Как создать сайт на WordPress самостоятельно
В простых случаях создание сайта на Вордпресс вполне доступно людям без профессиональных навыков. На этой CMS есть достаточно плагинов, тем, готовых решений, из которых можно самостоятельно собрать сайт, журнал, личный блог, интернет-магазин на небольшое количество товаров.
Как CMS с открытым кодом, WordPress удобен тем, что вокруг него существует и сообщество, поэтому легко найти ответы на вопросы на форумах, прочитать в одном из многочисленных мануалов или посмотреть видеоуроки на ютубе.
Правильный порядок действий – приобрести хостинг, зарегистрировать домен, установить движок и начать работу над сайтом.
Подписывайтесь на наш Telegram-канал
Домен и хостинг
Очень часто домен, хостинг, сертификат безопасности и предустановленный движок предлагает и сам провайдер в качестве пакета для начинающих. Хостинг для WordPress обычно можно выбрать с несколькими версиями системы.
Если вы арендуете пустой хостинг, WordPress можно установить через панель управления, например, cPanel. Если нужной версии движка на хостинге нет, можно скачать архив с официального сайта CMS и распаковать на хостинге.
Если нужной версии движка на хостинге нет, можно скачать архив с официального сайта CMS и распаковать на хостинге.
Далее следует выбрать домен и заказать его. Регистрация домена займет несколько минут. Самое простое – если адрес сайта вы будете бронировать там же, где хостинг. Тогда привязка одного к другому не потребует времени и усилий.
Настройка движка
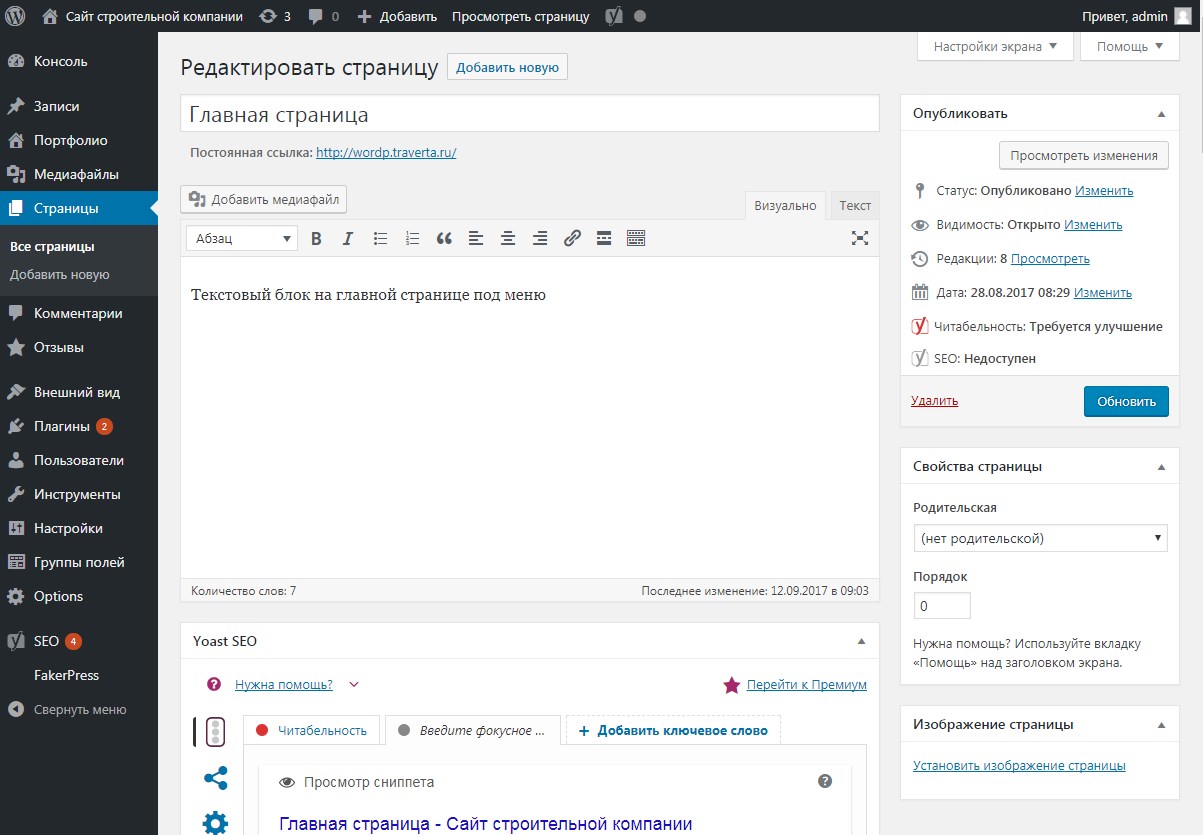
После того, как WordPress установлен, остается настроить его. Работать с CMS можно при помощи визуального редактора, и первый раздел, с которого нужно начинать создание сайта на WordPress пошагово – настройки.
Во вкладке настроек следует выставить свой часовой пояс и формат отображения даты и времени.
Кроме того, прописывается электронная почта, созданная на том же сервере или другая.
Стоит также выставить формат ссылок. Вариант, при котором линк на каждую запись содержит дату, менее удачный, потому что усложняет ссылку. Лучше, если ссылка будет формироваться только из названия.
Полезные решения для сайта
Создание сайта на WordPress пошагово не требует знания кода, если страница планируется относительно простая. Сайт собирается с помощью готовых тем и плагинов. Навигации помогает система разделов и меток.
Сайт собирается с помощью готовых тем и плагинов. Навигации помогает система разделов и меток.
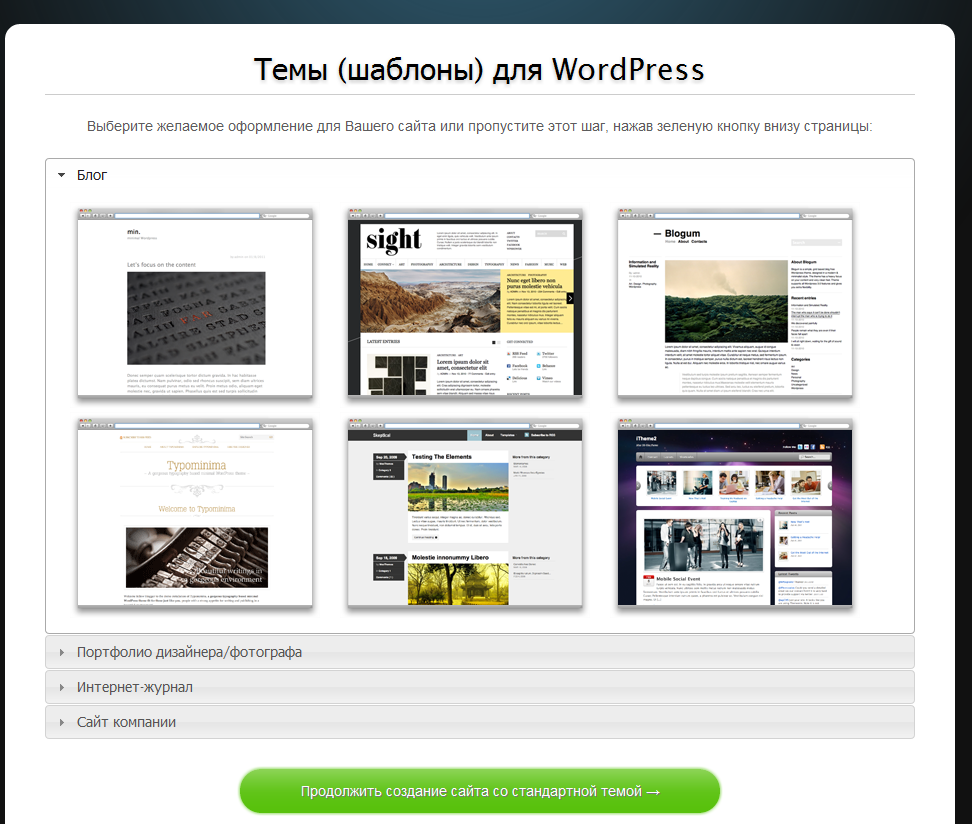
Перед тем, как сделать сайт на вордпресс, нужно выбрать из готовых тем, которые затем можно будет менять под себя. Существуют каак платные, так и бесплатные темы. Нужно ориентироваться как на внешний вид, так и на функции, которые поддерживает та или иная тема – например, есть более удачные решения для мультиязычных сайтов, и такие, которые без доработки не показывают версии на разных языках.
