Как создать дочернюю тему WordPress
В этом посте я покажу вам, как создать дочернюю тему в WordPress? Создание дочерней (детской) темы WordPress займёт у вас всего пару минут. Всё делается автоматически, без необходимости создания в ручном режиме папок, файлов и т. д.. Всю работу за вас выполнит специальный плагин для создания дочерней темы WordPress.
Если вам нравится ваша текущая тема WP, но вы хотите изменить ее функции и внешний вид, правильный способ сделать это — создать и настроить дочернюю тему (Child Theme) ВордПресс.
Как создать дочернюю тему WordPressДочерняя тема — это тема, которая наследует функциональность и стиль другой темы, называемой родительской темой. Дочерние темы — рекомендуемый способ изменения существующей темы.
Кодекс WordPress
Детская (дочерняя) тема наследует внешний вид родительской темы и всех её функций, но может использоваться для внесения изменений в любую часть темы. Таким образом, настройки хранятся отдельно от файлов родительской темы.
Таким образом, настройки хранятся отдельно от файлов родительской темы.
Например, вы сделали в своей теме какие-либо изменения, отредактировали файлы шаблона, изменили стили и тому подобное. Красиво получилось, вы довольны.
А тут, происходит обновление темы и все ваши сделанные изменения утеряны. Это означает, что ваш сайт не только возвращается на прежний уровень, но и вся ваша работа летит к чертям. А было бы всё иначе, если бы использовалась дочерняя тема ВордПресс (WP).
Дочерняя тема WP работает в тандеме с родительскойИспользование дочерней темы позволяет обновить родительскую тему, не затрагивая настройки, которые вы сделали для своего любимого сайта.
Родительская тема — это полная тема, которая включает в себя все необходимые файлы шаблонов WordPress и ресурсы для работы темы. Все темы, кроме дочерних, считаются родительскими.
Тематический справочник wordpress.org
Как сказано выше, дочерняя тема хранится в отдельном каталоге от родительской темы. Каждая из которых имеет свои собственные файлы style.css и functions.php. Вы можете добавлять другие файлы по мере необходимости, но эти два — необходимый минимум для правильной работы дочерней темы.
Каждая из которых имеет свои собственные файлы style.css и functions.php. Вы можете добавлять другие файлы по мере необходимости, но эти два — необходимый минимум для правильной работы дочерней темы.
Плагин дочерней темы WordPress
Плагины позволяют сделать/создать дочернюю тему автоматически из любой темы ВордПресс, установленной на вашем сайте или блоге.
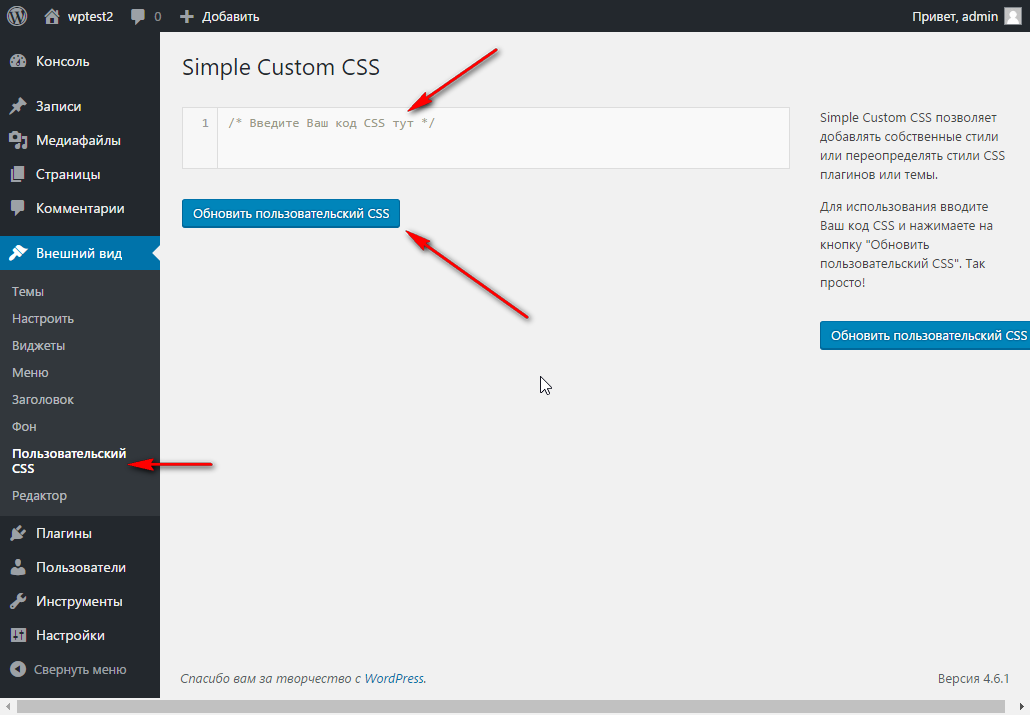
Внимание: Чтобы сделать простые изменения CSS на своем веб-сайте, вы можете использовать поле «Дополнительные CSS», вместо создания дочерней темы. Эти изменения, сделанные с помощью поля «Дополнительный CSS», останутся там даже после обновления темы. Но, если вы ищете другие дополнительные изменения, такие как редактирование файлов PHP и другие, необходимо создать дочернюю тему.
Существуют различные плагины, которые помогут вам быстро, легко и безопасно создать дочернюю тему. Наиболее популярными среди них это — Child theme configurator, Child Theme Generator, WP Child Theme Generator, Child Theme Creator by Orbisius, Child Theme Wizard, Generate Child Theme.
Если вдруг, вы захотите попробовать создать дочернею тему вручную, то смотрите официальную пошаговую инструкцию -developer.wordpress.org.
Плагин Child Theme Generator — Генератор дочерних тем
Child Theme Generator — это бесплатный, простой плагин WordPress для создания дочерних тем. Когда дочерняя тема будет создана, просто удалите плагин.
Генератор детской темы ВордПрессГенератор дочерних тем — это плагин WordPress, полезный для создания дочерних тем.
Дочерняя тема — это шаблон WordPress, который наследует все функции и характеристики другой темы, называемой родительской темой.
Создавая дочернюю тему, она позволяет вам редактировать или добавлять функциональные возможности к вашему шаблону без необходимости перезаписывать какие-либо файлы родительской темы, рискуя ошибиться или потерять работу сайта при внесении обновлений.
Этот плагин создаст дочернюю тему за несколько шагов, быстро и безопасно. Он не будет замедлять работу вашего сайта. Установите плагин стандартным способом, из админки. Введите его название. На странице с результатами поиска, выберите Child Theme Generator:
Введите его название. На странице с результатами поиска, выберите Child Theme Generator:
Дождитесь полной установки плагина, а затем активируйте его. Затем перейдите в Настройки, новый пункт: Child-Theme Gen. Русского языка нет, но всё и так понятно. Из выпадающего списка выберите родительскую тему (обязательно):
Создать новую дочернюю темуЗаполните остальные поля (не обязательно). Нажмите кнопку Create new child theme и плагин создаст для вас дочернюю тему. Можете сразу поставить галочку для активации Child темы. А после нажать Finished:
Дочерняя тема была успешно создана!Всё, готово. Смотрим Внешний вид — Темы. Дочерняя тема активна:
Это дочерняя тема для KavaВ итоге, на сайте или в блоге никаких отличий вы не увидите. Детская тема использует файлы от своего родителя. А так, будут выглядеть папки на хостинге. Родительская тема и созданная детская с дополнением child. Она находится в wp-content / themes вашей установки WordPress:
Новая детская темаДа, вы можете поменять скриншот от плагина на свой. Если ваша тема не будет сильно отличаться от родительской, просто скопируйте файл screenshot.png из родительской темы в свою дочернюю:
Если ваша тема не будет сильно отличаться от родительской, просто скопируйте файл screenshot.png из родительской темы в свою дочернюю:
Если нужно сделать изменение на сайте, вы меняете не родительскую тему WordPress, а дочернюю. Теперь все работы производите только в Child theme. Обратите внимание, если вам необходимо редактировать файлы например, single.php, header.php, footer.php или другие, то вам надо скопировать их из папки родительской темы в папку child-theme.
Если файл шаблона (или часть шаблона, такая как header.php) с одинаковым именем существует в родительской и дочерней темах, WordPress будет использовать файл из дочерней темы.
Например, вы захотите удалить из футера (подвала) надпись «Сайт работает на WordPress» и вставить туда свою информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его уже в детской теме.
Найдите строку, которую вы хотите удалить и замените её. Вот, у меня есть инструкция — Как удалить Сайт работает на WordPress.
Как уже написано выше, есть и другие плагины. Например, самый популярный плагин Child Theme Configurator. Более 2 808 184 установок.
Плагин Child Theme Configurator
Когда использования Настройщика недостаточно — Создайте дочернюю тему из установленных.
Конфигуратор детской темыКонфигуратор дочерней темы — это быстрая и простая в использовании утилита, которая позволяет анализировать любую тему на наличие общих проблем. Создавать дочернюю тему и настраивать ее.
Вы можете создать любое количество дочерних тем из существующих родительских тем. Конфигуратор дочерних тем позволяет выбирать из установленных тем (даже существующих дочерних тем) и сохранять результаты в каталоге тем ВордПресс.
У плагина больше функций, есть версия PRO, но вполне хватит и бесплатных. Вы можете создать любое количество дочерних тем из существующих родительских тем:
Создание детской темы WP Анализатор сканирует визуализированную тему и автоматически настраивает вашу дочернюю тему.
Если что, под вкладкой «Справка» в правом верхнем углу страницы есть учебное видео. И также текстовые инструкции:
Помощь по плагину Child Theme ConfiguratorДетская тема создана, даже скриншот от родительской установлен:
Созданная дочерняя (детская) темаДанный модуль чуть посложней, но с очень большими возможностями. Когда вы будете готовы, просто активируйте дочернюю тему и ваш сайт WordPress автоматически примет пользовательские стили.
Бинго! Уже перевели на русский язык. Если что, перевод любых плагинов и тем с помощью этого плагина.
Если родительская тема изменяется (например, обновляется), нужно ли мне обновлять дочернюю тему?
Нет. В этом и есть смысл использования дочерних тем. Изменения в родительской теме автоматически наследуются дочерней темой.
Дочерняя тема не является копией родительской темы. Это особая функция WordPress, которая позволяет вам переопределять определенные стили и функции, оставляя остальную часть темы нетронутой.
Плагины Child Theme для WP
Если что, ищите дополнительно плагины в каталоге, по ключевому слову Child Theme. Это очень простые и удобные плагины для создания дочерней темы CMS WordPress:
Показаны результаты для: Child ThemeВ заключение
Создание дочерней темы WordPress — безусловно, один из самых безопасных способов изменить шаблон вашего веб-сайта WordPress. Дочерние темы — это простой способ изменить все, что душе угодно, не беспокоясь о потере сделанных изменений при обновлении темы.
Если у вас есть дополнительные вопросы или вам нужна помощь в этом процессе, пожалуйста, оставьте свои комментарии ниже.
Я надеюсь, что вы нашли этот пост полезным. Удачи и до новых встреч.
Создание дочерней темы вордпресс — пошаговая инструкция
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Функционирование дочерних тем («дочерей») основывается на их взаимоотношениях с родительскими («родителями»). Важно учитывать, что бесплатные и платные themes изначально являются родителями, следовательно, дочь копирует их параметры и свойства, а также получает стандартный комплект своих функций. В будущем, с учетом потребностей конкретного интернет-ресурса, набор этих опций может быть расширен.
Важно учитывать, что бесплатные и платные themes изначально являются родителями, следовательно, дочь копирует их параметры и свойства, а также получает стандартный комплект своих функций. В будущем, с учетом потребностей конкретного интернет-ресурса, набор этих опций может быть расширен.
Если коснуться терминологии, то речь идет об особой теме, принимающей значения другой, которая выступает в качестве родительской. Для чего они создаются? Чтобы модифицировать уже имеющиеся themes ВордПресса и таким образом увеличить их количество.
- Удобно ли работать
- Содержание
- Функционирование
- Как создать
- Шаг No1. Создание дочерней темы WordPress
- Шаг No2. Настройка
- Специальные сервисы для облегчения труда разработчика
- Подытожим
Чем отличается «дочь»
Дочерняя тема ВордПресс открывает возможность вносить необходимые изменения и коррективы.
- Изменения, внесенные в родительскую модификацию, не касаются дочерней. Из этого следует, что после разработки они независимы друг от друга.
- Производная функционирует исключительно при условии установки родителя, при этом ее активация происходит позднее.
- Дочерние привязаны только к своей основе и не взаимосвязаны ни с одной, нри с другой.
Удобно ли работать
Дочерняя тема WordPress представляет собой прекрасную идею, обладающую широким перечнем преимуществ. Лично мы бы рекомендовали ее в стандартном комплекте с продуктами премиального сегмента. Перечислим лишь некоторые плюсы:
- Они автоматически сохраняют внесенные корректировки. Благодаря этому можно вносить коррективы напрямую в код, без рисков, что настройки собьются или будут утрачены при обновлении.
- Работа с ними — прекрасная подготовка для перехода к написанию основного кода для родительских вариантов.

- Улучшается рабочий процесс. Имея в распоряжении всего одну тематическую основу, вы можете создавать сайты, различные по сложности и функционалу.
Содержание
Так как это продолжение родительской, набор особенностей и функций здесь идентичен. Главные составляющие:
- Директория (папка/место расположения файловых составляющих).
- «style.css», где прописаны основные и дополнительные свойства.
- «functions.php», где прописано определение функций.
На добавление шаблонов нет ограничений, но перечисленные составляющие в обязательном порядке присутствуют в любой.
Функционирование
«Дочери» локализуются в самостоятельной папке и могут похвастаться отдельными «functions.php» и «style.css». Всегда можно написать вспомогательные файлы, но эта пара отвечает за правильное функционирование — без сбоев и проблем.
При правильном использовании указанных форматов можно отредактировать практически любые исходные параметры, включая стиль, отдельные пункты макетов, скрипты и прочее.
Устройство theme аналогично редакторским слоям фоторедакторов. Если пользователь посещает ваш интернет-ресурс, перед ним открывается «дочь», а потом уже отсутствующие опции и стили загружаются из родительской. В конечном итоге большая часть кода передается от родителя, но перед использованием его нужно модифицировать с учетом настроек «дочери».
Как создать
Сначала проверьте, есть ли у вас в распоряжении все необходимое. А именно доступ к FTP или файловому менеджеру, открытый доступ к самой панели управления ВордПресс. Итак, приступим.
Шаг No1. Создание дочерней темы WordPress
Это достаточно простой процесс. Если будет детально следовать инструкции, его освоит любой пользователь.
Прежде всего создаем папку для дочери в стандартном каталоге. Чтобы в каталоге был порядок и содержимое было систематизировано, лучше назвать папку по образцу «Наименование родителя + окончание child». Для удобства можно добавить наименование того или иного проекта, для которого мы создаем theme.
Для примера возьмем за основу «Twenty Seventeen», которая многим знакома. Работать я предпочитаю с Файловым менеджером, поэтому у меня путь до созданной папки выглядит таким образом:
Делаем следующее:
- Открываем панель управления и выбираем используемый файловый менеджер.
- Открываем папку, где находится WordPress, после этого открываем «wp-content» и в завершении выбираем «themes».
- Жмем на «Новую папку» и прописываем наименование создаваемой «дочери», затем жмем «Создать», как показано на рисунке
- Открываем созданную папку.
- Выбираем «Новый файл» и в строке для ввода имени прописываем «style.css», как это показано ниже.
- В завершении нажимаем «Создать».
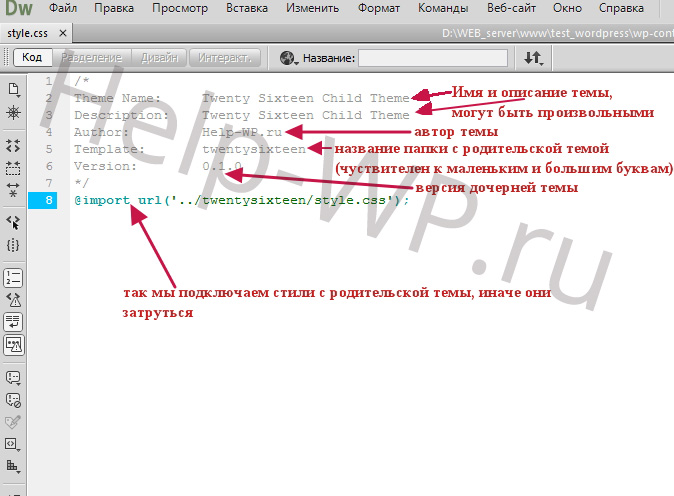
- Внутри пропишите код, идентичный тому, что представлен ниже.

- Все стандартные значения нужно изменить на те, которые соответствовали бы создаваемому варианту и домену. Наиболее значимы пункты «Theme name» и «Template», потому что они отсылают к родителю, ссылаются на него. После внесения корректировок сохраните их.
