Как настроить шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
1. Настройка шаблона
1.1. Добавление копии
1.2. Продажи и SEO
1.3. Структура копии
1.4. Аутсорсинг или самостоятельная настройка?
1.5. Добавление контента на сайт
2. Другие страницы
2.1. Добавление и настройка формы контактов
2.2. Добавление Google Maps
Друзья!
Общими усилиями мы уже установили наиболее важные элементы сайта на WordPress, пришло время поговорить о содержании. В этом уроке мы взглянем на интернет магазин wordpress и другие типы сайта, а также на все связанные с ним аспекты. Давайте начнем с основ и создадим первый пост на вашем сайте. Напишем, к примеру, что-то вроде «Привет, мир!».
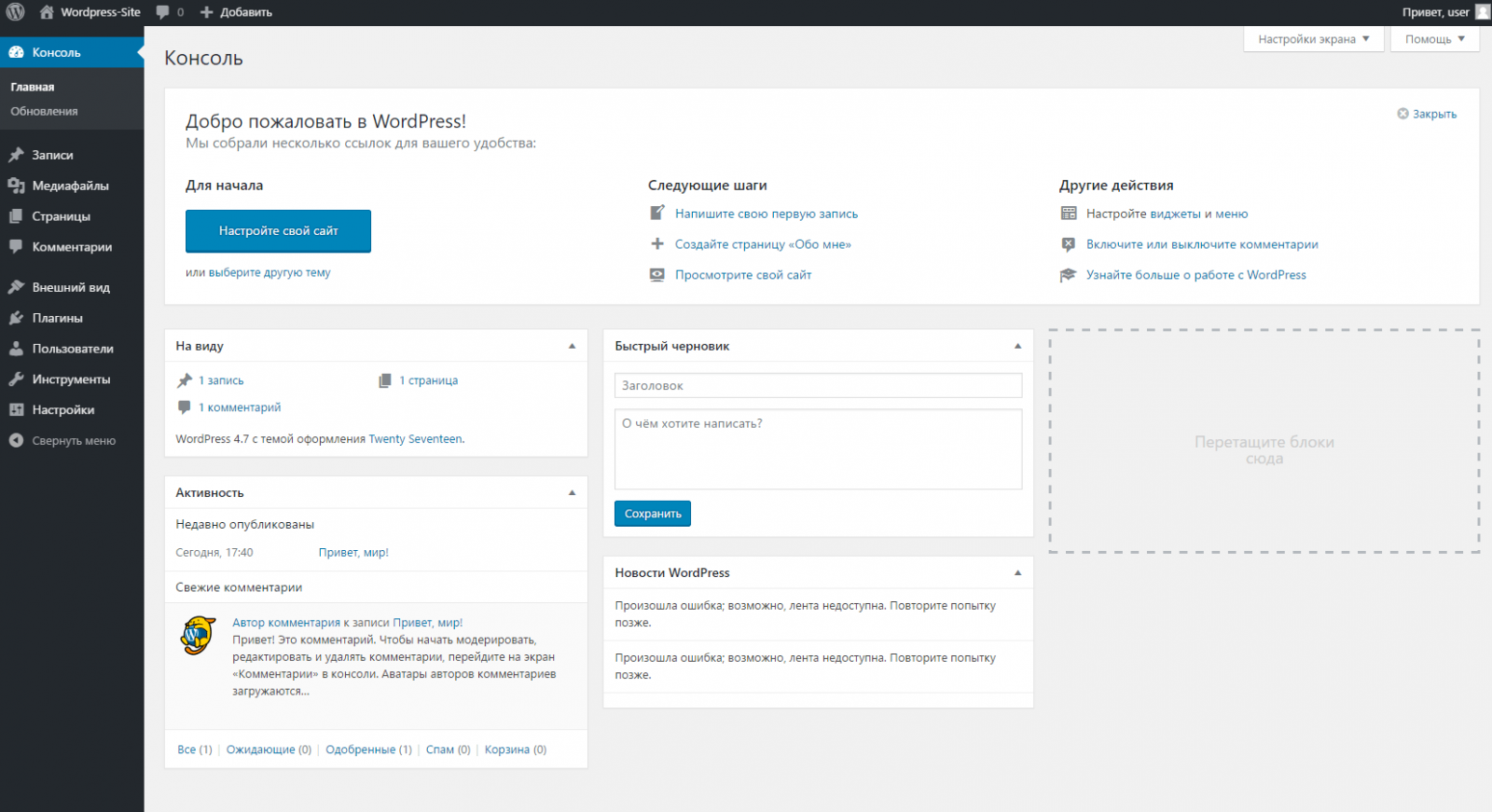
Чтобы приступить к созданию первой публикации, перейдите в панель управления WordPress/Записи/Добавить новую. Здесь вы увидите множество вариантов для редактирования. Вот некоторые основы создания постов на сайте WordPress:
1. Не используйте заезженные фразы и клише. Будьте оригинальными.
Не используйте заезженные фразы и клише. Будьте оригинальными.
2. Знайте свою аудиторию и пытайтесь общаться с ней на их языке. Если вашим читателям нравится юмор, будьте смешными. Если им необходим максимум информации — будьте прямыми и информативными.
3. Не переусердствуйте со знаками препинания.
4. Не переходите на снисходительный тон.
5. Создавайте легко читаемые тексты. Убедитесь, что информация соответствует общей теме:
— Заголовки;
— Подзаголовки;
— Маркеры;
— Нумерованные списки;
— Жирный шрифт;
— Курсив и подчеркивание.
6. Увлекайтесь тем, о чем пишете. Это единственный способ создать осмысленный пост и привлечь внимание читателя.
7. Более чем важны заголовки в тандеме с увлекательным и интересным содержанием.
