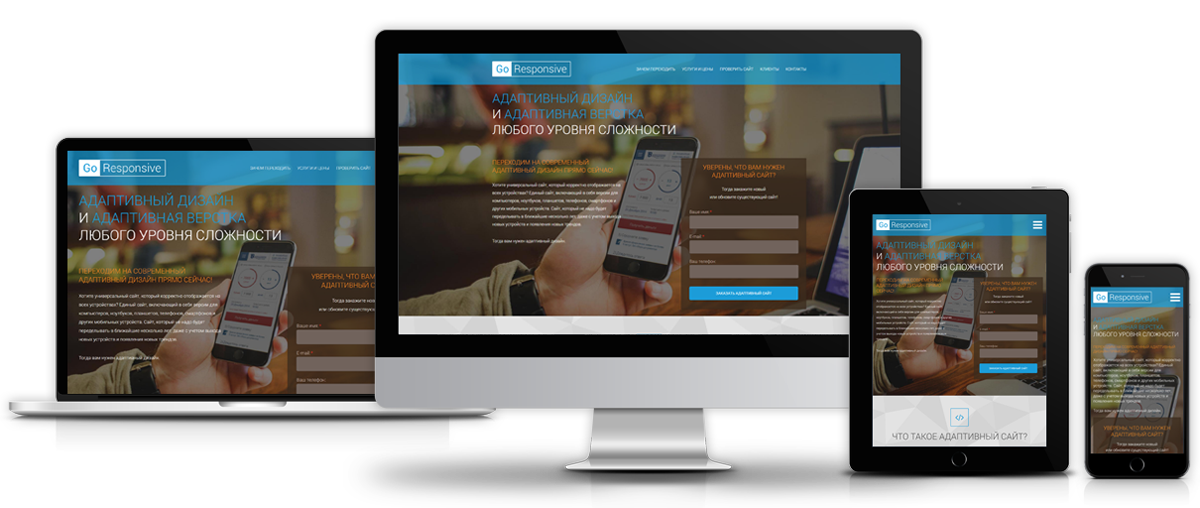
Адаптация сайта под мобильные устройства: при помощи онлайн-сервиса или редактирования кода HTML
Автор Prodvigaem Team На чтение 11 мин. Просмотров 2.1k. Опубликовано
Сегодня востребованной проблемой становится адаптация сайта под мобильные устройства. Ещё каких-то 30 лет назад сложно было поверить, что компьютер и интернет будут в каждом доме, а в начале 2000-х никто не мог предугадать такой экспансии мобильных устройств на рынок. Если вы онлайн-предприниматель или просто ведёте блог, зарабатывая с рекламы – примите во внимание, что уже сейчас каждый третий пользователь в России заходит на ваш сайт с мобильного девайса, а в США данная цифра перевалила за 50 % ещё в 2014 году. Число мобильных юзеров будет только расти, поэтому если вы хотите максимизировать прибыль с вашего ресурса, прислушайтесь к советам и решениям, данным в статье.
Содержание
- Что можно потерять, отказавшись от адаптации
- Признаки ресурса, адаптированного под маленькие экраны
- Как обеспечить скорость загрузки
- Mobile-friendly дизайн
- Мобильная версия на WordPress
- Адаптивная верстка
- Создание адаптированных кнопок
- Адаптация форм под мобильный трафик
- Удобочитаемый контент для мобильных пользователей
- Оптимизация электронных писем
- Заключение
Что можно потерять, отказавшись от адаптации
Ответ один: конверсию и, как следствие, ваши средства. Почему так происходит? Тому есть три причины:
Почему так происходит? Тому есть три причины:
- «Заботливые» поисковые системы. При заходе со смартфона или планшета, сайты, которые Google или Яндекс сочтут адаптированными под мобильные устройства, окажутся в выдаче поисковика выше устаревших десктопных версий. К тому же, их украсит пометка «для мобильных». Вряд ли вы когда-то листали дальше первой-второй страницы результатов поиска, ваши потенциальные посетители мало чем отличаются.
- Лояльность пользователя. Даже если пользователь попадёт на ваш сайт, он не захочет на ходу целиться пальцем в маленькие ссылки, масштабировать страницу и раскрывать огромные вложенные меню. Он предпочтёт воспользоваться сайтом поудобнее, пусть и предложение вашей компании выгоднее.
- Психология. Если ресурс удобен и понравился пользователю, он с большей долей вероятности сделает на нём что-то, т.е. повысит вашу конверсию.
Разобравшись с причинами и потерями, рассмотрим, как должен выглядеть хороший mobile-friendly ресурс, приспособленный к переносным гаджетам.
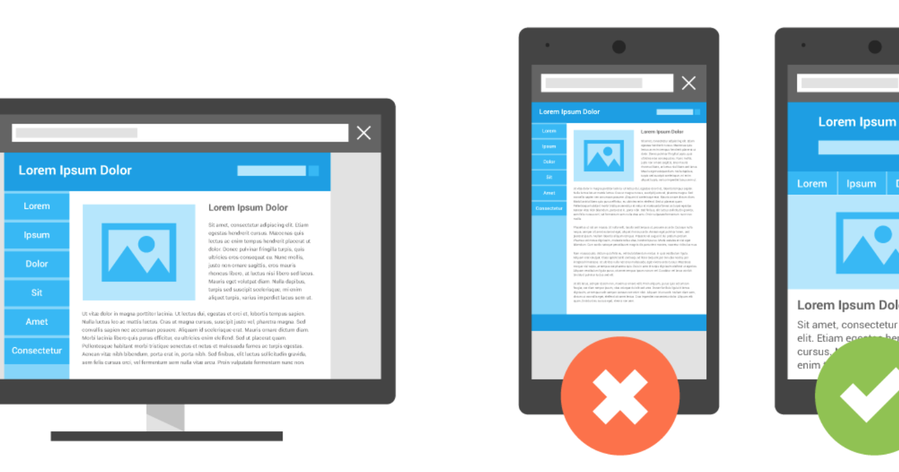
Признаки ресурса, адаптированного под маленькие экраны
Можно проверить соответствие критериям в сервисах поисковых компаний, а можно субъективно оценить подготовленность сайта по вполне определённым признакам. Вот они:
- Скорость загрузки. Никаких тяжеловесных шрифтов и огромных картинок, которые будут подгружаться ещё полминуты после открытия страницы. Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться.
- Лёгкая и понятная навигация. Только вертикальная прокрутка, максимальное использование площади экрана, основное меню сайта всегда под рукой. Не заставляйте посетителей прилагать усилия для связи с вами: разместите удобную кнопку звонка или хотя бы контакты в шапке.
- Крупный интерфейс. Формы и кнопки должны быть достаточно большими по сравнению с десктопной версией, чтобы пользователь мог легко попасть в них.

- Читабельный текст. Используйте CSS или различные плагины, чтобы текст не был слишком мелким на любых экранах.
- Возможность воспользоваться полной версией. Не заставляйте пользователя сидеть с мобильной версии принудительными переходами: возможно, версия для десктопа ему покажется удобнее.
Как обеспечить скорость загрузки
Следует стремиться к значению в 2-3 секунды. Медленнее – это отпугнёт и большинство пользователей, и поисковик при ранжировании вашего сайта. Оценить скорость можно с помощью прекрасного инструмента Think With Google. Если результаты будут неутешительными, предпринять можно следующее:
- Не раздувайте код страницы. Зачастую такое происходит по вине дизайнера, когда он сосредоточен только на внешнем виде сайта и слишком усложняет его макет. Напомните ему, что простота нынче в моде. Аскетичный интерфейс с одной кнопкой призыва к действию сам по себе приведёт к более высокой конверсии, а быстрота загрузки увеличит лояльность посетителей.

- Оптимизируйте изображения. Почти две трети веса страницы – это картинки. Картинок не должно быть чересчур много. Альтернативный вариант: используйте сжатие. Самый быстрый способ – воспользоваться онлайн-сервисами, например, Compressor.io.
- Меньше кастомных шрифтов. Во-первых, на загрузку необычных шрифтов тратится время, а затем браузер захлёбывается в тоннах CSS и JS-кода при рендеринге этих шрифтов. Можно использовать их в заголовках, но не для всего текста.
- Минимизируйте код. Другими словами, удалите из него лишние участки, не влияющие на функционал. При наличии знаний можно сделать это вручную, но быстрее с этим справятся онлайн-инструменты, Minifycode.com. Для сайтов на WordPress существует плагин Better WordPress Minify.
