Как сделать сайт на WordPress? Плагины
Наш гайд по созданию сайта на WordPress подходит к концу – сегодня у нас последняя серия, в которой мы выясним, какие плагины обязательно нужно добавить на ваш WordPress-сайт с самого начала, как их установить, и как они сделают из вашего ресурса настоящую конфетку.
Если вдруг пропустили прошлые статьи, советуем вернуться:
- Часть 1. Доменное имя и хостинг
- Часть 2. Установка WordPress
- Часть 3. SSL-сертификат
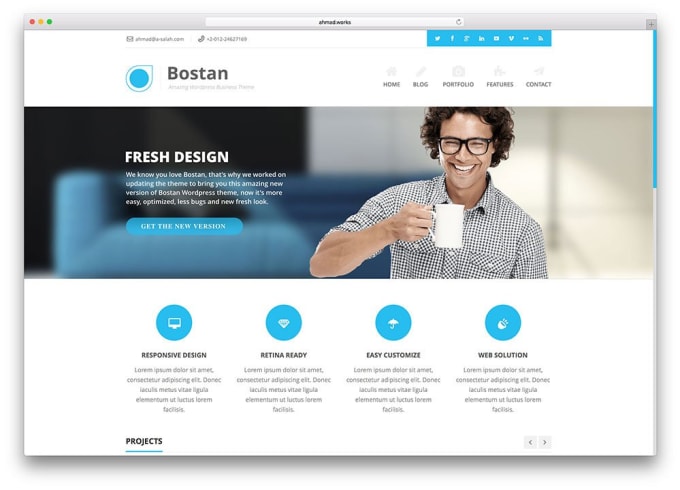
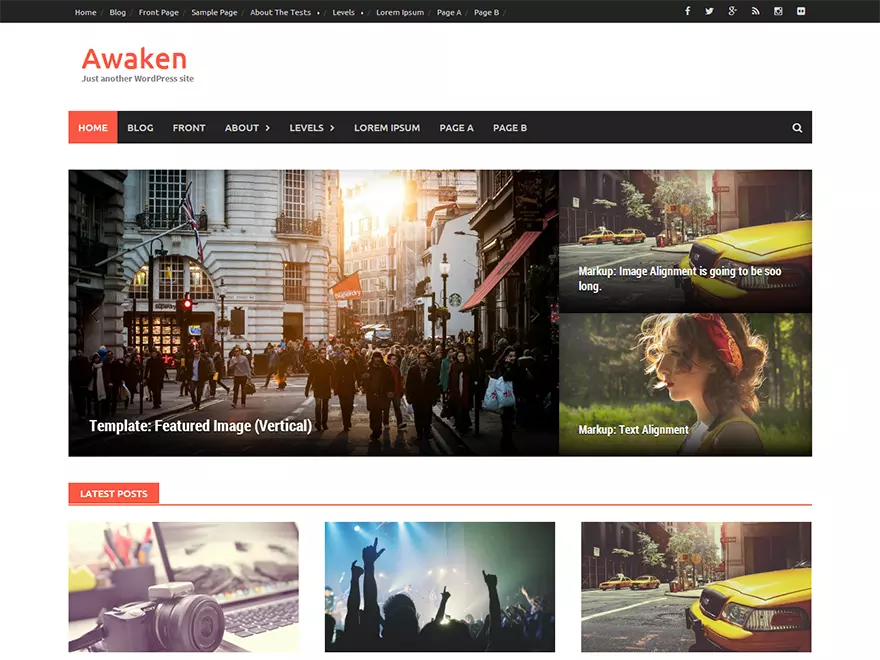
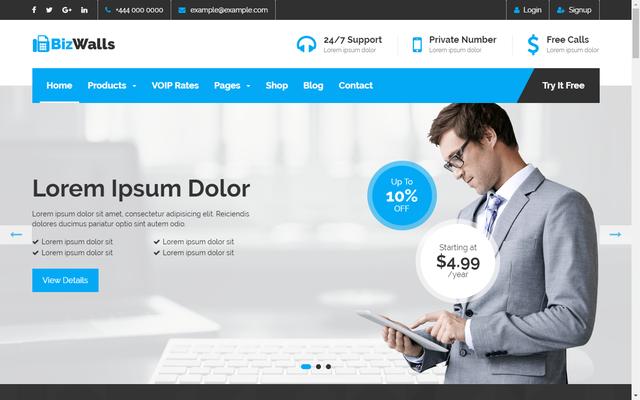
- Часть 4. Тема и дизайн
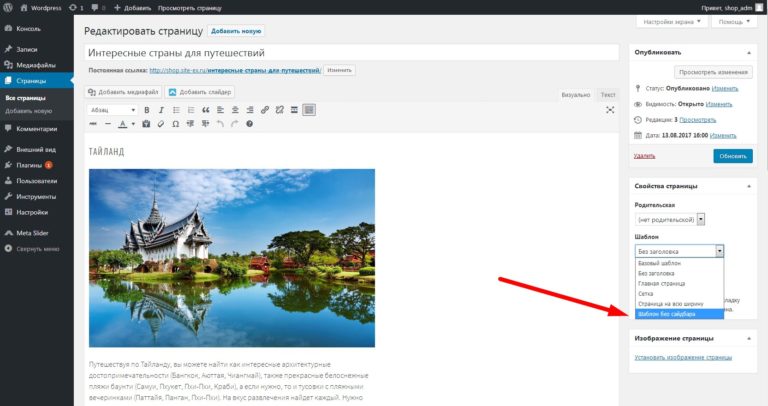
- Часть 5. Создание страниц и блога
Если коротко, то для успешного и уверенного старта будет вполне достаточно следующих плагинов: WooСommerce (если у вас интернет-магазин), Yoast SEO, Contact form 7, Site Kit by Google и LiteSpeed Cache. А теперь рассмотрим нужные нам плагины один за другим.
- WooСommerce
- Yoast SEO
- Сontact Form 7
- Как добавить CAPTCHA на сайт?
- Site Kit by Google
- LiteSpeed Cache
- В завершение
После установки WordPress у вас будет автоматически активировано два плагина: Hello Dolly и Akismet Anti-Spam.
Их можно сразу удалять, потому что есть плагины, фунционал которых гораздо важнее для нашего будущего сайта.
Чрезмерное количество установленных плагинов может негативно сказаться на производительности и скорости загрузки сайта в будущем.
WooСommerce
Именно благодаря этому популярному плагину вы сможете добавлять товары на страницы своего онлайн-магазина, работать с заказами, настраивать доставку и многое другое.
Как установить плагин WooCommerce?