8. Обращайте внимание на тайтлы.
9. После того, как придумаете заголовок, спросите мнения ваших знакомых и друзей. Если они будут не в восторге, попробуйте придумать что-нибудь еще.
10. Избегайте нецензурных слов и выражений, если они употребляются не в ироническом контексте.
Избегайте нецензурных слов и выражений, если они употребляются не в ироническом контексте.
11. Никакой жаргонной лексики быть не должно.
12. Используйте видео/изображения в качестве иллюстраций к текстам.
13. Не бойтесь быть оригинальными.
14. Играйте словами.
Очень важно SEO оптимизировать страницы сайта, особенно если вы что-то продаете через свой ресурс. Существует несколько причин, почему ваш контент на сайте должен быть дружественным к поисковым системам. Прежде всего SEO оптимизация увеличивает скорость загрузки и повышает трафик. Этот функционал является жизненно важным для любого сайта, цель которого привлечь посетителей и превратить их в клиентов. Помните, что ваш контент должен быть информативным и удобным для чтения, если вы не хотите потерять большую часть своей аудитории.
Не перегружайте текст длинными ключевыми словами и фразами. Даже если у вашего сайта будет высокий рейтинг в результатах поиска Google, но при этом содержимое сайта будет низкого качества, заметного изменения в росте трафика вы не увидите.
Писать SEO оптимизированные тексты на самом деле намного проще, чем может показаться. Просто придерживайтесь ниже приведенных правил:
Работайте с 1-2 ключевиками в тексте. Те же ключевые слова могут быть использованы в мета-описаниях, заголовках и URL;
Оптимизируйте изображения и используйте альтернативный текст. Важно: в описаниях картинок используйте одно короткое ключевое слово.
Используйте ссылки. Этот момент очень важен. Залинкуйте публикацию с 1-2 уже существующими на сайте постами схожей тематики, которые имеют высокий рейтинг. Также рекомендуется, чтобы ключевые слова были связаны между собой, а каждая ссылка открывалась в новом окне.
Если вы не хотите и не собираетесь самостоятельно писать тексты для своего сайта, вы всегда можете перепоручить задачу внештатным авторам.
Нет никакой разницы, кто будет писать тексты для сайта, в любом случае публиковать их будете вы. Давайте разберемся, как же добавлять новый контент на страницы сайта.
Прежде чем войти в административную панель WordPress своего сайта, выполните следующие действия:
1. В панели инструментов выберите пункт Записи;
2. Нажмите Добавить новую;
3. Заполните все поля, начиная с заголовка;
4. Введите свой текст или скопируйте его в текстовое поле;
5. Выберите Рубрику, к которой вы хотите добавить свою публикацию. Если таковой пока нет, создайте ее.
6. Когда вы закончите редактировать свой пост, нажмите Опубликовать.
Настало время поговорить о добавлении плагинов, которые могут быть полезны для вашего сайта.
Форма контактов является обязательным плагином для любого современного сайта или блога. Наш Cherry Framework включает в себя уже встроенную Contact Form 7. Давайте посмотрим как его можно его настроить.
1. Перейдите к Плагины/Установленные.
2. Вы увидите, что плагин Contact Form 7 уже установлен.
3. Перейдите далее в Contact Form 7/Формы.
4. Здесь находится форма контактов, созданная по умолчанию. Чтобы настроить ее, нажмите Изменить.
5. Измените название контактной формы и сохраните изменения.
6. В поле Шаблон формы вы можете вставить между тегами.
7.
8. Скопируйте код Контактной формы и вставьте его в свой пост.
Другой плагин, который может быть полезен вашему сайту – Google Map. С его помощью можно показать свой адрес и обозначить координаты на карте, чтобы пользователи могли определить ваше местоположение.
На этом этапе все. Надеемся, у вас не возникло проблем с настройкой шаблона.
Если вы пропустили предыдущие наши уроки по WordPress, воспользуйтесь ссылками ниже, чтобы восполнить свои пробелы.
Хостинг и доменное имя для WordPress сайта
Настройка движка WordPress и установка шаблона
Как настроить шаблон
Настроить шаблон WordPress • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Александр Митель
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Настроить шаблон на WordPress. Домен и хостинг уже есть.
Домен и хостинг уже есть.
http://gracethemesdemo.com/online-consulting/
- Ставки 20
- Отклоненные 1
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день500 UAH
1 день500 UAH
Добрый день ,готов выполнить ваш проект.
Приступлю сейчас.
Пишите.1 день700 UAH
1 день700 UAH
ставка скрыта фрилансером
ставка скрыта фрилансером
2097
7 0
Пример работы:
2 дня2500 UAH
Юрiй Рiшко
2 дня2500 UAH
Добрый день .
 Я сделаю это качественно и за короткий срок.
Я сделаю это качественно и за короткий срок.Примеры работ
http://titanbike.servicehelp.com.ua/
https://shop.luba-design.com/
HTTPS://nebokray.club
https://www.slobodaukraine.com/
https://www.latschbacher.com.ua/
… HTTP://bmsys.co.il
https://selfmur.com.ua
HTTPS://slav.in.ua/
HTTP://servicehelp.com.ua/
HTTPS://naturproduct.store/
HTTPS://titanbike.ua/
https://test.servicehelp.com.ua/
https://narhozstroy.ru/
HTTPS://keysexpress.ru/
HTTPS://stock-auto.com/
HTTPS://edem92.ru/
http://buenacv.com/
Добрий день. Зроблю якісно і за короткий термін.Приклади робіт
http://titanbike.servicehelp.com.ua/
https://shop.luba-design.com/
https://nebokray.club/
https://www.slobodaukraine.com/
https://www.latschbacher.com.ua/
… http://bmsys.co.il/
https://selfmur.com.ua
https://slav.in.ua/
http://servicehelp.com.ua/
https://naturproduct.store/
https://titanbike. ua/
ua/
https://test.servicehelp.com.ua/
https://narhozstroy.ru/
https://keysexpress.ru/
https://stock-auto.com/
https://edem92.ru/
http://buenacv.com/Показать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня2500 UAH
3 дня2500 UAH
ГОТОВ ПРИСТУПИТЬ СЕЙЧАС!