- Подключите «ленивую загрузку». Она загружает только ту часть сайта, которая сразу видна в окне, и подгружает остальное при прокрутке. Есть плагин Lazy Load для jQuery, для WordPress он называется BJ Lazy Load.

Чтобы более точно определить, что именно «тормозит» загрузку вашей страницы, можно воспользоваться консолью разработчика в браузере. На вкладке «Timeline» детально отображены все процессы, от получения данных с сервера до прорисовки контента браузером.
Mobile-friendly дизайн
Mobile-friendly (дружественный к мобильным устройствам) – это не просто отзывчивый веб-дизайн (Responsible Web Design), подразумевающий корректное и эстетичное отображение сайта на всех экранах. Помимо технических аспектов, необходимо учесть также психологию мобильного пользователя. Переносные гаджеты используются на ходу, поэтому сайт для них должен не повторять полную версию, а быть более упрощённым и оптимизированным:
- Меньше текста и перегруженных форм. Упростите процедуры подписки, заказа товаров и т.п. Большое количество информации и кнопок отталкивает мобильных пользователей.
- Расположение кнопки «call-to-action».
 Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета.
Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета. - Сдержанные цвета. Разноцветные и пёстрые сайты отвлекают внимание пользователей, сбивая их с толку. Сделайте так, чтобы цвета помогали им, подсказывая, куда и когда нажать.
- Учёт вертикальной прокрутки. Мобильные сайты читаются сверху вниз, в отличие от десктопа, где информация может быть распределена по всему экрану. Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями.
- Меньше подвижных элементов. Слайд-шоу, карусели изображений – всё это уместно на десктопе, но не в дороге, когда человек менее сосредоточен.
Резюмируя, можно сказать: главное в мобильных интерфейсах – минимализм, простота и ясность.
Для оценки приспособленности интерфейса к различным экранам можно воспользоваться сервисом Screenfly, который умеет эмулировать различные мобильные гаджеты.
Мобильная версия на WordPress
Если ваш сайт «крутится» на базе CMS WordPress, превратить его в мобильный можно всего лишь в несколько кликов с помощью различных плагинов. Вот некоторые из них:
- JetPack. Он входит в набор базовых плагинов, а включение адаптивного макета происходит всего в одно нажатие: зайдите в настройки плагина и поставьте галочку «Mobile Theme».
- WPtouch. Плагин добавляет красивые анимации и быструю загрузку страниц через AJAX. Pro-версия имеет расширенную админ-панель и бесплатную техподдержку.
- WP Mobile Detector. Создатели плагина заявляют о более чем 5000 различных устройствах в базе. Для каждого конкретного девайса в зависимости от разрешения экрана отображается своя тема, оптимизируются изображения. Предоставляются также инструменты аналитики.
- WordPress Mobile Pack. Поддерживает перенаправление по доменам, имеет встроенный переключатель между мобильной и десктопной версией, множество твиков в CSS, отдельную мобильную панель для администрирования.

- WP Mobile Edition. Очень похож на предыдущий, но здесь ещё и поддержка комментов от Disqus и автоматическое создание карты сайта, что улучшает позиции сайта в поиске.
Адаптивная верстка
Существует два подхода к созданию мобильного сайта. Первый – создать отдельную версию сайта с упрощённым макетом, такие версии как правило размещаются на поддоменах вида m.example.com. Второй – использовать адаптивную вёрстку, «резиновый макет», при котором элементы на странице автоматически меняют свой размер и местоположение в зависимости от разрешения или ориентации экрана. У второго подхода есть преимущества перед отдельной версией, а именно:
- Использование адаптивного макета – официальная рекомендация от Google, такие сайты ранжируются выше.
- Сайт выглядит одинаково на всех устройствах, что не вызывает диссонанса у пользователей и повышает юзабилити.
Если вы используете WordPress, то шаблоны с адаптивным дизайном можно найти в репозитории.
При самостоятельной вёрстке, можно использовать средства CSS и JavaScript для создания резинового макета, например:
- CSS: max-width в процентах для заполнения окна браузера по ширине.
- HTML-тег meta viewport с атрибутом initial-scale=1.0, тогда ширина картинок станет равной ширине экрана.
- Использование дочерних файлов CSS для мобильной версии, чтобы «вытянуть» макет по вертикали для узких экранов и упростить его.
- Медиазапросы в CSS3 могут использоваться для выборочного исполнения селекторов. К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
- Подгрузка нужной таблицы стилей в зависимости от разрешения может быть выполнена на jQuery (если media queries не поддерживаются).

Создание адаптированных кнопок
В мобильной версии сайта должно быть как можно меньше текстовых ссылок, потому что пользователям сенсорных экранов весьма сложно попадать по ним, особенно если ссылок много, и все они рядом. Замените ссылки на большие кнопки или специальные меню. Разные компании диктуют разные стандарты, например, по гайдлайнам от Apple минимальный размер элемента – 44х44 пикселя.
Вот пара плагинов для WordPress, которые помогут создать на вашем ресурсе удобную навигацию:
- Standout Color Boxes and Buttons. Позволяет создавать разнообразные кнопки для навигации и меню.
- Responsive Menu. Создаёт удобные иерархические меню для мобильных экранов.
Адаптация форм под мобильный трафик
В первую очередь, упростите формы для мобильной версии. Если человек за ПК имеет возможность подробно заполнить все поля, придумать сложные пароли и так далее – на ходу он вряд ли захочет это делать.
- Упрощайте: оставьте поля только для имени и e-mail, а все данные по регистрации высылайте автоматом на почту.

- При заполнении форма не должна вынуждать пользователя что-либо масштабировать и вызывать сомнения, что именно надо вводить в то или иное поле.
- Подписи к полям ввода следует размещать над ними, а не слева, где они вызовут необходимость использовать горизонтальный скролл.
- Используйте возможности мобильного устройства, например, определение местоположения по GPS, вместо того, чтобы заставлять пользователя вводить его вручную.
- Где уместно, проставьте значения по умолчанию, чтобы сэкономить время посетителя сайта.
Для форм на WordPress есть плагины: бесплатный SumoMe или платный OptinMonster, которые помогут создать гибкие формы ввода для вашего сайта.
Не забывайте про ненадёжность мобильного подключения! Если данные, введённые пользователем, пропадут из-за разрыва коннекта, он почти наверняка покинет ваш сайт. Используйте сохранение данных и AJAX-запросы для повышения надёжности.
Удобочитаемый контент для мобильных пользователей
Учитывая контекст, в котором используются переносные гаджеты, сделайте наполнение сайта удобным для восприятия:
- Структурируйте текст.
 Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра.
Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра. - Используйте крупный шрифт, по крайней мере, 15px.
- Абзацы должны быть небольшими, не более 4-5 строк.
- Не прибегайте к сложным и длинным предложениям, оптимальная длина для мобильного пользователя – до 70-80 символов.
- Текст должен быть контрастным и не сливаться с фоном.
На странице не должно быть никаких элементов ActiveX, плагинов Silverlight или анимации Flash.
Все эти технологии не поддерживаются мобильными платформами, а Flash давно уже должен быть заменён на HTML5 даже в десктопных версиях. То же касается и форматов файлов: то, что вы предлагаете к скачиванию, должно открываться на большинстве смартфонов. Например, уместнее форматы PDF или PNG для документов, чем DOC, потому что просмотрщик файлов Word установлен далеко не у всех.
Оптимизация электронных писем
Если ваш ресурс уже соответствует всем требованиям, приведённым в статье, не спешите останавливаться. Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Правила оптимизации электронных писем остаются такими же, что и для сайтов. Вы можете использовать адаптивную вёрстку для email-контента, или же, что на практике делается чаще, создать отдельную рассылку для переносных устройств. В последнем случае, в неё можно включать специальный контент только для мобильных пользователей, например, карту с ближайшими отделениями или QR-коды для ускорения обслуживания.
В отличие от браузеров, не все почтовые клиенты могут поддерживать «мудрёный» CSS. Поэтому везде, где это возможно, следует отдать предпочтение HTML. Если вы верстаете адаптивный двухколоночный макет, откажитесь от CSS float: left, а используйте HTML-атрибут align=”left”.
Заключение
Сегодня новые сайты должны разрабатываться согласно подходу mobile first: сначала разрабатываете мобильный макет, а потом уже десктопный.
Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса.
Возможно, мы что-то упустили, или есть лучшие способы? Поделитесь ими в комментариях, а также расскажите о своих проблемах, с которыми пришлось столкнуться в ходе адаптации своего сайта под мобильные платформы.
Советы по оптимизации сайта на WordPress для мобильных устройств
Привет, друзья!
