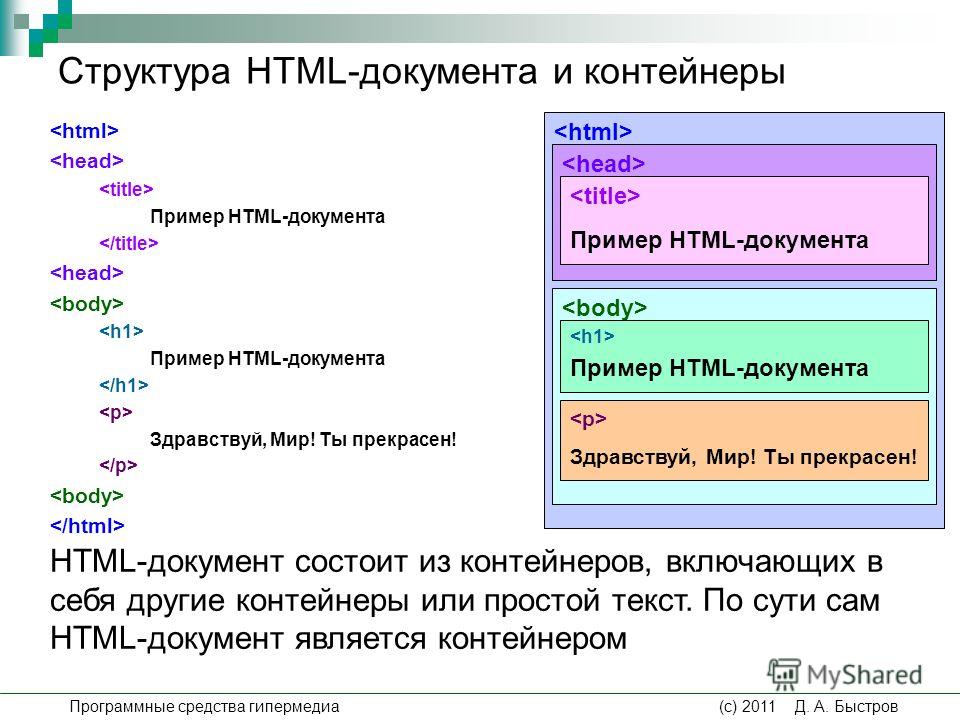
Физкультурно-оздоровительная программа — Дом Роналда Макдоналда
- Семейная гостиница
в г.Казань - Семейная комната
оздоровительная программа- Инклюзивные игровые площадки
В 2010 году мы открыли физкультурно-оздоровительную программу
Посмотрите мини-фильм о вебинарах по АФК
Жизнь – это движение! Знаменитая фраза Аристотеля, которую знают практически все! Ребёнку с рождения присуща потребность в движении. Двигаясь, ребёнок познаёт мир, получает новые впечатления, ощущения, происходит формирование восприятия, развитие памяти и внимания. Движение оказывает положительное влияние на детский организм, способствует укреплению мышечной системы, опорно-двигательного аппарата ребёнка. Движение позволяет видеть мир цветным и ярким!
Двигаясь, ребёнок познаёт мир, получает новые впечатления, ощущения, происходит формирование восприятия, развитие памяти и внимания. Движение оказывает положительное влияние на детский организм, способствует укреплению мышечной системы, опорно-двигательного аппарата ребёнка. Движение позволяет видеть мир цветным и ярким!
С целью двигательной реабилитации и социально-педагогической адаптации детей с ограниченными возможностями здоровья средствами адаптивной физической культуры уже в течение 25 лет специалисты по АФК Благотворительного фонда «Семья вместе» занимаются с детьми, для которых познание мира ограничивается четырьмя стенами, у которых есть проблемы в общении, которые мало двигаются, для которых, наш цветной и яркий мир становится серым. Это дети с ограниченными возможностями здоровья, которые имеют право на улыбку и счастливое детство, на общение и дружбу, на учёбу и занятия спортом, рисованием и многим другим.
В рамках физкультурно-оздоровительной программы команда по адаптивной физической культуре проводит вебинары, семинары, мастер-классы, чтобы поделиться знаниями со специалистами и родителями детей с ограниченными возможностями здоровья из разных регионов России.
Занятия адаптивной физической культурой помогают развивать двигательные способности, эмоционально-волевую сферу и поведение детей с ОВЗ. Почему так важна эта программа? Она позволяет детям социализироваться, а семьям — улучшить качество жизни!
Посмотрите мини-фильм о вебинарах по АФК
Расписание вебинаров по адаптивной физической культуре
Примите участие в бесплатных вебинарах по адаптивной физической культуре (АФК) в 2022-2023 учебном году. Следите за обновлением в расписании.
Методические рекомендации по организации занятий АФК с детьми с детским церебральным параличом
31.10.22
9.00 мск
Записаться
11.00 мск
Записаться
Методические рекомендации по организации занятий АФК с детьми с нарушением слуха
25.10.22
9.00 мск
Записаться
11.00 мск
Записаться
13.00 мск
Записаться
15.00 мск
Записаться
24.10.22
9.00 мск
Записаться
11.
Записаться
Методические рекомендации по организации занятий АФК с детьми с нарушением зрения
18.10.22
9.00 мск
Записаться
11.00 мск
Записаться
13.00 мск
Записаться
15.00 мск
Записаться
17.10.22
9.00 мск
Записаться
11.00 мск
Записаться
Методические рекомендации по организации занятий АФК с детьми с синдромом Дауна
11.10.22
9.00 мск
Записаться
11.00 мск
Записаться
13.00 мск
Записаться
15.00 мск
Записаться
10.10.22
9.00 мск
Записаться
11.00 мск
Записаться
Методические рекомендации по организации занятий АФК с детьми с умственной отсталостью
04.10.22
9.00 мск
Записаться
11.00 мск
Записаться
13.00 мск
Записаться
15.00 мск
Записаться
03.10.22
9.00 мск
Записаться
11.00 мск
Записаться
Отзывы участников прошедших вебинаров:
Спасибо большое, очень классный материал и подача! Прошел курс обучения с удовольствием, порекомендовал своим коллегам. Начал использовать некоторые упражнения в работе. С удовольствием буду присутствовать на последующих занятиях, связанных с адаптивной физической культурой
Васильев Станислав, Волгодонск
Начал использовать некоторые упражнения в работе. С удовольствием буду присутствовать на последующих занятиях, связанных с адаптивной физической культурой
Васильев Станислав, Волгодонск
Прекрасный вебинар! Несмотря на опыт, всегда есть, что узнать новое и интересное на подобных мероприятиях Ольга Марченко, Санкт-Петербург
Спасибо большое за возможность принять участие в вебинарах по АФК. Темы вебинаров очень актуальны и имеют практическую значимость. Мне понравилась, что была возможность прослушать теоретическую часть, материал которой был изложен очень лаконично, а также увидеть практические занятия. Часть упражнения из практических частей уже включены в работу с детьми! С большим удовольствием приму участие в следующих вебинарах, чтобы расширить свои знания и применить их в работе с детьми Манерова Ольга, Великий Новгород
Участие в цикле вебинаров помогает педагогам систематизировать имеющиеся знания, приобрести новые компетенции, обменяться имеющимся опытом, почерпнуть новые идеи для работы
Эльвира Небахарева, Ярославская обл.
