Как создать Sitemap для WordPress и для обычного сайта. И как её добавить в Яндекс и Google.
Всем доброго времени суток. Сегодня я хочу рассказать Вам как создать карту сайта (sitemap.xml) как для блога WordPress, так и для сайта на любом другом движке. И, конечно же напишу как мы будем добавлять её в панель для веб мастеров Google и Яндекс. Ну а теперь давайте рассмотрим всё по порядку.
sitemap
Что такое карта сайта или Sitemap.Sitemap — это файл, с расширением XML, в котором перечисленные ссылки сайта. Карту сайта обновлять не требуется, она сама обновляется после создания. Создал и всё:) Sitemap файл не даёт гарантий, что сайт будет проиндексирован полностью поисковиками, но, всё же, она значительно облегчает работу поисковым роботам. Так, что хотите или нет, а создавать её надо. Подробнее можете прочитать здесь.
Как создать карту сайта?
В интернет паутине есть множество сервисов, которые в режиме онлайн создают Sitemap. Просто в поле ввода достаточно ввести адрес сайта, и всё, карта сайта создана, затем скачиваете её и кидаете в корневую папку хостинга.
Просто в поле ввода достаточно ввести адрес сайта, и всё, карта сайта создана, затем скачиваете её и кидаете в корневую папку хостинга.
www.xml-sitemaps.com — один из таких сервисов, который генерирует карту сайта.
Заходим на сайт, кидаем в поле ввода ссылку на Ваш ресурс, и нажимаем кнопку Start.
sitemap
Теперь немножко надо подождать, пока сервис сгенирирует sitemap.
Сервис сгенирирует несколько файлов. Но нам нужен пока что только один, это sitemap.xml.
Теперь просто скачиваем файлик. Затем скидываем его в корневую папку на хостинге, чтобы наша новая карта сайта имела следующий адрес http://ваш сайт.ru/sitemap.xml. После на на этот файл нужно поставить права 777. Через Total Commander выделяем наш sitemap.xml, затем заходим файл-изменить атрибуты, и в поле ввода пишем 777 нажимаем Ок. Сделать это нужно обязательно, иначе карта сайта не будет обновляться.
Как создать карту сайта для WordPress?
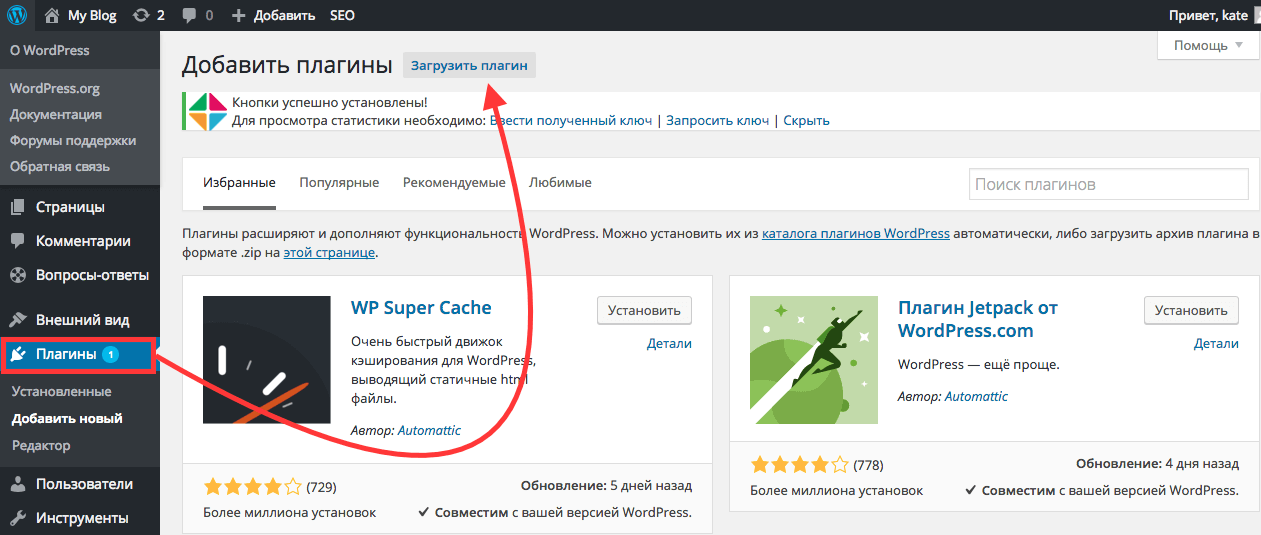
Чтобы создать карту сайта для WordPress, нужно скачать замечательный плагин Google Sitemaps. Скидываем его в корневую папку блога wp-content/plugins/. Затем необходимо его активировать.
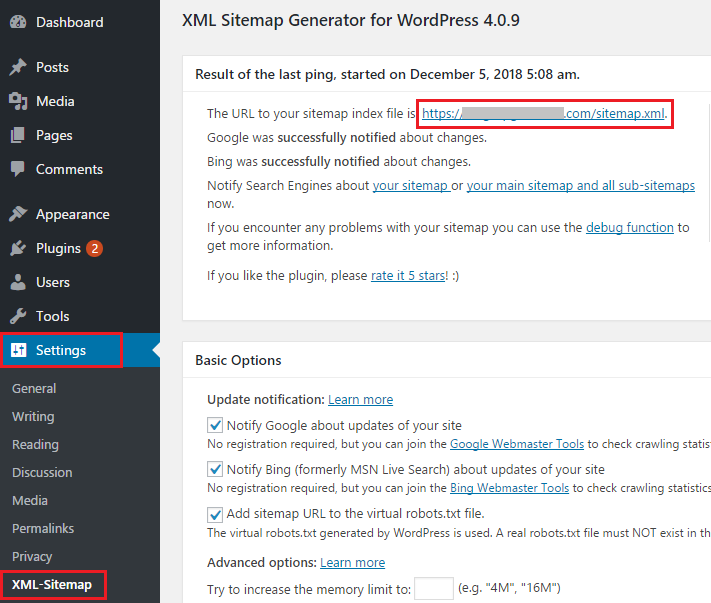
Активировали. Находим в админке блога Параметры, кликаем на строчку XML-Sitemap, там Вы увидите следующее:
sitemap
Перед тем как создать карту сайта, посмотрите настройки! Не спешите, а то успеете:)
Почитали, настроили, теперь можно смело создавать карту сайта. Обязательно поставьте на sitemap.xml права 777! Об этом я рассказывал выше.
