5 инструментов для проверки производительности и скорости сайта WordPress
Почему ваш сайт на WordPress медленный?
Лучшие инструменты для тестирования производительности WordPress
1 Google PageSpeed Insights
2 Инструменты Pingdom
3 GTmetrix
4 Тест веб-страницы
5 Плагин для браузера YSlow
Варианты повышения производительности вашего сайта WordPress
Специализированный хостинг
Рассмотрите возможность удаления некоторых плагинов
Бросьте свою плохо закодированную тему
Сжатие и оптимизация изображений
Используйте плагин кеширования
Продолжение обслуживания сайта
Заключение по производительности WordPress
Вы когда-нибудь сидели и ждали, когда сайт медленно загружается? Скорее всего, вместо того, чтобы ждать загрузки сайта в драгоценные секунды, вы выбрали кнопку «Назад». Другими словами, Интернет работает в лихорадочных темпах, и если ваш сайт не успевает за ним, вы рискуете потерять клиентов, посетителей и подписчиков – вот почему так важно регулярно тестировать производительность WordPress и вносить улучшения на свой сайт.
Быстрые сайты имеют лучшее вовлечение пользователей, коэффициент конверсии и, возможно, даже рейтинг в поисковых системах – пора вам присоединиться. В этом посте я исследую пять инструментов для тестирования производительности и скорости вашего сайта WordPress, чтобы вы могли внести необходимые изменения уже сегодня.
Почему ваш сайт на WordPress медленный?
Есть несколько причин, по которым ваш сайт может работать хуже, чем обычно. Скорость загрузки будет отличаться от сайта к сайту, но есть несколько факторов, которые мешают работе большинства сайтов.
Для веб-сайтов WordPress наиболее частыми причинами замедления загрузки страниц являются:
- раздутые / плохо закодированные плагины
- плохо закодированные темы
- большие файлы изображений
- плохой хостинг (не подходит для вашего сайта)
Ниже мы покажем вам, как исправить эти распространенные проблемы. Однако, прежде чем приступить к оптимизации своего веб-сайта, вы должны сначала увидеть, насколько быстро он работает.
Лучшие инструменты для тестирования производительности WordPress
Следующие инструменты для проверки производительности WordPress дадут вам полное представление о том, насколько хорошо работает ваш сайт. Вы можете использовать один инструмент или все вместе для перекрестных ссылок на данные веб-сайтов.
1 Google PageSpeed Insights
PageSpeed Insights – это детище Google. Это отличное веб-приложение измеряет и тестирует производительность WordPress на вашем сайте на нескольких устройствах, включая настольные и мобильные браузеры. Это полезно, если посетители заходят на ваш сайт с экранов разных размеров и с разных устройств.
2 Инструменты Pingdom
Pingdom – это бесплатный инструмент, который дает вам полную информацию о производительности сайта, включая время загрузки, размер страницы, а также подробный анализ каждой страницы вашего сайта. Лучше всего то, что это приложение сохраняет вашу историю производительности, поэтому вы можете отслеживать, работают ли ваши усилия по сокращению времени загрузки.
3 GTmetrix
Отчет, который генерирует GTmetrix, покажет вам полную историю скорости загрузки веб-сайта, а также подробный отчет, который предлагает способы повышения производительности вашего веб-сайта. Помимо инструментов начального анализа страницы, этот веб-инструмент также имеет функцию воспроизведения видео, которая позволяет вам увидеть, где возникают узкие места в скорости загрузки.
4 Тест веб-страницы
WebPagetest показывает скорость загрузки вашего сайта и оценку его производительности. Он уникален тем, что позволяет вам выбрать страну для просмотра отчета, чтобы вы могли видеть, как ваш сайт работает во всем мире. Это полезно, если у вас есть большая база пользователей за рубежом.
5 Плагин для браузера YSlow
YSlow – это плагин для браузера, который позволяет отслеживать производительность любого сайта, который вы сейчас посещаете. Он не дает вам фактического времени загрузки, но позволяет разбить более 20 различных показателей производительности. Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Варианты повышения производительности вашего сайта WordPress
Как только вы получите четкое представление о том, как работает ваш сайт, вы можете приступить к его улучшению. Ниже вы найдете несколько наиболее распространенных виновников медленной загрузки страниц и то, что вы можете сделать, чтобы их исправить.