Огромное Вам спасибо за содержательный просто необходимый материал в работе с детьми с нарушениями развития! Возможность пересматривать, вновь уточнять детали, сделали данные материалы бесценными Татьяна Васинюк, Краснодарский край
Огромное спасибо вам! От вас столько позитива, даже через экран заряжает Лилия Заворохина, Невьянск
Я очень рада, что узнала об этой программе. Вебинары качественные, полезные, доступные, проводятся в позитивной, доброжелательной форме, содержат много информации, которую специалист, занимающийся с детьми с ОВЗ может сразу применять на практике Семенкина Ольга, Ростов-на Дону
Хочу поблагодарить Илью Ефимовича и Татьяну Анатольевну за возможность участия и просмотров вебинаров по адаптивной физической культуре. Я уже очень давно занимаюсь физкультурой с детьми с нарушениями слуха 3-7 лет. В начале работы в основном были дети глухие, теперь большинство имплантированные или слабослышащие, но появились дети с РАС, с синдромом Дауна, с нарушениями интеллекта.
Вы большие молодцы, впервые на вашем вебинаре, очень впечатлил, и теория и практика!!! Успехов вам в нелёгком труде Марина Шаповалова, Белогорск
Спасибо вам за то, что вы поделились своими ценными и полезными наработками, очень вам за это признательна. Активно использую на практике физкультурное оборудование, которое вы неоднократно демонстрировали, в режимных моментах, на физкультминутках. Подчеркнула из ваших материалов то, как надо выполнять правильно основные движения, что нужно их делать вместе с ребёнком, помогая ему своими руками и голосом, проговаривая каждое действие Овчар Татьяна, Казань
Принимала участие в онлайн обучении в вашей программе. Курс очень интенсивный и дает достаточный объем знаний. Все было очень понятно, доступно и организованно. Организация курса была очень удобной для усвоения. Курс был достаточно насыщен актуальной информацией. Училась с интересом, без напряжения, но с пользой. Здорово! Выражаю глубокую благодарность организаторам и администраторам Васильева Алия, Кувандык
Спасибо большое от всего нашего коллектива за очень ценную и интересную информацию на вебинарах ЦСРИДИ Красносельского района Санкт-Петербурга
Для молодого специалиста по коррекции прикладного анализа поведения и работе с детьми с нарушением слуха, с синдромом Дауна, с умственной отсталостью, нарушением слуха, ДЦП и детей с расстройствами аутистического спектра вебинары и их информация бесценны
Ольга Марьина, Московская обл.
Выражаем искреннюю благодарность Благотворительному фонду «БФ Семья вместе» и лично директору физкультурно-оздоровительной программы Илье Ефимову Бурому за предоставленную возможность участвовать в вебинаре по адаптивной физической культуре для специалистов Тверской области. Подробный отзыв. Отзыв Реабилитационного центра, Вышний Волочек
Каждое Ваше занятие на вес золота практического опыта. Свидюк Галина Витальевна, педагог-психолог школы 2053
Очень много полезного и интересного для себя открываю, особенно как только начинающий специалист Буланова Екатерина, Санкт-Петербург
Материал очень полезный и мне очень нравится ваша подача материала! Здорово, что вы планируете повторить курс, я уже многим коллегам его рекомендовала Анастасия Дулькина, Москва
Огромное спасибо за прекрасную возможность освежить знания и получить новую, очень полезную информацию. Я работаю учителем-логопедом — многие игры и упражнения можно включать на занятиях с подгруппой Анастасия Усанова, Москва
Спасибо большое за то, что поделились знаниями и умениями по занятиям для разных категорий детей. Самое главное, я начала заниматься с особенными детками, была только некоторая практика, а вот четкой выстроенной работы по АФК не было — теперь есть и прошел страх, с чего начать занятия.
Юлия Катешева, мама-специалист
Самое главное, я начала заниматься с особенными детками, была только некоторая практика, а вот четкой выстроенной работы по АФК не было — теперь есть и прошел страх, с чего начать занятия.
Юлия Катешева, мама-специалист
Вы именно практики с большой буквы, практики по работе с детьми ОВЗ с приемами адаптивной физической культуры. Важно, чтобы люди слушали вас, как специалистов Любовь Ененкова, Президент НКО «Ассоциация специалистов сенсорной интеграции»
Хочу поблагодарить Илью Ефимовича и Татьяну Анатольевну за возможность участия и просмотров вебинаров по адаптивной физической культуре. Я уже очень давно занимаюсь физкультурой с детьми с нарушениями слуха 3-7 лет. В начале работы в основном были дети глухие, теперь большинство имплантированные или слабослышащие, но появились дети с РАС, с синдромом Дауна, с нарушениями интеллекта.
Морозова Елена, Красноярск
С нетерпением ждала семинар по организации спортивно-массовой работы с детьми ОВЗ, т.к. планирую провести первый раз такое мероприятие. Масштаб школьный, но хочу привлечь ребенка ДЦП к участию. Спасибо большое за отличный, подробный вебинар! Хочется, чтобы все получалось!
Масштаб школьный, но хочу привлечь ребенка ДЦП к участию. Спасибо большое за отличный, подробный вебинар! Хочется, чтобы все получалось!
Наталья Талайко, Пермский край
Показать еще
Благодарности
Факты и цифры:
Наши специалисты:
Илья Ефимович Бурый Директор физкультурно-оздоровительной программы
C 1992 года работает в области физической реабилитации и социальной адаптации детей с нарушением слуха, зрения, опорно-двигательного аппарата, с ДЦП, с тяжелыми нарушениями речи, с расстройством аутистического спектра, с умственной отсталостью, с задержкой психического развития.
Подробнее
Татьяна Анатольевна Башарина Инструктор-методист по АФК физкультурно-оздоровительной программы
C 1997 года работает в области физической реабилитации и социальной адаптации детей с нарушением слуха, зрения, опорно-двигательного аппарата, с ДЦП, с тяжелыми нарушениями речи, с расстройством аутистического спектра, с умственной отсталостью, с задержкой психического развития.
Подробнее
Вопросы и ответы
Расскажите, пожалуйста, когда появилась программа ФОП и какой был ее формат на старте?
В 1992 году еще до регистрации фонда «БФ Семья вместе» в России и до открытия первого проекта фонда – Центра РМ – физкультурно-оздоровительного комплекса для детей с ограниченными возможностями здоровья — при поддержке компании «М» начала работать выездная программа МакХэппи Вэн. Ежедневно команда профессионалов выезжала в школы-интернаты, детские дома, для того, чтобы провести с детьми с ограниченными возможностями здоровья подвижные и спортивные игры, физкультурно-массовые праздники. В 2002 году такая же выездная программа открылась и в Санкт-Петербурге.
В 1996 году был открыт первый в России физкультурно-оздоровительный комплекс для детей с ОВЗ. Программы Центра РМ были разработаны с целью физического развития и социальной адаптации детей с ограниченными возможностями здоровья. В Центре РМ для детей работал спортивный зал, компьютерный и музыкальный классы, класс развивающих игр «Лего», тренажерный зал, проводились занятия с психологом.
Ну, а весенне-летние спортивно-массовые мероприятия проводились на плоскостных сооружениях. Во всех спортивно-массовых мероприятиях помогала целая армия добровольных помощников.
Помимо регулярных физкультурно-оздоровительных занятий в Центре РМ активно велась секционная работа, адаптированная под возможности детей с ОВЗ. Работали секции гребли, футбола, туризма и гольфа. Со специалистами ЦРМ дети занимались в Московском гольф-клубе. По программе «Адаптивный туризм» состоялись экскурсионные поездки во многие интересные места Москвы, Подмосковья, Санкт-Петербурга, дети даже смогли посетить Италию. Для воспитанников футбольной секции был организован турнир по футболу в Нидерландах. Все эти мероприятия способствовали развитию физических качеств, коммуникативных и социальных навыков детей с ОВЗ, разностороннему развитию в соответствии с их возможностями, позволили расширить знания и представления о мире.
Более 200 детских учреждений было привлечено к участию в программах центра. Свыше 80 тысяч детей посетили занятия в Центре. И все эти занятия еженедельно и абсолютно бесплатно посещали дети с ограниченными возможностями здоровья Москвы и области.
