Как создать свою идеальную тему для WordPress с помощью TemplateToaster
И владельцы бизнеса, и новички в разработке веб-сайтов знают, как трудно создавать и поддерживать работу сайта. Здорово, что мы живем в такое время, когда есть множество инструментов для помощи в разработке веб-сайта и веб-дизайна.
Одним из таких инструментов является TemplateToaster, который помогает в поиске и создании идеального шаблона веб-сайта для любых целей.
Демо | Скачать | Заказать сайт на этой теме | Потестировать хостинг
В этой статье мы предоставим подробный обзор сервиса TemplateToaster и его способы применения в веб-дизайне.
Смотрите также:
Что такое TemplateToaster
Согласно с официальным веб-сайтом, TemplateToaster — это приложение, которое позволит вам быстро создавать шаблоны и темы. Программу можно загрузить на сайте, и она начинает работать сразу после установки на компьютер пользователя.
Это программное обеспечение для генерирования шаблонов веб-сайтов может создавать большое количество вариантов дизайна для популярных систем контент менеджмента (CMS), включая WordPress, Drupal, Joomla и Magento. Также можно создавать чистый HTML шаблон, который подходит статичным страницам.
Как использовать TemplateToaster
Использование TemplateToaster состоит из 3 основных этапов:
1. Установка
Первым шагом является загрузка и установка программного обеспечения TemplateToaster на ваш компьютер. На странице загрузки вы можете протестировать демо-версию TemplateToaster.
Доступно 2 лицензионные версии: Standard Edition ($49) и Professional Edition ($149).
2. Дизайн
После установки программы вы можете создавать дизайн веб-страницы любым из этих 2-х способов:
Начать с нуля: Если вы полны энтузиазма, то вперёд! Создайте свой собственный шаблон. Вы ограничены только своим воображением.
Вы ограничены только своим воображением.
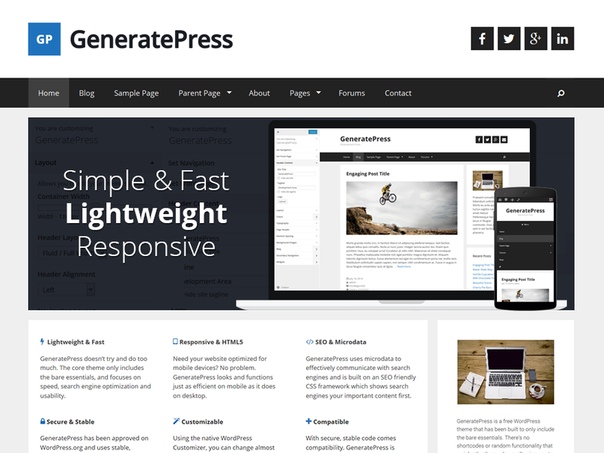
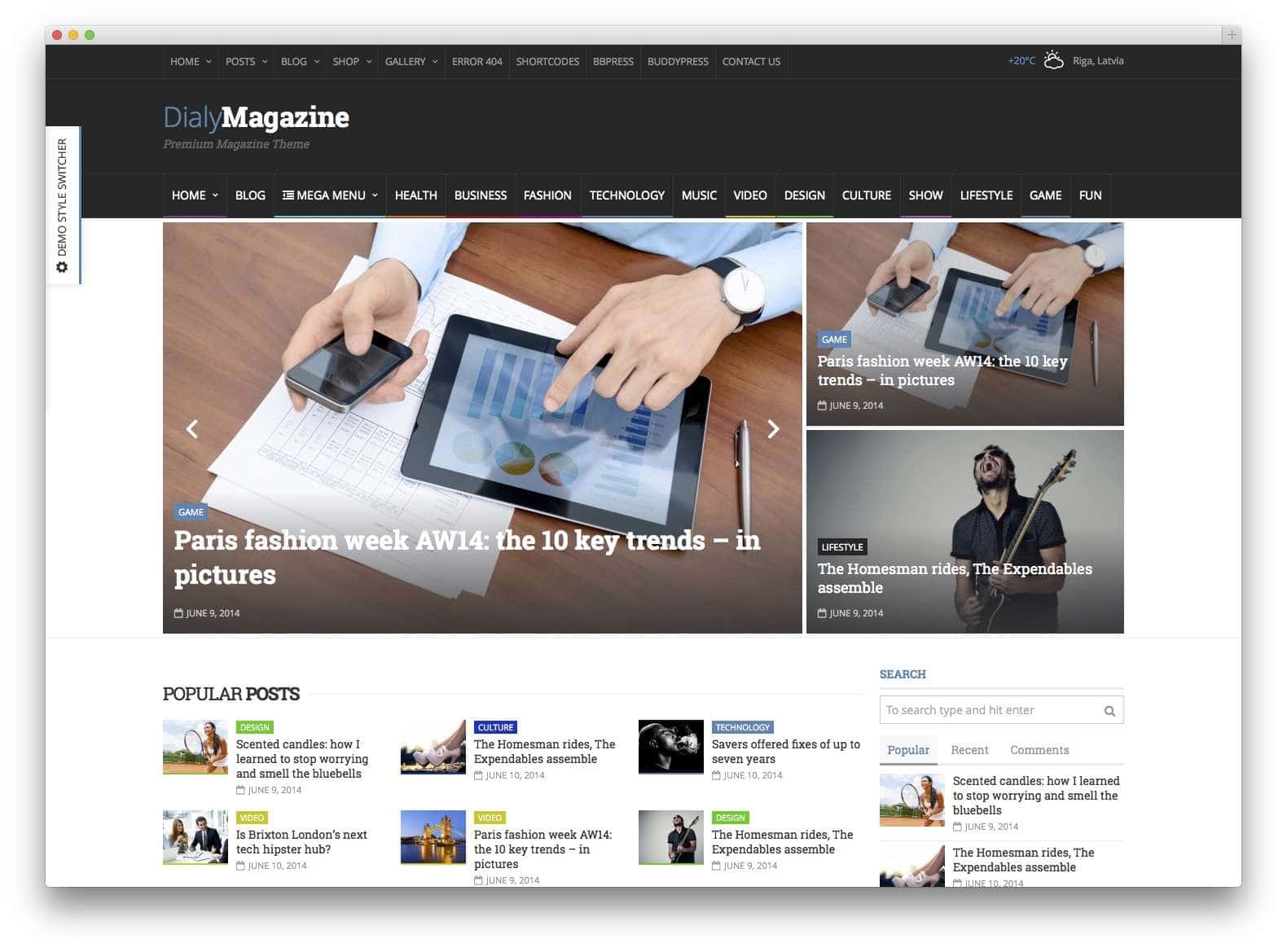
Использовать готовые темы: TemplateToaster содержит бесплатные примеры шаблонов, с помощью которых вы сможете построить свою желаемую разметку. Вы можете менять контент, визуальные элементы и общую разметку существующих шаблонов TemplateToaster.
3. Экспорт и загрузка
После того, как вы будете довольны созданным шаблоном дизайна веб-страницы, экспортируйте шаблон или тему и загрузите их, согласно инструкциям выбранной CMS. Если вы выбрали HTML шаблон, вы можете загрузить результат работы TemplateToaster «как есть» на ваш хостинг-сервер.
Достоинства TemplateToaster
Использование TemplateToaster имеет множество преимуществ, к примеру:
Совместимость с популярными CMS
Прошли те дни, когда веб разработчики полагались только на свои навыки программирования для создания красивых и хорошо структурированных, SEO-friendly веб-сайтов. Сейчас CMS стал основой для создания любого веб-сайта, от простого личного блога до онлайн магазина.
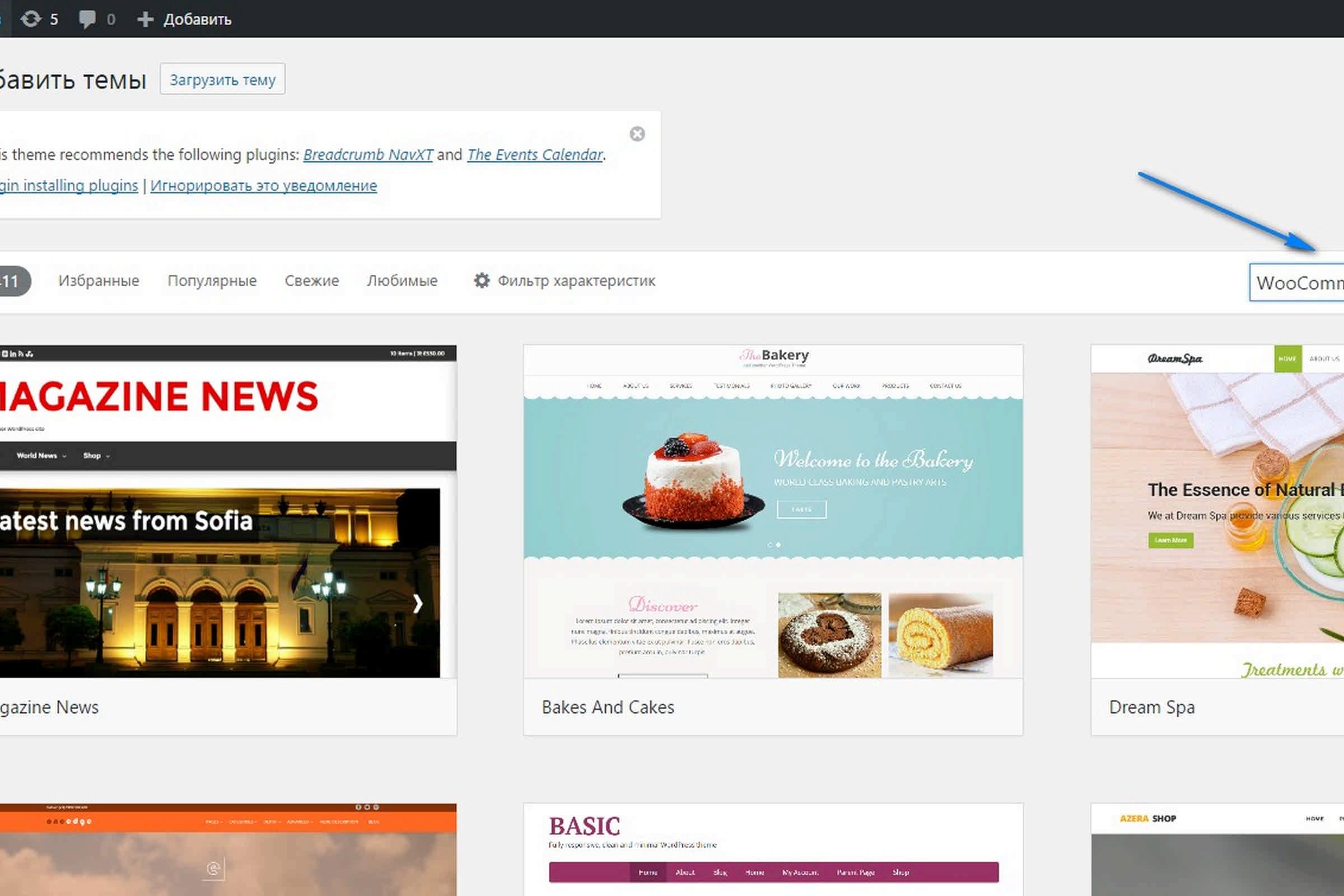
К счастью, TemplateToaster имеет возможность создавать дизайн шаблонов, подходящий всем наиболее популярным CMS:
- wordpress
- Joomla
- Magento
- Drupal
- Prestashop
- Virtuemart
- WooCommerce
- Blogger
- HTML5 / CSS3
Соответствие веб стандартам
Шаблоны и темы, созданные этим программным обеспечением, приведены в соответствие с последними стандартами в веб-разработки, в частности W3C и Bootstrap. Шаблоны содержат лаконичный и чистый код, что обеспечивает плавный пользовательский интерфейс и потрясающий опыт взаимодействия с пользователем.
