Как создать сайт на WordPress
Содержание:
- Почему стоит выбрать WordPress?
- Выбор имени сайта и хостинга
- Создание дизайна будущего сайта
- Улучшение юзабилити сайта
- И напоследок
Всем здравствуйте и добро пожаловать! Меня зовут Андрей Зенков, а это мой блог Start-Luck — место, где сосредоточен максимум полезной информации о сайтостроении и всего что с этим связано.
Спешу поздравить, дорогие читатели: вы сделали правильный выбор, решив научиться созданию сайтов! Это не только интересно, но и весьма прибыльно (особенно если следовать советам и рекомендациям от Start-Luck).
Сегодня мы поговорим о том, как создать сайт на WordPress. Пошаговая инструкция ответит на основные вопросы, которые возникают у новичков. Если вы считаете, что самостоятельное создание веб-ресурса — невозможная задача для чайников, будете приятно удивлены в конце, поскольку это не так.
Почему стоит выбрать WordPress?
Начнём с малого: что такое Вордпресс и с чем его едят? Это одна из самых популярных систем управления контентом (другими словами — способ организации сайта). В сравнении с Joomla, OpenCart, Битриксом и прочими движками WordPress обладает рядом преимуществ, на которые я советую обратить внимание:
В сравнении с Joomla, OpenCart, Битриксом и прочими движками WordPress обладает рядом преимуществ, на которые я советую обратить внимание:
Во-первых, эта CMS бесплатна. Это не может не радовать начинающих, которые хотят учиться на практике и не вкладывать в это деньги. К тому же сайты на Вордпрессе могут использоваться в коммерческих целях без единого риска, что за это придётся поплатиться штрафом или чем похуже.
Во-вторых, WordPress славится практически неограниченным функционалом. Темы, плагины, расширения — всё это направлено на создание удобного сайта, который не разочарует пользователей и надолго поселится в их списке закладок.
В-третьих, платформа отличается интуитивно понятным интерфейсом. Не нужно быть специалистом, чтобы создать свой первый одностраничный сайт. В этой CMS легко разобраться за пару-тройку дней.
Если вы не хотите тратить время на самостоятельный поиск информации, могу порекомендовать курс Михаила Русакова:
Однажды я приобрёл диск с материалами ради интереса, но по достоинству оценил и подачу информации в формате видео, и её актуальность. Самой приятной неожиданностью стала поддержка Михаила, который оперативно отвечал на вопросы и не отказывал в консультации. Мелочь, а приятно!
Самой приятной неожиданностью стала поддержка Михаила, который оперативно отвечал на вопросы и не отказывал в консультации. Мелочь, а приятно!
Но вернёмся к теме нашей статьи.
Выбор имени сайта и хостинга
Создание первого веб-шедевра необходимо начать с покупки домена. Стоит недорого, а его роль в продвижении сайта неоценима. Подбирайте доменное имя в соответствии с тематикой будущего ресурса.
К примеру, если вы планируете создать сайт о домашних животных, не стоит покупать адрес bookcase.com (bookcase с английского — книжный шкаф). Домен как аннотация к роману, без которой нельзя составить о нём первое впечатление.
Где купить его? Я рекомендую регистратор REG.RU и сам неоднократно пользуюсь его услугами. REG.RU как нельзя лучше подходит для приобретения доменов международного и национального уровня:
Хостингом, грубо говоря, называется место, где хранится информация каждого сайта. В своё время выбрал TimeWeb и не остался у разбитого корыта. Меня радует оперативный ответ техподдержки и лояльные цены. К тому же на хостинге TimeWeb можно сразу установить CMS WordPress и не разбираться с нюансами этого процесса.
Меня радует оперативный ответ техподдержки и лояльные цены. К тому же на хостинге TimeWeb можно сразу установить CMS WordPress и не разбираться с нюансами этого процесса.
Создание дизайна будущего сайта
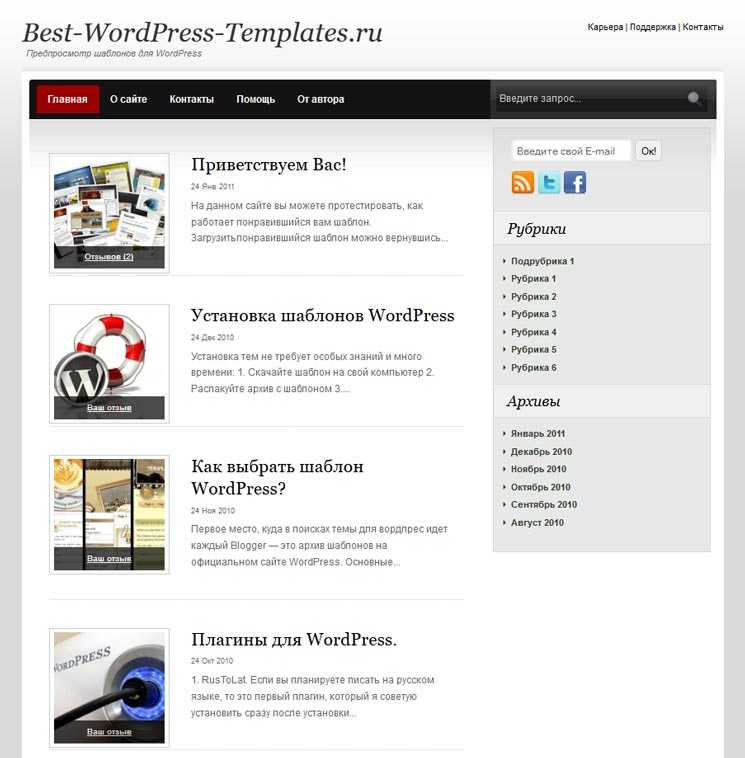
Не спешите искать специалиста, который взвинтит цену за свою работу. Предлагаю воспользоваться уже готовыми шаблонами. Конечно, бесплатный вариант выглядит привлекательнее в плане экономии, но впечатление обманчиво. Где гарантия, что он будет корректно работать после установки на ваш сайт? Предлагаю платную, но качественную альтернативу. Заинтригованы?
Речь идёт о TemplateMonster — портале, где можно найти шаблон для сайта любой тематики: медицинской, юридической, образовательной да и просто развлекательной! Цены не кусаются и впоследствии окупаются: ни один пользователь не останется равнодушным, увидев ваш ресурс.
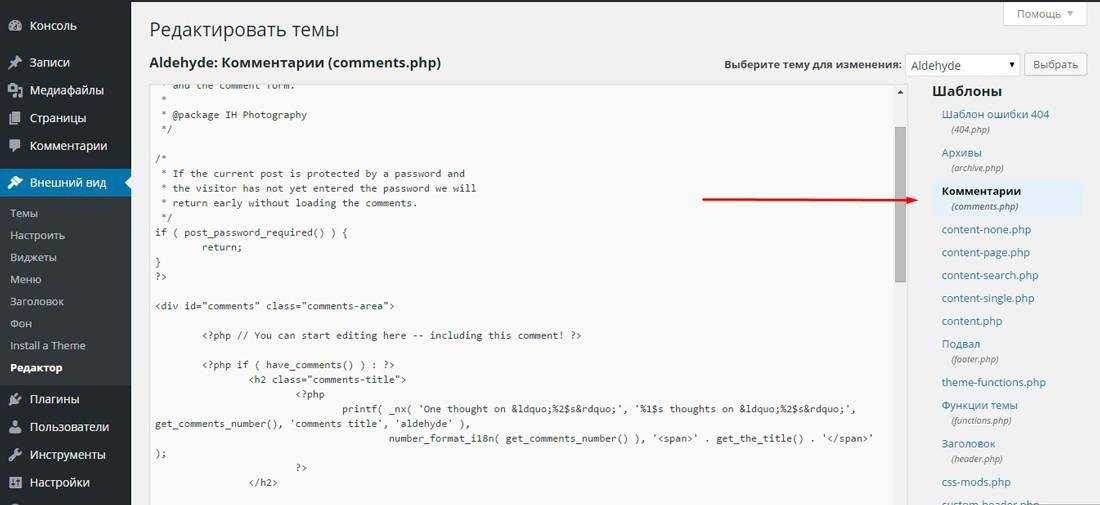
Загрузить тему на сайт очень легко. Для этого идём в администраторскую панель WordPress (доступна по адресу ваш_сайт/wp-admin после ввода логина и пароля) и выбираем пункт «Внешний вид — Темы»:
Поочерёдно нажимаем кнопки «Добавить новую» и «Загрузить тему». Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Улучшение юзабилити сайта
В этом параграфе речь пойдёт о плагинах. Они значительно упрощают жизнь и позволяют быстро модернизировать сайт. К примеру, в одной из своих статей я уже говорил о том, как сделать выпадающее меню на сайте WordPress с помощью плагинов. Как видите, без них не обойтись даже тем, кто на «ты» с веб-дизайном. К тому же эти расширения выполняют массу полезных функций:
- повышают уровень безопасности сайта, защищая его от взлома;
- делают интерфейс понятным для пользователей, что положительно сказывается на поведенческих факторах;
- помогают самостоятельно реализовать интересные фишки без вмешательства в html-код.
Установка плагина не займёт много времени. Для этого в администраторской панели WordPress наводим на пункт «Плагины» и кликаем на варианте «Добавить новый»:
Нажимаем кнопку «Загрузить плагин» и выбираем скачанный zip-файл. Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:
Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:
В обоих случаях не забываем активировать плагин, иначе он не будет функционировать!
И напоследок
Создание сайта на CMS Вордпресс — интересное и вполне не хлопотное дело. Домен и хостинг легко покупаются, темы и плагины — настраиваются. Всё, что требуется от вас, — желание научиться и интерес к освоению новой информации.
На этой ноте я прощаюсь с вами, дорогие друзья! Не забывайте подписаться на обновления блога и группу ВКонтакте, чтобы не лишить себя подобных и бесподобных полезных уроков от Андрея Зенкова.
Желаю удачи во всех начинаниях!
Как новичку самому сделать сайт на WordPress
Сервис для создания сайта на WordPress
Лет 10-15 назад обычный человек не мог бы создать сайт. Для этого нужны были специальные знания. А чтобы их получить, требовалось определенное время. Сейчас все изменилось. Сейчас все изменилось. Появилось много конструкторов, движков. Поэтому любой пользователь интернета, немного ориентирующийся в сети, может легко получить сайт в свое распоряжение, не привлекая к работе специалистов и экономя свои финансы.
Сейчас все изменилось. Появилось много конструкторов, движков. Поэтому любой пользователь интернета, немного ориентирующийся в сети, может легко получить сайт в свое распоряжение, не привлекая к работе специалистов и экономя свои финансы.
В этой статье мы рассмотрим пошаговое создание сайта на Вордпресс.
Вам также будет интересно
Почему WordPress?
Это один из самых популярных и легких для восприятия движков. Поэтому для новичков, собирающихся создавать первый сайт, движок является оптимальным вариантом:
- Он подойдет для создания блогов
- У него понятный интерфейс
- Есть много плагинов, позволяющих повысить функциональность сайта
- Имеется удобный редактор
Поэтому для людей, умеющих работать в Ворде или прочих текстовых редакторах, создание сайта на Вордпресс не составит большого труда. Нужно оформлять на этом движке тексты и/или публиковать картинки.
Небольшие расходы при выборе CMS WordPress
Чуть выше мы сказали, что создание сайта будет на WordPress бесплатное, но придется заплатить за хостинг с доменом. Без них получить ресурс не удастся. Под хостингом подразумевается место на сервере. Здесь разместится сайт. При выборе места, следует учитывать:
- Стоимость хостинга
- Качество техподдержки
- Пространственный размер
- Наличие опций
Компаний, предлагающих хостинг для сайта много. Регистрируетесь, а потом подбираете доменное имя для своего будущего сайта. Рекомендуем подбирать домен, соответствующий тематической направленности. Если собираетесь вести личный блог, подойдет и ваша фамилия.
Где выбрать домен и хостинг для сайта на Вордпресс
Выбрав домен и заплатив за него, его следует привязать к хостингу.
Крупными компаниями, где можно выбрать домен с хостингом, являются:
- Reg.ru
- Ru Center
- Webnames
Однако вы можете выбрать любой другой сервис.
Установка сайта на WordPress и задание темы оформления
Начинаем с установки CMS (движок). Рекомендуем инсталлировать его на свой компьютер (создается виртуальный хостинг) и только потом переносить на реальный хостинг.
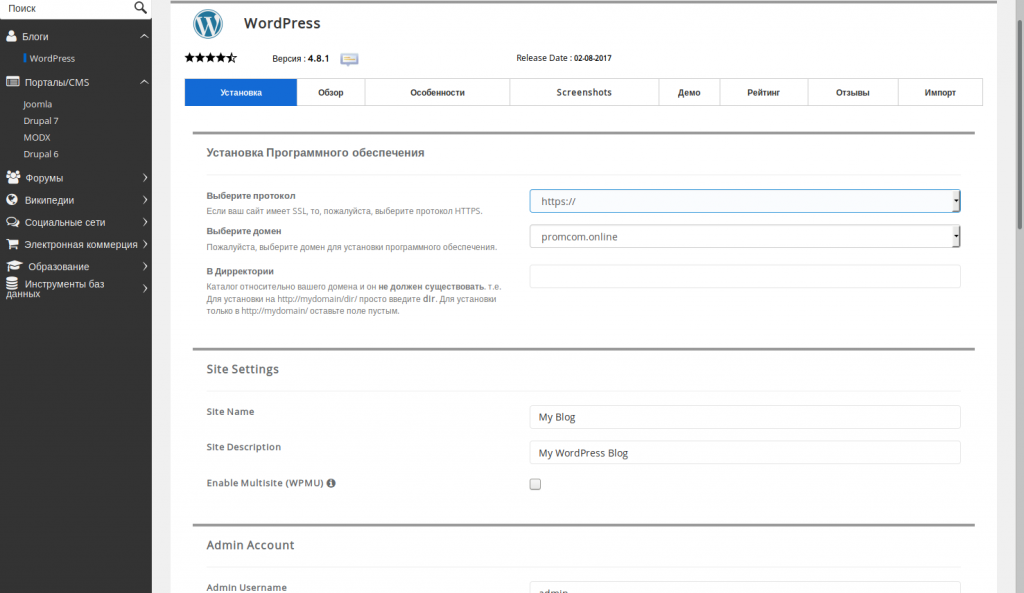
Но можно работать прямо на хостинге. Здесь два варианта установки. Одни хостеры предлагают автоматическую установку ВордПресс. Пользователю достаточно нажать на «Установить» и движок начинает инсталлироваться.
На других хостингах всю операцию придется делать вручную. Вот вам небольшая инструкция создания сайта на Вордпресс.
Создание БД и распаковка актуальной версии WordPress
1. Придется скачать с официального сайта архив, распаковать его на своем компе, а потом, используя FTP-клиент (к примеру, Filezilla, Total Commander), залить файлы на хостинг, в корневую папку public_html. Затем следует создать БД. Для этого заходим в раздел «Базы MySQL», нажимаем на «Создать базу» и запоминаем пароль с именем базы.
org/ImageObject»>
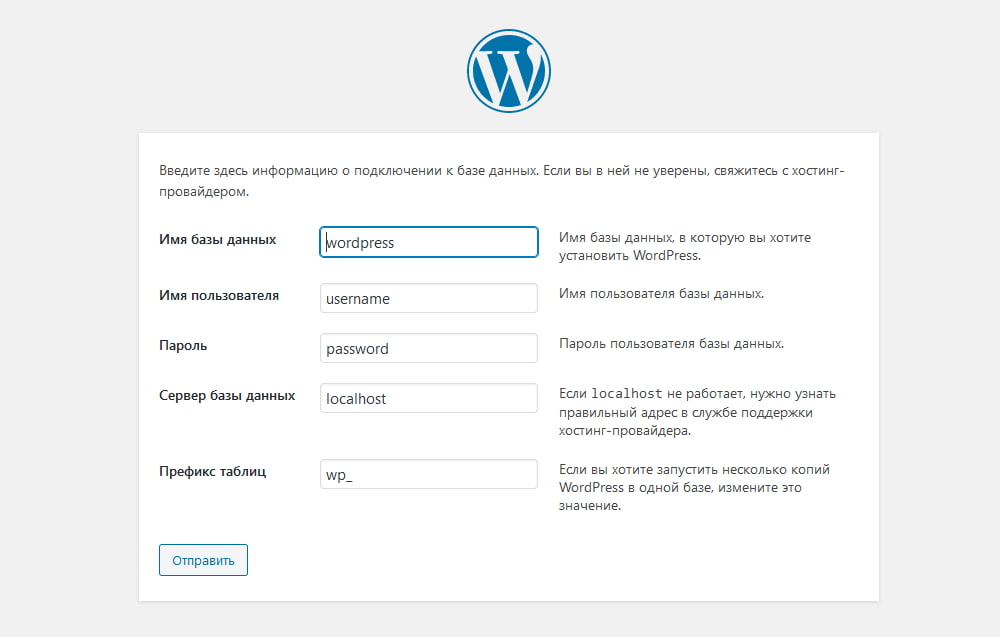
Настройка конфигурационного файла wp-config
2. Для связи БД с загруженными файлами, в файле wp-config.php нужно ввести указать имя БД, пользователя, а также пароль.
Установка WordPress
3. Последний шаг – инсталляция ВордПресс. В адресной строке вписываем адрес ресурса. Произойдет автоматически переброс на страницу установки my-site.ru/wp-admin/install.php. Здесь нужно будет указать название сайта, логин, пароль и e-mail администратора.
Для новичков рекомендуется создание сайта любой направленности на WordPress CMS с нуля в первом варианте.
Выбор темы оформления Вордпресс для сайта
4. Следующий шаг – оформление темы. В свободном доступе их много. Но лучше скачивать с сайта самого WordPress или приобрести тему на одном из популярных ресурсов themeforest. Так безопаснее и темы будут работать корректно. Дальше можно опубликовать на сайте серию статей. Работайте со стандартным шаблоном, пока не получите фундаментальные навыки. Не меняйте его, пока не поймете, какое вам нужно оформление. Отметим, что и первые публикации помогут вам понять, как меняется сайт. Только получив хорошие навыки, начинайте редактировать шаблон.
Дальше можно опубликовать на сайте серию статей. Работайте со стандартным шаблоном, пока не получите фундаментальные навыки. Не меняйте его, пока не поймете, какое вам нужно оформление. Отметим, что и первые публикации помогут вам понять, как меняется сайт. Только получив хорошие навыки, начинайте редактировать шаблон.
Структура сайта
Базовыми элементами сайта на WordPress являются:
- Виджеты
- Рубрики
- Страницы
Главные разделы любого сайта
Страниц на сайте может быть много, но 3 из них присутствую на любом ресурсе:
- Главная Это динамическая страница, которая будет постоянно обновляться. Внизу располагаются старые статьи, вверху – новые публикации
- О нас Дается небольшая информация о создателях сайта
- Контакты Указываются контактные данные: телефон, e-mail, Skype и пр.
org/ImageObject»>
Примерный перечень рубрик/категорий сайта для автомобилей
Под рубрикой подразумевается конкретная тематика. Предположим, вы решили создать сайт про немецкие автомобили. Значит, можно создать рубрики. И в каждой рубрике размещать статьи, касающиеся конкретной марки автомобиля.
- Мерседес
- БМВ
- Ауди
- Фольксваген
- Порше
- Опель
Возможности виджетов на WordPress
Под виджетами подразумеваются блоки, находящиеся на сайте справа сбоку. Здесь также содержится определенная информация. С их помощью можно выводить на страницы:
- Свежие записи
- Форму для регистрации/входа
- Календарь
- Прогноз погоды и многое другое
Однако виджеты нужно устанавливать разумно. В большом количестве они перезагрузят сайт, а люди, заходящие на него, просто устанут от потока информации. Поэтому все должно быть в разумных пределах.
Поэтому все должно быть в разумных пределах.
Важные аспекты при создании сайта на WordPress
Чтобы сделать полезный сайт, который в дальнейшем может принести вам прибыль, рекомендуем подумать над следующими аспектами:
- Какие нужно использовать функции
- Какие плагины потребуются
- Сколько денег и времени потребуется, чтобы создать функциональный ресурс
- Как планируете монетизировать сайт
- Будет ли на нем место для комментариев
Выбор плагинов для сайта
Они нужны для увеличения функциональности сайта. Под плагином предполагается специальное программное обеспечение (дополнение). Рассказать обо всех дополнениях невозможно. Поэтому мы решили сделать небольшой обзор наиболее нужных плагинов. Создание сайта различной тематики на WordPress движке для новичка немыслимо без их использования.
Их довольно много, но они также, как и виджеты, будут замедлять работу сайта. Поэтому рекомендуется инсталляция самых необходимых плагинов.
Основной перечень плагинов для WordPress
- Akismet Позволит защититься от спама. Если под статьями предполагаются комментарии, вам не избежать атак спамеров. Вы увидите непонятные рекламные предложения о продаже некачественных услуг и неблагонадежных товаров. Этот плагин является хорошей защитой от спама. Anti-XSS attack поможет противостоять XSS-атакам и повысит безопасность ресурса.
- SEO Yoast Даст возможность продвигаться в поисковых системах (Яндекс, Гугл и пр.). Есть платная и бесплатная версии плагина. Продвижение необходимо, чтобы как можно больше людей узнало про ваш ресурс. Высшая точка – попадание в ТОП-10.
- RusTolat Поможет менять кириллицу в латиницу, автоматически изменяя УРЛ адрес. Плагин MaxSite Russian Date автоматически решит проблему неправильного отображения даты.
- Subscribe to Comments Поможет читателям сайта подписываться на комментарии и возвращаться на ресурс для чтения новых комментов.

