Как перенести сайт на WordPress с HTML, Joomla и Drupal
Акция:
Бесплатный трансфер (перенос) сайта на WordPress хостинг Hostenko
В этом посте поговорим с вами о том, как проще всего и без потерь перенести контент, рубрики, страницы и ссылки с различных движков на wordpress. Может показаться, что это — сложная задача, которая под силу только «прокачанным профи», но на самом деле сохранение организационной структуры сайта и ссылок при миграции происходит намного проще и удобнее, чем мы привыкли думать об этом процессе.
В зависимости от того, в каком формате и на каком движке сейчас работает ваш сайт, миграция будет происходить по-разному. Мы с вами изучим, как перенести на новый движок сайты, написанные на простом HTML, либо созданные на основе таких CMS, как Joomla, Drupal либо других.
Что надо сделать в первую очередь
Есть ряд действий, которые стоит проделать перед началом миграции вашего сайта на новый движок.
Функциональность существующего сайта
Оценка всех сильных и слабых сторон в работе вашего существующего сайта поможет вам выбрать, что из этого вы будете использовать после переноса сайта на WordPress, а что нет, какие плагины устанавливать, к каким функциям обеспечить доступ и так далее. Среди основных параметров и компонентов:
- Формы для контактов, подписки и регистрации
- Управление медиа-файлами
- Многоязыковая поддержка
- Поддержка работы нескольких авторов
- Членство и разделенные права доступа
Кроме того, на этом этапе лучше всего подобрать подходящие вашим задачам
Пересмотрите и оцените навигацию по сайту
Меню навигации и панели перехода по разделам и рубрикам в WordPress должны максимально отвечать решению тех задач, с которыми уже справляется ваш существующий сайт. Однако, в ходе миграции и улучшения системы навигации по сайту можно внести все требуемые изменения, чтобы сократить время загрузки страницы и сделать работу с сайтом удобнее для пользователей.
Однако, в ходе миграции и улучшения системы навигации по сайту можно внести все требуемые изменения, чтобы сократить время загрузки страницы и сделать работу с сайтом удобнее для пользователей.
Насколько у вас хороший контент?
При перемещении сайта на новый движок стоит также провести контент-аудит и оценить, насколько качественные и хорошие материалы вы делаете, правильно ли работаете с контентом, и отвечает ли контент ожиданиям целевой аудитории.
Познакомьтесь с WordPress
Если вы — новичок в использовании WordPress, то вам стоит тщательнее ознакомиться с работой этой платформы до того, как вы перенесете свой сайт на этот движок. Изучите принципы работы и тегирования контента, разберитесь с категориями и импортом страниц и статей, а также выберите подходящие вашим задачам и тематике шаблоны для оформления сайта.
Переносим обычный HTML-сайт на WordPress
Если сейчас вы пользуетесь сайтом, который представляет собой набор статических страниц на обычном HTML, и вы хотите перенести его на WordPress, — то просто вручную скопируйте и вставьте HTML-код ваших постов и страниц в соответствующие посты и страницы в новой установке движка WordPress.
Однако, в ряде случаев непосредственная вставка готового HTML-кода в редактор WordPress для HTML может привести к сбоям и появлению ошибок. Стоит использовать кастомные стили в виде шаблонов оформления и работы с таблицами стилей, чтобы облегчить процесс миграции и его корректность.
HTML Import 2 — хороший бесплатный плагин, который поможет перенести HTML-сайт на WordPress. Он поможет перенести и сберечь контент со всем форматированием, но вот с адаптацией к новому сайту и соблюдению нового дизайна в рамках старых постов у него «туговато».Если же у вас на старом сайте слишком много статических страниц, тогда используйте специальный плагин для
импорта контента только с выбранных вами страниц, а не всего подряд.
Можно также импортировать существующий HTML-сайт путем модификации одной из базовых тем для нового движка, таких, как Twenty Twelve. А сервисы, наподобие Theme Matcher, могут помочь вам с конвертацией существующего дизайна в новую тему.
А сервисы, наподобие Theme Matcher, могут помочь вам с конвертацией существующего дизайна в новую тему.
Миграция на WordPress в этом случае может стать для вас хорошим поводом кардинально обновить свой дизайн: чем морочиться с переносом существующего кода и стиля, может лучше подобрать себе новый из числа доступных платных и бесплатных тем для оформления сайтов на новом движке?
Перенос сайта с Joomla
Joomla — это популярная CMS, и если вы решили с нее перейти на WordPress, то стоит знать: такая миграция происходит сравнительно легко. Однако есть пару моментов, которые стоит принять во внимание:
- Дизайн и шаблоны придется восстанавливать и подыскивать сразу после импорта основного контента с вашего старого сайта.
- Функциональность из модулей и плагинов тоже придется восстанавливать за счет плагинов-аналогов для WordPress.
Для миграции выполните последовательность следующих действий:
- Установите WordPress на новый домен.

- Установите бесплатный плагин FG Joomla to WordPress на свой новый WP-сайт.
- Перейдите к экрану импорта во вкладке Инструменты → Импорт и выберите Import Joomla.
- Введите требуемые детали о сайте на движке Joomla и кликните на кнопку Import Content.
- Подождите некоторое время, пока импортируется сайт.
- После завершения автоматического импорта вы получите напоминание о том, что надо
- Если в ходе процедуры импорта сайта вы получите уведомления о том, что произошли ошибки, то почитайте FAQ для этого плагина.
Использование бесплатной версии плагина позволит вам перенести рубрики, записи и медиафайлы согласно настройкам нового движка. Для большого числа пользователей это — сравнительно простой и доступный способ мигрировать с Joomla на WordPress.
Перенос сайта с Drupal
Касательно миграции с Drupal на WordPress могу сказать, что есть ряд плагинов, которые могут упростить эту задачу. Во всей процедуре миграции здесь вам придется потрудиться немного больше, чем при миграции с других платформ, но если следовать пошаговой инструкции, то проблем возникнуть не должно.
