чек-лист и поэтапный план аудита — SEO на vc.ru
Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
61 087 просмотров
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
Непродуманная структура.
Безалаберное оформление.
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т.п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.
Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).
Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть что подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
1. Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных крошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный
- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см.
 в конце статьи).
в конце статьи).
2. Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
3. Скриншоты добавляются по необходимости. Для каждого пункта они, наверное, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
План аудита
1. Технический аудит
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<h2>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.
 Справочнике и Google Мой бизнес
Справочнике и Google Мой бизнес - Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
2. Проверка ошибок по Яндекс Метрике и Вебмастеру
3. Внешняя оптимизация
4. Рекомендуемые работы по сайту
Технический аудит сайта «site.ru»
1. Показатели сайта
- ИКС: 10
- Страниц в индексе Яндекса: 206
- Страниц в индексе Google: 2250
- Дата регистрации домена: 04.06.2009
Проверяем по RDSBar — recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.

- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt…
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» отсутствует – НЕКОРРЕКТНО
* Файл «sitemap. xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:
Скорость проверяем сервисами gtmetrix.com или webpagetest. org
org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).

- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/site-analyzer.ru/WjELD5yT
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах — НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО.
 Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем.
Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем. - Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
8. Проверка корректности верстки и HTML-кода на наличие ошибок
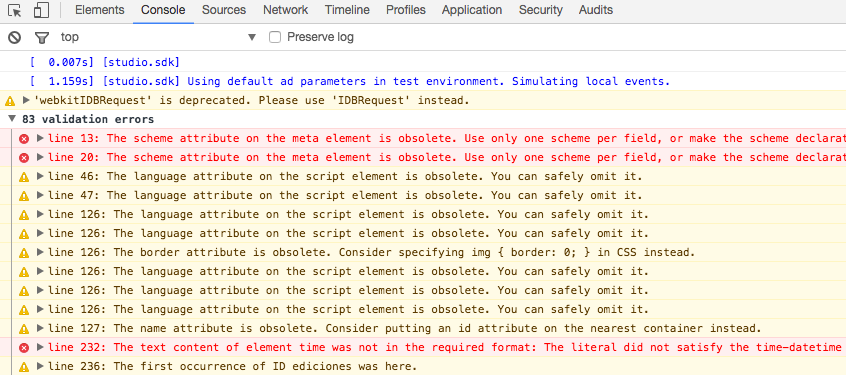
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
отсутствие указаний размеров к изображениям
отсутствие тегов «alt» для изображений
дублирование атрибута ID, что не корректно
отсутствие атрибута «type» для скриптов
необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см.
 ниже):
ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (h2)
- В результате аудита были выявлены страницы, не имеющие заголовка h2 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка h2, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок h2 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным h2:
Вставляем скриншоты с некорректным h2
10. Проверка использования тегов заголовков в элементах дизайна
Тег h4 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным h2-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена. Однако, вы можете посетить следующие разделы сайта: • Главная • О компании • Модельный ряд • Услуги • Автосервис • Новости • Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.
Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
h3-H6 (подзаголовок)
На странице https://site.ru/video присутствуют одинаковые заголовки h3, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег h3 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex. ru/sprav/companies + business.google.com/add?service=plus&hl=ru
ru/sprav/companies + business.google.com/add?service=plus&hl=ru
- Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
- Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта..jpg)
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕ КОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
<link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо [a href=»https://site.ru/company/about/»], нужно использовать [a href=»/company/about/»], иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т. к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т. п.).
п.).
Внешняя оптимизация
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Статистика внешних ссылок Ahrefs
Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.
 xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент). - Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).

- Добавление в код страниц тега «h2» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h2» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h2» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.

Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Надеюсь, что данный аудит поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
Симагин Андрей
Благодарю за внимание!
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен — он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы
- Шаблон_Аудит.docx
- Шаблон_Рекомендации.docx
- Шаблон_Рекомендации_Оптимизация_страниц.docx
Используемые программы и сервисы:
- SiteAnalyzer (бесплатный веб-краулер для комплексного аудита сайта)
- RDSBar / NIC.ru (проверка основных параметров сайта + возраст сайта)
- Ahrefs / Megaindex (проверка внешних ссылок на сайт)
- Яндекс Метрика (система статистики посещений сайта Яндекс)
- Яндекс Вебмастер / Google Вебмастер (панель вебмастера Яндекс и Google)
- Яндекс.
 Справочник / Google Мой бизнес (справочники Яндекс и Google)
Справочник / Google Мой бизнес (справочники Яндекс и Google) - W3C Markup Validation Service (валидация HTML-кода)
- GTMetrix / WebPageTest (анализ скорости загрузки сайта)
чек-лист и поэтапный план аудита — SEO на vc.ru
Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
61 087 просмотров
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
Непродуманная структура.
Безалаберное оформление.
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т. п.
п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.
Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).
Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть что подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
1. Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных крошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный SiteAnalyzer.

- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см. в конце статьи).
2. Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
3. Скриншоты добавляются по необходимости. Для каждого пункта они, наверное, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
План аудита
1. Технический аудит
Технический аудит
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка скорости загрузки сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<h2>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.
 Справочнике и Google Мой бизнес
Справочнике и Google Мой бизнес - Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
2. Проверка ошибок по Яндекс Метрике и Вебмастеру
3. Внешняя оптимизация
4. Рекомендуемые работы по сайту
Технический аудит сайта «site.ru»
1. Показатели сайта
- ИКС: 10
- Страниц в индексе Яндекса: 206
- Страниц в индексе Google: 2250
- Дата регистрации домена: 04.06.2009
Проверяем по RDSBar — recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.

- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt…
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» отсутствует – НЕКОРРЕКТНО
* Файл «sitemap. xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:
Скорость проверяем сервисами gtmetrix.com или webpagetest. org
org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).

- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/site-analyzer.ru/WjELD5yT
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах — НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО.
 Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем.
Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем. - Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
8. Проверка корректности верстки и HTML-кода на наличие ошибок
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
отсутствие указаний размеров к изображениям
отсутствие тегов «alt» для изображений
дублирование атрибута ID, что не корректно
отсутствие атрибута «type» для скриптов
необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см.
 ниже):
ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (h2)
- В результате аудита были выявлены страницы, не имеющие заголовка h2 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка h2, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок h2 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным h2:
Вставляем скриншоты с некорректным h2
10. Проверка использования тегов заголовков в элементах дизайна
Тег h4 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным h2-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена. Однако, вы можете посетить следующие разделы сайта: • Главная • О компании • Модельный ряд • Услуги • Автосервис • Новости • Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.
Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
h3-H6 (подзаголовок)
На странице https://site.ru/video присутствуют одинаковые заголовки h3, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег h3 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex. ru/sprav/companies + business.google.com/add?service=plus&hl=ru
ru/sprav/companies + business.google.com/add?service=plus&hl=ru
- Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
- Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта.
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕ КОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
<link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо [a href=»https://site.ru/company/about/»], нужно использовать [a href=»/company/about/»], иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т. к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т. п.).
п.).
Внешняя оптимизация
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Статистика внешних ссылок Ahrefs
Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.
 xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент). - Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).

- Добавление в код страниц тега «h2» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h2» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h2» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.

Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Надеюсь, что данный аудит поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
Симагин Андрей
Благодарю за внимание!
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен — он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы
- Шаблон_Аудит.docx
- Шаблон_Рекомендации.docx
- Шаблон_Рекомендации_Оптимизация_страниц.docx
Используемые программы и сервисы:
- SiteAnalyzer (бесплатный веб-краулер для комплексного аудита сайта)
- RDSBar / NIC.ru (проверка основных параметров сайта + возраст сайта)
- Ahrefs / Megaindex (проверка внешних ссылок на сайт)
- Яндекс Метрика (система статистики посещений сайта Яндекс)
- Яндекс Вебмастер / Google Вебмастер (панель вебмастера Яндекс и Google)
- Яндекс.
 Справочник / Google Мой бизнес (справочники Яндекс и Google)
Справочник / Google Мой бизнес (справочники Яндекс и Google) - W3C Markup Validation Service (валидация HTML-кода)
- GTMetrix / WebPageTest (анализ скорости загрузки сайта)
чек-лист и поэтапный план аудита — SEO на vc.ru
Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
61 087 просмотров
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
Непродуманная структура.
Безалаберное оформление.
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т. п.
п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.
Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).
Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть что подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
1. Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных крошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный SiteAnalyzer.

- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см. в конце статьи).
2. Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
3. Скриншоты добавляются по необходимости. Для каждого пункта они, наверное, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
План аудита
1. Технический аудит
Технический аудит
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка скорости загрузки сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<h2>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.
 Справочнике и Google Мой бизнес
Справочнике и Google Мой бизнес - Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
2. Проверка ошибок по Яндекс Метрике и Вебмастеру
3. Внешняя оптимизация
4. Рекомендуемые работы по сайту
Технический аудит сайта «site.ru»
1. Показатели сайта
- ИКС: 10
- Страниц в индексе Яндекса: 206
- Страниц в индексе Google: 2250
- Дата регистрации домена: 04.06.2009
Проверяем по RDSBar — recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.

- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt…
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» отсутствует – НЕКОРРЕКТНО
* Файл «sitemap. xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:
Скорость проверяем сервисами gtmetrix.com или webpagetest. org
org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).

- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/site-analyzer.ru/WjELD5yT
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах — НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО.
 Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем.
Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем. - Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
8. Проверка корректности верстки и HTML-кода на наличие ошибок
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
отсутствие указаний размеров к изображениям
отсутствие тегов «alt» для изображений
дублирование атрибута ID, что не корректно
отсутствие атрибута «type» для скриптов
необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см.
 ниже):
ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (h2)
- В результате аудита были выявлены страницы, не имеющие заголовка h2 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка h2, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок h2 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным h2:
Вставляем скриншоты с некорректным h2
10. Проверка использования тегов заголовков в элементах дизайна
Тег h4 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным h2-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена. Однако, вы можете посетить следующие разделы сайта: • Главная • О компании • Модельный ряд • Услуги • Автосервис • Новости • Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.
Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
h3-H6 (подзаголовок)
На странице https://site.ru/video присутствуют одинаковые заголовки h3, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег h3 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex. ru/sprav/companies + business.google.com/add?service=plus&hl=ru
ru/sprav/companies + business.google.com/add?service=plus&hl=ru
- Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
- Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта.
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕ КОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
<link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо [a href=»https://site.ru/company/about/»], нужно использовать [a href=»/company/about/»], иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т. к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т. п.).
п.).
Внешняя оптимизация
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Статистика внешних ссылок Ahrefs
Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.
 xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент). - Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).

- Добавление в код страниц тега «h2» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h2» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h2» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.

Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Надеюсь, что данный аудит поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
Симагин Андрей
Благодарю за внимание!
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен — он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы
- Шаблон_Аудит.docx
- Шаблон_Рекомендации.docx
- Шаблон_Рекомендации_Оптимизация_страниц.docx
Используемые программы и сервисы:
- SiteAnalyzer (бесплатный веб-краулер для комплексного аудита сайта)
- RDSBar / NIC.ru (проверка основных параметров сайта + возраст сайта)
- Ahrefs / Megaindex (проверка внешних ссылок на сайт)
- Яндекс Метрика (система статистики посещений сайта Яндекс)
- Яндекс Вебмастер / Google Вебмастер (панель вебмастера Яндекс и Google)
- Яндекс.
 Справочник / Google Мой бизнес (справочники Яндекс и Google)
Справочник / Google Мой бизнес (справочники Яндекс и Google) - W3C Markup Validation Service (валидация HTML-кода)
- GTMetrix / WebPageTest (анализ скорости загрузки сайта)
что значит, что входит в аудит продвижения сайта
Оглавление
- Технический
- Поисковый
- Маркетинговый
- Юзабилити
Аудит сайта – это анализ характеристик ресурса, значимых в какой-либо области его функционирования. Позволяет оценить эффективность, выявить сильные стороны, обнаружить критические и менее значимые ошибки. Результат используется для формирования стратегии и тактик работы с ресурсом.
Позволяет оценить эффективность, выявить сильные стороны, обнаружить критические и менее значимые ошибки. Результат используется для формирования стратегии и тактик работы с ресурсом.
Аудит может быть комплексным или узконаправленным.
Как правило, для большей объективности оценки анализ проводится независимыми экспертами. Для ряда работ необходимо применение специальных программ, систем аналитики.
Некоторые базовые характеристики можно проверить самостоятельно, используя специальные онлайн-сервисы.
Технический
Оценивает всевозможные параметры технической стороны:
- валидность кода;
- работоспособность;
- скорость загрузки на разных устройствах;
- корректность отображения страниц в разных браузерах;
- наличие вредоносного кода;
- соответствие хостинга нужным критериям;
- работу системы управления;
- структуры данных;
- настройки сервера;
- корректность работы элементов сайта и т.
 д.
д.
В итоге представляется подробный отчет, содержащий не только описания, но и способы устранения обнаруженных недостатков.
Проводится, как правило, перед началом работ по поисковой оптимизации.
Поисковый
Поисковый аудит, иначе SEO-анализ, оценивает соответствие сайта требованиям поисковых систем и корректность работ по оптимизации.
В аудит сайта входит:
- анализ семантического ядра. Проверяется полнота сбора, актуальность, соответствие бизнесу, типу ресурса;
- анализ видимости в поисковых системах, текущей и в динамике;
- проверка индексации. Полнота, скорость, наличие ненужных и значимых страниц в индексе, поиск дублей;
- изучение ссылочной массы. Тенденция наращения, качество доноров, состав анкор-листа, работоспособность ссылок и т. д.;
- проверка внутренней оптимизации. Релевантность и уникальность текстов, корректность заполнения метатегов, правильность внутренней перелинковки и т.
 д.
д.
Результат исследования – отчет о качестве текущей оптимизации, корректности выбранной стратегии и семантического ядра.
Маркетинговый
Маркетинговый аудит изучает сайт как инструмент достижения бизнес-целей.
В ходе анализа:
- исследуется корректность позиционирования;
- выявляются сильные и слабые стороны по сравнению с конкурентами;
- анализируется уникальность торгового предложения;
- проверяется достаточность представленной информации для принятия решения потенциальным клиентом в пользу владельца ресурса;
- исследуется качество трафика в разных срезах;
- выявляются особенности целевой аудитории;
- анализируется специфика лидогенерации и т. д.
Перечень выявленных недостатков, рекомендации по их устранению, по выбору оптимального рекламного канала, по изменению сайта для роста продаж – вот для чего нужен аудит сайта с позиции маркетинговой функции.
Проводится перед началом продвижения, часто совмещается с проведением аудита юзабилити.
Юзабилити
Аудит исследует удобство использования сайта.
Анализ юзабилити может быть:
- экспертным, при котором специалист руководствуется своим опытом;
- пользовательским, проведенным с опросом представителей целевой аудитории;
- построенным на основе накопленной статистики в системах веб-аналитики.
В ходе аудита может рассматриваться:
- создаваемое сайтом общее впечатление;
- уровень внушаемого доверия;
- архитектура ресурса и понятность навигации;
- достаточность функциональных элементов и понятность их работы;
- кросс-браузерность;
- адекватность дизайна;
- текстовый и медийный контент;
- удобство диалоговых элементов и т. д.
В результате разрабатываются рекомендации, которые помогут улучшить поведенческие факторы и повысить конверсию.
Проводится, как правило, перед началом продвижения.
Полный технический аудит сайта с помощью программы Screaming Frog — SEO
Категории
Kate Tkachina
4 июня | 2020
Kate Tkachina
4 июня | 2020
Технический аудит сайта — это один из важнейших этапов в SEO продвижении сайта, который заключается в нахождении ошибок на ресурсе и их устранении.
Ведь все ошибки, которые допущены на этом сайте, негативно влияют на его индексацию и ранжирования в ТОПе. Незаменимым инструментом для помощи каждого вебмастера и seo-специалиста является программа Screaming Frog. Она не предназначена для больших сайтов и до 50 000 url является бесплатной.
Как и с любой другой программой, сначала ознакомимся с ее интерфейсом.
Для начала аудита вводим URL сайта в поле для адреса и кликаем по кнопке «Start».
Если у вас небольшой сайт, то сканирование займет всего пару минут.
В итоге мы видим главное окно с разделенными областями на 4 части:
- в окне №1 – табличка, со списком всех страниц сайта;
- в окне №2 – количество страниц сайта и их соотношение в процентах;
- в окне №3 – подробная информация о конкретной странице, выбранной в окне №1;
- в окне №4 – структура сайта в виде диаграммы.
Давайте более детально ознакомимся с функционалом этой программы, и как она нам поможет анализировать наш сайт.
Вкладка InternalВо вкладке Internal отображаются все внутренние страницы, поэтому здесь можно посмотреть следующую информацию:
1. Индексирование страницВ столбце Indexability можно увидеть какие у нас страницы доступны для индексации, а какие закрыты от поискового бота.
Очень важно, чтобы основные страницы услуг, каталога и товаров были доступны для индексации, а если нет, то обязательно нужно разобраться в причинах и устранить этот дефект.
2. Коды ответов страниц и их анализ
Все страницы сайта должны отдавать правильные коды ответа сервера: полезные страницы (такие, как категории товаров, товары, страницы услуг) должны отдавать ответ 200, несуществующие — отдавать 404 (посмотреть, чтобы они были исключены из перелинковки сайта), страницы, сменившие свой адрес навсегда — ответ 301, страницы, сменившие свой адрес временно (такие, как акции) — ответ 302.
Это все можно увидеть в столбце Status Code (где отображается информация о коде ответа сервера), и в соседнем столбе Status – расшифровка кода сервера (например, для кода 200 — статус ОК и т.д).
Идеальная ситуация, когда 100% страниц сайта возвращают код ответа сервера 200, но на практике этого добиться сложно. Также, это поможет увеличить скорость загрузки сайта.
Например, разберем страницу https://uaateam.agency/about-us. Как мы видим, у нее стоит статус кода 301, а значит, что она навсегда изменила свой адрес.
Нам необходимо узнать, куда она теперь перенаправляет пользователя, чтобы не оказалось, что она ссылается на несуществующую или неподходящую страницу. Для этого нажимаем на нужную нам строку, и в нижнем окне для нас отобразится более детальная информация.
Выбираем вкладку Outlinks, где находится информация на какие url ссылается эта страница, и видим, что она ведет на ту же страницу, только со слешом.
Также, это можно сделать намного удобнее во вкладке Response Code, где отображается информация о кодах ответа для внутренних и внешних ссылок.
Выбрав фильтр, можно просматривать и анализировать отдельно страницы с 301-ответом, с 404-ответом и т.д. Такой вариант подойдет для очень больших сайтов, и если у вас очень много страниц с не 200-м ответом.
Внимание! Лучше избегать наличия излишних редиректов внутри сайта, так как это существенно замедляет скорость загрузки страниц и имеет негативное влияние на передачу веса по страницам.
Происходит это потому, что при открытии конкретной страницы сначала тратится время на её загрузку, потом только осуществляется редирект на другую страницу, который занимает тоже некоторое время, а только потом загружается уже целевая страница, необходимая для пользователя.
Вкладка ExternalЗдесь отображается список всех ресурсов, на которые ссылается анализируемый сайт. Для детальной информации о том, с каких страниц и на какие сайты ссылается ваш сайт, выбираем вкладку Inlinks, которая находится внизу в 3-м окне.
3. Проверка файла robots.txtЕсли на сайте добавлен файл robots.txt, то обязательно необходимо проверить, чтобы там случайно не оказались важные страницы, которые закрыты от индексации.
В нашем случае закрыты в robots.txt нужные страницы от поискового бота (такие, как фильтры и группировка страниц в блоге).
Если вы найдете важные страницы здесь, необходимо будет скорректировать файл robots. txt, т.е открыть спрятанные страницы для поисковых роботов.
txt, т.е открыть спрятанные страницы для поисковых роботов.
Необходимо проверить, чтобы для всех страниц был сгенерирован уникальный Title и Description, и они содержали в себе ключевые слова, которые пользователь без проблем сможет найти и попасть на нужную страницу.
Общая информация по количеству Title (Page Title) и Description, сколько из них пустых на страницах (Missing) и сколько дублирующих (Duplicate), и в каком процентном соотношении — можно посмотреть в окне № 2.
Чтобы посмотреть подробнее на каких страницах пропущенные эти важные мета-теги, возвращаемся в первое окно.
На вкладке Page Titles (Description) можно посмотреть для каждой страницы сниппеты и, выбрав необходимый фильтр, (Missing и Duplicate) ознакомится со страницами, для которых необходимо будет добавить или переписать данные мета-теги.
SEO-специалисты занимаются оптимизацией Title и Description в рамках продвижения сайта.
По аналогии с мета-тегами Title и Description смотрим, чтобы на каждой странице присутствовал уникальный тег h2, который содержит наименование услуги, категории, товара. Это поможет пользователям лучше ориентироваться на сайте, а поисковым ботам лучше ранжировать ее.
Также необходимо проверить, чтобы этот тег был один на странице.
6. Оптимизация картинокImages – это вкладка, которая содержит сведения о картинках.
Скорость загрузки сайта напрямую зависит от размера картинок. Поэтому большие по весу картинки, а именно свыше 100 кb, очень замедляют его. Поэтому рекомендуется не использовать данного рода изображения.
Также, необходимо проверить, чтобы у картинок услуг и товаров были заполнены Alt и Title. Это поможет лучше ранжироваться в поиске по картинкам.
7. Проверка атрибута rel=”canonical”Для борьбы с дублирующимся контентом, необходимо для всех категорий товаров или услуг прописать атрибут rel=”canonical” между тегами <head></head>. Благодаря этому поисковые роботы начнут считать ее более приоритетной.
Благодаря этому поисковые роботы начнут считать ее более приоритетной.
Если на сайте есть файл sitemap.xml, то рекомендуется проверить не включены ли ошибочно страницы с 301-редиректами, 404-ошибками и дублями в нем.
Как правило, карту сайта можно найти по адресу:
[название сайта]/sitemap.xml.
Для анализа сайта программой Seo Frog необходимо изменить режим Mode — List.
И затем выбрать вариант загрузки:
ЗаключениеВ этой статье мы рассмотрели основные моменты, которые необходимо проверять во время проведения аудита сайта с помощью Screaming Frog SEO Spider.
Такие мини-аудиты также рекомендуется периодически осуществлять для оперативного выявления и исправления ошибок в работе сайта.
Если у вас возникают трудности или вопросы по поводу проведения технического аудита вашего сайта, то вы всегда можете обратиться к нашим профессиональным SEO-специалистам компании UAATeam, которые с радостью помогут вам.
Подписаться
Блог
Vacancy
Подписаться
Блог
Vacancy
Получить спецпредложение
Некорректно введен Email
Пожалуйста, заполните поля отмеченныеUP
Технический аудит сайта: инструкция и чек-лист
Технический аудит — это целый комплекс проверок и тестов сайта для выявления и своевременного решения проблем, способных негативно повлиять на продвижение в поиске. Главная цель аудита — детальное изучение особенностей работы системы «Веб-сервер — движок сайта — контент», поиск ошибок и предоставление рекомендаций по их устранению.
Комплексный технический аудит веб сайта представляет собой целый проект, над которым работает сразу несколько профильных специалистов. Результат их усилий — отчет, который позволит провести оптимизацию технических параметров продвигаемого ресурса, привести их в соответствие с требованиями поисковых систем (ПС) и значительно улучшить позиции сайта в выдаче. О том, как выполняется технический аудит и как провести базовый анализ самостоятельно, рассказываем в этом руководстве.
Результат их усилий — отчет, который позволит провести оптимизацию технических параметров продвигаемого ресурса, привести их в соответствие с требованиями поисковых систем (ПС) и значительно улучшить позиции сайта в выдаче. О том, как выполняется технический аудит и как провести базовый анализ самостоятельно, рассказываем в этом руководстве.
Проблемы хостинга и веб-сервера
Если в настройке параметров веб-сервера есть проблемы, то в первую очередь они сказываются на доступности страниц сайта и его быстродействии, но не исключены и угрозы безопасности.
- Настройки веб-сервера. Здесь стоит уделить внимание используемой версии PHP. Нужно использовать 7.1.2 или выше, остальные имеют ограниченную поддержку и содержат ряд уязвимостей. Важен и режим работы PHP и других подключенных модулей: неверная конфигурация может привести к увеличению времени ответа сервера. Выбор оптимальной настройки кэширования и gzip-сжатия также оказывает значительное влияние на скорость работы сайта.

- Производительность хостинга или сервера напрямую влияет на скорость работы сайта, а значит и на поведенческие факторы. Для определения лимитов разумно провести нагрузочное тестирование — с его помощью можно определить, при каком количестве посетителей начнутся задержки в выдаче. Первый признак недостаточной производительности сервера — получение ошибки в браузере «Internal Server Error» с кодом 500, но это касается только изначально правильно настроенного веб-сервера.
- Проблемы с базами данных, обычно касаются высоконагруженных проектов. Определяются специальными алгоритмами тестирования.
- Проблемы с ответом сервера, кодировкой страниц, HTTP-заголовками, циклическими переадресациями и подключением SSL-сертификатов также могут быть выявлены и устранены при аудите конфигурации.
- Безопасность на уровне веб-сервера. Для исключения основных направлений атак злоумышленников необходимо иметь верно настроенный файл конфигурации веб-сервера (для Apache — .
 htaccess).
htaccess).
Большую часть информации для технического аудита настроек можно получить в панели управления хостингом. В примере ниже — панель ISPmanager 5.
Результаты нагрузочного тестирования позволят определить пределы производительности хостинга:
Аудит настроек сайта для поисковых систем
Важная часть технического аудита сайта — проверка настроек в панелях управления для вебмастеров. Для аудита понадобится доступ к Яндекс.Вебмастеру и Google Search Console.
Вот краткий перечень наиболее критичных проблем, которые должны быть устранены в первую очередь:
- Проблемы безопасности. Если автоматическое сканирование выявит заражение сайта вредоносным кодом, то позиции сайта будут понижены, а пользователям будет выдаваться предупреждение о наличии угрозы.
- Также к критичным ошибкам относится большое количество неработающих внутренних ссылок, которое обычно возникает при неправильной настройке SEO компонентов системы управления контентом (CMS).

