Как убрать сайдбар на сайте WordPress за 2 минуты
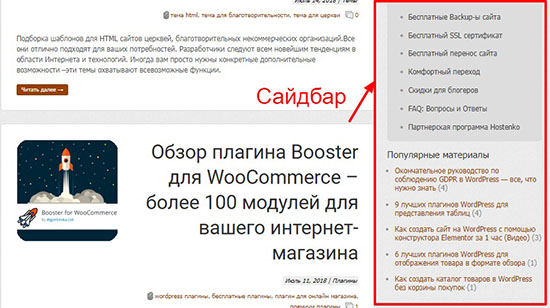
Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
А это очень плохо.
Другой момент — боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница — некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор — мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.
Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
1.Custom Sidebars — Dynamic Widget Area Manager
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
2. Content Aware Sidebars — Unlimited Widget Areas
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3. Fullwidth Templates For Any Theme & Page Builder
Fullwidth Templates — самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
А как вы думаете, нужен-ли сайдбар? Жду ваших комментариев.
Как убрать сайдбар в WordPress?
Как добавить или убрать сайдбар. Быстрый ответ:
Содержание
- 1 Как добавить или убрать сайдбар. Быстрый ответ:
- 2 Что такое сайдбар WordPress?
- 3 Регистрируем, добавляем и создаём сайдбар WP
- 4 Сайдбар в WP. Как добавить, убрать сайдбар в WordPress
- 5 Регистрация сайдбара в WordPress.

- 6 Как удалить правый сайдбар в WordPress
- 7 Преимущества использования сайдбара
- 8 Недостатки использования сайдбара.
- 9 Как удалить сайдбар с сайта.
- 9.1 Установить подходящую тему.
- 9.2 Использовать плагин.
- 9.2.1 1.Custom Sidebars — Dynamic Widget Area Manager
- 9.2.2 2. Content Aware Sidebars – Unlimited Widget Areas
- 9.2.3 3.Fullwidth Templates For Any Theme & Page Builder
- 10 Индивидуальный шаблон страницы – убираем сайдбар
- 10.1 Шаг 1. Создаем отдельный файл для шаблона страницы.
- 10.2 Шаг 2. Убираем сайдбар (sidebar, боковая колонка).
- 10.3 Шаг 3. Изменение стиля страницы.
- 10.4 Шаг 4. Создание стиля contentshirokii.
- 10.4.1 1. либо создать стиль contentshirokii с “нуля”;
- 10.4.2 2. или же найти и скопировать существующий стиль оформления content , переименовать его в contentshirokii и внести в него изменения – увеличив ширину отображения текста.
- 10.
 5 Шаг 5. Сохраняем редактируемый файл page.php под другим именем и закачиваем его на сайт.
5 Шаг 5. Сохраняем редактируемый файл page.php под другим именем и закачиваем его на сайт. - 10.6 Шаг 6. Подключаем созданный нами индивидуальный шаблон shirokii.
- 11 Заключение.
- 12 FAQ
- 12.1 Как избавиться от боковой панели?
- 12.2 Как убрать боковую панель со страницы одного товара?
- 12.3 Как отредактировать боковую панель в WordPress?
- 12.4 Как удалить виджет из WordPress?
Шаги включают в себя:
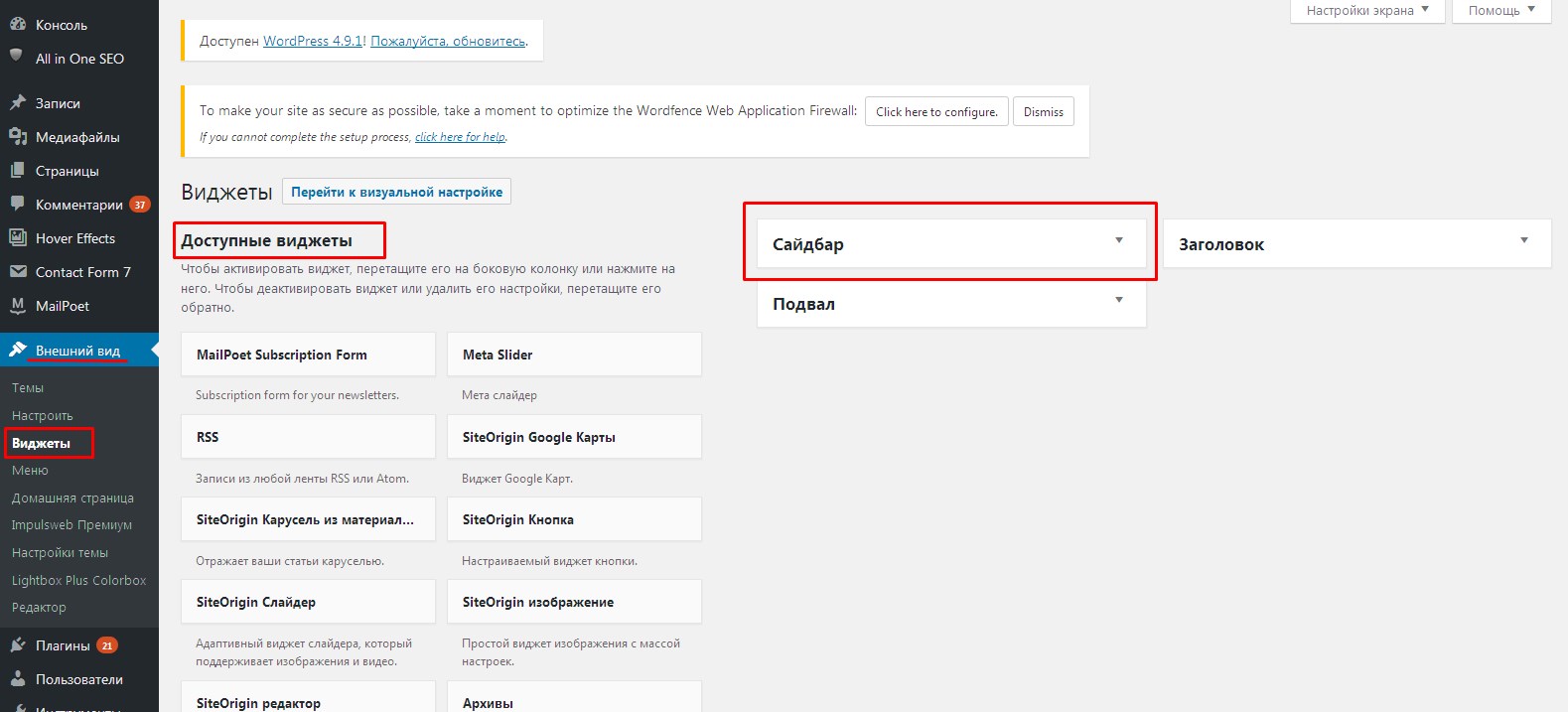
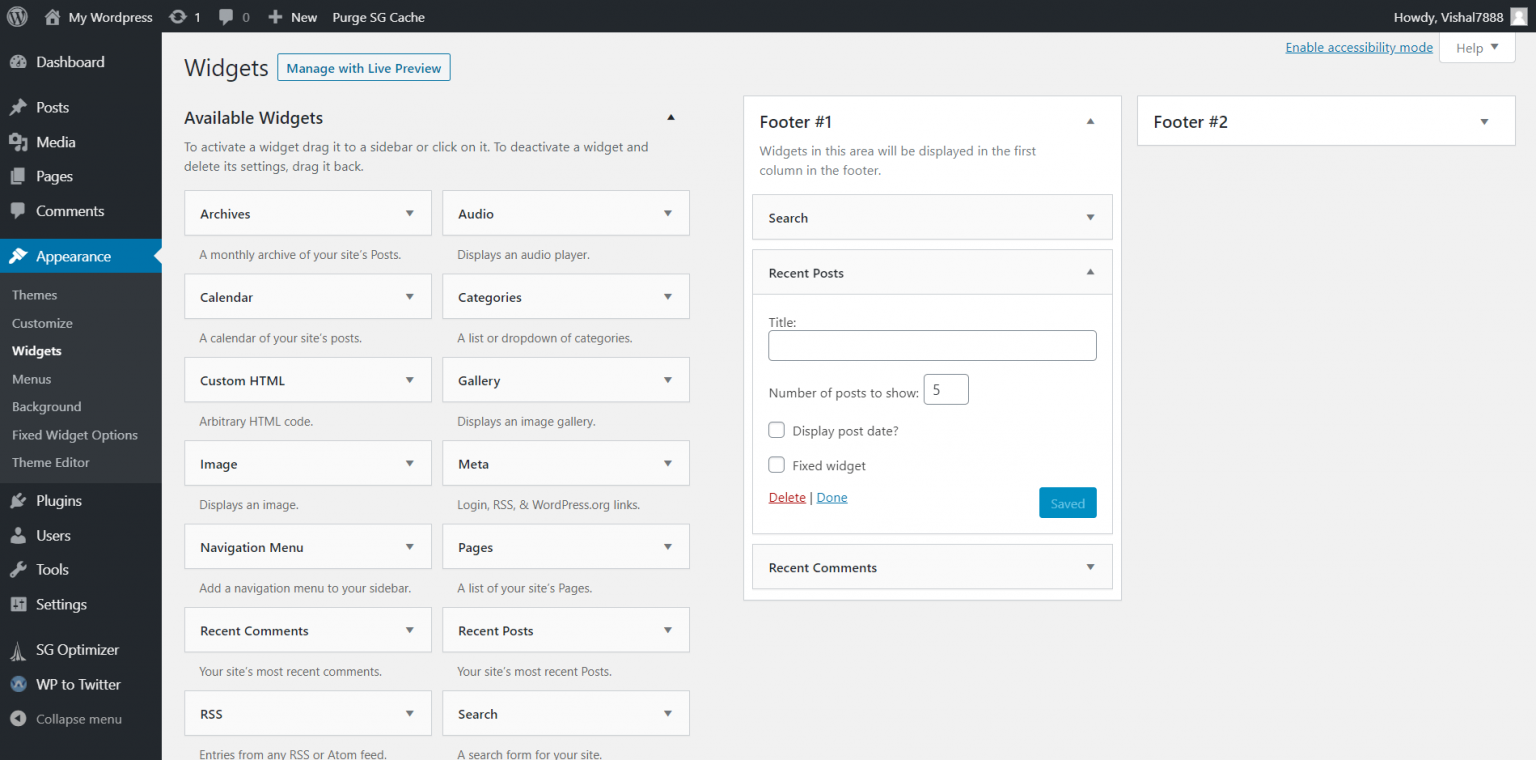
- Доступ к панели управления WordPress и переход к Appearance> Widgets.
- Найти область боковой панели и удалить из нее все виджеты.
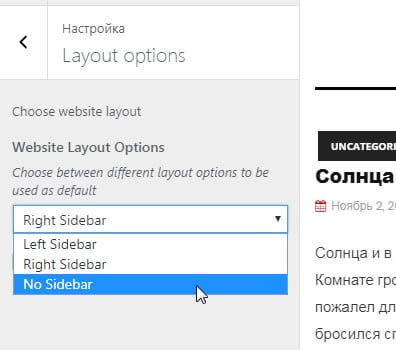
