Как установить и настроить тему WordPress для своего сайта
Здравствуйте, друзья!
Я предполагаю, что вы здесь, потому что вы просмотрели множество тем WordPress и выбрали идеальную тему для вашего нового сайта.
Теперь вы начинаете с волнением установку выбранной вами темы на своем сайте WordPress.
Но … что ты делаешь? Как установить тему WordPress? И что вы делаете после этого, чтобы на самом деле настроить все?
Именно с этим я и стремлюсь помочь вам сегодня. Я собираемся потратить следующие 3000 слов или около того, показывая вам буквально все, что нужно знать о том, как установить и настроить тему WordPress. И мы собираемся сделать все это с кучей скриншотов и советов для начинающих, чтобы вы могли легко следовать вместе за всем процессом.
В конце этого руководства вы узнаете, как:
- Установите как бесплатные, так и премиальные темы WordPress
- Сделать свой сайт похожим на великолепный демонстрационный сайт, который вы видели
- Создать статическую домашнюю страницу
- Настроить свою тему с помощью WordPress Customizer или панели настроек темы
- Добавить меню навигации на ваш сайт
- Добавить полезные виджеты в боковые панели и подвал сайта
- Сделать расширенные изменения CSS-стилей и кода
- Обновить свою тему
- Помочь с вашей темой, когда все пойдет не так
Это длинный путеводитель, и я знаю, что вы очень рады, что сайт WordPress запущен и работает, поэтому давайте перейдем к тому, как установить тему WordPress!
Как установить тему WordPress
В зависимости от источника темы, вам может потребоваться один из двух разных способов установки темы.
Существует два основных источника:
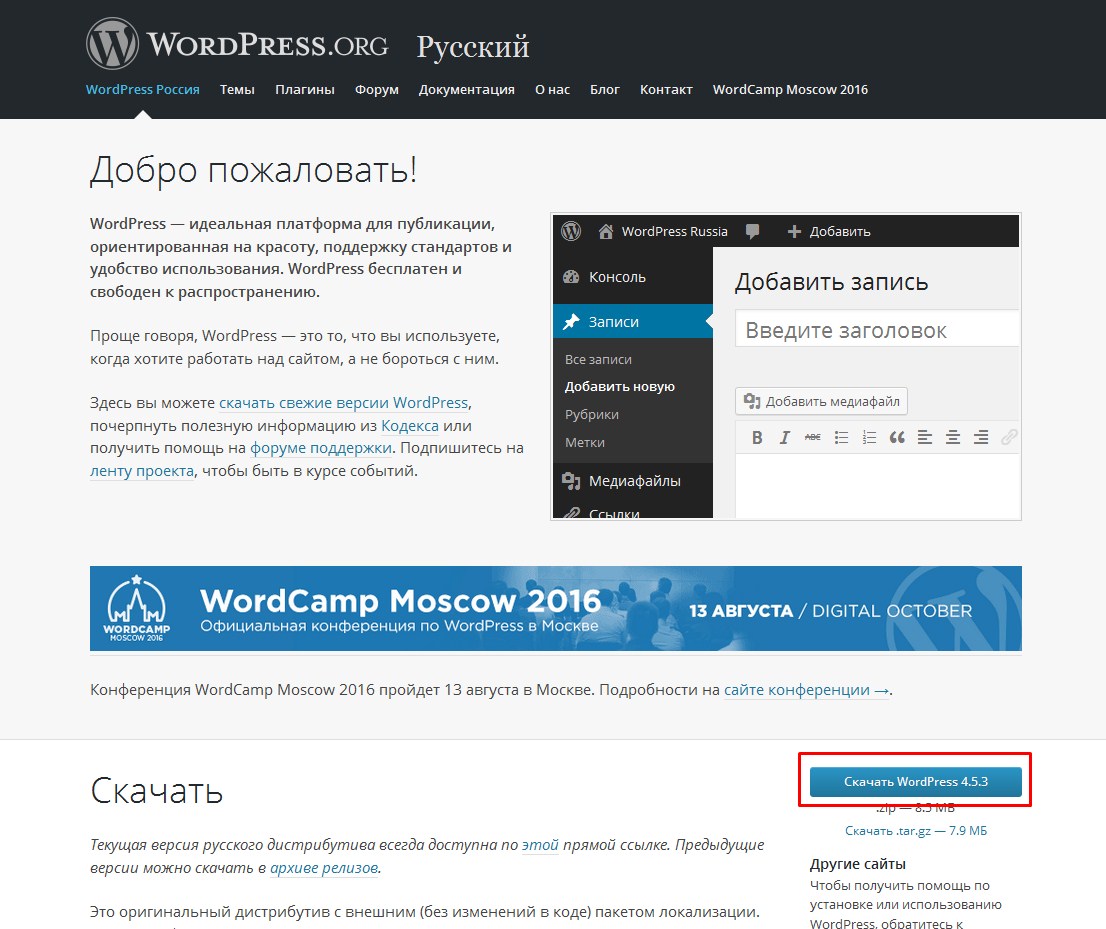
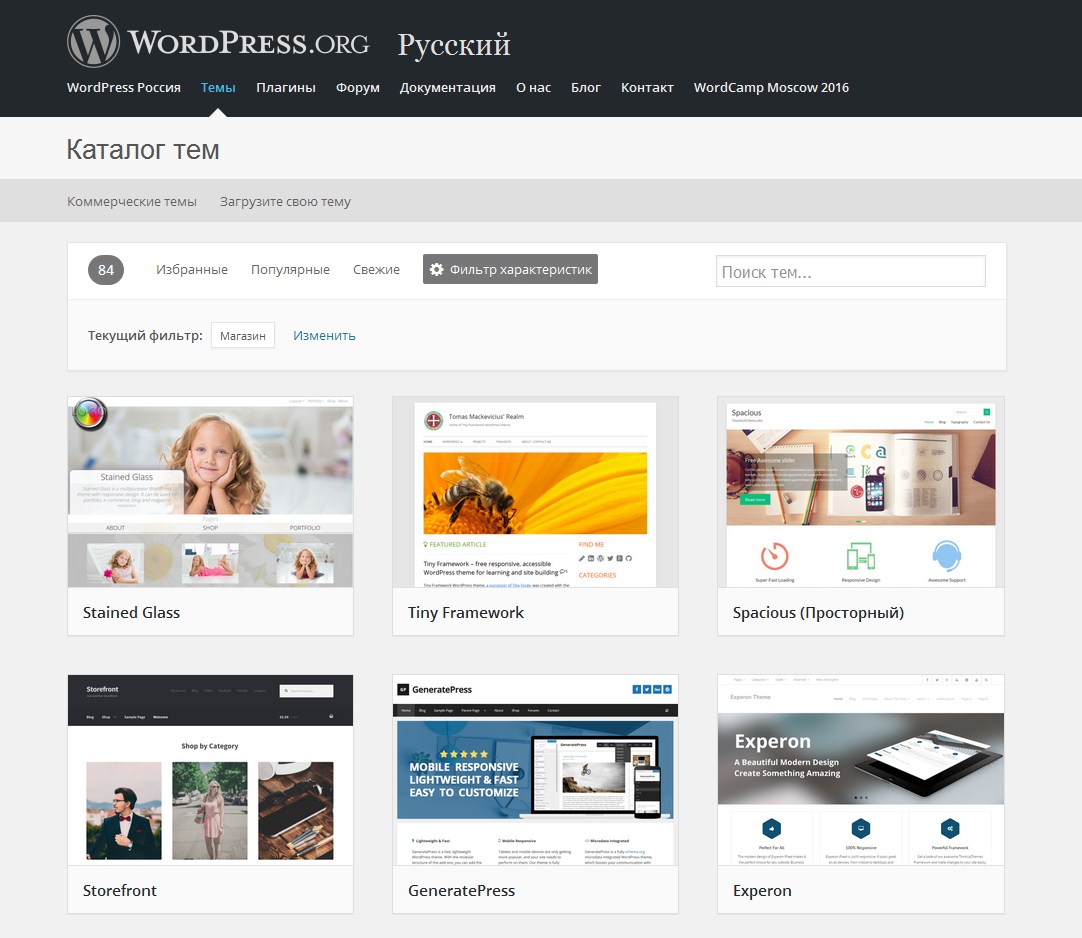
- Каталог тем WordPress.org — этот массивный каталог, который содержит исключительно бесплатные темы WordPress. На нем вы можете просматривать тысячи бесплатных тем, где код каждой проверяли члены сообщества WordPress.org.
- Сторонние источники — вы можете получать темы от независимых сторонних разработчиков, таких как ElegantThemes или массовые тематические рынки WordPress, такие как Theme Forest.
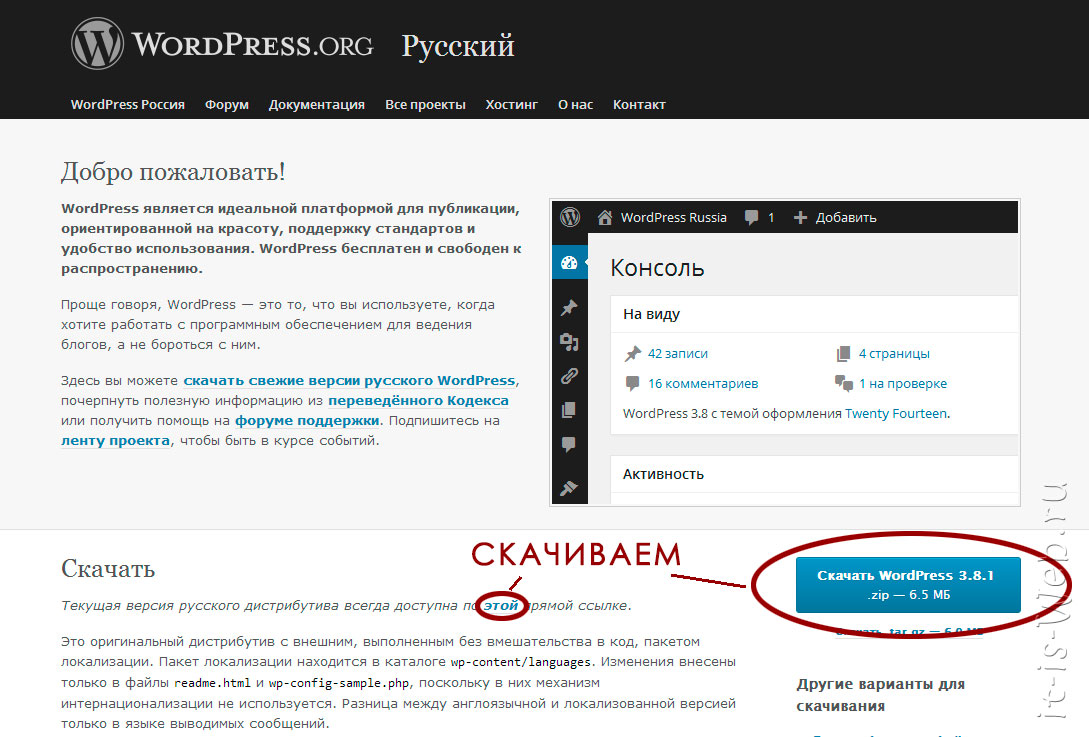
Если вы нашли свою тему на WordPress.org, используйте метод 1, чтобы установить бесплатную тему. Вам не нужно ничего, кроме выбранного имени.
Если вы купили свою тему или загрузили бесплатную тему из стороннего источника, используйте метод 2. В этих ситуациях у вас должен быть ZIP-файл, содержащий вашу тему.
Метод 1: Как установить WordPress тему из WordPress.org
Если вы нашли свою тему на WordPress.org, вы можете установить ее прямо из вашей панели управления WordPress без необходимости загружать файлы.
