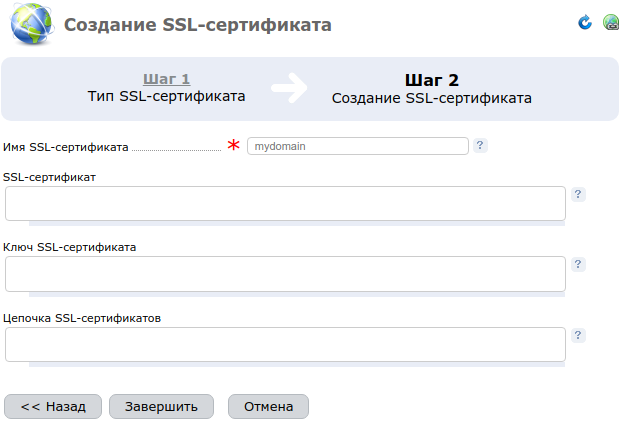
Как правильно настроить SSL и HTTPS для сайтов на базе WordPress
Современные алгоритмы индексирования и ранжирования сайтов в поиске Яндекс и Google становятся более требовательными к контенту и безопасности сайтов. Одним из критериев надежности веб ресурса является наличие SSL сертификата. Который можно легко получить и установить на свой сайт. Рассмотрим как происходит установка ssl сертификата на сайт wordpress.
Содержание статьи:
- Что такое SSL;
- Выбор сертификата;
- Установка сертификата для сайта на WordPress;
- Настройка редиректа с http на https;
- Как смена протокола влияет на SEO;
- Заключение.
Что такое SSL
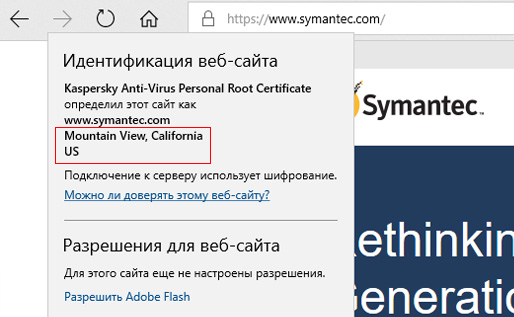
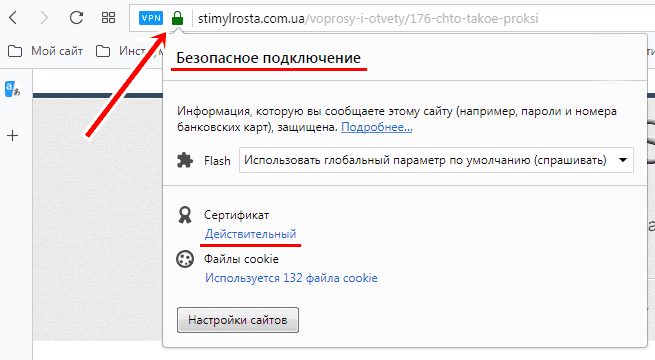
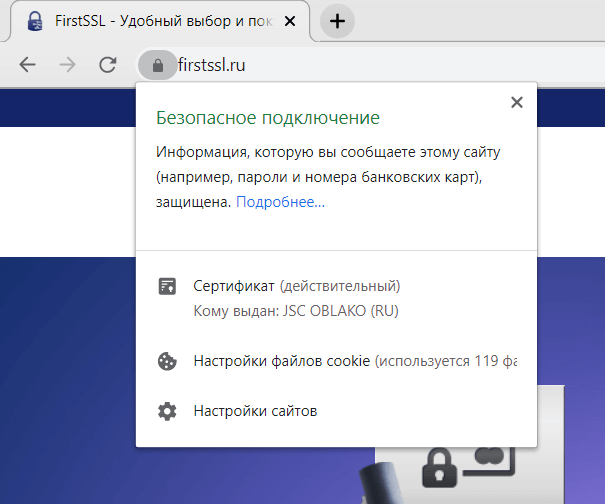
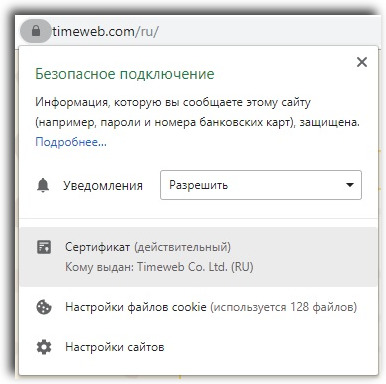
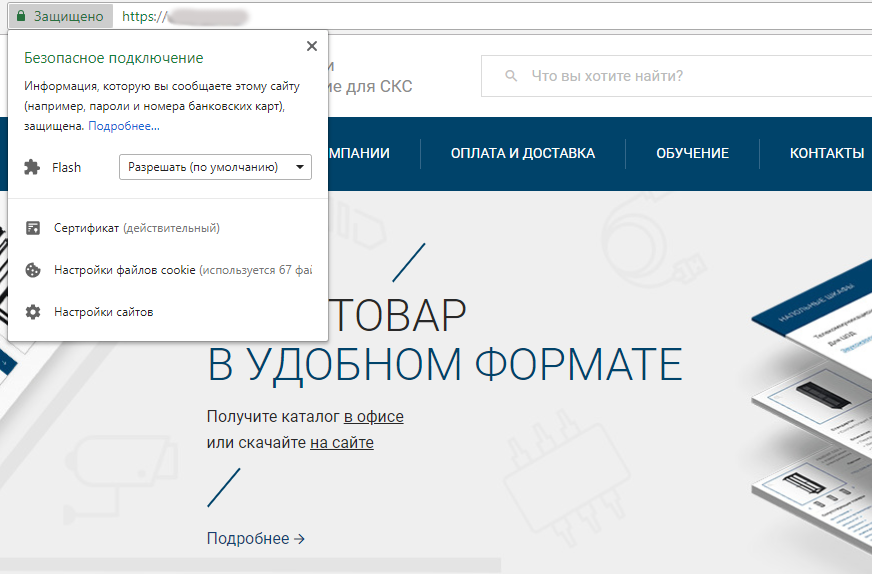
Начнем с определения, что такое SSL сертификат — это безопасный протокол связи, подтверждающий подлинность доменного имени и шифрующий данные между пользователем и веб сайтом (браузер — сервер). Наличие такого безопасного соединения можно проверить открыв сайт в браузере, и в браузерной строке с лева, возле домена будет определен идентификатор (замочек) зеленым, красным или белым цветом.
Выбор сертификата
Существует 3 вида SSL сертификатов:
- DV — подтверждающие доменное имя;
- OV — подтверждающий организацию и доменное имя;
- EV — подтверждающий юридические документы фирмы, самая высокая степень защиты. Адрес с таким сертификатом в браузерах светиться зеленым цветом.
При отсутствии сертификата браузер будет подсвечивать строку красным, при установке DV или OV строка будет обычного цвета, но с закрытым замком. Даже если вы его купили, а не установили бесплатный сертификат. Более подробно узнать о технологии SSL и ценами можно на странице: выбор SSL-сертификата. Чтоб сделать сайт максимально безопасным для пользователей и выглядеть надежней в глазах поисковых систем, рекомендуем заказать один из доступных для вас вариантов. Особенно если у вас интернет-магазин или используются платежные шлюзы.
Чтоб сделать сайт максимально безопасным для пользователей и выглядеть надежней в глазах поисковых систем, рекомендуем заказать один из доступных для вас вариантов. Особенно если у вас интернет-магазин или используются платежные шлюзы.
Для заметки, для небольших блогов не обязательно подключать такой сертификат, поскольку он служит лишь для защиты данных, которые вводят посетители на сайте.
Установка сертификата для сайта на WordPress
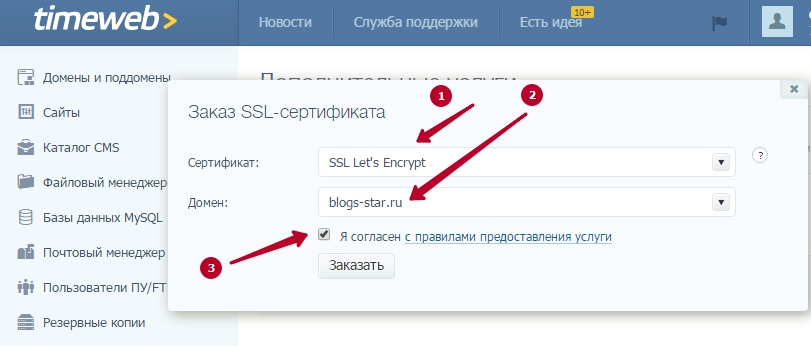
Во-первых нужно подобрать хостинг, который будет поддерживать данную технологию и подходить для движка. Так настройка и установка займет несколько минут. Ознакомиться с тарифами выгодного виртуального хостинга можно на странице: хостинг для сайтов на WordPress. Некоторые хостеры предоставляют бесплатный SSL сертификат вместе с тарифом, тогда установка ssl сертификата wordpress займет несколько минут. Достаточно перейти в панель управления, заказать сертификат и установить к сайту. После чего ваш сайт будет доступен по http и по https.
Если вы не знаете как редактировать и куда прописывать эти строки, можно установить плагин Really Simple SSL, который помогает настраивать переход сайта на SSL. Инструкция:
- установите плагин;
- после сканирования зайдите в настройки;
- перезагрузить в HTTPS.
Как смена протокола влияет на SEO
Сайты с криптографическим протоколом (ССЛ) в гугле ранжируются приоритетней и имеют более высокие позиции в поиске. И оптимизации для гугла достаточно проста, поскольку поисковик считает обе версии сайта как один, и проблем с переходом не возникнет. А вот Яндекс не оглашает как этот показатель влияет на поисковое продвижение, но процесс перехода может вызвать некоторые затруднения. Поскольку старая версия сайта будет удалена из поиска, а новая не займет прежние позиции, а будет индексироваться как новый сайт. Но в целом индикатор безопасности повышает лояльность клиентов и поисковых систем.
Заключение
Современный протокол шифрования призван защищать любые личные данные посетителей и обезопасить работу с веб ресурсами. Все крупные интернет-магазины, банки и федеральные сети имеют наивысшую степень защиты и доверия со стороны поисковых систем. Для небольших проектов или некоммерческих сайтов, можно устанавливать бесплатные или недорогие сертификаты.
Все крупные интернет-магазины, банки и федеральные сети имеют наивысшую степень защиты и доверия со стороны поисковых систем. Для небольших проектов или некоммерческих сайтов, можно устанавливать бесплатные или недорогие сертификаты.
Полезные статьи. Подключение SSL к сайту. LTD Beget.
Что такое HTTPS/SSL?
HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. При использовании HTTPS данные передаются поверх криптографических протоколов SSL или TLS. В отличие от HTTP с TCP-портом 80, для HTTPS по умолчанию используется TCP-порт 443. Более подробное описание этого протокола можно прочесть в Wikipedia.
В случае отсутствия SSL современные браузеры отмечают Ваши сайты как небезопасные. Использование SSL предотвращает перехват сообщений, вмешательство в каналы связи и подмену доверенных веб-сайтов.
Посетители Ваших сайтов будут уверены в конфиденциальности данных и достоверности страниц, а как дополнительное преимущество использования SSL — большее доверие пользователей к сайту и более высокие позиции в поисковых системах!
Как заказать бесплатный SSL-сертификат из панели управления?
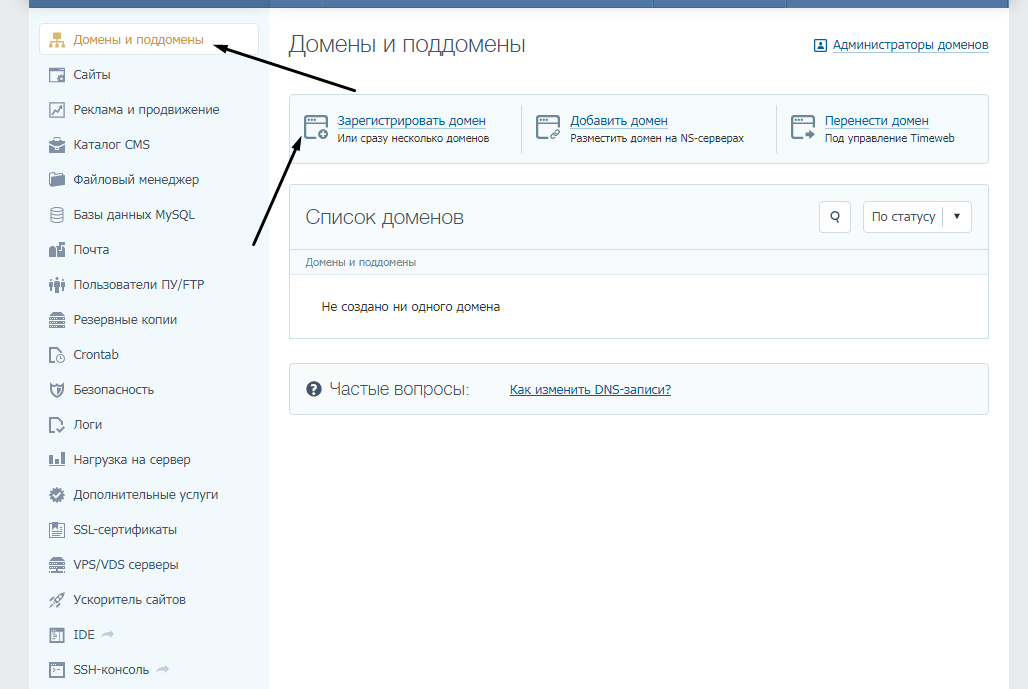
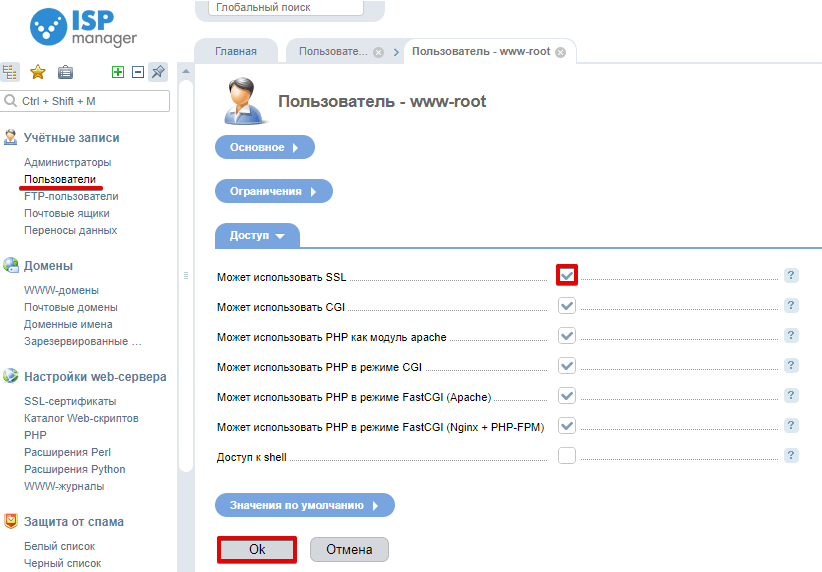
- Зайдите в раздел Домены и поддомены и выберите напротив домена «Управление SSL сертификатами».
- В открывшемся окне перейдите на вкладку «Бесплатный сертификат» и нажмите кнопку «Установить».
- После заказа SSL-сертификата вы получите письмо на контактный email о подаче заявки на выпуск SSL, а затем еще одно письмо о завершении его установки.
- В момент установки для домена будет автоматически изменена A-запись, если домен работает на наших DNS. Если вы используете не наши DNS, необходимо самостоятельно прописать на них указанный в письме IP-адрес в качестве А-записи для домена.

Как настроить переадресацию?
Если вы хотите, чтобы все страницы вашего сайта после установки сертификата открывались только по HTTPS, нужно включить переадресацию. Мы подготовили инструкции по настройке переадресации для популярных CMS — кликните по иконке используемой вами системы и следуйте инструкции на экране. Если нужной CMS в нашем списке нет, вам может помочь инструкция из пункта «Другие CMS».
Другие CMS / Без CMS
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если
у вас возникнут сложности с проверкой — напишите
нам, мы постараемся помочь. Если такого файла в папке с сайтом
нет — этот шаг можно пропустить.
Если
у вас возникнут сложности с проверкой — напишите
нам, мы постараемся помочь. Если такого файла в папке с сайтом
нет — этот шаг можно пропустить. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить. - Включите поддержку HTTPS в панели администратора
сайта.
Для разных сайтов могут потребоваться разные настройки (или не потребоваться вовсе), поэтому информацию о необходимости настройки вашего сайта для работы по HTTPS рекомендуем уточнить у разработчика сайта. - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных.

