Что такое верстка сайта — просто и понятно
На примере автомобиля
Сравню создание сайта с созданием автомобиля.
При создании нового автомобиля сперва рисуется его дизайн. Это просто картинка. Так же и в сайтостроении сперва рисуется дизайн будущего сайта.
Затем на автомобильном заводе собирается кузов и интерьер (внутренний салон) для автомобиля.
Потом устанавливается двигатель.
Вот этап сборки кузова и интерьера можно сравнить с версткой сайта. На данной стадии автомобиль уже можно потрогать, открыть двери, сесть в салон. Единственное, автомобиль еще не ездит.
Так же и с сайтом — после верстки его уже можно посмотреть в интернет-браузере, что-то понажимать. Но это еще не полноценный сайт. Чтобы он стал полностью рабочим, с ним еще должен поработать программист.
То есть верстку сайта можно сравнить с автомобилем без двигателя.
Для примера зайдите на сайт imdiz.ru/store/. Это верстка главной страницы интернет-магазина. Вы можете там поводить курсором мыши, что-то пооткрывать, ссылки меняют цвет при наведении. Но вы не сможете перейти на другие страницы сайта, их просто нет.
Вы можете там поводить курсором мыши, что-то пооткрывать, ссылки меняют цвет при наведении. Но вы не сможете перейти на другие страницы сайта, их просто нет.
Всё, что вы видите на любом сайте делается на стадии верстки. То, какого размера шрифт, где находятся картинки, какого они размера, какие используются цвета на сайте, эффекты при наведении курсора мыши, в каком порядке всё расположено на сайте. Это всё делается с помощью верстки.
На примере интернет-магазина
У каждого сайта интернет-магазина есть страницы товаров. Например вот 2 страницы товаров одного интернет-магазина:
Вы наверно уже заметили, что они однотипные — на обеих страницах в одном и том же месте находятся картинки товаров, названия товаров, цена, кнопки и другое. В интернет-магазине может быть хоть 1000 товаров, хоть 2000 товаров, но страницы товаров однотипные.
Как я уже написал, в интернет-магазине может быть и 1000 товаров, но страница товара верстается только одна. Дальше уже программист делает так, что администратор интернет-магазина сможет добавлять множество разных товаров. А верстается как бы один шаблон для всех страниц товаров. Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
Дальше уже программист делает так, что администратор интернет-магазина сможет добавлять множество разных товаров. А верстается как бы один шаблон для всех страниц товаров. Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
О верстке и интернет-браузерах
Ваш интернет-браузер (Google Chrome, Yandex Browser или другой) — это программа, которая умеет правильно обрабатывать верстку. Вы наверняка не раз сталкивались с вордовскими файлами (Microsoft Word). Это всегда файлы, в названии которых есть расширение .doc или .docx. Верстка тоже находится в файлах, и у этих файлов расширение .html. И браузеры умеют правильно открывать файлы с расширением html. Точно так же вы открываете документы с расширением .doc или .docx через Microsoft Word. Если вы откроете .doc в обычном блокноте, то скорее всего увидите какие-то иероглифы. То есть, для того, чтобы открывать документы .doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
То есть, для того, чтобы открывать документы .doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
Вот что такое интернет-браузер. Когда вы открываете в интернете какой-то сайт, то браузер получает файл .html и обрабатывает его. В итоге вы видите сайт.
Верстка и дизайн сайта
Верстка делается по дизайну сайта. То есть верстка и дизайн сайта — это не одно и то же, а совершенно разные вещи. Просто некоторые, считают, что это одно и то же.
Вообще в создании сайтов есть 3 основные стадии: создание дизайна, верстка и программирование.
Дизайн — это просто картинки будущих страниц сайта. Опять же не всех страниц, если вспомнить интернет-магазин, в котором может быть 1000 товаров. Для каждой типовой страницы 1 картинка дизайна (например, 1 картинка дизайна для страницы товара). Дизайн — это обычные картинки, их можно открыть и в браузере, но они всё-равно останутся обычными картинками, на кнопки нажать не получится.
Дизайн делается, потому что в нем быстрее и проще что-то менять, например, цвета или размеры шрифтов, если они не нравятся заказчику.
Когда готов дизайн, можно делать верстку. Верстка делается по этому дизайну.
После верстки начинает работать программист, и после его работы сайт становится готовым.
Вот таким образом создается сайт. Сперва дизайн, потом верстка, потом программирование.
Среди стадий создания сайта верстка выделяется тем, что она легко изучается и на ней легко зарабатывать. Также, есть хорошие перспективы вырасти в программиста.
Если сравнивать с дизайном, то научиться делать несложные и недорогие дизайны можно за недолгое время. Но в работе дизайнера есть один жирненький минус — заказчики постоянно чем-то недовольны и всегда хотят что-то поменять. Поэтому дизайнер должен не только уметь создавать дизайны, но и превосходно уметь убеждать, а это часто очень тяжело. Работа над одним дизайном может затянуться надолго, и деньги, которые можно было заработать за 1 неделю зарабатываются 3 недели.
Если сравнивать верстку с программированием, то программированию гораздо тяжелее и дольше учиться. При этом в верстке тоже есть программирование — одна из технологий верстки это язык программирования Javascript. Поэтому работая верстальщиком можно научиться программировать.
При этом в верстке тоже есть программирование — одна из технологий верстки это язык программирования Javascript. Поэтому работая верстальщиком можно научиться программировать.
Поэтому для начала работы в WEB-индустрии верстка это один из лучших вариантов. Да и не только для начала, многие работают верстальщиками долгие годы.
В следующих 2-х уроках будут рассмотрены технологии, применяемые в верстке.
Что такое HTML верстка веб-страниц? Какие типы верстки бывают?
Что такое html верстка и для чего она?html верстка сайтов является процессом создания html-страницы по готовому макету дизайна и подразумевает под собой написание кода страницы, с помощью понятного браузеру языка (html), и её оформление при помощи каскадных таблиц стилей (CSS).
Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании. Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Но дизайн сайта — это по сути набор статичных картинок.
Для того, чтобы дизайн превратился в динамический и современный сайт, необходима качественная html верстка. Верстка должна отвечать особым стандартам, а сам сайт обязан одинаково выглядеть в различных браузерах.
При вёрстке также оптимизируется сайт, т.е. подготавливается код web-страниц к индексации поисковыми системами. Вёрстка сайта — это еще и оптимизация графических файлов по размеру и быстроты загрузки страницы в целом и много что другого.
Какие бывают типы html верстки сайтов?
Html верстка бывает трех основных типов:
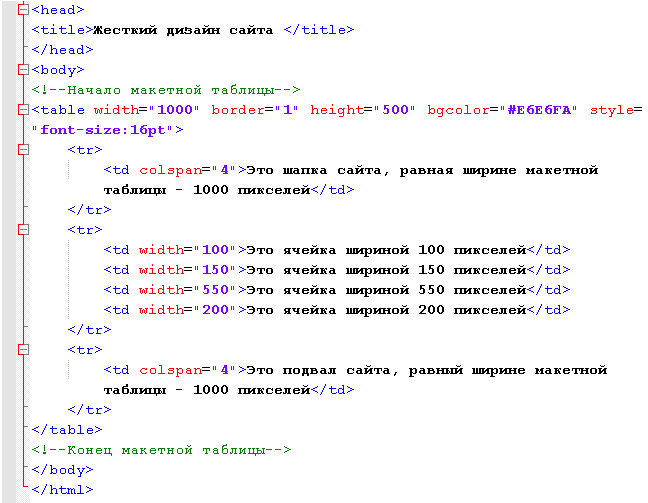
- Фиксированная верстка. При фиксированной верстке страница обладает неизменной шириной и не зависит от ширины окна браузера. Создается под необходимое разрешение экрана, к примеру, под 1000 пикселей. Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
- Резиновая верстка.
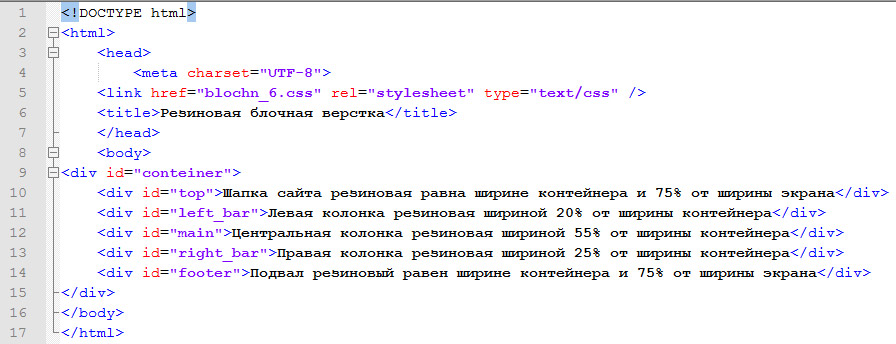
 При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины.
При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины. - Адаптивная верстка. В адаптивной верстке сайт должен качественно отображаться на экранах различного размера, к примеру, на планшете, смартфоне и ПК. Для каждого размера экрана любого из указанных устройств устанавливаются собственные настройки стилей CSS.
При заказе адаптивной верстки необходимо отметить, под экраны с каким разрешением необходимо создать адаптив. Не стоит забывать, что разрешение смартфона имеет какой-то конкретный размер, но сам экран может работать в двух разных режимах — портретной и альбомной ориентации.
Для многих сайтов реально создать адаптив для портретной и альбомной ориентации, а для некоторых лучше создать адаптив лишь для альбомной ориентации.
Какая html верстка лучше и какую верстку выбрать?
На этот вопрос нет явного ответа, каждая верстка по своему хороша — важно правильно применять все эти разные типы верстки.
Резиновая и адаптивная конечно являются более продвинутыми, но и более сложными.
Какой должна быть качественная верстка сайта?
Профессиональная верстка обязана отвечать следующим требованиям:
- Качественный код. Верстка должна быть исключительно блочной, т.е. построенной «на дивах» (div). Верстка на таблицах давно ушла в прошлое. Сам код должен быть простым, без труда читаемым и не содержать ошибок.
