примеры как оформить первый экран
Вам необходимо сделать сайт, но вы не знаете каким он должен быть? Что разместить на нем, как оформить, с чего начать? Одни сплошные вопросы! А самое главное — хочется чтобы он был современным, удобным, стильным, понятным. Как же этого добиться? Где взять идею и хоть какие-то примеры?
Листайте вниз, я помогу вам вдохновиться и найти идею! На сайте GoodTopic.ru вы найдете несколько групп примеров создания посадочных страниц и лендингов. И начнем мы с самого главного: обложки.
От того как выглядит обложка вашего сайта, зависит — будет ли смотреть посетитель весь сайт или нет.
Представьте, что у вас есть прекрасный продукт, который вы создали чтобы принести людям пользу. Или вы предоставляете услугу, о которой вы хотели бы поведать миру. И сейчас самый лучший способ привлекать клиентов и рассказать о себе — это интернет.
Понятно, что вы ведете социальные сети, публикуете посты и говорите о результатах. Но пришла пора создать сайт, который расскажет о вас, вашем продукте или услуге. И первое, что увидят ваши клиенты — это оформленный первый экран с заголовками, изображениями, кнопкой.
Но пришла пора создать сайт, который расскажет о вас, вашем продукте или услуге. И первое, что увидят ваши клиенты — это оформленный первый экран с заголовками, изображениями, кнопкой.
Каким будет ваш первый экран?
Ведь это важно, от первого впечатления зависит — будет ли листать вниз лендинг ваш потенциальный клиент.
В этом разделе я подготовила для вас несколько разных примеров обложек сайтов. Присмотритесь к ним: может вы найдете в них интересную идею и сможете легко начать делать свой неповторимый дизайн.
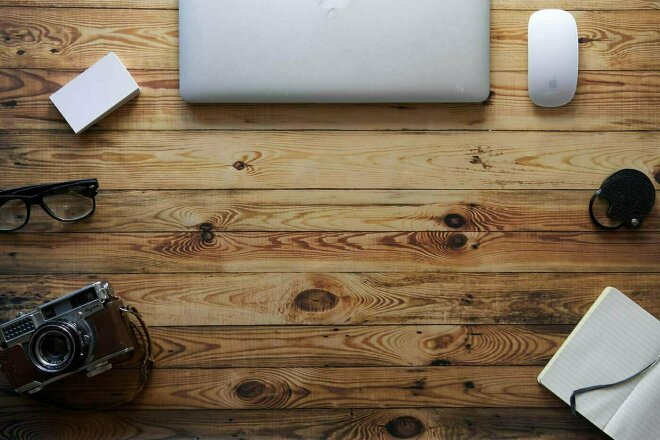
Популярные светлые фоны
Первый экран в стиле Flat дизайна
Обложки, на которых изображен эксперт или автор
Фоновое изображение за текстом
Яркие фоны красные, сочные тона
Сочный фон и неоновые оттенки
Обратите внимание, что какой бы дизайн ни был применен — тексты должны читаться хорошо. У читателя не будет времени разбираться и вглядываться в ваше предложение. По статистике, человек делает выводы в течение первых трех секунд. И затем он принимает решение — остаться на сайте и листать дальше, или же нажать на крестик и пойти к вашим конкурентам.
У читателя не будет времени разбираться и вглядываться в ваше предложение. По статистике, человек делает выводы в течение первых трех секунд. И затем он принимает решение — остаться на сайте и листать дальше, или же нажать на крестик и пойти к вашим конкурентам.
Первое, что видит читатель — это дизайн и цветовое решение и крупные заголовки. О текстах и заголовках на лендинге подробно вы сможете прочитать в статье. А вот как угадать с цветом, чтобы не получилось сочетание «вырви глаз»?
Помощь в подборе цвета
1. Пользуйтесь подсказками различных сервисов по подбору цветов, которые могут сочетаться друг с другом. Одним из таких сервисов является ColorScheme (можете пройти по ссылке, откроется в новом окне).
Выбираете основной цвет и с помощью инструмента для подбора цвета в различных схемах (моно, контраст, триада и пр) — программа вам подбирает подходящие цвета по сочетанию.