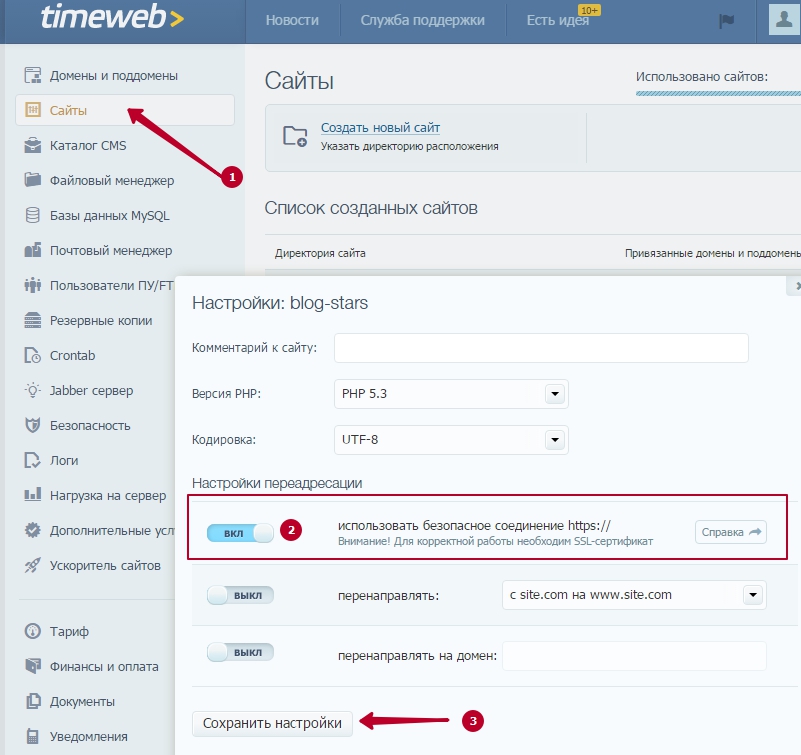
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.
Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule . * https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
О том, как это сделать, рекомендуем уточнить у его разработчика. - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок в адресной строке браузера: он должен сигнализировать о защищенном соединении.
Настройка переадресации для WordPress
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.

В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить. - Замените URL в базе данных сайта.
Сделайте резервную копию базы данных, которую использует WordPress. Подключитесь по SSH, перейдите в каталог с файлами сайта и запустите WP CLI для замены адресов (вместо octopussy.
 ru нужно использовать свой домен):
ru нужно использовать свой домен):
octopussy@server:~/osjminozhka.rf/public_html [0] $ wp search-replace 'http://octopussy.ru' 'https://octopussy.ru'Если вы используете IDN-домен (например, осьминожка.рф) — его следует указать в punycode:
octopussy@server:~/osjminozhka.rf/public_html [0] $ wp search-replace 'http://xn--80alfjhhedx4i.xn--p1ai' 'https://xn--80alfjhhedx4i.xn--p1ai'По завершении операции WP CLI выведет информацию о количестве замен в каждой таблице базы и сообщит, сколько всего замен было произведено (в нашем примере — 20):
Success: Made 20 replacements.- Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных.
 При этом при
обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта
поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
При этом при
обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта
поисковыми роботами страницы сайта не пропадут из поисковой выдачи.В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.
Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule . * https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
Используйте WP CLI: подключитесь по SSH, перейдите в каталог с файлами сайта и введите команду wp cache flush.
octopussy@server:~/osjminozhka.rf/public_html [0] $ wp cache flush
Success: The cache was flushed.- Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок в адресной строке браузера: он должен сигнализировать о защищенном соединении.
Настройка переадресации для Joomla
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить.
- Включите SSL в настройках.
В меню панели администратора выберите «Система» — «Общие настройки». Перейдите на вкладку «Сервер» и в меню «Включить SSL» выберите «Весь сайт». - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
В панели администратора в меню «Система» выберите пункт «Очистить весь кэш» и следуйте инструкциям на открывшейся странице. - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Настройка переадресации для OpenCart
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Проверьте конфигурационные файлы сайта.
Проверьте следующие файлы в корневом каталоге сайта:В файле config.
 php в строке define(’HTTPS_SERVER’,
’https://SITE_URL’) адрес сайта должен быть указан с https://;
php в строке define(’HTTPS_SERVER’,
’https://SITE_URL’) адрес сайта должен быть указан с https://;В файле admin/config.php c https:// должны быть указаны адреса в строках define(’HTTPS_SERVER’, ’https://SITE_URL/admin/’) и define(’HTTPS_CATALOG’, ’https://SITE_URL/’).
- Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить. - Включите SSL в настройкаx магазина.
В панели администратора сайта перейдите в меню «Система» — «Настройки». Кликните «Редактировать» напротив используемого магазина.Перейдите на вкладку «Сервер» и включите опцию «Использовать SSL».

- Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.
Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла
. htaccess
следующие строки:
htaccess
следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
Для версий меньше 2.1.x удалите содержимое папки system/cache, для версий от 2.1.x и выше — папки system/storage/cache. - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок в адресной строке браузера: он должен сигнализировать о защищенном соединении.
Настройка переадресации для DataLife Engine
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить.
- Включите SSL в настройках DLE.
В панели администратора перейдите в раздел «Настройки скрипта» — «Настройка системы». Включите опцию «Всегда использовать HTTPS протокол» и в поле «Домашняя страница сайта» поменяйте http:// на https://. - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
На главной странице панели администратора сайта нажмите кнопку «Очистить кеш». - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили..jpg) Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Настройка переадресации для PrestaShop
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить.
Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить. - Включите SSL в настройках магазина.
Перейдите в раздел «Параметры магазина» — «Общее» в панели администратора. Включите опцию «Включить SSL» и сохраните настройки.После этого станет активна опция «Включить SSL на всех страницах» — ее также нужно включить.
- Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок в адресной строке браузера: он должен сигнализировать о защищенном соединении.
Настройка переадресации для ModX Revolution
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить.
- Включите SSL в настройках ModX.
В панели администратора в меню настроек (оно находится рядом с именем пользователя) выберите «Системные настройки». В поле «Фильтр по ключу» введите «server_protocol». После того, как он появится в таблице — измените его значение с http на https. - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
В панели администратора выберите в меню «Управление» — «Очистить кэш». - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Настройка переадресации для ModX Evolution
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить.
Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить. - Включите SSL в настройках ModX.
В панели администратора в меню настроек (оно находится рядом с именем пользователя) выберите «Конфигурация». На вкладке «Сайт» найдите опцию «Тип сервера» и выберите https. - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
В меню панели администратора выберите «Инструменты» — «Очистить кэш». - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Настройка переадресации для Drupal
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить.
Если среди них есть модули, которые связаны с переадресацией
страниц — их стоит отключить. - Если Вы используете Drupal 7, включите SSL в конфигурационном файле
Drupal.
Откройте файл sites/default/settings.php и добавьте (или замените, если они уже есть) следующие строки (ВАШ_ДОМЕН нужно заменить на ваше доменное имя):
$conf['https'] = TRUE;
$base_url = 'https://ВАШ_ДОМЕН';- Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.

В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.
Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.

В панели администратора перейдите в раздел «Конфигурация» — «Разработка» — «Производительность» и нажмите кнопку «Очистка кэша». - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок в адресной строке браузера: он должен сигнализировать о защищенном соединении.
Настройка переадресации для 1С-Битрикс
Перед тем, как включить переадресацию (автоматическое перенаправление при обращении к сайту с HTTP на HTTPS), необходимо выполнить ряд действий:
- Сделайте резервную копию сайта.
В случае, если что-то пойдет не так и работа сайта будет нарушена, у вас будет возможность откатить все сделанные изменения. - Проверьте правила переадресации в файле .
htaccess.
В нем не должно быть редиректов, ведущих на ссылки с http. Если у вас возникнут сложности с проверкой — напишите нам, мы постараемся помочь. - Отключите плагины автоматической переадресации
на HTTPS.
Проверьте список установленных плагинов в панели администратора вашего сайта. Если среди них есть модули, которые связаны с переадресацией страниц — их стоит отключить. - Включите переадресацию.
При включении переадресации через Панель управления необходимые настройки будут работать и для статических, и для динамических данных. При этом при обращениях по незащищенному соединению веб-сервер будет отвечать с HTTP-кодом 301, и при обходе вашего сайта поисковыми роботами страницы сайта не пропадут из поисковой выдачи.
В разделе «Сайты» Панели управления кликните по иконке :
В появившемся окне включите опцию «Редирект с HTTP на HTTPS»:
После этого в течение пяти минут все изменения вступят в силу и переадресация будет включена.

Альтернативный вариант переадресации с помощью файла .htaccess
Можно настроить переадресацию вручную, добавив в начало файла .htaccess следующие строки:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]При включении переадресации через .htaccess необходимые настройки будут работать только для динамических данных!
- Очистите кэш сайта.
Удалите содержимое папок bitrix/cache и bitrix/managed_cache любым удобным способом (например, через Файловый менеджер). - Проверьте работоспособность сайта.
Зайдите на главную страницу, проверьте, как открываются страницы по ссылкам, корректно ли отображаются изображения, загружаются ли стили. Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Обязательно обратите внимание на значок
в адресной строке браузера: он должен сигнализировать о защищенном
соединении.
Как отключить переадресацию?
Отключить переадресацию можно почти так же, как и включить. Необходимо:
Шаг 1 — отключить принудительное перенаправление.
Если перенаправление было включено в разделе «Сайты» Панели управления — соответствующую опцию необходимо отключить, если в .htaccess были добавлены соответствующие правила — нужно удалить их из файла.
Шаг 2 — отключить поддержку HTTPS в панели администратора сайта.
Для соответствующих опций, которые менялись на этапе включения переадресации, необходимо вернуть прежние значения.
Шаг 3 — очистить кэш вашего сайта.
Информацию о том, как это сделать, можно прочитать в инструкции по настройке переадресации или уточнить у разработчика сайта.
Возможные проблемы при использовании SSL
Стоит обратить внимание на возможные проблемы при использовании SSL:
- В том случае, если Ваш сайт проиндексирован поисковыми системами, при использовании SSL поисковые системы первое время будут считать сайты, доступные через HTTP и HTTPS, разными.
 Автоматическая склейка зеркал может занимать до 2 месяцев, за это время сайт может потерять свои позиции. Правильным решением будет указать поисковой системе на эквивалентность этих сайтов с помощью директивы host в файле robots.txt, например:
Автоматическая склейка зеркал может занимать до 2 месяцев, за это время сайт может потерять свои позиции. Правильным решением будет указать поисковой системе на эквивалентность этих сайтов с помощью директивы host в файле robots.txt, например:
Подробности о корректной миграции сайта с HTTP на HTTPS для поисковых систем описаны в справочных страницах Google и Яндекс.
- Так как поисковые системы будут видеть несколько одинаковых страниц на разных доменах, рекомендуется указывать основную страницу, которая будет указываться при переходе из поисковой системы. Сделать это можно, поправив все ссылки на «rel=canonical», более подробно об этом можно прочесть в документации Google.
- Если на Вашем сайте используются сторонние виджеты, например, чат, телефония, статистика — их также необходимо перевести на протокол HTTPS.
- Возможны проблемы со сторонними сервисами, которые грузили данные с Вашего сайта и не понимают 301/302 редирект после перевода его на HTTPS.
 Для того, чтобы восстановить их работу, рекомендуем проконсультироваться с поддержкой этих сервисов.
Для того, чтобы восстановить их работу, рекомендуем проконсультироваться с поддержкой этих сервисов.
Удачной работы! Если возникнут вопросы — напишите нам, пожалуйста, тикет из Панели управления аккаунта, раздел «Помощь и поддержка».
Как установить бесплатный SSL-сертификат на сайт WordPress при помощи Cloudflare
- Что такое SSL-сертификат.
- Установка сертификата.
- Настройки Cloudflare SSL certificate на WordPress.
- Переадресация запросов.
- Особенности смены NS-серверов.
Публикуем статью вебмастера Катерины Пидан. Она рассказала, как переехать на https без валерьянки и новопассита.
Я вебмастер. Работаю в сфере с 2012 года. Сейчас занимаюсь веб-разработкой и оптимизацией сайтов. На моем счету десятки созданный с нуля, сотни доработанных и проданных сайтов.
Сейчас продвигаю блога о товарах Xiaomi. Сайту уже почти 3 года, создавала с целью монетизации. Начиналось все как обычно: покупка домена, установка WordPress, подбор ключевых слов и написание статей. Блог постепенно появлялся в индексе, появились первые посетители.
Блог постепенно появлялся в индексе, появились первые посетители.
В начале 2019 года стал вопрос о продвижении сайта. Захотелось видеть больше посетителей и увеличение дохода в Google AdSense. Первое, что сделала — установила SSL-сертификат.
Да-да, до 2019 года мой сайт был небезопасен для пользователей. Почему не перевела раньше? Да, потому что была уверена, что блогу это ни к чему. Ведь на сайте нет контактных форм и платежных систем. Данные не запрашиваю и не храню.
Но, я сильно ошибалась. Во-первых, с ростом посещаемости есть вероятность нарваться на злоумышленников, которые разместят различные скрипты, рекламу или картинки на моем сайте без моего же ведома. Что в этом хорошего? Да ничего.
Во-вторых, это важно для Google, а значит наличие https на сайте положительно скажется на его продвижении. Уже написано много кейсов, доказывающих положительное влияние https на SEO-продвижение. Если вы собираетесь конкурировать за топовые позиции, нужно переходить на https.
Поэтому я рекомендую установку сертификата. Если ресурс создан на движке WordPress, владельцу сайта очень повезло. Настроить SSL сможет даже новичок без особых знаний и умений. Как это сделала я? Читайте в статье ниже.
Чем интересен SSL?
Но обо всем по очереди. Прежде всего, хочется рассказать о протоколе SSL. Что это? Как узнать установлен он на сайт или нет? Как его получить?
Все данные, которые передаются из одной точки в другую, могут быть перехвачены хакерами и сторонними участниками сети. Протокол SSL обеспечивает максимально безопасную передачу данных. Мошенники увидят только искаженную информацию в виде набора символов.
Чтобы воспользоваться этим протоколом, необходимо установить на ресурсе специальный сертификат. В большинстве браузеров при переходе на безопасный ресурс отображается иконка в виде зеленого замка.
Популярные браузеры сейчас, вообще, могут не открыть сайт без ssl-сертификата.
Установка SSL сертификата на сайт WordPress
Пользователям предлагается на выбор несколько разновидностей протоколов, которые по-своему идентичны между собой. Пару лет назад сертификаты SSL были очень дорогими. Сегодня протоколы доступны для любого вебмастера.
Пару лет назад сертификаты SSL были очень дорогими. Сегодня протоколы доступны для любого вебмастера.
Мой вам совет: не стоит приобретать что-то особенное, если вы не собираетесь запускать сложный веб-ресурс или продавать товары в сети. Для обычных сайтов достаточно бесплатного SSL сертификата.
Особенности настройки Cloudflare SSL certificate на WordPress
Cloudflare — это американская организация, обеспечивающая сеть определенным типом контента (CDN). Компания оказывает услуги, связанные с безопасностью Интернет-соединения, реализует доменные имена.
Почему именно этот сервис? Тут все просто.
Во-первых, бесплатный сервис на весь срок жизни ресурса. Не надо продлевать каждые 3 месяца сертификат (как это реализовано у Let’s Encrypt), один раз все настроил и радуешься.
Во-вторых, сервера компании расположены в двадцати трех городах по всему миру. А значит вероятность сбоев очень низкая.
В-третьих, сам сервис даже в бесплатной версии предлагает большое количество опций: автоматическая переадресация с http на https, кеширование сайта и даже защита от DDOS-атак. Ну и многочисленные положительные отзывы о компании также сказались на моем выборе.
Ну и многочисленные положительные отзывы о компании также сказались на моем выборе.
Примечание редакции: у вас хостинг Beget? Тогда смотрите инструкцию, как установить ssl-сертификат.
Для использования SSL-сертификата я создала учетную запись на официальном ресурсе компании. Сделать это можно буквально в пару кликов.
Далее мне необходимо было активировать услугу и настроить ее работу в WordPress с учетом личных предпочтений.
Ниже я написала пошаговую инструкцию по подключению и настройке SSL certificate. Рекомендую выполнять все последовательно.
• Зарегистрироваться, ввести требуемые учетные данные.
• Добавить свой веб-ресурс в соответствующий раздел, нажать на клавишу «Сканирование». Это позволит изучить все записи домена в автоматическом режиме.
• Теперь нужно выбрать бесплатный способ защиты сайта.
• Далее сервис предложит вам воспользоваться двумя различными серверами имен. Эту информацию необходимо ввести вместо существующих у вас серверов имен.
Эту информацию необходимо ввести вместо существующих у вас серверов имен.
После смены появится возможность добавления сертификата через WordPress. Потребуется открыть вкладку SSL/TLS. Она располагается на приборной панели, где размещены все иконки. Здесь из меню справа выбираем Flexible.
Я получила письмо на электронную почту об активации SSL уже через 15 минут.
Переадресация запросов
В сети существует очень много плагинов для WordPress, которые позволяют настроить автоматическую переадресацию с HTTP на HTTPS. Но сегодня уже нет необходимости что-то менять в настройках ресурса.
