Что нужно знать о WordPress начинающему юзеру — Джино • Журнал
2 марта 2020 г.
Время чтения: 2 минуты
36% всех существующих сайтов сделаны на основе WordPress, по данным W3Techs. А среди всех сайтов, созданных с помощью той или иной CMS, доля проектов на WordPress составляет 63%. Ни одна другая система управления контентом не имела настолько большое влияние в интернете — и вряд ли кто-то в ближайшее время сможет повторить такой успех. В чём же его секрет?
1. WordPress позволяет создавать сайты самых разных видов и тематик. Изначально он задумывался только как платформа для блогов, но всё изменилось с появлением тысяч разнообразных тем и плагинов. Благодаря им стало возможным создание и корпоративного сайта, и интернет-магазина, и онлайн-СМИ. Пожалуй, это больше всего объясняет популярность WordPress.
2. Высокую востребованность WordPress не могли не учесть хостинг-провайдеры. Поэтому у многих из них вы найдёте специальные условия для размещения сайтов на этой CMS. В большинстве случаев вам не придётся устанавливать WordPress самостоятельно, так как всё будет доступно в пару кликов. Также с WordPress можно легко работать и на стандартном виртуальном хостинге, и на VPS.
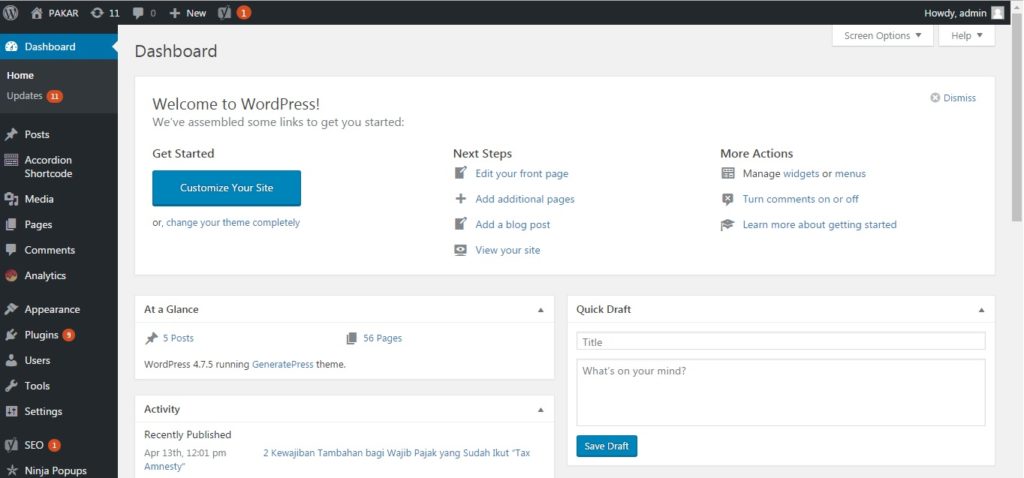
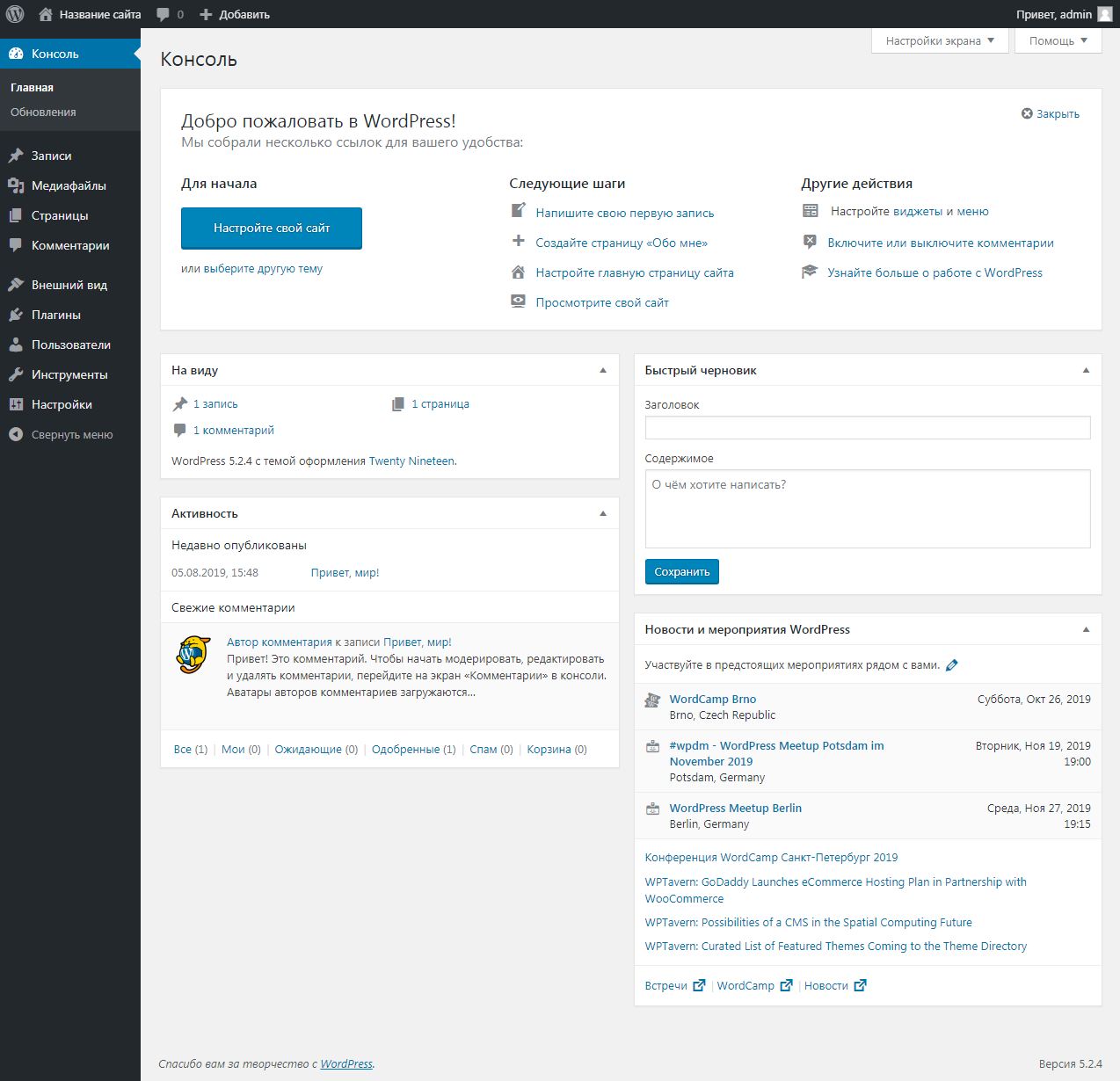
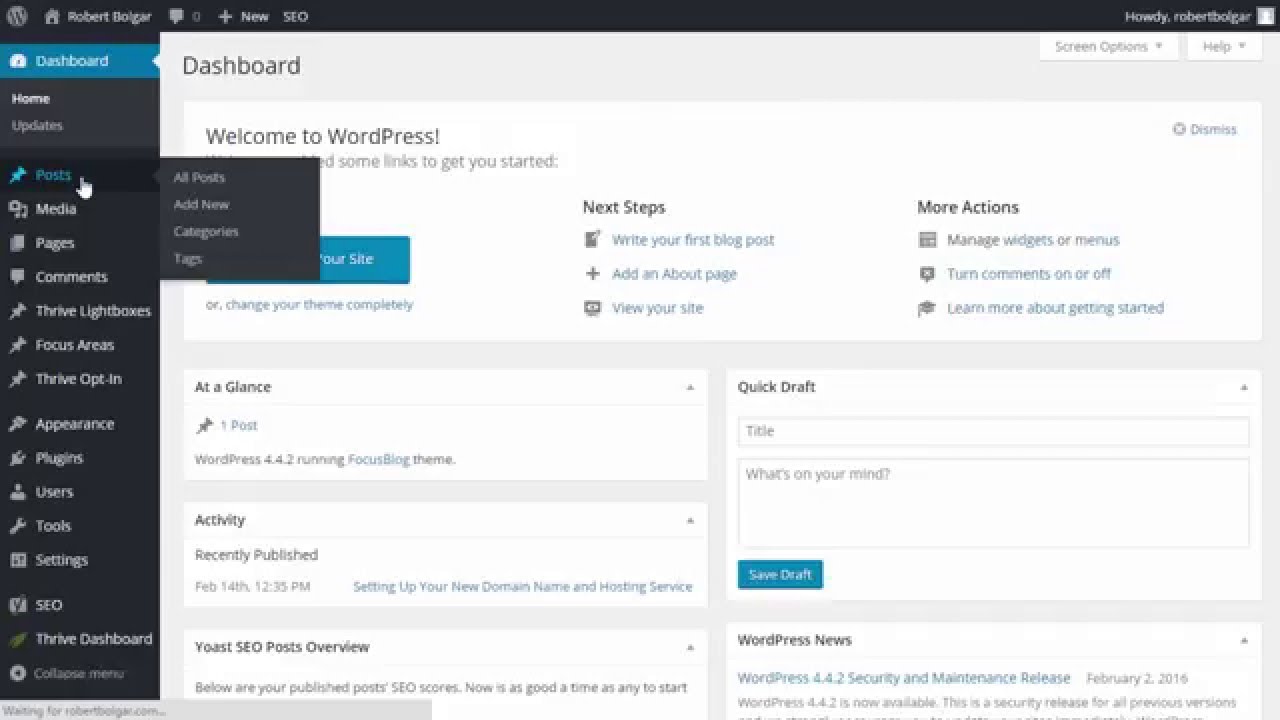
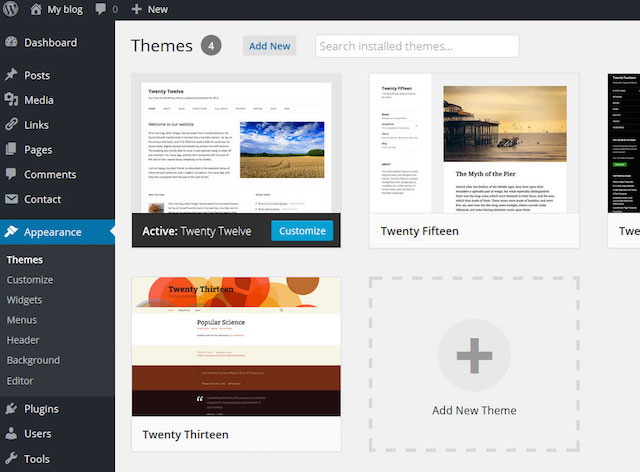
Панель администрирования WordPress
3. WordPress прост в использовании. Специальные знания практически не требуются для создания простого сайта на нём, а с основными функциями и возможностями сможет разобраться даже новичок. Панель управления удобна как для работы с небольшими сайтами, так и для поддержки масштабных порталов с большой командой разработчиков.
4. Редактор страниц сайта в WordPress устроен по принципу WYSIWYG, What You See Is What You Get, что в переводе означает «что ты видишь, то и получишь». То есть вы производите действие, к примеру, выделяете текст курсивом — и тут же видите результат.
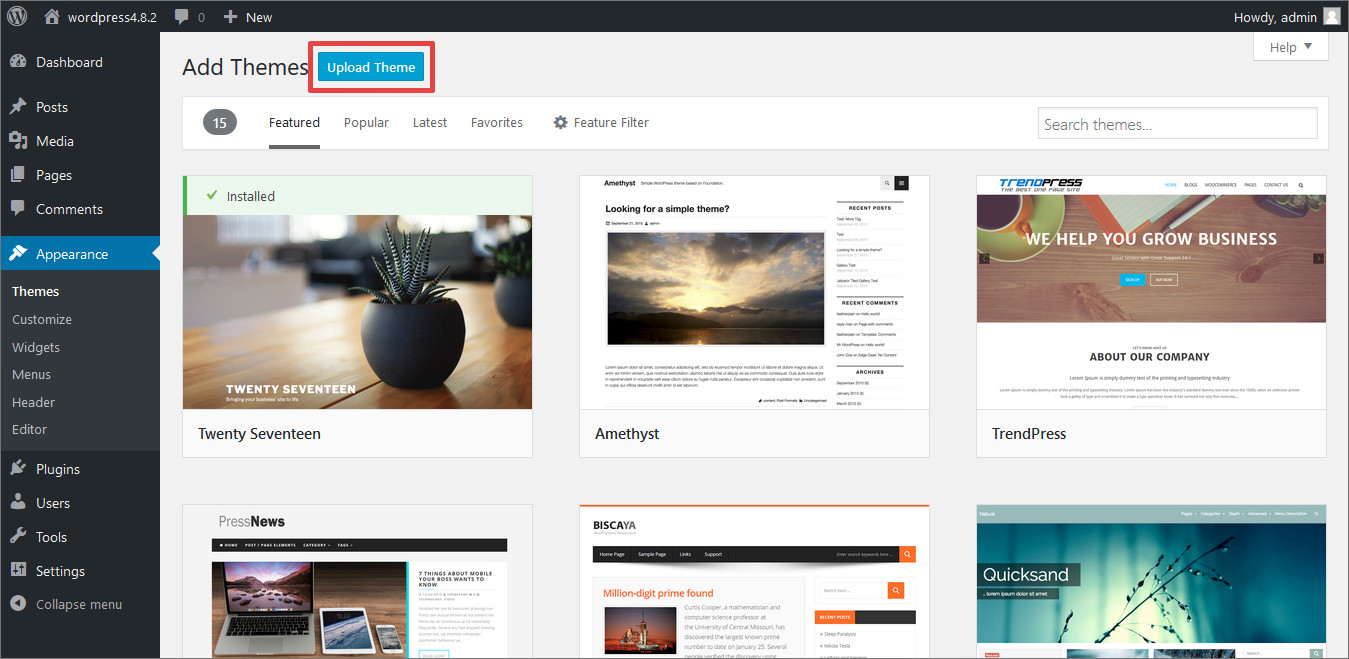
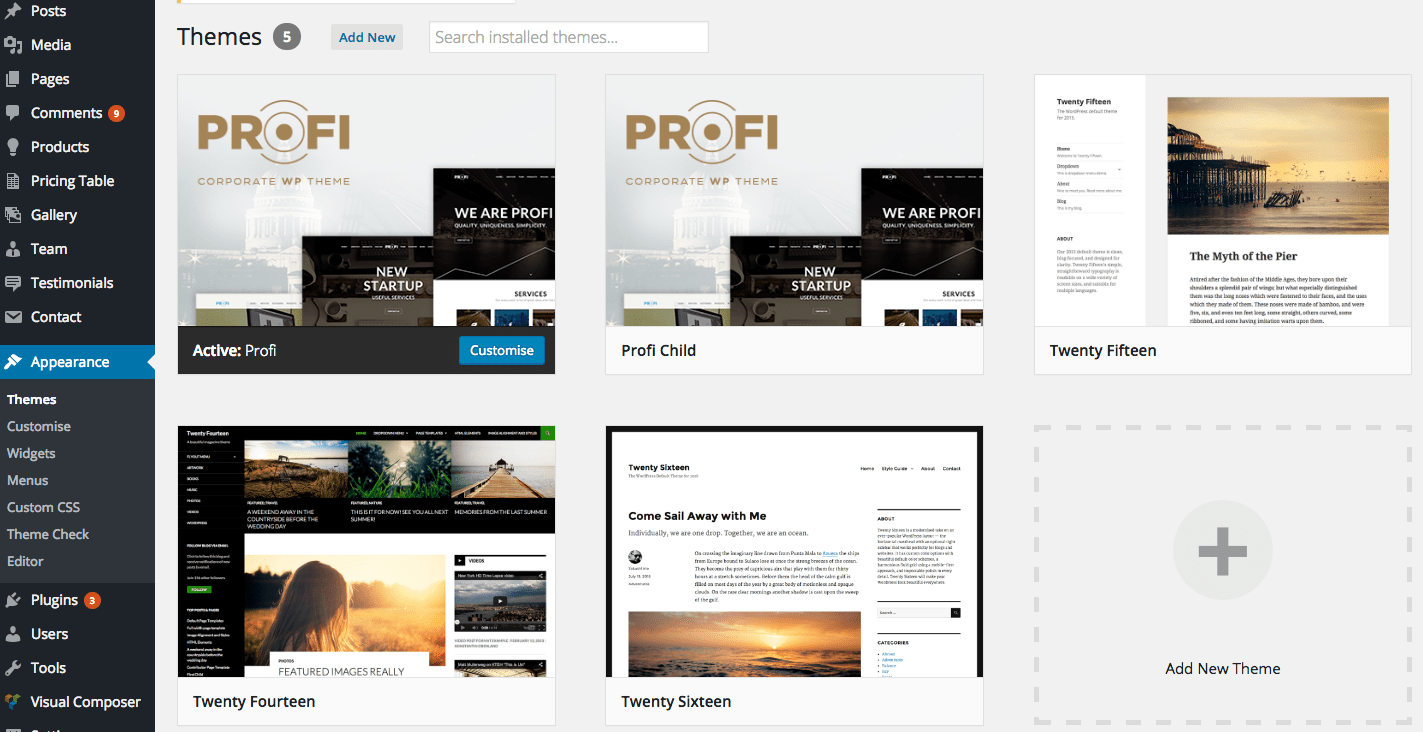
Каталог тем
5. WordPress распространяется бесплатно, как и тысячи шаблонов и плагинов для него. Их можно найти в каталоге WordPress или на других ресурсах. Также существует и широкий выбор компонентов, доступных на платной основе: с ними вы получите расширенную функциональность.
6. Многочисленное сообщество пользователей — ещё один довод в пользу WordPress. В Сети доступны подробные советы и инструкции на самые разные темы, которые публикуют опытные юзеры. А благодаря открытому коду любой разработчик может создать свой плагин, виджет или расширение для WordPress и поделиться результатом со всеми желающими.
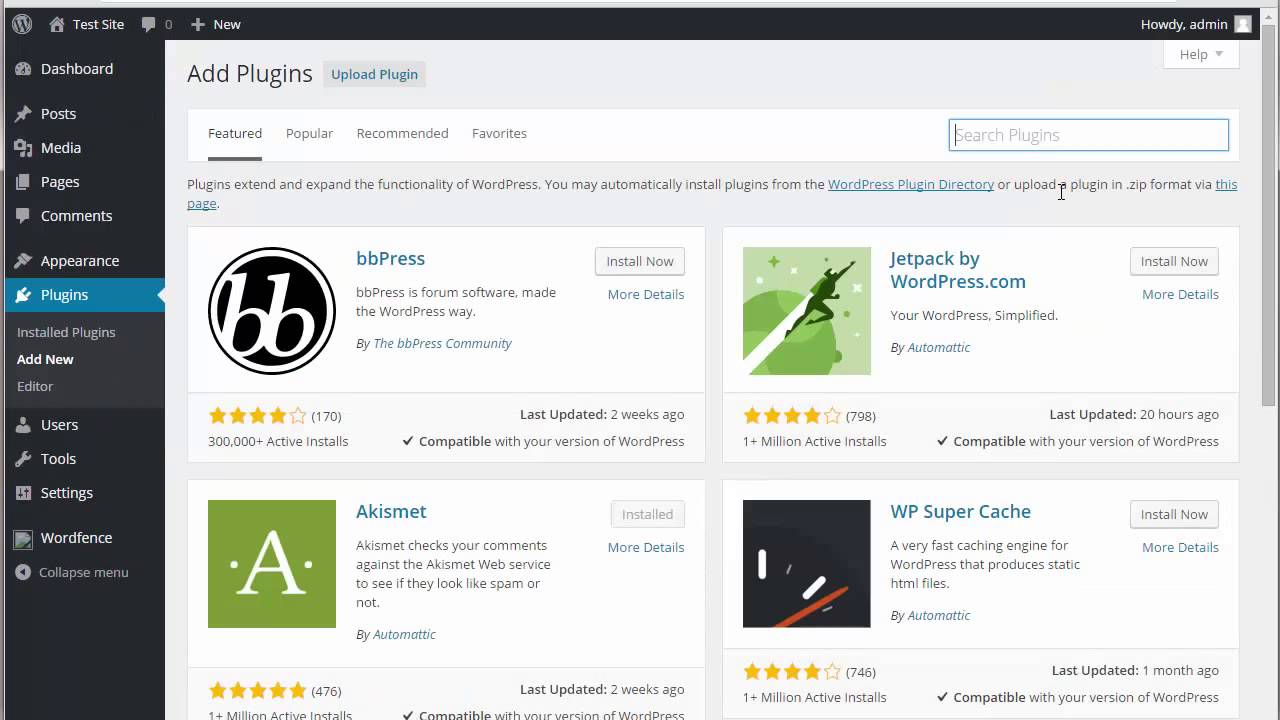
Раздел с плагинами
Однако работа с WordPress — это не только преимущества, но и сложности, к которым нужно быть готовым:
Чем популярнее продукт, тем он больше привлекает внимание взломщиков. Атаки на сайты WordPress совершаются довольно часто, но если вы будете вовремя устанавливать новые версии самой CMS, а также обновления тем и плагинов, то атаки вас вряд ли коснутся.
