Как перенести записи и страницы с одного сайта WordPress на другой
Миграция контента на другой веб-сайт-это дилемма, с которой сталкиваются многие пользователи WordPress. Процесс копирования определенных записей и страниц на новый веб-сайт включает копирование строк таблицы из одной базы данных в другую. Для этого требуется знание MySQL и хорошее понимание того, как работают базы данных.
К счастью, существует более простое решение. Официальный импортер WordPress позволяет легко экспортировать контент на другой веб-сайт с помощью XML-файла.
В этой статье я расскажу вам о процессе экспорта и импорта контента между двумя веб-сайтами WordPress. Процедура проста и не требует никаких технических знаний.
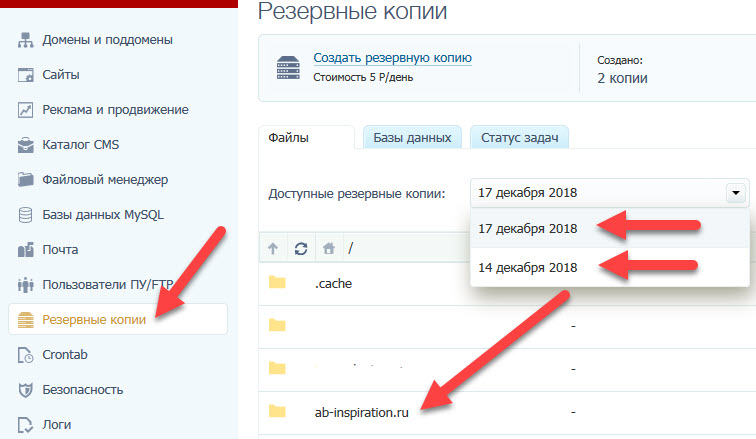
Для успешной миграции содержимого необходим доступ к обоим веб-сайтам. Кроме того, я настоятельно рекомендую вам создать резервную копию базы данных обоих веб-сайтов, чтобы вы могли восстановить их, если что-то пойдет не так.
Экспорт Контента На Другой Веб-Сайт
Основная версия WordPress (т.
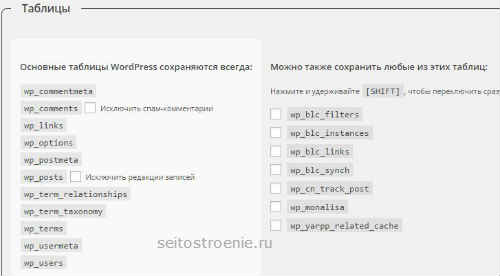
Есть несколько вариантов. Первый вариант создает резервную копию всего содержимого, включая записи, страницы, комментарии, настраиваемые поля, категории и теги.
Кроме того, вы можете экспортировать только записи или страницы. Можно отфильтровать экспортируемое содержимое и экспортировать его только из определенных категорий, авторов, диапазона дат и статуса публикации.
Функция экспорта также перечислит любые другие типы записей, которые использует ваш сайт. Например, товары, пользовательские записи, заказы, медиафайлы и т.д.
После того, как вы решили, какой контент экспортировать, сохраните файл экспорта XML на свой компьютер.
Импорт Содержимого С Другого Веб-Сайта
Параметры импорта для WordPress можно найти в главном меню администратора в разделе Инструменты. В общей сложности WordPress предоставляет восемь официальных систем импорта (многие неофициальные плагины импорта также доступны). Поэтому WordPress предлагает эти системы импорта в качестве плагинов, чтобы основная версия WordPress не «раздулась».
Поэтому WordPress предлагает эти системы импорта в качестве плагинов, чтобы основная версия WordPress не «раздулась».
Поскольку мы импортируем с другого сайта WordPress, нам нужно установить установщик WordPress. Вы можете сделать это вручную, загрузив плагин из официального каталога плагинов. Более практичным решением является нажатие на ссылку WordPress на странице импорта. Это позволит вам установить плагин непосредственно через ваш сайт.
После того как плагин установлен и активирован, вы попадете на страницу импорта. Здесь вы загружаете XML-файл, экспортированный ранее.
Затем вам будет предоставлена возможность назначить импортированных авторов существующим авторам на вашем веб-сайте. Это полезно, если одни и те же авторы существуют на обоих веб-сайтах. Кроме того, вы можете создать новую учетную запись для сообщений каждого автора.
Эта страница также имеет возможность загрузки вложений. При выборе этого параметра WordPress попытается импортировать все изображения, прикрепленные к импортируемым сообщениям и страницам.
Вот и все. Теперь ваш контент будет импортирован на ваш сайт. Вы можете проверить это, проверив свои записи и страницы.
Вся информация будет идентична той, что была раньше. Таким образом, записи и страницы будут иметь одинаковую дату публикации и будут отнесены к одним и тем же категориям.
Заключение
Хотя импортер WordPress может использоваться для переноса всего контента с одного веб-сайта на другой, это не идеальное решение для переноса полного веб-сайта в другое место, поскольку настройки веб-сайта не передаются.
Вы также должны знать, что ограничение загрузки файлов WordPress применяется к импортеру WordPress. Это значение загрузки по умолчанию определяется вашей хостинговой компанией. Иногда этот предел составляет 8 МБ, иногда он составляет всего 2 МБ. Это может вызвать трудности при импорте большого количества постов и страниц.
Чтобы устранить проблему, необходимо увеличить максимальный предел загрузки файла.
Лучшее решение-попросить вашу хостинг-компанию увеличить лимит загрузки файлов для вас. Если они откажутся сделать это, вам лучше задуматься о смене хостера.
Если они откажутся сделать это, вам лучше задуматься о смене хостера.
Если какая-либо часть процесса импорта пойдет не так (например, импорт неправильного содержимого), просто восстановите импортирующий веб-сайт с помощью резервной копии, которую вы сделали ранее. Это позволяет начать процесс с нуля и гарантирует, что все пойдет так, как вы хотите.
Чтобы поисковые системы не посчитали перенесенные статьи плагиатом, настройте на сайте-доноре редирект, подождите пока статьи выпадут из индекса на старом сайте и появятся в новом, и только после этого можно удалить их со старого сайта.
Как создать дубликат страницы или сообщения WordPress? (Плагин)
Дублирование страницы – это тема, о которой думал почти каждый пользователь WordPress. Дублируя страницу в WordPress, вам не нужно начинать сначала, вам просто нужно отредактировать ее.
Но как создать дубликат страницы WordPress, не потеряв ее настроек? В этой статье мы обсудим причины и способы сделать это.
Зачем клонировать или дублировать страницу в WordPress?
Когда вы создаете новый веб-сайт или обновляете текущий веб-сайт, вам всегда нужна структура для всех ваших веб-страниц. Страницы с одинаковым оформлением и оформлением.
Идея дублирования страницы в WordPress становится сильнее, когда вы являетесь брендом, или когда вы хотите запустить интернет-магазин или блог. Кроме того, вы также можете захотеть продублировать свои сообщения. Например, вы хотите продублировать свои старые сообщения и обновить их содержание.
Как известно, по умолчанию в WordPress нельзя дублировать сразу несколько страниц. Кроме того, ручное дублирование ваших страниц с их настройками – трудоемкий процесс.
Представьте, что вы создаете несколько страниц с одинаковым дизайном, структурой, настройками и т.д. Это очень трудоемкий и довольно утомительный процесс. Хотя дублировать 2 или 3 страницы можно, но если вы хотите скопировать много сообщений и страниц, вам нужно искать альтернативные способы.
К счастью, разработчики WordPress нашли решение. Решение, в котором пользователи WordPress могли бы без проблем дублировать страницы и сообщения.
Как создать дубликат страницы или сообщения WordPress?
Первое решение, о котором мы собираемся поговорить, – это использование плагина. Использование плагина всегда упрощает задачи в WordPress. Duplicate Post – популярный плагин, который используют пользователи WordPress. Первый шаг, который вам нужно сделать, – это загрузить, установить и активировать плагин.
После активации плагина перейдите в панель управления WordPress, выберите «Сообщения», а затем «Все сообщения». Сразу вы можете заметить новые опции рядом с вашими сообщениями. New Draft и Clone – это две новые опции, добавленные плагином дублирования сообщений.
Если вы нажмете «Клонировать», вы можете просто и быстро скопировать сообщение, и вам не нужно открывать редактор, чтобы скопировать какие-либо настройки.
Если вы нажмете на «Новый черновик», не только ваше сообщение будет скопировано, вы также можете использовать редактор для редактирования вашего сообщения.
Эти параметры также доступны на вкладке ваших страниц. Если вы нажмете на страницы в своей панели управления WordPress, вы увидите доступные параметры, и они работают точно так же. Нажав на «Клонировать», вы можете скопировать свою страницу, а щелкнув «Новый черновик», вы можете одновременно скопировать и редактировать страницу.
Вы можете не только копировать свои страницы и сообщения одну за другой, но также можете массово копировать страницы и сообщения. Вам просто нужно выбрать несколько сообщений и страниц.
Затем в массовом меню щелкните клон, чтобы выполнить массовое копирование страниц. Да, это так просто. Только учтите, что при массовом копировании вы не можете редактировать свои сообщения. Если вы хотите их отредактировать, вам нужно щелкнуть «Новый черновик» для каждого сообщения и страницы, которые вы хотите отредактировать.
Как скопировать произвольный тип записи в WordPress?
По умолчанию плагин Duplicate Post позволяет копировать ваши страницы и сообщения в WordPress. Однако вы можете персонализировать эти настройки. Для этого перейдите к настройке дублирования публикации на панели инструментов WordPress.
Однако вы можете персонализировать эти настройки. Для этого перейдите к настройке дублирования публикации на панели инструментов WordPress.
С помощью этого плагина вы можете копировать типы сообщений. Кроме того, вы можете определить, что вы хотите скопировать с помощью этого плагина. Вы даже можете дублировать и ограничивать роли пользователей.
В настройках дублированных сообщений есть три основных вкладки. Первая вкладка – Что копировать. На этой вкладке вы можете выбрать, что вы хотите дублировать при копировании страницы, публикации и т.д.
Следующая вкладка – Разрешения. По умолчанию администратор и редактор WordPress могут копировать сообщения и страницы. На этой вкладке вы можете изменить разрешения по своему вкусу.
Также по умолчанию эта возможность включена для сообщений, страниц и типов сообщений. Если вы используете на своем веб-сайте типы сообщений, вы можете увидеть их в своих настройках. Однако вы также можете включить или отключить эту функцию в настройках.
Последняя вкладка в этом плагине – Display. На этой вкладке вы можете указать, где должны отображаться параметры «Клонировать» и «Новый черновик». По умолчанию эти параметры можно найти в сообщениях и на страницах.
Не забудьте нажать кнопку «Сохранить изменения» после персональной настройки повторяющихся сообщений.
Как вручную скопировать сообщение в WordPress?
Как мы упоминали выше, если вы хотите дублировать несколько сообщений и страниц в WordPress, лучше всего использовать плагин. Плагины могут позаботиться о ваших задачах WordPress в кратчайшие сроки.
Однако, если вы хотите дублировать 2 или 3 сообщения или страницы, вам не нужно устанавливать плагин дублирования сообщений. Вы можете продублировать их вручную.