Теперь нам нужно карту сайта добавить в панель для вебмастеров самых, так сказать «ходовых» поисковиков Google и Яндекс.
Как добавить sitemap в панель вебмастеров Яндекса и Google?
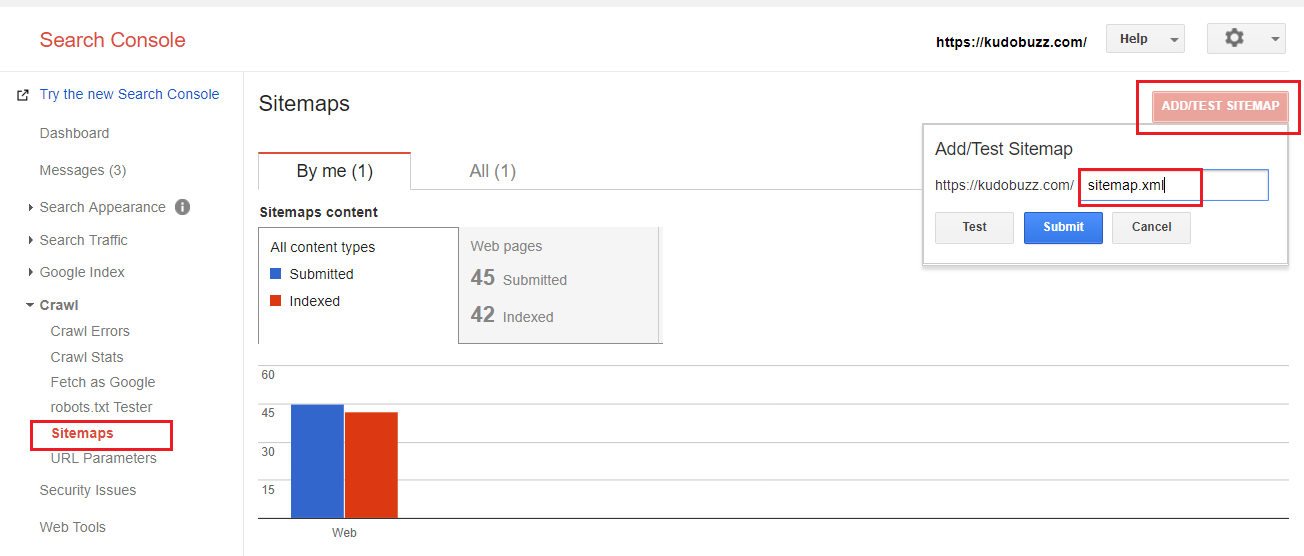
Чтобы добавить карту сайта в панель для мастеров Google, для начала нужно там зарегистрироваться. Добавляем мета тег, который Вам сгенерирует Гугл, между <head> и </head>. У Вас будет выбор, что поставить между тегами: скрипт, тег или же залить файл с расширением html на хостинг. Почему именно мета тег? Например мне так удобнее, он короткий:) и его просто нужно добавить между тегами. Важный момент: нажимайте кнопку проверить, только после того как добавите мета тег! Затем нажимаем на Добавить сайт, в поле ввода вводим адрес своего ресурса. После того, как сайт будет добавлен, заходим в конфигурация сайта -Файлы Sitemap. И пишем адрес на свою карту сайта. На примере можете посмотреть мою карту сайта http://beloweb.name/sitemap.xml. А вот как это всё выглядит в панеле вебмастером Гугл:
Добавляем мета тег, который Вам сгенерирует Гугл, между <head> и </head>. У Вас будет выбор, что поставить между тегами: скрипт, тег или же залить файл с расширением html на хостинг. Почему именно мета тег? Например мне так удобнее, он короткий:) и его просто нужно добавить между тегами. Важный момент: нажимайте кнопку проверить, только после того как добавите мета тег! Затем нажимаем на Добавить сайт, в поле ввода вводим адрес своего ресурса. После того, как сайт будет добавлен, заходим в конфигурация сайта -Файлы Sitemap. И пишем адрес на свою карту сайта. На примере можете посмотреть мою карту сайта http://beloweb.name/sitemap.xml. А вот как это всё выглядит в панеле вебмастером Гугл:
Карта сайта
В панели для вебмастеров Яндекса тоже надо зарегистрироваться. Опять же нужно будет добавить мета тег между <head> и </head>. Заходим в Настройка индексирования — Файлы Sitemap. В поле ввода добавляем ссылку на карту сайта.
В поле ввода добавляем ссылку на карту сайта.
Карта сайта
На этом, пока что всё. Я надеюсь, что помог Вам решить эту проблему. Если у Вас возникнут какие нибудь вопросы, пожалуйста, спрашивайте в комментариях. Обещаю Вам, Ваш отзыв не останется не замеченным.
Карта сайта XML в WordPress, как создать и добавить
Очень важный пункт при разработке любого нового сайта — это создание его карты. Под картой подразумевают xml файл, предназначение которого помощь в правильном и быстром индексировании нашего творения поисковыми роботами. Без этой карты поисковые роботы будут индексировать наш сайт со всем его наполнением как они захотят. Вздумается роботу проиндексировать только 1 из 100 наших страниц так оно и будет. Как же нам с этим бороться и как устанавливается xml карта wordpress.
- Для чего нужна xml карта сайта?
XML карта wordpress нужна для того что бы поисковые роботы индексировали абсолютно все наши публикации, в независимости от их важности и формата, по заданным нами параметрам, по этому так важно создать карту сайта сразу после того как вы установите WordPress на denwer или сервер.