Свыше 80 тысяч детей посетили занятия в Центре. И все эти занятия еженедельно и абсолютно бесплатно посещали дети с ограниченными возможностями здоровья Москвы и области.
За все это время специалисты по адаптивной физической культуре Благотворительного фонда «БФ Семья вместе» накопили огромный опыт в реабилитации и социализации детей с тяжелыми и множественными нарушениями в развитии, поэтому начали передавать его в регионах РФ специалистам, работающим с детьми с ограниченными возможностями здоровья, включая инвалидов. Таким образом, в 2010г. в Москве, в Санкт-Петербурге, в Ярославле и в Республике Татарстан была открыта Физкультурно-оздоровительная программа Благотворительного фонда «БФ Семья вместе». Программу реализовывали квалифицированные специалисты по адаптивной физической культуре, регулярно проходившие курсы повышения квалификации. Программа методических семинаров включала в себя организацию и проведение открытых уроков, мастер-классов, практических и методических семинаров, спортивно-массовых мероприятий. Данная программа была направлена на обмен опытом в области работы с детьми с ограниченными возможностями здоровья.
Данная программа была направлена на обмен опытом в области работы с детьми с ограниченными возможностями здоровья.
В каком формате проходит программа сейчас?
В сентябре 2019 начался новый этап развития физкультурно-оздоровительной программы. Физкультурно-оздоровительная программа проводит циклы бесплатных вебинаров по адаптивной физической культуре. В 2019-2020 году мы провели 330 вебинаров на 12 тем. В этом цикле приняло участие 4398 слушателей из 39 регионов. Отзывы наших слушателей говорят о необходимости продолжать это направление, расширяя наш репертуар и географию.
Кто может участвовать в вебинарах? Кому они могут помочь?
Наши вебинары интересны специалистам профильных учреждений, педагогам школ, преподавателям ВУЗов, тьюторам, добровольным помощникам. Темы вебинаров доступны родителям, воспитывающим ребенка с ограниченными возможностями здоровья, многодетным родителям, где один из детей — с инвалидностью. Мы с удовольствием делимся своим более чем 23 –летним опытом работы с детьми с различными проблемами и отклонениями от нормы. А главное, что все вебинары — это не сухой язык цифр и фактов, а живые примеры с конкретными детьми, за каждым из которых своя история преодоления проблем. Все это множество видеоматериалов складывается в одно нужное, полезное пособие по работе с детьми с ограниченными возможностями здоровья. И вновь здесь нам помогает обратная связь от казалось бы уже отчаявшихся родителей.
А главное, что все вебинары — это не сухой язык цифр и фактов, а живые примеры с конкретными детьми, за каждым из которых своя история преодоления проблем. Все это множество видеоматериалов складывается в одно нужное, полезное пособие по работе с детьми с ограниченными возможностями здоровья. И вновь здесь нам помогает обратная связь от казалось бы уже отчаявшихся родителей.
Какому количеству детей, родителей, специалистов вы помогли за это время?
С 1992 года оказана помощь 140181 ребенку с ОВЗ, 11368 специалистов и родителей.
Сотрудничаете ли вы с государственными учреждениями? Как они вам помогают?
Перед началом учебного года мы направляем письма с приглашением к участию в программе вебинаров по АФК в профильные министерства и ведомства Российской Федерации, которые помогают Фонду в привлечении специалистов и родителей к участию в вебинарах, – это региональные министерства образования, социальной защиты, здравоохранения, физической культуры и спорта. Специалисты физкультурно-оздоровительной программы БФ «БФ Семья вместе» открыты для общения и обсуждения, готовы к диалогу и дальнейшему сотрудничеству. Каждый наш вебинар заканчивается живым обсуждением, ответом на множество вопросов, интерактивным общением. Это общение продолжается и после завершения цикла вебинаров. Мы оставляем свои контакты слушателям, чтобы любой специалист, у которого возникнет вопрос смог бы задать его и получить своевременную помощь в виде развернутого ответа со множеством примеров.
Специалисты физкультурно-оздоровительной программы БФ «БФ Семья вместе» открыты для общения и обсуждения, готовы к диалогу и дальнейшему сотрудничеству. Каждый наш вебинар заканчивается живым обсуждением, ответом на множество вопросов, интерактивным общением. Это общение продолжается и после завершения цикла вебинаров. Мы оставляем свои контакты слушателям, чтобы любой специалист, у которого возникнет вопрос смог бы задать его и получить своевременную помощь в виде развернутого ответа со множеством примеров.
Почему программа ФОП играет важную роль в развитии общества?
Слушатели вебинаров перенимают опыт специалистов Фонда для применения полученных знаний в работе с детьми с ОВЗ. У детей с ОВЗ улучшаются двигательные способности, нормализуются эмоционально-волевая сфера, психологическое состояние. У родителей детей с ОВЗ повышается педагогическая культура, они начинают лучше понимать особенности развития своего ребенка, повышается качество жизни семьи в целом. Все это способствует социализации детей с ОВЗ.
Все это способствует социализации детей с ОВЗ.
Мы живем в современном мире, в мире с определенными нормами и требованиями, но неизменно, во все времена толерантность будет занимать лидирующие позиции. Мы не учим наших коллег, а лишь делимся своим более чем 23 – летним опытом работы с детьми с различными проблемами в развитии. Мы знаем наверняка, как организовать досуг таких детей, потому что учитываем индивидуальные особенности их развития, опираемся на зону их ближайшего развития, мы говорим на одном языке с их родителями, не задевая тонкие струны их души, а уча их взаимодействовать со своим ребенком.
Мы постигли огромное количество учебного материала и переработав его, адаптировав эти игры и упражнения к каждому отдельно взятому ребенку, улучшаем качество жизни этой особенной категории детей, а значит стремимся чтобы каждый ребенок стал полноправным членом этого общества!
Какие планы по развитию программы вебинаров в будущем?
-
Расширить географию проведения вебинаров
-
Охватить большее количество специалистов
-
Войти в государственную программу повышения квалификации специалистов, работающих с детьми с ОВЗ
Помочь ребенку
не разлучаться с мамой
во время лечения в больнице!
Ежемесячно
Разово
1500 ₽
1200 ₽
1000 ₽
500 ₽
Оставляя пожертвование, я принимаю условия оферты
Помочь
Подпишитесь на наши соцсети и следите за жизнью Фонда!
Что мы делаем?
Семейная гостиница
в г. Казань
Большой уютный дом вдали от дома
Подробнее
Казань
Большой уютный дом вдали от дома
Подробнее
Проект «Семейная комната»
Семья рядом, когда это
так необходимо
Подробнее
Физкультурно- оздоровительная программа
Спорт и физкультура
для детей с ОВЗ
Подробнее
Инклюзивные игровые площадки Растём и играем вместе Подробнее
Загрузить файлы и папки на Диск
Вы можете загружать на свой Диск:
- Файлы
Максимальный размер одного файла для загрузки на Диск:
На бесплатном тарифе — 1 ГБ.
На платных тарифах Яндекс 360 — 50 ГБ. Загружать на Диск файлы больше 10 ГБ можно только через программу Яндекс Диск. Но мы рекомендуем пользоваться программой Диска для файлов размером больше 2 ГБ — так скорость загрузки будет выше.
- Папки
Перетащите на страницу Диска или скопируйте в программу Яндекс Диск любую папку из вашего компьютера, и она автоматически загрузится на сервер со всем содержимым.
Ограничение. Если в папке содержатся файлы размером больше 1 ГБ, при загрузке на бесплатном тарифе они будут пропущены — папка загрузится без них.

Чтобы загрузить файлы в отдельную папку с помощью мобильного приложения, сначала создайте нужную папку, а затем откройте ее.
- Загрузка с помощью браузера
- Загрузка с помощью программы Яндекс Диск
- Загрузка с iOS и Android
- Копирование публичных файлов и папок на свой Диск
- Проблемы с загрузкой
Перейдите на страницу сервиса.