- Ошибки, которые значительно снижают качество сайта при его оценке поисковой системой системой, связаны с отсутствием тэгов Title и Description.
При наличии этих проблем в панели Яндекс.Вебмастер (Диагностика) появятся соответствующие уведомления:
.
С помощью интерфейсов сервисов для вебмастеров необходимо проконтролировать подключение карты сайта (sitemap.xml), а также (для Яндекс) настроить региональность и подключить Турбо-страницы.
Доступ к этим настройкам также осуществляется из основного меню панели управления:
Санкции от поисковых систем
Качественный аудит технической части сайта обязательно подразумевает проверку на наличие санкций от поисковых систем. Санкции (фильтры) приводят к пессимизации сайта со значительным снижением позиций в выдаче или полным исключением ссылок из нее. Узнать о применении фильтров можно в разделе «Безопасность и нарушения» Яндекс. Вебмастер и «Проблемы безопасности» Search Console, а также проанализировав изменения позиций сайта в выдаче.
Вебмастер и «Проблемы безопасности» Search Console, а также проанализировав изменения позиций сайта в выдаче.
Помимо проверок на санкции необходимо провести анализ факторов, которые могут привести к их наложению. Обычно, речь идет о переоптимизированном контенте, проблемах с безопасностью, а также грубых нарушениях пользовательского соглашения со стороны владельца сайта, использующего нечестные методы продвижения.
Сервис проверки текстов Тургенев позволит найти переоптимизированные тексты, которые могут привести к попаданию под фильтр Баден-Баден от Яндекс. Проверить наличие использование дорвеев в продвижении, можно проанализировав лог-файлы веб-сервера, а сканирование файлов сайта специализированными антивирусами поможет избежать санкций за нарушения безопасности и своевременно устранить заражение.
Мета-тэги и заголовки
Чтобы SEO (оптимизация для поисковых систем) приносила реальные результаты, необходимо чтобы каждая страница сайта соответствовала минимальным требованиям ПС: имела Title, заполненный тэг Description и верную структуру заголовков для текстового контента.
При проведении технического аудита все страницы, для которых не прописаны тэги, сводятся в отдельный раздел отчета, что в дальнейшем значительно облегчает работу оптимизатора по исправлению выявленных недостатков.
Анализ структуры сайта
Слишком сложная структура сайта может стать причиной замедления индексации. Степень вложенности разделов не должна превышать трех категорий.
В ходе анализа нужно оценить логичность структуры, наличие карточек для всех товаров в ассортименте, страниц с описанием компании, графика работы, процесса заказа товара, доставки и другой важной для пользователей информации. Благодаря только оптимизации структуры можно значительно улучшить поведенческие факторы и качество сайта в оценке поисковых систем. Также, в ходе анализа осуществляется поиск статей и материалов, на которые нет ссылок из навигации или категорий.
Просмотр всех страниц сайта — самый доступный способ проверки наличия описаний для карточек товара и всех необходимых дополнительных страниц. Если контент большинства страниц имеет похожую структуру, то можно ориентироваться на результаты автоматического сканирования сайта, такими сервисами как MegaIndex.com. Для тех ссылок, по которым не будет обнаружена структура заголовков необходимо провести ручную проверку.
Если контент большинства страниц имеет похожую структуру, то можно ориентироваться на результаты автоматического сканирования сайта, такими сервисами как MegaIndex.com. Для тех ссылок, по которым не будет обнаружена структура заголовков необходимо провести ручную проверку.
Чтобы отыскать «висящие» материалы без элементов навигации нужно сравнить количество обнаруженных материалов во фронтенде сайта с количеством элементов в менеджере материалов (или товаров) вашей CMS.
Настройки индексации
Основной элемент управления индексацией — файл robots.txt, который содержит директивы для ботов поисковых систем. Технический SEO аудит сайта позволяет оценить правильность настройки доступа роботов к различным материалам и каталогам сайта, а также проинспектировать наличие мета-тегов Robots для внутренних ссылок.
Использование дополнительных возможностей панели Яндекс Вебмастер позволяет настроить обход по счетчику Метрики, контролировать страницы уже попавшие в индекс и поиск, управлять скоростью обхода.
Задача технического аудита настроек индексации заключается в том, чтобы найти оптимальный способ направлять ботов поисковых систем к наиболее важным страницам сайта и исключить индексацию страниц, не содержащих полезного для пользователей контента.
Аудит внутренних ссылок
В этом разделе технического аудита сайта большое внимание уделяется формированию ЧПУ — человекопонятных ссылок. Вот несколько требований в ним:
- Из адреса URL должно быть понятно название статьи или товара в интернет магазине.
- Нельзя смешивать символы кириллицы и латиницы.
- Лучше, если в ссылке будут отсутствовать пробелы, запятые, символы нижнего подчеркивания: их нужно заменить на дефисы.
Вторая часть данного раздела анализа направлена на поиск неработоспособных ссылок, переход по которым приводит к появлению ошибки «404 — Not Found» или вызывает бесконечные переадресации. Часть «битых» ссылок можно обнаружить в специализированном разделе панели управления для вебмастеров.
И, наконец, улучшение ранжирования сайта в поиске напрямую связано с количеством страниц-дублей и наличием информации о канонической ссылке для того или иного документа. В ходе анализа выполняется поиск дублей и делаются предположения о причине их появления. Удаление дублей должно начинаться с поиска причины их появления.
Аудит контента
Часть отчета о техническом аудите сайта посвящена контенту. В ходе исследования определяется наличие уникальных и качественных описаний, их соответствие семантическому ядру. Детальное исследование, обычно, является частью маркетингового или комплексного аудита, тогда как в техническом анализе основной упор делается на наличии правильной структуры текста и поиске ошибок в HTML-разметке и CSS-стилях.
На этом же этапе проводится оценка изображений (картинок), размещенных на сайте и выносится решение о необходимости их оптимизации для увеличения скорости загрузки страниц.
Проблемы и работоспособность кода
Если программный код, отвечающий за реализацию определенного функционала не работает, то возможен рост количества отказов и снижение конверсии. Чтобы этого избежать, необходимо провести тестирование и устранить выявленные ошибки.
Чтобы этого избежать, необходимо провести тестирование и устранить выявленные ошибки.
Кроме того, оптимизация и минификация (сокращение) HTML, CSS и JS-файлов может оказать значительное положительное влияние на скорость загрузки сайта, но сначала необходимо определить «отправные точки» этих работ. Для выполнения данной части аудита потребуется привлечь опытного веб-разработчика.
Навигация и микроразметка
К техническим вопросам относятся также проблемы навигации — от наличия необходимых ссылок и удобства использования меню, до дополнительных элементов — путь по сайту «Хлебные крошки», форм авторизации и регистрации и всех остальных элементов управления. Для каждого из них проверяется работоспособность и адресация.
Также, оценивается правильность внедрения кода микроразметки (Shema.org и других), проводится валидация размещенного кода в специализированных сервисах. Проверить микроразметку можно в валидаторе Яндекс Вебмастера или специальным инструментом компании Google
Кроссбраузерность
С переходом большинства браузеров на движок Chrome данная проблема потеряла былую актуальность, но для проектов, рассчитанных на самую широкую аудиторию, все же следует проводить анализ функционала в браузерах разных версий.
Адаптация для мобильных устройств
Значительная часть посетителей приходит на сайт со смартфонов и планшетов, и чтобы не потерять данную аудиторию, для них нужно подготовить максимально удобную версию.
Не допускается наличие горизонтальной прокрутки и подключение дополнительных апплетов, которые не поддерживаются мобильными браузерами. Проверить страницы своего сайта на адаптированность к просмотру на смартфонах можно в соответствующем разделе панели Яндекс.Вебмастера или Google Search Console.
Чтобы узнать, как быстро загружается страница, в том числе и на мобильных устройствах, воспользуйтесь сервисом Google Page Speed Insights.
Связь технических факторов с поведенческими
Скорость загрузки страницы, удобство структуры и навигации, работоспособность функционала сильно влияет как на количество просмотренных страниц на одного пользователя, так и на общее число отказов. Простые, быстрые, функциональные и удобные сайты ранжируются поисковыми системами выше. Чтобы иметь возможность устранить факторы, негативно влияющие на позиции сайта в поиске, нужно провести технический аудит сайта. Полученный в результате этой работы отчет является первым шагом к качественной оптимизации.
Простые, быстрые, функциональные и удобные сайты ранжируются поисковыми системами выше. Чтобы иметь возможность устранить факторы, негативно влияющие на позиции сайта в поиске, нужно провести технический аудит сайта. Полученный в результате этой работы отчет является первым шагом к качественной оптимизации.
Чек-лист
Если планируете провести технический аудит сайта самостоятельно, воспользуйтесь приведенным ниже чек-листом. Документ является сжатой формой полного профессионального отчета, но он позволит вам определить приоритетные задачи. Обратите внимание: для получения некоторых результатов необходимо обратиться к профессионалам.
|
№ |
Показатель |
Результат (оценка) |
Задачи (*примеры задач) |
|
Параметры хостинга и веб-сервера |
|||
|
1 |
Актуальность версий программных компонентов сервера |
75% |
(Здесь и далее — примеры) Обновить версию PHP до 7. |
|
2 |
Производительность |
50% |
/результаты тестирования, рекомендации по улучшению/ |
|
3 |
Заголовки, SSL-сертификаты, циклическая переадресация |
90% |
/список проблем, рекомендации к устранению/ |
|
4 |
Аудит безопасности настроек веб-сервера |
35% |
/результаты аудита, рекомендации по добавлению директив/ |
|
Проблемы в панелях инструментов для вебмастеров |
|||
|
5 |
Проблемы в ЯндексВебмастер |
90% |
/список проблем, рекомендации к устранению/ |
|
6 |
Проблемы в Search Console |
70% |
/список проблем, рекомендации к устранению/ |
|
Мета-теги и заголовки |
|||
|
7 |
Тэги Title |
95% |
/список страниц с отсутствующим тэгом/ |
|
8 |
Тэги Description |
95% |
/список страниц с отсутствующим тэгом/ |
|
9 |
Заголовки h2 |
95% |
/список страниц с отсутствующим заголовком/ |
|
Структура сайта |
|||
|
10 |
Разделы с высокой степенью вложенности |
70% |
/перечень разделов, расположенных слишком «глубоко» в структуре категорий/ |
|
11 |
Отсутствующие описания |
95% |
/ссылки на карточки товаров/ |
|
12 |
Дополнительные материалы |
75% |
/рекомендации для создания обязательных материалов/ |
|
Индексирование |
|||
|
13 |
Анализ robots. |
80% |
/варианты улучшения настроек/ |
|
14 |
Тэги Robots для внутренних ссылок |
75% |
/список ссылок для которых нужно изменить существующий тэг Robots/ |
|
15 |
Дополнительные возможности индексирования |
90% |
/перечень неиспользуемых возможностей ускорения индексирования/ |
|
Внутренние ссылки |
|||
|
16 |
Наличие ЧПУ |
90% |
/не-ЧПУ ссылки/ |
|
17 |
Ошибки в ссылках |
95% |
/битые и неправильно составленные ссылки с указанием документа, в котором они расположены / |
|
18 |
Страницы-дубли |
85% |
/перечень страниц-дублей/ |
|
Контент |
|||
|
19 |
Страницы с ошибками в разметке или стилях |
95% |
/ссылки на карточки товаров или статьи/ |
|
20 |
Картинки, которые необходимо оптимизировать для ускорения загрузки |
70% |
/ссылки на картинки/ |
|
Функционал сайта и работоспособность кода |
|||
|
21 |
Неработающий функционал |
95% |
/перечень с указанием на ответственный компонент CMS/ |
|
22 |
Неоптимизированный код |
90% |
/перечень файлов или страниц/ |
|
Навигация и микроразметка |
|||
|
23 |
Проблемы навигации |
95% |
/перечень проблем навигации по сайту/ |
|
24 |
Отсутствие или ошибки в микроразметке |
90% |
/рекомендации по исправлению ошибок или подключению микроразметки/ |
|
Адаптация для мобильных устройств |
|||
|
25 |
Адаптация для мобильных |
90% |
/выявленные проблемы отображения сайта на мобильных устройствах/ |
Профессиональный технический аудит
В руководстве содержится лишь краткий перечень основных контрольных точек, которые важны для составления полного отчета по техническому аудиту сайта. Расширенный анализ занимает действительно много времени и требует привлечения высококвалифицированных профессионалов, способных не только обнаружить проблему, но и дать рекомендации по ее устранению. По этой причине технический аудит лучше заказать у специалистов. Как это сделать и какова стоимость услуги, можно прочитать на этой странице.
Расширенный анализ занимает действительно много времени и требует привлечения высококвалифицированных профессионалов, способных не только обнаружить проблему, но и дать рекомендации по ее устранению. По этой причине технический аудит лучше заказать у специалистов. Как это сделать и какова стоимость услуги, можно прочитать на этой странице.
: зачем он нужен и как его провести
Сколько раз вы слышали о ком-то, кто нашел автомобиль мечты по выгодной цене, а потом обнаружил, что купил лимон? Ой! Думаю, они не проявили должной осмотрительности.
Как и в случае с покупкой автомобиля, тщательное расследование является важным шагом в процессе покупки или продажи технологической компании. Как правило, при слияниях и поглощениях основное внимание уделяется финансам, но риски программных продуктов заслуживают того же уровня расследования, поскольку они могут привести к непредвиденным расходам и обязательствам в будущем. Чтобы гарантировать, что ни одна из сторон не останется без лимона, перед сменой владельца необходимо провести аудит кодовой базы.
Аудит кода имеет решающее значение для бесперебойной передачи и включает в себя всестороннюю проверку кода программного обеспечения или продукта, чтобы убедиться в его высоком качестве, безопасности и управляемости. Преимущества аудита кода будут очевидны на долгие годы. На самом деле, согласно исследованию, каждый час, потраченный на проверку кода, экономит 33 часа на обслуживании . В следующих абзацах будут рассмотрены причины проведения аудита кода, как это сделать, а также несколько советов, которые помогут вам добиться успеха.
Зачем проводить аудит кода?
- Аудит кода вручную полезен для продавца, поскольку он дает ему возможность подтвердить, что его кодовая база написана в соответствии с общепринятыми стандартами, а также является зрелой и безопасной. Аудит также позволяет продавцу показать, что все лицензии на продукт актуальны и что код — даже если некоторые модули были созданы с использованием открытого исходного кода — не нарушает авторских прав.
 После подтверждения высококачественного кода продавцы получают доказательства, необходимые для привлечения потенциальных предложений от покупателей и повышения оценки компании.
После подтверждения высококачественного кода продавцы получают доказательства, необходимые для привлечения потенциальных предложений от покупателей и повышения оценки компании. - Покупатель найдет ценность в ручной проверке кода, так как это возможность получить ответы на вопросы о своей покупке. Аудит кода дает покупателю возможность заглянуть под капот и найти ответы на следующие вопросы:
- Какая часть кодовой базы была написана собственными разработчиками, а какая — с открытым исходным кодом или от третьих лиц? Какие методологии использовали разработчики для написания кода?
- Существуют ли какие-либо уязвимости в системе безопасности или функциональные пробелы, которые могут привести к злонамеренному взлому или потере коммерческой тайны/данных?
Является ли код управляемым и подходящим для дополнительных функций? - Правильно ли задокументированы модули с комментариями, датами и авторами?
- Ссылается ли код на какую-либо отдельную технологию или вызывает какие-либо другие программы? Если да, то актуальны ли лицензии?
- Аудит кода вручную позволяет понять текущую структуру существующего кода.
 Если в коде отсутствует порядок или он не соответствует стандартным практикам организации, это хороший признак того, что внутри будут большие ошибки. Код, пронизанный необычными шаблонами или быстрыми исправлениями, является плохим признаком, в то время как код, который следует стандартному протоколу, гарантирует, что кодовая база более стабильна и пригодна для управления или дополнительных функций.
Если в коде отсутствует порядок или он не соответствует стандартным практикам организации, это хороший признак того, что внутри будут большие ошибки. Код, пронизанный необычными шаблонами или быстрыми исправлениями, является плохим признаком, в то время как код, который следует стандартному протоколу, гарантирует, что кодовая база более стабильна и пригодна для управления или дополнительных функций. - Чем раньше обнаружена ошибка, тем проще и дешевле ее исправить. Ручной обзор кода дает возможность найти и исправить большое количество ошибок до того, как продукт будет продан или куплен.
- Во время аудита кода рецензенты будут искать угрозы безопасности и уязвимости, которые могут нанести ущерб вашему продукту. Если бэкдоры приложений и вредоносный код будут обнаружены во время аудита до того, как будут использованы, вы сэкономите время и деньги, которые в противном случае были бы потрачены на ресурсы для устранения угрозы безопасности. Возраст — еще одна причина провести аудит кода.
 Если вашему коду несколько лет, он может полагаться на устаревшие инструменты, что представляет угрозу безопасности, поскольку код не совместим с недавно опубликованными обновлениями безопасности.
Если вашему коду несколько лет, он может полагаться на устаревшие инструменты, что представляет угрозу безопасности, поскольку код не совместим с недавно опубликованными обновлениями безопасности.
Как проводить аудит кода
- Аудит кода вручную включает в себя три различных этапа: проверку внешнего интерфейса, проверку внутреннего кода и проверку инфраструктуры.
- Анализ внешнего кода включает в себя анализ кода, который повлияет на работу конечного пользователя, например, скорость, с которой код вызывает файлы или загружает изображения, или содержит ли код строки, чтобы убедиться, что приложение будет правильно отображаться на разных устройствах. .
- Проверка серверной части позволяет глубоко изучить кодовую базу, чтобы проанализировать, как продукт взаимодействует с другими инструментами, и проверить наличие уязвимостей в системе безопасности. Именно во время проверки бэкенда этот код также сравнивается со стандартной структурой и определяется, является ли он либо стабильным, либо беспорядочным.

