Как ускорить сайт в WordPress
Первое впечатление на пользователей производит скорость загрузки сайта. Если картинки медленно открываются, в большинстве случае люди закрывают страницу и уходят к конкурентам. Поэтому даже если вы выстроили идеальную воронку продаж, у вас выгодное предложение и прекрасно продумано юзабилити, конверсия окажется низкая, потому что люди ничего этого не увидят. В этой статье мы расскажем об основных ошибках настройки сайтов в WordPress, которые тормозят загрузку и рассмотрим способы решения этих проблем.
Что такое скорость сайта
Скорость загрузки сайта – это время, за которое веб-страница или мультимедиа загружается с серверов хостинга для отображения в браузере. Можно сказать, это длительность ожидания пользователя между моментом, когда он нажал на ссылку или ввёл доменное имя в поисковик, до полного открытия веб-ресурса.
Этот показатель дает представление о характеристиках сайта: его техническом качестве, адаптивности и ux-дизайне. А это, в свою очередь, положительно сказывается на других бизнес-показателях – ltv, roi и т.д.
А это, в свою очередь, положительно сказывается на других бизнес-показателях – ltv, roi и т.д.
Что влияет на скорость загрузки сайта
Открытие сайта представляет собой процесс, состоящий из 3 этапов.
- TTFB (Time To First Bite). Дословный перевод – время до первого байта. Когда мы заходим на страничку, браузер направляет HTTP-запрос серверу, а сервер отдаёт первый байт веб-странички. Чем меньше этот интервал, тем быстрее откроется сайт.
- Время отрисовки страницы. Сначала загружается HTML-файл, который выглядит как «скелет» сайта. Отображается только структура, то есть мы понимаем, где будут расположены заголовки, текст, картинки, видео.
- Время загрузки контента. И только в последний момент «подтягиваются» CSS- и JS-файлы, картинки, формы, видеоролики. Если оптимизировать код и изменить серверные параметры, скорость каждого этапа можно повысить, в результате сайт начнет открываться быстрее.
Рекомендуемые показатели загрузки сайта
В идеале страничка должна загружаться за 0. 2 секунды, тогда он сможет удержать внимание пользователей, занять высокие позиции в поисковых системах. На практике даже доли секунды имеют значение – чем быстрее ваш сайт загружается по сравнению с ресурсами конкурентов, тем привлекательнее он в глазах пользователей.
2 секунды, тогда он сможет удержать внимание пользователей, занять высокие позиции в поисковых системах. На практике даже доли секунды имеют значение – чем быстрее ваш сайт загружается по сравнению с ресурсами конкурентов, тем привлекательнее он в глазах пользователей.
Исследования показывают, что 40% пользователей закрывают сайт на третьей секунде, если он не успел открыться. Соответственно, длительная загрузка снижает конверсию, то есть владельцы сайтов переплачивают за продвижение – привлечённые клиенты уходят из-за низкой скорости.
Кроме того, поисковики оценивают скорость загрузки сайта, в приоритете будут те, что открываются быстрее. Это значит, в выдачи понижаются «медленные сайты», раскрутить их сложнее. Это особенно ощутимо для интернет-магазинов, которые перегружены изображениями и другими элементами. Многие SEO-специалисты после внедрения нового алгоритма Google Speed Update заметили сокращение показов, хотя никаких изменений в сам сайт или рекламную кампанию не вносили.
Анализ скорости загрузки сайта на WordPress
Существуют специальные инструменты, которые помогают определить, не является ли ваш сайт слишком медленным. Их стоит использовать непосредственно перед запуском нового проекта или в любой другой момент для оптимизации его работы.
- PageSpeed Insights. Оценивает сайт по 6 параметрам по шкале от 1 до 100. Кроме того, у него есть множество решений для повышения скорости загрузки.
- WebPageTest. Бесплатный продукт, который позволяет проводить оценку веб-сайта с помощью 25 различных веб-браузеров.
- Pingdom Website Speed Test. Удобный инструмент для выявления проблем с производительностью, в котором быстро разберутся даже новички.
- SpeedTest.me. Этот инструмент измеряет скорость открытия веб-страниц в разных странах, актуально для выхода на новый рынок, расширения аудитории.
- Website Grader. Кроме тестирования этот сервис составляет список персональных рекомендаций для повышения производительности и отправляет их на e-mail.

Иногда на скорость загрузки влияет качество услуг интернет-провайдера. Это можно проверить, открыв сайт с разных устройств. Кроме того, нужно учитывать, что со смартфонов загрузка происходит медленнее, поэтому желательно делать разные версии сайтов для компьютера и мобильных устройств.
Как ускорить сайт на WP
Важно проанализировать несколько факторов, по возможности оптимизировав параметры.
- Структура сайта. Мы уже знаем, что сначала загружается структура сайта, а потом к ней подтягивается контент. Подключенные в начале HTML-кода файлы могут тормозить загрузку: сервер их не пропускает, чтобы вернуться позже, а обрабатывает сразу. Поэтому начало кода должно содержать исключительно данные для прорисовки контента. А в конце кода можно разместить «тяжёлые» файлы.
- HTTP-запросы. Для загрузки каждого файла предусмотрен свой HTTP-запрос. Чем их больше, тем медленнее открываются страницы. Однако файлы можно объединить, для этого в текстовом редакторе нужно вставить код нескольких файлов.
 Очень важно соблюдать их последовательность для оптимальной загрузки.
Очень важно соблюдать их последовательность для оптимальной загрузки. - CSS и JS. Пробелы, переносы строк в тексте и другие лишние символы тоже влияют на скорость загрузки. Нужно очистить от них код с помощью онлайн-сервисов, таких как CSS Minifier, JavaScript Compression Tool и других.
- Изображения. Тяжёлые картинки загружаются очень долго, тормозят весь процесс, поэтому их необходимо сжимать: снижать глубину цвета, отсекать лишние пиксели. Перед загрузкой следует уменьшить размер. Наиболее подходящими форматами считаются JPG, JPEG, PNG, GIF для анимации и SVG для векторных файлов.
- Версия php. Устаревшая версия php снижает скорость обработки скриптов, поэтому её нужно периодически обновлять на хостинге в панели управления.
- Кэширование. Чтобы ускорить процесс, нужно включить кэширование. Копии набора данных сохраняются в памяти, за счёт чего запросы обрабатываются быстрее.
 Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится.
Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится. - CDN. Физическое расположение пользователей от сервера, на котором размещён сайт, тоже влияет на скорость загрузки. Желательно подключить CDN-сервисы, которые будут хранить кэш в разных ЦОД. Благодаря им пользователи в разных регионах и даже странах смогут открывать сайты ещё быстрее.
- Внешние скрипты. Лишние скрипты перегружают систему обработки данных, достаточно оставить основные – счетчики и инструменты аналитики, системы комментирования.
- Gzip-сжатие. Архиваторы сживают один или несколько объёмных файлов, позволяя быстро их передавать, при этом качество не теряется. И хотя создаётся дополнительная нагрузка на сервер, даже на минимальных тарифах мощности хватает.