2. Второй сервис, который я сама очень люблю — это IMGonline (ссылка кликабельна и откроется в новом окне). Фотографии и изображения, которые у вас есть для размещения на сайте вам очень помогут определиться с выбором цвета. Просто загрузите фотографию в сервисе и она выдаст вам: палитру цветов, используемых на фотографии и номер этого цвета в rgb.
Фотографии и изображения, которые у вас есть для размещения на сайте вам очень помогут определиться с выбором цвета. Просто загрузите фотографию в сервисе и она выдаст вам: палитру цветов, используемых на фотографии и номер этого цвета в rgb.
Вам останется только оставить два основных цвета для заголовков и кнопок, так как всю палитру, конечно же, использовать — будет перебор.
Требования заказчика
В случае, если вы сайт делаете не для себя, а на заказ — то следует отталкиваться от фирменного цвета заказчика. Если пока нет фирменных цветов, то вы можете спросить его предпочтения.
Выбор цвета и темы (светлой или темной) так же зависит от ниши в бизнесе, для которого делается сайт.
Надеюсь, примеры обложек для лендинга вам помогли определиться с выбором, а сервисы по подбору цвета — полезными. Не забудьте посмотреть и другие примеры блоков:
О продукте или услуге: примеры оформления блоков
Выгоды и преимущества — примеры оформления блоков
Как оформить блоки доверия в лендинге, примеры
Примеры оформления блоков целевого действия в Тильде
Нужна помощь в создании сайта? Вы можете написать в ватсап или в личные сообщения ВКонтакте, ссылка ниже. А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
С уважением, Анна Барт. Мое сообщество в ВК, в котором я публикую все о создании и продвижении сайтов: Группа Vkontakte. Личная страница Вконтакте: https://vk.com/annabart
Структура сайтов и прототип лендинга — схемы и примеры
Как сделать обложку для профиля ВК
Уже давно в социальной сети ВКонтакте появилась возможность разнообразить внешний вид своей страницы с помощью специальной обложки. Если вы до настоящего момента не устанавливали никакое изображение в тот раздел, то, перейдя на свою страничку, увидите, что верхняя часть просто залита каким-нибудь приятным градиентом. Может показаться, что для обычных пользователей это не сильно важно. Не все хотят заморачиваться с обложкой просто ради эстетики. Ладно, если это коммерческие странички, которые продвигают какой-то товар или услуги, где это действительно важно.
Ладно, если это коммерческие странички, которые продвигают какой-то товар или услуги, где это действительно важно.
ВКонтакте дает пользователям все больше возможностей персонифицировать свою страничку.
❗️ПОДПИШИСЬ НА НАШ ДЗЕН. ТАМ КАЖДЫЙ ДЕНЬ ВЫХОДЯТ КРУТЫЕ СТАТЬИ
Но ВКонтакте решила дать пользователям доступ к нейросети, которая может сформировать уникальную обложку, соответствующую вашим интересам. В этом материале рассказываем, как сделать обложку профиля ВК и установить на нее изображение, сгенерированное нейросетью.
Как поставить обложку в ВК
Вообще, в качестве обложки можно установить любое изображение. Но сама ВК рекомендует использовать для этого картинку с разрешением не менее 1920 на 768 пикселей. Вам никто не запрещает задействовать и меньшее разрешение, но выглядеть тогда это будет значительно хуже, и возможны искажения при открытии вашего профиля на больших экранах. При этом формат ВК строго регламентирует: JPG, WEBP или PNG.
Установить обложку на профиль ВКонтакте можно как через десктопную версию с компьютера, так и через приложение на любой платформе. Делается это следующим образом:
❗️ПОДПИШИСЬ НА НАШ ТЕЛЕГРАМ-ЧАТ И ЗАДАВАЙ ВОПРОСЫ НАШИМ АВТОРАМ, НА КОТОРЫЕ ОНИ ОБЯЗАТЕЛЬНО ОТВЕТЯТ
Как видите, установить обложку очень просто и не требует никаких специальных навыков и знаний. Если вы ведете какое-то сообщество, то обложка устанавливается на него таким же образом, только с его страницы. Не забывайте про разрешение картинки, которую планируете использовать. А то может получится так, что на смартфонах ваш профиль будет смотреться хорошо, а с компьютера это будет размытое нечто. Обязательно учитывайте этот момент.