Специализированный хостинг
Самый дешевый хостинг никогда не бывает лучшим выбором для высокой производительности сайта. Более дешевый хостинг обычно не имеет выделенной полосы пропускания для обслуживания каждой детали вашего сайта WordPress (это один из способов, которым они контролируют свои расходы, чтобы предложить вам эти безумно низкие цены).
Общий хостинг по-прежнему может удовлетворить все потребности вашего сайта; вам просто нужно сначала провести исследование. Если вы ищете специализированный хостинг для WordPress, вам подойдет любой из следующих вариантов:
- Двигатель WP
- Кинста
- Медиа Храм
- Маховик
- WordPress VIP
Рассмотрите возможность удаления некоторых плагинов
Может возникнуть соблазн добавить еще одну функцию на ваш сайт с помощью плагина; в конце концов, только из каталога плагинов WordPress доступно более 30 000 плагинов .
Если вы планируете установить плагин, убедитесь, что он высокого качества, так как плохо написанные плагины могут замедлять работу вашего сайта. Выбирая плагин, убедитесь, что он имеет высокий рейтинг, большое количество загрузок и недавно был обновлен.
Один из способов узнать, какие плагины влияют на производительность вашего сайта, – это использовать инструмент под названием Query Monitor. Вы можете просмотреть каждый плагин на своем сайте, деактивировать и повторно активировать каждый при выполнении тестов загрузки сайта – или вы можете использовать этот плагин. Этот плагин создает полный отчет обо всех запросах к базе данных на вашем сайте, который затем может быть отфильтрован по компонентам, чтобы увидеть, какие плагины используют ваши ресурсы. Плагин также предоставляет информацию об активированных хуках, ошибках PHP, переменных запросов, скриптах и стилях, HTTP-запросах, перенаправлениях, запросах Ajax и многом другом.
Бросьте свою плохо закодированную тему
Имейте в виду, что плохо закодированные и некачественные темы могут сильно повлиять на производительность вашего сайта. Даже если вы заплатили высокую цену за тему, это не гарантирует, что у нее будет высококачественный код.
Даже если вы заплатили высокую цену за тему, это не гарантирует, что у нее будет высококачественный код.
Хороший тест, чтобы проверить текущую тему или тему, вы думаете о покупке, против родной темы WordPress, который присутствует после новой установки (и только так вы знаете, все наши бесплатные темы WordPress и премиум темы созданный здесь WPExplorer использует чистый и действительный код, чтобы помочь оптимизировать производительность вашего сайта, в том числе наш самый продаваемый фреймворк Total WordPress.
Сжатие и оптимизация изображений
Качественные изображения имеют решающее значение для выделения вашего контента и веб-сайта, но не позволяйте им влиять на производительность вашего сайта. Вы можете сжимать и оптимизировать изображения без потери качества, что позволит вашему сайту работать быстро. Следующие плагины будут сжимать все, что находится в разделе медиабиблиотеки вашего сайта.
- Массовое изменение размера медиа
- Kraken Image Optimizer
- WP Smush
Если вы не хотите устанавливать плагин, другой вариант – использовать онлайн-инструмент сжатия изображений, такой как TinyPNG или Kraken, перед загрузкой изображения на ваш сайт.
Используйте плагин кеширования
Поскольку сайты WordPress должны делать регулярные запросы к базе данных, плагин кэширования сокращает эти запросы, создавая статическую HTML-страницу для отображения. Плагины кеширования могут помочь вашему сайту обрабатывать большие объемы трафика, а также сжимать и оптимизировать другие области вашего сайта. Два из наиболее часто используемых плагинов кэширования – это WP Super Cache и W3 Total Cache. Трудно выбрать одно из них, поэтому посмотрите сами и выберите тот, который вам больше нравится.
Продолжение обслуживания сайта
Если вы хотите, чтобы ваш сайт оставался быстрым, вам необходимо поддерживать его на регулярной основе. Постоянное обслуживание вашего сайта включает борьбу со спамом в комментариях, исправление всех неработающих ссылок и страниц и оптимизацию вашей базы данных с помощью такого плагина, как WP-DBManager. Это поможет сохранить производительность вашего сайта на высоком уровне, так что вы не увидите уменьшения количества обновленных сайтов, над которыми вы так много работали.