- Соответствие стандартам W3C. Верстка сайта должна выполняться в соответствии со стандартами, выпущенными Консорциумом Всемирной паутины (W3C). Ваш сверстанный дизайн непременно должен соблюдать стандарты или как еще говорят «быть валидным». Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах.

- Кроссбраузерность. Верстка должна быть максимально идентичной (на сколько это возможно) в разных браузерах.
- Оптимизация графических файлов. Все фотографии и фоновые картинки для быстрой загрузки сайта должны быть хорошо оптимизированы.
- Соответствие макету PSD. Сверстанный шаблон должен соответствовать psd-исходнику, сделанному дизайнером.
HTML верстка
Вёрстка сайта — Разработка сайтов в Москве
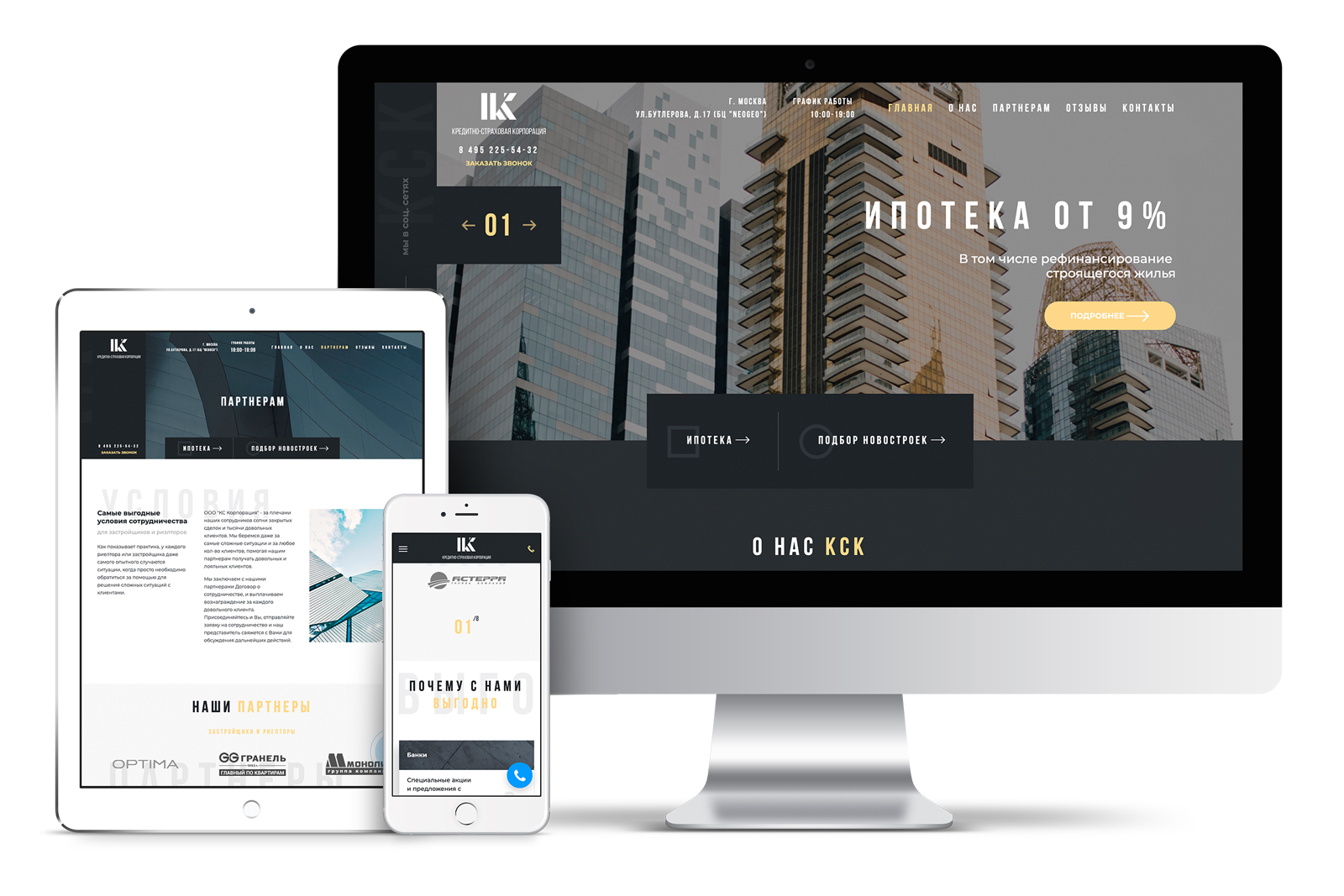
Статическая html-вёрстка сайта это процесс переработки дизайн-макетов в текстовые файлы, которые могут быть открыты в браузере как веб-страницы.
Cвёрстанные страницы ведут себя как практически готовый сайт, за исключением того, что данные отображаются не из системы управления сайтом, а указаны в статическом html-файле, и формы обратной связи и другие динамические элементы управления на сайте не отправляют данные на сервер. В остальном же свёрстанная веб-страница выглядит и ведет себя как будущий сайт — можно протестировать поведение страниц на разных устройствах, в том числе смартфонах и планшетных компьютерах.
В остальном же свёрстанная веб-страница выглядит и ведет себя как будущий сайт — можно протестировать поведение страниц на разных устройствах, в том числе смартфонах и планшетных компьютерах.
Как правило, на этом этапе работ верстают только уникальные страницы и блоки — из которых в дальнейшем будет собран весь сайт. Верстать повторяющиеся страницы (например, все карточки товаров), по сути неблагодарное занятие.
В зависимости от сложности сайта и дизайна, статическая верстка может включать одну или несколько html страниц, а также несколько папок вспомогательных файлов (картинок, javascript файлов, стилей и т. д.).
Технологии html-верстки
При создании статической верстки используется множество технологий, которые позволяют сократить время разработки, структурировать блоки сайта, облегчить дальнейшее сопровождение и развитие сайта, обеспечить нормальное отображение сайта в различных браузерах и на различных устройствах.
- наименование классов по методалогии БЭМ,
- метаязыки SCSS и Jade,
- препроцессор gulp,
- различные скрипты для обеспечения обратной совместимости со старыми браузерами, корректного отображения сайта на retina-дисплеях и проч.
Совместимость и оптимизация
При верстке, как правило, учитывается отображение сайта в актуальных версий следующих браузеров: Opera, Chrome, Firefox, Yandex browser, Safari, Internet Explorer 11 или более старшие версии. В данный версиях статическая верстка включает в себя все задуманные эффекты.
Также мы проверяем, что сайт адекватно отображается в старых версиях браузеров, то есть верстка не разваливается, работает функционал форм, галерей и т. д. При этом во внимание не берётся отсутствие теней, скруглений или других визуальных эффектов в старых версиях браузеров.
Помимо браузеров, вне зависимости от наличия или отсутствия адаптивных версий, сайт проверяется на работоспособность в мобильных устройствах, планшетах, а также на разных разрешениях и операционных системах. Помимо визуальной части, также проверяется работоспособность клиентских скриптов на вышеуказанных устройствах.
Помимо визуальной части, также проверяется работоспособность клиентских скриптов на вышеуказанных устройствах.
Помимо работоспособности и визуального отображения верстка проверяется и оптимизируется под требования браузеров и поисковых систем. Верстка проверяется с помощью следующих инструментов: Google Page Speed, Google Mobile Friendly, W3C Validator, CSS Lint, JS Lint, Google Chrome Timeline performance. Это обеспечивает более быструю загрузку и работоспособность сайта в браузере пользователя.
См. также материалы для разработчиков
Правила написания хорошего кода
Правила написания HTML
На данный момент большинство браузеров отображают сайты, самостоятельно расшифровывая и подправляя ошибки веб-мастеров. Однако нужно быть внимательным при написании HTML – необходимо следовать правилам валидности, т.к. правильная верстка важна для оптимизации сайта, а также поможет не сойти с ума пользователям, которые откроют ваш сайт в браузерах ранних версий.
Используйте <!DOCTYPE html>
Элемент <!DOCTYPE> располагается на первой строке любой HTML-страницы. Он определяет версию языка разметки, который используется на странице. На данный момент рекомендуется использовать doctype вида <!DOCTYPE html> – он является универсальным для любой версии языка.
Используйте правильную структуру документа
Теги <html>, <head>, <body> всегда должны присутствовать в коде, это делает страницу совместимой со стандартами и гарантирует, что она будет корректно отображаться.
Неправильно
<html>
<head>
<title>Hello world!</title>
</head>
<p>hello world!</p>
</html>
Правильно
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
Определяйте техническую информацию страницы правильно
Мета-теги и стили следует указывать в <head>, а не где-то в теле страницы.
Неправильно
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<link rel=»stylesheet» href=»/css/style.css»>
</body>
</html>
Правильно
<html>
<head>
<title>Hello world!</title>
<link rel=»stylesheet» href=»/css/style.css»>
</head>
<body>
</body>
</html>
Следуйте стандартам разметки
-
Соблюдайте правильную структуру вложенности тегов: указывайте строчные элементы внутри блочных, а не наоборот.
Неправильно<strong><p>Hello world!</p></strong>
Правильно<p>Hello <strong>world!</strong></p>
-
Корректно закрывайте вложенные элементы.

Неправильно<p>Hello <strong>world!</p></strong>
Правильно<p><strong>Hello world!</strong></p>
-
Грамотно используйте классы и идентификаторы. Идентификатор элемента должен быть уникальным, в отличие от класса.
Неправильно<p>Hello world!</p>
<p>Привет мир!</p>
<p>Hello мир!</p>
Правильно<p>Hello world!</p>
<p>Привет мир!</p>
<p>Hello мир!</p> -
Не используйте нестандартные теги, которых нет в HTML5.
