Видео курс WordPress для начинающих. Медиафайлы, виджеты, меню
- Главная >
- Каталог >
- WordPress Стартовый >
- Медиафайлы, виджеты, меню
Для прохождения теста нужно авторизироваться
×
Вы открыли доступ к тесту! Пройти тест
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
Введение
0:15:38
Материалы урокаДомашние заданияТестированиеВ первом уроке данного курса вы узнаете, что такое домен и хостинг. Вы научитесь устанавливать WordPress за 5 минут и использовать админ панель.
Вы научитесь устанавливать WordPress за 5 минут и использовать админ панель.
Читать дальше…
Настройка и пользователи
0:13:40
Во втором уроке вы познакомитесь с типами и репозиторием WordPress тем. Вы узнаете всё о фреймворках для тем и о том, как можно эти темы изменять. Помимо этого, вы научитесь создавать дочернюю тему и редактировать файлы темы.
Читать дальше…
Шаблоны WordPress
0:08:08
Материалы урокаДомашние заданияТестированиеУзнать основные возможности WordPress. Научиться пользоваться настройками WordPress.
Читать дальше…
Записи и страницы
0:09:51
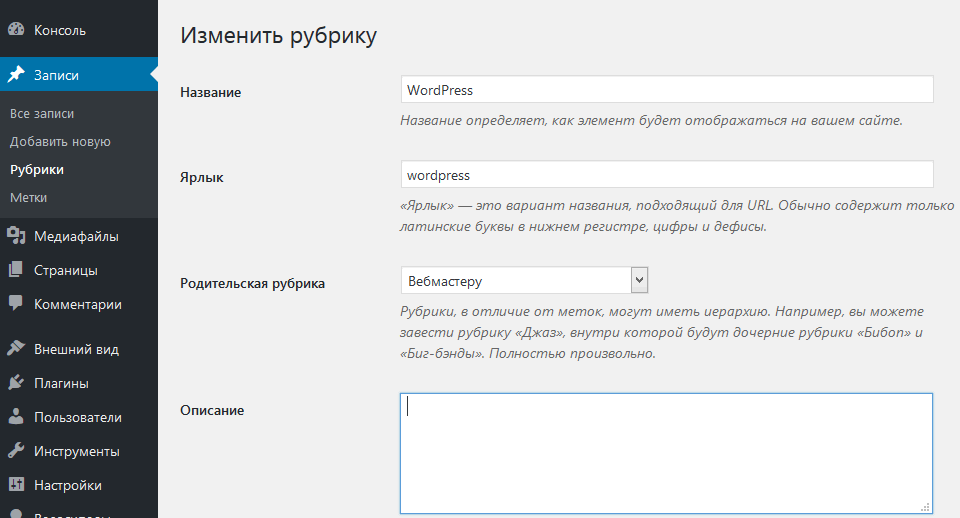
Материалы урокаДомашние заданияТестированиеУзнать отличие страниц от записей в WordPress, рубрик от меток. Научиться создавать, редактировать и удалять страницы, записи, категории и метки.
Читать дальше…
Медиафайлы, виджеты, меню
0:13:04
Материалы урокаДомашние заданияТестированиеНаучится добавлять медиафайлы в админку сайта и вставлять их в записи и страницы, редактировать и удалять медиафайлы. Ознакомится с виджетами WordPress , научится выбирать и настраивать виджеты.Узнать как работать с меню и модерировать комментарии.
Ознакомится с виджетами WordPress , научится выбирать и настраивать виджеты.Узнать как работать с меню и модерировать комментарии.
Читать дальше…
Следующий курс:
Видео курс Основы использования Git — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:19
План урока
0:06:54
Виджеты
0:07:17
Обзор виджетов
0:08:05
Использование виджетов
0:09:07
Добавление и редактирование меню
0:11:22
Комментарии — модерация и настройки
0:11:28
Комментарии и модерация
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Безопасность сайта на WordPress: подробная инструкция по настройке
28 Января 2018
Безопасность
Не секрет, что WordPress является лидером среди CMS по разработке сайтов, в частности для создания блогов. Поэтому хакеры часто нацелены на взлом защиты сайтов на WordPress. Несмотря на простую установку и запуск сайта на WP, рекомендуем владельцам принять некоторые меры безопасности. Другими словами вся информация вашего сайта, не важно какая это информация (компании или клиентов), находится в зоне риска, даже если вы размещаете его на надежном хостинге WordPress.
Итак, сегодня поговорим о лучших методах, решающих проблемы безопасности сайтов..
Увеличьте безопасность сайта на wordpress с помощью регулярных обновлений
Самая важная вещь, которую нужно регулярно делать — это обновлять все файлы и плагины WordPress, а также шаблоны, если вы их используете без собственных корректировок. Новые обновления безопасности для WP и все остальные разные плагины выпускаются достаточно регулярно. Наличие последних версий значительно затрудняет доступ киберпреступникам к вашему сайту. Не пренебрегайте даже самыми, на первый взгляд, незначительными изменениями. Проводите тщательную проверку безопасности собственного сайта и убедитесь, что установлены все последние обновления. Любая уязвимость WP, в том числе в шаблоне блога на WordPress, имеет значение, поэтому не рискуйте и перестрахуйтесь, установив все обновления.
Новые обновления безопасности для WP и все остальные разные плагины выпускаются достаточно регулярно. Наличие последних версий значительно затрудняет доступ киберпреступникам к вашему сайту. Не пренебрегайте даже самыми, на первый взгляд, незначительными изменениями. Проводите тщательную проверку безопасности собственного сайта и убедитесь, что установлены все последние обновления. Любая уязвимость WP, в том числе в шаблоне блога на WordPress, имеет значение, поэтому не рискуйте и перестрахуйтесь, установив все обновления.
2. Защитите вашу панель управления
Панель управления WP — это область, в которой вы можете вносить все изменения и совершать любые действия на вашем сайте. Важно ограничить доступ в панель администратора и предоставлять доступы только тем, кому они действительно нужны. Например, если вы не зарегистрированы на сайте, то вам как пользователю веб-сайта не нужен доступ к страницам /wp-login/ или /wp-admin/.
Следующий шаг это настроить ваш домашний IP адрес, который вы можете узнать на разных ресурсах, таких как “whatismyip. com” и добавить следующие строки в Ваш файл /.htaccess/ , находящийся в папке admin . В строке 4 замените ххх на свой ip адрес:
com” и добавить следующие строки в Ваш файл /.htaccess/ , находящийся в папке admin . В строке 4 замените ххх на свой ip адрес:
- <Files wp-login.php>
- order deny, allow
- Deny fr om all
- Allow from xx.xxx.xxx.xxx
- </Files>
Чтобы разрешить авторизацию из разных мест или компьютеров, просто добавьте ещё одну строку “Allow from” с новым ip адресом. Часто меняете место доступа или пользуетесь сетями Wi-Fi? Тогда вам нужно иметь доступ в панель управления вне зависимости от ip адреса. Для этого уменьшите количество попыток авторизации. Теперь вы в безопасности от любых попыток взломать ваш пароль методом перебора. Вот как это можно настроить. Сначала найдите плагин “WP Lim it login attempts”, затем выберите значения количества попыток авторизации (кол-во попыток ввода неверного пароля). При превышении этого значения пользователь (клиент) будет заблокирован. Данная мера уменьшит уязвимость сайта для хакеров.
Не используйте логин admin
Кажется это так очевидно, но очень много людей никогда не меняют логин по умолчанию, таким образом, давая хакерам возможность войти в систему под “админскими” правами. Всё что им нужно, это использовать определённые программы для подбора паролей. Киберпреступникам нет ничего проще взломать систему, используя эту уязвимость, поэтому избегайте ошибок новичков и меняйте дефолтное значение логина администратора.
Усиливайте ваши пароли
Это же правило относится и для паролей. Многие используют простые фразы и указывают в пароле первое, что им придёт в голову. Вы можете считать ваш пароль уникальным, но фактом является то, что многие люди придумывают похожие пароли. Поэтому для укрепления безопасности сайта, создавайте пароли немного длиннее, так как хакеры знают об этом факте.
Для примера можете использовать предложение, которое вас характеризует и вы можете его легко запомнить. Используйте первые буквы каждого слова и потом добавьте числа и символы между ними для увеличения сложности.
Удаляйте вирусы и вредоносные программы
Если ваш компьютер не защищён (заражён вирусами), использование его для входа на сайт, также делает ваш сайт уязвимым. Т.е. если на вашем компьютере есть вирусы или вредоносные программы, то хакер может быстро получить ваши доступы, когда вы подключаетесь к сайту невзирая на все принятые меры безопасности. Возможно вы думаете, что наибольший риск проистекает из онлайна и прямых атак. Но большинство хакеров создают хитрые программы, которые находятся на вашем компьютере годами. Они крадут важную информацию, такие как доступы авторизации . Вот почему нужно устанавливать хорошие антивирусные программы.
Обновляйте их и сканируйте ваши компьютеры регулярно, чтобы ваши системы были не заражены.
