Как сделать файл ico. Создание иконки.ico для программ
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.
telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.
 plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
plugin (note that separate versions are provided for CS2, CS3/4 and CS5) - For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
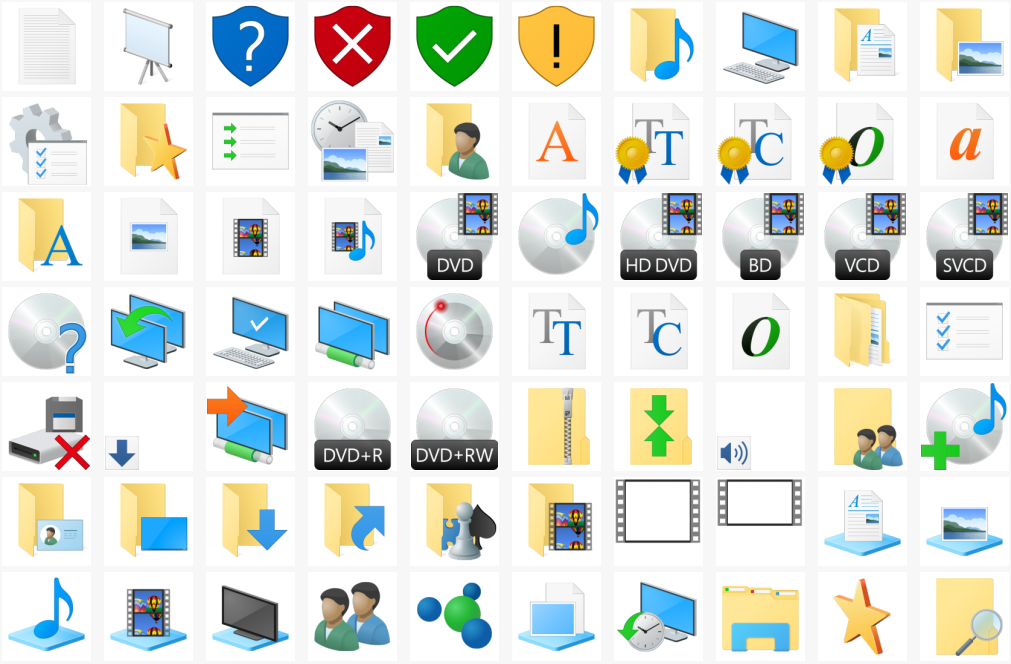
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба.![]() У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон».![]() На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл — Создать.
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.
В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.
Указываем размер карандаша
Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную. Поэтому создаваемый favicon ico должен быть достаточно простым.
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico.
Для этого нажимаем следующие команды: Файл — Сохранить как или ctrl+shift+s.![]()
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным. Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Сохраняем favicon.ico в корне сайта, где расположена страница index.html
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.![]()
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Для того у неё есть широкий инструментарий.
Бесплатные иконки и пакеты иконок | SVG, PNG, ICO, ICNS
НАЙТИ ФОНОВОЕ ИЗОБРАЖЕНИЕНовые фотографииПопулярные фотографии
НАЙТИ ФОНОВОЕ ИЗОБРАЖЕНИЕСкачать лучшие высококачественные файлы иконок ICO, SVG, PNG
Просмотрите нашу онлайн-библиотеку векторных иконок, созданную нашим объединенным партнером Find Icons, крупнейшей в мире базой данных бесплатных иконок с возможностью поиска. Здесь представлены иконки для приложений, настроек, социальных сетей, электронной почты и многого другого. Получите тысячи иконок в самых разных стилях, бесплатно и в любом формате.
