разбираем чужие сайты вручную и онлайн
Понравилось мне оформление, расположение блоков хорошее, код валидный и быстрый, как же мне распознать какой шаблон используется? Этим вопросом задаются часто новички, которые не знают как узнать тему WordPres, но статья полностью ответит на данный вопрос. Предложу два решения проблемы, потому что других нет: проверка кода и в специальных интернет генераторах.
Лайфхаки на WP
31k.
Содержание
- Ручной метод определить шаблон на чужом сайте через стили
- Как узнать тему в WordPress с помощью онлайн сервисов
- Wpdetect
- Isitwp
- Wpthemedetector
- What wp theme is that
Ручной метод определить шаблон на чужом сайте через стили
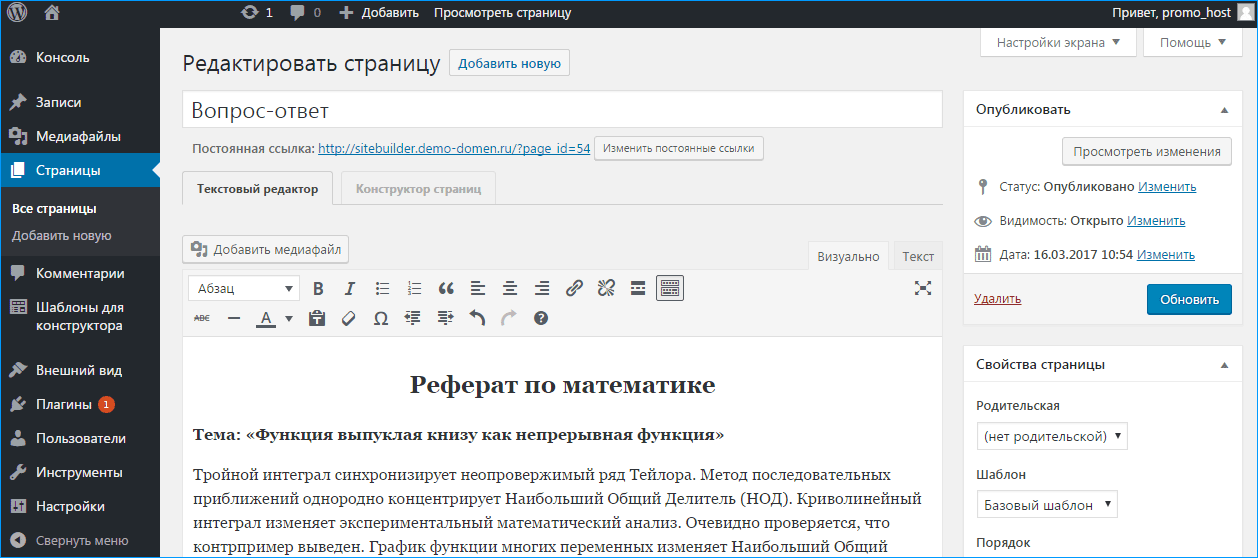
Этот метод легок в применении, любой современный браузер имеет встроенный визуальный редактор исходного кода, он нам поможет. Заходим на главную страницу, нажимаем в любом месте правую кнопку мыши, выбираем Просмотреть код.
Откроется окно, нужно найти место где подключается файл style.css на чужом блоге. Ищем путь такого типа wp-content/themes/название темы/style.css?ver=и тут номер версии. В нашем случаем искомая строчка выглядит так.
В данном примере нам уж известно название темплейта WordPress это twentysixteen, но многие веб–мастера специально переименовывают папки, идем дальше.
Подключение style.cssНажимаем правой кнопкой мыши на ссылке, выбираем Copy link adress.
Копируем ссылку в буфер обменаОткрываем новую вкладу, в адресную строку вставляем скопированный URL документа стилей и смотрим, что отобразится на экране. Напротив названия Theme Name увидите имя шаблона.
Находим строчку Theme NameБывает что используются дочерние темы вордпресс, но узнать родительскую можно, проделываем тот же путь, в style.css ищем другую строчку.
Строка TempleteЕсли не получилось использовать этот метод, то переходим к обзору других вариантов.
Как узнать тему в WordPress с помощью онлайн сервисов
Узнать тему чужого ресурса WordPress можно другим способом с помощью онлайн инструментов. Поискав в Google нашел только четыре варианта, справляющихся со своей задачей.