Адаптивный веб-дизайн
С тех пор, как Google объявил, что адаптивный дизайн будет новым критерием при ранжировании сайтов, все пытаются заставить свои сайты выглядеть хорошо на мобильных устройствах. При создании шаблонов на TemplateToaster вам не нужно беспокоится об этом. Поскольку все генерируемые темы и шаблоны уже адаптивны из коробки.
Конструктор шаблонов с Drag & Drop и WYSIWYG
Люди, которым нужен сайт как можно скорее, не любят возиться с программированием. В этом и есть прелесть TemplateToaster: вам не нужен код для создания готового шаблона. Это возможно благодаря drag-and-drop интерфейсу и редактору WYSIWYG, с помощью которого дизайн легко настраивать.
Интерфейс напомнит вам знакомый Microsoft Office, особенно структура меню и верхняя панель инструментов. Это огромное преимущество для давних пользователей Windows, ищущих альтернативу Microsoft Expression Web или Sharepoint Designer.
Создание новых виджетов и полей
TemplateToaster позволит вам создать какое угодно количество виджетов или дополнительных модулей. Это улучшает навигацию сайтов с множеством контента и подсекций.
Удобное редактирование изображений
TemplateToaster имеет встроенный редактор изображений, с помощью которого вы сможете подогнать фотографии и изображения под свою веб-страницу.
Широкий выбор цветовой палитры
С предварительно установленными схемами цветов фона и шрифтов, вы можете настроить вид вашего сайта как угодно. Просто наведите курсор мышки на Color Scheme Gallery и выбирайте цвета.
Отличная техподдержка клиентов
Ошибки и проблемы неизбежны даже в самых простых сервисах, но пользователи TemplateToaster могут не волноваться. Техническая поддержка доступна через систему Support Ticket, а на форуме пользователей можно связаться с другими клиентами TemplateToaster. Также на сайте есть документация по использованию сервиса.
Что нужно исправить
TemplateToaster имеет множество достоинств, но недостатки тоже есть, к примеру:
Нет версии для Mac и iOS
В данный момент TemplateToaster доступен только пользователям Windows. Другими словами, пользователям Mac придётся подождать.
Нужны базовые знания CMS или веб-дизайна
Хотя сам процесс создания крайне прост, но шаблон нужно потом загрузить на хостинг-сервер или установить на платформу CMS. Для этого необходимы базовые знания backend-процессов CMS, которые могут не знать новички. К счастью, все платформы CMS имеют онлайн-подсказки для помощи пользователям в установке тем и шаблонов.
Для этого необходимы базовые знания backend-процессов CMS, которые могут не знать новички. К счастью, все платформы CMS имеют онлайн-подсказки для помощи пользователям в установке тем и шаблонов.
Выводы
TemplateToaster — это отличное приложение для простого создания красивых шаблонов и дизайна для любой платформы. Несмотря на некоторые ограничения, особенно для совершенствования веб-разработки и сложных веб-сайтов для интернет торговли, TemplateToaster позволяет тратить меньше времени на дизайн, а больше на развитие онлайн бизнеса или создание потрясающего контента.
Источник: templatetoaster.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как легко создать пользовательскую тему WordPress (без знания кода) –
Хотите создать собственную тему WordPress с нуля?
В прошлом вы должны были следовать инструкциям WordPress и иметь приличные знания кодирования, чтобы создать собственную тему WordPress.
В этой статье мы покажем вам, как легко создать собственную тему WordPress без знания кода.
Создание собственной темы WordPress для новичков
В отличие от статических сайтов HTML, темы WordPress представляют собой набор файлов в шаблонах, написанных на PHP, HTML, CSS и JavaScript. Как правило, вам нужно иметь приличное понимание всех этих языков веб-дизайна или нанять веб-разработчика для создания собственной темы WordPress.
Но если вы наняли разработчика или агентство, то стоимость настраиваемой темы WordPress может достигать несколько тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, то просто соглашаются на установку темы по умолчанию, поставляемые с установщиком WordPress. Но прежде необходимо разобраться с доменным именем.
Те, кого не устраивал стандартный дизайн и настройки, либо использовали простой конструктор страниц WordPress , либо они использовали каркас известной темы для создания собственного представления.
Несмотря на то, что в последнее время фреймворки тем WordPress упростили создание дизайнерской темы WordPress, они приспособлены для разработчиков, а не рядовых владельцев сайта.
С другой стороны, плагины компоновщики страниц WordPress упрощали создание пользовательских макетов с помощью интерфейса перетаскивания, но они были ограничены только макетами. Вы не можете создавать по-настоящему собственные темы с ними.
Но сегодня, когда появился Beaver Builder — один из лучших плагинов WordPress для создания страниц — эту проблему легко решить с помощью его дополнения под названием Beaver Themer.
Beaver Builder — лучший в WordPress плагинBeaver Themer — это надстройка для сайта, которая позволяет создавать собственные макеты тем с помощью интерфейса перетаскивания, без обучения программированию.
Давайте посмотрим, как использовать Beaver Themer для создания новой темы WordPress.
Настройка Beaver Themer для создания собственной темы
Beaver Themer — это дополнительный плагин для Beaver Builder , поэтому для этой статьи вам понадобятся оба плагина.
Для начала, вам нужно установить и активировать плагины Beaver Builder и Beaver Themer. Для получения более подробной информации.
Beaver Themer позволяет создавать собственные темы, но вам всё равно понадобится тема для начала. Мы рекомендуем использовать лёгкую тему, которая включает в себя полноразмерный шаблон страницы, чтобы выступить в качестве стартовой темы.
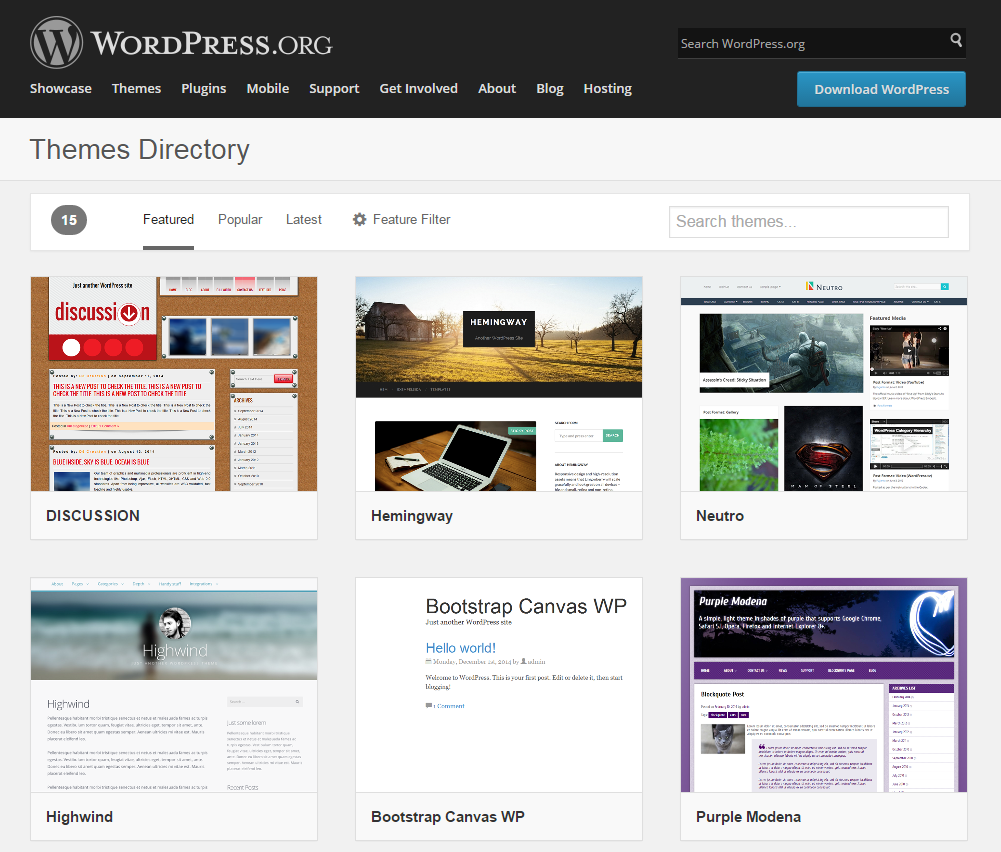
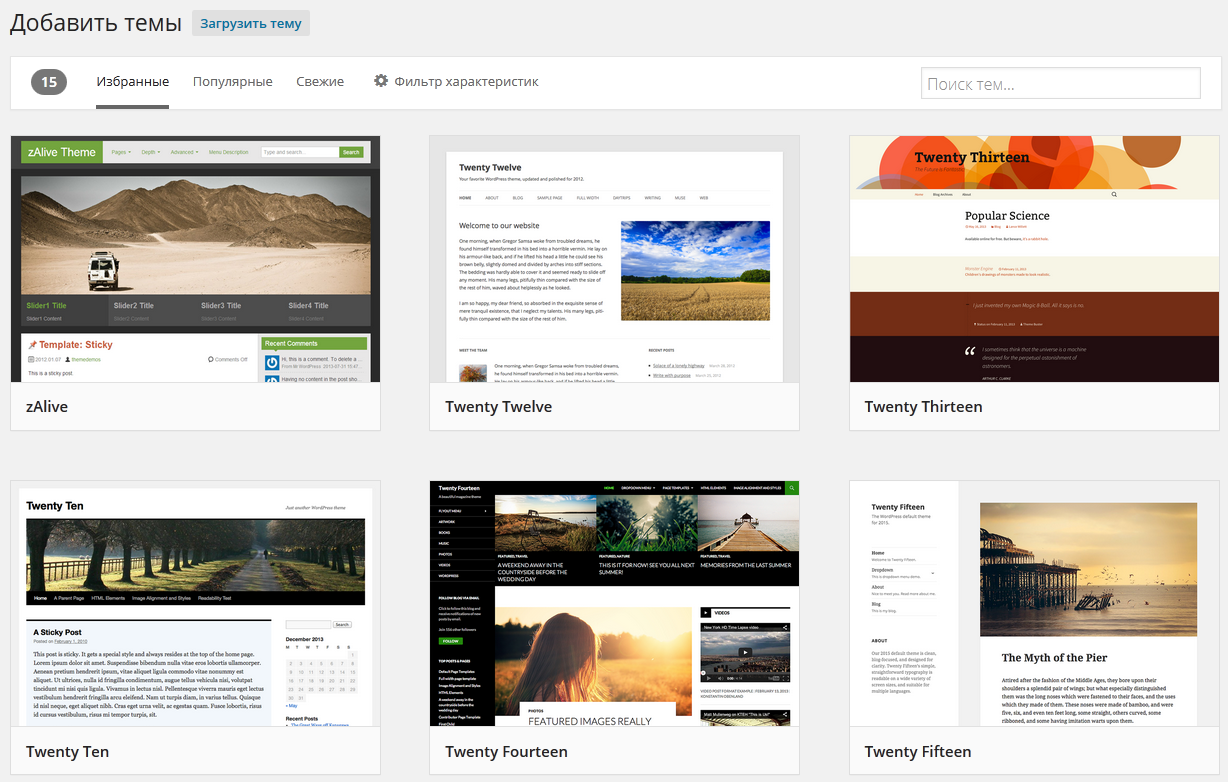
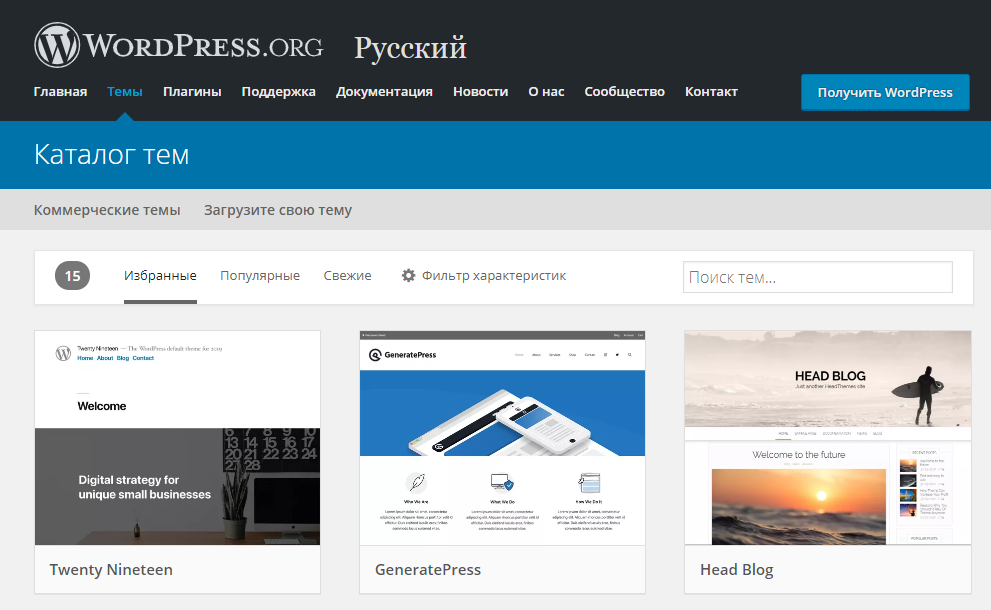
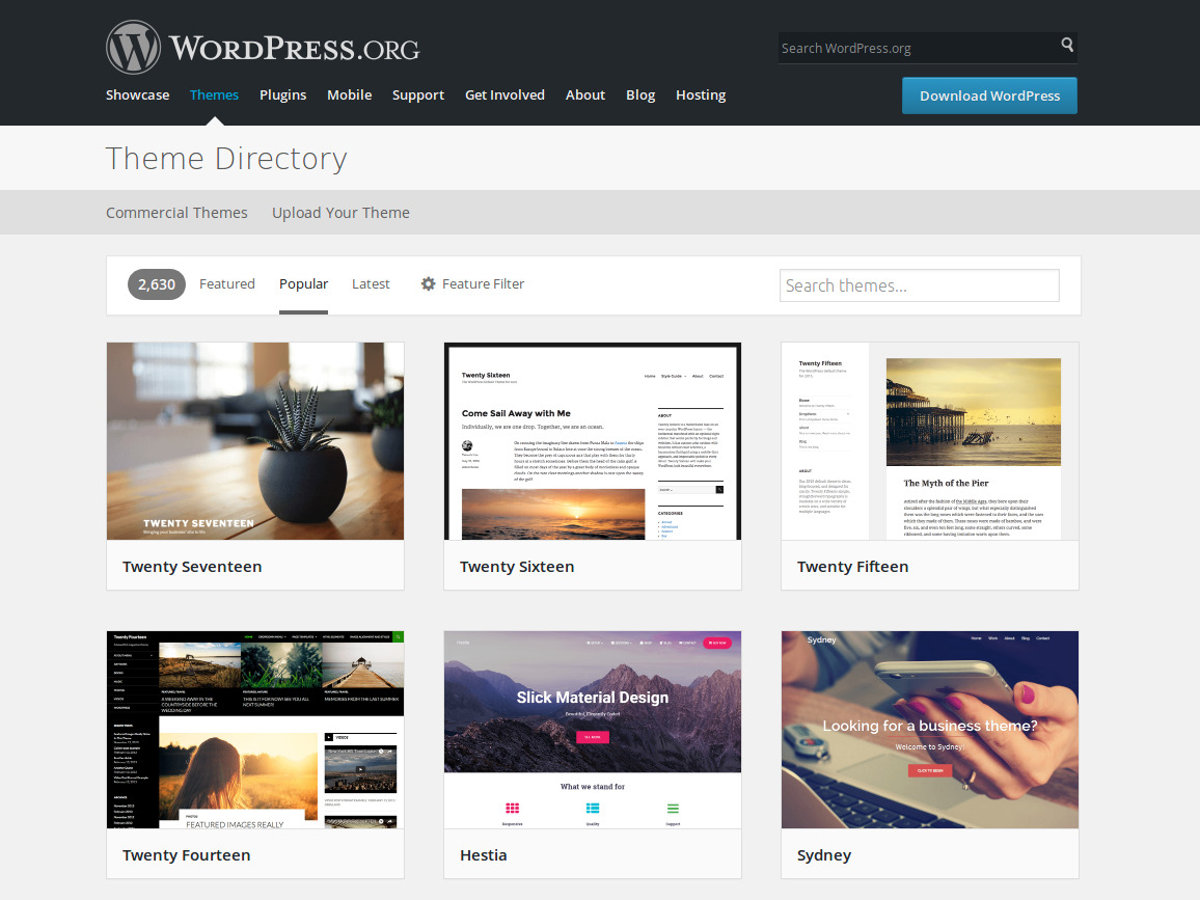
Вы можете найти много таких тем в каталоге тем WordPress. org. Большинство современных тем WordPress включают полноразмерный шаблон.