Популярные иконки
самолет
стрелка
календарь
проверить
характер персонажи мило
Милый монстр
стрелки документы неделю
Вектор значок папки мило
business biography коллекционирование неделю
Зеленые папки значок
яблоки бабочки облака
Различные значок
стрелки кристалл штраф
Прекрасный стрелок и кнопок
стрелки arrows throat значок
Черная стрелка
щебетать facebook логотип
Иконки социальных сайтов
воздуха app приложение
Набор иконок Погода
аннотация apple стрелки
Окружающей среды иконки для био и эко
искусство поведение веселый
Прохладный смайлики Векторный Икона Set
кнопка значок голубой
Набор кнопку со стрелкой
облако компьютер база данных
Компьютер & сети Иконки
социальные медиа значок набор
Социальные медиа площадь рельефные иконы set
фанки web элемент
Простой черный & White Web Icon Pack
значок объект значки
Маленький календарь иконы (PSD & PNG)
питание напиток
Конфеты социальные иконки
объект дизайн значки
Бесплатные Дата календаря набор иконок для блогов
candy web icon оранжевый цвет значок
Иконка Интернет PSD
стрелка значок
Бесплатные Векторные значки со стрелками
—
Cube decoration design materials icons
ui elements ручной обращается значок
36 Brainy Hand Drawn Education Icons Set
стильный современные творческие
9 Modern Windows 8 Folder Icons Set PSD
ui elements интерфейс социальная иконки
18 Metro Flat Social Icons Set
стильный современные творческие
10 Simple White Web Icons Set PSD
стильный творческие качество
16 Simple Blue Web UI Icons Vector Set
стильный современные творческие
15 Clean All-Purpose Web Icon Set PSD
стильный современные творческие
6 Colorful Large Folder Web Icons Set PNG
стильный современные творческие
Glossy Check and Cross Web Icons PSD
photoshop современные творческие
4 Clean Round Icon Buttons Set
photoshop современные творческие
9 Food Icons
folder search поиск потепление
15 Mixed Icon Collection
облако значок мини
Clouds PSD
—
Chinese Food Vector Icons
мультфильм мило счастливый
Emoticon Vector Icons
мультфильм мило счастливый
Poop Emoticon Vectors
праздник мультфильм мило
Free Vector Birthday Flat Icons
звезда облако регистрация
Cloud Computing Vector Icons
значок
Web Icons
тур значок природа
35 Flat Circular Nature Icons Set
набор значок справочная информация
Free Camp Fire And Marshmallows Vector Icons
природа праздник фотоаппарат
Beach icons
web рот мультфильм
Cute Smiley / Emoticon Set
icons & logo
Stock Vector — Website and internet Icons
средневековый силуэт старый
Castle White Icons
природа рука ножницы
Gardening Hands Icons
природа мультфильм цветок
Cartoon Gardening Icons
пользовательский интерфейс значок квартира
Free Icons
диаграмма значок таблица
Free icons set
блог кнопка скачать
Бесплатные кнопки Set
Часто задаваемые вопросы и факты о значках
Что такое икона?
Иконка — это небольшое изображение, которое представляет что-либо.
 Будучи графическими символами, иконки помогают пользователям быстро и легко идентифицировать понятие. Иконки более визуально привлекательны, что иногда делает их более привлекательными для использования, чем традиционные текстовые представления.
Будучи графическими символами, иконки помогают пользователям быстро и легко идентифицировать понятие. Иконки более визуально привлекательны, что иногда делает их более привлекательными для использования, чем традиционные текстовые представления.Что такое пакеты иконок? И наборы иконок?
Пакеты иконок — это группы иконок, которые загружаются все вместе, в одном файле. Однако наборы иконок — это группы иконок, которые имеют общие характеристики друг с другом и могут быть загружены по отдельности. Найдите свои любимые и начните творить!
Доступны ли пиктограммы в различных форматах файлов?
Наши иконки доступны во многих форматах, включая ICO, SVG, PNG. Какими бы ни были ваши потребности, у нас найдется иконка для вас.
Являются ли иконки 100% бесплатными?
Да! Просмотрите миллионы наших иконок, вы можете скачать 100% бесплатно.
 Вы можете найти нужную иконку с помощью строки поиска вверху.
Вы можете найти нужную иконку с помощью строки поиска вверху.Что означает «бесплатно для личного и коммерческого использования»?