- Перейти к Appearance > Customize и найти раздел Theme Options или Layout Options.
- Изменить макет сайта на макет с полной шириной или без боковой панели.
- Сохранить изменения.
- Проверить сайт, чтобы удостовериться, что боковая панель была удалена.
Также указывается, что некоторые темы WordPress могут не иметь возможности удалить боковую панель через Customizer.
Что такое сайдбар WordPress?
Термин «боковая панель» на самом деле может относиться к двум совершенно разным понятиям в системе WordPress: динамическая боковая панель и шаблон боковой панели.
- Динамическая боковая панель — это контейнер для набора виджетов, которые пользователь может установить через раздел «Виджеты» панели администратора.
- Шаблон боковой панели, с другой стороны, — это боковая панель, которая отображается шаблоном сайта.
В большинстве случаев простые шаблоны имеют динамические боковые панели, которые загружают все виджеты, размещенные в панели администратора.
Однако важно отметить, что динамическая боковая панель и боковая панель шаблона — это две разные вещи. Премиум шаблоны WordPress в основном работают с шаблонами боковых панелей.
Как правило, термин «боковая панель» используется в отношении динамической боковой панели, о которой и пойдет речь в этой статье.
Однако я также затрону тему шаблона боковой панели. Одним из самых больших разочарований, с которым я столкнулся при рассмотрении многих тем, является то, что разработчики не полностью используют мощные функции системы WordPress.
Большинство тем имеют только одну боковую панель, в лучшем случае две.
Но эти темы могут создавать огромные страницы с большим количеством пустого пространства, которое можно было бы заполнить дополнительными боковыми панелями. Поэтому очень важно понимать разницу между динамическими боковыми панелями и шаблонами боковых панелей и использовать их в полной мере.
Регистрируем, добавляем и создаём сайдбар WP
Многие темы часто не соответствуют стандартам качества, поэтому, если Вы разработчик шаблонов, давайте убедимся, что Вы относитесь к этому вопросу серьёзно. Создание соответствующего динамичного сайдбара WordPress – наиболее важная часть процесса, потому что то, что Вы в нем установите, будет связано со всеми другими функциями боковой панели.
Чтобы создать один или несколько сайдбаров, Вам придёться регистрировать их через файл functions . php Вашей темы, у каждой темы существует свой файл, который содержит все настройки шаблона. В файл functions . php Вы можете дописывать или удалять настройки темы.
Код, представленный ниже, демонстрирует, как можно создать сайдбар в системе WordPress, воспользовавшись функцией register_sidebar ( ) . В данном случае мы будем создавать боковую панель под названием ‘primary’, которая станет примером для дальнейшей работы.