Проводите проверку безопасности с помощью инструмента Plesk Worldpress Toolkit
PleskWordPress Toolkit — это панель управления, с помощью которой можно легко управлять, настраивать, и устанавливать ваш сайт на WordPress в панели Plesk (предоставляется бесплатно с редакциями Plesk Web Pro и Plesk Web Host. Также PleskWordPress Toolkit можно приобрести отдельно как дополнение (прим. редакции)). Вы можете её использовать если на вашем сервере установлена система Plesk и с её помощью проводить проверку безопасности сайта.
Также PleskWordPress Toolkit можно приобрести отдельно как дополнение (прим. редакции)). Вы можете её использовать если на вашем сервере установлена система Plesk и с её помощью проводить проверку безопасности сайта.
WordPress папка с контентом
В папке /WP-content/ есть много незащищённых РНР файлов, которые приведут к неработоспособности сайта если кто-то их повредит. После установки WP вы можете работать с рнр файлами прямо из этой директории. Эта настройка безопасности проверяет запрет выполнения данных файлов в папке. Нужно помнить, что любые кастомные директивы в файлах /web.config/ или /.htaccess/ могут переопределять установки безопасности. Дополнительно будьте внимательны к некоторым плагинам WP, которые могу перестать работать из-за настроек безопасности папки /WP-content/.
Конфигурационный файл
В файле WP-config.php много важной информации, включая доступы к базе данных. Поэтому после установки WP запустите этот файл. Так как если на веб сервер отключена обработка рнр, то любой умный хакер может открыть содержимое этого файла. Используя проверку безопасности , вы сможете заблокировать любой нежелательный доступ к этому файлу. Более того знайте, что оба файла /web.config/ и /.htaccess/ могут переопределять настройки безопасности.
Используя проверку безопасности , вы сможете заблокировать любой нежелательный доступ к этому файлу. Более того знайте, что оба файла /web.config/ и /.htaccess/ могут переопределять настройки безопасности.
Права просмотра директорий
Если разрешен просмотр каталогов, это даст хакерам возможность получить важную информацию сайта, включая информацию о его структуре, плагинах и т.д. В панели Plesk по умолчанию отключён доступ к папкам и в настройках безопасности вы также можете проверить статус прав доступа.
Префикс базы данных
Каждая установка WP использует идентичную номенклатуру для таблиц базы данных. Если вы будете использовать только стандартный префикс /WP_/ для имён таблиц базы данных, то структура базы данных будет не защищена, т.е. любой сможет получить информацию из них.
Поэтому настройка безопасности изменит все префиксы таблиц в базе данных вместо дефолтного /WP_/ . Далее она деактивирует плагины и включит режим обслуживания (поддержки). После этого данная настройка изменит префиксы в конфигурационном файле и в базе данных. Затем активирует плагины, обновит структуру постоянных ссылок и в конце выключит режим обслуживания.
После этого данная настройка изменит префиксы в конфигурационном файле и в базе данных. Затем активирует плагины, обновит структуру постоянных ссылок и в конце выключит режим обслуживания.
Права для файлов и папок
Если права не соответствуют требованиям политики безопасности, тогда все файлы подвержены уязвимости. После окончания установки, права на файлах и папках могут быть разными. Используя проверку безопасности WP, вы можете проверить корректность прав. На папках должны быть права 755, а на файлах 644 и 600 для файла wp-config.php
Информация о версии
Все версии WP имеют разные уязвимости. Вот почему нужно избегать отображения используемой версии, так как хакеры могут знать их слабые места. Они могут найти эту информацию в файлах /readme.html/ и в метаданных страницы.
С помощью настройки безопасности WP вы можете проверить файлы /readme.html/ на наличие данных. Плюс вы можете увидеть все ли ваши темы имеют файл /functions.php/ с текстом Remove_action (/wp_head/ , /wp_generator/)
Также вы можете изменить настройки безопасности и увидеть её статус. Сначала перейдите к колонке S, которая находится в разделе Сайты и Домены-> WordPress и сделайте следующие шаги:
Сначала перейдите к колонке S, которая находится в разделе Сайты и Домены-> WordPress и сделайте следующие шаги:
- Нажмите “Проверка безопасности” (“check security”), чтобы увидеть статус безопасности всех установленных сайтов WP
- Если хотите защитить выбранную установку, тогда найдите колонку S и нажмите на иконку рядом определённой установкой.
- Если хотите проверить несколько установок, проверьте их разделы сбоку и нажмите на кнопку “Проверка безопасности” (security button).
- В конце выберите чекбоксы с опциями безопасности, которые хотите добавить и нажмите на кнопку установки безопасности.
Вот необходимые шаги, которые вы можете выполнить для настройки надежного уровня безопасности сайтов WP. Но помните, что это не гарантирует 100% защищённости, так как таковой не существует в природе. Но выполнив данные рекомендации, вы существенно снизите шансы на взлом вашего сайта, кражу данных и их последующее использование во вредоносных целях в сети интернет.
Перевод: Сергей Гордеев (Русоникс)
Оригинал
Также в журнале
Технологии
4 Июля 2023
Бэкапы на VPS-хостингеНовости
23 Июня 2023
Важно: Перечень иностранных компаний, подлежащих «приземлению» расширен до 12 провайдеровНовости
13 Июня 2023
Видео ECOM Expo 2023WordPress для начинающих: все, что вам нужно для начала
(Изображение предоставлено Стивеном Филлипсом через Unsplash)В этом руководстве по WordPress для начинающих мы расскажем о том, как лучше всего использовать конструктор веб-сайтов. WordPress — это огромная платформа, которая помогает вам создавать веб-сайты и блоги в любом масштабе. Нужно многое понять, поэтому мы составили это руководство для начинающих, чтобы ответить на некоторые из наиболее часто задаваемых вопросов о платформе.
В этом руководстве мы рассмотрим, сколько это стоит и с чего начать? Если вы здесь, вы, вероятно, уже присматривались к лучшим конструкторам веб-сайтов. Короче говоря, WordPress — один из наших любимых бесплатных конструкторов сайтов, но есть и альтернативы. Ознакомьтесь с предложениями ниже для них или прокрутите вниз до нашего руководства по WordPress для начинающих.
Короче говоря, WordPress — один из наших любимых бесплатных конструкторов сайтов, но есть и альтернативы. Ознакомьтесь с предложениями ниже для них или прокрутите вниз до нашего руководства по WordPress для начинающих.
Лучшие альтернативы WordPress для начинающих
01. Wix: лучший конструктор веб-сайтов всего за 3,54 доллара в месяц
Создайте свой собственный веб-сайт с помощью Wix. Выберите один из более чем 500 шаблонов, настройте свой собственный контент, и вскоре у вас будет собственный сайт в Интернете по выгодной ежемесячной цене. Также есть бесплатная версия, если вам не нужен собственный URL.
02. HostGator: Простота в использовании и отличная цена
Hostgator — еще один отличный и доступный выбор для быстрого запуска базового сайта? Предлагая редактор с перетаскиванием и 150 шаблонов на выбор, его легко настроить без необходимости кодирования.
03. Squarespace: лучший вариант для профессионалов
Squarespace делает упор на красиво оформленные шаблоны, благодаря которым портфолио дизайнеров выглядит великолепно. Он прост в использовании, и вы также можете добавить интернет-магазин.
WordPress для начинающих
- Prime Day 2023: наш выбор лучших предложений Apple
Может быть, вы креативный профессионал, стремящийся создать свое онлайн-портфолио. Или, возможно, вы агентство, которому нужна онлайн-база. Независимо от ваших намерений и целей, WordPress — один из лучших способов создать веб-сайт, блог или магазин электронной коммерции. Здесь мы рассмотрим, что это такое, и как вы можете начать.
01. Что такое WordPress?
WordPress — это больше, чем просто конструктор сайтов; это система управления контентом (CMS), которая может помочь вам создавать, публиковать и поддерживать веб-сайты и блоги всех форм и размеров. Фактически, 40% всех веб-сайтов в Интернете работают на WordPress. Это главная платформа для создания и управления веб-сайтами и блогами. Самое приятное то, что вам даже не нужно знать, как кодировать HTML, PHP или CSS — хотя знания кодирования могут быть использованы для выполнения расширенной настройки, если вы того пожелаете.
Фактически, 40% всех веб-сайтов в Интернете работают на WordPress. Это главная платформа для создания и управления веб-сайтами и блогами. Самое приятное то, что вам даже не нужно знать, как кодировать HTML, PHP или CSS — хотя знания кодирования могут быть использованы для выполнения расширенной настройки, если вы того пожелаете.
WordPress имеет открытый исходный код. Это означает, что любой, кто использует программное обеспечение, может модифицировать его в соответствии со своими требованиями. Это привело к разработке большого количества «плагинов», модификаций, которые изменяют основные функции WordPress. Эти плагины — основная причина, по которой люди любят WordPress. Они позволяют создать практически любой веб-сайт.