Я решила переложить данную задачу на Cloudflare. Для этого понадобилось включить специальную опцию Always use (в разделе SSL/TLS > Edge Certificates > Always Use HTTPS). В этом случае все запросы в автоматическом режиме перенаправляются с http на https.
Особенности смены NS-серверов
Следующий шаг — настройка домена у вашего хостинг-оператора. Про это хотелось бы сказать отдельно, так как некоторые забывают про эту часть.
Про это хотелось бы сказать отдельно, так как некоторые забывают про эту часть.
Скопировать данные можно на странице Overview. Здесь обязательно требуется сохранять последовательность, которая имелась первоначально.
Вы должны знать, что внесенные в доменное имя изменения вступают в силу по-разному. Длительность обработки информации может составлять от 8 до 72 часов. В большинстве случаев изменения происходят существенно быстрее.
Обработка внесенных изменений и создание пакетов с SSL-сертификатами осуществляются примерно за 24 часа. Процесс перехода трафика осуществляется без существенных сбоев, которые могли бы нарушить нормальную работу портала.
После всех вышеописанных действий вашему веб-ресурсу будет присвоен SSL-сертификат, который работает по защищенному протоколу HTTPS.
Вывод
В итоге хотелось бы отметить, что ранее SSL-сертификаты для сайтов, созданных на WordPress, резервировались только для деловых ресурсов. Именно на таких порталах было очень много конфиденциальной информации.
Но сегодня ситуация изменилась. Сертификат следует устанавливать на любой ресурс, будь то блог, корпоративный сайт или огромный интернет-магазин.
В настоящее время сертификатом может воспользоваться каждый владелец интернет-сайта. Как это выглядит, вы можете увидеть на моем сайте.
***
Как вам такой способ перехода на https? Как считаете, есть у него плюсы или минусы? Пишите в комментариях.
Как подключить SSL-сертификат к сайту
Мы неоднократно писали, переход на HTTPS – ключевой шаг для продвижения по рейтингу поисковых систем и для повышения доверия клиентов.
Сейчас мы пошагово разберем, как быстро и без ощутимых просадок позиций перевести сайт на расширенный протокол безопасности HTTPS.
1. Предварительная подготовкаПеред установкой SSL нужно установить все ссылки относительными, убрав привязку страниц к определенному протоколу.
К примеру, ссылка http://domain.com/page должна выглядеть так – /page или так – //domain.com/page
Также замените ссылки на внешние скрипты и статику, к примеру, было:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Заменить на:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Таким образом, все элементы страницы будут загружаться по тому протоколу, который был запрошен клиентом.
С ресурсами, с которых часто подключают контент – Facebook, YouTube, другие сервисы Google и Instagram – проблем не возникнет: они давно работают по HTTPS. Если какой-то из используемых вами скриптов недоступен по безопасному протоколу, лучше отказаться от него или разместить необходимый элемент, например, шрифт или изображение, на вашем хостинге.
Малопопулярные ресурсы, например, некоторые партнерские баннерные сети, могут не спешить переключаться на защищенное соединение. И здесь вам уже нужно принять решение – отказаться от их использования или договариваться с владельцами об использовании HTTPS.
Данная подготовка отнимает ощутимую часть времени, особенно, если нужно для всех изменений обращаться к разработчикам вашего сайта или привлекать другого специалиста. В идеале вышеперечисленные меры применяются на стадии разработки, поэтому изменения крайне рекомендуется вносить до полного окончательного перехода с HTTP на HTTPS.
2. Выбор и установка SSL certificateМы уже говорили о том, что такое SSL-сертификат, о его видах и назначении каждого из них.
Вкратце напомним – сертификаты бывают:
- Обычные – простые в получении сертификаты; подходят всем, выпускается для одного домена за время до 60 минут. Существуют как бесплатные, так и платные SSL;
- С расширенной проверкой – доступны исключительно для юридических лиц; Центр сертификации проверяет существования компании, принадлежность доменного имени и ряд других факторов. Выпуск занимает от 1 до 7 дней, а стоимость таких SSL заметно выше, чем у простых сертификатов. Наградой за усилия станет зеленая строка в браузере с названием вашей компании при обращении к сайту. Чаще всего в таких сертификатах нуждаются крупные компании и финансовые организации, демонстрирующие таким образом максимальный уровень защиты клиентских данных;
- Wildcard – данные SSL актуальны для пользователей, которым нужно установить единый сертификат на несколько поддоменов.
Получив сертификат, следующим шагом последует его установка на сервер или хостинг. Зачастую это происходит через панель управления хостингом. Если у вас возникают проблемы, пожалуйста, обратитесь к нашей службе поддержки или в техподдержку вашего хостинг-провайдера.
Выполнив установку, проверьте доступность ресурса по HTTP и по HTTPS. В случае возникновения проблем с доступом на сайт по какому-то из протоколов, займитесь поиском и устранением причины.
3. Настройка сайта для работы по HTTPS- Измените директиву Host в robots.txt вашего сайта:
Host: https://domain.com
Этим вы сообщите поисковым системам об изменении основного зеркала вашего сайта.
- Установка перенаправления с http на https.
В файл .htaccess добавьте следующий код:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Этот редирект подходит для большинства случаев. Другие варианты можно посмотреть в нашей базе знаний.
- Исправление ошибок
Нужно проверить все страницы, коды ответов, доступность ссылок, наличие ошибок в панели разработчика в браузере и устранить найденные ошибки.
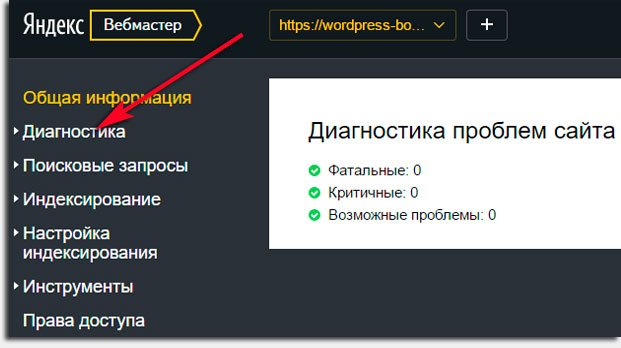
4. Расскажите поисковым роботам о переносеЧтобы завершить переход, в панели вебмастера Google и Yandex требуется добавить HTTPS-версию сайта – теперь в списке доменов будет находится обе версии. Системе Yandex нужна дополнительная активация. Для этого стоит зайти в меню настроек и выполнить следующие шаги:
Настройка индексирования – Главное зеркало – Установить протокол HTTPS.
Если все действия будут выполнены правильно, то установка завершена успешно и вам нужно дождаться переиндексации в поисковиках с обновленным протоколом. В зависимости от количества страниц на вашем ресурсе, это занимает от 1 до 3 месяцев.
Как получить бесплатный SSL-сертификат? (Перенос вашего сайта на HTTPS)
Вы знаете преимущества SSL? А как получить SSL бесплатно? В этой статье мы ответим на эти вопросы.
При посещении веб-сайтов без SSL браузер по умолчанию предупреждает пользователя о том, что этот веб-сайт небезопасен. Это причина, по которой некоторые пользователи избегают посещения веб-сайтов без сертификата SSL.
Вот почему поисковые системы дают дополнительные баллы сайтам с SSL. Что такое SSL? И какие преимущества это дает нашему сайту? Сколько стоит этот сертификат и где его купить? можно ли установить SSL для веб-сайта совершенно бесплатно? Как установить его на сайт WordPress?
Что такое сертификат SSL?
SSL – это протокол, который защищает и шифрует данные, передаваемые из браузера на сервер. При использовании SSL вряд ли вы потеряете свою информацию или будете взломаны.
SSL немного изменяет URL-адрес вашего веб-сайта с HTTP на HTTPS. Когда веб-сайт использует этот протокол, вся его информация шифруется, и это в конечном итоге увеличивает объем информации, хранящейся на вашем веб-сайте.
Поскольку поисковые системы ценят безопасность информации и данных, которыми обмениваются во всемирной сети, веб-сайты, использующие SSL, более действительны и получат более высокие позиции в своих рейтингах.
Как получить SSL бесплатно?
Из-за стоимости SSL многие небольшие веб-сайты избегают получения этого сертификата, а большая часть их данных, которыми обмениваются, не обеспечивает необходимой безопасности. Чтобы предотвратить кражу информации во всемирной паутине, компания под названием Let’s encrypt выдает SSL-сертификаты совершенно бесплатно.
Таким образом, большее количество веб-сайтов может повысить безопасность своей информации во всемирной паутине. Этот сертификат поддерживают такие крупные компании, как Google, Facebook и WordPress.
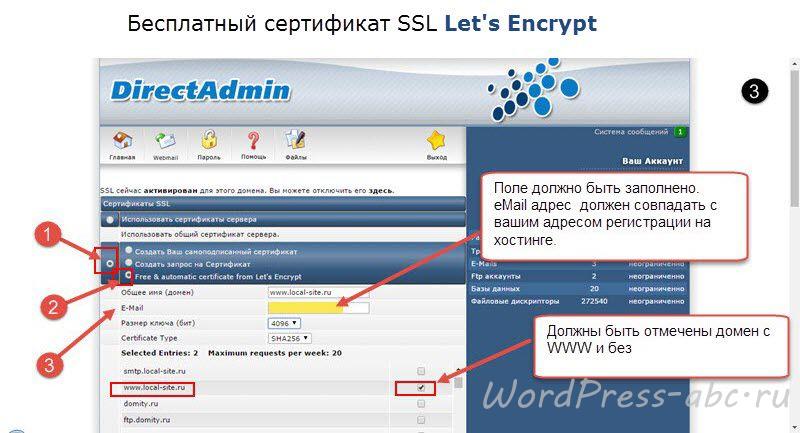
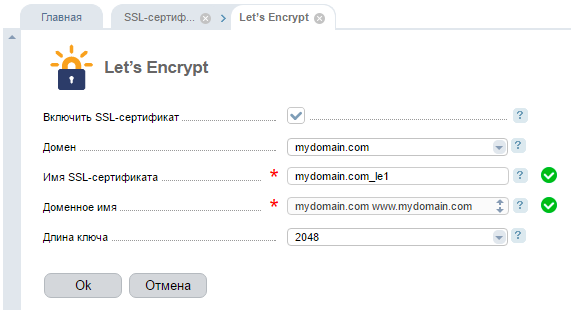
Но поскольку установка SSL для людей без знаний программирования может быть сложной задачей, многие хостинговые компании создали опцию «Let’s Encrypt SSL», так что вы можете установить ее без какого-либо опыта программирования. Чтобы установить этот сертификат на WordPress, вы можете выполнить следующие действия.
Установить SSL-сертификат на WordPress
Перед установкой SSL на ваш сайт убедитесь, что ваш хостинг поддерживает этот тип SSL. Чтобы установить SSL на свой WordPress, выполните следующие действия:
1. Перейдите в свою cPanel.
2. Найдите безопасность в cPanel.
3. Нажмите “Давайте зашифровать”
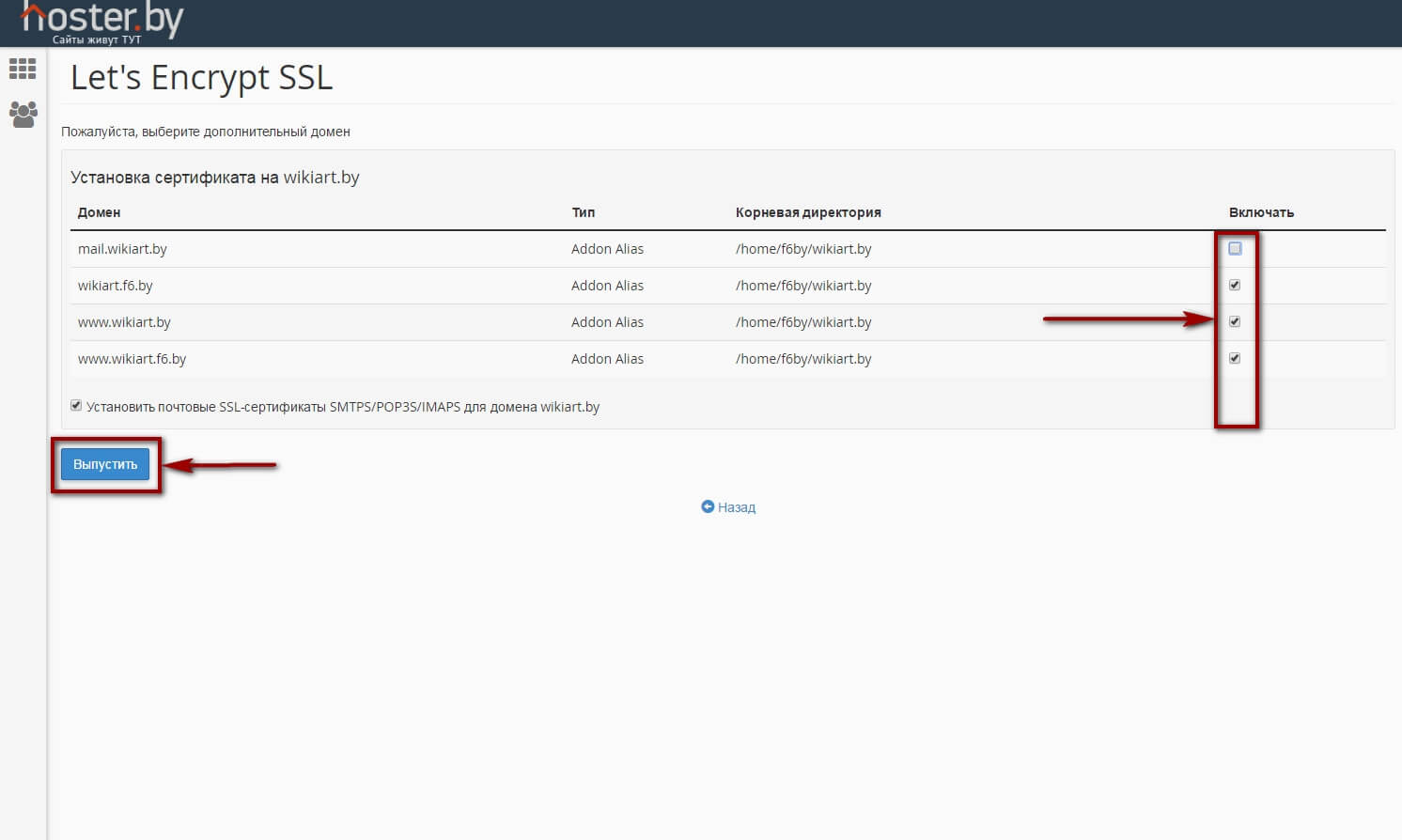
4. Выберите доменное имя, к которому вы хотите добавить SSL.
5. Введите необходимую информацию.
6. Затем нажмите установить
7. Запишите серийный номер активации SSL, он понадобится вам позже.
8. Чтобы завершить настройку SSL, вам необходимо перейти в диспетчер SSL / TLS в разделе «Безопасность» cPanel.
9. Нажмите “Установить и управлять SSL”.
10. На новой странице выберите имя домена и введите серийный номер, который вы записали ранее, в разделе сертификата, затем нажмите «Сохранить».
Чтобы изменить свой веб-сайт с HTTP на https, вам нужно перейти на панель администратора и выполнить следующие действия:
- Перейдите в настройки и выберите общедоступные настройки
- В адресе WordPress измените HTTP на https и сохраните изменения, если вы не сделаете эти изменения, даже если у вас есть SSL для вашего домена, он не будет активирован на вашем веб-сайте.
Если вы выполнили описанные выше действия и по-прежнему не видите значок SSL при открытии веб-сайта, это означает, что ваш адрес не изменился на https, и вам придется сделать это вручную. Но поскольку поиск веб-страниц и изменение адресов занимает много времени, вы можете сделать это с помощью плагинов SSL.
Один из самых популярных – «Really Simple SSL ». После установки этого плагина он автоматически исправит эту проблему для вас, и адрес вашего веб-сайта будет изменен на https.
Перенаправьте свои страницы
Если вы установили SSL на своем веб-сайте, вам нужно будет перенаправить свои адреса с HTTP на https. Для этого вам нужно будет использовать перенаправление 301. Этот метод позволит по-прежнему использовать старые URL-адреса, но фактически направит их на ваши новые URL-адреса с https.
Вы используете SSL или все еще думаете об этом? поделитесь с нами своими мыслями в разделе комментариев ниже.
Источник записи: https://betterstudio.com
Переход на https или как установить ssl сертификат на сайт WordPress
Доброго времени, дорогие читатели моего блога! С вами Дмитрий! Сегодня, как никогда, переход на https любого веб проекта является приоритетной задачей каждого его владельца.
Вместе с этим возникает наболевший вопрос — как установить ssl сертификат на сайт WordPress быстро, менее затратно, а самое главное корректно. И поэтому поводу, ниже, я подробно расписал как это сделать наиболее грамотно и быстро.
Что такое ssl сертификат и почему он важен
Думаю, если вы попали на эту статью, то для чего это нужно и почему это важно, рассказывать не стоит. Ведь наверняка вы уже об этом прочли несколько статей.