Неправильно<block>
<p>Hello world!</p>
</block>
Правильно<div>
<p>Hello world!</p>
</div>
Используйте элементы в соответствии с их семантикой
-
Используйте новые html5 элементы, такие как: header, nav, sidebar, main, article, section, footer, полный список можно посмотреть тут.
 Они доступно описывают свое предназначение как для браузера и поисковых роботов, так и для веб-разработчика.
Они доступно описывают свое предназначение как для браузера и поисковых роботов, так и для веб-разработчика.
Плохой код<html>
<head>
<title>Страница</title>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
<div></div>
</body>
</html>
Хороший код<html>
<head>
<title>Страница</title>
</head>
<body>
<header>
<nav></nav>
</header>
<main></main>
<footer></footer>
</body>
</html> -
Всему свое место. Если элемент логически является списком, то верстать его следует тегами списка (<ul>, <ol>), если он является обычным текстом, используйте тег <p>. Также ключевые слова по тексту полезно выделять тегами <strong>, <b> (жирный текст), <em>, <i> (курсив).
 Но опять же, стоит помнить об удобстве пользователя. Если абзац будет на 50% заполнен словами, выделенными жирным шрифтом, то текст будет пестрить, а взгляд не сфокусируется.
Но опять же, стоит помнить об удобстве пользователя. Если абзац будет на 50% заполнен словами, выделенными жирным шрифтом, то текст будет пестрить, а взгляд не сфокусируется.
Плохой код<div>
<div>Пункт 1</div>
<div>Пункт 2</div>
<div>Пункт 3</div>
</div>
Хороший код<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul> - Теги заголовков (h2-h6) очень важны для оптимизации сайта. Естественно, стоит использовать в них ключевые слова, но не забывайте о чувстве меры. В первую очередь стоит думать о том, что ваш сайт создан для пользователя, и информация, опубликованная на нем, должна быть читабельной и структурированной. Также нужно помнить о количестве заголовков разного уровня. Заголовок <h2> должен быть один на странице. <h3> может встретиться 2-3 раза.
 <h4> и остальные можно использовать 3 и более раз.
<h4> и остальные можно использовать 3 и более раз.
Проверяйте html-код на валидность
Это позволяет понять, нужны ли исправления верстки, т.к. чистота и грамотная структура кода являются важными составляющими внутренней оптимизации сайта. Проверить можно тут – https://validator.w3.org/
Используйте альтернативный текст для изображений
Изображения должны всегда включать атрибут alt. Браузер полагается на данный атрибут, чтобы обеспечить контекст для изображения. Атрибут alt должен содержать текст, который будет отображаться в том случае, если картинка не загрузилась.
Неправильно
<img src=»/img/samsung-rb-33J3400ww.jpg»>
Правильно
<img src=»/img/samsung-rb-33J3400ww.jpg» alt=»Холодильник Samsung RB-33J3400WW»>
Не используйте стили в HTML разметке
Это создает страницы, которые загружаются слишком долго и трудно поддерживаются. Прописывайте все стили в отдельном CSS-документе. Старайтесь использовать тег и атрибут style по минимуму.
Старайтесь использовать тег и атрибут style по минимуму.
Пишите комментарии
Комментируйте код, но не переусердствуйте. Комментарии, которые написаны кратко и понятно, могут послужить отличной помощью для других разработчиков, а также важным напоминанием для вас по истечении некоторого времени.
Пример:
<html>
<head>
<title>Страница</title>
</head>
<body>
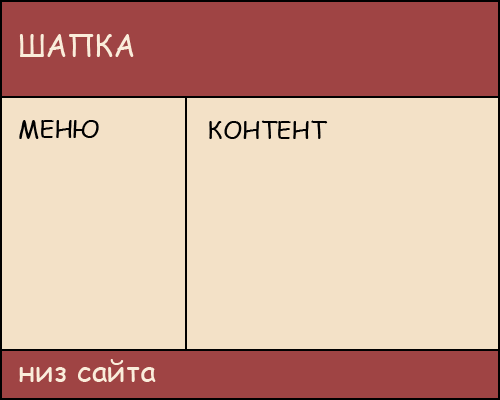
<!—Шапка—>
<header>
<nav></nav>
</header>
<!—Шапка конец—>
<!—Контент—>
<main></main>
<!—Контент конец—>
<!—Подвал—>
<footer></footer>
<!—Подвал конец—>
</body>
</html>
Используйте подходящие имена классов
Задавайте имена css-классам в соответствии с содержанием блока, например: шапка – header, подвал – footer, меню – menu, контент – content. Благодаря этому код будет намного понятнее и его легче будет поддерживать.
Плохой код
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
<li>Пункт меню 3</li>
</ul>
Хороший код
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
<li>Пункт меню 3</li>
</ul>
Правила написания CSS
В css также есть правила, следуя которым, можно сохранить код простым, легко читаемым и хорошо организованным.
Сбрасывайте стили браузера по умолчанию
Они могут мешать стилям, которые мы хотим применить на самом деле. Скачать файл для сброса стандартных стилей браузера можно тут – reset.css.
Используйте сокращённые свойства и значения
Плохой код
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
Хороший код
padding: 5px 10px 15px 20px;
Указывайте селекторы и правила с новой строки
Такой код легко читать и редактировать. Также не стоит забывать о пробеле перед значением свойства.
Также не стоит забывать о пробеле перед значением свойства.
Плохой код
.element {display:block;position: relative;padding:5px 10px 15px 20px;}
Хороший код
.element {
display: block;
position: relative;
padding: 5px 10px 15px 20px;
}
Указывайте нулевые значения без единиц измерения
Плохой код
padding: 10px 0px;
margin-left: 0%;
Хороший код
padding: 10px 0;
margin-left: 0;
Пишите комментарии
Разделяйте основные блоки комментариями, это улучшит читаемость кода.
Пример:
/*HEADER*/header {
}
/*HEADER END*/
/*MAIN*/
main {
}
/*MAIN END*/
/*FOOTER*/
footer {
}
/*FOOTER END*/
Проверяйте css-код на валидность
Проверка css на валидность – соответствие стандартам, ничем не отличается от проверки html. Валидация css ничем не отличается от валидации html. Проверить можно здесь – https://jigsaw.w3.org/css-validator/
Проверить можно здесь – https://jigsaw.w3.org/css-validator/
Заключение
Данные рекомендации и правила – лишь основы, поскольку языки HTML и CSS развиваются все быстрее, разрабатываются новые методы написания правильного кода. Следуя нашим рекомендациям, вы будете уверены, что ваш код является простым, легко читаемым и оптимизированным. А также получите +100 к карме и благодарности от разработчиков, которым предстоит работать над сайтом после вас.
HTML верстка сайтов – как она делается и что надо уметь
От автора: HTML и CSS являются простейшими веб-технологиями, с помощью которых можно создать свой сайт. Давайте в этой статье подробнее рассмотрим, какие сайты можно сделать с их помощью.
Простой путь к созданию шаблона – плюсы и минусы
Чистая HTML верстка сайтов сильно отличается от того кода, который вы увидите, например, в php-шаблонах какой-нибудь CMS. Все потому, что страницы, созданные с помощью html, являются статическими. Что это означает? Опишу подробнее.
Что это означает? Опишу подробнее.
К примеру, у вас на сайте должно быть 50 страниц (вы так решили). 3 будут отличаться по дизайну (например, главная страница, страница контактов и записей). Остальные 47 это просто полезные статьи, которые вы решили опубликовать на своем ресурсе.
Если вы не хотите ставить свой сайт на CMS, то придется поначалу обходиться возможностями html. Это означает, что вам потребуется 50 html-документов, чтобы хранить всю информацию сайта. Удобно? Не совсем. А если вам придется делать какие-то правки в дизайн, то придется делать их на всех страницах.
Представьте, если бы такого подхода придерживались на крупных новостных сайтах, где каждый день могут добавляться сотни постов. Это были бы тысячи html-страниц. Управлять всем этим было бы практически невозможно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРис. 1. Так бы выглядела структура сайта, если бы он был на чистом HTML. Просто куча страниц.
Просто куча страниц.
Но все же верстка сайта с нуля в html имеет и свои, явные плюсы. Это невероятная скорость загрузки таких веб-страниц. Также сверстать шаблон проще, чем потом посадить его на CMS.
Вне зависимости от того, будете ли вы использовать CMS или нет, мы приходим к одному выводу. Без html и css нельзя представить себе веб-разработку. Это те основы, с которых необходимо начать. Без их хотя бы поверхностного изучения нет смысла изучать что-то другое. Потому что, “то другое” гораздо сложнее этих основ.
Что нужно уметь для верстки
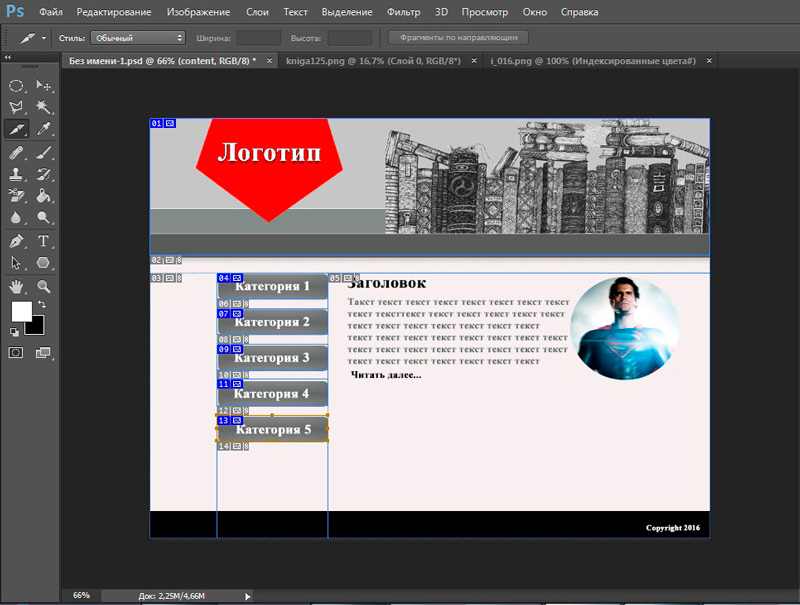
Верстка сайта выполняется из psd в html. PSD – это специальный графический формат, с которым работают дизайнеры. Они те, кто начинают разработку сайта. Они рисуют его. Как правило, это происходит в программе Adobe Photoshop. Верстальщикам тоже нужно уметь работать с этой программой (или с его бесплатным аналогом — GIMP), но от них требуется намного меньше квалификации.
