Как узнать какую тему использует сайт на WordPress? (3 быстрых способа)
1. Определите тему WordPress с помощью WP Theme Detector
2. Определите тему WordPress с помощью IsItWP
3. Определите тему WordPress вручную
Большинство из нас проводят в Интернете много часов в день, и у всех есть свои причины. Будь то работа или развлечения.
В течение дня мы можем встретить веб-сайт с отличной темой и спросить себя, какую тему WordPress использует этот сайт? Как определить тему веб-сайта? В этой статье мы хотели бы обсудить 3 метода определения того, какую тему WordPress использует сайт.
Выбор правильной темы для вашего сайта – это один из тех шагов, которые вам необходимо предпринять.
Выбрав правильную тему, вы можете опубликовать желаемый контент, и пользователи могут легко прочитать опубликованный контент. Часто обзор веб-сайта вашего жанра может дать вам идеи для выбора идеальной темы. В таком случае, как узнать, какую тему WordPress использует сайт?
Имейте в виду, что методы, которые мы обсуждаем ниже, работают только с сайтами WordPress.
1. Определите тему WordPress с помощью WP Theme Detector
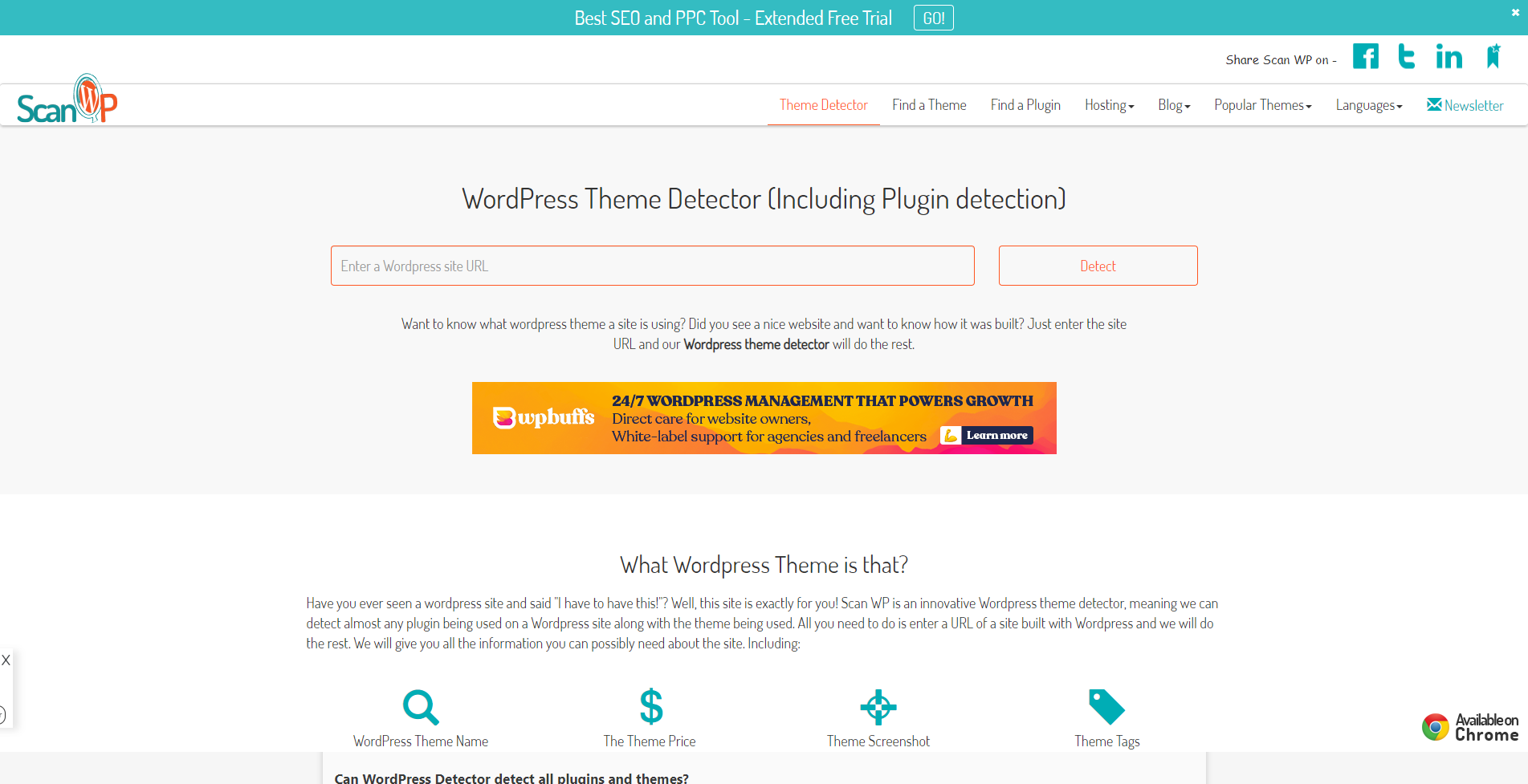
Детектор тем WP – отличный онлайн-инструмент для определения темы WordPress.
Вам просто нужно ввести URL-адрес веб-сайта и нажать на поиск. На странице результатов будет отображаться имя темы вместе с ее разработчиком (ами). Детектор тем WP также может определять плагины, используемые на веб-сайте WordPress.
Если веб-сайт, который вы искали, использует настроенную тему, детектор тем WP не сможет ее идентифицировать и уведомит вас.