Чтобы дублировать сообщение в WordPress, сначала откройте сообщение, которое вы хотите продублировать. Затем щелкните Редактор исходного кода на панели инструментов, чтобы просмотреть исходный код сообщения. Теперь вам просто нужно скопировать свой контент. Затем создайте новый пост и переключитесь в редактор кода.
Затем создайте новый пост и переключитесь в редактор кода.
Теперь вставьте содержимое, которое вы скопировали из предыдущего сообщения. Чтобы просмотреть изменения, нажмите на предварительный просмотр в редакторе панели инструментов.
Как видите, вы просто продублировали свой пост с теми же настройками и структурой. Чтобы дублировать страницу, вы также можете выполнить описанные выше действия.
Имейте в виду, что оба способа работают, только если вы не использовали Elementor, Visual Composer или какие-либо другие конструкторы страниц. Многие плагины для построения страниц имеют функцию экспорта, которую вы можете использовать для экспорта ваших настроек и структуры ваших сообщений и страниц.
Источник записи: https://betterstudio.com
6 способов копирования и дублирования блоков Гутенберга в WordPress »WebNots
WordPress представил редактор блоков Gutenberg версии 5.0. Оттуда почти каждое обновление версии имеет новые функции для оптимизации редактора Гутенберга.
Зачем копировать или дублировать блоки?
Многие пользователи сохраняют шаблоны для повторного использования при создании сообщений. Это поможет сосредоточиться на новом контенте при повторном использовании существующего. Например, вам может быть интересно вставить призыв к действию или блок социальных иконок, созданный с помощью Gutenberg, в различные сообщения. Также могут возникнуть ситуации, когда вы захотите повторно использовать блок в том же сообщении, изменив его содержимое. В любом случае копирование блока и дублирование может сэкономить много времени. Гутенберг предлагает несколько способов копирования и дублирования блока в зависимости от ваших потребностей.
- Использовать меню копирования содержимого
- Использовать повторяющееся контекстное меню
- Редактировать код и копировать контент
- Копирование нескольких блоков
- Скопируйте все блоки на странице
- Повторное использование содержимого блока
Разберем все эти варианты подробно. Если вы ищете массовое дублирование нескольких сообщений, узнайте, как использовать для этой цели плагин дублирования сообщений.
Меню настроек блока Гутенберга
После создания блока и настройки в соответствии с вашими потребностями щелкните значок с тремя точками, который показывает «Дополнительные параметры». Откроется контекстное меню с несколькими элементами, как показано ниже.
Настройки блока Гутенберга1. Использование меню копирования
Самый простой способ – использовать опцию «Копировать» из контекстного меню.
- Нажмите «Копировать», чтобы скопировать блок в буфер обмена.
- Вы увидите сообщение о том, что элемент скопирован в буфер обмена.

- Перейдите на любую другую страницу вашего сайта или любой другой сайт, на котором есть редактор Гутенберга.
- Создайте новый блок абзаца.
- Нажмите «Control + V» в Windows и «Command + V» в macOS, чтобы вставить блок.
- Вы можете получить такой же блок со всем контентом.
- При необходимости обновите контент и используйте блок.
2. Дублирование на той же странице
Используйте контекстное меню «Дублировать», если вы хотите просто продублировать блок. Это полезно, когда вы хотите создать несколько блоков со стилем, имеющим разное содержание. После дублирования блока вы можете редактировать контент независимо и обновлять в соответствии с вашими потребностями.
3. Редактировать как HTML
Параметр «Редактировать как HTML» позволяет просматривать внутренний код выбранного блока. Хотя вы можете использовать эту опцию для вставки встроенного стиля в элементы, вы также можете скопировать код блока. После копирования снова нажмите кнопку выбора и выберите «Редактировать визуально», чтобы вернуться к нормальному виду.
Создайте новый блок абзаца и вставьте скопированный код. Это создаст дубликат исходного блока.
4. Копирование нескольких блоков
- Выберите несколько блоков, удерживая клавиши Shift.
- Нажмите кнопку «Изменить стиль блока», которая появляется первой в списке.
- Выберите «Группировать», чтобы объединить выбранные блоки как единый элемент.
- Вы увидите, что все выбранные блоки сгруппированы внутри одного поля.
- Теперь нажмите кнопку дополнительных опций и выберите «Копировать».
- Это скопирует содержимое всех блоков внутри группового блока.
- Вы можете вставить скопированные блоки в любое место вашего сайта.
- Вы также можете использовать дублированное меню для клонирования нескольких блоков одним щелчком мыши.

Предложение SEO: Оптимизируйте свой сайт с помощью специальной 14-дневной бесплатной пробной версии SEMrush Pro.
5. Копирование всего содержимого страницы
Допустим, у вас есть 25 блоков на странице и вы хотите скопировать весь контент. Нет смысла копировать по одному или группировать их. Гутенберг позволяет двумя способами скопировать все содержимое страницы из редактора.
- Нажмите кнопку с тремя вертикальными точками, которая показывает «Дополнительные инструменты и параметры» в правом верхнем углу редактора. Помните, что это другая кнопка параметров, доступная на уровне редактора, а не кнопка в блоке.
- Выберите вариант «Копировать все содержимое», чтобы скопировать все содержимое в буфер обмена вашего компьютера.
- Вы получите сообщение «Весь контент скопирован».
- Либо щелкните «Редактор кода», чтобы просмотреть код серверной части.
- Выделите весь код и скопируйте в буфер обмена.

- Закройте редактор кода, чтобы вернуться в визуальный режим.
6. Многоразовые блоки
Все вышеперечисленные параметры позволяют копировать и дублировать блоки Гутенберга в WordPress как одноразовое действие. Однако вы можете захотеть повторно использовать блок или сгруппированные блоки всякий раз, когда вы входите в свою панель управления для создания / редактирования сообщений. В этом случае вы можете выполнить следующие инструкции:
- Выберите меню «Добавить в повторно используемые блоки» в параметрах блока.
- Вы увидите сообщение «Блок создан» и укажите имя для многоразового блока.
- Нажмите кнопку «Сохранить», чтобы добавить блок в группу многократного использования.
- Вы можете искать и вставлять повторно используемые блоки по имени, как и любые другие блоки Гутенберга.
- Либо нажмите значок + в левом углу редактора и перейдите в раздел «Многоразовые».

- Здесь вы можете найти все многоразовые блоки, которые вы создали на своем сайте.
- Щелкните блок, чтобы вставить его на свою страницу.
- После вставки многоразового блока щелкните значок параметров блока и выберите «Преобразовать в обычный блок».
- Начните редактировать содержимое блока и опубликуйте свою страницу.
Использование скопированных блоков на разных сайтах
Прелесть Гутенберга в том, что вы можете скопировать блок и вставить его на любой другой веб-сайт, чтобы дублировать контент. При этом вы можете использовать стиль одного блока на нескольких сайтах, копируя и дублируя блок, а затем добавляя его в повторно используемый раздел на каждом сайте. Однако при вставке блоков на другой веб-сайт шрифт и стиль блока могут отличаться в зависимости от стиля вашей темы.
Как перенести свой сайт с помощью плагина All-in-One WP Migration
Я подробно расскажу, как быстро перенести всю информацию со старого сайта на установленный WordPress вашего нового хостинга, с помощью плагина All-in-One WP Migration.
Если вы решили перейти на новый хостинг по какой-то из причин (возможно из-за привлекательных условий). То вам придется переместить свой сайт. В этой статье, я расскажу вам об одном из лучших и бесплатных способов перемещения сайта.
Что необходимо будет сделать?
В первую очередь скопируйте ваш сайт WordPress на компьютер, с помощью плагина.
Плагин позволяет настолько просто скопировать действующий сайт WordPress на ваш компьютер, что это сможет сделать даже новичок!
Просто создайте копию своего сайта и сохраните ее на свой компьютер. И все, что вам нужно сделать, это перенести скопированную копию на локальный компьютер.
Перемещение сайта WordPress на новый хостинг с помощью All In One WP Migration
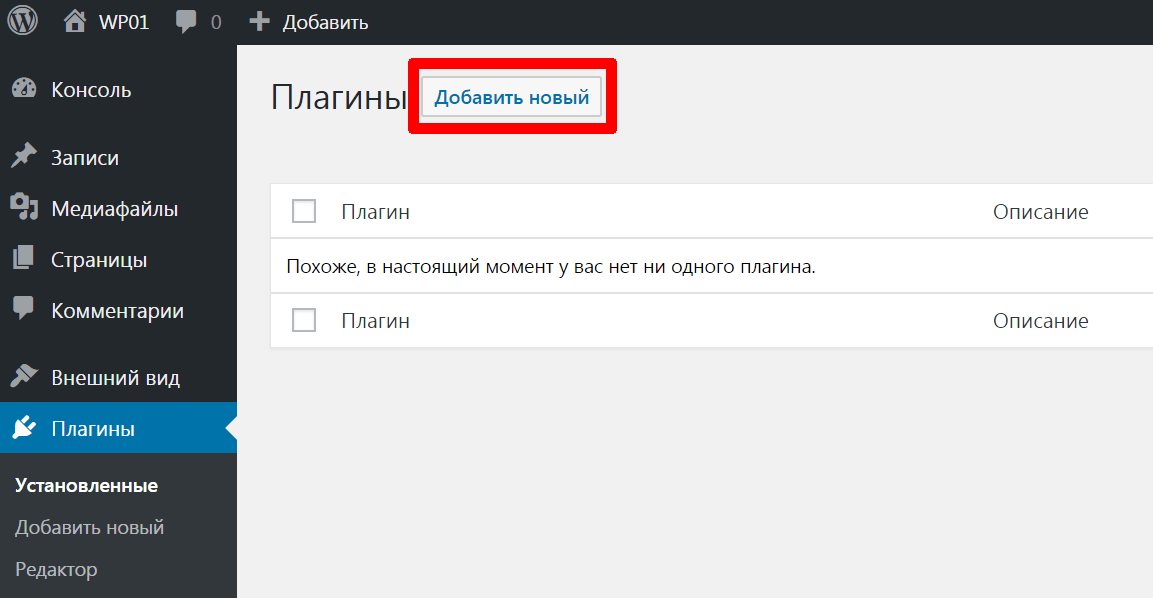
- Перейдите в панель управления WordPress вашего существующего сайта (сайта, с которого вы будете делать перенос).
- Выберите «Плагины» > «Добавить новый» в боковом меню слева.
- Установите и активируйте плагин.

Как только плагин будет активирован, вы увидите новую иконку под названием All-in-One WP Migration. Кликаем по ней и нажимаем «Экспортировать в». После чего, откроется выпадающее меню, из которого вам необходимо выбрать «Файл».
После этого, появится новое, всплывающее окно, в нем необходимо будет нажать на кнопку «Загрузить», и выбрать место для сохранения копии вашего сайта.
Убедитесь, что у вас установлен данный плагин на принимающем сайте и выберите «Импорт» в меню плагина. Загрузите .wpress файл, который вы скачали с исходного сайта, в данное окно, чтобы начать импорт.
После завершения импорта файла, вы получите предупреждение о перезаписи файлов. Поскольку это новая установка, вам не нужно беспокоиться о том, что что-то будет перезаписано, нажмите «Продолжить».
После завершения установки, вы получите сообщение «Ваш сайт был успешно импортирован!».