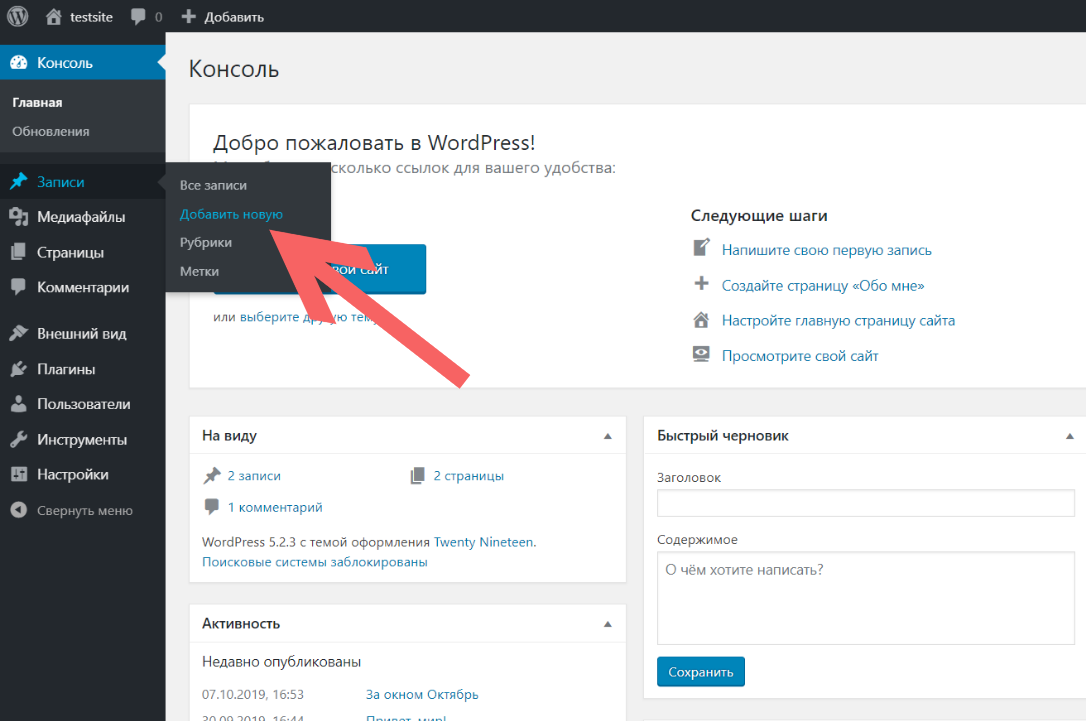
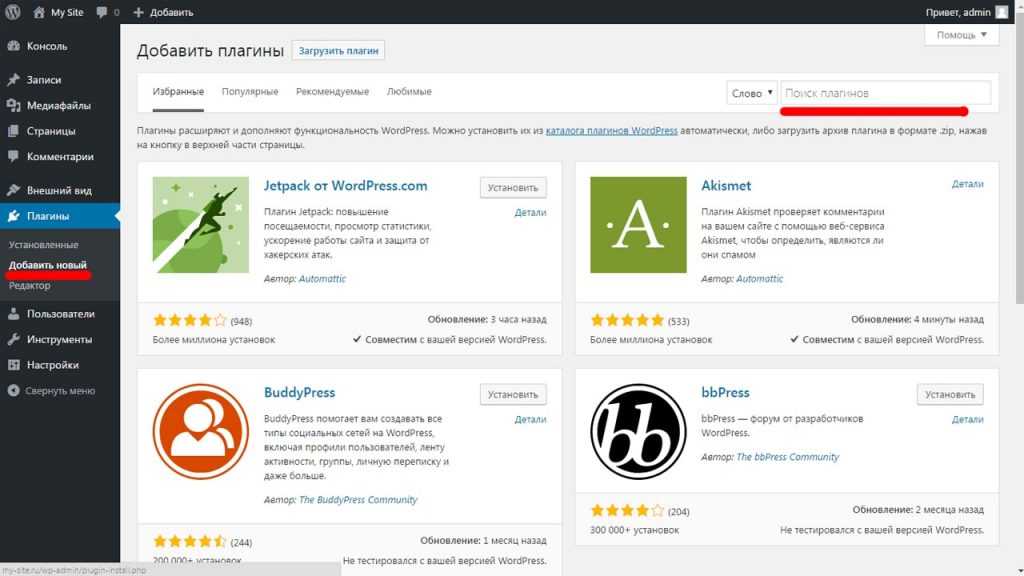
В боковом меню консоли WordPress находим раздел «Плагины» ⇒ «Добавить новый» ⇒ вводим в поиске «WooCommerce» ⇒ на карточке плагина жмем на кнопку «Установить» ⇒ «Активировать».
Сразу после активации плагина в боковом меню будут добавлены новые разделы: «WooCommerce», «Товары», «Аналитика», «Маркетинг». Теперь время настроить плагин.
Шаг 1 – Расположение
На первом шаге вам нужно будет ввести страну/регион, адрес, почтовый индекс, город и email, чтобы WooCommerce мог автоматически настраивать валюту и стоимость доставки ваших товаров.
Если вы поставите галочку в чек-боксе «Получать советы», то на указанную почту будут приходить письма о новых заказах и о смене пароля.
Шаг 2 – Отрасль
На этом шаге вам предложат выбрать тематику вашего сайта для e-commerce. Если вы планируете продавать сразу в нескольких отраслях, тоже не беда – можно выбрать несколько. Если ваш бизнес не подпадает ни под одну категорию, можно выбрать «Другое» и описать свою деятельность.
Шаг 3 – Типы товаров
Для реальных товаров и загрузок WooCommerce бесплатный, для всех других видов продуктов вам предложат дополнительную плату. Потому что, как полагают разработчики плагина, без кастомизированного функционала в таких случаях не обойтись.
Цены WooCommerce для таких товаров стартуют от $4. 08/мес. Поэтому попробуйте выбрать бесплатный тип – в крайнем случае догонитесь бесплатными плагинами или приобретете дополнительный функционал позже.
08/мес. Поэтому попробуйте выбрать бесплатный тип – в крайнем случае догонитесь бесплатными плагинами или приобретете дополнительный функционал позже.
Шаг 4 – Сведения о бизнесе
На этом этапе вас спросят о желаемом объеме продаж, сбываете ли вы товары на других платформах или физическом магазине, если да, потом надо будет уточнить также количество сотрудников и ваш текущий годовой доход. После этого вам порекомендуют целый список бесплатных плагинов для улучшения бизнес-функций.
Но в целом для нормальной работы WooCommerce они не нужны. Можем просто поснимать галочки, которые уже стоят там по умолчанию. Если вы почувствуете острую необходимость в этих плагинах в будущем, их всегда можно будет установить дополнительно.
Шаг 5 – Тема
На последнем шаге нам предложат тему, которая поддерживает плагин WooCommerce. До этого мы уже установили такую, поэтому просто нажимаем на «Оставить мою активную тему» и идем дальше в отдельный гайд по настройке WooCommerce.
Yoast SEO
Если вы планируете не отставать в результатах поисковой выдачи, вам понадобится хорошая SEO-стратегия и проверенный плагин, который поможет с продвижением сайта на WordPress. Таких дополнений есть довольно много, однако Yoast SEO является наиболее признанным в комьюнити WordPress плагином, который помогает получить признание как Гугла, так и ваших будущих посетителей.
Установить его можно так же, как и предыдущую утилиту – через «Плагины» ⇒ «Добавить новый» ⇒ «Установить» ⇒ «Активировать».
Какие возможности дает вам Yoast SEO?
- Анализ структуры абзацев (их длины, наличия переходных слов). Чем понятнее и проще будет читаться оффер, тем с большей вероятностью этот товар у вас купят.
- Проверка плотности ключевых слов, чтобы избежать переспама. Оптимальный показатель – до 6%, в противном случае страница/запись будет хуже ранжироваться в Google.
- Исследование читабельности текста – чем легче будет читаться контент, тем выше он будет иметь показатели удержания и больше посетителей получит страница.
 Yoast SEO проанализирует структуру каждого вашего предложения, чтобы людям было легче усваивать материал.
Yoast SEO проанализирует структуру каждого вашего предложения, чтобы людям было легче усваивать материал. - Возможность добавлять description. Хотя Google уже не уделяет столько внимания метаданным, как раньше, описания ваших страниц все еще играют важную роль.
Description – небольшой фрагмент текста, который отображается под вашей ссылкой в поисковой выдаче. Создается, чтобы привлечь посетителей.
Так вот, Yoast SEO не только позволяет создать собственное мета-описание, он одновременно показывает, насколько оно оптимизировано. Плагин отобразит зеленую линию, если описание будет идеальным.
