Конвертирование изображения в GIF
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Наличие объявлений
Мы не может загружать видео с Youtube.
16 лучших примеров — Stripo.email
Нужны ли GIF-анимации в емейлах? Споры продолжаются по сей день. Некоторые компании рекомендуют применять их во всех шаблонах емейл-рассылок, в то время как другие настаивают только на периодическом использовании анимаций. Но все сходятся на том, что гифкам в емейлах быть!
Именно поэтому мы хотим поговорить о самых удачных примерах использования анимированных GIF в емейл-маркетинговых кампаниях. Позвольте начать с названия файлов GIF, также известных как анимации: эта аббревиатура означает Формат Обмена Изображениями (Graphics Interchange Format). Иными словами, гиф означает действие!
Для чего они применяются?
Плюсы использования гифок в письмах:
- вы привлекаете внимание получателей, поэтому они, скорее всего, прочтут анимированный емейл до конца;
- ваши емейлы становятся интереснее и информативнее, но при этом они не сильно тяжелые;
- вы развлекаете читателей;
- вы мотивируете пользователей сделать покупку.

Не правда ли, вполне убедительные причины использовать GIF?
Прежде чем переходить к примерам, давайте посмотрим короткое видео о том, как же добавлять GIF в емейлы с помощью Stripo:
16 отличных примеров гифок в емейлах
В этой подборке собраны лучшие примеры использования GIF в емейлах, где каждая анимация выполняет свою миссию.
1. Brooklinen
Задача этой гифки: приветствовать пользователей
Все мы хорошо знаем о ценности и необходимости приветственных емейлов, потому что они задают тон дальнейшего общения с клиентами. Сделайте их захватывающими и примечательными, посредством GIF.
2. Quartz
Задача этой гифки: предпросмотр новой продукции
Признаться, я люблю читать. И иногда при покупке книги мне приходится полагаться на аннотацию или на отзывы клиентов.
Quartz воплотили мою мечту в жизнь: я могу заглянуть в книгу, прежде чем купить ее. Я вижу шрифты и структуру, и даже то, что в ней есть картинки, а это необходимо для учебной литературы.
А уже под самой GIF-анимацией они поместили подробное описание книги.
Примечание:
3. Alit
Задача этой гифки: реклама новой продукции
Alit показали отличный способ презентовать новый продукт — использование GIF-анимаций в емейлах. Не используй они анимацию вместо обычного текста — читать описание товара было бы скучно. И подавляющее большинство подписчиков даже не заметили бы новую марку вина в их ассортименте.
Как видим, на определенном этапе вполне уместно анимировать текст краткой презентации или инструкции по использованию. Хороший способ, если вы хотите, чтобы получатели полностью прочли ваше сообщение.
4. Paravel
Задача этой гифки: демонстрация богатства ассортимента
Компания Paravel специализируется на роскошных чемоданах для путешествий. Вот таким оригинальным способом они презентуют широкий ассортимент своих товаров и заодно рекламируют новую коллекцию.
Лично мне понравилась эта гифка.
Примечание: не показывайте более 10 позиций таким образом, иначе можно утомить подписчиков.
5. Nike
Задача этой гифки: демонстрация самых популярных товаров
Еще один прекрасный пример демонстрации новых товаров. Но у Nike все выглядит динамичнее благодаря ускоренной смене изображений и фона.
На самом деле Adidas тоже часто используют этот трюк. Осмелюсь предположить, что использование анимаций в емейл-маркетинге улучшает показатели CTOR
Кроме того, это замечательный способ презентовать ряд новых товаров вместо того, чтобы размещать их все друг за другом — это сэкономит много места в емейле.
Когда речь идет о показе нескольких позиций ассортимента, хорошей альтернативой GIF может стать эффект ролловера изображений. Кроме того, он дает получателям возможность самостоятельно решать, когда «перейти» к следующему изображению.
6. Chubbies
Задача этой гифки: показать способы ношения одежды
Chubbies всегда находят способ выделиться, даже если нужно показать, как вывернуть их новые куртки наизнанку.
7. Monica Vinader
Задача этой гифки: показ товаров крупным планом
Вспомните, как часто отсутствие изображения товара крупным планом останавливало вас при покупке? Но емейл-маркетологи не имеют возможности добавлять в сообщения столько изображений, сколько они хотят, потому что рассылки следует делать по возможности короткими. Дизайнеры Monica Vinader нашли идеальное решение: они добавили в емейл GIF, которая обеспечивают получателей изображениями товаров крупным планом.
8. The New York Times
Задача этой гифки: привлечь внимание к тексту
Всемирно известная нью-йоркская ежедневная газета тоже отправляет емейл-рассылки. Их маркетологи стараются придерживаться консервативного стиля сообщений: всё выдержано в пастельных тонах (стандартная цветовая схема газеты) — и никаких отвлекающих объектов.
Но при этом в их сообщениях есть и некоторые современные фишки. Конечно, они идеально соответствуют общей концепции газеты.
Конечно, они идеально соответствуют общей концепции газеты.
Кто-нибудь читает слоганы компании? Как правило, никто. “New York Times» используют безотказный трюк: они анимируют слоган текущей кампании. И таким несложным способом привлекают наше внимание.
9. Everlane
Задача этой гифки: акцентировать внимание на тексте
Если вы хотите привлечь внимание клиентов к проблеме, которой посвящено сообщение, вам следует убедиться, что текст заметят. И анимация текста емейла — своего рода гарантия, что его прочтут.
У Everlane получилось!
Примечание: очень важно не перегружать такие анимированные шаблоны дополнительными изображениями или кнопками CTA, которые могут отвлекать.
10. Hipmunk
Задача этой гифки: оживить сообщения по особым поводам
Посмотрите на этого милашку-бурундучка. Он убедил меня перейти по ссылке!
Если подробнее о причинах, то:
- бурундук соответствует названию компании “Hipmunk”;
- одежда бурундука говорит о том, что компания знает о празднике;
- ветка трилистника в его руке ненавязчиво намекает на поздравление.

Достаточно креативно, особенно если вы не хотите устанавливать декоративный фон для всего емейла.
11. Brighton
Задача этой гифки: сделать приглашение утонченным
Вот пример идеального приглашения от Brighton. Фото потрясающего ожерелья и мерцающие звезды делают эту анимированную рассылку утонченной. С самого начала читатель понимает, что этот емейл, скорее всего, о настоящей роскоши, а не о простых украшениях.
12. CB2
Задача этой гифки: сделать информацию для подписчиков забавной
CB2 продают мебель и домашний декор. И они придумали веселый способ сообщить об услуге бесплатной доставки. Небольшая гифка привлекла мое внимание, при этом не отвлекая от чтения, так как сам текст никуда не движется. А симпатичная собачка сама по себе расположила меня к этой компании.
Но если бы собачка не только приезжала, но еще и уезжала — было бы вообще круто.
GIF-анимации в емейлах не обязательно должны напрямую отражать суть компании.
13. Monica Vinader
Задача этой гифки: привлечь внимание к видео
Иногда при скроллинге емейла наши клиенты не замечают, что мы вставили видео. И тогда все наши усилия пропадают впустую. Чтобы предотвратить это, мы можем анимировать кнопку воспроизведения или мини-изображение, как это сделала компания Моника Винадер.
Как реализовать это с помощью Stripo:
- перетащите блок “Видео” в шаблон;
- вставьте ссылку видео на Youtube или Vimeo в соответствующее поле;
- Stripo автоматически заполнит поле alt-текста;
- активируйте кнопку “Собственное изображение”, которое послужит пользовательской заставкой для видео;
- загрузите свое изображение анимированной кнопки;
- отметьте “Нет” в поле “Кнопка воспроизведения”, так как у вас уже есть своя.
Доказано, что GIF в емейл-маркетинге выполняют свою задачу – клиенты замечают такие кнопки и чаще просматривают видео, прикрепленные к ним.
14. Forever 21
Задача этой гифки: выделить скидки
Ординарное “Распродажа” или “15% скидка” не вызывает никаких эмоций, особенно во время Черной Пятницы. Сделайте свое предложение особенным — пусть ваши емейлы выделяются среди множества других.
Forever 21 точно знают: чтобы улучшить CTOR (соотношение кликов к открываемости), нужно отправлять в емейлах GIF-анимации. Но хорошо помнят, что гифку нужно сделать интригующей.
15. Loft
Задача этой гифки: вызвать чувство предвкушения в подписчика
Несколько месяцев назад мы опубликовали статью о том, как создавать эффективные тизерные емейл-кампании. И GIF-анимации играют в них важную роль.
В своем емейле Loft не сообщают клиентам, насколько щедрой будет скидка, но зато уточняют, какие именно товары будут представлены в предстоящей распродаже. Находчиво.
16. HARRY’S
Задача этой гифки: деликатно замотивировать получателей
Теперь, когда мы сообщили клиентам о распродаже, следует мотивировать их что-то купить у нас.
Это можно сделать такими способами:
- встроить в емейл таймер обратного отсчета;
- добавить изображение часов.
Больше всего в этом письме мне понравилась не слишком крупная GIF-анимация. Она как бы ненавязчиво намекает получателям, что надо поторопиться, если они хотят поздравить своих пап с Днем Отца.
Примечание: если у вас нет времени на создание таких мотивирующих GIF-файлов, добавьте таймер обратного отсчета. Просто перетащите в шаблон Stripo стандартный блок “Таймер” и настройте время, шрифты и т.д.
Вывод
Анимации в емейлах играют важную роль. Использовать их единожды или в каждом сообщении — на ваше усмотрение.
Вот список простых правил, которых стоит придерживаться, запуская емейл-маркетинговую кампанию с применением GIF:
- уделяйте внимание качеству изображений;
- сжимайте GIF;
- одна GIF-анимация на один емейл, чтобы не вызвать у клиентов головокружение;
- не бойтесь анимировать кнопки CTA и кнопки воспроизведения.

Если у вас возникли вопросы, присоединяйтесь к нам на Facebook или пишите по емейл-адресу [email protected].
Желаю удачи в ваших будущих начинаниях!
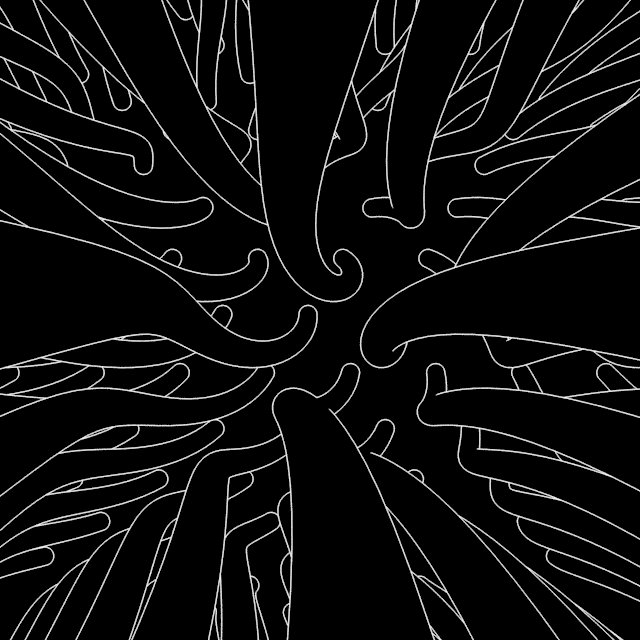
Gif-изображения, способные сломать ваш мозг
Микаэл Рейно стал известным, благодаря созданию удивительных Gif-изображений. «Живые» картинки вряд ли удивят избалованного Интрернет-пользователя, однако Рейно играет с движением настолько умело, что его Gif-ки — лучшие из тех, которые мы видели
Микаэл Рейно стал известным, благодаря созданию удивительных Gif-изображений. «Живые» картинки вряд ли удивят избалованного Интрернет-пользователя, однако Рейно играет с движением настолько умело, что его Gif-ки — лучшие из тех, которые мы видели.
| Нажмите на изображение в формате . |
Художник из Франции рассказывает, что он применяет многие техники в создании картинок: морфинг, покадровую съемку, кукольную мультипликацию, зум и многое другое. Он также использует зеркальные и простые цифровые фотоаппараты для съемки. Позже обработанные фото становятся «живыми» шедеврами. Что касается софта, в ход пошла не только стандартная платформа Adobe Creative Suite, но и многи другие программы, которые позволяют легко справляться с морф-эффектами, исчезновением, накладыванием слоев, компрессией для хорошего градиента.
| Нажмите на изображение в формате .gif |
Чтобы создать действительно качественное Gif-изображение, автору не только приходится тратить много времени, но и быть усидчивым и терпеливым.
Нажмите на изображение в формате . gif gif |
ГАЛЕРЕЯ
|
Нажмите на изображение в формате .gif
|
|
|
Нажмите на изображение в формате .gif
|
|
|
Нажмите на изображение в формате .gif
|
|
Что значит gif. Что такое гифы в Одноклассниках? Описание изображений. Дополнительная информация о формате GIF
Для тех, кто хотел бы добавить оригинальности своему сообщению и украсить его красочной анимацией, хорошая новость – теперь такая возможность есть. Как отправить гифку в Вайбере, а главное, где ее взять? Обо всем по порядку.
