Как настроить тему (шаблон) wordpress
Здравствуйте, читатели блога Сайт с нуля.
Создавая сайт, каждому из нас приходится пользоваться панелью управления wordpress (если используется эта cms). Она имеет много возможностей для настройки и внесения изменений в структуру вашего ресурса, поэтому мы посчитали важным остановиться на некоторых самых главных её элементах.
Так, еще до наполнения любого сайта контентом, ваш необходимо выбрать его внешний вид из множества доступных бесплатных тем (шаблонов) или купить в специальном магазине. Далее производится настройка под ваши предпочтения, чтобы придать проекту уникальность.
Все это делается во вкладке админки wordpress – Внешний вид.
Ну что же, приступаем к настройке темы (шаблона) для вашего сайта. В результате должен получиться уникальный дизайн, который будет выгодно выделять ваш проект среди серой массы других.
Но главное, на что нужно ориентироваться — это тематика вашего сайта, поскольку именно от неё зависеть очень многое.
Итак, первое что нужно сделать — хотя бы примерно представить для себя какую структуру должен иметь ваш ресурс. Будет ли там боковое меню или сверху; что будет находиться на главной странице — последние статьи и заметки или она будет постоянна; будут ли боковые панели и сколько и т.д.
Всё это нужно, чтобы заранее иметь представление, что вам нужно. Но, в тоже время, вы можете изменить свое решение в ходе поиска подходящей темы.
Устанавливаем новый шаблон вордпресс
Открываем админку wordpress, в панели управления выбираем Внешний вид — Темы
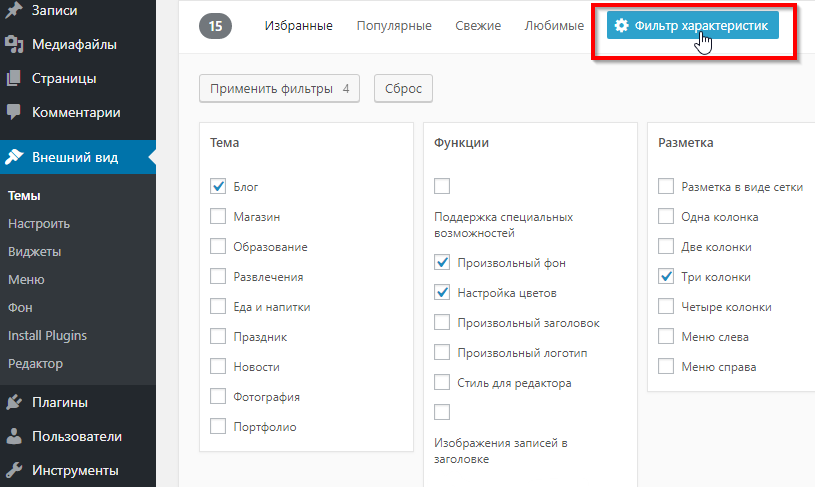
Тут вам доступен широкий выбор бесплатных шаблонов для вордпресс. Они сортируются по популярности и свежести. Также есть возможность воспользоваться фильтром, чтобы, например: подобрать темы с одной боковой колонкой, левым меню, адаптивным дизайном и прочее.
Для начинающего вебмастера доступных шаблонов будет вполне достаточно, чтобы настроить внешний вид сайта как вам хочется. Но если вы, все таки, не нашли подходящий — можно поискать через поиск в специальных магазинах. Они обычно не очень дорогие.
Нажимайте на выбранную тему, предварительно просмотрите её и жмите «Установить«, а уже затем — «Активировать«.
Настройка шаблона (темы) wordpress под себя
После активации вам становится доступна возможность изменения основных элементов этой самой темы: панель управления wordpress — Внешний вид — Настройка. Все изменения, которые вы будете вносить можно будет предварительно увидеть до того, как они вступят в силу.
Для каждого конкретного шаблона есть свой набор настроек, рассмотрим несколько самых распространенных:
- Свойства сайта — тут вы задаете название своего ресурса, его описание, логотип, иконку.
- Статическая главная страница — выбираете внешний вид главной страницы: она будет постоянная или содержать последние записи.

- Цвета — в разных шаблонах wordpress возможность управления цветом предоставлена по своему, но обычно можно влиять на фон, цвет текста, ссылок, меню и т.п.
- Меню — не во всех темах есть возможность напрямую тут управлять содержимым меню и его расположением (сверху, слева, справа).
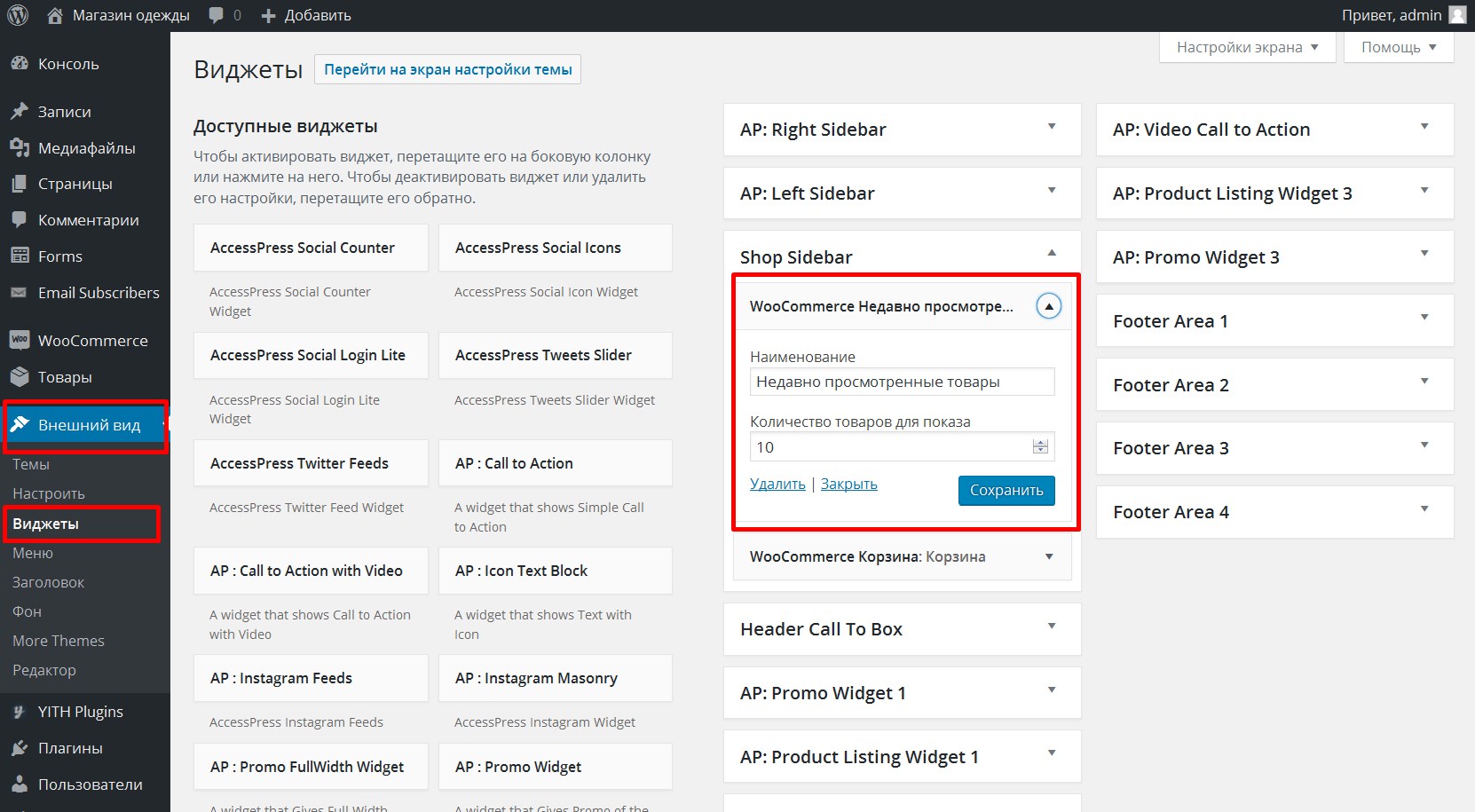
- Виджеты — вот тут вы вольны добавить на свой сайт самые разные элементы в любом месте, где вам понравится. Ограничение только зависят от количества сайтбаров конкретного шаблона (боковые колонки).
Еще каждая тема содержит свои специфические подпункты, которые помогут настроить её.
Меню и Виджеты еще отдельно изменять в специальных пунктах панели управления wordpress в Внешнем виде.
Редактирование меню и добавление виджетов в теме вордпресс
В большинстве шаблонов размещение менюшки изменить нельзя и вы сразу учитываете его при выборе понравившейся темы.
А вот какие именно будут там пункты, рубрики, статические страницы — зависит целиком и полностью от вас.
Поэтому заранее продумайте предварительную структуру сайта и создайте подходящее меню. Об этом мы напишем отдельную небольшую заметку.
Виджеты — это очень увлекательно и придает вашему ресурсу дополнительную привлекательность.
Наиболее популярные и часто используемые:
- Рубрики;
- Последняя статья
- Свежие комментарии
- Свежие записи
- Календарь
- Архив
- Поиск
- Облако меток
- и др.
Как вы могли уже догадаться, доступность тех или иных виджетов, а так же места куда их можно поместить напрямую зависят от выбранной темы wordpress. Но чтобы помочь изменить шаблон под себя можно будет скачивать специальные плагины, которые увеличат их количество.
Вот собственно и всё о том, как можно настроить тему вордпресс на свой вкус. Единственное, что в реальности вам потребуется достаточно много времени, чтобы подобрать хорошую цветовую гамму, нужные виджеты, разместить их, оформить рубрики. Не бойтесь экспериментировать.
Не бойтесь экспериментировать.
Напоследок отметим, что мы не на указали возможность редактировать шаблон wordpress — его код. Дело в том, что новичкам туда трогать крайне не советуем.
По любым вопросам и трудностям возникшим у вас — обращайтесь в комментариях.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
Как настроить шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
1. Настройка шаблона
1.1. Добавление копии
1.2. Продажи и SEO
1.3. Структура копии
1.4. Аутсорсинг или самостоятельная настройка?
1.5. Добавление контента на сайт
2. Другие страницы
2.1. Добавление и настройка формы контактов
2.2. Добавление Google Maps
Друзья!
Общими усилиями мы уже установили наиболее важные элементы сайта на WordPress, пришло время поговорить о содержании. В этом уроке мы взглянем на интернет магазин wordpress и другие типы сайта, а также на все связанные с ним аспекты. Давайте начнем с основ и создадим первый пост на вашем сайте. Напишем, к примеру, что-то вроде «Привет, мир!».
В этом уроке мы взглянем на интернет магазин wordpress и другие типы сайта, а также на все связанные с ним аспекты. Давайте начнем с основ и создадим первый пост на вашем сайте. Напишем, к примеру, что-то вроде «Привет, мир!».
Чтобы приступить к созданию первой публикации, перейдите в панель управления WordPress/Записи/Добавить новую. Здесь вы увидите множество вариантов для редактирования. Вот некоторые основы создания постов на сайте WordPress:
1. Не используйте заезженные фразы и клише. Будьте оригинальными.
2. Знайте свою аудиторию и пытайтесь общаться с ней на их языке. Если вашим читателям нравится юмор, будьте смешными. Если им необходим максимум информации — будьте прямыми и информативными.
3. Не переусердствуйте со знаками препинания.
4. Не переходите на снисходительный тон.
5. Создавайте легко читаемые тексты. Убедитесь, что информация соответствует общей теме:
— Заголовки;
— Подзаголовки;
— Маркеры;
— Нумерованные списки;
— Жирный шрифт;
— Курсив и подчеркивание.
6. Увлекайтесь тем, о чем пишете. Это единственный способ создать осмысленный пост и привлечь внимание читателя.
7. Более чем важны заголовки в тандеме с увлекательным и интересным содержанием.
8. Обращайте внимание на тайтлы.
9. После того, как придумаете заголовок, спросите мнения ваших знакомых и друзей. Если они будут не в восторге, попробуйте придумать что-нибудь еще.
10. Избегайте нецензурных слов и выражений, если они употребляются не в ироническом контексте.
11. Никакой жаргонной лексики быть не должно.
12. Используйте видео/изображения в качестве иллюстраций к текстам.
13. Не бойтесь быть оригинальными.
14. Играйте словами.
Очень важно SEO оптимизировать страницы сайта, особенно если вы что-то продаете через свой ресурс. Существует несколько причин, почему ваш контент на сайте должен быть дружественным к поисковым системам. Прежде всего SEO оптимизация увеличивает скорость загрузки и повышает трафик.
Не перегружайте текст длинными ключевыми словами и фразами. Даже если у вашего сайта будет высокий рейтинг в результатах поиска Google, но при этом содержимое сайта будет низкого качества, заметного изменения в росте трафика вы не увидите. Дело в том, что вы также должны разработатать надлежащую маркетинговую стратегию, связанную с тематикой вашего ресурса и опубликованного там материала.
Писать SEO оптимизированные тексты на самом деле намного проще, чем может показаться. Просто придерживайтесь ниже приведенных правил:
Работайте с 1-2 ключевиками в тексте. Те же ключевые слова могут быть использованы в мета-описаниях, заголовках и URL;
Оптимизируйте изображения и используйте альтернативный текст. Важно: в описаниях картинок используйте одно короткое ключевое слово.
Важно: в описаниях картинок используйте одно короткое ключевое слово.
Используйте ссылки. Этот момент очень важен. Залинкуйте публикацию с 1-2 уже существующими на сайте постами схожей тематики, которые имеют высокий рейтинг. Также рекомендуется, чтобы ключевые слова были связаны между собой, а каждая ссылка открывалась в новом окне.
Если вы не хотите и не собираетесь самостоятельно писать тексты для своего сайта, вы всегда можете перепоручить задачу внештатным авторам.
Нет никакой разницы, кто будет писать тексты для сайта, в любом случае публиковать их будете вы. Давайте разберемся, как же добавлять новый контент на страницы сайта.
Прежде чем войти в административную панель WordPress своего сайта, выполните следующие действия:
1. В панели инструментов выберите пункт Записи;
2. Нажмите Добавить новую;
3. Заполните все поля, начиная с заголовка;
4. Введите свой текст или скопируйте его в текстовое поле;
Введите свой текст или скопируйте его в текстовое поле;
5. Выберите Рубрику, к которой вы хотите добавить свою публикацию. Если таковой пока нет, создайте ее.
6. Когда вы закончите редактировать свой пост, нажмите Опубликовать.
Настало время поговорить о добавлении плагинов, которые могут быть полезны для вашего сайта.
Форма контактов является обязательным плагином для любого современного сайта или блога. Наш Cherry Framework включает в себя уже встроенную Contact Form 7. Давайте посмотрим как его можно его настроить.
1. Перейдите к Плагины/Установленные.