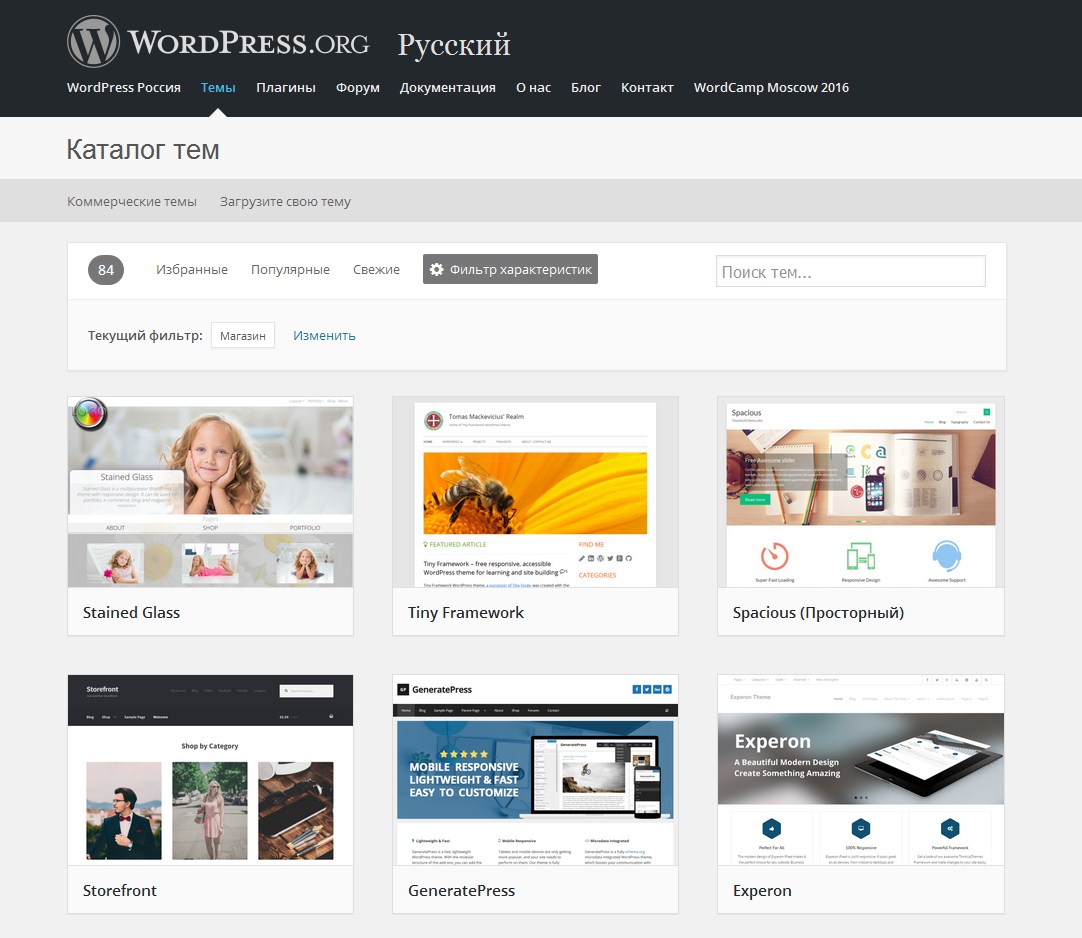
Сайт WordPress.org (Изображение предоставлено WordPress.org) Люди часто путают WordPress.com и WordPress.org. WordPress.org — это система управления контентом — платформа, которая помогает вам создавать веб-сайты и управлять ими бесплатно. Тем не менее, WordPress. org является самостоятельным хостингом, а это означает, что вам все равно нужно платить за собственный веб-хостинг и регистрацию домена, чтобы запустить свой веб-сайт.
org является самостоятельным хостингом, а это означает, что вам все равно нужно платить за собственный веб-хостинг и регистрацию домена, чтобы запустить свой веб-сайт.
WordPress.com, с другой стороны, является коммерческим конструктором веб-сайтов, который позволяет вам быстро и легко настроить веб-сайт, позаботившись о создании веб-сайта, веб-хостинге и регистрации домена по фиксированной цене. WordPress.com проще в использовании, но в нем отсутствует множество мощных функций, которые делают WordPress.org замечательным, таких как плагины. Однако WordPress.com и WordPress.org имеют схожий пользовательский интерфейс.
03. Сколько стоит WordPress?
WordPress.org — основная система управления контентом — доступна бесплатно. Однако люди часто неправильно понимают слово «бесплатно». Хотя сама платформа бесплатна, вам все равно придется платить за веб-хостинг и регистрацию домена, чтобы создать и запустить свой веб-сайт.
Веб-хостинг — это пространство для хранения и вычислительная мощность, необходимые для поддержания функционирования вашего веб-сайта, а регистрация домена — это ссылка, ведущая на ваш веб-сайт. Думайте об этом как об офисном помещении и торговой марке, которые вам потребуются для создания любого реального бизнеса. Стоимость веб-хостинга и регистрации домена может варьироваться в зависимости от необходимой вам вычислительной мощности и популярности выбранного вами домена.
Думайте об этом как об офисном помещении и торговой марке, которые вам потребуются для создания любого реального бизнеса. Стоимость веб-хостинга и регистрации домена может варьироваться в зависимости от необходимой вам вычислительной мощности и популярности выбранного вами домена.
04. Как установить WordPress
Начать работу с WordPress очень просто. Все, что вам нужно сделать, это установить его через предпочитаемого провайдера веб-хостинга. Большинство веб-хостинговых компаний предлагают специальные инструменты, которые помогут вам сделать это всего за пару кликов. Вы также можете выбрать управляемый хостинг WordPress за дополнительную плату, используя собственных экспертов вашей веб-хостинговой компании, чтобы позаботиться о настройке и обслуживании, чтобы вы могли сосредоточиться исключительно на создании своего веб-сайта.
Конечно, если вы любите делать все своими руками, вы всегда можете установить WordPress напрямую через FTP-программу вашего хостинг-провайдера. Просто загрузите необходимые файлы с вашего FTP-сервера и настройте базу данных с помощью MySQL. Подробные инструкции по установке WordPress см. в официальном руководстве .
Просто загрузите необходимые файлы с вашего FTP-сервера и настройте базу данных с помощью MySQL. Подробные инструкции по установке WordPress см. в официальном руководстве .
05. Как установить тему WordPress
После того, как вы настроили WordPress через своего хостинг-провайдера, вы готовы создать свой веб-сайт. Веб-сайты WordPress состоят из заранее определенных макетов или «тем». Эти темы можно скачать бесплатно, купить в Интернете или сделать на заказ веб-дизайнером.
Если вы просто хотите запустить свой веб-сайт как можно скорее, подумайте о загрузке одной из многочисленных бесплатных тем, доступных в Интернете, или о покупке темы премиум-класса для расширенной функциональности. ThemeForest имеет большую коллекцию тем WordPress. Однако, если у вас есть бюджет и время, лучше всего нанять веб-дизайнера для создания пользовательской темы для вашего веб-сайта.