2. Определите тему WordPress с помощью IsItWP
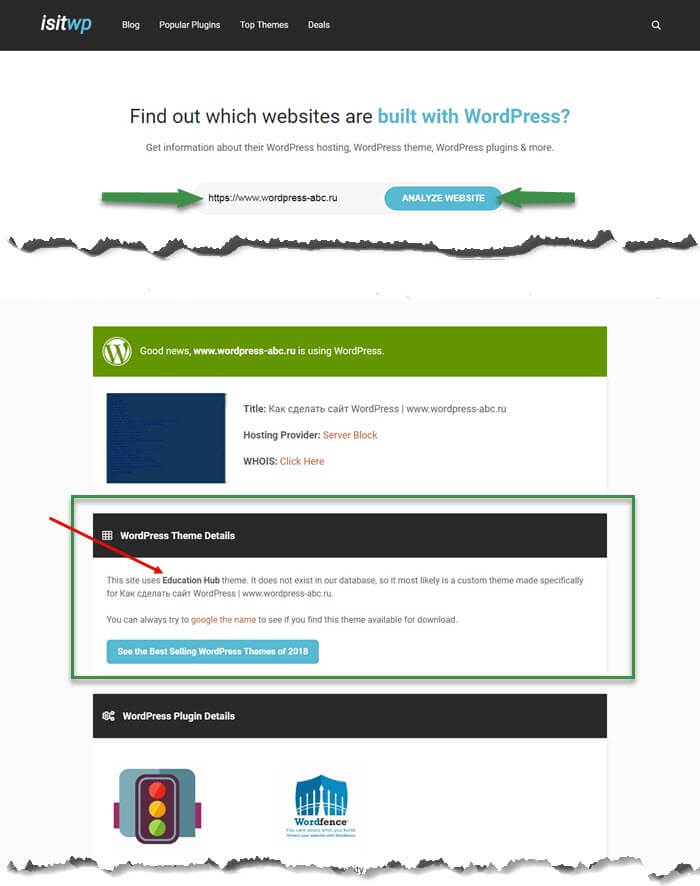
Мы представили IsItWP в нашей предыдущей статье о том, как узнать, использует ли веб-сайт WordPress или нет. Кроме того, не только IsItWP может сообщить вам название активированной темы, но также может вызвать все установленные плагины, которые веб-сайт в настоящее время использует.
Как мы упоминали выше, эти инструменты могут использоваться только для определения темы и плагинов веб-сайта WordPress.
Таким образом, вам нужно убедиться, что веб-сайт, который вы анализируете, является WordPress. Если веб-сайт WordPress, он будет отображать тему и плагины, которые использует веб-сайт.
Если веб-сайт WordPress, он будет отображать тему и плагины, которые использует веб-сайт.
Имейте в виду, что, как и детектор тем WP, IsItWP не сможет идентифицировать созданные вручную и дочерние темы. IsItWP сообщит вам имя, только если тема находится в репозитории WordPress.
3. Определите тему WordPress вручную
Если два упомянутых выше метода не смогли идентифицировать тему WordPress, ручное определение темы WordPress – последнее средство. Часто владельцы веб-сайтов меняют название своей темы.
Следовательно, IsItWP, детектор темы WP или любые другие инструменты не смогут идентифицировать тему. Fourtanetly, вы можете вручную определить тему.
Как вы знаете, все темы WordPress имеют файл style.css. Этот файл содержит информацию об активированной теме.
Из style.css вы можете получить информацию о теме. Название, разработчики, версия и доступные ссылки. В этом файле есть еще один файл CSS, содержащий коды тем.
Чтобы найти файл, перейдите на желаемый веб-сайт. Затем щелкните правой кнопкой мыши в любом месте страницы и выберите «просмотреть исходный код страницы».
Затем щелкните правой кнопкой мыши в любом месте страницы и выберите «просмотреть исходный код страницы».
Тем самым вы открываете исходный код. Затем найдите код ниже (или что-то подобное):
<link rel='stylesheet' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
Чтобы открыть файл style.css, щелкните URL-адрес в коде. В начале файла style.css вы можете увидеть информацию о теме:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URL: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
Многие веб-сайты WordPress используют дочерние темы. В этом случае вы можете просмотреть информацию о родительской теме в заголовке исходного кода дочерней темы.
В этом случае вы можете просмотреть информацию о родительской теме в заголовке исходного кода дочерней темы.
Источник записи: https://betterstudio.com
Как узнать шаблон Вордпресс?
Несколько способов узнать тему сайта на WordPress
Содержание
- 1 Несколько способов узнать тему сайта на WordPress
- 2 Ищем название в исходном коде
- 3 Как определить название WordPress темы (шаблона) постороннего сайта
- 4 Как узнать, какой шаблон установлен на сайте
- 5 Вместо заключения
- 6 WordPress. Как узнать название шаблона, который используется на сайте
- 7 Как узнать тему WordPress чужого сайта
- 8 Зачем это нужно?
- 9 Первый способ узнать название шаблона wordpress: простой
- 10 Второй способ: универсальный
- 11 Третий способ: общительный
- 12 Как найти файлы для редактирования в теме WordPress
- 12.0.1 Файлы шаблонов в теме WordPress
- 12.0.2 Поиск файлов шаблонов в теме WordPress
- 13 Как узнать, какая тема оформления WordPress используется на чужом сайте?
- 14 Способ 1.
 Сайт проверки IsItWP
Сайт проверки IsItWP - 15 Способ 2. Определяем вручную
- 16 Способ 3. Как найти родительскую тему
- 17 Как узнать шаблон сайта WordPress
- 18 Как узнать шаблон сайта?