Здравствуйте, интересуют подробности для детального ознакомления и оценки работ. Пишите в ЛС.
Пишите в ЛС.
Хорошего дня!1 день500 UAH
1 день500 UAH
9 лет опыта работы с WordPress, могу помочь вам с этим проектом
5 дней1111 UAH
5 дней1111 UAH
Добрый день Александр!
Создаю порталы/интернет-магазины/лендинги/корпоративные сайты/биржы/админки/crm на стеке Laravel/Wordpress с нуля и под ключ начиная с дизайна, верстки и заканчивая готовым сайтом на хостинге.
У меня большой опыт в подобных проектах, весь перечисленный перечень работ сделаю и можем обсудить постоянную поддержку.
Портфолио
Freelancehunt1 день500 UAH
1 день500 UAH
Александр, добрый день!
Есть ли у вас список задач по настройке шаблона? Смогу сделать.
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте.
Специализируюсь на CMS wordpress и адаптивной верстки.
Большой опыт в создании тем с нуля и редактирования премиум тем.
Редактирование контента с помощью дополнительных полей(плагин ACF PRO,) и дополнительных типов постов.
Администратор сайта может с легкостью вносить изменения контента.
Делаю удобный функционал и записываю видео инструкцию по заполнению и редактирования контента.
Скорость сайта по google pagespeed
Обращайтесь.3 дня3000 UAH
3 дня3000 UAH
Добро пожаловать! Знакомился с ТЗ, готов к работе.
 Для уточнения деталей пожалуйста напишите.
Для уточнения деталей пожалуйста напишите.
Вітаю! Ознайомився з ТЗ, готовий приступити до роботи. Для уточнення деталей напишіть будь ласка.Показать оригинал
Перевести
1 день700 UAH
1 день700 UAH
Добрый день, готов выполнить свою задачу. Обращайтесь . Я сделаю это быстро и качественно.
Доброго дня, готова виконати ваше завдання. Звертайтесь. Зроблю швидко і якісно .Показать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Доброго дня!
Я могу выполнить проект.
Для реальной оценки скачать больше информации
Доброго дня!
Можу виконати проект.
Для реальної оцінки скиньте більше інформаціїПоказать оригинал
Перевести
3 дня1000 UAH
3 дня1000 UAH
Здравствуйте, уважаемый!
Мой опыт в веб-разработке и WordPress позволяет мне создавать сайты с учетом последних трендов и лучших практик. Я готов применить этот опыт в вашем проекте и создать для вас сайт, который привлечет больше клиентов и увеличит вашу прибыль. Мой подход к созданию сайтов основан на тщательном анализе вашего бизнеса и вашей аудитории. Я стремлюсь создавать сайты, которые подчеркивают ваши сильные стороны и привлекают клиентов. Мой опыт в разработке WordPress и дизайне сайтов позволяет мне достигать этой цели.
Стремлюсь создавать интерактивные интерфейсы и контент, которые не только позволяют пользователям легко навигировать по сайту, но и максимизируют возможности для бизнеса.
 Разработка WordPress — это не только мой профессиональный навык, но и моя страсть. Я уверен, что могу создать для вас сайт, который будет отличаться от других своей эффективностью и удобством использования.
Разработка WordPress — это не только мой профессиональный навык, но и моя страсть. Я уверен, что могу создать для вас сайт, который будет отличаться от других своей эффективностью и удобством использования.Нацелен на высокое качество работы и готов предоставить вам высококлассное обслуживание, чтобы вы были полностью удовлетворены результатом. Работая вместе, мы можем создать проект, на который вы будете гордиться.
1 день500 UAH
1 день500 UAH
Добрый день, готов приступить сразу, опыт работы с WordPress есть, пример последней работы — https://www.yanatkachenko.com.ua/
1 день500 UAH
1 день500 UAH
Приветствую!
Имею большой опыт создания веб-сайтов на различную тематику. 4 года использую HTML и CSS так же WordPress. Сделаю натяжку на движёк готовой вёрстки быстро и качественно, настрою необходимый функционал. Пишите, с радостью возьмусь за проект
4 года использую HTML и CSS так же WordPress. Сделаю натяжку на движёк готовой вёрстки быстро и качественно, настрою необходимый функционал. Пишите, с радостью возьмусь за проект ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня5000 UAH
3 дня5000 UAH
Здравствуйте, готова приступить к выполнению этого проекта……
 .
.
1 месяц 14 дней назад
136 просмотров
Как настроить тему WordPress
Нужно настроить тему WordPress? Возможно, вы только что запустили свой личный веб-сайт, но темы WordPress по умолчанию вас не вдохновляют.
К счастью, WordPress предлагает множество опций, которые помогут вам изменить и оформить тему вашего веб-сайта в соответствии с вашими предпочтениями. Мы покажем вам, как начать.