2. Вы увидите, что плагин Contact Form 7 уже установлен.
3. Перейдите далее в Contact Form 7/Формы.
4. Здесь находится форма контактов, созданная по умолчанию. Чтобы настроить ее, нажмите Изменить.
5. Измените название контактной формы и сохраните изменения.
6. В поле Шаблон формы вы можете вставить между тегами.
7. В блоке Письмо вы также можете изменить параметры во всех имеющихся полях.
8. Скопируйте код Контактной формы и вставьте его в свой пост.
Другой плагин, который может быть полезен вашему сайту – Google Map. С его помощью можно показать свой адрес и обозначить координаты на карте, чтобы пользователи могли определить ваше местоположение.
На этом этапе все. Надеемся, у вас не возникло проблем с настройкой шаблона.
Если вы пропустили предыдущие наши уроки по WordPress, воспользуйтесь ссылками ниже, чтобы восполнить свои пробелы.
Хостинг и доменное имя для WordPress сайта
Настройка движка WordPress и установка шаблона
Как настроить шаблон
Как настроить тему WordPress — Русские шаблоны WordPress
Добавили WordPress тему на свой сайт и не знаете как настроить? Мы покажем один простой способ. И вот какой — с помощью встроенного Кастомайзера.
И вот какой — с помощью встроенного Кастомайзера.
Инструмент добавлен в ВордПресс с версии 3.4. Это единый стандарт для настройки темы, которого должны придерживаться все разработчики ВП-шаблонов. Настройщик есть в любой теме (бесплатной или премиум).
Зачем нужен Кастомайзер?
Он позволяет пользователю с правами администратора настраивать параметры темы и просматривать изменения в режиме реального времени. Вы сможете сразу посмотреть внешний вид веб-ресурса без применения этих правок на “живом” сайте.
Чтобы зайти в Настройщик, перейдите в раздел Внешний вид > Настроить.
В этом случае вы будете настраивать активную WordPress-тему. Если хотите проверить, как будут выглядеть изменения в другом шаблоне, перейдите Внешний вид > Темы, выберите тему и в ее карточке кликните Посмотреть.
В итоге откроется такое же окно Кастомайзера. Но все ваши правки не будут сохраняться. Это полезно, чтобы посмотреть возможности того или иного шаблона.
Окно Кастомайзера разделено на 2 части:
- опции настроек (слева),
- внешний вид сайта.
Все сделанные вами изменения не будут применены, пока вы не нажмете кнопку Опубликовать.
Основные параметры Кастомайзера
В любой теме есть стандартный набор параметров, доступных для настройки. Остальные добавляются уже разработчиками. Среди них:
- название, описание, фавикон сайта;
- изображение и цвет текста заголовка;
- изображение и цвет фона;
- добавление виджетов;
- выбор главной страницы;
- настройка меню;
- пользовательские CSS-стили.
Структура Кастомайзера
Имеет 3 раздела:
- блоки,
- секции,
- элементы управления.
Блоки включают группы настроек. Имеют отдельную страницу. Все блоки делятся на секции. Секция — это логически связанные элементы управления (поля, галочки, списки).
Как безопасно поменять тему WordPress
3 102
Если вы уже давно работаете с WordPress, вам наверняка доводилось переключать темы. Преимущество платформы заключается в том, что пользователи могут быстро, всего за несколько минут, установить новую тему взамен старой. В этой статье я расскажу, на что следует обращать особое внимание и как безопасно поменять тему WordPress.
Преимущество платформы заключается в том, что пользователи могут быстро, всего за несколько минут, установить новую тему взамен старой. В этой статье я расскажу, на что следует обращать особое внимание и как безопасно поменять тему WordPress.
Как поменять тему WordPress
Я составила список из 14 пунктов, которые вам необходимо выполнить перед тем, как поменять тему WordPress.
Проверьте вашу текущую тему
По мере создания сайта пользователь вносит нужные ему изменения в файл functions.php или любой другой файл с помощью маленьких сниппетов (фрагментов кода).
За все время их может накопиться довольно много, а вспомнить потом будет сложно.
Поэтому проверьте файлы вашей темы и перепишите все сниппеты, которые вы вносили. Вы также можете проверить скорость текущей темы, чтобы в дальнейшем сравнить с новой.
Это можно сделать с помощью сервисов, например, Pingdom Tools.
И не забывайте тестировать все страницы, не только главную.
Наличие сайдбара
Проверьте, поддерживает ли новая тема использование виджетов.
Виджеты сайдбара просто настраиваются, что делает эту область сайта самой популярной. Пользователи любят размещать в боковой панели ссылки, рекламу, изображения и пр.
Если у вашей текущей темы есть поддержка виджетов, а новая тема не предусматривает их использование, вы, к сожалению, потеряете всю информацию.
Если в новой теме также используются виджеты — вам не о чем беспокоиться.
Но убедитесь, что все внесенные вами изменения в файле sidebar.php старой темы вы внесли и в файл новой. Потому как с установкой новой темы все старые данные удаляются.
Код для отслеживания сайта
Вы можете использовать любой удобный способ для получения аналитики сайта: Google Analytics, плагины или написание кода в файле footer.php.
Но вам нужно обязательно разместить код отслеживания сайта в новой теме.
RSS сайта
Один из популярных и полезных сервисов для RSS-ленты сайта — сервис FeedBurner. Он позволяет просматривать статистику подписчиков фида.
Он позволяет просматривать статистику подписчиков фида.
Многие темы позволяют подключить FeedBurner через панель настроек.
Backup или резервное копирование файлов
Возьмите за правило периодически создавать резервную копию сайта и сохранять данные файлов, темы, плагинов и БД.
Для этого вы можете использовать плагин BackupBuddy.
Табличка «На сайте ведутся работы»
Для красивой картинки на сайте вы можете повесить временное объявление, что вы ведете работы, и сайт скоро откроется.
Тестирование всей функциональности и плагинов
После активации новой темы убедитесь, что вы сохранили функционал, а плагины продолжают работать.
И да, пришла пора вспомнить, как вы переписывали сниппеты из пункта 1. Теперь можете добавить в новую тему все возможности предыдущей.
Совместимость с браузерами
Убедитесь, что ваш сайт отображается правильно во всех браузерах, потому что каждый из них имеет свои особенности.
Особенно Internet Explorer.
Фирменный стиль сайта
Предположим, ваша новая тема выдержана в синем цвете, а цвет предыдущей был оранжевым. Неплохо было бы изменить некоторые кнопки на текущий цвет, чтобы сохранить единую цветовую гамму.
Так вы можете поменять цвет виджета Twitter, кнопки Facebook и многое другое.
Помощь пользователей
Вместо таблички «На сайте ведутся работы» вы можете написать небольшой пост для ваших пользователей и разместить его на сайте.
Расскажите, что следующие 15-20 мин вы будете тестировать сайт на ошибки, а желающие могут помочь: пусть присылают скриншоты, если заметят какую-либо ошибку. Если самостоятельно исправить ошибку не удается, напишите в техподдержку разработчику.
Удаление ненужных плагинов
В настоящее время многие шаблоны продаются с уже встроенными плагинами.
Так, например, если у вашей темы есть BreadCrumbs, вы можете смело удалять отдельный плагин Breadcrumb. Таким же образом проверьте весь функционал новой темы и избавьтесь от ненужных плагинов.
Важно!
Некоторые разработчики предлагают SEO оптимизированные темы, что уже хорошо. Но я рекомендую дополнительно установить плагин Yoast SEO, самый мощный из всех SEO плагинов.
У нас есть отдельная статья «Как настроить Yoast SEO».
Тестирование загрузки
Возьмите данные о скорости загрузки старой темы, которые вы записали в пункте 1 и сравните их с данными новой. Посмотрите, может быть, что-то можно доработать.
Мониторинг отказов
Количество отказов с установкой новой темы может как вырасти, так и упасть.
Дело в том, что каждая тема имеет свою уникальную структуру. Если отказы увеличиваются, стоит доработать юзабилити сайта.
Сделайте сайт максимально удобным для пользователя.
Добавьте виджеты, разместите блок с популярными и похожими статьями, сделайте форму обратной связи, придумайте призыв к действию и пр.
У нас есть чек-лист юзабилити сайта. Проверьте, насколько пользователям нравится ваш новый сайт.
Прислушивайтесь к читателям
Вы подключили новую тему, а теперь спросите ваших пользователей, нравится ли им обновленный сайт, каких функций не хватает, а что лучше удалить.
Вы можете общаться с аудиторией с помощью опросов.
Такой простой вариант взаимодействия даст вам хорошую базу для улучшения юзабилити сайта. Взаимодействуйте со своими пользователями, потому что вы делаете сайт, в первую очередь, для них.
Я надеюсь, статья была для вас полезной.
Теперь вы знаете, как легко поменять тему WordPress.
Если вы устанавливаете шаблон впервые, пожалуйста, посмотрите видео «Как установить тему для сайта».
Если вы не знаете, как правильно выбрать тему, прочитайте нашу статью по выбору темы WordPress.
И конечно, вам может пригодиться наше пошаговое руководство по SEO оптимизации сайта: зачем использовать, базовые аспекты и лучшие SEO плагины.
А также подробная статья-сравнение лучших SEO плагинов All in One SEO Pack и Yoast SEO.
Если у вас есть вопросы, пишите в комментариях.
Тема Astra — Обзор
Вы ищите тему Вордпресс, которая была бы по-настоящему многофункциональна, быстро загружалась и имела большое количество настроек и готовых шаблонов?
Тогда попробуйте тему Астра!
Это действительно быстрая и многофункциональная тема для создания первоклассного интернет-магазина, корпоративного сайта, блога или портфолио.
Главные преимущества Астры — скорость загрузки, возможность кастомизировать любой элемент, большая библиотека шаблонов и множество плагинов для расширения функционала.
Содержание:
Некоторое время назад было довольно трудно найти хорошую тему. Хотя вы могли купить хорошую многофункциональную тему на Themeforest, проблема в том, что многие из них очень нагружены стилями и функционалом, большей частью которых вы не будете пользоваться.
В итоге страдает скорость и производительность сайта.
Вторая проблема — обновления. Через некоторое время вы столкнетесь с необходимостью обновлять темы вручную.
Через некоторое время вы столкнетесь с необходимостью обновлять темы вручную.
В 2017 году на рынке появилась тема от разработчика Brainstorm Force.
Это индийская компания, которая существует с 2009 года. В начале 2020 года в ней работает около 70 сотрудников — программистов, дизайнеров, копирайтеров и маркетологов, — которые знают и любят свое дело.
Астра — самая популярная и быстрорастущая тема в России. По данным сайта builtwith.com Астра занимает первое место по популярности.
У Астры около 3 млн. установок и более 3.500 отзывов с 5 звездами.
4 главных преимущества Астры:
- Скорость загрузки
- Большое количество настроек в Кастомайзере
- Около 100 готовых шаблонов
- Множество собственных плагинов для расширения функционала
И несколько свойств по умолчанию «из коробки».
Астра — действительно быстрая, многофункциональная тема, полностью готова к SEO, имеет большое количество настроек и еще больше красивых готовых шаблонов для создания сайтов на любую тему.
- С таким количеством Вордпресс тем, что отличает Астру от конкурентов?
Скорость — Астра сделана для скорости загрузки. Это одна из самых легких тем на рынке, которая предлагает несравненную производительность. На свежей установке Вордпресс Астра загружается меньше чем за полсекунды даже со всеми включенными модулями. Тема создана для скорости и полностью оптимизирована для производительности.Размер — Астре требуется менее 50 kB ресурсов, в то время как большинству других Вордпресс тем требуется как минимум 300 kB.
Более 100 готовых сайтов — Астра прекрасно подходит для тех, кто только начинает. Вы можете не только контролировать, как выглядит ваш сайт через настройки в Кастомайзере, но и можете бесплатно скачать уже готовый сайт с помощью плагина Astra Sites.
Простая кастомизация — Даже без знания кода, любой пользователь может легко изменить дизайн сайта с помощью кастомайзера Вордпресс. Это лучшая тема для использования вместе с популярными пейдж-билдерами, такими как Elementor, Beaver Builder, Thrive Architect, Gutenberg и других.
В Astra Pro есть опция white-labeling. Это очень полезно для агентств, которые могли бы делать свой собственный брендинг. Это довольно редкая опция в других Про темах.Качество кода — Astra очень хорошо написана, и команда за ней предлагает очень хорошую техподдержку. Она также хорошо работает с новым редактором блоков Вордпресс, как и с Beaver Builder и Elementor, поэтому Astra — прекрасный выбор, неважно, каким образом вы создаете свой контент.
Astra предоставляет профессиональную, один-на-один поддержку с помощью тикетной системы.
Суджай Павар — Сооснователь Brainstorm Force
Скорость загрузки
Astra — одна из самых быстрых тем на рынке, разработчики уделяют большое внимание скорости загрузки.
Тесты скорости AstraРазработчики отключили библиотеку jQuery, чтобы не мешать быстрой загрузке страниц. Вместо этого используется простой JavaScript.
На свежей установке Вордпресс страницы весят меньше 50 kB и загружаются за полсекунды. Тяжелый контент, конечно, будет замедлять загрузку.
В последних версиях, начиная с 2.0, разработчики снижают количество запросов к базе данных до минимума.
Хотя использование темы Астра не гарантирует самое быстрое время загрузки в Интернете, потому что это также зависит от количества и размера контента, установленных плагинов, скорости интернет соединения, и так далее. Но вы можете значительно ускорить загрузку, если кроме быстрой темы будете использовать техники для оптимизации скорости и производительности.
Настройка темы
Вы можете скачать Астру из репозитария Вордпресс, скачать с официального сайта или установить из админки сайта в разделе Темы.
Настройки темы находятся в разделе Внешний вид — Опции Астра.
Эта страница — скорее хаб для управления модулями, плагинами, лицензией и так далее:
Страница опций АстраВсе настройки внешнего вида делаются в Кастомизаторе Вордпресс.
В версии 2.6 появился драг-н-дроп конструктор шапки и футера сайта:
Конструктор хедера и футера в Астре
Конструктор хедера и футера находится в Кастомизаторе темы, как и остальные настройки темы. Мне нравится, когда настройки темы находятся в Кастомизаторе, а не в бэк-энде сайта.
Астра использует встроенный кастомизатор Вордпресс:
Кастомизация бесплатной версии AstraИзменения, которые вы делаете на сайте, видны в реальном времени в окне предпросмотра, поэтому вы всегда видите изменения до того, как нажмете кнопку Опубликовать.
Еще один признак хорошей темы — количество настроек в Кастомайзере. Даже у бесплатной версии Астры большое количество удобно сгруппированных настроек.
Вы можете изменить структуру Блога, глобально включить или отключить сайдбар или мета информацию. В футере вы можете выбрать один из нескольких вариантов разметки или добавить собственный текст.
Настройки Блога в кастомайзере AstraЧтобы быстро найти нужную настройку, можно установить плагин Customizer Search, который добавляет поле поиска в Кастомайзере.