После того, как дизайнер нарисует окончательный макет сайта, за работу берется верстальщик. В чем его задача? Пока что работа дизайнера является лишь красивой картинкой. Ее нужно перевести на языки, понятные браузерам, чтобы они могли отобразить сайт также, как он выглядит на макете.
В чем его задача? Пока что работа дизайнера является лишь красивой картинкой. Ее нужно перевести на языки, понятные браузерам, чтобы они могли отобразить сайт также, как он выглядит на макете.
Такими языками как раз и являются html и css. С помощью первого задается базовая структура сайта, его отдельные элементы. Второй этап представляет собой работу с CSS. Верстка сайта невозможна без стилизации элементов, за что и отвечает этот язык.
Это можно сравнить с работой художника. Сначала он делает набросок карандашом, а уже потом разукрашивает все. PSD-макеты можно бесплатно скачать в интернете. Также вы можете попробовать верстать без него, просто на ходу придумывая структуру и оформление. Для тренировки и учебы так тоже годится, хотя едва ли на выходе вы получите что-то красивое.
Соответственно, можно определить обязательные навыки, которыми обязательно должен владеть верстальщик:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБазовые умения работы с макетом (на уровне склейки, вырезания слоев)
Отличные знания html и css, желательно последних версий (или хотя бы умение посмотреть в справочнике, что какой тег означает).
Способность применять эти знания на практике, то есть при написании кода. Пример: не просто знать, что div – это блочный элемент, но и разбираться в его поведении при прописывании различных свойств.
Владение основными инструментами для проверки верстки и доведения ее до окончательного вида
Умение работать в программе, в которой выполняется работа (не в блокноте же писать, в самом деле).
Знание JavaScript, чтобы реализовать также поведение веб-страниц (это мы не будем пока рассматривать).
Итак, вот это основные навыки, которыми должен владеть человек, желающий самостоятельно сделать html-верстку макета сайта.
Если вы не собираетесь работать верстальщиком, а вам просто нужно попробовать сделать свой первый шаблон, то уже через неделю изучения можно пробовать свои силы. Очень хороший справочник можно найти на htmlbook.ru. Можете обращаться к нему время от времени.
Но справочник дает вам информацию, а вам нужно понимание того, как верстать. А здесь уже вам поможет премиум-раздел нашего сайта. Там очень много информации именно для начинающих, так что даже если от слова html вам становится плохо, вы все равно сможете без проблем обучиться основам верстки. Самое главное, вы получите свою первую практику, сверстав макет по видеоурокам.
А здесь уже вам поможет премиум-раздел нашего сайта. Там очень много информации именно для начинающих, так что даже если от слова html вам становится плохо, вы все равно сможете без проблем обучиться основам верстки. Самое главное, вы получите свою первую практику, сверстав макет по видеоурокам.
Намного проще что-то изучать, когда уже сделан первый шаг. После того, как вы получите основные знания, наверняка захотите узнать еще больше. Например, здесь вы сможете изучить различные техники верстки, что позволит вам верстать разными способами.
Готовые шаблоны в интернете
В конце концов, сегодня можно найти много готовых шаблонов, которые бесплатно выложены в сети. Вбив в поисковик что-то в духе “шаблоны html” я сразу нашел как минимум 3 сайта, на которых были сотни готовых работ. Можно использовать их как есть, а можно переделать на свой лад. Это полностью готовая верстка сайта на html и css.
Рис. 2. Готовые шаблоны html
Главное сообщение, которое я хотел передать в этой статье, заключается в следующем: если вы хотите изучать веб-технологии, то начинать нужно именно с html и css. А чтобы достичь результата как можно быстрее, учитесь только там, где преподают качественно. Человек, который берет знания с хорошего источника, может достичь результата намного быстрее того, кто берет из плохого.
А чтобы достичь результата как можно быстрее, учитесь только там, где преподают качественно. Человек, который берет знания с хорошего источника, может достичь результата намного быстрее того, кто берет из плохого.
Подписывайтесь на наш блог – берите знания из хорошего источника!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВерстка сайта с учетом SEO
Поисковые системы при индексировании сайтов и последующем ранжировании учитывают и особенности верстки сайта. Поэтому использование SEO-верстки может дать небольшое преимущество по сравнению с другими сайтами, которое может сыграть решающую роль при ранжировании и Ваш сайт попадет в ТОП.
SEO-верстка подразумевает что html-код соответствует некоторым правилам и принципам. Важное значение уделяется размещению блоков с контентом, они должны располагаться как можно выше в HTML-коде страницы. Благодаря этому достигается быстрая загрузка и отображение контента на странице и чем выше расположен текст, тем выше его релевантность. Таким образом мы решаем сразу две задачи — по технической оптимизации кода страницы и по поисковой оптимизации. Правильное расположение контента упрощает его индексирование поисковым роботом и позволяет правильно понять и оценить релевантность алгоритмам поисковых систем. Качество контента зависит от копирайтера, а за верстку отвечает верстальщик, они оба должны быть знакомы с деятельностью друг друга и уметь взаимодействовать для достижения оптимального результата.
Благодаря этому достигается быстрая загрузка и отображение контента на странице и чем выше расположен текст, тем выше его релевантность. Таким образом мы решаем сразу две задачи — по технической оптимизации кода страницы и по поисковой оптимизации. Правильное расположение контента упрощает его индексирование поисковым роботом и позволяет правильно понять и оценить релевантность алгоритмам поисковых систем. Качество контента зависит от копирайтера, а за верстку отвечает верстальщик, они оба должны быть знакомы с деятельностью друг друга и уметь взаимодействовать для достижения оптимального результата.
Поддержка браузеров и валидность верстки
Споры о том должна ли верстка проходить официальный тест на соответствие стандартам консорциума W3C ведутся до сих пор. Наличие в ТОПе сайтов с не валидной версткой означает она не является важным критерием, но где гарантии что завтра ситуация не изменится? На эти вопросы однозначного ответа нет, но здравый смысл говорит, что если возможно — верстка должна быть валидна. В противном случае Вы получаете ряд проблем, верстка с ошибками затрудняет индексацию страниц поисковыми роботами, а в некоторых браузерах сайт будет выглядеть не так как Вы хотите. Конечно хорошо, что бы сайт одинаково отображался во всех браузерах, но иногда это невозможно по техническим или финансовым причинам. Не всегда целесообразно учитывать при верстке 0,5% пользователей с древними браузерами, но их современные версии должны отображать Ваш сайт одинаково при любых условиях.
В противном случае Вы получаете ряд проблем, верстка с ошибками затрудняет индексацию страниц поисковыми роботами, а в некоторых браузерах сайт будет выглядеть не так как Вы хотите. Конечно хорошо, что бы сайт одинаково отображался во всех браузерах, но иногда это невозможно по техническим или финансовым причинам. Не всегда целесообразно учитывать при верстке 0,5% пользователей с древними браузерами, но их современные версии должны отображать Ваш сайт одинаково при любых условиях.
Рекомендации по оптимальной верстке:
В зависимости от частоты использования тегов «b» и «strong» их можно оставить в HTML-коде страницы или перенести в файл стилей
- Теги заголовков h2-H6 используйте для в текстовой части контента, элементы меню и оформления выделяйте стилями
- Используйте ровно столько блоков при верстке сколько необходимо, не оставляйте лишние в коде
- HTML и CSS файлы оптимизируйте по размеру
- Файлы стилей, особенно если их несколько удобно помещать в отдельную папку
- Не забывайте о выделении ссылок на странице, цветом или подчеркиванием
- Желательно чтобы весь контент был доступен пользователю сразу, не используйте раскрываемые вручную блоки
- Оптимизируйте длину страницы, мало кто захочет читать простыни текста
- Для облегчения поиска нужной информации пользователю используйте «Хлебные крошки»
SEO-оптимизированная верстка
Представьте, что есть два сайта с аналогичными показателями и контентом, на одном из них полезный контент начинается с 30 строки, а на другом с 200-й. Какой из них быстрей и наглядней предоставляет информацию? Сайт с навороченным дизайном и кучей кода в заголовке с помощью которого реализуется все это великолепие конечно привлекает пользователей, но длится это недолго. Уже через 5-10 секунд посетитель начнет искать полезную информацию, за которой и пришел. Наиболее показательный пример — лэндинги или посадочные страницы. Алгоритм поисковой системы работает по таким же принципам — его интересует не дизайн, а наличие и доступность полезного контента. Поэтому чем ниже в коде страницы расположен наш контент, тем менее он интересен посетителям и роботам поисковых систем. Наверняка, как и другие веб-мастера Вы свой сайт создавали что бы донести до посетителя какую-то важную и уникальную информацию, которой больше нигде нет, совершенно нелогично ее прятать вниз страницы. Легкодоступное размещение контента дает странице два преимущества — быстрая индексация и улучшение поведенческих факторов за счет снижения показателя отказов. Стремитесь к тому чтобы контент был доступен без прокрутки экрана, в крайнем случае не далее 1 скрола от верха страницы.
