Ввод и редактирование контента сайта WordPress: способы
к оглавлению ↑
Механизм работы WordPress
Для лучшего понимания темы статьи кратко остановлюсь на механизме работы WordPress.
Когда из браузера вы обращаетесь к сайту на Вордпресс, набирая в адресной строке имя сайта или кликая по ссылке — то присходят следующие процессы:
1) браузер передает запрос на сервер, где размещен сайт, сервер передает запрос в ядро вордпресс, которое читает ваш запрос начинает его выполнять,
2) для этого ядро обращается к базе данных,
3) извлекает оттуда нужные данные,
4,5) и формирует страницу ответа исходя из шаблонов страницы и алгоритма ее отображения
6) далее отправляет сформированную страницу вам в браузер.
Содержимое страниц WordPress хранит в базе данных.
Эти данные имеют тип: например: запись, товар, проект.
Каждый тип данных может отображаться по своему алгоритму.
Данные могут группироваться, например записи по рубрикам и меткам.
Отображение данных, то есть как будет выводится содержимое, указано в файлах шаблона темы.
Тема — это набор файлов, которые определяют дизайн сайта, его внешний вид.
Другими словами, тема в WordPress — это как одежда на человеке. Она может быть разная: тело внутри одно, но внешний вид разный.
Еще вам может встретится понятие «плагин». Плагин добавляет на сайт дополнительные функции, дизайн он в общем не меняет, но может изменить или добавить некоторые элементы, если в этом его функция.
Подводим итог:
— ввод и редактирование контента — это работа с базой данных Вордпресс.
— определение вида отображения контента — это работа с шаблонами, со стилями, настройка темы, возможно и кодирование.
Рассмотрим какими путями можно вводить и редактировать контент сайта на WordPress c Divi:
к оглавлению ↑
Способы ввода и редактирования контента
Ниже в общем рассмотрим 5 путей ввода и редактирования контента для страниц и записей сайта WordPress:
- Классический редактор
- Пользовательские шаблоны Divi
- Блочный конструктор Divi Builder и визуальный конструктор Divi Visual Builder
- Редактор блоков Гуттенберг
- Редактор блоков Гуттенберг + Divi Visual Builder
1.
 Классический редактор.
Классический редактор.Был встроен в вордпресс до 2018 года и сейчас заменен блочным редактором. Есть инструменты, которые позволяет вернуться к классике. Как вернуть классический редактор в WordPress читайте здесь.
Кстати, в интернет-магазинах, построенных на Woocommerce, для ввода описания товара классический редактор по умолчанию используется и сейчас.
Классический редактор и простой и быстрый.
Однако редактор может изменять только содержимое страницы, отображение контента на странице по сути отделено от редактора. В этом случае это задача темы, установленной на сайте.
Другими словами: то, как будет отображаться контент на странице при использовании классического редактора, задается темой сайта. Тема имеет свои шаблоны страниц и стили их отображения.
Проблема здесь в том, чтобы изменить отображение — в большинстве случаев надо менять в теме код или стили.
Не каждый пользователь хочет разбираться с кодированием.
2. Редактор шаблонов Divi.
Вид отображения контента на странице при использовании классического редактора задается темой сайта. Тема имеет шаблоны страниц и стили их отображения.
Чтобы изменить отображение в большинстве случаев надо менять в теме код или стили. Но не каждый пользователь хочет разбираться с кодированием.
При использовании темы Divi или плагина Divi Builder есть возможность изменить шаблоны отображения страниц без кодирования.
В последующей статье покажу как без кодирования создавать и устанавливать пользовательские шаблоны для страниц сайта.
3. Конструктор страниц.
Один из путей быстрого создания красивых страниц сайта — использование конструктора страниц.
По сути конструктор страниц — это библиотека готовых элементов для страницы как то абзац, изображение, галерея и другие с возможностью настройки каждого элемента и размещения его на странице путем перетаскивания. У каждого конструктора есть сотни готовых макетов страниц сайта.
В последующей статье рассмотрим редактирование контента в блочном конструкторе Divi: как подключить конструктор к сайту, как его настроить и как с его помощью создавать редактировать страницы.