Все, что вам нужно сделать, это перейти в «Настройки постоянных ссылок» и сохранить свои постоянные ссылки.
Готово! Проверьте свой новый сайт, чтобы убедиться, что все выглядит правильно.
Смотрите видео о том, как перенести сайт:
Перенос сайта с WordPress на Joomla
В этом уроке мы покажем вам, как перенести существующий сайт на WordPress на Joomla. Этот способ будет работать для большинства версий WordPress и Joomla.
Вот что нужно знать, прежде чем мы начнем:
- Будет произведен импорт категорий из WordPress, но в категории не будет материалов, то есть посты/страницы не будут находится в соответствующей категории. Это потому, что WordPress позволяет одному посту находится сразу в нескольких категориях, а Joomla нет.

- Все категории и подкатегорий WordPress станут просто категориями в Joomla.
- WordPress использует алгоритм phpass для шифрования паролей, а Jooma использует MD5. Следовательно, пользовательские логины и пароли, импортируемые из WordPress не будут работать. Один из способов обойти это, установить в WordPress плагин «MD5 Password Hashes», прежде чем делать импорт. Этот плагин конвертирует WordPress пароли в MD5, который может понять Joomla.
- Это будет импорт вашей базы данных, а не всех файлов (например фото). Вы должны будете переместить их вручную.
- Комментарии будут импортированы, если у вас есть расширение.
Установить Joomla и расширение JConverter
- Установить новую копию на Joomla без каких-либо демо-данных!
- Потом найти и скачать расширение JConverter для Joomla.
- Установите JConvertor на Ваш новый сайт на Joomla.
Получить данные вашей Базы Данных WordPress
Вам нужно открыть настройки вашего сайта на WordPress и файл wp-config. php. Откройте файл wp-config.php (находится в корневой директории) и скопируйте из файла следующую информацию:
php. Откройте файл wp-config.php (находится в корневой директории) и скопируйте из файла следующую информацию:
- Имя базы данных
- Пользователь базы данных
- Пароль базы данных
- Хост базы данных
- Префикс базы данных (по умолчанию wp_)
Введите данные вашей Базы Данных WordPress
Вернитесь на свой сайт на Joomla и перейдите в расширения > JConvertor > Общие настройки и введите информацию о базы данных, которые вы получили из wp-config:
Начало преобразования
Когда вы заполните все необходимые данные — нажмите сохранить, а потом — начать конвертацию.
После — вы увидеть сообщение со статусом преобразования и импорта информации.
Проверьте ваши Данные
Теперь вы можете перейти к вашему менеджеру материалов, менеджеру категорий и менеджеру пользователей, чтобы убедиться, что все данные были успешно импортированы:
Поздравляем с переходом на Joomla! Мы уверены, это начало большой любви и успешного проекта 🙂
Как перенести из Word в WordPress: правильно импортируем текст
Word – это популярный текстовый редактор от Microsoft, которым, пожалуй, пользуются все. Если вы будете писать статью, то вы откроете Word. Если вы закажете статью копирайтеру, то он пришлёт вам её в Word.
Если вы будете писать статью, то вы откроете Word. Если вы закажете статью копирайтеру, то он пришлёт вам её в Word.
И вы ошибаетесь, если думаете, что можете просто перенести из Word в WordPress текст с помощью простых команд для копирования и вставки. Конечно, сделать это у вас получится, но это будет неправильно. В этой статье мы расскажем о последствиях такого переноса и о том, как же, всё-таки, правильно переносить документы из Word на сайт.
Почему нельзя перенести из Word в WordPress копированием
Текстовый редактор Word и любой другой продвинутый редактор при форматировании текста (выделении заголовков, цветов и прочее), создаёт свои теги. Эти теги при копировании в редактор WordPress будут переноситься тоже, и они в худшем случае могут сыграть негативную роль при продвижении сайта. Но даже если этого не случится, то в большинстве случаев форматирование текста окажется некорректным, особенно если оно было сложным.
Именно поэтому, чтобы перенести из Word в WordPress требуется использовать какой-либо другой метод, а не простое копирование и вставку.
Отчистка форматирования
Один из способов правильного переноса текста из редактора – это очистка, то есть удаление всего форматирования. В таком случае вам придётся заново форматировать текст в редакторе WordPress. Хоть это и долго, но за то точно правильно.
Для очистки текста можно использовать специальную функцию, которая есть в большинстве редакторов, в том числе и в Word. Либо можно скопировать текст из Word, вставить его в простейший редактор без форматирования, например, блокнот в Windows или в Notepad, а затем, оттуда скопировать снова, и вставить в редактор WordPress.
Плагин Mammoth .docx converter
Ещё один способ, который позволяет перенести из Word в WordPress – это специальный плагин. Например, можно использовать Mammoth .docx converter. Скачать его можно в хранилище WordPress в консоли вашего сайта. После установки активируйте плагин.
После активации в редакторе записей WordPress у вас появится новое мета-поле, которое создал плагин. В нём есть всего одна кнопка, которая позволяет выбрать файл Word на компьютер и загрузить его. Затем плагин переконвертирует своими алгоритмами текст, и форматирует его по HTML-разметке, то есть именно так, как и полагается для сайта, по всем правилам.
Затем плагин переконвертирует своими алгоритмами текст, и форматирует его по HTML-разметке, то есть именно так, как и полагается для сайта, по всем правилам.
Плагин достаточно хорош, при том, что он бесплатен, и поддерживает множество видов форматирования:
- Заголовки, которые конвертируются в h2, h3, h4 и так далее.
- Нумерованные и маркированные списки.
- Сноски.
- Выделение жирным, подчёркиванием, курсивом и т.п.
- Картинки, которые публикуются в Word, будут перезагружены в медиабиблиотеку WordPress и тоже появятся в тексте.
- И прочее.
Несмотря на все достоинства, после произведения импорта из Word в WordPress рекомендует проверить форматирование текста. Всё-таки, это программный алгоритм, и он может иногда ошибаться.
Также прочтите о продвинутом редакторе текста для WordPress, который имеет множество функция для форматирования.
Про сайты, тильду и вордпресс — Личный опыт на vc.
Уже под самый вечер на конференции SOLDОUT терся возле МИФовской стойки с книгами и увидел, как женщина хочет купить книги, одна из которых комикс «Как создавать сайты». Мне стало интересно, и я спросил «Зачем?». Сразу скажу, это была долгая и увлекательная беседа — и не только про сайты, но расскажу только ту часть, что их касалась.
15 047 просмотров
Оказалось, что книга ей нужна, чтобы понять, как общаться с разработчиками, ставить им задачи и понимать, что ей не вешают лапшу на уши. Она рассказала, что у нее есть ряд проектов, где сайты сделаны на wordpress. Я спросил, знает ли она про Тильду.
Вообще, это нормально еще про нее не знать, все-таки это мы, люди диджитала, в курсе, какие есть на рынке инструменты. А те, кто от него далек, могли и не слышать. Я уточнил, действительно ли она хочет иногда работать с сайтами сама и, в целом, нужен ли ей инструмент, который бы это позволял. Ответ был утвердительным.
Рассказал я про некоторые важные моменты в тильде:
- блоки, которые можно компоновать
- готовые шаблоны, которые легко и быстро можно адаптировать под себя
- учебные материалы, которых много и на понятном языке
- поддержка, которая помогает
И более того, что wordpress и тильда, как небо и земля. Разница огромная и далеко не в пользу wordpress. Интересно, что она спросила, давно ли я его видел. Это забавно, но у нас в mailigen.ru блог как раз на wordpress, и внутри он выглядит так же, как и десять лет назад, когда я пытался использовать его для своего стендэлоун-блога.
В целом, если я правильно понял, то об удобстве wordpress ей говорили разработчики, а она просто верила, не имея других альтернатив. Дальше был монолог, почему разработчикам это выгодно и удобно. Под разработчиками тут имеются в виду сайтостроительные компании, причем с не самыми высокими чеками. Для них это, прежде всего, бизнес. И я сам в качестве проектного менеджера занимался этим бизнесом около 5 лет .
А потом появилась Тильда. И по факту она и еще ряд других решений, таких как Readymag, Webflow, должны убить мелкую разработку сайтов. В целом, так и происходит, даже стали появляться новые профессии: дизайнер на тильде, разработчик сайтов на тильде.
И множество тех проектов, которые мы как разработчики когда-то делали на тех же битрикс, юми или модекс, сейчас вполне можно реализовать на тильде. Да, где-то дизайн будет не совсем кастомный, но для этого есть Zero-блок, который позволяет многое сделать. Но даже без него, если постараться, можно создать вполне вменяемый продукт.
И тут важно понять, что в таких сайтах куда важнее те смыслы, посылы или колл-ту-экшены, которые мы пытаемся донести до аудитории, чем кастомность дизайна.
Безусловно, и Тильда имеет свои ограничения, и кому-то она может не подойти. Но есть множество задач, которые легко закрываются штатными маркетологами и тильдой.
Никого не хотел обидеть, просто делюсь мнением. Если у вас свое — ок.
Как легко клонировать свой сайт WordPress за 5 минут (2021)
В настоящее время обновления приходят слишком часто и слишком много для большинства из нас. И всегда присутствует страх сломать ваш сайт с каждым обновлением. Особенно, если у вас нет запасного плана.
Если вы когда-либо оказывались в ситуации, когда вам нужно обновить тему или плагин, протестировать что-то новое, возможно, добавить несколько безделушек здесь и там, установить новые вещи или передать свой веб-сайт технической группе для устранения неполадок, это понятно, если вы можете чувствовать себя немного сдержанно из-за потери своего веб-сайта.
В худшем случае вы можете обнаружить, что ваш веб-сайт WordPress внезапно перестанет работать, и вы не сможете войти в панель управления, чтобы что-то исправить.
Чтобы помочь снизить риск и страх полностью потерять свой веб-сайт, лучшим решением является создание промежуточного сайта и тестирование всего перед запуском обновлений на вашем действующем веб-сайте.
В этой статье мы поговорим о том, как это сделать. Мы покажем вам, как идеально клонировать ваш веб-сайт на тестовый сайт для тестирования и внедрения обновлений и изменений, прежде чем запускать его в жизнь.
И все это займет не более 5 минут!
Приступим.
Почему вам может понадобиться клонировать свой веб-сайт?
Существует множество различных сценариев, когда вам может понадобиться клонировать ваш сайт.
От простых обновлений тем и плагинов до сложной настройки тем включительно — преимущества в десять раз перевешивают время, которое потребуется на это.
Некоторые сценарии включают:
- Обновление подключаемых модулей и тем и тестирование совместимости
- Изменение тем и подключаемых модулей
- Добавление дочерней темы
- Изменение версий PHP
- Обновление WP Core
- Добавление дополнительных функций с помощью подключаемых модулей
- Настройка тем и подключаемых модулей
- Передача копии вашего сайта технической группе для устранения неполадок
- Изменение вашего доменного имени
- Изменение веб-хостов
- И многое другое.
По сути, общее правило заключается в том, что если вы хотите изменить что-либо на своем веб-сайте, перед обновлением действующего сайта лучше всего внести изменения на клонированном промежуточном сайте, чтобы убедиться, что эти изменения не повредят ваш действующий сайт.
