Нужен ли мне лендинг?
Если перед вами стоит такой вопрос, то, вероятнее всего, лендинг вам все-таки нужен. Хотя для начала нужно определиться – что такое лендинг? Лендинг (а также: лендинг пейдж, лэндинг, целевая страница, посадочная страница, одностраничник) – это сайт, который содержит в себе информацию о какой-то услуге, товаре или компании (человеке). Говоря о лендинге, чаще всего имеют в виду автономный сайт, состоящий из одной страницы, на которой перечислена вся основная информация.
Лендинг удобно использовать для продажи определенного товара – монопода, смартфона, вебинаров… Однако сейчас в форме лендинга может быть выполнен и сайт веб-студии или ведущего свадеб или парикмахерской.
Лендинг – это красиво, стильно, удобно, современно и менее затратно, чем разработка и содержание полноценного сайта.
Плюсы и минусы лендинга
Начну с минусов.
Ограниченность информации. Много данных, отзывов и познавательных статей на лендинге вы не разместите, это не блог. Чаще всего компании рассказывают подробную информацию уже по запросу – по электронной почте или телефону. Кто-то считает, что из-за этого доверие пользователей ниже – тут сложно сказать, многие вывешивают на своих лендингах сертификаты и несколько отзывов пользователей – и продажи идут.
Сложность SEO-продвижения. Этот минус вытекает из предыдущего. Все мы знаем, что для SEO важен контент – тексты, фотографии и так далее. Место на одностраничнике ограничено – много статей на нем не разместить, да и смотреться полотно текста будет непривлекательно. Поисковики плохо индексируют лендинги, поэтому если вы хотите активно продвигать себя в поисковиках по множеству запросов, лендинг пейдж не для вас.
Более трудная аналитика. Если на обычных сайтах вы можете посмотреть, на каких страницах были пользователи, что их заинтересовало, и как-то улучшать эти показатели, то в случае с лендингом все будет несколько сложнее. Конечно, это не является неразрешимой задачей, но все же нужно учитывать.
Неоднозначность восприятия. Так как лендингов стало много, то и отношение к ним стало разным – кого-то устраивают лаконичные страницы, содержащие только основную информацию, других раздражает необходимость прокручивать страницу вниз, а минималистичный дизайн кажется подозрительным. Тут важно отталкиваться от своей целевой аудитории – для кого вы готовите этот сайт? Кто будет его просматривать? Понравился ли им такая форма подачи?
Теперь перейдем к плюсам.
Быстрая и недорогая разработка. И так понятно, что одну страницу сделать проще, чем десять, а редактировать информацию на них чаще всего не нужно (а значит, и необходимости в админке нет). А даже если что-то и придется менять, сделать это на одной странице существенно легче, чем на множестве. Во многом именно поэтому одностраничники и стали так популярны.
Адаптивный дизайн. У большинства лендингов дизайн именно такой, поэтому можно не волноваться о том, нормально ли будет смотреться ваш сайт на мобильных устройствах. Таким образом вы сразу привлекаете большую часть аудитории, которая сидит в интернете со своих телефонов или планшетов.
Простая навигация. Успех сайта зависит не только от красочной обертки и наполнения, но и от того, насколько потенциальным клиентам удобно им пользоваться. Посетителей раздражает, когда они не могут понять, куда нужно нажать, где находится нужная им информация, как с одной страницы перейти на другую и так далее. Будут ли такие проблемы на одностраничнике? При грамотной разработке – нет.
Концентрация информации. Информации на лендинге поместится не так много – но стоит ли это рассматривать только как минус? На одностраничнике намного проще концентрировать внимание посетителей на чем-то определенном. Вы можете сразу предоставить всю необходимую информацию, а не бояться «Вдруг он не найдет страницу с номером телефона?..». Еще один вытекающий отсюда плюс – высокая концентрация информации на странице. Можно сделать десять страниц, и на каждой из них разместить скудное и скучное описание – а можно все уместить на одной странице, и даже если, в общем-то, информации не так много, посетителям будет казаться, что ее хватает с лихвой.
Фокусирование. Исследования в области психологии и рекламы говорят о том, что покупателям намного проще определиться с выбором, если им представлен небольшой ряд товаров, чем в тех случаях, когда перед ними не заканчивающееся множество вещей. Если ваша цель – успешный бизнес какого-то конкретного товара (или нескольких), то делайте лендинг. Внимание потенциального покупателя будет максимально сфокусировано на том, что вы хотите ему продать.
Красочность. Лендинги отличаются богатством изображений и красочностью. Уже доказано, что визуальная информация воспринимается лучше и быстрее текстовой – люди больше любят смотреть картинки, чем долго читать текст. Изображения и помогут сделать ваш лендинг, во-первых, уникальным, во-вторых, привлекательным. В моду вошло и использование видео – самого по себе или в качестве бэкграунда – тоже интересный вариант удержания внимания аудитории.
На мой взгляд, плюсы лендинга существенно перевешивают минусы, однако вам всегда стоит отталкиваться от тех задач, которые стоят перед вами, для того, чтобы не разочароваться в полученном результате.
Делаем лендинг — с чего начать
WordPress – известная CMS, которую горячо любят многие пользователи. Она знакома, распространена, легка в освоении, гибка… поэтому и лендинг я решил сделать именно на этой платформе.
Но начинать нужно не с установки WordPress, а с идеи. Если вы собираетесь сделать лендинг самостоятельно, то, скорее всего, дизайнера у вас нет. Тогда нужно продумать то, как будет выглядеть сайт самостоятельно. Не хватает фантазии? Подсмотрите у конкурентов или просто найдите те лендинги, которые вам нравятся.
Я не говорю о том, что нужно делать один в один! У вас просто должна быть общая картинка того, чтобы вы хотите получить в итоге.
Выбрали, придумали?
Значит, идем дальше. Не буду останавливаться на технической части (выбор и оплата домена, установка WordPress…) – итак, у вас наконец все готово к разработке!
Переходим к разработке
WordPress – инструмент многогранный и в основном благодаря наличию моря плагинов. Поэтому и лендинг мы будем делать тоже при помощи плагина – а именно Free Landing Pages Builder by Wishpond. Пользоваться этим плагином совсем несложно, вы разберетесь буквально за пару минут!
Мне он нравится тем, что он очень наглядный, поэтому в нем удобно работать, все изменения можно производить прямо на макете. Но – плагин англоязычный. И еще один момент, который вам тоже нужно сразу узнать – он условно бесплатный. При использовании его формы отправки на бесплатном тарифе вы сможете получить лишь 200 лидов в месяц
Как и обычно, вам нужно зайти в админпанель своего WP-сайта, скачать и активировать этот плагин. В вашем списке появится еще одна строчка – Landing pages – и, перейдя в этот пункт, вы можете начать создавать свой лендинг.

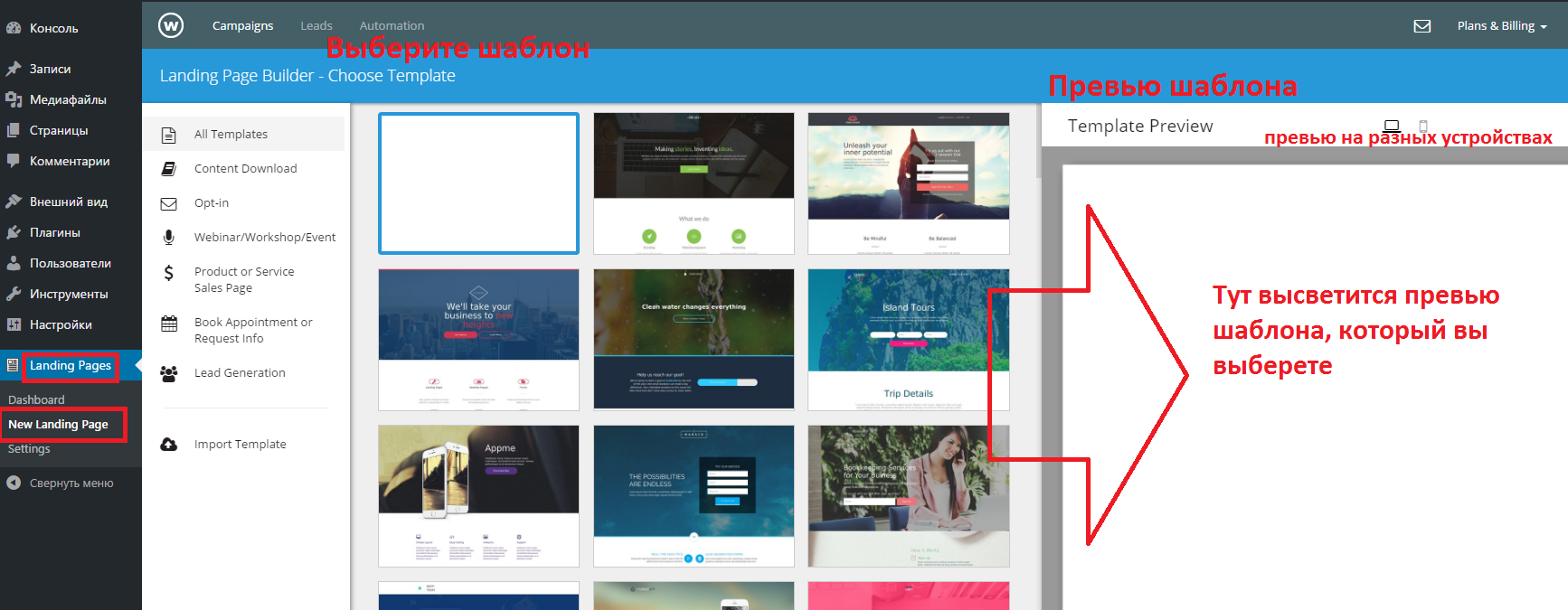
Шаблонов много, и все они разные – по темам, расположению элементов, длине. Выбирайте тот, который наиболее близок к вашей изначальной идее: картинки и текст можно поменять, ориентируйтесь на расположение блоков, их количество.
Определились шаблоном? Нажимайте “Choose Template” — переходим к следующей части. Вам высветится окошко “Give Your Landing Page A Name” – дайте название своему лендингу.
Теперь начинается самое главное – редактирование шаблона. Вообще здесь все просто: каждый элемент подсвечивается, и каждый элемент можно изменить: цвет, форму, размер… Экспериментируйте.
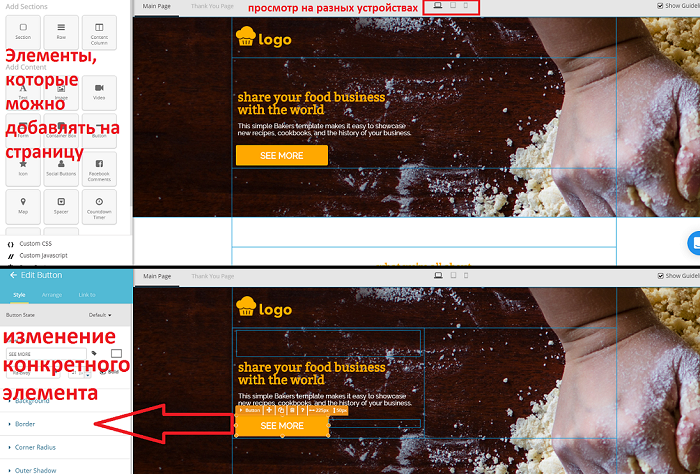
Итак, справа у вас шаблон. Слева контейнер с различными элементами, которые можно добавить на лендинг. Их можно просто перетаскивать и вставлять на шаблон в то место, куда вам нужно.
Если вы нажимаете на какой-то элемент на шаблоне, он становится активным, и вы можете менять его свойства на самом шаблоне или в контейнере слева. Как и при превью, во время редактирования лендинга вы тоже можете смотреть, как он будет выглядеть на разных устройствах.
 После настройки лендинга не забудьте прошерстить настройки (Settings) – там можно, в частности, настроить SEO (задать название страницы и описание), “Share settings” – название, описание и картинка, которые будут показываться, если кто-то напишет ссылку на вашу страницу в соц. сетях. Тут же вы сможете еще, к примеру, добавить шрифты (Add/Edit Fonts), если представленных изначально вам покажется мало.
После настройки лендинга не забудьте прошерстить настройки (Settings) – там можно, в частности, настроить SEO (задать название страницы и описание), “Share settings” – название, описание и картинка, которые будут показываться, если кто-то напишет ссылку на вашу страницу в соц. сетях. Тут же вы сможете еще, к примеру, добавить шрифты (Add/Edit Fonts), если представленных изначально вам покажется мало.
Публикация
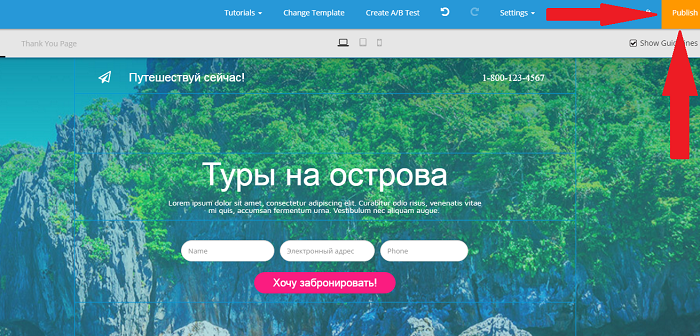
Оформили лендинг так, как хотели? Проверили адекватность отображения на других устройствах? Тогда переходим к публикации вашего проекта в сети.
Нажимайте яркую оранжевую кнопку “Publish” в горизонтальной панели!
 В появившемся окошке выбирайте “Custom Domain” и вводите адрес сайта, на котором вы хотите разметить получившуюся страницу. Но я советую разместить сайт на поддомене (например, 1.example.ru) и далее поясню почему.
В появившемся окошке выбирайте “Custom Domain” и вводите адрес сайта, на котором вы хотите разметить получившуюся страницу. Но я советую разместить сайт на поддомене (например, 1.example.ru) и далее поясню почему.
Внесение изменений на хостинге
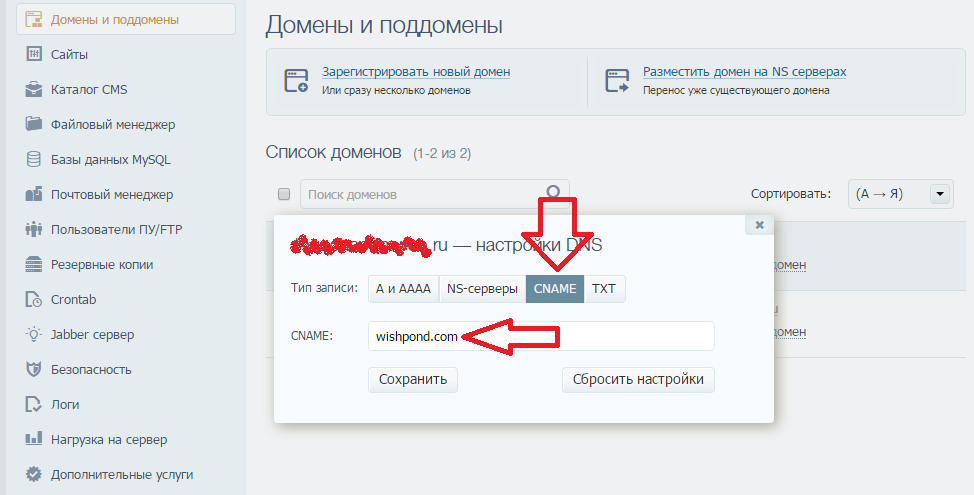
Теперь вам нужно внести одно, но крайне важное изменение на хостинге – поменять запись CNAME используемого домена на wishpond.com. Так как на хостинге Timeweb можно поменять CNAME только поддомена, поэтому я и рекомендовал выше использовать поддомен.
Для того, чтобы внести изменения, войдите в свою панель управления хостингом, выберите пункт «Домены и поддомены», затем рядом с поддоменом нажмите на зеленую шестеренку («Настройки поддомена»). Выберите вкладку CNAME, пропишите там “wishpond.com” и сохраните:
 И все! Проверяйте работоспособность сайта и вносите изменения, если что-то не нравится!
И все! Проверяйте работоспособность сайта и вносите изменения, если что-то не нравится!
Удачи.
Создание landing page на WordPress
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:

Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
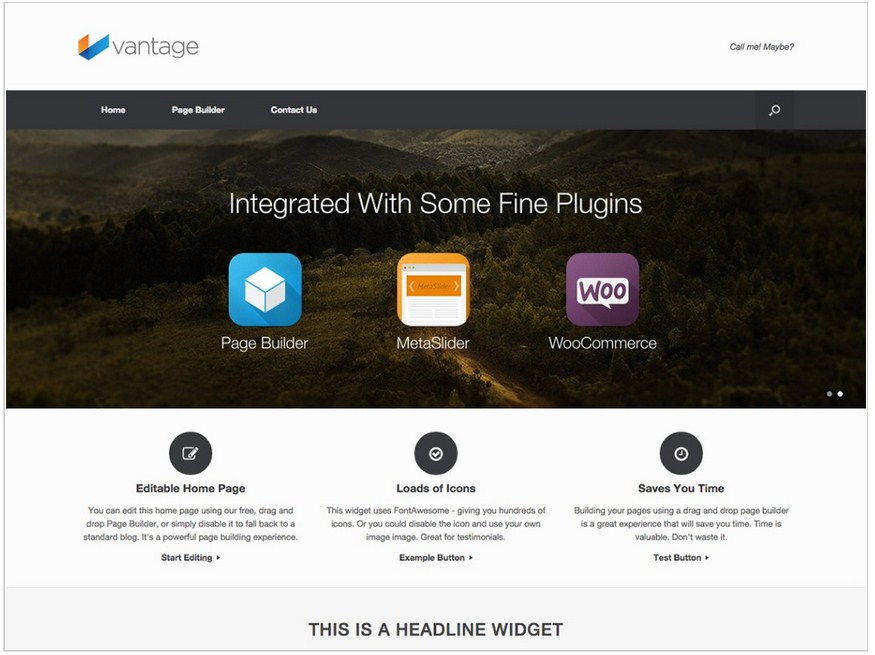
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».

