Как добавить сайт на WordPress в Инструменты Яндекса для веб-мастеров?
Примечание Яндекс предлагает уникальный код подтверждения для всех доменов и поддоменов добавленного сайта. Поэтому, если вы уже добавили сайт, код подтверждения останется прежним.Добавление тега Яндекса на сайт WordPress
По сути, вы можете вставить метатег в файл «header.php» вашей темы WordPress. Но для этого вам нужно отредактировать файл темы, и изменения будут стираться каждый раз, когда вы обновляете свою тему до новой версии. В противном случае вы должны использовать дочернюю тему для изменения файлов основной темы.
Давайте не будем изменять файл темы и не будем использовать дочернюю тему. Самый простой способ – использовать один из плагинов SEO, чтобы вставить проверочный код. Мы рекомендуем вам найти плагин, в котором есть опция проверки Яндекс, а также опции SEO для объединения задач.
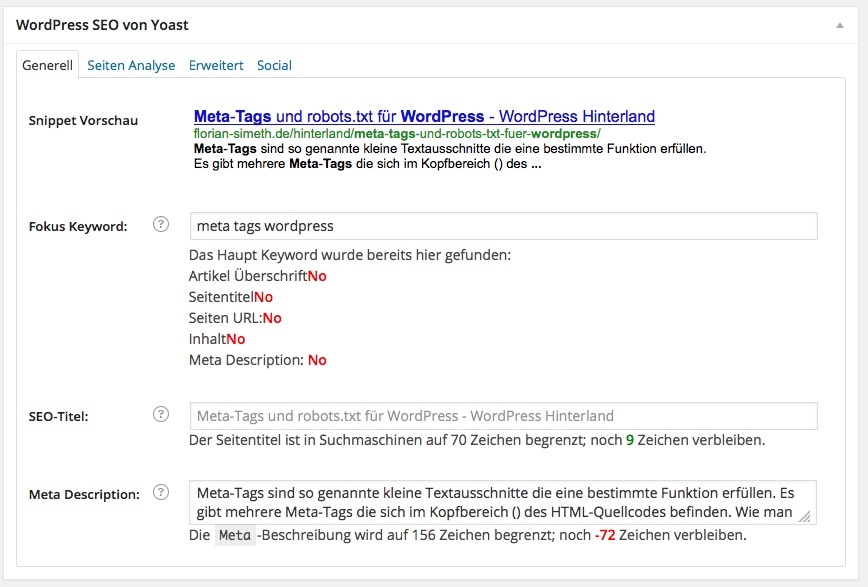
В нашем примере давайте установим и активируем плагин Yoast WordPress SEO. Перейдите в раздел панели инструментов и добавьте метатег подтверждения Яндекс на вкладке «Инструменты для веб-мастеров», как показано ниже:
Добавить метатег подтверждения Яндекс в Yoast SEO
Сохраните изменения.
Проверка сайта в Яндексе
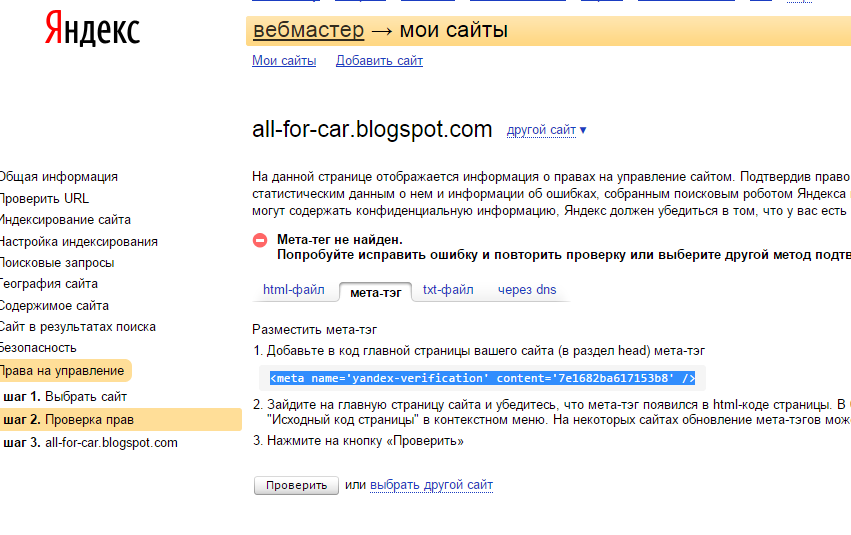
Вернитесь к инструментам Яндекс для веб-мастеров и нажмите кнопку проверки, доступную на вкладке «Мета-тег» раздела «Права доступа».
Если вы используете кеширование на уровне сервера или плагины кеширования, не забудьте очистить кеш. Также необходимо очистить кеш-серверы CDN, такие как Cloudflare. В противном случае вы увидите сообщение об ошибке проверки.Также нажатие кнопки проверки под «HTML-файлом» и «DNS-записью» покажет вам сообщение об ошибке проверки. Обязательно нажмите кнопку проверки в разделе «Мета-тег».
Просмотр сводки в Яндексе для веб-мастеров
Важная заметка
Бот поисковой системы Яндекса будет агрессивно сканировать ваш сайт. Следовательно, ресурсы сервера резко возрастут при использовании с ботами Google, Baidu и Bing. Убедитесь, что у вас достаточно ресурсов сервера или ограничьте задержку сканирования бота Яндекса в файле robots. txt.
txt.
Навигация по записям
Похожие записи
Яндекс Вебмастер — руководство по настройке сайта в поиске Яндекса
В этой статье, я подробно расскажу о том, как добавить ваш сайт в Яндекс Вебмастер.
Что такое Яндекс? – это ведущая поисковая система в России, занимающая более 60% рынка. А Яндекс Вебмастер – это инструмент, который позволит вам добавить свой сайт в поисковую систему Яндекса.
Яндекс предоставляет инструменты для веб-мастеров на русском и английском языках. Это облегчает веб-мастерам настройку и мониторинг своих сайтов.
Добавление вашего сайта в Яндекс, повышает вероятность привлечения миллионов пользователей из России, даже если контент вашего сайта в основном на английском языке.
Для чего нужен Яндекс Вебмастер
Для этого есть несколько причин, по которым вам следует добавить свой сайт и проверять его. С помощью инструментов Яндекса, вы сможете:
- Следить за статистикой и отчетами о вашем сайте, чтобы проанализировать ваш сайт в поисковых системах;
- Анализировать ваши страницы на совместимость с мобильными устройствами и узнать, поддерживают ли они мобильность;
- Обнаружить и устранить типичные проблемы сайта.
 Проверить, полностью ли вы соблюдаете правила поисковой системы. Вы получите уведомления в случае нарушений;
Проверить, полностью ли вы соблюдаете правила поисковой системы. Вы получите уведомления в случае нарушений; - Управлять индексированием и структурой сайта, с помощью инструментов поисковой системы;
- И многое другое.
Регистрация и вход в Яндекс Вебмастер
Для входа в Вебмастер, вам потребуется аккаунт Яндекса. Создайте учетную запись с вашими данными, и вы получите доступ к нескольким службам, включая Яндекс Вебмастер.
После авторизации, необходимо будет добавить сайт в систему, для начала процесса настроек. Помимо выпадающего меню «Выбрать сайт», в правом верхнем углу, вы увидите значок +. Нажмите на значок, чтобы добавить ваш сайт.
Затем, введите адрес сайта на этой странице. После чего, убедитесь, что вы ввели правильный URL-адрес, учитывая версию WWW и протокол HTTPS вашего сайта.
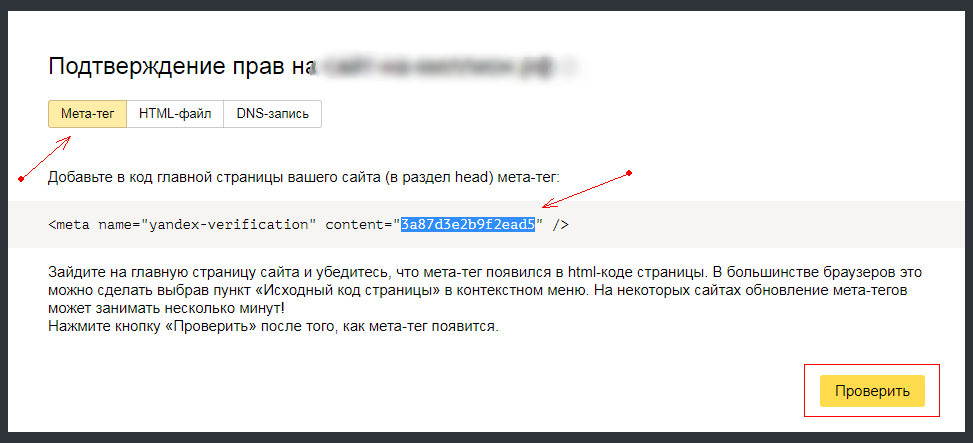
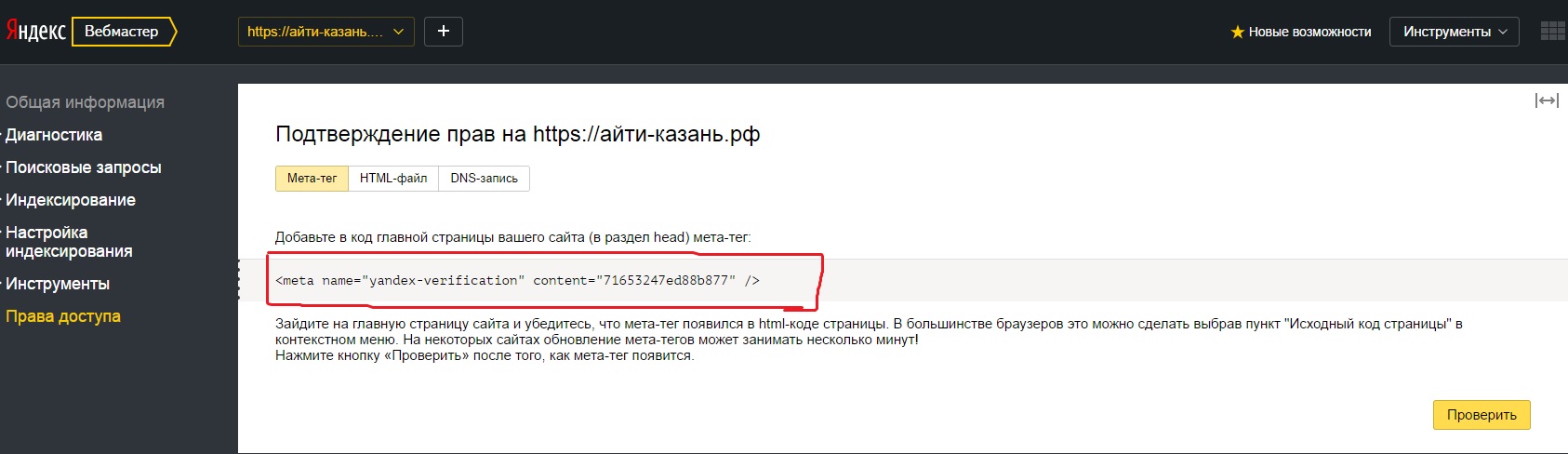
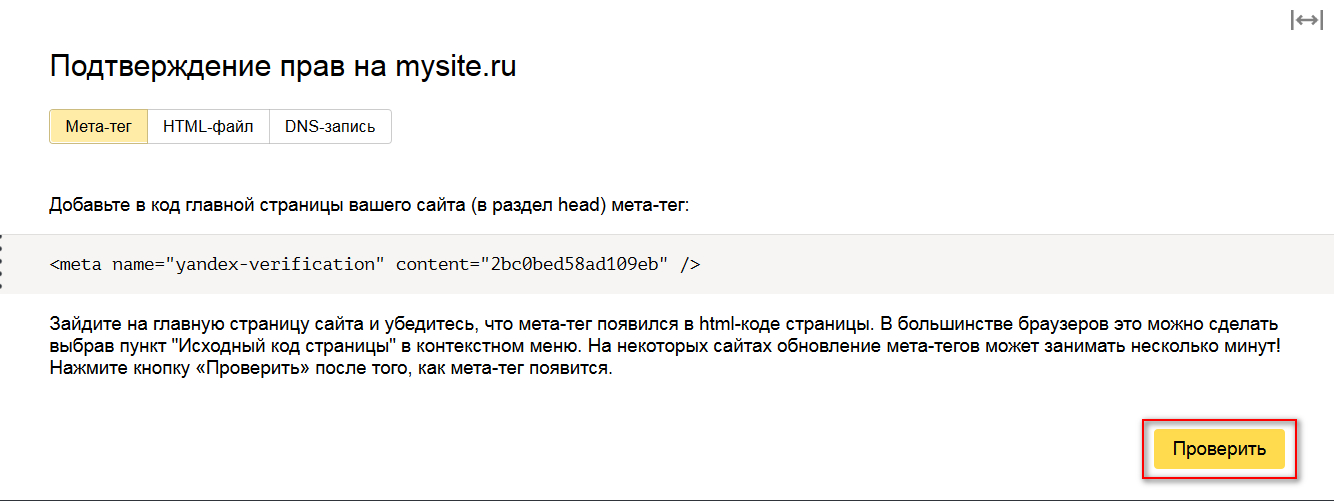
Подтвердите, что вы являетесь владельцем домена. Вам нужно будет добавить на свой сайт метатег, предоставленный Яндексом, чтобы доказать, что вы являетесь владельцем домена. Также можно можно подтвердить права с помощью HTML-файла, который необходимо загрузить в главный каталог сайта. Или же добавить в DNS домена TXT-запись. Ниже мы рассмотрим все эти способы и вы сможете выбрать любой, удобный для вас.
