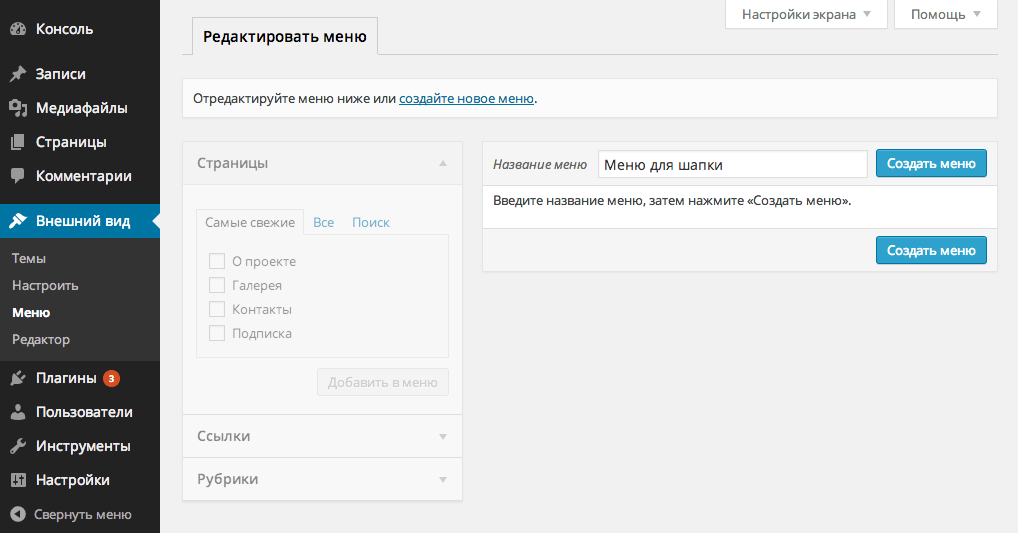
Добавление боковой панели с помощью редактора сайта — Поддержка
Многие веб-сайты, особенно блоги, содержат боковую панель с дополнительной информацией, например с изображением, текстом «Обо мне», ссылками на другие записи, профилями в социальных сетях и многим другим.
В этом руководстве будет показано, как добавить боковую панель с помощью редактора сайта. Чтобы воспользоваться описанным здесь методом, необходимо использовать тему, которая поддерживает редактор сайта.
Содержание
- Создание боковой панели в пустом шаблоне
- Добавление боковой панели в шаблоне индекса или архива
Как правило, элемент боковой панели можно добавить с помощью блока «Столбцы» с макетом 70/30, где малый столбец будет боковой панелью.
Перейдите в раздел Внешний вид → Редактор сайта, щёлкните значок своего сайта в верхнем левом углу и выберите Шаблоны. Затем, в зависимости от своих потребностей, можно выполнить следующие задачи.
Создание боковой панели в пустом шаблоне
- Выберите пустой шаблон.
- Нажмите кнопку инструмента вставки блоков + и вставьте блок «Столбцы».
- Установите макет с двумя столбцами и выберите соотношение 70/30.
- В малом столбце добавьте любые блоки на боковую панель.
- В большом столбце добавьте блок Содержимое записи . Это позволит динамически отображать содержимое страницы или записи, для которой позже будет применён пустой шаблон (см. шаг 7.)
- Нажмите кнопку Сохранить.
- Отредактируйте страницу или запись, где вы хотите иметь боковую панель. В настройках, расположенных в правой части, найдите параметр Шаблон. Выберите здесь пустой шаблон.
Теперь на любой странице или в записи, где используется пустой шаблон, появится боковая панель рядом с содержимым страницы или записи.
↑ Содержание ↑
Добавление боковой панели в шаблоне индекса или архива
Шаблон Индекс предназначен для отображения записей. Шаблон Архив предназначен для отображения записей с конкретной рубрикой или меткой. Благодаря добавлению боковой панели в любой из этих шаблонов она появится на ваших страницах записей, а также на страницах рубрик и меток.
