Генератор HTML кода: фон, фигуры, анимации, таблицы и другие элементы
Написание кода HTML и CSS — это самый старт в веб-разработке, это азы, которые нужно изучать, чтобы стать крутым верстальщиком или фронтендером. Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
генератор html-кода;
генератор html-страниц;
генератор html-форм;
генератор html-таблиц;
генератор фигур, анимаций, таблиц, стрелок CSS;
и многое другое.
В общем можно быстро сгенерировать любой HTML-элемент или CSS-код и тем самым облегчить себе жизнь, не боясь, что где-то в коде допущена ошибка или пропущен какой-нибудь тег, элемент, знак и др.
Для чего используется генератор html или css
С одной стороны может возникнуть вопрос, а для чего использовать генератор, если написание кода html и css нужно знать, потому что это основа веб-дизайна? Но на самом деле генераторы действительно выручают при написании HTML и CSS, потому что:
генератор правильно прописывает кодировку элементов, не пропуская символы, теги, скобки и т. д. и не допуская опечаток;
обеспечивают высокую скорость написания кода, благодаря полуавтоматическому подходу, когда пользователь вводит параметры: класс, идентификатор, размеры, цвет и т. д., а генератор выдает ему в ответ готовый код по заданным параметрам;
большинство генераторов доступны в онлайн-режиме и не требуют установки на компьютер;
большинство генераторов бесплатны, а это значит, что они экономят не только время, но и деньги.
Генераторы html и css, в первую очередь, помогают новичкам освоить корректность написания кода, то есть по ним довольно просто обучаться практическим заданиям.
Генератор кода HTML и СSS: форм, фигур, страниц, анимации, таблиц
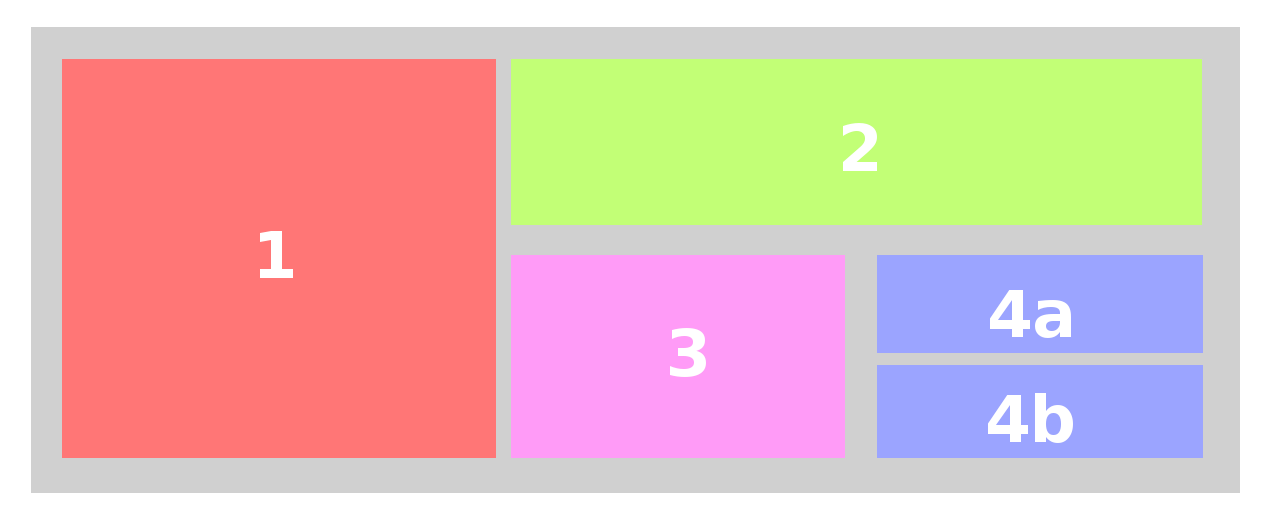
Генератор страниц HTML и CSS. Помогает создать макет страницы с шапкой или без, с подвалом или без, с сайдбаром/двумя или без.
Генератор фона. Генераторов фона достаточно много и они зависят от типа фона, который вы хотите создать. Например, есть: генератор фона «градиент со структурой», «генератор случайных фонов», «генератор анимационного фона с эффектом дыма», «генератор вона из цветных абстракций» и др.
Генератор форм html. Если нужно добавить стилей форме, то можно воспользоваться генератором стилей для форм.
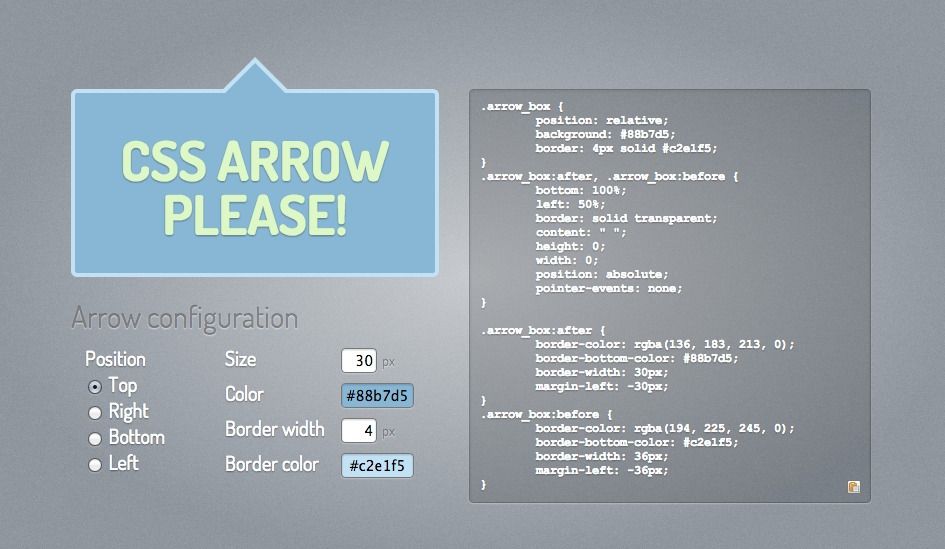
Генератор треугольников при помощи CSS.