- Независимо от типа ссылок (внешние или внутренние), Yoast без проблем определит, достаточно ли у вас линков и используете ли вы теги «No Follow». Последние нужны, чтобы скрыть партнерские, рекламные, нецелевые страницы или какие-то нетрастовые ресурсы от поисковых роботов.
- Плагин помнит все ключевые слова, которые вы использовали в прошлом, поэтому сообщит вам, если вы юзали их раньше.
 В противном случае вы можете нечаянно потратить маркетинговый бюджет одной из ваших страниц против другой.
В противном случае вы можете нечаянно потратить маркетинговый бюджет одной из ваших страниц против другой. - Использование ключевых слов в подзаголовках. Большинство сеошников считает, что вставка ключевого слова хотя бы в один подзаголовок является идеальным вариантом для поисковых систем и посетителей. Yoast пристально следит за этим.
- Плагин Yoast SEO для WordPress также имеет встроенную возможность делиться статьями в соцсетях. Хотя публикации можно расшаривать и без плагина, с ним вы можете добавлять различные изображения, оптимизированные под конкретные соцсети или создавать специальные описания для Facebook и Twitter. Так ваши превью будут выглядеть значительно привлекательнее.
- Yoast имеет специальное приложение WooCommerce SEO, которое позволит выделять именно ваши товары в результатах поиска.
Как настроить Yoast SEO?
Первым делом Yoast предложит сделать SEO-анализ вашего сайта, чтобы понять, каким видит его Google. Далее вам предложат описать ваш сайт, предоставить ссылки социальных сетей, если вы их ведете, и попросят email в разделе «Личные рекомендации».
После проведения анализа все SEO-проблемы, если они имеются, будут отображены во вкладке «Мастерская».
Это один из самых популярных бесплатных плагинов, который используется для создания контактных форм на WordPress-сайте. Contact form 7 доступен еще с 2007 года, поэтому успел заработать отличную репутацию – на сегодня насчитывается уже более 5 млн активных установок. Что делает его таким популярным?
- посетители могут отправлять сообщения непосредственно на ваш почтовый ящик;
- предлагает готовую, предварительно настроенную контактную форму, которую вы можете добавлять на страницы и записи в блоге;
- имеет выбор полей для расширения базовой формы обратной связи;
- поддерживается почти каждой современной темой WordPress;
- имеет поддержку Captcha, чтобы избежать спама;
- полностью бесплатный и не требует никаких платных обновлений.
Contact Form 7 – плагин, благодаря которому можно самым быстрым образом добавить на сайт форму и запустить ее в работу. Как добавить и настроить форму обратной связи, читайте в нашей статье.
Как добавить и настроить форму обратной связи, читайте в нашей статье.
Как добавить CAPTCHA на сайт?
Когда вы создадите свою первую форму, на нее, вероятно, налетят боты, и место на вашем почтовом ящике может внезапно закончиться. Для того, чтобы защититься от спама, плагин Сontact form 7 поддерживает CAPTCHA. С этим инструментом доступ к заполнению формы будет предоставляться только реальным посетителям.
Шаг 1. Получаем ключ сайта и секретный ключ для reCAPTCHA
Для того, чтобы добавить reCAPTCHA на любой сайт, сначала нужно получить ключ сайта и секретный ключ от Google.
Заходим на сайт Google CAPTCHA и нажимаем на кнопку «v3 Admin Console» в верхней панели. Вход будет осуществлен из вашей учетной записи Google. Если она отсутствует, нужно предварительно зарегистрироваться.
Вот так выглядит страница создания Google CAPTCHA. Заполняем необходимые поля: название сайта, домен. В чекбоксе «Тип reCAPTCHA» выбираем v3. И нажимаем «Отправить».
И нажимаем «Отправить».
На следующем шаге мы получим 2 кода – публичный и приватный.
Шаг 2. Настраиваем reCAPTCHA в плагине Contact Form 7
После установки и активации Contact Form 7 в боковом меню консоли WordPress должен появиться раздел «Связь». В нем находим блок «Интеграция» ⇒ «reCAPTCHA» ⇒ «Настройка интеграции».
На этом этапе вводим те 2 ключа, что получили ранее на сайте Google CAPTCHA, и сохраняем изменения.
В результате вы получите вот такое уведомление о том, что капча активна на вашем сайте. Теперь все ваши формы будут защищены от спама «невидимой» reCAPTCHA v3, которая будет определять, робот посетитель или нет, без надоедливых интерактивных заданий.
Site Kit by Google
Site Kit – это бесплатный WordPress-плагин от Google, который выступает посредником между вашим сайтом на WordPress и маркетинговыми сервисами Google.
Прежде всего Site Kit by Google нужен для дальнейшего подключения и объединения данных из таких маркетинговых инструментов как:
- Search Console – помогает улучшить поисковые рейтинги, определяя ошибки, которые мешают индексированию вашего сайта.
 Также с помощью Google Search Console можно отслеживать ключевые слова, по которым пользователи находят ваш сайт;
Также с помощью Google Search Console можно отслеживать ключевые слова, по которым пользователи находят ваш сайт; - Google Analytics – будет сообщать вам, как пользователи взаимодействуют с вашим сайтом. Подключив свой сайт к Google Analytics, вы узнаете, откуда именно приходит ваш трафик, какой товар продается лучше всего и т.п.;
- AdSense – помогает монетизировать сайт, размещая на нем рекламу;
- PageSpeed Insights – проверяет скорость загрузки вашего сайта на десктопных и мобильных устройствах, а также определяет проблемы, связанные с производительностью;
- Tag Manager – позволяет собирать инфу из Google Analytics, настраивать ремаркетинг, добавлять HTML-скрипты для проведения A/B-тестирования, отслеживать каналы трафика, контролировать статистику рекламы в социальных сетях и многое другое;
- Optimize – инструмент для A/B-тестирования, который позволяет проводить эксперименты для увеличения конверсий.
Отчеты со всех вышеприведенных инструментов будут в одном месте – вашей консоли WordPress.
LiteSpeed Cache
LiteSpeed Cache – вордпрессовский плагин, который предлагает так много функций оптимизации и непревзойденную производительность кэширования на уровне сервера, что заслуживает внимания каждого, кто использует WordPress.
Этот плагин – по сути, основной залог ускорения вашего сайта.
Как веб-сервер LiteSpeed, так и плагин LiteSpeed Cache принадлежат одной компании под названием «LiteSpeed Technologies». Эти два продукта были оптимизированы для беспрепятственной интеграции между собой, поэтому кэширование LiteSpeed Cache на сегодня не имеет аналогов.
Просто сравните производительность WP на разных плагинах:
Плагин LiteSpeed Cache работает только на веб-сервере LiteSpeed! Наши клиенты на услугах WordPress Хостинга, Turbo NVMe Хостинга, Клауд Сайт и Реселлинг Хостинга размещаются именно на этом типе сервера. Чтобы ускорить сайт, достаточно лишь установить плагин.

Как работает кэширование на уровне сервера в LSCWP?
Когда кто-то хочет посетить вашу страницу на WordPress, она генерируется с нуля – запускаются PHP-скрипты, выполняются запросы к базе данных и их результаты компилируются для создания полноценной веб-страницы.
Каждый следующий раз, когда нужно будет открыть эту страницу, она будет генерироваться снова и снова. Это, конечно, требует немало ресурсов вашего веб-сервера и занимает определенное время, что в общем увеличивает время загрузки вашего сайта.