Заключение по производительности WordPress
Наличие высокопроизводительного веб-сайта с высокой скоростью загрузки станет только более важным со временем. К счастью, с помощью набора бесплатных онлайн-инструментов и плагинов WordPress вы можете протестировать производительность WordPress на своем сайте, чтобы найти проблемные места и исправить их без особых усилий.
Как сделать так, чтобы ваш сайт работал быстро и компактно? Какие-либо упоминания о плагинах мы пропустили? Я бы хотел о них услышать!
Источник записи: https://www.wpexplorer.com
Оптимизация и скорость загрузки сайта с технологией композитный сайт
Загрузка сайта
Скорость загрузки сайта важная характеристика для поисковых систем и пользовательский критерий оценки качества, пренебрегать скоростью загрузки нельзя. Поисковые системы заострили внимание оптимизации загрузки сайта и проверку мобильной версии. Скорость как критерий увеличивает ранжирование в поисковых системах — преимущество среди конкурентов. Что такое скорость загрузки сайта для поисковых систем?
Что такое скорость загрузки сайта для поисковых систем?
Оценка скорости загрузки сайта
Проверка скорости осуществляется по мобильной версии, по скорости отдачи и сжатия кода HTML страницы, CSS стилей и исполняемых кодов JS.
Мобильная версия считается критерием оценки загрузки сайта и по ней проводится проверка отдельно у Google SpeedPage Insight и Yandex.
Для улучшения скорости необходимо выполнять все требования поисковых систем, которое влечет за собой цепную реакцию исправлений на сайте.
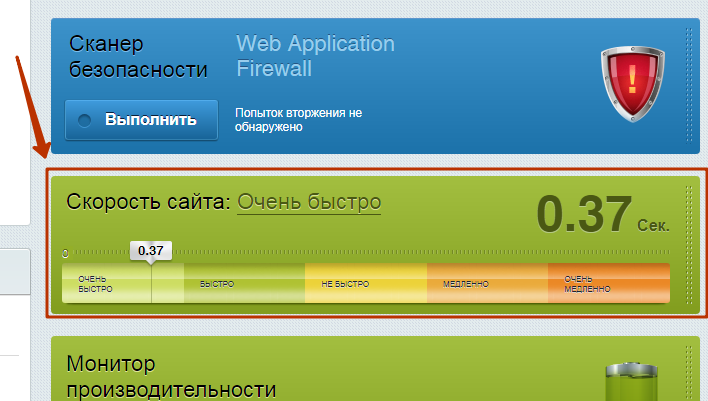
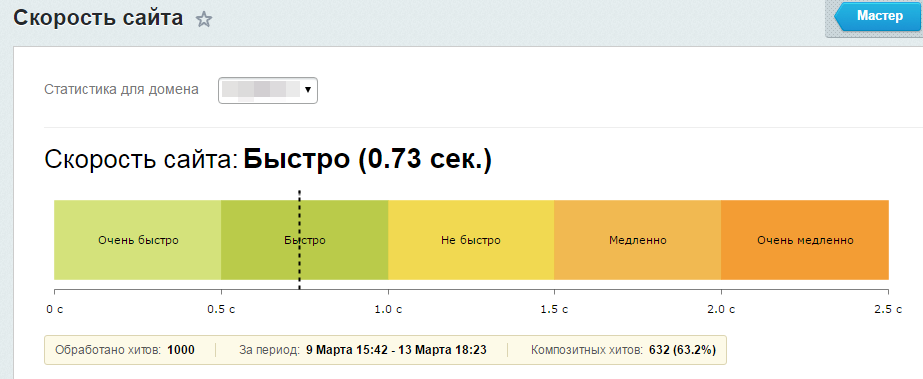
Битрикс оценивает скорость сайта по 0.5 сек: очень быстро, быстро, не быстро, медленно и очень медленно. Так выпьем же за быстро и очень быстро. Битрикс дал систему оценок скорости — это время, теперь можно при проверках сайта оценить и дать оценку клиенту, производить оптимизацию поэтапно.
Самая интересная проверка у Google.
Проверка мобильной версии
Пример скорости загрузки сайта https://disprove. ru мобильной версии.
ru мобильной версии.
Оптимизация под мобильную версию выполнена успешна.
