Как добавить favicon (фавикон) в WordPress с помощью кода или плагина.
Favicon – это маленькое изображение, которое вы видите во вкладке браузера, рядом с названием сайта. Также оно отображается в панели браузера при добавлении сайта в избранное и истории просмотров. В Яндесе фавикон размещается прямо в результатах выдачи. Этот на первый взгляд небольшой элемент визуального оформления сайта на самом деле служит одним из основных блоков брендинга вашего проекта, и позволяет выделить ваш проект среди остальных. Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
Что такое favicon?
Favicon (фавикон) – это мини иконка сайта, которая размещается на каждой открытой вкладке браузера возле названия сайта. Именно такие графические иконки позволяют пользователю быстро понять, какой сайт находиться в той или иной вкладке браузера. Стандартный размер фавикона: 16 x 16 пикселей.
Где применяется фавикон?
Давайте разберем список позиций, где отображаться иконка сайта.
1. Панель вкладок браузера.
2. История просмотров в браузере.
3. Панель закладок.
4. В избранном.
5. В выдаче Яндекс (как мобильной так и декстопной).
6. Мобильная выдача Google.
Из приведенных примеров видно, что фавикон визуально идентифицирует ваш сайт в выдаче поисковиков и в браузере пользователя. Это на самом деле важный визуальный акцент, который не стоит игнорировать при разработке сайтов на WordPress.
Формат favicon
В качестве графических изображений для фавикона вы можете использовать следующие форматы: PNG, ICO, JPEG, SVG, GIF. Если раньше все использовли формат ICO, поскольку его поддерживали все браузеры, то сейчас чаще всего используют PNG. Такие форматы как SVG, GIF, JPEG имеют некоторые проблемы в поддержке их разными браузерами, поэтому на данный момент рекомендую использовать именно PNG или же ICO. Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Проверить поддержку форматов изображений для иконок сайта можно с помощью сервиса Can I Use.
Если вы думаете, в каком формате подготавливать иконку для WordPress, то выбирайте между PNG и ICO.
Как создать фавикон?
Сейчас мы с вами рассмотрим основные сервисы, которые можно использовать для того чтобы сделать иконку для сайта. Во-первых, можно классифицировать их на две группы: онлайн сервисы и десктопные программы.
Онлайн сервисы
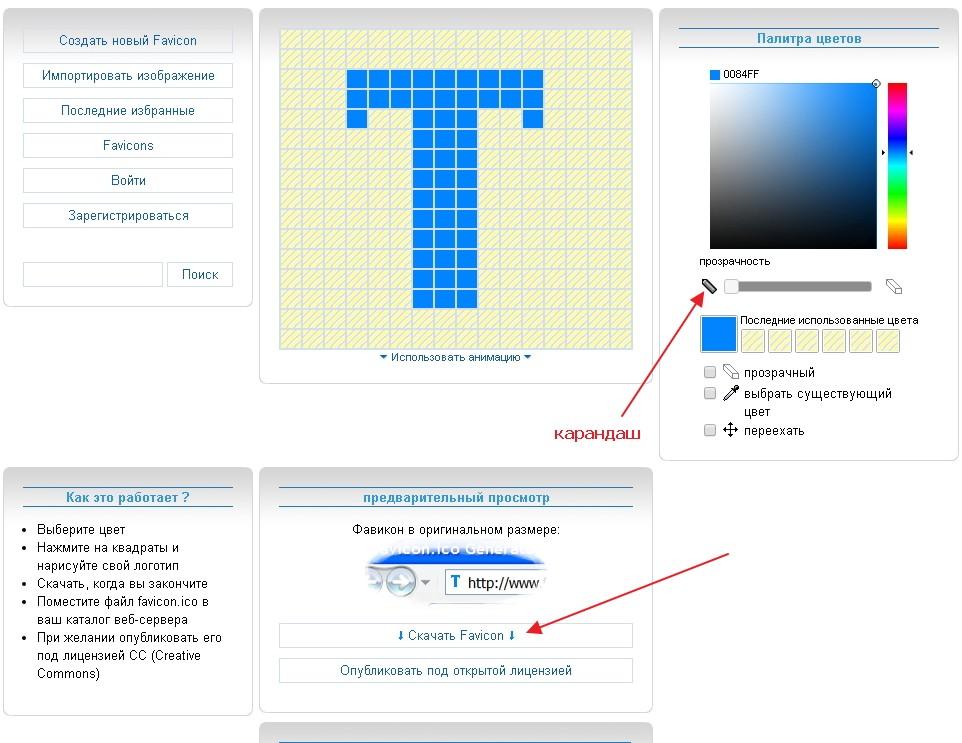
www.favicon.cc. Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. Также, вы можете самостоятельно нарисовать favicon для своего сайта.
www.degraeve.com/favicon/ – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный. Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Faviconer.
Десктопные сервисы
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу тратить время на создание favicon для своего сайта на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов. Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются, в том числе и анимированные иконки.
Как добавить фавикон на WordPress?
Вы можете использовать несколько вариантов установки favicon на WordPress.![]()
- Через Customizer (нстройки) сайта.
- Путем добавления кода в header.php вашей темы.
- Используя плагины для WordPress.
Давайте рассмотрим каждый из этих пунктов детальнее.
Через Customizer (настройщик) сайта
Для этого переходим в административную панель управления WordPress и далее по меню «Вешний вид» — «Настроить».
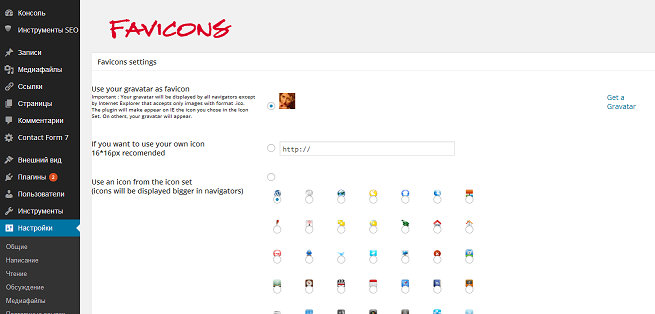
Вы увидите панель настроек для текущей темы вашего сайта. В ней вам нужно выбрать пункт – «Свойства сайта».
Там вы увидите блок с названием «Иконка сайта», и селектор для выбора изображения.
Вам будет доступен предварительный просмотр того, как иконка будет выглядеть на вкладке с вашим сайтом.
После выбора иконки нажимаем «Сохранить и опубликовать».
Добавление кода в header.php вашей темы
Для начала вам нужно загрузить готовое изображение в корневую папку вашего сайта.
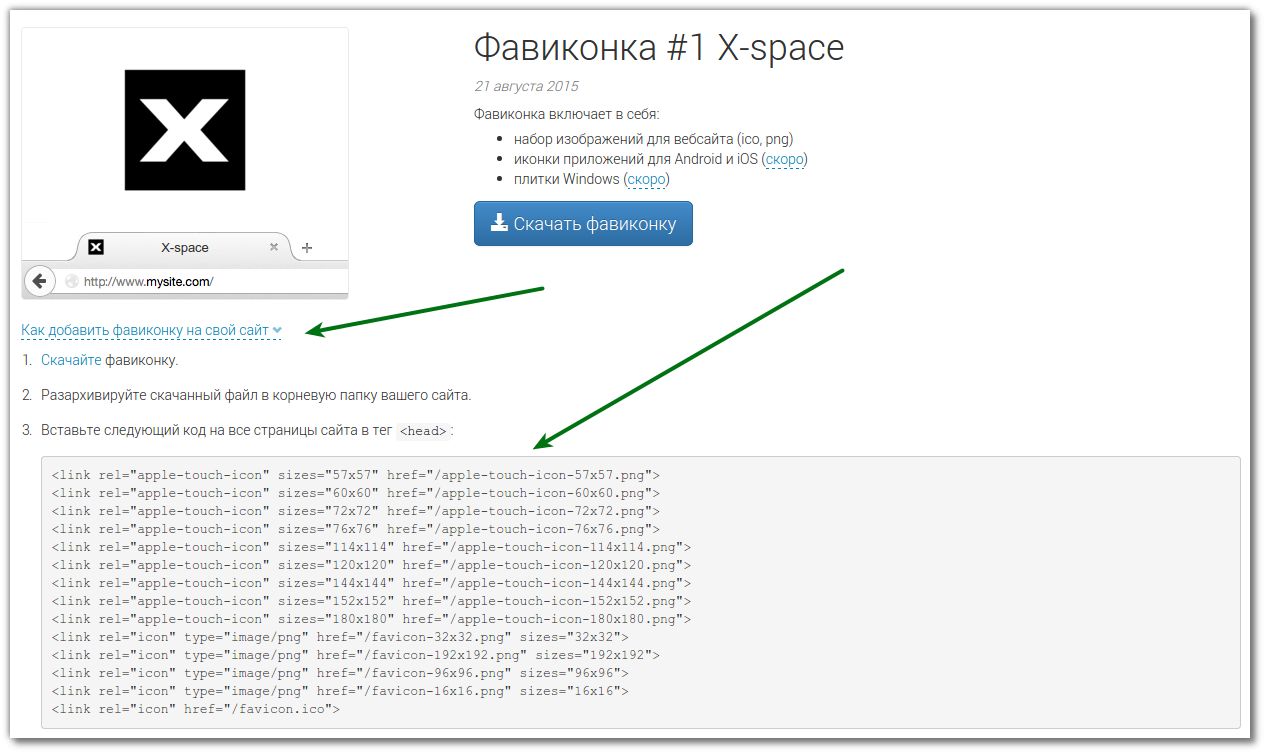
После чего нужно вставить следующий код между тегами <head></head>.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />Обязательно не забудьте поменять yourdomain.com на url своего сайта.
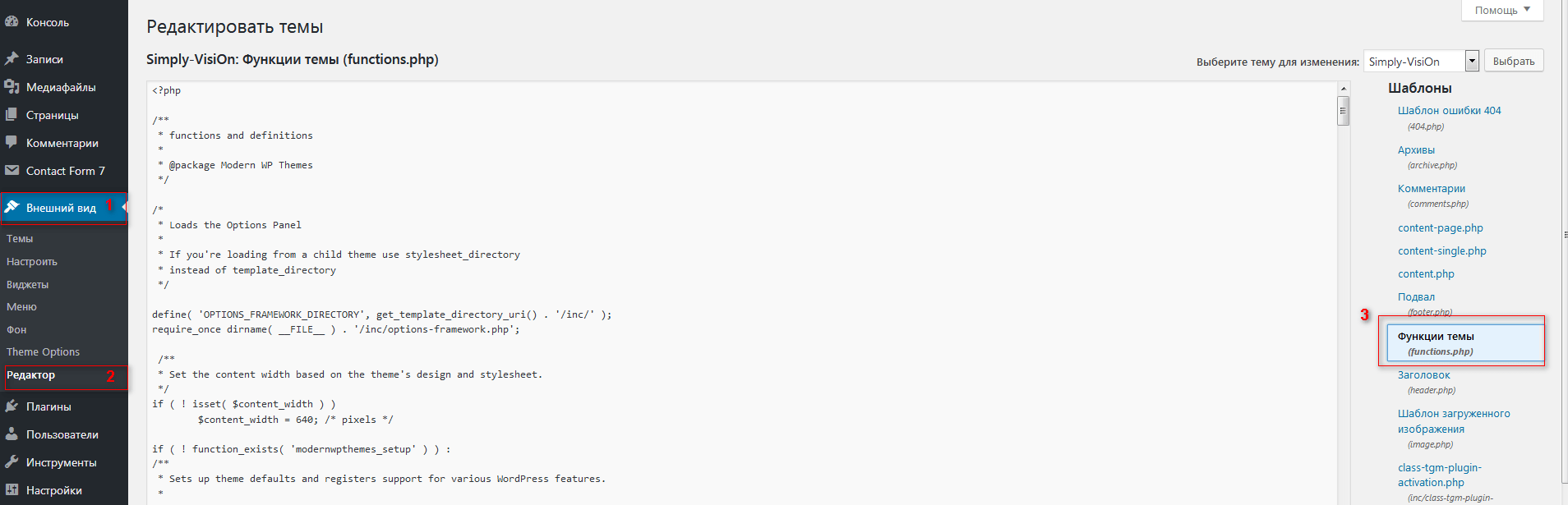
Для этого переходим в раздел «Внешний вид» — «Редактор тем», ищем, справа шаблон (header.php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
Далее перед тегом </head> вставляем код. Нажимаем кнопку «Обновить файл».
