Как использовать страницу настройки для редактирования темы WordPress
Как получить доступ к странице настройки WordPress
Как настроить сайт WordPressИдентичность сайта
Цвета
Заголовок СМИ
Меню
Виджеты
Статическая первая страница
Параметры темы
Дополнительный CSS
Нажмите, чтобы редактировать
Предварительный просмотр различных размеров экрана
Все дело в том, что тебе нравится
Одна из замечательных особенностей WordPress, которая сделала его настолько популярным среди блоггеров, – это возможность использовать темы. Без каких-либо технических знаний каждый может теперь иметь красиво оформленный веб-сайт, который понравится всем.
Но даже несмотря на то, что темы WordPress предоставляют вам все на блюде, это не означает, что вы должны оставить все без изменений после установки темы. Большинство элементов, из которых состоит веб-сайт, можно настраивать. В зависимости от темы можно изменить заголовки, шрифты, цвета, текст, изображения и почти все, что захотите.
Конечно, можно сделать гораздо больше, если вы умеете кодировать, но вы здесь не для этого. Поскольку WordPress позволяет вам изменять темы с помощью настраиваемого средства, удобного для новичков, мы собираемся показать вам, как получить к нему доступ и как персонализировать тему по вашему выбору. Поскольку каждый элемент имеет разные параметры настройки, мы будем использовать Twenty Seventeen для целей этого руководства.
Как получить доступ к странице настройки WordPress
Страница настройки WordPress также известна как настройщик WordPress. Он был представлен в версии 3.4, и с тех пор позволяет пользователям предварительно просматривать сайт, пока на нем вносятся изменения. Что может быть лучше для настройки вашего сайта, чем безопасный просмотр его живой версии со спинки стула? Самое замечательное в том, что эти изменения не влияют на работающий сайт, поэтому ваши посетители не могут видеть, что вы делаете, пока вы не сохраните изменения.
Чтобы получить доступ к настройщику WordPress, перейдите в Внешний вид -> Настроить .
Это оно. WordPress открыл домашнюю страницу вашего блога и включил настройщик в левой части экрана. Вы готовы начать вносить изменения в свой сайт.
Как настроить сайт WordPress
Для начала давайте сосредоточимся на параметрах в левой части экрана.
Вверху страницы WordPress сообщит вам название вашего сайта. Чуть ниже будет показано название темы, которую вы используете в данный момент. Если вы хотите переключить тему, просто нажмите кнопку «Изменить» и выберите любую другую тему, установленную в вашем блоге.
Идентичность сайта
Для начала вы можете изменить несколько параметров, которые имеют решающее значение для идентификации вашего сайта. Если у вас есть логотип или вы хотите его добавить, нажмите кнопку «Выбрать логотип». Выберите любое изображение из медиабиблиотеки или загрузите новое. Обычно логотип – это квадратное изображение, которое представляет вас или вашу компанию. Если вы выберете один из Twenty Seventeen, логотип появится рядом с названием сайта. Это может быть иначе, если вы используете любую другую тему WordPress.
Это может быть иначе, если вы используете любую другую тему WordPress.
Заголовок и слоган сайта должны быть уникальными для каждого веб-сайта. Они не только будут отображаться на главной странице, но и напрямую повлияют на способ отображения вашего блога на страницах результатов поисковой системы. Из-за этого крайне важно дать своему сайту имя и написать описание из одного предложения в качестве его слогана.
Не забудьте добавить значок сайта. Это небольшое изображение отображается в браузере пользователя поверх окон и вкладок. Они также показываются пользователям, которые добавляют в закладки любую из ваших страниц или создают любые ярлыки. Значок сайта может помочь людям легче узнать ваш блог. Люди обычно выбирают свои логотипы в качестве значка сайта. Он должен быть квадратным, иметь ширину и высоту не менее 512 × 512 пикселей.
Цвета
Как уже было доказано многими видами исследований, цвета могут формировать весь веб-сайт. Просто выбрав основные цвета, вы можете задать другой тон своему сайту и привлечь правильных (или неправильных) пользователей. Собираетесь ли вы выбирать цвета в соответствии с различными исследованиями или по своему вкусу, вкладка «Цвета» в настройщике позволит вам внести необходимые изменения.
Собираетесь ли вы выбирать цвета в соответствии с различными исследованиями или по своему вкусу, вкладка «Цвета» в настройщике позволит вам внести необходимые изменения.