Создать обложку для ВК
Но самое интересное для нас — это возможность установить сгенерированное нейросетью изображение в качестве обложки профиля. Тем более что ВКонтакте предоставляет для этого отдельный инструмент. Воспользоваться им вы сможете как с компьютера, так и через приложение или мобильную версию сайта. Разработчики предусмотрели все возможности для удобства пользователей. Чтобы сгенерировать изображение для обложки, сделайте следующее:
Воспользоваться им вы сможете как с компьютера, так и через приложение или мобильную версию сайта. Разработчики предусмотрели все возможности для удобства пользователей. Чтобы сгенерировать изображение для обложки, сделайте следующее:
❗️ПОДПИШИСЬ НА ТЕЛЕГРАМ-КАНАЛ СУНДУК АЛИБАБЫ, ЧТОБЫ ПОКУПАТЬ ТОЛЬКО ЛУЧШИЕ ТОВАРЫ С АЛИЭКСПРЕСС
Вот так выглядит сгенерированная обложка в десктопной версии.
А вот так — в мобильной.
Нейросеть сразу формирует обложку в нужном разрешении, поэтому смотреться она будет хорошо на любом устройстве. Только имейте в виду, что иногда картинки больше похожи на абстракции, и непонятно, что на них изображено. Поэтому не факт, что вам понравится то, что она выдаст после того, как проанализирует вашу активность. А вообще идея у ВК прикольная. Если бы раньше я даже не стал заморачиваться с подобными вещами, то попробовать нейросеть было очень интересно.
Советы по работе с AppleСоциальные сети на iOS
Как настроить главный раздел / титульную страницу сайта │ Справочный центр Tilda
СПРАВОЧНЫЙ ЦЕНТР TILDA
Создание и редактирование титульной страницы сайта
Фоновое изображение
Как правильно выбрать фоновое изображение: размеры, формат и пропорции
Подробнее
Форматирование текста на титульной странице
Настройка заголовка, подзаголовка и другого текста
Подробнее
Высота титульной страницы
Как сделать узкую титульную страницу, чтобы не занимать всю высота первого экрана
Подробнее
Фильтр обложки
Как повысить читаемость, создав цветной фильтр для фонового изображения, заполнив титульную страницу сплошным цветом и сделав переход к следующему блоку
Подробнее
Видео на титульная страница
Настройка видео, которое будет воспроизводиться в фоновом режиме или при нажатии кнопки воспроизведения
Подробнее
Титульная страница для просмотра на мобильных устройствах
Как сделать так, чтобы титульная страница хорошо выглядела на мобильных устройствах
Подробнее
Форма на титульном листе
Настройка формы сбора данных на главном экране
Подробнее
Таймер на титульном листе
Добавление таймеров обратного отсчета к определенному времени и дате
Подробнее
Преобразование в нулевой блок
Как преобразовать и отредактировать титульную страницу в нулевом блоке
Подробнее
Обложка — это первое, что люди видят на вашей странице. Он знакомит с контентом и побуждает их пойти на это или резюмирует то, что делает ваш проект уникальным. Обложка обычно содержит фоновое изображение: стильное фото, привлекательное видео, цвет, градиент или текстуру.
Он знакомит с контентом и побуждает их пойти на это или резюмирует то, что делает ваш проект уникальным. Обложка обычно содержит фоновое изображение: стильное фото, привлекательное видео, цвет, градиент или текстуру.
Вот несколько советов, которые помогут вам более эффективно работать с обложками, фоном и видео.
Область просмотра
В отличие от журнальных страниц, страницы веб-сайтов не имеют фиксированной области просмотра. Каждое устройство имеет свой размер экрана и соотношение сторон. Кроме того, видимые области варьируются от браузера к браузеру. Например, браузеры с фиксированной панелью закладок обеспечивают меньшую видимую область. Изображение обложки обрезается, чтобы на экране не было полей.
Фоновое изображение
Загрузить фоновое изображение обложки в панели Контент блока→ Фоновое изображение.