- При проверке инфраструктуры рассматриваются многие области вашей системы, включая оборудование, программное обеспечение, процессы и обязанности, чтобы убедиться, что все обновлено и соответствует рекомендуемым передовым практикам с документированными процедурами. Он охватывает нормальные операции и исключительные ситуации, такие как аварийное восстановление.
- Аудит кода — сложная задача, поскольку проекты могут содержать тысячи строк кода. Чтобы не перегрузиться и не потеряться в процессе, рекомендуется использовать контрольный список и разбить продукт на модули, которые будут проверяться по отдельности, прежде чем просматривать весь продукт. Ниже приведены три основных шага, которые необходимо предпринять во время аудита кода:
- Сначала инженеры-программисты из команды покупателя или продавца или из обеих групп тратят время на просмотр кода и ознакомление со структурой и функциональностью. Их цель — получить общее представление о коде и выявить любые явно очевидные ошибки.

- Во-вторых, проводится углубленный ручной аудит для более глубокого изучения внешнего интерфейса, внутреннего интерфейса и кода инфраструктуры.
- В-третьих, результаты групповой проверки и аудита объединяются в документ со списком всех обнаруженных проблем и предлагаемых способов их устранения.
- Сначала инженеры-программисты из команды покупателя или продавца или из обеих групп тратят время на просмотр кода и ознакомление со структурой и функциональностью. Их цель — получить общее представление о коде и выявить любые явно очевидные ошибки.
Рекомендации по успешному аудиту кода
- Рассмотрите возможность найма третьей стороны для проведения аудита, поскольку разработчики продукта могут быть слишком сосредоточены на работе и пропустить существующие проблемы или потенциальные угрозы. Дополнительная пара глаз приведет к важному диалогу, который может помочь команде разработчиков в исправлении ошибок.
- При ручном аудите кода легко потратить слишком много времени на просмотр деталей, игнорируя области серьезного риска. Поэтому перед запуском аудита создайте документ, в котором укажите объем и кто какие модули кода будет проверять. Еще лучше используйте контрольный список, чтобы убедиться, что все важные области рассмотрены и что в усилиях нет избыточности.

- Проводите регулярные проверки на протяжении всего развития проекта, а не только после его завершения или когда появляется возможность купить или продать. Это сэкономит время и нервы в будущем и позволит команде аудиторов сосредоточиться на последних изменениях, а не пытаться исправить явные ошибки.
Прежде чем покупать или продавать свой бизнес, убедитесь, что кодовая база стабильна и чиста. Аудит внешнего интерфейса, внутреннего интерфейса и кода инфраструктуры — хорошее начало для гарантии того, что покупатель сможет внедрять обновления, добавлять функции или повышать безопасность. Аудит кода может быть интенсивным процессом, требующим от команды разработчиков и группы тестирования достаточного времени для тщательной проверки приложения.
У нас есть опыт проведения аудитов вручную, и мы будем рады обсудить с вами проверку вашей кодовой базы перед покупкой или продажей. Надежная кодовая база обеспечивает прочную основу для роста любого бизнеса, и мы здесь, чтобы подготовить вас к запуску.
Что такое аудит кода и какую пользу он может принести вашему бизнесу
1 Что такое аудит кода программного обеспечения и когда его следует использовать?
2 5 Типы проверки программного кода
2.1 Ручная проверка кода
2.2 Проверка исходного кода
2.3 Аудит внутреннего кода
2.4 Проверка кода инфраструктуры
2.5 Проверка кода безопасности
3 4 Причины для проведения аудита исходного кода для вашего бизнеса
3.90 Поиск слабых мест оценки масштабируемости
3.3 Повышение безопасности продукта
3.4 Обеспечение лучшей ремонтопригодности
4 4 основных этапа процесса аудита кода
4.1 Шаг 1: Изучение кода вручную
4.2 Шаг 2: Автоматическое изучение кода
4.3 Шаг 3: Проверка версий
4.4 Шаг 4: Создание отчета об аудите кода
эмуляция
5. 3 Библиотеки для сбора статистических данных
3 Библиотеки для сбора статистических данных
6 5 Советы по рентабельному аудиту кода
6.1 Аудит кода за рубежом
6.2 Создание списка областей действия
6.3 Выполнение как автоматического, так и ручного тестирования
6.4 Регулярно проводите аудит кода
6.5 Не меняйте разработчиков сразу
7 Наш опыт
7.1 Проект по обучению образу жизни и здоровому образу жизни
7.2 Компания, занимающаяся технологиями финансового анализа
8 Служба аудита кода: что делать с результаты, достижения?
9 Заключительные мысли
Однажды мы встретили одного из наших начинающих клиентов, у которого было много проблем со структурой кода и архитектурой. Наша команда проанализировала их код. В ходе аудита программного кода оказалось, что проблемы настолько серьезные, что проект едва прожил 3 месяца, а релиз планировался через 6 месяцев.
Звучит пугающе, но службы аудита кода действительно помогли. Мы вовремя обнаружили проблемы с продуктом и устранили их. В конце концов, продукт ожил. и превратился в MVP, который можно было представить клиентам и инвесторам.
Мы вовремя обнаружили проблемы с продуктом и устранили их. В конце концов, продукт ожил. и превратился в MVP, который можно было представить клиентам и инвесторам.
Однако, если бы аудит кода был проведен раньше, весь процесс разработки продукта прошел бы более гладко, быстро и с меньшими затратами.
Что такое аудит программного кода и когда его следует использовать?
Аудит программного кода — это тщательная проверка кода. Он направлен на анализ архитектуры проекта, основных технологий и инструментов. В результате можно увидеть, будет ли это хорошо работать для бизнеса.
Хорошая служба аудита кода помогает:
- найти устаревшие инструменты
- определить риски безопасности
- обнаружить неподходящие методы разработки
Проверка кода может помочь избежать более серьезных проблем в будущем. Это позволяет повысить качество, зрелость и ремонтопригодность продукта.
Как узнать, нуждается ли ваш код в аудите? И когда лучше всего его выполнять?
Рекомендуется провести аудит кода, если у вас есть:
- старый продукт, который, вероятно, устарел или устарел
- заметил некоторые проблемы с производительностью я не понимаю что
- не проводил аудит кода более 6 месяцев
Как правило, услуга аудита кода может включать:
- Проверка текущего стека технологий и архитектуры
- Анализ уязвимостей безопасности
- Проверка качества кода
- Проверка производительности и масштабируемости
- Обнаружение потенциальных проблем с обслуживанием
В Sloboda Studio мы считаем, что аудит программного кода важен для разработки любого продукта. Это гарантирует, что код понятен и проект готов к реализации.
Это гарантирует, что код понятен и проект готов к реализации.
Типы проверки кода программного обеспечения можно различать по их целям. Очень часто нет необходимости проверять весь товар. Это требует слишком много времени и усилий. Иногда достаточно проверить отдельные части товара.
Основные типы проверки кода программного обеспечения:
- Руководство
- Front-end
- Back-end
- Проверка безопасности
- Проверка инфраструктуры
Проверка кода вручную дает первое и предварительное выражения структуры кода. Ручной аудит кода помогает понять, написан ли код в соответствии с общепринятыми стандартами кодирования.
Проверка вручную дает преимущества аудита кода как для MVP, так и для полнофункционального продукта:
- Для MVP .
 Ручной аудит кода позволяет нам проверить, подходят ли выбранные технологии и инструменты для дальнейшего роста и масштабируемости. Выявляются проблемы и оценивается их серьезность. Теперь стало проще распределять рабочий процесс более эффективно. Часто после проверки оказывается, что все в порядке. Тогда уверенность в качественном коде позволяет стартаперам быть более убедительными. Особенно при презентации продукта инвесторам.
Ручной аудит кода позволяет нам проверить, подходят ли выбранные технологии и инструменты для дальнейшего роста и масштабируемости. Выявляются проблемы и оценивается их серьезность. Теперь стало проще распределять рабочий процесс более эффективно. Часто после проверки оказывается, что все в порядке. Тогда уверенность в качественном коде позволяет стартаперам быть более убедительными. Особенно при презентации продукта инвесторам. - Для зрелых проектов . Ручной аудит кода выявляет некоторые устаревшие инструменты, технологии или подходы. Все это может снизить производительность продукта.
Аудит кода внешнего интерфейса помогает обнаружить проблемы, связанные с частями кода, отвечающими за удобство работы с пользователем.
Во время проверки кода такого типа эксперты уделяют особое внимание таким вещам, как общая производительность и адаптивный дизайн.
- Аудит эффективности сайта.
 В настоящее время пользователи не склонны ждать. Если сайт работает слишком медленно, посетители просто уйдут. Кроме того, скорость сайта является одним из наиболее важных факторов ранжирования для поисковых систем. Стоит проверить размеры изображений и шрифтов, ненужные файлы или беспорядочную структуру кода. Все это и многое другое может повлиять на скорость сайта. Аудит производительности в основном помогает найти причины проблем со скоростью и способы их устранения.
В настоящее время пользователи не склонны ждать. Если сайт работает слишком медленно, посетители просто уйдут. Кроме того, скорость сайта является одним из наиболее важных факторов ранжирования для поисковых систем. Стоит проверить размеры изображений и шрифтов, ненужные файлы или беспорядочную структуру кода. Все это и многое другое может повлиять на скорость сайта. Аудит производительности в основном помогает найти причины проблем со скоростью и способы их устранения. - Оперативность. Более 50% трафика приходится на различные неинтернет-устройства. Многие веб-сайты предназначены в основном для веб-пользователей. И даже веб-сайты с адаптивным дизайном могут иметь ряд проблем. Второй момент — SEO. Прошло несколько лет с тех пор, как Google начал работать над индексацией для мобильных устройств. Это означает, что Google преимущественно использует мобильную версию контента для индексации и ранжирования. Следовательно, чем лучше ваша мобильная отзывчивость, тем выше Google ранжирует ваш сайт в результатах поиска.