Сайдбар в WP. Как добавить, убрать сайдбар в WordPress
Сайдбар в WordPress стал неотъемлемой частью сайта. Его использование открывает огромные возможности для разработчиков тем и пользователей платформы WordPress. На всевозможных блогах отводиться большое количество времени описанию добавления, удаления и настройкам сайдбара. В данном вопросе и мой блог не стал исключением, сегодня я постараюсь рассказать о как можно большем количестве настроек и всех возможных махинациях над боковой колонкой сайта на WordPress.
| Шаг | Описание |
|---|---|
| 1 | Войти в админ-панель WordPress |
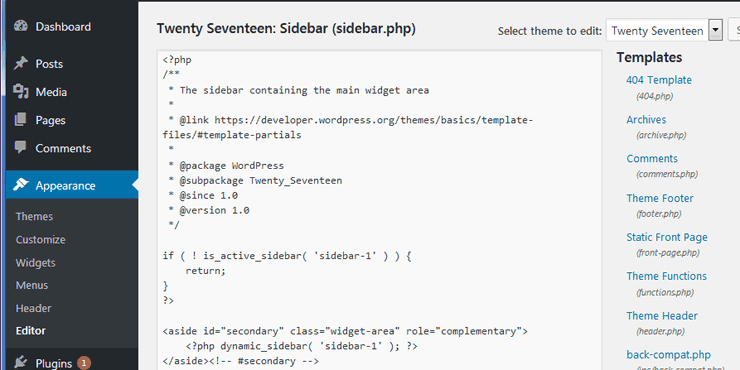
| 2 | Нажать на «Внешний вид» в боковом меню |
| 3 | Нажать на «Редактор темы» |
| 4 | Найти файл «sidebar.php» и открыть его в редакторе |
| 5 | Найти код, отвечающий за отображение сайдбара, и удалить его |
| 6 | Нажать на кнопку «Обновить файл» |
| 7 | Проверить результат на сайте |
После небольшого отступления перейдем к нашим «баранам» и окунемся в суть работы с темами, а именно рассмотрим боковое меню WordPress.
Перед тем, как приступить к рассказу и вникнуть в код и настройки, очерчу несколько нюансов, которые вы скорее всего знаете, связанных с боковыми панелями:
Сайдбар сайта — правая или левая части сайта, отвечающая за донесение дополнительной информации и участвующая в навигации по сайту.
Использование сайдбара в WP имеет более широкий диапазон действий, он может быть размещен где угодно, в шапке, сбоку, в подвале, и вмещать в себя самые разнообразные элементы, о которых и пойдет речь в этой статье.
Регистрация сайдбара в WordPress.
Вывод сайдбара WordPress происходит по определенному принципу, при помощи вызова в файлах шаблона и регистрации в файле functions.php функцией register_sidebar().
Будьте внимательны, перед регистрацией сайдбара убедитесь что он ранее не был зарегистрирован. При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не «завязан» к каким-то функционалом шаблона.
Как удалить правый сайдбар в WordPress
Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
Другой момент – боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница – некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор – мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.
Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
1.Custom Sidebars — Dynamic Widget Area Manager
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
2. Content Aware Sidebars – Unlimited Widget Areas
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3.
Fullwidth Templates For Any Theme & Page BuilderFullwidth Templates – самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
| Плагин | Установок | Оценка | Разработчик | Особенности |
|---|---|---|---|---|
| Custom Sidebars | 200,000 | 4.5 | Известный разработчик | Легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели. |
| Content Aware Sidebars | Неизвестно | Неизвестно | Неизвестный разработчик | Самый быстрый и мощный плагин для управления сайдбаром и виджетами в WordPress. Индивидуальное оформление виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Поддержка русского языка. |
| Fullwidth Templates | Неизвестно | Неизвестно | Неизвестный разработчик | Самый простой плагин из протестированных. Минимум настроек. |
Индивидуальный шаблон страницы – убираем сайдбар
На вашем сайте есть боковая колонка (sidebar), а вы хотели бы, на некоторых своих страничках ее отключить, тогда вам просто необходимо прочитать данную статью.
Скачать исходники для статьи можно ниже
О том, что такое индивидуальный шаблон страницы, для чего он нужен, как его использовать и редактировать, вы можете прочитать в предыдущей моей статье Индивидуальный шаблон страниц в WordPress: понятие, использование, создание, редактирование.
Данная инструкция состоит из 6 шагов.
Шаг 1. Создаем отдельный файл для шаблона страницы.За отображение внешнего вида страниц отвечают следующие файлы шаблона вашей темы: page.php, index.php.
Поэтому чтобы не писать код индивидуального шаблона с нуля, просто скопируем файл page.php и будем исправлять в нем код, после переименуем его например в файл shirokiishablon.php (можно придумать и другое название данного файла).
Для этого заходим через программу FileZilla на FTP-cервер вашего сайта, далее входим в вашу текущую тему:
/public_html (или WWW)/wp-content/themes – в этой папке находится все установленные на вашем сайте темы.
В данном примере моя текущая тема будет называться iGames, поэтому я вхожу в папку /iGames.
Далее находим здесь файл page.php и перекидываем его на своей компьютер (в FileZilla просто перетащите его в левое окошко в нужную папку).
Далее открываем данный файл с помощью редактора кода, ну например: Notepad++ и в самом начале вставляем следующий код:
Здесь строка “Template Name:” нужна, чтобы wordpress распознал файл как индивидуальный шаблон, “shirokii” – это название вашего будущего индивидуального шаблона.
Шаг 2. Убираем сайдбар (sidebar, боковая колонка).Sidebars подключаются в шаблоне вашей страницы с помощью следующего кода:
Находим данную строчку в коде и удаляем ее. В большинстве тем она должна быть в конце кода.
В принципе можно пропустить шаг 3 и шаг 4 данной статьи, и вы получите страницу без сайдбара, но текст не будет заходить на область бывшей боковой колонки (sidebar), то есть это будет выглядеть как то так:
Шаг 3. Изменение стиля страницы.
Изменение стиля страницы.Чтобы текст отображался на всю ширину страницы, необходимо изменить его стиль оформления.
Для этого находим следующую строчку в коде:
То есть мы поменяли для блока div стиль оформления с content на contentshirokii (можете использовать и другое имя).
Теперь нам нужно создать данный стиль (contentshirokii) на нашем сайте.
Шаг 4. Создание стиля contentshirokii.Для этого вам нужно войти в панель управления вашим сайтом, выбрать в левом меню пункт Внешний вид, далее подпункт Редактор.
После выбрать в правом меню из списка шаблонов файл style.css (в самом внизу списка) и открыть его.
Теперь у вас есть два пути:
1. либо создать стиль contentshirokii с “нуля”;
Для этого просто перейдите в конец кода файла style.css и вставьте следующий код:
Разберем здесь, что за что отвечает.
- Строка padding – задает отступ: слева, сверху, справа, снизу.
- Строка float – задает выравнивание: left – слева.

- Строка width – ширина содержимого страницы (текста): 850px – 850 пикселей, здесь опытным путем находите нужную ширину.
2. или же найти и скопировать существующий стиль оформления content , переименовать его в contentshirokii и внести в него изменения – увеличив ширину отображения текста.
У меня он выглядел так:
Копируем его и вставляем в конце файла style.css, далее меняем его название на contentshirokii, а также изменяем в нем параметр width:585 px на нужный вам (данный параметр ограничивает ширину вашего текста, благодаря которому текст статьи и не заходит на область бывшего нашего сайдбара). Параметр width можно установить опытным путем, я поменял его значение до 850 px.