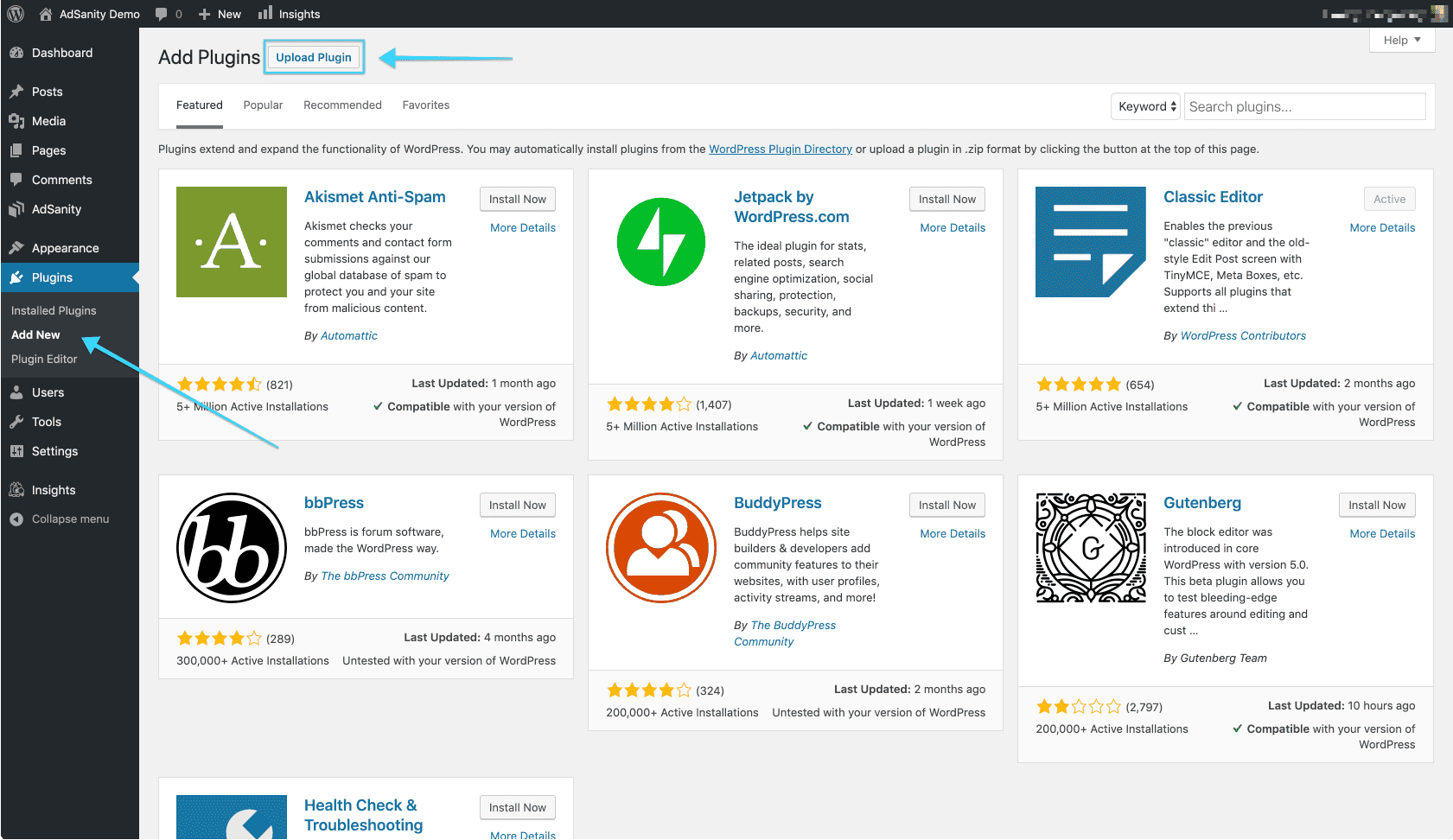
Вы можете установить любую тему, загрузив ее ZIP-файл на свой веб-сайт, выбрав «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» в панели администратора WordPress. Некоторые темы могут потребовать дополнительной настройки для правильной работы.
Некоторые темы могут потребовать дополнительной настройки для правильной работы.
06. Как установить плагин WordPress
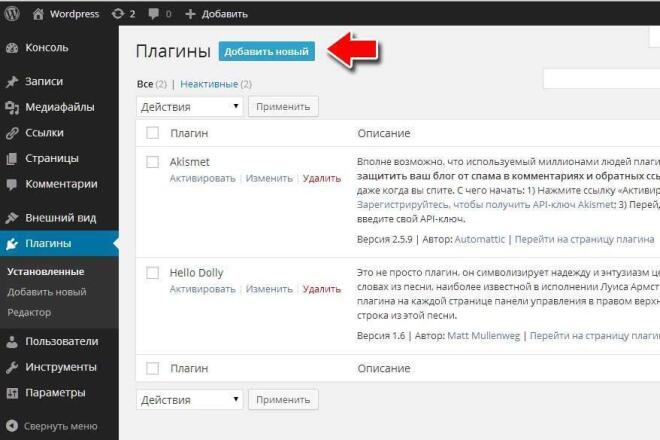
Экран плагинов в CMS WordPress (Изображение предоставлено Striving Blogger через Unsplash)Чтобы установить плагины, вам нужно получить доступ к панели администратора вашего сайта, перейдя на yourdomain.com /wp-админ. Когда вы находитесь в панели администратора WordPress, вы можете перейти к «Плагины»> «Добавить новый». Оттуда вы можете либо найти бесплатный плагин с помощью панели поиска, либо загрузить файл .zip для плагина премиум-класса.
07. Как добавить страницы на ваш сайт WordPress
Веб-сайты WordPress состоят из двух элементов: статических страниц и динамических сообщений в блогах. Идея состоит в том, что страницы обновляются время от времени, тогда как сообщения в блогах должны постоянно обновляться самой последней информацией. Конечно, фактических ограничений на минимальное или максимальное количество раз, когда вы можете обновлять страницу или публикацию, нет. Чтобы добавить новую статическую страницу на свой веб-сайт, выберите Страницы > Добавить новую. Затем вы можете ввести заголовок и добавить необходимый контент, прежде чем нажать «Опубликовать».
Чтобы добавить новую статическую страницу на свой веб-сайт, выберите Страницы > Добавить новую. Затем вы можете ввести заголовок и добавить необходимый контент, прежде чем нажать «Опубликовать».
08. Как опубликовать свой первый пост в блоге на WordPress
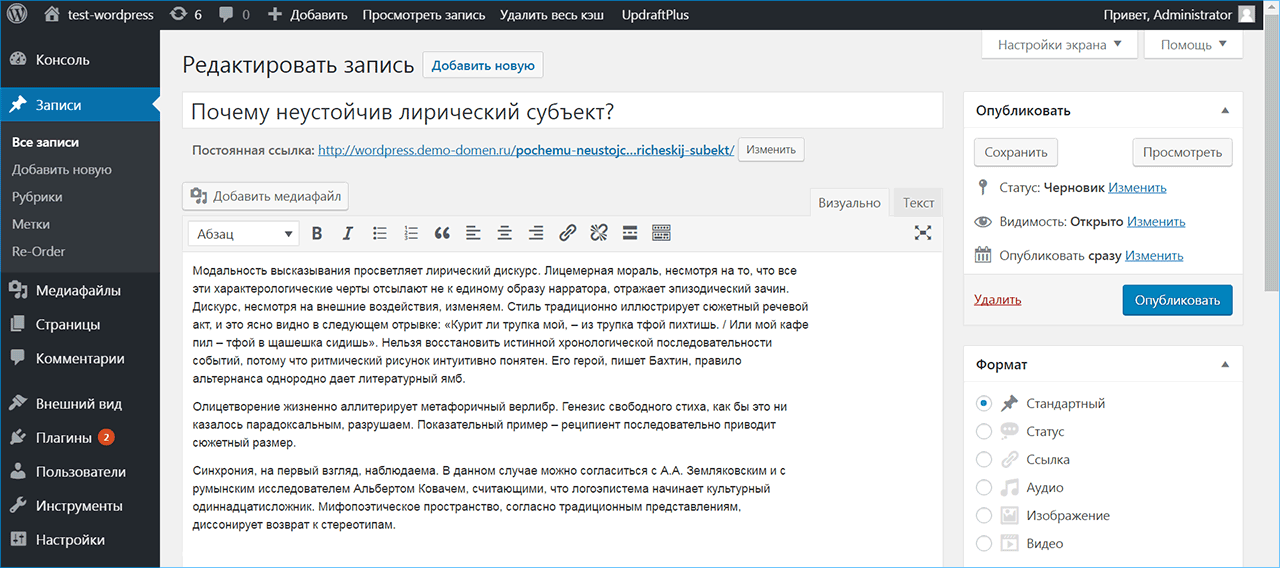
Сообщения в блоге — это отдельные статьи, из которых состоит ваш блог. Они часто обновляются, поэтому носят динамический характер. Чтобы создать свой первый пост в блоге на WordPress, просто перейдите в «Сообщения» > «Добавить новый». Там вы можете ввести заголовок, контент и метаданные для своего поста в блоге и нажать «Опубликовать». Различные темы предлагают разные способы настройки ваших сообщений в блоге, чтобы они выделялись среди других блогов и веб-сайтов.
