Шаблоны рассылки бесплатно: 15 сайтов
Рассылки – важный элемент маркетинга во многих компаниях. Они помогают поддерживать постоянный контакт с потенциальными и существующими клиентами, сообщать о важных событиях и подталкивать получателей к совершению действий.
В условиях жесткой конкуренции важно, чтобы рассылка выглядела современно и стильно, при этом соответствовала видению бренда. Чтобы сделать ее такой, нужно либо обращаться к дизайнерам, либо кастомизировать готовый шаблон. Малый бизнес чаще выбирает второй вариант, ведь это намного дешевле, да и подготовить рассылку можно самостоятельно. Нужно только найти подходящий бесплатный шаблон. С этим могут возникнуть проблемы.
Популярные сервисы для email-маркетинга предлагают пользователям библиотеки шаблонов для самых разных целей, но выглядят они зачастую скучно. Да и не хочется, чтобы рассылка была точной копией еще десятка писем от конкурентов.
15 сайтов с бесплатными шаблонами рассылки
Если душа требует креатива и Дизайна с большой буквы, а бюджет тонко намекает, что на индивидуальную разработку денег нет, вас выручат сайты с бесплатными шаблонами рассылки. О 15 самых интересных расскажу в этой статье.
Обратите внимание: для скачивания файлов не требуется подписка или подключение к сервисам, правда, некоторые ресурсы могут попросить ввести email, чтобы отправить на него ссылку.
Freshmail
Здесь вы найдете 3 современных адаптивных шаблона для email-рассылки, настроить которые не составит труда. Доступны они в HTML и PSD форматах. Введите свое имя и адрес электронной почты, чтобы получить ссылку на загрузку.

Cakemail
Этот сайт предлагает более 30 бесплатных email-шаблонов высокого качества, подойдут они для самых разных индустрий: бизнеса, образования или проведения мероприятий. Вы сможете выбрать понравившуюся цветовую палитру в каждом дизайне. Для загрузки не нужна регистрация.

Crafting Emails
С ресурса можно скачать 10 отзывчивых шаблонов рассылки совершенно бесплатно и гибко настроить их под свои нужды. Файлы доступны в формате Sketch и Figma.

Litmus
Если минимализм – ваше все, советую заглянуть на этот сайт. Здесь вы найдете качественные шаблоны, которые работают в любых сервисах рассылки. Введите свой электронный адрес, чтобы загрузить файл, и отредактируйте его для решения самых разных задач.

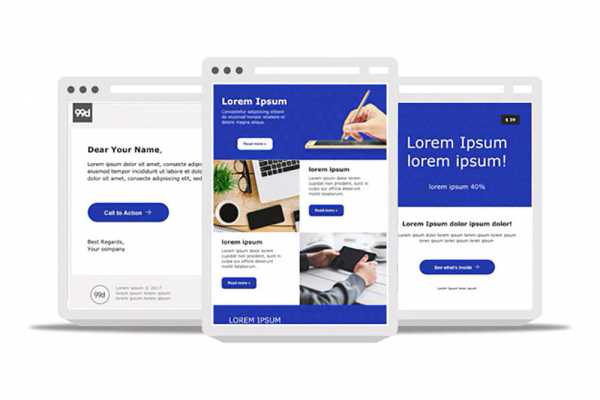
99designs
Коллекция из 45 адаптивных шаблонов, созданных профессиональными дизайнерами. Здесь вы найдете решения как для рассылки, так и для рекламных email и персонализированных уведомлений.

Sketchapp Resource
На сайте представлены бесплатные шаблоны рассылки для Sketch. Все они отличаются привлекательным дизайном.

Zurb
Сайт предлагает 11 отзывчивых шаблонов для email-маркетинга с широкими возможностями редактирования. Файлы доступны в HTML формате. Дизайн шаблонов базовый, но этот факт компенсируется широким выбором опций.

Email Monks
Здесь вы найдете бесплатные шаблоны для сервиса Mailchimp. Они отлично выглядят на мобильных устройствах, быстро редактируются и включают в себя настраиваемые секции.
Mjml
Отличный ресурс с более чем 20 стильными и современными шаблонами. Можно скачать их напрямую и отредактировать самостоятельно или изменить внешний вид в понятном онлайн-редакторе еще до загрузки.
Benchmark Email
Коллекция из 6 милых шаблонов для email-рассылок на разные темы. Все они бесплатные, в формате HTML и адаптированные под мобильные устройства.

Dypatch
10 бесплатных качественных адаптивных шаблонов, которые легко редактировать. Они отличаются простотой и доступны для скачивания в HTML формате.

W3layouts
Здесь вы найдете шаблоны для рассылки на все случаи жизни. Чтобы скачать файлы, нужно зарегистрироваться на сайте.
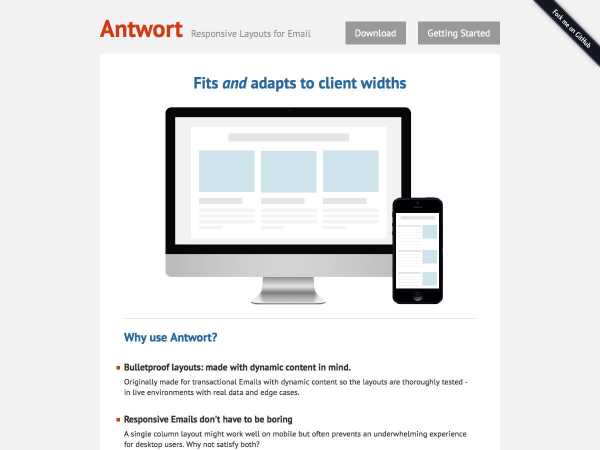
Antwort
Простой шаблон, который отлично смотрится в большинстве почтовых клиентов, например, AOL, gmail, yahoo и outlook. Он адаптивный и предлагает несколько вариантов разметки: одна колонка, две или три.
Themezy
Набор из 16 email-шаблонов, которые станут основой для потрясающей брендовой рассылки. Дизайны современные, простые и адаптивные.
Github
На случай если найти подходящий шаблон не удалось, зайдите на Github. Ресурс предлагает огромное количество бесплатных файлов для бизнеса и дизайнеров.
Хотите создать шаблон самостоятельно? Тогда вам помогут удобные конструкторы, например, BEE Free или Mosaico.
Как редактировать HTML шаблоны рассылок
Если вы имеете дело с email-рассылками, без базовых знаний HTML создать качественное письмо будет сложно. Но не переживайте, задача не такая сложная, как кажется.
Открыть загруженный HTML файл можно на компьютере, даже в стандартном блокноте, но лучше использовать специальные программы, например, SublimeText, Dreamweaver или Notepad++. Также файл можно загрузить в ваш почтовый сервис.
Теперь, чтобы отредактировать шаблон, нужно внести нужные изменения в код: чаще всего приходится редактировать изображения и другой визуальный контент, а также текст и ссылки. Найти нужный отрезок поможет плагин Firebug или стандартный поиск, который вызывается сочетанием клавиш Ctrl + F. Изображения ищите по имени файла (новые загрузите в папку с шаблоном), текст по отрывку. Далее, меняйте и сохраняйте. Все довольно просто.
В email-маркетинге очень важно привлекать внимание и сохранять свой уникальный стиль. Шаблоны с современным дизайном помогут укрепить доверие к вашей рассылке, выделиться на фоне конкурентов и заявить о себе. Перечисленные в этом обзоре сайты станут отличным источником вдохновение и базой для будущих гениальных писем. Успехов!
rusability.ru
Исчерпывающее руководство по составлению почтовых рассылок / Habr

Несмотря на то, что большая часть общения онлайн перешла в социальные сети, почтовые рассылки по-прежнему остаются важной частью любой маркетинговой кампании.
Говоря о маркетинговых рассылках, первое, что приходит на ум, это не простые сообщения, а HTML-письма.
Создание писем во многом похоже на создание простых веб-страниц, но следует учитывать некоторые ключевые различия. Также не забывайте о том, что электронное письмо это в большей степени средство навязывания, чем привлечения.
Люди часто получают огромное количество электронных писем, и не всегда они приходят в удобное время (в отличие от вебсайта, который пользователи посещают в определенное время). А это значит, что у вас есть всего доля секунды, чтобы привлечь их внимание прежде, чем они перейдут к следующему письму.
Не забывайте, что у вас есть всего лишь мгновение, чтобы привлечь внимание читателя, и составление эффективных электронных рассылок будет легче и приятнее.
Мобильные решения или провал
Поскольку большинство людей сегодня проверяет почту со своих мобильных устройств (почти половина всех писем читаются через мобильные приложения), бессмысленно тратить время на создание красивых рассылок, если они будут отображаться некорректно.
В конце концов, если письмо выглядит плохо или совсем не читается, когда ваши подписчики проверяют почту со своего мобильника, то каковы шансы, что они проверят его позже за рабочим компьютером? Готов поспорить, ничтожно малы. В действительности большинство из них скорее всего удалит письмо, или, что гораздо хуже, отпишется от рассылки.
Есть два решения для мобильных устройств. В первом случае вы можете создать письмо, изменяющее свои размеры и размеры элементов внутри в соответствии с размерами экрана пользователя. Этого будет вполне достаточно для простых дизайнов. Либо вы можете создать «отзывчивый дизайн» (responsive design), адаптирующийся к различным размерам экранов.
Каждое из решений имеет свои преимущества и недостатки. Первый подход достаточно легко реализуем в плане кода, и вероятнее всего будет работать практически на любом устройстве. Но он подходит только для очень простых шаблонов, хорошо различимых даже при значительном уменьшении размеров экрана.
Отзывчивый дизайн гораздо сложнее в разработке, и поддерживается не всеми мобильными браузерами (хотя, поддержка вероятнее всего будет улучшаться со временем).
Отзывчивый дизайн
Отзывчивый дизайн вероятно будет более практичен для большинства ваших HTML рассылок, чем просто макет изменяющий свои размеры. Все потому, что на маленьком экране сжатое письмо скорее всего станет трудночитаемым.
Мы уже обсудили, почему важно разработать мобильное решение для ваших рассылок. Теперь несколько моментов, о которых необходимо помнить при непосредственном проектировании шаблонов письма. Следующие пункты следует применять для мобильных макетов, но они могут быть адаптированы и для крупноэкранных версий ваших писем.
- Ваш макет должен быть достаточно узким, примерно в диапазоне от 500 до 600 пикселей. Это обеспечит правильное отображение письма и на настольных, и на мобильных устройствах и уменьшит вероятность того, что оно разъедется при изменении размеров.
- Убедитесь, что выбран достаточно крупный шрифт. Обращайте внимание на минимальные размеры шрифтов для различных платформ, иначе ваш текст может оказаться больше задуманного размера и испортить макет. Например, минимальный размер шрифта для iOS-устройств – 13 пикселей.
- Элементы по которым можно «тапнуть» должны быть пригодны для этого. Это значит, что вы должны сделать их достаточно большими и изолированными от других ссылок, чтобы пользователь мог легко активировать их с первой попытки (потому что, возможно, у вас не будет второй).
- Не стесняйтесь использовать
display:noneчтобы скрыть ненужные элементы. То, что удобно на экранах настольных компьютеров или даже планшетов становиться раздражающим мусором на экране смартфона. «Меньше – лучше» – девиз для маленьких экранов.
Найдите время чтобы наметить оба каркаса дизайна и для мобильной и для настольной версии перед тем как начать писать код. Это стоит того. Обратите особое внимание на то где расположен призыв к действию и другая важная информация. Для мобильной версии это наиболее существенно.
Типографика
В то время как множество дизайнеров концентрируются на графической составляющей писем, типографика является более важной (даже чем на многих сайтах) частью. Учитывая то как много почтовых клиентов по умолчанию блокируют загрузку картинок, может получиться так что текстовое содержание единственная вещь которую увидят ваши получатели.
Используйте заголовки и другое форматирование чтобы сделать текст читаемым по диагонали, особенно если у вас больше пары абзацев.
В целом, типографика для рассылок не очень отличается от типографики для веба, за исключением ранее упомянутого факта, что она будет первой и возможно единственной из того что увидят читатели.
Для различных целей различные письма
Существует разнообразное множество видов писем которые вы можете отправлять вашим подписчикам (или разрабатывать для ваших клиентов в случае веб студии например). Каждое из них имеет собственное предназначение и каждое должно быть сделано так чтобы наилучшим образом удовлетворять ему.
Новостные рассылки
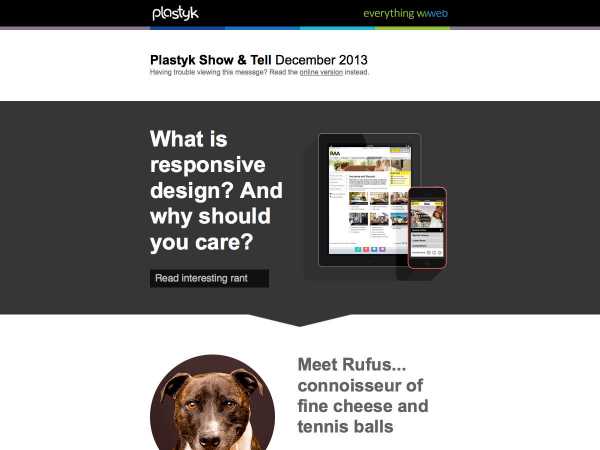
Новостные рассылки являются одним из наиболее распространенных типов писем. Зачастую они содержат много ссылок с небольшими порциями сопровождающих текстов, реже контентом являются длинные статьи. И в том и в другом случае велика вероятность того что в письме не будет одного ярко выраженного призыва к действию, а вместо это будет несколько ссылок.
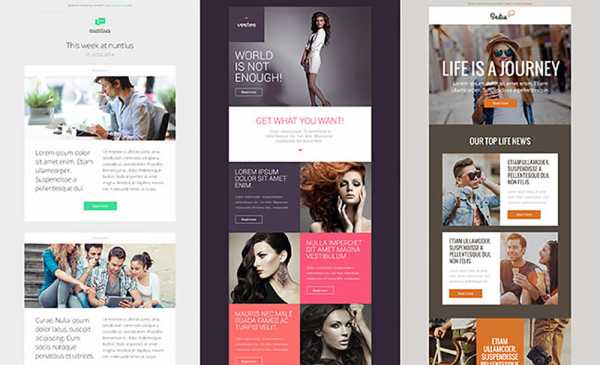
Например, рассылка от Plastyk с отличным притягательным дизайном.

