Загрузчик для сайта — preloader за 500 руб., исполнитель Андрей (Scrutiny) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Scrutiny
- 4.7
- (286)
Выбор Kwork
e
«5+ оперативно, качественно, рекомендую!!!»
«5+ оперативно, качественно, рекомендую!!!»
Отзыв от elizovx, 1 неделя
«Получили, именно, то что хотели! Спасибо!»
«Получили, именно, то что хотели! Спасибо!»
Отзыв от Baybay, 1 неделя
«Супер быстрая работа! Несколько вариантов, выбрали лучший! Спасибо)»
«Супер быстрая работа! Несколько вариантов, выбрали лучший! Спасибо)»
Отзыв от daria_muse, 6 месяцев
a
«Быстро, качественно. Рекомендую!»
«Быстро, качественно. Рекомендую!»
Отзыв от ampiir, 1 год
«Делали прелоадер для загрузки блока с отзывами на странице кворка.
«Делали прелоадер для загрузки блока с отзывами на странице кворка. Работаем уже не первый раз, все супер! Результат довели до идеала в короткие сроки. Благодарю).»
Отзыв от daria_muse, 1 год
«Работаем уже во второй раз. Доволен скоростью и качеством выполняемых работ. Рекомендую исполнителя! Будем сотрудничать дальше со Scrutiny :-).»
«Работаем уже во второй раз. Доволен скоростью и качеством выполняемых работ. Рекомендую исполнителя! Будем сотрудничать дальше со Scrutiny :-).»
Отзыв от SHEDEVR, 2 года
Посмотрите другие примеры работ
в профиле Scrutiny
Открыть портфолио
1 из 22
Об этом кворке
Сделаю для вас анимированные SVG загрузчики для ваших сайтов
Загрузчики необходимы для проектов с большой по времени загрузкой данных или с большим временем соединения с внешними сервисами по API.
Обратите внимание
Я делаю только анимацию. Без интеграции в ваши проекты. За дополнительную плату
- обрисовка растрового исходника в SVG
- подбор необходимых векторных элементов на стоках
- дубликаты svg анимации в растровых форматах
<p><strong>Сделаю для вас анимированные SVG загрузчики для ваших сайтов</strong></p><p>Загрузчики необходимы для проектов с большой по времени загрузкой данных или с большим временем соединения с внешними сервисами по API. </p><p><strong>Обратите внимание</strong></p><p>Я делаю только анимацию. Без интеграции в ваши проекты. <strong>За дополнительную плату</strong></p><ol><li>обрисовка растрового исходника в SVG</li><li>подбор необходимых векторных элементов на стоках</li><li>дубликаты svg анимации в растровых форматах</li></ol>
Фриланс услуга включает:
Анимация элементов
Количество элементов: 1
Срок выполнения: 1 день
Вид: Элемент сайта
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Обзор флеш прелоадеров
Когда речь заходит о флеше, то очень часто это подразумевает использование большого количества рисунков, анимации, видео, и звуковых эффектов. Как результат: в большинстве случаев загрузка флеш контента занимает достаточно длительное время и требует достаточного терпения от пользователя. Безусловно, пользователи об этом осведомлены и зачастую стойко ожидают, пока загрузка флеш сайта завершится. Однако для того чтобы рассчитывать на терпение пользователя, флеш-дизайнеры должны проинформировать посетителей сайта о том, сколько собственно терпения понадобится. Если это не сделать, то у последних не будет отправной точки для оценки того, сколько времени нужно и соответственно они могут закрыть браузер думая, что сайт попросту не работает.
Флеш-прелоадеры как раз и призваны решать такие проблемы. Большинство дизайнеров информируют посетителей о состоянии загрузки путем заполнения определенной части сайта цветом, показом растущей полосы, счетчиков или простыми процентами степени загрузки сайта на экране. Однако, прелоадеры не обязаны быть скучными. Очень часто дизайнеры используют нестандартные приемы для того, чтобы привлечь внимание посетителя к сайту. Поэтому прелоадеры часто совпадают с общим дизайном сайта и работают в качестве небольшой рекламной заставки.
