Как создать сайт на WordPress
Сфера продаж все больше и больше смещается в сторону Интернета. Причины такого явления очевидны: неограниченная аудитория, отсутствие потребности в физическом магазине или офисе, за аренду которого нужно платить, а также в персонале.
Но для многих начинающих предпринимателей это становится проблемой, поскольку заказать сайт — довольно дорого, а сделать самому — сложно. Для таких ситуаций существует WordPress. Удобный и простой в установке и использовании WordPress выведет ваш бизнес на новый уровень.
WordPress — это самая популярная бесплатная платформа для сайтов на сегодняшний день. Многие думают, что раз платформа использует уже заготовленные шаблоны, то и сайт будет неудобным или похожим на другие сайты. WordPress содержит в себе тысячи тем (как платных, так и бесплатных) и плагинов, которые сделают ваш сайт уникальным и функциональным. Он содержит в себе все то, что необходимо не только для создания блога, но и для крупных корпоративных сайтов, интернет магазинов или информационных порталов.
Выбираем домен и хостинг
Чтобы на ваш сайт могли заходить пользователи, его нужно разместить в Интернете. Хостинг — это, по сути, то место, где находится ваш сайт и вся связанная с ним информация. Для своих проектов лучше все же выбирать платный хостинг.В первую очередь, это обусловлено тем, что платный хостинг существенно надежнее. При любых неполадках техническая поддержка хостера сможет прийти вам на помощь, тем самым снижая время простоя (когда сайт не приносит вам прибыль).
Не забивайте себе голову разными техническими особенностями того или иного хостера, ведь на данном этапе вас должна интересовать только стабильность вашего сайта. Поищите рейтинги лучших хостеров, почитайте отзывы и выберите наиболее понравившуюся компанию. Если вы вообще не хотите или у вас нет времени заниматься данным вопросом, то выбирайте Unihost и спите спокойно.
Обычно хостеры предлагают выбрать и доменное имя. Введите имя в поиск и проверьте, не занято ли оно.
Советы по выбору доменного имени:
- Выбирайте легкое и звучное доменное имя, чтобы вас можно было легко запомнить;
- Желательно, чтобы домен совпадал с названием вашей компании или соответствовал направлению вашей деятельности.
 Например: avtoservis.ru;
Например: avtoservis.ru; - Имя домена должно быть максимально коротким. Пользователям смартфонов не очень удобно вводить длинный адрес в строку поиска.
Загружаем WordPress
Для того, чтобы создать сайт на WordPress, вам не нужно иметь дело с компьютерным кодом. С помощью простого интерфейса вы легко сможете установить свой сайт. Некоторые хостеры предлагают вместе с хостингом и платформу для сайта. Если же компания не предоставляет такую услугу, то установкой вам предстоит заняться самостоятельно.
Для начала вам нужно создать свою Базу Данных. Найдите эту опцию на своем хостинге (в разделе Инструменты) и заполните форму так, как показано на картинке.
Настройки базы данныхТеперь нужно зайти на главный сайт WordPress и скачать архив. Распакуйте его и зайдите в папку wordpress. Найдите файл под названием wp-config-sample.php и переименуйте его в wp-config.php
Сделайте резервную копию файла, на всякий случай.Далее вам понадобится любой текстовый редактор (Блокнот, Notepad++). Открываем измененный файл wp-config.php с помощью нашего редактора.
Открываем измененный файл wp-config.php с помощью нашего редактора.
Найдите в коде вот эти строки:
// ** Параметры MySQL…
Эти строки определяют, к какой базе данных и от какого имени будет подключаться WordPress.Укажите те параметры, которые вы вводили при создании Базы Данных.
Теперь папку wordpress нужно загрузить на хостинг. В этом вам поможет Filezilla. Разархивируйте папку и установите программу на свой компьютер. Откройте программу, нажмите Файл → Менеджер сайтов → Новый сайт. Придумайте название для вашего сайта (по вашему усмотрению). Выберите вкладку Общие и заполните форму с использованием ваших данных.
Во вкладке Настройка Передачи ставим значок возле Пассивно.
С другими настройками, вы не сможете подключиться
Во Вкладке Кодировка выбираем Автооопределение и нажимаем кнопку Соединиться.

После этого появится окно: слева будут располагаться файлы из вашего локального компьютера, а справа — файлы, находящиеся на хостинге. Просто перетащите необходимые вам файлы с одной колонки в другую.
Примечание: Некоторые хостеры предлагают панели управления хостингом, поэтому все данные операции можно сделать прямо в одном браузере.
Устанавлиаем Wordpress
Введите в адресную строку вашего браузера следующее:
http://ваш сайт/wp-admin/install.php
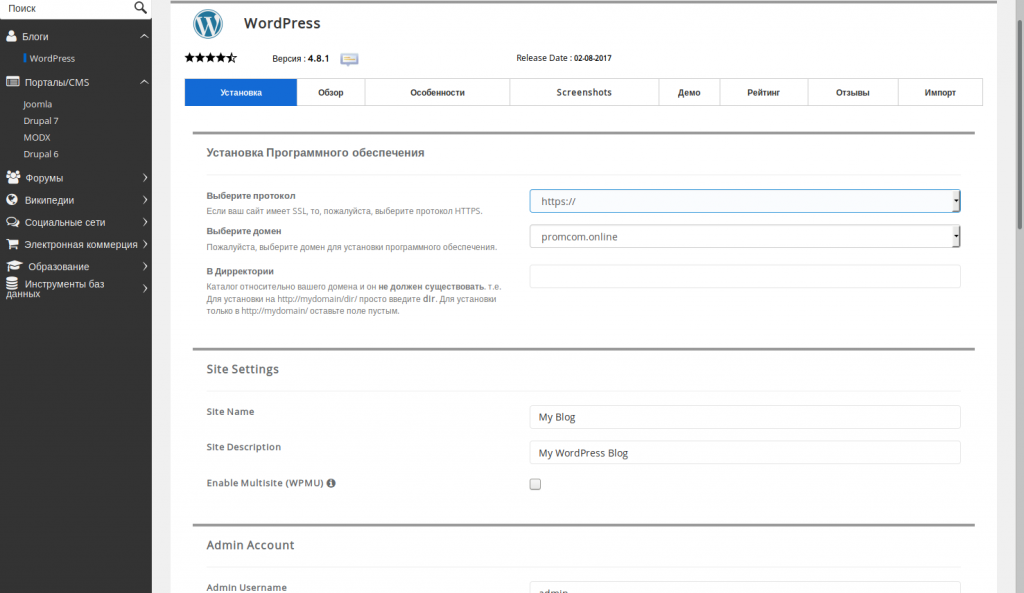
Вместо “ваш сайт” введите ваше название (то есть домен) и нажмите Enter. Браузер направит вас вот сюда:
Внимательно заполняйте эти поля — если ошибетесь, можете потерять доступ к сайту.Заполните все формы так, как указано на рисунке и нажмите Установить WordPress. Последнее, что вам нужно, это ввести свой логин, пароль и войти в панель администратора. Готово! 🙂
Подписывайтесь на наш блог, чтобы находить простые ответы для сложных вопросов!
Как создать сайт-каталог с помощью WordPress
Как создать сайт-каталог
Предварительный просмотр вашего сайта
Выберите доменное имя
Выберите хоста
Установить WordPress
Выберите тему WordPress
Альтернативы ListingPro
Запустите свой сайт-каталог
Открытие.
Это главный аспект успешного веб-сайта-каталога.
Посетители будут искать какое-то заведение, а ваш сайт предоставляет возможности поиска, недоступные Google. С помощью хорошо продуманного веб-сайта-каталога вы можете помочь посетителям найти новые рестораны, которые стоит попробовать, отели, в которых можно остановиться, или предприятия, которые можно нанять.
Независимо от того, хотите ли вы создать сайт, такой как Yelp, или простой каталог ссылок, вы найдете шаги, которым необходимо следовать, четко изложенные здесь.
Как создать сайт-каталог
Чтобы собрать свой сайт, нужно выполнить всего несколько простых шагов. Самый важный аспект – это то, что вы выбираете правильные инструменты.
Вот обзор процесса.
- Выберите отличное доменное имя
- Выберите веб-хостинг
- Установите WordPress на свой сайт
- Выберите тему WordPress
- Запустите свой сайт
Если вы не знаете, с чего начать, все это может быть немного пугающим, но к концу этого руководства вы будете точно знать, что нужно делать.
Прежде чем мы начнем, вот небольшая мотивация двигаться вперед …
Предварительный просмотр вашего сайта
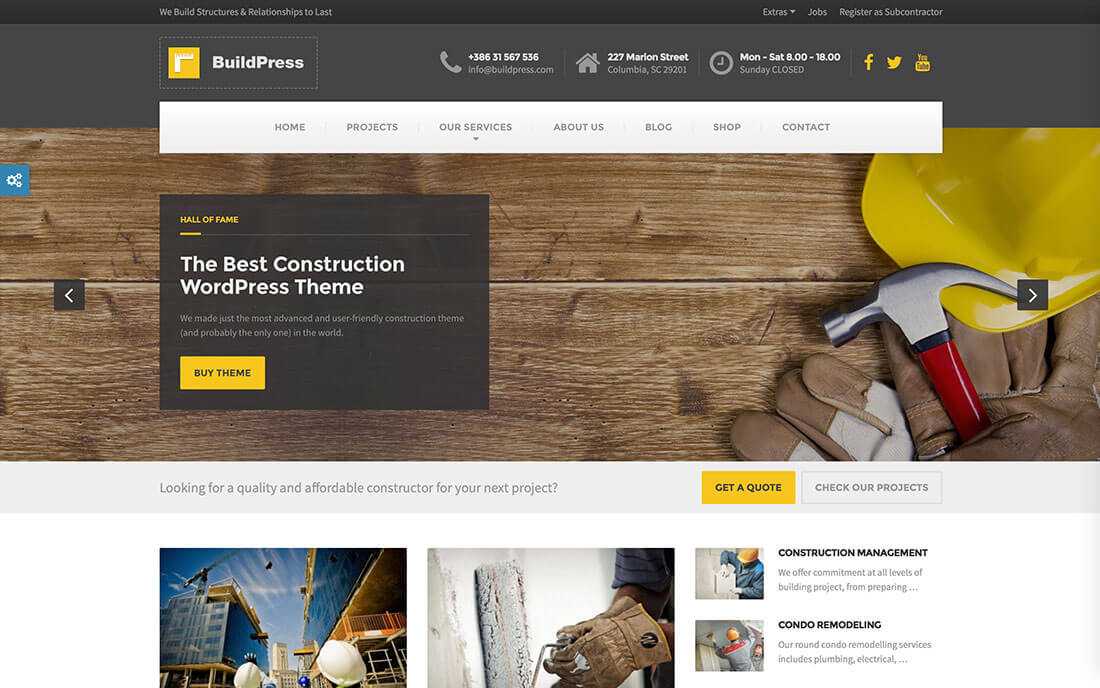
Я могу порекомендовать множество дизайнов, но вот предварительный просмотр того, который я рекомендую в первую очередь.
Эту тему каталогов можно использовать для создания великолепных и высокофункциональных веб-сайтов-каталогов. Надеюсь, вы взволнованы тем, что создадите такой собственный сайт.
Переходим к первому шагу.
Кстати, вам также может понравиться наше руководство по созданию сайта, подобного Yelp, или тому, как создать такой сайт, как TripAdvisor.
Выберите доменное имя
Самый первый шаг – получить домен для вашего сайта. Это адрес, который посетители будут вводить в своем браузере для просмотра вашего сайта.
Доменное имя этого сайта –comptethemes.com, которое включает домен верхнего уровня или расширение домена.
Не дайте себя обмануть.
Сначала может показаться, что задача состоит в том, чтобы придумать хорошее имя, но настоящая проблема заключается в том, чтобы придумать запоминающееся, фирменное и доступное для покупки имя. Хотя вы можете купить домен у брокера, который, вероятно, обойдется вам в пару тысяч долларов, я всегда рекомендую сначала попытаться найти доступный домен, который будет стоить всего около 10 долларов в год.
Хотя вы можете купить домен у брокера, который, вероятно, обойдется вам в пару тысяч долларов, я всегда рекомендую сначала попытаться найти доступный домен, который будет стоить всего около 10 долларов в год.
Если вам нужна помощь в процессе поиска доступного доменного имени, наше руководство по исследованию здесь вам очень поможет.
Выберите хоста
Файлы вашего веб-сайта будут храниться на сервере, который будет доставлять их в браузер каждого посетителя, когда они заходят на ваш сайт.
Вы будете арендовать место на чужом сервере, который называется хостингом. Доступно множество хостов, но моя первая рекомендация для новых сайтов WordPress – это всегда Bluehost.
Нажмите здесь, чтобы сделать свой сайт
С ними легко зарегистрироваться и использовать, и они существуют уже давно. Мой первый сайт WordPress был запущен с использованием Bluehost около 8 лет назад, и они по-прежнему предлагают отличные услуги.
Когда вы зарегистрируетесь в Bluehost, они также позволят вам бесплатно зарегистрировать у них свое доменное имя при создании учетной записи. Это отличный способ сэкономить несколько долларов, если вы еще не зарегистрировали свой домен.
Это отличный способ сэкономить несколько долларов, если вы еще не зарегистрировали свой домен.
Хотя Bluehost – отличный веб-хостинг, я также рекомендую WP Engine, если вы ищете что-то более мощное. Я использую WP Engine для размещения этого веб-сайта и наслаждаюсь быстрой загрузкой и отличной производительностью. Это, конечно, имеет более высокую цену, поэтому я позволю вам решить, подходит ли эта услуга для вашего бизнеса или нет.
Вы можете прочитать мой обзор WP Engine для получения более подробной информации.
Установить WordPress
Установка WordPress на ваш сайт даст вам доступ к самому популярному в мире конструктору сайтов. Сам WordPress бесплатный и всегда останется бесплатным.
Еще одно преимущество при регистрации с Bluehost заключается в том, что они автоматически создадут для вас сайт WP, так что вы можете полностью пропустить этот шаг. Сразу после создания учетной записи вы увидите такой экран, чтобы выбрать тему.
Они предлагают здесь несколько рекомендаций, но вы переключите темы на что-то, предназначенное для каталога, что приведет нас к следующему шагу.
Вы также можете ознакомиться с моим руководством по созданию веб-сайта WordPress, если вам нужна дополнительная помощь.
Выберите тему WordPress
Существует множество тем, предназначенных для создания каталогов, но некоторые из них выделяются. Моя первая рекомендация – это тема ListingPro.
Нажмите здесь, чтобы увидеть ListingPro сейчас
Эта тема имеет потрясающий дизайн и хорошо работает с популярными современными сайтами-каталогами. А именно такие сайты, как Yelp. Как видно на скриншоте, он легко адаптируется под самые разные ниши.
количество функциональных возможностей, включенных в эту тему, чрезвычайно велико. Посетители могут создавать учетные записи, чтобы оставлять отзывы и любимые заведения, или регистрироваться в качестве предприятий, чтобы добавлять свои собственные списки. Вы можете легко монетизировать сайт, взимая плату с предприятий за добавление объявлений на сайт.
Некоторые из последних дополнений к теме ListingPro
Сами страницы со списками могут включать в себя массу деталей, помимо пользовательских обзоров и базовых описаний. Вы также можете включить часы работы, расстояние, встраивание карты и индикаторы «рядом со мной», и это лишь некоторые из них.
Вы также можете включить часы работы, расстояние, встраивание карты и индикаторы «рядом со мной», и это лишь некоторые из них.