После изменений нажимаем на кнопку “Обновить файл”.
Шаг 5. Сохраняем редактируемый файл page.php под другим именем и закачиваем его на сайт.Все теперь сохраняем наш редактируемый файл, но не как page.php, а как shirokiishablon. php
php
Далее закачиваем его с помощью программы FileZilla на FTP-cервер вашего сайта в папку вашей текущей темы, то есть в нашем примере: /public_html/wp-content/themes/iGames (так как текущая тема в данном примере называется iGames).
Шаг 6. Подключаем созданный нами индивидуальный шаблон shirokii.Теперь нам нужно выбрать страничку, на которой мы собираемся скрыть сайдбар, и применить к ней шаблон shirokii.
Для этого входим в панель управления вашим сайтом, выбираем в левом меню пункт Странички, далее подпункт Все страницы, выбираем нужную нам страничку, нажимаем на нее.
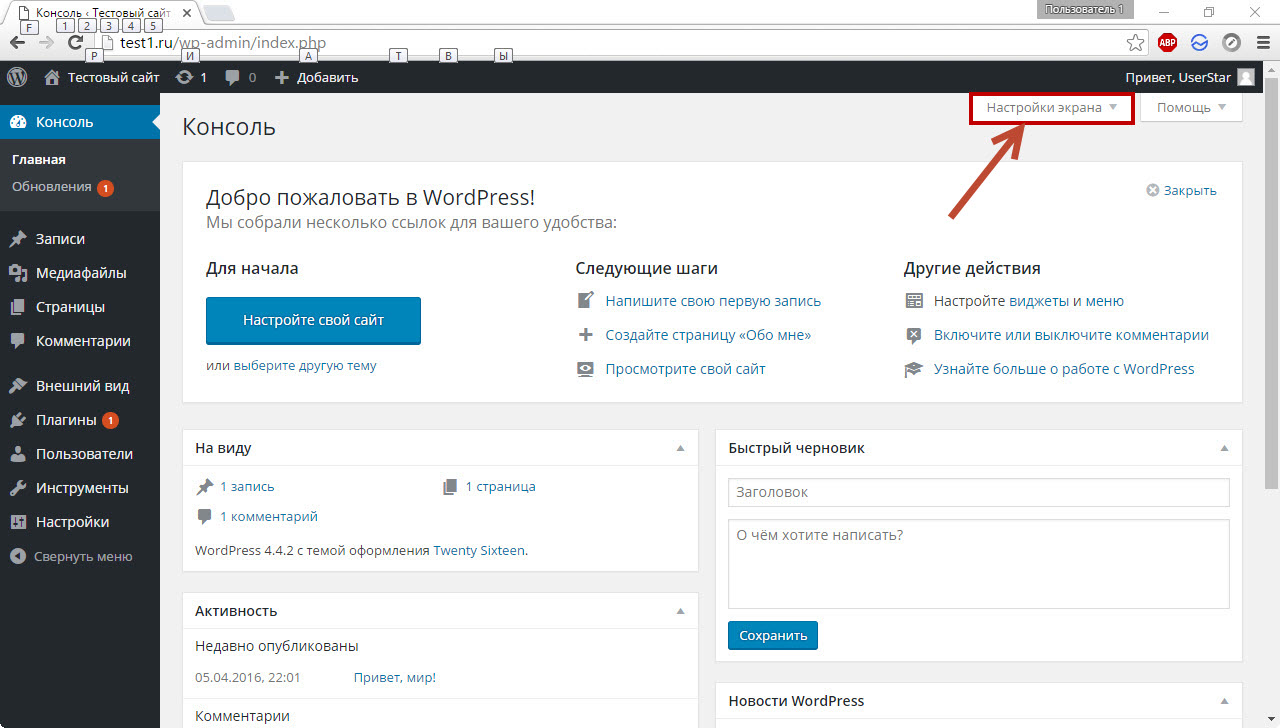
Далее находим справа поле “Атрибуты страницы” (если его у вас нет, то нажмите в правом верхнем углу на кнопку “Настройки экрана” и поставьте галочку напротив “Атрибуты страницы”) и в пункте Шаблон выбираем shirokii.
Далее нажимаем на кнопку Обновить страничку.
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
FAQ
Как избавиться от боковой панели?
Для удаления боковой панели нужно перейти в настройки темы или виджетов вашего сайта. Затем найти опцию «боковая панель» и отключить ее.
Как убрать боковую панель со страницы одного товара?
Для убирания боковой панели со страницы одного товара, можно использовать плагин «Контроль видимости виджетов» или изменить код шаблона страницы одного товара, чтобы убрать виджет «боковая панель».
Как отредактировать боковую панель в WordPress?
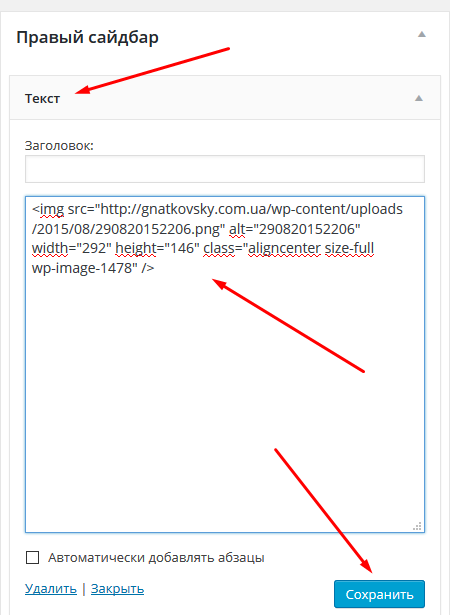
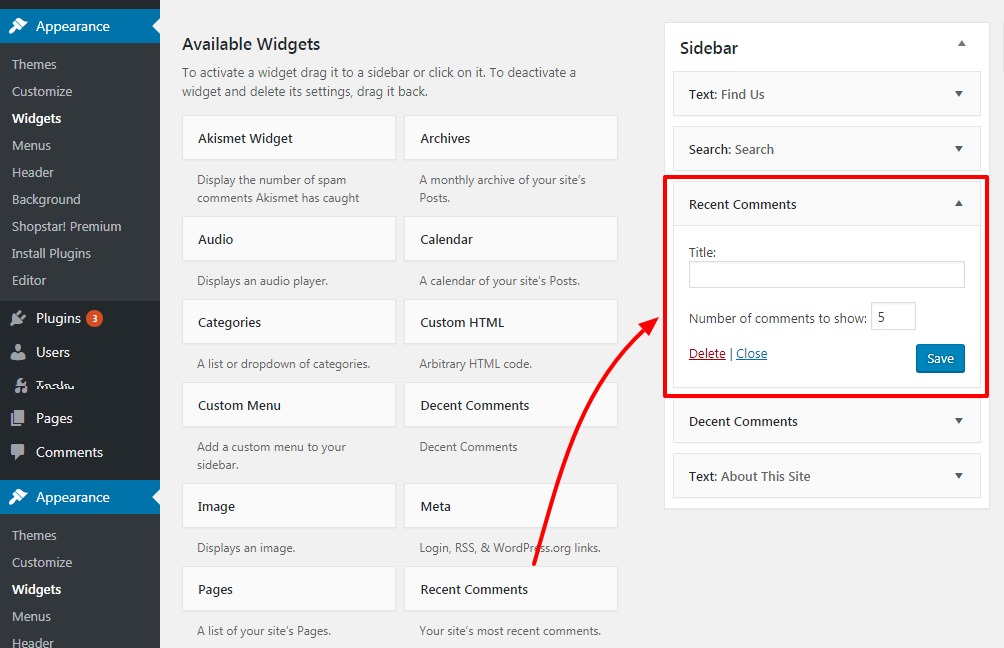
Чтобы отредактировать боковую панель в WordPress, нужно перейти в меню «Виджеты» в панели администратора. Затем найти виджет «боковая панель» и нажать на кнопку «редактировать», чтобы изменить его содержимое или настройки.