Вы можете использовать наши бесплатные иконки для своих личных проектов, таких как учебные проекты, украшения, печатные материалы и многое другое, без указания авторства. Таким же образом вы можете использовать иконки для коммерческого использования без указания авторства: слайд-шоу, цифровые или печатные документы, веб-сайты, мерчендайзинг и т.д.
Могу ли я поделиться своими иконами? Может ли кто-нибудь стать автором?
Очень скоро вы сможете поделиться с нашим сообществом своими собственными иконками, на данный момент вы можете загружать только Фотографии, и мы призываем вас делать это! Этот проект поддерживается нашим сообществом творцов, как профессиональных, так и непрофессиональных, которые просто счастливы поделиться своим искусством со всеми.
 Присоединяйтесь к нам! Никогда не знаешь, в каком уголке планеты кому-то понравится ваше видение мира.
Присоединяйтесь к нам! Никогда не знаешь, в каком уголке планеты кому-то понравится ваше видение мира.
Категории бесплатных иконок
Люди & Семьи
Промышленность
Архитектура
Наука & Технология
Спорт & Фитнес
Знаки & Символы
Религия
Автомото
Цветы & Деревья
Транспорт
Текстуры & Шаблоны
Игры & Мультфильмы
Искусство & Дизайн
Пейзажи & Природа
Еда и напитки
Кино & Музыка
Здоровье & Медицина
Праздники & Фестивали
Знаменитости
Образование
Армия & Оружие
Бизнес & Финансы
Мода & Красота
Дизайн дома
Животные & Дикая природа
Отдых на открытом воздухе
Выберите Язык
English (US) Deutsch Español Français Italiano 日本語 한국어 Nederlands Polski Português Português (Brasil) Русский Svenska Türkçe 中文(简体) 中文(繁体)
Сообщить об ошибке
Icon — Chakra UI
Chakra предоставляет набор часто используемых значков интерфейса, которые вы можете использовать в своем проекте в твоей
проект.
Эти значки опубликованы в отдельном пакете, который не является частью @chakra-ui/react по умолчанию.
npm i @chakra-ui/icons
# или
пряжа добавить @chakra-ui/icons
Usage#
Chakra предоставляет несколько способов использования значков в вашем проекте:
- Использование библиотеки значков пользовательского интерфейса Chakra
- Использование сторонней библиотеки значков
- Создание собственных иконок
🚨 Избегайте передачи обработчиков
onClickкомпонентам значков. Если вам нужен кликабельный значок, используйте IconButton вместо.
import { PhoneIcon, AddIcon, WarningIcon } from '@chakra-ui/icons'
// Размер значка по умолчанию 1em (16px)
// Используйте свойство `boxSize` для изменения размера значка
// Используйте свойство `color` для изменения цвета значка
< WarningIcon w={8} h={8} color="red.
500" />
Все значки#
Ниже приведен список всех значков в библиотеке вместе с соответствующими имена компонентов:
Использование сторонней библиотеки значков #
Чтобы использовать сторонние библиотеки значков, такие как react-icons , вот шаги:
- Импорт компонента
Iconиз@chakra-ui/react - Передать нужный значок стороннего производителя в
как реквизит
// 1. Импорт
import { Icon } из '@chakra-ui/react'
import { MdSettings } из 'react-icons/md'
// 2. Используйте реквизит `as`
function Example() {
return
}
Некоторые примеры#
{/* Размер значка по умолчанию 1em (16px) */}
{/* Используйте ` boxSize` для изменения размера значка */}
{/* Используйте свойство `color` для изменения цвета значка */}
500' />
Создание собственных значков #
Chakra предоставляет два метода создания пользовательских значков:
- Использование компонента Icon
- Использование функции createIcon
Их можно импортировать из @chakra-ui/react :
значок с помощью стильный реквизит.