Перейдите в раздел Внешний вид → Редактор сайта, щёлкните значок своего сайта в верхнем левом углу и выберите Шаблоны. Затем сделайте следующее.
- Выберите шаблон Индекс.
- В представлении В виде списка выберите блок цикла запросов и преобразуйте его в блок «Столбцы».
- Установите для блока «Столбцы» макет с двумя столбцами в разделе настроек блока «Столбцы».
- Используя представление В виде списка, выберите каждый столбец и установите для одного 70 %, а для другого 30 %.

- В малом столбце добавьте любые блоки на боковую панель.
- Нажмите кнопку Сохранить.
То же самое можно сделать и для других шаблонов, таких как «Страница», «Главная страница», «Одна запись», 404 или Поиск.
Чтобы создать многократно используемый компонент «Боковая панель», мы рекомендуем сохранить его как блок Часть шаблона. Это позволит легко добавить готовую боковую панель позже, а не создавать боковую панель с нуля для каждого шаблона.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
5 лучших плагинов WordPress для навигации
Больше результатов. ..
..
В статье перечислены лучшие плагины WordPress для навигации, которые позволят вам создать и добавить красивое всплывающее меню (fly-меню) на ваш сайт. Подобные меню стали одним из самых популярных типов меню за последнее время. Всплывающее меню отображает содержимое вашего сайта с эффектом анимации. Всплывающие типы навигатора могут заменять боковую панель сайта.
Представленные в статье плагины хорошо протестированы и поставляются с качественными функциями добавления красивых fly-меню на сайт WordPress. Плагины обеспечивают бесконечные возможности для индивидуальной настройки содержимого выпадающих меню.
WP Fly Menu
WP Fly Menu — это адаптивный плагин WordPress, который создает и добавляет привлекательное всплывающее меню на сайт WordPress. Он интегрирован со стандартным меню WordPress и полностью использует его функции для создания стильных fly-меню. Плагин поддерживает различные дополнительные элементы, такие как значки меню, слоганы, заголовок псевдогруппы и многое другое.
Особенности WP Fly Menu:
- Можно создать любое количество всплывающих меню.
- Интегрирован с меню WordPress по умолчанию.
- 4 макета меню и 28 шаблонов.
- Пользовательские значки в меню.
- Несколько выпусков на странице.
- Несколько вариантов положения для размещения меню.
- Настраиваемые шаблоны меню.
- 5 красивых шаблонов меток уведомлений.
Меню 8Degree Fly
8Degree Fly Menu — идеальный плагин для WordPress, который создает и добавляет неограниченное количество fly-меню на вашем сайте WordPress. Он поставляется с различными опциями настройки для стилизации меню. Плагин содержит 4 макета и 28 шаблонов меню, что позволяет выбрать лучший макет для дизайна вашего сайта. Вы можете добавить различные элементы, такие как значки меню, слоганы и псевдозаголовки. Это сделает меню более привлекательным для вашей аудитории и обеспечивает удобство работы.
Особенности 8Degree Fly Menu:
- Неограниченное количество fly-меню.
- 4 макета меню и 28 красивых шаблонов.
- Пользовательские значки в меню.
- Различные позиции fly-меню для размещения.
- Возможность добавить Push / Drop подменю.
- Настраиваемые шаблоны меню.
- 5 шаблонов меток уведомлений.
Superfly Menu
Если вы ищете плагин WordPress с высоким рейтингом и большим количеством продаж, чтобы добавить великолепное вертикальное, скользящее или статичное меню навигации на вашем сайте WordPress, тогда SuperFly Menu– один из них. Он поставляется с адаптивными макетами и удобными опциями для создания потрясающего fly-меню без каких-либо знаний кодирования. Вы можете использовать его как главное навигационное меню для вашего сайта или как дополнительное меню для поддержки главного.