Да и какой-то конкретной и точной информации, что это как то дает плюс в поисковой выдаче или в продвижении, никто дать не может. Каждый решает сам, устанавливать его или нет и это, сугубо мое мнение!
Хочешь быть в «тренде», ставь!
Я веду не один проект на WordPress и больше половины моих проектов без ssl. Почему? Потому что на мой взгляд, это не панацея, а только лишь для того, чтобы «убрать» красный значок возле поисковой строки в браузерах.
Кто делает сайты на заказ, тот знает, как это бесит заказчика!
Более того, мы с моими коллегами до сих пор ставим некие эксперименты, какие проекты продвигаются быстрее с ssl сертификатами или без. Но разницы на данный момент нет, возможно что она и есть, но очень уж минимальна и тем самым незаметна.
Читайте также:
Что понадобится
- Купленный или бесплатный ssl
- Меняем урлы в базе данных
- Ставим редирект с http на https
- Оповещаем Yandex и Google
Купленный или бесплатный ssl
Какой выбрать решать вам, но если у вас небольшой проект или простой блог, то рекомендую ставить бесплатный — Let’s Encrypt. К примеру, на хостинге Timeweb он идет в комплекте и с автообновлением по срокам, причем на весь срок использования домена. Пользуюсь услугами этого хостинга более 5 лет.
Timeweb
timeweb.com/ru/about/news/1264/
Beget
beget.com/ru/news/2016/letsencrypt
Jino
jino.ru/about/news/articles/letsencrypt/
Если говорить о reg.ru и nic.ru, то там это платно, хотя и есть отметка что он бесплатный, но только первый год.
Reg
www.reg.ru/support/ssl-sertifikaty/zakaz-ssl-sertifikata/Kak-zakazat-besplatny-SSL-sertifikat-dlya-domena
Nic
www.nic.ru/info/freessl/
По моему опыту, эта пятерка хостеров лучшая по стоимости, работе ТП, характеристикам и аптайма серверов.
Меняем урлы в базе данных
После того как заказали и установили сертификат по инструкции в зависимости от того какой у вас хостинг, переходим в phpMyAdmin и экспортируем базу данных.
Предварительно и в обязательном порядке сделать полный бэкап файлов и базы данных.
Открываем ее при помощи, к примеру блокнота — notepad++ и просто заменяем старые урлы на новые. То есть, http://site.ru меняем на https://site.ru
Конечно, можно использовать для этого плагин — Better Search Replace или любой другой, который предназначен именно, для того чтобы менять в базе какие-то данные, но «дедовский» метод куда надежнее.
Более того, если стоит какой-то плагин «защиты», то скорее всего такие плагины по замене данных будут выдавать ошибку, что-то вроде «не хватает лимита хостинга».
После проделанного, делаем импорт (перед импортом удалить все существующие таблицы ) базы данных обратно на хостинг и переходим к редиректам.
Ставим редирект с http на https
Так как один и тот же проект на разных протоколах это 2 разных сайта, то для «склейки» этот редирект просто необходим и прописывать его нужно обязательно. К тому же, если проект старый и когда-то были закуплены ссылки с http, то они не пропадут даром, будет корректный редирект на «новый» урл.
Ниже привожу код, который в 98% случаев подойдет для большинства хостингов. Копируем и вставляем в .htaccess после строки # BEGIN WordPress если такая есть, если такой нет, то в самое начало файла.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} moysite.ru
RewriteRule (.*) https://moysite.ru/$1 [R=301,L]
</IfModule>Редиректы для:
Timeweb
Настраивается переключателем на хостинге в разделе «сайты», «настройка сайта». Либо воспользоваться инструкцией ниже.
timeweb.com/ru/help/pages/viewpage.action?pageId=4358249
Beget
beget.com/ru/articles/use_ssl_trouble
Jino
jino.ru/help/faq/virtualhosting-general/ssl/
Reg
www.reg.ru/support/hosting-i-servery/kak-dobavit-redirekt/redirekt-s-http-na-https
Nic
www.nic.ru/help/fajl-htaccess-nastrojka-perenapravlenij-i-upravlenie-konfiguraciej-veb-servera_6793.html
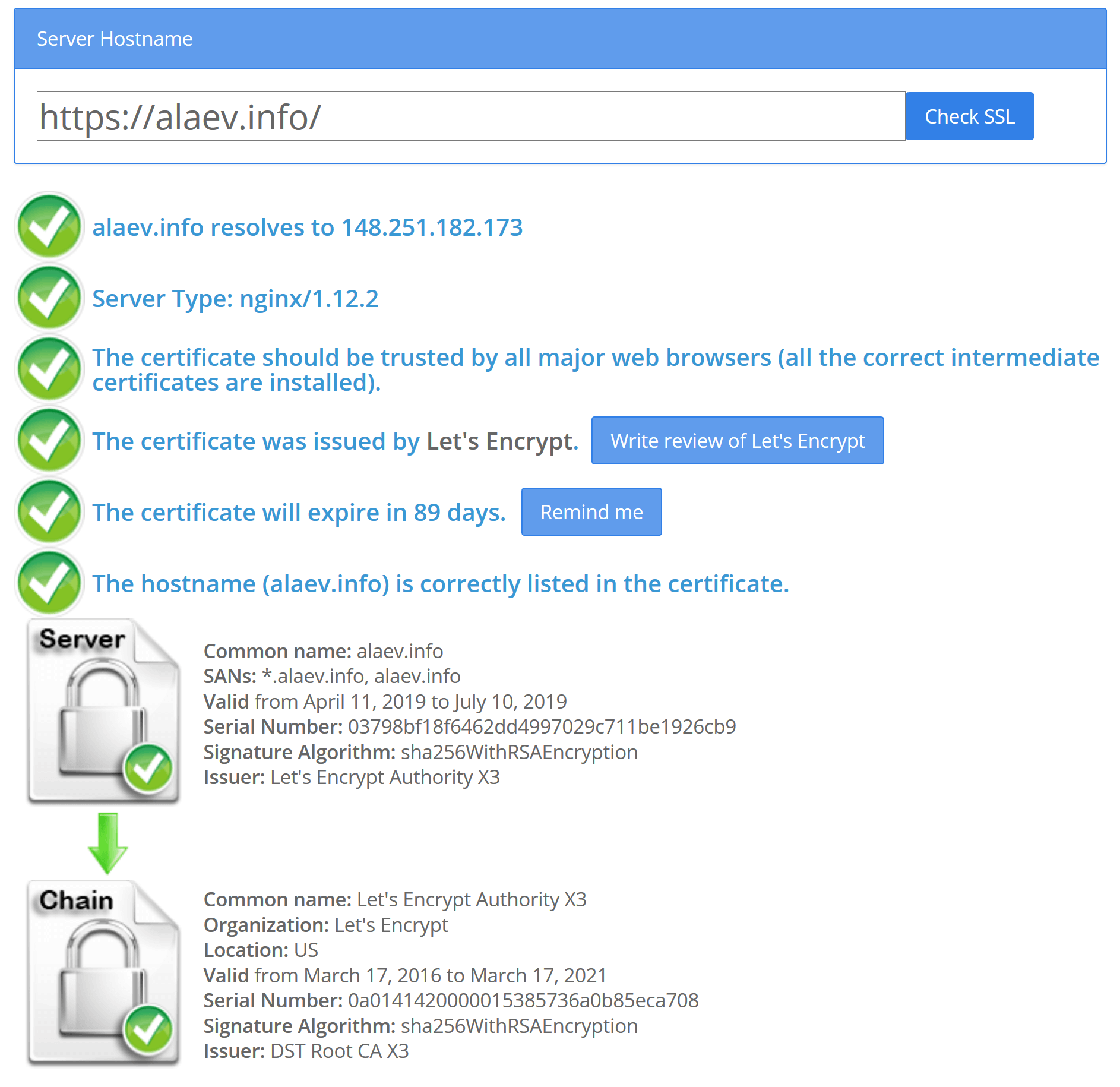
Идем на этот сервис www.sslshopper.com/ssl-checker.html, вставляем урл без протокола и если все сделано верно то увидим такую картину.
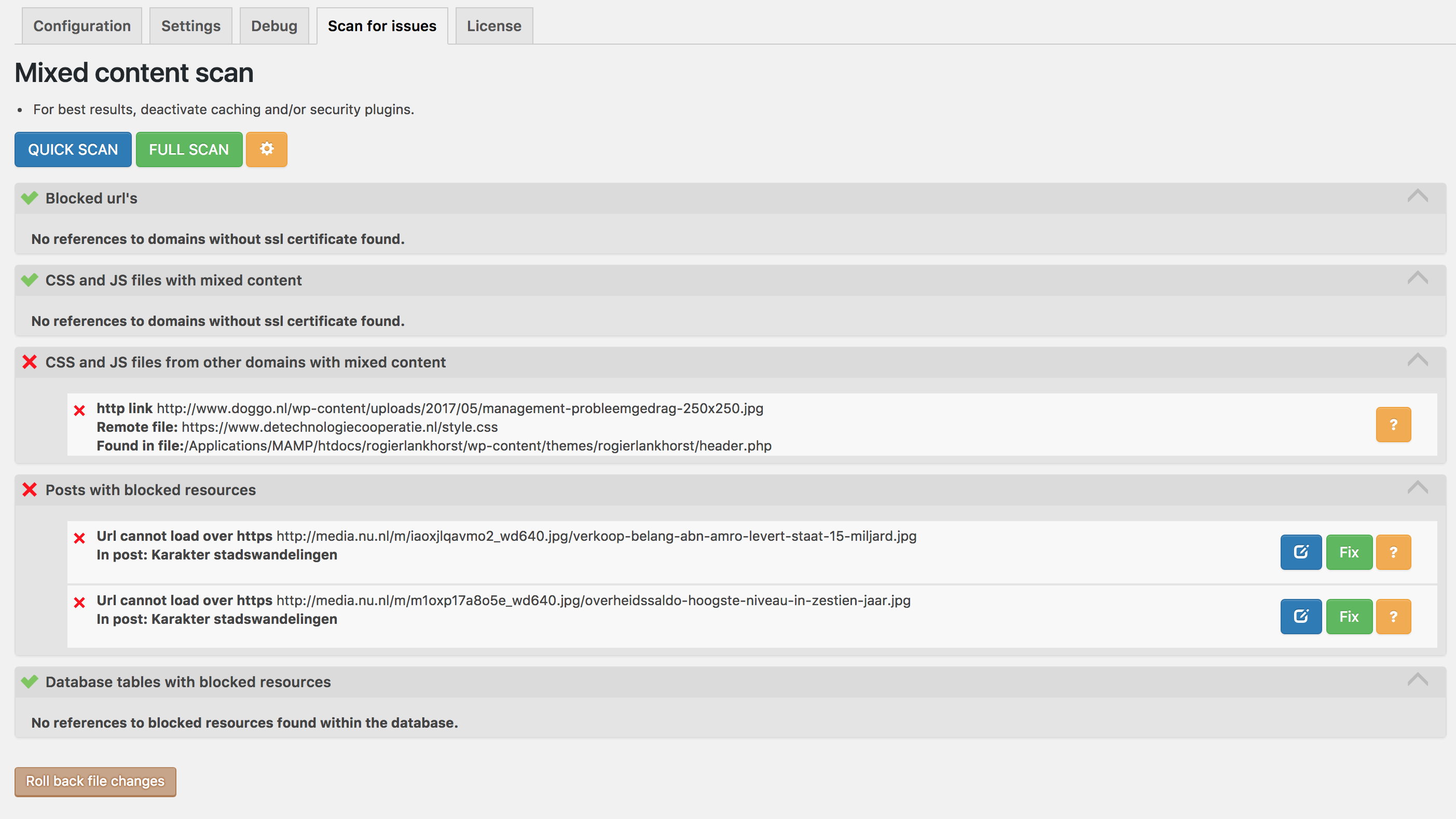
Далее нам нужно убедиться что нет «смешанного контента», для этого просто пробегаемся по страницам в режиме инкогнито. Достаточно просто открыть страницы такие как: главная, категория и запись. Если на них есть значок «замка», то на остальных и смежных страницах (поиск, 404 и т.д.) проблем быть не должно.
Оповещаем Yandex и Google
Yandex
Идем в Яндекс.Вебмастер, далее «Индексирование», «Переезд сайта» и ставим галочку на пункте «Добавить HTTPS».
Идем в Google Search Console (вебмастер Google) и добавляем новый ресурс в блоке «Ресурс с префиксом в URL» и не забываем указать протокол «https»
Для быстроты переиндексации нужно добавить карту — Sitemap в Google, а в Yandex просто ждем переобхода.
На сегодня у меня все! Успехов в нашем нелегком деле!
Как установить HTTPS локально без надоедливых уведомлений в браузере
Локальная настройка HTTPS может стать достаточно сложной задачей. Даже если вы успешно решите вопрос с самоподписанными сертификатами, вы все равно столкнетесь с ошибками приватности в браузере. В этой статье я расскажу вам про создание самоподписанных сертификатов, а также покажу вам интересный трюк, который поможет справиться с ошибками приватности в браузере.
В течение примерно года я работал с HTTPS в своей локальной среде разработки. На прошлой неделе я обновился до Google Chrome 58, и что-то изменилось, моя среда разработки перестала правильно функционировать – я стал получать уведомления о приватности в браузере.
В отличие от прошлых ошибок приватности, здесь уже не было варианта «Add Exception». Я проверил Firefox, и его поведение было таким же. В Safari пока все по-прежнему работало.
Поиск по ERR_CERT_COMMON_NAME_INVALID практически не дал никаких результатов, однако в конечном счете я обнаружил решение в трекере багов Chromium. Оказалось, что Chrome и Firefox отказались от поддержки commonName соответствия в сертификатах.
Мне удалось исправить мою сборку, воспользовавшись предложениями в комментарии Chromium (я расскажу об этом далее). В этой статье я покажу вам, как избавиться от ошибок приватности в браузере. Я буду обновлять эту статью, если что-то поменяется в будущем.
Зачем устанавливать HTTPS локально?
Почему бы просто не использовать обычный протокол HTTP локально? Причина проста: если ваш работающий сайт перенесен на HTTPS, и вы ведете разработку локально на HTTP, ваши среды разработки и продакшна будут отличаться. К примеру, моя среда разработки представляет собой Ubuntu сервер на виртуальной машине VMware на Mac. Продакшн-среда – это Ubuntu-сервер, работающий на Linode с практически аналогичной конфигурацией.
Естественно, среда разработки должна быть максимально похожа на вашу продакшн-среду. Если этого не происходит, вы получаете массу проблем, возникающих в продакшне, которые не были видны в среде разработки. Разработка HTTP-сайта, когда ваш продакшн представляет собой HTTPS-сайт – это лишний риск.
Создание самоподписанного сертификата
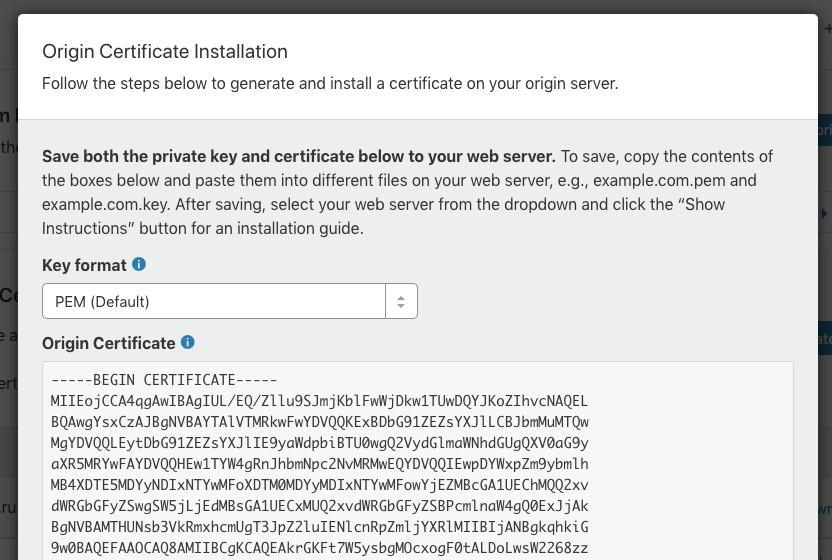
Как и в случае с включением HTTPS в продакшне, вам сначала понадобится сертификат. Для работающего сайта вы обычно запрашиваете сертификат у удостоверяющего центра, такого как Let’s Encrypt, Comodo и т.д. Для локальной среды разработки можно вполне обойтись самоподписанным сертификатом, генерируемым в командной строке. Делается это просто:
openssl req -new -sha256 -newkey rsa:2048 -nodes \ -keyout dev.deliciousbrains.com.key -x509 -days 365 \ -out dev.deliciousbrains.com.crt
Выполнив эту команду, вы получите ряд вопросов:
Country Name (2 letter code) [AU]: State or Province Name (full name) [Some-State]: Locality Name (eg, city) []: Organization Name (eg, company) [Internet Widgits Pty Ltd]: Organizational Unit Name (eg, section) []: Common Name (e.g. server FQDN or YOUR name) []:dev.deliciousbrains.com Email Address []:
Большинство из этих вопросов не так важны для среды разработки. Ответы будут отображаться при просмотре информации в сертификате, но это никак не повлияет на то, будет ли браузер считать ваш сайт защищенным или нет. В действительности единственный вопрос, на который нужно дать ответ – это Common Name (CN). Ответ на этот вопрос определяет, для какого домена сертификат будет действителен.
