Как создать сайт на WordPress с помощью Elementor — Владимир Зазуля на vc.ru
Привет! Я занимаюсь разработкой и продвижением сайтов и для ускорения верстки я использую плагины с визуальным редактором. Вот тут можете посмотреть примеры моего дизайна зазуля.рф и generalmarketing.ru А это мой телеграмм канал, подписывайтесь.
64 просмотров
Когда мы говорим о конструкторах страниц WordPress, самым популярным и имеющим наибольшее количество активных установок и самое большое сообщество, безусловно, является Elementor. На сегодняшний день существует около 8 миллионов сайтов, созданных с помощью Elementor.
Я работаю с Elementor Pro так как там больше функционала.
Кратко, почему стоит выбрать Elementor ?
Elementor — один из первых и один из самых продвинутых конструкторов страниц WordPress на рынке в настоящее время. Он также имеет огромную экосистему вокруг себя, и множество мелких авторов создают полезные дополнения и шаблоны, которые вы можете использовать, чтобы сократить время, необходимое для получения конечного результата.
В случае с Elementor конечным результатом может быть сайт, хорошо спроектированный, со всеми функциональными возможностями, которые вам нужны или могут понадобиться.
Особенности Elementor
Бесплатная версия Elementor поставляется с ограниченным количеством элементов, но в Pro-версии вы получаете дополнения. Кроме того, у вас будет куча полезных элементов и шаблонов, чтобы с легкостью построить свой сайт.
Elementor разделил свои возможности на 4 категории.
1. Базовые виджеты
Базовые виджеты поставляются в бесплатной версии, и их вполне достаточно для создания сайта. Кроме того, в бесплатной версии вы не можете создать меню заголовка/навигации, и вам, возможно, придется найти какую-нибудь классную тему WordPress с навигационным меню, которое вам нравится.
2. Виджеты Pro
Pro Widgets в Elementor Pro добавляет возможности: выбора записей из различных категорий, типов записей или просто перечисляйте последние, таблицы цен, галереи, встраивание социальных сетей, различные медиа-карусели.
3. Элементы темы