Если вы все проделали правильно, то при обновлении вашего браузера вы будете наблюдать свой фавикон. Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Плагины для установки фавикона в WordPress
В репозитории WordPress вы можете найти много плагинов для установки иконки на сайт.![]()
All In One Favicon
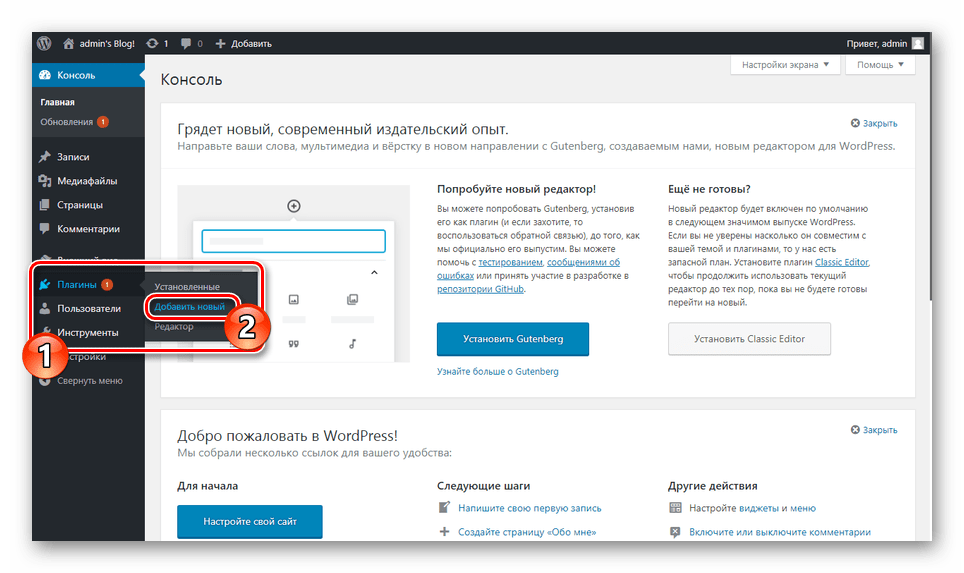
Идем в меню «Плагины» — «Добавить новый», ищем по названию, устанавливаем и активируем плагин. После этого переходим в раздел «All in one Favicon» в меню админки.
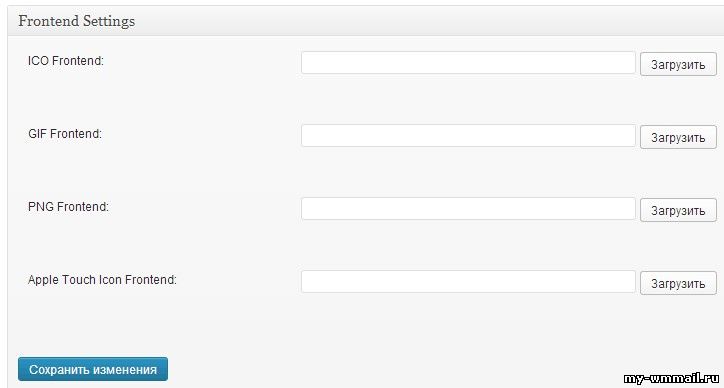
Загружаете изображения в пунктах: «ICO Frontend (или же PNG Frontend)» и «ICO Backend (или же PNG Backend)». Нажимаем «Сохранить изменения».
Favicon от RealFaviconGenerator
Это более продвинутый плагин, который позволяет генерировать несколько типов иконок для разных платформ: iPhone/iPad, Android устройств, Windows 8 планшетов и другого.
Алгоритм работы с плагином следующий.
- Устанавливаем и активируем плагин.
- Идем в меню «Внешний вид» — «Фавикон».
- Загружаем изображение, желательно размером не менее 260 х 260 пикселей.
- После загрузки изображения нажимаем кнопку «Создать Favicon».
- Далее плагин перенаправит вас на сайт RealFaviconGenerator.
- На сайте находим кнопку «Создать код Favicon и HTML» и нажимаем ее.
- Плагин перенесет вас на ваш сайт. Вы увидите уведомление о том, что ваш favicon настроен.
- Проверьте, как иконка будет отображаться на различных устройствах.
Есть и другие плагины: Fresh Favicon, Genie WP Favicon и пр. Все их можно найти в репозитории WordPress и ознакомиться с их возможностями.
Как изменить фавикон в WordPress?
Если вы изначально сами добавляли фавикон на сайте, то проблем быть не должно. А что, если вам разрабатывали сайт и вы хотите изменить иконку? В таком случае можно предложить следующий алгоритм.
- Проверяем, установлены ли плагины для фавикона, и если да то идем и меняем картинку.
- Если нет, то переходим в меню «Внешний вид» — «Настроить», и в свойствах сайта, смотрим, нет ли там установленного изображения для иконки сайта. Если есть меняем.
- Если нет, то идем в корневую папку или папку с темой на сервере, где размещен сайт и заменяем файл favicon.

Что делать если фавикон не отображается?
Тут может быть несколько причин.
- Используется неверный формат изображения для иконки. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше всего использовать формат файла ICO, чтобы избежать ошибок отображения.
- Кэш браузера. Нужно зайти в настройки браузера и почистить куки, сохраненные изображения и историю просмотров за последний час.
- Неправильно задан путь к картинке и ваша фавикон возвращает ошибку 404. В таком случае зайдите в исходный код страницы и посмотрите полный путь к иконке.
На этом сегодня все, надеюсь, информация была вам полезна, и вы легко сможете установить favicon на своем сайте.
Как установить favicon на WordPress
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку.![]() Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Создаём фавикон с помощью онлайн-генератора LOGASTER
Создание фавикона онлайн не требует никаких дополнительных усилий или специальных навыков в дизайне. Среди русскоязычных хочу обратить ваше внимание на сервис Логастер.
В первую очередь, вам нужно будет создать логотип. Уже на этом этапе вы подбираете иконку, шрифт и цветовую гамму логотипа, которые также послужат основой для будущего фавикона. Процесс несложный и займёт всего несколько минут.
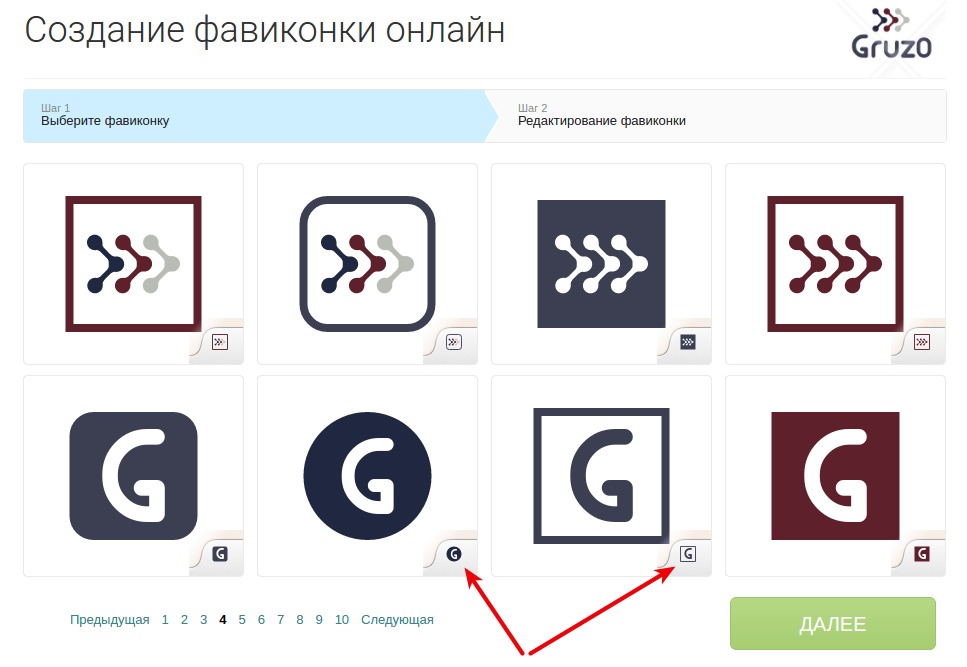
Когда логотип готов, выберите функцию «Создать фавиконку с этим логотипом»:
Подберите иконку, которая вам понравится. В редакторе также видно, как она будет смотреться в уменьшенном варианте. Сохранённый фавикон можно скачать в PNG и ICO форматах разных размеров.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка.![]() Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Способ 3: Подключение в файл header.php
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели.![]() Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />, либо же измените разрешение на .png, если у вас иконка этого типа.
Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
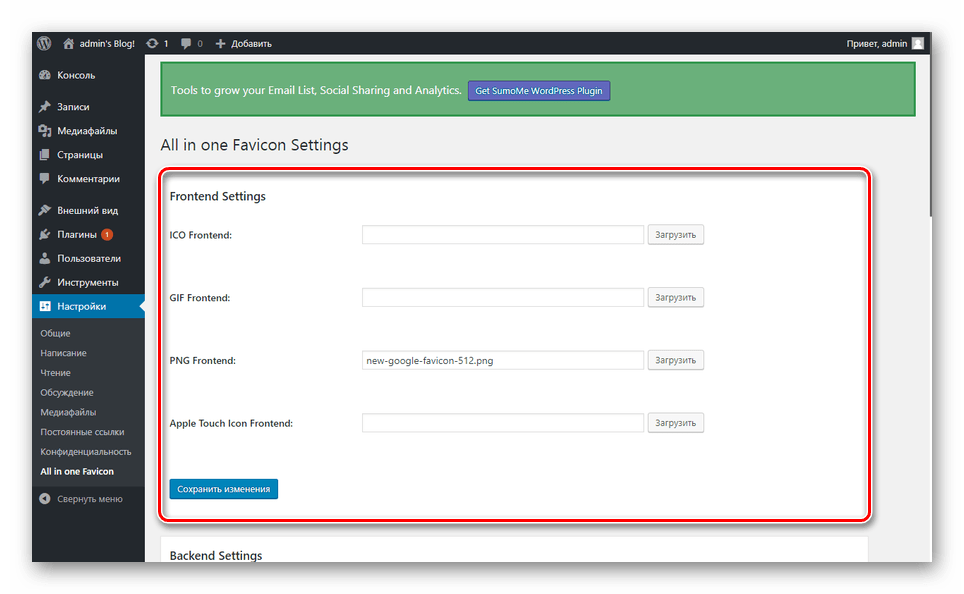
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Заключение
Если у вас не сработала установка иконки ни с одним из предложенных мною способов — напишите в комментарии, обсудим, как решить вашу мелкую проблему. Но, как лично мне кажется, этих вариантов более чем достаточно чтобы решить столь простую проблему. 😉
Если вы хотите поблагодарить меня за материал — можете сделать это здесь 🙂
Или угостить кофе 😉
Buy me a coffeeКак установить фавикон (favicon) на сайте wordpress
Фавикон, или значок сайта, является важным элементом брендинга, который должен быть у каждого сайта WordPress. Это крошечные изображения, которые вы видите на вкладке браузера, когда открываете веб-сайт.