Для по-настоящему крупных проектов возможностей WordPress, вероятнее всего, будет недостаточно. Порталы, состоящие из тысяч страниц, и интернет-магазины с тысячами товаров рекомендуется запускать на других платформах, которые предназначены для этих целей. В других случаях стабильную работу активно развивающегося проекта можно обеспечить, используя плагины кеширования и оптимизации.
Работа с плагинами требует ответственного подхода. Есть риск установить некачественные или вредоносные компоненты и тем самым навредить сайту. Устанавливайте плагины из надёжных источников и, если есть возможность, предварительно проверяйте их на тестовом сайте. Используйте только те плагины, которые вам действительно необходимы, контролируйте их количество. А при возникновении вопросов обращайтесь к опытным вебмастерам.

Однако все эти сложности в целом не мешают миллионам пользователей по всему миру развивать свои проекты на WordPress. Преимуществ заметно больше, поэтому начните с этой CMS, если вы совершаете только первые шаги в создании сайтов.
WordPress Gutenberg — как работать в новом редакторе
На днях пользователей порадовало глобальное обновление WordPress версии 5, которое все очень давно ждали. Некоторых порадовало, а некоторых нет. Всё дело в том, что в той версии CMS появился кардинально новый редактор записей и страниц Gutenberg, который не все сразу смогли освоить.
В этом обзоре я расскажу о том, как работать с Gutenberg в новой версии WordPress. Как бы страшно и не привычно ни выглядел этот редактор, в нём есть много полезных и нужных функций.
Это может быть вам интересно:Классический редактор и Gutenbegr
Редактор получил имя Гутенберг, который в 15 веке изобрёл первый в мире типограф. Разработчики сначала предложили вебмастерам использовать плагин Gutenberg, а уже потом внедрили его в саму CMS.
Конечно же, они не стали жёстко внедрять новый и некомфортный для многих Gutenberg. Есть возможность в любой момент после обновления WordPress вернуться к старому, привычному классическому редактору. Для этого нужно просто установить плагин, который можно скачать по ссылке ниже.
После установки и активации этого плагина редактор записей и страниц примет прежний вид.
Плагин не так прост. В нём есть несколько полезных опций, которые показаны на скриншотах ниже. .
Это официальный плагин, поэтому его можно смело использовать. Но это, как говорится, если надо «на скорую руку». Я, всё-таки, рекомендую всем изучить то, как работать с Gutenberg, так как возможностей у него намного больше.
Как работать в Gutenberg
Если же вы решили освоить современный редактор с большим количеством функций, то в новой версии WordPress, устанавливать каких-либо дополнительных плагинов не потребуется.
Вы увидите, на первый взгляд, минималистичный интерфейс. Но за этим минимализмом скрывается очень много возможностей.
Интерфейс Getenberg.Давайте разбираться в инструментах и смотреть, как работать в Gutenberg.
Добавление блоков и операции с ними
Если раньше в старом редакторе вы просто писали в нужном поле текст, добавляли в нужных местах картинки, то теперь вы сможете работать с блоками. Они выполняют разнообразные функции и каждый из них настраивается отдельно. Их можно перемещать по всему контенту.
Чтобы добавить тот или иной блок на рабочее пространство, нужно нажать на кнопку с иконкой в виде плюса.
Добавление нового блока в GutebergПоявится список доступных функциональных блоков, и их очень много. Чтобы добавить их в редактор, нужно просто нажать мышкой на нужный элемент.
Блоки в этом меню разделены по категориям, что облегчает их поиск. А также можно воспользоваться формой поиска.
Элементы разделены на категории и есть форма поиска.Например, добавим элемент «Абзац», чтобы написать текст. Для этого нужно нажать мышкой на этот блок в меню с кнопки с плюсом.
Если кликнуть на добавленный элемент, То появится дополнительное меню, где можно выполнять разнообразные операции. Кроме того в правой колонке, в вкладке «Блок», также можно настраивать текущий элемент в редакторе.
Каждый блок в Guteberg можно тонко настраивать.Таким же образом можно добавить и любые другие блоки и редактировать каждый из них отдельно.
Добавленными элементами можно легко управлять: перемещать их местами, вставлять между ними дополнительные блоки.
Блоки можно перемещать и добавлять между ними новые.Работа с документом: сохранение, публикация, рубрики, метки, препросмотр и другое
В правой колонке во вкладке «Документ» есть инструменты для работы с создаваемым контентом. Они разделены на категории.
Несмотря на то, что выглядит непривычно, здесь все знакомые опции:
- Статус и видимость. Опции статуса документа: сохранение в черновик, публикации, отправка на утверждение, планирование, удаление.
- Постоянная ссылка. Настройка URL создаваемых материалов.
- Рубрики. Добавление записи в рубрику.
- Метки. Присваивание записи метки.
- Изображение записи. Добавление картинки-миниатюры для записи.
- Отрывок. Настройка анонса записи.
- Обсуждение. Настройка комментирования.
Если речь идёт о редакторе страницы, а не записей, как было показано выше, то рубрики опций там будут немного другие. Но тоже все знакомые и понятные.
В верхней панели справа есть кнопки для публикации, сохранения материала в черновик, а также для предпросмотра. Кроме того, нажатие на три точки открывает ещё и дополнительный опции.
Управлением публикацией и дополнительные настройки.Теперь вы знаете, как работать с Gutenberg. Давайте посмотрим, какие блоки можно добавить в этом редакторе.
Какие блоки есть в Gutenberg
Gutenberg настолько богат разнообразием блоков, что он может может конкурировать с другими конструкторами страниц, позволяет создать страницы любой сложности и даже может использоваться для реализации лендинг пейдж.
Рассмотрим блоки, которые есть в Gutenberg:
| Название секции | Название элемента | Пояснение (если требуется) |
| Внутренние элементы. | Встроенное изображение. | Это картинка добавленная непосредственно в текст. |
| Основные блоки. | Абзац. | Простой текст. |
| Изображение. | Добавляет картинки. | |
| Заголовок. | Все виды заголовков (h3, h4 и т.д.). | |
| Галерея. | Блок из нескольких изображений. | |
| Список. | ||
| Цитата. | ||
| Аудио. | ||
| Обложка. | Фоновое изображение, на котором можно написать заголовок. | |
| Файл. | Создаёт кнопку на скачивание файла из медибиблиотеки. | |
| Видео. | ||
| Форматирование. | Код. | Публикация форматированного кода. |
| Классический. | Классический редактор. | |
| HTML код. | Блок с выполняющимся HTML кодом. | |
| Форматированный. | Выделенный фрагмент текста. | |
| Выдержка. | То же, что и цитата, только более настраиваемая. | |
| Таблица. | ||
| Стих. | Вставка поэтических строф. | |
| Элементы разметки. | Кнопки. | Кнопки с ссылками. |
| Колонки. | Публикация контента в колонках. | |
| Медиа и текст. | Публикация мультимедийных файлов и текста в двух разных колонках. | |
| Тег «Далее». | ||
| Разрыв страницы. | Добавляет тег постраничной навигации внутри документа. | |
| Виджеты. | Список виджетов. | Позволяет добавлять в контент все виджеты, имеющиеся в WordPress. |
| Вставки. | Список вставок. | Позволяет добавлять вставки из разных сервисов и социальных сетей. |
Статьи по теме:
Что такое WordPress? Как работать с WordPress? Для чего нужен WordPress?
В сегодняшней статье, вы поближе познакомитесь с системой Вордпресс и узнаете, как работать с WordPress, из чего состоит и для чего нужен WordPress. Также узнаете какие есть плюсы и минусы у данной системы Вордпресс. И в каких проектах его лучше не использовать.
Также узнаете какие есть плюсы и минусы у данной системы Вордпресс. И в каких проектах его лучше не использовать.
Что такое WordPress? — Если простыми словами Вордпресс означает программа по управлению контентом на сайте, сокращенно CMS. Данная система значительно облегчает работу по администрированию и управлению вашим сайтом. Она устанавливается на хостинге вместе с файлами сайта. А хостинг похож на компьютер с большим хранилищем, но работающий круглосуточно.
Какие задачи выполняет WordPress?
- Создает удобство в администрировании — Этот движок облегчает работу по сайту:
- модерация комментариев;
- вставка ссылок;
- изменение и публикация контента;
- загрузка и редактирование картинок;
- и многое другое.
- Управляет подписчиками — Благодаря наличию в WordPress такой опции, как типы участников от администратора до подписчика можно указать права доступа к различным инструментам в админке.
- Выдает страницы сайта по запросу — При посещении сайта пользователем, Вордпресс начинает генерировать страницу из различных шаблонов: заголовков, текстов, изображений, видео и комментариев. Подобная генерация называется динамическим, элементы быстро преобразовываются в нужную страницу и выдается посетителю.
Преимущества WordPress
Достоинства Вордпресс заключены вот в чем:
- Понятная панель администратора:
- Большая база плагинов, улучшающих функциональность веб-ресурса:
- Популярность WordPress привело к тому, что много информации (обучающих материалов) о движке выложено в сети. В случае каких либо проблем можно легко решить их:
- Поддержка большинства хостингов, благодаря чему быстро устанавливается;
- Удобный редактор Gutenberg;
- Абсолютно бесплатный и поддерживается производителем.
Минусом Вордпресс являются те же самые плагины. Применение которых может привести к излишней нагрузке на сервер и замедлению работы сайта.
Применение которых может привести к излишней нагрузке на сервер и замедлению работы сайта.
Как работать с WordPress
Завершив установку WordPress, ему потребуется дополнительные настройки. Необходимо настроить следующие параметры:
- прописать имя и адрес сайта;
- вид постоянных ссылок:
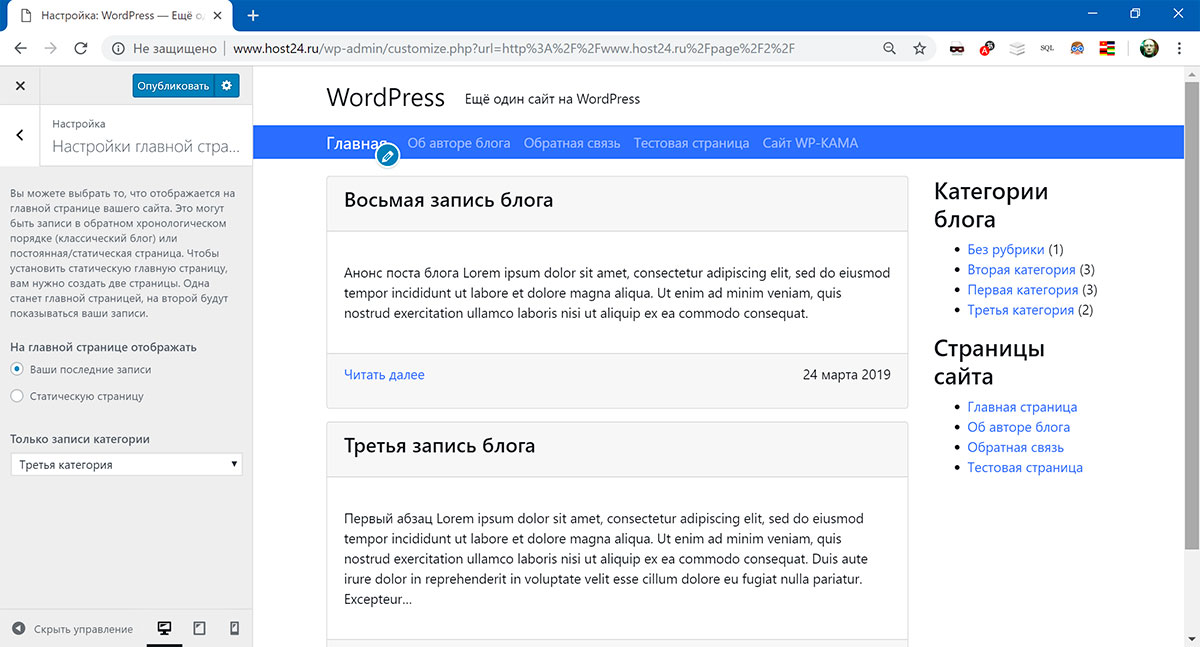
- формат главной страницы;
- подобрать и установить шаблон;
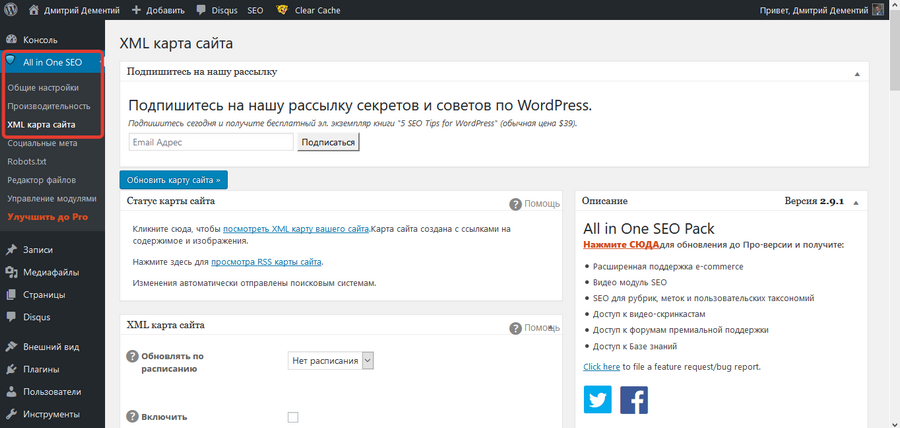
- установить и настроить плагин All in One SEO Pack для SEO, мета Open Grapf, создания карты сайта и т.д.
Вышеописанные действия вы выполните через панель управления. Она очень комфортна в работе на любых браузерах и на мобильных устройствах.
Для WordPress создано множество шаблонов, с их помощью можно создать и улучшить внешний вид вашего сайта. Уже после установки движка вам будет доступен стандартный набор из нескольких тем. Их вы можете найти в разделе «Внешний вид» — «Темы».
Если они вам не подойдут, то кликнув «Добавить» можно поискать подходящую тему, у них есть опции «Просмотреть».
При поиске есть возможность применить фильтр. Например: блог или магазин, меню справа или слева.
После чего вы можете «Установить» понравившуюся тему кликнув соответствующую кнопку.
Для продвинутых пользователей в Вордпресс имеется редактор кода, встроенный в этот движок. С ним можно основательно изменить тему сайта, установив дополнительные меню, блоки и виджеты. Но перед этим следует сделать резервную копию этих файлов, которые хотите изменить. На всякий случай, если вдруг возникнут ошибки сможете быстро все восстановить.
После появления встроенной программы Gutenberg, работа по редактированию и изменению страниц в WordPress стало гораздо проще. Этот редактор будет для вас основным инструментом в процессе создания или изменения новых записей и страниц. Но не всем понравились эти нововведения, хотя у старого классического редактора были ограниченные возможности по управлению контентом. И для улучшения функциональности приходилось устанавливать лишние плагины, что плохо сказывалось на скорости сайта. Эта проблема с новым редактором Gutenberg была решена, благодаря функциональным блокам.
Эта проблема с новым редактором Gutenberg была решена, благодаря функциональным блокам.
- Функциональные блоки для текста:
- Функциональные блоки для медиа:
- Функциональные блоки для оформления:
- Функциональные блоки для виджетов:
- Функциональные блоки для вставок из соцсетей:
Здесь любые блоки можно настроить отдельно. А для вставки виджета на страницу из Twitter в запись нет необходимости разбираться с кодом: просто нужно выбрать блок и установить ссылку на соответствующий контент, после этого он автоматически окажется в редактируемом блоке. Такие блоки можно сохранять, как шаблоны, тем самым увеличивая скорость публикации постов.
Прежде чем устанавливать тему сайта, проверьте, совместим ли он с вашей версией WordPress. Если нет, то с помощью нашего редактора Gutenberg его можно кастомизировать. Он очень функционален и с ним легко настроить интерфейс веб сайта, путем создания новых страниц и добавлением блоков и виджетов. С помощью этих виджетов, шорткодов и модулей достаточно просто создать желаемый вид страницы.
Плюс к этому в темах Вордпресс имеются настройки посредством которых можно загрузить логотип веб ресурса, создать и настроить меню, поменять цветовую схему и включить виджеты.
Также тут можно посмотреть, как будет выглядеть ваш сайт на мобильных устройствах. Для этого в самом низу есть кнопки:
Если у вас есть навыки работы с PHP и CSS , то вы сумеете выполнить кастомизацию благодаря наличию встроенного редактора кода имеющий доступ ко всем файлам, и открытого кода нашего движка.
Из чего состоит система WordPress
WordPress состоит из следующих компонентов:
- Записи и страницы — Страницы как и записи являются схожими по типу динамическими контентами, со своими отличительными особенностями. При публикации записи формируются в хронологическом порядке в виде новостной ленты и как правило каждая запись с небольшим контентом.
 Страницы же являются полноценным контентом, и они создаются как обычные страницы, и не попадают в ленту главной страницы.
Страницы же являются полноценным контентом, и они создаются как обычные страницы, и не попадают в ленту главной страницы. - Динамический контент — это текстовый и медиа контент, который хранится в базе данных и извлекаются оттуда по запросу. У статичных контент сохраняется в html файлах.
- Медиафайлы — это картинки, аудио и видео вашего сайта. Если вы загружаете изображение, то оно автоматически подгоняется под разные размеры. То есть создаются, и большие, и маленькие миниатюры картинок. Это хорошо сказывается на скорости работы сайта.
- Темы — это набор каталогов с файлами. Непосредственно в них находится ваш сайт отвечающий за то, как визуально будет смотреться ваш веб ресурс. Там все стили, картинки, сайдбары, формы комментирования, кастомизация различных элементов и так далее.
- Виджеты — это блоки в которых вы можете размещать различные материалы:
- навигацию;
- тексты;
- аудио;
- картинки;
- рекламные баннеры;
- видео.
Для создания виджета необходимо зайти во «Внешний вид» — «Виджеты».
Там нужно кликнуть по виджету и вам предложат установить его на различные колонки боковые или подвальные. Можно захватив курсором мыши самому перенести виджет в соответствующую колонку. Затем надо заполнить его данными, которые хотите вывести.
И далее кликаете сохранить.
После создания и сохранения можно перейти на сайт, и посмотреть на новенький виджет.
Эти виджеты можно установить на любое место вашего сайта.
- Комментарии —практически в каждом блоге есть возможность оставлять комментарии. В WordPress имеется целый раздел для модерации. Эти комментарии можно:
- Производить сортировку по автору, ссылкам и дате;
- Убирать нецензурные выражения или ошибки;
- Отмечать как спам и их авторы будут попадать в этот раздел;
- Удалять или публиковать.
- Плагины — с этими дополнениями можно улучшить возможности админки и тем.
 Плагины WordPress облегчают вашу работу с этим движком. На официальном ресурсе WP вы найдете огромное количество этих модулей на любой вкус.
Плагины WordPress облегчают вашу работу с этим движком. На официальном ресурсе WP вы найдете огромное количество этих модулей на любой вкус.
Для чего нужен WordPress
Далее обозначу те моменты, которые раскроют тему для чего нужен этот движок Вордпресс:
- Блоги — Если вы креативный и талантливый человек или хорошо разбираетесь в какой-то сфере? Хотите поделиться этими навыками и знаниями? Для реализации подобных целей WordPress является прекрасным решением, т. к. его создали специально для блоггеров.
- Информационные сайты — Веб ресурсы статейной направленности создавались, как правило, для привлечения трафика и дальнейшей его монетизации. Информационные сайты похожи на блоги.
- Интернет-магазины — Хоть Вордпресс и создавался для блогов, но при помощи плагинов его вполне можно переделать для интернет-магазина.
- Форумы — Также как с интернет-магазином можно улучшить функционал за счет установки плагинов, и превратить веб ресурс в профессиональный форум.
- Портфолио — Можно просто создавать личное портфолио, с такой задачей WordPress легко справиться.
С большим количеством тем и с огромным числом плагинов возможности Вордпресс почти безграничны.
Какие проекты не подходят для WordPress
Благодаря подключаемым модулям Вордпресс является универсальным движком, но при этом есть области в которых этот движок лучше не использовать:
- landing page — На таких сайтах, как лендинг, состоящий из одной или нескольких страничек лучше не использовать WP. Так как на простых веб-ресурсах ни к чему применять большую и сложную систему наподобие Вордпресс с ее базой данных.