Проверка десктопной версии сайта
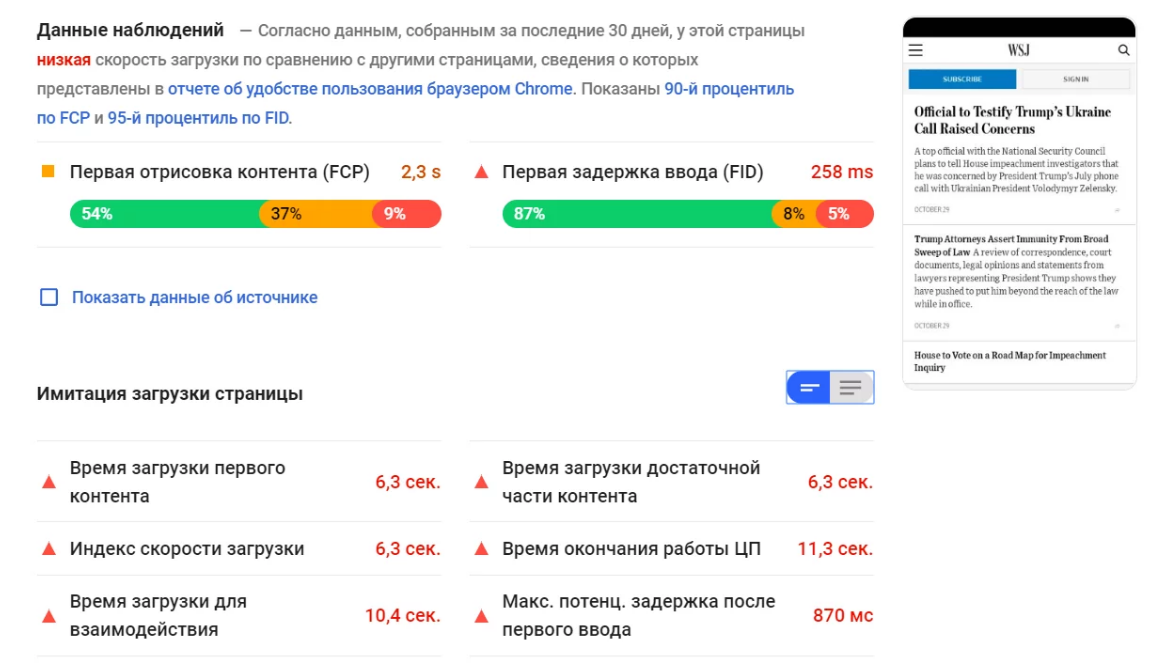
Проверка десктопной версии у Google SpeedPage Insight.
Оптимизация десктопной версии удачно выполнена.
Загрузка сайта
Когда пользователи попадают на сайты, они хотят получить искомую информацию. Если ваш сайт загружается 5-10 секунд, обязательно потеряете клиента или пользователя. Найдется источник получше, а информацию не уступающую вашей. Проверка Google самая непредсказуемая, найдет причину не дать последний процент.
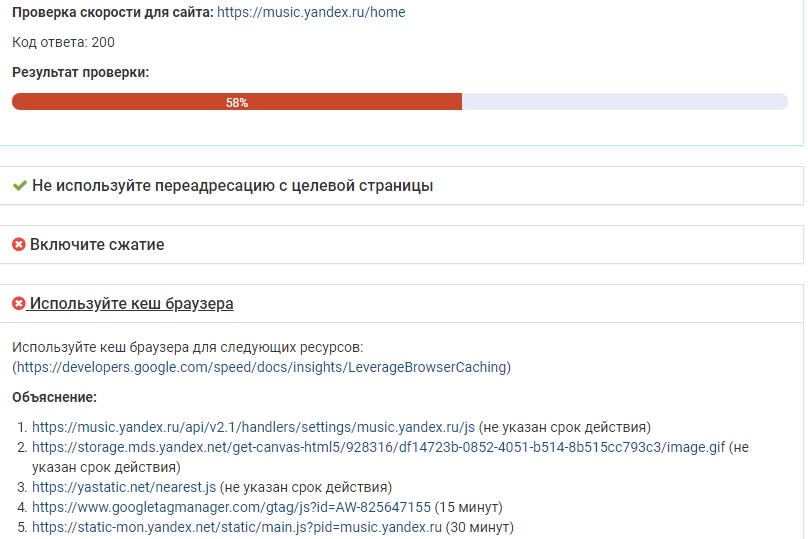
PageSpeed Insight
Последний процент сложно получить из-за 1С-Битрикс. Одна из проблем в сжатиях CSS и JS. Хоть формируется код CSS в одну строку, но все равно он ставит комментарии в объединенном файле CSS, формирование файла вшита в ядро, которое менять бессмысленно из-за обновлений. С JS все проще, необходимо просто сжать свои файлы, обычно он один.
