Сервисы для подбора идеального цвета сайта
~
Сервисы по определению цветовой схемы
- color-hex.com — определит какие цвета стоят рядом с вашим цветом
- thestocks.im — агрегатор мокапов, видео, фотографий, иконок, шрифтов.
- Eye Dropper — расширение для Google Chrome, которое позволяет с помощью пипетки узнать код любого цвета на любой странице в интернете.
- Adobe Color CC -подберёт цветовые сочетания. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
- Colorzilla -расширение для Google Chrome и Mozilla Firefox, которое включает инструменты colour picker, eye-dropper, css gradient generator и palette browser. Достаточно навести пипеткой на нужный цвет на любом сайте и скопировать код.
- ColorPick Eyedropper — расширение с пипеткой, работает аналогично предыдущего: наводите ей на понравившийся цвет и получаете его код. Для Chrome и Firefox.
~
Подбор цвета
Загрузите картинку и сделайте из нее палетку.
- Coolors.co — ресурс с палитрами, которые можно создавать самим или заимствовать из коллекци
- Material Design Color Tool
- flatuicolors.com
- flatuicolorpicker.com
- COLOURlovers — коммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации.
- Web Colour Data — сайт, на котором можно ввести URL нужного сайта и получить его цветовую палитру.
- Movies In Color — подбирает цветовые палитры известных фильмов.
~
Как выбрать цвет для сайта
Нельзя судить книжку по обложке, а вот судить веб-сайт по его дизайну — точно можно. Люди обычно оценивают и судят о продуктах и веб-сайтах по их внешнему виду, еще до того, как смогут понять их функциональность и пользу.
Люди обычно оценивают и судят о продуктах и веб-сайтах по их внешнему виду, еще до того, как смогут понять их функциональность и пользу.
При брендинге цвета имеют более прямые значения, чем в общем понимании. Их можно кратко описать в нескольких словах, так что вот список для вас:
- Черный. Надежный, утонченный и опытный. Используется для продвижения предметов роскоши.
- Белый. Простой, спокойный и чистый.
- Красный. Уверенность, молодость и власть. Нередко используется для тотальных распродаж.
- Оранжевый. Дружелюбный, теплый и энергичный. Создает призыв к действию: регистрироваться, покупать или продавать.
- Желтый. Счастье, оптимизм и тепло. Обычно используется для привлечения внимания к витрине.
- Зеленый. Мир, рост и здоровье. В маркетинге применяется для расслабления.
- Синий. Доверие, безопасность и стабильность. Обычно используется для банков и бизнесов.
- Пурпурный/фиолетовый. Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
- Розовый. Романтичный и женственный. Используется для продвижения товаров для женщин и молодых девушек.
Черный
Цвет имеет большое количество значений. Он ассоциируется с трагическими ситуациями. Все зависит от того, как вы его используете, и какие цвета идут с ним. Черные хорошо сочетаются с любым другим цветом, поэтому он идеально подходит для фона. Дизайнеры часто используют его для установки контрастов.
Белый
Цвет означает чистоту и невинность, а также целостность и ясность. Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Красный
Цвет обычно ассоциируется со страстными, сильными или агрессивными чувствами. Он символизирует как хорошие, так и плохие состояния, включая любовь, уверенность, страсть и гнев. В дизайне использование красного цвета — эффективный способ привлечь внимание пользователей.
Оранжевый
Это энергичный и теплый цвет, вызывающий чувство волнения. Дизайнеры используют цвет, если им нужно мотивировать на действие.
Желтый
Это цвет счастья, который символизирует солнечный свет, радость и тепло. Желтый, как полагают, самый легкий цвет и он имеет один из самых сильных психологических значений. Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Зеленый
Его часто называют цветом природы, баланса и гармонии. Зеленый приносит успокаивающие и обновляющие чувства. Кроме того, это признак роста и неопытности. Он имеет больше положительной энергии, чем большинство других цветов, но иногда он ассоциируется с материализмом. Дизайн в зеленых тонах идеально подходит для продуктов, связанных с природой.
Цвет доверия. Он обычно показывает надежность, успокаивает.
Пурпурный
Долго ассоциировался с богатством, поскольку многие короли носили фиолетовые одежды, это полезно для представления некоторых роскошных продуктов. Это также цвет тайны и магии. Он смешивает энергию красного и синего, поэтому он имеет баланс сил и стабильности. Большая концентрация цвета может отвлечь внимание пользователей.
Большая концентрация цвета может отвлечь внимание пользователей.
Розовый
Это цвет чувствительности и романтики. Розовый намного мягче красного, поэтому он создает чувство безусловной любви. Розовый очень сильно связан с женственностью, поэтому он может быть эффективным цветом, если целевой аудиторией являются в основном девушки.
Коричневый
Дизайнеры обычно используют коричневый цвет в качестве фона в различных оттенках, от очень светлого до глубокого. Это приносит ощущение тепла и комфорта. Кроме того, он может использоваться для демонстрации опыта и уверенности.
~
Влияние цвета на покупку товара
Исследование проводилось в Северной Америке.
Любимые цвета
Нелюбимые цвета
~
Цветовые модели
- CMYK: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки. Используется в живописи и печати.
- RGB-модели: red, green, blue — красный, зеленый, синий. Используется в компьютерах, телевизорах и других электронных устройствах
Монохроматический
Он основан на одном цвете с различными оттенками. Монохроматическая палитра всегда является выигрышным выбором, так как трудно совершить ошибку и создать неприятную цветовую схему.
Аналогичные (Analogous Colors)
Чтобы создать аналогичную гармонию, используйте цвета, находящиеся рядом на цветовом круге.
Complementary
Дополнительной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналогичной и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Расщепленные дополняющие цвета (Split-Complementary)
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, обозначая желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.
Триада цветов (Triadic colors)
Когда дизайн требует большего количества цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, лежащих на окружности цветового круга на одинаковом друг от друга расстоянии. Чтобы сохранить баланс с помощью этой схемы, рекомендуется использовать один цвет как доминирующий, другой — как акценты.
Tetradic/Double-Complementary
Цветовая схема тетради предназначена для опытных дизайнеров, так как она сложнее сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Behance
Dribbble Colors
Color Hunter
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта.
Designspiration
Можешь выбрать сразу 5 цветов и посмотреть, что нашлось в это цветовой палитре.
Tineye Multicolr
На сайте 20 миллионов изображений по лицензии Creative Commons из Flickr.
~
Больше статей по теме
Color in Design: Influence on Users’ Actions
Digital colour mixing explained
Why Color Matters
Responding To Color
The Psychology of Color in Marketing and Branding
Color Theory for Designers, Part 1: The Meaning of Color
Color Associations
Why Color Matters
Birren, Faber. , Color Psychology and Color Therapy.
, Color Psychology and Color Therapy.
Подбор цвета для сайта онлайн. 5 супер полезных сервисов — Digital-студия Лантана
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто. Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру. Поэтому Вы может просто взять понравившуюся схему и применить к своему дизайну.
Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру. Поэтому Вы может просто взять понравившуюся схему и применить к своему дизайну.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
Сочетание цветов в веб дизайне
Некорректное сочетание цветов в веб дизайне является одной из главных ошибок при проектировании дизайна сайта. Плохо подобранная цветовая палитра может свидетельствовать о недостаточной квалификации веб дизайнера.
При подборе цветовой гаммы необходимо опираться на те принципы, что сайт будет просмотрен большим количеством людей со своими взглядами и вкусами. Поэтому, подбирать цветовую палитру необходимо очень осторожно.
К наиболее распространенным цветам, используемых в веб дизайне, относятся:
- Синий (голубой) – один из самых популярных цветов, используемых в интернете. Относится к категории так называемых «безопасных» цветов, который по большей степени нравится большинству. Синий цвет ассоциируется с такими понятиями, как мир, спокойствие, надежность, доверие, честность, чистота, ясность. Однако, например, светло-голубой цвет может символизировать депрессию.
- Зеленый — всегда ассоциируется с природой. Символизирует окружение, здоровье, судьбу, молодость. Однако в некоторых случаях может соотносится с недоверием и опасностью.
- Желтый — цвет радости, счастья, солнца, дружбы. Среди негативных ассоциаций можно выделить трусость и болезнь. Не стоит использовать слишком темный желтый цвет.

- Оранжевый — символизирует теплоту и энергию. Очень хороший цвет для того, что бы сделать акцент на чем-то.
- Красный — опасность, кровь, любовь и тепло. Красный цвет является самым подходящим для того, что бы обратить на что-то особое внимание.
- Фиолетовый — таинственный, творческий цвет. Обычно используется для того, что бы придать сайту особую изящность.
- Розовый – наиболее женственный цвет. Ассоциируется с детьми и детством.
- Черный – символизирует силу, темноту и зло. Как правило, используется для отображения большого количества монотонного цвета.
- Белый – чистый, добрый цвет. Может ассоциироваться с равнодушием и зимой.
Цветовые комбинации
Существуют основные правила комбинации цветов при разработке дизайна страницы:
- Дополнительные – используются диаметрально противоположные цвета
- Дополнительные расщепленные – используются диаметрально противоположные цвета и цвет, смежных с одним из них
- Триада – используются три диаметрально противоположных цвета согласно цветовому кругу (120 градусов)
- Тетраидр – используются четыре диаметрально противоположных цвета согласно цветовому кругу (90 градусов)
- Аналогичные – используется один основной цвет и смежные с ним цвета
- Одноцветные – используется один основной цвет в соответствии с его оттенками
Цветовые оттенки
Различные оттенки цветов хорошо применимы в разных ситуациях. Например, использование насыщенных цветов предазумевает то, что определенные объекты дизайна будут практически не выделяться, по сравнению с другими. Использование оттенков цветов является хорошим тоном при разработке шапки страницы.