Уведомления
Другой распространенный тип рассылок это уведомления (также иногда называемые триггер-письмами). Письма посылаемые фейсбуком когда кто-то отправляет запрос на дружбу или твиттером когда у вас появляется новый читатель – примеры таких рассылок. Иногда они также могут содержать объявления, например уведомление об изменение политики конфиденциальности на сайте. Несмотря на то что это уведомления, зачастую они подразумевают какое-то действие от вас (например, в вышеуказанных случаях, проверка аккаунта). Такие письма, как правило, очень короткие и по существу, с ярко выраженным призывом к действию.

Письма с транзакциями
Письма с транзакциями отправляются когда пользователь определенным образом взаимодействует с сайтом или компанией. Это может быть совершенная покупка или подписка на что-то, или например незавершенная покупка в интернет магазине. Такие письма служат либо для предоставления информации пользователю (как в случае подтверждения заказа например), либо побуждают вернуться на сайт (как в случае с заброшенной корзиной).

Маркетинговые письма
Маркетинговые письма отправляются тогда, когда компания хочет наладить сотрудничество с вами. Они могут содержать в себе «специальное предложение», новый продукт или что-то подобное. Зачастую эти письма значительно отличаются от тех которые компания отправляет в других случаях.
У Community просто отличное рекламное письмо, которое к тому же еще один хороший пример как традиционные бизнесы могут использовать email рассылки для привлечения клиентов.

Лучшие практики
Как упоминалось ранее, разработку дизайна для писем и разработку дизайна для веб объединяет много одинаковых атрибутов. Но есть некоторые важные различия о которых нужно помнить.
Содержание важнее всего
Убедитесь что контент лаконичен и ясен настолько насколько это возможно. Эффективность – ключевой момент, если читатель не может быстро понять о чем ваше письмо и что конкретно вы от него хотите, то вы тратите свое время.
Четкий призыв к действию
Призыв к действию, пожалуй, самая важная часть в дизайне любого письма. Очевидно, что ваша рассылка имеет какую-то цель. Например подписка читателей на что-либо, чтение или покупка чего-либо. Именно поэтому ваш призыв к действию должен одновременно однозначно объяснять и побуждать пользователя к тому что он должен сделать.
Обычно призывы к действию выполняются в виде кнопок. Они должны быть легко различимы и находиться не слишком низко (вы ведь помните, что у вас только несколько секунд, чтобы привлечь внимание читателя, поэтому размещение призыва к действию в месте где тот увидит его в течение этих нескольких секунд, повышает ваши шансы на успех).
Убедитесь, что ваш призыв к действию также адаптирован для нажатия пальцами. Это значит, что он должен быть достаточно большим чтобы по нему можно было легко попасть, а также не должен иметь близко расположенных ссылок которые могут быть нажаты случайно.
Тестируйте заблаговременно, тестируйте часто [прим. по аналогии с release early, release often]
Ваши письма должны быть полностью протестированы на различных устройствах и мобильных клиентах. Вы можете начать тестирование макетов с самого начала, но не забывайте продолжать проверять их на протяжении всего процесса разработки, чтобы убедиться, что они по прежнему не содержат ошибок.
Тестирование также подразумевает что вы сможете быстрее обнаружить и исправить ошибки потому что помните, что вы только что изменили.
Вы должны четко понимать, что конкретно поддерживается и не поддерживается основными клиентами и устройствами и в зависимости от этого либо найти фреймворки или заготовки ориентированные на эти недостатки, либо разрабатывать макеты с нуля с учетом этих особенностей.
Используйте текст «предварительного заголовка»
Текст предварительного заголовка показывается на многих почтовых клиентах в качестве предпросмотра письма. Этот текст важен примерно также как тема сообщения. Используйте его, чтобы побудить читателя открыть полученный email. Это может быть также полезно, по той причине, что многие почтовые клиенты обрезают тему письма если она слишком длинная.
Указывайте ссылку на веб-версию
Проверьте что письмо содержит ссылку на веб-версию. На случай если кто-то искренне заинтересовался, но испытывает проблемы с просмотром на мобильном или в почтовом клиенте. Многие почтовые сервисы позволяют отслеживать нажатия на ссылки, так что вы сможете видеть кто её использует.
Не усложняйте
Создавая сложные макеты с тоннами графики и стилизованных элементов, вы увеличиваете риск, того что ваши письма не будут отображаться должным образом для всех ваших читателей.
Простые же конструкции и макеты в свою очередь означают, что ваши письма будут более универсальными для чтения на различных устройствах без миллиона обходных путей и хаков. Несмотря на то, что сложный дизайн может доставлять эстетическое удовольствие для некоторых, зачастую он все же не стоит тех дополнительных мучений, выгода от которых будет минимальна.
Шаблоны и фреймворки
Написание кода для HTML писем «с нуля» конечно возможно (посмотрите нашу предыдущую статью “How to design a responsive HTML email” чтобы узнать технические подробности), но использование фреймворка или заготовки может значительно ускорить процесс и сделать его более доступным для начинающего разработчика.
Cerberus
Cerberus это набор отзывчивых шаблонов для писем которые нормально отображаются как в мобильном Gmail так и в настольном Outlook. Вы можете использовать блоки кода по отдельности или объединяя их. Есть две версии: одна использует CSS3 Media Queries, а другая нет.

Ink
Ink это заготовка от Zurb для дизайна отзывчивых писем. Рассылки созданные на основе Ink работают на любых устройствах и клиентах. Даже в Outlook. Ink достаточно простой чтобы начать работать с ним, а также полностью документирован.

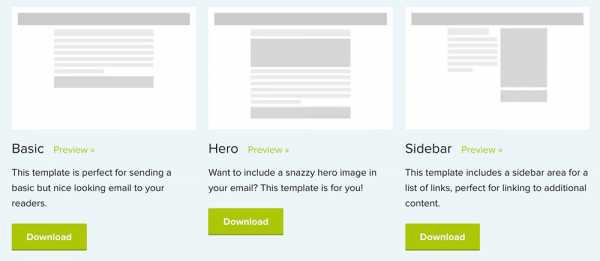
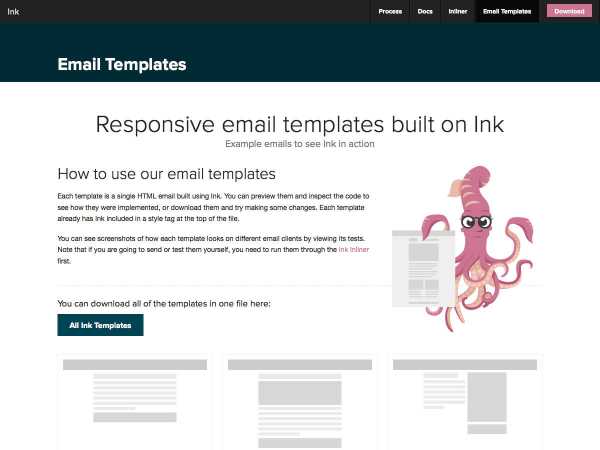
Набор шаблонов сделанных при помощи Ink
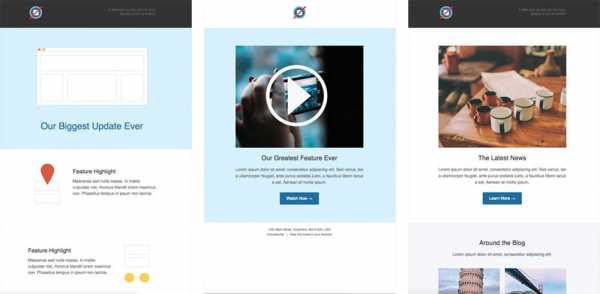
Страница Responsive email templates built on Ink – отличное место чтобы начать знакомство с данным продуктом. Там вы найдете четыре шаблона: простой одноколоночный, с большим баннером картинкой (hero-image), макет с боковой панелью (sidebar) и гибрид из последних двух (sidebar-hero).