Если у вас небольшой сайт на Drupal, тогда вам проще вручную скопировать и вставить материалы на WP. Чтобы не «потерять» ссылки и связь между материалами, советуем составить таблицу со ссылками и внутренними связями постов и страниц.
Поскольку процедура миграции с Drupal 6 на WordPress 3 давно изучена в интернете, то вот вам список полезных ресурсов, ознакомившись с которыми, вы сможете безболезненно осуществить миграцию на новый движок:
- Migrating Drupal 6 to WordPress 3
- Migrate to WP
- CMS to CMS
- Нюансы при миграции с Drupal на WordPress
Если вы решили перенести свой старый сайт с Drupal на WP, убедитесь, что у вас есть резервная копия всего сайта, и почитайте советы по тестированию ресурса после миграции на новую платформу в конце этого поста.
Миграция с других платформ
Есть еще ряд инструментов для миграции на WordPress с других платформ, которые существенно упрощают вам задачу и минимизируют вашу работу. В частности, вот хорошее руководство по инструментам и приемам импорта контента с различных популярных веб-платформ.
Тестируем сайт после миграции
Закончив процесс миграции с одного движка на другой, вы должны убедиться, что всё работает так, как было намечено. Для небольших сайтов достаточно перейти по всем ссылкам и зайти на каждую страницу, чтобы убедиться, что весь контент отображается нормально, а ссылки работают. Но для больших проектов вам понадобится плагин наподобие Broken Link Checker.
Вот несколько ключевых шагов для тестирования сайта после того, как вы перенесли его на WordPress с другого движка:
- Проверьте контент на предмет правильности рубрик и меток. При миграции часто случаются сбои, и ошибочно добавляется контент не в ту рубрику или не в том порядке.

- Проверьте корректность работы ссылок на новом WordPress-сайте. Для этого стоит протестировать меню навигации, походить по ссылкам, посмотреть, что отображается и как.
- Проверьте ошибки в стилях и дизайне на новых страницах: часто могут пропадать картинки, загружаться не все иллюстрации, сбиваться форматирование текста. Сравните исходный код старого сайта с новым, найдите и устраните выявленные недочеты и сбои в постах и на страницах.
- Поищите нежелательные расширения для WordPress: часто появляются лишние виджеты, отображаются ненужные теги или функциональные элементы после импорта, которые стоит отключить в панели администрирования сайта.
Смотрите также:
- Как перенести WordPress c Localhost на сервер с помощью phpMyAdmin
- Как перенести свой блог из Tumblr на WordPress
- Нюансы при миграции с Drupal на WordPress
- Как обновить URL-ы при переносе WordPress-сайта
- Как сохранить ваши WordPress-ссылки при смене структуры Permalink-ов
- Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер
Заключение
Надеемся, что это практическое руководство поможет вам быстро и качественно перенести сайт со старого движка на новый и запустить свой проект уже на WordPress. Замечаниями, вопросами, отзывами и наблюдениями вы, как всегда, можете поделиться в комментариях к этому материалу.
Замечаниями, вопросами, отзывами и наблюдениями вы, как всегда, можете поделиться в комментариях к этому материалу.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как перенести HTML сайт на WordPress? WordPress Custom: работа с ВордПрес
Не думаем, что подлежит оспариванию факт огромной популярности WordPress – веб-ресурсов, работающих на этой платформе громадное число и в буржнете, и в рунете. Проекты, которые были созданы на менее популярных движках или HTML постепенно переносятся на этот движок. С другими CMS все более просто – они используют шаблоны, которые можно конвертировать для требуемой системы – перенести же HTML сайт на WordPress немного сложнее.
Подготовительная работа
Обязательное требование для специалистов всех уровней – создать резервную копию. Это поможет сохранить работоспособную версию при ошибочных действиях, сравнивать детали во время корректировки файлов. Отмечается весь имеющийся функционал, формы, дополнительные модули – это необходимо для дальнейшей установки в административной консоли. Плагины подбираются на начальном этапе.
Это поможет сохранить работоспособную версию при ошибочных действиях, сравнивать детали во время корректировки файлов. Отмечается весь имеющийся функционал, формы, дополнительные модули – это необходимо для дальнейшей установки в административной консоли. Плагины подбираются на начальном этапе.
Предварительные работы:
- необходимо провести изучение всех элементов сайта, оценить имеющуюся навигацию для дальнейшего дублирования на новой платформе;
- проверить контент, сделать аудит и выявить некачественные материалы;
- выявить все недочеты, которые тормозили работу текущего ресурса или негативно влияли на его продвижение;
- познакомиться с системой WordPress, если нет опыта работы с ней.
Установка WordPress
Все операции рекомендуется проводить на локальном сервере: это обеспечит беспрерывную работу площадки на хостинге, пока проходит конвертация всех элементов. Можно использовать популярную программу Open Server, которая имеет все необходимые инструменты для создания веб-ресурса, базы данных, работы с консолью и конверторами. Такая схема позволит безопасно перенести HTML сайт на WordPress.
Такая схема позволит безопасно перенести HTML сайт на WordPress.
На официальной страницу скачиваем движок, распаковываем и загружаем в «/domains/newsite», размещенную в директории программы Open Server. В контекстном меню, заходим в PhpMyAdmin для создания базы данных и пользователя. Вводиться логин – root, пароль отсутствует. Вход в интерфейс выполнен, необходимо перейти во вкладку «Пользователи» и добавить нового. Заполняются все необходимые поля, параметры входа и привилегии (устанавливаются все галочки).