Особенности меню Superfly:
- Различные типы меню.
- Полный контроль над отображением.

- Rich Text Editor для добавления содержимого.
- Несколько источников меню.
- Различные параметры стиля меню.
- Красивые анимационные эффекты.
- Различные параметры запуска меню.
- Многоуровневое меню.
Смотрите также:
Как настроить плагин WP Mega Menu здесь.
Flyouts
Flyouts — плагин WordPress с высоким пользовательским рейтингом, добавляет пользовательское содержимое на ваш сайт. Плагин поддерживает различные типы контента, такие как контактные формы, социальные ссылки, отзывы, изображения, социальные сети, баннеры и пользовательские данные. Чтобы привлечь посетителей, можно добавить все эти элементы и создать потрясающую боковую панель с всплывающим контентом. Кроме того, можно выделить важные ссылки на содержимом боковой панели, чтобы повысить его наглядность и увеличить количество продаж.
Особенности Flyouts:
- Неограниченное количество всплывающих окон с любой стороны.

- Индивидуальная стилизация каждого появления (всплывания) меню.
- Установка размера для каждого появления меню.
- Различные параметры запуска.
- Отображение пользовательских меню.
- Поддерживает различное содержание.
- Можно ограничить отображение содержимого на определенных страницах.
- Параметры триггерных ссылок.
Slick Menu
Slick Menu — это премиальный плагин WordPress, который добавляет неограниченное количество многоуровневых push-меню или боковых панелей контента на ваш сайт WordPress. Он поставляется с богатым содержанием и множеством стилей и анимационных эффектов, что делает потрясающие меню для вашей аудитории. Плагин имеет фоновые цвета, изображения, наложения, шаблоны, видео, пользовательские шрифты и многое другое, благодаря чему можно создать уникальное вертикальное меню для сайта WordPress.
Особенности Slick Menu:
- Live Customizer для мгновенного просмотра.

- Поддерживает неограниченное многоуровневое меню.
- Поддерживает видео фон.
- Плавные анимационные эффекты.
- Фильтр контента.
- Встроенная библиотека иконок.
- Гладкая прокрутка.
Это некоторые из лучших плагинов WordPress для навигации с fly-меню, которые можно найти в Интернете. Они очень популярны на рынке и имеют большое количество положительных оценок своих пользователей. Эти плагины хорошо документированы и поддерживаются командами разработчиков.
Источник: accesspressthemes.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
SideMenu – Плагин для WordPress | WordPress.org
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
SideMenu
Этот плагин очень хорошо работает с новыми темами FSE (полное редактирование сайта), такими как Twenty Twenty-Two.
Этот плагин добавит в вашу тему адаптивную боковую панель и расположение меню SideMenu, к которым вы сможете добавлять виджеты.
SideMenu открывается нажатием на кнопку меню, которую вы можете добавить в любое меню на вашем сайте.
Когда боковое меню открывается, весь сайт затемняется и сдвигается влево.
SideMenu можно закрыть, щелкнув значок закрытия в правом верхнем углу SideMenu, щелкнув затемненный сайт или прокрутив вниз.
Этот плагин также может перехватить существующую кнопку мобильного меню в вашей теме, если это необходимо. Темы, которые уже работают с этой функцией: …
- Астра
- Тема аукциона (AT10)
- BeTheme
- Диви
- ОКАБ
- Двадцать семнадцать
- Двадцать двадцать
- Двадцать двадцать один
- Двадцать двадцать два
- Varia (и дочерние темы, такие как Rockfield)
… попросите нас на форуме поддержки SideMenu добавить вашу тему!
Вы также можете включить функцию раскрывающегося меню в стиле «Мегаменю».