- Сложные веб-ресурсы ― Если использовать этот движок на сервисах с очень сложным функционалом и обрабатывающий огромное число процессов. То это приведет к тому, что ваша система WordPress просто зависнет.
Подводя итоги всему вышесказанному хочу сконцентрировать ваше внимание на таких моментах:
- При работе с Вордпресс необходимо будет изучать его структуру и учиться вставлять коды.

- Старайтесь использовать официальные источники для скачивания тем и плагинов Вордпресс, т. к. многие темы из неофициальных источников плохого качества.
- Всегда обновляйте WordPress и его модули. Любой человек может найти уязвимость скачав этот движок и это может привести к взлому сайта. А каждое новое обновление устраняет уязвимости предыдущих версий.
На этом статья завершается. Свои вопросы по ней пишите в комментариях.
Страницы в WordPress
Страница сайта и Страница в WordPress могут означать совершенно разные вещи. Под страницей сайта мы подразумеваем… да тут и объяснять нечего, всё и так понятно, да и синонимов этому слову не найти, можно разве что привести примеры «главная страница, страница новости, страница контактов, страница товара, страница категории товаров, страница группы вконтакте в конце концов.
А теперь предположим, что все перечисленные страницы находятся на сайтах на WordPress — какие из них именно «Страницы»?
Во избежание путаницы на протяжении всего поста я буду называть Страницы WordPress всегда с большой буквы.
Ну и на всякий вот вам сравнительная таблица:
| Страница сайта | Страница WordPress |
|---|---|
| Главная страница | да (но не всегда) |
| Страница новости | |
| Страница контактов | да |
| Страница тега | |
| Страница архивов по дате |
Почему таблица получилась именно такая? Я попробую объяснить. Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Весь контент сайта условно можно разделить на три типа:
- То, что постоянно добавляется на сайт и отправляется в RSS-ленту — собственно это и есть посты блога, в стандартных шаблонах у них указывается дата под заголовком, внешним видом они обычно не отличаются, если только не используются форматы постов или какой-то навороченный функционал.
 Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще.
Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще. - Категории для описанного выше. Постов на блоге может быть и больше 1000 и поэтому, чтобы хоть как-то это организовать, существуют рубрики и метки. Назовем этот тип контента — архивы. Иногда на главной странице сайта, при указании соответствующей настройки, могут выводиться все записи блога, иными словами — это страница архива записей. Также бывают архивы по дате (например архив за 2015й год или архив за декабрь 2015-го).
- Когда нужно соорудить любую нестандартную страницу — используются Страницы WordPress. C виду они могут показаться похожими на записи, но, во-первых, у них нет организации по рубрикам и меткам (понятное дело — можно и добавить), во-вторых, они не постятся в ленту постов на главной и в RSS, в третьих, у них есть иерархия (одна страница может быть родительской для других), в-четвертых, у них есть функционал шаблонов страниц, который позволяет вытворять абсолютно что угодно!
В качестве примера — Страницы WordPress помогут вам создать форму обратной связи на сайте, какой-нибудь красивый лендинг (посадочную страницу), калькулятор ваших услуг и так далее и тому подобное.
Создание страниц
Если взять стандартную тему WordPress, то функционал страниц может показаться весьма базовым.
Для того, чтобы создать Страницу, переходим в Страницы > Добавить новую и:
- Так же, как и на запись, вы можете установить на страницу пароль или сделать её «личной».
- Вы можете поставить Страницу на запланированную публикацию в будущем.
- В блоге «Атрибуты страницы» вы можете выбрать для Страницы родительскую Страницу, указать используемый шаблон (есть на во всех темах), а также, в отличие от записей, которые сортируются обычно в хронологическом порядке, у Страниц вы можете задать свой собственный порядок в поле «Порядок».
URL (ссылки) страниц
Кроме того, после того, как вы сохраните Страницу, у вас появится возможность задать ей произвольный URL (если конечно постоянные ссылки включены в настройках), кроме того, если страница дочерняя, то в её URL будет также учитываться и ярлык родительской страницы.

Допустим у нас есть две Страницы — Южная Америка и Чили, понятное дело, что Чили — дочерняя страница, тогда URL могут получиться примерно такими: http://ваш-сайт.ru/южная-америка/чили/.
Вывод страниц на сайте
Три самых ходовых способа — это: вывод в меню, через виджет и в коде с использованием специальных функций (о них в самом низу статьи).
С этим всё легко, просто переходите во Внешний вид > Меню и там в самом верху слева будут отображаться Страницы. Если не видите нужную вам страницу, кликните на вкладку «Все».
Если же нет Страниц вообще, в правом верхнем углу экрана найдите вкладку «Настройки экрана» и включите Страницы там.
Если даже нет такого пункта в админке, тогда смотрите подробности в этой статье.
Виджет
Виджет позволяет вам вывести список страниц (в виде их заголовков со ссылками) друг под другом в одном из подготовленных блоков на сайте. Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.
Вы можете указать заголовок виджета, задать сортировку, а также указать ID страниц, которые вы бы не хотели включать в виджет. О том, как узнать ID записи или страницы я уже писал тут.
Шаблоны страниц
Шаблоны страниц — это одна из тех вещей, которые превращают WordPress из блога в сайт, на котором можно соорудить что угодно.
Про шаблоны Страниц у меня уже была исчерпывающая статья, поэтому я наверное ограничусь тем, что предоставлю ссылку на эту статью — вот она.
Функции WordPress для работы со страницами
Вы наверное заметили у меня на сайте разде Кодекс WordPress, так вот в этой разделе есть целая категория, посвящённая работе со Страницами.
Страницы как тип поста. Ещё функции
Итак, допустим, что вы опробовали все функции, которые перечислены в рубрике Страницы в Кодексе WordPress и вам их не хватило. Помните, что я в самом начале поста рассказывал про три типа контента в WordPress, так вот, по сути их не три, а два — это типы постов и таксономии, где типы постов — Записи/Страницы и пользовательские типы, а таксономии — Рубрики, Метки и пользовательские таксономии.

А так как мы объединили записи и страницы в один тип, это означает, что для работы со Страницами WordPress вам подойдёт любая функция отсюда — главное не забыть указать тип поста — page (страница).
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
как работать с сайтом на WordPress
Сергей Каменецкий, контент-менеджер GUSAROV:
Мы делаем сайты на WordPress, многие Клиенты остаются у нас на технической поддержке. При необходимости мы исправляем ошибки на сайте, вносим изменения и т.д. Но иногда правки незначительные — не нужно быть программистом, чтобы зайти в админку WP и что-то поправить. Тогда я провожу для Клиента обучение: показываю, как ему работать в админке своего сайта. Эти 8 видео — основное, что стоит уметь делать самостоятельно.
Как зайти в админку WordPress
Откройте стартовую страницу в любом браузере, введите адрес своего сайта и добавьте в конце «/wp-admin» без кавычек. Откроется окно, в котором нужно ввести логин и пароль, которые вы указывали при создании сайта. Ещё раз отмечу, что этот способ входа в административную панель подходит только для WordPress.
Создание рубрик
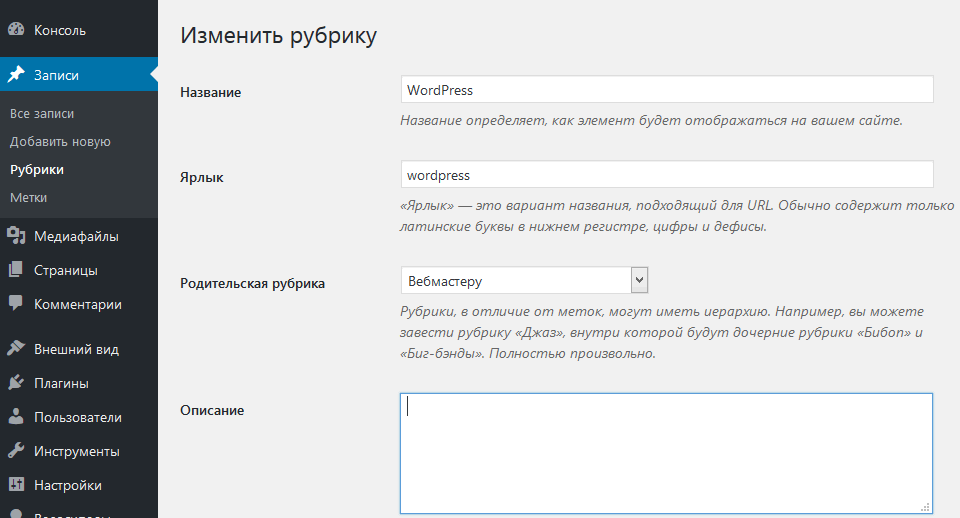
После прохождения авторизации вы попадёте в консоль административной панели. Для создания новой рубрики необходимо зайти в левом боковом меню в раздел «Записи» и в «Рубрики» в выпадающем окне. В открывшемся окне в левой части создание новых рубрик. В правой части — управление существующими рубриками.
Для создания новой рубрики необходимо зайти в левом боковом меню в раздел «Записи» и в «Рубрики» в выпадающем окне. В открывшемся окне в левой части создание новых рубрик. В правой части — управление существующими рубриками.
Заполняем левую часть.
- Наименование — обязательное поле. Показывает, как будет рубрика называться на сайте.
- Ярлык — заполняется только латинскими буквами, можно использовать цифры и символы.
- Родительская — если вы создаёте отдельную категорию, то оставляете «Нет». Если рубрика будет входить в состав иной категории, то её нужно выбрать в выпадающем списке.
- Описание — это поле можно не заполнять.
Нажимаем «Добавить рубрику». Далее рубрика появится в правом окне, где её можно корректировать, менять подчинённость, ярлык и т.д.
Как добавить категорию товара в меню
Для создания новой рубрики нам необходимо перейти «Внешний вид» — «Меню». Далее слева страницы видим, что у нас есть «Рубрики», «Произвольные ссылки», «Записи». В данном случае нужны «Рубрики». Находим «Все» и «Новая рубрика», ставим галочку и добавляем в меню.
После этого перетягиваем нашу «Новую рубрику» и делаем дочерним ресурсом каталога, то есть она должна выступать на небольшом расстоянии от начала страницы — такое положение принимает дочерний ресурс.
Очень рекомендовал бы посмотреть, сколько у вас меню. Если у вас их много, выбрать необходимое. Всё зависит от вашего функционала, в данном случае у нас (main_menu) после того как мы поставили необходимые рубрики или страницы, нажимаем кнопку «Сохранить меню», переходим на сайт, обновляем страницу, заходим в каталог и видим, что у нас появилась наша новая рубрика.
Как добавить новость на сайт
Чтобы добавить новость на сайт на WordPress, нужно перейти в консоль административной панели. Выбрать «Записи» — «Все записи» — «Добавить новую запись». Небольшой совет: перед тем, как добавлять новость, откройте одну из предыдущих для наглядного примера. В стандартных шаблонах может не хватать некоторых полей заполнения.
Выбрать «Записи» — «Все записи» — «Добавить новую запись». Небольшой совет: перед тем, как добавлять новость, откройте одну из предыдущих для наглядного примера. В стандартных шаблонах может не хватать некоторых полей заполнения.
«Записи» — «Все записи» — «Все рубрики» — «Новости» — «Фильтр» — «Изменить»
По аналогии с примером заполняем: наименование, описание, изображение и т.д.
Обратите внимание! В правой части в разделе «Рубрика» ставим галочку в категории «Новости». Если этого не сделать, материал опубликуется не в том разделе, в котором нам нужно. Когда все поля будут заполнены, нажимаем «Просмотреть запись» и «Опубликовать».
Как добавить товар на сайт
Чтобы добавить карточку товара на сайт, зайдите в админку. Откройте раздел «Записи» — «Все записи». Выбираем «Добавить новую запись». Рекомендовал бы открыть предыдущую карточку товара, чтобы было легче сравнивать и наполнять по аналогии. Для этого выбираем нужную рубрику, нажимаем на «Фильтр».
Если вы хотите найти определенный товар, можете искать таким же методом, либо через поле поиска. Открываем предыдущую карточку, смотрим, что у нас наполняется, соответственно здесь сайт с каталогом идёт более расширенный.
У вас может быть, допустим, несколько полей. Переходим в нашу новую карточку, начинаем заполнять. Задаём миниатюру. Ставим цену, текст под ценой, состояние, опции и дополнительную картинку, которую вы бы хотели увидеть. Публикуем, заходим в «Посмотреть запись» и видим наполненную карточку.
Как изменить пароль для входа в админку
Если вам нужно поменять пароль, для начала зайдите в консоль административной панели. Выберите «Пользователи» — «Ваш профиль» — «Изменить». Внизу выбирайте «Создать пароль» — «Обновить профиль».
Как вставить код
Иногда нужно внести правки в код, но у вас нет доступа к FTP или хостингу. Конечно, рекомендуется это делать только в том случае, если вы уже работали в кодом. Чтобы не «положить» сайт случайно. Перейдите в административную панель. Выберите «Внешний вид» — «Редактор», далее вносите корректировки.
Как вернуть WordPress редактор в классический вид
Объясняю, для чего classic editor вообще нужен. После обновления WordPress появляется новый интерфейс, в котором неудобно работать людям, привыкшим к старому. В итоге WordPress разработали плагин, который возвращает старый интерфейс, но при этом все обновления сохраняются на вашем сайте. Чтобы добавить плагин на сайт, нужно зайти в административную панель, выбрать «Плагины» — «Добавить новый плагин» — «Classic Editor» — «Установить» — «Активировать»
24.12.2019
Плагин для WordPress
Для быстрой установки кода на сайт под управлением CMS WordPress используйте наш плагин. Для этого:
1) Авторизуйтесь в админке вашего сайта;
2) Перейдите на страницу добавления нового плагина («Плагины» – «Добавить новый»):
3) В правом верхнем углу найдите строку поиска плагинов и введите слово «yagla» (1). В результате WordPress найдет наш плагин (2). Нажмите «Установить» (3):
4) После установки активируйте плагин нажатием по этой кнопке:
Установленный плагин появится в меню «Настройки». Теперь нужно его настроить.
5) Настройте плагин для WordPress
Перейдите на вкладку «Настройки» – «Yagla»:
При первом заходе в настройки плагина вы увидите сообщение, что код не установлен.
Есть 2 варианта установки:
Вариант 1. Указать код скрипта из личного кабинета Yagla. Для этого:
-
Зайдите в любой проект сервиса Yagla, перейдите на шаг установки кода и скопируйте сгенерированный код;
-
Вставьте его на странице настроек плагина в вашей админке;
-
Нажмите «Установить код скрипта»:
Вариант 2. Укажите логин и пароль от вашего аккаунта в Yagla – и плагин сам получит нужный код скрипта и установит его.
Чтобы это сделать:
- Выберите вкладку «Укажите email и пароль от сервиса Yagla»;
- Введите ваши логин и пароль от Yagla;
- Нажмите кнопку «Получить код скрипта и Установить».
Обратите внимание: плагин нигде не сохраняет ваши логин и пароль. Они используются только для получения скрипта.
Если данные указаны верно, код скрипта будет установлен, и на странице настроек появится соответствующая надпись:
На этом настройка завершена.
6) У плагина есть также дополнительные настройки:
Если у вас на сайте установлен плагин Contact Form 7, при включенной интеграции наш плагин сможет отправлять в Yagla событие – отправление заявки через Contact Form 7.
Вам останется только зайти в ваш проект в Yagla и на странице настройки целей добавить цель типа «событие» со значением «wpcf7» (без кавычек).
После задания дополнительных настроек нажмите кнопку «Сохранить».
Как установить WordPress в автономном режиме
Как бы просто ни было настроить и запустить веб-сайт с помощью WordPress, вы все равно можете сделать много ошибок. Среди самых больших ошибок пользователя:
- Пренебрежение резервным копированием своего сайта на WordPress
- Не заботясь о безопасности WordPress
- Использование плагинов и тем из ненадежных источников
Однако одной из худших практик является внесение изменений в их действующие сайты.
Вы когда-нибудь загружали свои модифицированные функции .php или таблицу стилей на свой сайт и молитесь, чтобы он что-то не сломал? Или попробовали новый плагин только для того, чтобы обнаружить, что он уничтожил весь ваш сайт и заставил вас часами искать исправления?
Должен быть способ получше, правда?
Ну, оказывается, есть и это называется локальная разработка. Что вы спрашиваете? Что ж, это в основном означает настройку копии вашего веб-сайта WordPress на локальном компьютере вместо онлайн-веб-сервера.
Зачем кому-то это делать? Что ж, знание того, как установить WordPress в автономном режиме, дает множество преимуществ.В этом посте вы не только узнаете, что это такое, но и как настроить локальный сервер на свой компьютер и установить на нем WordPress.
Вы готовы к этому? Тогда приступим.
Зачем устанавливать WordPress в автономном режиме?
Есть много веских причин для установки WordPress на локальный сервер. Для некоторых людей, например разработчиков тем и плагинов, это даже обязательно, чтобы протестировать свою работу.
В дополнение к этому, в отличие от онлайн-среды, локальный сервер разработки полностью независим от подключения к Интернету, и вы можете брать его с собой куда угодно.
Кроме того, поскольку все происходит на вашем локальном компьютере, вы получаете выгоду от более быстрой загрузки и более эффективного рабочего процесса.
Plus, установка WordPress в автономном режиме позволяет вам тестировать изменения сайта, темы и плагины в безопасной среде, которая, если что-то пойдет не так, не остановит ваш действующий сайт.
Наконец, как вы увидите ниже, настройка локальной среды разработки совершенно бесплатна, чего нельзя сказать о большинстве арендованных онлайн-пространств.
Еще не убедили? Тогда давайте посмотрим, как этого добиться.
Некоторые вещи, которые вам понадобятся
Как вы, наверное, знаете, платформа WordPress не может работать сама по себе, но ей нужна серверная среда. На самом деле, у него есть очень специфические требования.
На самом деле, у него есть очень специфические требования.
Например, для работы WordPress требуется наличие как PHP, так и MySQL. Первый является основным языком, на котором он написан, а второй поддерживает его базу данных.
В дополнение к этому, большинство серверов поставляются с интерфейсом администрирования баз данных, таким как phpMyAdmin (если вы не знаете, как писать запросы MySQL) и некоторыми другими дополнительными функциями.
Короче говоря, чтобы установить WordPress в автономном режиме, вам необходимо воссоздать такую среду на вашем локальном компьютере.
Для этого существует несколько бесплатных решений, однако в этом руководстве мы будем использовать XAMPP, что означает кроссплатформенность , Apache, MySQL, PHP, Perl .
Как видно из названия, эта программа содержит все компоненты для настройки локального сервера. Он также работает на разных платформах, то есть пользователи ПК, Mac и Linux могут использовать его.Кроме того, вы можете бесплатно загрузить XAMPP с сайта Apache Friends.
Существуют также специальные стеки программного обеспечения для Windows и Mac, называемые WAMP и MAMP. Они также выполняют свою работу, однако мы обнаружили, что XAMPP является наиболее универсальным из всех.
Установка XAMPP на ваш компьютер
Далее вы узнаете, как установить XAMPP на ПК с Windows 7. Не волнуйтесь, если вы запустите другой компьютер, действия должны быть очень похожими, и ниже мы включим некоторые конкретные советы для пользователей Mac.
1. Запустите установщик
После загрузки дважды щелкните установочный файл XAMPP. При запуске вы можете получить предупреждение об использовании программного обеспечения из неизвестных источников. Если это так, разрешите мастеру установки продолжить.
Во-первых, вам нужно выбрать компоненты, которые вы хотите установить. Apache и PHP активированы по умолчанию, и нам также нужно установить флажки для MySQL и phpMyAdmin.
XAMPP также поставляется с некоторыми другими вещами, такими как виртуальный FTP и почтовый сервер, однако, если у вас нет особых причин для их установки, они вам, вероятно, не понадобятся.По завершении нажмите Далее .
После этого вас спросят, куда установить XAMPP. Имейте в виду, что программа также сохранит ваши веб-сайты в том же месте, поэтому выберите простой путь установки. В противном случае вам, возможно, придется потом часто нажимать.
Следующим этапом процесса установки является продвижение Bitnami. Хотя они предлагают интересный инструмент, на данный момент он нам не нужен. Поэтому снимите флажок и переходите к следующему шагу.
XAMPP теперь готов к установке.Еще один щелчок, и он начнет копирование всех необходимых файлов на ваш жесткий диск. После этого программа будет установлена. Оставьте последний флажок активным, чтобы он запускался сразу после нажатия Готово .
2. Настройте XAMPP
При первом запуске XAMPP вы можете получить предупреждение брандмауэра от Windows. Если это так, дайте ему полное разрешение для частных сетей, чтобы он мог работать.
После этого вы впервые увидите панель управления.