Как удалить виджет из WordPress?
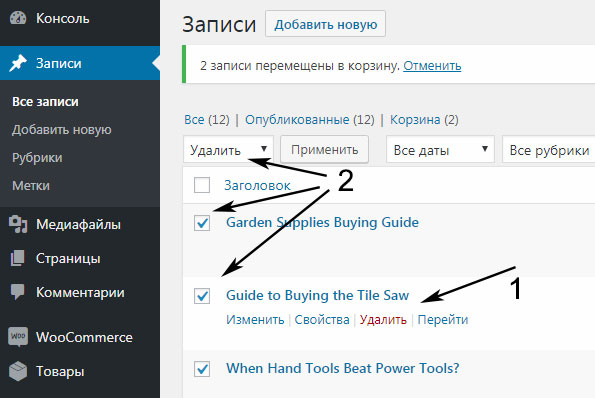
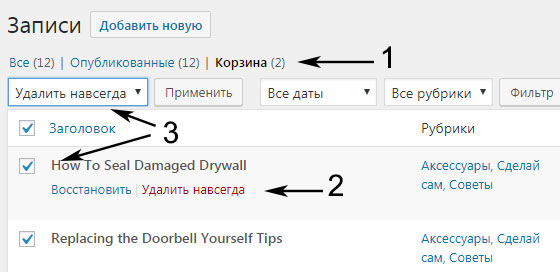
Чтоб удалить виджет из WordPress, нужно перейти в меню «Виджеты» в панели администратора. Найти нужный виджет и нажать на кнопку «удалить» или перетащить его в корзину. Удостоверьтесь, что виджет не используется в других местах на вашем сайте, прежде чем его удалять. После удаления не забудьте сохранить изменения.
Найти нужный виджет и нажать на кнопку «удалить» или перетащить его в корзину. Удостоверьтесь, что виджет не используется в других местах на вашем сайте, прежде чем его удалять. После удаления не забудьте сохранить изменения.
Поделиться:
- Предыдущая записьКак удалить вирусы с сайта WordPress?
- Следующая записьКак убрать надпись WordPress?
×
Рекомендуем посмотреть
Adblock
detector
Как удалить боковую панель на вашем веб-сайте WordPress (6 способов)
Следуйте за @Cloudways
Вы хотите настроить дизайн своего веб-сайта WordPress? Один из способов добиться этого — удалить боковую панель, чтобы получить более чистый и минималистичный вид. По умолчанию многие темы WordPress включают боковую панель слева, справа или под основным содержимым.
Удаление боковой панели может помочь упростить макет вашего веб-сайта и создать более сфокусированный пользовательский интерфейс.
В этом сообщении блога вы узнаете, как удалить боковую панель на своем сайте WordPress с помощью панели инструментов, плагинов или клиента FileZilla. С пошаговыми инструкциями и полезными советами вы сможете быстро добиться более четкого дизайна. Давайте начнем!
Содержание
- Почему вы должны удалить боковую панель со своего сайта WordPress?
- Как удалить боковую панель в WordPress (простые методы)
- Как удалить боковую панель с панели управления WordPress
- Как удалить боковую панель с помощью плагина
- Как удалить боковую панель из WordPress через FTP
- Как удалить боковую панель в WordPress со статической страницы
- Как удалить боковую панель в WordPress со страницы сообщения в блоге
- Как удалить боковую панель в WordPress из отдельного поста
- Боковая панель WordPress: плюсы и минусы
- Резюме
Хотя боковая панель считается ценным местом на вашем сайте и может быть использована в ваших интересах. Однако они также могут отвлекать пользователей, в конечном итоге отвлекая от основного контента. В результате есть несколько веских причин, по которым вы можете захотеть удалить боковую панель со своего веб-сайта WordPress, даже если вы выбрали тему WordPress, в которой она есть:
Однако они также могут отвлекать пользователей, в конечном итоге отвлекая от основного контента. В результате есть несколько веских причин, по которым вы можете захотеть удалить боковую панель со своего веб-сайта WordPress, даже если вы выбрали тему WordPress, в которой она есть:
- Удаление боковой панели устраняет отвлекающие факторы, позволяя посетителям сосредоточиться исключительно на вашем контенте.
- Дизайн без боковой панели упрощает ваш сайт и упрощает навигацию для посетителей.
- Удаление боковой панели может сократить время загрузки страницы, что приведет к увеличению скорости веб-сайта и улучшению взаимодействия с пользователем.
- Дизайн без боковой панели упрощает использование вашего веб-сайта на небольших экранах, повышая доступность.
- Чистый и визуально привлекательный дизайн может выделить ваш контент, придавая веб-сайту более профессиональный вид.

Доступный управляемый хостинг WordPress от 10 долларов в месяц
Легко удаляйте боковые панели и настраивайте свои сайты, обеспечив повышение производительности и постоянную доступность в Cloudways.
ПОПРОБУЙТЕ СЕЙЧАС
Процесс удаления боковой панели с вашего сайта WordPress может зависеть от используемой вами темы. Вот несколько методов, которые помогут вам удалить боковую панель с вашего сайта.
Возможно, более простой способ удалить боковую панель с вашего сайта WordPress — через панель управления WordPress. Выполните следующие действия:
- Войдите в свою панель управления WordPress .
- Перейти к Внешний вид > Настройка .
- Вы будете перенаправлены на следующий экран:
- Выберите Боковая панель .
- Вы увидите несколько макетов; выберите тот, у которого нет боковой панели .

- Вот и все. Вот как легко вы можете удалить боковую панель со своего сайта WordPress через панель управления.