Поскольку ListingPro автоматически определяет местоположение посетителя, вы можете охватить своим сайтом огромный диапазон регионов, и он будет автоматически отображать только наиболее подходящие места для каждого посетителя.
Альтернативы ListingPro
Как я упоминал ранее, существует множество отличных тем для выбора при создании веб-сайта-каталога. Хотя ListingPro выделяется как великолепный, многофункциональный вариант, существует множество надежных альтернатив.
Чтобы увидеть лучшие альтернативы, ознакомьтесь с этим списком лучших тем WordPress в каталоге.
Вы найдете там более десятка отличных тем для создания своего сайта.
В качестве дополнительной альтернативы вы можете выбрать любую тему, которую хотите, а затем использовать плагин для добавления функциональности каталога на свой сайт. Если вы хотите изучить этот путь, рассмотрите эти плагины верхнего уровня для вашего сайта.
Хотя рекомендуемые темы предоставят вам полное решение, плагины могут предложить гораздо большую гибкость за счет интеграции с любой темой WordPress.
Запустите свой сайт-каталог
Когда ваш сайт построен, последний шаг – подготовка к запуску.
Не существует правильного или неправильного способа создать базу пользователей для такого сайта, но двусторонние торговые площадки обычно работают лучше всего, когда сначала привлекают создателей контента. Сосредоточьтесь на нише, чтобы начать работу и зарегистрировать несколько компаний, а затем работайте над продвижением своего сайта среди конечных пользователей.
Следуя приведенным здесь инструкциям, вы можете создать отличный сайт для своей аудитории, и вы будете готовы обрабатывать всех посетителей и регистраций.
Чтобы наметить шаги еще раз:
- Выберите отличное доменное имя
- Зарегистрироваться в Bluehost
- Установите WordPress на свой сайт
- Выберите тему WordPress (рекомендуется ListingPro )
- Запустите свой сайт
После того, как ваш сайт будет онлайн, вы можете начать продвижение и привлечь прибыльную аудиторию. Я надеюсь, что это руководство показало вам, насколько возможно создать отличный каталог без написания кода, чтобы вы могли создать сайт, о котором мечтаете.
Я надеюсь, что это руководство показало вам, насколько возможно создать отличный каталог без написания кода, чтобы вы могли создать сайт, о котором мечтаете.
Источник записи: www.competethemes.com
Создание сайта на wordpress с нуля для новичка
15.03.2019БлогКомментарии: 133.2
(42)
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress.
 Вот здесь: ru.wordpress.org
Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.
Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.
Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».
Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
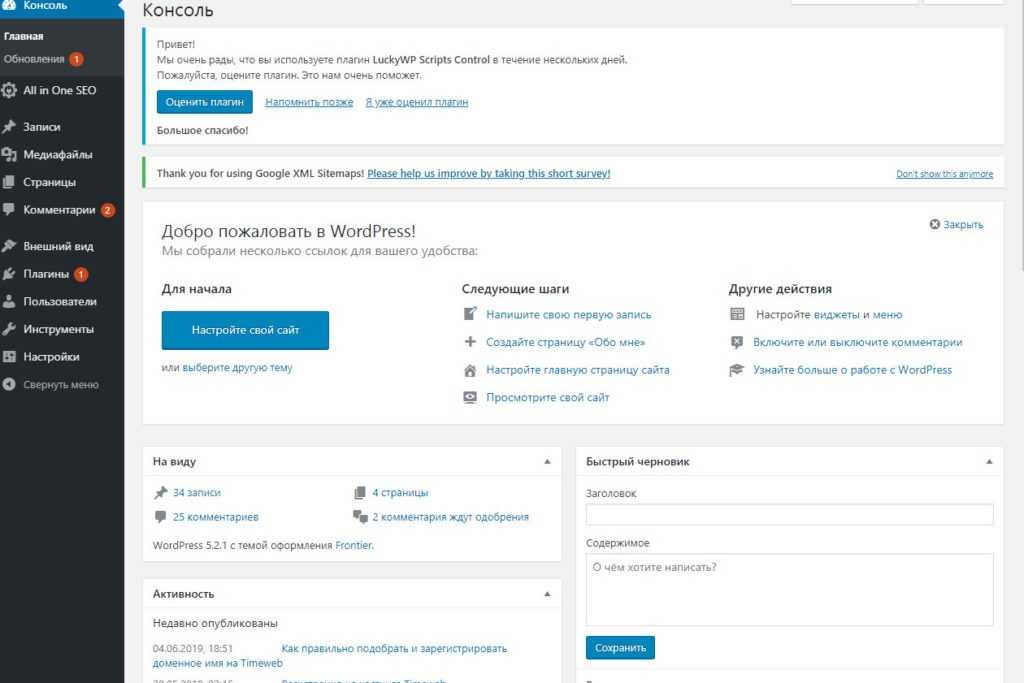
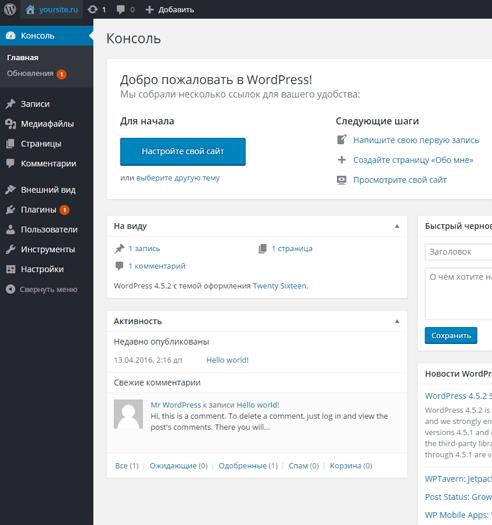
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».
Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
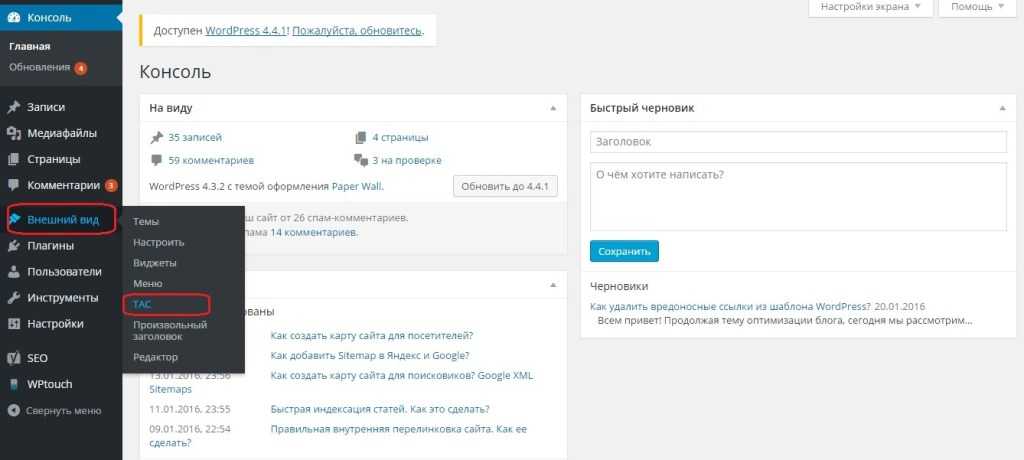
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
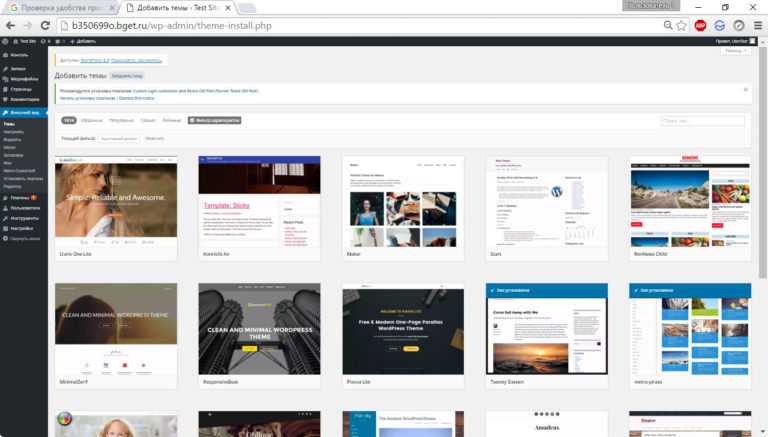
- Добавим новую тему. Жмем кнопку, — «Добавить новую»
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
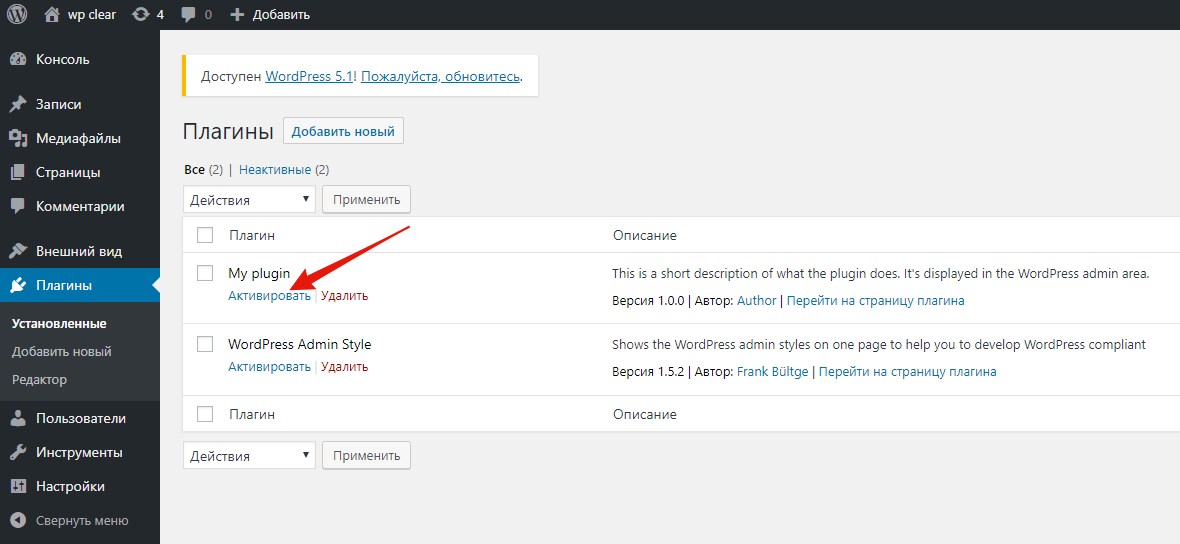
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.

- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Средний рейтинг 3.2 / 5. Всего голосов 42
Пока нет голосов, будьте первым кто оценит этот пост.
Метки: wordpressРеклама | Agency-5 | ₽⦁⦁⦁ | 11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Атвинта | ₽₽₽⦁ | 51 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 Балл: 10. | Digital Lab | ₽₽₽⦁ | 3 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 Балл: 8.77 | Nikoland | ₽₽₽₽ | 10 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 NEW Балл: 7.46 | Umbrella IT | ₽₽₽₽ | 3 | 6 лет 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 1 Балл: 5.43 | Top-7 | ₽⦁⦁⦁ | 86 | 2 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 NEW Балл: 4.38 | Rocket Business | ₽⦁⦁⦁ | 15 | 5 лет 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↑ 5 Балл: 3. | РУВС | ₽⦁⦁⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 ↓ 3 Балл: 3.17 | ITECH | ₽₽₽₽ | 6 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 NEW Балл: 2.77 | Vidanov Digital | ₽₽⦁⦁ | 13 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↓ 1 Балл: 2.72 | PLACESTART | ₽⦁⦁⦁ | 131 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↓ 5 Балл: 2.27 | Kokoc.tech | ₽₽₽₽ | 6 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Liqium | ₽₽₽⦁ | 109 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Wemakefab | ₽₽₽⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↓ 1 Балл: 2. | ASMART | ₽⦁⦁⦁ | 60 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 Балл: 1.99 | PetrogradWeb | ₽₽₽⦁ | 31 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↓ 4 Балл: 1.94 | Вебернетик Фэмили | ₽₽⦁⦁ | 41 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 ↑ 6 Балл: 1.81 | NetLab Creative Studio | ₽₽₽⦁ | 6 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 6 Балл: 1.75 | JetBit | ₽⦁⦁⦁ | 32 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↓ 3 Балл: 1. | «Двоичный Кот» | ₽₽⦁⦁ | 24 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↑ 5 Балл: 1.47 | Студия Сергея Асанова | ₽₽₽⦁ | 9 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↑ 26 Балл: 1.45 | RuNetSoft | ₽₽⦁⦁ | 6 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 NEW Балл: 1.45 | Компьюти | ₽⦁⦁⦁ | 21 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 ↑ 23 Балл: 1.45 | Walnut Team | ₽₽⦁⦁ | 7 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽₽₽ | 48 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↓ 5 Балл: 1. | CREATIVE | ₽⦁⦁⦁ | 15 | 6 лет 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 NEW Балл: 1.42 | true.code | ₽₽₽₽ | 3 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↑ 9 Балл: 1.35 | CreativePeople | ₽₽₽₽ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 Балл: 1.26 | Цифровой Элемент | ₽₽₽₽ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 7 Балл: 1.24 | «АртФактор» | ₽⦁⦁⦁ | 37 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↓ 7 Балл: 1. | Zerone Technology | ₽⦁⦁⦁ | 8 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↓ 13 Балл: 1.17 | Business-up.org | ₽⦁⦁⦁ | 28 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↑ 54 Балл: 1.13 | «Хелпист» | ⦁⦁⦁⦁ | 4 | 2 года 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 ↓ 4 Балл: 1.07 | ART6 | ₽⦁⦁⦁ | 40 | 2 года 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↓ 2 Балл: 0.94 | «Мульти сайт» | ₽⦁⦁⦁ | 45 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↑ 35 Балл: 0. | Евростудио | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 NEW Балл: 0.88 | ОСЬМИНОЖКА | ₽₽₽⦁ | 13 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↑ 5 Балл: 0.88 | «Технологии успеха» | ₽₽⦁⦁ | 16 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↑ 5 Балл: 0.87 | Anykey-IT | ₽⦁⦁⦁ | 43 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 ↑ 10 Балл: 0.84 | APRIORUM GROUP / ONVOLGA | ₽⦁⦁⦁ | 15 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 ↓ 5 Балл: 0. | ITOSU | ₽⦁⦁⦁ | 40 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↓ 14 Балл: 0.79 | 2Dit | ₽₽⦁⦁ | 17 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↓ 12 Балл: 0.78 | АСТОНИА | ₽₽⦁⦁ | 9 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 NEW Балл: 0.76 | Акцепт | ₽₽⦁⦁ | 18 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 ↑ 11 Балл: 0.75 | Космос-Веб | ₽₽₽⦁ | 5 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 8 Балл: 0. | Liqium | ₽₽₽⦁ | 5 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↓ 13 Балл: 0.70 | Emisart & Art Liberty | ₽⦁⦁⦁ | 11 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 ↑ 61 Балл: 0.69 | «Колибри» | ₽⦁⦁⦁ | 6 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 ↓ 2 Балл: 0.69 | «CHEREPKOVA» | ₽⦁⦁⦁ | 19 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
45 Место: 45 ↓ 15 Балл: 0.68 | No Logo Studio | ₽₽₽⦁ | 6 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
46 Место: 46 NEW Балл: 0. | «Лаконикс» | ₽⦁⦁⦁ | 6 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
47 Место: 47 NEW Балл: 0.63 | Oxem | ₽₽⦁⦁ | 4 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
48 Место: 48 ↓ 11 Балл: 0.60 | STEBNEV-STUDIO | ₽₽₽⦁ | 22 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
49 Место: 49 NEW Балл: 0.60 | OctoWeb | ₽⦁⦁⦁ | 16 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
50 Место: 50 ↓ 16 Балл: 0.59 | Пиксель Плюс | ₽₽⦁⦁ | 13 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
51 Место: 51 ↓ 10 Балл: 0. | WEB-CRAZY | ₽⦁⦁⦁ | 26 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
52 Место: 52 ↑ 31 Балл: 0.53 | Choose | ₽₽⦁⦁ | 9 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
53 Место: 53 ↓ 17 Балл: 0.53 | «Техотдел» | ₽⦁⦁⦁ | 14 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
54 Место: 54 ↑ 4 Балл: 0.52 | REDLINE | ₽⦁⦁⦁ | 24 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
55 Место: 55 ↓ 15 Балл: 0.50 | R52.RU | ₽₽⦁⦁ | 8 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
56 Место: 56 NEW Балл: 0. | «ВнешнийКод» | ₽₽⦁⦁ | 4 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
57 Место: 57 ↓ 8 Балл: 0.49 | insaim | ₽₽⦁⦁ | 12 | 1 год 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
58 Место: 58 NEW Балл: 0.48 | «Компот» | ₽₽₽⦁ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
59 Место: 59 NEW Балл: 0.47 | F5 | ₽₽⦁⦁ | 13 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
60 Место: 60 ↓ 1 Балл: 0.47 | YOUX | ₽⦁⦁⦁ | 8 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
61 Место: 61 ↑ 54 Балл: 0. | Business Boom | ₽₽⦁⦁ | 8 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
62 Место: 62 ↓ 6 Балл: 0.45 | WebMedia | ₽₽⦁⦁ | 19 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
63 Место: 63 NEW Балл: 0.45 | Wemakefab | ₽₽₽⦁ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
64 Место: 64 ↑ 3 Балл: 0.43 | ВебКомплекс | ₽⦁⦁⦁ | 12 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
65 Место: 65 ↓ 8 Балл: 0.43 | ZAMEDIA | ₽₽₽⦁ | 7 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
66 Место: 66 ↓ 5 Балл: 0. | The Red Button | ₽⦁⦁⦁ | 9 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
67 Место: 67 ↓ 12 Балл: 0.42 | ЛИДОЛОВ | ₽⦁⦁⦁ | 9 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