В качестве иллюстрации, вот как выглядит favicon в браузере.
Скорее всего, вы видели их миллион раз в интернете. Но зачем они нужны? Стоит ли вам беспокоиться о том, чтобы иметь их на вашем блоге WordPress или сайте?
Правда в том, что они гораздо важнее, чем вы можете себе представить. Если вы не устанавливаете пользовательский фавикон на своем веб-сайте, по умолчанию будет использоваться общий значок. И это не будет хорошо для вашего дизайна сайта и идентичности.
В такой ситуации ваш сайт, скорее всего, потеряется в глазах веб-пользователя.
Есть много других важных ролей, которые играют фавиконы. Давайте узнаем, как создать и загрузить свой фавикон на свой сайт.
Как создавать фавиконы
Учитывая все сказанное, самое время создать запоминающийся фавикон для вашего сайта WordPress. Есть три способа это сделать:
- Изменение существующего логотипа сайта
- Услуги дизайнера
- Сделать самостоятельно
Изменение существующего логотипа сайта
Это, безусловно, самый простой, быстрый и эффективный способ. На самом деле, фавикон — это не более чем обрезанный логотип.
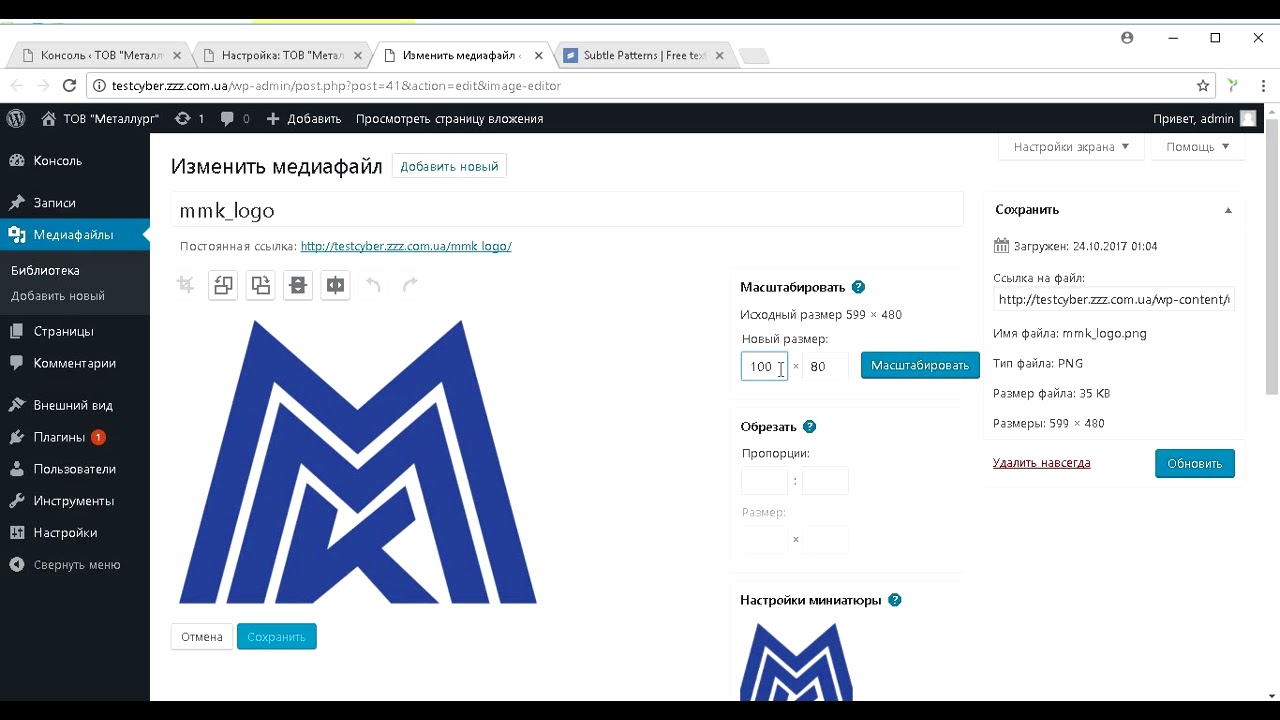
Если вы будете использовать логотип вашего сайта, вам придется сделать некоторые изменения. Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 на 512 пикселей. Это стандартный размер для WordPress.
Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 на 512 пикселей. Это стандартный размер для WordPress.
Читайте также: Как правильно оптимизировать изображения в WordPress
Нанять дизайнера
Хотя это может быть затратным способом, услуги профессионального дизайнера имеют некоторые преимущества. Во-первых, вы уверены, что получите изображение хорошего качества.
Кроме того, профессиональный дизайнер создаст уникальный для вашего бизнеса фавикон.
Однако, поскольку обрезанный логотип часто выполняет эту работу, вам нужно взвесить все » за » и «против», а затем решить, хотите ли вы потратить дополнительные деньги.
Сделай сам
Если у вас есть навыки и время, вам будет достаточно просто сделать фавикон самостоятельно. Вы можете использовать программу для редактирования изображений, такую как Gimp, Photoshop или Illustrator.
В качестве альтернативы вы можете использовать онлайн-инструмент, такой как Faviconer. У вас есть возможность нарисовать собственный значок или загрузить изображение. Затем Фавиконер сделает фавикон из загруженного изображения.
У вас также есть возможность онлайн-генераторов, которые выделяют фавиконы одним нажатием кнопки. Примеры таковы Favicon.cc и https://www.favicon-generator.org.
Формат Favicon
В первые дни существования WordPress вы могли загрузить только ICO-файл для favicon. Формат файла ICO позволил браузерам регулировать размер фавикона в зависимости от устройства просмотра.
Но те дни прошли. Теперь WordPress принимает графические файлы в форматах ICO, jpg, png или gif.
И последнее, что стоит упомянуть, — это размер иконки. Чтобы изображение не было обрезано, убедитесь, что его длина и ширина одинаковы. Он должен быть не менее 512px на 512px-идеально квадратной формы.
Читайте также: Как установить плагины для WordPress.
Загрузка фавикона на WordPress
С вашим фавиконом все готово, самое время загрузить его на свой сайт WordPress. Есть несколько способов, которыми вы можете это сделать.
Есть несколько способов, которыми вы можете это сделать.
У вас есть возможность вручную загрузить значок сайта или использовать плагин.
Загрузка на ваш сайт вручную по FTP
Для более старых версий WordPress (4.2 и ниже) у вас была только возможность загружать фавиконы через FTP. Вряд ли вам понадобится использовать этот метод. Серьезно, если ваша версия WordPress 4.2 или ниже, пожалуйста, обновите ее.
Читайте также: Как обновить сайт WordPress.
Тем не менее, вот как можно загрузить favicon в более старых версиях WP.
Во-первых, в этом случае ваши изображения favicon должны быть размером 16px на 16px и называться favicon.ico.
Установите соединение с вашим сайтом с помощью FTP-программы. После установления соединения следующим шагом является загрузка изображения в корневой каталог вашего сайта.
Корневой каталог (также корневая папка) — это основная папка, содержащая ваши WP-файлы (часто это public_html).
Читайте также: Как использовать FTP для загрузки файлов на WordPress
Как загрузить изображение на свой сайт через FTP
Найдите изображение, которое вы хотите загрузить на свой компьютер, и выберите его.
Как только вы выберете изображение, щелкните на нем правой кнопкой мыши и нажмите кнопку Upload (Загрузить).
Когда изображение загружено на ваш сайт, вы должны поместить следующий код в свой header.php, перед тегом </head>.
<link rel="icon" type="image/x-icon" href="http://www.mywebsite.com/favicon.ico">
Конечно, вы должны заменить mywebsite.com вашим доменным именем.
Вы найдете header.php по навигации wp-content >> themes >> your theme >> header.php
Щелкните по нему правой кнопкой мыши, выберите Просмотр/редактирование, затем вставьте код, сохраните и загрузите.
Однако, если вам неудобно вносить изменения в ваши основные файлы, есть обходной путь.![]() Просто установите и активируйте плагин Insert Headers and Footers.
Просто установите и активируйте плагин Insert Headers and Footers.
После установки и активации перейдите в раздел Настройки > > вставить верхние и нижние колонтитулы. Затем вставьте код.
Загрузка через WordPress Customizer
Существует встроенная функция, которая позволяет загружать favicon на ваш сайт WordPress, независимо от имени или типа файла. Этот более простой метод доступен, если у вас есть последняя версия WordPress.
Чтобы использовать его, войдите в свою панель управления WordPress.
Затем перейдите к внешний вид> > настроить
Затем перейдите к свойства сайта > > иконка сайта
После нажатия кнопки вы попадете в медиатеку вашего сайта. Если изображение уже было загружено, просто выберите его.
В противном случае загрузите его, перейдя на вкладку Загрузить файлы и выбрав его на своем локальном компьютере. Когда закончите, нажмите Опубликовать.
Загрузка через плагин
Существует довольно много плагинов для WordPress, которые вы можете использовать для установки фавикона на свой сайт. Использование плагинов гарантирует, что функции иконок вашего сайта никогда не будут потеряны, независимо от устройства, на котором они просматриваются.
Однако, учитывая, что для этого есть встроенный метод, используйте плагин только в том случае, если вы серьезно обеспокоены тем, как ваш favicon отображается на разных устройствах.
Одним из самых популярных плагинов для этого является Favicon by RealFaviconGenerator. После установки перейдите в раздел Внешний вид > > Favicon.
Затем выберите изображение. Убедитесь, что изображение соответствует указанным размерам. Затем нажмите кнопку Generate favicon (Создать фавикон).
После нажатия кнопки вы попадете в онлайн-инструмент оптимизатора. Здесь ваше загруженное изображение будет оптимизировано для устройств Android, iOS и Windows.![]()
Прокрутите страницу вниз и нажмите кнопку Generate Favicon and HTML Code (Создать фавикон и HTML-код).
Вот и все!
Установка Favicon WordPress. Иконка сайта
Желаете установить Favicon в WordPress? Хорошо, в правильном направление идёте, коллеги. Как добавить и изменить (поменять) favicon (Фавикон) в WordPress — пошаговая инструкция. Существует немало способов подключения к сайту favicon, но мы расскажем о стандартном, автоматизированном методе. То есть, без плагинов и ручной вставки кода. Используя только встроенные в движок WP функции.