XML карта никак не может быть предназначена для пользователей. Она существует только для «глаз» поисковиков. Не стоит ее путать с HTML картой которая существует для удобства в перемещении пользователями по сайту.
Грубо говоря без карты сайта мы не подружимся с поисковиками и потеряем огромную возможность привлечения трафика с поиска.
Как создать xml карту сайта в WordPress?
Видео урок о создании и настройке xml карты WordPress сайта:
Для быстрого и простого создания xml карты в WordPress существует ряд плагинов специально под эти нужды. Рассмотрим очень качественный плагин который просуществовал уже больше 9 лет, и за это время смог добиться своеобразного первенства.
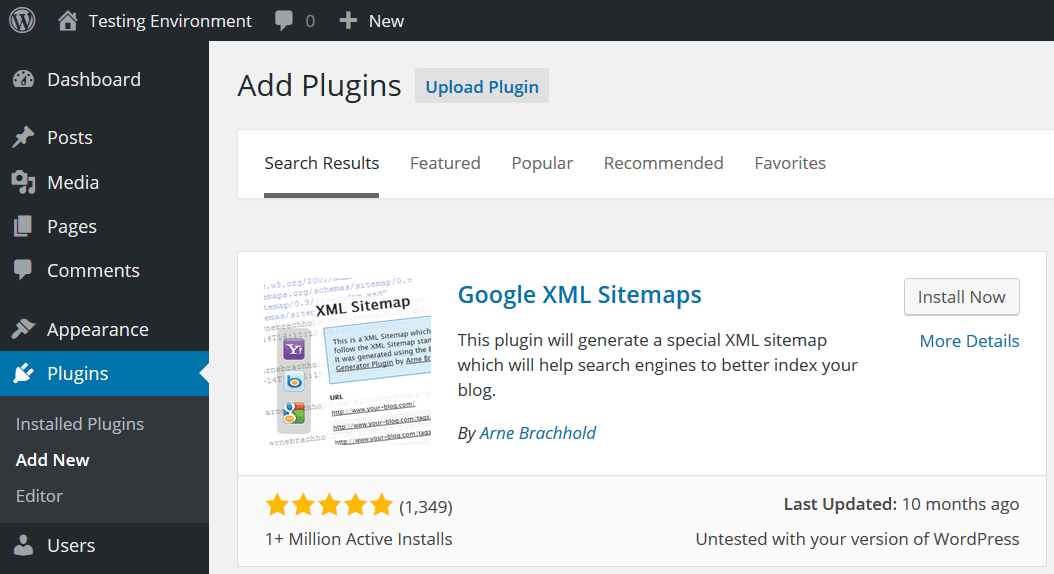
Представляю вашему вниманию плагин Google XML Sitemaps, очень удобный и легко настраиваемый. Заходим в панель настроек WordPress затем в плагины и ищем по названию нужный нам плагин. После того как установим его в свой «движок», заходим в настройки, в появившееся меню XML-Sitemap.
Заходим в панель настроек WordPress затем в плагины и ищем по названию нужный нам плагин. После того как установим его в свой «движок», заходим в настройки, в появившееся меню XML-Sitemap.
При первом заходе в Google XML Sitemaps вы сможете создать карту сайта всего в один клик.
Карта сайта будет доступна по адресу вашсайт/sitemap.xml но эти данные только для того что бы посмотреть все ли работает, далее вам это практически не понадобиться.
Настройки
Google XML Sitemaps при создании xml карты сайта на WordPressВ настройках плагина возможно включение уведомления известных поисковых систем о создании или обновлении вашего сайта. Кстати этот плагин будет автоматически уведомлять поисковики о новых ваших страницах или постах. Что гораздо ускорит индексацию новых записей.
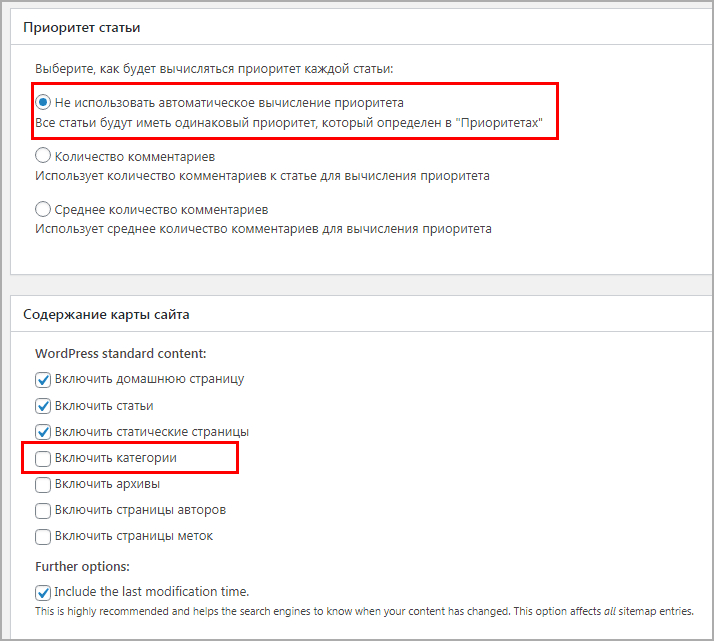
Переписывать то что написано я не буду вы все можете почитать сами, скажу только что данная часть настроек служит для принудительного добавления в xml карту сайта нужных вам адресов, а так же расставляет приоритеты расположения статей.
При настройке, того что именно будет отображено в нашем файле xml карты, рекомендуется избегать повторяемые станицы это пагубно отразиться на вашем продвижении. Например если у вас блог то не нужно индексировать ваши статьи и рубрики так как это создаст не нужное нам дублирование.
Рекомендации поисковым роботам которые они могут либо соблюдать либо делать наоборот как им захочется так же можно задать в xml карте. Мы можем проставить рекомендованную частоту посещаемости наших страниц, а так же расставить приоритеты, хотя для роботов это только рекомендации, а не указания к исполнению.