Элементы темы также поставляются с Elementor Pro, и они важны для создания всех шаблонных страниц и, конечно, шаблона одного поста. Есть страницы, которые динамически заполняются контентом, например, категория, тег, автор и т.д. Для таких страниц необходимо создать шаблон с помощью элементов темы.
То же самое относится и к одиночным постам, где вы можете создать красивый шаблон для ваших постов, который будет использоваться всеми постами без необходимости создавать их каждый раз.
4. Виджеты WooCommerce
И последнее, но не менее важное — виджеты WooCommerce. Эти виджеты позволяют с помощью элементов WooCommerce создавать шаблоны страниц и шаблоны одного товара.
Установка и настройка Elementor Page Builder
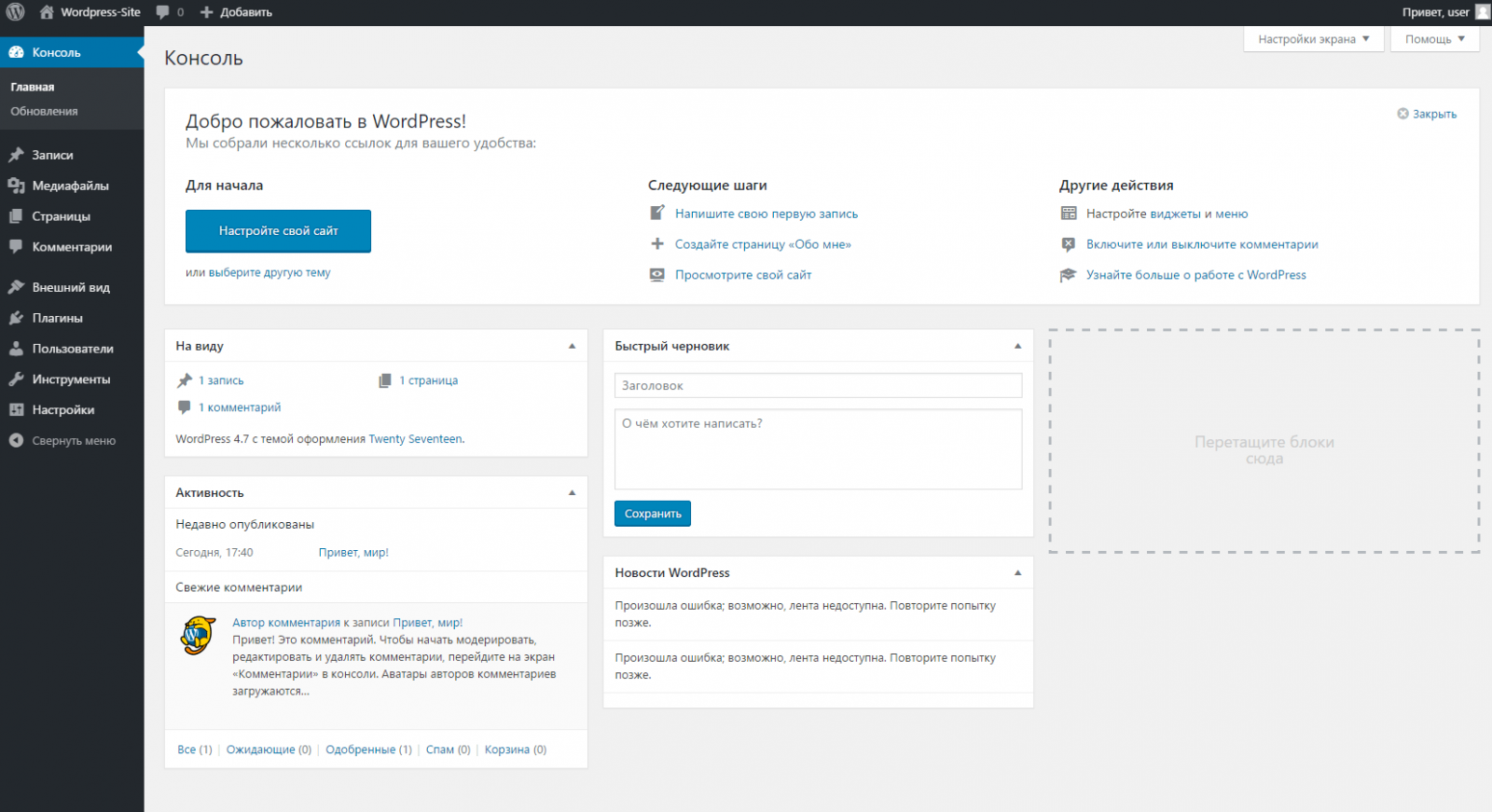
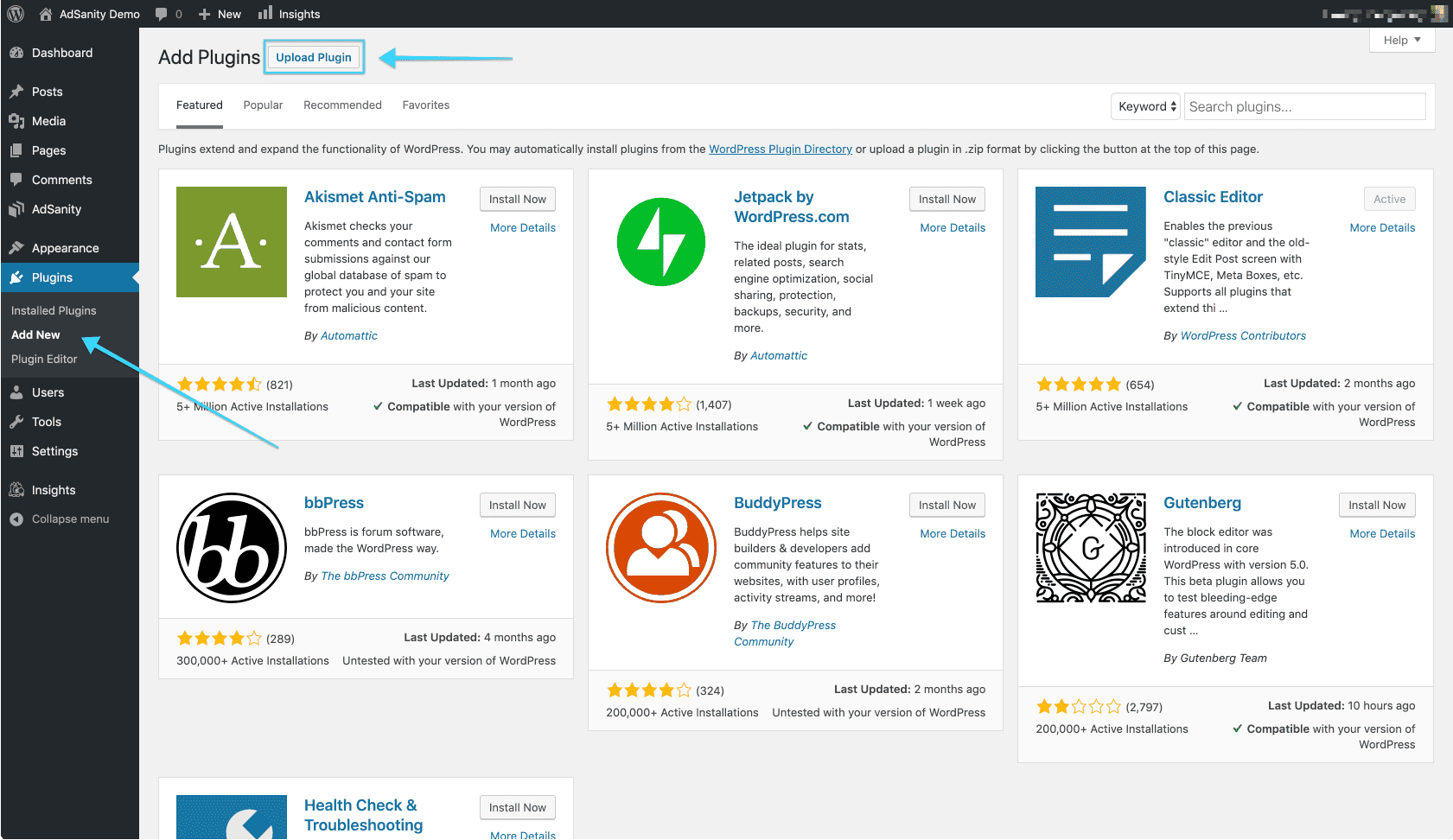
Установка бесплатной версии Elementor не отличается от установки любого другого плагина из репозитория плагинов WordPress. Перейдите в панель инструментов WordPress → Плагины → Добавить новый, найдите Elementor, установите и активируйте плагин.
Для Pro-версии вам необходимо приобрести тарифный план, который автоматически создаст учетную запись в Elementor. Когда вы войдете в него, вы увидите кнопку загрузки, чтобы загрузить последнюю версию Pro.
Пока вы все еще зарегистрированы в панели Elementor, войдите в WordPress Dashboard → Plugins → Add New и выберите Upload, просмотрите загруженный файл Elementor Pro с вашего компьютера, установите и активируйте его.
Когда все будет готово, в левой боковой панели на панели инструментов WordPress перейдите в раздел Elementor → нажмите на License → нажмите кнопку Connect & Activate.
После перехода вы будете автоматически перенаправлены на панель инструментов Elementor для активации. Нажмите зеленую кнопку Активировать, и все готово. Ваш Elementor Pro подключен и активирован.
После активации вы увидите подтверждение того, что ваш Elementor активирован. Однако если вы создали сайт на одном домене и не хотите покупать еще одну лицензию для другого домена, вы можете переключить лицензию с сайта на сайт.