Откройте папку на Яндекс Диске, в которую вы хотите добавить файлы.
Перетащите на страницу отдельные файлы или всю папку целиком (для загрузки отдельных файлов также можно использовать кнопку Загрузить на панели слева или в контекстном меню).
Примечание. С помощью браузера папки можно загружать только в Яндекс Браузере версии 1.7 и выше, Google Chrome версии 25.0 и выше, Opera версии 17.0 и выше, в Mozilla Firefox версии 48.0 и выше, в браузерах на основе проекта Gecko версии 48.0 и выше. Если вы используете другой браузер, загружайте папки с помощью программы Яндекс Диск.

Вы можете продолжить загрузку в фоновом режиме — для этого нажмите Свернуть. Загрузку тех файлов, которые еще не успели загрузиться до конца, можно отменить — нажмите → Отменить загрузки.
Вы также можете поделиться ссылкой на файл сразу после его загрузки.
Чтобы загружать файлы с компьютера, установите программу Яндекс Диск и копируйте нужные файлы в папку, которую создает программа.
Все файлы и папки, появившиеся в папке Яндекс Диска на вашем компьютере, автоматически будут загружаться на Диск — данные синхронизируются.
Примечание. Файлы размером больше 1 ГБ будут сохранены на Диск только при наличии подписки на Яндекс 360.
Подробнее о работе программы Яндекс Диск читайте в разделе Яндекс Диск для компьютера.
Мобильные приложения Яндекс Диска позволяют загружать как уже имеющиеся на телефоне файлы, так и делать фотографии, сразу сохраняя их на Диск.
Чтобы загружать файлы с телефона или планшета, установите мобильное приложение Диска. О том, как загрузить файлы с помощью приложения, см. в разделах для iOS и Android.
О том, как загрузить файлы с помощью приложения, см. в разделах для iOS и Android.
Если с вами поделились ссылкой на файл или папку, которые хранятся на Яндекс Диске, вы можете скопировать их на свой Диск.
Примечание. Копирование будет недоступно, если владелец файла или папки установил запрет на скачивание по ссылке.
Чтобы скопировать файл или папку, перейдите по полученной ссылке и нажмите кнопку Сохранить на Яндекс Диск. Файл или папка будут помещены в папку Загрузки вашего Диска.
В папку Загрузки вы можете перейти из панели слева.
- Файл определился как вирус
- Не загружается файл на сервер
- Не загружается папка на сервер
- Скорость загрузки очень низкая
- Вижу сообщение «Вы достигли ограничения по загрузке файлов»
Все файлы размером до 1 ГБ, создаваемые, загружаемые или уже хранящиеся на Яндекс Диске, проверяются антивирусной программой Яндекс Диска. Если антивирус посчитал файл подозрительным, скорее всего, файл действительно заражен.
Примечание. Вирусные базы разных антивирусных программ могут отличаться друг от друга. Это значит, что один антивирус может не найти вирусов в файле, а другой антивирус пометит файл вирусным.
Вы можете самостоятельно проверить файл на сервисе Virus Total, где файлы проверяются десятками разных антивирусных систем.
Ошибка при загрузке файла может появляться, потому что:
- Размер файла больше 1 ГБ (для бесплатного тарифа)
- Если в процессе загрузки файла вы получаете сообщение об ошибке «Слишком большой файл», убедитесь, что размер файла не превышает 1 ГБ — максимально возможный размер для загрузки на бесплатном тарифе. Для загрузки файлов до 50 ГБ необходимо оформить подписку на Яндекс 360.
- Размер файла больше 10 ГБ (для подписки Яндекс 360)
- Файл такого размера нельзя загрузить с помощью браузера. 10 ГБ — максимально возможный размер для отправки через веб-интерфейс. Для загрузки файлов от 2 до 50 ГБ рекомендуем использовать программу Яндекс Диск.

- Прокси-сервер, файрвол или антивирус мешают загрузке
Возможно, вы используете прокси-сервер или дополнительный файрвол помимо стандартного брандмауэра операционной системы. Также на загрузку может влиять антивирус. Попробуйте их временно отключить и загрузить файлы снова.
- Место на Диске закончилось
Место могло закончиться на вашем Диске или, если вы участник общей папки, на Диске владельца папки.
Когда на Диске заканчивается свободное место, доступ к нему ограничивается. Чтобы снять ограничения, вам нужно удалить лишние файлы, очистить корзину (файлы в ней тоже занимают место) или купить дополнительное место. Иначе через 44 дня доступ к Диску будет полностью заблокирован, а еще через 6 месяцев все ваши файлы будут удалены навсегда. Подробнее об этом см. в разделе Место на Диске.
Ошибка при загрузке папки может появляться, потому что:
- Содержимое папки изменилось во время загрузки
Пока папка загружалась, файлы в этой папке были перемещены или удалены.
 Если файлы перемещает или удаляет другая программа, закройте ее. После этого попробуйте загрузить папку заново.
Если файлы перемещает или удаляет другая программа, закройте ее. После этого попробуйте загрузить папку заново.- В папке есть файлы больше 1 ГБ (для бесплатного тарифа)
Если в папке содержатся файлы размером больше 1 ГБ, на бесплатном тарифе они не загрузятся. Для увеличения лимита загрузки до 50 ГБ оформите подписку на Яндекс 360.
- В папке есть файлы больше 2 ГБ (для тарифов Яндекс 360)
Папку с такими файлами нельзя загрузить с помощью браузера. Загружайте большие файлы (размером от 2 до 50 ГБ) через программу Яндекс Диск.
- В этой папке большая вложенность папок
Попробуйте заархивировать эту папку и загрузить на Диск получившийся архив. Также вы можете загружать папки через программу Яндекс Диск.
- Ваш браузер не поддерживает загрузку папок
Папки можно загружать только в Яндекс Браузере версии 1.7 и выше, Google Chrome версии 25.0 и выше, Opera версии 17.0 и выше. Если вы используете другой браузер, загружайте папки с помощью программы Яндекс Диск.

- Нет прав на чтение папки или файла
Если вы — администратор компьютера, измените права. Если нет, то такую папку загрузить на Диск не получится.
- Длинное или нестандартное название папки или файла
Попробуйте заархивировать эту папку и загрузить на Диск получившийся архив.
- Место на Диске закончилось
Место могло закончиться на вашем Диске или, если вы участник общей папки, на Диске владельца папки.
Когда на Диске заканчивается свободное место, доступ к нему ограничивается. Чтобы снять ограничения, вам нужно удалить лишние файлы, очистить корзину (файлы в ней тоже занимают место) или купить дополнительное место. Иначе через 44 дня доступ к Диску будет полностью заблокирован, а еще через 6 месяцев все ваши файлы будут удалены навсегда. Подробнее об этом см. в разделе Место на Диске.
Самая распространенная причина низкой скорости скачивания файлов — это использование прокси-сервера или дополнительного файрвола помимо стандартного брандмауэра Windows. В этом случае попробуйте их временно отключить.
В этом случае попробуйте их временно отключить.
Такое сообщение означает, что в текущем периоде вы загрузили на Диск предельный объем файлов и теперь для вас действует временное ограничение на загрузку — вы можете только просматривать и скачивать файлы. Ограничение будет снято с наступлением следующего 30-дневного периода, когда лимит загрузки обновится. Подробнее об этом см. в разделе Месячный лимит загрузки файлов.
Изменение формата сообщения на HTML, RTF или обычный текст
Вы можете изменить формат сообщения при ответе на него или его пересылке. Например, если кто-то отправляет вам сообщение в виде обычного текста, можно ответить на него или переслать его в формате HTML или RTF.