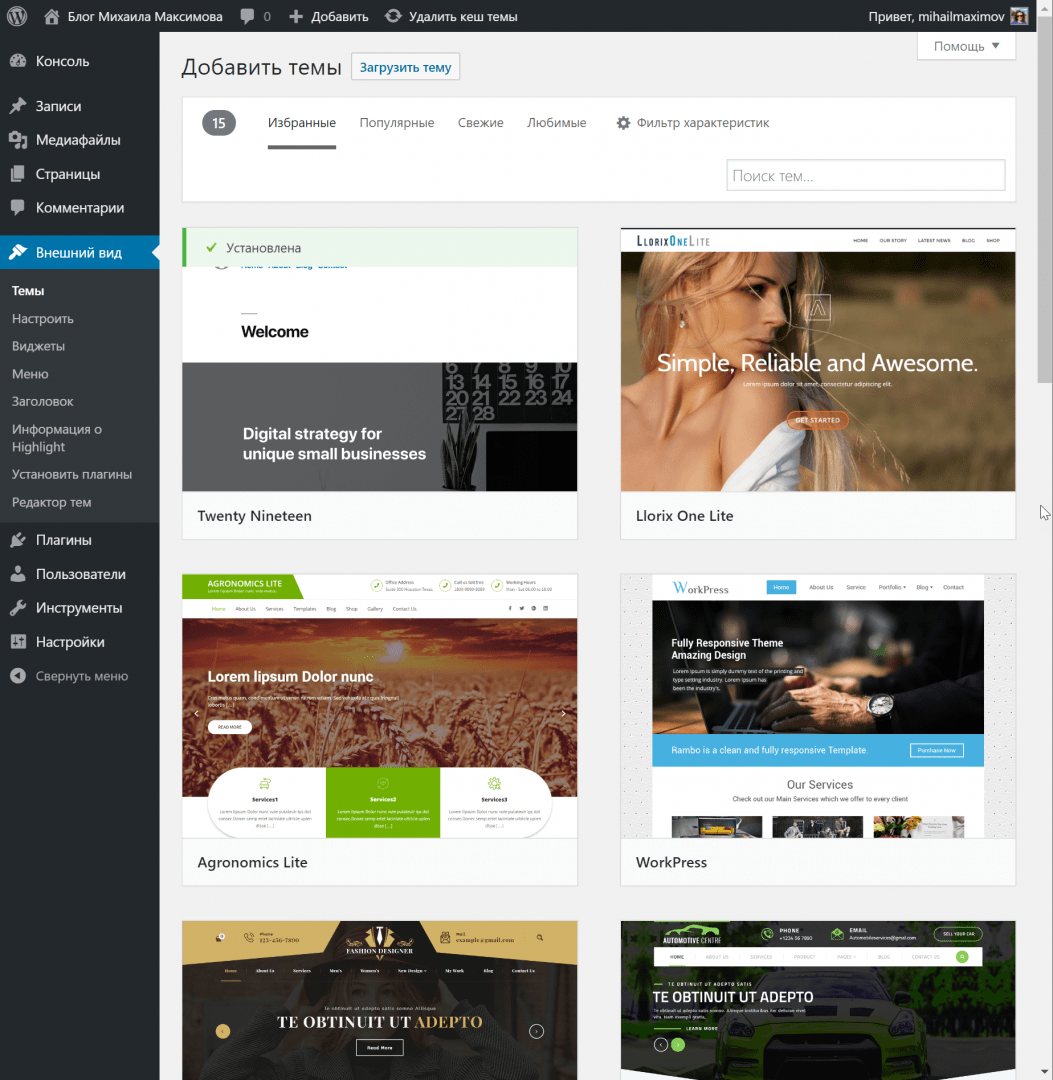
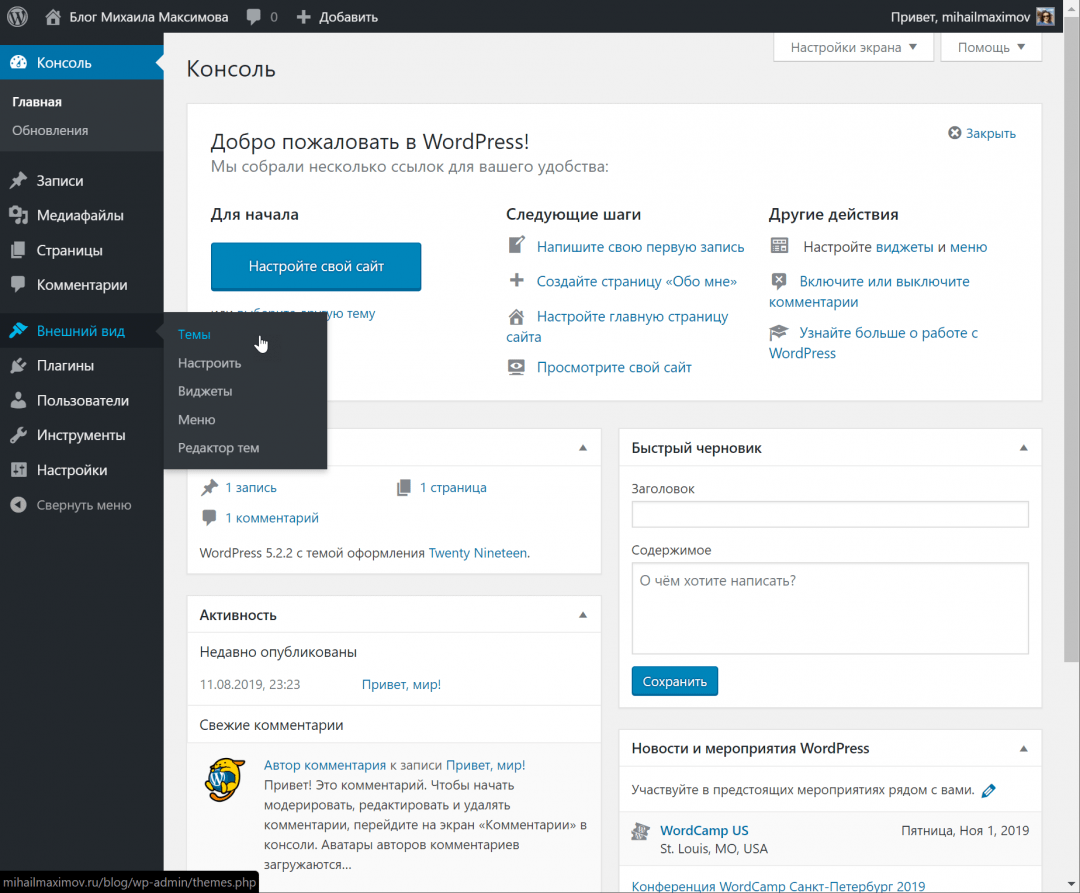
Чтобы начать работу, войдите в свою панель управления WordPress (то есть перейдите на страницу yourdomain. ru/wp-admin). Затем перейдите «Внешний вид» — «Темы» на боковой панели и нажмите кнопку «Добавить»:
ru/wp-admin). Затем перейдите «Внешний вид» — «Темы» на боковой панели и нажмите кнопку «Добавить»:
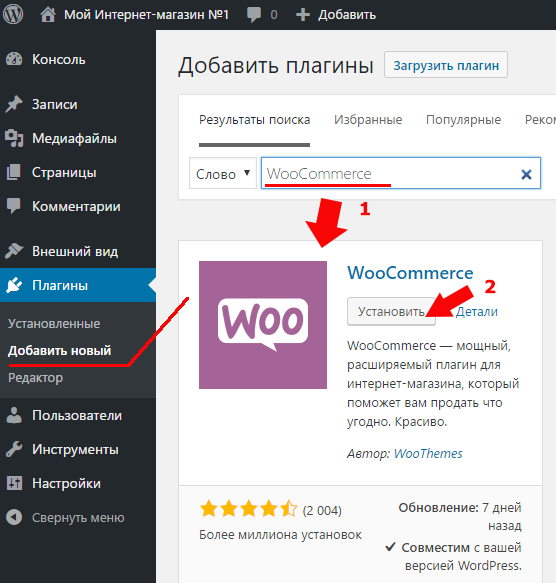
Затем найдите имя темы, которую вы хотите установить и нажмите кнопку «Установить»:
WordPress автоматически установит тему на вашем сайте. По завершении процесса установки вы можете активировать тему, нажав кнопку «Активировать»:
Поздравляю! Вы только что установили тему WordPress. Продолжайте читать далее, чтобы узнать, как ее настроить.
Метод 2: Как установить тему WordPress из ZIP-файла
Если вы приобрели Премиум тему WordPress или загрузили бесплатную тему из источника, отличного от WordPress.org, вам необходимо установить ее, вручную загрузив .zip-файл в программу установки темы.
Если у вас еще нет файла ZIP для вашей темы, вы должны попросить разработчика помочь найти этот файл.
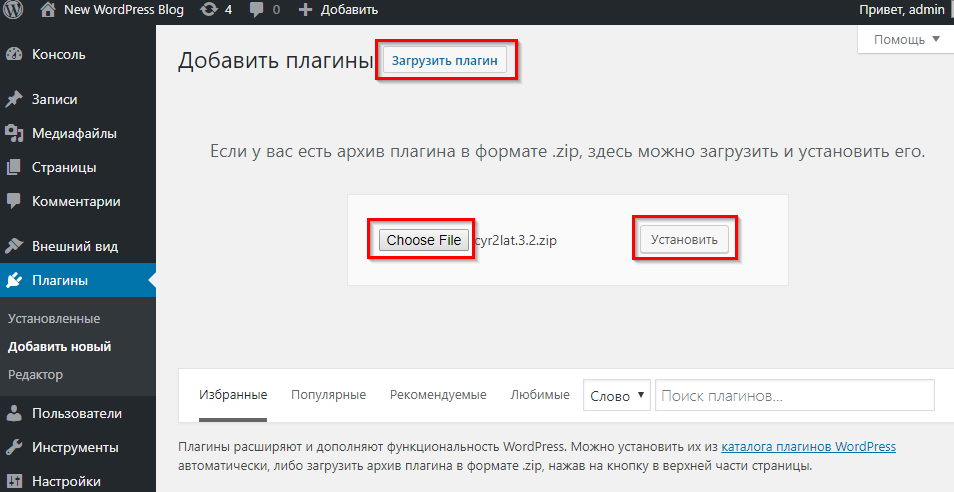
После этого перейдите во «Внешний вид» — «Темы» и нажмите «Добавить новую»:
Затем нажмите кнопку «Загрузить тему»:
Используйте кнопку «Выбрать файл», чтобы выбрать . zip-файл вашей темы, затем нажмите «Установить сейчас»:
zip-файл вашей темы, затем нажмите «Установить сейчас»:
WordPress автоматически установит тему для вас. Затем вам просто нужно нажать «Активировать», чтобы активировать тему:
Поздравляю! Вы только что установили тему WordPress. Продолжайте читать далее, чтобы узнать, как ее настроить.
Установка необходимых плагинов для важных функциональных возможностей
В зависимости от темы, которую вы установили, вам может потребоваться установить некоторые плагины для правильной работы темы.
Не вдаваясь в сложные технические детали, давайте просто скажем, что разделение тем от функциональности плагина повышает безопасность и упрощает изменение темы в дальнейшем. Это немного больше работы, но это лучший подход для вашего сайта в долгосрочной перспективе.
Если вам нужно установить необходимые плагины для использования темы, после активации темы вы увидите окно сообщения, как показано ниже:
Все, что вам нужно сделать, это нажать «Начать установку плагинов».
На следующем экране вы можете нажать кнопку «Установить», чтобы установить столько рекомендованных плагинов, сколько захотите. В столбце «Тип» вы можете увидеть, является ли плагин просто «рекомендованным» или он действительно «обязательный»:
В столбце «Тип» вы можете увидеть, является ли плагин просто «рекомендованным» или он действительно «обязательный»:
Вы также можете установить сразу несколько плагинов, используя флажки слева от имени каждого плагина.
После того, как WordPress установит плагины, он также даст вам возможность активировать плагины, которые вам понадобятся, чтобы ваша тема функционировала должным образом.
Как заставить WordPress Theme выглядеть как демо (необязательно)
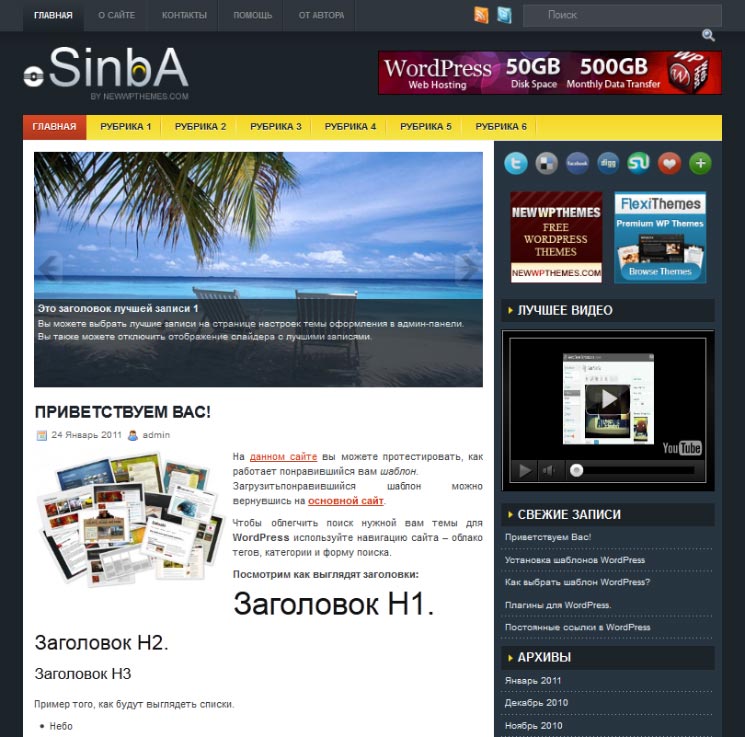
Вероятно, вы выбрали тему WordPress на основе демонстрационного сайта разработчика. Демонстрация выглядела так красиво и сочеталась. Но когда вы впервые активируете свою тему, это выглядит …
Совсем не похоже на демо!.
Вам это знакомо? Это одна из самых распространенных проблем, с которыми сталкиваются пользователи WordPress. Так что же делать?
К счастью, есть что-то, что называется «демо-контент», что позволяет быстро сделать вашу тему похожую на красивый демонстрационный сайт, который заставил вас полюбить эту тему.
Вам не нужно использовать демонстрационный контент, если вы этого не хотите — это просто полезный инструмент для запуска вашего сайта. Если вам уже нравится, как выглядит ваш сайт без демонстрационного контента, не стесняйтесь игнорировать эту часть и просто продолжайте читать!
К сожалению, нет единого подхода к импорту демонстрационного контента. То есть, каждая тема может обрабатывать вещи несколько иначе. Ваш абсолютный лучший выбор — прочитать документацию по вашей теме и найти раздел «Демо-контент», «Демо-данные», «Импорт» или что-то подобное.
Разработчики пытаются сделать этот процесс максимально безболезненным. Это обычно так же просто, как нажимать несколько кнопок — вам просто нужно проконсультироваться с документацией, чтобы узнать, какие кнопки нажимать!
Просто будьте осторожны — импорт демонстрационного контента темы перезапишет любые изменения, которые вы уже внесли в тему. Поэтому, если вы планируете использовать демонстрационный контент, рекомендуется импортировать демонстрационный контент, прежде чем вносить какие-либо изменения в вашу тему.
Вот почему я рекомендую импортировать демонстрационный контент сейчас. Потому что в следующем разделе я покажу вам, как вы можете настроить тему WordPress, чтобы сделать ее как вы и хотели.
Как настроить основные параметры вашей темы
Независимо от того, хотите ли вы импортировать демо-контент, следующая вещь, которую вы, скорее всего, захотите сделать — это настроить свою тему, так как хотите именно вы. Существует несколько различных способов настройки темы и мы рассмотрим их все в этом разделе.
Как выбрать в вашей теме статическую домашнюю страницу
Поскольку WordPress первоначально начинался исключительно как платформа для ведения блога, его конфигурация по умолчанию по-прежнему показывает ваши последние записи в блогах на домашней странице вашего сайта. Если это то, чего вы хотите, поздравляю! Вы можете пропустить этот раздел.
Но если вы предпочитаете показывать статическую страницу на своей домашней странице, вы всегда можете изменить эту функциональность, выбрав «Настройки» — «Чтение» на панели инструментов WordPress.
Затем на странице «Главная страница» выберите параметр «Статическая страница» и выберите страницу, которую вы хотите использовать в качестве вашей первой страницы, а также страницу, на которой вы хотите отображать свои последние сообщения:
Если у вас нет страниц на выбор, вы можете перейти вовкладку «Страницы» — «Добавить новую», чтобы создавать новые страницы. Назовите их что-то вроде:
- Домашняя страница
- Блог
Как использовать WordPress Customizer для настройки темы
WordPress Customizer — полезная функция WordPress, которая позволяет вам легко настраивать тему при просмотре всех ваших изменений в режиме реального времени. То есть, вы увидите параметры темы на одной половине экрана и живой предварительный просмотр вашего сайта на другой половине.
Хотя не все темы используют WordPress Customizer, многие новые темы используют его для внесения изменений. И даже если тема не полностью поддерживает WordPress Customizer, вы все равно можете использовать его, чтобы внести некоторые основные изменения в свою тему.