Вы можете запустить Apache и MySQL, нажав соответствующие кнопки Start . Обычно это должно происходить без сучка и задоринки, но некоторые пользователи могут столкнуться с конфликтами с другими приложениями, которые используют те же порты, что и XAMPP, например Skype.
Один из способов решения проблемы — закрыть конфликтующее приложение и снова запустить заблокированный компонент XAMPP. Однако в Skype вы также можете исправить это навсегда, открыв программное обеспечение для видеозвонков и перейдя в Инструменты > Параметры> Дополнительно> Подключение .Здесь снимите флажок Использовать порт 80 и 443 для дополнительных входящих подключений .
После сохранения и перезапуска Skype проблема больше не должна появляться.
Вернитесь к XAMPP, под Config в верхнем правом углу, у вас также есть возможность настроить, какие модули должны запускаться автоматически при запуске. Проверяя Apache и MySQL, вы можете убедиться, что оба компонента запустятся сами по себе в следующий раз, когда вы откроете панель управления XAMPP.
3. Проверьте соединение
Когда вы закончите и все заработает, пора протестировать локальный сервер. Для этого откройте любой браузер и введите http: // localhost / . Если все в порядке, вы должны увидеть следующий экран приветствия XAMPP:
Вот и все, теперь программа работает нормально. Отличная работа!
Установка XAMPP в Mac OS
Начать работу с XAMPP на Mac еще проще. Все, что вам нужно сделать, это загрузить .dmg и откройте его.
После этого либо дважды щелкните значок XAMPP, либо перетащите его в папку своего приложения. Программа установлена, и вы можете настроить ее так же, как описано выше.
Создание базы данных в XAMPP
Как и на веб-сервере, первое, что нам нужно для установки WordPress в автономном режиме, — это база данных MySQL. К счастью, мы можем использовать для этого phpMyAdmin, поскольку мы установили его во время установки.
Вы можете попасть туда, используя ссылку phpMyAdmin в нижней части главного экрана XAMPP, или напрямую перейти по адресу http: // localhost / phpmyadmin .
Также есть кнопка Admin в панели управления XAMPP рядом с MySQL, которая перенесет вас в то же место.
Настройка базы данных в XAMPP в основном такая же, как и на любом другом сервере, с небольшими отличиями. Для начала щелкните Базы данных в верхней части экрана, чтобы перейти на этот экран.
Здесь введите имя своей базы данных в поле Создайте базу данных .
Выберите соответствующую сортировку из раскрывающегося меню (обычно utf8_your_language или, если ваш язык недоступен, выберите utf8mb4_general_ci ).
Затем нажмите Create .
Для локальной установки этого достаточно. Вам не обязательно устанавливать пароль и пользователя базы данных.
Однако создание их в любом случае может быть хорошей идеей, поскольку использование того же имени базы данных, имени пользователя и пароля, что и в живой среде, значительно упрощает перемещение между действующим сайтом и локальной установкой.
Если вы все же решите настроить пользователя, щелкните по вновь созданной базе данных, чтобы открыть ее, а затем выберите Privileges вверху.
Выберите Добавьте пользователя внизу. Затем вас попросят указать имя пользователя, хост и пароль.
Выберите Local в качестве хоста в раскрывающемся меню. Все остальное зависит от вашего выбора, но лучше записать информацию на потом.
Перед созданием пользователя, щелкнув Перейти внизу, убедитесь, что флажок для предоставления всех привилегий для вашей новой базы данных активен.
Это все, что касается базы данных, теперь переходим к установке.
Установка WordPress в автономном режиме
Автономная установка WordPress настраивается в основном так же, как и любая другая установка
Основное отличие: FTP-клиент не задействован.
Вместо того, чтобы звонить на ваш сервер для загрузки файлов, вы можете просто скопировать их в место на вашем жестком диске, что намного быстрее.
Внутри каталога XAMPP есть папка с именем htdocs . Здесь сохраняются все ваши веб-сайты.
Чтобы создать новый, все, что вам нужно сделать, это получить доступ к каталогу и создать новую папку. Назовите его как хотите, желательно доменное имя вашего сайта. В любом случае это должно быть что-то, что вы можете запомнить, поскольку это часть пути браузера для доступа к вашему локальному сайту.
Теперь, чтобы установить WordPress в автономном режиме, скачайте последнюю версию и распакуйте ее. После этого все, что вам нужно сделать, это скопировать файлы внутри вашего вновь созданного локального каталога сайта.
После этого все, что вам нужно сделать, это скопировать файлы внутри вашего вновь созданного локального каталога сайта.
Вот и все. Когда вы перейдете к http: // localhost / yourdirectory , должен запуститься обычный мастер установки WordPress. Вы можете следить за ним, как обычно, с вводом учетных данных своей базы данных и всего остального.
Единственное отличие состоит в том, что если вы решили не предоставлять пользователя и пароль MySQL, на этапе, когда вас просят ввести эту информацию, вам нужно указать root в качестве пользователя и оставить поле пароля пустым.
После этого укажите название веб-сайта, имя пользователя, пароль и адрес электронной почты, как обычно.Вам решать, следует ли устанавливать флажок, запрещающий поисковым системам индексировать ваш локальный сайт. Поскольку даже Google не может получить к нему доступ на вашем жестком диске, это не имеет особого значения.
Просто не забудьте снять этот флажок, если решите перенести свой сайт на рабочий сервер. В противном случае вы можете быть разочарованы результатами поиска и трафиком.
Выберите Установите WordPress , и все готово. Молодец, вы официально установили WordPress в локальной среде!
Заключение
Умение устанавливать WordPress в автономном режиме — почти обязательный навык для любого, кто профессионально работает с платформой.
Возможность настроить свой веб-сайт в локальной среде позволяет вам тестировать темы, плагины и изменения веб-сайта без опасности компрометации вашего действующего сайта.
Это также быстрая и бесплатная альтернатива промежуточным средам, которая позволяет вам работать на своем сайте независимо от подключения к Интернету.
В дополнение к этому, такие инструменты, как XAMPP, делают установку WordPress в автономном режиме не более сложной, чем его установка на обычном сервере, а в некотором смысле даже проще.
В этом руководстве вы узнали, как создать собственную локальную среду тестирования для веб-сайтов WordPress. Теперь вы можете делать на своем сайте все, что вы обычно делали бы при живой установке.
Теперь вы можете делать на своем сайте все, что вы обычно делали бы при живой установке.
Устанавливайте темы и плагины, изменяйте таблицу стилей, настраивайте собственные шаблоны, работайте с functions.php, и всем, что душе угодно.
Единственная разница в том, что теперь, если что-то сломается, никто, кроме вас, не пострадает, и вы всегда можете вернуться к предыдущей версии, не нанеся никакого ущерба.
Когда вы будете удовлетворены, вы можете перенести свои изменения в живую среду. Я обещаю, что это одно изменение революционизирует то, как вы работаете с WordPress.
Какой инструмент вы используете для установки WordPress в автономном режиме? Есть какие-нибудь дополнения или мысли по вышеизложенному? Дайте нам знать в разделе комментариев ниже!
Как использовать WordPress: пошаговое руководство
Здесь, в Bluehost, мы ЛЮБИМ WordPress.Это один из лучших и самых простых инструментов для создания полноценного веб-сайта. И мы не единственные, кто так думает: более 50% всех новых веб-сайтов создаются с его помощью, а более 14% существующих сайтов уже используют его!
Что такое WordPress?
WordPress начинался как инструмент для ведения блогов, но со временем он эволюционировал: теперь это полноценная система управления контентом (CMS), что означает, что она позволяет создавать веб-сайт без необходимости изучать HTML, CSS, Javascript и т. Д. Вместо этого вы просто устанавливаете WordPress на свою учетную запись хостинга Bluehost и входите в административный «бэкэнд» инструмент (или «панель инструментов», как его называет WordPress).Здесь у вас есть несколько вариантов, и вы можете загружать изображения, добавлять текст, устанавливать бесплатные плагины, создавать страницы, изменять внешний вид веб-сайта и многое другое! WordPress выполняет всю сложную работу по кодированию за вас, поэтому все, что вам нужно сделать, это нажать кнопку «Опубликовать».
Как создать сайт с помощью WordPress
Как и с любым другим инструментом, на то, чтобы научиться им пользоваться, требуется несколько минут. Когда вы создаете веб-сайт, WordPress предлагает несколько вариантов настройки, которые помогают улучшить его функциональность.Вы можете выбирать между различными плагинами, такими как Yoast SEO, и виджетами для добавления функций. Воспользуйтесь нашим пошаговым руководством и узнайте, как создать веб-сайт с помощью WordPress.
Наша новая серия пошаговых руководств по WordPress охватывает все, что вам нужно знать, от того, как установить его на свою учетную запись хостинга Bluehost, до того, как создавать настоящие, работающие веб-страницы.
Мы демонстрируем, как:
- создать домашнюю страницу
- изменить тему и внешний вид добавить фотогалерею
- сделать статическую страницу
- загрузить резюме
- добавить блог
- установить и использовать плагины и виджеты
- вставить изображение
- добавить контактная форма
- удалить комментарии со страниц
- и многое другое…
Ниже представлен обзор того, чего ожидать от статьи.
- Выберите доменное имя
- Создайте учетную запись хостинга и приобретите план хостинга
- Установите WordPress
- Выберите тему WordPress
- Изучите свою панель управления WordPress
- Создайте страницы
- Настройте свой веб-сайт с помощью плагинов и других функций
Шаг 1. Выбор доменного имени
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт. Хотя возникает соблазн выбрать что-то забавное или яркое, выберите домен, который одновременно представляет ваш бренд и позволяет людям легко вас найти.
Например, «bobsmithwelding.com» лучше, чем «bobdoesmetalwork.com», потому что поисковики, которые ищут Боба по имени или ищут услуги сварщика, с большей вероятностью найдут его. Решение о регистрации вашего доменного имени будет зависеть от причин, по которым вы создали веб-сайт.
Одним из преимуществ использования такой услуги хостинга, как Bluehost (которую рекомендует WordPress), является то, что вы можете приобрести свое доменное имя и услугу хостинга у одного и того же провайдера. Просто введите желаемое доменное имя, нажмите кнопку «Далее», и система проверит, доступен ли ваш выбор.Вы также можете выбрать альтернативный домен верхнего уровня из раскрывающегося меню. Например, вы можете захотеть .club или .us вместо .com.
Шаг 2. Создайте учетную запись хостинга и приобретите пакет
После того, как вы установили свое доменное имя, вам нужно будет создать учетную запись для вашего пакета хостинга. Введите свою личную информацию в каждое поле, а затем прокрутите вниз до списков пакетов (Basic, Plus или Business Pro) и выберите вариант, соответствующий вашему бюджету и потребностям в услугах.Цены варьируются в зависимости от хостинг-провайдера, но большинство из них предлагают надстройки, такие как дополнительные функции безопасности, инструменты для повышения рейтинга в поиске и резервное копирование сайта.
Установите соответствующие флажки и прокрутите вниз, чтобы ввести свою платежную информацию. Найдите минутку, чтобы прочитать условия обслуживания, политику отмены и уведомления о конфиденциальности, затем щелкните поле, чтобы подтвердить, что вы согласны с политиками. Следуйте инструкциям на экране, чтобы создать пароль, и, бум, вы готовы к третьему шагу: выбору темы WordPress.
Шаг 3 и 4. Установите WordPress и выберите тему WordPress
Если вы выбрали Bluehost в качестве веб-хостинга, WordPress будет автоматически установлен для вас. Все, что вам нужно сделать, это нажать «Войти» и выбрать тему. если вы не уверены, какую тему хотите, не волнуйтесь! Вы можете вернуться и изменить его позже. Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем.
На следующем экране будет задан вопрос, для личных или деловых целей вы создаете свой веб-сайт.Это поможет нам предоставить вам точные рекомендации по ведению журнала создания веб-сайтов.
Шаг 5. Изучите свою панель управления WordPress
Теперь, когда вы готовы приступить к работе, вы должны оказаться на панели инструментов или в серверной части вашего нового веб-сайта. Это область обслуживания, которая позволяет вам контролировать, что будут видеть посетители вашего веб-сайта, когда они попадут на ваши страницы. Потратьте некоторое время на изучение этой панели инструментов, изучив функции, которые вы будете использовать чаще всего.
Пусть начинается самое интересное! Вы готовы приступить к настройке своего сайта с помощью выбора цвета, стилей шрифтов и специальных элементов, которые помогут вам выразить культуру или индивидуальность вашей компании. Вы можете погрузиться прямо сейчас и написать свой первый пост, но полезно сначала узнать о функциях и функциях вашего сайта.
На левой боковой панели вы найдете навигационные ссылки, которые позволят вам настроить свой сайт. Лучший способ узнать свой путь — щелкнуть каждую вкладку и изучить варианты.
- Просмотр тем; доступны платные и бесплатные варианты.
- Настройте свою тему с помощью цветов, заголовков и кнопок социальных сетей.
- Загрузите фотографий, чтобы вдохновить посетителей вашего сайта и рассказать о ваших ценностях и услугах.
- Создайте свой первый пост в блоге и содержание главной страницы.
- Добавьте контактную форму
Не забудьте настроить Google Analytics для сбора данных о посетителях, приходящих на ваш сайт, и подключите Google Search Console, чтобы убедиться в отсутствии ошибок.
Дополнительные советы, которые следует помнить при изучении использования WordPress
- Создавайте привлекательный контент, чтобы ваш сайт отображался в поисковых системах
- Убедитесь, что у вас установлена последняя версия WordPress, чтобы получить полную функциональность платформы CMS
- Ссылка на ваши профили в социальных сетях
Bluehost — компания №1 среди все хостинг-провайдеры, рекомендованные WordPress. Наши серверы оптимизированы для размещения сайтов WordPress, а наш установщик одним щелчком мыши позволяет легко начать работу за секунды.Тем не менее, чтобы сделать его еще проще для новичков в WordPress, мы недавно создали серию видеороликов, демонстрирующих, как его использовать, шаг за шагом, клик за кликом, и загрузили его на наш канал Bluehost на YouTube. Проверьте это и дайте нам знать, что вы думаете!
Как создать сайт на WordPress впервые
Настройка WordPress от A до ZЭтот пост был первоначально опубликован 30 декабря 2015 г. и обновлен 18 июля 2019 г. и 20 февраля 2020 г.
Зачем учиться создавать веб-сайт на WordPress? Что ж, вот сценарий, который следует рассмотреть: вы встречаетесь в супермаркете с другом, которого давно не видели.Подводя итоги, вы упоминаете, что недавно открыли собственный бизнес и все идет хорошо. Она сразу же отвечает: «О, это здорово! Придется проверить … Какой у вас адрес веб-сайта? »
Паника. Страх. Холодный пот.
Видите ли, вы еще не взялись за то, что вы считаете непреодолимой проблемой создания веб-сайта. Вы знаете, что хотите использовать WordPress, но не знаете, как создать веб-сайт на WordPress. Кто хоть знает, с чего начать ?!
Глубокий вдох… вы можете это сделать.
Научиться создавать веб-сайт на WordPress впервые не так сложно, как вы думаете.
Как создать сайт на WordPress — руководство для новичков
При наличии подходящих инструментов и небольшого ноу-хау у вас может быть красивый веб-сайт, которым вы будете гордиться. Вот что мы расскажем в этом руководстве:
Готовы? Давайте запустим и запустим ваш первый веб-сайт на WordPress!
Что такое WordPress?
WordPress — одна из самых популярных доступных систем управления контентом (CMS), на которой работает более одной трети всех веб-сайтов.Хотя это может показаться слишком техническим, на самом деле это довольно просто.
Система управления контентом делает именно это — она управляет тем, как отображается ваш контент.
По сути, вы предоставляете то, что хотите показать на своем сайте, а CMS заботится о том, как это будет отображаться. Это означает, что CMS — это фантастика для всех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Доступно множество различных систем управления контентом, но мы сосредоточимся на WordPress.Он широко поддерживается, прост в настройке и, что самое главное, бесплатный в использовании (за исключением хостинга — подробнее об этом ниже). WordPress — отличный вариант для создания гибкого, отточенного веб-сайта без изучения кода.
Связано: 7 преимуществ веб-сайтов WordPress
К началу
Кому следует использовать WordPress?
Короче говоря, любой, кто хочет простой в обслуживании, но хорошо настраиваемый сайт, должен научиться создавать веб-сайт WordPress.WordPress часто считают платформой для блогеров, но он хорошо работает для многих различных типов веб-сайтов.
Малый бизнес, которому необходимо присутствие в Интернете для рекламы, семья, желающая держать своих близких в курсе фотографий и новостей, и профессионалы, предлагающие свои услуги населению, могут извлечь выгоду из WordPress.
И да, он отлично работает и для блогов.
К началу
Хорошо, но как работает WordPress?
Подумайте об этом так: WordPress — это ваш фреймворк .Как и в случае с домом, вы сначала начинаете с каркаса.
Думайте о WordPress как о каркасе вашего веб-сайта.
Это основа, обеспечивающая поддержку всех основных функций, которые вам понадобятся.
Затем мы добавляем содержимое . Состоит из текста, изображений и видео, которые вы используете для передачи своего сообщения посетителям. В нашей аналогии с домом это мебель, картины и предметы на вашем сайте.
Ваша тема управляет внешним видом вашего сайта; общие цвета и макеты страниц являются частью вашей темы.Это ваша краска и ковер в доме вашего веб-сайта.
Но, когда вы изучаете, как создать веб-сайт на WordPress, что, если вы решите изменить свои цветовые схемы и переставить мебель? Вы же не хотите покупать новый дом только для того, чтобы изменить его внешний вид. Вот где создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн, не создавая заново свои страницы.
Прелесть WordPress в том, что вы можете легко редактировать контент, добавлять функции или полностью переделывать свой сайт без необходимости начинать с нуля.
Вы можете расширять, удалять или редактировать содержимое без каких-либо изменений в функциональности. Вы также можете изменить свой внешний вид (то есть тему WordPress) без потери содержимого или необходимости воссоздания структуры страницы.
WordPress может многое делать прямо из коробки, но что, если вы хотите добавить функциональность?
Здесь в игру вступают плагинов .
Плагины— это дополнительные функции, которые вы можете установить (или подключить) на свой веб-сайт WordPress, чтобы добавить функциональность.Думайте о них как о добавлении приложений на ваше мобильное устройство; вы можете добавить возможности к базовой структуре, найдя плагин, который делает то, что WordPress не предлагает по умолчанию.
К началу
Что вам нужно для создания веб-сайта на WordPress
Давайте перейдем к мелочам: что вам нужно для начала?
Каждому веб-сайту необходимы два основных компонента: доменное имя (также называемое URL-адресом или адресом веб-сайта) и хостинг.
Доменное имя — это то, как люди будут получать доступ к вашему сайту, а хостинг — это физические компьютеры, на которых хранятся и обслуживаются файлы сайта.
Небольшой совет: выбирайте надежную хостинговую компанию. «Дисконтный» хостинг может стоить вам гораздо дороже в долгосрочной перспективе.
Начните с защиты вашего хостинга и доменного имени.
По теме: Как купить доменное имя за 3 шага
Учетная запись хостинга GoDaddy WordPress Hosting была бы отличным местом для начала. WordPress автоматически устанавливается и настраивается на этих планах. А с управляемым хостингом такие задачи, как автоматическое обновление основного программного обеспечения, резервное копирование веб-сайтов и сканирование вредоносных программ, выполняются за вас.
Если вы решите использовать план неуправляемого хостинга и установить WordPress самостоятельно, вы можете загрузить последнюю версию с WordPress.org. Любой план хостинга будет работать, если у вас есть доступ как к базе данных для хранения значений, так и к месту для загрузки файлов. Ниже мы рассмотрим самостоятельную установку.
После того, как вы защитили хостинг и зарегистрировали доменное имя, вам нужно будет собрать еще несколько вещей, чтобы ваш сайт заработал:
- Содержание — Что вы собираетесь сказать?
- Изображения и / или видео — Потому что веб-сайт с полным текстом был бы невероятно скучным.
- Тема — WordPress поставляется с несколькими установленными по умолчанию значениями, и есть много бесплатных тем на выбор, помимо опций по умолчанию. Если вы предпочитаете определенный вид, есть также темы, доступные для покупки в онлайн-источниках, таких как ThemeForest .
- Чашка кофе — Хорошо, я думаю, это может быть необязательным.
Что НЕ нужно для начала:
- Дорогое программное обеспечение для редактирования или веб-дизайна — Все в WordPress создается, добавляется и редактируется в вашем веб-браузере.
- Богатый дядя или семейное наследство — WordPress бесплатный, а планы хостинга очень доступны.
- Ученая степень в области компьютерного программирования, математики или физики — как только вы знаете основы, WordPress становится проще!
Связано: Что такое управляемый хостинг WordPress?