68 Место: 68 ↓ 8 Балл: 0.40 | Наумедиа | ₽₽₽⦁ | 5 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
69 Место: 69 ↓ 6 Балл: 0.39 | JETPACK | ₽⦁⦁⦁ | 18 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
70 Место: 70 ↓ 17 Балл: 0.39 | «Хэндрег» | ₽⦁⦁⦁ | 17 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
71 Место: 71 NEW Балл: 0. | AVA digital | ₽₽₽⦁ | 21 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
72 Место: 72 ↓ 3 Балл: 0.37 | Мир сайтов | ₽⦁⦁⦁ | 7 | 2 года 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
73 Место: 73 ↓ 21 Балл: 0.36 | impulse.guru | ₽⦁⦁⦁ | 12 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
74 Место: 74 NEW Балл: 0.36 | Rinox Studio | ⦁⦁⦁⦁ | 8 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
75 Место: 75 ↑ 3 Балл: 0.35 | Lead Wave | ₽₽⦁⦁ | 7 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
76 Место: 76 ↓ 4 Балл: 0. | ЭВОЛЮЦИЯ | ₽⦁⦁⦁ | 14 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
77 Место: 77 ↓ 4 Балл: 0.35 | «Простые Решения» | ₽⦁⦁⦁ | 4 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
78 Место: 78 ↓ 14 Балл: 0.35 | Art-Web | ₽⦁⦁⦁ | 9 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
79 Место: 79 ↓ 14 Балл: 0.35 | Space App | ₽⦁⦁⦁ | 7 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
80 Место: 80 ↓ 4 Балл: 0.34 | «Кибер-невод» | ₽⦁⦁⦁ | 5 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
81 Место: 81 ↓ 19 Балл: 0. | Cult | ₽₽₽⦁ | 7 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
82 Место: 82 NEW Балл: 0.33 | Агелар | ₽⦁⦁⦁ | 4 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
83 Место: 83 ↓ 15 Балл: 0.31 | Omni Lab | ₽⦁⦁⦁ | 13 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
84 Место: 84 ↑ 11 Балл: 0.31 | CAPYBARA digital | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
85 Место: 85 ↓ 14 Балл: 0.30 | «Акцент на результат» | ₽₽⦁⦁ | 9 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
86 Место: 86 ↓ 39 Балл: 0. | Fenneco | ₽₽⦁⦁ | 14 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
87 Место: 87 ↓ 13 Балл: 0.29 | Promicom | ₽₽⦁⦁ | 11 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
88 Место: 88 ↑ 1 Балл: 0.29 | MD | ₽⦁⦁⦁ | 9 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
89 Место: 89 ↓ 41 Балл: 0.28 | RUSO | ₽⦁⦁⦁ | 6 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
90 Место: 90 NEW Балл: 0.28 | affetta.ru | ₽₽⦁⦁ | 4 | 3 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
91 Место: 91 Балл: 0. | Студия Юрина | ₽₽⦁⦁ | 13 | 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
92 Место: 92 ↓ 22 Балл: 0.25 | TopROI | ₽⦁⦁⦁ | 9 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
93 Место: 93 NEW Балл: 0.25 | DELTA | ₽⦁⦁⦁ | 7 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
94 Место: 94 ↓ 17 Балл: 0.24 | НастАртВЕБ | ₽⦁⦁⦁ | 11 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
95 Место: 95 NEW Балл: 0.24 | Ahead | ₽⦁⦁⦁ | 8 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
96 Место: 96 NEW Балл: 0. | Agency-5 | ₽⦁⦁⦁ | 11 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
97 Место: 97 ↑ 4 Балл: 0.24 | INDEV | ₽⦁⦁⦁ | 12 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
98 Место: 98 ↓ 48 Балл: 0.23 | Директ Лайн | ₽⦁⦁⦁ | 3 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
99 Место: 99 NEW Балл: 0.23 | Diagrun digital | ⦁⦁⦁⦁ | 6 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
100 Место: 100 ↓ 7 Балл: 0.23 | IQ МAXIMA | ₽₽⦁⦁ | 10 | 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как создать сайт на WordPress.
 com плюс бесплатный домен и хостинг
com плюс бесплатный домен и хостингСегодня я расскажу вам о любимом занятии всех людей, получение всего без особых усилий и «на халяву». Я думаю многие знают разные конструкторы сайтов по типу ucoz и тому подобные, предлагающие бесплатно создать и разместить сайт в интернете очень быстро и без усилий. Речь пойдет не о конструкторах, а о мировом гиганте WordPress.Com. Он предоставляет возможность создать и разместить сайт в сети совершенно бесплатно. Именно о том «Как создать сайт на WordPress.com» мы поговорим ниже.
Я думаю всем понятна суть этой публикации, разобраться как создать сайт на wordpress.com, а так же прочитать хоть какие-то комментарии по этому поводу.
Разобью статью на такие блоки:
- Кому пригодиться бесплатный сайт.
- Регистрация и создание сайта на wordpress.com.
- Перспективы при использовании бесплатного хостинга и домена. Возможность перехода на платную основу.
- Преимущества и недостатки сайта на wordpress.com.
- Основные выводы использования бесплатного хостинга.

Перед тем как приступить к инструкции по созданию сайта на wordpress.com хочу немного отойти в сторону и рассказать кому подойдет этот подход.
- Как создать сайт на WordPress.com с бесплатным хостингом и доменом
Кому подойдет такой подход создания сайта
Кто же может воспользоваться всеми прелестями сайта на WordPress.com:
- Бесплатный домен, бесплатный хостинг, никаких технических вопросов связанных с кодом (бесплатный сайт на быструю руку с отличным качеством и высоким уровнем безопасности)
- Знакомство с основами ведения сайта на WordPress. Обзор структуры админки, начальных возможностей.
- Сайт визитка, некоммерческого характера. Личная страница в сети (О себе и т.п.).
- Персональный блог, о чем либо. Просто пишите и не паритесь не о чем другом.
Возможно немного острый список вышел, зато правда. Когда ищете что-то даром помните «Бесплатный сыр только в мышеловке». Об недостатках пока не говорим, вернемся к этому в конце.
Регистрируемся и создаем сайт
Наконец дошли до главного, создание сайта. Прошу прощения у тех, кто только ради этого и читает, переходим к основному.
Первым делом нужно посетить русскоязычную главную страницу ru.wordpress.com, где большими буквами написано «Создать сайт», жмякаем на нее и переходим к регистрации.
Первым делом вам предложат выбрать тематику для блога, тут все просто выбираем, нажимаем, переходим дальше.
Следующим шагом, даже не знаю почему разработчики сделали именно так, является выбор темы оформления. В дальнейшем сможете выбрать себе подходящую. Выбирайте любую, потом легко ее сменить.
Далее, что бы создать сайт на WordPress.com, нужно выбрать доменное имя и варианта его регистрации, тут немного поподробнее. Есть три варианта:
- Бесплатный домен и хостинг. Выбираете себе название домена, который будет выглядеть так myblogname.wordpress.com, где myblogname будет то, что вы подберете. Это значит что вы получите сайт с доменом 3-го уровня.
 Об уровнях доменов можно почитать тут.
Об уровнях доменов можно почитать тут. - Второй вариант предусматривает покупку домена, как тут это называют премиальный домен, он будет второго уровня и ничем не будет отличаться от обычного сайта.
- Третьим вариантом, так же как и второй, платным является подключение купленного у сторонних регистраторов доменного имени и подключения к хостингу wordpress.com. Честно говоря не вижу смысла в таких махинациях, но это не мое дело, решать вам.
После того как вы выберите себе «имя» вам будет предложены варианты, выбираем бесплатно, и продолжим. Еще добавлю, что если доменное имя уже занято то вам будет предложена альтернатива или похожее название.
Далее нам предлагают выбрать тарифный план, естественно мы выбираем бесплатный. Вы можете ознакомиться с другими вариантами, на которые кстати вы сможете перейти в дальнейшем.
Последний шаг. Не могу удержаться от комментария, создатели wordpress.com «перевернули все с ног на голову». Возможно это такой ход, но сначала идет логин пароль, затем подбор домена, потом настройка темы, а тут все да наоборот. Переходим к созданию учетной записи, вводим адрес почты, советую иметь почту в Google, что бы не было проблем при регистрации. Итак, вводим адрес почты, придумываем логин и пароль, желательно что бы он отличался от того, что вам предложат. Нажимаем «Создать учетную запись».
Переходим к созданию учетной записи, вводим адрес почты, советую иметь почту в Google, что бы не было проблем при регистрации. Итак, вводим адрес почты, придумываем логин и пароль, желательно что бы он отличался от того, что вам предложат. Нажимаем «Создать учетную запись».
Вас можно поздравить, вы владелец персонального сайта в интернете.
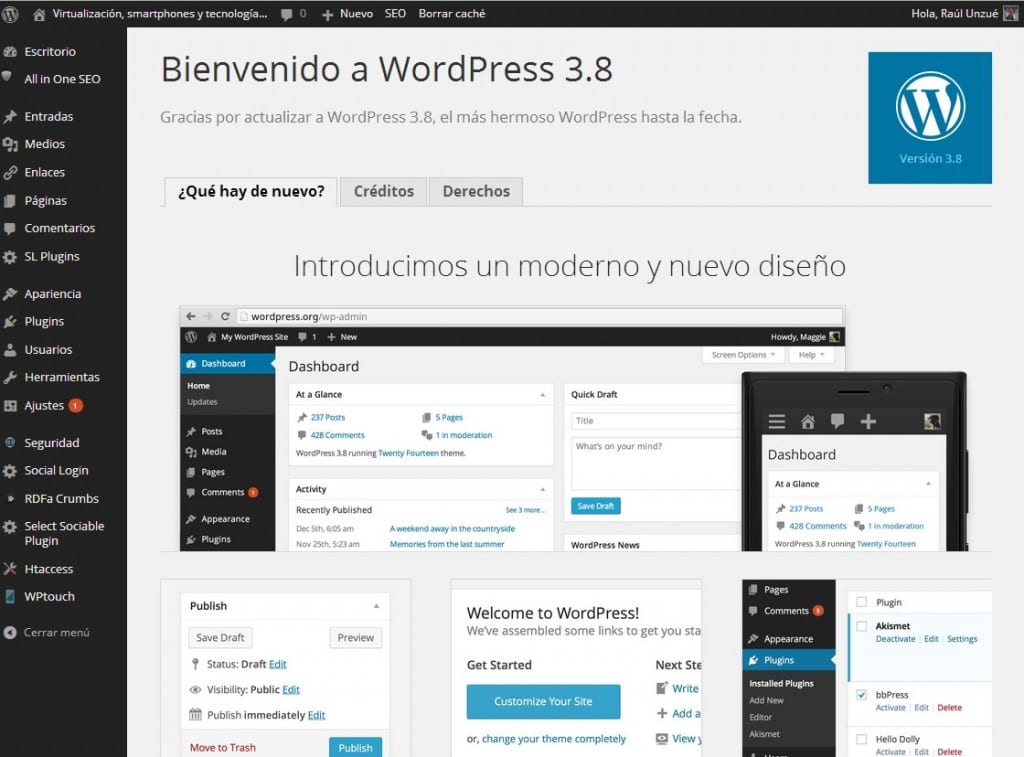
Вам откроется панель администрирования на сайте wordpress.com, так же появиться возможность производить настройки непосредственно с админки.
Админка интуитивно понятна, если у вас будет желание я могу сделать обзор и описать функционал, можете попросить об этом в комментариях. Теперь поговорим об перспективах такого сайта.
Перспектива использования бесплатного сайта и домена на wordpress.com
Что можно сказать о перспективах, они таковые:
- Поигрались, научились, оформили платную подписку и пользуетесь полноценным, отличным хостингом, этого не отнять у хостинг-провайдеров wordpress.com.
- Отличный уровень безопасности, нормальная скорость и качество хостинга.

- Домен легко перенести с 3-го на 2-й уровень, что повысит ваш вес в сети интернет.
Если коротко, будущее у активно развивающегося и интересного сайта даже на бесплатном хостинге довольно не плохое, к тому же разработчики дают все возможности для этого.
Преимущества и недостатки бесплатного хостинга на wordpress.com
Не буду тянуть никого за хвост, сразу приступлю к описанию недостатков и преимуществ. Начнем с плохого, затем перейдем к хорошему.
Недостатки бесплатного сайта
Ну вот, придется рассказывать о недостатках моей любимой платформы, точнее о предоставляемым ее бесплатным хостингом:
- Для начала я хочу сказать об админке, урезанная версия консоли ни в чем не сравнится с полноценной. Редактирование тем, установка и настройка плагинов, доступность настройки шаблонов… Этот список очень длинный, увы порезали так порезали, беда всего бесплатного.
- Дублирование контента, плохо для поисковых систем, «параллельно» для визиток и личных дневников и страниц.

- При миграции с домена 3-го на 2-й уровень так же проблемы с выдачей поисковых систем.
- Малая гибкость настроек, тут немногословно, все понятно и так.
Возможно каждый из вас найдет для себя свои недостатки, можете добавить их в пункты ниже, но то, какой вес имеют преимущества полностью покроют эти нюансы.
Преимущества хостинга на wordpress.com
Сразу к делу:
- Все «на шару». Бесплатно все, это наверное главное преимущество.
- Надежность хостинга. Процент «лежачего» сайта (когда он недоступен) практически нулевой.