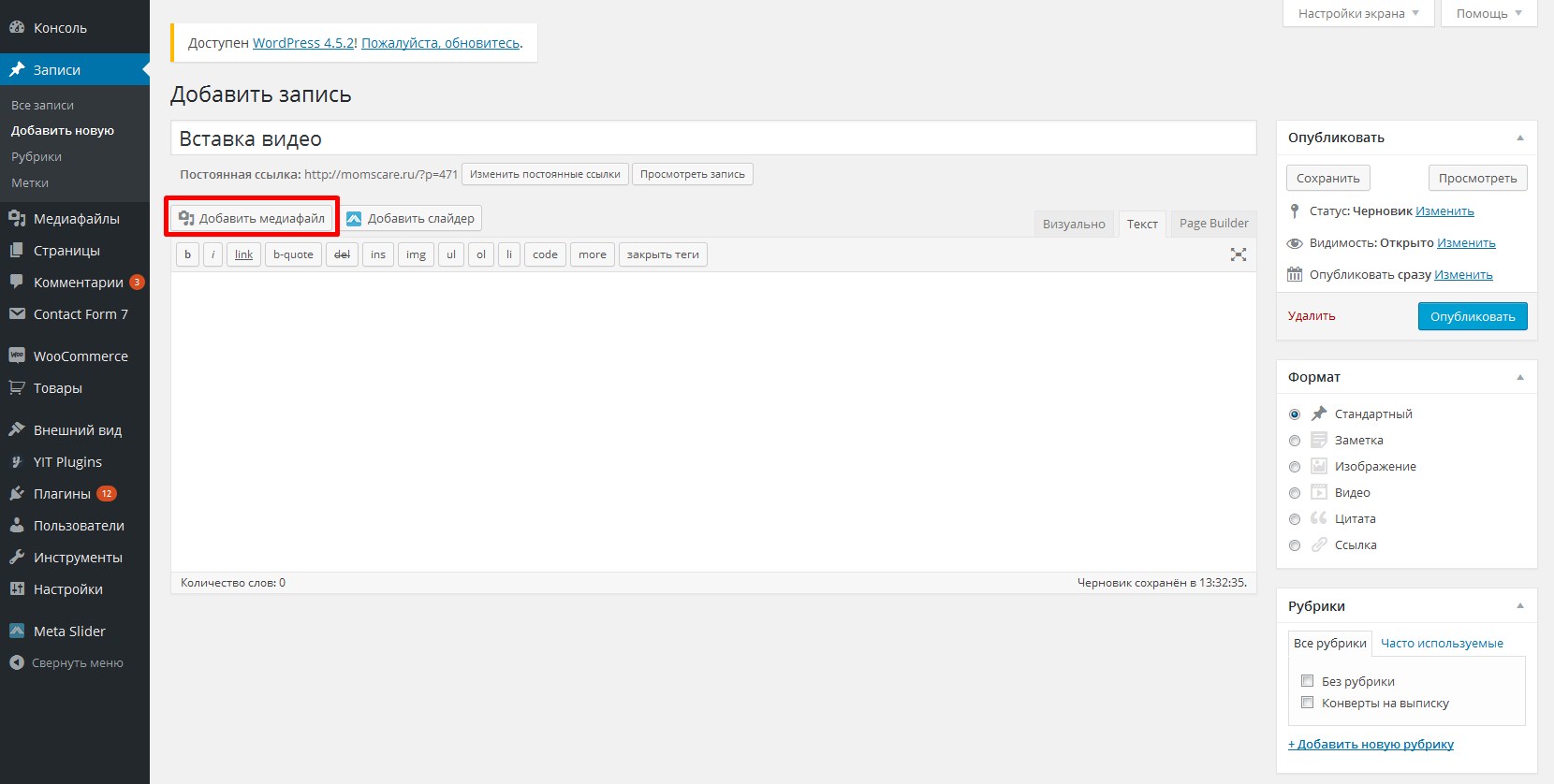
09. Как загрузить медиафайлы в WordPress
Существует несколько способов добавления мультимедийных файлов, таких как изображения и видео, в свой блог. Первый — перейти прямо в «Медиа»> «Добавить новый». Однако это просто загрузит медиафайл в галерею вашего веб-сайта, не отображая его на определенной записи или странице. Вы также можете перейти непосредственно к записи блога или статической странице, на которую хотите добавить медиафайл, и загрузить необходимый контент с помощью Gutenberg, встроенного редактора форматированного текста для WordPress.
Вы также можете перейти непосредственно к записи блога или статической странице, на которую хотите добавить медиафайл, и загрузить необходимый контент с помощью Gutenberg, встроенного редактора форматированного текста для WordPress.
10. Как заработать на WordPress?
Есть несколько способов заработать на своем блоге или веб-сайте WordPress. Наиболее распространенным методом является показ партнерской рекламы. Для этого можно использовать такой сервис, как Google Adsense. Вы также можете продавать рекламные места напрямую.
Другие способы заработка включают запуск интернет-магазина, предоставление специализированных услуг, создание платного контента, запуск подписки или преподавание онлайн-курсов. Здесь все зависит от ваших собственных навыков и опыта.
Статьи по теме:
- Лучший конструктор сайтов: лучшие сервисы по созданию сайтов
- Лучший конструктор сайтов для художников
- Лучший конструктор сайтов для малого бизнеса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Ритобан — независимый журналист из Западной Бенгалии, Индия. Его работы были опубликованы в Tom’s Guide, TechRadar, Creative Bloq, IT Pro Portal, Gizmodo, Medium и Mental Floss. Ритобан также является членом Национальной ассоциации научных писателей, а для Creative Bloq Ритобан покрыл свои области знаний, включая облачное хранилище, программное обеспечение для редактирования видео и маркетинг.
WordPress для чайников — следуйте нашему простому 10-шаговому руководству [2022]
Первоначально WordPress создавался как платформа для ведения блогов и превратился в полноценную систему управления контентом. Это самый популярный инструмент для создания веб-сайта. В настоящее время он поддерживает более 30% веб-сайтов в Интернете. У него есть лояльная пользовательская база и тысячи разработчиков, которые продолжают добавлять в него звездные функции.
От простых веб-сайтов-портфолио до сложных магазинов электронной коммерции и веб-сайтов для малого бизнеса — WordPress дает вам гибкость для создания веб-сайта вашей мечты, и в этом руководстве по WordPress для чайников мы поможем вам создать свой первый веб-сайт WordPress.
Зачем использовать WordPress?
- Гибкость . Тысячи тем и плагинов позволяют создать практически любой веб-сайт, который вы ищете.
- Это просто — WordPress не требует сложного обучения и удобен для начинающих. Вам не нужны знания программирования, чтобы использовать WordPress. Установка WordPress выполняется быстро и легко. Многие хостинги теперь предлагают установку WordPress в один клик. Обновление вашего веб-сайта также очень просто с WordPress.
- Это доступно — WordPress — это бесплатная платформа с открытым исходным кодом. Само ядро бесплатное, и у вас будет доступ к тысячам бесплатных тем и плагинов, которые помогут вам создать свой веб-сайт.
 Вы также можете использовать премиальные темы и плагины. Большинство премиальных тем стоят менее 100 долларов, что по-прежнему доступно. Хостинг и домен оплачиваются в любом случае, независимо от того, используете вы WordPress или нет.
Вы также можете использовать премиальные темы и плагины. Большинство премиальных тем стоят менее 100 долларов, что по-прежнему доступно. Хостинг и домен оплачиваются в любом случае, независимо от того, используете вы WordPress или нет. - Он адаптивный — Неадаптивный веб-сайт так же хорош, как несуществующий. Большинство тем WordPress оптимизированы и реагируют на разные размеры экрана
- Это быстро . Скорость веб-сайта является одним из наиболее важных факторов ранжирования, учитываемых поисковыми системами. Из коробки WordPress работает быстро. Тем не менее, вам может потребоваться оптимизировать ваш сайт, чтобы он загружался быстро.
WORDPRESS ДЛЯ МАКАНОВ – РУКОВОДСТВО ДЛЯ НАЧИНАЮЩИХ
Как установить WordPress?
Существует несколько способов установки WordPress. Некоторые методы могут быть недоступны для вас в зависимости от среды вашего хостинга. В этой статье мы рассмотрим самый распространенный способ установки WordPress.
Установка WordPress с помощью Softaculous
Чтобы использовать этот метод, на вашем веб-хостинге должен быть установлен Softaculous. Мы используем cPanel, самую популярную панель управления веб-хостингом. Если у вас есть какая-либо другая панель, такая как веб-панель Centos, процесс, как правило, будет таким же.
Шаг 1 :Войдите в cPanel
Войдите в свою учетную запись cPanel и найдите установщик приложений Softaculous, как показано ниже.
Щелкните установщик приложений Softaculous, чтобы открыть его.
Шаг 2 :Запуск установки WordPress
Попав в Softaculous, вы получите доступ ко множеству различных скриптов, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Шаг 3 : Настройка установки Попав в Softaculous, вы получите доступ ко множеству различных сценариев, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Здесь есть несколько параметров, которые вам нужно настроить для установки WordPress.
- Выберите версию WordPress — рекомендуется всегда устанавливать последнюю версию WordPress .
- Выберите протокол — если у вас есть сертификат SSL, используйте HTTPS, в противном случае оставьте HTTP. Однако рекомендуется установить SSL-сертификат .
- Выбрать домен . Это позволяет вам выбрать домен, с которым вы хотите связать установку WordPress. Если у вас есть несколько доменов в вашей учетной записи хостинга, вы можете выбрать подходящий здесь.
- В каталоге — здесь вы хотите, чтобы файлы WordPress находились. Если вы хотите получить доступ к своей установке WordPress через основной домен, оставьте это поле пустым. Однако, если вы хотите получить к нему доступ через папку, вы можете ввести здесь имя папки.
 Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients .
Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients . - Название сайта — позволяет определить название для вашего сайта. Название обычно отображается в строке заголовка вкладок браузера, а также в результатах поиска.
- Описание сайта — Добавьте краткое описание вашего сайта. Это также будет отображаться в строке заголовка вкладок браузера после заголовка.
- Имя пользователя администратора – будет использоваться для входа в панель управления WordPress. (задняя часть вашего сайта)
- Пароль администратора – убедитесь, что вы выбрали надежный пароль .
- Электронная почта администратора — электронная почта администратора WordPress. Также полезно для получения уведомлений и восстановления пароля.
- Выберите язык — WordPress — это многоязычная платформа.
