Как увеличить скорость загрузки сайта wordress
В этой статье я расскажу как увеличить скорость загрузки сайта WordPress. Скорее всего, вы бы не дождались загрузки этой страницы, если бы она заняла на пару секунд больше и ушли на другой сайт. Но этого не произошло, так как со скоростью загрузки моего блока на WordPress проблем нет. Давайте сделаем так, чтобы и у Вас не было.
Как увеличить скорость загрузки сайта Wordress
Оглавление статьи
- 1 Как увеличить скорость загрузки сайта Wordress
- 2 Вот некоторые показатели, чтобы оценить ситуацию:
- 3 Ускорение сайта на WordPress
- 4 Сетки и float-свойство вместо вложенных таблиц
- 5 Уменьшение числа HTTP-запросов
- 6 Делайте небольшие блоки Javascript встроенными
- 7 Постраничные комментарии
- 8 Обновление WordPress до новейшей версии PHP
- 9 Gzip-сжатие
- 10 Другие варианты:
- 11 Реклама и всплывающие окна не должны испортить UX
- 12 Плагин кэширования для WordPress
- 13 Среди его многочисленных функций:
- 14 Бонус: Помощь хостера
- 15 Заключительное слово
- 16 Вместо заключения
В наше время, больших скоростей интернета, пользователи ожидают, что веб-страницы будут загружаться практически сразу, как только они перейдут по ссылке. Но у многих сайтов, в том числе, работающих на движке WordPress возникают проблемы с «открытием» и они попросту «висят». Замечали такое? Лично я с такими явлениями встречаюсь часто!
Но у многих сайтов, в том числе, работающих на движке WordPress возникают проблемы с «открытием» и они попросту «висят». Замечали такое? Лично я с такими явлениями встречаюсь часто!
Медленная загрузка страниц может стать главной причиной высоких показателей отказов, низкой активности пользователей, потерянных возможностей трафика и брошенных продаж.
Вот некоторые показатели, чтобы оценить ситуацию:
- 47% пользователей ожидают, что страница загрузится менее чем за 2 секунды.
- 40% онлайн-покупателей покидают страницу, если загрузка занимает более 3 секунд.
- Задержка загрузки страницы на 1 секунду может привести к снижению удовлетворенности клиентов на 16%, конверсии на 7% и снижению количества переходов на страницы на 11%.
Более того, сайты e-commerce связывают быструю загрузку с увеличением доходов, и наоборот.
Задача ясна: вашим сайтам нужно супербыстро загружаться, чтобы поддерживать внимание аудитории и привлекать новую, избегать высокого показателя отказов и не допускать брошенных продаж.
Ускорение сайта на WordPress
Если у вас сайт на движке WordPress, есть множество простых и эффективных методов, которые можно начать использовать уже сегодня, чтобы значительно увеличить скорость загрузки сайта.
Сетки и float-свойство вместо вложенных таблиц
Как ни удивительно, многие веб-сайты продолжают использовать вложенные таблицы, несмотря на их негативное влияние на скорость загрузки страниц. Вот как выглядит код вложенной таблицы:
<table>
<table>
………
</table>
</table>
Такой код даёт дополнительную нагрузку на браузер, задерживая полную загрузку контента. Вместо этого используйте структуру без вложенных таблиц следующим образом:
<table>…</table>
<table>…</table>
Что ещё важнее, используйте плавающие данные и сетки для повышения скорости загрузки. Вот базовый пример:
<h2>Basic float example</h2>
<img src=»https://www.
examplesite.com/files/image.jpg» alt=»image anchor text»>
<p> Sample text </p>
<p> Sample text </p>
Уменьшение числа HTTP-запросов
Веб-страница состоит из нескольких компонентов — таблиц стилей, компонентов Flash, изображений, скриптов и т. д. Чтобы обеспечить содержательный опыт, вам стоит остановить выбор на процессе оптимизации PageSpeed Insights.
Чем больше количество элементов на странице, тем больше для каждого из них делается HTTP-запросов, что приводит к увеличению продолжительности времени загрузки страницы, а это может навредить конверсиям. По оценкам Yahoo, почти 80% времени загрузки страницы приходится на загрузку различных элементов страницы.
- Используйте инструмент для проверки HTTP-запросов, чтобы узнать, сколько запросов делает страница.
- К счастью, можно уменьшить число HTTP-запросов, не разрушая веб-дизайн. Вот как:
- Комбинируйте файлы: используйте скрипты и внешние таблицы стилей (но не более одного сценария и файла CSS).