- Теперь приступим к работе с «functions.php». Он обязательно вносится в тот же каталог, где находится «style.css». Обратите внимание, что содержание здесь должно отличаться. Поэтому создаем пустой документ или добавляем дополнительные .php функции, которые нужны для функционирования «дочери».
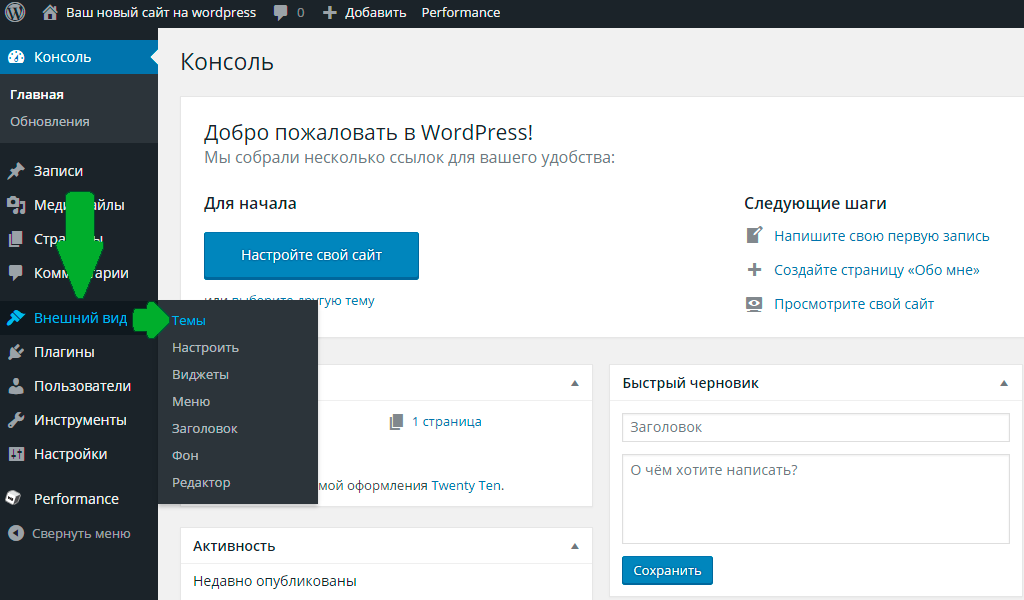
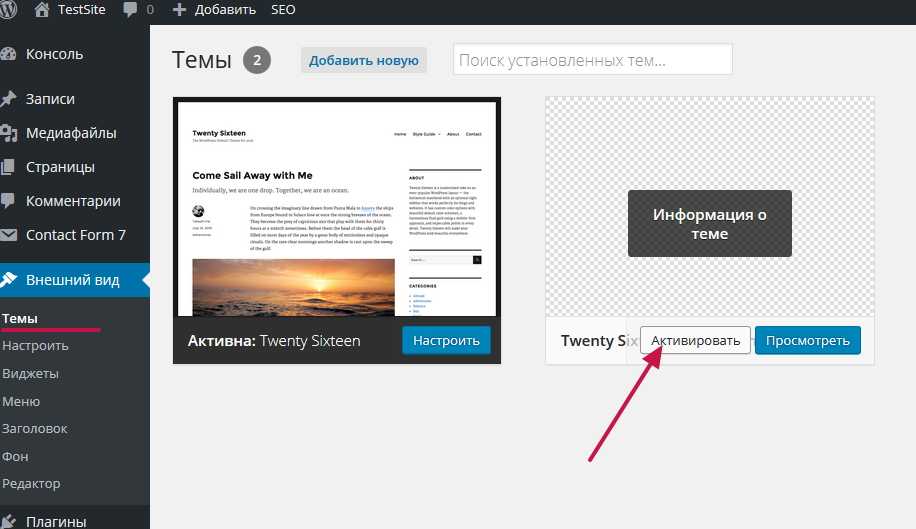
- Из панели WordPress переходим во «Внешний вид» и здесь открываем «Theme». Далее выбираем «Активировать».
- Открываем наш сайт и видим, что theme отображена неправильно (например, как она отобразилась у меня, можете увидеть на картинке ниже). Ошибки вполне ожидаемы, потому что «functions.php» не выгрузились от родительской.
- Опять переходим во «Внешний вид» и открываем редактор, чтобы выбрать «functions.php».

- Копируем код, представленный ниже на картинке, и вставляем его в создаваемую «дочь». После этого ВордПресс автоматически загрузит родительский CSS и имеющиеся ошибки будут устранены.
- Обновляем (клавиша «Обновить» расположена внизу страницы).
- Откройте свой сайт еще раз. Вы видите, что обе темки идентичны. Это произошло, потому что загрузился нужный CSS.
Наверняка, вы убедились, что создание представляет собой легкий процесс. Необходимо только четко следовать инструкции и работать с правильным подходом.
Шаг No2. Настройка
Чтобы приступить к работе, видоизменять, дополнять, адаптировать под запросы и требования вашего сайта «дочь», необходимо правильно выполнить настройки. Будем разбираться по порядку.
- Сначала нужно настроить внешний вид.
Для этого мы внесем коррективы в «custom.css», который расположен в каталоге. Сделать это можно через FTP-клиента, обычный текстовый редактор, файловый менеджер или специальный редактор ВордПресс (найти его можно, открыв «Внешний вид», после этого «Редактор»).
На следующей картинке представлено, как изменится дизайн сайта после внесенных корректировок. Фон стал салатовым:
Таким образом можно отредактировать любые имеющиеся элементы на сайте.
2.Работа с функциями.
Применение и работа с «дочерьми» дает и такое преимущество, как возможность ведения двух независимых «functions.php». Напомним, что данные файлы применяются для удаления старых и добавления новых функций. Если они имеются, можно не беспокоиться о сохранности или проблемах в работе документа. Даже если основа обновится, он сохранится в неизменном состоянии.
Для добавления новой опции в файл вписывается и новый PHP-код. Например, код, представленный ниже, удалит опцию поиска WordPress.
Специальные сервисы для облегчения труда разработчика
Облегчить процесс создания можно путем использования ряда специальных плагинов. Библиотека WordPress представляет широкий выбор плагинов, большинство из них можно использовать бесплатно. Использование плагинов в разы облегчает процесс разработки. Рассмотрим наиболее популярные плагины.
Библиотека WordPress представляет широкий выбор плагинов, большинство из них можно использовать бесплатно. Использование плагинов в разы облегчает процесс разработки. Рассмотрим наиболее популярные плагины.
- Child Themify.
Это максимально простой и легкий в использовании плагин с интуитивно понятным интерфейсом. Многие настройки здесь можно выполнять одним нажатием кнопки.
2. Child Theme Configurato.
Здесь также можно сформировать «дочь», причем на это понадобится всего пара кликов. Редактор CSS здесь достаточно мощный, что позволяет выполнять настройки расширенного функционала. Плагин автоматически производит идентификацию ключевых правил CSS и не затрагивает их при редактировании.
3. _child Theme Boilerplate.
Здесь представлены готовые шаблоны для формирования «дочерей». Шаблон назван просто — «_child» — и разработан специально для упрощения работы. Шаблон предлагает интуитивную тему, от вас требуется только указать ссылку на «родителя».
Первый из них обладает особенной функцией под названием «aa_enqueue_styles()». Опция позволяет создавать очередь таблиц стилей, где сначала идут родительские, а затем дочерние. В результате стиль последних всегда определяется первыми.
Большинство разработчиков связывают эти таблицы между собой в CSS, но это приносит больше вреда, чем пользы. Браузер начинает долго загружать сайт, потому что нужно осуществлять загрузку стилей сначала из «родителя», а потом уже из производной. Если же поставить таблицы стилей отдельно, задача браузера облегчится, а скорость загрузки увеличится.
Вот код, с помощью которого можно добавить данную опцию:
Второй файл имеет базовый хедер, содержащий особую информацию. Данные сведения позволяют WordPress распознать его как таблицу стилей «дочери». Поэтому особенно важно прописать код для «style. css»:
css»:
Подытожим
Не имеет значения уровень владения программированием, а также опыт работы с ВордПресс. Создать дочернюю тему WordPress не составит особого труда, при этом нет риска, что настройки удалятся после выхода. Путем написания небольшого кода или внесения изменений в уже написанный и проведения простых действий с каталогом вы можете изменить свой сайт. Главное — соблюдать инструкцию, постепенно переходя от одного пункта к другому. Не забывайте следующее: если появляются обновления для «родителя», «дочери» не изменяются, это правило касается вносимых изменений в контент, настройки и так далее.
Экспериментируйте, пробуйте различные варианты и ищите оптимальный для себя.
Как создать дочернюю тему wordpress
Как Создать Дочернюю Тему WordPress
Разработчики WordPress добавили возможность создавать дочерние темы, теперь у вас появилась возможность сделать свою подтему на основе родительской. Функция создания дочерней темы позволит вам изменить внешний вид родительской темы, а затем сохранить измененную тему отдельно, не затронув при этом первую. В этом руководстве вы узнаете, что такое дочерняя тема WordPress и как создать дочернюю тему в WordPress.
В этом руководстве вы узнаете, что такое дочерняя тема WordPress и как создать дочернюю тему в WordPress.
Дочерняя тема позволяет изменять родительскую тему в соответствии с вашими пожеланиями. Главным преимуществом этой функции является то, что вы можете внести изменения в дочернюю тему без влияния на родительскую или любую другую тему использующую ее в качестве основы.
Как работает дочерняя тема WordPressДочерняя тема располагается в отдельной папке и содержит свои собственные файлы style.css и functions.php. При необходимости возможно добавить дополнительные файлы, но основные файлы темы обязательны для ее правильной работы.
Используя соответствующие .css и .php файлы, вы можете изменить практически все, начиная от стиля и параметров макета, до скриптов которые использует дочерняя тема.
Дочернюю тему можно сравнить со слоями в любом редакторе изображений. Когда посетитель заходит на ваш сайт, сначала загружается дочерняя тема, а затем подключаются отсутствующие стили и функции из родительской темы. В результате, большую часть кода пользователь получает из родительской темы, но перед отображением, он изменяется в соответствии с настройками дочерней темы.
Когда посетитель заходит на ваш сайт, сначала загружается дочерняя тема, а затем подключаются отсутствующие стили и функции из родительской темы. В результате, большую часть кода пользователь получает из родительской темы, но перед отображением, он изменяется в соответствии с настройками дочерней темы.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
- Доступ к Файловому Менеджеру (рекомендуется) или FTP
Процесс создания дочерней темы довольно прост и может быть легко выполнен внимательно следуя данному руководству.
Вам необходимо создать папку для дочерней темы в стандартном каталоге тем WordPress wp-content/themes. Для удобства и сохранения порядка в каталоге, лучше создать папку с окончанием -child после названия родительской темы. Если хотите, можете добавить название конкретного проекта. Запомните, название каталога не должно содержать пробелы для избежания возможных ошибок. Для создания новой папки воспользуйтесь FTP-клиентом или Файловым Менеджером. Мы рекомендуем использовать бесплатный FTP-клиент FileZilla
Запомните, название каталога не должно содержать пробелы для избежания возможных ошибок. Для создания новой папки воспользуйтесь FTP-клиентом или Файловым Менеджером. Мы рекомендуем использовать бесплатный FTP-клиент FileZilla
В этом руководстве мы будет использовать Файловый Менеджер, для создания дочерней темы на основе стандартной темы Twenty Seventeen, поэтому полный путь до папки будет выглядеть так wp-content/themes/twentyseventeen-child.
- Войдите в панель управления Hostinger и нажмите на иконку Файловый Менеджер.
- Перейдите в папку где установлен WordPress (обычно это public_html), далее wp-content→themes.
- Нажмите кнопку Новая папка, введите название дочерней темы и нажмите Создать.
- Войдите в созданную папку дочерней темы.
- Нажмите кнопку Новый файл, введите style.
 css в качестве имени файла и нажмите Создать.
css в качестве имени файла и нажмите Создать.
- Вставьте следующий код в файл:
- Смените все значения на соответствующие вашему домену и теме. Самыми важными полями являются Template и Theme name, так как они указывают WordPress на какой родительской теме основана ваша дочерняя тема. Далее, нажмите Сохранить для сохранения изменений.
- Добавьте файл functions.php в тот же каталог, но не вставляйте туда код из родительской темы, так как он должен оставаться отдельным от нее. Вместо этого, создайте пустой файл или добавьте новые .php функции необходимые для вашей дочерней темы.
- Из панели управления WordPress, перейдите в раздел Внешний вид → Темы и нажмите кнопку Активировать на вашей дочерней теме.
- Зайдите на ваш сайт, вы можете увидеть, что тема отображается не совсем правильно (как на картинке снизу).
 Без паники, это происходит из-за того, что файл functions.php еще не подгружает CSS из родительской темы.
Без паники, это происходит из-за того, что файл functions.php еще не подгружает CSS из родительской темы.
- Из панели управления WordPress перейдите в раздел Внешний вид → Редактор и выберите файл functions.php.
- WordPress имеет функцию загрузки CSS из родительской темы. Скопируйте данный код в файл function.php дочерней темы:
- Нажмите Обновить файл внизу страницы для сохранения изменений.
- Посетите ваш сайт вновь. Теперь CSS загружен и ваша дочерняя тема выглядит также, как и родительская.
Как вы могли заметить, процесс создания дочерней темы довольно прост, если иметь правильный подход и воспользоваться пошаговой инструкцией нашего руководства.
Шаг 2 — Настройка дочерней темы WordPressТеперь вы скорее всего хотите поскорее начать изменять внешний вид дочерней темы. Вы же создали ее именно для этого, правильно?
Шаг 2. 1 — Настройка внешнего вида вашей дочерней темы
1 — Настройка внешнего вида вашей дочерней темыДля настройки внешнего вида темы вам необходимо отредактировать файл custom.css в каталоге вашей дочерней темы. Для этого можно использовать текстовый редактор и FTP-клиент, файловый менеджер или редактор WordPress (Внешний вид → Редактор). Вам также необходимы некоторые базовые знания о правилах CSS и умение проверять элементы сайта с помощью браузера.
К примеру, для изменения цвета заднего фона, добавьте следующие CSS правила в файл style.css:
Ниже показано то, каким станет внешний вид вашего сайта после внесения изменений.
Данный процесс применим и для изменения других элементов сайта.
Шаг 2.2 — Добавление и удаление функцийЕще одним преимуществом использования дочерней темы является возможность иметь раздельные файлы functions.php, которые как и плагины, используются для добавления (или удаления) определенных функций. Имея файл functions.php в дочерней теме, вы можете быть уверены в его сохранности, так как он не будет удален или изменен после обновления стандартной темы.
Имея файл functions.php в дочерней теме, вы можете быть уверены в его сохранности, так как он не будет удален или изменен после обновления стандартной темы.
Для добавления новых функций к вашей теме, добавьте нужный PHP код в файл functions.php вашей дочерней темы. К примеру, данный код отключит функцию поиска WordPress:
ЗаключениеДочерняя тема WordPress предоставляет возможность создать полностью новый проект на основе родительской темы, без какого-либо вмешательства в ее файлы. С помощью небольшого кода и работы с каталогами, вы можете изменить ваш сайт настолько, насколько вы этого захотите.
Дочерние темы
Дочерние темы позволяют изменить некоторые аспекты оформления вашего сайта, в то же время сохраняя функциональность, общий внешний вид сайта в сравнении с родительской темой.
Дочерние темы позволяют производить изменения вне родительской темы, тем самым позволяют обновлять родительскую тему без потери сделанных вами изменений.
Родительская тема # Родительская тема
Родительская тема — самодостаточная тема, содержащая полный набор ресурсов для своего функционирования, включая все необходимые шаблоны и файлы стилей. Все темы кроме дочерних тем по сути являются родительскими.
Дочерняя тема # Дочерняя тема
Как и указано в первом абзаце, дочерняя тема наследует вид и функциональность родительской темы, но может быть использована для внесения модификаций в любые части темы. Эти модификации сохраняются в дочерней теме и позволяют обновлять родительскую тему без потери изменений.
- Делают ваши модификации легко переносимыми и повторяемыми на других сайтах.
- Сохраняют изменения вне родительской темы
- Позволяют обновление родительской темы без потери сделанных изменений
- Позволяют производить тестирование новых возможностей, пока недоступных для родительской темы
- Сохраняют ваше время на разработку, не заставляя каждый раз переизобретать колесо.

- Это отличный способ начать учиться разработке тем для WordPress
Создаем дочернюю тему плагином. # Создаем дочернюю тему плагином.
Самым простым способом создать дочернюю тему будет использование плагина, например вот этого:
Child theme configurator (плагин переведён на русский язык).
Это не единственный плагин, но один из самый простых для этой цели.
Воспользуйтесь появившимся в Консоли меню «Инструменты -> Дочерние темы» и следуйте инструкциям плагина.
Как создать дочернюю тему WordPress
В этом посте я покажу вам, как создать дочернюю тему в WordPress? Создание дочерней (детской) темы WordPress займёт у вас всего пару минут. Всё делается автоматически, без необходимости создания в ручном режиме папок, файлов и т. д.. Всю работу за вас выполнит специальный плагин для создания дочерней темы WordPress.