Как отправить гифку в Вайбере, а главное, где ее взять? Обо всем по порядку.
Что такое ГИФ-сообщение в Viber?
GIF (Graphics Interchange Format)
– это, если говорить простым языком, короткие анимационные сообщения, где одно и то же действие повторяется несколько раз.
Где взять гифки для Viber?
В старых версиях программы была замечательная функция – создавать анимацию самостоятельно, и, более того, озвучивать ее своим голосом. Однако, начиная в версии 5.6.5 такой функции больше нет, т.к. разработчики решили, что гифки, созданные пользователями, слишком много весят и засоряют память гаджета.
Скачать бесплатно гифки для Вибера на телефоне можно в магазине интернет-приложений – Google Play для Android и App Store для IOs. Также анимационные картинки доступны в магазине самого приложения Вибер.
Если у тебя установлена новая версия программы, не отчаивайся! Ты можешь создавать и озвучивать анимацию в специальном приложении, которое называется « », а потом отправлять ее, как обычный медиафайл.
Также на нашем сайте ты можешь выбрать подходящую .
Как послать GIF-сообщение
Для новых версий: телефон
Как отправить гифку в Вайбере с телефона, если установлена новая версия приложения?
Здесь мы легко можем обратиться к встроенным сервисам Giphy или Guggy:
1.Открываем чат с собеседником;
2. Нажимаем на «лупу» и пишем запрос;
3. Выбираем нужную и отправляем;
2 способ
Анимашку предварительно нужно скачать, а затем – сделать вот что:
Для компьютера
Отправлять и просматривать GIF-картинки можно и с компьютера, все работает примерно так же, как и в случае с телефоном: скачивай, вставляй в сообщения, отправляй и радуй получателя.
В версии для ПК встроенные сервисы Giphy или Guggy находятся в меню чата и обозначаются таким символом «@»:
Для старых версий
- Выбери получателя и нажми на значок «плюс» внизу слева
- Откроется меню. Найти здесь раздел «анимационные сообщения» с изображенным рядом зайчиком
- Здесь ты можешь выбрать уже готовую гифку или анимированного персонажа
- По желанию, озвучь анимацию своим голосом, который, кстати, можно исказить
- Перед отправлением посмотри, что у тебя получилось
- Отправь ГИФ-послание и жди реакции получателя
Так же ты можешь скачать гифки с любого ресурса, где есть анимированные картинки, в частности с нашего сайта.
Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
Gif анимация Вконтакте – это короткое анимированное видео,
которое можно добавить к себе на стену, отправить в сообщении
другу или вставить в комментарий к фото. Изначально создатели
ресурса были против анимационных вставок на сайте, и добавить
их было невозможно. Принципы администрации поддерживали
строгое разделение на разделы. Для изображений – фотоальбомы,
для роликов – видеозаписи.
Однако на сегодняшний момент короткие анимированные ролики
стали крайне популярны в виртуальном пространстве.
И чтобы не отставать от трендов, администрация ВК
все-таки дала возможность своим поклонникам загружать гифки. Чтобы загрузить gif Вконтакте для начала нужно отыскать
подходящий ролик и добавить к себе в документы.
Чтобы загрузить gif Вконтакте для начала нужно отыскать
подходящий ролик и добавить к себе в документы.
Множество интересных и смешных гифок вы можете найти в соответствующих группах в ВК или же на других виртуальных ресурсах. Например, в группе https://vk.com/best_gif представлено широкое разнообразие забавных роликов.
Выберите один из них. Затем, кликните на проигрывание ролика. Как только видео начнет проигрываться в полном экране, нажмите на значок плюсика внизу справа. Гифка автоматически появиться в ваших документах. Также достаточно просто отыскать смешные гифки в разделе «документы» на вашей страничке.
Откройте данный раздел и в поле справа выберите пункт «gif».
Поиск Вконтакте отыщет для вас массу разнообразных анимаций.
Если вы нашли любопытную анимацию в интернете и желаете,
чтобы она присутствовала в вашем контакте,
то просто скопируйте ссылку на нее и добавьте
к себе на стену. Гифка загрузиться в ВК,
и вы сможете добавить ее в свои документы.
Как вставить gif Вконтакте
Вставить gif Вконтакте можно куда угодно: в сообщение, в , в комментарии к фото. Сделать это возможно просто скопировав ссылку на гифку и вставив ее в соответствующее поле или же через специальный раздел Вконтакте «прикрепить».
Например, вы хотите поделить смешной анимацией со своим лучшим другом. Откройте сообщения и кликните по кнопке «прикрепить». Из предложенных разделов выберите «Документы» и отыщите там гифку для вставки. Если у вас есть , то вы можете добавить анимацию к себе на стену и таким образом и со старых.
Gif анимация Вконтакте
Gif анимацию Вконтакте можно не только загружать, но создавать самому. Поможет в этом специальное приложение для создания гифок
Статья описывает, что такое гивка и как ее использовать Вконтакте.
Навигация
Изображения различного характера от простых фотографий и демотиваторов до анимации и просто рисунков давно завоевали свою популярность в Интернете среди пользователей. Не малый интерес представляет собой и изображения в формате GIF или «гифки ». В этой статье мы подробно рассмотрим, что такое гифка , как ею пользоваться и как применять в социальной сети «Вконтакте ».
Не малый интерес представляет собой и изображения в формате GIF или «гифки ». В этой статье мы подробно рассмотрим, что такое гифка , как ею пользоваться и как применять в социальной сети «Вконтакте ».
Что такое гифка?
Расширение «.GIF » (указывается в конце названия файла) является форматом для обмена графическими изображениями. Получаемые картинки в таком формате способны безопасно храниться, не теряя качество и насчитывая до 256 различных цветов. Можно, конечно, добиться и большего количества цветовых оттенков для анимации при необходимости.
Расширение «.GIF » работает со стандартной палитрой цветов, картинки сохраняются построчно, многие GIF файлы или гифки способны хорошо сжиматься, не утратив при этом чёткости изображения. Вскоре после своего создания, гифки были усовершенствованы, стали динамичными и могут иметь прозрачные участки.
Объясним более доступно для простых современных пользователей Интернета, что такое гифка , и чем она может быть полезна.
То есть, анимированная гифка является изображением, которое, в свою очередь, состоит из нескольких изображений/фотографий/кадров, расположенных в определённом порядке. Каждое из этих изображений запрограммированно на определённую частоту вывода на экран, благодаря чему происходит смена одного кадра другим и, как правило, по окончании такого показа процесс запускается снова и снова по кругу. В итоге, мы видим движение на картинке, как это и происходит при прокрутке киноплёнки.
Готовая гифка с подвижной картинкой (59 кадров)
В качестве цвета палитры можно отметить прозрачный. Это позволяет браузерам («Мозилла », «Гугл Хром », «Опера » и т.д.) показывать фон сквозь прозрачные участки.
Где используются гифки?
В добавок к сказанному, стоит указать, что изображения в формате «.GIF » являются файлами минимальных размеров и их возможно использовать в соответствующих случаях. Например, в Интернете – поскольку во Всемирной Сети особенно цениться скорость загрузок страниц в браузерах, гифки , как картинки, применяются благодаря своему небольшому весу.
Гифки широко распространены среди веб-дизайнеров, которые при помощи в том числе GIF файлов оформляют те или иные сайты. Гифки также необходимы при передачи маленьких картинок, содержащих изображения и тексты. Если вы замечали на каком-либо сайте, например, красивые кнопки, то это и есть гифки .
Но GIF файлы не могут выступать в качестве фотографий, для чего уже применяются файлы формата JPEG (JPG ) с неограниченным количеством цветов.
Как использовать гифки в социальной сети «Вконтакте»?
Гифки , они же анимированные изображения, можно увидеть в социальной сети «Вконтакте » — это подвижные картинки, которые часто вывешиваются пользователями. Узнав, что такое гифка , теперь мы обсудим, как следует вывешивать файлы такого формата на страницах «Вконтакте ». Это делается предельно просто.
Для начала выбираем источник, откуда нам следует брать ту или иную понравившуюся нам гифку . Такими источниками могут служить Интернет или компьютер (ноутбук и т.д.).
Такими источниками могут служить Интернет или компьютер (ноутбук и т.д.).
Если нам необходимо позаимствовать GIF файл из Интернета, то следует кликнуть по нему правой кнопкой мышки и в открывшемся меню выбрать пункт вида «Копировать ссылку на изображение» (в каждом браузере могут быть свои наименования). Затем вставляем скопированную ссылку в нужное нам место на сайте «Вконтакте »: на стене групп, в комментариях, на своей стене, в сообщениях и т.д. Далее нажимаем на «Отправить ». Ясно, что мы совершаем абсолютно стандартные действия, как и в следующем случае.
При желании отправить какую-либо свою любимую гифку с компьютера её сначала необходимо поместить в раздел «Документы », который расположен в левом столбце сайта «Вконтакте ». Заходим в этот раздел, нажимаем на «Добавить документ » и далее ищем нужный нам файл на своём жёстком диске. В итоге, в своих «Документах » мы можем собрать целый список GIF файл , копировать их отсюда и вставлять в желаемое окно сайта.
Помимо этого, гифки можно копировать (к себе в «Документы ») у других пользователей «Вконтакте », нажав на саму гифку , а затем на значок «+ ».
Видео: Gif анимация. Что такое Gif. Гифки! Уроки Gimp. Как сделать Гифку в фоторедакторе Гимп лайфхаки HD
Для понимания как загрузить gif Вконтакте правильно и чтоб анимация работала корректно, сперва необходимо разобраться с типом gif файлов. В последнее время в Интернете и, в частности, в социальных сетях стали широко распространяться анимированные картинки. Сеть Вконаткте также не отставая от современных трендов интернет-моды решила реализовать подобные желания.
Для чего нужны анимации? Gif-анимации пользователи создают с целью шуток, приколов над своими, они могут служить неким знаком внимания или электронной открыткой. Вообще, анимации можно представить, как логическое развитие более простых графических смайликов, только более глубоко и ярко выражающие чувства или эмоции. Порой, с помощью анимации удается передать просто художественную миниатюру.
Но для того, чтоб анимация Вконтакте проигрывалась, ее можно было показать другим пользователям или послать в сообщении, необходимо правильно создать и загрузить gif-файл. Ошибочно, многие люди загружают анимацию в галерею, как обычное фото. Получается, что из анимации отображается только первый кадр и она не проигрывается должным образом.
Правильно анимацию необходимо загружать следующим образом.
- В выпадающем меню выбираем по аналогии пункт «Документ» и попадем к списку своих документов.
- Далее закачиваем новый документ и вставляем его, просто кликая по нему.
- Также, можно выбрать несколько документов сразу и отправить их своему собеседнику, выполняя при этому поочередно предыдущее действие.
– это последовательность связанных по смыслу картинок, которые чередуются в доли секунды. Этими картинками могут быть как отдельные кадры из фото или видео, так и вырезанный кусочек видео ролика. При создании анимации различными редакторами указывается длительность каждого кадра, а также длительность паузы между кадрами. Анимацию можно делать зацикленной, то есть после последнего кадра будет проигрываться сразу первый и так до бесконечности. Иначе, анимация может проигрываться один раз и останавливаться на последнем кадре. Это Вы выбираете уже сами при ее создании.
Итак, где можно подобрать себе, для друга или любимого человека приятную анимацию будто на стену или на аватарку?
Найти готовую анимацию через поиск на различных сайтах. В тех же Вконтакте существует масса сообществ, в которых пользователи регулярно выкладывают прикольные, смешные и веселый анимашки на все случаи жизни. Достаточно ввести в поиске Гугл или Вконтакте фразу «gif анимации » и выбирайте на потеху. Или же просто зайдите в раздел «Документы» и выберите в критериях поиска фильтр по «Gif». Здесь Вам откроются все доступные Вконтакте гифки.
Однако более оригинальным способом является создание своей собственной гифки. Процесс ее создания посредством графических редакторов довольно сложный и объемный. Но существует ряд программ и сервисов, специализирующихся на этом. Такие сервисы значительно упрощают жизнь многим пользователям и обладают довольно простым и понятным интерфейсом. Например, Вконтакте запустил собственное приложения по созданию анимаций. Бесплатно установить его можно по адресу
Распечатать
Статья описывает, что такое гивка и как ее использовать Вконтакте.
Навигация
Изображения различного характера от простых фотографий и демотиваторов до анимации и просто рисунков давно завоевали свою популярность в Интернете среди пользователей. Не малый интерес представляет собой и изображения в формате GIF или «гифки ». В этой статье мы подробно рассмотрим, что такое гифка , как ею пользоваться и как применять в социальной сети «Вконтакте ».
Что такое гифка?
