настройка Autoptimize • Android +1
Продолжаем ускорять сайт на WordPress! В этой статье расскажу о том, как правильно настроить Autoptimize, чтобы все работало как надо!
Это продолжение цикла статей «WordPress для чайников»:
- WordPress для чайников: Вступление
- Что такое Хостинг и VPS?
- Выбор VPS и первоначальная настройка
- Создание доменного имени и направление DNS
- Минимальный набор необходимых плагинов WordPress
- Настройка плагина кеширования W3 Total Cache
- Настройка Autoptimize <
Почему Autoptimize?
В прошлой статье мы уже рассказывали, о том как настроить кеш с помощью W3 Total Cache и советовали использовать Autoptimize.
Конечно — же есть и другие плагины, а также другие советы по сжатию CSS и JavaScript, но делать вам этого вам не советую:
- Другие плагины в большинстве случаев, либо более сложные в настройке, а результат будет такой же, как и при использовании Autoptimize, либо улучшит результаты улучшаться на 0,5%, но как правило, все становиться хуже!
- Использование сервисов онлайн-компрессоров не имеет смысла, так как Autoptimize выполняет те же действия, только на автомате.

Autoptimize — один из лучших бесплатных плагинов для WordPress, позволяющий оптимизировать и ускорить работу сайта буквально в пару кликов, за счет объединения JavaScript и CSS.
Autoptimize
Developer: Frank Goossens (futtta)
Price: Free
Как правильно настроить Autoptimize, чтобы все работало как надо и сайт отображался правильно? Рассказываю какие галочки где поставить!
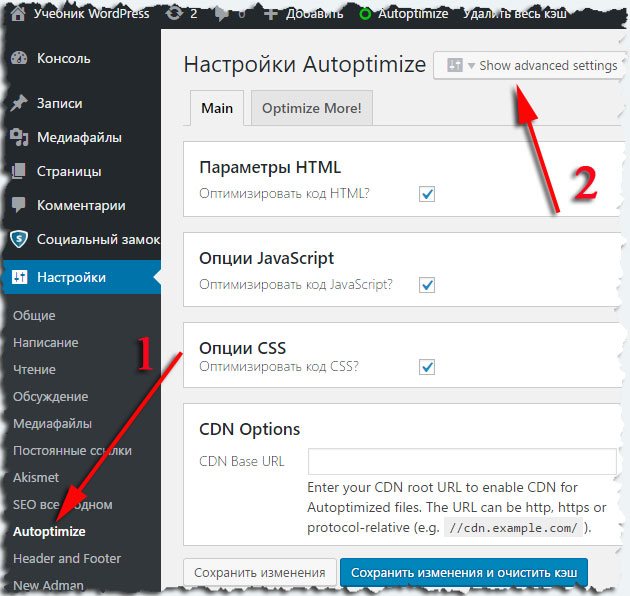
После установки плагина, найти параметры Autoptimize можно в разделе «Настройки» -> меню «Autoptimize».
Настройка Autoptimize — вкладка JS, CSS & HTML
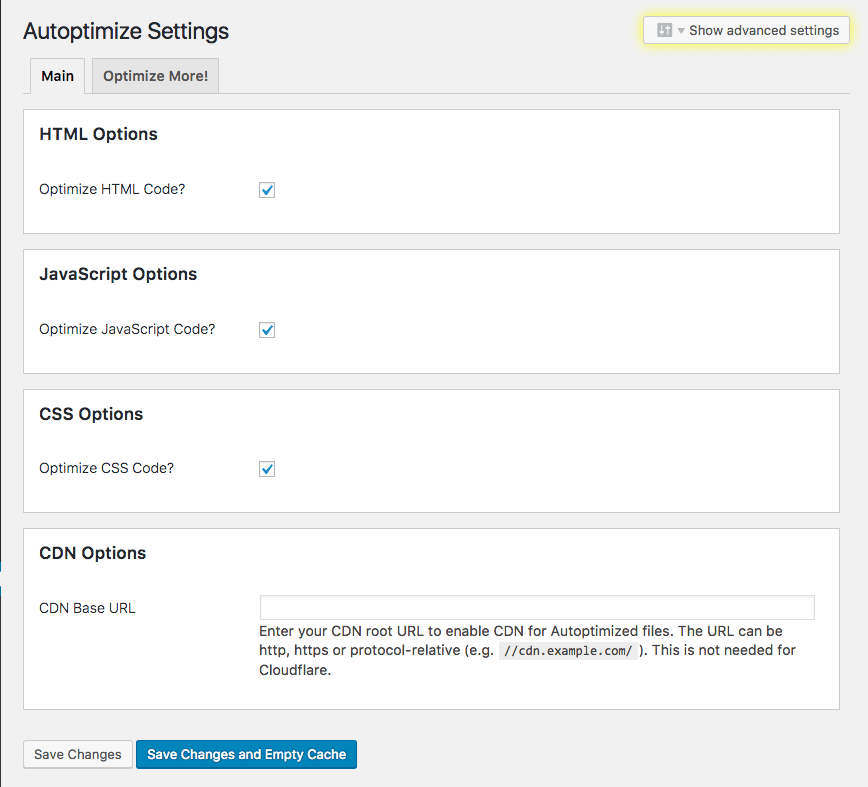
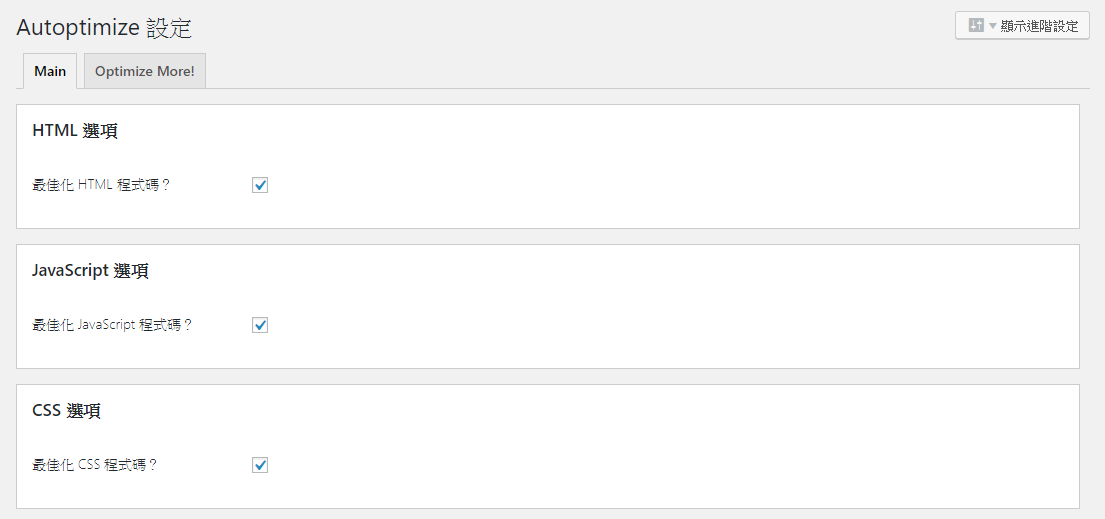
После попадания в настройки Autoptimize вы попадете в первую вкладку JS, CSS & HTML.