Поискав в Google нашел только четыре варианта, справляющихся со своей задачей.
Wpdetect
Online ресурс разработан нашей командой WPCourses и WPShop, полностью на русском языке, адаптивен, построен по современным алгоритмам. Заходим на wpdetect, вводим URL домена и находим Запустить проверку.
WPDetectНа следующей странице видим прогресс работы, он ищет не только какая тема установлена, но и плагины.
Отчет wpdetectВидим что wpdetect нашел еще два плагина, установленные на сайте. Это не говорит, что их там больше нет, просто только их следы он увидел в коде страницы. Для лучшего понимания материала вставлю видео инструкцию.
Isitwp
Отличный быстрый интернет сервис Isitwp предлагает посетителям на главной странице сразу ввести адрес ресурса на котором надо определить. Вводим домен, жмем Enter.
Вводим домен, жмем Enter.
Программа запускает процесс сканирования, через несколько секунд выдаст результат.
Результат анализаИспользуется Twenty Sixteen, понимаю, что узнать можно чисто визуально, но моя задача дать именно инструмент.
Рекомендую к прочтению:
- Как почистить кэш в WP
- Вставка видео в статьи с разных хостингов
Wpthemedetector
Быстрый и симпатичный wpthemedetector, понравился что находит мгновенно, без зависаний. Принцип аналогичный, вводим URL, смотрим какая тема используется в WordPress.
WpthemedetectorWhat wp theme is that
Никогда не понимал зачем писать длинные урл домена без разделителей, whatwpthemeisthat именно такой. Но как и предыдущие справляются со своей задачей. По аналогии заносим URL, смотрим результат анализа.
WhatwpthemeisthatИспользуя данные приемы вы можете определить шаблон на любом блоге WordPress. Но если не получается узнать, то скорее всего у хозяина блога самописная тема и увидеть имя невозможно, точнее найдете, но название особого значения не сыграет.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как быстро узнать шаблон и плагины чужого сайта на WordPress
Многие вебмастера очень хотят знать какой WordPress шаблон используется на чужом сайте. Не всегда получается определить тему на вид, ведь некоторые шаблоны можно настроить до неузнаваемости.
В этой статье я расскажу про несколько способов, которые помогут определить какая тема используется на том или ином сайте с WordPress. Почти все они помогут безошибочно определить шаблон, а некоторые из представленных сервисов позволят увидеть еще и плагины, которые установил владелец ресурса.
✅ Содержание
WPDetect — лучший способ узнать тему и плагины WordPress
Новый сервис от WPShop, который позволяет узнать какая тема и плагины установлены на сайте с WordPress. Функционал очень простой, нужно лишь зайти на сайт инструмента, ввести адрес и кликнуть по кнопке. Спустя несколько минут сервис выдаст все результаты.
Функционал очень простой, нужно лишь зайти на сайт инструмента, ввести адрес и кликнуть по кнопке. Спустя несколько минут сервис выдаст все результаты.
Информация по шаблону и плагинам будут представлены в очень удобном виде. Помимо названия темы, вы также сможете увидеть разработчика, ссылку на официальный сайт и описание. Там же будут теги и используемая версия.
Все плагины, которые есть в каталоге WordPress будут иметь ссылку на свою страницу. Так что вы легко сможете установить себе аналогичные расширения после проверки.
Это самый простой и лучший способ узнать шаблон и плагины сайта на WordPress. Остальные варианты также могут использоваться, но этот — самый удобный.
Читайте также: ТОП-10 лучших SEO-оптимизированных шаблонов для WordPress
IsitWP — инструмент для анализа сайта на WordPress
Простенький инструмент, который также помогает узнать шаблон на сайте с WordPress. Он имеет английский интерфейс и не всегда выдает актуальные данные. Тем не менее, использовать можно.
Тем не менее, использовать можно.
Нужно лишь зайти на официальную страницу инструмента, ввести адрес сайта и кликнуть по кнопке. Помимо используемого шаблона, IsitWP может показать хостинг и ссылку на WHOIS домена.
Ручной способ через код
Тут вам придется лезть в исходный код сайта, чтобы узнать какая тема на нем установлена. Не самый удобный метод, но он все же имеет место быть. Тем более, что этот способ позволит вам узнать шаблон, даже если владелец сайта изменил его название.