Расширение «.GIF » (указывается в конце названия файла) является форматом для обмена графическими изображениями. Получаемые картинки в таком формате способны безопасно храниться, не теряя качество и насчитывая до 256 различных цветов. Можно, конечно, добиться и большего количества цветовых оттенков для анимации при необходимости.
Расширение «.GIF » работает со стандартной палитрой цветов, картинки сохраняются построчно, многие GIF файлы или гифки способны хорошо сжиматься, не утратив при этом чёткости изображения. Вскоре после своего создания, гифки были усовершенствованы, стали динамичными и могут иметь прозрачные участки.
Объясним более доступно для простых современных пользователей Интернета, что такое гифка , и чем она может быть полезна.
То есть, анимированная гифка является изображением, которое, в свою очередь, состоит из нескольких изображений/фотографий/кадров, расположенных в определённом порядке. Каждое из этих изображений запрограммированно на определённую частоту вывода на экран, благодаря чему происходит смена одного кадра другим и, как правило, по окончании такого показа процесс запускается снова и снова по кругу. В итоге, мы видим движение на картинке, как это и происходит при прокрутке киноплёнки.
Готовая гифка с подвижной картинкой (59 кадров)
В качестве цвета палитры можно отметить прозрачный. Это позволяет браузерам («Мозилла », «Гугл Хром », «Опера » и т.д.) показывать фон сквозь прозрачные участки.
Где используются гифки?
В добавок к сказанному, стоит указать, что изображения в формате «.GIF » являются файлами минимальных размеров и их возможно использовать в соответствующих случаях. Например, в Интернете – поскольку во Всемирной Сети особенно цениться скорость загрузок страниц в браузерах, гифки , как картинки, применяются благодаря своему небольшому весу.
Гифки широко распространены среди веб-дизайнеров, которые при помощи в том числе GIF файлов оформляют те или иные сайты. Гифки также необходимы при передачи маленьких картинок, содержащих изображения и тексты. Если вы замечали на каком-либо сайте, например, красивые кнопки, то это и есть гифки .
Но GIF файлы не могут выступать в качестве фотографий, для чего уже применяются файлы формата JPEG (JPG ) с неограниченным количеством цветов.
Как использовать гифки в социальной сети «Вконтакте»?
Гифки , они же анимированные изображения, можно увидеть в социальной сети «Вконтакте » — это подвижные картинки, которые часто вывешиваются пользователями. Узнав, что такое гифка , теперь мы обсудим, как следует вывешивать файлы такого формата на страницах «Вконтакте ». Это делается предельно просто.
Для начала выбираем источник, откуда нам следует брать ту или иную понравившуюся нам гифку . Такими источниками могут служить Интернет или компьютер (ноутбук и т.д.).
Если нам необходимо позаимствовать GIF файл из Интернета, то следует кликнуть по нему правой кнопкой мышки и в открывшемся меню выбрать пункт вида «Копировать ссылку на изображение» (в каждом браузере могут быть свои наименования). Затем вставляем скопированную ссылку в нужное нам место на сайте «Вконтакте »: на стене групп, в комментариях, на своей стене, в сообщениях и т.д. Далее нажимаем на «Отправить ». Ясно, что мы совершаем абсолютно стандартные действия, как и в следующем случае.
При желании отправить какую-либо свою любимую гифку с компьютера её сначала необходимо поместить в раздел «Документы », который расположен в левом столбце сайта «Вконтакте ». Заходим в этот раздел, нажимаем на «Добавить документ » и далее ищем нужный нам файл на своём жёстком диске. В итоге, в своих «Документах » мы можем собрать целый список GIF файл , копировать их отсюда и вставлять в желаемое окно сайта.
Помимо этого, гифки можно копировать (к себе в «Документы ») у других пользователей «Вконтакте », нажав на саму гифку , а затем на значок «+ ».
Видео: Gif анимация. Что такое Gif. Гифки! Уроки Gimp. Как сделать Гифку в фоторедакторе Гимп лайфхаки HD
GIF файл представляет из себя изображение, достаточно часто сопровождающееся анимацией. Формируется посредством специализированных графических редакторов, может нести в себе несколько растровых изображений в определенной последовательности. Формат GIF имеет распространение в сфере создания баннеров, а также графической оболочки видео-контента.
Основным преимуществом считается сжатие данных без явной потери качества при глубине до 256 цветов, современные редакции анимации GIF, включили в себя настраиваемые функции прозрачности. Анимированные изображения состоят из некоторого числа статичных кадров, а также данных о требуемом времени демонстрации того или иного кадра.
Практически любая программа просмотра, обработки изображений и видео, способна открыть расширение, в том числе и на мобильных устройствах, смартфонах и планшетах, независимо от действующей операционной системы. Чтобы открыть GIF на компьютере, достаточно два раза кликнуть по нему левой кнопкой мыши, после чего, система Windows самостоятельно выбирает соответствующую утилиту, при помощи которой будет выполнен запуск, зачастую ей может являться штатное средство просмотра картинок.
Если вам необходимо отредактировать или изменить изображения в формате GIF, вы можете воспользоваться популярными утилитами на подобии Adobe Photoshop, Paint Net либо Corel PaintShop и так далее. Описываемое расширение, является одним из самых распространенных в сети Интернет среди аналогов, потому как оживляет не только сами страницы веб-ресурсов, но и наделяет пользователей возможностью обмена анимациями, к примеру, в социальных сетях и коммуникационных приложениях.
Пролистывая ленту в Одноклассниках, попадаются различные записи, которые создают или которыми делятся друзья. Это могут быть репосты со страничек других пользователей или групп, интересные текстовые заметки, видео. И, наверняка, встречали, когда листая ленту в своем профиле или в какой-нибудь группе, при пролистывании определенной заметки, она начинает двигаться, причем вы ничего не нажимали.
Вот это собственно и есть гифки в Одноклассниках. О том, что это такое, и где их можно найти на своей страничке, мы и поговорим.
Гифы: что это
Гифы или анимация (что, в принципе, то же самое) – это изображение, на котором объекты, люди и все остальное представлено в движении. Сохранено оно в формате.gif –отсюда и название.
В Одноклассниках гифы появились совсем недавно, но уже успели приглянуться некоторым пользователям. Дело в том, что изображение здесь не статическое, как на обычной картинке, оно больше похоже на видео, только без звука, и весит намного меньше. Конечно, подобная анимация будет интереснее смотреться на странице или в группе, привлекая других пользователей, и делая ленту более живой.
Чтобы посмотреть гифы, ничего не нужно нажимать, так как в Одноклассниках они запускаются автоматически, когда листаете ленту с новостями у себя на страничке или в группе.
Добавить гифку к себе на страницу можно несколькими способами: или кликнув в окошке, где она воспроизводится, в левом нижнем углу по плюсику:
Или в свой профиль, прикрепив к ней гиф, как фотографию. В этом случае анимация должна быть предварительно сохранена на вашем компьютере.
В обоих случаях, она отобразится в ленте, и ее смогут увидеть все друзья.
Где найти в Одноклассниках альбом гифы
Думаю, знаете, сто все фотографии, добавленные в Одноклассники, хранятся в том или другом альбоме. Точно также и с гифками – хранятся они в меню «Фото» в альбоме, который так и называется «Гифы».
Теперь о том, где найти альбом гифы в Одноклассниках.
Если вы еще не добавляли ни одну анимацию в свой профиль одним из способов, которые я описала выше, тогда подобного альбома на своей страничке не найдете. Подобный альбом также не будет создан, если вы просто делаете репост записи, в которую добавлена гифка.
Gif, Png или Jpg — форматы растровой графики для веба, их плюсы и минусы при использовании на сайте
Главная / Как устроены сайты19 января 2021
- Растровая графика для веба в лице Гиф, Джейпег и Пнг
- Формат Gif — элементы дизайна и анимация для сайта
- Gif-анимация и ее использование
- Поддержка прозрачного фона
- Какую графику лучше сохранять в Гиф?
- Jpg — полноцветные изображения с малым весом
- Плюсы и минусы Джейпег
- Какие изображения лучше сохранять в формате Jpg (JPEG)?
- Png — замена Gif и Jpeg, а так же прозрачный фон
- Png8 и Png24 — альтернатива Gif и Jpeg
- Png 32 — полноценная прозрачность с альфа каналом
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый формат djvu.
Все они активно используются в современной верстке сайтов, но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить веб-сайты и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg. В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение, которое представляет из себя размер изображения в пикселах по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели, при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание кодов цветов в Html, то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия, которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg, сжатие информации в котором осуществляется с потерями. При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его онлайновый аналог Pixlr), но для подготовки графики для веба следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф, но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а скорость интернета у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про программу для просмотра изображений от FastStone или от Гугла под названием Picasa).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные смайлики и аватарки (в том числе и граватары), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как сделать баннер онлайн), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы «О блоге» моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы, на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности, но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте). Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно, но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):
Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста, а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):
У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми, т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе. Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь, а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. Для сохранения скриншотов, которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:
А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т.к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
Я прогнал через него все имеющиеся на блоге изображения и регулярно прогоняю все новые картинки в формате Png, используемые для новых статей. О том, как сжать в нем все свои Png картинки, вы можете прочитать здесь — сервис для сжатия фото.
Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном.
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
или иконка RSS ленты:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям. Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
7 самых простых способов создать GIF-изображение
Если вы хотя бы раз сталкивались с тем, как создать гифку из видео, то знаете, что большинство способов, которые можно найти в Google или Яндекс, обладают значительным количеством недостатков, либо имеют непонятный интерфейс. Поэтому в нашей статье разберем, как делать гифки более удобным образом, используя семь удобных и эффективных онлайн-сервисов.
Giphy GIF Maker
Достаточно простой онлайн-сервис, имеющий интуитивно понятный интерфейс. С его помощью можно легко создавать отличные гифки на основе видеороликов из Ютуба. Все, что вам нужно – просто скопировать ссылку на ролик, и вставить его в адресную строку сервиса, после чего начнется автоматическая загрузка.
Когда ролик загрузится, вам потребуется выбрать требующийся отрезок видео и в режиме предпросмотра и вы увидите, как будет выглядеть gif-изображение.
Для добавлеения при необходимости какие то надписи или тэги, можно пролистать ниже и выбрать необходимый вам вариант.
После добавления всех элементов, нажимайте Create GIF. Появится новое окно с HTML-кодом вставки gif-файла, а во вкладке Advanced можно его скачать по прямой ссылке.
Из минусов стоит отметить невозможность выбирать размер своей картинки, а также вставку только одной-единственной подписи.
Imgflip
По сравнению с Giphy GIF Maker, Imgflip обладает гораздо широкими настройками. В бесплатной версии максимальный размер картинки ограничен 480х, но в платной версии можно сделать и больший размер. Также можно при необходимости добавлять текст, обрезать картинку, регулировать скорость воспроизведения до миллисекунд, убирать логотипы (только для платной версии).
К недостаткам сервиса следует отнести только то, что большинство полезных опций разблокированы исключительно в платной версии, которая стоит $9.99.
Photoshop
Этот редактор и так является одним из наиболее мощных, но подходит она и для создания гифок. Несмотря на все сложности, сделать гифку в Photoshop достаточно просто:
- Выберите видео на видеохостинге Youtube и скачайте его на жесткий диск с помощью любого подходящего приложения.
- Необходимо вырезать из ролика тот фрагмент, что вам нужен. Для этого можно воспользоваться либо стандартными утилитами Windows Movie Maker, либо любым видео-сплиттером. Главное, чтобы длительность этого фрагмента не превышала 3 секунд. Можно и больше, но в этом случае размер gif-файла будет слишком большим.
- При необходимости добавьте в видео-сплиттере все надписи, что вам нужны.
- Откройте сохраненный фрагмент в Photoshop. Делается это следующим образом: Файл – Импортировать – Кадры видео в слои/ File – Import – Video frames to layers (для английской версии).
- Чтобы файл весил меньше, попробуйте изменять настройки. Сделать это можно Файл – Сохранить для Web. Так можно сжать файл минимум в 3-4 раза.
- Сохраните свой файл.
Licecap
С помощью приложения Licecap можно сделать гифку из выделенной части экрана. Поэтому приложение рассчитано не только на запись в браузере, но и в любых других приложениях.
Gifcam
По своим возможностям сервис Gifcam практически идентичен вышеописанному приложению Licecap, но выгодно отличается более удобным и современным интерфейсом. Других отличий между ними нет.
Ezgif
Сервис Ezgif предназначается для создания gif-файлов из статичных изображений: фото, картинок и так далее.
Приложение не имеет русской локализации, но благодаря простому и понятному интерфейсу, разобраться в нем не составит труда. Из плюсов можно отметить возможность добавления текста, всевозможных визуальных эффектов, а также отсутствие логотипа.
Gifovina
Похож по своему функционалу на Ezgif, но кроме этого позволяет добавлять видеоэффекты в гифку, создавать диалоговые пузыри и многое другое. По сути, такие же эффекты имеются в стандартных видео-сплиттерах Windows Movie Maker и Киностудия.
