Плагин галереи для WordPress — NextGEN Gallery
- 1. Установка NextGEN Gallery
- 2. Как пользоваться NextGEN Gallery
- 3.
Виды оформления галереи NextGEN Gallery
- 3.1. Basic Thumbnails
- 3.2. Basic Slideshow
- 3.3. Basic ImageBrowser
- 4.
Распространенные вопросы
- 4.1. Нужно ли переводить название фото на латиницу?
- 4.2. Название галереи должно быть на латинице?
- 4.3. Есть ли перевод NextGEN Gallery на русском языке?
- 4.

- 4.5. Есть ли возможность импортировать фотографии из папки wp-content/uploads?
Сегодня мы с вами рассмотрим очень полезный плагин галереи изображений для WordPress – NextGEN Gallery. Этот плагин разработан компанией Imgely в 2007 году и всё ещё используется на более 900 000 сайтов. Общее количество установок превышает 3 миллиона.
Этот плагин позволяет сделать галереи в WordPress, а также слайд-шоу. Плагин NextGEN Gallery можно скачать бесплатно. Так же в сети есть различные модули и дополнения к плагину, чтобы пользователь мог разнообразить и сделать галерею сайта уникальной. Кстати сказать, технология показа галереи не использует платформу Flash, это большой плюс, так как не все гаджеты могут воспроизводить Flash.
Установка NextGEN Gallery
- Скачать nextgen gallery можно по ссылке https://wordpress.
 org/plugins/nextgen-gallery/, либо воспользоваться поиском в библиотеке WordPress.
org/plugins/nextgen-gallery/, либо воспользоваться поиском в библиотеке WordPress.Если вы не знаете, как устанавливать плагины, то можете прочесть нашу инструкцию – читать.
- После установки Вас перенаправит на приветствующий экран
Нажмите “LAUNCH GALLERY WIZARD”, чтобы открыть мастер галерей и пройти мини курс обучения. - Мастер Галерей проведен мини экскурс по работе с плагином.
Как пользоваться NextGEN Gallery
- Посмотрите двух-минутное видео, которое кратко расскажет о возможностях плагина, каким им пользоваться. NextGEN Gallery поддерживает Gutenberg, новый блочный редактор в WordPress 5.
Если вы ещё не работали с Gutenberg, то можете узнать больше в нашей статье – читать.
- Для создания своей первой галереи зайдите в раздел “Страницы” и добавьте новую.

- Сейчас я использую стандартный редактор. Напишите название страницы. Далее нажмите “Add Gallery”
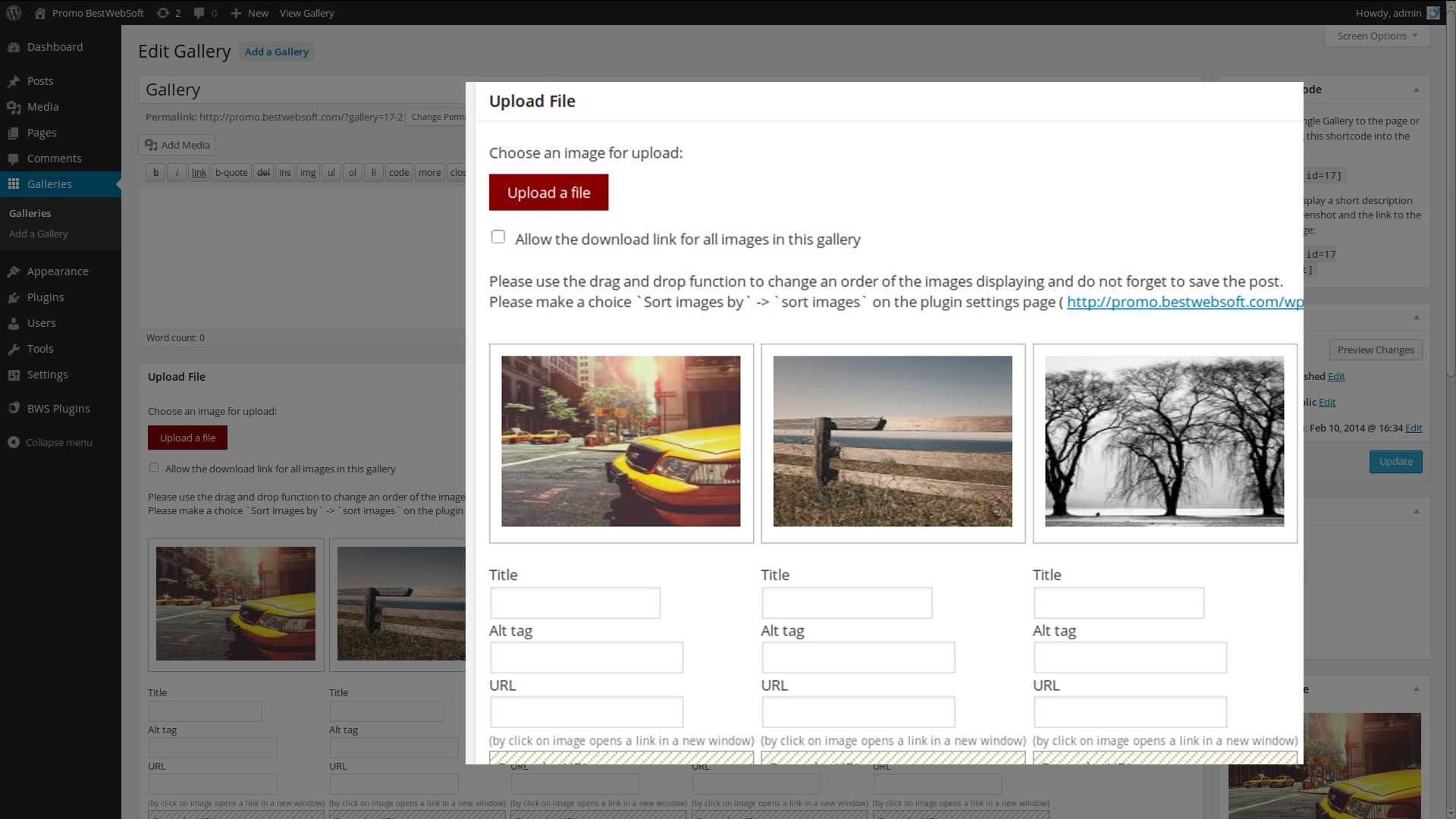
- В появившемся окне Перейдите во вкладку “Загрузить изображения”, впишите название галереи и нажмите кнопку “Add Files” для загрузки изображений.