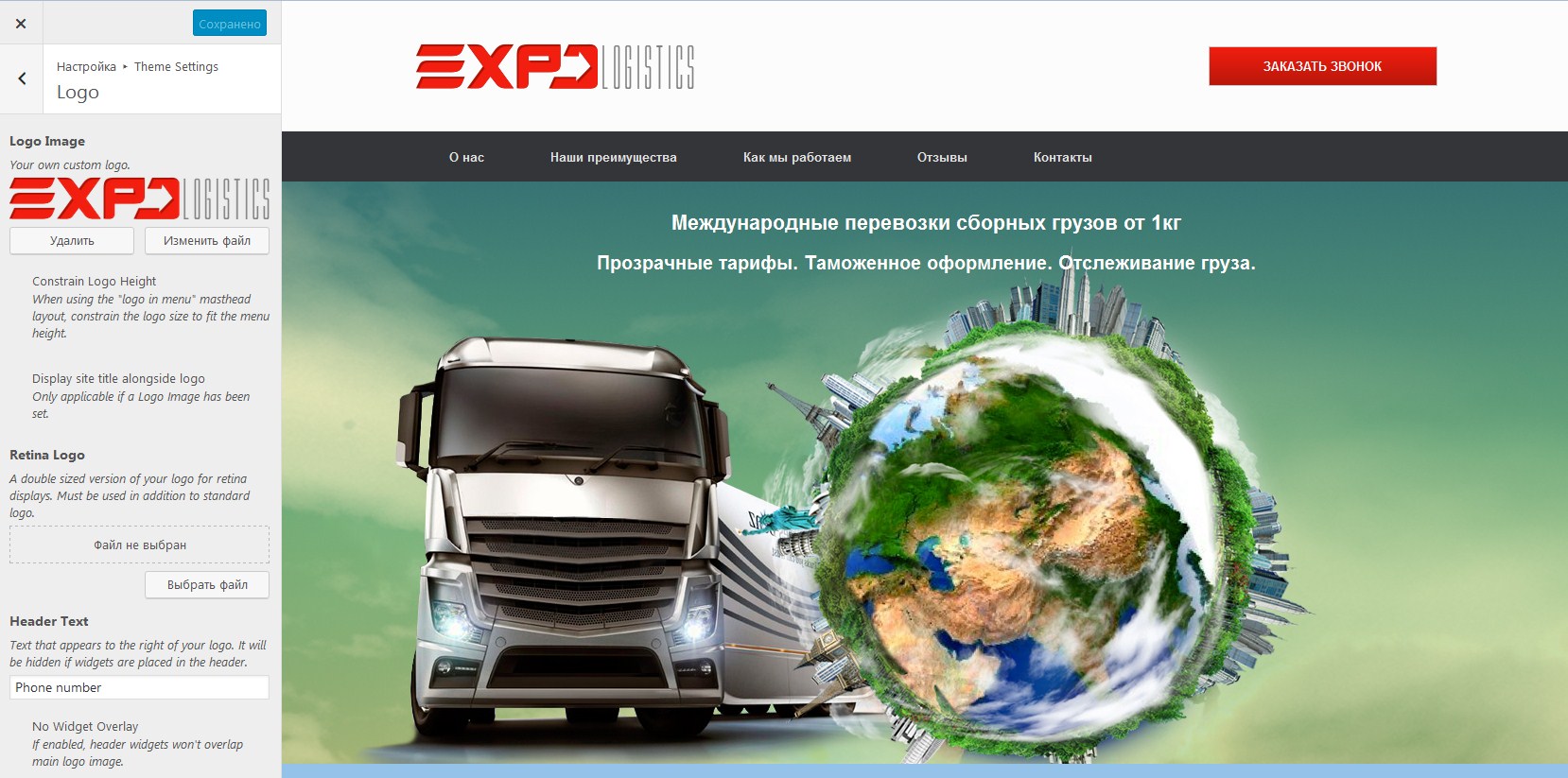
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
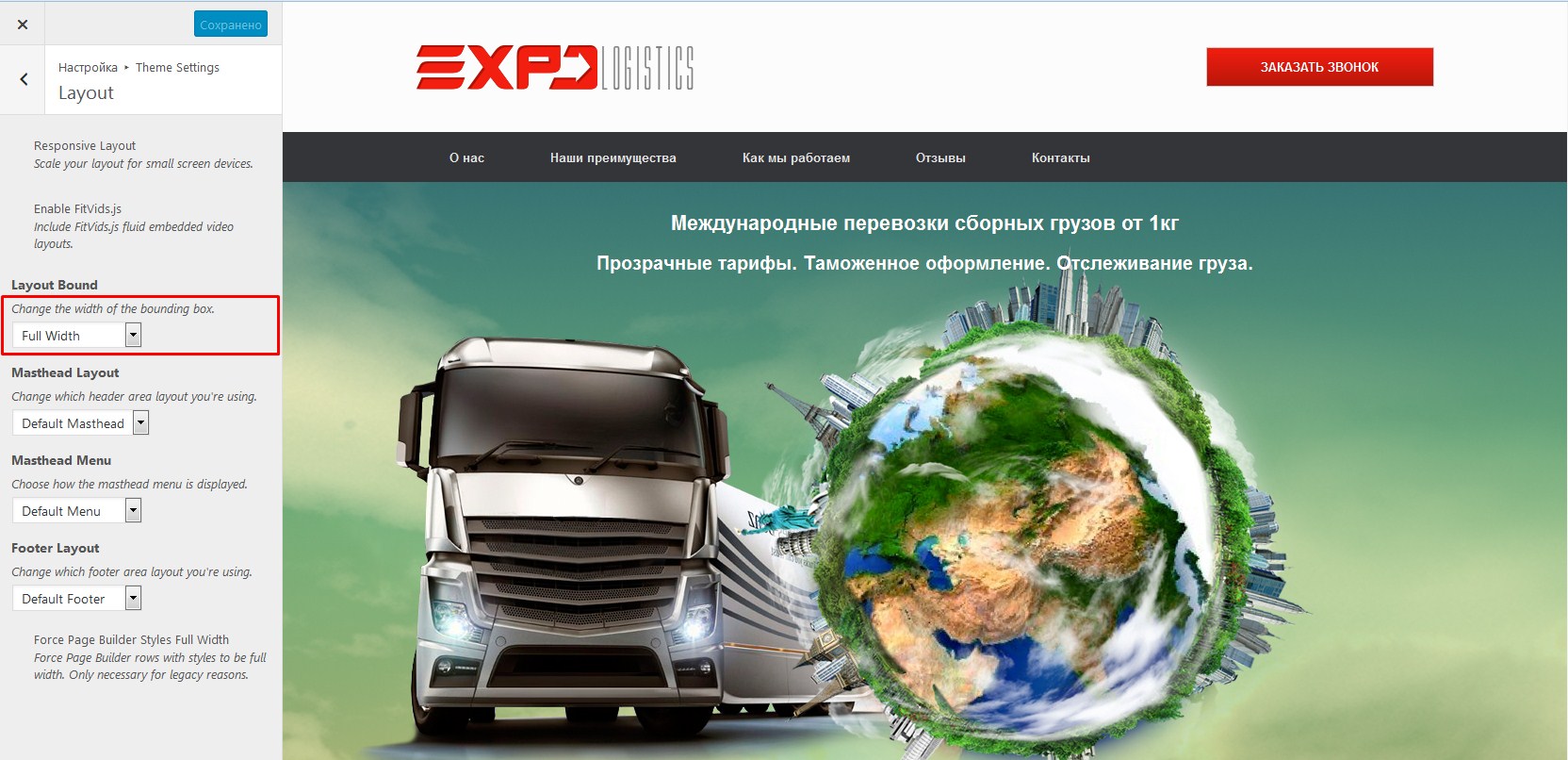
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
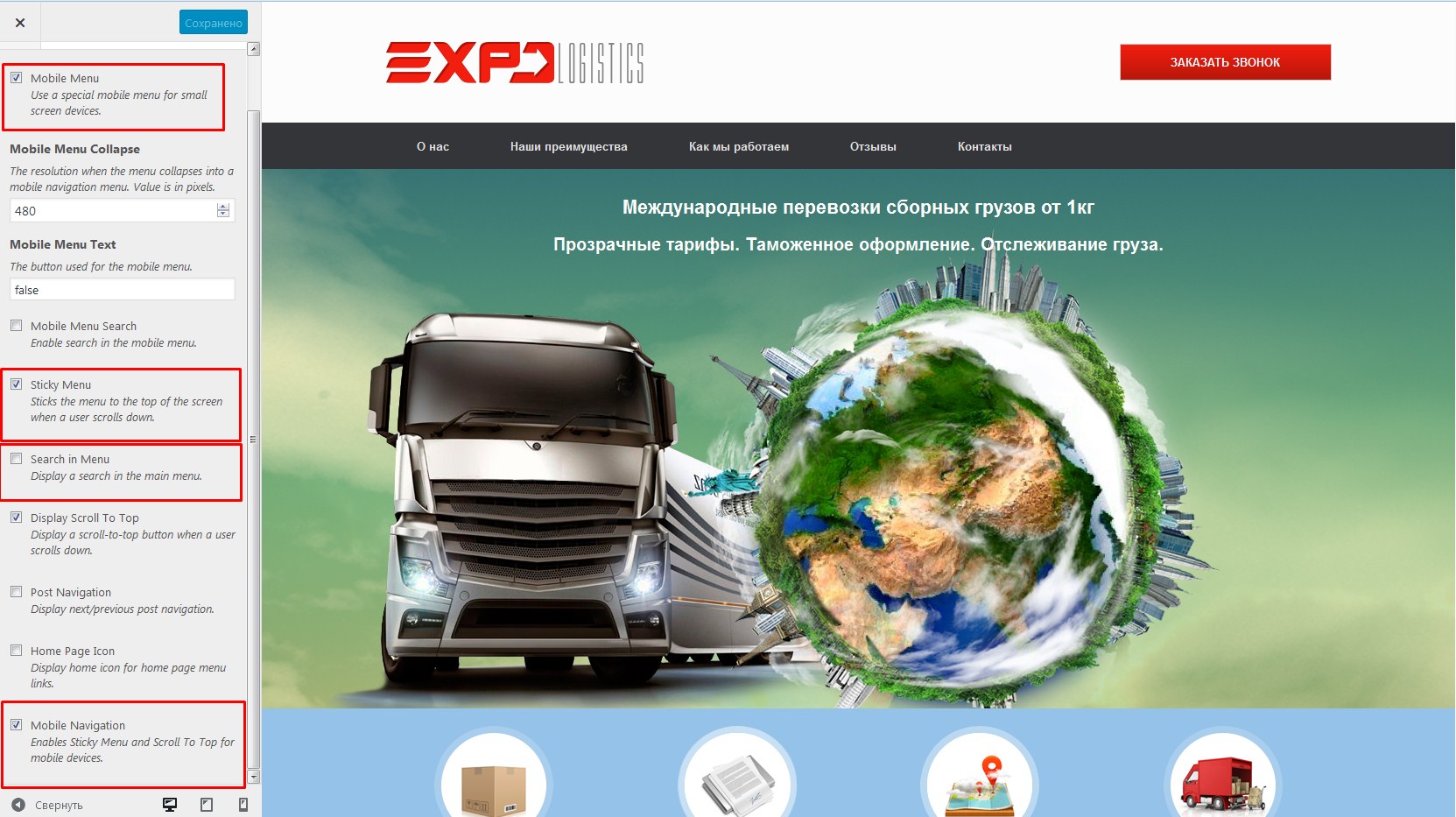
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».