Визуальная версия конструктора Divi Visual Builder позволяют быстро создавать страницу и сразу увидеть результаты работы. Cодержание и отображение контента в конструкторе объеденены.
В блочном конструкторе страница создается путем вставки и настройки элементов на странице как бы «изнутри». Элементы вставляются в виде блоков.
В визуальном конструкторе страница создается непосредственно со стороны отображения страницы. Элементы вставляются и настраиваются на странице визуально.
В последующей статье рассмотрим опции настройки визуального конструктора и как лучше применять конструктор для построения страниц сайта.
4. Блочный редактор Гутенберг
Редактор Гутенберг внедрен в WordPress с конца 2018 года и сейчас используется по умолчанию.
В редакторе контент представляется в виде отдельных блоков. Страница — это набор блоков и определение какой будет отображаться страница происходит прямо в редакторе. Определение каким будет отображаться контент страницы происходит прямо в редакторе. То есть содержание и отображение в нем объеденены
От версии к версии блочный редактор «глубже проникает» в WordPress. Так в версии 5.8 с помощью блочного редактора можно настраивать виджеты сайдбара.
В последующей статье рассмотрим опции настроек редактора и приемы работы с редактором на примере стандартной записи, созданной WordPress при его инсталляции.
5. Гутенберг + конструктор Divi Visual Builder
При включенном блочном редакторе страницу можно также создавать в конструкторе Divi Visual Builder используя готовые шаблоны страниц и точно настраивая отображения каждого элемента в диалоговом режиме.
Эти пять путей я рассмотрю впоследствии подробнее. к оглавлению ↑
Ввод товаров интернет-магазина на Wocommerce
Также я коснусь технических нюансов ввода товаров в интернет магазине на Woocommerce.
Я рассмотрю детально три пути ввода товара:
1) ввод и редактирование товара в классическом виде
2) ввод и редактирование с использованием пользовательского макета в Диви
3) ввод и редактирование с использованием конструктора страниц Диви.
Массовое редактирование вашего сайта на WordPress
И снова здравствуйте!
С вами на связи ваш друг и немного наставник — Юрич!
Сегодня я бы хотел рассказать о массовом редактировании страниц, постов, картинок, комментариев и т. д. Это хорошо когда у вас маленький блог с 10-20 страниц, ну а если вы ведете свой блог уже не один год и у вас накопилось постов 300, 500 или 1000.
И тут вы решаете что пора сменить тему на более продвинутую и современную. Вы ставите тему и видите что все выглядит не так как нужно вам. Миниатюры маленькие или наоборот большие, комментарии везде запрещены, а все посты не показываеют мета-данные.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost. ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Вот когда вам понадобится массовое редактирование, чтобы не сидеть по одной статье не перебивать все вручную.
Если вам когда-либо приходилось вносить изменения в число опубликованных постов на вашем веб-сайте WordPress, вы, вероятно, знаете, что надо редактировать пост за постом. К счастью, есть более простой способ! Массовое редактирование в WordPress позволяет одновременно вносить множество изменений в свой сайт — будь то обновление статуса ваших публикаций и страниц, изменение URL-адресов, изменение размера изображений или улучшение СЕО.
Хотя это не совсем продвинутые функции уровня, они спрятаны и не обязательно являются простейшими настройками для поиска. Продолжайте читать, чтобы узнать, как выполнять массовое редактирование в WordPress.
Почему массовое редактирование в WordPress?
Как я привел пример выше, если на вашем сайте всего несколько страниц, массовое редактирование может показаться не очень полезным. Конечно, перебирать десять страниц и менять одно и то же десять раз — это не похоже на прогулку по парку, но это, конечно, не самая трудоемкая задача.
Тем не менее, когда вы увеличиваете масштаб своего сайта, то теперь у вас есть огромная проблема. Задача, которая казалась не очень тяжелой на десяти или даже двадцати страницах, может казаться непреодолимым тупиком на протяжении тысячи. К счастью, это не является совсем непреодолимым благодаря массовому редактированию WordPress.
Просмотр большего количества элементов на странице
По умолчанию WordPress отображает 20 элементов на странице, например, в списке «Редактировать сообщения» или «Редактировать теги». Если существует более 20 элементов, WordPress будет разбивать на страницы, создавая несколько страниц в списке.