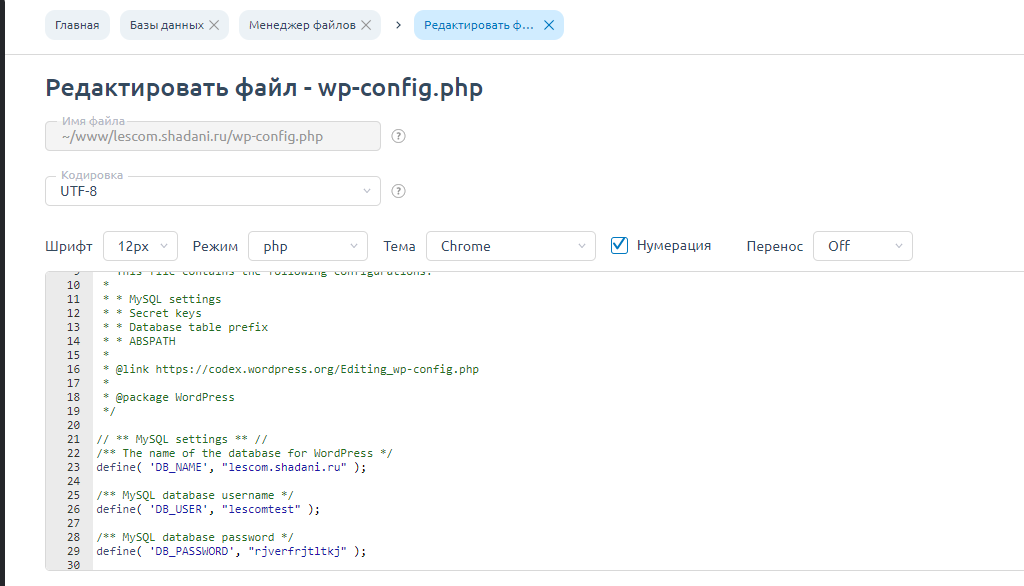
После этого, информация базы данных переносится в соответствующие строки кода файла «wp-config-sample.php» корневой папки движка. Информация внесена, файл сохраняется и переименовывается в «wp-config.php». Далее осуществляется установка CMS: в браузере вводиться название локального домена – «newsite». Загрузиться скрипт установки платформы – все данные заполняются и подтверждаются. Все готово, для входа в консоль следует перейти по ссылке: «newsite/wp-login.php».
Тема и плагины
Текущий этап подразумевает установку и настройку всех необходимых плагинов, чтобы комфортно перенести HTML сайт на WordPress. Основные категории требуемых модулей:
Основные категории требуемых модулей:
- имеющиеся формы могут некорректно перекочевать на платформу, лучше создать новые при помощи плагина Contact Form 7 или Gravity Forms;
- при использовании всех необходимых SEO-данных в старой версии ресурса, их необходимо перенести, используя Yoast SEO или All in One SEO Pack. Во время переноса контента заполняются мета-теги и параметры оптимизации;
- если предыдущий ресурс использовал несколько языковых версий, следует воспользоваться специализированными плагинами, к примеру, WPML;
- поскольку CMS больше загружают сервер, нежели HTML – обязательно устанавливаются плагины кеширования и оптимизации медиафайлов WP Total Cache и Image Optimizer.
Касаемо темы – поиск следует начать с момента возникновения идеи переноса. Нужно подобрать максимально близкий по структуре, внешнему виду и необходимым функциям шаблон. Это облегчит дальнейшую конвертацию.
Перенос контента
Существует несколько методов, позволяющих импортировать материалы сайта. Самый простой, который в большей части подходит для небольших проектов – перенос контента вручную, скопировав HTML код статьи в редактор WordPress, добавляя SEO-данные в виджете соответствующего плагина. Такой способ может создать некоторые ошибки с отображением. Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Самый простой, который в большей части подходит для небольших проектов – перенос контента вручную, скопировав HTML код статьи в редактор WordPress, добавляя SEO-данные в виджете соответствующего плагина. Такой способ может создать некоторые ошибки с отображением. Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Как перенести HTML сайт на WordPress при большом количестве материала? Можно воспользоваться плагином HTML Import 2( к плагину-HTML Import 2) или Import HTML Pages. В их возможности входит импорт контента с элементами форматирования. Адаптация оформления на низком уровне. Поэтому все правки осуществляются вручную.
Стоит отметить, что автоматический перенос материалов не совершенен, он позволяет сократить рутинную работу, но требует доработок по отображению данных. Третий вариант – предоставить работу специалисту, который имеет соответствующие средства и навыки по конвертации сайта на CMS.
Конвертация дизайна
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Если аудитория сайта достаточно большая и постоянная (привыкла к оформлению), тогда придется серьезно поработать над конвертированием дизайна с HTML-страницы в шаблон движка. Можно воспользоваться сервисом Theme Matcher, который на основе старого макета сгенерирует файл темы для WordPress. Обычно результаты весьма удачны, требуются лишь незначительные доработки – но задача сохранения общей концепции и внешнего вида проекта выполнена.
Обычно результаты весьма удачны, требуются лишь незначительные доработки – но задача сохранения общей концепции и внешнего вида проекта выполнена.
Еще один способ – создание новой темы и работа с исходным кодом. В этом случае проводится детализированная обработка каждого элемента темы и исходного дизайна в HTML. Для проведения качественной работы нужны специальные знания. В ином случае необходимо воспользоваться услугами профессионалов (студий дизайна, фрилансеров).
C localhost на хостинг
Перенос HTML сайта на WordPress осуществлялся через локальный сервер, соответственно готовую площадку со всеми изменениями следует перенести на хостинг, где расположена HTML версия. В качестве примера будет использоваться cPanel и PhpMyAdmin.