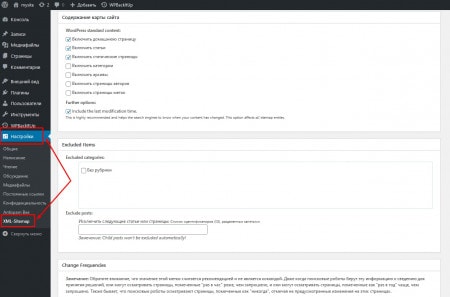
- Dagon Design Sitemap Generator Плагин нужен для создания карты сайта и более эффективного его продвижения сайта. Он поможет роботам поисковых систем индексировать ресурс. Google XML Sitemaps также формирует карту сайта.
- WP-NoRef Автоматом закроет ссылки, опубликованные на сайте, а это поможет в продвижении.
- Disable WordPress Updates Отключит поиск обновлений плагинов/движка. Ускоряется загрузка сайта, увеличивается скорость работы. Плагин Hyper Cache, создавая кэширование, снижает нагрузку на сервер, что ускоряет работу сайта.
- Related Posts Даст возможность показать под читаемым материалом похожие публикации. Плагин улучшает навигацию сайта, вовлекает читателя для просмотра прочих страниц и пользователь задержится на сайте дольше обычного. Благодаря ему также создается перелинковка между страницами, что полезно для продвижения в поисковых системах.
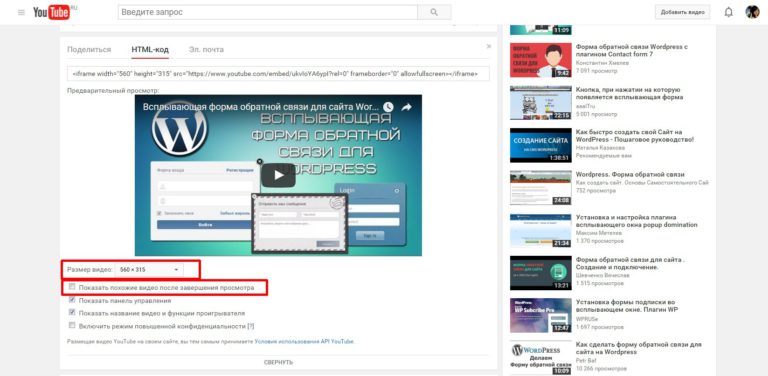
- Video Embedder Если предполагается добавление на страницы видеороликов, используйте данное дополнение.
 С помощью этого расширения можно взять ролики с просматриваемых видео-порталов. Если собираетесь публиковать аудио файлы, потребуется установка дополнения WordPress Audio Player, который обладает разными опциями и отлично подстраивается под оформление сайта.
С помощью этого расширения можно взять ролики с просматриваемых видео-порталов. Если собираетесь публиковать аудио файлы, потребуется установка дополнения WordPress Audio Player, который обладает разными опциями и отлично подстраивается под оформление сайта. - Advertising Manager Когда увидите, что ваш ресурс набрал силу и на него заходит много читателей, можно подумать о его монетизации. Для добавления рекламных блоков рекомендуем данное расширение. Плагин даст возможность размещать рекламу в статьях, шаблоне и прочих частях сайта. Даже рекламные блоки от Google Adsense будут размещаться легко и быстро.
- Плагины для установки кнопок соцсетей О том, что социальные сети (Одноклассники, ВКонтакте, Твиттер, Фейсбук и пр.) пользуются огромной популярностью, даже не надо говорить. Если материал на вашем сайте будет интересным, пользователь захочет поделиться им со своими друзьями. Кнопки соцсетей позволят сделать это в один клик. Конечно, можно скопировать ссылку и послать её друзьям.
 Но это не удобно и многие пользователи не станут это делать.
Но это не удобно и многие пользователи не станут это делать.
Ускорение загрузки сайта
Вы, наверное, видели в интернете сайты, которые медленно загружаются. Причина – много установленных плагинов. Они нагружают сервер, и сайт начинает работать медленно. Поэтому надо уделить внимание оптимизации страниц. К примеру, выполнить кэширование страниц. Также не рекомендуем загружать слишком большие картинки. Лучше пропорционально уменьшать их размеры под свой ресурс. Можно использовать различные редакторы изображений.
Почему скорость загрузки сайта так важна
Потому что пользователи не будут несколько минут ждать, пока загрузится очередная картинка, страница или весь сайт. Они просто закроют страницу. Не понравится такое поведение сайта и поисковым роботам. Ресурс будет плохо индексироваться.
Монетизация сайта на WordPress
В интернете есть много заброшенных сайтов. Знаете, почему это происходит?
Потому что его создатели не смогли получить прибыль. Да, выбрать хостинг, получить домен, привязать его к хостингу не составит проблем. Однако для получения прибыли нужно, чтобы ваш ресурс стал успешным. А для этого надо будет хорошо трудиться, вкладывать в него силы, уделять ему много внимания.
Да, выбрать хостинг, получить домен, привязать его к хостингу не составит проблем. Однако для получения прибыли нужно, чтобы ваш ресурс стал успешным. А для этого надо будет хорошо трудиться, вкладывать в него силы, уделять ему много внимания.
Нужен будет контент. Значит, потребуется оплачивать труд копирайтера. Надо будет продвигать сайт. Здесь нужен будет сео-оптимазатор, который должен работать в паре с автором текстов. Для размещения статей, роликов, картинок понадобится контент-менеджер. Если нет возможности оплачивать их труд, создание сайтов любой тематики на WordPress придется делать самостоятельно. А для этого нужны знания.
Вот и получается, что человек создает сайт, размещает с десяток статей, а потом не знает, что делать. В итоге сайт забрасывается.
Важные навыки для создания сайта
Чтобы самостоятельно создать успешный сайт, необходимо:
- Уметь работать с текстовыми и графическими редактора
- Изучить языки HTML, CSS, PHP
- Знать основы SEO, чтобы оптимизировать сайт.
 Нужно вставлять в тексты определенные запросы, чтобы успешно продвигать сайт. Для этого нужно пользоваться сервисами Яндекс Вебмастер и Гугл АддВордс
Нужно вставлять в тексты определенные запросы, чтобы успешно продвигать сайт. Для этого нужно пользоваться сервисами Яндекс Вебмастер и Гугл АддВордс
Сервис Crocoblock — полный комплекс услуг для WordPress
В конце статьи немного расскажем об одном интересном сервисе. Это Crocoblock.com. Здесь огромный набор инструментов для создания сайтов любой сложности. Все виджеты, дополнения и расширения работают под Elementor.
Отсюда можно скачать различные темы Kava. Они могут быть бесплатными и платными. Отличие в том, что у тем первого вида отсутствует демо-контент и не будет техподдержки.
Состав пакета Crocoblock
В пакете Crocoblock имеется разнообразный демо контент:
- Лендинги
- Главной страницы
- Страницы «О нас»
- Отдельные секции
- Тексты для плагинов
Есть 30-40 вариантов текста по каждому из перечисленных пунктов, а также для других разделов сайта.
Третий раздел в пакете – премиальные плагины. 10 из них связаны с выводом контента и визуализацией блоков, а 4 – системные.
Одним словом, Crocoblock – огромный набор решений и инструментов для разворачивания сайтов любой сложности.
Crocoblock
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными.
 Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. - Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг.
Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.

Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.

- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга.
 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др. - Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.

- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как создать сайт с нуля
Чтобы вам было проще понять весь процесс того, как создать свой сайт с нуля, хочу привести вам аналогию со строительством жилища. Я думаю, что эта параллель позволит не только разобраться, как сделать сайт самостоятельно, но и даст прочувствовать эту процедуру.
Ваше личное онлайн пространство
Представьте себе, что вы строите дом мечты. Вы точно знаете, где он будет находиться, как выглядеть, какой мебелью и техникой будет обставлен. У вас даже есть план строительства и дизайн проект. Вы в деталях знаете, сколько хотите комнат, и что там будет стоять, чтобы вам было максимально удобно и комфортно жить. Теперь нужно всё это воплотить.
У вас даже есть план строительства и дизайн проект. Вы в деталях знаете, сколько хотите комнат, и что там будет стоять, чтобы вам было максимально удобно и комфортно жить. Теперь нужно всё это воплотить.
Так вот ваш сайт – это, по сути, ваш дом в интернете, ваше онлайн-жилище. Это личная территория, где вы чувствуете себя в безопасности и встречаете гостей. И его можно построить в полном соответствии со своими задумками.
Вы можете создать свой сайт с абсолютного нуля. От вас нужна лишь идея. Затем дизайнеры нарисуют вам красивый проект, верстальщики – сделают страницы, а программисты подберут нужную технику, то есть запрограммируют весь требуемый функционал. Останется лишь разместить ваш сайт в интернете и вуаля – ваше онлайн-жилище готово. Но это довольно дорого и долго.
А можно поступить по-другому. Взять готовую платформу “со всеми удобствами” и доработать её под себя. Это будет намного проще, быстрее и дешевле. Более того, вы можете здесь обойтись и полностью своими силами. Достаточно лишь иметь понятную инструкцию для сборки онлайн-домика вашей мечты.
Достаточно лишь иметь понятную инструкцию для сборки онлайн-домика вашей мечты.
Пошаговая инструкция как создать свой сайт самому
Весь процесс от задумки до воплощения вашего дома в интернете (вашего сайта) можно условно разделить на 4 этапа и 12 шагов.
Этап 1. Подготовка
- Шаг 1. Регистрация на хостинге. Это аренда земельного участка, на котором будет стоять ваш дом (сайт). Со всеми подведёнными коммуникациями и инфраструктурой. В данном случае – это техническое и программное обеспечение, которое вы можете выбрать в зависимости от ваших потребностей.
- Шаг 2. Регистрация доменного имени. Это получение адреса вашего дома (сайта). То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс.
- Шаг 3. Подготовка созданию сайта. Для того, чтобы ваша постройка была прочной и прослужила много лет, нужно заложить качественный фундамент.
 Это базовые настройки, которые нужно сделать на хостинге, чтобы ваш сайт хорошо и быстро работал.
Это базовые настройки, которые нужно сделать на хостинге, чтобы ваш сайт хорошо и быстро работал.
Этап 2. Строительство
- Шаг 4. Установка платформы. Это коробка вашего дома (сайта). По сути – это каркас, на котором всё строится. Он может быть монолитным или кирпичным. Может возводиться с нуля по индивидуальному проекту или основываться на проверенной временем работающей модели (популярном движке).
- Шаг 5. Выбор и установка темы. Это проект вашего онлайн-жилища, по сути, его планировка. Вы выбираете как сделать перегородки и разделить помещение на зоны. Это “расположение комнат” и юзабилити – удобство и понятность для пользователей. Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей.
- Шаг 6. Установка и настройка плагинов. Похоже на подключение и проводку инженерных коммуникаций. То есть систем, которые оптимизируют и облегчают ваш быт и дают вам комфортные условия проживания.
 Это вспомогательный функционал, который не предусмотрен движком и темой по умолчанию, но может быть внедрён дополнительно.
Это вспомогательный функционал, который не предусмотрен движком и темой по умолчанию, но может быть внедрён дополнительно.
Этап 3. Отделка
- Шаг 7. Базовые настройки. Черновая отделка будущего жилья, то есть подготовка к финишному декоративному оформлению. Это основные настройки вашего ресурса, предусмотренные платформой, которые не зависят от установленной темы.
- Шаг 8. Создание меню и виджетов. Это расстановка и подключение всей необходимой техники, чтобы она не просто стояла на своих местах, но и бесперебойно работала и решала вверенные ей задачи. Вы можете настроить меню и виджеты в соответствии со своими потребностями и вывести на страницах сайта дополнительную информацию.
- Шаг 9. Настройка внешнего вида. Заключительная декоративная отделка вашего жилища. Здесь вы окончательно настраиваете внешний вид темы и придаёте своему сайту законченный гармоничный образ.
Этап 4. Переезд
- Шаг 10.
 Создание страниц и записей. Постепенно вы напитываете собой своё жилище. Создаёте статичные страницы, регулярно публикуете записи, то есть наполняете сайт контентом и используете его по прямому назначению.
Создание страниц и записей. Постепенно вы напитываете собой своё жилище. Создаёте статичные страницы, регулярно публикуете записи, то есть наполняете сайт контентом и используете его по прямому назначению. - Шаг 11. Работа в визуальном редакторе. При расстановке мебели вам вполне могут пригодиться знания феншуй. На вашем сайте – как работает визуальный редактор страниц и записей. Вам нужно чётко понимать, какие элементы и где можно использовать.
- Шаг 12. Продвижение сайта. Вы оповещаете всех, что переехали. Сообщаете нужным службам, прикрепляетесь к местной поликлинике и т.д. То есть, информируете поисковые системы о новом сайте и думаете как привлечь туда много гостей.
Ниже вы найдёте подробные инструкции, с помощью которых сможете воплотить на практике каждый шаг. Просто следуйте им, и на выходе вы получите готовый работающий сайт, сделанный своими руками без привлечения программистов и дизайнеров.
Шаг 1. Регистрация на хостинге
Хостинг – это услуга, которая предоставляет вам в аренду ресурсы для размещения вашего сайта в интернете. Следуя материалам урока, вы самостоятельно зарегистрируетесь на хостинге, чтобы впоследствии разместить там свой сайт.
Следуя материалам урока, вы самостоятельно зарегистрируетесь на хостинге, чтобы впоследствии разместить там свой сайт.
Шаг 2. Регистрация домена
Домен – это имя вашего проекта в интернете. Уникальный url-адрес вашего сайта, который пользователь вводит в адресную строку браузера. Изучив материалы урока, вы выберите подходящее название для своего ресурса и зарегистрируете его в интернете.
Читать далееШаг 3. Подготовка к созданию сайта
В сегодняшнем уроке вы сделаете насколько важных подготовительных действий для создания сайта. Во-первых, очистите текущее содержимое домена (страницу-заглушку от хостера). Во-вторых, создадите базу данных. И в-третьих, установите свежую версию PHP.
Читать далееШаг 4. Установка WordPress на хостинг
WordPress – это платформа для управления контентом, которая позволяет человеку самому сделать сайт и наполнять его информацией, не привлекая программистов. Изучив материалы урока, вы установите WordPress на хостинг и создадите свой первый сайт.
Шаг 5. Установка темы WordPress
Предмет внимания этого урока – установка темы WordPress. Тема отвечает за внешний вид вашего сайта или, по-другому, дизайн. Изучив материалы урока, вы выберите тему для вашего ресурса, установите её на движок и активируете.
Читать далееШаг 6. Установка плагинов на WordPress
За счёт плагинов вы можете добавить к своему движку и WordPress теме добавочный функционал, который потребуется вам для полноценной работы вашего сайта. В этом уроке – установка, активация и удаление плагинов.
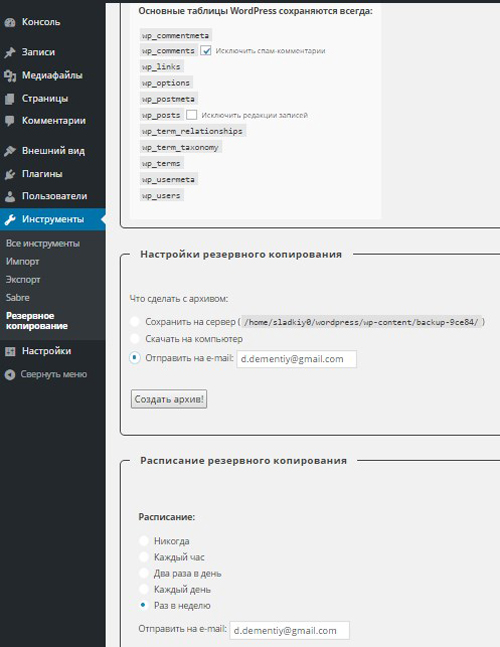
Читать далееШаг 7. Страницы настроек WordPress
В этом уроке рассмотрим страницы настроек WordPress. Они касаются вашего сайта в целом и не зависят от установленной темы. То есть это базовые настройки вашего сайта. И даже если вы поменяете тему, данные на этих страницах сохранятся.
Читать далееШаг 8. Создание меню и виджетов
В этом уроке мы добавим на сайт меню и виджеты. Меню являются главными элементами навигации по сайту, а с помощью виджетов можно вывести дополнительное содержимое и функционал. Обширное поле для ваших экспериментов и фантазии.
Обширное поле для ваших экспериментов и фантазии.
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже.![]() На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
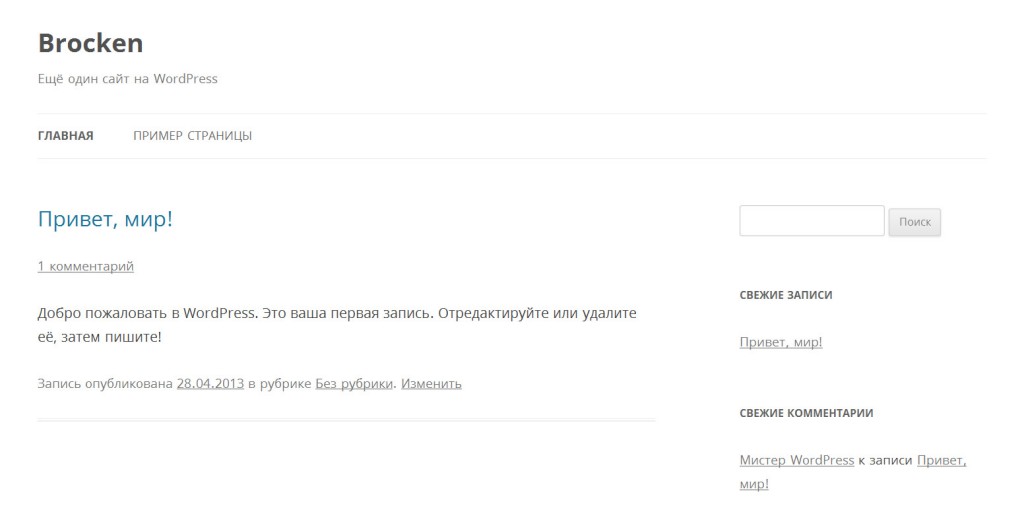
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
А пока воспользуемся простым и быстрым методом автоустановки.
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
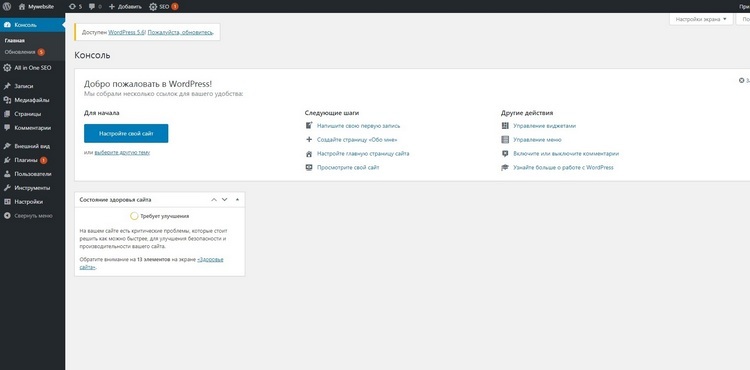
Настройки WordPress
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
(Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
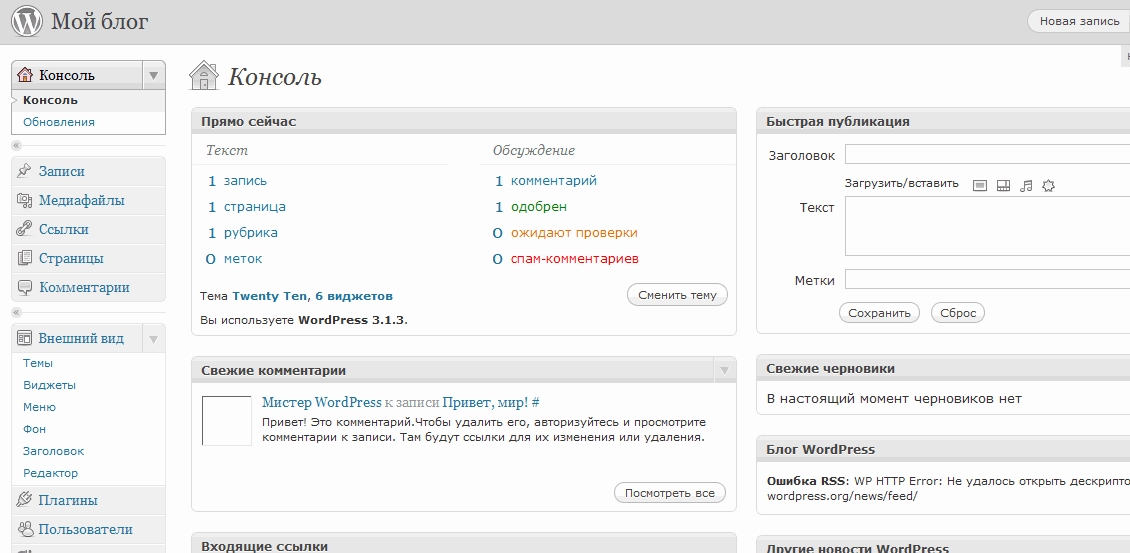
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
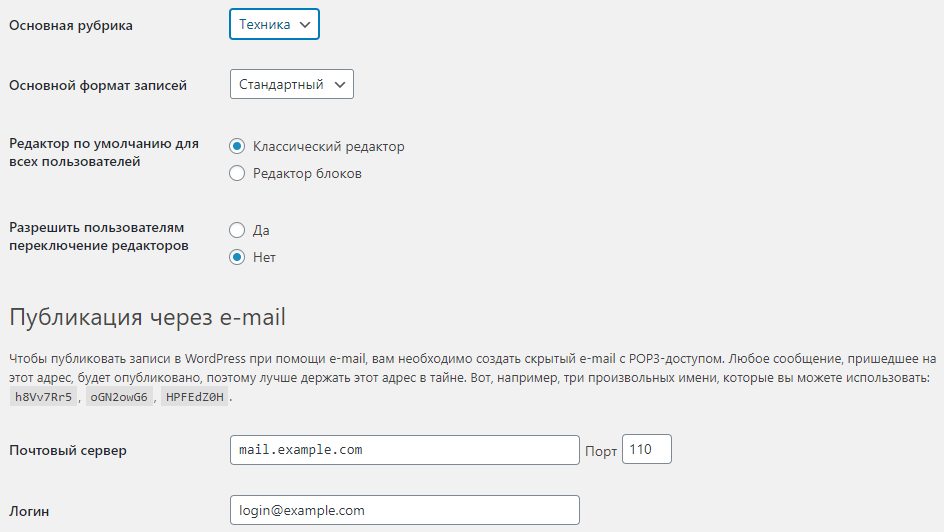
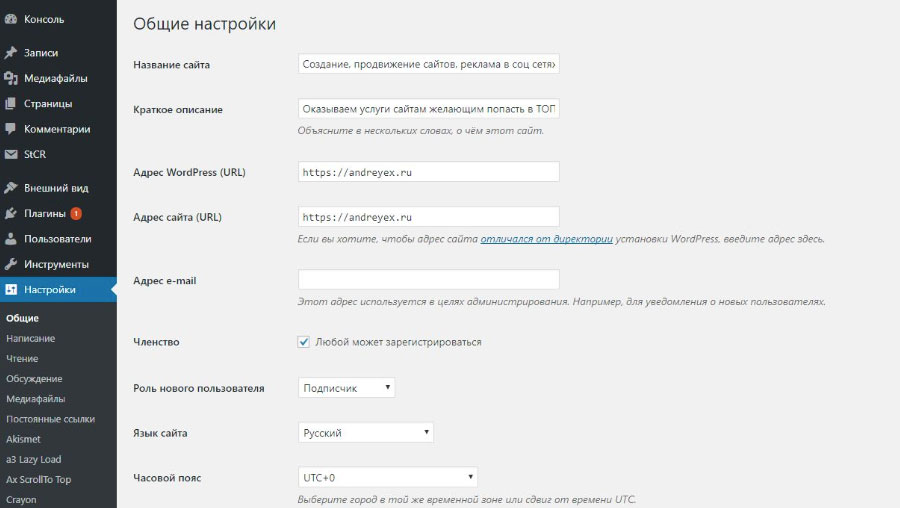
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
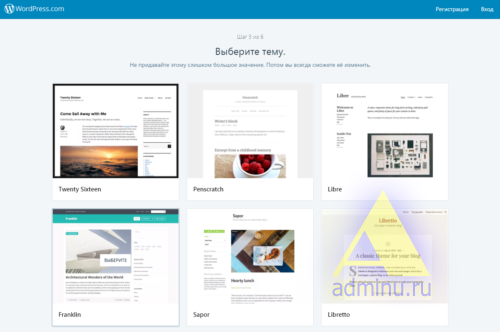
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
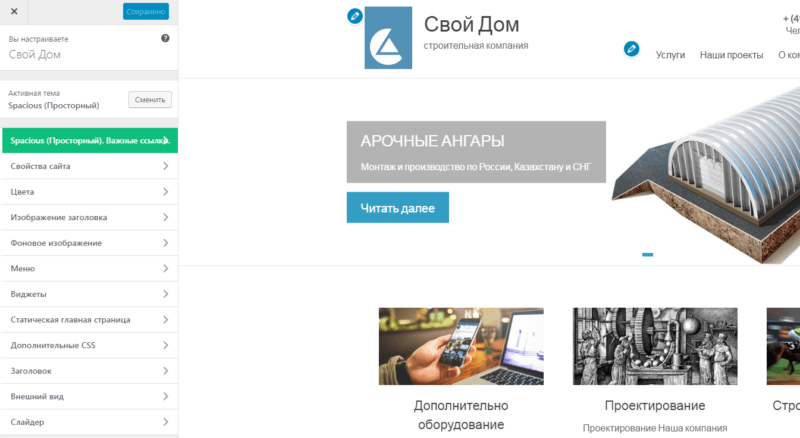
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
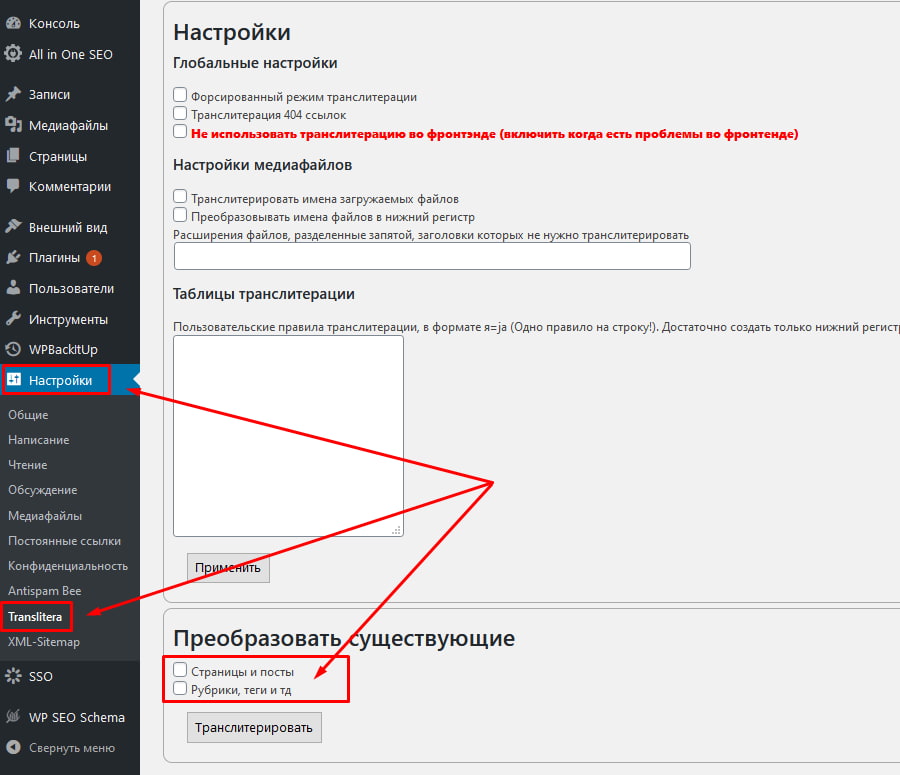
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.
Стандартно установленные плагины мы, обычно, удаляем.
9. Как добавить плагин
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
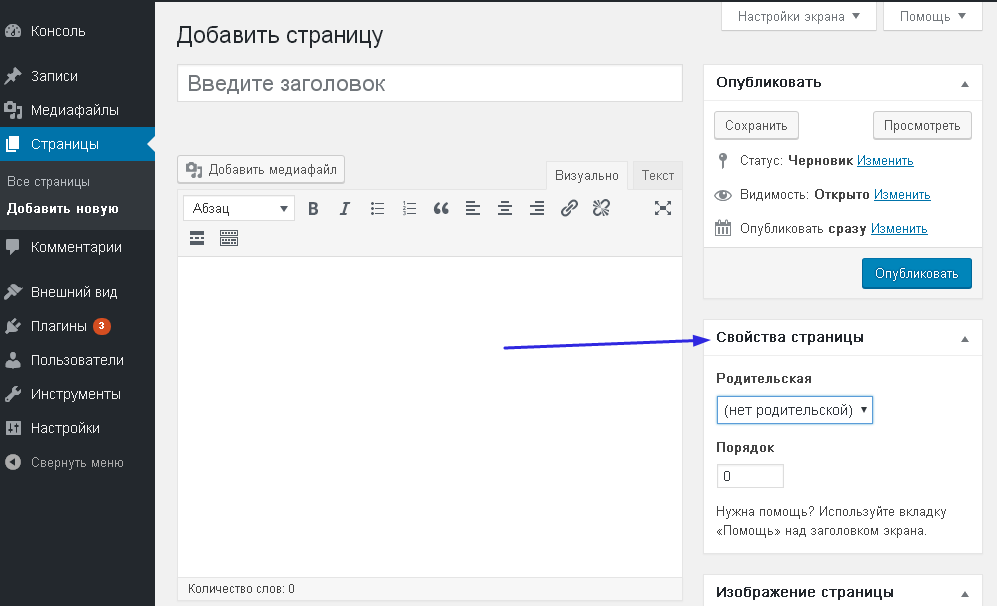
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже.
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.
- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.

Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
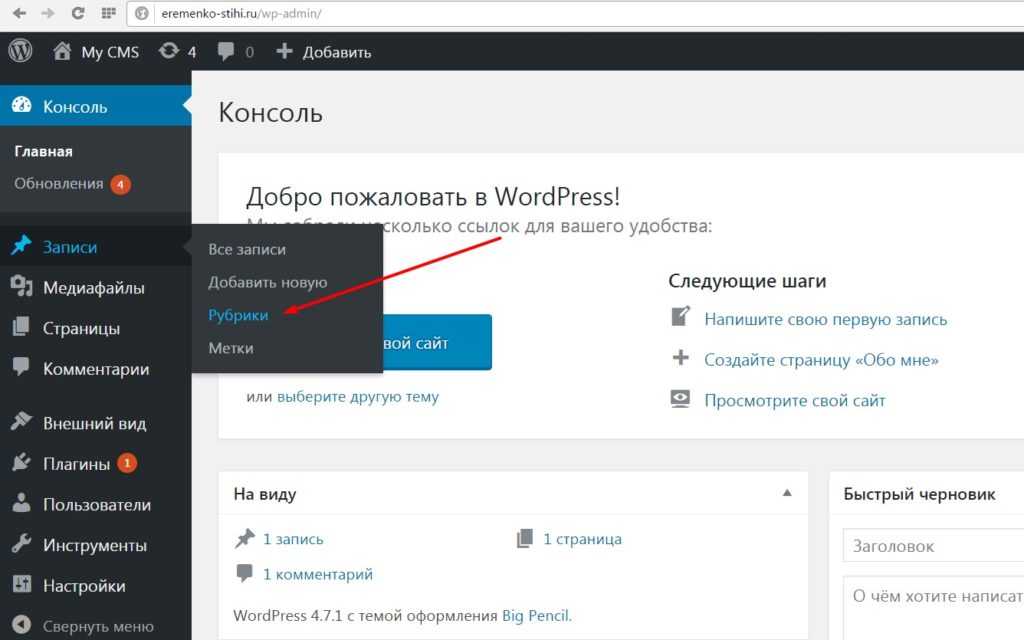
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Пошаговое руководство для начинающих • GigaPress
Как часто вы думали о создании веб-сайта, но не знали, с чего начать?
Создание веб-сайта проще, чем вы думаете, и в этом руководстве мы рассмотрим весь процесс шаг за шагом.
Если вы готовы создать новое онлайн-присутствие — для себя, своего бизнеса или побочного проекта — сегодня тот самый день.
Быстрая навигация
Из этого руководства вы узнаете, как быстро и легко создать красивый веб-сайт, не изучая HTML/CSS и , не написав ни строчки кода.
Вы также узнаете, как избежать ненужных затрат на создание веб-сайта. Вам не нужен дорогой конструктор сайтов!
Это результат нашего опыта создания десятков веб-сайтов за последние 10 с лишним лет, включая этот! Мы знаем, что работает, и мы здесь, чтобы провести вас через каждый шаг процесса.
Здесь много информации, так что не стесняйтесь добавить эту страницу в закладки и возвращаться к ней по мере прохождения шагов.
И, конечно же, если у вас возникнут какие-либо вопросы, просто оставьте комментарий под этой статьей, и мы сделаем все возможное, чтобы помочь вам. 🙂
Хорошо звучит? Давайте погрузимся!
Как создать веб-сайт: видеоурок
Предпочитаете смотреть, а не читать? Мы преобразовали все это руководство в видео на нашем канале YouTube:
(Нажмите здесь, чтобы узнать о скидке, упомянутой в видео.)
Если вы предпочитаете текст, читайте дальше! Каждый шаг подробно описан ниже.
Шаг 1. Выберите платформу для своего веб-сайта
Существует так много различных платформ и конструкторов веб-сайтов, что выбор правильной может показаться немного сложным.
WordPress, Drupal, Squarespace, Joomla и Wix — вот лишь несколько примеров.
(Вы также можете сами создать веб-сайт с нуля, но это займет гораздо больше времени, и вам, вероятно, не понравится конечный результат.)
Итак, какой конструктор веб-сайтов вам следует использовать?
Давайте посмотрим, что используют другие люди.
Самые популярные конструкторы веб-сайтов
По данным BuiltWith, вот разбивка конструкторов веб-сайтов по доле рынка:
Как видите, WordPress лидирует с твердыми 52% рынка, за ним следует Wix (7%). , Progress Sitefinity (5%), Squarespace (4%) и Joomla (3%).
Почему мы рекомендуем WordPress
Неслучайно WordPress занимает такое сильное лидерство — он предлагает ряд преимуществ по сравнению с другими конструкторами сайтов.
- WordPress полностью бесплатен. Хотя вам по-прежнему необходимо приобрести доменное имя и учетную запись веб-хостинга, сам WordPress не требует дополнительных затрат (в отличие от многих других конструкторов веб-сайтов, которые могут быть довольно дорогими).
- WordPress чрезвычайно мощен. Независимо от того, начинаете ли вы вести блог, создаете бизнес-сайт или создаете полноценный интернет-магазин, WordPress справится практически со всем.
- WordPress прост в использовании. Даже если вы новичок, вам не потребуется много времени, чтобы освоиться с WordPress, и вам не нужны знания программирования, чтобы создать отличный веб-сайт.
Если вы только начинаете, мы настоятельно рекомендуем использовать WordPress.
С учетом сказанного, вы всегда можете передумать позже! Большинство служб веб-хостинга предлагают установку в один клик различных конструкторов веб-сайтов, включая WordPress, Joomla и Drupal, которые бесплатны.
Шаг 2: Получите доменное имя и учетную запись хостинга
Прежде чем вы сможете запустить свой веб-сайт, вам потребуется доменное имя и учетная запись веб-хостинга .
- Ваше доменное имя — это уникальный веб-адрес вашего веб-сайта, например.
yoursite.com - Ваш веб-хост — это служба, которая хранит файлы вашего веб-сайта и подключает его к общедоступному Интернету
Это не так сложно или технически, как может показаться. Это просто вопрос выполнения нескольких простых шагов.
Вы можете получить как доменное имя , так и учетную запись веб-хостинга от Bluehost, одного из самых популярных провайдеров веб-хостинга в отрасли (и официально рекомендованного WordPress.org).
Используя приведенную ниже ссылку, вы можете получить скидку более 50% от обычной цены и бесплатно включить свое доменное имя:
-> Нажмите здесь, чтобы перейти на Bluehost и выбрать свой план хостинга:
Какой Хостинг-план подходит именно вам?
У Bluehost есть три основных плана хостинга: Basic, Plus и Choice Plus.
- Basic: Если вы только начинаете, этот план позволит вам приступить к работе с минимальными затратами, при этом предоставляя все функции, необходимые для создания отличного веб-сайта. Однако важно отметить, что этот план ограничивает вас одним веб-сайтом и 50 ГБ хранилища.
- Плюс: Этот план предназначен для тех, кто хочет создать несколько сайтов под одной учетной записью. Он поддерживает неограниченное количество веб-сайтов и неограниченное хранилище, что особенно полезно для мультимедийных веб-сайтов с большим количеством изображений.
- Choice Plus: Этот план также поддерживает неограниченное количество веб-сайтов и неограниченное хранилище, но имеет два дополнительных преимущества: бесплатная конфиденциальность домена (поэтому ваша контактная информация не отображается в общедоступных записях как владельца вашего доменного имени) и бесплатные автоматические резервные копии (чтобы убедиться, что вы никогда не потеряете свою работу, если что-то пойдет не так с вашим сайтом).
 Этот план определенно предлагает наибольшую ценность, и с учетом скидки он стоит так же, как план Plus.
Этот план определенно предлагает наибольшую ценность, и с учетом скидки он стоит так же, как план Plus.
🤔 Не знаете, какой план выбрать?
Если вы хотите максимально сократить расходы и вам нужно создать только один веб-сайт, выберите Basic. Если вам нужно несколько сайтов или вы хотите воспользоваться дополнительным хранилищем, конфиденциальностью домена и бесплатным автоматическим резервным копированием, выберите Choice Plus. Цены со скидкой фактически одинаковы как для Plus, так и для Choice Plus, поэтому в настоящее время нет веских причин для выбора плана Plus.
Нажмите кнопку Нажмите кнопку на предпочитаемом тарифном плане, чтобы начать.
Выбор доменного имени
На следующей странице вы можете зарегистрировать доменное имя для своего нового веб-сайта:
Здесь люди найдут ваш сайт в Интернете — например, yoursite.com .
И помните, поскольку вы воспользовались приведенной выше ссылкой на скидку, она бесплатно включена в ваш пакет хостинга! (Обычно регистрация доменных имен стоит от 15 до 30 долларов в год. )
)
Как выбрать хорошее доменное имя
Если вы еще не выбрали имя для своего веб-сайта, вот несколько советов:
- Выберите
.com, если можете. Расширение на самом деле не имеет значения, но многие люди по-прежнему больше всего доверяют.comи.net. - Сделайте его фирменным. Это означает, что ваш домен должен быть уникальным, простым для запоминания и произношения и заслуживающим доверия.
- Используйте только слова. Как правило, вам следует избегать использования дефисов и использовать цифры только в том случае, если они являются частью вашего бренда (например: 9to5Mac.com ).
Если вам трудно придумать хорошие идеи, которые не принимаются, вот процесс, который я люблю использовать:
- Составьте список случайных слов, связанных с вашей темой или нишей.
- Запустите каждое из этих слов через Thesaurus.
 com, чтобы получить несколько синонимов и добавить их в список.
com, чтобы получить несколько синонимов и добавить их в список. - Добавьте другие слова, не обязательно связанные с вашей темой: прилагательные, префиксы, суффиксы, слова, которые вам просто понравились, и т. д. работает, а что нет.
Вы также можете просмотреть другие веб-сайты в своей отрасли и черпать из них вдохновение.
Если вы действительно застряли, вы можете попробовать использовать один из этих генераторов имен:
- LeanDomainSearch
- Shopify’s Business Name Generator
- Nameboy
- Wordoid
Как только вы определились с именем введите его в поле «Создать новый домен» и нажмите Далее .
Почти готово…
Наконец, вам нужно будет ввести некоторую информацию, чтобы создать учетную запись Bluehost и обработать платеж:
Обратите внимание, что у вас есть возможность выбрать расчетный период от 12 до 36 месяцев.
Важное примечание: Цена со скидкой будет зафиксирована на выбранный вами период, после чего она вернется к обычной розничной цене. Чем дольше расчетный период, тем больше денег вы сэкономите с течением времени. Я настоятельно рекомендую использовать более длительный расчетный период, если вас устраивает первоначальная стоимость.
Чем дольше расчетный период, тем больше денег вы сэкономите с течением времени. Я настоятельно рекомендую использовать более длительный расчетный период, если вас устраивает первоначальная стоимость.
В нижней части страницы Bluehost предложит вам несколько «дополнительных пакетов»:
- Я рекомендую добавить приватность домена, , которая гарантирует, что спамеры, телепродавцы и случайные интернет-безумцы не смогут найти вашу контактную информацию и адрес в записях общедоступного домена. Когда вы добавите службу конфиденциальности домена, Bluehost будет фактически действовать как ваш агент, используя свой адрес и контактную информацию в общедоступных записях для вашего домена. (Бесплатно входит в план Choice Plus.)
- Codeguard Basic также может быть хорошей инвестицией. Это автоматизированная служба резервного копирования и мониторинга Bluehost. (Также бесплатно входит в план Choice Plus.)
- Обратите внимание, что пробная версия почтового ящика Microsoft 365 будет взимать плату через 30 дней, поэтому, если вы не хотите эту услугу и не готовы за нее платить, снимите этот флажок сейчас или не забудьте отменить, прежде чем он возобновится.