Если существует более 20 элементов, WordPress будет разбивать на страницы, создавая несколько страниц в списке.
Для редактирования большого количества элементов в этих списках полезно начать с отображения как можно большего количества элементов. Нажмите на вкладку «Параметры экрана» в правом верхнем углу страницы, чтобы развернуть ее. Затем, рядом с «Количество элементов на странице:» введите 999, максимальное значение. Если у вас есть тысяча или более элементов для редактирования, по крайней мере, вы можете вносить эти изменения большими партиями.
Массовое редактирование сообщений и страниц
После установки достаточного количества элементов, чтобы увидеть большинство или все ваши сообщения или страницы, вы можете выбрать все, используя флажок в верхней части левого столбца. Затем выберите «Изменить» в раскрывающемся списке «Массовые действия» и нажмите «Применить».
Такое меню должно появиться в верхней части списка:
Из этих опций вы можете щелкнуть символ X (крестик) рядом с названием любого сообщения или страницы, чтобы удалить его из массового действия.![]()
На странице редактирования сообщений вы можете сделать следующее:
- Добавить категории и теги
- Сменить автора
- Включить или выключить комментарии
- Изменить статус сообщения
- Изменить формат сообщения
- Разрешить или запретить пингбэки
- Делать посты прикрепленными или нет
В списке «Редактировать страницы» вы можете сделать следующее:
- Сменить автора
- Добавить родительскую страницу
- Изменить шаблон
- Включить или выключить комментарии
- Изменить статус страницы
Вы можете комбинировать эти действия с панелью поиска. Например, если вы решили создать новую категорию, вы можете использовать панель поиска в списке «Редактировать сообщения», чтобы найти старые сообщения, которые соответствуют новой категории и добавить их в нее.
Для страниц или сообщений вы также можете выбрать «Переместить в корзину» из выпадающего списка «Массовые действия», чтобы удалить сразу большое количество страниц или сообщений.
Массовое редактирование категорий и тегов
Выше вы видели, что редактируя свои сообщения, вы можете массово добавлять их в категории или теги. Однако, часто очистка этих таксономий включает удаление из них постов или их удаление полностью. Это происходит, когда вы получаете много категорий или, особенно, тегов, в которых есть только одна или две записи. Вы можете обсудить лучший способ сгруппировать контент по своему усмотрению, но общепринято, что чем больше, тем больше категорий и тегов.
По умолчанию единственное массовое действие, к которому у вас есть доступ на страницах «Редактировать теги» или «Редактировать категории» — это удаление:
Тем не менее, удобный бесплатный плагин под названием Term Management Tools изменит это (правда плагин не обновлялся уже очень долгое время). Используя этот плагин, у вас есть возможность:
- Объединить две или более категории или тега в один
- Массовый набор родительских категорий для создания иерархии
- Изменить таксономии (т.
 е. вы можете изменить тег на категорию или наоборот)
е. вы можете изменить тег на категорию или наоборот)
Установка и активация плагина просто добавляет эти действия в выпадающий список на страницах «Редактировать категории» и «Редактировать теги».
Массовое редактирование комментариев
Если ваш блог привлекает много внимания (поздравляю!), в какой-то момент вам может понадобиться массовое редактирование ваших комментариев.
Одной вещью, для которой полезно массовое редактирование WordPress, является отключение комментариев на многих страницах одновременно. Используя приведенные выше инструкции для массового редактирования всех своих страниц, просто измените поле «Комментарии» на «Не разрешать».
Другим распространенным явлением является необходимость отмечать многие ожидающие комментарии как спам. Плагин фильтрации спама, такой как Akismet, практически необходим для больших сайтов, которые получают много спам-комментариев. Иногда, однако, спам все еще проскальзывает. Вы можете использовать панель поиска в верхнем правом углу для поиска общих слов или имен комментаторов, которые указывают на спам-контент, и массово отправлять их в спам.
Массовое редактирование изображений
Редактирование изображений — это то, что должно быть сделано пакетом (то есть кучей), чтобы быть практичным. Даже небольшие сайты быстро достигают большого количества загруженных изображений, потому что вы часто добавляете более одного изображения в публикацию. Кроме того, это даже не учитывая тот факт, что WordPress создает несколько эскизов каждого изображения, которое вы загружаете в разных размерах.