Чтобы изображение выглядело великолепно, следуйте этим советам по оптимальным настройкам фонового изображения.
Лучший размер:
Оптимальные параметры загружаемых изображений:
Формат: JPG
Ширина: 1680px
Разрешение: 72 dpi
Цветовая модель: RGB
Сжатие: 10
Если вас не устраивает качество изображение, отредактируйте его заранее в графическом редакторе, используя справочную статью ниже
Как оптимизировать изображения для веба
Прежде чем выбрать изображение, прочитайте нашу статью «Как создать обложку для сайта» на Tilda Education. Он содержит советы по созданию собственной титульной страницы и ссылки на веб-сайты с качественными фотографиями.
Он содержит советы по созданию собственной титульной страницы и ссылки на веб-сайты с качественными фотографиями.
Форматирование текста
Текст является наиболее важной частью любой титульной страницы, так как это первое сообщение, которое видит посетитель веб-сайта. На титульных страницах есть заголовок, подзаголовок, описание и примечание вверху, чтобы передать сообщение и выделить то, что важно.
Наполнить обложки текстом можно двумя способами: с помощью панели «Содержимое» блока или нажав на текст при редактировании страницы.
Редактирование текста при нажатии на блок
Редактирование текста в разделе «Содержимое» блока
Вы можете форматировать текст как с помощью панели управления вверху, так и изменяя размер, цвет или другие параметры текста в панели «Настройки» блок → Типографика.
Форматирование текста с помощью верхней панели управления
Изменения форматирования в панели настроек блока
Чтобы создать крутую обложку, ознакомьтесь со статьей Как создать обложку для сайта с практическими примерами сочетания текста и фонового изображения и руководством Создание уникального торгового предложения (УТП) Для веб-сайта, чтобы сделать вашу титульную страницу привлекательной для посетителей менее чем за десять секунд.
Высота крышки
Тонкая крышка имеет высоту 60% или 70%, а не 100%. Он выполняет более формальную функцию, поскольку внимание пользователя переключается на информацию, следующую за обложкой.
Чтобы создать такую обложку, зайдите в поле «Высота» в настройках блока. Вы можете установить высоту в пикселях (например, 400px) или в единицах измерения высоты окна просмотра, в процентах (1vh — это 1% видимой области). Мы рекомендуем устанавливать высоту в vh.
Цвет обложки: Настройки фильтра
Как изменить тон фонового изображения
Мы меняем тон изображения, когда хотим сделать текст обложки легко читаемым. Для этого откройте панель настроек блока обложки и настройте цвет фильтра. Здесь вы можете увидеть обложку, к которой был применен один цвет фильтра. Иногда для тонирования используется фирменный цвет или основной цвет веб-сайта.
Иногда для тонирования используется фирменный цвет или основной цвет веб-сайта.
Настройки фильтра в панели контента блока
Обложка Tilda Help Center: фильтр плавно переходит в сплошной оранжевый цвет
Как смешать цвет следующего блока с цветом 06090 Иногда обложка должна плавно переходить в следующий блок. Для достижения этого эффекта цвет конечного фильтра должен быть установлен на 100% непрозрачности. Цвет фильтра должен быть таким же, как цвет следующего блока.
Making the cover twice as high while applying these two settings at once will help you achieve the effect shown below:
Gradient and Color Fill
| org/ImageObject»> |
В настройках блока есть два параметра тонирования: непрозрачность и цвет. Установите непрозрачность на 100% и выберите цвет — это будет цвет обложки.
Если выбрать разные цвета, один плавно перейдет в другой.
Обложка видео
Вы можете использовать видео вместо изображения. Есть два способа сделать это.
Как добавить видео на YouTube
Загрузите видео на YouTube или найдите там уже существующее. Затем перейдите на панель содержимого блока обложки и вставьте ссылку на видео в соответствующее поле. Таким образом, вы можете создать обложку для видео.
Наша компания
Эксперты в области искусства
Art Basel организует художественные выставки высокого качества современного искусства и ежегодно проходит в Базеле, Майами-Бич и Гонконге
Как добавить видео WebM и MPEG-4
Вы можете использовать онлайн-конвертеры для создания видео WebM и MPEG-4 и размещения их на своем сервере или веб-сайте службы преобразования. Например, gfycat.com допускает как конвертацию, так и хостинг.