В этом контексте, однако, «клонирование» означает не только резервное копирование вашего веб-сайта. Это касается целой другой темы. Но в каком-то смысле это действительно связано с получением резервной копии вашего веб-сайта и переносом ее на другой сервер.Это может быть ваш хостинг или другой.
По сути, да, буквальное определение «клонирования» Создание точной, полнофункциональной копии вашего веб-сайта для целей, перечисленных выше.
Также лучше принять к сведению, что любой сервер, на котором вы готовы настроить свой тестовый сайт, аналогичен вашему действующему сайту или совпадает с ним. Мы поговорим об этом подробнее ниже, но вам также необходимо убедиться, что контент синхронизируется между действующим и тестовым сайтами.
После рассмотрения сценариев, по которым вам может потребоваться клонирование веб-сайта, давайте поговорим о некоторых преимуществах:
- Всегда иметь свежую резервную копию вашего сайта — Если вы привыкли постоянно клонировать свой действующий сайт, вы уверены, что у вас всегда будет свежая копия вашего сайта.
- Следите за тем, чтобы обновления вашего сайта не прерывались — это то, о чем мы говорили все это время. Вы всегда можете перестроить свой промежуточный сайт, но ваш действующий сайт — единственный.
- Имейте площадку для новых страниц и прочего — С промежуточным сайтом вы уверены, что у вас всегда будет новая площадка для открытия новых страниц, где у вас будет свобода дизайна, не влияя на скорость вашего сайта или SEO.
- Передача технической поддержки Worry-Free — Если вы регулярно передаете свой веб-сайт стороннему специалисту службы поддержки, вы больше не будете беспокоиться о любых изменениях, которые они вносят, которые повлияют на ваш действующий веб-сайт.
Теперь, когда мы рассмотрели, что и почему, давайте теперь поговорим о том, как. Мы поговорим о 2 очень простых способах клонировать ваш сайт WordPress менее чем за 5 минут! *
* Скорость во многом зависит от размера вашего сайта.
Как клонировать ваш сайт на WordPress
Есть много разных способов сделать это, но в этой статье мы сосредоточимся на двух, используя самые простые плагины. Но, конечно, есть предпосылки.
Перед клонированием
Перед тем, как приступить к клонированию своего веб-сайта, сначала необходимо настроить промежуточную среду.
Вы можете сделать это на другом веб-хосте, на том же хостинге, но в другом каталоге, или создать локальную среду.
Инструкций, которых много в Интернете и в других местах. Но пока не устанавливайте WordPress там, мы позаботимся об этом в процессе клонирования.
Кстати, давайте перейдем к делу!
Использование дубликатора (шаг за шагом)
Duplicator — популярный плагин WordPress, который широко используется для клонирования или, да, «дублирования» вашего веб-сайта на другом сервере.Это бесплатно и доступно в репозитории WordPress.org.
Это просто и имеет собственный автономный установщик, который поможет вам с клонированием вашего веб-сайта.
Шаг 1. Установите и активируйте дубликатор
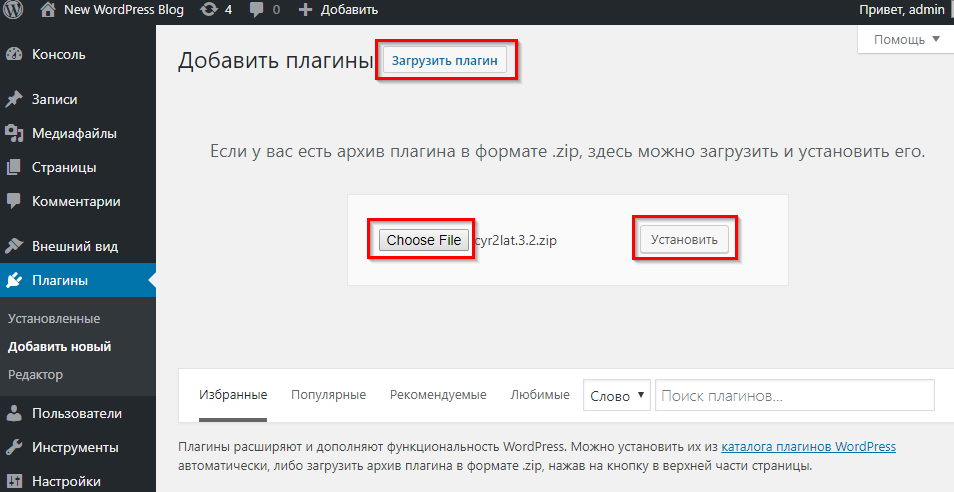
После загрузки плагина его необходимо установить на панели инструментов WordPress > Плагины> Добавить> Загрузить.
Кроме того, вы можете найти плагин прямо из панели управления плагинами WordPress, установить и активировать плагин.
Шаг 2. Создайте и загрузите копию своего сайта
После установки перейдите на вкладку Duplicator на панели инструментов WordPress и нажмите Create New Option.
«Пакет» для Duplicator pro — это ваша группа или набор файлов, необходимых для создания точной копии вашего веб-сайта на новом сервере. Он состоит из автономного установщика и архива. Вы можете создать столько пакетов, сколько захотите.
Параметры по умолчанию для создания пакета должны быть установлены для использования вами. Не нужно возиться, если у вас нет особых требований к резервному копированию, таких как защита паролем.
Далее следует назвать пакет, чтобы идентифицировать его.Затем нажмите «Далее». На этом этапе плагин просканирует сайт на наличие ошибок, выдаст вам отчет и возможность продолжить.
Если он возвращает ошибку, в зависимости от вашего хоста и размера сайта, просто нажмите « Да. Продолжайте процесс сборки ».
Нажмите build и позвольте плагину творить чудеса.
После этого плагин предложит вам два варианта.
Установщик — это автономный установщик с точной копией вашего веб-сайта, а архив — это архив всех файлов вашего веб-сайта.Обязательно загрузите оба.
Шаг 3. Загрузите оба файла на новый сервер
После загрузки обоих файлов загрузите их на свой сервер с помощью клиента передачи файлов. Убедитесь, что у вас настроены учетные записи FTP. Вы можете использовать файловый менеджер вашего хоста или FileZilla.
Ознакомьтесь с этими инструкциями, чтобы узнать больше о FTP и передаче файлов.
Вам необходимо войти на свой FTP-сервер, чтобы иметь возможность загружать файлы.
Просто убедитесь, что вы загружаете файлы в основной каталог вашего веб-сайта, обычно в папку public_html.
Шаг 4. Настройте базу данных клонов вашего веб-сайта
Если вы здесь какое-то время, вы, вероятно, знаете, что для каждой установки WordPress требуется база данных для хранения информации о вашем веб-сайте, такой как комментарии, пользователи и т. Д.
На этом этапе мы собираемся установить пустую базу данных на ваш новый хост, куда будет экспортирована база данных клонированного веб-сайта. Для этого мы воспользуемся установщиком Duplicator.
Если вы используете cPanel, просто перейдите в Мои базы данных SQL и создайте новую базу данных.
Назовите его как хотите, но обратите внимание на имя, включая префикс.
Затем вы должны создать пользователя для этой базы данных. Добавьте имя и пароль и также запишите их.
После этого перейдите к «Добавить пользователя в базу данных», выберите пользователя, которого вы только что создали, и добавьте его в базу данных, которую вы только что создали.
На этом этапе вас могут попросить указать, какие привилегии вы хотите добавить пользователю для конкретной базы данных. Убедитесь, что вы включили все привилегии для этого пользователя, чтобы это работало.Вы хотите, чтобы ваш пользователь имел все права на синхронизацию.
Сохраните его и запишите вашу базу данных и информацию о пользователе.
Шаг 5. Запуск и завершение процесса клонирования
Когда вы загружаете оба файла дубликатора на корневой сервер, вы готовы запустить программу установки и клонировать свой веб-сайт.
Получите доступ к URL-адресу вашего нового веб-сайта и добавьте к нему /installer.php, как показано ниже:
http://www.mywebsitecopy.com/installer.php Это должно запустить автономный установщик, который вы загрузили, и начать процесс.На этом этапе Duplicator проверит ваш новый веб-сайт и предупредит вас о любых ошибках, прежде чем вы продолжите.
Поставьте отметку в поле внизу, когда вы примете положения и условия, и перейдите к следующему шагу.
После этого Duplicator начнет распаковывать файлы из архива, то есть помещать все файлы вашего старого сайта в новый:
Как только эта часть будет завершена, следующее, что вам нужно сделать, это ввести информацию в вашу базу данных. (Новый, который вы только что сделали.)
Наконец, Duplicator попросит вас подтвердить ваш новый, клонированный URL-адрес веб-сайта, путь для установки и заголовок.
И готово! Чтобы убедиться, что все работает правильно. Duplicator спросит у вас несколько дополнительных вещей, таких как проверка структуры постоянных ссылок, тестирование сайта и другие дополнительные вещи, которые вы, возможно, захотите попробовать.
Нажмите на каждую кнопку по порядку, и Дубликатор сделает всю работу за вас.
Просто, но эффективно.
Использование плагина WP Staging
Плагин WP Staging — это бесплатный плагин WordPress, который позволяет легко создать идентичный дубликат нашего веб-сайта и поместить его в подкаталог на том же сервере.
Но, чтобы убедиться, что промежуточный и активный сайт ведут себя одинаково, мы должны быть уверены, что настройки сервера точно такие же. Это означает, что создание настройки локального сервера для проверки изменений может не работать, поскольку сайт в локальной настройке может вести себя иначе, чем действующий. Следовательно, настройки сервера должны быть точно такими же.
Шаг 1. Установите и активируйте подключаемый модуль
Вы можете загрузить плагин из репозитория WordPress.org или выполнить поиск в панели управления плагинами.После этого просто установите и активируйте плагин.
Шаг 2. Создайте новый промежуточный сайт
После того, как вы установили и активировали плагин WP Staging, перейдите в настройки плагина, нажмите Sites / Start. И нажмите Create a New Staging Site.
Шаг 3. Введите имя промежуточного сайта
Вы можете установить или снять отметку с базы данных или файлов, которые вам могут понадобиться или которые вы хотите исключить при создании промежуточного сайта.
Шаг 4 (необязательно): Настройте параметры
Если у вас настроена настраиваемая ссылка для входа на свой веб-сайт, вам также необходимо настроить ее здесь.Вы можете сделать это, перейдя по ссылке. Если у вас есть стандартная ссылка для входа в WordPress, вам не нужно здесь ничего менять.
Шаг 5. Начало клонирования
Примечание: Если вы не уверены в количестве места, которое у вас есть на вашем сервере, чтобы иметь возможность сделать копию вашего веб-сайта, вы можете использовать ссылку Проверить дисковое пространство , предоставленную там.
Как только вы начнете клонирование, плагин отобразит список всего, что он делает, чтобы клонировать ваш сайт в промежуточный сайт.Процесс клонирования может занять некоторое время, так как это зависит от скорости и размера вашего сайта.
После этого вы увидите ссылку, которая приведет вас на указанный сайт. Вы попадете на страницу входа на промежуточный сайт. Теперь войдите на свой тестовый сайт и работайте над всем, что вам нужно, не затрагивая работающий сайт.
Самое приятное то, что вы можете легко идентифицировать действующий и промежуточный сайт, поскольку плагин добавляет оранжевую панель администратора, которая отмечает его как промежуточный сайт.
