Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
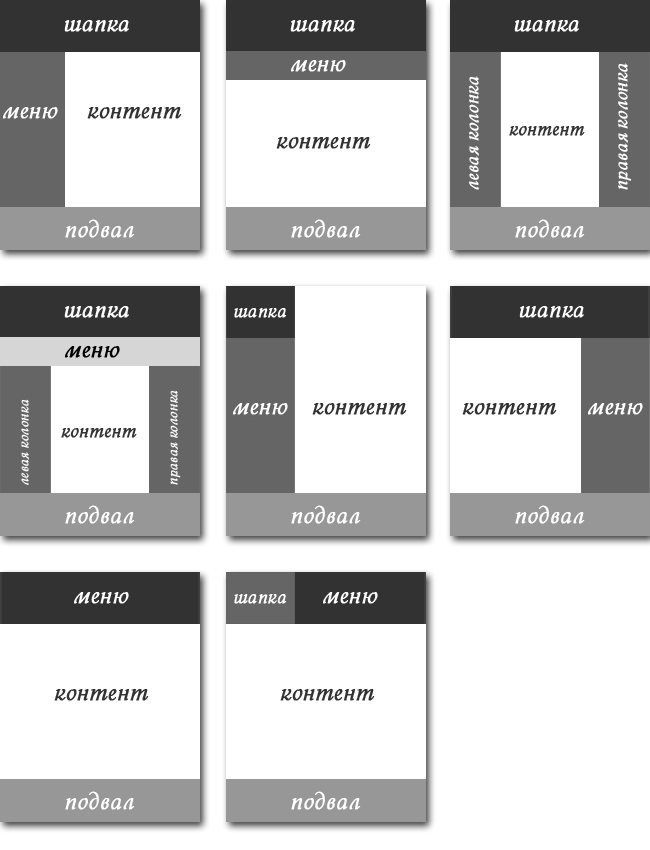
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>
<figure>.<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:
Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
«Верстать сложно» и еще 6 мифов о программировании — журнал «Доктайп»
За 15 лет я успел забыть, что и так можно былоМогу честно сказать — я побаиваюсь CSS. За последние годы он неслабо разросся, но вместе с этим пришла и монструозность (ну то есть чего вы всерьёз не можете сделать на CSS? Машину времени?). Мне сложно смотреть даже на селекторы, а из-за угла уже манят флексы с гридами и говорят — «псс, не хочешь немного сеток и бессоных ночей?». Больно думать о позиционировании текста на бесконечном холсте, когда всю жизнь расставлял кнопки мышкой на форме.
Мне сложно смотреть даже на селекторы, а из-за угла уже манят флексы с гридами и говорят — «псс, не хочешь немного сеток и бессоных ночей?». Больно думать о позиционировании текста на бесконечном холсте, когда всю жизнь расставлял кнопки мышкой на форме.
Хотя мне должно быть проще, ведь я смотрю на фронтенд с сишарповой стороны баррикад, и хоть что-то в разработке понимаю. А тем, кто только-только приходит в IT, не представляю вообще как быть. Это уже изнутри становится понятно, что какие-то темы не такие страшные, а вот снаружи далеко не всегда так.
Программирование — большой мир, который, как и любая профессия, давно оброс мифами и легендами. Мой рассказ сегодня о них, чтобы другим людям стало немного проще.
Миф 1. Веб-разработка не для меня
У некоторых языков действительно очень высокий порог входа — не всегда даже понятно, с чего начать. Вспомнить хотя бы тот прекрасный текст про изучение JavaScript в 2016.
Слушай, это легко. Пиши весь код в TypeScript.
Все модули, использующие Fetch компилируй в ES6, транспайль их с Babel с stage-3, и загружай с SystemJS. Если у тебя нет Fetch, используй polyfill, или Bluebird, Request или Axios, и обрабатывай промисы с await.
Если ваш мозг отказался вникать в цитату выше, не переживайте. Мой тоже, и это пока нормально. Главное, что нужно помнить — нет никакого «не для меня», «гуманитарного склада ума» и вот этих всех вещей, пока вы даже не попробовали начать.
