Как добавлять шаблоны контента в редактор записей WordPress
Вам часто приходится добавлять однотипный контент в свои статьи? Было бы неплохо, если бы была возможность создавать шаблоны контента и повторно их использовать в своем редакторе записей? В сегодняшней статье мы покажем вам как добавить шаблоны контента в редактор записей WordPress.
Зачем и когда вам стоит использовать шаблоны контента
Многие владельцы сайтов и блоггеры постоянно используют одни и те же блоки контента вроде кнопок, таблиц, биографии авторов и т.д. в своих статьях.
Можно сохранить этот контент в текстовом редакторе, но вам придется каждый раз запускать стороннее приложение, открывать файл, а затем вставлять информацию. Это занимает слишком много времени и нарушает ваш момент вдохновения для написания статьи.
Еще одним минусом такого подхода является невозможность применить эти сохраненные блоки контента, если вы работаете за другим компьютером или устройством.
Создав шаблоны контента вы сможете:
- Создавать неограниченное количество шаблонов контента.

- Сохранять эти заготовки в WordPress.
- Управлять своими шаблонами контента из административной панели WordPress.
- С легкостью повторно использовать их в любой записи WordPress, не покидая редактора.
- Делиться своими шаблонами с другими авторами на своем сайте в своих статьях.
- Переносить свои шаблоны контента вместе с WordPress (если вам конечно понадобиться переносить сайт).
Давайте же посмотрим как реализовать такое в WordPress.
Настраиваем TinyMCE Templates в WordPress
Первым делом вам необходимо установить и активировать плагин TinyMCE Templates. После активации плагин добавит новое меню под названием ‘Templates’ в административную панель WordPress.
Теперь переходим в Templates » Add New для добавления своего первого шаблона.
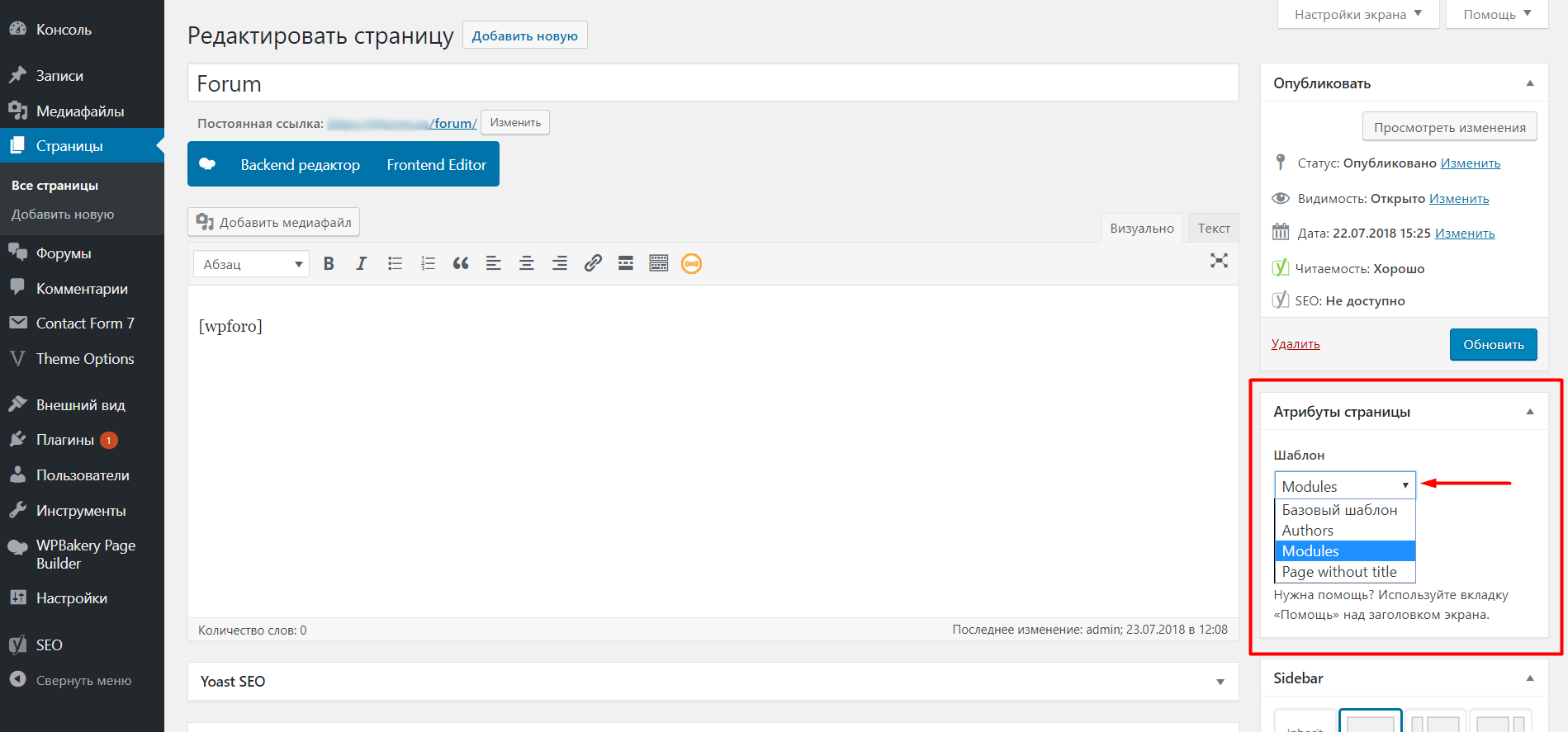
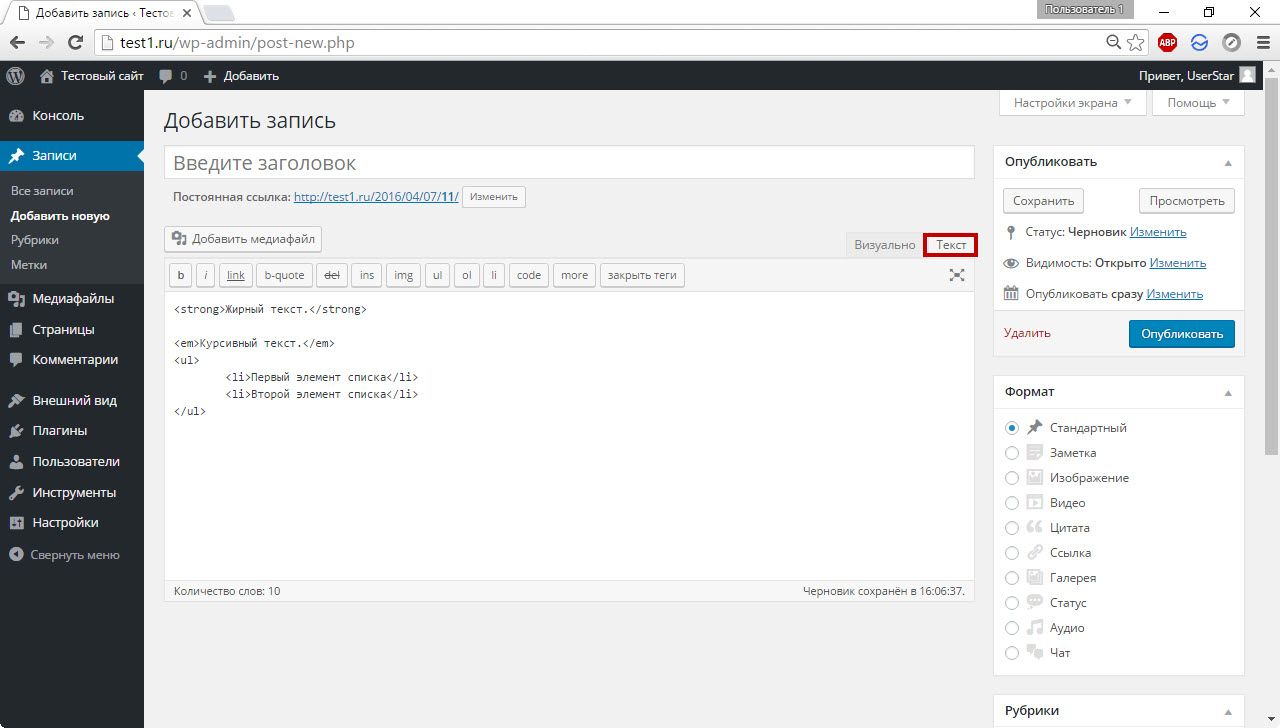
Шаблон является по сути произвольным типом записи с полнофункциональным редактором записей WordPress. Вы можете использовать визуальный редактор или же переключиться в текстовый для добавления дополнительного HTML кода. Также вы можете добавлять изображения или другие медиафайлы.