Добавить значок (фавикон) для сайта WordPress — очень простое дело. Однако, для тех, кто только начинает знакомится с CMS, это может быть затруднительно. В этом руководстве мы постараемся подробно показать, как действовать. Всего пару минут и готово. Плюс, в конце поста будет наглядный видео урок, смотрите.
Установка Favicon на WordPress сайтFavicon (Фавикон) это:
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — значок сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках. И такие поисковые системы, как Google и Яндекс, показывают этот значок в своих результатах поиска.
Зачем нужен Фавикон
Favicon установит идентичность вашего сайта WordPress. У большинства пользователей в окне браузера обычно открыто много вкладок. Это скрывает заголовок вашего сайта по мере увеличения количества вкладок. Значок помогает пользователю идентифицировать ваш веб-ресурс и быстро переключаться на нужную вкладку.
Открытые вкладки в браузереА постоянные посетители и вашего сайта/блога мгновенно узнают эту картинку. Favicon повышает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. Ведь картинка говорит больше тысячи слов! Главное помнить, что сегодня favicon — это больше, чем иконка в адресной строке и закладке браузера.![]()
Вроде немного разобрались, давайте приступим к руководству. Устанавливаем фавикон (favicon) — иконку для сайта WordPress. Подробная пошаговая инструкция.
В каком формате должен быть Фавикон?
Вот форматы картинок, которые вы можете использовать, чтобы добавить значок на ваш сайт WP.
Раньше основным форматом фавикона был формат ICO. Его главная особенность заключалась в том, что файл такого формата мог хранить в себе несколько вариантов размеров иконки. Сейчас формат ICO считается устаревшим, на смену ему пришёл формат PNG с новыми возможностями по взаимодействию с иконкой.
- ICO — древний формат;
- GIF — для тех случаев, когда вы хотите привлечь внимание к множеству открытых вкладок;
- PNG — все браузеры поддерживают формат .ico, но формат PNG может быть удобен;
- SVG — подход с более высоким разрешением, который хуже поддерживает браузер.
Помимо PNG, поддерживается формат SVG. Но у него, к сожалению, невысокая поддержка на данный момент. Однако этот формат идеально подходит для Favicon, его использование намного бы упростило нам жизнь.
Как установить фавиконку (Favicon) в WordPress?
Добавить или изменить значок сайта WordPress можно стандартным способом. То есть, при помощи самой CMS. Вы можете загрузить собственный значок сайта в интерфейсе настройки сайта (customize).
Для начала, подготовьте нужную картинку. Изображение должно быть квадратным, иметь ширину и высоту не менее 512 пикселей. Затем, заходим в консоль сайта — Внешний вид — Настроить:
Настройки внешнего вида сайтаВ интерфейсе настройки переходим в — Свойства сайта:
Установка иконки сайта WordPressНажимаем кнопку Выберите иконку сайта. Откроется ваша медиа библиотека. Вы можете выбрать существующее изображение или загрузить новое с вашего компьютера. Вам опять напомнят, что:
Для Favicon WordPress (иконка сайта) оптимальный минимальный размер 512 пикселей в ширину и в высоту.![]()
Загрузив изображение, нажмите Выбрать:
Загрузка иконки для сайта WPЕсли картинка для фавиконки больше 512 х 512, то WordPress предложит обрезать её. А заодно покажет, справа, как она будет выглядеть в браузере:
Обрезка картинки для favicon сайтаКликаете Обрезать изображение, а после, в настройщике нажимаете Опубликовать:
Разместите фавиконку на сайте WPВсё, готово! Иконка сайта в браузере отобразится сразу же.
Бинго! Вы справились. И этот значок в WP останется с вами, даже если вы измените тему.А вот для отображение фавиконки в выдаче Яндекс — надо подождать.
Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается.
Иконка для сайта — элемент бренда. Пользователь лучше запомнит лого из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках. Вот пример, результат выдачи в Яндекс:
Иконка сайта в выдаче YandexА сколько ждать появление иконки рядом с сайтом в выдаче ПС?
Если робот Яндекс загрузил фавиконку, она появится в результатах поиска в течение двух недель.Роботы Google найдут и скачают значок сайта при следующем сканировании главной страницы вашего сайта.
Выдача Google с иконкой сайтаЕсли вдруг вам надо изменить или удалить favicon в WordPress.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удалить или изменить иконку сайтаУдаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress. Как видите, не чего сложного.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
А тем, кто любит смотреть видео уроки, просим устраиваться поудобней.
Как установить на WordPress фавикон?
Если у вас версия WordPress 4.3 и выше, вы можете установить favicon непосредственно из админ панели сайта. Добавляя свой собственный значок в настройщике сайта, то он не изменится даже, если вы смените шаблон/тему ВордПресс.
В заключение
Вам не нужны какие-либо технические знания, чтобы добавить значок на свой сайт WordPress. В настоящее время, совсем не сложно добавить иконку веб-ресурса благодаря настройщику WordPress.
При загрузке фавиконки, имейте в виду, что лучше устанавливать его в формате PNG с прозрачным фоном. Но, если вы будите использовать JPG, то ваш значок будет отобразится в белом поле.
Мы надеемся, что эта статья помогла вам добавить значок на свой сайт WordPress. Если у вас есть вопросы и отзывы, вы можете оставить комментарий ниже. Удачи!
(Visited 213 times, 1 visits today)
Как установить favicon на WordPress
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Допустим, что у нас уже есть готовый фавикон (favicon ). Это может быть картинка с любым названием в форматах GIF, JPEG, PNG или BMP. Однако напомню, что лучше всего, если это будет файл изображения в формате .ICO с размером 16×16 пикселей favicon.ico. Переименуйте, если у Вас не так.
Добавить Favicon на сайт очень легко. Надо просто скопировать его в корневую директорию сайта по FTP.![]() На Вордпресс это папка public_html (там, куда устанавливали robots.txt).
На Вордпресс это папка public_html (там, куда устанавливали robots.txt).
В принципе, можно больше ничего не делать. Современные браузеры сами найдут пиктограмму, если она расположена в корневой папке блога. Но мы ведь хотим, чтобы наша иконка отображалась и в поисковой выдаче. Поэтому, будет лучше, если указать специальному роботу Яндекса путь к файлу favicon.ico. Для этого в html-коде страниц блога между тегами <head> </head> надо прописать такой код:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
или
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
В данном примере файл находится в корне сайта, а его адрес прописан в виде относительной ссылки. Если Вы загрузили картинку в другую папку, то укажите полный путь к ней в атрибуте href. Если картинка не в формате .ico, то укажите это в атрибуте type, заменив x-icon на нужный формат.
Многие советуют вставлять обе строки, но я считаю это лишним и советую прописывать только верхнюю строчку. Поясню, для Internet Explorer пишем значение “shortcut icon“, остальные браузеры понимают “icon“, которое уже входит в это значение.
как прописать код favicon для WordPress:
- Идем в админку “Внешний вид” – “Редактор“.
- Открываем файл header.php.
- Вставляем код до закрывающего тега </head>.
- Жмем “Обновить файл“.
как прописать код favicon для WordPress:
Как поменять иконку сайта
Если на сайте уже установлен favicon, но Вы хотите заменить его другим, то просто открываем по FTP корневую папку блога и меняем существующий файл на новый с таким же названием и форматом.
Если картинка расположена в другом месте, то делаем следующее:
- Открываем в браузере код страницы сайта (Ctrl+U).
- Ищем строку, где прописан адрес фавикона.

- Заменяем файл по указанному адресу.
Почему не отображается favicon
Если favicon не отображается в браузере после установки или замены, надо:
- перезапустить браузер;
- обновить кеш;
- проверить правильность пути к пиктограмме сайта.
В поисковой выдаче Яндекса favicon появится только после того, как сайт посетит специальный робот. После этого фавиконка преобразуется в формат PNG и добавляется на сервер Яндекса по адресу http://favicon.yandex.net/favicon/blogibiznes.ru. Чтобы увидеть иконку своего сайта, замените имя моего домена своим. Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
Вконтакте
Одноклассники
Мой мир
WordPress Favicon не отображается — CodeRoad
Я загрузил свой favicon в корень моего сайта и добавил этот код в header.php моей текущей темы.
<link rel="shortcut icon" href="http://mywebsite.com/favicon.ico" type="image/vnd.microsoft.icon"/>
<link rel="icon" href="http://mywebsite.com/favicon.ico" type="image/x-ico"/>
После многократного обновления Favicon не появляется.
url прав, как я его проверил, и он работает.
Есть идеи?
UPDATE: я тестирую его на firefox, и да, я тоже пробовал ctrl-F5.
php wordpressПоделиться Источник Satch4000 14 июня 2011 в 11:25
2 ответа
- Favicon не отображается
У меня небольшая проблема. На некоторых моих страницах я не могу заставить favicon быть показанным. На некоторых страницах все нормально, и favicon отображается правильно, однако на других сайтах я не могу заставить favicon появиться. Я попытался поместить файл ico в основной каталог, но без.
 ..
.. - Favicon на wordpress
У меня проблема с моим favicon на wordpress, я даже не понял почему, потому что он работал на firefox. Но позвольте мне рассмотреть проблему. Я использовал два способа отображения favicon на своем сайте. Мой первый подход состоял в том, чтобы добавить favicon на голову с тегом ссылки таким…
3
Возможно, ваш браузер кэшировал старый favicon. Этот кэш обычно трудно очистить, но попробуйте:
Поделиться marcovtwout 14 июня 2011 в 11:32
-1
Используйте плагин All in one Favicon для wordpress favicon. он действительно полезен и прост в использовании. вы даже можете установить frontend favicon, а также backend favicon.
Ссылка на плагин: http:/ / www.techotronic.de / plugins/all-in-one-favicon/
Поделиться MiPhyo 17 сентября 2013 в 07:31
Похожие вопросы:
WordPress favicon не отображается на страницах сообщений
Мой favicon отображается только на главной странице, а не на почтовых страницах? Я пробовал очистить свой кэш, но он все еще не показывается? Кто-нибудь знает, как помочь? Я настроил свой favicon в…
Favicon не отображается
Я разрабатываю сайт в PHP году. favicon не отображается в Chrome и IE9. Я пробовал это: ‘<link rel=icon href=../images/Favicon.ico />’ который работает в Firefox.
Favicon не работает для сайта wordpress
Я пытаюсь добавить favicon в mysite, но это не работает. Я поместил свою папку favicon в C:\xampp\htdocs\wordpress\wp-content\themes\expound Затем в файле header.php я поместил код ниже: <link…
Favicon не отображается
У меня небольшая проблема. На некоторых моих страницах я не могу заставить favicon быть показанным. На некоторых страницах все нормально, и favicon отображается правильно, однако на других сайтах я…
На некоторых моих страницах я не могу заставить favicon быть показанным. На некоторых страницах все нормально, и favicon отображается правильно, однако на других сайтах я…
Favicon на wordpress
У меня проблема с моим favicon на wordpress, я даже не понял почему, потому что он работал на firefox. Но позвольте мне рассмотреть проблему. Я использовал два способа отображения favicon на своем…
Изменение favicon в WordPress
Я пытаюсь изменить favicon в своем блоге wordpress. Я до сих пор не могу этого сделать. Я использую основную тему журнала. Веб-сайт, над которым я работаю, называется www.quantgreeks.com. Когда я…
Favicon не отображается на моем сайте wordpress, особенно в Chrome
Я загрузил favicon на свой сайт wordpress, но он не отображается в chrome. http://babygearsmalaysia.com Кто-нибудь может мне помочь, пожалуйста?