Тему нужно настраивать. Она определяет, как будет выглядеть страница, есть ли слайдеры, превью записей, карточки товара и так далее. Но нужно будет наполнить ее конкретными изображениями, ссылками и надписями в хедере, футере, боковых полосах.
Движок из коробки располагает довольно большим набором возможностей, которые могут понадобиться для построения сайта. По умолчанию вордпресс позволяет:
- создавать страницы и устанавливать иерархию между ними;
- создавать метки, разделы, таксономии;
- управлять контентом, форматируя текст, вставляя медиа, врезки, цитаты, перечни;
- загружать фото и видео, прописывать простые метаданные;
- создавать записи и сортировать их по категориям и меткам;
- создавать меню, списки, чекбоксы и многое другое.

Практически для всех остальных необходимых функций в WordPress существуют платные и бесплатные плагины – виджеты соцсетей, платежные инструменты поисковая оптимизация, сложные поля для записей, словом, все, что вам может понадобиться, обычно решается плагинами. Их можно найти во вкладке плагинов. Система предлагает магазин, как для мобильных приложений, где плагины можно искать и устанавливать. После настройки плагин устанавливается в несколько кликов, а в админпанели появляется соответствующий пункт меню, или поле в записях либо страницах.
Если нужно создать интернет-магазин, то используют расширение WooCommerce, которое разработано специально для организации торговли в этой CMS.
Единственная опасность, которая существует в связи с плагинами – если их загружено слишком много, сайт может тормозить. Поэтому рекомендуется загружать ровно столько плагинов, сколько действительно нужно для работы сайта.
Как сделать сайт на WordPress
Главная » Социальные сети » Ютуб » Как сделать сайт на WordPress
ЮтубАвтор Даниил Арсеев На чтение 3 мин Просмотров 86 Опубликовано
В 2022 году создание сайта занимает всего пару минут, но при этом если вы хотите сделать что-то приятное для глаз будущего потребителя придётся очень сильно углубляться и потратить очень много времени, поэтому лучше обратиться к частному вебмастеру: https://alaev.net/. Одним из таких вебмастеров Дмитрий Алаев.
Так что в данной статье мы разберем основы создания сайта на WordPress, а дальше вы уже будете решать сами, как и куда дальше развивать свой сайт…
Содержание
- Выбираем хостинг
- Установка WordPress
- Скачайте WordPress.
- Создайте базу данных на сервере.
- Откройте браузер и перейдите на свой сайт.
- Создание wp-config.
- Установка WordPress
Выбираем хостинг
Хостинг — услуга по предоставлению ресурсов для размещения информации на сервере, постоянно имеющем доступ к сети. Обычно услуга хостинга входит в пакет по обслуживанию сайта и подразумевает, как минимум, размещение файлов сайта на сервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам.
Википедия
Хостинг — это место, где будет храниться ваш сайт. То есть, без него люди просто не смогут зайти на ваш сайт. Поэтому к его выбору стоит подойти ответственно, не стоит брать самые дешевые хостинги и тем более бесплатные.
Это может привести к частому отсутствию доступа к сайту, а соответственно снижению позиций сайта в поиске, а также нежелание заходить на такие сайту существенно ниже.
Также будут проблемы со временем загрузки сайта, а люди не любят ждать загрузку страницы больше 3 секунд. Это значит, что у вас будет большой процент отказов.
Установка WordPress
WordPress — свободно распространяемая система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL; выпущена под лицензией GNU GPL версии 2. Сфера применения — от блогов до достаточно сложных новостных ресурсов.
Википедия
Установка без создания wp-config. php файла и других файлов, все делает сам WordPress.
В любом случае, пробуйте сначала установить этим способом, если не получится, то используйте следующий способ, где файл wp-config. php нужно создавать вручную.
Порядок действий:
Скачайте WordPress.
Скопируйте все файлы WordPress из скаченного ZIP архива в корневую директорию сервера (в папку сайта). Копируются такие папки/файлы:
Создайте базу данных на сервере.
Создается она в панели управления сервером. При создании базы данных вы привязываете к ней пользователя MySQL — он должен иметь все возможные права: изменять, создавать базы данных и таблицы в них и т.
Откройте браузер и перейдите на свой сайт.
Перейдите по ссылке http: com, где example. com ваш сайт, появится такое окно:
Создание wp-config.
Кликаем «Вперед» видим такое окно: Указываем все поля. Пароли вы получили при создании базы данных. Поле «Сервер базы данных» в 99% оставляете «localhost». Жмем «Отправить». Если все поля были указанны правильно, получим: Файл wp-cofig. php создан
Жмем «Отправить». Если все поля были указанны правильно, получим: Файл wp-cofig. php создан
Это значит что файл конфигурации wp-config. php был создан в корне сайта. Жмем «Запустить установку» и устанавливаем сайт:
Установка WordPress
На этом этапе WordPress создаст нужные таблицы в базе данных и пользователя — администратора сайта. Нажимаем «Установить WordPress» и видим:
Оцените автора
( Пока оценок нет )
Как перенести сайт WordPress и плагины миграции WordPress
Вордпресс Миграция
05 мая 2023 г.
Hasna A.
9min Read
Миграция WordPress с одного хостинг-провайдера на другого может быть сложной для многих пользователей. Плохо выполненная миграция может вызвать неблагоприятные последствия, такие как простои и потеря данных.
К счастью, перенести веб-сайт WordPress на другого поставщика веб-хостинга очень просто. От использования панели управления вашего провайдера до выполнения этого с помощью службы резервного копирования хостинга, следуйте приведенному ниже процессу, чтобы обеспечить плавную и безопасную миграцию.
В этой статье описаны три способа переноса сайта WordPress на новый сервер и перечислены пять лучших подключаемых модулей для переноса, упрощающих этот процесс.
Как вручную перенести сайт WordPress на новый хост
1. Сделайте резервную копию вашего сайта WordPress
2. Загрузите файлы
3. Экспортируйте свою базу данных
4. Получите доступ к новой учетной записи веб-хостинга
5. Загрузите свои файлы на новый Хост
6. Создайте новую базу данных
7. Импортируйте свою базу данных
8. Найдите файл wp-config.php
9. Укажите доменное имя для нового веб-хостинга
Посмотрите наше видеоруководство, объясняющее, как вручную перенести сайт WordPress на новый хостинг-сервер.
Подпишитесь на другие обучающие видео! Академия Хостингер
ПодписатьсяСовет эксперта
Вы должны указать свой домен на Hostinger после завершения миграции. Чтобы проверить успешность переноса, введите IP-адрес вашей учетной записи хостинга в SkipDNS.
Чтобы проверить успешность переноса, введите IP-адрес вашей учетной записи хостинга в SkipDNS.
Юлия Б.
Специалист по обучению и развитию
Как выполнить миграцию WordPress: 3 простых метода
Здесь мы покажем вам три простых метода миграции WordPress, чтобы вы могли запустить свой сайт в новом доме с помощью минимум хлопот.
Способ 1. Перенесите свой сайт WordPress с помощью hPanel
Бесплатная служба миграции от Hostinger — это самый быстрый и простой способ перенести сайт WordPress на Hostinger. Эта функция может позаботиться обо всем процессе миграции через hPanel.
Чтобы использовать этот метод, вы должны знать свое имя пользователя и пароль WordPress. Затем вы должны отметить ссылку для входа в вашу панель управления, которая часто имеет вид yourdomain.com/wp-admin .