После того как вы провели все настройки и создали карту вашего уникального контента, добавляем ее точное месторасположение в файл robots.txt, как создать файл robots мы разбираем в другом уроке, а пока начнем шаманить, бить в бубен, вызываем дождь и все такое, что бы роботы соизволили проиндексировать наш сайт. Быстрой индексации вам)
Что такое карта сайта? Как создать карту сайта в WordPress [2022]
Что такое карта сайта? Вы, наверное, слышали этот термин, но вы можете не знать, что такое карты сайта и насколько они могут быть полезны. Продолжайте читать, чтобы узнать, как вы можете использовать это в своих интересах и как создать карту сайта в WordPress.
Продолжайте читать, чтобы узнать, как вы можете использовать это в своих интересах и как создать карту сайта в WordPress.
Что такое карта сайта?
Карта сайта или карта элементов — это файл, который содержит информацию о страницах, сообщениях и файлах на вашем веб-сайте, а также об их отношениях . Поисковые системы используют его для перехода по ссылкам на странице на новые страницы, а также продолжают находить и переходить по ссылкам на новых страницах на другие страницы вашего сайта.
По сути, карта сайта — это список страниц веб-сайта в пределах домена. Существует два основных типа карт сайта. Мы обсудим, как создать карту сайта в WordPress более подробно позже.
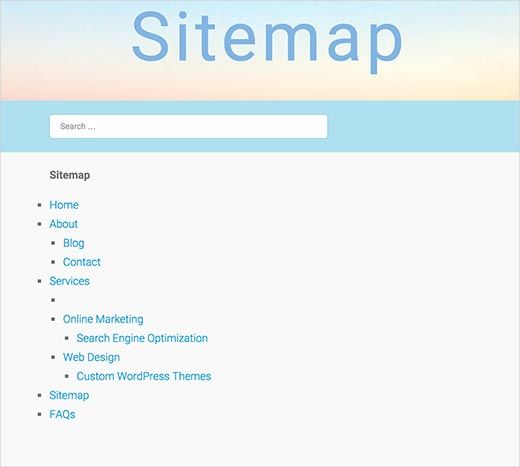
- Список страниц сайта, видимый человеку.
- Структурированные списки для поисковых роботов, таких как поисковые системы.
Файлы Sitemap, возможно, являются единственным достоверным обзором всего, что есть на сайте. Некоторые элементы навигации предлагают раскрывающиеся меню, которые позволяют просматривать параметры, доступные в каждом разделе сайта, но даже эти меню отображают только один раздел содержимого за раз.
Зачем вам карта сайта?
Карта сайта позволяет увидеть все доступные области контента на одной странице . Карты сайта обеспечивают мгновенный доступ и помогают пользователям навести порядок на загроможденном веб-сайте с помощью простого пользовательского интерфейса.
Преимущество карт сайта в том, что они являются второстепенной функцией навигации. Создать карту сайта в WordPress легко, и они пригодятся, при этом практически не требуя затрат.
Файлы Sitemap также позволяют оптимизировать содержимое, отличное от HTML, которое в противном случае поисковые роботы не смогли бы найти. Если у вас есть неработающая ссылка, поисковые роботы сразу обнаружат ее, чтобы сообщить вам, что нужно исправить, и даже предоставить временное решение проблемы. Теперь, когда вы понимаете преимущества карт сайта, давайте рассмотрим, как создать карту сайта в WordPress.
Как создать карту сайта в WordPress
В этом разделе мы объясним, как создать карту сайта в WordPress. Рекомендуемый и, как правило, самый простой способ создания карты сайта в WordPress — использование плагина. В этом случае мы будем использовать плагин All in One SEO и плагин Yoast SEO. Оба с легкостью сгенерируют карту сайта в WordPress, предоставляя при этом дополнительные функции SEO.
Рекомендуемый и, как правило, самый простой способ создания карты сайта в WordPress — использование плагина. В этом случае мы будем использовать плагин All in One SEO и плагин Yoast SEO. Оба с легкостью сгенерируют карту сайта в WordPress, предоставляя при этом дополнительные функции SEO.
Использование плагина All-in-One SEO
1. Установка плагина
Перейдите в свою область WP-Admin. Перейдите в раздел «Плагины» > «Добавить новый» > и найдите «All in One SEO». Это должен быть первый результат.
2. Активация плагина
После установки плагина нажмите кнопку «Активировать», чтобы активировать плагин.
3. Настройка плагина
Новое меню было создано для удобной навигации в верхней панели вашей административной области, как показано здесь. Перейдите в меню карты сайта, чтобы создать карту сайта.
Оказавшись там, вы должны увидеть множество вариантов карты сайта. Мы сосредоточимся на карте сайта XML, которую можно найти в разделе «Общая карта сайта», и на карте сайта HTML.
В зависимости от типа контента на вашем веб-сайте вы можете подумать о создании карты сайта для видео, карты сайта для новостей и карты сайта для RSS. Видео и карты сайта новостей в настоящее время требуют, чтобы вы использовали Pro-версию плагина. Однако, если вы используете RSS-каналы для информирования посетителей о недавно опубликованном контенте, вы можете создать эту карту сайта и опубликовать ее в Google, Yahoo или Bing, что поможет донести контент до ваших пользователей, не посещая сайт. Это также помогает вашему SEO, позволяя сканерам и поисковым системам индексировать ваши страницы всего за одно посещение карты сайта.
4. Просмотр вашей XML-карты сайта
Затем у вас будет возможность предварительного просмотра после включения карты сайта. Предварительный просмотр приведет вас к https://yourdomain/sitemap.xml, где вы сможете увидеть, как выглядит XML-карта сайта.