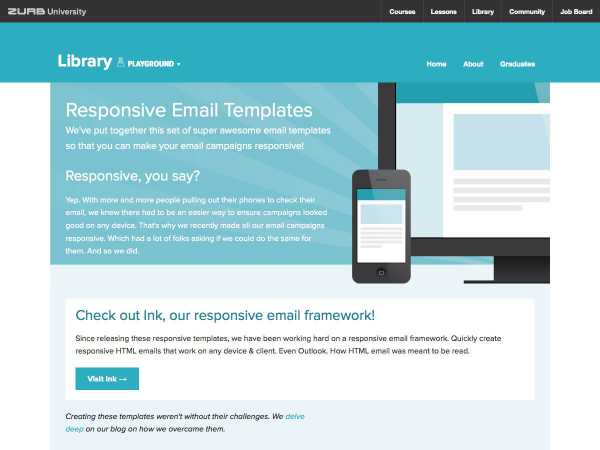
Шаблоны отзывчивых писем
В дополнение на сайте Zurb есть раздел Responsive Email Templates, где можно найти шаблон новостной рассылки с большим баннером картинкой и полезную информацию по использованию шаблонов.

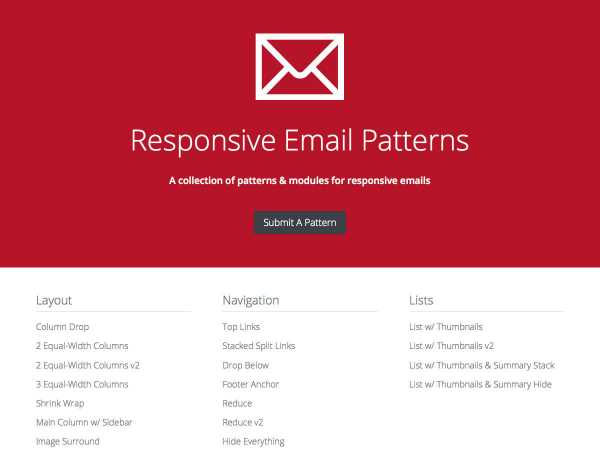
Образцы элементов для отзывчивых писем
Responsive Email Patterns – это набор образцов и модулей для создания отзывчивых писем. Он включает в себя шаблоны для макетов, навигации, списков и другого.

Действительно простой шаблон HTML письма
Really simple HTML email template является именно тем о чем говорит его название. Это супер простой шаблон HTML письма с очень простым дизайном. Это один столбец со встроенным призывом к действию и четкой целью.

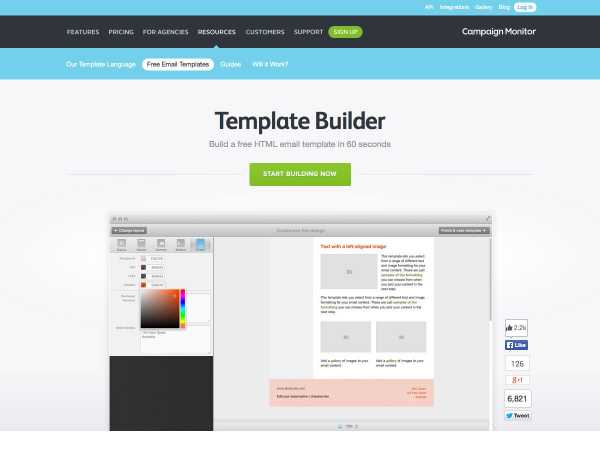
Мастер Шаблонов
Template Builder от CampaignMonitor позволяет бесплатно создавать HTML шаблоны писем буквально за минуты. Результат будет полностью протестирован и подготовлен для мобильных. Вы сразу можете начать использовать его на сайте CampaignMonitor или просто скачать для любых дальнейших действий.

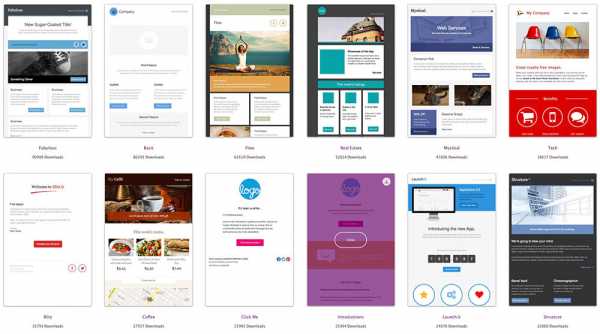
Бесплатные шаблоны
Free Email Templates от той же самой компании – это огромный набор бесплатных шаблонов которые можно скачать и использовать на свое усмотрение.

HTML Email Boilerplate v 0.5
HTML E-mail Boilerplate является хорошей отправной точкой для создания писем. Он не содержит дизайна или макета, что позволяет избежать многих проблем рендеринга в почтовых клиентах.

E-mail Boilerplate
E-mail Boilerplate от Emailology включает в себя все основы, необходимые для создания HTML писем. Исходный код содержащий CSS и HTML очень подробно документирован и даёт все нужные инструкции по использованию.

Antwort
Antwort предлагает вам идеально отзывчивые макеты для писем, которые адаптируются к самым различным экранам. Он поддерживает все основные почтовые клиенты, включая Outlook, и Gmail.

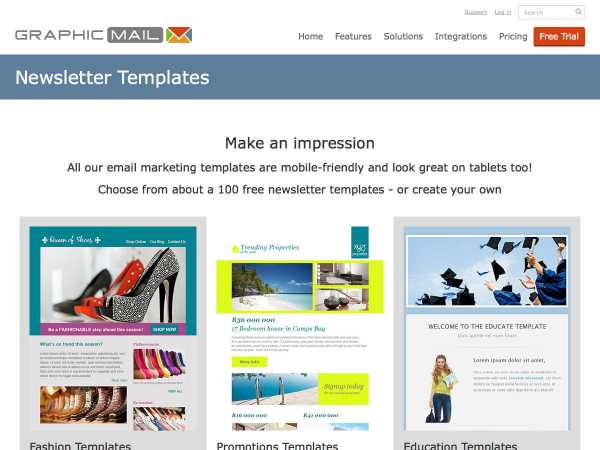
Новостные шаблоны от GraphicMail
GraphicMail предлагает около 100 бесплатных шаблонов. Для использования необходимо зарегистрировать бесплатный аккаунт.

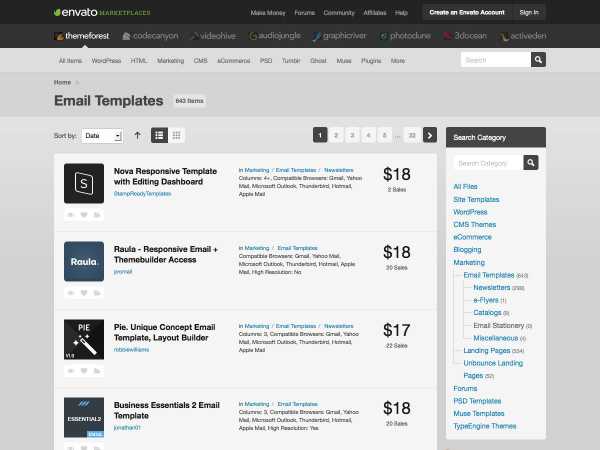
Шаблоны от ThemeForest
ThemeForest предлагает множество премиум шаблонов. Стоимость колеблется от $6 до $19. Премиум шаблоны иногда бывают проще в использовании, а также могут содержать дополнительные функции, которые трудно найти в бесплатных.

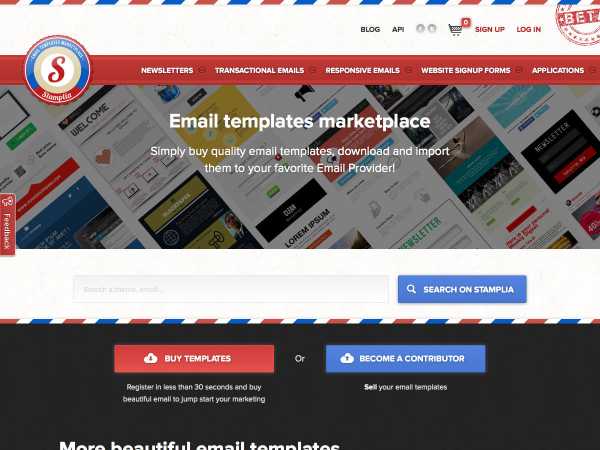
Stamplia
Stamplia это площадка купли-продажи премиальных шаблонов. Имеются макеты для новостных рассылок, транзакционных электронных писем и многого другого.

Инструменты
Плагин e-Newsletter для WordPress
Плагин e-Newsletter для WordPress предлагает систему профессионального управления вашими рассылками и абонентами прямо в панели администратора WordPress. С одной стороны, размещение системы рассылки на своих серверах может вызвать ряд некоторых проблем, но с другой это дает вам полный контроль и исключает ежемесячную плату, что может быть весьма важно для некоторых предприятий.

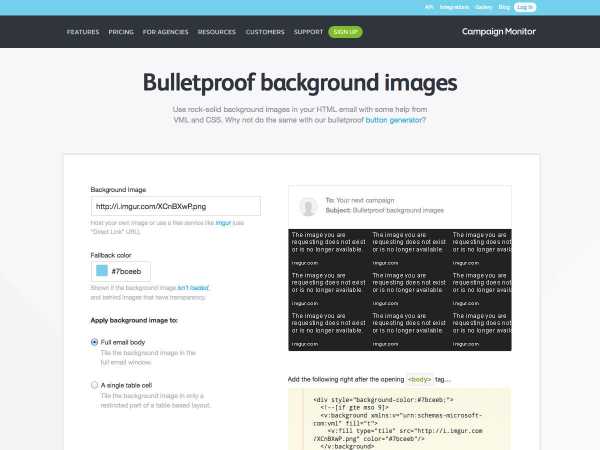
«Пуленепробиваемые» фоновые изображения
Bulletproof background images еще один сервис от CampaignMonitor. Это простой инструмент получения кода для фонового изображения ваших писем. Просто укажите URL желаемого фонового изображения, резервный цвет и то должно ли это правило быть применено ко всему телу письма или только для одной ячейки таблицы. В результате вы получите готовый HTML код который нужно вставить в свой шаблон.