- Используйте [боковое меню], чтобы просто показать кнопку по умолчанию
- Используйте [sidemenu]Название моей кнопки[/sidemenu] или [sidemenu title=»Название моей кнопки»] для отображения кнопки с вашим собственным текстом
- Используйте [sidemenu class=»my-class» title=»Filtered SideMenu Button»] для отображения кнопки, которая показывает только виджеты или элементы меню с указанным классом
Чтобы добавить класс к элементу меню в «Панель инструментов — Внешний вид — Меню», нажмите «Параметры экрана» в правом верхнем углу экрана и отметьте «Классы CSS». После этого в пунктах меню появится поле «CSS Classes».
Чтобы увидеть класс виджета в «Панель инструментов — Внешний вид — Виджеты», разверните виджет, который вы добавили, в область виджетов SideMenu, и имя класса отобразится внизу. Начиная с WordPress версии 5.8 с новым редактором виджетов блоков, очень легко установить собственный класс CSS для каждого блока, просто выберите блок и в параметрах блока справа, прокрутите вниз и разверните «Дополнительно», где вы можете добавьте их в «Дополнительные классы CSS».
Это видео поможет объяснить, как использовать классы для управления содержимым виджета …
Чтобы использовать ссылку в качестве кнопки для открытия SideMenu, установите для атрибута класса ссылки значение «open_sidemenu» Пример ссылки . Вы можете добавить классы к элементу, чтобы контролировать, какой контент отображается с помощью шорткода.
Чтобы использовать якорную ссылку для открытия бокового меню, установите ссылку «#open_sidemenu». Это не требует установки класса. Чтобы контролировать отображаемый контент, добавьте тире и класс отображаемых элементов, например «#open_sidemenu-testclass».
Легко используйте этот плагин, чтобы добавить SideMenu на ваш сайт WordPress …
1) Установите «SideMenu» автоматически или загрузив ZIP-файл.
2) Активируйте плагин через меню «Плагины» в WordPress.
3) Добавьте кнопку открытия SideMenu в существующее меню на вашем сайте в разделе «Внешний вид — Меню» или с помощью шорткода [sidemenu] в виджете или публикации.
4) Добавьте виджеты на боковую панель SideMenu в «Внешний вид — Виджеты» или добавьте меню в место отображения SideMenu в «Внешний вид — Меню».
Вы можете делать с этим плагином все, что захотите, чтобы создавать потрясающие боковые меню. Поддержка очень быстрая, и они даже обновляют плагин по моей просьбе, они заботятся о клиентах. Удобен для мобильных устройств, вы можете использовать различные конструкторы страниц (например, Divi) и многие другие функции. Индрек
veebihai.ee
Индрек
veebihai.ee
Привет Установил бесплатную версию и через несколько минут купил обновление. Мне не нужно было, чтобы бесплатная версия работала для меня просто отлично, но стоимость 5,99 фунтов стерлингов того стоит, и, конечно же, я поддерживаю разработчика. Мне нравится, что это меню позволяет мне удалить боковую панель и получить сайт с полноразмерным контентом. Он прост в использовании и упрощает навигацию по сайту. Спасибо.
Ну, я решил использовать этот аддон по одной причине: мне нужно было минимизировать количество страниц со статической информацией. SideMenu был отличным выбором. Он работает с Elementor, настраивается по высоте через панель настроек, а также с помощью CSS. И очень важная тема: поддержка отличная!
Отличный плагин. Отличная поддержка
Во-первых, это ФАНТАСТИЧЕСКИЙ плагин. Он отлично работает и регулярно обслуживается. Кроме того, разработчик предлагает потрясающую поддержку. Я буду продолжать использовать этот плагин и добавлять его на свои новые сайты. Я очень рекомендую этот плагин. Плагин и разработчик, определенно достойный 5 звезд.
Я очень рекомендую этот плагин. Плагин и разработчик, определенно достойный 5 звезд.
Отличный плагин. Работает прямо из коробки. Если вам нужен особый дизайн с вашим меню. Это ваше решение.