Вы можете глобально изменить типографику или цвета, изменения затронут весь сайт:
Настройки Типографики в кастомайзере AstraЕще одна настройка, которую я встречал только в платных темах — возможность отключить элементы сайта на отдельных страницах:
Настройки видимости элементов на отдельных страницахВ Астре эта функция находится в бесплатной версии. С помощью нее вы можете контролировать, как будет выглядеть каждая отдельная страница.
Например, если вы хотите отключить сайдбар на странице Контакты, вы можете сделать это с помощью одного клика.
Если вы используете пейдж-билдер для создания страниц, эти настройки вам снова понадобятся. Когда вы сделаете макет страницы в пейдж-билдере, из-за настроек темы он может распологаться не так, как вы хотели.
Например, вам будет мешать Заголовок страницы, или макет не займет всю ширину страницы.
С темой Астра такой проблемы не будет. Эта тема совместима со всеми популярными пейдж-билдерами.
Готовые шаблоны
У Астры есть более 100 готовых шаблонов, которые помогут вам создать ваш сайт быстрее. Чтобы установить выбранный шаблон, вам понадобится плагин Astra Sites.
Готовые сайты AstraШаблонов много и они очень красивые, это большой плюс темы. Посмотрите эти два:
Кликните для перехода на страницу Кликните для перехода на страницуАстра разработана так, чтобы даже новичок мог сделать хороший сайт без знания кода.
Некоторые шаблоны отмечены значком Agency — это значит, что вам нужно купить одну из подписок Agency, вместе с которой вы получите набор добавлений Ultimate Addons For Elementor или Ultimate Addons For Beaver Builder. В шаблонах с пометкой Agency есть виджеты, которые находятся в этих плагинах.
Собственные плагины
На странице Опции Астра вы увидите раздел с дополнительными плагинами для расширения функционала темы. В данный момент 9 плагинов:
Бесплатные расширения AstraЭто правильный подход, — вы используете только те компоненты, которые вам нужны на конкретном сайте.
Все ненужное не загружается и не тормозит сайт.
Кроме этих плагинов у Brainstorm Force есть еще несколько десятков других. Вы просто собираете сайт как конструктор из тех компонентов, которые вам нужны.
Несколько хороших примеров — Astra Hooks, Custom Fonts, и Header, Footer & Blocks для Элементора и Бивер Билдера. Обычно это платные плагины или функции в платных темах. Даже с бесплатной версией Астры вы получаете их бесплатно.
Здесь вы можете узнать, где находятся хуки в Астре.
Плагины Custom Fonts и Custom Typekit Fonts добавляют собственные шрифты и шрифты Typekit на сайт.
Вы можете создать собственные хедеры, футеры и блоки с помощью пейдж-билдеров Элементор или Бивер Билдер, и использовать их на любых страницах сайта с помощью плагина Header, Footer & Blocks.
Плагин Sidebar Manager создает столько сайдбаров, сколько вам нужно. Вы можете использовать любой сайдбар на любой странице.
С помощью плагина Astra Bulk Edit вы можете делать настройки темы на нескольких страницах сразу. Например, вы хотите отключить сайдбар или футер на нескольких страницах без необходимости заходить на каждую страницу по отдельности.
Плагин Astra Customizer Reset сбрасывает все настройки Кастомайзера.
Еще один интересный плагин Home Page Banner for Astra Theme, с помощью которого вы можете добавить банер на главную страницу сайта.
В настройках плагина вы можете изменить стиль банера, изображение, текст, расстояния между элементами, цвет и типографику.
Home Page Banner — Плагин AstraЕсли вы используете редактор Гутенберг, вам может быть интересен плагин Ultimate Addons for Gutenberg, который добавляет 22 дополнительных блока. Демо каждого блока на официальном сайте.
Некоторые блоки Ultimate GutenbergКроме этих плагинов, есть несколько других:
Теперь понятно, почему Астра установлена более чем на 700.000 сайтах. Ее легко использовать, у нее большое количество красивых готовых шаблонов и она предлагает большое количество плагинов для расширения функционала.
Совместимость с WooCommerce
Астра совместима с Вукоммерс прямо из коробки. Установите и активируйте WooCommerce, чтобы появились дополнительные настройки в Кастомизаторе.
Настройки WooCommerce в КастомизатореЗдесь вы можете настроить внешний вид Магазина и Архивных страниц, страницу Оформления заказа и Изображение товаров:
Настройка Магазина и Архивных страниц Настройка страницы Оформления заказа Настройка Изображения товара в КастомайзереНастройки типографики и цветов наследуются из глобальных настроек.
Еще одна вещь, которая появляется на всех страницах Вукоммерс, — как на страницах Корзины, Оформления заказа и Моего Аккаунта, так и на страницах всех товаров — виджет включения / отключения элементов сайта:
Настройки Astra на страницах WooCommerceХотя Астра полностью совместима с WooCommerce и готова продавать ваш товар сразу после установки Вукоммерс, визуальные настройки несколько ограничены только базовыми опциями.
Если вы хотите получить весь функционал Астры, подумайте о покупке одной из премиум версий.
Astra Pro
Astra Pro предлагает 18 отключаемых модулей. Большинство модулей улучшает и увеличивает функционал бесплатной версии в Кастомайзере Вордпресс.
Платные модули Astra ProМодуль Цвета и фон используется, чтобы изменить цвет почти любой части сайта, модуль Типографики добавляет опции для более тонкой настройки шрифтов. Модуль Отступов добавляет параметры margin и padding практически к каждому элементу сайта.
В разделе Документация по ссылкам подробное описание каждого модуля.
Модули Astra ProЕсли вы хотите больше возможностей для кастомизации Блога, чем это доступно в бесплатной версии, активируйте модуль Блог Pro. С его помощью вы можете выбрать уже готовый макет Блога, настроить главную страницу Блога в несколько колонок, изменить размеры Изображения записи, длину отрывка и множество других настроек.
Astra Pro — Настройки БлогаМобильная шапка позволяет настроить отдельный хедер для смартфонов и планшетов.
Секции шапки добавляет 2 секции выше и ниже хедера, которые можно использовать для добавления банеров или другого контента. Вы также можете использовать Липкую шапку, чтобы при прокрутке страниц показывать хедер вверху экрана.
Модуль Шапки страниц позволяет вам создавать дополнительные шапки на страницах, где вы можете вывести название страницы на фоне большого изображения и / или вывести хлебные крошки.
Шапка страницыОчень интересный модуль Меню навигации, который позволяет превратить обычное меню в мега-меню, в которое вы можете добавлять колонки, картинки, добавлять лейблы, менять цвета и так далее.
Astra Мега менюПо ссылке в Документации есть видео по настройке этого модуля.
Модуль Пользовательские макеты дает возможность сохранить ваши настройки хедера, футера, страницы 404 и добавляет хуки в тему. Вы можете сохранить свои Макеты и использовать их в любой части сайта.
С помощью модуля Разметка сайта вы можете управлять глобальной разметкой сайта. Настраивать ширину сайта, — во всю ширину, максимальная ширина, с отступами снаружи, резиновый макет.
Модуль Прокрутка вверх позволяет вам добавить кнопку возвращения на верх страницы в правом нижнем или в левом нижнем углу экрана. Вы можете настроить стиль и размер кнопки, и выбрать отображение на десктопе, на мобильных устройствах, или везде.
Модуль Виджеты в футере добавляет 7 разных вариантов разметки футера. Модуль добавляет настройки ширины, отступов, цвета и типографики.
Astra — Настройки футераКроме этих модулей у Астры есть модули для настройки WooCommerce, Easy Digital Downloads, LearnDash и LifterLMS.
Чтобы эти модули стали доступны, сначала установите эти плагины. Эти модули дадут вам возможность настроить разметку и внешний вид плагинов.
Модуль для WooCommerce дает такие настройки:
WooCommerce — Общие WooCommerce — Каталог товаров WooCommerce — ТоварИ несколько дополнительных настроек для страницы Оформления заказа. Возможность установить произвольную ширину страницы и 6 чекбоксов:
- Двухшаговое оформление
- Показать примечание к заказу
- Показать поле Применить купон
- Заказ без отвлечений (внимания)
- Ярлыки как заполнители (placeholder)
- Сохранять заполнение формы (если посетитель случайно перезагрузит страницу)
Здесь вы можете посмотреть все функции темы Astra для WooCommerce.
Настройки модулей для плагинов Easy Digital Downloads, LearnDash и LifterLMS — аналогичные.
Последний Pro модуль — White Label, который вы можете использовать для ребрендинга Астры как своего собственного продукта. Если у вас дизайн-агентство, то вам может быть нужно, чтобы ваши клиенты не знали, какую тему вы используете.
Как видите, Астра предлагает много новых настроек в версии Pro. Цена за версию Pro начинается с 59$ в год.
Цена Astra Pro
Astra Pro — доступная тема. Если вы хотите обновить тему до платной версии, выберите один из трех вариантов, каждый из которых включает полный функционал.
Astra Pro стоит 59$ в год, Mini Agency Bundle стоит 169$ в год, Agency Bundle стоит 249$ в год на неограниченное число сайтов.
Эти же наборы с лайф-тайм лицензией стоят 249$, 499$ и 699$ также на неограниченное число сайтов.
Цена Astra ProУ всех комплектов есть 14-дневный срок, в течение которого вы можете вернуть свои деньги без объяснения причин. Просто обратитесь в техподдержку, вам вернут деньги без вопросов.
Вместе с любой лицензией вы получите доступ ко всем модулям, библиотеке шаблонов и премиальной тех.поддержке на сайте разработчика.
Если вы купите комплект Mini Agency Bundle, вы получите все шаблоны Agency, плагин WP Portfolio и один из двух плагинов на выбор Ultimate Addons for Beaver Builder или Ultimate Addons for Elementor.
Если вы купите комплект Agency Bundle, вы получите все предыдущие плагины плюс плагины Convert Pro и Schema Pro. Кроме этого, вы получите доступ к SkillJet Academy — разделу обучающих материалов на сайте Astra.
Заключение
Astra — одна из лучших тем на рынке, поэтому она стала одной из самых популярных тем в мире за 3 года.
Астра предлагает больше 100 красивых шаблонов, десятки плагинов для расширения функционала и настройки практически на все элементы темы в Кастомизаторе Вордпресс.
Прямо из коробки тема полностью совместима c WooCommerce, отвечает стандартам WCAG 2.0 и всем правилам SEO. Готова к переводам на любой язык, почти полностью переведена на русский язык и имеет поддержку RTL.
У меня есть Astra Pro, я ее использую на нескольких сайтах, поэтому могу порекомендовать вам.
Если тема Astra вам понравилась, вы можете ее купить на сайте разработчика:
Читайте также:
- Обзор конструктора Elementor
Надеюсь, статья была полезна. Оставляйте комментарии.
WordPress 404 страница — как настроить страницу ошибки
Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Что такое ошибка 404 и почему важно правильно настроить страницу?
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предусмотрел это, такой файл будет называться 404.php. WordPress автоматически использует эту страницу, когда возникает ошибка 404. Если в вашей теме нет этого файла, его можно создать самостоятельно.
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
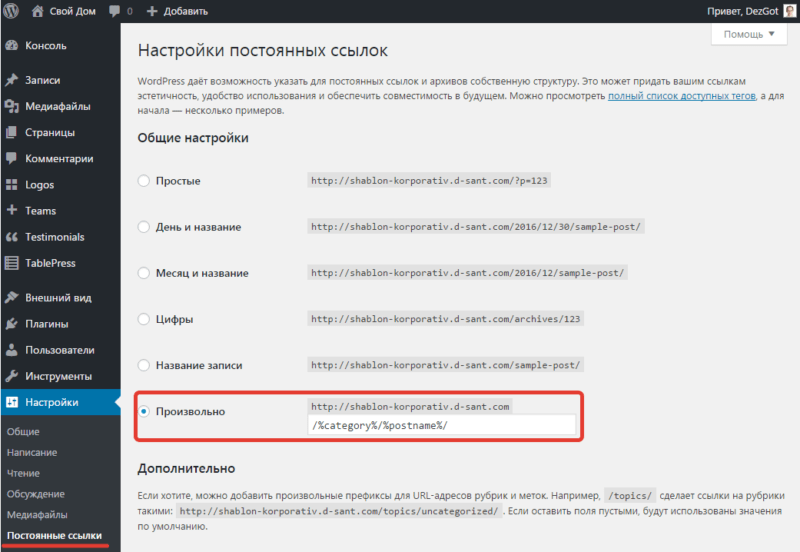
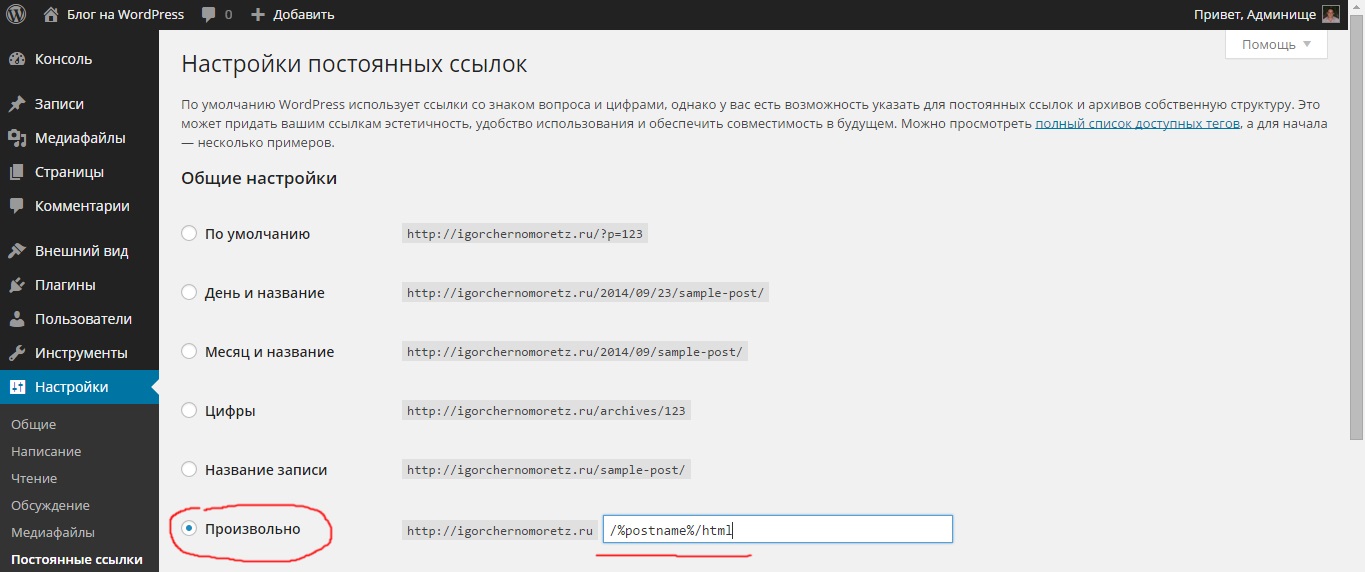
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Настройка темы в WordPress. Пошаговый урок
Добрый час! На недавнем занятии мы выбрали и установили тему на наш сайт. А в сегодняшнем уроке мы разберёмся, где и как производится настройка темы в WordPress. Да да, именной той, что вы для своего блога выбрали. Будем наводить красоту. Я покажу на примере своей установленной темы. Тогда вы сможете настроить и свою тему. Итак, приступим.