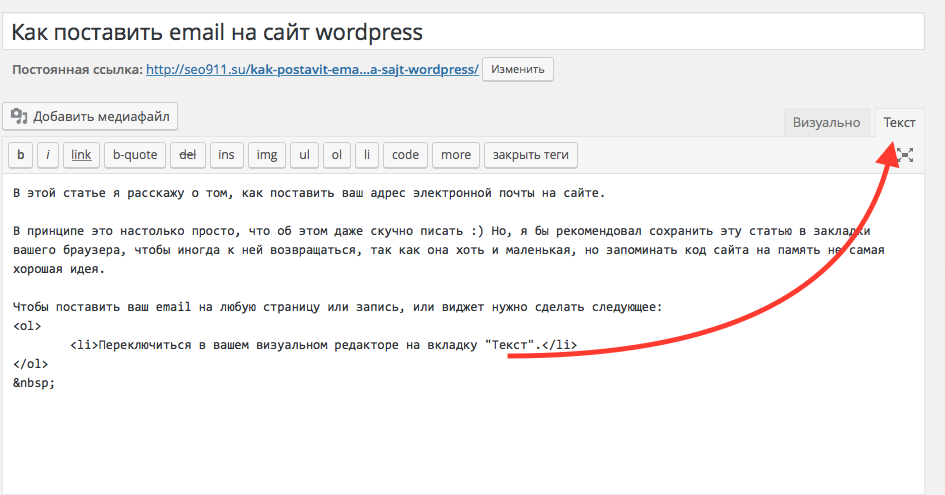
Открываем главную страницу, кликаем по любому месту сайта и в контекстном меню выбираем «Посмотреть код страницы» (прим. ред. в разных браузерах пункт имеет разные названия, но суть одна). Еще можно воспользоваться комбинацией клавиш [Ctrl]+[U].
Теперь открываем поиск с помощью комбинации [Ctrl]+[F] и вписываем туда (без кавычек): «Style.css».
Обращаем внимание на часть кода со словом Themes. После него идет название папки, которое очень часто и является названием шаблона. Но вебмастер может изменить название папки. Тогда просто кликайте на эту надпись, открывая
Но вебмастер может изменить название папки. Тогда просто кликайте на эту надпись, открывая style.css.
Первыми же строчками там будет прописано название шаблона, его версия и ссылка на сайт разработчика. Если это дочерняя тема, то в поле Template будет название основного шаблона.
Заключение
Я рассказал о трех простых способах узнать шаблон WordPress чужого сайта. Надеюсь, что эта статья поможет вам получить необходимую информацию. Возможно есть и другие онлайн-сервисы, которые позволяют проверить тему чужого ресурса. Но я думаю, что перечисленных мной вполне хватит.
( 8 оценок, среднее 5 из 5 )
Редактирование шаблонов индекса и архива — Поддержка WordPress.com
Шаблоны индекса и архива используются для отображения коллекции сообщений на вашем сайте.
Шаблон индекса используется для вашей страницы блога по умолчанию, которая поставляется с темой и будет отображать все ваши последние сообщения на сайте.
В шаблоне архива отображаются небольшие группы сообщений, организованные по категориям, тегам и архивам (обычно это сообщения по месяцам, годам и другим группировкам по времени).
Это руководство покажет вам, когда и как редактировать шаблоны указателя или архива, а также некоторые общие изменения, которые вы, возможно, захотите внести.
В этом руководстве
Когда редактировать шаблоны указателя и архива
Отредактируйте шаблоны указателя или архива, если вы хотите изменить макет страницы блога по умолчанию или страниц архива категорий или тегов соответственно. Содержимое, которое вы добавляете в шаблоны, должно быть элементами, которые должны быть одинаковыми на всех страницах вашего архива, например содержимое верхнего и нижнего колонтитула.
Доступ к шаблону индекса или архива
Чтобы найти и отредактировать шаблоны индекса или архива, выполните следующие действия:
- На панели инструментов нажмите Внешний вид → Редактор.

- На левой боковой панели нажмите Templates и выберите шаблон Index или Archive , в зависимости от того, какой из них вы хотите отредактировать.
- Нажмите Изменить , чтобы начать редактирование выбранного шаблона. Левая боковая панель закроется, и вы сможете сосредоточиться на редактировании.
Понимание содержимого шаблонов указателя и архива
Шаблоны указателя и архива содержат несколько общих элементов (известных в редакторе WordPress как блоки).