По этой причине, это хорошее место для начала при настройке вашей темы.
Чтобы получить доступ к Настройщику WordPress, вы можете либо перейти «Внешний вид» — «Настроить» на панели управления WordPress:
Или, если вы просматриваете общедоступную часть вашего сайта WordPress, вы можете нажать кнопку «Настроить» на панели инструментов администратора:
Использование WordPress Customizer
Внутри WordPress Customizer вы можете перемещаться между различными настройками, выбирая из параметров на боковой панели:
Фактические параметры для вашей темы, вероятно, отличаются от примера на снимке экрана. Хотя есть несколько универсальных настроек, разработчики тем также могут добавлять тонны своих собственных настроек. По этой причине вам может потребоваться немного изучить, какие именно настройки вы можете менять в своей собственной теме.
Например, если вы хотите изменить «Цвет» вашей темы, вы просто нажмите на параметр «Цвет». Оттуда вы можете выбрать совершенно новую цветовую схему для своей темы и просмотреть изменения в реальном времени, не обновляя страницу:
В зависимости от того, насколько гибкой является ваша тема, вы можете настроить каждую маленькую деталь в своей теме из этой области, вплоть до цвета для определенных типов текста. Или это может быть как пример темы, где вы можете выбрать только другую цветовую схему.
Или это может быть как пример темы, где вы можете выбрать только другую цветовую схему.
Не стесняйтесь эксперементировать и быть творческими в этом интерфейсе. Ни одно из внесенных вами изменений не повлияет на живую версию вашего сайта, пока вы не нажмете кнопку «Сохранить и опубликовать». То есть вам не нужно беспокоиться о нарушении чего-либо. Это ваша собственная маленькая песочница, пока вы не нажмете «Сохранить и опубликовать».
Использование панели параметров пользовательской темы для настройки
Некоторые темы WordPress позволяют использовать собственную панель параметров вместо или в дополнение к пользовательскому интерфейсу WordPress, который я показал вам выше. Этот выбор полностью зависит от разработчика и может или не может применяться к вашей теме.
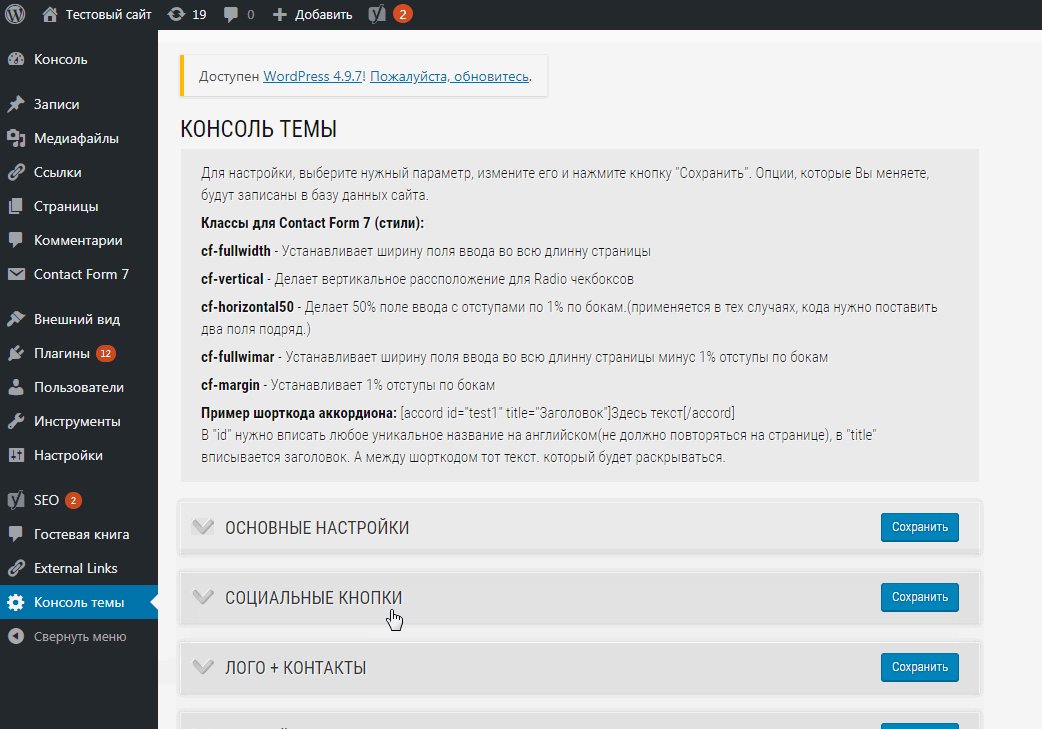
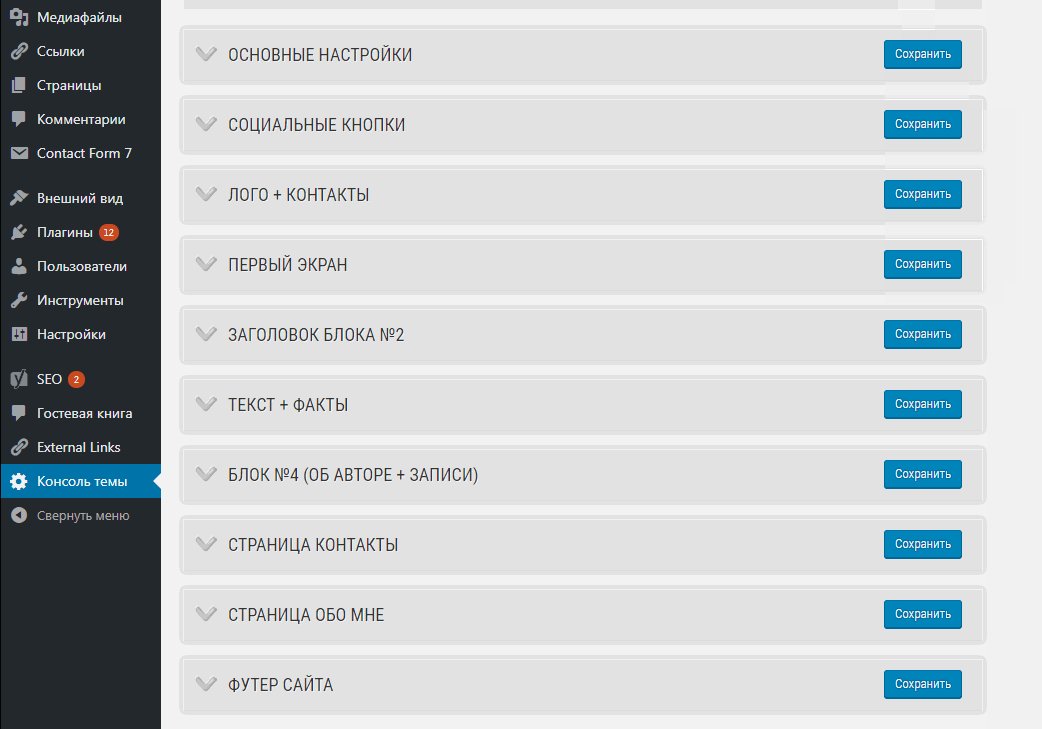
Обычно вы можете найти эти параметры, перейдя в раздел «Внешний вид» вашей панели управления и найдите что-то вроде «Параметры темы»:
Ваша тема может использовать другой термин или место размещения, но большинство тем, которые не используют WordPress Customizer, обрабатывают вещи именно таким образом.
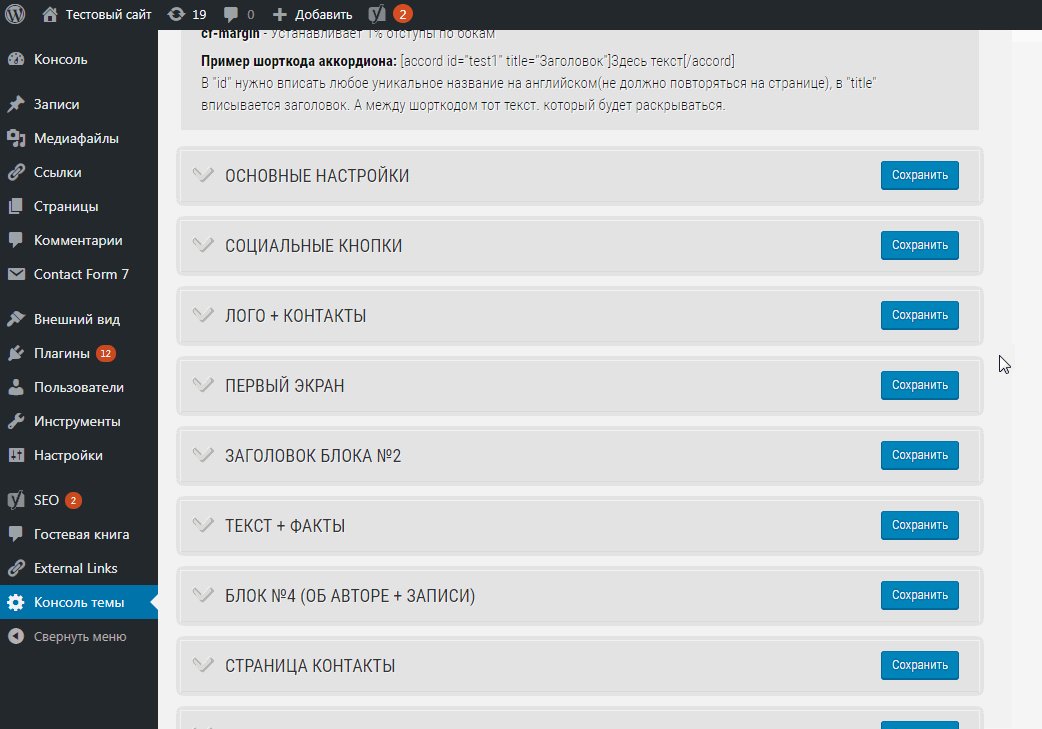
Параметры, которые вы видите в этих настройках темы, полностью соответствуют разработчику темы. Вы можете увидеть один пример на скриншоте ниже, но интерфейс вашей темы может выглядеть совершенно иначе:
Эти настраиваемые панели параметров темы обычно дают вам большой контроль над вашей темой. Единственным недостатком является то, что вы не сможете просмотреть свои изменения в режиме реального времени. То есть вам придется внести изменения, сохранить их, а затем перейти на живую версию своего сайта, чтобы посмотреть, как она выглядит на самом деле.
Кроме того, не думайте, что вам нужно настроить каждый параметр. Как правило, вы можете оставить параметр по умолчанию, если вы специально не хотите вносить изменения.
Как добавить и настроить меню вашей темы
Меню — это ключевые области навигации вашей темы. Большинство тем имеют как минимум одно меню в верхней части страницы, хотя в некоторых темах вместо этого используется меню боковой панели:
Хотя вы можете использовать WordPress Customizer раньше, чтобы настроить свои меню, более удобным для пользователя способом является переход во вкладку «Внешний вид» — «Меню» на панели управления WordPress.
Здесь вы можете добавлять новые элементы меню из левой боковой панели и изменять существующие элементы меню с помощью простого перетаскивания:
Иногда вам нужно создать меню, прежде чем вы сможете добавлять элементы навигации. В таких случаях сначала вам нужно пройти простой мастер настройки, а затем вы можете начать настройку своего меню, как показано выше:
Как добавить виджеты своей теме в боковую панель и подвал сайта
Виджеты — еще одна отличная функция, которая позволяет вам добавлять классные функции в свою боковую панель, футер (не во всех темах) и любую другую область, в которой встроены виджеты.
Практически каждая тема поддерживает виджеты боковой панели, но не все темы поддерживают виджеты в футере и других областях.
Например, виджеты позволяют добавлять на ваш сайт изображения, популярные списки сообщений, облако тегов и множество других интересных функций.
Чтобы добавить виджеты в новую тему, перейдите во «Внешний вид» — «Виджеты».
Оттуда вы можете перетащить виджеты из столбца «Доступные виджеты» к различным виджетным областям на вашем сайте. В приведенном ниже примере вы можете видеть, что эта конкретная область виджетов для боковой панели:
В приведенном ниже примере вы можете видеть, что эта конкретная область виджетов для боковой панели:
После перетаскивания виджета вы можете настроить его функциональность, щелкнув маленькую стрелку Expand:
Некоторые виджеты не очень-то нужно настраивать, в то время как другие требуют, чтобы вы прошли несколько различных вариантов настроек для нормальной их работы.
Если вы хотите удалить виджет, вы можете перетащить его обратно в доступную область виджетов или нажать кнопку «Удалить» в нижней части настроек виджета.
По умолчанию WordPress поставляется с несколькими стандартными виджетами. Помимо этих виджетов ваша тема может добавлять или не добавлять собственные пользовательские виджеты. И если вы все еще хотите больше функциональности, вы можете найти множество плагинов, которые добавят дополнительные виджеты и вы сможете их использовать.
Создание расширенных CSS-стилей и изменение кода вашей темы
Если вы еще не знаете, что такое CSS, вы можете свободно пропустить этот раздел! Этот раздел посвящен специально для немного более продвинутых (и совершенно необязательных) настроек в вашей теме WordPress.
Как только вы закончите основные параметры конфигурации темы выше, вы все равно можете захотеть сделать еще больше изменений. Это естественно! Но если вы хотите вносить изменения, которые уже не являются частью ваших возможностей, вам нужно немного запачкать руки. Конечно, вы также можете нанять разработчика WordPress для внесения изменений для вас, если вы в этом ничего не понимаете.
В принципе, CSS и другой код помогают вам переделать расширенный стиль и/или функциональные изменения в теме WordPress, выходящую за пределы возможностей, разрешенных в панели инструментов WordPress Customizer и/или темы.
Ниже вы узнаете, как добавить пользовательский CSS в свою тему и настроить его основной код. Еще раз, однако, полезно иметь некоторое базовое знакомство с кодом для внесения этих изменений. В противном случае вы, вероятно, почувствуете себя немного потерянным.
Если вы не чувствуете себя комфортно, обратитесь за помощью к разработчику или пропустите этот раздел. Все это полностью необязательно.
Как добавить пользовательский CSS-код в тему
Благодаря недавнему изменению теперь вы можете добавить пользовательский CSS-код в любую тему WordPress с помощью встроенного WordPress Customizer, о котором вы узнали выше.
Массивным преимуществом этого метода является то, что как и другие изменения, вы можете просмотреть, как ваши изменения CSS-кода повлияют на ваш сайт в режиме реального времени.