Прочитать все 19 отзывов
«SideMenu» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Оливер Кэмпион
1.6.8
- Общее хозяйство
1.6.7
- Исправлена ошибка, из-за которой боковое меню закрывалось при появлении клавиатуры iPhone после нажатия на элемент ввода
1.6.6
- Добавлена поддержка перехвата переключателя мобильного меню в теме Twenty Twenty
1.6.5
- Исправлена ошибка с задержкой на 5 миллисекунд, позволяющей Divi JavaScript генерировать мобильное меню
1.6.4
- Подготовка к WordPress v6.
 0
0
1.6.3
- Проблема с текстовым доменом решена
1.6.2
- Переключение подменю Настройка CSS
1.6.1
- Исправление ошибки
1.6.0
- Добавлена поддержка для захвата переключателя мобильного меню в теме аукциона (AT10) и темах Twenty Twenty-Two
1.5.9
- Исправлена ошибка, из-за которой якорные ссылки не закрывали боковое меню при нажатии
1.5.8
- Добавлены сведения о некоторых новых премиум-опциях (анимация при наведении на пункт меню, увеличение содержимого по размеру SideMenu, закругленные углы и цвет фона значка закрытия)
1.5.7
- Добавлена возможность показывать границу слева от пунктов меню в SideMenu
1.5.6
- Добавлена панель настройки и дополнительные разделы для облегчения поиска настроек
1.5.5
- Различные исправления ошибок
1.
 5.4
5.4- Удалены поля блока, когда блок имеет фон
- Добавлен параметр для предотвращения автоматического открытия администратора с помощью всплывающих подсказок
1.5.3
- Используйте тире для значка переключения подменю
- При закрытии дочерних подменю также закрываются
- Добавлена возможность показывать количество пунктов меню в подменю
1.5.2
- Добавлена поддержка переключения мобильного меню в темах Varia и Rockfield
1.5.1
- Используйте якорные ссылки, чтобы открыть боковое меню с #open_sidemenu
1.5.0
- Используйте ссылки для открытия SideMenu, добавив «open_sidemenu» к атрибуту класса ссылки
1.4.9
- Исправлена ошибка с захватом мобильного меню Twenty Twenty-One
1.4.8
- Исправлены ошибки, включая открытие/закрытие переходов и скрытие переключателей подменю Twenty Twenty-One
1.
 4.7
4.7- Исправлена ошибка фильтрации классов с темами, добавляющими дополнительные оболочки к элементам меню
1.4.6
- Добавлена поддержка редактора виджетов блоков и удалены все короткие теги PHP
1.4.5
- Подготовка к WordPress v5.8
1.4.4
- Исправление ошибки для взлома мобильного меню темы Astra
1.4.3
- Добавлен элемент управления для увеличения свойства z-index SideMenu
1.4.2
- Исправление ошибки для взлома мобильного меню темы Astra
1.4.1
- Исправление ошибки для тематических сайтов Astra с использованием jQuery
1.4.0
- Общее ведение хозяйства
1.3.9
- Исправления
1.3.8
- Исправлена проблема с темой Divi и выпадающими подменю на устройствах iOS
- Исправлена проблема с боковым меню, которое можно увидеть на iPhone в альбомной ориентации
- Добавлен флажок для скрытия полосы прокрутки
1.
 3.7
3.7- Исправление ошибки с событиями щелчка подменю на устройствах iOS
1.3.6
- Добавлена поддержка переключения мобильного меню в теме Divi
- Добавлен CSS для скрытия вертикальной полосы прокрутки в браузерах Windows
1.3.5
- Добавлена поддержка перехвата кнопки пользовательского заголовка мобильного меню BeTheme
1.3.4
- Общее ведение хозяйства
1.3.3
- Исправлена ошибка, позволяющая перехватывать мобильное меню, когда на странице нет переключателя SideMenu
1.3.2
- Добавлена возможность включения выпадающих меню в виджетах меню навигации
1.3.1
- Добавлена возможность включения выпадающих меню
1.3.0
- Добавлена поддержка переключения мобильного меню в теме OKAB
1.2.9
- Исправление ошибки
1.