Где происходит настройка темы WordPress
Во-первых, давайте взглянем на целых три места, откуда мы можем попасть в настройку темы.
1. Слева в меню панели управления Вордпресс переходим в раздел Внешний вид. И выбираем Настроить.
2. В меню выбираем раздел Внешний вид. Затем переходим в хранилище тем. И на нужной теме жмём кнопку Настроить.
3. В верхней панели самого сайта находим кнопку Настроить.
Как настроить тему в WordPress
После этого мы попадаем в окно настроек. Выглядит оно примерно так. Напомню, что у каждого тема своя, поэтому вид приблизительный. Но суть та же.
Слева находится меню настроек темы. А справа окно сайта. То есть всё, что вы будете менять слева, сразу же сможете просматривать и справа. Согласитесь, очень удобно.
И выбирать раздел настроек можно как слева, так и справа, нажав на синий карандашик возле конкретного пункта.
Теперь давайте пробежимся по разделам. В общем-то затруднений возникнуть у вас не должно, так как там всё понятно расписано.
Активная тема
Вверху отображается название вашей темы. И отсюда же у вас имеется возможность её поменять. Пока нам это не нужно.
Свойства сайта
В этом разделе вы можете указать название и описание сайта. Решить, нужно ли их отображать. Разместить логотип.
А также favicon — это иконка сайта, которая обычно отображается во вкладке браузера слева от названия. Или, например, в списке сайтов в том же браузере при поисковой выдаче. Не поленитесь его в дальнейшем сделать. Так как это повысит узнаваемость вашего блога.
Изображение заголовка
Это картинка сайта, которая сопровождает заголовок. Её вы видите вверху. И она является визитной карточкой моего блога. Также здесь указывается рекомендуемый размер.
Фон
В моём случае имеется возможность настроить фон. Я выбрала жёлтый. Эта функция поддерживается в зависимости от выбранного шаблона для сайта.
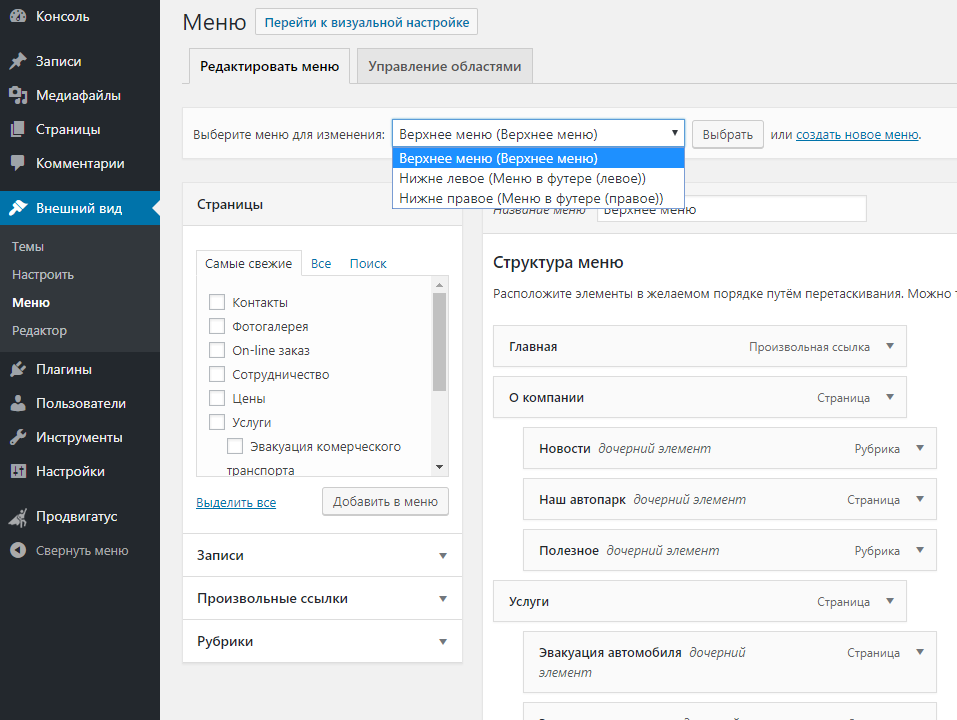
Меню
Очень важный раздел, к которому я постоянно обращаюсь. Именно тут вы будете располагать рубрики, страницы, статьи… в нужном вам порядке. Выбирать место расположения меню. А также иконки ваших соцсетей, если посчитаете нужным.
Виджеты
Также интересный раздел, отвечающий за правую колонку на сайте/сайдбаре. В моём случае она именно справа. Бывает возможность расположения и слева. Но я не рекомендую.
Так как люди читают слева направо, им должен на глаза в первую очередь попадать ваш контент, а не рекламные виджеты, виджеты ссылок и поиска и т.п. В отдельном уроке мы будем обучаться настройке виджетов. Вещь полезная.
Настройка главной страницы
Этот пункт отвечает за отображение определённого контента на главной странице. Допустим, вы зашли на сайт не путём поиска какой-то статьи. Что предстанет вашему взору? Тут решать вам. Но я рекомендую отображение последних записей.
Иными словами, в хронологическом порядке будут выводиться ваши написанные статьи. А если вы предпочтёте статическую страницу, то всегда будет висеть одна и та же. Та, которую вы выберете.
Настройка темы
В моём случае в этом разделе настраиваются следующие параметры. Это разметка. Например, место для колонки и расположение текста.
Далее идут Настройки блога, где можно прописать приветствие и описание. А также размер записей и текст кнопки «Читать далее».
Настройки записи предполагают отображение таких деталей, как дата, автор, рубрика статьи. И видимость картинки для записи.
И заключительный пункт в этом разделе — это вся информация о вашей установленной теме WordPress. Кроме того, здесь же вы можете перейти и на платную версию, если она имеет место быть. Но я не вижу в этом необходимости.
Дополнительные стили
Если вы ничего не знаете о CSS, то пока вам этот раздел не нужен. Ну а если имеете представление, тогда итак всё ясно, чем тут можно заниматься)
Хлебные крошки
Очень хороший и нужный раздел. Мы особое внимание уделим настройке хлебных крошек в отдельном уроке. Если вы ещё не знаете, что это такое, то покажу для примера, как они выглядят на моём блоге.
Список разделов подошёл к концу. А в самом низу можно увидеть кнопку для сворачивания меню настроек — Скрыть управление.
И между делом у вас имеется возможность любоваться тем, как отображается ваш сайт на планшете и мобильном телефоне. Для этого также внизу 3 кнопочки. Вы же выбрали адаптивную тему для блога, как я советовала в одном из уроков? Значит проблем с отображением у вас не возникнет.
Выход из настроек темы
Ну и напоследок глянем в верхний левый угол. Не забываем нажимать кнопку Опубликовать, чтобы сохранить и применить настройки. С помощью стрелки выходим из раздела меню. А крестиком закрываем, когда закончили свои дела.
На сегодня достаточно информации. Успехов в оформлении. Увидимся в следующих уроках! 😉
Полезная статья — Плагин Regenerate Thumbnails и пересоздание миниатюр сайта.
Как настроить цвета темы WordPress
Одна из лучших частей использования WordPress — это то, что вы получаете доступ к тысячам тем, которые можно использовать для настройки стиля вашего сайта. Однако иногда вы найдете идеальную тему только для того, чтобы понять, что в ней нет той цветовой схемы, которая вам нравится.
Это может расстраивать, но не должно разрушать ваши планы. Немного поработав, вы можете изменить параметры цвета своей темы и сделать свой веб-сайт именно таким, каким вы хотите.
В этой статье мы рассмотрим два способа настройки цветов темы WordPress, включая ручной подход и метод плагина. Давайте начнем!
Как изменить цвета темы WordPress
В этом разделе мы покажем вам, как изменить цвета темы WordPress вручную. Для этого вам нужно использовать «дочернюю тему», чтобы не потерять никакие изменения, внесенные при обновлении «родительской» темы.
Более того, установка дочерней темы почти всегда является разумной идеей, если вы планируете вносить какие-либо изменения в структуру вашего сайта.Давайте поговорим о том, как выполнить работу.
Шаг 1. Создание дочерней темы
Дочерняя тема — это копия родительской темы, которая наследует те же стили. Вы можете вносить изменения в его код, не затрагивая родительский элемент, и они не будут перезаписаны при обновлении темы. Такой подход позволяет вам безопасно редактировать стиль вашего сайта, так что если вы сделаете какие-либо ошибки, вы можете вернуться к родительскому и начать все сначала.
Когда дело доходит до создания дочерней темы, есть два способа сделать это.Во-первых, вы можете следовать ручному подходу, который мы рассмотрим в этой статье и который можно обобщить в четыре этапа:
- Подключитесь к своему веб-сайту через протокол передачи файлов (FTP), используя такой клиент, как FileZilla.
- Перейдите в папку тем WordPress.
- Создайте новую папку для вашей дочерней темы.
- Создайте файл style.css для своей дочерней темы.
Однако вместо этого вы можете выбрать использование плагина, если вам неудобно редактировать файлы WordPress вручную.Для этого сценария мы рекомендуем конфигуратор дочерних тем. С помощью этого плагина вы можете создать дочернюю тему и настроить ее параметры с помощью простого меню.
Разумеется, вы можете использовать любой метод, который вам больше нравится. Когда ваша дочерняя тема настроена, вы можете активировать ее и перейти к следующему шагу.
Шаг 2. Войдите в WordPress и откройте настройщик
Прежде чем вы сможете изменить цвета своей темы WordPress, вам необходимо войти в свою панель управления. Оказавшись там, перейдите на вкладку Appearance > Editor :
Там вы найдете простой текстовый редактор, который позволяет вам изменять файлы вашей дочерней темы.Имейте в виду, что вы также можете сделать это с помощью FTP и вашего любимого текстового редактора, но результаты в любом случае будут одинаковыми.
Если вы предпочитаете предварительно просматривать вносимые вами изменения вживую, вы также можете редактировать цвета своей темы с помощью WordPress Customizer . Для этого перейдите на вкладку Appearance > Customize , а затем откройте раздел Additional CSS :
В любом случае вам потребуется использовать каскадные таблицы стилей (CSS), чтобы изменить цвета вашей темы.Вот и наш последний шаг.
Шаг 3. Измените цвета темы WordPress
Этот шаг довольно прост, если вы уже знакомы с CSS. Каждый элемент в вашей теме имеет собственное имя или «класс», на который вы можете настроить таргетинг с помощью кода CSS. Вам нужно знать, что это за соответствующий класс, а затем использовать цветовые коды HEX, чтобы изменить его.
Например, если вы хотите изменить цвет фона своей темы, вы можете добавить фрагмент CSS, подобный этому, в свою дочернюю тему (используя любой из методов в последнем разделе):
цвет фона: #XXXXXX;
Первая часть этого кода нацелена на правильный класс элемента, который вы хотите изменить.Затем вам просто нужно указать цвет HEX, который вы хотите использовать. Когда вы закончите, не забудьте сохранить изменения в таблице стилей вашей темы.
К счастью, поскольку вы используете дочернюю тему, вы можете свободно экспериментировать, не беспокоясь о том, что на вашем сайте что-нибудь сломается. Если вы новичок в CSS, ознакомьтесь с этим руководством о том, как идентифицировать элементы на своем сайте. Затем вы можете поиграть с цветовыми кодами HEX, пока не найдете комбинацию, которая вам нравится.
Плагины, которые изменяют цвета тем WordPress
Если вы предпочитаете использовать плагины, а не CSS, вы будете рады узнать, что есть несколько вариантов, которые вы можете использовать для настройки цветов темы WordPress.Давайте рассмотрим два наших любимых инструмента.
Плагин1: конфигуратор дочерних тем
Конфигуратор дочерней темы— наш лучший выбор, потому что он позволяет вам как создавать дочернюю тему, так и настраивать ее цветовую схему. Это означает, что вы можете пропустить многие шаги, которые мы рассмотрели ранее, и начать экспериментировать с цветовыми палитрами намного быстрее. С помощью этого плагина вы сможете изменять цвета шрифта, фоновые тона и многое другое.
Плагин2: Центральная палитра цветов
Как следует из названия, Central Color Pallete позволяет изменять цветовую палитру вашей темы.Этот плагин хорошо интегрируется со многими популярными темами и плагинами и позволяет пропустить процесс использования редактора WordPress для выбора и переключения цветов. Два плагина, с которыми работает Central Color Palette, — это Beaver Builder и Elementor.
Обновите свой цифровой опыт WordPress с помощью WP Engine
Независимо от того, какую тему вы выберете, вам понадобится веб-хостинг, который обеспечит стабильность и производительность, необходимые для запуска и настройки вашего сайта. С WP Engine вы получаете обе эти функции и доступ к звездной команде поддержки.
Если вы больше любите делать это самостоятельно (DIY), мы также публикуем множество руководств, которые вы можете использовать для устранения неполадок или внесения изменений в свой веб-сайт. Ознакомьтесь с нашими планами и попробуйте!
Как начать настройку темы WordPress — Theme4Press
ТемыWordPress позволяют пользователям изменять внешний вид сайта, изменяя настройки на панели тем или редактируя файлы тем. Чтобы изменить внешний вид веб-сайта, вам необходимо научиться настраивать темы WordPress.Настройку темы можно выполнить несколькими способами, включая: изменение настроек в панели администратора тем, редактирование стилей CSS темы, редактирование файлов Php темы и редактирование темы с помощью настройщика тем WordPress. Я собираюсь подробно рассмотреть каждый из этих методов настройки тем WordPress и помочь вам начать настройку тем WordPress.
Зачем настраивать темы WordPress?Есть много причин, по которым вы можете захотеть изменить внешний вид темы WordPress, но очевидная причина — создать свою собственную личность.Большая часть настройки темы осуществляется для создания уникального сайта на основе данной темы. Вторая причина настройки тем WordPress — добавление функций, которых не было в теме.
Вы можете добавить такие функции, как дополнительная боковая панель в теме, новая область виджетов, дополнительный виджет нижнего колонтитула, новый раздел с логотипом в заголовке и так далее. Наконец, вы можете настроить темы, чтобы повысить производительность и сделать их более эффективными. В этом случае вы можете удалить избыточные функции, которые влияют на время загрузки вашего сайта.