Выбираем сервис
Выбор сервиса или приложения для создания gif-изображений не ограничивается вышеперечисленными сервисами – их достаточно много. Но они наиболее простые и удобные в использовании, поэтому мы рекомендуем именно их. Если вас целиком устраивает работа в любом другом сервисе – пользуйтесь им на здоровье.
Что такое файл GIF?
Если вы просматривали сегодня какие-либо ленты социальных сетей, вероятно, вы встретили несколько файлов GIF (произносится как JIF… хотя лично я нахожусь в лагере жестких «G»).
Что такое GIF?
Итак, вы хотите знать, что такое GIF?
GIF — это формат без потерь для файлов изображений, который поддерживает как анимированные, так и статические изображения.
Это был стандарт для 8-битных цветных изображений в Интернете, пока PNG не стал жизнеспособной альтернативой. Возможно, вы видели их часто используемыми в подписях электронной почты.
Анимированные GIF-файлы — это несколько изображений или кадров, объединенных в один файл. Они отображаются последовательно с различной частотой кадров для создания коротких анимаций небольшого размера. GIF-файлы по умолчанию заканчиваются на последнем кадре, хотя теперь они чаще зацикливаются.
GIF-файлов популярны в блогах, социальных сетях и приложениях для обмена мгновенными сообщениями, часто используются в качестве эмоциональных реакций.
Что означает GIF?
GIF — это формат обмена графикой.
Когда был создан GIF?
GIF был создан 15 июня 1987 года Стивом Уилхитом из CompuServe, первого крупного коммерческого поставщика онлайн-услуг в США.
Как создать GIF?
Программы редактирования изображений, такие как Adobe Photoshop, GIMP и Microsoft GIF Animator, могут использоваться для создания файлов GIF.
УGiphy также есть собственный бесплатный онлайн-редактор GIF, который можно использовать для быстрого и простого создания GIF.
Когда следует использовать GIF?
GIF-файлы нельзя использовать для фотографий.
GIF-файлыподходят для однотонной графики с ограниченным количеством цветов, например для логотипов. Это позволяет использовать сжатие формата без потерь, которое позволяет использовать плоские области однородного цвета с четко очерченными краями. Однако формат PNG стал стандартом для этого использования.
GIF-файлов также использовались для хранения данных малоцветных спрайтов для веб-сайтов и игр. Это больше не лучшая практика.
GIF-файлов можно использовать для небольших анимаций и видеоклипов с низким разрешением.
Как мы используем гифки на сайте университета
Поскольку GIF-файлы используются для видеоклипов с низким разрешением и коротких анимаций, мы обычно не используем GIF-файлы на веб-сайте университета. Мы часто используем GIF-изображения в социальных сетях, особенно в Twitter.
Осталась неделя, пока холлы не переедут в рабочий день — прочтите наши главные советы о том, что брать с собой https://t.co/7OO7ZRgkUH #standrewswelcomestheworld pic.twitter.com/KeAQRU5Crl
— Университет Сент-Эндрюс (@univofstandrews) 2 сентября 2017 г.
GIF позволяют более непринужденно общаться в социальных сетях.Их можно эффективно использовать для создания юмористического эффекта и демонстрации веселой, приятной корпоративной культуры.
Стоит ли беспокоиться об авторских правах на GIF-файлы?
Законы об авторских правах в отношении GIF-файлов сложны. GIF-изображения, появляющиеся в социальных сетях, часто содержат материалы из кино и телевидения. У Modicum есть отличная статья о законе об авторском праве вокруг анимированных GIF-файлов с полным объяснением.
Короче говоря, лучше всего размещать ссылки или внедрять контент откуда-то еще и позволить сайту, на который вы ссылаетесь, взять на себя ответственность.На протяжении всей статьи я встраивал данные из Giphy.
Лучший способ избежать проблем с авторскими правами — это разработать и создать свои собственные оригинальные GIF-файлы.
JPG против GIF против PNG против WEBP
Три самых популярных формата изображений для Интернета — это JPG, GIF и PNG. Эти форматы представляют собой совершенно разные подходы к проблеме доставки изображения с минимальным размером файла и временем загрузки. Эта страница описывает разницу между эти подходы и советы о том, когда их использовать.
В то время как GIF отлично подходит для компьютерных изображений с ограниченными палитрами, JPG лучше подходит для фотографий. Это дает изображения лучшего качества при том же размере файла. Ниже приводится сравнение. Изображение слева — это увеличенное изображение очень маленькой области большого изображения, сжатого с помощью JPG. Изображение справа — это та же область, сжатая с помощью GIF. Файл GIF в 2,4 раза больше, чем JPG, но явно более низкого качества. Обратите внимание на использование дизеринга пикселей, чтобы попытаться сопоставить градации цвета на рубашке.(Вы можете сделать резервную копию со своего монитора для более реалистичного сравнения внешнего вида изображений.)
Примечание. Составное изображение сохраняется в формате PNG, в котором используется 24-битный алгоритм сжатия без потерь. Для просмотра этих изображений ваш браузер должен поддерживать формат PNG.
В качестве еще более яркого примера приведем сравнение более сжатого JPG и того же самого GIF. На этом изображении ниже размер файла JPG слева в 18 раз меньше, чем размер файла GIF справа.
JPG находится слева, а GIF — справа. Размер файла GIF в 18 раз больше размера файла JPG, но формат JPG все равно выглядит лучше. Посмотрите на фиолетовые пиксели, которые GIF смешивает на лице, чтобы попытаться получить правильный средний цвет в этой области.
Когда использовать GIF?
Используйте GIF, когда есть большие области однородного цвета и общее количество цветов меньше 256. Рассмотрим следующее изображение:
Это исходное изображение выше сохранено в формате без потерь PNG.
Затем изображение было сохранено как GIF и как JPG:
| GIF, 1,448 К | |
| JPG, 2,436 К |
Изображение в формате GIF является безупречной копией оригинала. GIF может создавать безупречные копии при высоком сжатии, если изображение содержит большие области однородного цвета, при условии, что изображение содержит не более 256 цветов.
Изображение в формате JPG выше серьезно повреждено. Цвет круга изменился, и есть пятнистые области в (предположительно) белых областях вокруг круга и буквы. Нажмите здесь, чтобы увеличить сравнение изображения. Обратите внимание, что ухудшение качества изображений JPG управляемо. JPG позволяет пользователю выбирать баланс между размером файла и качеством изображения, и можно выбрать лучшее качество, чем в приведенном выше примере.Однако делая Таким образом, размер файла JPG будет еще больше.
В приведенном выше случае GIF обеспечивает лучшее, фактически идеальное воспроизведение оригинал, но с меньшим размером файла. Для изображений, подобных приведенному выше, всегда используйте GIF.
А как насчет PNG?
Поскольку все современные браузеры теперь поддерживают формат PNG, пора отказаться от GIF для большинства целей . PNG изображения выше меньше, чем GIF, а PNG не ограничен 256 цветами. как GIF.
Единственные причины использовать GIF — это либо изображения с прозрачностью, либо анимация изображений. PNG имеет превосходную прозрачность.
А как насчет Webp?
Webp превосходит JPG по сжатию фотографий с потерями и превосходит PNG по сжатию без потерь. Однако браузер Safari пока не поддерживает это. Кричите на Apple, пока они не согласятся поддерживать webp.
Связанные темы
Для более подробного обсуждения сжатия с потерями и без потерь и дополнительных типы файлов изображений, такие как TIFF, PNG, BMP и т. д.см. Цифровой типы файлов изображений.
Часто горячо обсуждается вопрос о том, следует ли когда-либо использовать JPG для архивирования. изображения, которые вам небезразличны. Чтобы узнать об этой проблеме, см. «Как плохо ли JPG? »и« JPG или без потерь для архивирования? ».
Присылайте предложения на этой странице по адресу [email protected].
Другие связанные страницы:
Благодарность: спасибо Glenn Randers-Pehrson за обнаружение проблемы в моих файлах PNG и поставка отремонтированных замен.В то время эта страница была Создано, мое графическое программное обеспечение будет создавать файлы PNG, которые не могут быть правильно просматривается в Internet Explorer и других программах, которые правильно интерпретируют gAMA и информацию cHRM в файлах PNG. Если вы столкнулись с подобными проблемами с файлами PNG, которые вы создаете, я рекомендую Glenn’s pngcrush программа для исправления этих ошибок. (Это также дает меньшие размеры файлов, чем у меня видел, как другие приложения создают.)
Домашняя страница Рика Мэтьюза
Как добавить изображения GIF в WordPress
В Интернете полно различных типов файлов для определенных целей.Одна платформа, которая является довольно распространенным элементом в Интернете, — это анимированный GIF. Эти короткие движущиеся картинки часто добавляют больше контекста к информации или иным образом передают краткие утверждения.
Анимированный GIF в WordPress может придать определенному посту более привлекательный вид для посетителей. К сожалению, у многих людей возникают проблемы при реализации GIF в WordPress. Например, что, если GIF теряет анимацию?
Сегодня я собираюсь показать вам, как добавить анимированные изображения в формате GIF в WordPress.Для этого не требуются дополнительные плагины, и вам не нужно знать какие-либо приемы программирования.
Что такое GIF-файлы и почему они используются?
В конце 1980-х годов GIF изначально были разработаны для создания 8-битных изображений с использованием 256-цветной палитры. Они были взяты из исходного изображения для создания небольшого графического файла, который легко использовать в сетях того времени.
Большинство из вас никогда не испытают разочарования, ожидая 30 минут, пока изображение будет просчитано более 14 минут.Скорость модема для коммутируемого доступа 4k.
Что делает GIF особенным, так это возможность визуализации с несколькими кадрами для имитации анимации. Все это было возможно без создания файлов огромных размеров, которые были нереалистичными для более медленных скоростей Интернета. По сути, вы можете создать внешний вид, похожий на видео, без деталей и кодирования реального видео.
Сегодня анимированные GIF-файлы широко распространены в виде мемов и сообщений. Они особенно глубоки в социальных сетях с комичным подтекстом. Это один из множества различных медиафайлов, которые вы можете легко встроить в WordPress.
Однако следует иметь в виду, что файлы GIF с большим количеством кадров для анимации могут быть довольно большими с точки зрения размера файла. Даже с 256 цветами каждый кадр в анимации представляет собой другое изображение, скомпилированное в файл, который будет отображаться компьютерами и устройствами.
Многие разработчики будут использовать анимированные GIF-файлы как часть своей маркетинговой платформы. Фактически, многие бесплатные инструменты, специально предназначенные для маркетинга в социальных сетях, включают возможность создания GIF.
Как добавить анимированные изображения GIF в WordPress
Многие люди добавляют GIF в WordPress только для того, чтобы анимация перестала работать.Это сводит на нет цель размещения файла на вашем сайте с самого начала. Однако эту проблему легко решить.
В этом уроке я покажу вам, как добавить анимированный GIF на новую страницу. Однако этот процесс будет работать, если вы хотите добавить его на существующую страницу или сообщение в WordPress. Я также предполагаю, что у вас есть анимированный GIF, готовый к загрузке. Если он вам нужен, вы всегда можете найти что-нибудь интересное на таких сайтах, как Giphy.com.
Сначала нажмите Pages и выберите опцию Add New.
Щелкните текстовый редактор, куда вы хотите поместить анимированный GIF. В этом примере GIF будет единственным, что будет добавлено на страницу. Однако вы можете поместить курсор в любом месте текста, где вы хотите, чтобы изображение отображалось.
Нажмите кнопку «Добавить медиа» над редактором в WordPress.
Щелкните вкладку «Загрузить файлы» в окне «Вставить мультимедиа».
Вы можете нажать кнопку «Выбрать файлы» или перетащить файл в медиа-пространство WordPress.Любой из этих вариантов даст вам возможность загрузить анимированный GIF.
Найдите файл GIF, который хотите загрузить. Если вы не знаете, где искать файл, многие компьютерные системы по умолчанию сохраняют его в папке «Загрузки». После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
После этого GIF будет в вашей галерее мультимедиа для WordPress. Щелкните по нему, чтобы выбрать изображение. В правом нижнем углу экрана вы увидите настройки отображения GIF.Выберите параметр «Полный размер» в разделе «Размер».
Щелкните кнопку «Вставить на страницу». Это немедленно разместит изображение на вашей странице или в публикации.
Теперь вы должны увидеть, что ваш GIF работает правильно. Если изображение не движется, возможно, вы выбрали другой вариант, кроме «Полноразмерный».
Почему анимированный GIF в WordPress должен быть полноразмерным?
Когда вы добавляете изображение в WordPress, система автоматически изменяет его размер.Например, вы можете загрузить большое Featured Image шириной 700 пикселей, и WordPress автоматически создаст его миниатюру размером 150 × 150. Это связано с тем, что WordPress использует эти разные размеры для разных элементов сайта.Когда размер GIF изменяется таким образом, он теряет аспект анимации.
Можно ли сохранить анимированный GIF как файл другого типа?