Однако, прелоадеры не обязаны быть скучными. Очень часто дизайнеры используют нестандартные приемы для того, чтобы привлечь внимание посетителя к сайту. Поэтому прелоадеры часто совпадают с общим дизайном сайта и работают в качестве небольшой рекламной заставки.
Важно информировать посетителей о том, что происходит. Сайт ff0000, например рассказывает о том, какие модули загружаются на сайте в это время. Но хотят ли об этом знать сами посетители? Интересная реализация, но показ процента загрузки лучше подошёл бы для таких целей .
В данной статье вы увидите примеры креативных флеш-прелоадеров, которые могут служить в качестве источников вдохновения для ваших проектов сделанных во флеше. Обратите внимание на то, что в некоторых случаях вам придется смотреть очень внимательно для того, чтобы обнаружить сам прелоадер. В зависимости от нагрузки сервера и вашей скорости соединения прелоадер может появиться и исчезнуть достаточно быстро. В большинстве случаев это не является недостатком — ну, по крайней мере, не должно им быть :).
Данная подборка прелоадеров не является окончательной и бесповоротной, и не претендует на звание лучшей; ее основная цель это показать вам некоторые идеи по созданию собственных флеш-прелоадеров, когда вам это понадобится — не стесняйтесь поделиться свом любимым прелоадером в комментариях к данной статье.
1. Заполнение цветом прелоадера.
Зачастую дизайнеры интегрируют прелоадер непосредственно в контент самого сайта. Чем больше данных загружено, тем разноцветнее становится сайт. Иногда одиночные элементы дизайна показываются первыми на странице загрузки. Так как привлечение внимания — это их главная задача, они часто выглядят привлекательно, вычурно или шокирующе.
Вначале посетители видят черно-белый набросок; по мере загрузки страницы, набросок превращается в полноцветный дизайн.
Изменение черно-белого фона на красный. Безусловно, стоит подождать, пока страница загрузится.
На сайте Bernstein Rein площадь страницы заполняется точками.
На Today Headlines in Photos в качестве прелоадера используется нечто вроде водомерной трубки. Уровень воды повышается по мере загрузки.
Вне всякого сомнения, отсюда вы так быстро не уйдете.
А здесь заполняется буква “C”.
Этот прелоадер растет вертикально: Section Seven
2. Использование печатного оформления текста.
Очень изящный прелоадер с большими цифрами.
Рекламное агенство Victory-S.A. использует логотипы работ представленных в портфолио и большие цифры.
Для того, чтобы показать сколько данных уже загрузилось, можно использовать буквы вместо цифр. Большие буквы.
По-настоящему большие буквы. Да, очевидно, “печатное оформление – это реально крутая вещь”. По крайней мере, об этом говорит само название сайта.
По мере загрузки страницы, система заполняет пустые буквы маркером. Рисование вручную идеально подходит к общему дизайну сайта.
3. Фигурки и мультяшки в прелоадерах.

Большой круглый прелоадер на сайте Spanish bakery.
Пока вы ждете, вы можете поиграть с этой забавной собачкой.
На бесконечном сайте Orange пчелы собирают мед…
…а на oopsDesign мы видим достаточно скептически настроенную птицу. Безусловно, ведь ей все время приходится ходить с одного конца слайдера на другой.
Это парнишка бежит впереди вас, пробегая мимо дорожных знаков — очевидно, они здесь находятся для того, чтобы показывать проценты загрузки.
Ну, а прелоадер у Макса Шамана малость страшноват, зато необычно выглядит. Именно поэтому данный прелоадер с маком и иглами присутствует в данной статье.
На сайте Mouse n Brush в качестве прелоадера выступает черепашка. С другой стороны сайт грузится весьма быстро.
4. Использование метафор в прелоадерах.
Почти каждый объект можно интегрировать в флеш-прелоадер и использовать в качестве метафорического выражения основной идеи, концепции или послания, которые пытаются передать при помощи сайта. Здесь открываются поистине безграничные возможности; однако, дизайнер должен быть уверен в том, что объект подходит и не кажется слишком чужеродным, так чтобы у пользователя проснулся интерес.
Здесь открываются поистине безграничные возможности; однако, дизайнер должен быть уверен в том, что объект подходит и не кажется слишком чужеродным, так чтобы у пользователя проснулся интерес.