Если вы измените свою тему на тему, в которой используется изображение другого размера, рекомендуется восстановить эскизы. Для этого вы можете использовать бесплатный плагин Regenerate Thumbnails. Чтобы использовать плагин, сначала измените размеры миниатюр в разделе «Настройки — Медиа». (Если вы изменили тему, это следует сделать автоматически.) После установки и активации плагина просмотрите медиатеку в виде списка. Затем выберите все и выберите «Регенерировать миниатюры» под выпадающим списком массовых действий.
Может быть, вам не нужно восстанавливать эскизы изображений, но вам нужно сэкономить место. Вы можете использовать плагин EWWW Image Optimizer для массовой оптимизации ваших изображений. Просто установите и активируйте плагин, настройте параметры, если это необходимо, а затем перейдите к «Media — Bulk Optimize» (Медиа — Массовая оптимизация).
Вы можете использовать плагин EWWW Image Optimizer для массовой оптимизации ваших изображений. Просто установите и активируйте плагин, настройте параметры, если это необходимо, а затем перейдите к «Media — Bulk Optimize» (Медиа — Массовая оптимизация).
Массовое редактирование Yoast СЕО заголовков и описаний
Если вы используете Yoast СЕО, у меня есть еще один козырь в рукаве. Yoast включает в себя мощный инструмент для редактирования заголовков и описаний СЕО для каждого поста или страницы на вашем сайте.
В панели управления WordPress перейдите к «СЕО — Инструменты» и нажмите «Массовый редактор». В верхней части редактора находятся вкладки для переключения между редактированием заголовков и описаний СЕО.
К сожалению, нет возможности увеличить количество элементов на странице, и нет панели поиска, поэтому параметры фильтрации немного неуклюжи. Однако использование этого инструмента намного быстрее, чем индивидуальное редактирование каждого сообщения для изменения заголовка и мета-данных.
А теперь подведем итог
Независимо от того, редактируете ли вы посты, изображения или даже СЕО-заголовки, править один за другим утомительно, да это и не нужно. К счастью, существует множество инструментов для ускорения массового редактирования WordPress, как встроенных, так и доступных через репозиторий плагинов.
Этот пост покажет вам, как массово редактировать посты, страницы, категории, теги, комментарии, изображения, СЕО-заголовки и мета-описания. Однако это также должно помочь расширить ваш кругозор. Если вы когда-нибудь обнаружите, что выполняете какую-то скучную и повторяющуюся задачу в WordPress, скорее всего, кто-то написал плагин для решения вашей проблемы. Массовое редактирование WordPress — это мощная функция производительности, которая необходима для больших сайтов.
Вот такая вот статейка! Но на этом все и до скорых встреч!
Теперь вопрос к вам: какие еще замечательные инструменты существуют для массового редактирования WordPress? Поделитесь своими любимыми советами и рекомендациями в комментариях ниже!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как создавать и редактировать страницы и сообщения в WordPress
Обновлено Сторми Скоттом 13 декабря 2021 г.
1 минута, 49 секунд на чтение
Страницы и сообщения являются важными, основополагающими элементами для всех веб-сайтов WordPress. Независимо от цели вашего веб-сайта, вы будете иметь страницы, сообщения или и то, и другое, чтобы ваш сайт функционировал должным образом. Между страницами и сообщениями есть несколько различий, но их создание и редактирование практически не отличаются. Имейте в виду, что когда вы редактируете или создаете страницы и сообщения, вы также вносите изменения в свой сайт WordPress.
Продолжайте читать, чтобы узнать, как создавать и редактировать страницы и сообщения в WordPress:
- Как создать страницу или сообщение WordPress
- Как редактировать страницу или сообщение WordPress
Наслаждайтесь быстрым и безопасным хостингом, оптимизированным для вашего WordPress сайт с нашими планами хостинга WordPress.
Посмотрите наши краткие видеоуроки, чтобы узнать, как создать публикацию или страницу в WordPress.