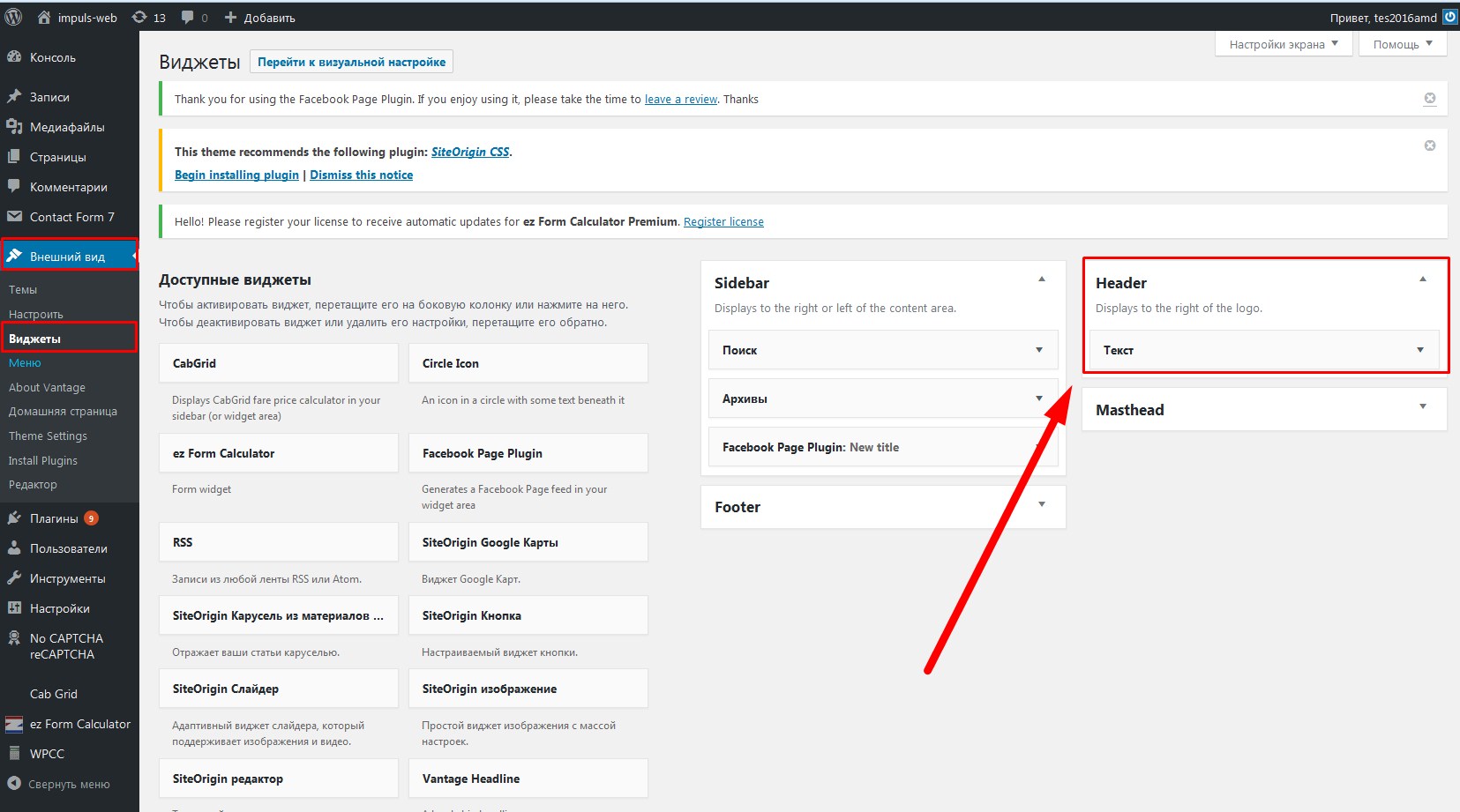
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
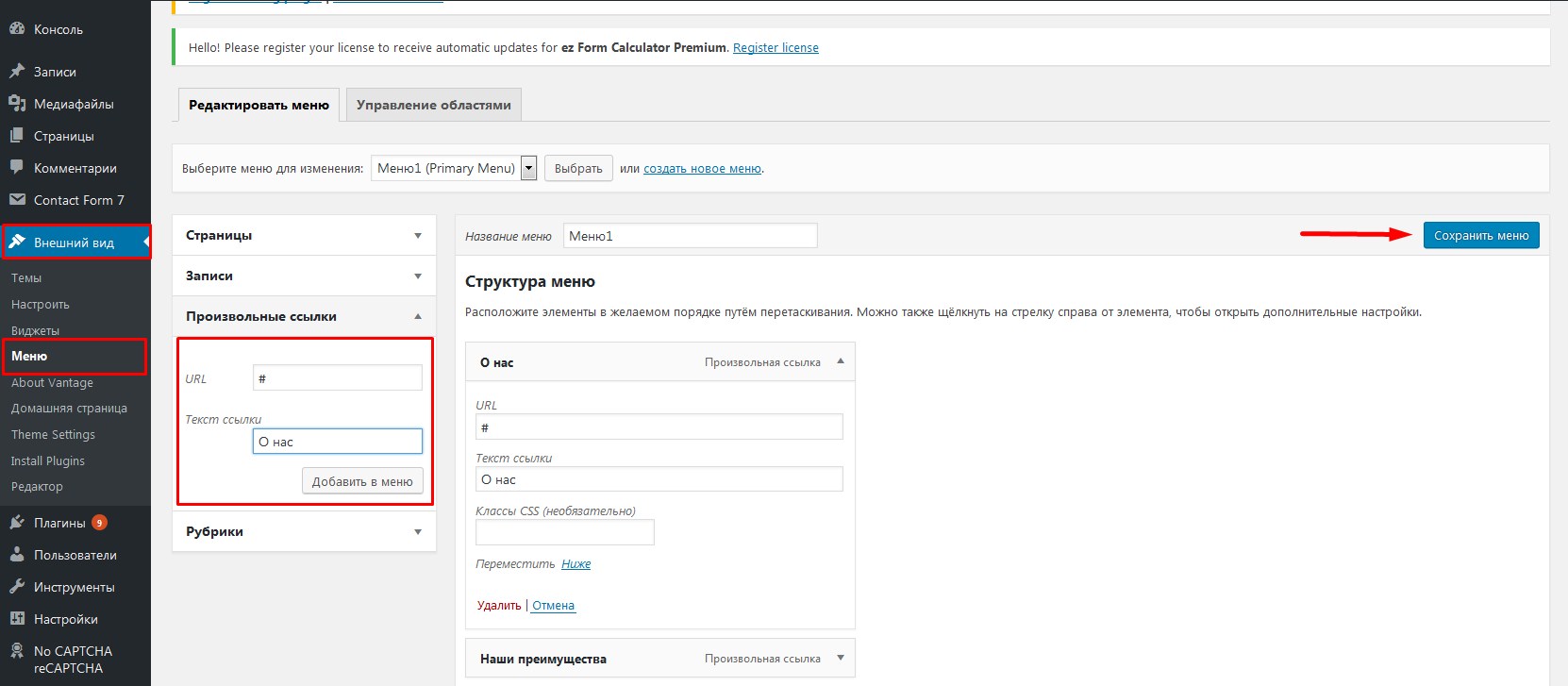
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.

На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
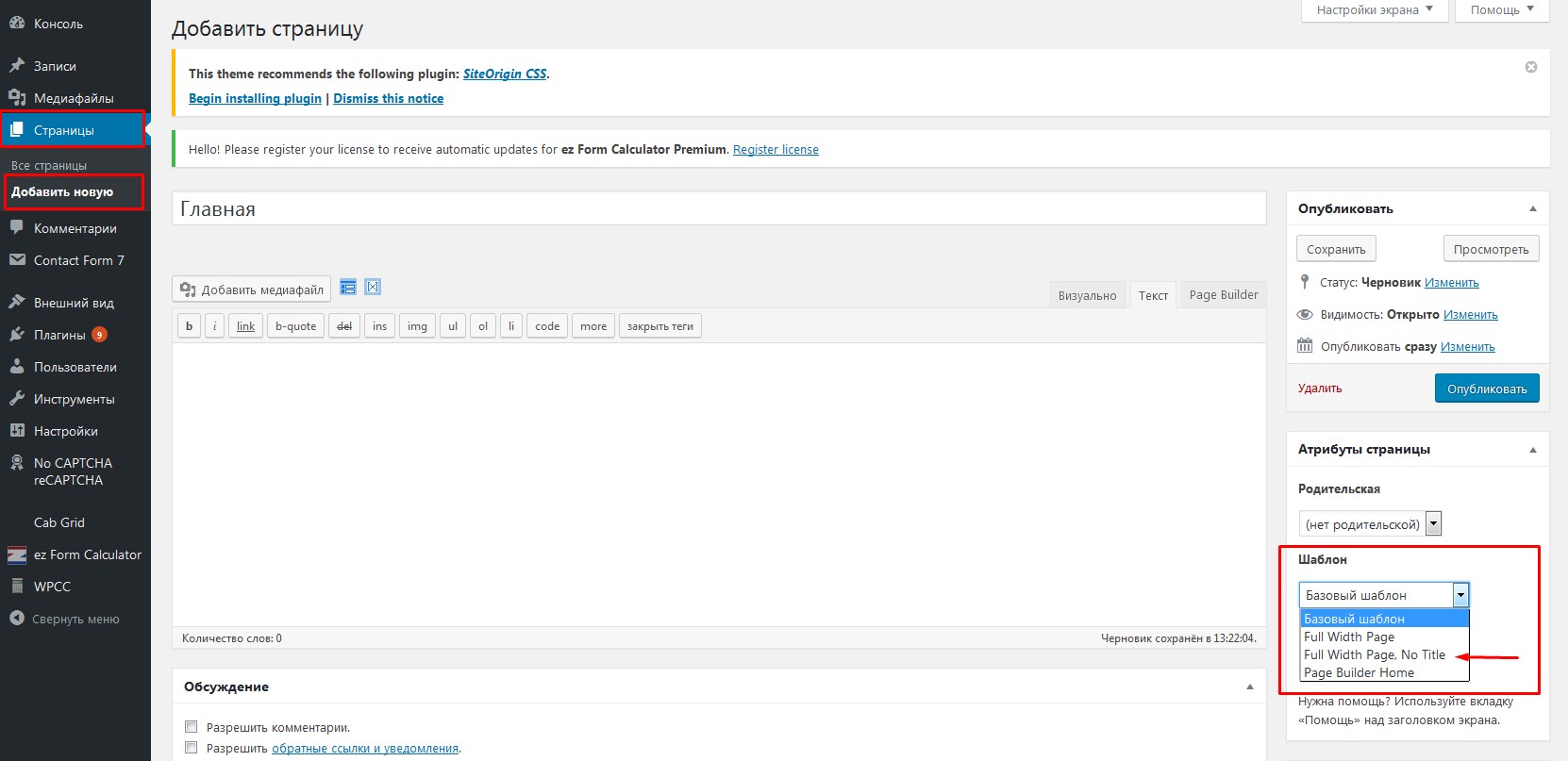
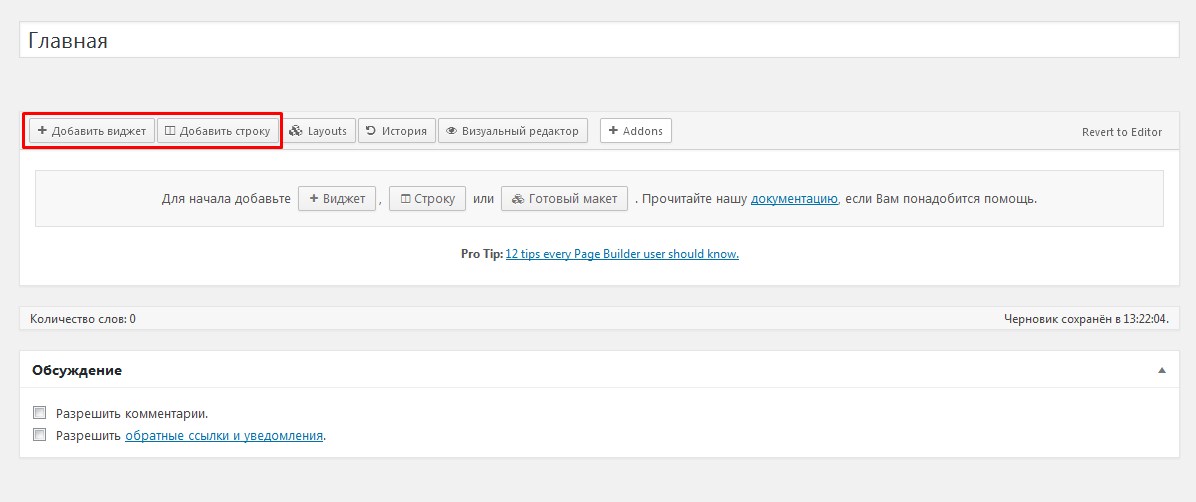
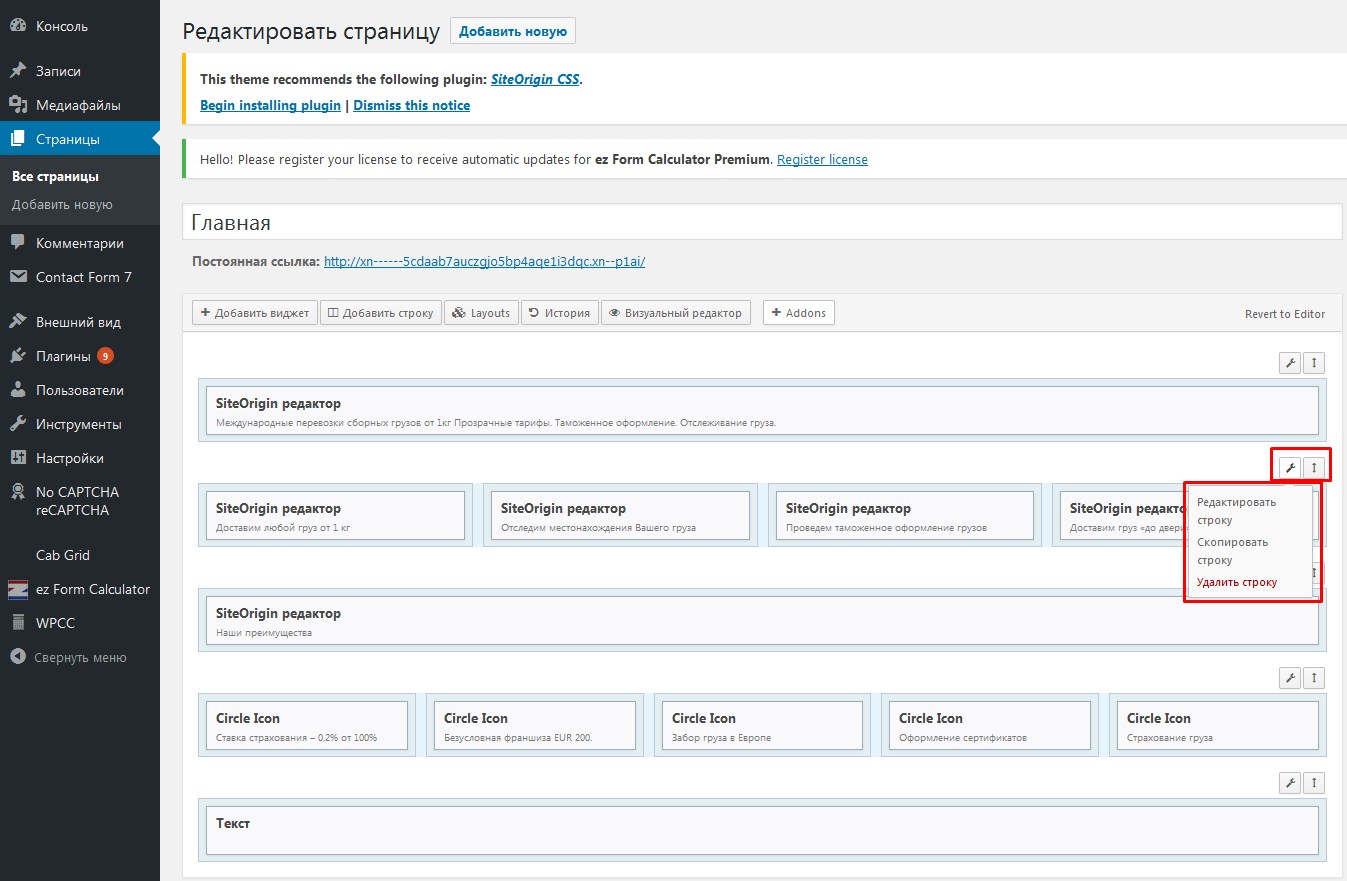
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

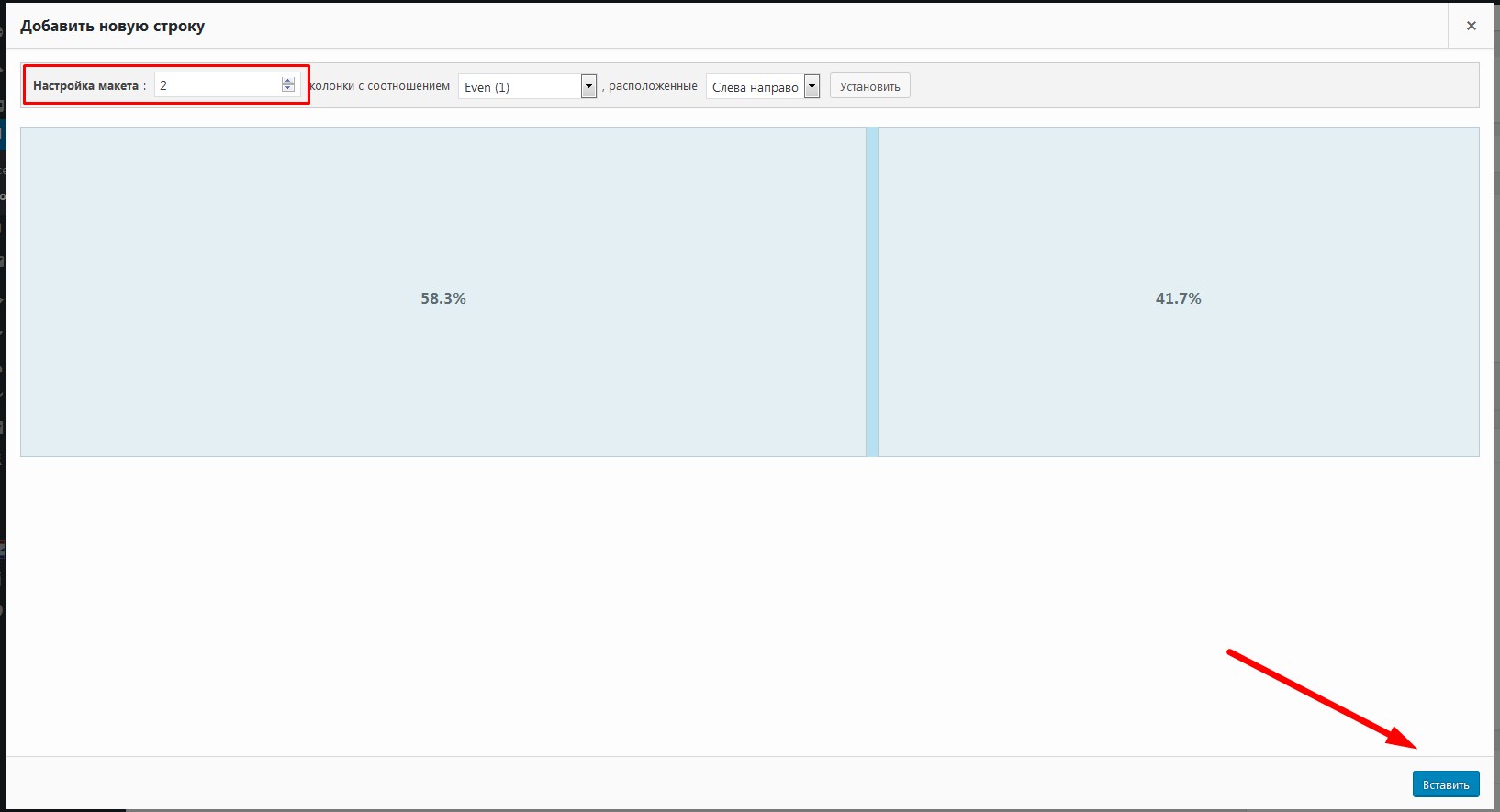
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».