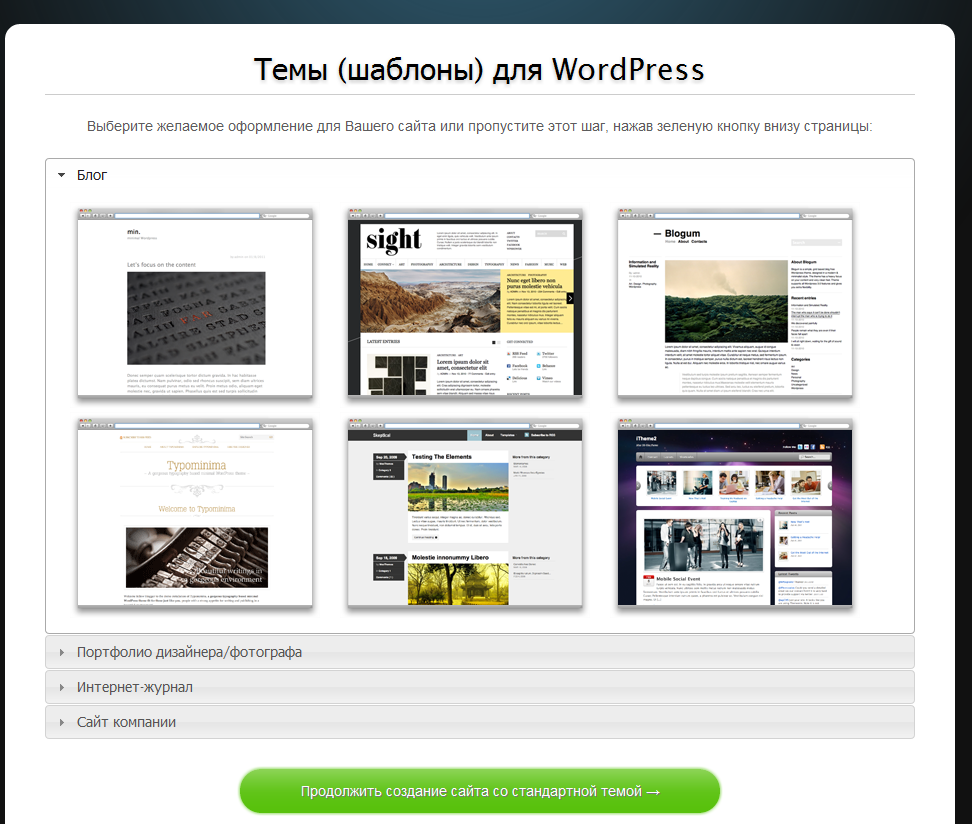
Шаг 1. Изменение темы по умолчанию
В настоящее время при базовой установке WordPress по умолчанию устанавливается тема Twenty-Twenty Two. Но, как вы могли заметить, тема по умолчанию не имеет всех наворотов, которые вы хотели бы видеть на своем веб-сайте. Конечно, он быстро загружается и предоставляет то, что нужно, но вы также хотите, чтобы ваш веб-сайт выглядел хорошо.
Поэтому вам следует подумать о замене темы WordPress по умолчанию чем-то более настраиваемым. Отличными примерами являются GeneratePress, Astra, OceanWP, Kadence WP и т. д.
д.
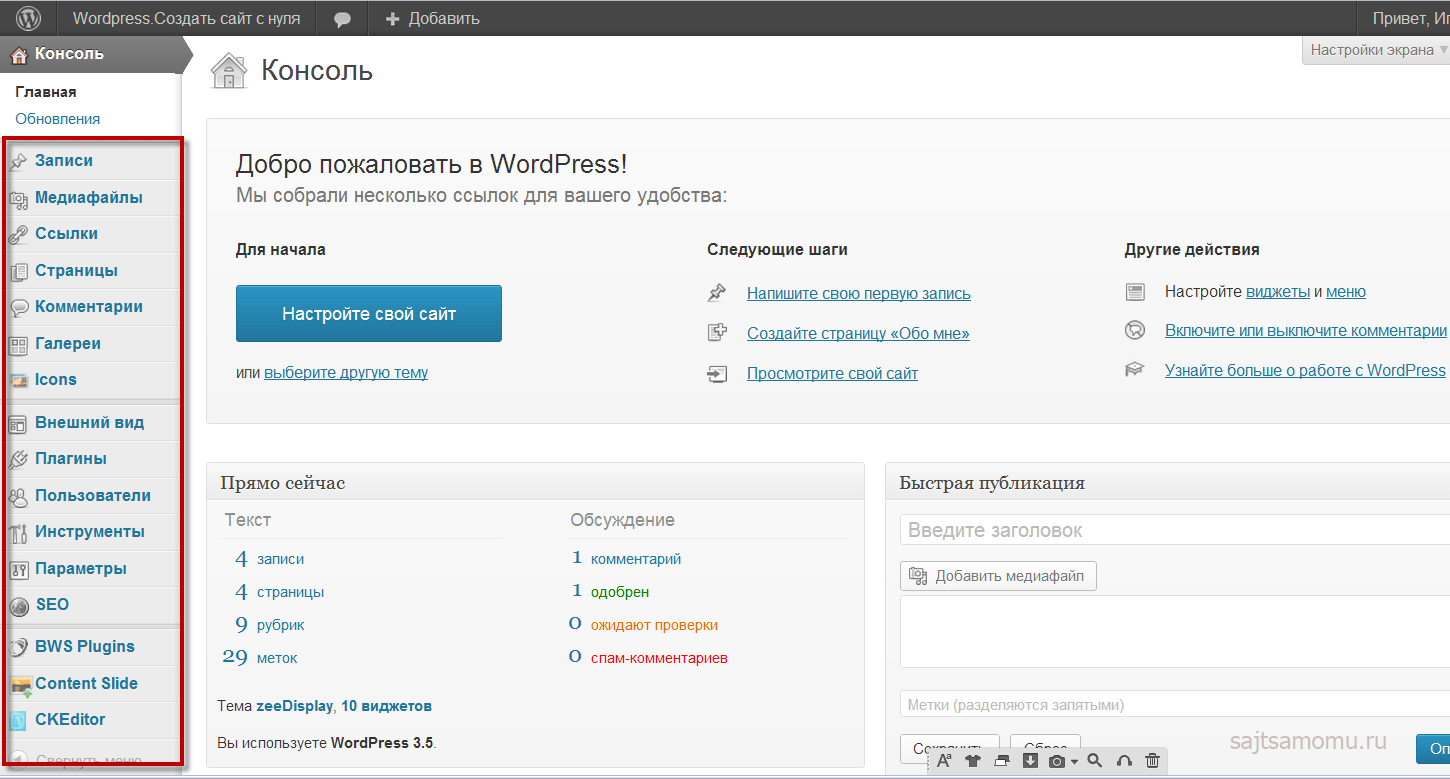
Для этого войдите в панель управления WordPress своего сайта и выберите Внешний вид на левой боковой панели. Затем перейдите в раздел Themes и нажмите Add new , чтобы установить новую тему. WordPress представит каталог самых популярных и новейших тем. Вы можете либо выбрать тему из этого списка, либо вручную ввести название темы, которую хотите установить, в поле поиска.