Для начала, экспортируем базу данных на хостинг. Поскольку используется Open Server, в браузере переходим по следующей ссылке http://127.0.0.1/openserver/phpmyadmin, открывается интерфейс работы с базами данных. Переходим во вкладку «Экспорт» и выбираем файл, с именем, которое указывалось в «wp-config. php» при создании сайта. Вводятся все необходимые параметры:
php» при создании сайта. Вводятся все необходимые параметры:
- Шаблон имени – @DATABASE@;
- Кодировка – UTF8;
- Сжатие – gzip.
После этого, с localhost копируем основную директорию, где находится новый вариант сайта и помещаем в архив. В панели хостинга необходимо создать базу данных. Указываются только надежные имя пользователя и пароль, отмечаются галочкой необходимые права и привилегии.
Используя PhpMyAdmin на хостинге, импортируется база данных, сохраненная с локального сервера. Пункт «Do not use AUTO_INCREMENT for zero values» должен быть отмечен. После этого проводится разархивация новых файлов в основную директорию сервера, чтобы площадка открывалась после ввода доменного имени в адресной строке.
Важно: непосредственно перед копированием новых файлов, следует удалить старые данные HTML-сайта.
Следующий этап: редактирование файла «wp-config.php». В него записываются новые данные пользователя и базы данных. Для констант WP_SITEURL и WP_HOME прописывается доменное имя.
Для констант WP_SITEURL и WP_HOME прописывается доменное имя.
Проверка сайта
Перенос HTML сайт на WordPress закончен и необходимо протестировать все элементы. Прежде всего проверяются элементы оформления, ошибки отображения контента, работоспособность кнопок и модулей. Необходимо убедиться в работоспособности всех ссылок, временные убрать. Плагин Broken Link Checker (к плагину-Broken Link Checker) поможет справиться с проверкой на крупных сайтах, насчитывающих сотни статей.
Заключение
Прежде чем заняться переносом, следует взвесить все за и против. Рекомендуется заранее подобрать необходимые темы, плагины и сервисы, а не уже по факту работы. При отсутствии возможности самостоятельной работы над проектом, следует обратиться в специализированные агентства или к фрилансерам. В любом случае, перед началом работ сделайте резервную копию исходных файлов площадки.
Агентство цифровой трансформации | Digital Consulting Services
Мы помогаем самым уважаемым брендам во всем мире создавать цифровые решения, обеспечивающие превосходное качество обслуживания клиентов.
Поговорите с нашим консультантом
Внесение ваших идей в Life
Дифровые дорожные рисунки через стратегические соли 9000
.0002 Переосмысление процесса дизайнерского мышления, создание продукта завтрашнего дня
Инжиниринг
Решение для Индустрии 4.0 с использованием искусственного интеллекта/машинного обучения, Интернета вещей, блокчейна с мобильностью
Агентство цифровой трансформации
Dr. преобразование на 360 градусов, чтобы иметь нашу платформу №. 1 в российском регионе. Опыт, который они предоставляют с технической, а также с точки зрения бизнеса, стоит оценить. Мы рады, что Brain…
View Case StudyView Portfolio
Southwest
Со временем мы наладили межличностные отношения и стали считать их частью нашей команды. Я был впечатлен работой, которую мы смогли выполнить вместе с ними. Команда знает свои сильные и слабые стороны, используя их, чтобы преуспеть в своей работе. Brainvire Development не боится трудностей и смогла решить…
Я был впечатлен работой, которую мы смогли выполнить вместе с ними. Команда знает свои сильные и слабые стороны, используя их, чтобы преуспеть в своей работе. Brainvire Development не боится трудностей и смогла решить…
View Case StudyView Portfolio
Insomnia Cookies
Он предлагает пользователям возможность отведать лучшие и новейшие вкусы свежих продуктов, не выходя из дома. Они могут забрать заказ из ближайшего магазина, если позволяет время, или просто доставить его на порог.
Посмотреть пример использованияПросмотреть портфолио
Тенденции 360
Они подходят ко всей своей работе индивидуально, что способствует дальнейшему долгосрочному партнерству.
Посмотреть пример использованияПросмотреть портфолио
Глобальные лидеры по цифровым инновациям
Top Iphone and IOS App Development 2021
Read
Top App Developmer 2021
Read
Top App Developmer 2021
Read
Top App Developmer 2021
.
Подробнее
Самая быстрорастущая частная компания США, второй раз подряд
Подробнее
Во второй раз подряд входит в десятку лучших
Подробнее
Deloitte Technology Fast 500 ™
Читать дальше
Опыт производителя года 2022
Подробнее
EY Central Plains 2022 Финалист
Прочтите больше
Компания с высоким ростом Asia Pacific 2022 By Financial Times
. Подробнее
Премия Dallas 100 Entrepreneur Award
Подробнее
Компания года
Подробнее
10 самых быстрорастущих компаний Кремниевой долины
Подробнее
Признано отличным местом для работы
Подробнее
Лучший лидер Индии во времена кризиса
Подробнее
Лучший веб-разработчик 2021
Подробнее
Компания по развитию электронной коммерции
Ведущая компания по предоставлению ИТ-услуг
Подробнее
Ведущая компания по разработке приложений для iPhone и iOS 2021
Подробнее
Ведущий разработчик мобильных приложений 2021
Подробнее
Лучшая компания по разработке приложений для Android 2021
Подробнее
Самая быстрорастущая частная компания США, второй раз подряд
Подробнее
Второй раз подряд входит в десятку лучших
Deltte3 Fastoi3 Fastoi
Подробнее
. ..0084
..0084 Прочтите больше
Награда Dallas 100 Entrepreneur
Читать подробности
Компания
Прочтите больше
Топ 10 самых быстрорастущих компаний в Силиконовой долине
Прочтите больше
Подробнее
Лучший лидер Индии во время кризиса
Подробнее
Лучший веб-разработчик 2021
Подробнее
Digital Лучшая компания по развитию электронной коммерции
9… Обслуживаемые отрасли
- Розничная торговля
- Недвижимость
- Образование
- Финансы
- Здравоохранение
- Автомобильная промышленность
- СМИ и развлечения
- Алмазы и ювелирные изделия
- Логистика
- Интернет вещей
Розничная торговля
Розничная торговля
Взаимодействуйте со своими клиентами и превращайте их в потенциальных клиентов с помощью наших решений для электронной коммерции и розничной торговли.