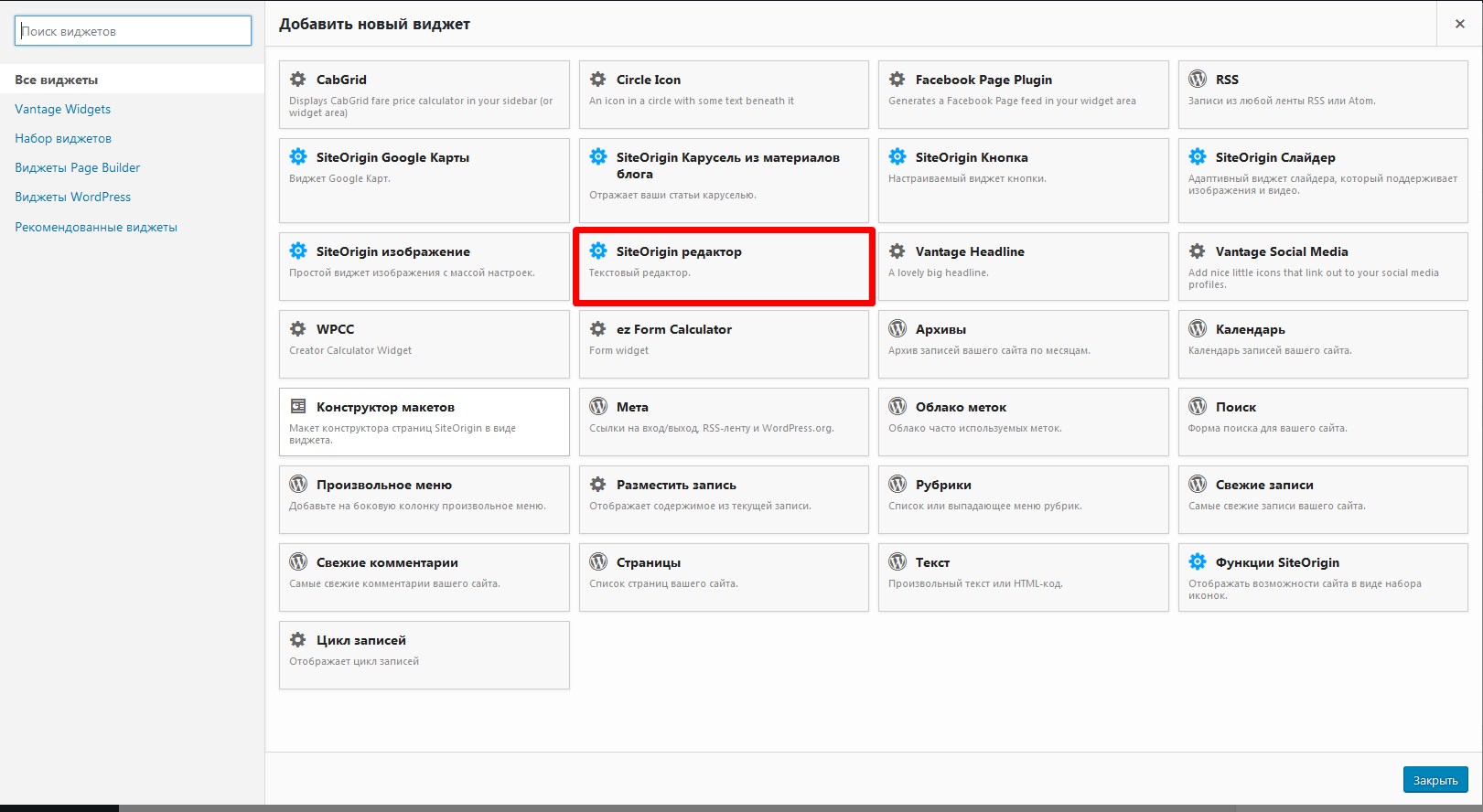
- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».

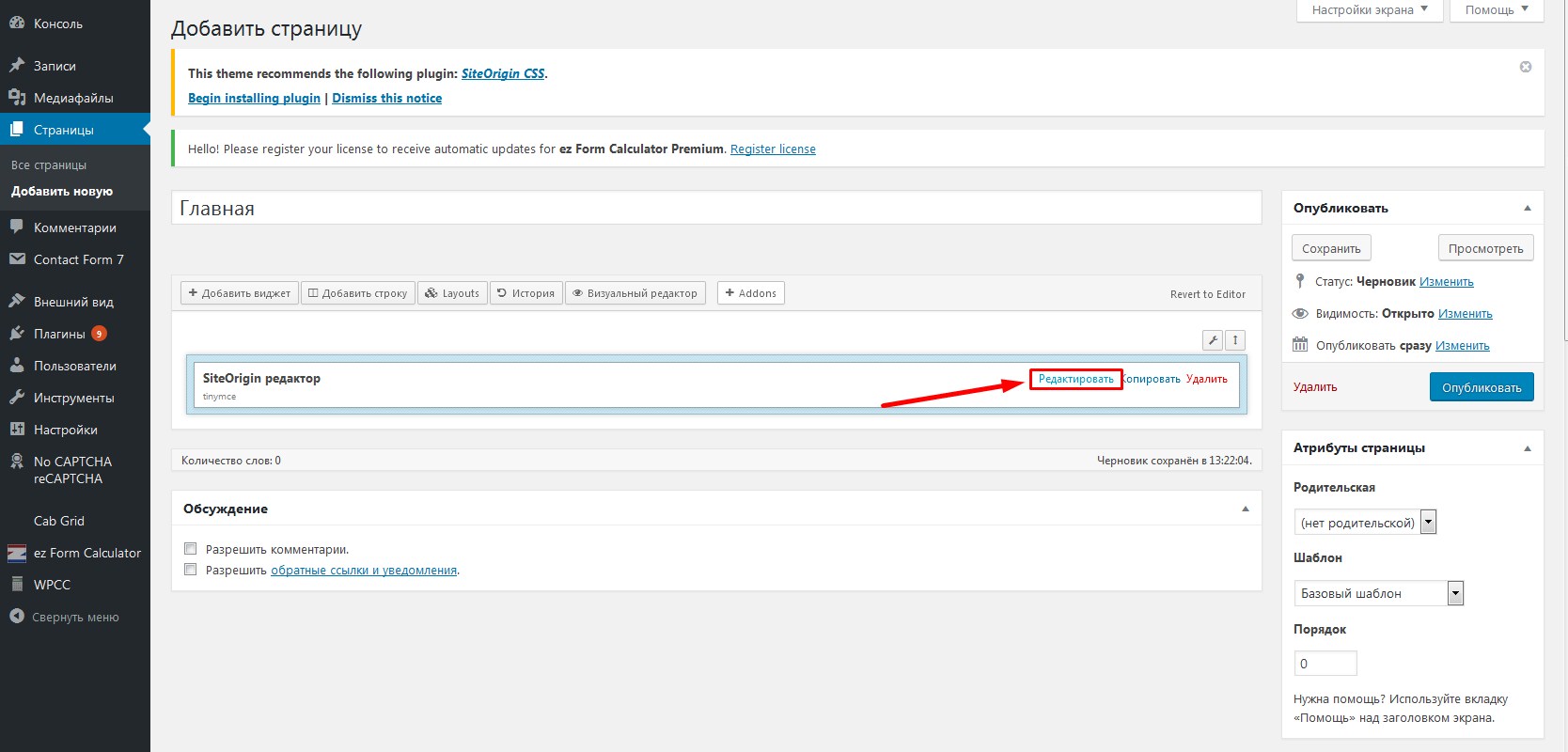
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
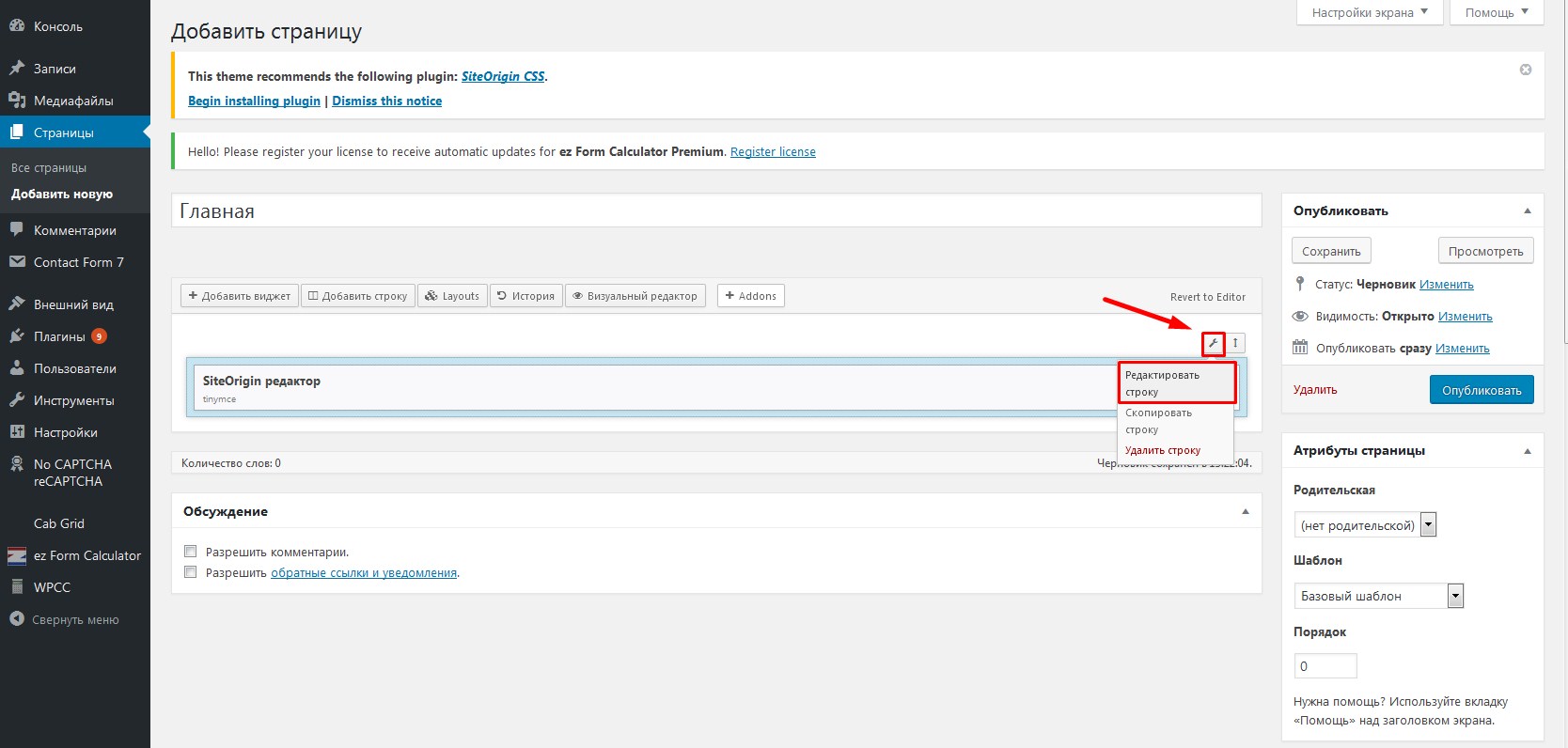
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