В любом случае, наведите указатель мыши на запись темы, когда увидите ее, и нажмите Установить . Затем нажмите Активировать , чтобы применить тему к действующему веб-сайту. Многие темы WordPress выглядят фантастически из коробки, хотя в некоторых случаях вам, возможно, придется самостоятельно настраивать даже базовый макет веб-сайта.
Шаг 2. Изменение некоторых общих переменных веб-сайта
После того как вы установили понравившуюся тему, следующим шагом будет установка некоторых основных переменных, влияющих на весь веб-сайт, таких как название веб-сайта, слоган и логотип. Отправляйтесь в Внешний вид и нажмите Настроить , чтобы открыть настройщик WordPress. Здесь вы найдете настройки для изменения структуры, дизайна и типографики вашего веб-сайта.
Отправляйтесь в Внешний вид и нажмите Настроить , чтобы открыть настройщик WordPress. Здесь вы найдете настройки для изменения структуры, дизайна и типографики вашего веб-сайта.
Обратите внимание, что метки параметров, упомянутые ниже, могут различаться в зависимости от установленной вами темы, но большинство функций будут присутствовать в настройщике, просто под другой меткой. Поэтому не забудьте поиграть с параметрами, прежде чем вносить какие-либо изменения на веб-сайт.
Для начала перейдите на Site Identity и введите название и слоган своего веб-сайта. Затем создайте два разных логотипа для своего веб-сайта: логотип в шапке и фавикон. WordPress укажет рекомендуемые размеры фавикона; вам просто нужно создать изображение и загрузить его в библиотеку. Остальное легко!
Вы также можете скрыть название веб-сайта и слоган, если загружаете собственный логотип.
Затем перейдите к изменению макета веб-сайта, переключившись на макет 9раздел 0014. Здесь вы можете изменить ширину основного контейнера, выравнивание заголовка, меню навигации, боковые панели и многое другое.
Здесь вы можете изменить ширину основного контейнера, выравнивание заголовка, меню навигации, боковые панели и многое другое.
На этом этапе рекомендуется создать меню верхнего и нижнего колонтитула, используя раздел Меню , чтобы позже вы могли сосредоточиться исключительно на аспектах дизайна.
Шаг 3. Переходим к более продвинутым стилям
Теперь, когда основные вещи убраны, у вас будет базовая структура того, как будет выглядеть ваш веб-сайт. Не волнуйтесь, если это еще не выглядит хорошо. Отправляйтесь в Colors и выберите основные цвета для вашего сайта. Вы можете использовать онлайн-сайт для создания цветовых палитр для своего бренда.
Затем перейдите в раздел Typography и добавьте любые шрифты, которые вы хотели бы использовать на своем веб-сайте. После того, как вы выбрали чистый и разборчивый шрифт, перейдите к Widgets . Вы можете добавить на свой веб-сайт множество виджетов: поле поиска, последние комментарии, статьи по теме, галерею, пользовательский код HTML, отображение текста и т. д.
д.
Выберите место, где вы хотите отобразить виджет, а затем просто добавьте его, используя функцию блочных виджетов WordPress.
Шаг 4. Использование пользовательского кода для настройки темы WordPress
Одной из многих особенностей WordPress является его способность обрабатывать пользовательский код. Вы можете добавить свой код поверх WordPress, и он будет отражать изменения, ничего не нарушая. Единственный улов? Вам необходимо владеть CSS для стилизации HTML и PHP для изменения функциональности WordPress по умолчанию.
Чтобы добавить пользовательский CSS на свой веб-сайт, перейдите в раздел Дополнительные CSS в настройщике WordPress. Здесь вы можете использовать классы и идентификаторы для выбора и оформления HTML-элементов по своему вкусу. Чтобы получить идентификатор элемента для объекта HTML, используйте инструменты разработчика браузера, предлагаемые Google Chrome и Mozilla Firefox.
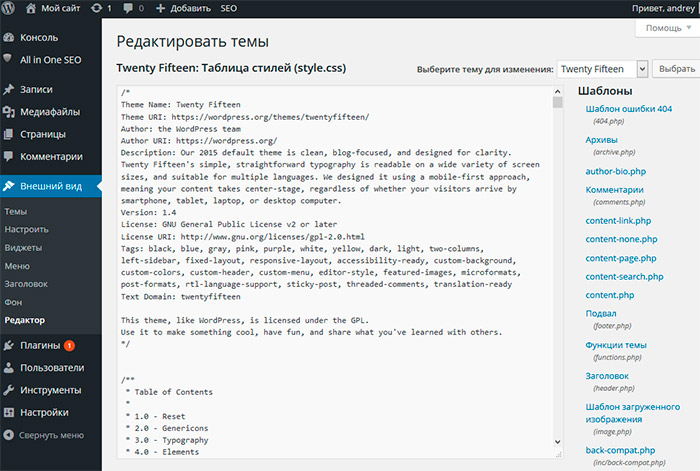
Кроме того, чтобы настроить работу темы, перейдите на панель инструментов WordPress и выберите Внешний вид на левой боковой панели. Под Редактор файлов темы вы найдете список всех файлов темы и редактор, который вы можете использовать для их изменения.