- Хостинг. Иногда при правильных настройках скорость остаётся низкой. Это может произойти, если исчерпаны ресурсы хостинга.

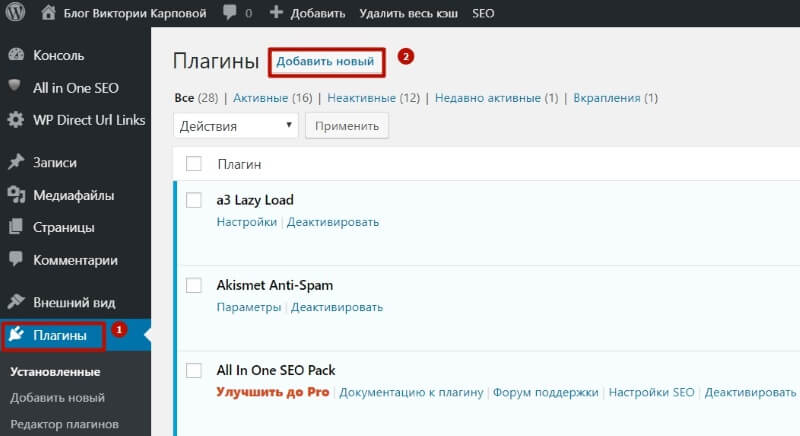
Плагины WordPress для ускорения загрузки сайта
Плагин – это компилируемый программный модуль, расширяющий функционал программы. Для WP создано большое количество плагинов, которые помогают оптимизировать длительность загрузки сайта.
- Для сжатия изображений
Smush — удобный инструмент, работающий по принципу «включил и забыл».
Optimus — может изменить размер до 70% от первоначального размера без потери качества.
EWWW Image Optimizer — уменьшает размер картинок до 150 Mb.
Imagify — с его помощью реально сжать картинку на 98%, но бесплатно получится работать только с файлами до 2 Mb.
- Для удаления ненужных символов
Autoptimize. Оптимизирует CSS, JS и HTML файлы WP-сайта, объединяет скрипты и стили в общий файл.
Better WordPress Minify. Аналогичное решение для быстрой загрузки. - Для кэширования
W3 Total Cache (W3TC), W3 Super Cache или WP Rocket – отличные решения для автоматизирования сложных процессов, добавляют правила кэширования к отдельным элементам. - Для архивирования
PageSpeed Ninja, WP Rocket, WP Super Cache. Можно выбрать любой, но только один, чтобы не перегружать ресурсы сервера. - Для очистки.
Optimize Database. WordPress создает резервные копии сайта, когда вы проводите редактирование, а хранятся они в базе данных. Плагин удаляет лишние, а также спам-комментарии, неиспользуемые теги, пингбэки, трекбэки. Он оптимизирует таблицы и формирует журнал для изменений. Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.
Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.
WP Fastest Cache. Плагин помогает оптимизировать код, уменьшить размер файлов, выполнить кэширование.
PageSpeed Ninja. Подходит для работы с десктопными и мобильными версиями. Кэширует страницы, сжимает файлы, оптимизирует порядок скриптов и кода, а также выполняет другие задачи.
Будьте внимательны, плагины тоже тормозят процесс, поэтому лишние нужно удалить. Оставьте только те, которыми действительно пользуетесь. Учитывайте, что многие из них выполняют одинаковые задачи, поэтому выбирайте решения с расширенным функционалом. Подведём итоги Мы рассмотрели несколько способ увеличения скорости загрузки интернет-страничек. Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
Подведем итоги
Мы рассмотрели несколько способ увеличения скорости загрузки интернет-страничек. Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
Как ускорить загрузку сайта WordPress: 11 проверенных советов
Как получается, что некоторые веб-сайты загружаются быстрее, чем обычные веб-сайты, даже если на них установлено множество плагинов, функций, UHD-фотографии и объемный контент?
Как сделать так, чтобы сайт WordPress загружался быстрее, чем 98% всех других сайтов и максимально ускорить его? Следующие 11 советов как ускорить загрузку помогут значительно улучшить производительность сайта WordPress!
Мы выбрали случайные сайты и протестировал их. Вот несколько примеров:
Результаты теста скорости еще одного сайта, он оказался с низкой скоростью загрузки (его точно нужно ускорить):
Теперь проверим скорость нашей площадки.
На этом сайте домашняя страница очень динамична с 3D-эффектами, эффектами движения и множеством фотографий и функций, таких как таблицы, автоматическое отображение информации и загружена с помощью javascript. А еще интегрирована аналитика, не кэшируемые панели акций, тяжелые приложения и многое другое. Тем не менее, сайт получил высшую оценку по всем тестам.
А еще интегрирована аналитика, не кэшируемые панели акций, тяжелые приложения и многое другое. Тем не менее, сайт получил высшую оценку по всем тестам.
Как удалось ускорить загрузку и добиться такого потрясающего результата, увеличив скорость с 43% до 97%? Выполните следующие шаги, которые помогут ускорить загрузку и увеличить скорость сайта до 97%.
1. Получите управляемый хостинг WordPress без использования облачных вычислений
Качество хостинга влияет на 70% скорости и времени безотказной работы сайта. Если вы используете обычные дешевые хостинговые компании WordPress, такие как Godaddy, hostgator, то сайт может загружаться медленнее, чем обычно, во время веб-трафика. Помните, люди чувствуют себя хорошо, если сайт быстро реагирует на их клик, но людям все равно, сколько времени требуется для полной загрузки этой страницы. Google также придает большее значение времени первого байта и первому появлению страницы. Хостинг должен помочь вам ускорить как загрузку первых байтов, так и всего контента.
Если качество хостинга хорошее, то веб-сайт автоматически будет загружаться быстрее, даже если на нем установлено много плагинов, веб-приложений, большого контента, автоматизации маркетинга, фотографий UHD и еще чего-нибудь.
2. Используйте тему WordPress с быстрой загрузкой
Темы WordPress способствуют повышению производительности веб-сайта от 20% до 50%. Чтобы понять, как работают быстрые темы, поэкспериментируйте с бесплатными шаблонами, например, Twenty Twenty или Hello Elementor. Быстрые темы позволяют значительно ускорить загрузку.
3. CDN (сеть доставки контента)
Если сайт размещен в сети CDN, скорость сайта останется одинаковой во всех местах его использования.
Что такое CDN? Ваш веб-сайт будет кэшироваться по всему миру, и CDN будет загружать сайт быстро, независимо от того, где находится центр обработки данных вашего хостинг-провайдера. Эта система называется CDN (Content Delivery System).
4. Многопунктовый премиум-DNS
Еще один совет, который поможет ускорить загрузку. Разместите свое доменное имя на премиум-DNS с минимум 4 точками.
Разместите свое доменное имя на премиум-DNS с минимум 4 точками.