В нашем случае PageSpeed ругается на «Сократите HTML» на 1,3 КБ (11 %). Пока нам лень исправлять.
Последний процент не получить без сжатия HTML, Битрикс не дает этого, а сжимать код исходного файла не разумно, хотя сжатие файла может дать 1-2кб к уменьшению общей массы файлов загрузки.
Оптимизация загрузки сайта
Прийти к выводу об оптимизации скорости необходимо, положительные стороны присутствуют.
Для проведения анализа сайта напишите в форму заказа, отчет поможет определить подготовленность к полноценной работе с клиентами и с поисковыми системами.
Композитный сайт
Технология «Композитный сайт» от Битрикс дал нам около 20% скорости Google SpeedPage. Поэтому советуем всем обладателям бизнеса сделать свой сайт композитным.
7 лучших инструментов для тестирования производительности веб-сайтов в 2023 году
Представьте, что каждый раз, когда вы смотрите видео на YouTube, оно останавливается и буферизуется каждые несколько секунд.
Насколько это раздражает?
При сегодняшних высоких скоростях Интернета люди ожидают, что контент будет загружаться быстро, и контент на вашем веб-сайте не является исключением.
Скорость загрузки вашего веб-сайта и впечатления от его просмотра имеют большее значение, чем вы думаете. Фактически, коэффициент конверсии на веб-сайте падает в среднем на 4,42% за каждую дополнительную секунду, необходимую для загрузки после первых пяти секунд.
Такие факторы, как скорость хостинга, количество элементов JavaScript на веб-сайте и скорость отклика, влияют на производительность вашего веб-сайта.
Если вы также сосредоточены на привлечении трафика на свой веб-сайт с помощью SEO, производительность веб-сайта является важной частью, чтобы сделать все правильно. Google вознаграждает веб-сайты, которые обеспечивают отличный пользовательский опыт. Если ваш веб-сайт медленный, недоступный или наполнен раздутым кодом, вам будет трудно занять высокие позиции в результатах поиска.
К счастью, существует несколько инструментов для тестирования производительности веб-сайтов, которые помогут вам провести аудит вашего сайта и определить, что необходимо исправить.
Какие инструменты тестирования производительности веб-сайта ищут
Каждый инструмент тестирования производительности веб-сайта создан с различными способами мониторинга веб-сайта. Каждый инструмент, который вы используете, покажет вам разные результаты.
Некоторые инструменты отлично подходят для проверки скорости загрузки, другие полезны для поиска ошибок веб-доступности, а некоторые идеально подходят для мониторинга передовых методов SEO.
Все инструменты в этом списке позволят вам отслеживать такие вещи, как:
- показатели Web Core Vitals и Lighthouse
- время загрузки страницы
- какие ресурсы загружаются дольше всего
- Изображения, которые необходимо оптимизировать
- Проблемы с JavaScript и CSS
В приведенном ниже списке вы также сможете увидеть, для чего лучше всего подходит каждый инструмент. Обязательно запустите свой веб-сайт с помощью нескольких инструментов, чтобы получить исчерпывающий обзор того, как ваш веб-сайт работает на разных устройствах, в разных местах и в разных браузерах.
Обязательно запустите свой веб-сайт с помощью нескольких инструментов, чтобы получить исчерпывающий обзор того, как ваш веб-сайт работает на разных устройствах, в разных местах и в разных браузерах.
Лучшие инструменты для тестирования производительности веб-сайтов в 2023 году
Вот семь различных инструментов для тестирования производительности веб-сайтов, которые вы должны использовать для мониторинга своего веб-сайта.
1. Google PageSpeed Insights
Лучше всего подходит для: Проверка Google Web Core Vitals
Первым в нашем списке является Google PageSpeed Insights. Запуск вашего веб-сайта с помощью PageSpeed Insights — отличный способ проверить, проходите ли вы тест Google Web Core Vitals. Эти Web Core Vitals представляют собой набор рекомендаций, которые Google создал для мониторинга эффективности сайта в своей поисковой выдаче (странице результатов поисковой системы).