Под Редактор файлов темы вы найдете список всех файлов темы и редактор, который вы можете использовать для их изменения.
Вы можете изменить что угодно, от того, как сообщения отображаются на страницах ваших категорий, до того, как комментарии отображаются и фильтруются, редактируя файлы PHP.
Шаг 5. Создайте дочернюю тему для сохранения настроек
Ваши настройки сделают ваш сайт красивым. Но только до тех пор, пока разработчик не выпустит обновление темы. Изменения, которые вы вносите в свою тему, будут потеряны, как только вы обновите свою тему WordPress. Чтобы противостоять этому, вы можете создать дочернюю тему из своей основной темы WordPress.
Дочерняя тема наследует стиль, внешний вид и функции родительской темы и позволяет добавлять собственные настройки поверх нее. Таким образом, всякий раз, когда появляется новое обновление основной темы, вы можете быть уверены, что обновление повлияет только на родительскую тему, а ваши настройки останутся нетронутыми.
Дополнительный совет: использование компоновщика страниц или шаблонов для разработки веб-сайта
Если вы не хотите тратить время на создание цветовой палитры бренда и настройку каждого аспекта вашего веб-сайта, рассмотрите возможность использования готовых шаблонов. Отказ от ответственности: не все темы WordPress предлагают своим пользователям бесплатные шаблоны, но многие из них это делают.
Так что, если у вас мало времени и вам нужно быстро создать личный или корпоративный веб-сайт, установите тему, которая поставляется с различными шаблонами на выбор.
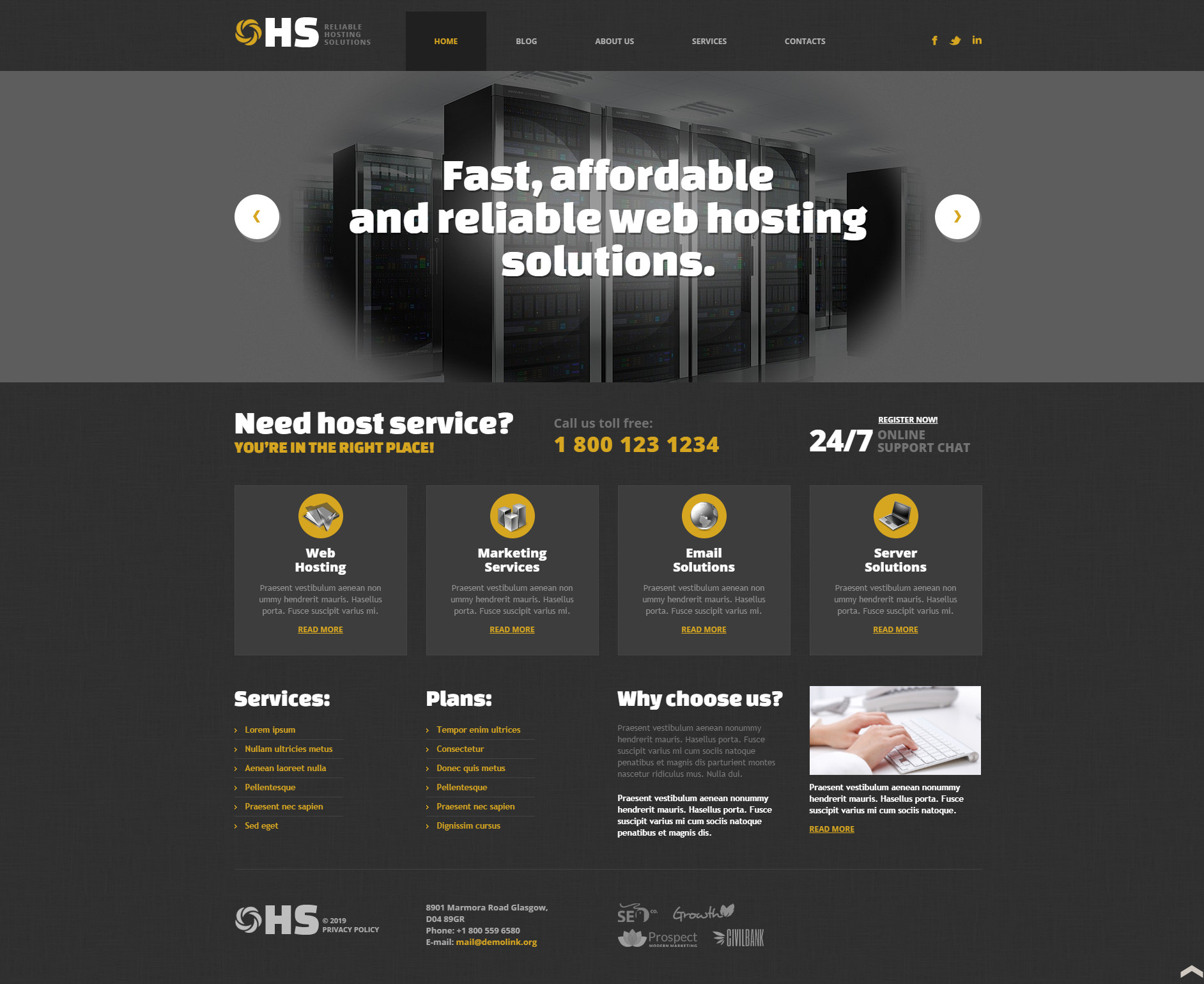
Вот как выглядит демонстрационный веб-сайт после применения шаблона от GeneratePress:
Более того, вы можете использовать конструктор страниц, который позволяет создавать собственные страницы с помощью инструментов перетаскивания. Вы также можете редактировать и создавать собственные верхние и нижние колонтитулы с помощью таких инструментов.