Аудит внутреннего кода оценивает общую сложность кода. Это помогает проверить, достаточно ли он стабилен и способен справляться с любыми потенциальными рисками безопасности. Аудиторы уделяют особое внимание таким вопросам, как устаревшие инструменты, технологии и структура кода.
- Устаревшие инструменты. Требуется проверить, нет ли в коде устаревшего инструмента или технологии. Например, устаревший гем Ruby on Rails может вызвать трудности с любыми дальнейшими обновлениями.
- Структура кода. Помимо инструментов и технологий стоит проверить и сами структуры кода. Идеальный код должен быть написан в соответствии с общепринятыми стандартами и шаблонами. В противном случае вы никогда не узнаете, с какими проблемами вы можете столкнуться и когда. Такая проверка показывает, какие аспекты следует исправить для повышения надежности продукта.
Аудит инфраструктуры фокусируется на работе серверов. В Sloboda Studio мы следим за тем, чтобы архитектура установки была безопасной, а серверы работали в актуальном состоянии, чтобы не было никаких потенциальных угроз безопасности.
В Sloboda Studio мы следим за тем, чтобы архитектура установки была безопасной, а серверы работали в актуальном состоянии, чтобы не было никаких потенциальных угроз безопасности.
Аудит инфраструктуры также позволяет проверить, эффективно ли работают системы. Аудит инфраструктуры повышает скорость сайта. Это гарантирует, что эти серверы будут доставляться как можно быстрее.
Аудит кода инфраструктуры помогает оптимизировать серверы и защитить пространство в облаке. Если продукт использует больше облачного пространства или серверов, чем на самом деле необходимо. Тогда такой аудит кода найдет способы сократить некоторые из этих расходов.
Проверка кода безопасностиАудит кода безопасности помогает обнаружить какие-либо недостатки безопасности или разрешения базы данных. Это также помогает обнаруживать нарушения безопасности, которые могут привести к утечке данных.
Как правило, аудит кода безопасности помогает:
- найти слабости или уязвимости в коде
- избежать дополнительных затрат на исправление ошибок
- разработать контрольный список аудита кода с рекомендациями потенциальных проблем, о которых следует знать
4 причины провести аудит исходного кода для вашего бизнеса
Итак, в чем причина проведения аудита кода? Хороший аудит кода может помочь понять, как создать лучший продукт. Или разрешить обновление существующей версии. Давайте подробнее рассмотрим пять основных преимуществ аудита кода.
Или разрешить обновление существующей версии. Давайте подробнее рассмотрим пять основных преимуществ аудита кода.
Поиск слабых мест
Независимо от того, как долго существует ваш продукт. Будь то стартап или старый проект. Везде можно найти слабые места.
Путем аудита кодовой базы можно обнаружить существующие и потенциальные ошибки. Или определить устаревшие технологии, которые больше не поддерживаются. Или даже получить рекомендации по стеку технологий, чтобы перейти на более подходящее программное решение.
Определение оценок масштабируемости
Когда компания планирует масштабировать свой продукт в будущем, она должна подготовиться и убедиться в отсутствии потенциальных проблем на пути.
На этом этапе аудит кода может быть полезен, чтобы определить, может ли ваша программная система успешно масштабироваться, справляться с большими рабочими нагрузками, обрабатывать обновления и иметь возможность расширения в будущем.
Повышение безопасности вашего продукта
К настоящему времени мы все осознаем важность безопасности данных. Тем не менее, не все продукты способны защитить данные от несанкционированного доступа и повреждения данных.
Тем не менее, не все продукты способны защитить данные от несанкционированного доступа и повреждения данных.
Слабая кодовая база может повлиять на безопасность вашего продукта. Это может привести к нарушениям безопасности, уязвимостям, утечке личных данных или даже мошенничеству; и разработчики этого кода несут ответственность.
Проверив код, вы сможете определить и устранить все проблемы безопасности, чтобы сделать ваш продукт более безопасным и защитить вашу команду и клиентов.
Повышение удобства сопровождения
Код низкого качества сложно поддерживать. Множество ошибок, нарушений безопасности и других проблем. Все они требуют много времени и денег, чтобы исправить. Устаревшие инструменты, ненадлежащим образом используемые технологии, беспорядочная структура кода и другие проблемы с кодом затрудняют обновление и развитие продукта в будущем.
Если кодовая база соответствует современным стандартам, рекомендациям и рекомендациям по разработке программного обеспечения, продукт можно поддерживать с минимальными дополнительными рисками и затратами.
4 основных этапа процесса аудита кода
Шаг 1. Изучение кода вручную
Ручное тестирование позволяет нам понять, как работает проект, какие проблемы могут возникнуть и как ваша команда должна с ними справляться.
Ручное тестирование состоит из проверки веб-сайта на наличие ошибок, бизнес-логики и потока, а также аудита безопасности исходного кода.
На этом этапе мы можем проверить, как написан код, как связаны стили и нет ли дублирования кода. Мы также можем исправить наследование классов и имена элементов.
Мы всегда заканчиваем этап ручного тестирования проверкой внутренних ошибок. Например, для обнаружения любых проблем, которые могут повлиять на функциональность продукта в будущем.
Этап 2: Автоматическое изучение кода
Программное обеспечение для автоматизированной проверки кода проверяет исходный код на соответствие предварительно определенному набору правил или передовых практик. Можно использовать автоматизацию для проверки бизнес-логики кода. Он также может просматривать основные контроллеры, чтобы увидеть, правильно ли используются принципы объектно-ориентированного программирования, такие как правильное наследование, использование полиморфизмов, программирование и шаблоны объективации.
Он также может просматривать основные контроллеры, чтобы увидеть, правильно ли используются принципы объектно-ориентированного программирования, такие как правильное наследование, использование полиморфизмов, программирование и шаблоны объективации.
Кроме того, стоит проверить типичные для конкретного языка программирования проблемы; например, у Java часто возникают проблемы со сборкой мусора и утечками памяти. Эти проблемы, связанные с языком, также следует отслеживать в процессе аудита кода.
Шаг 3. Проверьте версии
Кодовая база часто оказывается устаревшей. В Sloboda Studio, , мы уделяем особое внимание версиям языков, фреймворков и библиотек.
В старых версиях так много аспектов не модернизировано. Эти устаревшие версии могут иметь (и часто имеют) уязвимости и потенциальные нарушения безопасности. Например, может отсутствовать оптимизация передачи данных, что может привести к утечке данных.
В других ситуациях устаревший код может сделать невозможным правильную работу новых библиотек. Мы проверяем старые версии, чтобы их можно было заменить на новейшие для повышения производительности и обслуживания.
Мы проверяем старые версии, чтобы их можно было заменить на новейшие для повышения производительности и обслуживания.
Шаг 4. Создание отчета об аудите кода
Мы готовим окончательный отчет об аудите кода со всеми проблемами, обнаруженными на предыдущих этапах. Мы также добавляем комментарии к нашему отчету, объясняющие причины любых критических проблем и необходимость их срочного исправления.
Наши специалисты делают отчеты более доступными для клиентов, добавляя графики, сравнения и таблицы для лучшего визуального описания текущей ситуации.
Средства аудита кода, которые мы используем Служба проверки разметки W3CСлужба проверки разметки W3C может быть инструментом для ручного тестирования веб-сайта. Это глобальный стандарт написания внешнего кода. Это можно использовать для проверки кода любой веб-страницы.
W3C также разрешает использовать плагины браузера, которые показывают, сколько ошибок и предупреждений есть на вашей странице.
Мы используем инструменты нагрузочного тестирования, которые эмулируют одновременные действия нескольких пользователей. Такие скрипты, эмулирующие действия пользователя на сайте, позволяют проводить как нагрузочное, так и стресс-тестирование. Они помогают проверить систему на отказоустойчивость и гибкость и выявить все возможные проблемы, возникающие при моделировании использования.
Библиотеки для статистической коллекцииКак избежать проблем с качеством и актуальностью кода в будущем? На этом этапе можно установить несколько библиотек, собирающих статистику. Например, для проверки количества ошибок в коде. Таким образом можно было бы создать подробную картину работы кода проекта.
Мы также используем такие инструменты, как New Relic, Brakeman, Bullet и Rubycritic. Это помогает проверять код и обнаруживать проблемы на ранних стадиях разработки.
Важность аудита трудно переоценить, и большинство предпринимателей с этим согласны. Однако некоторые до сих пор не проводят аудит кода. Некоторые из них связаны с отсутствием надежных экспертов и нехваткой бюджета. В Sloboda Studio, , мы уверены, что нет необходимости тратить целое состояние на аудит кода. И мы можем рассказать вам как.
Аудит оффшорного кода
Возможно, у вашей собственной команды есть какая-то слепота к знаниям. Трудно заметить ошибки в собственном коде.
Аудиторы кода непредубеждены и могут беспристрастно проверить ваш код. Или присылайте более ценные отзывы и сообщайте о дополнительных проблемах, которые необходимо исправить.
Создание списка областей действия
Четкие задачи приводят к четким результатам. Мы рекомендуем вам подготовиться перед началом аудита. Создайте список областей, которые необходимо проверить.
Такой подход поможет вам более тщательно спланировать процесс аудита. И будьте уверены, что ни одна серьезная зона риска не останется без внимания. Таким образом, вы потратите меньше времени и денег на просмотр кода и проверку всех важных областей, чтобы более эффективно расходовать ресурсы.
И будьте уверены, что ни одна серьезная зона риска не останется без внимания. Таким образом, вы потратите меньше времени и денег на просмотр кода и проверку всех важных областей, чтобы более эффективно расходовать ресурсы.
Выполнение как автоматизированного, так и ручного тестирования
Выполнение ручного аудита идеально подходит для выявления проблем, лежащих на поверхности. Однако чем глубже и детальнее будет ваше исследование, тем лучше оно будет для вашего продукта.
Автоматизированное тестирование помогает обеспечить наиболее эффективный анализ кода. Это выявляет более глубокие проблемы и обеспечивает более эффективный анализ кода. Поскольку автоматизированное тестирование позволяет нам быстрее выявлять проблемы. Это делает весь процесс аудита программного кода быстрее и дешевле. Выполнение как ручного, так и автоматизированного тестирования позволяет выявить все существующие ошибки. Так что исправить их можно уже сейчас. Таким образом, вы избегаете проблем и лишних затрат в будущем.
Регулярно проводите аудит кода
В Sloboda Studio мы рекомендуем регулярно проводить аудит кода. Хотя бы раз-два в год.
Периодически проверяйте код в ходе обычного процесса разработки продукта. Таким образом, у вас будет больше возможностей обнаружить серьезные проблемы на ранних стадиях.
Поэтому было бы проще (и, как следствие, дешевле) исправить их до того, как они приведут вас к существенным логическим проблемам и уязвимостям в системе безопасности.
Дело в том, что чем позже вы обнаружите проблему, тем дороже обходится ее устранение.
Не меняйте разработчиков сразу
Проверяя код своего проекта, вы, скорее всего, обнаружите как минимум некоторые ошибки или проблемы со структурой. Что бы это ни было, не спешите обвинять свою команду в «плохом коде». Обычно смена команды — дорогостоящий процесс. Мы рекомендуем оценить серьезность ошибок, прежде чем принимать такие решения.
Однако, если в ходе аудита кода были обнаружены серьезные ошибки, может оказаться целесообразным нанять новую команду разработчиков для устранения проблем и улучшения качества будущего кода.
Наш опыт
За последние 11 лет Sloboda Studio накопила большой опыт и помогла более чем 200 предпринимателям разработать, протестировать и проверить свою продукцию.
Довольно часто мы встречаемся с нашими клиентами, когда у них уже есть продукты, которые нужно проверить и дополнить новыми функциями.
Мы считаем, что такие проекты должны начинаться с аудита кода, чтобы гарантировать высочайшее качество конечного продукта.
Проект по обучению образу жизни и здоровому образу жизни
Наш клиент — компания, занимающаяся здравоохранением, которая предоставляет сотрудникам различных отраслей возможность научиться вести более здоровый образ жизни.
Мы встретились с клиентом на стадии MVP проекта, поэтому нашей команде нужно было сделать ряд обновлений и добавить новые функции в существующий продукт.
Поскольку нам приходилось работать с существующей кодовой базой, было решено начать с аудита кода для выявления возможных проблем.
В процессе аудита кода специалисты «Слободы» обнаружили, что в проекте используется одна из самых старых версий Ruby on Rails, что повышает риск утечки данных. Поэтому мы решили обновить существующий код Rails, чтобы сделать продукт более безопасным, а затем перешли к разработке новых функций.
Компания, занимающаяся технологиями финансового анализа
Вторым проектом была компания FinTech, которая предоставляет своим пользователям проанализированные финансовые данные. Этот продукт в основном ориентирован на высокодоходные корпоративные финансовые данные, поэтому клиенты могут лучше понять, стоит ли и когда покупать или продавать акции этих компаний.
Мы познакомились с этим стартапом на ранней стадии, когда некоторые аспекты проекта требовали модернизации.
После того, как мы провели проверку кода, оказалось, что вся информация хранится в одном контроллере. Кроме того, был значительный пользовательский код и общее отсутствие принципов кодирования ООП.
По нашим оценкам, такой код станет невозможно поддерживать в течение 3 месяцев с этого момента, поэтому мы решили сначала начать с обновления кода, и только потом переходить к дальнейшей разработке продукта.
Служба аудита кода : что делать с результатами?Мы говорили о том, как аудит кода выявляет проблемы и проблемы продукта.
Но как вы понимаете этот анализ, если у вас нет технического образования? и что Вы делаете со всей этой информацией?
В Sloboda Studio мы предоставляем нашему клиенту результаты аудита программного кода в следующем виде:
- Полный отчет
Мы собираем все обнаруженные проблемы и проблемы в расширенный список. Этот отчет об аудите кода содержит список проблем с описаниями и рекомендациями о том, почему эти проблемы необходимо исправить. Такой отчет можно использовать для обновления продукта, устранения проблем и планирования задач. Хотя мы всегда предлагаем устранить все проблемы по сниженным ценам, наш клиент может использовать этот контрольный список аудита кода с любыми разработчиками-партнерами: внутренними командами, фрилансерами или любой другой оффшорной компанией.
Хотя мы всегда предлагаем устранить все проблемы по сниженным ценам, наш клиент может использовать этот контрольный список аудита кода с любыми разработчиками-партнерами: внутренними командами, фрилансерами или любой другой оффшорной компанией.
- Подробные рекомендации
Мы не только собираем все ваши проблемы в список, но и даем советы по их устранению и улучшению качества исходного кода. Мы описываем, почему проблемы являются критическими и как срочно их нужно исправить.
- Исправление код вопросы по – сайт
Sloboda Studio служит для предпринимателей-однодневок. После проведения аудита кода мы предлагаем немедленное исправление на месте всех обнаруженных проблем и проблем с кодом. Мы также предлагаем пожизненное техническое обслуживание и услуги поддержки для всех наших клиентов.
Заключительные мысли Можно запустить продукт без аудита программного кода, если вы предпочитаете рисковать.
Однако риски могут быть слишком высоки.
Если вы предпочитаете перестраховаться и воспользоваться преимуществами аудита кода, ваш продукт будет проверен на:
- Качество внешнего и внутреннего кода
- Уязвимости безопасности
- Производительность и масштабируемость
- Экзамен по текущей архитектуре
- Анализ уязвимостей безопасности
- Возможные проблемы с обслуживанием
В результате такой аудит кода убережет вас от серьезных ошибок, дополнительных затрат на устранение проблем, проблем с безопасностью и обслуживанием.
Студия «Слобода» более 10 лет занимается разработкой, тестированием и аудитом программных продуктов. Мы используем аудит кода программного обеспечения как часть процесса разработки нашего продукта, чтобы гарантировать стабильность, функциональность и безопасность проектов наших клиентов. Есть еще вопросы по аудиту кода? Не стесняйтесь обращаться к нашей команде для получения дополнительной информации.
Что это такое, зачем мне это нужно и как это реализовать?
Развитие электронной коммерции
В 16 веке в Китае медицинский мир работал совсем иначе, чем мы привыкли сейчас. Пациенты платили врачам деньги, чтобы они оставались здоровыми, например, ежемесячный гонорар, чтобы обеспечить повседневную жизнь без боли и болезней.
Сегодня мы по-прежнему (должны) ежегодно посещать нашего врача, чтобы убедиться, что все работает хорошо и что в нашем организме нет скрытых сюрпризов. Подумайте о своем решении для электронной коммерции таким же образом — оно тоже требует «посещения врача» время от времени, даже если все выглядит хорошо.
Излишне говорить, что ничто не защищено от взлома. Вот почему важно следовать передовым методам и регулярно выполнять профилактические проверки ваших систем. Отчет CISQ показал, что только в США ошибки в программном обеспечении обходятся компаниям примерно в 607 миллиардов долларов в год.
Почему аудит кода важен для моего интернет-магазина?
Как люди, так и компании часто считают программное обеспечение чем-то само собой разумеющимся — оно делает свое дело в фоновом режиме. Программное обеспечение играет огромную роль в индустрии электронной коммерции и влияет на все: от эффективности вашего рабочего процесса до ваших фактических доходов и роста. В конце концов, как ваши клиенты завершат покупку, если ваши системы не работают?
Программное обеспечение играет огромную роль в индустрии электронной коммерции и влияет на все: от эффективности вашего рабочего процесса до ваших фактических доходов и роста. В конце концов, как ваши клиенты завершат покупку, если ваши системы не работают?
Мы вступаем в контакт с различным программным обеспечением, предназначенным для бесконечного использования в течение всего дня на наших электронных устройствах. Это немного похоже на онлайн-безопасность — когда это работает, вы этого не замечаете, но уязвимость или программная ошибка, которая открывает дверь для хакера, меняет все.
Ошибки в программном обеспечении появляются, когда вы пренебрегаете регулярным тестированием и повторным тестированием своего кода. Так же, как посещение врача, когда вы здоровы, это кажется утомительной задачей. Тем не менее, рутинные проверки кода и обеспечение высокого качества кода в вашем программном обеспечении могут создать или разрушить ваш бизнес в области цифровой коммерции.
Давайте рассмотрим основы аудита кода, почему это важно и как вы можете внедрить эту важную практику в обслуживание вашей системы.
Аудит кода ценен и необходим, потому что он
- позволяет повысить эффективность нового кода
- выявляет уязвимости в вашей системе и снижает риски безопасности
- гарантирует, что ваш код соответствует вашим стандартам качества
- обнаруживает любые ошибки в вашем исходном коде
Аудит кода позволяет вашей команде улучшить качество исходного кода и уменьшить число ошибок и багов. Это, естественно, повышает общий уровень удовлетворенности клиентов, потому что абсолютный минимум, который ожидают клиенты, — это безопасный, работающий интернет-магазин.
В качестве дополнительного бонуса аудит кода также позволяет вашим командам обмениваться знаниями и получать практический опыт .
Как выглядит аудит кода?
Аудит кода включает в себя проверку исходного кода для выявления любых ошибок, ошибок и областей, которые не соответствуют стандартам качества, установленным вашей компанией.
Проверка кода — важный шаг в модели защитного программирования, целью которой является устранение ошибок перед выпуском программного обеспечения. Аудиты и обзоры программного обеспечения включают всесторонний анализ исходного кода и устранение неполадок версий процессов разработки на начальных этапах.