А теперь подумайте, сколько вычислительной мощности и времени можно было бы сэкономить, если можно было бы генерировать страницу только один раз, а затем сохранять ее, чтобы последующие пользователи могли посещать ее без необходимости генерировать страницы снова и снова.
Именно это и делает кэширование. Оно сохраняет страницы после их генерации, а затем использует сохраненную/кешированную страницу для обслуживания будущих посетителей.
В настоящее время существует множество плагинов кэширования, но в основном на уровне приложений. Это означает, что они сохранят эти веб-страницы, но для того, чтобы показать их посетителям, все равно нужно будет запустить некоторые PHP-скрипты в WordPress.
Это означает, что они сохранят эти веб-страницы, но для того, чтобы показать их посетителям, все равно нужно будет запустить некоторые PHP-скрипты в WordPress.
А вот LiteSpeed Cache кэширует на уровне сервера, поэтому кэшированные веб-страницы не потребуют запуска PHP-скриптов в WordPress, чтобы быть представленными посетителям. Для обслуживания таких страниц понадобятся значительно меньшие вычислительная мощность и время.
Как установить и настроить плагин, читайте в нашей статье.
В завершение
Вот и подходит к концу наш гайд – мы наконец создали полнофункциональный сайт на WordPress, но не прощаемся, потому что совершенству, как мы знаем, предела нет.
С любыми техническими вопросами будем рады помочь вам 24/7. Только обратитесь к нам удобным для вас способом.
Как сделать сайт на WordPress?
|
Как создать веб-сайт на WordPress
40% Интернета используют WordPress, от хобби-блогов до крупнейших новостных сайтов в Интернете.
wordpress.org
Веб-дизайн сильно изменился за эти годы. Никогда еще не было так легко создать веб-сайт без знания программирования, как сейчас, и с более короткой кривой обучения. И будущее выглядит еще ярче.
Способ создания веб-сайта в WordPress менялся с годами. Его последняя трансформация началась еще в 2016 году. Многие разработчики веб-сайтов начали оспаривать положение WordPress. Итак, настало время перемен, изменений, которые будут включать в себя последние достижения в области технологий и ожидания новой аудитории: полное редактирование сайта.
Эта новая разработка позволит пользователям WordPress создавать весь свой веб-сайт в едином интерфейсе, используя блоки, которые можно использовать по-разному. Но к теме чуть позже.
Дело в том, что WordPress является базовой платформой для 40% существующих веб-сайтов, и он не хочет останавливаться на достигнутом. Происходят решительные перемены, и мы здесь, чтобы стать свидетелями.
Происходят решительные перемены, и мы здесь, чтобы стать свидетелями.
Теперь WordPress действительно может помочь людям создать веб-сайт с нуля с легкостью и даже бесплатно, но мы вернемся к этой части позже. Итак, в следующих главах я покажу вам, как создать свой первый сайт на WordPress.
Но обо всем по порядку. Я хочу быстро пройтись по трем темам, которые вам нужно знать, прежде чем перейти к части дизайна.
Мы поговорим о том, сколько стоит сайт на WordPress, как выбрать доменное имя и хостинг-провайдера.
Далее мы углубимся в следующую главу:
Глава 1: Экосистема WordPress -> Мы будем говорить о темах WordPress, плагинах WordPress и других компонентах, которые определяют всю экосистему.
Глава 2. Знакомство с панелью управления WordPress -> Мы познакомим вас с интерфейсом WordPress и поможем понять, как ориентироваться и использовать его. Это не ракетостроение, обещаю мизинец!
Это не ракетостроение, обещаю мизинец!
Глава 3: Расшифровка классического редактора, редактора по умолчанию, настройщика WordPress и компоновщиков страниц WordPress -> Создание веб-сайтов в WordPress — довольно гибкая вещь. Есть 4 основных инструмента, которые помогут вам достичь ваших целей. Я объясню различия между ними.
Глава 4: Давайте создадим страницу в WordPress -> Пришло время засучить рукава и создать свою первую веб-страницу WordPress! Я проведу вас через это по пути. Спойлер: здесь тоже нет ракетостроения.
Глава 5: Меню WordPress -> Теперь, когда вы создали свою первую страницу, вы можете легко добавить ее в свое первое меню.
Глава 6. Давайте создадим запись в WordPress -> Страницы и записи обрабатываются отдельно в WordPress. Пришло время узнать, как создать свой первый пост в блоге WordPress.
Глава 7: Ведение блога в WordPress -> Хотите узнать, как улучшить свой блог с помощью дополнительных функций? Вы попали в нужное место.
Глава 8. Шорткоды WordPress -> Многие плагины WordPress основаны на шорткодах, а это означает, что в плагине вы настраиваете новую функциональность и развертываете ее с помощью крошечного фрагмента кода внутри страницы или записи. В этой главе мы углубимся в эту тему.
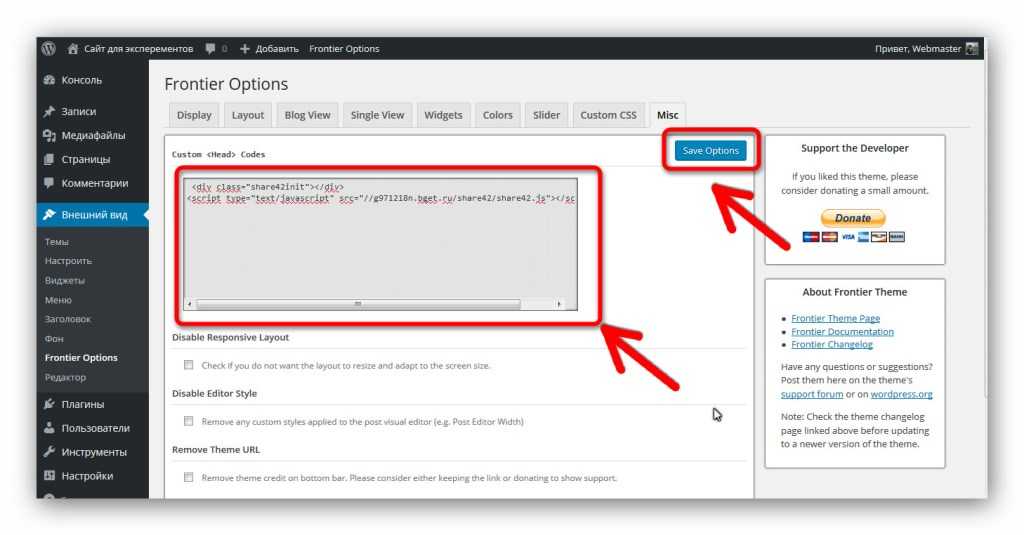
Глава 9. Пользовательский HTML и пользовательский CSS в WordPress -> Время от времени вам может понадобиться немного оживить свой веб-сайт, помимо параметров вашей темы и плагинов. Вот почему некоторые базовые знания HTML и CSS не повредят. Узнайте, как настроить свой веб-сайт с помощью HTML и CSS.
Глава 10: Рекомендуемые плагины WordPress -> Некоторые функции изначально не встроены в WordPress. Вот почему, когда вы хотите добавить новые функции на свой веб-сайт или создать интернет-магазин, вам нужно будет использовать некоторые плагины. Давайте посмотрим, какие из них являются рекомендуемыми.
Вот почему, когда вы хотите добавить новые функции на свой веб-сайт или создать интернет-магазин, вам нужно будет использовать некоторые плагины. Давайте посмотрим, какие из них являются рекомендуемыми.
Подведение итогов
Начнем!
Как создать веб-сайт WordPress [2022]
Присоединяйтесь к глобальному сообществу поклонниковWordPress — это популярная система управления контентом (CMS), которая предлагает доступный способ создать единственное в своем роде присутствие в Интернете. В этом посте я расскажу, как легко создать сайт на WordPress.