Favicon использование wordpress
Я пытаюсь изменить favicon в wordpress. Для которого я загрузил изображение в media и в настройке темы, в разделе site identity я использовал это изображение как favicon. Который отображается в моей…
WordPress Favicon 404 ошибка
https://lexicon.com.au/ — это мой сайт, я хочу его ускорить. К сожалению, возникают проблемы Favicon. Из моего GTMetrix — возникают http://prntscr.com/klx2pu четыре favicon Ошибка 404. Странно то,…
WordPress Favicon не отображается на вкладке Google Chrome
С тех пор как прошло несколько недель, favicon моего веб-сайта больше не отображается, и это в браузере моей работы, но и в моем личном PC. Я не думаю, что изменил конфигурацию. Я попытался повторно…
Как установить favicon в WordPress |
В этом коротком уроке мы посмотрим Как установить favicon в WordPress. Это небольшая иконка, которая будет отображаться во вкладке в браузере вашего сайта. А чтобы понять, как это выглядит, достаточно посмотреть в уголок открытой вкладки. Такая иконка позволит сделать ваш сайт более узнаваемым. Тут можно поставить логотип вашего блога.
Такая иконка позволит сделать ваш сайт более узнаваемым. Тут можно поставить логотип вашего блога.
Примеры хороших и плохих иконок
Понятное четкое изображение, которое говорит нам о тематике сайта, сразу без дополнительных объяснений. Такие иконки будут запоминаться. Именно такая икона будет считаться хорошей.
На плохих изображено много деталей и трудно понять что это такое, такие фавиконки не запоминаются. Иконка должна быть читаемой, должно быть видно что на ней изображено. Эта иконка должна ассоциироваться с тематикой вашего блога.
Рекомендуемые размеры favicon
Большинство тем WordPress рекомендуют использовать картинку в формате png размером 512х512 пикселей. Дальше ЦМС сам сделает иконки нужных размеров для различных устройств.
Где искать фавикон
Первый вариант просто набрать в поиске google или yandex фавикон, и выбрать более подходящую вам картинку.
Можете набрать к примеру вязание png, или вязание иконка. Эти дополнительные слова помогут отобрать только иконки и изображения на прозрачном фоне, которые можно использовать для иконки. Попробуйте!
Второй вариант заказать на фрилансе уникальный фавикон, будет стоить немного денег. Ну и советую это делать, когда вы уже точно знаете какую хотите икону, это же бред вашего сайта.
Я предпочитаю первый вариант, еще в фотошопе немного изменю его, чтобы не был похож на другие.
Третий вариант поискать картинки для фавикона на бесплатных стоках изображений, тоже не плохой, пользуйтесь.
Установка favicon
И давайте приступим. Заходим в админку WordPress и выбираем в левом меню пункт Внешний вид, затем выбираем Темы, нажимаем кнопку Настроить у той темы, которую вы установили для себя.
- После этого откроется страница с настройками шаблона. Вот так она выглядит.
- В левом меню настроек шаблона, выбираем пункт Общие
- Откроется окно с настройками, в нем нажимаем кнопку Выбрать изображение
- У нас откроется окно где мы можем загрузить изображение с нашего компьютера или с библиотеки вордпресс, в библиотеке хранятся все ранее загруженные изображения.

- Выбираем первый пункт Загрузить файлы, если он не выбран по умолчанию. Нажимаем кнопку Выбрать файл.
- После этого откроется окно в котором нужно выбрать картинку фавикона на вашем компьютере.
- Выбирайте картинку, которую подготовили, и нажимаем кнопку Открыть.
- После загрузки откроется библиотека WodPress, в которой будет загруженная вами картинка. Выбираете вашу фавиконку и нажимаете кнопку Выбрать изображение.
- Теперь осталось сохранить ее, для этого вверху в панели управления нажимаем кнопку Сохранить изменения.
- Все готово, можем посмотреть как это смотрится на нашем сайте.
С установкой favicon в WordPress мы закончили. Если возникли трудности при установке фавиконки, то пишите в комментариях, вместе решим вашу задачу!
взято с брошенного сайта wordpressinfo_ru
3 простых способа добавить значок в WordPress
Одним из аспектов веб-сайтов и онлайн-брендинга, которым часто пренебрегают, является значок значка. Фавикон — это маленькое изображение, которое отображается на вкладке вашего браузера. Помогает:
- Создайте свою визуальную идентичность в Интернете
- Улучшает взаимодействие с пользователем
- Помогает укрепить ваш бренд
В этом посте вы узнаете, как добавить значок на свой веб-сайт WordPress.
Начало работы…
Ниже мы обсудим 3 метода добавления фавикона в WordPress.
Для первого метода потребуется квадратное изображение размером 512 × 512 пикселей.
Это должно быть достаточно легко создать, если у вас есть логотип для вашего веб-сайта. И это, безусловно, самый простой способ.
Эта опция доступна, начиная с версии WordPress 4.3, но если по какой-либо причине у вас установлена более старая версия, вы захотите использовать один из последних 3 методов.
Вот что делать, если у вас нет версии 4.3:
Для начала нужно создать 16 × 16 или 32 × 32.![]() ico файл. К сожалению, большинство программ для редактирования изображений не поддерживают сохранение в формате .ico напрямую, поэтому сначала вам придется создать изображение .png.
ico файл. К сожалению, большинство программ для редактирования изображений не поддерживают сохранение в формате .ico напрямую, поэтому сначала вам придется создать изображение .png.
После того, как вы создали свой значок, вам необходимо преобразовать его в правильный формат. В Интернете есть множество создателей фавиконов, которые делают процесс легким и безболезненным.
Самые известные из них: Faviconer и Dynamic Drive Favicon Tools. Все они бесплатны и отлично справляются с созданием значка в формате .ico.
Когда вы будете готовы, все, что осталось сделать, это добавить значок в WordPress.Я шаг за шагом проведу вас через каждый метод.
Метод 1: загрузите свой логотип через настройщик WordPress
Теперь это рекомендуемый метод добавления значка в WordPress. И он будет доступен, если у вас установлена версия WordPress 4.3 или новее.
На сегодняшний день это самый быстрый и простой способ.
Для загрузки вам понадобится изображение размером 512 × 512 пикселей, и вам не придется беспокоиться о его преобразовании в формат .ico — отлично!
Сначала войдите в настройщик WordPress, выбрав Внешний вид> Настроить :
Следующий шаг может немного отличаться для вас, и я объясню почему через секунду.
Для большинства тем вам следует перейти к пункту меню, в котором указано S ite Identity :
В некоторых темах этот параметр будет отличаться от Идентификатор сайта .
Я видел, как это называется:
Название сайта, слоган и логотип или Логотип и заголовок сайта (последний находился в другом меню под названием General ).
В любом случае вариант должен быть похож на один из приведенных выше.
Затем вы получите возможность загрузить значок / значок вашего сайта:
После загрузки нажмите Сохранить и опубликовать — все готово.![]()
Вам может потребоваться очистить кеш вашего сайта, если вы используете плагин кеширования вместе с кешем вашего браузера. Но это все!
Метод 2: загрузка значка через страницу параметров вашей темы
Сегодня все больше и больше тем поставляется с множеством опций — некоторые из них даже включают возможность загрузки собственного значка.Естественно, первое, что нужно искать, — это страница параметров вашей темы. Если у вас есть возможность загрузить изображение значка — отлично!
Просто загрузите созданное изображение, и все готово. Обязательно сохраните изменения и обновите страницу. Ваш значок должен быть там. Если вы не видите его, обязательно очистите кеш — это должно решить проблему.
Метод 3: использование плагина
Если ваша тема не поддерживает эту опцию, второй самый простой способ — добавить значок с помощью плагина.
Поворотное устройство Favicon
Favicon Rotator упрощает добавление фавикона — просто загрузите фавикон из меню Тема> Фавикон, и он появится на вашем сайте. Вы можете добавить несколько изображений и отображать случайный значок для посетителей.
Все в одном Favicon
С помощью All In One Favicon вы можете загрузить свой значок, и он даже поддерживает значки для устройств Apple Touch.
Перед вами
Вот и все — 3 простых способа добавить значок в WordPress.
Это поможет придать вашему веб-сайту профессиональный вид и улучшить ваш брендинг, что замечательно.
И даже когда у людей открыто множество вкладок в браузере, ваша будет выделяться из-за вашего нового значка!
Как легко добавить значок на свой веб-сайт WordPress
Отображение значка на веб-сайте WordPress стало чрезвычайно популярным, и не зря. Запоминающийся значок позволяет вашей аудитории мгновенно узнать ваш сайт и выбрать его из полного ряда вкладок в загруженном браузере. Но как легко добавить значок на свой сайт WordPress?
Но как легко добавить значок на свой сайт WordPress?
В этой статье мы рассмотрим, что такое фавикон и почему ваш сайт должен его использовать. Затем мы узнаем, как быстро создать изображение значка и загрузить его на свой сайт с помощью настройщика WordPress. Мы закончим обсуждением других способов добавления значка, включая различные плагины и вариант кодирования.
Что такое фавикон?
Начиная с WordPress 4.3, когда внезапно стало чрезвычайно просто добавить значок сайта на веб-сайт, большинство веб-сайтов WordPress теперь отображают значок.Favicon — это сокращение от «избранный значок», но его также можно увидеть в настройщике WordPress под названием «значок сайта».
Значок — это изображение, которое отображается на вкладке браузера и в виде значка приложения, чтобы помочь людям распознать веб-сайт. Если вы сейчас посмотрите вверху своей страницы, на вкладки, открытые в вашем браузере, вы увидите ряд значков. Они помещаются рядом с заголовком страницы каждого веб-сайта.
Значок сайта обычно отражает бренд сайта. Часто это будет то же изображение, что и логотип сайта.Однако они также могут быть изображением, каким-то образом представляющим ваш бизнес. Подсознательно пользователи познакомятся с широким ассортиментом значков и смогут выбрать сайт из множества открытых вкладок, просто узнав символ.
Почему вам следует использовать Favicon
Использование значка — это хитрый маркетинговый ход. Основная цель фавикона — помочь пользователю отличить ваш сайт от конкурентов. Фавикон визуально взаимодействует с вашей аудиторией, напоминая им о вашем сайте и гарантируя, что они смогут быстро его найти.
Значок также помогает продвигать ваш бренд и делает ваш сайт авторитетным источником. Простота настройки, наряду с маркетинговыми преимуществами, должна гарантировать, что все сайты добавят значок.
Как создать фавикон
Значок может быть любым изображением, но, как уже упоминалось, лучше, если он будет либо логотипом вашего сайта, либо каким-либо образом связан с вашим брендом. Простой, но сильный и жирный значок выделит сайт и запомнит его.
Простой, но сильный и жирный значок выделит сайт и запомнит его.