- 19 Как узнать шаблон WordPress
- 19.1 КАК УЗНАТЬ НАЗВАНИЕ ШАБЛОНА WORDPRESS
- 20 Основы создания тем WordPress
Вебмастерам, которые регулярно создают новые сайты на WordPress, приходится постоянно выбирать темы, а в сети их можно найти не одну тысячу. Дело это довольно неблагодарное, может отнимать массу времени, ведь приходится перебирать кучу шаблонов, которые не будут подходить по определённым причинам. Может быть и такое, что вы выбрали шаблон WordPress, но через время пришли к выводу, что он вас не устраивает по функционалу или же просто перестал нравиться.
«Гуляя» по просторам сети можно наткнуться на сайт, на котором реализован шаблон вашей мечты. Естественно, у вас появится желание получить эту тему, чтобы потом скачать ее и установить на свой сайт WordPress. Загвоздка тут в том, что многие «зеленые» администраторы вообще не в курсе, что нужно для этого делать. Первое, что приходит в голову – название шаблона можно спросить у администратора сайта (конечно, если есть контакты или обратная форма связи), но далеко не факт, что у него есть желание эту тему давать вам.
Загвоздка тут в том, что многие «зеленые» администраторы вообще не в курсе, что нужно для этого делать. Первое, что приходит в голову – название шаблона можно спросить у администратора сайта (конечно, если есть контакты или обратная форма связи), но далеко не факт, что у него есть желание эту тему давать вам.
Кстати, только опытные вебмастера способны на глаз определить движок WordPress, и то далеко не всегда.
То есть необходимо узнать тип CMS, на котором работает ресурс. Чтобы понять, с чем вы имеете дело, необходимо установить расширение Wappalyzer, благодаря которому будет знать не только движок и номер его редакции, но также и используемые на нем фреймворки JavaScript и т.д. Это небольшое, но полезное дополнение доступно для обозревателей Chrome, Opera и Mozilla.
К счастью, узнать тему можно и без обращения к админам, и это не так уж проблематично, как могло казаться. Далее рассмотрим два способа, благодаря которым можно определить шаблон на сайте.
Ищем название в исходном коде
Наверное, проще всего узнать название темы можно при помощи исходного кода. Чтобы его открыть перейдите на интересующий вас сайт и нажмите одновременно ctrl+u (также можно вызвать меню при помощи ПКМ и выбрать пункт «просмотр исходного кода»).
В открывшемся файле нужно найти строчку, где к теме подключается файл style.css. Выглядит она примерно следующим образом:
ТЕМА ШАБЛОНА – это и есть имя искомой темы. Ну а дальше просто идем в любой поисковик и вбиваем название шаблона. Но данный метод не будет работать, если администратор намеренно (или нечаянно) изменил название папки шаблона, или это шаблон, который был изготовлен на заказ (то есть больше в сети его нигде не найти).
Если шаблон переименовали, то можно попробовать вбить в строку полный адрес с файлом CSS. Выглядеть это должно примерно так:
Почти в каждом файле CSS можно найти информацию об авторе шаблона, а также о ресурсе, где можно скачать или приобрести шаблон. Но опять же, если админ решил удалить эту информацию, то узнать ничего не получится.
Но опять же, если админ решил удалить эту информацию, то узнать ничего не получится.
wordpresslib.ru
Как определить название WordPress темы (шаблона) постороннего сайта
Иногда случается так, что очень хочется узнать, какой шаблон, то есть тема движка WordPress, установлены на чужом сайте. Причины на это у каждого из нас свои. Это может быть просто любопытство или желание установить себе такой же. Я, например, начала изучать чужие понравившиеся шаблоны потому, что хочу установить себе адаптивную тему и поэтому начала обращать внимание на шаблоны, которые установлены на чужих блогах c движком Вордпресс. Делюсь с вами, как это можно сделать.
Как узнать, какой шаблон установлен на сайте
Существует несколько простых способов определения:
- В подвале (futer) вебресурса может быть установлена ссылка на автора и название шаблона. Это элементарно, но бывает редко.
- Можно связаться напрямую с администратором, написать письмо на почту и спросить у него.
 Но вам могут не ответить или куда-нибудь послать подальше.
Но вам могут не ответить или куда-нибудь послать подальше. - Нужно исследовать исходный код страницы. Для этого клацаем правой кнопкой мыши (или Ctrl+U) и в появившемся окне выбираем «Просмотр кода страницы». Нажимаем сочетание клавиш Ctrl+F. В поисковом окошке вбиваем слово «themes».
Должна найтись примерно такая строчка
где ТЕМА ШАБЛОНА – это и есть название исследуемой темы.
Или примерно так:
rel=»stylesheet» href=’http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style/
В любом случае вам нужно найти слово «themes».
На примере этого моего блога это выглядит так:
Моя тема называется Pleased, которую я планирую в будущем сменить.
Такой метод не работает, если вебмастер намеренно изменил название шаблона.
4. С помощью двух онлайн сервисов What WordPress Theme is That и WordPress Theme Detector .
Так можно узнать не только название WP шаблона, но и другие параметры. Например, автора темы, её описание, версию, какие плагины установлены и т. д.
д.
Но бывает так, что эти сервис могут ничего и не определить.
Вместо заключения
Как видите, узнать название WordPress темы (шаблона), которая установлена на чужом сайте просто, если это позволяет его код и владелец. Иногда вебмастера специально переименовывают имена тем, и тогда информация будет недостоверной.
Надеюсь, эта статья стала полезной для вас.
sea-of-money.ru
WordPress. Как узнать название шаблона, который используется на сайте
Исследуя Интернет, Вы можете часто наткнуться на веб-сайт с хорошим креативным дизайном. Если Вы хотите создать ваш собственный блог или сайт для других целей, возможно, Вы хотите такой же дизайн для вашего сайта.
Что вы можете сделать в этом случае? Если сайт, который Вам понравился, — блог, или Вы знакомы с внешним видом и особенностями сайтов WordPress, Вы можете узнать название шаблона при помощи нового инструмента, с которым мы Вас познакомим.