Генератор таблиц HTML.
Генератор стилей для кнопок с иконками.
Заключение
Различных генераторов html и css можно поискать на все случаи жизни. Поэтому, если вы испытываете трудности при создании какого-либо элемента html или при создании стилей, то просто поищите соответствующий генератор в сети — работать станет проще.
Умение работать с генераторами не исключает необходимость изучать написание кода без генераторов, а лишь силами ваших знаний и вашей IDE.
Схожие статьи
Другое
Firefox Monitor: что это за программа и почему ее стоит скачать?
Другое
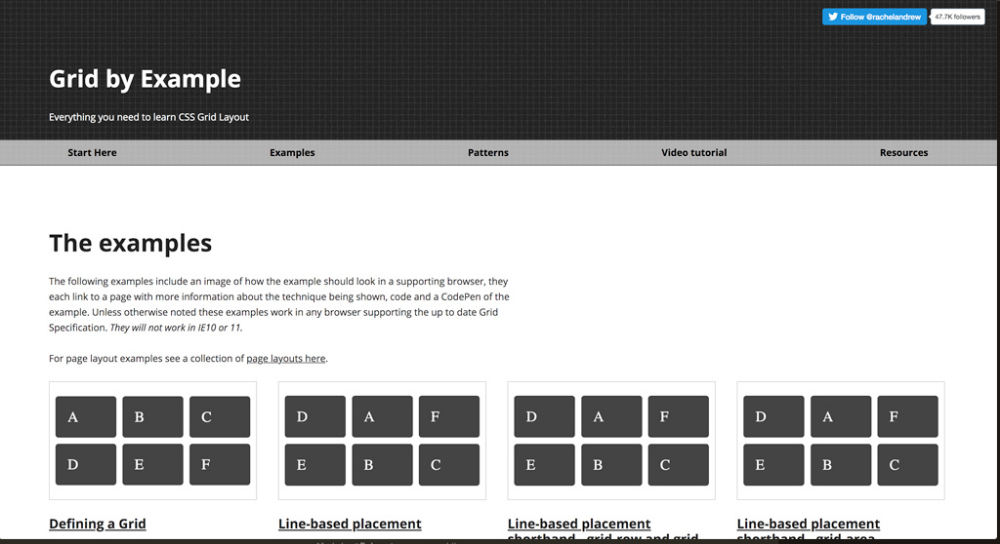
Grid CSS: определение, руководство со шпаргалками и примеры
Другое
Как выполнить обработку изображений в Матлаб, поиск края и области
Другое
Ардуино: программирование для начинающих без платных курсов
9 инструментов CSS, которые пригодятся в 2022 году
Написание кода CSS — одна из основных ежедневных задач веб-разработчика. CSS — язык таблиц стилей, который позволяет стилизовать веб-страницы и делать их интерактивными на всех пользовательских устройствах.
CSS — язык таблиц стилей, который позволяет стилизовать веб-страницы и делать их интерактивными на всех пользовательских устройствах.
Однако написание хорошего кода CSS с нуля может занять много времени, особенно при разработке большого проекта. К счастью, в интернете есть множество бесплатных инструментов CSS. Они способны существенно сэкономить время и повысить продуктивность разработчика.
Вот список самых полезных инструментов CSS, которыми можно воспользоваться в 2022 году.
1. Neumorphism
Сейчас Neumorphism (неоморфизм) становится “горячим” трендом. Особенно он пришелся по душе поклонникам минималистичного дизайна.
CSS код, генерируемый с помощью Neumorphism, создает так называемый мягкий (плавный) графический интерфейс. Стиль Neumorphism позволяет выбрать цвет, изменить размер, радиус, расстояние и многое другое. Попробуйте — вам точно понравится.