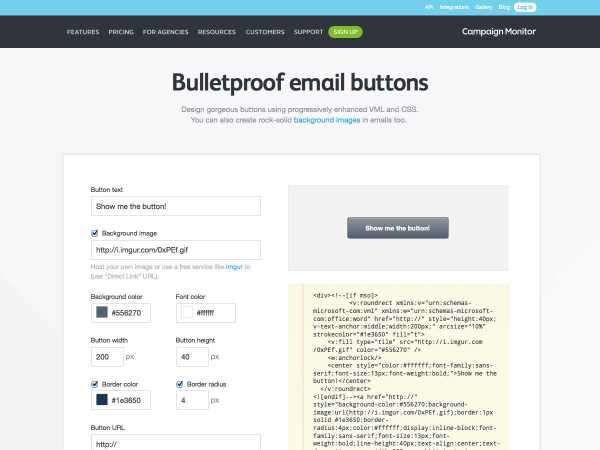
«Пуленепробиваемые» кнопки
Еще один «пуленепробиваемый» сервис от той же самой компании. Bulletproof email buttons позволяет создавать красивые кнопки для ваших писем. Они идеально подходят в качестве элемента призыва к действию.

Litmus
Litmus представляет из себя набор инструментов для отслеживания и тестирования ваших рассылок. Он включает инструменты для предпросмотра писем, аналитики и тестирования на спам. Стоимость начинается от $79 за месяц, есть скидки при оплате за год.

Litmus Scope
Litmus Scope позволяет легко создать веб-версию любого электронного письма, которой, в последствии, вы можете поделиться с другими. Сервис доступен в виде приложения для Mac или букмарклета который может работать с любым почтовым веб-интерфейсом.

Примеры для вдохновения
Существует просто огромное количество галерей email рассылок из которых вы можете черпать свое вдохновение в будущем, но здесь и сейчас двадцать удивительных дизайнов с которых стоит начать.
Whalers