Какой из них быстрей и наглядней предоставляет информацию? Сайт с навороченным дизайном и кучей кода в заголовке с помощью которого реализуется все это великолепие конечно привлекает пользователей, но длится это недолго. Уже через 5-10 секунд посетитель начнет искать полезную информацию, за которой и пришел. Наиболее показательный пример — лэндинги или посадочные страницы. Алгоритм поисковой системы работает по таким же принципам — его интересует не дизайн, а наличие и доступность полезного контента. Поэтому чем ниже в коде страницы расположен наш контент, тем менее он интересен посетителям и роботам поисковых систем. Наверняка, как и другие веб-мастера Вы свой сайт создавали что бы донести до посетителя какую-то важную и уникальную информацию, которой больше нигде нет, совершенно нелогично ее прятать вниз страницы. Легкодоступное размещение контента дает странице два преимущества — быстрая индексация и улучшение поведенческих факторов за счет снижения показателя отказов. Стремитесь к тому чтобы контент был доступен без прокрутки экрана, в крайнем случае не далее 1 скрола от верха страницы. И постарайтесь преодолеть соблазн разместить как можно больше рекламы в шапке сайта, да часто чем выше расположен рекламный блок, тем выше стоимость клика, но посетителя, пришедшего за информацией реклама точно сразу не заинтересует, скорее оттолкнет и спровоцирует к поиску более дружелюбного сайта.
И постарайтесь преодолеть соблазн разместить как можно больше рекламы в шапке сайта, да часто чем выше расположен рекламный блок, тем выше стоимость клика, но посетителя, пришедшего за информацией реклама точно сразу не заинтересует, скорее оттолкнет и спровоцирует к поиску более дружелюбного сайта.
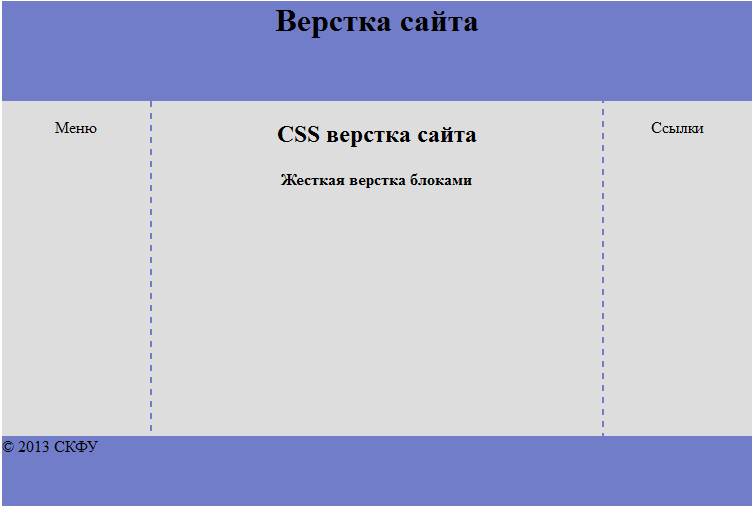
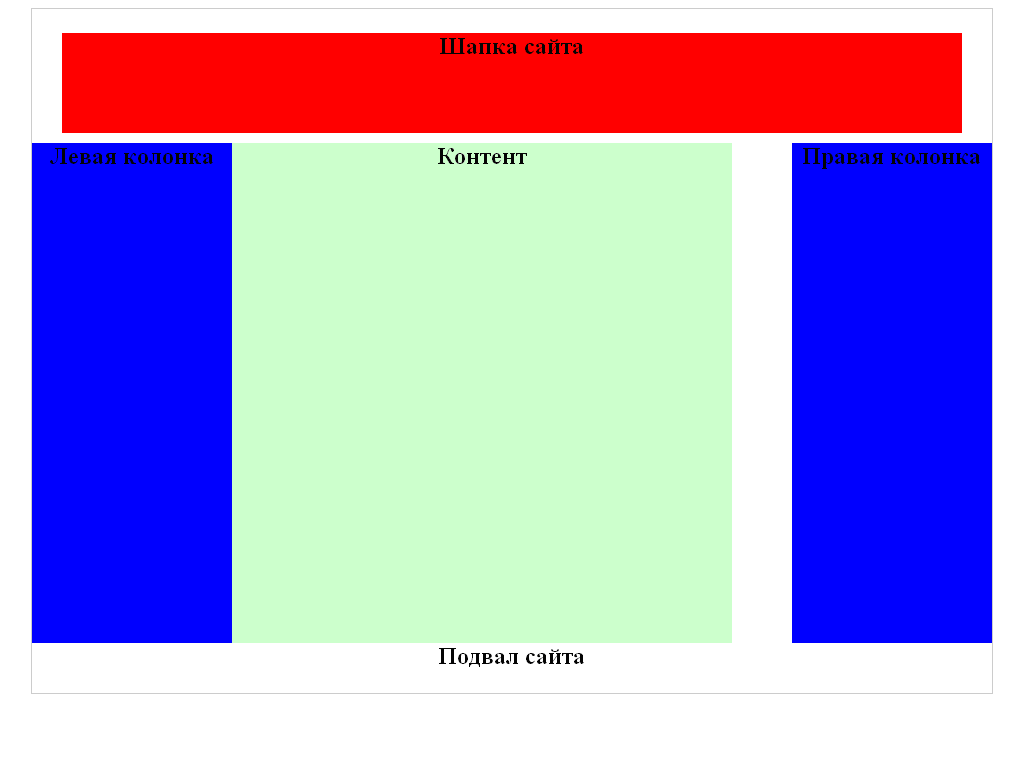
В качестве примеров, мы рассмотрим несколько вариантов простой верстки, которые можно взять за основу при создании своего сайта:
Обычная верстка:
SEO-верстка:
Средствами HTML может быть сложно поставить блок в нужное нам место, поэтому лучше использовать инструментарий CSS, свойство float позволяет вывести нужный нам блок практически в любом месте страницы.
При согласовании задания для верстальщика нужно сразу учесть наличие всех необходимых мета-тегов и других элементов важных для SEO-продвижения, в противном случае оно может быть затруднено и потребуется исправление верстки. Обязательно проверьте чтоб в итоговом шаблоне были теги title, keywords, description — они содержат важную информацию для поискового бота и упрощают индексирование и оказывают влияние на ранжирование страницы. Так же не забывайте использовать теги h2-H6 для выделения заголовков, подзаголовков, разделов и других текстовых элементов на странице. Конечно можно увеличить визуальный размер текстовых элементов с помощью CSS, но поисковый робот этого не заметит в отличии от использования тегов заголовков. Не забывайте заполнять атрибут title у ссылок и выделять их с помощью подчеркивания, хотя этот момент дискуссионный некоторые считают, что подчеркивание ссылок — это моветон и выделения цветом достаточно. Также не стоит забывать и про оптимизацию картинок, используйте теги alt и title, это увеличит вероятность попадания именно Ваших изображений на первые позиции в выдаче по поиску картинок.
Так же не забывайте использовать теги h2-H6 для выделения заголовков, подзаголовков, разделов и других текстовых элементов на странице. Конечно можно увеличить визуальный размер текстовых элементов с помощью CSS, но поисковый робот этого не заметит в отличии от использования тегов заголовков. Не забывайте заполнять атрибут title у ссылок и выделять их с помощью подчеркивания, хотя этот момент дискуссионный некоторые считают, что подчеркивание ссылок — это моветон и выделения цветом достаточно. Также не стоит забывать и про оптимизацию картинок, используйте теги alt и title, это увеличит вероятность попадания именно Ваших изображений на первые позиции в выдаче по поиску картинок.
Не усложняйте без надобности HTML-верстку сайта и старайтесь еще на этапе создания сайта учесть все необходимые в будущем возможности. Сложная верстка не всегда оправдана, к тому же в ней легко допустить ошибки и часто трудно сделать ее валидной. Придерживайтесь принципа: чем проще верстка — тем она оптимальнее.
что это такое, с чего начать работу с ней, и что для этого нужно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:
Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета.
 Вы можете нарушить данное правило и производить верстку так, как вам удобно.
Вы можете нарушить данное правило и производить верстку так, как вам удобно. - Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню.
 Код библиотек должен быть минимизирован.
Код библиотек должен быть минимизирован. - Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно.
 То есть, если можно обойтись без JS — то динамика описывается в CSS.
То есть, если можно обойтись без JS — то динамика описывается в CSS. - То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.
Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.

- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
1500+ Лучшие шаблоны веб-сайтов 2021
Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, которые готовы к использованию для любого веб-сайта. Наши шаблоны включают форму обратной связи, яркие цветовые палитры и современный дизайн.
 У нас есть шаблоны HTML и Bootstrap. Создание профессионального веб-сайта никогда не было таким простым.
У нас есть шаблоны HTML и Bootstrap. Создание профессионального веб-сайта никогда не было таким простым.Выберите шаблон веб-сайта, который вам нравится
EventoTemplate
Выделитесь из толпы с помощью темного шаблона веб-сайта событий, EventoTemplate.Если вы ищете чего-то другого, вы пришли в нужное место.
Belara
Belara — эксклюзивный шаблон сайта темного интерьера для дизайнеров и архитекторов. Это универсальное решение, которое предлагает вам начать работу в сети раньше, чем позже.
BuckKinnear
Bootstrap 5, Персональные шаблоны веб-сайтовBuckKinnear — это идеальный шаблон веб-сайта для копирайтеров для всех энтузиастов-писателей. Если вы хотите расширить свой охват и развивать свой бизнес, начните с этого творческого холста сайта.
Cakeshop
Bootstrap 5, Food / Drinks Cakeshop — это гламурный, почти роскошный шаблон веб-сайта с пирожными и выпечкой. Благодаря впечатляющему темному дизайну вы, несомненно, привлечете всеобщее внимание.
CleaningService
CleaningService — отличный шаблон веб-сайта для всех типов клининговых компаний. Это БЫСТРЫЙ способ определить присутствие ваших услуг в Интернете, так что не упустите его.
Coza Store
Когда дело доходит до продажи одежды, шаблон веб-сайта интернет-магазина модной одежды Coza Store — ваш лучший способ реализовать это.Если мода — ваша страсть, теперь вы знаете, как превратить ее в прибыльный бизнес.
Charitee
Bootstrap 5, Благотворительная / некоммерческая организацияCharitee — это современный шаблон благотворительного веб-сайта Bootstrap 5 для онлайн-присутствия вашей организации. Этот холст сайта имеет красивый дизайн, чтобы всем было проще погрузиться в ваш контент.