Для того чтобы получить доступ к этому инструменту, просто перейдите на сайт https://themesinfo. com/. С этим сайтом очень легко работать: просто скопируйте и вставьте ссылку на сайт, который Вам понравился, в поле ввода вверху и нажмите на кнопку Опознать (Detect).
com/. С этим сайтом очень легко работать: просто скопируйте и вставьте ссылку на сайт, который Вам понравился, в поле ввода вверху и нажмите на кнопку Опознать (Detect).
Если выбранный вами сайт создан на основе WordPress, детектор шаблонов отобразит шаблоны, которые используются на сайте, а также предоставит Вам ссылки на сайты продавцов этих шаблонов. Если шаблон бесплатный или в свободном доступе, Вы сможете скачать его в несколько кликов.
Если этот шаблон платный, Вы тоже сможете получить доступ к сайту продавца и обсудить с ними возможную покупку.
Другим преимуществом этого инструмента является отображение плагинов, которые установлены на сайте, который Вы проверили. Вы сможете легко найти эти плагины при помощи любого поискового движка и также установить их на сайт.
Благодарим за ваше внимание, мы рады поделиться нашими знаниями в этом небольшом туториале. Следите за новыми туториалами!
www.templatemonster. com
com
Как узнать тему WordPress чужого сайта
Вам нравится шаблон этого сайта? Если да, вы можете посмотреть ссылку автора шаблона в нижнем колонтитуле. А что делать, если такой ссылки нет? Как законно узнать название шаблона wordpress чужого сайта? Ответ далее.
Зачем это нужно?
Логика узнавания названия темы WordPress чужого сайта понятна. По названию темы ищем её автора и используем для своего сайта WordPress.
Поиск названия и автора темы не имеет никакого отношения к взлому сайта, незаконным хакерским атакам и другим незаконным деяниям.
Первый способ узнать название шаблона wordpress: простой
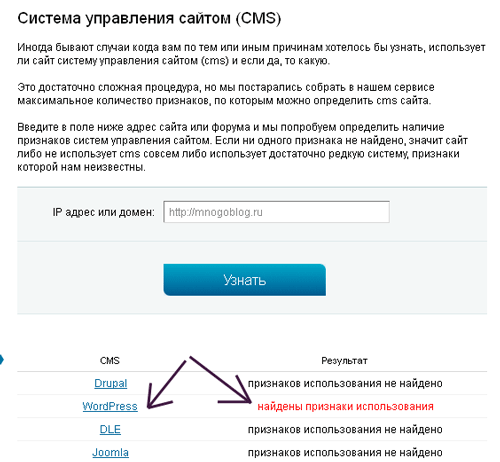
Есть онлайн сервис, который сканируя сайт, созданный на WordPress, показывает расширения, используемые на сайте. В том числе, вторым пунктом результатов сканирования, сервис показывает название используемого шаблона. Называется это сервис: Isitwp.
Второй способ: универсальный
Это способ можно назвать универсальным, и работает если автор «наглухо» не отключил «правую кнопку» и не закрыл сайт от копирования.
Чтобы узнать название шаблона wordpress чужого сайта достаточно получить доступ к просмотру кода сайта любыми доступными инструментами. Например, в браузере Chrome это можно сделать сочетанием клавиш Ctrl+U.
Далее, сочетанием клавиш Ctrl+F вызываем форму «Поиска» и по словам и ищем фразу: wp-content/themes .
Теперь вы можете спокойно прочитать название каталога используемой темы, который должен совпадать с названием темы.
Однако, вполне возможно, что администратор сайта использует дочернюю тему. В этом случае прочитать название родительской темы этим способом не получится.
В таком варианте, на той же странице, вам достаточно щелкнуть на ссылку файла CSS с названием дочерней темы. Он откроется в новой вкладке.
Этот вариант, дает всё данные о теме, включая адреса сайтов автора.
Третий способ: общительный
Можно предположить, что администратор сайта параноик и стер все данные об авторе темы и закрыл просмотр кода сайта. Если в этом случае, вам очень нужно узнать название шаблона wordpress чужого сайта, напишите автору в контакт или комментарий. Вполне возможно, что он вам ответит.
Вполне возможно, что он вам ответит.
В этой небольшой статье я показал узнать название шаблона wordpress чужого сайта, без желания администратора. Метод законный и не имеет ничего общего с взломом сайта. Вместе с этим, эти приёмы позволяют узнать не только название шаблона, но и посмотреть много другой полезной информации о сайтах конкурентов.
www.wordpress-abc.ru
Как найти файлы для редактирования в теме WordPress
Файлы шаблонов в теме WordPress
Темы в WordPress контролируют то, как ваш сайт выглядит для ваших пользователей. Каждая тема содержит несколько файлов шаблонов, которые контролируют внешний вид конкретного раздела или страницы в вашей теме WordPress.
Например, файл single.php контролирует появление одиночных постов на вашем сайте. Это не единственный файл для этих целей.
Если ваша тема не имеет файл single.php, то WordPress будет искать альтернативные шаблоны, как index.php, чтобы отобразить страницу.
Большинство новичков не знакомы с иерархии шаблонов в WordPress. Это делает более трудным для них, чтобы выяснить, какие файлы нужно отредактировать, когда они хотят, настроить их тему.
Это делает более трудным для них, чтобы выяснить, какие файлы нужно отредактировать, когда они хотят, настроить их тему.
Сказав это, давайте посмотрим, как легко узнать, какие файлы есть для редактирования в вашей теме WordPress.
Поиск файлов шаблонов в теме WordPress
Первое, что вам нужно сделать, это установить и активировать плагин What The File. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
Плагин работает из коробки, и нет никаких настроек для вас.