Наш выбор:
- Astra — бесплатная лёгкая универсальная тема WordPress, которая поставляется со встроенной поддержкой Beaver Builder.
- OeanWP — ещё одна популярная бесплатная многоцелевая тема WordPress, которая поставляется с полной поддержкой конструктора страниц.

- StudioPress темы — все их шаблоны совместимы с Beaver Builder и будут отлично работать с Beaver Themer.
Для этого урока мы будем использовать Astra , которая является лёгкой и простой в настройке темой WordPress.
Настройка темы для Beaver Themer
При создании пользовательской темы WordPress с помощью Beaver Themer важно убедиться, что Beaver Themer имеет доступ ко всему телу страницы (от края до края).
Возьмём макет Astra по умолчанию. Как вы можете видеть, этот макет включает в себя боковую панель, с которой может быть сложно работать при использовании Beaver Themer.
Макет темы по умолчаниюВы можете изменить их, зайдя в админ-панель вашего сайта, а затем перейдите в раздел «Внешний вид» >> «Настройка страницы». Отсюда вам нужно переключиться на вкладку «Layout» >> «Sidebars».
Макет темы без боковых панелейОказавшись там просто выберите «Нет боковой панели» под параметром макета по умолчанию и нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Ваша тема теперь начнёт использовать макет без боковых панелей. Это лучший макет для использования с Beaver Themer.
Макет темы без боковых панелейЭтот полный макет страницы позволяет Beaver Themer использовать каждый дюйм экрана, чтобы вы могли создавать прекрасные сквозные визуальные возможности.
Большинство тем WordPress включают файл шаблона для полноразмерных страниц. Если вы используете какую-то другую тему, то вы можете найти возможность удалить боковые панели в настройках вашей темы.
Если вы не можете найти его, обратитесь к разработчику вашей темы, и он может помочь вам это сделать.
После того как вы настроили свою тему на полноэкранный макет, вы уже готовы создать собственную тему WordPress с помощью Beaver Themer.
Быстрый старт с Beaver Themer
Beaver Themer работает совместно с Beaver Builder. Как плагин для конструктора страниц, Beaver Builder позволяет перетаскивать элементы на страницу для создания пользовательских макетов.
Он имеет следующие элементы, которые вы можете использовать в ваших макетах:
- Шаблон: коллекция строк столбцов и модулей, составляющих весь макет страницы.
- Столбцы: модули вертикальной разметки, которые помогают выровнять содержимое по горизонтали.
- Ряды: горизонтальная коллекция из нескольких модулей
- Модуль: элемент, который выводит определённую информацию, такую как заголовок, текстовый блок, таблица, галерея и т. Д.
Просто отредактируйте страницу в Beaver Builder, а затем нажмите кнопку добавления в правом верхнем углу. Затем вы можете перетаскивать столбцы, строки, модули на свою страницу и сразу же редактировать их.
Использование Beaver BuilderЕсли вы не хотите начинать с нуля, то выберите понравившейся шаблон из списка готовых.
Шаблоны Beaver BuilderBeaver Builder также позволяет сохранять макеты, а затем использовать их позже в качестве шаблонов.
Однако мы не просто хотим создавать макеты страниц. Мы хотим создать полную пользовательскую тему.
Beaver Themer добавляет ещё один элемент в Beaver Builder под названием «Themer Layout».
Themer LayoutТематические макеты позволяют создавать собственные макеты для верхнего и нижнего колонтитула, областей содержимого, страницы 404, а также других частей шаблона.
Это строительные блоки всех тем WordPress, с их помощью вы сможете создать собственную тему, соответствующую вашим потребностям.
Использование шаблонов Beaver Themer для создания собственной темы WordPress
В следующих инструкциях мы расскажем о шагах, необходимых для создания самых популярных пользовательских элементов темы. К тому времени, как закончите, вы трансформируете свою базовую тему в полностью настраиваемую дочернюю тему WordPress.
Создание пользовательского заголовка для вашей темы
Давайте начнём с области заголовка вашего сайта. Пользовательский заголовок является важным компонентом темы и его строительство может быть сложным, используя традиционные методы.
К счастью, в Beaver Themer встроены функции заголовков. Вы можете использовать предварительно созданный шаблон или использовать меню и модули изображений с макетом из двух столбцов.
Чтобы добраться до этой области заголовка, сначала нам нужно настроить макет заголовка в Beaver Themer. В плагине Beaver Builder необходимо «Добавить новую страницу и указать заголовок».
Создание собственного макета заголовкаПосле этого выберите «Themer Layout» в качестве типа и «Header» в качестве параметра макета. Когда вы закончите, нажмите кнопку «Добавить макет», чтобы продолжить.
Это приведёт вас к странице настроек макета. Отсюда вам нужно выбрать «Весь сайт» в качестве места, где будет отображаться шаблон заголовка.
Настройки макетаЗатем нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс строителя.
Beaver Builder запустится с базовым одиночным столбцом и двухстрочным макетом заголовка в качестве отправной точки.
Макет заголовкаМожно использовать те же инструменты перетаскивания Beaver Builder, чтобы изменить фон, вид, цвета, текст и т. Д. Можете добавить другие модули, загрузить готовые шаблоны и добавить строки / столбцы, нажав кнопку добавления в правом верхнем углу.
Д. Можете добавить другие модули, загрузить готовые шаблоны и добавить строки / столбцы, нажав кнопку добавления в правом верхнем углу.
Если вы удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
Теперь посетите свой веб-сайт, чтобы увидеть заголовок темы в действии. Ознакомьтесь, как мы применили макет заголовка к нашей пользовательской теме.
Пользовательский заголовок в вашей собираемой темеПомимо заголовка, вы пока не будете показывать контент, и, скорее всего, увидите нижний колонтитул вашей базовой темы.
Давайте изменим это.
Создание пользовательского нижнего колонтитула для вашей темы
Вы можете создать нижний колонтитул для своей темы, как вам заблагорассудится, используя Beaver Themer, так же, как вы создали собственный заголовок.