Инструмент миграции Hostinger также запросит страницу входа предыдущего хостинг-провайдера. Кроме того, вам нужно будет ввести имя пользователя и пароль вашей старой учетной записи хостинга.
Совет эксперта
Если вы переносите свой веб-сайт на Hostinger, используйте инструмент подготовки WordPress перед его публикацией. Инструмент позволяет пользователям сделать копию веб-сайта, чтобы протестировать все изменения, прежде чем он появится в сети.
Ауримас Л.
Технический менеджер по продуктам
Вот как использовать инструмент миграции Hostinger из hPanel:
- Выберите Веб-сайт →
- Нажмите Добавить запрос и выберите вкладку WordPress .
- В разделе WordPress выберите доменное имя для переноса вашего веб-сайта. Затем перенесите веб-сайт, используя свой логин WordPress или ссылку на файлы резервных копий. Если вы не знаете, как заполнить форму, используйте Раздел часто задаваемых вопросов .
- Нажмите Отправить запрос .

Другой вариант — использовать службу резервного копирования hPanel для переноса файлов WordPress. Hostinger периодически создает резервные копии. Вы можете использовать эти резервные копии для переноса вашего сайта WordPress на новый сервер.
Вот как загрузить резервную копию с помощью Hostinger:
- Войдите в hPanel и перейдите к Files → Backups .
- Если вы хотите сохранить существующую резервную копию, выберите Резервные копии файлов , выберите время резервного копирования и загрузите его. Но если вы хотите сохранить новую резервную копию, выберите Создать новую резервную копию → Продолжить . Дождитесь создания последней резервной копии.
- Наконец, выберите Резервные копии файлов , выберите только что созданную резервную копию и загрузите ее.
Прочтите, чем Hostinger отличается от конкурентов
Hostinger против GoDaddy
Hostinger против SiteGround
Hostinger против HostGator
Hostinger против Bluehost
Способ 2.
 Перенос WordPress с помощью плагина
Перенос WordPress с помощью плагинаДругой метод — перенос сайта WordPress с помощью плагина. В одном из следующих разделов мы поделимся пятью лучшими плагинами миграции WordPress.
Чтобы продемонстрировать, как перенести ваш сайт WordPress с помощью плагина, давайте в качестве примера воспользуемся плагином All-in-One WP Migration . Этот плагин удобен для пользователя и предоставляет все необходимые функции для переноса вашего сайта.
С этим плагином максимальный размер загружаемого файла по умолчанию составляет 512 МБ . Если ваш файл резервной копии превышает этот предел, сначала увеличьте максимальный размер загружаемого файла WordPress.
Обратите внимание, что для использования функции восстановления из резервной копии необходимо перейти на Unlimited Extension.
После переноса веб-сайта с одного хостинг-провайдера на другой с помощью плагина убедитесь, что доменное имя указывает на правильный хост.
Pro Tip
Перенос веб-сайта с помощью подключаемого модуля может вызвать проблемы, если у вас есть пользовательские сценарии. Поэтому внимательно следите за процессом и подготовьте резервную копию на случай сбоя.
Поэтому внимательно следите за процессом и подготовьте резервную копию на случай сбоя.
Прежде чем начать процесс миграции WordPress, установите и активируйте плагин на старой и новой учетных записях хостинга. После этого выполните следующие действия:
- Войдите в панель управления WordPress веб-сайта, который вы хотите перенести, и перейдите к All-in-One WP Migration → Export .
- Щелкните Экспорт в и выберите в раскрывающемся меню пункт Файл .
- Подождите, пока плагин завершит получение файлов WordPress. После завершения загрузите файл резервной копии в папку 9.0053 WPRESS формат из всплывающего окна.
- Откройте панель администратора WordPress нового хостинг-провайдера и перейдите к All-in-One WP Migration → Import .
- Щелкните Импортируйте из и выберите Файл .
 Затем найдите экспортированные файлы WordPress.
Затем найдите экспортированные файлы WordPress.
- После завершения процесса нажмите Готово .
Если метод импорта не работает, загрузите данные резервной копии вручную через FTP или диспетчер файлов и используйте функцию восстановления.
- Перейдите к All-in-One WP Migration → Экспорт на ваш старый сервер.
- Создайте и загрузите файл .wpress на локальный компьютер.
- Войдите в свой FTP-клиент или откройте файловый менеджер нового хостинг-провайдера.
- Нажмите кнопку Upload и добавьте файл WPRESS в папку public_html/wp-content/ai1wm-backups .
- На панели администратора WordPress вашего нового сервера перейдите к Миграция All-In-One WP → Резервные копии . Там должен появиться файл .
 wpress .
wpress . - Щелкните значок с тремя точками и выберите Восстановить .
- Нажмите Продолжить , чтобы начать процесс восстановления.
Последним шагом использования плагина является повторное сохранение структуры вашей постоянной ссылки. Вам нужно дважды изменить структуру, чтобы восстановить файл .htaccess .
- В меню боковой панели WordPress выберите Настройки → Постоянные ссылки .
- Выберите новую структуру и нажмите Сохранить изменения. Если вы используете пользовательскую структуру , , сначала скопируйте ее.
- Перезагрузите страницу настроек Постоянные ссылки и выберите исходную структуру.
- Нажмите Сохранить изменения .
Способ 3. Перенесите свой сайт с помощью cPanel
Если вы переносите сайт WordPress с хостинговой компании, которая использует cPanel, выполните следующие действия, чтобы добавить файл резервной копии:
- В cPanel перейдите к Файлы → Мастер резервного копирования .

- Выберите Резервная копия → Полная резервная копия . Этот вариант резервного копирования охватывает ваш домашний каталог, базу данных WordPress, конфигурацию пересылки электронной почты и конфигурацию фильтра электронной почты.
- Укажите предпочитаемое место для резервного копирования. В этом уроке мы будем использовать домашний каталог . Не забудьте добавить свой адрес электронной почты, если хотите получать уведомления после завершения процесса резервного копирования.
- Нажмите Создать резервную копию , чтобы начать процесс.
После получения резервной копии ZIP-файла восстановите его в новой учетной записи хостинга. Если ваш новый веб-хост также использует cPanel, выполните следующие действия:
- Перейдите к Файлы → Мастер резервного копирования из cPanel вашей новой учетной записи хостинга.

- Выберите Восстановить → Домашний каталог .
- Выберите резервную копию ZIP , который вы создали, и нажмите Загрузить .
Вы также можете восстановить данные резервной копии, вручную загрузив ZIP-файл в корневую папку вашего нового веб-хостинга. Вы можете сделать это с помощью файлового менеджера панели управления или FTP-клиента.
Убедитесь, что все файлы сайта из папки public_html старого хоста перемещены в папку public_html нового хоста. Не забудьте проверить максимальный размер файла с помощью файлового менеджера или FTP-клиента.
Файлы cookie заблокированы или не поддерживаются вашим браузером — это ошибка, которая обычно возникает после переноса сайта WordPress на новый хостинг-провайдер. Если обновление браузера не решает проблему, отключите все установленные модули безопасности или кэширования один за другим и удалите файлы cookie браузера.
5 лучших плагинов WordPress для миграции
Чтобы помочь вам выбрать инструмент, который лучше всего соответствует вашим предпочтениям, мы составили список из пяти лучших плагинов WordPress для миграции сайта.
1. All-In-One WP Migration
Статистика плагина:
- Загрузки: 5,000,000+
- Рейтинг: 4.6/5
- Примечательные особенности: импорт с помощью перетаскивания, более 50 языковых переводов, обширная поддержка провайдера веб-хостинга
- Цена: бесплатно с платными планами от $69/год .
All-In-One WP Migration — это простое решение для миграции сайта WordPress. Он позволяет загружать базы данных, медиафайлы, темы и плагины на новый хостинг-сервер — никаких технических знаний не требуется.