Конструкторы страниц WordPress, такие как Elementor и Divi, являются спасением для тех, кто не имеет опыта работы с интерфейсными технологиями и просто нуждается в быстром способе создания красивых веб-сайтов на базе WordPress без программирования.
Создание профессионального веб-сайта с помощью WordPress
Создание веб-сайта требует времени. Вам нужно купить доменное имя и настроить хостинг, и это после того, как вам удастся придумать название бренда.
В настоящее время в Интернете существует почти 1,7 миллиарда веб-сайтов, и каждый день их становится больше. Поэтому важно выбрать уникальное доменное имя, которое поможет вашему бренду выделиться из толпы.
Как бесплатно настраивать темы WordPress
Представьте себе: вы просматриваете каждый веб-сайт в Интернете. Глядя на каждую домашнюю страницу, вы видите все типы контента — страницы развлекательных новостей, рынки страхования жизни, форумы по сельскому хозяйству, все.
Тем не менее, большинство из них выглядят клонированными с других скучных домашних страниц, независимо от типа контента на веб-сайте.
В конце концов, если более 43% всех веб-сайтов созданы на WordPress и у всех есть доступ к одним и тем же бесплатным ресурсам, как ваш веб-сайт может выделиться как уникальный, запоминающийся или очаровательный?
С бесплатными шаблонами дизайна, доступными для всех, кто использует WordPress, вы можете подумать, что вполне естественно, что большинство веб-сайтов используют один и тот же дизайн практически без изменений.
Но вы можете использовать эти бесплатные ресурсы и при этом выглядеть уникально. Вам просто нужно знать, как настраивать темы WordPress.
Мы покажем вам, как это сделать. Давайте углубимся.
Что входит в настройку темы WordPress?
Каждая тема WordPress представляет собой набор файлов и папок, работающих вместе для создания визуального дизайна веб-сайта.
Сюда входят макеты, расположение элементов дизайна, цвета и типографика веб-сайта. У вас есть возможность настроить эти и другие качества, если вы знаете, как редактировать бесплатные темы WordPress. Вы можете легко изменить дизайн своего веб-сайта в соответствии с вашими целями и предпочтениями.
Масштаб настройки вашей темы WordPress также зависит от вас. Вы можете внести незначительные изменения в существующие проекты. Или вы можете полностью переработать их во что-то неузнаваемое по сравнению с оригинальной темой.
Источник После того, как вы установили WordPress, у вас автоматически появится несколько тем по умолчанию, которые вы можете начать настраивать. Если вы ищете новые темы, вот огромный каталог бесплатных и премиальных вариантов, к которым вы можете получить доступ.
Если вы ищете новые темы, вот огромный каталог бесплатных и премиальных вариантов, к которым вы можете получить доступ.
Как решить, следует ли настраивать тему WordPress
Прежде чем перейти к настройке тем WordPress, важно отметить одну вещь: не всем нужно настраивать тему своего веб-сайта.
Просматривая широкий спектр бесплатных и премиальных тем, вполне возможно, что вы найдете ту, которая точно соответствует вашим требованиям и не требует настройки темы WordPress.
Но так бывает не всегда. Вот несколько причин, по которым изменение темы является хорошей идеей:
- Чтобы соответствовать брендингу и визуальной идентичности вашего бизнеса. Даже если тема, которую вы выбрали для своего веб-сайта, соответствует цветам вашего бренда, вам нужно будет настроить и добавить элементы самостоятельно, например, логотип и графику вашего бренда.
- Чтобы выделить свой веб-сайт среди других, использующих ту же тему. Помните, что многие люди используют ту же тему, что и вы, поэтому настройка темы WordPress отличает вас от большинства людей, использующих настройки по умолчанию.

- Чтобы придать новый вид вашему сайту. Особенно, если вы какое-то время использовали одну и ту же тему и нуждаетесь в редизайне.
- Для расширения функциональности вашего веб-сайта. Вы можете использовать плагины WordPress или пользовательский код для добавления функций, которые не включены в тему.
- Для повышения производительности вашего веб-сайта путем отключения нежелательных функций. Некоторые темы включают в себя функции, которые вам не нужны — отключите их, чтобы сэкономить трафик вашего сервера веб-хостинга.
Рекомендации по настройке темы WordPress
Если вы убеждены в необходимости настройки своего веб-сайта и хотите знать, как редактировать бесплатные темы WordPress, в ваших же интересах помнить об этих рекомендациях:
- Создайте резервную копию своего веб-сайта, прежде чем приступить к его настройке. Таким образом, вам не нужно беспокоиться о потере всего веб-сайта, если что-то пойдет не так в процессе настройки.
 Чтобы создать резервную копию вашего действующего веб-сайта, вы можете использовать плагины резервного копирования или функцию резервного копирования вашего веб-хостинга. Особенно важно не пропустить этот шаг, если вы все еще учитесь настраивать темы WordPress.