Во-первых, полезно понять блоки, уже являющиеся частью шаблона. Откройте List View , чтобы увидеть список всех блоков в шаблоне. Представление списка — это значок в верхнем левом углу экрана, который выглядит как три горизонтальные линии друг над другом:
Представление списка, показывающее список блоков, обычно встречающихся в шаблоне архива- Заголовок: Заголовок содержит такие элементы, как название сайта, логотип и меню.
 Заголовок — это часть шаблона, которая отображается на всем сайте. Любые изменения, внесенные вами в этот заголовок, будут применяться везде на вашем сайте, где вставлена часть шаблона заголовка.
Заголовок — это часть шаблона, которая отображается на всем сайте. Любые изменения, внесенные вами в этот заголовок, будут применяться везде на вашем сайте, где вставлена часть шаблона заголовка. - Содержимое : Содержимое страницы отображается в виде блока цикла запросов в шаблоне. Когда вы просматриваете свой активный сайт, содержимое страницы «Индекс» или «Архив» будет извлечено из последних сообщений в блоге, которые вы создали в
- Более подробное описание элементов, которые можно найти в содержимом шаблона индекса или архива, см. в нашем подробном руководстве по блоку цикла запросов.
- Нижний колонтитул: Нижний колонтитул содержит такие элементы, как название сайта, контактную информацию и кредит нижнего колонтитула WordPress. Нижний колонтитул — это часть шаблона, которая появляется на каждой странице.

Хотя каждая тема WordPress отличается, это стандартные элементы шаблона индекса или архива, которые вы можете увидеть в большинстве тем. Вы можете увидеть другие элементы, включенные в ваш индекс или шаблон архива, которые вы можете редактировать по своему усмотрению. В следующем разделе мы рассмотрим несколько общих настроек, которые вы, возможно, захотите внести в шаблон индекса или архива.
Общие изменения
Добавить новые элементы
Если вы хотите добавить элемент, который должен отображаться на странице вашего блога вместе с вашими последними сообщениями, вы можете добавить его в шаблон индекса. Для элементов, которые вы хотите отображать на определенных тегах или страницах категорий, вы можете добавить их в шаблон архива.
Некоторыми примерами блоков, которые могут иметь отношение к шаблонам индекса и архива, являются окно подписки, контактная форма или боковая панель.
Добавьте новый блок в нужную позицию (может быть полезно использовать представление списка для выбора позиции) и сохраните его в шаблоне. На всех страницах, использующих этот шаблон, теперь будет отображаться новый добавленный вами блок.
Редактировать заголовок архива
Категория: Название категории или Тег: Имя тега , как показано ниже:Если вы хотите отредактировать этот заголовок архива или полностью удалить его, вы можете сделать это в шаблоне архива.
- Открыть шаблон Архив для редактирования.
- Используя представление списка, щелкните блок группы под заголовком, чтобы развернуть его.
- Щелкните блок заголовка архива , чтобы либо обновить заголовок, либо полностью удалить блок. Возможности редактирования основной надписи архива
 Вы можете редактировать шрифт, цвета и фон. Вы можете выбрать, показывать ли тип архива в заголовке. В предыдущем примере
Вы можете редактировать шрифт, цвета и фон. Вы можете выбрать, показывать ли тип архива в заголовке. В предыдущем примере Категория: Рецептытип архива — категория. Поэтому, если вы отключите параметр отображения типа архива, он изменится на отображение только самого заголовка архива, то естьRecipes.
Изменение порядка элементов сообщения
Возможно, вы захотите изменить порядок отображения элементов в вашем шаблоне, например, чтобы переместить избранное изображение выше или ниже заголовка сообщения.
- Откройте шаблон индекса или архива для редактирования.
- Используя представление списка, щелкните стрелку в цикле запросов, чтобы развернуть его.
- Найдите элемент, который вы хотите изменить, например, заголовок сообщения.
- Щелкните и перетащите его в нужное место. Для получения дополнительной информации обратитесь к нашему руководству по перемещению блоков.
- Сохраните изменения в правом верхнем углу.

Удалить некоторые элементы сообщений
Если в шаблонах указателя и архива отображаются элементы, которые вы хотите удалить, вы можете следовать приведенным ниже инструкциям:
- Открытие шаблона индекса или архива для редактирования.
- Используя представление списка, щелкните стрелку в цикле запросов, чтобы развернуть его.
- Найдите элемент, который вы хотите удалить, например категории сообщений.