Настройка тем WordPressВ этом руководстве я продемонстрирую использование установки WordPress на моем локальном хосте и буду использовать тему Evolve. Вы также можете установить эту разработку WordPress на локальном хосте, либо Xampp , либо Wamp . Вы можете БЕСПЛАТНО скачать многоцелевую тему Evolve из здесь .
1) Настройка темы WordPress — Параметры темыОдно из лучших мест, с которого всегда следует начинать при настройке тем WordPress, — это параметры темы.Существуют миллионы тем, которые поставляются со страницей параметров администрирования тем, у других нет параметров тем. Эта страница администратора параметров темы полезна для настройки тем WordPress. Когда вы устанавливаете любую тему, вы должны искать страницу параметров темы и начинать изменять параметры оттуда.
ТемаEvolve поставляется со страницей параметров темы, на панели инструментов выберите «Внешний вид »> «Параметры темы» . Вы попадете на эту страницу параметров темы, которую вы можете использовать, чтобы изменить несколько настроек темы по своему усмотрению.Я выбрал вариант изменения макета сайта на широкий макет вместо прямоугольного макета. Сохраним эту настройку и увидим изменения:
Только с этой настройкой мы изменили внешний вид нашего сайта. Вместо прямоугольного макета с фоном у нас теперь широкий макет размером 1200 пикселей. Как вы можете видеть ниже:
Страница параметров темы очень полезна для быстрой и простой настройки темы WordPress. Это также важно для людей, не обладающих знаниями в области программирования, поскольку они могут настроить внешний вид сайта, не зная, как работает код.При установке тем WordPress вам следует искать ту, у которой есть страница параметров темы, поскольку она не только бесценна, но и сэкономит вам много времени.
2) Настройка тем WordPress через настройщикЕще один простой способ настройки тем WordPress — настройщик. Настройщик — это фреймворк, который был добавлен в WordPress версии 3.4, чтобы позволить разработчикам добавлять разделы, которые пользователи темы могут изменять с помощью настройщика. Чтобы быть точным, фреймворк настройки тем WordPress позволяет пользователям настраивать темы, когда они видят предварительный просмотр внесенных изменений.Вы можете получить доступ к настройщику, щелкнув ссылку настройки в панели администратора WordPress. Когда вы нажимаете кнопку «Настроить», она загружает тему в предварительный просмотр и настройки слева. Мы будем настраивать тему, чтобы вернуть ее в коробочный макет.
Как вы можете, мы смогли настроить тему с помощью Customizer. Это довольно быстрый способ настроить тему WordPress, поскольку не все темы имеют эту функцию. Вы всегда можете проверить, есть ли эта функция в вашей теме, а если нет, вы можете узнать, как добавить настройщик темы или использовать такую тему, как Evolve, которая поддерживает настройщик.
3) Настройка тем WordPress путем редактирования кодаДля настройки тем WordPress помимо простых функций, таких как изменение стилей и перетаскивание разделов, вам необходимо углубиться в код, который запускает темы WordPress. Вы можете внести изменения в этот код, и они будут эффективны в живой теме. WordPress предоставляет отличный способ редактировать файлы темы и сохранять настройки таким образом, чтобы изменения вступали в силу немедленно. Хотя настройка тем WordPress путем редактирования кода является окончательным и позволяет вам контролировать ситуацию; нужно быть осторожным, чтобы не испортить!
Понимание структуры файлов темы ТемыWordPress различаются как по расположению файлов, так и по способу их написания.Хотя между темами есть разительная разница, одно остается неизменным — файлы WordPress по умолчанию.
Поэтому вам следует начать с определения структуры и расположения файлов темы WordPress по умолчанию, которые включают:
Заголовочный файл: файл header.php содержит ссылки на таблицу стилей, заголовок сайта, меню, слайдер сайта и другие функции, такие как логотип и значок. При редактировании файла header.php следует соблюдать осторожность, чтобы избежать ошибок.Желательно, чтобы вы всегда делали резервную копию вашего файла WordPress header.php и любого другого файла перед тем, как начать редактирование. Вам также следует сохранить резервную копию ваших изменений, к которой вы можете вернуться, когда новые изменения вызовут проблемы.
Индексный файл: Это файл, который запускает «показать» этот файл содержит цикл WordPress, который определяет, как контент на странице создается по запросу пользователя. Первая страница темы выполняется в файле index.php. Этот файл и таблица стилей — единственные файлы, которые необходимы для работы темы WordPress.Другие файлы добавляются для улучшения структуры темы WordPress.
Файл подкачки — этот файл отображает структуру страницы темы WordPress и может быть отредактирован, чтобы изменить способ отображения содержимого страницы. В идеале он должен иметь цикл и другие функции в зависимости от типа страницы. Он может быть изменен на разные типы для отображения разных страниц; например, у вас может быть страница полной ширины и страница с боковой панелью.
Файл боковой панели — Этот файл содержит структуру, которая определяет, как боковые панели отображаются в теме.У вас может быть несколько файлов боковой панели.
Таблица стилей / файл CSS — Этот файл очень важен и содержит все стили CSS темы. Это первый файл, с которого вы должны начать, когда учитесь настраивать тему WordPress. Вы можете изменить цвет, макет и многие другие функции с помощью CSS в этом файле.
Файл нижнего колонтитула — Файл нижнего колонтитула содержит структуру нижней части темы, и вы можете отредактировать ее, добавив области виджетов и изменив их стиль по своему усмотрению.
Вот иллюстрация того, что отображают эти файлы в теме:
Теперь приступим к настройке этой темы с редактирования файлов темы. Я хотел бы предупредить вас на этом этапе, если вы не уверены в изменениях, которые вы вносите в свою тему, особенно с файлами Php , вам следует избегать этого или начать с создания дочерней темы. Дочерняя тема позволяет вам вносить изменения в код дочерней темы, не затрагивая родительскую.
Создание дочерней темы выходит за рамки этого руководства, но вы можете увидеть, как я создал дочернюю тему для темы Twentysixteen в учебнике — создает адаптивную навигацию в WordPress.
Редактирование таблицы стилей темы
Я проиллюстрирую, как мы можем использовать таблицу стилей, чтобы переопределить настройки темы и изменить нашу тему с упакованного макета с шириной 1200 пикселей на полностью широкий макет, как мы это сделали с настройками тем. Чтобы найти код строки, которая определяет это, вам потребуется инструмент отладки браузера, такой как Firebug или Inspect Element в Mozilla. Вы можете установить надстройку firebug или использовать элемент Mozilla или Chrome Inspect по умолчанию, чтобы найти HTML-элемент и CSS, которые вы хотите настроить.
Я определил, что упакованный макет определяется шириной оболочки в следующей строке CSS:
. Контейнер, # упаковка {
width: 1200px! Important;
}
Мы должны изменить это правило CSS, определяющее ширину нашего сайта, на:
. Контейнер, # упаковка {
ширина: 100%! Важно;
}
Большинство инструментов отладки, таких как firebug, покажут вам расположение строки в вашем файле CSS.Поэтому вам следует войти в свою панель управления WordPress, перейдите в раздел «Внешний вид »> «Редактор тем»> «Таблица стилей» и найдите код CSS в основной таблице стилей темы.
Недостатком редактирования этой таблицы стилей является тот факт, что изменения будут потеряны при обновлении темы. Поэтому вам следует избегать использования этого способа настройки вашей темы, если вы не собираетесь обновлять ее позже.
Функция пользовательского кода — Параметры тем СтраницаВ качестве альтернативы, хорошо закодированные темы имеют параметр настраиваемой таблицы стилей в панели администратора тем.Эта функция позволяет добавлять собственный код и сохранять параметры. Вы можете добавлять стили CSS, а некоторые темы также позволяют добавлять JavaScript. Добавить тот же код в тему Evolve; перейдите в «Параметры темы »> «Пользовательский CSS » и вставьте туда новый код.
Теперь мы должны сохранить настройки и посмотреть, вступили ли изменения в силу. Если вы внесли изменения правильно, вы должны увидеть, что тема теперь заполнена, несмотря на то, что в настройках задан прямоугольный макет. Это показывает, как вы можете редактировать файлы темы, изменяя файлы темы.Когда вы посетите сайт, вы должны снова проверить код CSS с помощью инструмента отладки и увидеть, что правило было эффективно изменено:
ЗаключениеВ этом руководстве выделены различные способы, с помощью которых вы можете начать настройку тем WordPress. Подводя итог, вы всегда должны не забывать сохранять резервную копию своей темы, прежде чем начинать ее настраивать. Вам также следует постепенно научиться настраивать темы WordPress и избегать редактирования файлов тем, с которыми вы не знакомы.Для быстрой настройки вам следует использовать параметры темы или настройщик. Надеюсь, вы найдете эту статью полезной, если у вас есть дополнительные комментарии, вопросы и комплименты, оставьте комментарий.
Как настроить тему WordPress с помощью дополнительных CSS
Опубликовано в WordPress от WP Engine
Последнее обновление 15 августа 2019 г.
Темыявляются одними из главных преимуществ WordPress. Правильная тема может сделать ваш сайт действительно заметным.Однако обычно вам нужно внести хотя бы несколько пользовательских изменений в любую тему, которую вы используете, чтобы все было правильно.
В большинстве случаев вам потребуется использовать каскадные таблицы стилей (CSS) для настройки стиля вашей темы. В WordPress есть несколько способов сделать это. Даже если у вас нет опыта работы с кодом, вы можете легко добавить свои собственные настройки CSS.
В этом руководстве мы рассмотрим три метода, которые вы можете использовать для добавления пользовательского CSS в WordPress.Мы проведем вас через весь процесс и поговорим о том, когда имеет смысл использовать каждую технику. Давайте начнем!
Добавить собственный CSS с настройщиком тем
Уровень опыта: Начинающий
Настройщик WordPress позволяет вносить изменения в дизайн вашего веб-сайта и просматривать их в режиме реального времени. Чтобы получить к нему доступ, войдите в свою панель управления и перейдите на вкладку Внешний вид> Настроить :
Здесь можно поиграть с множеством настроек.Однако прямо сейчас ищите вкладку Additional CSS . Как только вы нажмете на него, откроется новый раздел с полем, где вы можете добавить собственный CSS:
Если вы новичок в CSS, вы можете узнать больше о том, как его использовать с WordPress, в официальном Кодексе. Есть также много других отличных ресурсов по основам CSS, и мы рекомендуем ознакомиться с некоторыми из них.
CSS может показаться немного сложным, но вы можете многого добиться, просто зная основы.Самое замечательное в использовании настройщика WordPress заключается в том, что он позволяет мгновенно предварительно просмотреть любые изменения, которые вы вносите с помощью CSS. Это означает, что этот подход идеально подходит для изучения того, как работает CSS.
Примечание : изменения, внесенные с помощью настройщика, не сохранятся, если вы измените темы. Кроме того, обновление текущей темы может привести к уничтожению вашего пользовательского CSS. Поэтому мы не рекомендуем этот подход, если вы собираетесь внести много изменений.
Добавить собственный CSS с подключаемым модулем
Уровень опыта: От начального до среднего
Вышеупомянутый метод работает хорошо, но вы можете расширить свои возможности, используя плагины.В следующих разделах мы рассмотрим три плагина, которые позволят вам настроить тему WordPress.
Примечание : Уровень опыта редактирования CSS WordPress с использованием плагинов будет зависеть от того, какой инструмент вы используете. Мы рекомендуем протестировать их все и посмотреть, какой из них наиболее удобен.
Расширенный редактор CSS
Если вам нравится использовать настройщик WordPress, но вы хотите, чтобы он предлагал больше возможностей, стоит взглянуть на этот плагин. С помощью Advanced CSS Editor вы сможете добавлять собственные CSS для настольных компьютеров, телефонов и планшетов.Таким образом, вы можете настроить внешний вид вашего веб-сайта на каждом типе устройства.
После установки подключаемого модуля перейдите на вкладку Внешний вид> Настройщик на панели инструментов. Вы должны увидеть новую опцию Advanced CSS Editor , предоставляющую вам доступ к нескольким редакторам для каждого типа устройства:
Все, что вам нужно сделать, это добавить нужный CSS-код, протестировать его, чтобы убедиться, что он работает правильно, и сохранить изменения в своей теме.
Плюсы:
- Вы получаете полный контроль над тем, как ваш сайт будет выглядеть на всех устройствах.
- Вы все еще можете редактировать свою тему через настройщик.
Минусы:
- Добавление пользовательского CSS для нескольких типов устройств может потребовать много работы.
Средний рейтинг: 4,5 / 5
Примечание: Этот плагин также включает возможность минимизировать ваш CSS, что может помочь уменьшить время загрузки вашего сайта.
Модульный пользовательский CSS
Modular Custom CSS позволяет добавлять CSS в вашу тему через настройщик WordPress.Однако он также добавляет несколько очень полезных функций в редактор CSS по умолчанию. Чтобы быть более конкретным, этот плагин позволяет вам создавать собственный CSS для отдельных тем и вносить глобальные изменения, которые сохраняются во всех настроенных вами темах:
Чтобы получить доступ к этим полям, вам нужно вернуться в раздел Appearance> Customizer> Additional CSS . Когда вы окажетесь там, вы можете приступить к внесению изменений.
Плюсы:
- Вы можете добавить собственный CSS только для определенных тем и вносить изменения, которые сохранятся даже при переключении тем.
Минусы:
- «Global» CSS может не работать с каждой темой, поэтому вам нужно быть осторожным при переключении на новую.
Средний рейтинг: 5/5
SiteOrigin CSS
SiteOrigin CSS — это отход от плагинов, о которых мы уже говорили. Вместо добавления новых функций в настройщик он предлагает автономный редактор CSS WordPress. Вы можете получить доступ к этому новому редактору, перейдя на вкладку Внешний вид> Пользовательский CSS после установки плагина:
На первый взгляд этот редактор CSS не выглядит таким уж большим.Однако, если вы нажмете на значок глаза, вы запустите визуальный редактор. Здесь вы можете щелкнуть любой элемент своей темы и легко отредактировать его с помощью CSS:
Плагин SiteOrigin CSS поначалу может показаться немного подавляющим. Однако это также может сэкономить вам много времени, поскольку вам не придется искать правильные селекторы. Все, что вам нужно сделать, это щелкнуть элемент, который вы хотите изменить, а затем добавить любой код CSS, который вам нравится.
Плюсы:
- Вы можете редактировать любой элемент на своем веб-сайте, щелкнув по нему.
- Этот плагин позволяет вам изменять некоторые простые аспекты вашей темы без использования CSS, например шрифты.
Минусы:
- Может быть трудно отслеживать все настраиваемые CSS, которые вы добавляете в свою тему, если вы настраиваете несколько элементов.
Средний рейтинг: 4.9 / 5
Редактировать CSS с помощью таблицы стилей дочерней темы
Уровень опыта: Продвинутый
Дочерняя тема — это копия существующей темы (известной как «родительская»).Дочерние темы позволяют безопасно вносить изменения в ваш сайт WordPress. Это потому, что вы по-прежнему можете обновить родительскую тему, не теряя свой собственный CSS. Кроме того, если вы добавите какой-либо CSS, который негативно повлияет на ваш сайт, вы можете просто отключить дочернюю тему.