Однако сейчас вопрос про CN также является неважным. Что касается Chrome 58 и Firefox 48, в них Common Name игнорируется при сопоставлении доменного имени с сертификатом. По этой причине я и начал получать ошибки приватности, когда обновился до Chrome 58.
«В RFC 2818 описаны два метода сопоставления доменного имени с сертификатом – использование доступных имен в расширении subjectAlternativeName, или, в случае отсутствия расширения SAN, откат к commonName. Откат к commonName был признан устаревшим в RFC 2818 (опубликован еще в 2000 году), однако поддержка по-прежнему оставалась в разных TLS-клиентах, зачастую некорректно».
Устарел аж с 2000 года. Определено, пришло время для удаления поддержки.
Поэтому теперь доменное имя должно определяться в расширении Subject Alternative Name (SAN) сертификата:
При создании самоподписанного сертификата нам нужно предоставить конфигурационный файл в OpenSSL и определить SAN в этом конфигурационном файле. Команды будут следующими:
openssl req -config dev.deliciousbrains.com.conf -new -sha256 -newkey rsa:2048 \ -nodes -keyout dev.deliciousbrains.com.key -x509 -days 365 \ -out dev.deliciousbrains.com.crt
Для конфигурационного файла dev.deliciousbrains.com.conf я использовал код со Stack Overflow, связанный с комментарием в Chromium, который я уже упоминал ранее.
Единственное изменение, которое я сделал, это заменил строку DNS.1 = example.com на DNS.1 = dev.deliciousbrains.com и удалил остальные строки DNS под ней. Вот полный конфиг с удаленными комментариями и очисткой форматирования:
[ req ] default_bits = 2048 default_keyfile = server-key.pem distinguished_name = subject req_extensions = req_ext x509_extensions = x509_ext string_mask = utf8only [ subject ] countryName = Country Name (2 letter code) countryName_default = US stateOrProvinceName = State or Province Name (full name) stateOrProvinceName_default = NY localityName = Locality Name (eg, city) localityName_default = New York organizationName = Organization Name (eg, company) organizationName_default = Example, LLC commonName = Common Name (e.g. server FQDN or YOUR name) commonName_default = Example Company emailAddress = Email Address emailAddress_default = [email protected] [ x509_ext ] subjectKeyIdentifier = hash authorityKeyIdentifier = keyid,issuer basicConstraints = CA:FALSE keyUsage = digitalSignature, keyEncipherment subjectAltName = @alternate_names nsComment = "OpenSSL Generated Certificate" [ req_ext ] subjectKeyIdentifier = hash basicConstraints = CA:FALSE keyUsage = digitalSignature, keyEncipherment subjectAltName = @alternate_names nsComment = "OpenSSL Generated Certificate" [ alternate_names ] DNS.1 = dev.deliciousbrains.com
Если вы используете MAMP, у вас может возникнуть соблазн создать свои самоподписанные сертификаты через MAMP UI:
Я пробовал это с MAMP 4.1.1, но, к сожалению, он не определяет SAN, и потому вы получите ошибку приватности ERR_CERT_COMMON_NAME_INVALID в браузере. Пока разработчики MAMP не обновят программу для определения SAN, вам придется создавать сертификаты в командной строке и затем добавлять их в MAMP.
Установка сертификата
Затем вам нужно будет установить сертификат в Nginx, Apache или на любой другой веб-сервер, который вы используете. Я не буду описывать этот процесс, поскольку он зависит от вашей среды. В моем случае я просто следовал инструкциям Hosting WordPress Yourself. Если вы используете MAMP, вы можете выбрать сертификат и файлы ключей через интерфейс, как показано на скриншоте.
После того, как вы обновите конфиг вашего веб-сервера и перезапустите его (не забудьте это сделать), загрузка вашего сайта все равно приведет к появлению ошибки приватности в браузере.
Вы можете заметить, что теперь возникает другая ошибка – ERR_CERT_AUTHORITY_INVALID. Браузер не доверяет сертификату, потому что мы подписали его самостоятельно, а не получили от удостоверяющего центра. Однако мы можем добавить сертификат в систему macOS Keychain и указать, что сертификат всегда должен быть доверенным.
Добавляем сертификат в macOS Keychain
- В Chrome открываем разрабатываемый сайт, который вы сконфигурировали для использования сертификата
- Щелкаем Cmd-Alt-I, чтобы открыть инструменты разработчика
- Щелкаем по вкладке Security
- Щелкаем по кнопке View certificate
Вы должны увидеть следующий экран.
Теперь перетаскиваем иконку сертификата в папку в приложении Finder.
Сертификат будет создан в данной папке. Делаем двойной щелчок по файлу. Если у вас имеются многочисленные keychain’ы, вы должны увидеть следующее окно:
Щелкаем Add. Если у вас только один keychain, то в таком случае ваш сертификат будет добавлен без какого-либо уведомления. Вне зависимости от того, появлялось ли уведомление или нет, у вас должно открыться окно Keychain Access. Найдите там свой сертификат:
Сделайте по нему двойной щелчок. Откроется окно с информацией о сертификате. Раскройте секцию Trust. Смените поле «When using this certificate:» на «Always Trust».
Закройте окно сертификата. Он попросит вас ввести пароль (или просканировать ваш палец), сделайте это. Теперь снова зайдите на свой разрабатываемый сайт.
Вы можете удалить файл сертификата из папки, в которую вы его перетащили, поскольку теперь он добавлен в keychain системы.
Если вам требуется SSL-сертификат для активного сайта, вы можете всегда приобрести его в магазине LeaderSSL.
Источник: https://deliciousbrains.com
Как добавить / установить сертификат SSL на веб-сайт WordPress?
По мере того, как мир становится все более цифровым, существует не меньший риск нарушения конфиденциальности. Каждый раз, когда мы регистрируемся на веб-сайте, мы предоставляем личную информацию, которая должна быть зашифрована, чтобы предотвратить легкий доступ и просмотр. Чтобы убедиться, что соединение является безопасным, а передача данных зашифрована, веб-сайт должен использовать безопасный протокол HTTPS и уровень защищенных сокетов (SSL). В этой статье мы обсудим ключевые моменты SSL-сертификатов и то, как добавить или установить SSL-сертификат на ваш сайт WordPress.
Вредоносные объекты могут попытаться обмануть трафик вашего веб-сайта, чтобы получить доступ к файлам и паролям, делая вид, что они используют безопасное соединение. Используя принципы HTTPS и SSL, вы сможете защитить трафик своего сайта от хакеров и других лиц со злым умыслом.
Здесь, на сайте TemplateToaster WordPress Theme Builder и WordPress Website Builder, вы найдете все, что вам нужно знать о SSL, чтобы помочь вам понять, прежде чем добавлять или устанавливать сертификат SSL на свой веб-сайт WordPress.
Что такое SSL?
SSL — это стандартная технология безопасности, используемая для установления зашифрованного и безопасного соединения между сервером и браузером. Этот тип ссылки гарантирует, что все данные, которые передаются с веб-сервера в браузер, остаются в безопасности.
SSL позволяет безопасно и надежно передавать конфиденциальную и важную информацию, такую как социальное обеспечение, данные кредитной карты, имя пользователя и пароль. SSL является отраслевым стандартом сертификатов безопасности, и миллионы людей используют его, чтобы их веб-сайты не становились жертвами хакеров и фишинга.
Кроме того, SSL — это протокол безопасности, который определяет переменные шифрования как для канала, так и для передачи данных. Более того, это также прозрачный протокол веб-сайта, в котором пользователи получают предупреждения только тогда, когда в браузере отображается значок замка, что делает его чрезвычайно простой функцией безопасности для конечных пользователей.
Что такое HTTPS?
HTTPS или HyperText Transfer Protocol Secure — это безопасная версия HTTP. Кроме того, протокол безопасности, по которому данные передаются между браузером и веб-сайтом, к которому вы пытаетесь подключиться.Кроме того, использование SSL или Transport Layer Security (TLS) действует как подуровень под обычным многоуровневым HTTP-приложением.
Более того, HTTPS шифрует и дешифрует запросы, сделанные на веб-сайте или странице пользователя, возвращаемые веб-сервером. Также использование HTTPS защищает от несанкционированных атак и фишинга информации и изначально было разработано технологическим гигантом Netscape.
Кроме того, основная цель HTTPS — работать как форма аутентификации посещаемых веб-сайтов, а также защищать конфиденциальность и целостность передаваемых данных.
В чем важность SSL?
Причина важности SSL в основном заключается в том, чтобы конфиденциальная информация, передаваемая через Интернет, была зашифрованной и нечитаемой, чтобы гарантировать, что она может быть интерпретирована только предполагаемым получателем. Сертификат SSL важен, потому что информация, отправляемая онлайн, передается с компьютера на компьютер для успешной и безопасной отправки ее на предполагаемый сервер.
Помимо шифрования, SSL также обеспечивает правильную аутентификацию. Аутентификация служит защитой при отправке конфиденциальной информации на нужный сервер.Основное значение сертификата SSL и использования HTTPS заключается в том, что он может гарантировать, что все, что отправляется в Интернет, безопасно и надежно. Для этого от доверенного поставщика SSL получено использование надлежащей инфраструктуры открытого ключа (PKI).
Перед добавлением SSL и HTTPS в WordPress
Перед добавлением SSL и HTTPS на свой веб-сайт необходимо выполнить определенные действия, чтобы успешно установить или добавить сертификат SSL на свой веб-сайт WordPress.
1. Купить SSL-сертификатДля начала вам необходимо приобрести сертификат SSL. Некоторые службы хостинга WordPress предлагают бесплатный SSL при подписке. Вы также можете приобрести сторонние SSL-сертификаты у хостинг-провайдеров по цене от 50 до 200 долларов.
2. Установить сертификат на сервереПосле того, как вы приобрели сертификат SSL, попросите своего провайдера веб-хостинга установить его на ваш сервер. Вы можете выбрать установку плагина WordPress, чтобы установить для вас сертификат SSL.
3. Подготовить сайт WordPress для получения SSL-сертификатаВот шаги по настройке WordPress для использования SSL и HTTPS:
a) Если у вас новый сайт или вы запускаете новый сайт, обновите URL своего сайта.
b) Чтобы обновить URL-адрес, перейдите в «Настройки» и нажмите «Общие». Обновите свой WordPress, обновив поля адреса URL сайта.
c) Если вы добавляете SSL на существующий веб-сайт, настройте WordPress SSL, перенаправив его с HTTP на HTTPS.(. *) $ https://www.yoursite.com/$1 [R, L]
(Обратите внимание на замену yoursite.com URL-адресом вашего собственного сайта.)
Поздравляем! Вы успешно настроили SSL и HTTPS на своем веб-сайте WordPress.
Между тем, вот шаги по настройке SSL и HTTPS на определенных страницах вашего сайта (скажем, все страницы:
a) Загрузите, установите и активируйте плагин WordPress HTTPS (SSL).
b) После активации нажмите HTTPS в интерфейсе администратора WordPress, чтобы перейти на страницу настроек плагина.
c) Введите хост SSL на странице настроек. В большинстве случаев это просто ваше доменное имя. Однако, если ваш сайт подключен к субдомену, используйте для этого шага корневой домен.
d) Отметьте галочкой поле «Force SSL Exclusively». Установите этот флажок только на определенных страницах, на которых вы хотите использовать SSL.
e) Проверьте страницы учетной записи пользователя и нажмите кнопку «Сохранить изменения», чтобы сохранить настройки плагина.
f) Чтобы убедиться, что HTTPS работает на выбранных страницах, отредактируйте соответствующие страницы, установив флажки рядом с Force SSL.
После того, как вы создали все сайты, вы должны успешно добавить HTTPS на свой сайт WordPress.
Теперь вы готовы установить SSL-сертификат на свой сайт WordPress
Всего за несколько шагов вы уже можете усилить безопасность своего сайта WordPress. Использование плагинов для SSL и HTTPS может сделать процесс намного более удобным и менее техническим, чем вы могли себе представить. Обеспечив безопасность вашего сайта, ваши клиенты будут чувствовать себя в большей безопасности при совершении операций с вашим сайтом и в конечном итоге сделают их надежными партнерами.
Как получить сертификат SSL в WordPress
Каждый раз, когда вы посещаете веб-страницу, вы устанавливаете виртуальное соединение с серверами веб-сайта и передаете файлы туда и обратно. Так работает каждый сайт. Однако безопасность этого соединения зависит от веб-сайта.
Включая протокол безопасности, называемый Secure Sockets Layer (SSL), веб-сайты могут гарантировать, что все соединения между их сервером и браузерами посетителей защищены.Сегодня около 70% веб-сайтов используют эту технологию, включая все те, которые вы, вероятно, используете чаще всего. И, если вы создаете или управляете веб-сайтом WordPress, вам также следует следить за этим.
Как же тогда эта технология получила такое широкое распространение, если большинство людей даже не слышали о ней? Что ж, вы могли заметить изменение URL-адресов в Интернете с «http» на «https». Когда URL-адрес начинается с «https», это означает, что URL-адрес защищен SSL.
С каждым днем старый HTTP становится все менее распространенным, а HTTPS становится все более ожидаемым.Чтобы ваш сайт WordPress был защищен и доволен, давайте узнаем больше о преимуществах SSL / HTTPS для веб-сайтов и о том, почему вы должны его использовать. Затем я объясню, как получить сертификат SSL и настроить свой сайт WordPress с этой новой конфигурацией.
Для чего нужен сертификат SSL?
Чтобы понять, что такое SSL-сертификаты, нам сначала нужно понять SSL как концепцию. SSL означает Secure Sockets Layer и представляет собой протокол (то есть набор установленных правил и процедур) для защиты передачи данных между браузером, запрашивающим веб-сайт, и веб-сервером, доставляющим веб-сайт.
В частности, SSL шифрует передачу данных между двумя машинами таким образом, что только браузер и сервер могут расшифровать файлы. Таким образом, если файлы каким-то образом были перехвачены злоумышленником, они не смогли бы интерпретировать или изменить украденные данные.
SSL работает вместе с другим интернет-протоколом, о котором вы, вероятно, слышали, — протоколом передачи гипертекста (HTTP). HTTP определяет, как веб-серверы и веб-браузеры отправляют файлы друг другу.Когда протокол SSL применяется к веб-сайту, протокол HTTP меняется на HTTPS — дополнительная буква «S» означает «безопасный» или «SSL».
Вы можете проверить, использует ли веб-сайт SSL, проверив начало его URL-адреса на «https». В большинстве браузеров также отображается значок замка, указывающий на то, что ваше соединение защищено шифрованием SSL. Вот как это выглядит в Google Chrome:
Это подводит нас к вопросу: как активировать SSL на своем веб-сайте?
Вот здесь-то и пригодятся сертификаты SSL.Сертификат SSL — это набор небольших файлов данных, расположенных на веб-сервере, которые устанавливают зашифрованную связь между сервером и браузерами, которые обращаются к серверу. Когда браузер впервые обращается к веб-сайту, он проверяет хост на наличие сертификата SSL. Если он будет найден и проверен, появится маленький значок замка.
Сами файлы сертификатов содержат идентифицирующую информацию о держателе сертификата, дате истечения срока действия и открытом ключе, который используется для шифрования данных.Доступно несколько типов SSL-сертификатов, которые мы рассмотрим позже.
Чтобы получить краткий обзор того, что такое HTTPS и как с ним начать, ознакомьтесь с нашим видео-руководством.
Зачем вам нужен SSL в WordPress?
Сегодня SSL — это не роскошь. Для большинства веб-сайтов это необходимо, и тому есть три основных причины.
Во-первых, конечно, безопасность. Веб-сайты часто обрабатывают передачу конфиденциальных данных, таких как платежная информация, учетные данные для входа и медицинские записи.Если эти данные будут перехвачены, последствия для посетителя и веб-службы могут быть катастрофическими. Если вы являетесь интернет-магазином или веб-сайтом, требующим входа в систему, стоимость сертификата SSL ничто по сравнению с потенциальным ущербом, нанесенным успешной атакой.
Кроме того, пользователи WordPress особенно уязвимы для таких атак. Согласно Sucuri Security, сайты WordPress успешно взламывают чаще, чем сайты любого другого типа. Это связано с уязвимостями безопасности WordPress, а также с тем фактом, что многие пользователи WordPress, как правило, становятся новыми владельцами сайтов, которые пренебрегают принципами безопасности.Не будь одним из них.