Чтобы получить доступ к этой области CSS, откройте «Внешний вид» — «Настроить» и выберите вкладку «Дополнительные CSS» в «Настройщике WordPress»:
Оттуда вы можете добавить свой собственный CSS непосредственно в поле. Например, вы можете добавите короткий CSS-класс, который нацелен на кнопку темы следующим образом:
.blog-post-read-more a {
background: #6ab999;
}Затем вы увидите цвет кнопки в режиме реального времени:
Как и раньше, ни одно из изменений CSS, которые вы делаете, не будет применяться к вашему текущему сайту, пока вы не нажмете кнопку «Сохранить и опубликовать».![]()
Если вы хотите больше узнать о CSS для создания своего сайта, GeekBrains собрал отличный курс по основам CSS. Я также думаю о том, что нужно изучать CSS для WordPress, а также некоторые простые фрагменты CSS, которые помогут вам настроить ваш сайт.
Для изучения достаточного количества CSS, чтобы вносить незначительных изменений в тему WordPress вам не потребуется много усилий, как только вы освоите основы.
Как создать дочернюю тему для изменения кода
Если вы планируете делать изменения кода на своем сайте, выходящие за рамки простых изменений CSS и редактирования основных файлов тем, вам необходимо создать что-то, называемое дочерней темой, прежде чем вы начнете изменять свой код.
Если вы вносите изменения кода непосредственно в существующую тему, вы потеряете эти изменения, если будете обновлять тему WordPress (что должно происходить регулярно, если ваш разработчик поддерживает тему).
Но создав дочернюю тему, вы сможете сохранить свои изменения, даже если вы обновите файлы родительской темы.
Итак, как вы можете создать дочернюю тему? Во-первых, вам может это и не понадобиться. Некоторые разработчики предлагают предустановленные дочерние темы для своих уже готовых тем, поэтому подумайте о том, чтобы проверить документацию своей темы, прежде чем самостоятельно начать доделывать.
Если вы найдете там дочернюю тему, вы можете установить ее как любую другую тему, загрузив ее .zip-файл на свой сайт.
Если это ничего не изменит, бесплатный плагин Childify Me может автоматически создать для вас дочернюю тему.
Как только вы установите и активируете плагин Childify Me, перейдите в WordPress Customizer, зайдите «Внешний вид» — «Настройка». Затем нажмите кнопку «Childify Me» внизу, чтобы автоматически создать дочернюю тему:
Дайте своей дочерней теме имя (имя может быть любым — на самом деле это не имеет значения), а затем нажмите «Создать». После этого нажмите «Предварительный просмотр» и «Активировать», чтобы активировать новую дочернюю тему бренда «spankin».
Если вам нужно создать новые файлы шаблонов для своих изменений, вы можете использовать FTP для копирования существующих файлов тем из родительской темы в дочернюю тему и/или создания новых пустых файлов, которые вы используете для изменения кода.
С активной дочерней темой вы можете приступить к внесению изменений в код и не подвергать их перезаписыванию при следующем обновлении темы.
Как обновить тему WordPress
Поскольку вы только что установили свою тему, маловероятно, что вам нужно будет сразу обновить ее. Но со временем разработчик вашей темы, надеюсь, выпустит новые версии темы.
Когда это произойдет, вы захотите обновить свою тему, чтобы обеспечить правильное функционирование вашего сайта.
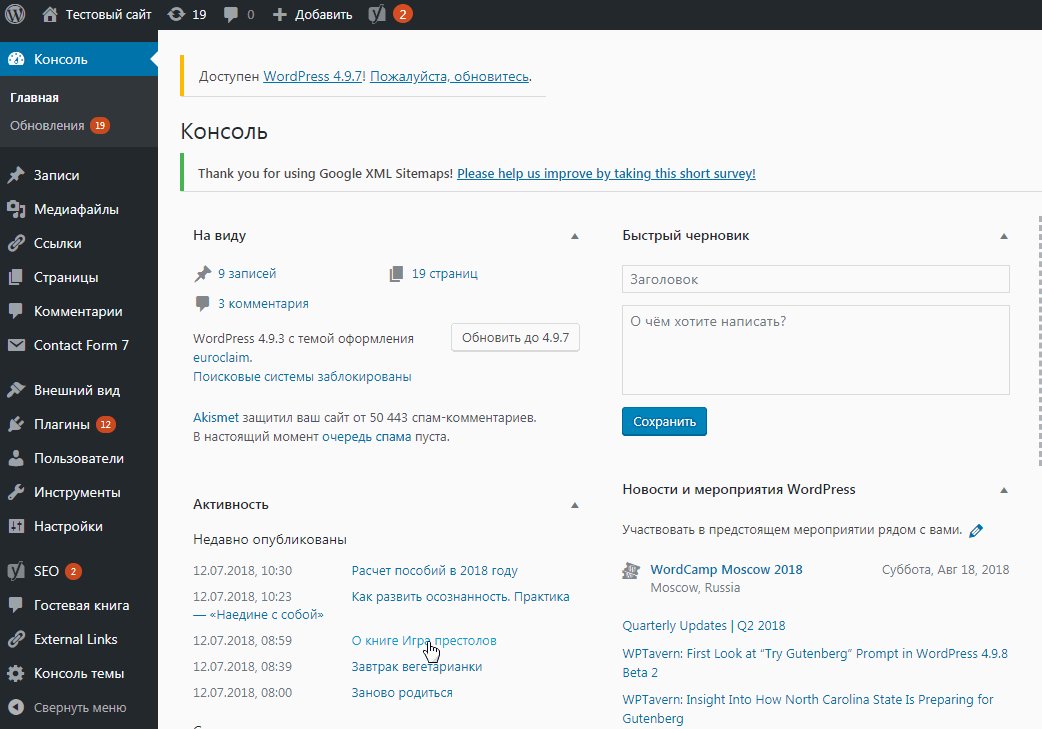
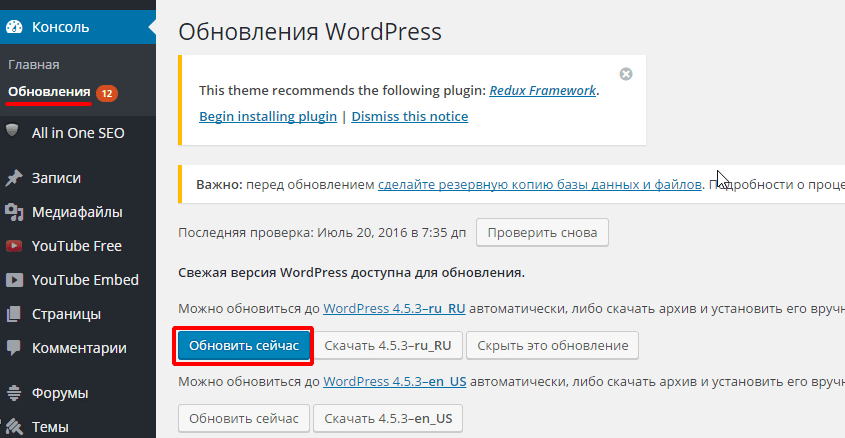
Всякий раз, когда ваша тема имеет доступное обновление, WordPress предупредит вас, показывая красное число рядом с параметром «Обновления» на боковой панели вашей админки:
Нажав на ссылку «Обновления», вы попадете в интерфейс, где вы сможете автоматически обновить тему WordPress. Просто установите флажок рядом с темой и нажмите «Обновить тему»:
Просто установите флажок рядом с темой и нажмите «Обновить тему»:
WordPress будет обрабатывать остальную часть процесса обновления за вас!
Как получить помощь по теме WordPress
Если вы следовали этому полному руководству и все еще боретесь со своей темой WordPress, не волнуйтесь! У вас все еще есть много возможностей получить помощь от настоящего человека.
Вот несколько способов получить помощь по теме.
Использование Форума поддержки WordPress.org
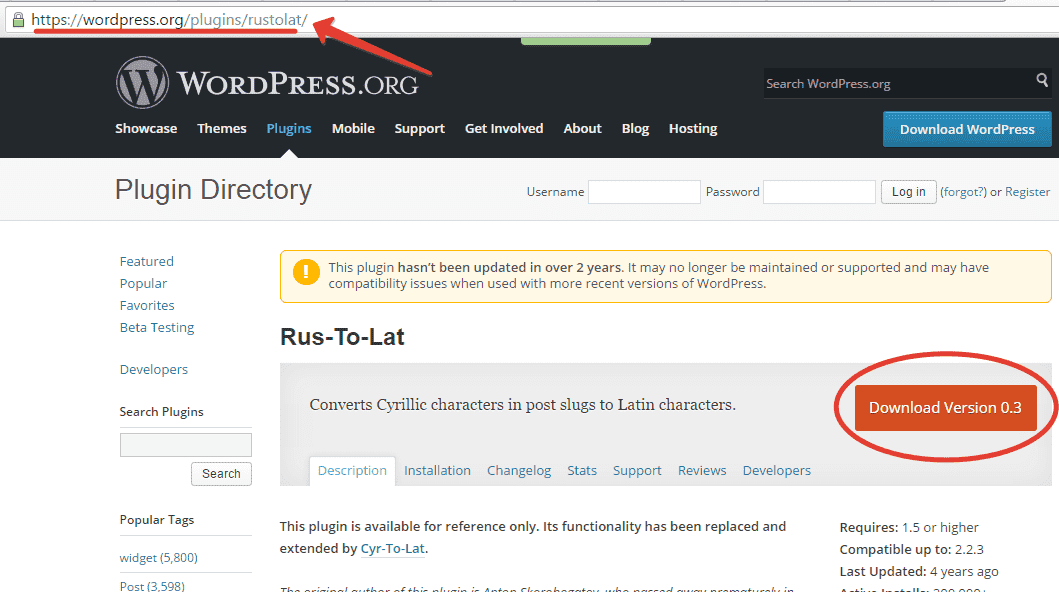
Если вы используете бесплатную тему с сайта WordPress.org, попробуйте обратиться за помощью к разработчику с помощью встроенных форумов поддержки WordPress.org. Чтобы получить доступ к форумам, перейдите на страницу листинга темы на WordPress.org и нажмите кнопку поддержки форума «Просмотр»:
Поскольку вы используете бесплатную тему, знайте, что разработчик часто помогает вам от доброты своего сердца. По этой причине не ожидайте, что они всегда будут идти дальше и дальше, чтобы дать вам бесплатную помощь.
Немедленно обратитесь к разработчику за помощью
Хотя большинство разработчиков не предлагают личную поддержку бесплатных тем, но если вы приобрели премиальную тему, то у вас должен быть доступ к выделенной поддержке разработчика темы.
Этот процесс отличается для каждого разработчика темы, но вы обычно можете найти информацию о том, как получить поддержку в своем приветственном письме или на веб-сайте разработчика:
Возьмите Freelance WordPress Developer или Maintenance Service
Большинство разработчиков темы предлагают базовую поддержку, но не имеют ресурсов, которые помогут вам добавить расширенные функциональные возможности, выходящие за рамки темы.
Если это ваша ситуация, вам, скорее всего, понадобится обратиться за помощью к стороннему разработчику WordPress. Есть некоторые услуги и рынки, которые делают это легко. Некоторые хорошие:
Вы теперь эксперт по теме WordPress!
Поздравляю! Вы прошли через этот массивный гид и знаете почти все о том, как установить и настроить тему WordPress.
Теперь вы готовы взять и начать создавать потрясающий контент для своего сайта!
Если вы все еще хотите больше функциональности, вы можете также прочитать о том, как выбирать и устанавливать плагины WordPress. Плагины открывают огромный новый мир функциональности для вашего сайта и прекрасно сочетаются с существующей темой.
На этом все. До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
Во-первых, вы можете нажать Добавить → Страницу в админ панели.
Или в меню в Страницы вы можете нажать Добавить новую.
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.