- Скорость загрузки сайта. Нормальная, средненькая загрузка, которая подойдет для начинающего, развивающегося сайта.
- HTTPs протокол, жирная галочка в пункте безопасности.
- Никакого кода, все в тестовом и интуитивно понятном виде.
- Даже бесплатный хостинг имеет тех.поддержку.
Можете сами сровнять все за и против и решить для себя, какой путь вы изберете. Если вы все же решитесь создать свой блог на WordPress на стороннем хостинге, тогда ссылка с инструкциями для вас. В противном случае, создавайте сайт на wordpress.com и пользуйтесь, действительно, отличным в своей нише (бесплатным хостингом) предложением.
В противном случае, создавайте сайт на wordpress.com и пользуйтесь, действительно, отличным в своей нише (бесплатным хостингом) предложением.
Подводим итоги
Создать сайт на бесплатном хостинге, расположенном на wordpress.com, отличный вариант для начинающего вебмастера. Научиться управлять практически безграничными возможностями WordPress отличная основа для дальнейшего покорения вершин в интернете. Взвесив все за и против, можно сделать выводы о том, что для тех кто не умеет создавать сайты самостоятельно, создание сайта на wordpress.com отличное решение. Смело пользуйтесь возможностью, начните с малого, и возможно вы полюбите WordPress так же как я.
Поделиться статьей:
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.

Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то . com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
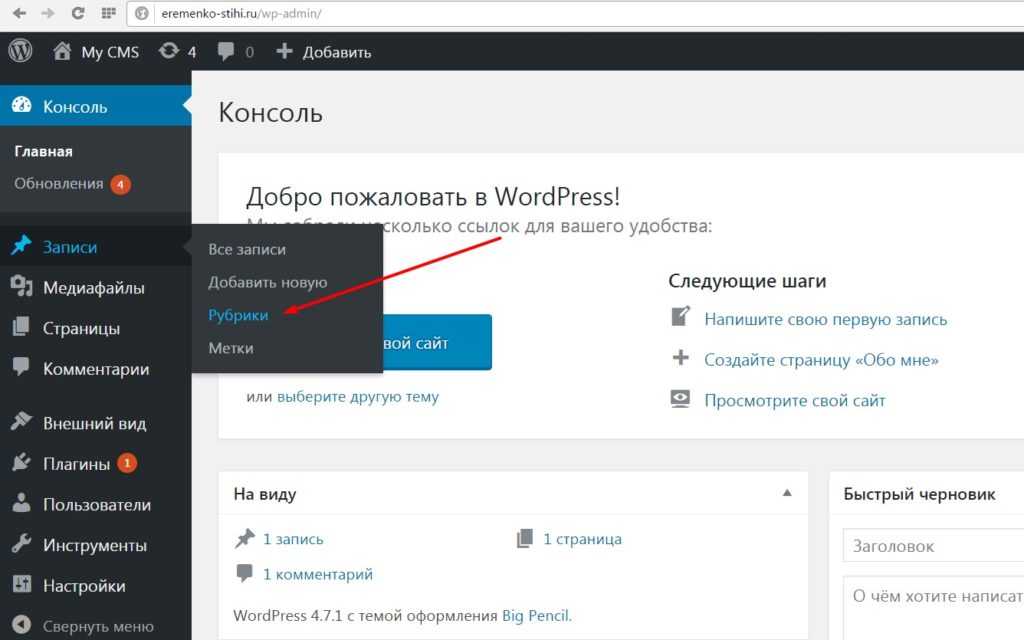
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
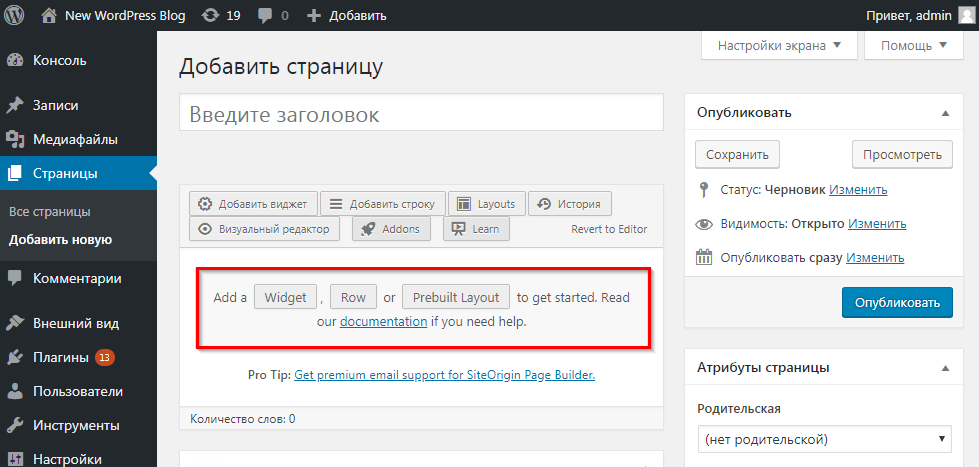
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Как создать веб-сайт на WordPress в 2022 году: пошаговое руководство
Сегодня в Интернете доступны десятки инструментов для создания веб-сайтов. У вас есть онлайн-конструкторы веб-сайтов, программное обеспечение с открытым исходным кодом и некоторые продвинутые автономные инструменты веб-дизайна, которые вы можете выбрать для создания своего нового веб-сайта.
У вас есть онлайн-конструкторы веб-сайтов, программное обеспечение с открытым исходным кодом и некоторые продвинутые автономные инструменты веб-дизайна, которые вы можете выбрать для создания своего нового веб-сайта.
Однако, независимо от того, насколько популярны некоторые из этих решений, ни одно из них не поддерживает больше веб-сайтов в мире, чем WordPress с долей рынка более 40%.
Давайте узнаем, как создать веб-сайт с помощью WordPress — самого популярного в мире конструктора веб-сайтов и системы управления контентом.
Как создать веб-сайт с помощью WordPress
- Разница между WordPress.org и WordPress.com
- Вариант 1 веб-сайт на WordPress.com (размещенное решение)
Прежде чем я начну это пошаговое руководство, я хочу объяснить, что существуют две разные версии одной и той же платформы. Хотя название такое же, WordPress.org и WordPress.com на самом деле совершенно разные.
Разница между WordPress.org и WordPress.
 com
com WordPress.org — это платформа с открытым исходным кодом , которую может использовать любой желающий бесплатно.
Это означает, что вы можете скачать пакет и установить WordPress локально или на любой понравившийся веб-хостинг. Он позволяет создавать сайты любого типа практически без ограничений. Установка плагинов и тем проста, и существуют десятки тысяч бесплатных, которые позволят вам исследовать мир конструкторов веб-сайтов.
Однако все это означает, что вы должны знать, что делаете, и что вы должны разместить свой веб-сайт в Интернете, используя собственное доменное имя и учетную запись веб-хостинга.
С другой стороны, WordPress.com — это универсальная платформа, размещенная на стоящей за ней компанией Automattic.
Он похож на многие популярные конструкторы веб-сайтов, такие как Wix, Squarespace или Weebly, и позволяет вам сосредоточиться на процессе создания веб-сайта. Хотя существует бесплатная версия WordPress. com, вам, вероятно, потребуются другие функции и параметры настройки, которые доступны только в их платных планах (например, установка плагинов). Многие ограничения исчезают, только если вы подписываетесь на их более дорогие тарифные планы.
com, вам, вероятно, потребуются другие функции и параметры настройки, которые доступны только в их платных планах (например, установка плагинов). Многие ограничения исчезают, только если вы подписываетесь на их более дорогие тарифные планы.
Недостатком использования WordPress.com является то, что вы застреваете на этой платформе и должны следовать их условиям обслуживания. Но с WordPress.org у вас есть полный контроль над своим сайтом и возможность настроить его так, как вы хотите.
Поскольку мы уже обсудили различия, более подробную информацию о платформах можно посмотреть здесь.
Сравнительная таблица цен и функций
Если вы впервые читаете о WordPress, вам может быть сложно понять все различия и решить, какой из них выбрать для своего первого веб-сайта. Я создал простую таблицу, которая покажет вам некоторые из наиболее важных функций, которые вы получаете или не получаете с платформой, а также цены, чтобы помочь вам.
WordPress. org (Bluehost) org (Bluehost) | WordPress.com (Free) | WordPress.com (Pro) | |||||
| Price | $2.75 per month | Free | 15 долларов США в месяц | ||||
| Домен | Имя личного домена | Поддомен WordPress.com | Имя личного домена | 0505150GB | 1GB | 50GB | |
| Design Customization | Complete customization | Basic | Advanced | ||||
| Monetization | Full freedom | Limited | Full freedom | ||||
| Поддержка | Круглосуточная поддержка 7 дней в неделю | Поддержка сообщества | Поддержка по электронной почте и в чате |
Вариант 1.
 Создание веб-сайта с помощью WordPress.org
Создание веб-сайта с помощью WordPress.orgСоздание веб-сайта с помощью WordPress.org — хороший выбор. Кривая обучения определенно круче, чем у любого другого конструктора веб-сайтов (даже WordPress.com), но это гораздо более полезно.
Если вы потратите достаточно времени на изучение и изучение собственного WordPress, вы поймете, что возможности безграничны. А если вы решите потратить несколько долларов на премиальные темы и плагины, вы сможете создать практически любой веб-сайт, какой только сможете себе представить.
Подробнее:
30+ красивых примеров веб-сайтов и блогов на WordPress
Запуск веб-сайта с помощью WordPress означает, что вам нужно найти хостинг. Этот сервис предоставит вам дисковое пространство, где вы будете хранить свой веб-сайт, а также любые службы, необходимые для бесперебойной работы.
Одним из лучших хостингов для WordPress является Bluehost. И это не только мое мнение. Это также один из немногих сервисов, официально рекомендованных WordPress. Таким образом, я буду использовать эту компанию в качестве примера в этом уроке.
Таким образом, я буду использовать эту компанию в качестве примера в этом уроке.
Поддержка более 2 миллионов веб-сайтов
4,8 / 5
Начиная с 8,99 долл. США 2,75 долл. США в месяц
- Бесплатное доменное имя
- 63% от обычной цены 1 нажмите
Посетите веб-сайт Bluehost →
1. Перейдите на веб-сайт Bluehost
Откройте свой любимый веб-браузер и перейдите на Bluehost.com. Нажмите на кнопку «Начать сейчас».
2. Выберите хостинг-план
Есть несколько планов, с которых вы можете начать. Если вы не уверены, какой план вам больше подходит, просто выберите базовый, который доступен по цене 2,75 доллара в месяц. Всего, что вы получаете с базовым планом, будет более чем достаточно для запуска веб-сайта.
Если вы понимаете, что вам нужно больше памяти, пропускной способности или что-то еще, вы можете легко обновить свой план в любой момент в будущем.
3. Введите доменное имя
Доменное имя — это адрес вашего веб-сайта. Он должен быть подключен к вашему хостингу, чтобы люди могли видеть, что вы создали, открыв его в своем веб-браузере.
Он должен быть подключен к вашему хостингу, чтобы люди могли видеть, что вы создали, открыв его в своем веб-браузере.
Это момент, когда вы должны выбрать и зарегистрировать новое доменное имя для вашего сайта. Просто введите желаемое имя и выберите расширение из списка, доступного справа.
Наберитесь терпения и найдите домен, который вам действительно понравится. Хотя технически возможно сменить доменное имя в будущем, я бы не рекомендовал это делать. Я знаю, что сейчас сложно выделить одно доменное имя, но не торопитесь, так как это доменное имя, по которому вы, вероятно, навсегда узнаете свой сайт.
Если вы довольны своим доменным именем, нажмите кнопку «Далее». В этот момент Bluehost проверит его на доступность. Будьте готовы к нескольким разочарованиям, потому что есть большая вероятность, что предпочитаемое вами доменное имя уже занято. Найдя доступное доменное имя, вы можете перейти к следующему шагу.
Если у вас закончились идеи, не беспокойтесь. Вы всегда можете пропустить этот шаг и зарегистрировать свое доменное имя позже.
Вы всегда можете пропустить этот шаг и зарегистрировать свое доменное имя позже.
4. Зарегистрируйте свою учетную запись Bluehost
Прежде чем продолжить, вам просто нужно заполнить несколько полей, относящихся к вашей личной и платежной информации.
5. Варианты хостинга
Хотя годовой план уже звучит привлекательно, Bluehost также предлагает вам еще несколько вариантов на выбор. Если вы на 100% уверены в своем сайте в долгосрочной перспективе, вы можете заплатить более одного года и забыть об оплате хостинга веб-сайта в ближайшем будущем.
На этом этапе вы можете пропустить все остальные параметры, если не уверены, нужны ли они вам. Их всегда можно активировать или деактивировать через свою учетную запись на более позднем этапе.
6. Создайте свою учетную запись
Пришло время создать учетную запись Bluehost. Как и в случае с любой другой службой, Bluehost требует, чтобы вы создали новый пароль, который вы будете использовать для входа в систему. Убедитесь, что вы выбираете надежный пароль, который никто не может легко угадать.
Убедитесь, что вы выбираете надежный пароль, который никто не может легко угадать.
7. Войдите в свою новую учетную запись
Готово! Ваша учетная запись готова, и вы можете войти в систему, чтобы начать работу над своим новым веб-сайтом.
8. Выберите тему WordPress
Для более быстрого старта вам следует выбрать тему. Тема определяет внешний вид вашего сайта, поэтому вы должны найти то, что вам действительно нравится. Если вам не нравится ни один из предложенных вам первых, в официальном репозитории WordPress доступны тысячи различных. Темы также можно переключать в любое время.
9. Запустите свой веб-сайт
После того, как вы выбрали тему, Bluehost покажет вам приветственное сообщение. Вы можете продолжить, следуя их простому руководству.
Поздравляем! У вас есть новый сайт на WordPress. Теперь пришло время приступить к изучению и изменению темы, поиску плагинов, которые расширят функциональные возможности вашего веб-сайта и сделают его персональным.
10. Изменение сайта
Самостоятельный веб-сайт WordPress поставляется с редактором по умолчанию, известным как Gutenberg. Этот редактор позволяет изменять каждую страницу вашего сайта. Есть возможность добавлять или удалять элементы (блоки), менять контент, добавлять изображения, видео и многое другое.
Для начала вам нужно будет изменить свою домашнюю страницу (главную страницу). Это главная страница вашего сайта, на которую попадает большинство людей, поэтому вы должны сделать ее красивой и индивидуальной.
1. Пока вы вошли в систему, перейдите на свою домашнюю страницу, открыв свой домен
2. В верхней панели нажмите кнопку «Внешний вид», а затем выберите кнопку «Настроить».
Откроется редактор, показывающий ваш сайт со всеми доступными параметрами. В зависимости от выбранной вами темы ваш сайт может выглядеть иначе, чем у меня здесь, но варианты в основном такие же. Чтобы начать изменять свой веб-сайт, щелкните любой элемент, чтобы открыть набор параметров.
Здесь вы можете изменить такие вещи, как шаблоны обложек, фоны, параметры темы, меню, виджеты и так далее. Здесь вы также можете выбрать другую страницу в качестве домашней. Затем вы можете использовать Gutenberg для подробного редактирования страницы.
Для большинства элементов вы сможете установить различные цвета фона, изображения или видео. Вы также можете выбрать размер объекта, изменив его поля и отступы, добавив границы, изменив тени, анимацию и т. д.
Каждый элемент имеет собственный набор параметров. Например, если вы нажмете на текстовый элемент, вы сможете изменить его шрифт, форматирование, цвета, выравнивание и многое другое. Не бойтесь нажимать и исследовать то, что у вас есть. Gutenberg поставляется с опцией отмены, поэтому вы всегда можете отменить изменения, щелкнув маленькую стрелку, указывающую влево на верхней панели.