Когда дело доходит до Twenty Seventeen, вы можете выбрать одну из трех цветовых схем и настроить цвет текста заголовка.
Некоторые другие темы предоставят вам еще больше возможностей, и вы сможете настроить каждый цвет на сайте. Все зависит от того, сколько усилий приложил разработчик для создания опций темы.
Заголовок СМИ
Заголовки стали одним из важнейших элементов дизайна веб-сайта. В современных темах заголовки обычно содержат изображения и видео, поэтому естественно, что вы можете выбирать медиафайлы самостоятельно. Мы уже подробно рассмотрели Header Media, поэтому, пожалуйста, посмотрите, как настроить заголовок веб-сайта в WordPress.
Меню
Следующая панель позволяет вам добавлять и редактировать меню навигации в WordPress. Поскольку важно, чтобы на каждом сайте было хотя бы одно меню навигации, вам просто нужно научиться добавлять меню в WordPress. Эта вкладка позволяет сделать то же самое, но с функцией предварительного просмотра в реальном времени, чтобы вы могли сразу увидеть и протестировать результаты.
Эта вкладка позволяет сделать то же самое, но с функцией предварительного просмотра в реальном времени, чтобы вы могли сразу увидеть и протестировать результаты.
Виджеты
Когда вы откроете панель «Виджеты», вы увидите вкладки, представляющие все доступные места, где вы можете использовать виджеты. Когда мы говорили о том, как добавлять виджеты в WordPress, мы упомянули, что они зависят от темы, которую вы используете.
Обычно есть как минимум несколько готовых для виджетов областей, которые вы можете использовать. Если вы используете Twenty Seventeen, вы увидите варианты добавления виджетов на боковую панель, нижний колонтитул 1 и нижний колонтитул 2.
Откройте любое из доступных мест, добавьте и измените виджеты по своему вкусу, наблюдая изменения в правой части экрана. Приятно, правда?
Статическая первая страница
Если выбранная тема поддерживает статические передние страницы, эта панель позволит вам выбрать тип главной страницы. С Twenty Seventeen вы можете отображать свои последние сообщения на главной странице или выбрать другую страницу.
В случае выбора статической страницы WordPress откроет другой набор опций, позволяющий выбрать главную страницу и страницу публикации. Если вам не нравятся те, которые у вас уже есть, нажмите ссылку «Добавить новую страницу», чтобы создать новую.
Параметры темы
Если вы решите использовать статическую страницу для главной страницы, WordPress добавит одну дополнительную панель в Настройщик. Здесь вы можете выбрать макет вашей главной страницы и выбрать страницы, которые будут отображаться в любом из доступных разделов вашей темы.
Дополнительный CSS
Каскадные таблицы стилей (CSS) – это язык, используемый для описания стиля любого документа, написанного на HTML. Сайты WordPress используют CSS для определения цветов, полей, шрифтов и многих других аспектов дизайна. До версии WordPress 4.7 пользователям приходилось изменять файлы таблиц стилей напрямую или использовать редактор внешнего вида, чтобы изменить определенные стили сайта.
Но теперь достаточно открыть дополнительную панель CSS в настройщике. Здесь вы можете написать собственный код CSS, который сразу же повлияет на работу сайта.
Здесь вы можете написать собственный код CSS, который сразу же повлияет на работу сайта.
Нажмите, чтобы редактировать
Все элементы, доступные на левой боковой панели экрана с параметрами, также получают круглый значок редактирования на панели предварительного просмотра. Просто щелкнув значок рядом с любым из элементов, WordPress откроет соответствующие настройки с левой стороны.
Как вы можете видеть на скриншоте ниже, рядом с заголовком, слоганом, полем поиска и виджетами последних сообщений есть значки с синими кружками.
Нет никакой разницы в настройках, которые вы меняете, но эта функция хороша для тех из вас, кто борется с номенклатурой элементов. Так, например, если вы все еще не уверены, что такое заголовок, или просто не видите, где изменения вступают в силу, вы все равно можете изменить его, щелкнув значок.
Предварительный просмотр различных размеров экрана
В нижней части настройщика WordPress вы можете найти элементы управления экраном. Эти маленькие значки позволяют быстро изменить вид сайта. Вы можете увидеть, как выглядит блог на настольных компьютерах, планшетах и смартфонах. Это идеально подходит для проверки текущей темы на отзывчивость (как тема ведет себя на экранах разных размеров).