Смотрите также:
Что такое WP-Cron и как его отключить
5. Оптимизация изображений без потерь в Интернете
Нам потребовалось 3 дня, чтобы найти лучшие способы делать снимки экрана, изменять их размер, записывать, редактировать и все остальное. Испробовав Photoshop, Pixlr и многие онлайн-инструменты, лучшим оказалось приложение Nimbus chrome.
Измените размер с помощью расширения Nimbus chrome или загрузите приложение «Resize» из магазина приложений Windows. Не загружайте фото без оптимизации. Испробовав более 100 инструментов сжатия изображений и веб-оптимизации, только это расширение работает нормально и совершенно бесплатно. Его можно использовать неограниченное количество раз.
6. Удалите ненужные запросы CSS и сценариев с помощью Perfmatters
Загрузите плагин Perfmatters, установите его и активируйте. Теперь можете удалить ненужные CSS и скрипты, загружаемые на страницах. Например, Contact Form 7 используется на странице контактов, но этот плагин не нужен на других страницах или в записях. Но скрипты Contact Form 7 и CSS по-прежнему будут загружаться на каждой странице. Можно отключить его на всех страницах / записях, кроме страницы контактов, одним щелчком мыши. Это означает, что можно установить и активировать больше плагинов, не замедляя работу сайта.
Например, Contact Form 7 используется на странице контактов, но этот плагин не нужен на других страницах или в записях. Но скрипты Contact Form 7 и CSS по-прежнему будут загружаться на каждой странице. Можно отключить его на всех страницах / записях, кроме страницы контактов, одним щелчком мыши. Это означает, что можно установить и активировать больше плагинов, не замедляя работу сайта.
7. Динамическое кэширование с сервера в браузер
Есть много плагинов для кеширования, например, Wp-Total Cache, Wp-Fastest Cache, Wp-Super cache и другие.
Никогда не пробуйте WP-Total Cache. Установив этот плагин, вы получите тысячи ненужных настроек. В большинстве случаев веб-сайт будет загружаться значительно медленнее из-за того, что неправильные настройки активированы или не активированы.
Если вы попытаетесь этот плагин деактивировать, он не деактивируется сам по себе! Он не удалит все свои переписанные правила в wp-confing.php и многих других файлах. Придется удалить его вручную, выполнив поиск соответствующих кодов один за другим. А затем удалить его файлы кеширования вручную.
А затем удалить его файлы кеширования вручную.
Wp-Rocket – идеальный плагин для кеширования. Если финансовое положение не позволяет его приобрести, используйте вместо него бесплатный плагин Wp-Fastest Cache.
8. Настройка веб-сайта
Чтобы ускорить загрузку, нужно выполнить несколько задач по настройке веб-сайта, таких как удаление кодов, объединение кодов, минификация CSS, удаление отложенной загрузки, асинхронный CSS и JavaScript, удаление строк запроса из статических источников, предварительная выборка DNS и много чего другого.
Для решения всех подобных проблем есть единственное быстрое и простое решение – плагин Wp-Rocket.
Это не просто плагин для кеширования, он заботится обо всем процессе скорости веб-сайта, включая загрузку.
WP-Rocket предлагает следующие функции:
- Установите флажок LazyLoad (чтобы первые точки обзора появлялись быстрее, а изображения загружались ниже, когда пользователь прокручивает страницу вниз).
- Проверьте оптимизацию шрифтов Google (но рекомендуем использовать системный стек вместо шрифтов Google или любых других шрифтов, потому что это требует времени для загрузки.
 Однако, если вы используете шрифты системного стека, тогда нет необходимости загружать какие-либо шрифты, потому что все шрифты уже есть на вашем компьютере). Это хороший совет, чтобы ускорить загрузку.
Однако, если вы используете шрифты системного стека, тогда нет необходимости загружать какие-либо шрифты, потому что все шрифты уже есть на вашем компьютере). Это хороший совет, чтобы ускорить загрузку. - Установите флажок Удалить строки запроса из статических ресурсов.
- CDN Rewrite.
- Предварительная выборка DNS.
- Минификация / конкатенация.
- Оптимизируйте базу данных с помощью кнопки в один клик.
9. Обновить все
Всегда обновляйте свой WordPress, PHP, плагины и темы. Новые релизы часто содержат не только исправленные баки, но и новые способы ускорить загрузку и работоспособность.
10. Протокол HTTP / 2.0
Никогда не размещайте свой сайт по старому протоколу. Перед покупкой тарифного плана хостинга узнайте, используют ли они протокол HTTP / 2.0.
Этот последний протокол одновременно обрабатывает несколько запросов сценариев с использованием методов параллелизма. Даже если вы установили и активировали много плагинов, он будет загружаться быстрее, чем обычно!
11.
 Сервер NGINX
Сервер NGINXНикогда не размещайте свой сайт на сервере Apache. В настоящее время большинство ведущих хостинговых компаний работают на NGINX. Hostenko также работает на серверах NGINX.
Это полный перечень советов как ускорить загрузку сайта, чтобы посетители были довольны и оставались на нем как можно дольше.
Источник: www.websitebuilderly.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
12 советов, которые помогут вам начать работу • Yoast
Мы уже не раз говорили: быстрый сайт необходим для SEO. В море одинаково хороших (или не очень) результатов Google будет отдавать предпочтение быстрым страницам, которые могут предоставить пользователям, выполняющим поиск, хороший пользовательский опыт. Если ваша цель — добиться более высокого рейтинга и привлечь органический трафик из Google, вам необходимо ускорить свой веб-сайт WordPress. В этом посте мы обсудим советы, которые помогут вам улучшить производительность вашего сайта, чтобы занять место в результатах поиска!
В этом посте мы обсудим советы, которые помогут вам улучшить производительность вашего сайта, чтобы занять место в результатах поиска!
Содержание
- Быстрые веб-сайты работают лучше в Google
- Не нужно ли мне сосредоточиться на Core Web Vitals для SEO?
- Как ускорить работу вашего веб-сайта WordPress
- 1. Выберите хорошего хостинг-провайдера и хороший тарифный план
- 2. Обновите PHP до более новой версии
- 3. Обновите версию WordPress — это легко исправить
- 4. Внедрить решение для кэширования
- 5. Использовать облегченную тему
- 6. Деактивировать и удалить неиспользуемые плагины
- 7. Оптимизируйте изображения: быстрое решение для ускорения работы страниц
- 8. Оптимизируйте доставку мультимедиа
- 9. Используйте сеть доставки контента
- 10. Используйте меньше внешних сценариев и оптимизируйте JavaScript
- 11. Сократите размер файла
- 12.
 Уменьшите HTTP-запросы к вашему серверу
Уменьшите HTTP-запросы к вашему серверу
- Подведение итогов
- Дополнительные ресурсы, которые помогут вам ускорить работу вашего веб-сайта WordPress
Быстрые веб-сайты работают лучше в Google
Быстрые веб-сайты, как правило, опережают медленные в Google по одной серьезной причине — хорошему пользовательскому опыту, и это согласуется с миссией Google. Google хочет предоставить наилучшие результаты и лучший опыт для своих пользователей. Следовательно, они хотят показать пользователям веб-страницы, которые будут отвечать на их поисковые запросы и , обеспечивая хороший опыт. Вот почему опыт страницы теперь является фактором ранжирования в Google.