Сегодня я хотел бы продолжить тему «Оптимизация вашего сайта под мобильные устройства». В предыдущей статье я уже немного писал про это, а в этой — я хочу дополнить ту статью.
Итак, поехали!
Знаете ли вы, что более половины всего интернет-трафика, генерируемого в 2017-2019 годах, приходит с мобильных устройств? Мобильный интернет (веб-сайты, веб-приложения и т. д.) — это место, где большинство людей потребляют контент, и, если ваш сайт не на должном уровне, вы можете очень много потерять в своем бизнесе.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Фактически, Google давно уже внедрил новую политику, которая будет активно сдерживать такие сайты в рейтингах поисковых систем, у которых нет мобильной версии их контента. Вы можете избежать этого на своем сайте и оптимизировать сайт WordPress для мобильных пользователей, следуя этим семи советам.
Оптимизировать сайт WordPress для мобильных пользователей
Совет 1: используйте отзывчивую тему WordPress
Используйте отзывчивую тему WordPress
Ваш веб-сайт может отлично смотреться на настольном компьютере, но если вы не используете адаптивную тему, способную адаптировать контент к разным размерам экрана, то вам не хватает большого количества мобильных пользователей и, следовательно, бизнеса. Благодаря адаптивной теме нет необходимости запускать собственный мобильный сайт вместе с традиционным сайтом для настольных компьютеров, поскольку адаптивная тема позволяет отображать контент в привлекательной форме независимо от размера экрана.
Большинство современных тем WordPress, доступных в каталоге тем на официальном сайте WordPress, поддерживают адаптивный дизайн. Вы также можете подумать о покупке платной темы для своего сайта, есть несколько платных тем WordPress, которые я обычно рекомендую — Elegant Themes, Themify Themes и потрясающие темы от MyThemeShop.
Если вы используете пользовательскую тему, от которой не хотите отказываться, подумайте о найме дизайнера, который поможет превратить ваш шаблон статического дизайна в тему с адаптивным дизайном. Ваш сайт действительно отзывчив? Вы должны проверить свой веб-сайт с помощью этого бесплатного инструмента под названием Responsive Website Design Testing Tool.
Совет 2: включить ускоренные мобильные страницы Google (AMP) в WordPress
Скорость страниц (веб-страниц) уже давно стала фактором поискового алгоритма Google. Кроме того, Google всегда выступает за безупречный пользовательский опыт, будь то для пользователей компьютеров или мобильных устройств. И по той же причине они представили «Ускоренные мобильные страницы (AMP)», которые направлены на более быструю загрузку веб-страниц на мобильных устройствах.
Поскольку скорость страницы является фактором ранжирования поиска, AMP ускоряет работу веб-страниц для мобильных устройств. Следовательно, правильнее сказать, что AMP помогает вашему сайту получить рейтинг в поисковой выдаче.
Вы можете легко настроить AMP на своем сайте WordPress с помощью ПРАВИЛЬНОГО плагина(ов) WordPress. Для получения более подробной информации о AMP, вы должны прочитать следующее руководство …
- Что такое Google AMP и как реализовать его на своем сайте
Совет 3: используйте плагины для контента, оптимизированного для мобильных устройств
Используйте плагины для контента, оптимизированного для мобильных устройств
Если настройка адаптивной темы WordPress вам не подходит, в репозитории плагинов WordPress есть несколько плагинов, которые могут помочь вам создать мобильную версию вашего сайта WordPress. Недостатком использования этих плагинов для создания собственного мобильного сайта является то, что эти плагины имеют очень ванильный дизайн, который нельзя адаптировать так же, как тему с адаптивным дизайном.
Плагины, разработанные для улучшения вашей мобильной версии WordPress, включают в себя:
- WP Touch
- Jetpack
- WP Mobile Edition
- WordPress Mobile Pack
- Any Mobile Theme Switcher
* Все эти плагины сможете найти в репозитории WordPress
Другой неблагоприятный побочный эффект использования плагина WordPress для мобильной версии вашего веб-сайта заключается в том, что плагин может перестать работать в любой момент во время будущего обновления WordPress, если разработчик плагина не обновит плагин для обеспечения его совместимости с новыми файлами ядра WordPress.
WPTouch — безусловно, самый активный и популярный плагин для этой цели, и он был обновлен всего пару недель назад. Однако Any Mobile Theme Switcher и WP Mobile Edition не получали обновлений более двух лет. Это касается случаев, когда вы пытаетесь оставаться в курсе самых последних тенденций дизайна.
Совет 4: используйте оптимизированные изображения и загружайте их правильно
Используйте оптимизированные изображения и загружайте их правильно
Если загрузка вашего веб-сайта занимает слишком много времени из-за того, что вы используете на своем сайте несколько изображений большого размера, это может расстроить пользователей мобильных устройств.
Фактически, исследование Google DoubleClick показывает, что более 53% пользователей отказов от таких веб-сайтов, которые загружаются в течение более трех (3 секунд) секунд. Очевидно, что половина вашей аудитории никогда не будет просматривать ваш сайт, если ваш сайт загружается более чем за 3 секунды.
Таким образом, это короткий период около трех секунд, который может создать или сломать первое впечатление о вашем сайте для новых пользователей. Также, оптимизация изображения становится важным шагом, который вы можете предпринять, чтобы убедиться, что ваш сайт работает быстро для активных пользователей.
Также, оптимизация изображения становится важным шагом, который вы можете предпринять, чтобы убедиться, что ваш сайт работает быстро для активных пользователей.
WordPress сам заботится об этом начиная с версии 4.4, так как он обслуживает наименьшую возможную версию изображения, доступную на вашем сервере. Для сайтов, работающих под управлением WordPress 4.3 или ниже, это может быть огромным стимулом для обновления и значительного увеличения скорости без установки каких-либо новых плагинов. Поэтому вы достаточно озабочены тем, чтобы поддерживать свой сайт (включая WordPress, плагины, темы и т. д.) обновленным, поскольку новые обновления, скорее всего, исправляют известные ошибки и уязвимости.
Если вы уже используете последнюю версию WordPress и хотите убедиться, что изображения хорошо оптимизированы, плагин Smush Image Compression and Optimization может быть чем-то, что стоит добавить в вашу установку WordPress. Если вы предпочитаете не добавлять ничего нового, рассмотрите возможность использования сервиса, такой как TinyPNG или ILoveImg, чтобы уменьшить размеры изображений, прежде чем загружать их на свой сервер.
Вот подробное руководство о том, какие шаги вы должны предпринять для оптимизации изображений в WordPress:
- Как сжатие изображений влияет на время загрузки вашего сайта
Совет 5: избегайте использования всплывающих окон во весь экран
Избегайте использования всплывающих окон во весь экран
Полноэкранные всплывающие окна, содержащие призыв к действию для вашего сайта, могут стать отличным способом привлечения пользователей на настольных компьютерах. Но эти всплывающие окна могут раздражать пользователей мобильных девайсов. Это может быть одной из основных причин: если эти полноэкранные всплывающие окна не предназначены для мобильных браузеров, а во многих случаях — нет. Это может привести к разочарованию вашего клиента.
Если вам нужно использовать эти всплывающие окна для содержимого на компьютере, рассмотрите возможность добавления некоторого кода CSS или JavaScript, который будет идентифицировать тип браузера пользователя и избегать показа этих всплывающих окон тем, кто просматривает ваш сайт на мобильном устройстве.
Сокрытие этих всплывающих окон на мобильных устройствах может снизить разочарование пользователей и, тем не менее, дает вам возможность получать эти подписки по электронной почте, предлагая скидки и другие выгодные преимущества для ваших клиентов.
Совет 6: используйте тестовый инструмент Google для проверки на адаптивность
Инструмент тестирования мобильных устройств Google очень удобен, если вы хотите, чтобы ваш веб-сайт WordPress был мобильным. Или какие области требуют вашего внимания, чтобы сделать ваш сайт на WordPress мобильным.
Популярные поисковые системы расправляются с сайтами, которые не оптимизированы для мобильных устройств. Таким образом, получение его прямо из уст поисковика может помочь вам оценить области вашего сайта, которые нуждаются в улучшении.
Удобный для мобильных устройств инструмент Google выделит разделы вашего сайта, загрузка которых заняла слишком много времени. Таким образом, вы можете быстро определить проблемные области в работе вашего сайта.