Опции JavaScript
- Оптимизировать код JavaScript — поставить галочку (включить)
- Объединить файлы скриптов — поставить галочку (включить)
- Объединить встроенные JS — ненужно, будет быстро заполняться кеш и это замедлит ваш сайт
- Принудительно загрузить JavaScript в <head> — также не нужно включать, так как может увеличиться время до первого байта, TTFB
- Добавить try-catch обертывание — стоит включать только тогда, когда возникли проблемы с функциональностью сайта, после активирования Autoptimize
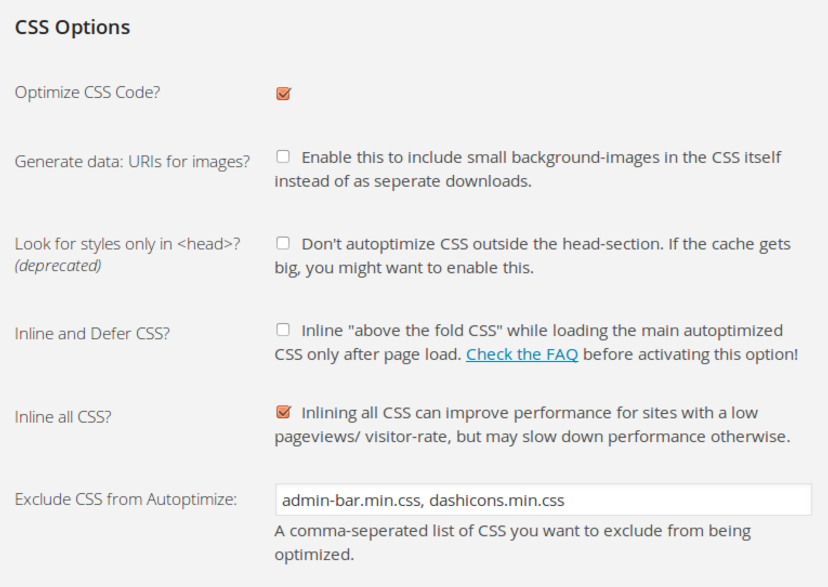
Опции CSS
- Оптимизировать код CSS — поставить галочку (включить)
- Объединить файлы CSS — поставить галочку (включить)
- Объединять встроенный CSS — ненужно, будет быстро заполняться кеш и это замедлит ваш сайт
- Создать данные: URI для изображений — поставить галочку (включить)
- Встроить и отложить выполнение CSS — интересный параметр, который может ускорить ваш сайт, но нужно уметь его настроить, поэтому лучше оставить его выключенным
- Встраивать все CSS — не включать
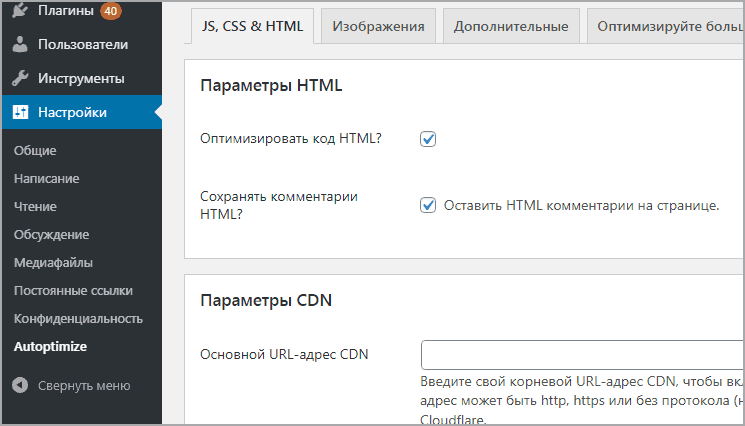
Параметры HTML
Оптимизировать код HTML — позволяет немного сжать итоговую страницу HTML, включить параметр
Другие настройки
- Сохранить объединенные js/css как статические файлы — поставить галочку (включить)
- Минифицировать исключенные файлы CSS и JS — поставить галочку (включить)
- Also optimize for logged in editors/ administrators — не включать, администраторам всегда должна отдаваться страница без каких либо оптимизаций
Настройка Autoptimize — вкладка Дополнительные
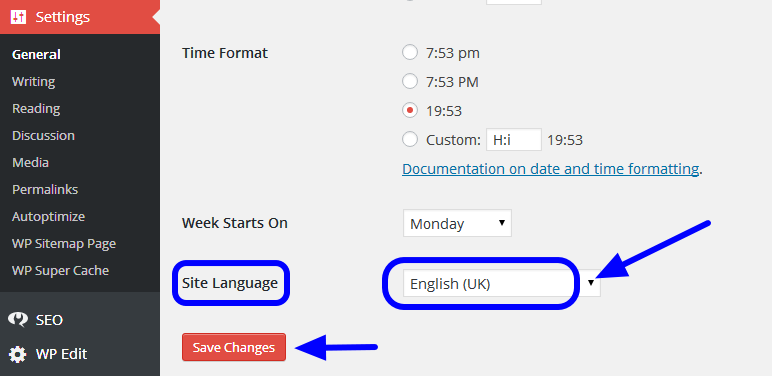
- Шрифты Google — советую установить вариант «Оставить как есть» или «Объединять и загружать шрифты асинхронно», остальные могут увеличить время до первого байта, TTFB.
 Оптимальный для вас вариант можно выяснить, проведя эксперимент!
Оптимальный для вас вариант можно выяснить, проведя эксперимент! - Удалить emojis — советую включить данный параметр, эмоджи используются довольно редко, а убрав их работу, можно ускорить WordPress
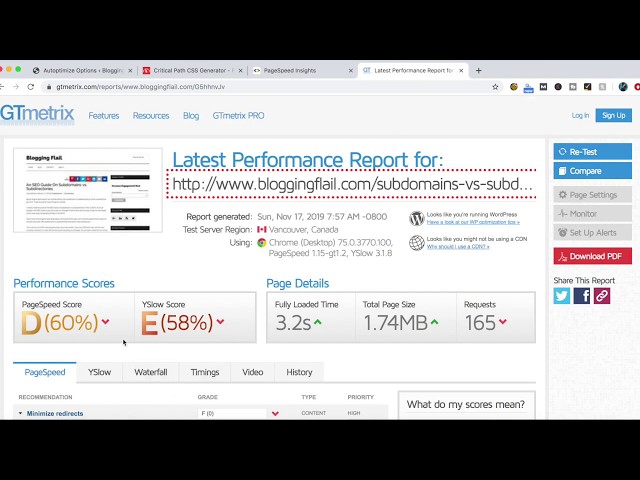
- Удалить строки запроса из статических ресурсов — поставить галочку (включить), в Google PageSpeed Site Insight и GtMetrix можно получить еще пару баллов к оптимизации.
На этом настройка Autoptimize, ждите других статей по WordPress!
Как правильно настроить автоматическую оптимизацию на сайте WordPress?
Что делает автоматическая оптимизация?
Как правильно настроить автоматическую оптимизацию в WordPress?
Настройки JS, CSS и HTML
Параметры JavaScript
Параметры CSS
Параметры HTML
Опции CDN
Информация о кэше
Разные параметры
Изображений
Дополнительный
Часто возникающие проблемы с автоматической оптимизацией
1 Использование с другими плагинами
2 Интеграция дополнительных продаж
3 Критический CSS
4 Взлом макета сайта
5 Увеличение размера кеша
Заключение
Autoptimize – один из популярных плагинов для ускорения вашего сайта WordPress. Есть более 1 миллиона активных установок этих плагинов со средней оценкой 4,7 от 1K + пользователей. Не может быть ошибкой, что так много людей устанавливают и используют этот плагин для оптимизации своего сайта. Однако вам необходимо убедиться в правильной настройке, чтобы плагин работал на вас.
Есть более 1 миллиона активных установок этих плагинов со средней оценкой 4,7 от 1K + пользователей. Не может быть ошибкой, что так много людей устанавливают и используют этот плагин для оптимизации своего сайта. Однако вам необходимо убедиться в правильной настройке, чтобы плагин работал на вас.
По теме:
Что делает автоматическая оптимизация?
Во-первых, вам нужно понять, что Autoptimize – это не плагин для кеширования, такой как WP Rocket или W3 Total Cache. Это плагин оптимизации, который помогает делать следующее:
- Объедините все файлы CSS и JavaScript
- Сократите сжатые файлы и кэшируйте их, а также уменьшите HTML, удалив комментарии и пробелы.