Вы также можете посмотреть это видео, если хотите увидеть его в действии.
Бесплатная версия WP Staging может использоваться только для клонирования действующего сайта на промежуточный сайт. Если вы хотите перенести тестовый сайт на рабочий домен, вам необходимо приобрести платную версию этого плагина.
Последние мысли
Клонирование вашего веб-сайта требует от вас тщательной проверки настроек и проверки их правильности и согласованности. Но суть в том, что это необходимо и необходимо.
Наличие клона вашего веб-сайта действительно дает вам гибкость для тестирования обновлений и гарантирует, что любое изменение, которое вы хотите внести на свой веб-сайт, будет тщательно протестировано на промежуточном веб-сайте.
Раньше это был трудный процесс миграции вручную, то есть копирование + вставка файлов с помощью FTP, но WordPress и бесчисленное множество других плагинов уже давно разработали, чтобы помочь вам в этом процессе. Хотя, если вы готовы принять вызов или ваш веб-сайт, то этот вариант все равно доступен для вас.
С учетом сказанного, использование либо Duplicator, либо плагина WP Staging — лучший выбор, который вы должны гарантировать, что ваш промежуточный сайт работает должным образом, и что у вас всегда есть идеальный клон вашего сайта.Работает как надо.
Используете какой-либо другой инструмент? Дайте нам знать в комментариях ниже.
3 способа клонировать любой веб-дизайн в тему WordPress
Вам когда-нибудь требовалось, чтобы ваша тема WordPress соответствовала дизайну другого сайта? Возможно, вы интегрируете блог в существующий веб-сайт или конвертируете старый сайт в WordPress — в любом случае это извечная проблема.
Есть несколько способов подобрать тему, соответствующую существующему веб-сайту, с разной стоимостью и сложностью. Читайте дальше, чтобы найти лучший вариант для вас.
1. ThemeMatcher.com
Theme Matcher — это онлайн-инструмент, который автоматически создаст вашу пользовательскую тему. Просто введите адрес своего существующего веб-сайта, выберите макет и области для контента WordPress, а затем Theme Matcher создаст тему WordPress, которая выглядит идентично вашей существующей.
Программа копирует весь ваш код, изображения, CSS и т. Д. И переупаковывает их в простой файл темы .zip, готовый для загрузки.
Для простых преобразований это определенно самый быстрый вариант клонирования вашего веб-сайта.
2. Нанять фрилансера для создания собственной темы
Мы разместили вакансию на Upwork и Freelancer (двух крупнейших сайтах для фрилансеров), чтобы увидеть, каких потенциальных разработчиков мы можем найти для копирования шаблона веб-сайта из существующего дизайна сайта.
Отклик был ошеломляющим! На каждый сайт мы получили более 80 заявок на сумму от 200 до 800 долларов США, на выполнение которых уходит от 2 до 5 дней.
Рассмотрение каждого из этих предложений потребовало очень много времени.Многие из самых дешевых подрядчиков не имели рейтинга и плохо владели английским языком.
Если у вас сложный сайт или у вас очень специфические требования, это хороший вариант. Тем не менее, рассчитывайте потратить значительное количество времени на выбор подрядчика и поговорить с ним, а также дайте ему несколько дней на выполнение работы.
3. Создайте тему самостоятельно
Это может показаться сложной задачей, но создать полную тему с настраиваемыми функциями проще, чем вы думаете.
Это потому, что вы можете использовать такие компоновщики страниц, как Toolset, Elementor или Beaver Builder.
Набор инструментов
С помощью Toolset вы можете создать все функции, которые потребуются расширенной теме, включая настраиваемые типы сообщений, динамические галереи изображений и слайдеры, формы и поиск.
ЧитателиWP Mayor могут получить эксклюзивную скидку 20% при покупке Toolset.
Вы можете создавать темы для различных типов веб-сайтов, включая каталоги, сайты членства и сайты электронной коммерции.
Например, посмотрите, как тема каталога AdListing (см. Выше) была создана с использованием тем на основе набора инструментов!
Попробуйте Toolset
Мы объединились с командой разработчиков Toolset, конструктора страниц, который позволяет создавать сайты на WordPress без программирования, чтобы предложить вам эксклюзивную скидку 20%.
Скидка 20%Элементор
Elementor — один из лучших конструкторов страниц на данный момент.Благодаря простому в использовании интерфейсу теперь любой может создавать и разрабатывать веб-сайты, независимо от их знаний в области программирования. С его неглубокой кривой обучения, вы должны иметь возможность запустить свой сайт в кратчайшие сроки.
Если вы хотите еще больше ускорить процесс проектирования, Elementor предоставляет готовые шаблоны как в бесплатной, так и в PRO версии!
В честь 5-летия Elementor команда предлагает скидку до 50% на Elementor Pro! Срок действия предложения истекает 7 июня 2021 г.
Строитель бобров
Создание веб-сайта с помощью Beaver Builder может помочь упростить процесс проектирования. Не требуя программирования, Beaver Builder также позволяет вам выбирать из готовых шаблонов и модулей, которые вы можете использовать в любом месте своего веб-сайта.
Мы создали руководство, показывающее, как создать целевую страницу WordPress с помощью Beaver Builder.
Если вы все еще не уверены, какой из них лучше всего подходит для вас, ознакомьтесь с нашей статьей, в которой сравниваются Elementor и Beaver Builder.
Самое лучшее в конструкторах страниц — это то, что вам не нужно использовать какой-либо PHP для разработки своего веб-сайта. То, что раньше могло занимать дни написания кода, теперь может быть создано за часы.
Заключение
Самый быстрый, дешевый и простой способ согласовать вашу тему WordPress с существующим сайтом — использовать ThemeMatcher.com.
Если у вас сложные требования, возможно, вам придется потратить намного больше времени и денег, чтобы нанять фрилансера для создания чего-то нестандартного.Кроме того, попробуйте сами, используя конструктор страниц, такой как Toolset, Elementor или Beaver Builder.
Если вы просто хотите использовать готовую тему, есть множество вариантов. Выполните быстрый поиск на WP Mayor по теме, которую вы ищете, и я уверен, что вы найдете что-то для себя.
Если вы находитесь на этом этапе и ищете высокопроизводительный веб-хостинг с опытной командой поддержки, мы рекомендуем работать с WP Engine .Мы работали с ними много лет, размещая новые сайты и перенося существующие, и они всегда были надежным партнером.
По этой причине мы сотрудничали с WP Engine, чтобы получить со скидкой на 4 месяца их годового плана !
4 месяца без WP EngineПолучите 4 месяца бесплатно для годовых планов или 20% на первый месяц для ежемесячных планов.
Получите 4 месяца бесплатно при использовании годового плана или 20% скидку на первый месяц при использовании месячного плана. Показывай меньшеЕсли вы ограничены бюджетом, мы рекомендуем Bluehost — еще один лучший хост с более доступной ценой.
Удачной тематики!
Дублирование сайта WordPress для разработки и тестирования
Лучше всего протестировать основные изменения на дублированном веб-сайте WordPress. , прежде чем делать это на действующем веб-сайте. Есть несколько способов сделать это, включая опцию Softaculous Staging или плагин TotalUpkeep Backup.
Ниже мы расскажем, как вручную создать копию сайта WordPress для тестирования.
Предупреждение: Это руководство предназначено для односайтовой установки.Если вы используете опцию мультисайта, этот метод создаст ДВЕ ОТДЕЛЬНЫЕ МНОГОСАЙТНЫЕ установки . При дублировании многосайтовой установки дублированные структуры и данные попадут в соответствующую базу данных многосайтовой установки и файлы WordPress. Это может сбивать с толку. Если вы не знакомы с различиями между многосайтовым и односайтовым, , пожалуйста, используйте эти инструкции только для копирования односайтовой установки WordPress.
Psst! Оцените наш хостинг WordPress на базе Nginx, чтобы повысить производительность и с легкостью обрабатывать несколько веб-сайтов WordPress.
Копирование сайта WordPress в другое место
- Войдите в cPanel.
- Создайте поддомен для сайта тестирования — например testite.example.com .
- Откройте диспетчер файлов cPanel и убедитесь, что параметр Показать скрытые файлы включен.
- Перейдите в корневой каталог WordPress и скопируйте файлы WordPress из текущего каталога в созданный вами корневой каталог субдомена, обычно с тем же именем, что и сам субдомен.
- Выбрать все файлы WordPress.
Предупреждение! При выборе файлов WordPress убедитесь, что не выбраны папки для поддоменов / дополнительных доменов или любые другие папки, отличные от WordPress. После нажатия кнопки Выбрать все , удерживая клавишу
Ctrlна клавиатуре, щелкните папки, которые не перемещаются, чтобы они не выделялись перед копированием файлов. Если вы работаете на компьютере Apple, вы можете использовать клавишу Command, чтобы сделать то же самое. - Нажмите Копировать в верхней части диспетчера файлов.
- Введите путь к корневой папке документов нового поддомена.
- Скопируйте файл .htaccess . Этот файл должен находиться в том же месте, где вы скопировали файлы WordPress, или в корне нового местоположения. Файл .htaccess может содержать важные ссылки на вашу текущую установку WordPress. В зависимости от настроек установки вам может потребоваться поискать этот файл в корне учетной записи. Например, хостинг InMotion обычно использует корень документа «public_html.”Проверьте это место для файла .htaccess, если вы не нашли его в исходном месте установки для вашего сайта WordPress.
- Создайте базу данных. Это будет использоваться для отделения тестового сайта от вашего основного сайта. Если вы используете ту же базу данных для тестового сайта, действующий сайт будет отражать сделанные на тестовом сайте. Использование новой базы данных тестового сайта предотвращает это.
- Экспортируйте текущую базу данных.
- Импортируйте вашу базу данных в новую базу данных, которую вы создали.
Настроить тестовый сайт
- Настроить тестовый WordPress wp-config.php для тестового сайта. Это гарантирует, что он использует новую базу данных.
- Измените сайт и домашний URL для тестового сайта на тестовый субдомен, чтобы обновить базу данных WordPress.
- Правильные ссылки на изображения , поскольку они находятся в базе данных, но не связаны с URL-адресом сайта.
Улучшите WordPress с помощью плагинов безопасности и исправьте ошибки смешанного содержимого для использования SSL (HTTPS) с помощью Really Simple SSL.
Дублирование веб-сайта WordPress | Bluehost Support
WordPress — популярная система управления контентом, и многие пользователи попытаются скопировать свою установку в какой-то момент для устранения неполадок или в целях разработки.
Если необходимо скопировать сайт:
- Вы можете попробовать традиционный, но очень надежный метод, который будет рассмотрен ниже целиком в этой статье.
- Для клиентов, которые не готовы делать вышеупомянутый путь, вы можете позволить нашей профессиональной команде направлять вас на каждом этапе пути. Если потребуется дополнительная помощь, Blue Sky можно приобрести по ежемесячной подписке. Позвоните в нашу круглосуточную службу поддержки по телефону 888-401-4678 или поговорите с ними здесь, чтобы узнать больше.
Обзор
Может наступить время, когда вам понадобится дублировать контент вашего сайта WordPress и использовать его на другом доменном имени. Возможно, вы продвигаете продукт, известный под несколькими названиями, и хотите иметь отдельные домены для каждого названия продукта.