На сайте про стиральный порошок можно поиграть с мыльными пузырями. Отсчёт загружаемых килобайтов ведётся в килограммах, а стиральная машинка в центре экрана наглядно демонстрирует это.
Дизайнерское агентство питается привлечь внимание посетителей при помощи ярких цветов, сообщения и … огнетушителя.
Заполняется бокал с пивом: сайт на самом деле относится к производству шведского пива.
Дизайнеры из студии Парк соорудили два устройства для сайта Инстинкт. Непонятно что измеряющих. 🙂
Загрузка в виде инъекции. Разумеется, прелоадер полностью подходит к содержанию сайта — (не очень) страшному кино “Gothika”.
По мере загрузки страницы, количество букв “i” в тексте “file is diiiis big” уменьшается. Возможно, вам захочется дальше развить эту идею, конечно, с более привлекательным визуальным рядом.
Этот прелоадер является частью сплеш-страницы: Farm
Color in Motion — спасибо за ваше терпение.
Здесь используется некий древний механизм.
А этот летает по экрану.
На сайте Previsuals прелоадер имитирует вертолет.
Термометр на стартовой странице онлайн магазина
Топливо заливается, подождите немного, пожалуйста.
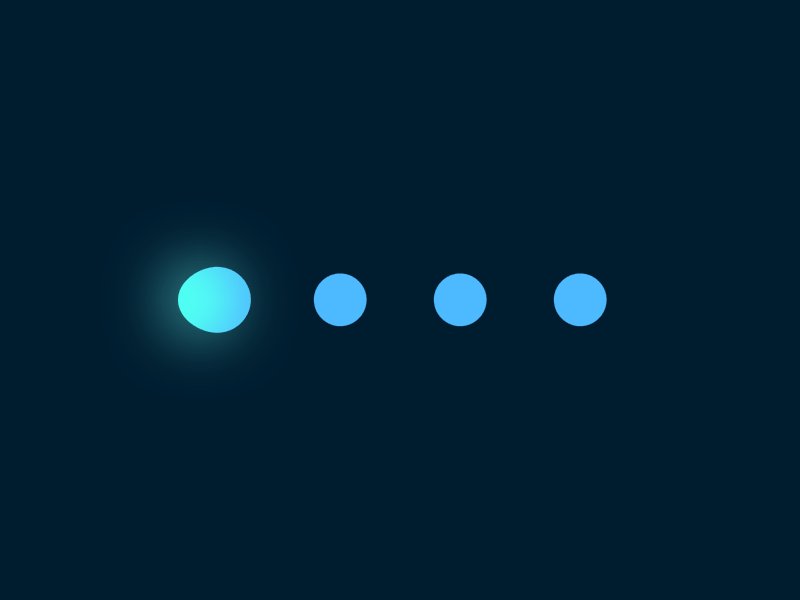
5. Простые и хорошо оформленные индикаторы загрузки.
Так как обычные индикаторы загрузки хорошо известны по большинству компьютерных и онлайн приложений, их также можно использовать и в качестве флеш прелоадеров. Основная идея здесь: пользователи осведомлены о том, что страница загружается и им не нужно ломать голову над тем, на что они собственно смотрят.
Не все индикаторы загрузки такие скромные как этот.
Простой, но весьма действенный способ. Индикатор представляет собой обычный слайдер, зато обратите внимание на то, как хорошо он подходит к логотипу на сайте. Пока страница загружается, везде летают пузырьки.
Пока страница загружается, везде летают пузырьки.
Дизайн индикатора идеально подходит к общему дизайну сайта.
Простой, но визуально привлекательный.
Этот индикатор тоже простой, но он соответствует теме сайта.
Здесь индикатор загрузки растет по диагонали.
Сообщение и сердца на E.G.G.
6. Экспериментальные решения
Вам не кажется это знакомым?
Этот прелоадер висит на резинке.
А на этом показываются километровые столбики.
Флеш прелоадер на сайте промо сайте Хонды показывает множество всяких действий. Когда кликаешь на буквы, то дюжина анимированных человечков начинает строить слово “Honda”на экране.
А тут цифры прыгают по всему экрану.