Например, gfycat.com допускает как конвертацию, так и хостинг.
Откройте панель настроек блока обложки и добавьте ссылки на видео в соответствующие поля.
Зачем использовать оба формата?
Браузеры используют разные форматы, поэтому единого формата нет. Когда пользователь заходит на ваш сайт, он видит видео, которое может воспроизвести его браузер. В противном случае обложка будет казаться пустой.
Важный момент: В настоящее время нет возможности загрузить свой видеофайл на Тильду, но вы можете воспользоваться сторонними сервисами, дающими прямую ссылку на видеофайл.
Некоторые популярные облачные службы также предоставляют прямую ссылку на файл. Например, чтобы получить прямую ссылку на видеофайл в Dropbox, вам нужно заменить ссылку dropbox.com на dl.dropboxusercontent.com. Вы также можете загрузить файл на свои хостинги, такие как Selectel и другие.
Титульная страница для мобильного просмотра
Экраны имеют широкий диапазон соотношений сторон, и обложка может выглядеть по-разному на разных устройствах. В то время как обычные соотношения сторон не будут вносить кардинальных изменений в изображение обложки, мобильные устройства могут изменить его до неузнаваемости. Пожалуйста, найдите время, чтобы узнать, как создать обложку для мобильных устройств (или любой другой блок), используя это подробное руководство.
В то время как обычные соотношения сторон не будут вносить кардинальных изменений в изображение обложки, мобильные устройства могут изменить его до неузнаваемости. Пожалуйста, найдите время, чтобы узнать, как создать обложку для мобильных устройств (или любой другой блок), используя это подробное руководство.
Почему обложки не воспроизводятся на мобильных устройствах
Из-за особенностей мобильной ОС обложки видео не воспроизводятся на мобильных устройствах. Мобильная ОС отключает автозапуск. Если вы сделали обложку для видео с автовоспроизведением, не забудьте добавить изображение на панель «Содержимое» блока обложки. Изображение появится, когда видео не может быть воспроизведено, т. е. когда посетители заходят на ваш сайт со смартфонов или планшетов.
Форма на обложке
Вы можете найти форму ввода данных на следующих титульных страницах: CR26 (обложка с полем ввода), CR26AN (обложка с несколькими вводами), CR32 (обложка с формой, выровненной по правому краю), CR34 (Обложка с обратным отсчетом и формой подписки), CR36 (Обложка с изображением или видео YouTube и формой в две колонки)
Вы можете просмотреть, как будет выглядеть форма, посетив Библиотеку блоков → Обложка и выбрав понравившийся вариант.
Формы на титульных страницах выполняют ту же функцию и могут быть настроены так же, как и обычные формы. Чтобы настроить форму, прочитайте статью Как настроить формы сбора данных.
Справочная статья Как настроить формы сбора данных
Добавление таймера обратного отсчета
Титульные страницы блоков CR34 и CR35 содержат таймер обратного отсчета до определенного момента в будущем. Эта функция особенно удобна, если вы создаете страницу для рекламной акции или мероприятия.
В панели содержимого этих блоков можно установить дату, время и часовой пояс времени начала события.
Если дата установлена правильно, на титульном листе появится таймер.
Преобразование титульной страницы в нулевой блок
Блоки с обложками — проверенные примеры хорошего дизайна, которые автоматически адаптируются ко всем устройствам. Но иногда вам нужно добавить элемент или создать пользовательскую титульную страницу. Это можно сделать с помощью редактора Zero Block от Tilda.
Нулевой блок: как создать пользовательский блок
Многие обложки можно преобразовать в нулевой блок для дополнительного редактирования. Для этого перейдите в «Настройки блока», прокрутите вниз и нажмите кнопку «Преобразовать в нулевой блок».
После этого крышка преобразуется в нулевой блок. Формат будет адаптирован правильно. Если вы уже вносили свои изменения, они не сохранятся, поэтому будьте внимательны при конвертации обложки.
Пример: Как обрезать обложку
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение, соотношение сторон 16:9 Создатель резюме Zety?