- Карты изображений. Используйте смежные изображения вместо нескольких блоков изображения, чтобы уменьшить количество HTTP-запросов.
CSS-спрайты: объедините несколько изображений в спрайт и обращайтесь к спрайту вместо отдельного изображения. Когда спрайт содержит изображения с внутренних страниц, время их загрузки сокращается, потому что контент уже загружен до того, как пользователь обратился к нему.
Делайте небольшие блоки Javascript встроенными
Конвертируйте изображения в Base64 с помощью кодировщика; он преобразует изображение в код, не допуская HTTP-запроса.
Постраничные комментарии
Самые популярные посты, возможно, загружаются медленнее всех — из-за сотен комментариев на странице. Блокировать комментарии нельзя, потому что они завязывают беседы и привлекают ссылки на сайт.
Что с ними делать? WordPress предлагает очень умное решение — разбить поток комментариев по страницам.
В панели инструментов перейдите в «Настройки». В разделе «Другие настройки комментариев» можно настроить параметры того, сколько комментариев отображается на странице и какая страница отображается под статьей.
В разделе «Другие настройки комментариев» можно настроить параметры того, сколько комментариев отображается на странице и какая страница отображается под статьей.
Обновление WordPress до новейшей версии PHP
Обновлять сайт каждый раз, когда выходит новая версия PHP, может быть немного утомительно. Но это стоит времени и усилий. Те же самые скрипты могут работать на 25-30% быстрее на новых версиях PHP; представьте, насколько уменьшится время загрузки сайта после обновления.
PHPClasses опубликовала обширное экспериментальное исследование, в котором подчеркивалось, что скрипты выполняются значительно быстрее на PHP 7.1 по сравнению с предыдущими версиями.
Gzip-сжатие
Если вы пользуетесь инструментом PageSpeed Insights от Google для быстрого анализа веб-страниц, вероятно, вы найдёте там рекомендации по использованию Gzip-сжатия. Это сжатие позволяет веб-серверам сжимать тяжелые элементы контента веб-сайта.
Сжатие настолько эффективно, что может уменьшить размер страницы до 30-40% от её начального размера. Скоростные показатели из-за этого могут увеличиться в три-четыре раза по сравнению с предыдущими.
Скоростные показатели из-за этого могут увеличиться в три-четыре раза по сравнению с предыдущими.
Для многих веб-мастеров установка плагина сжатия Gzip по-прежнему является лучшим вариантом. Плагин W3 Total Cache, помимо всех своих замечательных функций, также предлагает сжатие HTTP.
Другие варианты:
Спросить у своего хостинга, предлагает ли он Gzip-сжатие.
Вручную включить Gzip-сжатие через .htaccess (это руководство Kinsta объясняет, как это сделать)
Реклама и всплывающие окна не должны испортить UX
Часто владельцы сайтов используют всплывающие окна хотя бы в какой-то форме для оптимизации конверсий. Это может быть выгодно с точки зрения стратегии монетизации сайта, однако поп-апы могут нанести значительный ущерб с точки зрения скорости загрузки страницы.
Чтобы взять всё под контроль и добиться идеального баланса, необходимо изучить сторонние скрипты, запущенные на сайте, их источники и работу.
Website Speed Test от Pingdom тщательно анализирует каждый файл и скрипт на странице. Этот инструмент подскажет, загрузка какого скрипта отнимает больше всего времени.
Оценивайте эффективность всплывающих окон; покончите с неработающими всплывающими плагинами — они только замедляют страницу. OptinMonster — один из самых надежных плагинов для всплывающих окон, помогающий оптимизировать конверсии без потери скорости.
Плагин кэширования для WordPress
Плагины кэширования могут стать спасением и увеличить скорость загрузки сайта wordress. Эти плагины создают статичные копии содержимого веб-страницы и вместо того, чтобы делать запросы в базу данных и ждать ответа, используют эти копии, чтобы сразу показать контент посетителю. Поскольку страница, как правило, не обновляется ежедневно, кэширование будет очень полезно почти для всех страниц.
Среди множества плагинов для кэширования, которые можно использовать, WOT Cache Plugin пользуется большим доверием и популярностью.
Среди его многочисленных функций:
- Объединение файлов CSS и Javascript.
- Оптимизация мощности кэширования страниц и кэширования браузера.
- Применение отложенной загрузки для значительного улучшения времени загрузки страницы.
- Помощь в оптимизации базы данных и удаление строк запроса из файлов CSS/Javascript.
- Сохранение большой пропускной способности путём уменьшения размеров файлов веб-страниц.