Во-вторых, SSL влияет на ваше присутствие в поиске. С 2014 года Google указывает HTTPS как фактор в своем алгоритме ранжирования. Если на вашем сайте его нет, у вас меньше шансов попасться на глаза потенциальным посетителям. Даже если вы не обрабатываете безопасные транзакции, SSL стоит того для SEO.
Третья и последняя большая причина использования SSL — это фактор взаимодействия с пользователем. Помните, как веб-браузеры визуально указывают на зашифрованное соединение? Если соединение не зашифровано, пользователи видят в браузере что-то вроде этого:
…не лучший способ заставить посетителей доверять вам. Мы привыкли видеть висячий замок на панели браузера, поэтому, когда мы попадаем на незащищенную страницу, его отсутствие немедленно ухудшает наше восприятие. Последствия плохого взаимодействия с пользователем могут быть не такими ужасными, как плохая безопасность, но, тем не менее, они могут нанести вред вашему бизнесу. И, в отличие от логотипа WordPress в нижнем колонтитуле, вы не можете избавиться от этого предупреждения с помощью грамотного кодирования.
Имея в виду эти причины, давайте посмотрим, как получить сертификат SSL для вашего веб-сайта WordPress.
Как получить сертификат SSL в WordPress
Благодаря своей популярности, SSL-сертификаты легко приобрести. Ваш точный процесс будет зависеть от вашего хостинг-провайдера. Но в целом мы можем разбить его на три этапа:
1. Определите тип необходимого SSL-сертификата.
Сертификаты SSLразличаются по типу и стоимости. Один сертификат может стоить вам от нуля до сотен долларов в год, в зависимости от того, какой сертификат вы выберете и от кого вы его получите.Вот типы сертификатов SSL, которые вы можете установить:
Сертификат проверки домена
Сертификат проверки домена (DV) — это самый дешевый и самый простой сертификат SSL. Процесс проверки для получения сертификата DV минимален, и он отображает только значок замка на панели браузера. Этот сертификат лучше всего подходит для малобюджетных сайтов, которые не передают конфиденциальную информацию.
Сертификат, подтвержденный организацией
Сертификаты, проверенные организацией (OV), являются следующим шагом в защите — они отображают замок вместе с названием вашей компании в строке браузера и выполняют более тщательную работу по проверке личности держателя сертификата.
Сертификат расширенной проверки
Сертификат с расширенной проверкой (EV) — самый дорогой сертификат, так как он требует, чтобы вы подтвердили, что имеете право использовать домен, который вы отправляете. В браузере рядом с названием компании и геолокацией отображается замок. Компании, обрабатывающие очень конфиденциальную информацию, такую как платежная информация или медицинские данные, используют сертификаты EV, если не сертификаты OV.
Сертификат унифицированной связи
Сертификат унифицированных коммуникаций (UCC) применяет SSL-защиту к нескольким доменам на одном сертификате и предназначен для онлайн-ресурсов с несколькими веб-сайтами.Это противоположно сертификату для одного домена , который защищает только один домен.
Wildcard SSL-сертификат
Подстановочный SSL-сертификат применяет SSL-защиту к домену, для которого он был приобретен, а также ко всем связанным поддоменам домена. Например, подстановочный SSL-сертификат, приобретенный для mysite.com, также будет охватывать blog.mysite.com и store.mysite.com.
2. Получите сертификат SSL.
После того, как вы выбрали нужный сертификат SSL, следующим шагом будет его получение через центр сертификации (ЦС).ЦС — это организация, которая генерирует сертификаты SSL и аутентифицирует веб-сайты, запрашивающие их.
Любой из перечисленных ниже источников может предоставить вам сертификат SSL. В зависимости от типа сертификата проверка CA может занять от часа до нескольких дней, так что наберитесь терпения!
Ваш хостинг-провайдер
Перед поиском стороннего центра сертификации проверьте, предлагает ли ваш текущий хост WordPress сертификаты SSL через их службу.Многие из них включают в свои планы хотя бы один сертификат SSL и сделают процесс настройки за вас. Итак, стоит проверить, предлагает ли ваш хост тип сертификата SSL, который вам нужен.
Давайте зашифруем
Let’s Encrypt — это некоммерческий центр сертификации, который бесплатно распространяет сертификаты SSL. Его цель — сделать защиту SSL более распространенной и доступной. Let’s Encrypt выдает более миллиона сертификатов в день и поддерживается такими крупными игроками, как Google, Amazon и Shopify.
Хотя для того, чтобы начать с нуля, требуются некоторые знания в области программирования, многие хосты уже интегрировали Let’s Encrypt и позволяют получить бесплатный сертификат через панель администратора хостинга.Сертификаты от Let’s Encrypt действительны всего 90 дней, но вы можете продлевать их неограниченное количество раз и настроить свой сертификат на автоматическое продление.
Другие центры сертификации
Существует множество авторитетных сторонних центров сертификации, которые могут предоставить вам любой сертификат, необходимый для вашего сайта WordPress — популярные варианты включают Comodo, Cloudflare и GoDaddy. См. Наш список центров сертификации SSL для получения дополнительных рекомендаций.
3. Установите сертификат SSL.
Файлы сертификата SSL будут расположены на вашем веб-сервере, поэтому процесс установки зависит от хостинг-провайдера. Проконсультируйтесь с документацией вашего хоста для установки SSL — вам может потребоваться использовать FTP для загрузки сертификата SSL самостоятельно. Тем не менее, мы надеемся, что это должен быть наименее трудоемкий этап процесса.
4. Настройте WordPress для вашего сертификата SSL.
После установки SSL-сертификата на сервер необходимо выполнить несколько шагов на своем веб-сайте WordPress, чтобы полностью перевести свой сайт на SSL.
Во-первых, помните, что ваш сайт теперь следует протоколу HTTPS. Если вы переключаете свой веб-сайт на SSL, вам придется изменить существующие URL-адреса с http на https. В противном случае людям (и сканерам поисковых систем), пытающимся получить доступ к вашей ссылке «http», будет показана устаревшая версия вашего сайта и / или предупреждение в браузере. Чтобы решить эту проблему, необходимо настроить URL-адреса HTTP на постоянное перенаправление на новые URL-адреса HTTPS.
Этот шаг можно выполнить вручную или с помощью такого плагина, как Really Simple SSL.Плагин Really Simple SSL автоматически перенаправляет все входящие запросы на URL-адреса https. Он также заменяет «http» на «https» в ссылках на источники контента.
Затем убедитесь, что ваш адрес WordPress и адрес сайта соответствуют протоколу HTTPS. Войдите в свою панель управления WordPress, затем выберите Настройки> Общие . Здесь убедитесь, что ваш адрес WordPress и адрес сайта начинаются с «https: //». Если нет, измените эти URL-адреса.
Плагин Really Simple SSL также выполняет этот шаг за вас.
Вы также захотите найти все ссылки на ваш веб-сайт, расположенные как на нем, так и за его пределами, и изменить их на HTTPS. Просматривайте сообщения в блогах, профили в социальных сетях и другие места, где вы ссылались на свой сайт. В то время как ваша постоянная переадресация будет обрабатывать любые ссылки, которые вы пропустите, рекомендуется изменить те, которые вы можете найти.
Наконец, проведите последнюю проверку своих веб-страниц в защищенном (ых) домене (ах). Посмотрите на каждый URL-адрес и убедитесь, что в нем написано «https». Если вы обнаружите какие-либо несоответствия, см. Наше объяснение ошибок SSL для решения.
Защитите своих посетителей и свой бизнес с помощью SSL
Протокол SSL сегодня является краеугольным камнем кибербезопасности и одной из самых важных мер, которые вы можете предпринять для защиты посетителей вашего сайта WordPress.
Однако ваша безопасность на этом не заканчивается. Существует серьезная причина, по которой веб-сайты WordPress подвергаются непропорционально более высокой ставке, чем другие системы управления контентом, — это потому, что хакеры считают, что пользователи WordPress неопытны и не будут принимать надлежащих мер предосторожности.
Однако это не обязательно должно относиться к вашему веб-сайту. Дополнительные рекомендации по безопасности см. В нашем полном руководстве по безопасности WordPress. Ваши посетители заслуживают защиты, и она нужна вашему бизнесу.
EasyWP: Как добавить SSL на свой сайт WordPress — EasyWP
По умолчанию SSL включен для БЕСПЛАТНЫХ адресов (например, yourapp-username.easywp.com). Чтобы добавить SSL на сайт WordPress, связанный с вашим настоящее доменное имя, выполните действия, описанные в этой статье.Если у вас уже есть необходимые файлы сертификатов для установки SSL, смело выполняйте действия, описанные в разделе «Установка SSL». В противном случае сначала проверьте Предварительные условия.Предварительные условия
- Приобретите сертификат SSL перед его установкой. Вы можете просмотреть сертификаты SSL, предлагаемые Namecheap, или выбрать стороннего поставщика.
- Если вы используете сертификат SSL от Namecheap, следуйте этому руководству, чтобы активировать его после покупки.
- Вам будет предложено отправить код CSR в нашу систему во время активации SSL. Чтобы создать сертификат для вашего SSL-сертификата, следуйте инструкциям по созданию CSR-сертификата.
- Сохраните код закрытого ключа (сгенерированный вместе с кодом CSR) должным образом на своей стороне, вам нужно будет использовать его позже для установки сертификата.
Вы можете скопировать код, включая заголовки «—— BEGIN RSA PRIVATE KEY ——» и «—— END RSA PRIVATE KEY ——», вставить его в текстовый файл и сохранить как «.txt «или файл» .key «.Примечание : Убедитесь, что вы выбрали формат ANSI, также известный как ASCII, сохраняя файл с помощью текстового редактора.
Если файл ключа не сохранен, вам понадобится чтобы сгенерировать новую пару кода CSR и закрытого ключа и заменить код CSR для сертификата. - Затем вам будет предложено выбрать метод проверки домена , для сертификата SSL, заказанного в Namecheap, можно используйте любой из следующих методов:
Метод на основе DNS, если домен использует базовые серверы имен Namecheap.
Метод на основе электронной почты с адресом электронной почты Whois, если он присутствует и не скрыт для использования.
HTTP-метод может быть выполнен путем загрузки файла по SFTP.
Примечание : Убедитесь, что вы подключили EasyWP к своему FTP-клиенту, прежде чем переходить к методу проверки на основе HTTP.
- После того, как будут выполнены все шаги активации и проверка домена, будет оформлен ваш заказ SSL, и вы получите два файла от центра сертификации: сертификат SSL (файл с расширением.crt) и CA Bundle (файл с расширением .ca-bundle).
Электронное письмо с файлами будет отправлено на административный контактный адрес электронной почты для заказа SSL, вы также сможете загрузить их в своей учетной записи Namecheap. - Чтобы добавить сертификат SSL на свой веб-сайт, вам нужно будет загрузить, вставить как обычный текст или просто перетащить следующие файлы с помощью мастера установки SSL. Если вы вставляете текстовые коды, убедитесь, что вы сохранили теги «BEGIN» и «END» в каждом коде.
Закрытый ключ — используйте файл с расширением «.key» или «.txt», который вы сохранили после генерации кода CSR.
Сертификат SSL — используйте файлы сертификата SSL с расширением «.crt», которые вы получаете от ЦС.
CA Bundle — это файл с расширением «.ca-bundle», полученный от центра сертификации по электронной почте или загруженный в панель вашей учетной записи.
1.Войдите в свою панель EasyWP: в учетной записи Namecheap на панели инструментов откройте вкладку Apps и щелкните значок EasyWP, затем щелкните имя своего сайта на следующей странице: 2. В разделе Веб-сайт найдите нужное доменное имя >> щелкните Управление рядом с SSL-сертификатом .
3. Щелкните Добавить на следующей странице.
4.Отметьте опцию Custom SSL Certificate .
Появятся поля Private Key , SSLCertificate и CA Bundle . Вы можете вставить соответствующие коды, просмотреть Сертификат и Закрытый ключ или перетащить соответствующие файлы со своего ПК.
Важное примечание : Используйте полный комплект CA с включенным корневым сертификатом CA для заполнения поля CA Bundle или просмотрите соответствующий файл.Вы можете найти полные комплекты CA в этой статье.
После заполнения полей нажмите Изменить , чтобы активировать собственный сертификат.
На следующей странице переключите переключатель, чтобы изменить состояние Status на «Active».
Примечание : Если у вас включена служба CDN для веб-сайта, параметр Sync появится на этом этапе вскоре после включения сертификата. Нажмите кнопку Sync , чтобы установить тот же сертификат на CDN.Имейте в виду, что для веб-сайта с включенной опцией CDN необходимо, чтобы сертификат SSL был установлен как на сервисах EasyWP, так и на сервисах CDN.
Примечание : Мы рекомендуем хранить файл закрытого ключа на своей стороне после завершения установки SSL. Этот файл может понадобиться вам для установки сертификата на любом другом сервере или если вам потребуется повторно установить тот же сертификат на EasyWP позже.
Примечание : Чтобы перейти к мастеру SSL (если вы еще не сделали этого) из панели управления EasyWP, щелкните нужный веб-сайт Домены .
Как добавить бесплатный сертификат SSL на ваш сайт WordPress
Добавление сертификата SSL к домену вашего сайта — один из лучших способов защитить ваш сайт WordPress. Хотя для многих сайтов необходим безопасный (и поддерживающий SSL) сайт, связанные с ним проблемы с ценой и реализацией препятствовали его широкому распространению.
До недавнего времени начать работу с работающим SSL-сертификатом было непросто. Однако новый центр сертификации с открытым исходным кодом, Let’s Encrypt, навсегда изменил это в надежде создать более безопасный и уважающий конфиденциальность Интернет.
В этом посте мы расскажем вам пошаговые инструкции по установке бесплатного SSL-сертификата на ваш сайт WordPress с помощью Let’s Encrypt. Однако прежде чем мы начнем, давайте кратко рассмотрим, что такое сертификат SSL и почему вам следует установить его на домен вашего сайта.
Что такое SSL-сертификат (и зачем он нужен)
Мы обмениваемся информацией через Интернет с помощью протокола HTTP. Так получилось, что протокол HTTP по умолчанию не зашифрован, а это означает, что данные, которые мы передаем по нему, потенциально могут быть перехвачены и изменены.Вот где появляется SSL (Secure Sockets Layer).
Проще говоря, SSL — это набор протоколов, предназначенный для шифрования передачи данных. И когда мы объединяем их вместе, мы получаем HTTPS — безопасный способ доступа к веб-сайту и взаимодействия с ним.
Сертификаты SSLОсновным мотивом использования HTTPS является аутентификация посещаемого веб-сайта и защита конфиденциальности и целостности передаваемых данных. — Википедия
гарантируют, что сайт, с которым вы взаимодействуете, зашифрован и аутентичен.Центры сертификации (такие как Let’s Encrypt, CAcert и DigiCert), работая за кулисами, проверяют право собственности на сайт на разных уровнях, прежде чем выдать наиболее подходящий сертификат. После установки сертификат обеспечивает шифрование данных между сервером сайта и браузером пользователя.
Зачем нужен SSL-сертификат
Если у вас есть интернет-магазин, вам наверняка понадобится HTTPS. Вот почему:
- Безопасный прием платежей. Независимо от того, совершают ли ваши клиенты покупки через платежные шлюзы или вводя данные своей кредитной карты, важно, чтобы они были уверены, что их конфиденциальная информация не будет скомпрометирована при совершении покупок на вашем сайте.
- Безопасные веб-формы. Часто интернет-магазины требуют, чтобы пользователи вводили личную информацию через веб-формы. Скорее всего, ваши клиенты не захотят, чтобы хакерам была передана даже самая основная информация о них.
- Защита информации для входа в систему. сайтов WordPress — это сайты на базе баз данных с внутренним доступом, защищенным паролем. Сохранение данных для входа в систему в безопасности (и в зашифрованном виде) имеет жизненно важное значение. Точно так же, если у вас есть членский сайт, вероятность попытки взлома возрастает в разы.
WordPress недавно объявил, что будет рекомендовать только хостинговые компании, предлагающие SSL по умолчанию. Короче говоря, если вы хотите, чтобы что-то было в безопасности в Интернете, вам нужно будет защитить это с помощью сети безопасности сертификата SSL.Однако, как мы упоминали ранее, в прошлом стоимость внедрения SSL-сертификатов была непомерно высокой для владельцев сайтов.
Let’s Encrypt представляет собой простое решение для обычных владельцев сайтов, которое может пройти через загадочный мир SSL. Давайте посмотрим, что это такое.
Представляем Let’s Encrypt
Let’s Encrypt — это новый центр сертификации, управляемый исследовательской группой Internet Security. Его инициатива направлена на то, чтобы сделать SSL-сертификаты бесплатными и автоматизированными для всех.В настоящее время сервис предлагает полную поддержку IPv6, IDN, ACME DNS и подписи ECDSA.
Цель Let’s Encrypt — упростить для обычных пользователей настройку сервера HTTPS и автоматическое получение сертификата, доверенного браузеру. Одна из основных причин, по которой Let’s Encrypt — отличный выбор для разработчиков, заключается в том, что это открытый исходный код. По сути, это означает, что разработчики могут исправить это, добавить к нему и даже обновить (при необходимости).