После активации, вы должны посетить ваш сайт, и вы увидите новое меню ‘What the file’ в админке WordPress.
Теперь вам нужно подвести курсор к пункту меню, и он будет отображать выпадающее меню со списком файлов шаблонов, используемых для отображения этой страницы.
Щелчок по имени файла приведет вас в редактор файлов WordPress по умолчанию, где вы можете отредактировать этот конкретный файл.
Тем не менее, мы не рекомендуем использовать редактор файлов в WordPress для редактирования файлы темы, потому что нет никакой возможности отмены. Если вы случайно будете заперты в вашем сайте, то вам придется использовать клиент FTP. Именно поэтому мы всегда используем FTP – клиент и простой текстовый редактор для редактирования файлов.
Если вы случайно будете заперты в вашем сайте, то вам придется использовать клиент FTP. Именно поэтому мы всегда используем FTP – клиент и простой текстовый редактор для редактирования файлов.
Создание прямых изменений в вашей теме WordPress также плохая идея. Эти изменения будут исчезать при обновлении темы.
Если вы просто добавите некоторые CSS, то вы можете добавить его в качестве пользовательского CSS в WordPress. Для всех остальных изменений, вы должны создать дочернюю тему.
Плагин ‘What The File’ может помочь вам найти файлы темы, которые вам нужно скопировать и изменить в вашей дочерней теме.
Мы надеемся, что эта статья помогла вам узнать, как найти, какие файлы нужно отредактировать в теме WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
Также он попытается узнать, какие активные плагины используются на сайте:
Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).
В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту «themes«. Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
Это сервисная информация о теме оформления. Выглядит это примерно так:
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
В примере выше на родительскую тему указывает параметр «Template«, то есть для этой дочерней темы используется родительская тема «Hestia».
hostenko.com
Как узнать шаблон сайта WordPress
Вы когда-нибудь хотели узнать, какую тему WordPress использует сайт? В этой статье я покажу вам, как узнать шаблон сайта. Бывает, вам очень нравится чужой сайт, но по какой-то причине вычислить его не представляется возможным. Я же покажу вам быстрый способ. Итак, начнем.
Итак, начнем.
Как узнать шаблон сайта?
Выбор правильной темы — важный шаг при разработке абсолютно любого сайта. Часто после просмотра сайтов у вас появляется уйма идей, которые вы хотели бы реализовать и на своем сайте, например, макет или набор функций.
И это, безусловно, возможно повторить, особенно когда понравившийся вам сайт использует одну из бесплатных или платных тем WordPress.
Способ №1
Вы можете узнать шаблон сайта через сервис IsItWP.com
Один из самых простых способов определить тему WordPress, используемую сайтом — это IsItWP. Это онлайн-инструмент, который позволяет вам искать плагины и темы, используемые сайтом WordPress.
Во-первых, вам нужно посетить сайт IsItWP и ввести URL-адрес сайта, который вы хотите проверить.
IsItWP сначала проверит, использует ли сайт WordPress. Если так, то дальше он будет искать саму тему.
Он также попытается обнаружить плагины WordPress, используемые этим сайтом.
После этого он покажет вам результаты с подробной информацией о плагинах и теме, используемой сайтом.
Возможно, IsItWP не сможет предоставить вам подробные сведения о пользовательской (custom) теме WordPress или дочерней теме. Но он отобразит название темы, поэтому вы сможете поискать ее в Google, чтобы узнать, доступна ли она для загрузки.
Способ №2
Определить тему WordPress вручную.
Иногда владельцы сайтов меняют имя темы WordPress, и тогда вычислить ее через IsItWP будет невозможно.
Тогда узнать шаблон сайта можно с помощью скрытых ключей в коде.
Для каждой темы WordPress требуется файл style.css. Этот файл содержит заголовок темы, который сообщает WordPress название темы, автора темы, URI, версии и т.д. Он также содержит стили CSS, используемые этой темой.
Чтобы найти этот файл, сначала вам нужно зайти на сайт, щелкнуть правой кнопкой мыши в любом месте экрана и выбрать «View Page Source» (Просмотр кода страницы).
В новой вкладке у вас откроется исходный код просматриваемой страницы. Теперь вам нужно найти строку, которая выглядит примерно так:
Вы можете щелкнуть по URL в этой строке, чтобы открыть файл style. css.
css.
В верхней части файла style.css вы увидите блок заголовка темы, который содержит информацию о теме, используемой сайтом.
Как правило, это выглядит примерно так:
Также вы сможете найти URL-адрес темы или URL-адрес автора темы, по которым определите саму тему сайта.
Поиск родительской темы
Для настройки многих сайтов WordPress используются, так называемые, дочерние темы.
В этом случае заголовок темы будет содержать информацию о родительской теме, которую они используют.
В приведенном выше примере этот заголовочный блок имеет дополнительный параметр «Шаблон» в блоке заголовка темы. Этот шаблон является родительской темой, используемой сайтом.
Вы также можете узнать родительскую тему, посмотрев исходный код сайта. Там вы найдете еще один файл style.css, загруженный из другой темы. Этот другой файл style.css является таблицей стилей родительской темы, и нажатие на нее укажет вам, какую родительскую тему использует сайт.
На этом все. Теперь вы сами без труда сможете узнать шаблон сайта.
Я надеюсь, статья была полезной.
Читайте также:
И подробная инструкция по SEO оптимизации сайта: что это, главные аспекты и сравнение популярных плагинов.
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
azbuka-wp.ru
Как узнать шаблон WordPress
Дата публикации: 2015-12-08
От автора: приветствую вас, уважаемые читатели. В этой статье мы с вами посмотрим, как узнать шаблон WordPress. Это поможет нам найти понравившийся шаблон с тем, чтобы можно было установить его на наш сайт.