Источник: Neumorphism2. CSS Clip-path Maker
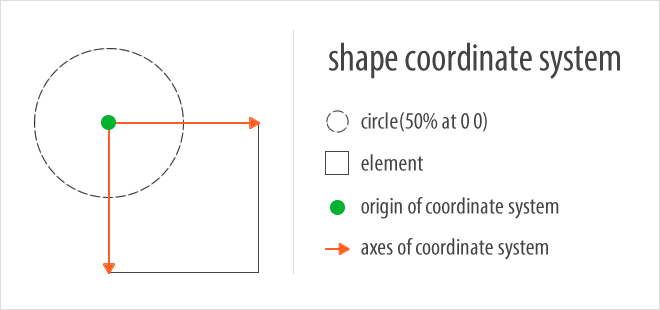
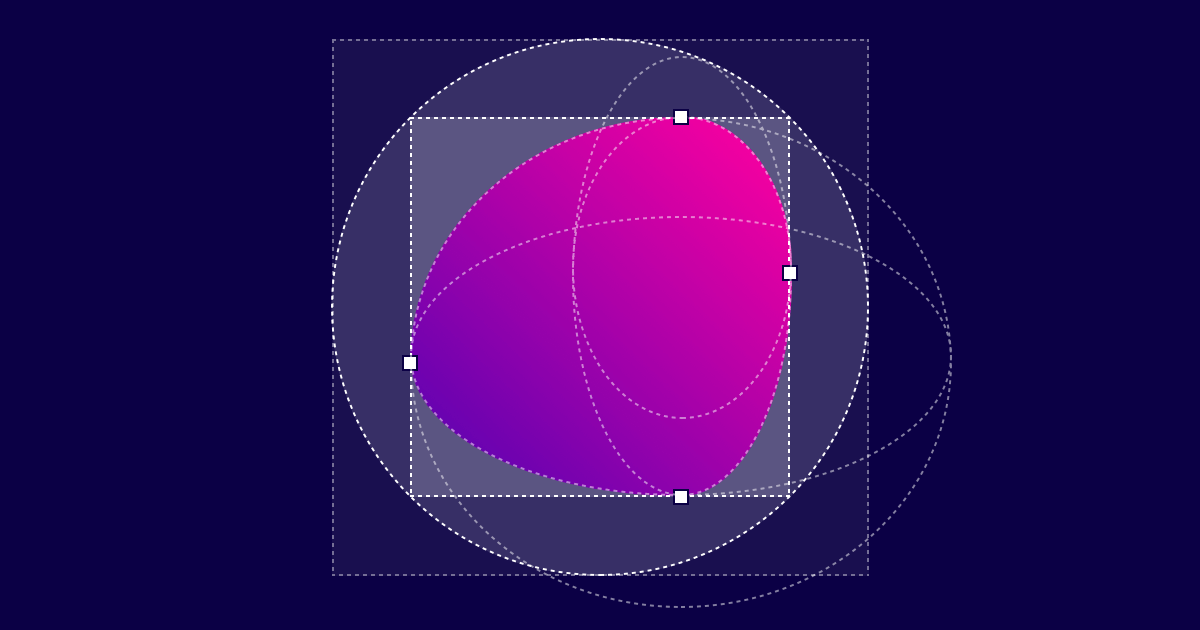
Этот инструмент основан на свойстве CSS clip-path (создание области отсечения), которое позволяет создавать сложные фигуры: многоугольники, круги, эллипсы и др. Если вы не знакомы с этим свойством CSS, то не расстраивайтесь — инструмент, определяющий видимую область элементов, доступен каждому.
Если вы не знакомы с этим свойством CSS, то не расстраивайтесь — инструмент, определяющий видимую область элементов, доступен каждому.
CSS clip-path maker позволяет легко создавать впечатляющие фигуры, а затем автоматически генерирует код CSS.
Источник: bennettfeely3. Animista
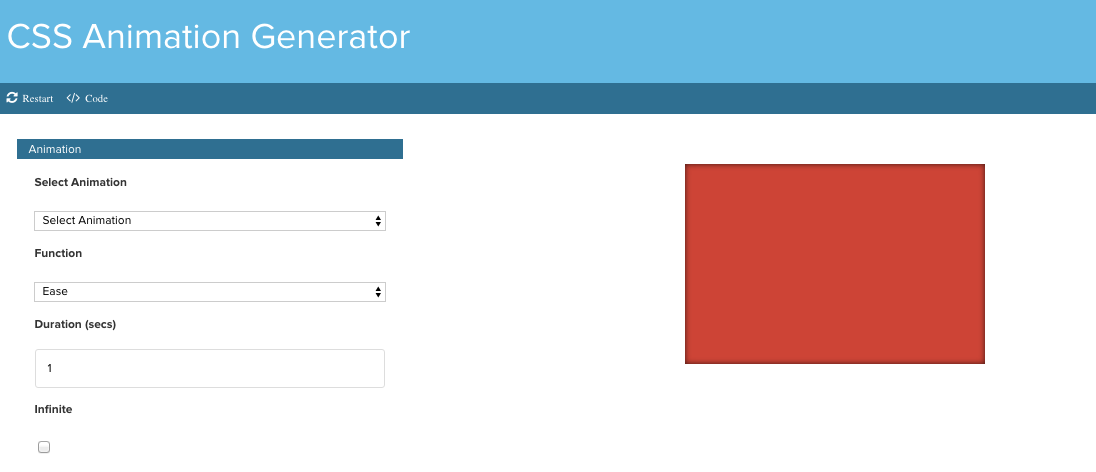
Animista — один из лучших инструментов CSS, который предлагает коллекцию готовой анимации.
Вы можете выбрать любой тип анимации и отредактировать его по своему усмотрению. Как только закончите, сможете сгенерировать CSS-код для анимации, чтобы использовать ее в своем проекте.
Источник: Animista4. PurgeCSS
PurgeCSS — еще один полезный инструмент, который удаляет неиспользуемый код из CSS. Этот инструмент особенно полезен при использовании CSS-фреймворков, поскольку они часто поставляются с большим количеством кода, который может оказаться ненужным.
Источник: PurgeCSSУдаление неиспользуемого кода помогает уменьшить размер CSS-файлов и, как следствие, повысить производительность. Чтобы знать больше о PurgeCSS, изучите инструкции по его использованию.
Чтобы знать больше о PurgeCSS, изучите инструкции по его использованию.