Необходимо понимать, что в зависимости от тематики сайта, вы должны быть ограничены определенной комбинацией цветов и их оттенками. Например, использование яркого розового цвета при разработке бизнес-сайта будет выглядеть, мягко говоря, странно. То же самое касается например, использование красного цвета при разработке веб узла, связанного с медициной, который сам по себе не успокаивает посетителей, а наоборот вызывает у них ассоциации с кровью и опасностью.
Web безопасность цветов
При выборе определенной цветовой палитры необходимо помнить о том, что на различных компьютерах цвета могут выглядеть по разному. Например, если посетитель будет обладать операционной системой MAC, то не факт, что он увидит все цвета так же, как их смог бы увидеть пользователь MS Windows.
К факторам, влияющих на различное отображение цветовой гаммы, относятся установки монитора, используемая операционная система, тип монитора, графическая карта и т.п.
Проблемы доступности
При изменении цветов вы должны гарантировать контраст между фоном и обычным текстом. Посетители могут, например, не обладать идеальным зрением, и им будет трудно прочитать светло-серый текст на белом фоне. Некоторые комбинации цветов могут вызывать раздражение, например зеленый текст на красном фоне.
Также необходимо по возможности обеспечить доступность вашего сайта людям, у которые есть проблемы со зрением (например, которые не воспринимают некоторые цветовые оттенки).
по материалам Blue Anvil
перевод на русский язык Николенко Алексей
Сочетание цветов
Подбор цвета онлайн: 15 генераторов сочетания цветов
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
Среди множества русскоязычных онлайн сервисов можно выделить 5 основных (самых популярных), каждый из которых обладает своими достоинствами и недостатками:
Colorscheme
Цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.
https://colorscheme.ru/
In colour balance
Всевозможные цветовые палитры, выделенные из лучших образцов фото.
https://color.romanuke.com/
Colorup.tikkurila
https://colorup.tikkurila.com/
Помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.
Color Adobe
Сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его в эту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.
https://color.adobe.com/
Генератор цветовых схем
https://colory.ru/colorgenerator/
Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
Random Material Generator
Название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
https://codecrafted.net/randommaterial/
Material Mixer
Позволяет смешать и посмотреть сочетания двух цветов.
https://sankk.in/material-mixer/
Colorhunter
Готовые цветовые решения.
https://colorhunter.com/
Palette Generation
https://mcg.mbitson.com/
Генерация оттенков цвета.
Material Palette
Выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.
https://www.materialpalette.com/blue/light-green
Colorotate
Воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash плеера в вашем браузере.
https://web.colorotate.org/
Colorblender
Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
https://colorblender.com/
Colorspire
Еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.
https://colorspire.com/
Paletton
Подбор сочетания цветов в зависимости от разных цветовых систем.
https://paletton.com/
Colorexplorer
Двигайте ползунки и выбирайте схему!
https://colorexplorer.com/
Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:
Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.
Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.
Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.
Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
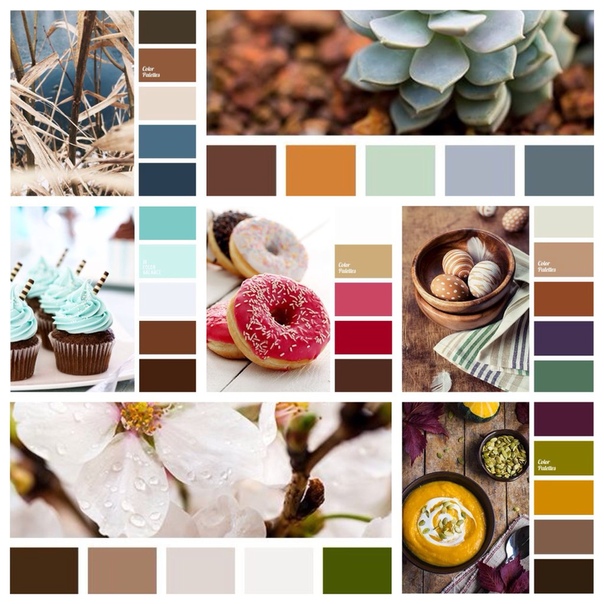
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
11 сайтов для поиска цвета, цветовых схем, цветовых палитр
Можно надолго засесть в поисках идеального цветового решения для вашего проекта. Цвет вообще очень интересная и многогранная тема, которая требует детального изучения. Зачастую люди считают цвет чем-то постоянным: если море, то синее, небо – голубое, сердечко непременно красное или розовое. А то, что море может быть не обязательно синим, варьируясь от серого до бирюзового цветов – это уж приходит на ум в последнюю очередь. Цвет влияет не только на наше ассоциативное мышление, но и задействует органы чувств, создавая определенное настроение. Ни для кого не секрет, что зелёный успокаивает, а красный – возбуждает. Так что к выбору цветовых сочетаний нужно подходить со всей серьёзностью и не полагаться на «итаксойдёт».
Представляю вашему вниманию онлайн-сервисы для работы с цветом, которые непременно помогут вам в работе:
1. Adobe Color CC
Ну куда без Адоб? Специальное приложение для создания цветовых схем через цветовой круг. Созданные цветовые схемы можно легко сохранить в библиотеку и пользоваться ей когда угодно (особенно если вы в принципе работаете в программах от Адоб). Также можно импортировать картинку и сервис сам разберет её на основные цвета. Ещё имеется библиотека популярных тем, где можно выбрать готовое цветовое сочетание для своего проекта.
2. Colorscheme
Очень удобный «цветовик», ведь все происходит в пределах одного экрана. Тонкая настройка цветов, подбор насыщенности-контрастности, даже есть примеры возможных веб-страниц в выбранной вами цветовой гамме. Также можно выбрать нужную цветовую модель и даже воспроизвести симуляцию зрения (вдруг вы делаете сайт для слабовидящих).
Тонкая настройка цветов, подбор насыщенности-контрастности, даже есть примеры возможных веб-страниц в выбранной вами цветовой гамме. Также можно выбрать нужную цветовую модель и даже воспроизвести симуляцию зрения (вдруг вы делаете сайт для слабовидящих).
3. Colorblender
Прикольная и простая в использовании штука. Основная задача – создание палитры на основе одного выбранного цвета. Есть импорт цветового решения в фотошоп и иллюстратор.
4. ColorExplorer
Серьёзный инструмент для создания и подбора цветовых схем. В наличии и популярные библиотеки цветов, и импорт цвета из готовых изображений. Подобранные палитры можно сохранить или экспортировать.
5. ColourLovers
Хороший сервис, имеющий в своем составе не только цветовые сочетания, но и различные текстуры и паттерны.
6. Color Combos
Сайт для быстрого и эффективного поиска цветовой комбинации в помощь веб-разработчикам и дизайнерам. В библиотеке содержится тысячи цветовых образцов. Из интересного: можно посмотреть популярные сочетания цветов на сообществе или пробежаться взглядом по статьям «околоцветовой» тематики.
7. Ficml
Симпатичный сайт с цветовым кругом и градацией цвета. Автоматический подбор создает три близких друг другу цвета. Мне понравилась идея колонки, в которой записываются все вариации понатыканного пользователем цвета.
8. Color Hunter
«Ворует» цвет из изображений. Можно загрузить свое или закинуть через инпут ссылку на фотографию из интернета. Также есть поиск по тегам и коду цвета. Поможет черпануть вдохновение.
9. COLRD
Приятный сайт, где можно себе подобрать цветовые схемы, градиенты, паттерны. Есть разбор фотографии на цветовую палитру. Сайт давно не обновлялся, но какими-то решениями вполне можно вдохновиться.
10. Pigment
Классный каталог цветовых схем. Очень удобный и яркий. Можно варьировать цветность и насыщенность цвета. Основа подбора – комплиментарные цвета. Удобное создание градиентов. Есть экспорт и в .svg и в скетч и в адобовский формат. В общем, просто сказка.
Основа подбора – комплиментарные цвета. Удобное создание градиентов. Есть экспорт и в .svg и в скетч и в адобовский формат. В общем, просто сказка.
11. Color scale generator
Онлайновый генератор цветовых вариаций для конкретного цвета. Отличный инструмент! Поможет как и при работе над гайдлайнами дизайнеру так и для разработки цветовых решений в иллюстрации художнику.
Надеюсь, что данные ресурсы хоть в чём-то облегчат вам работу над вашим проектом. Ещё мне было бы очень интересно узнать, какими цветовыми палитрами вы пользуетесь. Пишите в комментариях.
Как правильно использовать цвета в UI-дизайне | by Sasha Pavljenko
Инструменты
Чтобы облегчить задачу, я собрал некоторые отличные инструменты для выбора цветовой палитры. Они сэкономят вам много времени.
Coolors.co
Определенно мой любимый инструмент для подбора цветов. Вы можете просто выбрать один цвет и нажать пробел, чтобы подобрать палитру. Coolors также дает вам возможность загружать изображения и сделать цветовую палитру по ним. Отличительной особенностью этого сервиса является то, что у вас есть выбор при изменении цветовой палитры, в ходе которого вы можете отталкиваться от понравившегося варианта.
Kuler
Этот инструмент от компании Adobe был с нами на протяжении длительного времени. Он доступен в браузере, в десктопной версии. Здесь вы можете экспортировать цветовую схему прямо в Photoshop.
Paletton
Этот инструмент похож на Kuler, но разница в том, что вы не ограничены здесь только 5 тонами. Отличный инструмент, когда у вас есть основные цвета и вам нужно поиграть с дополнительными тонами.