 Здесь вы можете выбрать желаемый язык установки.
Здесь вы можете выбрать желаемый язык установки. - Выберите плагины — Softaculous позволяет вам установить некоторые плагины WordPress по умолчанию при установке WordPress. Вы можете пока пропустить их.
Завершив настройку параметров установки, нажмите «Установить», чтобы начать установку.
Установка WordPress может занять несколько минут. После установки вы должны получить уведомление, как показано ниже.
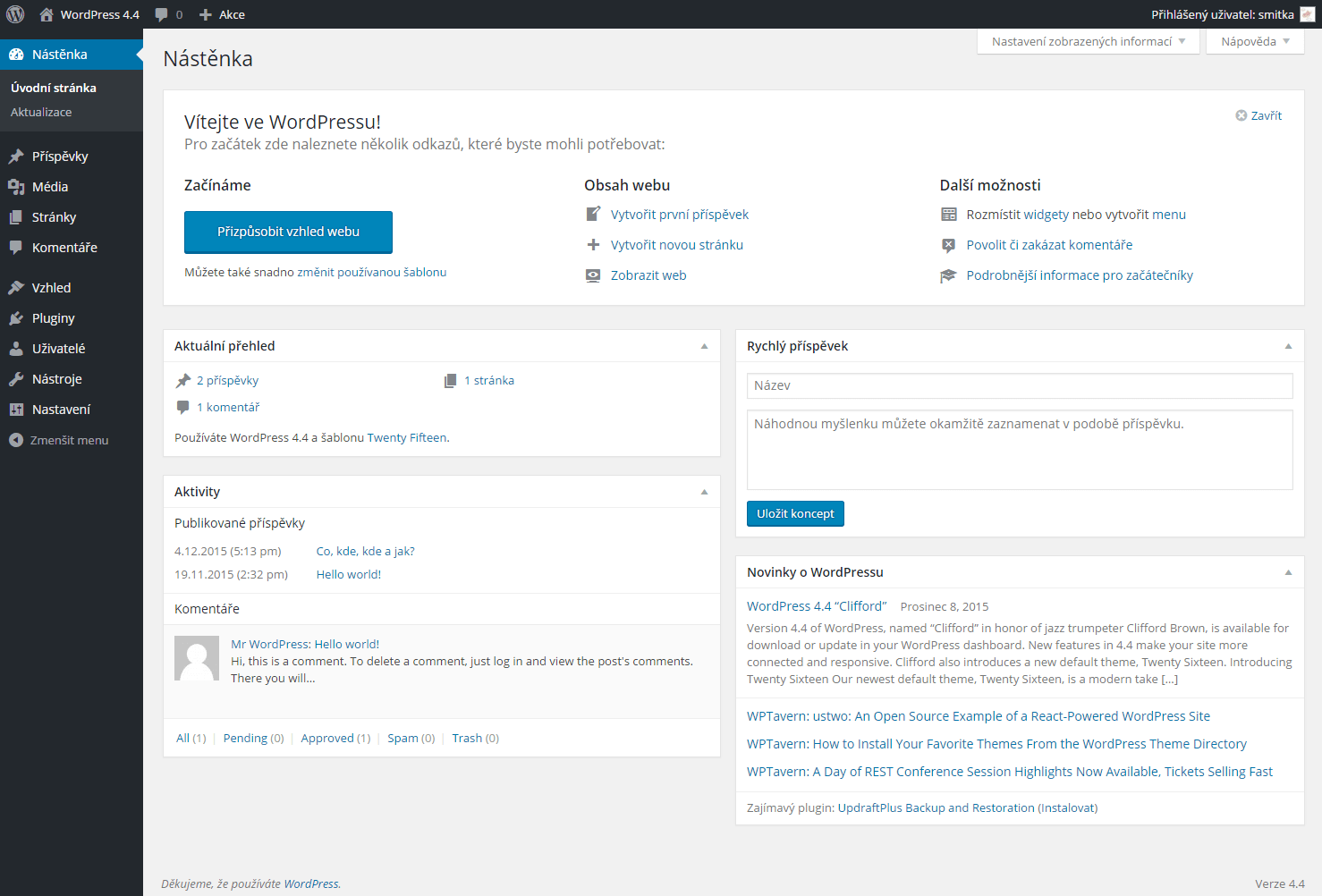
После завершения установки WordPress вы можете посещать свой веб-сайт, используя свое доменное имя. Внешний вид нового веб-сайта WordPress будет выглядеть так, как показано на скриншоте ниже. Он будет использовать тему WordPress по умолчанию и будет иметь базовый макет на главной странице.
Чтобы начать настройку WordPress, вам необходимо войти в админку. Вы можете сделать это, посетив свое доменное имя, а затем «/wp-admin» (www.yourdomain.com/wp-admin).
На экране входа в систему вам потребуется ввести имя пользователя и пароль администратора. Они были установлены во время установки.
Они были установлены во время установки.
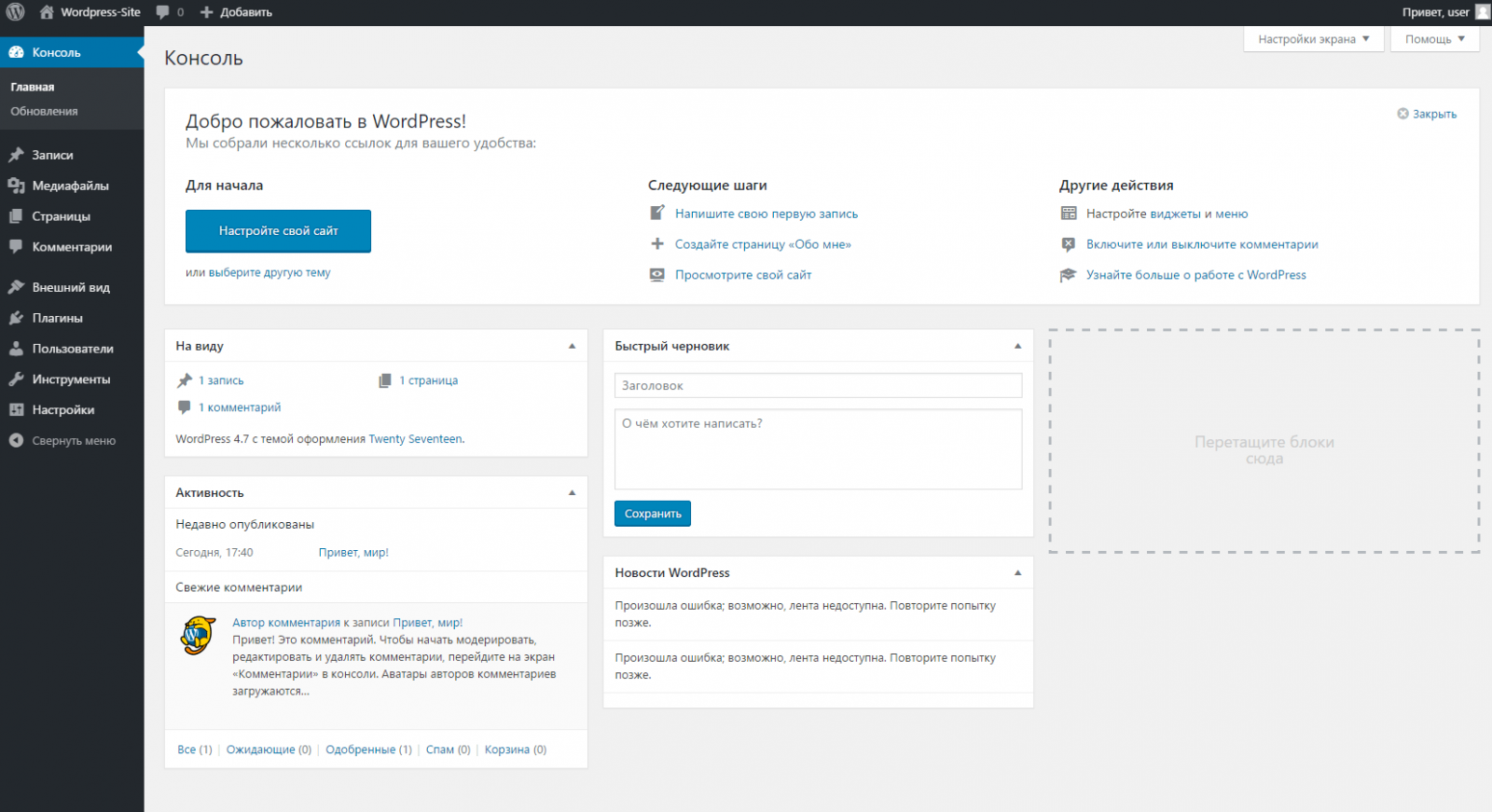
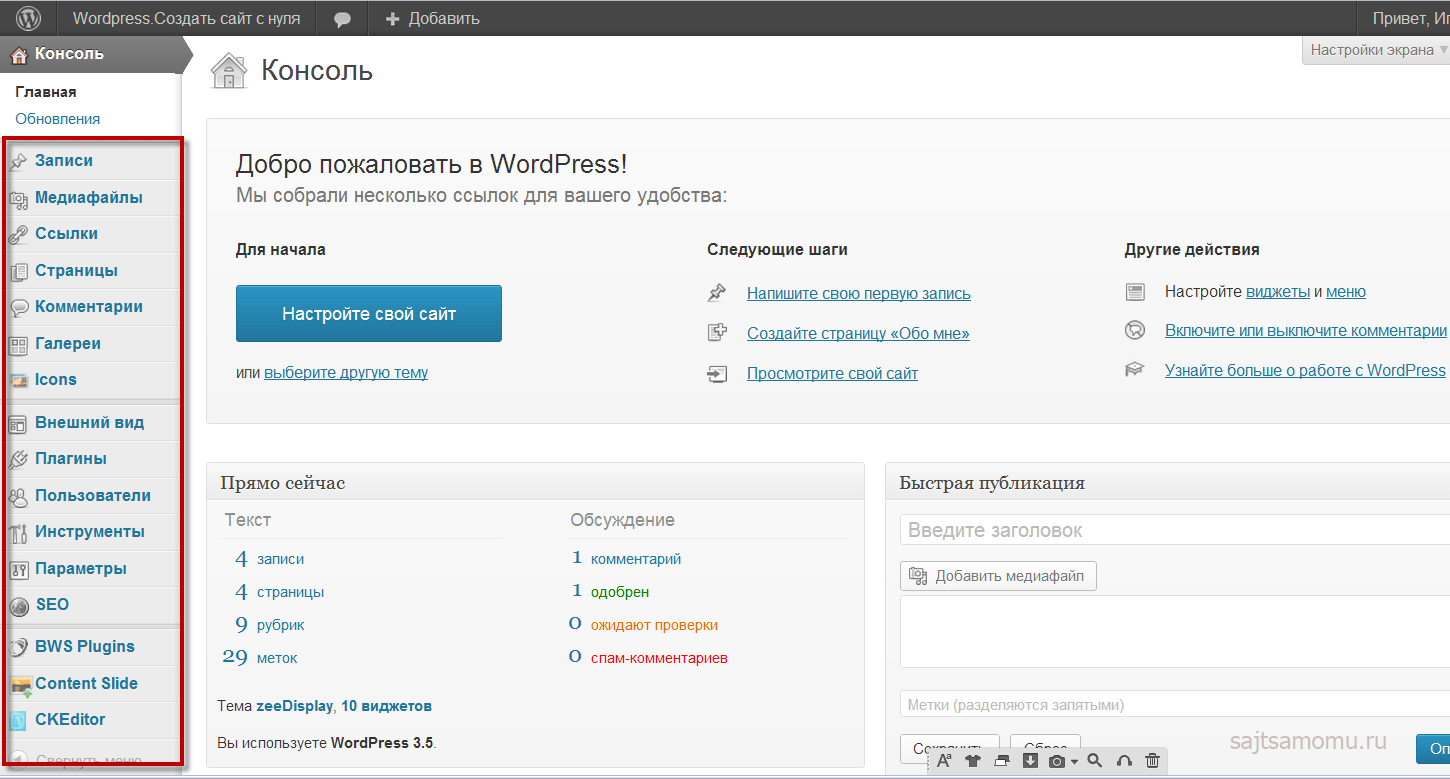
Навигация по панели управления WordPress
- Меню быстрого доступа — позволяет вам посетить внешний интерфейс веб-сайта, проверить наличие новых комментариев и создать новую страницу, публикацию, медиа или пользователя
- Backend Menu — Меню навигации для доступа к различным модулям WordPress
- Меню профиля — позволяет выйти из системы, редактировать и просматривать свой профиль .
- Рабочая область — в зависимости от модуля, к которому вы обращаетесь, это будет постоянно меняться. На снимке экрана выше мы находимся на панели инструментов, если мы продолжим добавлять страницы, сообщения или получать доступ к любому другому модулю, этот экран изменится соответствующим образом.
ДОБАВЛЕНИЕ ТЕМ В WORDPRESS
Темы WordPress управляют внешним видом, функциями и общим макетом вашего веб-сайта. Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Бесплатные темы можно легко просмотреть, а для платных тем вам придется полагаться на демонстрацию, предоставленную автором темы, чтобы получить общее представление о внешнем виде.