Если вам нравится ваша текущая тема WP, но вы хотите изменить ее функции и внешний вид, правильный способ сделать это — создать и настроить дочернюю тему (Child Theme) ВордПресс.
Дочерняя тема WordPress
Дочерняя тема — это тема, которая наследует функциональность и стиль другой темы, называемой родительской темой. Дочерние темы — рекомендуемый способ изменения существующей темы.
Кодекс WordPress
Детская (дочерняя) тема наследует внешний вид родительской темы и всех её функций, но может использоваться для внесения изменений в любую часть темы. Таким образом, настройки хранятся отдельно от файлов родительской темы.
Например, вы сделали в своей теме какие-либо изменения, отредактировали файлы шаблона, изменили стили и тому подобное. Красиво получилось, вы довольны.
А тут, происходит обновление темы и все ваши сделанные изменения утеряны. Это означает, что ваш сайт не только возвращается на прежний уровень, но и вся ваша работа летит к чертям. А было бы всё иначе, если бы использовалась дочерняя тема ВордПресс (WP).
Использование дочерней темы позволяет обновить родительскую тему, не затрагивая настройки, которые вы сделали для своего любимого сайта.
Родительская тема — это полная тема, которая включает в себя все необходимые файлы шаблонов WordPress и ресурсы для работы темы. Все темы, кроме дочерних, считаются родительскими.
Тематический справочник wordpress.org
Как сказано выше, дочерняя тема хранится в отдельном каталоге от родительской темы. Каждая из которых имеет свои собственные файлы style.css и functions.php . Вы можете добавлять другие файлы по мере необходимости, но эти два — необходимый минимум для правильной работы дочерней темы.
Плагин дочерней темы WordPress
Плагины позволяют сделать/создать дочернюю тему автоматически из любой темы ВордПресс, установленной на вашем сайте или блоге.
Внимание : Чтобы сделать простые изменения CSS на своем веб-сайте, вы можете использовать поле «Дополнительные CSS», вместо создания дочерней темы. Эти изменения, сделанные с помощью поля «Дополнительный CSS», останутся там даже после обновления темы. Но, если вы ищете другие дополнительные изменения, такие как редактирование файлов PHP и другие, необходимо создать дочернюю тему.
Существуют различные плагины, которые помогут вам быстро, легко и безопасно создать дочернюю тему. Наиболее популярными среди них это — Child theme configurator , Child Theme Generator , WP Child Theme Generator , Child Theme Creator by Orbisius , Child Theme Wizard , Generate Child Theme .
Если вдруг, вы захотите попробовать создать дочернею тему вручную, то смотрите официальную пошаговую инструкцию -developer.wordpress.org.
Плагин Child Theme Generator — Генератор дочерних тем
Child Theme Generator — это бесплатный, простой плагин WordPress для создания дочерних тем. Когда дочерняя тема будет создана, просто удалите плагин.
Генератор дочерних тем — это плагин WordPress, полезный для создания дочерних тем.
Дочерняя тема — это шаблон WordPress, который наследует все функции и характеристики другой темы, называемой родительской темой.
Создавая дочернюю тему, она позволяет вам редактировать или добавлять функциональные возможности к вашему шаблону без необходимости перезаписывать какие-либо файлы родительской темы, рискуя ошибиться или потерять работу сайта при внесении обновлений.
Этот плагин создаст дочернюю тему за несколько шагов, быстро и безопасно. Он не будет замедлять работу вашего сайта. Установите плагин стандартным способом, из админки. Введите его название. На странице с результатами поиска, выберите Child Theme Generator:
Дождитесь полной установки плагина, а затем активируйте его. Затем перейдите в Настройки, новый пункт: Child-Theme Gen. Русского языка нет, но всё и так понятно. Из выпадающего списка выберите родительскую тему (обязательно):
Заполните остальные поля (не обязательно). Нажмите кнопку Create new child theme и плагин создаст для вас дочернюю тему. Можете сразу поставить галочку для активации Child темы. А после нажать Finished:
Всё, готово. Смотрим Внешний вид — Темы. Дочерняя тема активна:
В итоге, на сайте или в блоге никаких отличий вы не увидите. Детская тема использует файлы от своего родителя. А так, будут выглядеть папки на хостинге. Родительская тема и созданная детская с дополнением child. Она находится в wp-content / themes вашей установки WordPress:
Она находится в wp-content / themes вашей установки WordPress:
Да, вы можете поменять скриншот от плагина на свой. Если ваша тема не будет сильно отличаться от родительской, просто скопируйте файл screenshot.png из родительской темы в свою дочернюю:
Если нужно сделать изменение на сайте, вы меняете не родительскую тему WordPress, а дочернюю. Теперь все работы производите только в Child theme. Обратите внимание, если вам необходимо редактировать файлы например, single.php, header.php, footer.php или другие, то вам надо скопировать их из папки родительской темы в папку child-theme.
Если файл шаблона (или часть шаблона, такая как header.php) с одинаковым именем существует в родительской и дочерней темах, WordPress будет использовать файл из дочерней темы.
Например, вы захотите удалить из футера (подвала) надпись «Сайт работает на WordPress» и вставить туда свою информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его уже в детской теме.
Найдите строку, которую вы хотите удалить и замените её. Вот, у меня есть инструкция — Как удалить Сайт работает на WordPress.
Как уже написано выше, есть и другие плагины. Например, самый популярный плагин Child Theme Configurator. Более 2 808 184 установок.
Плагин Child Theme Configurator
Когда использования Настройщика недостаточно — Создайте дочернюю тему из установленных.
Конфигуратор дочерней темы — это быстрая и простая в использовании утилита, которая позволяет анализировать любую тему на наличие общих проблем. Создавать дочернюю тему и настраивать ее.
Вы можете создать любое количество дочерних тем из существующих родительских тем. Конфигуратор дочерних тем позволяет выбирать из установленных тем (даже существующих дочерних тем) и сохранять результаты в каталоге тем ВордПресс.
У плагина больше функций, есть версия PRO, но вполне хватит и бесплатных. Вы можете создать любое количество дочерних тем из существующих родительских тем:
Анализатор сканирует визуализированную тему и автоматически настраивает вашу дочернюю тему.
Если что, под вкладкой «Справка» в правом верхнем углу страницы есть учебное видео. И также текстовые инструкции:
Детская тема создана, даже скриншот от родительской установлен:
Данный модуль чуть посложней, но с очень большими возможностями. Когда вы будете готовы, просто активируйте дочернюю тему и ваш сайт WordPress автоматически примет пользовательские стили.
Бинго! Уже перевели на русский язык. Если что, перевод любых плагинов и тем с помощью этого плагина.
Если родительская тема изменяется (например, обновляется), нужно ли мне обновлять дочернюю тему?
Нет. В этом и есть смысл использования дочерних тем. Изменения в родительской теме автоматически наследуются дочерней темой.
Дочерняя тема не является копией родительской темы. Это особая функция WordPress, которая позволяет вам переопределять определенные стили и функции, оставляя остальную часть темы нетронутой.
Плагины Child Theme для WP
Если что, ищите дополнительно плагины в каталоге, по ключевому слову Child Theme. Это очень простые и удобные плагины для создания дочерней темы CMS WordPress:
Это очень простые и удобные плагины для создания дочерней темы CMS WordPress:
В заключение
Создание дочерней темы WordPress — безусловно, один из самых безопасных способов изменить шаблон вашего веб-сайта WordPress. Дочерние темы — это простой способ изменить все, что душе угодно, не беспокоясь о потере сделанных изменений при обновлении темы.
Если у вас есть дополнительные вопросы или вам нужна помощь в этом процессе, пожалуйста, оставьте свои комментарии ниже.
Я надеюсь, что вы нашли этот пост полезным. Удачи и до новых встреч.
По этой же теме:
14 комментариев к “Как создать дочернюю тему WordPress”
Наконец-то хоть где-то всё ясно и понятно написано про дочернюю тему и её создание.
Спасибо автору статьи!
Скажите, пожалуйста, а если я изначально скачиваю и устанавливаю дочернюю тему с сайта Вордпресс и хочу внести в неё какие-то изменения, мне нужно для этого создавать дочернюю тему или нет?
Если у вас уже есть готовая дочерняя тема, то новую создавать не надо.
Сергей, а что будет, если автор дочерней темы с Вордпресс обновит её? У меня в таком случае, не пропадут те правки, которые я внесла?
Позвольте уточнить, вы про дочернею тему говорите или про родительскую?
Я говорю про дочернюю тему, например, как эта https://ru.wordpress.org/themes/blossom-speaker/ Там даже на сайте Вордпресс написано, что: «Это дочерняя тема для Blossom Coach».
Что будет в случае, если я скачаю и установлю дочернюю тему, а через время автор её обновит?
Дочерние темы не обновляются, обновляются только родительская. Так что, смело устанавливайте и пользуйтесь.
Сергей, здравствуйте! Наконец я нашла то, что искала. У меня тема на кулинарном блоге не обновляется уже… не скажу. Потому что там у меня внесены многие изменения как в файл стилей, так и в файле функцион.
А Вы знаете и написали об этом в статье, что все к чертям летит после обновления темы и приходится по новой прописывать все изменения. Например: я создаю при помощи этого плагина дочернюю (детскую). Потом иду обновлять тему блога. Все изменения останутся в детской? И вдруг я решу еще что либо прописать в сингл, page, то это нужно будет прописывать в детской?
Потом иду обновлять тему блога. Все изменения останутся в детской? И вдруг я решу еще что либо прописать в сингл, page, то это нужно будет прописывать в детской?
Я верно думаю? Вроде внимательно прочла статью, но… очень волнуюсь. У меня аш мандраш идет))) Я ведь начала потихоньку вручную создавать дочернюю, но хотя я тоже блогер, ой))) ничего не скажу, времени у меня нет лишнего, за многое взялась, но я вывезу. Я настырная и у меня все получается. Спасибо за ответ!
Здравствуйте, Надежда! Если изменения внесены в детскую тему, то при обновление родительской ваши правки сохраняются. Создайте дочернею тему, перенесите правки туда и смело обновляйте родительскую. И в последующем, изменения вносить только в Child Theme.
Сергей, Огромное Спасибо. Буду соображать. А если что, дам Вам данные в админку и на хостинг, оплачу вашу работу, чтоб не морочиться. Можно так?
WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны
В статье «WordPress Дочерние темы (Child Themes) Что Это, для Чего нужны», рассмотрим, зачем используются дочерние темы на сайтах WordPress. Child theme, что это и как создать дочернюю тему. Чтобы понять, что такое дочерние темы, как работают и для чего они нужны, необходимо разобраться, что такое родительская тема Вордпресс.
Child theme, что это и как создать дочернюю тему. Чтобы понять, что такое дочерние темы, как работают и для чего они нужны, необходимо разобраться, что такое родительская тема Вордпресс.
Важность использования дочерних тем на сайтах WordPress. Какая связь между родительскими и дочерними темами WP.
Родительская тема, Что Это
- Родительская тема — это тема сайта на wordpress, включающая все необходимые файлы и инструменты для работы сайта. Это и макет сайта, и элементы дизайна, и хорошее взаимодействие с контентом и так далее.
Все темы сайта — это родительские темы, за исключением дочерних тем.
Что Такое Child Theme, Для Чего Нужна Дочерняя — Детская Тема
- Дочерняя/Детская тема — это тема WordPress, которая расширяет функциональные возможности родительской темы (основной темы).
Создается дочерняя тема на основе родительской. В дочернюю тему можно добавлять, например, собственный функционал. Или внести в дизайн сайта аспектные изменения внешнего вида. С помощью дочерней темы сохраняются все настройки сайта. Обновить родительскую тему можно не затрагивая предварительно сделанных настроек. То есть, дочерняя тема WP необходима для сохранения изменений, которые были внесены в процессе функционирования сайта. А при обновлении родительской темы, не потерять эти изменения.
Или внести в дизайн сайта аспектные изменения внешнего вида. С помощью дочерней темы сохраняются все настройки сайта. Обновить родительскую тему можно не затрагивая предварительно сделанных настроек. То есть, дочерняя тема WP необходима для сохранения изменений, которые были внесены в процессе функционирования сайта. А при обновлении родительской темы, не потерять эти изменения.
Дочерние темы — это еще и внутренняя оптимизация WP. Надеюсь, важность использования дочерних тем, для чего они нужны и что такое child theme это понятно.
Рассмотрим, как создать дочернюю тему Вордпресс.
Создание Дочерней/Детской Темы
Дочернюю тему можно создать вручную или с помощью специального плагина. Рассмотрим более простой и быстрый способов — используем плагин «Child Theme Configurator». Плагин позволит правильно создать и подключить конфигурацию дочерней темы. После всех настроек, можно плагин удалить и использовать детскую тему уже без него.
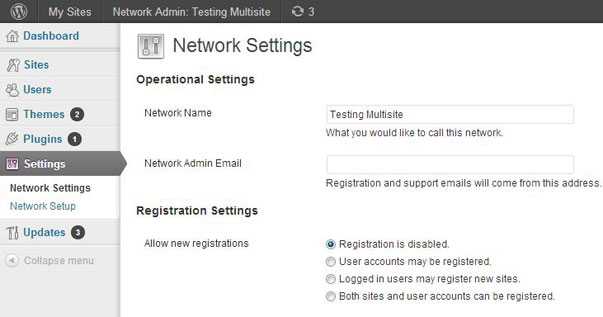
Открываем вкладку
«Плагины» > «Добавить новый»
В поисковую строку вводим название «child».
Устанавливаем, активируем плагин, нажав соответствующие кнопки — «Установить» и «Активировать».
Как Настроить Плагин Child Theme
Чтобы открыть настройки, переходим
Инструменты -> Все инструменты -> Child Themes
На открывшейся странице «Конфигуратор темы ребенка» — это вкладки
«Родитель/Ребенок» -> «Обновить»
Создаем конфигурацию детской темы
Как создать Configurator детской темы
Для создания конфигурации детской темы, рассмотрим настройки по шагам:
- Шаг 1. Отметим галочкой первый пункт — «СОЗДАТЬ новую детскую тему».
Установим новую дочернюю тему, используя основную тему. То есть, используем установленную тему, в качестве родительской темы.
- 2 и 3 шаги.
Если у Вас несколько тем, выбираете одну тему. Далее, нажимаем «Анализ». Проанализируем тему и определим зависимости таблиц стилей, и другие потенциальные проблемы.
Система сама проанализирует, подходит ли для использования в качестве дочерней темы наша родительская тема. Как видим, эта тема хорошо подходит.
- Переходим к 4 шагу.
В поле «Назовите новый каталог темы» вводим название папки новой темы. Зачем это надо?
На хостинге для детской темы будет создана отдельная папка. Чтобы потом было легко определить месторасположение созданной папки, необходимо присвоить ей название. Можно написать любое название. Например, просто добавить в конце слово «child».
- На 5-ом шаге
необходимо зафиксировать, куда непосредственно сохранять новые пользовательские стили. Выбираем «Основная таблица стилей (style.css)», которая будет загружена в порядке, установленном темой.
Выбираем «Основная таблица стилей (style.css)», которая будет загружена в порядке, установленном темой.
- В следующем (шаг 6-й)
надо установить способ обработки таблицы стилей, то есть выбрать способ подключения файла стилей к родительской теме. Первый способ – используем очередь в стиле WordPress.
Конфигуратор сам определит соответствующие действия через специальную функцию, которая автоматически обновит файл функций, подгрузив стили и скрипты. Плагин рекомендует выбрать именно этот способ.
Ставим галку и переходим к
- 7-му шагу.
Нажав стрелку, можно отредактировать атрибуты дочерней темы:
- имя дочерней темы
- написать описание темы
- заполнить поле «сайт автора»
- изменить версию Темы ребенка и т.
 д.
д.
Но можно пропустить и не заполнять данный шаг.
Далее, нажимаем кнопку «Create New Child Theme» и ждем, когда дочерняя тема сформируется. Это может занять некоторое время. Всё зависит от размера и количества файлов сайта.
Не покидайте и не перезагружайте страницу, так как надо будет удалить созданные файлы из корневой папки сайта и все настройки повторить сначала.
- Шаг 8-й
8-й параметр следует использовать только при первой настройке дочерней/детской темы.
Он позволяет скопировать меню, виджеты и другие настройки родительской темы в дочернюю тему. То есть, заменяет существующие файлы и другие параметры детской темы на родительские и сохраняет все настройки при замене и обновлении тем. Обязательно ставим галку!
- Шаг 9-й
Нажимаем, кнопку «СОЗДАТЬ новую детскую тему», чтобы запустить Конфигуратор. Ждете, когда дочерняя тема сформируется.
Ждете, когда дочерняя тема сформируется.
После создания темы, появится сообщение, что Тема ребенка «Донован Ребенок» была успешно создана, спасибо за установку Конфигуратора детской темы. И просьба перейти и активировать дочернюю тему.
Переходим по ссылке: Предварительно просмотрите свою дочернюю тему. Нажав ссылку, откроется обычный редактор, где вносите изменения в тему, если это необходимо.