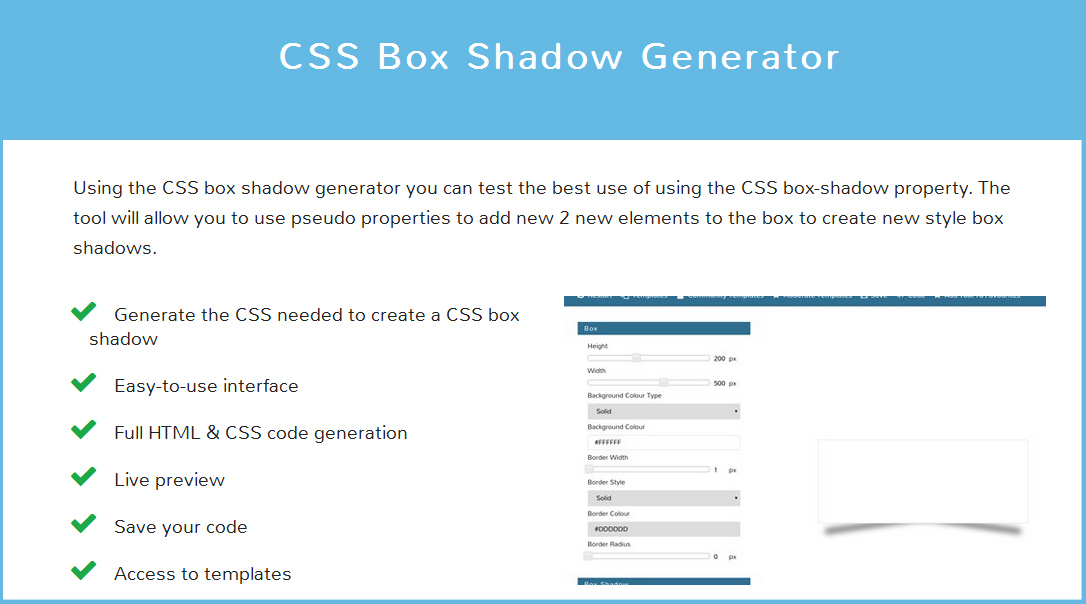
5. Shadow Brumm
Этот потрясающий инструмент позволяет легко создавать плавные тени с помощью CSS. Вам нужно всего лишь задать параметры тени — и код будет сгенерирован автоматически.
Источник: Shadow Brumm6. CSS Gradient
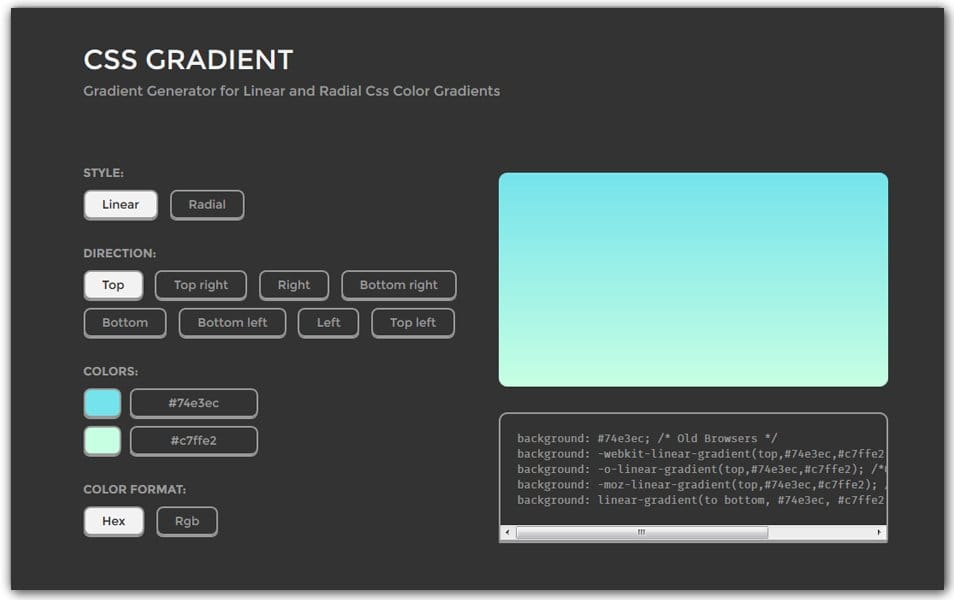
CSS Gradient предназначен для создания градиентных фонов. Он предоставляет широкий выбор различных типов цветов и вариантов, а также автоматически генерирует CSS-код для выбранного градиентного фона.
Источник: CSS Gradient7. CSS Scan
CSS Scan — премиум-инструмент, который позволяет просматривать CSS-код любого элемента. Вам нужно просто навести курсор на интересующий элемент на веб-странице. CSS Scan также позволяет копировать весь просматриваемый код.
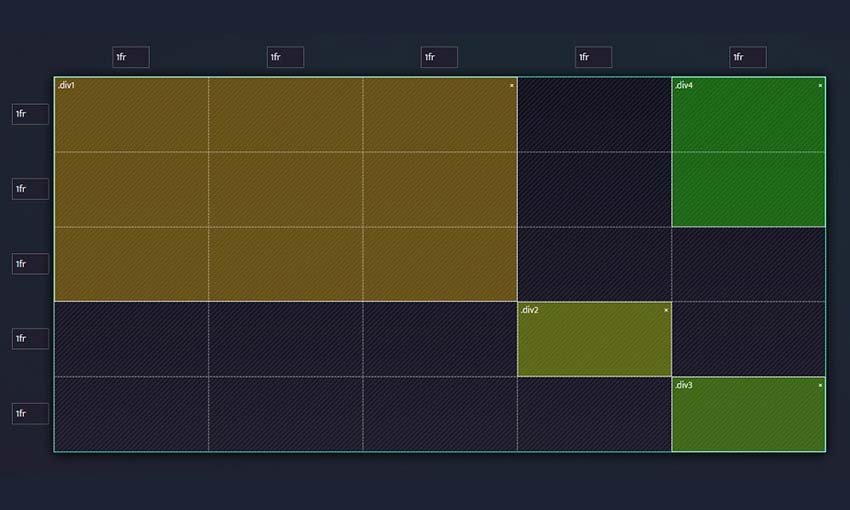
Источник: CSS Scan8. CSS Grid Generator
CSS Grid — хороший способ создания отзывчивых макетов сетки на веб-страницах. Вы можете использовать множество свойств и функций CSS Grid.