Подробнее
Недвижимость
Недвижимость
Мы предоставляем первоклассные решения, такие как CMS, ERP и CRM, множеству клиентов по всему миру и помогаем повысить их рентабельность инвестиций.
Подробнее
Образование
Education
Воспользуйтесь веб-сайтом и мобильными решениями, которые мы разработали, чтобы переосмыслить ваши бизнес-модели и функции электронного обучения.
Подробнее
Финансы
Финансы
Мы разрабатываем очень привлекательные приложения для широкого круга предприятий финансовой и банковской отрасли.
Подробнее
Здравоохранение
Здравоохранение
От приложений, связанных со здоровьем, и носимых устройств для фитнеса до приложений для медицинских учреждений — мы поставляем лучшие в своем классе решения для здравоохранения.
Подробнее
Автомобильная промышленность
Автомобильная промышленность
Мы предоставляем решения для планирования маршрутов, грузовых перевозок и доступа к данным в режиме реального времени нескольким клиентам из транспортной и автомобильной промышленности.
Подробнее
Медиа и развлечения
Медиа и развлечения
Благодаря нашему опыту виртуальной и дополненной реальности, невероятной анимации, развлекательной мобильности, HD-эффектам и приносящей доход рекламе мы можем помочь вам разработать…
Подробнее
Бриллианты и ювелирные изделия
Бриллианты и ювелирные изделия
Мы создали современные решения, такие как SEO-оптимизированные веб-сайты по торговле бриллиантами, приложения для магазинов и алмазные ERP-приложения для различных ювелирных предприятий.
Подробнее
Логистика
Логистика
Наши знания в области информационных технологий помогут вам создать первоклассные логистические решения, которые могут повысить эффективность ваших бизнес-операций.
Подробнее
Интернет вещей
Интернет вещей
Компания Brainvire специализируется на предоставлении промышленных решений IoT. При разработке приложений мы используем проверенные подходы к доставке.
Подробнее
Наши клиенты просто любят нашу работу
Оценка 4,8/5,0 от 500+ клиентов Услуги цифровой трансформации на различных платформах
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Руководитель проекта — Ларсон Ювелирс
Brainvire стремится к успеху проекта. Они разработали комплексное решение, несмотря на разницу во времени. Наша платформа теперь функциональна и включает в себя тысячи уникальных продуктов.
Брайан Гэвин
Генеральный директор — Брайан Гэвин
Brainvire обладает отличными навыками управления проектами, любезностью, прозрачностью, организованностью и интуитивностью. Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Кевин Харвард
Основатель Intermountain Hearing Solution
Они работали в праздники и выходные, чтобы выпустить то, что нам было нужно вовремя. Несмотря на то, что во время взаимодействия возникло несколько проблем, Brainvire предоставила удобное и хорошо продуманное решение.
Лиза Осорио
Менеджер — ATAFreight
Отзывчивость команды очень впечатляет. Казалось, они были доступны в любое время суток и выполняли задачи эффективно и за четверть цены ранее законтрактованных американских разработчиков.
Рон Круз
Президент — Склад115
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Руководитель проекта — Ларсон Ювелирс
Brainvire стремится к успеху проекта. Они разработали комплексное решение, несмотря на разницу во времени. Наша платформа теперь функциональна и включает в себя тысячи уникальных продуктов.
Брайан Гэвин
Генеральный директор — Брайан Гэвин
Brainvire обладает отличными навыками управления проектами, любезностью, прозрачностью, организованностью и интуитивностью. Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Кевин Харвард
Основатель Intermountain Hearing Solution
Они работали в праздники и выходные, чтобы выпустить то, что нам было нужно вовремя. Несмотря на то, что во время взаимодействия возникло несколько проблем, Brainvire предоставила удобное и хорошо продуманное решение.
Лиза Осорио
Менеджер — ATAFreight
Отзывчивость команды очень впечатляет. Казалось, они были доступны в любое время суток и выполняли задачи эффективно и за четверть цены ранее законтрактованных американских разработчиков.
Рон Круз
Президент — Склад115
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Менеджер проекта, Ларсон Ювелирс
Истории успеха клиентов
Цифровой опыт, который радует ваших клиентов и способствует развитию вашего бизнеса. Являясь предпочтительным партнером для ведущих мировых брендов, Brainvire предлагает глубокое понимание потребителей, надежные возможности в области стратегии, цифровых технологий, технологий и операций, которые помогут вам процветать в меняющемся мире.