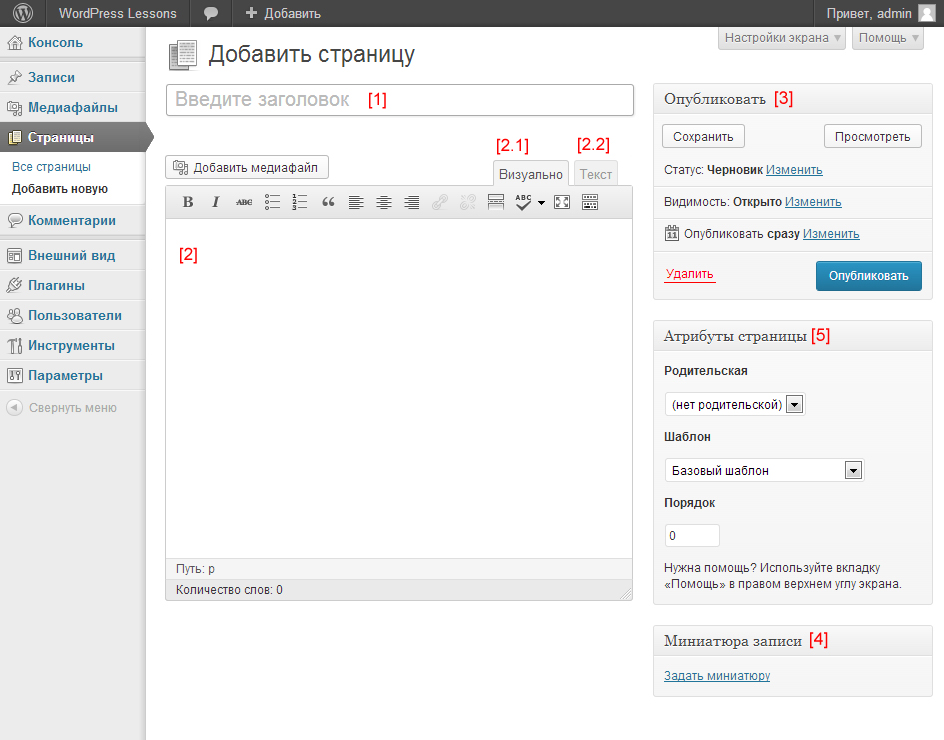
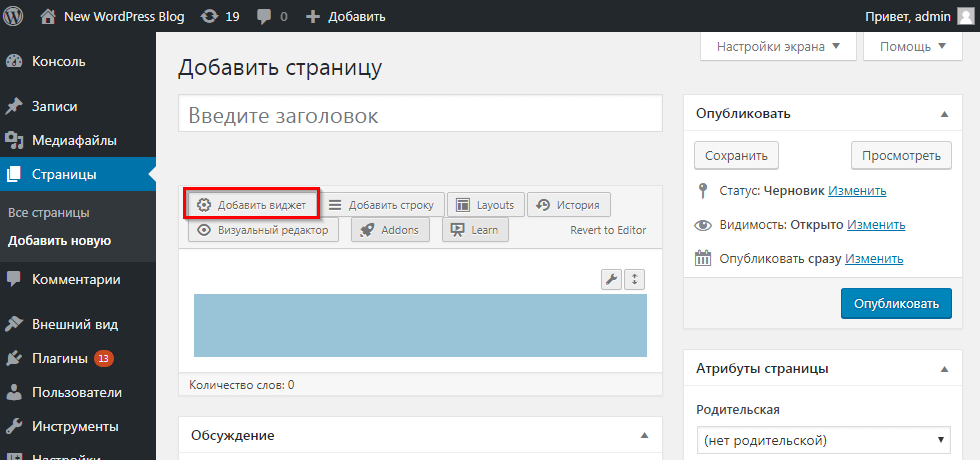
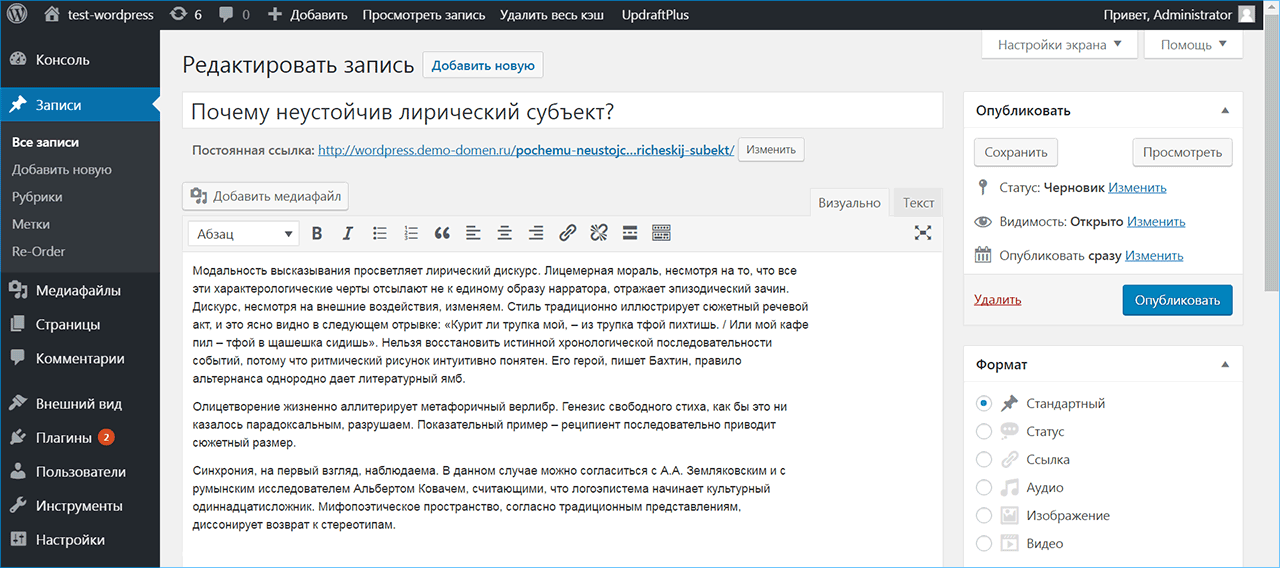
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
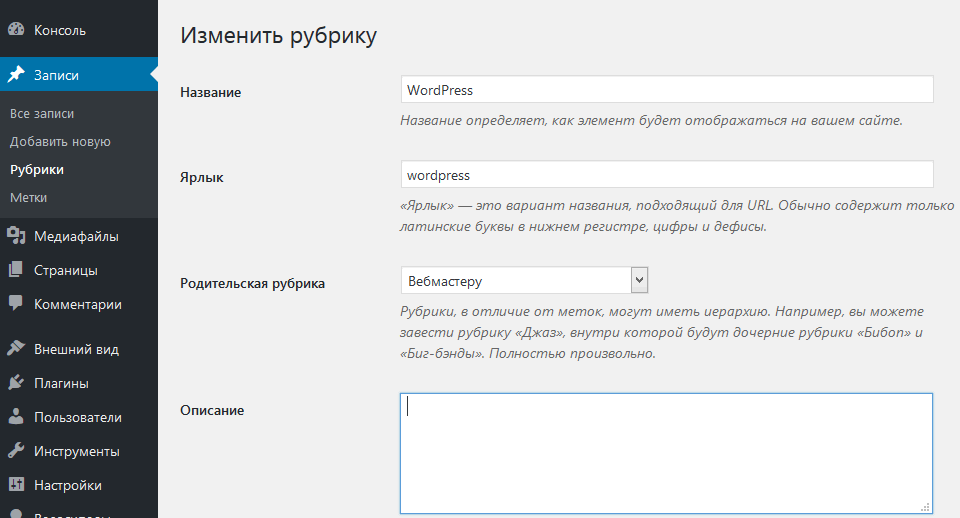
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.
Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.
Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.
Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как создать скачивание файлов в WordPress
На некоторых сайтах может потребоваться организовать скачивание файлов в WordPress. Например, если вы распространите какой-либо программный продукт, хотите дать посетителям возможность скачать какое-либо видео или делитесь какими-то другими файлами.
В этой статье мы покажем, как дать возможность посетителям сайта скачать тот или иной файл. Для решения поставленной задачи мы будем использовать плагин Download Manager. Рассмотрим ниже, как он работает и как его настроить.
Скачивание файлов WordPress с плагином Download Manager
Плагин Download Manager один из лучших и функциональных, который можно использовать для работы с закачками посетителей сайта. Он позволят добавлять в загрузку любые файлы с компьютера и с хостинга сайта, и публиковать возможность для скачивания в записях и страницах. Кроме того плагин ведёт удобную статистку закачек. А также файлы можно разделять на категории и метки.
Итак, начните с установки плагина на сайт. Найдите его в консоли WordPress в официальном хранилище своего сайта по названию Download Manager, установите и активируйте. После активации в консоли появится новый пункт «Downloads». Изучим его.
Для того, чтобы создать скачивание файлов в WordPress, нужно сначала добавить тот самый файл, которым вы хотите поделиться с посетителями. Для этого перейдите в подпункт «Add new» и вы попадёте в редактор загрузок.
Для этого перейдите в подпункт «Add new» и вы попадёте в редактор загрузок.
В редакторе для начала введите заголовок для загрузки в самом верхнем поле. Затем обратите внимание на правую колонку, область «Attach file». Здесь нужно выбрать файл для закачки. Во вкладке «Upload» выбирается файл с компьютера, а во вкладке «Browse» из файлового менеджера на хостинге сайта.
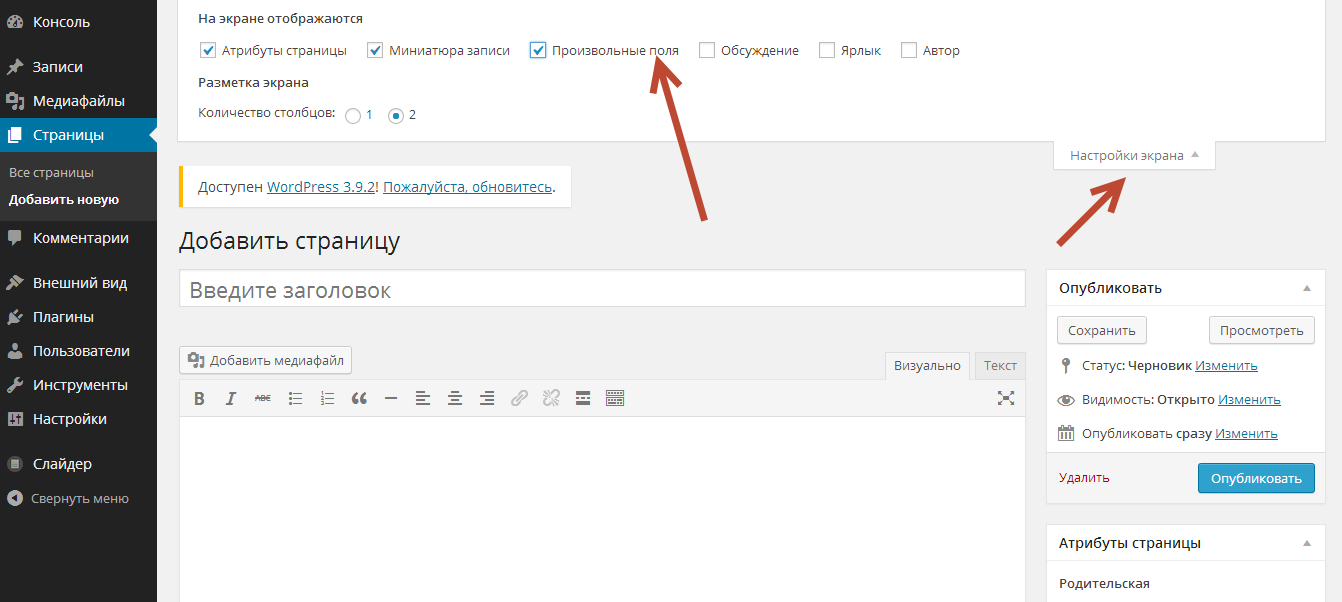
Далее вернёмся к основному полю редактора загрузок. Под заголовком вы увидите обычный текстовый редактор WordPress. Сюда можно дать короткое описание файла.
Ниже вы увидите возможность добавлять произвольные поля. Профессиональные пользователи оценят эту возможность, а новички могут пропустить – это необязательно. Не станем подробно останавливаться.
Прокрутите ниже и обратите внимание на область «Package Settings». Здесь можно настроить скачивание в WordPress, опции для создаваемой загрузки. Они разделены на три вкладки:
- Package Settings. Здесь основные настройки, можно задать версию, размер файла и другие его параметры.
 Также можно указать начальное количество загрузок, определить роли пользователей, которым можно скачивать файл и выбрать шаблон дизайна.
Также можно указать начальное количество загрузок, определить роли пользователей, которым можно скачивать файл и выбрать шаблон дизайна. - Lock Option. Здесь можно заблокировать скачивание файлов в WordPress, задав пароль или установив каптчу.
- Icons. И небольшой набор иконок для создаваемой загрузки.
Опубликуйте загрузку, а затем перейдите в пункт «All files». Здесь вы увидите созданную только что загрузку, а также шорткод, который позволяет опубликовать её в любой записи или странице.
Также рекомендуем заглянуть в опцию «Settings». Здесь вы можете произвести глобальные настройки плагина – скорость загрузки файла, текст, который появляется при запрете на загрузку, заблокировать IP, настроить reCAPTCHA и множество других опций.
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс.
Главная страница WordPress – создание уникальных страниц
Здравствуйте, уважаемые друзья. Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
На самом деле главная может быть представлена отдельной страницей и представлять собой индивидуальную структуру. Особенно это актуально при создании интернет-магазина или коммерческого сайта, когда главная страница должна быть представлена товарами, продуктами или услугами.
Как настроить главную страницу в WordPress
Для того чтобы изменить стандартный порядок вывода анонсов на главной странице сайта, нужно создать новую статическую страницу и определить её в качестве главной. Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
Для создания статической страницы необходимо перейти в административную панель сайта, раздел «Страницы» — «Добавить новую».
Если комментарии вам не нужны на главной странице, отключите их, убрав соответствующий чек-бокс в настройках этой страницы.
Для того чтобы настроить главную страницу необходимо перейти в раздел «Настройки» — «Чтение», где можно определить, какая страница будет главной, а какая страница будет отвечать за вывод анонсов статей.
Также рекомендую добавить эти страницы в меню для удобства посетителей и быстрого ознакомления с материалами сайта.
Каким инструментом создать уникальную главную страницу
Создав статическую страницу, вы получаете чистый лист, где можно инструментами WordPress набрать текст, вставить картинки и сделать обычную страницу, которая будет являться главной. Но разве такая главная страница нужна для необычного сайта?
Тут понадобится инструменты, которые помогут сконструировать уникальную страницу. И, на мой взгляд, лучшим решением является Visual Composer.
Это плагин, который позволяет в визуальном режиме создать страницу любой сложности. Кому интересно можете перейти по ссылке, и посмотреть, как выглядит главная страница этого плагина. И такие странице вы можете создавать самостоятельно при помощи этого инструмента.
У этого плагина есть две версии платная и бесплатная, а также множество дополнений и расширений, которые разрабатываются сторонними разработчиками со всего мира. Потребуется некоторое время на изучение данного инструмента, но это мелочи в сравнении с тем, что вы можете сделать уже через пару дней работы с ним.
Разумеется, это не единственный инструмент, который позволяет создавать уникальные страницы. Есть и другие плагины, которые позволяют создавать и изменять внешний вид главной страницы и вывода материалов на сайте. А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
Вывод
Если вам нужна индивидуальная главная страница, советую обратить внимание на указанный выше плагин. Это действительно мощный инструмент, который поможет создать страницу любой сложности.
Если же вы ищете варианты изменить вид представленных на главной странице материалов, введите слово «Grid» в поиске плагинов через админку сайта.
И вы найдёте инструмент, который поможет решить поставленную задачу.
Как видите, из обычного WordPress сайта может получиться такой сайт, что вы сразу и не догадаетесь, что он был создан на WP.
Друзья, поделитесь в комментариях, пользуетесь ли вы инструментами для создания уникальных страниц на сайте и какими именно.
Всем желаю удачи и хорошего настроения!
С уважением, Максим Зайцев.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Лайков — Поддержка — WordPress.com
Кнопка «Мне нравится» — это простой способ выразить признательность за публикацию.
Нажмите кнопку «Нравится» в любом сообщении или на странице, и ваш Gravatar появится рядом с ним.
Щелкните кнопку Like еще раз, чтобы отличить. Каждый блог WordPress.com включает в себя систему «Нравится», хотя вы можете контролировать, будут ли отображаться «Нравится» на вашем сайте.
Содержание
Как поставить лайк
Допустим, вы нашли отличную запись на WordPress.com. Вы хотели бы выразить свою признательность автору и отдать ему должное. Внизу сообщения вы видите кнопку «Нравится».
Нажмите на нее, и кнопка изменится, показывая, что вам понравилось сообщение. Ваш Граватар появляется как визуальный индикатор вашей признательности.
Посетители должны войти на сайт WordPress.com, чтобы использовать кнопку «Нравится». Альтернативой для посетителей, не входящих в WordPress.com, является использование системы рейтингов.