Эти маленькие значки позволяют быстро изменить вид сайта. Вы можете увидеть, как выглядит блог на настольных компьютерах, планшетах и смартфонах. Это идеально подходит для проверки текущей темы на отзывчивость (как тема ведет себя на экранах разных размеров).
Все дело в том, что тебе нравится
Как видно из всех настроек, доступных в Настройщике, можно изменить любую тему WordPress с помощью удобных для пользователя параметров, найденных на этой странице. У некоторых тем будет больше или меньше вариантов, но не торопитесь, чтобы просмотреть их все. Важно иметь уникальный веб-сайт.
Источник записи: https://firstsiteguide.com
Массовое редактирование вашего сайта на WordPress
И снова здравствуйте!
С вами на связи ваш друг и немного наставник — Юрич!
Сегодня я бы хотел рассказать о массовом редактировании страниц, постов, картинок, комментариев и т. д. Это хорошо когда у вас маленький блог с 10-20 страниц, ну а если вы ведете свой блог уже не один год и у вас накопилось постов 300, 500 или 1000.
И тут вы решаете что пора сменить тему на более продвинутую и современную. Вы ставите тему и видите что все выглядит не так как нужно вам. Миниатюры маленькие или наоборот большие, комментарии везде запрещены, а все посты не показываеют мета-данные.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Вот когда вам понадобится массовое редактирование, чтобы не сидеть по одной статье не перебивать все вручную.
Если вам когда-либо приходилось вносить изменения в число опубликованных постов на вашем веб-сайте WordPress, вы, вероятно, знаете, что надо редактировать пост за постом. К счастью, есть более простой способ! Массовое редактирование в WordPress позволяет одновременно вносить множество изменений в свой сайт — будь то обновление статуса ваших публикаций и страниц, изменение URL-адресов, изменение размера изображений или улучшение СЕО.
Хотя это не совсем продвинутые функции уровня, они спрятаны и не обязательно являются простейшими настройками для поиска. Продолжайте читать, чтобы узнать, как выполнять массовое редактирование в WordPress.
Почему массовое редактирование в WordPress?
Как я привел пример выше, если на вашем сайте всего несколько страниц, массовое редактирование может показаться не очень полезным. Конечно, перебирать десять страниц и менять одно и то же десять раз — это не похоже на прогулку по парку, но это, конечно, не самая трудоемкая задача.
Тем не менее, когда вы увеличиваете масштаб своего сайта, то теперь у вас есть огромная проблема. Задача, которая казалась не очень тяжелой на десяти или даже двадцати страницах, может казаться непреодолимым тупиком на протяжении тысячи. К счастью, это не является совсем непреодолимым благодаря массовому редактированию WordPress.
Просмотр большего количества элементов на странице
По умолчанию WordPress отображает 20 элементов на странице, например, в списке «Редактировать сообщения» или «Редактировать теги». Если существует более 20 элементов, WordPress будет разбивать на страницы, создавая несколько страниц в списке.
Для редактирования большого количества элементов в этих списках полезно начать с отображения как можно большего количества элементов. Нажмите на вкладку «Параметры экрана» в правом верхнем углу страницы, чтобы развернуть ее. Затем, рядом с «Количество элементов на странице:» введите 999, максимальное значение. Если у вас есть тысяча или более элементов для редактирования, по крайней мере, вы можете вносить эти изменения большими партиями.
Массовое редактирование сообщений и страниц
После установки достаточного количества элементов, чтобы увидеть большинство или все ваши сообщения или страницы, вы можете выбрать все, используя флажок в верхней части левого столбца. Затем выберите «Изменить» в раскрывающемся списке «Массовые действия» и нажмите «Применить».
Такое меню должно появиться в верхней части списка:
Из этих опций вы можете щелкнуть символ X (крестик) рядом с названием любого сообщения или страницы, чтобы удалить его из массового действия.