Чтобы создать копию вашего сайта и восстановить ее на другом хостинге, достаточно одного клика. Функция импорта с помощью перетаскивания еще больше упрощает процесс миграции.
Функция импорта с помощью перетаскивания еще больше упрощает процесс миграции.
Помимо совместимости с основными дистрибутивами Linux, macOS и Microsoft Windows, этот подключаемый модуль миграции также работает с многочисленными хостинг-провайдерами. А поскольку плагин импортирует файлы сайта в <2 МБ кусках, он может обойти ограничения на размер загрузки большинства провайдеров.
Доступны различные расширения для расширения функциональности плагина, и все они поставляются с премиальной поддержкой клиентов. Например, Неограниченное расширение снимает ограничение на импорт 512 МБ и поддерживает команды WP-CLI.
Если вы хотите перенести свой веб-сайт WordPress в службы облачного хранения, плагин предлагает расширения облачного хранилища, начиная с 99 долларов США в год . Некоторые поддерживаемые службы облачного хранения включают Dropbox , Google Cloud Storage и OneDrive .
2. Дубликатор
Плагин Статистика:
- Скачиваний: 1 000 000+
- Рейтинг: 4,9/5
- Примечательные функции: предварительная настройка сайта, ручное резервное копирование и дублирование промежуточной области
- Цена: бесплатно с платными планами от $69/год .
Duplicator — один из лучших плагинов миграции WordPress. Это упрощает миграцию и помогает пользователям клонировать свой сайт на другой веб-хост или в промежуточную область без простоев. Duplicator также служит решением для резервного копирования, объединяя файлы сайта в ZIP-файл .
Функция предварительной настройки веб-сайта еще больше упрощает процесс. Он создает пакет со всеми предварительно настроенными файлами веб-сайта вместо настройки тем, плагинов и данных сайта всякий раз, когда вы хотите создать резервную копию или перейти на новую услугу хостинга.
Если у вас есть бюджет, Duplicator Pro предлагает множество премиальных функций.
Предоставляет пользователям резервное копирование по расписанию и интеграцию с популярными платформами облачного хранения, такими как Amazon S3 , Dropbox и Google Диск . Вы также получите лучшую поддержку для большей базы данных и файлов WordPress.
Премиум-версия этого подключаемого модуля миграции стоит 69 долларов в год . Все планы поставляются с поддержкой клиентов и обновлениями в течение срока действия лицензии.
3. UpdraftPlus
Статистика плагина:
- Скачиваний: 3 000 000+
- Рейтинг: 4,8/5
- Особенности: автоматическое резервное копирование по расписанию, широкие возможности облачного хранения, эффективное использование ресурсов сервера
- Цена: бесплатно с платными планами от 70 долларов в год .

UpdraftPlus — один из лучших плагинов для резервного копирования WordPress, который стоит попробовать. С более чем тремя миллионами загрузок это популярный выбор среди пользователей, которые ищут решение для резервного копирования и восстановления.
Этот подключаемый модуль резервного копирования поддерживает удаленное резервное копирование на популярные платформы облачных хранилищ, такие как Dropbox , Google Диск и Amazon S3 . Он также позволяет создавать резервные копии сайта на FTP-сервере, UpdraftVault — в собственном хранилище или по электронной почте.
Вы также можете просматривать содержимое резервной копии в WordPress для более легкого доступа и устанавливать расписание автоматического резервного копирования.
В то время как бесплатная версия плагина имеет более чем достаточно инструментов для облегчения миграции, UpdraftPlus Premium предлагает отличное соотношение цены и качества.
Начиная с 70 долларов США в год вы сможете копировать и переносить сайты WordPress и отправлять резервные копии в несколько удаленных мест. Премиум-версия также включает надстройки, премиальную поддержку и 1 ГБ хранилища UpdraftVault.
Лучшая часть инвестиций в UpdraftPlus Premium заключается в том, что он позволяет восстанавливать резервные копии из других плагинов резервного копирования. Он также принимает общие резервные копии файлов SQL , которые могут быть несжатыми, GZIP -сжатыми или BZIP2 -сжатыми.
4. WP Migrate DB
Статистика плагина:
- Загрузки: 300,000+
- Рейтинг: 4,5/5
- Примечательные особенности: поддержка сериализованных данных и массивов, многосайтовая совместимость, поддержка универсального хостинга
- Цена: бесплатно с платными планами от 49 долларов в год .

WP Migrate DB — еще один удобный плагин WordPress, который ускоряет процесс миграции, особенно для баз данных.
С помощью WP Migrate DB миграция базы данных WordPress становится простой и безопасной. Плагин может предотвратить любой риск повреждения данных, поскольку он поддерживает сериализованные данные и массивы. Бесплатная версия также поддерживает многосайтовость WordPress и совместима со всеми хостинг-провайдерами.
Хотя WP Migrate DB — отличный плагин для переноса базы данных WordPress, вам придется перейти на версию Pro, если вы хотите перенести весь веб-сайт вместе со всеми файлами и мультимедиа. Стоимость WP Migrate DB Pro начинается с 90 053 $49/год 90 054.
Помимо функции полной миграции сайта, в версии Pro также доступны расширенные функции, такие как поддержка WP-CLI, миграция по принципу push-and-pull и миграция в один клик.
5. Migrate Guru
Статистика плагина:
- Скачиваний: 80 000+
- Рейтинг: 4,9/5
- Примечательные функции: миграция сайта в один клик, оповещения в реальном времени и защищенная от сбоев процедура миграции
- Цена: бесплатно
Если вы ищете бесплатную альтернативу , обратите внимание на Migrate Guru. Этот плагин обеспечивает простой и безопасный способ переноса сайтов WordPress на нужный сервер.
Этот плагин обеспечивает простой и безопасный способ переноса сайтов WordPress на нужный сервер.
Вам нужно только заполнить форму с подробным описанием новой учетной записи хостинга вашего сайта, а функция переноса в один клик позаботится обо всем остальном. Весь процесс обрабатывается на серверах плагина, что снижает риск сбоев.
Migrate Guru может клонировать сайты WordPress размером до 1 ГБ менее чем за 30 минут. Пользователь WordPress с большим веб-сайтом найдет ограничение на размер переноса очень гибким, так как Migrate Guru позволяет копировать или перемещать до 200 ГБ файлов WordPress.
В отличие от других подключаемых модулей миграции, Migrate Guru не предлагает интеграцию с платформами облачного хранения. Вместо этого плагин автоматически копирует ваш сайт WordPress на свой сервер и сохраняет там все важные файлы WordPress до завершения миграции.
Migrate Guru совместим с 5000+ хостинговыми компаниями по всему миру. Он также поставляется с поддержкой нескольких сайтов и оповещениями в реальном времени.
Он также поставляется с поддержкой нескольких сайтов и оповещениями в реальном времени.
Также доступна база знаний. Он отвечает на часто задаваемые вопросы о процедурах миграции и функциональности плагина.
Заключение
Перенос веб-сайта WordPress на новый хостинг может принести ряд преимуществ, таких как более доступный план и лучшая поддержка клиентов.
Существует несколько способов выполнить миграцию WordPress. В этой статье мы поделились лучшими плагинами миграции WordPress, которые помогут в этом процессе, и тремя способами сделать это:
- Используйте функцию автоматической миграции или резервного копирования hPanel. Если вы переходите на Hostinger, вы можете быстро сделать это, отправив запрос на миграцию. В качестве альтернативы можно использовать встроенный в hPanel инструмент резервного копирования и восстановления.
- Использовать плагин. Используйте плагин для экспорта и импорта файлов WordPress в несколько кликов.

- Используйте функцию резервного копирования cPanel. Создайте резервную копию через cPanel и восстановите ее на новый веб-сервер.
Если ни один из вышеперечисленных методов не работает, мы также поделились видеоруководством о том, как вручную перенести WordPress.
Мы надеемся, что это руководство помогло вам с легкостью перенести ваш сайт WordPress. Дайте нам знать в комментариях, какой метод вы предпочитаете.