Ваш Gravatar доступен для кликов и связан с вашим профилем Gravatar. Если вы не настроили или не обновили свой профиль Gravatar, вы можете сделать это, посетив Me → My Profile в своей учетной записи WordPress.com.
Если вы не настроили или не обновили свой профиль Gravatar, вы можете сделать это, посетив Me → My Profile в своей учетной записи WordPress.com.
Со временем, по мере роста популярности поста, количество лайков будет расти. Будет показан один ряд лайков:
Чтобы увидеть остальные отметки «Нравится», нажмите на общее количество отметок «Нравится», и остальные отметки «Нравится» отобразятся в прокручиваемом всплывающем окне:
↑ Содержание ↑
Как отличить сообщение
Если вам нужно убрать лайк с поста (т.е. «В отличие от» сообщения), нажмите кнопку «Нравится» еще раз. При нажатии на кнопку статус вашего лайка будет отключен.
↑ Содержание ↑
Просмотр понравившихся сообщений
Чтобы просмотреть все понравившиеся сообщения WordPress.com, зайдите в Reader, а затем перейдите в раздел «Мне понравилось»:
↑ Оглавление ↑
Включение и выключение лайков на вашем сайте
По умолчанию, все блоги WordPress. com отображают кнопку «Мне нравится» (и галерею Gravatars, чтобы похвастаться) под каждым постом.
com отображают кнопку «Мне нравится» (и галерею Gravatars, чтобы похвастаться) под каждым постом.
Чтобы включить или отключить «Нравится»:
- Перейти на мои сайты.
- Нажмите Инструменты → Маркетинг .
- Нажмите Кнопки общего доступа .
- Установите флажок рядом с Показать кнопку «Нравится» .
- Щелкните «Сохранить изменения».
Когда вы изменяете, показывать лайки или нет, это относится только к новым сообщениям . Кроме того, кнопка Like будет по-прежнему отображаться на панелях инструментов читателей и в WordPress.com читатель. Он также будет отображаться в электронных письмах с уведомлениями (только для сайтов без плагинов).
Вы также можете выбрать «Нравится» (и другие кнопки общего доступа), которые будут отображаться на ваших страницах, в ваших медиафайлах и / или на главной странице, на страницах архива и в результатах поиска вашего сайта.
Чтобы настроить отображение кнопки «Нравится»:
- Перейти на мои сайты.
- Нажмите Инструменты → Маркетинг .
- Нажмите Кнопки общего доступа .
- Установите флажок рядом со страницами, на которых должна отображаться кнопка «Нравится».
- Щелкните «Сохранить изменения».
Выбор «Первая страница, архивные страницы и результаты поиска» означает, что кнопка «Мне нравится» будет отображаться на главной странице вашего блога под каждым сообщением, а не только в том случае, если читатель нажимает на отдельное сообщение.
↑ Оглавление ↑
Включение / выключение лайков для определенных сообщений или страниц
Сообщения и лайки страниц по умолчанию будут иметь настройки в Маркетинг → Кнопки обмена , но вы можете включить или выключить лайки для определенных сообщений и страниц с помощью редактора страниц.
Чтобы использовать эту опцию, необходимо включить отметку «Нравится» в разделе Инструменты → Маркетинг .
- В разделе Мои сайты → Сайт выберите Страницы или Сообщения , чтобы загрузить список страниц / сообщений, которые вы создали.
- Щелкните страницу или публикацию, для которой нужно изменить видимость кнопки «Нравится».
- Справа щелкните Параметры документа или значок Jetpack.
- Установите или снимите флажок « Показать лайки ».
- Щелкните Обновить , чтобы сохранить изменения на действующей странице или публикации.
↑ Оглавление ↑
Включение и выключение отметок «Нравится» на определенных медиафайлах
Примечание: Инструкции из этого руководства относятся к панели управления WP Admin.
Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
Чтобы показать или скрыть отметки «Нравится» для отдельных медиафайлов, найдите файл в своей медиатеке WP Admin и нажмите «Редактировать» для конкретного медиафайла.
WP Admin → Медиа-библиотека → ИзменитьНа открывшемся экране редактирования мультимедиа найдите модуль Нравится и поделился (вам, возможно, придется прокрутить вниз, чтобы найти его):
WP Admin → Медиатека → Редактировать изображение → Нравится и поделитьсяУстановите или снимите соответствующий флажок и нажмите Update , чтобы сохранить изменения.
Like Button Rating ♥ LikeBtn — плагин для WordPress
Плагин Like Button Rating позволяет добавить классную полностью настраиваемую кнопку Like на:
- Посты
- страниц
- Комментарии
- Продукты WooCommerce
- Деятельность и участники BuddyPress
- сообщений и пользователей форума bbPress
- Профили пользователей UltimateMember
- Пользовательские типы сообщений
- Комментарии к эпохе
Live Demo
Демо-версия кнопки «Мне нравится»
Характеристики
- соответствует GDPR.

- Более 80 параметров, 41 тема, 40 языков.
- Пользовательские темы и изображения.
- Работает на веб-сайтах, полностью кэшированных с помощью WP Super Cache, WP Total Cache, CloudFlare и т. Д.
- Google Rich Snippets, обеспечивающих пятизвездочный рейтинг в результатах поиска Google. (Подробнее)
- Сортировка контента по лайкам.
- Отчеты в реальном времени.
- Статистика голосования. (PRO / VIP / ULTRA)
- Мультисайт совместим.
- Уведомления по электронной почте о новых голосах за администратора.(ПРО)
- Отслеживание избирателей по IP + устройству + cookie или по пользователям.
- Блок «Нравится», отображающий пользователей, которым понравился товар.
- Совместим с myCRED и GamiPress.
- Список наиболее понравившегося контента с использованием виджета или шорткода
[likebtn_most_liked]. (PRO / VIP / ULTRA) - Список контента, который понравился текущему аутентифицированному пользователю с помощью виджета или шорткода
[likebtn_liked_by_user]. (PRO / VIP / ULTRA)
(PRO / VIP / ULTRA) - Короткий код
[likebtn]для отображения кнопки «Нравится» внутри сообщения или страницы. - Shortcodes
[likebtn_likes]и[likebtn_dislikes]для отображения количества лайков и антипатий. - Shortcode
[likebtn_off], чтобы отключить кнопку «Мне нравится» в сообщении или на странице. - Шорткод
[likebtn_category_likes]для отображения общего количества лайков для категории. - BuddyPress уведомляет авторов, когда аутентифицированным пользователям нравится или не нравится контент автора.
- Запись лайков и дизлайков в ленте активности BuddyPress (голоса в частных группах НЕ отображаются в общедоступной ленте активности).
- Пользовательские шаблоны для сниппетов в ленте активности BuddyPress. Совместимость с
- WPML.
- Изменение количества лайков или установка начального случайного количества лайков (ULTRA).
- Настраиваемое положение и выравнивание.

- Полный доступ к кнопке «Нравится» CSS.
- Пользовательские тексты кнопок «Мне нравится» и «Не нравится».
- Поддержка письма справа налево (RTL).
- Позволяет собирать пожертвования, добавляя кнопки пожертвований во всплывающее окно.
- Добавляет в сообщения настраиваемые поля «Нравится», «Не нравится» и «Понравилось минус не понравилось».
- Позволяет добавлять метатеги Open Graph к сообщениям и страницам.
Домашняя страница
Домашняя страница плагина кнопки «Мне нравится»
Документация
Документация по подключаемому модулю оценки кнопки «Нравится»
Плагин Like Button Rating работает на LikeBtn. com. Плагин коммерческий и предоставляет 7-дневную ПРОБНУЮ. По окончании ПРОБНОЙ РАБОТЫ ваш веб-сайт будет переведен на БЕСПЛАТНЫЙ план , и вы сможете продолжить использование БЕСПЛАТНО или обновить его. Плагин также предоставляет скидки для некоммерческих организаций.
com. Плагин коммерческий и предоставляет 7-дневную ПРОБНУЮ. По окончании ПРОБНОЙ РАБОТЫ ваш веб-сайт будет переведен на БЕСПЛАТНЫЙ план , и вы сможете продолжить использование БЕСПЛАТНО или обновить его. Плагин также предоставляет скидки для некоммерческих организаций.
Свяжитесь с нами | FAQ | Реферальная программа | Витрина | Нажмите
- Загрузить
likebtn-like-buttonв каталог/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress.
- Откройте вкладку «Настройки плагина» и нажмите «Получить данные учетной записи».
- Зарегистрируйтесь на LikeBtn.com, добавьте свой веб-сайт в свою учетную запись на LikeBtn.com и введите данные своей учетной записи LikeBtn.com на вкладке настроек плагина.
- Откройте вкладку «Кнопки плагина», выберите тип сообщения и нажмите «Включить кнопку« Нравится »».
Мне понравился плагин, особенно макеты.
Больше нечего сказать, идеальный, купил.
Нравится за простоту использования.
Я просто хотел добавить на свой сайт bbpress кнопки «Мне нравится» и публикации в социальных сетях.Это было очень легко и сработало. Я был рад возможности попробовать его первым, и тот факт, что он давал баллы и работал с MyCred, был таким бонусом!
Делает то, что говорит. Обладая дополнительными знаниями PHP, пользователи могут многое с этим сделать!
Плагин с лучшим рейтингом для WP с чрезвычайно высокой гибкостью в параметрах конфигурации. Верхний!
Прочитать 231 отзыв«Like Button Rating ♥ LikeBtn» — программа с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторовWP Like Button — плагин для WordPress
Кнопка «Мне нравится» в WP позволяет добавить кнопку «Нравится» Facebook в свой блог на wordpress. Вы также можете добавить кнопку «Поделиться» вместе с кнопкой «Нравится» или добавить кнопку «Рекомендовать».
Характеристики
- Создайте кнопку «Нравится» для сайта, для вашей фан-страницы или для каждого отдельного сообщения и страницы.
- Показывать кнопку «Нравится» на главной или всех страницах.
- Отображать кнопку «Нравится» на определенных страницах.
- Предварительный просмотр кнопки «Нравится».
- 4 Типа раскладки кнопок.
- Совместимость со всеми типами тем.
- Отобразить кнопку лайка с коротким кодом [fblike]
- Отобразить кнопку «Поделиться» вместе с кнопкой «Нравится».
- Индикация включения / выключения
Документация и поддержка
Вы можете найти документацию, FAQ и более подробную информацию о WP Like Button на CRUDLab.com. Если вы не смогли найти ответ на свой вопрос в FAQ или какой-либо документации, вам следует посетить форум поддержки WordPress.орг. Если вы не можете найти темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему
Рекомендуемые плагины
Ниже приведены другие рекомендуемые плагины автором WP Like Button.
- CRUDLab Facebook Like Box — CRUDLab Facebook Like Box позволяет добавить поле лайков Facebook в свой блог на wordpress.
- WP Tweet Plus — WP Tweet Plus позволяет добавить кнопку твита в свой блог wordpress. Вы можете добавить домашнюю страницу кнопки твита, определенные страницы и сообщения.
- Jazz Popups — Jazz Popups позволяют вам добавлять специальные объявления, сообщения, советы, предложения на вашу домашнюю страницу или каждую страницу вашего веб-сайта wordpress. Вы можете добавить текст, изображение или видео.
- Дисплей
- Настройки
- Загрузить папку wp_like_button в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress.
1: Я хочу разместить кнопку «Нравится» на моей фан-странице, как мне это сделать?
Выберите опцию «URL, чтобы понравиться» и добавьте URL своей фан-страницы.

2: Что означают зеленый и красный кружок?
Зеленый означает, что кнопка «Нравится» активна, а красный означает, что кнопка «Нравится» неактивна.
3: Что означает каждая страница / сообщение со своей кнопкой лайка?
Это означает, что каждый пост и каждая страница будут иметь свой счетчик лайков.
4: Я внес изменения, но они не отображаются?
Убедитесь, что вы сохранили настройки после внесения изменений.
5: Как я могу исключить определенные страницы или сообщения?
Выберите «Исключить следующие страницы и сообщения», вы увидите раскрывающееся меню. Введите название страницы или сообщения, в раскрывающемся меню отобразится страница или сообщение, выберите его с помощью мыши или нажмите Enter.
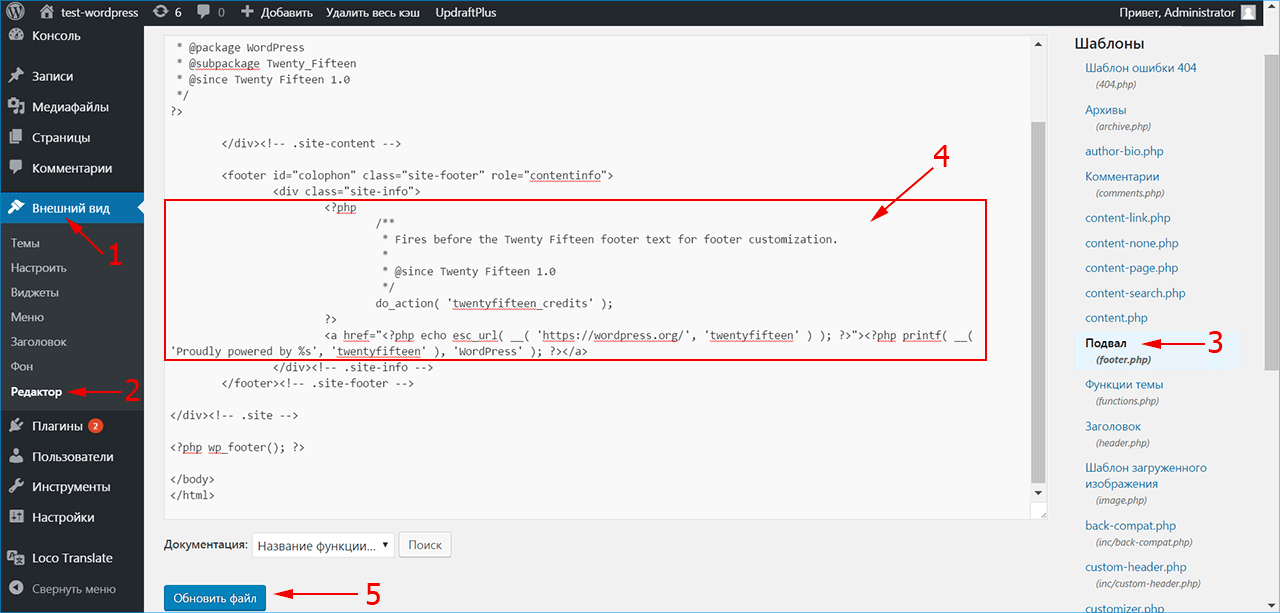
6: Я хочу добавить кнопку «Нравится» в нижний колонтитул моего сайта?