- Добавьте к файлам заголовок срока действия для обслуживания кэшированной версии
- Переместить CSS в верхний колонтитул, а скрипты в нижний колонтитул
Позже разработчик также включил оптимизацию изображений для отложенной загрузки и обслуживания изображений WebP для ускорения мультимедийных файлов.
Как правильно настроить автоматическую оптимизацию в WordPress?
Autoptimize – один из самых простых в настройке плагинов. После установки и активации плагина перейдите в меню «Настройки> Автоматическая оптимизация». В нем есть опции для оптимизации JS, CSS, HTML и изображений на вашем сайте.
Настройки автоматической оптимизации
Настройки JS, CSS и HTML
На этой вкладке есть несколько вариантов для разделения и оптимизации файлов на вашем сайте. Autoptimize объединит и минимизирует скрипты, CSS и HTML из вашей темы и плагинов. Поэтому выбор некоторых параметров может сломать ваш сайт, особенно если вы используете тему на основе jQuery.
Параметры JavaScript
- Оптимизировать код JavaScript – включите этот параметр, чтобы уменьшить файлы JavaScript.
 Это сожмет и уменьшит размер файлов сценариев на вашем сайте.
Это сожмет и уменьшит размер файлов сценариев на вашем сайте. - Агрегировать JS-файлы? – включите эту опцию, чтобы асинхронно объединять все файлы JavaScript и сервер при загрузке страниц на вашем сайте. Это поможет вам решить проблему скрипта блокировки рендеринга в инструменте Google PageSpeed Insights. Однако в большинстве случаев это приведет к поломке вашего сайта. Лучше всего включить это и указать исключения, чтобы страница могла загружаться без сбоев. Но это приведет к проблеме блокировки рендеринга в PageSpeed Insights. Вы можете отключить эту опцию и включить только «Оптимизировать код JavaScript», чтобы минимизировать файлы.
- Также агрегировать встроенный JS? – мы рекомендуем вам отключить эту опцию, если ваша тема или плагин динамически внедряют множество скриптов. Включение этого может привести к тому, что размер кеша будет расти быстрее и больше, что скажется на производительности, а не на улучшении.
Параметры JavaScript
- Заставить JavaScript? – лучше всего загружать файлы JavaScript в нижний колонтитул, чтобы они загружались в конце загрузки страницы.
 Это эффективно удалит блокировку рендеринга и проблемы, связанные со скриптами, показанные в инструментах измерения скорости. Однако, если вы видите, что предыдущие параметры нарушают работу вашего сайта, включите это, чтобы загружать скрипты в заголовок, чтобы проверить, помогает ли это. Опять же, загрузка скриптов в заголовке покажет предупреждение о блокировке рендеринга в инструменте PageSpeed Insights.
Это эффективно удалит блокировку рендеринга и проблемы, связанные со скриптами, показанные в инструментах измерения скорости. Однако, если вы видите, что предыдущие параметры нарушают работу вашего сайта, включите это, чтобы загружать скрипты в заголовок, чтобы проверить, помогает ли это. Опять же, загрузка скриптов в заголовке покажет предупреждение о блокировке рендеринга в инструменте PageSpeed Insights. - Исключить скрипт из Autoptimize – плагин по умолчанию заполняет это поле jquery.js и другими важными файлами на вашем сайте. Если вы заметили, что какой-либо конкретный файл темы или плагина нарушает работу вашего сайта, вы можете включить этот файл сюда. Не забудьте указать относительный путь к файлу, игнорируя доменное имя. Кроме того, как упоминалось в описании, плагин по-прежнему будет минимизировать исключенные файлы, если вы не исключите их в разделе «Разное». После тестирования с разными темами мы рекомендуем вам исключить jquery.js, чтобы избежать проблем с нарушением макета на вашем сайте.

- Добавить упаковку try-catch? – включите эту опцию, если вы обнаружите, что плагин нарушает работу вашего сайта. Мы рекомендуем вам отключить эту опцию и исключить файл, который прерывается в исключении.
Параметры CSS
Параметры CSS почти аналогичны параметрам JavaScript.
- Оптимизировать код CSS? – включите эту опцию, чтобы сжимать и минимизировать файлы CSS на вашем сайте.
Параметры CSS
- Агрегировать CSS-файлы? – включите эту опцию, чтобы объединить все файлы CSS на вашем сайте и использовать их в качестве единого сжатого и уменьшенного файла CSS.
- Также агрегировать встроенный CSS – включите это, чтобы включить встроенный CSS для агрегирования.
 Если ваша тема или плагин внедряют много встроенного CSS, эта опция увеличит размер кеша.
Если ваша тема или плагин внедряют много встроенного CSS, эта опция увеличит размер кеша. - Сгенерировать данные: URI для изображений? – включите эту опцию, чтобы функция Autoptimize могла встраивать небольшие изображения, загруженные вашей темой и плагинами.
- Встроенный и отложенный CSS – чтобы включить эту опцию, вы должны сначала знать критический CSS для вашего сайта. К сожалению, получить критический CSS непросто, поскольку каждый шаблон на вашем сайте требует отдельного критического CSS. Например, если у вас есть WooCommerce на вашем сайте, вы не можете использовать критический CSS для публикации или страницы для страниц продуктов WooCommerce. По нашему мнению, вам следует отключить эту опцию в Autoptimize. В противном случае вы можете получить премиум API с сайта criticalcss.com и интегрировать его с Autoptimize на вкладке «Critical CSS».
- Встроить весь CSS – включите этот параметр, чтобы встроить весь CSS вместо ссылки в виде файла.
 После включения этой опции вы можете просмотреть исходный код своего сайта, чтобы увидеть огромное количество CSS. Встраивание CSS может значительно улучшить скорость, однако может отрицательно повлиять, если у вас большой файл CSS.
После включения этой опции вы можете просмотреть исходный код своего сайта, чтобы увидеть огромное количество CSS. Встраивание CSS может значительно улучшить скорость, однако может отрицательно повлиять, если у вас большой файл CSS. - Исключить CSS из Autoptimize – если вы обнаружите, что сайт ломается, вы можете исключить определенные файлы CSS в этом текстовом поле. Как и в случае с файлами JavaScript, вам необходимо указать относительный путь, игнорируя доменное имя. Autoptimize также исключает кеш, значки и другой CSS по умолчанию. Вы также можете указать относительные папки, такие как «wp-content / uploads /», чтобы исключить все файлы CSS в этой папке.
Изучите WordPress: просмотрите более 400 бесплатных руководств по WordPress.
Параметры HTML
Подобно JS и CSS, включите опцию «Оптимизировать HTML-код», чтобы сжимать и минимизировать HTML-контент на вашем сайте. Вы также можете включить или удалить комментарии, используя «Сохранить HTML-комментарии?» вариант. Мы рекомендуем включить обе эти опции.
Мы рекомендуем включить обе эти опции.
Параметры HTML
Опции CDN
Если вы используете CDN, которые создают URL-адрес зоны, вам следует ввести корневой URL-адрес здесь, в текстовое поле «Базовый URL-адрес CDN». Однако вы можете игнорировать это, если вы не используете CDN, Cloudflare или любые другие CDN, которые используют серверы имен DNS.
Опции CDN
Информация о кэше
В разделе «Информация о кэше» вы можете найти статус кэширования при автоматической оптимизации. Он покажет вам путь, размер и количество кэшированных файлов.
Информация о кэше
Разные параметры
- Сохранить агрегированные скрипты / CSS как статические файлы? – это должно быть включено по умолчанию, так как сжатые файлы должны служить статическим ресурсом для повышения скорости. Как упоминалось в описании, если есть проблема с отображением, отключите эту опцию и попробуйте, это поможет.