- Вам не нужно добавлять Bluehost SEO Tools, SSL или SiteLock Security.
Если вы удовлетворены своими вариантами, вы можете ввести данные своей кредитной карты (или нажать «Дополнительные способы оплаты», чтобы оплатить через PayPal), согласиться с условиями обслуживания и нажать Отправить .
После этого просто следуйте инструкциям на экране, чтобы создать имя пользователя и пароль для Bluehost и войти в свою учетную запись.
Вы также должны получить электронное письмо с просьбой щелкнуть ссылку для активации вашего доменного имени. Убедитесь, что вы делаете это!
Шаг 3: Настройка WordPress на Bluehost
При входе в клиентскую зону Bluehost вы должны увидеть приветственное сообщение с предложением создать или перенести свой веб-сайт:
Чтобы начать, нажмите Создайте свой веб-сайт.
На этом этапе Bluehost откроет мастер, который проведет вас через некоторые элементы начальной настройки.
Я рекомендую пропустить все эти шаги, как показано ниже. При появлении запроса обязательно выберите параметр «Безграничная настройка». Отсюда нажмите Войдите в WordPress:
Откроется панель инструментов WordPress, где вы сможете управлять всеми аспектами своего веб-сайта, включая сообщения в блоге, страницы, тему/внешний вид и многое другое:
Давайте упростим…
Верно далеко, вы можете заметить, что это довольно загруженный интерфейс с множеством вещей.
Это связано с тем, что Bluehost предварительно загружает WordPress с кучей плагинов, которые вам могут понадобиться, а могут и не понадобиться. Лично меня такой вид напрягает. Я предпочитаю начинать с чистого листа.
Итак, прежде чем мы углубимся в WordPress, давайте избавимся от всего, что было предустановлено, чтобы мы могли создать наш сайт с нуля.
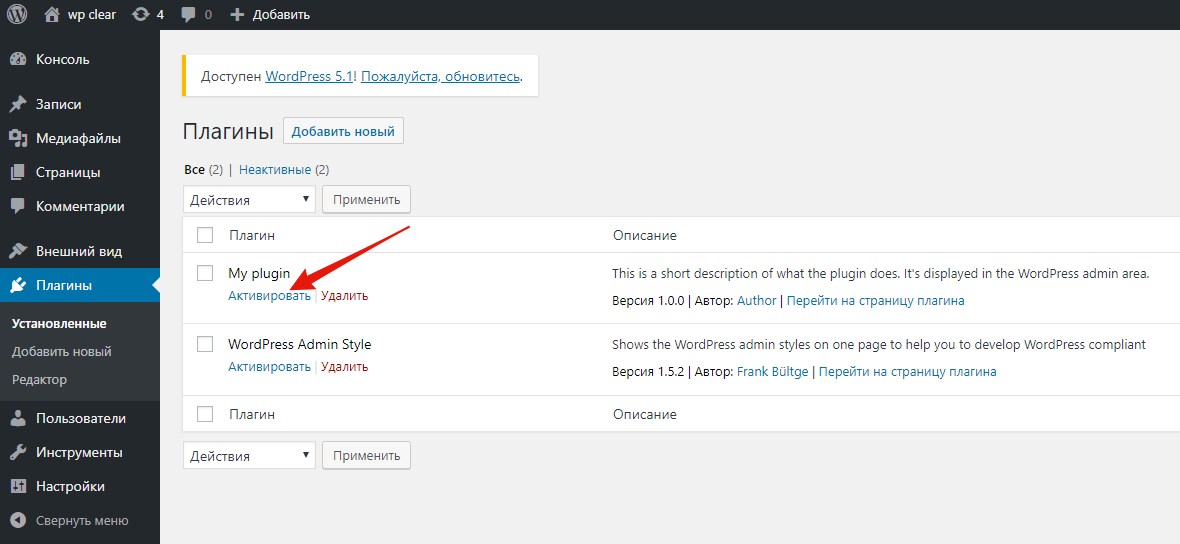
Сначала, используя меню левой боковой панели, наведите указатель мыши на раздел Плагины и щелкните Установленные плагины.
Затем перейдите к списку плагинов и установите флажок вверху, чтобы выбрать их все. Затем в раскрывающемся меню Массовые действия выберите Деактивировать и нажмите 9.0003 Применить.
Сразу же весь ваш интерфейс должен выглядеть НАМНОГО чище, и вам будет легче следовать этому и другим руководствам по WordPress (поскольку теперь вы используете стандартную панель инструментов WordPress, которую вы видите на большинстве скриншотов и видео). ).
Позже в этом руководстве мы рассмотрим плагины, и вы сами сможете решить, какие из них вам действительно нужны.
Установите свой пароль WordPress
Еще один быстрый шаг, чтобы сделать вашу жизнь немного проще: давайте установим пароль для вашей учетной записи WordPress.
После того, как вы это сделаете, вы сможете войти на свой веб-сайт напрямую, без необходимости каждый раз проходить через Bluehost.
Используя меню левой боковой панели, выберите Пользователи > Профиль .
Прокрутите вниз и нажмите Установить новый пароль. Затем просто введите новый пароль и нажмите Обновить профиль.
Сделав это, вы можете получить доступ к панели инструментов WordPress, добавив /wp-admin в конец вашего доменного имени, и войти в систему, используя свой адрес электронной почты и пароль, который вы только что создали.
Например, если ваше доменное имя было example.com , вы найдете свою панель управления WordPress по адресу example.com/wp-admin.
(Примечание: если вы получаете какую-то ошибку при попытке напрямую посетить свой веб-сайт или панель управления WordPress, вам, вероятно, просто нужно подождать несколько минут, пока ваше доменное имя завершит активацию. Еще раз убедитесь, что вы’ Ваш адрес электронной почты подтвержден.)
🎉 Прежде чем мы двинемся дальше, позвольте мне быть первым, чтобы поздравить вас…
Вы только что сделали важный первый шаг. Теперь у вас буквально есть работающий веб-сайт. Серьезно — откройте новую вкладку и введите свое доменное имя.
Теперь у вас буквально есть работающий веб-сайт. Серьезно — откройте новую вкладку и введите свое доменное имя.
Пока немного, но уже есть!
Теперь пришло время настроить ваш сайт.
С этого момента вы будете управлять своим сайтом с панели управления WordPress.
Еще раз, вы можете получить доступ к панели инструментов WordPress, добавив /wp-admin в конец вашего доменного имени. Например: yourdomain.com/wp-admin/
Если вы еще не вошли в систему, войдите в систему, используя свой адрес электронной почты и пароль, которые вы выбрали на предыдущем шаге.
Здесь вы будете управлять каждой частью своего веб-сайта, от темы и внешнего вида до страниц, сообщений в блогах, настроек и так далее.
Поначалу вы можете чувствовать себя перегруженными всеми разнообразными меню и опциями, но не волнуйтесь, вам не потребуется много времени, чтобы освоиться в WordPress.
Вот краткий обзор панели управления WordPress и навигации по ней:
Шаг 5.
 Настройка основных параметров сайта
Настройка основных параметров сайтаТеперь, когда ваш веб-сайт запущен и работает, необходимо настроить несколько основных параметров по своему вкусу.
Начните с перехода к Настройки > Общие в главном меню WordPress.
На этой странице вы можете изменить название своего сайта с заполнителя по умолчанию.
Вы также можете добавить короткий слоган, который может отображаться в разных местах вашего сайта. Это необязательно — вы можете просто удалить текст-заполнитель, если не уверены.
Наконец, убедитесь, что часовой пояс соответствует вашему местному времени.
Если вас устраивают эти настройки, прокрутите вниз и нажмите Сохранить изменения .
Шаг 6: Установите тему WordPress
Теперь пришло время сделать ваш сайт красивым.
Одна из причин, по которой я люблю WordPress, заключается в том, что с его помощью невероятно легко настроить свой веб-сайт и создать что-то действительно уникальное. Это стало возможным благодаря темам .
Это стало возможным благодаря темам .
Темы WordPress определяют внешний вид вашего сайта. Они не меняют сам ваш контент (страницы постов и т. д.), но 9От 0163 до измените способ отображения этого контента на вашем сайте.
Например, вы можете перейти от этого:
… к этому:
… всего за несколько кликов.
WordPress поставляется с темой по умолчанию, которая обновляется примерно раз в год. Как и следовало ожидать, он совместим с большинством вещей, которые вы хотели бы делать с сайтом WordPress.
Тем не менее, я бы посоветовал большинству людей , а не , использовать тему по умолчанию, которая поставляется с WordPress. Это не значит, что это плохая тема — просто сложно выделиться и рекламировать свой бизнес/проект, если ваш сайт выглядит так же, как тысячи других.
Итак, как же найти хорошую тему для своего веб-сайта?
Я рад, что вы спросили…
Бесплатные темы с WordPress.org
WordPress имеет огромное сообщество разработчиков тем, многие из которых размещают свои темы бесплатно на WordPress. org.
org.
Доступны тысячи бесплатных тем, и многие из них весьма хороши.
Вы можете просматривать и устанавливать бесплатные темы через собственную панель управления WordPress, выбрав Внешний вид > Темы и щелкнув значок Добавить новый Кнопка вверху:
Существуют темы практически для чего угодно, будь то создание бизнес-сайта, блога, интернет-магазина или чего-то еще.
Когда вы найдете интересующую вас тему, вы можете щелкнуть по ней, чтобы увидеть более подробное описание и приблизительный предварительный просмотр. Если она вам нравится, вы можете нажать Установить , чтобы добавить ее на свой сайт, а затем Активировать , чтобы немедленно сделать ее активной темой.
(Обратите внимание, что некоторые темы могут потребовать небольшой настройки, прежде чем они будут выглядеть точно так же, как миниатюра. Подробнее об этом ниже.)
Премиум-темы
В дополнение к бесплатным темам с WordPress. org существует целый мир премиальных тем, которые можно купить у сторонних продавцов и на торговых площадках.
org существует целый мир премиальных тем, которые можно купить у сторонних продавцов и на торговых площадках.
Опять же, в бесплатных темах нет ничего плохого, но тема премиум-класса может стать отличной инвестицией, если вам нужен высококачественный дизайн и постоянная поддержка со стороны разработчика, которая обычно включена в цену покупки.
Вот несколько моих любимых мест, где можно получить премиальные темы WordPress:
- ThemeForest — огромный рынок, где независимые разработчики продают свои темы
- StudioPress — один из самых авторитетных поставщиков тем в бизнесе для любых целей (посмотрите их демонстрационные сайты)
Когда вы покупаете премиальную тему, она обычно поставляется в виде файла .zip , который вы можете установить непосредственно через панель управления WordPress.
Просто перейдите в Внешний вид > Темы , нажмите Добавить новую , а затем нажмите Загрузить тему :
Оттуда просто загрузите файл ., и у вас будет возможность просмотреть или активировать ваша новая тема прямо сейчас. zip
zip
Шаг 7. Настройте свою тему
Скорее всего, даже самая лучшая тема не будет выглядеть именно так, как вы хотите, прямо из коробки. Вам нужно будет сделать некоторые настройки.
К счастью, в WordPress есть замечательная функция, с помощью которой вы можете настроить внешний вид своего сайта во время предварительного просмотра в реальном времени, чтобы вы могли видеть результаты своих изменений в режиме реального времени.
После того, как вы выбрали тему, перейдите в раздел Внешний вид > Настроить , чтобы открыть настройщик WordPress.
На этом экране вы увидите несколько вариантов внешнего вида на левой боковой панели и предварительный просмотр вашего сайта в реальном времени справа.
Каждая тема имеет свои уникальные параметры в настройщике, от типографики до цветов, параметров макета и многого другого. Вам определенно захочется потратить некоторое время на просмотр этих настроек и их настройку, пока ваш сайт не будет выглядеть в самый раз. 0164 .
0164 .
Примечание: Если на вашем сайте еще нет контента, может быть сложно представить, как именно будет выглядеть конечный результат. Возможно, вы захотите вернуться к настройщику позже, после того, как добавите несколько сообщений и страниц.
Шаг 8. Добавьте контент на свой веб-сайт
Хотя дизайн важен, самой важной частью любого веб-сайта является его содержание.
По умолчанию WordPress поддерживает два основных типа контента: страниц и постов .
- Страницы обычно используются для постоянного статического контента, такого как страница «О нас» и страница «Контакты».
- Сообщения отображаются в вашем блоге в обратном хронологическом порядке и обычно имеют дату, категории и связанные с ними теги.
Создание страницы
Начнем с создания страницы.
Для этого откройте панель управления WordPress и перейдите в раздел Pages > Add New .
Вы увидите редактор содержимого, который выглядит примерно так:
Он может немного отличаться в зависимости от вашей темы, но функциональность та же самая.
Продолжайте и введите заголовок страницы и некоторый контент. Он не обязательно должен быть идеальным — вы всегда можете отредактировать его позже.
Редактор делит ваш контент на «блоки», которые в основном представляют собой небольшие фрагменты контента, такие как абзацы, заголовки, изображения, таблицы и т. д.
По умолчанию каждый раз, когда вы нажимаете ввод/возврат, будет создаваться новый блок абзаца. . Это точно так же, как писать в любом другом текстовом редакторе.
Однако, если вы хотите добавить контент другого типа, например заголовок или изображение, вы можете щелкнуть значок + , чтобы выбрать другой блок:
Обратите внимание, что боковая панель справа предоставляет различные варианты для каждого типа блока.
На боковой панели также есть вкладка «Документ», где вы можете изменить несколько параметров страницы в целом:
Когда вы будете готовы, вы можете нажать Опубликовать , чтобы опубликовать страницу немедленно, или Сохранить черновик , если вы хотите вернуться и закончить работу позже.
Если вы нажмете Preview , вы увидите предварительный просмотр того, как эта страница будет выглядеть на вашем веб-сайте.
Вы можете просматривать и редактировать существующие страницы в любое время, выбрав Страницы > Все страницы .
Создав одну или несколько страниц, вы можете добавить их в меню навигации вашего сайта.
Вы можете управлять своими меню, выбрав Внешний вид > Меню на панели инструментов WordPress.
Оттуда нажмите «Создать новое меню» и дайте ему имя, затем используйте параметры слева, чтобы добавить любые элементы, которые вы хотите:
Вы также можете редактировать метки отображения любых страниц, которые вы добавляете в меню.
После того, как вы добавили несколько страниц в свое меню, обязательно выберите внизу хотя бы одну «Расположение отображения». Это определяет, где на самом деле появится меню на вашем сайте.
Создание сообщения
Процесс создания сообщения очень похож на создание страницы.
Перейдите к Posts > Add New , чтобы создать свой первый пост в блоге.
Как видите, редактор сообщений почти идентичен редактору страниц.
Основное отличие состоит в том, что у вас есть возможность добавлять категории и теги, которые используются для упорядочения сообщений в блоге по темам.
См. также: Как начать успешный блог: Полное руководство
В этом всеобъемлющем учебном пособии по ведению блога мы обсуждаем не только то, как создать веб-сайт, но и то, как создавать потрясающий контент, привлекать трафик и зарабатывать деньги. . 📈
Настройка статической главной страницы
По умолчанию на главной странице вашего веб-сайта отображаются последние сообщения блога в обратном хронологическом порядке.
Если вы предпочитаете иметь больший контроль над тем, что люди видят, когда они впервые заходят на ваш сайт, вы можете вместо этого использовать статическую домашнюю страницу.
Для этого вам нужно создать две новые страницы:
- Домашняя страница — это будет ваша фактическая настраиваемая домашняя страница.
 Не стесняйтесь настраивать его так, как вам нравится.
Не стесняйтесь настраивать его так, как вам нравится. - Страница блога — поскольку на вашей домашней странице больше не будут отображаться ваши сообщения в блоге, вам нужно создать отдельную страницу блога. Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Затем перейдите в «Настройки» > «Чтение » на панели управления WordPress:
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница».
Затем укажите домашнюю страницу и страницу блога, которые вы только что создали, и сохраните изменения.
После того, как вы это сделаете, ваша пользовательская домашняя страница станет первой страницей вашего веб-сайта, а на пустой странице «Блог» теперь будут отображаться ваши последние сообщения в блоге.
Дополнительные советы о том, как это сделать правильно, можно найти в нашей статье «Как редактировать домашнюю страницу в WordPress».
Если в вашей теме WordPress есть боковая панель, вы можете настроить ее отображение с помощью «виджетов».
Виджеты — это небольшие блоки контента, которые выполняют определенную функцию, например отображают ваши последние сообщения, архивы, профили в социальных сетях, окно поиска или даже просто произвольный текст:
Чаще всего они используются на боковых панелях, но многие темы также имеют области виджетов в других местах, например в нижнем колонтитуле.
Вы можете управлять своими виджетами в настройщике WordPress, выбрав Внешний вид > Настроить и перейдя в раздел «Виджеты».
Шаг 10: Установите плагины для дополнительной функциональности
Одним из главных преимуществ WordPress является его расширяемость.
С правильными плагинами вы можете сделать свой сайт практически любым.
Область применения плагинов варьируется от простых модификаций, таких как добавление кнопок социальных сетей в сообщения блога, до более сложных вещей, таких как превращение вашего сайта в полноценную социальную сеть.
Десятки тысяч бесплатных плагинов доступны на WordPress. org.
org.
Как и темы, вы можете устанавливать плагины прямо через панель управления WordPress, ничего не загружая. Просто перейдите в Плагины > Добавить новый и либо просмотрите рекомендуемые плагины, либо найдите то, что вам нужно.
Для начала вот несколько плагинов, которые мы рекомендуем установить:
- Yoast SEO — Этот плагин делает все возможное, чтобы сделать ваш сайт более оптимизированным для SEO, чтобы помочь вам занять более высокое место в поисковых системах, таких как Google. . (Ознакомьтесь с нашим руководством по SEO для WordPress, чтобы узнать, как его настроить.)
- GA Google Analytics — этот плагин позволяет очень легко добавить код отслеживания Google Analytics на все страницы вашего сайта, чтобы вы не приходится делать это вручную.
- Контактная форма 7 — Простой способ добавить контактные формы к вашим сообщениям и страницам.
После того, как вы установите и активируете плагин, он обычно добавит новую ссылку где-нибудь в вашем меню WordPress, где вы сможете управлять его настройками.
Например, Yoast SEO добавляет новое SEO-меню:
Часто задаваемые вопросы
Вот ответы на несколько общих вопросов, которые мы часто слышим о создании веб-сайта. (Нажмите, чтобы развернуть.)
Сколько стоит создание веб-сайта?
Если вы используете WordPress, единственными необходимыми расходами являются ежегодная плата за регистрацию домена и учетная запись веб-хостинга.
Используя эту ссылку со скидкой, вы можете получить пакет веб-хостинга всего за $2,95 в месяц, включая бесплатное доменное имя. Как и большинство веб-хостинговых компаний, Bluehost выставляет счета ежегодно. Однако, если вам требуется ежемесячное выставление счетов, вы можете найти несколько альтернативных вариантов здесь.
Если вы решите приобрести премиальную тему WordPress, она обычно стоит от 30 до 70 долларов США в качестве разовой покупки.
В общем, создать красивый и функциональный веб-сайт вполне реально, вложив первоначальные инвестиции менее чем в 100 долларов США.
Нужно ли мне знать код для создания веб-сайта?
Знание программирования не требуется для создания отличного веб-сайта.
Такие платформы, как WordPress, позволили людям, не обладающим техническими знаниями, невероятно легко создавать веб-сайты, не написав ни единой строчки кода. Если вы можете использовать компьютер, вы можете создать веб-сайт с помощью WordPress.
Это не значит, что небольшие знания HTML и CSS не пригодятся, но хотите верьте, хотите нет, но это те навыки, которые вы можете приобрести естественным образом с течением времени, и они, безусловно, не требуются.
Нужно ли какое-либо специальное программное обеспечение для создания веб-сайта?
Нет! Вы будете управлять всем через свою панель управления WordPress, к которой вы можете получить доступ через веб-браузер на любом устройстве. Просто добавьте /wp-admin/ в конец вашего доменного имени.
Могу ли я создать сайт с телефона?
Хотя мы рекомендуем выполнять первоначальную настройку на компьютере, ее, безусловно, можно выполнить со смартфона или планшета.
После создания веб-сайта вы можете управлять своим контентом с помощью приложения WordPress для iOS или Android.
Могу ли я сохранить конфиденциальность своего веб-сайта, пока работаю над ним?
Да! Мы рекомендуем установить этот плагин страницы Coming Soon, который гарантирует, что только вы сможете увидеть свой сайт, прежде чем вы будете готовы к запуску.
Могу ли я добавить других пользователей на свой сайт?
Да! Если вы хотите предоставить кому-то еще учетную запись, чтобы помочь вам с вашим сайтом, вы можете сделать это, выбрав Users > Add New на панели управления WordPress.
Если вы предоставляете кому-либо доступ к вашему веб-сайту, обязательно назначьте ему соответствующую роль пользователя. Вы почти никогда не хотите предоставлять права администратора другому человеку. Узнайте больше здесь: Роли пользователей WordPress: все, что вам нужно знать
Как повысить рейтинг моего веб-сайта в Google?
Ранжирование в Google начинается с публикации отличного контента, поэтому убедитесь, что вы это делаете. Ознакомьтесь с нашим руководством по ведению блога, чтобы узнать, что именно это влечет за собой.
Ознакомьтесь с нашим руководством по ведению блога, чтобы узнать, что именно это влечет за собой.
Вы также захотите установить плагин Yoast SEO и прочитать наш учебник по SEO для WordPress, чтобы получить некоторые дополнительные советы по оптимизации.
Чтобы отправить свой сайт в Google и отслеживать его эффективность в результатах поиска, вам необходимо создать учетную запись в Google Search Console.
Как я могу зарабатывать на своем веб-сайте?
Веб-сайты зарабатывают деньги из различных источников, включая рекламу, электронную коммерцию, партнерский маркетинг, консультационные услуги, частное членство и многое другое. Мы рассмотрим все это в нашем руководстве по ведению блога здесь.
Как я могу добавить интернет-магазин на свой сайт?
Если у вас есть продукты для продажи на вашем веб-сайте, вы можете использовать плагин WooCommerce, который интегрирует все функции электронной коммерции в WordPress.
Следующие шаги
К этому моменту мы рассмотрели все основные этапы создания веб-сайта, и вы уже на пути к созданию чего-то отличного.
Конечно, любой новый проект требует обучения. Не расстраивайтесь, если у вас возникнут проблемы! На GigaPress и в Интернете есть множество ресурсов.
Наберитесь терпения и продолжайте в том же духе — вы быстро освоите этот материал.
Если у вас есть какие-либо вопросы о создании веб-сайта или если вы столкнулись с проблемами, пожалуйста, оставьте комментарий ниже!
Шаг за шагом (веб-сайты для чайников)
В настоящее время я обычно выбираю конструктор веб-сайтов, если создаю небольшой веб-сайт — например, я использовал Squarespace для своей музыки или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.
Они часто имеют визуальный редактор с функцией перетаскивания и включают в себя все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов для малого бизнеса, интернет-магазинов и многого другого.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
- Squarespace — Отличные шаблоны, продуманные функции и интуитивно понятный дизайн. Я выбрал его как лучший универсальный конструктор сайтов.
- Shopify — имеет понятный интерфейс, полезный магазин приложений и передовые инновации в отрасли и является лучшим конструктором веб-сайтов для электронной коммерции;
- Webflow — отличный инструмент для индивидуального дизайна с полноценной CMS. Отлично, если вы хотите создавать свои собственные шаблоны.
- Square Online — лучший бесплатный конструктор сайтов.
Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом пройдемся по созданию веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1.
 Выберите шаблон
Выберите шаблонЗарегистрируйтесь в Squarespace, чтобы начать.
Первым шагом является выбор шаблона. Squarespace предоставляет набор, из которого мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой собственный уникальный внешний вид.
Я выберу шаблон Paloma :
Выберите шаблон ‘Paloma’.
Зарегистрироваться
Далее мы зарегистрируемся в бесплатной пробной версии Squarespace — на данный момент кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2: Создание страниц
Начнем с добавления нескольких страниц. Итак, нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace предоставляет несколько демонстрационных страниц для начала, но мы их просто удалим.
Удалить страницы, помеченные как «DEMO».
Добавить страницы
Теперь давайте добавим наши страницы. Нажмите значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( Песни и EP , О программе, и Контакты ) и 1 страницу блога ( Блог ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Далее мы добавим логотип и настроим заголовок.
Итак, нажмите Редактировать , чтобы открыть редактор:
Нажмите «Редактировать», чтобы открыть редактор веб-сайта.
Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Далее мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Элементы:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Как добавить свой логотип
Вернитесь в редактор заголовков. Затем нажмите Название сайта и логотип:
Отсюда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки — поэтому я использую в качестве примера логотип Nike .
Итак, я просто собираюсь придерживаться текстового логотипа по умолчанию Squarespace предоставляет:
Настройка навигации
Далее я хотел бы выровнять навигацию по центру.
Итак, вернитесь в редактор заголовков и щелкните значок Рабочий стол :
Щелкните значок Рабочий стол.
Оттуда мы можем выбрать, где мы хотели бы показывать навигацию — давайте установим наш по центру:
И вот — наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4: Оформление веб-сайта с помощью шрифтов и цветов
Далее мы настроим шрифтов и цветов . Это полезный способ создать бренд.
Это полезный способ создать бренд.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбрать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ создать свой бренд, поэтому давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут взяты из этой палитры — изменение палитры автоматически изменит цвета на всем вашем веб-сайте.
Самый важный цвет в вашей палитре Акцентный цвет . Здесь вам понадобится ваш самый важный фирменный цвет. Для своего я выбираю королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь давайте приступим к разработке контента нашего веб-сайта — мы начнем с нашей домашней страницы. Итак, перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Edit ).
Изменение фонового изображения
Давайте начнем с изменения фона раздела . Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Откройте редактор разделов.
Затем щелкните Фон и загрузите новое фоновое изображение:
Вы можете использовать Непрозрачность наложения , чтобы добавить немного затемнения к фону. Это помогает выделять текст:
Это помогает выделять текст:
Установка непрозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть его, и появится текстовый редактор:
Редактирование этого текста.
Нажмите синий значок +, если хотите добавить новый текст Блок контента:
Мы собираемся добавить видео Блок контента:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину секции
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот Большая секция :
Широкая секция.
А вот и Средняя секция:
Средняя секция.
Создание разделов с нуля
Далее создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает готовые разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Настройка цвета раздела
Нам просто нужно изменить цвет фона на более темный, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Редактировать раздел :
Нажмите «Редактировать раздел»
Затем щелкните вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6: Создание блога
- Примечание. Если вам не нужен блог на вашем сайте, просто пропустите этот шаг! *
К настоящему моменту вы должны иметь довольно хорошее представление о том, как работает Squarespace. Поэтому я буду двигаться немного быстрее.
Итак, перейдите на страницу блога .
Перейти к блогу.
И добавим Заголовок раздел:
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот, выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Отсюда я сделаю несколько настроек:
- Изменился макет на Masonry
- Изменился Ширина на Вставка
- Поставки в 3 -й колонны
- HIDE .
- И центрировать весь текст
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавлять сообщения в блог в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто нажмите на запись, которую хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7: Редактирование нижнего колонтитула
Мы еще не редактировали Нижний колонтитул нашего веб-сайта. Итак, перейдите к нижней части страницы и нажмите Редактировать нижний колонтитул:
Редактирование нижнего колонтитула сайта.
Для начала давайте удалим все, что находится в нижнем колонтитуле:
Удалим все, что сейчас находится в нижнем колонтитуле.
Затем я добавлю этот готовый раздел, который Squarespace предоставляет:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил блоки контента Социальные ссылки и Информационный бюллетень .
Я также изменил цвет на темный, чтобы он соответствовал остальному сайту:
Вот последний нижний колонтитул!
Шаг 8: Добавление доменного имени
Итак, наш сайт готов!
(Примечание. Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Вот как веб-сайт выглядит:
Наш веб-сайт выглядит хорошо — теперь пришло время добавить доменное имя!
Теперь давайте опубликуем этот сайт на пользовательском доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам нужно перейти на платный план.
Платные планы могут быть либо Ежемесячными, либо Годовыми . Я выберу годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Персональный — самый дешевый тариф:
Выбор тарифа Персональный.
Заявка на бесплатное доменное имя
После перехода на платный план у вас будет возможность заявить права на бесплатное доменное имя. Нажмите на это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Здесь мы можем искать наше бесплатное доменное имя! Я выберу этот:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали доменное имя, остается только опубликовать веб-сайт!
Итак, перейдите к Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта Общедоступный:
Установите для своего веб-сайта статус Общедоступный в доступности сайта.
А с наш сайт работает на нашем доменном имени!
Наш сайт работает!
Начало работы с WP Engine
Центр поддержки
Последнее обновление: 1 сентября 2022 г.
environmentsloginPluginssite
Создание нового сайта может показаться сложной задачей. В этой статье мы рассмотрим простые шаги по созданию и запуску нового сайта на платформе WP Engine.
Добавить сайт
«Сайт» относится к группе из 3 «сред»; производство, постановка и разработка. Каждая среда представляет собой полностью независимую установку WordPress. Копирование между этими средами также легко осуществляется через пользовательский портал и с использованием нашей системы резервного копирования.
- Войдите на портал пользователя
- Нажмите Добавить сайт
- Выберите, как будет использоваться этот сайт:
- (наиболее распространенный) Этот сайт принадлежит мне; это будет учитываться в моем разрешении на использование сайта.
- Этот сайт может передаваться; Вы будете передавать сайт клиенту или сотруднику.
- Выберите вариант создания сайта или шаблон:
- Начните с пустого сайта Новая установка WordPress по умолчанию с установленной темой Genesis Pro
- Скопируйте существующую среду на новый сайт Сделайте копию существующей среды вашей учетной записи в новую среду на этом сайте
- Переместить существующую среду на новый сайт Пере перемещает среду с другого сайта на этот новый сайт
- Нажмите Следующее
- Заполнение в Название сайта
- Среда можно изменить позже
- .