После того, как вы создали изображение или выбрали его, его необходимо отредактировать.Значок WordPress должен иметь квадратную форму и иметь размер не менее 512 x 512 пикселей. Хотя его можно обрезать в WordPress, лучше всего создать свой значок в программе для редактирования изображений. GIMP — это простая в использовании программа для работы с изображениями, которая поможет вам быстро отредактировать изображение до нужных размеров за минимальное время.
Вам также необходимо решить, хотите ли вы, чтобы ваш значок имел цветной фон или вы предпочитаете прозрачность. Опять же, всегда старайтесь отражать внешний вид и стиль вашего сайта, помня при этом, что ваш значок должен выделяться в море значков вкладок браузера.
Если вас устраивает вид вашего значка, его следует сохранить в формате jpeg, png или gif. Теперь вы готовы загрузить его в WordPress.
Как легко добавить значок на свой сайт WordPress
После того, как вы создали и отредактировали свое изображение, добавить его в качестве значка очень просто. Раньше этого никогда не было, но благодаря усовершенствованию настройки WordPress теперь отображение значка сайта стало чрезвычайно быстрым и простым.
Прежде всего, в панели управления WordPress выберите «Внешний вид> Настроить».Это откроет настройщик в активной части вашего сайта.
В настройщике выберите «Site Identity». Здесь вы найдете возможность добавить значок сайта.
В разделе «Значок сайта» нажмите «Выбрать изображение».
Теперь ваша медиатека откроется. Это позволяет вам выбрать сохраненное изображение или загрузить новое. Если после того, как вы выбрали изображение, вам нужно обрезать изображение, чтобы сделать его правильным размером, вы можете сделать это здесь.
Теперь ваш значок появится в разделе «Значок сайта» в настройщике. Не забывайте всегда нажимать «Сохранить и опубликовать» в верхней части настройщика, чтобы ваш значок был сохранен и отображен.
Теперь в браузере вашего сайта должен отображаться значок вашего сайта.
Использование плагина для отображения значка на вашем сайте WordPress
Конечно, как всегда с WordPress, существует несколько различных способов отображения значка на вашем сайте.Помимо настройщика, доступны различные плагины, которые помогут вам добавить значок сайта.
Если по какой-то причине ваша тема не предоставляет возможность загрузки значка сайта через настройщик, или если вы хотите изменить темы в не столь отдаленном будущем, то использование плагина WordPress может быть лучшим вариантом для ты. Давайте посмотрим, какие плагины доступны.
Favicon от RealFaviconGenerator
Favicon от RealFaviconGenerator — это расширенный плагин, который гарантирует, что ваш значок будет виден во всех браузерах и на всех устройствах.RealFaviconGenerator позволяет вам проверить существующий значок, чтобы увидеть, как он выглядит для вашей аудитории, если они просматривают его на Android, iOS Safari, Windows или Mac OS, и это лишь некоторые из них. Это даст вам представление о том, как выглядит ваш значок и работает ли он на всех платформах.
Favicon от RealFaviconGenerator генерирует все значки, необходимые для настольных браузеров, телефонов, планшетов и т. Д. После того, как вы установили плагин и выбрали изображение из медиатеки WordPress, вы будете перенаправлены на RealFaviconGenerator.Здесь у вас есть доступ к редактору Favicon Editor, где вы можете изменить дизайн своего значка и добавить фон, если хотите.
Затем плагин автоматически загружает готовый значок и генерирует все необходимые значки. Вы можете просмотреть, как ваш значок будет отображаться на различных платформах, и все это на панели инструментов WordPress. Favicon от RealFaviconGenerator — отличный вариант, если вам нужно использовать плагин для добавления значка, который обеспечивает визуальную согласованность на всех устройствах.![]()
Все в одном Favicon
All In One Favicon — популярный бесплатный плагин для WordPress. Он быстро и легко добавит значок на ваш сайт, а также на ваши страницы администратора.
Этот плагин поддерживает изображения в формате ico, png и gif, а также значки Apple Touch. Имеет встроенную функцию загрузки. Таким образом, вы можете использовать значок, который уже был добавлен в вашу медиатеку WordPress. Кроме того, вы можете загрузить новый значок через интерфейс плагина. All In One Favicon может сэкономить ваше время и стресс и является хорошим вариантом для тех, кто ищет простой плагин для favicon.
Использование кода
До WordPress 4.3 фавикон обычно добавлялся путем загрузки изображения в корневой каталог сайта и последующей вставки кода в файл header.php. Информацию об этом процессе можно найти на WordPress.org в разделе «Поддержка».
Последние мысли
Создание и добавление значка на ваш сайт WordPress не должно быть длительным и запутанным процессом. Отредактируйте и обрежьте свой значок в GIMP или другой программе для редактирования изображений, а затем просто загрузите его через настройщик WordPress.Если вам нужно использовать плагин WordPress, Favicon от RealFaviconGenerator — это расширенный вариант. Он обладает мощной функциональностью и впечатляющей простотой использования.
Теперь вы знаете о преимуществах использования значка, как его создать и добавить в WordPress. Не пора ли вашему сайту создать собственный значок?
Вы добавили значок на свой сайт? Поделитесь своим опытом процесса установки в комментариях ниже.
WordPress Favicon — Как легко настроить для вашего сайта
Необходимость добавлять / изменять Favicon или значок сайта — важный элемент брендинга, который должен учитывать каждый пользователь веб-сайта WordPress.
Это крошечные обрезанные изображения, которые вы видите на вкладке браузера при открытии веб-сайта.
В качестве иллюстрации вот как выглядит значок в браузере.
Скорее всего, вы видели их миллион раз в Интернете. Но что с ними? Стоит ли беспокоиться о том, чтобы разместить их в своем блоге или на сайте WordPress?
По правде говоря, они важнее, чем вы можете себе представить. Значок представляет посетителям идентичность вашего веб-сайта.
Если вы не настроили пользовательский значок на своем веб-сайте, по умолчанию будет использоваться общий значок. И это не пойдет на пользу дизайну и индивидуальности вашего сайта.
Вот сценарий.
При одновременном открытии нескольких страниц заголовок вашего сайта будет заблокирован для просмотра веб-пользователем. В такой ситуации ваш сайт, скорее всего, потеряется в глазах пользователя, если на нем будет использоваться общий значок.
Есть много других важных ролей, которые играют Favicons, о чем вы вскоре узнаете из этой статьи.Кроме того, вы узнаете , как создавать / изменять, а также загружать свой Favicon на свой сайт WordPress.
В этой статье:
причин, почему наличие значков в WordPress действительно важно
Может быть, вы еще не верите в идею создания фавикона для своего сайта? Или, может быть, вам не нравится сама идентичность сайта.
Если так, то вот веские причины, по которым наличие значка в WordPress так важно.
Установление доверия
Без значка ваш веб-сайт может показаться непрофессиональным , и вы наверняка этого не захотите.
Кроме того, значок «favicon» также помогает сделать ваш сайт заслуживающим доверия.
улучшает взаимодействие с пользователем
Если вы заметили, браузеров, таких как Chrome, сохраняют значки сайтов, которые вы регулярно посещаете, на вашей домашней странице. Это избавит вас от необходимости постоянно вводить URL-адрес сайта.
Таким образом, наличие на вашем сайте упрощает посещение пользователями.
Улучшает брендинг
Когда вы видите логотип в виде галочки, вы думаете о Nike, верно? То же самое и с недоеденным яблоком — вы думаете об Apple.
Это брендинг 101. Как и логотип вашего сайта, значок также придает вашему бизнесу безошибочную идентичность в Интернете.
Как создать / изменить WordPress Favicons
С учетом всего сказанного, самое время создать запоминающийся значок сайта для вашего сайта WordPress. Есть три способа сделать это:
- Изменение существующего логотипа сайта
- Найм дизайнера
- Маршрут DIY (Сделай сам)
Изменение логотипа существующего сайта
На сегодняшний день это самый простой, самый быстрый и самый эффективный.Фактически, значок — это не что иное, как обрезанный логотип.
Если вы будете использовать логотип своего сайта, вам придется отредактировать его. Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 пикселей на 512 пикселей . Это стандартный размер для WordPress.
Наем дизайнера
Хотя это может быть нерентабельно, наем профессионального дизайнера дает некоторые льготы. Во-первых, вы уверены, что получите что-то хорошее.
Кроме того, профессиональный дизайнер создаст значок, который будет уникален для вашего бизнеса.
Однако, поскольку обрезанный логотип часто выполняет свою работу, вам нужно взвесить все за и против, а затем решить, хотите ли вы потратить лишнее.
Сделай сам (Сделай сам)
Если у вас есть навыки и время, самостоятельного маршрута будет достаточно. Вы можете использовать программу для редактирования изображений, такую как Gimp, Photoshop или Illustrator.
В качестве альтернативы вы можете использовать онлайн-инструмент, например Faviconer. У вас есть возможность нарисовать собственный значок или загрузить изображение. Затем Faviconer делал значок из загруженного изображения.
Затем Faviconer делал значок из загруженного изображения.
У вас также есть возможность онлайн-генераторов, которые выделяют значки одним нажатием кнопки. Примерами являются Favicon.cc и Favicon Generator.
Формат Favicon
На заре WordPress вы могли загружать только ICO-файл для значка. Формат файла ICO позволил браузерам регулировать размер значка в зависимости от устройства просмотра.
Но это было раньше. Теперь WordPress принимает файлы изображений в форматах ICO, jpg, png или gif.
И последнее, о чем стоит упомянуть, — это размер значка.Чтобы изображение не обрезалось, убедитесь, что его длина и ширина совпадают. Он должен быть не менее 512 пикселей на 512 пикселей — идеально квадратная форма.
Загрузка значка в WordPress
Когда ваш значок готов, самое время загрузить его на свой сайт WordPress. Есть несколько способов сделать это.
У вас есть возможность загрузить вручную значок сайта, или использовать плагин. Давайте объясним.
Загрузка на ваш сайт вручную через FTP
Для более старых версий WordPress (4.2 и ниже), у вас была возможность загружать значки только через FTP. Маловероятно, что вам понадобится этот метод. Серьезно, если у вас версия WordPress 4.2 или ниже, обновите ее.
Тем не менее, вот как загрузить значок в старых версиях WP.
Во-первых, в этом случае ваши изображения favicon должны иметь размер 16px на 16px с именем favicon.ico .
Когда он у вас есть, установите соединение с вашим сайтом с помощью программы FTP.После установки соединения следующим шагом будет загрузка изображения в корневой каталог вашего сайта.
Корневой каталог (также корневая папка) — это основная папка, содержащая ваши файлы WP (часто это public_html).
Вот , как вы загружаете изображение на свой сайт через FTP.![]()
- Найдите изображение, которое вы хотите загрузить на свой компьютер, и выберите его.
- Выбрав изображение, щелкните его правой кнопкой мыши и выберите Загрузить
Загрузив изображение на ваш сайт, вы должны поместить следующий код в свой заголовок.php перед тегом.
Конечно, вы должны заменить mywebsite.com своим доменным именем.
Вы найдете header.php, перейдя по адресу wp-content >> themes >> ваша тема >> header.php
Щелкните его правой кнопкой мыши, выберите Просмотр / редактирование , затем вставьте код, сохраните и загрузите.
Однако, если вам неудобно вносить изменения в основные файлы, есть обходной путь. Просто установите и активируйте плагин Insert Headers and Footers.
После установки и активации перейдите к Настройки >> Вставить верхние и нижние колонтитулы. Затем вставьте код.