Также можно можно подтвердить права с помощью HTML-файла, который необходимо загрузить в главный каталог сайта. Или же добавить в DNS домена TXT-запись. Ниже мы рассмотрим все эти способы и вы сможете выбрать любой, удобный для вас.
Добавление метатега, в раздел заголовка вашего сайта – будет самым простым способом.
Добавление метатега с помощью плагина Yoast SEO
Если вы используете плагин Yoast SEO, то есть возможность добавить метатег удобным способом, через настройки плагина.
В панели управления WordPress, перейдите в раздел SEO > Панель инструментов, для настроек плагина Yoast SEO.
В разделе общих настроек, перейдите во вкладку «Инструменты для веб-мастеров», и введите мета-тег в поле для верификации Яндекса.
Вы можете вставить как часть чисел из вашего уникального метатега, так и весь код целиком (в этом случае при сохранении плагин обрежет лишнюю часть кода). И обязательно нажмите на «Сохранить изменения». После добавления метатега, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
После добавления метатега, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Как Добавить TXT запись в DNS
Если вы знакомы с DNS и знаете, как добавлять записи TXT, этот способ будет самым простым, для проверки вашего сайта.
Нажмите на вкладку DNS-запись и скопируйте уникальное значение, предоставленное вам. Вам необходимо скопировать весь код, включая текст подтверждения.
Добавление TXT записи в DNS на примере REG.RU
Я приобретал свой домен у регистратора доменных имен: REG.RU. Поэтому, ниже, я покажу вам, как добавить TXT запись, на примере этого регистратора. Порядок добавления, у других провайдеров похожий. И так, для добавления TXT записи, необходимо перейти в раздел DNS своего домена:
После авторизации, в личном кабинете – перейдите в раздел ваших услуг.
Далее, переходим в раздел доменов, в списке выбираем необходимый домен, затем переходим в DNS-серверы домена.
Если при регистрации домена, вы выбрали для него DNS-серверы ns1.reg.ru и ns2.reg.ru, то у вас будет возможность добавить TXT запись в этом пункте. На этой странице нажмите «Добавить запись», и выберите тип записи TXT. Добавьте скопированную запись и нажмите «Готово».
Готово! После добавления TXT записи, необходимо будет перейти в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Как добавить TXT запись в DNS через ISPmanager
Если вы используете хостинг на reg, и для домена указаны DNS-серверы ns1.hosting.reg.ru и ns2.hosting.reg.ru, то необходимо перейти в панель управления хостингом и там прописать TXT запись. Я покажу вам на примере панели управления ISPmanager.
В ISPmanager, на главной переходим в раздел «Доменные имена», выбираем необходимый домен из списка и жмем «Записи».
В открывшейся странице нажимаем «Создать», после чего – вводим домен вашего сайта, выбираем тип записи TXT, и в последней строчке вставляем текст записи.
После того, как мы добавили TXT запись, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Подтверждение прав с помощью HTML-файла
Если вам удобно, то вы можете использовать этот метод подтверждения. для этого необходимо создать и загрузить HTML файл, в корневой каталог вашего сайта. Рассмотрим метод на примере панели управления хостингом ISPmanager.
Для начала необходимо будет скачать HTML файл из Яндекс Вебмастера.
После того, как файл скачался, его необходимо будет загрузить в корень сайта. Рассмотрим пример на панели управления хостингом ISPmanager.
После авторизации, переходим в менеджер файлов и открываем корень сайта, который будет расположен по пути: /www/yrokiwp.ru/. В этом окне необходимо кликнуть по вкладке «Закачать», после чего выбрать нужный файл.
Готово! После того, как мы загрузили файл в корень сайта, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку.
Завершение проверки вашего сайта
После завершения любого метода подтверждения, на странице подтверждения – нажмите «Проверить».
Яндекс проверит, успешно ли вы завершили процесс. В зависимости от метода проверки этот шаг может занять до двух дней.
Я использовал метод подтверждения, с помощью добавления html-файла в корень сайта. Проверка этим способом происходит в течение нескольких минут!
После проверки – ваш сайт должен появиться в списке сайтов, в раскрывающемся меню.
Теперь, в панели вебмастера вашего сайта – вам доступны настройки и отчеты, которые мы рассмотрим ниже.
Как добавить sitemap в Яндекс Вебмастер
Одним из важных пунктов, который я рекомендую сделать, после проверки вашего сайта, является добавление карты сайта вашего сайта.
Чтобы добавить карту сайта, в меню слева – перейдите в «Настройки индексирования» > «Файлы Sitemap».
Введите URL-адрес Sitemap вашего сайта и нажмите «Добавить». Инструмент веб-мастера начнет обработку вашей карты сайта.
Инструмент веб-мастера начнет обработку вашей карты сайта.
Если у вас нет карты сайта, то для ее создания – воспользуйтесь одним из плагинов: Yoast SEO, All in One SEO Pack, Sitemap Google XML или JetPack.
Как создать sitemap с помощью плагина Yoast SEO
Для тех, кто использует плагин Yoast SEO, модуль XML карты сайта автоматически включается и создает XML, после активации плагина. А для того, чтобы проверить это – перейдите в раздел «Общие» > «Возможности», и посмотрите, включена ли функцию XML sitemap. Вы можете найти свою XML sitemap, добавив /sitemap.xml в конец URL вашего сайта.
Как создать sitemap с помощью плагина JetPack
Если вы используете плагин JetPack, перейдите в настройки и в разделе «Трафик» активируйте модуль Sitemaps, и вы получите файл Sitemap, в котором перечислены URL-адреса записей и страниц вашего сайта.
Проверка sitemap в Яндекс Вебмастере
В некоторых случаях, если у вас возникают проблемы с отправкой карты сайта, вы можете использовать встроенный в Яндекс инструмент проверки Sitemap. Чтобы проверить, нет ли ошибок в вашей карте сайта – перейдите в «Инструменты» > «Валидатор Sitemap».
Чтобы проверить, нет ли ошибок в вашей карте сайта – перейдите в «Инструменты» > «Валидатор Sitemap».
Теперь вы можете начать изучать всю статистику, связанную с вашим сайтом. А также изменять настройки в инструментах Яндекс Вебмастера.
Сводка
В сводном разделе отображаются все основные сведения о выбранном сайте, например панель инструментов. Вы можете проверить проблемы сайта, поисковый трафик, ошибки сканирования и многое другое.
Диагностика сайта
Этот раздел состоит из двух частей – диагностика сайта и безопасность и нарушения. В разделе «Диагностика» будет показана последняя проблема, обнаруженная Яндексом за сегодняшний день. Нажмите на кнопку «Другие дни», чтобы просмотреть историю проблем на вашем сайте.
Ошибки
Нажмите на ссылку «Просмотреть все, что проверяет Вебмастер», чтобы просмотреть статус вашего сайта по каждой категории ошибок. Вы увидите, что все ошибки относятся к категориям фатальных, критических, возможных проблем и рекомендаций.
Убедитесь, что статус каждого типа отображается как «Все в порядке». В противном случае нажмите кнопку «Проверить», чтобы начать проверку. Для завершения проверки, может потребоваться до 14 дней.
Безопасность и нарушения
Раздел «Безопасность и нарушения» покажет все ошибки безопасности, присутствующие на вашем сайте. Убедитесь, что нет никаких нарушений, чтобы Яндекс-бот мог сканировать и индексировать ваш сайт в результатах поиска.
Поисковые запросы
Раздел поисковых запросов покажет вам все запросы, показы и клики по вашему сайту за выбранный период времени. Вы можете просмотреть данные, отфильтрованные по странам, устройствам, а также фильтр по позиции показов, кликов, средних результатов поиска и CTR %.
Яндекс позволяет создавать группы и классифицировать ваши запросы, чтобы вы могли отфильтровать соответствующие запросы на основе группы.
Индексирование
Раздел индексации – один из важных разделов в учетной записи инструментов для вебмастера, предлагающий различную информацию о состоянии индексации вашего сайта в поисковой системе Яндекса.
Проверьте статистику сканирования, чтобы убедиться, что Яндекс сканирует все ваши новые страницы, а также просмотрите ошибки сканирования, указывающие код состояния HTTP.
Используйте инструмент «Проверить статус URL» или «Мониторинг важных страниц», чтобы добавить важные страницы своего сайта и отслеживать статус индексации в Яндексе.
Помните, что этот инструмент не предназначен для сканирования или индексации, он предназначен только для отслеживания изменений в индексах важных страниц. Вы можете добавить до 100 важных страниц со своего сайта для мониторинга.
Используйте инструмент «Переобход страниц», для запроса индексации ваших страниц в поисковой системе Яндекса.
Переезд сайта
Используйте инструмент «Переезд сайта», при переносе сайта на другой домен. Сначала необходимо добавить и подтвердить право собственности вашего сайта на новый домен в учетной записи инструментов.
Затем используйте этот инструмент, чтобы отправить запрос на миграцию, чтобы сохранить свой рейтинг в поисковых системах. Вы также можете использовать этот инструмент при смене домена с помощью www или https.
Вы также можете использовать этот инструмент при смене домена с помощью www или https.
Скорость обхода
Яндекс бот – один из агрессивных роботов для сканирования. Хотя вы не увидите много проиндексированных страниц, сканирование будет происходить часто. Это может повлиять на мощность сервера или повлиять на реальных пользователей на вашем сайте. Особенно если вы отправили сайт в другие поисковые системы, такие как Google, Bing и Baidu, тогда вам нужно ограничить скорость сканирования Яндекс-бота вручную.
Нажмите на опцию «Установить вручную» и выберите 3 запроса в секунду, чтобы установить скорость сканирования для Яндекс-бота. Это поможет сэкономить большую пропускную способность сервера.
Ссылки
Раздел внутренних ссылок покажет все ссылки вашего сайта с ошибками, такими как 403, 500 и другие типы. Вы можете легко найти неработающие ссылки на вашем сайте и исправить их, чтобы избежать ошибки 404.
Раздел внешних ссылок покажет количество, список внешних ссылок и сайтов, которые указывают на ваш сайт. Это общий признак того, что большее количество внешних ссылок поможет вам получить хорошие результаты в поиске.
Это общий признак того, что большее количество внешних ссылок поможет вам получить хорошие результаты в поиске.
Информация о сайте
В этом разделе, вы можете настроить региональность, регистр имени сайта (для названия сайта), быстрые ссылки и т.д. Как и все другие поисковые системы, Яндекс автоматически обрабатывает ссылки сайта. Вы не можете вручную добавлять ссылки на свою страницу.
Настройки регистра имени сайта позволяют изменить отображение вашего сайта в результатах поиска Яндекса. Например, вы можете изменить регистр имени сайта с «yrokiwp» на «YrokiWP».
Турбо Страницы
Турбо-страницы похожи на AMP от Google. Они нужны, для создания ускоренной мобильной версии вашего сайта. Вы должны настроить параметры, чтобы включить и настроить турбо страницы. Вместе с ними, я рекомендую использовать еще и Google AMP.
Инструменты
Яндекс предлагает следующие инструменты, чтобы помочь вебмастеру анализировать сайты:
- Анализ Robots.
 txt;
txt; - Анализ Sitemap;
- Проверка ответа сервера;
- Удаление страниц из поиска;
- Проверка мобильных страниц;
- Валидатор XML;
- Валидатор микроразметки.
Эти инструменты доступны в меню «Инструменты», в левой части навигации. А также доступны непосредственно из выпадающего меню, расположенного в верхней панели навигации.
Настройки
Меню настроек содержит четыре опции – уведомления, права доступа, привязка к Яндекс Метрике и иконка ИКС. Установите, как вы хотите получать уведомления для каждого параметра, например, для получения еженедельного отчета и изменений в статусах вашего сайта.
Раздел «Права доступа» покажет вам подтвержденных на данный момент владельцев сайта, вместе с кодом подтверждения. Вы можете сбросить доступ и передать управление любому владельцу, из этого раздела.
Полезные сервисы
Это дополнительные услуги Яндекса, такие как Бизнес-справочник Яндекса, онлайн-чаты для бизнеса, электронная почта Яндекса для домена и т. д.
д.
Смотрите видео о том, как добавить сайт в Яндекс Вебмастер.
Как добавить ваш сайт WordPress в поиск Яндекс
Чтобы ваш веб-проект стал популярным среди пользователей, в первую очередь следует обеспокоиться его продвижением в поисковых системах. Для этого нужно его правильно им преподнести.