Любой пользовательский CSS, который вы добавляете в дочернюю тему, переопределяет стили ее родительской. Однако, чтобы это сработало, вам в первую очередь нужно знать, как создать дочернюю тему. Когда ваш «ребенок» будет готов, вы можете получить доступ к его файлам с помощью FTP-клиента, такого как FileZilla.
После подключения к своему веб-сайту через FTP вам нужно будет найти корневую папку, которая часто называется public_html или www , или названа в честь вашего веб-сайта:
Затем перейдите в каталог wp-content / themes . Там вы найдете отдельные папки для всех ваших тем, в том числе для дочерней, которую вы настроили. Откройте папку дочерней темы и найдите файл style.css внутри:
Щелкните правой кнопкой мыши файл и выберите опцию View / Edit .Это откроет файл с помощью текстового редактора по умолчанию, что позволит вам внести в него изменения. Это означает, что вы можете добавить собственный CSS в свою тему, только теперь вы используете полнотекстовый редактор вместо WordPress Customizer.
Когда вы закончите, сохраните изменения в файле и закройте редактор. Затем вы можете посетить свой веб-сайт, чтобы убедиться, что внесенные вами изменения сработали так, как предполагалось. Если они этого не сделали, вы можете вернуться к файлу style.css и продолжить настройку его CSS.
Примечание. Это общий обзор, и здесь есть еще много всего, что нужно для настройки и использования дочерней темы.Мы рекомендуем действовать осторожно, если вы новичок в этом процессе.
Пользовательский CSS с настройщиком тем, плагины CSS и таблица стилей дочерней темы
Как видите, у вас есть много вариантов добавления пользовательского CSS в WordPress. Однако выбор правильного подхода может оказаться сложной задачей. Давайте разберем варианты в зависимости от вашего опыта работы с платформой и CSS в целом:
- Вы новичок в WordPress и не привыкли использовать CSS. В этом случае лучше всего использовать настройщик WordPress. С его помощью вы сможете мгновенно просмотреть изменения и привыкнуть к использованию CSS.
- У вас есть некоторый опыт работы с WordPress и CSS. На этом этапе вам понадобится больше параметров, чем предоставляет настройщик по умолчанию. Поэтому мы рекомендуем использовать плагины, улучшающие его функциональность.
- Вы ветеран WordPress, хорошо разбирающийся в CSS. Если вас не пугает CSS, вы, вероятно, захотите создать дочернюю тему и отредактировать ее таблицу стилей вручную.
Имейте в виду, что это всего лишь рекомендации, и вы можете свободно использовать любой подход, который вам удобнее всего.
Улучшите цифровой опыт с отличным дизайном и первоклассным хостингом
Дизайн вашего веб-сайта играет важную роль в том, что о нем думают посетители. С WordPress вы получаете доступ к тысячам тем, и вы можете редактировать любую из них, используя собственный CSS.
Однако создание успешного веб-сайта — это не только внешний вид.Вам также понадобится надежный хостинг, обеспечивающий отличную производительность, безопасность и поддержку. С WP Engine вы получите доступ ко всем этим функциям в каждом из наших тарифных планов!
Настройте свою тему WordPress с помощью этих полезных инструментов
У вас есть четыре секунды — точное количество времени, которое вам нужно, чтобы произвести неизгладимое первое впечатление на ваших посетителей сети — чтобы ответить на следующий вопрос. Что бы вы сделали, чтобы выделить свой онлайн-бизнес среди множества других? Тик-так… три, два, один.Время вышло.
Вы, вероятно, придумали среди других ответов:
- Лучшие товары
- Расскажите отличную личную историю, почему вы делаете то, что делаете
- Обеспечьте заметное присутствие в Интернете
- Поговорите с кем-нибудь в finally Famous, Inc, которая является полностью вымышленной компанией
Помимо художественной литературы, давайте вернемся к третьему пункту нашего списка; создание заметного присутствия в Интернете. Легче сказать, чем сделать, создание онлайн-присутствия, которое позволит вам выделиться из толпы, включает несколько факторов, которые связаны с наличием отличного веб-сайта.
Отличный сайт, говорите? Верно; Ваш веб-сайт, помимо прочего, является лицом вашего онлайн-бизнеса — вашим единственным шансом произвести хорошее первое впечатление на ваших потенциальных клиентов. В сегодняшнем посте мы расскажем о 20 инструментах, которые вы можете использовать для настройки вашей темы WordPress в соответствии с потребностями вашего бизнеса и привлечения клиентов в тралы. Перед тем, как перейти к списку инструментов, вот несколько истин о настройке тем WordPress, которые вы должны помнить при внесении изменений в свои темы.
Как настроить темы WordPress
Если вы никогда раньше не настраивали тему WordPress, вы можете подумать, что это настолько сложный процесс, требующий мозгов ученого-ракетчика и стойкости нейрохирурга. Нет ничего более далекого от правды. Изменить внешний вид и функции WordPress стало проще, чем когда-либо прежде, благодаря широкому спектру премиальных тем WordPress, которые поставляются с расширенными параметрами тем. И многие темы, такие как Total, включают встроенные конструкторы страниц и параметры настройки, так что вы можете создать единственный в своем роде веб-сайт без использования кода.
Тем не менее, даже если в вашем распоряжении множество опций, некоторые функции и стили просто не встроены, а это означает, что вам придется добавлять их вручную. Но попытка заставить кого-то, у кого мало времени или опыта, писать код вручную, не вызывает наилучших эмоций, так каковы именно ваши варианты настройки тем WordPress?
При поиске идеальной темы WordPress вы можете выбрать тему премиум-класса (например, Total), бесплатную тему или структуру темы в зависимости от требований вашего бизнеса, а также личных предпочтений.С бесплатной темой вы не откладываете свою кредитную карту, но неадекватность функций и опций заставит вас пожалеть о них. Конечно, вы всегда можете получить плагины для любых функций, но все мы знаем, как это происходит.
С премиальными темами WordPress вы получаете функции, внешний вид, обновления и отличную поддержку по цене. Достаточно сказать, что выбранная вами премиум-тема может не иметь всех необходимых функций и опций, которые вернут вас к исходной точке. Платформа коммерческой темы предлагает вам гибкость, лучшие веб-стандарты, чистый код, поддержку и т. Д., Но если вы не знаете, что делаете или, по крайней мере, что такое дочерняя тема, вы застряли и многого не добьетесь. в области настройки или даже разработки тем.
Достаточно удивительно, но использование дочерней темы — лучший способ настроить вашу тему WordPress. В прошлом мы рассматривали дочерние темы WordPress здесь, поэтому я не буду вдаваться в подробности, но вам никогда не следует настраивать файлы темы напрямую, чтобы предотвратить потерю всех ваших изменений при каждом обновлении темы. Вместо этого вы должны использовать дочернюю тему. Дочерние темы позволяют создать сайт своей мечты на основе родительской темы, не рискуя потерять настройки при обновлении.
Используя файл таблицы стилей дочерней темы (style.css), вы можете изменить внешний вид всего вашего веб-сайта с помощью нескольких строк кода. С помощью специального файла PHP, известного как functions.php, вы можете добавлять функции или структурно изменять свой сайт. Вы можете пойти дальше и создать файлы шаблонов для своей дочерней темы, что дает вам полный контроль над дизайном и структурой вашей темы.
После того, как ваша дочерняя тема установлена, вы можете повернуть ее так, как хотите, и угадайте, что, вы можете отредактировать CSS до некоторой степени прямо из панели администратора WordPress.Однако изменения, которые вы можете внести таким образом, ограничены, поэтому необходимы дополнительные инструменты.
Инструменты для настройки вашей темы WordPress
Инструменты, которые мы рассматриваем в этом разделе, варьируются от редакторов кода, клиентов FTP, инспекторов кода, манипуляторов изображений и, вероятно, всего остального, что является прерогативой веб-разработчиков, веб-дизайнеров и технически подкованных владельцев веб-сайтов. Если вы идеальный новичок, вы также найдете несколько драгоценных камней, но в ваших интересах иметь некоторое представление о HTML, CSS и PHP — материалах, из которых состоит WordPress.С учетом сказанного, вот список инструментов, которые вам понадобятся для плодотворной настройки вашей темы WordPress.
TemplateToaster
Один из самых простых вариантов — использовать специальный инструмент для создания тем, например, конструктор тем TemplateToaster. программное обеспечение. Установив его на свой компьютер, у вас есть все, что вам может понадобиться для создания собственной темы.
Используйте встроенный визуальный конструктор перетаскивания для создания собственного шаблона. Есть множество вариантов для столбцов, заголовков, настраиваемых меню, галерей, областей виджетов и многого другого.И все это без необходимости кодирования. Вы даже можете добавлять контент при создании макетов, чтобы сэкономить время позже, когда вы загрузите тему на свой действующий сайт. Кроме того, все полностью адаптивно (поэтому вам не нужно беспокоиться о стилизации дизайна вашего сайта для разных устройств), а также поддерживает RTL и многоязычность. И когда вы закончите создание собственной темы с помощью TemplateToaster, все, что вам нужно сделать, это экспортировать ее!
Инструменты разработчика Chrome
Ваша тема WordPress установлена и готова к работе, но как узнать, какой именно элемент нужно настроить? Если вы посмотрите на свою тему со стороны интерфейса, вы не сможете сказать, какой элемент к какому.Внутренняя часть ничем не лучше, но благодаря инструментам разработчика Chrome вы можете предварительно просмотреть изменения в структуре и CSS вашей темы, чтобы вы могли увидеть, как они выглядят, прежде чем их кодировать. Вы можете визуально осматривать любой элемент, используя подход «наведи и щелкни», что облегчит вашу работу. В Google Chrome вы можете открыть Инструменты разработчика, щелкнув правой кнопкой мыши свой сайт и выбрав «Проверить элемент».
Блокнот ++
Настройка темы WordPress включает (или потребует) написание большого количества кода.Для этого вам понадобится мощный текстовый редактор, который позволит вам всегда быть в курсе событий. Notepad ++ — ваш лучший выбор, поскольку он прост в использовании, отлично выглядит и имеет множество замечательных функций, которые сделают написание кода очень увлекательным.
Превосходный текст
Notepad ++ работает с Windows, но если вам нужен единственный в своем роде текстовый редактор для вашего компьютера Mac, Sublime Text — отличный выбор (это то, что мы используем здесь, в WPExplorer, при кодировании всех наших тем). Он поставляется с режимом без отвлекающих факторов, поддержкой раздельного редактирования и позволяет настраивать что угодно, мгновенно переключаясь между проектами.
Локальный сервер (WAMP, XAMPP, MAMP, LAMP)
Самая лучшая и простая среда для настройки (или разработки) тем WordPress — это локальный сервер. Это исключает процесс входа в систему и загрузки на действующий сервер, экономя ваше время и усилия. Это также означает, что у вас есть полный контроль над своим сервером, чтобы настраивать его в зависимости от ваших потребностей. Вам не нужно покупать место для хостинга или регистрировать домены / создавать субдомены для настройки или разработки тем, что отлично подходит для вашего кошелька.Нет никаких простоев или ограничений использования, а также всего прочего, что вы ненавидите с вашим текущим хостом WordPress.
Чтобы создать свой собственный локальный сервер, вам потребуются такие программы, как WAMP и XAMPP для Windows, MAMP для Mac OS X или LAMP для Linux. Я использую WAMP, и до сих пор это было здорово. Хотите узнать, как установить WordPress? Ознакомьтесь с нашим руководством!
Adobe Photoshop
Подождите, я не графический дизайнер. Я просто хочу настроить свои темы WordPress. Подскажите, зачем мне Adobe Photoshop? Вот небольшая приятная цитата для вашего удовольствия:
[Photoshop] — это стандартное программное обеспечение де-факто для работы с изображениями.Я использую его для редактирования логотипов, изменения цвета фоновых градиентов и настройки [почти] любого элемента изображения на веб-сайте. — Крис Кри, специалист по маркетингу в Интернете.
Теперь вы понимаете, зачем вам нужен Adobe Photoshop для настройки тем WordPress? С помощью Photoshop вы можете делать множество других вещей, включая создание макетов, выбор веб-цветов, сохранение изображений для Интернета и т. Д. Photoshop стоит около 20 долларов в месяц, что для меня дороговато, но оно того стоит.
GIMP
Если вы только начинаете и у вас ограниченный бюджет, тратить 20 долларов в месяц на Photoshop — это то, чем вы, вероятно, не захотите.Входит в GIMP, и вы экономите 240 долларов в год. Хотя GIMP сложно настроить, он является достойной альтернативой Adobe Photoshop.
GenerateWP
Когда вы начнете настраивать темы, вам понадобятся фрагменты кода для различных компонентов, таких как таксономии, боковые панели, настраиваемые типы сообщений, меню, шорткоды и панели инструментов, и это лишь некоторые из них. Хотя вы можете часами искать в гугле коды, GenerateWP предлагает вам самый простой и быстрый способ создания собственного кода для вашего проекта с использованием новейших API WordPress и стандартов кодирования.Сгенерируйте любой код, который хотите, одним нажатием кнопки.
WhatFont
Изменение мелких деталей (например, шрифтов) в вашей теме может сильно повлиять на дизайн и взаимодействие с пользователем. Но выбор идеального шрифта для вашего сайта WordPress может быть сложной задачей, учитывая тысячи имеющихся шрифтов. Не беспокойтесь, с инструментом WhatFont вы можете легко узнать шрифты, используемые на любой веб-странице. Просто установите расширение браузера WhatFont, запустите его и наведите указатель мыши на любой блок текста. Просто как 1, 2, 3.
CSSViewer
Инструмент «Проверить элемент» отлично работает, но так ли впечатляет он, как CSSViewer? Это решительное нет. Хотя вы не можете визуально редактировать CSS (как в «Inspect Element»), CSSViewer — это простой и интуитивно понятный просмотрщик CSS, который упростит настройку тем WordPress. Все, что вам нужно сделать, это установить расширение и навести указатель мыши на элементы, чтобы увидеть ряд свойств CSS.
Пустое содержимое
В большинстве случаев, когда вы приобретаете тему WordPress, вы получаете именно это — пустой холст темы без какого-либо содержимого.Вы по-прежнему можете настроить цвет и многое другое, но без фиктивного содержания сложно увидеть, что-то не так. Но откуда я возьму классный фиктивный контент? Мы прикрываем вашу спину; вы можете загрузить образцы контента из Theme Unit Test в Codex или WordPress Sample Content на WPCandy.