Это имеет смысл, когда вы помещаете это в контекст. У всех нас были моменты, когда мы нажимали на ссылку только для того, чтобы нажать кнопку «Назад», потому что страница загружается так долго. И когда мы покидаем страницу (или отказываемся от страницы) таким образом, у нас гораздо меньше шансов снова посетить веб-сайт, потому что мы знаем, что есть лучшие и более быстрые страницы для просмотра. Таким образом, производительность веб-сайта не только влияет на взаимодействие с пользователем, но и в значительной степени влияет на то, как посетители оценивают качество вашего бизнеса.
Таким образом, производительность веб-сайта не только влияет на взаимодействие с пользователем, но и в значительной степени влияет на то, как посетители оценивают качество вашего бизнеса.
Вот почему ускорение вашего сайта WordPress выгодно во многих отношениях. Быстрый сайт делает ваших пользователей счастливыми, они будут взаимодействовать и покупать больше на вашем сайте. В конце концов, это сделает вас счастливым. Кроме того, это также радует поисковые системы, потому что им легче сканировать и индексировать ваш сайт, что сокращает ресурсы и электроэнергию, которые им необходимо тратить на эти процессы.
Разве мне не нужно сосредоточиться на Core Web Vitals для SEO?
Да, мы вас слышим! Это правда, что Core Web Vitals является важной частью фактора ранжирования страницы, и прохождение Core Web Vitals необходимо для более высокого рейтинга. Метрики в Core Web Vitals напрямую измеряют скорость вашей страницы, поэтому улучшение ваших показателей Core Web Vital может привести к более высокому рейтингу, при условии, что у вас уже есть хороший контент.
Показатели в Core Web Vitals измеряют производительность страницы, они не рассказывают всю историю о производительности вашего веб-сайта. А Core Web Vitals измеряет производительность только на уровне страницы. Таким образом, на уровне сайта у вас могут быть страницы, которые проходят Core Web Vitals, и более медленные в миксе.
Внося различные улучшения в производительность вашего веб-сайта, вы можете гарантировать, что ваши посетители получат максимальную отдачу от вашего веб-сайта, независимо от страницы, на которую они попадут. Кроме того, внедрение передовых методов оптимизации веб-сайтов также приносит непосредственную пользу вашим основным веб-жизненным показателям и помогает сократить время, затрачиваемое на оптимизацию страниц для увеличения скорости.
Этот пост посвящен общим рекомендациям и рекомендациям, которые помогут вам ускорить работу вашего сайта WordPress. Но если вы особенно заинтересованы в улучшении результатов CWV, ознакомьтесь с 5 советами, которые помогут улучшить ваши показатели Core Web Vitals. Вы также найдете несколько подобных советов в этом посте.
Вы также найдете несколько подобных советов в этом посте.
Как ускорить работу вашего веб-сайта WordPress
На первый взгляд, WordPress — это простая платформа, но внутри она довольно сложна. Существует множество различных движущихся частей с множеством баз данных, из которых можно извлекать данные, когда вам нужно показать страницу пользователю. А когда вы добавляете много страниц, медиаконтента и устанавливаете множество плагинов и виджетов, производительность вашего сайта может начать падать.
К счастью, WordPress очень универсален, поэтому есть много вещей, которые вы можете сделать, чтобы оптимизировать свою работу. Давайте рассмотрим некоторые советы, которые помогут вам ускорить работу вашего сайта.
1. Выберите хорошего хостинг-провайдера и хороший хостинг-план
Начнем с самого начала. Наличие хорошего хостинг-провайдера имеет решающее значение для обеспечения производительности вашего сайта. Это потому, что все ваши файлы и базы данных хранятся на их сервере, который будет вызываться, когда пользователь запрашивает страницу.
У нас есть специальное руководство по выбору правильного хостинга для вашего сайта WordPress. Проверьте это, если вы хотите более полное чтение. Но мы упомянем некоторые важные моменты в этом разделе.
Хороший хост должен иметь быстрые и стабильные серверы. Стабильный означает, что у них хорошее «время безотказной работы», что, по сути, означает, что их сервер всегда включен и работает, гарантируя, что ваш сайт всегда доступен. С другой стороны, «быстрый» сервер относится к спецификации компьютеров/машин, на которых находится ваш веб-сайт.
Хорошие хостинг-провайдеры также предлагают масштабируемость для обработки всплесков трафика. У хорошего хоста будут ресурсы, чтобы справиться с возросшей нагрузкой и гарантировать, что ваш сайт останется в рабочем состоянии.
Кроме того, качество поддержки клиентов является еще одним важным фактором, который следует учитывать при выборе хостинга. Хороший хостинг должен предоставлять техническую поддержку, которая может быть неоценимой, когда вы сталкиваетесь с какими-либо проблемами на своем веб-сайте. Квалифицированная служба поддержки также может помочь вам быстро решить проблемы, чтобы вы могли вернуться к обычным делам.
Квалифицированная служба поддержки также может помочь вам быстро решить проблемы, чтобы вы могли вернуться к обычным делам.
Еще одна вещь, которую следует учитывать, — это расположение сервера относительно ваших пользователей. Если сервер быстрый, но он находится далеко от ваших пользователей, то они все равно могут столкнуться с медленной загрузкой страниц.
Если вы ищете наиболее подходящий хостинг, мы проверили несколько первоклассных хостинговых компаний, чтобы помочь вам.
2. Обновите PHP до более новой версии
Обновление PHP до новой версии — это простая процедура, которую часто упускают из виду. PHP, или препроцессор гипертекста, — это популярный серверный язык сценариев с открытым исходным кодом, широко используемый для создания динамических и интерактивных веб-сайтов. Используя PHP, веб-разработчики могут создавать надежные, многофункциональные веб-сайты, которые могут динамически изменяться в зависимости от взаимодействия с пользователем, информации из базы данных и т. д.
д.
Обновление вашего PHP до последней версии значительно повысит производительность вашего сайта. Вы получите:
- Улучшенная производительность, что приведет к сокращению времени обработки и снижению использования ресурсов.
- Улучшенное управление памятью, которое может уменьшить объем памяти, необходимый для работы вашего сайта WordPress, что приводит к ускорению загрузки страниц.
- Более быстрая обработка запросов, так как новые версии PHP могут обрабатывать запросы быстрее, что приводит к ускорению загрузки страниц.
- Некоторые более новые версии PHP также имеют улучшенные возможности кэширования, что позволяет ускорить загрузку страниц и сократить использование ресурсов сервера.
Вы можете проверить endoflife.date, чтобы узнать, какая версия PHP находится в разработке, а какая больше не поддерживается.