Как удалить боковую панель с помощью плагина
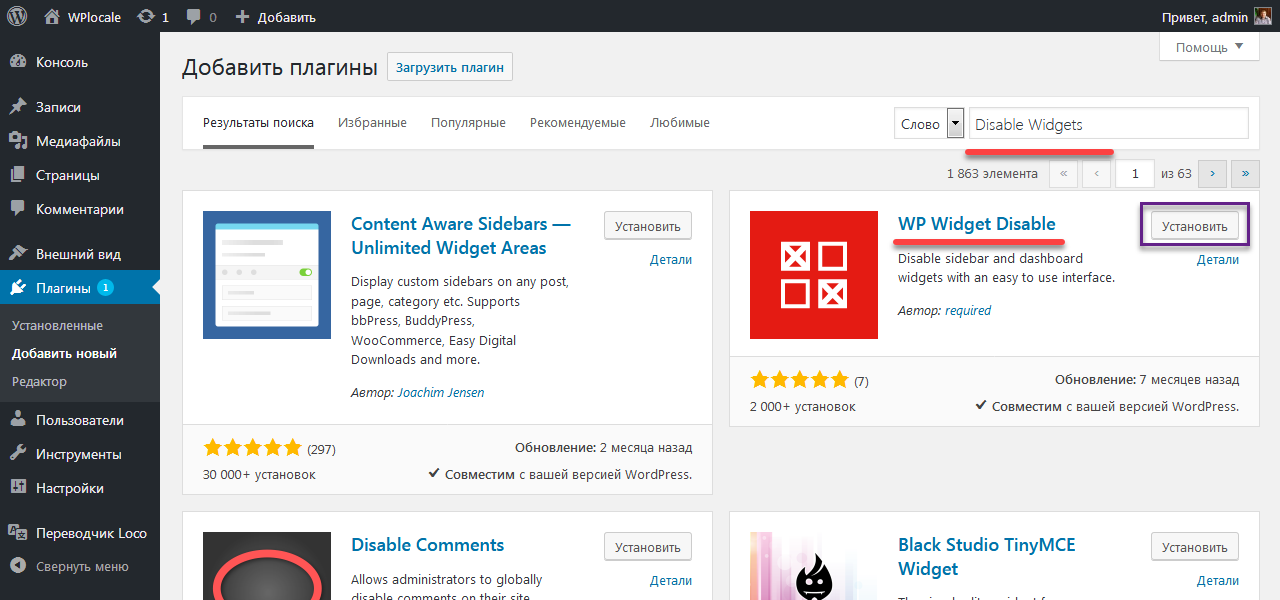
WordPress предлагает несколько плагинов, которые могут помочь вам удалить боковую панель с вашего сайта. Я использовал плагин Widget Disable для этого урока, так как это известный плагин с более чем 20 000 активных установок и 5-звездочным рейтингом, что делает его надежным вариантом для удаления боковых панелей.
Выполните следующие действия:
- Перейдите на панель управления WordPress .
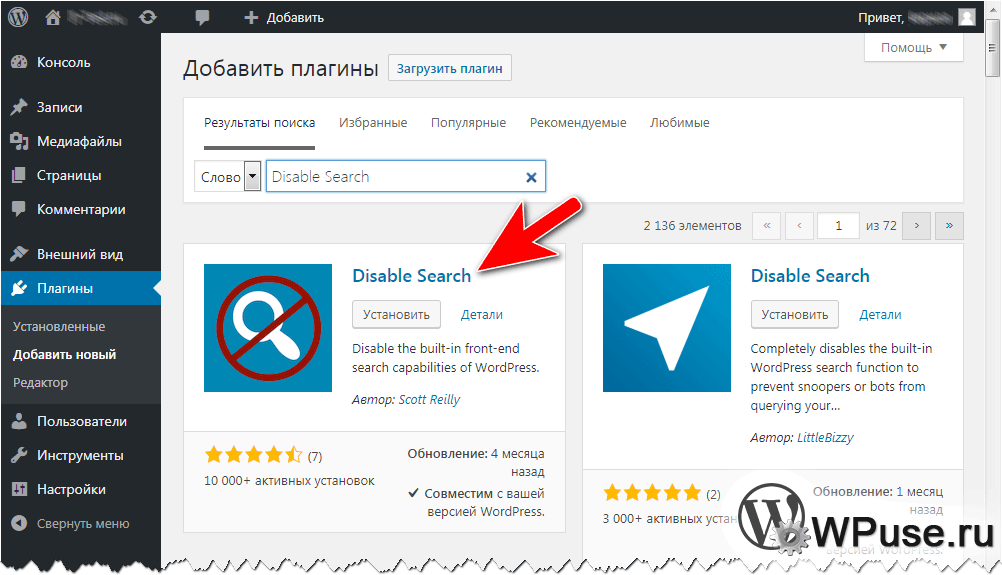
- Щелкните Плагины > Добавить новый.
- Найдите плагин Widget Disable .
- Установить и Активировать плагин.
- Перейти к Внешний вид > Отключить виджеты .

- Вы будете перенаправлены на следующий экран:
- Выберите все и нажмите Сохранить изменения .
- Вот и все. Вы успешно удалили боковую панель со своего сайта WordPress с помощью плагина Widget Disable.
Управляемый хостинг WordPress для переноса вашего сайта в облако [от 10 долларов в месяц]
Разместите свои сайты WordPress в Cloudways — легко удалите боковую панель, чтобы улучшить взаимодействие с пользователем.
ПОПРОБУЙТЕ СЕЙЧАС
Как удалить боковую панель из WordPress через FTP
Вы также можете удалить боковую панель со своего сайта WordPress через FTP (протокол передачи файлов), который используется для доступа и изменения файлов вашего сайта. Этот метод немного технический, но полезен для пользователей, желающих контролировать дизайн и функциональность своего веб-сайта. Выполните следующие шаги:
Выполните следующие шаги:
- Подключитесь к FTP-серверу , используя главные учетные данные .
- Перейдите к базе данных и щелкните файл public_html .
- Перейдите к wp-content в папке public-html .
- Перейдите к темам и выберите активную тему .
- Вы увидите все ваши файлы шаблонов, такие как home.php, archive.php и index.php.
- Удалите следующую строку кода из каждого файла, чтобы удалить боковую панель:
- Нажмите , сохраните , и все готово.
Как удалить боковую панель в WordPress со статической страницы
Если вы хотите удалить боковую панель со статической страницы в WordPress, вы можете сделать это с помощью встроенного редактора. Выполните следующие простые шаги, чтобы избавиться от боковой панели и улучшить макет страницы:
Выполните следующие простые шаги, чтобы избавиться от боковой панели и улучшить макет страницы:
- Перейдите на панель управления WordPress .
- Нажмите Страницы .
- Выберите страницу, на которой вам не нужна боковая панель.
- Щелкните Атрибуты страницы.
- Выберите « Полная ширина» под шаблоном.
- Вот и все. Боковая панель будет удалена с выбранной страницы, выполнив шаги, описанные выше.
Как удалить боковую панель в WordPress со страницы блога
Используя встроенный редактор, вы также можете удалить боковую панель со своих статических страниц. Это быстрый и простой способ оптимизировать дизайн вашей страницы.
- Перейдите на панель управления WordPress .
- Щелкните Настройки > Показания .

- Вы будете перенаправлены на следующий экран:
- Выберите из выпадающего списка статическую страницу , из которой вы хотите удалить боковую панель.
- Нажмите Сохранить изменения и все готово.
Как удалить боковую панель в WordPress из отдельной записи
Если вы хотите удалить боковую панель из одной записи в блоге, сохранив ее во всех других записях, вы можете легко сделать это из панели управления WordPress. Выполните следующие действия:
- Перейдите на панель управления WordPress .