- После нажатия “Add Files” откроется окно Проводника, в котором нужно выбрать изображения для галереи.
После добавление изображений, нажмите “Start Upload” - После завершения загрузки галерея создастся. Поздравляем! Переходим в раздел “INSERT INTO PAGE” (Вставить на страницу).
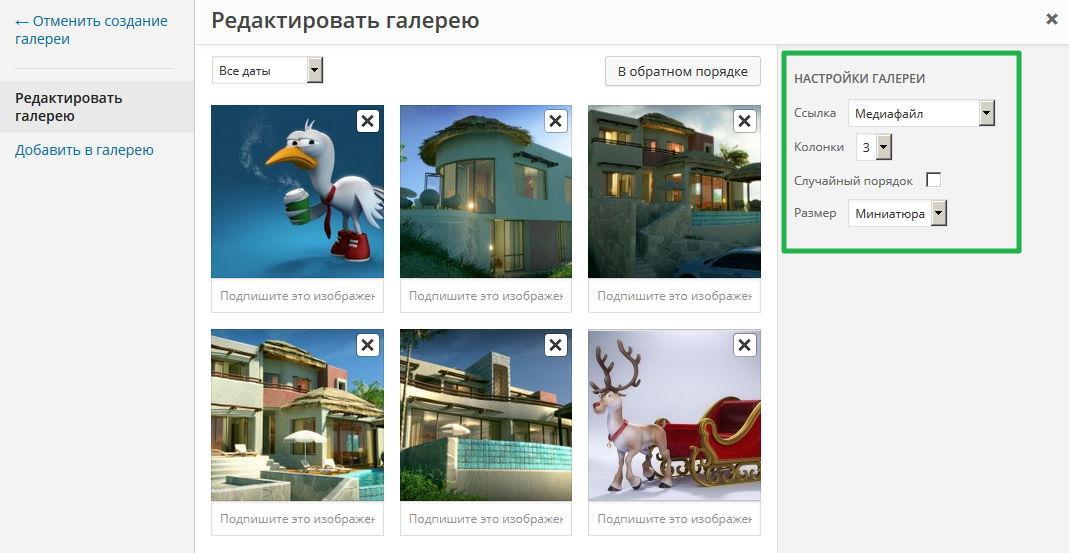
- На данной странице нужно выбрать название галереи и вид отображения галереи. Далее нажимаем “INSERT GALLERY” – Вставить галерею.
- Галерея добавлена и мы видим блок NextGEN Gallery в редакторе.
- Галерея настроена и её можно посмотреть на странице.
Виды оформления галереи NextGEN Gallery
В бесплатной версии NextGEN Gallery доступно 3 вида отображения галереи:
- Basic Thumbnails
- Basic Slideshow
- Basic ImageBrowser
Basic Thumbnails
NextGEN Basic Thumbnail Gallery – это сетка изображений, которые при нажатии открываются в полноэкранном режиме. Некоторые функции, которые вы можете добавить в свою галерею миниатюр:
Некоторые функции, которые вы можете добавить в свою галерею миниатюр:
- установить пользовательскую обрезку миниатюры;
- установить пользовательский размер миниатюр;
- разбивка фотографий на страницы (установить количество миниатюр изображений на странице галереи).
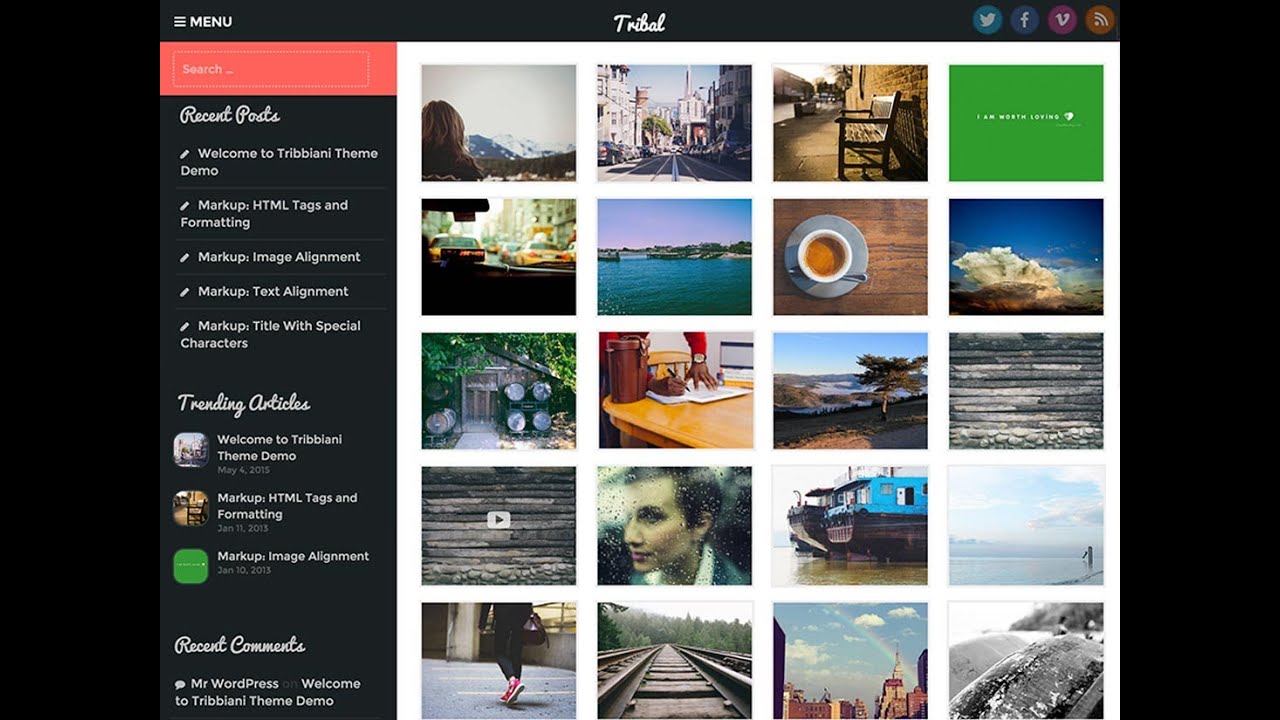
Basic Thumbnail Gallery выглядит следующим образом:
Basic Slideshow
NextGEN Basic Slideshow – стандартное слайдшоу. Изначально отображается 1 изображение, которое автоматически меняется через заданный интервал времени. В дополнительных настройках можно включить навигационные стрелки для более удобного просмотра. При нажатие открывается полноэкранный режим, где стрелки включены автоматически.