Что делать
Просто попробовать что-то сделать. Во фронтенде для этого есть тренажёры, пошаговые руководства по входу в профессию и идеи для создания первых проектов. В тренажёрах есть теория и практика, можно наделать ошибок, а потом всё исправить. Или не исправлять и пойти дальше. Главное — не бояться.
Миф 2. Страшно сделать ошибку
Негативный опыт — хороший учитель.
Когда мы получаем штраф, хочется исправиться и больше не повторять. Так что можно даже сказать, что чем больше ошибок в начале, тем лучше. Когда я писал свой первый код на Visual Basic, у меня уже был интернет, но я принципиально им не пользовался, «потому что неспортивно». Сейчас, конечно, так бы не стал, но кто слушает тридцатилетних себя из будущего в 13 лет?
Когда я писал свой первый код на Visual Basic, у меня уже был интернет, но я принципиально им не пользовался, «потому что неспортивно». Сейчас, конечно, так бы не стал, но кто слушает тридцатилетних себя из будущего в 13 лет?
Что делать
Разрешите себе пробовать снова и снова. Что самое страшное может случиться? Ну, зависнет страничка, и придётся перезагрузить компьютер. В крайнем случае переустановите свою Windows 98. Это не сложно, зато можно продолжать попытки.
Миф 3. Ошибка — конец света
В начале кажется, что если в коде ошибка, то сломано вообще всё. Обычно это не так. Я хотел бы посчитать, сколько времени потратило человечество на исправление ошибок в один символ в каком-нибудь PHP. Или хотя бы я сам, когда писал сортировки массивов на Паскале. Хотел бы, но не могу.
Что делать
Научиться отлаживать код. Если после добавления какого-то блока, программа сломалась, закомментируйте этот блок. Убедитесь, что дело именно в нём, потом добавляйте его в код по одной строчке и смотрите, что изменилось. Полезные навыки — тестирование собственного кода и работа с инструментами разработчика.
Убедитесь, что дело именно в нём, потом добавляйте его в код по одной строчке и смотрите, что изменилось. Полезные навыки — тестирование собственного кода и работа с инструментами разработчика.
Миф 4. Сложно сделать первый проект
Я прозвучу как капитан очевидность, но любая компьютерная программа — сложный механизм. Большинству людей сложно представить, как будет выглядеть сайт в самом конце, но легко представить, из чего сайт состоит.
Что делать
Разберите программу на фичи и составьте список. После этого берите каждую фичу и спрашивайте себя «что сделать, чтобы она заработала?». Одно действие — одна задача. Когда закончите, можно взять первую задачу в работу и начать потихоньку делать. Не торопитесь — лучше разобраться в каждой мелочи, чем потом не понимать, как работает ваш код.
Одна из моих первых наивных попыток разбить что-то на фичи. А потом придумать им стильное названиеМиф 5. Код можно никому не показывать
Этот миф распространён среди тех, кто представляет себе программистов в виде злобных капюшонистых хакеров в тёмном подвале.
Разработчики таки показывают свой код друг другу. Или в виде проектов с открытым кодом, или во время код-ревью на работе. Обсуждение кода с коллегами помогает сделать его лучше, найти неочевидные ошибки и ускорить работу программ.
Что делать
Найти разработчика, который будет смотреть ваш код, пока вы учитесь. Можно поискать среди спикеров профильных ивентов, нагуглить наставников HTML Academy или просто среди программистов в социальных сетях. Конечно, эти люди могут отказывать по многим причинам — может не быть времени или желания кого-то обучать. К тому же не все готовы помогать бесплатно, поэтому будьте готовы договариваться. Постоянный ментор может оказаться дороже, чем периодические ревью вашего кода.
Если вы публикуете свой код на «Тостере» и подобных сайтах, будьте готовы, что советовать будут разные люди. Под видом опытного разработчика может скрываться новичок, и советы могут стать немного разрушительными.