Хотя многие люди ассоциируют WordPress в первую очередь с ведением блога, это также отличный выбор для создания веб-сайта для малого бизнеса. Фактически, WordPress поддерживает 43% всех веб-сайтов, которые в настоящее время находятся в сети — от блогов о стиле жизни до крупнейших новостных сайтов.
5 основных шагов для создания веб-сайта на WordPress
Если вы решили создать свой веб-сайт с помощью WordPress, вы в хорошей компании — мир любит WordPress.
Установить управляемый WordPress.
Настройте свой веб-сайт WordPress.
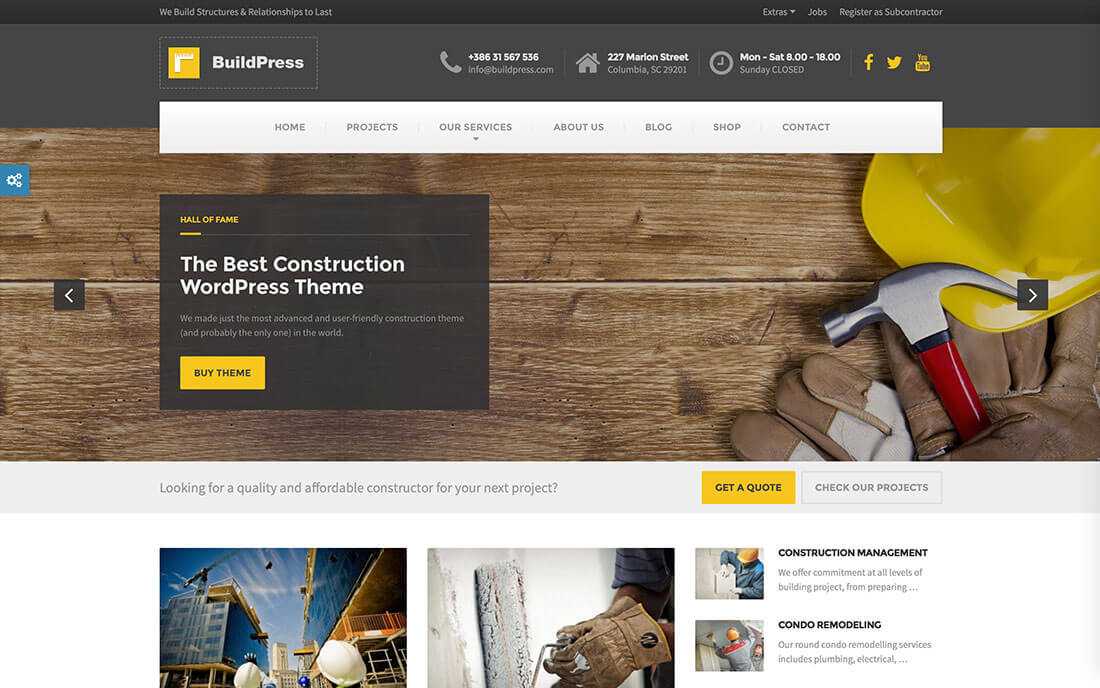
Выберите тему WordPress.
Настройте свою тему WordPress.
Выберите плагины WordPress.
Начнем.
Создание веб-сайта WordPress
Если вы чувствуете себя уверенно и хотите приступить к работе, вы можете бесплатно загрузить WordPress с сайта WordPress.org.
Отсюда вам необходимо выполнить следующие шаги:
- Создание онлайновой базы данных.
- Настройка PHP.
- Загрузка файлов WordPress на ваш хостинг.
- Настройка всего через онлайн-интерфейс.
Вы можете найти официальные инструкции WordPress здесь.
Самый простой способ
Не переживайте, если все это звучит немного сложно, так как есть гораздо более простой способ. Хостинговые компании, такие как GoDaddy, позволяют вам установить веб-сайт WordPress всего за несколько кликов, гарантируя, что все предварительно настроено и готово к работе.
Одним из преимуществ использования управляемого WordPress является то, что GoDaddy автоматически устанавливает все последние обновления WordPress и исправления безопасности.
Они также упрощают доступ к функциям резервного копирования и восстановления, чтобы помочь защитить ваш сайт и быстро восстановить его работоспособность, если у вас возникнут какие-либо проблемы.
Даже с одной из этих предварительно настроенных установок WordPress при создании веб-сайта WordPress все еще существует некоторая кривая обучения по сравнению с использованием ваших обычных инструментов для создания веб-сайтов.
Но стоит потратить дополнительное время и усилия на создание идеально настроенного веб-сайта, который будет расти вместе с вашим бизнесом.
Связанный: Взлом растущей угрозы для австралийских предпринимателей
1. Установка управляемого WordPress
GoDaddy предлагает несколько уровней хостинга WordPress, добавляя важные функции, такие как поисковая оптимизация (SEO) и электронная коммерция, к более высоким уровням. Все планы поставляются с автоматическим ежедневным сканированием на наличие вредоносных программ и сертификатом безопасности SSL.
Все планы поставляются с автоматическим ежедневным сканированием на наличие вредоносных программ и сертификатом безопасности SSL.
Чтобы приступить к созданию веб-сайта WordPress с помощью GoDaddy, выберите план и войдите в свою учетную запись GoDaddy.
Выберите Мои продукты , затем щелкните стрелку слева от Управляемый WordPress . Затем нажмите Управление справа от учетной записи хостинга, которую вы хотите использовать (если у вас есть только одна, это будет легко).
GoDaddy автоматически загружает WordPress, пока вы пьете чашку свежего кофе. Сравните этот процесс установки с пятиминутной установкой WordPress.org (ссылка выше).
2. Настройте свой веб-сайт WordPress
Теперь вы можете использовать Мастер быстрого запуска для начала работы или настроить свой сайт самостоятельно. Здесь вы найдете пошаговые инструкции для обоих вариантов.
Если вы используете Мастер быстрого запуска GoDaddy, он задаст несколько вопросов о вас и вашем бизнесе, а затем предложит тему, которая может вам понравиться (это можно изменить позже). Мастер также устанавливает полезные плагины WordPress, включая Page Builder. Это улучшенный редактор страниц с функцией перетаскивания, который позволяет настраивать сайт без необходимости углубляться в какой-либо код.
Мастер также устанавливает полезные плагины WordPress, включая Page Builder. Это улучшенный редактор страниц с функцией перетаскивания, который позволяет настраивать сайт без необходимости углубляться в какой-либо код.
После установки WordPress вы можете получить к нему доступ в любое время, набрав www.YourDomain.com/wp-admin в строке браузера.
Для входа используйте логин и пароль, которые вы создали во время установки. Кроме того, вы можете получить доступ к страницам администрирования WordPress через свою учетную запись GoDaddy.
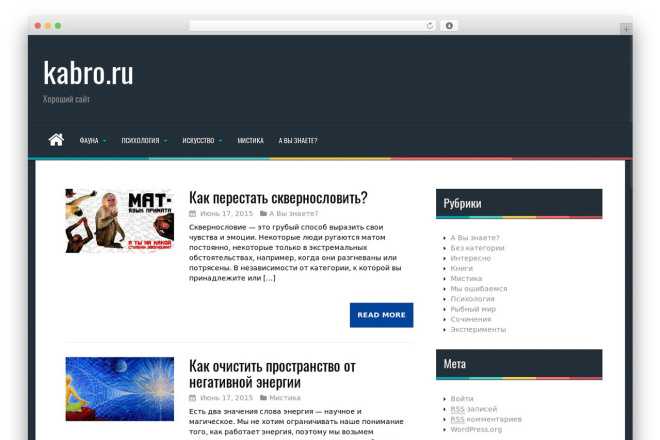
3. Выберите тему WordPress
Тема WordPress похожа на шаблон стиля для вашего веб-сайта — цвета, шрифты и дизайн автоматически применяются к новым страницам, что позволяет быстро и легко расширять ваш сайт.