Нажав значок «Плюс» на той же верхней панели, вы откроете совершенно новое меню в левой части экрана. Здесь вы можете добавить новый элемент, например абзацы, заголовки, таблицы, списки, изображения, кнопки и т. д.
д.
Здесь вы можете проявить свою креативность, так что не торопитесь и приготовьтесь потратить время на это, прежде чем на самом деле научиться перемещаться по Гутенбергу.
Подробнее:
Как использовать страницу настройки для редактирования WordPress
11. Установка плагинов
Одна из самых важных вещей, которые следует отметить в отношении WordPress, это то, что вы можете легко расширить свой сайт, установив плагины. Эти небольшие фрагменты кода можно бесплатно загрузить из официального репозитория, и доступно более 50 000 плагинов. Нет, это не опечатка. Если этого недостаточно, вы всегда можете приобрести один из тысяч плагинов премиум-класса, которые могут творить чудеса с вашим сайтом.
Если вы хотите установить дополнительные элементы Gutenberg, улучшить безопасность своего сайта, улучшить его внешний вид, изменить способ обработки пользователей, ваши варианты безграничны. Существует практически плагин для всего, что вы можете себе представить.
- Чтобы начать изучение, перейдите к разделу «Плагины» на панели инструментов.
- Нажмите кнопку «Добавить новый».
- Просмотрите список подключаемых модулей (популярные, популярные, рекомендуемые) или введите ключевое слово и выполните поиск подключаемого модуля.
- Нажмите кнопку «Установить сейчас», чтобы установить определенный плагин.
- Нажмите кнопку «Активировать», чтобы завершить установку.
Плагины различаются, и в зависимости от установленного вами плагина вы можете ожидать, что его настройки будут в разных местах. Некоторые плагины будут доступны непосредственно из главного меню на панели инструментов, а другие будут доступны через параметры «Настройки» или «Инструменты». Есть даже плагины без лишних настроек! Это то, что вам придется исследовать самостоятельно.
Как только вы найдете настройки плагина, вы должны потратить некоторое время на их изменение.
Подробнее:
Как установить плагины в WordPress
12.
 Публикация вашего первого поста
Публикация вашего первого постаWordPress стал таким популярным главным образом потому, что он был признан лучшей платформой для блогов. Хотя вы можете создать любой веб-сайт с их программным обеспечением, ведение блога остается одной из его наиболее важных функций. Позвольте мне показать вам, как опубликовать свой первый пост.
- На панели инструментов перейдите в «Сообщения» -> «Добавить новое».
- Напишите заголовок вашего поста, нажав на кнопку «Добавить заголовок».
- Щелкните под заголовком, чтобы начать добавление контента.
По умолчанию вы можете начать писать свой первый абзац. Однако, когда вы решите добавить больше контента, вы всегда можете щелкнуть маленький синий значок «плюс» в верхней части страницы, который откроет меню и позволит вам выбрать новый блок. Здесь вы можете найти все, что захотите, точно так же, как когда вы редактируете свой сайт.
Если вы установите дополнительные плагины с доступными блоками Гутенберга, вы сможете найти их через меню и вставить дополнительные параметры в свои сообщения в блоге. Не торопитесь и изучите все блоки и опции, доступные на странице.
Не торопитесь и изучите все блоки и опции, доступные на странице.
Когда вы закончите создание своего первого сообщения, вы можете просмотреть его, нажав кнопку «Предварительный просмотр» в правом верхнем углу страницы. Вот как ваш пост будет выглядеть для публики. Когда вы будете довольны этим и готовы опубликовать его, нажмите кнопку «Опубликовать».
Подробнее:
Как добавить свой первый пост в редактор WordPress
Вариант 2: Создание сайта на WordPress.com
Создание сайта на WordPress.org дает вам полную свободу. Хотя я попытался подвести итог в этих простых шагах, обратите внимание, что я только царапаю поверхность. Создание полностью функционирующего и красивого веб-сайта потребует больше времени и обучения.
Если у вас мало времени или вы просто не заинтересованы в создании всего этого, вы всегда можете выбрать веб-сайт WordPress.com. С его помощью вы можете создать свою учетную запись бесплатно и полностью избежать таких проблем, как хостинг и домены. Кроме того, вы можете подготовить весь веб-сайт менее чем за пять минут .
Кроме того, вы можете подготовить весь веб-сайт менее чем за пять минут .
1. Перейдите на сайт WordPress.com.
- Нажмите кнопку «Запустить свой веб-сайт».
- Введите свой адрес электронной почты и выберите имя пользователя и пароль.
- Выберите доменное имя (можно выбрать бесплатное).
- Нажмите кнопку «Начать с бесплатного сайта».
Теперь WordPress.com рассмотрит все ваши варианты и начнет подготовку вашего сайта. Всего через несколько секунд у вас должна быть готова бесплатная учетная запись, а ваш веб-сайт подготовлен для персонализации.
Если вы впервые работаете с платформой, вы можете чувствовать себя перегруженными всеми параметрами на панели инструментов. Но делай это медленно. Нажмите кнопку «Начать», и WordPress проведет вас через настройку.
2. Назовите свой сайт
WordPress откроет настройки, где вы можете выбрать название своего сайта и его слоган, нажав кнопку. И то, и другое важно, так как ваши посетители и поисковые системы смогут увидеть информацию. Вы также можете добавить значок своего сайта и установить несколько других параметров.
И то, и другое важно, так как ваши посетители и поисковые системы смогут увидеть информацию. Вы также можете добавить значок своего сайта и установить несколько других параметров.
3. Обновите домашнюю страницу
Это самый творческий шаг. WordPress откроет ваш сайт в редакторе после нажатия кнопки, после чего вы сможете изменить его внешний вид и общий дизайн. Чтобы изменить элемент, просто нажмите на него, и WordPress покажет несколько вариантов. Там, где можно добавить новые функции, вы найдете простой значок «плюс». Вы можете выбирать из множества элементов, таких как текст, список, изображения, кнопки и т. д. Как только вы нажмете на элемент, он появится на вашей домашней странице, где вы сможете продолжить работу с его настройками.
Продолжайте прокручивать свой сайт и меняйте каждый элемент, пока не получите любимую домашнюю страницу. В зависимости от того, что вы хотите создать, на все это может уйти от двадцати минут до двадцати дней.
В любой момент вы можете предварительно просмотреть свой сайт, нажав кнопку «Предварительный просмотр» в верхней части страницы, и обновить его, нажав кнопку «Обновить».
4. Подтвердите свой адрес электронной почты
Хотя этот шаг не имеет ничего общего с названием вашего веб-сайта, вы должны как можно скорее подтвердить свой адрес электронной почты. Вы не сможете опубликовать свой сайт, пока этот шаг не будет выполнен.
5. Создайте меню сайта
Навигация является неотъемлемой частью каждого сайта. Нажмите на кнопку, чтобы запустить редактор и открыть «меню» с левой стороны экрана. Выберите, чтобы отредактировать основное меню.
По умолчанию у вас будет несколько пунктов меню, которые можно быстро изменить. Есть «Главная», которая является вашей главной страницей, а также несколько страниц, на которые уже есть ссылки. Не стесняйтесь нажимать на каждый элемент, чтобы открыть дополнительные параметры.
Поскольку вы только начинаете, вам следует сосредоточиться на добавлении или удалении элементов и изменении их меток. Просто забудьте о других вариантах, если вы не уверены, что они должны делать. Можно быстро изменить порядок элементов, нажав кнопку «Изменить порядок», а нажатие кнопки «Добавить элементы» позволяет добавить дополнительные страницы или ссылки в меню.
6. Запустите свой веб-сайт
Последнее, что осталось сделать в списке настроек, — это запустить ваш сайт. Если вы подтвердили свой адрес электронной почты на предыдущем шаге, просто нажмите кнопку «Запустить сайт», чтобы сделать его общедоступным.
7. Загрузите приложение WordPress
Если вы хотите управлять своим новым веб-сайтом с помощью телефона, загрузите официальное приложение WordPress.com. Это позволит вам контролировать основы и следить за своей статистикой на ходу. Этот шаг не является обязательным, поэтому пока что можете пропустить его, так как вы всегда можете получить приложение, когда почувствуете, что готовы к этому. Наслаждайтесь своим сайтом!
Заключение
WordPress, безусловно, самая популярная система управления контентом в мире. Однако, как мы объяснили, есть две версии на выбор, и они совершенно разные.
В то время как WordPress.org дает вам возможность создавать практически все, что вы хотите, требуется больше времени, чтобы настроить его и запустить свой веб-сайт. С другой стороны, WordPress.com легче запустить и с ним работать, но он имеет некоторые ограничения.
С другой стороны, WordPress.com легче запустить и с ним работать, но он имеет некоторые ограничения.
Независимо от того, какую из них вы выберете, не торопитесь, чтобы изучить выбранную платформу и наслаждаться своим новым веб-сайтом.
Как создать сайт на WordPress — WordPress Toolkit
Минуты
Две трети малых предприятий даже не инвестировали в собственный бизнес-сайт WordPress. В зависимости от типа вашего бизнеса, сложности сайта и собственного опыта настройка и управление могут быть дорогостоящими и трудоемкими. Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Чтобы помочь создавать, защищать и управлять сайтами, приложениями и экземплярами WordPress, Plesk представила набор инструментов WP. У нас постоянные обновления и тесное сотрудничество с WordPress. Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Что такое набор инструментов WP?
Мы создали Plesk WP Toolkit для разработчиков, хостеров и владельцев малого бизнеса. Мы узнали об их рабочих процессах, требованиях и их самых больших потерях времени. Таким образом, основная цель Инструментария — сэкономить ваше драгоценное время. Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
В качестве расширения платформы Plesk оно позволяет:
- Развернуть новый экземпляр WordPress
- Применить общие меры безопасности к экземпляру WordPress
- Установка плагинов и тем на экземпляр WordPress
- Обновите экземпляр WordPress и включите автоматические обновления
- Создайте тестовую среду для подготовки/приемки на рабочем веб-сайте WordPress
- Синхронизируйте изменения кода и/или базы данных из промежуточной/приемной песочницы на рабочем веб-сайте WordPress
Для включения всех функций Toolkit требуется лицензия Plesk Web Host или Web Pro Edition. Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Как создать веб-сайт WordPress с помощью WP Toolkit
Одной из самых любимых функций является возможность развертывания нового веб-сайта с установкой в один клик тремя способами:
- Вы можете создать совершенно новый веб-сайт, развернув новый экземпляр;
- Импорт существующего веб-сайта WordPress с другого сервера; или
- разверните веб-сайт WordPress вручную.
Развертывание нового экземпляра
Если вы хотите создать новый веб-сайт, вы можете развернуть новый экземпляр WordPress и начать загрузку своего контента в течение нескольких минут. В этом видео показано, как развернуть новый экземпляр, выполнив три простых шага:
- . Сначала нажмите . Установите в разделе WordPress на экране обзора «Веб-сайты и домены» 9.0012
- Перейдите на страницу
- Нажмите Войти , чтобы открыть интерфейс администратора WordPress и приступить к созданию веб-сайта
Импорт веб-сайта с другого сервера
Если у вас есть существующий веб-сайт WordPress на другом сервере, вы можете легко импортировать его на новый сайт. Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования набора инструментов WordPress для импорта веб-сайта с другого сервера:
Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования набора инструментов WordPress для импорта веб-сайта с другого сервера:
- Перейдите на страницу импорта веб-сайтов на панели управления Plesk. Важно: у вас должно быть бесплатное расширение Plesk Migrator
- Введите URL-адрес вашего старого веб-сайта, имя пользователя и пароль FTP. Нажмите OK .
- Выберите экземпляр WordPress и нажмите Начать импорт.
- После завершения импорта перейдите к настройкам импортированного экземпляра и сбросьте пароль администратора WordPress. Это необходимо для входа в WordPress прямо из интерфейса Plesk.
- Нажмите Войти , и теперь ваш сайт готов к использованию.
Развертывание веб-сайта WordPress вручную
Вы также можете вручную развернуть веб-сайт WordPress из ZIP-архива или через Git. Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Установка плагинов с помощью WP Toolkit
После того, как вы создали/установили свой веб-сайт WordPress, следующим шагом будет установка плагинов, которые облегчают управление сайтом или контентом. В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Если вы хотите использовать собственные плагины или темы, которых нет в каталоге WordPress, вы можете загрузить их. Затем используйте их на вкладке Плагины/Темы. Если вы хотите обновить их, вы можете просто загрузить новую версию. Старая версия будет указывать на то, что доступна новая версия, и вы можете обновить все экземпляры плагина одновременно.
Безопасность и обновления
Многие веб-профессионалы тратят часы на мониторинг и обновление своих веб-сайтов, чтобы обеспечить их защиту от уязвимостей и угроз. WP Toolkit автоматизирует этот процесс, поэтому вам не нужно беспокоиться о возможной потере ваших бизнес-данных и доверия. Все установки, которые вы развертываете с помощью WP Toolkit, уже имеют важные улучшения безопасности. Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Одним из способов, с помощью которого WP Toolkit помогает вам управлять безопасностью, является функция состояния безопасности. Четыре метки означают следующее:
- Неизвестно: Экземпляр еще не сканирован или проблемы с безопасностью
- Опасность: Критические меры безопасности еще не применены к экземпляру
- Предупреждение: Применены только критически важные меры безопасности.
 Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0012
Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0012 - Безопасный: Применены все (критические и рекомендуемые) меры безопасности.
Затем мы проверяем состояние безопасности всех экземпляров каждый день, поэтому вам не нужно этого делать. Если вы недавно импортировали новый экземпляр или видите экземпляры со статусом «неизвестно», нажмите «Проверить безопасность» для обновления. Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Интересным дополнением набора инструментов является Функция Smart Update , которая использует искусственный интеллект для дальнейшего повышения безопасности вашего сайта. Умные обновления доступны, начиная с Plesk 17.8, и для их разблокировки требуется дополнительная лицензия.
Как работает Smart Updates
- Запускает пробное обновление клонированного веб-сайта WordPress, а затем сравнивает результаты до и после для расчета оценки изменения.
 Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным.
Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным. - Для дополнительной безопасности WP Toolkit создает точку восстановления перед обновлением. Если что-то пойдет не так, вы всегда сможете вернуться к рабочей версии вашего сайта. WP Toolkit сохраняет только одну точку восстановления для каждой установки. Эта точка восстановления будет заменена новой при следующем обновлении.
- Убедившись, что после обновления сайт работает нормально, вы можете удалить точку восстановления, нажав кнопку «Удалить».
Начиная с WP Toolkit 3.4, вы можете обновлять сразу несколько экземпляров WordPress. При включенных интеллектуальных обновлениях обновление будет установлено только в том случае, если количество обнаруженных изменений ниже настроенного порога.
Подготовка и производство
Каждой компании необходимо вносить изменения и обновления на свой веб-сайт. Например, обновление темы веб-сайта, установка и тестирование нового плагина или изменение дизайна домашней страницы. Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Но это также обычно означает много времени и работы. Чтобы безопасно редактировать и обновлять рабочий веб-сайт, вам нужна промежуточная среда. По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Чтобы сделать копию экземпляра WordPress с помощью Toolkit, просто нажмите Клонировать на панели обзора веб-сайтов и доменов.
По умолчанию новый экземпляр будет создан на промежуточном поддомене 
Затем вы увидите экран загрузки, показывающий, что файлы и база данных копируются, а файлы конфигурации обновляются.