Конструктор сопроводительных писем
Создайте сопроводительное письмо, используя шаблон, соответствующий вашему резюме. Создайте сопроводительное письмо здесь.
Более 20 лучших шаблонов резюме
Все наши шаблоны были разработаны сертифицированными экспертами по вопросам карьеры. Выберите здесь шаблон резюме.
Выберите здесь шаблон резюме.
Проверка резюме
Zety Resume Builder просматривает и оценивает ваше резюме в режиме реального времени. Проверьте, как ваше резюме работает здесь.
Следуйте советам экспертов
Советы наших специалистов подскажут, как составить резюме.
Это быстро и просто в использовании
Наш онлайн-конструктор резюме поможет вам написать идеальное резюме за считанные минуты.
Гибкий текстовый редактор
У вас будет доступ к лучшему доступному текстовому редактору.
На Zety я нашел статью о том, как составить профессиональное резюме. Затем я обнаружил приложение. Это полезно и просто в использовании. Это не бесплатный конструктор резюме, но я думаю, у вас не может быть всего.
Томас Фримен
Почему Zety — лучший веб-сайт для составления резюме в Интернете?
Профессиональные шаблоны
Выберите профессиональные, элегантные, творческие или современные шаблоны резюме. Создатель резюме Zety предлагает 18 шаблонов. Вы можете легко изменить цвета и адаптировать макет к любому выбранному вами формату резюме: функциональному, обратному хронологическому или комбинированному.
Создатель резюме Zety предлагает 18 шаблонов. Вы можете легко изменить цвета и адаптировать макет к любому выбранному вами формату резюме: функциональному, обратному хронологическому или комбинированному.
Советы рекрутеров
Вам больше не нужно беспокоиться о том, как создавать документы для заявления о приеме на работу. Наш конструктор шаг за шагом проведет вас через весь процесс. Каждый совет по написанию исходит от сертифицированных экспертов по вопросам карьеры, которые помогают таким людям, как вы, получать больше предложений о работе.
Редактируйте свое резюме по своему усмотрению
Выберите типы шрифтов, размеры и интервалы. Вы можете выделить текст жирным шрифтом, курсивом и подчеркнуть его. Вам не нужно использовать шаблоны резюме MS Word: мы позаботимся о форматировании и предоставим вам доступ к лучшим образцам резюме, которые вы когда-либо видели.
Составитель сопроводительного письма и резюме
Создайте свое профессиональное сопроводительное письмо всего за несколько простых шагов. Используйте один и тот же шаблон для сопроводительного письма и резюме. Убедите менеджеров по найму назначить вам собеседование.
Используйте один и тот же шаблон для сопроводительного письма и резюме. Убедите менеджеров по найму назначить вам собеседование.
Напишите свое профессиональное резюме онлайн.
Загрузка одним щелчком мыши. Получите работу своей мечты.
Выберите шаблон резюме
Шаблон Cascade
Cascade использует изящную гистограмму для ваших навыков и языковых разделов, а также боковую панель с небольшими различиями в оттенках.
Вы можете добавлять, удалять и изменять порядок разделов, а также дополнительно настраивать свое резюме, выбирая из десятков цветовых комбинаций…
Шаблон, выбранный
1 500 000+ пользователей
Используйте этот шаблон резюме
Шаблон Primo
Этот шаблон имеет современный, оптимистичный вид в стиле инфографической временной шкалы.
Вы можете добавлять, удалять или изменять порядок разделов и значков по своему вкусу. Primo использует боковую колонку, чтобы помочь вам сэкономить место, и крошечные значки, чтобы привлечь внимание рекрутеров. Мне понравились отличные шаблоны резюме, и мне понравилось то, что мое сопроводительное письмо может иметь тот же дизайн.
Мне понравились отличные шаблоны резюме, и мне понравилось то, что мое сопроводительное письмо может иметь тот же дизайн.
Марк Хороцкий
Часто задаваемые вопросы о веб-сайте Zety и конструкторе
Почему Zety — лучший веб-сайт для подготовки заявления о приеме на работу?