Перейдите к Beaver Builder «Добавить новую страницу и укажите название для макета нижнего колонтитула. Затем выберите «Themer Layout» в качестве типа и «Footer» в качестве параметра макета.
Нажмите на кнопку «Добавить макет», чтобы продолжить.
Это приведёт вас к странице настроек макета. Отсюда вам нужно выбрать «Весь сайт» в качестве места, где будет отображаться шаблон.
Настройки макета нижнего колонтитулаПосле этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс строителя.
Beaver Builder запустится с макетом нижнего колонтитула, имея три столбца. Данный макет можно использовать в качестве отправной точки и начать редактирование.
Редактирование макета нижнего колонтитулаСкорее всего, вам захочется добавить модули, текстовые блоки или что-либо ещё. У вас имеется возможность изменять цвета, шрифты, добавлять фоновое изображение и многое другое.
Если вы удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
Создание области содержимого для почты и страниц
Теперь, когда мы создали верхние и нижние колонтитулы для каждой страницы веб-сайта, пришло время создать сообщение или тело страницы (область содержимого).
Мы начнём почти так же, как мы построили верхний и нижний колонтитулы, добавив макет «Singular» на странице «Добавить новую».
Создание постов и макетов страницДалее, вы выберете место для отображения этого макета. Вы можете выбрать единственное число, чтобы использовать его для всех отдельных сообщений и страниц, или вы можете выбрать сообщения или только страницы.
Особые настройки макетаПосле этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс строителя.
Редактирование единственного макетаBeaver Builder загрузит образец единственного макета с заголовком поста / страницы вверху, а затем с контентом, полем bio автора и областью комментариев.
Вы можете указать и щёлкнуть, чтобы отредактировать любой из этих элементов или добавить новые модули, столбцы и строки по мере необходимости.
Когда вы будете довольны макетом, нажмите кнопку «Готово», чтобы сохранить и опубликовать изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть его в действии.
Конструирование макетов архива для вашей пользовательской темы
Теперь, когда ваша собираемая тема начала развиваться, вы можете перейти к созданию макетов для других частей вашего сайта.
Страницы архивов WordPress должны как минимум отображать категории, теги и авторов. Также не стоит забывать об оптимизации SEO сайта.
Давайте создадим макет для страниц архива в вашей пользовательской теме.
Вы начнёте с посещения Beaver Builder «Добавить новую страницу и предоставления названия для своего макета архива.
Создание пользовательского макета архива для вашей темыПосле этого выберите «Themer Layout» в качестве типа и «Archive» в качестве параметра макета. Нажмите на кнопку «Добавить макет», чтобы продолжить.
Это приведёт вас к странице настроек макета. Отсюда вам нужно выбрать «Весь архив» в качестве местоположения, в котором будет отображаться шаблон. Вы также можете создавать отдельные макеты для каждого отдельного типа архива, например даты, результатов поиска, категории, тегов и т. Д.
Д.
После этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс строителя.
Beaver Builder запустится с базовой вёрсткой архива с одним столбцом. Вверху будет отображаться заголовок архива, за которым следуют посты.
Редактирование макетов архивов для вашей темыУкажите и щёлкните любой элемент, чтобы изменить его свойства. Имеется возможность добавлять новые модули, строки и столбцы по мере необходимости.
Нажимаем кнопку «Готово», чтобы сохранить и опубликовать свои изменения.
Создание макетов дополнительных страниц вашей темы WordPress
Beaver Themer также даёт возможность создавать макеты страниц в иерархии шаблонов, например, страницы 404, частей шаблона, страницы результатов поиска и т. Д.
Используя встроенную функциональность перетаскивания в Beaver Builder, вы можете легко создавать собственные темы WordPress с нуля, даже не зная кода. Это действительно самый удобный для начинающих метод разработки тем WordPress. Отдельное спасибо за помощь в разработке материала wpbeginner.com.
Отдельное спасибо за помощь в разработке материала wpbeginner.com.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress без обучения программированию.
Как стать дизайнером, как сделать тему для WordPress
Последнее время меня часто спрашивают, как стать веб дизайнером и как научиться делать темы для WordPress. С чего начать и с чего начинала я?
Я нарисовала дизайн своей первой темы в Фотошоп (как я сейчас понимаю, дизайн оставлял желать лучшего), скачала из Интернета простую WordPress-тему, установила на компьютере Denwer, WordPress и потихоньку начала эту тему переделывать под свои задачи.
Научиться можно, только практикуясь и попутно осваивая теоретическую часть.
Вы можете сделать то же самое.
Вот список материалов, которые вам потребуются.
1. Материалы по Фотошоп:
Разумеется дизайн сайта можно нарисовать в любой графической программе.
Перечислять не буду – их множество. Но я рекомендую делать это в Фотошоп.
Но я рекомендую делать это в Фотошоп.
Главная причина, по которой я выбрала именно эту программу для создания дизайнов шаблонов и рекомендую ее вам – в рунете можно найти множество уроков по работе с Фотошоп.
Вот одни из лучших, встретившихся мне за последний год — 6 простых пошаговых видеоуроков на практике покажут вам, как из кучи разных картинок легко и быстро сваять шикарный дизайн сайта.
А ведь действительно через пару часов вы получите не только готовый дизайн сайта, но и навыки работы в Фотошоп, которые пригодятся вам в будущем.
Вот чему вы научитесь:
• Быстро и легко делать разметку дизайна сайта
• Правильно расставлять объекты на сайте
• Создавать дизайн сбалансированным и гармоничным
• Создавать единый стиль дизайна
• Простые правила типографики
• Работать с текстурой (дерева и бумаги)
• Разрабатывать логотип
• Узнаете как делать глянец
• Как делать реалистичные тени
• Как делать свечения
• Как составлять и обрабатывать коллаж
• Как делать графику более реалистичной
• Как придать уникальность и неповторимость всем элементам сайта
• Как подбирать гармоничные цвета
2.
 Материалы по WordPress:
Материалы по WordPress:- Чтобы знать, какие файлы в папке с темой, за что отвечают (какие страницы формируют): Иерархия шаблонов в WordPress — www.sonika.ru/blog/wordpress/template-hierarchy.htm
- Чтобы понимать, как из файла формируется страница сайта:
Введение в теги шаблонов — codex.wordpress.org/Введение_в_теги_шаблонов - Чтобы разобраться, какие функции в файлах, что выводят:
Базовые Функции WordPress — wp-kama.ru/functions - Чтобы знать, что такое цикл в WordPress — wp-config.ru/sozdanie-tem/urok-6-cikl-the-loop
- Чтобы соединить все полученные знания в одной теме:
Сделайте вашу Собственную Тему для WordPress:
Часть 1я — interblog.org/archives/206
Часть 2я — interblog.org/archives/207
С чего начать:
- Скачиваете и устанавливаете Denwer — www.denwer.ru
- Скачиваете и устанавливаете WordPress — mywordpress.
 ru
ru - Находите в Интернете простую тему для WordPress, скачиваете на компьютер и активируете на WordPress.
- Ищете в интернете блокнот Notepad2 – он бесплатный и скачиваете его на компьютер.
- Открываете блокнотом файлы темы и начинаете разбираться в том, что видите.
Все возникающие вопросы задаете на форумах:
mywordpress.ru/support
forum.maxsite.org
3. Материалы по HTML и CSS:
Самоучитель HTML — htmlbook.ru/samhtml
Самоучитель CSS — htmlbook.ru/samcss
Учиться начинаете так:
- Найдите в интернете блокнот Notepad2 – он бесплатный и скачайте его на компьютер.
- Откройте самоучитель HTML — htmlbook.ru/samhtml.
- Создайте на рабочем столе (или в любом другом месте) текстовый файл, переименуйте его в index.html
- Откройте этот файл программой Notepad2, прочитайте первый урок по HTML и запишите теги из этого урока в файл index.html. Сохраните его.
- Запустите файл двойным кликом мышки, т.
 е. откройте его браузером.
е. откройте его браузером. - Посмотрите, что у вас получилось.
- Опять запишите в файл теги из нового урока – перезагрузите страницу, посмотрите, что на ней изменилось.
Все вопросы по результатам учебы можно задать на форуме forum.htmlbook.ru
CSS учите аналогично, вопросы задаете на том же форуме.
Вам потребуется, также
4. Умение самостоятельно учиться.
Без него, увы, ничего не выйдет.
Удачи!
Как добавить свои Шаблоны Страниц в WordPress?
Шаблоны для Страниц в WordPress предназначены для того чтобы придать индивидуальный вид вашим страницам. Чаще всего все страницы имеют один шаблон, либо вариант шаблона с сайдбаром и без него. Согласитесь, этого мало для полета фантазии. В этом уроке мы рассмотрим как лучше всего создавать свои шаблоны для страниц.
Что такое шаблоны страниц
Тема в WordPress может иметь несколько разных шаблонов для вывода страниц, записей, архивов и так далее. Среди шаблонов мы рассматриваем сейчас шаблоны для Страниц. При создании Страницы в WordPress можно выбрать специальный шаблон для неё:
Шаблоны страниц в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*.php и/или хранить все шаблоны страниц в субдиректории, например:
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php
/**
* Template Name: My Custom Template Name
*/
Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, лучше использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */
body.page-id-123 #secondary {
display: none;
}
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, буду рад ответить на них в комментариях.
Используем несколько тем одновременно для страниц WordPress
С помощью небольшой настройки стилей вы легко можете создавать шаблоны для страниц, разделов и даже для отдельных записей в своей теме WordPress. Но что, если вам понадобится совершенно другая тема для раздела или страницы вашего сайта? В сегодняшней статье мы покажем вам как использовать несколько тем для страниц в WordPress.
Подготавливаем свой сайт для использования нескольких тем
Прежде чем вы начнете, необходимо создать полную резервную копию WordPress и отключить любые плагины кеширования типа W3 Total Cache или WP Super Cache на своем сайте.
Иногда плагины кеширования отображают вам старую версию страницу, что может помешать возможности отслеживать производимые изменения.
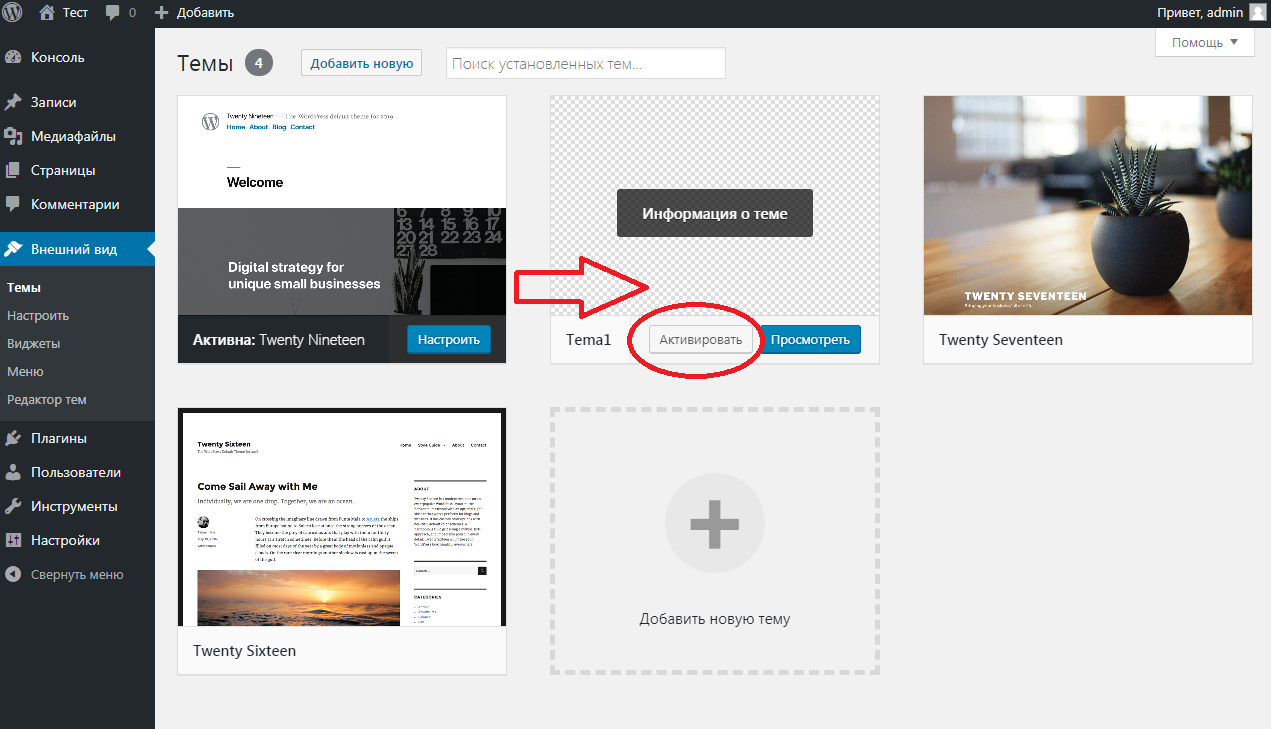
Убедитесь, что все темы, которые планируются к использованию, установлены в WordPress. Активировать можно только одну тему, но установить их можно сколько угодно.