На странице редактирования сообщений вы можете сделать следующее:
- Добавить категории и теги
- Сменить автора
- Включить или выключить комментарии
- Изменить статус сообщения
- Изменить формат сообщения
- Разрешить или запретить пингбэки
- Делать посты прикрепленными или нет
В списке «Редактировать страницы» вы можете сделать следующее:
- Сменить автора
- Добавить родительскую страницу
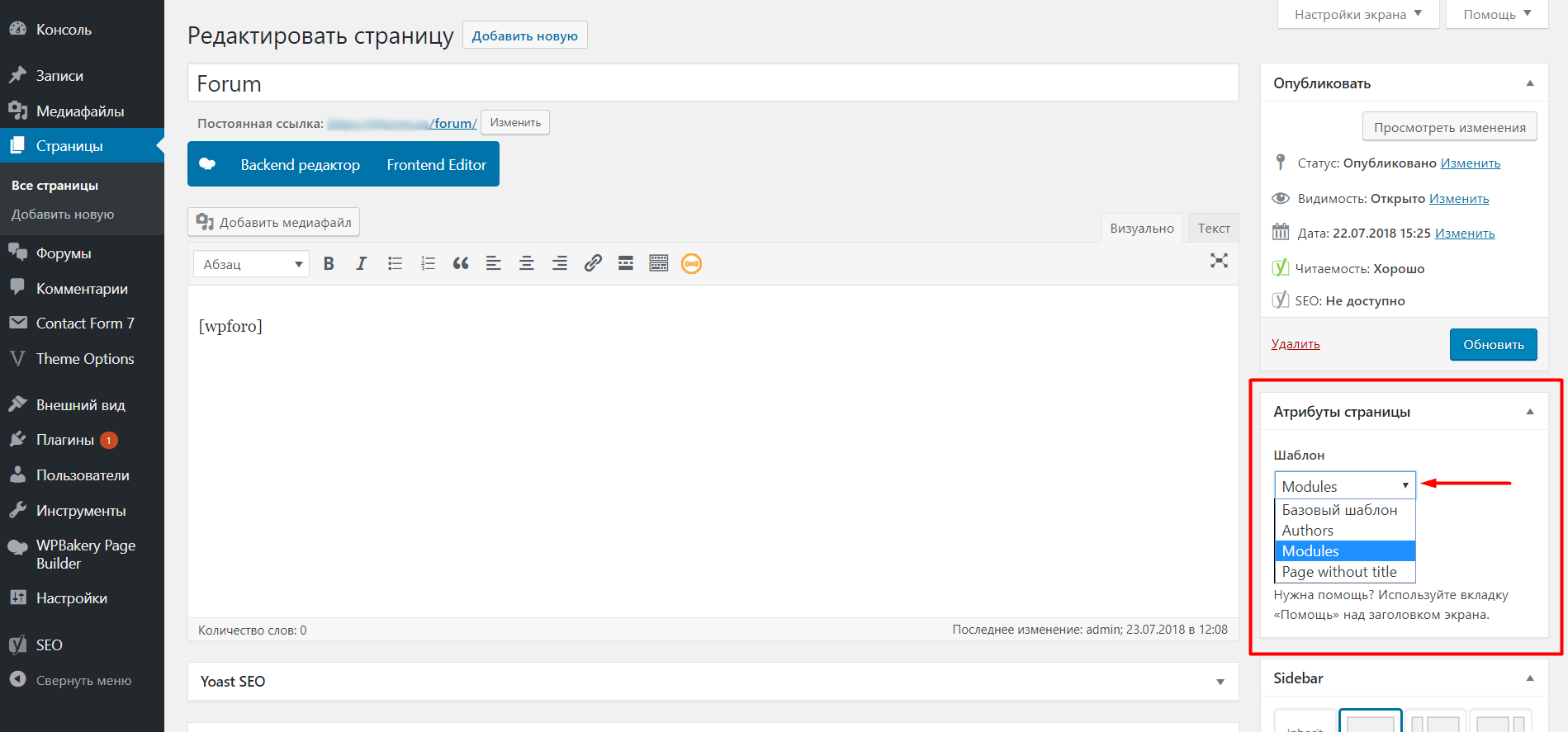
- Изменить шаблон
- Включить или выключить комментарии
- Изменить статус страницы
Вы можете комбинировать эти действия с панелью поиска. Например, если вы решили создать новую категорию, вы можете использовать панель поиска в списке «Редактировать сообщения», чтобы найти старые сообщения, которые соответствуют новой категории и добавить их в нее.
Например, если вы решили создать новую категорию, вы можете использовать панель поиска в списке «Редактировать сообщения», чтобы найти старые сообщения, которые соответствуют новой категории и добавить их в нее.
Для страниц или сообщений вы также можете выбрать «Переместить в корзину» из выпадающего списка «Массовые действия», чтобы удалить сразу большое количество страниц или сообщений.