Проверка кода — это версия проверки кода, которая проводится перед выпуском, в то время как проверки кода также должны проводиться через равные промежутки времени после выпуска.
Инженер-программист, как правило, отвечает за завершение разработки, применение, обслуживание дизайна программного обеспечения и продуктов, версию, документацию, реструктуризацию и регулярные аудиты кода.
Когда мне нужен аудит кода?
Мы рекомендуем проводить аудит кода ежегодно, независимо от вашей текущей ситуации. Однако в некоторых конкретных случаях требуется оперативная проверка кода:
- У вас проблемы с производительностью
- Ваш программный продукт устарел
- Вы вносите серьезные изменения в свои системы
Анализ кода имеет решающее значение для интернет-магазина. Это подтверждает, что ваш код надежен, а ваши системы безопасны и безопасны для ваших клиентов. Если вы не проводили аудит кода более двух лет, важно провести его как можно скорее.
Это подтверждает, что ваш код надежен, а ваши системы безопасны и безопасны для ваших клиентов. Если вы не проводили аудит кода более двух лет, важно провести его как можно скорее.
Каковы общие этапы аудита кода?
Аудит кода вручную проводится в три этапа: проверка внешнего кода, проверка внутреннего кода и проверка инфраструктуры.
Проверка кода внешнего интерфейса: Этот этап включает в себя проверку кода, который повлияет на работу конечного пользователя, включая скорость, с которой код запрашивает файлы или загружает изображения, или содержит ли код строки, чтобы убедиться, что приложение правильно отображается на разных устройствах. .
Проверка внутреннего кода: Разработчики проверяют, как ваш продукт взаимодействует с другими устройствами, и ищут уязвимости в системе безопасности. На этом этапе код измеряется стандартной структурой и анализируется на глубоком уровне.
Обзор инфраструктуры: Этот подробный обзор включает широкий спектр вашей системы, включая программное обеспечение, оборудование, процессы и обязанности, чтобы убедиться, что все обновлено и соответствует вашим стандартам качества.
Какие этапы должен включать аудит кода?
Аудит кода может быть пугающим занятием, так как вашим разработчикам придется обрабатывать тысячи строк кода. Чтобы не потеряться в проекте, рекомендуется использовать контрольный список, чтобы разбить задачу на более управляемые части для индивидуального рассмотрения. Ниже приведены три общих шага, которые необходимо предпринять в процессе проверки кода:
- Разработчики должны сначала уделить время просмотру кода и ознакомлению с инфраструктурой и функциями. На этом этапе вы должны стремиться получить общее представление о коде и выявить очевидные ошибки или ошибки.
- Затем разработчики проведут ручную проверку кода внешнего интерфейса, внутреннего интерфейса и инфраструктуры ваших систем.
- Наконец, результаты группового аудита и тщательной ручной проверки собираются в всеобъемлющий отчет, который включает все обнаруженные данные и соответствующие меры.
Что включает аудит кода?
Аудит кода может включать, помимо прочего, следующее:
- Проверка качества
- Проверка производительности
- Проверка масштабируемости
- Сканирование уязвимостей
- Анализ архитектуры и технического стека
Какие советы помогут вам успешно пройти аудит кода?
Мы рекомендуем проводить аудит кода на протяжении всей разработки проекта, а не только после его завершения. Это сэкономит время и усилия в будущем и позволит вашим разработчикам сосредоточить внимание на последних изменениях, вместо того, чтобы пытаться сразу исправить более крупные проблемы.
Это сэкономит время и усилия в будущем и позволит вашим разработчикам сосредоточить внимание на последних изменениях, вместо того, чтобы пытаться сразу исправить более крупные проблемы.
Перед тем, как приступить к ручной проверке кода, составьте документ, чтобы определить объем проекта и назначить определенные роли участвующим разработчикам. Контрольный список гарантирует, что все важные области будут рассмотрены, а ненужная работа не будет выполнена.
Рассмотрите возможность передачи процесса аудита кода на аутсорсинг, чтобы по-новому взглянуть на свой код. Иногда разработчики могут пропустить проблемы или уязвимости в своих проектах. Это также освобождает ваши команды для продолжения выполнения текущих задач.
Ключевые выводы
Тщательный аудит кода — это ответственный проект, который требует совместной работы вашей команды разработчиков и группы тестирования с достаточным временем для тщательной проверки кода во всех ваших системах. Однако отдача бесценна; вы гарантируете, что ваш интернет-магазин работает эффективно и без скрытых ошибок или ошибок.
Аудит кода также служит для обнаружения уязвимостей в системе безопасности, которые могут создать проблемы для ваших конфиденциальных данных и данных, принадлежащих вашим клиентам. Наконец, успешный аудит кода гарантирует, что ваш код соответствует вашим собственным стандартам качества, и максимизирует эффективность любого нового кода.
Услуги электронной коммерции Vaimo во всех отношениях адаптированы для вашего бизнеса в области цифровой коммерции. От самой маленькой идеи до комплексного глобального многоканального решения B2B, B2C или D2C — мы поможем вам. Наши услуги также включают безопасность электронной коммерции , разработка и управляемые услуги . Мы можем поддержать ваше цифровое путешествие на каждом этапе, от начала вашего проекта до стратегического консалтинга вплоть до успешного запуска и далее. Поговорите с нами сегодня о потребностях вашего цифрового бизнеса — давайте развивать ваш бизнес вместе!
Аудиты кода: зачем они нужны и как они приносят пользу бизнесу в долгосрочной перспективе | Блог
Когда дело доходит до веб-сайтов, к кодовой базе часто прикасались многие руки на протяжении многих лет, как внутри компании, так и в другом агентстве. Вот почему, когда клиенты хотят привлечь нас к проекту, мы рекомендуем начать с аудита кода. Это делается для того, чтобы мы — и C2, и клиент — понимали, что происходит в кодовой базе и как мы можем обеспечить ее ремонтопригодность и устойчивость в будущем.
Вот почему, когда клиенты хотят привлечь нас к проекту, мы рекомендуем начать с аудита кода. Это делается для того, чтобы мы — и C2, и клиент — понимали, что происходит в кодовой базе и как мы можем обеспечить ее ремонтопригодность и устойчивость в будущем.
По мере роста вашего веб-сайта с различными функциями и возможностями расширяется и ваша кодовая база. И мы хотим быть уверены, что знаем, что там есть и как это структурировано, прежде чем мы внесем какие-либо улучшения или просто добавим одну строку нового кода.
Что такое аудит кода? Аудит кода — это прямой анализ исходного кода вашего веб-сайта или приложения, включая внешний и внутренний код, а также архитектуры сайта. Цель состоит в том, чтобы обнаружить возможности для улучшения и оценить текущие риски и устойчивость текущего решения. Регулярные аудиты кода гарантируют, что ваша кодовая база является зрелой и надежной, быстро выявляя любые основные проблемы или ошибки.
Такой вид взаимодействия позволяет обеим командам ознакомиться со структурой и общей функциональностью вашего кода. Цель состоит в том, чтобы получить представление о коде и выявить любые явно очевидные ошибки, несоответствия и потенциальные причины нарушений безопасности или соглашений о программировании. Мы также проверяем, является ли он оптимальным для SEO, производительности страницы, доступности (мы также можем провести эксклюзивный аудит для этого), а также других рекомендаций по удобству использования и передовой практики.
Цель состоит в том, чтобы получить представление о коде и выявить любые явно очевидные ошибки, несоответствия и потенциальные причины нарушений безопасности или соглашений о программировании. Мы также проверяем, является ли он оптимальным для SEO, производительности страницы, доступности (мы также можем провести эксклюзивный аудит для этого), а также других рекомендаций по удобству использования и передовой практики.
Затем мы просматриваем и собираем результаты аудита в документ, в котором перечислены все обнаруженные проблемы и предлагаемые решения с высоким, средним и низким уровнем риска, а также рекомендации по дальнейшему развитию. Это отличный способ для команд клиентов увидеть, насколько хорошо их программное обеспечение оснащено для поддержки и масштабирования бизнес-потребностей в долгосрочной перспективе.
Когда проводить аудит кода Мы рекомендуем проводить аудит кода каждые 6-12 месяцев. Думайте об этом как о весенней уборке. Вам нужно регулярно просматривать то, что у вас есть, чтобы понять, что хорошо, что больше не нужно или что можно переназначить для лучшего использования.
Вам нужно регулярно просматривать то, что у вас есть, чтобы понять, что хорошо, что больше не нужно или что можно переназначить для лучшего использования.
Есть несколько других признаков, которые могут побудить вас провести аудит кода:
- У вас может быть старый, устаревший или устаревший продукт : возможно, ваш код не обновлялся, если не считать исправления ошибок, через какое-то время. Даже исправления ошибок могут быть хакерскими, создавая проблемы с читабельностью и повторяемостью кода.
- Вы заметили проблемы с производительностью и эффективностью : Ваш код компилируется неправильно или страницы загружаются не так быстро, как должны. Интеграции работают медленно, как и контент.
- Вы передаете управление кодом — внутри компании или сторонней организации : С новым набором рук и глаз важно обеспечить последовательность в том, как разрабатывается код для вашего цифрового продукта.
 Это также помогает убедиться, что все согласны с тем, как должен быть написан код и как структурированы файлы.
Это также помогает убедиться, что все согласны с тем, как должен быть написан код и как структурированы файлы.
Аудит кода может показаться сложной задачей, поскольку проекты могут содержать тысячи строк кода. Чтобы не перегружаться, рекомендуется регулярно проводить аудит или проверку кода. Фактически, исследование показало, что каждый час, потраченный на проверку кода, позволяет избежать в среднем 33 часов обслуживания! Аудит кода — это отличная возможность:
- Обеспечьте стабильность и ремонтопригодность вашей кодовой базы
- Ищите проблемы с производительностью и безопасностью, такие как бэкдоры приложений и вредоносный код
- Дайте возможность документировать системные процессы, процедуры и лучшие практики
- Предотвратите технический долг — подразумеваемые затраты переделки решения, вызванного выбором более простой или обходной реализации решения
Аудит кода поможет вам найти любые проблемы или потенциальные угрозы как можно скорее, что упростит и удешевит управление исправлениями в будущем.
Аудит кода — отличный способ определить, имеет ли смысл очистить уже существующее или начать с чего-то нового. Проводя аудит внешнего интерфейса, внутреннего интерфейса и кода инфраструктуры, вы можете определить, насколько хорошо вы сможете внедрять обновления системы, добавлять функции и повышать безопасность своей кодовой базы. Подумайте о том, чтобы нанять третью сторону для проведения аудита вашего кода, поскольку ваши разработчики могут быть слишком близки, чтобы объективно наблюдать за существующими проблемами. Это также отличный способ проверить аудиторскую работу, которую уже выполнила ваша команда.
Аудит кода может быть интенсивным процессом, в зависимости от размера вашего проекта, но сэкономит время и нервы в будущем, позволяя командам сосредоточиться на рефакторинге неуклюжего кода для лучшего использования и добавлении новых функций и функций в ваш проект вместо пытаясь исправить код для проблем с ошибками.
Надежная и чистая кодовая база обеспечивает прочную основу для роста любого бизнеса. Если вы считаете, что ваша кодовая база является проблемой или проблемой при масштабировании вашего присутствия в Интернете, свяжитесь с нами здесь.
Как провести аудит безопасности веб-сайта + 7 лучших инструментов для использования
Веб-строительство Техническое обслуживание
31 августа 2022 г.
Noviantika G.
10 минут Чтение
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Растущее число кибератак беспокоит многих владельцев веб-сайтов. Вредоносное ПО, DDoS-атаки, программы-вымогатели и межсайтовые сценарии — это лишь несколько примеров потенциальных онлайн-угроз.
Эти атаки обычно нацелены на уязвимости веб-сайтов, чтобы украсть конфиденциальную информацию или поставить под угрозу файлы и внешний вид веб-сайта. Чтобы снизить угрозу кибератак, вам необходимо провести аудит безопасности веб-сайтов и создать инфраструктуру онлайн-безопасности.
В этой статье мы обсудим, как проводить проверки безопасности веб-сайтов, и объясним, почему их необходимо проводить регулярно. Мы также порекомендуем семь отличных инструментов для сканирования вашего веб-сайта и охватываем три отличные услуги по аудиту веб-сайтов.
Что такое аудит безопасности веб-сайта?
Аудит безопасности веб-сайта — это процесс проверки ваших файлов, ядра веб-сайта, подключаемых модулей и сервера для выявления лазеек и потенциальных уязвимостей. Аудит безопасности включает в себя динамический анализ кода, а также тесты на проникновение и конфигурацию.
Как провести аудит безопасности веб-сайта: 7 основных шагов
Перед проведением аудита безопасности веб-сайта важно определить элементы сайта, которые необходимо проверить. Вот что вы должны добавить в контрольный список аудита:
- Основные файлы веб-сайта
- Расширения
- Программное обеспечение
- Темы
- Плагины
- Сторонние компоненты
- Настройки сервера и сайта 0016 Обновление плана и SSL
- Трафик веб-сайта
В этом разделе мы обсудим семь шагов, которые необходимо предпринять для тщательной проверки безопасности этих элементов.
1. Запустите сканирование безопасности
Сканирование безопасности проверяет, занесен ли веб-сайт в черный список, и проверяет его на наличие вредоносных программ, ошибок и устаревшего программного обеспечения. Мы рекомендуем использовать Sucuri SiteCheck — просто введите имя своего домена в строку поиска и нажмите Сканировать веб-сайт .
Sucuri представит отчет и оценит сайт, сообщив вам об уровне риска для безопасности. Инструмент также предоставляет рекомендации о том, что следует улучшить, и выявляет потенциальные лазейки.
Существует множество других инструментов для проверки безопасности вашего веб-сайта. Что бы вы ни выбрали, это заложит основу для остальной части аудита безопасности вашего сайта.
2. Просмотрите настройки сайта
Следующий элемент, который вы должны просмотреть, это настройки вашего сайта. Если вы используете систему управления контентом (CMS), такую как WordPress, откройте панель управления вашего сайта. Оттуда проверьте параметры конфигурации веб-сайта на наличие потенциальных уязвимостей.
Оттуда проверьте параметры конфигурации веб-сайта на наличие потенциальных уязвимостей.
Вот некоторые элементы, на которые следует обратить внимание, и шаги, которые пользователи WordPress должны предпринять для повышения своей безопасности:
- Настройки комментариев. Модерируйте свой раздел комментариев, отфильтровывая спам-комментарии. Используя меню Комментарии на панели инструментов WordPress, вы можете пометить комментарии как Спам или полностью удалить их.
- Видимая информация. Скройте информацию, связанную с серверной частью вашего сайта. Хакеры могут использовать его для более глубокого изучения сайта и поиска векторов атак для взлома. Показывайте только тот контент, который предназначен для ваших пользователей.
- Проверка ввода. Реализуйте проверку для всех разделов вашего сайта, которые принимают пользовательский ввод. Это означает принятие мер, запрещающих ввод определенных символов.
 Кроме того, всегда используйте последнюю версию WordPress, плагинов и тем.
Кроме того, всегда используйте последнюю версию WordPress, плагинов и тем.
3. Проверка учетных записей пользователей и разрешений
Веб-сервер проверяет права доступа пользователя, когда он пытается внести изменения на веб-сайт.
Если вы используете WordPress, важно организовать роли пользователей и разрешения для управления доступом к вашему веб-сайту. Назначьте роли пользователей и соответственно классифицируйте их уровни разрешений.
В WordPress доступно шесть ролей: супер администратор , администратор , редактор , автор , участник и подписчик . Каждому назначены разрешения, которые включают публикацию, запись, управление и настройку.
В меню «Пользователи» панели инструментов WordPress проверьте, есть ли какие-либо неиспользуемые или заброшенные учетные записи. В целях безопасности вашего веб-сайта удалите их и убедитесь, что остальные учетные записи защищены надежными паролями.
4. Выполняйте регулярные обновления
Устаревшие компоненты часто содержат уязвимости, которые могут привести к взлому веб-сайта. Важно регулярно обновлять вашу CMS, расширения, плагины, темы и программное обеспечение.
Это сведет к минимуму риск кибератак, поэтому обязательно уделите некоторое время обновлению важных файлов при выпуске новой версии элемента веб-сайта или программного обеспечения.
5. Убедитесь, что ваш IP-адрес и домен защищены
Домен или IP-адрес могут быть занесены в черный список, если они непосредственно связаны с вредоносной деятельностью, такой как рассылка спама, распространение вредоносных программ и размещение фишинговых веб-сайтов и ботнетов.
Некоторые полезные инструменты для проверки репутации домена или IP-адреса включают Spamhaus и SpamCop. Оба управляют списками, составленными группами специалистов-исследователей, которые оценили перечисленные интернет-ресурсы.
Если вы обнаружили свой домен или IP-адрес в черном списке, следующим шагом будет запрос на удаление. Однако, если вы используете общий сервер, сообщите о проблеме своему хостинг-провайдеру. Если IP-адрес, внесенный в черный список, был выдан вашим интернет-провайдером (ISP), вместо этого обратитесь в компанию.
Однако, если вы используете общий сервер, сообщите о проблеме своему хостинг-провайдеру. Если IP-адрес, внесенный в черный список, был выдан вашим интернет-провайдером (ISP), вместо этого обратитесь в компанию.
6. Проверка любого плана или продления SSL
Будьте внимательны, когда некоторые службы, связанные с вашим веб-сайтом, должны быть продлены. Обязательно проверьте дату истечения срока действия вашего доменного имени, тарифного плана хостинга и SSL-сертификата, чтобы вы могли принять меры до того, как ваш веб-сайт станет недоступным или небезопасным.
В зависимости от вашего регистратора домен может быть зарегистрирован на срок до 10 лет. Между тем, любой SSL, выпущенный после 1 сентября 2020 года, действителен до 397 дней (13 месяцев), хотя период подписки может быть больше. Наконец, большинство хостинг-провайдеров позволяют приобретать планы на срок до четырех лет.
Вот как узнать дату истечения срока действия вашего домена, хостинг-плана и SSL и обновить их на Hostinger:
- Доступ hPanel.
 Даты истечения срока действия домена и хостинг-плана будут видны под каждой службой.
Даты истечения срока действия домена и хостинг-плана будут видны под каждой службой.
- Чтобы узнать, когда истечет срок действия вашего SSL-сертификата, перейдите на вкладку SSL .
- Чтобы продлить услугу, перейдите на вкладку Billing и выберите Go to Services .
- Выберите услугу и нажмите Продлить сейчас .
- Выберите Расчетный период и выберите Выберите способ оплаты . Продолжить оплату на новой странице.
- Система сгенерирует счет за продление.
Кроме того, вы можете перейти к Выставление счетов – > Неоплаченные счета , чтобы увидеть, были ли уже созданы системой новые счета.
7. Оценка посещаемости веб-сайта
Трафик веб-сайта — это количество пользователей, посещающих ваш веб-сайт. Оно происходит из трех основных источников:
Оно происходит из трех основных источников:
- Прямой источник. Пользователи вводят URL-адрес в браузере.
- Источник направления. Трафик, поступающий по ссылкам на других веб-сайтах, например, в социальных сетях.
- Органический источник. пользователей, которые использовали поисковую систему, чтобы найти ваш сайт.
Некоторыми полезными инструментами для проверки трафика веб-сайта являются Google Analytics, Ahrefs и MonsterInsights.
Вот четыре совета, которые помогут вам контролировать трафик вашего веб-сайта:
- Фильтровать ненужный трафик. Остерегайтесь посетителей, которые приходят с ненадежных сайтов.
- Место движения. Если в определенном месте наблюдается всплеск трафика, либо ваш контент действительно популярен в этой области, либо компьютеры там были взломаны и наводняют ваш сайт трафиком, который он не может обработать.