Дополнительные примеры из практики
Розничная торговля
Ведущая розничная сеть Америки автоматизирует процесс продаж на 100 %
Посмотреть пример из практики Здравоохранение и медико-биологические науки
Аптечное решение с поддержкой искусственного интеллекта ежедневно обрабатывает более 50 000 заказов для лидера в области здравоохранения Вовлеченность выросла на 37 % после запуска мобильного приложения CRM для продаж и послепродажного обслуживания
Посмотреть пример из практики Недвижимость
Гигант по аренде кондоминиумов в Канаде повышает операционную эффективность бухгалтерского учета благодаря интеграции Odoo ERP
View Case Study Clutch & GoodFirms Reviews
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжать расширять свой бизнес. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 отзывов Powered by Clutch
В ходе постоянного тестирования завершенной работы партнер заметил значительные улучшения качества кода и удобства использования всего решения. Продукт больше не дает сбоев и содержит меньше ошибок. Прозрачность команды и приверженность установлению сроков добавили ценности вовлеченным лицам
5
3 года назад
195 Отзывов Powered by Clutch
Возможности, обеспечиваемые дизайном нового веб-сайта, сэкономили клиенту невероятное количество денег и времени, больше, чем оплата стоимости самого проекта и нравиться заинтересованным сторонам компании. Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
5
3 года назад
195 Отзывов Powered by Clutch
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжить расширение своего бизнеса. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 отзывов Powered by Clutch
В ходе постоянного тестирования завершенной работы партнер заметил значительные улучшения качества кода и удобства использования всего решения. Продукт больше не дает сбоев и содержит меньше ошибок. Прозрачность команды и приверженность установлению сроков добавили ценности привлеченным лицам
5
3 года назад
195 Отзывов Powered by Clutch
Возможности, обеспечиваемые дизайном нового веб-сайта, сэкономили клиенту невероятную сумму денег и время, больше, чем оплата стоимости самого проекта и удовлетворение заинтересованных сторон компании. Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
5
3 года назад
195 Отзывов Powered by Clutch
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжить расширение своего бизнеса. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 Отзывов Powered by Clutch
Наше портфолио
Приложение для онлайн-заказа продуктов
Решение для продуктов по требованию
пороги от одного клика на веб-сайте или в приложении.
Посмотреть проект
Розничная торговля
Мобильное приложение для планирования поездок
Прогрессивное веб-приложение
Приложение, которое сделало путешествия по США еще более доступными.
Посмотреть проект
Социальная сеть
Odoo упрощает транспортные продажи
Многоканальное решение для электронной коммерции
Управление рабочими процессами, запасами, заказами, складом и бухгалтерским учетом в одном месте
крыша.
View Project
Автомобиль
Цифровая платформа для подготовки к экзаменам
Мобильное приложение и веб-сайт для обучения
Удобное приложение и веб-сайт для студентов, которые могут учиться, практиковаться, тестировать и оценивать
их успеваемость на конкурсных экзаменах.
Посмотреть проект
Образование
Телемедицинское решение для ухода за пациентами
Упрощенное принятие решений в чрезвычайных ситуациях
Онлайновая веб-платформа облегчает уход за пациентами с навыками поведения
функции оценки.
View Project
Health Care & Life Science
Предстоящие события
Наши продукты
Наши стратегические партнеры
Прочтите нашу последнюю новость
Brainvire Augletbitition Artibititive Airs Airs Airs. .10 ноября 2022 г.
Как развязать эти стрессовые узлы? Нет ничего постыдного в желании расслабиться
от всей рутины и монотонности повседневной жизни. Кроме того, страйкбол может быть не
первое, что приходит на ум, но это …
Узнайте больше
Заманчивое приложение для цифровых претендентов, чтобы насладиться своим Leis… 09 ноября 2022 г.
Всякий раз, когда мы тонем в однообразии, мы ищем возможности омолодиться наш
настроение и помочь нам прийти в норму со свежим всплеском энтузиазма. И что такое
лучше, чем игривый обмен между ж. ..
..
Узнайте больше
Обеспечение прибыльного роста для Kodak с помощью интуитивно понятного цифрового S…09 ноября 2022 г.
Brainvire будет сотрудничать с Prinics, глобальным лицензиатом бренда KODAK с
эксклюзивные права на разработку, производство и продажу фотопринтеров KODAK и
камеры моментальной печати. Компания успешно…
Узнать больше
Агентство цифровой трансформации | Digital Consulting Services
Мы помогаем самым уважаемым брендам во всем мире создавать цифровые решения, обеспечивающие превосходное качество обслуживания клиентов.
Поговорите с нашим консультантом
Внесение ваших идей в Life
Advisory
Дифровые дороги. создание продукта завтрашнего дня
Инжиниринг
Решение для Индустрии 4. 0 с использованием AI/Ml, IoT, Блокчейн с мобильностью
0 с использованием AI/Ml, IoT, Блокчейн с мобильностью
Агентство цифровой трансформации
Лаборатории доктора Редди
Компания Brainvire помогла нам с трансформацией на 360 градусов, чтобы наша платформа №. 1 в российском регионе. Опыт, который они предоставляют с технической, а также с точки зрения бизнеса, стоит оценить. Мы рады, что у нас есть Brain…
View Case StudyView Portfolio
Southwest
Со временем мы наладили межличностные отношения и стали считать их частью нашей команды. Я был впечатлен работой, которую мы смогли проделать с ними
Посмотреть пример из практикиПросмотреть портфолио
Fox Sports
Коммуникация — их сила, особенно для меня, поскольку я не являюсь техническим основателем. Команда знает свои сильные и слабые стороны, используя их, чтобы преуспеть в своей работе. Компания Brainvire Development не уклоняется от проблем и смогла справиться с. ..
..
View Case StudyView Portfolio
Insomnia Cookies
Он предлагает пользователям возможность отведать лучшие и новейшие вкусы свежих продуктов, не выходя из дома. . Они могут забрать заказ из ближайшего магазина, если позволяет время, или просто доставить его на порог.
Посмотреть пример из практикиПросмотреть портфолио
Тенденции 360
Они подходят ко всей своей работе индивидуально, что способствует дальнейшему долгосрочному партнерству.
View Case Study Tearge -Portfolio
Глобальные лидеры в области цифровых инноваций
Top Mobile App Development 2021
9. Компания по разработке приложений для Android 2021
Читать Подробнее
самая быстрорастущая частная компания США, 2 -й раз подряд
Читать Подробнее
, занятая среди лучших 10 за 2 -й раз подряд
Прочтите больше
Deloitte Technology Fast 500 ™
Читайте больше
Deloitte.