Массовое редактирование категорий и тегов
Выше вы видели, что редактируя свои сообщения, вы можете массово добавлять их в категории или теги. Однако, часто очистка этих таксономий включает удаление из них постов или их удаление полностью. Это происходит, когда вы получаете много категорий или, особенно, тегов, в которых есть только одна или две записи. Вы можете обсудить лучший способ сгруппировать контент по своему усмотрению, но общепринято, что чем больше, тем больше категорий и тегов.
По умолчанию единственное массовое действие, к которому у вас есть доступ на страницах «Редактировать теги» или «Редактировать категории» — это удаление:
Тем не менее, удобный бесплатный плагин под названием Term Management Tools изменит это (правда плагин не обновлялся уже очень долгое время). Используя этот плагин, у вас есть возможность:
Используя этот плагин, у вас есть возможность:
- Объединить две или более категории или тега в один
- Массовый набор родительских категорий для создания иерархии
- Изменить таксономии (т. е. вы можете изменить тег на категорию или наоборот)
Установка и активация плагина просто добавляет эти действия в выпадающий список на страницах «Редактировать категории» и «Редактировать теги».
Массовое редактирование комментариев
Если ваш блог привлекает много внимания (поздравляю!), в какой-то момент вам может понадобиться массовое редактирование ваших комментариев.
Одной вещью, для которой полезно массовое редактирование WordPress, является отключение комментариев на многих страницах одновременно. Используя приведенные выше инструкции для массового редактирования всех своих страниц, просто измените поле «Комментарии» на «Не разрешать».
Другим распространенным явлением является необходимость отмечать многие ожидающие комментарии как спам. Плагин фильтрации спама, такой как Akismet, практически необходим для больших сайтов, которые получают много спам-комментариев. Иногда, однако, спам все еще проскальзывает. Вы можете использовать панель поиска в верхнем правом углу для поиска общих слов или имен комментаторов, которые указывают на спам-контент, и массово отправлять их в спам.
Плагин фильтрации спама, такой как Akismet, практически необходим для больших сайтов, которые получают много спам-комментариев. Иногда, однако, спам все еще проскальзывает. Вы можете использовать панель поиска в верхнем правом углу для поиска общих слов или имен комментаторов, которые указывают на спам-контент, и массово отправлять их в спам.
Массовое редактирование изображений
Редактирование изображений — это то, что должно быть сделано пакетом (то есть кучей), чтобы быть практичным. Даже небольшие сайты быстро достигают большого количества загруженных изображений, потому что вы часто добавляете более одного изображения в публикацию. Кроме того, это даже не учитывая тот факт, что WordPress создает несколько эскизов каждого изображения, которое вы загружаете в разных размерах.
Если вы измените свою тему на тему, в которой используется изображение другого размера, рекомендуется восстановить эскизы. Для этого вы можете использовать бесплатный плагин Regenerate Thumbnails.![]() Чтобы использовать плагин, сначала измените размеры миниатюр в разделе «Настройки — Медиа». (Если вы изменили тему, это следует сделать автоматически.) После установки и активации плагина просмотрите медиатеку в виде списка. Затем выберите все и выберите «Регенерировать миниатюры» под выпадающим списком массовых действий.
Чтобы использовать плагин, сначала измените размеры миниатюр в разделе «Настройки — Медиа». (Если вы изменили тему, это следует сделать автоматически.) После установки и активации плагина просмотрите медиатеку в виде списка. Затем выберите все и выберите «Регенерировать миниатюры» под выпадающим списком массовых действий.
Может быть, вам не нужно восстанавливать эскизы изображений, но вам нужно сэкономить место. Вы можете использовать плагин EWWW Image Optimizer для массовой оптимизации ваших изображений. Просто установите и активируйте плагин, настройте параметры, если это необходимо, а затем перейдите к «Media — Bulk Optimize» (Медиа — Массовая оптимизация).