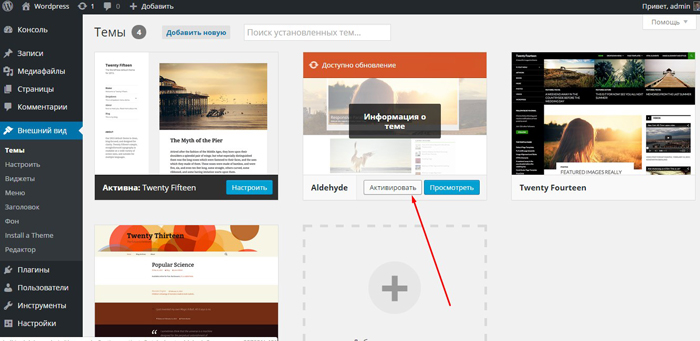
Темы упрощают создание единообразного внешнего вида вашего сайта.
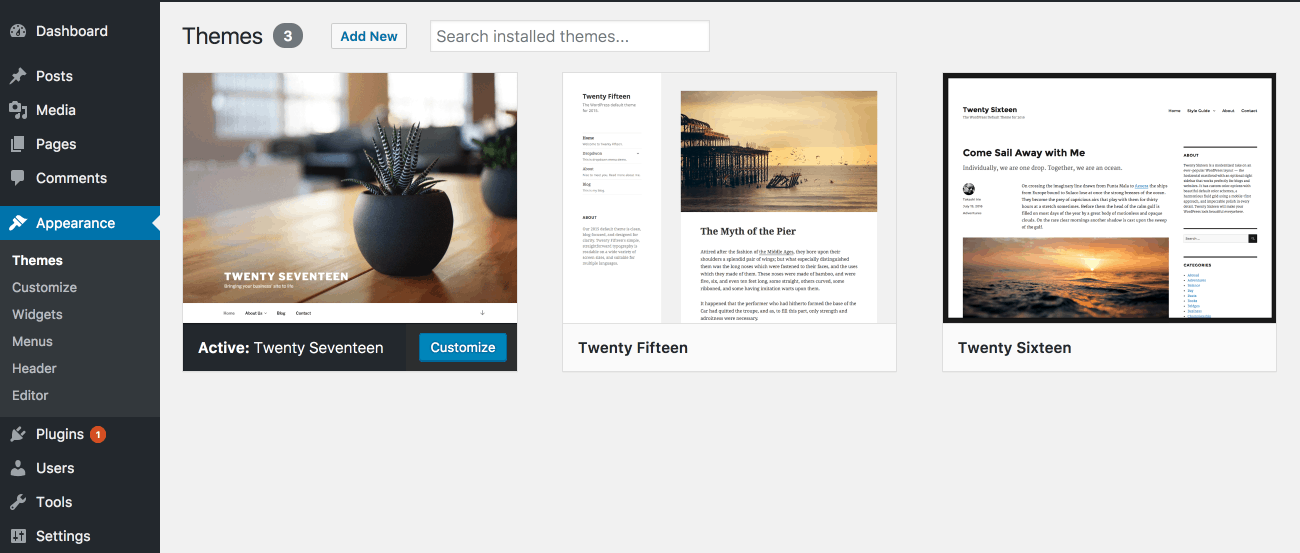
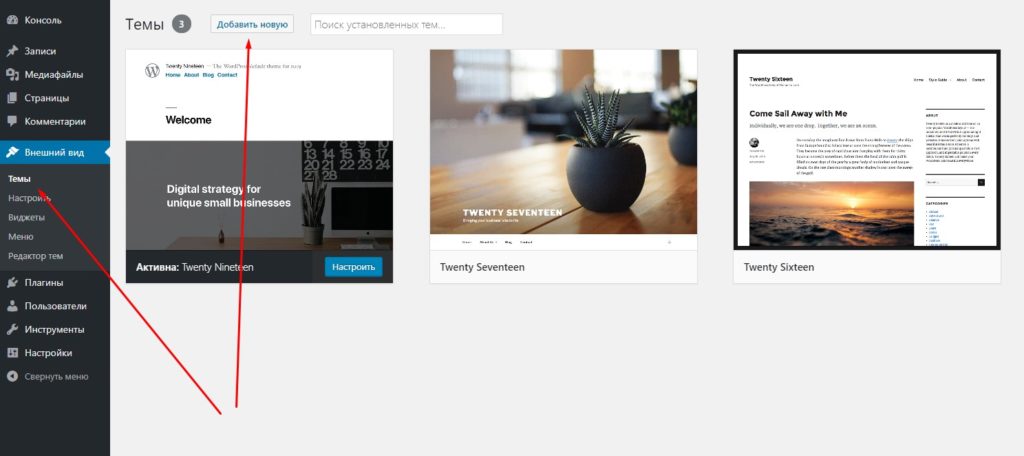
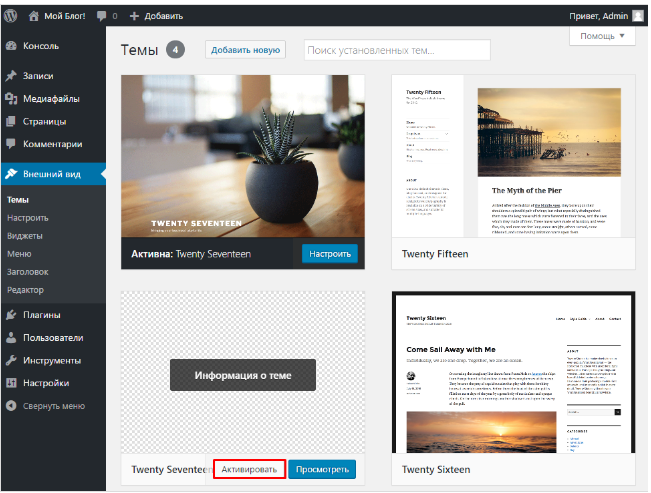
Чтобы установить тему WordPress из административной панели WordPress, перейдите в раздел Внешний вид > Темы и нажмите кнопку Добавить новую вверху. Существуют тысячи бесплатных тем WordPress, поэтому не торопитесь, выбирая одну, чтобы убедиться, что она подходит именно вам. Используйте Предварительный просмотр Кнопка, чтобы взять тему на тест-драйв, не устанавливая ее. Полные инструкции по установке темы WordPress вы найдете здесь.
Выбор темы — важное решение, поэтому не торопитесь.
Существуют тысячи тем WordPress, поэтому важно тщательно их выбирать. Вам нужна тема, которая соответствует целям вашего веб-сайта и отправляет правильное сообщение посетителям.
Если вы создаете сайт WordPress для пекарни, он, очевидно, будет иметь совершенно другой внешний вид, чем сайт для бухгалтера.
К счастью, GoDaddy упрощает выбор вариантов с помощью каталога тем WordPress.
Если вы нажмете «Внешний вид», «Темы», «Добавить новый», вам будет представлен ряд полезных категорий для поиска в каталоге:
- GoDaddy рекомендует
- Популярное
- Последний
- Избранное
Это отличное место, чтобы начать поиск идеальной темы. Если вы хотите углубиться в детали, есть также удобный фильтр функций, чтобы сузить ваши варианты, используя широкий спектр критериев. Вы можете указать:
- Тип веб-сайта, который вы создаете
- Функции, которые вам нужны
- Ваши настройки макета
Отметьте свои требования и нажмите «Применить фильтры», чтобы увидеть результаты.