 2.8
2.8- Добавлена возможность фильтровать SideMenu, чтобы разные кнопки SideMenu отображали разное содержимое в SideMenu
1.2.7
- Добавлена возможность показывать значок гамбургера до или после заголовка кнопки SideMenu
1.2.6
- Добавлена поддержка переключения мобильного меню в темах Twenty Twenty-One и BeTheme
1.2.5
- Общее ведение хозяйства
1.2.4
- Обновлен JavaScript для работы с IE11
1.2.3
- Исправление ошибки
1.2.2
- Добавлена поддержка переключения мобильного меню в теме Astra
1.2.1
- Добавлена поддержка для захвата переключателя мобильного меню в теме Twenty Seventeen
1.2.0
- Настройки CSS
1.1.9
- Настройки CSS
1.1.8
- Настройки CSS
1.
 1.7
1.7- Исправление ошибки
1.1.6
- Переработан JavaScript для удаления требования для jQuery
1.1.5
- Исправление ошибок
1.1.4
- Исправление ошибок
1.1.3
- Все опции премиум-класса перенесены в новый плагин премиум-класса
1.1.2
- Возможность изменения ширины границы раздела
1.1.1
- Вариант размера текста
- Исправление ошибки
1.1.0
- Опции размера заголовка, веса, выравнивания и регистра
1.0.9
- Исправление ошибки
1.0.8
- Опции для изменения прозрачности и цвета наложения сайта
1.0.7
- Исправление ошибок
1.0.6
- Возможность выбрать собственный Dashicon
1.0.5
- Возможность использования значка «гамбургер» на кнопке(ах) открытия
1.
 0.4
0.4- Варианты цвета и ширины
- Разрешить прокрутку SideeMenu
1.0.3
- Новый шорткод [боковое меню]
- Начато добавление премиум опций
1.0.2
- Полноэкранное боковое меню на мобильном телефоне
- Место отображения бокового меню
1.0.1
- Опция настройки для размещения меню слева или справа
1.0.0
- Первая версия плагина
Мета
- Версия: 1.6.8
- Последнее обновление: 4 недели назад
- Активные установки: 900+
- Версия WordPress: 4.6 или выше 905:50
- Протестировано до: 6.1.1
- Версия PHP: 5.6 или выше
- Языки:
- Теги:
боковое менюбоковое менюскользящее менювертикальное меню
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Advanced Sidebar Menu — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Полностью автоматические боковые меню.

Использует родительские/дочерние отношения ваших страниц или категорий для создания меню на основе текущего раздела вашего сайта. Назначьте страницу или категорию родителю, и это сделает все остальное за вас.
Делает меню чистым и удобным для использования. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться об обновлении пользовательского меню или отображении ссылок на ненужные элементы.
Ознакомьтесь с расширенным меню боковой панели PRO, чтобы узнать больше о дополнительных функциях, включая аккордеонные меню, цвета и стили меню, настраиваемый текст ссылок, исключение страниц, порядок категорий, настраиваемые типы сообщений, настраиваемые таксономии, приоритетную поддержку и многое другое!
Версия PRO 9.0.0 теперь доступна с блоками Гутенберга!
Функции
- Виджеты страниц и категорий.
- блоков страниц и категорий. НОВИНКА
- Возможность отображать или не отображать родительскую страницу или категорию самого высокого уровня.

- Опция для отображения меню, когда есть только родитель самого высокого уровня.
- Возможность упорядочивать страницы по (дате, заголовку, порядку страниц).
- Исключить страницы или категории, введя список идентификаторов, разделенных запятыми.
- Возможность всегда отображать дочерние страницы или категории.
- Возможность выбора уровней страниц или категорий для отображения при использовании всегда отображать дочерний элемент.