Designspiration.net
Представьте, что у вас есть идея цветовой палитры, но вы хотите увидеть примеры ее использования. Designispiration является отличным инструментом для этого. Вы можете выбрать до 5 цветов и поискать изображения, соответствующие вашему запросу. Сервис очень хорош не только для поиска изображений с определенной палитрой, но и для вдохновения их реальным использованием в дизайне.
Сервис очень хорош не только для поиска изображений с определенной палитрой, но и для вдохновения их реальным использованием в дизайне.
Spectrum от Shutterstock lab.
Вам может понадобиться найти фотографии с вашим выбранным цветом. Shutterstock имеет инструмент под названием Spectrum, где вы можете найти фотографии по определенному тону. Для этого даже не нужен абонемент, потому что небольших изображений-превью с водяным знаком будет достаточно для создания палитры.
Tineye Multicolr
Но если вы хотите найти уже сочетание цветов на фото и даже указать объем каждого из них, тогда Tineye Multicolr поможет вам. Этот сайт использует базу данных из 10 миллионов творческих изображений из Flickr.
В заключение
Цвет — это важный аспект современной цифровой эпохи. Приведенные выше советы облегчат вашу работу. Лучший способ научиться создавать потрясающие цветовые схемы — это постоянная практика. Так что дерзайте и играйте с цветами.
Перевод оригинального текста статьи Wojciech Zieliński для журнала Prototypr специально для TJournal.
10 Тенденции цветовых схем веб-сайтов на 2021 год
Что нужно учитывать при разработке веб-сайта? Архитектура, доменное имя, хостинг, backend, тема, панели. Как ни странно, цветовое решение играет важную роль . При этом многие люди часто откладывают его выбор.
Но выбор цвета оказывает большое влияние на каждого пользователя и создает определенное впечатление о бренде . Фактически, исследования показывают, что люди судят о веб-сайтах в течение 90 секунд после просмотра.И львиная доля этого суждения основывается только на цвете.
Выбор правильных цветов может улучшить читаемость и улучшить понимание целей проекта. . Согласно HubSpot, 46% людей считают дизайн веб-сайта фактором номер один в определении доверия к компании. Цвета — основная составляющая дизайна.
а как подобрать цветовую схему? Он должен отражать идею проекта и соответствовать бренду . Кроме того, выбор должен основываться на тенденциях.Мы расскажем, какие цветовые схемы будут в тренде в 2021 году.
Оранжевые, розовые и красные тона
Ретро стиль возвращается в одежду, дизайн, и маркетинг в целом. Это повлияло и на выбор цветовой гаммы. Многие ведущие бренды начинают использовать на своих сайтах популярные цвета 80-90-х годов.
Эти тона создают атмосферу возврата, которая сегодня имеет огромное влияние на многих потребителей. Это теплые цвета, которые вызывают у людей ностальгию по детству и юности.
Примечательно, что здесь реализован еще один тренд — градиент. Тона хорошо сочетаются, что создает эффект плавности и глубины изображения .
преобладающий розовый
Стереотипы гласят, что женской аудитории — это розовый цвет. Современные тенденции говорят о том, что стереотипам нет места в дизайне. Именно поэтому многие бренды используют розовый оттенок для формирования рамки сайта.
Один из примеров — сайт Unleashed, получивший рейтинг Awwwards.Оттенок Pink создает спокойную атмосферу и не напрягает глаза пользователя. Желтые тона идеально сочетаются и позволяют тексту выделяться на фоне яркого цвета.
Помимо желтого, многие бренды делают черный вторым цветом. Почему? Это простейший вариант, который ни один пользователь не сочтет неподходящим. Черный — универсальный цвет, поэтому его можно использовать в тех случаях, когда вы не можете найти подходящую цветовую палитру.
Черный на черном
Что, если мы будем использовать черный цвет не как дополнение, а как единственный цвет для всего сайта ? Бренды, которые не боятся пробовать что-то, уже давно приняли этот подход.Результат — восхищение пользователей.
Один из примеров — домашняя страница французского производителя одежды JY BH. Как видно на изображении, полное использование черного цвета с небольшим градиентом прекрасно передает идею компании — создание элегантного и классического стиля.
Тем не менее, использование этой цветовой схемы требует специальных навыков. Очень важно создать правильные градиенты и выбрать другие элементы дизайна (шрифт, анимацию, изображения и т. Д.).
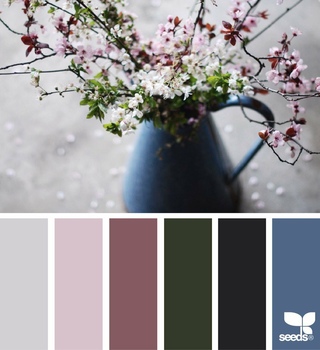
Морская пена в сочетании с мятой
Синий цвет давно в тренде. Это был яркий темно-синий или светло-голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если мы говорим о полноценных брендах, которые продают товары или услуги, то нам нужен более привлекательный веб-сайт. Для этого дизайнеры начали добавлять градиенты. Одно из лучших сочетаний на сегодняшний день — это морские цвета с легким добавлением оттенков мяты.
7 Передовые методы цветовой схемы веб-сайта
Цвет оказывает сильное влияние на людей.Теплые цвета, такие как красный, оранжевый и желтый, могут быть бодрящими, а светлые оттенки синего часто описываются как спокойные и безмятежные.
Хотя существует множество обобщений о том, как цвет влияет на сознание и побуждает к действию, разные люди воспринимают цвета по-разному. Пурпурный, как правило, очень нравится женщинам, но не особенно мужчинам. И в зависимости от того, где вы находитесь, красный цвет может обозначать праздник, траур, гнев или удачу.
При выборе цветовой палитры для вашего некоммерческого веб-сайта не существует волшебной формулы цветов, которая приведет к успеху, но есть несколько рекомендаций, которым следует следовать!
7 советов по выбору цветовой палитры вашего веб-сайта
Эти передовые практики помогут вам принять стратегическое решение относительно идеальной цветовой схемы для вашего веб-сайта.
1) Используйте цвета вашего бренда
Первым шагом к выбору цветовой палитры для веб-сайта является рассмотрение вашего бренда. Если у вас есть определенный цвет фирменного стиля, который вас устраивает, то это очевидный выбор для одного из цветов вашего веб-сайта.
Если у вас есть определенный цвет фирменного стиля, который вас устраивает, то это очевидный выбор для одного из цветов вашего веб-сайта.
Ассоциация руководителей торговой палаты использует отличительные фирменные цвета, поэтому красный и синий являются очевидным выбором для цветовой палитры веб-сайта.
2) Учитывайте общие цветовые ассоциации
Подумайте об эмоциях и отношениях, связанных с разными цветами:
- Красный: энергия, сила, страсть
- Апельсин: радость, энтузиазм, творчество
- Желтый: счастье, интеллект, энергия
- Зеленый: амбиции, рост, свежесть, безопасность
- Синий: спокойствие, уверенность, интеллект
- Фиолетовый: роскошь, амбиции, креативность
- Черный: сила, элегантность, загадка
- Белый: чистота, чистота, совершенство
Однако также важно понимать, что один и тот же цвет может иметь разное значение для разных людей.
3) Обслуживайте вашу целевую аудиторию
Если ваша целевая аудитория — в основном женщины, используйте цвета, которые они предпочитают. Kissmetrics делится результатами исследования Джо Хэллока, в котором три основных цвета, выбранных женщинами в качестве своих фаворитов, были синим, фиолетовым и зеленым. Лучшие цвета для мужчин? Синий, зеленый, красный и черный.
Оказывается, оба пола любят синий, в то время как женщины и мужчины сильно различаются по фиолетовому.
4) Учитывайте свою отрасль и конкуренцию
Вам также следует подумать о своей отрасли и о цветах, которые чаще всего с ней ассоциируются.Например, экологические организации часто используют зеленый цвет, а организации, занимающиеся раком груди, всегда используют розовый (например, веб-сайт The Cancer Fighters, показанный ниже). Выбрав типичный для вашей отрасли цвет, вы можете позволить своей организации быстро ассоциироваться с этой отраслью.
С другой стороны, если вы хотите выделиться среди конкурентов, выберите совершенно другую цветовую палитру. В то время как многие еврейские общинные центры предпочитают белый фон и яркие цвета, ЕОЦ Далласа меняет ситуацию темным фоном и приглушенными акцентными цветами.
В то время как многие еврейские общинные центры предпочитают белый фон и яркие цвета, ЕОЦ Далласа меняет ситуацию темным фоном и приглушенными акцентными цветами.
5) Добавьте акцентный цвет.
Лучшие цветовые палитры веб-сайтов соответствуют правилу 60/30/10. Один цвет используется на 60% сайта, а второй цвет используется на 30% сайта. Последние 10% должны быть акцентным цветом — чем-то, что контрастирует с двумя основными цветами и используется для выделения важного контента на веб-сайте.
На веб-сайте Eye Heart World желто-оранжевый акцентный цвет используется для привлечения внимания к корзине покупок и других призывов к действию.
6) Убедитесь, что цвет текста и фона контрастируют.
Для облегчения чтения текста и во избежание утомления глаз должен быть высокий контраст между цветом текста и цветом фона. Выберите либо темный цвет шрифта на светлом фоне, либо светлый текст поверх темного фона.
7) Используйте онлайн-инструменты, чтобы открыть или создать свою цветовую палитру
Инструмент Adobe Color упрощает создание цветовых палитр профессионального уровня.Поэкспериментируйте с различными «правилами цвета» и используйте указатели на цветовом круге для создания различных комбинаций. Вы также можете изучить цветовые палитры, созданные другими пользователями.
Для получения дополнительных ресурсов ознакомьтесь со списком из 28 инструментов для выбора цветовой схемы.