Кроме того, вы можете использовать панель поиска тем справа и выполнять поиск по имени или по категории. Поиск по слову «пекарня» сужает ваш выбор до гораздо более удобных 60 вариантов.
Предварительный просмотр темы
К счастью, вам не нужно устанавливать тему, чтобы увидеть, как она будет выглядеть.
Теперь вы можете опробовать тему и прочитать о ее возможностях. Для нашего сайта давайте выберем «Классическая пекарня».
Если вам нравится внешний вид темы, вы можете нажать вверху «Установить», чтобы добавить ее в свою библиотеку тем WordPress. Если вы уверены, что это именно она, вы можете нажать «Активировать», чтобы применить тему к своему сайту.
Хотя темы из каталога тем WordPress можно установить бесплатно, некоторые из них поставляются с платными опциями.
Сюда часто входят справочные документы, расширенные функции и текущие обновления производительности и безопасности. Поскольку WordPress является главной целью хакеров, одни только обновления безопасности стоят затрат.
Плата за премиум-версию также может дать вам доступ к помощи от создателя темы, если у вас возникнут проблемы.
Например, на странице приветствия «Классическая пекарня» есть ссылки «Премиум-демонстрация» и «Перейти к премиум-классу», где вы можете узнать больше о том, что включено в уровень «Премиум», и купить его, если вам нравится то, что вы видите.
Выбор из каталога тем WordPress помогает убедиться, что ваша тема WordPress:
- Безопасна
- Хорошо закодированный
- Актуально
Но это не единственный вариант.
Вы найдете множество платных тем WordPress от разработчиков на таких сайтах, как TemplateMonster, MOJO Themes и Envato Market.
Вы также можете проверить поставщиков тем для электронной коммерции WordPress, таких как WooCommerce и InkThemes.
Кроме того, вы могли загрузить бесплатную или платную тему WordPress из другого места, сохранив ее на своем компьютере в виде файла .zip. Вы можете нажать «Загрузить тему» и загрузить ZIP-файл. Нажмите «Установить сейчас», подождите, пока тема установится, а затем нажмите «Активировать», чтобы применить ее к своему сайту.
Еще раз, имейте в виду, что если вы выберете бесплатную тему, создатель темы вряд ли будет предлагать регулярные обновления или техническую поддержку, чтобы помочь вам получить (и поддерживать) все в порядке. Если вы платите за тему WordPress, обязательно спросите о вариантах поддержки перед покупкой.
Если вы платите за тему WordPress, обязательно спросите о вариантах поддержки перед покупкой.
При выборе темы учитывайте не только стиль. Также обратите внимание:
- Варианты компоновки и навигации.
- Независимо от того, является ли он адаптивным или удобным для мобильных устройств (это нарушает условия сделки).
- Такие функции, как настраиваемый фон, виджеты нижнего колонтитула, поддержка языков с написанием справа налево и т. д.
Разработав тему, вы готовы создать веб-сайт, который будет отличаться от любого другого веб-сайта в Интернете.
4. Настройте свою тему WordPressПосле того, как вы установили и активировали тему WordPress, пришло время погрузиться в настройки и сделать их своими.
В панели инструментов WordPress нажмите Настроить в меню Внешний вид слева.
Добавление вашего логотипа
Здесь вы можете нажать Идентификация сайта и выбрать логотип для вашего сайта. Вы можете выбирать из множества стоковых фотографий, загружать свой собственный логотип или просматривать свою медиатеку изображений, которые вы уже загрузили.
Вы можете выбирать из множества стоковых фотографий, загружать свой собственный логотип или просматривать свою медиатеку изображений, которые вы уже загрузили.
Максимальный размер файла и размеры ваших изображений составляют 100 МБ и 100 на 100 пикселей. Важно придерживаться этих рекомендаций, чтобы ваши изображения отлично смотрелись на вашем сайте.
Связано: Как сделать логотип за 6 шагов
Изменение заголовка и слогана
В меню Идентификация сайта вы можете изменить заголовок и слогана вашего веб-сайта.
Вы также можете загрузить значок сайта размером 512 на 512 пикселей, который посетители будут видеть на вкладках своего браузера, на панелях закладок и в мобильных приложениях WordPress.
Цвет и изображения
Вернувшись в меню Внешний вид , вы также можете добавить собственное изображение заголовка и фоновое изображение, а также изменить цветовую схему.
Можно поиграть с параметрами, чтобы посмотреть, как будет выглядеть ваш сайт. Изменения не вступят в силу, пока вы не нажмете Publish .
Изменения не вступят в силу, пока вы не нажмете Publish .
Настройка меню
Нажмите Меню , чтобы контролировать, как посетители перемещаются по вашему сайту.
Если в вашей теме нет меню по умолчанию, нажмите Создать новое меню , чтобы создать его. Дайте меню имя, например «Навигация», отметьте Основное меню , а затем нажмите Далее , чтобы начать добавлять ссылки в новое меню.
Начните с добавления ссылки на главную страницу, а позже вы сможете добавлять ссылки на другие страницы по мере их создания, такие как «О нас» и «Контакты». Флажок «Автоматически добавлять новые страницы верхнего уровня в это меню» сэкономит вам время.
По умолчанию новое меню расположено в левой части вашего сайта. Возвращаясь к Menus меню, вы можете щелкнуть View Location , выбрать свое меню, а затем поэкспериментировать с параметрами, если они доступны.
Тема Classic Bakery позволяет размещать меню только слева, в то время как в других темах можно выбирать справа или сверху.
5. Выберите свои плагины WordPressХотя WordPress уже набит отличными функциями, добавление плагинов упрощает добавление дополнительных функций на ваш сайт. Они отлично подходят для настройки вашего сайта и обеспечения его соответствия всем вашим потребностям. Многие плагины бесплатны, часто с премиальной опцией.
Нажав на вкладку Плагины на панели управления WordPress, вы увидите, какие плагины уже установлены. Это также упрощает поиск и установку дополнительных программ. Для начала вы можете изучить:
- Рекомендовано GoDaddy
- Популярное
- Избранное
Выбор подходящих плагинов для вашего сайта WordPress зависит от цели вашего сайта.
Если вы создаете сайт электронной коммерции для продажи вещей в Интернете, плагин WooCommerce упрощает создание интернет-магазина и управление им. Это поможет не только создать ваши внешние страницы, но и справиться с внутренней частью, такой как платежи и управление запасами.
Это поможет не только создать ваши внешние страницы, но и справиться с внутренней частью, такой как платежи и управление запасами.
Если вы начинаете блог , подключаемый модуль Akismet Anti-Spam автоматически проверяет комментарии и отправленные контактные формы по базе данных спама, чтобы блокировать публикацию вредоносного контента.
Независимо от цели вашего веб-сайта, существует несколько плагинов WordPress, которые могут улучшить любой сайт.
Element & WPForms
Element — это редактор веб-сайтов с функцией перетаскивания, который упрощает создание привлекательных страниц для вашего сайта. Между тем, WPForms позволяет вам создать контактную форму, чтобы вы могли общаться с людьми, которые посещают ваш сайт.
Yoast SEO
Наряду с тем, чтобы произвести впечатление на посетителей, вам также необходимо учитывать оптимизацию для поисковых систем (SEO), которая помогает вашему сайту занимать более высокие позиции в результатах поиска. Плагин Yoast SEO специально разработан, чтобы помочь вам улучшить SEO на странице, чтобы привлечь больше органического поискового трафика на ваш сайт.