Узнайте о других способах миграции WordPress
Wix на WordPress
Squarespace на WordPress
HTML в WordPress
Blogger в WordPress
Joomla в WordPress
WordPress из подпапки в корневую папку
Часто задаваемые вопросы по миграции WordPress
Теперь, когда вы знаете, как перенести WordPress на другого провайдера веб-хостинга, вот несколько часто задаваемых вопросов об этом процессе.
Может ли Hostinger перенести сайт WordPress для меня?
Абсолютно. Все, что вам нужно сделать, это добавить запрос на странице запросов на миграцию hPanel. Как только ваши учетные данные будут проверены, Hostinger бесплатно перенесет ваш сайт WordPress.
Как только ваши учетные данные будут проверены, Hostinger бесплатно перенесет ваш сайт WordPress.
Могу ли я перенести свой сайт WordPress на другой хост?
Да, можно. Существуют различные способы переноса вашего сайта WordPress на нового хостинг-провайдера. Как упоминалось в статье, вы можете использовать бесплатную службу миграции Hostinger или функцию резервного копирования, плагин, мастер резервного копирования cPanel или ручной метод.
Как перенести мой сайт WordPress на другой хост?
Чтобы перенести сайт WordPress, вы должны перенести файлы и базы данных WordPress со старого веб-хостинга на новый.
Вы можете сделать это вручную через FTP или с помощью таких инструментов, как плагин для клонирования, инструмент автоматической миграции или служба резервного копирования веб-хостинга.
Сколько времени занимает миграция сайта WordPress?
Миграция сайта WordPress с помощью плагина не должна занимать более 24 часов. Обычно процесс занимает пару часов, если не возникает технических проблем.
Хасна увлечен технологиями, культурой и письменным словом. Она надеется создавать контент, который поможет людям добиться успеха в Интернете. Когда она не пишет, не переставляет и не полирует предложения, она любит живую музыку и анализирует фильмы.
Еще от Hasna A.
Как создать веб-сайт WordPress для начинающих
Вы создавали свой бренд за кулисами. Теперь пришло время. Вы знаете, что вам нужен веб-сайт для запуска вашего бренда, но вы не знаете, с чего начать. Вся идея сайта вызывает у вас беспокойство. Мы получим это! Создание и запуск веб-сайта может быть пугающим. В этом посте будет пошагово описано, как создать сайт WordPress для начинающих.
Хотите верьте, хотите нет, но для запуска веб-сайта WordPress не требуется много времени. Во-первых, конечно, вам нужно отличное понимание вашего бренда, его визуальной айдентики и целей сайта. Но с технической точки зрения, вещи, которые вам нужно запустить, минимальны при использовании WordPress.
Продолжайте читать, чтобы узнать, как создать веб-сайт WordPress для начинающих.
Шаг 1: Настройка
Почему WordPress? Многие люди решают использовать WordPress, потому что он имеет репутацию простого в использовании и бесплатного. Но даже несмотря на то, что WordPress бесплатен, откуда берется цена?
Две вещи, необходимые для запуска веб-сайта WordPress:
- Доменное имя. Доменное имя — это URL-адрес вашего веб-сайта. Это то, что люди набирают, чтобы перейти на ваш сайт. Название вашего бренда, вероятно, лучше всего, если оно доступно.
- Хостинг WordPress. Выбор компании для размещения вашего веб-сайта является одним из наиболее важных решений для вашего сайта. Вам следует выбрать компанию, которая предоставляет полностью управляемый хостинг WordPress. Не ограничивайтесь только самым дешевым вариантом. Вместо этого прочитайте отзывы и попросите тех, кого вы знаете, у которых есть успешные, полностью работающие веб-сайты, дать рекомендации.
В Nexcess у нас есть идеальный план для начинающих, чтобы начать работу с сайтом WordPress. Мы называем это нашим планом Spark, и прямо сейчас вы можете начать всего за 13,30 долларов в месяц.
Мы называем это нашим планом Spark, и прямо сейчас вы можете начать всего за 13,30 долларов в месяц.
Независимо от того, с чего вы начнете, у нас есть планы, отвечающие всем вашим потребностям и бюджетам.
После того, как вы выберете тарифный план хостинга и WordPress установится автоматически, вы сможете приступить к выбору темы WordPress и настройке своего веб-сайта.
Шаг 2: Как установить тему
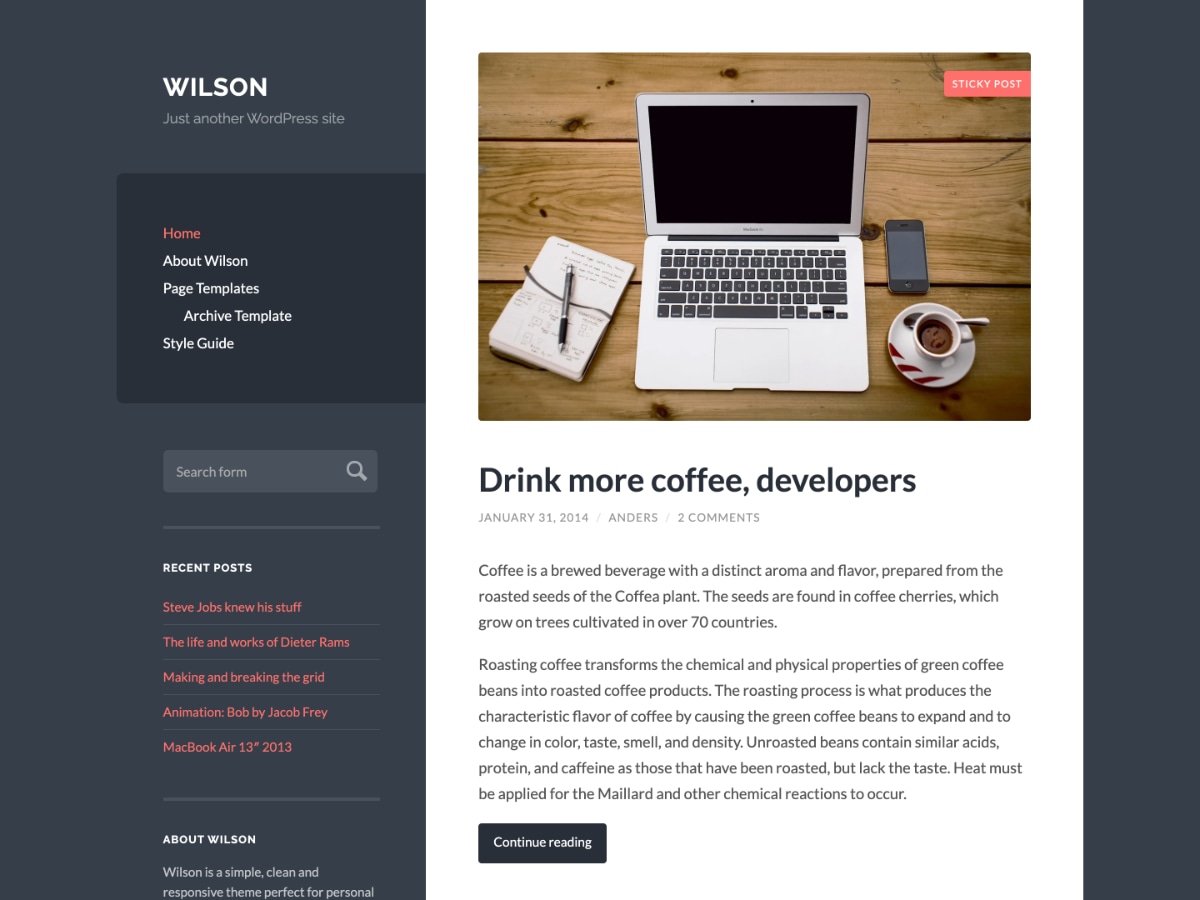
Следующий шаг в настройке вашего веб-сайта WordPress может быть самым увлекательным. Это выбор темы WordPress. Тема — это шаблон, который управляет внешним видом вашего сайта. Ваш сайт WordPress поставляется с темой WordPress 2021.