***
Я надеюсь, что когда придет время обновить ваш веб-сайт, вы примете во внимание эти передовые методы работы с цветом. Помимо выбора цветовой палитры для вашего веб-сайта, также важно подумать о , как вы будете использовать свои цвета для стимулирования действий на своем веб-сайте.Следуйте этим рекомендациям, и вы будете на пути к успеху на сайте!
Вверх Далее: Цветовые тренды 2015 г.
В нашем следующем посте мы обсудим самые популярные тенденции веб-цвета, появившиеся в 2015 году. Следите за новостями в блоге, где мы расскажем о новейших способах использования цвета на вашем веб-сайте!
Следите за новостями в блоге, где мы расскажем о новейших способах использования цвета на вашем веб-сайте!
Цветовые схемы веб-сайта и лучшие генераторы цветовых схем
Что первым приходит в голову, когда вы думаете о культовом бренде, таком как Pepsi или T-Mobile? Скорее всего, ваш разум сразу же наполняется голубым или розовым цветом.Знаменитые бренды освоили использование цвета в своем брендинге до достижения успеха. Если вы создаете интернет-магазин, то самое важное применение вашей цветовой палитры — это дизайн вашего веб-сайта.
Цветовая палитра и общий бренд вашего веб-сайта электронной коммерции должны оставаться в сознании ваших клиентов еще долго после того, как они покинут ваш сайт. В мире онлайн-покупок у вас много конкурентов — такая простая вещь, как выбор цвета, может повысить или испортить конверсию.Итак, давайте рассмотрим, что нужно, чтобы собрать цветовые схемы веб-сайта, которые не только преобразуют, но и надолго укрепят ваш бренд в вашей отрасли.
Как цвет влияет на покупателей?
Color намного мощнее простой эстетики — цвета, которые вы выбираете для бренда своего бизнеса и вашего интернет-магазина, могут даже повлиять на поведение вашего покупателя и на то, хотят ли они делать покупки вместе с вами. Давайте разделим этот эффект на три основных компонента: эмоциональные реакции, покупательское поведение и демографические данные.
Эмоциональные ответы
Было обнаружено, что разные цвета вызывают определенные эмоциональные реакции при наблюдении людей. Это наука о психологии цвета, изучающая то, как цвета влияют на то, как мы думаем и чувствуем. Такая простая вещь, как цвет, может напрямую повлиять на то, как нам нравится человек, с которым мы только что познакомились, как мы себя чувствуем в определенном месте и, конечно же, на то, как мы делаем покупки. Хотя это может варьироваться в зависимости от многих факторов, определенные цвета обычно ассоциируются с эмоциями, например:
- Красный , для возбуждения, любви, страсти, энергии и гнева.

- Оранжевый , для дружелюбия, энтузиазма, творчества и молодости.
- Желтый , для молодости, оптимизма, бодрости и непосредственности.
- Зеленый , для богатства, здоровья, спокойствия, природы и стабильности.
- Синий , для доверия, безопасности, стабильности, мира и спокойствия.
Источник: The Logo Company
Поведение при покупках
Ответвление эмоций — это поведение, или, более конкретно, в данном случае покупательское поведение.Подобно тому, как разные цвета могут влиять на определенную эмоцию, эта эмоция может затем влиять на желаемое поведение и привлекать определенные типы покупателей.
Например, очень насыщенные цвета, такие как красный, оранжевый и черный, обычно привлекают импульсивных покупателей и могут даже стимулировать аппетит — подумайте о фастфуде и распродажах. Вы увидите эти цвета в таких компаниях, как Coca-Cola, McDonalds и Netflix, они строятся на стимулирующей энергии, привлекают внимание и привлекают импульсивные покупки.
На другом конце спектра — менее абразивные цвета, такие как белый, желтый и синий, которые, как правило, привлекают покупателей с ограниченным бюджетом — на ум приходят банки и крупные универмаги.Best Buy использует в своем маркетинге и желтый, и синий цвет, поскольку их бизнес часто ассоциируется с экономией денег на дорогостоящих товарах. Синий присутствует во всех социальных сетях, включая Facebook, Twitter и LinkedIn — все они бесплатные (по большей части).
Источник: KISSmetrics
Демография
Еще одним важным фактором, влияющим на цвета на покупателей, является сам покупатель; в частности, их демография. Определенные демографические данные, от пола до физического местоположения, как правило, лучше реагируют на определенные цвета.Например, было показано, что существует гендерное разделение между цветами: мужчины, как правило, предпочитают более яркие и насыщенные цвета, а женщины — более мягкие и менее насыщенные цвета.
Помимо пола — это страна и культура заказчика; Цвета могут иметь совершенно разные значения от страны к стране. Если вы ведете бизнес в стране, где преобладает культура, с которой вы не знакомы, важно изучить, что означают цвета в этой культуре. Например, красный цвет является положительным цветом в таких странах, как Китай и Индия, а в Южной Африке — это цвет траура.Кроме того, фиолетовый может представлять богатство и власть в большинстве стран Востока и Запада, но в некоторых странах Европы, таких как Великобритания и Италия, он ассоциируется со смертью и скорбью.
Как выбрать цветовую схему веб-сайта
Теперь, когда вы понимаете основную психологию цвета, вы можете начать выбирать цвета, которые хотите использовать на веб-сайте своей компании. Но это не так просто, как выбрать красный цвет, потому что вы хотите, чтобы ваш бренд олицетворял энергию; палитра состоит из нескольких типов цветов, каждый из которых имеет значение как в психологическом, так и в деловом плане.
1. Анализируйте свою отрасль
Прежде чем вы даже выберете цвет, вам нужно сначала взглянуть на вашу отрасль в целом и на ваших конкурентов. Найдите время, чтобы провести исследование рынка, чтобы выяснить, какие типы цветовых палитр наиболее распространены и успешны в отрасли, в которой вы ведете бизнес. рискуете скопировать своего конкурента. Вы хотите выделить свой бренд, но при этом не выглядеть настолько разным, чтобы сбивать с толку покупателей, которые делают покупки в рамках вашей отрасли.
Вместо того, чтобы копировать конкурентов, вместо этого черпайте вдохновение в других компаниях, которые добились успеха с выбранными цветовыми палитрами. Вы даже можете использовать эти цвета, чтобы повлиять на то, как клиенты думают о вашем бизнесе. Например, если вы отличаетесь от конкурентов тем, что они устарели по сравнению с вашим бизнесом и используют ненасыщенный синий цвет, подумайте об использовании более яркого синего цвета, чтобы показать, что вы новичок.
2.Начните с вашего логотипа и основного цвета
Теперь, когда вы понимаете игровое поле, вам нужно начать с самого важного цвета: основного цвета. Если у вас уже есть установленный логотип, то ваш основной цвет будет основным цветом, используемым в логотипе, чтобы сохранить целостность бренда. Однако, если у вас еще нет логотипа, ваш первый шаг — это выбор основного цвета, который будет использоваться во всем вашем брендинге, чтобы затем вы могли создать логотип своей компании.
Используя то, что мы обсуждали, вы, вероятно, уже понимаете, что это не так просто, как выбрать свой любимый цвет.Во-первых, подумайте о эмоциях или поведении , которые вы хотите вызвать у клиентов, когда они посещают ваш веб-сайт. Самый простой способ сделать это — написать слова, которые вы хотите связать со своим бизнесом. Например, если ваш веб-сайт представляет вашу студию йоги, вы можете написать «спокойствие, безмятежность, спокойствие, равновесие». Совместите эти слова с цветами, которые их представляют, и выберите цвет, который имеет смысл для вашего бизнеса.
Затем подумайте о своей целевой аудитории .Какова ваша целевая демография? Используйте информацию о поле, возрасте, стране и многом другом вашего клиента, чтобы выбрать цвет. Однако, возможно, будет разумным не использовать стереотипы (например, девушки всегда любят розовый), чтобы избежать клише и выделиться на фоне других предприятий.
Наконец, задумайтесь об индустрии , в которой вы работаете, а также о поведении и эмоциях, связанных с ней. Если ваш бизнес основан на бюджетной одежде, то обратите внимание на цвета, которые привлекают бюджетных покупателей. Или, если ваша компания занимается более роскошной модой, выберите цвет, который больше всего подходит покупателям высокого класса.
После выбора основного основного цвета вам нужно будет определить точный оттенок или оттенок , которым вы хотите, чтобы этот цвет был. Например, то, что вы выбрали желтый в качестве цвета, не означает, что неоново-желтый может быть лучшим для вашего бизнеса. пастельно-желтый цвет может иметь больше смысла в вашей области. Различные оттенки цвета также могут влиять на эмоции, например, более светлый синий дает больше удовольствия, чем серьезный темно-синий. Вернитесь к своей целевой аудитории, желаемому поведению и эмоциям, чтобы определить оттенок, который имеет наибольший смысл.
Например, то, что вы выбрали желтый в качестве цвета, не означает, что неоново-желтый может быть лучшим для вашего бизнеса. пастельно-желтый цвет может иметь больше смысла в вашей области. Различные оттенки цвета также могут влиять на эмоции, например, более светлый синий дает больше удовольствия, чем серьезный темно-синий. Вернитесь к своей целевой аудитории, желаемому поведению и эмоциям, чтобы определить оттенок, который имеет наибольший смысл.
3. Создайте привлекательную цветовую палитру
Выбрав основной цвет, вы можете выбрать акцентные цвета, которые хорошо сочетаются друг с другом и улучшат имидж вашего бренда. Составление работающей палитры основано на теории цвета, которая инкапсулирует все концепции, лежащие в основе того, как цвета сочетаются вместе и работают бок о бок. Обычно это основано на цветовом круге, который визуализирует, как цвета по-разному соотносятся друг с другом. Сегодня мы собираемся обсудить два основных способа, которыми цвета могут соотноситься друг с другом, о которых вам следует знать: аналогичные цвета и дополнительные цвета.