Вместо того, чтобы разрабатывать новый сайт для каждого домена, вы можете использовать контент, который уже существует в одном из ваших текущих доменов. В следующей статье вы узнаете, как создать копию сайта WordPress.
Имейте в виду, что следующие шаги очень важны; Если вы не уверены, что сможете выполнить их без ошибок, рекомендуется сделать полную резервную копию вашего веб-сайта, используя несколько вариантов резервного копирования в cPanel, прежде чем переходить к оставшимся шагам в этой статье.
Шаг 1. Скопируйте файлы в папку / каталог нового домена
Чтобы добавить новый домен, войдите в свою панель управления Bluehost. Затем выполните следующие действия, чтобы скопировать файлы в новый домен.
- Учетная запись Bluerock — щелкните вкладку Advanced в боковом навигационном меню слева, затем в разделе Файл щелкните Диспетчер файлов .
- Legacy Account — щелкните параметр cpanel в подменю навигации в верхней части экрана.
Прокрутите вниз, затем щелкните Диспетчер файлов в разделе Файл .
- Откройте папку public_html .
- В верхней части экрана щелкните Выбрать все .
- Нажмите и удерживайте клавишу Ctrl, щелкая (снимая выделение) следующие папки в папке public_html:
- .qidb
- cgi-bin
- папка домена дополнения
- Не снимая выделения с файлов, нажмите Копировать в верхнем меню диспетчера файлов. Откроется всплывающее окно со следующим путем: / public_html
- Введите имя папки домена надстройки, в которую вы копируете файлы.Теперь это поле должно выглядеть примерно так: /public_html/addondomainname.com. (Замените addondomainname.com фактическим доменом.)
- Щелкните Копировать файлы .
Шаг 2. Создание новой базы данных MySQL
После того, как файлы будут скопированы в папку вашего дополнительного домена, на другом экране откройте мастер MySQL Database Wizard в cpanel. Здесь вам нужно будет создать новую базу данных MySQL.
Шаг 3. Отредактируйте файл WordPress wp-config для вашего нового сайта
Чтобы отредактировать файл wp-config.php для WordPress, вам необходимо сначала войти в свою панель управления Bluehost.
- Учетная запись Bluerock: Щелкните вкладку Advanced в боковом навигационном меню слева, затем в разделе Файл щелкните Диспетчер файлов .
- Legacy Учетная запись: Щелкните параметр cpanel в подменю навигации в верхней части экрана.
Прокрутите вниз, затем щелкните Диспетчер файлов в разделе Файл .
- Откройте папку public_html и найдите папку с доменом надстройки.
- Щелкните правой кнопкой мыши файл wp-config.php и нажмите кнопку Code Edit или Edit .
- Когда откроется эта страница, отредактируйте следующую информацию, чтобы отразить значения, присвоенные новой базе данных, созданной на предыдущем шаге.
- DB_NAME
- DB_USER
- DB_PASSWORD
- Нажмите кнопку Сохранить изменения .
Ваш файл wp-config.php теперь должен отражать правильное имя базы данных, пользователя базы данных и пароль базы данных. Для WordPress важно знать, из какой базы данных получать информацию.
Шаг 4: Экспорт базы данных
Экспортируйте базу данных из первичного домена и импортируйте ее во вновь созданную базу данных. Чтобы получить помощь в этом процессе, обратитесь к следующим статьям:
Шаг 5. Обновление базы данных
Необходимо обновить настройки базы данных, чтобы они отражали информацию о новом доменном имени.
- Войдите в свою панель управления Bluehost.
- Учетная запись Bluerock: c щелкните вкладку Advanced в боковом меню навигации слева. Найдите раздел Database и щелкните значок phpMyAdmin .
Legacy Account: щелкните параметр cpanel в подменю навигации в верхней части экрана, затем найдите раздел Инструменты базы данных . - На левой панели навигации щелкните имя вновь созданной базы данных.
- На левой панели навигации щелкните wp_options .
- Щелкните Edit в строке siteurl .
- Измените имя основного домена на имя дополнительного домена, затем нажмите Перейти .
- Щелкните Изменить в строке имя блога .
- Измените название блога, чтобы оно соответствовало вашему новому блогу, и нажмите Перейти .
- Щелкните Изменить в строке описания блога.
- Измените описание блога, чтобы оно отражало ваш новый блог, и нажмите Перейти .
- На левой панели навигации щелкните wp_users .
- Нажмите Изменить в строке user_login и измените имя пользователя, чтобы оно отражало новое имя пользователя для входа в систему по вашему выбору.
- В строке user_nicename также измените его. В целях безопасности не используйте Admin как имя пользователя.
- В строке user_pass выделите и удалите символы, уже находящиеся в этом поле.
- Создайте новый пароль по вашему выбору.
- Слева от него находится поле varchar (64); щелкните стрелку вниз и выберите MD5 .
- Нажмите Перейти .
Вы можете протестировать эти изменения, посетив http://yourblogname.com/wp-login.php (замените yourblogname.com фактическим доменным именем).
Теперь вы можете войти на свой недавно импортированный сайт WordPress.
Шаг 6. Обновите таблицы базы данных
Когда домен заработает и вы сможете войти в панель управления WordPress нового сайта, установите плагин Search and Replace. Это позволит вам искать все таблицы в базе данных, искать свой старый домен и заменять каждый экземпляр новым доменом.Вы можете удалить плагин после обновления таблиц. Помимо базы данных, вы должны проверить свой сайт на наличие ссылок, жестко закодированных в виджеты и т. Д. Эти ссылки необходимо будет отредактировать вручную, чтобы они указывали на ваш новый адрес сайта. Для получения дополнительной информации об использовании этого плагина, пожалуйста, ознакомьтесь со следующей статьей:
Шаг 7. Обновите WordPress
.- Войдите в свою панель управления WordPress.
- В левом меню навигации перейдите к Настройки .
- Щелкните Общие .
Убедитесь, что в каждом из следующих полей отображается ваше новое доменное имя, а не старое:
- Адрес WordPress (URL)
- Адрес сайта (URL)
Примечание : Если вы не уверены, использует ли учетная запись интерфейс Legacy или Bluerock, см. Bluerock vs. Legacy, чтобы определить, какие шаги следует предпринять.
Как перенести ваш сайт WordPress с помощью WordPress Duplicator
Независимо от того, меняете ли вы хосты, меняете домены, настраиваете промежуточный сайт или делаете резервную копию, есть много причин, по которым вам может потребоваться клонирование вашего сайта WordPress.Клон — это точная копия вашего веб-сайта, включая все его содержимое и основные файлы, необходимые для запуска.
Теоретически клонировать сайт не так уж сложно. Веб-сайты WordPress (и все веб-сайты) по сути представляют собой группы файлов, хранящихся на веб-сервере. Чтобы создать клон, вам просто нужно продублировать эти файлы. Проблема в том, что делать это вручную на действующем веб-сайте утомительно и рискованно.К счастью, плагин WordPress Duplicator создан именно для этой задачи. В этом посте я объясню, почему Duplicator так полезен, а затем мы расскажем, как использовать его для переноса вашего веб-сайта WordPress с одного веб-хоста на другой.
Что такое плагин WordPress Duplicator?
Duplicator — это бесплатный и мощный плагин WordPress, который позволяет пользователям создавать копии своих веб-сайтов WordPress. Duplicator группирует все файлы веб-сайтов в один переносимый zip-файл, называемый «пакетом». Вы можете использовать свой пакет Duplicator для переноса всего сайта на новый хост, домен или промежуточный сайт.
Duplicator — один из ведущих подключаемых модулей для клонирования WordPress с более чем одним миллионом активных установок.Он известен тем, что является быстрым и упрощенным решением для миграции и резервного копирования WordPress. Используя Duplicator, любой владелец веб-сайта может упаковать веб-сайт за несколько шагов. После завершения базу данных WordPress, основные файлы, активную тему и плагины можно легко переносить.
Если вы перемещаете веб-хосты, Duplicator выполняет большую часть работы, которую вам в противном случае пришлось бы делать вручную, что экономит время и снижает вероятность ошибки. Duplicator даже установит WordPress на новый сервер, когда вы повторно загрузите свой пакет, сэкономив вам лишний шаг.
Duplicator также продает платную версию за 59 долларов в год, которая поставляется с дополнительными функциями, такими как миграция с нескольких сайтов и автоматическое регулярное резервное копирование. Duplicator Pro также позволяет создавать резервные копии по протоколу передачи файлов (FTP) и сохранять пакет прямо в облачных хранилищах, таких как Google Drive и Dropbox.
Однако вам не нужно платить ни цента за перенос сайта WordPress на новый хост с помощью Duplicator. В следующем разделе я объясню, как это сделать.
Как перенести свой сайт WordPress с помощью дубликатора WordPress
- Подготовка к миграции.
- Установите плагин Duplicator.
- Создайте свой пакет.
- Загрузите ваш пакет.
- Создайте файл резервной копии.
- Создайте базу данных на своем новом веб-сервере.
- Загрузите пакет Duplicator на новый хост.
- Укажите свой домен на новом хосте.
- Убедитесь, что ваш новый сайт работает.
Duplicator создан, чтобы помочь легко перемещать ваш сайт WordPress между хостами с минимальным временем простоя или без него.Выполните следующие действия для беспрепятственной миграции с помощью Duplicator.
1. Подготовьтесь к миграции.
Перед переездом тщательно спланируйте свою стратегию, чтобы снизить риск любых неожиданных препятствий. Вот несколько предварительных шагов, которые необходимо предпринять для обеспечения плавного перехода:
- Создайте новую учетную запись хостинга. Проверьте, предлагает ли ваш новый хост бесплатную помощь по миграции. В таком случае это может оказаться большим подспорьем на более поздних этапах перевода.
- Проведите инвентаризацию ресурсов вашего веб-сайта и определите, какие из них вы хотите перенести.Duplicator позволяет вам выбрать определенные ресурсы веб-сайта для вашего пакета и исключить ненужные файлы.
- Разработайте график миграции, который устанавливает реалистичные временные рамки для миграции.
- Если вы передаете конфиденциальные данные, ознакомьтесь со всеми соответствующими правилами безопасности и обязательно их соблюдайте.
- При необходимости обновите PHP до последней версии. Для Duplicator требуется PHP версии 5.3 или новее.
2. Установите плагин Duplicator.
Чтобы добавить дубликатор на существующий сайт WordPress, выберите «Плагины »> «Добавить новый » на панели инструментов WordPress и выполните поиск «Дубликатор — плагин миграции WordPress.”Установите и активируйте плагин. После активации вы увидите новую опцию Duplicator на панели инструментов.
3. Соберите свой пакет.
Выберите Duplicator> Packages , затем выберите Create New в правом верхнем углу. Назовите свой пакет, затем нажмите Далее . Дубликатор просканирует ваш сайт на предмет потенциальных проблем. Если он указывает на какие-либо проблемы, устраните их и повторите сканирование перед продолжением.
После завершения и успешного сканирования нажмите кнопку Build .Дубликатор создаст ваш пакет. Это займет некоторое время, в зависимости от размера вашего сайта.
4. Загрузите ваш пакет.
После создания файла резервной копии выберите вариант «Загрузка в один клик» . Это загрузит на ваше устройство файл резервной копии и файл installer.php . installer.php поможет установить ваш пакет на новый хост.
5. Создайте резервную копию файла.