Как настроить внешний вид страницы (сайта)
Как настроить внешний вид страницы/сайта, читайте в статье «Как Создать Страницу Подписки на WP за 1 час быстро, просто и совершенно бесплатно» Получить инструкцию бесплатно можно, нажав ссылку ниже.
Как Создать Страницу Захвата Бесплатно
После активации темы, переходим в «Менеджер файлов».
~/www/recsiteworks.com/wp-content/themes
Если в папке «themes» появилась созданная дочерняя тема, значит, всё сделали правильно.
Как настроить Child Themes
На странице «В настоящее время загружено: Донован Чайлд» можно выбрать действие:
- СОЗДАТЬ новую детскую тему
- настроить существующую детскую тему
- ДУБЛИРОВАТЬ существующую детскую тему
или СБРОСИТЬ существующую дочернюю тему, что удалит все настройки, ранее выполненные в Конфигураторе.
Как настроить плагин Child Themes
Далее, выбираете тему для ребенка, нажимаете ссылку и сохраняете резервную копию на своем компьютере.
Как настроить файлы
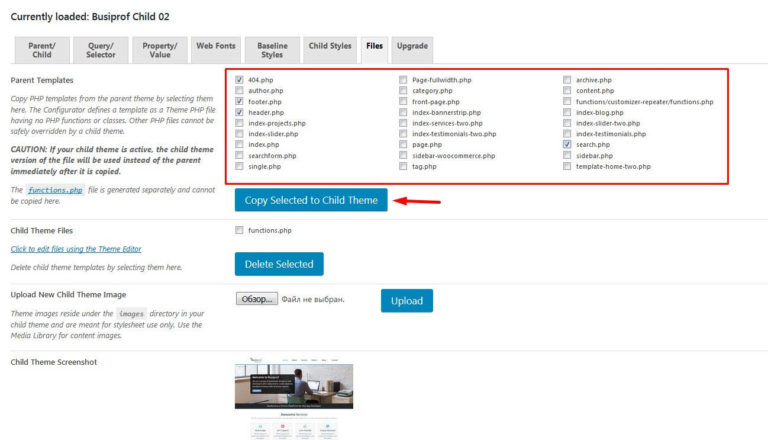
Чтобы настроить файлы переходим на вкладку «Files»-это Файл, выбираем необходимые файлы, отметив их галкой. И нажимаем кнопку «Копировать выбранные темы для детей».
Немного ниже — это опция «Файлы детской темы», появится список файлов, скопированные в дочернюю тему. Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Возвращаемся в панель «Менеджер файлов» и проверяем, добавились ли файлы в папку «child».
Далее, можно загрузить новое изображение/скриншот детской темы, выбрав необходимый файл на Вашем компьютере, нажав соответствующие кнопки -«Загрузить».
или экспортировать детскую тему в виде Zip-архива, кнопка «Экспорт детской темы». Это позволит сохранить резервную копию текущей загруженной дочерней темы, или экспортировать любую тему на вкладке Родитель / ребенок.
На этом все, дочерняя тема создана и активирована.
Перезагрузим сайт. Увидим, что ничего не изменилось, так как все скопировалось правильно. Чтобы изменить что-либо на сайте WordPress, заходите в папку «child», открываете functions. php и вносите необходимые изменения в файл.
php и вносите необходимые изменения в файл.
Все!
Мы разобрали в статье
«WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны» на сайте WP простой метод создания Дочерней темы.
Использование данной темы позволит дополнять, изменять и обновлять родительскую тему не затрагивая ранее сделанные настройки сайта. Хранятся файлы Дочерней темы отдельно от родительских файлов в корневой папке сайта на хостинге.
Как Определить,как найти Корневую Папку Сайта
P.S. Не забудьте удалить Плагин!
Удачных продаж и хорошего настроения ))
С уважением
Татьяна
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка. ..
..
Что такое дочерняя тема WordPress? – Секреты WordPress
Здравствуйте, дорогие читатели!
Сегодня я хочу рассказать вам о том, что такое дочерняя тема WordPress и для чего она нужна. Независимо от того, насколько совершенной является используемая вами тема Вордпресс, вероятно придет день, когда вы захотите её немного настроить под себя. И, в общем-то, тут проблемы нет.
Сам Вордпресс имеет полностью открытую архитектуру. То есть любой знающий человек может легко изменить код на своём сайте и изменить дизайн темы. Тут нет ничего технически сложного.
Проблемы начинаются тогда, когда выходит обновление темы WordPress. Дело в том, что если вы внесли изменения в свою тему, а потом обновили её, то ваши изменения удалятся.
Но решение есть – это использование дочерних тем WordPress.
Содержание статьи
- Что такое дочерняя тема WordPress?
- Дочерняя тема WordPress или родительская тема?
- Преимущества использования дочерней темы WordPress
- Недостатки использования дочерних тем
- Когда нужно использовать дочернюю тему WordPress?
- Заключение
Что такое дочерняя тема WordPress?
Поскольку в ней используется слово «child» (ребёнок), то многие пользователи Вордпресс ошибочно считают, что дочерние темы — это базовая, урезанная версия «обычной» темы WordPress. Следовательно, часто отвергают идею её использования.
Следовательно, часто отвергают идею её использования.
Но дочерняя тема – это не то, как она звучит. В кодексе Вордпресс вот, что о ней сказано:
Дочерняя тема WordPress – это тема, которая расширяет функционал другой темы Вордпресс, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы.
Это означает, что дочерняя тема не отдельная тема WordPress. Это тема, которая исключительно связана с другой темой – с родительской темой. Подобно тому, как ребёнок получает глаза и цвет волос от родителей, так и детская тема наследует функциональность и стиль родительской темы.
Цель дочерней темы WordPress – позволить вам вносить изменения и модификации в неё, а не в родительскую тему, не рискуя что-то сломать или потерять некоторые оригинальные функциональные настройки.
Дочерняя тема WordPress или родительская тема?
Как я уже говорил ранее, дочерняя тема WordPress имеет те же функции и возможности, что и её родительская тема. Она также выглядит, как родительская тема и наследует всю её стилизацию.
Она также выглядит, как родительская тема и наследует всю её стилизацию.
Примечание. Стоит отметить, что дочерняя тема Вордпресс не может работать сама по себе, в то время как родительская тема может работать сама по себе, без каких-либо проблем.
Вы можете думать о дочерней теме как о дополнительном слое над родительской темой. Можете использовать этот слой, чтобы изменить положение элементов сайта, добавить пользовательские функции и настроить внешний вид родительской темы.
Короче говоря, она позволяет вам делать всевозможные настройки, не беспокоясь о том, чтобы что-то непоправимо разрушить. В любой момент вы можете удалить эту тему, и тогда ваш сайт вернется к прежнему виду.
Вот почему большинство экспертов по WordPress скажут вам, что для внесения изменений в дизайн или изменения некоторых функций, лучше всего использовать дочернюю тему.
Вам не нужно вносить изменения на вашей рабочей теме Вордпресс, особенно, если вы вносите изменения на рабочем сайте, на который постоянно заходят посетители.
Преимущества использования дочерней темы WordPress
Безопасные обновления. Если вы настраиваете свою тему напрямую, без использования дочерней темы WordPress, то, как только вы обновите её, все ваши изменения будут потеряны. Потому что все файлы, которые вы изменили и добавили в некоторый пользовательский код, будут перезаписаны обновленными файлами темы Вордпресс.
Из-за этого многие пользователи отказываются обновлять свою тему, чтобы сохранить свои изменения и модификации. Конечно, это абсолютно неправильно!
Обновление вашей темы важно с разных сторон, включая улучшения безопасности и производительности. Изменяя только свою дочернюю тему, вы можете безопасно обновить родительскую, и при этом сохранить все изменения, которые вы внесли за это время.
Простая настройка. Самый простой способ настроить пользовательскую тему – это настроить CSS своей дочерней темы WordPress. Да, это требует немного ноу-хау, но это далеко не всё то, что обычно требуется для создания собственной темы с нуля.
Лучшая организация и более быстрая разработка. Если вы разместите все свои изменения в папке дочерней темы, вам будет намного проще отслеживать их и другие сделанные вами изменения. Всё это пригодится в случае любых будущих модификаций и изменений, так как вы будете точно знать, где они находятся.
Инструмент обучения. Если вам нужна безопасная площадка для работы с темами Вордпресс, то начинающие разработчики и дизайнеры всегда могут использовать дочернюю тему, чтобы поиграть с ней.
Если что-то пойдет не так, как было задумано, вы всегда сможете вернуться к первоначальному дизайну и функциональным возможностям, которые будут присутствовать в родительской теме.
Недостатки использования дочерних тем
Хотя дочерние темы WordPress это хороший инструмент, которым очень даже трудно навредить своему сайту, но пара недостатков всё же есть.
Необходимость в технических познаниях. Как минимум, необходимо знать CSS, тогда вы сможете изменять шрифт, цвет блока и другие визуальные изменения. Чем большие изменения вы будете вносить, тем больше вам потребуется знаний, включая уже и программирование на PHP.
Чем большие изменения вы будете вносить, тем больше вам потребуется знаний, включая уже и программирование на PHP.
Но если у вас просто один или два сайта, и вам необходимо один раз внести изменения, то лучше изначально использовать тему с широким набором настроек.
Дочерние темы подходят только для небольших изменений. Если вы работаете с темой WordPress, которая требует огромного труда, чтобы выглядеть и функционировать так, как вы этого хотите, то возможно вы выбрали не ту тему.
Когда нужно использовать дочернюю тему WordPress?
Хотя дочерние темы имеют много существенных преимуществ и могут значительно облегчить вашу жизнь, когда вы используете Вордпресс, но в тоже время, не все пользователи WordPress должны их использовать. На самом деле, многим дочерние темы никогда не понадобятся.
По сути, всё зависит от того, какие изменения вы намерены внести.
Любые изменения, которые включают редактирование таблицы стилей CSS, шаблонов PHP и файла functions. php, а также файлов папки темы (включая файлы JS и изображения), требуют использования дочерней темы.
php, а также файлов папки темы (включая файлы JS и изображения), требуют использования дочерней темы.
С другой стороны, если вы намерены вносить только простые изменения с помощью панели инструментов (включая изменения, сделанные в меню Внешний вид — Настроить), то вам не нужна дочерняя тема WordPress.
Более того, многие темы (особенно платные) позволяют изменять внешний вид в широких пределах. В таком случае, при обновлении темы Вордпресс, настройки будут сохранены даже без использования дочерней темы.
Заключение
Как видите, дочерняя тема WordPress – это отличная штука. Но в тоже время, она нужна далеко не всем. Если вы хотите внести некоторые изменения с помощью CSS, то можете просто добавить необходимый код в настройки своей темы, и для этого нет нужды создавать дочернюю тему.
Хотя, если вам нужны изменения в коде некоторых файлов PHP, то тут уж лучше использовать дочернюю тему WordPress, чем это делать напрямую.
На этом пока все! Надеюсь, статья оказалась полезной. Поделитесь ею с друзьями в социальных сетях, нажав на кнопки ниже. А если у вас появились вопросы или мысли по этому поводу, то высказывайте их в комментариях.
Поделитесь ею с друзьями в социальных сетях, нажав на кнопки ниже. А если у вас появились вопросы или мысли по этому поводу, то высказывайте их в комментариях.
Как установить woocommerce на WordPress?
WooCommerce. Как установить шаблон
Содержание
- 1 WooCommerce. Как установить шаблон
- 1.1 Установка плагина WooCommerce
- 1.2 Установка шаблона
- 1.3 Установка Демо-контента
- 2 Важно! Основы — Установка плагина WooCommerce на сайт
- 3 Пошаговая инструкция по установке и настройке плагина WooCommerce
- 4 Инструкция по установке и настройке плагина WooCommerce:
- 4.1 Шаг 1. Установка WordPress на сайт
- 4.2 Шаг 2. Установка WooCommerce
- 4.2.1 На заметку
- 4.
 3 Шаг 3. Создание структуры сайта
3 Шаг 3. Создание структуры сайта - 4.4 Шаг 4. Выбор темы WordPress
- 4.5 Шаг 5. Быстрая настройка WooCommerce: общие настройки
- 4.5.1 На заметку
- 4.5.2 На заметку
- 4.6 Шаг 6. Настройка каталога товаров WooCommerce
- 4.7 В заключение…
- 5 WooCommerce WordPress — Как создать магазин
- 6 С чего начать интернет-магазин на WordPress?
- 7 Как установить WooCommerce WordPress
- 7.1 Настройка магазина
- 7.2 Способы оплаты (рекомендуется PayPal)
- 7.3 Способы доставки
- 7.4 Как добавить продукты
- 7.5 Выбор темы для интернет-магазина
- 7.6 Как расширить функционал магазина WooCommerce WordPress
Наша Команда техподдержки рада представить Вам новый туториал, который послужит отличным руководством к установке шаблона Woocommerce.
Из этого туториала Вы узнаете, как установить шаблон WooCommerce с CherryFramework 3.
Установка плагина WooCommerce
- Перейдите на официальный сайт WooCommerce: http://wordpress.
 org/plugins/woocommerce/, для того чтобы скачать плагин WooCommerce.
org/plugins/woocommerce/, для того чтобы скачать плагин WooCommerce.Перейдите на вкладку Плагины (Plugins) > Добавить новый (Add New) в вашей админ панели WordPress.
Нажмите на кнопку Загрузить плагин (Upload Plugins section:
In Joomla, plugins are located under the Extensions > Plugin Manager(. ) » >Plugin ), для того чтобы загрузить файл плагина:
Найдите файл плагина на вашем компьютере и нажмите на кнопку Установить сейчас (Install Now).
Активируйте плагин после установки.
Установка шаблона
Установка шаблона включает два шага:
Установка CherryFramework — это первый шаг установки шаблона WooCommerce:
Войдите в админ панель WordPress (добавьте /wp-admin к ссылке на ваш сайт в адресной строке браузера).
Перейдите на вкладку Внешний вид > Темы (Appearance) и нажмите на кнопку Добавить новую (Add New):
Нажмите на кнопку Загрузить тему (Upload Theme) в открывшемся окне.
Найдите файл CherryFramework.zip в папке theme, которая находится в файлах вашего шаблона.
Нажмите на кнопку Установить сейчас (Install Now), для того чтобы установить загруженную тему:
Активируйте тему Cherry после того, как она будет загружена:
Тема CherryFramework успешно установлена. Следующий шаг — установка Дочерней темы. Следуйте аналогичным инструкциям:
Откройте вкладку Внешний вид (Appearance) > Темы (Themes) в вашей админ панели.
Нажмите на кнопку Добавить новую (Add New), для того чтобы загрузить дочернюю тему.
Нажмите на кнопку Загрузить тему (Upload Theme).
Нажмите на кнопку «Обзор…» и перейдите в разархивированные файлы шаблона.
Найдите архив theme######.zip (###### — это номер шаблона). Файл theme######.zip находится в папке theme.
Нажмите на кнопку Установить сейчас (Install Now) и подождите, пока установка шаблона закончится.
Нажмите на кнопку Активировать (Activate), когда файл шаблона загрузится.
Вы закончили установку шаблона. Если Вы проверите ваш сайт, Вы увидите, что он всё ещё не выглядит как Демо-версия шаблона. Для того чтобы ваш сайт выглядел как Демо-версия шаблона, Вам нужно загрузит Демо-контент шаблона. Следуйте таким инструкциям, для того чтобы закончить установку шаблона.
Установка Демо-контента
Установив шаблон, перейдите к установке Демо-контента. Есть два способа установить Демо-контент. Используйте один из способов, описанных ниже.
Обратите внимание: не нужно устанавливать пользовательские данные, используя оба способа.
Установка Демо-контента при помощи плагина Cherry:
Откройте папку theme/sample_data вашего шаблона. Выберите все файлы в этой папке.
Перейдите на вкладку Плагин Cherry (Cherry Plugins) > Импортировать содержимое (Import Content) в вашей админ панели WordPress.
Перетяните файлы из папки theme/sample_data в окно, которое Вы видите в админ панели:
Подождите пока файлы будут загружены.
Загрузив файлы, нажмите на кнопку Установить содержимое (Install Content), для того чтобы закончить установку Демо-контента.
Подождите пока Демо-контент установится и проверьте ваш сайт.
Установка Демо-контента вручную:
Откройте папку thememanual_install файлов вашего шаблона.
Загрузите папку uploads в папку wp-content вашего сайта WordPress. Вы можете загрузить файлы, используя FTP или Панель управления хостингом.
Откройте файл theme######. sql (###### — это номер шаблона) в любом редакторе кода на вашем компьютере (мы советуем использовать Notepad++ или Dreamweaver). Используйте функцию поиска (Горячие клавиши CTRL + F для Windows или Command + F для Mac), для того чтобы найти упоминания your_ website _url_here и заменить их на адрес вашего сайта (URL). Убедитесь, что в конце адреса на сайт нет косой черты (например, http ://yoursite.com).
Убедитесь, что в конце адреса на сайт нет косой черты (например, http ://yoursite.com).
Найдите инструмент PhpMyAdmin в вашей Панели управления хостингом. Откройте базу данных вашего сайта в PhpMyAdmin .