Многие люди находят это начальное место полезным, но вы можете выбрать тему, которая больше всего соответствует имиджу вашего бренда.
Переключаться между темами и устанавливать новые темы очень просто. И особенно для начинающих пользователей WordPress, примерка новых тем может стать отличным началом.
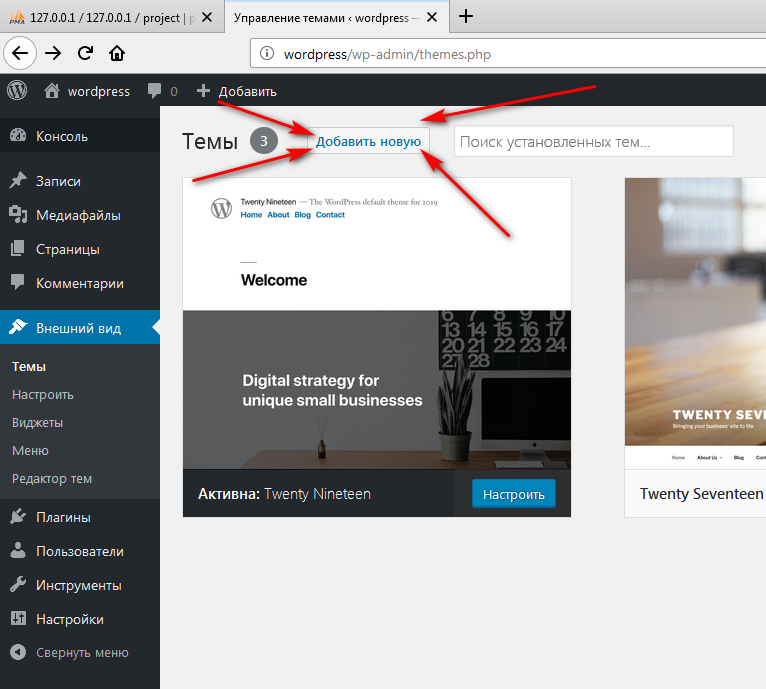
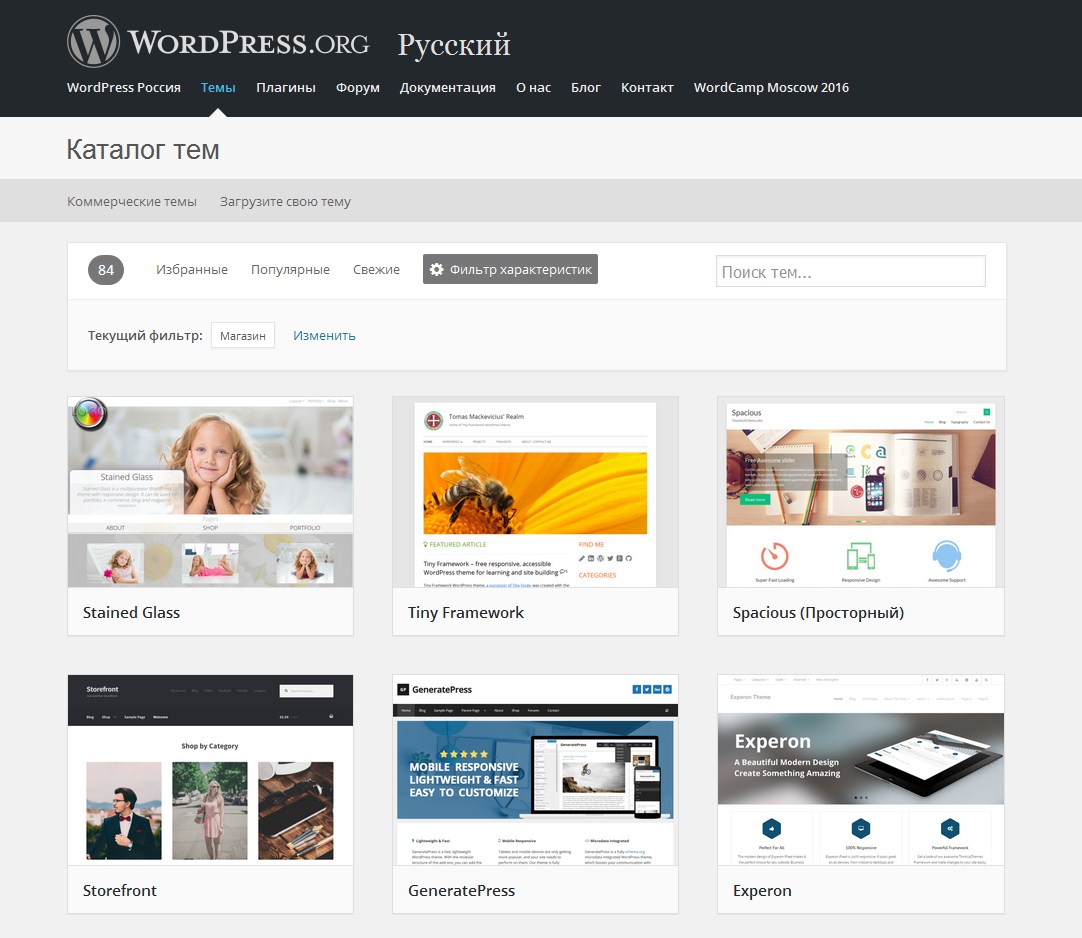
Чтобы выбрать и установить тему WordPress:
- Войдите в панель управления WordPress
- Выберите «Внешний вид»
- Выберите «Темы»
- Нажмите «Добавить новую»
Затем просмотрите тысячи бесплатных тем, чтобы найти ту, которая вам нравится.![]() Вы даже можете использовать функцию фильтра, чтобы сузить варианты.
Вы даже можете использовать функцию фильтра, чтобы сузить варианты.
После того, как вы выбрали и установили нужную тему, вы можете приступить к настройке темы WordPress.
Шаг 3. Как добавить сообщения и страницы на свой сайт
В большинстве руководств по WordPress вам предлагается настроить тему сразу после установки. Но проще настроить тему и дизайн, если вы сначала опубликуете контент.
Вы можете добавлять контент на свой сайт WordPress двумя способами — постами и страницами. Посты — это записи в блоге. У них есть дата публикации, и обычно все они используют один и тот же шаблон. Страницы — это статические части вашего сайта, такие как информация о вас или контактная информация. Страницы могут использовать разные шаблоны и элементы дизайна.
Связанное чтение: Основное руководство по плагинам WordPress >>
Большинство веб-сайтов используют комбинацию постов и страниц. Например, если вы ведете блог о еде, вы должны создать страницы для дома, информации, контактов и рецептов. Вы бы публиковали каждый рецепт в виде поста.
Вы бы публиковали каждый рецепт в виде поста.
Чтобы добавить страницы на свой веб-сайт WordPress:
- Войдите в панель управления WordPress
- Выберите «Страницы» и выберите «Добавить новую»
- Вы увидите экран редактора страниц.
- Укажите заголовок для своей страницы
- Добавьте контент, который может включать текст, ссылки, изображения и т. д.
- После того, как страница будет готова, нажмите «Опубликовать».
Вы можете повторить этот процесс, чтобы добавить на свой веб-сайт столько страниц, сколько хотите. И, конечно же, вы можете добавлять страницы по мере необходимости. Прежде чем приступить к настройке темы, создайте две пустые страницы. Один называется «Домашняя страница», а другой — «Блог». Мы будем использовать эти страницы на следующем шаге.