Загрузка значка через настройщик WordPress
Имеется встроенная функция, которая позволяет загружать значок на свой сайт WordPress, независимо от имени или типа файла. Этот более простой метод доступен вам, если у вас установлена последняя версия WordPress.
Чтобы использовать его, войдите в свою панель управления WordPress.
Затем перейдите к Внешний вид >> Настроить
Затем перейдите к Идентификация сайта >> Выберите значок сайта
После нажатия вы попадете в медиатеку вашего сайта. Если изображение уже было загружено, просто выберите его.
Или загрузите его, щелкнув вкладку Загрузить файлы и выбрав его из локальных файлов.Когда закончите, нажмите Опубликовать .
Загрузка фавикона WordPress через плагин
Существует множество плагинов для WordPress, которые вы можете использовать для установки / изменения значков на своем сайте. Использование плагинов гарантирует, что функции значков вашего сайта никогда не будут потеряны, независимо от того, на каком устройстве они просматриваются.
Использование плагинов гарантирует, что функции значков вашего сайта никогда не будут потеряны, независимо от того, на каком устройстве они просматриваются.
Однако, учитывая, что для этого есть встроенный метод, используйте этот метод только в том случае, если вы серьезно обеспокоены тем, как ваш значок будет отображаться на разных устройствах.
Одним из самых популярных плагинов для этого является Favicon от RealFaviconGenerator, так что смело устанавливайте его на свой сайт. После установки перейдите к Внешний вид >> Favicon.
Далее выберите изображение. Убедитесь, что изображение соответствует указанным размерам. Затем нажмите Создать значок .
После нажатия вы попадете к онлайн-оптимизатору. Здесь ваше загруженное изображение будет оптимизировано для устройств Android, iOS, а также Windows.
Если вас устраивает, прокрутите вниз и нажмите Создать значок и HTML-код .
И все готово.
Заключение
Favicon в WordPress играет важную роль, когда дело доходит до брендинга и взаимодействия с пользователем. Вы не можете позволить себе не иметь памятного на своем сайте.
В этом уроке мы, безусловно, показали вам, как создать запоминающийся значок сайта. Вы также должны узнать, как установить / изменить значки WordPress тремя способами.
Мы надеемся, что это руководство было для вас полезным.
Дополнительные ресурсы:
Прочитайте больше полезных статей:Добавление значка на ваш сайт
Добавление значка на ваш сайт — HTML, WordPress, Shopify и др.
Узнайте, как добавить значок для вашего сайта. Термин «значок» происходит от «избранного значка» и расширил его значение, включив в него ряд областей, где отображаются логотипы вашего веб-сайта. Значок появляется на вкладке страницы в современных веб-браузерах, а также рядом со списком вашего сайта в результатах мобильного поиска Google.
Новый дизайн результатов мобильного поиска Google, ориентированный на логотипы, означает, что теперь больший упор делается на брендинг веб-сайтов. Теперь над классическим заголовком страницы и метаописанием теперь размещаются хлебные крошки URL страницы и логотипы брендов.
Итак, что это значит для владельцев веб-сайтов и как убедиться, что значок вашего сайта отображается в результатах поиска? Влияют ли значки на рейтинг? Это изменение означает, что брендинг и значки будут более заметны для людей, просматривающих результаты поиска.Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они обладают второстепенным преимуществом SEO, помогая вашему бренду быть более заметным.
Узнайте, как настроить значок на следующих платформах:
Как настроить фавикон?
Чтобы ваш значок имел право на участие, вы должны следовать рекомендациям Google. Следование этим правилам упростит поисковым алгоритмам обработку вашего значка и отображение его для пользователей.Это рекомендации Google по добавлению значка на ваш сайт:
- И файл значка, и домашняя страница должны быть доступны для сканирования Google (т. Е. Они не могут быть заблокированы для Google).
- Ваш значок должен быть визуальным представлением бренда вашего сайта, чтобы помочь пользователям быстро идентифицировать ваш сайт при просмотре результатов поиска.
- Ваш значок должен быть кратен квадрату 48 пикселей, например: 48×48 пикселей, 96×96 пикселей, 144×144 пикселей и так далее. Файлы SVG, конечно, не имеют определенного размера.Поддерживается любой допустимый формат значка. Google изменит масштаб вашего изображения до 16×16 пикселей для использования в результатах поиска, поэтому убедитесь, что оно хорошо выглядит в этом разрешении. Примечание. Не используйте значок размером 16×16 пикселей.
- URL значка должен быть стабильным (не меняйте его часто).

- Google не будет показывать какую-либо фавиконка, что считает нецелесообразным, в том числе порнографии или ненависти символов (например, свастика). Если этот тип изображений обнаружен внутри значка, Google заменит его значком по умолчанию.
Когда ваш значок будет готов, вы можете установить его в заголовок главной страницы вашего сайта. Не добавляйте значок на другие страницы вашего сайта. Вы можете использовать атрибут rel для HTML вашего сайта. Если вы просто хотите добавить значок на свой сайт напрямую с помощью HTML, используйте этот синтаксис:
Как добавить свой значок на сайт WordPress Есть два способа добавить значок на сайт WordPress в зависимости от того, какая у вас версия. Загрузка файла прямо в админку вашего сайта стала возможной с WordPress 4.3. Во-первых, войдите в административный раздел вашей системы управления контентом (CMS) WordPress, используя учетные данные вашего сайта. Это каталог вашего сайта, где вы можете изменять настройки и редактировать страницы, контент и дизайн вашего сайта. Способ загрузки вашего фавикона 2 и должен работать для всех версий WordPress, а также для более старых версий, где указанный выше вариант недоступен (версия 4.2 или старше). Вы можете просто загрузить свой значок в корневой каталог вашего сайта с помощью FTP. Для настройки сайта с помощью Shopify CMS вы можете загрузить значок всего за несколько простых шагов. Преимущество Shopify в том, что это одна из CMS, где загрузка значка с помощью файлового менеджера не требуется — вы можете сделать это прямо на портале администратора. Вот как вы можете изменить или добавить значок вашего веб-сайта в Magento 2 — на самом деле, есть два способа. Сайты Magento по умолчанию будут иметь фавикон размером 16 x 16 пикселей, который вам придется заменить, если вы хотите, чтобы ваш интернет-магазин или сайт Magento отражал ваш собственный бренд. В разделе администратора вашей учетной записи Magento 2 используйте левую панель навигации, чтобы найти местоположение значка. 2 и способ изменить значок в Magento — это вручную добавить фрагмент кода для вашего значка в каталог Чтобы обновить персонализированный значок в Wix, вам необходимо сначала убедиться, что у вас есть премиум-план с платформой CMS. Вам также необходимо, чтобы ваш сайт был подключен к домену. Стандартные сайты Wix создаются с использованием бесплатного поддомена на основе Wix (username.wixsite.com/siteaddress). Премиум-план с доменом частного бренда позволит вам настроить свое онлайн-изображение, включая значок. Чтобы обновить значок, выполните следующие действия: Без настраиваемого значка на вашем сайте Squarespace будет отображаться значок куба Squarespace по умолчанию. Если у вас версия 7.0 платформы Squarespace, вы обновляете значок таким образом. Узнайте, какая у вас версия, с помощью руководства Squarespace. Если у вас версия 7.1, инструкции в основном те же, но настройки значков будут немного другими именами. Добавление значка вашего сайта в Joomla! сайт немного более техничен, чем другие популярные платформы, но все же достаточно прост, чтобы сделать его самостоятельно.После того, как вы создали и оптимизировали свое изображение как фотографию в формате ICO, вы можете загрузить его на свой сайт. Немного Joomla! сайты используют разные шаблоны, которые перенаправляют ваш браузер в другой каталог для файлов значка. Вот как вы можете изменить свой значок в Drupal. Создав файл значка, вы можете перейти на платформу Drupal и загрузить его на свой сайт. Будет в разделе темы для вашего сайта Получайте уведомления о других подобных блогах. Это повысит узнаваемость бренда вашей компании среди постоянных пользователей. Это также улучшает удобство использования вашего веб-сайта и удобство использования. При поиске в Интернете у большинства пользователей в браузерах открыто много вкладок.По мере увеличения количества вкладок название вашего веб-сайта скрывается. Именно в этот момент фавикон помогает пользователям идентифицировать ваш сайт и быстро переключаться на нужную вкладку. Создание значка Favicon Логотип вашего бренда можно использовать в качестве значка вашего сайта или значка значка. Вариант 1: Добавление значка в панель администратора WordPress Начиная с WordPress 4.3, вы можете добавить значок на панели администратора WordPress: 1. Войдите в панель администратора WordPress. 2. Перейдите на вкладку Внешний вид > Настроить > Идентификация сайта : 3.Нажмите Выберите изображение , а затем загрузите изображение, которое хотите использовать в качестве значка: 4. Если изображение не достигает рекомендуемого размера, вы сможете обрезать его прямо в WordPress. Вы также сможете предварительно просмотреть значок на веб-сайте и на мобильном устройстве: 5. Убедитесь, что Сохранить и опубликовать , затем: 6. Теперь вы можете посетить свой веб-сайт и увидеть значок: Вариант 2: Использование плагина All in One Favicon 1.Войдите в панель администратора WordPress. 3. Теперь перейдите в меню Settings > All in One Favicon : 4. Загрузите значок в Frontend и Backend вашего веб-сайта и Сохраните изменения : 5.Обновите страницу, и вы увидите добавленный значок: Вариант 3. Отредактируйте файл темы header.php 1. Убедитесь, что файл значка вашего сайта называется favicon.ico . 4.После этого фавикон вашего сайта должен обновиться автоматически: 5. Однако в некоторых случаях также требуется ручное обновление. Это может быть вызвано особенностями вашей темы WordPress. Чтобы внести необходимые изменения, войдите в панель администратора. ПРИМЕЧАНИЕ: Пожалуйста, сделайте резервную копию вашей темы, прежде чем продолжить изменения. 6. В левом меню перейдите в меню Внешний вид > Редактор : 7.Выберите файл заголовка темы с именем header.php для редактирования: 8. Найдите и отредактируйте или добавьте следующие строки в код, как показано на снимке экрана: 9. Затем нажмите Обновить файл и обновите страницу. Вот и все! фавиконов WordPress — это небольшая возможность для брендинга веб-сайтов, о которой часто забывают.Эти значки отображаются на вкладках браузера, закладках браузера и в некоторых других местах, например на мобильных устройствах, когда пользователь сохраняет ваш веб-сайт на своем экране. Взгляните на вкладку своего браузера сейчас, и вы увидите значок ThriveWP. Вот видео, которое покажет вам, как сначала создать значок для добавления в WordPress, а затем я покажу вам три способа добавить его на свой сайт. Первое, что вам нужно сделать, это создать свой значок в любом программном обеспечении для редактирования изображений, которое вы предпочитаете. Когда у вас есть изображение, вам необходимо сохранить его как файл PNG с размером в идеале 128×128 пикселей. Теперь у вас есть изображение, необходимое для преобразования его в файл ICO. Это очень просто, все, что вам нужно сделать, это посетить сайт под названием Dynamic Drive . Там вы можете загрузить свое изображение и превратить его в файл ICO. После того, как вы загрузили файл, сайт предложит вам предварительный просмотр того, как ваш значок будет выглядеть в браузере, и возможность загрузить новый файл ICO. Загрузите этот файл, и вы готовы к следующему шагу! Все, что осталось сделать, это добавить значок на свой сайт. У вас есть три варианта: вы можете загрузить его через настройщик тем, через плагин или через FTP / файловый менеджер. Мы всегда выступаем за использование более поздних версий, так как нет необходимости в плагине целиком и во всем коде, который с ним поставляется.