Далее вы сможете редактировать свойства нового промежуточного экземпляра. Начиная с WP Toolkit 3.4, индексация поисковыми системами автоматически отключается для всех новых клонированных экземпляров. Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Также рекомендуется защитить паролем тестовую среду, чтобы ограничить доступ к новому и экспериментальному контенту и настройкам. И если вы тестируете новый плагин или фрагмент кода, вам может понадобиться включить отладку. Помимо использования функции клонирования для создания промежуточной среды для безопасного обновления вашего веб-сайта WordPress, вы также можете использовать ее для следующих действий:
- Опубликовать веб-сайт, который вы разрабатывали, для широкой публики после достижения этапа разработки
- Создание нескольких версий одного веб-сайта, чтобы клиент мог выбрать лучший вариант
- Клонируйте существующий веб-сайт, чтобы использовать его в качестве шаблона для нового проекта
После того, как вы будете удовлетворены изменениями в промежуточной среде, вам необходимо применить их к рабочему сайту. К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
Примените изменения на промежуточном сайте к рабочему сайту, выполнив следующие простые действия:
Нажмите Синхронизировать на промежуточном веб-сайте.
Выберите целевой рабочий экземпляр WordPress.
Перед перезаписью файлов и базы данных целевого экземпляра WP Toolkit предлагает создать точку восстановления. Если что-то пойдет не так, вы всегда сможете безопасно вернуться к рабочей копии вашего рабочего сайта. После того, как вы просмотрите рабочий экземпляр, чтобы убедиться, что он работает, вы можете безопасно удалить точку восстановления. Синхронизация завершена!
Автоматическая установка
Вам часто придется устанавливать WordPress на новые веб-сайты, снова и снова используя одни и те же наборы плагинов. WP Toolkit сокращает всю ненужную работу, автоматизируя установку WordPress и плагинов. Это гарантирует, что вы сможете установить последнюю версию WordPress с предопределенным набором плагинов и тем на новые подписки на хостинг. Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Наборы
Сначала создайте набор плагинов для автоматической установки на новые сайты. Это необязательный шаг, так как вы можете установить WordPress без каких-либо плагинов.
Нажмите Sets на домашней панели WordPress. Нажмите Создать набор. Теперь набор готов. Вы можете нажать, чтобы добавить некоторые плагины в набор. Наборы могут включать как плагины, так и темы.
Тарифные планы
Пришло время создать тарифный план, который можно использовать для предоставления новых подписок на хостинг и автоматической установки WordPress с плагинами.
Нажмите Service Plans на левой панели.
Нажмите Добавить план.
Теперь осталось только создать новую подписку на основе вашего нового тарифного плана. После создания подписки сразу же начнут работать две фоновые задачи. Первая задача установит на сайт последнюю версию WordPress, а вторая установит все плагины в наборе.
Примечание. WordPress и наборы подключаемых модулей предоставляются только в новых подписках. Переключение существующей подписки на новый тарифный план не приведет к установке WordPress или выбранных вами плагинов на сайт
Вы можете дополнительно автоматизировать настройку и действия после развертывания экземпляра WordPress, используя обработчики событий Plesk и интерфейс командной строки WP. Например, вы можете определить следующий обработчик событий, чтобы установить пользовательскую структуру постоянных ссылок для всех новых установок WordPress.
Вот и все! Вы узнали, как использовать WP Toolkit для создания безопасного, надежного и эффективного веб-сайта WordPress всего за несколько быстрых и простых шагов.
Считаете ли вы, что WP Toolkit помогает вам сэкономить время и ресурсы при создании сайтов WordPress и управлении ими? Дайте нам знать в комментариях ниже.
Поиск
Больше результатов…
Общие фильтрыСкрытая этикетка
Только точные совпадения
Скрытый ярлык
Поиск по заголовку
Скрытый ярлык
Поиск по содержимому
Скрытая этикетка
Поиск по фрагменту
Мы Plesk
Цените простоту и автоматизацию? Мы помогаем разработчикам, системным администраторам и торговым посредникам запускать, управлять и обеспечивать безопасность с помощью наших решений панели управления, расширений и гипермасштабируемых возможностей. Узнайте, как вы подходите с нами.
Узнайте, как вы подходите с нами.
ПОЛУЧАЙТЕ ПОСЛЕДНИЕ НОВОСТИ И СОВЕТЫ
Похожие сообщения
База знаний
Промышленность
Партнеры
Подпишитесь на нас:
Фейсбук Твиттер Линкедин YouTube Гитхаб
КОМПАНИЯ
ПРОДУКТ
БАЗА ЗНАНИЙ
СООБЩЕСТВО
Первый по умолчанию
Компания
ПРОДУКТ
БАЗА ЗНАНИЙ
СООБЩЕСТВО
Подпишитесь на нас:
Фейсбук Твиттер Линкедин YouTube Гитхаб
© 2022 Plesk International GmbH. Все права защищены. Plesk и логотип Plesk являются товарными знаками Plesk International GmbH.
Как создать новый сайт WordPress, пока работает старый сайт
Хотите ли вы создать новый сайт WordPress, пока старый сайт работает ? Возможно, вы думаете, что пришло время обновить свой сайт, или, может быть, вы находитесь в процессе ребрендинга своего бизнеса и хотите, чтобы ваш сайт отражал это.
Какой бы ни была причина создания нового сайта WordPress, вы не можете позволить себе отключить текущий сайт. Трафик вашего сайта, рейтинг SEO и, в свою очередь, ваш доход пострадают.
Итак, какое решение? К счастью, вы можете создать новый сайт WordPress с действующим доменом. Затем, после того как вы разработали свой новый сайт, вы можете запустить его по тому же URL-адресу, что и ваш текущий сайт. Посетителям покажется, что ничего не произошло.
TL;DR: Если вы хотите изменить дизайн своего веб-сайта WordPress, можно создать его новую версию, сохранив при этом старую и открытую для посетителей. Хотя существует довольно много способов создать новый веб-сайт WordPress, вероятно, самый простой и быстрый способ — это использовать функцию подготовки BlogVault. Вы можете создать промежуточный сайт из своего старого сайта в несколько кликов, используя его, и если вы хотите впоследствии перенести изменения на свой действующий сайт, вы можете сделать это одним нажатием кнопки.
1 Как создать новый сайт WordPress, пока старый сайт работает (4 способа)
1.1 Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Вывод
3 Часто задаваемые вопросы
3.1 В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем компьютере?
Прежде чем вы сможете начать класть кирпичи, вам нужно приобрести кирпичи в первую очередь. Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
- FTP/SFTP доступ к вашему веб-серверу. Вы можете загрузить и установить FileZilla для доступа к вашему веб-серверу через FTP.
Существует довольно много способов создать новый сайт WordPress, пока старый сайт работает. В этой статье я расскажу о следующих четырех методах:
- Создайте новый сайт WordPress в подкаталоге вашего старого сайта
- Создайте новый сайт WordPress в поддомене вашего старого сайта
- Создайте новый сайт WordPress локально, пока старый сайт работает
- Создайте новый сайт WordPress, используя промежуточный сайт
Давайте рассмотрим каждый из них подробно.
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает Вы можете сделать это через своего хостинг-провайдера или самостоятельно через FTP. Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Прежде чем вы сможете создать новый сайт WordPress в подкаталоге, вам необходимо создать подкаталог. Итак, на этом этапе мы создадим подкаталог, в который будем устанавливать WordPress. Для этого шага вам понадобится FTP-клиент. Я буду использовать популярный клиент FileZilla, чтобы продемонстрировать процедуру.
- Подключитесь к своему веб-сайту через FTP на FileZilla.
- После подключения войдите в корневой каталог вашего веб-сайта. Обычно это каталог public_html , но не обязательно.

- Щелкните правой кнопкой мыши корневой каталог и выберите «Создать каталог» в меню, чтобы создать подкаталог. Дайте вашему подкаталогу подходящее имя и нажмите OK.
Теперь вы должны увидеть подкаталог, который вы создали в корневом каталоге.
Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив. Файлы будут извлечены в папку с именем «WordPress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и так далее. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Выберите Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи. Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.

- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все права этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для вашего нового веб-сайта.
Шаг 4. Загрузите файлы WordPress в свой подкаталог- Перейдите в каталог «wordpress», который вы получили на шаге 2, в Локальный сайт в FileZilla и войдите в него.
- Выберите все файлы в этом каталоге и загрузите их во вновь созданный подкаталог на вашем сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, остается только установить сам WordPress.
- Посетите свой подкаталог. Его URL-адрес должен выглядеть следующим образом: http://yourwebsite.com/имя-вашего-подкаталога. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 3, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение о том, что «Теперь WordPress может взаимодействовать с вашей базой данных». Нажмите Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.

Вот и все! Вы создали новый сайт WordPress в подкаталоге. Теперь вы можете проектировать и развивать этот сайт так же, как и любой другой сайт.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить его в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress в корневой каталог.
Подкаталог является частью вашего сайта. Если вы хотите, чтобы все было по отдельности, вы можете вместо этого создать новый сайт WordPress в поддомене. Рассмотрим шаги подробно.
К сожалению, единственный способ создать поддомен для вашего веб-сайта — через вашего хостинг-провайдера. Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
- На панели управления Bluehost перейдите в раздел Домены > Субдомены .
- Нажмите Добавить поддомен в правом верхнем углу.
- Введите имя для своего поддомена и выберите корневой домен в раскрывающемся меню. Затем нажмите Добавить субдомен .
Вот и все! Теперь Bluehost создаст для вас субдомен. После завершения создания вы увидите, что Bluehost создал новую папку для поддомена.
Теперь нам нужно установить WordPress на этот поддомен. Я буду использовать FTP и, в частности, клиент FileZilla, чтобы проиллюстрировать, как это сделать.
Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.

- Распакуйте архив. Файлы будут извлечены в папку с именем «wordpress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и т. д. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в субдомене. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи.
 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0014 Создайте пользователя , чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0014 Создайте пользователя , чтобы завершить создание.
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для нового веб-сайта, который вы собираетесь создать на своем субдомене.
Шаг 3. Загрузите файлы WordPress на свой поддомен- Перейдите в каталог «wordpress», который вы получили на шаге 1, в области Local site FileZilla и войдите в него.

- Выберите все файлы в этом каталоге и загрузите их в корневую папку, принадлежащую вашему субдомену на вашем активном сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось установить сам WordPress.
- Посетите свой поддомен. Его URL-адрес должен выглядеть примерно так: http://yoursubdomain.yourwebsite.com. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 2, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение «Теперь WordPress может обмениваться данными с вашей базой данных».
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
После всего этого у вас теперь есть функциональный веб-сайт WordPress на вашем субдомене, готовый к разработке в соответствии с вашими требованиями.
Создать новый сайт WordPress локально, пока старый сайт работаетЕсли вам не нравится идея, что ваш новый сайт будет находиться где-то на веб-сервере, пока вы его разрабатываете, подумайте о том, чтобы создать его на своем собственном компьютере. . Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Шаг 1. Установите Local на свой компьютер Перейдите на https://localwp. com/ и нажмите «Загрузить бесплатно».0003
com/ и нажмите «Загрузить бесплатно».0003
Затем выберите свою операционную систему и введите свои данные, чтобы зарегистрировать бесплатную учетную запись. После нажатия «Отправить» загрузка должна начаться автоматически.
Установите Локально, следуя инструкциям для вашей ОС. После установки запустите его.
Шаг 2. Создайте новый локальный сайт WordPressЛокальная панель по умолчанию покажет вам список ваших локальных сайтов. Поскольку у вас их нет прямо сейчас, нажмите на значок плюса в левом нижнем углу, чтобы создать новый веб-сайт WordPress.
Затем нажмите «Создать новый сайт», а затем нажмите Продолжить , чтобы продолжить.
Теперь дайте вашему сайту легко узнаваемое имя. Дополнительные параметры позволяют выбрать локальный домен для вашего сайта, а также путь к нему. Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
На следующем экране Local попросит вас настроить среду, выбрав версии PHP и MySQL, а также веб-сервер. Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Нажмите Продолжить , чтобы завершить настройку среды.
Теперь, когда вы настроили среду для своего веб-сайта WordPress, пришло время настроить сам WordPress. Выберите имя пользователя, пароль и адрес электронной почты для вашего локального сайта WordPress. Если вы настраиваете мультисайт, вы можете подтвердить этот параметр в разделе «Дополнительные параметры». Нажмите Добавьте сайт , чтобы завершить настройку локального сайта.
После того, как Local завершит настройку вашего сайта, вы должны увидеть экран, подобный показанному ниже:
Отсюда вы можете открыть панель администратора WordPress для проектирования и разработки вашего сайта, настройки параметров и т. д. Вы также можете нажать на «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
Как легко это было? Local в основном справился со всем за вас, от установки WordPress до настройки базы данных, сэкономив вам много времени и усилий. Это одно из его УТП. Для сравнения, XAMPP, еще один популярный инструмент для локальной разработки сайтов WordPress, не устанавливает WordPress и не создает для вас базу данных автоматически.
После разработки вашего сайта, если вы хотите, чтобы он работал, прочитайте наше руководство о том, как перенести ваш сайт WordPress с локального хоста на рабочий сервер.
Создайте новый сайт WordPress, используя промежуточный сайт Теперь мы подошли к последнему методу. Если вы не хотите начинать с нуля и предпочитаете использовать свой существующий сайт в качестве своего рода шаблона, с помощью которого вы можете создать свой шедевр, тогда вам подойдет тестовый сайт. Это немного похоже на получение готового произведения искусства, к которому вы добавляете индивидуальный подход, внося некоторые изменения, а не начиная с чистого холста.
Самый простой и эффективный способ создать тестовый сайт WordPress для вашего работающего сайта — использовать BlogVault. С его помощью вы можете быстро создать защищенный паролем промежуточный сайт. Вам не нужно беспокоиться о создании поддомена или выполнении миграции, и вам не нужно платить за дополнительный хостинг для промежуточного сайта, поскольку BlogVault разместит его на собственных мощных облачных серверах. Кроме того, он очень прост в использовании и имеет чистый минималистичный пользовательский интерфейс.
- Установите и активируйте плагин BlogVault на своем работающем веб-сайте WordPress. Как только вы активируете его, вы попадете на страницу, где вам будет предложено зарегистрировать учетную запись. Введите свой адрес электронной почты, согласитесь с условиями и политикой конфиденциальности и нажмите Отправьте , чтобы продолжить.
- Как только вы зарегистрируетесь, BlogVault начнет автоматически создавать резервную копию вашего сайта.
 После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
- На следующей странице выберите версию своего сайта, которую вы хотите использовать BlogVault для создания промежуточного сайта, а также версию PHP. Нажмите Продолжить , чтобы продолжить.
- Теперь BlogVault начнет процесс настройки промежуточного сайта. На следующей странице вы можете увидеть достигнутый прогресс. После завершения процесса он уведомит вас и предоставит набор учетных данных для доступа к промежуточному сайту. Эти учетные данные гарантируют, что вы и только вы сможете получить доступ к сайту. Нажмите . Посетите промежуточный вариант , чтобы получить доступ к промежуточному сайту и начать создание нового сайта.
Чтобы получить доступ к панели инструментов промежуточного сайта, нажмите кнопку wp-admin в Раздел Staging на панели инструментов BlogVault. Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Если вы внесли некоторые изменения в свой промежуточный сайт и хотите воспроизвести их на рабочем сайте, вы можете сделать это, перейдя на панель инструментов BlogVault и нажав Объединить в разделе Промежуточный .
ЗаключениеВ этой статье я рассмотрел четыре способа создания нового сайта WordPress, пока старый сайт работает. Подводя итог, можно сказать, что эти четыре метода были следующими:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового сайта.