Чтобы лучше понять CSS Grid и упростить себе задачу, воспользуйтесь CSS Grid Generator. Это замечательный инструмент, который генерирует код CSS Grid. Вам нужно будет только задать столбцы, строки и единицы измерения. В результате получите CSS- и даже HTML-код, если потребуется.
Источник: CSS Grid Generator9. Get Waves
Get Waves позволяет создавать SVG-волны с помощью CSS. Он значительно упростит вашу работу: вам нужно только выбрать параметры волны, а инструмент сам сгенерирует нужный CSS-код.
Источник: Get WavesЗаключение
Каждый инструмент из приведенного здесь списка может оказаться для вас чрезвычайно полезным. Это хорошее подспорье для тех, кто хочет сэкономить время и повысить производительность программирования на CSS. Вооружившись этими инструментами, вы будете быстро создавать потрясающие страницы без необходимости писать для них код CSS.
Читайте также:
- Как оформить поле ввода: советы и техники
- Отзывчивость – это очень просто с CSS-переменными
- Разбор позиционирования в CSS
Читайте нас в Telegram, VK и Яндекс. Дзен
Дзен
Перевод статьи Mehdi Aoussiad: 9 Awesome CSS Tools That You Should Use in 2022
Читайте также
Создавайте потрясающие дизайны с помощью этих 7 генераторов форм CSS | от Noah Front End Developer | Март 2023 г.
Изображение Дэвида с Pixabay1. SVG Wave — это бесплатный онлайн-инструмент, который позволяет легко создавать настраиваемые уникальные волны SVG для ваших проектов. Всего несколькими щелчками мыши вы можете создавать потрясающие динамичные волны, которые можно использовать в качестве фона, заголовков или других декоративных элементов. Просто выберите предпочтительный стиль волны, настройте параметры по своему вкусу и загрузите файл SVG для использования в своем проекте. Никаких дизайнерских навыков или программного обеспечения не требуется! Попробуйте SVG Wave сегодня и поднимите свои проекты на новый уровень.
2. Shape Divider — это удобный онлайн-инструмент, который позволяет веб-разработчикам, дизайнерам и блогерам создавать уникальные и индивидуальные разделители для своих веб-сайтов. Имея на выбор множество фигур, вы можете легко настроить размер, толщину и цвет фигур в соответствии с темой и стилем вашего веб-сайта. Интерфейс инструмента с перетаскиванием упрощает процесс размещения разделителей именно там, где они необходимы, а код SVG можно легко загрузить и интегрировать на веб-сайт. Shape Divider предлагает гибкое и простое решение для создания визуально привлекательных разделителей веб-сайтов.
Имея на выбор множество фигур, вы можете легко настроить размер, толщину и цвет фигур в соответствии с темой и стилем вашего веб-сайта. Интерфейс инструмента с перетаскиванием упрощает процесс размещения разделителей именно там, где они необходимы, а код SVG можно легко загрузить и интегрировать на веб-сайт. Shape Divider предлагает гибкое и простое решение для создания визуально привлекательных разделителей веб-сайтов.
3. Генератор волн SVG от Softr — это удобный онлайн-инструмент, который позволяет создавать собственные волны SVG для использования в дизайне вашего веб-сайта. Он предлагает ряд стилей волны, включая синусоиду, треугольник, пилообразную, квадратную и шумовую, и вы можете настроить амплитуду, частоту и количество точек, чтобы создать идеальную волну для вашего веб-сайта. Благодаря возможности загрузить код SVG или скопировать его непосредственно в буфер обмена, интеграция ваших пользовательских волн SVG на ваш веб-сайт станет легкой задачей. Этот инструмент является простым в использовании и универсальным инструментом для создания уникальных и визуально привлекательных волновых рисунков.
4. Генератор SVG Shape от Softr — это простой, но мощный онлайн-инструмент, который позволяет создавать собственные уникальные формы для вашего веб-сайта. Независимо от того, являетесь ли вы веб-разработчиком или дизайнером, вы можете использовать этот инструмент, чтобы добавить креативные и привлекательные формы в дизайн вашего веб-сайта. Он имеет ряд доступных вариантов, включая такие формы, как квадраты, круги, треугольники и многое другое. Вы можете настроить размер, положение и цвет фигур в соответствии с темой и стилем вашего сайта. Интуитивно понятный интерфейс позволяет легко создавать и настраивать фигуры, а когда вы будете довольны своим дизайном, вы сможете загрузить код SVG и добавить его на свой веб-сайт всего за несколько кликов. Это удобный и гибкий инструмент, который предлагает бесконечные возможности для создания красивых и привлекательных форм веб-сайтов.