Загрузка начинается с заблюренного видео.
Круглый прелоадер из Ирана: Mohammad Rahimi
Анимированные орнаменты из Бразилии.
Официальный сайт фильма “Однажды в Мексике” показывает детали пистолета, которые собираются вместе.
Рукописный текст на office:mac.
Цвета, символизирующие каждый раздел на сайте, складываются друг на друга. Не особо интуитивно понятно, но зато очень красочно.
Автор – smashingmagazine
- Опубликовано в Веб-дизайн, мая 31, 2008
- Метки: загрузчик, лоадер, прелоадер, флеш
Tweet
�
[an error occurred while processing the directive]
WP Smart Preloader — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
WP Smart Preloader — это простые CSS-спиннеры и стробберы, созданные с использованием CSS и минимальной разметки HTML. Он предлагает визуальную обратную связь в случае загрузки контента, тем самым управляя ожиданиями и снижая вероятность того, что пользователь покинет ваш веб-сайт WordPress.
Он предлагает визуальную обратную связь в случае загрузки контента, тем самым управляя ожиданиями и снижая вероятность того, что пользователь покинет ваш веб-сайт WordPress.
В этом плагине вы найдете следующие функции:
- Полная адаптация с поддержкой Cross Broser
- Только CSS Preloader без Gif без изображения
- Полная настройка.
- Быстрая загрузка
- Иконка для кружка
- Кодирование не требуется. Активируйте его и поиграйтесь с его настройками, и все готово
- 1 Настройки бэкенда WP Smart Preloader
- 2 Настройки бэкенда WP Smart Preloader с пользовательской анимацией HTML5 и CSS
- Загрузите и активируйте плагин
- Перейти к настройкам
WP Smart Preloader - Выберите параметры по вашему выбору
- Нажмите кнопку
Сохранить изменения.
Или
- Поместите папку плагина
WP Smart Preloaderв [wordpress_dir]/wp-content/plugins/ - Войдите в интерфейс администратора WordPress и активируйте плагин
- Перейти к настройкам
WP Smart Preloader - Выберите параметры по вашему выбору
- Нажмите кнопку
Сохранить изменения.
Получайте удовольствие!!!
Что делает этот плагин?
- WP Smart Preloader использует простой, расширяемый подход для отображения счетчиков и стробберов Simple CSS на вашем веб-сайте
Остались вопросы?
Пожалуйста, используйте форум поддержки или напишите нам напрямую по адресу
[email protected]
лучший плагин предварительной загрузки
Этот подключаемый модуль делает именно то, что вы ожидаете. Любить это. Я установил его на свой сайт.
Раньше работало отлично, теперь в WP-admin возникает странная петля. Интересно, почему?
Он предлагает 6 предопределенных предварительных загрузчиков, которые вы можете выбрать. Вы также можете добавить свой собственный код предварительного загрузчика, HTML и CSS. Разработчик молодец, спасибо!
Прекрасно работает с JS, но не «только для CSS» — без JS ваша страница остается пустой (как и с большинством анимаций загрузчика). ИМО «Только CSS» относится не только к отсутствию изображений, поэтому должен работать только с CSS. Если вы хотите использовать события JS, вы можете использовать запасной вариант только для CSS и внедрять зависимый от JS загрузчик только с использованием самого JS — полезная страница для всех и действительно будет работать «только с CSS» (хотя все еще не совсем «только с CSS»). ‘).
ИМО «Только CSS» относится не только к отсутствию изображений, поэтому должен работать только с CSS. Если вы хотите использовать события JS, вы можете использовать запасной вариант только для CSS и внедрять зависимый от JS загрузчик только с использованием самого JS — полезная страница для всех и действительно будет работать «только с CSS» (хотя все еще не совсем «только с CSS»). ‘).
Легкий и удобный
Прочитать 22 отзыва
«WP Smart Preloader» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- ловушка
- ашокмхрдж
- субедимадху
1.15
проверено до WordPress 6.0
1.14
решена устаревшая функция загрузки
1,13
Протестировано до WordPress Ver 5.6
1.12
Фиксированное отображение погрузчика в Elementor Active Edit State
1.