Это также более безопасный вариант, чем использование настроек вашей темы. Если вы измените тему, вы потеряете значок, но не в том случае, если вы загрузили его через FTP. 1 Через настройщик темы Некоторые темы на самом деле поддерживают загрузку значка сайта в настройщике тем, если это так, тогда отлично! Все, что вам нужно сделать, это перейти в Внешний вид> Настроить , затем просмотреть свои параметры, чтобы найти, где вы можете добавить значок (часто этот параметр добавляется к параметрам логотипа или заголовка).Однако помните, что не все темы поддерживают это. После того, как вы нашли опцию, просто загрузите изображение значка, с этой настройкой это может быть обычное изображение PNG, а не файл ICO. 2 Через плагин All in One WordPress Favicon Следующий вариант — плагин под названием All in One Favicon . Если у вас нет опции в настройщике тем и вы не хотите возиться с загрузкой значка через FTP или файловый менеджер, тогда это следующий лучший вариант. Вам нужно будет щелкнуть Plugins на панели администратора, а затем щелкнуть Add New. Затем в поле поиска введите All in One Favicon. Плагин должен отобразиться, вы можете установить и активировать его. После активации вам просто нужно перейти к настройкам и загрузить свой значок (не забудьте нажать «Сохранить»!). С помощью этого плагина у вас действительно есть несколько вариантов загрузки. Вы можете загрузить файл PNG, GIF или ICO. Кроме того, вы также можете добавить значок Apple Touch для мобильных устройств. 3 Добавьте значок на свой сайт с помощью FTP Этот вариант мы используем и рекомендуем исключительно потому, что вам не нужно добавлять весь плагин и весь код, который идет с ним, только для небольшого изображения ICO. При выборе этого варианта вы загрузите файл ICO в корень своего веб-сайта. Корень вашего веб-сайта означает папку, в которой находятся все файлы и папки вашего веб-сайта. Вы можете сделать это с помощью программы FTP или системы управления файлами, такой как Cpanel, или файлового менеджера вашей службы хостинга.Просто загрузите файл ICO в главный корневой каталог, и все готово. Теперь вы должны знать, как добавить фавикон WordPress на сайт. Пожалуйста, проявите терпение, поскольку иногда для отображения значков требуется некоторое время, в зависимости от кеша вашего браузера и т. Д. Если по прошествии нескольких часов вы все еще не видите значок, попробуйте очистить кеш браузера или зайдите сюда, чтобы убедиться, что вы ничего не пропустили. Фавиконы — это те маленькие изображения, которые появляются рядом с заголовком вашего сайта на вкладке браузера, а также в других областях, таких как закладки, значки приложений (на телефонах и планшетах) и некоторые другие места поменьше. Они — отличная часть брендинга вашего сайта. Конечно — ваш сайт не остановится, если у вас нет значка. Но когда дело доходит до брендинга, важны мелочи, и нет никаких сомнений в том, что значки значков добавляют вашему сайту дополнительную запоминаемость. Нигде это не так справедливо, как накопители вкладок — группа, в которую я определенно имею пожизненное членство. Я имею в виду, посмотрите на скриншот ниже: Какой веб-сайт больше всего привлекает внимание в этой суматохе на вкладках? Думаю, можно согласиться, что это сайт с фавиконом. В этом посте я покажу вам несколько различных способов добавления значка в WordPress, чтобы добиться отличного брендинга для вашего сайта. Но сначала давайте кратко рассмотрим, как создать изображение для значка, если у вас еще нет существующего изображения, которое можно использовать для своего значка. Когда вы создаете изображение фавикона, единственное, что вам нужно придерживаться, это то, что изображение должно быть квадратным . Технически есть некоторые определенные форматы изображений, которые работают лучше других, но методы, которые я собираюсь показать вам, на самом деле обрабатывают форматы изображений за вас. Так что не беспокойтесь о технических деталях — просто сосредоточьтесь на создании крутого квадратного изображения, которое будет использоваться в качестве вашего значка. В идеале вы хотите, чтобы ваше изображение было не менее 512 × 512 пикселей. Продолжение статьи ниже Для создания изображения вы всегда можете использовать настоящий инструмент графического дизайна, например, Photoshop. Или вы можете попробовать что-нибудь попроще, например Canva. Самый простой способ — это попытаться превратить ваш логотип в квадратное изображение определенного типа. Но… если вы полностью лишены дизайнерского таланта (как и я), то вы всегда можете обратиться к удобному создателю Favicon, чтобы он вам помог. Когда у вас есть квадратное изображение, которое вы можете использовать в качестве значка, продолжайте изучать, как добавить свой значок в WordPress. Начиная с WordPress 4.3, в WordPress есть встроенный инструмент, который поможет вам добавить значок на свой сайт. Он встроен прямо в настройщик WordPress, и практически все, что вам нужно сделать, это загрузить свое изображение, и все готово. Этот метод — самый простой способ начать работу с иконкой, но он не так тщателен, как метод плагина, который я покажу вам в следующем разделе.С учетом сказанного, если все, что вас волнует, — это значок в новой вкладке браузера, а не нишевые вещи, такие как значок телефона Windows, вы можете совершенно свободно использовать этот метод. Выполняет свою работу . Чтобы добавить свой значок в WordPress с помощью настройщика WordPress, начните с перехода к Внешний вид → Настроить : Затем щелкните вкладку Site Identity . Некоторые темы могут скрывать эту область в подменю, но обычно вы можете сразу увидеть эту вкладку: Внутри вкладки Site Identity найдите параметр Site Icon и нажмите Select Image , чтобы загрузить изображение своего значка: Продолжение статьи ниже После того, как вы нажмете Выбрать изображение , вы можете либо выбрать существующее изображение из своей медиатеки WordPress, либо загрузить новое изображение, используя обычный интерфейс медиатеки: Выберите это изображение.Затем, если ваше изображение еще не является идеальным квадратом, WordPress заставит вас обрезать изображение до квадрата: Тогда готово! Просто не забудьте нажать Сохранить и опубликовать , чтобы изменения вступили в силу. В качестве альтернативы настройщику WordPress вы также можете использовать бесплатный плагин под названием Favicon от RealFaviconGenerator. Мне нравится RealFaviconGenerator, потому что он предоставляет вам несколько форматов для вашего значка, чтобы ваш значок работал буквально везде.Для обычного сайта вас может не заботить обратная совместимость со старыми версиями Internet Explorer… Но если вам нужен самый лучший охват, этот плагин — хороший вариант, потому что он создает как PNG, так и ICO версии вашего фавикона. Помимо этого, он также охватывает такие вещи, как значки сенсорной панели MacBook и плитки Windows Phone. Он также очень прост в использовании. Для начала установите и активируйте плагин. Он бесплатный и указан на WordPress.org, поэтому вы можете установить его прямо из панели управления WordPress. Продолжение статьи ниже После активации плагина перейдите в Внешний вид → Фавикон , чтобы создать свой фавикон. Для начала загрузите новое изображение или выберите существующее изображение из медиатеки. Выбрав изображение, нажмите Создать значок , чтобы превратить его в свой значок: На этом этапе плагин перенаправит вас на веб-сайт Real Favicon Generator. Не тревожьтесь — это должно произойти. На этой странице вы можете вручную настроить некоторые аспекты вашего значка, такие как фон, тени и многое другое. Не нужно ничего менять — настройки по умолчанию в порядке. Но если вы хотите повозиться, вы можете это сделать здесь . Когда вы закончите возиться, нажмите Generate your Favicons and HTML code button: Через несколько секунд обработки плагин вернет вас на панель управления WordPress. Вот и все! Готово. Если вы предпочитаете не использовать плагин, RealFaviconGenerator также имеет автономный инструмент, который может помочь вам создать значок.![]() Эта опция доступна в WordPress 4.3 и выше. После этого вы можете просмотреть свои изменения и найти свой значок на вкладке браузера.
Эта опция доступна в WordPress 4.3 и выше. После этого вы можете просмотреть свои изменения и найти свой значок на вкладке браузера. Как добавить свой значок на сайт Shopify
Как добавить свой значок на сайт Magento 2

Изменение вашего значка в Wix
Изменение вашего значка в Squarespace
 Чтобы придать своему сайту индивидуальный фирменный стиль, вы можете изменить изображение Favicon в Squarespace, выполнив следующие действия.
Чтобы придать своему сайту индивидуальный фирменный стиль, вы можете изменить изображение Favicon в Squarespace, выполнив следующие действия. Как изменить вашу Joomla! Favicon
![]() Проверьте https://yoursite.com/templates/your_template/index.php в своем браузере и найдите код, который ссылается на . Здесь вы найдете каталог и имя файла.
Проверьте https://yoursite.com/templates/your_template/index.php в своем браузере и найдите код, который ссылается на . Здесь вы найдете каталог и имя файла. Как изменить фавикон сайта в Drupal
Как добавить значок на сайт WordPress — Хостинг
Favicon (также называемый значком сайта) — это небольшое изображение, которое появляется рядом с названием вашего сайта в браузере. Это помогает вашим посетителям идентифицировать ваш сайт:![]() Рекомендуемый размер значка — не менее 512×512 пикселей. Если вы используете изображение большего размера, WordPress позволит вам обрезать изображение при его добавлении.
Рекомендуемый размер значка — не менее 512×512 пикселей. Если вы используете изображение большего размера, WordPress позволит вам обрезать изображение при его добавлении.
Для создания значка вы можете использовать Adobe Photoshop или Gimp.Таким образом можно создать точные пропорции, выбрать фон (цветной или прозрачный). Изображение значка может быть в формате png, peg или gif.
2. В левом меню найдите Плагины > Добавьте новое меню и установите плагин All in One Favicon :
2. Войдите в cPanel > Files section> File Manager Меню :
3.![]() Перейдите в каталог установки WordPress и загрузите файл favicon.ico:
Перейдите в каталог установки WordPress и загрузите файл favicon.ico:
Нужна помощь? Свяжитесь с нашей службой поддержки Как добавить фавикон WordPress на свой сайт
Как создать фавикон
 Возможно, у вас уже есть логотип, который вы можете использовать, и это нормально, просто имейте в виду, что значки Favicons должны быть квадратными.
Возможно, у вас уже есть логотип, который вы можете использовать, и это нормально, просто имейте в виду, что значки Favicons должны быть квадратными. Преобразование вашего изображения в Favicon
Добавьте значок WordPress на свой сайт
Давайте рассмотрим каждый вариант

Заключение
Как добавить значок в WordPress с помощью настройщика или плагина
![]()
Как создать изображение Favicon
 Favicon.cc — хороший вариант в этом отношении.
Favicon.cc — хороший вариант в этом отношении. Как добавить значок в WordPress с помощью настройщика WordPress

Как добавить значок в WordPress с помощью плагина RealFaviconGenerator
Не хотите использовать плагин? Сделать это вручную
![]()