- Это первая среда, которая будет создана с новым сайтом. Имя должно быть уникальным и не могло использоваться ранее.
- Выберите тип среды для этой новой среды
- Производство — предназначенное для проживания в сфере пользовательского домена
- Постановка — предназначенная для тестирования обновлений или ошибок отладки
- . (Необязательно) Автоматическое обновление подключаемых модулей . Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
- (Необязательно) Добавить сайт в группу . Только в организационных целях сайт может быть сгруппирован с аналогичными сайтами в вашей учетной записи. Информацию о группах можно найти здесь.
- Нажмите Добавить сайт
Войдите в новую среду
После создания среды вы получите электронное письмо для завершения настройки пользователя уровня администратора WordPress. Этому пользователю WordPress назначается адрес электронной почты владельца плана WP Engine. Первый пользователь-администратор имеет то же имя, что и среда.
Этому пользователю WordPress назначается адрес электронной почты владельца плана WP Engine. Первый пользователь-администратор имеет то же имя, что и среда.
EX : Если вы назвали свою новую среду «jerrysapples», то ваше первое имя администратора также будет «jerrysapples».
ПРИМЕЧАНИЕ
Если вы создали сайт как копию, пользователи будут перенесены как есть из выбранной точки резервного копирования.
Если вы не получили электронное письмо для настройки пользователя-администратора, есть несколько вариантов:
- Сбросить ваш логин с помощью формы сброса пароля в новой среде
- Сбросить ваш логин из базы данных
- Добавить нового пользователя в базу данных
Выбрать тему
Если вы создали новый веб-сайт с пустым шаблоном веб-сайта, при входе на веб-сайт вы увидите, что используете тему Genesis Pro. Эти темы разработаны, чтобы быть быстрыми и оптимизированными, а также красивыми и настраиваемыми. Вот где ваше творчество может проявить себя по-настоящему!
В WP Engine мы бесплатно предлагаем мощную платформу Genesis Framework и 10 премиальных тем StudioPress прямо на вашем пользовательском портале. Узнайте больше о темах StudioPress в нашем руководстве.
Узнайте больше о темах StudioPress в нашем руководстве.
Нужна дополнительная помощь в разработке веб-сайта? Наши многочисленные партнерские агентства будут рады помочь вам. Ознакомьтесь со списком наших агентств-партнеров.
Добавить контент
После того, как вы определились с общим видом вашего веб-сайта, пришло время добавить немного содержания.
- В меню панели администратора wp выберите либо страниц , либо сообщений .
- Страницы — Контент, который будет всегда актуальным и должен быть в меню навигации вашего веб-сайта, например, О нас, Цены, Страницы меню
- Сообщения — Более актуальный и актуальный контент, например объявление о новом ресторане или рецепт
- Выберите Добавить новый
- Добавьте заголовок, контент, мультимедиа и все, что вы хотите отобразить
- Нажмите Опубликовать
Добавить плагины или социальные значки), изменить функциональность WordPress по умолчанию (добавить настраиваемые типы сообщений или специальные роли пользователей) или изменить внешний вид (добавить дополнительные поля меню или добавить настраиваемые поля на страницу редактора).

Существуют тысячи доступных плагинов, которые помогут вам выполнить работу, и мы настоятельно рекомендуем прочитать отзывы и рейтинги, чтобы убедиться, что выбранный вами плагин хорошего качества.
Чтобы добавить плагины:
- С вашей панели администратора WP, нажмите Плагины
- Кличок Добавить новый
- Поиск для плагинов, которые вы хотите добавить
- Click Установка сейчас 21111111111111111111111111111111111111111111911 гг.
Некоторые из самых популярных плагинов включают (ссылки открываются извне):
- HubSpot All-in-One Marketing — привлечение потенциальных клиентов с помощью таких инструментов HubSpot, как формы, всплывающие окна и чат в реальном времени, созданных на основе бесплатной платформы управления контактами (CRM)
- WordPress SEO by Yoast — добавление метаописаний и повысить читабельность ваших сообщений
- Контактная форма 7 — создание контактных форм на вашем внешнем интерфейсе
- Jetpack от WordPress.
 com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого
com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого - WooCommerce — создание возможностей электронной коммерции для веб-сайтов WordPress
- Дополнительные настраиваемые поля — создание настраиваемых редактируемых полей на страницах редактора
- Mailgun или Sendgrid — безопасная отправка электронной почты через API с помощью WordPress Центр решений WP Engine.
Имейте в виду, что некоторые подключаемые модули запрещены, поскольку они вызывают высокую нагрузку или являются избыточными по отношению к уже существующим службам. Просмотрите наш список запрещенных плагинов.
ПРИМЕЧАНИЕ : Своевременное обновление плагинов обеспечивает безопасность вашего сайта. Прочтите о менеджере смарт-плагинов WP Engine.
Начало работы
После того, как вы закончите создание веб-сайта, отвечающего всем вашим потребностям, вы, вероятно, захотите запустить веб-сайт «вживую» и начать использовать свой собственный домен.