WordPress — это популярнейшая CMS. Потому нет ничего удивительного в том, что под нее создается множество шаблонов и тем. Это могут быть как бесплатные, так и платные темы. Многие из них достаточно великолепно, качественно выполнены и могут украсить любой сайт. Признайтесь, путешествуя по бескрайним просторам и открыв новый сайт вы могли внутри воскликнуть: «Вау! Красивый сайт! Вот бы и мне такой… Хочу!». Зачастую нет ничего невозможного и как узнать, какой шаблон на сайте WordPress — вполне можно.
Зачастую нет ничего невозможного и как узнать, какой шаблон на сайте WordPress — вполне можно.
Здесь стоит сразу же оговорить один момент: на самом деле мы можем очень легко определить шаблон WordPress, и ниже вы увидите, как определить тему WordPress… но стоит понимать, что узнав название, это отнюдь не будет означать, что мы сможем получить точно такую же тему для своего проекта. Дело в том, что понравившийся нам шаблон может быть платным или выполненным на заказ. Проще говоря, это может быть уникальная тема, т.е. сделанная в единственном экземпляре. В этом случае название нам мало что даст.
Но если шаблон бесплатный, то узнав его название, мы с большой долей вероятности сможем найти ее в сети и установить на свой сайт.
КАК УЗНАТЬ НАЗВАНИЕ ШАБЛОНА WORDPRESS
Итак, как же узнать название шаблона WordPress? Здесь есть два способа. Начнем с первого — самого простого. Если вы уже знакомы с WordPress, то должны знать, что все темы лежат в одной папке, которая так и называется — themes. Думаю, вы уже догадались, что нужно сделать, чтобы определить шаблон WordPress. Правильно — открываем исходный код сайта, для этого достаточно кликнуть правой кнопкой мыши по странице и в контекстном меню найти пункт Исходный код страницы (в зависимости от используемого браузера он может называться по-разному) и открыть исходный код.
Думаю, вы уже догадались, что нужно сделать, чтобы определить шаблон WordPress. Правильно — открываем исходный код сайта, для этого достаточно кликнуть правой кнопкой мыши по странице и в контекстном меню найти пункт Исходный код страницы (в зависимости от используемого браузера он может называться по-разному) и открыть исходный код.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Открыв исходный код, запускаем поиск по нему — для этого достаточно нажать комбинацию двух клавиш Ctrl + F. Искать мы будем слово themes, как вы помните, именно в этой папке лежат все темы. Уже одно из первых совпадений нам подойдет. Для примера я использовал стандартную тему Twenty Fifteen, и именно ее папку — twentyfifteen — мы и видим после искомого слова themes.
Пока это, конечно же, не название шаблона, а только название папки с темой, но уже и по ней во многих случаях можно найти информацию о теме, загуглив запрос «wordpress twentyfifteen».
Но давайте пойдем немного дальше и воспользуемся вторым способом. Здесь стоит сделать совсем небольшой экскурс в структуру темы WordPress. В любой теме (иногда, конечно, бывают и исключения) должен быть файл стилей, который должен иметь вполне определенное название — style.css. Вот именно этот файл нам и нужен. Именно из этого файла WordPress берет всю информацию о теме, чтобы вывести ее в админке. Почему бы и нам не попробовать взять информацию оттуда же?
Снова открываем исходный код и запускаем поиск по строке «style.css». Один из вариантов должен нам подойти, это практически всегда будет файл, который находится в папке с темой. Открываем этот файл, кликнув по ссылке в исходном коде, и… вуаля — перед нами вся информация о теме.
Здесь и название шаблона, которое мы ищем. Кроме названия можем найти и другую полезную информацию. Если повезет, то здесь будет и ссылка, по которой можно скачать именно этот шаблон.
На этом у меня сегодня все. Теперь вы знаете, как определить шаблон WordPress и даже попробовать найти его в сети. Соответственно, теперь вы можете экспериментировать с внешним видом своего проекта, делать его лучше и привлекательнее для посетителей. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.
Соответственно, теперь вы можете экспериментировать с внешним видом своего проекта, делать его лучше и привлекательнее для посетителей. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
webformyself.com
Как узнать, какую тему WordPress использует сайт
Вордпресс Основы
07 марта 2023 г.
Надя А.
4 минуты Читать
WordPress известен своей огромной коллекцией легко настраиваемых тем. В поисках вдохновения для дизайна вашего сайта WordPress вы можете встретить несколько сайтов с визуально привлекательными темами.
В то время как некоторые используют пользовательские темы WordPress, которые вы не сможете получить, другие могут выбрать тему, доступную в официальном каталоге или на стороннем рынке.
Знание темы ускорит процесс выбора, поскольку вы можете установить ту же тему и настроить ее для своего веб-сайта.
В этой статье мы расскажем вам, как узнать, какую тему WordPress использует сайт.
Как узнать, какую тему WordPress использует сайт
Существует два простых способа найти тему WordPress сайта — найти ее вручную в исходном коде сайта или использовать инструмент обнаружения темы.
Использование инструмента определения темы
Самый простой способ узнать тему сайта — использовать онлайн-детектор темы.
Хотя он может не обнаружить его, если это пользовательская тема или владелец веб-сайта изменил название темы, все же стоит проверить URL-адрес сайта, прежде чем выполнять действия вручную.
Вы можете использовать несколько онлайн-инструментов, чтобы определить, какую тему использует сайт WordPress.
Детектор тем WordPress от Satori Web Academy — это бесплатный онлайн-инструмент с понятным интерфейсом. Он сканирует любую веб-страницу, чтобы извлечь информацию об активной теме.