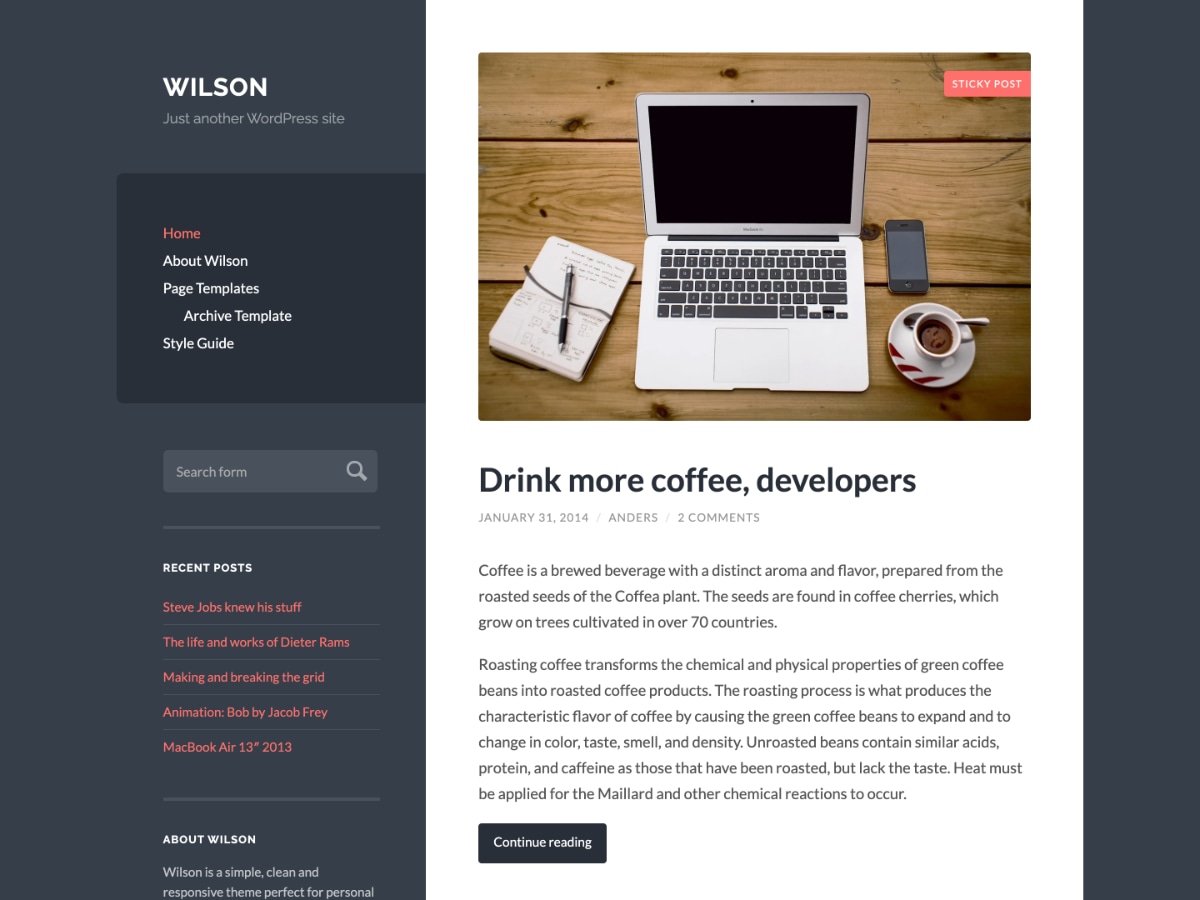
Пришло время начать использовать Elementor и создать свой сайт. Я предлагаю использовать тему Hello Theme от Elementor, специально созданную для Elementor.
Для этого давайте начнем с создания страницы «Домашняя страница» и ее редактирования в Elementor. Перейдите в раздел Страницы → Добавить новую страницу, назовите ее «Homepage» и опубликуйте ее, затем нажмите кнопку «Редактировать с помощью Elementor».
На странице редактирования вы увидите элементы, которые вы не можете редактировать, потому что макет установлен по умолчанию. Чтобы использовать Elementor на пустом холсте, выберите «Elementor Full Width» или «Elementor Canvas», нажав на значок шестеренки в левом нижнем углу.
Перед началом создания сайта обязательно нажмите на значок бургера в левом верхнем углу и установите все глобальные настройки, необходимые для дальнейшей работы.
Настройки сайта очень похожи на настройку темы. Здесь вы можете выбрать глобальные цвета, шрифты, которые вы будете использовать, и полную типографику сайта для каждого HTML-тега.
Кроме того, вы можете установить глобальный стиль кнопок, верхний и нижний колонтитулы, пользовательский CSS, если необходимо, и все, что вам нужно установить и сохранить в таком виде на всем сайте, чтобы сохранить последовательность.
Второй вариант — Theme Builder, который позволяет создавать шаблоны страниц и шаблоны отдельных постов/продуктов, которые будут автоматически использоваться конкретной динамически генерируемой страницей, постом или продуктом. Как и каждая тема WordPress должна иметь файлы шаблонов для отображения всего вышеперечисленного, Elementor позволит вам сделать это, не написав ни одной строчки кода.
Последняя опция — пользовательские настройки, где вы можете настроить свою рабочую среду в Elementor, ничего, что влияет на сам сайт, но ваш пользовательский интерфейс как администратора.
Для начала работы вашего сайта все доступные виджеты размещаются в левой боковой панели, и все можно редактировать визуально и с помощью перетаскивания. Если вы хотите более простой способ, вы можете начать с использования одного из готовых блоков или шаблонов, нажав на значок папки.
Значок папки откроет всплывающее окно, где вы можете увидеть готовые блоки и шаблоны, а также те, которые вы сохранили ранее. Вы также можете сохранить блок или целый шаблон, который вы создали, и повторно использовать его на какой-либо другой внутренней странице. Довольно часто сохраненный блок используется для отзывов, каких-то специфических призывов к действию, которые должны отображаться не на каждой странице, а только на некоторых.
Есть еще одна вещь, которую вам нужно знать, когда вы начинаете создавать сайт без какого-либо предыдущего опыта, — это простота использования, довольно интуитивная, и без какого-либо предыдущего опыта в течение нескольких дней вы будете более чем способны создать себе хороший сайт, я могу сказать, даже профессионально выглядящий.
Однако ваш сайт должен отлично выглядеть на всех устройствах, и точно так же, как вы редактировали версию для настольных компьютеров, вы можете редактировать все остальные размеры. Обратите внимание, что элементы и виджеты могут быть добавлены только в настольную версию, а затем вы можете изменить внешний вид на меньших размерах.
Кроме того, вы можете легко настроить видимость виджета или раздела на разных устройствах, поэтому вы можете иметь разный контент в одном и том же разделе, оставляя один раздел видимым на настольном компьютере, но скрытым на планшете и мобильном. Аналогично, другой раздел скрыт на настольном компьютере, но виден на планшете и мобильном.
Чтобы отредактировать мобильную и планшетную версии, нажмите на значок отзывчивого режима внизу левой боковой панели, он покажет ваш сайт на мобильном. А вверху вы можете переключаться между разными размерами экрана.
Для большей наглядности я добавил два раздела, один из которых скрыт на мобильной и планшетной версиях, а другой — на настольной, пример ниже.
Результат на мобильных устройствах.
А конечный результат на рабочем столе имеет только один раздел, но другой.
Резюме
Если вам нужен интуитивно понятный и простой в использовании конструктор страниц, Elementor может охватить все аспекты, необходимые для создания хорошего сайта. Не так уж сложно создавать сайты с идеальным пиксельным дизайном, если у вас есть хоть какие-то знания CSS.
Не так уж сложно создавать сайты с идеальным пиксельным дизайном, если у вас есть хоть какие-то знания CSS.
WordPress для фрилансера | Loftblog
Курс
WordPress для фрилансера
Вы узнаете структуру и возможности WordPress. Как разрабатывать шаблоны и плагины под WordPress.