- Большие шипы. Если на вашем сайте наблюдается внезапное увеличение трафика и нет четкой причины, почему это может указывать на атаки ботнета.
- Огромные капли. Если трафик вашего веб-сайта внезапно падает, протестируйте его и посмотрите, работает ли он медленно. Другой вариант — проверить, не пометил ли Google его как вредоносный. Есть вероятность, что посетители не смогут получить к нему доступ, потому что они больше не видят его в результатах поиска.
Существуют способы предотвращения всплесков вредоносного трафика. Как только вы включите его, Cloudflare будет отклонять поддельные запросы, чтобы ваш сайт оставался в сети.
Рекомендуемая литература
Лучшие методы обеспечения безопасности WordPress
7 лучших инструментов для аудита безопасности веб-сайтов
Существует множество онлайн-инструментов — как бесплатных, так и платных — которые можно использовать для проведения аудита безопасности веб-сайтов. В этом разделе мы рассмотрим семь лучших инструментов онлайн-аудита, которые вам стоит попробовать.
В этом разделе мы рассмотрим семь лучших инструментов онлайн-аудита, которые вам стоит попробовать.
1. NordPass
Безопасность вашего веб-сайта зависит только от пароля. NordPass — это инструмент, который генерирует уникальные пароли и сохраняет их в личном хранилище, к которому можно получить доступ на любом устройстве или в любом браузере. Он предлагает три плана — Free , Premium и Family .
Бесплатный план предлагает услугу менеджера паролей, которая позволит вам хранить любые пароли в хранилище NordPass. Планы Premium и Family начинаются с 2,49 долларов США в месяц и 4,99 долларов США в месяц соответственно и включают дополнительные функции безопасности веб-сайта, такие как защита от утечек данных и выявление уязвимости пароля.
2. Intruder
Intruder — это онлайн-сканер уязвимостей, который может проверять веб-сайты и приложения. Он предлагает внешние и внутренние сканеры уязвимостей и непрерывное тестирование на проникновение. Intruder выявляет проблемы на каждом уровне безопасности веб-сайта и предоставляет подробные отчеты об оценке безопасности, соответствующие стандартам ISO 27001 и SOC 2.
Intruder выявляет проблемы на каждом уровне безопасности веб-сайта и предоставляет подробные отчеты об оценке безопасности, соответствующие стандартам ISO 27001 и SOC 2.
К сожалению, у Intruder нет бесплатной версии. Вместо этого есть три плана с различными функциями. Планы Essential и Pro начинаются с 101 долл. США в месяц и 129 долл. США в месяц за один веб-сайт соответственно. Третий план, Vanguard , предоставляется по запросу и включает поддержку специальной группы специалистов по безопасности.
3. Observatory
Observatory — это бесплатный онлайн-инструмент для проверки безопасности веб-сайтов от Mozilla. Чтобы использовать его, просто введите свое доменное имя в строку поиска и нажмите Кнопка «Сканируй меня» . Инструмент обработает запрос и отобразит результаты на четырех вкладках — HTTP Observatory , TLS Observatory , SSH Observatory и Сторонние тесты . Каждый из них посвящен различным аспектам безопасности веб-сайта и предоставляет рекомендации, основанные на оценке.
Каждый из них посвящен различным аспектам безопасности веб-сайта и предоставляет рекомендации, основанные на оценке.
4. Qualys
SSL-сертификаты являются важным аспектом безопасности веб-сайта. Поэтому очень важно проверять конфигурацию SSL, особенно после внесения любых изменений. Qualys’ SSL Server Test Инструмент обеспечивает глубокий анализ SSL-сертификата и настроек сайта. Просто введите свое доменное имя в строку поиска и нажмите Отправить , чтобы начать сканирование.
После завершения Qualys отобразит сводку аудита SSL и оценит ваш веб-сайт от A до D. Инструмент также имеет рейтинговую доску, которая включает все недавно просканированные веб-сайты, а также лучшие и худшие результаты тестов. Попробуйте поставить галочку Не показывать результаты на досках , если вы не хотите, чтобы ваш сайт отображался на нем.
5. Quttera
Quttera — это инструмент, специализирующийся на поиске вредоносных программ. Вы можете бесплатно просканировать свой веб-сайт, введя доменное имя в строку поиска и нажав Сканировать на наличие вредоносных программ . После завершения Quttera сообщит вам, обнаружил ли он какие-либо проблемы, и предоставит оценку сайта, включая статус его черного списка и анализ файлов.
Вы можете бесплатно просканировать свой веб-сайт, введя доменное имя в строку поиска и нажав Сканировать на наличие вредоносных программ . После завершения Quttera сообщит вам, обнаружил ли он какие-либо проблемы, и предоставит оценку сайта, включая статус его черного списка и анализ файлов.
6. Сканер веб-сайтов Snyk
В состав Snyk входит сканер уязвимостей веб-сайтов, который проверяет ваш сайт на наличие устаревшего серверного программного обеспечения и небезопасных заголовков HTTP. Чтобы использовать его, введите свое доменное имя в строке поиска и нажмите Сканировать бесплатно . Как только результаты будут получены, вы сможете проверить оценку, которую получил ваш сайт, с подробными объяснениями.
Плюсом Snyk является то, что вы можете исправить проблемы, как только закончится бесплатный аудит, используя их инструменты. Тем не менее, бесплатная версия довольно ограничена. Если вам нужна полная проверка с использованием передовых решений и инструментов, вам придется приобрести премиум-план Snyk. Возможно, это не лучший вариант, если вы веб-мастер-одиночка — Team , Business 9.0148 и Планы Enterprise предназначены для групп разработчиков.
Возможно, это не лучший вариант, если вы веб-мастер-одиночка — Team , Business 9.0148 и Планы Enterprise предназначены для групп разработчиков.
7. Pentest-Tools
Pentest-Tools содержит сканер, который оценивает безопасность различных элементов веб-сайта. Чтобы использовать его, нажмите Сканировать свой веб-сайт и выберите Легкое сканирование . Наконец, нажмите Сканировать цель . Результаты будут отображаться в загружаемом отчете вместе с информацией об оценке рисков и важными выводами.
К сожалению, бесплатная версия Pentest-Tools имеет ограниченные возможности и позволяет сканировать сайт только один раз в сутки. Если вы ищете продвинутый инструмент с дополнительными функциями, рассмотрите возможность приобретения одного из премиальных планов, стоимость которого начинается с 9.0147 93 доллара в месяц . Доступно четыре варианта: Basic , Advanced , Teams и Enterprise .
Три основных услуги по аудиту безопасности веб-сайтов
Если вы не хотите проводить аудит безопасности веб-сайтов вручную, существует множество доступных услуг. Они позаботятся обо всем процессе, включая обнаружение уязвимостей, решение проблем и обеспечение безопасности веб-сайта.
В этом разделе мы обсудим три лучших сервиса аудита безопасности веб-сайтов.
1. Burp Suite от PortSwigger
Burp Suite предоставляет набор инструментов для аудита веб-безопасности, как ручной, так и автоматический, в зависимости от выбранного вами плана. Он включает аудит безопасности уязвимостей веб-сайтов, ручное тестирование на проникновение, расширенные / настраиваемые автоматические атаки, инструменты повышения производительности и расширения. Burp Suite поставляется в виде сервисов Community , Professional и Enterprise .
Издание Community Edition является бесплатным и содержит набор инструментов, которые можно загрузить на свой компьютер. Профессиональный план начинается с $399/пользователь/год и предлагает как ручные, так и полуавтоматические инструменты тестирования безопасности. Стоимость Enterprise Edition начинается с 6 995 долларов США в год и включает в себя дополнительные автоматизированные инструменты и совместную работу с командой Burp Suite AppSec.
Профессиональный план начинается с $399/пользователь/год и предлагает как ручные, так и полуавтоматические инструменты тестирования безопасности. Стоимость Enterprise Edition начинается с 6 995 долларов США в год и включает в себя дополнительные автоматизированные инструменты и совместную работу с командой Burp Suite AppSec.
2. Acunetix
Acunetix — это платформа аудита, разработанная Invicti Security, которая фокусируется на тестировании безопасности веб-приложений. Ему доверяют более 2300 компаний по всему миру, в том числе American Express и AVG.
Acunetix предлагает расширенные функции, такие как запланированная оценка уязвимости, Interactive Тестирование безопасности приложений (IAST) и Непрерывная интеграция и доставка (CI/CD) . Чтобы получить предложение, вам необходимо заполнить форму на веб-сайте — отдел продаж Acunetix предоставит свои предложения и цены.
3. Security Brigade
Security Brigade предоставляет широкий спектр услуг, включая ручной и автоматический аудит безопасности, подробные отчеты об уязвимостях, а также тестирование веб-приложений и мобильных приложений. Среди клиентов компании есть такие известные бренды, как Domino’s, Sephora и Cisco.
Среди клиентов компании есть такие известные бренды, как Domino’s, Sephora и Cisco.
Security Brigade персонализирует контрольный список безопасности веб-сайта в зависимости от объема вашей работы и бизнес-целей. Чтобы приобрести услугу, вам необходимо заполнить контактную форму, и команда Security Brigade свяжется с предложением и ценой. Если вы не уверены, доступна бесплатная демонстрация каждой из их услуг.
Рекомендуемая литература
Если вы пользователь WordPress, ознакомьтесь с лучшими плагинами безопасности WordPress
Зачем вам нужен аудит безопасности веб-сайта?
Веб-сайты со слабой инфраструктурой безопасности подвержены кибератакам. Если ваш веб-сайт взломан, ваши данные, включая конфиденциальную информацию о клиентах, могут быть украдены. Это может иметь серьезные финансовые последствия и привести к потере репутации и доверия.
Чтобы предотвратить это, проводите регулярные аудиты безопасности веб-сайта, чтобы знать, какие элементы вашего сайта нуждаются в доработке.
Вот список распространенных типов кибератак:
- Вредоносное ПО. Вредоносное ПО или вредоносное программное обеспечение — это программа или код, которые повреждают зараженный компьютер, сеть или сервер. Существует много типов вредоносных программ, включая программы-вымогатели, трояны, вирусы, боты и шпионское ПО.
- Программы-вымогатели. Программа-вымогатель — это вредоносное ПО, которое требует оплаты от пользователей, пытающихся получить доступ к их системе. Оплата не гарантирует, что доступ будет восстановлен.
- DoS- и DDoS-атаки. Такие кибератаки направлены на перегрузку сети или сервера путем отправки нескольких поддельных запросов. DoS-атаки обычно исходят из одной системы, а DDoS-атаки инициируются несколькими злоумышленниками.
- Межсайтовый скриптинг (XSS). Межсайтовый сценарий возникает, когда третья сторона вставляет вредоносный код на веб-сайт. При запуске зараженного скрипта хакеры могут попытаться украсть конфиденциальную информацию или повредить сайт.