Просто введите URL-адрес сайта WordPress в текстовое поле и нажмите Что это за тема WordPress? . Затем инструмент представит название темы, описание и ссылку на ее домашнюю страницу.
Затем инструмент представит название темы, описание и ссылку на ее домашнюю страницу.
WP Theme Detector — еще один бесплатный инструмент, который предоставляет подробную информацию о теме WordPress, используемой конкретным веб-сайтом. Он сообщает пользователям не только название темы, но и ее популярность, лицензию и поставщика.
Помимо определения тем WordPress, WP Theme Detector также показывает, какие плагины установлены на веб-сайте.
Чтобы получить доступ к официальному сайту темы, пользователи могут просто нажать кнопку Download .
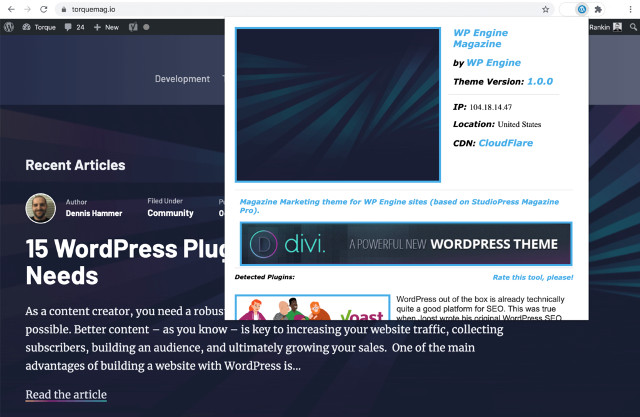
Кроме того, вы можете использовать расширение для браузера, такое как WordPress Theme Detector и Plugins Detector. Это удобный способ определить, какую тему использует веб-сайт WordPress, так как нет необходимости покидать страницу.
Просто загрузите расширение и закрепите его на панели инструментов. Затем посетите сайт, о котором вы хотите узнать, и нажмите на расширение.
После сканирования страницы появится всплывающее окно с информацией о теме.
Установленные плагины и компоновщики страниц также видны при прокрутке вниз.
Это расширение для браузера совершенно бесплатно. Помимо Google Chrome , он доступен для установки на Opera, Firefox и Safari .
Вручную
Во многих случаях владелец сайта может изменить название темы или использовать пользовательскую тему, из-за чего инструмент обнаружения не может найти информацию о теме.
В этом случае вам нужно найти файл CSS в исходном коде сайта. Для этого можно использовать инструмент «Просмотр исходного кода страницы» или «Проверить элемент».
Использование меню просмотра исходного кода страницы
Сначала перейдите на веб-сайт WordPress. Затем щелкните правой кнопкой мыши в любом месте экрана и выберите
Откроется новая вкладка, содержащая исходный код страницы. Как только вы нажмете на нее, вы увидите исходный код страницы HTML .
Чтобы найти файл темы, нажмите Ctrl+F и введите style.css в строку поиска. Он должен находиться в каталоге тем и подкаталоге wp-content .
Затем щелкните URL-адрес, чтобы просмотреть файл style.css . В блоке заголовка темы в верхней части файла будут отображаться сведения о теме. В дополнение к названию он включает версию темы, автора и URI, который является URL-адресом страницы, на которой вы можете найти дополнительную информацию о теме.
В этом случае Blogilates использует премиальную тему, которую можно приобрести в ThemeForest, стороннем магазине тем WordPress. Просто скопируйте и вставьте URI, чтобы получить доступ к официальной странице темы.
Кроме того, многие веб-сайты WordPress используют дочернюю тему для настройки своего дизайна без изменения родительской темы. Чтобы узнать, какую родительскую тему использует сайт, просто проверьте параметр Template в блоке заголовка темы .
Использование инструмента проверки элемента
Точно так же вы можете просмотреть исходный код веб-сайта и получить доступ к его файлу CSS с помощью инструмента Inspect Element .
На сайте WordPress щелкните правой кнопкой мыши в любом месте экрана и выберите Проверить , чтобы открыть вкладку Элементы .
Когда откроется вкладка Elements , вы увидите код HTML и CSS , составляющие сайт. Используйте сочетание клавиш Ctrl+F , введите style.css и выполните те же действия, что и в предыдущем разделе.
Если вам удалось найти только название темы в файле style.css , выполните быстрый поиск в Google, чтобы получить дополнительную информацию.
Кроме того, найдите тему в каталоге тем WordPress или на популярных сторонних торговых площадках, таких как ThemeForest , ThemeIsle и MOJO Marketplace.
Избегайте загрузки тем WordPress не из их официальных источников. Такие темы могут содержать вредоносный исходный код, что повышает риск нарушений безопасности и кражи данных.
Убедитесь, что тема имеет соответствующую лицензию, общедоступна и предоставлена из надежного источника. Кроме того, лучше всего выбрать тему, удобную для пользователя, простую в навигации и быстро загружаемую.
Заключение
Поиск точно такой же темы, которую использует веб-сайт WordPress, может послужить источником вдохновения для дизайна вашего собственного веб-сайта.
Существует два простых способа узнать, какую тему использует веб-сайт:
- Используйте инструменты для определения темы. Просто скопируйте и вставьте URL-адрес сайта, чтобы получить информацию о его теме WordPress.