Zety — лучший веб-сайт для создания профессионального резюме и создания убедительного сопроводительного письма быстро и легко. Используя Zety, вы можете воспользоваться всеми этими преимуществами:
- Многофункциональный конструктор резюме с шаблонами профессиональных резюме для любой работы.
- Создатель резюме с профессиональными шаблонами резюме для академических приложений.
- Конструктор сопроводительных писем с соответствующими шаблонами сопроводительных писем и генератором текста для экономии времени.

- Функция загрузки резюме на обновляет ваше старое резюме вместо того, чтобы начинать с нуля.
- Встроенный контент и предложения адаптированные к вашей профессии и опыту работы .
- Проверка резюме в режиме реального времени с практическими советами по улучшению.
- Несколько форматов для загрузки резюме в следующих форматах: PDF, Word, TXT, JPEG и SVG.
- Печать документов прямо из приложения в формате US Letter или A4.
- Облачное хранилище с неограниченным количеством документов для редактирования, дублирования или обновления.
- Бесплатное составление резюме , 14-дневная пробная версия без ограничений функций.
Хотите сравнить его с другими приложениями? Посмотрите этот рейтинг лучших составителей резюме, доступных онлайн.
Как эффективно использовать Zety Resume Builder?
Чтобы составить онлайн-резюме с помощью Zety, выполните следующие простые шаги:
- Выберите шаблон , который лучше всего соответствует вашей профессии и личности.

- Загрузите свое предыдущее резюме или выберите создание нового резюме .
- Заполните основные поля контактной информации , а также заголовок резюме .
- Выберите лучший формат резюме для ваших нужд. Мы рекомендуем хронологический формат резюме , но в зависимости от вашей карьеры вам может потребоваться рассмотреть функциональное резюме , резюме на основе навыков или комбинированное резюме .
- Напишите привлекательную сводку резюме (или цель резюме, если вы пишете резюме без опыта).
- Опишите свой опыт работы в резюме , от самых новых до самых старых мест работы.
- Перечислите свои лучшие навыки и при необходимости оцените их. Узнайте, как указать свои навыки в резюме здесь.
- Укажите свое образование в резюме с подробностями, если вы являетесь кандидатом начального уровня.

- Добавьте как можно больше релевантной дополнительной информации . Это могут быть достижения, стажировки, волонтерская работа, хобби и интересы, сертификаты, навыки работы с компьютером, языковые навыки или публикации.
Большинство этих разделов резюме являются обязательными, но некоторые из них необязательны (помните, что в идеале ваше резюме должно занимать одну страницу!).
Обязательно прочитайте нашу статью о том, что написать в резюме , чтобы получить полезные советы при составлении резюме с Zety, или ознакомьтесь с как составить резюме, шаг за шагом .
Какой шаблон резюме мне использовать в 2023 году?
Zety предлагает только современные шаблоны резюме. Все они доступны в десятках цветовых схем, и вы можете настроить их структуру, шрифты, поля и т. д. Шаблон резюме должен быть простым для заполнения, реальным и привлекательным. В Zety мы тщательно разработали каждый из наших шаблонов, чтобы убедиться, что они соответствуют предпочтениям как рекрутеров, так и кандидатов. Подробнее читайте в нашей статье с описанием как должно выглядеть резюме в 2023 году .
Подробнее читайте в нашей статье с описанием как должно выглядеть резюме в 2023 году .
Каждое изменение, которое вы вносите в резюме, автоматически корректирует содержание вашего документа , так что вам никогда не придется беспокоиться о том, что что-то сломается.
Почему мне нужно отдельное резюме для каждого заявления о приеме на работу?
Рекрутеры и менеджеры по найму обычно получают сотни заявлений в день. Чтобы отфильтровать все приложения, которые не соответствуют их потребностям, они используют программное обеспечение для отслеживания приложений, которое удаляет все резюме, которые не соответствуют определенным ключевым словам, включенным в объявление о вакансии . Но даже без приложений ATS они могут быстро отличить общее резюме , скопированное и отправленное каждой компании, от резюме , адаптированного к их объявлению о вакансии .
Вот почему в вашем резюме вы должны выделить навыки и опыт, которые непосредственно отвечают потребностям компании, перечисленным в описании вакансии . Чтобы попасть в список, вам нужно каждый раз присылать новое резюме.