В этой статье мы расскажем о том, как это сделать с помощью «Яндекс.Вебмастер» – специального набора онлайновых инструментов для управления представленностью сайта в этой известной поисковой системе.
Важность использования именно этого сервиса очевидна, ведь в русскоязычном сегменте интернета «Яндекс» занимает лидирующие позиции. Важно, что в качестве языков интерфейса помимо русского, поддерживается также английский, то есть ваш проект может быть ориентирован и на иностранную аудиторию.
Что из себя представляет «Яндекс.Вебмастер»?
Сервис «Яндекс.Вебмастер» предоставляет администраторам сайтов множество удобных средств для контроля и мониторинга. Среди них главными являются:
- возможность получать подробные аналитические отчёты и делать на их основе выводы о представленности проекта в поисковике;
- проверка совместимости страниц вашего сайта с экранами стационарных и мобильных устройств;
- автоматические рекомендации, которых следует придерживаться, чтобы исключить часто встречающиеся проблемы и соответствовать требованиям поисковой системы;
- просмотр структуры сайта и её оптимизация для улучшения его индексируемости.
Как начать работать с «Яндекс.Вебмастер»?
Начало работы с инструментами «Яндекс.Вебмастер» не должно вызвать у вас никаких проблем. Для начала убедитесь, что у вас есть регистрационная запись на «Яндексе». Если её нет, то зарегистрируйтесь.
По единому аккаунту в «Яндекс» можно получить доступ к другим полезным сервисам, включая «Директ» и «Метрику», поэтому любому интернет-маркетологу или веб-администратору следует зарегистрироваться там как можно скорее.
Чтобы начать пользоваться инструментами «Вебмастера», добавьте ваш сайт в систему. Для этого нажмите на знак плюса, расположенный в углу сверху. Далее в строке просто укажите адрес вашего проекта в полном формате, то есть с указанием используемой версии протокола http(s).
Если вы всё сделали правильно, то останется самое важное — подтвердить, что сайт действительно принадлежит вам. Всего есть 3 способа это сделать. Каждый из них требует высокого уровня доступа к файловой или доменной инфраструктуре проекта. Вот они:
- установите на главную страницу вашего сайта специальный мета-тег с уникальной цифровой комбинацией — это один и самых простых способов;
- добавьте в корневую директорию сайта предложенный HTML-файл;
- укажите в настройках DNS специальную текстовую строку.
Спустя какое-то время после выполнения одного из предложенных действий, «Яндекс» проверит ваш сайт и разрешит пользоваться всеми средствами «Вебмастера».
Полезно: выбор хостинга и домена
Как установить проверочный тег «Яндекса» в WordPress?
Если вы обладаете прямым доступом в файловой структуре сайта, то отредактировать файл главной страницы для вас не составит проблем. Аналогично следует поступить, если вы выбрали верификацию через загрузку html-файла. Для этого перейдите к файловой структуре проекта с помощью FTP-клиента и загрузите скачанный файл в директорию /www/имя_вашего_сайта/.
Чтобы пройти проверку чуть более простым способом, воспользуйтесь подключаемым модулем Yoast SEO.
Пройдите в настройки плагина, найдите там строку «Код верификации «Яндекс» и укажите там буквы и цифры из сгенерированного поисковиком мета-тега. Также можете вставить тег полностью — обрезка до нужной информации произойдёт автоматически. Не забудьте сохранить настройки, нажав на соответствующую кнопку.
В том случае, если вы решили подтвердить права на сайт с помощью DNS, вам следует озаботиться получением доступа к управлению доменным именем.
Просто скопируйте строку, предложенную «Яндексом», в буфер обмена и перейдите к добавлению записи новой в DNS. Если используете серверы регистратора, то просто укажите, что хотите добавить новую TXT-запись. В предложенное пустое поле вставьте строчку верификации из буфера. Остальные поля трогать не следует. Сохраните изменения. Для ускорения верификации через DNS-запись вернитесь к «Вебмастеру» и запустите проверку.
Не следует ожидать, что сайт пройдёт верификацию мгновенно. На это может уйти до 2 дней. Быстрее всего подтверждение осуществляется через добавление html-файла.
Об успешности проверки будет сигнализировать адрес вашего сайта, появившийся в выпадающем меню панели управления «Вебмастера». Таким образом, с помощью этого сервиса можно управлять сразу несколькими проектами, пользуясь одной учётной записью.
Полезно: рейтинг лучших хостинг-провайдеров
Добавление карты сайта в «Яндекс.
 Вебмастер»
Вебмастер»После регистрации и проверки сайта у любого начинающего пользователя появляется вопрос о том, что ему делать дальше. Первым делом мы бы рекомендовали разместить в этом сервисе карту сайта.
Нужный раздел настроек следует искать в параметрах индексирования — найдите эту надпись в левом вертикальном меню. В пустой строке укажите адрес с расположением вашей sitemap. В отдельных случаях карта сайта может содержать ошибки. Чтобы проверить xml-файл с картой на корректность записей, воспользуйтесь одним из инструментов «Вебмастера» – валидатором.
Создаём карту сайта при помощи плагинов
В создании карты сайта нет ничего сложного, ведь для этого можно воспользоваться возможностями плагинов, например, Yoast SEO или JetPack. Рассмотрим каждый из них.
Создание карты сайта в Yoast SEO осуществляется автоматически, если активирован соответствующий пункт меню. Чтобы убедиться, что это произошло, проверьте статус пункта «XML-карта сайта» в настройках модуля (вкладка «Возможности»).
Аналогичные настройки следует проверить в случае использования модуля JetPack. Здесь нужный переключатель располагается в разделе «Трафик».
Сводка — вся главная информация о сайте в одном месте
В «Яндекс.Вебмастер» есть возможность получить главную информацию о своём сайте на одной странице. Для этого пройдите в раздел «Сводка». Здесь отображается список обнаруженных проблем, а ещё список недавно проиндексированных страниц и график, отображающий количество кликов из поисковой выдачи.
Диагностика — раздел для выявления проблем
Другим немаловажным разделом «Вебмастера» является «Диагностика». Внутри него всегда можно посмотреть список проблемных точек, требующих скорейшего решения. Все они отсортированы по приоритетам: наиболее важные — красные и оранжевые, менее важные — жёлтые и зелёные. Об отсутствии выявленных проблем говорит статус «Всё в порядке».
Здесь же содержатся сведения о важных аспектах безопасности проекта. Убедитесь в их отсутствии, поскольку от этого будет зависеть полнота просмотра страниц сайта поисковым ботом.
Полную диагностику сайта можно запустить в ручном режиме, но этот цикл может занять до 2 недель.
Полезно: установка и настройка CMS WordPress
Поисковая статистика в «Вебмастере»
В этом большом разделе аккумулируется информация о том, как ваш проект представлен в поиске «Яндекса». Прежде всего любому администратору здесь будет интересна статистика по поисковым запросам и системам фильтров, позволяющая получать статистику за определённый временной интервал или по заданным категориям. С их помощью можно определить позицию ссылки на сайт в поисковой выдаче, а также показатели по кликам.
Раздел «Индексирование»
Хоть «Яндекс» и утверждает, что «найдётся всё», неплохо было бы проверить это громкое высказывание на своём опыте. Для этого в «Вебмастере» есть отдельный раздел — «Индексирование». В нём содержатся сведения о том, как поисковый бот этой системы обходит страницы вашего сайта. В ситуации, когда здесь не появляется сведений об индексировании нужной страницы, следует выяснить причины и принять меры.
Для этого в «Вебмастере» есть отдельный раздел — «Индексирование». В нём содержатся сведения о том, как поисковый бот этой системы обходит страницы вашего сайта. В ситуации, когда здесь не появляется сведений об индексировании нужной страницы, следует выяснить причины и принять меры.
И хотя сам по себе этот раздел не запускает индексирование в ручном режиме (ищите этот функционал в рубрике «Переобход страниц»), здесь можно поставить на контроль основные страницы проекта и получать по оперативную информацию по их сканированию ботами. Всего в этом разделе можно добавить до 100 страниц для отслеживания статуса их индексирования.
Полезно: стандартный интерфейс WordPress – описание, настройка, возможности
Смена домена сайта в «Вебмастере»
Не исключено, что ваш сайт в будущем переедет на другой домен, который окажется более благозвучным или будет ориентирован на новую аудиторию. Как отразить этот процесс в «Вебмастере»?
Для этой цели нужно воспользоваться инструментом «Переезд сайта», который является подрубрикой раздела «Индексирование». Процесс смены домена заключается в подтверждении прав на новое имя, а также в сохранении текущего статуса в поисковой системе. Таким образом, этот сервис поможет вашему проекту не растерять уже занятые позиции.
Процесс смены домена заключается в подтверждении прав на новое имя, а также в сохранении текущего статуса в поисковой системе. Таким образом, этот сервис поможет вашему проекту не растерять уже занятые позиции.
Тонкая настройка скорости индексирования
Поскольку поисковый бот «Яндекса» генерирует очень много запросов к страницам вашего проекта, это может повлиять на быстродействие сайта, особенно если сканированием занимаются боты иных поисковых систем.
Выходом из такой ситуации является ручное ограничение количества поисковых запросов в секунду. Обычно этот показатель достаточно установить на отметке 3-4 в секунду. Если проект размещён на более производительном «железе», то скорость можно постепенно поднимать или выбрать опцию «Доверять «Яндексу» — в этом случае показатель будет задан автоматически. Ищите эти настройки в рубрике «Скорость обхода» раздела «Индексирование».
Мониторинг внутренних и внешних ссылок
Раздел «Ссылки» поделён на 2 смысловых раздела, которые относятся к внутренним и внешним ссылкам соответственно. В разделе внутренних ссылок удобно контролировать наличие ошибок при переходе на отдельные страницы. Показатель внешних ссылок отражает авторитет вашего сайта среди других проектов, которые используют его для отправки пользователя на интересующую его информацию.
В разделе внутренних ссылок удобно контролировать наличие ошибок при переходе на отдельные страницы. Показатель внешних ссылок отражает авторитет вашего сайта среди других проектов, которые используют его для отправки пользователя на интересующую его информацию.
Полезно: учебник по WordPress
Настройка региональности и регистра имени сайта
Для того, чтобы задать региональность своего проекта, используйте раздел «Информация о сайте», где перечислены регионы, взятые из «Яндекс.Справочника». Их можно изменить в ручном режиме. Также здесь представлена возможность самостоятельно задать регистр имени сайта, например, сделать часть букв большими или оставить большим только первый символ.
Ускоряем сайт на мобильных устройствах
Если ваш проект большей частью ориентирован на пользователей мобильных устройств, следует обязательно заглянуть в раздел «Турбо-страницы». Здесь настраивается ускоренное отображение ключевых страниц на экранах носимых устройств. Хорошей идеей является воспользоваться аналогичным инструментом от Google.
Хорошей идеей является воспользоваться аналогичным инструментом от Google.
Сервисы для администратора
Набор самых важных сервисов для администрирования сайта вынесен в раздел «Инструменты». В нём можно:
- проверить файл robots и карту сайта;
- убрать отдельные страницы из поиска;
- проверить микроразметку и валидировать XML.
Автоматизация проверок
Не всегда администратор ресурса обладает достаточным количеством времени, чтобы заходить в «Вебмастер» и лично контролировать всю собираемую им информацию. Чтобы быть в курсе только самых важных событий, в разделе «Настройки» пройдитесь по настройкам уведомлений таким образом, чтобы наиболее критически важные аспекты работы сайта нашли отражение в еженедельном отчёте, направляемом на электронную почту.
В этом же разделе можно делегировать часть функционала другим пользователям и управлять их правами на доступ. Также здесь осуществляется привязка к сервису «Яндекс.Метрика».
Заключение
Среди всех сервисов «Яндекса» набор инструментов «Вебмастера» является наиболее фундаментальным. С его помощью легко отслеживать критические проблемы и управлять индексированием сайта. Помимо него, владельцам веб-проектов следует обратить внимание на сервисы «Яндекс.Метрики» и «Яндекс.Справочника». С помощью первого удобно получать развёрнутую статистику по посещаемости и аудитории, а второй предназначен для корректного отражения информации о вашей организации в этой поисковой системе.
Как добавить сайт в Яндекс поиск (Яндекс.Вебмастер) в 2021: пошаговая инструкция
Если у Вас есть сайт, который Вы бы хотели добавить в поиск Яндекса, то для получения актуальной информации потребуется подключиться к Яндекс.Вебмастеру.
Добавление сайта в поиск через Яндекс.ВебмастерДля того чтобы добавить сайт в поиск Яндекса достаточно выполнить простую инструкцию:
Зайти на ресурс webmaster.yandex.ru и нажимаем «Войти»
Ввести свои учетные данные Яндекс.Аккаунта или создать новый (подробнее о том, как это сделать здесь). После жмем на кнопку «Перейти».
В появившемся окне нажимаем на кнопку «Добавить сайт»
Вводим адрес сайта и нажимаем на кнопку «Добавить»
После этого появиться выбор подтверждения среди которых:
- Мета-тег;
- Файл;
- DNS-запись.
Выбираем подходящий способ для подтверждения прав на владение сайтом, в зависимости от него выполняем следующие действия.