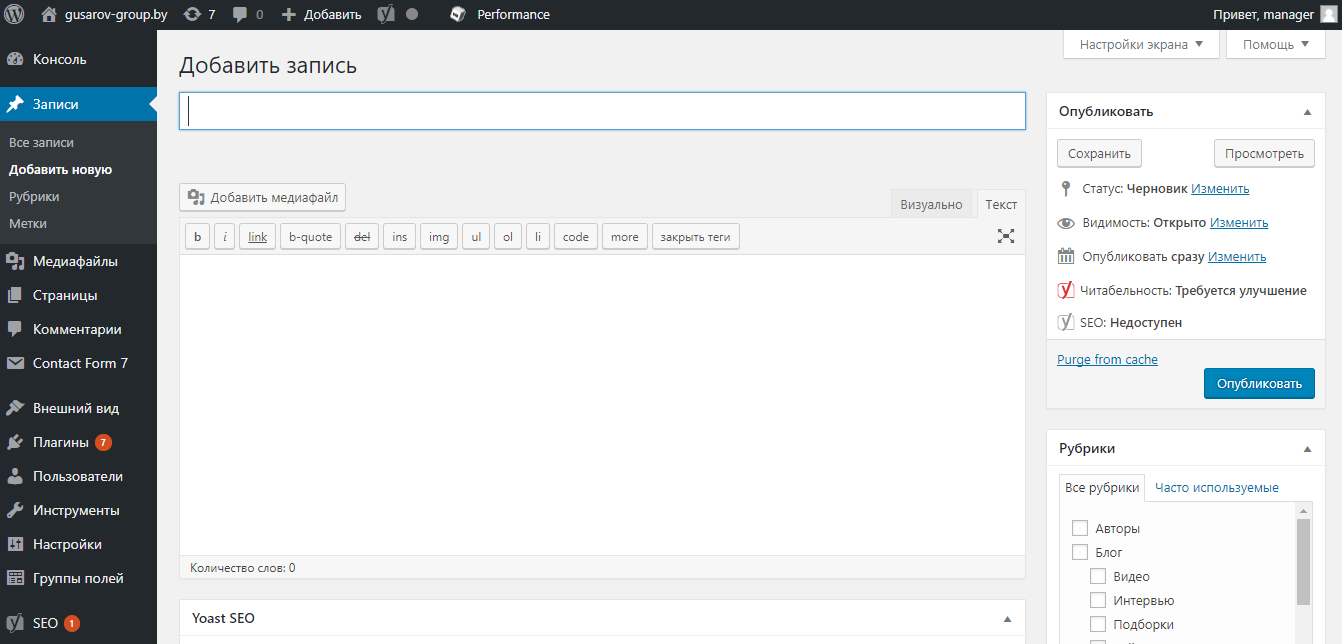
Чтобы добавить сообщения на свой веб-сайт WordPress:
- Войдите в панель инструментов WordPress
- Выберите «Пост»
- Выберите «Добавить новый»
- Вы увидите экран редактора сообщений.

- Укажите заголовок для своего сообщения
- Добавьте содержимое, которое может включать текст, ссылки, изображения и т. д.
- Выберите категории и теги, которые вы хотите использовать для своего сообщения.
- После того, как вы опубликуете публикацию, нажмите «Опубликовать».
- Вы повторяете этот процесс каждый раз, когда добавляете сообщение на свой сайт.
Шаг 4. Настройте тему WordPress
Теперь, когда вы выбрали тему и создали как минимум пару страниц, пришло время настроить внешний вид вашего сайта. Перейдите в «Внешний вид» и выберите «Настроить».
Теперь вы увидите все варианты настройки темы WordPress:
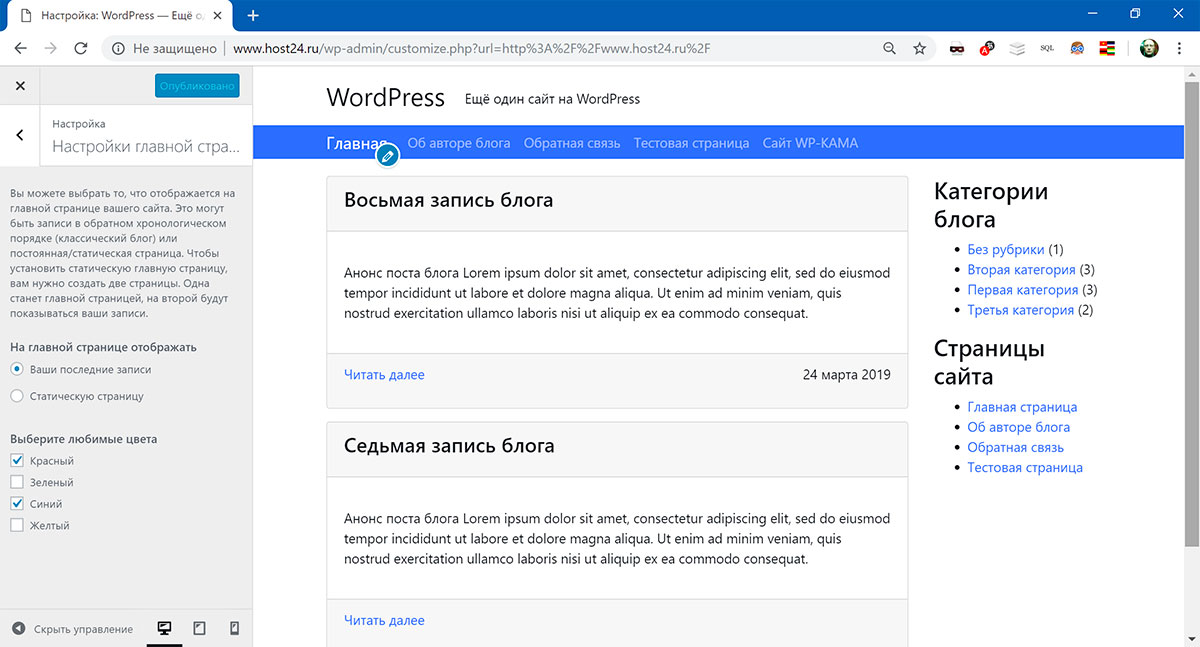
Начните с нажатия «Настройки домашней страницы».
Вы можете использовать статическую страницу в качестве домашней страницы или список блогов, в котором отображаются все ваши последние сообщения в блогах. Если вы установили тему с красивой домашней страницей, но не видите ее при предварительном просмотре своего сайта, вам нужно изменить этот параметр. Выберите «Статическая страница» в разделе «Отображение домашней страницы».
Выберите «Статическая страница» в разделе «Отображение домашней страницы».
Помните те пустые страницы, которые мы создали на последнем шаге? Вы можете использовать раскрывающийся список, чтобы выбрать «Домашняя страница» на главной странице и «Блог» для страницы сообщений.
По мере внесения изменений справа от вас будет отображаться предварительный просмотр новой домашней страницы. Нажмите на оставшиеся параметры, чтобы настроить цвета, шрифты, верхние и нижние колонтитулы вашего веб-сайта.
Как редактировать заголовок и меню
Заголовок вашего веб-сайта — это верхняя часть с вашим логотипом и навигацией. Вы захотите проверить несколько разделов настройщика, чтобы отредактировать свой заголовок:
Нажмите «Идентификация сайта». Большинство тем извлекает из этого раздела логотип заголовка или название сайта.
Нажмите «Заголовок». Темы часто включают в себя настройки для настройки цвета и фона заголовка здесь.
Нажмите «Меню». В этой области меню вы сообщаете WordPress, какие ссылки включать в навигацию вашего сайта. Чтобы создать меню, нажмите кнопку «Создать новое меню».
Чтобы создать меню, нажмите кнопку «Создать новое меню».
Вы также можете редактировать меню из главной панели навигации, щелкнув «Внешний вид» и «Меню».
На экране «Создать меню» дайте меню имя и нажмите кнопку «Создать меню».
Используйте поле слева, чтобы добавить страницы, сообщения или другие ссылки в навигацию вашего сайта, а затем нажмите кнопку «Сохранить меню».