Ogani
Ogani — выдающийся, чистый и современный шаблон веб-сайта по органическим продуктам питания для создания впечатляющей страницы электронной коммерции. Продвигайте полезные продукты, заведите блог и внесите свой вклад в сообщество.
Congoro
Bootstrap 5, ConstructionCongoro — это шаблон веб-сайта подрядчика, который специализируется на строительстве, ремонте, архитектуре и многом другом. Независимо от того, предлагаете ли вы конкретную услугу или несколько, этот инструмент охватывает их все.
Консультации
Консультации — это шаблон веб-сайта SUPREME для бизнес-консалтинга, который поможет вам развиться до крайностей. Если вы ищете быстрый способ выхода в Интернет, холст нашего сайта вам подойдет.
eStore
Хотя eStore очень универсален и адаптивен, он по-прежнему лучший вариант, если вы ищете шаблон веб-сайта электронной коммерции одежды.Когда дело доходит до типа продуктов, которые вы хотели бы продвигать в Интернете, варианты безграничны.
DeCoffee
Bootstrap 5, Еда / напиткиСоздайте выгодное присутствие в Интернете с помощью дизайна шаблона веб-сайта кафе DeCoffee. За небольшие вложения вы сэкономите кучу времени и энергии.
Ecogreen
Ecogreen — отсюда и название — это экологичный шаблон веб-сайта для вашей экологической организации. Расскажите о своих проектах и кампаниях профессионально.
Расскажите о своих проектах и кампаниях профессионально.
Furnish
Furnish — привлекательный шаблон веб-сайта мебельного салона для создания мощного присутствия в Интернете. Это отличное решение для мебельных брендов, но реселлеры тоже могут получить от него прибыль.
Jackco
Jackco — один из НАИБОЛЕЕ ВАЖНЫХ шаблонов веб-сайтов личного профиля, которые вы можете получить в свои руки. Если это ваш стиль, вы будете делать волшебные вещи с Джекко.
Josanclick
Если вы ищете привлекательный шаблон веб-сайта портфолио фотографа, Josanclick — это инструмент, который сделает ЧУДЕСА.Создайте эффектное присутствие в Интернете, которое привлечет внимание каждого посетителя сайта.
Kayelux
Kayelux — это фантастический и привлекательный шаблон веб-сайта центра красоты, который использует Bootstrap 5. Благодаря удивительной скорости отклика и современным технологиям вы знаете, что ваша страница будет работать без сбоев.
LoveCare
Bootstrap 5, Благотворительность / некоммерческая организация LoveCare — важный шаблон благотворительного веб-сайта Bootstrap 5 для профессионального распространения информации о вашей организации. Поднимите свое доброе дело на новую высоту СЕЙЧАС.
Поднимите свое доброе дело на новую высоту СЕЙЧАС.
Megasis
Bootstrap 5, Журнал и новостиMegasis — это первоклассный шаблон новостного веб-сайта Bootstrap 5, который следует последним тенденциям в Интернете и обеспечивает потрясающую производительность. Наслаждайтесь современным минималистичным дизайном.
Miniblog
Miniblog — отсюда и название — это минимальный шаблон веб-сайта блога, идеально подходящий для любых целей. Упрощенный подход к веб-дизайну позволяет легко реализовать всевозможные идеи и планы, которые у вас есть.
Narosundar
Narosundar — это наш HTML-шаблон веб-сайта парикмахера, который поможет вам сразу же начать свой проект в Интернете.Благодаря дизайну и множеству практических функций вы можете уверенно сдвинуть дело с мертвой точки.
Hami
Bootstrap Templates, Web Hosting Hami — лучший шаблон веб-сайта для Bootstrap-хостинга с современным и мобильным макетом. Сэкономьте время и силы при создании впечатляющего веб-сайта для своей хостинговой компании.
Saita
Saita — это современный и простой в использовании шаблон веб-сайта веб-агентства, который поможет быстро определить ваше присутствие в Интернете. Это позволяет сэкономить много вашего драгоценного времени.
Olla
Olla — ваш лучший шаблон веб-сайта для веб-разработки, который быстро войдет в интернет-пространство. Теперь вы можете продвигать все свои полезные услуги в Интернете с помощью Absolute Confidence.
Stodeo
Если вы готовы наращивать объемы онлайн, вам лучше использовать шаблон веб-сайта агентства Bootstrap 5, Stodeo. Этот инструмент полон полезных функций и функций.
TheLogistico
TheLogistico — это мощный шаблон веб-сайта нашей транспортной компании, который подходит для логистики и транспортировки.Какие бы услуги, связанные с доставкой, вы ни предлагали, это инструмент, который поможет вам продвигать их в Интернете.
Alazea
Кто бы ни искал шаблон сайта о питомнике и садоводстве, вам лучше обратиться к Alazea. Если растения — ваша страсть, теперь вы знаете, с чего начать.
Если растения — ваша страсть, теперь вы знаете, с чего начать.
Unioncorp
Unioncorp — это идеальный шаблон веб-сайта финансового консалтинга, который поможет вашему бизнесу выделиться. Это веб-дизайн Bootstrap Framework, который следует всем последним тенденциям в Интернете.
Mellisa
Mellisa не является обычным одностраничным авторским шаблоном веб-сайта для авторов, поскольку он представляет вещи в очень оригинальной форме. Короче говоря, если вы хотите ВЫДЕЛИТЬСЯ, тогда вы выбираете Меллису.
Pexman
Поднимите свой творческий бизнес на новый уровень с помощью лучшего шаблона веб-сайта агентства веб-дизайна Pexman. Излишне говорить, что вы получите современный, привлекательный и очень привлекательный для глаз дизайн, который поразит каждого посетителя.
PestControl
PestControl — действительно лучший шаблон веб-сайта по борьбе с вредителями, который поможет продвинуть ваши услуги на новый уровень.
TheStartup
Шаблоны посадочных страниц, Startup TheStartup — это удивительно универсальный шаблон веб-сайта для стартапов, который сразу же поможет вам двигаться в правильном направлении. Этот холст сайта использует только новейшие технологии для обеспечения исключительной производительности.
Этот холст сайта использует только новейшие технологии для обеспечения исключительной производительности.
Portech
Portech — это профессиональный и привлекательный шаблон веб-сайта компании для корпоративного использования и агентств. Вы можете быстро изменить конфигурации по умолчанию, успешно создав собственную версию.
Rolast
Rolast — это профессиональный шаблон сайта со списком недвижимости для вашего бизнеса в сфере недвижимости.Создайте завидное присутствие в Интернете, которое вскружит вам голову.
Glint
Glint — современный и стильный HTML-шаблон цифрового агентства. Предназначен для креативных дизайнеров, агентств-фрилансеров, фотографов и других творческих профессий.
Если вы управляете коворкингом, Sharespace — лучший шаблон веб-сайта рабочего пространства, который поможет создать первоклассное присутствие в Интернете. Теперь вы можете сэкономить много времени с помощью предустановленных макетов и функций.
TheBasketball
Если вы ищете лучший шаблон веб-сайта баскетбольной лиги, не смотрите дальше и выбирайте TheBasketball.Начните работать над своей спортивной страницей быстро и уверенно.
Кофе
Еда / напитки, шаблоны посадочных страницЕсли вы пропустили чашку кофе сегодня, убедитесь, что это следующая вещь, которая у вас есть после проверки этого шаблона веб-сайта кофейни. Любой веб-сайт, созданный с использованием этого шаблона, имеет профессиональный и индивидуальный подход.
Appy
Если вы разработчик, у которого на горизонте новый продукт, вы не должны пропустить шаблон веб-сайта мобильного приложения Appy. Это одностраничный шаблон сайта со всеми необходимыми элементами и выдающимися характеристиками.
Бухгалтерский учет
Бухгалтерский учет — отсюда и название — это шаблон веб-сайта бухгалтерского учета для быстрого создания веб-сайта агентства. Имея готовый дизайн, вы можете сэкономить много времени и усилий.
Tralive
Tralive — это первоклассный шаблон веб-сайта о турах и путешествиях, который поможет вам стильно погрузиться в индустрию туризма. Его минималистичный и креативный дизайн вызывает интерес у всех с самого начала.
Его минималистичный и креативный дизайн вызывает интерес у всех с самого начала.
Woodwork
Расскажите о своем ремесленном бизнесе с помощью Woodwork, лучшего шаблона веб-сайта по деревообработке.Код очень удобен для новичков, поэтому каждый извлекает из него максимум пользы.
Yogabest
Yogabest — лучший шаблон веб-сайта для инструкторов йоги, который поднимет дух йоги и медитации на новый уровень благодаря успокаивающему присутствию в Интернете.
ThePetcare
Если вы ищете лучший шаблон веб-сайта по уходу за домашними животными, как следует из названия, ThePetcare — идеальная альтернатива. Это замечательное решение с множеством отличных вариантов, которые вам подойдут.
Moose
Погрузитесь в пространство блогов с Moose, замечательным шаблоном веб-сайта онлайн-журнала.Если вам нужно что-то другое, тогда вы выбираете этот новый холст сайта.
Monarch
Monarch — это чистый и минималистичный шаблон веб-сайта-портфолио с архитектурой для создания завидных страниц. Пропустите процесс создания страницы с нуля и сэкономьте время и силы с помощью Monarch.
Пропустите процесс создания страницы с нуля и сэкономьте время и силы с помощью Monarch.
MakeupArtist
MakeupArtist — отсюда и название — это первоклассный шаблон веб-сайта визажиста для создания онлайн-портфолио и магазина. Если вы управляете салоном и хотите расширить свой бизнес, сделайте это с помощью надежного присутствия в Интернете.
Magaznpro
Magaznpro — это броский и современный шаблон новостного веб-сайта Bootstrap с привлекательным дизайном. Создайте общий веб-сайт онлайн-журнала или какую-нибудь нишу, это все возможно.
Locksmith
Grab Locksmith, лучший шаблон веб-сайта, который поможет начать раздвигать границы онлайн раньше, чем позже. Этот профессиональный скин страницы создан для того, чтобы профессионально представить ваши слесарные услуги в Интернете.