 Fast 500 ™
Fast 500 ™ 40003
. Создатель опыта 2022 года
Подробнее
Финалист EY Central Plains 2022
Подробнее
Быстрорастущая компания Азиатско-Тихоокеанского региона 2022 года по версии Financial Times
Подробнее
Награда Dallas 100 Entrepreneur
Читать Lite
Компания
Читать подробности
лучшие 10 самых быстрорастущих компаний в Силиконовой долине
Прочтите больше
, признанные как отличное место для работы
. Подробнее
3 Лучший лидер во времена кризиса
Подробнее
Лучший веб-разработчик 2021
Подробнее
Digital Лучшая компания по развитию электронной коммерции
Подробнее
Лучшая компания в сфере ИТ-услуг
Подробнее
Ведущая компания по разработке приложений для iPhone и iOS в 2021 году
Подробнее
Ведущий разработчик мобильных приложений в 2021 году
Подробнее
Ведущая компания по разработке приложений для Android в 2021 году
Частная компания Fastwing 23 Grondest3 Подробнее Time in Row
Подробнее
Второй раз подряд входит в десятку лучших
Подробнее
Deloitte Technology Fast 500™
Подробнее
Создатель опыта 2022 года
Читать Подробнее
EY Central Plains 2022 Финалист
Прочтите подробности
Компания с высоким ростом в Азиатско -Тихоокеанском регионе 2022 от Financial Times
Прочтите больше
Награда Dallas 100849
. Подробнее
Подробнее
10 самых быстрорастущих компаний Кремниевой долины
Подробнее
Признано отличным местом для работы
Подробнее
Лучший лидер Индии во времена кризиса
Читать More
Top Web Developer 2021
Read More
Digital Best Ecommerce Development Company
Read More
Top It Services Company
Прочтите больше
Top iPhone и IOS Development Company 2021
.
Ведущий разработчик мобильных приложений 2021
Подробнее
Ведущая компания по разработке приложений для Android 2021
Подробнее
Обслуживаемые отрасли
- Розничная торговля
- Real Estate
- Education
- Finance
- Healthcare
- Automotive
- Media and Entertainment
- Diamond and Jewelry
- Logistics
- Internet of Things
Retail
Retail
Engage with your customers and turn them в потенциальных потенциальных клиентов с нашими решениями для электронной коммерции и розничной торговли.
Подробнее
Недвижимость
Недвижимость
Мы предоставляем первоклассные решения, такие как CMS, ERP и CRM, множеству клиентов по всему миру и помогаем повысить их рентабельность инвестиций.
Подробнее
Образование
Образование
Воспользуйтесь преимуществами веб-сайта и мобильных решений, которые мы разработали, чтобы переосмыслить ваши бизнес-модели и функции электронного обучения.
Подробнее
Финансы
Финансы
Мы разрабатываем очень привлекательные приложения для широкого круга предприятий финансовой и банковской отрасли.
Подробнее
Здравоохранение
Здравоохранение
От приложений, связанных со здоровьем, и носимых устройств для фитнеса до приложений для медицинских учреждений — мы поставляем лучшие в своем классе решения для здравоохранения.
Подробнее
Автомобильная промышленность
Автомобильная промышленность
Мы предоставляем решения для планирования маршрутов, грузовых перевозок и доступа к данным в режиме реального времени нескольким клиентам из транспортной и автомобильной промышленности.
Подробнее
Медиа и развлечения
Медиа и развлечения
Благодаря нашему опыту виртуальной и дополненной реальности, невероятной анимации, развлекательной мобильности, HD-эффектам и приносящей доход рекламе мы можем помочь вам разработать…
Подробнее
Бриллианты и ювелирные изделия
Бриллианты и ювелирные изделия
Мы создали современные решения, такие как SEO-оптимизированные веб-сайты по торговле бриллиантами, приложения для магазинов и алмазные ERP-приложения для различных ювелирных предприятий.
Подробнее
Логистика
Логистика
Наши знания в области информационных технологий помогут вам создать первоклассные логистические решения, которые могут повысить эффективность ваших бизнес-операций.
Подробнее
Интернет вещей
Интернет вещей
Компания Brainvire специализируется на предоставлении промышленных решений IoT. При разработке приложений мы используем проверенные подходы к доставке.
Подробнее
Наши клиенты просто любят нашу работу
Оценка 4,8/5,0 от 500+ клиентов Услуги цифровой трансформации на различных платформах
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Руководитель проекта — Ларсон Ювелирс
Brainvire стремится к успеху проекта. Они разработали комплексное решение, несмотря на разницу во времени. Наша платформа теперь функциональна и включает в себя тысячи уникальных продуктов.
Брайан Гэвин
Генеральный директор — Брайан Гэвин
Brainvire обладает отличными навыками управления проектами, любезностью, прозрачностью, организованностью и интуитивностью. Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Кевин Харвард
Основатель Intermountain Hearing Solution
Они работали в праздники и выходные, чтобы выпустить то, что нам было нужно вовремя. Несмотря на то, что во время взаимодействия возникло несколько проблем, Brainvire предоставила удобное и хорошо продуманное решение.
Лиза Осорио
Менеджер — ATAFreight
Отзывчивость команды очень впечатляет. Казалось, они были доступны в любое время суток и выполняли задачи эффективно и за четверть цены ранее законтрактованных американских разработчиков.
Рон Круз
Президент — Склад115
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Руководитель проекта — Ларсон Ювелирс
Brainvire стремится к успеху проекта. Они разработали комплексное решение, несмотря на разницу во времени. Наша платформа теперь функциональна и включает в себя тысячи уникальных продуктов.
Брайан Гэвин
Генеральный директор — Брайан Гэвин
Brainvire обладает отличными навыками управления проектами, любезностью, прозрачностью, организованностью и интуитивностью. Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Кевин Харвард
Основатель Intermountain Hearing Solution
Они работали в праздники и выходные, чтобы выпустить то, что нам было нужно вовремя. Несмотря на то, что во время взаимодействия возникло несколько проблем, Brainvire предоставила удобное и хорошо продуманное решение.