Поскольку это язык сценариев на стороне сервера, многие хостинг-провайдеры предлагают поддержку PHP как часть своих пакетов хостинга. Если вы хотите обновить свой PHP, обратитесь к своему хосту, чтобы узнать, могут ли они помочь вам в этом.
Если вы хотите обновить свой PHP, обратитесь к своему хосту, чтобы узнать, могут ли они помочь вам в этом.
Важно отметить, что обновление PHP может вызвать проблемы совместимости с вашими плагинами и темами WordPress. Проблема совместимости может привести к сбою веб-сайта, поэтому важно сделать резервную копию перед обновлением и протестировать веб-сайт после обновления, чтобы убедиться, что все работает должным образом.
3. Обновите версию WordPress — это легко исправить
Совет стар как мир! Но это работает, поэтому мы не можем не упомянуть об этом. Вы можете получить хороший прирост скорости, просто обновив свой сайт WordPress до более новой версии. Вы получаете последние улучшения производительности и множество других оптимизаций. Что тут не нравится!
WordPress 6.1, например, получил множество внутренних улучшений производительности, таких как улучшенная производительность базы данных и улучшенная обработка доставки мультимедиа. Во внешнем интерфейсе это приводит к ускорению загрузки как для новых, так и для постоянных посетителей.
Кроме того, обновление до новой версии WordPress позволяет вам запускать более новую версию PHP, что также повышает производительность.
Чтобы быть осторожными, мы советуем протестировать обновление в тестовой среде, прежде чем обновлять работающий веб-сайт. Посмотрите, не вызывает ли обновление проблемы, проверьте, есть ли конфликты плагинов, и убедитесь, что все работает так, как задумано. Вы можете проверить форум WordPress.org или Twitter, чтобы узнать, не вызывает ли обновление проблем у других.
4. Внедрение решения для кэширования
Кэширование является важной частью уравнения производительности. Это простое решение, которое может ускорить ваш веб-сайт WordPress и ускорить загрузку страниц, особенно для постоянных посетителей.
Кэширование — это процесс хранения часто используемых данных в области временного хранения. Вместо того, чтобы получать данные с сервера каждый раз, когда запрашиваются данные, их можно быстро извлечь из кэша, когда это необходимо.
Это помогает уменьшить объем данных, которые необходимо передавать между сервером и браузером вашего посетителя, что приводит к ускорению загрузки страниц и повышению общей производительности веб-сайта. Таким образом, каждый раз, когда посетитель получает доступ к недавно просмотренной странице, страница будет обслуживаться из кеша вместо того, чтобы запрашивать все элементы, такие как HTML и изображения, из различных баз данных.
Вы можете положиться на подключаемые модули кэширования, которые сделают всю работу за вас. По большей части они довольно просты в использовании. Однако будьте осторожны при установке нескольких плагинов кэширования или оптимизации. Они могут мешать друг другу и замедлять работу вашего сайта!
Некоторые из наших рекомендаций по кэшированию плагинов:
- WP Rocket — очень мощный и один из лучших вариантов для ускорения вашего сайта. Разработан, чтобы быть простым. Нет бесплатной опции.
- W3 Total Cache — Чрезвычайно мощный и чрезвычайно гибкий.
 Разработан, чтобы быть всеобъемлющим. Сотни флажков и опций.
Разработан, чтобы быть всеобъемлющим. Сотни флажков и опций. - NitroPack — Полное кэширование страниц с некоторыми действительно умными, передовыми методами оптимизации производительности. Множество впечатляющих наворотов, хотя модель ценообразования зависит от количества просмотров страниц.
- WP-Optimize — хорошая золотая середина, с базовым полностраничным кэшированием и некоторыми сложными инструментами оптимизации базы данных и мультимедиа.
- WP Super Cache — базовое решение, которое предлагает полное кэширование страниц, но не имеет других/продвинутых методов оптимизации.
Эти предложения по плагинам взяты из нашего поста с лучшими рекомендациями по плагинам для WordPress. На этой странице есть много хороших ресурсов, которые помогут вам создать лучший веб-сайт WordPress, так что проверьте его!
5. Используйте облегченную тему
Используемая тема сильно влияет на скорость загрузки ваших страниц для пользователей. Хотя WordPress предлагает огромный выбор тем для экспериментов, не все темы созданы одинаково.
Хотя WordPress предлагает огромный выбор тем для экспериментов, не все темы созданы одинаково.
Некоторые темы лучше закодированы, чем другие. Темы с неэффективным или плохо оптимизированным кодом могут замедлить время загрузки страницы и вызвать у вас головную боль.
Некоторые темы намного компактнее других. Вас могут заинтересовать темы с большим количеством наворотов, но будьте осторожны. Темы с большим количеством изображений, скриптов и других ресурсов могут увеличивать размер страницы и замедлять ее загрузку. Иногда все, что вам нужно, это простота!
По большей части мы советуем выбирать быструю и компактную тему, которая хорошо оценена сообществом. Это ваш лучший выбор в море выбора. Всегда проверяйте рейтинги и отзывы, чтобы убедиться, что вы делаете правильный выбор. Несмотря на то, что вы можете изменить тему позже, лучше просто придерживаться одной на какое-то время. Это избавит вас от проблем, которые могут возникнуть при переключении тем.
Помимо тем, многие люди любят использовать конструктор страниц для создания веб-сайтов. Это отличный инструмент как для начинающих, так и для опытных пользователей WordPress. У нас тот же совет, что и с темой: выбирайте популярную и хорошо проверенную. Некоторые конструкторы страниц намного легче и оптимизированы по скорости, чем другие. Elementor, например, недавно проделал большую работу, чтобы ускорить свой конструктор.
Это отличный инструмент как для начинающих, так и для опытных пользователей WordPress. У нас тот же совет, что и с темой: выбирайте популярную и хорошо проверенную. Некоторые конструкторы страниц намного легче и оптимизированы по скорости, чем другие. Elementor, например, недавно проделал большую работу, чтобы ускорить свой конструктор.
6. Деактивируйте и удалите неиспользуемые плагины
WordPress — замечательная платформа благодаря своим плагинам и виджетам, позволяющим расширять веб-сайт разными способами. Но может возникнуть соблазн установить плагин для каждой небольшой функции, которую вы хотите.
Несмотря на то, что плагины могут облегчить вашу жизнь, использование слишком большого количества плагинов отрицательно сказывается на вашей производительности. Поскольку есть больше функций для загрузки, они замедляют загрузку вашей страницы.
Взгляните на свою коллекцию плагинов и оцените, какие из них вам нужны, а какие нет. И вместо того, чтобы использовать плагин для каждой небольшой функции, используйте более универсальные, которые могут делать несколько вещей, которые вам нужны.
Те, которые вам не нужны, не забудьте деактивировать и удалить их с вашего сайта. Это удалит дополнительные коды, которые они добавляют на ваш сайт. Это простое исправление, которое некоторые могут игнорировать. Кроме того, неиспользуемые плагины могут вызывать конфликты с другими плагинами, темами и основными функциями WordPress. Удаляя их, вы снижаете риск проблем с совместимостью, что может повысить стабильность и производительность вашего сайта.