St. Theresa Auction

Online Store Guys

Inspirations Point

Everywhere

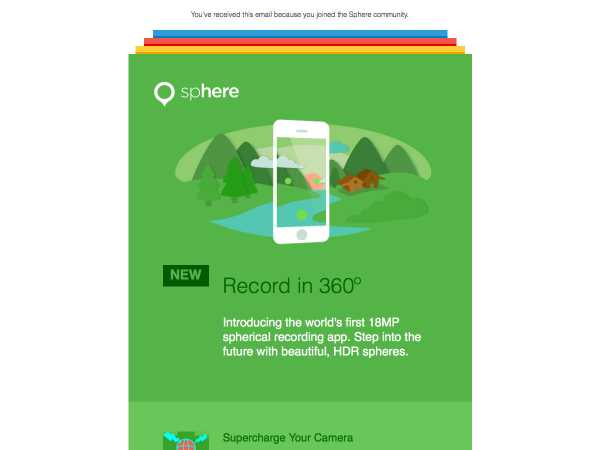
Sphere

Form Function & Class

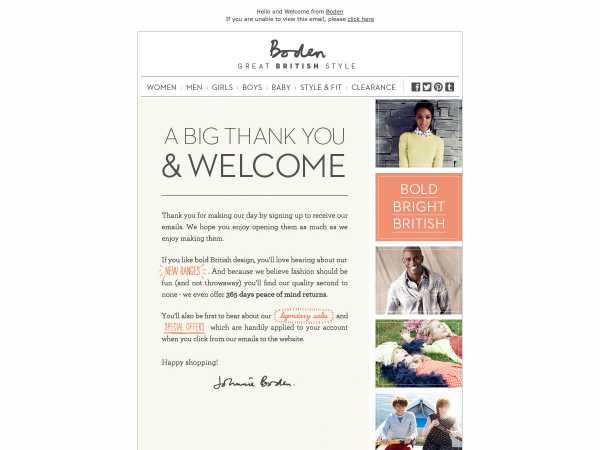
Boden

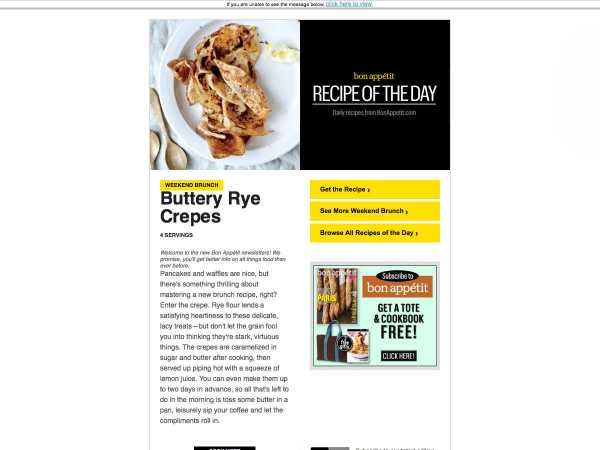
Bon Appetit

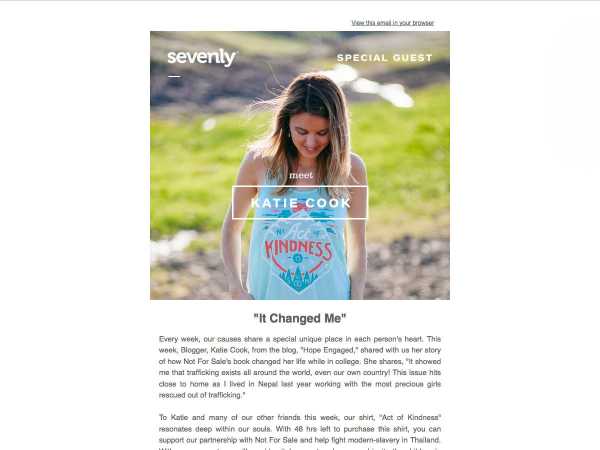
Sevenly

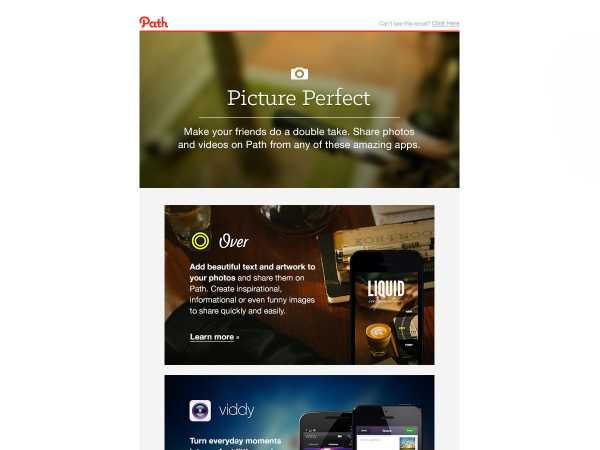
Path

Zombie Survival Guide for Email Marketers

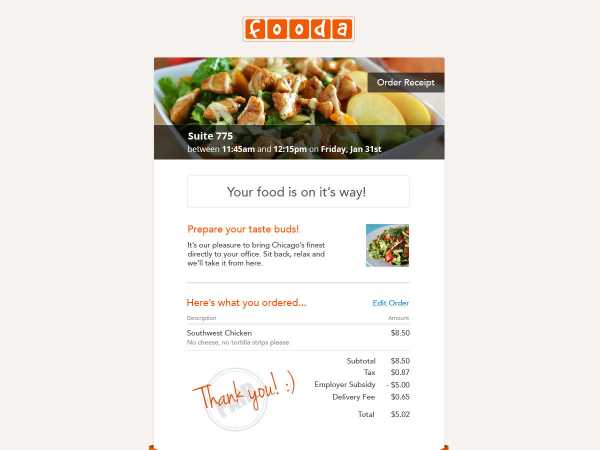
Fooda

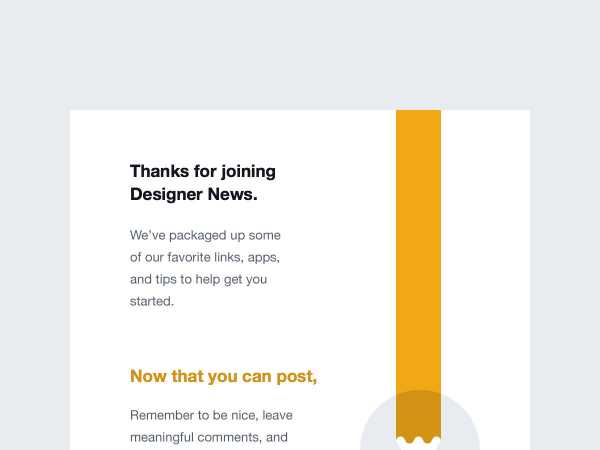
Designer News

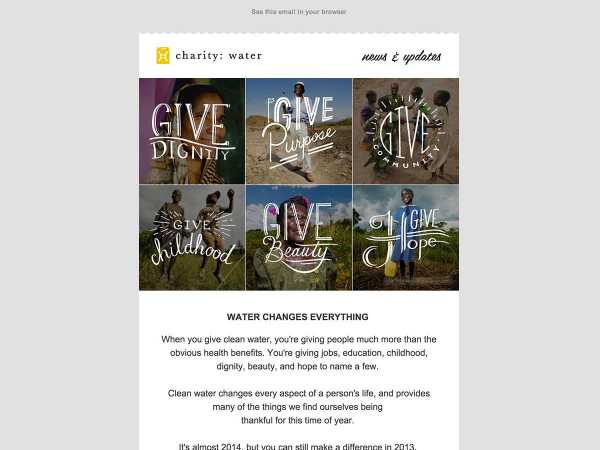
Charity: Water

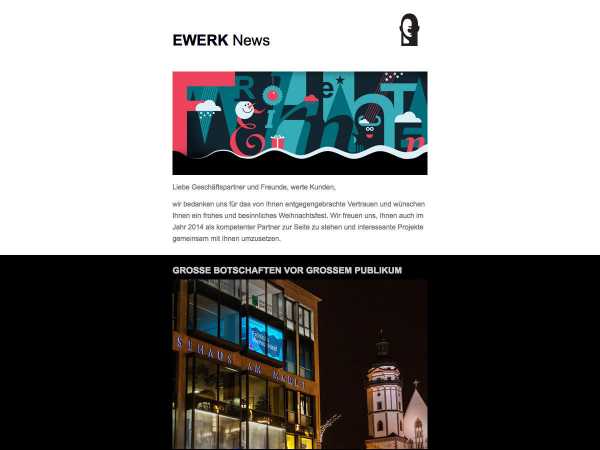
EwerkNews

Interworld Plastics

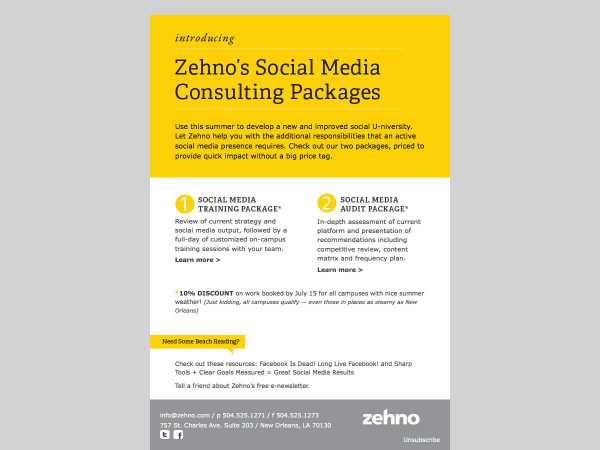
Zehno

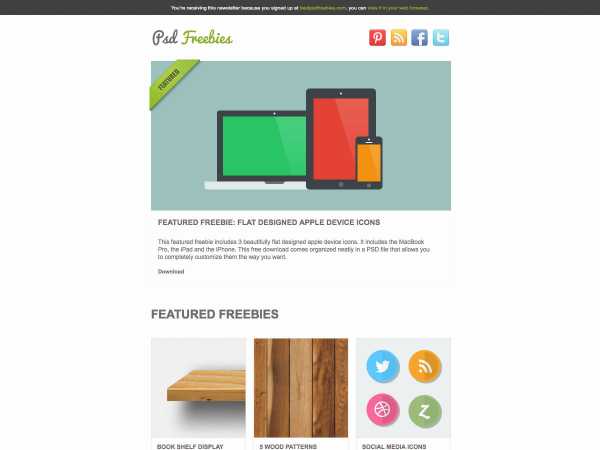
PSD Freebies

WalkieTalkie

Еще больше галерей для вдохновения
Really Good Emails сборник дизайнов по темам, многие из которых снабжены комментариями о том почему они хороши.
Email-Gallery дает вам возможность просматривать дизайны фильтруя их по цвету, типу и другим параметрам.
CampaignMonitor’s Email Inspiration позволяет делать выборку по количеству колонок, типу письма (объявление, рассылка, или приглашение).
Look What You Can Do – сайт от MailChimp. Содержит множество писем для вашего вдохновения отправленных при помощи этого сервиса когда либо.
HTML Email Gallery – галерея дизайнов в хронологическом порядке.
The Email Design Gallery – блог на Tumblr который собирает примеры отличных дизайнов из различных источников.
Beautiful Email Newsletters – разбитая по категориям галерея с функцией поиска.
Сервисы рассылок
Сервисы рассылок выполняют различные функции, но почти все из них берут на себя управление списками ваших подписчиков и рассылку писем от вашего имени. Многие из них имеют дополнительные средства для отслеживания и автоматизации. Большинство не требуют заключения договора и предлагают скидки при оплате на несколько месяцев вперед.
ConstantContact
В ConstantContact цены начинаются от $20 за месяц для простых email кампаний. В эту цену входят возможности управления контактами и социального обмена. Более дорогие тарифные планы включают в себя дополнительные функции такие как отслеживание.

MailChimp
MailChimp предлагает бесплатный план “Entrepreneur” (предприниматель) который поддерживает отправку до 12 000 писем для 2 000 подписчиков. На платных тарифах вы сможете работать с куда более большими объёмами.

ActiveCampaign
В ActiveCampaign тарифы начинаются от $9 за месяц для 500 контактов. Есть специальные планы для предприятий с бухгалтерской отчётностью и другими сервисами.

GetResponse
Тарифы GetResponse стартуют от $15 в месяц для 1000 подписчиков. Есть скидки при оплате за год.

AWeber
Сервис AWeber позволяет начать работу всего с $1 за первый месяц. Далее $19 в месяц с неограниченным количеством сообщений для 500 подписчиков.

Amazon SES
Amazon SES (Simple Email Service) это почтовая служба только для отправки сообщений. Если вы уже являетесь пользователем Amazon EC2, то вы можете отправлять до 2000 писем в день бесплатно. В противном случае, сообщения тарифицируются по $0,10 за тысячу, с дополнительными сборами за передачу данных и вложений. Такие цены делают этот сервис одним из наиболее доступных.

Emma
Цены в Emma начинаются с $45 за неограниченный объем писем для 2500 абонентов. Также есть скидка в 20% для некоммерческих организаций и при годовой предоплате.

HubSpot Email
HubSpot Email предлагает множество инструментов для отслеживания и для получения еще большего количества подписчиков. Компания является частью большого сервиса HubSpot цены в котором начинаются от $200 в месяц за первые 100 контактов (плюс $100 в месяц за каждую 1000 контактов сверху), и выше.

GraphicMail
Тарифы в GraphicMail основываются либо на том сколько писем вы отправляете либо на том сколько у вас подписчиков. В первом случае цены начинаются менее чем с $10 за месяц, во втором с 25$.

Заключение
В то время как с одной стороны обычных текстовых писем может быть вполне достаточно для многих случаев, в то же самое время с другой стороны, они не подходят для множества других. Понимание того как HTML письма работают и знание инструментов и шаблонов доступных для вас, позволяет сделать процесс создания писем намного легче, и имеет важное значение практически для любого дизайнера.
Изображение iPhone взято со страницы Kārlis Dambrāns.
habr.com
Как сделать классный шаблон для Email-рассылки за 15 минут
Тем, кто никогда не занимался E-mail рассылками, может показаться, что это сложно: еще с текстом, ладно, разобрались, а как сверстать письмо — непонятно.
Показываем сервис, который поможет отправлять классные письма без помощи дизайнера и верстальщика.
О сервисе рассылок Postcards
Postcards — простой, интуитивно-понятный сервис для управления шаблонами рассылок. Он удобен тем, что основные модули уже готовы, шаблон легко скачать или экспортировать в Mailchimp, а еще можно добавить собственный код.
Бесплатной версии будет достаточно, если нужно отправлять базовые рассылки типа напоминаний или анонсов. За доступ ко всем функциям придётся платить — от $15 в месяц.
Короткий обзор сервисаПринципы создания письма в Postcards
Отличная фишка сервиса: начать работу над проектом можно даже без регистрации.
Слева на экране расположены разделы с блоками. Использовать Menu и Footer (меню и «подвал» письма) стоит во всех письмах, а остальные модули — в зависимости от формата.
Начнём с модуля Menu: перенесём на экран единственный бесплатный вариант меню и настроим его.
Допустим, мы из магазина Google и нам нужна рассылка с напоминанием о неоплаченных товарах в корзине.
В редакторе справа заменим фон и логотип, настроим размер блока и пропишем правильные ссылки. Хорошо, если логотип будет в формате PNG и на прозрачном фоне — такие логотипы легко встраиваются в любой дизайн.
После настройки первого блока можно поменять задний фон, чтобы цвета сочетались. Им может быть один из готовых паттернов.
Ещё в списке основных настроек есть выбор между вариантом отображения: Card или List. Первый показывает блоки карточками, второй — склеивает их в единое целое. Вот так:
Теперь можно перетащить другие блоки. Для напоминания о неоплаченных товарах используем Header и Transactional.
Первый — необязательный, но делает письмо более дружелюбным (см. картинку выше). В него стоит поместить эмоциональный посыл письма, не вдаваясь в подробности, а чтобы блок не выглядел скучно, можно добавить иллюстрацию. Рисунки для шаблонов лежат в бесплатном стоке, там есть распределение по категориям.
Следующий блок — с товарами. Настраивается он так же, как и остальные модули: можно выбрать цвета, шрифты и отступы.
Совет: не забудьте настроить ширину и высоту изображения товара, когда будете его добавлять. Если этого не сделать, изображение может случайно исчезнуть из шаблона.
Итак, мы настроили все блоки. Смотрим, что получилось:
Экспорт шаблона в Mailchimp
Наше письмо хорошо выглядит, и мы переходим к созданию настоящего шаблона. Экспортируем файл в Mailchimp.
Войдите в свой аккаунт на Mailchimp. Когда экспорт закончится, у вас появится ссылка на раздел с шаблонами в сервисе. Открываем нужный шаблон и видим это:
Всё отображается так, как должно. Работать над дизайном блоков здесь нельзя, несмотря на наличие кнопки Edit Design, зато можно менять код.
Шаблон готов к рассылке. Кстати, Mailchimp позволяет бесплатно рассылать до 2 000 писем в месяц — это хороший старт для работы с письмами.
Подытожим
E-mail рассылки — эффективный способ взаимодействия с клиентами. Postcards помогает сделать хорошо, быстро и бесплатно — в общем, настоятельно рекомендую.
Уже создаёте E-mail рассылки? В комментариях можно рассказать о том, какие сервисы помогают вам в работе.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!smmplanner.com
Шаблоны html писем новая эра коммерческих предложений
Готовые шаблоны – скачайте предложение в html виде
Рассылка – мощный маркетинговый инструмент. Команда VozniNet использует его для привлечения новых клиентов. Мы подготовили html шаблоны писем для рассылки и для вас, чтобы облегчить ваш труд. Теперь не нужно корпеть над темой, заголовком, дизайном и наполнением письма.
Html-письмо шаблоны для E-mail рассылок – как это действует?
Например, вам необходимо письмо для рассылки на строительную тематику. Вам подходит один из представленных ниже шаблонов, вы скачиваете его и редактируете, добавляя свою информацию. Скачайте, кликнув по ссылке.
СКАЧАТЬ
так выглядит шаблон html письма
HTML шаблон электронного письма можем редактировать мы. С вашей стороны необходима подробная информация, что должно быть в письме и небольшое поощрение в сумме 46$. Буквально через два дня вы получите шаблон с вашими данными и уникальным торговым предложением.
Мы подберем и поменяем картинки, поменяем текст на ваше коммерческое предложение и проставим необходимые ссылки.
Также мы можем создать эксклюзивное письмо с уникальным дизайном. Шикарное представление услуг, которое покорит ваших клиентов.
Например, вот такого типа
Читайте также: как написать самый эффективный продающий текст и внедрить его в email письмо
Готовые шаблоны html писем – мы всё сделали за вас!
Какие бесплатные шаблоны вы можете получить от команды «VozniNet»?
- Акционное. Стимулируем продажи! Мы разработали и протестировали большое количество макетов писем и предоставляем наиболее эффективные варианты.
пример такого письма
СКАЧАТЬ

- Товарные. Доступно рассказываем об услуге/товаре! Приятное глазу расположение блоков и продающий текст заинтригуют человека.
СКАЧАТЬ

- Новостные. Донесём клиенту самое важное! Рассказать новость – это искусство. Желаете узнать несколько советов, как сделать это лучше всего? Ждём вас в чате на главной странице сайта.
- Опросы. Соберём информацию! Мы составляем варианты ответов, доступные вопросы и формулируем специальное предложение, которое получит человек.
- Приветственные. Приветствуем человека, представляем событие! Подписчик будет рад увидеть письмо от знакомой ему компании.
- Сегментационные. Делаем базу рассылки тёплой! Нет, не нужно лично переписываться с клиентом. Укажите его имя – ему будет приятно. Раскройте его интересы – и он к вам потянется.
- Реанимационные. Мотивируем подписчиков к действиям! Каждый человек очень важен. Мы встряхнем «засыпающую» аудиторию. Вернём клиентов, которые забыли о вас. Возвратим клиентов, о которых забыли вы.
Читать также: как раскрутить сайт, чтобы он не спал на дне поисковой выдачи
HTML письма – несколько важных деталей
- Вам предоставляется полное письмо, в которое входит:
коммерческое предложение + дизайн + вёрстка. - Письмо кроссбраузерное и адаптивное, то есть открывается во всех почтах, браузерах и на всех устройствах.
СКАЧАТЬ
Шаблоны html писем скачать бесплатно
С помощью мышки и клавиатуры мы можете редактировать шаблон: менять цветовую гамму и картинки, вставлять иконки социальных сетей и ссылки на группы, изменять логотип компании и текст письма.
Дополнительно мы организовываем создание html писем и проводим рассылки, которые могут рассказать о вас многим людям.
Ниже представлены еще некоторые шаблоны html писем
СКАЧАТЬ
Этот вариант очень пригодится для оповещения акционными продуктами или когда в компании добавилась услуга. Также вы можете использовать этот вариант коммерческого предложения в html виде, когда на сайте добавился новый раздел.