Также вы можете добавлять изображения или другие медиафайлы.
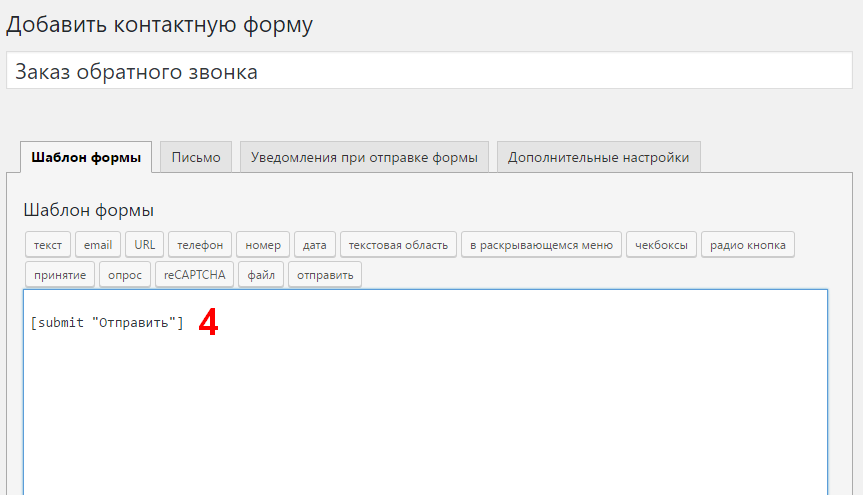
Начать стоит с добавления блока контента, который будете постоянно использовать в своих записях. Нужно активировать опцию ‘Insert as shortcode’. Ее активация позволит вам использовать шорткод для добавления созданного блока контента.
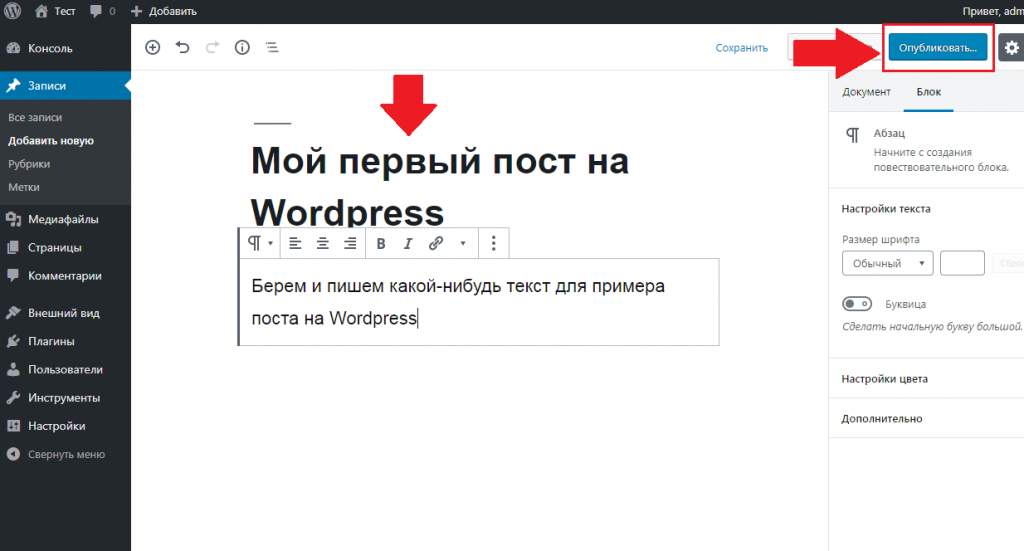
Как только вы закончите, просто нажмите на кнопку Опубликовать, чтобы ваш шаблон контента стал доступен для использования в других записях WordPress.