Basic ImageBrowser
NextGEN Basic ImageBrowser – вид галереи у которой имеется навигация вперед назад, как на примере ниже:
Распространенные вопросы
Нужно ли переводить название фото на латиницу?
Рекомендую обязательно установить плагин, который автоматически конвертирует кириллицу в латиницу (Cyr to Lat). При установке этого плагина нет никаких проблем с загрузкой фотографий с кириллицей в название.
При установке этого плагина нет никаких проблем с загрузкой фотографий с кириллицей в название.
Название галереи должно быть на латинице?
Нет. В название галереи можно использовать кириллицу.
Есть ли перевод NextGEN Gallery на русском языке?
Да данный момент плагин имеет русский перевод порядка 37% плагина. Встречаются не переведенные кнопки, строки описаний, но это не существенно. Пользоваться плагином можно без проблем. Если же Вы хотите перевести плагин полностью, то воспользуйтесь плагином Loco Translate. Если Вы нашли полный перевод плагина, то загрузите его в папку /wp-content/plugins/nextgen-gallery/lang.
Загружая фото в галерею, я не могу найти их в Библиотек Медиафайлов. Где находятся эти изображения?
Галерея NextGEN Gallery – это совершенно новая галерея, и не имеет ничего общего со стандартной WordPress галереей. Плагин Nextgen gallery создает индивидуальную папку wp-content/gallery и работает только с ней. Все картинки и фото, которые уже есть на вашем блоге использоваться не будут.
Есть ли возможность импортировать фотографии из папки wp-content/uploads?
Да, такая возможность есть. Для этого при создание галереи выберите не загрузку файлов, а IMPORT FROM MEDIA LIBRARY, то есть импорт из Библиотеки Медиафайлов.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Галерея для WordPress: два лучших плагина
Галерея в WordPress – это элемент, который позволяет публиковать фото на сайте, сгруппировать их, и вывести в каком-либо красивом дизайне. Качественный плагин для размещения фотографий на сайте и их дальнейшего редактирования найти тяжело.
В этой статье мы расскажем о галереях в WordPress, о том, как их можно сделать и выделим среди всех существующих плагинов самые популярные и надёжные.
Nextgen Gallery
Nextgen Gallery наипопулярнейший WordPress плагин для фотогалереи, он отличается даже от самых широкоизвестных дополнений с аналогичными функциями, показывая результаты в более 6 миллионов загрузок пользователей.
Плагин дает возможности для публикации и просмотра галереи изображений, имея возможность скачивать картинки группами, показывать мета-информацию, дополнять/удалять/перемещать/отсортировывать изображения, менять эскизы, приумножать коллекции экспозиций, без каких-либо ограничений. Более того, он предлагает два варианта для показа (слайд-шоу и показ эскизов), из которых каждый даёт обширный выбор потенциалов для регулировки масштаба, стиля, периода, управления, подсветки и прочее.
Про этот плагин мы также рассказывали здесь.
Photo Gallery
Photo Gallery целиком и полностью бесплатный плагин, однако при этом владеет изобилием функций и особых инструментов, которые дают возможность добавлять рисунки, видеоролики из Vimeo, и разумеется из YouTube. При этом вы имеете полную свободу для творчества, вместе с тем галерею не запрещается формировать большим количеством способов: миниатюры, презентация слайдов и т.д. И при этом нет нужды в установке программ для обработки изображений на компьютер, т. к. плагин имеет при себе основные функции для изменения и корректировки изображений.
к. плагин имеет при себе основные функции для изменения и корректировки изображений.
Важный момент – это обеспечение корректности галереи не лишь на ПК, но и на мобильных телефонах и смартфонах. Плагин также имеет функцию адаптации на разные платформы. Вдобавок он обладает распространённой функцией – лайтбокс.
В платном дополнении Photo Gallery Pro имеется 15 различных вариаций лайтбоксов, соединение с соцсетями и способ совмещения в одной галерее различных материалов мультимедиа, такие как изображения и видео. Принимать решение вам, и без этого, функционала некоммерческой версии предостаточно.
Все осмотренные сейчас плагины сделаны для того, чтобы помочь вам найти решение о вопросе с добавлением, оформлением и слаженном формировании зрительного контента вашего сайта. Каждый комфортен в применении и освобождает вас от потребности владеть техническими умениями. И каждый плагин при этом неповторим по-своему и располагает уникальными возможностями. Для того, чтобы суметь избрать наиболее правильный для себя советуем оценить особенности каждого и испытать их в работе.
Ещё несколько плагинов галерей были рассмотрены в этой статье.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Как сделать фотогалерею в WordPress (3 простых способа)
Вт Не знаете, как добавить фотогалерею в свой блог? В этом уроке мы покажем вам 3 простых способа добавления галереи в WordPress.
Если вы ведете блог, показ фотографий обязателен. Никто не любит читать страницу за страницей простого текста. Добавляя фотографии в свой блог, вы можете удерживать внимание читателей и повышать вовлеченность.
Фотогалереи упрощают упорядоченное отображение большого количества привлекательных фотографий.
В этом уроке мы покажем вам, как шаг за шагом создать фотогалерею в WordPress. Мы также поделимся 3 различными методами, чтобы вы могли выбрать лучший вариант для своих нужд.
Начнем.
В этом руководстве:
- Способ 1. Создайте фотогалерею с помощью Smash Balloon
- Способ 2. Создайте галерею изображений с помощью Envira Gallery
- Способ 3. Создайте галерею изображений без плагина
учебник, давайте рассмотрим несколько преимуществ добавления галереи изображений в WordPress.
Зачем добавлять фотогалерею в WordPress?
Каждому блогу нужны изображения, чтобы посетителям было приятно его читать. Но некоторым типам блогов нужно добавлять больше изображений, чем другим.
Например, фотограф-блогер должен разместить на своем сайте много фотографий, чтобы продемонстрировать свое портфолио. И блог о путешествиях, вероятно, захочет добавить много фотографий из своих недавних поездок.
Галереи изображений упрощают организацию фотографий.
Когда вы добавляете несколько изображений в запись или на страницу, они появляются одно за другим с большим интервалом между ними. Это выглядит грязно, непривлекательно, и читателям придется много прокручивать страницу, чтобы увидеть ваши фотографии.
В фотогалерее ваши изображения отображаются в столбцах или сетках, что придает им чистый профессиональный вид, привлекающий посетителей и удерживающий их в вашем блоге. Это также упрощает поиск определенных изображений, когда они аккуратно организованы.