Разобравшись с этим, давайте посмотрим, как начать работу с этой службой.
Как добавить бесплатный сертификат SSL на ваш сайт WordPress
Есть два основных способа начать работу с сертификатом SSL от Let’s Encrypt. Первый способ — сделать это вручную, следуя официальной документации Let’s Encrypt по началу работы. Если вы ищете еще более простое решение для WordPress, то лучший способ действий — найти хост, который явно поддерживает Let’s Encrypt.
В этом разделе мы расскажем о подходе WordPress к добавлению бесплатного сертификата SSL на ваш сайт.Как всегда, перед началом работы обязательно создайте полную резервную копию своего сайта.
Шаг 1. Установите бесплатный сертификат SSL с помощью текущего хоста
Хотя вы всегда можете установить сертификат SSL вручную, многие популярные хосты теперь включают параметры установки в свои панели администратора. Хотя каждая хостинговая компания будет использовать несколько иной процесс, эти шаги, по большей части, будут одинаковыми:
- Войдите в свой пользовательский портал.
- Перейдите по адресу your-website-name > SSL > Add Certificates > Get Let’s Encrypt .
- Выберите домены, для которых вы хотите использовать HTTPS.
Шаг 2. Обновите URL-адреса WordPress
К настоящему времени вы успешно установили сертификат SSL на свой сайт WordPress. С технической точки зрения это означает, что ваш сайт теперь использует протокол HTTPS вместо протокола HTTP. Чтобы действительно начать использовать все преимущества SSL, вам нужно изменить URL-адреса вашего сайта WordPress.
Обновление URL-адресов WordPress на новых сайтах
Если вы собираетесь настроить сертификат SSL в новой установке WordPress, то обновление URL-адресов будет довольно простым делом.Начните с перехода к Настройки > Общие из панели администратора WordPress.
Прокрутите вниз до разделов WordPress Address (URL) и Site Address (URL). Должно получиться примерно так:
Теперь обновите оба поля, чтобы использовать HTTPS, заменив http на https в текстовых полях обоих разделов.
Нажмите кнопку Сохранить изменения , чтобы продолжить. Теперь все URL-адреса вашего сайта должны быть обновлены на HTTPS.
Обновление URL-адресов WordPress на существующих сайтах
Если вы установили сертификат SSL на существующий сайт WordPress, скорее всего, он уже индексируется поисковыми системами. Поскольку вы, вероятно, делились ссылками на свой сайт, используя в URL-адресе http , вам необходимо убедиться, что весь ваш трафик перенаправляется на новый URL-адрес https .
Для этого перейдите к Plugins > Add New из панели администратора вашего сайта WordPress и найдите плагин Really Simple SSL .После его установки и активации плагин автоматически настроит ваш веб-сайт (т.е. обновит все URL-адреса) для работы через HTTPS, обновив файл .htaccess или запустив некоторый код JavaScript. В дополнение к этому, он также устранит любые проблемы с небезопасным контентом.
Шаг 3. Обновите настройки Google Analytics
Тем из вас, у кого на вашем сайте WordPress установлен Google Analytics, также необходимо обновить его настройки, добавив новый URL-адрес https .Чтобы начать работу, войдите в свою учетную запись Google Analytics и перейдите в раздел Admin > Property Settings .
Оттуда обновите URL-адрес по умолчанию с http: // до https: // , щелкнув раскрывающееся меню.
Нажмите кнопку Сохранить внизу страницы, чтобы обновить настройки.
Заключение
Шифрование соединения между браузерами посетителей и вашим сайтом позволяет безопасно передавать личную информацию, принимать платежи и защищать данные для входа в систему без риска ее нарушения.Let’s Encrypt позволяет как обычным владельцам сайтов, так и разработчикам невероятно легко перейти на безопасный протокол HTTPS, установив бесплатный автоматический сертификат SSL.
Давайте кратко рассмотрим основные шаги, которые необходимо предпринять для установки бесплатного сертификата SSL от Let’s Encrypt:
.- Установите бесплатный сертификат SSL с помощью вашего текущего хостинг-провайдера.
- Обновите URL-адреса вашего сайта WordPress.
- Обновите настройки Google Analytics для своего сайта WordPress.
У вас есть вопросы по установке сертификата SSL на ваш сайт WordPress? Дайте нам знать в комментариях ниже!
Изображение предоставлено Unsplash.
Secure Sockets Layer (SSL) | WP Engine®
СертификатыSSL / TLS позволяют посетителям подключаться к вашему сайту с помощью HTTPS, безопасного протокола для обмена информацией в Интернете. Сертификат SSL добавит уровень безопасного шифрования на ваш сайт, поэтому любая информация, передаваемая вашим сайтом, будет зашифрована.В этой статье мы объясним, как получить сертификат SSL для вашего сайта на платформе WP Engine.
О HTTPS, TLS и SSL
HTTPS (защищенный протокол передачи гипертекста) — это протокол для безопасного обмена данными во всемирной паутине, который не позволяет злоумышленникам видеть информацию, которую посетители отправляют или получают через Интернет. HTTPS защищает свои соединения с помощью SSL / TLS, протоколов, которые аутентифицируют веб-серверы и шифруют сообщения, отправляемые между браузерами и веб-серверами.
TLS (Transport Layer Security) — это криптографический протокол, обеспечивающий безопасную связь через Интернет. HTTPS использует TLS для защиты связи для посетителей сайта. TLS обеспечивает следующие преимущества безопасности:
- Идентификация личности — браузер определяет, является ли веб-сервер правильным сервером, а не самозванцем.
- Конфиденциальность — информация между браузером и веб-сервером остается конфиденциальной с помощью шифрования.
- Целостность данных — сообщения между браузером и веб-сервером не могут быть изменены другими лицами (например,g., во время атаки «злоумышленник посередине»).
SSL (Secure Sockets Layer) является предшественником TLS. После SSL 3.0 следующее обновление было названо TLS 1.0 (вместо SSL 4.0), поскольку обновление версии не было совместимо с SSL 3.0. Многие люди называют TLS SSL (от старых привычек трудно избавиться) или SSL / TLS, хотя все версии SSL технически устарели.
Ознакомьтесь с нашим руководством, чтобы узнать, какие версии TLS в настоящее время поддерживаются.
Проверить наличие SSL
Чтобы определить, установлен ли на вашем веб-сайте сертификат SSL, посетите свой домен (например, mycoolwebsite.com) с https: // впереди. Буква «s» в HTTPS означает «безопасный».
- Если вы видите безопасный замок рядом с доменом, это означает, что ваш сайт защищен сертификатом SSL. Вы также можете щелкнуть этот значок, чтобы просмотреть сведения о сертификате, например дату истечения срока действия и издателя.
- Если вы видите предупреждение системы безопасности, это означает, что ваш сайт не защищен протоколом SSL, и вам необходимо его добавить.
- Если замок рядом с вашим доменом сломан, перечеркнут или показывает «дополнительную информацию», это означает, что ваш сайт защищен с помощью SSL, но на странице есть смешанное содержимое, которое необходимо исправить.
Вы также можете проверить свой статус SSL с помощью внешнего инструмента:
Добавить SSL
Перед добавлением SSL к вашему домену вам необходимо убедиться, что домен был добавлен на пользовательский портал и что вы указали DNS для домена. Невозможно успешно заказать или установить SSL без выполнения обоих этих шагов.
- Откройте пользовательский портал
- Выберите production имя среды
- Щелкните SSL
- Щелкните Добавить сертификаты
- Выберите элемент из этого списка параметров сертификата SSL:
- Следуйте инструкциям для завершения процесс запроса
- После завершения установки SSL вы получите электронное письмо, и параметры SSL станут доступны
Отсюда процесс автоматизирован.Как только заказ будет размещен, наша система проверит, что DNS был указан, и установит сертификат. Сертификаты обычно устанавливаются всего за несколько минут, однако в некоторых случаях это может занять до 24 часов.
Все SSL, заказанные через WP Engine, по умолчанию поддерживают автоматическое продление и защиту всех URL-адресов.
Давайте зашифруем сертификаты SSL
Let’s Encrypt предлагает бесплатные однодоменные SSL-сертификаты с проверкой домена (DV), которые идеально подходят почти для каждого веб-сайта. В большинстве случаев для одного сайта необходимо заказать два сертификата Let’s Encrypt; один для WWW и один для не-WWW.
Если вы должны, но не видите здесь WWW- или не-WWW-версию вашего домена, убедитесь, что оба варианта добавлены в пользовательский портал.
Срок действия сертификатов Let’s Encrypt истекает через 90 дней по сравнению с 365 днями для RapidSSL. Наша система попытается автоматически продлить эти 15 дней до истечения срока.
Заказ сертификата Let’s Encrypt заменяет все существующие сертификаты WP Engine для этого домена (RapidSSL или сторонние).
Сертификат RapidSSL Wildcard
WP Engine предлагает сертификаты с подстановочной проверкой домена (DV) от RapidSSL.Этот тип сертификата нужен только в том случае, если вы хотите покрыть свой корневой домен И все поддомены одним сертификатом .
Подстановочные сертификатыRapidSSL стоят 199 долларов США и охватывают все поддомены. Однако, если вы используете только несколько поддоменов, гораздо проще управлять несколькими необходимыми сертификатами с помощью бесплатных SSL-сертификатов Let’s Encrypt.
Наша система будет автоматически продлевать RapidSSL за 3 дня до истечения срока его действия, если автоматическое продление не было отключено вручную.
ПРИМЕЧАНИЕ : Сертификаты RapidSSL нельзя приобрести, если вы платите за свою учетную запись хостинга не в долларах США. Let’s Encrypt и сторонние импортированные сертификаты по-прежнему поддерживаются.
ПРИМЕЧАНИЕ : Для обработки заказа SSL с подстановочными знаками домен верхнего уровня (не WWW) должен иметь DNS, указывающий на ваш сервер WP Engine.
Импорт стороннего SSL-сертификата
Импорт стороннего SSL идеально подходит, если у вас уже есть действующий сертификат SSL, который вы хотите использовать, или если вам нужно использовать расширенную проверку (EV) или многодоменный сертификат (SAN).
Сторонние SSLтакже позволяют защитить домен до того, как DNS будет направлен на WP Engine. SSL не будет активен, пока вы не укажете DNS на свой сервер WP Engine и не добавите домен на пользовательский портал. Возможно, вам придется использовать уловку с файлом хоста для проверки SSL перед указанием DNS.
Для успешного импорта стороннего SSL требуется соответствующий сертификат и файл ключа . В некоторых случаях вам также могут потребоваться дополнительные промежуточные сертификаты.
В планахначального уровня нельзя импортировать сторонние SSL-сертификаты, ознакомьтесь с другими нашими предложениями SSL здесь. В планах общего хостинга домен может быть добавлен только в производственной среде, поэтому только в производственной среде можно установить SSL.
Импорт с использованием существующих файлов сертификатов
Если у вас уже есть сертификат SSL и соответствующий файл закрытого ключа , выполните следующие действия. Если вы не уверены, есть ли у вас оба совпадающих файла, перейдите к шагам Создание нового запроса на подпись сертификата (CSR) , описанным ниже.
- Войдите в портал пользователя
- Выберите среду , имя , для которой вы хотите загрузить файлы,
- Щелкните SSL
- Выберите Добавить сертификаты
- В разделе Импорт с использованием существующих файлов сертификатов выберите Загрузить файлы
- Скопируйте и вставьте содержимое существующих файлов сертификатов в поля или выберите Загрузить файл {ключ или сертификат}
- Закрытый ключ RSA (KEY)
- Вставить полный ключ включая
----- НАЧАТЬ ЧАСТНЫЙ КЛЮЧ -----и----- КОНЕЦ ЧАСТНОГО КЛЮЧА -----или----- НАЧАТЬ ЧАСТНЫЙ КЛЮЧ RSA -----и----- END RSA PRIVATE KEY ----- - Если вместо этого вы выбрали загрузку файла, ключевые файлы должны быть ключами типа RSA с
.keyтип файла.
- Вставить полный ключ включая
- Сертификат (CRT)
- В этом поле будут приниматься только сертификаты в формате PEM. Вставьте полную цепочку PEM , включая
----- НАЧАЛО СЕРТИФИКАТА -----и----- КОНЕЦ СЕРТИФИКАТА ----- - Если вместо этого вы решите загрузить файл, сертификат файлы должны быть отформатированы PEM с типами файлов
.pem,.crt,или.cer.
- В этом поле будут приниматься только сертификаты в формате PEM. Вставьте полную цепочку PEM , включая
- Закрытый ключ RSA (KEY)
- Нажмите Далее
- Убедитесь, что информация о сертификате действительна
- Необходимо указать и выбрать правильный домен (ы)
- Срок действия сертификата должен быть текущим, а не истекшим
- Нажмите Далее
- Выберите Настройки HTTPS
- Защищать все URL-адреса (по умолчанию) принудительно переведет все URL-адреса на HTTPS после успешной установки SSL.Для получения дополнительной информации см. Параметры защищенного URL-адреса ниже.
- Щелкните Загрузить сертификат
Ваш сертификат и файл ключа будут проверены, и если они совпадают, они будут установлены и активированы. Если ваши файлы не совпадают, вы получите уведомление, и SSL не будет установлен или активирован.
Создать новый запрос на подпись сертификата (CSR)
Этот раздел поможет вам сгенерировать CSR (сертификат C , S игнорирует R equest) и импортировать соответствующий файл сертификата в WP Engine.Создайте CSR и выполните следующие действия, если у вас нет файла сертификата, файла ключа или соответствующего файла сертификата и файла ключа.
Помните, что WP Engine требует и файла ключа, и файла сертификата, совпадающих между , для успешной установки SSL. Создание CSR выполнит ключевую часть этих требований для вас, поэтому все, что вам нужно сделать, это получить соответствующий сертификат от эмитента SSL и предоставить его нам.
- Войдите в пользовательский портал
- Выберите среду , имя , для которой вы хотите создать CSR для
- Нажмите SSL
- Выберите Добавить сертификаты
- В соответствии с Сгенерируйте новый запрос на подпись сертификата (CSR) , выберите Создать CSR
- Выберите тип сертификата
- Это должно соответствовать типу существующего SSL, который вы будете импортировать.
- Выберите домен , для которого был выдан сертификат, когда он изначально было куплено
- Заполните необходимые Business Information
- Нажмите Создать CSR
- На следующей странице будет показано содержимое файла CSR
- Подтвердите правильность информации в правой части страницы
- Используйте Нажмите, чтобы скопировать или Загрузить как.CSR , чтобы убедиться, что вы правильно копируете все содержимое вашего CSR. Полный CSR будет включать следующий текст вверху и внизу:
-
----- НАЧАТЬ ЗАПРОС СЕРТИФИКАТА ----- -
----- КОНЕЦ ЗАПРОСА СЕРТИФИКАТА -----
-
Мы рекомендуем оставить эту страницу открытой в отдельной вкладке или окне, чтобы вы могли легко вернуться к ней позже.
Получив CSR, вы должны предоставить его в сторонний центр сертификации SSL.Центр сертификации SSL или эмитент — это компания, у которой вы изначально приобрели сертификат SSL.
- Войдите на портал своего эмитента SSL или обратитесь в его службу поддержки.
- Запросите файлы SSL для установки на другом сервере, возможно, вам потребуется изменить ключ SSL.
- Предоставьте файл CSR эмитенту.
- Если эмитент запрашивает тип сервера, выберите Apache или Nginx
- Ваш эмитент SSL-сертификата вернет недавно сгенерированный файл (ы) SSL-сертификата
- Может быть несколько файлов, обязательно сохраните все, что эмитент предоставляет
- Скопируйте или сохраните любые файлы, предоставленные на ваш локальный компьютер, в месте, где вы можете легко найти их позже
- Полное содержимое сертификата будет включать следующий текст вверху и внизу:
-
--- - НАЧАТЬ СЕРТИФИКАТ ----- -
----- КОНЕЦ СЕРТИФИКАТА -----
-
- Полное содержимое сертификата будет включать следующий текст вверху и внизу:
- Когда вы будете готовы загрузить сертификат, верните t o Портал пользователей WP Engine
- Если вы ранее оставили страницу CSR открытой, просто нажмите Загрузить сертификат справа.
- Если вы ушли со страницы CSR, запросом можно будет снова управлять в любое время со страницы SSL на вашем пользовательском портале. Щелкните стрелку рядом с ожидающим запросом, чтобы развернуть параметры до Загрузить сертификат (CRT) , Просмотреть запрос на подпись сертификата (CSR) или Удалить и отозвать CSR . Чтобы загрузить сертификат, просто нажмите Загрузить сертификат (CRT) .
- Вставьте или загрузите любых файлов сертификатов, предоставленных поставщиком SSL
- Щелкните Далее
- Файл будет автоматически сравниваться с CSR на соответствие.Вы попадете на следующую страницу, если файлы совпадают.