Бонус: Помощь хостера
Имеет смысл перейти на выделенный хостинг, чтобы сайт всегда получал все ресурсы, которые ему необходимо загружать, одновременно. Узнайте у хостера, какую помощь он может оказать в улучшении работы сайта.
Большинство хостеров готово предложить свои технические знания, чтобы помочь клиенту улучшить скорости сайта. Это в свою очередь приносит пользу и самому хостеру, так как снижается нагрузка на его серверы.
Отдельно попросите совета по оптимизации скорости мобильного сайта, потому что на мобильных устройствах последствия медленной загрузки гораздо тяжелее.
Заключительное слово
Надеюсь теперь Вам понятно как увеличить скорость загрузки сайта Wordress. Увеличение скорости загрузки веб-страницы на несколько миллисекунд приведёт к десяткам процентов улучшения трафика и коэффициента конверсии.
Начните с этих простых и практичных советов, большинство из которых приведет к почти немедленному улучшению скорости загрузки страницы для сайта.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Увеличить скорость загрузки сайта на WordPress • фриланс-работа для специалиста • категория PHP ≡ Заказчик Daniil Den
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Скорость загрузки сайта +- 6с. Нужно уменьшить до 1,5с.
Нужно уменьшить до 1,5с.
Медленно грузятся страницы сделаенные на билдере elementor (https://elementor.com/)
Установлен плагин кеширования (https://ru.wordpress.org/plugins/autoptimize/), который немного помог оптимизировать скорость загрузки сайта.
Отзыв заказчика о сотрудничестве с Юрієм К.
Увеличить скорость загрузки сайта на WordPressКачество
Профессионализм
Стоимость
Контактность
Сроки
Супер, рекомендуемую. Сделал даже больше, чем предполагал.
Отзыв фрилансера о сотрудничестве с Daniil Den
Оплата
Постановка задачи
Четкость требований
Контактность
Рекомендую ! Отличный заказчик!
Юрій К.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 13
- Обсуждение 4
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
Добрый день, сделаю быстро и качественно
Пишите мне в телеграмм, обсудим подробности и посмотрим что можно сделать со скоростью загрузки сайтаt.
 me/vitalya18
me/vitalya18 - 1 день500 UAH 1 день500 UAH
Здравствуйте, подниму к зеленой зоне Google Page Speed
срок — 2 часа
(Примеры моей работы:
— https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Feast-group.net
— https://developers.google.com/speed/pagespeed/insights/?url=luliq.com
) - 2 дня800 UAH 2 дня800 UAH
Для начала, конечно, увидеть бы сайт.
Но в целом обращайтесь — посмотрю что можно сделать. Есть большой опыт оптимизации ВП (см. отзывы. портфолио, примеры на моем сайте)
__________
С уважением, Дмитрий Лаврик
WWW: https://dl.sm.ua
Telegram: dlsumy
Тел. (viber): +380506037953
(viber): +380506037953
Skype: dmytro.lavryk
… Facebook: https://www.facebook.com/dmytro.lavryk - 2 дня1500 UAH 2 дня1500 UAH
Добрый день. Готов выполнить оптимизацию. Знаком с описанной Вами ситуацией знаю как решить.
Ставка указана корректно ( цена работы, время выполнения) - фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
Победившая ставка1 день700 UAH
Победившая ставка1 день700 UAH
Здравствуйте.

Готов взяться за Ваш проект, есть несколько успешно выполненных проектов по оптимизации сайтов.
Сделаю все быстро и качественно.ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- 1 день1000 UAH
Добрый день. Сделаю быстро и качественно. Пишите ЛС или телеграмм https://t.me/nixwins
- фрилансер больше не работает на сервисе
3 года назад
125 просмотров
Как увеличить скорость загрузки сайта в WordPress (3 способа)
Содержание
1 Современный мир построен на скорости.![]() Веб-контент становится все быстрее, быстрые виды транспорта становятся все более распространенными, а жизнь, как правило, происходит по требованию. Учитывая нашу зависимость от Интернета, увеличение скорости вашего сайта является обязательным условием успеха.
Веб-контент становится все быстрее, быстрые виды транспорта становятся все более распространенными, а жизнь, как правило, происходит по требованию. Учитывая нашу зависимость от Интернета, увеличение скорости вашего сайта является обязательным условием успеха.
К счастью, есть несколько простых пунктов, которые могут дать вам фору, когда дело доходит до поддержки быстрого веб-сайта. Более того, правильное понимание основ, таких как выбор качественного хостинг-провайдера, тем и плагинов, составляет 80% работы.