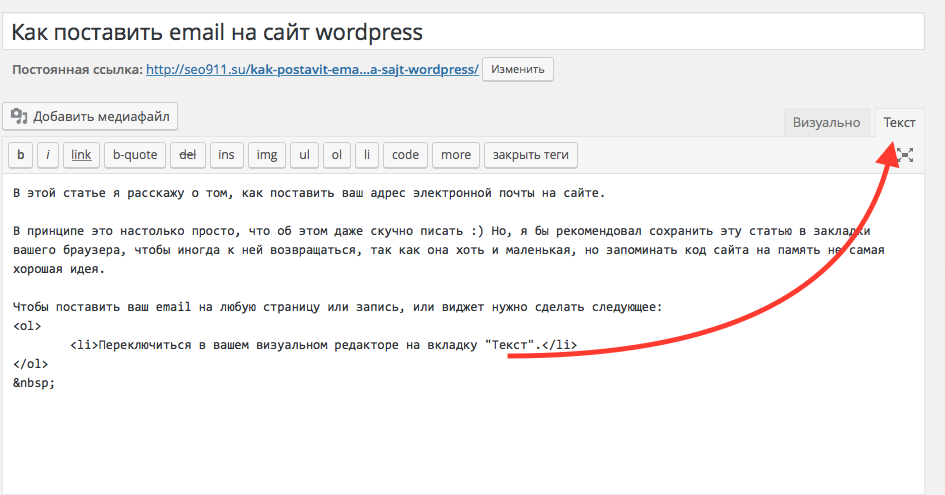
- Вручную найдите файл CSS. Щелкните правой кнопкой мыши страницу веб-сайта и выберите Просмотр исходного кода страницы. Затем нажмите Ctrl+F и введите style.
 css . Либо используйте инструмент Inspect для выполнения тех же шагов.
css . Либо используйте инструмент Inspect для выполнения тех же шагов.
Теперь, когда вы знаете, как узнать, какую тему WordPress использует сайт, пришло время посетить ваши любимые сайты WordPress и применить эти методы на практике.
Узнайте, что еще вы можете сделать с WordPress
Как установить WordPress
Что такое постоянная ссылка в WordPress
Как создать контактную форму в WordPress
Как редактировать нижний колонтитул в WordPress
Руководство по форматам даты WordPress
Как обновить WordPress
Как изменить доменное имя WordPress
Как Чтобы узнать, какую тему WordPress использует сайт, часто задаваемые вопросы
Вот дополнительная информация, которая поможет вам понять, как лучше узнать, какую тему WordPress использует сайт.
Почему важно знать, какую тему WordPress использует сайт?
Знание темы сайта WordPress может помочь в определении его дизайна и функциональности, что полезно для создания аналогичного сайта или устранения неполадок.
Могу ли я проверить, создан ли сайт WordPress с помощью кодирования?
Нет, просто взглянув на сайт, невозможно определить, кодируется ли сайт WordPress с нуля или создан с использованием уже существующих тем и плагинов. Тем не менее, вы можете изучить исходный код сайта в поисках подсказок.
Надя увлекается WordPress и веб-хостингом. Она хочет помочь людям построить успешное присутствие в Интернете, чтобы они могли влиять на мир. Когда она не пишет, ее можно найти изучающей новые языки или организующей фотосессию для своего кота. Надя всегда стремится учиться и расти, и она надеется помочь другим сделать то же самое.
Еще от Nadya Anjani
Как узнать, какой файл шаблона WordPress используется с помощью Show Current Template • WPShout
Дэвид Хейс / Обновлено: 25 февраля 2020 г. Опубликовано в: Front-End Development
Сложность: Новичок
В этом текстовом и видео-кратком руководстве мы научим вас, как показать файл шаблона WordPress, используемый на данной веб-странице вашего сайта, с помощью плагинов «Показать текущий шаблон» или «Какой шаблон».
Зачем показывать текущий шаблон
WordPress использует свою иерархию шаблонов, чтобы указать, какие файлы шаблонов PHP будут контролировать отображение каких веб-страниц. Понимание того, как работает иерархия шаблонов, — это первый шаг, но даже с этим пониманием может быть сложно понять, какой файл шаблона в вашей теме фактически используется на конкретной странице.
К счастью, есть два отличных плагина, которые помогут ответить на этот вопрос. В приведенном ниже видео рассказывается об использовании шаблона «Какой шаблон», и очень похожая альтернатива, которая отлично работает, — «Показать текущий шаблон».
К видео:
А вот текстовое объяснение того, как узнать, какой файл шаблона использует WordPress:
Как легко определить, какой файл шаблона загружен WordPress
- Войдите на свой сайт WordPress.

- Установите подключаемый модуль What Template или подключаемый модуль Show Current Template. (Оба отлично работают и очень похожи.)
- Не выходя из системы, посетите интересующую вас страницу на своем сайте WordPress.
- В панели администратора (как правило, справа от большинства других элементов) плагин предоставит название используемого шаблона , и если вы наведете на него курсор, вы получите еще больше сведений о шаблоне (шаблонах), помимо основной элемент иерархии шаблонов, который был загружен.
Это все, что нужно сделать — вам будет указан файл шаблона в вашей дочерней или родительской теме, который управляет веб-страницей, на которую вы смотрите.
Подробная иерархия шаблонов WordPress
Вот подробнее об иерархии шаблонов WordPress:
- Основные концепции тем WordPress: Иерархия шаблонов: краткое изложение темы, если она вам не знакома
- Дочерние темы, иерархия шаблонов и один большой маленький взлом: краткое изложение одной проблемы, которая иногда возникает с иерархией шаблонов и дочерними темами, и как ее обойти
- Изучение иерархии шаблонов: взгляд ботаников на то, как иерархия шаблонов на самом деле реализована в основном коде WordPress
И если вы хотите понять не только иерархию шаблонов WordPress, но и все основные концепции разработки WordPress, наш курс Up and Running является лучшим доступным руководством по разработке WordPress:
Серьезно относитесь к изучению разработки WordPress?
Up and Running — это наш полный курс «Изучение разработки WordPress».