5. Fancy-Border-Radius — это простой, но мощный онлайн-инструмент, который позволяет веб-разработчикам и дизайнерам создавать уникальные и креативные стили для своих веб-сайтов. С Fancy-Border-Radius вы можете выбирать из множества вариантов, включая прямоугольники со скругленными углами, круги, эллипсы, многоугольники и многое другое. Вы также можете настроить размер фигуры, положение и стиль границы в соответствии с вашими потребностями дизайна. Интуитивно понятный интерфейс перетаскивания позволяет легко создавать различные стили границ и экспериментировать с ними, а код CSS можно копировать одним щелчком мыши. В целом, Fancy-Border-Radius — полезный и удобный инструмент для создания привлекательных и визуально привлекательных границ для веб-сайтов.
С Fancy-Border-Radius вы можете выбирать из множества вариантов, включая прямоугольники со скругленными углами, круги, эллипсы, многоугольники и многое другое. Вы также можете настроить размер фигуры, положение и стиль границы в соответствии с вашими потребностями дизайна. Интуитивно понятный интерфейс перетаскивания позволяет легко создавать различные стили границ и экспериментировать с ними, а код CSS можно копировать одним щелчком мыши. В целом, Fancy-Border-Radius — полезный и удобный инструмент для создания привлекательных и визуально привлекательных границ для веб-сайтов.
6. Shape Dividers — это простой в использовании онлайн-инструмент, который поможет вам создать красивые разделители веб-сайтов без каких-либо дизайнерских навыков. Платформа предоставляет библиотеку различных форм разделителей, таких как кривые, волны и зигзаги, которые вы можете настроить, изменив их размер, толщину и цвет в соответствии со стилем вашего веб-сайта. Интерфейс перетаскивания позволяет размещать разделители в любом месте вашего веб-сайта, что упрощает создание уникальных разделов страницы, которые выделяются. Закончив проектирование, вы можете загрузить код SVG и добавить его на свой веб-сайт всего за несколько кликов. Это гибкий и удобный инструмент для создания визуально привлекательных разделителей веб-сайтов.
Закончив проектирование, вы можете загрузить код SVG и добавить его на свой веб-сайт всего за несколько кликов. Это гибкий и удобный инструмент для создания визуально привлекательных разделителей веб-сайтов.
7. Get-Waves — это онлайн-инструмент, который позволяет создавать собственные и уникальные волны SVG для дизайна вашего сайта. Благодаря простому и интуитивно понятному интерфейсу вы можете легко настроить амплитуду, длину и частоту волны, а также выбрать цветовую схему в соответствии с темой вашего сайта. Вы также можете просмотреть свой дизайн волны в режиме реального времени и настроить его, пока не будете довольны результатом. Когда вы будете удовлетворены, вы можете загрузить код SVG и добавить его на свой веб-сайт всего за несколько кликов. Getwaves.io — это удобный и гибкий инструмент, который предлагает бесконечные возможности для создания красивых и привлекательных дизайнов веб-сайтов с волнами SVG.
Присоединяйтесь к Medium по моей реферальной ссылке — Noah
Прочитайте все истории Ноя (и тысяч других авторов на Medium).
 Ваш членский взнос непосредственно поддерживает Noah и…
Ваш членский взнос непосредственно поддерживает Noah и…Medium.com
👀buy Me A Кофе ☕ ❤ «Спасибо за вашу поддержку» ❤
❤ uii-ui-ui-ui-ui-ui-ui-ui-ui-ui-ui-ui-u Инструменты UX
Noah Front End Developer
UI UX
Список просмотра
37 рассказов
8 лучших бесплатных веб-сайтов для создания CSS-форм
Вот список из лучших бесплатных онлайн-сайтов для создания CSS-форм . Генератор форм CSS — это инструмент, который позволяет создавать собственные фигуры. Хотя CSS (каскадные таблицы стилей) позволяет создавать различные фигуры, инструмент для создания фигур может упростить и ускорить эту задачу. Он предоставляет удобный интерфейс, в котором вы можете сосредоточиться на форме, а не на коде.
В этом посте рассказывается о 8 бесплатных веб-сайтах, где вы можете создавать фигуры CSS онлайн. Эти инструменты поставляются с коллекцией, охватывающей различные формы. Вы можете выбрать форму, которую хотите использовать. Затем вы можете просто изменить его размер, просто перетаскивая его точки. Если вы хотите предварительно просмотреть форму с фоновым изображением, вы также можете это сделать. Таким образом, вы можете настроить форму в соответствии с вашими потребностями. Некоторые из этих инструментов позволяют создавать собственные многоугольники. Это означает, что вы можете добавлять или удалять точки, чтобы создать любую желаемую форму за пределами предлагаемой коллекции. С учетом сказанного давайте пройдемся по сообщению, чтобы подробно проверить эти инструменты.
Эти инструменты поставляются с коллекцией, охватывающей различные формы. Вы можете выбрать форму, которую хотите использовать. Затем вы можете просто изменить его размер, просто перетаскивая его точки. Если вы хотите предварительно просмотреть форму с фоновым изображением, вы также можете это сделать. Таким образом, вы можете настроить форму в соответствии с вашими потребностями. Некоторые из этих инструментов позволяют создавать собственные многоугольники. Это означает, что вы можете добавлять или удалять точки, чтобы создать любую желаемую форму за пределами предлагаемой коллекции. С учетом сказанного давайте пройдемся по сообщению, чтобы подробно проверить эти инструменты.
Мой любимый онлайн-генератор форм CSS
Мой любимый веб-сайт в этом списке для создания форм CSS онлайн должен быть Codepen.io . Этот инструмент имеет коллекцию из 37 форм, поэтому вы можете легко найти форму, соответствующую вашим потребностям. Если нет, вы можете создать собственную фигуру и получить для нее путь SVG. Вы можете добавить пользовательские/избранные формы в предустановку фигур и сохранить предустановку в виде кода для последующего использования.