5. Создайте и просмотрите карту сайта в формате HTML
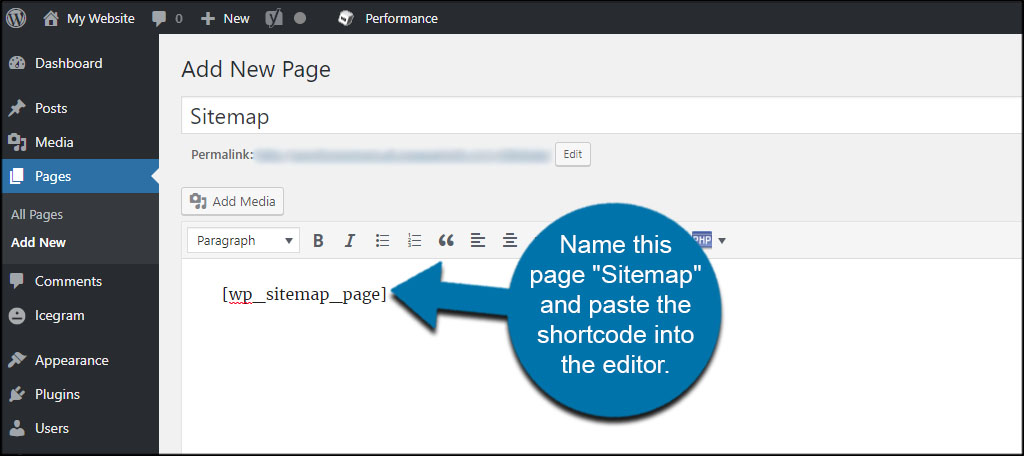
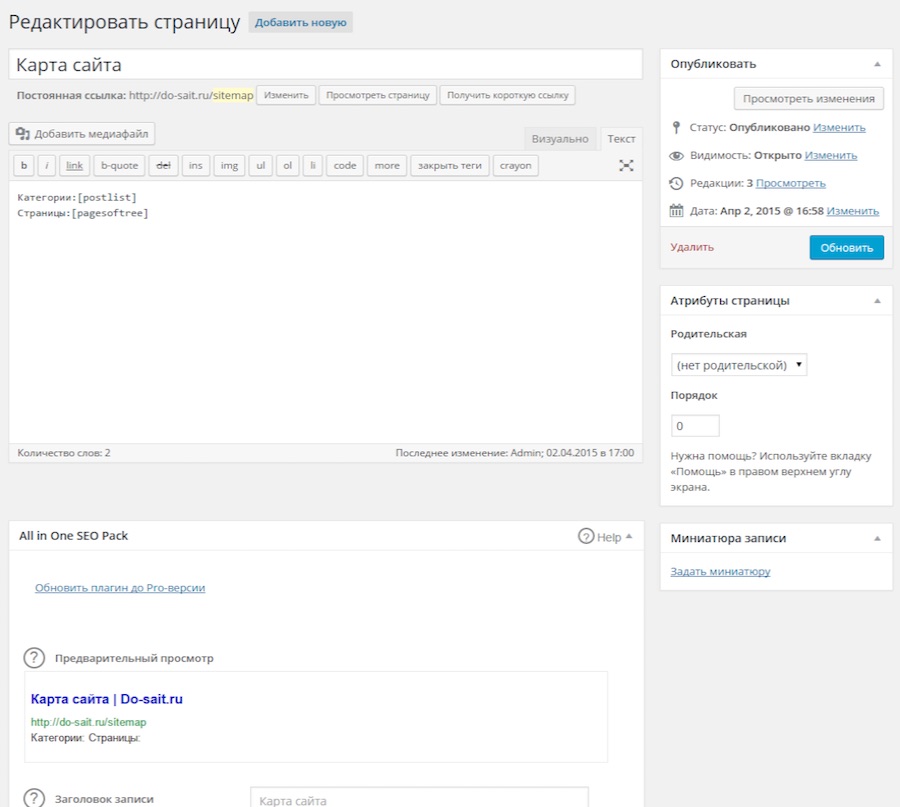
Затем перейдите к карте сайта в формате HTML и включите ее. Существует множество вариантов отображения вашей HTML-карты сайта, от отдельной страницы до виджетов или даже непосредственно в коде. Давайте продолжим и создадим специальную страницу, которая также позволит вам установить собственный URL-адрес, по которому посетители смогут перейти и легко найти любой контент, который они могут искать, или проверить наличие нежелательного контента для удаления.
Существует множество вариантов отображения вашей HTML-карты сайта, от отдельной страницы до виджетов или даже непосредственно в коде. Давайте продолжим и создадим специальную страницу, которая также позволит вам установить собственный URL-адрес, по которому посетители смогут перейти и легко найти любой контент, который они могут искать, или проверить наличие нежелательного контента для удаления.
Использование плагина Yoast SEO
Теперь давайте рассмотрим, как создать карту сайта в WordPress с помощью плагина Yoast SEO.
1. Установка плагина
Перейдите в свою административную область. Перейдите в раздел «Плагины» > «Добавить новый» > и найдите «Yoast SEO». Это должен быть первый результат.
2. Активация плагина
После установки плагина нажмите кнопку «Активировать», чтобы активировать плагин.
3. Настройка плагина
После активации будет доступно новое меню, как показано ниже. Перейдите в Настройки SEO > Общие.
Оттуда выберите вкладку «Возможности».