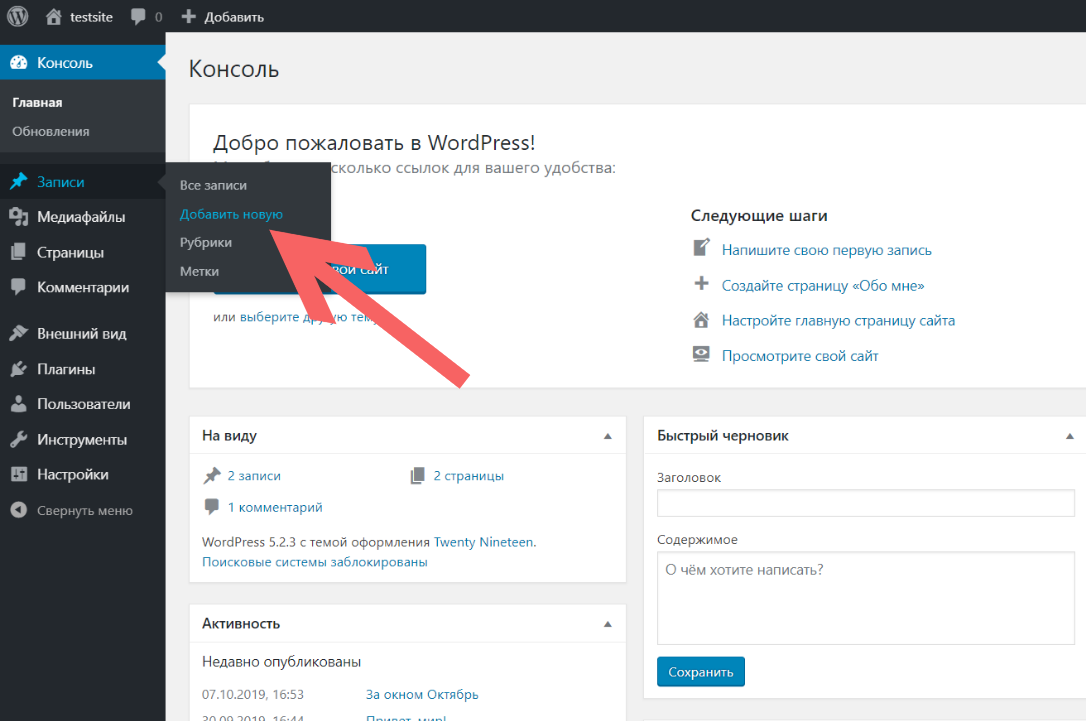
- Войдите на свой сайт WordPress
- В меню слева наведите курсор на Страницы и выберите Добавить новую . Чтобы создать сообщение , вместо этого выберите сообщение .
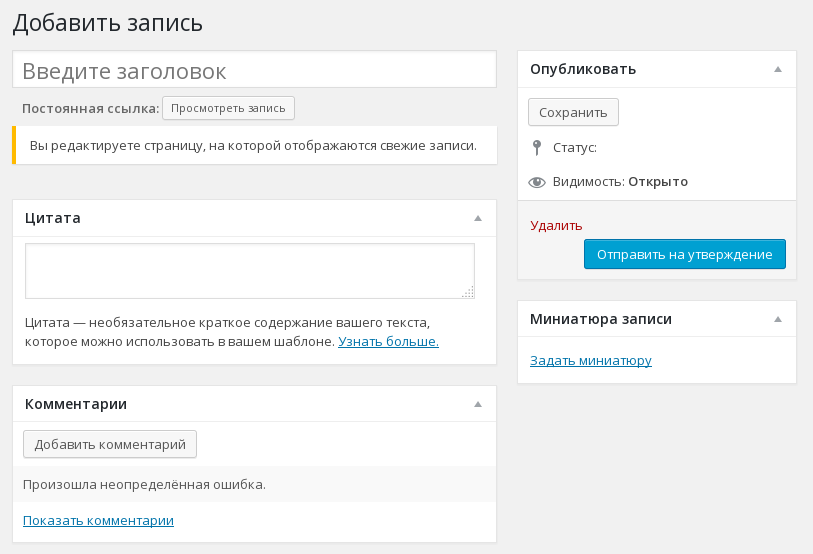
- Вы будете помещены в редактор страниц/сообщений .
 Новый редактор (Gutenberg) теперь использует блочную систему и заменяет классический редактор WordPress версии 5.0. Чтобы начать новую страницу, нажмите на поле заголовка и дайте название своей странице.