В этом посте мы покажем вам, как увеличить скорость загрузки сайта в WordPress. Однако сначала давайте углубимся в то, почему скорость так важна.
Почему важна скорость загрузки сайта
Те, кто ежедневно работает с веб-сайтами, понимают, насколько скорость загрузки страниц влияет на общее восприятие. Это верно как для фронтальных, так и для внутренних пользователей. На самом деле, это знание уже несколько лет широко признано.
Таким образом, скорость сайта напрямую влияет на количество посетителей вашего сайта, путешествующих по воронке продаж и нажимающих на самые важные ссылки. Если пользователи покидают ваш сайт из-за низкой скорости загрузки, это может негативно сказаться не только на ваших показателях, но и на вашей прибыли.
Если пользователи покидают ваш сайт из-за низкой скорости загрузки, это может негативно сказаться не только на ваших показателях, но и на вашей прибыли.
Как определить текущую скорость вашего веб-сайта
К счастью, есть способы определить скорость вашего веб-сайта в его текущем состоянии с помощью свободно доступных инструментов. Одним из самых популярных является Pingdom.
Использовать его просто. Вы вводите домен своего сайта, выбираете местоположение сервера для тестирования вашего сайта и нажимаете Start Test . Оттуда Pingdom предоставит вам результаты с полной разбивкой:
Он выделит области для улучшения, покажет вам «водопадную» диаграмму HTTP-запросов (порядок, в котором загружаются части вашего сайта, и сколько времени они занимают) , и более. На основе этой информации вы можете оптимизировать любые области вашего сайта, которые, по вашему мнению, требуют доработки.
Еще одно популярное решение — GTmetrix, которое работает почти так же:
Вы даже можете найти специальные решения для тестирования производительности мобильных сайтов — Google PageSpeed Insights — отличный инструмент для тестирования скорости вашего мобильного сайта. Он имеет отдельные результаты для настольной и мобильной версий вашего сайта:
Он имеет отдельные результаты для настольной и мобильной версий вашего сайта:
В целом, независимо от выбранного вами инструмента, определение скорости вашего сайта — это только часть битвы. Решение любых проблем для увеличения скорости вашего сайта WordPress — гораздо более сложная задача.
Как увеличить скорость вашего веб-сайта WordPress (3 метода)
Хотя решение любых проблем, связанных со скоростью вашего сайта, может быть сложной задачей, есть несколько основных шагов, которые вы можете предпринять, чтобы достичь большей части этого пути. В следующих нескольких разделах мы поговорим о трех из них.
1. Выберите качественного хостинг-провайдера
Во-первых, ваш выбор хостинга является основой, на которой стоят все остальные элементы вашего сайта. Это, пожалуй, самое важное, потому что, если у вас плохой хостинг, ничто не может спасти скорость вашего сайта.
При выборе хоста важно обратить внимание на следующие аспекты:
- Проверьте, насколько активно хост поддерживает используемый вами сервер, так как это может свидетельствовать о стабильности и скорости.
 Как правило, управляемые хосты обеспечивают лучшую производительность и безопасность .
Как правило, управляемые хосты обеспечивают лучшую производительность и безопасность . - Учитывайте тип используемого вами хостинга. Например, виртуальный частный сервер (VPS) будет работать быстрее, чем пакет общего хостинга.
Несмотря на то, что здесь мы могли бы рассказать о многих других элементах, убедившись, что выбранный вами хост имеет скорость на переднем крае своего мышления (и выбор подходящего «аромата» хостинга), вы получите хороший старт.
Что касается конкретных провайдеров, компании, ориентированные на WordPress, такие как DreamHost и WP Engine, скорее всего, обеспечат вам наибольшую отдачу от затраченных средств:
учитывать.
2. Кэшируйте содержимое вашего веб-сайта
После того, как ваш сайт будет размещен на надежном сервере, вы захотите убедиться, что работа, которую он выполняет, не ставит под угрозу время безотказной работы и скорость вашего сайта. Вы можете сделать это с помощью кэширования.
В двух словах, этот процесс сохраняет страницы вашего веб-сайта либо на вашем сервере, либо на компьютерах пользователей. В следующий раз, когда повторный посетитель зайдет на ваш сайт, кэшированные страницы будут загружаться быстрее.
В следующий раз, когда повторный посетитель зайдет на ваш сайт, кэшированные страницы будут загружаться быстрее.
Вы уже выяснили, предлагает ли ваш хостинг-провайдер кэширование на стороне сервера. Однако добавление подходящего плагина WordPress также является разумной идеей. Как и во многих решениях WordPress, здесь есть из чего выбрать.