Чтобы создать резервную копию вашего действующего веб-сайта, вы можете использовать плагины резервного копирования или функцию резервного копирования вашего веб-хостинга. Особенно важно не пропустить этот шаг, если вы все еще учитесь настраивать темы WordPress. - Выполните настройку на промежуточном веб-сайте или на локальном веб-сайте разработки. Они предоставляют копию вашего веб-сайта, где вы можете вносить изменения, не затрагивая действующий веб-сайт. Когда вы будете удовлетворены изменениями, вы можете отправить изменения на действующий веб-сайт. В этом помогут промежуточные плагины. В качестве альтернативы используйте такие приложения, как Local и XAMPP, для создания локальной среды разработки.
- Старайтесь не вносить изменения в код вашей темы. Это особенно важно, если вы не являетесь разработчиком, знакомым с необходимым языком программирования. Вам также необходимо знать, как работает код темы в WordPress. Несмотря на это, есть более безопасные способы настройки файлов темы.

- Убедитесь, что ваши настройки адаптируются и хорошо работают на экранах разных размеров. Вы хотите, чтобы у всех посетителей было приятное взаимодействие с пользователем, независимо от того, какое устройство они используют.
- Используйте систему контроля версий, чтобы отслеживать настройки, которые вы делаете на своем веб-сайте. При правильном использовании системы контроля версий, такие как GitHub, позволяют откатиться к предыдущей версии при возникновении проблем.
Как редактировать бесплатные темы WordPress
Существует четыре метода, которые обычно используются для настройки темы WordPress. Каждый из них требует разного уровня навыков и знакомства с инструментами и плагинами WordPress.
1. Настройщик WordPress
Настройщик — это инструмент дизайна, встроенный в WordPress для внесения изменений в визуальный дизайн веб-сайта. С 9Панель управления 0013 Admin , вы можете найти ее, перейдя к Внешний вид > Настроить .
Интерфейс настройщика показывает предварительный просмотр вашего веб-сайта в режиме реального времени по мере внесения изменений.
Вы можете изменить идентичность своего веб-сайта, слоган, заголовок, цвета, фоновое изображение, меню навигации и виджеты по умолчанию. Также есть возможность добавить пользовательский CSS для более продвинутых пользователей.
Некоторые темы можно изменить с помощью настройщика, то есть размеры и стили шрифтов, виджеты, логотипы, фоны и значки избранного — все на ваше усмотрение.
По сравнению с другими в этом списке, Customizer имеет относительно немного возможностей для настройки веб-сайта WordPress, но он также наиболее удобен для пользователя. Используйте это, если вы новичок в настройке темы WordPress и в ситуациях, когда не требуется слишком много изменений по сравнению с темой по умолчанию.
2. Полное редактирование сайта
Полное редактирование сайта (FSE) — это относительно новое дополнение к WordPress, которое расширяет блочное редактирование, представленное в Gutenberg. FSE обеспечивает блочное редактирование всего веб-сайта. Все части темы вашего веб-сайта будут отдельными блоками, каждый из которых готов к редактированию по вашему желанию.
FSE обеспечивает блочное редактирование всего веб-сайта. Все части темы вашего веб-сайта будут отдельными блоками, каждый из которых готов к редактированию по вашему желанию.
Это обеспечивает новый уровень гибкости, недоступный в Настройщике. Чтобы FSE работал на вашем веб-сайте, вы должны использовать совместимую блочную тему. Совместимы темы Twenty Twenty-Two и Twenty Twenty-Three, которые устанавливаются вместе с новыми веб-сайтами WordPress.
Вы также можете проверить каталог тем на наличие других бесплатных тем на основе блоков.
После настройки совместимой темы перейдите на панель управления WordPress > Внешний вид > Редактор для доступа к редактору блоков. В интерфейсе редактора вы можете изменить типографику, макет и цвета.
Эти изменения могут применяться ко всему веб-сайту или к определенным разделам, таким как домашняя страница, заголовок или боковая панель. Вы можете добавлять новые шаблоны и блоки из библиотеки — некоторые полностью изменяют внешний вид темы.
Полное редактирование сайта — это WYSIWYG, что означает «что видишь, то и получаешь». По сути, все изменения вносятся непосредственно в интерфейс вашего сайта в режиме реального времени.
3. Компоновщики страниц и платформы
Компоновщики страниц WordPress — еще один вариант настройки тем WordPress. Они предлагают гораздо больше функциональных возможностей, чем Customizer или FSE. Они предназначены для того, чтобы предоставить пользователям больше творческой свободы для изменения внешнего вида своего веб-сайта.
Конструкторы страниц включают широкий набор инструментов для опытных и начинающих пользователей, которые учатся редактировать бесплатные темы WordPress.
Некоторые компоновщики страниц поставляются в комплекте с темой, известной как фреймворк. Фреймворк служит «родительской темой», шаблоном, который вы можете персонализировать и запускать как ответвление или «дочернюю тему». Некоторые популярные фреймворки тем — Divi, Themify и Genesis.
Другие конструкторы страниц поставляются в виде отдельных подключаемых модулей, которые вы устанавливаете отдельно. Эти конструкторы страниц обычно предназначены для работы практически с любой темой. Популярными примерами автономных конструкторов страниц являются Elementor, SeedProd, Beaver Builder и Visual Composer.
Эти конструкторы страниц обычно поставляются с различными модулями, которые вы можете перетаскивать на страницы вашего сайта, изменяя их дизайн.
В отличие от WordPress Customizer и FSE, сторонние разработчики создают и поддерживают эти компоновщики страниц и фреймворки. Таким образом, у них обычно есть премиум-версии, которые требуют абонентской платы.
4. Редактирование кода темы
Это самый продвинутый способ изменения тем. Вам нужно знать стандарты кодирования и научиться настраивать темы WordPress с помощью PHP (язык программирования) и CSS (язык таблиц стилей).
Если вы выберете этот путь, вы измените код веб-сайта непосредственно в файлах темы, чтобы реализовать визуальные изменения на своем веб-сайте.