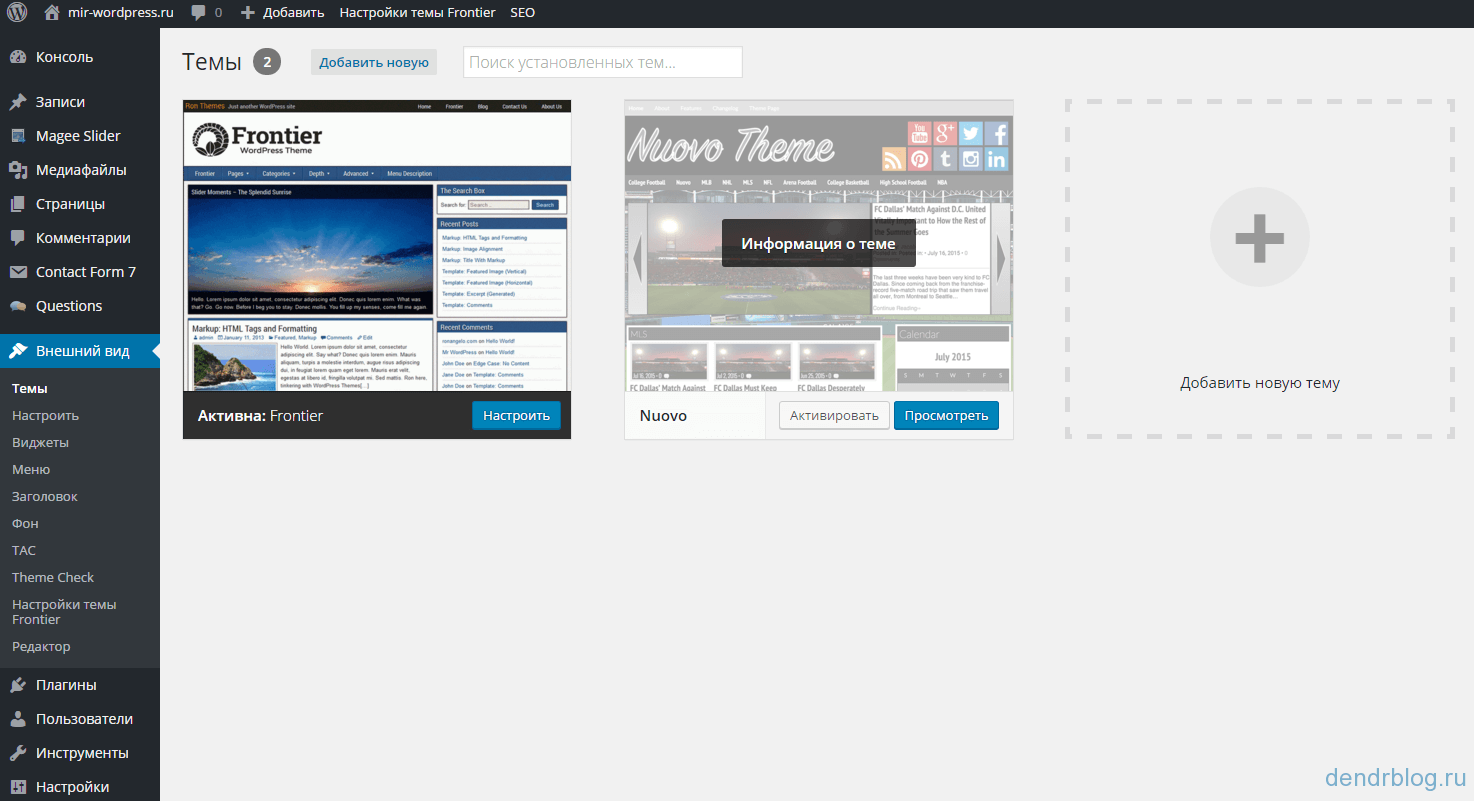
Использование нескольких тем в WordPress
Первым делом вам необходимо установить и активировать плагин jonradio Multiple Themes. После активации нужно перейти в раздел Внешний вид » Multiple Themes plugin административной панели сайта для настройки плагина.
В плагине содержится расширенная информация о том, как пользоваться плагином. Каждый раздел на странице настроек содержит детализированное пояснение. Мы постараемся обобщить эти настройки для вас.
Мы постараемся обобщить эти настройки для вас.
Существует три способа установки нескольких тем. Первая опция позволяет вам установить другую тему на главную страницу вашего сайта. Просто выберите тему из выпадающего меню и кликните на кнопку «Сохранить все изменения».
Вторая опция позволяет указать полный адрес страницы, использовать префикс URL или же звездочку в этой ссылки. Любые страницы, попадающие под указанную ссылку, будут использовать тему, которую вы здесь укажете.
Третий способ применения темы — использование ключа в запросе. Любые ссылки, которые будут содержать ключевое слово, указанное вами, будут использовать тему, заданную этими настройками.
Изменение опций темы
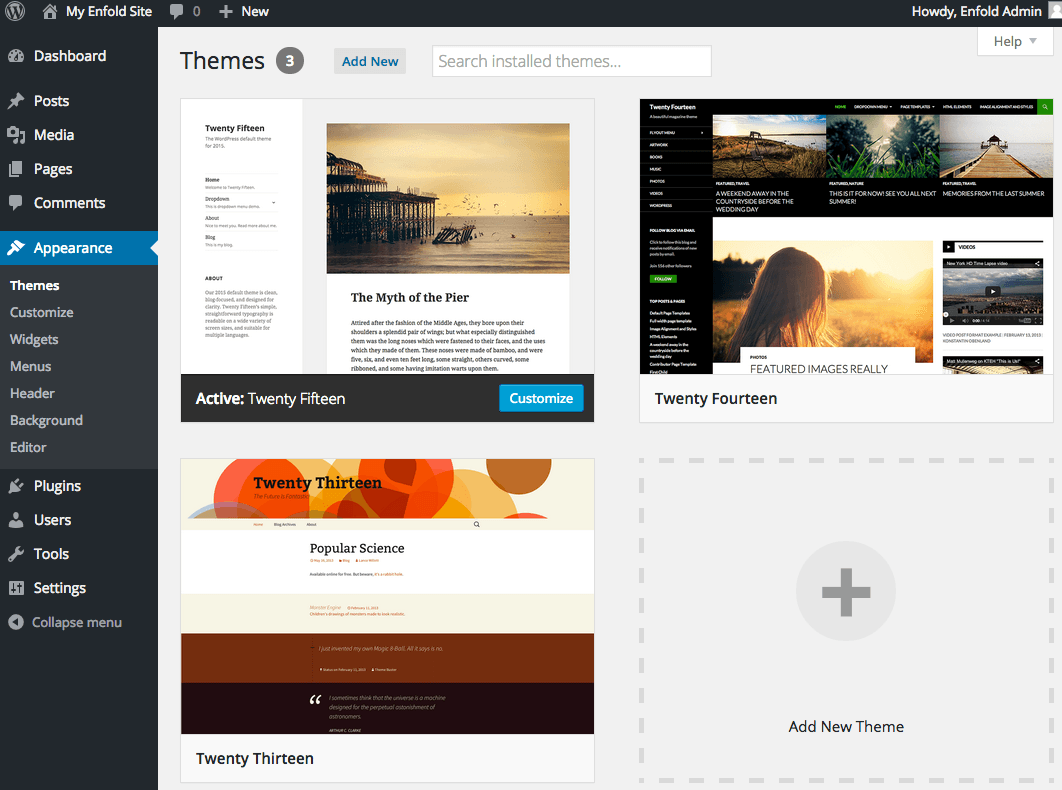
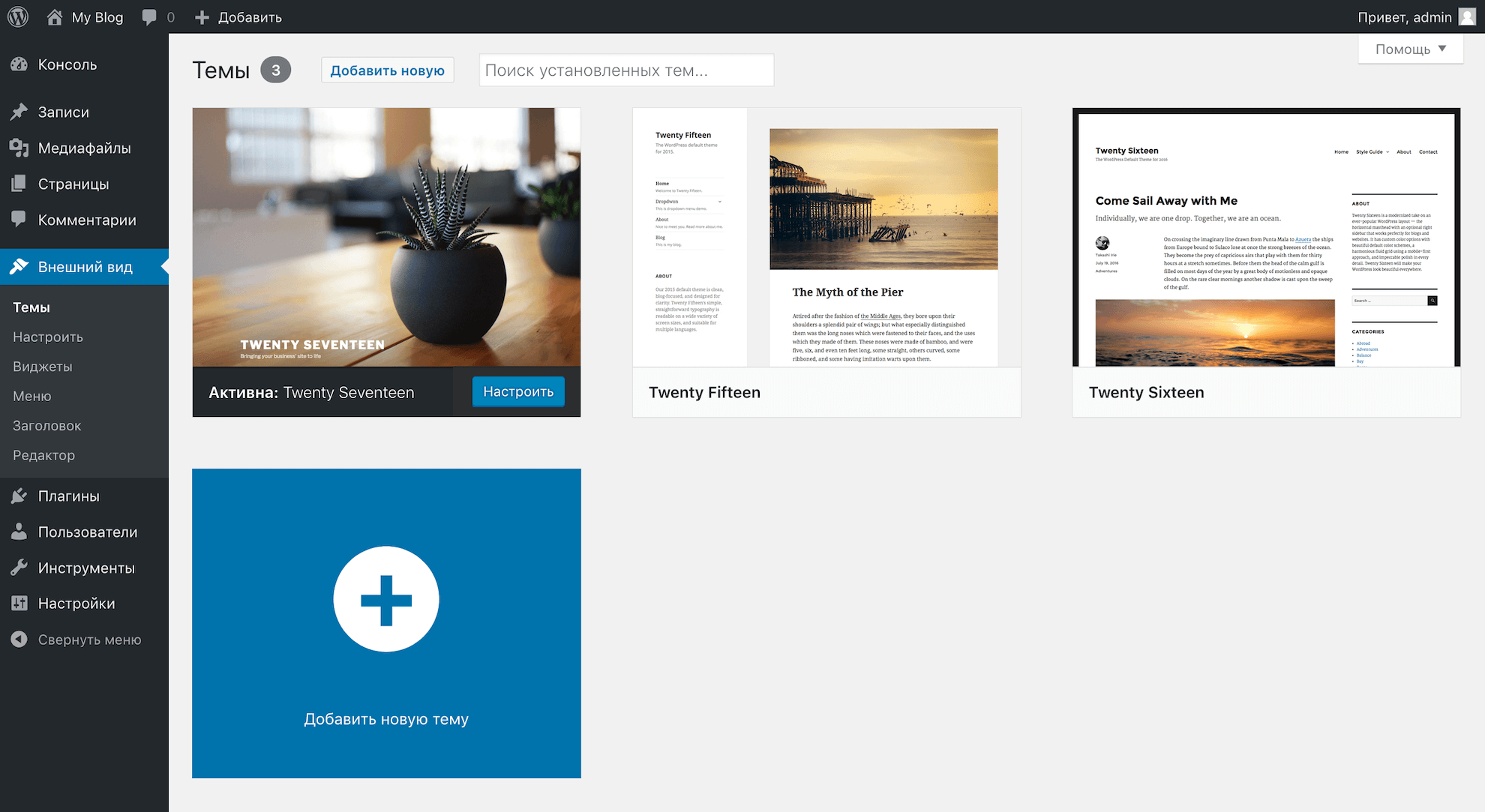
Обратите внимание, что когда вы применяете тему к разделу или странице, она не изменяет вашу текущую активную тему. Для того, чтобы настроить тему, вам необходимо будет ее временно активировать. Давайте предположим, что вы используете тему Twenty Thirteen на своем сайте, а тему Twenty Fourteen применили к определенной странице на своем сайте.