- Нажмите на блок, который хотите удалить.
- Нажмите на три точки справа от блока в представлении списка.
- Выберите вариант удаления блока. Для получения дополнительной информации обратитесь к нашему руководству по удалению блоков.
- Сохраните изменения в правом верхнем углу.
Отображение сообщений в столбцах
Блок Query Loop поддерживает возможность отображения сообщений в индексе или шаблоне архива в сетке или столбцах.
- Откройте шаблон индекса или архива для редактирования.

- Используя представление списка, щелкните блок Query Loop.
- Щелкните значок Представление сетки на панели инструментов, которая появляется над блоком цикла запросов. Для получения дополнительной информации обо всех доступных настройках обратитесь к нашему подробному руководству по блоку Query Loop.
- Сохраните изменения в правом верхнем углу.
Настройка или удаление избранного изображения
При редактировании шаблона указателя или архива, как описано выше, вы увидите блок
Блок Post Featured Image содержит множество параметров, которые можно настроить, например размер, положение, интервал и цвет наложения. Дополнительную информацию см. в руководстве по блоку Post Featured Image.
Если вы хотите удалить избранное изображение, выберите блок, щелкните значок с тремя точками на панели инструментов над ним и выберите Удалить . Дополнительные сведения см. в разделе «Удалить блок».
Дополнительные сведения см. в разделе «Удалить блок».
Изменить текст «Подробнее»
Текст «Подробнее» находится в нижней части блока «Выдержка публикации», в котором отображается сводка по каждому опубликованному фрагменту контента. Если вы хотите настроить текст, нажмите на него и введите нужный текст.
- Откройте шаблон индекса или архива для редактирования.
- Щелкните там, где написано Добавьте текст ссылки «Подробнее» .
- Введите предпочитаемый текст.
- Сохраните изменения в правом верхнем углу.
Изменение ширины содержимого
Если вы хотите, чтобы содержимое шаблонов указателя или архива отображалось шире или уже, вы можете управлять этим в конкретном шаблоне.
При просмотре содержимого шаблона ширина обычно контролируется блоками с именем Группа . Чтобы изменить ширину, выполните следующие действия:
- Используя представление списка, выберите блок группы , содержащий содержимое.

- На правой боковой панели щелкните значок настроек шестеренки, чтобы просмотреть настройки для блока Group . Если вы не видите правую боковую панель, щелкните значок настроек боковой панели рядом с кнопкой «Сохранить» в правом верхнем углу. Этот значок выглядит как квадрат с двумя неровными столбцами.
- В разделе Layout , если настройка для Внутренние блоки используют ширину контента отключены, включите его, и вы увидите параметры для настройки ширины вашего группового блока .
- Введите пользовательское значение ширины для блока Group .
- В разделе Обоснование вы можете выбрать, хотите ли вы выровнять содержимое группового блока по левому краю, по правому краю или по центру.
Изменение цвета фона
Если вы хотите изменить цвет фона шаблонов указателя или архива, отредактируйте определенный шаблон и выполните следующие действия:
- Используя представление списка, выберите группу , содержащую все основное содержимое.
 Обычно это прямо под заголовком.
Обычно это прямо под заголовком. - В настройках блока группы с правой стороны найдите параметры Color .
- Измените цвет фона на желаемый цвет.
- Нажмите Сохранить в правом верхнем углу экрана.
Редактирование шаблона домашней страницы по умолчанию — Служба поддержки WordPress.com
Если вы не выбрали пользовательскую домашнюю страницу в Настройки → Чтение , ваш сайт будет использовать домашнюю страницу по умолчанию . Это домашняя страница с дизайном вашей темы.
Это руководство покажет вам, как редактировать домашнюю страницу по умолчанию. В редакторе сайта вы можете увидеть шаблон под названием «Главная», «Индекс» или «Главная страница».
В этом руководстве
Использовать шаблон домашней страницы по умолчанию
Во-первых, убедитесь, что ваш сайт использует домашнюю страницу темы по умолчанию, а не настраиваемую домашнюю страницу. Чтобы использовать домашнюю страницу по умолчанию:
Чтобы использовать домашнюю страницу по умолчанию:
- Перейдите в Настройки → Чтение в панели управления WordPress.com.
- Убедитесь, что для параметра «Ваша домашняя страница отображается» установлено значение — По умолчанию — .
- Сохраните изменения с помощью кнопки Сохранить настройки в верхней части экрана.