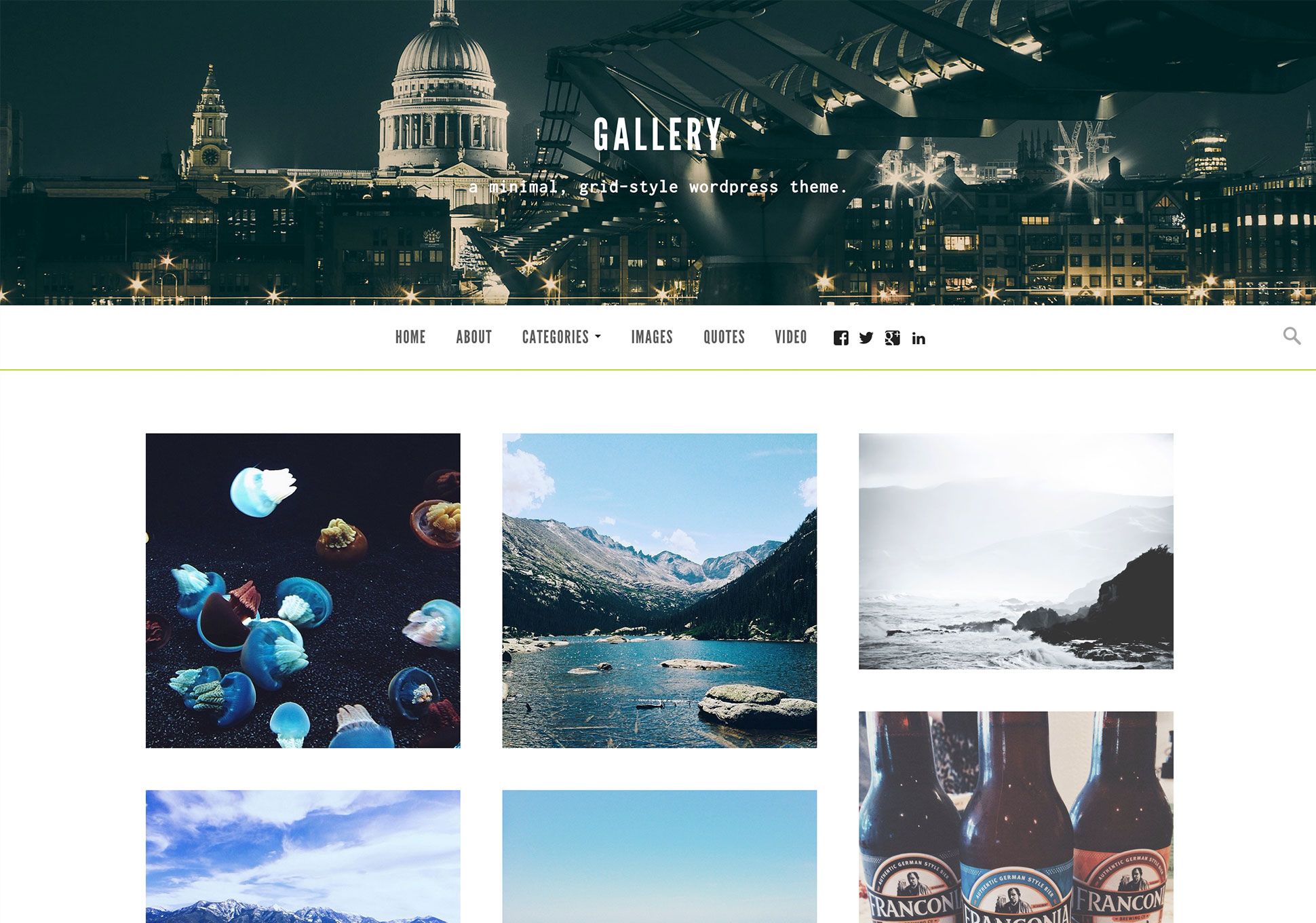
Вот как фотогалерея выглядит в блоге фотографа Алисы Зильберберг:
Помимо организации изображений в визуально привлекательном виде, галереи изображений также имеют другие преимущества, в том числе:
- Улучшение SEO в SEO-рейтингах. Благодаря галереям изображений ваш блог может занять более высокое место в Google.
- Товары-витрины . Если у вас есть интернет-магазин, галерея изображений позволяет демонстрировать множество товаров.
- Показать социальное доказательство — Используйте галереи, чтобы демонстрировать фотографии или отзывы клиентов, чтобы создать социальное доказательство.
- Завоевать доверие . Благодаря профессионально оформленному блогу посетители будут доверять вашему бренду и станут лояльными читателями, подписчиками и клиентами.

- Больше публикаций в социальных сетях — Многие плагины для фотогалерей WordPress имеют встроенные функции обмена в социальных сетях. Это означает, что вы можете повысить количество репостов своего контента в социальных сетях и привлечь больше трафика в свой блог.
Теперь, когда мы знаем о важности галерей изображений WordPress, давайте перейдем к первому способу создания фотогалереи в WordPress.
Способ 1. Создание фотогалереи с помощью Smash Balloon
В первом уроке мы покажем вам, как создать фотогалерею в WordPress с помощью Smash Balloon.
Instagram Feed Pro от Smash Balloon — лучший плагин для ленты Instagram для WordPress. За считанные минуты вы можете создавать потрясающие галереи изображений Instagram для своего веб-сайта, которые повышают вовлеченность и оживляют ваш блог.
Этот плагин на 100% отзывчив и не требует кодирования, что делает его очень удобным для новичков. Существуют бесконечные возможности настройки, поэтому вы можете создавать свои фотоканалы в соответствии с вашей темой WordPress и брендингом.
Лучшая часть использования Instagram Feed Pro заключается в том, что вы можете брать фотографии, которые вы уже загрузили в Instagram, и автоматически отображать их на своем сайте WordPress. Это избавит вас от необходимости дважды загружать фотографии и будет автоматически обновлять ваш сайт свежим визуальным контентом.
Это реально экономит время и является красивым и простым способом создания галереи изображений в WordPress.
Приступим к обучению.
Шаг 1. Установите и активируйте Instagram Feed Pro
Во-первых, вам необходимо установить и активировать плагин Instagram Feed Pro в WordPress. Установка плагина занимает всего несколько минут и очень проста.
Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Примечание . В этом уроке мы будем использовать премиум-версию Smash Balloon с расширенными функциями для создания фотогалереи. Но вы также можете попробовать бесплатную версию плагина, чтобы начать.
Шаг 2: подключите свою учетную запись Instagram
После того, как вы установили и активировали плагин, вам необходимо подключить его к своей учетной записи Instagram.