Для настройки опций темы Twenty Fourteen, просто перейдите в раздел Внешний вид » Темы административной панели сайта и активируйте тему Twenty Fourteen. Теперь можно спокойно внести необходимые изменения в тему с помощью Внешний вид » Настроить.
Как только вы закончите с настройкой, сохраните проделанные изменения, затем вернитесь в Внешний вид » Темы и снова активируйте вашу старую тему Twenty Thirteen.
Для более подробных настроек темы, переключитесь на вкладку Theme Options на странице настроек плагина.
Вот и все. Мы надеемся, что эта статья помогла вам научиться использовать несколько тем одновременно для ваших страниц WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.7/5 (26 votes cast)
Бесплатная тема Hello на WordPress — идеальна для Elementor
Автор Илья Чигарев На чтение 7 мин. Просмотров 2k. Обновлено
Просмотров 2k. Обновлено
Представляем новую тему Hello от Elementor — самая быстрая Вордпресс тема из когда-либо созданных для работы с Элементор.
Шаблон Hello обладает 100%-ной совместимостью с Elementor, его код легок и «чист».
Обзор темы Hello от разработчиков Elementor, которая идеально подойдет для разработки лендинга с помощью Elementor Pro
СКАЧАТЬ HELLO БЕСПЛАТНО
Что представляет собой тема Hello?
Hello — ‘супер’ стартовая тема Вордпресс, это значит что она легкая и минималистичная, «чистый лист», и включает только стили для базовой браузерной совместимости (такие, как reset.css).
Изначально к стартовым темам обращались разработчики, которым нужна была базовая тема для дальнейшей кастомизации. Сегодня благодаря возможностям инструмента Theme Builder (конструктор темы) от Elementor выбор «чистой» темы для последующей кастомизации при помощи Elementor имеет множество преимуществ, избавляя от необходимости разбираться с несовместимостью и кодом.
Хотите поменять текущую тему на Hello?
Просто убедитесь, что у сайта есть «шапка», футер и другие секции, созданные на Elementor. Инструкции доступны по ссылке.
Почему именно Hello?
Существует множество причин, по которым шаблон пользуется преимуществами перед другими, вот самые главные из них:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
- Идеален для Elementor. Тема Hello не требует особых настроек и полностью совместима с Elementor. Когда разработчики выпускают новую версию Elementor, основное тестирование проводится на шаблоне Hello.
 Они следят за тем, чтобы Hello своевременно обновлялась.
Они следят за тем, чтобы Hello своевременно обновлялась. - Идеален для лендингов. Если вы занимаетесь созданием посадочных страниц, вы в курсе, что для них важна каждая секунда загрузки. Hello — готовая тема, с которой ваши лендинги будут загружаться быстрее, чем когда-либо.
- Малая вероятность возникновения проблем. С Hello риск несовместимости темы с Elementor и другими плагинами очень низок, потому что в ней используется минималистский и оптимизированный код. Hello исключает проблемы с пробелами и несоответствием цветов в css коде.
- Высокая производительность. Hello «легкая, как перышко». Она легче большинства тем, так как практически не содержит стилей и скриптов. Весь дизайн сделан на Elementor Theme Builder. Чем быстрее загрузка и меньше объем кода, тем лучше SEO показатели сайта.
- Бесплатный. Кроме того, шаблон всегда будет доступен абсолютно бесплатно. Авторам важно чтобы у пользователей не возникало сомнений в правильности выбора темы для связки с плагином Элементор, и они могли сконцентрироваться на создании красивых и профессиональных сайтов.

Важный момент! Учитывайте, что применение шаблона Hello без Elementor не имеет смысла. После активации темы страница полностью лишена стилей и выглядит так:
Это абсолютно нормально, так и задумано.
По завершении активации нужно заняться настройкой темы.
Требуется всего лишь добавить хедер, футер и контент при помощи Theme Builder (конструктора темы). Применив правильные макеты и дизайн, вы сможете создать уникальную страницу за минуты.
Кстати, авторы создали дочернюю тему для Hello, и она доступна в GitHub. Скоро она появится в WordPress репозитории.
Насколько быстрая эта тема?
Мы уже упомянули высокую производительность, пришло время привести конкретные примеры. Повторим, что сила Hello в ее простоте и содержании только базового кода, отсюда и скорость загрузки. Сравним показатели быстродействия страниц, созданных на Elementor с использованием различных тем. Все темы, приведенные ниже, проверялись в равных условиях, без кеширования и оптимизации.
Посмотрите, насколько они быстрые:
Хотя показатели быстродействия близки, присутствует значительная разница в скорости загрузки, которая очень ощутима на рабочих сайтах. Когда ваш сайт будет полностью готов — с плагинами, скриптами, изображениями и другими замедляющими загрузку элементами, вы сможете замерить разницу времени загрузки в секундах.
Насколько Hello совместима с популярными плагинами?
Одно из преимуществ Hello — ее не требующая настроек совместимость с Elementor и другими популярными плагинами:
- WooCommerce — являясь «чистым листом», тема позволяет использовать инструмент WooCommerce Builder от Elementor с минимальной вероятностью возникновения проблем и глюков.
- Yoast — Hello прекрасно дополняет собой SEO плагин Yoast. Ее чистый HTML код поможет извлечь максимум из данного плагина.
- WPML — Поскольку Hello очень миниатюрна, в ней мало строк для перевода, и их легко перевести при необходимости.
/wordpress-org-themes-579bd1ad5f9b589aa9757915.png) Например, можно быстро перевести бекенд с помощью WPML.
Например, можно быстро перевести бекенд с помощью WPML.
Мы не стали разбирать все 55+ тысяч плагинов, которые доступны в каталоге WordPress, но стоит отметить, что Hello совместима с большинством из них. Стартовые темы в целом более совместимы, так как содержат меньше кода, с которым возможны конфликты.
— Разработчики темы
Как лучше и быстрее создавать посадочные страницы
Многие маркетологи используют стартовые темы для лендингов. Здесь у Hello больше преимуществ, чем у обычной стартовой темы, среди них:
- Возможность отдельно задавать хедер и футер для каждой страницы или определенной категории лендинга. В отличие от обычных тем Вордпресс, в которых шапка и футер являются общими для всех страниц, с Hello вы можете назначить уникальный дизайн хедера и футера для страницы, категории или по другим критериям.
- Быстрая загрузка. Отсутствие лишнего кода позволяет лендингу загружаться быстрее.
- Можно выбрать дизайн с ограничением по ширине или во весь экран.
 Необходимость выбора между этими вариантами дизайна — довольно раздражающий момент, но для Hello его не существует.
Необходимость выбора между этими вариантами дизайна — довольно раздражающий момент, но для Hello его не существует. - Простота создания одностраничных лендингов с якорным меню.
- Множество готовых посадочных страниц от Elementor и 2000+ шаблонов Envato Elements. Постоянно пополняющийся список шаблонов, созданных на Elementor, в том числе его дизайнерской группой, значительно превосходит демо контент любой мультифункциональной темы.
Разработчики, вы можете улучшить тему
Хотите кастомизировать Hello? Разработчики позаботились и об этом. Ознакомьтесь с полной версией readme файла, чтобы узнать о хуках, доступных для темы.
Примеры возможностей расширения кода включают изменение ширины контента, добавление WooCommerce опций, изменение настроек по умолчанию и многое другое.
Как установить и настроить тему Hello?