Новый редактор (Gutenberg) теперь использует блочную систему и заменяет классический редактор WordPress версии 5.0. Чтобы начать новую страницу, нажмите на поле заголовка и дайте название своей странице. - Затем щелкните в области тела (под заголовком) и начните добавлять контент для своей страницы. Вы можете нажать на обведенные знаки плюса, чтобы выбрать различные типы блоков.
- Затем нажмите Сохранить черновик , чтобы сохранить свою работу, Предварительный просмотр , чтобы посмотреть, как она будет выглядеть на вашем веб-сайте, или Опубликовать , чтобы опубликовать контент.
Узнайте, как скопировать страницу или сообщение, чтобы быстро создавать новые страницы и сообщения в будущем!
Как редактировать страницу или сообщение WordPress- Войдите на свой веб-сайт WordPress
- В строке меню слева нажмите Страницы или Сообщения .

- Теперь вы должны получить список существующих страниц. Чтобы отредактировать один из них, просто нажмите на название этой страницы.
- Отредактируйте содержимое, затем нажмите Обновить , чтобы сохранить и опубликовать изменения.
Чтобы узнать больше советов и рекомендаций по WordPress, посетите наш образовательный канал WordPress!
Как создавать и редактировать страницы с помощью WordPress
Итак, ваш сайт WordPress запущен и работает? Теперь пришло время создавать и публиковать контент для привлечения трафика на ваш сайт! Хорошая новость заключается в том, что вам не нужно быть техническим мастером, чтобы публиковать контент на WordPress. Редакторы WordPress упростили для вас весь процесс. WordPress поставляется со встроенными инструментами для форматирования, просмотра и публикации профессионально выглядящих страниц, а также для быстрой публикации без написания кода. Существует две версии редакторов WordPress; Классический редактор WordPress и редактор блоков WordPress. Этот блог представляет собой пошаговое руководство по работе с классическим редактором WordPress для создания, форматирования, просмотра и публикации контента для всех новичков в WordPress.
Этот блог представляет собой пошаговое руководство по работе с классическим редактором WordPress для создания, форматирования, просмотра и публикации контента для всех новичков в WordPress.
Прочтите Как начать работу с WordPress, если вам нужно краткое руководство по началу работы с WordPress.
Шаг 0: Доступ к странице администратора WordPressПрежде чем вы действительно начнете процесс редактирования, вам необходимо войти в систему с правами, дающими право создавать и публиковать ваш контент на любом сайте WordPress. Если вы не являетесь администратором сайта, запросите у администратора или веб-разработчика следующее:
- Имя пользователя и пароль для входа в WordPress
- URL-адрес страницы администратора WordPress
Лучше всего всегда работать с двумя вкладками, открывать активный сайт на одной вкладке и панель редактирования на отдельной вкладке. Таким образом, вам будет проще обновлять содержимое вашего сайта после его публикации.
Таким образом, вам будет проще обновлять содержимое вашего сайта после его публикации.
Когда у вас есть учетные данные для входа, щелкните имя сайта WordPress в верхней панели страницы администратора WordPress, а затем щелкните правой кнопкой мыши ссылку «Посетить сайт» и откройте ссылку в новой вкладке:
Чтобы создать, изменить или просмотреть страницы на сайте WordPress, выполните следующие действия:
A. На панели инструментов на левой боковой панели нажмите Страницы, а затем нажмите Добавить страницы, чтобы просмотреть все страницы на сайте:
B. Нажмите Добавить новую , чтобы создать новую страницу:
C. Прежде чем приступить к дальнейшим шагам, проверьте редакцию редактора WordPress. Как упоминалось ранее, у вас есть две версии: редактор блоков и классический редактор.
- Classic Edito r: в классическом редакторе у вас будет панель инструментов для форматирования текста.

- Classic Edito r: в классическом редакторе у вас будет панель инструментов для форматирования текста.
- Редактор блоков : Каждый компонент представляет собой отдельный блок. Например, у вас будет блок абзаца, блок изображения и так далее.
** Остальная часть этого блога посвящена редактированию с помощью классического редактора WordPress.
Шаг 2: Форматирование контента в WordPressВ этом шаге объясняется, как форматировать контент на страницах или в сообщениях с помощью элементов управления редактора WordPress.