То, как сообщение отображается для человека, получившего его, зависит от его почтовой программы. Например, если почтовая программа получателя настроена для преобразования сообщений, ваше письмо в формате HTML может быть преобразовано в формат обычного текста.
Доступные типы формата сообщений
Outlook предлагает три формата сообщений. Вы можете выбрать формат в зависимости от того, хотите ли использовать полужирный или курсивный текст, цвета, маркеры или фотографии в тексте сообщения.
У каждого формата есть свои преимущества.
HTML
Это стандартный формат сообщений в Outlook. Его нужно использовать, если вы хотите создавать сообщения, которые выглядят как обычные документы с различными шрифтами, цветами, маркированными и нумерованными списками, а также добавлять в текст сообщения изображения.
Обычный текст
Этот формат поддерживается всеми почтовыми программами, но в нем нет полужирного шрифта или курсива, цветных шрифтов и другого форматирования текста. Формат обычного текста также не позволяет добавлять изображения в текст сообщения, хотя их можно включать в виде вложений.
RTF
RTF — это формат Майкрософт, который поддерживается только следующими почтовыми приложениями:
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, но мы рекомендуем использовать HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами организации, Outlook автоматически преобразует его в HTML, поэтому форматирование и вложения сохраняются. Outlook также автоматически форматирует сообщения, которые содержат кнопки голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
Формат RTF позволяет добавлять маркированные списки, выравнивать текст и использовать другие возможности, включая добавление связанных объектов. Вложения в сообщениях формата RTF отображаются в виде значков в тексте. В HTML-сообщениях они указываются под темой.
Задачи
Вы можете изменить обычный текст на HTML.
-
В окне сообщения нажмите кнопку Ответить, Ответить всем или Переслать.
-
Если вы работаете в области чтения, щелкните Развернуть.
Примечание: Если вы не работаете в области чтения, этого делать не нужно.
-
В окне сообщения выберите Формат текста > HTML.
Другие параметры
- org/ListItem»>
Если вы хотите изменить формат сообщения на RTF, щелкните Форматированный текст.
-
Если вы хотите изменить формат HTML или RTF на обычный текст, выберите Обычный текст.
Примечание: Если вы решили читать всю почту в виде обычного текста, ваши ответы также отправляются в формате обычного текста. Но вы можете изменить формат отдельных сообщений.
-
Создайте сообщение.
- org/ListItem»>
Если вы работаете в области чтения, щелкните Развернуть.
Примечание: Если вы не работаете в области чтения, этого делать не нужно.
-
В окне сообщения щелкните Формат текста и выберите HTML, Обычный текст или Формат RTF.
-
На вкладке Файл выберите Параметры > Почта.
- org/ListItem»>
В разделе Создание сообщений в списке Создавать сообщения в следующем формате: выберите пункт HTML, Обычный текст или Формат RTF.
-
На вкладке Файл выберите Параметры > Почта.
-
В разделе Создание сообщений в списке Создавать сообщения в следующем формате выберите HTML, Обычный текст или Формат RTF.
Вы можете задать формат сообщения для контакта с адресом электронной почты в Интернете. Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в формате обычного текста, вы можете указать это в контакте Outlook Алины.
Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в формате обычного текста, вы можете указать это в контакте Outlook Алины.
-
Откройте контакт Outlook.
-
В поле Электронная почта дважды щелкните адрес электронной почты.
-
Нажмите кнопку Просмотр дополнительных вариантов взаимодействия с данным пользователем.
- org/ListItem»>
Выберите пункт Свойства Outlook.
-
В списке Формате для Интернета выберите Отправка только обычным текстом или Отправка в формате RTF Outlook. По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.
Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес электронной почты можно определить по наличию символа @, например [email protected]. При пересылке сообщений между учетными записями Exchange Server в организации эта функция недоступна.
Чтобы изменить формат одного сообщения, выполните указанные ниже действия.
-
Создание сообщения.
-
В окне сообщения на вкладке Формат текста в группе Формат выберите команду HTML, Формат RTF или Обычный текст.
Важно: Office 2007 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
При ответе на сообщение Outlook сохраняет формат исходного сообщения. Однако если установлен флажок Читать обычные письма как обычный текст, Outlook форматирует ответы как обычный текст. Вы также можете щелкнуть информационную панель, изменить формат сообщения на HTML или RTF, а затем ответить на него. Если изменить формат сообщения, к ответу будет применяться новый формат.
Вы также можете щелкнуть информационную панель, изменить формат сообщения на HTML или RTF, а затем ответить на него. Если изменить формат сообщения, к ответу будет применяться новый формат.
Вы можете настроить Outlook так, чтобы ко всем новым сообщениям применялся выбранный вами формат.
-
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.
-
В списке Создавать сообщения в формате выберите нужный формат.
- org/ItemList»>
-
Откройте карточку контакта получателя.
-
В поле Электронная почта дважды щелкните адрес электронной почты получателя.
-
В списке Формат для Интернета выберите нужный формат.
Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес содержит символ @, например [email protected]. При пересылке сообщений между учетными записями Exchange в организации эта функция недоступна.
- org/ItemList»>
-
Создание сообщения.
-
Откройте сообщение и на вкладке Параметры сообщений в группе Формат выберите формат, который вы хотите использовать: Обычный текст, HTML или Формат RTF.
В редких случаях получатель может уведомить вас о том, что отправленное сообщение электронной почты отображается как сообщение с вложением winmail.dat. Эта проблема вызвана использованием формата сообщений формата RICH TEXT, который почтовая программа получателя может неправильно интерпретировать. Повторная отправка сообщения в формате HTML или обычного текста
- org/ItemList»>
-
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.
-
В списке Формат сообщения в списке Compose in this message format (Написать в этом формате сообщения) выберите формат HTML или Обычный текст, а затем нажмите кнопку ОК.
Федеральный закон от 31 июля 2020 г. N 304-ФЗ «О внесении изменений в Федеральный закон «Об образовании в Российской Федерации» по вопросам воспитания обучающихся»
Принят Государственной Думой 22 июля 2020 года
Одобрен Советом Федерации 24 июля 2020 года
Статья 1
Внести в Федеральный закон от 29 декабря 2012 года N 273-ФЗ «Об образовании в Российской Федерации» (Собрание законодательства Российской Федерации, 2012, N 53, ст. 7598; 2014, N 23, ст. 2930; 2015, N 18, ст. 2625; 2016, N 27, ст. 4160, 4238; 2018, N 32, ст. 5110; 2019, N 30, ст. 4134; N 49, ст. 6962) следующие изменения:
7598; 2014, N 23, ст. 2930; 2015, N 18, ст. 2625; 2016, N 27, ст. 4160, 4238; 2018, N 32, ст. 5110; 2019, N 30, ст. 4134; N 49, ст. 6962) следующие изменения:
1) в статье 2:
а) пункт 2 изложить в следующей редакции:
«2) воспитание — деятельность, направленная на развитие личности, создание условий для самоопределения и социализации обучающихся на основе социокультурных, духовно-нравственных ценностей и принятых в российском обществе правил и норм поведения в интересах человека, семьи, общества и государства, формирование у обучающихся чувства патриотизма, гражданственности, уважения к памяти защитников Отечества и подвигам Героев Отечества, закону и правопорядку, человеку труда и старшему поколению, взаимного уважения, бережного отношения к культурному наследию и традициям многонационального народа Российской Федерации, природе и окружающей среде;»;
б) пункт 9 изложить в следующей редакции:
«9) образовательная программа — комплекс основных характеристик образования (объем, содержание, планируемые результаты) и организационно-педагогических условий, который представлен в виде учебного плана, календарного учебного графика, рабочих программ учебных предметов, курсов, дисциплин (модулей), иных компонентов, оценочных и методических материалов, а также в предусмотренных настоящим Федеральным законом случаях в виде рабочей программы воспитания, календарного плана воспитательной работы, форм аттестации;»;
в) пункт 10 изложить в следующей редакции:
«10) примерная основная образовательная программа — учебно-методическая документация (примерный учебный план, примерный календарный учебный график, примерные рабочие программы учебных предметов, курсов, дисциплин (модулей), иных компонентов, а также в предусмотренных настоящим Федеральным законом случаях примерная рабочая программа воспитания, примерный календарный план воспитательной работы), определяющая рекомендуемые объем и содержание образования определенного уровня и (или) определенной направленности, планируемые результаты освоения образовательной программы, примерные условия образовательной деятельности, включая примерные расчеты нормативных затрат оказания государственных услуг по реализации образовательной программы;»;
2) статью 12 дополнить частью 91 следующего содержания:
«91. Примерные основные общеобразовательные программы, примерные образовательные программы среднего профессионального образования, примерные образовательные программы высшего образования (программы бакалавриата и программы специалитета) включают в себя примерную рабочую программу воспитания и примерный календарный план воспитательной работы.»;
Примерные основные общеобразовательные программы, примерные образовательные программы среднего профессионального образования, примерные образовательные программы высшего образования (программы бакалавриата и программы специалитета) включают в себя примерную рабочую программу воспитания и примерный календарный план воспитательной работы.»;
3) дополнить статьей 121 следующего содержания:
«Статья 121. Общие требования к организации воспитания обучающихся
1. Воспитание обучающихся при освоении ими основных образовательных программ в организациях, осуществляющих образовательную деятельность, осуществляется на основе включаемых в образовательную программу рабочей программы воспитания и календарного плана воспитательной работы, разрабатываемых и утверждаемых такими организациями самостоятельно, если иное не установлено настоящим Федеральным законом.