Содержание
#10 – Как создать навигацию в WordPress? Работа с WP_Query
В данном уроке мы научились регистрировать свои площадки для навигаций а так же выводить эти навигации на странице. По мимо этого в уроке мы поработали с циклами и персональными запросами WP_Query
#9 – Подключение CSS стилей и библиотек JavaScript
В данном уроке мы научились как правильно подключать стили и библиотеки к нашему шаблону. При помощи специального хука и функций wp_enqueue_style и wp_enqueue_script мы подключаем CSS и JavaScript файлы.
#8 – Поддержка многоязычность в WordPress. Уникальные префиксы.
В данном уроке мы научились делать строки в шаблоне, чтобы они поддерживали многоязычность. WordPress популярная CMS во всем мире и шаблон должен содержать специальные конструкции благодаря которым шаблон можно легко перевести на любой язык. В уроке мы поработали с программой poEdit. А так же рассмотрели зачем разработчику использовать уникальный префикс во всех своих функциях, константах […]
#7 – Как изменить размер миниатюр и создать персональные размеры.
В данном уроке мы научились как изменять размер миниатюр по умолчанию, а так же как создавать свои персональные миниатюры. Обратите внимание что WordPress имеет 5 наименований по умолчанию для миниатюр. Мы можем создавать столько новых миниатюр, сколько нам нужно.
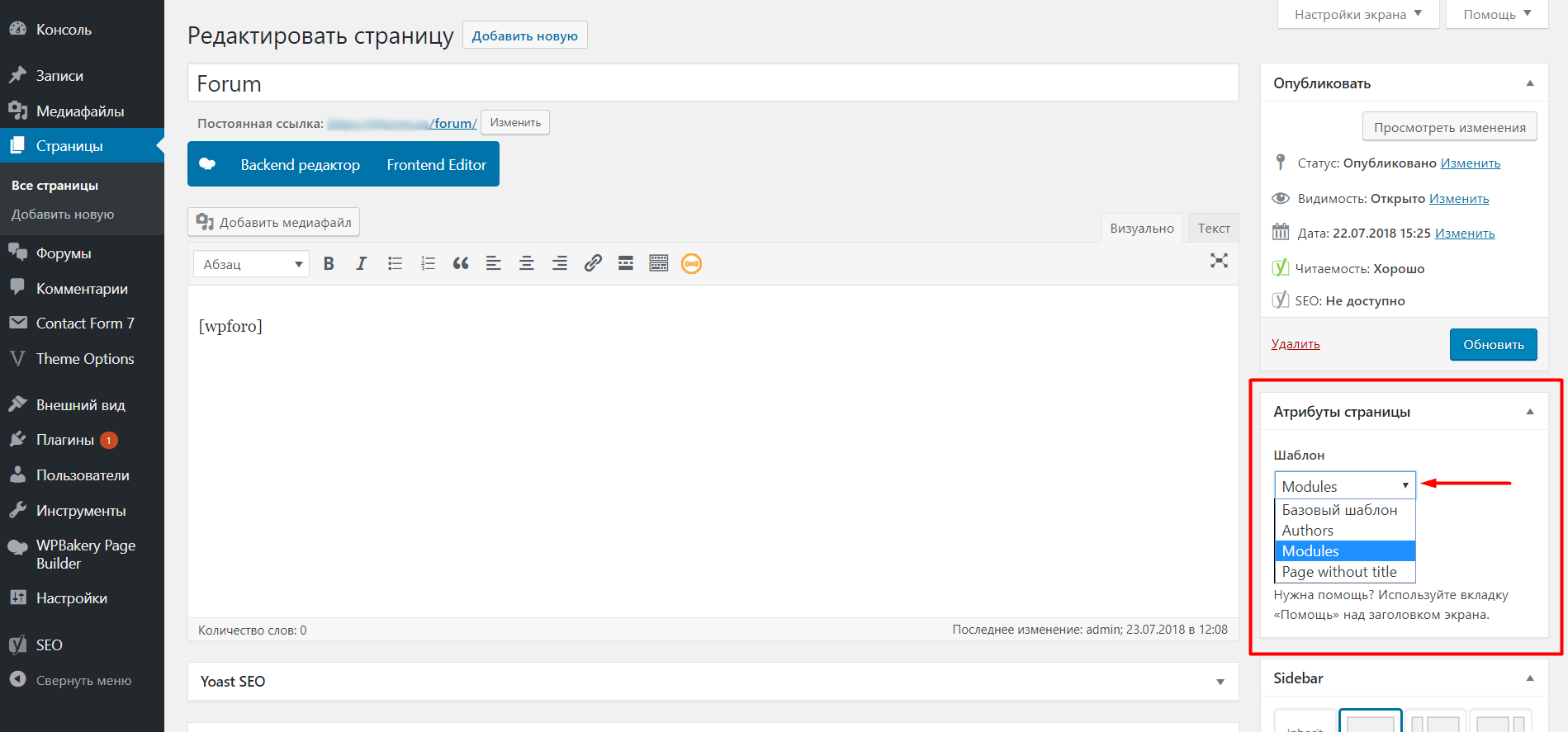
#6 – Что такое Custom Template и как создать свой персональный шаблон для страницы?
В данном уроке мы создали свой персональный шаблон для страницы. В качестве примера использовали страницу контакты, для которой и создали персональный файл. Мы научились как вордпресс определяет наличие персонального шаблона и как создать связку между страницей и шаблоном.
#5 – Как создать свой Widget для WordPress?
В данном уроке мы создали свой персональный виджет для WordPress. На этот раз мы не работали с файлов functions.php а создали отдельную директорию и файлы для подключения и классов наших персональных виджетов.
#4 – Виджеты и Сайдбары в WordPress. Создаем свой сайдбар.
В этом уроке мы научились регистрировать собственный сайдбар и выводить его на нужной нам странице. Регистрация сайдбара осуществляется функцией register_sidebar() а выводиться на страницу функцией get_sidebar(). Мы можем создавать неограниченное число сайдабор и отображать их на любых страницах нашего WordPress шаблона.
#3 – Что такое Taxonomy. Функция register_taxonomy()
В этом уроке мы изучили Custom Taxonomy. Теперь мы знаем что это и как создавать персональные taxonomy. В рамках урока мы создали 3 персональных таксономии для нового постайпа, созданного в прошлом уроке. Таксонами служат для сортировки постов по определенным параметрам, таких как год производства автомобиля, цвет автомобиля и т/д.
#2 – Что такое Custom Post Type. Функция register_post_type()
В этом уроке мы ознакомились с понятием Custom Post Type. Узнали что из себя представляет постой и как устроены посты и страницы в WordPress. Научились регистрировать персональный Post Type на примере сайта для автомобилей. Создали свой постой под названием Car.
Узнали что из себя представляет постой и как устроены посты и страницы в WordPress. Научились регистрировать персональный Post Type на примере сайта для автомобилей. Создали свой постой под названием Car.