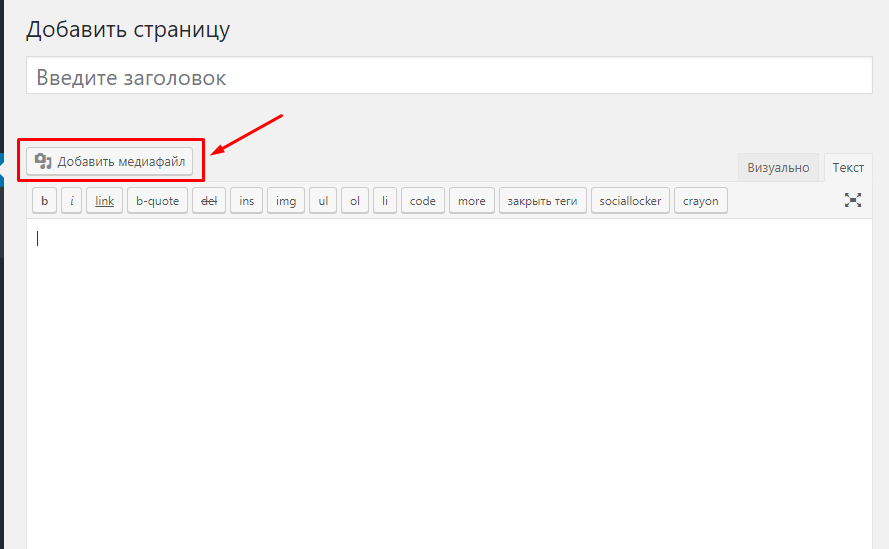
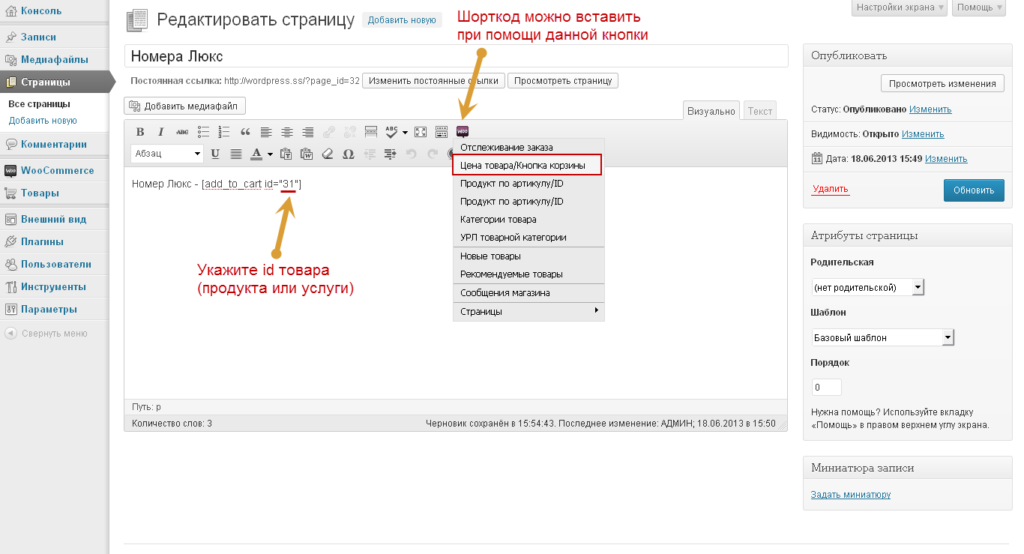
AddMedia: Чтобы добавить изображение или любой медиафайл на страницу, используйте кнопку Добавить медиафайл. выберите нужный стиль из выпадающего списка. У вас есть варианты форматирования текста для различных типов заголовков и стилей.
Жирный и курсивный: Выделите текст, а затем щелкните значок B или I , чтобы выделить текст жирным или курсивом.
Маркированный или нумерованный список: Выделите текст и нажмите на маркированный или нумерованный список, чтобы создать упорядоченный список: текст для аудитории. Выделите текст, а затем щелкните значок цитаты на панели инструментов.
Выделите текст, а затем щелкните значок цитаты на панели инструментов.