Источник: Web Ascender
Аналогичные цвета — это группы из трех цветов, которые расположены рядом друг с другом на цветовом круге. Например, синий, сине-фиолетовый и фиолетовый — все аналогичные цвета. Палитра, в которой используются аналогичные цвета, обычно создает богатый, монохромный, упрощенный вид, основанный на одном типе цвета с вариациями оттенка и оттенка.
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга на цветовом круге.Обычные примеры этого — красный и зеленый, желтый и фиолетовый или синий и оранжевый. Как следует из названия, дополнительные цвета, как правило, дополняют друг друга и почти всегда гарантированно хорошо смотрятся при совместном использовании. Большинство динамических цветовых палитр веб-сайтов, как правило, используют дополнительные цвета, чтобы добавить контраста и яркости, а также чтобы все цвета не смешивались вместе.
В большинстве цветовых палитр используется смесь как аналогичных, так и дополнительных цветов, но некоторые дизайны сайтов могут использовать только один тип для достижения желаемого эффекта.Помните, что вы не хотите использовать слишком много цветов, иначе вы рискуете создать сайт, который будет слишком загружен и утомит клиентов. Вы хотите создать палитру, которая приятна для глаз покупателя и не отвлекает его на менее отвлекающий сайт.
Однако в то же время нельзя использовать слишком мало цветов; это может показаться пресным и неоригинальным. Важно найти идеальный баланс цветовых вариаций, который подходит вашему бизнесу и целям.
4.Распределите свои основные и акцентные цвета
Хотя выбор цвета сам по себе является важным аспектом веб-дизайна, все это объединяется в вашем цветовом распределении. Пришло время применить выбранные вами цвета к элементам дизайна вашего веб-сайта.
Ваш основной цвет должен использоваться в тех местах вашего сайта, на которые вы хотите, чтобы пользователи обращали больше всего внимания. Обычно это ваш логотип, вкладки меню, заголовки или заголовки и другие основные кнопки.
Затем ваши акцентные цвета следует использовать в высококонтрастных областях, чтобы выделить определенные элементы.Они будут включать в себя текущие вкладки меню, субтитры, кнопки CTA и для выделения дополнительной информации. Имейте в виду, что выбор цвета кнопок CTA важен сам по себе; они должны использовать цвета, которые побуждают пользователей нажимать и выделяться в выбранной вами цветовой палитре. Например, если вы используете палитру с синим и оранжевым, а ваш основной цвет — синий, то ваш призыв к действию должен быть оранжевым.
Лучшие генераторы цветовых схем для веб-сайтов
Хотя вы можете потратить время на изучение теории цвета и выбрать каждый цвет в палитре один за другим, более простой и быстрый способ создать работающую цветовую палитру — использовать генератор цветовой схемы.Мы выбрали пять из наших любимых генераторов, которые помогут вам в путешествии по цвету.
Adobe Color CC
Созданный Adobe, компанией-разработчиком программного обеспечения для дизайна, Adobe Color CC представляет собой генератор цветовых схем, который напрямую интегрируется со всеми продуктами Adobe. Сайт можно использовать без регистрации; однако, если вы хотите сохранить какую-либо из созданных вами палитр, вам потребуется создать учетную запись Creative Cloud (которая у вас уже может быть, если вы используете такие программы, как Photoshop).
Adobe Color CC позволяет создавать цветовую палитру с помощью цветового круга, извлекать палитру из изображения, которое можно загрузить, и изучать популярные цветовые палитры, созданные другими пользователями. Одним из лучших аспектов этого сайта является раздел «Тенденции», в котором показано, какие типы цветовых палитр сейчас популярны в определенной отрасли, например, в моде, архитектуре или игровом дизайне.
Colormind.io
Colormind — это бесплатный генератор цветовых схем веб-сайта, для использования которого не требуется учетная запись, который позволяет создавать случайные цветовые палитры для использования на веб-сайте.Простой интерфейс также позволяет применить цветовую палитру к образцу веб-сайта начальной загрузки, применить палитру к примеру панели мониторинга или извлечь палитру из изображения.
Чтобы использовать Colormind, просто создайте новую цветовую палитру, выберите схему с одним или несколькими цветами, которые вам действительно нравятся, и заблокируйте эти цвета, чтобы они оставались в палитре. Затем вы можете создавать новые цвета, соответствующие вашим заблокированным цветам, пока не найдете все цвета, которые вам нравятся.
Coolors.co
Coolors — это бесплатный генератор цветовой палитры для веб-сайтов, для использования которого не требуется учетная запись; однако вы можете создать учетную запись, чтобы сохранить свои любимые цвета и палитры для будущего использования или справки. Coolors дает вам возможность генерировать цвета, исследовать палитры тенденций, выбирать палитру из фотографии, создавать коллаж с использованием палитры, создавать палитру градиента / градиента, проверять контраст и многое другое.
Чтобы сгенерировать палитру, перейдите к их генератору, который создаст случайную палитру, которую вы можете изменить, нажав клавишу пробела.Как и в случае с Colormind, вы можете заблокировать цвет, чтобы сохранить его в палитре, и создать новые цвета, соответствующие ему. Одной из полезных функций Coolors является инструмент для определения дальтонизма, который позволяет вам видеть, как ваша палитра будет выглядеть для людей с различными формами дальтонизма — это особенно полезно для обеспечения доступности вашего сайта.
Раскраска для дальтонизма
Еще больше углубиться в доступный дизайн — это бесплатный веб-сайт Coloring for Colorblindness, созданный Дэвидом Николсом, выпускником доктора математических наук Университета Коннектикута.Цвет для дальтонизма автоматически генерирует цветовую палитру и показывает рядом примеры того, как эта палитра будет выглядеть для людей с различными типами дальтонизма.
Сайт идет еще дальше, помогая вам проектировать с учетом доступности, предоставляя вам примеры восьми пар контрастных цветов, которые сохраняют свой контраст для людей с дальтонизмом. Вы можете щелкнуть любую из этих пар, чтобы загрузить их в инструмент раздела цветовой палитры и использовать их для создания своей собственной палитры.
Палитра материалов
Основанная на цветовой палитре Google «Материальный дизайн», Material Palette помогает пользователям создавать упрощенные цветовые схемы для использования на минималистичных веб-сайтах и в приложениях. Сайт является бесплатным для использования и не имеет возможности создать учетную запись; чтобы сохранить палитру, вы можете опубликовать ее в Твиттере или загрузить в различных форматах файлов.
Используя палитру материалов, вы можете выбрать один из двух из 19 цветов на главной странице, который вам нравится.Затем сайт сгенерирует палитру с использованием этих двух цветов и продемонстрирует, как палитра выглядит в действии в интерфейсе приложения.
Одним из наиболее полезных аспектов этого генератора является предложение о том, как использовать цвета в палитре. Например, вам будет предоставлена палитра с обозначениями для основного цвета, основного цвета текста, дополнительного цвета текста, цвета значков, цвета разделителя и т. Д.
Завершение
Как и любое другое бизнес-решение, которое вы принимаете, цветовая палитра, которую вы выбираете для своего веб-сайта, имеет решающее значение для достижения успеха.Это связано с тем, что цветовая палитра вашего интернет-магазина должна длиться столько же, сколько и ваш бизнес, и будет использоваться во всех формах маркетинга, помимо дизайна вашего веб-сайта. Брендинг — непростой процесс, поэтому важно подумать о том, как вы создаете индивидуальность своего бизнеса. Если процесс кажется сложным, профессиональный графический дизайнер может помочь вам создать идеальный вид и для вашего веб-сайта.
Насколько важен цвет в дизайне веб-сайтов? | Студия 1 Дизайн
Условия использования Designer on Tap
Между Studio 1 Pty Ltd ABN 46 082 517 539 (, или , ) и вами.
Эти положения и условия ( Условия ) регулируют вашу подписку на наши дизайнерские услуги, предоставляемые продуктом подписки «Designer on Tap» ( Service ), который более подробно изложен на сайте www.studio1design.com/unlimited/ ( Веб-сайт ) и образует обязательное договорное соглашение между вами, пользователем Сервиса, и нами.
Используя Сервис, вы подтверждаете и соглашаетесь с тем, что у вас было достаточно шансов прочитать и понять Условия, и вы соглашаетесь соблюдать их.Если вы не согласны с Условиями, вы не должны использовать Сервис.
Вы признаете и соглашаетесь с тем, что у вас было достаточно шансов прочитать и понять Условия, и вы соглашаетесь соблюдать их.
- Комиссии и расходы
- Услугу можно приобрести по ежемесячной подписке через наш веб-сайт. Мы выставим вам счет по согласованной ежемесячной ставке ( Комиссия ) заранее, и Комиссия будет автоматически списываться с вашей кредитной карты каждый месяц.
- Если срок действия вашей кредитной карты истекает или данные вашей кредитной карты изменились, вы должны сообщить нам об этом как можно скорее. Задержка в оплате может привести к приостановке или прекращению нами вашей подписки.
- Если иное не указано на Веб-сайте или в любом счете, который мы вам предоставляем, Комиссия указана в долларах США и выражена с учетом всех налогов.
- Если вам требуются услуги пользовательского кодирования или любые другие услуги, которые не указаны в описании услуги на веб-сайте (Дополнительные услуги), мы сообщим вам об этом и о примерной стоимости предоставления этих дополнительных услуг .Вы соглашаетесь с тем, что любые Дополнительные услуги будут регулироваться нашими стандартными условиями.