WPBakery (ранее Visual Composer)
Трендовый элемент на CodeCanyon на момент написания, конструктор WPBakery — чрезвычайно удобный и отзывчивый конструктор страниц с перетаскиванием, который помимо других полезных функций поставляется с визуальными редакторами.Проще говоря, вы можете использовать Visual Composer для создания любой страницы WordPress, которую только можно вообразить. Похоже, инструмент, который вы хотите использовать при настройке темы WordPress, не так ли?
Благодаря адаптивному дизайну, более 45 элементам контента, шаблонам, многоязычной поддержке и простоте использования среди других функций, Visual Composer — это именно то, что вам нужно для создания темы WordPress своей мечты. У него более 388 000 продаж, впечатляющий рейтинг покупателей — 4,65 / 5,00, и он стоит всего 64 доллара.
Тематический тест-драйв
Theme Test Drive — это хорошо оцененный плагин Владимира Преловаца, известного разработчика, у которого за плечами более 25 плагинов.Плагин не делает ничего особенного — вы просто можете «… безопасно протестировать любую тему от имени администратора, в то время как посетители используют [тему] по умолчанию».
Правильно, используя Theme Test Drive, вы можете запускать две темы на своем сайте WordPress одновременно. Конечно, ваши читатели будут видеть только один, пока вы настраиваете другой. Войдя в систему, вы сможете видеть только настраиваемую тему, что позволит вам вносить изменения прозрачно, и пользователи даже не заметят, что вы запускаете другую тему для себя.
Я отзывчивый
По мере того, как вы настраиваете свою тему WordPress с новыми функциями и стилями, вы хотите видеть, как настроенная тема выглядит и работает на разных устройствах. Если вы не знаете, с чего начать, ответом будет Am I Responsive. Как только вы окажетесь на веб-сайте Am I Responsive, просто добавьте свой URL и нажмите GO! кнопку и все.
Другие подходящие альтернативы включают проверку адаптивного дизайна или тестирование адаптивного дизайна для мобильных устройств от StudioPress. Вы же не хотите, чтобы пользовательские элементы перекрывались или выпадали из линии при изменении ширины экрана?
Настройка тем WordPress
Этот инструмент должен был быть первым в этом списке, но кто все равно ведет счет?Помимо прочего, настройщик тем WordPress — это простой в использовании инструмент WordPress, который позволяет настраивать любую тему в режиме предварительного просмотра. Вы можете настроить все, от заголовка до меню, цветов до виджетов и многое другое, в зависимости от параметров, доступных в вашей теме. Чтобы использовать настройщик тем WordPress, просто перейдите к Внешний вид > Настроить на панели инструментов WordPress.
CSS Герой
Это универсальный инструмент веб-дизайна, который поможет вам легко настроить тему WordPress.Просто наведите указатель мыши и щелкните, чтобы изменить поля, отступы, цвета, фон, шрифты и добавить визуальные эффекты, такие как тени и наведение среди других. Этот инструмент от CSSHero.org «… является полноценным плагином WordPress, позволяющим легко настраивать каждое свойство ваших тем с помощью простого и интуитивно понятного интерфейса« укажи и щелкни »».
Evernote
Независимо от того, настраиваете ли вы свою тему или тему клиента, вам понадобится инструмент, чтобы делать заметки и отслеживать свой прогресс. Вы можете выбрать старую школу и делать заметки на бумаге, которую потеряете позже, или же воспользоваться популярной программой Evernote и систематизировать и синхронизировать свои заметки на всех ваших устройствах.Выбор за вами. Лучшая часть? Evernote бесплатен!
FileZilla
Во время и после настройки темы WordPress вам необходимо загрузить файлы на свой веб-сервер. Вы можете использовать функцию диспетчера файлов, которая поставляется с вашей учетной записью хостинга, или использовать FileZilla, FTP-клиент для многих пользователей. Он бесплатный и совместим, в том числе с Windows и Mac OS X.
FireFTP
Это отличное расширение для браузера для любителей WordPress, которые любят Firefox.FireFTP хорошо работает с Firefox, поэтому вы можете загружать / скачивать файлы прямо из вашего любимого браузера, даже не загружая отдельный FTP-клиент. Вдобавок ко всему, FireFTP бесплатен, работает так, как рекламируется, и, судя по цифрам, довольно популярный инструмент. Фактически, это лучший веб-инструмент для работы с FTP!
Базовый лагерь
Если вы настраиваете темы для жизни, очевидно, что у вас есть проекты, идущие в ногу со временем. Если вы не сможете отслеживать свою работу, в конечном итоге все пойдет наперекосяк, чего вы определенно не хотите.Basecamp стоит от 25 до 150 долларов в месяц и является лучшим инструментом для «… назначения задач, проверки сроков выполнения, совместной работы над проектами, обмена файлами и проведения обсуждений». Basecamp предлагает 60-дневную бесплатную пробную версию, поэтому не бойтесь протестировать ее — они не попросят вашу кредитную карту.
ActiveCollab
Если Basecamp вам не по вкусу, ActiveCollab — впечатляющая альтернатива. ActiveCollab с множеством потрясающих функций и от 25 долларов в месяц предлагает вам все инструменты, необходимые для работы над любым проектом, а не только настройку темы.
К тебе…
Если вы еще не начали настраивать темы WordPress, это легко, особенно теперь, когда у вас есть более 20 замечательных инструментов, которые сделают вашу работу проще и интереснее. Если вам неудобно кодировать, мы рекомендуем использовать многофункциональную тему, такую как Total, для настройки. Если вы настраиваете темы WordPress, какие еще инструменты вы используете? Если вам понравился этот пост, поделитесь с нами своими мыслями, мы всегда ждем ваших отзывов. Ad astra.
Полное руководство по настройке вашей темы WordPress
Создание веб-сайта стало проще, чем когда-либо, с огромным ростом систем управления контентом, таких как WordPress.Теперь любой может создавать, настраивать и редактировать свой веб-сайт за несколько минут.
Используя шаблон WordPress, вы можете легко создать красивый веб-сайт без каких-либо предварительных знаний в области программирования. Но, к сожалению, параметры темы WordPress по умолчанию могут не дать вам полного разрешения на изменение дизайна макета. Вот почему вам нужно узнать, как настроить тему WordPress в панели администратора и сделать ее уникальной среди конкурентов.
Хороший дизайн — самый важный способ выделиться среди конкурентов.
Юн Чжон Ён , генеральный директор, Samsung Electronics Company
В сегодняшнем посте мы расскажем вам о 5 простых шагах по настройке вашей темы WordPress. А также поделитесь с вами некоторыми из лучших инструментов настройки тем WordPress.
Но прежде чем мы начнем, давайте рассмотрим простой вопрос ниже: —
Почему вам нужно настраивать тему WordPress?
Что ж, вы можете подумать, зачем мне вообще нужно настраивать тему WordPress.Верно? Однако есть несколько причин изменить обычный вид вашей темы WordPress.
Как и все формы дизайна, визуальный дизайн связан с решением проблем, а не с личными предпочтениями или неподдерживаемым мнением.
Боб Бэксли, руководитель отдела дизайна, Кремниевая долина
Но главная причина — придать уникальный внешний вид и создать свой собственный идентичный внешний вид. Например, изменение настроек темы, добавление логотипов и боковых панелей, областей виджетов, дополнительных параметров нижнего колонтитула, включая информацию, редактирование файлов CSS и PHP темы и т. Д.
Еще одна причина, по которой пользователи настаивают на изменении макета темы, — это добавление разнообразных функций и возможностей, которых не было в теме по умолчанию.
Хорошо, теперь вы можете получить ответы на вопрос, зачем вам настраивать свою тему. Но помните, что тема — это основа веб-сайта. Следовательно, вам необходимо внимательно следить за процессом настройки и применять шаги, не допуская ошибок.
Примечание: Процесс настройки темы полностью зависит от того, какой тип темы (тема блога, тема электронной коммерции, бизнес-тема и т. Д.)) вы в настоящее время используете.
Как настроить тему WordPress (Пошаговое руководство)
Теперь пришло время продемонстрировать процесс настройки темы, шаг за шагом. Чтобы применить безошибочный процесс, ниже мы рассмотрим наиболее распространенные методы редактирования вашей темы на панели инструментов WordPress.
Шаг 1. Загрузите тему WordPress
Чтобы начать настройку темы WordPress, вы должны знать процесс загрузки темы WordPress на свой сайт. Этот процесс настолько прост, что вам не потребуются дополнительные усилия или дополнительные навыки.
Итак, давайте посмотрим, как загрузить тему WordPress на свой сайт.
- Прежде всего, посетите WordPress.org и найдите тему, которую вы хотите использовать для своего сайта.
- Найдя тему, которую вы ищете, просто загрузите ее и сохраните на своем компьютере.
- Затем перейдите на свой сайт WordPress с помощью панели инструментов > Внешний вид> Темы> Добавить тему> Загрузить и активировать . Это оно!
- Теперь ваша тема активирована и готова к настройке и использованию.
Шаг 2. Используйте настройщик темы по умолчанию
Хорошо, после установки предпочитаемой темы и ее активации вы можете выполнить определенные настройки, не меняя основной код сайта. Например, изменение логотипа сайта, макета, цветов, слогана, добавления виджетов и т. Д.
Итак, чтобы выполнить этот процесс, вам потребуется помощь встроенного настройщика WordPress.
- Для этого просто нажмите кнопку « Customize ».
- После того, как вы нажмете кнопку настройки, вы увидите меню с левой стороны, где вы можете получить следующие элементы вашего сайта, которые вы можете начать редактировать.
Настройки темы:
В настройках темы вы можете добавить некоторую информацию о своей компании и своем веб-сайте. Например, сколько разделов вы хотите, информация о верхней панели, изображения слайдеров, краткое описание вашего веб-сайта, текст нижнего колонтитула и т. Д.
Идентификация сайта:
Далее у нас есть опция идентификации сайта. В этом разделе вы можете добавить логотип сайта, заголовок и слоган сайта (также вы можете скрыть и показать их) и значок сайта.
Цвета:
Если вы нажмете на цвет, вы найдете вариант цвета, в котором вы можете легко изменить цвет фона вашего сайта.
Изображение заголовка:
Чтобы добавить изображение в часть заголовка, просто щелкните изображение заголовка и добавьте изображение. Конечно, он появится прямо в заголовке.
Готовы создать потрясающий заголовок для своего сайта WordPress? Вот вам статья. Оплатить! 👇
Фоновое изображение:
Нажмите на Фоновое изображение , если вы хотите добавить изображение на главную страницу своего веб-сайта. Просто добавьте изображение и настройте его параметры в левой части экрана.
Вы можете изменить размер изображения, установить собственное значение, выбрать, как должно выглядеть изображение и т. Д.
Меню:
В основном, большинство тем WordPress не содержат меню с параметрами по умолчанию. В этом случае вы либо создаете собственное меню, перейдя в меню «Внешний вид »> «Меню », либо можете сделать это из этой части.
Виджеты:
Добавить виджет можно двумя способами. Во-первых, вы можете напрямую настроить его, выбрав «Внешний вид »> «Виджеты », или можете настроить его здесь.
Однако, если вы хотите получить подробное представление о том, как на самом деле работает виджет, то приведенное ниже руководство поможет вам пройти через самый простой процесс использования виджетов в WordPress.
Настройки домашней страницы:
Эта часть позволит вам выбрать, что ваша домашняя страница будет включать или нет. Например, вы хотите добавить свою последнюю публикацию или хотите, чтобы ваши пользователи перенаправляли страницу, когда они нажимают на ваш веб-сайт, и т. Д. Таким образом, вы можете быстро редактировать эти функции отсюда.
Дополнительный CSS:
Если вы хотите добавить несколько стилей на одну HTML-страницу, код CSS поможет вам сделать это легко.Итак, в последней части настройки темы WordPress вы можете добавить дополнительные фрагменты кода CSS прямо на свой веб-сайт, чтобы создать несколько разных стилей и форматов.
Тем не менее, вы можете прочитать следующую статью, здесь вы получите визуальное представление о добавлении фрагментов CSS в свой дизайн Elementor.
Шаг 3. Используйте встроенные параметры настройки темы WordPress (если они есть)
Этот параметр настройки зависит от того, какую тему вы установили. Не все темы имеют встроенные опции, позволяющие настраивать вещи в соответствии с вашими ожиданиями.
Если да, то вы можете получить доступ к параметрам темы на панели инструментов WordPress. Таким образом, у вас будет раздел слева с тем же именем, что и тема, которую вы установили.
В любом случае, вот пример, если вы устанавливаете тему с дополнительными опциями. В этом случае вы можете загрузить и установить GeneratePress , чтобы получить дополнительные параметры.
Таким образом, вы можете настроить свою тему, например, активировать или деактивировать страницы, добавить логотипы, типографику, параметры макета, добавить новые страницы и многое другое.
Шаг 4. Внесите изменения в CSS, если вам нужно
Итак, ранее мы говорили о том, что такое CSS. Теперь мы подробно рассмотрим это. Фактически, CSS контролирует внешний вид вашего сайта. Вы можете внести определенные изменения в цвет, интервалы, типографику и т. Д. Своего веб-сайта, используя коды CSS.
Помните, вы не должны изменять основные файлы CSS вашего веб-сайта при настройке тем. В противном случае вы потеряете доступ к данным и информации своего веб-сайта.
Чтобы безопасно настроить файл CSS в своей теме, вы найдете различные редакторы файлов CSS или плагины в каталоге WordPress.Просто вы можете скачать плагин и продолжить настройку темы.
В этом случае вы можете попробовать простые пользовательские CSS и JS, чтобы изменить внешний вид вашего сайта и добавить собственный код CSS и JS, не мешая основным файлам вашего сайта. Более того, вы можете распечатать коды в области верхнего и нижнего колонтитула, добавить CSS и JS в интерфейс и добавить столько кодов, сколько вам нужно.
Шаг 5. Используйте плагины для настройки тем WordPress
Итак, после изучения ручного процесса, теперь мы расскажем о некоторых из лучших плагинов для создания страниц WordPress.А с помощью этих плагинов для построения страниц вы можете легко настраивать, редактировать и реализовывать различные вещи всего за несколько кликов.
Таким образом, не написав ни единой строчки кода, вы можете легко добавлять или переупорядочивать определенные элементы на своем веб-сайте. А плагины для создания страниц WordPress автоматически создают код, чтобы сделать внешний вид вашего сайта более прибыльным.
Что ж, давайте посмотрим на некоторые из лучших конструкторов страниц WordPress и настройщика тем:
- Happy Add-ons: они могут улучшить и вывести ваши возможности редактирования и проектирования веб-страниц на новый уровень.Кроме того, вы можете использовать как бесплатную, так и премиальную версию, состоящую из передовых виджетов, чтобы получить опыт создания страниц с Elementor
- Elementor: он дает вам полную гибкость для создания различных дизайнов для вашего сайта WordPress. Вы можете создавать веб-сайты быстрее, чем раньше, с помощью этого визуального композитора с перетаскиванием.