PageSpeed Insights даст вам оценку от 0 до 100 в зависимости от того, соответствует ли ваш веб-сайт различным показателям производительности. Вы сможете отслеживать как мобильную, так и настольную версии своего сайта и выявлять узкие места в показателях производительности.
Вы сможете отслеживать как мобильную, так и настольную версии своего сайта и выявлять узкие места в показателях производительности.
Google PageSpeed Insights также даст вам действенные советы о том, что нужно изменить. Например, он может сказать вам сжимать изображения, чтобы сократить время загрузки файлов. Или он может сказать вам сократить неиспользуемый JavaScript и показать, какие именно сценарии на вашем веб-сайте сокращают время загрузки вашего веб-сайта.
2. GTmetrix
Подходит для: Мониторинг производительности с различных устройств и браузеров
GTmetrix — надежный инструмент для мониторинга веб-сайтов с серверами по всему миру. Когда вы введете свой веб-сайт в GTmetrix, вы получите полный отчет и оценку производительности вашего сайта.
Вы сможете увидеть время полной загрузки вашего веб-сайта, основные проблемы, которые необходимо решить, и какие ресурсы потребляют наибольшую нагрузку на сервер.
Например, GTmetrix может сказать, что главная проблема, которую нужно исправить на вашем веб-сайте, — это избежать огромной нагрузки на сеть, и предоставит вам полный список URL-адресов на вашем веб-сайте, которые необходимо исправить.
Точно так же, как PageSpeed Insights, GTmetrix также покажет, проходите ли вы тест Google Web Core Vitals или нет. Что отличает GTmetrix, так это то, что он позволяет вам тестировать свой веб-сайт с разных комбинаций устройств и браузеров. Однако вам нужно будет создать бесплатную учетную запись, чтобы получить доступ к этим функциям.
3. Pingdom
Подходит для: Непрерывный мониторинг производительности
Pingdom предлагает полный набор различных инструментов для мониторинга веб-сайтов. Наиболее популярным из них является инструмент проверки скорости веб-сайта. Однако у них также есть инструмент мониторинга времени безотказной работы и инструмент мониторинга приложений.
Отличительной особенностью инструмента Pingdom Website Speed Test является то, что он позволяет отслеживать ваш сайт из разных уголков мира. Например, вы можете проверить, как ваш веб-сайт работает для кого-то в Сан-Франциско, штат Калифорния, и в Сан-Паулу, Бразилия.
Когда вы вводите свой веб-сайт в Pingdom, он ищет информацию о вашем DNS, хостинге и веб-сервере. Вы получите оценку веб-сайта, а также оценку от 0 до 100, которая указывает, на каком месте находится ваш веб-сайт по сравнению с другими в Интернете.
Как и предыдущие упомянутые инструменты, Pingdom предоставит вам полезную информацию о том, что вы можете улучшить на своем веб-сайте. Вы сможете увидеть такие вещи, как ненужные перенаправления, количество HTTP-запросов и изображения, которые необходимо сжать.
Вы также сможете увидеть разбивку по процентам того, какие элементы на вашем сайте занимают большую часть времени загрузки.
Pingdom — отличный инструмент, который можно использовать в сочетании с другими инструментами из этого списка, чтобы получить более глубокое представление о том, что вы можете улучшить на своем сайте. У них также есть платная услуга, которая постоянно отслеживает ваш сайт, когда он находится в опасности. Вы можете проверить стоимость на странице цен Pingdom.
4. WebPageTest
Подходит для: Комплексный тест производительности
WebPageTest — это бесплатный инструмент для тестирования производительности веб-сайта с открытым исходным кодом, который позволяет вам отслеживать все, что касается вашего сайта — от производительности сайта, показателей Lighthouse, Web Core Vitals, визуального сравнения и трассировки.
У вас также есть возможность проверить свой веб-сайт с мобильного или настольного компьютера и из разных мест по всему миру.
Многие веб-сайты постоянно отслеживаются с помощью WebPageTest, поэтому создание полного отчета с помощью этого инструмента займет некоторое время. Однако, как только вы получите полный отчет об эффективности, вы сможете увидеть такие вещи, как разбивка контента, количество запросов, сделанных на данной странице, и какие улучшения необходимо внести.