2. Воспитание обучающихся при освоении ими основных общеобразовательных программ, образовательных программ среднего профессионального образования, образовательных программ высшего образования (программ бакалавриата и программ специалитета) в организациях, осуществляющих образовательную деятельность, осуществляется на основе включаемых в такие образовательные программы рабочей программы воспитания и календарного плана воспитательной работы, разрабатываемых и утверждаемых с учетом включенных в примерные образовательные программы, указанные в части 91 статьи 12 настоящего Федерального закона, примерных рабочих программ воспитания и примерных календарных планов воспитательной работы.
3. В разработке рабочих программ воспитания и календарных планов воспитательной работы имеют право принимать участие указанные в части 6 статьи 26 настоящего Федерального закона советы обучающихся, советы родителей, представительные органы обучающихся (при их наличии).»;
4) часть 3 статьи 30 после слов «образовательной организации,» дополнить словами «включая рабочую программу воспитания и календарный план воспитательной работы,».
Статья 2
1. Настоящий Федеральный закон вступает в силу с 1 сентября 2020 года.
2. Образовательные программы подлежат приведению в соответствие с положениями Федерального закона от 29 декабря 2012 года N 273-ФЗ «Об образовании в Российской Федерации» (в редакции настоящего Федерального закона) не позднее 1 сентября 2021 года.
3. Организации, осуществляющие образовательную деятельность, обязаны проинформировать обучающихся и (или) их родителей (законных представителей) об изменениях, внесенных в такие программы в соответствии с Федеральным законом от 29 декабря 2012 года N 273-ФЗ «Об образовании в Российской Федерации» (в редакции настоящего Федерального закона).
Президент Российской Федерации В. Путин
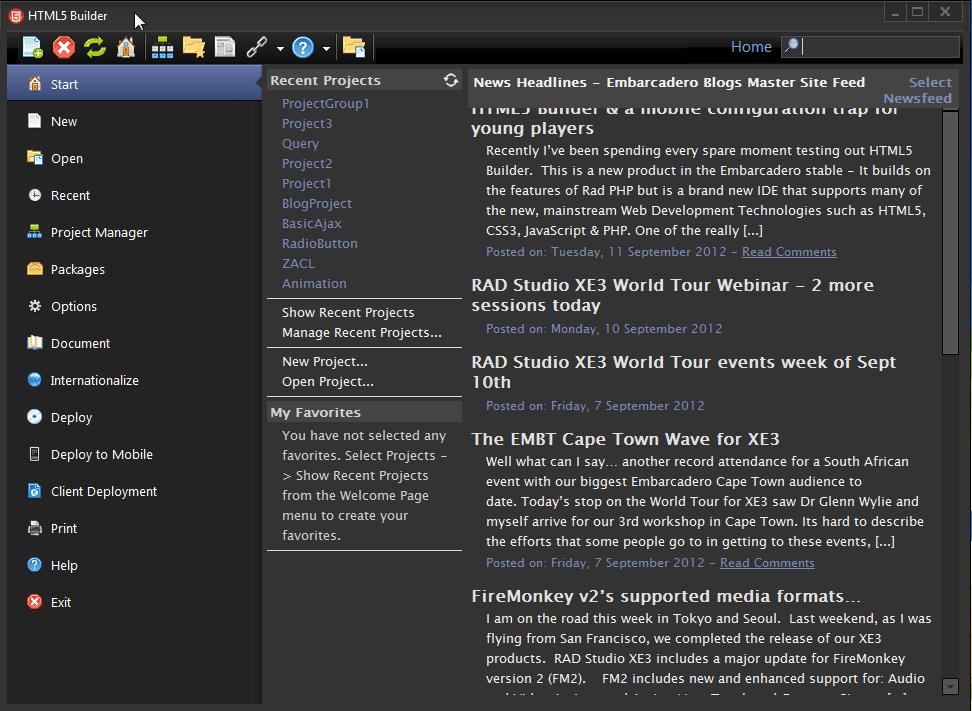
BlueStacks — лучшая мобильная игровая платформа для ПК и Mac
При поддержке
2 миллиона Android игр. Давайте играть.
Популярные игры
Лучшие RPG
Лучшие стратегии
Лучшие экшены
Ролевые
FT Games
- heroesofchaos.ggplay.koramgame.ru»>
Ролевые
koramgame
Ролевые
TTHmobi
Ролевые
Smilegate Megaport
Ролевые
EspritGames
- mobile.legends»>
Стратегии
Moonton
Стратегии
LilithGames
Стратегии
LEXIANG
Стратегии
IGG.
 COM
COMЭкшен
Innersloth LLC
Гибридное облако или локальный ПК.
Играйте, как вам нравится.
Новые и предстоящие релизы
Новые релизы
Популярные игры
Скоро
Dragon Trail: Hunter World
Tower of Fantasy
Epic Seven
Merge Super — Monster Fight
GoldenKnights : Metaverse
Ys Online:The Ark of Napishtim
The Walking Dead: All-Stars
DRAGON RAJA ORIGIN on ZEMIT
LoTR: Heroes of Middle-earth
Mr.
 Meat 2: Побег из тюрьмы
Meat 2: Побег из тюрьмыYeager: Hunter Legend
Eatventure
Dark Riddle
CarX Drift Racing
Payback 2 — The Battle Sandbox
Kingdom: The Blood Pledge
TerraGenesis: эволюция планет
AIRLINE COMMANDER — Симулятор
Dev Tycoon Inc.
 Idle Simulator
Idle SimulatorMerge Duck 2: Idle RPG
Blue Monster: Rainbow Survival
Tower of Fantasy
Земля туманов
Apex Legends Mobile
Fox Legends
Diablo Immortal
PUBG MOBILE
TikTok
The Legend of Heroes — ММОРПГ
West Game
Battle Night: Cyberpunk-Idle RPG
Goddess: Heroes of Chaos
Among Us
Dragonscapes: Adventure
Star Conflict Heroes
The Sword
Noah’s Heart
Rise of Kingdoms: Lost Crusade
MARVEL Strike Force
Star Trek Fleet Command
Merge Dragons!