Щелкните здесь, чтобы ознакомиться с нашими обзорами лучших платных и бесплатных тем.
Добавление бесплатной темы WordPress
Шаг 1 :Доступ к репозиторию тем
Чтобы добавить тему в WordPress, на панели инструментов WordPress в меню «Внешний вид» нажмите «Темы».
Шаг 2 :ДОБАВЛЕНИЕ НОВОЙ ТЕМЫ
Здесь вы найдете список тем, которые уже установлены на вашем сайте. Нажмите «Добавить новую», чтобы добавить новую тему.
Вы можете просматривать или искать темы в репозитории WordPress. Используйте строку поиска для поиска соответствующих тем. Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Шаг 3 :
Установка и активация бесплатной темы
Если вы хотите установить бесплатную тему, наведите указатель мыши на соответствующую тему и нажмите «Установить», как показано.
После установки нажмите «Активировать», чтобы начать использовать тему
Загрузка темы
Шаг 1 :Загрузка новой темы
В панели управления темами WordPress нажмите «Загрузить тему», как показано. Вам будет предложено выбрать файл с вашего компьютера. Вы уже должны были загрузить тему на свой компьютер из внешнего источника. Перейдите на свой компьютер и выберите файлы темы. Обычно это будет zip-файл.
Шаг 2 :
Установка и активация темы
После того, как вы выбрали соответствующие файлы темы на своем компьютере, нажмите «Установить сейчас», чтобы начать установку темы. В зависимости от размера файла темы загрузка темы может занять некоторое время.
В зависимости от размера файла темы загрузка темы может занять некоторое время.
После того, как вы установили тему, нажмите «Активировать», чтобы начать использовать тему. Некоторые примеры общих страниц включают «Главная», «О нас», «Продукты», «Услуги», «Свяжитесь с нами» и т. д.
Шаг 1 :Создание новой страницы
В панели инструментов WordPress в меню страниц нажмите «Добавить новую», как показано на снимке экрана ниже.
Шаг 2 :Добавление контента на страницы
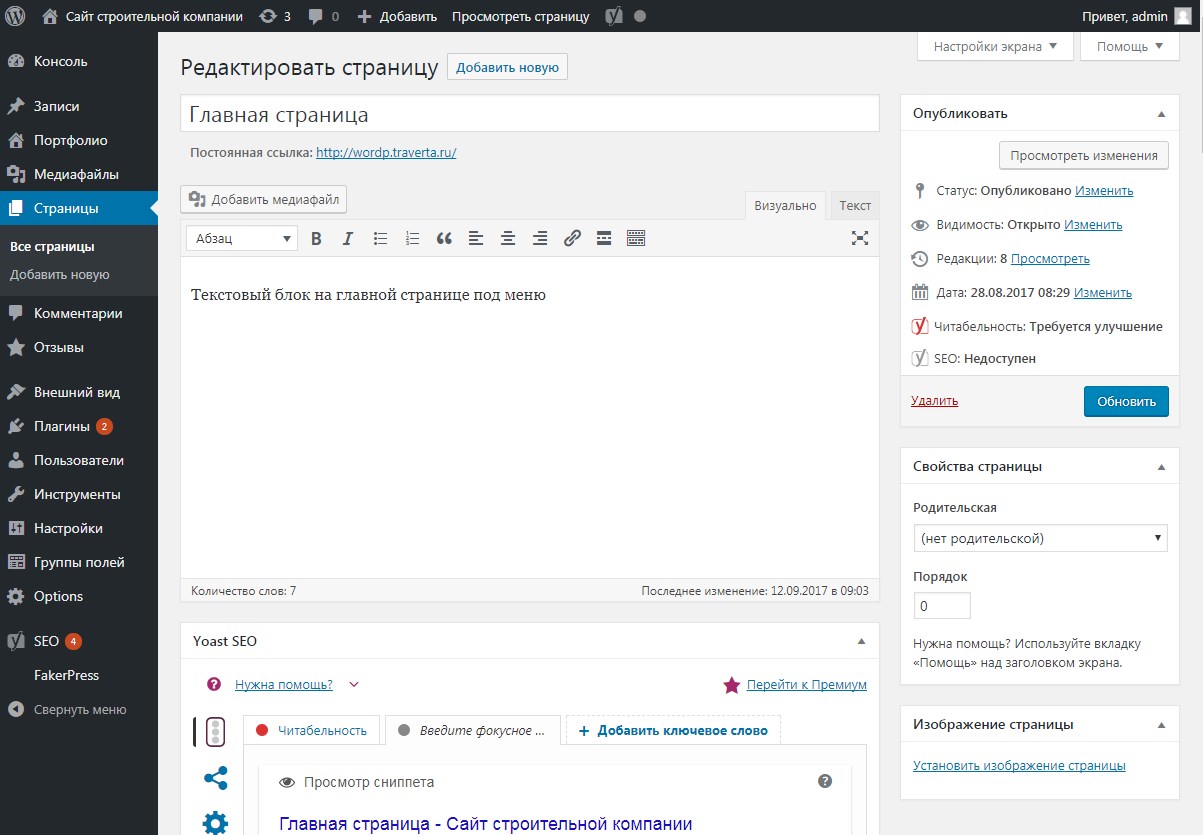
Вам нужно будет начать с добавления заголовка страницы. Мы назвали страницу «Главная», как показано на рисунке.