- Вы не должны предоставлять или разрешать любому лицу за пределами вашей организации использовать ваш доступ к Сервису без нашего предварительного согласия. Мы оставляем за собой право немедленно прекратить вашу подписку в любое время без каких-либо обязательств, если вы разрешите или у нас есть разумные основания подозревать, что вы разрешили доступ к Сервису неуполномоченному лицу.
- Сроки
- Мы будем прилагать разумные коммерческие усилия для предоставления Услуг в соответствии с любыми согласованными сроками, но мы не гарантируем каких-либо оценок сроков, и мы не будем нарушать свои обязательства, если мы не соблюдаем такие сроки.
- Права интеллектуальной собственности
- Вы признаете и соглашаетесь с тем, что все Права на интеллектуальную собственность во всех файлах создания, рабочих файлах, изображениях и других документах, предоставленных нами в связи с Услугами, переходят к нам после их создания. Во избежание сомнений, сюда не входит ваш фоновый IP-адрес или какие-либо лицензии (например, лицензии на изображения).
- После полной оплаты наших гонораров, но в соответствии с пунктом 5.3, мы передадим вам все Права интеллектуальной собственности в проекте, за исключением любых наших Фоновых ИС.В таком случае у нас есть бессрочная безотзывная лицензия на использование соответствующих прав интеллектуальной собственности проекта, если иное не согласовано в письменной форме. Во избежание сомнений, Права интеллектуальной собственности, которые мы согласились передать вам, не включают никаких лицензий (например, лицензий на изображения) или других прав интеллектуальной собственности, которые мы не можем передать.
- Каждая сторона сохраняет право собственности на свой Фоновый ИС и предоставляет другой стороне неисключительную бесплатную лицензию следующим образом:
- для нас в той мере, в какой это необходимо для того, чтобы мы могли предоставлять Услуги, осуществлять наши права в соответствии с положениями настоящих условий и иным образом выполнять наши обязательства в соответствии с настоящими условиями, и
- для вас только для целей и объема проекта, если иное не согласовано в письменной форме.
- Если в ходе предоставления Услуг мы разрабатываем, обнаруживаем или сначала применяем концепцию, продукт или процесс, которые могут быть запатентованы, то такая концепция, продукт или процесс останутся нашей собственностью, и вы не должны использовать или иным образом подходить такое имущество без предварительного получения нашего письменного согласия.
- В той степени, в которой это разрешено действующим законодательством и в ваших интересах, мы по вашему письменному запросу получим согласие от обладателя каких-либо Моральных прав на проект.
- Мы можем приобретать права на изображения, которые мы используем при предоставлении вам Услуг. На такие изображения может распространяться лицензионное соглашение между нами и третьей стороной, которое может ограничивать использование вами этих изображений. Пожалуйста, спросите нас, хотите ли вы получить копию условий любой такой лицензии. Если иное не согласовано в письменной форме, мы можем по своему усмотрению использовать изображения, которые использовались при предоставлении вам Услуг, с другими клиентами или для других работ. Если вам требуются определенные изображения, вам может потребоваться внести дополнительную плату (-ы) за такое использование.Даже если мы согласны предоставить изображение исключительно вам, мы не можем гарантировать, что изображение не будет использоваться другими третьими сторонами, которые могли получить эти изображения от другой стороны.
- Гарантии и ответственность
- Вы гарантируете, что вся работа и материалы, предоставленные вами (включая ваш Фоновый IP), будут свободны и свободны от любых прав удержания и обременения и могут быть использованы нами на законных основаниях без нарушения прав других, включая и без ограничения общего характера вышеизложенное, любые патенты на авторские права на коммерческую тайну или права на товарный знак любой третьей стороны.
- Вы признаете, что не полагались на какие-либо советы, заявления или гарантии, данные нами в связи с Услугами, которые прямо не указаны в этом документе.
- В той степени, в которой это разрешено законом, все гарантии, условия и заявления с нашей стороны исключаются. Если термин подразумевается законом в этом документе, и закон запрещает положения в контракте, исключающие или изменяющие ответственность в соответствии с этим термином, то он будет включен в этот документ. Однако наша ответственность за нарушение такого условия будет ограничена, по нашему выбору, одним или несколькими из следующих действий:
- снова поставка услуг; или
- оплата стоимости повторного предоставления услуг.
- Если вы недовольны нашими Услугами, в той степени, в которой это разрешено законом, мы не будем предоставлять вам возмещение, а снова предоставим вам Услуги в разумных пределах, пока вы не будете удовлетворены результатом.
- В той степени, в которой это разрешено законом, ни мы, ни наши должностные лица, сотрудники, агенты или связанные с ними юридические лица не будем нести никакой ответственности (в том числе за небрежность) за любые убытки, ущерб, ответственность или расходы, понесенные или понесенные вами. или претензии, предъявленные к вам, и вы соглашаетесь не предъявлять никаких претензий к нам в связи с предоставлением нами Услуг или вытекающими из них.
- Без ограничений, мы ни при каких обстоятельствах не несем ответственности за любые косвенные или косвенные убытки, включая упущенную выгоду, упущенную выгоду и упущенную возможность для бизнеса.
- Вы освобождаете нас от ответственности и ограждаете нас от любых претензий, убытков или ущерба любого рода (включая судебные издержки и выплаты на основе полного возмещения), прямо или косвенно возникающих в результате:
- любое действие, совершенное нами добросовестно и предположительно в соответствии с правом, предоставленным нам в соответствии с положениями этого документа
- о любом нарушении вами прав на интеллектуальную собственность третьих лиц и / или
- за любое нарушение вами любого из условий этого документа.
- Мы не гарантируем, что наши Услуги дадут какие-либо конкретные результаты. В частности, без ограничения вышеизложенного, мы не даем никаких гарантий или заверений в отношении продаж или доходов, которые могут быть достигнуты, или что вы получите какие-либо новые или увеличенные числа или клиентов в результате наших Услуг.
- Прекращение действия
- Вы можете прекратить подписку на Службу в любое время, уведомив нас через свою учетную запись на Веб-сайте о том, что вы хотите прекратить подписку, и в этом случае прекращение вступает в силу в конце оплаченного вами расчетного периода.
- Мы оставляем за собой право немедленно приостановить предоставление Услуг в любое время и без каких-либо обязательств, если вы каким-либо образом нарушите настоящие Условия.
- Если вы нарушите какое-либо условие или условие этого документа и не сможете устранить такое нарушение в течение 14 дней с момента получения вами письменного уведомления от нас, указывающего на нарушение и требующего его устранения, мы можем по своему усмотрению рассматривать этот документ как прекращенный, и в этом случае мы сохранит за собой Права интеллектуальной собственности в Сервисах, даже если мы ранее согласились передать их.
- Прекращение действия из-за нарушения вами данного документа никоим образом не ущемляет наши права, включая наше право на получение оплаты за оказанные услуги.
- Без запроса
- Вы не должны в течение срока действия этого документа или в течение 6 месяцев после завершения любого проекта, который мы берем на себя:
- нанимать, заключать договор или нанимать услуги любого из наших сотрудников, или
- побуждать или пытаться склонить кого-либо из наших сотрудников к расторжению их соглашений или контрактов с нами.
- Вы не должны в течение срока действия этого документа или в течение 6 месяцев после завершения любого проекта, который мы берем на себя:
- Общие
- Все уведомления и согласия, требуемые или разрешенные для предоставления в соответствии с этим документом, должны быть в письменной форме и предоставлены путем личного обслуживания, предоплаты почтовых услуг, факсимильной передачи или передачи по электронной почте по адресам сторон, указанным в этом документе, или по адресу другой адрес, который одна из сторон может указать другой путем письменного уведомления.
- Ни этот документ, ни какие-либо права или обязанности по этому документу не могут быть уступлены или переданы иным образом одной из сторон без предварительного письменного разрешения другой стороны.
- Если мы не будем действовать в отношении нарушения вами данного документа, это не лишает нас права действовать в отношении этого или последующих или подобных нарушений.
- Ничто из изложенного в этом документе не представляет вас и нас как партнеров или создает отношения между работодателем и сотрудником, хозяином и служащим или принципалом и агентом между сторонами. Ни одна из сторон не имеет права делать какие-либо заявления, заверения или обязательства любого рода или предпринимать какие-либо действия, которые будут иметь обязательную силу для другой стороны, за исключением случаев, прямо предусмотренных в этом документе или разрешенных в письменной форме.
- Если какое-либо положение этого документа должно быть признано недействительным или не имеющим исковой силы, остальные положения никоим образом не должны быть затронуты или нарушены. Этот документ должен быть составлен таким образом, чтобы максимально приблизить реализацию намерений сторон в том виде, в котором они были первоначально выполнены.
- Настоящие положения и условия регулируются и должны толковаться в соответствии с законодательством штата Виктория, Австралия. Стороны подчиняются неисключительной юрисдикции судов этого государства.
- Определения
История вопроса IP означает Права интеллектуальной собственности, принадлежащие любой из сторон непосредственно до даты заключения настоящего соглашения или разработанные независимо от этого соглашения.
Права интеллектуальной собственности означает все настоящие и будущие права, предоставленные законом, общим правом или правом справедливости в отношении любых авторских прав, ноу-хау, торговых марок (зарегистрированных или незарегистрированных), фирменных наименований (зарегистрированных или незарегистрированных), доменные имена, изобретения, открытия, патенты, заявки на патенты, образцы, схемы схем и вся другая интеллектуальная собственность, как это определено в статье 2 Конвенции об учреждении Всемирной организации интеллектуальной собственности от июля 1967 года.
Моральные права означает право на авторство, право против ложного приписывания и право на неприкосновенность авторства, как это определено в Законе об авторском праве 1968 (Cth).