Посмотрите короткое видео (2:48) о установке шаблона. Видео на английском, но процесс полностью понятен
Установка Hello представляет собой процесс из 4 простых действий:
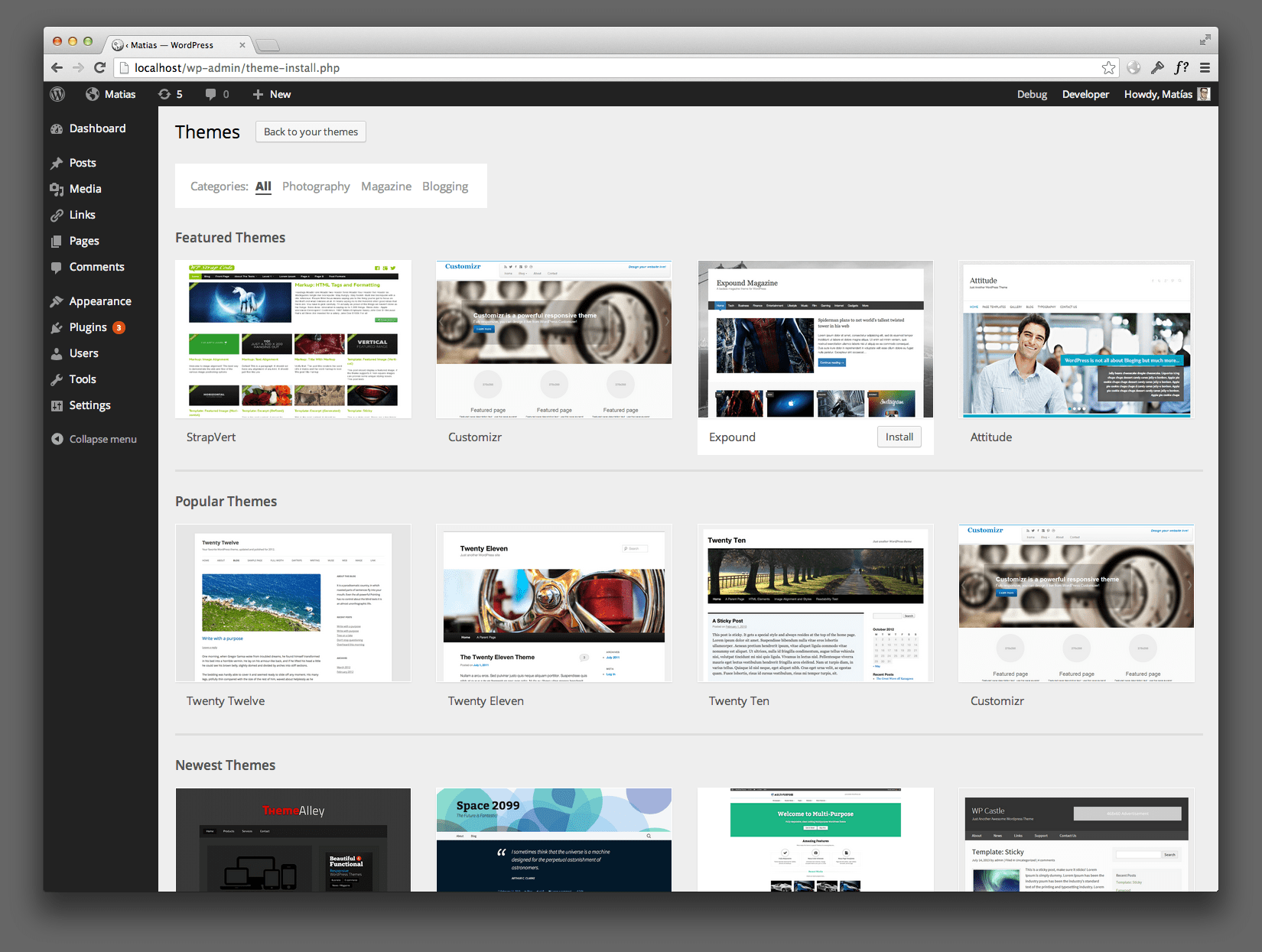
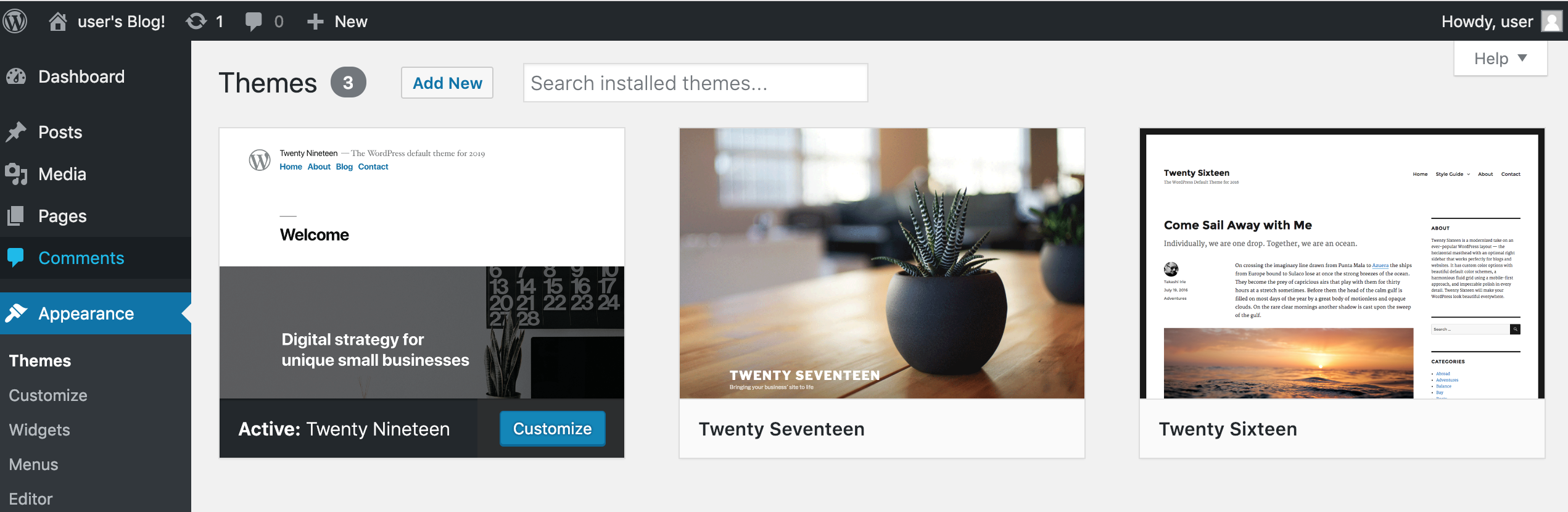
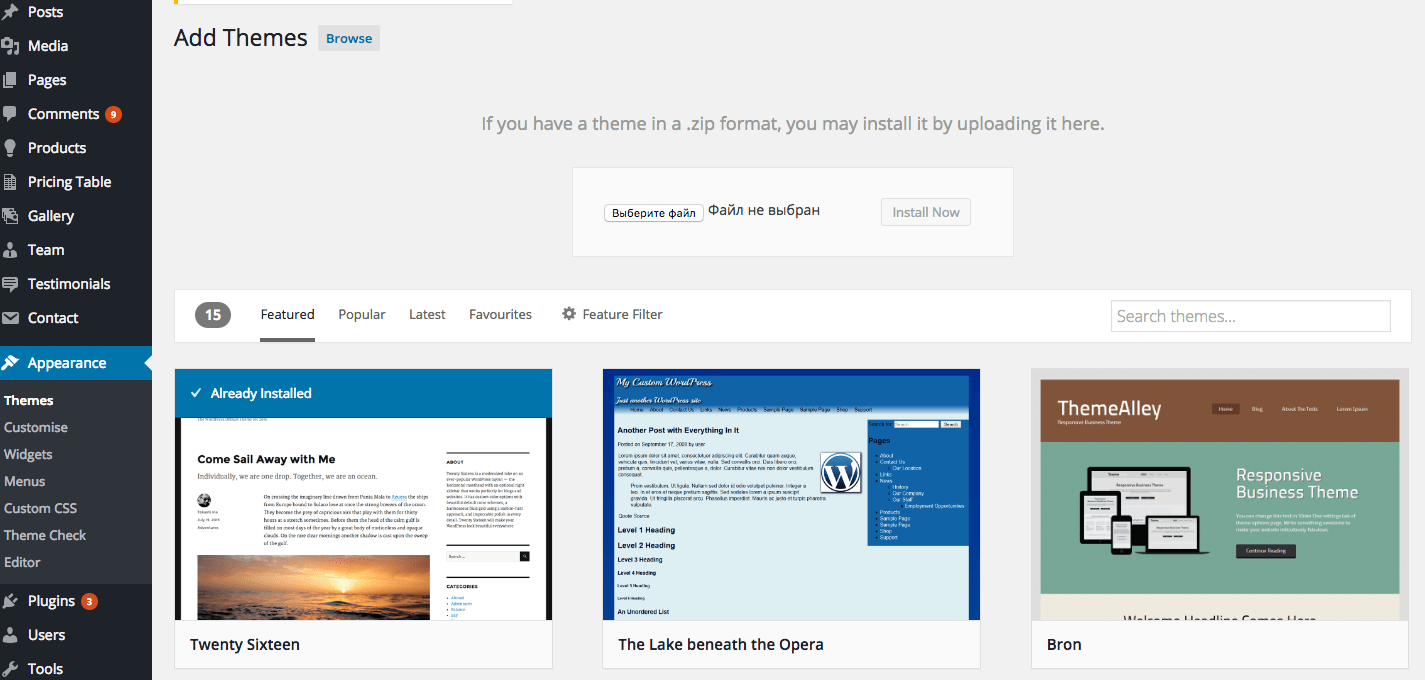
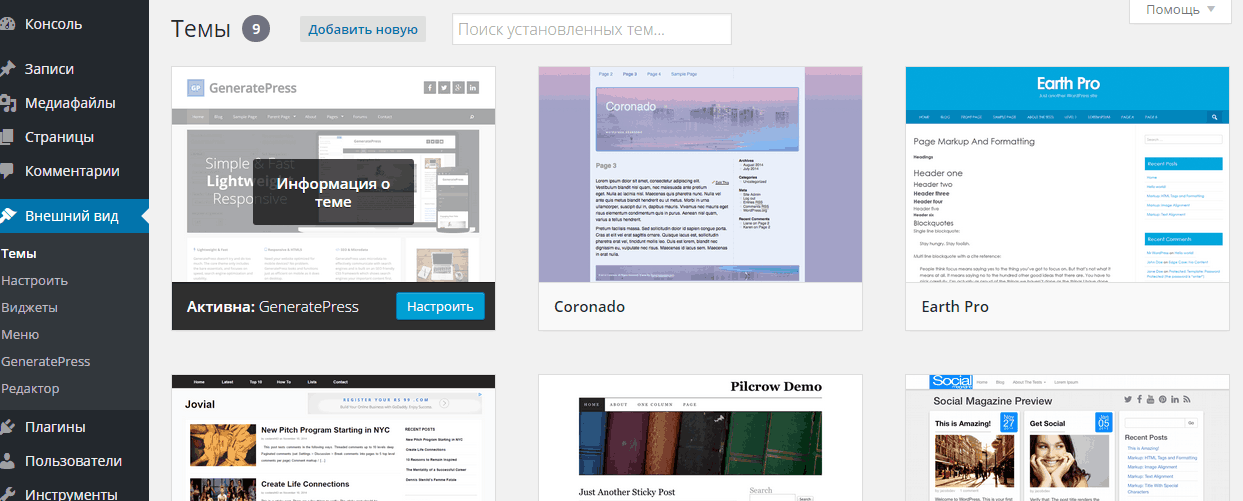
- Откройте Консоль > Внешний вид > Темы > Добавить новую и выберите Hello
- Инсталлируйте и активируйте тему.
- Теперь откройте Шаблоны > Theme Builder и добавьте хедер и футер. (Для этого должен быть установлен Elementor Pro)
- Затем зайдите в Настройки > Чтение и сделайте одну из страниц главной страницей сайта
После вы можете продолжить кастомизировать и другие секции сайта. Научиться этому можно по видеоурокам по Theme Builder (на английском).
Давайте подведем итог
- Легкая стартерная тема-фреймворк
- 100% совместимость с Elementor
- Более 10000 активных установок
- Оценка 5 звезд
- Возможность создания отзывчивого дизайна
- Хорошая документированность
- Код, с которым максимально удобно работать
- Ограниченные по ширине и широкоформатные форматы макета
- Поддержка RTL
- Оптимизация для людей с ограниченными возможностями
- 300+ готовых страниц и блоков
- Легкость кастомизации хедера, футера и других секций
- Пользовательское меню
- Идеальна для лендинга
СКАЧАТЬ HELLO БЕСПЛАТНО
Чего же вы ждете? Опробуйте ее в работе!
Тема Hello завершает цикл, который мы начали с Elementor, изменив процесс создания сайтов.
Цепочка действий: Установка Вордпресс >
Выбор темы> Кастомизация с помощью кодаСменяется следующей: Установка Вордпресс > Активация Hello > Кастомизация с помощью Elementor
— разработчики темы
Полезные ссылки:
Если вы впервые узнали про Hello, предлагаю ее протестировать. Если вы один из ее 10000+ тысяч пользователей, пожалуйста, делитесь впечатлениями в комментариях.
Как использование Hello повлияло на ваш процесс создания сайтов на Вордпресс?
Создание темы WordPress из HTML шаблона
Зачем нужен index.php
Ещё в далёком прошлом с зарождения идеи шаблонизации сайта, когда при первых экспериментах тема подчас состояла всего из одного файла, уже тогда оформилось понятие главного файла темы. По мере развития идеи на разных платформах возникли разные концепции работы шаблонизатора сайта.
Согласно одной концепции, которой придерживаются в основном блоговые движки, в том числе и WordPress, там главный файл темы представляет собой эдакую универсальную замену любому несуществующему файл-макету страниц того же типа, как текущая страница. Например, если сейчас генерируется заглавная страница и в шаблоне по какой-то причине нет её файл-макета front-page.php, тогда вместо него WordPress ищет в папке темы главный файл index.php и использует как универсальную замену.