Вы можете сохранять файлы GIF в формате JPG, но в них больше не будет анимации. В большинстве случаев при сохранении анимированного GIF в формате JPG в качестве изображения сохраняется только один кадр анимации.Если вы хотите, чтобы изображение оставалось анимированным, вам нужно сохранить его как исходный файл типа «.GIF».
Может ли сайт работать медленно из-за гифок?
Из-за количества кадров в анимированном GIF каждый из них может замедлить работу веб-сайта. Это связано с тем, что файл становится больше с каждым сегментом анимации. Это похоже на загрузку сразу нескольких изображений. Несмотря на то, что GIF сам по себе небольшой, каждый кадр увеличивает общий размер изображения.
Поддерживайте интерес вашего веб-сайта
Изображения играют важную роль в создании привлекательного макета.Анимированный GIF может превратить скучный пост или страницу во что-то более активное. Однако слишком много людей может отвлекать внимание. Можно улучшать контент с помощью анимации, но помните, сколько вы добавляете. Есть разница между красивой планировкой и бельмом на глазу.
Какие файлы GIF использует ваш веб-сайт? Почему вы используете гифки? Какой твой любимый GIF?
Автор: Крис Расикот
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года.У него страсть к играм, скриптам и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
Вставка GIF-файлов из Giphy в кампанию
Вы можете использовать Mailchimp Content Studio для доступа к обширной библиотеке анимированных GIF-файлов Giphy и вставлять их в свои кампании. Более того, это совершенно бесплатно.
Из этой статьи вы узнаете, как искать GIF-файлы Giphy и вставлять GIF-файлы в свою кампанию.
Вставьте GIF в блок изображения
Campaign Builder предлагает несколько типов блоков контента на основе изображений, включая изображение, карточку изображения, группу изображений и изображение + подпись.
Чтобы вставить GIF в один из этих блоков содержимого, выполните следующие действия.
- В разделе Content в Campaign Builder щелкните Edit Design .
- На шаге Дизайн щелкните существующий блок содержимого изображения или перетащите новый в свой макет.
- На панели редактирования щелкните Обзор или Заменить , чтобы изменить существующее изображение.
- Нажмите Giphy .
- Введите термин в строку поиска в верхней части экрана и нажмите Введите на клавиатуре или щелкните значок Поиск .
- Щелкните GIF, с которым хотите работать, и нажмите Вставить , чтобы добавить его в свою кампанию.
- После того, как GIF появится в вашем блоке содержимого, нажмите Сохранить и закрыть .
Если вам нужно внести изменения после вставки GIF-изображения, вы увидите четыре параметра на панели редактирования блока содержимого изображения.
- Нажмите Заменить , чтобы выбрать новый файл.
- Нажмите Изменить , чтобы отредактировать файл изображения в редакторе фотографий (не рекомендуется для файлов GIF).
- Щелкните ссылку Ссылка , чтобы добавить ссылку перехода по ссылке в свой GIF.
- Щелкните Alt , чтобы добавить замещающий текст для программ чтения с экрана.
Вставить GIF в текстовый блок
Campaign Builder предлагает несколько типов текстовых блоков содержимого, включая текст, текст в рамке и нижний колонтитул.
Чтобы вставить GIF в один из этих блоков содержимого, выполните следующие действия.
- В разделе Content в Campaign Builder щелкните Edit Design .
- На шаге Дизайн щелкните существующий блок текстового содержимого или перетащите новый блок в макет кампании.
- Поместите курсор в то место, куда вы хотите поместить изображение, и щелкните значок Content Studio .
- Нажмите Giphy .
- Введите термин в строку поиска в верхней части экрана и нажмите Введите на клавиатуре или щелкните значок Поиск .
- Щелкните GIF, с которым хотите работать, и нажмите Вставить .
- На экране Edit Image установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать GIF ссылкой.
- Нажмите Сохранить и вставить изображение .
- После того, как GIF появится в вашем блоке содержимого, нажмите Сохранить и закрыть .
Если вам нужно установить дополнительные свойства изображения после вставки GIF, например добавить альтернативный текст или URL перехода по клику, откройте блок текстового содержимого и дважды щелкните GIF.
| .ICON | Файл изображения значка | 159 |
| .AFPHOTO | Affinity Photo Document | 161 |
| .YSP | BYOB Sprite File | 168 |
| .SPRITE2 | Scratch 2.0 Sprite File | 169 |
| .GIF | Файл графического формата обмена | 176 |
| .PSD | Adobe Photoshop Document | 178 |
| .AVATAR | Файл аватара Google Talk | 179 |
| .PSDC | Adobe Photoshop Cloud Document | 180 |
| .PNG | Portable Network Graphic | 183 |
| .SPRITE3 | Scratch 3.0 Sprite Файл | 187 |
| .BPG | Изображение BPG | 189 |
| .SPRITE | Scratch Sprite File | 190 |
| .SPR | Half-Life Sprite File | 190 |
| .JPS | Stereo JPEG Image | 192 |
| .JPG | JPEG Image | 192 |
| .TPF | TexMod Package File | 193 |
| .TGA | Targa Graphic | 193 |
| .WEBP | WebP Image | 195 |
| .DDS | DirectDraw Surface | 195 |
| .DIB | Независимый от устройства растровый файл | 195 |
| .HDR | Файл изображения с расширенным динамическим диапазоном | 196 |
| .ITC2 | Файл данных потока обложки iTunes 2 | 197 |
| .JPEG | .JPEG Изображение | 197 |
| .CT | Файл непрерывного тона Scitex | 198 |
| .PISKEL | Piskel Sprite | 200 |
| .LIP | Clip Studio Paint File | 200 |
| .ACCOUNTPICTURE-MS | Файл изображения учетной записи Windows 8 | 200 |
| .TBN | Изображение эскиза Kodi | 200 |
| .OC4 | Файл события openCanvas 4 | 200 |
| .JBIG2 | JBIG2 | 200 |
| .PSDX | Документ Photoshop Touch | 200 |
| .EXR | OpenEXR Image | 200 |
| .TG4 | Tiled Group 4 Raster Image File | 200 |
| .OTA | OTA Bitmap Image | 200 |
| .SKITCH | Skitch Image | 200 |
| .USERTILE-MS | Пользовательский файл плитки Windows 8 | 200 |
| .WBC | Файл коллекции Webshots | 200 |
| .CDC | Файл кэша предварительного просмотра AutoCAD DesignCenter | 200 |
| .PI2 | Файл изображения среднего разрешения Degas | 200 |
| .ASE | Aseprite Sprite File | 200 |
| .PIXELA | Pixela Проект | 200 |
| .IPICK | iPick Football Image | 200 |
| .TN3 | Крошечное изображение с высоким разрешением | 200 |
| .LRPREVIEW | Файл предварительного просмотра Adobe Lightroom | 200 |
| .SUMO | Изображение Sumo Paint | 200 |
| .PM | Графический файл Unix XV | 200 |
| .XPM | X11 Pixmap Graphic | 200 |
| .SLD | AutoCAD Slide File | 200 |
| .SAI | PaintTool SAI Image | 204 |
| .CLIP | Файл формата Clip Studio | 208 |
| .PCX | Файл растрового изображения Paintbrush | 208 |
| .APM | Aldus Placeable Metafile Image | 210 |
| .TFC | Unreal Engine 3 Кэш файлов текстур | 210 |
| .STEX | Godot Engine StreamTexture File | 210 |
| .FLIF | Free Lossless Image Format File | 211 |
| .ARR | Янтарный графический файл | 211 |
| .SPP | Файл изображения Serif PhotoPlus | 212 |
| .XCF | Файл изображения GIMP | 212 |
| .WBZ | Webshots Загрузить файл изображения | 212 |
| .PAT | Файл шаблона | 213 |
| .PPF | Файл изображения Picture Publisher | 214 |
| .HEIF | Высокоэффективный формат изображения | 214 |
| .DJVU | Изображение DjVu | 214 |
| .FITS | Файл гибкой системы передачи изображений | 214 |
| .BMP | Файл растрового изображения | 217 |
| .OZJ | MU Файл онлайн-изображения | 218 |
| .PX | Файл пиксельного изображения | 220 |
| .GRO | Растровое изображение графического объекта | 220 |
| .CPC | Файл сжатого изображения CPC | 220 |
| .I3D | Файл изображения Houdini 3D | 220 |
| .LIF | Файл изображения Leica | 220 |
| .JPF | JPEG 2000 Изображение | 220 |
| .PWP | Файл изображения PhotoWorks | 222 |
| .OZT | MU Файл изображения онлайн | 222 |
| .2BP | Файл растрового изображения для карманного ПК | 223 |
| .MPF | Файл пакета Microsoft Media | 223 |
| .PI2 | Портретная новинка Фото | 224 |
| .KDK | Собственность Kodak Децимированный файл TIFF | 225 |
| .JPC | Файл потока кода JPEG 2000 | 225 |
| .JNG | Сетевая графика JPEG | 225 |
| .TM2 | PlayStation 2 Graphic | 225 |
| .KRA | Krita Image Document | 225 |
| .ASEPRITE | Aseprite Sprite File | 225 |
| .PDN | paint.net Файл изображения | 226 |
| .TIFF | Формат файла изображения с тегами | 226 |
| .PDD | Adobe PhotoDeluxe Image | 229 |
| .ICN | Файл значков Windows | 230 |
| .DGT | Файл эскизов DST | 231 |
| .PSP | Файл изображения PaintShop Pro | 232 |
| .RLI | Многослойное изображение графики RealWorld | 233 |
| .73I | Файл снимка экрана TI-73 | 233 |
| .BLZ | Сжатое растровое изображение | 233 |
| .PJP | Progressive JPEG Image | 233 |
| .PNI | Файл изображения Popnoggin | 233 |
| .DRZ | Файл Draz Paint | 233 |
| .PFI | PhotoFiltre Studio Image | 233 |
| .NLM | Файл логотипа Nokia | 233 |
| .LZP | Изображение LazPaint | 233 |
| .G3 | CCITT Group 3 Факс Изображение | 233 |
| .NOL | Файл логотипа оператора Nokia | 233 |
| .PTEX | Файл текстуры Ptex | 233 |
| .FIL | Файл логотипа приложения Symbian | 233 |
| .8PBS | Adobe Photoshop Macintosh Файл | 233 |
| .VRIMG | Файл изображения V-Ray | 233 |
| .RPF | Файл расширенного формата пикселей | 234 |
| .J2K | JPEG 2000 Изображение | 237 |
| .PSB | Формат большого документа Photoshop | 240 |
| .RSR | Файл предварительного просмотра модели Poser | 240 |
| .VPE | Точка исчезновения Photoshop Файл экспорта | 240 |
| .ECW | Изображение вейвлета расширенного сжатия | 240 |
| .FBM | Нечеткое растровое изображение | 240 |
| .FAC | Файл изображения FACE | 240 |
| .PSPIMAGE | PaintShop Pro Image | 241 |
| .IWI | Файл текстуры Infinity Ward | 241 |
| .CPT | Corel PHOTO-PAINT Изображение | 241 |
| .PIC | Растровое изображение Houdini | 242 |
| .MDP | Изображение FireAlpaca | 243 |
| .PGF | Файл прогрессивной графики | 243 |
| .MDP | Изображение MediBang Paint Pro | 244 |
| .JPE | Изображение JPEG | 244 |
| .BMQ | Файл Mipmap Re-Volt | 244 |
| .PMG | Файл панорамной композиции Adobe Photoshop Photomerge | 244 |
| .AWD | Microsoft Fax Document | 244 |
| .MPO | Файл объекта Multi Picture | 245 |
| .MSP | Растровое изображение Microsoft Paint | 245 |
| .HEIC | Высокоэффективный формат изображения | 246 |
| .ABM | Фотоальбом | 247 |
| .MNG | Множественная сетевая графика | 248 |
| .SIG | Знаковый файл Broderbund | 248 |
| .OTB | Nokia Over The Air Bitmap Image | 250 |
| .VDA | Targa Bitmap Image File | 250 |
| .CALS | CALS Raster Graphic File | 250 |
| .PPP | . PhotoPad Project | 250 |
| .ILBM | Растровое изображение с чередованием | 250 |
| .PXD | Изображение Pixelmator Pro | 250 |
| .GGR | GIMP Gradient File | 250 |
| .CPD | Сжатый файл изображения PhotoDefiner | 250 |
| .VRPHOTO | VR Photo Image | 250 |
| .RGF | LEGO MINDST Графический файл | 250 |
| .PP5 | Файл изображения Picture Publisher 5 | 250 |
| .WBM | Wireless Bitmap Image | 250 |
| .BMZ | Сжатое растровое изображение | 250 |
