- На панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый» и найдите «Шорткодер».
- Нажмите «Установить», затем «Активировать».
- Вы можете получить доступ к плагину из панели управления WordPress -> Шорткодер.
- Нажмите «Создать шорткод».
- Далее вы можете выбрать тип редактора: текстовый, визуальный или редактор кода.
- После размещения контента в редакторе вам необходимо выполнить некоторые настройки под редактором.
- После сохранения кода вы можете скопировать назначенный шорткод и разместить его в любом месте.
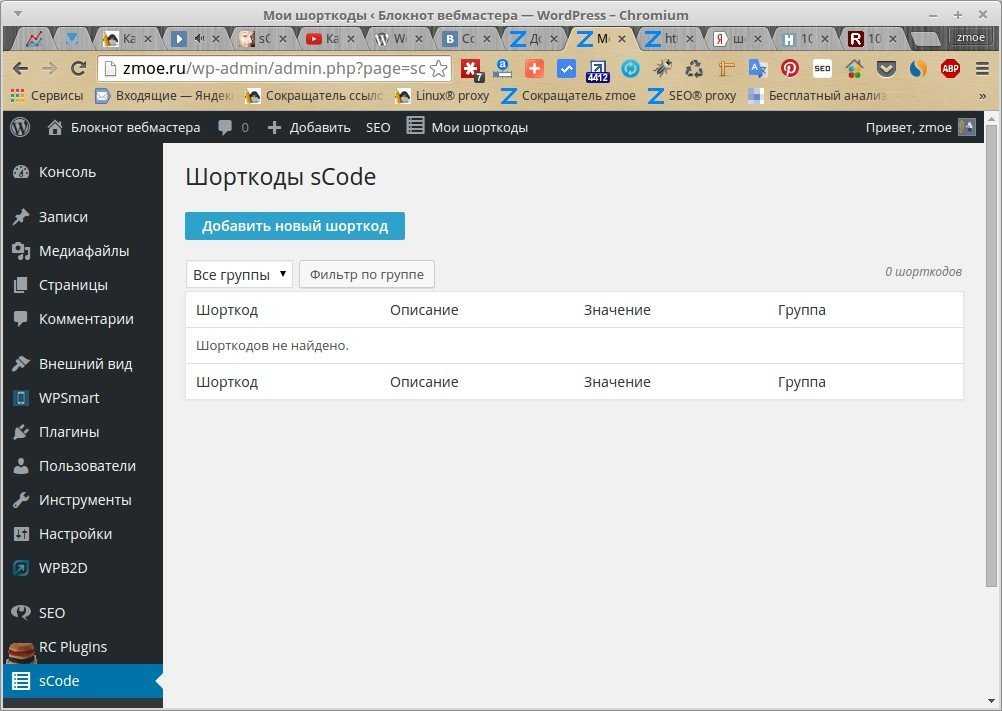
Вы можете увидеть все шорткоды внутри WordPres Dashboard -> Shortcoder -> All Shortcodes.
Если вы наведете курсор на шорткоды, вы увидите возможность отредактировать их, отправить в корзину или продублировать. Также доступны некоторые массовые действия, такие как редактирование и перемещение в корзину.
Плагин Shortcoder WordPress также имеет специальный блок, который вы можете использовать в редакторе Gutenberg.
Шорткоды WordPress: готово!
Если вы хотите узнать, как создать веб-сайт WordPress с нуля, ознакомьтесь с нашим руководством здесь.
Если вам понравилась эта статья и вы хотите иметь доступ к аналогичному контенту, обязательно подпишитесь на наш канал YouTube. Вы также можете следить за нами на Facebook.
Как встроить страницы в контент WordPress
-
- Твиттер
Как следует из названия этого урока, я собираюсь показать вам, как встраивать страницы в контент WordPress. Но вы не ограничены страницами. Вы можете встроить любой тип контента WordPress в запись или страницу. Это включает в себя пользовательские типы сообщений, которые вы создаете сами или которые создаются плагином.
Но вы не ограничены страницами. Вы можете встроить любой тип контента WordPress в запись или страницу. Это включает в себя пользовательские типы сообщений, которые вы создаете сами или которые создаются плагином.
Сегодня я расскажу о том, почему встраивание является мощным инструментом, и мы рассмотрим шаги, необходимые для встраивания страниц в контент WordPress.
Зачем встраивать страницу в страницу?
Если у вас есть контент, который появляется в нескольких местах на вашем сайте, вы знаете, что при изменении этого контента может быть утомительно обновлять каждую публикацию или страницу, на которой он появляется. При обновлении вручную легко пропустить страницу. Затем вы рискуете получить противоречивую информацию с одной страницы на другую.