Добавление своих шаблонов контента в записях WordPress
Плагин позволяет очень просто использовать созданные шаблоны TinyMCE. Создаем новую запись или редактируем существующую.
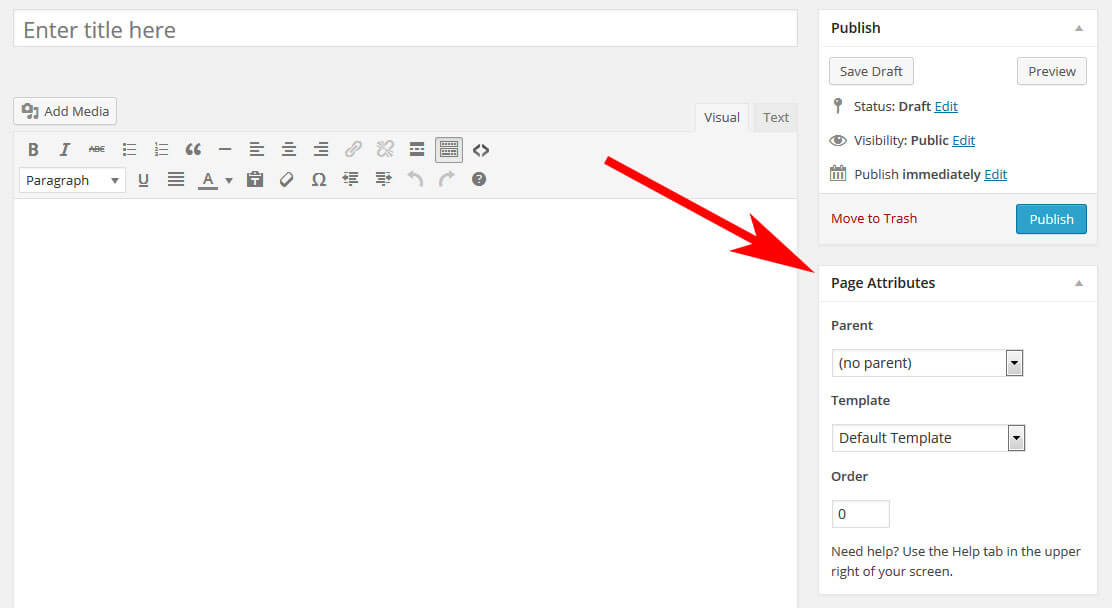
На странице редактора вы увидите новую кнопку под названием Insert Template. Клик по этой кнопке выведет всплывающее окно Insert Template.
Выберите шаблон, созданный вами ранее, из выпадающего меню. Можно осуществить «живой» предпросмотр выбранного шаблона. Далее, кликаем на кнопку Insert Template для того, чтобы добавить шаблон в запись WordPress.
Если вы используете визуальный редактор, то увидите свой шаблон контента так же, как он появится в записях. Если же используется текстовый редактор, то вы увидите HTML для своего шаблона. Теперь запись можно сохранить и просмотреть, что получилось.
Создавать можно неограниченное количество шаблонов, и добавлять их в запись также можно сколько угодно.