Для этого перейдите в Лента Instagram » Настройки . Затем нажмите кнопку Подключить учетную запись Instagram .
Затем выберите Личный или Бизнес-аккаунт и нажмите Подключиться :
В личных аккаунтах будут отображаться только галереи Instagram из вашей пользовательской ленты. Бизнес-аккаунты будут отображать пользовательские каналы, галереи каналов хэштегов и многое другое.
Затем плагин предложит вам войти в свою учетную запись Instagram, чтобы связать ее с Smash Balloon.
После подключения вы можете перейти к следующему шагу…
Шаг 3: Выберите тип галереи
Теперь вам нужно выбрать тип галереи, которую вы будете встраивать на свой сайт.
Вы можете выбрать один из 4 различных типов галереи:
- Учетная запись пользователя: Отображает галерею фотографий из вашей учетной записи Instagram.

- Общедоступный хэштег: Отображает галерею общедоступных фотографий с хэштегом вместо учетной записи.
- Tagged: Отображает галерею фотографий, на которых отмечен ваш профиль Instagram.
- Mixed: Отображает все вышеперечисленные типы в одной галерее.
Когда вы закончите, сохраните изменения.
Шаг 4. Настройте макет галереи
Теперь вам нужно выбрать макет галереи.
Перейти к Ленте Instagram » Настроить и прокрутите вниз до раздела Layout :
Здесь вы можете выбрать один из 4 типов макета галереи: Grid, Carousel, Masonry и Highlight.
Давайте посмотрим, как выглядит каждый из них:
Макет сетки
Макет сетки отображает ваши фотографии в виде единой сетки изображений. Вы можете показывать или скрывать подписи, лайки и комментарии, а также выбирать, сколько фотографий и столбцов показывать.
Макет карусели
Макет галереи карусели отображает ваши фотографии в виде горизонтального слайд-шоу. Вы можете выбрать количество отображаемых столбцов и строк в зависимости от того, каким количеством социального контента вы хотите поделиться. Вы также можете показать или скрыть нумерацию страниц, стрелки навигации и включить автовоспроизведение.
Вы можете выбрать количество отображаемых столбцов и строк в зависимости от того, каким количеством социального контента вы хотите поделиться. Вы также можете показать или скрыть нумерацию страниц, стрелки навигации и включить автовоспроизведение.
Masonry Layout
В макете галереи masonry ваши фотографии отображаются в исходном размере. Это предотвращает обрезку ваших изображений до одинакового размера, что может быть хорошим вариантом для блоггеров, которые хотят показать все. Вы можете установить количество изображений и столбцов для отображения как для настольных компьютеров, так и для мобильных устройств.
Макет выделения
Макет галереи «Выделение» позволяет выделить определенные сообщения, чтобы наиболее популярный контент выделялся. Вы можете выбрать фотографию для выделения на основе шаблона, идентификатора публикации или хэштега. Вы также можете установить количество сообщений и столбцов для отображения.
После выбора нужного макета в следующем разделе можно настроить параметры заголовка.
Вы можете выбрать стандартный заголовок, заголовок в рамке или по центру, а также выбрать размер заголовка. Добавьте текст биографии, покажите или скройте количество ваших подписчиков и измените цвет текста заголовка.
В следующем разделе вы можете выбрать отображение кнопки «Загрузить еще». Это добавит кнопку внизу вашей галереи, которая будет загружать больше изображений из вашего Instagram.
Вы также можете изменить цвет фона кнопки, цвет текста, текст кнопки и многое другое.
В последнем разделе вы можете добавить кнопку «Подписаться», которая появится под галереей, чтобы посетители могли подписаться на вас в Instagram.
Вы можете изменить цвет фона кнопки, цвет текста и текст кнопки.
Когда вы закончите настройку галереи, нажмите Сохранить изменения .
Шаг 5. Выберите информацию для отображения
Далее вам нужно будет выбрать информацию, которую вы хотите отобразить в своей галерее.
Перейдите на вкладку Сообщения в верхней части страницы Настройки:
Здесь есть 5 различных ссылок, по которым можно настроить параметры:
- Фотографии: Сортируйте фотографии в случайном порядке, по лайкам или от новых к старым.
 Установите разрешение для ваших изображений и выберите фотографии, которые вы хотите показать. Вы можете связать сообщения с URL-адресом в подписях к изображениям, чтобы посетители также могли делать покупки в вашей галерее.
Установите разрешение для ваших изображений и выберите фотографии, которые вы хотите показать. Вы можете связать сообщения с URL-адресом в подписях к изображениям, чтобы посетители также могли делать покупки в вашей галерее. - Стиль при наведении на фотографию: Выберите фон при наведении, цвет текста и информацию для отображения при наведении курсора на фотографию в галерее.
- Подпись: Показать или скрыть подписи и выбрать их длину, цвет и размер текста.
- Значки лайков и комментариев: Показать или скрыть значки комментариев и лайков, а также настроить цвет и размер значков.
- Лайтбокс Комментарии: Вы можете разрешить комментарии в лайтбоксах фотографий, очистить кеш комментариев и установить максимальное количество комментариев, которые могут оставлять пользователи.
Когда вы закончите выбирать параметры и настройки, нажмите Сохранить изменения .
Шаг 6. Вставьте свою галерею в WordPress
Теперь пришло время встроить вашу галерею Instagram в WordPress.
Есть несколько способов встроить галерею в WordPress:
- Блок ленты Instagram для нового редактора блоков WordPress
- С шорткодом для классического редактора WordPress Боковая панель сайта
Мы рассмотрим каждый метод, чтобы вы могли решить, как вы хотите встроить свою галерею.
Редактор блоков WordPress
Сначала мы покажем вам, как встроить вашу галерею в редактор блоков WordPress.
Перейти к сообщениям » Добавить новый . Теперь вы увидите редактор и новый пост. Щелкнув значок Plus (+) , вы сможете найти и выбрать блок для добавления в редактор.
Введите «лента» в строке поиска и выберите блок Лента Instagram :
Щелкните блок, чтобы добавить его в свою публикацию и увидеть отображаемую ленту Instagram:
Нажав Предварительный просмотр , вы сможете просмотреть свою новую галерею и посмотреть, как она выглядит для посетителей:
Классический редактор WordPress
Для второго метода вы можете использовать классический редактор WordPress, внедрив шорткод.
На панели инструментов WordPress нажмите Pages » Add New .
Затем вставьте шорткод в редактор:
Нажмите Опубликовать и ваша галерея будет запущена.