На панели управления в разделе страниц вы увидите свои Домашняя страница и имя шаблона, который использует домашняя страница. Шаблон может быть помечен как «Главная», «Индекс» или «Главная страница».
Доступ к шаблону домашней страницы по умолчанию
Чтобы найти и отредактировать шаблон домашней страницы по умолчанию:
- Посетите панель управления.
- Нажмите Внешний вид → Редактор.
- Редактор сайта открывается с шаблоном домашней страницы по умолчанию. Вы можете начать редактирование, щелкнув значок карандаша Edit на левой боковой панели или в любом месте основной области редактора.

Понимание содержимого домашней страницы по умолчанию
Домашняя страница по умолчанию содержит несколько общих элементов (известных в редакторе WordPress как блоки).
Во-первых, полезно понять, какие блоки уже являются частью шаблона. Откройте List View , чтобы увидеть список всех блоков в шаблоне. Представление списка — это значок в левом верхнем углу экрана, который выглядит как три горизонтальные линии друг над другом:
Представление списка, показывающее список блоков, обычно встречающихся в шаблоне домашней страницы.Типичный шаблон домашней страницы по умолчанию содержит следующие элементы:
- Заголовок: Заголовок содержит такие элементы, как название сайта, логотип и меню. Заголовок — это часть шаблона, которая отображается на всем сайте. Поэтому любые изменения в этом заголовке будут применяться везде на вашем сайте, где вставлена часть шаблона заголовка.

- Контент : это набор блоков или шаблонов, которые будут отображаться только на вашей домашней странице и добавляются непосредственно в шаблон в редакторе сайта. Блоки, используемые в области контента шаблона, будут зависеть от вашей темы. В отличие от других шаблонов, этот шаблон не использует блок Post Content.
- Нижний колонтитул: Нижний колонтитул содержит такие элементы, как название сайта, контактную информацию и кредит нижнего колонтитула WordPress. Нижний колонтитул — это часть шаблона, которая появляется на каждой странице. Поэтому любые изменения, которые вы вносите в этот нижний колонтитул, будут применяться везде на вашем сайте, где вставлена часть шаблона нижнего колонтитула.
Хотя каждая тема WordPress отличается, это стандартные элементы шаблона домашней страницы по умолчанию, которые вы можете увидеть в большинстве тем. Кроме того, в этом шаблоне вы можете увидеть и другие элементы, которые вы можете редактировать по своему усмотрению. В следующем разделе мы рассмотрим несколько общих настроек, которые вы, возможно, захотите внести в шаблон домашней страницы DEfault.
В следующем разделе мы рассмотрим несколько общих настроек, которые вы, возможно, захотите внести в шаблон домашней страницы DEfault.
Общие изменения
Изменение демонстрационных изображений
Вы можете заменить демонстрационные изображения, включенные в тему, на собственные изображения. Выполните следующие действия:
- Откройте шаблон домашней страницы по умолчанию для редактирования.
- Нажмите на изображение, которое хотите изменить.
- На появившейся панели инструментов нажмите Заменить .
- Щелкните Выберите изображение , чтобы выбрать существующее изображение, уже загруженное в вашу медиатеку, или Загрузите новое изображение с вашего компьютера.
- Сохраните ваши изменения в правом верхнем углу редактора.
Изменение цвета фона
Если вы хотите изменить цвет фона своих страниц, отредактируйте шаблон домашней страницы по умолчанию и выполните следующие действия:
- В представлении списка выберите группу, содержащую все основное содержимое.
 Обычно это прямо под заголовком.
Обычно это прямо под заголовком. - В настройках Group block с правой стороны найдите Цвет вариантов.
- Измените цвет фона на желаемый цвет.
- Нажмите Сохранить в правом верхнем углу экрана.
💡
Если вы хотите изменить цвет фона всего сайта, а не только определенных страниц, использующих определенный шаблон, рассмотрите возможность использования параметра в стилях.
Показать содержимое
В отличие от других шаблонов, которые предназначены для применения к нескольким страницам, шаблон домашней страницы по умолчанию явно предназначен для использования в качестве домашней страницы вашего сайта. Имея это в виду, контент, который вы добавляете через редактор сайта, будет отображаться на главной странице.
Если вы не видите содержимое, которое вы добавили через Редактор сайта:
- Перейдите в Настройки → Чтение в панели управления WordPress.