Мы надеемся, что эта статья помогла вам добавить шаблоны контента в редактор записей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 2.5/5 (11 votes cast)
Встраивай шаблоны в любое место — Блог о создании сайта, конструкторе сайтов и Elementor
Хотите использовать шаблоны конструктора сайта в любом месте вашего вебсайта? Мы расскажем вам, как это сделать. После прочтения вы сможете размещать сохраненные шаблоны конструктора в любое место вашего сайта и даже по средине статьи.
Добавить шаблон конструктора страниц в качестве виджета WordPress
В меню Elementor в разделе Мои шаблоны можно просмотреть список шаблонов. А в меню в разделе Внешний вид > Виджеты, вы увидите виджет Библиотека Elementor. Добавьте виджет боковую панель и выберу необходимый шаблон, который вы предварительно сохранили в библиотеке конструктора сайта.
Теперь, когда вы измените шаблон, то он обновится везде в боковой панеле так как это один шаблон размещенный в панеле как вижет. Такое решение бывает очень удобным при создании сайта, когда необходимо с помощью конструктора разместить форму связи, форму контактов, иконки соцсетей или просто красиво оформленный рекламный блок в область для виджетов.
Добавление шаблона на страницу c помощью виджета шаблон
Конструктор Elementor также может вывести любой шаблон в свою контентную часть т.е при создании страницы с помощью конструктора. Для этого существует виджет самого конструктора, который так и называется Шаблон. Это позволит вам вставить любой из сохраненных шаблонов непосредственно на страницу конструктора.
Это позволит вам вставить любой из сохраненных шаблонов непосредственно на страницу конструктора.
Данный способ достаточно часто используется для реализации механизма использования повторяемых частей сайта, такие как шапка, подвал, боковая колонка, форма контактов, меню итд. Т.е все что необходимо отобразить в разных местах сайта от двух и более раз.
Добавить шаблон в качестве Шорткода
Перейдите в консоль WordPress > меню Elementor > Мои шаблоны
Вы увидите, что каждый шаблон имеет свой собственный шорткод. Если вы хотите встроить шаблон подписки на рассылку новостей в один из своих постов, то вам нужно просто скопировать шорткод. Затем перейдите к сообщению и добавьте шорткод там, где вы хотите, чтобы отображалась форма подписки.
Эта функция дает Вам полный контроль над вашем сайтом. Встраивайте конструктор страниц в любом месте сайта и создавайте весь сайт с помощью Elementor.
Шорткоды шаблона в виджетах конструктор
Да именно так. Так как почти все виджеты поддерживают отображение шорткодов wordpress вида [shortcode] то вы можете встроить шорткод в область содержимого определенного виджета конструктора. Например мы создаем блок-шаблон из красиво оформленного текста в виде колонок и затем узнав шорткод шаблона мы его просто вставляем в поле «Содержимое» виджета Слайды. Далее нажимаем Опубликовать (или Предварительный просмотр) и мы увидим как созданный небольшой блок встроился в виджет Слайды. Тем самым мы получим красиво оформленное содержимое, которое невозможно по умолчанию отобразить во взятом для примера виджете Слайды.
Так как почти все виджеты поддерживают отображение шорткодов wordpress вида [shortcode] то вы можете встроить шорткод в область содержимого определенного виджета конструктора. Например мы создаем блок-шаблон из красиво оформленного текста в виде колонок и затем узнав шорткод шаблона мы его просто вставляем в поле «Содержимое» виджета Слайды. Далее нажимаем Опубликовать (или Предварительный просмотр) и мы увидим как созданный небольшой блок встроился в виджет Слайды. Тем самым мы получим красиво оформленное содержимое, которое невозможно по умолчанию отобразить во взятом для примера виджете Слайды.
Вордпресс. Как установить шаблон поверх существующего веб-сайта
Из этого туториала вы узнаете, как установить шаблон поверх существующего веб-сайта WordPress.
Во-первых, если вы знаете, как создать веб-сайт WordPress, вам необходимо установить шаблон в любую подпапку на вашем сервере (например, www.