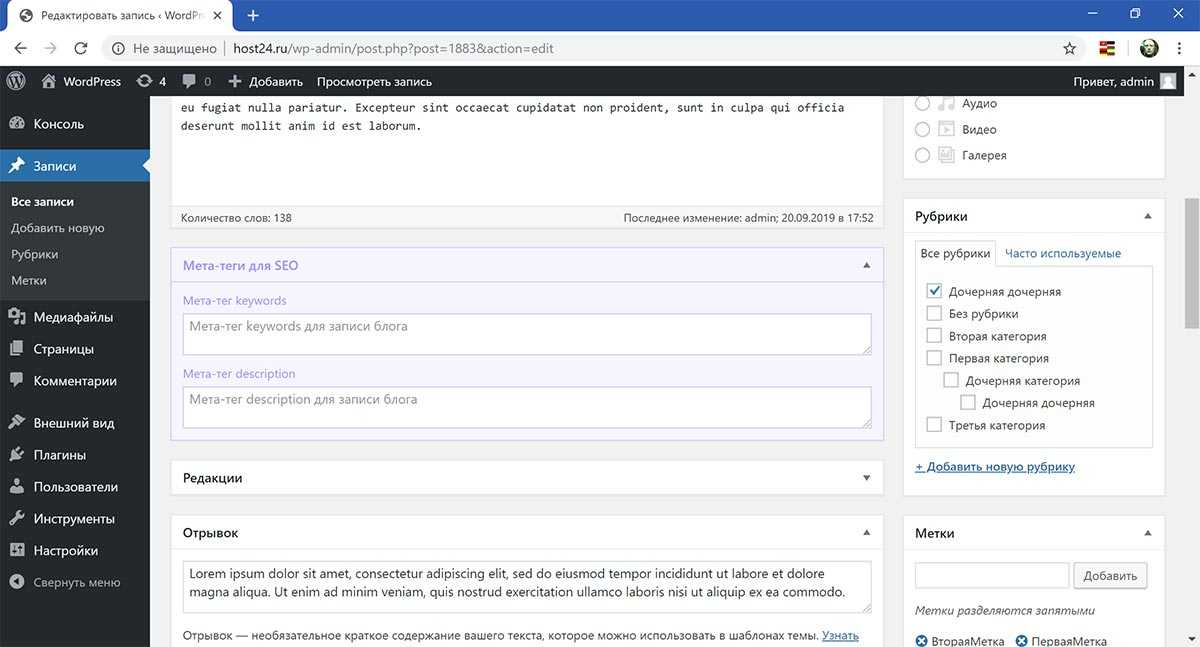
Массовое редактирование Yoast СЕО заголовков и описаний
Если вы используете Yoast СЕО, у меня есть еще один козырь в рукаве. Yoast включает в себя мощный инструмент для редактирования заголовков и описаний СЕО для каждого поста или страницы на вашем сайте.
В панели управления WordPress перейдите к «СЕО — Инструменты» и нажмите «Массовый редактор». В верхней части редактора находятся вкладки для переключения между редактированием заголовков и описаний СЕО.
В верхней части редактора находятся вкладки для переключения между редактированием заголовков и описаний СЕО.
К сожалению, нет возможности увеличить количество элементов на странице, и нет панели поиска, поэтому параметры фильтрации немного неуклюжи. Однако использование этого инструмента намного быстрее, чем индивидуальное редактирование каждого сообщения для изменения заголовка и мета-данных.
А теперь подведем итог
Независимо от того, редактируете ли вы посты, изображения или даже СЕО-заголовки, править один за другим утомительно, да это и не нужно. К счастью, существует множество инструментов для ускорения массового редактирования WordPress, как встроенных, так и доступных через репозиторий плагинов.
Этот пост покажет вам, как массово редактировать посты, страницы, категории, теги, комментарии, изображения, СЕО-заголовки и мета-описания. Однако это также должно помочь расширить ваш кругозор. Если вы когда-нибудь обнаружите, что выполняете какую-то скучную и повторяющуюся задачу в WordPress, скорее всего, кто-то написал плагин для решения вашей проблемы. Массовое редактирование WordPress — это мощная функция производительности, которая необходима для больших сайтов.
Массовое редактирование WordPress — это мощная функция производительности, которая необходима для больших сайтов.
Вот такая вот статейка! Но на этом все и до скорых встреч!
Теперь вопрос к вам: какие еще замечательные инструменты существуют для массового редактирования WordPress? Поделитесь своими любимыми советами и рекомендациями в комментариях ниже!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как создавать и редактировать страницы и сообщения в WordPress
Перейти к содержимому Обновлено 13 декабря 2021 г. автором InMotion Hosting Contributor1 минута 49 секунд на чтение
Страницы и сообщения являются важными, основополагающими элементами для всего WordPress сайты. Независимо от цели вашего веб-сайта, вы будете иметь страницы, сообщения или и то, и другое, чтобы ваш сайт функционировал должным образом. Между страницами и сообщениями есть несколько различий, но их создание и редактирование практически не отличаются. Имейте в виду, что когда вы редактируете или создаете страницы и сообщения, вы также вносите изменения в свой сайт WordPress.