Лента Instagram Виджет WordPress
В качестве последнего метода вы можете использовать виджет, чтобы встроить свою галерею Instagram в боковую панель WordPress.
На панели инструментов WordPress перейдите к Внешний вид » Виджеты . Затем прокрутите до раздела боковой панели или нижнего колонтитула, куда вы хотите добавить галерею, и нажмите кнопку (+) .
Найдите виджет Лента Instagram и нажмите на него, чтобы добавить его на боковую панель.
Не забудьте сохранить настройки. Когда вы просматриваете свою галерею, она будет выглядеть примерно так:
Именно так вы создаете и встраиваете галерею Instagram в WordPress с помощью Instagram Feed Pro.
Далее мы покажем вам, как создать галерею с помощью другого плагина фотогалереи WordPress…
Метод 2.
 Создание галереи изображений с помощью Envira Gallery
Создание галереи изображений с помощью Envira GalleryЧтобы создать фотогалерею в WordPress, вы также можете использовать Envira Gallery .
Envira Gallery — очень популярный плагин галереи изображений для WordPress. Он поставляется с удобным конструктором перетаскивания, который позволяет легко создавать и отображать ваши изображения именно так, как вы хотите.
Галерея Envira на 100 % адаптируется к мобильным устройствам и поставляется с предварительно созданными шаблонами, поэтому настроить внешний вид галереи можно быстро и просто. Другие его функции включают сжатие изображений, автономные галереи, водяные знаки и многое другое.
Приступим к обучению.
Шаг 1: Создайте новую галерею Envira
Во-первых, вам необходимо установить и активировать плагин Envira Gallery в WordPress.
После завершения настройки нажмите Галерея Envira » Добавить новый на панели управления WordPress, чтобы создать новую галерею:
Добавьте заголовок и нажмите Выберите файлы с вашего компьютера , чтобы загрузить изображения. Вы также можете выбрать файлы из своей медиатеки WordPress, нажав Выбрать файлы из других источников .
Вы также можете выбрать файлы из своей медиатеки WordPress, нажав Выбрать файлы из других источников .
Когда вы загрузите свои изображения, они появятся на вкладке «Галерея»:
Нажав на синий значок карандаша, вы сможете добавить подпись, заголовок и альтернативный текст для каждого изображения.
Шаг 2. Настройте параметры галереи
Затем щелкните вкладку Конфигурация :
Здесь вы можете изменить настройки галереи, включая положение заголовка и заголовка, количество столбцов, высоту, поля, размеры эскизов, отложенную загрузку изображения, размеры изображения и многое другое.
Теперь перейдите на вкладку Lightbox под конфигурацией.
На этой странице вы увидите настройки лайтбокса:
Здесь вы можете включить лайтбокс, который позволяет пользователям увеличивать изображение и просматривать его с той же страницы, выбирать тему, показывать заголовок или подпись , и более.
Теперь перейдите на вкладку Mobile :
В настройках галереи для мобильных устройств вы можете включить определенные изображения для мобильных устройств, выбрать размеры для мобильных устройств, включить заголовки и подписи и многое другое.
На вкладке Разное вы также можете добавить пользовательский CSS и ярлык для своей галереи, если хотите.
Шаг 3. Опубликуйте свою галерею
Завершив настройку параметров, вы можете опубликовать свою галерею Envira в любом месте на своем сайте WordPress.
Когда вы открываете новую публикацию, найдите и добавьте блок галереи Envira, например:
Отсюда вы можете искать галерею по ее названию или найти ее, щелкнув значок раскрывающегося списка:
После этого плагин загрузите свою галерею в редакторе сообщений:
Теперь вы можете сохранять и просматривать живые сообщения в своей галерее изображений.
Когда вы нажимаете на изображение, оно открывается как всплывающее окно. Как на мобильных устройствах, так и на настольных компьютерах ваши изображения будут красиво отображаться, и посетителям будет легко пролистать их.
Вот и все!
Способ 3. Создание галереи изображений без плагина
Для последнего метода создания фотогалереи плагин не нужен.
Встроенная функция WordPress позволяет создать простую галерею для вашего блога. Это не так обширно, как использование плагина, поэтому этот вариант лучше всего подходит для тех, кому нужно базовое решение.
Во-первых, вам нужно создать новую страницу или запись в WordPress, куда вы хотите добавить свою галерею изображений.
Затем щелкните значок Добавить новый блок (+) и выберите блок Галерея :
Затем вы можете загрузить свои фотографии по одной или выбрать сразу несколько фотографий из своей библиотеки, используя Выбор изображений вариант.
При выборе файлов из медиатеки вы также можете ввести такую информацию, как заголовок, замещающий текст, описание и подпись, чтобы оптимизировать изображения для SEO.
После выбора изображений нажмите Создать новую галерею .
Теперь вы можете изменить порядок фотографий, перетаскивая их в желаемом порядке. Когда вы будете довольны, нажмите Вставить галерею .
Теперь ваша галерея будет добавлена к вашему посту или странице. Если вы раньше не устанавливали подписи к своим фотографиям, вы можете сделать это сейчас, нажав на изображение и введя информацию, где написано «Написать подпись».
Когда вы будете готовы опубликовать свою галерею, нажмите кнопку Publish в редакторе WordPress.
После этого вы увидите свою галерею изображений на своем веб-сайте.
Хотя этот метод прост, в нем отсутствуют расширенные функции, которые могут понадобиться некоторым пользователям для их галерей. Вы не можете организовать свои галереи по категориям, альбомам, тегам и т. д.
Кроме того, этот метод наименее удобен для пользователя. Ваша галерея не сохраняется, поэтому, если вам нужно встроить ее в другое место, вам придется создавать ее заново. И нет никаких параметров настройки, которые позволили бы вам полностью управлять дизайном и внешним видом вашей галереи.
Для создания более профессиональных галерей в своем блоге мы рекомендуем использовать плагин и получить эти дополнительные функции, чтобы добавить функциональности вашей галерее.
И это все! Это 3 простых метода, которые вы можете использовать, чтобы добавить фотогалерею в свой блог WordPress.
Мы надеемся, что вам понравился этот урок и вы сочли его полезным. Если вам понравилось, обязательно ознакомьтесь с нашим руководством о том, как найти бесплатные изображения для своего блога.
И не забудьте подписаться на нашу рассылку по электронной почте, чтобы получать больше полезных советов по ведению блога прямо на ваш почтовый ящик!
Как добавить галерею Instagram в WordPress (шаг за шагом)
Хотите добавить галерею фотографий из Instagram на свой сайт WordPress?