10 красивых цветовых схем веб-сайтов электронной торговли — инструменты и ресурсы для веб-дизайна
Color — один из самых мощных инструментов в наборе инструментов веб-дизайнера. Его можно использовать, чтобы привлечь внимание, выразить смысл, вызвать желание, стимулировать конверсии и даже завоевать лояльность клиентов.Это особенно важно в дизайне веб-сайтов электронной коммерции, где информация должна передаваться быстро и выразительно, чтобы превратить обычных браузеров в преданных покупателей.
Но как цвет может достичь всего этого и при этом сохранить неизменную идентичность бренда? Ответ — разработать эффективную цветовую схему. Каждый проект дизайна веб-сайта электронной коммерции должен начинаться с цветовой палитры, которая последовательно используется на всем веб-сайте, начиная с основного цвета бренда и включая все различные оттенки, которые работают вместе, чтобы создать красивый дизайн, который находит отклик у целевой аудитории бренда.
В большинстве случаев хорошо разработанная цветовая схема веб-сайта позволяет достичь двух целей: создать сильную идентичность бренда и стимулировать конверсию. В случае идентичности бренда цвет может использоваться для передачи смысла или информации о бренде, а также для создания ощущения единообразия и согласованности между различными продуктами на веб-сайте. Выбранная цветовая палитра должна основываться на теории цвета, чтобы сочетать разные цвета и вызывать нужные эмоции для этого бренда. Используя правильные цвета, дизайнеры могут создавать комбинации, которые не только отлично выглядят, но и передают идентичность своего бренда пользователям.
Преобразование, напротив, легче всего достигается за счет использования акцентных цветов. Акцентные цвета используют контраст, чтобы выделить определенные продукты и дать четкие ориентиры — например, указание на CTA страницы и кнопки покупки. Акцентные цвета можно найти с помощью цветового круга. Часто они являются дополнительным цветом непосредственно на цветовом круге от основного цвета бренда и поэтому выделяются на веб-странице и привлекают внимание пользователя.
Чтобы лучше понять, как веб-сайты электронной торговли используют цветовые схемы для достижения обеих этих целей, давайте рассмотрим несколько примеров эффективных цветовых схем веб-сайтов электронной торговли.Уроки, извлеченные из этих сайтов, могут помочь вам создать идеальную цветовую схему для ваших клиентов веб-дизайна.
Без лишних слов, вот 10 цветовых схем веб-сайтов электронной коммерции, которые вдохновят вас на следующий дизайн-проект.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться1. Helbak
Почти монохроматическая цветовая схемаHelbak помогает сосредоточить внимание зрителя на изображении продукта и отличить разные категории продуктов. Это отличный пример того, как цветовая схема может создавать вариации, сохраняя при этом непрерывность.
2. Oi Polloi
Игривость бренда Oi Polloi проявляется в его цветовой гамме, которая подчеркивается логотипом и используется по всему сайту.Хотя поначалу это кажется фрагментарным, разнообразие цветовой схемы помогает отразить разнообразие брендов, предлагаемых магазином.
3. Подача л / л
Чистый минимализм домашней страницы L / L Supply напрямую связан с брендом этой экологически сознательной компании по производству одежды. На белом фоне и в нейтральных землистых тонах цвета служат повествованию — опыту, который пронизывает страницы продукта и не только.
4. Драйбар
Поначалу этот сайт может показаться не таким уж большим, но Drybar — еще один блестящий пример того, как можно использовать цветовые схемы для соединения различных элементов сайта и предоставления конкретных ориентиров.Серые и нейтральные тона создают идеальный контраст с веселым ярко-желтым, который одновременно связывает и подчеркивает название бренда, изображения продуктов и элементы навигации.
5. Уильям Абрахам
Эта цветовая схема Уильяма Абрахама — это стиль. Четкие изображения продуктов резко контрастируют с глубоким черным фоном. Сильные красные и уверенные синие оттенки выражают авторитет и убежденность, а насыщенные коричневые оттенки добавляют тепла.
6.Чакос
Палитра Chacos — это цвет. Синие, желтые и оранжевые цвета — яркие, игривые, они напрямую сочетаются с их красочными и уникальными продуктами. Они используют свой продукт, чтобы сообщить выбранные цвета, что помогает объединить весь бренд.
7. Triangl
Хотя сила этого веб-сайта заключается в невероятных изображениях, простая цветовая схема имеет важное значение для передачи сильного бренда Triangl и увеличения количества конверсий. С такой превосходной фотографией продукта имеет смысл полагаться на огромное белое пространство, чтобы продукты вышли на первый план.
8. Положения Патагонии
Благодаря естественным тонам и простому цвету фона, Patagonia Provisions связывает свой бренд с природой, здоровьем и жизненной силой, создавая прочную связь между продуктами Patagonia и более широкими культурными ассоциациями.
9. Разное
Последовательное использование морских цветов, таких как синий и бирюзовый, в дополнение к яркому оранжевому логотипу создают лаконичные образы образа жизни для этого интернет-магазина одежды. Размытый фон фокусирует взгляд на продукте в центре страницы, а яркая полоса слева проводит визуальную связь между продуктом и названием бренда.
10. Truvelle Bridal
Truvelle Bridal — это простые, чистые, элегантные свадебные платья, а их цветовая гамма, состоящая из белого, серо-коричневого и серого цветов, позволяет их продукту занять центральное место. Эта цветовая палитра с приглушенными нейтральными и мягкими тонами акцентирует внимание на истории бренда.
Нужна помощь в поиске идеальной цветовой схемы для веб-сайта электронной коммерции? Ознакомьтесь с нашим списком лучших онлайн-генераторов цветовых палитр, чтобы найти идеальные дополнительные цвета (и их шестнадцатеричные коды!) Для бренда вашего клиента.
Как выбрать цветовую схему для вашего сайта
Представьте себе мир без цветов; этот мир был бы таким скучным местом, не так ли? Это относится к веб-сайтам без цветов. Тем не менее, выбор цвета для веб-сайта — непростая задача. Меня лично довольно часто спрашивают о , как правильно выбрать цвета . Если вам интересно то же самое, этот пост, вероятно, для вас.
В этом посте мы рассмотрим несколько простых и практичных способов выбора цветов, особенно для вашего веб-сайта.Вы также можете посмотреть сообщение Джейка об основах теории цвета и о том, что меньше (или меньше цветов) больше для некоторых веб-сайтов.
20+ цветных инструментов для веб-дизайнеров20+ цветных инструментов для веб-дизайнеров
Установка базовой цветовой темы для вашего проекта веб-дизайна может быть простой задачей, однако, выбор … Читать дальше
1. Торговые марки и идентичность
Это, на мой взгляд, самый простой способ. Если вы в настоящее время работаете над веб-сайтом для устоявшейся компании или известной организации, выбор цветовой схемы не займет много времени, вы можете просто извлечь ее из их фирменного стиля.
Например, для McDonald’s вы можете мгновенно идентифицировать McDonald’s по их золотому логотипу «M» со сплошным красным цветом в качестве заливки фона.
Этот идентификатор признан во всем мире, поэтому, если вы по какой-то причине используете вместо него зеленый или синий, люди, вероятно, не сразу узнают его как McDonald’s. Таким образом, разумнее использовать эти цвета в качестве основных цветов.
Затем мы можем расширить эти цветовые вариации, настроив тон (например, контрастность и яркость ).Итак, теперь у нас есть достойные варианты цветовых тем для веб-сайта.
В некоторых случаях эти цвета используются даже доминирующе, как, например, в McDonald’s Australia.
McDonald’s Australia
Вот еще несколько примеров:
Кока-Кола Индонезия
ПепсиStarbucks
2. Для конкретной страны
Страна более или менее похожа на компанию; у них также есть идентификатор, их флаг. Так что также полезно извлечь цветовую схему из самого флага.Хороший тому пример — страница бывшего президента США BarackObama.com.
На веб-сайте (до того, как он был изменен) используемые цвета четко соответствуют флагу США: красный, белый и синий.
Культура, люди и окружающая среда
Проблема с использованием цветовых схем, основанных на флагах стран, заключается в том, что вы обязательно столкнетесь с одной и той же цветовой схемой, например, Франция также использует красный, белый и синий. Если это так, мы можем вместо этого попробовать изучить их культуру, людей и окружающую среду.Давайте посмотрим на картинку ниже.
Это изображение представляет собой прекрасный вид на гору Фудзи в Японии. Это изображение предоставило достаточно информации о цвете, и это цвета, извлеченные из него.
Этот подход, вероятно, будет полезен, когда вы работаете над правительственным или туристическим веб-сайтом для определенных стран. Вот несколько хороших примеров:
Африка
Если вы прокрутите страницу вниз, вы увидите, что некоторые цвета, примененные в дизайне, взяты из флага страны; как зеленый, красный, черный и желтый.
Посетите Корею Австралия Туризм3. Содержание и контекст
У вас не получается? Время исследовать. Как правило, на веб-сайтах должно быть отображаемое содержимое. Чтобы определить правильные цвета, нужно задать два основных вопроса:
- О чем контент?
- А кто, скорее всего, прочитает контент?
Например, вы создаете веб-сайт, на котором будет рассказано все о младенцах.Итак, содержание явно о младенцах, но кто его прочитает? Скорее всего, это матери. После некоторого вращения мы можем извлечь некоторые ключевые слова, которые помогут нам выбрать цвета, которыми в данном случае являются: Младенцы, Матери, Женщины и детские вещи (Еда, Игрушки, Подгузники и т. Д.).
На этом этапе мы можем искать источники и образцы для этих ключевых слов, чтобы извлекать цвета, осматривая свое окружение или просматривая образцы изображений в Google.