После установки шаблона войдите в панель инструментов, перейдите в Инструменты -> Экспорт .
Экспорт всего содержимого в файл .xml. Сохраните файл на жестком диске. Этот файл будет содержать все демонстрационное содержимое и большинство настроек шаблона:
Вернемся к вашему сайту. Войдите в свою панель инструментов, установите тему и все плагины, которые поставляются с пакетом шаблона.
Перейдите к Инструменты -> Импорт . Выберите «WordPress» система импорта:
Загрузите файл .xml с жесткого диска. Нажмите кнопку «Загрузить файл и импортировать» :
Установите флажок «Загрузить и импортировать вложенные файлы» и нажмите кнопку «Отправить» .

Обязательно скопируйте все настройки виджета из тестовой установки на свой сайт. Перейдите к Внешний вид -> Виджеты и скопируйте все настройки виджета для всех областей виджета:
Вы также можете скопировать все настройки чтения из меню Settings->Reading :
Это конец обучения. Вы установили шаблон поверх существующего веб-сайта.
Если вы ищете профессиональный дизайн веб-сайта для WordPress, взгляните на наши решения. Или ознакомьтесь с другими потрясающими темами WordPress для создания веб-сайтов и не теряйте ни минуты!
Вы давно купили шаблон сайта, но он до сих пор хранится в архиве на вашем компьютере? Хорошие новости. TemplateMonster инициировал услугу установки веб-сайта, предлагая установить и настроить шаблон на рабочем сервере, который соответствует требованиям шаблона. Так что теперь вы можете доверить установку специалистам и в короткие сроки получить работоспособный сайт. Выполнив следующие шаги, вы сможете настроить тему.
Так что теперь вы можете доверить установку специалистам и в короткие сроки получить работоспособный сайт. Выполнив следующие шаги, вы сможете настроить тему.
- Выберите нужную вам систему и оформите заказ. Цена будет варьироваться в зависимости от типа платформы, которую вы выберете. После оплаты наша служба поддержки свяжется с вами для получения более подробной информации, необходимой для установки. Ответьте на сообщение электронной почты с подробной информацией об используемой вами учетной записи хостинга. Если у вас его нет, мы поможем вам зарегистрировать новую учетную запись вместе с желаемым доменным именем.
- После получения всех необходимых данных команда профессионалов приступит к установке шаблона. После завершения настройки мы импортируем данные образца темы и запустим тест, чтобы убедиться, что веб-сайт работает безупречно.
- В итоге вы получите логин и пароль для доступа к админке сайта и начала работы с контентом сайта.
Примечание: отведите 3-6 часов на установку темы WordPress и около 12 часов на настройку шаблона Magento.
Прежде чем нажать кнопку «Добавить в корзину», обратите внимание, что услуга может использоваться для одного веб-сайта, и фактический процесс установки начнется только после того, как вы предоставите доступ к серверу хостинга. Кроме того, услуга предполагает так называемую чистую настройку темы на только что установленном движке. Если вы хотите установить шаблон на уже существующий веб-сайт с сохранением недавно добавленного контента, обратитесь за помощью в получении услуги, которая будет соответствовать вашим потребностям.
Эта запись была опубликована в Учебники по WordPress и помечена как существующая, установить, WordPress. Добавьте постоянную ссылку в закладки.
Если вы по-прежнему не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь в течение следующих 24 часов: Отправить заявку
Как создавать блочные шаблоны в WordPress
Создание и изменение шаблонов без кода Вы когда-нибудь задумывались над тем, что делает браузер, когда загружается ваш сайт? Происходит довольно много процессов. Ваш браузер отображает сочетание HTML, CSS и JavaScript для просмотра. Когда вы используете систему управления контентом, такую как WordPress, элементы данных также извлекаются из базы данных и отображаются на лицевой стороне сайта. Это происходит при использовании PHP.