Instagram идеально подходит для обмена фотографиями и привлечения заинтересованной аудитории. Таким образом, добавление ваших фотографий в WordPress может привлечь эту аудиторию на ваш сайт и одновременно увеличить количество подписчиков.
Но Instagram не предлагает простого способа встраивания галерей ваших фотографий.
В этой статье мы покажем вам, как легко создать галерею Instagram в WordPress с помощью плагина.
Во-первых, давайте посмотрим, как добавление галерей Instagram может помочь вашему сайту.
Или вы можете нажать здесь, чтобы перейти к учебнику.
Зачем добавлять галереи Instagram в WordPress?
Есть много причин, по которым вы хотите создать галерею Instagram в WordPress.
Самая очевидная причина — получить больше подписчиков в Instagram. Когда вы встраиваете контент из Instagram на свой сайт, посетители могут видеть, что у вас есть процветающий профиль, за которым стоит следить.
Вы также можете отобразить временную шкалу своих галерей в Instagram, чтобы…
- Привлекайте посетителей сайта контентом, соответствующим их интересам
- Продемонстрируйте социальное доказательство с помощью отзывов и рекомендаций клиентов
- Продемонстрируйте, что ваш бренд может реагировать на тенденции с помощью регулярно обновляемой ленты новостей
- Показ пользовательского контента на страницах продуктов для увеличения продаж
Используя Instagram для бизнеса и добавляя галереи Instagram на свой веб-сайт, вы можете повысить узнаваемость бренда и поддерживать высокий уровень вовлеченности.
Это также поможет вам построить отношения с клиентами, которые будут длиться долго в будущем.
Зачем использовать плагины для галерей Instagram?
Как упоминалось ранее, Instagram не позволяет легко встраивать целые галереи фотографий в WordPress. Лучшее, что вы можете сделать с их инструментами редактирования, — это вставлять отдельные сообщения.
Вот почему мы используем плагин WordPress, чтобы показать вам, как создать галерею Instagram. Плагины упрощают создание галерей, потому что они делают большую часть работы за вас.
Плагины для Instagram подключаются к вашему профилю и отображают ваши сообщения так, как вы хотите, кодирование не требуется!
Тем не менее, не всегда легко найти плагин WordPress для Instagram, который делает все, что вам нужно.
Так почему бы не начать с лучшего плагина на рынке?
Instagram Feed — это лучший плагин для ленты Instagram для WordPress. Он позволяет отображать настраиваемые галереи Instagram в WordPress без каких-либо технических работ, чтобы они выглядели великолепно.
Все галереи полностью настраиваемые, поэтому вы можете настроить их так, чтобы они выглядели идеально. И вы можете отображать столько галерей, сколько хотите, в любом месте на своем сайте.
Несколько вариантов компоновки позволяют продемонстрировать свои галереи в виде каруселей, сеток, каменных сеток и т. д.
Кроме того, вы можете использовать макет выделения, чтобы привлечь внимание к определенным сообщениям в вашей галерее.
Вот еще несколько вещей, которые вы можете делать с помощью плагина Instagram Feed:
- Связывайте публикации в своей галерее со страницами продуктов, чтобы создавать ленты Instagram для покупок
- Отображайте свои истории Instagram во всплывающих окнах на весь экран посты на вашем сайте
- Управление более чем 1 аккаунтом Instagram на одном сайте
- Фильтрация контента Instagram по хэштегу, поисковым запросам и другим параметрам
- Объединение множества каналов в одну галерею Instagram
- Модерация сообщений с помощью мощной визуальной системы модерации
Как будто этого было недостаточно, вы получаете доступ к высококачественной поддержке клиентов и 30-дневной гарантии 100% возврата денег .
Нажмите здесь, чтобы начать работу с Instagram Feed Pro.
Теперь, когда вы знаете, почему создание галереи Instagram в WordPress выгодно, давайте рассмотрим шаги для создания вашей первой ленты галереи.
Как создать галерею Instagram в WordPress
Итак, давайте начнем с нашего руководства и покажем вам, как создавать, настраивать и встраивать галерею Instagram.
Шаг 1. Установите плагин Instagram Feed Pro
Первым шагом будет установка плагина Instagram Feed Pro на ваш сайт WordPress.
Ознакомьтесь с этим пошаговым руководством по установке плагина WordPress, если вы не знаете, как это сделать.
Затем, когда вы активируете плагин, вы можете создать свою ленту галереи Instagram на шаге 2.
Шаг 2: Создайте свою галерею Instagram Галерея инстаграм.
На панели администратора WordPress перейдите в меню Лента Instagram »Все ленты .
Чтобы создать свою галерею Instagram, просто нажмите на Добавить новый .
После этого вы можете выбрать тип галереи Instagram. С помощью этого плагина вы можете выбрать один из 3 типов галерей:
- Хронология пользователя: Показать галерею постов в Instagram из вашей учетной записи.
- Общедоступный хэштег: Создайте галерею всех общедоступных сообщений с хэштегом вместо пользователя.
- Сообщения с тегами: Показать галерею фотографий, в которых отмечен ваш профиль.
Чтобы объединить несколько типов галерей, вы можете выбрать более 1 варианта здесь.
Выберите нужный тип галереи Instagram и нажмите Далее .
Сейчас в этом руководстве мы будем использовать временную шкалу пользователей .
Как видите, создать галерею Instagram с помощью этого плагина очень просто.
На следующем шаге вы можете подключить только что созданную галерею к источнику.
Шаг 3. Подключите свою учетную запись Instagram
Если вы хотите, чтобы в вашей новой галерее Instagram отображались фотографии и видео, вы можете просто подключить ее к своей учетной записи Instagram.
Для этого сначала нажмите кнопку Добавить источник на этой странице.
Плагин позволяет выбирать между двумя типами учетных записей Instagram: Личная или Бизнес .
Вы можете показывать свои посты в Instagram только в своей галерее, если у вас есть личная учетная запись .
Чтобы получить доступ к другим типам контента для вашей галереи Instagram, например к лентам хэштегов, видео IGTV, лентам покупок и т. д., вы можете выбрать бизнес учетная запись.
Выберите тип своей учетной записи Instagram в параметре Выберите тип учетной записи , а затем нажмите кнопку Войти с помощью Instagram .
После этого плагин отправит вас в Instagram. Теперь вы можете предоставить доступ только для чтения к Instagram Feed Pro, чтобы он мог показывать контент Instagram на вашем веб-сайте.
Ваша учетная запись Instagram будет в полной безопасности, так как плагин может только просматривать ваши данные и не может вносить какие-либо изменения.