Чтобы было проще, объединяйтесь с другими новичками. Придумайте общий проект и пилите его вместе. Вы научитесь командной работе, будете поддерживать друг друга, спорить, обмениваться мнениями. Вместе расти проще, чем в одиночку. А ещё, если не лень, можно скинуться на ревьюера кода, чтобы было выгоднее.
Придумайте общий проект и пилите его вместе. Вы научитесь командной работе, будете поддерживать друг друга, спорить, обмениваться мнениями. Вместе расти проще, чем в одиночку. А ещё, если не лень, можно скинуться на ревьюера кода, чтобы было выгоднее.
Миф 6. После курсов платят по 200 тысяч
Этот миф пошёл из рекламы некоторых курсов, но на практике такое практически не случается. 200 тысяч — зарплата синьора в большом городе, но никак не джуна после курсов. Можно через годик-другой добраться до 100 тысяч в месяц, но для этого придётся многому научиться. Курсы — только одна из ступеней к большой зарплате, и всё зависит от мотивации и желания постоянно развиваться. Это тот случай, когда план развития важнее прочитанной когда-то теории.
Что делать
Думайте на перспективу. Здорово, если есть возможность попасть в сильную команду на интересный проект, но если нет, то начинайте хоть с чего-то. Сначала зарплата может быть не слишком большой, но она быстро вырастет, если вы будете хорошо справляться с работой. Подумайте об этом ещё на этапе учёбы и начните откладывать финансовую подушку, которая позволит вам выбирать работу в начале карьеры не из-за денег, а из-за опыта. Так вы будете чувствовать себя гораздо свободнее при выборе нового места работы.
Подумайте об этом ещё на этапе учёбы и начните откладывать финансовую подушку, которая позволит вам выбирать работу в начале карьеры не из-за денег, а из-за опыта. Так вы будете чувствовать себя гораздо свободнее при выборе нового места работы.
Миф 7. Невозможно научиться самостоятельно
Курсы — не заросшая тропинка в лесу, а протоптанный путь к цели. Там выверена каждая мелочь, преподаватели и наставники отвечают на вопросы, есть домашние задания и выпускные проекты. Но целое поколение разработчиков училось без курсов, по книжкам и документации.
Что делать
Придумайте себе проект и потихоньку сделайте его. Если сложно выбрать, возьмите проблему из внешнего мира: приложение, которое напоминает пить лекарства или ведёт финансы. Если это скучно, напишите игру. Главное, чтобы было интересно решать вот эту конкретную задачу. Тогда вы не бросите проект, даже если будет очень сложно.
Используйте интересные вам технологии, чтобы на практике узнать, как они работают. Если это первый проект, то для начала сделайте, чтобы программа просто работала. Всегда есть StackOverflow и сообщества программистов — задавайте вопросы или ищите готовые ответы. Для первого сайта сгодится всё, главное — не сдаваться.
Если это первый проект, то для начала сделайте, чтобы программа просто работала. Всегда есть StackOverflow и сообщества программистов — задавайте вопросы или ищите готовые ответы. Для первого сайта сгодится всё, главное — не сдаваться.