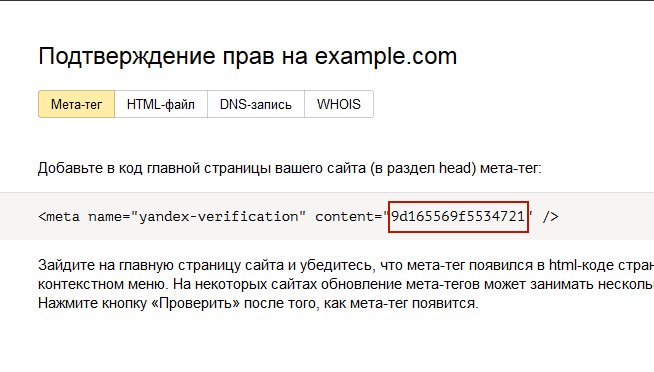
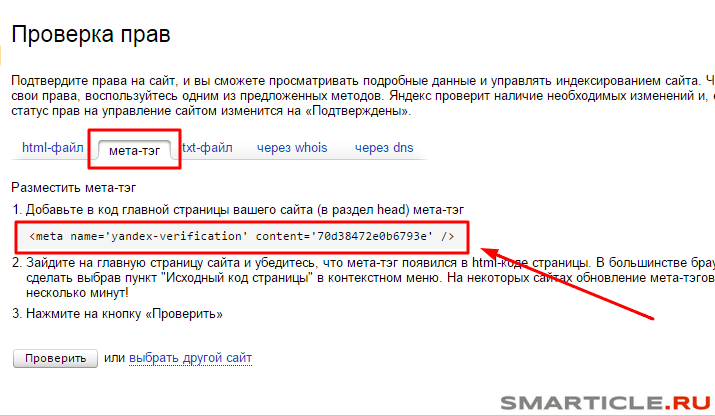
Подтверждение через мета-тег (Способ №1)Для подтверждения прав на сайт и добавления сайта в поиск Яндекса потребуется скопировать выданный системой код вида:
<meta name=»yandex-verification» content=»XXХ» />
Где XXХ – Ваш ID (уникальный номер/ID)
Далее этот код нужно разместить на главной странице Вашего ресурса. Для этого заходим в код сайта и в шаблоне сайта добавляем этот метатег в блоке <head>. Сделать это можно зная иерархию файлов CMS и используя файловый менеджер или подключение через FTP.
Нажимаем на кнопку проверить.
Если все действия были выполнены корректно, то Вебмастер подтвердит это и появиться соответствующее сообщение с указанием способа подтверждения, а также другие пользователи, использующие, имеющие коды подтверждения.
Добавление сайта в Яндекс через HTML-файл (Способ №2)Для добавления сайта в Яндекс.Вебмастер достаточно скачать файл, выданный системой, нажав на специальную ссылку.
После загружаем файл в корневой каталог сайта на сервер (можно использовать файловый менеджер или ftp-аккаунт)
Когда текстовый документ был загружен рекомендуется проверить корректность его работы, нажав на специальную кнопку.
Завершающей операцией является проверка.
Добавление сайт в поиск Яндекса через DNS-запись (Способ №3)Чтобы воспользоваться данным способом, необходимо разместить DNS запись в домене. Для этого заходим в сервис регистрации (где был продан домен) и нажимаем на редактирование записей.
Теперь нужно добавить TXT-запись в домен для чего необходимо посетить административную панель регистратора или любой другой сервис, которому были делегированы права на управление доменом. После чего добавляем запись, аналогично подключению доменной почты.
После этого можно начать проверку, которая может продлиться до 2-х дней, но как правило подтверждение приходит в течение минуты.
Добавление зеркал сайтаВажно понимать, что любое изменение адреса, включая протокол работы или добавление www, для поиска это разные сайты. Для того, чтобы следить за зеркалами рекомендуется также добавить их в Яндекс.Вебмастер, после чего можно будет увидеть такую картину.
Эту же касается поддоменов сайта, которые также потребуется добавить в панель Вебмастера.
Преимущества подключения к Яндекс.ВебмастеруПосле подключения к Яндекс.Вебмастеру появляется возможность:
Как подключить и настроить Яндекс Вебмастер? — Blog
Kate Tkachina
12 февраля | 2021Компания Yandex по аналогии с Google разработала полезный и бесплатный инструмент для вебмастеров и оптимизаторов под названием Яндекс Вебмастер, который поможет отслеживать индексацию сайта, показатели его качества, статистику посещения, проводить диагностику и обнаруживать критические ошибки для их устранения и многое другое. Он незаменим для тех, кто собирается продвигать свой ресурс под российский рынок.
Для тех, кто не слышал о таком инструменте или только хочет познакомиться, и создана эта статья, которая поможет пошагово понять как подключить сайт и произвести все настройки для корректной работы.
1 шаг. Регистрация аккаунта в Яндексе
Для начала работы с любыми сервисами в Яндексе необходимо создать аккаунт. Для этого в поиске вводим название инструмента, к которому хотим подключится, в нашем случае это Яндекс Вебмастер, и затем нажимаем на кнопку “Регистрация”, которая находится вверху справа.
Затем появляется стандартная форма с регистрацией аккаунта. Здесь необходимо ввести все актуальные данные. Если у вас уже есть Яндекс-аккаунт эти шаги пропускаем и сразу выполняем вход в него. Проделав эти шаги, вы оказываетесь на сайте Яндекс Вебмастере, где сначала необходимо будет добавить ваш сайт. Для этого нажмите на знак “+” и в появившимся поле введите его URL.
Внимание!
- Если на сайте настроен ssl-сертификат, добавляйте сайт сразу с https.
- Если это сертификат по каким-то причинам не настроен, прописывайте просто тело домена, без http.
- Прописываем домен без www.
2 шаг. Подтвердить права на сайт
Следующий шаг состоит из подтверждения прав на этот сайт, чтобы посторонние люди не смогли отслеживать информацию о нем или как-либо навредить.
Есть 3 различных способа сделать это:
1. Первый и самый простой.
Скачиваем файл и размещаем его в корневой папке сайта на сервере, ничего не переименовывая. Затем проверяем, что он открывается по указанному адресу. Если все работает, то нажимаем кнопку “Проверить”. Если что-то будет не так, сервис выдаст ошибку. Проверка может занять до 2-х дней.
2. Второй способ.
Если этот способ вам не подходит, или не удается таким образом подтвердить права, то есть 2-й способ подтверждения — “Мета-тег”. В таком случае необходимо добавить код для главной странице между мета-тегами <head></head>. Чтобы проверить, появился ли этот код на HTML-странице, нужно в браузере открыть “Исходный код страницы” и посмотреть его наличие. После появления, нажимаем кнопку “Проверить”.
3. Третий способ.
Есть ещё один способ подтвердить право собственности. Выбираем метод проверки “DNS-запись”. Необходимо скопировать запись с кодом верификации, которая выделена на скриншоте (данные будут отличаться).
Затем необходимо перейти на сайт регистратора вашего домена, добавить запись типа txt в которой будет параметр, скопированный с Вебмастера. После успешного обновления (а оно может занимать и до 72 часов, в зависимости от вашего регистратора), возвращаемся обратно и нажимаем кнопку “Проверить”.
После успешного подтверждения сайт будет доступным в списке меню.
Общее сведения об Яндекс Вебмастере
После успешного добавления сайта он будет доступен в списке меню. По умолчанию всегда будет открытое окно «Сводка», где выводится основная информация и рекомендации: какие самые популярные запросы по которым были клики, текущие и возможные ошибки на сайте, последние ссылки и т.д. (более детально проанализировать эту информацию можно в соответствующих пунктах меню).
Далее ознакомимся с самыми наиболее часто используемыми инструментами данного сервиса и его настройками.
Предоставления доступов
Иногда необходимо расшарить доступ оптимизатору или другому человеку, а давать информацию о своем аккаунте не хочется. Для этого необходимо зайти в пункт меню “Настройки” →”Права доступа”. А затем в этом окне ввести логин пользователя и нажать на кнопку “Делегировать права”.
Ускорение индексации
Самый быстрый способ проиндексировать весь сайт — это добавить его в Яндекс Вебмастер. Чтобы поисковый бот обошел все страницы, необходимо подключить к нему файл sitemap.xml., где содержится список всех важных страниц, с указанием приоритета сканирования и частоты обновления.
Для этого заходим выбираем пункт меню “Индексирование”→”Файлы Sitemap” и добавляем url адрес вашей карты сайта (обычно он выглядит как доменное имя/sitemap.xml) и нажимаем кнопку “Добавить”.
Если возникнут какие-то проблемы перейдите в “Инструменты” →”Валидатор”, там вы сможете увидеть в чем проблема и решить ее.
В процессе оптимизации сайта, добавления контента, изменение мета-тегов, добавление информационных или коммерческих страниц, вам необходимо будет чтобы бот как можно раньше добрался до них и добавил в индекс. Для этого есть инструмент “Переобход страниц”, который находится в пункте меню “Индексирование”. Он позволяет добавлять до 170 страниц в сутки и одним разом, в отличие от аналогичного инструмента в Google Search Console.
Диагностика сайта и выявление проблем
Советуем периодически просматривать раздел “Диагностика сайта” и обращать внимание на сообщения о проблемах. Они могут быть возможными, фатальными и критическими, которые требуют скорейшего устранения, а также иногда появляются рекомендации, которые желательно было бы внедрить на сайте для лучшего его ранжирования.
Если возникнет ситуация и сайт заразится вирусом или будут выявлены ошибки, которые угрожают безопасности пользователей, на странице “Безопасность и нарушения” появится информация об этом.
Анализ поисковых запросов
В разделе “Поисковые запросы” вы можете просматривать статистические данные по поисковым запросам, по которым пользователи переходили на ваш сайт, за выбранные вами периоды времени, смотреть какой у них показатель CTR, позиции и их изменения. А если вы занимаетесь seo-оптимизацией сайта, то и расширять семантическое ядро.
Анализ ссылочной массы сайта
Ещё один из главный разделов Вебмастера, который также стоит время от времени посещать — “Ссылки”. Он состоит из 2 подразделов.
Сначала рассмотрим пункт меню “Внутренние ссылки”. Этот подраздел поможет выявить страницы с 404- 500- ошибками, или другими, к которым поисковики негативно относятся.
В свою очередь, подраздел ”Внешние ссылки” поможет проанализировать ссылочную массу, ведущую на сайт, оценить каждого донора в отдельности, посмотреть насколько он качественный.
Полезные инструменты
Здесь детально расписывать каждый пункт не будем, они интуитивно понятны. Благодаря им вебмастер может:
- Анализировать файл robots.txt, проверять его правильность и редактировать.
- Проверять файлы sitemap.xml.
- Узнавать скорость ответа сервера.
- Посылать на удаление ненужные страницы из индекса.
- Проверять оптимизированы страницы сайта для мобильных устройств.
- Проверить экспортные XML-файлы для партнерских программ Яндекса.
- Проверить правильность внедренной микроразметки на сайте.
Настройки Яндекс Вебмастер
Для пользователя доступно 4 пункта:
- Уведомления. Здесь можно настроить каким способом вы хотите получать уведомления и что в них должно быть.
- Права доступа. Этот пункт мы подробно расписали выше.
- Привязка к сервису Яндекс Метрике. Здесь можно объединить 2 сервиса, для ускорения индексации сайта.
- Иконка ИКС. Страница с генерацией html-кода для того, чтобы вставить иконку на сайт с информацией об индексе качества сайта.
Выводы
В этой статье мы постарались подробно объяснить процесс подключения Яндекс Вебмастера на сайт, а также вкратце познакомить с основным инструментариям данного сервиса, которые помогает облегчить жизнь оптимизаторам и вебмастерам.
Если вдруг у вас возникли вопросы, то не стесняйтесь задавать их в комментариях.
А если Вам необходима команда профессионалов для оптимизации вашего сайта, то обязательно обращайтесь в агентство Uaateam, чтобы заказать seo-продвижение.
Как добавить сайт в Google Search Console: пошаговая инструкция
Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
- Укажите свой доменный ресурс в появившемся окне:
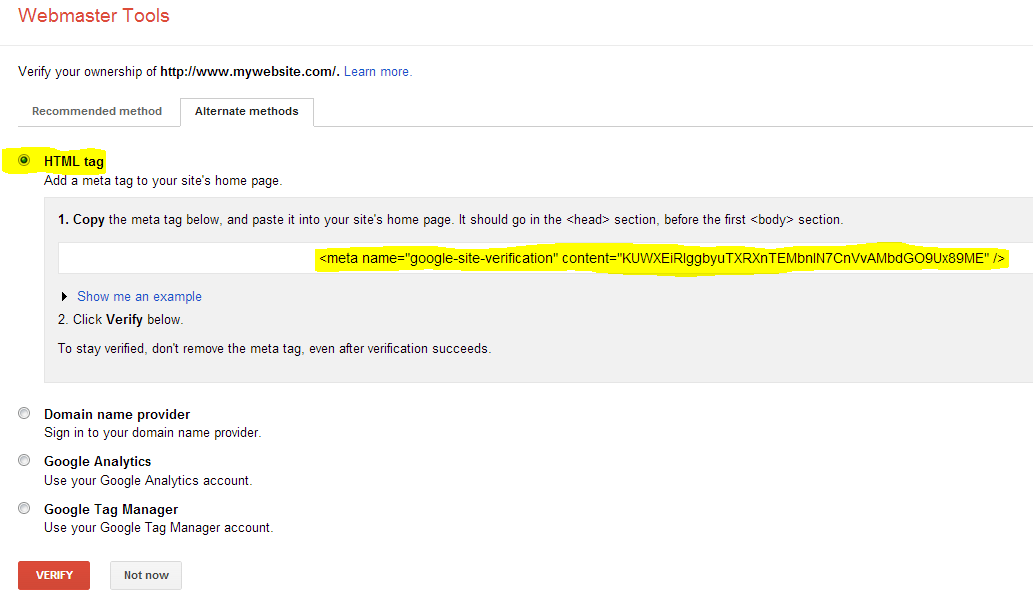
Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
1. Подтверждение через HTML-файл
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.
Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.
2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.
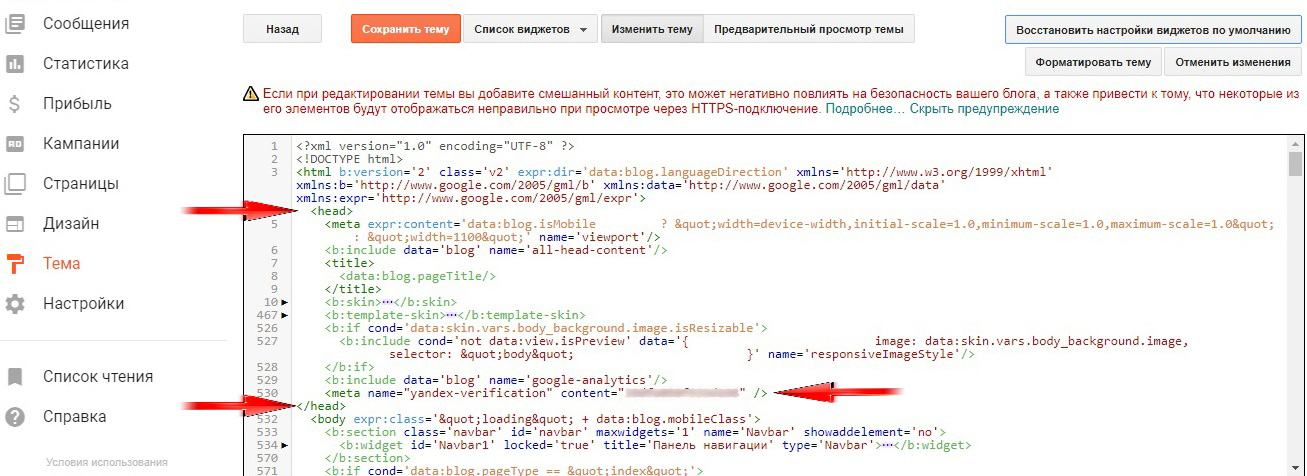
Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
Добавляем мета-тег.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».
Заполняем поля: FTP — протокол соединение, хост, имя пользователя и пароль.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
3. Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
- Копируем код отслеживания.
Размещаем код в разделе head своей страницы.
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Подтверждение с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.
Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
Такой код разбит на две части.
Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.
Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Выводы- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.
Как добавить сайт в поисковик Яндекс с помощью Yandex Вебмастер
Чтобы добавить свой сайт в поисковик Яндекса нужно сделать определенные настройки в специальном инструменте, который Яндекс создал для владельцев сайтов — панель «Yandex Webmaster».
Важно понимать, что перед добавлением сайта в поиск Яндекса крайне важно соблюсти основные правила:
- Сайт должен быть наполнен уникальными текстами, а не надерганными из интернета (читайте как сделать СЕО-тексты, чтобы выйти в ТОП)
- На сайте не должно быть большого числа пустых страниц — это свидетельствует о том, что сайт находится в разработке и его рано открывать миру.
- Пока вы занимаетесь всеми работами по наполнению сайта сразу после его создания (товары, услуги, картинки, прайсы и т.п.) — рекомендую включить так называемый режим обслуживания, который есть в WordPress (через плагин безопасности) и Opencart в общих настройках. В этом случае сайт будут видеть только сам администратор. А когда сайт будет готов, то выключайте этот режим и добавляйте его уже в поиск Яндекса.
Я не рекомендую добавлять пустой и недоработанный сайт в поисковик, потому что изначальное отношение к такому сайту будет нейтральное или негативное, а для целей дальнейшего продвижения, важно чтобы отношение к сайту было максимально хорошее.
Поэтому лучше подождать пару недель, закончить основные приготовления, а потом уже заняться продвижением.
Опять же, слишком долго тянуть тоже не стоит. Заполнили информацию для главной страницы, для основных рубрик и пунктов меню — и вперед.
А сейчас давайте потрудимся и включим свой сайт в панели «Yandex Webmaster», которая имеет нужные инструменты для быстрого добавления сайта в поисковик.
Добавляем сайт в панель вебмастера Яндекса
Для этого нужно:
- Завести аккаунт на Яндексе https://passport.yandex.ru/registration?mode=register
- Зайти через этот аккаунт на страницу панели «Yandex Webmaster»: https://webmaster.yandex.ru/sites/ и добавить свой сайт — просто введя его название с префиксами типа http:// или https:// (что такое https и кому он нужен) и нажав кнопку «Добавить»
- «Yandex Webmaster» попросит вас подтвердить права на сайт — что именно вы являетесь его владельцем. Там есть несколько вариантов это сделать. Все предложенные способы — непростые для неподготовленного человека. Так что придется повозиться.
Итак, вы понимаете, что ваша задача в данный момент — добавить определенный кусок кода в определенное место и сообщить об этом Яндексу. Он проверить это дело и поймет — что у вас на самом деле есть доступ к этому сайта, а значит вы им управляете и вам можно предоставить доступ в панель вебмастера.
Способ №1: Мета-тег
Первый способ «Мета-тег» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно просто в админке вставить кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке эта возможность находится в меню «Общие настройки» во вкладке «Дополнительно» — вот скриншот.
Способ №2: HTML-файл (рекомендую)
Если разработчика как такового нет или он морозится, то пробуйте самый универсальный способ добавления сайта в панель «Yandex Webmaster» — это второй способ из списка, называется «HTML-файл».
Фактически вам нужно сначала скачать, а потом загрузить специальный файл, который создается Яндексом для вашего домена. То есть ваша задача -переписать сохраненный файл на ваш сайт в определенное место.
Действия примерно такие:
- Кликаете по файлу, сохраняете на компьютер в любое место.
- Заходите в программу, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать). Скорее всего, такой программы у вас нет, поэтому качайте и устанавливайте, а затем настраивайте, как я расписал по ссылке выше.
- После установления подключения, вам нужно найти основную папку, куда и надо будет переписать ваш проверочный файл.
Корневая папка или «корень сайта» выглядит на WordPress вот так:
Смотрите, там есть папки типа:
/ wp-admin/
/ wp-content/
/ wp-includes/
и т.п.
и лежат файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart «корень» сайта примерно вот такой:
/admin/
/catalog/
/image/
и т.п.
и лежат файлы типа.htaccess, index.php и т.п.
Так вот к ним и нужно скопировать сохраненный файл.
Это всё, конечно, геморно, но придется разобраться и поэкспериментировать.
С первого раза может и не получиться.
Но если получится — то вы молодец
способ №3: DNS-запись
DNS-запись более запутанный вариант, на мой взгляд, так как вам надо вспоминать доступы к домену и там делать определенные манипуляции, а потом ждать какое-то время пока обновятся данные DNS.
Делать ее приходится только в одном случае — если сайт сделан на чём-то таком, что не имеет доступа по FTP или полей в админке для добавления кода вебмастера Yandex.
Кстати, если вы ранее настроили корпоративную почту от Яндекса, то подтверждение в панели вебмастера происходит автоматически сразу после добавления сайта! Так как там все нужные записи в DNS уже сделаны автоматически
Так что рассматривать этот вариант я далее не буду.
Подключайтесь по FTP или вносите данные через админку — это самые правильные и быстрые способы.
Если все прошло успешно, то вы увидите примерно такое окно.
После чего можно будет перейти к основным настройкам панели «Yandex Webmaster», которые позволяют быстро добавить сайт в поиск Яндекса.
Карта сайта в Яндекс Вебмастере
Итак, после добавления вашего сайта в эту специальную панель появится возможность добавить сайт на индексацию, чтобы он как можно быстрее появился в поисковике Яндекс.
Для этого копируйте ссылку на карту сайта и вставляйте ее в меню «Индексирование» — «Файлы Sitemap»:
Адрес карты сайта можно уточнить у разработчика.
В моих готовых решениях используется адрес:
http://ваш-магазин.ru/index.php?route=feed/google_sitemap — магазин на Opencart
http://ваш-сайт.ru/sitemap.xml — сайт на WordPress
Поменяйте ваш-магазин.ru или ваш-сайт.ru на ваш домен и попробуйте открыть карту сайта в обычном окне браузера.
Вы должны увидеть список всяких-разных страниц с определенными тегами. Если увидели — значит все ок.
Уточните регион сайта
Чтобы сайт правильно добавился в поисковик Яндекс также важно указать корректный регион тут же в панели «Yandex Webmaster».
Обязательно указывайте подходящий регион. Не думайте, что если вы продаете товары преимущественно в Москве, а выберете «Россия», то получите приоритет по всей стране. Наоборот, вы ухудшите себе выдачу по московскому региону.
Общие регионы имеет смысл устанавливать, если вы действительно не привязаны ни к какому городу или ни к какой стране, как например, мой блог.
Но 99% всех коммерческих сайтов обычно имеют регистрацию в каком-то городе: вот его и выбирайте.
Для этого заходите в пункт «Информация о сайте» — «Региональность». И укажите правильный регион, кликнув на шестеренку
А снизу уточните проверочную страницу — для модерации Яндекса, обычно это просто ссылка на страницу контактов, где есть ваш фактический адрес. Или на страницу доставки, где вы расписали, в каких регионах и как работаете.
Но и это еще не все.
Обязательно добавьте также информацию об организации (если она есть) в Справочник на этой же странице.
И там укажите такой же регион, как и в вебмастере Yandex. И теперь ваш сайт будет быстро проиндексирован в правильном регионе.
Смотрите видео
Это пример как я добавлял интернет магазин на индексацию в Яндекс Вебмастер:
Ускорение добавления сайта в поиск Яндекса
По моим наблюдениям процесс индексирования страниц сайта вне зависимости от корректных настроек в «Yandex Webmaster» иногда может быть довольно длительным.
Чаще всего это наблюдается для совсем новых доменов, которые открылись буквально позавчера.
Самым действенным решением в этом случае является оставление нескольких внешних ссылок с других уже проиндексированных проектов. В этом случае Яндекс отлично учитывает их и еще быстрее добавляет сайт или конкретные страницы в поиск.
Вы можете это сделать самостоятельно, например:
По моим наблюдениям в этом случае происходит наиболее быстрое добавление сайта в поиск Яндекса, и в целом гораздо более позитивный рост позиций в поиске (чем проверить позиции в поиске Яндекса).
Как добавить сайт на WordPress в Яндекс. Инструменты для веб-мастеров
Хотите больше трафика с поисковой системы Яндекса? Инструменты Яндекса для веб-мастеров предоставляют множество функций для оптимизации вашего сайта, таких как проверка ошибок сайта, мониторинг трафика, мониторинг ключевых слов. Яндекс Вебмастер — один из популярных инструментов в России, таких как Google Webmaster и Bing. Блогерам рекомендуется добавить сайт в Google, Bing и Yandex Webmaster, чтобы оптимизировать и привлечь больше трафика из поисковой системы. Вы можете легко добавить и подтвердить свой сайт в инструментах Яндекс для веб-мастеров.
Необходимое время: 15 минут.
Добавить сайт в Яндекс Инструменты для веб-мастеров
- Шаг-1: Создать учетную запись электронной почты Яндекса
- Шаг-2: Войти в Яндекс Вебмастер
- Шаг-3: Добавить свой сайт
- Шаг-4: Подтвердить свой сайт
Шаг 1. Создайте учетную запись электронной почты на Яндексе
Яндекс — транснациональная корпорация, предоставляющая более 70 услуг, одна из которых — почтовая. Чтобы добавить свой сайт в Яндекс вебмастер, вам потребуется электронная почта Яндекса.Перейдите по этой ссылке, чтобы создать учетную запись электронной почты на Яндексе. Заполните регистрационную форму и нажмите кнопку «Зарегистрироваться».
Шаг 2: Войдите в Яндекс веб-мастер
После создания идентификатора электронной почты Яндекса щелкните эту ссылку, чтобы открыть веб-мастер Яндекса, и нажмите кнопку «Войти».
Яндекс Веб-мастер предоставляет вам различные варианты входа в систему. Вы можете ввести свой логин и пароль или использовать учетную запись социальной сети для входа в систему веб-мастеру.