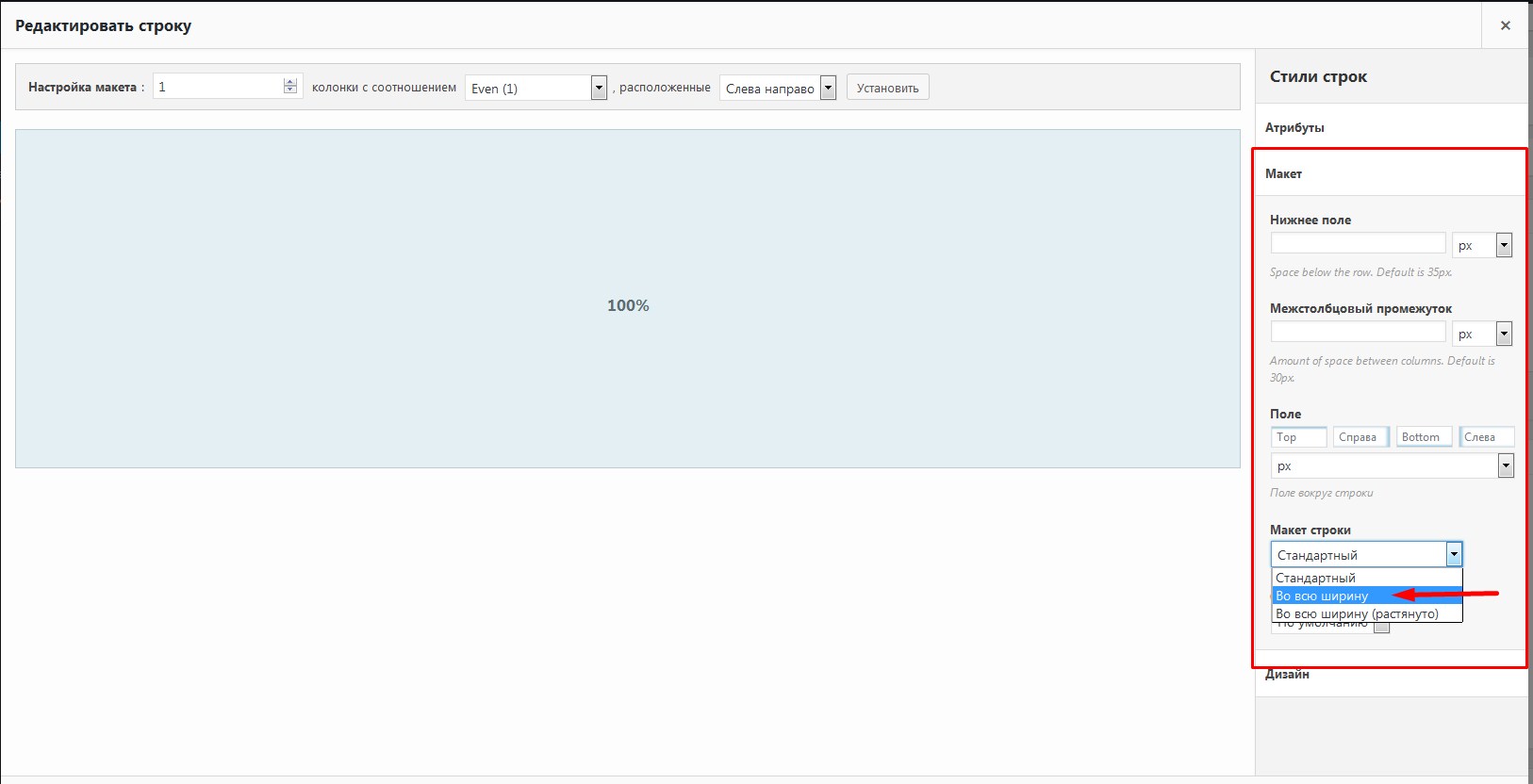
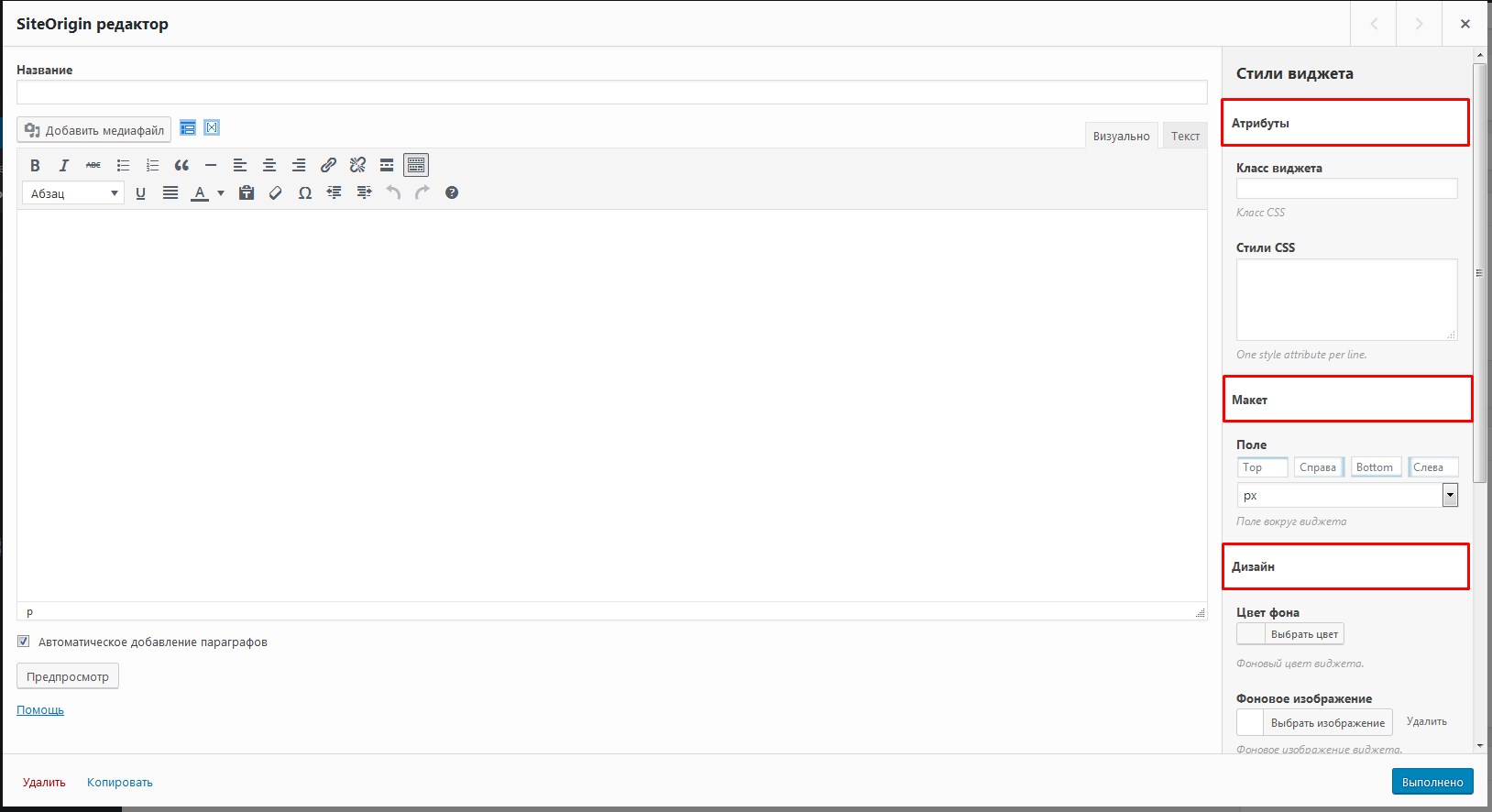
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».

На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
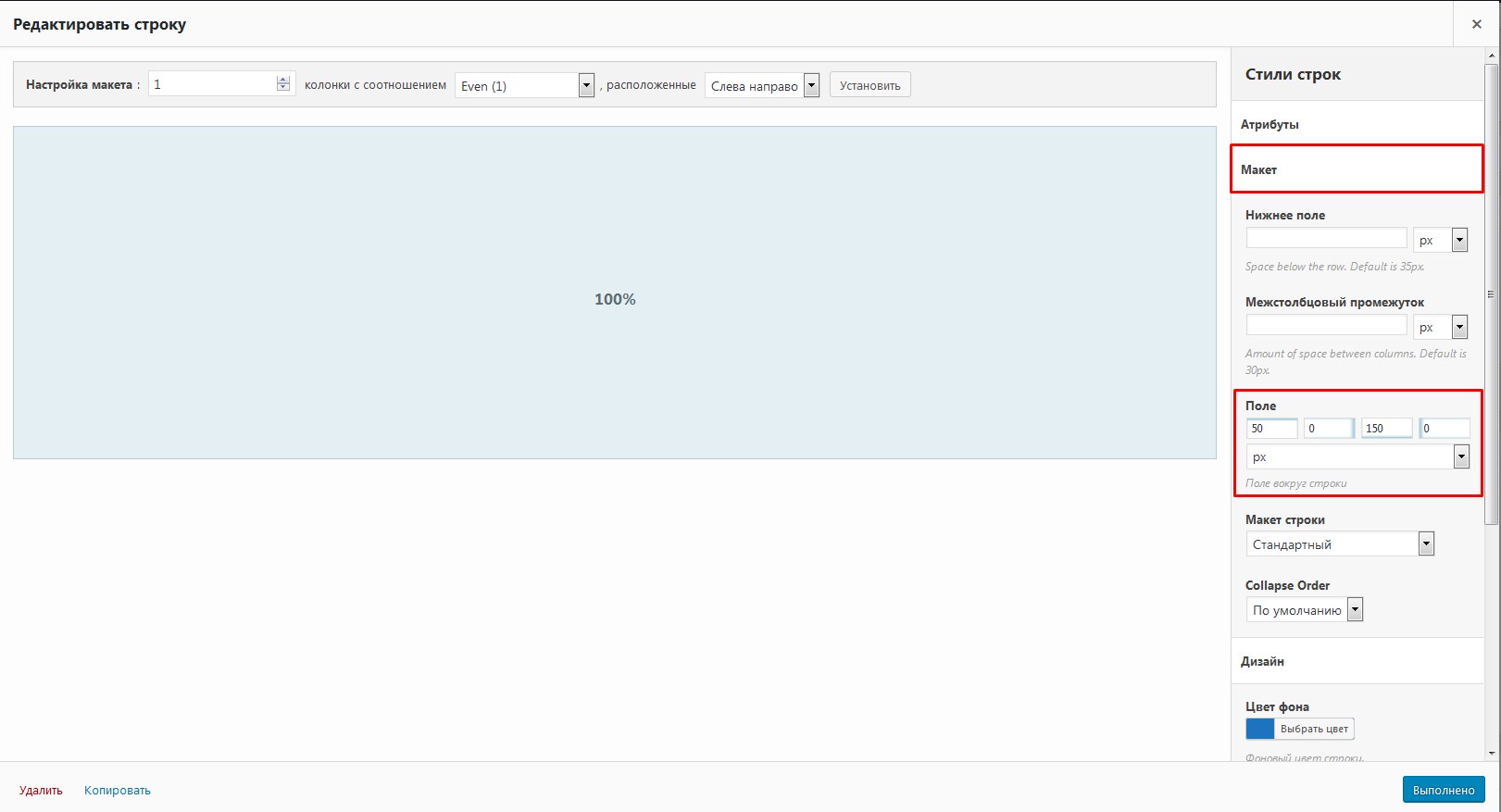
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
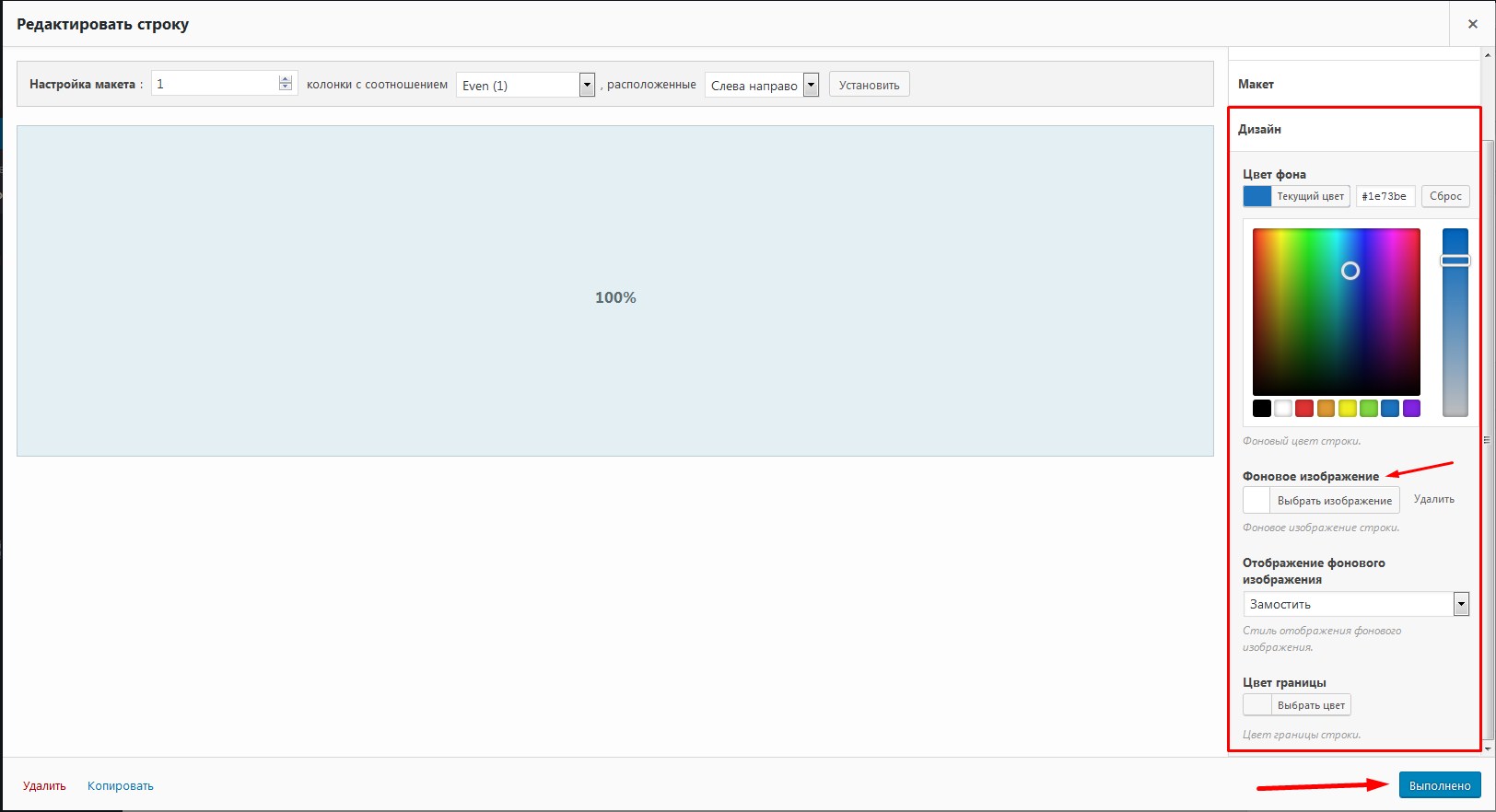
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».

При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.

При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.

Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».

Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.

Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
Хотите сделать лендинг на WordPress и думаете с чего начать? Существуют темы для landing pages на вордпрессе, специальные плагины и один очень интересный инструмент. А также никто не отменял возможность недорого заказать готовую целевую страницу у веб-мастера. Давайте рассмотрим каждый из этих вариантов.
1. Шаблонный лендинг
Дизайн шаблона для лендинга имеет большое значение. Это не просто вопрос вкуса. Благодаря картинке мы делаем акценты, привлекаем к важным для продавца моментам, убеждаем читателя в необходимости приобретения, и в конечном итоге побуждаем потратить деньги.
Уникальность, оригинальность и персональный подход дизайнера – это хорошо, но иногда лучше воспользоваться эффективным готовым шаблоном, чем работой неумелого мастера.
1.1 Как выбрать хороший шаблон
Как выбрать тему для красивого лэндинга, которая будет помогать зарабатывать? Рекомендую обращать внимание на следующие (базовые) характеристики:
- Скорость загрузки (следите при помощи https://tools.pingdom.com/ и https://ping-admin.ru/free_test/)
- Корректность html-кода (https://validator.w3.org/) и css (http://jigsaw.w3.org/css-validator/).
- Наличие версии для мобильных устройств.
Есть еще и базовые требования к дизайну:
- Читабельные тексты (фон не сливается, размер букв оптимален и не режет глаз).
- Кнопки контрастны фону.
- Все формы обладают минимальным количеством полей для заполнения.
- Выбирая landing page на wordpress отдавайте предпочтение минималистичному стилю, он позволяет выделить главное. Люди не будут тратить много времени на чтение рекламы.
1.2 Суровая правда о шаблонах
Прежде чем перейти к вопросу где искать шаблоны для landing page, хотелось бы сразу вас предупредить, а кого-то и опустить на землю.
Вы не найдете идеальный шаблон на русском языке.
Вообще тем на русском для вордпресс невероятно мало. Даже для блогов. Что и говорить про лендинги. Нашим ребятам намного проще работать напрямую с заказчиком, чем тратить свое время на подобные перспективы.
Сразу подготовьтесь к тому, что придется работать с англоязычным шаблоном. Это крайне неудобно. Порой приходится разбираться и в сложном коде, и в непонятных настройках. Все решаемо, но кое-какие усилия приложить придется.
Идеальный шаблон не получить бесплатно.
Важные функции будут спрятаны в версию PRO, даже если вас уверяют что все бесплатно. Форма заказа, обратный звонок или что-то еще. Это стандартная история с которой сталкиваются все.
 В поисках бесплатной темы посадочной страницы вы раз за разом будете натыкаться на подобные страницы оплаты.
В поисках бесплатной темы посадочной страницы вы раз за разом будете натыкаться на подобные страницы оплаты.В принципе совершенно нормально, что люди, которые сделали лендинг, хотят получить за создание прибыль. Меня расстраивает, что пользователя вводят в заблуждение, пытаются заманить словом «бесплатно». Назовите цену заранее, это же не так сложно.
У вас есть два пути решения:
- Если исходный код открыт, ковыряться в нем самостоятельно и в итоге сделать «версию PRO» своими руками.
- Искать тему на платных ресурсах исходя из бюджета.
Вы не потратите время попусту на исследование дорогих для вас вариантов, так что интернет-магазины не такой уж плохой способ решения данного вопроса.
1.3 Где искать шаблоны
Очень много готовых тем можно найти не выходя из своей CMS. Заходите в раздел «Внешний вид» – «Темы». Здесь можно найти массу шаблонов landing page, которые гарантированной подойдут на wordpress. Но большим недостатком является то, что вы не сможете сразу посмотреть их стоимость. Вас снова и снова будут убеждать в бесплатности дизайна.
 Вот эта тема стоит от 97 до 297 долларов.
Вот эта тема стоит от 97 до 297 долларов.Кстати, почитайте о моих скитаниях в поисках идеального, простого и удобного способа быстро и бесплатно сделать лендинг на WordPress при помощи тем и плагинов.
Вот несколько магазинов с готовыми темами, на которые стоит обратить внимание:

*Реклама
- TemplateMonster;
- Themeforest;
- [urlspan]Wrapbootstrap[/urlspan].
Более подробный обзор этих ресурсов можете прочитать в моей предыдущей статье. Сразу скажу лишь то, что дизайн вам обойдется не так уж дорого в районе 2-30$.
2. Плагины
Ну а мы переходим к плагинам. Какой из них поможет в создании лендинга на WordPress?
2.1 Free Landing Pages Builder by Wishpond
Интерфейс утилиты на английском, а сама программа условно бесплатная.
При желании (а точнее возможности) получить более 200 лидов (люди, оставившие свои контакты или сделавшие заказ) придется платить – от 45 до 129 долларов. Не так жалко делиться деньгами, когда видишь, что инструмент приносит пользу. Так что существенным недостатком я бы такой подход к ценообразованию и сотрудничеству не назвал.
Посмотрите видео об этой программе, чтобы понять будет ли вам удобно работать на английском языке. На мой взгляд панель понятна на интуитивном уровне, хотя в сайтостроении ничего не бывает легко, просто, замечательно и без сучка/задоринки.
Будьте готовы к тому, что в рунете почти нет видеоуроков по настройкам и работой в этом плагине. Придется разбираться самостоятельно или привлекать наемных экспертов.
2.2 Beaver Builder
Условно-бесплатная утилита, которая стоит от 99 до 400$ в год. Частично переведена на русский, что немного упрощает работу. Бесплатная версия предполагает более серьезную работу с кодом, вставку собственных классов, модулей и форм. При оплате все существенно упрощается. Настройку можно осуществлять перетаскиванием разных окошек и проставлением галочек.
2.3 Elementor
Этот плагин более удобный для новичка, нежели предыдущие два, так как он на русском. Стоимость от 50 (для 1 сайта) до 199$. При оплате годового тарифа вы получаете 50 виджетов, 300 профессиональных готовых шаблонов, конструктор тем, возможность использовать электронную кассу. По сути, от количества вложенных денег (50 или 200$) меняется только количество сайтов, которые вы можете создать при помощи Элементора – 1, 3 или 1000.
Подробно об Elementor смотрите — здесь.
На что способен этот плагин?
- Визуальное редактирование и создание современного динамического сайта.
- Более 300 готовых шаблонов лендингов с открытым исходным кодом.
- Полный набор всех необходимых виджетов (социальные сети, поиск, счетчик, меню, а также статистика и конверсия).
- Детальная настройка формы обратной связи.
- Защита от спама.
- Дизайн уникальных страниц для продажи товаров с возможностью подключения WooCommerce.
- Всплывающие окна.
- Мощный визуальный редактор для создания анимации, возможность добавить параллакс-эффекты, 3D, наклоны, настройка прозрачности и многое другое.
Напичканный полезными и не очень элементами плагин дает высокую нагрузку на сайт, так что советую поискать хостинг помощнее, чтобы вашим читателям не приходилось долго ждать загрузки сайта.
2.4 Tilda
Что делаю я, когда мне нужен лендинг на WordPress? Пользуюсь конструктором Tilda. Он более легкий, чем предыдущий плагин, а также любой пользователь может просто зайти в визуальный онлайн редактор прямо на сайте Тильда, пройдя по этой ссылке, а затем загрузить получившийся вариант в Вордпресс, либо файлами, либо через плагин.
 Вот такие красивые страницы создают при помощи конструктора.
Вот такие красивые страницы создают при помощи конструктора.Почитать подробнее о работе с Тильдой вы можете в инструкции, которая есть на этом сайте. Не буду сейчас вдаваться в подробности, перечислю лишь основные преимущества помимо легкости:
- Программа и плагин полностью на русском.
- Это не просто утилита, а полноценный онлайн конструктор для создания лендинг пейджа и любого другого сайта, кроме форумов, больших порталов и огромных магазинов.
- Возможность быстрой интеграции в вордпресс.
- 450 готовых блоков (преимущества, фотогалерея, форма заявок, отзывы и так далее).
- Возможность сделать собственные блоки.
Как создать лендинг на WordPress

Лендинг на WordPress — это универсальное решение задачи во многих случаях. Ненужно ничего покупать, ведь можно скачать все бесплатно. На wordpress можно найти разнообразные шаблоны, довести их до уникальности и максимального совершенствования. Обращаться с такими шаблонами несложно. Пользователю необходимо только установить на хостинг бесплатный WordPress. В итоге одностраничник на wordpress получится качественным, даже если нет никаких знаний в области программирования.
Шаблон лендинг пейдж — что это?
Шаблон лендинга представляет собой одностраничный сайт, предназначенный для призыва к покупке товара или услуги. На такой странице представлен минимум данных – только самое важное. Такие сайты адаптированы для всех устройств.
WordPress – это наилучший конструктор, который имеет множество преимуществ в сравнении с другими вариантами. Эта CMS очень популярна, она используется известными сайтами:
- The New York Times;
- информационное агентство Блумберг;
- журнал Forbes;
- МакДональдс.
Другие мировые бренды так же пользуются wordpress для landing page, ведь он включает много шаблонов. То есть, тематика для лендинга может быть разнообразной.
В зависимости от цели, которой наделяют одностраничный сайт, владелец получает соответствующий результат. Чаще всего это следующее:
- Контактные данные гостя (майл, номер телефона). Это позволяет создать обширную базу данных. Можно направлять рекламу и привлекать целевую аудиторию.
- Продажа товаров. Сайт будет оформлен в виде характеристики продаваемого товара.
- Предложение услуги.
WordPress идеально подходит для лендинга, так как позволяет решить все необходимые задачи.
Создание посадочной страницы
Важно уметь создать такую страницу, которая будет иметь высокую конверсию и приносить доход. Lending page для бизнеса на wordpress можно быстро сконструировать. Это непросто сделать, но возможно. Многочисленная аналитика действий потребителей дает определенные навыки. Так, потенциальный клиент проходит 5 стадий пошагово:
- Внимание
- Интерес
- Желание
- Действие
- Удовлетворение/неудовлетворение

Эти данные позволяют понять, какой должна быть посадочная страница. Необходимо спроектировать все грамотно:
- Логотип. Желательно, чтобы он присутствовал. Так как это повышает доверие клиентов к компании.
- Дескрипт. Это малый блок с текстом, в котором отражается информация о специализации компании.
- Контакты. Лучше всего, чтобы это был номер телефона или форма для обратного звонка.
- Заголовок. Он должен содержать уникальное торговое предложение. Заголовок должен быть продающимся. Это положительно влияет на посещаемость.
- Фотография или видео-презентация продукта/услуги. Качество и содержание предоставляемых материалов должно быть безупречным. Информация, представленная в ролике, должна аккуратно подталкивать к покупке.
- Кнопка вызова. Это призыв к действию, который всегда положительно отражается на эмоциональном настрое потенциальных покупателей.
Главная часть сайта – оффер. Он включает 3 составляющие: характеристика товара/услуги, плюсы, социальное подтверждение.
Затем идет структурная часть. В ней необходимо доказать авторитетность бренда. В этом разделе могут отражаться отзывы клиентов, сертификаты, примеры работ, награды и так далее.
Чтобы самостоятельно создать одностраничный сайт, необходимо посетить лендинг пейдж конкурентов. Следует посмотреть шаблоны, устройство страницы. Примечательно, что на каждой странице есть отзывы. Они повышают доверие клиентов. Размещая отзывы, нужно учитывать некоторые особенности:
- на странице должно присутствовать не менее 3 отзывов;
- лучше прилагать реальные фото клиентов;
- ссылки на профили авторов отзывов в социальных сетях – это плюс к доверию;
- текс отзыва должен быть отражен «человеческим» языком.
Далее идет заключительный этап целевого раздела страницы – футер. Кнопка призыва к действию должна располагаться в этой части. Вместе с этим можно добавить другие элементы:
- форма обратной связи;
- дополнительные контакты;
- ссылки на форумы;
- кнопки соц. сетей.
Ощущение дефицита и акция – это мощнейший инструмент, который подталкивает клиентов к совершению покупки. Нужно сказать, что линейка товара или услуги ограничена.
Шаблон лендинга для выполнения задач на wordpress включает в состав множество функций .Это позволяет правильно проработать каждый элемент.
Готовые шаблоны и плагины WordPress
Пользователям, которые далеки от программирования, сложно сделать страницу сайта. WordPress – это как раз то решение, которого так не хватало. С помощью этого инструмента можно создать модный лендинг пейдж. Одностраничный сайт на wordpress – это отличная возможность. Рассмотрим некоторые наиболее популярные шаблоны.
Qards

Это современный модуль, с помощью которого можно создать лендинг пейдж без особых знаний. Редактор оформления странички функционирует без кодирования, нужно только перемещать элементы в требуемое место. Плагин является многофункциональным, он позволяет делать следующее:
- включение текста;
- вставка картинок;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов соц. сетей и подписок.
Полностью адаптированный дизайн для мобильных и ПК.
Thrive Landing Page WordPress

Это платный плагин с множеством функций. Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
- клавиша призыва к действию;
- таймер обратного отсчета;
- отзывы, видео;
- рейтинговая система;
- описание и лиды.
InstaBuilder

Этот модуль позволяет за пару минут создать лендинг пейдж. Сайт будет адаптирован под ПК и мобильные устройства. Управление достаточно простое. Нужно только разместить в нужных местах элементы.
А вот некоторые шаблоны одностраничника для пользователя на wordpress, на которые стоит обратить внимание:
- The Monday;
- Business World;
- Woot;
- Arise;
- Anaglyph Lite;
- eVision corporate;
- BeOnePage Lite;
- Enliven.
Настройка шаблона не отнимает много времени.
Выводы
Не все инструменты, приведенные выше, предоставляются для пользователей бесплатно. За некоторые потребуется заплатить. Поэтому необходимо заранее определиться, для чего необходим одностраничный сайт. Если он необходим для тестирования спроса на товар, то можно воспользоваться бесплатными вариантами. А если лендинг требуется для реализации товара, стоит обратить внимание на платные плагины.
Лендинг пейдж на wordpress можно создать без знаний программирования. Именно поэтому этот конструктор пользуется популярностью. Так же на нем есть много бесплатных шаблонов, которые могут стать решением пользователей.
простые страницы с помощью плагина Long Form Storybuilder

От автора: в этой статье мы поговорим о лендинг пейдж на WordPress и как их создать с помощью плагина Long Form Storybuilder. За последние годы сегмент интернет-маркетинга настолько вырос, что сегодня он считается одним из самых эффективных способов повышения конверсии. Не важно, какой у вас бизнес, если вы используете интернет для рекламирования своих товаров, то вы сразу же заметите быстрый рост продаж. В сети не существует географических барьеров, вы можете достучаться до миллионов людей онлайн.
Все это привело к тому, что люди придумывают различные способы, чтобы убедиться в работе маркетинга. С профессиональной точки зрения маркетинга необходимо создать специальную страницу на вашем сайте под один конкретный товар или услугу. Такие страницы называют лендинговыми.
Что такое лендинг страница?
Из Wikipedia: «В интернет-маркетинге лендинг страница, также известная как страница захвата внимания или лендер, это отдельная страница, на которую можно перейти из оптимизированной поисковой выдачи или по рекламному баннеру. Лендинг страницы, как правило, содержат информацию о конкретном направлении продаж, которое является логическим продолжением рекламного баннера, поисковой выдачи или ссылки.»
На лендинг страницах все описано достаточно кратко, контента ровно столько, сколько необходимо, чтобы дать пользователю сделать выбор самому. Страницы, как правило, не назойливые, не отвлекают пользователя от товара, на них содержится несколько отзывов, а также на странице присутствуют в разумном количестве кнопки «призыва к действию». После этого необходимо провести A/B-тестирование. Лендинг страницы помогают повысить конверсию сайта, подталкивая пользователей подписаться на обновления или зарегистрироваться на вашем сайте, что ведет за собой повышение траффика, а значит, увеличение продаж.
Техническая сторона лендинг страниц
Многие считают, что лендинг страницы являются частью сайта, но я с этим не согласен. Часто такие страницы проектируются и разрабатываются без привязки к дизайну основного сайта, и включают только элементы, необходимые для завершения одного конкретного действия. Существует множество методов создания лендинг страниц, но в этой статья я расскажу исключительно про способ через WordPress.
Некоторые разработчики тем WordPress добавляют шаблон пустой страницы в папку с темой. А значит, если вы захотите создать лендинг страницу, этим шаблоном можно воспользоваться. Другой способ это создать страницу с нуля. В обоих случаях от вас потребуются приличные навыки.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновная проблема
Что делать, если вы не веб-разработчик и у вас нет тысячи долларов, чтобы нанять себе разработчика, но вам нужна своя хорошая лендинг страница, нацеленная на преобразование вашей рекламы в продажи?
Тут нам пригодится плагин Long Form Storybuilder для WordPress. Long Form Storybuilder вмиг поможет создать свою лендинг страницу, и совсем без навыков в разработке и дизайне. Рассмотрим плагин.
Long Form Storybuilder

Студия Press75 представила публике интуитивно понятный плагин, основной целью которого является создание красивых лендинг страниц. Плагин называется Long Form Storybuilder (LFS) и совершенно бесплатно доступен в WordPress репозитории плагинов.
С помощью плагина можно создавать довольно креативные страницы, кроме того интерактивные страницы и страницы с большим количеством медиа ресурсов. В стандартной панели настроек тем для WordPress появляются специальные параметры, с помощью которых можно создать лендинг страницу. После базовой настройки секциями можно управлять как угодно: добавлять, удалять, обновлять и даже менять порядок секций.
Мне лично нравится основной визуальный редактор плагина с живым превью страницы. Все что требуется это просто создать новую страницу и добавить в нее несколько секций и элементов, и все это можно сделать в режиме живого превью. Позже я более подробно объясню все аспекты, но сейчас давайте рассмотрим основы плагина.
Секции в Long Form Storybuilder
Long Form Storybuilder позволяет добавлять различные секции, каждая из которых нужна для создания лендинг страницы. Рассмотрим эти секции:

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсNavigation: секция добавляет настраиваемое меню в шапку страницы, где вы можете расположить свой логотип и кастомное меню.
Header: основной раздел лендинг страницы, в нем расположен заголовок страницы и краткое описание. Можно добавить фоновый рисунок.
Callout: раздел, занимающий 100% ширины страницы, можно задать или цвет фона или фоновое изображение.
Content: секция создает одноколоночную область, в которую можно добавить текст через WP WYSIWYG редактор.
Full Feature: в этой секции можно добавлять широкоформатные изображения с наложением текста.
Section Heading: каждый раз при создании секции можно использовать этот раздел для добавления заголовка и подзаголовка к секции.
Two Column Content: Две колонки для текста.
Three Column Content: Три колонки для текста.
Long Form Storybuilder очень полезный плагин. Он создавался для новичков, и даже совершенно незнакомый с разработкой человек может легко создать лендинг страницу. Плагин дружелюбен со всеми браузерами, а также все секции подстраиваются под различные размеры экрана. Бьюсь об заклад, любой с помощью этого плагина сможет создать лендинг страницу всего за пару минут.
Это статья, по сути, краткая инструкция по плагину Long Form Storybuilder, в которой описаны возможности и назначение плагина. В следующей статье я на примере покажу, как он работает. После примера вы сразу же сможете создать собственную страницу. А пока что можетет задавать вопросы в комментариях.
Автор: Ahmad Awais
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьСоздание целевой страницы в пять шагов — WordPress.com
Прежде чем создавать целевую страницу для своего сайта, задайте следующие вопросы: что такое целевая страница и зачем она нужна?
Проще говоря, целевая страница — это отдельная веб-страница, на которую ссылается ваш основной сайт. Целевые страницы чаще всего используются для сбора контактной информации посетителей или для продвижения определенного продукта или услуги.
Все целевые страницы имеют одну общую черту: призыв к действию.Цель целевой страницы — убедить посетителей вашего сайта выполнить какое-либо действие, например подписаться на рассылку новостей, загрузить электронную книгу или забронировать онлайн-встречу в вашей парикмахерской.
Целевые страницы, разработанные надлежащим образом и имеющие ссылки на ваш сайт, могут помочь повысить коэффициент конверсии и превратить случайных посетителей в преданных подписчиков или клиентов.
Теперь, когда вы знаете, что такое целевая страница и почему важно иметь ее, пришло время ее создать.
Как создать целевую страницу на WordPress.com
Самый простой способ создать целевую страницу — создать совершенно новый сайт, состоящий из одной статической домашней страницы. Это будет служить вашей целевой страницей. Создавая новый веб-сайт, вы будете отделять целевую страницу от остальной части своего контента, сможете лучше контролировать доступ к ней и сможете придать ей уникальную тему, которая выделяется на других ваших страницах.
Чтобы создать целевую страницу, выполните следующие пять шагов:
Шаг 1: Создайте сайт и выберите тему
Создайте новый сайт. Для этого перейдите на страницу Мои сайты и выберите Добавить новый сайт в нижней части боковой панели.Настройте этот сайт с заголовком, доменным именем и темой, как вы делали со своим исходным сайтом.
При выборе темы для целевой страницы используйте фильтр «одна страница» для отображения тем, которые особенно хорошо работают на одностраничных веб-сайтах.
Шаг 2. Удалить ненужный контент
Большинство тем WordPress.com содержат заполнитель, например страницы и сообщения. Поскольку вам нужна только одна страница, удалите контент-заполнитель, который вы не планируете использовать.
Перейдите на Мои сайты, Страницы и щелкните три точки рядом с именем каждой страницы, чтобы открыть дополнительные параметры.Затем нажмите Корзина . Повторите этот процесс для всех сообщений, которые вы хотите удалить.
Шаг 3: Сделайте вашу страницу статичной
Чтобы сделать домашнюю страницу этого нового сайта статической целевой страницей, откройте настройщик своего сайта и перейдите на вкладку Настройки домашней страницы .
Установите переключатель рядом с A static page и убедитесь, что ваша домашняя страница выбрана в раскрывающемся меню Homepage .
Шаг 4. Измените внешний вид вашей целевой страницы
В разделе Страницы щелкните три точки рядом с домашней страницей и выберите Изменить .Откроется редактор страниц, где вы можете добавить контент, такой как текст, контактные формы или изображения.
Убедитесь, что ваша целевая страница выглядит так, как вы хотите, выбрав шаблон страницы под Атрибутами страницы . Выбранный вами шаблон будет зависеть от параметров, доступных в вашей теме.
Шаг 5. Привлечение трафика на целевую страницу
После того, как ваша целевая страница создана и опубликована, убедитесь, что люди могут легко ее найти. Возможно, вы захотите добавить кнопку призыва к действию на своей домашней странице, которая ссылается на нее.Вы также можете вставить ссылку на копию своего сайта или рекламировать ее в рамках маркетинговых кампаний в социальных сетях. Несмотря на то, что вы не хотите быть слишком настойчивым, обеспечение того, чтобы посетители вашего сайта легко находили вашу целевую страницу, является ключом к привлечению трафика на нее.
Использование плагинов для создания целевой страницы
Вышеприведенный метод создания целевой страницы является простым процессом, но его выполнение может занять некоторое время. Те, у кого есть бизнес-планы WordPress.com, могут использовать определенные плагины для создания целевых страниц.
Если на вашем веб-сайте есть страница, которая вам нравится — возможно, вы думаете, что ваша текущая домашняя страница будет отлично смотреться также как целевая страница — вы можете продублировать эту страницу и соответствующим образом изменить ее содержимое.
Плагины для дубликатора страниц, такие как плагин Duplicate Post, позволяют быстро клонировать любую ранее существующую страницу с вашего веб-сайта, которую затем можно изменить в соответствии с потребностями вашей целевой страницы.
Если вы не хотите создавать новый сайт для своей целевой страницы, но по-прежнему хотите, чтобы он имел уникальный макет, вы можете попробовать плагин для конструктора страниц, например Visual Composer.
Компоновщики страниц позволяют быстро изменять структуру, внешний вид и функциональность страницы без написания кода. Эти плагины имеют интерфейсы перетаскивания, которые изменяют ваш бизнес-сайт WordPress.com по сравнению с тем, что изначально разрешено в вашей теме.
Независимо от того, какой метод вы используете, создание целевой страницы — это эффективный способ превратить посетителей в клиентов. Создание целевой страницы для вашего сайта даст вам отличный инструмент для развития вашего блога или бизнеса.
Как создать целевую страницу в WordPress [ОБНОВЛЕНИЕ]
4 варианта построения целевой страницы WordPress
Существует множество способов сделать целевую страницу в WordPress.
Конечно, вы можете нанять дизайнерскую компанию для создания целевой страницы для вас. Но с количеством плагинов и отдельных платформ для целевых страниц, таких как Landingi, которые имеют встроенные перетаскиватели, можно создавать привлекательные целевые страницы всего за несколько минут.
Сначала рассмотрим способы создания целевой страницы WordPress, а затем обсудим плюсы и минусы каждого варианта:
1.Целевая страница PHP создание
Плюсы:
- Вы не ограничены функциями, доступными в конструкторе страниц.
- Вы можете создать любой тип страницы или макета, какие только можете себе представить, при условии, что у вас есть навыки кодирования.
Минусы:
- Этот параметр требует глубоких знаний в области кодирования.
- Этот вариант будет наиболее трудоемким, поскольку вы создаете страницу с нуля.
- Этот вариант может быть дорогостоящим, если вам нужно нанять веб-дизайнера.
- Возможно, вам все еще придется интегрироваться с инструментами для сбора электронных писем и другой контактной информации.
- У вас не будет доступа к коэффициентам конверсии для каждой целевой страницы.
- A / B тестирование не будет доступно.
Одним из способов создания целевой страницы является кодирование собственного шаблона PHP в WordPress. Идя по этому пути, вы можете создать полностью индивидуальный дизайн, который выходит за пределы обычных макетов, шрифтов и кнопок.
Однако этот вариант потребует от вас глубоких знаний PHP и создания шаблонов в WordPress.Если вы не знаете, как это сделать, вы можете нанять веб-дизайнера. Но создание пользовательского шаблона целевой страницы PHP будет дорогостоящим.
Для справки, вот основная схема для создания шаблона с помощью PHP:
- Создать детскую тему
- Создайте файл style.css
- Создайте файл functions.php
- Установите и активируйте ранее созданную дочернюю тему
- Создайте новую веб-страницу на основе дочерней темы и сохраните ее в формате Landing-page.php.
- Добавить мультимедиа
- Редактировать заголовок
- Чуть ниже линии — .site-branding -> добавить маркер, указывающий на файл Landing-Page.php, чтобы его содержимое могло отображаться
- Добавить стили CSS
2. Используйте шаблон / тему целевой страницы WordPress
Плюсы:
- Один из самых дешевых вариантов в этом списке.
Минусы:
- В зависимости от того, с каким шаблоном вы работаете, вам может потребоваться опыт программирования.
- У вас не будет доступа к коэффициентам конверсии для каждой целевой страницы.
- A / B тестирование не будет доступно.
- Скорее всего, вам придется вручную интегрировать с дополнительными инструментами, такими как построитель форм или платформа электронной почты.
Если вы не являетесь веб-дизайнером и у вас нет бюджета или вы просто не хотите платить кому-то за создание целевой страницы для вас, следующий вариант — использовать шаблон.
Хотя некоторые из опций, которые мы обсудим позже, также включают шаблоны, мы ссылаемся здесь на HTML-шаблон или тему WordPress.
Использование темы целевой страницы
Ваша первая шаблонная опция — это покупка всей темы WordPress, созданной специально для создания целевых страниц. Вот несколько вариантов на Themeforest. Большинство из этих тем будут стоить от 40 до 60 долларов.
При использовании этой опции вам, возможно, придется создать совершенно отдельную установку WordPress. Например, если у вас уже есть веб-сайт WordPress, вы можете создать новую установку по адресу www.mywebsite.com/landing-pages.
Тогда все ваши целевые страницы будут расположены на поддомене (например,www.mywebsite.com/landing-pages/page-1, www.mywebsite.com/landing-pages/page-2 и т. д.). Это может быть неуклюжим и запутанным путем.
Использование целевой страницы HTML-шаблон
,Целевая страница — это веб-страница, предназначенная, прежде всего, для привлечения внимания посетителя и его деталей — например, адреса электронной почты — через ведущую форму. Они предназначены для целевой аудитории в зависимости от продукта, который вы продаете.
Целевая страница также может быть сжатой страницей, используемой для перенаправления трафика на основной веб-сайт. Вы можете иметь столько целевых страниц, сколько хотите на своем сайте. На самом деле, чем больше у вас целевых страниц, тем больше потенциальных клиентов вы можете получить.
Например, если вы продвигаете новый продукт с помощью кампании электронной почты, вы можете перенаправить трафик с целевой кампании электронной почты на целевую страницу специально разработанного продукта. То же самое относится к любой акции, которую вы делаете по электронной почте или другими способами. Главное — создать уникальную целевую страницу для каждой запускаемой вами кампании.
Основы целевой страницы
Нет никаких письменных правил относительно того, что целевая страница должна иметь или выглядеть. Однако после нескольких лет экспериментов с целым рядом стилей целевых страниц я пришел к выводу, что при разработке целевых страниц следует учитывать определенные ключевые аспекты.Вот лучшие четыре:
- Специфика : При разработке целевой страницы, будьте конкретны в отношении того, что вы предлагаете. Вы также должны знать, что в этом для вас. Например, если вы предлагаете бесплатную информацию, когда пользователь регистрируется на вашей целевой странице. Как вы собираетесь извлечь выгоду?
- Преимущества: Лучший маркетинговый жаргон может привлечь внимание посетителя. Но если вы не можете четко объяснить, какую пользу они принесут, ваши конверсии могут быть незначительными. На хорошей целевой странице должно быть ясно, как пользователь получит выгоду от предложения.
- Срочность: Формулировка на целевой странице должна создавать ощущение срочности. Объясните, почему посетитель страницы должен принять ваше предложение не позднее.
- Конверсия: Теперь вы привлекли внимание посетителей и сумели убедить их в своем выгодном предложении. Так как они это получают? Ваша целевая страница должна максимально упростить конверсию потенциальных клиентов.
Создание целевых страниц с помощью WordPress
WordPress предлагает множество способов создания потрясающих целевых страниц.Я рассмотрю два варианта, которые вы можете использовать для создания своих целевых страниц, а также третий вариант, который мы рекомендуем только для разработчиков или опытных пользователей WordPress со знанием кодирования.
1. Как создать целевую страницу с темой WordPress
Существует множество тем WordPress, специально разработанных для создания целевых страниц. Эти одностраничные темы часто включают в себя отличные функции, такие как локальная прокрутка, привлекательные ползунки, поля функций и многое другое, чтобы упростить создание собственной целевой страницы.Вот несколько наших любимых.
Zerif Pro WordPress Theme
Zerif Pro — это премиум-версия супер популярной одностраничной бизнес-темы Zerif lite для WordPress. С помощью простых в использовании опций для создания профессионального веб-сайта, таких как перетаскивание разделов страницы, конструктор страниц «Происхождение сайта», настраиваемые цвета, ползунки и многое другое, это отличный вариант для вашей целевой страницы.
Всего WordPress Theme
Конечно, Total WordPress Theme (который включает в себя 40+ кратких демонстраций), является отличным вариантом, особенно для целевых страниц.Тема содержит более 500 вариантов оформления настраиваемой темы (цвета, шрифты, ширины страниц и т. Д.), Конструктор страниц с возможностью перетаскивания и перетаскивания страниц, 100 элементов компоновщика страниц, настраиваемые типы сообщений (для сотрудников, портфолио и отзывы), настраиваемый заголовок и нижний колонтитул плюс тонны больше. Там нет ничего, что вы не можете построить с Total.
Freelancer WordPress Theme
Freelancer — это гибкая одностраничная тема WordPress, предназначенная для дизайнеров-фрилансеров, разработчиков, фотографов и других креативщиков.Тема включает в себя простой модульный макет для добавления разделов и отображения важной информации, такой как услуги, предыдущая работа, контактная информация и многое другое.
Простая тема WordPress
Одностраничная тема WordPress SimpleShift — это простая и понятная тема в деловом стиле, которую можно использовать для создания одностраничного веб-сайта. Тема имеет множество функций для демонстрации ключевой точки с помощью значков, выносок, отзывов и многого другого для вашей целевой страницы.
WP Singular Тема WordPress
WP Singular — это интуитивно понятная одностраничная тема WordPress с простым конструктором страниц, настраиваемыми виджетами, неограниченным количеством цветов, портфелем ajaxed, шрифтами Google и многим другим.Это отличное начало для целевой страницы для продвижения ваших товаров или услуг.
Как только вы определились со своей любимой темой — установите и активируйте ее! Чтобы добавить новую тему, перейдите в раздел Внешний вид> Темы> Добавить новый , а затем найдите отличную бесплатную тему из репозитория WordPress.org или нажмите ссылку Загрузить , чтобы установить премиум или бесплатную тему из другого места.
Создание домашней страницы с темой
В этом примере мы будем использовать Zerif Lite от ThemeIsle, которую вы можете получить с их веб-сайта или с панели инструментов WordPress.Просто установите и активируйте тему, чтобы начать.
Большинство одностраничных тем WordPress используют шаблон «домашней» страницы, чтобы облегчить начало работы. Чтобы использовать шаблон, перейдите на страницу Страницы> Добавить новую , присвойте своей странице имя и затем выберите шаблон страницы в разделе Атрибуты страницы на боковой панели. В Zerif это шаблон Frontpage . Тогда опубликуйте свою страницу.
После публикации домашней страницы вам нужно будет указать ее в качестве главной страницы, чтобы она отображалась, когда посетители приходят на ваш URL.Просто перейдите на Настройки> Чтение и выберите страницу, которую вы только что создали под Отображение главной страницы> Статическая страница . Затем сохраните ваши изменения.
Теперь вы можете приступить к настройке содержимого целевой страницы. Zerif Lite использует параметры темы в Настройщике под параметром «Разделы лицевой страницы» (доступ к которому можно получить через Внешний вид> Настройка ). Вы также можете нажать на значки с синим карандашом, чтобы быстро отредактировать часть содержимого страницы. Когда вы закончите, просто сохраните и целевая страница будет готова к работе!
Не все темы целевой страницы будут использовать настройщик WordPress для параметров главной страницы.В некоторых темах используются пользовательские типы записей, которые будут отображаться на вашей панели управления WordPress (обычно рядом с вашими публикациями, медиафайлами, страницами и т. Д.), Некоторые включают встроенные элементы перетаскивания только для домашнего шаблона, а другие включают построители страниц (которые мы Я буду говорить о следующем). Если у вас есть какие-либо вопросы о том, как использовать вашу тему, обратитесь к документации или обратитесь в службу поддержки.
2. Как создать целевую страницу с помощью плагинов WordPress
Темы отличные, но одним из самых простых способов создания целевой страницы с помощью WordPress является usi
.
Плагин для целевых страниц позволяет создавать красивые и высоко конвертируемые целевые страницы за считанные минуты без написания единой строки кода. Благодаря нашим шаблонам целевой страницы ваша целевая страница будет работать сразу после установки и мгновенно увеличит ваш коэффициент конверсии. Переключите шаблоны, чтобы проверить, какой шаблон конвертируется лучше, без каких-либо технических знаний.