BH Косметика | Высококачественная доступная косметика и кисти
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Герои БХ
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Crystal Zodiac — Набор кистей из 12 предметов
5.0 Звезд 1 отзыв
5,0 1
28,00 $
Верните меня в Бразилию — палитра пигментов 35 цветов
4.65 Звезд 9427 отзывов
4,65 9427
20,00 $
СКАЖИ ЭТО! — Набор из 6 кистей для глаз с сумкой
4. 67 звезд 43 отзыва
67 звезд 43 отзыва
4,67 43
Рекомендуемая производителем розничная цена: 19,00 долл. США
13,30 долл. США
Румяна Flatter Me Quad
5.0 Звезд 1 отзыв
5,0 1
Другие цвета
от 5 долларов США
Быстрая покупка Румяна Flatter Me Quad
Жидкая подводка для глаз — черный
4.42 звезды 892 отзыва
4,42 892
MSRP:
8,00 долл. США
США
4,00 долл. США
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Тушь для ресниц Lash Ego Mega Volume
Подводка Bold Ego Dip
Больше цветов
Быстрая покупка Подводка Bold Ego Dip
Карандаш для бровей Precision Icon Fine Brow Pencil
Больше цветов
Быстрая покупка Карандаш для бровей Precision Icon Fine Brow Pencil
Безупречный карандаш для бровей
Больше цветов
Быстрая покупка Безупречный карандаш для бровей
Гель для бровей Los Angeles Power Tame
Водостойкий войлочный вкладыш Los Angeles Iconic Ink
ПОИСК ПО КАТЕГОРИЯМ
РЕСНИЦЫ
В МАГАЗИНЕ
ЛИЦО
В МАГАЗИНЕ
БРОВИ
В МАГАЗИНЕ
Наборы кистей для макияжа | БХ Косметика
- По умолчанию
- Популярность
- Цена: от низкой к высокой
- Цена: от высокой к низкой
- А — Я
- Процентная скидка
- Новейшие поступления
Мин. диапазон цен
диапазон цен
Макс. диапазон цен
$ Изменить минимальную цену $ Изменить максимальную цену
- 4+ (16)
- Аксессуар (15)
- Наборы кистей (15)
Продукты
Полный пакет — набор из 8 кистей для лица и глаз с оберткой
5.
 0 Звезд 1 отзыв
0 Звезд 1 отзыв5,0 1
24,00 $
METAMORPHOSIS — Набор кистей из 10 предметов с сумкой
$36,00
Petite Chic — Набор мини-кистей из 6 предметов
5.
 0 Звезд 1 отзыв
0 Звезд 1 отзыв5,0 1
15,00 $
Серия путешествий: Escapade — набор из 6 мини-кистей для лица и глаз с сумкой
5.0 звезд 3 отзыва
5,0 3
15,00 $
Crystal Zodiac — Набор кистей из 12 предметов
5.
 0 Звезд 1 отзыв
0 Звезд 1 отзыв5,0 1
28,00 $
Eye Essentials — Набор из 7 кистей для глаз
4.71 Звезды 1243 отзыва
4,71 1243
15,00 $
Bombshell Beauty — Набор кистей из 10 предметов
4.
 88 Звезды 360 обзоров
88 Звезды 360 обзоров4,88 360
26,00 $
СКАЖИ ЭТО! — Набор из 6 кистей для глаз с сумкой
4.67 звезд 43 отзыва
4,67 43
MSRP: 19,00 долл.
 США
США13,30 долл. США
Возьмите меня обратно в Бразилию — набор кистей из 10 предметов
4.86 звезд 417 отзывов
4,86 417
26,00 $
Face Essentials — Набор кистей для лица из 7 предметов
4,71 звезды 14 отзывов
4,71 14
20,00 $
Marble Luxe — Набор кистей из 10 предметов
4.
 89 Звезд 1128 отзывов
89 Звезд 1128 отзывов4,891128
42,00 $
Chillin ‘in Chicago — набор из 7 кистей для глаз
18,00 $
Набор кистей Metal Rose из 11 предметов с косметикой
MSRP: 28,00 долл. США
19,60 долл.
 США
СШАRemix Dance Brush Beat — Набор из 10 кистей для лица и глаз с сумкой
4.42 звезды 24 отзыва
4,42 24
MSRP: 28,00 долл. США
14,00 долл. США
Constellation — Набор из 12 кистей для лица и глаз
4.
 67 звезд 9 отзывов
67 звезд 9 отзывов4,67 9
28,00 $
Birthstone Brush Vault — Набор из 12 кистей для лица и глаз
4,74 звезды 35 отзывов
4,74 35
28,00 $
True-To-You — набор из 10 кистей для лица и глаз с дорожным футляром
5.
 0 Звезд 1 отзыв
0 Звезд 1 отзыв5,0 1
28,00 $
Фирменное розовое золото — набор кистей из 13 предметов
4,84 звезды 1542 отзыва
4,84 1542
26,00 $
Hello Holo — Набор кистей из 10 предметов
4.