- Возможность отображать или не отображать категории в отдельных сообщениях.
- Возможность отображать категорию каждой отдельной публикации в новом виджете/блоке или в том же списке.
Опции меню страницы
- Отображение родительской страницы самого высокого уровня.
- Отображать меню, когда есть только родительская страница.
- Упорядочить страницы по (дата, название, порядок страниц).
- Исключить страницы.
- Всегда отображать дочерние страницы.

- Уровни отображаемых дочерних страниц, если установлен флажок Всегда отображать дочерние страницы.
Параметры меню категории
- Отображение родительской категории самого высокого уровня.
- Отображать меню, когда есть только родительская категория.
- Отображение категорий в отдельных сообщениях.
- Отображение категории каждого отдельного сообщения в новом виджете/блоке или в том же списке.
- Исключить категории.
- Всегда отображать дочерние категории.
- Уровни категорий для отображения, если установлен флажок Всегда отображать дочерние категории.
Особенности PRO
- Виджет меню навигации.
- Меню навигации Блок Гутенберга. НОВИНКА
- Возможность настроить текст ссылки на каждую страницу или пункт меню навигации.
- Стиль щелчка и перетаскивания для страниц, категорий и меню навигации.
- Параметры стиля для ссылок, включая цвет, цвет фона, размер, наведение и толщину шрифта.

- Варианты оформления для разных уровней ссылок.
- Параметры стиля для текущей страницы или категории.
- Параметры стиля для родителя текущей страницы или категории.
- Заблокированные параметры стиля, включая границы, ширину и цвета границ.
- Возможность выбора из 7 стилей пуль или без пуль.
- Поддержка аккордеонного меню для страниц, категорий и навигационных меню.
- Выбор стиля и цвета значка Аккордеон.
- Опция «Аккордеон», чтобы все разделы оставались закрытыми до тех пор, пока они не будут нажаты.
- Опция Accordion для включения родительского элемента самого высокого уровня в аккордеон.
- Аккордеонная опция для использования ссылок для открытия/закрытия.
- Возможность исключить страницу из всех меню с помощью простого флажка.
- Порядок ссылок для меню категорий.
- Количество уровней страниц для отображения, когда не установлен флажок «всегда отображать дочерние страницы».

- Возможность выбора и отображения пользовательских типов сообщений.
- Возможность выбора и отображения пользовательских таксономий.
- Опция для отображения только родителей, бабушек и дедушек и детей текущей страницы.
- Опция для отображения дочерних страниц на дочерних страницах (с доступными внуками или без них).
- Возможность отображать меню везде, где используется область виджета (включая домашнюю страницу, если применимо).
- Возможность выбора родительской страницы/категории самого высокого уровня.
- Возможность выбрать, под какими уровнями категорий будут отображаться назначенные сообщения.
- Возможность отображать назначенные сообщения или пользовательские типы сообщений в категориях или таксономиях.
- Возможность ограничить количество сообщений или пользовательских типов сообщений для отображения в категориях.
- Поддержка пользовательских меню навигации из Внешний вид -> Меню.
- Возможность отображать только родительские и дочерние элементы текущего элемента меню навигации.

- Опция для отображения пунктов меню навигации верхнего уровня, когда нет дочерних пунктов или не просматривается пункт меню.
- Приоритетная поддержка с доступом к зоне поддержки только для членов.
Включены языковые переводы
- Английский (en_US).
- Французский (fr_FR).
- Немецкий (de_DE).
- Испанский (es_ES).
Разработчики
Документы для разработчиков можно найти здесь.
Contribute
Отправка запросов на вытягивание через репозиторий GitHub
- Параметры виджета страницы.
- Опции виджета категории.
- Пример меню страницы с использованием темы 2017 и стилей по умолчанию.
- Пример меню категорий, упорядоченного по заголовку с использованием темы 2017 года и стилей по умолчанию.
Этот плагин предоставляет 2 блока.