К началу
Самый простой способ создать сайт на WordPress
Самый простой способ настроить WordPress — это начать с учетной записи хостинга, специально предназначенной для веб-сайтов WordPress.Если вы выберете такой план, как, например, учетная запись управляемого хостинга WordPress GoDaddy, WordPress уже установлен для вас.
Хостинг WordPress GoDaddy упрощает создание вашего первого веб-сайта WordPress с помощью мастера быстрого запуска, предварительно созданных тем, основных обновлений программного обеспечения, ежедневного резервного копирования и круглосуточной поддержки.
Многие хосты предлагают возможность одним щелчком мыши или простые инструкции по установке WordPress прямо из своей панели управления. Если WordPress уже установлен, следующий раздел можно пропустить.
К началу
Как установить WordPress вручную
Если вы любите приключения и хотите установить WordPress самостоятельно, мы все равно поможем вам. Прежде чем вы сможете установить WordPress, нам нужно будет немного поработать с настройкой. Давайте установим WordPress вручную.
1. Создайте базу данных
Начнем с создания базы данных. Веб-сайт WordPress немного отличается от того, что мы привыкли считать «стандартным» сайтом.Раньше, когда Интернет был новым (вы знаете, когда динозавры бродили по Земле), веб-сайты были всего лишь набором файлов, хранящихся на компьютере.
WordPress работает иначе; ваш сайт создается из комбинации файлов, хранящихся на сервере, И информации, сохраненной и доступной из базы данных. Это означает, что нам нужно настроить базу данных для использования WordPress.
Вы должны были получить учетные данные для входа в панель управления хостингом или cPanel. После входа в систему вы должны увидеть несколько параметров на панели управления администратора.Мы хотим начать с поиска раздела «Базы данных»; мы собираемся создать базу данных с помощью мастера баз данных MySQL.
Следуйте инструкциям мастера, чтобы создать базу данных. Вы должны указать имя базы данных и создать пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права» к базе данных.
Запишите имя базы данных, имя пользователя и пароль, которые вы установили — они вам понадобятся через минуту.
2. Загрузите файлы WordPress
Далее мы собираемся настроить файлы, необходимые WordPress.Загрузите последнюю версию WordPress с WordPress.org.
Вернитесь на панель управления cPanel и щелкните Диспетчер файлов.
Оказавшись там, щелкните папку public_html; здесь вы хотите разместить свои файлы. Нажмите Загрузить и загрузите только что сохраненный zip-файл с WordPress.org.
После завершения загрузки файла вернитесь в главное окно диспетчера файлов. Щелкните файл правой кнопкой мыши и выберите «Извлечь». Это распакует все файлы, необходимые WordPress, в ваш рабочий каталог (проявите терпение, на выполнение этой части может потребоваться несколько минут).
По завершении вы увидите каталог «wordpress» в папке «public_html». Нажмите на эту папку и выберите все внутри.
В верхней части экрана нажмите Переместить и переместите все файлы в каталог pubic_html. Вы можете удалить (теперь пустую) папку «wordpress» и исходный zip-файл wordpress. Если вы все сделали правильно, у вас должна получиться файловая структура, которая выглядит следующим образом:
3. Установите WordPress
На последнем этапе откройте веб-браузер и перейдите на свой веб-сайт с любым доменным именем, которое вы выбрали.Процесс установки должен начаться автоматически, и вам будет предложено выбрать язык.
4. Введите учетные данные своей базы данных
Помните те учетные данные, которые мы сохранили ранее? Вот где они вам понадобятся. Введите имя базы данных, имя пользователя и пароль пользователя в соответствующие поля. Большинство хостов будут использовать localhost в качестве имени хоста.
Если вы не уверены, ваш веб-хостинг может предоставить эту информацию.
Также неплохо изменить префикс таблицы по умолчанию с wp_ на другой.Неважно, что вы выберете, просто сделайте это отличным от значения по умолчанию. Нажмите Отправить , чтобы продолжить установку.
5. Задайте имя пользователя и пароль
Теперь вы установите имя пользователя и пароль, которые вы будете использовать для входа на свой новый сайт WordPress.
Рекомендуется использовать имя пользователя, отличное от «admin».
Это имя пользователя по умолчанию, поэтому вероятность взлома вашего сайта в дальнейшем повышается.
Выберите надежный пароль или позвольте WordPress сгенерировать его для вас. При желании дайте своему сайту название и продолжайте установку.
Вот и все! WordPress установлен.
К началу
Знакомство с приборной панелью WordPress
По мере того, как вы узнаете, как создать веб-сайт WordPress, на панели управления вы будете контролировать каждый аспект проекта. Получите доступ к панели управления, перейдя в «yourdomainname / wp-admin » в браузере.Войдите в систему, используя имя пользователя и пароль, которые вы создали на последнем этапе процесса установки.
Эта панель инструментов является центром всего WordPress. Когда начать?
Давайте начнем с краткого обзора различных областей, которые вы можете использовать для добавления контента на свой сайт и настройки WordPress.
Большая часть вашего веб-сайта будет построена с использованием сообщений и страниц. Сообщения обычно используются для часто обновляемого контента, например для статей в блогах. Для контента, который не меняется так часто, как, например, ссылки «О нас» или «Контакты», лучше использовать Pages .
Большинство тем по умолчанию отображают ваши последние сообщения на домашней странице (например, в блогах). Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке Настройки в левом меню.
Меню внешнего вида — это то место, где вы будете управлять своей темой и всем, что связано с визуальным отображением вашего веб-сайта.Здесь вы можете выбирать и загружать темы, создавать меню и решать, что будет отображаться на боковой панели с помощью виджетов.
Меню Plugins позволяет просматривать установленные плагины и добавлять новые.
Любой плагин, установленный на вашем сайте WordPress, будет отображаться на этой странице. Однако на вашем веб-сайте можно использовать только активированные плагины.
Иногда, когда вы устанавливаете плагин, в левое меню добавляется новый пункт (темы также могут добавлять эти меню).Однако часто новые параметры добавляются к одному из существующих пунктов меню.
Медиа-библиотека — это место, где вы можете просматривать, редактировать или удалять изображения, которые вы добавили на свой сайт WordPress. Все изображения, независимо от того, куда они добавлены, появятся в медиатеке. Например, вы можете добавить изображение к сообщению или странице прямо с экрана редактирования сообщения или страницы.
Эти изображения будут по-прежнему отображаться в галерее. Если вы добавляете изображение непосредственно в медиа-галерею, оно становится доступным из раздела «Контент» на ваших страницах.
Теперь, когда вы знакомы с различными областями, давайте выполним базовую настройку. Начните с настройки вашей структуры URL.
Связано: Руководство для нового пользователя панели управления WordPress
К началу
Установка URL-адресов путем настройки постоянных ссылок
По умолчанию WordPress использует форму написания URL-адресов, которая не подходит для SEO (поисковой оптимизации). Мы хотим изменить эту настройку, чтобы поисковые системы повышали рейтинг страниц веб-сайта в своих результатах.
Не откладывайте выполнение этой задачи — сделайте это быстро, прежде чем начинать публиковать страницы или сообщения в блоге.
Есть много других советов и приемов SEO для WordPress, которые вы можете использовать позже, но давайте начнем с установки постоянных ссылок.
На панели управления найдите ссылку категории Настройки на левой панели навигации. Выберите Настройки , а затем Постоянные ссылки . По умолчанию будет выбрано правило записи обычного URL. Нам нужно это изменить, поэтому выберите Имя сообщения и нажмите Сохранить изменения .
Что это дало?
По умолчанию WordPress использует «беспорядочные» URL-адреса, в которых указывается идентификатор сообщения. Мы изменили их, чтобы они были более удобными и читаемыми. Это не только поможет нашим посетителям найти нужные страницы, но и будет намного лучше для SEO.
Теперь, когда WordPress будет создавать «красивые» ссылки при добавлении контента, мы можем сосредоточиться на отображении веб-сайта.
Связано: Настройка WordPress — Настройка параметров, изменение имени пользователя администратора и многое другое
К началу
Выбор темы для вашего сайта WordPress
Хотя наиболее важной частью создания веб-сайта WordPress является контент, вы также должны уделять особое внимание своей теме.Тема влияет на то, как отображается ваш сайт, и на общее впечатление, которое он производит на посетителей.
При выборе хорошей темы необходимо учитывать множество факторов, но любой может научиться создавать веб-сайт, даже если вы не веб-дизайнер. В целом, вам нужна стабильная, чистая и простая в работе тема.
Вы также хотите выбрать тему, которая является отзывчивой (это означает, что она будет работать с экранами разных размеров, такими как планшеты и мобильные устройства, а также настольные компьютеры).
Многие темы также легко настраиваются, что позволяет с легкостью изменять цвета и фон. Это может помочь вам добиться более уникального внешнего вида, который лучше соответствует идее дизайна вашего веб-сайта.
Добавление контента на ваш сайт WordPress
Как я упоминал ранее, почти весь контент добавляется через публикацию или страницу в WordPress. Добавление контента на страницу и публикацию обрабатываются одинаково. С выпуском WordPress 5.0 способ ввода контента на страницу кардинально изменился.
WordPress теперь использует так называемый редактор Гутенберга, и вы можете прочитать эту замечательную статью, в которой подробно описывается, как он работает. Если вы хотите использовать классический редактор WordPress, вот что вам нужно сделать.
Есть несколько советов, которые следует учитывать при работе с вашим контентом. Справа вы увидите несколько дополнительных опций. Например, при установке избранного изображения автоматически устанавливается миниатюрное изображение, которое сопровождает сообщения во многих темах. Вы также можете сохранить элемент в формате черновика, если он еще не завершен.Это сохраняет ваши изменения, но не делает их доступными для вашего веб-сайта.
Будут видны только опубликованные сообщения и страницы.
Связано: Как написать отличное сообщение в блоге
К началу
Что дальше?
WordPress может сделать так много, что мы даже не коснулись его поверхности. Готовы к большему?
Вы можете узнать, как оптимизировать свой сайт для SEO, и узнать все о том, как сделать свой сайт WordPress более безопасным.
Как только ваш сайт WordPress будет выглядеть и работать так, как вы хотите, поделитесь им со всем миром!
Начните включать ссылку на свой веб-сайт в сообщения в социальных сетях. Добавьте ссылку на веб-сайт в свою подпись в электронном письме. Используйте плагин, чтобы начать создание списка подписчиков электронной почты… возможности безграничны.
Какими бы ни были ваши потребности, создать веб-сайт на WordPress впервые проще, чем вы могли подумать. Так что иди, веселись и твори!
Автор изображения: Кристофер Росс через Flickr cc
Как установить WordPress на локальном хосте для автономного использования (4 способа)
WordPress — это CMS №1 в мире, и если вы, как и я, любите пробовать что-то новое в WordPress, всегда полезно получить локальную установку WordPress в вашей системе.
Вы можете использовать его, чтобы опробовать новый плагин WordPress, внести изменения в вашу тему и многое другое. Я
На самом деле, если вы видели видео WordPress на моем канале YouTube, вы бы заметили, что все видео создаются при локальной установке WordPress.
Мы много говорили о самостоятельном размещении WordPress, хотя многие пользователи BlogSpot все еще считают WordPress чужой платформой, потому что они не знакомы с ней.
Чтобы познакомиться с WordPress, вы можете начать с создания бесплатной учетной записи на WordPress.com, или вы можете установить WordPress на свой компьютер, чтобы протестировать его в локальной среде.
Преимущества локальной установки WordPress:
- Знаком с WordPress
- Знаком с базой данных
- Вносить изменения локально, а затем вносить изменения на действующем сайте
- Локальная тестовая платформа в качестве промежуточного сайта
Как создать локальный хост Установка WordPress:
Есть много способов установить WordPress на localhost для использования в автономном режиме.Здесь я расскажу о самых популярных когда-то:
- WAMP
- XAMPP
- LocalWP
- InstantWP
Начнем с WAMP
Как установить локальный WordPress на WAMP:
Чтобы начать локальную установку WordPress, вам необходимо загрузить программное обеспечение с именем WAMP. А также скачайте последнюю версию WordPress.
Итак, приступим к установке WordPress WAMP
1. Установите WAMP на localhost
В параметре PHPmail при установке WAMP оставьте значение
2.Теперь распакуйте wordpress.zip. Создайте папку в C: \ wamp \ www, назовите ее как WordPress , скопируйте все файлы и папки из папки WordPress в C: \ wamp \ www
.3. Запустите WAMP и запустите все службы, щелкнув его левой кнопкой мыши на панели задач.
4. Откройте http: // localhost /
.5. Щелкните PHPMyAdmin и создайте базу данных для вашей установки WordPress.
(Или просто щелкните значок WAMP на рабочем столе, а затем выберите параметр PHPMyAdmin, как показано на следующем снимке экрана)
На приведенном ниже снимке экрана показано, как создать базу данных на странице PHPMyAdmin.
6. Откройте http: // localhost / wordpress и нажмите «Создать файл конфигурации».
7. Нажмите «Поехали», чтобы двигаться дальше.
Теперь введите данные, как указано.
- Имя базы данных: имя созданной базы данных (WordPress)
- Имя пользователя: root
- Пароль: оставьте поле пустым
- Хост базы данных: оставьте значение по умолчанию (Localhost)
- Префикс базы данных: оставьте значение по умолчанию (wp_)
Вы также можете просмотреть следующий снимок экрана для справки по этому поводу.
7. Щелкните Отправить. На следующем экране нажмите «Выполнить настройку».
8. На следующем экране добавьте заголовок блога и адрес электронной почты. Видимость поиска здесь не имеет значения, поскольку мы работаем в локальной среде.
9. На следующей странице вы получите сообщение об успешной установке WordPress. Нажмите «Войти», чтобы продолжить.
Альт! Вы только что создали локальную тестовую среду WordPress с помощью WAMP.
Как установить WordPress в автономном режиме с помощью XAMPP
1) Загрузите Xampp для Windows с официального сайта Apachefriends.org
2) Установите Xampp со службами Apache и MySql.
3) После установки запустите панель управления Xampp и запустите службы Apache и MySql, как показано на изображении ниже.
4) Нам нужно настроить базы данных MySql, откройте свой веб-браузер и перейдите по адресу http :: // localhost.
Выберите язык по вашему выбору, затем перейдите по адресу http: //localhost/security/index.php и измените пароль базы данных MySql.
В этом руководстве я использовал пароль test .(Пароль чувствителен к регистру)
5) Теперь нам нужно создать таблицы базы данных MySql для вашей установки WordPress.
Для этого перейдите по адресу http: // localhost / phpmyadmin, войдите в систему, используя root как имя пользователя и test как пароль, или пароль, который вы указали на предыдущем шаге.
Создайте новую базу данных через интерфейс PHPMyAdmin . Дайте название своей базе данных и не меняйте никаких других настроек (см. Изображение ниже).
6) Теперь загрузите последнюю версию WordPress с www.wordpress.org
После загрузки перейдите в папку, в которую вы установили Xampp, там вы найдете папку с именем htdocs, откройте ее и распакуйте туда последнюю версию WordPress.
7) Откройте папку WordPress (ту, которую вы извлекли на предыдущем шаге), вы найдете файл с именем wp-config-sample.php , откройте файл с помощью блокнота ++ и отредактируйте данные в соответствии с изображением.
Сохраните файл и переименуйте его в wp-config.php.
8) Теперь перейдите по адресу http: // localhost / wordpress и установите WordPress !!
Теперь просто зайдите в wp-admin и начните играть со своим автономным блогом WordPress.Вы можете делать разные вещи с локальным блогом WordPress, так как вы можете попробовать внести изменения локально, прежде чем размещать что-либо на онлайн-сервере. Большинство разработчиков WordPress устанавливают WordPress на свой портативный компьютер / компьютер для быстрого внесения изменений.
LocalWP:
LocalWP — это локальное приложение для разработки WordPress от Flywheel, популярного веб-хостинга среди разработчиков и агентств. Вы можете прочитать мой обзор Flywheel, чтобы узнать о них больше.
Flywheel предлагает программное обеспечение под названием «LocalWP», которое предлагает локальную установку WordPress на Windows и Mac.
Вы можете создать неограниченную среду разработки WordPress.
Видеоурок ниже поможет вам узнать все об этом бесплатном инструменте:
Переходя к последнему способу…
Автономная установка WordPress с использованием InstantWP
Как использовать WordPress в автономном режимеЭто еще одна популярная альтернатива WAMP и XAMPP для установки локального хоста WordPress. Это загружаемый файл, который не используется разработчиками, которые хотят использовать WordPress в автономном режиме.
Вы можете прочитать о Instant WordPress от InstantWP здесь.
Вы также можете использовать XAMPP для установки WordPress в автономном режиме, но я предпочитаю WAMP, а не XAMPP. Если вы настраиваете тестовый сервер для своей команды, вы можете получить неограниченный веб-хостинг, такой как SiteGround, и установить больше блогов в поддомене или подкаталоге и использовать его для тестирования.
Если вы где-то застряли или обнаружите проблему с установкой WordPress с помощью WAMP, дайте мне знать в комментариях.
Вы также можете обратиться к нашему руководству по WordPress, чтобы получить больше таких руководств.Если вы найдете это руководство полезным, поделитесь им в Facebook и Twitter.
Как сделать карьеру
В этой статье объясняется, что мне нужно знать, чтобы работать внештатным разработчиком WordPress.
Люди часто говорят мне, что они не знают, как стать разработчиком WordPress, даже если у них для этого достаточно технических навыков.
Чаще всего они надеются начать работать штатным фрилансером WordPress, и они застревают, не зная, как на самом деле сделать это.Этот переход зависит не только от ваших технических способностей: есть еще над чем подумать.
В этой статье я перечисляю и описываю самые важные вещи, которым мне нужно было научиться, чтобы работать успешным внештатным разработчиком WordPress. Они делятся на три категории:
- Стратегические: Что вы должны знать об отрасли и учитывать свою личную ситуацию, чтобы ваша работа в качестве внештатного разработчика WordPress была успешной.
- Практика: Гайки и болты с точки зрения оборудования и услуг, которые вам понадобятся, чтобы открыть магазин в качестве фрилансера WordPress.
- Технический: Технологические темы, которые вам нужно понять, чтобы стать разработчиком WordPress.
Ниже я перечислил все, что мог, чтобы вы могли начать работу в каждой категории. Это вопросы, на которые вам на самом деле нужны ответы — или, по крайней мере, вам нужно глубоко задуматься, — чтобы знать, как правильно стать фрилансером WordPress.
Серьезно относитесь к изучению разработки WordPress?
Работа и работа — это наш полный курс «Изучение разработки WordPress».Теперь, в обновленном и расширенном третьем издании, оно помогло сотням счастливых покупателей быстро, умно и тщательно изучить разработку WordPress.
« Я думаю, что всем, кто интересуется разработкой WordPress, НУЖЕН этот курс.До того, как я купил Up and Running, я выучил некоторый код WordPress, но мне не хватало направления. Смотреть видео курса было , как зажглись огни.
Я прошел путь от смутного знакомства с тем, как работают темы, функции и сам WordPress, к их освоению.Все стало намного яснее.
Я с радостью рекомендую этот курс всем, кто хочет слушать ».
— Джейсон Роби, разработчик WordPress
Сделайте следующий шаг в своем пути разработки WordPress!
Стоит пояснить одну вещь: раздел «Стратегия» написан для фрилансеров WordPress: таких разработчиков, как я, которые сосредоточены на работе с клиентами и которые либо работают не по найму, либо являются частью очень небольших агентств. Это самая многочисленная категория профессиональных разработчиков WordPress.
Конечно, фриланс — не единственный ответ на вопрос, как стать разработчиком WordPress. Вы можете работать в большом агентстве, вы можете продавать плагины премиум-класса, вы можете работать в техподдержке хостинговой компании и так далее. Зная очень мало об этих вакансиях, я бы сказал, что «Технический» раздел этой статьи определенно будет иметь отношение к вам, независимо от того, какой путь профессиональной разработки WordPress вы выберете, а «Практический» раздел будет в некоторой степени актуальным, но « Стратегический раздел может не быть.
Стать внештатным разработчиком WordPress: основные стратегические соображения
Установление четких мотивов и ожиданий
Ваши мотивации и ожидания от работы в качестве внештатного разработчика WordPress должны быть четкими и реалистичными.
Как и все остальное, работа в WordPress имеет свои достоинства и недостатки, взлеты и падения. Ваша мотивация и ожидания относительно того, чтобы стать разработчиком WordPress, должны быть кристально ясными и реалистичными.Я начну с того, что расскажу, какой была работа для меня.
Что мне нравится в фрилансе WordPress:
- Гибкость. Весь мой бизнес умещается в рюкзаке, в котором достаточно места для одежды. Благодаря этому я мог сопровождать свою теперь уже жену в Новый Орлеан, когда она хотела сюда переехать, и я могу навещать своих родителей на Гавайях на длительные периоды четыре или пять раз в год, не оставляя никаких следов. в моем бизнесе. А поскольку я сам себе начальник, я могу брать отпуск и путешествовать столько, сколько может выдержать мой собственный доход.