Вы также можете запустить несколько тестов на своем сайте, и инструмент покажет средние результаты всех ваших тестов. Это отличный способ по-настоящему увидеть, что происходит с вашим сайтом, поскольку многие инструменты тестирования производительности будут показывать разные результаты каждый раз, когда вы запускаете тест.
Это отличный способ по-настоящему увидеть, что происходит с вашим сайтом, поскольку многие инструменты тестирования производительности будут показывать разные результаты каждый раз, когда вы запускаете тест.
5. Инструмент оценки веб-доступности WAVE
Подходит для: Проверка ошибок веб-доступности
Любой может просматривать ваш веб-сайт, поэтому важно убедиться, что он доступен для всех. WAVE Web Accessibility Evaluation Tool позволяет сделать содержимое вашего веб-сайта более доступным для людей с ограниченными возможностями.
Если вы используете Webflow для создания своего веб-сайта, у вас уже будет доступ к этим инструментам при разработке. Тем не менее, по-прежнему рекомендуется проверять веб-доступность вашего веб-сайта.
Когда вы введете свой веб-сайт в этот инструмент, вы получите полный отчет о таких вещах, как ошибки контраста, структурные элементы в вашем дизайне и отсутствие текста ALT.
Хотя этот инструмент не столько инструмент повышения производительности, сколько важный для запуска вашего веб-сайта. Улучшение доступности на вашем сайте может улучшить взаимодействие с пользователем, что может помочь вам повысить рейтинг в поисковых системах и завоевать доверие посетителей.
Улучшение доступности на вашем сайте может улучшить взаимодействие с пользователем, что может помочь вам повысить рейтинг в поисковых системах и завоевать доверие посетителей.
Инструмент оценки доступности веб-сайтов WAVE можно использовать бесплатно, и я настоятельно рекомендую всем запускать свои веб-сайты, потому что более доступный Интернет делает его лучше.
6. SEO Site Checkup
Подходит для: Проверка SEO-ошибок
проверить.
Более 15 000 SEO-специалистов доверяют SEO Site Checkup, который отслеживает ваш сайт на наличие распространенных проблем с SEO. Как только вы войдете на свой веб-сайт, вы получите оценку SEO от 0 до 100, а также полезную информацию о том, что необходимо исправить.
Инструмент предоставит вам полный список рекомендаций по таким вещам, как ваш мета-заголовок, мета-описание, мета-теги социальных сетей, использование ключевых слов PASF и то, как ваш сайт выглядит в результатах поиска Google.
Вы также сможете проверить скорость отклика вашего веб-сайта и убедиться, что он соответствует стандартам безопасности, используя SSL и HTTPS в вашем домене.
Опять же, если вы создаете и размещаете свой веб-сайт в Webflow, вы соответствуете всем стандартам безопасности. И у вас также будет доступ ко всем инструментам SEO, необходимым для выполнения рекомендаций, предоставленных SEO Site Checkup.
7. Uptrends
Подходит для: Проверка скорости страницы в разных браузерах
Последнее в списке Uptrends. Этот инструмент для тестирования производительности веб-сайта предлагает полный набор инструментов — от тестов скорости веб-сайта, тестов времени безотказной работы, тестов взаимодействия с пользователем и облачного мониторинга серверов и сети.
Uptrends дает вам возможность проверить скорость вашего веб-сайта с разных серверов в мире, с разных типов устройств и из разных браузеров, что дает вам всесторонний тест на нескольких различных способах просмотра вашего веб-сайта.
Инструмент извлекает данные из Google PageSpeed Insights и дает вам полезную информацию о том, какие улучшения производительности вы можете сделать на своем сайте. Когда вы вводите свой веб-сайт в Uptrends, вы также сможете просмотреть его водопад запросов — обзор того, что загружается на вашем веб-сайте по порядку.
Это позволит вам увидеть, какие части вашего веб-сайта замедляют общее время загрузки и как это влияет на основные показатели веб-активности и показатели производительности. Вы также сможете сравнить скорость страницы в разных браузерах, таких как Chrome, Internet Explorer или Firefox.
Какой лучший бесплатный инструмент для проверки производительности веб-сайта?
Тест производительности веб-сайта, которым пользуется большинство людей, должен быть Google PageSpeed Insights. Тем не менее, GTmetrix и Pingdom, вероятно, являются двумя наиболее востребованными среди тех, кто серьезно относится к мониторингу всех аспектов своего веб-сайта из разных мест в мире. покажет точно такие же результаты.