- Расширенная боковая панель — Категории
Создает меню всех категорий, используя отношение родитель/потомок.

- Расширенная боковая панель — страницы Создает меню всех страниц, используя отношение родитель/потомок
Используйте стандартный поиск и установку плагинов WordPress.
Ручная установка
- Загрузите папку
advanced-sidebar-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перетащите виджет «Расширенная боковая панель — Страницы» или виджет «Расширенная боковая панель — Категории» на боковую панель.
- Используйте средство вставки блоков, чтобы вставить блок «Расширенная боковая панель — Страницы» или блок «Расширенная боковая панель — Категории» в контент Gutenberg.
Меню в этом подключаемом модуле достаточно умно, чтобы не отображаться на страницах или в категориях, где отображается только заголовок. Хотя может показаться, что меню сломано, на самом деле оно делает то, для чего предназначено.
Наиболее распространенные причины этой путаницы связаны с одной из следующих причин:
1. Было выбрано неправильное меню. У категорий есть свой виджет/блок, так как у страниц есть свой виджет/блок.
Было выбрано неправильное меню. У категорий есть свой виджет/блок, так как у страниц есть свой виджет/блок.
2. Не установлен флажок «Отображать родительскую страницу самого высокого уровня» или «Отображать родительскую категорию самого высокого уровня».
3. Меню Страницы в настоящее время не просматривается на странице.
4. В настоящее время меню категорий не отображается для категории.Как изменить стиль текущей страницы?
Вы можете добавить CSS в файл style.css вашей темы, чтобы изменить внешний вид меню.
Например, следующий CSS будет:
1. Удалите точку слева от пункта меню.
2. Измените цвет ссылки.
3. Добавить фон при наведении..advanced-sidebar-menu li.current-menu-item a { черный цвет; } .advanced-sidebar-menu li.current-menu-item { тип-стиля-списка: нет !важно; } .advanced-sidebar-menu li.current-menu-item > a: hover { фон: бирюзовый; }Чтобы оформить свое меню без использования какого-либо кода, обновите его до PRO.

Как сделать так, чтобы категории отображались на отдельных страницах сообщений?
Виджет/блок «Меню категорий» содержит флажок «Отображать категории в отдельных сообщениях», который будет отображать меню категорий на основе категорий, которым назначено текущее сообщение.
Меняется ли меню для каждой страницы, на которой вы находитесь?
Да. В зависимости от того, на какой странице, публикации или категории вы находитесь, меню автоматически изменится, чтобы отобразить текущих родителей и детей.
Спасибо разработчикам, я получил то, что хотел!
Этот плагин чрезвычайно полезен для организации боковой навигации нашего большого сайта с множеством разделов и подразделов. Это также очень настраиваемый и простой в настройке. Он очень хорошо продуман и может быть использован прямо из коробки или в значительной степени настроен.
Не работает тема двадцать двадцать один.
Advanced Sidebar Menus — приятный небольшой плагин, который делает то, что заявлено, прямо из коробки. Все, что вам нужно сделать, это разместить правильный виджет (для иерархии страниц ИЛИ иерархии категорий сообщений) в нужном месте. Отличная работа!
Это здорово, я использую этот плагин на сайте с более чем 100 страницами и полудюжиной категорий. Раньше иметь разные ссылки на разных страницах. Я сделал несколько боковых панелей. Отслеживание в области виджетов было трудным, с большим количеством беспорядка. Возвращаться на сайт, сделанный несколько месяцев назад, чтобы что-то изменить, было немного сложно. Это так просто, если вы используете страницы, используйте дочерние родительские отношения и для категорий сообщений. Я использую боковую панель по умолчанию и два виджета, простой, чистый, понятный… Пока я связываю страницу с родителем или публикацию с категорией, все происходит автоматически…
До последнего обновления все работало нормально.
Теперь дочерние страницы/категории больше не имеют идентификации.