Использование компонента
Icon#9Компонент 0011 Icon отображается как элемент
svg.
fill='currentColor'
d='M 100, 100 м -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0'
/>
Это позволяет вам определить свои собственные компоненты значков:
const CircleIcon = (реквизит) => (
fill='currentColor'
d='M 100, 100 м -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0'
/>
)
И стилизуйте их с помощью style props:
{/* Размер значка по умолчанию — 1em (16px) /Circleconle I
3
>
{/* Используйте параметр `boxSize`, чтобы изменить размер значка */}
{/* Используйте параметр `color`, чтобы изменить цвет значка */}
500' />
Использование функции
createIcon#Функция
createIconпредставляет собой обертку вокруг процесса генерация иконок с помощьюIcon, что позволяет достичь той же функциональности с меньшими усилиями.import { createIcon } from '@chakra-ui/icons'
// использование `path`
export const UpDownIcon = createIcon({
displayName: 'UpDownIcon',
viewBox: '0 0 200 200',
// путь также может быть массивом элементов, если у вас есть несколько путей, линий, форм и т. д.
путь: (
fill='currentColor'
d='M 100, 100 м -75, 0 и 75,75 0 1,0 150,0 и 75,75 0 1,0 -150,0'
/>
),
})
// ИЛИ прямое использование значения `d` пути (определения пути)
export const UpDownIcon = createIcon({
displayName: 'UpDownIcon',
viewBox: '0 0 200 200',
d: 'M 100, 100 м -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1 ,0 -150,0',
})
Советы по созданию собственных иконок#
- Экспорт иконок в формате
svgиз Figma, Эскиз и др.
- Используйте такой инструмент, как SvgOmg, чтобы уменьшить размер и минимизировать разметку.
Fallback Icon#
Если дочерний элемент не указан, компонент Icon отображает резервный значок.
Редактировать эту страницу на GitHub
icons - Как создать/получить многоразмерный файл .ico?
Закрыто. Этот вопрос не соответствует правилам переполнения стека. В настоящее время ответы не принимаются.
Мы не принимаем вопросы с рекомендациями по книгам, инструментам, программным библиотекам и т. д. Вы можете отредактировать вопрос, чтобы на него можно было ответить фактами и цитатами.
Закрыт 5 лет назад.
Улучшить этот вопрос
Я просто хочу иметь файл . ico, содержащий изображение значка разных размеров. Я хотел бы использовать его в кросс-платформенном настольном приложении (чтобы, например, в Windows размер 16x16 использовался для верхней панели приложения, но версия размера 32x32 использовалась, когда различные открытые приложения отображаются при использовании Alt- таб). Когда у меня есть этот файл .ico, я знаю, как использовать его в моем наборе инструментов для виджетов, чтобы получить этот эффект, но я не знаю, как его получить.
ico, содержащий изображение значка разных размеров. Я хотел бы использовать его в кросс-платформенном настольном приложении (чтобы, например, в Windows размер 16x16 использовался для верхней панели приложения, но версия размера 32x32 использовалась, когда различные открытые приложения отображаются при использовании Alt- таб). Когда у меня есть этот файл .ico, я знаю, как использовать его в моем наборе инструментов для виджетов, чтобы получить этот эффект, но я не знаю, как его получить.
Какой процесс следует использовать для создания такого файла?
9
Это можно сделать бесплатно с помощью GIMP.
Он использует способность GIMP иметь каждый слой разного размера.
Я создал следующие слои с правильным размером.
- 256x256 будут сохранены как 32bpp 8bit alpha
- 48x48 будет сохранен как 32bpp 8bit alpha
- 48x48 будет сохранен как 8bpp 1bit alpha
- 32x32 будет сохранен как 32bpp 8bit alpha
- 32x32 будет сохранен как 8bpp 1bit alpha
- 32x32 будет сохранен как 4bpp 1bit alpha
- 16x16 будет сохранен как 32bpp 8bit alpha
- 16x16 будет сохранен как 8bpp 1bit alpha
- 16x16 будет сохранен как 4bpp 1bit alpha
Примечания
- Возможно, вам придется проверить другие ресурсы, чтобы убедиться, что это разумный список разрешений и глубины цвета.