Ваш браузер отображает сочетание HTML, CSS и JavaScript для просмотра. Когда вы используете систему управления контентом, такую как WordPress, элементы данных также извлекаются из базы данных и отображаются на лицевой стороне сайта. Это происходит при использовании PHP.
Итак, откуда WordPress знает, как получить каждую часть базы данных и представить ее в соответствующем месте и порядке для вашего веб-сайта? Для этого используется иерархия шаблонов. Разработчики создали макет областей, таких как отдельный пост или отдельная страница, создав пользовательские шаблоны в PHP, которые определяют макет.
Звучит довольно сложно, правда? Что ж, в WordPress 5.9 и более поздних версиях вы можете изменять или создавать шаблоны с помощью редактора блоков в рамках полного редактирования сайта.
Что такое шаблоны
Что мы подразумеваем под шаблонами? Согласно документации разработчика WordPress:
Файлы шаблонов представляют собой модульные файлы многократного использования, используемые для создания веб-страниц на вашем сайте WordPress.
Создайте заголовок один раз и используйте его на своем сайте или сделайте несколько вариантов для использования в определенных областях. Определите, что должно отображаться в определенном порядке в одном сообщении, например заголовок, дата, автор, содержание, комментарии и т. д.
Темы WordPress уже содержат шаблоны для многих областей, таких как домашняя страница, макет отдельных страниц и даже внешний вид страницы 404. Но если вы хотите настроить макеты или создать собственные шаблоны для уникальных областей вашего сайта, вам потребуется создать собственный шаблон. Прежде чем мы сможем это сделать, нам нужно знать, как WordPress расставляет приоритеты и извлекает эту информацию с помощью иерархии шаблонов.
Иерархия шаблонов
WordPress определяет, какие файлы шаблонов использовать на отдельной странице или в публикации, используя иерархию шаблонов. Думайте об этой карте как о дереве решений.
Макеты, содержащие элементы контента с других страниц, находятся в крайнем левом углу. Более широкие макеты будут в крайнем правом углу. В этом примере
Более широкие макеты будут в крайнем правом углу. В этом примере index.php является более общим макетом. Это то, что известно как запасной вариант. Несколько раз вы намеренно оказывались на странице index.php. Тем не менее, гораздо более распространенным и полностью слева является уникальная цифра 9.0119 Главная страница сайта . Это будет содержать больше элементов.
Доступ к шаблонам блоков
Создание шаблонов блоков началось с тем полного редактирования сайта, таких как Twenty Twenty Two. Установите и активируйте тему блока, чтобы создать собственный шаблон. Затем перейдите в Внешний вид > Редактор > Значок сайта > Шаблоны .
Здесь вы увидите все шаблоны, активные в настоящее время на вашем сайте, включая возможность Добавить новые шаблоны с помощью кнопки в правом верхнем углу.
Вы также можете определить, был ли шаблон создан конкретным пользователем, темой или плагином.
Изменение шаблона блока
Выберите шаблон, который вы хотите изменить. В этом примере мы будем использовать страницу 404. Отсюда вы можете использовать представление списка, добавлять, изменять и удалять блоки так же, как в редакторе сообщений. Вы также можете определить свои стили и даже заблокировать блоки.
Мы изменили основной текст с 404, чтобы указать «OOPS».
Создание нового шаблона блока
Создадим шаблон автора. Выберите Внешний вид > Редактор > Добавить новый > Автор. WordPress 6.0 теперь включает шаблоны «Автор», «Категория», «Дата», «Тег» и «Таксономия».
Добавить верхний и нижний колонтитулы. Затем добавьте блок цикла запроса. Вы можете выбрать любой из параметров предварительного просмотра и изменить макет по своему усмотрению.
Обратите внимание, что параметры блока Query Loop включают переключатель для наследования запроса из шаблона. Это гарантирует, что блок цикла запросов распознает, что это шаблон автора, и должен отфильтровать результаты в зависимости от того, сообщения какого автора вы просматриваете.