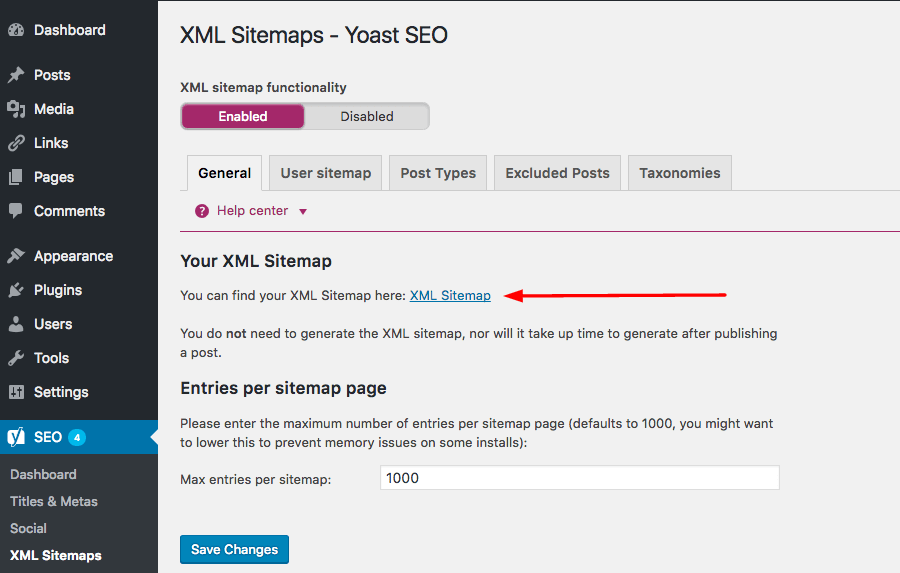
4. Просмотрите свою XML-карту сайта
Находясь в функциях, прокрутите вниз, и вы найдете опцию «XML Sitemaps». Вы можете щелкнуть знак вопроса, чтобы развернуть параметры и либо просмотреть, либо узнать больше о картах сайта XML.
Дополнительно: создание XML-карты сайта вручную
Если вы хотите улучшить свою игру с картой сайта или вам интересно, как создать карту сайта в WordPress без использования плагинов, вот общий обзор процесса.
Файлы Sitemap основаны на протоколе Sitemap, поэтому давайте создадим файл с расширением .xml и добавим следующие 2 строки кода:
Давайте поговорим о том, что делает каждый указанный тег :
-
(ОБЯЗАТЕЛЬНО) Укажите полный URL-адрес страницы, включая http/https. -
Укажите дату последней модификации в формате ГГГГ-ММ-ДД. -
Возможные значения, включая: ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно и никогда. Это всего лишь указатель для сканеров - <приоритет> Позволяет поисковым роботам предлагать наиболее важные страницы. Диапазоны могут быть установлены от 0,0 до 1,0 (самый высокий) со значением по умолчанию 0,5.
Когда у вас есть все URL-адреса, вы можете сохранить файл, загрузить его, если вы внесли изменения локально, и определить карту сайта в файле robots.txt с помощью:
Карта сайта:
Карта сайта: https://buysomemorestore. tk/sitemap.xml
tk/sitemap.xml
Затем вы можете отправить их непосредственно в Google. Обязательно замените тег своим URL-адресом, перейдя по адресу: http://www.google.com/webmasters/tools/ping?sitemap=
Усильте свой сайт WordPress с помощью полностью управляемого хостинга
Если у вас есть веб-сайте, вы узнаете, насколько важно, чтобы он был быстрым и надежным. Если у вас всегда были проблемы с получением необходимой поддержки, чтобы все работало правильно, или вам просто нужно, чтобы ваш сайт сразу же работал быстро, вы можете изучить полностью управляемый хостинг WordPress и его преимущества для вашего бизнеса.
Если вам нужна помощь, вы всегда можете обратиться в нашу круглосуточную службу поддержки в любой день года по телефону, в чате или через тикет.
С помощью самой платформы вы можете обрабатывать любой объем трафика с помощью автоматического масштабирования в один клик, при этом зная, что она имеет время безотказной работы 99,99%, почти мгновенное кэширование активов и надстройки контейнера, чтобы добавить совершенно новые функции на ваш веб-сайт.
Ознакомьтесь с нашими планами хостинга WordPress, чтобы начать работу уже сегодня.
Посмотреть планы хостинга WordPress
Этот блог был первоначально опубликован в октябре 2015 года. С тех пор он был обновлен для обеспечения точности и полноты.
Как создать XML-карту сайта для вашего веб-сайта WordPress
Удобная навигация по вашему веб-сайту полезна не только для пользователей. Это также помогает поисковым системам понять, о чем ваш сайт. В свою очередь, это означает, что ваш сайт WordPress правильно сканируется, индексируется в релевантных результатах поиска и отображается на первой странице Google.
И так цикл продолжается.
Проблема в том, что не имеет значения, насколько легко перемещаться по вашему веб-сайту, если вы не сообщаете поисковым системам, как ранжировать его для пользователей.
И, учитывая, что большинство людей никогда не прокручивают страницу дальше первой страницы Google, если вы находитесь на странице 2 или выше, вам не повезло.
Вот почему сегодня мы собираемся показать вам , как создать XML-карту сайта для вашего веб-сайта WordPress , чтобы помочь вам точно проиндексироваться и ранжироваться в лучших результатах поиска. И самое приятное, это очень просто!
Итак, приступим.
Что такое XML-карта сайта?
XML-карта сайта действует как дорожная карта вашего веб-сайта. Он показывает поисковым роботам, где находится самый важный контент вашего сайта, и помогает им определить структуру вашего сайта.
Конечно, поисковые роботы могут проиндексировать ваш веб-сайт без XML-карты сайта. Однако карта сайта ускоряет обработку индексации и обеспечивает ранжирование вашего сайта в правильных результатах поиска.
Не говоря уже о том, что Google рекомендует людям иметь XML-карту сайта, потому что:
- Файлы Sitemap помогают небольшим веб-сайтам с ограниченным содержанием и очень небольшим количеством внутренних ссылок повысить рейтинг
- Веб-сайты без внешних ссылок, ведущих на них, могут остаться незамеченными поисковыми роботами, если у них нет карты сайта
- Надлежащая карта сайта в формате XML поможет любому веб-сайту с богатым содержанием или место в Новостях Google показать поисковым системам дополнительную информацию, которая поможет им занять более высокое место в рейтинге
Многое зависит от SEO и повышения рейтинга в релевантных результатах поиска. Тем не менее, наличие XML-карты сайта на вашем веб-сайте помогает. И поскольку его так легко создать, нет причин не делать этого.
Тем не менее, наличие XML-карты сайта на вашем веб-сайте помогает. И поскольку его так легко создать, нет причин не делать этого.