Вы не ошибетесь ни с одним из этих методов, но если вы ищете самый простой и быстрый способ, лучше всего создать промежуточный сайт для вашего работающего сайта с помощью BlogVault, проектируя и разрабатывая новый сайт в этом тестовую среду, а затем перенести внесенные вами изменения на рабочий сайт, фактически заменив его.
A. Существует четыре основных способа сделать это:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового сайта.
О. Да, вы можете. Самый простой и эффективный способ — использовать Local, бесплатный инструмент, разработанный специально для тех, кто хочет создавать сайты WordPress локально.
- Фейсбук
- Твиттер
- Более
Размещено в:
Миграция
Поделиться:
Шрикант,
Как создать сайт за 10 минут (Руководство для начинающих)
Хотите создать свой первый сайт, но у вас нет времени научиться его делать?
В этой статье я покажу вам, как создать свой собственный сайт всего за 10 минут. Веб-сайт, который обязательно произведет впечатление.
Веб-сайт, который обязательно произведет впечатление.
Я даю вам простые и понятные советы, которые помогут вам создать веб-сайт, на котором будет все, что вам нужно.
Я освещаю весь процесс, от выбора веб-хостинга до изменения настроек в контактной форме.
Если бы мы сказали вам, что весь этот процесс будет длиться примерно 10 минут, вы бы нам поверили?
Представьте себе. Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Как создать веб-сайт — простой процесс из 8 шагов
Я расскажу об основах в следующих шагах:
- Шаг 1 — Получите услуги хостинга от наших друзей на SiteGround
- Шаг 2 — Установите и настройте вверх WordPress
- Шаг 3 – Добавьте сертификат SSL
- Шаг 4 – Войдите на свой сайт WordPress
- Шаг 5 – Установите тему WordPress
- Шаг 6 — Выберите начальный сайт для импорта
- Шаг 7 — Используйте настройщик и Elementor
- Шаг 8 — Настройте адрес электронной почты для контактной формы
Моя цель в этой статье — помочь вам спроектировать свой веб-сайт, предоставляя вам полный контроль над каждым аспектом.
Итак, приступим!
Сначала загляните на этот сайт. Это впечатляюще сделано, вы не находите?
Проверьте общий вид страницы. Эстетика идеально подходит для любого типа бизнеса или профессионального веб-сайта.
Это страница портфолио, которая не является обязательной. Здесь вы можете отображать изображения или любой контент для деловых или профессиональных проектов, выполненных в прошлом.
Это страница «О нас». Обратите внимание на большое изображение «героя».
Если бы вы могли разместить фото вашей команды прямо здесь, это было бы здорово. Возможно, кадр с логотипом офиса или компании позади людей?
И все же на странице «О нас» мы обычно помещаем людей в вашу команду. Речь идет об отдельных членах компании.
Тогда это страница контактов. Именно здесь ваша аудитория узнает о вашей контактной информации.
Вам нужно будет указать здесь свой адрес, контактный номер и адрес электронной почты, а также, возможно, ссылки на социальные сети.
Вы также можете добавить карту и схему проезда на страницу контактов. Это полностью зависит от вас.
Тем не менее, на странице контактов есть форма, которую нужно заполнить, если ваши клиенты захотят связаться с вами.
В области навигации, показанной здесь в верхней правой части экрана, вы также можете отобразить свой номер телефона.
Это позволяет людям легко видеть и, надеюсь, это, когда они посещают ваш сайт.
Отличные новости. Все это можно легко сделать и отредактировать за меньшее время, чем вы думаете.
Вы просто заходите в редактор, выделяете текст, который хотите изменить, и готово!
То же самое и с вашими изображениями. Просто нажмите на изображение, чтобы изменить его.
Вы также можете переставлять элементы. Просто перетащите его туда, где вы хотите.
Теперь давайте продолжим наш урок.
Если вы хотите создать свой первый веб-сайт, вам понадобится учетная запись хостинга.
Шаг 1. Выберите правильный хостинг
Первое, что вам нужно для вашего веб-сайта, — это учетная запись хостинга. Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
Зайдите в WPCrafter и выберите хостинговую компанию. В этом списке мы выберем опцию Non-Techie.
В этом руководстве мы будем использовать веб-хостинг SiteGround. Перейдите на их страницу и выберите Веб-хостинг.
У вас будет 3 плана на выбор. Обычно мы выбираем средний, потому что он включает в себя неограниченное количество веб-сайтов.
Вы попадете на другую страницу, где вам нужно будет ввести свое доменное имя.
Затем SiteGround проверит, доступно ли выбранное вами доменное имя.
Если он доступен, на следующей странице, которую вы увидите, будет надпись «Поздравления».
Теперь просто заполните необходимую информацию.
Шаг 2 — Установите WordPress
После создания учетной записи хостинга SiteGround вам будет предложено настроить свой веб-сайт WordPress.
Вы можете создать новый или перенести старый сайт. Или вы можете пропустить процесс, если не хотите этого делать в данный момент.
Здесь вы начнете настройку своего веб-сайта WordPress. Заполните необходимые поля.
Шаг 3. Установка SSL-сертификата
Сертификат безопасности уже включен в вашу учетную запись хостинга SiteGround.
Чтобы установить, просто нажмите « Websites », а затем нажмите « Site Tools ».
Далее перейти к Безопасность > Диспетчер SSL
Теперь выберите домен, на который вы хотите установить сертификат SSL, и нажмите Получить .
Шаг 4. Войдите на свой веб-сайт WordPress
Теперь вернемся в Мои учетные записи и нажмите « Перейти в панель администратора ».
Откроется форма входа на ваш сайт. Используйте данные для входа, которые вы создали, чтобы получить доступ к вашему веб-сайту WordPress.
После того, как вы вошли в систему, ваш сайт WordPress официально запущен.
Чтобы использовать установленный сертификат безопасности, перейдите к Настройки > Общие .
Посмотрите на свой URL-адрес в полях Адрес WordPress и Адрес сайта . Это просто небольшая модификация.
Просто подставьте букву S, чтобы было написано HTTPS. Сделайте это в двух полях: Адрес WordPress (URL) и Адрес сайта (URL) .
Сохраните изменения и все готово.
WordPress предложит вам снова войти в систему.
Но обратите внимание на небольшое изменение. Ваш URL теперь имеет HTTPS. Google своего рода требует этого в настоящее время.
Что это значит?
Весь трафик на ваш сайт будет зашифрован. Это также поможет с SEO вашего сайта.
Шаг 5. Установка темы WordPress
Следующим шагом является установка темы WordPress. Перейдем к Внешний вид > Темы .
Нажмите Добавить новый .
Переходим к Популярным темам для этого урока.
Затем наведите указатель на Astra и нажмите Установить , а затем Активировать.
После активации темы вы увидите Параметры Astra в меню Внешний вид .
Шаг 6. Выберите начальный сайт для импорта
Давайте импортируем начальный сайт. Перейдите к параметрам темы Astra, нажав Внешний вид > Параметры Astra.
Нажмите «9».0014 Установить подключаемый модуль Importer ». Как только это будет сделано, нажмите « Download Library ».
Затем вы перейдете на новую страницу. Нажмите на Elementor . Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
Для этого урока мы выбрали современные дизайнерские решения.
Нажмите на шаблон, который вы хотите импортировать, а затем выполните настройку.
Эта настройка позволит вам определить свой логотип, фирменные цвета и шрифты, а затем перейти к установке.
После этого последний шаг — выбрать все элементы, которые вы хотите импортировать в рамках этой настройки, а затем двигаться дальше.
Давайте все импортируем.
Вы можете перейти на веб-сайт Astra, чтобы получить полную информацию о статьях и руководствах по изменению внешнего вида вашего веб-сайта WordPress.
Шаг 7 — Редактируйте свои веб-страницы WordPress с помощью Elementor
Elementor — это название инструмента для создания страниц, который помогает вам создавать эти красивые дизайны.
Вот полное обучающее видео по Elementor.
Шаг 8. Настройка контактной формы
Давайте установим ваш адрес электронной почты, на который будут отправляться все новые записи WPForm.
Перейти к WPForms > Все формы. Теперь нажмите Изменить для формы, в которую должны быть отправлены записи.
Затем нажмите Настройки > Уведомления.
Адрес электронной почты для отправки — это место, куда можно поместить ваш адрес электронной почты. На этой странице также можно настроить формат сообщения электронной почты, строки темы и многое другое.
Вот и все. Полный веб-сайт WordPress всего за 10 минут.
Поздравляем с созданием нового сайта!
Заключительные мысли
Теперь, когда вы знаете основы создания веб-сайта, пришло время приступить к работе над собственным проектом.
Помните, что вам не нужно быть экспертом по программированию, чтобы создать красивый и функциональный веб-сайт.
Просто следуйте инструкциям, описанным здесь, и очень скоро все будет готово!
Если вам понадобится помощь, следуйте инструкциям на моем канале YouTube и ознакомьтесь с другими сообщениями в этом блоге.
Наконец, когда ваш сайт будет готов, не забудьте прорекламировать его, чтобы люди могли его найти. Приложив немного усилий, вы получите веб-сайт, которым сможете гордиться в кратчайшие сроки!
Приложив немного усилий, вы получите веб-сайт, которым сможете гордиться в кратчайшие сроки!
Как быстро вы смогли создать свой первый веб-сайт? Каким приемам вы научились быстро создавать красивые и функциональные веб-сайты?
Мы будем рады услышать ваши мысли в разделе комментариев!
Как создать веб-сайт WordPress с нуля (за 4 шага)
В этом руководстве по WordPress рассказывается, как создать веб-сайт WordPress с нуля для начинающих.
Потому что вот в чем проблема: вы хотите создать веб-сайт WordPress для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного обескураживающе.
Хорошей новостью является то, что создание веб-сайта WordPress — это прямо (даже если это не так «просто», как учетная запись в социальной сети). Несмотря на то, что есть некоторая кривая обучения, запустить его позже также несложно (см. Это руководство, чтобы попробовать его самостоятельно). В отличие от создателей веб-сайтов, вы владеете своим сайтом, и он может расти по мере роста вашего сайта . Вот как настроить веб-сайт WordPress всего за 4 шага.
В отличие от создателей веб-сайтов, вы владеете своим сайтом, и он может расти по мере роста вашего сайта . Вот как настроить веб-сайт WordPress всего за 4 шага.
- Получите доменное имя . Вам понадобится что-то, чтобы люди могли набрать в своем веб-браузере, чтобы попасть на ваш сайт.
- Получите веб-хостинг . Вам понадобится место для размещения вашего нового веб-сайта.
- Установите WordPress . Вашему веб-сайту необходимо программное обеспечение для более эффективного управления вашим веб-сайтом, а WordPress — самый популярный и лучший вариант. Вы точно узнаете, как настроить WordPress одним щелчком мыши.
- Следующие шаги — WordPress упрощает создание профессионально выглядящего веб-сайта — и может стать тем, чем вы хотите. Вы точно узнаете, где и как узнать все, что вам нужно знать о WordPress и настройке веб-сайта WordPress.
Доменное имя — это просто то, что люди вводят в свой браузер, чтобы попасть на ваш сайт (например, larryludwig. com). Хостинг-аккаунт — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
com). Хостинг-аккаунт — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
1. Получить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Получить веб-хостинг».
Я рекомендую приобрести ваш домен отдельно у вашего хостинг-провайдера, если вы хотите сэкономить деньги в течение в долгосрочной перспективе и облегчить себе жизнь в будущем .
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене). Когда вы покупаете отдельно, вы не только получаете лучшее ценообразование и управление, вы также получаете преимущества разнообразия и отсутствия, так сказать, всех ваших яиц в одной корзине.
С другой стороны, хостинговые компании обычно предлагают бесплатную регистрацию домена на 1 год. Если вы пытаетесь сэкономить деньги и не планируете перемещать свой сайт, во что бы то ни стало, сделайте все это в одном месте. Я также расскажу об этом варианте в руководстве.
Я также расскажу об этом варианте в руководстве.
Здесь я бы порекомендовал приобрести ваше доменное имя:
Мой рейтинг: 9.0 из 10
Бесплатный DNS: Да
Конфиденциальность бесплатного домена: Да
Обзор Namecheap
Хотите более простой и бесплатный вариант?
Перейти к следующему шагу! У многих компаний есть пакет хостинга с бесплатным доменом на год.
Перейдите к своему регистратору домена (или к рекомендованному ниже хосту) и найдите нужное имя, а затем выполните проверку. Вам не нужны дополнительные продажи . Вы можете получить все, что вам нужно, от вашего хостинг-провайдера.
Когда у вас есть доменное имя, нам нужен хостинг-сервер, чтобы «указать» его.
(Примечание — вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как его «указать»).
2. Получить веб-хостинг
Выбор хорошей компании веб-хостинга имеет решающее значение для вашего сайта.
Существуют сотни доступных веб-хостинговых компаний. Но какой из них лучше?
Вот что я рекомендую тем, кто только начинает.
Bluehost существует с 2003 года и содержит более 2 миллионов веб-сайтов. Bluehost рекомендуется WordPress.org.
Я также работал с Bluehost, чтобы помочь вам создать блог. Ознакомьтесь с моими бесплатными бонусами, которые вы получите, подписавшись по моей ссылке.
Bluehost предлагает следующие функции:
- БЕСПЛАТНО Доменное имя
- БЕСПЛАТНО SSL-сертификат (также известный как https://)
- 24/7 Support
- 30-day money-back guarantee
Get My Bluehost FREE Bonuses
Bluehost Plans
| Plan | Basic | Plus | Choice Plus | Pro |
|---|---|---|---|---|
| Начальная цена* | 2,95 долл. США/мес. США/мес. | $5,45/мес. | $5,45/мес. | $18,95/мес. |
| Цена продления | $9,99/мес. | $13,99/мес. | $18,99/мес. | $26,99/мес. |
| Websites | 1 | unlimited | unlimited | unlimited |
| Storage | 50 GB | unlimited | unlimited | unlimited |
| Bandwidth/month | unmetered | unmetered | без учета | без учета |
| Бесплатное доменное имя | 1 год | 1 год | 1 year | 1 year |
| Free SSL | ||||
| CDN | ||||
| Dedicated IP | ||||
| Ежедневные резервные копии |
Шаг 1.
 Выберите план хостинга, который соответствует вашим текущим целям.
Выберите план хостинга, который соответствует вашим текущим целям.Во-первых, большинство планов хостинга настроены как 3 уровня. У низкого уровня обычно есть какой-то предел, а у высокого уровня есть какой-то бонус. Учитывайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, вероятно, не понадобится тонна памяти.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с разработчиками веб-сайтов… но нет причин перекупать. Вы можете прочитать больше в моем посте «Объяснение веб-хостинга». Обратите внимание, как структурированы планы InMotion. Все они имеют большую ценность… но только если вам нужно то, что перечислено.
Во-вторых, обратите внимание, что для работы WordPress требуется только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторые компании используют только один продукт — виртуальный веб-хостинг — и просто называют его по-разному в зависимости от направленности продающей страницы.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать. Обычно трудно понять *точно*, что вам нужно, пока вы не сделаете это сами.
У каждого хостинг-провайдера есть длительная гарантия возврата денег (Bluehost — 30 дней), и все они упрощают обновление или понижение версии.
Шаг 2. Приобретите тарифный план и выберите параметры хостинга.
В руководстве будут использованы скриншоты из Bluehost из-за их широкой привлекательности, цены и недавнего изменения процесса покупки и мастера настройки, что делает установку WordPress еще более простой, чем обычно.