Ваш первый порт захода должен состоять в том, чтобы выбрать инструмент, который рекомендует ваш хост. Это обеспечит наилучшую совместимость с вашим сайтом. Более того, ожидается, что ваш хост оптимизирует свои серверы для рекомендуемых решений.
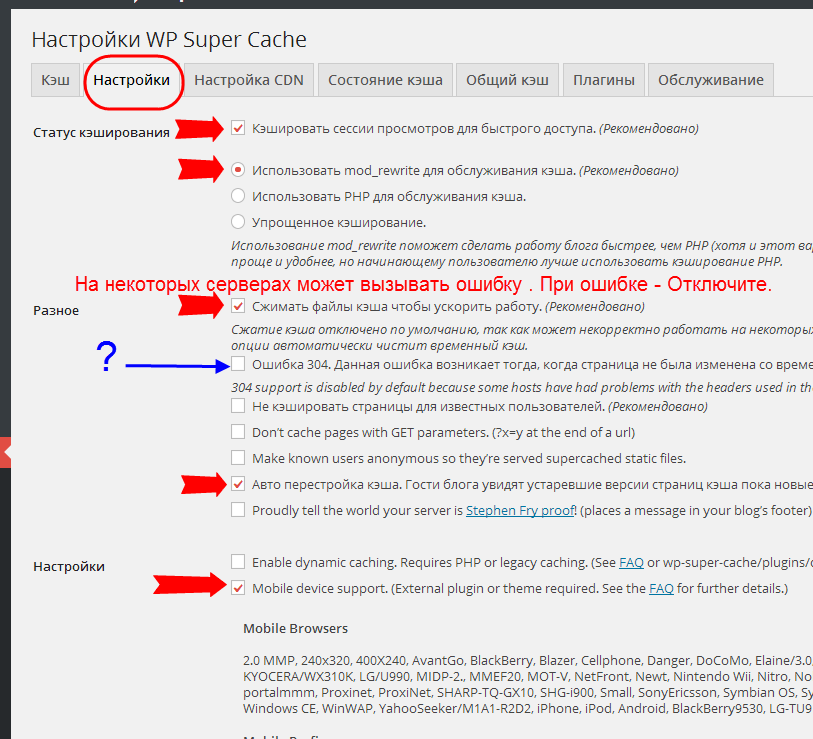
Однако при отсутствии какого-либо рекомендуемого решения для кэширования мы бы выбрали плагин, такой как LiteSpeed Cache или WP Super Cache:
Каждый плагин обрабатывает кэширование немного по-разному, с тем же конечным результатом. В конечном счете, вы будете переключать настройки, характерные для плагина, чтобы оптимизировать и кэшировать ресурсы на вашем сайте.
Часто плагин включает «упрощенный режим». Это простой способ начать работу, поскольку изменение настроек может на самом деле навредить скорости вашего сайта, а не помочь ему, если вы не уверены, что делаете.
Это простой способ начать работу, поскольку изменение настроек может на самом деле навредить скорости вашего сайта, а не помочь ему, если вы не уверены, что делаете.
Во многих случаях тяжелая работа будет сделана за вас, и вы, по крайней мере, увидите преимущество в скорости, прежде чем углубляться в различные способы дальнейшего кэширования вашего сайта.
3. Используйте сеть доставки контента (CDN)
Текущая структура Интернета видит запрос компьютера пользователя на ваш сервер для доступа к вашему веб-сайту. Таким образом, если эти две точки находятся далеко друг от друга (например, австралийский пользователь звонит на сервер в Нью-Йорке), страница загружается дольше:
Войдите в сеть доставки контента. По сути, CDN берет ваш сайт и копирует его на ряд других серверов по всему миру. Цель состоит в том, чтобы путь между пользователем и сервером вашего сайта был как можно короче, независимо от того, в какой части мира он находится.
К счастью, существует множество провайдеров, предлагающих эту услугу бесплатно. Cloudflare, возможно, является самой крупной CDN, и функциональность может быть вашей бесплатной:
Cloudflare, возможно, является самой крупной CDN, и функциональность может быть вашей бесплатной:
Более того, многие хосты предлагают пользователям бесплатную учетную запись Cloudflare. Это отлично подходит для быстрой реализации.
Однако есть и другие решения — KeyCDN является многолетним лидером. Собственный Site Accelerator от Jetpack использует еще один важный аспект, влияющий на скорость сайта (ваши изображения и определенные файлы сайта), и обслуживает их через CDN.