#1 – Установка WP на localhost. Стартовая тема. Иерархия файлов.
В данном стартовом уроке мы ознакомимся с установкой CMS WordPress на локальную машину. Установили стартовую тему генерируемую сервисом Underscore а так же ознакомились с иерархией файлов и каталогов.
Как настроить тему WordPress
WordPress является самым популярным конструктором веб-сайтов в мире по одной причине: гибкость.
Однако, если вы решите использовать существующую тему WordPress, есть большая вероятность, что ее будут использовать и многие другие. В результате ваш веб-сайт может выглядеть точно так же, как их, и казаться посетителям скучным и однообразным.
Решение? Пользовательская тема WordPress, отражающая индивидуальность, предпочтения и потребности вашего бренда. Если вы не знаете, с чего начать, не волнуйтесь. Мы расскажем вам все, что вам нужно знать о создании пользовательской темы WordPress…
Как настроить тему WordPress
Поначалу этот вопрос может показаться странным, но как только вы поймете, что WordPress предоставляет множество способов настройки вашего сайта, он обретет смысл. Многие такие варианты не требуют от вас написания ни одной строки кода, в то время как другие понравятся только более технически подкованным пользователям.
Тем не менее, обо всем по порядку, мы рассмотрим некоторые варианты, которые не требуют кодирования:
Настройте свой веб-сайт WordPress с помощью плагинов
Вы можете расширить функциональность своего сайта WordPress, установив правильный плагин(ы) WordPress. Многие такие плагины можно установить одним щелчком мыши. Есть тонны на выбор. На самом деле, говорят, что в 2022 году в каталоге WordPress будет более 59 000 плагинов.
На самом деле, говорят, что в 2022 году в каталоге WordPress будет более 59 000 плагинов.
Вот лишь несколько примеров некоторых из самых популярных плагинов и того, что они могут сделать для вашего сайта:
- Yoast SEO: Этот предоставляет мастер SEO (поисковой оптимизации), который поможет вам оптимизировать ваш сайт. для поисковых систем.
- WooCommerce: Бесплатный плагин для электронной коммерции WordPress, который позволяет вам создать полнофункциональный интернет-магазин, включая страницу оформления заказа и корзину, страницы продуктов, функции управления запасами и многое, многое другое.
- WP Forms: Этот номер позволяет создавать формы и полезен для онлайн-опросов и привлечения потенциальных клиентов.
- MonsterInsights: Это подключаемый модуль аналитики, который связывает ваш сайт с Google Analytics, поэтому вы можете просматривать важные данные, такие как взаимодействие с пользователями, отслеживание электронной коммерции, откуда поступает ваш трафик и т.
 д.
д. - OptinMonster: Плагин для генерации потенциальных клиентов, который позволяет создавать различные привлекательные всплывающие окна и формы для сбора адресов электронной почты и перенаправления людей обратно в ваш магазин (включая кампании по брошенным корзинам)
Плагины — это отличный способ добавить новые функции на ваш сайт, представить фантастические визуальные элементы и, как правило, предложить немного больше шика. Тем не менее, несмотря на то, что любой новичок может устанавливать плагины, не углубляясь в код, вы должны учитывать некоторые из следующих рекомендаций:0003
- Убедитесь, что плагин регулярно обновляется и работает с вашей текущей версией WordPress . WordPress часто обновляется, и эти изменения в системе могут испортить работу некоторых ваших плагинов. Таким образом, вам необходимо убедиться, что все плагины работают с новыми версиями WordPress.

- Ознакомьтесь с отзывами. Каталог плагинов полон плагинов как от известных, так и от более молодых сторонних компаний. Короче говоря, не все плагины сделаны одинаково, и некоторые из них не будут такими интуитивными или функциональными, как другие. Поэтому обязательно ознакомьтесь с обзорами, чтобы узнать о любых трудностях, с которыми другие пользователи могли столкнуться при работе с плагином.
- Будьте внимательны, какие и сколько подключаемых модулей вы устанавливаете. Когда так много выбора, хочется сойти с ума и хвататься за плагины для каждой маленькой функции. Однако имейте в виду, что плагины могут замедлить работу вашего сайта WordPress, что сделает его менее удобным для пользователя. Следовательно, это может повлиять на ваш рейтинг в поисковых системах. Так что хорошенько подумайте, какие плагины вам действительно нужны, а без каких можно обойтись. Иногда стоит заплатить немного больше, чтобы использовать меньше плагинов, которые делают больше.
 Скорость плагина зависит главным образом от его качества, но также помните, что чем больше вы устанавливаете, тем больше вам придется поддерживать и следить за ним.
Скорость плагина зависит главным образом от его качества, но также помните, что чем больше вы устанавливаете, тем больше вам придется поддерживать и следить за ним.
Посетите вкладку «Настройки» на панели инструментов WordPress
В разделе «Настройки» вашего сайта WordPress есть несколько элементов, которые стоит вашего внимания для настройки.
Например:
Настройки Написание могут определять, например, сколько сообщений в блоге или отзывов вы показываете на странице или разрешаете ли вы пользователям бесконечную прокрутку.
С помощью настроек Чтение вы можете настроить:
- Какой текст электронной почты будут получать новые подписчики
- Показываете ли вы связанный контент после публикации
- Включать ли выдержки или полный текст в ленту сообщений.
Вы также можете изменить постоянные ссылки URL вашего сайта в настройках, что важно для SEO и делает адрес вашего сайта более чистым.