Они предполагают, что вы будете использовать WordPress, если вы не откажетесь.
Bluehost использует стандартную cPanel для управления учетной записью хостинга и автоматически устанавливает WordPress.
Перейдите по этой ссылке, чтобы начать работу с текущей скидкой Bluehost
Далее вам нужно либо найти новый домен, либо использовать домен, который вы уже зарегистрировали, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен на год перед продлением в розницу. В противном случае введите домен, который вы приобрели ранее, в поле.
Затем вы создадите платежную учетную запись Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может создать головную боль. Я рекомендую создать обычную учетную запись с нуля.
Далее вы выбираете длину пакета. Чем дольше вы берете на себя обязательство, тем лучше ваша ежемесячная цена.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж. Но они предлагают несколько. Сделки обычно хороши, но они не нужны. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все галочки.
Наконец, вы введете данные своей кредитной карты и согласитесь с условиями обслуживания и покупки.
Успех! Теперь вы можете создать свой хостинг-аккаунт Bluehost .
Шаг 3. Получите доступ к своему аккаунту и техническим данным.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей платежной учетной записи. Ваше основное доменное имя будет вашим именем пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет именно этот.
Используйте это имя пользователя и пароль для входа в систему.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам нужен WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на установку. Вот для чего этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавлять функциональные возможности в WordPress с помощью «плагинов» и добавлять макеты дизайна с темой WordPress. Bluehost использует ваши ответы для установки плагинов и тем, популярных у большинства клиентов.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагина WordPress и темы WordPress после установки и настройки вашего сайта.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить ее. Вы можете легко исправить любые ошибки позже, независимо от того, какой маршрут вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили домен вместе с ними, вы можете сразу перейти к разделу «Установка и настройка WordPress».
Если вы купили свой домен у третьей стороны, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к вашему доменному имени и подтвердите подключение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в «Управление» -> «DNS». Вам не нужно переносить регистрацию домена на Bluehost. Помните, что весь смысл регистрации вашего домена в другом месте заключается в том, чтобы если что-то случится, вы могли быстро переместить свой веб-сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем отнесите их своему регистратору.
У своего регистратора вставьте эти серверы имен в поля серверов имен DNS и сохраните. Вот как это выглядит на Namecheap.
А вот как это выглядит в GoDaddy.
Может потребоваться несколько минут, чтобы ваши DNS-записи «распространились» по Интернету. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт в вашей учетной записи хостинга.
3. Установите WordPress
К счастью, это самая простая часть. Чтобы установить WordPress, настроить правильную тему и плагины, начинающего блоггера может сбить с толку.
Если вы купите по моей ссылке, все это будет сделано за вас автоматически. Вы будете готовы к рок-н-роллу. Включенный бесплатный мой курс, обучающий вас основам WordPress.
Вы получите все это бесплатно, только если воспользуетесь моей ссылкой.
Получите бесплатную настройку блога
4. Дальнейшие действия
Поздравляем!
Если вы дошли до конца, вы один из немногих избранных. Вы сделали первый шаг на пути, который может изменить вашу жизнь.
Вы можете продолжить по телефону:
- Присоединяйтесь к моей группе в Facebook (Ваш первый блог за 1000 долларов) — поговорите со мной и другими экспертами о блогах.
- Пройдите мой курс SEO для писателей — вас нужно найти в Google, мой курс может вам в этом помочь.
- Узнайте, как заработать на блогах.
Краткое руководство: Создание веб-сайта 101
При создании веб-сайта необходимо учитывать множество факторов. Выяснение того, что вам нужно для запуска вашего сайта, может занять много времени и даже сбить с толку. Кроме того, процесс, которому вы будете следовать, будет сильно различаться в зависимости от используемых вами инструментов.
К счастью, если вы выберете WordPress для создания своего веб-сайта, вы сможете быстро запустить его. Кроме того, здесь, в DreamHost, мы хотим, чтобы вы были уверены в себе, когда начнете разрабатывать и настраивать свой веб-сайт, поэтому у нас есть множество инструментов и ресурсов, которые помогут вам на вашем пути.
Кроме того, здесь, в DreamHost, мы хотим, чтобы вы были уверены в себе, когда начнете разрабатывать и настраивать свой веб-сайт, поэтому у нас есть множество инструментов и ресурсов, которые помогут вам на вашем пути.
В этой статье мы расскажем обо всем, что вам нужно знать, чтобы запустить свой первый веб-сайт. Давайте погрузимся прямо в!
Ключевые элементы, необходимые для создания веб-сайта
С годами разрабатывать и запускать веб-сайты становится все проще. Помогает то, что существует множество инструментов, доступных для пользователей всех уровней квалификации. В частности, WordPress — это мощная и гибкая платформа, которая идеально подходит как для начинающих, так и для экспертов.
Однако для начала вам понадобится еще несколько предметов. Мы рассмотрим их более подробно позже, а сейчас давайте обобщим основы:
- Веб-хостинг.
 Это услуга, которая предоставляет место на физическом сервере, на котором хранится ваш веб-сайт.
Это услуга, которая предоставляет место на физическом сервере, на котором хранится ваш веб-сайт. - Доменное имя. Поскольку это ворота на ваш сайт, вам нужно выбрать сильное имя.
- Инструменты для создания сайтов. Конструкторы сайтов – это необязательные инструменты, которые могут значительно сократить время, необходимое для запуска веб-сайта.
- тем. Эти пакеты кода создают внешний вид вашего веб-сайта.
- Плагины. С помощью этих надстроек легко расширить функциональность вашего сайта WordPress по умолчанию.
После того, как вы выбрали платформу (например, WordPress), вашим следующим вопросом должен стать хостинг. Хорошей новостью является то, что создание вашего веб-сайта на нашем тарифном плане общего безлимитного хостинга означает, что вы сразу же приступите к работе с целым рядом полезных инструментов и ресурсов.
Как создать свой первый веб-сайт с помощью DreamHost и WP Site Builder (за 7 шагов)
Настало время погрузиться и приступить к работе. Давайте рассмотрим процесс создания вашего веб-сайта шаг за шагом.
Давайте рассмотрим процесс создания вашего веб-сайта шаг за шагом.
Шаг 1. Подпишитесь на тарифный план хостинга
Чтобы продемонстрировать свой веб-сайт всему миру, вам потребуется услуга веб-хостинга. Веб-хосты предоставляют пространство на физическом сервере, необходимое для файлов вашего сайта. Все, что составляет ваш веб-сайт, будет «жить» на этом сервере и будет доступно посетителям через их браузеры.
Общий веб-хостинг — один из самых популярных тарифных планов. Это потому, что это экономически эффективный способ начать работу с веб-сайтом. Общие планы недороги, поскольку вы будете делить место на физическом сервере с другими пользователями, но никто не сможет получить доступ к файлам вашего сайта.
Наш план общего безлимитного хостинга — отличный способ начать работу с WordPress. Вы не только сможете иметь предустановленный и готовый к работе WordPress, но также сможете размещать неограниченное количество веб-сайтов. Кроме того, вы сможете принимать неограниченный трафик на свой сайт без платы за превышение лимита.
Чтобы начать работу с тарифным планом Shared Unlimited, вам необходимо создать учетную запись DreamHost. Вы можете сделать это, добавив план в корзину и оформив заказ.
Обратите внимание на несколько опций в процессе оформления заказа. Например, вы можете выбрать поля, связанные с установкой WordPress и включением WP Site Builder, и решить эти задачи во время регистрации.
Как только вы оплатите план, все будет готово. Вы получите информацию, необходимую для начала работы, по электронной почте после завершения процесса оформления заказа.
Шаг 2. Освойтесь с панелью DreamHost
После приобретения плана DreamHost вы сможете войти в свою личную панель управления. Многие инструменты, необходимые для управления и запуска вашего веб-сайта, будут расположены там. Просто зайдите на страницу входа в панель пользователя DreamHost и используйте адрес электронной почты и пароль, которые вы выбрали при настройке учетной записи.
После того, как вы войдете в свою панель пользователя, вы увидите множество элементов, которые помогут вам управлять своим сайтом:
- Домены.
 Это меню предоставляет вам доступ к управлению зарегистрированными доменами или добавлению новых.
Это меню предоставляет вам доступ к управлению зарегистрированными доменами или добавлению новых. - Вордпресс. Здесь вы можете управлять установкой одним щелчком мыши или получить доступ к службам DreamPress, если вы их приобрели.
- Почта. В этой области меню вы сможете настроить все аспекты электронной почты, связанной с вашим веб-сайтом.
- пользователей. Если вам нужно добавить в учетную запись пользователей с разными уровнями доступа и привилегиями, в этой части меню есть нужные вам параметры.
- Базы данных MySQL. Вы можете использовать этот параметр в меню «Дополнительно аккордеона» для доступа к своим базам данных MySQL.
Пользовательская панель DreamHost разработана таким образом, чтобы упростить навигацию по инструментам управления веб-сайтом, которые вам больше всего нужны. Вы можете думать об этом как о своей штаб-квартире для создания своего веб-сайта.
Шаг 3. Зарегистрируйте домен
Домен вашего веб-сайта — это основной URL-адрес вашего сайта (https://mysite. com), по которому посетители могут найти его в Интернете. Вы должны купить и зарегистрировать домен, прежде чем ваш сайт заработает. Вы также должны хорошо подумать о своем доменном имени, так как его может быть сложно изменить.
com), по которому посетители могут найти его в Интернете. Вы должны купить и зарегистрировать домен, прежде чем ваш сайт заработает. Вы также должны хорошо подумать о своем доменном имени, так как его может быть сложно изменить.
Наш план общего безлимитного хостинга включает бесплатный кредит на регистрацию доменного имени. Этот кредит доступен для планов, зарегистрированных на ежегодной основе, и должен быть использован в течение первого месяца действия вашего контракта. Другими словами, вы получаете бесплатный домен, и вы можете выбрать его сразу или потратить до месяца на подбор идеального имени.
Если вы не зарегистрировали домен как часть настройки учетной записи, вы можете сделать это в панели управления DreamHost в любое время. Просто перейдите в раздел Домены > Регистрации.
Оттуда вы сможете найти интересующее вас имя. Если оно доступно, вам будет предложено добавить его в корзину.
Оказавшись в корзине, вы можете решить, купить ли домен на один, два или три года. Доступ к вашему домену в Интернете может занять от 24 до 72 часов, поэтому вам следует решить эту задачу сразу же, если это возможно.
Доступ к вашему домену в Интернете может занять от 24 до 72 часов, поэтому вам следует решить эту задачу сразу же, если это возможно.
Шаг 4. Получите доступ и настройте свой новый веб-сайт WordPress
Если вы не включили WP Site Builder во время настройки учетной записи DreamHost, вы можете обратиться в службу поддержки , чтобы включить его. Это незаменимый инструмент для разработки вашего веб-сайта, особенно если у вас сжатые сроки.
В зависимости от выбранных вами сервисов у вас также могут быть варианты доступа одним щелчком мыши к странице администратора WordPress. Однако, если вы используете тарифный план Unlimited Shared, вы можете просто перейти на сайт yourwebsitename.com/wp-admin, чтобы войти в систему. Он будет содержать важные ссылки, которые помогут вам установить пароль и войти в панель администратора WordPress.
Использование конструктора сайтов
При первом посещении панели управления веб-сайта WordPress после включения WP Site Builder вас встретит мастер «начало работы». Вам нужно будет выбрать Let’s Get Started! кнопку, чтобы начать использовать конструктор.
Вам нужно будет выбрать Let’s Get Started! кнопку, чтобы начать использовать конструктор.
Вы можете начать с выбора темы для своего веб-сайта из разнообразного меню категорий.
После того, как вы выберете лучший вариант для своего веб-сайта, у вас будет несколько вариантов того, с каких предустановленных параметров страницы вы хотите начать. Существует также вариант кухонной мойки, который дает вам возможность попробовать все.
Далее в конструкторе сайтов есть необязательная форма, где вы можете заполнить информацию о своем сайте. Эти данные используются для автоматического заполнения определенных областей вашего сайта и могут быть отредактированы позже, если вам нужно что-то изменить.
Когда вы закончите, выберите «Готово и установка», чтобы завершить процесс установки.
После завершения установки вы вернетесь в панель управления WordPress, и вам будет доступен новый пункт меню «Вдохновение». Вы можете использовать его в качестве шлюза для редактирования темы WP Site Builder и доступа к другим конфигурациям.
Кроме того, если вы решите начать новую тему в любое время, вы можете сделать это в меню «Вдохновение».
Шаг 5. Добавьте сертификат SSL на свой сайт
Сертификаты Secure Sockets Layer (SSL) защищают передачу конфиденциальной информации через Интернет. Это означает, что вы сможете предложить пользователям вашего сайта обещание безопасного взаимодействия. Вы можете сказать, использует ли веб-сайт SSL, потому что его URL-адрес будет включать «https», а не просто «http».
Если вы используете DreamHost для управления личным веб-сайтом или блогом, вы можете воспользоваться нашим предложением бесплатного сертификата SSL. В качестве альтернативы, если вы планируете запустить веб-сайт электронной коммерции, вы можете ознакомиться с нашим партнерским предложением с проверенным SSL Sectigo.
В любом случае, чтобы добавить SSL-сертификат на свой веб-сайт DreamHost, сначала необходимо перейти в раздел «Управление доменами» > «Сертификаты SSL/TSL» на панели пользователя DreamHost.
Здесь будут перечислены ваши домены, и вы можете нажать кнопку «Добавить» рядом с тем, к которому вы хотите добавить сертификат. Тогда у вас будет два варианта.
Бесплатный SSL-сертификат Let’s Encrypt предназначен для защиты вашего личного веб-сайта, а сертификат Comodo от Sectigo поставляется с печатью сайта, которую вы можете встроить на свой веб-сайт в качестве дополнительного символа доверия за 15 долларов США в год.
Вы также можете импортировать сторонний SSL-сертификат, если хотите. В меню «Сертификаты SSL/TSL» > «Добавить» вы найдете параметр «Импорт сертификата». Оттуда вы сможете импортировать информацию от другого поставщика сертификатов.
Шаг 6. Настройка адреса электронной почты
Хотя предоставление возможностей социальных сетей для связи с посетителями вашего веб-сайта является разумным решением, все же рекомендуется иметь адрес электронной почты, связанный с веб-сайтом. К счастью, наш план общего безлимитного хостинга также включает неограниченную электронную почту.
Вы можете получить доступ ко всем настройкам почты из пользовательской панели DreamHost, нажав Почта.
В меню «Почта» вы можете добавить новый адрес электронной почты или получить доступ к папке «Входящие» через веб-почту. Кроме того, вы можете настроить AntiSpam, списки объявлений и автоответчики, а также другие параметры.
Шаг 7. Добавьте DreamShield Malware Remover в свою учетную запись
Потратив столько времени и усилий на создание нового веб-сайта, вы захотите убедиться, что он защищен от вредоносного кода или программного обеспечения. Вы можете сделать это, добавив DreamShield в свой домен.
Для этого на панели пользователя DreamHost перейдите в раздел Домены > Управление доменами, и вы найдете параметр DreamShield.
DreamShield — это дополнительная услуга за 3 доллара в месяц. Ваш сайт будет регулярно проверяться на наличие вредоносных программ, и вы будете уведомлены по электронной почте, если они будут обнаружены. Вы также можете добавить DreamShield во время регистрации учетной записи и иметь возможность удалить его в любое время с панели пользователя.

 66
66 67
67 04
04 48
48 44
44 23
23 92
92 82
82 73
73 63
63 58
58 49
49 46
46 43
43 38
38 35
35 34
34 30
30 27
27 24
24