Заключение
Быстрая загрузка вашего веб-сайта является фундаментальной частью обеспечения качественного взаимодействия с пользователем. Было проведено бесчисленное множество исследований о влиянии плохого времени загрузки на вовлеченность пользователей. Вывод таков: загрузка вашего сайта менее чем за две секунды является ключом к удержанию оптимального количества посетителей.
В этом посте мы выделили три основных правила, которые вам необходимо соблюдать, чтобы повысить скорость вашего веб-сайта:
- Выберите качественного хостинг-провайдера.

- Кэшируйте содержимое вашего веб-сайта.
- Используйте сеть доставки контента (CDN).
У вас есть вопросы о том, как увеличить скорость вашего сайта WordPress? Дайте нам знать в комментариях ниже!
Раскрытие партнерской ссылки
Как увеличить скорость веб-сайта WordPress на мобильных устройствах
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите узнать, как увеличить скорость сайта WordPress на мобильных устройствах? 🚀
Когда дело доходит до оптимизации веб-сайта для повышения скорости, необходимо работать как с настольными, так и с мобильными устройствами, поскольку оба устройства потребляют достаточно трафика.
Кто-то может возразить, что мобильная скорость важнее, поскольку после внедрения индексации для мобильных устройств Google рассматривает мобильную версию веб-страницы для ранжирования по сравнению с настольной версией.
Тем не менее, скорость рабочего стола не следует сбрасывать со счетов, поскольку общая скорость загрузки сайта по-прежнему считается важным фактором ранжирования.
Мы уже рассмотрели, как оптимизировать общую скорость загрузки вашего сайта в предыдущей статье, поэтому в этом руководстве мы сосредоточимся на повышении скорости вашего сайта на мобильных устройствах. Пожалуйста, выполните шаги, перечисленные в обеих статьях, для оптимальной скорости сайта.
Почему ваш сайт WordPress работает медленно на мобильных устройствах?
Веб-сайт WordPress может работать медленно на мобильных устройствах по причинам, перечисленным ниже. Вы заметите, что некоторые из причин специфичны для мобильных устройств, а другие являются общими причинами, которые также применимы к настольной версии вашего сайта.
- Медленный хостинг WordPress
- Большие изображения не оптимизированы для просмотра на мобильных устройствах
- Процессоры смартфонов обычно имеют более слабую архитектуру ЦП и работают медленнее, чем настольные компьютеры
- Правила CSS для мобильных устройств, включая размер области просмотра, изменение размера изображений и т.
 д.
д. - Слишком много тяжелых плагинов одновременно используют слишком много ресурсов
- Слишком много ползунков, загрузчиков или анимаций
Теперь, когда у вас есть некоторое представление о причинах, давайте приступим к устранению проблемы и увеличению скорости вашего сайта на мобильных устройствах.
Как увеличить скорость сайта WordPress на мобильных устройствах
В этом разделе вы узнаете, как увеличить скорость веб-сайта WordPress на мобильных устройствах всего за семь шагов. Это:
- Переключитесь на провайдера быстрого хостинга (если вы его еще не используете)
- Используйте тему, оптимизированную для мобильных устройств
- Оптимизировать изображения
- Реализовать кэширование
- Оптимизация кода WordPress (JavaScript, CSS и HTML)
- Проверить и уменьшить плагины
- Включить AMP (опционально)
Давайте подробнее рассмотрим каждое решение и узнаем, как они помогают увеличить скорость вашего сайта на мобильных устройствах. 🏃
🏃
1. Переключиться на провайдера быстрого хостинга
Выбор провайдера быстрого хостинга часто является одним из лучших решений для увеличения скорости сайта WordPress на мобильных устройствах.
Вы можете выполнить любое из решений, перечисленных ниже в этом разделе, и по-прежнему записывать ужасную мобильную скорость, если ваш хостинг-сервер не соответствует требованиям.
Итак, первый шаг — определить, не вызвана ли низкая скорость сайта плохой производительностью хостинг-сервера.
Один из способов проверить это — использовать инструмент проверки скорости для проверки времени отклика сервера вашего сайта.
Или, если вы предпочитаете, чтобы мы сделали всю работу за вас, вы можете просто прочитать наши сообщения на эту тему.
Мы протестировали десятки хостингов и опубликовали подробные обзоры почти всех популярных провайдеров. Вы сможете найти своего хостинг-провайдера в следующих статьях и выяснить, следует ли вам продолжать пользоваться его услугами:
- 👉 10+ лучших хостингов WordPress
- 👉 14 лучших хостингов
- 👉 10 лучших провайдеров виртуального хостинга
Прочитав отзывы, если вы решите перейти на лучшего хостинг-провайдера, то взгляните на нашу статью о самых быстрых услугах хостинга веб-сайтов. Он охватывает восемь различных хостинговых компаний, оснащенных технологиями, которые помогут вам увеличить скорость вашего сайта на мобильных устройствах.