Мы выполнили работу с этим примером, и я думаю, что это подходящие цвета для нашего случая.
Цвета детские и женственные (розовый), но комбинация может быть еще сильнее, если добавить Зеленый, Оранжевый и Пурпурный в дополнение к .
И вот несколько примеров в этом случае.
Тема Balita
Metariza
Заключение
Практически мы можем применить любой из этих подходов, обсуждаемых здесь, для любых вариантов проектирования. Кроме того, для более быстрого извлечения цвета вы можете использовать этот инструмент Photocopa.
Наконец, можете ли вы добавить другие полезные подходы? Не стесняйтесь делиться своими мыслями в поле для комментариев ниже.
Что это такое и как его сделать?
Итак, вы решили создать свой собственный веб-сайт. Вы, наверное, уже задумывались о цветовых палитрах, даже если не совсем уверены, что они из себя представляют и почему они так важны.
Но когда дело доходит до дизайна вашего сайта, выбор правильной цветовой палитры — одно из самых важных решений, которые вы примете в веб-дизайне.
Color повышает узнаваемость бренда на 80%, а это означает, что выбор цветовой палитры веб-дизайна необходим для того, чтобы сделать ваш сайт не только приятным и интересным для вашей аудитории, но и запоминающимся.
Прежде чем мы углубимся в то, как выбрать правильную цветовую палитру для вашего сайта, давайте рассмотрим некоторые основы цвета.
Что такое цветовая палитра веб-сайта?
Цветовая палитра веб-сайта — это сочетание цветов, которые вы выбираете для дизайна своего сайта. Вы будете использовать эти цвета на всем сайте.
Пример: WordPress
Цветовые палитры используются для согласования цветов вашего веб-сайта. Это способ организации цветов, которые не только хорошо смотрятся вместе, но и хорошо работают на вашем сайте, на основе сообщения, которое вы пытаетесь донести, эмоций, которые вы хотите ассоциировать с вашим брендом, и действий, которые вы хотите, чтобы клиенты выполняли в отношении вашего сайт.
Почему цветовая палитра важна для моего веб-сайта?
Вы знаете, что хотите, чтобы ваш сайт выглядел хорошо… а цветовая палитра — это половина успеха в обеспечении этого.
Но выбор правильной цветовой палитры — это больше, чем просто красивый сайт. Цвет имеет огромное влияние на наше восприятие, что делает его мощным инструментом в вашем дизайнерском арсенале.
Цвет оказывает на зрителей эмоциональное и психологическое воздействие. Разные цвета вызывают разные эмоции, а это означает, что стратегическое использование цвета на вашем веб-сайте помогает передать сообщение, которое вы хотите, чтобы ваши клиенты получили.
Например, возьмем синий цвет. Синий обычно заставляет людей чувствовать, что что-то заслуживает доверия и заслуживает доверия. Бренды, которые используют этот цвет в своей цветовой палитре, включают Chase. Я бы сказал, что финансовое учреждение определенно захочет показаться заслуживающим доверия… не так ли?
Пример: Чейз
Цвет также влияет на ваше общее восприятие бренда, влияя на дизайн веб-сайта. Если цвета расходятся, дизайн выглядит плохо, и посетители получают плохое впечатление о вашем сайте и бизнесе.Давайте взглянем на два веб-сайта, чтобы глубже погрузиться в них.
Веб-сайт №1 содержит массу информации, но цвета несовместимы. Шрифт всякие разного цвета, фон размытый, а фото разного размера и качества.
Вы бы проводили здесь много времени? Возможно нет.
С такой цветовой схемой легко почувствовать, что бренд ненадежный, неорганизованный, непрофессиональный и т. Д. сам сайт выглядит непрофессионально.
Теперь посмотрим на сайт №2:
Еще есть фотографии, цветные фоны и даже разные цвета текста… но все это укладывается в единую цветовую схему, благодаря чему бренд выглядит безупречно и заслуживающим доверия.
Какой бизнес вы бы выбрали для удовлетворения своих потребностей в технологиях водоснабжения?
В этом сила цвета.
Основные сведения о цвете
Прежде чем вы сможете выбрать цветовую палитру веб-дизайна, вам необходимо понять основную важность цветов и то, как они взаимодействуют друг с другом.Это часто называют теорией цвета.
О теории цвета написаны целые книги, поэтому вместо того, чтобы углубляться в подробности, я расскажу об основах, которые вам нужно знать, чтобы помочь вам выбрать отличную цветовую схему для вашего веб-сайта. Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с этой статьей.
На самом базовом уровне теория цвета относится к взаимодействию цветов в дизайне посредством контраста, дополнения и яркости.
Контраст, дополнение, вибрация
Контраст
Контраст — это то, как вы разделяете элементы на своем веб-сайте.Подумайте об этом с точки зрения черного и белого… буквально. Эти цвета создают контраст; они полностью противопоставляются друг другу. Если у вас черный фон с белым текстом, ваш взгляд будет обращен непосредственно к тексту. Контраст также способствует удобочитаемости, гарантируя, что вы действительно можете видеть, что на странице.
Пример: Пышный
Дополнение
Дополнение — это, по сути, то, как цвета выглядят с другими цветами. Дополнительные цвета противоположны на цветовом круге и обеспечивают баланс для глаз (подробнее об этом чуть позже).Дополнение может стать отличным инструментом, который поможет вам выбрать, какие цвета хорошо сочетаются друг с другом.
Пример: HostGator
Яркость
Яркость — это настроение, которое задает цвет. Яркие / теплые цвета обычно более заряжают энергией (например, красный и желтый), в то время как холодные цвета обычно заставляют нас чувствовать себя спокойнее (например, синий и зеленый).
Пример: Огромный
Эти взаимодействия между цветами и гранями цветов составляют цветовые схемы. Думайте о схеме как о схеме выбора цветов, сочетающихся друг с другом.Они создаются путем работы с цветовыми семействами в цветовом круге и с элементами теории цвета. Ваша цветовая схема — это то, что вы используете для выбора цветовой палитры.
Четыре общие цветовые схемы
Существует четыре распространенных цветовых схемы, которые служат основой большинства цветовых палитр.
Монохромный
Монохромная цветовая схема основана исключительно на одном базовом цвете и включает разные оттенки и оттенки одного и того же цвета.
Пример: Davroc
Дополнительные
В дополнительной цветовой схеме используются два цвета с противоположных сторон цветового круга (дополнительные цвета!).Он может использовать различные оттенки этих цветов, но они должны быть в пределах исходных дополнительных цветов.
Пример: Slickplan
Аналог
В аналогичных цветовых схемах используются три цвета, которые расположены рядом друг с другом на цветовом круге, создавая целостный вид на всем сайте, но не выглядя слишком однообразным.
Пример: Страховой домкрат
Триадный
В цветовых схемахTriadic также используются три цвета, но они расположены треугольником друг от друга на цветовом круге.Чтобы создать эту схему, выберите базовый цвет, затем нарисуйте равносторонний треугольник поперек колеса, чтобы получить два других цвета.
Пример: Лоренцо Верзини
Создание цветовой палитры для веб-дизайна
Теперь, когда вы знаете о важности цвета и о том, как создаются цветовые палитры, пора создать свою собственную цветовую палитру веб-дизайна. Вот три шага, которые помогут вам начать работу.
1: Выберите основной цвет
Независимо от того, какую цветовую схему вы выберете для цветовой палитры веб-дизайна, вам нужно будет начать с основного цвета.Это может быть цвет, который вы уже используете (например, для вашего логотипа), или цвет, который вызывает эмоции, которые вы хотите связать со своим брендом (например, зеленый для роста).
Сначала не беспокойтесь о тени. Сначала выберите основной цвет в качестве отправной точки. Когда он у вас есть, вы можете использовать такой инструмент, как Paletton, чтобы найти идеальный оттенок вашего основного цвета, который будет вашим истинным базовым цветом.
2: Выберите цветовую схему
Теперь, когда у вас есть базовый цвет, пора выбрать цветовую схему для вашей палитры.Хотя мы коснулись традиционных четырех вышеупомянутых (монохроматических, дополнительных, аналоговых и триадных), существует множество других цветовых схем, с которыми вы можете поиграть.
Ключ — не перегружаться опциями (или использовать слишком много цветов). Вместо этого сосредоточьтесь на том, как вы хотите, чтобы ваш сайт воспринимался. Вы хотите вызвать чувство безмятежности? Аналогичная цветовая схема может быть лучшей, поскольку использование цветов рядом друг с другом на цветовом круге создает ощущение гармонии.
Если вы застряли, вы также можете использовать Paletton, чтобы получить представление о том, как различные цветовые схемы будут работать с вашим основным цветом, и выбрать точные оттенки, которые работают в выбранной вами цветовой схеме, которая будет составлять вашу цветовую палитру.
3. Реализуйте свою цветовую палитру
Выбрав цветовую схему и используя ее для создания цветовой палитры, вы готовы раскрыть ее на своем сайте!
Помните, что ваша цветовая палитра предназначена не только для фона и текста. Вам нужно подумать о других элементах дизайна на вашем сайте и о том, как они связаны с вашей цветовой палитрой, например, с вашей фотографией. Как мы видели ранее на примере нашего веб-сайта, фотография может изменить цветовую схему или изменить ее.Убедитесь, что выбранные вами изображения вписываются в вашу общую цветовую палитру. Если вы хотите начать с изображения и построить на его основе свою цветовую палитру, ознакомьтесь с этим генератором палитры от Canva.
Альтернатива: использование автоматизированного решения
Альтернатива — для автоматизированного инструмента брендинга ознакомьтесь с Tailor Brands.