Чтобы попасть в список, вам нужно каждый раз присылать новое резюме.
В онлайн-создателе резюме Zety вы можете быстро продублировать свое резюме и настроить его под конкретную должность за несколько кликов!
Есть ли у Zety образцы резюме, которые я могу посмотреть?
У Zety есть более 500 бесплатных примеров резюме , которые вы можете прочитать, составляя собственное резюме. Все наши примеры были написаны сертифицированными профессиональными составителями резюме (CPRW) после обширных исследований. Вы можете использовать наши примеры резюме и руководства при составлении резюме с Zety, чтобы сделать процесс написания резюме еще быстрее и проще.
Хотя мы старались охватить как можно больше профессий, чтобы вы всегда могли найти образец резюме, который вам нужен, есть вероятность, что вашей конкретной работы нет в нашем списке. Если это так, мы рекомендуем вам прочитать наше руководство по общему резюме , где вы узнаете, как написать более универсальный документ.
Может ли Зети просмотреть мое резюме, когда я его закончу?
Zety Resume Maker включает очень полезную и популярную функцию под названием Проверка резюме . На протяжении всего процесса составления резюме наше программное обеспечение считывает ваш документ и сравнивает его со всеми другими аналогичными резюме в нашей базе данных в режиме реального времени. Вы не только узнаете, где ваше резюме может быть недостаточно оптимизировано, но наш инструмент проверки резюме также даст вам оценку качества и конкретные советы о том, что можно улучшить .
Должен ли я загрузить новое резюме в формате PDF или Word?
С помощью Zety вы можете бесплатно составить резюме и загрузить его в выбранном вами формате. Наиболее распространенными форматами резюме являются PDF и Word . Всегда выбирайте резюме в формате PDF , если вы отправляете документ сразу. Это гарантирует, что макет вашего резюме останется неизменным на любом устройстве и в любом программном обеспечении. Загрузите свое резюме в Word, если вы хотите иметь его копию, которую вы сможете отредактировать позже.
Загрузите свое резюме в Word, если вы хотите иметь его копию, которую вы сможете отредактировать позже.
Обратите внимание, что с помощью вашей учетной записи Zety вы можете хранить в Интернете столько копий своего резюме, сколько вам нужно , что позволяет вам обновлять или редактировать его для другого заявления о приеме на работу, в любое время и в любом месте. Для получения дополнительной информации прочитайте о форматах резюме Word VS PDF
Нужно ли мне сопроводительное письмо к моему резюме?
Да, вам нужно сопроводительное письмо к вашему резюме . Несмотря на то, во что верят многие кандидаты, в 2023 году сопроводительное письмо по-прежнему необходимо. В этом документе вы можете подробно рассказать о своих навыках и опыте работы, указанных в резюме. Это лучший способ дополнить свое резюме и подробно рассказать о своих достижениях и способностях. Кроме того, приложение сопроводительного письма к заявлению о приеме на работу является отличным признаком вашей мотивации получить работу. Даже если вы никогда не писали его в прошлом, вы все равно можете сделать это быстро. Прочтите наше руководство на как написать сопроводительное письмо , посмотрите наши десятки бесплатных примеров сопроводительного письма или просто перейдите непосредственно к нашему конструктору сопроводительных писем .
Даже если вы никогда не писали его в прошлом, вы все равно можете сделать это быстро. Прочтите наше руководство на как написать сопроводительное письмо , посмотрите наши десятки бесплатных примеров сопроводительного письма или просто перейдите непосредственно к нашему конструктору сопроводительных писем .
Безопасно ли использовать Zety?
Да, Zety — это законный бизнес, вы можете проверить это на странице «О Zety». Каждый год наш составитель резюме, руководства и примеры помогают миллионам соискателей по всему миру найти работу своей мечты. Веб-сайт и приложение безопасны благодаря безопасному зашифрованному соединению SSL https. Ваши личные данные обрабатываются в соответствии со строгими политиками, о которых вы можете узнать больше в условиях использования, политике конфиденциальности и политике использования файлов cookie.
Действительно ли Зети свободна?
Веб-сайт и приложение Zety полностью бесплатны для использования.