Есть три шага, чтобы запустить ваш веб-сайт:- Добавить домен на пользовательский портал
- Обновить настройки URL-адреса WordPress
- Настройка DNS
Наше полное руководство по началу работы проведет вас через каждый шаг, включая указание DNS. Как только эти шаги будут выполнены, вы закончите создание и запуск своего веб-сайта на платформе WP Engine!
Дополнительные дополнительные шаги
Теперь, когда ваш сайт запущен, есть несколько дополнительных опций для его дальнейшей доработки.
Добавить SSL
Добавление SSL с гарантией, что весь трафик на вашем сайте зашифрован сервером. Это особенно важно, когда посетителям необходимо войти в систему или ввести данные кредитной карты. Лучше всего — SSL бесплатно!
Узнайте, как добавить SSL и защитить все страницы с помощью HTTPS.
Возможно, добавление SSL может раскрыть содержимое, которое ранее не было должным образом защищено с помощью SSL.
 Узнайте, как находить и исправлять смешанный контент.
Узнайте, как находить и исправлять смешанный контент.Включить CDN
CDN географически распределяет контент с вашего веб-сайта по всему миру. Это позволяет вашим иностранным посетителям быстро загружать большие компоненты для вашего сайта, потому что они физически ближе.
Узнайте, как включить CDN для обслуживания ресурсов из мест по всему миру.
Измеряйте и улучшайте скорость страницы
В WP Engine мы оптимизируем сервер, чтобы предоставить вашим пользователям невероятно быструю работу. Чтобы ваш контент быстро реагировал, с вашей стороны могут потребоваться некоторые изменения.
Ознакомьтесь с нашим руководством, чтобы выявить и устранить проблемы с производительностью.
Оптимизация изображений
Оптимизация изображений — отличный способ быстро сократить время загрузки вашего сайта и повысить удобство работы конечных пользователей.
Ознакомьтесь с передовыми методами оптимизации изображений.
СЛЕДУЮЩИЙ ШАГ : Ознакомьтесь с руководством разработчика WP Engine, чтобы получить дополнительные советы и рекомендации по созданию веб-сайта WordPress
Как редактировать сайт WordPress? (Для начинающих)
За прошедшие годы WordPress превратился из платформы для ведения блогов в полноценную систему управления контентом, которую сейчас используют около 43% всех веб-сайтов в Интернете .

И хотя WordPress был разработан как простая в использовании платформа для создания и публикации, базовые технические ноу-хау по-прежнему необходимы для редактирования любого веб-сайта WordPress .
В этой статье мы собираемся показать вам различные методы редактирования WordPress и способы добавления или изменения элементов на вашем веб-сайте WordPress, даже если вы не знаете, как программировать. Мы обещаем, что все будет просто и удобно для начинающих. 🙂
Начнем!
Содержание
- Что нужно для редактирования сайта WordPress
- Основы редактирования WordPress
- Как редактировать сайт WordPress с помощью редактора блоков (Gutenberg)
- Как редактировать сайт WordPress с помощью старого классического редактора
- Как редактировать сайт WordPress с помощью конструктора страниц
- Как редактировать код WordPress
- Как редактировать главную страницу WordPress Страница
- Как редактировать заголовок в WordPress
- Как редактировать нижний колонтитул в WordPress
- Как редактировать постоянную ссылку в WordPress
- Как редактировать меню в WordPress
- Как изменить заголовок сайта WordPress
- Как редактировать мобильную версию сайта WordPress
- Сохранение, автосохранение и изменения в WordPress
- Ярлыки и советы WordPress
- Инструменты WordPress
- Редактирование WordPress — сводка
- Часто задаваемые вопросы о WordPress
Прежде чем мы начнем с этого руководства, убедитесь, что у вас есть следующее:
- URL-адрес администратора веб-сайта WordPress ( Пример: yourwebsite.
 com/wp-admin/ )
com/wp-admin/ ) - Учетные данные для входа в административную область
- Gutenberg (или WordPress Classic Editor) установлен и доступен
- Компоновщик страниц (например, Divi или Elementor), если вы хотите редактировать без кода на внешнем интерфейсе
Когда у вас есть все это, откройте URL-адрес администратора и войдите в свою панель управления WordPress.
Как войти в WordPress:- Перейдите на страницу входа в WordPress ( обычно на yourwebsite.com/wp-admin/ )
- Используйте свое имя пользователя или адрес электронной почты и пароль для входа
- Иногда вы также можете войти в систему непосредственно с панели управления хостингом WordPress, не используя учетные данные для входа.
После успешного входа в систему вы попадаете в панель управления WordPress.
Панель инструментов WordPress — это место, где происходит редактирование WordPress, если вы не используете интерфейсный конструктор страниц.
Вот так выглядит панель инструментов WordPress по умолчанию.
После того, как вы успешно вошли в свою панель инструментов, вы можете приступить к редактированию своего веб-сайта WordPress.
⚠️ Обязательно сделайте резервную копию своего сайта перед редактированием . Неправильные изменения могут вызвать неожиданные проблемы, и всегда полезно иметь резервную копию, готовую к восстановлению, если что-то пойдет не так.
Большинство качественных веб-хостинговых компаний (например, Siteground) обеспечивают автоматическое резервное копирование. Если это не так с вашим хостинг-провайдером – не беспокойтесь! Вы можете использовать плагин для резервного копирования, такой как UpdraftPlus.
Основы редактирования WordPress
В этом разделе мы обсудим основные элементы WordPress, с которыми вы, скорее всего, будете иметь дело при редактировании своего веб-сайта WordPress.
Эти элементы:
- Сообщения и страницы
- Тема
- Редактор
📄 Сообщения и страницы
Существуют две формы контента на WordPress:
- POSTS
- 1.

WordPress сообщения предназначены для динамического и чувствительного ко времени контента. Обычно это статьи в блогах. Однако, если вы хотите, вы можете использовать записи WordPress и для другого контента, зависящего от времени, например для событий.
Сообщения отображаются в обратном хронологическом порядке – самые новые отображаются первыми. Сообщения обычно связаны с RSS-каналом и разделом комментариев.
Напротив, страницы WordPress предназначены для статического контента.
Домашняя страница, контакты, о нас, политика конфиденциальности и другие типы статических страниц обычно загружаются как страницы WordPress.
Итак, когда вы редактируете WordPress, вы редактируете одну из этих двух вещей — посты или страницы.
Вы также можете вносить изменения в панель управления WordPress, но эти изменения обычно носят технический характер.
⚡ См. также: Как редактировать нижний колонтитул в WordPress
🎨 Тема
Тема WordPress — это структура, которая контролирует общий дизайн веб-сайта WP и в некоторых случаях добавляет дополнительные функции на веб-сайт.

Эта дополнительная функциональность может варьироваться от нулевой до впечатляюще богатого набора инструментов.
В стандартном случае WordPress поставляется с предустановленными темами WP по умолчанию.
Этим темам обычно присваиваются годы вместо названий, например, «Двадцать-двадцать один»:
Тема WordPress по умолчанию Twenty Twenty-One✏️ Редактор
Текущий редактор WordPress по умолчанию называется Gutenberg (также известный как Редактор блоков WordPress).
Gutenberg был представлен в 2018 году в версии WordPress 5.0. Он заменил предыдущий редактор WordPress, который теперь называется «классическим» редактором WP (он же TinyMCE).
Вот как выглядит редактирование сайта WordPress с помощью Gutenberg.В общем, Гутенберг интуитивно понятен. Он основан на блоках, и каждый блок — это часть контента.
Currently, there are the following Gutenberg blocks available:
General Blocks Formatting Blocks Layout Blocks Widget Blocks Paragraph Стол Разделитель Архивы Рубрика Код Разделитель Календарь List Custom HTML Page Break Categories Quote Preformatted Buttons Custom HTML Image Verse Columns Latest comments Галерея Pullquote Еще Последние сообщения Аудио Классика Медиа и текст Search Video Group Shortcode File Reusable block Social icons Cover Row Tag cloud Stack RSS Список страниц Вот как работают некоторые из этих блоков:
- Блок абзаца
- Блок кнопок
Итак, да, все очень удобно и интуитивно понятно.

Как редактировать страницы в WordPress
➡️ Перейти к основной статье: Как редактировать страницу в WordPress
Создавать новые страницы и редактировать существующие в WordPress чрезвычайно просто.
Как создавать страницы в WordPressЧтобы создать и начать редактировать новую страницу в WordPress:
1. Переход к страницам (или сообщениям, если вы хотите создать новое сообщение) в панели инструментов WordPress. Вы также можете просто навести на него курсор, и опции отобразятся, как показано ниже:
2. Нажмите «Добавить новый»
3. Редактор Гутенберга загрузится
4. Здесь вы можете начать добавлять новый контент
5. Когда вы закончите редактирование, вы можете либо сохранить страницу/сообщение как черновик, либо опубликовать его:
Как редактировать существующий контент в WordPressЧтобы редактировать существующий контент на вашем веб-сайте WordPress:
1.
 Перейдите к сообщениям/страницам в панели управления WordPress
Перейдите к сообщениям/страницам в панели управления WordPress2. Нажмите на название сообщения или наведите курсор и щелкните «Редактировать»
3. Редактор Гутенберга загрузит
4. Нажмите на все, что вы хотите отредактировать, и найдите всплывающие варианты:
5. Если вы хотите добавить новый элемент (блок) щелкните значок плюса (или введите /) и выберите, что вы хотите добавить:
6. Большинство блоков имеют дополнительные параметры настройки на правой боковой панели:
7. Настраивайте вещи, пока не получите окончательный результат, который вы хотите
Это был основной обзор редактирования в WordPress. Теперь давайте углубимся в детали.
Как редактировать сайт WordPress с помощью редактора блоков (Gutenberg)
Чтобы отредактировать любую запись или страницу на сайте WordPress с помощью нового редактора блоков Gutenberg, перейдите к сообщениям/страницам > Добавьте новый в панель управления WordPress.

Вы также можете открыть любой существующий пост/страницу из постов/страниц для редактирования.
Теперь на экране редактирования страницы вы можете начать добавлять (или редактировать) контент.
Сначала щелкните блок Добавить заголовок и введите нужный заголовок страницы. Для существующего контента вы можете отредактировать заголовок точно так же — щелкнув по нему.
Затем нажмите «Ввод» (вы перейдете к первой строке после заголовка) и начните вводить текст, чтобы добавить нужный контент.
Как упоминалось в предыдущих разделах, каждый элемент в Гутенберге называется блоком (поэтому и называется «Редактор блоков»). Если вы хотите отредактировать или настроить блок, вы можете нажать на него и выбрать настройки на боковой панели.
Дополнительные параметры настройки (например, параметры типографики, такие как размер шрифта, буквица и цвет шрифта для блока абзаца) доступны по умолчанию для всех блоков.

Чтобы добавить изображение на страницу, щелкните значок плюса и выберите блок «Изображение» во всплывающем окне.
Вы также можете добавить другие элементы контента, щелкнув значок плюса и используя поле поиска на левой боковой панели.
Как только вы будете довольны содержанием страницы, нажмите кнопку «Опубликовать» , и ваша страница мгновенно заработает.
Примечание: Вы можете нажать кнопку «Предварительный просмотр» (в верхней панели), чтобы проверить, как страница будет выглядеть для посетителей сайта на мобильных устройствах, планшетах и компьютерах.
Как редактировать сайт WordPress с помощью старого классического редактора
Этот классический редактор WordPress работает на основе программного обеспечения TinyMCE JavaScript, которое позволяет настраивать параметры редактора.
TinyMCE — это веб-редактор и платформа с открытым исходным кодом, созданная с использованием HTML и JavaScript.

🔔 Note
После введения Гутенберга, если вы хотите использовать классический редактор, вам необходимо включить его как плагин.
В качестве альтернативы вы можете использовать блок Gutenberg под названием Classic. Это тот же классический редактор TinyMCE, но в виде блока.
Теперь, чтобы использовать редактор, вы можете перейти на панель инструментов WordPress и добавить новую запись или страницу.
Редактор WordPress является основным элементом страницы, из которого вы можете контролировать почти все аспекты того, как будет выглядеть ваша окончательная опубликованная страница.
Некоторые элементы, которые можно настроить в редакторе Classic:
- Теги заголовков — h2, h3, h4 и т. д.
- Стили шрифта — полужирный, курсив и зачеркнутый 0061 Перечисляет — Бюровые и пронумерованные
- Выравнивание элементов
- Текст и фоновые цвета
- Столы
- и СМИ — Изображения, видео и т.
 Д.
Д.
- и . настраиваемые стили, поэтому вы можете настроить практически все, включая дизайн и поведение страницы и ее элементов.
Классический редактор WordPress разработан таким образом, чтобы все было просто и предназначено только для базовых вещей. Напротив, Gutenberg и сторонние редакторы WordPress, такие как Divi или Elementor, используют опыт создания страниц WordPress 9.0003 на совершенно новый уровень
, и вы можете использовать их для создания макета практически любого типа.Кроме того, с помощью расширенных плагинов для создания страниц WordPress вы можете создавать прямо на странице (это называется внешним интерфейсом) в реальном времени вместо того, чтобы создавать на панели инструментов WordPress (админ) и постоянно переключаться между редактором и предварительным просмотром. .
Как редактировать сайт WordPress с помощью конструкторов страниц
Новый редактор блоков Gutenberg, который поставляется с новыми версиями WordPress, отлично подходит для постов в блогах и базовых макетов страниц.
 Но он не предназначен для создания расширенных и более сложных страниц, таких как домашняя страница профессионального вида или сложные целевые страницы.
Но он не предназначен для создания расширенных и более сложных страниц, таких как домашняя страница профессионального вида или сложные целевые страницы.Итак, вы можете воспользоваться конструктором страниц .
Конструкторы страниц WordPress дают вам возможность создавать сообщения и страницы без каких-либо знаний в области кодирования именно так, как вы хотите.
Большинство компоновщиков страниц предлагают внешнее редактирование, которое позволяет создавать страницы в реальном времени с помощью перетаскивания элементов содержимого.
Они называются WYSIWYG ( W шляпа Y или S ee I s W шляпа Y или G )et .
Режим WYSIWYG упрощает редактирование блогов и страниц WordPress!
Двумя самыми популярными конструкторами страниц WYSIWYG для WordPress являются Elementor и Divi .

Давайте теперь посмотрим, как вы используете эти конструкторы страниц для редактирования вашего сайта WordPress…
Как редактировать сайт WordPress с помощью Elementor
Elementor — безумно популярный конструктор страниц WordPress с более чем 5 миллионами пользователей . Вы можете использовать Elementor для создания страниц, редактирования тем и создания полноценных веб-сайтов с красивым дизайном — , и все это, не затрагивая ни одной строки кода.
Редактирование в WordPress с помощью ElementorЧтобы начать редактирование с помощью Elementor, перейдите к Плагины > Добавить новый на панели инструментов WordPress и найдите Elementor в строке поиска.
Затем нажмите Установить сейчас и Активировать .
Вы также можете бесплатно получить Elementor здесь.
Затем перейдите к Pages и либо добавьте новую страницу, либо откройте существующую страницу.

Теперь нажмите Редактировать с помощью Elementor , чтобы начать редактирование страницы в конструкторе страниц.
Редактировать с помощью кнопки ElementorВы можете щелкнуть значок плюса, чтобы добавить строку, а затем просто перетащить любой виджет контента с левой боковой панели на правую.
Чтобы изменить или добавить любой контент, вы можете нажать на текст и начать печатать.
И чтобы стилизовать его, вы можете выбрать различные настройки на вкладке стиля боковой панели.
Вы можете добавить на страницу столько виджетов контента, сколько захотите.
Все виджеты поддерживают различные параметры настройки, такие как типографика, поля/отступы, цвета, тень, граница, цвет фона и анимация.
Завершив редактирование страницы, вы можете опубликовать ее или сохранить как черновик, чтобы опубликовать позже.
Посмотрите это видео, чтобы узнать больше об Elementor и о том, что вы можете делать с помощью этого мощного конструктора страниц…
youtube.com/embed/nZlgNmbC-Cw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как редактировать веб-сайты WordPress с помощью Divi Builder 700 000+
пользователей. Это конструктор страниц с бесконечными возможностями настройки, расширенными функциями и сотнями красивых готовых макетов .В отличие от Elementor, Divi — это конструктор страниц премиум-класса. Бесплатная версия Divi Builder недоступна. Но Divi предоставляет бесплатную демо-версию в браузере, доступ к которой можно получить здесь.
Чтобы отредактировать свой веб-сайт с помощью Divi Builder, перейдите на веб-сайт Elegant Themes и загрузите файл темы Divi (который также включает в себя Divi Builder).
Теперь на панели инструментов WordPress перейдите к Плагины > Добавить новый и нажмите Загрузить плагин вверху.
 Выберите загруженный ZIP-файл Divi и нажмите Install Now .
Выберите загруженный ZIP-файл Divi и нажмите Install Now .После этого вы можете перейти на любую страницу и нажать кнопку Use Divi Builder , чтобы открыть экран редактирования.
На следующем экране вы можете либо выбрать вариант создания страницы с нуля, либо выбрать любой готовый шаблон, который предоставляется бесплатно вместе с Divi Builder.
После этого вы можете щелкнуть значок плюса, чтобы добавить любую строку, столбец или элемент содержимого, который вы хотите, и начать редактирование.
Чтобы отредактировать содержимое любого виджета, вы можете выбрать его, а затем отредактировать все во всплывающем окне настроек.
Divi включает несколько вариантов ссылок, цветов, интервалов, теней, фильтров, анимации и эффектов прокрутки.
После внесения всех изменений можно нажать кнопку Сохранить справа.
Посмотрите это видео, чтобы узнать, как легко редактировать страницы WordPress с помощью Divi Builder…
youtube.com/embed/T-Oe01_J62c?start=1&feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как редактировать код WordPress
Чтобы отредактировать код на своем веб-сайте WordPress, выполните следующие действия… Gutenberg (редактор блоков)
В редакторе Gutenberg вы можете либо добавить специальный блок HTML, где вы можете написать весь свой код HTML на странице, либо отредактировать HTML всей страницы (это может быть немного сложно, если вы не знаком с основным синтаксисом HTML).
Сначала щелкните значок плюса и найдите пользовательский блок HTML. Затем напишите в поле весь HTML-код, который будет применен к интерфейсу страницы.
Чтобы отредактировать HTML всей страницы, щелкните значок меню на правой боковой панели и выберите «Редактор кода».
Вот как редактировать код в WordPress. Здесь вы можете написать или изменить весь HTML-код страницы.

Имейте в виду, что вам придется писать все с правильной разметкой для блоков в редакторе кода. В противном случае на странице возникнут проблемы.
Редактирование исходного кода с помощью HTML-редактора WordPress
Если вы хотите напрямую редактировать код темы, вы можете получить доступ к редактору тем и внести все изменения в файлы темы.
Чтобы получить доступ к редактору тем, перейдите к Внешний вид > Редактор тем .
Здесь WordPress выдаст вам предупреждение, чтобы убедиться, что вы не редактируете какие-либо важные файлы темы.
Просто нажмите Я понимаю , а затем выберите файл, который хотите отредактировать, с правой стороны.
🔔 Примечание:
Сделайте полную резервную копию веб-сайта, прежде чем вносить какие-либо изменения в редактор тем и редактировать код в WordPress. Если вы не знаете, как редактировать код, лучше нанять эксперта по WordPress, так как любая ошибка здесь может легко сломать ваш сайт WordPress.