One Punch Man — The Strongest
Another Dungeon: Idle RPG
Dracula City Master: Idle Army
Neural Cloud
Rise of Stars Re:Verse
THE KING OF FIGHTERS ARENA
Civilization: Reign of Power
Xeno Command
The Twins: Offline Ninja Game
NBA Clash
Millistar Raiders
Infinity Battle Party
Path to Nowhere
Dekaron G
Godsome: Clash of Gods
Ashfall
Horizon
Bladepoint:Nirvana
Call of Duty: Warzone Mobile
Маша и Медведь: Мои Друзья
Las Vegas Tycoon
кирпичный выключатель Дом
Игровые гайды, обзоры и новости
Игровые гайды Сен 29, 2022
The Legend of Neverland – Маунты, особенности и способы их открытия
GameArk Global выпустила свою новую MMORPG The Legend of Neverland для различных стран мира 8 сентября 2022 года.
 На данный момент игра получила положительные отзывы, а конкретнее 4.2 из 5…
На данный момент игра получила положительные отзывы, а конкретнее 4.2 из 5…Игровые гайды Сен 29, 2022
The Legend of Neverland – Все сундуки и их местоположение
The Legend of Neverland только что вышла на мировом рынке и сразу вызвала большой резонанс среди мобильных MMORPG. The Legend of Neverland, разработанная и изданная гонконгской компанией GameArk Global, доступна…
Игровые гайды Сен 22, 2022
Ys Online: The Ark of Napishtim — выберите наилучший для себя класс
Название Ys Online: The Ark of Napishtim кому-то может показаться знакомым.
 Кому-то, кто уже немолод или увлекается старыми играми, ведь оригинал выходил еще на PlayStation 2! Об игре вспомнили —…
Кому-то, кто уже немолод или увлекается старыми играми, ведь оригинал выходил еще на PlayStation 2! Об игре вспомнили —…
Лучшее видео на нашем канале
HTML, CSS, and Javascript for Web Developers
Об этом курсе
Недавно просмотрено: 1 273 597
Do you realize that the only functionality of a web application that the user directly interacts with is through the web page? Implement it poorly and, to the user, the server-side becomes irrelevant! Today’s user expects a lot out of the web page: it has to load fast, expose the desired service, and be comfortable to view on all devices: from a desktop computers to tablets and mobile phones.
Гибкие срокиГибкие сроки
Назначьте сроки сдачи в соответствии со своим графиком.
Сертификат, ссылками на который можно делиться с другими людьмиСертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сейчас и учитесь по собственному графику.
Часов на завершениеПрибл. 40 часов на выполнение
Доступные языкиАнглийский
Субтитры: Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Корейский, Немецкий, Русский, Английский, Испанский
Приобретаемые навыки
- HTML
- JavaScript
- Css Frameworks
- Cascading Style Sheets (CSS)
Гибкие сроки
Назначьте сроки сдачи в соответствии со своим графиком.
Сертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сейчас и учитесь по собственному графику.
Часов на завершениеПрибл. 40 часов на выполнение
Доступные языкиАнглийский
Субтитры: Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Корейский, Немецкий, Русский, Английский, Испанский
Преподаватели
Yaakov Chaikin
Adjunct Professor, Graduate Computer Science
Whiting School of Engineering
875 996 учащихся
2 курса
от партнера
Университет Джонса Хопкинса
The mission of The Johns Hopkins University is to educate its students and cultivate their capacity for life-long learning, to foster independent and original research, and to bring the benefits of discovery to the world.
Рецензии
4.7
Filled StarFilled StarFilled StarFilled StarHalf Filled StarРецензии: 4969
5 stars
81,51 %
4 stars
13,69 %
3 stars
2,13 %
2 stars
0,97 %
1 star
1,67 %
Лучшие отзывы о курсе HTML, CSS, AND JAVASCRIPT FOR WEB DEVELOPERS
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера AK5 июля 2022 г.
I am so happy for you and thankful to the entire corsara team for helping me and many others like me gain online skills today https://www.coursera.org/account/accomplishments/certificate/YXXPJTHFEXE8