Совет 7: убедитесь, что ваш веб-хостинг надежен
Все мобильные оптимизации, которые вы можете сделать для своего сайта, в конечном итоге ничего не значат, если вы выбрали ненадежный веб-хостинг. Вам следует избегать планов совместного хостинга, если вы пользуетесь выделенным веб-сайтом, поскольку кто-то другой, испытывающий колоссальный всплеск трафика, также может вывести ваш сайт из строя.
Выделенные серверы дороже, но дают вам больше контроля над скоростью и производительностью вашего сайта. Поскольку вы не делите серверное оборудование ни с кем другим в паре, вам не нужно беспокоиться о том, что чья-то сделка с Groupon станет вирусной и рухнет вместе с ней и ваш сайт. Если вам интересно узнать о различиях между общим хостингом и выделенным хостингом, узнайте у своего хостинг-провайдера, который вы используете, чтобы узнать, насколько легко будет переключиться. Также вы можете прочитать обзоры веб-хостинга, чтобы подобрать надежный веб-хостинг.
Ваш хост должен также поддерживать кеширование контента, поэтому даже если ваш сайт не работает, информация должна быть по-прежнему доступна. Кэширование страниц может значительно снизить скорость загрузки для возвращающихся мобильных пользователей, что в первую очередь помогает вам заинтересовать людей вашим сайтом.
Кэширование страниц может значительно снизить скорость загрузки для возвращающихся мобильных пользователей, что в первую очередь помогает вам заинтересовать людей вашим сайтом.
Последние мысли
Эти семь советов и рекомендаций по оптимизации веб-сайта WordPress для пользователей мобильных устройств должны помочь вам в выборе пути. Но вы не должны останавливаться только на обновлении вашей темы или установке плагина мобилизатора. Всегда следите за эффективностью своего сайта как на мобильном, так и на настольном компьютере, чтобы точно знать, какой опыт получают посетители. И, соответственно, вы можете продолжать настраивать свой сайт для лучшего пользовательского опыта и производительности.
На этом все и до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.
Смотрите также:
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- Как тестировать WordPress на планшетах и смартфонах, которых у вас нет?
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.
Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets
Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2
Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible
Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin
Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack
Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack
Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.
Источник: code.tutsplus.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
8 удивительных плагинов WordPress, которые сделают ваш сайт удобным для мобильных устройств
Взрыв технологий в 21 веке открыл эпоху, когда мобильный телефон выполняет несколько задач и хранит бесчисленное количество информации, изображений и документов.
Эта великая революция привела к массовому переходу от использования настольных компьютеров к использованию мобильных устройств при доступе к данным, онлайн-покупках и получении услуг.
По данным Statista, более половины веб-трафика в настоящее время поступает с мобильных устройств, и это число будет расти.
Это означает, что если вы не сосредоточитесь на своем веб-сайте, особенно на улучшении взаимодействия с пользователем и адаптации его для мобильных устройств, вы потеряете бизнес.
У вас есть всего несколько секунд, чтобы привлечь чье-то внимание и убедить их остаться на вашем сайте. Если ваш сайт не работает или загружается медленно, этот человек не вернется.
К счастью, процесс оптимизации вашего сайта для мобильных устройств не является сложной задачей, и вы можете сделать это самостоятельно с помощью плагинов WordPress.
Эти плагины могут переформатировать ваш веб-сайт, чтобы он подходил для любого экрана, и повысить производительность вашего сайта на мобильных устройствах, предоставляя вашим посетителям оптимальное взаимодействие с пользователем.
В этой колонке вы найдете восемь лучших плагинов WordPress, которые вы можете попробовать сегодня. Но, во-первых, важно охватить некоторые основы высокого уровня.
Что такое плагин WordPress?
Плагины добавляют новые функции к основной платформе WordPress и могут быть добавлены практически кем угодно.
Плагин также называется модулем (или расширением) и определяется как часть программного обеспечения, добавляющая дополнительные функции на ваш сайт.
Разработчики и дизайнеры любят WordPress за его универсальность и мощность. Плагины — еще одна важная часть рабочего процесса. А поскольку WordPress имеет открытый исходный код, существуют десятки сотен тысяч таких плагинов.
С технической точки зрения, они написаны на языке программирования PHP (который является основой платформы WordPress) и легко устанавливаются из административной панели вашего сайта WordPress.
В конечном счете, использование плагинов WordPress может сэкономить вам время и деньги на разработку.
Как установить плагин WordPress
В сообществе WordPress говорят, что «для всего, что вы хотите сделать, существует плагин».
Действительно, плагины похожи на мобильные приложения и могут помочь вам реализовать даже самые безумные идеи, которые у вас есть. Чтобы установить плагин WordPress, вы должны зайти в панель администратора, в раздел «Плагины» и выбрать опцию «Добавить новый ».
Используйте функцию поиска, чтобы найти нужный плагин, и нажмите «Установить сейчас», чтобы запустить процесс установки.
Примечание: Перед установкой (или обновлением) плагина рекомендуется создать точку восстановления вашего сайта . Это позволит вам отменить это действие в течение нескольких минут, если оно нарушит работу вашей темы или сайта.
8 плагинов WordPress, которые сделают ваш сайт удобным для мобильных устройств
Теперь, когда у вас есть немного больше информации о том, что такое плагины WordPress, а также о том, что они делают, вот наш лучший выбор, чтобы сделать ваш сайт удобным для мобильных устройств.
1. WPTouch
Плагин WordPress, рекомендуемый Google, является обязательным для вашего сайта. WPTouch — один из таких плагинов, который делает ваш сайт WordPress подходящим для любого экрана.
Он не изменяет исходный сайт или контент WordPress для рабочего стола, а просто оптимизирует его для разных экранов.
Создатели WPTouch включили рекомендации Google для эффективного взаимодействия с мобильными пользователями со следующими функциями:
- Автоматически меняет тему вашего сайта WordPress на мобильную, когда пользователь заходит на ваш сайт с мобильного телефона или планшета.
- Панель администратора позволяет настроить мобильную тему в соответствии с вашим брендом и предпочтительным оформлением страницы. Вы можете изменить цвета, некоторые элементы и язык.
- WPTouch легкий и не влияет на скорость работы вашего сайта WordPress.
- Его легко настроить без изменения настроек WordPress.
Предположим, у вас есть изображения, инфографика и подробная информация, которые могут не подойти для мобильного телефона.
В этом случае настройщик WordPress WPTouch позволяет исключить их и включить другие страницы в мобильную версию. Он также позволяет вам управлять и изменять меню.
В бесплатную версию входит только одна великолепная мобильная тема и ограниченные возможности настройки.
Премиум-версия имеет дополнительные функции, в том числе:
- Более элегантные темы для сайтов электронной коммерции и бизнеса.
- Расширения медийной рекламы.
- Связанные разделы рекомендаций по публикациям.
- Мобильное кэширование.
2. JetPack
Если вы хотите сократить количество плагинов на своем веб-сайте для повышения скорости, JetPack просто необходим.
Jetpack — это плагин WordPress «все в одном» с множеством функций, которые помогают повысить безопасность вашего сайта WordPress, улучшить маркетинг, предоставить вам SEO-аналитику, повысить производительность и предложить мощные инструменты дизайна.
Давайте разберем это дальше.
| Функция JetPack | Возможности WordPress |
| Скорость и производительность | — визуализация CDN для изображений и статических файлов, таких как javascript и CSS. — Ленивая загрузка изображений для улучшения взаимодействия с пользователем за счет более быстрого времени загрузки другого контента. — Без рекламы, высокая скорость и безлимитный видеохостинг. — Пользовательский поиск по сайту более конкретен и позволяет пользователям быстро находить контент. |
| Служба безопасности | — автоматически создает резервную копию сайта WordPress с неограниченным пространством для хранения. — Вы можете перенести свой сайт в другую хостинговую компанию без потери контента. — сканирует на наличие вредоносных программ или кодов и мгновенно исправляет их. — Автоматически обновляет каждый плагин и минимизирует ваше участие. |
| Рост и маркетинг | — Эффективная статистика и аналитика сайта WordPress для изучения вашей аудитории. — Автоматически публикует контент в социальных сетях. — Партнерство с Paypal и Stripe для денежных транзакций. — Найдите высококачественную рекламу, чтобы добавить ее на свой сайт для получения дохода. |
| Мощный инструмент для проектирования | — Оперативно настройте свой сайт с помощью готовых инструментов, не требующих программирования. Они включают в себя темы, кнопки подписки, связанные сообщения, контактные формы, галереи и инструменты слайд-шоу. |
Jetpack ежемесячно обновляет свое программное обеспечение, чтобы обеспечить его совместимость с другими плагинами WordPress.