Как редактировать домашнюю страницу WordPress
➡️ Перейти к основной статье: Как редактировать домашнюю страницу WordPress
Домашняя страница — это главная страница веб-сайта . Это первая страница, которая открывается, когда кто-то посещает URL-адрес веб-сайта.
По умолчанию все сообщения блога отображаются в обратном хронологическом порядке на главной странице каждого сайта WordPress .
Но вы можете изменить это и установить любую пользовательскую страницу в качестве домашней страницы для отображения необходимого вам контента.
Как установить главную страницу в WordPress:
- Перейдите в Настройки > Чтение в панели управления WordPress.
- Затем нажмите « Статическая страница » и выберите из выпадающего списка страницу, которую хотите сделать домашней.
- Нажмите « Сохранить изменения », и все готово!
Теперь, чтобы отредактировать домашнюю страницу, перейдите к Внешний вид > Настроить .

В настройщике вы можете щелкнуть значок карандаша, чтобы отредактировать любой элемент, который вы хотите, и в этом случае все изменения домашней страницы WordPress будут отображаться в режиме предварительного просмотра, поэтому вы можете увидеть, как все выглядит перед публикацией страницы.
Как только домашняя страница станет окончательной, нажмите Опубликуйте на боковой панели, и новая домашняя страница будет запущена.
🔔 Важное примечание
Возможность редактировать домашнюю страницу в настройщике темы WordPress зависит от используемой вами темы. Некоторые премиальные темы, такие как Divi, предлагают бесконечные возможности настройки, в то время как в бесплатных темах вы не получите много функций.
Другими словами, трудно заставить ваши страницы выглядеть именно так, как вы хотите, с помощью базовых тем/редакторов WordPress и без навыков программирования.
Чтобы узнать больше о том, как редактировать домашнюю страницу в WordPress, ознакомьтесь с нашей статьей здесь.
 (Да, у нас есть целая статья об этом 😎).
(Да, у нас есть целая статья об этом 😎).Редактирование заголовка WordPress будет преимущественно зависеть от того, какие параметры настройки предоставляет ваша тема (или компоновщик страниц).
Темы премиум-класса обычно предоставляют удобный способ сделать ваш заголовок именно таким, каким вы хотите его видеть.
Итак, первый вариант — проверить, есть ли в вашей текущей теме встроенный способ редактирования заголовка WordPress.
Например, тема Divi предоставляет инструмент под названием Theme Builder, который позволяет создавать множество разных вещей, включая специально разработанные заголовки WordPress, без кода:
Elementor предлагает Theme Builder, способный также настраивать заголовки WordPress:
youtube.com/embed/Q7fyn0MMe_s?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Таким образом, использование конструктора тем, вероятно, является наиболее удобным для начинающих (и удобным для пользователя) способом редактирования заголовка WordPress на данный момент.
Без чего-то вроде конструктора тем (или альтернативной встроенной функциональности) вам, скорее всего, придется иметь дело с кодом.
Другие способы внесения изменений в заголовок WordPress:
- Использование отдельного плагина (может потребоваться кодирование)
- Редактирование файла header.php вашей темы в редакторе тем WordPress (требуется кодирование)
- Проверьте также: Как изменить цвет ссылки в WordPress
➡️ Перейти к основной статье: Как редактировать нижний колонтитул в WordPress
Редактировать нижний колонтитул WordPress немного проще, чем редактировать верхний колонтитул.
 В основном это связано с тем, что нижний колонтитул является стандартным местом для виджетов на веб-сайтах WordPress, и есть несколько простых в использовании встроенных инструментов для редактирования нижнего колонтитула в WordPress.
В основном это связано с тем, что нижний колонтитул является стандартным местом для виджетов на веб-сайтах WordPress, и есть несколько простых в использовании встроенных инструментов для редактирования нижнего колонтитула в WordPress.Вот как настроить нижний колонтитул WordPress:
- , перейдя к появлению > Настройка> Виджеты :
- , перейдя непосредственно к Виджетам :
- Использование. Beaver Builder)
- Редактирование файла footer.php (требуется кодирование)
Прочтите нашу статью о редактировании нижних колонтитулов WordPress для получения дополнительной информации об этом.
Постоянные ссылки — это просто постоянные URL-адреса ваших сообщений и страниц WordPress.
Пример: https://siteefy.com/how-to-edit-wordpress-site/
Это постоянная ссылка на этот пост.
Структура постоянных ссылок WordPress по умолчанию основана на имени страницы/сообщения и дате публикации страницы/сообщения.

Но это можно легко изменить.
Вот как изменить структуру постоянных ссылок по умолчанию в WordPress:
- Перейдите в Настройка > Постоянные ссылки :
- Выберите нужную структуру постоянных ссылок и нажмите Сохранить изменения :
Чтобы изменить постоянную ссылку отдельного поста/страницы, посмотрите на параметры правой боковой панели в Гутенберге:
В классическом редакторе WordPress этот параметр находится прямо под заголовком страницы/сообщения
Меню редактирования в WordPress это просто:
- Перейдите к Внешний вид > Меню :
- Внесите все необходимые изменения и нажмите Сохранить изменения :
Как изменить заголовок сайта WordPress
Вы можете изменить название своего сайта WordPress в двух местах:
- Настройщик
- Настройки
Давайте рассмотрим каждый вариант.

Как изменить свой заголовок сайта WordPress в Customizer:
- Перейти на Внешний вид> Настройка
- Следующий клик идентификация сайта
- Сделайте ваши эдиты и клик 9004
- . Как изменить заголовок сайта WordPress в настройках:
- Перейдите к Настройки > Общие
- Измените название сайта и нажмите Сохранить изменения .
Как редактировать мобильную версию сайта WordPress
➡️ Перейти к основной статье: Как редактировать мобильную версию вашего сайта WordPress
Существует два удобных для начинающих способа редактирования мобильной версии вашего сайта WordPress. :
- В настройщике WordPress
- С компоновщиком страниц
Рассмотрим оба варианта.
Как отредактировать мобильную версию вашего сайта WordPress с помощью Customizer:
- Перейдите Внешний вид > Настроить
- Посмотрите на параметры внизу боковой панели: 73 90 Параметры планшета и смартфона, чтобы увидеть, как ваш сайт выглядит на разных устройствах, и внести изменения.

Как редактировать мобильную версию вашего сайта WordPress с помощью конструктора страниц:
- Использовать адаптивное редактирование Divi:
- Адаптивное редактирование Elementor:
- Большинство других компоновщиков страниц WordPress также предлагают адаптивное редактирование страниц.
Сохранение, автосохранение и исправления в WordPress
Когда вы редактируете веб-сайт WordPress, важно знать, как ваши изменения будут сохранены.
 WordPress имеет три разных способа сохранения ваших изменений: автосохранение, сохранение и ревизии.
WordPress имеет три разных способа сохранения ваших изменений: автосохранение, сохранение и ревизии.Автосохранение — самый простой способ сохранения изменений. По умолчанию WordPress будет автоматически сохранять копию ваших изменений каждые 60 секунд. Это означает, что если вы случайно закроете браузер или потеряете подключение к Интернету, , вы не потеряете всю свою работу.
Сохранение немного более ручное, но все же довольно простое. Чтобы сохранить изменения, просто нажмите кнопку «Сохранить черновик» в редакторе WordPress.
Чтобы сохранить свою работу, нажмите кнопку «Сохранить черновик» в WordPress 9.0002 Это сохранит ваши изменения, но не опубликует их на вашем веб-сайте, пока вы не нажмете кнопку «Опубликовать» .Редакции немного сложнее, но они могут быть очень удобны, если вам нужно переключаться между разными версиями вашего контента. Автоматические изменения также включены по умолчанию в WordPress.

Чтобы получить доступ к своим редакциям, просто нажмите кнопку «Редакции» в редакторе WordPress.
Имейте в виду, что автосохранение и сохранение — это разные вещи. Автосохранение сохранит ваши изменения автоматически, но сохранение сохранит ваши изменения только в том случае, если вы вручную нажмете кнопку Кнопка «Сохранить черновик» .
Если вы не уверены, какой метод сохранения вам подходит, просто помните, что автосохранение — это самый простой способ сохранения изменений. Если вам нужен больший контроль над вашими изменениями, лучшим вариантом может быть сохранение и ревизии.
WordPress Ярлыки и советы
Ярлык Windows Mac 7 CTRL + опция + H ASMAND ANGRESS CTRL + S CMD + S Копия A Block CTRL + SHIVE + D Копия A CTRL + D .  block
blockAlt + Shift + Z Ctrl + Option + Z Insert a link Ctrl + K Cmd + K Copy a block/text Ctrl + C Cmd + С Вставьте блок/текст Ctrl + V CMD + V Движение вниз без линии разрыва Shift + Enter Shift + Enter Shift + Enter 1717Shift + Enter 171717Shift + Enter 1717Shift + Enter 17117Shift + Enter. + Shift + Alt + M – ⚡ Проверьте также: Как выровнять текст по ширине в WordPress
Другие полезные советы по редактированию WordPress:
- Чтобы вставить изображения, просто перетащите их с ПК.
 в Гутенберг без использования медиатеки. Копирование и вставка тоже работает.
в Гутенберг без использования медиатеки. Копирование и вставка тоже работает. - Чтобы не отвлекаться, проверьте режимы Spotlight и Fullscreen в Gutenberg (чтобы увидеть эти параметры, нажмите на три точки в правом верхнем углу):
- Функция структуры документа в Gutenberg очень полезна. Он показывает количество слов, символов, заголовков, абзацев и блоков, используемых в статье, а также общий план документа.
- Копировать из Google Docs в Gutenberg очень просто — просто скопируйте и вставьте, и все будет выглядеть идеально аккуратно и чисто.
Инструменты WordPress
Как пользователь WordPress у вас есть доступ к различным инструментам и ресурсам, которые помогут вам управлять своим сайтом. Эти инструменты можно использовать для устранения неполадок, настройки сайта и расширения его функциональных возможностей.
Вот некоторые из самых популярных инструментов и ресурсов WordPress:
- Кодекс WordPress: Кодекс WordPress — это всеобъемлющий ресурс для всего, что связано с WordPress.

- Jetpack — плагин, который предоставляет множество функций для сайтов WordPress, включая инструменты безопасности, производительности и управления сайтом.
- WooCommerce — плагин, который добавляет функциональность электронной коммерции на сайты WordPress.
- Yoast SEO — самый популярный и широко используемый SEO-плагин.
- Wordfence — Wordfence — это подключаемый модуль безопасности, который помогает защитить ваш сайт WordPress от вредоносных программ и других угроз безопасности.
- UpdraftPlus — плагин резервного копирования, который помогает создавать, планировать и восстанавливать резервные копии вашего сайта WordPress.
- WPRocket — плагин кэширования, помогающий повысить производительность сайтов WordPress.
- Site Kit от Google — SiteKit — это бесплатный плагин от Google, который поможет вам подключить ваш веб-сайт WordPress к основным продуктам Google, таким как Google Search Console и Google Analytics.
- Divi — Divi — это популярная тема WordPress и конструктор страниц, который превращает ваш веб-сайт WordPress в конструктор веб-сайтов с помощью перетаскивания.

- Monarch — Monarch — это плагин для обмена в социальных сетях, который позволяет добавлять кнопки социальных сетей на ваш сайт WordPress.
- Bloom — Bloom — это расширенный плагин для подписки на электронную почту, который позволяет расширить список адресов электронной почты.
Редактирование WordPress — Резюме
Как мы обсуждали в этом посте, вы можете использовать новый редактор блоков Gutenberg для редактирования своего веб-сайта WordPress или попробовать мощные, но очень простые в использовании конструкторы страниц WordPress. Вы даже можете редактировать HTML любой страницы с блоками Гутенберга.
В целом, WordPress — это надежная система управления контентом без особых ограничений на то, как вы можете редактировать страницы и код, что позволяет лучше контролировать веб-сайт.
Выполнив шаги, перечисленные выше, вы сможете довольно быстро начать изучение WordPress, а также сможете внести все необходимые начальные изменения в свой новый веб-сайт WordPress.

Если у вас есть какие-либо вопросы, связанные с этим руководством (или если вы хотите, чтобы мы расширили его и рассмотрели больше вопросов о редактировании сайтов WordPress), сообщите нам об этом в комментариях ниже.
Часто задаваемые вопросы
Как изменить домашнюю страницу на WordPress?
1. Перейдите к Настройки > Чтение
2. Внесите необходимые изменения
3. Нажмите Сохранить измененияКак добавить HTML в WordPress?
В Gutenberg:
— Используйте пользовательский блок HTML
— или включите Редактор кода, нажав на три точки в правом верхнем углу или с помощью сочетания клавиш Ctrl + Shift + Alt + MВ классическом редакторе:
— Переключитесь с вкладки «Визуальный» на вкладку «Текст» в правом верхнем углу окна. editorКак редактировать HTML в WordPress?
В Гутенберге:
— Нажмите на блок, который вы хотите отредактировать
— Появятся параметры
— Нажмите на три точки
— Выберите Редактировать как HTMLВы также можете редактировать HTML, включив Редактор кода, нажав три точки в правом верхнем углу страницы или с помощью сочетания клавиш Ctrl + Shift + Alt + M
Как редактировать PHP в WordPress?
1.
 Перейдите на панель инструментов WordPress
Перейдите на панель инструментов WordPress
2. Затем нажмите «Внешний вид» > «Редактор тем»
3. Здесь вы получите предупреждение от WordPress
4. Нажмите «Я понимаю», и после этого вы сможете редактировать PHP, который вам нуженЧто такое язык кода WordPress?
В WordPress используются четыре основных языка кодирования:
1. PHP
2. CSS
3. HTML
4. JavaScriptКак редактировать статическую главную страницу в WordPress?
Вы можете редактировать свою статическую главную страницу в WordPress точно так же, как и любую другую страницу на вашем веб-сайте:
1. С помощью Гутенберга
2. С помощью классического редактора
3. С помощью конструкторов страницГде находится редактор в WordPress?
Редактор WordPress (как Gutenberg, так и Classic Editor) автоматически загружается, когда вы нажимаете на страницу или сообщение, которое хотите отредактировать.

Как редактировать страницу прямо на сайте WordPress?
Это называется внешним редактированием, а редакторы WordPress по умолчанию не имеют этой функции.
Вы можете редактировать во внешнем интерфейсе, используя сторонние сборщики WordPress, такие как Divi и Elementor.
Как редактировать сайт без публикации на WordPress?
1. Используйте промежуточный веб-сайт (уточните на своем хостинге WordPress)
2. Используйте плагины режима поддержки или поддержкиНасколько сложно редактировать веб-сайт WordPress?
Редактировать в WordPress несложно, но это может показаться немного запутанным для начинающих и пользователей, не разбирающихся в технологиях. Тем не менее, мощность WordPress стоит того, чтобы изучить, как он работает.
Кроме того, вы всегда можете использовать конструктор страниц, чтобы упростить себе жизнь. Самые продвинутые конструкторы страниц WordPress, такие как Divi и Elementor, (в отличие от самого WordPress) просты в использовании и удобны для начинающих.

Если вы хотите узнать больше о том, почему WordPress такой сложный, мы написали целую статью на эту тему! Убедитесь, что вы проверили это:
Почему WordPress так сложно использовать?
🔔 Смотрите также:
- Советы по WordPress: 17+ способов улучшить ваш сайт и рабочий процесс
- Как выровнять текст по ширине в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить сообщения блога на страницы в WordPress
- WordPress: Как удалить «Оставить ответ»
- Как создать сайт веб-комикса
- Как редактировать нижний колонтитул в WordPress
- Как редактировать домашнюю страницу WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
Как создать сайт в 2022 году (шаг за шагом)
Автор: Kaumil Patel
Главный операционный директор — GreenGeeks. com
com
Обновлено: сентябрь 2022 г.«В этом руководстве есть все, что нужно для создания потрясающего веб-сайта менее чем за час!» Вы готовы сделать сайт? Благодаря достижениям в области технологий создание веб-сайта в 2022 году стало намного проще, чем раньше, настолько просто, что мы верим, что ЛЮБОЙ может создать великолепный веб-сайт для бизнеса или личного использования, если у него есть правильные инструменты.
Вам не нужно знать, как кодировать HTML или что-то в этом роде. В этом руководстве я собираюсь показать вам точные шаги, которые нужно предпринять, чтобы сделать эффектно выглядящий веб-сайт готовым к тому, чтобы начать получать посетителей.
О, и не забывайте, если у вас возникнут какие-либо проблемы, у нас есть круглосуточная поддержка по телефону и в чате, готовая помочь. Требуемый уровень опыта
НАЧИНАЮЩИЙНЕОБХОДИМОЕ ВРЕМЯ
30–60 МИНУТКОНЕЧНЫЙ РЕЗУЛЬТАТ
ВЕБ-САЙТ С ДОМЕНОМСодержание
1. Выбор платформы
Выбор платформы
2. Выбор доменного имени
3. Выбор хостинг-провайдера
4. Установка WordPress
5. Выбор темы WordPress
6. Создание первой страницы
7. Маркетинг вашего сайтаСначала… Выберите платформу для создания веб-сайта на
Существует множество различных платформ, которые помогут вам создать веб-сайт, не вводя ни одной строки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть простым и увлекательным благодаря платформе управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать веб-сайты.
Выбор системы управления контентом, которая лучше всего соответствует вашим потребностям, сделает процесс более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлекать или информировать других с помощью блога или информационного сайта?
Имея более 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу долю веб-сайтов и знаем из первых рук, какие платформы самые популярные и простые в использовании.

Most Popular Platforms 64.4%
WordPress
2.5%
Joomla
1.9%
Drupal
6.5%
Magento
NOTE: This is only a handful of the systems вы можете использовать. В GreenGeeks мы используем Softaculous. Он загружен десятками различных типов конструкторов веб-сайтов, которые вы можете добавить всего за пару щелчков мыши.
WordPress — самый популярный Как видите, самой популярной (на сегодняшний день) платформой является WordPress. Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Его проще всего использовать и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» вашего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, забавный, технический, WordPress — отличный вариант.
 Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют выполнять веб-дизайн методом перетаскивания.
Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют выполнять веб-дизайн методом перетаскивания.Вам не нужно вводить какой-либо код, чтобы заставить WordPress делать то, что вы хотите. Благодаря использованию тем и плагинов вы можете быстро создать идеальный сайт за считанные минуты. Однако его также легко настроить, если у вас есть знания в области кодирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которая есть у WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения несложно. Форумы, учебные пособия и многое другое легко доступны. Например, у GreenGeeks есть постоянно растущий список практических советов по WordPress, охватывающих широкий спектр функций.
Одним из наиболее важных аспектов WordPress является тот факт, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющая вашим сайтом.

Во-вторых… Выбор доменного имени и провайдера веб-хостинга
Следующим шагом является поиск хорошего провайдера веб-хостинга и придумывание хорошего доменного имени. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени – все дело в имени
Ваше доменное имя — это уникальный адрес, который указывает на ваш контент. Подумайте об этом, как о возможности назвать свой дом. Именно так посетители найдут ваш сайт и изучат его содержимое. У вас должна быть хорошая стратегия, если вы хотите иметь успешный сайт.
Придумывая название, спросите себя:
- Соответствует ли название содержанию? Вам не стоит называть веб-сайт «BobsChickenBarbecue.com», если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набирать. Длинное имя может привести к ошибкам в написании или избеганию пользователей.
- Легко ли пишется доменное имя? Простая ошибка в слове в названии может привести к тому, что трафик уйдет в другое место.