- Нажмите Сообщения > выберите нужный пост в блоге.
- Откройте сообщение.
- Нажмите Атрибуты публикации .
- Выберите Полная ширина из раскрывающегося списка.

- Это приведет к удалению боковой панели из выбранного сообщения. Боковая панель WordPress: за и против Хотя боковые панели могут быть полезны в определенных ситуациях, они также могут иметь недостатки в зависимости от того, как они используются.
- Войдите в панель управления WordPress
- Перейдите в раздел Внешний вид > Настроить
- Вы увидите несколько раскладок. Выберите тот, у которого нет боковой панели.
- Войдите в свою панель управления WordPress.

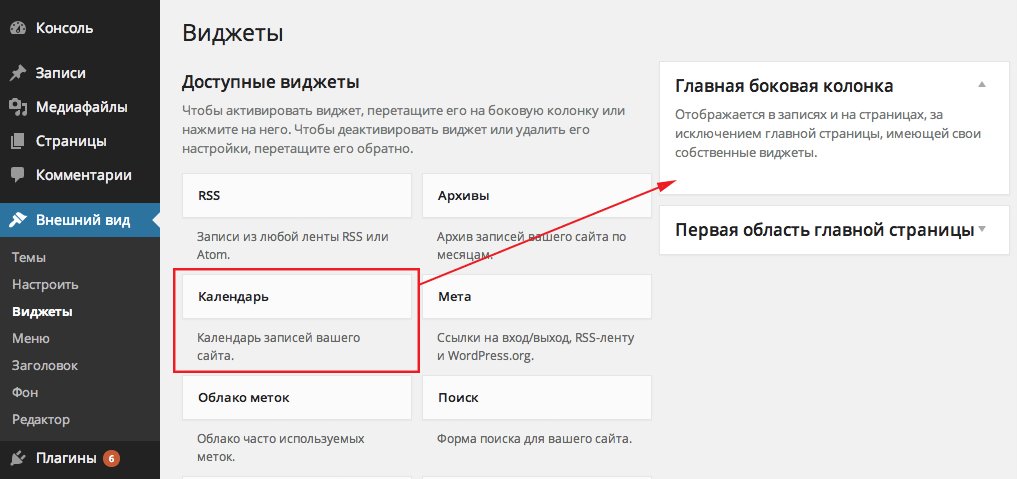
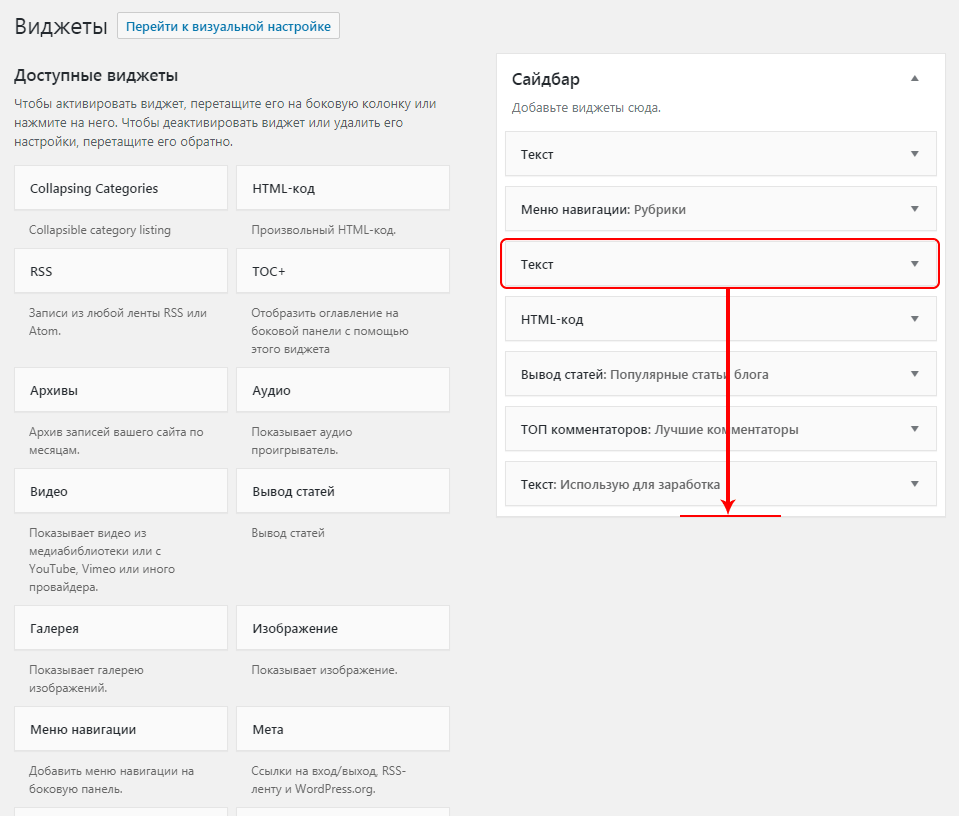
- Перейдите в раздел Внешний вид > Виджеты
- Найдите область боковой панели.
- Разверните раздел виджетов, щелкнув стрелку вниз.
- Щелкните Удалить.
- Установите плагин отключения виджета или любой другой плагин боковой панели.
- Выберите «Внешний вид» > «Отключить виджеты».
- На вкладке Виджеты боковой панели щелкните Выбрать все, чтобы отключить виджеты боковой панели с вашего веб-сайта.
- Щелкните Сохранить изменения.
- Войдите в свою панель управления WordPress.
- Перейдите на Страницы > выберите страницу продукта, с которой вы хотите удалить боковую панель.

- Перейти к атрибутам страницы.
- Выберите Полная ширина в разделе шаблона.
- Нажмите Сохранить, чтобы удалить боковую панель с отдельной страницы продукта.
- Фейсбук
- Твиттер
| Плюсы | Минусы |
| Боковые панели предлагают полезное пространство для отображения дополнительного контента на вашем веб-сайте. | Боковая панель может сделать ваш сайт загроможденным и перегруженным, что затруднит навигацию. |
| Их можно использовать для отображения навигационных меню или ссылок на важные страницы, чтобы пользователям было проще находить то, что им нужно. | Включение слишком большого количества элементов на боковую панель также может замедлить загрузку страницы и негативно повлиять на работу пользователей. |
Благодаря боковым панелям у вас появляется больше возможностей для создания более сложных и разнообразных макетов. | Боковые панели могут вызвать проблемы с откликом, что становится все более важным, поскольку все больше людей заходят на веб-сайты с мобильных устройств. |
Сводка
Вот и все. В этом блоге показаны шесть различных способов удаления боковой панели с вашего сайта. Удаление боковых панелей может помочь вашим потребителям не отвлекаться, упростив пользовательский интерфейс и перенаправив их внимание на основной контент. Следуйте методам, описанным в блоге, чтобы без труда удалить боковые панели. Если у вас есть вопросы, обращайтесь.
Как удалить боковую панель в WordPress шаг за шагом?
Вот как можно удалить боковую панель в WordPress:
Как удалить виджет боковой панели в WordPress?