JetPack имеет более 5 миллионов загрузок, работает с WP и PHP версии 5.6 и выше и поддерживает более 44 языков.
3. Смуш
Информативный и привлекательный веб-сайт содержит множество привлекательных изображений для повышения удобства пользователей и повышения коэффициента конверсии. К сожалению, изображения могут занимать место и влиять на скорость вашего сайта.
К сожалению, изображения могут занимать место и влиять на скорость вашего сайта.
Smush — отмеченный наградами плагин для сжатия и оптимизации изображений для WP.
Ваши изображения самопроизвольно сжимаются, когда вы загружаете их до размера, который не оказывает заметного влияния на скорость страницы, но при этом остается удобным для мобильных устройств.
Даже если ваш веб-сайт работает, Smush будет сжимать до 50 изображений за раз после установки и выбора изображений, размер которых необходимо изменить.
Другие функции Smush включают:
- Находит и уведомляет вас об изображениях, замедляющих работу вашего сайта.
- Позволяет установить желаемую максимальную ширину и высоту изображения.
- Оптимизирует изображения, которых нет в вашей медиатеке.
- Опция перетаскивания определенных изображений для изменения размера.
Вы можете перейти на Smush Pro, который предлагает другие уникальные функции.
Связано: Как выбрать плагины WordPress
4.
Некоторые мобильные телефоны создают проблемы, поскольку они ограничивают удобство навигации по всему веб-сайту.
Боковые панели и меню могут отсутствовать на экране телефона, и пользователям может быть трудно найти следующий план действий.
WP Mobile Menu — идеальный плагин WordPress, который тактично добавляет трехуровневое мобильное меню на все сайты WordPress. Кодирование не требуется: просто установите, активируйте и настройте в соответствии со своими стандартами.
Среди выдающихся особенностей:
- Брендирование текста и логотипа.
- Несколько макетов отображения (например, скольжение или скольжение).
- Фоновые изображения для меню.
- Индивидуальный стиль.
- Трехуровневый уровень меню.
WP Mobile Menu имеет три версии премиум-класса с дополнительными опциями меню для ваших профессиональных, деловых и корпоративных потребностей.
5. Колибри
Точно так же, как у колибри самое быстрое сердце и крылья, ваш сайт будет иметь максимальную скорость, если вы используете этот плагин WordPress.
Hummingbird предлагает мобильному телефону посетителя вашего сайта сохранить копию файла вашего сайта в виде кеша, что сводит к минимуму время загрузки при следующем посещении вашего сайта.
Альтернатива занимает больше времени, так как им приходится ждать, чтобы получить доступ к информации с вашего веб-сервера, если вы не установите этот плагин.
Hummingbird также существенно повышает скорость, сканируя ваш веб-сайт, чтобы выяснить, что замедляет его работу. Он дает рекомендации и устраняет проблему одним щелчком мыши.
Hummingbird — это подключаемый модуль WordPress для новых владельцев веб-сайтов, поскольку он дает вам предложения, идеи и советы по оптимизации вашего сайта и созданию его для мобильных устройств. Вы также можете отслеживать прогресс после внесения изменений.
Получите профессиональную версию, чтобы получить больше превосходных функций, таких как:
- Автоматическое сканирование.
- Мониторинг работоспособности.

- Сеть доставки контента.
- Улучшено сжатие файлов.
Связано: 13 лучших SEO-плагинов для WordPress
6. AMP для WP
Хотите ускоренные мобильные страницы? Что ж, AMP — это плагин WordPress для вас.
AMP для WP — это проект Google, который реализует свои принципы для оптимизации страниц веб-сайта WordPress для лучшей видимости и скорости на мобильных устройствах.
Это достигается путем форматирования страниц вашего сайта и их адаптации к мобильным устройствам для всех типов планшетов и смартфонов.
Установка AMP для WP повысит ваш рейтинг в Google, поскольку вы улучшите впечатления посетителей от просмотра. Вот многое другое, что они могут предложить:
- Пользовательский редактор AMP, чтобы сделать ваш пост или страницу совместимой с AMP.
- Конструктор страниц с помощью перетаскивания.
- Поддержка Google Analytics.
- Поддерживает SEO-плагины.
- Неограниченная цветовая тема.

7. Очистка активов
Большинство плагинов внедряют свой код на каждую страницу, независимо от того, используются ли они на этой странице. Это позволяет плагину работать правильно, если вы решите использовать его функцию на всех страницах или только на нескольких страницах.
Хорошим примером являются некоторые плагины, используемые для создания контактных форм. Как правило, вы используете эти типы плагинов только на странице контактов, а не на каждой странице вашего сайта.
Однако эти плагины по умолчанию внедряют свои файлы CSS и JavaScript на каждую страницу.
Чтобы повысить скорость вашего веб-сайта и сделать исходный код HTML чище, гораздо лучше запретить загрузку этих стилей и скриптов на страницы, где они не используются.
Вот почему плагин Asset CleanUp стал одним из моих любимых плагинов.
Эта проблема решается путем сканирования каждой страницы и обнаружения всех загруженных ресурсов.
Все, что вам нужно сделать при редактировании страницы/сообщения, это выбрать коды CSS/JS, которые не нужно загружать, тем самым уменьшив раздувание.
В результате ваш веб-сайт может:
- Уменьшить количество загружаемых HTTP-запросов (важно для более быстрой загрузки страниц) за счет выгрузки бесполезных CSS/JS.
- Уменьшить/объединить оставшиеся загруженные файлы CSS/JavaScript.
- Уменьшить HTML-код текущей страницы.
- Добейтесь лучшего результата, если протестируете свой URL-адрес на таких веб-сайтах, как GTmetrix, PageSpeed Insights или Pingdom Website Speed Test.
Это действительно мощный плагин для повышения скорости сайта!
8. Autoptimize
Независимо от того, пользуетесь ли вы классическим веб-хостингом от таких компаний, как GoDaddy или HostGator, или просто размещаете свой сайт на WordPress.com, Autoptimize — один из лучших плагинов для повышения скорости загрузки в Интернет.
Оптимизирует базу данных, удаляет кеш и объединяет скрипты.
Фактически, Autoptimize может сократить время загрузки вашего сайта на 30%, что очень важно, поскольку чем дольше загружается ваш сайт, тем больше вероятность того, что кто-то его покинет.
Этот плагин также бесплатный и простой в использовании, поэтому вы можете быть спокойны, зная, что вам не нужны продвинутые знания веб-оптимизации, чтобы использовать его с пользой.
Улучшите свою игру
Бесплатные и платные плагины WP дают вам преимущество, улучшая рейтинг вашего веб-сайта, увеличивая скорость страницы и улучшая опыт повторных и новых посетителей.
Поисковые системы, такие как Google, уделяют большое внимание веб-сайтам, оптимизированным для мобильных устройств, и эта тенденция сохранится, поскольку мы все больше полагаемся на портативные технологии.
Хорошей новостью является то, что если у вас есть веб-сайт WordPress, доступны многочисленные плагины, которые помогут вам лучше оптимизировать ваш веб-сайт для смартфонов и планшетов без особых технических знаний.
Только не переусердствуйте с количеством подключаемых модулей, которые вы решите использовать. Если вы установите слишком много, вы рискуете снизить производительность вашего сайта — именно то, что вы пытаетесь оптимизировать.
Кроме того, имейте в виду, что установка нескольких подключаемых модулей, которые по сути делают одно и то же, может привести к неправильной работе одного или обоих.
Совет профессионала: Чтобы помочь в этих проверках и противовесах, перед установкой нового плагина я хотел бы проверить список запрещенных плагинов WPEngines.
Есть ряд плагинов, таких как Broken Link Checker и некоторые связанные плагины для постов, которые я всегда рекомендовал. Теперь я понимаю, что эти плагины могут на самом деле замедлять работу моих сайтов, несмотря на их полезное применение.
Дополнительные ресурсы:
- 7 важнейших плагинов WordPress для блогов и бизнеса
- 18 плагинов WordPress, которые ускорят работу вашего сайта
- SEO-руководство по WordPress: все, что вам нужно знать
Авторы изображений
Все скриншоты сделаны автором, июль 2021 г.
Категория WordPress
Мобильные адаптивные плагины WordPress | WP Engine®
Опубликовано в WordPress от Abe Selig
Последнее обновление 2 декабря 2020 г.
Без мобильного веб-сайта ваш сайт WordPress может пострадать на страницах результатов поисковой системы (SERPs) — и вы даже можете потерять клиентов из-за плохого качества. удобство использования. Однако добавление мобильных функций на ваш сайт может показаться непреодолимой задачей, если вы не веб-разработчик.