Как редактировать нижний колонтитул
При настройке сайта вы, вероятно, захотите отредактировать нижний колонтитул. Нижний колонтитул в WordPress — это нижняя часть вашего сайта, которая появляется после области содержимого. Он отображается на всех страницах вашего сайта. Вы можете добавить определенные элементы в свой нижний колонтитул. Но, по крайней мере, вы захотите изменить дату авторского права и, возможно, удалить брендинг «powered by WordPress». Найдите область с надписью «нижний колонтитул». Выбрав область нижнего колонтитула, вы должны быстро увидеть, где и как редактировать текст нижнего колонтитула.
Некоторые темы не будут включать содержимое нижнего колонтитула настройщика. Вы увидите только параметры цвета:
В этом случае вам нужно перейти в раздел «Виджеты» в меню настройки. Вы увидите варианты обновления содержимого для каждого раздела нижнего колонтитула.
Шаг 5. Как добавить плагины WordPress на свой сайт
Параметры настройки, отображаемые на вкладке «Настройка», зависят от темы. Большинству людей необходимо установить плагины WordPress, чтобы выполнить все настройки, которые они хотят для своего сайта.
Плагины WordPress похожи на приложения для вашего сайта WordPress. Вы можете выбрать один из тысяч плагинов, чтобы добавить функции и функции на свой сайт. Но прежде чем вы начнете использовать плагины, помните, что каждый плагин, который вы устанавливаете, потенциально замедляет работу вашего сайта. Так что используйте только то, что вам нужно, чтобы ваш сайт работал хорошо.
Чтобы установить плагин WordPress на свой сайт:
- Войдите в панель управления WordPress
- Выберите «Плагины»
- Выберите «Добавить новый»
Оттуда вы можете искать все плагины WordPress, чтобы найти то, что вы ищете.
- Когда вы найдете подключаемый модуль, который хотите использовать, нажмите «Установить сейчас».
- Выберите «Активировать»
- Вы будете автоматически перенаправлены на вкладку, содержащую все установленные плагины вашего сайта. Вы также увидите сообщение в верхней части экрана, подтверждающее активацию плагина.
- Перейдите в «Настройки»
- Выберите установленный плагин
- Заполните все необходимые поля, чтобы плагин работал полностью.
Не забудьте удалить все плагины, которые вы не используете, чтобы они не замедляли работу вашего сайта. Кроме того, обновляйте плагины по мере появления обновлений, чтобы поддерживать их полную работоспособность.
Типичное использование плагинов:
- Добавление шрифтов на ваш сайт
- Добавление метатегов
- Резервное копирование вашего сайта
Как добавить шрифты
Вам не нужно устанавливать пользовательские шрифты на вашем сайте. Вместо этого вы можете использовать шрифты, которые являются частью вашей темы. Но если вы хотите добавить их, пользовательские шрифты могут улучшить типографику и взаимодействие с пользователем. Они также могут выделить ваш сайт среди других, используя ту же тему.
Вместо этого вы можете использовать шрифты, которые являются частью вашей темы. Но если вы хотите добавить их, пользовательские шрифты могут улучшить типографику и взаимодействие с пользователем. Они также могут выделить ваш сайт среди других, используя ту же тему.
В Интернете есть множество мест, где можно получить бесплатные шрифты для вашего сайта, включая Google Fonts. Google Fonts — крупнейшая и самая популярная бесплатная библиотека шрифтов для веб-сайтов. Вы можете добавить шрифты Google на свой сайт вручную или с помощью плагина WordPress.
Чтобы установить Google Fonts на свой сайт с помощью плагина:
- Войдите в панель управления WordPress
- Нажмите «Плагины»
- Выберите «Добавить новый»
- Найдите «Easy Google Fonts»
- Когда найдете плагин , нажмите «Установить сейчас»
- Выберите «Активировать»
- Выберите «Внешний вид»
- Выберите «Настройка»
- Нажмите «Типографика», чтобы просмотреть варианты шрифтов
- Выберите из раскрывающегося меню и выберите «Редактировать шрифт», чтобы изменить шрифты в определенных разделах.
 вашего сайта
вашего сайта - Сохраните изменения
Помните, что загрузка большого количества шрифтов на ваш сайт может замедлить его работу. Лучше всего выбрать один или два шрифта и использовать их на своем сайте.
Как добавить метатеги
Поисковые системы пытаются собрать как можно больше информации о вашем сайте, включая метатеги. Метатеги — это данные, которые не видны пользователям. Это еще один способ рассказать Google о вашем сайте.
Метатеги сообщают Google такие вещи, как:
- метаописание
- автор
- тип документа
- язык
- авторское право
Вам не нужно включать ключевое слово s в ваших метатегах. Те, кто не оценивался с 2009 года.
Связанное чтение: Оптимизируйте скорость вашего сайта WordPress с помощью 23 советов экспертов >>
Установка WordPress по умолчанию не содержит данных мета-тегов, поэтому вам нужно добавить их самостоятельно. Вы можете добавить метатеги на свой сайт вручную или с помощью плагина WordPress.
Чтобы добавить метатеги с помощью плагина WordPress:
- Войдите в панель управления WordPress
- Нажмите «Плагины»
- Выберите «Добавить новый»
- Найдите «Диспетчер метатегов»
- Когда вы найдете плагин, который хотите использовать, нажмите «Установить сейчас».
- Выберите «Активировать»
- Вы автоматически перейдете на вкладку со всеми установленными плагинами вашего сайта. Вы также увидите сообщение в верхней части экрана, подтверждающее активацию плагина.
- Перейдите в «Настройки»
- Выберите «Диспетчер метатегов»
- Создайте теги и назначьте их различным областям вашего сайта, как указано в плагине.
Шаг 6: Как сделать резервную копию вашего сайта WordPress
Думать о резервной копии при запуске сайта может показаться глупым, но вы хотите защитить свою работу с самого начала. Резервная копия — это копия вашего сайта, которую вы можете восстановить, если что-то пойдет не так и ваш сайт исчезнет. Вы не хотите потерять свой контент, поэтому резервная копия вашего сайта защищает ваше время и ресурсы.
Вы не хотите потерять свой контент, поэтому резервная копия вашего сайта защищает ваше время и ресурсы.
Полная резервная копия WordPress включает:
- Файлы веб-сайта. Файлы включают в себя вашу тему, плагины, скрипты, мультимедиа и т. д. Это все, что связано со структурой и функционированием вашего сайта.
- База данных. В базе данных MySQL хранятся ваши сообщения в блогах, комментарии и любые параметры, которые вы установили в области администрирования.
Вы хотите сделать резервную копию обоих, чтобы защитить весь сайт.
3 способа резервного копирования вашего сайта:
- Хост. Первый способ сделать резервную копию вашего веб-сайта — самый простой, особенно если вы выбрали хост, которому доверяете. Если вы выберете хостинг, который ежедневно делает резервную копию вашего сайта, она у вас всегда будет. Вы можете войти в систему и время от времени загружать zip-файл резервной копии для двойной защиты, если хотите.

- Вручную. Второй способ сделать резервную копию сайта — вручную. Этот метод требует, чтобы вы вошли на свой хост-сервер и загрузили каталог WordPress. Это немного сложнее, но вы привыкнете к процессу после того, как сделаете это один или два раза.
- Плагины. Третий способ резервного копирования вашего веб-сайта — через плагин. WordPress предлагает множество плагинов, которые автоматически создают резервную копию вашего сайта по выбранному расписанию.
Неважно, как вы решите создать резервную копию своего сайта. Самое главное, что вы делаете это, чтобы защитить свою работу.
Создание веб-сайта WordPress
Используйте этот пост в качестве руководства при настройке веб-сайта WordPress для вашего бренда. При настройке сайта необходимо учитывать множество деталей, но, к счастью, большинство решений вам придется принимать только один раз.
Подумайте о размещении вашего веб-сайта WordPress с помощью Nexcess
Теперь, когда вы знаете, как создать веб-сайт WordPress, где вы будете его размещать? Рассмотрите возможность размещения на полностью управляемом хостинге WordPress от Nexcess.