СКАЧАТЬ
Это html письмо будет отлично смотреться, когда вы замените картинки на корпоративные достижения компании. Дополнив текст уникальным торговым предложением вы завоюете не один десяток клиентов.

СКАЧАТЬ
Попробуйте разместить коммерческое предложение строительной компании в этот шаблон email письма. Замените иллюстрации, напишите текст и ярко выделите свои услуги

СКАЧАТЬ
Читать также: какое письмо может считаться самым привлекательным для клиентов
Этот шаблон пригодится тем, кто разработал уникальное торговое предложение для учебных учреждений. Вам нужно предложить своим клиентам школьные принадлежности, а может вы предлагаете услуги для студентов? Почему не выразить их в html формате рассылки.

СКАЧАТЬ
Приятный шаблон для клиентов гипермаркетов или интернет магазинов. Продукция, товары, продукты — в этом письме можно вместить все что угодно.

СКАЧАТЬ
Почему бы не продать брендовые товары таким необычным образом. Лучше email письмо, нежели несколько чёрных строк, попадающих на почту ваших клиентов.

Если у вас возникли вопросы или вы не знаете, какой шаблон email рассылки будет лучше для ваших посетителей, вы можете смело обращаться к нам. Подберём шаблон, сверстаем его под нишу вашего бизнеса, вкусно преподнесём продающим текстом и мощно призовём к покупкам!
Команда Без Возни
www.vozni.net
Комплект HTML шаблонов email писем для email-рассылки

Добрый день, друзья. Давненько я не выкладывал HTML шаблоны email писем, а ведь они так нужны нам в повседневной работе. Я, конечно, не знаю как у Вас, но мне они нужны практически в каждом проекте, который я делаю. В основном это интернет магазины, так как там нужны оповещающие письма о заказе, доставке и так далее. Но и для обычных сайтов, где есть заявка на услугу или товар или просто на обратный звонок — тоже нужен дизайн email письма. Иногда я сам что-нибудь верстаю, в той же цветовой гамме, с тем же шрифтом и так далее. Но иногда нужно полноценное email письмо и тогда лучше всего воспользоваться каки-нибудь готовым шаблоном и изменить его под себя.
Вот так тонко я подошел к серии HTML email писем, которые помогут Вам сделать красивое письмо для email рассылки. В этой сборке 5 отдельных писем (html документов) и один css файл. Все 5 писем мы рассмотрим отдельно. Я также буду прикладывать скриншот и размещать ссылку на скачивание отдельного шаблона. А в конце статьи вы сможете скачать все 5 писем в одном архиве. Итак, начнем.
Email шаблон Basic

Это самый простой вариант email письма из этой серии. Подойдет для обычных оповещений или небольшой рекламной акции. Во всем 5-и письмах одинаковая шапка (логотип, и название шаблона, которое можно заменить на номер телефона) и низ сайт со ссылками на официальный сайт и отписку от рассылки
Email шаблон Hero

Для раскрутки сайта и бренда Вам просто необходимо иметь свой фирменный стиль, в который входит и email письмо. В данной шаблоне можно с легкостью рассказать о своей кампании, продуктах или услугах. Главное отличие этого письма от предыдущего — здесь есть изображение на всю ширину письма
Email шаблон Newsletter

Это письмо отлично подойдет рассылки свежих новостей. Может понадобиться блоггерам и СМИ, а также может подойти для рассылки свежих горячих предложений турфирмы.
Email шаблон sidebar-hero

Этот вариант письма похож на второй вариант, только у него еще есть сайтбар. Этакий минисайт в email письме. Также (как и в каждом варианте) здесь есть блок, окрашенный в голубой цвет. Он может служить как выделение цитаты для имиджевой рассылки или ссылки на услугу, так как блок хорошо выделяется на фоне остального контента.
Email шаблон sidebar