- Чувство мастерства. Я профессионально занимаюсь разработкой WordPress с 2012 года, и теперь чувствую очень, очень хорошо на своей работе. Когда людям нужна помощь по какой-либо технической теме, касающейся WordPress, я обычно могу сделать это намного быстрее, чем они ожидали, или дать им выдающийся совет, как двигаться дальше. Это очень приятно — особенно когда вы восстанавливаете бизнес WooCommerce стоимостью 100 тысяч долларов, который полностью испортил некомпетентный предыдущий разработчик, или помогаете массово обновлять и улучшать присутствие в Интернете организации, которая вам действительно небезразлична.Разработка WordPress — это настоящее занятие, и быть хорошим в этом — отличное чувство.
- Это может быть весело. Внештатная разработка WordPress — это много управления людьми, много простых и умеренных решений проблем, много поисков в Google и много возможностей для использования своего творчества. Когда вы наберетесь опыта, техническая сторона работы во многом будет похожа на то, что вы проводите день за судоку и сборкой моделей самолетов. Неплохой концерт.
- Общего назначения. Почти каждый имеет, нуждается или хочет веб-сайт для чего-то или другого, и в большинстве случаев WordPress — правильный выбор (см. Ниже).Таким образом, ваши способности в разработке WordPress очень хорошо сочетаются с любым другим проектом, в котором вы можете участвовать.
Что мне не нравится в фрилансе WordPress:
- Торговля временем на деньги. Первый опыт выставления счетов за приличную почасовую оплату впечатляет: Не могу поверить, что только что заработал 500 долларов за дневную работу. Это — это круто, но со временем вы понимаете обратную сторону: если вы не встанете на следующий день и не сделаете то же самое, деньги прекратятся.Фактически, деньги останавливаются каждый раз, когда вы закрываете свой ноутбук. Это немного похоже на запуск воздушного змея без ветра: если вы перестанете бежать, кайт перестанет летать. Со временем это может стать огромным препятствием, если вы подвержены любому из следующих состояний: скука, выгорание, одиночество, подавленность, болезнь, жизненные события, хобби, отпуск.
- Без подстраховки. Когда мне платят в конце месяца, это связано с работой, которую я выполнял для определенных людей в течение этого месяца — людей I превратились в клиентов.Если ваши методы лидогенерации иссякнут или если у вас случайно окажется неудачный месяц, вы вполне можете не заработать денег. Другими словами, у вас нет гарантии работы, кроме той, которую вы обеспечиваете сами. Как только вы войдете в ритм — создадите свою профессиональную сеть, найдете методы маркетинга, которые работают для вас, начнете получать регулярные повторные и рекомендательные работы, — тогда вы почти всегда сможете найти работу, и эти заботы станут более абстрактными. Однако до тех пор, пока вы не будете в этом ритме, особенно в первые год или два в качестве фрилансера WordPress на полную ставку, закрытие бизнеса, достаточного для оплаты счетов, может быть очень пугающим, стрессовым и неопределенным.
- Вы на связи. Мне как бы не нравится, когда звонит телефон или я получаю электронное письмо, потому что чаще всего это клиент с пугающей (или, по крайней мере, пугающей) проблемой, которую я должен решить. На меня рассчитывают. Есть способы правильно управлять ожиданиями клиентов, но они не снимают основного стресса, связанного с ответственностью за помощь в решении любых проблем, которые могут возникнуть на десятках сайтов. Слава богу, я хорошо справляюсь со своей работой; по опыту, когда люди рассчитывают на вас таким образом, может быть абсолютно жестоко, если вы не знаете, что делаете.
- Работа в рамках бюджета клиента. Мой способ ведения бизнеса довольно небольшой и неформальный — очень отличается от большого агентства, которое берет на себя многолетние проекты на сумму более 100 тысяч долларов — и имеет тенденцию привлекать владельцев малого бизнеса, с которыми мне все равно нравится работать. В этом контексте, особенно когда клиент выходит из кармана по проекту, который еще не является прибыльным, бюджеты ограничены. Это создает настоящее чувство давления и ответственности за каждый счет, который вы выставляете, что сильно отличается от «моя зарплата составляет 120 тысяч долларов, и да, я думаю, что Microsoft может ее покрыть», или даже от работы в более крупном агентстве с более богатыми клиентами и более предсказуемые финансовые показатели.Особенно утомительно выполнять техническую работу над проектами, которые, как я считаю, имеют глубинные стратегические проблемы, с которыми я не могу помочь владельцам сайтов: это может казаться тем, что помогает людям тратить деньги по глупости.
- Множество плохих проектов WordPress. Большинство клиентов не находят меня в начале своего веб-путешествия; они находят меня посередине, и их разочаровали несколько наполовину компетентных разработчиков. Их сайты — это склеенные груды неудачных технических решений.Из того, что я вижу, большинства сайтов WordPress — плохой опыт для их конечных пользователей — потому что относительно немного «разработчиков» WordPress на самом деле квалифицированы, и потому что худшие части экосистемы WordPress также продаются лучше всего — и это может быть облом, о котором нужно думать изо дня в день, даже если вы являетесь частью решения.
Это только я. Дело в том, что вы должны понимать, во что ввязываетесь, а — почему . Поговорите с другими людьми, которые делают то, что вы хотите, и убедитесь, что это вам подходит.Что касается фрилансеров WordPress, вы можете найти их много на местной встрече WordPress. Просто предложите купить им обед. Большинство из них поддержат вас в этом. Некоторым может даже понадобиться обед.
Я также настоятельно рекомендую прочитать эту статью Кэрри Дилс о преимуществах и недостатках работы внештатным разработчиком WordPress.
WordPress Фриланс, возможно, не для вас, если…
В качестве последнего пункта по этой теме я бы , а не рекомендовал заняться внештатной разработкой WordPress, если вы не обладаете одним из следующих навыков:
- Общие технические решение проблем. Если вы не будете сильны в этой области, это будет означать, что , а не , означает, что вы обычно можете пробиться через сложные технические проекты (например, «взломать мой телефон») с помощью Google и возня. Бонусные баллы, если вам нравится читать документацию , просматривать темы форума по устранению неполадок, возиться с техническими системами и, в конечном итоге, «заставлять все работать», потому что вы собираетесь делать это много.
- Служба поддержки клиентов. Не быть сильным в этой области означало бы, что вы не хотите иметь дело с людьми, вы не понимаете, чего они хотят, вам трудно убедить их сделать даже следующие шаги, которые принесут им пользу, вы ненавидите, когда вас преследуют вы ненавидите объяснять, вы легко вступаете в споры и так далее.
Если вы слабы в одной из этих областей и у вас есть сильный партнер, это тоже нормально — на самом деле, «имейте делового партнера, чьи навыки дополняют ваши», было бы одним из моих самых сильных советов, если вы » смогу следить за ним. Но если вы просто пытаетесь построить на этой основе фриланс-бизнес на WordPress, у вас возникнут проблемы.
Ваш личный график и временные обязательства
Как и где разработка WordPress вписывается в вашу жизненную ситуацию?
Какова ваша текущая жизненная ситуация — с точки зрения как свободного времени, так и вашего финансового положения — и какое место в ней занимает работа внештатного разработчика WordPress? Вы хотите заниматься разработкой WordPress на постоянной основе? Если да, то каковы сроки для этого и как вы будете поддерживать себя в переходный период?
Ситуации людей настолько разные, что я не буду пытаться давать советы по какому-то одному конкретному случаю.Скорее, вот несколько кусочков головоломки, которые вы захотите рассмотреть независимо от ваших нынешних обстоятельств:
- Вам будет трудно получить достаточно оплачиваемых часов, пока ваши маркетинговые методы не начнут применяться, и ваш клиентский конвейер начинает наполняться потенциальными клиентами. Если вы собираетесь работать внештатным разработчиком WordPress на полную ставку, это, вероятно, означает как минимум три месяца очень скудного дохода, может быть, до шести — и, вполне вероятно, целый год или больше, когда вы не уверены, из месяца в месяц что вы будете получать зарплату среднего класса.
- Большая часть задела, которую вы можете заложить для привлечения клиентов — посещение сетевых мероприятий, создание сайта-портфолио, использование существующей сети (см. Ниже), — имеет значительную задержку между тем, когда вы начинаете, и тем, когда клиенты приходят. Вы захотите стать частью местной технической сцены, побывав хотя бы на нескольких встречах, без каких-либо жутких и нереалистичных ожиданий, что оплачиваемая работа немедленно упадет вам на колени. Ваш сайт-портфолио, вероятно, будет просто сидеть без трафика какое-то время, пока ваши способы привлечения трафика на него не появятся в сети, а они варьируются от нескольких недель для правильной настройки (AdWords) до, возможно, шести месяцев (SEO).Другими словами, трудно сделать так, чтобы «привлечение клиентов» выполнялось на полную ставку, если вы не согласны делать это трудным путем, используя тактику исходящих продаж, такую как холодные звонки местным предприятиям.
- Вы будете технически нестабильны как минимум год. Это означает, что вы будете регулярно сталкиваться с проблемами, которые не знаете, как решить. Посмотрите на «кто вас спасет» ниже, чтобы получить дополнительные предложения по этому поводу, но основное предложение — просто предупредить вас, чтобы вы были готовы к неловкому периоду и некоторым пугающим моментам. Я не уверен, лучше ли вам пройти через этот период в качестве разработчика WordPress, занятого полный или неполный рабочий день — на самом деле это может быть лучше, если у вас есть полный рабочий день, потому что у вас нет выбора, кроме как преодолевать препятствия, когда вы сталкиваетесь с их.В любом случае я упоминаю об этом здесь, потому что вы должны составлять бюджет на относительно длительный период времени, когда вы позиционируете себя как профессиональный разработчик WordPress, но чувствуете себя довольно слабым и неуверенным во многих частях работы.
Подводя итог, стать внештатным разработчиком WordPress часто начинается медленно. В идеале вы должны либо иметь приличную сумму личных сбережений, либо придерживаться существующих обязательств хотя бы на одну ногу, пока вы не будете уверены, что ваша работа в WordPress имеет достаточный импульс, чтобы поддерживать вас.
Конечно, я этого не делал, и все обошлось: подход «спина к стене, глубокий конец бассейна», который я использовал, отлично подходил для быстрого обучения, но не очень увлекателен в процессе обучения. время.
Как установить свои ставки
Если у вас нет веских причин поступить иначе, я поддерживаю почасовую оплату работ по разработке WordPress. Многим не нравятся почасовые ставки — они предпочитают проектные ставки или ценообразование по стоимости — но я лично обнаружил, что все, кроме почасовой оплаты, слишком сложно реализовать с большинством клиентов-фрилансеров.
В частности, ценообразование проекта приводит к длительным процессам создания оценок и постоянных переговоров с клиентами; а ценообразование слишком сильно заманивает вас в более широкий бизнес клиента. Если вы действительно собираетесь годами активно участвовать в управлении многими аспектами более широкой стратегии бизнеса, хорошо; но если вы в основном предлагаете технические решения для одного элемента бизнеса (что часто бывает с внештатными проектами), то оценка проекта становится похожей на слова сантехника: «Я еще не полностью понимаю, что не так с водопроводом в вашем доме, потому что я не залезла под ваш дом, но в любом случае давайте договоримся, что вы заплатите мне ровно 2000 долларов, когда вся сантехника будет идеальной.«Ценовая политика становится такой же, как у сантехника, которому платят за дом. Сантехник должен выставлять счет почасово; так лучше.
Общие рекомендации по ставкам
Вот несколько общих рекомендаций по почасовой ставке разработки WordPress для внештатного разработчика WordPress из США.
- Вы никогда не должны брать меньше 50 долларов в час за услуги внештатной разработки WordPress. Я имею в виду буквально никогда: ни при каких обстоятельствах. «Но это мой двоюродный брат, и я только начинаю» — это пример обстоятельства, которое означает, что вы должны брать со своего двоюродного брата как минимум 50 долларов в час.
- 50 или 60 долларов — достаточно скромная начальная ставка; но вы должны получить минимум 75 долларов в течение года и не менее 100 долларов в течение двух лет.
Если вы похожи на большинство людей, есть часть вас, которая читала вышеуказанные пункты, но не слушала их. Вы очень воодушевлены тем, что начали зарабатывать 30 долларов в час. Вы посчитали, и 30 долларов, умноженных на восемь часов, равняются 240 долларам в день, что составляет 1200 долларов в неделю, то есть 54000 долларов в год даже с семью неделями ежегодного отпуска! Вам не нужно быть мультимиллионером, как, по-видимому, все остальные фрилансеры — приведенные выше цифры вам подходят, по крайней мере, в качестве отправной точки.Почему никто об этом не подумал?
То, что вы, вероятно, не поймете, не испытав большого количества личной печали, — это реальности, которые делают приведенную выше математику неверной и заставляют опытных, не жадных, просто здравомыслящих профессионалов выставлять счет на 100 долларов и выше: фрилансер-одиночка, , по крайней мере, половина ваших рабочих часов будет потрачена на неоплачиваемые вещи: привлечение потенциальных клиентов, настройка вашего личного сайта, добавление элементов портфолио, отправка предложений, встречи с дополнительными заинтересованными сторонами, знакомство с вами, написание сообщения в блогах, возня с Google Analytics, написание счетов, отслеживание счетов, ежемесячная бухгалтерия, заполнение налоговых деклараций, ответы на запросы клиентов, которые не торопятся присылать вам контент своего сайта, участие в сетевых мероприятиях, обучение новым навыкам, обновление программного обеспечения — список продолжается.Если вы только что купили себе новый USB-накопитель, а затем выпили кофе, это заняло у вас 90 минут, за которые никто не платит. Если вы сделали себе жареный бутерброд с сыром и вымыли тарелку и сковороду, это были 20 минут, за которые вам никто не платил. Это не что иное, как оплачиваемая работа.
Со временем вы также узнаете, что более высокооплачиваемые разработчики часто оправдывают дополнительные расходы — и даже больше — для клиента.Важно то, насколько вы хороши в том, за что вам платят почасово. По прошествии семи лет я беру от 125 до 200 долларов в час, и я намного лучше и намного дешевле , чем разработчик, который только начинает с 30 долларов в час. Как это возможно?
Плохие решения этих разработчиков буквально обойдутся вам в тысячи долларов: они застрянут на проблеме на десятки (оплачиваемых) часов, предложат совершенно неправильное решение, а затем сдадутся или будут уволены, оставив клиент, чтобы забрать осколки.Около 80% внештатных проектов, над которыми я работаю, включают в себя то, что я трачу часов на устранение работы некомпетентных предыдущих разработчиков: шаткие и самонесовместимые башни из 50 плагинов, ужасные технологические стеки (HostGator / Divi / сотни настроек ACF / Visual Composer почему нет), фактические ошибки, нарушающие работу сайта, кошмары SEO и так далее.
Всегда повышайте свои ставки
Чтобы вы поднимались по лестнице уверенности и компетентности, ваши ставки должны соответственно расти. Я не могу дать вам конкретную кривую того, как и когда вы меняете ставки, но скажу: просто поднимите ставки .Клиенты не заботятся так сильно, как вы думаете, и дополнительные деньги, которые вы заработаете, вполне реальны.
Вот несколько хороших ресурсов, которые помогут вам понять финансовые аспекты того, чтобы стать внештатным разработчиком WordPress, и где вы должны установить свою почасовую ставку:
Как вы найдете клиентов
Для внештатного разработчика WordPress: «Как у меня есть клиенты? » — это вопрос, который означает, что вы едите или не едите.
Для внештатного разработчика WordPress: «Как мне получить клиентов?» это вопрос, который означает, что вы едите или не едите.
Если бы на этот вопрос был простой ответ, вы бы его уже знали. Но есть хорошие рекомендации, с которых можно начать. Я могу порекомендовать две статьи — здесь и здесь — как вдумчивый взгляд на эту тему.
Я также могу предложить в качестве заголовков основные правила, которые, как мне кажется, работают, когда вы только начинаете:
- Сетевые события при личной встрече
- Используйте свою существующую персональную сеть
- Специализируйтесь (см. эта основа
- Ищите любых рефералов, которых вы можете привлечь от своих первых нескольких клиентов — и даже от прошлых рабочих мест, стажировок, волонтерских проектов и т. д.
Общайтесь лично с кем угодно, как в существующей сети, так и за ее пределами.
Подводя итог этим четырем элементам: поговорите лично, с кем угодно, в вашей существующей сети или вне ее. Долгосрочные стратегии, такие как контент-маркетинг и маркетинг в социальных сетях, могут быть хорошими, но вряд ли они станут для вас источником потенциальных клиентов в краткосрочной перспективе.
Кто спасет вас, если вы слишком углубитесь
Моим секретным оружием в разработке WordPress всегда был Дэвид: постоянно более сильный разработчик, который всегда был на 12–24 месяца впереди меня технически.Я много раз занимался бизнес-стратегией и отношениями с клиентами, и по сей день знаю, что если я «слишком углублюсь» в техническую тему (сложные команды Git — хороший недавний пример), Дэвид придет и выручит меня. вне.
Тем из вас, у кого нет талантливого инженера-программиста в качестве делового партнера, вам на 100% понадобится какой-то способ «плавать», а не «тонуть», когда вы затрагиваете техническую тему, которую не понимаете. клиентский проект.
Что рекомендую? Честно говоря, сейчас нет ничего надежного и устоявшегося, что могло бы подстраховать работающего фрилансера WordPress.Вот три моих лучших предложения, которые вы можете сделать сегодня:
- Примите участие в вашей локальной сцене встречи WordPress. Встречи полны разработчиков, которые будут рады помочь вам узнать то, чего вы не знаете, или даже то, о чем вы не знаете, что не знаете.
- Присоединяйтесь к IWP, AWP и группе WPShout на Facebook и пользуйтесь ими свободно.
- Я бы порекомендовал вам наладить отношения с уже существующим разработчиком в вашем районе: предложить ему или ей полную почасовую оплату за доступ к техническим средствам устранения неполадок при необходимости.
Но мое предложение реальное : отправьте нам электронное письмо, сообщая нам, что вам нужна подстраховка! Дэвид и я оба любим помогать разработчикам WordPress встать на ноги. Мы на сайте contact (at) wpshout (dot) com.
Как вы будете специализироваться
Не так-то просто быть « просто разработчиком WordPress»: это довольно узко. Отлично, вы установили правильный плагин, но теперь он выглядит супер-некрасиво; Можете ли вы сделать его более элегантным и современным и соответствовать нашему фирменному стилю? Они говорят нам, что у нас должен быть раздел блога, но я понятия не имею, о чем писать; вы вообще помогаете со стратегиями написания контента? Я хочу SEO для моего сайта — можете ли вы «получить его» для меня? Следует ли нам получать информационный бюллетень? Нужен ли нам аккаунт в Instagram и что в нем должно быть? Когда сайт начинает продавать?
Все эти вопросы указывают на набор навыков, выходящих за рамки основного технического инструментария разработки WordPress.Вы будете на намного привлекательнее на рынке на , если сможете действительно помочь во многих областях.
С технической точки зрения самой разработки WordPress лучшая ниша, о которой я знаю, — это электронная коммерция, особенно WooCommerce. Это действительно особенный мир, и на нем можно заработать много денег, поскольку (чудо из чудес) сами клиенты зарабатывают деньги. Мое единственное предложение — подходить к началу работы с клиентами WooCommerce со смирением: WooCommerce требуется пара сотен часов, чтобы хорошо понять, из-за всех крайних случаев, с которыми клиенты будут обращаться к вам, и если вы просто продвигаетесь вперед, не понимая, что делаете вы нанесете ущерб реальным компаниям, которые часто приносят тысячи долларов ежемесячных продаж через свои веб-сайты.
Дополнительные навыки для разработки WordPress
На мой взгляд, лучшее, что можно сделать, — это разработать набор навыков помимо разработки WordPress и продавать свои услуги в виде пакета. Основные должностные инструкции, помимо «разработчика WordPress», которые нужны большинству клиентов, включают:
- SEO-специалист.
- Веб-дизайнер и графический дизайнер.
- Цифровой маркетинг: электронный маркетинг, маркетинг в социальных сетях, контент-маркетинг.
- Копирайтер (требуется глубокое понимание как SEO, так и контент-маркетинга).
Если у вас есть визуальное чутье, быть дизайнером-разработчиком — это здорово. Если вы хорошо умеете решать общие проблемы, изучение SEO как профессии, вероятно, менее сложно, чем обучение разработке WordPress, и дает отличную комбинацию. Если вы общительный, , так много клиентов не знают, как себя продвигать, и отчаянно нуждаются в помощи в развитии бизнеса. Если вы умеете писать, отлично, но вам также понадобится большая часть того, что я перечислил выше.