- Используете ли вы правильное расширение домена, например .com или .net? Некоторые расширения будут недоступны для вас в зависимости от того, где вы живете. Сегодня существует множество доступных расширений в зависимости от отрасли и цели. Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже установленными веб-сайтами, может затруднить ранжирование в поисковых системах. Рекомендуется поискать ваше потенциальное имя в Google, чтобы убедиться, что оно уже не используется кем-то другим.
Придумать хорошее название для вашего веб-сайта часто бывает весело, если не сложно. Каждый раз, когда вы думаете, что у вас есть хороший, он уже есть у кого-то. Тем не менее, это легко обойти с немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, такие как «cdc.gov».
Важно помнить, что ваше доменное имя должно представлять ваш контент или бизнес.

ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта. Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная всего с $ 2,95 в месяц, это самый экономичный вариант для начинающих, и он поставляется со всеми инструментами, которые вам понадобятся для достижения успеха. Сюда также входит бесплатное доменное имя, которое обычно стоит около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает настолько быстро, насколько это возможно, вы можете рассмотреть наш план Ecosite Premium, начиная с 11,95 долларов США за человека.
 месяц.
месяц.Не беспокойтесь, если в будущем вам потребуется расширить свой тарифный план, мы можем помочь вам выполнить обновление и масштабирование в соответствии с вашими потребностями. По мере того, как ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать об обновлении, чтобы не отставать от спроса.
В следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой план из предложенных ниже вариантов и нажмите кнопку «Начать».
Лайт
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают свою работу.СПЕЦИАЛЬНАЯ ЦЕНА
2,95 долл. США в месяц
Обычная цена 10,95 долл. США в месяцНачало работы
- Один Веб-сайт
- Стандарт Производительность
- 50 ГБ Веб-пространство
- Без счетчика Передача
- 50 Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 st Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Дерево посажено
- 30-дневная гарантия возврата денег
- +
- Многопользовательский доступ
Pro САМЫЙ ПОПУЛЯРНЫЙ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов.
СПЕЦИАЛЬНАЯ ЦЕНА
4,95 долл. США в месяц
Обычная цена 15,95 долл. США в месяцНачало работы
- Неограниченно Веб-сайты
- Лучшая производительность
- Безлимитный Веб-пространство
- Без учета Передача
- Без ограничений Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 st Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Дерево посажено
- 30-дневная гарантия возврата денег
- +
- Многопользовательский доступ
- Резервное копирование по запросу
- Инструмент восстановления WordPress
Премиум
Наш план для малого бизнеса идеально подходит для загруженных веб-сайтов или интернет-магазинов.
СПЕЦИАЛЬНАЯ ЦЕНА
8,95 $/месяц
Обычный 25,95 $/месяцНачать
- Неограниченно Веб-сайты
- Лучшая производительность
- Безлимитный Веб-пространство
- Без учета Передача
- Без ограничений Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 st Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Дерево посажено
- 30-дневная гарантия возврата денег
- +
- Многопользовательский доступ
- Резервное копирование по запросу
- Инструмент восстановления WordPress
- Бесплатно Выделенный IP-адрес (48 долларов США в год)
- Бесплатно AlphaSSL (стоимость 99 долларов США в год)
- Кэширование объектов (Memcached и Redis)
Далее вам нужно будет ввести домен, который вы выбрали, и нажать Проверить доступность, чтобы еще раз проверить, доступен ли он.

Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. д. самая низкая доступная ставка, 2 или 3 года.
Имейте в виду, что единый месячный план потребует дополнительной платы за установку и не включает бесплатный домен. Поэтому я бы посоветовал вам выбрать план как минимум на 1 год или, если ваши средства позволяют, выбрать 2 или 3 года для лучшей сделки.
Здесь также можно выбрать расположение сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет поступать большая часть вашего трафика. (чем ближе сервер расположен к людям, которые посещают ваш сайт, тем быстрее он сможет их обслужить).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность домена WHOIS. В основном это означает, что как владелец вашего доменного имени вы можете сделать свои данные общедоступными или оставить их закрытыми.

Наконец, выбрав все эти параметры, вам нужно прокрутить вниз и ввести платежную информацию. (Вы также можете выбрать оплату через PayPal, нажав на ссылку «Дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и начать работу».
Когда вы завершили процесс регистрации , мы займемся настройкой вашего домена и услуги хостинга, затем, когда они будут готовы, вы получите приветственное письмо со всеми данными, необходимыми для входа в вашу учетную запись.0005
Управление вашей учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в менеджер учетной записи.
Вы можете войти в свой аккаунт-менеджер, перейдя по ссылке в письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход в систему» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.
 greengeeks.com
greengeeks.comВы можете войти, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер учетных записей, вы увидите свою платежную информацию и сведения о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас есть какие-либо проблемы или вопросы по поводу вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки.
Вход в cPanel вашего веб-сайта
Чтобы управлять своим веб-сайтом, вам необходимо войти в свою панель управления (называемую cPanel). Вы можете сделать это, нажав синюю кнопку с надписью «Вход в cPanel».
?
Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для самых разных вещей, таких как просмотр статистики посетителей вашего веб-сайта, настройка и управление адресами электронной почты и множество других вещей.

Но сейчас мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела «Программное обеспечение» и нажать «Установщик приложений Softaculous». очень легко настроить. Большинство этих опций уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел учетной записи администратора.
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и сохраните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты. (детали установки будут отправлены вам по электронной почте, когда она будет завершена)
Затем просто нажмите «Установить».

Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что WordPress установлен и ваш сайт готов к настройке.
Ваш новый веб-сайт
В этот момент, если вы посетите свое доменное имя, вы получите совершенно новую (пустую) установку WordPress.
Не волнуйтесь, если это выглядит немного просто, далее мы установим тему, которая представляет собой шаблон дизайна, который сообщает WordPress, как вы хотите, чтобы ваш сайт выглядел.
Но сначала я просто хочу показать вам, как войти на ваш сайт и ознакомиться с панелью управления WordPress.
В WordPress есть бэкенд, где вы, как владелец сайта, можете войти в систему и управлять своим сайтом.
Для того, чтобы его получить, вам нужно зайти на свой домен. Затем добавьте /wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в письме об установке WordPress, которое вы получили на предыдущем шаге.
Это должно привести вас к экрану входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали это в надежном месте, не так ли?)
Теперь вы будете вошли в вашу панель управления WordPress:
В вашей панели инструментов есть много вариантов, и у нас есть учебные пособия, которые охватывают все, что вам нужно знать.

Но пока главное Посты, Добавить новый пост.
Здесь вы можете добавлять новый контент на свой веб-сайт, писать статьи, добавлять сообщения в блоги, загружать изображения, видео и т. д.
Настройки: На странице настроек вы можете указать имя сайта, тег, контактный адрес электронной почты и т.д.
Внешний вид: Это раздел, который вам понадобится, чтобы изменить внешний вид вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress. Существует более 3000 бесплатных тем, которые вы можете использовать с WordPress, а также есть больше платных опций и настроек, которые вы можете добавить, если хотите пойти дальше. Создание сайта больше не должно быть проблемой!
Вот несколько тем, которые можно установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто перейдите на вкладку «Внешний вид», затем «Темы» и нажмите «Добавить новую».
Теперь вы сможете увидеть множество различных дизайнов, из которых вы можете выбрать, так что прокрутите и посмотрите, есть ли что-нибудь, что вам нравится.

Вы также можете использовать вкладки вверху, чтобы получить дополнительные параметры, или, если вы имели в виду что-то конкретное, используйте поле тем поиска вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все 3000+ доступных тем по адресу https://wordpress.org/themes/browse/popular/
Найдя понравившуюся тему, вы просто наводите на него курсор и нажимаете «Установить». После его установки вам просто нужно нажать «Активировать», чтобы он появился на вашем веб-сайте.
Через несколько секунд весь ваш веб-сайт изменит свой внешний вид на выбранную вами тему.
Создание ваших первых страниц
Теперь, когда вы завершили первоначальную настройку веб-сайта, пришло время приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге.
 Рекомендуется разместить на своем сайте страницу контактов, чтобы люди могли легко связаться с вами. Страница контактов должна включать ваш служебный адрес, номер телефона и адрес электронной почты или контактную форму. Плагин контактной формы 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Рекомендуется разместить на своем сайте страницу контактов, чтобы люди могли легко связаться с вами. Страница контактов должна включать ваш служебный адрес, номер телефона и адрес электронной почты или контактную форму. Плагин контактной формы 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.Система управления контентом WordPress упрощает создание новых страниц, записей, категорий или тегов для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить сообщение», заполнив необходимые поля для страницы, такие как заголовок и основной текст вашей страницы.
Визуальный редактор WordPress Gutenburg позволяет легко и просто создавать новые страницы. Это похоже на использование Microsoft Word в том смысле, что вы можете легко изменить форматирование текста на странице, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (What You See is What You Get).

После того, как ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «Опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Чтобы добавить больше страниц и сообщений, просто повторите этот процесс. Для получения более подробной информации об этом процессе прочитайте наше полное руководство «Как создать публикацию и страницу WordPress» или посетите нашу страницу учебных пособий WordPress.
Маркетинг вашего сайта
После того, как вы создали все главные страницы сайта, пора приступать к его продвижению. Социальные сети — это бесплатный и простой способ начать продвижение вашего сайта. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — это отличный способ начать продвижение вашего нового сайта.
Также рекомендуется установить плагин SEO (поисковая оптимизация), такой как Yoast, который поможет вам оптимизировать ваш сайт для поисковых систем, таких как Google.
 Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно с самого начала использовать релевантные ключевые слова для темы вашего веб-сайта, чтобы вы могли начать получать выгоду от трафика поисковых систем на раннем этапе. Для получения дополнительных советов по SEO ознакомьтесь с нашей статьей о лучших советах по SEO для WordPress.
Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно с самого начала использовать релевантные ключевые слова для темы вашего веб-сайта, чтобы вы могли начать получать выгоду от трафика поисковых систем на раннем этапе. Для получения дополнительных советов по SEO ознакомьтесь с нашей статьей о лучших советах по SEO для WordPress.Вы также можете отправить свой сайт в поисковые системы, такие как Google и Bing, используя их наборы инструментов для веб-мастеров. Дополнительную информацию об установке консоли поиска Google и инструментов для веб-мастеров Bing можно найти здесь.
Поздравляем, теперь вы настроили веб-сайт и работаете
Но с WordPress вы можете делать гораздо больше.
Существуют тысячи плагинов и пользовательских правок, которые вы можете внести, чтобы заставить ваш сайт делать то, что вам нужно.
 Вы также можете нанять разработчика для работы над вашим сайтом WordPress, если есть что-то, что вы не можете сделать сами.
Вы также можете нанять разработчика для работы над вашим сайтом WordPress, если есть что-то, что вы не можете сделать сами.В GreenGeeks мы собрали множество руководств по WordPress, которые помогут вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Управлять веб-сайтом в 2022 году относительно просто. С WordPress, управляемым отличным хостингом, успех ограничен только вашей собственной мотивацией. И если вам когда-нибудь понадобится помощь, наша опытная служба поддержки всегда на связи, и вы можете связаться с ней одним щелчком мыши, по телефону или по электронной почте. Получите максимальную отдачу от своего онлайн-опыта и создайте что-то, чем вы сможете гордиться.
Как создать бизнес-сайт
Каждому бизнесу нужен профессиональный, хорошо продуманный и функциональный веб-сайт. Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.

Канала в социальных сетях может быть достаточно для местных услуг, или магазин Amazon может помочь вам в розничной торговле в Интернете. Но если вы хотите расшириться, развить свой бренд и установить подлинное присутствие в Интернете, вам нужен собственный веб-сайт.
Имея собственный бизнес-сайт, вы можете без ограничений настраивать дизайн и макет, а продвигать свой бренд в поиске Google гораздо проще, чем на странице в социальной сети. Согласно недавнему исследованию, почти половина всех потребителей просматривает веб-сайт малого бизнеса, прежде чем принять решение о покупке.
Некоторые владельцы малого бизнеса считают, что им не хватает опыта или ресурсов для создания собственного сайта, и инвестиции не оправдают вознаграждения. Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.

Вот как создать отличный бизнес-сайт в WordPress и Elementor:
Что должен включать в себя бизнес-сайт?
Прежде чем мы начнем с нашего руководства по созданию сайта, нам сначала нужно понять ключевые компоненты бизнес-сайта и его роль. Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
1. Домашняя страница
Домашняя страница — это место, где большинство пользователей впервые узнают о вашей компании, поэтому очень важно произвести хорошее первое впечатление. Исследования показали, что новые пользователи решат не взаимодействовать с вашим брендом, если веб-сайт плохо спроектирован или с ним сложно ориентироваться.
На главной странице бизнес-сайта должны быть четко отображены ваш логотип, название бренда, заявление о миссии, привлекательные изображения и обзор ваших услуг и/или продуктов. Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.

2. Страницы услуг
На странице(ах) услуг вы перечисляете все услуги, которые вы предоставляете, вместе с ключевой информацией, такой как цены, время, места, обслуживаемые районы и т. д. Точные детали могут варьироваться в зависимости от характера вашего бизнеса, но главный принцип заключается в том, что у пользователей сайта не должно оставаться вопросов.
Короче говоря, все, что нужно знать потенциальному клиенту о ваших услугах, должно быть объяснено на этой странице. Может оказаться необходимым создать подстраницы для каждой службы, чтобы не перегружать эту страницу слишком большим количеством информации. В этих случаях страница услуг действует как лобби, в котором размещены навигационные ссылки на подстраницы
3. Страница «О нас»
Страница «О нас» помогает связать новых посетителей с людьми, стоящими за бизнесом. Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.

4. Отзывы Страница
Современные потребители требуют социальных доказательств, прежде чем решить, какой бизнес использовать. На странице отзывов должна быть представлена галерея довольных клиентов, а также цитаты о том, какую пользу они получили от использования вашего бизнеса.
Это заверяет новых клиентов в том, что ваш бизнес является подлинным, заслуживающим доверия и надежным.
5. Страница часто задаваемых вопросов
Независимо от того, сколько информации вы предоставляете на странице (страницах) своих услуг, у клиентов всегда будут вопросы без ответа. Специальный раздел часто задаваемых вопросов позволяет вам посвятить целую страницу ответам на общие вопросы пользователей.
5. Страница «Свяжитесь с нами»
На странице «Свяжитесь с нами» должны быть описаны все различные способы, которыми посетители могут связаться с вами, будь то через чат, электронную почту или телефон.
Самый эффективный способ дать пользователям возможность связаться с вами — использовать контактную форму, в которой подробно описывается характер запроса, чтобы его можно было перенаправить нужному человеку или в нужный отдел.

6. Блог
Блог сайта должен обеспечивать постоянный поток обновлений компании, чтобы ваши пользователи были в курсе всех последних событий. Кроме того, публикация контента, релевантного для вашей целевой демографической группы, помогает продвигать ваш бизнес через поисковые системы и получать новый трафик от Google.
Как создать бизнес-сайт — пошаговое руководство
Шаг 1. Выберите доменное имя
Когда вы собираетесь создать свой собственный сайт, первое, что вам нужно сделать, это получить услуга веб-хостинга. Ваше доменное имя позволит посетителям получить доступ к вашему сайту.
Шаг 2: Выберите план веб-хостинга
План хостинга позволит вам разместить все файлы, из которых состоит ваш сайт. На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
Что хорошего в хостинге WordPress, так это то, что он оптимизирован специально для производительности WordPress, требований безопасности, процессов установки и адаптации.
 Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.
Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.Что касается планов хостинга, они варьируются от доступных планов виртуального хостинга до более дорогого управляемого хостинга WordPress и выделенных серверов премиум-класса. Чтобы облегчить вам жизнь, мы рекомендуем несколько пакетов хостинга, полностью совместимых с Elementor.
После того, как вы оформите подписку на хостинг-план, вы получите приветственное электронное письмо, в котором будет указана вся информация, связанная с вашей учетной записью. Найдите ссылку для входа в свою учетную запись хостинга и используйте имя пользователя и пароль для входа в свою учетную запись.
Шаг 3: Установите WordPress
Следующим шагом будет установка WordPress. После того, как вы вошли в свою учетную запись хостинга, щелкните вкладку Мои учетные записи, а затем войдите в свою cPanel. В cPanel щелкните значок WordPress в области автоматических установщиков и следуйте инструкциям по установке WordPress.

После установки WordPress перейдите на свой сайт WordPress. Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
(Текстовая ссылка) См. наше полное руководство по установке WordPress здесь: Как установить WordPress
После того, как вы загрузили и установили программное обеспечение WordPress, вы можете воспользоваться преимуществами платформы WordPress CMS. Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Шаг 4: Установите Elementor
Следующим шагом будет установка Elementor, визуального конструктора веб-сайтов, который значительно упрощает процесс создания веб-сайтов на WordPress. Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
На панели управления WordPress перейдите в раздел «Плагины» > «Добавить новый».
 Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».
Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».Хотя Elementor является бесплатным, в зависимости от функций, которые вы хотите, вам также понадобится Elementor Pro, чтобы в полной мере воспользоваться возможностями Elementor. Посетите Elementor.com и купите версию плагина Pro, затем установите и активируйте ее так же, как описано выше. После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
Поскольку вы собираетесь использовать Elementor Theme Builder и свой набор шаблонов для разработки всего веб-сайта, вам не нужно искать какие-либо элементы дизайна в вашей активной теме WordPress.
Вместо этого вам просто нужна самая легкая, оптимизированная для производительности основа, которую предлагает тема Hello от Elementor.
Чтобы начать, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новый» и выполните поиск «Hello Elementor».
 Затем установите и активируйте тему.
Затем установите и активируйте тему.Шаг 5. Выберите набор бизнес-шаблонов
После того, как вы установили Elementor, следующей частью головоломки станет набор шаблонов бизнес-сайта. Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
В нашей библиотеке шаблонов представлены веб-сайты многих ниш, каждый из которых отвечает потребностям нашего сообщества пользователей. К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
youtube.com/embed/o-FJhXiZhXA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Наборы шаблонов Elementor также предлагаются творческими торговыми площадками, такими как Envato или ThemeForest.
В этом руководстве мы будем использовать шаблон бизнес-агентства от ThemeForest
Чтобы установить комплект, сначала создайте страницу под названием «Главная» и нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить Elementor.
Затем откройте библиотеку шаблонов Elementor и найдите «бизнес» в разделе «Страницы». Как только вы нашли нужный шаблон, просто нажмите «Установить».
Дополнительную информацию об установке комплекта см. здесь: Создайте полноценный веб-сайт с помощью Elementor Kits и Theme Builder
Шаг 6. Настройка набора шаблонов
Вы можете использовать редактор перетаскивания, чтобы настроить каждый аспект дизайна и макета в соответствии с вашими потребностями.

Вы можете изменить логотип, цветовую схему, навигационные ссылки, копию веб-сайта и любые другие функции по вашему желанию. Вы также можете использовать виджеты Elementor для добавления определенных функций на свой веб-сайт, таких как настраиваемая кнопка пожертвования.
Чтобы узнать больше о настройке шаблона, посетите наш справочный центр.
Вы также можете прочитать наше подробное руководство по созданию веб-сайта Elementor здесь.
Шаг 7. Публикация веб-сайта
Если вы полностью удовлетворены дизайном, интерфейсом и функциональностью своего веб-сайта, пришло время опубликовать его в реальном времени.
- Для предварительного просмотра сайта щелкните значок .
- Если вас устраивает результат, нажмите кнопку .
- Нажмите «Посмотреть», чтобы просмотреть опубликованную страницу. Кодирование не требуется, просто загрузите и установите Elementor на свой сайт WordPress, выберите нужный набор шаблонов, настройте и опубликуйте.