Между страницами и сообщениями есть несколько различий, но их создание и редактирование практически не отличаются. Имейте в виду, что когда вы редактируете или создаете страницы и сообщения, вы также вносите изменения в свой сайт WordPress.
Продолжайте читать, чтобы узнать, как создавать и редактировать страницы и сообщения в WordPress:
- Как создать страницу или сообщение WordPress
- Как редактировать страницу или сообщение WordPress
Наслаждайтесь быстрым и безопасным хостингом, оптимизированным для вашего WordPress сайт с нашими планами хостинга WordPress.
Как создать страницу или публикацию WordPressПосмотрите наши краткие видеоуроки, чтобы узнать, как создать публикацию или страницу в WordPress.
- Войдите на свой сайт WordPress
- В меню слева наведите курсор на Страницы и выберите Добавить новую . Чтобы создать Post , вместо этого выберите Posts .
- Вы будете помещены в редактор страниц/сообщений . Новый редактор (Gutenberg) теперь использует блочную систему и заменяет классический редактор WordPress версии 5.0. Чтобы начать новую страницу, нажмите на поле заголовка и дайте название своей странице.
- Затем щелкните в области тела (под заголовком) и начните добавлять контент для своей страницы. Вы можете нажать на обведенные знаки плюса, чтобы выбрать различные типы блоков.

- Затем нажмите Сохранить черновик , чтобы сохранить свою работу, Предварительный просмотр , чтобы посмотреть, как она будет выглядеть на вашем веб-сайте, или Опубликовать , чтобы опубликовать контент в реальном времени.
Узнайте, как скопировать страницу или сообщение, чтобы быстро создавать новые страницы и сообщения в будущем!
Как редактировать страницу или сообщение WordPress- Войдите на свой веб-сайт WordPress
- В строке меню слева нажмите Страницы или Сообщения .
- Теперь вы должны получить список существующих страниц. Чтобы отредактировать один из них, просто нажмите на название этой страницы.
- Отредактируйте содержимое, затем нажмите Обновить , чтобы сохранить и опубликовать изменения.
Дополнительные советы и рекомендации по WordPress смотрите на нашем образовательном канале WordPress!
InMotion Hosting Contributor Content WriterУчастники InMotion Hosting — это хорошо осведомленные люди, которые создают соответствующий контент о новых тенденциях и методах устранения неполадок, чтобы помочь вам достичь ваших целей в Интернете!
Подробнее станет по хостингу INMotion Эта запись была опубликована в хостинге WordPress, WordPress Учебные пособия наWordPress Edu
Скачать бесплатное руководство для малого бизнеса на WordPress Ebook
. Эта 43-страничная электронная книга дает владельцы малого бизнеса. всех уровней квалификации ресурсы, необходимые для создания, подключения и развития веб-сайта WordPress. Чем больше времени вы проведете с этой книгой, тем более комфортно вы будете использовать WordPress в качестве предпочтительного инструмента.
Бесплатная загрузка электронной книги
Как создавать и редактировать страницы с помощью WordPress
Итак, ваш сайт на WordPress запущен и работает? Теперь пришло время создавать и публиковать контент для привлечения трафика на ваш сайт! Хорошая новость заключается в том, что вам не нужно быть техническим мастером, чтобы публиковать контент на WordPress. Редакторы WordPress упростили для вас весь процесс. WordPress поставляется со встроенными инструментами для форматирования, просмотра и публикации профессионально выглядящих страниц, а также для быстрой публикации без написания кода. Существует две версии редакторов WordPress; Классический редактор WordPress и редактор блоков WordPress. Этот блог представляет собой пошаговое руководство по работе с классическим редактором WordPress для создания, форматирования, просмотра и публикации контента для всех новичков в WordPress.
Существует две версии редакторов WordPress; Классический редактор WordPress и редактор блоков WordPress. Этот блог представляет собой пошаговое руководство по работе с классическим редактором WordPress для создания, форматирования, просмотра и публикации контента для всех новичков в WordPress.
Прочтите Как начать работу с WordPress, если вам нужно краткое руководство по началу работы с WordPress.