7. Оптимизируйте свои изображения: быстрое решение для ускорения ваших страниц
Мы уже много раз говорили, что тяжелые изображения отрицательно сказываются на скорости вашей страницы. Хотя на привлекательные изображения высокой четкости приятно смотреть, они значительно утяжеляют ваши страницы. Это означает, что нужно обрабатывать и загружать больше вещей, что приводит к увеличению времени загрузки. Например, наличие большого неоптимизированного главного изображения в верхней части страницы определенно приведет к низкому показателю LCP в Core Web Vitals.
На самом деле вам не нужны эти изображения с высоким разрешением. Они должны быть достаточно острыми, чтобы каждый мог легко разобрать, что в них. Существует также точка убывающей отдачи, когда более высокое разрешение не приводит к лучшему качеству изображения. Ключ в том, чтобы найти золотую середину между разрешением и качеством.
Перед загрузкой изображений на веб-сайт обязательно сжимайте их, чтобы уменьшить размер файла. Это особенно важно, если вы показываете много изображений на своем веб-сайте или используете веб-сайт электронной коммерции с большим количеством изображений продуктов.
Мы рекомендуем Сжимать изображения JPEG и PNG или Optimole для сжатия, оптимизации и управления вашими изображениями. Squoosh.app — еще один отличный инструмент, который мы используем для сжатия социального изображения наших сообщений, которое отображается, когда наши сообщения публикуются в социальных сетях.
Хотите углубиться в оптимизацию изображений? Ознакомьтесь с нашим подробным руководством по SEO для изображений!
8.
 Оптимизируйте доставку медиафайлов
Оптимизируйте доставку медиафайловТо, как вы предоставляете медиаконтент конечным пользователям, также может значительно повлиять на скорость загрузки вашей страницы. Крайне важно, чтобы вы оптимизировали и внесли изменения в то, как ваш веб-сайт предоставляет медиаконтент.
Ленивая загрузка — популярная техника, которую используют многие веб-сайты. Он говорит браузеру вашего пользователя загружать изображения только тогда, когда они необходимы, а не загружать их все сразу при загрузке страницы. К счастью, WordPress делает это изначально, поэтому вы можете использовать эту функцию прямо из коробки. Кроме того, WordPress 6.1 также получил хорошее улучшение доставки мультимедиа, что отлично подходит для веб-сайтов с большим количеством изображений. Но даже при наличии всех этих функций лучше всего добавлять изображения только тогда, когда они необходимы.
Что касается видео, они могут быть полезны для привлечения поискового трафика на ваш сайт. Но мы настоятельно рекомендуем вам не размещать видео прямо на вашем сервере. Они тяжелые и могут занимать много места на вашем сервере. Самостоятельно размещенные видео также замедляют загрузку страниц, а это не то, что вам нужно для SEO.
Они тяжелые и могут занимать много места на вашем сервере. Самостоятельно размещенные видео также замедляют загрузку страниц, а это не то, что вам нужно для SEO.
Лучше разместить видео на платформе видеохостинга, такой как Youtube или Wistia, и вставить ссылку на свою страницу. Кроме того, обязательно используйте процесс для показа изображения для предварительного просмотра и загружайте видео только при взаимодействии.
У нас также есть решение для оптимизации видео для SEO — наш плагин Yoast Video SEO! Он добавляет необходимые структурированные данные к видео на вашем веб-сайте, чтобы Google мог показывать их в расширенных фрагментах. Плагин также будет перегружать ваши видео, чтобы они загружались более эффективно. Если видео являются важной частью вашего веб-сайта и вашей стратегии SEO, вам нужно использовать Yoast Video SEO!
9. Используйте сеть доставки контента
Сети доставки контента (CDN) не подведут вас, когда дело доходит до ускорения вашего сайта WordPress. Это невероятно важно, если вы обслуживаете зарубежных пользователей или тех, кто живет далеко от вашего исходного веб-сервера.
Это невероятно важно, если вы обслуживаете зарубежных пользователей или тех, кто живет далеко от вашего исходного веб-сервера.
CDN — это взаимосвязанная сеть серверов, работающих вместе для доставки контента вашим конечным пользователям. Они делают копии вашего статического контента, такого как изображения или HTML-файлы, и распространяют их на все серверы в сети. Таким образом, вместо того, чтобы передавать изображения или HTML-файлы непосредственно с исходных серверов, эти файлы будут отправляться с серверных шкафов вашим пользователям.
Слева: трафик вашего сайта поступает на один сервер. Справа CDN отправляет посетителей на ближайший к их местоположению сервер. Изображение: ВикипедияКак мы объясняем в нашем руководстве по CDN, здесь применимы те же принципы «проведите собственное исследование». Вам нужно будет найти лучшее сочетание производительности, функций и цены.
Мы большие поклонники Cloudflare в Yoast (которую мы используем для питания всех видов наших собственных экосистем), но она может не подойти вам.
Когда вы выбираете CDN для WordPress, стоит убедиться, что они имеют хорошую интеграцию с плагинами, чтобы кэши страниц и ресурсов автоматически обновлялись или очищались, когда вы пишете или обновляете свой контент (например, плагин Cloudflare WordPress).
10. Используйте меньше внешних скриптов и оптимизируйте свой JavasScript
Примечание, прежде чем мы пойдем дальше: этот раздел немного более сложный по сравнению с другими советами в этом посте. Лучше не вмешиваться в JavaScript, если вы новичок в создании веб-сайтов или у вас нет опыта разработки. Вместо этого не рискуйте и попросите опытного разработчика помочь вам с настройками и оптимизацией JavaScript.
С учетом сказанного, JavaScript — прекрасный язык, который позволяет нам делать множество вещей на веб-сайтах. Это делает веб-сайты более динамичными и приятными для конечных пользователей.
Когда вы видите анимацию на веб-сайте, например, когда вы нажимаете кнопку и что-то всплывает, это, скорее всего, благодаря JavaScript. Владельцам веб-сайтов он позволяет добавлять инструменты аналитики, такие как Google Analytics или Hotjar, и делать такие интересные вещи, как A/B-тестирование или персонализация.
Владельцам веб-сайтов он позволяет добавлять инструменты аналитики, такие как Google Analytics или Hotjar, и делать такие интересные вещи, как A/B-тестирование или персонализация.
Но использование слишком большого количества JavaScript и внешних скриптов делает загрузку страницы намного медленнее. Загрузка внешних скриптов может снизить производительность вашего сайта, так как браузеру приходится делать дополнительные запросы для получения скриптов. Мы часто видим это на веб-страницах с большим количеством внешней рекламы, что иногда может раздражать. Минимизируя количество внешних скриптов, вы можете уменьшить объем данных, которые необходимо загрузить, и сократить время загрузки страницы.