Определение нематериальных активов, которые выделяют вас
Какие элементы вашего бизнеса делают работу с вами правильным выбором для ваших потенциальных клиентов?
У многих людей был очень плохой опыт работы с разработчиками WordPress. Как вы выделяетесь по сравнению с исходным уровнем? Вы особенно дружелюбны? Особенно отзывчивый? Являетесь ли вы партнером в стратегии своих клиентов (в отличие от человека, который просто строит то, что, по словам людей, они хотят)? У вас особенно четкое и прозрачное ценообразование? Необычно быстрые и надежные ремонтные работы? Необычная способность оставаться в рамках бюджета?
В идеале все эти вещи — «да», но суть в том, чтобы потратить некоторое время на то, чтобы понять, почему клиент должен быть счастлив, что нанял вы , а не нанимал кого-то другого по той же цене за то же самое. вещь .Какие нематериальные аспекты того, как вы ведете бизнес как фрилансер WordPress, делают работу с вами правильным выбором для ваших потенциальных клиентов? Когда вы четко понимаете эти нематериальные активы — и когда вы подкрепляете их тем, как вы общаетесь по телефону, как выглядят ваше портфолио, отзывы и т. Д., — тогда люди действительно начинают обращать на них внимание.
Поиск дополнительных подрядчиков
На самом деле ни один человек или даже два человека не могут предоставить все навыки, которые необходимы среднему клиенту для того, чтобы его проект действительно работал на рынке.Поэтому, какими бы навыками вы не обладали в компании, вам нужно будет найти профессиональную связь. Вы порекомендуете этим связям бизнес, и что здорово, что они вернут вам бизнес!
Напомним, роли, которые вам нужно будет найти, включают:
- SEO-специалист.
- Веб-дизайнер и графический дизайнер.
- Цифровой маркетинг: маркетинг в социальных сетях, контент-маркетинг.
- Копирайтер (этому человеку необходимо глубокое понимание как SEO, так и контент-маркетинга).
Если вы не знаете, с чего начать поиск этих людей, отправляйтесь на местную встречу, посвященную интересующим вас навыкам.
Стать внештатным разработчиком WordPress: основные практические соображения
Этот раздел является наименее важным из трех: конкретные вещи, которые вы делаете, чтобы стать настоящим фрилансером-разработчиком WordPress.
В общем, позиция, которую вы должны занять здесь, — это скорость и простота: делайте самое простое и дешевое, что вы можете, потому что это все накладных расходов относительно того, как вы находите нужных клиентов (стратегически) и предлагает им правильную ценность (стратегическое значение). и технические), чтобы ваша работа продолжалась.
Давайте погрузимся в дело.
Может быть, зарегистрируйте свой бизнес
Я бы отложил это, пока вы не начнете серьезно, но как только появятся реальные деньги, регистрация дает преимущества как с точки зрения налогообложения, так и с точки зрения ответственности. Мы зарегистрировались как S Corp через Rocket Lawyer (LegalZoom — аналогичная услуга), и это было относительно дешево, менее 500 долларов. В целом, чем меньше внимания вы уделяете корпоративной структуре, тем лучше наш опыт.
Создание вашего сайта портфолио
Как фрилансер WordPress-разработчик, который только начинает, вы хотите, чтобы ваш сайт портфолио отвечал трем критериям:
- Он выглядит профессионально.
- Он позиционирует вас так, как вы хотите.
- Это дешево и быстро построить.
Вы должны , а не туннелировать на сайте вашего портфолио как чрезвычайно важную часть вашего бизнеса. Поставьте перед собой цель получить что-то профессионально выглядящее, должным образом представляющее ваш бренд, а не что-то дико оригинальное, полностью созданное с нуля (возможно, чтобы доказать, что вы можете это сделать?) И так далее. Если вы не знаете, с чего начать, я бы порекомендовал один из тематических магазинов, перечисленных ниже.
Было бы неплохо заплатить хорошему дизайнеру несколько сотен долларов за логотип и советы по дизайну, если вы не сильны в этой области. Но в целом этот проект должен быть дешевым и простым. Также следует сосредоточиться на контенте : как вы себя позиционируете? Убедительно ли посетители вашего сайта представляют уникальный аргумент в пользу того, почему они должны выбрать вас?
В качестве элемента социальной защиты вашего сайта вам потребуется раздел портфолио. Если вы новичок в разработке, здесь вы проявите творческий подход: вы были волонтером в местной библиотеке и внесли какие-то улучшения в ее веб-сайт? Поместите это в свое портфолио.Даже двух или трех элементов портфолио достаточно, чтобы начать работу в качестве фрилансера WordPress с некоторой способностью указывать на предыдущий опыт взаимодействия с клиентами.
Шестерня
Самое важное, что я могу вам сказать, это то, что снаряжение не имеет значения.
Под «оборудованием» я подразумеваю оборудование и оборудование, необходимые для вашего бизнеса. Самое важное, что я могу вам сказать, это то, что снаряжение не имеет значения.
Вот полный список оборудования, которое я использую для ведения своего внештатного бизнеса на WordPress:
Ноутбук
Подойдет почти любой ноутбук, сделанный за последние 10 лет.Я использую машину с Windows. Если вы гибки, Mac лучше: технические специалисты ненавидят Windows и поэтому пишут учебные пособия, предполагая, что вы работаете на Mac. Командная строка особенно плоха в Windows. Но большая часть этого станет реальной проблемой только в конце вашей карьеры, когда вы будете проводить реальное время в командной строке, и даже тогда это не так уж плохо.
Телефон
Я только что потерял свой старый телефон, поэтому у меня есть замена Walmart за 30 долларов. Но вам нужен телефон на .
Наушники
Действительно хорошие, с шумоподавлением Bose.Если у вас ограниченный бюджет, подойдут дешевые наушники.
A Микрофон
Blue Yeti. Я использую его, может быть, два раза в месяц, для записи видео или если у меня плохой звук при звонке в Zoom или Skype. Определенно расходы, которые вы можете отложить.
Практическое программное обеспечение
Эти программные инструменты не помогут вам напрямую заниматься разработкой WordPress, но они важны для вашего бизнеса.
Учет времени
Вам необходимо знать, как вы проводите свое время, чтобы максимально использовать оплачиваемое время и знать, сколько выставлять счет вашим клиентам.Toggl подходит для этого.
Бухгалтерия и расчет заработной платы
QuickBooks Online — хорошее программное обеспечение для бухгалтерского учета и выставления счетов. Вы также можете использовать его для расчета заработной платы, если хотите. Мы пользуемся услугами местной CPA-фирмы, что очень полезно, потому что они берут на себя все наши удержания и налоги, и мы знаем, что это делается правильно. Наши затраты составляют 60 долларов в месяц на заработную плату и около 700 долларов в год на налоги.
Видеозвонки
Зум выдающийся. Раньше Skype был хорош, но теперь, похоже, каждую неделю он соревнуется с самим собой, становясь хуже.
Хранилище файлов
Мне нравятся и Dropbox, и Google Drive. За Dropbox Premium стоит заплатить, если вы не совсем без средств.
Управление проектами
Trello великолепен. Подходит только вам, для проектов в вашей команде, а также для клиентских проектов.
Chat
Если у вас есть деловой партнер, вам понадобится бесплатный аккаунт Slack для совместной работы.
Редактирование изображений
Простые манипуляции с изображениями действительно оказываются важными — по крайней мере, несколько раз в неделю в моем случае.GIMP — очень хорошая бесплатная подделка Photoshop, которую я бы порекомендовал вам освоить на базовом уровне.
Как стать внештатным разработчиком WordPress: основные технические соображения
Это тот раздел, о котором вы, вероятно, думали, будет вся статья: часть, где вы узнаете, какие навыки программирования вам понадобятся, чтобы начать продвигать себя как фрилансер WordPress. И этот раздел, безусловно, чрезвычайно важен — иначе в вашем бутерброде с фрилансером не будет мяса.
Сразу же сделаю веселую пробку: купи Up and Running. Это наша лучшая работа с точки зрения представления технической основы разработки WordPress в виде связного и простого в освоении пакета. Если вы серьезно относитесь к изучению WordPress достаточно глубоко, чтобы начать карьеру в качестве разработчика WordPress-фрилансера, вы будете на 100% благодарны за покупку.
Лучший способ научиться разработке WordPress
Запуск и работа — это наш полный курс «Изучение разработки WordPress». Теперь, в обновленном и расширенном третьем издании, оно помогло сотням счастливых покупателей быстро, умно и тщательно изучить разработку WordPress.Вот что они говорят:
«В других курсах, которые я пробовал, почти всегда не хватает четких объяснений того, почему WordPress работает определенным образом или как все работает вместе.Up and Running делает все это, и все объясняется ясно и легким для понимания языком ».
— Кэролайн, фрилансер WordPress
« Up and Running действительно собрал для меня все воедино. Я уже знал о некоторых частях, но курс заполнил пробелы и дал правильное понимание того, как на самом деле работает WordPress.Мне было легко следовать, предоставляя нужную глубину знаний в правильной последовательности ».
— Хьюз, веб-разработчик-фрилансер
С учетом этого предложения, вот общий обзор основных технических элементов WordPress, которые вам необходимо понять как внештатный разработчик WordPress.
Чем хорош WordPress, почему и когда его использовать
Чем полезен WordPress? Чем он лучше Joomla! и Друпал? Почему я должен использовать его для своего сайта? Мой босс сказал, что это небезопасно, правда? У GoDaddy есть собственный конструктор страниц, почему бы не использовать его? Разве Wix не намного дешевле с учетом хостинга и прочего?
Вам нужны умные ответы на эти вопросы не только для ваших клиентов, но и для понимания того, что вы сами предлагаете на рынке.Знание того, какое программное обеспечение использовать — это технический вопрос: четкое понимание того, что программное обеспечение делает, чего не делает и как оно сочетается с другими решениями.
Следующие статьи являются хорошим вводным руководством о том, почему и когда использовать WordPress. Первая — это блок-схема, которая дает простой и полезный обзор типов проектов, для которых WordPress является правильным или неправильным решением:
Когда использовать WordPress: Блок-схема
Следующая хорошая статья высокого уровня от Дэвид, который начинает отвечать на вопрос: «Почему именно WordPress?»
Почему каждый веб-профессионал должен изучать разработку WordPress
И это введение в Squarespace (лучший среди «размещенных на хосте разработчиков», Wix и Weebly — два других крупных) описывает обстоятельства, при которых Squarespace является лучшим выбором, чем WordPress и наоборот:
Я создал сайт с помощью Squarespace, и он мне понравился
Программное обеспечение, ориентированное на разработчиков
Программное обеспечение, которое вы используете для технического взаимодействия с WordPress, должно быть очень простым.
Это расширение приведенного выше выражения «оборудование не имеет значения»: программное обеспечение, которое вы используете для технического взаимодействия с WordPress, должно быть очень простым.
Пиппин Уильямсон однажды сказал мне, что он упрощает то, что находится на своем ноутбуке, до такой степени, что он может бросить его в озеро и через 30 минут установить новый. Исходя из руководства компании-разработчика плагинов для WordPress с доходом в несколько миллионов долларов, это действительно что-то значит — фрилансер WordPress, безусловно, может последовать его примеру.
Для типичного клиентского проекта мне нужно:
- Sublime Text для редактирования текста
- FileZilla для FTP
- Возможно WAMP для локальной разработки (MAMP для Mac)
- Браузер, мне нравятся Chrome и инструменты разработчика Chrome
Для большинства клиентов это действительно так.Все это бесплатно, и на изучение базового уровня у вас не уйдет больше часа.
Опыт работы на технических языках
В некоторой степени вы сможете изучить PHP «методом осмоса» по мере изучения основных систем WordPress.
Четырьмя основными языками WordPress в порядке важности являются PHP, HTML, CSS и JavaScript. Надеюсь, у вас есть некоторый опыт работы с первыми тремя, но даже если у вас нет опыта работы с PHP, вы можете до некоторой степени изучить PHP «методом осмоса», изучая основные системы WordPress.
Итак, если вы не знаете PHP, я бы рекомендовал изучить PHP по мере того, как вы учитесь кодировать в WordPress , а не отдельно : WordPress использует только небольшое подмножество PHP, и то, что он действительно использует, сильно и с уникальным вкусом. Другими словами, вам лучше просто научиться строить бассейны, чем получить диплом архитектора, чтобы вы могли приходить и строить бассейны (если в этом есть смысл).
Если вы попытаетесь взять учебники по разработке WordPress и обнаружите, что совершенно заблудились, возможно, вам захочется исправить положение на любом языке, который вас сбивает с толку.Другие разработчики убьют меня за это, но мне нравится, что W3Schools знакомит с каждым языком. Если у вас есть или технических знаний, я бы сказал, что недели основательного изучения PHP, HTML и CSS должно быть более чем достаточно, чтобы вы смогли разобраться в самой сути темы, а именно изучении самой разработки WordPress.
Основы разработки WordPress
Это реальная сущность навыков разработчика WordPress: техническая основа, которую мы имеем в виду, когда говорим «разработка WordPress.
Мы уже определили, что это за основы: все, что мы считаем фундаментальным, есть в Up and Running , а все, что не является таковым. Перейдите к разделу «Что я узнаю» на странице продаж Up and Running , и вы увидите, что это включает.
Быстрый тест на знакомство
Для неформального теста вашего собственного прогресса в разработке WordPress, вот облако потокового осознания терминов WordPress. Все в этом облаке должно мгновенно озарить мозг опытного разработчика WordPress множеством ассоциаций, впечатлений, воспоминаний и идей.
add_action, add_filter, functions.php, таблица стилей, кастомайзер, wp_enqueue_script, wp_enqueue_style, цикл, get_template_part, add_image_size, get_post_meta, get_the_content, get_the_ID, template_titleery, get_the_ID, шаблон_заголовка, новый , Имя плагина:, Шаблон:, while, wp_reset_postdata, update_option, get_option, add_shortcode, do_shortcode, get_the_terms
Если все в этом списке кажется старым другом, вы определенно являетесь разработчиком WordPress типа или .Чем больше элементов из этого списка является для вас загадкой, тем больше это указывает на то, что вам потребуется дальнейшее изучение и опыт на пути к тому, чтобы стать полноценным разработчиком WordPress.
Отказ от ответственности в отношении этого упражнения: это некоторые неформально выбранные ключевые термины, которые должен знать любой разработчик WordPress, а не список всех или даже большинства ключевых концепций разработки WordPress. Кроме того, разработчик должен знать, как та или иная концепция разработки вписывается в общую техническую систему WordPress, чтобы иметь возможность использовать ее должным образом.Это упражнение — просто неформальный тест на знакомство с некоторыми из наиболее распространенных шаблонов в разработке WordPress.
Ключевые сторонние технические инструменты
Это элементы внешней технологии WordPress — темы, плагины, хостинг и т. Д. — которые напрямую влияют на вашу способность предлагать ценность клиентам. У вас должно быть готовое решение для каждого из них.
Хостинговая компания
Вы всегда должны знать, какой хостинг порекомендовать своим клиентам. Практически для любого клиента, который вы получите в качестве фрилансера WordPress, вы должны по умолчанию использовать SiteGround (или Kinsta или Flywheel, если клиенту нужен или запрашивает управляемый хостинг, или, возможно, Cloudways, если вы умны и изобретательны).Мы подробно рассказываем о каждой из этих рекомендаций, а также о том, каких хостов следует избегать и почему, в нашем полном обзоре хостинга WordPress:
Лучший хостинг WordPress в 2020 году: честное руководство
Вы также должны знать, когда хостинг стоит и не стоит рекомендовать клиенту. В целом передача хостинга становится более привлекательной, если:
- В учетной записи хостинга только один сайт.
- Сайт находится на ранней стадии своего жизненного цикла, поэтому вам, например, не придется переносить десятки учетных записей электронной почты.
- Проблемы с текущим хостом на самом деле препятствуют успешной работе сайта, а не только неприятности.
Третий пункт важен: мучительно медленный хостинг, путаница с SSL, плохая или безответственная техническая поддержка и т. Д. — все это серьезные неприятности, но только иногда эти проблемы представляют собой стратегические препятствия для сайта. Если плохой хостинг мешает стратегии, переходите и переносите — если это просто раздражает, смиритесь с этим. Знать разницу — это вызов суждения, с которым вы со временем познакомитесь.
Form Builder
Формы, вероятно, являются наиболее распространенным методом взаимодействия с пользователем на сайте WordPress. Контактные формы — очевидный пример, но формы могут обрабатывать все, от регистрации событий до сложных взаимодействий с пользователем, таких как волонтерство для усыновления домашнего животного.
Я предпочитаю Gravity Forms. Есть вещи, которых он не делает, но это лучший выбор практически для любой формы, пока проект не убедит меня в обратном. Формы ниндзя и формы кальдеры тоже хороши.Контактная форма 7 отлично подходит (и бесплатна) для контактных форм. Я бы с подозрением отнесся к любому плагину формы, отсутствующему в этом списке: как бы несправедливо это ни было по отношению к этим проектам и их разработчикам, это широко признанный хороший выбор, и маловероятно, что выбор чего-то другого волшебным образом решит проблему. проблема в том, что эти не будут.
Page Builder
Каждый фрилансер WordPress должен получить и изучить Beaver Builder прямо сейчас.
Сейчас есть один очень, очень хороший плагин для построения страниц WordPress, который произвел революцию в моей работе в WordPress.Этот конструктор страниц — Beaver Builder. На мой взгляд, каждый фрилансер WordPress должен получить его сейчас, узнать, как его использовать, и сделать его незаменимым решением каждый раз, когда у клиента есть страница, для которой требуется настраиваемый макет.
Многие люди тоже любят Elementor, и в целом это неплохо, но при этом более амбициозно и многофункционально, чем Beaver Builder. Тем не менее, я также считаю, что его труднее использовать и глючнее (а надежность составляет все, что в конструкторе страниц), и он также имеет немного интенсивную гипер-коммерческую энергию, которой не хватает Beaver Builder, и это заставляет меня нервничать.
Все остальные компоновщики страниц плохи, пока не будет доказано обратное. Я слышал, что кислородный строитель хорош, но никогда не пробовал. Divi и WP Bakery (Visual Composer) — это плохо, и вы никогда не должны использовать их в работе своего клиента WordPress, если только это не было сделано предыдущим разработчиком.
Если вы хотите узнать более подробно, почему я предпочитаю Beaver Builder другим платным конструкторам страниц WordPress, я написал очень подробное сравнение:
WordPress Page Builder, Проверено: Beaver Builder, Divi Builder, WPBakery Page Builder , Elementor
А как насчет Гутенберга? А как насчет хостинговых решений для разработчиков, таких как Squarespace? Я всегда был увлечен созданием и редактированием в WordPress, поэтому за последние пару лет я много написал на эту тему, особенно о сложных взаимодействиях между конкретными технологиями, такими как Squarespace, Beaver Builder и Gutenberg.Вот ключевые моменты:
- Gutenberg в настоящее время далеко не полноценный конструктор страниц. На самом деле, это не очень полезно сейчас в целом, за исключением лучшего способа писать сообщения в блоге, в которых есть элементы макета. Я искренне надеюсь, что Гутенберг действительно станет более полезным в ближайшие год или два. А пока используйте Beaver Builder, и вы даже можете свободно отключать Gutenberg на сайтах своих клиентов с помощью плагина Classic Editor.
- Начиная с версии 2.0, Beaver Builder даже лучше, чем в последний раз, когда я его просматривал (он также стал первым в моем полном обзоре всех построителей страниц WordPress).
- Squarespace по-прежнему является немного более элегантным средством разработки, чем Beaver Builder (и в целом это гораздо более простая технология, чем WordPress, с учетом хостинга и т. Д.), И является хорошим выбором для очень простых сайтов. Тем не менее, Beaver Builder теперь почти так же прост и хорош, как Squarespace, поэтому единственные люди, которым я рекомендовал бы Squarespace, — это люди, которым было бы сложно настроить сам WordPress на хостинг и выбрать тему.
Перейти к теме или магазин тем
Хорошие темы найти сложно: рынок тем ужасно раздут и искажен рыночными силами, которые отдают предпочтение пустой демонстрации над содержанием и мастерством.Создание вашего сайта на плохой теме — также один из самых простых способов сделать проект ужасным.
Я могу порекомендовать следующие тематические магазины-бутики, и вы обязательно должны найти свой собственный — оставаясь, как правило, off ThemeForest в процессе:
Поскольку конструкторы страниц становятся намного лучше, вы можете отказаться в значительной степени от коммерческие темы в целом. Мне нравится Understrap как универсальная стартовая тема и Storefront как стартовая тема WooCommerce. Но будьте осторожны: Understrap — это очень «разработчик» (у него около 8000 файлов в качестве зависимостей, и все они подключены к средствам выполнения задач, диспетчерам зависимостей, скомпилированным таблицам стилей Sass и т. Д.), А Storefront чрезвычайно (для меня досадно) крючок на основе.