Разные параметры
- Уменьшить исключенные файлы CSS и JS? – плагин автоматически минимизирует все файлы CSS и JS, хотя вы исключили определенные файлы в настройках CSS или JS.
 Снимите этот флажок, если хотите отключить минификацию исключенных файлов CSS и JS.
Снимите этот флажок, если хотите отключить минификацию исключенных файлов CSS и JS. - Также оптимизировать для авторизованных редакторов / администраторов? – мы рекомендуем отключить эту опцию, чтобы вы могли просматривать фактический сайт без автоматической оптимизации, когда вы вошли в систему как администратор или редактор. В противном случае вы можете заметить проблемы при работе с надстройками компоновщика страниц.
Сохраните все изменения, чтобы плагин начал работать на вашем сайте.
Изображений
Вкладка «Изображения» предлагает варианты оптимизации изображений.
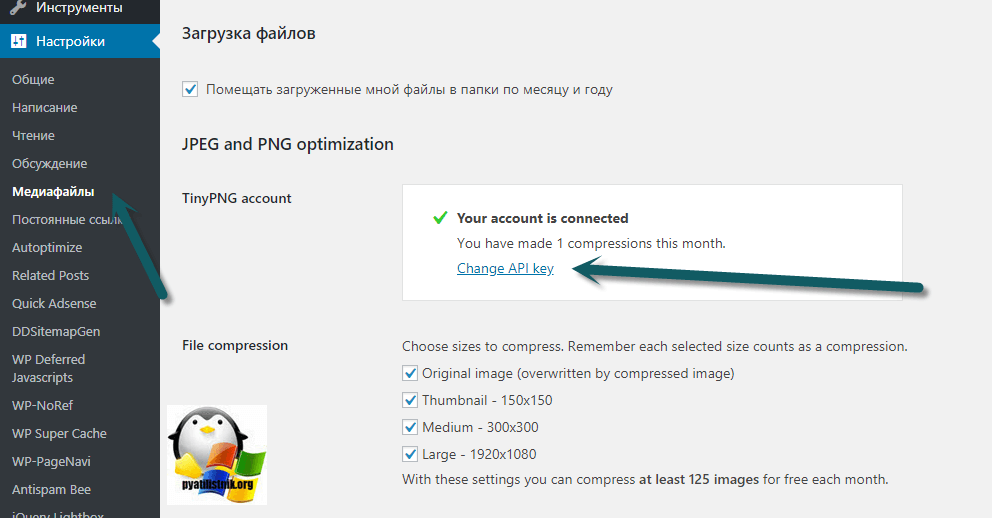
- Оптимизировать изображения – этот параметр поможет вам использовать глобальный CDN Shortpixel для оптимизации и обслуживания ваших изображений на ходу. Shortpixel – это решение для сжатия изображений премиум-класса, которое позволяет оптимизировать 150 изображений в месяц. Вы можете просмотреть текущий статус и использование квот в этом разделе.
Оптимизация изображения
- Качество оптимизации изображения – вы можете выбрать один из вариантов глянцевого, с потерями или без потерь.
 Вы можете проверить различия между этими параметрами и протестировать свои изображения на странице Shortpixel. Это поможет вам выбрать лучший вариант для ваших нужд.
Вы можете проверить различия между этими параметрами и протестировать свои изображения на странице Shortpixel. Это поможет вам выбрать лучший вариант для ваших нужд. - Загрузить WebP в поддерживаемых браузерах? – выберите этот вариант, чтобы показывать изображения WebP для Chrome и других поддерживаемых браузеров.
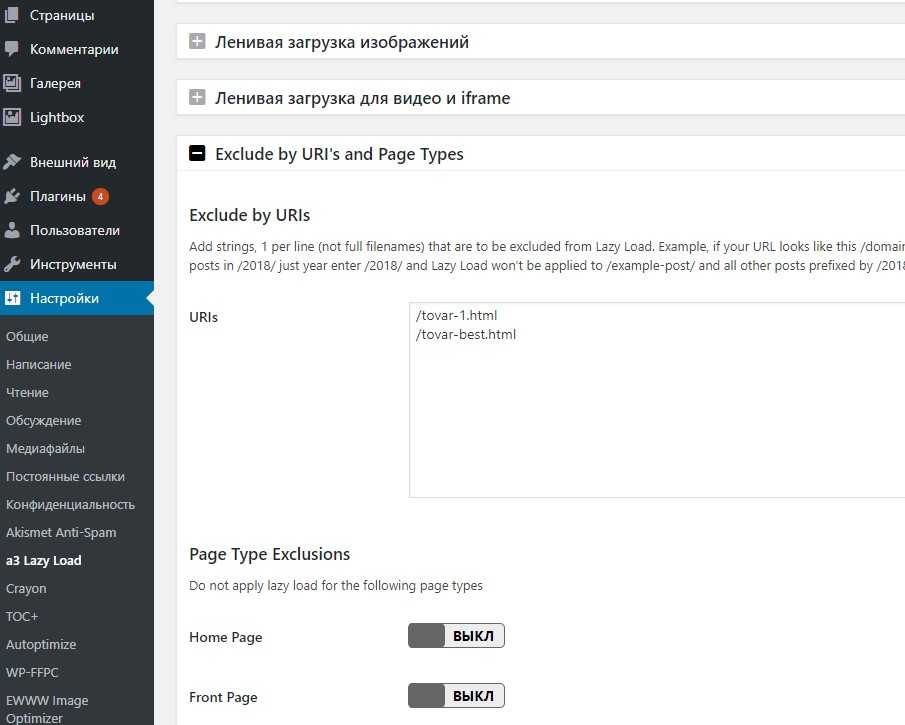
- Ленивая загрузка изображений? – отложенная загрузка откладывает изображения вне экрана и загружается только тогда, когда пользователь достигает позиции изображения в браузере. Включите этот параметр, чтобы повысить скорость загрузки и улучшить оценку в инструменте Google PageSpeed Insights.
- Исключения с отложенной загрузкой – здесь вы можете ввести типы изображений или имена файлов, чтобы исключить их из отложенной загрузки.
Обратите внимание, что большинство плагинов и тем имеют встроенную функцию отложенной загрузки. Например, тема Newspaper, плагин Jetpack, плагин WP Smush и плагин SG Optimizer для пользователей SiteGround имеют возможность отложенной загрузки. Мы рекомендуем вам использовать отложенную загрузку только в том случае, если вы не используете аналогичные параметры в других плагинах или темах на своем сайте. Точно так же включайте Shortpixel, только если у вас нет внешнего CDN для кэширования изображений. Кроме того, используйте это с осторожностью, так как это имеет ограничения на использование.
Мы рекомендуем вам использовать отложенную загрузку только в том случае, если вы не используете аналогичные параметры в других плагинах или темах на своем сайте. Точно так же включайте Shortpixel, только если у вас нет внешнего CDN для кэширования изображений. Кроме того, используйте это с осторожностью, так как это имеет ограничения на использование.
Дополнительный
Использование сторонних ресурсов на сайте повлияет на скорость загрузки страницы. Вкладка «Дополнительно» предлагает дополнительные параметры для оптимизации некоторого стандартного стороннего контента на вашем сайте.
- Google Fonts – если вы используете Google Fonts на своем сайте, у вас есть возможность отключить или объединить их.
- Удалить эмодзи – WordPress по умолчанию использует скрипт эмодзи Unicode для добавления символов эмодзи на ваш сайт. Если вы не используете смайлики, мы рекомендуем вам включить эту опцию, чтобы отключить смайлики.
- Удалите строки запроса из статических ресурсов – файлы CSS и JS используют контроль версий и добавляют параметр в URL-адрес с помощью «ver».