Всегда важно делать резервную копию при внесении больших изменений в ваш сайт, чтобы предотвратить потерю данных.Просто сделайте копию своего пакета и сохраните ее в течение всего остального периода миграции.
Если вы планируете использовать службы миграции вашего нового хоста, теперь вы можете следовать их инструкциям. Обязательно проверьте, правильно ли работает ваш сайт, когда перенос будет завершен! В противном случае продолжайте читать.
6. Создайте базу данных на своем новом веб-сервере.
Теперь вам нужно создать базу данных на вашем новом сервере для размещения файлов WordPress. Это проще всего сделать через cPanel, панель администратора, используемую большинством известных служб веб-хостинга.
Для создания базы данных на вашем хостинг-сервере:
- Войдите в свою учетную запись хостинга и перейдите в главное меню cPanel.
- В разделе Базы данных выберите Базы данных MySQL .
- В разделе Создать новую базу данных введите имя базы данных и щелкните Создать базу данных . Запомните это имя на потом.
- Добавьте себя как пользователя для изменения базы данных. В Добавить нового пользователя введите имя пользователя и пароль, затем щелкните Создать пользователя .Запомните эти учетные данные на будущее.
- Прокрутите вниз до Добавить пользователя в базу данных , выберите пользователя и базу данных, которые вы только что создали, из раскрывающихся списков, затем щелкните Добавить .
- На экране Manage User Privileges установите флажок ALL PRIVILEGES , чтобы предоставить себе полный доступ к базе данных, затем щелкните Make Changes .
7. Загрузите пакет Duplicator на новый хост.
После настройки базы данных вы можете загрузить свой пакет Duplicator.Нет необходимости предварительно устанавливать WordPress на новый хост. Дубликатор сделает это за вас.
Чтобы установить пакет Duplicator на новый хост:
- В cPanel загрузите файл резервной копии сайта и файл установщика в корневой каталог.
- Перейдите на domain.com/installer.php , где «domain.com» — ваше доменное имя. Вы увидите мастер установки дубликатора.
- Введите имя своей базы данных, затем имя пользователя и пароль, которые вы только что создали ( Host может оставаться как «localhost»).
- Щелкните Тестовое соединение . Если тест прошел правильно, вы увидите следующее:
Источник изображения
- Щелкните Запустить развертывание .
- На следующем экране будут показаны ваш старый и новый URL-адреса, которые должны быть одинаковыми, если вы сохраняете свой старый домен. Нажмите Запустить обновление .
- На последней странице при желании следуйте рекомендациям по тестированию.
8. Направьте свой домен на новый хост.
На этом этапе Duplicator выполнил свою работу, воссоздав ваш сайт на новом хосте. Теперь вам просто нужно изменить свое доменное имя, чтобы направлять пользователей на ваш новый хост.
Ваш хост предоставит вам как минимум два сервера имен, которые соединят ваше доменное имя с сервером, на котором размещен ваш контент. Найдите их через свою учетную запись хостинга. Скорее всего, они будут храниться в доступном месте.
После приобретения серверов имен войдите в систему регистрации доменов и замените серверы имен своего старого хоста серверами нового хоста.Вам нужно подождать пару дней, чтобы изменения полностью вступили в силу.
9. Убедитесь, что ваш новый сайт работает.
Ваши посетители не должны замечать никаких изменений на вашем сайте, пока вы меняете хост. Если при переносе не возникнет серьезных проблем, у вашего сайта не будет простоев во время миграции, и весь ваш контент должен выглядеть одинаково.
Тем не менее, рекомендуется проверять как можно больше страниц, чтобы убедиться, что все содержимое было перемещено правильно, и при необходимости заменять любые отсутствующие или поврежденные файлы.Здесь может пригодиться ваша резервная копия.
Спасибо, Дубликатор!
Duplicator заработал свою высокую репутацию — это отличный пример простого в использовании, бесплатного и безопасного плагина WordPress. В конце концов, просто скопировать свой сайт WordPress и вставить его в другое место не должно быть так сложно, верно?
Клонировать сайты WordPress для запуска новых проектов
Дублирование сайтов, а не усилияКогда вы клонируете сайты WordPress, вы создаете точную копию существующего сайта и применяете ее в другом месте.Теперь у вас есть дублированный сайт со всеми функциональными возможностями и стилем оригинала — без необходимости вручную перестраивать все с нуля. Есть бесчисленное количество раз, когда возможность клонирования сайтов WordPress может пригодиться, например:
Клонирование может сэкономить немного времени и снизить вероятность того, что вы допустите ошибку или упустите что-то при создании нового сайта. Конечно, вы можете создавать каждый новый веб-сайт с нуля, устанавливать и настраивать выбранную тему, устанавливать, активировать и настраивать связанные плагины, копировать мультимедийные файлы и повторно применять все настройки, которые вы так тщательно продумали в прошлом.
Или вы можете перейти на скоростную полосу и позволить программе клонирования сделать все это за вас.
Клонирование и резервное копирование
Клонирование сайтов WordPress отличается от их резервного копирования, хотя клонированный сайт также может служить в качестве резервной копии. Основная цель резервного копирования — защита от потери данных. Резервные копии обычно предназначены для восстановления в том же месте, откуда они были, с сохранением всех конфигураций.
Клонирование требует некоторых дополнительных действий, так как сайт будет скопирован в новое место, где может не быть установленной базы данных или WordPress, и которое, вероятно, имеет другое доменное имя и URL-адрес.Инструменты клонирования знают, какие шаги необходимо предпринять, и проведут вас через весь процесс.
Клонировать сайты WordPress вручную
Вы можете клонировать сайты WordPress вручную, но это утомительный процесс. Чтобы вручную клонировать существующий веб-сайт, вам необходимо выполнить следующие семь шагов:
- Создайте резервную копию исходной базы данных и файлов сайта.
- Скопируйте все файлы WordPress исходного сайта в новое место.
- Создайте базу данных в новом месте.
- Экспортируйте базу данных с исходного сайта.
- Импортируйте базу данных в новую базу данных, которую вы создали.
- Обновить ссылки на базу данных в новой установке.
- Отредактируйте wp-config, чтобы отразить новую среду.
При выборе маршрута вручную легко пропустить шаг или пропустить важный файл. К счастью, есть более простые способы в виде плагинов.
Клонировать сайты WordPress с плагинами
Плагиныдля клонирования WordPress позволяют выполнить все необходимые шаги с помощью нескольких щелчков мышью и с гораздо меньшей вероятностью, что вы случайно что-то упустите.В зависимости от обстоятельств они используют один из двух основных подходов.
Вариант 1. Используйте плагины клонирования на обоих веб-сайтах
Это применимо, если у вас уже установлен WordPress на целевом сайте. Вы просто устанавливаете и активируете плагин клонирования на обоих сайтах. Затем вы используете функцию экспорта плагина на исходном сайте и функцию импорта на целевом сайте.
Вариант 2: Используйте архивный файл и установщик
Это вступает в игру, когда в целевом местоположении еще нет WordPress.В этом сценарии плагин часто создает архивный файл и установщик. Перенесите их в новое место, запустите установщик, откиньтесь на спинку кресла и наблюдайте, как для вас создается клонированный сайт.
Клонирование настолько удобно, что каталог плагинов WordPress содержит довольно много инструментов, и выбор одного из них может показаться сложным. Однако среди разработчиков WordPress есть явные фавориты. Некоторые из них полностью бесплатны, а другие требуют платного обновления, чтобы получить полную функциональность клонирования.
Лучший плагин для закрытия сайтов WordPress:
- All-in-One WP Migration — это бесплатный и простой в использовании плагин для клонирования. Это действительно требует, чтобы у цели уже был установлен WordPress и этот плагин.
- WP Clone — это еще и фаворит, потому что он бесплатный и простой в использовании. Это действительно требует, чтобы у вас был настроен WordPress на целевом сайте, но после этого вы просто активируете плагин на обоих сайтах. Для базовых проектов он хорошо работает, когда вы закрываете сайты WordPress, но он не поддерживается и, вероятно, не лучший выбор для крупных сайтов.
- Дубликатор — Базовая версия бесплатна и включает в себя все функции клонирования. Duplicator позволяет клонировать сайт в новое, совершенно пустое место. В версии Pro добавлены расширенные функции, такие как резервное копирование по расписанию и возможность хранения в облаке.
Другие популярные (и хорошо проверенные) варианты включают Updraft Plus, BackupBuddy и WP Migrate DB Pro . Все это требует покупки для клонирования сайтов WordPress с полной функциональностью, но многие люди считают, что это того стоит.
Большинство подключаемых модулей клонирования также включают в себя некоторые функции резервного копирования, так что это инструменты двойного назначения.
Клонирование WordPress с помощью GoDaddy Pro
Если вы используете GoDaddy Pro для управления клиентами и продуктами, вам повезло. Функция закрытия сайтов WordPress встроена в Pro Sites.
С помощью GoDaddy Pro Sites вы можете легко клонировать сайты WordPress на другой сайт WordPress или на совершенно новый веб-сайт по удаленному URL-адресу.
Чтобы клонировать один сайт на другой, просто:
- Войдите в свою учетную запись Pro.
- Перейти на сайты Pro.
- Выберите Client , а затем Site , который вы хотите клонировать.
- Наведите указатель мыши на выбранный сайт и щелкните Резервные копии .
- Выберите резервную копию, которую хотите использовать в качестве источника клонирования.
- Выберите веб-сайт Pro, на который вы хотите его клонировать (на нем уже установлен WordPress).
- Если вы хотите изменить информацию администратора, заполните форму Create New Admin.
- Щелкните Клонировать .
Процесс клонирования сайта на удаленный URL аналогичен. Вместо того, чтобы выбирать другой сайт в качестве места назначения, вы указываете целевой URL-адрес и предоставляете информацию о подключении, включая учетные данные FTP и базы данных. Процесс клонирования создаст и заполнит целевую базу данных и установит все ваши файлы WordPress.
Если вам нужно синхронизировать разрабатываемые и действующие сайты, быстро создавать новые сайты или перемещать сайт WordPress в новое место, используйте инструмент для клонирования сайтов WordPress.Кривая обучения коротка, а время и усилия, которые вы сэкономите, сделают этот навык очень полезным для вашего репертуара.
Как клонировать сайт WordPress и когда вам следует
Есть много причин, по которым вы можете захотеть создать клон сайта WordPress. От резервного копирования до перемещений клонирование может помочь вам как разработчику быть более продуктивным. Хитрость заключается в том, чтобы скопировать весь веб-сайт. В противном случае вы можете обнаружить, что важные файлы больше не доступны, когда они вам понадобятся.
В этом руководстве я покажу вам несколько различных способов клонирования сайта WordPress. От файлов изображений до баз данных — все данные, относящиеся к вашему контенту, могут быть легко скопированы в результате использования правильных инструментов.
Что такое клонирование?
Первый вопрос, на который мы должны ответить: что такое клонирование? Клонирование — это создание точной копии веб-сайта. Клон должен быть идентичен исходному веб-сайту.
Однако каждая копия сайта независима.Таким образом, если вы клонируете сайт A, любые изменения, которые вы вносите в клон, сайт B, будут отображаться только на сайте B. Вы уже можете увидеть преимущества. Эксперименты или изменения выполняются на клонированной копии исходного сайта и не влияют на (или ломают!) Исходный сайт.