Сейчас в примере был обрисован простейший случай генерации страницы, на самом же деле иерархия при поиске файлов шаблона устроена сложнее, как показано на следующем рисунке.
Из рисунка следует, что одна система выбирает первый подходящий файл по типу страницы, при этом опирается на многоуровневую схему условий, касающихся структуры именно блоговой записи. Вторая система выбирает значительно проще: она знать не знает где и с какими структурами её заставят работать, какой набор модулей в неё установят, поэтому перекладывает задачу выбора файл-макета на тот модуль, которому ваш менеджер сайта назначит готовить данные для запрошенной страницы, и значит модуль ищет в шаблоне свой файл-макет, как правило названный по имени модуля.
Так вот согласно другой концепции работы шаблонизатора сайта, которой придерживаются многоцелевые движки, в том числе ImperaCMS, там типов страниц может быть намного больше, и с каждым типом связан определённый модуль, установленный в систему заранее. Так вот в подобной ситуации главный файл темы тогда лучше всего представляется единой обёрткой для всех страниц, чьи файл-макеты теперь служат генерации только центра страниц того же типа как текущая. Например, если в этот момент генерируется страница новостей, то её наполнением занимается некий модуль соответствующего типа, ну допустим назовём его News, и модуль этот с помощью сопоставленного ему файл-макета news.htm генерирует лишь центральную часть страницы. А потом получившийся центр оборачивается шаблонизатором в файл index.tpl — как раз поэтому в данном файле стараются расположить общий макет страниц как бы с отрезанным центром.
Примечательно, что в хороших коммерческих CMS предусмотрена возможность перейти на ту концепцию работы шаблонизатора, которая нам больше нравится в этот момент. Для примера, в системе ImperaCMS можно в нужном файле темы просто использовать тег {lastTemplate}, чтобы начиная с этого места отключить дефолтную концепцию и включить подобную блоговым движкам.
Для примера, в системе ImperaCMS можно в нужном файле темы просто использовать тег {lastTemplate}, чтобы начиная с этого места отключить дефолтную концепцию и включить подобную блоговым движкам.
Так вот в главном файле почти любой темы расположен, как правило, примерно одинаковый код, как показано ниже. Цель такого кода — отработать некую ситуацию по умолчанию. В случае слева это будет вывод постов блога и пагинация под ними. В случае справа это будет оборачивание сгенерированного только что контента центральной части внутрь дизайна сайта (даже получается, при генерации ответной страницы учтено аякс-поведение).
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем. Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самому. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно. Фактически, у вас может возникнуть соблазн создать вместо этого свою собственную тему.Однако начало разработки темы может показаться сложным, особенно для новичка.
Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно. Фактически, у вас может возникнуть соблазн создать вместо этого свою собственную тему.Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress — относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку ваш сайт будет выглядеть и работать правильно.
Введение в разработку тем WordPress
Если вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, загляните в каталог тем WordPress.К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Возможно, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы. К счастью, разработка темы для WordPress — не такое уж сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы. Также будет полезно некоторое понимание CSS и PHP (если это не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема — это простая тема WordPress, которую вы можете использовать для создания своей собственной. Использование стартера позволяет вам создать прочную основу, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Есть множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
Когда подготовка закончилась, вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это делать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер, который можно использовать для разработки и управления локальными сайтами WordPress.Локальный сайт — это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, который совместим как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации, а затем загрузите установщик.
После загрузки установщика его можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут. После установки ваш новый сайт будет выглядеть и работать точно так же, как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
Если хотите, вы также можете щелкнуть Advanced Options для дальнейшей настройки базовой темы. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Создать , что приведет к загрузке .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте. После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но ненадолго!
Сейчас это очень просто, но ненадолго!
Шаг 3. Понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов при каждой загрузке страницы на вашем сайте.Например, если вы посетите URL-адрес http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие ярлыку, например this-post .

- Файлы, соответствующие идентификатору сообщения.
- Общий файл с одним постом, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Начиная с индекса .Файл php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать сразу после установки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он появляется во всех файлах шаблонов, отображающих содержимое публикации, например, индекс .php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не нужно об этом беспокоиться.
К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не нужно об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта.Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () — Добавлен в элемент в заголовке.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.

- wp_footer () — Добавлен в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta () — обычно появляется в sidebar.php, чтобы включить дополнительные скрипты (например, облако тегов).
- comment_form () — Добавлен в comments.php непосредственно перед закрывающим тегом


 Например, вы можете найти следующий код (обычно в строке 485):
Например, вы можете найти следующий код (обычно в строке 485): Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет работать хорошо в большинстве случаев, вы можете использовать данные модульного теста темы. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, и содержащий множество различных вариантов стилей и контента.Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет работать хорошо в большинстве случаев, вы можете использовать данные модульного теста темы. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, и содержащий множество различных вариантов стилей и контента.Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
 Это может быть PHP, JavaScript, CSS или даже базовый HTML. К концу этого пошагового руководства по теме WordPress вы поймете, как все сочетается друг с другом и как с легкостью подчинить WordPress своей воле.
Это может быть PHP, JavaScript, CSS или даже базовый HTML. К концу этого пошагового руководства по теме WordPress вы поймете, как все сочетается друг с другом и как с легкостью подчинить WordPress своей воле. Вы будете знать, какой файл редактировать, а какой код добавить или изменить, чтобы получить желаемый результат.
Вы будете знать, какой файл редактировать, а какой код добавить или изменить, чтобы получить желаемый результат. php
php php в папке пользовательской темы
php в папке пользовательской темы com
com Добавьте код для вывода заголовка сообщения и текста сообщения
Добавьте код для вывода заголовка сообщения и текста сообщения Если следует формату следующим образом. Если в базе данных есть сообщения, давайте переберем их, пока есть сообщения, иначе мы сообщим пользователю, что сообщений нет. Это похоже на PHP-код.
Если следует формату следующим образом. Если в базе данных есть сообщения, давайте переберем их, пока есть сообщения, иначе мы сообщим пользователю, что сообщений нет. Это похоже на PHP-код. Другая функция, the_post (), ничего не возвращает. Его работа — подготовить WordPress к публикации сообщений.В частности, он извлекает следующую публикацию, настраивает ее, устанавливает для свойства
Другая функция, the_post (), ничего не возвращает. Его работа — подготовить WordPress к публикации сообщений.В частности, он извлекает следующую публикацию, настраивает ее, устанавливает для свойства  Итак, по мере прохождения цикла он наткнется на первый пост. В это время функция the_title () выведет заголовок сообщения на страницу, а the_content () выведет тело этого сообщения на страницу. В следующем цикле эти функции снова получат следующий заголовок и контент и выведут их на страницу.Теперь, когда они установлены, мы должны увидеть некоторую информацию о том, что наши сообщения отправляются на экран. Давай попробуем! Мы посещаем http://wordpresstutorial.dev и видим, что он работает!
Итак, по мере прохождения цикла он наткнется на первый пост. В это время функция the_title () выведет заголовок сообщения на страницу, а the_content () выведет тело этого сообщения на страницу. В следующем цикле эти функции снова получат следующий заголовок и контент и выведут их на страницу.Теперь, когда они установлены, мы должны увидеть некоторую информацию о том, что наши сообщения отправляются на экран. Давай попробуем! Мы посещаем http://wordpresstutorial.dev и видим, что он работает!  Фактически, если мы обновим наш сайт, похоже, что верхний и нижний колонтитулы исчезли. Это потому, что мы еще не добавили разметки к этим файлам. Просто для усмешки настройте файлы так, чтобы проверить это.
Фактически, если мы обновим наш сайт, похоже, что верхний и нижний колонтитулы исчезли. Это потому, что мы еще не добавили разметки к этим файлам. Просто для усмешки настройте файлы так, чтобы проверить это. Это будут language_attributes (), bloginfo () и body_class ().
Это будут language_attributes (), bloginfo () и body_class (). dev / 2017/06/12 / php-tutorial-blog-post / «> Учебное пособие по PHP в блоге
dev / 2017/06/12 / php-tutorial-blog-post / «> Учебное пособие по PHP в блоге  Есть много дел.
Есть много дел. Он печатает сценарии или данные в теге заголовка во внешнем интерфейсе. Рекомендуется всегда включать wp_head () в свои темы, так как многие другие плагины могут полагаться на этот крючок для добавления стилей, скриптов или метаэлементов в область сайта. Мы добавим его вот так:
Он печатает сценарии или данные в теге заголовка во внешнем интерфейсе. Рекомендуется всегда включать wp_head () в свои темы, так как многие другие плагины могут полагаться на этот крючок для добавления стилей, скриптов или метаэлементов в область сайта. Мы добавим его вот так: php. А теперь давайте завершим файл footer.php. Вот несколько вещей, которые нам нужно сделать. Напомним, что в нашем файле header.php есть открывающие теги html и body. Их нужно закрыть в какой-то момент. Файл footer.php — идеальное место для этого. Поэтому мы добавим закрывающие теги и в дополнение к вызову функции wp_footer ().
php. А теперь давайте завершим файл footer.php. Вот несколько вещей, которые нам нужно сделать. Напомним, что в нашем файле header.php есть открывающие теги html и body. Их нужно закрыть в какой-то момент. Файл footer.php — идеальное место для этого. Поэтому мы добавим закрывающие теги и в дополнение к вызову функции wp_footer ().  Эта информация может измениться. Кроме того, если вы сделаете свою тему общедоступной, у них будет собственное имя и слоган для своего веб-сайта. Они должны иметь возможность просто посетить панель администратора в WordPress и обновить свои общие настройки, чтобы эти данные заполнялись автоматически.
Эта информация может измениться. Кроме того, если вы сделаете свою тему общедоступной, у них будет собственное имя и слоган для своего веб-сайта. Они должны иметь возможность просто посетить панель администратора в WordPress и обновить свои общие настройки, чтобы эти данные заполнялись автоматически. php в свою тему
php в свою тему php, чтобы включить файл style.css в нашу тему. Вот как мы можем достичь этой цели.
php, чтобы включить файл style.css в нашу тему. Вот как мы можем достичь этой цели. Сначала давайте добавим обертку
Сначала давайте добавим обертку php
php  container {
container { В нашем руководстве мы начали с минимума, который вы должны иметь в теме WordPress. В будущем вы можете добавить в эту папку гораздо больше файлов, чем мы рассмотрели. Давайте рассмотрим каждый файл, который мы создали в этом руководстве, и то, что они сделали для нас.
В нашем руководстве мы начали с минимума, который вы должны иметь в теме WordPress. В будущем вы можете добавить в эту папку гораздо больше файлов, чем мы рассмотрели. Давайте рассмотрим каждый файл, который мы создали в этом руководстве, и то, что они сделали для нас.



 Справочник по коду охватывает CSS, PHP, JavaScript и HTML применительно к платформе WordPress.
Справочник по коду охватывает CSS, PHP, JavaScript и HTML применительно к платформе WordPress.
 Он также должен задокументировать код вашей темы на случай, если другой разработчик захочет внести изменения.
Он также должен задокументировать код вашей темы на случай, если другой разработчик захочет внести изменения. Однако независимо от того, как и где вы продаете свою продукцию, разумно понимать тематический рынок и то, как потребители будут делать покупки.
Однако независимо от того, как и где вы продаете свою продукцию, разумно понимать тематический рынок и то, как потребители будут делать покупки.