К счастью, есть простые решения, которые помогут сделать ваш веб-сайт мобильным без каких-либо знаний в области программирования! Доступно множество мобильных плагинов WordPress, которые помогут оснастить ваш веб-сайт удобным для мобильных устройств интерфейсом при просмотре на телефоне или планшете. Это особенно полезно, когда тема вашего сайта еще не оптимизирована для мобильных телефонов.
В этой статье мы рассмотрим возможные решения для создания сайта, удобного для мобильных устройств, покажем вам лучшие подключаемые модули WordPress для мобильных устройств и поможем вам решить, какой из них подходит именно вам. Давайте начнем!
Вам нужен мобильный плагин WordPress? Google предлагает бесплатный инструмент для проверки совместимости с мобильными устройствами.
В настоящее время, когда удобство для мобильных устройств становится непреложным вопросом, многие темы уже разработаны так, чтобы отлично выглядеть на любом устройстве. Однако это не единственный подход к предложению мобильных решений вашим посетителям! Вот три основных способа сделать ваш сайт WordPress удобным для мобильных устройств:
- Запуск темы для мобильных устройств при обнаружении устройства.
- Превратите свой веб-сайт в веб-приложение для мобильных устройств, которое обслуживается при обнаружении устройства.
- Используйте адаптивный дизайн, оптимизированный для работы на всех платформах независимо от устройства.
Чтобы определить, оптимизирован ли ваш сайт в настоящее время для мобильных устройств, вы можете использовать инструмент Google Mobile-Friendly. Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), вам может подойти мобильный адаптивный плагин WordPress. Вы также можете выбрать плагин, если вас не устраивает ваша текущая тема для мобильных устройств.
Самые популярные варианты мобильных плагинов WordPress бывают бесплатными или условно-бесплатными. Последнее просто означает, что хотя базовая версия плагина бесплатна, есть возможность платить за обновления. Популярные функции адаптивного мобильного плагина включают в себя:
- Возможность настраивать темы с помощью визуального интерфейса.
- Возможность выбора из множества тем.
- Исключение или включение тем для определенных устройств.
- Дополнительные возможности улучшения за плату.
Для небольших сайтов вы, вероятно, можете обойтись более простыми мобильными темами, так как не будет необходимости создавать расширенные улучшения для ваших пользователей. С другой стороны, если ваш веб-сайт поддерживает электронную коммерцию или другие необычные функции, выбранный вами плагин должен поддерживать функциональность вашего существующего сайта.
Давайте рассмотрим несколько наиболее популярных вариантов.
Мобильный плагин WPtouch — один из старейших и самых популярных мобильных плагинов для WordPress. Его функции включают в себя расширенную настройку темы, даже на их бесплатном уровне, а также совместимость с популярными плагинами кэширования.
Вы можете попробовать плагин бесплатно, но если вам нужны дополнительные возможности для настройки темы, ознакомьтесь с их премиальной версией, стоимость которой начинается от 69 долларов США.
JetpackJetpack — это всеобъемлющий плагин, который поможет вам добавить большую поддержку WordPress.com к установке сайта WordPress.org. Это включает в себя лайки страниц, совместное использование, автоматическую публикацию, расширенные комментарии, дополнительные шорткоды по умолчанию, сеть доставки контента изображений (CDN) и многое другое. Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Automattic предоставляет Jetpack бесплатно и предлагает платные обновления для таких услуг, как автоматическое резервное копирование вашего сайта. Тем не менее, простая мобильная тема включена бесплатно. Это может быть отличным способом попробовать мобильную тему, не тратя денег заранее.
Тем не менее, простая мобильная тема включена бесплатно. Это может быть отличным способом попробовать мобильную тему, не тратя денег заранее.
WordPress Mobile Pack — это не просто мобильная тема, а полноценное прогрессивное веб-приложение для вашего сайта. Вы можете выбирать между несколькими темами, настраивать параметры отображения, а также улучшать параметры брендинга на своем сайте. Ваше прогрессивное веб-приложение должно работать феноменально даже при медленном подключении к данным, иметь возможность отправлять нативные уведомления пользователям устройств и иметь адаптивный пользовательский интерфейс для всех размеров и ориентаций экрана.
Если вам нужен высокопрофессиональный интерфейс, который предлагает нативный вид для ваших мобильных пользователей, это может быть хорошим вариантом для вас. Премиум-версии WordPress Mobile Pack стоят от 99 долларов США.
AMP для WP — Ускоренные мобильные страницы Ускоренные мобильные страницы (AMP) — это набор стандартов кода, созданных Google для ускорения новостных статей и постов в блогах, найденных при поиске на мобильных устройствах. Этот плагин, AMP для WP, является не столько мобильной темой, сколько альтернативным порталом для вашего сайта, разработанным специально для пользователей, приходящих из поиска Google.
Этот плагин, AMP для WP, является не столько мобильной темой, сколько альтернативным порталом для вашего сайта, разработанным специально для пользователей, приходящих из поиска Google.
Несмотря на это, ваши сообщения AMP должны загружаться со смехотворно высокой скоростью и позволят вам обслуживать органический поисковый трафик. Плагин бесплатный, но премиум-поддержка начинается с 39,95 долларов США. Вы также можете купить расширения для поддержки популярных плагинов, таких как Contact Form 7, на ваших страницах AMP.
Touchy: плагин мобильного меню WordPress
Учитывая меньший размер экрана мобильного устройства, его навигация не может быть такой же сложной, как на большом экране. С помощью Touchy вы можете легко преобразовать свой настольный сайт для меньшего экрана, предлагая безупречный просмотр. Благодаря его функциям удобства использования, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, сохраняя при этом части своего сайта для настольных компьютеров.
Superfly
Посмотрим правде в глаза, помимо красивой эстетики, простая навигация является одним из важнейших компонентов удобного пользовательского интерфейса. Superfly — лучший выбор для многих, когда речь идет о создании 100-процентно адаптивного меню WordPress, удобного как для настольных компьютеров, так и для мобильных устройств.
Плагин обещает облегчить навигацию по веб-сайту, удалив лишние клики, а также предоставит множество параметров настройки, таких как расширенная поддержка мобильных устройств, меню стилей и отображение элементов управления для разных страниц.
Какой мобильный плагин WordPress для вас лучший?Мобильный плагин WordPress, который лучше всего подходит для вас, зависит от ваших приоритетов для вашего веб-сайта. Вы можете просто повысить производительность поискового трафика или запустить уникальное мобильное веб-приложение для своего сайта.
Если вы уже запустили свой сайт с адаптивной темой, но просто хотите, чтобы пользователи, выполняющие поиск Google, работали на нем превосходно, попробуйте такой плагин, как AMP для WP. С другой стороны, если вы хотите опробовать мобильную тему и хотите поддерживать множество других административных функций и дополнительных шорткодов, Jetpack — это безопасное решение. Для настраиваемых мобильных тем, вероятно, подойдет WPtouch. Наконец, если вы хотите создать прогрессивное веб-приложение с родным интерфейсом, WordPress Mobile Pack — лучшее решение в этом списке.
С другой стороны, если вы хотите опробовать мобильную тему и хотите поддерживать множество других административных функций и дополнительных шорткодов, Jetpack — это безопасное решение. Для настраиваемых мобильных тем, вероятно, подойдет WPtouch. Наконец, если вы хотите создать прогрессивное веб-приложение с родным интерфейсом, WordPress Mobile Pack — лучшее решение в этом списке.
Как мы уже говорили, одним из наиболее важных элементов оптимизации для мобильных устройств является скорость. Базовый фактор скорости сводится к наличию надежного, оптимизированного хоста WordPress, такого как WP Engine. Наши серверы созданы для того, чтобы сделать ваш сайт доступным для мобильных посетителей!
Страница не найдена — Digital.com
Страница, которую вы ищете, больше не существует. Возможно, вы сможете вернуться на домашнюю страницу сайта и посмотреть, сможете ли вы найти то, что ищете. Или вы можете попробовать найти его, используя форму поиска ниже. 9Страница бизнес, который они не могут найти в Интернете
- Может ли HubSpot CRM помочь развитию вашего малого бизнеса? Мы рассматриваем
- Обзор Hootsuite: стоит ли вам заботиться об этом приверженце социальных сетей в 2019 году?
- Обзор Unbounce: потрясающие целевые страницы всего за 6 шагов? Мы тестируем
 com
com- Урок истории поисковой системы AltaVista для интернет-ботаников
- Как показано на Digital.com
- Информация о партнерском маркетинге Digital.com
- Digital.com Свяжитесь с нами: Вот как связаться с нами.