Используйте встроенные параметры настройки вашей темы
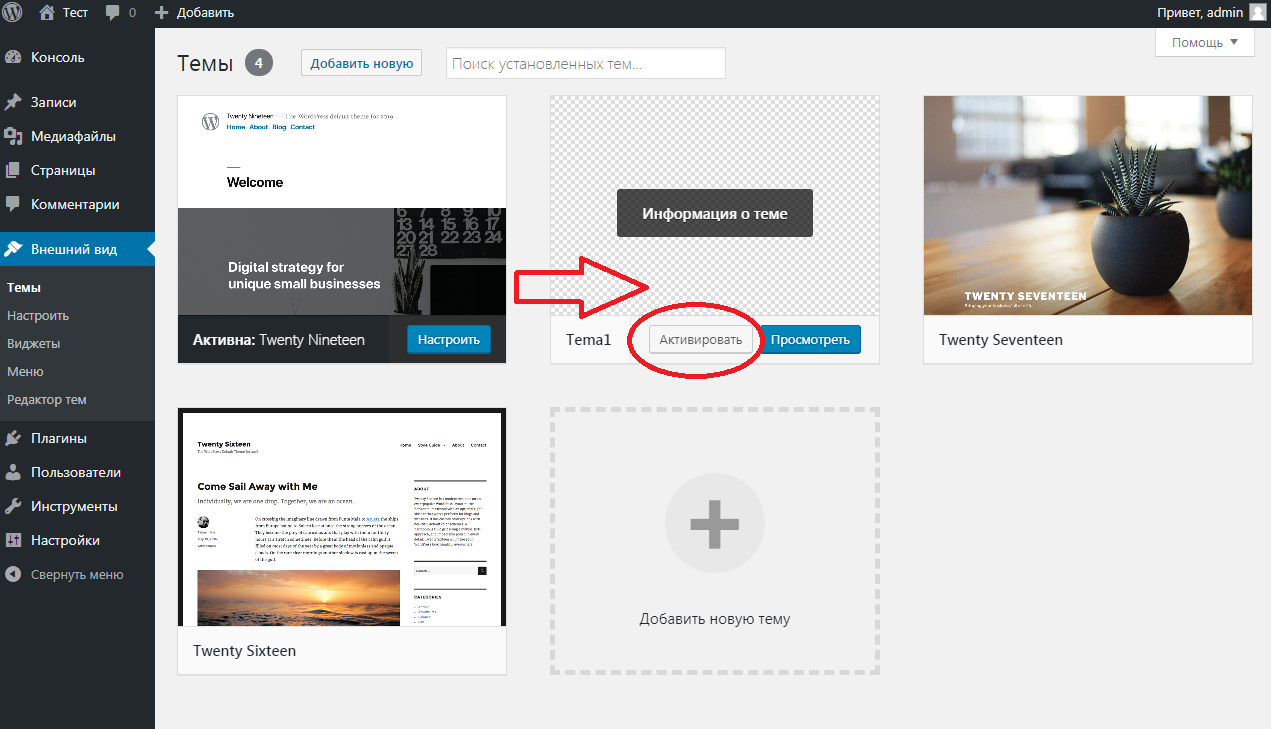
Многие шаблоны поставляются с встроенными параметрами настройки, доступ к которым вы можете получить через вкладку «Внешний вид» на боковой панели панели инструментов WordPress.
Однако доступные параметры темы зависят от конкретной темы. На данный момент стоит отметить, что премиальные темы иногда предлагают больше возможностей для настройки.
Во-первых, вы можете в любой момент сменить тему на этой вкладке. Просто просмотрите каталог тем WordPress и выберите из бесплатных и платных тем, которые привлекут ваше внимание.
Затем, нажав «Настроить», вы можете обновить настройки темы, в том числе:
- Логотип и фавикон вашего сайта
- Общая цветовая схема шаблона и цвет фона (вы также можете выбрать фоновый рисунок).
- Шрифты заголовков и абзацев
- Пользовательское изображение заголовка
- Настройки меню, например, где отображать навигацию вашего веб-сайта и значки социальных сетей
- Куда добавить виджеты
Если эти варианты не работают для вас или не дают вам столько свободы дизайна, как вы надеялись, вам может потребоваться использовать более технические методы для создания собственной темы WordPress.
Использование компоновщика страниц для создания пользовательской темы WordPress
Самый распространенный редактор WordPress не является интерфейсным компоновщиком страниц WYSIWYG. К сожалению, это означает, что вы не можете просто редактировать свой веб-сайт, когда видите его перед собой. Вместо этого вам нужно использовать боковую панель для навигации по каждому изменению и сначала найти раздел настройки.
Это гораздо менее интуитивно понятно, чем большинство современных конструкторов веб-сайтов, и поэтому конструкторы страниц WordPress становятся все более популярными. В конце концов, конструктор страниц работает гораздо больше, чем другие платформы для создания веб-сайтов. (Вспомните Wix, Squarespace, Weebly), поскольку они поставляются с интерфейсами перетаскивания, которые позволяют вам редактировать внешний вид вашего веб-сайта WordPress без какого-либо кода.
В каталоге плагинов есть много компоновщиков страниц WordPress, и все они имеют свои преимущества и недостатки. Итак, при рассмотрении конструктора страниц для себя обязательно изучите их на предмет простоты использования, гибкости и видов дизайна, которые вы можете создать. Имея это в виду, ниже мы познакомим вас с некоторыми из самых популярных конструкторов страниц на рынке:
Итак, при рассмотрении конструктора страниц для себя обязательно изучите их на предмет простоты использования, гибкости и видов дизайна, которые вы можете создать. Имея это в виду, ниже мы познакомим вас с некоторыми из самых популярных конструкторов страниц на рынке:
Elementor
Elementor поставляется с функцией перетаскивания, где вы можете свободно настраивать каждый раздел и столбец. Конструктор также поставляется с более чем 90 встроенных виджетов, значительно упрощающих расширение функциональности вашего сайта. К ним относятся формы, галереи изображений и карусели, счетчики и обратные отсчеты, меню и оглавление и многое другое.
Elementor позволяет свободно настраивать расположение любого элемента и легко обновлять глобальные цвета и типографику, чтобы обеспечить более согласованный веб-дизайн.
Наконец, если вы хотите немного расширить свои творческие возможности, вы также можете использовать их пустую тему «Hello», чтобы создать свой веб-сайт полностью с нуля.
Divi
Divi работает аналогично Elementor, поскольку имеет интерфейс перетаскивания. Он может похвастаться 46 модулями контента, которые можно легко перетаскивать в макет и настраивать. Вы также можете создавать новые пользовательские страницы за считанные минуты и сохранять самые популярные макеты для повторного использования.
Divi также позволяет вам настраивать визуальные эффекты вашего веб-сайта и мультимедиа в реальном времени, включая непрозрачность, размытие, яркость, контрастность и многое другое. Еще одна полезная функция — разделители форм, которые вы можете использовать для захватывающих переходов между вашим контентом.
Beaver Builder
Beaver Builder — еще один интуитивно понятный конструктор страниц с функцией перетаскивания. Это решение поставляется с ознакомительным туром, который поможет вам начать работу. Как и в примерах, названных до сих пор, вы также можете редактировать в реальном времени и немедленно просматривать эти изменения. Просто нажмите на элемент, чтобы изменить его свойства.
Просто нажмите на элемент, чтобы изменить его свойства.
Вы также можете добавить модули для дополнительной функциональности и визуальной привлекательности. Например, слайдеры, карусели, фоны, блоки контента, кнопки и многое другое. Beaver Builder также поставляется с 30 шаблонами целевых страниц.
Стоит ли использовать конструктор страниц для настройки вашего веб-сайта WordPress?