- Beaver Builder: это гибкий конструктор страниц с перетаскиванием, который отлично работает в интерфейсе. Независимо от того, новичок вы или профессионал, вам понравится полный контроль над своим веб-сайтом с помощью Beaver Builder
- Divi Builder: этот плагин дает вам мощные возможности перетаскивания, права редактирования в реальном времени, и встроенный адаптивный дизайн.Итак, после установки плагина вы сможете редактировать страницы и макет своего сайта с помощью конструктора перетаскивания.
- Page Builder по происхождению сайта: с помощью этого конструктора страниц вы можете легко создавать адаптивный контент на основе столбцов, а после этого — свой контент будет автоматически адаптироваться ко всем мобильным устройствам, гарантируя, что ваш сайт готов к использованию для мобильных устройств.
Итак, это лучшие плагины для построения страниц для настройки вашей темы WordPress. Но если вы хотите узнать больше о конструкторах страниц WordPress, вы можете прочитать сообщение ниже.👇
Дополнительные советы: на что следует обратить внимание перед настройкой темы
Что ж, теперь вы можете понять, что настройка темы WordPress не так сложна, как вы думаете. Но вам нужно быть осторожным, потому что что бы вы ни изменили в своей теме, вы не вернете предыдущие параметры настройки.
Значит есть шанс потерять важные данные и файлы. Вот почему здесь мы обнаружили некоторые важные аспекты настройки темы. вот они:
- Старайтесь записывать каждое изменение, которое вы вносите
- Будьте осторожны при настройке или добавлении боковых панелей
- Отслеживайте свои изменения (создайте журнал изменений)
- Необходимо сохранять резервную копию вашей темы
- Проверить всю функциональность и функции независимо от того, работает она хорошо или нет
- Проверьте отзывчивость темы недавно разработанная тема
- Сравните совместимость вашей темы с другими браузерами
- Обеспечьте высочайший уровень безопасности для вашей темы, чтобы предотвратить атаку вредоносных программ
Так что старайтесь поддерживать эти моменты, прежде чем вносить какие-либо изменения в вашу тему.Однако, если вы хотите защитить свой сайт WordPress от атак вредоносных программ или любых подозрительных действий, вы можете проверить сообщение ниже 👇
👉 Должен прочитать: Как удалить вредоносное ПО с сайта WordPress
Заключительные слова о том, как настроить Тема WordPress
Настройка темы очень важна для вас, если вы хотите внести только некоторые изменения или вариации в тему. Следовательно, вы должны следовать инструкциям, чтобы вы могли легко изменить свою тему, не нарушая структуру вашего веб-сайта.
Дизайн создает культуру. Культура формирует ценности. Ценности определяют будущее. — Роберт Л. Петерс, дизайнер и автор. Click To Tweet. Однако мы изо всех сил старались передать ключевые термины и аспекты, касающиеся процесса настройки темы. Поэтому мы считаем, что теперь вы можете легко настроить свою тему WordPress, не нанимая какого-либо разработчика или не применяя какой-либо язык программирования. И плагины, о которых мы говорили, помогут вам увеличить ваши усилия и сэкономить ваше решающее время.
Итак, вы готовы настроить тему WordPress и создать полноценный сайт для своего бизнеса? Щелкните ссылку ниже 🙂👇
Как настроить внешний вид темы WordPress
(В этой статье предполагается, что у вас есть действующий веб-сайт WordPress.Еще не совсем там? Это нормально! Мы можем помочь вам начать работу с WordPress Hosting.)
WordPress максимально упрощает создание веб-сайтов. Но изучение того, как настраивать сайты WordPress , может занять время, поскольку у него так много функций. В интерфейсе панели инструментов происходит волшебство, и мы объясним, где и как изменить ваш сайт. Итак, следуйте инструкциям и ознакомьтесь с инструментами, включенными в WordPress. В следующий раз, когда вам нужно будет внести изменения в свою тему, вы уже будете знать, что делать.
Использование настройщика
Одним из самых полезных инструментов на панели инструментов WordPress является инструмент Customize . Доступ к нему можно получить, перейдя к Внешний вид , затем Настроить в меню навигации. Важно знать, что список опций будет отличаться в зависимости от используемой вами темы. Но большинство из них будет включать параметры для изменения вашего идентификатора сайта , цветов , меню , виджетов , домашней страницы и CSS .Прочтите это руководство, чтобы ознакомиться с настройщиком WordPress.
Использование виджетов
Виджеты — это простой способ добавить новые элементы на боковые стороны вашего веб-сайта, также известные как боковые панели. Добавьте такие вещи, как Google Maps , календарь , аудиофайлов , изображений или даже текста с помощью виджета. Имейте в виду, что доступные разделы виджетов различны для каждой темы. Итак, если вы не можете добавить виджет в область, возможно, вам придется попробовать другую тему.Следующие руководства помогут вам узнать, как работать с виджетами на вашем сайте WordPress.
Изменение таблицы стилей в редакторе темы
Вы можете вносить неограниченное количество изменений в тему, если знаете, как кодировать в CSS, PHP и Javascript (JS). Перейдите к Appearance , затем Theme Editor на панели инструментов, чтобы получить доступ к файлам темы. Здесь у вас есть доступ ко всем файлам, которые составляют внешний вид вашего сайта WordPress. Чтобы узнать больше, прочтите следующую статью.
Дочерняя тема
Другой способ изменить внешний вид и стиль сайта WordPress — создать «Дочернюю тему».Затем вы можете отредактировать дочернюю тему, чтобы внести изменения и оставить исходные файлы темы нетронутыми. Это идеально подходит для многих ситуаций, поскольку обновления или изменения темы не отменяют внесенные вами изменения. Итак, создайте дочернюю тему, и вы можете начать вносить изменения во внешний вид своей темы.
Изменить тему
Если у вас много проблем с темой или она просто не соответствует вашим ожиданиям, вы всегда можете выбрать другую. Поскольку инструменты, доступные в настройщике, будут различаться в зависимости от темы, другая тема может иметь параметры, которые вы ищете.
Теперь, когда вы знаете , как настраивать темы WordPress , вперед и создайте идеальный веб-сайт для своего блога или бизнеса.
Узнайте больше о возможностях тем WordPress и о том, как они могут упростить создание и обслуживание вашего веб-сайта.
Руководство для начинающих — Учебники Hostinger
Тема WordPress — это набор файлов, который включает изображения, таблицы стилей и код. Он определяет внешний вид вашего сайта и определяет его функциональность.
Однако темы не всегда включают в себя все, что может понадобиться веб-сайту. Вот почему полезно знать, как настроить их, чтобы включить больше функций и улучшить взаимодействие с пользователем.
В этой статье объясняется, как использовать редактор тем WordPress для создания нужного веб-сайта. Он также назовет несколько других методов, которые вы можете использовать для безопасной настройки вашего веб-сайта WordPress.
Что такое редактор тем WordPress?
Редактор темы WordPress — это простой текстовый редактор внутри панели управления WordPress.Он позволяет пользователям настраивать файлы тем, будь то добавление дополнительной боковой панели, удобство для мобильных устройств или встраивание пользовательских видео в заголовок.
Вы можете получить доступ к редактору кода темы через Внешний вид -> Редактор тем . В правой части окна отображается список файлов шаблонов, которые включает тема. Нажав на один из них, вы увидите код редактора темы, в котором пользователи могут начать вносить изменения.
Чтобы выбрать другие темы для изменения, просто перейдите в правый верхний угол экрана и щелкните раскрывающееся меню.
Однако выбор здесь другой темы откроет только файлы темы и не активирует тему. Если вы хотите активировать его, перейдите в Внешний вид -> Темы.
Поскольку все файлы шаблонов написаны на PHP, CSS, JS и JSON, очень важно убедиться, что вам удобно редактировать эти файлы, поскольку нет возможности отменить изменения.
Когда вы закончите настройку темы, нажмите кнопку Обновить файл . Хорошая вещь в редакторе тем WordPress заключается в том, что он предотвращает случайное сохранение нежелательных изменений при наличии ошибок в коде, что позволяет легко вернуться к ним.
Однако не забудьте правильно отредактировать файлы и будьте осторожны при вставке фрагментов кода. Неправильная вставка кода может привести к синтаксическим ошибкам и заблокировать доступ к вашему сайту.
Если вы разработчик и работаете на клиента, лучше всего отключить доступ к редактору темы. Это предотвратит нежелательные ошибки, поскольку клиент может не осознавать потенциальные риски редактирования исходного кода.
Кроме того, отключение доступа к редактору кода темы может помешать хакерам внедрить вредоносный код на сайт.
Другие способы настройки вашей темы WordPress
Помимо использования редактора тем, есть еще несколько способов изменить внешний вид вашего веб-сайта WordPress.
Использование конструкторов страниц
Многие темы WordPress совместимы с различными конструкторами страниц, такими как Elementor, Divi и Beaver Builder. Большинство конструкторов также предлагают функцию перетаскивания, которая позволяет настраивать тему, не изменяя вручную ни одной строчки кода.
Чтобы настроить свой сайт с помощью конструктора страниц, просто установите тот, который совместим с вашей темой, и используйте предоставленные параметры, чтобы начать изменять дизайн своих страниц.
Хотя конструкторы страниц обладают большой гибкостью в настройке содержания вашего веб-сайта, важно учитывать и недостатки.
РазработчикиWordPress преобразуют макет в специальные шорткоды, зависящие от плагина. Это означает, что при деактивации плагина компоновщика страниц шорткоды не будут работать, и вы потеряете свой дизайн.
Кроме того, шорткоды также могут отрицательно повлиять на время загрузки страницы вашего сайта.
Редактирование файлов темы
Другой способ настроить тему WordPress — это редактировать прямо из файлов темы.Для этого перейдите на панель управления hPanel и нажмите File Manager .
- Найдите папку public_html .
- Щелкните одну папку с надписью wp_content -> themes .
- Эта папка содержит все темы, которые вы скачали для своего сайта WordPress. Дважды щелкните имя файла текущей активной темы, которую вы хотите отредактировать.
- Затем выберите файл темы, который вы хотите настроить, и щелкните значок Edit в строке меню.
- Откроется текстовый редактор, который можно использовать для настройки кода в соответствии с вашими потребностями. После того, как вы нажмете кнопку Сохранить , изменения будут обновлены на вашем сайте.
Список файлов темы может варьироваться в зависимости от темы. Однако каждая тема WordPress будет включать следующие важные файлы:
- Таблица стилей (style.css) — функции, связанные с дизайном, включая шрифты, цвета и макеты.
- Функции.php — особенности и функциональные возможности темы, такие как виджеты и пользовательские логотипы.
- Файлы шаблонов — комбинация HTML, тегов шаблонов и кода PHP, которые генерируют контент вашего веб-сайта.
Использование плагинов WordPress
Если на вашем сайте отсутствует только основная функция, достаточно установить дополнительный плагин. В каталоге плагинов WordPress есть тысячи вариантов, от плагинов электронной коммерции и безопасности до интеграции с социальными сетями и оптимизации SEO.
Чтобы убедиться, что вы устанавливаете правильный плагин, важно обратить внимание на дату последнего обновления плагина, рейтинг пользователей и параметры совместимости с последней версией WordPress.
Кроме того, если вы просто хотите изменить стиль и дизайн темы, используйте плагин, например CSS Hero. Этот плагин создает копию таблицы стилей и заменяет оригинал. Он позволяет пользователям изменять дизайн и стиль вашего веб-сайта, не касаясь исходных файлов темы.
Установка дочерней темы
Дочерняя тема действует как подтема, наследующая все характеристики родительской темы.Он переопределяет возможности и функции родительской темы, позволяя пользователям вносить изменения без потери основных функций родительской темы.
Это также помогает сохранить ваши правки при обновлении родительской темы.
Дочерняя тема имеет собственные файлы style.css и functions.php и хранится в отдельном каталоге от родительской темы. Там вы можете добавлять новые файлы и вносить изменения в стиль, параметры макета, код и сценарии.
Есть несколько способов создания дочерних тем в WordPress.Они варьируются от настройки папки дочерней темы через диспетчер файлов до установки плагина, например, такого как генератор дочерних тем.
Хотя редактирование исходного кода с помощью редактора тем дает вам полный контроль, оно также может привести к сбою вашего сайта и потере необходимых фрагментов кода.
Не волнуйтесь, так как в следующем разделе описаны некоторые меры безопасности, которым необходимо следовать, прежде чем вы начнете настраивать свою тему WordPress.
Всегда создавать файлы резервных копий
Создание резервной копии вашего сайта WordPress важно при внесении значительных изменений.Это может помешать вам переделать настройки и настройки с нуля, если что-то пойдет не так. Вместо этого вы можете просто загрузить файлы резервных копий и восстановить и запустить свой сайт.
Иногда полная резервная копия может не понадобиться. В этом случае хорошей идеей будет сохранение копии stylesheet.css . Если что-то пойдет не так, вы можете удалить файл и загрузить оригинал, чтобы перезаписать изменения.
Настройка локального сервера тестирования
Когда вы настраиваете код или используете дочернюю тему, всегда рекомендуется сначала сделать это на локальном сервере.Это позволит вам предварительно просмотреть любые сделанные вами настройки, прежде чем применять их к вашему действующему сайту.
Для этого вам необходимо установить WordPress локально, используя MAMP или WampServer . Это даст вам доступ к промежуточной среде.
Здесь вы можете протестировать изменения, которые вы внесли в свою тему WordPress, и проверить содержимое своего веб-сайта, например страницы или сообщения. Как только вы освоитесь с изменениями, вы можете загрузить их на свой действующий веб-сайт.
Использовать контроль версий
С помощью системы контроля версий пользователи могут отслеживать и отменять изменения на вашем веб-сайте WordPress.Он также позволяет восстанавливать предыдущие версии и избавляет вас от необходимости вносить изменения вручную.
Контроль версий особенно удобен, если вы работаете в команде, так как это также отличный инструмент для совместной работы.
Существует несколько решений для управления версиями WordPress, от использования репозиториев Git, таких как GitHub и GitLab, до установки плагина, такого как WP Rollback, VersionPress и Revisr.
Заключение
Как гибкая платформа CMS, WordPress предоставляет своим пользователям множество вариантов настройки, включая редактор кода темы WordPress.Он предоставляет простой способ доступа к исходному коду темы, позволяя вам настроить дизайн вашего сайта.
Однако редактор текстовой темы рекомендуется только в том случае, если у вас есть правильные навыки программирования, поскольку он потенциально может сломать ваш сайт, потеряв любые настройки, сделанные до обновления. В качестве альтернативы есть другие методы, которые сопряжены с меньшими рисками, например, установка плагина в соответствии с вашими потребностями и создание дочерней темы.
В целом, какой бы метод вы ни выбрали, обязательно примите во внимание советы по безопасности, упомянутые в этой статье, чтобы получить наилучшие результаты.Удачи!
Набилла — эксперт по WordPress и автор цифрового контента в Hostinger. Когда она не занята сочинением, она любит исследовать природу.