Встроенные формы подписки Beautiful MailChimp позволяют увеличивать количество подписчиков на ходу без какой-либо технической помощи.Плагин для целевой страницы — это готовый плагин, готовый к работе сразу после установки одним нажатием кнопки «Установить», вы будете создавать целевую страницу без написания единой строки кода или технической помощи. Используйте встроенный мета-блок SEO, чтобы полностью оптимизировать заголовок вашего сообщения, мета-ключевые слова и мета-описание, чтобы повысить рейтинг в поисковых системах.
Наши специально разработанные шаблоны Увеличьте ваши продажи и конверсии мгновенно.
Шаблоны посадочных страниц:
С нашей коллекцией шаблонов целевых страниц ваши целевые страницы будут выглядеть так же хорошо, как они работают.Предназначен для максимизации ваших конверсий. Наши шаблоны целевых страниц предлагают полную гибкость и легко настраиваются.
форм:
С плагином Landing Page вы можете интегрировать любой плагин WordPress Form (включая: Gravity Forms, Contact Form 7, Ninja Forms и многие другие.). Или вы можете добавить собственные шорткоды форм + HTML-формы.
MailChimp Forms:
ПлагинLanding Page Интегрируйте Красивые MailChimp Forms для вашего маркетинга и мгновенно максимизируйте свои конверсии.Захватите лиды на своей целевой странице и отправьте их прямо в MailChimp.
GetResponse форм:
ПлагинLanding Page Интегрируйте красивые формы GetResponse для своего маркетинга и мгновенно увеличьте количество конверсий. Захватите лиды на своей целевой странице и отправьте их прямо в GetResponse.
Автоответчик электронной почты:
С помощью плагина Landing Page вы можете создавать и отправлять автоответчик электронной почты прямо с панели управления WordPress. Создавайте красивые электронные письма в формате HTML и отправляйте их на свои целевые страницы прямо в момент подписки.
Скоро Страницы:
С помощью плагина Landing Page вы можете легко создавать красивые страницы, которые скоро появятся, и публиковать их немедленно, или установить график публикации. Плагин Landing Page также включает в себя счетчик скоро.
Страницы продаж:
Плагин Landing page имеет красивые и эффективные шаблоны страниц продаж, чтобы улучшить ваши продажи.
Google Шрифты:
Плагин целевой страницы поддерживает шрифты Google для красивой типографии и повышения конверсии целевых страниц.
Установить целевую страницу в качестве главной страницы / домашней страницы:
Установите целевую страницу в качестве домашней страницы или главной страницы, чтобы настроить таргетинг на весь трафик на вашем сайте. Захватывайте потенциальных клиентов и продажи с главной страницы.
Пользовательский CSS / JS:
Если вы разработчик или дизайнер и хотите настроить дизайн или повысить удобство использования, вам не нужно возиться с файлами плагинов Landing Page, поскольку плагин Landing Page предлагает функцию Custom CSS / JS (JavaScript) и настраивает все, что вы хотите.
Landing Pages
Легко создавайте целевые страницы за считанные минуты.Создание целевых страниц еще никогда не было таким простым. С этим плагином вы сэкономите много времени. Больше не нужно копировать / вставлять содержимое и создавать целевые страницы вручную. Создайте красивую целевую страницу на своем сайте WordPress, визуальный редактор лендинговых страниц, чтобы просматривать изменения, сделанные на лету!
Особенности целевой страницы:
- Отзывчивый шаблон.
- Shortcodes Поддерживается на целевой странице.
- Настройки цвета.
- Пользовательский CSS и JavaScript.
- Custom SEO для целевых страниц.
- Yoast SEO поддерживается.
- Предварительно разработанные шаблоны.
- Установить целевую страницу в качестве домашней страницы / главной страницы.
- Добавьте формы подписки на вашей целевой странице. (Используя плагин формы подписки)
- Добавьте контактные формы на вашей целевой странице. (С помощью контактной формы Builder)
- Пустой шаблон для создания собственных шаблонов целевой страницы.
- Встроенные 250+ Google шрифтов.
Landing Page Премиум Особенности:
- Все шаблоны целевых страниц разблокированы.
- MailChimp подписка интеграции формы для целевой страницы.
- GetResponse подписаться интеграции формы.
- База данных подписки интеграции формы.
- Автоответчик для ваших клиентов.
- Экспорт базы подписчиков в файл .CSV.
- Создание пользовательских шаблонов.
- Создание неограниченных целевых страниц.
- Установить целевую страницу в качестве домашней страницы.
- Поддержка пользовательских CSS.
- ShortCode поддерживает пользовательский шаблон.
- Поддержка Google Analytics.
- Пользовательский CSS и JavaScript.
- Расширенные функции для разработчиков и дизайнеров.
Landing Page дает вам все возможности для создания и дизайна ваших собственных целевых страниц. Используйте наши предварительно созданные шаблоны целевых страниц или создайте свои собственные, Создание целевых страниц никогда не было проще. Теперь вы можете легко использовать HTML-шаблоны для своих целевых страниц, ближайших страниц или простых страниц. Целевые страницы
— это идеальный способ превратить больше посетителей вашего пассивного веб-сайта в активных подписчиков или подписчиков списка рассылки.
Целевые страницы — хлеб с маслом любой успешной маркетинговой кампании. Они переполнены настроенным контентом, который говорит посетителям вашего сайта. Содержимое вашей целевой страницы говорит с посетителями вашего веб-сайта, поскольку предоставляет точную, конкретную информацию, которую ожидал ваш посетитель. Целевые страницы выровнены с вашими маркетинговыми сообщениями на 110% и всегда преследуют одну четкую цель: заставить посетителей вашего сайта принять определенный курс действий.
Это действительно так просто.В рекламных кампаниях в Интернете, использующих целевую страницу, коэффициент конверсии обычно увеличивается как минимум на 25%. И, с некоторым тестированием A / B Split, эта цифра может быть даже выше.
Основная причина того, что целевые страницы так хорошо конвертируются, заключается в том, что вы можете разрабатывать, создавать и составлять привлекательные копии, которые точно соответствуют вашей рекламе.
Если вы сравните домашнюю страницу с целевой страницей, вы поймете, почему целевые страницы так важны для успеха вашего маркетинга.
Ваша домашняя страница разработана с более общей целью.Он говорит о вашем общем бренде и корпоративных ценностях и обычно загружается ссылками и навигацией по другим областям вашего сайта. Это разработано, чтобы поощрить исследование.
Этот плагин прекрасно работает с формой подписки
, что позволяет легко добавлять формы подписки на ваш сайт. С помощью этого «инструмента» поисковая оптимизация целевых страниц действительно проста.
Начните свою маркетинговую кампанию с Ultimate Landing Page Pro
Каковы преимущества целевых страниц?
A: Преимущества Landing Page:
- Целевая страница
- ведет к более квалифицированным лидам.
- Повышение квалификации приводит к увеличению возможностей для конверсии.
- Дополнительные целевые страницы улучшают SEO вашего сайта, увеличивая вероятность того, что ваш сайт будет найден и посещен.
- Вам нужно больше залога для продажи (или бесплатных предложений), чтобы представить его посетителям каждого типа, что создает разнообразие, побуждающее посетителей дольше оставаться на вашем сайте.
- Ссылки на целевые страницы естественным образом подразделяются на посетителей разных типов, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, и таким образом увеличивать ваши шансы на создание продажи.
Когда я должен использовать целевую страницу?
A: Вы должны пытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы используете. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных пользовательских сегментов, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, если вам нужно использовать целевую страницу.
Целевые страницы поколения Lead
Наиболее ценной информацией, которую вы можете получить на странице потенциальных клиентов, является чей-либо адрес электронной почты, который дает вам разрешение на продолжение общения с ними и маркетинг.
Получив разрешение лидера, вы пытаетесь превратить их в клиента, объединив два наиболее мощных инструмента коммуникации «один к одному», которые есть у маркетолога — электронную почту и целевые страницы.
Проходные целевые страницы
Страницы с переходом по ссылкам (иногда называемые переходными страницами) предназначены для связи между маркетинговой рекламой и ее конечным пунктом назначения. Цель страницы перехода по клику — «разогреть» посетителя продукта / услуги, которую вы пытаетесь продать.
Обычно используемые для электронной коммерции переходные страницы предоставляют достаточно информации, чтобы проинформировать покупателя, подготовив его к покупке, прежде чем продвигать его вниз по воронке — возможно, в корзину или на кассу.
- Используйте WordPress Installer для установки плагина Landing Page или
- Извлеките zip-файл и просто поместите содержимое в каталог wp-content / plugins / вашей установки WordPress, а затем активируйте страницу плагинов Landing Page со страницы Plugins, выполнив поиск на Landing Page.
- Активируйте плагин Landing Page.
- Выберите шаблон целевой страницы и начните его редактирование.
- После публикации ваша целевая страница будет готова к трафику.
- Если вы столкнулись с ошибкой 404 страницы для вашей опубликованной целевой страницы, сбросьте структуру постоянных ссылок из настроек панели мониторинга.
- Как сбросить peramlinks: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
- В случае других проблем, пожалуйста, пишите по адресу: Поддержка плагинов
Чтобы получить премиум-версию нажмите здесь
Q.Что такое целевая страница?
A: В самом чистом смысле целевой страницей является любая веб-страница, на которую посетитель может зайти или «приземлиться». Однако при обсуждении целевых страниц в сфере маркетинга и рекламы чаще всего называют целевую страницу как отдельную веб-страницу, отличную от вашего основного веб-сайта, который был разработан для одной цели.
Это означает, что ваша целевая страница не должна иметь глобальной навигации, чтобы привязать ее к основному веб-сайту.Основная причина этого заключается в ограничении возможностей, доступных вашим посетителям, помогая направить их к намеченной цели конверсии.
Существует 2 основных типа целевой страницы: целевая страница Click Through и целевая страница поколения потенциальных клиентов.
В. Зачем использовать целевую страницу?
A: Ответ в том, что Landing Page помогает увеличить ваш коэффициент конверсии.
Основная причина этого заключается в том, что целевые рекламные страницы или целевые страницы, ориентированные на конкретный продукт, ориентированы на одну цель, которая соответствует цели объявления, на которое посетители нажимали, чтобы попасть на вашу страницу.
Если вы рассматриваете пример отправки трафика на вашу домашнюю страницу вместо отдельной целевой страницы, вы можете понять, что ваша домашняя страница разработана с более общей целью. Он больше говорит о вашем общем бренде и корпоративных ценностях и обычно загружается ссылками и навигацией по другим областям вашего сайта.
Каждая ссылка на вашей странице, которая не отражает вашу цель конверсии, отвлекает внимание, что ослабит ваше сообщение и снизит коэффициент конверсии.
Q.Каковы преимущества целевых страниц?
A: Преимущества Landing Page:
- Целевая страница
- ведет к более квалифицированным лидам.
- Повышение квалификации приводит к увеличению возможностей для конверсии.
- Дополнительные целевые страницы улучшают SEO вашего сайта, увеличивая вероятность того, что ваш сайт будет найден и посещен.
- Вам нужно больше залога для продажи (или бесплатных предложений), чтобы представить его посетителям каждого типа, что создает разнообразие, побуждающее посетителей дольше оставаться на вашем сайте.
- Ссылки на целевые страницы естественным образом подразделяются на посетителей разных типов, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, и таким образом увеличивать ваши шансы на создание продажи.
Когда я должен использовать целевую страницу?
A: Вы должны пытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы используете. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных пользовательских сегментов, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, если вам нужно использовать целевую страницу.
Как создать хороший контент для целевой страницы?
- Каждая целевая страница должна иметь одну цель.
- Рекламный текст, призыв к действию, электронные письма должны каким-то образом соответствовать целевой странице, чтобы люди сразу поняли, что находятся в нужном месте.
- Заголовок должен выделяться и быстро сообщать о проблеме или решении, которое вы предлагаете.
- Используйте краткую, четкую копию тела на своей целевой странице, которая описывает не только то, что вы предлагаете, но и дает посетителю стимул действовать.
- Включите соответствующее изображение на целевой странице вашего бесплатного предложения.
- Нет навигации или дополнительных ссылок на целевой странице, чтобы отвлечь их от цели.
- При необходимости укажите некоторые факторы доверия, такие как отзывы клиентов, отсутствие политики в отношении спама, производительность продукта и т. Д.
- Исследования доказали, что слово «представить» наименее эффективно при преобразовании посетителей в потенциальных клиентов. Вам следует поэкспериментировать с другими более дружественными терминами, такими как: Загрузить сейчас, Получите сейчас, Дайте мне посмотреть и т. Д.
- Тестирование ваших целевых страниц даст лучшие результаты. Иногда крошечные настройки дают значительное увеличение конверсии.
В. Могу ли я установить свою целевую страницу в качестве главной страницы / домашней страницы?
A: Да, плагин Landing page позволяет вам установить целевую страницу в качестве главной страницы, процедура такая же, как и для любой другой страницы в качестве домашней страницы.
В. Моя опубликованная целевая страница не отображается и выдает ошибку 404 страницы, как это исправить?
А.Если вы столкнулись с ошибкой 404 страницы для вашей опубликованной целевой страницы, сбросьте структуру постоянных ссылок из настроек панели мониторинга. Как сбросить постоянные ссылки: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
В. Могу ли я собирать электронные письма с моей целевой страницы?
A: Да, премиум-версия целевой страницы включает в себя формы подписки по электронной почте MailChimp, GetResponse и Database.
В. Как я могу экспортировать данные подписчиков?
A: Да, если вы используете метод сохранения базы данных, то плагин Landing Page позволяет вам сохранять данные ваших подписчиков в.CSV-файл. Который используется для импорта данных в почтовые маркетинговые сервисы.
В. Могу ли я установить свою целевую страницу как ближайшую?
A: Да, в премиум-версии плагина вы можете установить любую целевую страницу как ближайшую.
В. Могу ли я добавить обратный отсчет на мою страницу?
A: Да, плагин Landing Page имеет шаблоны, которые поддерживают обратный отсчет.
В. Какие почтовые сервисы можно использовать с целевыми страницами?
A: Плагин целевой страницы по умолчанию интегрируется с MailChimp & GetResponse, но вы можете добавлять свои собственные пользовательские формы с помощью шорткода или пользовательского кода.
В. Могу ли я очистить список моих подписчиков?
A: Да, вы можете очистить список подписчиков целевой страницы одним щелчком мыши.
Это опять-таки один из тех плагинов, который выглядит так, как будто это то, что вам нужно. Затем вы устанавливаете и запускаете настройки, предоставляя вам еще больше возможностей для установки. Наконец, вы попадаете в раздел целевой страницы. Ух ты, ты получаешь 2 целевые страницы по умолчанию (похоже, они сделаны в 1980 году), но показано еще очень много, ДА 55 !!!! Вы можете получить их, если получите………., да, профи. Из всех дополнительных плагинов, которые вы можете установить, вам нужно будет обновить каждый из них, чтобы иметь возможность получить все необходимое. Сначала вы делаете свой сайт медленным с таким количеством дополнительных плагинов !!! Или купить Pro версии. Один совет, гугл катка.
Я установил этот плагин, чтобы использовать один бесплатный шаблон, поскольку все, что мне было нужно, это очень простая целевая страница, однако она не работает, вы выбираете шаблон и ничего не делаете, вы не можете редактировать любой контент или что-либо еще каждая опция — это всего лишь кнопка для обновления до платной версии, но они могут даже заставить работать один шаблон, поэтому я не плачу за полную версию.Худший опыт с бесплатным плагином, который я когда-либо имел на WordPress.
Лучший плагин для создания целевой страницы. хорошая работа.
— это лучший плагин, который я нашел для создания мгновенных целевых страниц на WordPress, он просто экономит так много времени.
Хорошо подходит для создания быстрой и простой целевой страницы с готовым шаблоном.Создатели страниц более предпочтительны, если мы можем получить шаблоны с ними, которые также немного сложны в использовании.
много говорят в описании плагина, но только 1 бесплатный шаблон и ошибка 404 прямо на первом клике
Leggi tutte le recensioni di 106«Landing Page Builder — бесплатные шаблоны целевых страниц» и программное обеспечение с открытым исходным кодом. Вы можете добавить плагин заданий, чтобы указать, что это означает.
Collaboratori3.1.8
- Добавлено 12 новых шаблонов.
- Добавлена форма подписки.
- Добавлен автоответчик электронной почты.
- Добавлены тонны функций.
- Улучшенный интерфейс.
- Исправление ошибок.
3.0.5
- Добавлена опция для домашней страницы.
- Улучшенный интерфейс.
- Исправление ошибок
3.0.3
3.0.2
- Добавлена аналитика целевой страницы
- .
- Исправление ошибок.
3.0.1
- Теперь вы можете загрузить wp_head & wp_footer для целевых страниц.
3,0
- Теперь вы можете создавать собственные шаблоны для целевых страниц.
- Пользовательские шаблоны поддерживают шорткоды.
2,6
- Добавлен новый шаблон страницы Comingsoon.
2,5
- Добавлены Google шрифты в Landing Pages.
2,4
- Улучшения дизайна целевой страницы.
- Добавлена кнопка загрузки изображения.
- Исправление ошибок
1,5
- Лучший дизайн.
- Улучшенный интерфейс.
- Поддержка и ссылки на панель инструментов добавлены на страницу плагинов Landing Page. Исправлены мелкие ошибки
2,0
- Новые шаблоны лендингов. Добавлена функция рассылки
- .
- Исправление ошибок.
2,2
- Исправлены мелкие ошибки
- Улучшения дизайна целевой страницы.