Конструкторы страниц часто кажутся наиболее привлекательным и интуитивно понятным способом настройки WordPress. Но, как и у любого метода, у него есть свои преимущества и недостатки:
Плюсы:
- Конструкторы страниц удобны для пользователя; они обеспечивают более интуитивно понятный способ сделать ваш сайт уникальным.
- Вам не нужно никаких знаний в области программирования.
- Большинство компоновщиков страниц поставляются с шаблонами страниц и макетами, которые помогут вам начать работу.
- Конструкторы страниц имеют все необходимые элементы в одном интерфейсе, что означает, что больше не нужно щелкать между разделами.

- Имея на рынке несколько компоновщиков страниц, многие из которых имеют бесплатные планы, вы можете выбрать тот, который подходит вам лучше всего.
Минусы:
- Громоздкие компоновщики страниц могут замедлить работу вашего сайта, что может повлиять на SEO и взаимодействие с пользователем.
- Хотя некоторые конструкторы страниц имеют бесплатные опции, многие из них блокируют свои наиболее важные функции за платным доступом. Это означает, что конструкторы страниц требуют значительных дополнительных затрат, обычно от 30 до 150 долларов.
- Вы полагаетесь на третью сторону и способность инструмента работать хорошо. Например, многие пользователи Elementor в прошлом жаловались на сбои. Например, шрифты или изображения могут не загружаться, или определенные интеграции виджетов могут быть менее функциональными, чем предполагалось. Поэтому внимательно изучайте и регулярно обновляйте свой сайт, чтобы конструктор страниц не влиял на работу пользователей.

Отредактируйте свой код напрямую, чтобы создать пользовательскую тему WordPress
Ранее мы обсуждали, как редактировать общие настройки вашей темы на вкладке «Внешний вид». Отсюда вы также можете получить доступ к редактору тем и отредактировать код своей темы. Однако для этого вам потребуются практические знания HTML и CSS. Кроме того, часто полезно знать файлы PHP и Javascript.
Прежде чем начать
Мы не рекомендуем редактировать код напрямую. Ошибки могут произойти в любое время, и если вы отредактируете основной код своей темы, вы можете перевести любые ошибки, которые вы делаете, на свой работающий сайт. Это может привести к плохому взаимодействию с пользователем или, что еще хуже, к сбою всего вашего веб-сайта, пока вы не найдете ошибку и не исправите ее.
Вместо этого создайте дочернюю тему и внесите в нее свои правки.
Дочерняя тема WordPress наследует все функциональные возможности, стили и функции существующей родительской темы WordPress. Затем вы можете настроить дочернюю тему, не затрагивая родительскую, тем самым устраняя риск того, что ваша текущая живая тема будет затронута.
Затем вы можете настроить дочернюю тему, не затрагивая родительскую, тем самым устраняя риск того, что ваша текущая живая тема будет затронута.
Вы можете создать дочернюю тему, открыв папку themes в установочных файлах WordPress. Затем создайте новую папку для темы вашего ребенка и назовите ее как хотите. В этой папке вы создадите таблицу стилей для своей новой темы с именем style.css и файл для постановки в очередь родительской таблицы стилей.
Вы можете узнать больше об этом в руководстве по темам WordPress.
Мы также рекомендуем протестировать измененную тему на промежуточной версии вашего веб-сайта . Это похоже на тестовую версию вашего сайта, которая имитирует ваш сайт, но не является общедоступной. Пока вы работаете над подготовленным сайтом, ваш существующий сайт будет продолжать получать трафик и останется совершенно незатронутым.
Многие веб-хостинги предлагают функции веб-промежуточного размещения, включая Siteground, Kinsta и Bluehost. Существует также плагин под названием WP Staging, который также предоставляет вам тестовую среду для работы.
Существует также плагин под названием WP Staging, который также предоставляет вам тестовую среду для работы.
Наконец, всякий раз, когда вы вносите какие-либо существенные изменения в свой сайт, всегда полезно создать резервную копию перед началом работы.
Редактирование кода с помощью редактора тем
Убедившись, что вы можете безопасно работать с кодом, не затрагивая общедоступный сайт, вы можете приступить к редактированию кода с помощью редактора тем.
Для этого вам нужно перемещаться по файлам справа, чтобы найти файлы, которые вы хотите отредактировать.
Затем отредактируйте таблицу стилей CSS, чтобы полностью настроить внешний вид элементов страницы. Или перейдите к header.php или footer.php, чтобы изменить функциональность и макет элемента верхнего и нижнего колонтитула.
Или предположим, что вы хотите настроить внешний вид некоторых элементов вашей темы. В этом случае перейдите на вкладку «Внешний вид» и выберите «Дополнительный CSS». Это позволит вам редактировать CSS вашей темы слева и просматривать изменения в режиме реального времени.
Это позволит вам редактировать CSS вашей темы слева и просматривать изменения в режиме реального времени.
Всякий раз, когда вы вносите изменения в код своей темы WordPress, убедитесь, что вы придерживаетесь стандартов кодирования WordPress. Это определяет структуру и синтаксис для использования и соглашения об именах для имен файлов.
Что делать после создания пользовательской темы WordPress
Когда вы закончите настройку темы WordPress, для получения хороших результатов необходимо выполнить несколько заключительных шагов: как настольную, так и мобильную версии).
Когда следует настраивать собственную тему WordPress?
Теперь, когда мы обсудили, как настроить вашу тему, мы хотели бы дать некоторые рекомендации о том, когда это стоит делать. Вносить простые изменения, используя собственные параметры настройки вашей темы и редактируя настройки вашего сайта WordPress, очень просто. Более того, их можно сделать самостоятельно, не рискуя производительностью вашего сайта.
Вносить простые изменения, используя собственные параметры настройки вашей темы и редактируя настройки вашего сайта WordPress, очень просто. Более того, их можно сделать самостоятельно, не рискуя производительностью вашего сайта.
Однако предположим, что у вас есть конкретное видение вашего окончательного веб-сайта и вы хотите внести существенные изменения в свою пользовательскую тему WordPress. В этом случае учитывайте собственные возможности. Помните, что установка плагинов, работа с компоновщиком страниц или редактирование кода вашего сайта могут потенциально привести к конфликтам, сбоям и снижению производительности сайта, если вы не знаете, что делаете.
Если вы планируете кардинально изменить свою тему для создания действительно уникального веб-сайта или полностью пользовательской темы с нуля, мы рекомендуем доверить эту работу экспертам.
Codeable может связать вас с разработчиками WordPress, которые специализируются на создании пользовательских тем WordPress. Наша платформа связывает вас с профессионалами с большим опытом работы с такими проектами, как ваш. Каждый специалист проходит проверку, поэтому вы можете быть уверены, что получите профессиональную помощь.