| .LJP | JPEG изображение без потерь | 250 |
| .SPH | MikuMikuDance Sphere Mapping File | 250 |
| .WB2 | Webshots Picture File | 250 |
| .PNT | Файл MacPaint | 250 |
| .PNS | Стерео изображение PNG | 250 |
| .CMR | Файл карты разрезов США | 250 |
| .8CI | TI-84 Plus C Pic Vars Format | 250 |
| .PE4 | Архив миниатюр в Photo Explorer | 250 |
| . FF | Farbfeld Image | 250 |
| .APNG | Анимированная переносимая сетевая графика | 250 |
| .CAN | Факс-документ Canon Navigator | 250 |
| .VICAR | Файл изображения VICAR | 250 |
| .JLS | JPEG-LS Изображение | 250 |
| .APD | ACDSee Photo Document | 250 |
| .WB0 | Файл изображения Webshots | 250 |
| .THM | Файл эскизов видео | 251 |
| .TIF | Файл изображений с тегами | 253 |
| .001 | Факс-файл | 254 |
| .FPX | Файл растрового изображения FlashPix | 256 |
| .INFO | Индексный файл изображения ZoomBrowser | 256 |
| .LBM | Растровое изображение Deluxe Paint | 256 |
| .CDG | Компакт-диск Plus Graphics Image | 256 |
| .PPM | Portable Pixmap Image File | 256 |
| .TN | Изображение телефона LG | 257 |
| .PIC | Generic Picture File | 257 |
| .HDP | HD Photo File | 257 |
| .SID | MrSID Image | 259 |
| .PGM | Portable Gray Map Image | 259 |
| .VNA | JVC JLIP Image | 260 |
| .PICTCLIPPING | Файл вырезки изображений | 260 |
| .CE | ComputerEyes Image | 260 |
| .POV | POV-Ray Raytracing Format | 260 |
| .SUP | Растровый файл субтитров | 262 |
| .WDP | Файл фотографий Windows Media | 262 |
| .JPG-LARGE | Большое изображение JPEG | 262 |
| .MCS | Mathcad Image | 262 |
| .PJPG | Прогрессивное изображение JPEG | 264 |
| .8CA | TI-84 Plus C Image Var Format | 264 |
| .DJV | DjVu Image | 264 |
| .INSP | Insta360 Panoramic Image | 267 |
| .OTI | OpenDocument Шаблон изображения | 267 |
| .ALBM | Файл альбома программного обеспечения для печати фотографий HP | 267 |
| .SR | Файл растрового изображения Sun | 267 |
| .GROB | Растровый файл графического объекта | 267 |
| .WBMP | Беспроводной растровый файл изображения | 267 |
| .AGP | Файл проекта ArtGem | 267 |
| .QTIF | Файл изображения QuickTime | 267 |
| .PZS | Файл слайд-шоу PhotoSuite | 267 |
| .UFO | Объект файла Ulead | 267 |
| .RCL | Перекрашенный файл проекта | 267 |
| .MBM | Файл текстуры программы Kerbal Space | 267 |
| .SPE | WinSpec CCD Capture File | 267 |
| .KDI | KD Player Файл изображения кожи | 267 |
| .OC3 | Файл события openCanvas 3 | 267 |
| .TEX | Файл текстуры | 268 |
| .JP2 | JPEG 2000 Core Image File | 269 |
| .SIG | QuickTac SIG File | 269 |
| .NCD | Nero CoverDesigner File | 270 |
| .PBM | Portable Bitmap Image | 270 |
| .TIF | Изображение GeoTIFF | 270 |
| .ZIF | Файл формата масштабирования изображения | 271 |
| .JPX | JPEG 2000 Файл изображения | 271 |
| .RTL | Файл языка передачи растра | 271 |
| .PTG | ArtRage Painting | 271 |
| .JXR | JPEG XR Изображение | 273 |
| .S2MV | Файл предварительного просмотра карты StarCraft 2 | 275 |
| .GP4 | Факс CCITT Group 4 | 275 |
| .WI | Wavelet Image | 275 |
| .PRW | Artlantis Shader Preview File | 275 |
| .WB1 | Файл изображения Webshots | 275 |
| .AWD | Artweaver Document | Artweaver Document |
| .JIA | Альбом цифрового фото навигатора | 275 |
| .DTW | Обои для рабочего стола | 275 |
| .ICA | Файл архитектуры содержимого объекта изображения | 277 |
| .BMX | Файл мобильной анимации Siemens | 278 |
| .FACE | Графический файл FACE | 278 |
| .QMG | Тема Samsung Графический файл | 278 |
| .XBM | X11 Bitmap Graphic | 278 |
| .RGB | RGB Bitmap | 279 |
| .DCM | DICOM Image | 279 |
| .CUT | Файл растрового изображения Dr.Halo | 280 |
| .NEO | Растровое изображение NeoChrome | 280 |
| .OCI | openCanvas Image | 280 |
| .PI3 | Файл изображения высокого разрешения Degas | 280 |
| .PSE | Photoshop Elements Photo Project | 280 |
| .JBF | Paint Shop Pro Browser Cache File | 280 |
| .V | Субдискретизированное необработанное изображение YUV | 280 |
| .THUMB | Файл эскизов JAlbum | 281 |
| SGD | SG Целочисленное изображение | 282 |
| .GIM | PlayStation Portable Image File | 283 |
| .SPA | MikuMikuDance Sphere Mapping File | 283 |
| .BMC | Bitmap Cache File | 283 |
| .SUN | Sun Raster Graphic File | 283 |
| .AGIF | Active GIF Creator Project | 285 |
| .MIX | Microsoft Image Exchange Файл | 286 |
| .PVR | Файл текстуры POWERVR | 286 |
| .JIF | Изображение формата обмена JPEG | 287 |
| .411 | Миниатюра Mavica | 287 |
| .KODAK | Kodak Photo CD File | 287 |
| .PSF | PhotoStudio File | 287 |
| .VSS | Visio Stencil File | 289 |
| .HF | HF Image | 289 |
| .TEXTURE | Файл игровой текстуры Diesel Engine | 289 |
| .ARW | ArtStudio Image | 291 |
| .PXD | Pixlr Layered Image | 291 |
| .SDR | Рисунок SmartDraw | 292 |
| .TARGA | Targa Graphic | 293 |
| .CIN | Kodak Cineon Bitmap File | |
| .JPG2 | JPEG 2000 Изображение | 295 |
| .TAAC | Файл изображения Sun TAAC | 300 |
| .GMSPR | Файл спрайта Game Maker | 300 |
| .DPX | Файл обмена цифровыми изображениями | 300 |
| .SAR | Saracen Paint Image | 300 |
| .CIMG | Файл изображения CImg | 300 |
| .GCDP | Greeting Card Studio Design Проект | 300 |
| .SPJ | Microsoft ICE Panorama Project | 300 |
| .FPOS | Photo Pos Pro Image | 300 |
| .APX | Ability Photopaint Studio Image | 300 |
| .T2B | Изображение эскиза CyBook | 300 |
| .HDRP | Документ HDRtist Pro | 300 |
| .SFC | Изображение Motic Microscope | 300 |
| .OC5 | openCanvas 5 Файл событий | 300 |
| .WPB | openCanvas 1.1 Изображение | 300 |
| .FPPX | Microsoft Fresh Paint Painting File | 300 |
| .BTI | Файл текстуры Nintendo | 300 |
| .GBR | Файл кисти GIMP | 300 |
| .JXL | JPEG XL Изображение | 300 |
| .MYL | MyLogo Maker Image | 300 |
| .PIXADEX | Pixadex Icon | 300 |
| .TNY | Atari Tiny Image | 300 |
| .ART | Сжатый файл изображения AOL | 300 |
| .PZP | Файл проекта PhotoSuite | 300 |
| .GIH | GIMP Image Hose File | 300 |
| .KFX | Файл изображения Kofax | 300 |
| .SPIFF | Формат файла обмена неподвижным изображением | 300 |
| .RIF | Файл растрового изображения Painter | 300 |
| .ITHMB | Файл эскизов фотографий iPod и iPhone | 300 |
| .ICB | Растровое изображение Targa ICB | 300 |
| .HR | Изображение TRS-80 | 300 |
| .HRF | . Файл растрового формата Hitachi | 300 |
| .J2C | Кодовый поток JPEG 2000 | 300 |
| .PCD | Файл изображения Kodak Photo CD | 300 |
| .PICNC | Houdini 3D Composing Image | 300 |
| .NWM | Файл экрана дисплея Sony NWM | 300 |
| .QTI | Файл изображения QuickTime | 300 |
| .MNR | Меню AutoCAD Файл ресурсов | 300 |
| .PC1 | Файл изображения Degas Elite в низком разрешении | 300 |
| .PC2 | Файл изображения Degas Elite в среднем разрешении | 300 |
| .MBM | Мульти растровый файл | 300 |
| .TJP | Мозаичный файл JPEG | 300 |
| .SRF | Изображение автомобиля Garmin | 300 |
| .PICT | Файл изображения | 300 |
| .BLKRT | Файл изображения художника блока | 300 |
| .CD5 | Файл изображения Chasys Draw | 300 |
| .PNC | Изображение сетевой камеры Panasonic | 300 |
| .DIC | Изображение DICOM | 300 |
| .BM2 | Растровый файл подпространства | 300 |
| .RIFF | Растровое изображение художника | 300 |
| .JFI | Изображение обмена файлами JPEG | 300 |
| .CID | Файл описания изображения навигационной карты | 300 |
| .SFF | Структурированный файл факса | 300 |
| .OZB | MU Online Image File | 300 |
| .GPD | Graphic PhotoDefiner Image File | 300 |
| .WIC | J Wavelet Image | 300 |
| .KIC | Сжатое изображение Kodak Файл | 300 |
| .PZA | Файл альбома PhotoSuite | 300 |
| .WBP | Файл коллекции Webshots | 300 |
| .PAP | Файл проекта PanoramaStudio | 300 |
| .AVB | Microsoft Comic Chat Character | 300 |
| .LB | Файл проекта Lens Blur | 300 |
| .SVS | Aperio ScanScope Slide Изображение | 300 |
| .OPLC | Файл логотипа оператора Nokia | 300 |
| .VIFF | Формат файла изображения визуализации | 300 |
| .PXM | Файл изображения Pixelmator | 300 |
| .THM | Файл эскизного изображения | 305 |
| .WMP | Файл фотографий Windows Media | 307 |
| .PXR | Файл изображения Pixar | 308 |
| .SKM | Файл материалов SketchUp | 310 |
| .ZVI | Zeiss Vision Image | 311 |
| .MAX | Отсканированный документ PaperPort | 312 |
| .DICOM | Файл изображения DICOM | 313 |
| .ORA | Файл изображения OpenRaster | 314 |
| .XWD | X образ дампа Windows | 314 |
| .9.PNG | NinePatchDrawable Image | 314 |
| .AFX | Auto FX PhotoGraphic Edges Image | 317 |
| .PSPBRUSH | PaintShop Pro Brush File | 317 |
| .J | Изображение JPEG | 320 |
| .PANO | Панорамное изображение камеры | 324 |
| .ACORN | Изображение желудя | 325 |
| .SCU | Растровое изображение ColoRIX | 325 |
| .UGOIRA | Файл анимированного изображения Угойры | 325 |
| .DDT | Файл текстур Age of Mythology | 325 |
| .HPI | Hemera Photo Objects Файл изображения | 325 |
| .GFIE | Greenfish Icon Editor Pro Graphic | 325 |
| .JBIG | Объединенный двухуровневый файл группы изображений | 325 |
| . SIM | Aurora Image | 329 |
| .U | Субдискретизированное необработанное изображение YUV | 329 |
| .CPG | Файл страницы Manga Studio | 330 |
| .DMI | BYOND Dream Maker Icon File | 331 |
| .DCX | Многостраничный файл Zsoft Paintbrush | 331 |
| .SHG | Segmented Hyper-Graphic | 333 |
| .JTF | .JTFJPEG Tagged Interchange Format | 333 |
| .PYXEL | Pyxel Image Document | 333 |
| .CIT | Intergraph Bitmap Image File | 333 |
| .JWL | Roxio Jewel Case File | 333 |
| .CAL | CALS Растровая графика | 333 |
| .ODI | Изображение OpenDocument | 333 |
| .AIS | Файл последовательности изображений ACDSee92 | 333 |
| .JB2 | Изображение JBIG2 | 333 |
| .SCP | Файл растровой графики ColoRIX | 333 |
| .SPU | Spectrum 512 Изображение | 333 |
| .DM3 | Изображение цифровой микрофотографии | 333 |
| .RCU | Многослойное изображение курсора RealWorld | 333 |
| .CAM | Файл изображения цифровой камеры CASIO | 335 |
| .JIFF | Файл изображения JPEG Формат | 337 |
| .AIC | Файл расширенного кодирования изображений | 340 |
| .8XI | TI-83/84 Plus Файл изображения | 340 |
| .PROCREATE | Procreate Artwork File | 340 |
| .360 | 360desktop Panorama File | 343 |
| .MET | Presentation Manager Metafile | 343 |
| .SFW | Seattle FilmWorks Image | Seattle FilmWorks 344 |
| .MXI | Изображение Maxwell | 350 |
| .BS | Растровое изображение Printfox | 350 |
| .RIX | ColoRIX Image | 350 |
| .EPP | Файл изображения Canon Easy-PhotoPrint | 350 |
| .MSK | Paint Shop Pro Mask File | 350 |
| .DT2 | Windows Файл изображения смайлика Live Messenger | 350 |
| .TUB | PaintShop Pro Picture Tube | 350 |
| .JBG | Объединенный двухуровневый групповой файл изображений | 350 |
| .TPS | TexturePacker Sprite Sheet File | 350 |
| .JBR | Paint Shop Pro Brushes File | 350 |
| .UGA | Ulead GIF Animator File | 350 |
| .BSS | Resident Файл изображений Evil Background Images | 350 |
| .SGD | Файл изображения GeneSnap | 350 |