Лиза Осорио
Менеджер — ATAFreight
Отзывчивость команды очень впечатляет. Казалось, они были доступны в любое время суток и выполняли задачи эффективно и за четверть цены ранее законтрактованных американских разработчиков.
Рон Круз
Президент — Склад115
У них профессиональный подход и глубокое понимание бизнеса. Команда самоотверженно вложила свои силы, работала над изменением потребностей в развитии и обладает хорошими коммуникативными навыками.
Аарон Сран
Менеджер проекта, Ларсон Ювелирс
Истории успеха клиентов
Цифровой опыт, который радует ваших клиентов и способствует развитию вашего бизнеса. Являясь предпочтительным партнером для ведущих мировых брендов, Brainvire предлагает глубокое понимание потребителей, надежные возможности в области стратегии, цифровых технологий, технологий и операций, которые помогут вам процветать в меняющемся мире.
Дополнительные примеры из практики
Розничная торговля
Ведущая розничная сеть Америки автоматизирует процесс продаж на 100 %
Посмотреть пример из практики Здравоохранение и медико-биологические науки
Аптечное решение с поддержкой искусственного интеллекта ежедневно обрабатывает более 50 000 заказов для лидера в области здравоохранения Вовлеченность выросла на 37 % после запуска мобильного приложения CRM для продаж и послепродажного обслуживания
Посмотреть пример из практики Недвижимость
Гигант по аренде кондоминиумов в Канаде повышает операционную эффективность бухгалтерского учета благодаря интеграции Odoo ERP
View Case Study Clutch & GoodFirms Reviews
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжать расширять свой бизнес. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 отзывов Powered by Clutch
В ходе постоянного тестирования завершенной работы партнер заметил значительные улучшения качества кода и удобства использования всего решения. Продукт больше не дает сбоев и содержит меньше ошибок. Прозрачность команды и приверженность установлению сроков добавили ценности вовлеченным лицам
5
3 года назад
195 Отзывов Powered by Clutch
Возможности, обеспечиваемые дизайном нового веб-сайта, сэкономили клиенту невероятное количество денег и времени, больше, чем оплата стоимости самого проекта и нравиться заинтересованным сторонам компании. Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
5
3 года назад
195 Отзывов Powered by Clutch
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжить расширение своего бизнеса. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 отзывов Powered by Clutch
В ходе постоянного тестирования завершенной работы партнер заметил значительные улучшения качества кода и удобства использования всего решения. Продукт больше не дает сбоев и содержит меньше ошибок. Прозрачность команды и приверженность установлению сроков добавили ценности привлеченным лицам
5
3 года назад
195 Отзывов Powered by Clutch
Возможности, обеспечиваемые дизайном нового веб-сайта, сэкономили клиенту невероятную сумму денег и время, больше, чем оплата стоимости самого проекта и удовлетворение заинтересованных сторон компании. Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
5
3 года назад
195 Отзывов Powered by Clutch
Решения, предоставленные Brainvire Infotech, удовлетворили всем требованиям проекта, успешно модернизировали интерфейс и позволили клиенту продолжить расширение своего бизнеса. Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
5
3 года назад
195 Отзывов Powered by Clutch
Наше портфолио
Приложение для онлайн-заказа продуктов
Решение для продуктов по требованию
пороги от одного клика на веб-сайте или в приложении.
Посмотреть проект
Розничная торговля
Мобильное приложение для планирования поездок
Прогрессивное веб-приложение
Приложение, которое сделало путешествия по США еще более доступными.
Посмотреть проект
Социальная сеть
Odoo упрощает транспортные продажи
Многоканальное решение для электронной коммерции
Управление рабочими процессами, запасами, заказами, складом и бухгалтерским учетом в одном месте
крыша.
View Project
Автомобиль
Цифровая платформа для подготовки к экзаменам
Мобильное приложение и веб-сайт для обучения
Удобное приложение и веб-сайт для студентов, которые могут учиться, практиковаться, тестировать и оценивать
их успеваемость на конкурсных экзаменах.
Посмотреть проект
Образование
Телемедицинское решение для ухода за пациентами
Упрощенное принятие решений в чрезвычайных ситуациях
Онлайновая веб-платформа облегчает уход за пациентами с навыками поведения
функции оценки.
View Project
Health Care & Life Science
Предстоящие события
Наши продукты
Наши стратегические партнеры
Прочтите нашу последнюю новость
Brainvire Augletbitition Artibititive Airs Airs Airs. .10 ноября 2022 г.
Как развязать эти стрессовые узлы? Нет ничего постыдного в желании расслабиться
от всей рутины и монотонности повседневной жизни. Кроме того, страйкбол может быть не
первое, что приходит на ум, но это …
Узнайте больше
Заманчивое приложение для цифровых претендентов, чтобы насладиться своим Leis… 09 ноября 2022 г.
Всякий раз, когда мы тонем в однообразии, мы ищем возможности омолодиться наш
настроение и помочь нам прийти в норму со свежим всплеском энтузиазма. И что такое
лучше, чем игривый обмен между ж.





 Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
 Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
 Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.

 ..
..Advisory
Дифровые дороги. создание продукта завтрашнего дня
Инжиниринг
Решение для Индустрии 4. 0 с использованием AI/Ml, IoT, Блокчейн с мобильностью
0 с использованием AI/Ml, IoT, Блокчейн с мобильностью
 ..
.. Подробнее
Подробнее




 Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
Их результаты были точными и визуально привлекательными на протяжении всех продолжающихся отношений.
 Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
Их команда трудолюбива и креативна, гибко адаптируясь к изменяющимся требованиям на протяжении всего проекта.
 Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.
Команда Brainvire Infotech креативна, быстро реагирует и гибко реагирует на меняющиеся требования.