Выполните следующие действия, чтобы удалить виджет боковой панели в WordPress:
И вы закончили удаление виджета боковой панели с вашего сайта WordPress.
Как отключить боковую панель?
Вот как можно отключить боковую панель:
Как удалить боковую панель с одной страницы продукта в WordPress?
Выполните следующие действия, чтобы удалить боковую панель с отдельной страницы продукта в WordPress:
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Лиза Раджпут
Лиза Раджпут — производитель технического контента в Cloudways. Будучи инженером-программистом, она любит играть с данными и их процессами и хочет расти и преуспевать в науке о данных и инженерии больших данных. Она также была заядлым читателем и выдающимся писателем с достаточным опытом в области технического, исследовательского и творческого письма.
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.

Спасибо, что подписались на нас!
Как отключить боковую панель в WordPress
Автор Крис Расико / Настройка WordPress, Учебники по WordPress
Боковые панели широко используются в Интернете для отображения дополнительного контента, который не соответствует содержанию страницы. Это включает в себя рекламу, вход в социальные сети, вход в систему по электронной почте, содержимое страницы и многое другое. Возможности безграничны, когда вы хотите добавить контент с помощью боковых панелей, но иногда размещать контент по бокам нецелесообразно.
Есть много причин и случаев, когда размещение этого контента по бокам может быть неуместным, но все зависит от структуры и представления вашего сайта. Например, может быть нецелесообразно размещать определенные объявления на определенных страницах. Удаление области боковой панели, где находятся эти объявления, может решить проблему, позволяя включить боковую панель на других страницах, не затрагивая эти страницы, если вы решите использовать ту же боковую панель. Сегодня я покажу, как отключить боковую панель в WordPress с помощью встроенных инструментов WordPress.
Сегодня я покажу, как отключить боковую панель в WordPress с помощью встроенных инструментов WordPress.
Почему удаление боковых панелей может помочь
Боковые панели, безусловно, полезны, и большинство тем оставляют пустое пространство для их отображения, но иногда отсутствие отвлекающих элементов по бокам может позволить посетителям узнать больше или лучше насладиться контентом. Боковые панели предназначены для отображения информации или контента, которые не помещаются на странице. Это может отвлекать некоторых посетителей, и многие веб-разработчики считают, что иногда лучше полностью избавиться от боковых панелей.
В зависимости от того, какую тему вы используете для своего веб-сайта, у вас может не хватить места для боковых панелей. Если это произойдет, ваши боковые панели могут обрезать содержимое страницы, на которой они находятся. В этом случае вы можете либо изменить тему, либо удалить боковую панель. Важно знать, когда и как удалять боковые панели в любое время, чтобы приспособить разные дизайны страниц.
Как отключить боковые панели в WordPress
Сегодня я покажу вам, как отключить боковые панели в WordPress, используя макет режима полной ширины. Это встроенный метод, не требующий дополнительных плагинов. Очень важно отметить, что вам необходимо заранее включить некоторые боковые панели на вашем веб-сайте, чтобы увидеть результаты этого руководства.
Этот метод очень прост и требует, чтобы вы изменили свою тему на режим полной ширины. Режим полной ширины не даст вам места для боковых панелей и автоматически удалит боковые панели со страницы. Этот параметр может быть недоступен, если вы используете тему, которая не поддерживает режим полной ширины. На панели администратора слева нажмите «Страницы» и выберите «Добавить новую», чтобы начать.
С правой стороны в разделе «Атрибуты страницы» щелкните раскрывающийся список «Шаблон» и выберите параметр «Макет на всю ширину». Если вы не видите эту опцию, значит ваша текущая тема ее не поддерживает. Скорее всего, это связано с тем, что у вас есть собственная тема, уникальная для вашего сайта. Вы можете либо найти для установки новую тему, которая ее поддерживает, либо просто отредактировать код темы, чтобы сделать ее совместимой.
Вы можете либо найти для установки новую тему, которая ее поддерживает, либо просто отредактировать код темы, чтобы сделать ее совместимой.
Выбрав подходящий шаблон, нажмите кнопку «Опубликовать». Это заставит вашу страницу работать с активным макетом полной ширины, если ваша тема WordPress поддерживает это. Повторите эти шаги на каждой странице, и вы удалите боковые панели на каждой странице, если это ваша цель.
Поздравляем, вы успешно научились легко удалять боковые панели в WordPress. Это очень легко сделать, если ваша тема поддерживает это, используя режим полной ширины. Если вы используете темы через WordPress, то большинство тем будут изначально поддерживать его. Если вы используете пользовательские темы, вы можете столкнуться со сценарием, в котором вы не можете использовать режим полной ширины без редактирования кода, чтобы он распознал макет.
Дополнительные плагины для удаления боковых панелей в WordPress
Если вы столкнулись с вышеуказанной проблемой и редактирование кода не в ваших интересах или знаниях, вы можете рассмотреть возможность использования пользовательского плагина боковой панели. Есть много отличных плагинов, которые позволяют полностью настроить боковые панели на вашей странице. Эти плагины также дадут вам возможность удалить эти боковые панели на любой странице в зависимости от плагина. Вот несколько плагинов, которые я могу порекомендовать попробовать, если у вас возникли проблемы с описанным выше методом или вы хотите получить дополнительные параметры настройки боковой панели.
Есть много отличных плагинов, которые позволяют полностью настроить боковые панели на вашей странице. Эти плагины также дадут вам возможность удалить эти боковые панели на любой странице в зависимости от плагина. Вот несколько плагинов, которые я могу порекомендовать попробовать, если у вас возникли проблемы с описанным выше методом или вы хотите получить дополнительные параметры настройки боковой панели.
Custom Sidebars — Dynamic Widget Area Manager
Custom Sidebars — Dynamic Widget Area Manager — очень популярный плагин, который установили более 200 000 раз. Он специализируется на создании и управлении боковыми панелями ваших веб-сайтов. Это даст вам возможность полностью настроить их внешний вид и место отображения. Это делает его отличным плагином для использования, когда вы хотите, чтобы некоторые боковые панели присутствовали на одних страницах и отсутствовали на других. Я настоятельно рекомендую попробовать этот плагин, чтобы управлять боковыми панелями вашего сайта.
Полноэкранные шаблоны для любой темы и конструктора страниц
Полноэкранные шаблоны для любой темы и конструктора страниц — это подключаемый модуль, который может помочь исправить совместимость режима полной ширины. Он предлагает пустые шаблоны, которые удаляют верхний и нижний колонтитулы, боковую панель, комментарии, заголовок и оставляют вам простой холст. Это очень полезный плагин для веб-разработчиков, которым нравится создавать собственные темы, а также позволяет без особых усилий сделать их совместимыми с режимом полной ширины.
Простые боковые панели страниц
Simple Page Sidebars — еще один отличный плагин для боковой панели, который даст вам свободу включать или отключать пользовательские боковые панели на определенных страницах. Он старается быть максимально простым и преуспевает в этом отношении. Он очень прост в использовании и даст вам отличные результаты при создании пользовательских боковых панелей, где вы хотите, чтобы они отображались.