| .SPC | Spectrum 512 Сжатое изображение | 350 |
| .PJPEG | Progressive JPEG Image | 350 |
| .SBP | Sketchbook Express iCloud Image | 350 |
| .IPX | IPIX Image | 350 |
| .SOB | OpenOffice.org Impress Bitmap Файл стилей | 350 |
| .WVL | Изображение вейвлета | 350 |
| .RLE | Растровое изображение с кодировкой длины серии | 350 |
| .INK | Справочный файл Pantone | 355 |
| .JFIF | Формат обмена файлами JPEG | 356 |
| .VFF | Графический файл Sun TAAC | 357 |
| .MRB | Растровое изображение с несколькими разрешениями Файл | 360 |
| .Y | Субдискретизированное необработанное изображение YUV | 360 |
| .FPG | Файл коллекции графики Fenix | 360 |
| .PNTG | Графический файл MacPaint | 367 |
| .RSB | Растровый файл Red Storm | 367 |
| .TN1 | Крошечное изображение с низким разрешением | 367 |
| .PTX | Изображение Pentax RAW Файл | 367 |
| .PAC | Графический файл STAD | 367 |
| .SMP | Изображение Xionics SMP | 367 |
| .MAT | Файл Vue Material | 367 |
| .PM3 | PageMaker 3 Document | 367 |
| .PI1 | Файл изображения с низким разрешением Degas | 367 |
| .MIFF | Файл изображения Magick | 367 |
| .PTK | Файл дизайна вышивки Puntotek | 367 |
| .IMG | GEM Image | 367 |
| .MAC | MacPaint Image | 375 |
| .MRXS | MIRAX Virtual Slide File | 375 |
| .RRI | RealWorld Image | 375 |
| .SVA | Комический файл браузера манги | 375 |
| .SCN | TreePaint Image | 375 |
| .SKYPEEMOTICONSET | Файл набора смайликов Skype | 375 |
| .OMF | OMF Interchange Image File | 375 |
| .ADC | Scanstudio 16 цветных изображений | 383 |
| .RAS | Sun Raster Graphic | 386 |
| .CSF | Content Sealed Format | 387 |
| .RVG | Рентгеновское изображение RVG | 392 |
| .PIC | Изображение QuickTime PICT | 400 |
| .RS | Sun Raster Graphic | 400 |
| .BRK | Факс Brooktrout | 400 |
| .SUNIFF | Sun TAAC Image | 400 |
| .SCG | Файл изображения ColoRIX | 400 |
| .TN2 | Крошечное изображение среднего разрешения | 400 |
| .MIP | Файл для печати нескольких изображений | 400 |
| .VIC | VICAR Image | 400 |
| .WBD | Файл изображения Webshots | 400 |
| .PP4 | Растровый файл Picture Publisher | 400 |
| .PXICON | CandyBar Icon | 400 |
| .BRN | Графический файл куба | 400 |
| .ICPR | Файл проекта IconUtils | 400 |
| .DC2 | Kodak Photo-Enhancer File | 400 |
| .GMBCK | Файл фонового изображения Game Maker | 400 |
| .FRM | Файл стека Painter Frame | 400 |
| .NCT | Шаблон Nero CoverDesigner | 400 |
| .CPX | Corel CMX Сжатый файл | 400 |
| .SID | Документ ScanIt | 400 |
| .TSR | Простой редкий файл TIFF | 400 |
| .NCR | Изображение NCR | 400 |
| .RIC | Файл изображения NXT | 400 |
| .JPD | Совместное изображение PhotoDefiner | 400 |
| .C4 | Файл изображения JEDMICS | 400 |
| .PC3 | Файл изображения высокого разрешения Degas Elite | 400 |
| .PFR | Файл фоторамки Paint Shop Pro | 400 |
| .G3F | Zetafax Fax Image | 400 |
| .JAS | Paint Shop Pro Compressed Graphic | 400 |
| .G3N | Zetafax Fax Image | 400 |
| .PTS | Файл проекта PTGui | 400 |
| .APS | Файл проекта Greeting Card Studio | 400 |
| .FAX | Факс-документ | 400 |
| .DC6 | Графический файл Diablo II | 400 |
| .ZIF | Zoomify Файл формата изображения | 400 |
| .MIPMAPS | Файл текстуры Mipmap | 400 |
| .PE4 | Архив изображений PhotoImpact | 400 |
| .T2K | Файл изображения Canfield | 400 |
| .UPF | Panono Unstitched Panorama Format | 400 |
| .LMNR | Файл проекта Luminar 2018 | 400 |
| .COLZ | Файл Adobe Collage | 400 |
| .SAI2 | PaintTool SAI Версия 2 Изображение | 400 |
| .XFACE | X- Изображение лица | 400 |
| .PAM | Портативное изображение произвольной карты | 400 |
| .YUV | Файл закодированного изображения YUV | 406 |
| .MIC | Image Composer File | 411 |
| .SGI | Silicon Graphics Image File | 417 |
| .DVL | Файл виртуальной библиотеки Dalim | 417 |
| .SEP | Отдельный файл образа | 425 |
| .SCT | Файл непрерывного тона Scitex | 425 |
| .AVIF | Изображение AV1 | 433 |
| .CPBITMAP | Изображение обоев iOS | 433 |
| .VST | Растровое изображение Targa | 433 |
| .POP | Файл символов Samsung Popcon | 433 |
| .PNM | Портативное изображение любой карты | 433 |
| .CPS | Файл Corel Photo House | 433 |
| .PI6 | Файл растрового изображения DEGAS | 433 |
| .PTX | Paint Shop Pro Texture File | 450 |
| .BMF | Двоичный файл материала | 450 |
| .KPG | Kai’s Power Goo Graphic | 450 |
| .WPE | openCanvas 1.1 Файл событий | 450 |
| .PIX | Файл необработанного изображения BRL-CAD | 450 |
| .BRT | Файл текстур Bryce | 450 |
| .BW | Черно-белый файл изображения SGI | 450 |
| .RGB | Файл изображения Q0 | 460 |
| .IVR | Файл изображений миров | 467 |
| .STE | Samsung IPOLIS Файл изображения | 475 |
| .RGBA | Растровое изображение RGB | 475 |
| .IPHOTOPROJECT | iPhoto Print Project | 500 |
| .IVUE | Live Picture Изображение IVUE | 500 |
| .DDB | Растровое изображение, зависящее от устройства | 500 |
| .JBMP | Растровое изображение ОС JAmes | 500 |
| .ACR | Американский колледж Файл радиологии | 500 |
| .TRIF | Формат обмена мозаичным растром | 500 |
| .IMJ | Растровое изображение JFIF | 500 |
| .IC1 | Файл графики Imagic низкого разрешения | 500 |
| .IC2 | Файл графики Imagic среднего разрешения | 500 |
| .IC3 | Файл графики Imagic высокого разрешения | 500 |
| .PAL | Файл цветовой палитры Dr. Halo | 500 |
| .PI4 | Изображение DEGAS | 500 |
| .TB0 | Файл кэша эскизов Adobe Photoshop | 500 |
| .PI5 | Растровое изображение DEGAS | 500 |
| .SCI | Графическое изображение ColoRIX | 500 |
| .POV | Файл объекта Prolab | 500 |
| .URT | Utah Raster Toolkit File | 500 |
| .ARTWORK | ArtStudio Image | 500 |
| .TPI | Растровое изображение TrueVision | 500 |
| .PIX | Псевдоним PIX Image | 500 |
| .PIX | BRender PIX Image | 500 |
Файл GIF (что это такое и как его открыть)
Файл с расширением GIF представляет собой файл в формате графического обмена. Хотя файлы GIF не содержат аудиоданных, они часто используются в Интернете как способ обмена видеоклипами. Веб-сайты также часто используют файлы GIF для отображения анимированных объектов, таких как кнопки или изображения заголовков.
Поскольку файлы GIF сохраняются в формате без потерь, качество изображения не ухудшается при использовании сжатия GIF.
Как открыть файл GIF
Прежде чем вы изучите перечисленные ниже программы, сначала решите, что именно вам нужно. Вам нужна программа, которая может воспроизводить GIF как средство просмотра видео или изображений, или вам нужно что-то, что позволит вам редактировать GIF?
Практически во всех операционных системах большинство веб-браузеров (Chrome, Firefox, Internet Explorer и т. Д.) Без проблем открывают онлайн-файлы GIF — вам не нужны никакие другие программы на вашем компьютере. Открывайте локальные GIF-файлы с помощью меню Открыть или, возможно, с помощью перетаскивания в окно браузера.
Однако с другими приложениями, такими как Adobe Photoshop, хотя программное обеспечение может технически открывать GIF, как и с другой графикой, на самом деле не отображает GIF, как вы ожидаете. Вместо этого он открывает каждый кадр GIF как отдельный слой в Photoshop. Хотя это отлично подходит для редактирования GIF, но не так хорошо для его воспроизведения / просмотра, как в веб-браузере.
Рядом с обычным веб-браузером программа просмотра графики по умолчанию в Windows, называемая Microsoft Windows Photos, вероятно, является самым простым способом открыть их в этой ОС.
Некоторые другие программы для Windows, которые могут открывать файлы GIF: Adobe Photoshop Elements и Illustrator, CorelDRAW, Corel PaintShop Pro, ACD Systems Canvas и ACDSee, Laughingbird’s Logo Creator, Nuance’s PaperPort и OmniPage Ultimate и Roxio Creator NXT Pro.
Если вы используете macOS, Apple Preview, Safari и программы Adobe, упомянутые выше, могут работать с файлами GIF. В Linux используйте GIMP, а устройства iOS и Android (а также любые настольные ОС) могут просматривать файлы GIF на Google Диске.
Некоторые мобильные устройства открывают файлы GIF в соответствующих приложениях для обработки фотографий по умолчанию. Это может зависеть от того, сколько лет вашему устройству или от того, обновлено ли программное обеспечение, но большинство из них могут загружать и отображать файлы GIF без установки каких-либо дополнительных приложений.
Учитывая количество программ, открывающих файлы GIF, и то, что прямо сейчас у вас может быть установлено по крайней мере две, существует вполне реальная вероятность, что та, которая настроена на их открытие по умолчанию (т. Е. Когда вы дважды щелкаете или дважды нажимаете на one) не тот, который вы хотели бы использовать.Если вы обнаружите, что это так, вы можете изменить эту программу GIF по умолчанию.
Как конвертировать файл GIF
Преобразовать файл GIF в другой формат проще всего, если вы используете онлайн-конвертер файлов. Таким образом, вам не нужно загружать программу, чтобы конвертировать пару GIF-файлов.
FileZigZag — замечательный веб-сайт, который конвертирует GIF в форматы изображений, такие как JPG, PNG, TGA, TIFF и BMP, а также в форматы видеофайлов, такие как MP4, MOV, AVI и 3GP. Замзар похож.
Упомянутые выше программы просмотра GIF могут быть другими вариантами сохранения файла GIF в новом формате. Большинство из этих программ являются редакторами изображений, поэтому есть вероятность, что вы действительно можете использовать их для редактирования GIF, а также для сохранения его в формате видео или изображения.
Как создавать GIF-изображения и загружать бесплатные GIF-файлы
Чтобы создать собственный GIF из видео, используйте бесплатные онлайн-инструменты для создания GIF. Imgur, например, делает GIF из онлайн-видео, позволяя вам выбрать, какой раздел видео должен быть в формате GIF.Он даже позволяет накладывать текст.
Помимо Imgur, GIPHY — одно из лучших мест для поиска популярных и новых GIF-файлов, которые затем можно загрузить или легко опубликовать на других веб-сайтах. Вы можете поделиться GIF в Facebook, Twitter, Reddit и в некоторых других местах, а также скачать его для себя. GIPHY также публикует ссылку на HTML5-версию каждого из своих GIF-файлов.
Приложение для автоматизации рабочего процесса, доступное на iPhone и iPad, — еще один простой способ создавать GIF из ваших собственных фотографий и видео.
Дополнительная информация о файлах GIF
Части файла GIF могут быть прозрачными, чтобы открывать фон за изображением.
Поскольку файлы GIF обычно имеют ограниченное количество цветов, которые они могут отображать (всего 256), другие графические форматы, такие как JPG, которые могут хранить многие миллионы цветов, лучше всего подходят для полных изображений, таких как созданные с помощью цифровой камеры. Таким образом, файлы GIF используются на веб-сайтах, когда нет необходимости в большом диапазоне цветов, например, для кнопок или баннеров.