Нажмите на вкладку «Импортировать».
Найдите файл theme######. sql и нажмите на кнопку «Ок».
Подождите пока . sql будет загружен и проверьте ваш сайт.
Вы можете также ознакомиться с нашим туториалом, который покажет, как установить Демо-контент вручную.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
www.templatemonster.com
Важно! Основы — Установка плагина WooCommerce на сайт
Администратор
Предполагается, что у вас уже есть сайт с установленной последней версией WordPress. Если у вас еще нет сайта, то советую для новичков следующие хостинги: Бегет, Хостенко, WebHost1, для более продвинутых Fozzy или Евробайт. Опытные пользователи разберутся сами
Перед установкой WooCommerce установите плагин Cyr to Lat enhanced для корректного отображения ссылок. Кроме того, этот плагин позволить избежать ошибок в будущем с плагинами которые не понимают кириллицу.
Кроме того, этот плагин позволить избежать ошибок в будущем с плагинами которые не понимают кириллицу.
Магазин – дело ответственное, поэтому рекомендую устанавливать WooCommerce на новый сайт со свежеустановленной WordPress. Если у вас уже был установлен какой ни будь другой плагин магазина – его обязательно надо деактивировать и желательно удалить. Так же, в случае со старым сайтом, лучше вообще отключить все лишние и не нужные плагины. Хотя бы на время.
Перед установкой плагина рекомендую серьезно озаботиться подбором WordPress темы совместимой с плагином WooCoomerce. Не смотря на то, что многие темы могут нормально работать с этим магазином, лучше все таки использовать официально совместимую. Где искать темы вы можете прочитать тут или тут. В крайнем случае, для начала используйте стандартную тему — Twenty Twelve которая как правило, идет вместе с установкой WordPress.
Установка WooCommerce из админки WordPress
Сразу хочу отметить, что предполагается установка на обычный, рабочий сервер у приличного хост провайдера (см выше). Без всяких локальных денверов и прочей, подобной фигни.
Без всяких локальных денверов и прочей, подобной фигни.
Приступим к установке плагина WooCommerce. Как и любой другой плагин для WordPress его можно установить двумя основными способами. Из админки и загрузкой через FTP на ваш сервер. Тут мы рассмотрим первый способ, как наиболее понятный для новичков.
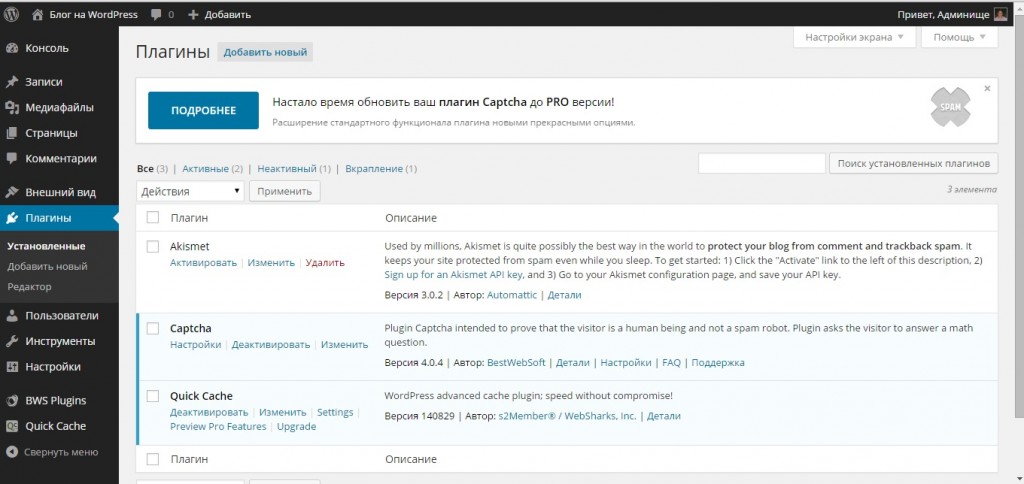
Заходим в админку сайта. Плагины – Добавить новый. В строке поиска вводите WooCommerce и кликаете – Поиск плагинов и затем – Установить.
После того как плагин будет установлен на ваш сервер кликайте – Активировать плагин.
Далее WC предложит вам пройти небольшой, пошаговый туториал с настройками. Можно пропустить, но новичкам лучше им воспользоваться. Да и просто это удобно.
Сразу установите нужную вам локализацию (будет выбрана в зависимости от того на каком языке у вас установлена WP) и жмакайте по кнопке ВПЕРЕД!
Далее плагин сообщит вам о создании четырех новых страниц необходимых для работы. Оставляем все как есть и идем далее.
Оставляем все как есть и идем далее.
Местные установки для вашего магазина. Выберите страну и нужную валюту, а так же отображение вида валюты. Разделители обычно сразу убирают, но если они вам нужны, тогда оставьте как есть.
Настройка доставки и налогов. Все это лучше настроить потом. Посему просто проходим дальше.
Настройки оплаты. Можете сразу включить наложенный платеж (наличными), что бы у вас был хоть один способ оплаты. Потом можно все перенастроить.
Вот в общем и все. Кликайте на «Создать свой первый товар» и переходите в админку.
В вашей админке появилось два новых больших меню — WOOCOMMERCE и ТОВАРЫ.
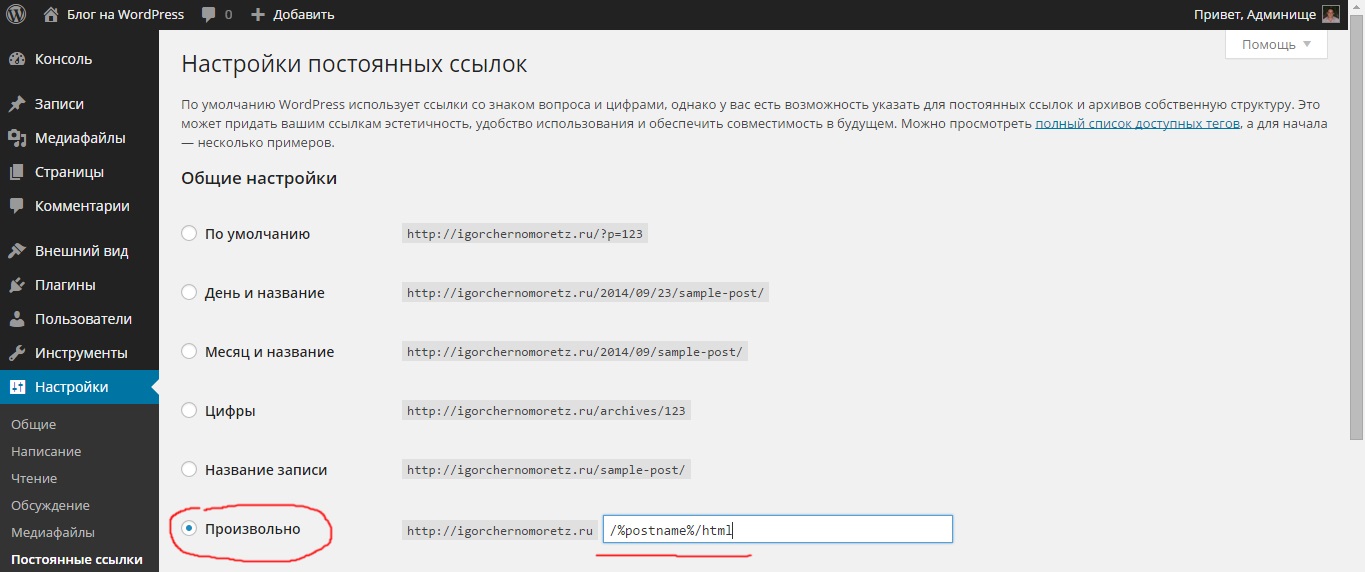
Рекомендую сразу после установки WC пройти в «Настройки — Постоянные ссылки» и привести их к виду как описано в этом топике и потом уже не трогать лишний раз.
wpcommerce.ru
Пошаговая инструкция по установке и настройке плагина WooCommerce
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.
Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Инструкция по установке и настройке плагина WooCommerce:
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Шаг 1. Установка WordPress на сайтЕсли у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
На заметкуДля отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. Он бесплатный! Просто установите и активируйте…..И вот, поздравляем, вы только что добавили полезный инструмент, за который агентства берут $$$$.
Шаг 3. Создание структуры сайтаОдно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
Шаг 4. Выбор темы WordPressПеред тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь .
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com .
Шаг 5. Быстрая настройка WooCommerce: общие настройкиСразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.
- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей — наличные или через систему PayPal.
 Загрузите и активируйте плагины нужных платежных систем.
Загрузите и активируйте плагины нужных платежных систем.
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
К разработке этого блока разработчики подошли со всей серьезностью. Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.
- Галерея. Это миниатюры картинок с продукцией в разных ракурсах, которые видит покупатель на странице.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки.
 Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными. - Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов. Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
- Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый. В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина” .
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
profitsonline.ru
WooCommerce WordPress — Как создать магазин
Хотите открыть собственный интернет-магазин? Мы решили сделать полное руководство по созданию магазина с помощью WooCommerce WordPress.
С чего начать интернет-магазин на WordPress?
Для открытия интернет-магазина вам необходимо:
Выбрать домен и хостинг
Домен — это адрес вашего будущего интернет-магазина.
А хостинг — это место на сервере, где располагается ваш сайт.
Советы по выбору домена и хостинга вы можете прочитать в нашей статье « Как сделать сайт на WordPress » .
Установить WordPress
Посмотрите наше видео « Как установить WordPress » .
После того, как вы установили WordPress, его нужно правильно настроить.
На сайте есть отдельная статья « Как настроить WordPress» .
Подключить SSL сертификат
SSL сертификат отвечает за безопасность вашего магазина — передача личной информации пользователя, принятие платежей с помощью кредитных карт и прочее.
UPD: А с 1 июля 2018 наличие HTTPS в адресе сайта обязательно. Иначе ваш сайт будет помечаться как ОПАСНЫЙ
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Установить WooCommerce
Существуют 2 популярные платформы eCommerce:
Shopify — это полностью готовая платформа для создания сайта. Это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий.
Shopify делает все за вас.
Но у платформы есть значительные минусы:
- высокая стоимость
- невозможность переноса сайта с этой платформы.
Вот, почему мы советуем использовать WooCommerce.
Как установить WooCommerce WordPress
Как и все плагины WordPress, его сначала нужно установить.
Вы также можете посмотреть видео:)
А вот первый способ. Самый простой.
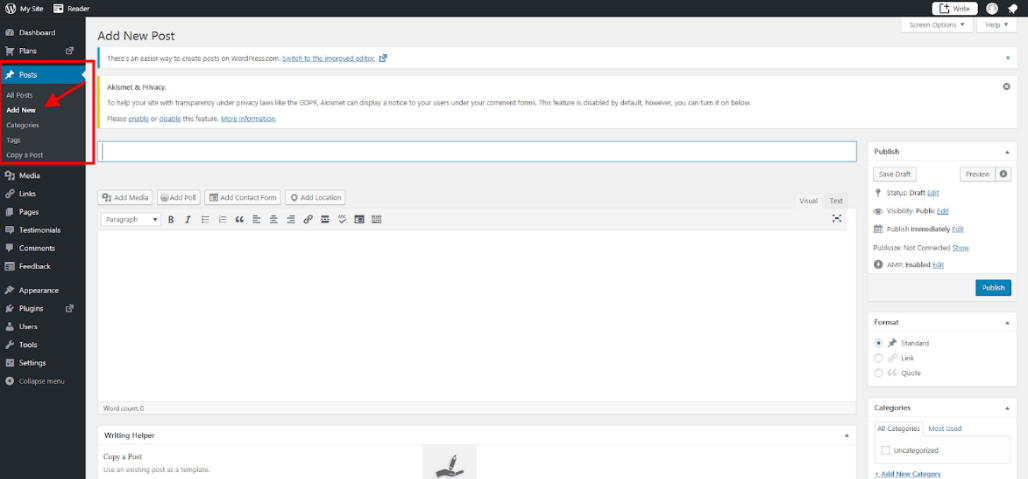
Перейдите в панели администратора в Плагины — Добавить новый.
Просто нажмите «Установить», а потом — «Активировать».
На экране появится новое окно запуска настройки WooCommerce.
Интернет-магазин — это особый вид сайта. И ему нужны определенные страницы для правильной работы.
Первый шаг мастера WooCommerce заключается в создании этих страниц: (они будут доступны в панели администратора WooCommerce — Настройки)
«Основные» — все о вашем магазине (адрес, налоги, валюта и пр.)
«Товары» — это страница, где будут отображаться ваши товары.
«Доставка» — способы доставки.
«Платежи» — здесь все про способы оплаты.
«Аккаунты» — это страница профиля для зарегистрированных клиентов. Они смогут просматривать свои прошлые заказы и управлять другими настройками.
Все, что вам нужно сделать на этом этапе мастера WooCommerce, нажать кнопку «Продолжить».
WooCommerce создаст эти страницы для вас.
Теперь перейдем к мастеру WooCommerce.
Настройка магазина
Здесь вы должны настроить местоположение магазина, вид валюты.
Способы оплаты (рекомендуется PayPal)
WooCommerce WordPress предлагает несколько готовых вариантов оплаты:
Для оплаты покупок с помощью банковских карт вам необходимо связаться с банком для получения дальнейших инструкций.
Важно: Чтобы подключить онлайн-платежи, вам нужно зарегистрироваться в PayPal и связать его с вашим интернет-магазином.
После всех настроек нажмите «Продолжить».
Способы доставки
Здесь вы должны указать возможные способы доставки товаров, стоимость и единицу измерения веса и габаритов товара.
В следующем пункте вам предложат установить плагин JetPack и получить дополнительный функционал:
Вы можете пропустить этот шаг.
Далее на экране появится окно подтверждения — настройка WooCommerce завершена.
Как добавить продукты
Чтобы добавить первый товар в ваш магазин, перейдите в панель администратора WooCommerce — Товары — Добавить новый.
Перед вами появится классический экран редактирования WordPress.
1. Наименование товара
2. Основное описание продукта
Это большое поле позволяет ввести полную информацию о продукте. Вы можете разместить не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы.
В принципе, все, что вы сочтете нужным.
3. Главный раздел данных продукта
Здесь вы можете установить тип продукта, который добавляете. Можно ли его скачать, виртуальный ли это продукт (услуги также считаются виртуальными).
В раздела есть дополнительные вкладки для различных параметров продукта:
- Основные. Здесь вы можете установить цены (базовая и цена распродажи).
- Запасы. WooCommerce позволяет задавать артикул, указывать наличие и управлять запасами.
- Доставка. Указание веса, размеров и стоимость доставки.

- Сопутствующие товары. Апсейл — товар, который вы можете порекомендовать покупателю. Кроссел — товар, который вы рекламируете уже в корзине, основываясь на добавленном.
- Атрибуты. Здесь можно задать атрибуты товара. Например, если вы продаете рубашки, здесь можно установить альтернативные цвета.
- Дополнительно. Дополнительные настройки: примечание к покупке (будет отправлено покупателю после завершения покупки), меню заказа (можно упорядочить позиции в заказе), отзывы.
4. Краткое описание
Это текст, который отображается на странице товара под названием.
5. Категории товара
Установите их для группировки похожих. Например, «шляпы». Принцип работы такой же, как и со стандартными категориями.
6. Метки товара
Дополнительный способ помочь вам организовать базу товаров. Работает так же, как и стандартные метки WordPress.
7. Изображение товара
Изображение товара
Основная фотография вашего товара.
8. Галерея продуктов
Дополнительные фото товара, чтобы продемонстрировать какие-либо детали.
Более того, при первом открытии этой панели WooCommerce отобразит некоторые полезные подсказки, чтобы объяснить, в чем цель заполнения каждого поля.
Когда вы закончите настройку всего вышеперечисленного, нажмите кнопку «Опубликовать».
И ваш первый товар будет добавлен на сайт.
После добавления в базу товаров раздел «Все товары» в панели администратора должен выглядеть примерно так:
Выбор темы для интернет-магазина
По умолчанию WooCommerce работает с любой темой WordPress.
Тема предлагает готовое решения для вашего магазина: цветовое оформление, количество колонок с товарами, сайдбар, меню и прочее.
Кроме того, вы можете использовать специальные премиум темы, оптимизированные для WooCommerce. Они поставляются с, как правило, сразу несколькими готовыми вариантами магазина.
Их можно найти на биржах тем:
Вот несколько советов по выбору темы для магазина WooCommerce WordPress:
Простой дизайн
Покупатель должен понять, как пользоваться магазином: переходить по разделам, добавлять товар в корзину, оформлять покупку.
Если любое из действий вызовет вопросы, вряд ли он что-то купит.
Центральный блок главной страницы
Он должен привлекать внимание посетителей сразу же, как тот попадает на сайт.
Для этого вы можете использовать слайдер с фото ваших товаров или, например, видео.
Наличие сайдбара
Здесь можно расположить удобное меню для перехода по разделам. А также фото новинок вашего магазина или виджет с действующими акциями.
Адаптивный дизайн
Ваш сайт должен работать на мобильных устройствах так же хорошо, как и на ПК.