Слишком много JavaScript также может повлиять на ваш краулинговый бюджет. Это потому, что Google должен отображать эти файлы во время индексации, что требует ресурсов. Чем больше ресурсов Google нужно потратить на обработку этих файлов, тем меньше им придется возвращаться и сканировать другие страницы вашего сайта.
Существует множество способов уменьшить объем используемого вами JavaScript, который сильно зависит от вашего веб-сайта и типа скриптов. Начните с выяснения того, что загружается. Затем вы можете решить не загружать его или изменить способ загрузки, чтобы сделать его более эффективным, внедрив отложить или асинхронную загрузку .
Избегайте загрузки материалов из внешних доменов, таких как Google Fonts или ресурсы из CDN, и вместо этого загружайте локальные копии. Кроме того, спросите себя, можете ли вы получить тот же результат, используя метод, отличный от сценария. Например, вы можете использовать CSS вместо скрипта для анимации.
11. Уменьшение размера файлов
Мы упоминали, что вы можете сжимать изображения, чтобы уменьшить их размер. Вы можете сделать то же самое с файлами HTML, CSS и JavaScript.
Хотя количество байтов и килобайт, которые вы сократили с этих файлов, кажется не таким уж большим, они могут складываться. Один из способов уменьшить размер файла — уменьшить избыточные интервалы или строки в коде. Вы также можете объединить несколько файлов в один файл, сжать его и по-прежнему обслуживать этот файл, не нарушая работу вашего сайта.
Один из способов уменьшить размер файла — уменьшить избыточные интервалы или строки в коде. Вы также можете объединить несколько файлов в один файл, сжать его и по-прежнему обслуживать этот файл, не нарушая работу вашего сайта.
Подделка кодов никогда не кажется хорошей идеей, особенно если вы не разработчик. Но, к счастью, у нас есть плагины, которые помогут нам. Вы можете проверить:
- Autoptimize, который имеет действительно умную оптимизацию JavaScript, CSS и HTML.
- WP Minify, который также позволяет комбинировать и сжимать файлы JavaScript, CSS и HTML.
12. Сократите HTTP-запросы к вашему серверу
Каждый раз, когда пользователь нажимает на ссылку для посещения вашего веб-сайта, его браузер должен выполнять несколько HTTP-запросов к вашему веб-серверу с запросом различных файлов и данных. Сервер должен обработать эти запросы и отправить обратно все необходимые файлы, чтобы браузер мог их отобразить и показать страницу пользователю.
Уменьшение количества HTTP-запросов здесь в основном означает уменьшение количества файлов, которые сервер должен извлекать и отправлять в браузер вашего пользователя. Это поможет уменьшить объем передаваемых данных и снизить нагрузку на ваш сервер, а также упростит для браузера отображение и создание страницы.
Если вы уже применили все советы, упомянутые выше, то вы уже удаляете довольно много ненужных HTTP-запросов. Это предполагает использование меньшего количества плагинов и скриптов, включая меньшее количество медиафайлов, внедрение решения для кэширования и использование CDN для обслуживания статического контента.
Подведение итогов
Поздравляем! Мы надеемся, что этот пост поможет вам ускорить работу вашего сайта WordPress. Мы знаем, что здесь содержится много информации, поэтому потратьте некоторое время на ее обработку и переваривание.
Применяя предлагаемые нами методы и лучшие практики, вы будете на пути к созданию быстрого и динамичного веб-сайта! Не забудьте задокументировать вносимые вами изменения и оценить их влияние на присутствие вашего сайта в поиске, органический трафик, а также на общую производительность сайта.
Когда каждая миллисекунда может иметь значение между покупкой или уходом посетителя, всегда есть больше возможностей для оптимизации производительности. Мы регулярно проверяем настройку и конфигурацию нашего хостинга, CDN, плагинов и темы — и вы тоже должны это делать.
Есть отличная рекомендация по ускорению WordPress или других инструментов ускорения сайта? Дайте нам знать об этом в комментариях!
Дополнительные ресурсы, которые помогут вам ускорить работу вашего веб-сайта WordPress
Эти статьи и документация могут предоставить дополнительную информацию об оптимизации скорости веб-сайта. Прочитайте!
- Статья Google «Почему скорость имеет значение»
- Документация Google Web Vitals
- Как проверить скорость сайта
- Оптимизация изображений для поисковых систем
- Мобильное SEO: Полное руководство
- Советы по скорости сайта для более быстрой загрузки видео
- Как оптимизировать краулинговый бюджет
- Мастер-класс по скорости работы сайта в рамках академии Yoast SEO — доступ предоставляется бесплатно с Yoast SEO Premium .

И последнее, но не менее важное: невероятный источник информации: слайд-презентация Джоно о скорости сайта из выступления на SMXL Milan.
Подробнее: Почему Yoast SEO нужен каждому сайту »
Эдвин Тунен
Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
5 быстрых побед для ускорения загрузки WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Время загрузки вашего веб-сайта может увеличить или уменьшить его шансы на успех. Это важная вещь, поэтому неудивительно, что «как ускорить WordPress» всегда является горячей темой в WordPress-сфере. За молниеносные сайты ждут выгодные вознаграждения:
- Google подтвердил, что скорость сайта является фактором ранжирования в его алгоритме.
 Быстрые сайты ранжируются выше и генерируют больше трафика.
Быстрые сайты ранжируются выше и генерируют больше трафика. - Быстро загружаемые веб-сайты улучшают взаимодействие с пользователем, что приводит к большему количеству просмотров страниц, времени нахождения на странице и другим важным показателям. Быстрые сайты — довольные посетители.
- Вялый веб-сайт может убить ваш коэффициент конверсии — падение на 47% за дополнительные 2 секунды ожидания. Быстрые веб-сайты отличаются высоким коэффициентом конверсии и более высокой прибылью.
Мы и раньше слышали все положительные стороны, однако многие из нас до сих пор игнорируют предупреждения и бродят по неоптимизированным веб-сайтам.
Что дает?
Самый простой способ ускорить WordPress менее чем за час
На мой взгляд, это вопрос времени и неуверенности. Часть «время», конечно, не требует пояснений, но неопытных пользователей WordPress такие модные слова, как «оптимизация», пугают. Статьи об оптимизации скорости содержат много технических разговоров, в результате чего многие пользователи WordPress (ошибочно) полагают, что они не могут этого сделать, поэтому они сосредоточивают свои усилия на чем-то другом.
Статьи об оптимизации скорости содержат много технических разговоров, в результате чего многие пользователи WordPress (ошибочно) полагают, что они не могут этого сделать, поэтому они сосредоточивают свои усилия на чем-то другом.
Однако это не так. Любой может ускорить WordPress и наслаждаться молниеносной загрузкой, и сегодня мы собираемся это доказать.
Итак, вот что я вам обещаю: 5 шагов, каждый из которых занимает менее 10 минут (большинство занимает меньше 2), которые может выполнить даже абсолютный новичок. Конечный результат: гораздо более быстрый сайт.