Плагин Yoast SEO специально разработан, чтобы помочь вам улучшить SEO на странице, чтобы привлечь больше органического поискового трафика на ваш сайт.
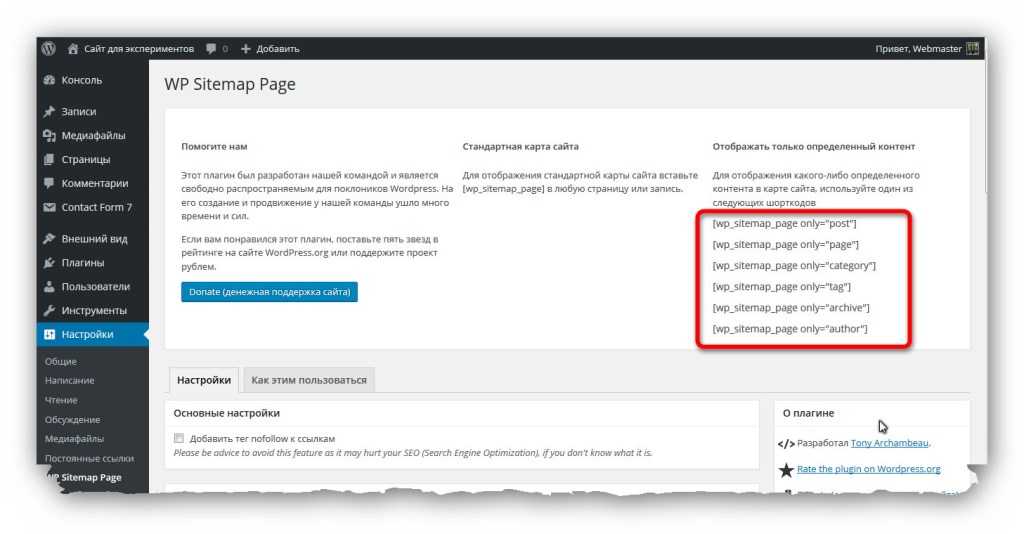
Плагины Sitemap
После того, как вы создали все свои страницы, создание карты сайта WordPress поможет посетителям и поисковым системам лучше понять структуру вашего сайта.
Yoast SEO также помогает с картами сайта, или вы можете посмотреть на альтернативы, такие как All-in-One SEO и Google XML Sitemaps.
Плагины Analytics
Наконец, плагин MonsterInsights упрощает подключение вашего сайта WordPress к Google Analytics, чтобы вы могли видеть, как посетители находят и используют ваш сайт.
Плагины для ускорения
Не переусердствуйте, так как каждый плагин может немного замедлить работу вашего сайта. Чтобы ускорить процесс, плагин Smush оптимизирует ваши изображения, сохраняя при этом их качество. Плагин WP Super Cache также может помочь сократить время загрузки страницы.
Глоссарий Хотя создать отличный веб-сайт с помощью WordPress легко, иногда жаргон может немного сбить с толку.
Вот несколько терминов, с которыми вы можете столкнуться при создании и запуске своего сайта:
ХостингМесто, где хранится ваш веб-сайт в Интернете, и обязательное условие для всех, кто хочет иметь веб-сайт. GoDaddy предлагает ряд вариантов хостинга в зависимости от ваших потребностей.
Доменное имяАдрес, который люди вводят, чтобы найти ваш веб-сайт, например commbank.com.au или Woolworths.com.au. GoDaddy упрощает покупку идеального доменного имени для вашего сайта, а также создание адресов электронной почты на основе вашего доменного имени.
Связано: 10 советов по выбору идеального доменного имени
Информационная панель Информационная панель — это нервный центр вашего веб-сайта WordPress, позволяющий вам управлять всеми аспектами. Приборная панель не видна посетителям; вам нужно войти в систему, чтобы увидеть его, используя ссылку, например YourDomain. com.au/wp-admin/.
com.au/wp-admin/.
При создании сайта WordPress блок представляет собой отдельный структурный элемент на странице или в записи. Блоки упрощают добавление и редактирование определенных типов контента, таких как:
- Заголовки
- Пункты
- Столы
- Изображения
- Видео
- Галереи
Виджет – это предварительно настроенный модульный блок, который можно разместить в определенных областях вашего сайта, упрощая добавление таких элементов, как меню, боковые панели, верхние и нижние колонтитулы.
Целевая страницаВместо того, чтобы направлять каждого посетителя на вашу домашнюю страницу, вы можете направлять разных людей на разные целевые страницы, используя отдельные URL-адреса в объявлениях и сообщениях в социальных сетях. Таким образом, вы можете дать им именно то, что они хотят.
Источник Например, вы можете создать разные целевые страницы в зависимости от того, хотите ли вы, чтобы посетители подписывались на услугу, покупали продукт или присоединялись к списку рассылки.
Почему WordPress?
WordPress — это мощная и гибкая CMS с широким спектром сторонней поддержки. Это проект с открытым исходным кодом, что означает, что он не принадлежит и не продается какой-либо одной компании — фактически, сама платформа бесплатна. Армия разработчиков по всему миру продолжает улучшать WordPress, вкладывая свое время и опыт в работу сообщества.
WordPress является идеальной основой для создания бизнес-сайта или интернет-магазина, поскольку эти разработчики создали плагины, позволяющие WordPress делать всевозможные полезные вещи, такие как:
- Добавлять контактные формы.
- Подключите свой сайт к Google Analytics.
- Соберите подписки на рассылку новостей по электронной почте.
- Повысьте безопасность своего веб-сайта.
- Создайте резервную копию вашего веб-сайта.
- Управление инвентарем.
- Принимать платежи.
- Управление отгрузкой и комплектацией продукции… и многое другое.


 Их можно сразу удалять, потому что есть плагины, фунционал которых гораздо важнее для нашего будущего сайта.
Их можно сразу удалять, потому что есть плагины, фунционал которых гораздо важнее для нашего будущего сайта.  Данная система декларируется разработчиками как простая и доступная в использовании, что побуждает многих интернет-пользователей пытаться самостоятельно разрабатывать сайты на WordPress. Но действительно ли работать с этой CMS так легко? Подробнее о том, как сделать сайт на WordPress, речь пойдет далее.
Данная система декларируется разработчиками как простая и доступная в использовании, что побуждает многих интернет-пользователей пытаться самостоятельно разрабатывать сайты на WordPress. Но действительно ли работать с этой CMS так легко? Подробнее о том, как сделать сайт на WordPress, речь пойдет далее.
 org) дистрибутив распаковать в отдельную папку, а затем эту папку разместить в корневом каталоге сайта на веб-сервере. После этого следует создать на веб-сервере новую базу данных для WordPress и дать пользователю MySQL права доступа и внесения изменений в эту базу данных.
org) дистрибутив распаковать в отдельную папку, а затем эту папку разместить в корневом каталоге сайта на веб-сервере. После этого следует создать на веб-сервере новую базу данных для WordPress и дать пользователю MySQL права доступа и внесения изменений в эту базу данных.
 Так, например, для верстки индивидуального шаблона для сайта на WordPress понадобится высокий уровень владения современными графическими редакторами и умение работать с HTML, CSS, Javascript, Adobe Flash и другими технологиями, что применяются профессиональными верстальщиками сайтов.
Так, например, для верстки индивидуального шаблона для сайта на WordPress понадобится высокий уровень владения современными графическими редакторами и умение работать с HTML, CSS, Javascript, Adobe Flash и другими технологиями, что применяются профессиональными верстальщиками сайтов.