 Если у вас статический веб-сайт (это относится к большинству сайтов WordPress, кроме форумов и настраиваемых сайтов), нет необходимости использовать управление версиями, поскольку файлы также статичны по своей природе. Когда вы объединяете все файлы CSS и JS, плагин автоматически будет обслуживать кешированный файл как статический ресурс. Однако, если вы исключили некоторые файлы или не агрегировали CSS или JS, включите эту опцию, чтобы удалить версии из URL.
Если у вас статический веб-сайт (это относится к большинству сайтов WordPress, кроме форумов и настраиваемых сайтов), нет необходимости использовать управление версиями, поскольку файлы также статичны по своей природе. Когда вы объединяете все файлы CSS и JS, плагин автоматически будет обслуживать кешированный файл как статический ресурс. Однако, если вы исключили некоторые файлы или не агрегировали CSS или JS, включите эту опцию, чтобы удалить версии из URL.
Дополнительные опции
- Предварительное подключение к сторонним доменам – предварительное подключение позволяет подключиться к стороннему серверу до фактической отправки запроса HTTP-браузера. вы можете добавить домены, которые хотите предварительно подключить, в этом текстовом поле.
- Предварительная загрузка определенных запросов – предварительная загрузка помогает загрузить связанные URL-адреса заранее, тем самым увеличивая скорость загрузки страницы. Введите любые сторонние домены, например fonts.
 google.com, для предварительной загрузки.
google.com, для предварительной загрузки. - Асинхронные файлы JavaScript – введите сторонние файлы JS, которые вы хотите загружать асинхронно, используя свойство «async».
- Оптимизировать видео с YouTube – для этой опции требуется дополнительный плагин для отложенной загрузки видео с YouTube.
Часто возникающие проблемы с автоматической оптимизацией
При правильной оптимизации плагин Autoptimize может улучшить скорость вашего сайта и повысить рейтинг в инструменте Google PageSpeed Insights. Однако при использовании в качестве решения для оптимизации скорости у него мало проблем.
1 Использование с другими плагинами
Проблема с Autoptimize заключается в том, что это не кеширование, а включает половину опций оптимизации, предлагаемых полноценным плагином кеширования. Вы должны выбрать плагины, такие как WP Super Cache, для работы с Autoptimize, чтобы избежать лишних опций. В противном случае вам не нужно использовать Autoptimize, если у вас есть плагины, такие как W3 Total Cache или WP Rocket.
2 Интеграция дополнительных продаж
Имея несколько доступных опций, вы можете увидеть, что плагин увеличивает стоимость интеграции с Shortpixel, WP YouTube Lyte и criticalcss.com. для каждой интеграции требуется дополнительный плагин или учетная запись, в которых нет необходимости, если вы выбираете один плагин кэширования премиум-класса, такой как WP Rocket с хорошим CDN. Кроме того, есть отдельная статья «Оптимизируйте больше!» вкладка для продажи партнерских товаров.
3 Критический CSS
Критический CSS – это CSS, необходимый для загрузки содержимого над сгибом страницы. Проблема в том, что для каждого макета страницы, такого как сообщение, страница, продукт, портфолио и т.д., Требуется отдельный критический CSS для правильной загрузки верхней части страницы. Создание критического CSS с помощью другого плагина «Autoptimize criticalcss.com power-up» и ключа API премиум-класса от crticialcss.com – сложная задача.
4 Взлом макета сайта
В большинстве случаев плагин нарушает верстку вашего сайта. Вам необходимо вручную проверить и проанализировать, чтобы найти сценарий или параметр, который нарушает работу вашего сайта, и исключить их из плагина Autoptimize.
Вам необходимо вручную проверить и проанализировать, чтобы найти сценарий или параметр, который нарушает работу вашего сайта, и исключить их из плагина Autoptimize.
5 Увеличение размера кеша
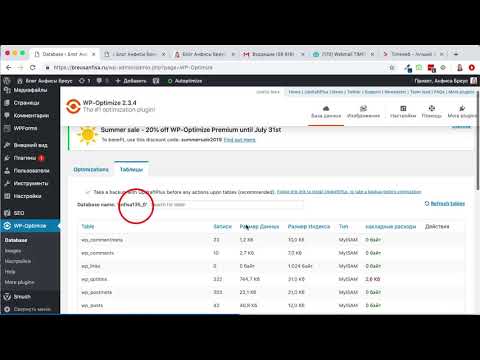
Встраивание CSS и JS резко увеличит размер кеша. Мы протестировали популярную тему «Газеты» и обнаружили, что размер кеша достигает 100% за один день. Проблема в том, что плагин предоставляет эти параметры без автоматической очистки кеша. Это означает, что вам нужно вручную входить в панель управления и удалять кеш каждый раз, когда размер увеличивается.
Автоматическая оптимизация кеша заполнена
Заключение
На наш взгляд, этот плагин хорошо работает, когда у вас простая тема и используются простые плагины кеширования, такие как WP Super Cache. Однако большинство пользователей будут использовать на своем сайте стандартные плагины, такие как Jetpack или W3 Total Cache. В этом случае Autoptimize будет избыточным вариантом, который либо вы не используете полностью, либо отключите определенные параметры.
Источник записи: www.webnots.com
The Ideal Autoptimize Settings 2022 (JS/CSS, HTML, Misc)
Autoptimize — отличный плагин для оптимизации CSS, JS и HTML, которые влияют на основные веб-жизненные функции. И он может работать даже лучше, чем ваш плагин кеша.
Он может минимизировать, отложить, отложить и встроить файлы. Он также имеет настройки для обслуживания файлов с URL-адреса CDN и дополнительные настройки для оптимизации шрифтов Google, удаления CSS-блока WordPress и предварительной загрузки / предварительного подключения.
Но основной функцией плагина является оптимизация CSS, JS и HTML. Это может быть особенно полезно, если вы находитесь на хосте, который заносит плагины кэша в черный список (например, Kinsta, GoDaddy и WP Engine). Вы по-прежнему захотите оптимизировать свои файлы, и именно здесь в игру вступает Autoptimize.
Итак, как настроить параметры автооптимизации? Давайте погрузимся в каждую вкладку и посмотрим, что они делают.
- JS, CSS и HTML
- Изображения
- Критический CSS
- Экстра
- Оптимизировать больше
1. JS, CSS и HTML
Параметры JavaScript
- Оптимизация кода JavaScript: ON – минимизирует файлы JavaScript.
- Совокупные JS-файлы : объединение JS/CSS обычно должно выполняться только на небольших веб-сайтах согласно WP Johnny. Проверьте свою диаграмму водопада GTmetrix и, если размер вашего CSS/JS меньше 10 КБ, включите 9.0029 НА . Если он больше, оставьте OFF . Это должно быть проверено.
- Также агрегировать встроенный JS: ВЫКЛ. — если файлы JS найдены в HTML, они объединяются, что не рекомендуется автооптимизации, поскольку это приводит к быстрому увеличению кеша.
- Force JavaScript in : OFF — ранняя загрузка файлов JS, что блокирует их рендеринг.
 Если файлы необходимо загрузить в голову, вместо этого исключите их.
Если файлы необходимо загрузить в голову, вместо этого исключите их. - Добавить упаковку try-catch: OFF — если агрегация файлов JS ломает ваш сайт, это может быть решением. Но лучше найти проблемные файлы + исключить их.
- Не агрегировать, а отложить: Фрэнк из Autoptimize говорит, что когда этот флажок установлен, AO будет минимизировать файлы, которые не были минимизированы, на основе имени файла… example.js будет считаться неминифицированным и, следовательно, станет файлом autoptimize_single_xyz123.js.
- Также отложите встроенный JS: обычно вам нужен этот ВКЛ. , если предыдущая настройка включена. АО рекомендует удалять исключения и добавлять только те, которые необходимы.
- Исключить скрипты из автооптимизации : если вы видите ошибки после включения определенных настроек JavaScript, найдите проблемные файлы JavaScript и исключите их здесь.