Скопировать из фрагмента кода.
 Затем перейдите в редактор темы и вставьте код в нижний колонтитул.php.
Затем перейдите в редактор темы и вставьте код в нижний колонтитул.php.7: Я хочу отображать кнопку Like на странице или размещать контент.
Пожалуйста, вставьте короткий код [fblike] на свою страницу или в содержание публикации.
8: Почему люди видят кнопку «Подтвердить», когда нажимают на мою кнопку «Мне нравится»?
В подключаемые модули социальных сетей встроены средства защиты целостности и предотвращения спама, и это одна из них. Если вы тщательно тестировали кнопку «Нравится» перед запуском, возможно, вы случайно активировали эти меры безопасности.Кроме того, некоторые домены в Интернете с большей вероятностью будут содержать спам, поэтому шаг подтверждения будет отображаться чаще.
Это подтверждение добавляет один дополнительный шаг к процессу кнопки «Мне нравится», но как только подобное будет подтверждено по отдельности несколькими пользователями, оно больше не будет отображаться, а будет отображаться только обычная кнопка «Нравится».

Должен ли я отображать кнопку «Нравится» отдельно или кнопки «Нравится» и «Поделиться» вместе?Мы рекомендуем вам включить обе кнопки на свой веб-сайт, чтобы люди могли выбрать способ, которым они хотят поделиться вашим контентом.
«WP Like Button» — программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов1.6.9
- Сделал совместимым с WordPress 5.4.2
1.6.8
- Проблема с фиксированными настройками дисплея
1.6.7
1.6.6
1.6.5
1.6.3
- Сделал этот плагин более безопасным
1.6.2
- Сделал этот плагин более безопасным
1.6.0
- Сделал его совместимым с WordPress 5.2,2
1.5.0
- Сделал совместимым с WordPress 5.0
1.4.62
- Исправлена проблема с цветовой схемой кнопки «Нравится»
1. 4.61
4.61
- Сделал совместимым с WordPress 4.9
1.4.60
- Исправлено несколько ошибок
- Сделал его совместимым с WP 4.8
- Добавлена возможность отображать кнопку «Нравится» в Facebook на страницах архива
1.4.50
- Исправлено несколько ошибок
- Сделал его совместимым с wp 4.7
1.4.20
- Исправлены определенные проблемы со страницей и публикациями
- Добавлены маленькие и большие кнопки
- Повышенный КПД
1.4.11
1.4.10
1,4,9
1,4,8
- Исправлены проблемы и сделана совместима с последней версией WordPress.
1,4,7
- Исправлено всплывающее окно с комментарием, появляющееся после нажатия кнопки «Нравится»
1.4.6
1,4,5
- Добавлена функция «Загрузить изображение по умолчанию»
- Добавлена функция «App ID»
- Добавлена функция «Несколько администраторов»
- Добавлена функция «Детский сайт»
- Исправлено несколько ошибок
1. 3,9
3,9
- Сделано совместимым с версией Wordperss
1,3,8
- Исправлены мелкие ошибки
- Совместимость с 4.3.1
1,3,7
1.3.4
- Сделано совместимым с wordpress 3.8
1.3.3
1.3.2
- Исправлено несколько ошибок и сделана совместима с 4.2.1
1.3.1
- Добавлена ссылка «Настройки»
- Исправлена проблема с макетом.
1.3,0
1.2.9
- Все сообщения проблема решена.
1,2,8
- [fblike] проблема с шорткодом решена.
1.2.7
- Предупреждение о взрыве исправлено.
1,2,5
- Улучшенный пользовательский интерфейс для опции «Где отображать»
- Добавлен фрагмент кода, позволяющий пользователю добавлять кнопку «Нравится» в тему.
- Добавлен вариант выравнивания
- Исправлены ошибки.

1.0.2
- Исправлены ошибки макета
- Исправлено как значок
1.0,0
- Плагин выкатный (16.01.2015)
Как разрешить пользователям ставить отметки «Нравится» или «Не нравится» в WordPress
Хотите добавить функцию «Нравится или не нравится» к комментариям на своем сайте WordPress? Разрешение вашим пользователям голосовать за / против комментариев может улучшить взаимодействие на вашем сайте. В этой статье мы покажем вам, как разрешить пользователям лайкать или не любить комментарии в WordPress.
Зачем добавлять «Нравится» или «Не нравится» в WordPress?
комментариев позволяют пользователям взаимодействовать с вашим контентом.Более активное участие означает, что пользователи будут проводить больше времени на вашем сайте и, скорее всего, вернутся.
Однако большинство пользователей не чувствуют достаточной мотивации, чтобы оставить комментарий. Если им больше нечего делать, они не останутся дольше.
Есть и другие способы повысить вовлеченность пользователей. Вы можете добавлять реакции на публикации, рейтинги публикаций, кнопку «Нравится» в Facebook и т. Д. Все они предоставляют действия, которые привлекают пользователей и не требуют больших усилий.
То же самое можно сделать и с комментариями в WordPress.Это позволит пользователям взаимодействовать не только с вашими сообщениями, но и с комментариями.
Сказав это, давайте посмотрим, как разрешить пользователям не любить комментарии в WordPress.
Добавление комментариев «Нравится» в WordPress «
»Первое, что вам нужно сделать, это установить и активировать плагин Comments Like Dislike. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Комментарии »Комментарии Нравится Не нравится , чтобы настроить параметры плагина.
Во-первых, вам нужно установить флажок рядом с параметром статуса, чтобы включить плагин на вашем сайте.
Далее необходимо выбрать положение кнопок «Мне нравится». Вы можете отображать кнопки до или после каждого комментария.
Следующая опция позволяет вам выбрать, хотите ли вы отображать кнопку «Нравится», кнопку «Не нравится» или и то, и другое.
Не забудьте нажать кнопку сохранения настроек, чтобы сохранить изменения.
Плагин также позволяет выбирать стили и цвета кнопок.Перейдите на вкладку «Дизайн» на странице настроек плагина, чтобы выбрать шаблон.
По умолчанию на нем есть большой палец вверх, сердечко, счастливое лицо, а также кнопки «правильно» или «неправильно».
Если вам не нравятся какие-либо значки, вы можете выбрать собственный шаблон для загрузки собственных значков для кнопок «Нравится» и «Не нравится».
Не забудьте нажать кнопку сохранения настроек, чтобы сохранить изменения.
Теперь вы можете посетить любую запись с комментариями на своем сайте, чтобы увидеть плагин в действии.
Мы надеемся, что эта статья помогла вам узнать, как разрешить пользователям ставить лайки или не нравиться комментариям в WordPress. Вы также можете проверить эти 11 способов получить больше комментариев к своим сообщениям в блоге WordPress
Вы также можете проверить эти 11 способов получить больше комментариев к своим сообщениям в блоге WordPress
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как сделать лидогенерацию в WordPress как профессионал
Вы хотите генерировать потенциальных клиентов и увеличивать продажи с вашего веб-сайта? Лидогенерация должна быть главным приоритетом для всех предприятий, потому что в конце концов вы хотите превратить посетителей вашего сайта в подписчиков и клиентов.В этой статье мы покажем вам, как сделать лидогенерацию в WordPress на профессиональном уровне.
Так как это длинная статья, мы решили добавить оглавление для облегчения навигации.
Что такое лидогенерация?
Лидогенерация — это метод стимулирования интереса потребителей или запроса продуктов или услуг компании.
Исследования показывают, что более 75% пользователей, посещающих ваш сайт из поисковых систем, никогда его больше не увидят.
Генерация лидов позволяет вам привлекать этих пользователей, открывая канал связи между вашим сайтом и пользователем.
Этот канал связи может попросить их поставить лайк вашей странице в Facebook, подписаться на вас в Twitter или присоединиться к вашему списку рассылки.
Электронная почта является наиболее часто фиксируемым потенциальным клиентом. Просто потому, что это, несомненно, самый рентабельный и действенный маркетинговый инструмент в вашем распоряжении.
См. Нашу статью о том, почему создание списка адресов электронной почты так важно сегодня.
После того, как вы заставите пользователя выполнить действие, открывающее канал связи, вы можете отправить ему специальные предложения, обновления или даже бесплатные подарки, чтобы вернуть их.
Кто должен начать привлекать потенциальных клиентов?
Будь вы блоггером, представителем малого или крупного бизнеса или любителем, вам необходимо заниматься лидогенерацией. В основном, если вы заботитесь о расширении своей аудитории, вам следует начать привлекать потенциальных клиентов.
В основном, если вы заботитесь о расширении своей аудитории, вам следует начать привлекать потенциальных клиентов.
Многие успешные интернет-маркетологи и блоггеры скажут вам, что самая большая ошибка, которую они совершили, заключалась в том, что они не запустили список рассылки для сбора потенциальных клиентов раньше.
Когда мне следует начинать генерацию лидов?
Генерация лидов требует времени, и каждый раз, когда вы этого не делаете, вы теряете потенциальных клиентов.
Вам следует немедленно начать работу по лидогенерации. Даже если вы только начинаете и еще даже не открыли для себя бизнес.
Сказав это, давайте посмотрим, как начать работу с лидогенерацией в WordPress.
Начало работы с лидогенерацией в WordPress
Во-первых, вам понадобится автономный веб-сайт WordPress.org. Если у вас еще нет сайта WordPress, ознакомьтесь с нашим пошаговым руководством по созданию блога на WordPress.
После этого вам необходимо зарегистрироваться у поставщика услуг электронного маркетинга. Эти компании специализируются на массовой рассылке электронных писем с простым в использовании интерфейсом. Мы рекомендуем использовать Constant Contact или AWeber.
Эти компании специализируются на массовой рассылке электронных писем с простым в использовании интерфейсом. Мы рекомендуем использовать Constant Contact или AWeber.
Вам также понадобится OptinMonster, лучшее программное обеспечение для генерации лидов, доступное на рынке. Это плагин лидогенерации, который мы используем здесь, на WPBeginner.
Помимо этого, мы рассмотрим несколько других плагинов для генерации лидов WordPress, которые помогут вам конвертировать посетителей сайта в клиентов.
Генерация лидов в WordPress с использованием комментариев
Комментарии — это самый простой способ привлечь внимание пользователей. Однако стандартная система комментариев WordPress не очень эффективна при возвращении пользователей, которые оставляют комментарии.
Давайте посмотрим, как вы можете собирать потенциальных клиентов из форм комментариев на вашем сайте WordPress.
Захват потенциальных клиентов путем добавления перенаправления комментариев
По умолчанию, когда пользователь отправляет комментарий на вашем веб-сайте, он снова видит ту же страницу. На этой странице нет ничего нового, кроме предварительного просмотра собственного комментария.
На этой странице нет ничего нового, кроме предварительного просмотра собственного комментария.
Вы можете превратить этих посетителей в подписчиков, перенаправив их на другую страницу своего сайта WordPress после того, как они оставят комментарий. Это может быть страница с благодарностью, страница специального предложения и т. Д.
Вот как перенаправить пользователей после отправки комментария в WordPress.
Во-первых, вам необходимо установить и активировать плагин Yoast Comment Hacks. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу « Настройки» »Comment Hacks и нажать на вкладку« Comment Redirect ».
Выберите страницу, на которую вы хотите отправить первых комментаторов, а затем нажмите кнопку «Сохранить изменения».
Теперь все пользователи, впервые комментирующие ваш сайт WordPress, будут перенаправлены на выбранную вами страницу. Вы можете оптимизировать эту страницу, добавив форму подписки по электронной почте, предложив специальную скидку или что-нибудь еще.
Вы можете оптимизировать эту страницу, добавив форму подписки по электронной почте, предложив специальную скидку или что-нибудь еще.
Добавить вариант подписки на комментарий в WordPress
Как мы уже упоминали ранее, WordPress не отправляет никаких уведомлений пользователям после того, как они оставляют комментарий.Пользователь должен будет вручную вернуться на ваш сайт, чтобы увидеть, ответил ли кто-нибудь на его комментарий.
Добавление опции подписки на комментарии позволит пользователям получать уведомления о новых комментариях. Это также увеличит количество просмотров страниц, вернувшихся посетителей и узнаваемость бренда. Самое главное, это даст вам больше возможностей превратить этих посетителей в подписчиков.
Вот как вы можете легко добавить опцию подписки на комментарии на свой сайт WordPress.
Во-первых, вам необходимо установить и активировать плагин Subscribe to Comments Reloaded.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Настройки »Подписаться на комментарии , чтобы настроить параметры плагина.
Настройки по умолчанию должны работать для большинства веб-сайтов. Однако вы можете просмотреть параметры и при необходимости внести изменения.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Более подробные инструкции см. В нашем руководстве о том, как разрешить пользователям подписываться на комментарии в WordPress.
Генерация лидов с помощью контактной формы в WordPress
Контактные формы — наиболее распространенный способ привлечения потенциальных клиентов в WordPress. Однако большинство плагинов контактной формы для WordPress либо слишком сложны в использовании, либо не интегрируются с вашим поставщиком услуг электронной почты.
Именно здесь на помощь приходит WPForms. Это самый удобный для новичков плагин контактной формы для WordPress. Вы можете легко создавать красивые контактные формы и легко интегрироваться с поставщиками услуг электронной почты, такими как MailChimp, Aweber, Campaign Monitor и GetResponse.
Вы можете легко создавать красивые контактные формы и легко интегрироваться с поставщиками услуг электронной почты, такими как MailChimp, Aweber, Campaign Monitor и GetResponse.
Создание форм лидогенерации в WordPress
WPForms Lite — это бесплатный плагин для контактной формы WordPress, который вы можете использовать для создания любого типа формы лидогенерации в WordPress.
Если вам нужна простая контактная форма, форма запроса предложения или другая форма запроса, вы можете легко создать ее с помощью конструктора форм перетаскивания.
Для получения более подробной информации, следуйте нашему пошаговому руководству по созданию контактной формы в WordPress.
Перенаправление пользователей после отправки формы
Еще один метод, который можно использовать для увеличения продаж, — это добавление страницы перенаправления после успешной отправки формы.
WPForms позволяет легко перенаправлять пользователей на любую страницу после того, как они отправили форму, используя функцию подтверждения интеллектуальной формы.
После того, как вы создали форму с помощью конструктора форм перетаскивания, щелкните вкладку настроек и затем щелкните подтверждение.