покажет точно такие же результаты.
Часто Google PageSpeed Insights показывает низкие оценки, когда другие инструменты показывают высокие оценки. Поэтому вам нужно перепроверить свои результаты и проанализировать, что на самом деле происходит с вашими проблемами с производительностью. Вы можете обнаружить, что ваш веб-сайт действительно хорошо работает в SEO, даже если PageSpeed Insights говорит об обратном.
Помните, что эти инструменты являются всего лишь ссылкой для «роботов» для анализа вашего сайта. Поэтому, если ваш веб-сайт загружается быстро и удобен для реальных людей, у вас не должно возникнуть проблем с доступом к нему через Интернет.
Page Speed Check
Люди, которые использовали наш бесплатный полностраничный тест на tools.pingdom.com, могут узнать этот инструмент. Это наш новый улучшенный тест Page Speed, который можно запускать автоматически каждые полчаса!
Page Speed Check зайдет на ваш веб-сайт в браузере и загрузит каждый элемент на вашей странице, чтобы увидеть, насколько быстро загружается сайт. Затем инструмент перечислит все, что загружается на вашем веб-сайте, и скорость загрузки каждого элемента. Под всем мы подразумеваем каждое изображение, скрипт, CSS, внешний элемент и, конечно же, HTML. Это дает вам представление не только о том, насколько быстро загружается ваша страница, но и о том, что может ее замедлить. Это позволяет вам определить любые проблемные области, которые могут быть на вашем сайте, чтобы вы могли решить их и предоставить своим посетителям еще лучший опыт!
Затем инструмент перечислит все, что загружается на вашем веб-сайте, и скорость загрузки каждого элемента. Под всем мы подразумеваем каждое изображение, скрипт, CSS, внешний элемент и, конечно же, HTML. Это дает вам представление не только о том, насколько быстро загружается ваша страница, но и о том, что может ее замедлить. Это позволяет вам определить любые проблемные области, которые могут быть на вашем сайте, чтобы вы могли решить их и предоставить своим посетителям еще лучший опыт!
Как настроить?
Настройка проверки скорости страницы очень проста. Все, что вам нужно сделать, это перейти в «Мониторинг»> «Скорость страницы» в своей учетной записи, а затем нажать «Создать проверку».
В появившемся всплывающем окне вам нужно сделать следующее:
- Введите URL вашего сайта .
- Назовите проверку скорости страницы (будет заполнено автоматически).
- Выберите регион, по умолчанию это Восток США.

Нажмите «Подтвердить», и все готово! Теперь осталось дождаться запуска первого теста!
Что он делает?
Сначала у вас есть сводный отчет здесь:
А затем у нас есть видео, в котором подробно объясняется отдельный отчет. В противном случае просто наведите указатель мыши на различные вопросительные знаки рядом со всем внутри моего Pingdom, чтобы получить подробную информацию. Короче говоря: он проверяет производительность вашего сайта и дает вам полезную информацию о том, что нужно улучшить, и подробный отчет о том, как продвигаются ваши улучшения!
Для клиентов с нашим стандартным планом или выше, которые перешли на упрощенное оповещение, каждый раз, когда вы запускаете проверку скорости страницы, вы можете видеть, в какой момент был загружен каждый элемент в нашей каскадной диаграмме. Теперь вы также получите киноленту о том, как загружалась ваша страница во время теста. Каждый снимок экрана фиксирует элементы, присутствующие на сайте, каждые 500 мс в течение времени, необходимого для загрузки всей страницы.
Наша новая функция «Кинопленка» поможет вам узнать, сколько времени требуется для отображения важных элементов на вашей странице, и позволит вам лучше оптимизировать свой сайт для ваших посетителей, убедившись, что они это делают.
Могу ли я иметь более одной проверки скорости страницы?
Да. Проверка скорости страницы считается «расширенной проверкой». Количество расширенных проверок зависит от типа подписки, которую приобрела ваша организация. Текущие уровни подписки с подробным описанием времени безотказной работы и расширенных проверок для каждого уровня можно найти здесь: https://www.pingdom.com/pricing/.
Уведомление о навигации: Когда интегрированный интерфейс APM включен, Pingdom использует общую навигацию и расширенный набор функций с другими интегрированными продуктами. То, как вы перемещаетесь по Pingdom и получаете доступ к его функциям, может отличаться от этих инструкций.