 11.6
11.6Изменение владельца
1.11.5
Изменение. .4
изменить версию
1.11.3
изменить версию
1.11.2
исправлена ошибка консоли и предупреждение для отображения редактора ace js
1.11.1
исправлена ошибка консоли js для отображения ошибок редактора ace js0013
1.11
fixed js for removing class name after page loads
1.10
Fixed link for editor for html and css textarea
1.9
Add editor for html and css textarea
1.8
Add Custom animation and css для загрузчика
1.7
исправлен js для удаления класса после загрузки страницы
1.6
исправлен загрузчик 5 граница прозрачная
1.5
исправлено отображение предварительного загрузчика при загрузке страницы
1,4
Фиксированный JS для загрузки
1,3
Фиксированный CSS, если выбрана только домашняя страница (проверен)
1.
 2
2Фиксированная страница перед PreLoader
1.1
.
1.0
Первоначальная версия
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 3
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Представление списка предварительной загрузки HSTS
Введите домен:
Для отправки записей в список предварительной загрузки HSTS через этот сайт требуется JavaScript.
Отправить
Я являюсь владельцем сайта example.com или имею их разрешение на предварительную загрузку HSTS.
(Если это не так, example.com может случайно отправить директиву HSTS preload . Пожалуйста, свяжитесь с нами по адресу hstspreload@chromium. org.)
org.)
Я понимаю, что предварительная загрузка *.example.com *.*.example.com ...
Успех
example.com теперь ожидает включения в список предварительной загрузки HSTS!
Убедитесь, что example.com продолжает удовлетворять всем требованиям предварительной загрузки, иначе он будет удален. Пожалуйста, зайдите на этот сайт еще раз в течение следующих нескольких недель, чтобы проверить статус вашего домена.
Также рассмотрите возможность сканирования проблем с TLS с помощью SSL Labs.
Отказ
Произошла ошибка. Пожалуйста, начните сначала. Эта форма используется для отправки доменов для включения в список предварительной загрузки Chrome HTTP Strict Transport Security (HSTS). Это список сайтов, которые жестко запрограммированы в Chrome как работающие только по протоколу HTTPS.
Это список сайтов, которые жестко запрограммированы в Chrome как работающие только по протоколу HTTPS.
Большинство основных браузеров (Chrome, Firefox, Opera, Safari, IE 11 и Edge) также имеют списки предварительной загрузки HSTS на основе списка Chrome. (См. матрицу совместимости HSTS.)
Если сайт отправляет директиву preload в заголовке HSTS, это считается запросом на включение в список предварительной загрузки и может быть отправлено через форму на этом сайте.
Чтобы быть принятым в список предварительной загрузки HSTS через эту форму, ваш сайт должен соответствовать следующему набору требований:
- Предоставить действующий сертификат .
- Перенаправление с HTTP на HTTPS на том же хосте, если вы прослушиваете порт 80.
- Обслуживать все субдомена через HTTPS.
- В частности, вы должны поддерживать HTTPS для поддомена
www, если существует запись DNS для этого поддомена.
- В частности, вы должны поддерживать HTTPS для поддомена
- Подавать заголовок HSTS в базовом домене для HTTPS-запросов:
- Максимальный возраст
31536000секунд (1 год). - Должна быть указана директива
includeSubDomains. - Должна быть указана директива
preload. - Если вы обслуживаете дополнительное перенаправление со своего HTTPS-сайта, это перенаправление должно по-прежнему иметь заголовок HSTS (а не страницу, на которую оно перенаправляется).
- Максимальный возраст
Дополнительные сведения о HSTS см. в RFC 6797. Вот пример действительного заголовка HSTS:
Строгая транспортная безопасность: max-age=63072000; включать поддомены; предварительная загрузка
Вы можете проверить статус своего запроса, снова введя доменное имя в форму выше, или просмотреть текущий список предварительной загрузки Chrome, посетив chrome://net-internals/#hsts в своем браузере. Обратите внимание, что новые записи жестко закодированы в исходном коде Chrome, и может пройти несколько месяцев, прежде чем они появятся в стабильной версии.
Обратите внимание, что новые записи жестко закодированы в исходном коде Chrome, и может пройти несколько месяцев, прежде чем они появятся в стабильной версии.