В качестве последнего соображения, вы можете попробовать тему Beaver Builder, Beaver Themer, для комплексного опыта разработки. Сам никогда не пробовал, но собираюсь.
Также будет полезно изучить инструменты для оценки темы перед покупкой:
Выбор хорошо продуманной темы WordPress: пошаговое руководство
Вы также должны знать, чтобы держаться подальше от двух видов темы: тысячи чудовищных «тем для всего» от ThemeForest — тема X — отличный пример, и большинство популярных тем на ThemeForest тоже — и (извините, ребята) любая тема от Elegant Themes, включая и особенно Divi.В нашем руководстве по выбору тем есть более подробная информация о том, как определить плохо построенные темы.
Решение для резервного копирования и миграции
Лично я не так внимателен к ручному резервному копированию, как «должен», особенно потому, что SiteGround всегда удавалось сохранять мой бекон с помощью собственных резервных копий в тех редких случаях, когда я действительно что-то напутал. (Замечательная система автоматического резервного копирования WP Engine заслуживает упоминания в качестве основного аргумента в пользу их услуг, и теперь ее копируют почти все управляемые хосты WordPress.) Но резервные копии важны, и BackupBuddy — хороший выбор по умолчанию.
Чтобы найти решение для миграции с резервных копий и , которое мне очень нравится, ознакомьтесь с All-in-One WP Migration. Я могу поручиться за половину «миграции», которая сэкономила время совершенно невероятно. А поскольку он делает полные снимки вашего сайта, по определению это полноценное решение для резервного копирования.
И вот как начать работу в качестве внештатного разработчика WordPress
Не удивляйтесь: вы усвоите множество этих вещей со временем, вместо того, чтобы абсолютно все планировать заранее.
Это много, да? Не расстраивайтесь: вы со временем научитесь многому из этих вещей, вместо того, чтобы полностью планировать все заранее. Так что эта статья чем-то похожа на руководство по «переезду в Италию и счастливой жизни там»: есть о чем подумать, но не обо всех сразу и не обязательно заранее.
Я, , делаю, надеюсь, что эта статья покажет вам путь к тому, чтобы стать внештатным разработчиком WordPress, а также предупредит вас о любых слепых пятнах, которые могут у вас возникнуть.Многие вещи, затронутые в этой статье, я игнорировал до тех пор, пока у меня не было другого выбора, кроме как разобраться с ними, и в результате мой собственный путь фрилансера WordPress был медленнее и тернист.
И снова еще один веселый и искренний аргумент: если вы хотите начать карьеру в качестве внештатного разработчика WordPress, вам следует приобрести наше руководство «Изучите разработку WordPress», Up and Running . Вы будете очень счастливы, потому что это дает WordPress смысл .
Лучший способ научиться разработке WordPress
Запуск и работа — это наш полный курс «Изучение разработки WordPress».Теперь, в обновленном и расширенном третьем издании, оно помогло сотням счастливых покупателей быстро, умно и тщательно изучить разработку WordPress.Вот что они говорят:
«Ясность вашего преподавания в курсе и конкретный путь, по которому вы меня ведете, дает мне твердое понимание, шаг за шагом, как работает WordPress. Я развиваю концептуальное понимание, а также изучаю конкретный функциональный код.У вас отличный продукт, который выделяется в среде обучения WordPress.”
— Уорд, технолог
Если вы хотите узнать больше о практических аспектах работы внештатного разработчика WordPress, вы можете посмотреть бесплатное видео, которое мы сделали по этой теме:
Все, что я пропустил, о том, как начать работу, внештатный разработчик WordPress? Позвольте мне знать в комментариях ниже!
Как мне стать разработчиком WordPress?
WordPress — самая популярная бесплатная онлайн-система управления контентом с открытым исходным кодом. Существуют миллионы веб-страниц, которые в основном используют WordPress в качестве платформы для ведения блогов, хотя WordPress также включает в себя веб-контент, такой как форумы, медиа-галереи, списки рассылки, онлайн-магазины и магазины электронной коммерции и многое другое.
Одна из самых уникальных особенностей WordPress заключается в том, что это система управления контентом с открытым исходным кодом, поэтому люди с базовыми навыками работы в Интернете могут легко создавать и создавать веб-сайты. WordPress позволяет им настраивать сайт WordPress, загружать тему и добавлять плагины для своего собственного сайта.
Поскольку WordPress представляет собой огромную систему управления контентом, множество людей используют ее каждый день. WordPress — невероятно удобная система, хотя для настройки требуются навыки разработки программного обеспечения и компьютерного программирования.Здесь на помощь приходят разработчики WordPress.
Что такое разработчик WordPress?Разработчики WordPress действительно знают языки программирования и могут работать с HTML, CSS, JavaScript, SQL, GIT и т. Д. Разработчики WordPress могут создавать собственные плагины и модули для WordPress. Чтобы быть разработчиком WordPress, необходимо глубокое понимание ядра WordPress, хорошие навыки работы с PHP и обширные знания продуктов WordPress, чтобы плагины и темы работали согласованно.
Типы разработчиков WordPressТермин «разработчик WordPress» на самом деле очень широк. Существуют разные типы разработчиков WordPress, поскольку WordPress — это система управления контентом, в которой множество различных движущихся частей и частей работают вместе
Разработчики WordPress необходимы для успеха WordPress, поскольку без разработчиков WordPress не было бы никаких плагинов или тем.Помимо того, что разработчики WordPress важны для процесса WordPress, вам нужно любить WordPress. Работа воспринимается как работа, только если вам не нравится то, что вы делаете, и если вы любите WordPress, вы должны зарабатывать на жизнь, создавая для этого.
Есть много технических аспектов WordPress, и разработчики не торопятся и преодолевают трудности, чтобы создавать эстетически приятные и функциональные веб-сайты WordPress. Поскольку WordPress в настоящее время занимает десятки миллионов веб-страниц, есть много денег, которые можно заработать и обменять через WordPress.
От магазинов электронной коммерции до веб-сайтов, основанных на услугах, есть потребность в веб-сайтах WordPress, и зарплаты разработчиков WordPress также конкурентоспособны.
Большое количество разработчиков WordPress, как правило, работают фрилансерами. Вы можете научиться разрабатывать для WordPress, а затем работать на себя, устанавливать собственное расписание, быть самим себе боссом и работать откуда угодно. Стать разработчиком WordPress — это большая свобода.
Нужно ли мне стать разработчиком WordPress?Кроме того, WordPress продолжает быстро расти, с каждым днем появляется все больше и больше веб-сайтов.Существует потребность в разработчиках WordPress, поскольку эта профессия быстро становится востребованной, поскольку все больше и больше людей в повседневной жизни тяготеют к Интернету и мобильным устройствам.
Как мне стать разработчиком WordPress?Итак, вы хотите быть разработчиком WordPress. С чего начать? WordPress занимает около восьмидесяти миллионов веб-сайтов, и это число постоянно растет. Кроме того, владельцы веб-сайтов всегда ищут разработчиков WordPress для настройки своих веб-страниц.
Чтобы стать разработчиком WordPress, нужно выполнить шесть простых шагов. Все начинается с изучения основ WordPress и применения этих навыков. Кроме того, выбирая специальность разработчика, на которой нужно сосредоточиться, понимайте, что столкнетесь с проблемами, и присоединяйтесь к сообществу WordPress.
1) Понимание требуемых навыков
Вам нужно овладеть основами WordPress, и тогда ваш потенциал на платформе управления контентом будет безграничным. Разработчики WordPress могут добиться этого, изучив HTML, CSS, PHP, MYSQL и многое другое.Знание хотя бы одного из этих языков будет очень полезно.
2) Узнайте все, что вы можете о WordPress
Существует почти бесконечное количество курсов WordPress, которые вы можете пройти в Интернете, которые включают такие вещи, как загрузка и настройка плагинов и тем, а также различные типы плагинов и как все части веб-сайта WordPress работают вместе.
3) Выберите область разработки, на которой вы хотите сосредоточиться
Существуют разные типы разработчиков WordPress, поэтому важно выбрать того, на котором вы хотите сосредоточиться, и стать специалистом в этом.Люди стремятся к лучшему, и если вы лучше всех умеете создавать плагины или темы, у вас всегда будет над чем поработать.
WordPress — это универсальная платформа, требующая больших технических знаний. Ключ к успеху — стать специалистом в одной части WordPress, а не разбираться во всех частях WordPress. Разработчики WordPress работать и иметь много проблем, чтобы преодолеть, так что выбор одной области и завоевание это приведет к успеху WordPress.
4) Подготовьтесь к испытаниям
Работать с программным обеспечением всегда сложно.Вы столкнетесь с проблемами, которые вызовут проблемы с отображением и функциональностью веб-страниц. Это может привести к простою веб-сайта, ошибкам в коде и даже серьезным сбоям системы. Есть навыки, которым нужно научиться, чтобы пытаться предотвращать ошибки или более легко решать проблемы, но проблемы безопасности также вызывают беспокойство.
Безопасность и взлом веб-страниц или компрометация информации — важная часть владения веб-сайтом в эпоху цифровых технологий. Вы можете принять меры, чтобы предотвратить это и сделать свой сайт максимально безопасным.Кроме того, важно создавать резервные копии всех ваших данных, чтобы не терять часы работы.
5) Создание среды разработки подключаемых модулей
Практика на практике. Изучив разработку плагинов или тем, вы должны использовать то, что вы узнали в результате тестирования и устранения неполадок, чтобы добиться наибольшего успеха. Работа с действующими веб-сайтами может иметь плохие результаты, поэтому лучше тестировать в более контролируемой среде, чтобы не создавать новых проблем.
Если вы хотите получить некоторый опыт разработки на реальном сайте, рассчитывайте заплатить за веб-хостинг.Это не слишком дорого, и есть много сайтов с обзорами хостинга и консультантов, где вы можете получить одобренный клиентом хостинг со скидкой за 5-8 долларов в месяц.
6) Связь с сообществом WordPress
Установление связей с другими пользователями WordPress очень важно для успеха. У WordPress миллионы веб-сайтов, поэтому за этими веб-сайтами стоят миллионы людей. Сообщество пользователей WordPress может обеспечивать разработку и поддержку проектов, а также создавать форум для обсуждения тенденций и сетевых возможностей WordPress.
Эти навыки и шаги, которые нужно изучить для WordPress, необходимы для того, чтобы стать разработчиком WordPress. Также нет окончательного ограничения по времени, когда кто-то станет разработчиком WordPress. Это всегда познавательный опыт.
ЗаключениеХотя WordPress — очень удобная система управления контентом, разработчики WordPress необходимы для успеха WordPress. Через некоторое время вы добавите на свой сайт WordPress плагин, созданный разработчиком плагина.Вы добавите тему на свой сайт WordPress, созданную разработчиком темы.
Чтобы стать разработчиком WordPress, необходимы навыки разработки программного обеспечения и программирования, а изучение языков программирования — это приобретенный навык, которому люди могут научиться. Некоторые люди получают высшее образование в области компьютерных наук, чтобы стать разработчиками, а некоторые получают все свои навыки в Интернете.
Есть много способов стать разработчиком WordPress, и в зависимости от типа разработчика, которым вы хотите стать, есть разные типы навыков, которые нужно изучить.
Начало работы с Local в качестве среды разработки WordPress
Хотя большинство веб-сайтов (естественно) размещены в Интернете, существует множество ситуаций, в которых вы можете захотеть создать локальный сайт WordPress. Например, вам может потребоваться настроить промежуточную среду для разработки вашего сайта до того, как он будет запущен, потребуется безопасное место для экспериментов с дизайном или устранения неполадок.
В любом из этих сценариев все, что вам нужно, — это правильное решение. Когда дело доходит до создания автономного сайта WordPress, Local — один из самых интуитивно понятных и мощных инструментов для работы.Это решение упрощает установку WordPress на ваш компьютер, клонирование вашего сайта и даже запуск вашей локальной версии.
Вот о чем я расскажу в этой статье:
Приступим!
Введение в разработку местного веб-сайта
Если вы хотите, чтобы люди посещали ваш веб-сайт, он должен быть размещен в Интернете. Фактически, первое, что вы обычно делаете при настройке нового веб-сайта, — это подписывайтесь на тарифный план хостинга.
Однако бывают случаи, когда вам нужно работать над «общедоступным» веб-сайтом.«Локальный сайт», также известный как «сайт разработки», — это веб-сайт, хранящийся на вашем собственном компьютере. Это означает, что никто не сможет получить к нему доступ, если он не авторизован на этом конкретном устройстве (и не имеет правильных учетных данных).
На локальных сайтах есть много приложений. Вот некоторые из наиболее распространенных:
- Эксперименты и изучение новой платформы.
- Создание нового сайта в автономном режиме, поэтому никто не увидит его в незавершенном состоянии.
- Редизайн действующего сайта или внесение в него других крупномасштабных изменений.
- Устранение неполадок, исправление взлома, ошибки или другой проблемы.
- Создание сайта для клиента, чтобы он оставался приватным, но позволял сотрудничать и получать обратную связь.
Более того, вы можете создать постоянно закрытый локальный сайт или сделать копию действующего сайта, чтобы получить версию, с которой вы можете поиграть. Когда вы будете довольны изменениями на своем локальном сайте, вы даже сможете загрузить их обратно на свой действующий сайт (я расскажу об этом позже).
Конечно, для создания локального сайта вам понадобится подходящий инструмент.Доступно множество вариантов, включая сторонние решения и приложения, предлагаемые вашим хостинг-провайдером. А теперь давайте взглянем на один из этих инструментов.
Local: инструмент разработки для сайтов WordPress
Если вы хотите создать локальный веб-сайт WordPress, вы не ошибетесь, выбрав Local.
Этот полнофункциональный инструмент содержит все необходимое для настройки и использования локальных сайтов. Он достаточно прост в использовании для новичков, но также предлагает множество расширенных функций, если вы хотите настроить работу своей локальной среды.
Некоторые из основных функций Local включают:
- Установка WordPress в один клик, позволяющая быстро настроить локальные сайты
- Поддержка Local Secure Sockets Layer (SSL) для обеспечения безопасности этих сайтов
- Простой доступ к корневым файлам ваших локальных сайтов через Secure Shell (SSH) доступ к
- Общедоступные демонстрационные URL-адреса, позволяющие показать ваш сайт избранным людям
- Настраиваемые среды для разработчиков, помогающие вам настроить способ работы вашего локального сайта
- Возможность клонирования сайтов, экспорт действующего сайта в локальную версию, и подтолкнуть локальный сайт к живому хостингу на Flywheel
- Библиотека надстроек, позволяющая настраивать локальную среду разработки с необходимыми функциями
Лучше всего, Local абсолютно бесплатен для использования на Mac, Windows и Linux.Это означает, что вы можете попробовать его без каких-либо рисков или обязательств. Посмотрим, как это работает в действии!
Как начать работу с Local (за 3 шага)
К счастью, настроить Local и использовать его для управления локальными сайтами — несложный процесс. В следующих нескольких разделах я расскажу, как начать его использовать. Процесс начинается с установки самого инструмента.
Шаг 1. Установите локальный
Чтобы загрузить Local, посетите веб-сайт и нажмите кнопку «Бесплатная загрузка».Затем выберите свою платформу и введите основную информацию (только поле электронной почты является обязательным, и это просто для того, чтобы мы могли держать вас в курсе новых функций и функций):
Ваша загрузка должна начаться немедленно. Подождите несколько секунд, а затем запустите установочный файл. Затем вы попадете на начальный экран, где вам просто нужно выбрать Let’s Go! кнопка:
Будет установлено несколько программ, необходимых для правильной работы Local. Установка может занять несколько минут.Если вы получаете какие-либо запросы во время процесса, не забудьте нажать Да , чтобы программа установки могла выполнить свою работу.
После этого вы попадете прямо в новую локальную панель управления:
Есть несколько вариантов на выбор. Вы можете создать новый сайт, о котором я расскажу дальше. Вы также можете выбрать значок облака, чтобы подключиться к управляемым службам хостинга WordPress Flywheel, что позволяет создавать копии существующих сайтов и запускать локальные сайты.
Наконец, в верхнем левом углу есть меню «Параметры», позволяющее настраивать различные параметры и предпочтения.Однако это необязательно — прямо сейчас вы готовы создать свой первый локальный сайт!
Шаг 2. Создайте локальный сайт WordPress
А теперь давайте создадим новый локальный веб-сайт на WordPress. Для этого выберите «Создать новый сайт» на локальной панели управления. Это приведет вас к простому мастеру настройки, где первым шагом является создание имени для вашего сайта:
Вы можете сделать это описательным, особенно если вы планируете создать несколько локальных сайтов. Вы всегда можете изменить название своего сайта позже.
Кроме того, вы можете развернуть вкладку «Дополнительные параметры», чтобы настроить несколько дополнительных параметров, если хотите:
Здесь вы можете установить домен и путь для вашего локального сайта, вы можете выбрать любое доменное имя и суффикс, которые вам нравятся, и Local изменит ваш файл hosts и , чтобы он работал. В нашем случае мы выбрали my-first-local-site.local .
Local также автоматически создаст каталог для хранения файлов вашего сайта, но вы также можете установить его в любую понравившуюся папку.
После того, как вы ввели имя для своего сайта, вы можете перейти к следующему экрану:
Здесь у вас есть два варианта. Вы можете выбрать Preferred для настройки вашего локального сайта с использованием рекомендованного набора инструментов или выбрать Custom для настройки вашей среды:
Вариант Preferred подходит для большинства начинающих пользователей, а Custom пригодится разработчикам с более конкретными требованиями. Просто имейте в виду, что если вы выберете вариант Custom , вы не сможете подключить свой локальный сайт к Flywheel (чтобы опубликовать его вживую, если вы того пожелаете).Также может потребоваться загрузка дополнительных файлов.
В любом случае, как только вы закончите, перейдите к последнему шагу:
На этом экране вы создадите имя пользователя WordPress, безопасный пароль и адрес электронной почты администратора. В разделе Advanced Options вы также можете указать, хотите ли вы, чтобы эта установка была многосайтовой. Затем нажмите кнопку Добавить сайт .
Через несколько секунд вы увидите свой новый сайт в списке на панели управления вместе со всей информацией:
Теперь вы можете нажать кнопку Admin , чтобы войти на свой сайт и приступить к работе! Кроме того, вы всегда можете вернуться к этой панели управления, если хотите внести изменения в настройку локального сайта или домена.
В качестве примечания: вы работаете с полнофункциональным сайтом WordPress, настроенным в рекордно короткие сроки! Это означает, что вы можете устанавливать любые плагины, какие захотите, добавлять собственные темы, ломать их, исправлять, ломать снова и т. Д. Это игровая площадка для программирования, и для работающего сайта нет никакого риска!
Шаг 3. Экспортируйте свой сайт и запустите его
Технически два вышеуказанных шага — это все, что вам нужно для настройки и использования локального веб-сайта WordPress. Однако, если вы создаете сайт, который в конечном итоге будет запущен, вам также необходимо знать, как работает этот процесс.
Вы всегда можете экспортировать свой локальный сайт и импортировать его на выбранный вами хост. Действия по импорту и запуску сайта различаются от хоста к хосту, но вам, вероятно, потребуется установить плагин, экспортировать, импортировать, заархивировать некоторые файлы, убедиться, что ваш перенос работает, и т. Д.
Мы были бы очень признательны рекомендую Local Connect, если вам нужен рабочий процесс с быстрым щелчком. Используя Local Connect, вы можете легко перемещать сайт между локальной средой и реальной средой на одном из двух предпочтительных хостинг-провайдеров: Flywheel и WP Engine.Это значительно упрощает процесс автономного редактирования и запуска, и его можно использовать совершенно бесплатно.
Вы можете создать или войти в свою учетную запись Flywheel или WP Engine через локальную панель управления:
Вам просто нужно ввести свое имя пользователя и пароль, чтобы установить соединение. После этого все ваши локальные и действующие сайты будут перечислены на вашей локальной панели управления!
Оттуда всего несколько щелчков мышью, чтобы запустить ваш местный веб-сайт. Как только ваша учетная запись будет подключена, у вас появятся и другие варианты.Вы можете сделать копию действующего сайта и, например, превратить ее в локальный сайт. Затем вы можете внести изменения и скопировать их обратно в действующую версию.
Благодаря этому вы знаете все необходимое для создания сайтов разработки и управления ими через Local. Как их использовать — решать вам!
Заключение
Возможность быстрого создания локального сайта WordPress дает множество преимуществ. Это позволяет вам спокойно разрабатывать новый веб-сайт и упрощает тестирование и устранение неполадок, не затрагивая ваш действующий сайт.