Шаг 3: Добавьте свой веб-сайт.
После успешного входа в систему вы увидите личный кабинет Яндекса.Нажмите кнопку «+», чтобы добавить свой блог. Введите название блога в поле «Адрес сайта» и нажмите кнопку «Добавить».
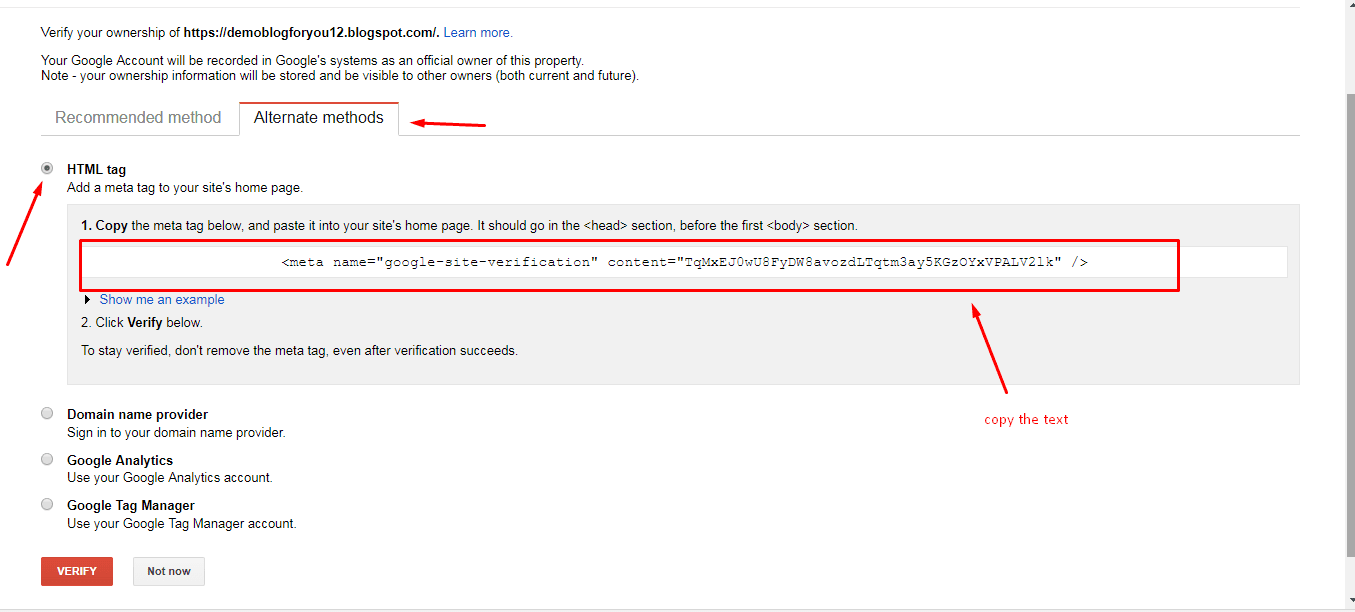
Ваш сайт добавлен в Яндекс вебмастером и требует верификации. На следующей странице вы увидите одну строку кода, которую нужно добавить на свой веб-сайт.
Шаг 4: Подтвердите свой веб-сайт.
У вас есть много возможностей добавить «метатег» на ваш сайт. WordPress упростил интеграцию или добавление «метатега» за несколько шагов, используя плагины или разместив код непосредственно в основном файле веб-сайта.В этом руководстве вы увидите два метода добавления «метатега» в свой блог.
- Добавьте «Мета-тег» в header.php
- Добавьте «Мета-тег» с помощью плагина.
Метод-1: Добавьте «Мета-тег» в header.php
Вы можете добавить метатег прямо в файл header.php из панели управления WordPress. Войдите в панель управления WordPress. Нажмите «Редактор» в разделе «Внешний вид» на левой панели.
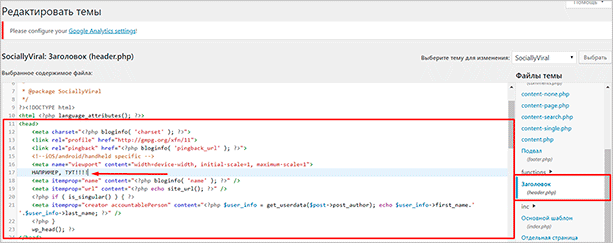
Теперь щелкните файл «header.php» с правой стороны. Скопируйте метатег из панели управления веб-мастером Яндекса и вставьте прямо под разделом
.Нажмите кнопку «Обновить файл».Вы добавили «Мета-тег» на свой веб-сайт. Вернитесь к веб-мастеру Яндекса и нажмите кнопку «Проверить» для подтверждения. После успешной проверки вы увидите экран ниже.
Добавьте «метатег» с помощью подключаемого модуля.
Yoast SEO — мощный плагин для повышения рейтинга вашего сайта в поисковой системе. Он также предоставляет вам возможность легко проверить свой веб-сайт в инструменте для веб-мастеров. Вам просто нужно скопировать и вставить только «ключ» из HTML-тега. Из «Мета-тега» скопируйте только ключ.
Теперь войдите в панель управления WordPress. Установите плагин «Yoast SEO» и активируйте его. Нажмите «Общие» в разделе «SEO» на панели WordPress.
Сверху нажмите вкладку «Инструменты для веб-мастеров», вставьте HTML-тег «ключ» в поле «Код подтверждения Яндекса» и нажмите кнопку «Сохранить изменения».
Плагин Yoast уже добавил метатег на ваш сайт. Вернитесь к веб-мастеру Яндекса и нажмите кнопку «Проверить» для подтверждения. Вы увидите экран успешной проверки, как показано на рисунке ниже.
Мы надеемся, что это руководство о том, как добавить сайт WordPress в инструменты Яндекс для веб-мастеров, будет полезным. Вам также может понравиться руководство по инструментам Bing для веб-мастеров.
Если вы найдете это руководство полезным, не стесняйтесь делиться и подписываться на нас на facebook и twitter.
Источник: WebMinto Feed
Автор: Дипеш Шреста
Права доступа — Webmaster. Справка
Если у вас несколько сайтов, вам нужно проверять права для каждого сайта отдельно. Для подтверждения своих прав на поддомены сайта воспользуйтесь упрощенной схемой.
Добавьте сайт в Яндекс.Вебмастер и на странице выберите метод проверки:
- HTML-файл в корневом каталоге (рекомендуется)
Создайте HTML-файл с уникальным именем и содержанием, которое мы предоставим, и разместите его в каталоге своего сайта. корневая директория.
Убедитесь, что файл содержит только указанный выше код. Если в файл HTML автоматически добавляется дополнительное содержимое, например элементы дизайна, проверьте настройки сервера. Если вы не можете создать файл с указанным содержимым, используйте другой метод для проверки своих прав.
Если сайт работает как по IPv4, так и по IPv6, убедитесь, что сайт правильно отвечает на всех IP-адресах.
Щелкните Проверить.
Добавить в записи DNS сайта запись TXT, содержащую указанное уникальное значение.
Убедитесь, что URL-адрес сайта, права на который вы проверяете в Яндекс.Вебмастере, совпадает с URL-адресом сайта, для которого вы создаете DNS-запись.Например, адреса с префиксом www и без него считаются разными. Обновление записей может занять много времени.
Если сайт работает как по IPv4, так и по IPv6, убедитесь, что сайт правильно отвечает на всех IP-адресах.
После обновления записей DNS щелкните Проверить.
Вы можете получить права на управление сайтом от другого пользователя посредством делегирования прав. Права на сайт могут принадлежать нескольким людям. Список пользователей, подтвердивших права, отображается в.
Если вы не можете использовать ни один из перечисленных методов, но имеете прямое отношение к сайту, обратитесь к коллеге, который отвечает за поддержку сайта.
Чтобы добавить сайт и его поддомены в Яндекс.Вебмастер, проверьте права на основной домен одним из способов (HTML-файл, метатег и т. Д.). Затем вы можете проверить права на поддомены, используя код, созданный для основного домена. Вот пример проверки прав с помощью HTML-файла:
Добавьте основной домен сайта в Яндекс.Веб-мастер.
Добавьте HTML-файл с кодом подтверждения, сгенерированным в Яндекс.Вебмастере, в корневую директорию сайта.
Добавить поддомен сайта в Яндекс.Вебмастер.
Добавьте HTML-файл, созданный для основного домена, в корневой каталог поддомена.
Аналогичным образом вы можете проверить права на поддомен с помощью метатега и записи TXT в DNS.
Примечание. Упрощенный метод проверки можно использовать для проверки прав на вторичное зеркало после проверки прав на главное зеркало.Дополнительные сведения о зеркалах см. В разделе Что такое зеркало сайта? раздел.Вы не можете использовать упрощенную проверку прав в случае делегирования прав. А именно, если права на управление основным доменом были делегированы вам другим пользователем, вам необходимо проверить права на управление для каждого поддомена.
В Яндекс.Вебмастере перейдите на страницу Права доступа и выберите соответствующий сайт.
Нажмите кнопку «Отозвать права». Затем выберите новый метод и следуйте инструкциям.
Яндекс.Инструменты для веб-мастеров Добавьте свой сайт на WordPress »2020
Что такое Яндекс-инструменты для веб-мастеров Подобно Google и Bing, Яндекс также является очень популярной поисковой системой в России. Вы можете получить много трафика из России, хорошо оптимизировав свой сайт в Яндекс.
Яндекс предоставляет нам инструменты для поиска, поиска изображений, электронной почты, видео, карт и т. Д. Яндекс также предоставляет инструменты для веб-мастеров для оптимизации сайта, которые помогают определить рейтинг сайта, посещаемость, поисковые запросы, ключевые слова и т. Д.
Вы можете отправить и подтвердить свой сайт в инструментах Яндекс для веб-мастеров с помощью плагина Yoast SEO, как вы это делаете для поисковой консоли Google и инструментов Bing.
Добавить сайт WordPress в Яндекс
Инструменты для веб-мастеровЧтобы подключить свой сайт к Яндексу, сначала необходимо зарегистрироваться в Яндекс.
1. Авторизуйтесь в своей учетной записи после регистрации на Яндекс. Здесь вы увидите страницу Яндекс Вебмастера. На этой странице необходимо нажать кнопку «+».
3.На следующей странице вам будет предложено подтвердить право собственности на веб-сайт. Вы увидите 4 метода (метатег, файл HTML, записи DNS, WHOIS) для подтверждения права собственности на веб-сайт.
Здесь я проверю право собственности на сайт с помощью метатега и порекомендую вас, потому что это самый простой и быстрый способ.
Скопируйте метатег и сохраните его в блокноте. Он понадобится вам в следующем.
4. Если вы используете плагин Yoast SEO на своем сайте, все, что вам нужно сделать, это перейти в раздел инструментов для веб-мастеров (SEO >> Общие >> Инструменты для веб-мастеров) Yoast SEO и вставить тег HTML.
5. После вставки метатега Яндекса нажмите кнопку Сохранить изменения.
Are you bad? Вы успешно отправили и подтвердили свой сайт в инструменте Яндекс для веб-мастеров? Теперь вы можете переходить на страницы трафика, ошибки поиска, поисковые запросы, внутренние и внешние ссылки, информацию о сайте, анализ robots.txt, страницы аудита для мобильных в инструментах Яндекс для веб-мастеров.
Небольшая просьба, если эта статья оказалась для вас полезной, не забудьте поделиться ею!
Также читайте: —
Как добавить метатеги, ключевые слова и описания в WordPress
| Опубликовано: | 13 ноября 2018 |
| Категория: | WordPress |
Мета-теги, ключевые слова и описания — одни из наиболее распространенных терминов, с которыми вы можете столкнуться при разработке веб-сайта и увеличении посещаемости веб-сайта.Они являются наиболее важными составляющими оптимизации веб-сайта для поисковых систем и ранжирования веб-сайта.
Как добавить мета-ключевые слова и описания в WordPress? Куда именно вы добавляете метатеги? Нужно ли оптимизировать каждое сообщение в блоге для мета-ключевых слов?
В этом руководстве мы ответим на все эти вопросы, познакомим вас с метатегами и ключевыми словами, а также покажем, как добавить их на веб-сайт WordPress. Не волнуйтесь, добавление метатегов не требует навыков веб-дизайна.Это может сделать кто угодно. Продолжайте читать, и мы покажем вам, как это делается.
Получите все необходимое для создания своего следующего веб-сайта с помощью одной простой подписки. От 16 долларов в месяц вы получите неограниченный доступ почти к 2 миллионам тем WordPress, веб-шаблонам, шрифтам, графике и фотографиям.
Создайте свой следующий веб-сайт
Что такое мета-теги?
Вы могли встретить метатеги при попытке подтвердить свой веб-сайт в инструментах Google для веб-мастеров или при добавлении Google Analytics на свой веб-сайт.
Метатег — это фактически HTML-тег (или фрагмент), который предоставляет метаданные о конкретной веб-странице или сайте. Проще говоря, метатеги похожи на идентификационные карты веб-сайтов.