Вы можете добавить пользовательские/избранные формы в предустановку фигур и сохранить предустановку в виде кода для последующего использования.
Вы можете ознакомиться с другими нашими списками лучших бесплатных онлайн-сайтов с инструментом CSS Inliner Tool, онлайн-сайтов с генератором радиуса границы CSS и онлайн-сайтов с генератором спрайтов CSS.
Обзорная таблица:
| Веб-сайты | Коллекция форм | Фон | Код |
|---|---|---|---|
| Codepen.io | 37 | Изображение | CSS, предустановка |
| CSSPortal.com | 27 | Пользовательское изображение | CSS, WebKit |
| 10015.io | 23 | Пользовательское изображение | CSS |
| BennettFeely.com | 27 | Пользовательское изображение | CSS |
| WebDevPuneet.com | 27 | Изображение/цвет | CSS |
Unused-CSS. com com | 17 | Изображение/цвет | CSS |
| UpLabs.com | 4 | Изображение | CSS |
| Alextade.me | Н/Д | Пользовательское изображение | CSS |
Codepen.io
Codepen.io — бесплатный веб-сайт для размещения фрагментов кода. На этом сайте есть бесплатный редактор CSS clip-path. Этот инструмент по умолчанию имеет 37 фигур. Он имеет набор инструкций в верхней части. В инструкциях рассказывается, как добавлять/удалять точки на фигуре. Это означает, что вы можете не только изменять размер фигуры, но и добавлять и удалять столько точек, сколько хотите. Это позволяет сделать любую нестандартную форму с помощью этого инструмента. Вы также можете сохранить новые фигуры в предустановке, расширив коллекцию фигур. Если вы вносите изменения в исходную форму (без изменения точек), также воспроизводится анимация до и после. Что касается кода, этот инструмент дает вам SVG-код фигуры вместе с путем клипа CSS. Он также показывает предустановленный код, поэтому вы можете легко копировать и сохранять свои пользовательские / любимые формы и загружать их обратно, когда это необходимо.
Он также показывает предустановленный код, поэтому вы можете легко копировать и сохранять свои пользовательские / любимые формы и загружать их обратно, когда это необходимо.
Особенности:
- Количество форм : Коллекция из 37+ форм.
- Пользовательский полигон : Выполнимо.
- Дополнительная функция : создание набора пользовательских форм.
- Код CSS : Код пути клипа, код SVG и предустановленный код формы.
Домашняя страница
CSSPortal.com
CSSPortal.com — это бесплатный веб-сайт, предлагающий инструменты CSS и другие ресурсы. У него есть бесплатный онлайн-инструмент для создания CSS-форм. Этот инструмент имеет набор из 27 фигур с пользовательским полигоном. Он показывает фигуры в сетке в правой части экрана. Когда вы выбираете фигуру, она показывает интерактивный предварительный просмотр на экране с фоновым изображением. В зависимости от формы вы получаете такое же количество регулируемых точек, как и количество углов в форме. Вы можете просто изменить положение этих точек, чтобы настроить форму. Вы также можете загрузить любое изображение в качестве фона для идеального выреза. В конце концов, вы можете задать размеры формы и получить для нее код CSS clip-path.
В зависимости от формы вы получаете такое же количество регулируемых точек, как и количество углов в форме. Вы можете просто изменить положение этих точек, чтобы настроить форму. Вы также можете загрузить любое изображение в качестве фона для идеального выреза. В конце концов, вы можете задать размеры формы и получить для нее код CSS clip-path.
Особенности:
- Количество фигур : Коллекция из 27 фигур.
- Пользовательский полигон : Выполнимо.
- Фон фигуры : Изображение с возможностью загрузки/импорта изображения.
- Код CSS : Код Clip-path и код, совместимый с WebKit.
Домашняя страница
10015.io
10015.io содержит бесплатный онлайн-инструмент для создания CSS-форм. Этот инструмент имеет набор из 23 различных типов фигур, охватывающих также пользовательский полигон. Вы можете выбрать форму и настроить ее в соответствии с вашими предпочтениями. Вы также можете установить ширину и высоту фигуры в пикселях. Он показывает образец изображения на фоне формы. Вы также можете добавить свое собственное изображение, добавив к нему URL-адрес. Таким образом, вы можете настроить форму так, чтобы она наилучшим образом соответствовала изображению, которое вы хотите использовать. Под фигурой вы получаете код CSS clip-path для фигуры. Вы можете скопировать его оттуда и использовать там, где вы собираетесь его использовать.
Вы также можете установить ширину и высоту фигуры в пикселях. Он показывает образец изображения на фоне формы. Вы также можете добавить свое собственное изображение, добавив к нему URL-адрес. Таким образом, вы можете настроить форму так, чтобы она наилучшим образом соответствовала изображению, которое вы хотите использовать. Под фигурой вы получаете код CSS clip-path для фигуры. Вы можете скопировать его оттуда и использовать там, где вы собираетесь его использовать.
Особенности:
- Количество форм : Коллекция из 23 фигур.
- Пользовательский полигон : Выполнимо.
- Фон фигуры : Изображение с возможностью импорта изображения через URL.
- Код CSS : Код пути клипа.