А в этом шаблоне нет главного изображения, а есть два блока: тектовый и правый сайтбар. Даже не знаю для чего может пригодиться этот вариант
Ну вот мы и познакомились со всеми пятью вариантами данной серии email писем. Очень хорошее качество имеют данные шаблоны: минимализм в стилях. Вам очень удобно будет натянуть свой дизайн по верх структуры шаблона. Надеюсь Вам пригодится данный материал и я и мой блог будут полезны для Вас. Всего хорошего.
bayguzin.ru
| Цветовая гамма | Вашего сайта/согласно брендбуку | По вашему желанию | Вашего сайта/согласно брендбуку | По вашему желанию | Согласно макету | Согласно макету |
| Для каких целей | Универсальный шаблон | Универсальный шаблон | Универсальный шаблон | Для акции, особого события | Согласно макету | Согласно макету |
| Вы предоставляете | Логотип, ссылки, текст | Логотип, ссылки, текст | Логотип, ссылки, текст | Пожелания по оформлению | Макет письма в psd | Шаблон письма в html |
| Тип верстки | Резиновая, html | Адаптивная, html | Адаптивная, в блочном редакторе UniSender | Резиновая, html | Резиновая/адаптивная, html | Согласно макету |
| Добавление предоставленного вами текста, картинок, ссылок в макет | check | check | check | check | check | check |
| Оптимизация под почтовые клиенты | check | check | check | check | check | check |
| Разработка макета | check | check | check | check | remove | remove |
| Адаптивная верстка | remove | check | check | remove | remove | Согласно макету |
| Видеоинструкции по работе с шаблоном | check | check | remove | check | check | remove |
| Возможность работы с шаблоном в другом сервисе/редакторе | check | check | remove | check | check | check |
| Стоимость | $99 | $199 | $60 | $125 | $58/$116 | $35 |
| Заказать | Заказать | Заказать | Заказать | Заказать | Заказать |
www.unisender.com
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.
В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Дизайн шаблона email рассылки — общие рекомендации
Основа электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.
Как не надо
1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.
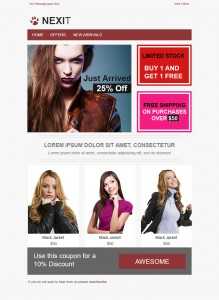
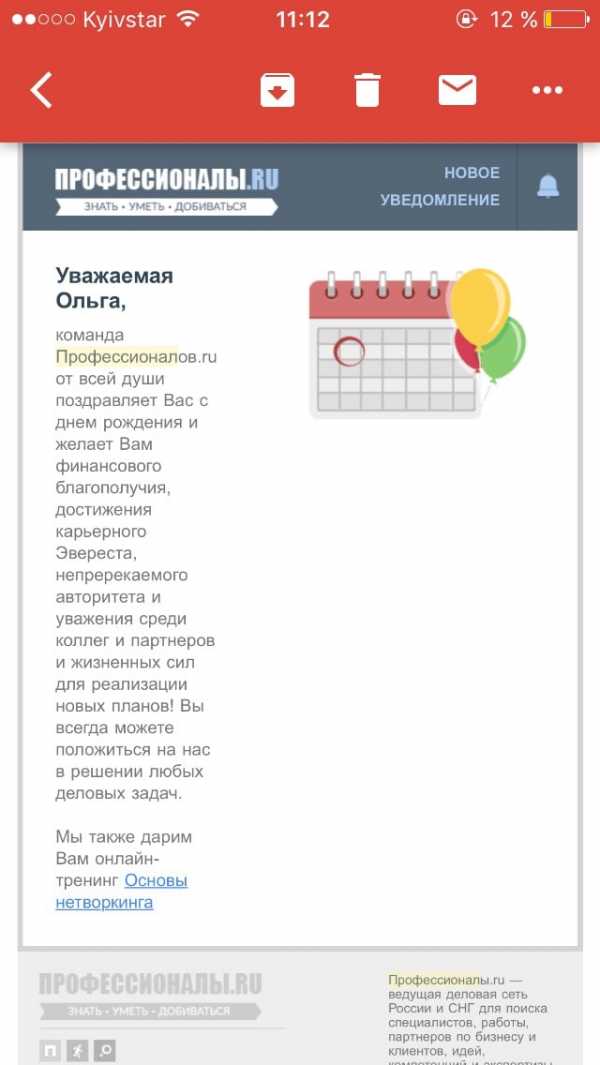
2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:
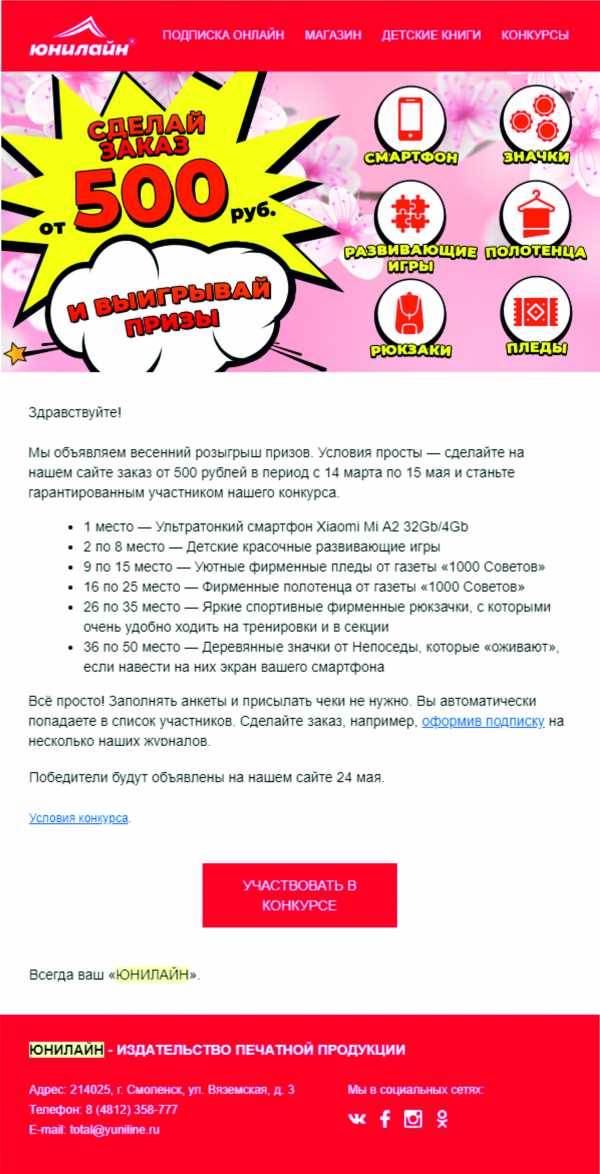
 Слишком много красного цвета в шаблоне письма
Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:
- картинка может не отобразиться;
- сложно менять макет — придется просить дизайнера переделывать картинку;
- если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;
- кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.
4. Не делайте фон пестрым, иначе сложно читать основной текст:
 Пестрый фон отвлекает от текста письма
Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:
 Форматирование письма выглядит слишком пестрым
Форматирование письма выглядит слишком пестрымКак надо
1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.
2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.
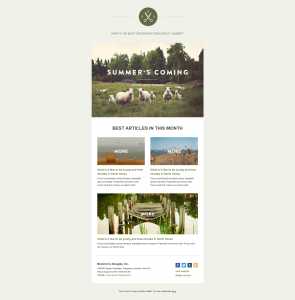
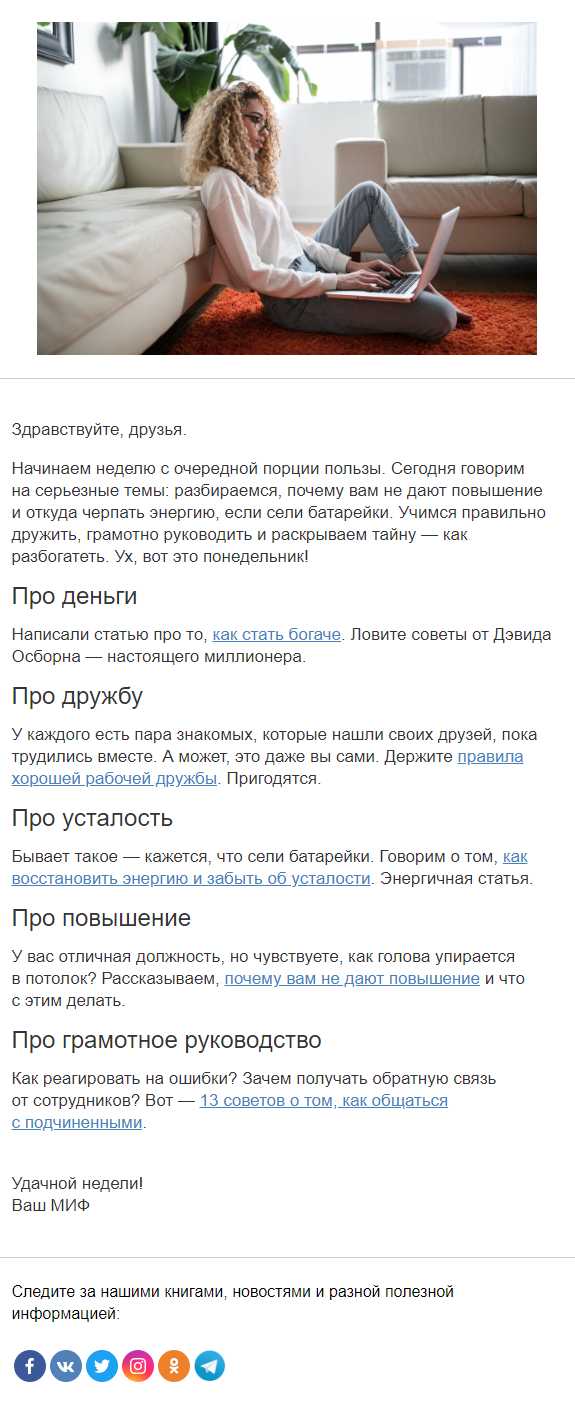
3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:
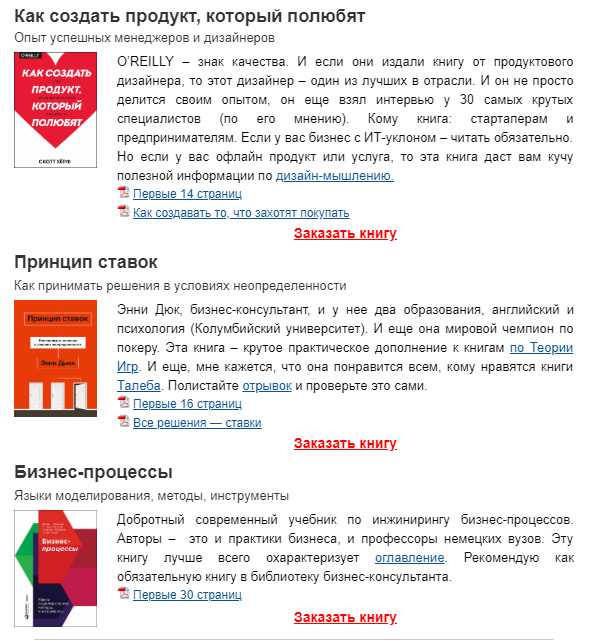
 Шаблон для дайджеста статей
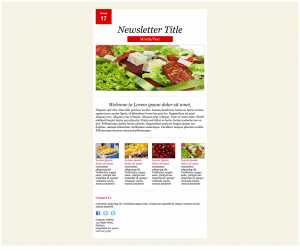
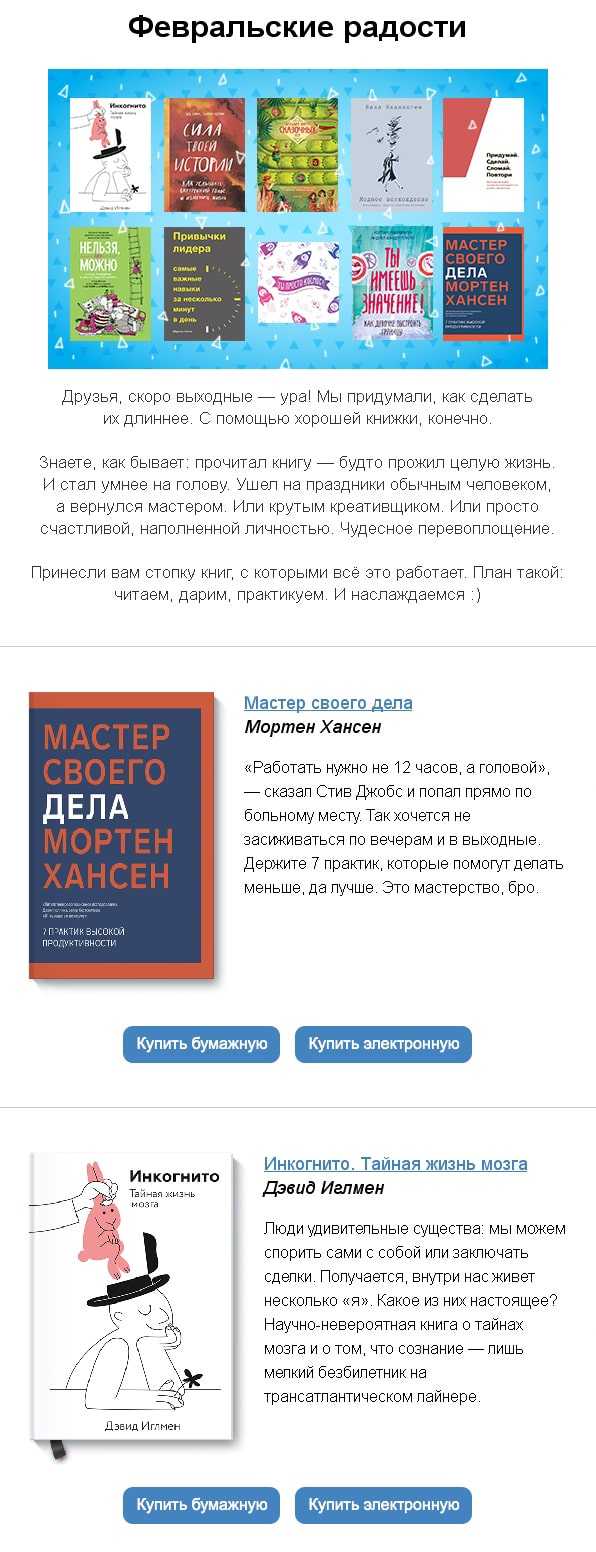
Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:
 Шаблон для промо-рассылки
Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:
 Цветовые акценты в корпоративном шаблоне
Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:
 Шаблон с основной информацией в первом экране прокрутки
Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.
7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:
 Гармоничная верстка рассылки издательства «МИФ»
Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылки
Будет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.
Как не надо
Не пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:
 Результат ошибки в адаптивной верстке, когда блоки не перестроились
Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо
1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.