Если это не так, вы потеряете клиента.
Хорошая навигация
Сделайте удобную навигацию по разделам магазина. Так покупатель без труда найдет интересующий товар.
Так покупатель без труда найдет интересующий товар.
Еще вам может быть полезна статья «Как выбрать тему WordPress».
Как расширить функционал магазина WooCommerce WordPress
Чтобы сделать ваш магазин по-настоящему удобным и функциональным, желательно использовать плагины. С помощью них можно добавить контактную форму, слайдер, галереи, кнопки соцсетей и многое другое.
Плагины – это приложения, которые расширяют функционал.
На сайте вы найдете полезные статьи:
Надеюсь, вам понравилась статья и теперь вы сами сможете создать магазин, используя WooCommerce WordPress.
Если у вас есть вопросы, пожалуйста, пишите в комментариях.
azbuka-wp.ru
Поделиться:
- Предыдущая записьКак убрать название страницы в WordPress?
- Следующая записьКак установить шаблон WordPress на хостинг?
×
Рекомендуем посмотреть
Adblock
detector
Как создать дочернюю тему в WordPress с помощью плагина
- Фейсбук
- Твиттер
В настоящее время много внимания уделяется дочерним темам WordPress. Хотя создать дочернюю тему вручную несложно, вам необходимо знать код, иметь доступ к FTP-клиенту входа и понимать, как это работает. Таким образом, использование плагина WordPress для дочерней темы намного проще.
Хотя создать дочернюю тему вручную несложно, вам необходимо знать код, иметь доступ к FTP-клиенту входа и понимать, как это работает. Таким образом, использование плагина WordPress для дочерней темы намного проще.
В прошлом году вы имели дело с простым изменением родительской темы. И когда вы вносили в него изменения в коде, любое обновление ядра WordPress удаляло все.
Введите дочернюю тему WordPress.
Помимо более гибкого дизайна и предоставления вам большей свободы, дочерние темы WordPress сохраняют любые изменения дизайна и кода, которые вы вносите, даже после обновлений.
Что такое дочерняя тема WordPress?
Проще говоря, дочерняя тема WordPress — это тема, которая наследует все свои функции от другой темы, называемой «родительской». Родительская тема обычно основана на определенном типе фреймворка, а дочерняя тема присоединяется к нему и предлагает вам гораздо больше свободы дизайна.
Дочерняя тема чаще всего используется, когда вы действительно хотите растянуть процесс проектирования в WordPress без использования большого количества кода. Кроме того, одним из самых больших преимуществ использования дочерней темы является возможность обновления и обновления WordPress без потери дизайна, кода или параметров стиля, над которыми вы работали.
Кроме того, одним из самых больших преимуществ использования дочерней темы является возможность обновления и обновления WordPress без потери дизайна, кода или параметров стиля, над которыми вы работали.
Преимущества использования дочерней темы
Как я уже говорил, возможно, самым большим преимуществом использования дочерней темы WordPress является возможность вносить любые изменения дизайна и кода, которые вы хотите, а затем сохранять их при обновлении.
Другие основные преимущества дочерней темы WordPress включают в себя:
- Простота модификации и расширения: Это особенно верно, если вы используете надежный, хорошо известный фреймворк WordPress.
- Резервный код: Если вы что-то испортили или застряли, вы всегда можете вернуться к отказоустойчивой родительской теме и посмотреть, где вы ошиблись.
- Варианты дизайна и макета: Большинство дочерних тем поставляются с готовым дизайном и макетом, которыми вы можете легко управлять и создавать свои собственные.

В этом уроке я покажу вам, как использовать плагин для создания дочерней темы WordPress.
Плагин конфигуратора дочерней темы
Существует несколько вариантов плагинов WordPress для дочерней темы. После некоторого сужения я решил использовать плагин Child Theme Configurator.
Проще говоря, плагин «Конфигуратор дочерних тем» — это быстрый и простой метод, который позволяет вам анализировать любую тему на наличие распространенных проблем, создавать дочернюю тему и настраивать ее за пределами возможностей настройщика.
Это позволит вам создать любое количество дочерних тем из ваших существующих родительских макетов. Когда вы закончите, вы можете сохранить дочернюю тему в WordPress с помощью плагина после настройки параметров.
Некоторые из других замечательных параметров конфигурации включают в себя:
- Обновление тем без потери настроек
- Интеллектуальный анализатор тем определяет правильные настройки для использования
- Устранение распространенных проблем с дочерними темами практически с любой родительской темой
- Копирование существующих виджетов, меню и настройщика варианты дочерней темы
- Используйте веб-шрифты в вашей дочерней теме
- Добавляйте в очередь (ссылайте) таблицы стилей вместо использования @import
- Быстро находите и редактируйте CSS темы.

- Настройка запросов @media для адаптивного дизайна
- Выбор шестнадцатеричных, RGBA (прозрачных) и именованных цветов с помощью палитры цветов Spectrum
- Добавление резервных стилей (несколько значений для свойства)
- Экономия часов времени разработки
- Совместимость с несколькими сайтами
Примечание: Существует также Pro-версия плагина. Если вы заинтересованы в еще большей мощности, взгляните на нее.
При этом этот создатель дочерней темы плагина WordPress уже обладает большим количеством функций.
Установка и активация плагина
Первое, что вам нужно сделать, это установить и активировать плагин Child Theme Configurator. Вы можете сделать это из репозитория плагинов, расположенного в панели администратора WordPress.
После установки и активации плагина нажмите Инструменты > Дочерние темы.
Вы попадете на главную страницу конфигуратора дочерних тем. Кажется, что много, но подождите. Давайте рассмотрим их шаг за шагом.
Кажется, что много, но подождите. Давайте рассмотрим их шаг за шагом.
Создать новую дочернюю тему WordPress
Убедитесь, что установлен флажок «Создать новую дочернюю тему». Это должно быть по умолчанию. Выберите текущую родительскую тему для анализа плагином.
В этом примере мы используем тему Twenty Thirteen.
Выбрав нужную тему, нажмите кнопку «Анализ».
Если тема совместима с дочерней темой, вы увидите зеленые галочки и сможете перейти вниз по списку настроек.
Прокрутите вниз до остальных настроек. Вы увидите такие вещи, как имя нового каталога темы, выбор места для сохранения стилей и выбор обработки родительской таблицы стилей.
Для них уже будут выбраны некоторые настройки по умолчанию. Если вы не хотите обрабатывать свою дочернюю тему по-другому, оставьте настройки такими, какие они есть.
Теперь прокрутите немного вниз до области «Настройка имени, описания, автора и версии дочерней темы».
Нажмите «Показать/скрыть атрибуты дочерней темы». Здесь вы можете настроить все параметры темы и переключать вещи по своему вкусу. Заполните его так, как считаете нужным.
Как только это будет сделано, перейдите к шагу 8. Убедитесь, что установлен флажок для шага 8, иначе вы можете получить новую дочернюю тему, в которой ничего не создано на основе родителя.
Наконец, нажмите кнопку «Создать новую дочернюю тему». Это создаст новую дочернюю тему в WordPress из настроек плагина.
Если функция выполнена успешно, вы увидите это в верхней части страницы. Нажмите на ссылку «Предварительный просмотр дочерней темы», чтобы увидеть изменения. Это покажет новую дочернюю тему в настройщике. Перед публикацией убедитесь, что он выглядит хорошо.
Другие вкладки теперь активированы
После того, как ваша новая дочерняя тема будет активирована и правильно построена, вы увидите, что остальные вкладки станут доступны. К ним относятся:
- Селектор запросов
- Значение свойства
- Веб-шрифты и CSS
- Базовый стиль
- Дочерние стили
- Файлы
- Обновление
Примечание. Это гораздо более сложные параметры, которые необходимо просмотреть и настроить. Вам не нужно ничего делать, так как ваша новая дочерняя тема WordPress уже создана. Однако, если вы хотите получить доступ к определенным файлам и манипулировать кодом, не стесняйтесь просматривать их и экспериментировать с ними.
Это гораздо более сложные параметры, которые необходимо просмотреть и настроить. Вам не нужно ничего делать, так как ваша новая дочерняя тема WordPress уже создана. Однако, если вы хотите получить доступ к определенным файлам и манипулировать кодом, не стесняйтесь просматривать их и экспериментировать с ними.
Другие справочные ресурсы по подключаемым модулям
Следует признать, что этот плагин для создания дочерних тем в WordPress предлагает довольно много функций и множество различных опций. Если вам нужна дополнительная помощь, у вас есть два основных варианта.
Вы можете щелкнуть вкладку «Справка», расположенную в правом верхнем углу экрана.
Откроется раскрывающийся список со ссылками и ресурсами, которые помогут вам перемещаться по плагину при необходимости.
Кроме того, разработчики этого плагина также предоставляют множество подробных обучающих видео, помогающих ориентироваться в плагине. Не стесняйтесь просматривать и их.
Заключительные мысли
Если вы искали, как создать дочернюю тему, то этот инструмент стоит затраченных усилий. Он позволяет вам создать дочернюю тему в WordPress из плагина, предоставляя при этом большую свободу и возможности дизайна.
Самое приятное то, что вам не нужно писать код с нуля.
Какой ваш любимый плагин дочерней темы WordPress? Вы создали большинство своих дочерних тем с помощью плагинов или делаете это вручную?
- Фейсбук
- Твиттер
Как создать дочернюю тему (5 шагов)
Если у вас есть веб-сайт WordPress, вы можете легко изменить внешний вид своего сайта с помощью тем. Тема WordPress — это надстройка, которая стилизует и структурирует внешний вид вашего сайта. Однако, если вы выберете популярную тему, вы можете заметить, что ваш сайт в конечном итоге будет похож на многие другие сайты.
К счастью, этой проблемы можно избежать, настроив на своем сайте дочернюю тему. В двух словах, это способ редактирования темы путем создания ее копии для экспериментов, поэтому вы не рискуете уничтожить исходные файлы темы. Это также позволяет сохранить изменения, внесенные вами при обновлении «родительской» темы.
В двух словах, это способ редактирования темы путем создания ее копии для экспериментов, поэтому вы не рискуете уничтожить исходные файлы темы. Это также позволяет сохранить изменения, внесенные вами при обновлении «родительской» темы.
В этой статье мы обсудим, как вы можете создать свою собственную дочернюю тему, чтобы настроить внешний вид и макет вашего сайта WordPress. Давайте начнем!
Почему вам следует подумать об использовании дочерней темы WordPress
Важно, чтобы сайт имел уникальный внешний вид. Это помогает брендировать ваш бизнес, выделить его среди конкурентов и сделать ваш сайт более запоминающимся. Однако та же самая тема, которую вы используете, может использоваться на сотнях других сайтов, из-за чего вашему сайту будет сложно выглядеть уникальным.
Дочерняя тема по сути является копией существующей темы WordPress. Эта копия позволяет вам редактировать свою тему и экспериментировать с различными изменениями без необходимости прикасаться к исходной версии. Если вы вручную редактируете тему WordPress напрямую, вы рискуете создать постоянные ошибки. С другой стороны, с дочерней темой вы по-прежнему сохраняете «родительскую» тему в качестве безопасной резервной копии, к которой вы можете вернуться (если вы совершите какие-либо серьезные ошибки).
Если вы вручную редактируете тему WordPress напрямую, вы рискуете создать постоянные ошибки. С другой стороны, с дочерней темой вы по-прежнему сохраняете «родительскую» тему в качестве безопасной резервной копии, к которой вы можете вернуться (если вы совершите какие-либо серьезные ошибки).
Использование дочерней темы также позволяет легко редактировать каскадные таблицы стилей (CSS) вашего сайта. Есть и другие способы сделать это в WordPress, например, с помощью Дополнительный редактор CSS . Однако, когда вы обновляете или изменяете свою тему, все, что вы добавили в этот редактор, будет удалено. Дочерние темы позволяют вместо этого сохранять изменения CSS.
Как создать собственную дочернюю тему WordPress: краткое руководство
Теперь, когда вы знаете, почему вам может понадобиться дочерняя тема, давайте рассмотрим, как ее настроить, выполнив пять основных шагов. Мы предполагаем, что у вас уже есть некоторые знания CSS, хотя вам не нужно быть экспертом, чтобы создавать и использовать собственную дочернюю тему.
Шаг 1. Настройка среды разработки
Во-первых, вам необходимо настроить среду тестирования (или разработки). Это тип частного сервера, который работает на вашем компьютере, что позволяет вам тестировать изменения веб-сайта в безопасном автономном пространстве. Таким образом, вы можете создать свою дочернюю тему, не затрагивая основной сайт.
Существует множество настольных приложений, которые помогут вам создать тестовую среду для веб-сайтов WordPress. Мы сосредоточимся на использовании MAMP, так как это бесплатно и просто для начала:
Перед настройкой MAMP вам необходимо скачать копию WordPress и разархивировать файл .zip . Затем создайте папку на рабочем столе под названием «Мои сайты» (или что-то подобное) и поместите извлеченное содержимое в эту папку:
Затем вы можете настроить сам MAMP. Для этого вам сначала нужно загрузить версию, соответствующую вашей ОС, с веб-сайта MAMP и установить приложение на свой компьютер.
Затем вам нужно указать MAMP на папку «Мои сайты», которую вы только что создали. Открыть MAMP > Preferences , а затем перейдите на вкладку Web Server . Выберите Выберите , перейдите в нужную папку и нажмите OK :
Теперь перейдите к localhost в браузере и выполните шаги установки WordPress. Вам также потребуется создать пустую базу данных в PHPMyAdmin, чтобы использовать ее для установки. Вы можете найти эту опцию в MAMP, открыв страницу Webstart и посетив Tools > PHPMyAdmin 9.0220 .
Шаг 2. Установите редактор кода
Для редактирования дочерней темы вам также понадобится редактор кода:
Это богатая среда кодирования, которая включает в себя удобные инструменты, такие как автоматическая проверка синтаксиса. На Mac у вас уже может быть установлен Sublime Text, и это то, что мы будем использовать в остальных шагах. Однако существует множество бесплатных редакторов кода, которые можно использовать в любой системе, и большинство из них работают очень похожим образом.
Шаг 3. Скопируйте файлы родительской темы
Теперь вы готовы настроить дочернюю тему. Во-первых, вам нужно установить тему, которую вы хотите отредактировать, на тестовом сайте WordPress.
Затем откройте папку установки WordPress в выбранном вами редакторе кода. Откройте wp_content > themes и создайте там пустую папку, щелкнув правой кнопкой мыши и выбрав Новая папка :
Назовите ее themename_childtheme (заменив «themename» на имя папки родительской темы) и сохраните Это.
Прямо сейчас ваша дочерняя тема будет пустой. Чтобы сделать его копией родительской темы, вам нужно импортировать родительский CSS. Для этого создайте новый файл с именем style.css и сохраните его в папке вашей дочерней темы:
Затем вы можете импортировать таблицу стилей из родительской темы, добавив CSS, как показано ниже (заменив «TwentySeventeen» на название рассматриваемой темы):
Если вы сейчас войдете на свой тестовый сайт WordPress, вы должны увидеть свою новую дочернюю тему в качестве опции. Вы можете активировать его и проверить свой сайт в интерфейсе. Однако пока это не должно выглядеть иначе, так как на данный момент дочерняя тема является точной копией родительской.
Вы можете активировать его и проверить свой сайт в интерфейсе. Однако пока это не должно выглядеть иначе, так как на данный момент дочерняя тема является точной копией родительской.
Шаг 4. Отредактируйте CSS дочерней темы WordPress
Теперь, когда у вас настроена таблица стилей дочерней темы, вы можете приступить к ее изменению. Любые изменения, которые вы вносите в CSS своей дочерней темы, должны появиться на вашем тестовом сайте. Просто перейдите к файлу style.css , который вы создали в редакторе кода, внесите изменения и сохраните их.
Вы можете протестировать эту функцию, изменив цвет фона вашего сайта. Например, в теме Twenty Seventeen вы можете сделать это, добавив следующую строку CSS:
.site-content-contain {background-color:red;}
Возможно, вам потребуется найти правильный элемент для таргетинга в вашей теме, используя Inspect Element в Google Chrome.
Вы также можете редактировать файлы шаблонов PHP дочерней темы, если знаете язык, хотя это немного сложнее. Однако вы можете сделать много улучшений, просто настроив CSS. Например, вы можете определить уникальные стили заголовков или даже импортировать шрифт Google.
Однако вы можете сделать много улучшений, просто настроив CSS. Например, вы можете определить уникальные стили заголовков или даже импортировать шрифт Google.
Шаг 5: Установите дочернюю тему WordPress на ваш сайт
После того, как вы закончите редактирование дочерней темы, последний шаг — установить ее на основной сайт. Обязательно тщательно протестируйте свою тему и сначала сделайте резервную копию основного сайта на случай возникновения непредвиденных проблем.
Затем в файловом браузере вашего компьютера перейдите в созданный ранее каталог WordPress и найдите папку вашей дочерней темы. Сожмите всю папку в файл .zip . Затем войдите на свой основной сайт WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый :
Затем выберите Загрузить тему , найдите заархивированную папку дочерней темы с помощью файлового браузера, установите и активируйте ее. Ваша дочерняя тема готова к работе!