Выровнять по левому краю, Выровнять по центру, Выровнять по правому краю : Редактор также предлагает 3 различных способа выравнивания текста: по левому краю, по центру и по правому краю. Выделите текст, чтобы выровнять текст.
Вставка или редактирование ссылки : Вы можете сделать гиперссылку на утверждение, слово или весь абзац, используя инструмент вставки или редактирования ссылки. Выделите текст и нажмите кнопку ссылки, чтобы вставить гиперссылку.
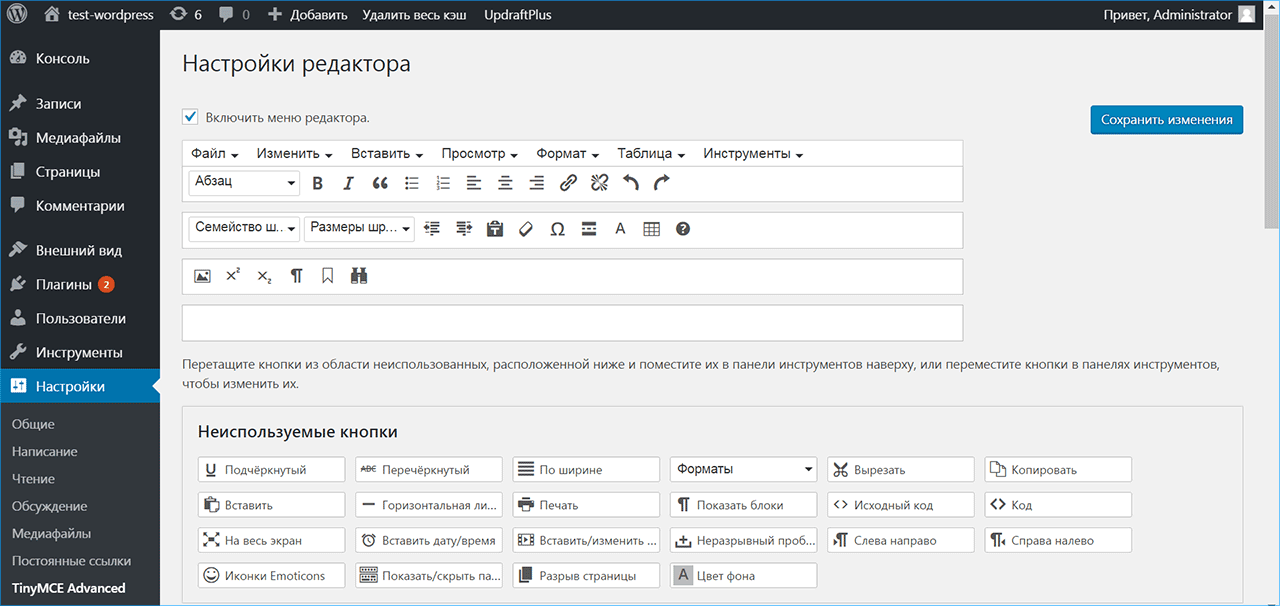
Переключатель панели инструментов : позволяет расширить панель инструментов классического редактора WordPress, чтобы предоставить дополнительные параметры форматирования:
Зачеркнуть : Нажмите кнопку зачеркивания, чтобы зачеркнуть любой устаревший текст.
Горизонтальная линия : щелкните горизонтальную линию в любой части страницы, чтобы создать горизонтальную линию.
Цвет текста : выделите текст, затем нажмите кнопку цвета текста, чтобы изменить цвет текста.
Вставить как текст : Вы можете копировать и вставлять текст из Word или другой страницы. Вставить как текст удалит любое специальное форматирование и теги HTML и вставит скопированный текст в редактор без какого-либо форматирования.
Очистить форматирование : нажмите кнопку очистки форматирования, чтобы удалить любое форматирование текста.
Специальный символ : Поместите курсор в определенное место, чтобы вставить специальный символ, затем щелкните по вставке пользовательского символа:
Уменьшить и увеличить отступ отступ текстового или маркированного списка.
Отменить и повторить : Вы можете использовать кнопку отмены и повтора или сочетания клавиш, чтобы отменить или повторить последнее выполненное действие.
Шаг 4.