Давайте посмотрим, как создать XML-карту сайта для вашего сайта WordPress.
Как создать XML-карту сайта в WordPress
Существует несколько способов создать XML-карту сайта для вашего сайта WordPress. Однако мы собираемся показать вам, как это сделать, используя самый популярный SEO-плагин на рынке: Yoast SEO.
Шаг 1: Установите и активируйте плагин Yoast SEO
Первое, что вам нужно сделать, это установить и активировать плагин Yoast SEO на вашем сайте WordPress. Для этого перейдите в Плагины > Добавить новый на панели управления WordPress.
Найдите «Yoast SEO» и нажмите Установить сейчас .
Затем нажмите Активировать , чтобы плагин был готов к использованию.
Шаг 2. Включите создание XML-карты сайта
После установки и активации Yoast SEO на вашем веб-сайте WordPress пришло время создать XML-карту сайта.
Для начала перейдите по ссылке SEO > General на панели управления WordPress.
Затем перейдите на вкладку Функции и найдите функцию с пометкой Карты сайта XML . Включите эту функцию, и Yoast SEO автоматически создаст XML-карту сайта для всего вашего сайта.
Нажмите Сохранить , чтобы сохранить изменения.
Шаг 3. Просмотрите только что созданную XML-карту сайта
Если вы хотите просмотреть XML-карту сайта своего веб-сайта, щелкните значок справки рядом с Карта сайта XML , а затем по ссылке с пометкой См. карту сайта XML .
Когда вы это сделаете, вы увидите что-то вроде этого:
Источник: Yoast.comЕсли вы нажмете на доступную карту сайта ( если их несколько, нажмите на самую последнюю ), вы заметите несколько вещи:
- Доступные URL-адреса в карте сайта, которые поисковые роботы увидят, проиндексируют и ранжируют
- Дата в конце каждой строки, указывающая Google, когда контент был в последний раз обновлен
Помните, что большинство файлов Sitemap в формате XML ограничены 50 000 URL-адресов. Если на вашем веб-сайте их больше, необходимо будет разделить карту сайта на два или более разделов.
Если на вашем веб-сайте их больше, необходимо будет разделить карту сайта на два или более разделов.
Стремясь обеспечить молниеносную загрузку вашего сайта, Yoast SEO ограничивает количество URL-адресов до 1000, а это означает, что крупным веб-сайтам потребуется несколько отдельных карт сайта для отображения сканеров поисковых систем.
Шаг 4. Убедитесь, что весь контент виден в результатах поиска
После того, как Yoast SEO создаст XML-карту сайта для контента вашего веб-сайта, вы должны убедиться, что весь контент вашего сайта включается в результаты поиска . В конце концов, вы хотите, чтобы потенциальные посетители сайта видели все, что можно увидеть на вашем сайте, прежде чем перейти по ссылке.
Для этого перейдите к SEO > Внешний вид в поиске . Затем сначала щелкните вкладки с надписью Content Types , а затем Media .
В нашем примере мы удостоверимся, что все сообщения включены в карту сайта, включив функцию с пометкой 9. 0007 Показать сообщения в результатах поиска .
0007 Показать сообщения в результатах поиска .
Не забудьте также включить в результаты поиска страницы своего сайта, медиафайлы и страницы продуктов ( , если вы управляете интернет-магазином ).
Шаг 5. Заставьте Google найти вашу XML-карту сайта
Недостаточно создать XML-карту сайта вашего веб-сайта и положить этому конец. Если вы хотите, чтобы Google быстрее нашел вашу XML-карту сайта, вам нужно добавить ее в свою учетную запись Google Search Console. Но не волнуйтесь, это просто и бесплатно!
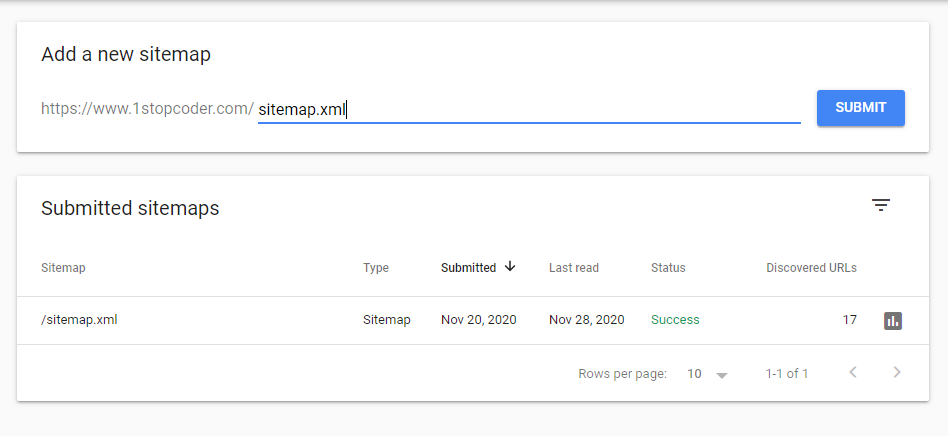
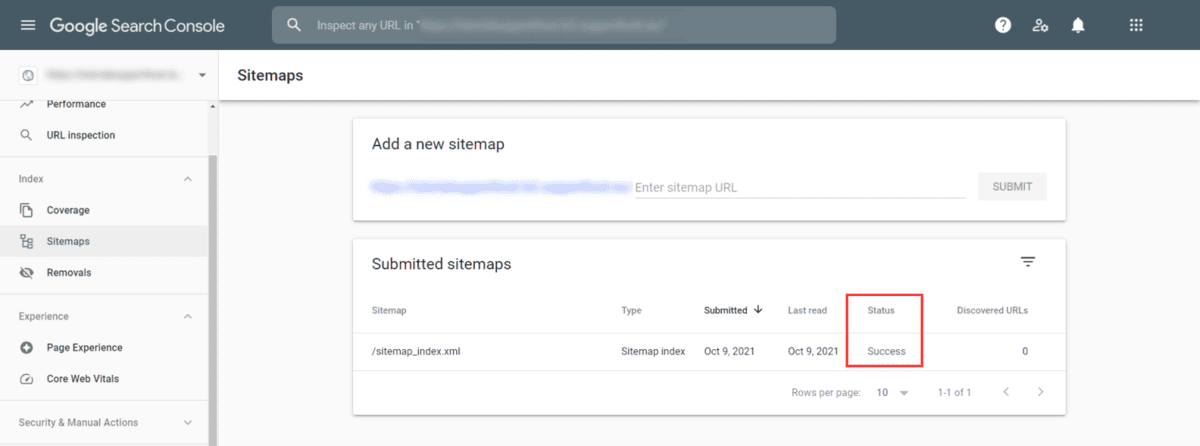
Войдя в свою учетную запись Google Search Console, перейдите в раздел Sitemaps и нажмите Добавить новую карту сайта .