- Удалите неиспользуемый JavaScript : проверьте вкладку покрытия в Chrome Dev Tools, чтобы увидеть самые большие файлы CSS/JS. Часто они происходят из тем, плагинов или стороннего кода. Уменьшение этого в источнике (т.е. замена плагинов облегченными вариантами) является наиболее эффективным. В противном случае отключите плагины там, где они не используются, через Perfmatters.
Параметры CSS


Параметры HTML
- Оптимизировать код HTML: ВКЛ. — минимизирует HTML для уменьшения пробелов и размера страницы.
- Сохранить HTML-комментарии: ОТКЛ. – если вы видите ошибки SyntaxError или проблемы с отступами/интервалами в комментариях, вы можете включить эту функцию. В противном случае этот параметр должен быть выключен.

Опции CDN
- Базовый URL-адрес CDN : переписывает файлы Autoptimize для обслуживания из CDN (BunnyCDN, KeyCDN, но не CDN Cloudflare, который не использует URL-адрес CDN). Если вы просмотрите диаграмму водопада GTmetrix и просмотрите свои файлы, вы заметите, что они, вероятно, сейчас обслуживаются с помощью Autoptimize. Когда вы зарегистрируетесь в CDN и добавите зону вытягивания, они назначат вам URL-адрес CDN, который вы добавите здесь. Я лично рекомендую BunnyCDN.
Разные параметры
- Сохранять агрегированные скрипты/css как статические файлы: ON – единственная причина, по которой вы можете отключить этот параметр, – это если ваш сервер не может обрабатывать сжатие и истечение срока действия.
- Минимизировать исключенные файлы CSS и JS: ON — даже если вы исключите файлы CSS и JS, они будут уменьшены по умолчанию.
 Если это по-прежнему вызывает ошибки, снимите этот флажок.
Если это по-прежнему вызывает ошибки, снимите этот флажок. - Включить резервные версии 404: ON — снижает вероятность поломки вашего сайта из-за «не найденных» файлов за счет создания резервных версий, но также может потребоваться настройка вашего сервера.
- Также оптимизируйте для вошедших в систему редакторов/администраторов : OFF — вы, вероятно, не хотите активировать автооптимизацию для вошедших в систему пользователей, особенно если вы используете компоновщик страниц.
- Включить настройку для поста/страницы: ON – добавляет метабокс, который позволяет управлять несколькими настройками автооптимизации для каждой страницы (оптимизировать страницу, JS, CSS и добавить изображение LCP для предварительной загрузки). Полезно, если Autoptimize ломает части вашего сайта.
2.
 Изображения
Изображенияили плагин для оптимизации изображений, такой как ShortPixel или Smush. В этом случае пропустите настройки изображения Autoptimize. В Autoptimize также не так много настраиваемых параметров, как в других сервисах, но не стесняйтесь попробовать. Он оптимизирует изображения, обслуживает их из CDN изображений ShortPixel в WebP, а также позволяет лениво загружать изображения с настройками исключения.
- Optimize Images : перезаписывает URL-адреса изображений для обслуживания из CDN ShortPixel.
- Исключения оптимизации : добавьте классы/имена файлов изображений, которые вы не хотите обслуживать из CDN ShortPixel (обычно здесь ничего делать не нужно).
- Качество оптимизации изображения : выберите сжатие с потерями, глянцевое изображение или сжатие без потерь.
- Lossy : наибольшее сжатие, большая потеря качества.
- Glossy : среднее сжатие, небольшая потеря качества.

- Lossless : низкое сжатие, минимальные потери качества, но самый быстрый.
- Загрузить AVIF в поддерживаемых браузерах: ВЫКЛ. — я бы использовал WebP вместо AVIF.
- Отложенная загрузка изображений: ВЫКЛ — большинство плагинов кэширования (и Perfmatters) имеют гораздо больше настроек отложенной загрузки по сравнению с Autoptimize, поэтому вы, вероятно, будете использовать это вместо этого.
3. Критический CSS
Чтобы использовать критический CSS, убедитесь, что в настройках автооптимизации включена функция «устранить блокирующий рендеринг CSS».
Вы можете использовать бесплатный критический генератор CSS и вставить код в поле в Autoptimize. Основное преимущество платной подписки на сайте cryptocss.com заключается в том, что она гарантирует создание правильного критического CSS для всего контента (поскольку страницы/записи могут иметь разные CSS и, следовательно, разные критические CSS). Это стоит 3 доллара в месяц, поэтому вы можете протестировать этот метод по сравнению с бесплатным методом и увидеть свои результаты.
Это стоит 3 доллара в месяц, поэтому вы можете протестировать этот метод по сравнению с бесплатным методом и увидеть свои результаты.
- Google Fonts : я предпочитаю «объединить и связать в заголовке», что является самым быстрым, но «объединение и отложенное связывание в заголовке» может дать вам лучшие результаты. Протестируйте каждый из них, а затем обновите свой сайт, чтобы убедиться, что вы довольны загрузкой шрифтов и оценками. Локальный хостинг шрифтов, их предварительная загрузка и уменьшение семейств/весов/значков — безусловно, лучшее, что вы можете сделать для оптимизации шрифтов, однако этот вариант тоже может помочь.
- Удалить смайлики : отключает смайлики, которые не подходят для времени загрузки.

- Удалите строки запроса из статических ресурсов : старый элемент PageSpeed, и не должно иметь значения, включен он или выключен, но вы можете проверить его самостоятельно.
- Удаление блочного CSS в WordPress: отключайте только в том случае, если вы уверены, что ваш сайт не использует блочный CSS или глобальные стили, и в этом случае это может уменьшить количество файлов CSS.
- Предварительное подключение к сторонним доменам : предварительное подключение обычно выполняется только со сторонними шрифтами (fonts.gstatic.com) и URL-адресами CDN. Однако шрифты всегда должны быть предварительно подключены с использованием перекрестного источника, которого нет в Autoptimize. Возможно, вы захотите использовать другой плагин (при необходимости) или выполнить предварительное подключение вручную, чтобы использовать перекрестное происхождение.
- Предварительная загрузка определенных запросов : предварительная загрузка должна выполняться только для важных элементов в верхней части сгиба (шрифты, изображение LCP, даже скрипты/стили).
 Многие плагины кеша предварительно загружают только шрифты, в то время как Autoptimize может предварительно загружать любой файл. Проверьте свою диаграмму GTmetrix Waterfall и проверьте, как предварительная загрузка ключевых файлов влияет на ваши результаты.
Многие плагины кеша предварительно загружают только шрифты, в то время как Autoptimize может предварительно загружать любой файл. Проверьте свою диаграмму GTmetrix Waterfall и проверьте, как предварительная загрузка ключевых файлов влияет на ваши результаты. - Async Javascript-Files : если вам нужно применить асинхронность, Autoptimize предлагает установить асинхронный JavaScript вместо использования этой функции, которую проще настроить.
- Оптимизация видео на YouTube : большинство плагинов кеширования лениво загружают видео и заменяют iframe изображением для предварительного просмотра или используют WP YouTube Lyte. Я предпочитаю FlyingPress, так как он самостоятельно размещает заполнители YouTube, чтобы предотвратить сторонние запросы от ytimg.com.
5. Оптимизируйте больше
Автооптимизация — это здорово, но этих рекомендаций не так много. Если бы я их изменил, вот как бы они выглядели:
Если бы я их изменил, вот как бы они выглядели:
- FlyingPress или LiteSpeed Cache : они лучше справляются с оптимизацией для реального просмотра, чем WP Rocket, если сравнивать, как они удаляют неиспользуемый CSS, размещают шрифты локально, лениво загружают фоновые изображения, самостоятельно размещают заполнители YouTube и т. д.
- ShortPixel : или вы можете просто использовать Cloudflare Mirage + Polish или Bunny Optimizer.