Чтобы подтвердить доступ только для чтения, нажмите кнопку Разрешить .
Наконец, нажмите кнопку Далее на этой странице, чтобы использовать свою учетную запись Instagram в качестве источника для новой галереи Instagram.
Итак, вы создали новую галерею Instagram на своем сайте и подключили ее к Instagram. На следующем этапе вы можете использовать параметры настройки, чтобы изменить внешний вид галереи Instagram.
Шаг 4. Настройте свою галерею Instagram
После того, как вы добавите источник в свою галерею Instagram, вы сможете использовать редактор прямой трансляции, чтобы настроить его дизайн.
Здесь вы можете найти все параметры настройки в левой части экрана. У вас есть возможность настроить макет галереи, цветовую схему, стиль заголовка, размер галереи и многое другое.
А справа есть предварительный просмотр вашей галереи Instagram, где вы можете увидеть все свои изменения в режиме реального времени.
Нажмите на опцию Feed Layout на левой панели, чтобы начать настройку вашей галереи Instagram.
Как видите, на выбор есть 4 шаблона макета: Сетка, Карусель, Каменная кладка, и Подсветка .
Вот более подробное описание каждого макета галереи и пример того, как он будет выглядеть на вашем веб-сайте.
Grid Instagram Gallery
Галерея Grid представляет собой традиционную фотогалерею. Он показывает ваши сообщения в Instagram в виде единой цепочки изображений с квадратной обрезкой.
Вы можете настроить галерею, выбрав количество фотографий и столбцов как для настольных, так и для мобильных устройств. Также можно изменить отступы вокруг фотографий.
Карусель Instagram Gallery
Тип галереи Карусель показывает ваши фотографии в горизонтальной карусели слайд-шоу.
Вы можете выбрать количество строк и столбцов, чтобы настроить внешний вид. Также есть возможность отображать или скрывать стрелки навигации, нумерацию страниц и настроить автоматическое воспроизведение галереи.
Также есть возможность отображать или скрывать стрелки навигации, нумерацию страниц и настроить автоматическое воспроизведение галереи.
Галерея Masonry Instagram
Галерея Masonry позволяет показывать посты в Instagram с исходным соотношением сторон. Это означает, что портретные фотографии не будут обрезаны до определенного размера.
Для этого типа галереи вы можете установить количество колонок и фотографий для настольных и мобильных устройств по отдельности.
Галерея Highlight Instagram
Тип галереи Highlight обрезает ваши фотографии Instagram до одинаковых квадратов и отображает их в стиле каменной кладки.
Поскольку выделенные сообщения в два раза больше, вы можете привлечь к ним больше внимания.
Просмотрите доступные варианты макета галереи и выберите тот, который вам больше нравится. Не забудьте нажать на Сохраните , чтобы подтвердить изменения.
После этого нажмите маленькую кнопку Настроить в левом верхнем углу, чтобы продолжить настройку галереи Instagram.
Затем выберите параметр Color Scheme , чтобы изменить цвета вашей галереи Instagram.
Для вашей галереи Instagram у вас есть 4 различные цветовые схемы, которые вы можете выбрать:
- Наследовать от темы: Скопируйте цвета вашего сайта
- Светлый: Светлый фон и более темный цвет шрифта
- Темный: Более темный фон и светлый цвет шрифта
- Пользовательский: Выберите цвета вручную
Выберите нужную цветовую схему и нажмите кнопку Кнопка «Сохранить» .
Теперь вы можете использовать остальные параметры настройки и изменить дизайн своей галереи Instagram. Вы можете изменить макет сообщения, стиль заголовка, размер галереи, кнопку «Загрузить больше» и многое другое.
Чтобы сохранить изменения, не забудьте нажать Сохранить в конце.
После этого вы можете перейти к шагу 5 и встроить галерею Instagram на свой сайт WordPress.
Шаг 5. Вставьте свою галерею Instagram в WordPress
Теперь, когда вы узнали, как создать галерею Instagram в WordPress, давайте продемонстрируем ее, встроив на свой сайт.
Есть 2 способа добавить вашу галерею в WordPress, в том числе:
- Встроить галерею Instagram на страницы WordPress
- Встраивание галереи Instagram в боковую панель или нижний колонтитул WordPress
Встраивание галереи Instagram в страницы WordPress
Вы можете легко встроить свою галерею Instagram с помощью редактора прямой трансляции.
Для этого найдите кнопку Встроить в правом верхнем углу и нажмите на нее.
После этого плагин попросит вас выбрать расположение вашей галереи Instagram.
Просто нажмите кнопку Добавить на страницу , чтобы встроить его на страницу WordPress.
Затем выберите свою страницу WordPress во всплывающем окне и нажмите Добавить , чтобы продолжить.
Как только вы это сделаете, плагин откроет эту страницу в редакторе WordPress.
Здесь нажмите на маленький значок плюс (+) , чтобы добавить новый блок контента.
Теперь напишите «Instagram» в строке поиска, а затем нажмите на блок Instagram Feed ниже.
Теперь сохраните изменения, нажав Опубликовать , и вы официально встроили свою галерею Instagram на свой сайт WordPress.
Откройте свой веб-сайт и посмотрите, как он выглядит.
Давайте продолжим и рассмотрим следующий способ встраивания вашей галереи Instagram.
Встраивание галереи Instagram в боковую панель или нижний колонтитул WordPress
С помощью Instagram Feed Pro вы также можете встроить свою галерею в область боковой панели или нижнего колонтитула в качестве виджета Instagram.
Сначала используйте панель управления WordPress, чтобы перейти в меню Лента Instagram » Все каналы , а затем нажмите на свою галерею Instagram ранее.
Теперь вы увидите открытую галерею Instagram в редакторе прямых трансляций. Отсюда нажмите кнопку Встроить вверху, чтобы продолжить.
Во всплывающем окне вы можете выбрать, где вы хотите разместить свою галерею Instagram. А пока нажмите кнопку
На этой новой странице щелкните панель Sidebar , чтобы начать управление виджетами WordPress в этой области.
Вы также можете нажать на панель Нижний колонтитул , если хотите встроить туда свою галерею Instagram.
В этом уроке мы будем использовать боковую панель WordPress.
После этого добавьте новый виджет, нажав на значок плюса (+) внизу. Наконец, выберите виджет Instagram Feed из вариантов.
Нажмите кнопку Обновить
Теперь, когда вы перейдете на переднюю часть своего веб-сайта, вы увидите свою галерею следующим образом:
Вот и все!
Мы надеемся, что это руководство помогло вам научиться создавать галерею Instagram в WordPress.