- Удаленная работа на Digital.com для писателей и редакторов, достойных внимания
- Запрос доступа к теме GDPR
- Политика конфиденциальности, политика в отношении файлов cookie и условия использования
- Трагическая история DEC, вычислительного гиганта, который умер слишком рано

- Постоянный контакт: пусть ваши конкуренты проклянут вас. Будьте впереди с нашими советами для опытных пользователей
 Сейчас почти 1 из 3 менее продуктивны.
Сейчас почти 1 из 3 менее продуктивны.- Сколько стоит создание веб-сайта? Вот что вы можете ожидать, чтобы заплатить
- Как создать сайт Squarespace
- Как создать сайт Wix
- Как проверить скорость вашего мобильного сайта
- Как создать страницу политики конфиденциальности для вашего сайта
- Как сделать ваш сайт доступным только для посетителей с клавиатуры
- Как правильно структурировать HTML для обеспечения доступности веб-сайтов
- Как структурировать визуальный контент для обеспечения доступности веб-сайтов
- Лучшие инструменты тестирования доступности веб-сайтов
- Каковы основные угрозы кибербезопасности в 2022 году?
- Что такое безопасность Интернета вещей (IoT)?
- В чем разница между CMS и конструктором сайтов?
 Но должно ли это быть в вашем?
Но должно ли это быть в вашем?- Как настроить VPN на iPhone

- Как использовать систему отслеживания кандидатов для малого бизнеса
- 4 способа, которыми бренды внедряют безголовую электронную коммерцию
- 6 основных компонентов веб-сайта электронной коммерции для улучшения качества обслуживания клиентов
- 7 способов сделать ваш призыв к действию в электронной торговле неотразимым
- Основы бухгалтерского учета для предприятий электронной коммерции
- Обзор BigCommerce: подходит ли вам эта платформа электронной коммерции?
- Обзор CS-Cart: его можно настраивать и масштабировать, но подойдет ли он вам?
- Обзор E-Junkie: вот наш вердикт после тестирования на сайте Drupal
- Сравнение платформ для электронной коммерции Кто победит?
 Но лучше ли это для вашего бизнеса?
Но лучше ли это для вашего бизнеса? Мы узнаем, что делает его другим.
Мы узнаем, что делает его другим.- Как создать отдел кадров для вашего малого бизнеса
- Лучшие практики управления персоналом для малого бизнеса
- Что такое цифровая стратегия управления персоналом?
- Как управлять платежной ведомостью для вашего малого бизнеса за 8 шагов
- Умер ли веб-дизайн в 2022 году?
- Каковы 4 этапа веб-дизайна?
- Какой лучший курс веб-дизайна?
- Обзор Adobe Spark: мы нашли 3 причины за и против его использования Для тебя?
- Создание веб-сайта с помощью Zoho Sites: стоит ли это ваших денег?
- Ресурсы по кибербезопасности для малого бизнеса
- Вредит ли использование шаблонов конструктора веб-сайтов вашему малому бизнесу?
- Duda Sitebuilder: Подходит для агентств, издателей, хостов.
 Но подходит ли это вам?
Но подходит ли это вам? - Обзор GATOR: какие функции выделяют этот конструктор сайтов?
- Google Sites Sitebuilder: немного запутанно. Узнайте, почему…
- Сколько стоит создание веб-сайта?
- Как создать веб-сайт Shopify
- Как создать веб-сайт с видеохостингом, например YouTube
- Как создать веб-сайт на GoDaddy
- Как создать веб-сайт с помощью Python
- Как создать веб-сайт для электронной коммерции
- Как проверить свой сайт на соответствие требованиям веб-доступности
- Как убедиться, что ваш веб-сайт удобен для пользователя
- Как провести аудит контента на вашем Веб-сайт для малого бизнеса
- Обзор Jimdo Sitebuilder: Яркая реклама. Но ДЕЙСТВИТЕЛЬНО ли ЭТО лучше, чем Wix?
- Mozello: быстрый конструктор сайтов, но обеспечивает ли он качество? Мы узнаем для вас.
- Стоит ли создавать несколько веб-сайтов для своего бизнеса?
- Обзор SimpleSite Builder: самый простой способ создать сайт? Мы тестируем это.

- Обзор Site123: это бесплатно и «просто», но готов ли этот конструктор веб-сайтов к нулю?
- Обзор Squarespace: нет бесплатных планов, но этот конструктор сайтов нельзя игнорировать.
- Поразительный обзор: «Создайте сайт за считанные минуты». Но будет ли это профессиональным?
- Лучшие конструкторы веб-сайтов электронной коммерции 2022 года
- Лучшие конструкторы свадебных веб-сайтов 2022 года
- Обзор Web.com: Является ли этот универсальный конструктор веб-сайтов лучшим выбором?
- Обзор Webflow: что отличает этот конструктор сайтов?
- Webnode Review 2019: стоит ли создавать на нем свой сайт? Мы взвешиваем все «за» и «против»
- Создатели веб-сайтов и самостоятельное программирование
- Обзор Weebly: забудьте о шумихе. Мы тестируем этот конструктор сайтов.
- Какой самый простой конструктор сайтов для начинающих?
- Кто регулирует доступность веб-сайтов в Интернете?
- Почему так важно, где вы регистрируете свой домен?
- Почему вам следует покупать несколько доменных имен для вашего бизнеса
- Обзор Wix: обзор лучшего конструктора веб-сайтов в Интернете
- WordPress.
 com Sitebuilder: без магазина или перетаскивания. Можете ли вы все еще любить это?
com Sitebuilder: без магазина или перетаскивания. Можете ли вы все еще любить это? - Обзор Zyro: последние изменения к лучшему?
- Как найти свой IP-адрес (и чужой) во Flash
- HTML-шпаргалка — список HTML-элементов по категориям
- Генератор надежных паролей: перестаньте шпионам красть ваши вещи.

- Кто размещает это?
- Каковы различные рейтинги уровней для центров обработки данных?
Последние сообщения:
- Как настроить VPN на Android
- Лучшее программное обеспечение для проверки грамматики 2022 года
- Лучшее программное обеспечение для печати чеков 6665 года
5 Лучшее программное обеспечение для печати чеков 6665 года
5 Услуги мобильных платежей в 2022 году
- Корпоративный хостинг WordPress: что вам нужно знать
- Лучшие VPN-сервисы 2022 года
- Лучшие менеджеры паролей 2022 года
- Лучшие системы безопасности для малого бизнеса, включая розничную торговлю и рестораны
- 2022 Руководство для начинающих по страхованию малого бизнеса Программное обеспечение 2022 года
- Лучшие системы торговых точек (POS) 2022 года
- Лучшее программное обеспечение для управления запасами 2022 года
- Как работают кредиты для малого бизнеса (+ Список поставщиков)
- Услуги торгового счета: что нужно знать малому бизнесу
- Дропшиппинг для начинающих: готовы ли вы заняться электронной коммерцией?
- Лучшие услуги веб-хостинга для малого бизнеса 2022 года
- Лучшее программное обеспечение корзины покупок 2022 года
- Лучшее программное обеспечение CRM 2022 года
- Нужны хорошие стоковые фотографии? Вот где их найти бесплатно или дешево
- WordPress для бизнеса: действительно лучший сайт для вашего малого бизнеса?
- Создание ООО в кратчайшие сроки: руководство из 6 шагов со ссылками на государственные веб-сайты
- Как начать бизнес с ограниченным бюджетом в 2022 году
- 7 бизнес-тем WordPress, упрощающих работу с веб-сайтом
- 20 примеров бизнес-моделей (и как выбрать правильную)
- Как подготовить отчет о прибылях и убытках : Это легко с нашим бесплатным шаблоном
- Нет денег на маркетинг? Вот 25 отличных идей, которые едва ли стоят цента
- Создавайте, развивайте и финансируйте свой бизнес: ресурсы для малых предприятий, принадлежащих женщинам
- 5 причин продавать на Amazon (и как это делать)
- Является ли самозахват доменов фактором в 2022 году? Вот подноготная
- 20 лучших (и 11 худших) стран для ведения бизнеса в 2022 году
- Гранты для малого бизнеса: вот 23 страны, на которые вы можете подать заявку в 2022 году
- Финансовые ресурсы
- Есть идея? Вот как стать ведущим предпринимателем сегодня
- Лучшие услуги VoIP-телефонии 2022 года
- Руководство: Предотвратите ИТ-катастрофы до того, как они произойдут
- 25 подкастов о малом бизнесе, которые нужно услышать сегодня
- Финансирование малого бизнеса: все варианты для вашего стартапа [включая самые необычные]
- 8 способов принимать онлайн-платежи в 2022 году [от PayPal до Braintree]
- Лучшие инструменты для управления Фрилансеры
- Как использовать рекламу и маркетинг в Facebook для малого бизнеса
- 12 приемов Excel, которые нужно знать
- Страшная (но правда) статистика малого бизнеса, которую нельзя игнорировать
- Что должны знать офлайн-компании об онлайн-маркетинге: полное руководство
- Создайте работающее мобильное приложение: обновленное руководство 2022 года
- 7 эффективных советов по оптимизации мобильных устройств для сайта, удобного для мобильных устройств
- 36 учебных пособий по Excel, которые помогут вам освоить электронные таблицы
- Как для краудфандинга вашей бизнес-идеи
- Лучшее программное обеспечение для бухгалтерского учета 2022 года
- GoDaddy Websites + Marketing Review: можете ли вы создать с его помощью веб-сайт? Мы узнаем.