- Убедитесь, что вы используете прозрачность по краям изображения и сглаженные края. Вы должны увидеть эффект серой шахматной доски снаружи ваших слоев, чтобы указать, что они прозрачны.0028
- Значки размером 16x16 необходимо тщательно отредактировать вручную, используя карандаш шириной 1 пиксель и инструмент «Пипетка», чтобы они выглядели хорошо.
- Не изменять глубину цвета/режим в GIMP. Оставьте его как RGB
- Вы меняете глубину цвета при сохранении в формате .ico — GIMP открывает специальное диалоговое окно для изменения настроек цвета для каждого слоя
8
ImageMagick, бесплатный набор инструментов для обработки изображений с открытым исходным кодом, может легко сделать это:
Примечание: Начиная с ImageMagick 7 интерфейс командной строки немного изменился, вам нужно добавить magick перед любыми командами.
magick convert icon-16.png icon-32.png icon-64.png icon-128.png icon.ico
См. также http://www.imagemagick.org/Usage/thumbnails/#favicon, где есть пример:
magick convert image.png -bordercolor white -border 0 \
\( -clone 0 - изменить размер 16x16 \) \
\( -clone 0 - изменить размер 32x32 \) \
\( -clone 0 - изменить размер 48x48 \) \
\( -clone 0 - изменить размер 64x64 \) \
-delete 0 -alpha off -colors 256 favicon.ico
Теперь также короче:
magick convert image.png -define icon:auto-resize="256,128,96,64,48,32,16" favicon.ico
9
Отличная (бесплатная пробная версия) IcoFX позволяет создавать и редактировать значки , включая несколько размеров до 256x256, сжатие PNG и прозрачность. Я настоятельно рекомендую его по сравнению с большинством альтернатив.
Получите копию здесь: http://icofx.ro/. Он поддерживает Windows XP и выше.![]()
Windows автоматически выбирает правильный значок из файла в зависимости от того, где он должен отображаться.
Для получения дополнительной информации о дизайне значков и размерах/разрядности, которые вы должны указать, см. следующие ссылки:
Значки (Windows Aero)
Создание значков Windows XP
8
'@icon sushi' — это портативная утилита, которая может бесплатно создавать ico-файлы с несколькими значками.
Перетащите значки разных размеров, выберите их все и выберите файл -> создать несколько значков.
Скачать можно с http://www.towofu.net/soft/e-aicon.php
1
Что я делаю, так это подготавливаю PNG 512x512, альфа-канал хорош для закругленных углов или теней, затем я загружаю его на этот сайт http://convertico.com/, и бесплатно он возвращает мне 6 размеров .ico с размерами 256x256, 128x128, 64x64, 48x48, 32x32 и 16x16.
1
Редактор ресурсов Visual Studio (бесплатно как версия VS 2013 Community) может импортировать PNG (и другие форматы) и экспортировать ICO.
Я нашел приложение для Mac OSX под названием ICOBundle, которое позволяет вам легко перетаскивать выбранные ico-файлы разных размеров в ICOBundle.app, предлагает вам указать папку и имя файла и создает мульти-значок .ico файл.
- http://www.google.com/search?client=safari&rls=en&q=Mac+OSX+ICOBundle&ie=UTF-8&oe=UTF-8
- http://www.telegraphics.com.au/sw/info/icobundle.html
Теперь, если бы можно было вставить анимированную версию gif в один файл, это был бы полный набор иконок, что, к сожалению, невозможно и требует отдельного файла и фрагмента кода.
Свежий ответ 2018:
Шаг 1 Запустите Microsoft Paint. Не Paint.Net, а обычный Paint
Шаг 2
Откройте изображение, которое вы хотите преобразовать в формат значка, щелкнув вкладку «Рисование» на панели инструментов и выбрав «Открыть».![]()