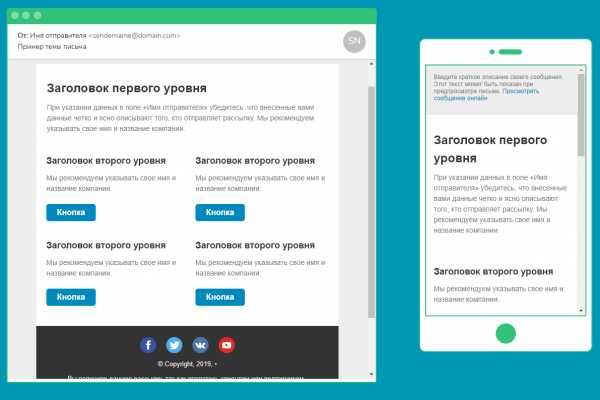
2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:
 Предпросмотр веб- и мобильной версии письма в редакторе SendPulse
Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылки
Даже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.
Как не надо
1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:
 Пестрый текст в рассылке детского магазина
Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.
3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.
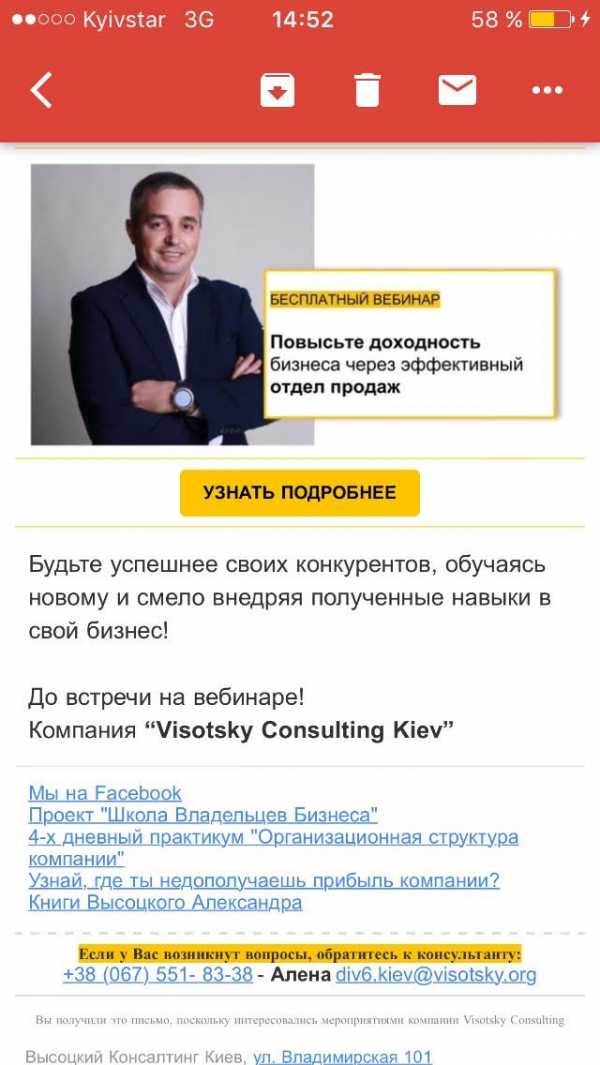
4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:
 В рассылке консалтинговой компании ссылки стоят слишком близко
В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо
1. Выберите один или два шрифта для email рассылки.
2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.
4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.
5. Используйте размер шрифта не менее 14px.
Цвет в дизайне письма для рассылки
Оформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.
Как не надо
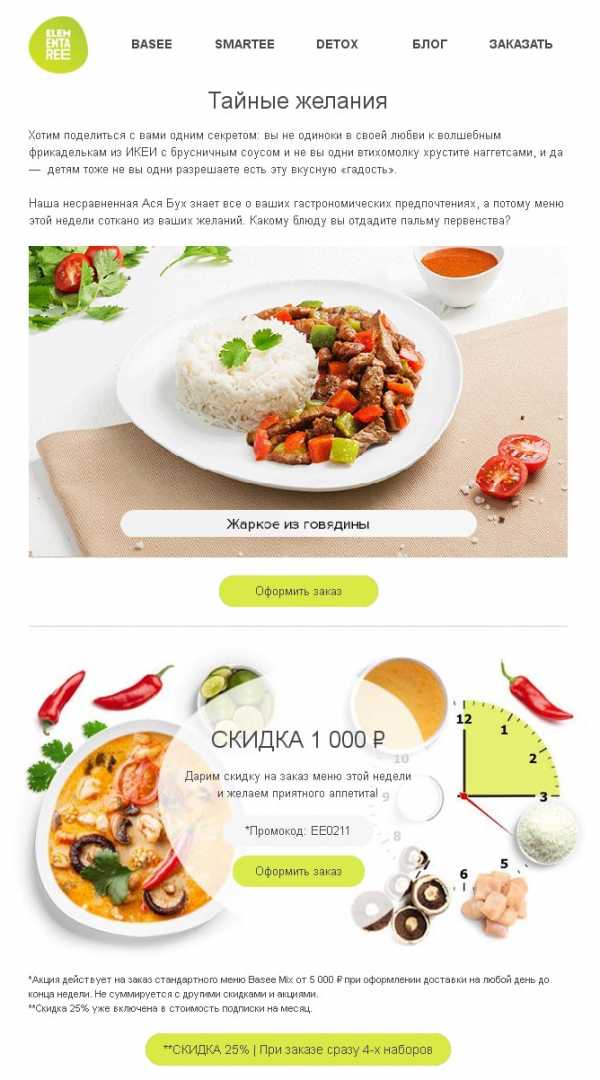
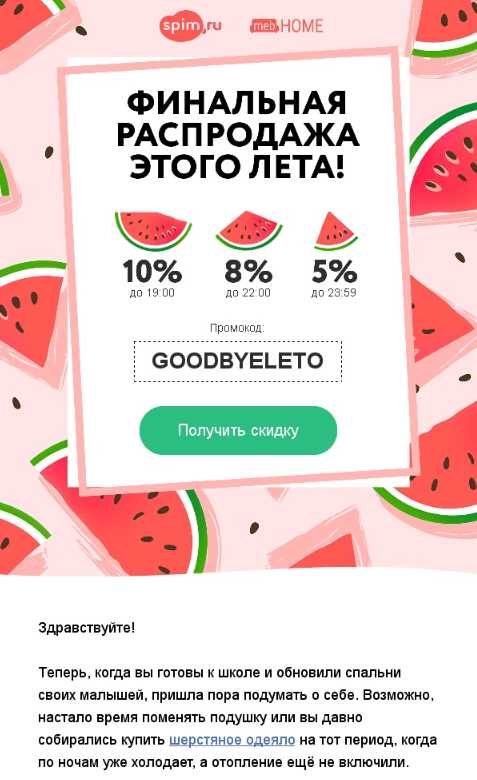
1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:
 Много красного цвета в рассылке
Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:
 Слишком явная граница в градиенте
Слишком явная граница в градиентеКак надо
1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.
2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.
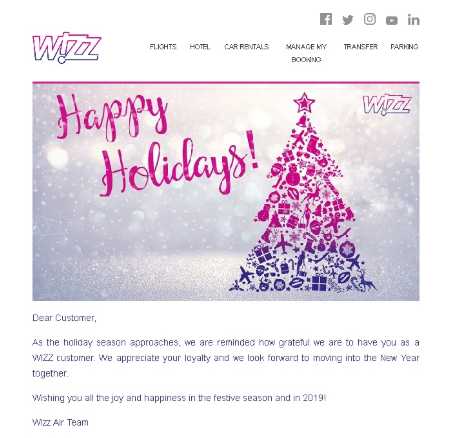
3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:
 Интересное использование градиента в новогодней рассылке
Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.
Дизайн хедера
Хедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:
 Идентификация бренда в поле отправителя и хедере письма
Идентификация бренда в поле отправителя и хедере письмаКак не надо
1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:
 Плохое качество картинки в шапке письма
Плохое качество картинки в шапке письмаКак надо
1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:
Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:
Новогодний атрибут в хедере письмаДизайн футера email рассылки
Самый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.
Как не надо
1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:
 Футер перенасыщен информацией
Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:
Нечеткая информация в футере рассылкиКак надо
1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:
 Структурированная информация в футере
Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:
Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:
 Дружелюбная подпись в футере
Дружелюбная подпись в футереИзображения в дизайне письма рассылки
Фотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
 Белый текст на светлой фотографии читается плохо
Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут width="70".
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Дизайн CTA
В email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.
Как не надо
1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.
2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:
 Призыв к действию находится ниже первого экрана и не соответствует теме письма
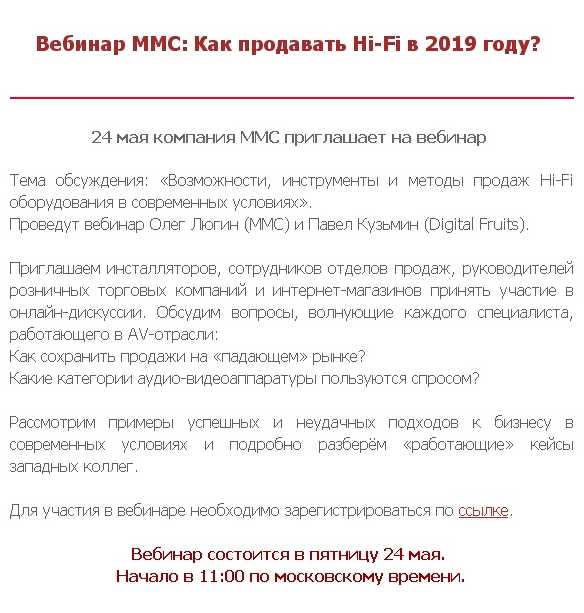
Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:
 Короткая и светлая ссылка регистрации на вебинар теряется на фоне письма
Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо
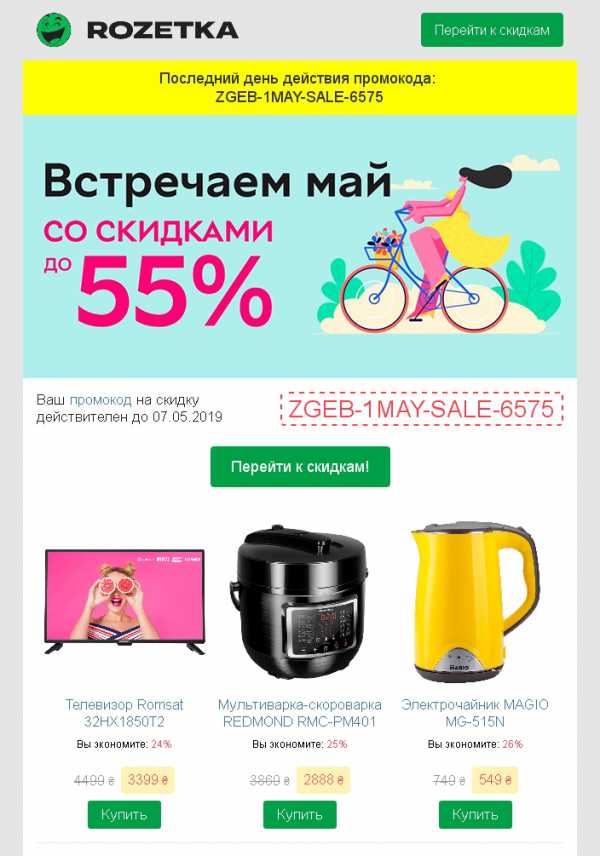
1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:
 Несколько призывов к действию в рассылке интернет-супермаркета Rozetka
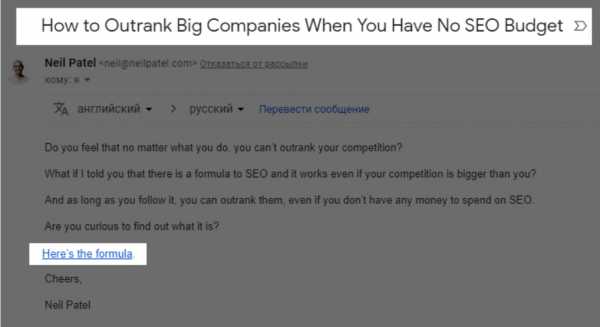
Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».
 В письме сall to action соответствует теме
В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:
 Явный призыв к действию в рассылке
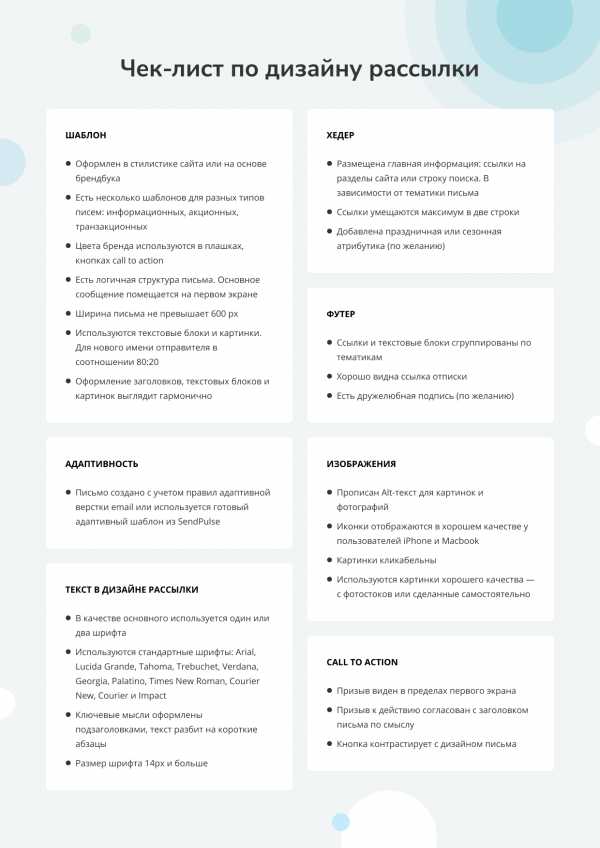
Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылки
Чтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:

Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!
[Всего голосов: 11 Средний: 5/5]sendpulse.com