Файлы GIF на самом деле могут хранить более 256 цветов, но это включает в себя процесс, в результате которого размер файла намного больше, чем должен быть, — что-то, что может быть выполнено с помощью JPG, не влияя на размер так сильно.
Немного истории о формате GIF
Первоначальный формат GIF назывался GIF 87a и был опубликован CompuServe в 1987 году. Через пару лет компания обновила формат и назвала его GIF 98a . Это была вторая итерация, которая включала поддержку прозрачного фона и хранение метаданных.
Хотя обе версии формата GIF допускают анимацию, в 98a была включена поддержка отложенной анимации.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак сделать GIF, часть 1, используя неподвижные изображения
GIF-файлов — это повсеместная часть современного Интернета, и я знаю, что сам не могу припомнить, чтобы видел их впервые. Но на всякий случай, если вы не знаете, что это за формат, это формат изображения (например, JPEG), но он может включать несколько изображений, которые меняются со временем, иногда быстро, а иногда медленно — i.е. они анимированы. Я знаю, что GIF-файлы часто используются в глупых целях, примеры см. На сайте архива GIF Giphy, но они также могут быть полезны для академиков.
Создать GIF довольно просто, если у вас есть подходящие ингредиенты и подходящие инструменты. В этом посте я расскажу вам несколько причин, по которым вы, как ученый, можете создать GIF, а также как сделать GIF из неподвижных изображений. В одном из следующих постов я покажу вам версию 2.0 для создания GIF-файлов, которая позволяет создавать GIF-файлы из видео.
Я сделал эту гифку из крошечного фрагмента тренировочного монтажа в Rocky IV (1985), фильме о конце холодной войны, если таковой вообще был.В GIF сделан акцент на кадре «матч-на-действие», который создатели фильма использовали для сравнения механизированных тренировок советского истребителя Драго (Дольф Лундгрен) с использованием высоких технологий и новаторских американских низкотехнологичных методов обучения Рокки (Сильвестр Сталлоне).
Зачем мне делать GIF?
Есть много причин, по которым вы можете захотеть сделать GIF. «Академический GIF», сообщение в блоге технолога по обучению Джима Грума, опубликованное в субботу, описывает некоторые из них.Он работал вместе с профессором истории Китая в нашем соседнем университете Мэри Вашингтон, чтобы создать «GIFiculum», который интегрировал создание GIF-файлов в уроки кино. Прочтите его блог — у него есть несколько действительно интересных историй об использовании GIF-файлов в классе.
Я думаю, что любой курс, изучающий фильмы или другие движущиеся изображения, выиграет от создания GIF. Создание GIF требует сосредоточения внимания на мелочах движения изображения, и это обязательное наблюдение за движущимися изображениями может помочь учащимся (или вам самим!) Заметить вещи, которые вы никогда раньше не замечали.Создаваемый GIF-файл также позволяет просматривать момент снова и снова, а не так, как моменты в фильме обычно проходят линейно во времени. Наряду с этим GIF-файлы также могут позволить вам замедлить или ускорить сборку кадров из источника движущегося изображения или придать движение серии неподвижных изображений. Я твердо верю в силу обучения на практике, а создание GIF проще, чем, скажем, редактирование видео, хотя это может помочь развить такой же взгляд на анимацию.
С точки зрения менее культурной критики, GIF-файлы можно использовать для создания учебных пособий для студентов, чтобы студенты могли что-то объяснить другим студентам.Вы можете добавить к ним субтитры или сделать их из снимка экрана. С практической точки зрения, GIF-файлы также занимают гораздо меньше места на жестком диске, чем видеоклипы. Итак, если вы хотите поделиться чем-то со студентами или другими членами академического сообщества, создание видео в формате GIF может быть просто билетом, чтобы уменьшить размер файла, но при этом сохранить важные элементы указанного видео. Существует множество причин, по которым создание GIFS является полезным навыком для академика, будь то навык, который нужно передать студентам, использовать для ваших собственных исследований или презентаций или помочь вам создать электронные учебные материалы.
И, как я уже сказал выше, это настолько просто, что на самом деле нет причин НЕ учиться этому. Прочтите об ингредиентах и инструментах, необходимых для создания GIF, а затем я дам вам пошаговое руководство по созданию GIF из неподвижных изображений с помощью приложения GIFfun.
GIF Ингредиенты
Для создания GIF вам нужен один из двух «ингредиентов». Вам либо нужны как минимум два неподвижных цифровых изображения (например, JPEG или PNG или что-то еще), больше, если вы хотите использовать больше в своем GIF, или вам нужен видеофайл.Программы, которые создают GIF-файлы, либо берут кадры (то есть неподвижные изображения) из видеофайла и собирают их в GIF для вас, либо программа берет неподвижные изображения, которые вы даете ему, и объединяет их в GIF. Я использую оба метода для создания GIF в зависимости от того, для чего я хочу использовать GIF.
Но где найти эти ингредиенты? С помощью неподвижных изображений вы можете получить их из всех обычных мест: с вашей собственной цифровой камеры, из Интернета, со снимков экрана (что я обычно делаю) или даже со сканированных аналоговых изображений, которые у вас лежат.Если вы можете сделать из него JPEG, вы можете сделать из него GIF.
С видеофайлами вы можете получить их отовсюду, откуда берете видеофайл, хотя, возможно, их будет немного сложнее получить, чем неподвижные изображения. Но создание GIF из видео — одно из чудес современных технологий, и оно стоит дополнительных усилий, чтобы заполучить видеофайл. Вы можете снимать клипы с DVD (или, если вы готовы, с диска Blu-Ray), вы можете скачать их с YouTube, вы можете снимать видео с помощью цифровой видеокамеры / iPhone.
Если вы планируете использовать видео, убедитесь, что оно высокого качества для начала, потому что вы всегда можете понизить его версию, но не сможете повысить качество позже. (Несмотря на то, какие уголовно-процессуальные шоу заставят вас поверить в то волшебство, которое их техники совершают с кадрами с камер наблюдения.) Это вдвойне, если вы хотите взять очень короткий клип и сделать из него большое количество кадров, например, если вы хотите воссоздать момент из фильма в сверхзамедленной съемке.Если вы попытаетесь сделать это с видеоклипом более низкого качества, вы не будете очень впечатлены результатами.
Инструменты GIF
После того, как вы соберете ингредиенты, вам понадобится любой инструмент для создания GIF. Есть несколько вариантов:
- Веб-инструмент, такой как Make a GIF, будет работать независимо от того, есть ли у вас Mac или ПК, и вы можете создавать GIF из различных источников, включая неподвижные изображения, видео с YouTube, уже существующий GIF. , загрузив видеофайл или веб-камеру.Уф! Это большой выбор! Обратной стороной этого является то, что часто веб-приложения для создания GIF помещают водяной знак на ваш GIF, или ваш GIF размещается где-то на их сервере. Но, если вы просто хотите сделать его быстро, без суеты, это то, что вам нужно.
- Вы можете использовать пакет программного обеспечения Adobe для создания GIF, но поскольку у меня нет подписки на программное обеспечение Adobe, я не пробовал этот метод и не могу за него поручиться. Я действительно думаю, что это немного излишне, как использование кувалды, чтобы забить гвоздь с изображением, но если у вас есть доступ к Adobe, и вы хотите немного покопаться в нем, чтобы сделать GIF, дерзайте! Вот несколько инструкций [предупреждение: ссылка содержит видео с автоматическим воспроизведением] по использованию слоев в Photoshop для создания анимированного GIF.
- Вы также можете загрузить отдельное приложение для создания GIF. Это мой предпочтительный метод. Я использую GIF Brewery для OS X, я купил его в App Store за 4,99 доллара, и он мне очень нравится. Я использую это для создания всевозможных GIF-файлов из видео. Бета-версия будущей версии также позволяет создавать GIF-файлы на основе видео, снятого с экрана, поэтому нет ничего, из чего я не мог бы сделать GIF, если это видео. Для создания GIF из неподвижных изображений (GIF Brewery пока этого не делает) я использую GIFfun, бесплатное приложение без излишеств.
Итак, теперь, когда у вас есть ингредиенты и инструменты, я покажу вам, как я делаю GIF из неподвижных изображений! Я собираюсь использовать GIFfun для своих GIF-файлов, поскольку это то, что я обычно использую, но основные принципы одинаковы, независимо от вашего выбора.
Создание GIF из неподвижных изображений
Итак, у меня есть три изображения НАСА с первого американского выхода в открытый космос, которые я хочу превратить в GIF:
Все они должны быть одного размера, и убедитесь, что они того размера, который вы хотите, чтобы окончательный GIF был, прежде чем вставлять их в GIFfun. Как я уже сказал, GIFfun — это без излишеств, это означает отсутствие обрезки или изменения размера ваших изображений изнутри приложения. Я использую Picasa для всех моих потребностей в кадрировании и изменении размера.
Откройте GIFfun, и вы увидите «лоток» для файлов изображений слева и элементы управления справа.Продолжайте перетаскивать изображения в лоток, но делайте их по одному. Вы также можете выбрать «Загрузить папку» в меню «Файл», чтобы одновременно загружать несколько файлов изображений. Вот как сейчас выглядит мое окно:
Окно My GIFfun после вставки моих изображений.
Вы можете перемещать изображения в лотке так, чтобы они располагались в том порядке, в котором вы хотите, чтобы они появлялись во время анимации вашего GIF.
После того, как вы настроили порядок, теперь вам нужно знать, какую задержку вы хотите для кадров GIF.Это означает, как долго вы хотите, чтобы каждое изображение отображалось, прежде чем оно изменится на следующее изображение. GIFfun измеряет это за 1/100 секунды, и у меня по умолчанию установлено 50 (вы можете изменить значение по умолчанию в настройках GIFfun). Это означает, что мои изображения будут меняться каждые полсекунды. Это довольно быстро для GIF из трех изображений, поэтому я изменю его на 100, что означает, что мое изображение будет меняться каждую секунду.
Переменная задержки изображения действительно зависит от вас и зависит от вашего GIF и того, для чего вы его используете.Помните, что типичный фильм идет со скоростью 24 кадра в секунду (около 0,042 секунды на кадр), что является скоростью, неотличимой для человеческого глаза. Большая часть покадровой анимации рассчитана на 12–14 кадров в секунду, так что имейте в виду и это число. Большинство людей не ищут или не ожидают действительно плавной анимации с помощью GIF, но если вы надеетесь использовать GIF в качестве замены видеоклипа из-за его меньшего размера файла, вам нужно следить за количеством кадров в второй.
Итак, я нажимаю кнопку «Создать GIF», и мой GIF открывается в моем предпочтительном веб-браузере.Там вы можете скачать его или перетащить на рабочий стол и вуаля, у вас есть GIF!
Аккуратно! Картина меняется!
Теперь этот GIF является довольно большим по размерам для GIF, но, поскольку это всего лишь три изображения, это все равно будет довольно маленький размер файла. Проверка показывает, что это всего 216 КБ, что неплохо. Для большей перспективы платформа для ведения блогов Tumblr, на которой обитает множество GIF-файлов, имеет ограничение на размер файла GIF в 2 МБ. Если размер вашего GIF превышает 2 МБ, я бы сказал, что он, вероятно, слишком большой, но вы можете изменить это, уменьшив размеры начальных изображений, используя меньшее количество изображений или изменив качество изображений.
Наслаждайтесь GIF
Если у вас Mac, вы можете открыть свой GIF-файл и немного расстроиться, потому что он не движется. Если вы хотите посмотреть на него, либо выберите его в Finder и нажмите пробел — это позволит вам «предварительно просмотреть» его, либо щелкните изображение, удерживая клавишу Control, и откройте его в веб-браузере. Если вы попытаетесь открыть его в приложении предварительного просмотра, он откроет его как серию изображений, составляющих ваш GIF, а не анимирует его для вас. Это может быть полезно, если вы хотите, скажем, удалить пару кадров из готового GIF-изображения, но в настоящее время это кажется немного ошибочным.
GIF-файлов также можно просматривать на сайтах WordPress и на упомянутом выше Tumblr. Фактически, если вы планируете использовать GIF-файлы в классе, наличие класса Tumblr было бы отличным способом для всех поделиться своими GIF-файлами, плюс к Tumblr можно было бы получить доступ с любого компьютера и мгновенно перенести на проектор в классе ( giff?)! Однако имейте в виду, что GIF-файлы плохо сочетаются с Facebook, поэтому, если вы хотите поразить друзей из Facebook своими способностями к созданию GIF-файлов, вам придется разместить их в другом месте, возьмите ссылку на свое изображение. , а затем поделитесь ссылкой на Facebook.
На этом пока все; время выйти и произвести впечатление на своих друзей и коллег! В следующий раз я покажу вам, как делать GIF из видео, что даже веселее, чем делать их из неподвижных изображений.