Дочерняя тема WordPress Заключение
Теперь, когда вы знаете, как создать дочернюю тему WordPress, возможности настройки внешнего вида вашего сайта практически безграничны. Даже несколько настроек CSS могут помочь придать вашему сайту уникальный вид. Более того, дочерняя тема позволит вам редактировать тему вашего сайта без риска повредить исходные файлы.
Даже несколько настроек CSS могут помочь придать вашему сайту уникальный вид. Более того, дочерняя тема позволит вам редактировать тему вашего сайта без риска повредить исходные файлы.
Чтобы настроить собственную дочернюю тему, выполните следующие пять шагов:
- Настройте среду разработки на своем компьютере с помощью такого инструмента, как MAMP.
- Установите редактор кода, если у вас его еще нет.
- Скопируйте файлы вашей темы в новую папку.
- Внесите необходимые изменения в файл style.css дочерней темы и сохраните их.
- Импортируйте новую дочернюю тему на основной сайт WordPress.
Источник: Pexels.
Полное руководство по дочерним темам WordPress
Случалось ли вам когда-нибудь находить почти идеальную тему WordPress для своего веб-сайта, но отказываться от нее из-за крошечного нервного элемента дизайна , который вы не могли игнорировать? Это стиль шрифта, цветовая палитра или расположение элементов дизайна, возможно, ?
Рынок тем WordPress насыщен множеством отличных тем, как бесплатных, так и премиальных, но если не нанять разработчика для создания индивидуальной темы для вашего сайта, маловероятно, что вы найдете ту, которая идеальна до последнего пикселя. .
.
Дочерние темы WordPress позволяют веб-мастерам изменять файлы темы, сохраняя при этом ее основные функции, не рискуя потерять изменения при каждом обновлении темы. Они дают вам возможность изменить внешний вид темы от чего-то небольшого, например, кнопки призыва к действию, до полного изменения каждого элемента дизайна.
В этой статье будет рассказано все, что вам нужно знать о дочерних темах, от того, что они собой представляют, до того, почему они так важны. Мы закончим уроком по правильному использованию дочерних тем на вашем сайте WordPress.
Хорошо звучит? Давайте начнем!
Дочерние темы WordPress: основы
Дочерние темы — это отдельные темы, которые активно наследуют функциональные возможности своих родительских тем. Функциональность дочерней темы переопределяет родительскую тему, что означает, что функциональность дочерней темы будет применена к вашему веб-сайту. Как только вы активируете дочернюю тему, WordPress проверит, есть ли у нее определенные функции. Однако, если функциональность не существует, она просматривает родительские файлы и использует тот, который там закодирован.
Однако, если функциональность не существует, она просматривает родительские файлы и использует тот, который там закодирован.
На простом английском языке дочерние темы — это дубликаты файлов тем, и каждый раз, когда вы чувствуете необходимость изменить аспекты дизайна или некоторые функции, вы редактируете их в файлах дочерней темы. Это отличная функция, потому что она позволяет веб-мастерам вносить изменения в тему, не боясь испортить исходные файлы.
Большинство тем WordPress в настоящее время поставляются с дочерними темами (или вариантами их дочерних тем) прямо из коробки.
Зачем использовать дочерние темы?
Внесение модификаций и изменений в вашу тему с помощью дочерних тем является общепринятой (и рекомендуемой) передовой практикой. Подумайте об этом так: если вы ошибетесь в первый раз, вы всегда можете попробовать еще раз. Помимо этого заметного преимущества, дочерние темы важны для обслуживания и развития вашего сайта WordPress.
Устранение риска потери изменений
Внесение изменений в родительскую тему (исходные файлы темы) означает, что изменения будут потеряны при обновлении темы. Это оставляет вас в своего рода тупиковом состоянии; если вы обновите тему, вы потеряете все модификации, но если вы не обновите тему, на вашем сайте будут ошибки, которые могут негативно повлиять на него.
Это оставляет вас в своего рода тупиковом состоянии; если вы обновите тему, вы потеряете все модификации, но если вы не обновите тему, на вашем сайте будут ошибки, которые могут негативно повлиять на него.
Вы можете скопировать и вставить код, связанный с изменениями, в вашу родительскую тему после того, как она будет обновлена. Хотя это вполне возможно, зачем тратить время на поиск внесенных вами изменений и их копирование и вставку в обновленные файлы темы каждый раз, когда вы обновляете свою тему? Это простой, но ошибочный процесс.
Здесь впервые осознается важность дочерних тем. Используя дочерние темы, вы можете сохранить все модификации и безопасно обновить тему вашего сайта.
Поддержание организации кода
Тема WordPress обычно состоит из нескольких тысяч строк кода и нескольких разных файлов — HTML, CSS, PHP, JavaScript и других. И из-за этого любые незначительные изменения, сделанные тут и там, становятся трудно отследить. Когда придет время вернуться и отредактировать тему или исправить непредвиденные ошибки, это окажется довольно затратным (как по времени, так и по бюджету).
Когда придет время вернуться и отредактировать тему или исправить непредвиденные ошибки, это окажется довольно затратным (как по времени, так и по бюджету).
Как обсуждалось выше, дочерние темы активно наследуются от родительских тем. Любые изменения, которые вы вносите в дочернюю тему, остаются там (то, что происходит в дочерних темах, остается в дочерних темах!) несколько тысяч.
Как вы, скорее всего, уже поняли, использование дочерних тем не имеет недостатков. На самом деле они защищают ваш сайт от случайных ошибок.
Как создать дочернюю тему в WordPress
Большинство тем поставляются с дочерними темами, но если вы найдете ту, которая вам не нравится, создать дочернюю тему самостоятельно не составит труда. Я продемонстрирую урок, создав дочернюю тему для нашей темы Sparkling.
Colorlib’s Sparkling ThemeШаг 1: Создайте каталог для дочерней темы в вашей установке WordPress.

- Перейдите в каталог тем вашего сайта WordPress (
/wp-content/themes). - Создайте новую папку и назовите ее sparkling-child . Лучше всего давать дочерней теме то же имя, что и родительской, с добавлением -child в конце.
Мы добавим все файлы дочерней темы в эту папку. Тем не менее, единственный файл, который требуется для правильной работы дочерней темы, — это style.css 9.файл 0421.
Шаг 2: Создайте файл style.css для новой дочерней темы.
- Перейдите в каталог дочерней темы, созданный на шаге 1, то есть
/wp-content/themes/sparkling-child. - Создайте новый файл
.cssв каталоге и назовите егоstyle.css. - Скопируйте и вставьте следующий код в новый файл
style.css:
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
В приведенном выше коде наиболее важными являются строки, начинающиеся с Имя темы , Шаблон и @import . Вы должны правильно заполнить эти строки, если создаете дочернюю тему для другой родительской темы. Строка
Вы должны правильно заполнить эти строки, если создаете дочернюю тему для другой родительской темы. Строка @import гарантирует, что вам не придется переписывать правила CSS родительской темы с нуля. Без строки @import на новый сайт будет загружен только контент, без стилей.
Если ваша родительская тема имеет несколько таблиц стилей, пропустите этот шаг. Далее мы покажем вам, как импортировать несколько таблиц стилей с помощью встроенной функции WordPress.
Шаг 3: Создайте файл
functions.php (необязательно).Файл functions.php позволяет веб-разработчикам добавлять функциональные возможности на свои веб-сайты WordPress с помощью собственных функций WordPress и кода PHP.
- Перейдите в папку вашей дочерней темы, например sparkling-child .
- Создайте файл
.phpи назовите егоfunctions.php. - Добавьте следующий код в файл functions.
 php:
php:
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
Важно отметить, что для работы дочерней темы не требуется файл functions.php . На самом деле вам следует добавлять этот файл только в том случае, если вы собираетесь изменить функциональность родительской темы. В большинстве случаев таблицы стилей достаточно, но если ваша родительская тема имеет несколько таблиц стилей, вам придется создать файл functions.php .
Шаг 4. Импорт нескольких таблиц стилей (необязательно).
Если, например, выбранная вами родительская тема содержит более одной таблицы стилей, их импорт в дочернюю тему @import замедлит работу вашего веб-сайта на пару секунд, что нехорошо. Вы не хотите увеличивать время загрузки страницы вашего сайта, если этого можно избежать с помощью нескольких строк кода.
- Перейдите в каталог вашей дочерней темы и откройте файл
functions.phpв текстовом редакторе. - Добавьте следующие строки кода в
functions.файл под открытием php
php тег:
https://gist.github.com/rafaysansari/9535343506d670226f4e
Функция wp_enqueue_style() , используемая в приведенном выше коде, импортирует несколько таблиц стилей в вашу дочернюю тему, не замедляя работу вашего сайта.
Примечание. Рекомендации по созданию дочерних тем предполагают, что вы всегда должны импортировать их с помощью кода, приведенного выше, независимо от того, сколько таблиц стилей имеет ваша родительская тема.
Шаг 5: Загрузите дочернюю тему.
Теперь, когда вы успешно создали дочернюю тему, пришло время загрузить ее на свой сайт WordPress и активировать.
- Сожмите каталог дочерней темы в файл
.zip. - Войдите в панель администратора WordPress и перейдите к Внешний вид > Темы .
- Нажмите кнопку Добавить новый на следующем экране.

.zip вашей дочерней темы и загрузите его. Вы также можете загрузить дочернюю тему через FTP-клиент, скопировав файл .zip напрямую в каталог тем. Если вы создаете дочернюю тему для другой темы, внесите необходимые изменения в приведенный выше код.
Это руководство предназначено только для демонстрации того, как создается дочерняя тема. Мы создали дочернюю тему для Sparkling, которую вы можете загрузить напрямую, если не хотите тратить время на создание собственной.
Настройка дочерней темы
Если все прошло по плану, то при активации дочерней темы ваш веб-сайт должен выглядеть так же, как при активации родительской темы. Но держись! Разве весь смысл создания дочерней темы не в том, чтобы ваш сайт выглядел по-другому?
В этом разделе мы покажем вам, как начать настройку дочерней темы для внесения изменений.
Применение пользовательских стилей
Поскольку первый файл (и обязательный файл), который мы создали, был style.css , имеет смысл начать только с добавления пользовательских стилей в дочернюю тему, используя его. Добавив пользовательский код CSS в таблицу стилей, вы сможете переопределить таблицу стилей родительской темы.
С помощью CSS вы можете изменить любой аспект дизайна и стиля активированной темы, от цветов и кнопок до размеров и стилей шрифтов. Веб-разработчики, хорошо разбирающиеся в CSS, изменяют весь макет дочерней темы, чтобы сделать ее единственной в своем роде.
Перейдите в раздел «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда. Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла style.css вашей дочерней темы, и все готово. Те из вас, кто не хочет получать доступ к FTP-клиенту своего сайта каждый раз, когда необходимо внести простое изменение, могут перейти к редактору WordPress по умолчанию ( Внешний вид > Редактор ) и добавить код CSS прямо оттуда. Перейдите в «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда.
Перейдите в «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда.
Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла вашей дочерней темы, и все готово.
Альтернативные методы изменения темы
Добавление кода CSS в файл style.css – самый простой способ внесения изменений в дочернюю тему. Однако, если вы хотите перейти на следующий уровень и, возможно, добавить некоторые новые пользовательские функции в дочернюю тему, тогда все становится серьезно. Существуют различные типы модификаций, которые вы можете сделать (кроме изменения элементов дизайна), например:
- Добавить новые функции в файл functions.php
.Мы уже создали файлfunctions.phpдля вашей дочерней темы, поэтому все, что вам нужно сделать сейчас, это добавить в него несколько пользовательских функций в зависимости от функциональности, которую вы хотите достичь. Вы можете кодировать на PHP или использовать собственные функции WordPress.
- Редактировать файлы шаблонов. Если
style.cssиfunctions.phpпросто не режут и вам все равно нужно изменить тему, вы можете скопировать файлы шаблонов из родительской темы и отредактировать их соответствующим образом. - Добавить новые файлы шаблонов. Если вы нашли шаблоны, которые вам нравятся в другом месте (не в каталоге родительской темы) или если вы хотите создать свои собственные шаблоны, вы можете добавить их непосредственно в дочернюю тему и перейти оттуда.
Вы можете быть уверены, что ваш веб-сайт WordPress будет защищен от вредоносных, непреднамеренных ошибок, независимо от метода(ов), который вы используете для внесения изменений в активированную тему. Если вдруг что-то с кодом пойдет не так, вы точно будете знать, где произошла ошибка, и сможете ее исправить. (Подсказка: обычно это последние строки, которые вы добавили!)
Одна из лучших особенностей дочерних тем заключается в том, что они позволяют пользователям полностью настраивать родительскую тему в соответствии с брендом своего сайта, что особенно полезно как для новых, так и для уже существующих компаний. И если вы хотите полностью изменить дизайн своего сайта позже на основе той же родительской темы или новой родительской темы, вы всегда можете создать новую дочернюю тему и начать с нее!
И если вы хотите полностью изменить дизайн своего сайта позже на основе той же родительской темы или новой родительской темы, вы всегда можете создать новую дочернюю тему и начать с нее!
Подведение итогов
Дочерние темы — это рекомендуемый способ внесения изменений в тему WordPress. Они избавляют пользователей от потенциально опасных ошибок в своих исходных файлах темы и рискуют потерять изменения при каждом обновлении темы.
Мы рассмотрели все, что вам нужно знать о дочерних темах в WordPress, обсудили, почему они так важны, и провели подробное руководство о том, как создать свою собственную дочернюю тему с нуля. Чтобы помочь вам приступить к внесению изменений, мы завершили кратким разделом о том, как вы можете приступить к настройке дочерней темы.
Согласны ли вы с тем, что все изменения дизайна и функциональности должны производиться через дочерние темы? Удалось ли вам создать дочернюю тему и успешно активировать ее на своем сайте WordPress? Мы хотели бы услышать о вашем опыте, поэтому дайте нам знать, комментируя ниже!
Дайте нам знать, если вам понравился пост.
Как создать дочернюю тему в WordPress
Содержание
Раскрытие информации для читателей
Дизайн вашего членского сайта WordPress влияет на реакцию пользователей на него. Однако, если вы не готовы платить за собственную тему WordPress, ваши возможности настройки внешнего вида вашего сайта могут показаться ограниченными. Даже если вы сможете найти тему, которая делает все, что вам нужно, ваш сайт может в конечном итоге выглядеть так же, как и другие веб-сайты.
К счастью, вы можете более полно настроить свой сайт WordPress, создав дочернюю тему. Это позволяет вам выбрать понравившуюся тему и внести собственные изменения, включая изменение шрифтов, настройку цветов и многое другое. Фактически, с помощью этой техники можно кардинально изменить внешний вид темы.
В этом руководстве мы рассмотрим, как создать дочернюю тему в WordPress, и объясним, почему это поможет выделить ваш сайт подписки. Давайте начнем!
Почему вам может понадобиться создать дочернюю тему
Тема WordPress — это набор кода, который определяет внешний вид и макет вашего сайта. Эта функция позволяет легко придать вашему сайту совершенно новый вид без необходимости знать какой-либо код. Тем не менее, популярные темы WordPress часто используются сотнями веб-сайтов, а это означает, что ваш сайт рискует выглядеть «резаком для печенья», если вы не будете осторожны.
Эта функция позволяет легко придать вашему сайту совершенно новый вид без необходимости знать какой-либо код. Тем не менее, популярные темы WordPress часто используются сотнями веб-сайтов, а это означает, что ваш сайт рискует выглядеть «резаком для печенья», если вы не будете осторожны.
Использование индивидуального дизайна может помочь вашему сайту выделиться, создавая уникальный внешний вид, который посетители будут ассоциировать с вашим брендом. Это также может помочь вам выделиться среди конкурентов. Если все сайты, которые посещает человек, имеют схожий дизайн, но ваш сайт привлекает внимание и делает его уникальным, этот посетитель с большей вероятностью заметит и запомнит ваш сайт.
Однако новичку может быть очень сложно разработать тему с нуля. Кроме того, нанять дизайнера для создания полностью индивидуальной темы довольно дорого. К счастью, есть третий вариант. Создание дочерней темы — это способ заимствования элементов из существующей темы и добавления собственных изменений.
Дочерняя тема основана на уже существующей теме, которая называется «родительской» темой. Файлы темы можно редактировать напрямую, но вы рискуете сломать свой сайт, если внесете неправильные изменения. Создание дочерней темы сопряжено с гораздо меньшим риском, поскольку это безопасная копия вашей темы, с которой вы можете экспериментировать сколько угодно.
Как создать дочернюю тему для WordPress (за 5 шагов)
Теперь, когда вы понимаете, почему вы можете захотеть использовать дочернюю тему на своем сайте, давайте рассмотрим, как ее настроить. Для начала вам нужно убедиться, что у вас есть правильные инструменты.
Шаг 1. Настройка среды разработки
Во-первых, вам нужно рабочее пространство для использования. Среда разработки (также известная как "тестовый сайт" или "промежуточный сайт") – это локальный сервер, работающий на вашем компьютере. Это позволяет вам создавать частные сайты — либо совершенно новые, либо копии вашего работающего сайта — и вносить в них любые изменения.