Домашняя страница
BennettFeely.com
BennettFeely.com также имеет бесплатный инструмент для создания CSS-фигур онлайн. Этот инструмент имеет большую область холста с набором фигур с правой стороны. Он охватывает в общей сложности 27 форм, включая пользовательский многоугольник. Вы можете просто выбрать фигуру, чтобы просмотреть ее на холсте, где вы можете взаимодействовать с углами, чтобы соответствующим образом изменить ее размер. У него есть образец изображения в фоновом режиме, но вы можете получить любое изображение по вашему выбору, используя URL-адрес. Инструмент также позволяет изменять размер демо. Это может пригодиться, когда вам нужно быть очень осторожным с мелкими деталями, разрешением или пикселизацией. Этот инструмент дает вам код CSS clip-path, который вы можете скопировать и использовать.
Он охватывает в общей сложности 27 форм, включая пользовательский многоугольник. Вы можете просто выбрать фигуру, чтобы просмотреть ее на холсте, где вы можете взаимодействовать с углами, чтобы соответствующим образом изменить ее размер. У него есть образец изображения в фоновом режиме, но вы можете получить любое изображение по вашему выбору, используя URL-адрес. Инструмент также позволяет изменять размер демо. Это может пригодиться, когда вам нужно быть очень осторожным с мелкими деталями, разрешением или пикселизацией. Этот инструмент дает вам код CSS clip-path, который вы можете скопировать и использовать.
Особенности:
- Количество фигур : Коллекция из 27 фигур.
- Пользовательский полигон : Выполнимо.
- Фон фигуры : изображение с возможностью импорта через URL-адрес.
- Код CSS : Код пути клипа.
Домашняя страница
WebDevPuneet.com
WebDevPuneet. com — еще один бесплатный веб-сайт для онлайн-генерации фигур CSS. Инструмент на этом веб-сайте дает вам прокручиваемый список из 27 фигур вверху. Это также включает в себя пользовательскую форму многоугольника, которую вы можете использовать для создания своей собственной формы. Оставшись в форме, вы получаете возможность импортировать собственное фоновое изображение. Вы можете просто добавить URL-адрес и получить изображение. При этом вы можете изменить размер фигуры на экране. После этого вы можете просто выбрать и скопировать оттуда код пути клипа.
com — еще один бесплатный веб-сайт для онлайн-генерации фигур CSS. Инструмент на этом веб-сайте дает вам прокручиваемый список из 27 фигур вверху. Это также включает в себя пользовательскую форму многоугольника, которую вы можете использовать для создания своей собственной формы. Оставшись в форме, вы получаете возможность импортировать собственное фоновое изображение. Вы можете просто добавить URL-адрес и получить изображение. При этом вы можете изменить размер фигуры на экране. После этого вы можете просто выбрать и скопировать оттуда код пути клипа.
Особенности:
- Количество фигур : Коллекция из 27 фигур.
- Пользовательский полигон : Выполнимо.
- Фон фигуры : Изображение с возможностью загрузки/импорта изображения.
- Код CSS : Код Clip-path и код, совместимый с WebKit.
Домашняя страница
Unused-CSS.com
Unused-CSS. com — еще один бесплатный веб-сайт с онлайн-генератором форм CSS. Этот инструмент поможет вам создать clip-path для 17 различных фигур. Он перечисляет фигуры ниже в прокручиваемом горизонтальном списке. Вы можете выбрать фигуру оттуда, чтобы перенести ее на холст. Фигуры загружаются сплошным цветом. Вы можете изменить цвет по своему вкусу, а также можете загрузить файл изображения в качестве фона. При этом вы можете изменить размер фигуры, используя количество точек в форме. Вы также можете удалять точки из формы, но не можете добавлять новые. Это позволяет в некоторой степени создавать пользовательские формы. Вы можете соответствующим образом настроить форму, а затем получить для нее код CSS.
com — еще один бесплатный веб-сайт с онлайн-генератором форм CSS. Этот инструмент поможет вам создать clip-path для 17 различных фигур. Он перечисляет фигуры ниже в прокручиваемом горизонтальном списке. Вы можете выбрать фигуру оттуда, чтобы перенести ее на холст. Фигуры загружаются сплошным цветом. Вы можете изменить цвет по своему вкусу, а также можете загрузить файл изображения в качестве фона. При этом вы можете изменить размер фигуры, используя количество точек в форме. Вы также можете удалять точки из формы, но не можете добавлять новые. Это позволяет в некоторой степени создавать пользовательские формы. Вы можете соответствующим образом настроить форму, а затем получить для нее код CSS.
Особенности:
- Количество фигур : Коллекция из 17 фигур.
- Пользовательский полигон : Частично выполнимо.
- Фон формы : сплошной цвет с возможностью загрузки изображения.
- Код CSS : Код Clip-path и код, совместимый с WebKit.

Домашняя страница
UpLabs.com
UpLabs.com содержит бесплатный инструмент, который можно использовать для создания форм CSS в режиме онлайн. Это простой инструмент, который сначала поддерживает в общей сложности 4 формы. Но это позволяет вам добавлять больше узлов из этих фигур. Это позволяет вам сделать любую возможную форму многоугольника. Помимо форм, в качестве фона используется демо-изображение, которое нельзя заменить. Этот инструмент показывает код CSS clip-path на экране по мере изменения формы. Когда вы довольны формой, вы можете просто скопировать код оттуда.
Особенности:
- Количество форм : Набор из 4 фигур.
- Пользовательский полигон : Выполнимо.
- Фон фигуры : Демонстрационное изображение.
- Код CSS : Код пути клипа.
Домашняя страница
Alextade.me
Alextade.