- Хостинг : я предпочитаю Cloudways или Rocket.net с Cloudflare Enterprise.
- Perfmatters : удалить неиспользуемый CSS/JS с настройками для удаления раздувания, задержки JavaScript, предварительной загрузки важных изображений и других вещей, которые многие плагины кэширования не делают.
- GeneratePress, Kadence, Blocksy : да ладно, кто использует Neve? Эти для победы.
- Cloudflare, BunnyCDN, QUIC.
 cloud Standard : быстрее, чем KeyCDN / RocketCDN.
cloud Standard : быстрее, чем KeyCDN / RocketCDN.
Как настроить параметры Autoptimize?
Большинство сайтов могут оптимизировать JS, CSS и HTML. Вы захотите протестировать объединение файлов, включить удаление CSS, блокирующего рендеринг, и добавить критический CSS в Autoptimize. Добавьте URL-адрес CDN, отключите оптимизацию для вошедших в систему редакторов/администраторов, затем используйте дополнительные настройки для оптимизации шрифтов Google и добавления подсказок ресурсов перед подключением/предварительной загрузкой.
Какие настройки автооптимизации я использую с Elementor?
При использовании Elementor с Autoptimize убедитесь, что параметр «также оптимизировать для вошедших в систему редакторов/администраторов» отключен.
Как Autoptimize обрабатывает шрифты Google?
Autoptimize может комбинировать Google Fonts, связывать в голове и добавлять отображение шрифта: swap. Я предпочитаю комбинировать и связывать в голове.
Я предпочитаю комбинировать и связывать в голове.
Надеюсь, это помогло! Оставьте комментарий, если у вас есть вопросы. Фрэнк тоже всегда готов помочь.
Tom
Как настроить плагин Autoptimize для вашего сайта WordPress
Что такое автооптимизация?Autoptimize — это плагин для оптимизации. Он не предлагает функцию кэширования. Таким образом, плагин нельзя использовать в качестве замены кэширующего плагина.
Autoptimize совместим со многими подключаемыми модулями кэширования, поэтому вы можете использовать его со своим подключаемым модулем кэширования.
Основной функцией Autoptimize является оптимизация файлов HTML, файлов JavaScript и файлов CSS.
Кому следует использовать автооптимизацию? Ваш веб-сайт может размещаться в хостинговой компании, которая не разрешает использование большинства подключаемых модулей кэширования (например, WP Engine и GoDaddy), поскольку они имеют собственный механизм кэширования.
В большинстве случаев у них не будет возможности оптимизировать файлы HTML, CSS и JS. Хорошо, что Autoptimize может работать со всеми этими решениями для хостинга и поможет вам оптимизировать ваш сайт WordPress.
Итак, если вы находитесь на любом из таких серверов хостинга, Autoptimize для вас.
Насколько хорошо написан код автооптимизации?Внимательно прочтите это.
Прежде чем устанавливать какой-либо плагин на свой веб-сайт, попробуйте выяснить, хорошо ли он закодирован. Плохо закодированный плагин будет иметь несколько проблем, в том числе:
- Высокий уровень использования памяти.
- Увеличение времени загрузки страницы.
- Конфликты с PHP и последними версиями WordPress.
- Ошибки PHP и т. д.
Так что никогда не соглашайтесь на плагин, который написан не идеально.
Как насчет автооптимизации?
Один из простых способов узнать технические подробности о плагине — проверить результаты WP Hive. Они делают тяжелую работу и дают вам краткое изложение всего, что вам нужно знать.
Они делают тяжелую работу и дают вам краткое изложение всего, что вам нужно знать.
Вот сводка результатов теста WP Hive для Autoptimize:
- Использование памяти : Плагин использует 127,36 КБ памяти, что делает его быстрее, чем 99% плагинов, которые вы найдете в репозитории плагинов WordPress.
- Время добавления : Плагин добавляет 0,04 секунды к общему времени загрузки страницы. Это делает Autoptimize быстрее, чем 99% всех плагинов, которые вы найдете в репозитории плагинов WordPress.
- Совместимость : Автооптимизация совместима с последней версией PHP 7.4.8. Он также совместим с WordPress 5.7.1.
- Записи базы данных : Плагин не добавляет таблицы в базу данных. However, it does add four entries in wp-options which are:
- autoptimize_version
- autoptimize_ccss_version
- autoptimize_service_availability
- autoptimize_imgopt_launched
Here is a screenshot of the tests that Autoptimize passed:
Okay, now that you have неплохое представление о производительности Autoptimize, пора переходить к остальной части статьи.
Основная функция Autoptimize — оптимизировать три типа файлов, которые можно найти на любом веб-сайте — файлы HTML, файлы CSS и файлы JavaScript.
Все остальные функции оптимизации были добавлены в последующие выпуски версии плагина.
Итак, давайте сначала узнаем о настройках, связанных с основными функциями, в том порядке, в котором они появляются на первой вкладке панели инструментов плагина.
Оптимизация JavaScriptНа вашем веб-сайте будут коды JavaScript, и они особенно важны для различных функций. Даже если бы я предположил, что тема и плагины вашего сайта не используют файлы JS, у вас все равно будут коды JS, поскольку они присутствуют в ядре WordPress.
Даже Google Analytics, который вы будете использовать, использует JavaScript. Вы просто не можете избежать JavaScript. Итак, вам нужно оптимизировать их, и Autoptimize позволит вам это сделать!
Оптимизировать код JavaScript? – ВКЛЮЧИТЬ Это первая опция, которую вы увидите после установки Autoptimize. Вы должны включить его. Коды JavaScript часто являются главными виновниками замедления скорости вашего сайта.
Вы должны включить его. Коды JavaScript часто являются главными виновниками замедления скорости вашего сайта.
Включение этой опции просто уменьшит ваши коды JavaScript. Минификация просто означает, что все пробелы и ненужные символы будут удалены из кодов.
Удаление этих пробелов и ненужных символов не влияет на функциональность кодов JS. Они просто становятся трудными для чтения людьми. Однако сканеры поисковых систем все еще могут их читать.
Совокупные JS-файлы? – ВКЛЮЧИТЬ ИЛИ ОТКЛЮЧИТЬ В ЗАВИСИМОСТИ ОТ ПРОТОКОЛАЭто второй вариант, доступный в оптимизации JS. Это просто означает, что все ваши отдельные файлы кода JS будут объединены в один файл.
Включить?
Это зависит от того.
Если вы находитесь на сервере, который не поддерживает протокол HTTP/2, объединение файлов JS будет хорошим решением, так как это уменьшит количество HTTP-запросов.
Если вы используете протокол HTTP/2, вам может не понадобиться использовать функцию агрегирования, поскольку этот протокол позволяет одновременную загрузку нескольких файлов (также называемую параллельной загрузкой).
Вам не обязательно находиться на хостинг-сервере, поддерживающем HTTP/2 (например, Kinsta). Если вы используете CDN, поддерживающий HTTP/2, вы можете включить его и использовать. Cloudflare поддерживает HTTP/2. Многие другие провайдеры CDN также поддерживают HTTP/2.
Сказав это, вы все равно можете попробовать агрегировать файлы JavaScript, даже если вы находитесь на сервере, поддерживающем HTTP/2.
Нельзя отрицать, что объединение нескольких JS-файлов в один файл дает прирост скорости. Тем не менее, вы должны протестировать его для своего конкретного веб-сайта. Вам это может понадобиться, а может и не понадобиться.
Также агрегировать встроенный JS? – ОТКЛЮЧИТЬ (РЕКОМЕНДУЕТСЯ)На вашем сайте используется HTML. Если вы углубитесь в свои файлы HTML, вы заметите, что некоторые коды JavaScript встроены прямо в код HTML. Иногда это необходимо, а иногда разработчики делают это просто для предотвращения агрегации.