Вы должны убедиться, что ваш сайт продолжает удовлетворять требованиям подачи в любое время. Обратите внимание, что удаление директивы preload из вашего заголовка сразу сделает ваш сайт подходящим для формы удаления, и что сайты могут быть удалены автоматически в будущем за несоблюдение требований.
В частности, вышеуказанные требования применяются ко всем доменам, представленным через hstspreload.org 9 или позже 11 октября 2017 г. (т. е. предварительно загружено после Chrome 63)
Те же требования применяются к более ранним доменам, отправленным 29 февраля 2016 г. или позже (т. е. предварительно загруженным после Chrome 50), за исключением того, что требуемый максимальный возраст для этих доменов составляет всего 10886400 секунд.
Если ваш сайт привязан к HTTPS и вы хотите предварительно загрузить HSTS, мы предлагаем следующие шаги:
- Проверьте все субдомены (и вложенные субдомены) вашего сайта и убедитесь, что они правильно работают через HTTPS.
- Добавьте заголовок
Strict-Transport-Securityко всем ответам HTTPS и поэтапно увеличивайтеmax-age, используя следующие значения заголовка:- 5 минут:
- 1 неделя:
- 1 месяц:
max-ageэтапа, прежде чем двигаться дальше. Например, подождите месяц на последнем этапе. - 5 минут:
- Когда вы будете уверены, что проблем больше не будет, увеличьте
max-ageдо 2 лет и отправьте свой сайт в список предварительной загрузки:- 2 года, запрос на предварительную загрузку:
- 2 года, запрос на предварительную загрузку:
Если у вас есть группа сотрудников или пользователей, которые могут провести бета-тестирование развертывания, подумайте о том, чтобы попробовать первые несколько этапов запуска на этих пользователях. Затем обязательно пройдите все этапы для всех пользователей, начиная с самого начала.
Затем обязательно пройдите все этапы для всех пользователей, начиная с самого начала.
Ознакомьтесь с рекомендациями Mozilla Web Security и страницами Google Web Fundamentals, посвященными безопасности, для получения более конкретных советов по развертыванию HTTPS.
Если вы поддерживаете проект, который предоставляет рекомендации по настройке HTTPS или предоставляет возможность включения HSTS, не включает директиву preload по умолчанию . Мы получаем регулярные электронные письма от операторов сайтов, которые опробовали HSTS таким образом, только чтобы оказаться в списке предварительной загрузки к тому времени, когда они обнаруживают, что им нужно удалить HSTS для доступа к определенным поддоменам. Удаление, как правило, происходит медленно и болезненно для этих сайтов.
Здорово поддерживать предварительную загрузку HSTS в качестве передовой практики, а для проектов предоставлять простую возможность ее включения. Однако операторы сайтов, которые включают HSTS, должны знать о долгосрочных последствиях предварительной загрузки, прежде чем включать ее для данного домена. Им также следует сообщить, что им необходимо выполнить дополнительные требования и отправить свой сайт на hstspreload.org, чтобы убедиться, что он успешно предварительно загружен (т. е. чтобы получить полную защиту предполагаемой конфигурации).
Однако операторы сайтов, которые включают HSTS, должны знать о долгосрочных последствиях предварительной загрузки, прежде чем включать ее для данного домена. Им также следует сообщить, что им необходимо выполнить дополнительные требования и отправить свой сайт на hstspreload.org, чтобы убедиться, что он успешно предварительно загружен (т. е. чтобы получить полную защиту предполагаемой конфигурации).
Имейте в виду, что включение в список предварительной загрузки не может быть легко отменено. Домены можно удалить, но для того, чтобы изменение стало доступным для пользователей с обновлением Chrome, требуются месяцы, и мы не можем дать никаких гарантий относительно других браузеров. Не запрашивайте включение, если вы не уверены, что сможете поддерживать HTTPS для всего вашего сайта и всех его поддоменов в долгосрочной перспективе.
Однако, как правило, мы удовлетворяем запросы на удаление из списка предварительной загрузки Chrome, если вы обнаружите, что у вас есть поддомен, который вы не можете обслуживать через HTTPS по серьезным техническим или экономическим причинам.