Например, когда вы добавляете свой веб-сайт в инструменты Google для веб-мастеров, Google попросит вас добавить уникальный метатег на ваш сайт. Обычно это находится в файле заголовка вашего веб-сайта. Этот метатег позволяет Google идентифицировать ваш веб-сайт и подтвердить, что вы являетесь его владельцем.
Обычно метатег выглядит примерно так.
Мета-теги также могут использоваться для указания множества различных типов информации на веб-странице. Например, веб-дизайнеры используют метатеги для указания окон просмотра и добавления информации об авторе для дизайна тем.
Добавление мета-ключевых слов и описаний — еще одно важное использование метатегов.
Что такое мета-ключевые слова и описания?
Мета-ключевые слова и мета-описания — это тип метатегов, которые обычно используются для оптимизации веб-страниц и сообщений в блогах для поисковых систем.
Подобно метатегу, который вы используете для проверки веб-сайта, мета-ключевые слова и описания помогают поисковым системам узнать, что такое веб-страница, и хорошо ранжировать их по определенным условиям поиска и ключевым словам.
Короче говоря, мета-ключевые слова и описания помогают определять веб-страницы для поисковых систем и повышают шансы на получение постов и страниц вашего блога по определенным ключевым словам.
Почему это важно для SEO
Поисковые системы, такие как Google, используют бот, называемый веб-сканерами, для исследования сети и индексации нового контента в поисковых системах.Когда поисковый робот находит новую страницу или сообщение в блоге на веб-сайте, он сканирует страницу, чтобы определить содержание страницы и индексировать их для Google.
Поисковые роботы не видят веб-страницы, как мы. Он сканирует только базовые части веб-страниц, а раздел заголовка страницы — это первое, что он сканирует.
Наличие мета-ключевых слов и описаний, уже размещенных в разделе заголовка, значительно упрощает работу поисковых роботов по точному определению содержимого страницы. Это гарантирует, что Google получает правильную информацию о ваших веб-страницах, помогая вам хорошо ранжироваться по правильным ключевым словам и поисковым фразам.
Лучшие практики для мета-ключевых слов и описаний
До сих пор ведутся споры о важности мета-ключевых слов. Много лет назад Google объявил, что поисковая система больше не использует мета-ключевые слова при ранжировании веб-сайтов. Однако многие эксперты полагают, что мета-ключевые слова по-прежнему актуальны и помогают оптимизировать сообщения для поисковых фраз. Кроме того, некоторые другие поисковые системы, такие как Яндекс, все еще используют мета-ключевые слова для ранжирования сайтов.
Мы предоставим вам решать, следует ли добавлять мета-ключевые слова в сообщения и страницы вашего блога.Конечно, это не повредит. Просто имейте в виду, что не стоит набивать каждое сообщение множеством ключевых слов. Ограничьте количество мета-ключевых слов максимум 6 или 7 ключевыми словами.
В любом случае, мы можем согласиться с тем, что метаописания по-прежнему очень важны. Метаописание — это то, как поисковые роботы узнают больше о веб-странице, а также краткое описание, которое отображается в результатах поиска.
Убедитесь, что вы пишете уникальное метаописание для каждой страницы и сообщения в блоге.Это поможет побудить людей переходить по вашей ссылке над другими.
Теперь давайте рассмотрим некоторые способы добавления метатегов и описаний в WordPress.
Как добавить мета-теги
Если вы ищете способ добавить метатег в WordPress для подтверждения своего веб-сайта с помощью такого инструмента, как Google Webmasters или Google Analytics, лучший способ сделать это — вручную отредактировать файл заголовка темы вашего веб-сайта.
Чтобы добавить метатег в файл заголовка, вам необходимо отредактировать файл темы.Так что обязательно сделайте резервную копию своего сайта на всякий случай.
Теперь перейдите к Внешний вид >> Редактор и найдите файл Header.php .
На этой странице вы увидите связку кода HTML и PHP. Найдите на странице тег . Вы, вероятно, уже увидите несколько основных метатегов внутри этого раздела.
Ваши метатеги помещаются в этот раздел после тега
. Неважно, куда вы его добавите, главное — перед закрывающим тегом.После того, как вы скопируете и вставите метатег в раздел заголовка, нажмите кнопку Обновить файл , чтобы сохранить изменения. Это оно!
Если вы планируете часто менять тему веб-сайта, то ручное добавление метатегов в header.php не будет эффективным, потому что вам придется копировать теги в заголовок новой темы один за другим.
У Google есть решение этой проблемы под названием Диспетчер тегов. Это веб-приложение, в котором вы можете управлять всеми своими метатегами в одном месте.Вместо того, чтобы копировать и вставлять все теги различных служб в файл заголовка, Диспетчер тегов предоставляет вам один тег, который реализует все метатеги на вашем веб-сайте.
Как добавить мета-ключевые слова и описания
Самый простой способ добавить мета-ключевые слова и описания для ваших страниц и сообщений в блогах в WordPress — это использовать плагин.
Самый популярный плагин для SEO, Yoast SEO, больше не поддерживает функцию мета-ключевых слов. Мы собираемся использовать более продвинутый плагин All In One SEO Pack, чтобы выполнить эту работу.
Перейдите к Plugins >> Add New >> и найдите All In One SEO Pack plugin. Затем нажмите Установить и Активировать .
После активации плагин будет показывать окно оптимизации SEO на каждой странице и размещать на вашем сайте WordPress.
ВAll In One SEO Pack по умолчанию отключены мета-ключевые слова. Чтобы включить его, перейдите на вкладку All In One SEO >> Общие настройки и прокрутите страницу настроек до конца, чтобы найти параметр для включения мета-ключевых слов.
Теперь вы можете вводить свои мета-ключевые слова и описания при редактировании сообщений и страниц в блоге. Плагин автоматически добавит информацию в заголовок публикации или страницы, когда вы ее опубликуете. Это так просто.
Заключение
Не ждите немедленных результатов после добавления мета-ключевых слов и описаний в сообщения блога. Подождите, пока Google проиндексирует ваши страницы и оценит их соответственно. Иногда ваши страницы появляются в Google только через несколько дней или недель.
Обязательно ознакомьтесь с нашим набором тем WordPress, если вы хотите найти тему, специально улучшенную для SEO.
Яндекс — Ландинги
Яндекс — самая популярная поисковая система в России и вторая по популярности после Google во многих странах. Вот почему стоит отправить свою целевую страницу в Яндекс, чтобы знать, как Яндекс видит вашу целевую страницу, и иметь возможность оптимизировать ее работу в поисковой системе. Для этого вам необходимо подтвердить свои права на управление сайтом.
Добавьте свою целевую страницу в Яндекс
1. Зайдите в Яндекс.Вебмастер и нажмите Перейти или войдите в свой аккаунт (или зарегистрируйтесь, если у вас его еще нет).
2. Нажмите Добавить сайт .
3. Вставьте URL целевой страницы и нажмите Добавить .
4. На панели слева найдите Настройки и выберите Права доступа (1) .Щелкните вкладку Meta tag (2) и скопируйте весь метатег.
5. Не закрывайте страницу Яндекс.Вебмастера.
Добавьте метатег на вашу целевую страницу
1. Перейдите в редактор вашей целевой страницы.
2. На панели инструментов справа найдите вкладку Параметры страницы и щелкните Дополнительные параметры .
Чтобы вернуться к настройкам страницы при редактировании, щелкните стрелку:
3. На вкладке SEO найдите поле Extra meta tags . Вставьте метатег Яндекса и нажмите кнопку + . Сохраните и закройте .
4. Опубликуйте свою целевую страницу.
5. Вернитесь в Яндекс.Вебмастер и нажмите Проверить , чтобы подтвердить доступ.
Теперь ваша целевая страница подтверждена.
Заполнение дашборда и отчетов Яндекса данными может занять несколько дней.А пока проверьте инструменты оптимизации Яндекса, такие как карта сайта или геотаргетинг.
Как добавить сайт на WordPress в Яндекс. Инструменты для веб-мастеров
Хотите добавить сайт WordPress в инструменты для веб-мастеров Яндекса ? продолжайте читать этот пост, как и Google и Bing, Яндекс также является очень популярной российской поисковой системой. Вы можете получить хороший трафик из России, хорошо оптимизировав свой сайт в Яндекс. Яндекс предлагает нам такие инструменты, как поисковая система, поиск изображений, электронная почта, видео, карты и т. Д.Яндекс также предоставляет Search Console для оптимизации сайта, которая помогает определять рейтинг сайта, трафик, поисковые запросы, ключевые слова, статистику и т. Д. Вы можете отправить и подтвердить свой сайт в инструментах для веб-мастеров Яндекса с помощью плагина Yoast SEO, как это делается для Консоль поиска Google и консоль поиска Bing.
Чтобы подключить свой сайт к Инструментам для веб-мастеров Яндекса, Вам необходимо сначала зарегистрироваться в Инструментах для веб-мастеров Яндекса.
1. Авторизуйтесь в своей учетной записи после регистрации на Яндексе. Здесь вы увидите страницу Яндекс Вебмастера.На этой странице вам нужно будет нажать кнопку «+» .
2. Теперь вы вводите свой домен в поле «Адрес сайта» и нажимаете кнопку «Добавить».
3. На следующей странице вам будет предложено подтвердить право собственности на веб-сайт. Чтобы подтвердить право собственности на веб-сайт, вы увидите 4 метода (метатег, файл HTML, записи DNS, WHOIS). Мета-тег — самый простой метод проверки веб-сайта. Скопируйте метатег и сохраните его в блокноте. Он вам понадобится в следующий раз. Если вы используете плагин Yoast SEO на своем сайте, вам просто нужно вставить HTML-тег в раздел Search Console Yoast SEO ( SEO >> General >> Webmaster Tools ).
5. После вставки метатега Яндекса нажмите кнопку Сохранить изменения.
Но если вы не используете Yoast SEO на своем сайте, вы можете вставить HTML-тег в раздел вашего сайта. Для этого вы можете использовать плагин Insert header и Footers. Щелкните «Настройки» >> «Вставить верхние и нижние колонтитулы» и вставьте свой HTML-тег в сценарии в поле «Заголовок».
6. После добавления метатега перейдите в инструменты Яндекс для веб-мастеров и перейдите на страницу метатега проверки Яндекса, с которой вы копируете код.Затем нажмите кнопку Проверить.
Будь мудрым! Вы успешно отправили и подтвердили свой сайт в инструменте для веб-мастеров Яндекса. Теперь инструменты Яндекса для веб-мастеров в статистике трафика, ошибках поиска, поисковых запросах, внутренних и внешних ссылках, информации о сайте, анализе robots.txt могут переходить на страницы аудита для мобильных устройств. Небольшая просьба, если эта статья вам будет полезна, обязательно поделитесь ею!
Если вам нравятся мои работы, поделитесь ими в социальных сетях! Вы можете подписаться на кнол WP в Facebook, Twitter, Pinterest и Quora для получения последних обновлений.Вы можете подписаться на информационный бюллетень WP Knol, чтобы получать последние обновления по электронной почте. Вы также можете продолжить чтение моих последних сообщений, которые могут вас заинтересовать.
Bing Webmaster Tools (Пошаговое руководство на 2021 год)
Вы, наверное, уже знаете, что Bing — вторая по величине поисковая система, верно? Итак, вы определенно установили Bing Webmaster Tools .
Или, может быть, вы еще этого не сделали, потому что никогда особо не задумывались об этом.
Хотя вы можете не уделять Bing столько внимания, как Google, вам следует хотя бы настроить Bing Webmaster Tools.Почему? Потому что это сделать довольно просто и может помочь вам привлечь дополнительный SEO-трафик на ваш сайт.
Позвольте мне показать вам.
Что такое Инструменты Bing для веб-мастеров?
Bing Webmaster Tools (Bing WMT) — это бесплатная служба Microsoft, позволяющая веб-мастерам добавлять свои сайты в поисковый робот Bing, чтобы они отображались в поисковой системе.
Это также помогает отслеживать и поддерживать присутствие сайта. Инструменты Bing для веб-мастеров — это то же самое, что Google Search Console для поисковой системы Bing.
Панель инструментов Bing для веб-мастеров
Любой, у кого есть веб-сайт, может извлечь выгоду из использования инструментов Bing для веб-мастеров, будь то владелец сайта, администратор сайта, маркетолог или разработчик веб-сайта.
Почему нельзя игнорировать Bing
Прежде всего: Bing занимает второе место в списке крупнейших поисковых систем США. Итак, вы хотите, чтобы ваш сайт занимал в нем рейтинг.
Почему? Потому что у него разнообразная аудитория. По имеющимся данным, рыночная доля Bing в поисковых системах составляет 9.41%:
Статистика использования Bing
Итак, 9,41% могут показаться не такими впечатляющими, пока вы не рассмотрите реальные цифры:
- 1,3 миллиарда уникальных посетителей со всего мира в месяц на Bing.com.
- 12 миллиардов запросов в месяц по всему миру.
- 500 миллионов запросов в месяц в США.
Зачем нужны Инструменты Bing для веб-мастеров?