WPForms позволяет выбрать три типа подтверждений. Вы можете просто показать сообщение, перенаправить пользователей на страницу WordPress или на любой другой URL.
Вы можете создать отдельную страницу на своем сайте WordPress со специальными предложениями, формой подписки или показать им любой контент, который поможет вам превратить посетителя в клиента.
После того, как вы закончите с настройками, обязательно сохраните и выйдите из конструктора форм.
Добавьте возможность подписки на рассылку новостей в свои формы
Хотя контактные формы отлично подходят для сбора входящих потенциальных клиентов, вы также можете использовать их для создания электронной рассылки.
Поскольку пользователь уже вводит свой адрес электронной почты в форму, вы можете автоматически подписать его на рассылку новостей с его согласия.
WPForms Pro поставляется с маркетинговой интеграцией, которая позволяет вам подключать формы лидогенерации ко всем популярным сервисам электронного маркетинга.
В этой статье мы будем использовать интеграцию MailChimp для автоматического добавления пользователей в наш список рассылки MailChimp после того, как они отправят контактную форму.
После того, как вы установили WPForms Pro, вам необходимо перейти на страницу WPForms »Addons . Здесь вы найдете дополнения для разных поставщиков услуг электронной почты.
Идите дальше и нажмите кнопку «Установить дополнение» рядом с MailChimp Addon.
WPForms установит дополнение MailChimp.Вам нужно будет нажать кнопку «Активировать», чтобы начать использовать аддон.
Следующим шагом является подключение WPForms к вашей учетной записи MailChimp. Перейдите на страницу WPForms »Настройки и щелкните вкладку« Интеграции ».
Вы увидите MailChimp в списке интеграции. Нажав на нее, вы сможете ввести свой ключ API MailChimp и псевдоним для этой учетной записи.
Нажав на нее, вы сможете ввести свой ключ API MailChimp и псевдоним для этой учетной записи.
Вы можете получить свой API-ключ в своем аккаунте на сайте MailChimp.
Нажмите кнопку «Подключиться к MailChimp», чтобы продолжить.WPForms теперь подключится к вашей учетной записи MailChimp.
Теперь вы готовы добавить поля подписки по электронной почте в свою контактную форму.
Переход к WPForms »Добавить новую страницу . Это запустит интерфейс конструктора форм WPForms.
Сначала вам нужно указать заголовок для своей контактной формы, а затем выбрать «Простая контактная форма» из списка доступных шаблонов.
WPForms теперь создаст для вас простую контактную форму. Вы можете редактировать поля, нажимая на них.Вы также можете добавить новые поля, щелкнув их в левом столбце.
Теперь вам нужно нажать на поле «Флажки», чтобы добавить флажок подписки на рассылку новостей. Щелкнув по полю, вы увидите его настройки.
Ваша форма почти готова. Теперь вам просто нужно подключить поля формы к списку рассылки.
Щелкните вкладку «Маркетинг», а затем щелкните MailChimp. Создайте новое соединение и дайте ему имя.
WPForms теперь загрузит ваш список рассылки MailChimp и поля формы, которые вы только что создали.Сопоставьте поля имени и адреса электронной почты с соответствующими полями в вашей контактной форме.
Далее необходимо установить флажок рядом с опцией «Включить условную логику». Это позволяет вам добавлять ТОЛЬКО пользователей, которые согласились присоединиться к вашему списку рассылки. Это очень важно. Хотя вы можете легко добавить всех пользователей в свой список рассылки, те, кто соглашается, являются более качественным лидером.
Выберите поле подписки на рассылку новостей, которое вы добавили в качестве флажка.
Не забудьте сохранить форму и выйти из конструктора форм.
Контактные формы — это наиболее распространенный способ стимулировать генерацию потенциальных клиентов в WordPress, но вы можете пойти еще дальше с помощью персонализированных форм подписки.
Генерация лидов с использованием всплывающих окон и динамических форм подписки
Добавление простого окна подписки по электронной почте на боковую панель — не единственный способ привлечь потенциальных клиентов. В большинстве случаев пользователи даже не замечают эти формы, потому что они сливаются.
Вот где приходит на помощь OptinMonster. Он позволяет вам создавать и A / B-тестировать высококонвертируемые формы подписки для вашего сайта WordPress, не нанимая разработчика.Мы используем его на WPBeginner и увеличили наши конверсии более чем на 600%.
OptinMonster позволяет персонализировать подписки в зависимости от поведения пользователей, чтобы вы могли показывать им наиболее целевое предложение в наилучшее время.
Например, вы можете показать индивидуальные формы подписки для:
- Различные разделы, страницы или категории блога
- В зависимости от физического местонахождения пользователя (город или страна)
- На основе предыдущих взаимодействий пользователя с вашим веб-сайтом
- в зависимости от того, откуда пришел посетитель (Google, Facebook и т.
 Д.)
Д.) - в зависимости от устройства (мобильного, планшетного, настольного)
- На основе их активности, такой как время на странице, время на сайте, глубина прокрутки, движения мыши и т. Д.
- И многое другое…
В сочетании с этими параметрами таргетинга динамические формы подписки являются самым мощным инструментом в арсенале любого маркетолога.
Всплывающее окно лайтбокса выхода для подписки по электронной почте
OptinMonster — пионер в технологии намерения выхода. Это позволяет вам определять движение мыши пользователя и показывать ему всплывающее окно в тот момент, когда он собирается уйти.
Это особенно полезно, поскольку дает пользователям последний шанс перед тем, как они покинут ваш сайт.Это также менее раздражает, потому что всплывающее окно не появляется, пока пользователь не решит покинуть страницу.
Exit Popups доказали свою эффективность, поэтому его используют все лидеры отрасли.
Social Media Examiner добавил более 250 000 новых подписчиков электронной почты с помощью всплывающих окон выхода из OptinMonster.
Майкл Хаятт удвоил свою подписку с помощью всплывающих окон при выходе. Search Engine Journal увеличил конверсию на 240% (источник).
Помимо подписок по электронной почте, вы также можете использовать всплывающие окна лайтбоксов, чтобы увеличить свою страницу в Facebook или даже увеличить количество подписчиков в Twitter.
Повышение конверсии с полноэкранными приветственными воротами
Опции полноэкранного режима, также известные как Welcome-Gate или Interstitial popups, позволяют отображать полноэкранные оверлеи на вашем контенте.
Вы можете комбинировать его с функциями OptinMonster для выхода или блокировки контента, чтобы сделать определенные страницы вашего сайта лид-магнитом.
Fullscreen — один из самых популярных рекламных роликов, потому что он очень хорошо конвертируется. Вот почему его используют такие сайты, как Forbes, Inc и другие.
Вот почему его используют такие сайты, как Forbes, Inc и другие.
Вместо того, чтобы показывать рекламу других людей, вы можете использовать ее для привлечения потенциальных клиентов на своем веб-сайте.
Захват потенциальных клиентов с помощью плавающих полос
Плавающие полосы — это особенно эффективная динамическая форма подписки, которая действительно хорошо работает. Он добавляет липкую плавающую полосу вверху или внизу вашего сайта.
Полоса остается видимой, пока пользователи прокручивают ваш сайт вниз. Это не мешает пользователям просматривать ваш контент, и пользователи могут легко закрыть или скрыть его.
Подвижные или прокручиваемые опции для привлечения внимания пользователей
Выдвижные окна или полосы прокрутки появляются на вашей странице, когда пользователь прокручивает страницу вниз. Анимация привлекает внимание пользователя и делает подписку более заметной, чем традиционная подписка.
Ниже приведен пример того, как iThemes использует его на своем веб-сайте:
Создание и использование лид-магнитов в WordPress
Лид-магниты — это специальные предложения, используемые в качестве стимула для совершения действия.
Это специальное предложение может включать эксклюзивную загрузку, электронную книгу, полезный ресурс, купон на скидку и т. Д.
Лид-магнитыработают очень хорошо, потому что они предлагают пользователям что-то ценное взамен, они быстрые и легкие, и пользователям не нужно за них платить.
Нужны идеи? Посмотрите этот список из 69 высокоэффективных идей лид-магнита, чтобы расширить список рассылки
OptinMonster поставляется со встроенной поддержкой, чтобы легко предлагать лид-магниты и доставлять их в случае успеха.
Если вы блогер, то вашим лид-магнитом также может стать обновление контента. Обновление контента просто предлагает пользователям дополнительный полезный контент в качестве бонуса за выполнение действия.
См. Нашу статью о том, как добавлять обновления контента в WordPress, чтобы получить подробные инструкции и живой пример.
Оптимизация ваших кампаний по привлечению потенциальных клиентов на WordPress
Генерация лидов — это постоянная работа. Вам нужно будет следить за тем, что хорошо работает на вашем веб-сайте и как вы можете его улучшить.
Вот несколько советов, которые помогут вам оптимизировать усилия по привлечению потенциальных клиентов.
- Вместо того, чтобы догадываться, используйте A / B-тестирование, чтобы улучшить свои предпочтения.
- Используйте несколько подписок, чтобы максимизировать свои усилия
- Поэкспериментируйте с разными цветами, изображениями, видео и т. Д.
- Создание и использование нескольких лид-магнитов для увеличения количества потенциальных клиентов
- Не портите пользовательский опыт, раздражая пользователей
- Продолжайте искать новые творческие идеи, чтобы привлечь больше потенциальных клиентов
На этом пока все.
Мы надеемся, что эта статья помогла вам научиться лидогенерации в WordPress. Вы также можете ознакомиться с нашим полным руководством по повышению скорости и производительности WordPress.
Примечание. OptinMonster является частью семейства плагинов WordPress премиум-класса WPBeginner. Мы создали его для собственного использования и публично запустили в 2013 году из-за всех запросов пользователей. Сегодня это самое популярное программное обеспечение для лидогенерации на рынке.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Четыре языка, которые вы должны знать, чтобы понять WordPress • WPShout
Изучение разработки WordPress начинается с множества ключевых вопросов, включая этот: «На каком языке написан WordPress?» Еще один распространенный вопрос — «Следует ли мне сначала изучить PHP или JavaScript?» Языки программирования WordPress — большая тема, но мы рассмотрим все, что вам нужно для начала.
Ответ на вопрос «Какой язык программирования использует WordPress?» «Четыре основных!» WordPress использует два декларативных языка , HTML и CSS; и на двух языках программирования , JavaScript и (особенно) PHP.
Здесь мы представляем каждый из технических языков WordPress.
Наслаждайтесь Up and Running Sample Глава
В эту статью были внесены изменения и дополнены материалы из нашего мультимедийного руководства «Изучение разработки WordPress», Up and Running . Как и все главы Up и Running , он включает в себя видео-обзор, основные выводы, итоговый лимерик и тест для проверки вашего понимания.
Наслаждайтесь статьей! А если вы действительно хотите погрузиться в разработку WordPress, посетите Up and Running .
Серьезно относитесь к изучению разработки WordPress?
Up and Running — это наш полный курс «Изучение разработки WordPress». Теперь, в обновленном и расширенном Третьем издании, оно помогло сотням счастливых покупателей быстро, умно и тщательно изучить разработку WordPress.
Вот что они говорят:
«Я думаю, что всем, кто интересуется разработкой WordPress, НУЖЕН этот курс. Просмотр видео был подобен включению света.- Джейсон, разработчик WordPress
«В других курсах, которые я пробовал, почти всегда не хватает четких объяснений, почему WordPress работает определенным образом или как все работает вместе. Все это делает Up and Running, и все объясняется четко и легким для понимания языком ». -Кэролайн, фрилансер WordPress
Давайте углубимся в понимание языков программирования WordPress, и какие из них мы должны изучать в каком порядке.
Ключевые выводы:
- Вы будете работать с четырьмя основными языками WordPress: HTML, CSS, PHP и JavaScript.
- HTML (язык разметки гипертекста) — это основной язык Интернета. Это декларативный язык , а не язык программирования, а также самый важный в Интернете язык разметки — по сути, текстовый файл с «разметкой», встроенной в него для объяснения специфической природы различных фрагментов текста.

- CSS (каскадные таблицы стилей) — еще один декларативный язык: это гибкий, мощный, повторяемый способ стиля — контролировать внешний вид — разметки HTML.
- PHP (PHP: препроцессор гипертекста) — самый важный язык для истинного понимания WordPress. PHP — это язык программирования, который работает на веб-сервере , машине, на которой размещен веб-сайт. PHP может выполнять всевозможные динамические операции и выводит HTML-код для отправки в браузер клиента в конце. PHP — это основной язык WordPress: само ядро WordPress и почти все темы и плагины WordPress в основном написаны на PHP, поэтому из всех технических языков наиболее точным будет сказать, что «WordPress написан на PHP.”
- JavaScript — это язык программирования, который может запускать в вашем браузере , помогая сделать веб-страницы более динамичными и интерактивными. Это очень мощный инструмент, но это единственный из четырех языков, который вам не обязательно понимать, чтобы начать работу с WordPress.

Чтобы программировать на WordPress, вам необходимо знать два основных типа вещей: языков и концепций .
В этой главе рассматривается первая тема: языки, используемые в программировании WordPress.Это HTML, CSS, PHP и (необязательно) JavaScript.
Если у вас есть базовые знания этих языков — достаточно, чтобы понимать текст и примеры, приведенные ниже, — вам должно быть хорошо. Если то, что вы читаете ниже, смущает вас, вам необходимо изучить основы этого языка, прежде чем приступать к той части разработки WordPress, которую он включает. (Например, вы можете написать плагин без CSS, но не тему.)
Если вам действительно нужно выучить один или несколько из этих языков, хорошие новости: вы собираетесь выучить что-то такое за час. потрачено, это самая полезная и востребованная вещь, которую вы могли бы изучить!
HTML: из чего состоит Интернет
HTML — это единственная универсальная часть Интернета: каждая страница, которую вы видите в Интернете с содержимым внутри, размечена с помощью некоторой версии HTML.
HTML — это не язык «программирования», это язык «разметки». Это означает H yper T ext M arkup L anguage. Файл HTML — это, по сути, большой текстовый документ, но в него встроена «разметка», объясняющая конкретное значение различных фрагментов текста. Вот немного HTML.
Заголовок страницы в результатах поиска
Заголовок страницы вверху страницы
Lorem ipsum dolor sit amet…
Это полная, но очень маленькая HTML-страница.
Как видите, в HTML большинство элементов содержится между двумя разными тегами (вещи внутри знаков «меньше» и «больше»). Тег является примером: все, что находится внутри
p . Некоторые другие элементы закрываются автоматически, например в этом примере.