Шаг 0: Доступ к странице администратора WordPressПеред тем, как вы начнете процесс редактирования, вам необходимо войти в систему с правами, дающими права на создание и публикацию вашего контента на любом сайте WordPress. Если вы не являетесь администратором сайта, запросите у администратора или веб-разработчика следующее:
- Имя пользователя и пароль для входа в WordPress
- URL-адрес страницы администратора WordPress
Лучше всего всегда работать с двумя вкладками, открывать активный сайт на одной вкладке и панель редактирования на отдельной вкладке. Таким образом, вам будет проще обновлять содержимое вашего сайта после его публикации.
Таким образом, вам будет проще обновлять содержимое вашего сайта после его публикации.
Когда у вас есть учетные данные для входа, щелкните имя сайта WordPress в верхней панели страницы администратора WordPress, а затем щелкните правой кнопкой мыши ссылку «Посетить сайт» и откройте ссылку в новой вкладке:
Чтобы создать, изменить или просмотреть страницы на сайте WordPress, выполните следующие действия:
A. На панели инструментов на левой боковой панели нажмите Страницы, а затем нажмите Добавить страницы, чтобы просмотреть все страницы на сайте:
B. Нажмите Добавить новую , чтобы создать новую страницу:
C. Прежде чем приступать к дальнейшим шагам, проверьте редакцию редактора WordPress. Как упоминалось ранее, у вас есть две версии: редактор блоков и классический редактор.
- Classic Edito r: в классическом редакторе у вас будет панель инструментов для форматирования текста.

- Classic Edito r: в классическом редакторе у вас будет панель инструментов для форматирования текста.
- Редактор блоков : Каждый компонент представляет собой отдельный блок. Например, у вас будет блок абзаца, блок изображения и так далее.
** Остальная часть этого блога посвящена редактированию с помощью классического редактора WordPress.
Шаг 2: Форматирование контента в WordPressНа этом шаге объясняется, как форматировать контент на страницах или в сообщениях с помощью элементов управления редактора WordPress.
AddMedia: Чтобы добавить изображение или любой медиафайл на страницу, используйте кнопку Добавить медиафайл. выберите нужный стиль из выпадающего списка. У вас есть варианты форматирования текста для различных типов заголовков и стилей.
Жирный и курсивный: Выделите текст, а затем щелкните значок B или I , чтобы выделить текст жирным или курсивом.
Маркированный или нумерованный список: Выделите текст и нажмите на маркированный или нумерованный список, чтобы создать упорядоченный список:
BlockQuote: Block цитаты отлично подходят, чтобы подчеркнуть отзыв клиента или текст для аудитории. Выделите текст, а затем щелкните значок цитаты на панели инструментов.
Выделите текст, а затем щелкните значок цитаты на панели инструментов.
Выровнять по левому краю, Выровнять по центру, Выровнять по правому краю : Редактор также предлагает 3 различных способа выравнивания текста: выравнивание по левому краю, по центру и выравнивание по правому краю. Выделите текст, чтобы выровнять текст.
Вставка или редактирование ссылки : Вы можете сделать гиперссылку на утверждение, слово или весь абзац, используя инструмент вставки или редактирования ссылки. Выделите текст и нажмите кнопку ссылки, чтобы вставить гиперссылку.
Переключатель панели инструментов : позволяет расширить панель инструментов классического редактора WordPress, чтобы предоставить дополнительные параметры форматирования:
Зачеркнуть : Нажмите кнопку зачеркивания, чтобы зачеркнуть любой устаревший текст.
Горизонтальная линия : щелкните горизонтальную линию в любой части страницы, чтобы создать горизонтальную линию.
Цвет текста : выделите текст, затем нажмите кнопку цвета текста, чтобы изменить цвет текста.
Вставить как текст : Вы можете копировать и вставлять текст из Word или другой страницы. Вставить как текст удалит любое специальное форматирование и теги HTML и вставит скопированный текст в редактор без какого-либо форматирования.
Очистить форматирование : Нажмите кнопку очистки форматирования, чтобы удалить любое форматирование текста.
Специальный символ : Поместите курсор в определенное место, чтобы вставить специальный символ, затем нажмите на вставку пользовательского символа: Нажмите на кнопку уменьшения и увеличения отступа, чтобы отступ текстового или маркированного списка.
Отменить и повторить : Вы можете использовать кнопку отмены и повтора или сочетания клавиш, чтобы отменить или повторить последнее выполненное действие.
Шаг 4.