Для клонирования требуется доступ к корневому каталогу и базе данных сайта. Таким образом, вам понадобится доступ к этим частям WordPress, чтобы клонировать сайт.
Когда следует клонировать сайт WordPress?
Когда веб-сайт клонируется, у вас есть точная копия изображений, контента, плагинов и всего остального, и все это идеально продублировано.Клонированный сайт будет работать точно так же, как оригинал, за исключением доменного имени. Итак, как можно использовать клонированный веб-сайт?
Создание промежуточной области
Возможно, вы хотите разработать плагины, темы или внести изменения в сайт в тестовой среде. Вместо того, чтобы подвергать ваш основной сайт опасностям экспериментов, клон можно использовать в качестве промежуточной среды WordPress. Некоторые разработчики делают это на субдомене.
Работа в качестве разработчика WordPress
Некоторые разработчики WordPress создают клоны для клиентов.После завершения разработки веб-сайта его можно легко клонировать в службу хостинга клиента. Это обеспечивает безопасную среду для внесения изменений, не опасаясь поломки плагина или темы.
Создание резервной копии
Может оказаться полезным создание резервной копии вашего сайта. Во-первых, это упрощает восстановление в случае бедствия, такого как взлом или атака вредоносного ПО. Единственным недостатком этого является то, что вам нужно делать регулярные клоны, чтобы файлы резервных копий оставались актуальными.
Перемещение веб-сайта на новый хост
Перемещение WordPress с одного хоста на другой может быть сложным процессом.Клонирование сайта дает вам возможность осуществить переход, не влияя на посетителей. В идеале, с точки зрения посетителя, никто даже не узнает, что произошло движение.
Теперь вы можете понять, почему вы можете захотеть клонировать сайт WordPress. Давайте посмотрим, как это можно сделать, выполнив несколько простых шагов.
Первый (и самый быстрый) метод: клонирование сайта с помощью Softaculous
Если у вас есть cPanel и вы использовали Softaculous для установки WordPress, клонирование сайта WordPress не может быть проще.
(Если у вас есть доступ к Softaculous, но вы не использовали его для установки WordPress, вы все равно можете импортировать существующую установку WordPress в Softaculous всего за несколько кликов.)
Войдите в cPanel.
В разделе «Установщик Softaculous Apps» щелкните значок «WordPress».
В разделе «Текущие установки» щелкните значок «Создать промежуточную установку». Softaculous использует термин «постановка», который для наших целей означает «клон» сайта.
URL живой установки — это установка WordPress, которая будет клонирована.
Выберите URL-адрес установки
- Выберите протокол
Вы можете выбрать HTTP или HTTPS, с www или без него. Выберите то, что соответствует действующему сайту. - Выберите домен
Если у вас несколько доменов, выберите тот же домен, что и у действующего сайта. Вы также можете выбрать поддомен, если он у вас настроен. - В каталоге
Введите имя каталога, в котором вы хотите настроить сайт клонирования.Если каталог не существует, он будет создан автоматически.
Имя базы данных — вы можете оставить любое значение по умолчанию, введенное здесь, если у вас нет особой необходимости назвать базу данных определенным образом.
Щелкните по кнопке «Создать промежуточный этап».
Вы увидите сообщение об успешном завершении.
Вот и все. Ваш клонированный сайт готов к работе.
Использование клонированного сайта
Войдите в / wp-admin на клонированном сайте, используя то же имя пользователя и пароль, что и на действующем сайте.Внесите изменения в клонированный сайт, и, если хотите, когда вы убедитесь, что все работает правильно, вы можете «подтолкнуть» клонированный сайт к действующему сайту.
«Выталкивание» означает замену действующего сайта клонированной версией. Есть несколько способов сделать это.
В разделе «Текущие установки» Softaculous щелкните значок «Начать работу» в строке промежуточного сайта.
Первый способ — использовать параметры по умолчанию. Параметры по умолчанию заменяют все на действующем сайте, файлы и базу данных версиями, которые существуют на клонированном сайте.
Система создает резервную копию вашего действующего сайта перед его заменой, поэтому, если что-то пойдет не так, у вас будет резервная копия.
Щелкнув вкладку «Настроить», вы сможете отправить только определенные таблицы базы данных. Вам следует выбирать этот вариант только в том случае, если вы уверены в том, что делаете, и можете вносить инкрементальные или частичные изменения.
Большинство из нас будет использовать параметры по умолчанию.
Как удалить клонированный сайт
Поскольку клонировать сайт очень легко, нет никаких причин оставлять его при себе, когда вы закончите его использовать.
Чтобы удалить сайт клонирования и базу данных, перейдите в раздел «Текущие установки» Softaculous и щелкните значок «X» в строке промежуточного сайта.
Чтобы полностью удалить промежуточный сайт, оставьте все параметры выбранными.
Нажмите кнопку «Удалить установку».
Альтернативный метод: клонирование сайта WordPress с помощью плагина
Для этого метода мы собираемся использовать популярный плагин клонирования и миграции под названием Duplicator, который представляет собой плагин миграции WordPress.Есть несколько плагинов, которые могут клонировать сайты WordPress, и через минуту я перечислю еще несколько вариантов.
Duplicator создает два файла с вашего сайта WordPress: файл архива и файл установщика. Архив содержит копии данных вашего сайта и базы данных MySQL. Установщик — это файл PHP, который распакует и установит архив в новом месте.
Вот как вы клонируете сайт WordPress с помощью плагина Duplicator.
Создайте копию своего сайта WordPress и загрузите ее
Первое, что вам нужно сделать, это установить и активировать плагин Duplicator со страницы плагина в админке WordPress.
После того, как плагин будет установлен и активирован на вашем сайте, щелкните вкладку «Дубликатор». Вы попадете на главную страницу плагина, где сможете создать клон.
Щелкните вкладку «Создать», чтобы начать работу.
Введите имя файла, которое поможет вам идентифицировать его, и нажмите кнопку «Далее».
Плагин клонирования Duplicator WordPress просканирует сайт и сообщит вам, если есть какие-либо проблемы с вашими настройками.Предупреждения — это нормально, тем более, что все используют разные версии WordPress, PHP и т. Д.
Могут также появляться некоторые предупреждения веб-хостинга в зависимости от размера вашего сайта. Установите флажок «Продолжить процесс сборки», затем нажмите кнопку «Сборка», чтобы продолжить.
Когда пакет вашего веб-сайта будет завершен, вы увидите страницу ниже и получите ссылки для загрузки двух файлов: установщика и архива.
Загрузите оба файла на свой компьютер.
Загрузите копию вашего сайта
Загрузите два файла в новое место или на новый сервер. Для этого вам понадобится FTP-клиент. Есть много хороших. Если у вас его нет, я рекомендую FileZilla или Transmit (для пользователей Mac) в качестве альтернативы.
Войдите на сервер (или в каталог на существующем сервере), на котором вы хотите настроить клон.
Перетащите два файла в целевой каталог.
Настройка базы данных для клона вашего веб-сайта
Каждый веб-сайт WordPress использует базу данных.Ваш клон ничем не отличается, поэтому нам нужно создать пустую базу данных. Это позволит вам использовать установщик Duplicator для импорта содержимого базы данных исходного сайта в новый. Я использую cPanel.
В cPanel есть несколько опций, связанных с базами данных. Ищите «Базы данных MySQL».
Щелкните его, чтобы создать новую базу данных. Вам нужно создать базу данных, а затем добавить пользователя. Вы увидите оба варианта, доступные на странице «Новая база данных».
Теперь создайте пользователя.
И, наконец, добавьте пользователя в базу данных.
Примечание: Когда вы добавляете пользователя в базу данных, убедитесь, что вы установили флажок «Все привилегии».
Завершите клонирование
Теперь, когда вы добавили базу данных и оба файла Duplicator находятся на вашем сервере, вы можете получить доступ к новому веб-сайту через браузер.
Просто добавьте /installer.php к URL-адресу, например:
http: // ggexample.com / clone / installer.php
Запустится дубликатор, который предупредит вас о любых проблемах и попросит продолжить. В большинстве случаев продолжить безопасно.
Duplicator попросит вас ввести учетные данные базы данных, которую вы создали. Введите данные, и Duplicator импортирует вашу старую базу данных в новую.
Duplicator задаст вам еще пару простых вопросов, касающихся постоянных ссылок и обновлений структуры, а также пути URL. Поля должны быть предварительно заполнены, но вы можете заполнить их, если они пустые.
Duplicator сделает все остальное, включая удаление установщика и файлов архива. Просто нажимайте на подсказки.
Вот и все! Вы успешно клонировали сайт WordPress с помощью Duplicator.
Сохранение файла резервной копии
Нет проблем с сохранением ZIP-файла резервной копии на исходном сайте. Это то же самое, что хранить резервную копию на исходном сервере, как и многие плагины. Чтобы кто-то мог клонировать сайт, он или она должны знать точное имя файла и местоположение файла.
В таком случае у вас могут быть большие проблемы, чем кража резервной копии. Вы можете использовать плагины безопасности для защиты ваших данных, даже если вы не храните файл резервной копии.
Это, пожалуй, один из самых простых способов клонирования веб-сайта WordPress. Это просто, эффективно и не займет много времени. Прежде чем платить за услуги по передаче контента, попробуйте этот инструмент. Это может сэкономить вам много денег и времени.
Другие параметры плагина клонирования WordPress
Если вас интересуют другие варианты плагина клонирования WordPress, вот еще несколько, на которые стоит обратить внимание.Все они выполняют свою работу, это всего лишь вопрос предпочтений.
UpdraftPlus: Делает резервное копирование и восстановление WordPress очень простым и легким. UpdraftPlus на самом деле является самым популярным плагином резервного копирования в репозитории WordPress. Вы можете создать резервную копию своих файлов и базы данных в облаке, а затем восстановить их парой щелчков кнопки.
All-in-One WP Migration: легко экспортируйте свой веб-сайт и базу данных WordPress без особых технических знаний. Вы можете загрузить свой сайт WordPress в другое место, используя технику перетаскивания.В этом плагине также есть опция «найти и заменить», которая автоматически исправит любые проблемы, возникающие при использовании плагина.
BackupBuddy: они используют специальный план из 5 шагов для резервного копирования или клонирования сайтов WordPress. Всего несколькими щелчками мыши BackupBuddy создает резервную копию всего вашего веб-сайта WordPress из панели управления WordPress. Бесплатная версия этого плагина отсутствует, но это очень надежный плагин для клонирования WordPress.
WP-Migrate DB: Возможно, просто надежным, как все, что упомянуто выше, является WP-Migrate DB.Вы можете экспортировать свою базу данных в виде дампа данных MySQL (как и phpMyAdmin), выполнять поиск и замену URL-адресов и путей к файлам, обрабатывать сериализованные данные и затем сохранять их на свой компьютер в виде файла SQL. Основным большим недостатком этого плагина клонирования WordPress является то, что профессиональная версия очень дорога, и вам, возможно, придется купить ее, чтобы делать все, что вы хотите, если вы разработчик.
Надеюсь, эта статья показала вам, насколько легко можно клонировать сайт WordPress всего за несколько шагов. Для этого есть несколько отличных вариантов, вам просто нужно изучить их и выяснить, какой из них вам больше нравится.