Но что, если бы вы могли обновлять повторяющийся контент в одном месте и автоматически обновлять каждую страницу, на которой он появляется? Это сила встраивания.
Просто обновите страницу, содержащую контент, и он изменится везде, где на вашем сайте появляется текст или мультимедиа.
Встраивание как инструмент форматирования
Повторяющийся контент — не единственное полезное применение встраивания. Часто у нас есть элементы поста или страницы, для которых может потребоваться макет, отличный от стандартного формата поста WordPress. Это могут быть визуальные презентации, такие как галереи изображений или карусели. А иногда таблицы могут не вписываться в стандартную разметку страницы.
Встраивание пользовательского типа страницы может значительно повысить эффективность рабочего процесса.
Встраивание — мощный инструмент, но он не должен быть сложным. Если вы когда-либо кодировали сайт вручную и использовали включения для повторяющегося контента, то, по сути, это то, что мы собираемся сделать здесь. Встраивание с использованием шорткодов WordPress или «включение» файла на страницу даст нам тот же результат.
Если вы никогда не работали с включениями или встраиваниями, не волнуйтесь. К концу статьи вы поймете, как это работает. И если вы последуете этому, вы будете готовы начать встраивание прямо сейчас.
Установка плагина Insert Pages WordPress
Мы собираемся использовать плагин «Insert Pages» для встраивания, так что давайте установим его.
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Вставить страницы».
Найдя плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Использование плагина Insert Pages
В приведенных здесь примерах используется классический редактор WordPress. Если вы используете Gutenberg, функции «Вставить страницы» необходимо добавлять к сообщениям вручную с помощью блока «Шорткод». Через минуту я покажу вам, как это работает.
При написании или редактировании сообщения вы увидите значок «Вставить страницу». Нажмите на нее, чтобы вставить страницу в свой пост.
В открывшемся всплывающем окне «Вставить страницу» выберите страницу из списка страниц. При выборе страницы автоматически заполняется поле «Slug or ID».
Кроме того, вы можете вручную ввести имя слага или идентификатор страницы в поле «Имя слага или идентификатор».
Нажмите кнопку «Вставить страницу».
Вы можете видеть, что Insert Pages добавляет шорткод к сообщению.
Этот код указывает, где в сообщении будет отображаться вставленная страница.
По умолчанию отображается только заголовок встроенной страницы.
Давайте изменим это так, чтобы отображалось содержимое встроенной страницы.
Откройте сообщение, содержащее встроенный контент, в редакторе. Выберите шорткод, который мы добавили. Щелкните значок «Вставить страницу».
Теперь вы можете выбрать, какая часть встроенной страницы будет отображаться.
Мы выберем «Содержание», а затем нажмите кнопку «Обновить».
Вы можете видеть, что шорткод изменился на дисплей=’контент’ .
После того, как мы сохранили сообщение, вы можете видеть, что теперь оно отображает содержимое страницы.
Использование плагина «Вставка страниц» с помощью редактора блоков Gutenberg
Как вы, возможно, поняли из шорткодов в предыдущих примерах, встраивание страницы в редакторе блоков Gutenberg работает так же, как и в классическом редакторе. Единственная разница в том, что нет значка «Вставить страницу», чтобы вызвать всплывающее окно.
Шорткод нужно добавлять вручную при работе с Гутенбергом.
Чтобы добавить содержимое нашей пробной страницы в сообщение в Гутенберге, мы просто добавляем шорткод:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=” ” ][ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][insert page=”sample-page” display=”content”][/ht_message][ /ht_message]
Обратите внимание, что Гутенберг обнаружит шорткод и добавит его в блок шорткода.
Это параметры вставки страниц. Вы можете видеть, что меняется только значение «display».
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][insert page=’sample-page’ display=’title’]
[insert page= ‘sample-page’ display=’link’]
[insert page=’sample-page’ display=’excerpt’]
[insert page=’sample-page’ display=’excerpt-only’]
[insert page= ”sample-page” display=»content»]
[insert page=’sample-page’ display=’post-thumbnail’]
[insert page=’sample-page’ display=’all’][/ht_message]
Встраивание пользовательских типов сообщений
Мы говорили об использовании пользовательских типов записей для добавления контента, требующего определенного форматирования. Пользовательские типы сообщений также могут быть встроены с помощью плагина «Вставить страницы».
Мы выберем пользовательский тип записи «FOOTER».
Вставлен шорткод «FOOTER».
И в сообщении отображается нижний колонтитул пользовательского типа сообщения.