Оттуда добавьте URL-адрес вашей карты сайта и нажмите Отправить . Если ваша карта сайта уже добавлена, вы также увидите ее на этом экране.
Если вы нажмете на отправленную вами карту сайта, вы попадете на экран, который выглядит следующим образом:
Здесь вы найдете такую информацию, как:
- Количество обнаруженных URL-адресов
- Прочитанные файлы Sitemap
- Дата последнего чтения карты сайта
- Правильно ли проиндексирована карта сайта
Если вы нажмете на ссылку SEE INDEX COVERAGE , вы также увидите, есть ли какие-либо ошибки отрицательно влияющие на способность вашего сайта точно ранжироваться.
Если есть какие-либо ошибки, у вас также есть возможность исправить их сразу, чтобы уменьшить ущерб, который ошибка наносит вашему поисковому рейтингу.
Дополнительные плагины XML карты сайта для вашего сайта WordPress
Хотя Yoast SEO, вероятно, является лучшим вариантом плагина XML-карты сайта, стоит упомянуть и другие доступные решения:
- All-in-One SEO Pack — отправьте свои карты сайта, включая изображения, в Google и Bing, чтобы улучшить SEO. . Это так же просто, как нажать одну кнопку и позволить плагину сделать все остальное. Оттуда вы сможете контролировать, какой контент включать в карту сайта, как часто обновлять карту сайта и многое другое.
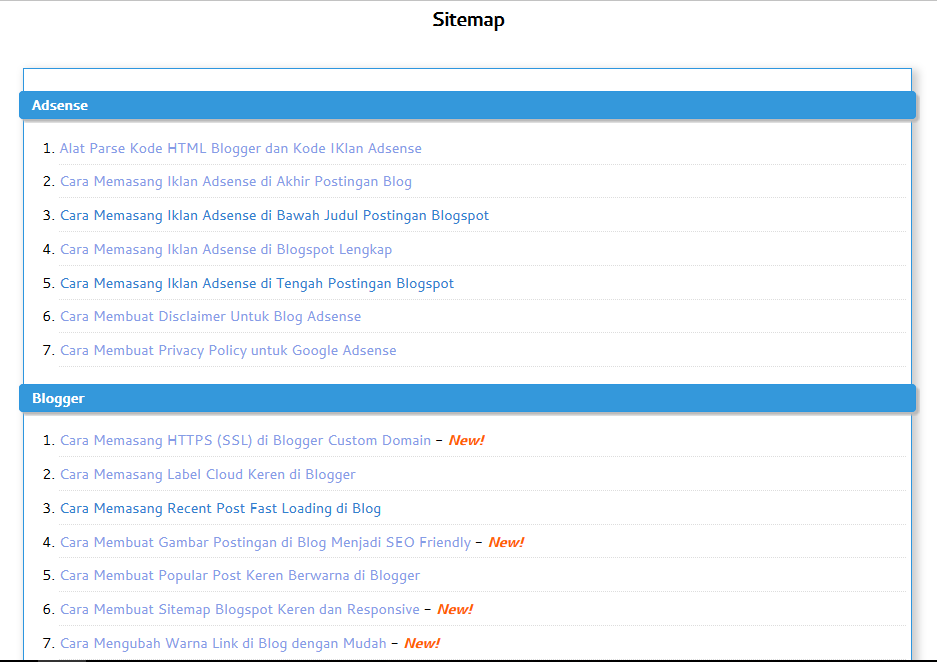
- Google XML Sitemaps – Этот плагин поможет вам создавать карты сайта, которые можно отправить в Google, Bing, Yahoo! и Ask.com. Вы также можете создать карту сайта в формате HTML, чтобы посетители сайта могли видеть, когда они попадают на ваш сайт, что облегчает навигацию по контенту вашего сайта.
 Однако, что особенно важно, вы можете расставить приоритеты для контента вашего сайта и назначить порядок, в котором вы хотите, чтобы он сканировался и индексировался. Это гарантирует, что ваш самый важный контент всегда будет индексироваться и ранжироваться в поисковых системах.
Однако, что особенно важно, вы можете расставить приоритеты для контента вашего сайта и назначить порядок, в котором вы хотите, чтобы он сканировался и индексировался. Это гарантирует, что ваш самый важный контент всегда будет индексироваться и ранжироваться в поисковых системах. - Простой генератор карты сайта XML — Для тех, кому нужен простой создатель XML-карты сайта, это решение для вас. Этот плагин работает прямо из коробки и автоматически обновляет ваши карты сайта всякий раз, когда контент на вашем сайте обновляется.
И не забывайте, что Yoast — не единственный SEO-плагин на рынке. Обязательно ознакомьтесь с обзором SEO-плагинов WordPress от Blogging Wizard, чтобы найти альтернативы.
Заключительные мысли
Надлежащая поисковая оптимизация требует гораздо большего, чем создание XML-карты сайта на вашем веб-сайте и отправка ее в Google Search Console. Но правда в том, что эта простая стратегия может помочь сразу улучшить ваш поисковый рейтинг.