Наша платформа связывает вас с профессионалами с большим опытом работы с такими проектами, как ваш. Каждый специалист проходит проверку, поэтому вы можете быть уверены, что получите профессиональную помощь.
С надежной системой условного депонирования для оплаты ваши деньги в безопасности, пока вы не убедитесь, что ваш проект достигает своих целей. Кроме того, полностью прозрачные сборы и 28-дневная гарантия дополнительно защищают вас от потери денег из-за неудачного проекта. Итак, отправьте свое задание на Codeable бесплатно сегодня, чтобы получить ни к чему не обязывающие цитаты от небольшой группы экспертов по разработке тем WordPress и начать настраивать веб-сайт WordPress своей мечты!
Создание пользовательской темы WordPress по сравнению с использованием существующей темы
привет, я тамара! вот моя точка зрения на…Когда нас просят представить предложения веб-сайта, одна из первых вещей, которые мы пытаемся выяснить, это то, что лучше для клиента: предложение создать собственную тему WordPress или рекомендацию использовать существующую тема.
 Это часто вызывает понятный вопрос: в чем разница?
Это часто вызывает понятный вопрос: в чем разница?Что такое тема WordPress?
По словам WordPress:
«Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-журнала. Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения базового программного обеспечения».
Проще говоря, тема WordPress обеспечивает все стили интерфейса вашего веб-сайта, включая макеты страниц, шрифты, цвета и т. д. Все эти атрибуты составляют общий внешний вид вашего веб-сайта.
Независимо от того, установлена ли ваша установка WordPress на WordPress.com или на вашем собственном хостинге, вы можете загружать и устанавливать любую тему через серверную часть. Некоторые темы бесплатны, в то время как другие (особенно более гибкие и качественные) будут стоить около 59 долларов. Различные темы имеют разную степень гибкости и возможности настройки, но более надежные, готовые темы, по сути, предлагают пользователям гибкий набор инструментов для разработки и заполнения собственных веб-сайтов.
Каковы причины использования готовой темы?
Для веб-сайтов для индивидуальных предпринимателей или малого бизнеса, обеспокоенных бюджетом, которые имеют относительно простые потребности в функциональности, я почти всегда выступаю за использование предварительно созданного шаблона — либо установка темы на WordPress и ее заполнение (существует множество тем, и на самом деле шикарные обычно обойдутся вам примерно в 60 долларов) или на таких сайтах, как SquareSpace, Wix или Weebly. Это будет на 90 263 значительно 90 264 дешевле (на тысячи долларов), и вы получите шикарно выглядящий сайт с четкими анимациями и (в зависимости от того, как он собран) великолепным дизайном.
Хотя работа с темой не требует хардкорных навыков разработчика, для создания красивого веб-сайта из темы в WordPress по-прежнему требуются немалые знания и понимание дизайна, поэтому, если вы новичок или не Если нет времени/аппетита пачкать руки, возможно, имеет смысл кого-то нанять. Если вы собираетесь использовать предварительно созданную тему, нанятый человек или фирма будут тратить свои оплачиваемые часы на стратегию контента, заполнение контента и стилизацию/настройку темы. Вероятно, это все еще будет изрядный объем работы, но вы сэкономите время и деньги, потому что дизайнер/разработчик, по сути, будет заниматься разработкой в процессе проектирования.
Вероятно, это все еще будет изрядный объем работы, но вы сэкономите время и деньги, потому что дизайнер/разработчик, по сути, будет заниматься разработкой в процессе проектирования.
Еще один большой плюс использования готовых тем заключается в том, что гораздо проще создавать дополнительные страницы и функциональные возможности в будущем. В отличие от пользовательской темы (для которой вся гибкость должна быть включена в спецификации разработки заранее), такие темы, как Divi или X, уже имеют всю эту гибкость. Если вы решите добавить блог или несколько страниц после запуска сайта, скорее всего, это не будет слишком сложно.
Недостатки? Вы ограничены тем, что дает вам тема с точки зрения структуры и настройки. Хотя вы всегда можете создать так называемую дочернюю тему для расширения функциональности темы, если вы хотите внести массу изменений в структуру, переопределение аспектов темы может быстро стать более громоздким предложением, чем если бы вы только начали с нуля. Если вам нужна уникальная функциональность или вы хотите сделать что-то нестандартное с точки зрения дизайна, готовая тема, скорее всего, не подойдет.
Если вам нужна уникальная функциональность или вы хотите сделать что-то нестандартное с точки зрения дизайна, готовая тема, скорее всего, не подойдет.
Каковы причины использования пользовательской темы?
Создание сайта «с нуля» означает, что ваш дизайнер может начать работу с «чистого листа», так сказать. Следовательно, разработка пользовательского сайта следует более традиционному (и, возможно, более интуитивному) процессу, начиная с организации контента и потоков пользователей, переходя к визуальному дизайну, а затем углубляясь в кодирование. Весь интерфейсный код создается с нуля, а затем интегрируется с системой управления контентом (CMS), чтобы вы могли обновлять свой собственный сайт.
Кроме того, поскольку тема создается специально для клиента и его потребностей, обновление контента в пользовательской теме часто является более простым и интуитивно понятным процессом. (Меньше функций и беспорядка, который может сбивать с толку.)
Недостатки пользовательской темы? Эта попытка будет на 90 263 90 264 значительно дороже и трудоемкой, потому что ваш разработчик буквально пишет код с нуля. Кроме того, создание дополнительных страниц и функций в будущем почти всегда потребует еще одного визита к вашему разработчику, поскольку эти потребности не были определены до первоначальной разработки веб-сайта. По сути, такие обновления означают разработку с нуля.
Кроме того, создание дополнительных страниц и функций в будущем почти всегда потребует еще одного визита к вашему разработчику, поскольку эти потребности не были определены до первоначальной разработки веб-сайта. По сути, такие обновления означают разработку с нуля.
Тем не менее, если вы хотите сделать что-то необычное с точки зрения функциональности или хотите, чтобы ваш дизайнер (и вы) имели полный контроль, опыт и тема «с нуля» — это единственный способ идти.
Ознакомьтесь с нашими работами, чтобы увидеть примеры сайтов, которые мы создали с нуля.
TL;DR
Подумайте о такой заранее созданной теме: вы находитесь в тюремной камере, но это элегантная, современная, роскошная тюремная камера с кожаными диванами, телевизорами с большим экраном и фонтанами прекрасного шампанского. . Но если однажды вы решите, что хотите кровать вместо дивана и пиво вместо шампанского, вы не сможете этого получить. Пользовательская тема похожа на пустую комнату, где у вас может быть любой диван, который вы хотите, но вы должны построить его с нуля, а вы не плотник.