- Если CSR и CRT не соответствуют , вы увидите сообщение:
Этот сертификат не соответствует CSR. Вам нужно будет снова скопировать CSR и повторить шаги, чтобы получить все файлы сертификатов от вашего поставщика SSL.
- Убедитесь, что действительна информация о сертификате
- Необходимо указать и выбрать правильный домен (ы)
- Срок действия сертификата должен быть текущим, а не истекшим
- Нажмите Далее
- Выберите Настройки HTTPS
- Защищать все URL-адреса (по умолчанию) принудительно переведет все URL-адреса на HTTPS после успешной установки SSL.Для получения дополнительной информации см. Параметры защищенного URL-адреса ниже.
- Click Загрузить сертификат
Возможные проблемы с SSL
При запросе, установке или активации SSL могут возникнуть проблемы. Если у вас возникнут проблемы с SSL, служба поддержки WP Engine доступна круглосуточно, 7 дней в неделю, 365 дней в году, и мы предоставили дополнительную информацию по устранению неполадок ниже.
Ошибки выдачи SSLЕсли ваш запрос SSL не может быть обработан автоматически, будет сгенерирован запрос в службу поддержки под названием «Ошибка проверки домена сертификата » или «Ошибка центра сертификации .Если вы столкнулись с этими ошибками, убедитесь, что ваш DNS правильно указывает на WP Engine и что ваш домен не перенаправляет на другой домен.
Let’s Encrypt также не выдает сертификаты для доменных имен с высоким уровнем риска — тех, которые напоминают имена известных банков или брендов (например, wellsfargo.world или cocacola.info ) или для сайтов, которые Google помечает как небезопасные.
Если вы используете Cloudflare, вам также необходимо настроить параметры SSL на их панели управления.Узнайте больше о лучших практиках Cloudflare.
Предупреждения о сертификате SSL / TLS для Internet Explorer в Windows XP
WP Engine использует указание имени сервера (SNI) для сертификатов SSL / TLS. SNI обеспечивает эффективный способ настройки сертификатов и хорошо работает с большинством браузеров. Однако посетители, использующие Internet Explorer в Windows XP, могут увидеть следующую ошибку. Лучше всего использовать альтернативный или обновленный браузер.
Sucuri WAF Служба межсетевого экранаЭто ненадежное соединение / ошибка сертификата: вы запросили безопасное соединение, но мы не можем подтвердить, что ваше соединение является безопасным.Обычно, когда вы пытаетесь подключиться безопасно, сайты предоставляют надежную идентификацию, чтобы доказать, что вы попадаете в нужное место. Однако личность этого сайта не может быть подтверждена.
Sucuri может препятствовать обработке вашего SSL из-за дополнительного уровня DNS. Пожалуйста, свяжитесь с командой Sucuri напрямую, чтобы запросить включение опции прямой проверки сертификата на хостинг . Это позволит нормально обработать ваш запрос сертификата Let’s Encrypt.
Смешанное содержимое
Смешанный контент — это медиафайлы или другие ссылки на страницах вашего веб-сайта, которые не защищены надлежащим образом с помощью SSL. Эти ссылки используют http вместо https при загрузке на страницу и вызовут небезопасное предупреждение в некоторых частях веб-сайта. Смешанное содержимое легко исправить, дополнительную информацию см. В нашем руководстве по исправлению смешанного содержимого.
Параметры защищенного URL
Чтобы просмотреть параметры SSL, просто щелкните имя домена, чтобы развернуть параметры.Параметр «защищать все URL-адреса» выбран по умолчанию для SSL, заказанного через WP Engine.
Эта опция указывает нашей платформе автоматически обслуживать запросы HTTP-страниц, защищенные с помощью HTTPS. При выборе этой опции следует отметить одну важную вещь: убедитесь, что вы не используете какие-либо плагины принудительного SSL.
У вас также будет возможность выбрать «Защищенные определенные URL-адреса». Если вы выберете этот вариант, вам нужно будет использовать RegEx, чтобы убедиться, что эти URL-адреса защищены должным образом.
Принудительные плагины SSL
ПлагиныForce SSL могут вызывать циклы перенаправления, когда их настройки конфликтуют с настройками на панели управления SSL.Мы рекомендуем вам использовать настройки, которые мы предоставляем на панели управления SSL, поскольку они работают на стороне сервера и были тщательно протестированы с нашей платформой. Использование настроек непосредственно на уровне сервера сохраняет функциональность принудительного SSL на Nginx, что делает его более быстрым и эффективным.
Как узнать, использую ли я принудительный плагин SSL?
Плагины, не занимающиеся вопросами безопасности, могут включать такую настройку. Например, WooCommerce предлагает возможность принудительного использования SSL.В общем, чтобы найти плагины, которые могут принудительно использовать https на вашем сайте:
- Войдите в администратора WordPress вашего сайта
- Посетите подключаемый модуль страница
- Найдите любой плагин, который упоминает Securing Pages , HTTPS или SSL
Common Force SSL Plugins 9000
- Force SSL
- WP Force SSL
- WordPress HTTPS
- Verve SSL
- Really Simple SSL
- Easy HTTPS Redirection
СЛЕДУЮЩИЙ ШАГ: Как исправить ошибки смешанного содержимого
Как установить сертификат SSL на сайты WordPress
Безопасность WordPress: установка SSL
Безопасность WordPress — и SEO — неполна без SSL и HTTP.Уровни защищенных сокетов шифруют данные ваших посетителей, когда они заходят в ваш блог, что значительно усложняет отслеживание и перехват трафика ваших пользователей. Google, в свою очередь, мотивирует блогеров защищать свои веб-сайты с помощью SSL и HTTPS, оценивая безопасные сайты выше, чем блоги без SSL. Более того, интернет-жители все больше осознают опасность небезопасного HTTP-соединения вместо HTTPS. Таким образом, добавление SSL к вашему WordPress поможет вам завоевать положительную репутацию среди ваших читателей.
Вы можете добавить сертификат SSL от вашего хостинг-провайдера.Цены различаются — в то время как некоторые провайдеры предлагают сертификат SSL как отдельную функцию, другие связывают его со своими планами хостинга. Некоторые хосты предлагают бесплатный SSL. Стандартный сертификат, такой как Comodo Positive SSL для веб-сайта малого бизнеса или личного блога, обычно дешевле, чем сертификат EV SSL для сайта электронной коммерции. Вы также можете получить сертификат SSL бесплатно.
Бесплатные VS платные SSL-сертификаты
Платные SSL-сертификаты, обычно предоставляемые хостингом WordPress, имеют одно преимущество перед бесплатным SSL — техническая поддержка.
Бесплатные сертификаты SSL доступны в таких некоммерческих организациях, как Let’s Encrypt, или у поставщиков решений межсетевого экрана, таких как Sucuri (работающих с тем же Let’s Encrypt). CloudFlare предлагает бесплатные сертификаты SSL, которые также идут в комплекте с бесплатным планом. Бесплатный SSL может поставляться с опцией технической поддержки, а может и без нее — это зависит от типа вашей подписки (если вы заказываете через Sucuri или CloudFlare).
Хорошая новость заключается в том, что большинство хостинг-провайдеров теперь поддерживают бесплатные SSL-сертификаты Let’s Encrypt и имеют для них подробные руководства по установке.
Изменение внутренних URL-адресов на HTTPS
Установка сертификата SSL — довольно простое дело, требующее небольшого вмешательства с вашей стороны. Вот как добавить SSL и HTTPS в свой блог WordPress:
Перейдите в «Настройки» → «Общие» → найдите адрес WordPress и адрес сайта и в обоих случаях измените «http» на «https».
Перенаправление HTTP на HTTPS
Если на вашем веб-сайте уже есть опубликованный контент, вам необходимо настроить перенаправление. Перейдите в основной каталог вашего веб-хостинга, который обычно называется htdocs или, в некоторых случаях, дублируется после названия вашего сайта.(. *) $ https: // www. [blog] .com / $ 1 [R, L]
Примечание: [блог] — это домен вашего веб-сайта. Вуаля! Вы только что добавили автоматическое перенаправление, которое вместо этого отправляет HTTP-запрос на HTTPS.
Полезные плагины
В качестве альтернативы вы можете использовать плагин, чтобы настроить свой сайт для работы через SSL. Такие плагины выполнят всю ручную работу за вас, но вам все равно нужно купить сертификат SSL или получить его бесплатно. Примечание: всегда делайте резервную копию, прежде чем вносить изменения в свой блог!
Вот несколько предложений плагинов:
- Really Simple SSL — это легкий плагин, который требует только установки и активации.Он внесет изменения в ваш файл «.htaccess», чтобы настроить его для работы через HTTPS.
- WP Force SSL принудительно перенаправляет HTTP-трафик на HTTPS, и вам не нужно вмешиваться в кодирование. Все, что вам нужно, это изменить HTTP на HTTPS в общих настройках панели администратора (адрес WordPress и адрес сайта).
- Если вы используете Cloudflare для своего SSL, рассмотрите возможность использования плагина Cloudflare SSL, чтобы избежать необходимости настраивать код вручную.
Проверить, работает ли он
После установки сертификата SSL проверьте, правильно ли он настроен.Попробуйте SSL Server Test от SSLLabs, чтобы убедиться, что ваш SSL работает должным образом.
Как видите, всего за несколько простых шагов вы повысите безопасность своих посетителей и повысите авторитет своего веб-сайта. Но сертификат SSL не означает, что ваш блог WordPress полностью защищен — он просто шифрует трафик между браузерами ваших читателей и сервером вашего сайта. Если вы серьезно относитесь к безопасности WordPress, ознакомьтесь с Руководством Blogger по безопасности WordPress от Алекса Гранта, чтобы получить дополнительные советы по защите ваших сайтов WordPress.
Как добавить бесплатный сертификат SSL на мой сайт WordPress?
Добавление сертификата SSL на ваш сайт WordPress — один из лучших способов его защитить. Кроме того, добавив этот сертификат, вы получите дополнительные преимущества SEO для своего сайта, поскольку поисковые системы считают безопасный веб-сайт более надежным, чем веб-сайт без https.
В нашей предыдущей статье о расширенной безопасности WordPress мы поделились некоторыми дополнительными советами по защите вашего веб-сайта WordPress, а добавление сертификата безопасности — это начало безопасности.
Веб-сайт с поддержкой SSL является необходимостью безопасного Интернета, но стоимость его внедрения вызывает опасения по поводу его широкого распространения.
В этом посте мы расскажем вам пошаговые инструкции и предоставим бесплатный сертификат SSL для добавления бесплатного сертификата SSL на ваш сайт WordPress.
Как получить бесплатный SSL-сертификат для сайта WordPress?
Let’s Encrypt — это новый центр сертификации с открытым исходным кодом, который предоставляет бесплатные сертификаты SSL для веб-сайтов.
Их служба в настоящее время предлагает полную поддержку IPv6, IDN, ACME DNS и подписи ECDSA.
SSL бесплатно — это инструмент, который поможет вам получить сертификаты SSL для вашего веб-сайта. Продления также бесплатны и неограниченны. Выданные сертификаты поддерживаются всеми основными браузерами и операционными системами.
Целью этого органа является широкое распространение SSL и изменение этой красной адресной строки на зеленую путем включения https.
Шаг 1. Установите сертификаты SSL на ваш хост Использование Let’s EncryptЕсть два способа установить сертификат SSL с помощью LetsEncrypt.Во-первых, это ручной способ, при котором вы должны выполнить ручную установку с помощью Let’s Encrypt Documentation.
Вторая — автоматическая установка. Многие популярные хосты теперь включают опции автоматической установки в свои административные панели.
Хотя каждая хостинговая компания будет иметь немного другой процесс, по большей части следующие шаги будут одинаковыми:
- Войдите на свой пользовательский портал.
- Перейдите по адресу your-website-name > SSL > Add Certificates > Get Let’s Encrypt .
- Выберите домены, для которых вы хотите использовать HTTPS.
Не каждый веб-хостинг поставляется с автоматической установкой Let’s Encrypt. Итак, вот список хостингов, которые поддерживают Let’s Encrypt, и проверьте, поддерживает ли его ваш хостинг. Если ваш хостинг его не поддерживает, в статье будет объяснено другое.
Использование SSLforFree
Посетите SSLforfree.com, введите свое доменное имя, для которого вы хотите получить сертификат безопасности. Введите свое доменное имя с www и нажмите кнопку «Создать бесплатный сертификат SSL».SSL For Free также добавит к сертификату версию без www (например, example.com).
На следующем этапе вам потребуется подтвердить право собственности на домен, для которого вы хотите добавить бесплатный сертификат SSL. Есть три варианта подтверждения вашего домена; Автоматическая проверка FTP, ручная проверка FTP и ручная проверка с использованием DNS.
Внимательно следуйте каждой инструкции и подтвердите свой домен. Безусловно, автоматическая проверка FTP — это самый простой метод.
Если SSLforfree.com успешно проверяет ваше доменное имя, ваш сертификат SSL будет сгенерирован после нажатия кнопки «Загрузить сертификат SSL». Вы можете не отмечать «У меня есть собственный CSR».
Загруженный zip-файл будет содержать все файлы, необходимые для включения HTTP на вашем сайте.
Теперь посетите панель управления хостингом, найдите SSL / TLS и перейдите по ссылке.
Выберите домен из раскрывающегося меню, для которого вы хотите установить сертификат SSL.
Выберите «Установить сертификат SSL для работы с вашим сайтом.”
Вставить содержимое из загруженного zip-файла.
В качестве альтернативы вы можете напрямую скопировать и вставить соответствующий текст с экрана SSLforfree на экран cpanel SSL / TLS.
По завершении нажмите кнопку «Установить».
Yaaye !! Теперь в вашем домене установлен бесплатный SSL-сертификат. Вы можете установить SSL на новые и существующие веб-сайты WordPress, выполнив ту же процедуру.
Это также альтернативный метод установки бесплатного SSL для тех веб-хостов, которые не поддерживают Let’s Encrypt в своей cpanel.
ПРИМЕЧАНИЕ. Если вы не нашли опцию SSL / TLS в своей Cpanel, вы можете загрузить zip-архив и поделиться им со службой поддержки вашего хостинг-провайдера, они добавят его со своей стороны.Шаг 2: Обновите URL-адреса WordPress
К настоящему времени вы успешно установили сертификат SSL на свой веб-сайт WordPress. Теперь ваш сайт будет иметь зеленый замок при переходе на https. Чтобы завершить переадресацию на https, вам необходимо изменить URL-адрес вашего веб-сайта WordPress.
Вот как вы можете использовать свой недавно установленный сертификат SSL.
Начните с перехода к Настройки > Общие из панели администратора WordPress.
Прокрутите вниз до разделов WordPress Address (URL) и Site Address (URL).
Это должно выглядеть примерно так:
Теперь замените HTTP на HTTP в текстовых полях обоих разделов.
Нажмите кнопку Сохранить изменения , чтобы продолжить.
Если вы установили сертификат SSL на существующий сайт WordPress, скорее всего, он уже индексируется поисковыми системами.Поскольку вы, вероятно, делились ссылками, используя HTTP в URL-адресе, вам необходимо убедиться, что весь ресурс HTTP-ссылок перенаправляется на новый URL-адрес HTTP.
Для этого установите плагин под названием Really Simple SSL . После его установки и активации плагин автоматически настроит ваш веб-сайт (т.е. обновит все URL-адреса) для перенаправления на HTTP, обновив файл .htaccess или запустив некоторый код JavaScript. В дополнение к этому, он также устранит любые проблемы с небезопасным контентом.
Теперь вы успешно добавили бесплатный сертификат SSL на свой сайт WordPress. Теперь вы можете похвастаться, добавив на свой сайт графику с печатью SSL.
Let’s Encrypt против SSLforFree
ПРИМЕЧАНИЕ. Этот бесплатный сертификат SSL действителен в течение 90 дней, и после истечения срока его действия вы должны продлить его, выполнив ту же процедуру.
Let’s Encrypt или SSLforFree, какое из них является идеальным бесплатным решением для SSL?
Ответ — оба.
Ну и то, и другое нельзя сравнивать, потому что SSLforFree — это инструмент, который использует клиент Let’s Encrypt acme и генерирует сертификаты SSL для общих хостингов.
Let’s encrypt требует корневого доступа к серверу для создания и установки сертификата безопасности с помощью команды.
Для нетехнических пользователей и пользователей виртуального хостинга выполнить такие действия невозможно, поэтому SSLforfree генерирует сертификаты SSL наиболее удобным для пользователя способом.
Вот как вы можете получить бесплатный сертификат SSL для своего веб-сайта WordPress и настроить его для безопасной среды.
Вы всегда можете поделиться своими обсуждениями и вопросами в комментариях ниже.
Фото Маркуса Списке на Unsplash
Что такое Social9?
Добро пожаловать! 👋 — это универсальная платформа для увеличения посещаемости и вовлечения аудитории за счет использования возможностей социальных сетей.
Он предлагает бесшовную интеграцию веб-сайтов с новейшими технологиями, встроенную аналитику и многие другие «БЕСПЛАТНЫЕ» функции , чтобы вы могли начать работу!
Приступим! — https://social9.