Прежде чем начать, проверьте скорость своего сайта с помощью бесплатного инструмента Pingdom. Примерно через час, когда мы закончим, я хочу, чтобы вы снова протестировали его, чтобы увидеть, насколько быстрее работает ваш сайт!
1. Найдите себе хороший веб-хостинг
Если ты возьмешь из этого списка только одну вещь, пусть это будет эта.
Никакая настройка и оптимизация на месте не может исправить ущерб от плохого веб-хостинга. Так что упростите себе жизнь, потратив около 10 минут на выбор подходящего хостинг-провайдера для своего сайта.
Так что упростите себе жизнь, потратив около 10 минут на выбор подходящего хостинг-провайдера для своего сайта.
Знаю, знаю — низкие цены могут быть заманчивыми. Но эти услуги хостинга дешевы по одной причине: они запихивают так много веб-сайтов на свои серверы, что каждый сайт может использовать лишь небольшую часть доступных ресурсов.
Помните: создание успешного веб-сайта начинается с выбора хорошего хостинга. Подготовьте основу правильно, и все остальное встанет на свои места.
Качественный хостинг также не должен стоить денег. Themeisle рекомендует SiteGround для виртуального хостинга и Flywheel для управляемого хостинга WordPress — цены начинаются от 3,95 долларов в месяц и 15 долларов в месяц соответственно.
- Затраченное время: 10 минут на регистрацию в одном из рекомендуемых нами хостингов.
2. Использовать плагин кэширования
После вашего хостинга кэширование, вероятно, является следующим лучшим способом ускорить работу WordPress. Это настолько эффективно, что кэширование может привести к 10-кратному увеличению скорости по сравнению с сайтом без кэширования.
Это настолько эффективно, что кэширование может привести к 10-кратному увеличению скорости по сравнению с сайтом без кэширования.
Добавить кэширование так же просто, как установить подключаемый модуль кэширования, и мы рекомендуем W3 Total Cache, если вы ищете бесплатное решение.
Если вы готовы инвестировать в скорость своего сайта, попробуйте WP Rocket — производительность заметно выше, чем у W3 Total Cache.
Стандартные конфигурации по умолчанию отлично работают с обоими плагинами, так что вы можете наслаждаться преимуществами скорости, как только нажмете активировать .
- Затраченное время: 30 секунд на установку плагина.
3. Оптимизация базы данных WordPress
Правильно организованный картотечный шкаф поможет вам быстрее найти нужные файлы, верно? Это принцип, который действует, когда дело доходит до оптимизации базы данных: удалите беспорядок, и ваш сервер сможет быстрее получать и отображать ваши веб-страницы.
Как и кэширование, оптимизация базы данных — это то, чем вы можете воспользоваться мгновенно — просто установите и активируйте плагин WP-Optimize.
Опять же, не беспокойтесь о сложных экранах конфигурации – можно доверять пресетам плагина.
- Затраченное время: 30 секунд на установку плагина.
4. Удалите ненужные плагины
Установка плагинов WordPress — это компромисс между добавлением интересных функций и замедлением работы вашего сайта.
Теперь я не собираюсь говорить вам удалить все ваши плагины только для того, чтобы ускорить работу WordPress — это было бы глупо и лишить вас некоторых функций, которые обеспечивают работу вашего сайта.
Однако когда дело доходит до плагинов, лучше меньше, да лучше.
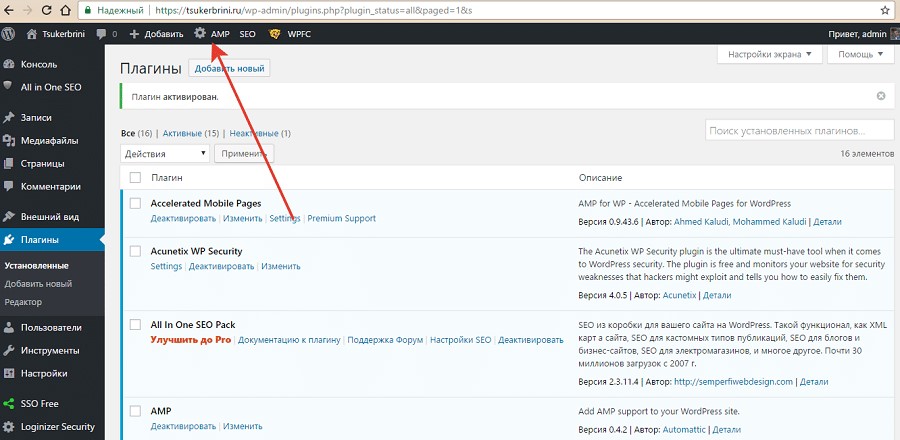
Удивительно, как быстро наши веб-сайты перегружаются плагинами, обычно мы даже не осознаем этого. Проверьте это, если не верите мне. Перейдите к wp-admin / Plugins и посмотрите, сколько вы установили — держу пари, это больше, чем вы думаете.
Конечно, «идеального количества» плагинов не бывает. Тем не менее, я собираюсь пойти на риск и сказать, что количество установленных на вашем сайте прямо сейчас слишком много.
Пройдите вниз по списку плагинов, спрашивая себя: « Мне действительно нужен этот ?» Если ваш ответ не звучит как « да, », вам это не нужно. Обрежьте жир и удалите все ненужные плагины.
- Затраченное время: 5 минут, чтобы пройтись по списку плагинов и удалить лишние требования.
5. Обновите свой сайт
Хотя нам всегда говорят обновлять наши веб-сайты, я знаю, что виноват в том, что притворяюсь, что не видел пять или шесть уведомлений об обновлениях, ожидающих меня на панели управления WordPress.
Отсутствие обновления, безусловно, является плохой практикой, и здесь мы говорим об обновлениях ядра, темы, плагинов и .
Скорость часто не является приоритетом для обновлений — обновления, как правило, сосредоточены на добавлении новых функций и исправлении известных проблем безопасности. Однако со временем любой раздутый код улучшается и оптимизируется, что постепенно приводит к небольшим улучшениям скорости.
Однако со временем любой раздутый код улучшается и оптимизируется, что постепенно приводит к небольшим улучшениям скорости.
Таким образом, если вы используете программное обеспечение с несколькими старыми версиями, вы можете ожидать самых больших улучшений, нажав кнопку обновления. Вы в любом случае должны обновляться по причинам, отличным от скорости, поэтому просто наслаждайтесь сокращением времени загрузки вашего сайта на несколько долей секунды в качестве дополнительного бонуса.
- Затраченное время: 30 секунд.
Заключительные мысли
И это завершает наш список из 5 быстрых побед для ускорения WordPress.
Приведение сегодняшнего поста в действие должно занять не более 10-15 минут. По общему признанию, некоторые шаги более эффективны, чем другие, но когда доли секунды могут оказать серьезное влияние на коэффициент конверсии, на счету каждый момент. С каждым шагом, наложенным друг на друга, вы увидите значительное улучшение времени загрузки вашего сайта.