Он охватывает восемь различных хостинговых компаний, оснащенных технологиями, которые помогут вам увеличить скорость вашего сайта на мобильных устройствах.
Кроме того, рассмотрите возможность перехода на хостинг, предназначенный для вашего типа веб-сайта. Например, сайты WooCommerce больше и обычно требуют большей вычислительной мощности, поэтому лучше перейти на выделенный план хостинга WooCommerce.
2. Используйте тему, оптимизированную для мобильных устройств
Люди, которые посещают ваш сайт, используют мобильные устройства разных размеров, операционных систем и производителей. Ваш веб-сайт должен быть разработан, чтобы реагировать на каждое мобильное устройство.
Обычно задача темы WordPress — предлагать адаптивный дизайн. Вот почему вам нужно тщательно выбирать тему. Могут быть сотни тысяч тем на выбор, но не каждая тема адаптивна и готова для просмотра на мобильных устройствах.
Чтобы помочь пользователям быстрее создавать веб-сайты на мобильных устройствах, мы создали облегченную тему под названием Neve.
Neve гарантирует, что ваши сообщения и страницы адаптируются к размеру экрана и устройству посетителя, делая ваш контент доступным для всех. Она также входит в тройку самых быстрых тем для веб-сайтов WordPress.
💡 Узнайте больше о Neve и попробуйте.
3. Оптимизация изображений
Изображения — одна из трех основных вещей, ответственных за замедление работы вашего сайта на мобильных устройствах. Они занимают много места на вашем сервере, и их загрузка в браузере занимает некоторое время.
Это означает, что оптимизация изображений вашего сайта — еще одно из лучших решений для увеличения скорости сайта WordPress на мобильных устройствах.
К счастью, есть несколько вещей, которые вы можете сделать, чтобы уменьшить негативное влияние изображений на ваш сайт.
- По возможности используйте оптимизированные форматы изображений, такие как WebP или Avif
- Уменьшите размер изображения перед его загрузкой (узнайте о размерах изображений WordPress)
- Реализовать ленивую загрузку, чтобы изображения загружались в браузер только тогда, когда они необходимы
- Подавайте свои изображения через CDN, чтобы снизить нагрузку на сервер вашего сайта
- Используйте плагин оптимизации, чтобы сократить ваши изображения на несколько килобайт
Если вы хотите оптимизировать все это, вы можете использовать плагин Optimole. Optimole не только будет сжимать, изменять размер и преобразовывать ваши изображения в оптимальный формат, но также может динамически обслуживать оптимизированные изображения через свою CDN.
Optimole не только будет сжимать, изменять размер и преобразовывать ваши изображения в оптимальный формат, но также может динамически обслуживать оптимизированные изображения через свою CDN.
При таком комплексном подходе мобильные посетители будут получать изображения меньшего размера, чем посетители, просматривающие, скажем, экраны Retina, что ускоряет работу вашего сайта и означает, что каждый пользователь получает изображение, оптимизированное для его просмотра.
4. Реализовать кэширование
Благодаря кэшированию WordPress вы можете хранить готовую HTML-версию своего сайта вместо того, чтобы заставлять сервер обрабатывать PHP при каждом посещении.
Это означает, что сервер может быстрее ответить готовой страницей, что приводит к более быстрому времени загрузки для всех ваших посетителей, в том числе на мобильных устройствах.
Вы можете реализовать кэширование через своего хостинг-провайдера или плагин кэширования. В настоящее время многие качественные хостинги WordPress предлагают свои собственные решения для кэширования на уровне сервера.
Вы можете узнать у своего хостинг-провайдера, предлагает ли он технологию кэширования сервера и включает ли ее ваш текущий тарифный план. Если они скажут вам обновить свой план, чтобы включить кеширование, рассмотрите возможность добавления вместо этого бесплатного плагина кеширования.
5. Оптимизируйте код WordPress (JavaScript, CSS и HTML)
Точно так же, как тяжелые файлы изображений могут замедлить время загрузки мобильных устройств, использование неоптимизированного кода также может замедлить работу мобильных посетителей, особенно если на вашем сайте много JavaScript.
Это может сделать оптимизацию кода вашего сайта еще одним важным шагом в повышении скорости сайта WordPress на мобильных устройствах.