- 31 лучшая бесплатная дочерняя тема Genesis (+ ссылки на живые демонстрации и загрузки)
- Как начать свой онлайн-бизнес
- Хотите провести ретаргетинговую кампанию по электронной почте? Мы покажем вам, как добиться успеха.
- 25 бесплатных генераторов логотипов для создания красивых бизнес-брендов
- Адреса электронной почты: создание собственной электронной почты с помощью Gmail + любое доменное имя
- Стоимость настройки бизнес-сайта: вот сколько вы можете ожидать заплатить Лучшее для вас сегодня
- 13 обязательных страниц веб-сайта для малого бизнеса: все ли они у вас есть?
- Зачем использовать WordPress? 28 причин, почему он идеально подходит для вашего веб-сайта для малого бизнеса
- 82 Лучшие бизнес-идеи для новых предпринимателей [издание 2022 года]
- Оптимизация сайта WordPress для мобильных устройств — необходимость в 2022 году
- 21 Увлекательные факты о WordPress
- Best Business Генераторы имен, которые помогут, когда идеи иссякнут
- 5 лучших генераторов политики конфиденциальности, которые не будут стоить вам ни цента
- Получите лучшее доступное доменное имя: 11 генераторов, которые отлично справляются со своей задачей
- Советы по безопасности WordPress: как защитить свой блог WP
- Генераторы и менеджеры случайных паролей: мы выбрали 5 самых надежных паролей
Страницы веб-хостинга:
- Хостинг ASP.
 NET: Хосты, которые могут изменить ваше мнение о хостинге Windows сейчас.
NET: Хосты, которые могут изменить ваше мнение о хостинге Windows сейчас. - Обзор Awardspace: что настоящие пользователи думают о бесплатном хостинге?
- Начинаем программировать: какой язык программирования подойдет вам в 2022 году?
- Лучший хостинг IMAP в 2022 году: прочитайте это сравнение, прежде чем нажать «Отправить»
- Лучший управляемый хостинг WordPress в 2022 году ) Для пользователей из Великобритании?
- 3 лучших хоста Mac для преданных поклонников Apple в 2022 году
- 3 лучших хоста платежного шлюза для безопасной электронной коммерции в 2022 году
- Обзор хостинга Ruthless Cloudways, включая рейтинги реальных пользователей 4.9/5 От наших редакторов
- Выделенный хостинг: подходит ли он для вашего малого бизнеса?
- Хостинг DigitalOcean: удобный для разработчиков, но правильно ли они понимают основы?
- Обзор веб-хостинга Domain.com: надежный хост для начинающих
- Обзор DreamHost: мы нашли 11 плюсов и 6 минусов при регистрации
- Обзор FastComet: надежный виртуальный хостинг, но подходит ли он вам?
- FatCow: как эта дешевая хостинговая компания по скорости и производительности?
- Обзор хостинга FlyWheel: восхитительный управляемый хостинг WP.
 Мы тестируем это для вас.
Мы тестируем это для вас. - Обзор хостинга GoDaddy: мы решили протестировать одно из крупнейших имен в области хостинга. Вот что мы нашли.
- Альтернативы GoDaddy: мы сравниваем хост с 4 ведущими конкурентами
- Часто задаваемые вопросы GoDaddy: Найдите лучшие ответы на ваши острые вопросы
- GreenGeeks Review 2022: веб-хостинг, который заботится об окружающей среде и вашем кармане — 4.6/5
- Хост против хоста: что лучше?
- Сравнение Bluehost и Dreamhost: мы тестируем эти два известных хоста для вас.
- Bluehost против GoDaddy: громкие имена, большие претензии. Мы выясняем, какой бренд лучше
- Bluehost против HostGator: кто выигрывает в нашем прямом сравнении?
- HostGator против DreamHost: может ли Dreamhost, рекомендованный WP, победить гигантского HostGator?
- HostGator против GoDaddy — что происходит, когда лучшие хосты идут лицом к лицу?
- Обзор SiteGround и Bluehost: это близко, но мы назвали победителя! Это кто?
- Сравнение SiteGround и HostGator: два крупнейших имени в хостинге сражаются друг с другом.
 Кто выигрывает?
Кто выигрывает?
- Обзор HostGator 2022: заслуженная оценка 4.7/5
- Обзор Hostinger 2022: Этот впечатляющий хостинг-провайдер получил оценку 4.8/5 от наших редакторов
- Обзор HostPapa: идеальный хостинг для некоторых предприятий, но подходит ли он вам?
- Обзор HostPapa: что хорошего и чего нет в этом конструкторе сайтов?
- Обзор Hostwinds: большие преимущества за небольшие деньги? Мы исследовали
- Сколько стоит размещение веб-сайта?
- Как разместить веб-сайт: полное руководство для начинающих
- Как создать веб-сайт бесплатно
- Обзор хостинга InMotion за 2022 год: впечатляющие оценки 4,8/5 от наших редакторов
- InterServer Review: говорят «безлимитный хостинг». Мы решили проверить РЕАЛЬНЫЕ ограничения этого хостинга.
- Обзор веб-хостинга iPage: бесплатный сертификат SSL включен, но есть ли недостатки? Мы узнаем.
- Обзор хостинга IPower: экологически чистый, экономный, но вот почему мы не так заинтересованы.

- Is 1&1 Review: правильный хост для вас? Быстрый, безопасный и масштабируемый
- Обзор JustHost: Хостинг без гарантии бесперебойной работы? Мы узнаем, являются ли они по-прежнему хорошим выбором.
- Обзор KnownHost: Иногда получение того, за что вы платите, — это хорошо
- Обзор хостинга Linode: хостинг Linux SSD. Хорошо для гиков. Подходит для вас?
- Обзор LiquidWeb: 100% безотказная работа хостинга, но стоит ли оно того? Узнайте здесь.
- Обзор Media Temple: Дорогой хостинг, но вот почему он может окупиться для вас
- Обзор MochaHost: Сумасшедшее имя, но как хостинг?
- Обзор хостинга Namecheap: отлично подходит для доменов, но вот что нам не понравилось
- Обзор хостинга Pressable: управляемый хостинг WP. Но лучше ли это, чем WP Engine?
- Обзор хостинга Pressidium: Управляемый хостинг WP. Мы выясняем, лучше ли это, чем FlyWheel.
- Обзор ScalaHosting 2022: это ваш следующий шаг?
- Обзор SiteGround: вот что хорошо (и не очень) в
- Обзор STRATO: простой хостинг, но каковы недостатки?
- Лучший дешевый выделенный веб-хостинг 2022 года
- Лучший облачный веб-хостинг 2022 года
- Лучшие провайдеры VPS-хостинга 2022 года
- Лучший веб-хостинг в Канаде 2022 года
- Обзор Tsohost: этот хост выгодно отличается от своих главных конкурентов?
- Обзор Vultr: мы зажарили их облачный хостинг на SSD, чтобы вам не пришлось этого делать.
 Вот что мы узнали
Вот что мы узнали - Мы только что тщательно рассмотрели и оценили лучший общий хостинг в 2022 году
- Обзор Web.com: нужен веб-хостинг, но нет веб-персонала? Web.com может быть для вас!
- Что такое веб-хостинг?
- WP Engine Review 2022: фантастический 4.8/5 от наших редакторов
 com: загадочное имя. Мы решили посмотреть, как они работают.
com: загадочное имя. Мы решили посмотреть, как они работают. js в 2022 году
js в 2022 году