Вам также потребуется добавить контент для страницы. На данный момент мы только что добавили простое сообщение. Далее в этой статье мы рассмотрим создание более сложных макетов.
Шаг 3 :Публикация страницы
Чтобы сделать страницу активной и доступной из внешнего интерфейса, ее необходимо опубликовать. Нажмите на кнопку публикации в правом верхнем углу, чтобы опубликовать ее.
Редактирование страниц
Чтобы редактировать уже созданные страницы, в панели управления WordPress в меню «Страницы» нажмите «Все страницы». Здесь вы сможете просмотреть все страницы, которые существуют на вашем сайте. Наведите указатель мыши на страницу, которую вы хотите отредактировать, и под ней нажмите «Изменить», как показано ниже.
Создание сообщений в WordPress
По умолчанию WordPress предлагает два типа контента: страницы и сообщения.
Сообщения — это просто содержимое блога. Если вы создаете блог с помощью WordPress, то большая часть вашего контента будет постами. Сообщения должны быть своевременными, и они периодически архивируются. Вы можете упорядочивать сообщения, используя категории и теги. Сообщения могут быть синдицированы с помощью RSS-каналов. Сообщения можно публиковать в социальных сетях с помощью нескольких плагинов WordPress. Сообщения также поощряют обсуждение в разделе комментариев.
Страницы должны содержать статический одноразовый контент. Например, ваша страница о нас, страница продуктов, страница контактов, страница услуг и т. д. Конечно, вы можете вернуться и внести изменения на страницы, но у вас не будет страницы контактов 2020 и страницы контактов 2019. Страницы не предназначен для социальных сетей, и по умолчанию у вас не будет возможности разрешить обмен в социальных сетях. В идеале вы также должны отключить комментарии на страницах, например, вы не хотите, чтобы пользователи начали комментировать вашу страницу условий и положений.
Например, ваша страница о нас, страница продуктов, страница контактов, страница услуг и т. д. Конечно, вы можете вернуться и внести изменения на страницы, но у вас не будет страницы контактов 2020 и страницы контактов 2019. Страницы не предназначен для социальных сетей, и по умолчанию у вас не будет возможности разрешить обмен в социальных сетях. В идеале вы также должны отключить комментарии на страницах, например, вы не хотите, чтобы пользователи начали комментировать вашу страницу условий и положений.
Теперь, когда вы знаете разницу между страницами и сообщениями, вы можете создать новую страницу или сообщение в соответствии с вашими потребностями.
Процесс создания поста аналогичен созданию страницы.
Шаг 1 :Создайте новую публикацию
В панели управления WordPress в разделе «Сообщения» нажмите «Добавить новый».
Шаг 2 :Добавление контента к сообщениям
Как и на странице, вам нужно будет добавить заголовок для вашего сообщения и содержание для вашего сообщения. Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Когда вы закончите добавлять контент для своей публикации, вы можете нажать кнопку публикации, чтобы опубликовать публикацию. Позже мы рассмотрим, как можно создать базовый макет в WordPress.
Создание меню в WordPress
Меню навигации позволяют пользователям легко переключаться между страницами или сообщениями. Они важны для любого веб-сайта и будут направлять пользователей по вашему сайту.
Шаг 1 :Создание нового меню
В панели инструментов WordPress в меню «Внешний вид» нажмите «Меню». Добавьте имя для своего меню и нажмите «Создать меню», чтобы начать добавлять ссылки в меню.
Шаг 2 :
Добавление ссылок в меню
С левой стороны вы можете выбрать соответствующие страницы, сообщения, пользовательские ссылки или категории, которые вы хотите добавить в меню. Отметьте каждый элемент, который вы хотите добавить, и нажмите «Добавить в меню», как показано на рисунке.
Настройка меню
Элементы меню можно изменить, просто перетащив элементы меню по горизонтали.
Вам также нужно будет выбрать расположение меню. Варианты здесь будут зависеть от темы, которую вы используете.
Когда вы закончите настройку меню, нажмите «Сохранить меню», чтобы сохранить изменения.
Настройка пользовательской главной страницы
По умолчанию WordPress отображает последние сообщения с вашего веб-сайта на главной странице. Вы можете изменить это, чтобы вместо этого отображалась статическая страница.
В меню «Настройки» панели инструментов WordPress нажмите «Чтение».
В настройках чтения в разделе «Отображается ваша домашняя страница» вы можете выбрать, хотите ли вы отображать свои последние сообщения или статическую страницу. Как показано выше, мы выбрали статическую страницу и использовали страницу под названием Home в качестве нашей домашней страницы. Вы можете выбрать любую другую страницу, которую хотите использовать.
Добавление плагинов в WordPress
Плагины позволяют добавлять дополнительные функции на ваш сайт. Для WordPress доступны тысячи плагинов для разных целей. В этом примере мы добавим кнопку WhatsApp на наш сайт.
В меню «Плагины» панели инструментов WordPress нажмите «Добавить новый». Найдите плагин WhatsApp и выберите плагин, который вы хотели бы использовать. Наведите на него курсор и нажмите «Установить». Вы также можете загрузить плагин со своего компьютера. Процесс загрузки плагина аналогичен загрузке тем, описанных ранее в этой статье.
После установки нажмите «Активировать», чтобы начать использовать плагин.
Настройки плагина теперь будут доступны из вашей панели управления WordPress, как показано ниже.
Большинство плагинов создают пункт меню на панели инструментов WordPress, чтобы вы могли настроить параметры плагина.
Создание базового макета
Для этой иллюстрации мы создадим базовый макет для нашей домашней страницы. Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
WordPress теперь использует новый редактор Gutenberg для создания контента. Редактор Gutenberg — это блочный редактор, который использует блоки для разных типов контента. Блоки — это просто элементы для разных типов контента. Например, чтобы добавить текст, вы можете использовать блок абзаца, а для добавления изображения вы можете использовать блок изображения. Несколько блоков доступны для всех видов контента.
Шаг 1 :Добавление блока абзаца
В верхнем левом углу экрана редактирования страницы щелкните знак +. Найдите блок абзаца и нажмите на него, чтобы добавить.
Когда вы нажмете на знак + в верхнем левом углу, вы найдете все блоки, доступные для использования.
Шаг 2 :Добавление содержимого
Как показано ниже, мы добавили заголовок и изменили выравнивание заголовка по центру. Мы также сделали заголовок жирным и увеличили размер шрифта.
Мы также сделали заголовок жирным и увеличили размер шрифта.
Шаг 3 :
Добавление блока столбцов
Блок столбцов позволяет легко упорядочивать содержимое в столбцах. Нажмите на знак + в верхнем левом углу и найдите блок столбцов. Нажмите на нее, чтобы добавить.
Шаг 4 :Выбор расположения столбцов
После того, как вы добавили блок столбцов, вам нужно будет выбрать расположение, которое вы хотели бы использовать. Есть несколько готовых макетов, которые вы можете использовать или создать самостоятельно. Для этой иллюстрации мы будем использовать макет с двумя столбцами, как показано на рисунке.
Шаг 5 :Добавление блока изображений
После того, как вы добавили блок столбцов и выбрали соответствующий макет, теперь вы можете добавить содержимое в каждый из столбцов. Нажмите на плюсик в столбце, чтобы добавить блок.
Найдите блок изображения и нажмите на него, чтобы добавить.
Вы можете добавить изображение со своего компьютера, медиатеки или URL-адреса
Мы добавили изображение из медиатеки, как показано на рисунке.
На следующем этапе мы добавим абзац в правый столбец. Используйте знак + в правом столбце, чтобы добавить блок абзаца в правый столбец.
Шаг 6 :Добавление абзаца
В правый столбец мы добавили блок абзаца и добавили к нему текст. Процесс добавления блока абзаца описан выше в шагах 1 и 2.
Теперь вы можете продолжать добавлять разные блоки для разных типов контента.
Шаг 7 :Обновление страницы
Когда вы закончите добавлять контент для своей страницы, нажмите кнопку обновления в правом верхнем углу, чтобы сохранить изменения.
Внешний вид
Вот общий обзор внешнего интерфейса веб-сайта. Как вы можете видеть, все изменения, которые мы сделали выше, отражены во внешнем интерфейсе. Опять же, внешний вид вашего сайта будет зависеть от темы, которую вы используете.