Imagine
Создайте сильное и запоминающееся первое впечатление с помощью одностраничного шаблона бизнес-сайта Imagine.Этот замечательный холст сайта имеет чистый и минималистичный вид, который прекрасно отображает ваш контент.
Listio
Listio — это замечательный шаблон веб-сайта местного бизнес-каталога, который вы можете использовать для нишевых страниц или страниц общего списка. Вы можете использовать холст сайта по умолчанию или приложить дополнительные усилия и настроить его дальше.
Kindergarten
Kindergarten — лучший шаблон сайта для детей, дошкольников и детских садов для создания привлекательной страницы. Даже если вы сосредоточены исключительно на онлайн-обучении, тогда вы тоже можете нанять детский сад.
Jobsco
Jobsco — это актуальный шаблон веб-сайта портала вакансий, который помогает создать мощную платформу для работодателей и сотрудников. Что круто в Jobsco, так это то, что вы можете использовать его для нишевых или общих досок по трудоустройству.
Itkol
Itkol — это привлекательный шаблон веб-сайта компании, предоставляющего ИТ-услуги, для развития вашего агентства или бизнеса сверх ожиданий. При правильном подходе многое возможно, и Itkol здесь, чтобы помочь вам в этом.
Бесплатные шаблоны веб-сайтов
Все лучшие шаблоны, формы и UI-киты в одном месте
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
HTML верстка и дизайн — Coders Campus
Итак, вы знаете, как добавить стили и CSS на свою веб-страницу, это отличное начало, но как насчет того, чтобы решить, куда должен быть помещен весь ваш текст? Что, если вы хотите настроить свой веб-сайт так, чтобы текст был слева, а изображения — справа?
Здесь в игру вступают дизайн и верстка.
Тег
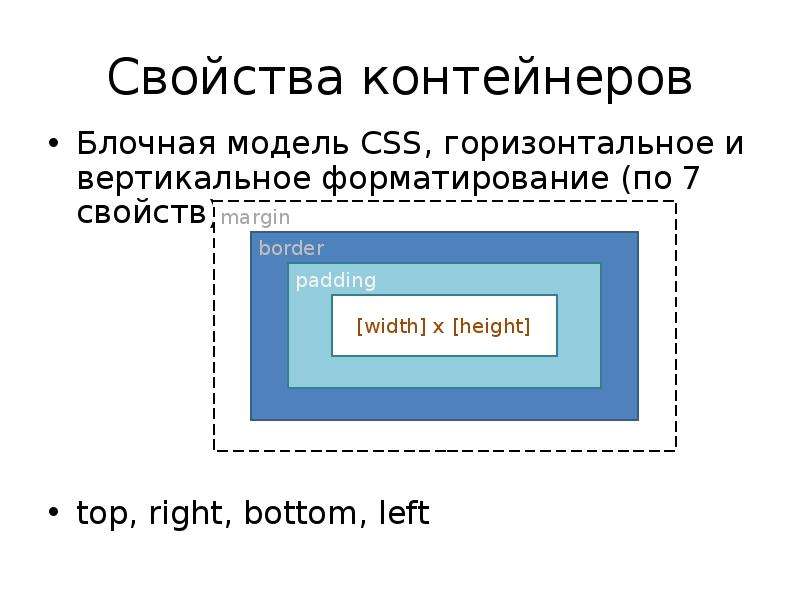
DIV Вероятно, один из самых мощных инструментов, имеющихся в вашем распоряжении для разработки веб-страницы, — это тег div.Это позволяет вам, по сути, очертить «блоки» или «области» для контента на вашей веб-странице. Вы можете подумать, являются ли эти области границами для вашего контента.
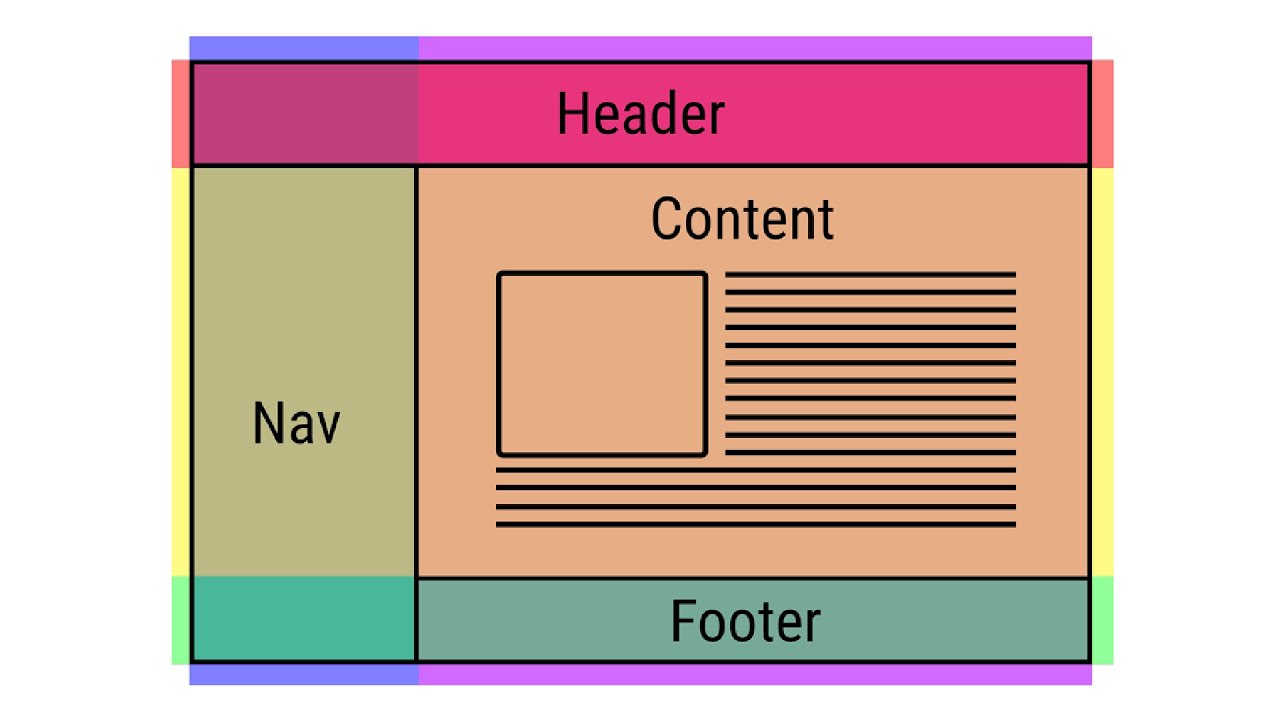
Так, например, как я уже упоминал, давайте спроектируем веб-страницу с кучей текста с левой стороны (возможно, около 3/4 страницы), и мы предоставим около 1/4 правой стороны. для хранения изображений. Вот картинка, чтобы добавить контекст к тому, о чем я говорю:
Прежде чем я перейду к коду, я хочу поговорить немного подробнее о теге DIV .
Чтобы определить область для определенной части вашего веб-сайта, вам необходимо указать несколько частей информации:
- Насколько широкой должна быть область
- Какой высоты должна быть эта область
- Где именно должна отображаться эта область на веб-странице
С этой базовой информацией у вас есть строительные блоки для создания макета вашей веб-страницы!
Код
Итак, давайте начнем с кода для левой 3/4 нашего веб-сайта.Мы должны подумать, какой ширины и какой высоты мы хотим, чтобы эта область была … Поскольку я сказал, что она должна занимать 3/4 экрана, а большинство компьютерных мониторов в наши дни имеют разрешение не менее 1080 пикселей, можно с уверенностью предположить, что общая ширина нашей ширина сайта будет 1000 пикселей.
Примечание . При разработке веб-страницы полезно думать о пикселях. Если вы не знаете, что такое пиксель, вы прочитали эту замечательную статью.
Итак, если наш веб-сайт имеет ширину 1000 пикселей, 3/4 от этого будут 750 пикселей, верно? Теперь нам нужно решить, какой высоты должна быть эта область, допустим, 500 пикселей подойдут!
Хорошо, вооружившись этой информацией, давайте создадим наш DIV
Здесь вы должны ввести все текстовое содержимое, которое вы хотели бы включить на свою веб-страницу.Этот текст будет отображаться на веб-странице с левой стороны (обратите внимание, что нам не нужно было явно указывать это в нашем коде, поскольку макет по умолчанию должен быть выровнен по левому краю). Вы заметите, что этот текст не заполняет весь экран, а останавливается и оборачивается ровно на 750 пикселей по ширине.
Хорошо, когда вы поместите этот код в существующий пример веб-страницы, вот как будет выглядеть результат:
Пока все довольно просто, не так ли? Здесь все становится немного сложнее.Теперь нам нужно добавить DIV , который будет размещать изображения в правой части страницы. Для этого нам все еще нужно очертить высоту и ширину области, но нам также нужно указать, что мы хотим, чтобы она располагалась справа от первого DIV . Для этого нам нужно будет использовать свойство float :
Видеоуроки по Java
Учебное пособие по Java, электронная книга
Теперь давайте посмотрим на снимок того, как выглядит весь HTML-код:
Введение в HTML
Это моя тестовая веб-страница
Поднимите ноги и постойте!
Здесь вы должны ввести все текстовое содержимое, которое вы хотели бы включить на свою веб-страницу.Этот текст будет отображаться на веб-странице с левой стороны (обратите внимание, что нам не нужно было явно указывать это в нашем коде, поскольку макет по умолчанию должен быть выровнен по левому краю). Вы заметите, что этот текст не заполняет весь экран, а останавливается и оборачивается ровно на 750 пикселей по ширине.
Видеоуроки по Java
Учебное пособие по Java, электронная книга
Хорошо, мы еще не закончили. Нам еще нужно выполнить форматирование и выравнивание.Позвольте мне показать вам скриншот того, как будет выглядеть полученная в результате веб-страница:
Обратите внимание, как созданная нами «боковая панель изображений» находится в правом нижнем углу нашей веб-страницы? Это не выглядит прямо сейчас!