Filled StarFilled StarFilled StarFilled StarStarот партнера NM27 мая 2016 г.
Besides the Course been very good, I thing it could be a little bit harder. After watch the lectures of Module 3, I got sad because the Assignment didn’t asked for a lot of things we have learned.
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера SM11 июня 2020 г.
Actually the best online course i hv ever learnt,especially the professor yaakov is quiet outstanding.And a field trip in a online course sounds rare and good!!Thank You Coursera and yakkov for this!!
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера NC16 мар. 2018 г.
Excellent course, specially if you are a professional but in different technologies/ languages, from the back-end world, etc… You will progress very fast as it goes right to the essential notions.
Посмотреть все отзывы
Часто задаваемые вопросы
Когда я получу доступ к лекциям и заданиям?
Что я получу, оплатив сертификацию?
Можно ли получить финансовую помощь?
Остались вопросы? Посетите Центр поддержки учащихся.
Программирование для начинающих: 10 лучших приемов HTML-кодирования, которые вы должны знать Большинство новичков и даже детей вступают в программирование, изучая HTML.
 Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.
Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.Соблюдение некоторых общепринятых методов упрощает отладку и экономит много времени. Это также помогает в поисковой оптимизации.
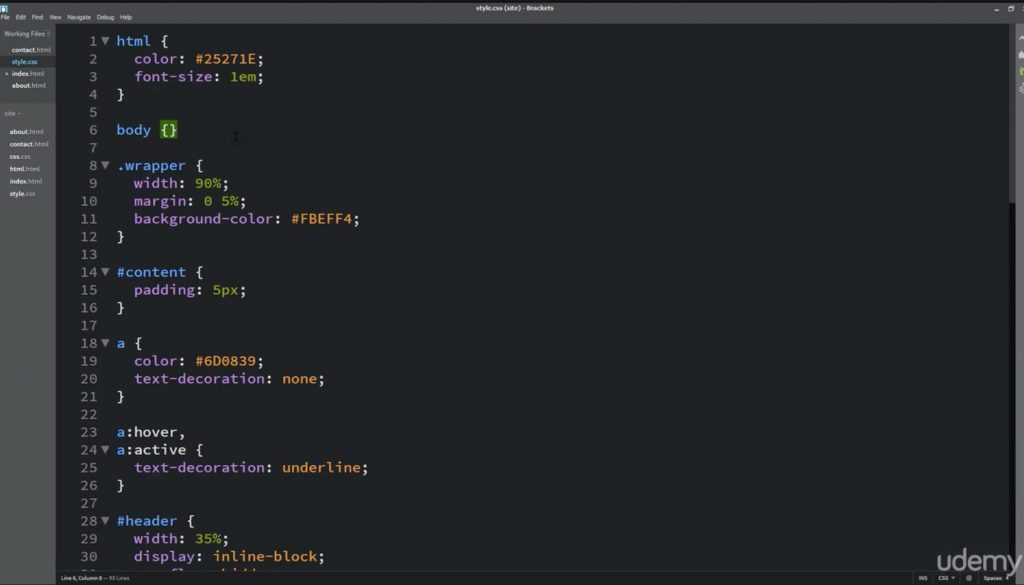
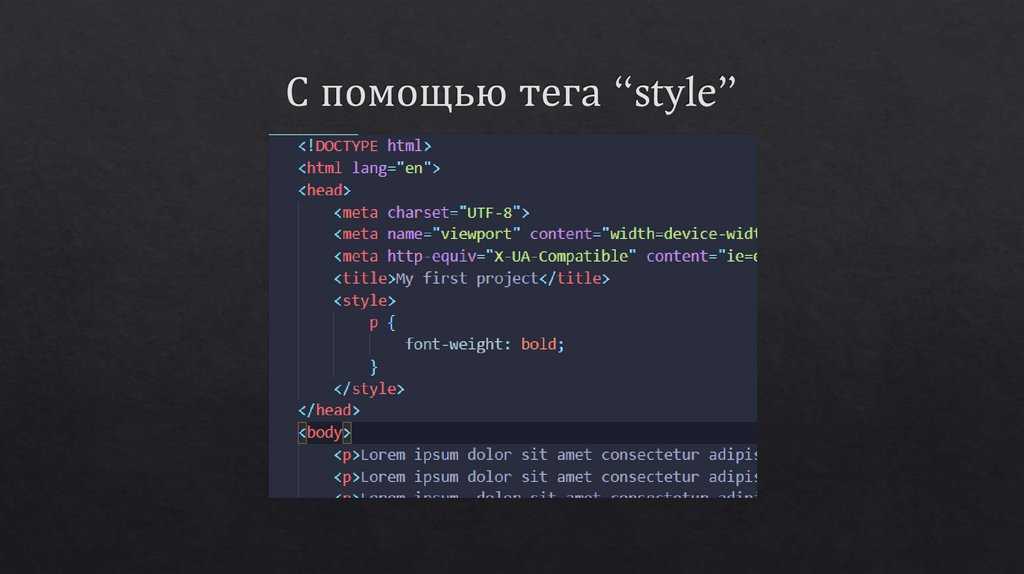
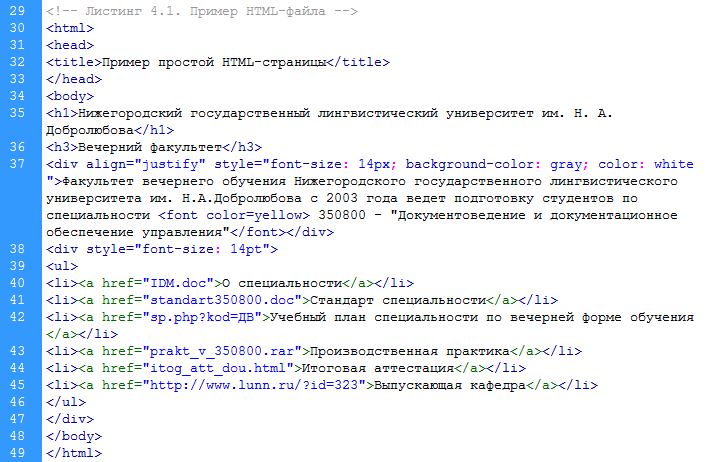
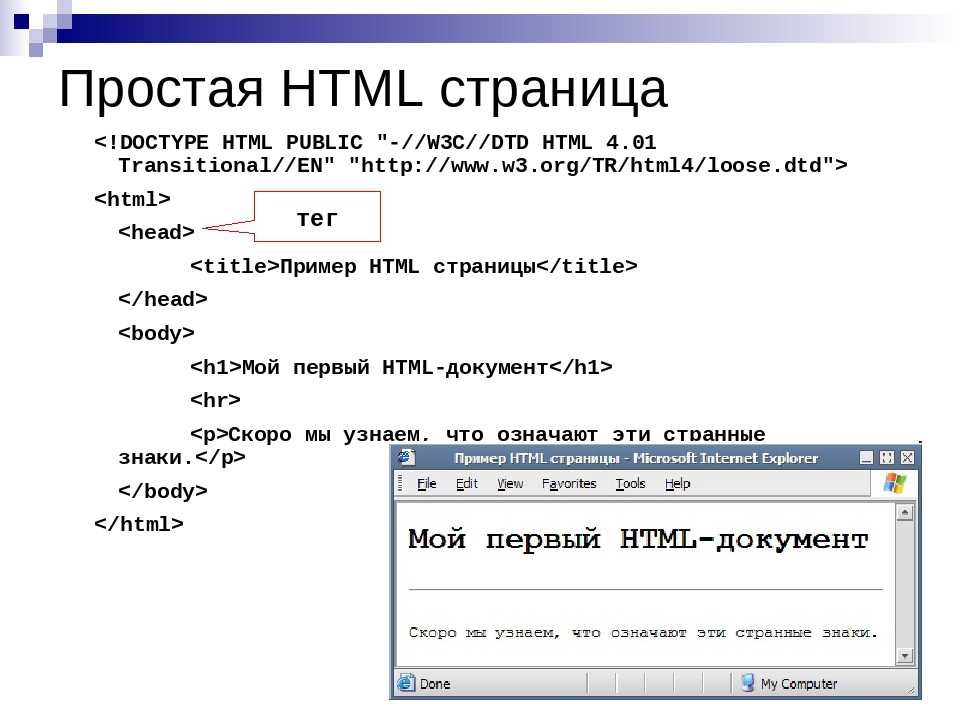
1. Используйте правильную структуру документа с типом документа
Природа HTML заключается в том, что он по-прежнему будет правильно отображать вашу разметку, даже если вы забудете упомянуть некоторые элементы, такие как , , и . Вы увидите правильный результат в своем браузере, как хотите, но это не значит, что вы найдете тот же результат в каждом браузере. Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Example:
HTML
|
2. Закройте теги
, чтобы избежать проверки и состав . Сегодня большинство текстовых редакторов предлагают функции, которые автоматически закрывают теги HTML, это хорошая практика (и, безусловно, для окончательной проверки), чтобы убедиться, что вы не пропустите ни одного родительского или вложенного тега, который не закрыт. В HTML5 необязательно закрывать теги HTML, но согласно спецификации W3C вы должны закрыть все теги HTML, чтобы избежать ошибок проверки в будущем.
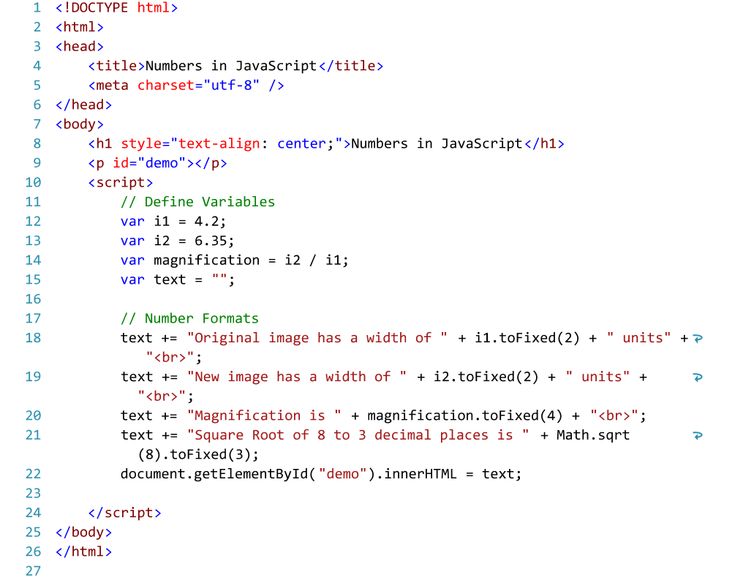
3. Пишите теги строчными буквами
Возьмите за привычку использовать строчные буквы для всех тегов, атрибутов и значений в HTML-коде. Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Пример:

 You’ll be able to code up a web page that will be just as useful on a mobile phone as on a desktop computer. No “pinch and zoom” required! Last but certainly not least, we will get a thorough introduction to the most ubiquitous, popular, and incredibly powerful language of the web: Javascript. Using Javascript, you will be able to build a fully functional web application that utilizes Ajax to expose server-side functionality and data to the end user.
You’ll be able to code up a web page that will be just as useful on a mobile phone as on a desktop computer. No “pinch and zoom” required! Last but certainly not least, we will get a thorough introduction to the most ubiquitous, popular, and incredibly powerful language of the web: Javascript. Using Javascript, you will be able to build a fully functional web application that utilizes Ajax to expose server-side functionality and data to the end user.

 jpg" alt="Ананас в траве">
jpg" alt="Ананас в траве">