- SQL-инъекция. Это происходит, когда хакер внедряет вредоносный оператор SQL в запросы приложения, которые подключаются к базе данных, что позволяет хакерам получать доступ, изменять или удалять системные данные.
Если на вашем веб-сайте хранится личная информация (PII) ваших посетителей, вам необходимо проводить регулярные проверки безопасности веб-сайта в рамках требований безопасности. Существуют законы, регулирующие хранение и распространение частной информации.
Вот список правил конфиденциальности данных, которые вам, возможно, придется соблюдать в зависимости от вашего местоположения:
- Общие положения о защите данных (GDPR). GDPR — это набор правил по защите частной информации для людей в Европейском Союзе.
- Стандарт безопасности данных индустрии платежных карт (PCI DSS). PCI DSS — это набор стандартов информационной безопасности для защиты данных держателей карт во всем мире.

- Закон штата Калифорния о конфиденциальности потребителей (CCPA). CCPA — это закон штата Калифорния, регулирующий права на неприкосновенность частной жизни и защиту прав потребителей.
- Закон Сарбейнса-Оксли (SOX). SOX — это закон США, который регулирует ведение финансовой документации для повышения точности фискальной отчетности и защиты инвесторов от мошенничества.
Заключение
Некоторые веб-мастера стараются сделать свои веб-сайты максимально интересными, но не замечают лазеек и уязвимостей в системе безопасности. Не оборудовать сайт достаточными мерами безопасности — плохая идея, так как он может быть подвержен кибератакам. Поэтому регулярно проводите аудит веб-безопасности, чтобы защитить свой веб-сайт и устранить его уязвимости.
Мы обсудили семь шагов для проведения аудита безопасности. Это включает в себя регулярные проверки безопасности и обновления программного обеспечения, проверку настроек сайта и продление подписки.
Если вам нужна помощь, существует множество онлайн-инструментов, которые вы можете использовать для обнаружения уязвимостей в системе безопасности. Мы обсудили семь лучших инструментов для аудита веб-безопасности, которые вы должны проверить, в том числе NordPass , Intruder , Observatory и Qualys 9.0148 . Перед тем, как сделать выбор, обязательно учитывайте свои потребности и бюджет.
Кроме того, вы можете приобрести подписку на службу аудита веб-безопасности, которая обо всем позаботится за вас. Мы рекомендуем проверить Burp Suite от PortSwigger , Acunetix и Security Brigade .
Обязательно выберите тарифный план безопасного хостинга для защиты вашего сайта. Hostinger, например, предоставляет в своих планах программное обеспечение для защиты от вредоносных программ, такое как Monarx.
Мы надеемся, что эта статья помогла вам понять, что такое аудит безопасности веб-сайта и как его проводить. Если у вас есть какие-либо вопросы или предложения, пожалуйста, оставьте их в разделе комментариев ниже.
Noviantika — автор цифрового контента в Hostinger. Увлеченная веб-хостингом, WordPress и SEO, она стремится поделиться своими знаниями с миром в своих письмах. В свободное время Новиантика любит летать на самолете и открывать новые места.
Еще от Noviantika G.
Аудит кода | Определите возможности для повышения производительности
Вы не купите дом без профессионального осмотра. Дома могут выглядеть идеально на первый взгляд, но при этом иметь скрытые проблемы с инфраструктурой, которые необходимо решить. То же самое и с вашим кодом. Он может выглядеть красиво на поверхности, но иметь серьезные проблемы с производительностью под капотом.
Поэтому технические проекты мы начинаем с аудита кода. По мере роста вашего бизнеса исходная кодовая база обновляется и изменяется. Со временем это может стать грязным и сложным.
Со временем это может стать грязным и сложным.
Но упрощение кода, чтобы он работал лучше для вас, — одна из сверхспособностей Нтары. Независимо от того, сколько людей участвовало в написании вашего кода, профессиональный аудит может выявить любые критические ошибки, наземные мины, риски безопасности или проблемы с производительностью. Знать, что не так, — полдела; другая половина — очистить его, чтобы сделать ваш сайт, платформу или интеграцию лучше.
Что такое аудит кода?
Слово «аудит» может означать болезненный опыт, который длится неделями подряд. Но аудит кода на удивление прост и может быстро определить возможности для улучшения.
Во время типичного аудита мы ищем красные флажки, такие как проблемы с производительностью, угрозы безопасности, ошибки, отсутствующие данные или ручные процессы. Мы оцениваем текущие риски и ремонтопригодность текущей системы. Делает ли он то, что должен делать? Существует ли документация? Если да, то является ли он точным и простым для понимания?
Нам не нужно разбираться во всех деталях вашей существующей кодовой базы. Все, что нам нужно, это ваши исходные файлы. Одна проверка, которую мы делаем, заключается в том, чтобы увидеть, можем ли мы нажать «сборка», и это работает. Это делается для того, чтобы убедиться, что нет ошибок или отсутствующих файлов с тем, как код был сохранен в системе управления версиями. Затем мы можем проверить другие виды красных флажков, чтобы увидеть, существуют ли — на высоком уровне — какие-либо из них потенциально.
Все, что нам нужно, это ваши исходные файлы. Одна проверка, которую мы делаем, заключается в том, чтобы увидеть, можем ли мы нажать «сборка», и это работает. Это делается для того, чтобы убедиться, что нет ошибок или отсутствующих файлов с тем, как код был сохранен в системе управления версиями. Затем мы можем проверить другие виды красных флажков, чтобы увидеть, существуют ли — на высоком уровне — какие-либо из них потенциально.
В одном особенно удивительном клиентском примере мы обнаружили, что информация о кредитной карте хранится в виде обычного текста в их коде — совсем не зашифрованном и очень легко идентифицируемом. Как вы понимаете, наш клиент был ошеломлен, когда во время аудиторской проверки мы смогли назвать информацию о его кредитной карте. Это отличный пример критической угрозы безопасности, которая может быть идентифицирована с помощью этого процесса.
К счастью, большинство проверок не дают столь тревожных результатов.
Когда проводить аудит кода
Хотя проверить производительность вашего кода можно в любое время, всегда рекомендуется проводить аудит кода при передаче ваших цифровых активов от одного агентства-партнера к другому. Вы хотите убедиться, что ремонтопригодность и развертывание кода остаются беспрепятственными. Для этого новый партнер агентства должен убедиться, что он может создать и развернуть исходный код в целевом месте без множества ручных шагов. Выполнение аудита кода выявит любые такие проблемы, и может быть разработан план для их решения. Это важнейшая часть любой смены агентства, пока у нового партнера агентства еще есть время поговорить с предыдущим партнером.
Вы хотите убедиться, что ремонтопригодность и развертывание кода остаются беспрепятственными. Для этого новый партнер агентства должен убедиться, что он может создать и развернуть исходный код в целевом месте без множества ручных шагов. Выполнение аудита кода выявит любые такие проблемы, и может быть разработан план для их решения. Это важнейшая часть любой смены агентства, пока у нового партнера агентства еще есть время поговорить с предыдущим партнером.
Зачем проводить аудит кода?
Предприятия должны быть уверены в целостности своего кода, чтобы иметь четкие пути для будущих обновлений платформы. Программисты, как внутренние, так и внешние, должны уметь читать и понимать ваш код. В конечном счете речь идет о долгосрочной ремонтопригодности и масштабируемости вашего кода, безопасности, эффективности и производительности. Аудит кода выявляет проблемы с вашим кодом и вспомогательными процессами, которые необходимо устранить для масштабирования вашего бизнеса в будущем.
Обеспечение ремонтопригодности
Все дело в сокращении и упрощении областей кода. В процессе разработки, просматривая код для решения проблемы, программисты иногда используют технику, известную как «грубая сила». Это включает копирование и вставку частей кода снова и снова, создавая сотни или тысячи строк больше, чем необходимо. Позже, когда потребуются обновления, код нужно будет изменить во всех этих местах, а не только в нескольких. Это создает возможность для ошибки. Сделав код модульным, мы можем устранить повторяющиеся строки и объединить их.
Возможности автоматизации
Ручные процессы имеют больше возможностей для ошибок, которые со временем могут привести к плохим результатам. Как ваш код попадает из системы управления версиями на веб-сервер, чтобы весь мир мог увидеть ваш сайт? Как ваш код попадает из системы управления версиями на другую платформу, чтобы активировать все замечательные функции, за которые вы платите? Если эти процессы выполняются вручную, вероятность ошибки чрезвычайно высока.
Мы помогаем нашим клиентам автоматизировать процессы везде, где это возможно. Автоматизация не только экономит ваше время, но и снижает головную боль, связанную с ручным развертыванием и компиляцией. Это также снижает зависимость от ваших сотрудников в плане запоминания и выполнения этих процессов, что снижает вероятность человеческой ошибки.
Поиск проблем с производительностью
Единственный верный способ узнать, является ли что-то проблемой с производительностью, — это использовать инструменты для анализа выполнения кода и определения причин замедления. Тем не менее, после многих лет работы над большим количеством кода, вы можете найти некоторые вещи, которые наверняка будут проблемами.
Одним из таких примеров может быть цикл for или, что еще хуже, вложенный цикл for с вызовами API. Цикл for многократно выполняет блоки кода. Вложенные циклы for (что мы часто видим) могут напрасно тратить время, потому что они могут экспоненциально увеличивать количество итераций.