Bing Webmaster Tools позволяет отслеживать общее состояние вашего веб-сайта и помогает увидеть, как ваши клиенты находят ваш сайт.Вы можете использовать инструменты и отчеты, чтобы находить ключевые слова, привлекающие трафик, а также количество показов и кликов по этим терминам, а также находить веб-сайты, ссылающиеся на вас. Вы также можете:
Все это помогает вам понять, как Bing просматривает ваш веб-сайт (и ваш контент), чтобы вы могли вносить любые корректировки для улучшения своего рейтинга и, следовательно, привлечения трафика на ваш сайт.
Как настроить Инструменты Bing для веб-мастеров
Во-первых, вам нужно создать учетную запись в Инструментах для веб-мастеров. Для этого перейдите в Инструменты Bing для веб-мастеров и нажмите «Зарегистрироваться»:
Страница регистрации в Bing Webmaster Tools
Вам будет предложено создать учетную запись Bing WMT через существующую учетную запись Microsoft, Google или Facebook.
После создания учетной записи вы увидите пустую панель инструментов:
Пустая панель управления сайтом Bing
А вот пустой дашборд никому не нужен. Давайте добавим ваш сайт в Bing.
Отправить URL в Bing
Сначала нам нужно добавить URL.
Добавьте URL своего сайта в поле и нажмите «Добавить».
Мои сайты в Инструментах для веб-мастеров Bing
Теперь вы попадете на страницу, где можете добавить дополнительную информацию о своем сайте. Давайте пробежимся по тому, что вы хотите добавить сюда:
Отправить файл Sitemap в Bing
Вероятно, наиболее важным моментом здесь является добавление вашей XML-карты сайта в Bing.
Добавление карты сайта XML в Bing
Найдите свою карту сайта и вставьте этот URL в поле.
После того, как вы добавили это, вы можете оставить остальные параметры как есть, прокрутить вниз и нажать Сохранить .
Пришло время начать проверку Bing.
Как проверить инструменты Bing для веб-мастеров
Есть три способа подтвердить свой профиль:
1. Файл XML
Для проверки с помощью файла XML:
- Загрузите XML-файл Bing.
- Загрузите его в корневую папку своего домена.
Проверка файла XML Bing
Будет создан URL: YOURDOMAIN.com/BingSiteAuth.xml
Вам нужно будет загрузить этот файл через FTP. Если у вас нет доступа, этот метод подтверждения может вам не подойти.
2. Мета-тег
Далее нужно добавить метатег на главную страницу вашего сайта. Это всего лишь простой фрагмент HTML, похожий на мета-описание.
Мета-тег для проверки Bing Webmaster Tools
Если вы используете CMS, в которой есть раздел для настраиваемого HTML, вы можете вставить его туда и запустить.
Чтобы инструменты Bing для веб-мастеров оставались подтвержденными, вам необходимо оставить этот метатег на месте
3. Хостинг-провайдер: CNAME
Последний вариант позволяет вам добавить запись CNAME через вашего хостинг-провайдера.
Обычно это самый быстрый и надежный способ проверки вашего профиля. Но в зависимости от вашего хоста это может быть наиболее сложно.
Следуйте любому из трех методов, которые вы предпочитаете (или действительно можете использовать), все они в основном работают одинаково.
Теперь я знаю, что сказал, что есть всего три способа проверить Bing WMT, но если вы используете WordPress для своего сайта, у вас есть еще несколько вариантов:
Проверка инструментов Bing для веб-мастеров с помощью WordPress
Процесс проверки для сайтов WordPress довольно прост. Убедитесь, что у вас установлен один из этих плагинов SEO:
Все они делают примерно одно и то же, и все они помогают улучшить ваше SEO. Но если вам нужна помощь в принятии решения, какой из них выбрать, ознакомьтесь с нашим углубленным анализом Rank Math и Yoast SEO.
Вот как проверить Инструменты Bing для веб-мастеров в каждом из подключаемых модулей:
Йоаст
Войдите в свой сервер WordPress, затем перейдите в раздел SEO в левом меню. На главной панели управления Yoast перейдите на вкладку Инструменты для веб-мастеров.
Теперь вы увидите поле, в которое можно ввести свой проверочный код Bing (а также коды для Baidu, Google и Яндекс):
Yoast SEO Bing Настройка инструментов для веб-мастеров
Помните метатег HTML из ранее в этом руководстве?
На случай, если вы забыли:
Мета-тег для Bing
Скопируйте этот код и вставьте его в Yoast.
Как только вы это сделаете, просто нажмите « Сохранить изменения », затем вернитесь в Инструменты Bing для веб-мастеров и подтвердите (используя метод HTML-тега).
Пакет All In One SEO
Процесс создания пакета All in One SEO Pack не сильно отличается.
Перейдите в All In One SEO, затем в Общие настройки и прокрутите, пока не увидите раздел «Подтверждение веб-мастера»:
Настройка многофункциональных инструментов SEO Bing для веб-мастеров
Вставьте тег HTML, прокрутите страницу вниз и нажмите кнопку «Обновить параметры», чтобы сохранить.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасРейтинг Math
Перейдите на вкладку «Общие настройки» в Rank Math.
На этой странице настроек SEO вы увидите в подменю Инструменты для веб-мастеров, щелкните его и вставьте свой метатег в поле Bing:
RankMath Bing Настройка Инструментов для веб-мастеров
Итак, ваши Инструменты Bing для веб-мастеров настроены и проверены.
Но что на самом деле вы можете делать со своей новой приборной панелью?
Давайте изучим:
Использование инструментов Bing для веб-мастеров
Прежде чем мы начнем изучать инструменты Bing для веб-мастеров, давайте сделаем небольшой экскурс и рассмотрим добавление URL-адресов в Bing:
Индексирование Bing
Мы уже рассмотрели, как отправить URL-адрес в Bing, в разделе настройки этого руководства. Но знаете ли вы, что на самом деле можно отправить свои URL-адреса в Bing для более быстрого сканирования и индексации?
Что ж, можно, и это очень просто.Вот как:
Перейдите в «Настроить мой сайт» и выберите «Отправить URL-адреса» из раскрывающегося списка. Затем просто вставьте свои URL-адреса, нажмите «Отправить» и расслабьтесь, зная, что Bing индексирует ваши страницы.
Отправить URL-адреса в Bing
На панели управления Bing WMT вы сможете настраивать свой сайт, отправлять URL-адреса, блокировать URL-адреса, управлять пользователями и многое другое. Но давайте сосредоточимся на различных отчетах и инструментах, которые делают Bing WMT полезным и эффективным инструментом SEO:
Отчеты и данные
Это сводка всех действий на веб-сайте в Bing.График активности сайта показывает тенденцию для выбранных вами дат.
Отчеты и данные Bing
Внутри вы также найдете другие инструменты и отчеты:
- Трафик страниц.
- Индексный обозреватель.
- Ключевые слова поиска.
- SEO отчетов.
- Входящие ссылки.
- Сканирующая информация.
Давайте взглянем на них:
Трафик страницы
Отчет о посещаемости страниц в Bing
Здесь показаны самые популярные URL-адреса на вашем сайте, которые появляются в результатах поиска Bing, а также их позиции, клики и CTR.Вы можете нажать «Просмотр», чтобы просмотреть ключевые слова для каждого URL-адреса и экспортировать данные.
Индекс Explorer
Индексный обозреватель в Bing
Index Explorer позволяет увидеть, какие страницы Bing просканировал (или пытался просканировать). Он дает вам такие данные, как количество обнаруженных URL-адресов, количество отображаемых в поиске, количество кликов и количество входящих ссылок. Вы можете прокручивать папки и просматривать данные для определенных областей вашего сайта.
Ключевые слова для поиска
Отчет по ключевым словам поиска в Bing
Отчет по ключевым словам поиска показывает обычные ключевые слова, по которым вы получаете показы и клики.В основном это самые популярные URL-адреса, которые появляются в Bing. Вы также сможете увидеть, насколько ваш сайт работает по CTR.
SEO отчеты
SEO отчетов в Bing
Отчеты SEO содержат рекомендации, которые помогут обеспечить соответствие вашего сайта передовым методам SEO. Просто нажмите на предложение, чтобы просмотреть дальнейшее объяснение ошибки и даже рекомендацию по ее исправлению. Если вам интересно, этот отчет автоматически запускается каждые две недели и сканирует любой подтвержденный веб-сайт в вашей учетной записи.
Входящие ссылки
Отчет о входящих ссылках в Bing
Отчет «Входящие ссылки» показывает… ну, все входящие ссылки, которые Bing обнаружил, указывающие на ваш сайт. Это полезно, чтобы узнать, есть ли места, где вы получаете или теряете ссылки с течением времени.
Сканирующая информация
Сканируйте информацию в Bing
Информация о сканировании предоставляет обзор любых ошибок сканирования на вашем сайте. Вы сможете увидеть такие вещи, как ошибки, возникающие (Bing) при посещении страницы, любые элементы, заблокированные роботами.txt и любые URL-адреса, зараженные вредоносным ПО.
Диагностика и инструменты
В этом разделе вы найдете набор диагностических инструментов, предоставляемых Bing, которые помогут вам исправить любые проблемы с веб-сайтом и улучшить его видимость для SEO.
Диагностические инструменты Bing
Внутри вы найдете:
Давайте взглянем на них:
Инструмент проверки мобильности
Инструмент Bing для проверки удобства использования мобильных устройств
Все знают, как важно иметь сайт, удобный для мобильных устройств.Даже Бинг. Чтобы использовать этот инструмент, просто введите URL-адрес и нажмите «Анализировать». После этого вы сможете увидеть, считает ли Bing страницу удобной для мобильных устройств, а также то, как она выглядит на мобильном устройстве.
Исследование ключевых слов
Исследование ключевых слов в Bing Webmaster Tools
Инструмент исследования ключевых словBing позволяет быстро выполнять исследование ключевых слов из панели управления. Он использует данные исследования ключевых слов Bing, чтобы показать объемы поиска по ключевым словам в Bing (а также по связанным ключевым словам).Вы можете исследовать до 20 ключевых слов одновременно, сортировать по стране или языку и экспортировать все данные по ключевым словам. Неплохо бесплатно.
Загрузить как Bingbot
Загрузить как отчет Bingbot
Просмотреть как Bingbot позволяет увидеть, что ваш сайт выглядит для поисковых роботов Bing. Это полезный инструмент для устранения ошибок, которые могут отрицательно сказаться на результатах поиска на вашем сайте. Просто введите свой URL-адрес и увидите исходный код страницы, как это делает Bingbot.
Валидатор разметки
Валидатор разметки схемы / структурированных данных в Bing
Markup Validator сообщит вам, правильно ли реализована схема.Если вы используете разметку схемы на своем веб-сайте (Schema.org, RDFa, Microformats, HTML Microdata или Open Graph), код отсканированной страницы появится в отчете Bing.
SEO Анализатор
SEO-анализатор Bing
SEO Analyzer делает то, что он говорит: он анализирует эффективность SEO ваших страниц. Он сканирует любой URL-адрес и указывает, соответствует ли страница лучшим методам SEO, а также рекомендации.
Подтвердить Bingbot
Проверить Bingbot
Инструмент Verify Bingbot позволяет вам исследовать IP-адреса в ваших файлах журналов, чтобы узнать, принадлежат ли они Bingbot.Если IP-адрес не является подлинным, это означает, что сервер, выполняющий запрос, является незаконным.
Перемещение сайта
Сообщите Bing, если вы переместите свой сайт на новый домен
Site Move позволяет вам напрямую сообщить Bing, если ваш сайт переехал в новый домен. Как правило, Bing принимает перенаправления и все равно изменяет индексирование, но функция перемещения сайта может ускорить работу и убедиться, что нет проблем.
Это множество полезных отчетов и инструментов, которые вы можете найти в Bing Webmaster Tools.Но это еще не все. Команда Bing также собрала коллекцию полезных ресурсов.
Дополнительная литература
Вот набор инструментов, ресурсов и дополнительных материалов, собранных Bing, чтобы помочь вам понять их алгоритм (и воспользоваться им):
- Руководство для веб-мастеров Bing. Прочтение этих рекомендаций — самый быстрый способ научиться работать. Вы узнаете все, что вам нужно знать о Bing SEO.
- Microsoft SEO Tool Kit — этот малоизвестный на 100% бесплатный инструмент SEO — это простое в использовании настольное приложение, которое сканирует ваш веб-сайт в поисках любых проблем с SEO.
- Блог для веб-мастеров Bing — Как и у Google, у Bing есть блог. Прочтите и подпишитесь, чтобы быть в курсе новостей поисковых систем.
- Блог о качестве поиска Bing — Блог о качестве поиска Bing предлагает передовой опыт и информацию о мире поиска.
- Связаться с группой веб-мастеров Bing — Этот инструмент не совсем инструмент, но, тем не менее, полезен. Если на вашем сайте возникла проблема, вы можете легко связаться с командой Bing напрямую, чтобы решить ее.
Сводка
Вот и все, что вам нужно знать о Bing Webmaster Tools.
Bing Webmaster Tools предлагает практически все, что делает Google Search Console, и, хотя вы можете не использовать его так часто, его обязательно следует включить в вашу общую стратегию SEO.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.