Другими словами, использование среды разработки помогает создавать сайты «за кулисами», поэтому изменения не влияют на ваш реальный сайт, пока вы не будете к этому готовы. Таким образом, вы можете создать и настроить дочернюю тему перед ее использованием. Для получения дополнительной информации об этом шаге ознакомьтесь с этим руководством по настройке локального сайта WordPress. На следующих этапах мы будем использовать MAMP в качестве инструмента разработки.
Шаг 2. Выберите редактор кода
После настройки среды разработки вам понадобится редактор кода, который можно использовать для работы с файлами темы. Редактор кода — это простой инструмент, помогающий писать код. Многие даже автоматически обнаруживают ошибки, поэтому вы можете быстро их исправить.
Существует множество популярных бесплатных редакторов кода, например Atom и Visual Studio Code. Выбрав решение, установите его на свой компьютер, чтобы вы могли легко редактировать файлы дочерней темы.
Шаг 3. Установите WordPress на свой тестовый сайт
На этом этапе вы готовы настроить свой тестовый сайт. Для начала загрузите последнюю версию WordPress:
Разархивируйте файл .zip (дважды щелкните на Mac; для Windows щелкните правой кнопкой мыши и выберите Экстракт ). Затем создайте папку на своем компьютере (например, Documents > Sites ) и поместите туда неархивированные файлы WordPress:
Затем вам нужно будет указать вашу среду разработки на эту папку. Чтобы сделать это в MAMP, откройте Preferences > Web Server . В разделе Document Root нажмите . Выберите и выберите папку с вашей установкой WordPress:
Затем на главном экране MAMP нажмите Open WebStart Page :
На следующей странице посетите Инструменты> Phpmyadmin :
Настройка базы данных, введя имя, такое как «WP_TEST» и щелчок на . Затем посетите localhost в веб-браузере. Вы должны увидеть экран установки WordPress:
Вы должны увидеть экран установки WordPress:
Нажмите Продолжить и следуйте инструкциям, введя «wp_test» в качестве имени вашей базы данных и «root» в качестве имени пользователя и пароля:
После того, как ваш новый сайт настроен, вы можете войти в него, используя пароль и имя пользователя, которые вы установили в процессе установки.
Шаг 4. Создайте дочернюю тему
Следующее, что вам нужно сделать, это установить тему, которую вы хотите использовать в качестве основы для дочерней темы. Затем в выбранном вами редакторе кода откройте папку WordPress:
Откройте wp-content, щелкните правой кнопкой мыши папку themes и создайте новую папку с именем «themename_childtheme» (заменив первую часть на имя папки родительской темы).
Затем создайте новый файл с именем «style.css» и сохраните его в папке дочерней темы:
Настройте файл style.css , как показано ниже (заменив «TwentyFifteen» на имя родительской темы ):
Это позволит импортировать все необходимые данные из родительской темы.
После этого вы можете войти на свой локальный сайт WordPress. Если вы посетите Внешний вид > Темы , вы сможете увидеть и активировать новую дочернюю тему:
Конечно, ваш сайт не будет выглядеть иначе, пока вы не внесете изменения в дочернюю тему:
Чтобы проверить, работает ли он, вы можете внести небольшие изменения в свой сайт. Попробуйте добавить блок кода, например « p {font-family: cursive; color:red;} ” в файл style.css :
Если текст абзаца вашего сайта изменится на красный и курсивный, вы успешно создали дочернюю тему:
После этого вы можете сделать любые изменения, которые вы хотели бы внести в свою новую дочернюю тему.
Шаг 5: Загрузите дочернюю тему на ваш сайт WordPress
Как только ваша дочерняя тема будет готова, вы можете загрузить ее на свой действующий веб-сайт WordPress. Сначала создайте резервную копию своего сайта (на всякий случай). Затем сожмите всю папку, содержащую вашу дочернюю тему (на Mac щелкните правой кнопкой мыши и выберите Сжать ; в Windows щелкните правой кнопкой мыши и выберите Отправить > Сжать ).
Затем на активном сайте посетите Внешний вид > Темы . Выберите Добавить новый , а затем Загрузить тему . Выберите заархивированный файл дочерней темы и установите его:
После завершения загрузки вам нужно будет выбрать Активировать :
Теперь ваша дочерняя тема будет работать на вашем сайте!
Заключение
Если у вас ограниченный бюджет и вы не можете позволить себе покупку пользовательской темы, вам может быть сложно выделить свой членский сайт WordPress. К счастью, дочерние темы — это относительно простой способ настроить готовую тему.
Вы можете создать дочернюю тему всего за пять шагов:
- Настройка среды разработки с помощью такого инструмента, как MAMP.
- Загрузка редактора кода, например Visual Studio Code.
- Установка WordPress в вашей среде разработки.
- Создание дочерней темы и внесение в нее изменений.
- Загрузка дочерней темы на ваш работающий сайт WordPress.

У вас есть вопросы о том, как отредактировать дочернюю тему? Дайте нам знать в комментариях ниже!
Как создать дочернюю тему WordPress
Почему никогда не следует настраивать WordPress в существующей родительской теме? Что происходит с вашими настройками, когда используемая вами тема обновляется?
Ответ: они потеряны, и ваша тяжелая работа по созданию вашего сайта в соответствии с вашим брендом, правилами и предпочтениями по обмену сообщениями также будет потеряна.
Содержание
Дочерняя тема позволяет создать отдельную таблицу стилей CSS и добавить дополнительные функции, которые не будут потеряны или затронуты при обновлении родительской темы.
Это можно сделать вручную или установив плагин для создания дочерней темы. Начнем с ручного процесса.
Создать новый каталог Начните с создания нового каталога для вашей дочерней темы. Вы можете использовать FTP-клиент или получить доступ к существующему каталогу wp-content/themes через cPanel.
Чтобы использовать cPanel, перейдите в панель управления хостингом. Выберите файловый менеджер и перейдите в каталог, где установлен WordPress.
Обычно это каталог с именем public_html . Найдите и откройте папку wp-content . Нажмите на , создайте новую папку и введите имя для вашей дочерней темы. Не забудьте дать ему имя, которое вы узнаете позже. Хорошим примером является nameofparenttheme-child .
Во избежание ошибок не включайте пробелы в имя файла.
Из-за внутренней обработки имя папки должно включать имя родительской темы (тема «slug»), как показано в примере ниже.
Создание таблицы стилей CSS Таблицы стилей используются в темах WordPress по двум причинам.
- Это расположение стилей, которые влияют на внешний вид вашего сайта.
- Основная таблица стилей темы — это место, где WordPress ищет информацию о теме.

Возможно, вы не захотите добавлять новые стили в дочернюю тему. Однако таблица стилей по-прежнему должна существовать для определения таких особенностей, как имя вашей темы и имя родительской темы.
Поэтому вам необходимо создать новую таблицу стилей для вашей дочерней темы. Итак, ваш следующий шаг — создать текстовый файл для таблицы стилей CSS, в которой будут определены правила, управляющие внешним видом вашей дочерней темы.
Файл CSS дочерней темы будет иметь приоритет над родительской темой.
В текстовый файл необходимо включить следующую информацию:
- Название вашей темы.
- Имя каталога родительской темы.
- Название и описание, которые имеют смысл.
Не забудьте включить в таблицу стилей следующий комментарий заголовка вверху файла. WordPress прочитает эту информацию и узнает, что используется дочерняя тема.
Вы хотите обратить пристальное внимание на тег шаблона. Он сообщает WordPress, какая родительская тема у вашего дочернего элемента. Обратите внимание, что папка, в которой находится ваша родительская тема, чувствительна к регистру.
Обратите внимание, что папка, в которой находится ваша родительская тема, чувствительна к регистру.
Технически теперь вы можете активировать свою дочернюю тему. Однако, если вы хотите создать более сложную дочернюю тему, вам нужно будет добавить пользовательские функции PHP.
Создайте файл functions.php в дочерней теме (в том же каталоге, что и созданный вами файл style.css ). Здесь следует добавить такие вещи, как дополнительные форматы сообщений.
Как и в случае с файлом CSS, изменения или дополнения в файле PHP будут автоматически объединены с родительскими функциями или переопределят их.
Для таких вещей, как форматы сообщений, которые добавляются с помощью add_theme_support() , они действуют как переопределения, а не слияния.
При использовании add_theme_support() вам необходимо предпринять некоторые дополнительные шаги, чтобы дочерняя тема переопределяла родительскую.
Это может быть сложно, поэтому обратитесь к текущей группе проверки темы WordPress, ведущей сообщение Уильяма Паттона об использовании форматов сообщений WordPress.
Следующий шаг — убедиться, что ваша дочерняя тема либо наследует функции и стили родительской темы, либо отражает новые, которые вы хотите использовать.
Стили используются для изменения внешнего вида вашего веб-сайта. Скрипты расширяют функциональность. То, как стили и скрипты добавляются на ваш сайт WordPress, так же важно, как и содержимое файлов.
Функциональность постановки в очередь WordPress — это то, как это сделать.
Постановка в очередь относится к тому, как стили и скрипты добавляются на сайты WordPress, чтобы они могли влиять на то, что пользователи видят, когда они посещают ваш сайт.
Использование многочисленных плагинов для достижения одного и того же результата часто приводит к проблемам совместимости и неработоспособности сайтов.
Wp_enqueue не только повышает производительность вашего веб-сайта за счет снижения накладных расходов на плагины, но и повышает удобство работы пользователей.
Как использовать ‘wp_enqueue’Чтобы вывести стили для вашей дочерней темы, вам нужно будет использовать функцию с именем wp_enqueue_style() .
Эта функция принимает несколько битов информации, но наиболее важными являются имя (или «дескриптор») и местоположение файла.
Внутри functions.php добавьте следующий код.
Этот код добавляет таблицу стилей из родительского каталога, а затем также добавляет таблицу стилей для дочернего каталога, который мы создали ранее. Обратите внимание, что текст родительского стиля должен совпадать с названием родительской темы с добавленным в конце стилем .
Активировать вашу дочернюю тему Если вы создали файлы для своей дочерней темы на сервере внутри wp-content/themes/yourthemename , он будет доступен на панели инструментов WordPress для активации.
- Войдите в свою панель управления.
- Перейдите к Внешний вид > Темы .
- Ваша дочерняя тема должна быть указана.
- Выберите Предварительный просмотр , чтобы увидеть, как сайт выглядит с новой дочерней темой.
- Как только вы будете удовлетворены внешним видом, нажмите Активировать , чтобы он заработал.
Если вы создали свою дочернюю тему не на сервере в wp-content/themes/yourthemename , то вы должны заархивировать папку новой дочерней темы.
- Войдите в панель управления WordPress.
- Перейдите к Внешний вид > Темы .
- Нажмите Добавить новый .
- Выберите Загрузить тему .
- Перетащите заархивированный файл в появившееся новое поле или щелкните селектор файлов и перейдите к нему на своем компьютере.
- После загрузки вы можете просмотреть его, а затем активировать.

Чтобы переопределить другие шаблоны, вы можете скопировать их из родительской темы в дочернюю тему. Любые файлы шаблонов, которые имеют то же имя в дочернем элементе, что и в родительском, действуют как переопределения. Затем настройте содержимое шаблонов по мере необходимости.
Чтобы добавить новые шаблоны, достаточно создать новый файл с правильным именем и добавить собственный контент. В приведенном выше разделе объясняется ручной процесс.
Теперь давайте рассмотрим, как создавать дочерние темы с помощью плагина WordPress.
Войдите в свою панель управления WordPress. Нажмите «Плагины » > «Добавить новый ». Найдите дочернюю тему .
Первый плагин, который вы увидите, это Конфигуратор дочерних тем. Это хороший выбор, как видно на скриншоте выше, потому что он:
- Совместим с текущей версией WP.

- Имеет множество установок.
- Был недавно обновлен.
Нажмите Установить сейчас > Активировать . Следующим шагом будет переход к Инструменты и выбор дочерних тем.
Найдите и выберите родительскую тему в раскрывающемся меню. Выберите , проанализируйте , чтобы убедиться, что вашу тему можно использовать в качестве дочерней темы.
Ниже приведено пошаговое руководство по настройке конфигуратора дочерних тем. Если вы решите использовать другой плагин WordPress, вы также можете легко найти руководство по его настройке.
CTC v2: создание новой дочерней темы
Посмотрите это видео на YouTube
Как вы теперь знаете, дочерние темы — это отдельные темы, часть функций которых зависит от их родительской темы.
Когда вы используете дочернюю тему, WordPress будет искать дочернюю тему перед родительской и следовать стилю и функциональности дочерней темы, если она существует.
Сэкономьте себе много времени, проблем и головной боли в будущем при обновлении родительской темы, создав дочернюю тему, на которую обновление не повлияет.
Дэвид имеет опыт работы в малом бизнесе и живет в Австралии. Он разработчик WordPress и Ubuntu, которому нравится дизайн, CSS и интеграция технических инструментов. Прочтите полную биографию Дэвида
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как создать дочернюю тему для темы WPZOOM
Дочерние темы используются, когда вы хотите внести изменений в тему без фактического изменения кода или файлов исходной темы. Это позволяет вам обновить исходную тему (которая является движком дочерней темы) без потери каких-либо изменений, внесенных на ваш сайт.
Это позволяет вам обновить исходную тему (которая является движком дочерней темы) без потери каких-либо изменений, внесенных на ваш сайт.
Если вы хотите внести небольшие изменения, например добавить пользовательский CSS , мы рекомендуем добавить его в Customizer > Additional CSS . Посмотреть инструкции.
Пользовательские функции также можно добавить без создания дочерней темы с помощью подключаемого модуля «Мои пользовательские функции».
ВАЖНОЕ ЗАМЕЧАНИЕ
Несмотря на то, что использование дочерних тем является рекомендуемым методом изменения файлов темы, вы несете ответственность за ее актуальность и синхронизацию с родительской темой. Серьезное обновление родительской темы может легко сломать ваш веб-сайт, если вы не протестировали свою дочернюю тему на новой версии в локальной или промежуточной среде перед обновлением.
Зачем использовать дочернюю тему?
Одной из наиболее важных причин использования дочерней темы является то, что таким образом вы сможете обновить свою тему в будущем, не беспокоясь о том, что вы потеряете какие-либо изменения, внесенные в файлы темы.
Используя дочернюю тему, вы можете безопасно изменять родительскую тему по своему усмотрению: редактировать файлы header.php или footer.php, добавлять пользовательские функции в файл functions.php , добавлять новые файлы тем или шаблоны страниц, которые будут переопределять существующие из родительской темы.
Если вы делаете обширные настройки — помимо стилей и нескольких файлов тем — мы настоятельно рекомендуем вам больше не обновлять родительскую тему, так как это может легко повредить ваш веб-сайт, если вы не синхронизируете дочернюю тему с родительской темой.
Создайте дочернюю тему с помощью программы установки в один клик
Все наши темы теперь включают программу установки дочерней темы в один клик , поэтому, если вы используете последнюю версию ZOOM Framework, вы найдете это вариант под Параметры темы > Дочерняя тема .
Если эта опция вам недоступна, вам, вероятно, придется загрузить новую копию темы и переустановить ее. Или вы можете использовать альтернативный метод, описанный ниже.
Создание дочерней темы с помощью плагина конфигуратора дочерних тем (старый метод)
В настоящее время существует ряд плагинов, которые помогут вам создать дочернюю тему. Мы обнаружили, что плагин Child Theme Configurator работает хорошо.
Как создать дочернюю тему?
1. Установите плагин «Конфигуратор дочерних тем» и активируйте его.
2. Перейдите в меню Инструменты → Дочерние темы и выберите параметр Создать новую дочернюю тему .
3. Выберите родительскую тему, для которой вы хотите создать дочернюю тему, и нажмите кнопку Анализ 0039 » и выберите второй вариант: Использовать @import в таблице стилей дочерней темы .
5. Прокрутите вниз до шага #8 и отметьте эту опцию. Это полезно, если вы уже настроили текущую тему (виджеты, меню, изменения в Customizer и т. д.) и хотите, чтобы эти настройки применялись и к дочерней теме.
Это полезно, если вы уже настроили текущую тему (виджеты, меню, изменения в Customizer и т. д.) и хотите, чтобы эти настройки применялись и к дочерней теме.
6. Нажмите кнопку Создать новую дочернюю тему .
7. Теперь вы можете вернуться к Темы страниц и активируйте новую дочернюю тему.
Как скопировать файлы из родительской темы в дочернюю тему
Изменить функции или файлы темы из родительской темы легко с помощью дочерних тем.
Используя плагин Child Theme Configurator , вы можете легко копировать файлы, которые вы хотите изменить, из родительской темы в дочернюю тему. Вы можете сделать это на вкладке Файлы на странице Дочерние темы :
После того, как файлы были скопированы в дочернюю тему, перейдите в Внешний вид → Редактор, чтобы отредактировать их по своему усмотрению.
Вы также можете создавать новые файлы в дочерней теме с помощью плагина WPIDE.