Нам нужно немного изменить наши стили, чтобы все выглядело красиво. Все, что нам нужно сделать, это переместить боковую панель немного вправо и немного поднять ее. Это можно сделать с помощью двух свойств: margin-top и margin-right .
Давайте обновим тег стиля на боковой панели изображения, включив в него следующие теги margin :
Видеоуроки по Java
Учебное пособие по Java, электронная книга
И, наконец, вот как выглядит наша веб-страница с этими изменениями:
Вуаля! Теперь вы узнали, как добавить макет и дизайн на свою веб-страницу, поздравляем 🙂
Примечание : рекомендуется удалить все теги стиля из HTML-кода и переместить их в файл CSS.Таким образом вы красиво «отделите» макет и код дизайна от фактического кода HTML.
Классно, потрясающе, великолепно, замечательно… Если вам понравился этот учебник и вы хотите знать, когда будет опубликовано еще больше, просто подпишитесь на мой список рассылки ниже, и я сообщу вам, как только новое руководство будет опубликовано.
Счастливое обучение
История веб-макетов
Тим Бернерс-Ли
Тим Бернерс-ЛиЭнрике Данс из Мадрида, Испания [CC BY 2.0 (https: // creativecommons.org / licenses / by / 2.0)] через Wikimedia Commons
Благодарность за изобретение всемирной паутины (HTML и HTTP) принадлежит Тиму Бернерсу-Ли. Бернерс-Ли не был дизайнером - он был инженером и ученым-компьютерщиком, работая в CERN (Европейская организация ядерных исследований) в Женеве, Швейцария. Он был заинтересован в разработке новой системы для обмена результатами исследований среди своих коллег. Большая часть этого исследования содержала текст, рисунки, графики и изображения, и не было простого способа поделиться этими вещами.Интернет в то время был в основном для текста.
В 1989 году Бернерс-Ли предложил основанную на Интернете систему гипертекста / гипермедиа, а к 1990 году он разработал первую спецификацию для HTML. Он также написал первую спецификацию веб-сервера (HTTP) и веб-браузер.
Бернерс-Ли меньше интересовало красивое форматирование. По этой причине исходная спецификация HTML не содержала реальной возможности точного управления макетом на странице.
Ранний веб-сайт (с 1992 г.) можно увидеть ниже и по адресу: http: // info.cern.ch/hypertext/WWW/TheProject.htmlПрезентационные HTML-теги
Середина 1990-х годов была эпохой, когда основные производители браузеров (Netscape и Microsoft) добавляли теги, позволяющие дизайнерам управлять внешним видом своих страниц с помощью «презентационных» тегов, таких как для полужирного шрифта и для курсива. Ряд тегов также позволял изменять размер шрифта , шрифт и цвет элементов страницы с такими тегами, как и.Даже некоторая степень выравнивания изображения может быть достигнута с помощью атрибута тега .
.Использование HTML для управления макетом вскоре стало огромной проблемой для веб-разработчиков при поддержке страниц. Изменения необходимо будет вносить несколько раз на нескольких страницах сайта. Кроме того, основатели Интернета, такие как Тим Бернерс-Ли, предполагали, что HTML будет использоваться только для определения структуры документа, а не для управления представлением.
Трюк с однопиксельным GIF
Излюбленным приемом того времени было использование однопиксельных прозрачных изображений (GIF) для добавления интервала между элементами на странице.Как прозрачное изображение, все, что находится за этим пикселем, например фоновое изображение или цвет, будет видно сквозь него.
Однопиксельное изображение загружается быстро, и, поскольку оно было невидимым (прозрачным), дизайнер мог просто изменить интервал по горизонтали и / или вертикали, добавив атрибуты интервала, такие как  или атрибуты ширины и / или высоты, такие как
или атрибуты ширины и / или высоты, такие как  , для создания любого желаемого количества пустого пространства. Это был обычный прием для открытия ограниченного количества пробелов или создания отступов в начале абзацев.
, для создания любого желаемого количества пустого пространства. Это был обычный прием для открытия ограниченного количества пробелов или создания отступов в начале абзацев.
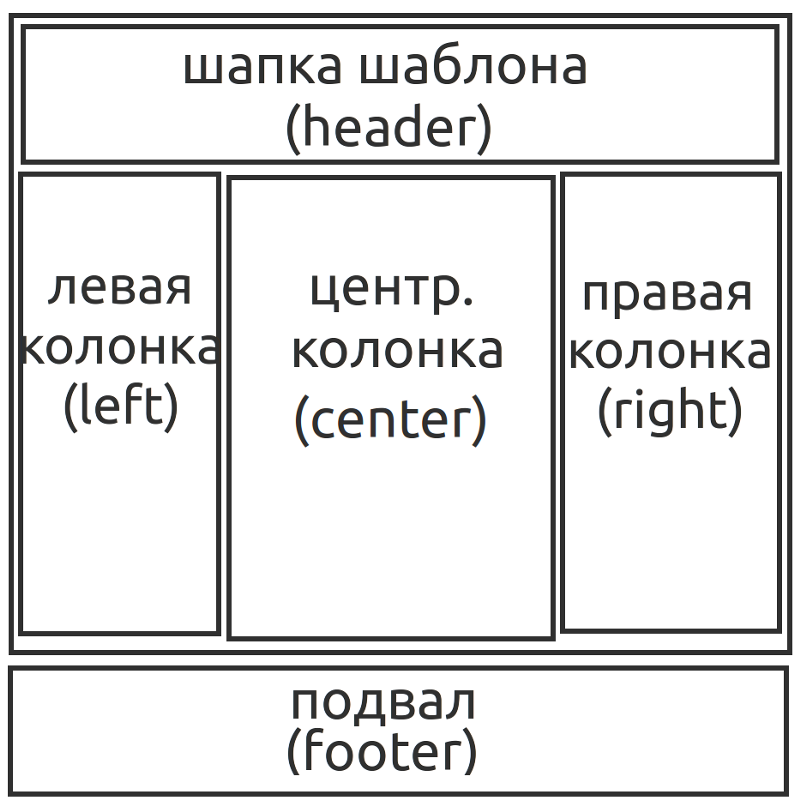
Макет стола
Использование презентационных тегов и однопиксельных прозрачных изображений предоставило ограниченные инструменты для управления макетом страницы. Вскоре было обнаружено, что использование таблиц данных может быть мощным инструментом для работы с макетом. К 1996 году использование таблиц для разметки стало популярным. Таблицы были разработаны в ранних спецификациях HTML для хранения табличных данных в строках и столбцах, но вскоре стало очевидно, что отдельные ячейки таблицы могут использоваться для удержания элементов страницы вместе в многомерном макете.
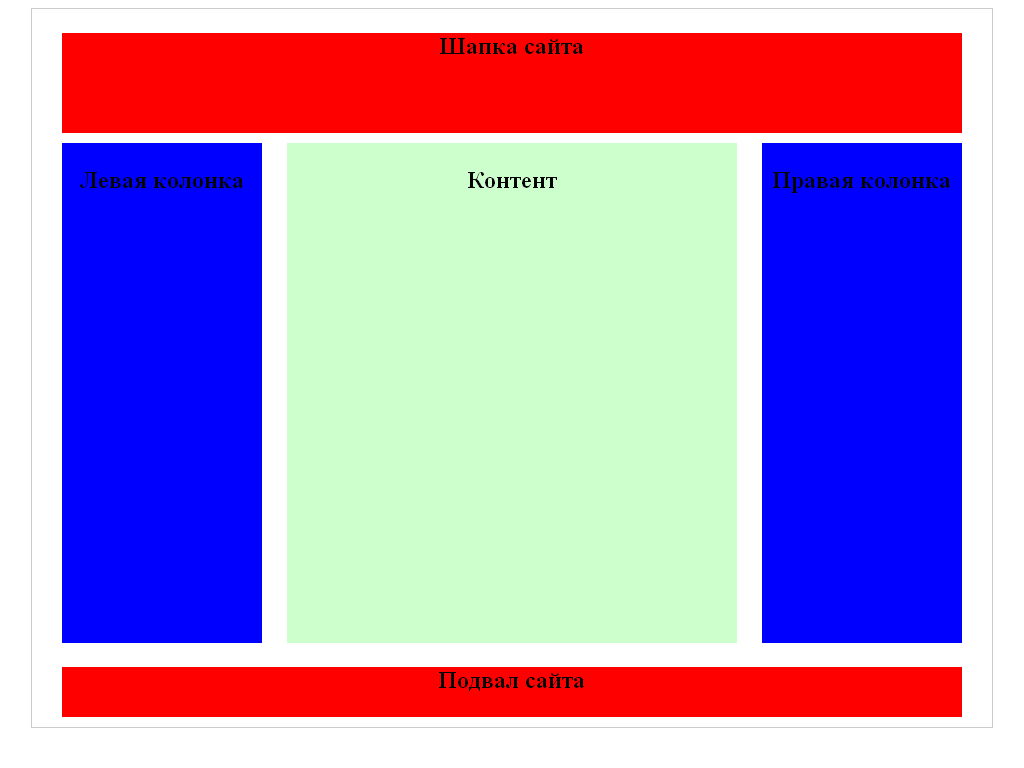
Код слева внизу привел к базовому макету, в котором можно было представить верхнюю строку, содержащую заголовок, левый столбец будет содержать навигацию, а содержимое главной страницы будет перемещаться вправо.
| Верхний ряд | |
| Левая колонка | Правая колонка |
На одном из ранних сайтов Netscape показано использование таблицы для разметки.
Таблицы, хотя и не предназначенные для верстки, стали "переходным" методом разметки содержимого страницы в 2000-е годы.Как и использование презентационных тегов, описанных выше, использование таблиц HTML для управления представлением противоречит логике использования HTML только для описания структуры страницы. Редактировать страницы было громоздко и сложно.