Вы можете оптимизировать код своего сайта, выполнив следующие шаги:
- Сократите HTML, CSS и JavaScript, чтобы удалить лишние пробелы, комментарии и форматирование
- Объедините файлы CSS и JavaScript, чтобы обеспечить эффективность HTTP-запросов (если ваш хост использует HTTP/2, вы можете пропустить это)
- Реализовать сжатие Gzip или Brotli
- Удалите ресурсы, блокирующие рендеринг, такие как файлы CSS, HTML и JavaScript, чтобы заставить браузеры откладывать рендеринг контента на вашем сайте
Для минимизации, объединения и сжатия файлов и кодов вам понадобится плагин минимизации. К счастью, мы недавно написали подробное руководство по лучшим плагинам для минимизации после их тщательного тестирования. Для устранения кода блокировки рендеринга у нас есть отдельный туториал.
К счастью, мы недавно написали подробное руководство по лучшим плагинам для минимизации после их тщательного тестирования. Для устранения кода блокировки рендеринга у нас есть отдельный туториал.
6. Пересмотрите и уменьшите количество тяжелых плагинов
Несмотря на то, что жесткого правила относительно того, сколько плагинов может быть на вашем сайте, нет, установка 9Плагины 0023 с медленной загрузкой и ресурсоемкими плагинами определенно повлияют на время загрузки вашего сайта на мобильных устройствах.
Плагины с плохим кодом потребляют слишком много ресурсов вашего сервера, что приводит к низкой скорости загрузки. Мы рекомендуем проверить плагин, установленный на вашем сайте, и удалить те, которые плохо закодированы.
Чтобы отсеять плохие плагины, проверьте отзывы, оставленные пользователями в репозитории плагинов WordPress. Посмотрите отзывы, оставленные за последние 12 месяцев, и найдите слово «медленно».
Если он появляется в значительном количестве обзоров, это означает, что плагин в некоторой степени ответственен за замедление работы вашего сайта. Найдите лучшую альтернативу этому плагину, а затем удалите его со своего сайта.
Найдите лучшую альтернативу этому плагину, а затем удалите его со своего сайта.
К сожалению, диагностика плагинов с медленной загрузкой является одним из технических аспектов увеличения скорости веб-сайта WordPress на мобильных устройствах.
Тем не менее, для более технических пользователей вы также можете оценить производительность плагина, используя каскадный анализ в инструменте тестирования скорости и/или бесплатный плагин, такой как Query Monitor.
7. Включить AMP (необязательно)
AMP расшифровывается как Accelerated Mobile Pages и представляет собой инициативу с открытым исходным кодом, поддерживаемую лидерами отрасли, такими как Google и Twitter. Технология направлена на более быстрое отображение веб-страниц для мобильных пользователей.
Когда вы внедряете AMP, он убирает версии ваших сообщений и страниц и предоставляет вашим мобильным посетителям только основные элементы. Это делает ваш сайт очень быстрым, но теряет многие тщательно продуманные элементы дизайна. Еще одним недостатком AMP является то, что AMP-сайты поддерживают ограниченное количество типов рекламы, а некоторые объявления также сложно реализовать.
Еще одним недостатком AMP является то, что AMP-сайты поддерживают ограниченное количество типов рекламы, а некоторые объявления также сложно реализовать.
Поскольку у него есть заметные плюсы и минусы, вы не должны чувствовать себя обязанным использовать AMP. Тем не менее, AMP — отличный способ ускорить работу вашего сайта на мобильных устройствах в крайнем случае.
👨🎓 Чтобы узнать больше, ознакомьтесь с нашим руководством по настройке AMP в WordPress.
Наверх
Последние мысли о том, как увеличить скорость сайта WordPress на мобильных устройствах 🎿
Повышение скорости вашего веб-сайта на мобильных устройствах — процесс несложный, но, безусловно, длительный. Вам нужно посвятить некоторое время выполнению решений. Вот краткий обзор всех шагов, которые вам нужно предпринять:
- Переключиться на более быстрый хостинг-сервер
- Используйте тему WordPress, оптимизированную для мобильных устройств, например Neve .
- Используйте облегченные изображения и оптимизируйте их с помощью такого инструмента, как Optimole
- Внедрить кэширование на уровне сервера или использовать подключаемый модуль кэширования
- Оптимизация кода WordPress (JavaScript, CSS и HTML)
- Просмотрите и удалите плохо закодированные плагины
- Рассмотрите возможность включения AMP (необязательно)
💁🏻 Чтобы узнать о других советах по созданию лучшего мобильного сайта, вы также можете прочитать наше руководство 👉 по созданию мобильного сайта WordPress.