Autoptimize может извлечь эти встроенные коды JS и поместить их в объединенный файл JS.
У вас должна быть очень веская причина для этого. Включив эту опцию, вы добьетесь увеличения скорости, но в то же время размер вашего кеша, созданного Autoptimize, будет быстро увеличиваться. Это то, чего вам следует избегать.
Так что лучше не включать эту опцию.
Принудительно использовать JavaScript в? – ПОЖАЛУЙСТА, НЕПринудительное перемещение всех файлов JavaScript в
вашего веб-сайта избавит вас от ошибок JS, с которыми вы можете столкнуться, но появляется новый дьявол.Файлы JS в
становятся блокирующими рендеринг. Это означает, что пока файлы JS не загрузятся, веб-страница не будет отображаться.Когда JS становится блокирующим рендеринг, Google попросит вас отложить JS, блокирующий рендеринг. Кроме того, вы столкнетесь с проблемой FID (FID означает задержку первого ввода в Core Web Vitals). Вы не хотите, чтобы это происходило.
Исключение скриптов из автоматической оптимизации — ОДИН В СТРОКУ По умолчанию автоматическая оптимизация исключает определенные файлы JS из оптимизации. Не удаляйте их. Они там потому, что их не следует оптимизировать.
Не удаляйте их. Они там потому, что их не следует оптимизировать.
Если у вас есть другие файлы JS, которые вы не хотите оптимизировать, вы можете добавить каждый файл в список исключений. Один файл на строку.
То, что вы добавляете JS-файл в список исключений, не означает, что Autoptimize не тронет этот файл.
Плагин все равно их оптимизирует. Однако оптимизация будет ограничена только минификацией файла. Агрегации не будет.
Добавить упаковку Try-Catch — ВКЛЮЧАТЬ, ТОЛЬКО ЕСЛИ ВАШ САЙТ НЕИСПРАВЕНЭтот параметр предназначен для отладки. Это просто означает, что если оптимизация нарушает функциональность вашего сайта, вы должны включить это.
Если вы столкнулись с ситуацией, когда ваш сайт работает только и только при включении этой опции, вам необходимо найти разработчика для проверки JS-файлов, не поддающихся оптимизации. Эти файлы JS имеют проблемы.
Постоянное использование Try-Catch Wrapping в конечном итоге снижает производительность кода JavaScript. Таким образом, вы никогда не должны оставлять его включенным по умолчанию. Используйте его только для отладки.
Таким образом, вы никогда не должны оставлять его включенным по умолчанию. Используйте его только для отладки.
CSS означает каскадную таблицу стилей. Коды CSS используются для стилизации элементов вашего веб-сайта. Поверьте мне, без CSS ваш сайт будет выглядеть ужасно уродливо.
Однако CSS также может вызывать проблемы с производительностью. Итак, вам нужно оптимизировать эти коды. Давайте быстро рассмотрим параметры оптимизации CSS, доступные с Autoptimize.
Оптимизировать код CSS? — ДА, ПОЖАЛУЙСТА!Включение этой функции только уменьшит файлы CSS, удалив ненужные символы и пробелы. Это уменьшит размер файлов CSS, но никогда не ухудшит производительность кодов.
Совокупные CSS-файлы? – TESTING REQUIRED Правило, применимое к файлам JS, также применимо к файлам CSS. Если вы используете протокол HTTP/2, объединение файлов CSS не требуется. Тем не менее, проверьте свой веб-сайт с обоими параметрами (включенными и отключенными), чтобы увидеть, что лучше всего подходит для вас.
Включение этого параметра приведет к перемещению всех встроенных CSS-файлов в агрегированный файл CSS, созданный Autoptimize. Очевидно, что это поможет уменьшить размер страницы, это действие может помочь, а может и не помочь. Кроме того, включение этой опции увеличит кеш, создаваемый Autoptimize. Следовательно, отключение этого рекомендуется большинством экспертов по оптимизации.
Генерация данных: URI для изображений? – ПРОВЕРКА И РЕШЕНИЕВ тот момент, когда вы включите эту опцию, Autoptimize возьмет небольшие фоновые изображения, закодирует их с использованием кодировки base64 и, наконец, встроит их в файлы CSS.
Единственная выгода, которую вы получите от этого, — это уменьшение количества HTTP-запросов. Однако плохая сторона заключается в том, что изображения, закодированные с помощью base64, тяжелее, чем двоичные аналоги, примерно на 20–30%. Возможно, это не идеальная ситуация.
Возможно, это не идеальная ситуация.
Итак, протестируйте и посмотрите, как это повлияет на скорость страницы. Если есть улучшение, включите его. Если есть падение скорости, лучше обойтись без этой оптимизации.
Встроить и отложить CSS? – ПРОВЕРИТЬ И РЕШИТЬЕсть нечто, называемое «выше сгиба». Это сегмент страницы, который загружается в области просмотра любого устройства. Все, что ниже этого (часть страницы, которую вы не можете увидеть без прокрутки), называется «ниже сгиба».
Имея это в виду, включение этой функции оптимизации возьмет часть кода, необходимую для правильного отображения стилизованной верхней части веб-страницы, и встроит их в HTML-код.
Остальной код войдет в оптимизированный и объединенный файл CSS, созданный Autoptimize.
Преимущество заключается в том, что загружается только та часть CSS, которая необходима для правильной загрузки верхней части страницы во время начальной загрузки страницы. Остальная часть CSS может загружаться позже (то есть отложенная загрузка).
Чтобы это произошло, вам нужно будет извлечь критический CSS (тот CSS, который требуется для рендеринга стилизованного сегмента «над сгибом» страницы) и встроить его.
Это можно сделать вручную только и только если вы знаете кодировку CSS. Если вы не знаете, вы можете использовать некоторые онлайн-инструменты, такие как этот, для создания критического CSS или CCSS.
Скопируйте CCSS и вставьте в отведенное место. Пробел появится только тогда, когда вы включите эту опцию.
После отправки CCSS сохраните настройки и проверьте интерфейс своего веб-сайта.
Если вы добавили правильный код CCSS, страница должна загрузиться нормально. Если вы видите то, что называется Flash of Unstyled Content (FOUC), это просто означает, что определенные сегменты кодов CSS не были должным образом идентифицированы (и включены) как CCSS.
Вы должны вручную идентифицировать эти элементы и добавить эти коды стилей в CCSS и сохранить.
Это может быть технической мерзостью для тех, кто не знает кодирования.
Autoptimize имеет платный модуль, который позволяет автоматически создавать CCSS. Вы можете приобрести профессиональную версию плагина для активации модуля.
Однако помните, что автоматическая регенерация CCSS не всегда идеальна. Есть три причины:
- Автоматическая генерация CCSS не гарантирует генерацию правильного кода CCSS. Если бы это было так, онлайн-инструмент, который вы использовали ранее, должен был это сделать.
- Автоматическая регенерация CCSS зависит от стороннего API. Это означает внешний вызов API с внешнего сервера. Если этот сервер не сможет быстро ответить, скорость загрузки вашей страницы пострадает. Но в любом случае внешний вызов DNS займет некоторое время, независимо от того, насколько быстро ответит сервер. Таким образом, независимо от того, как сильно вы стараетесь, скорость страницы будет немного падать.
- Неправильно сгенерированный CCSS вызовет FOUC. Это, в свою очередь, приведет к CLS или Cumulative Layout Shift — одному из элементов Core Web Vitals.
 CLS не подходит для просмотра страниц. Google примет к сведению эту проблему и накажет ваш сайт соответствующим образом.
CLS не подходит для просмотра страниц. Google примет к сведению эту проблему и накажет ваш сайт соответствующим образом.
Бывают ситуации, когда отказ от повторного создания CCSS в сочетании с протоколом HTTP/2 намного лучше, чем повторное создание CCSS.
Встроить все CSS? — БОЛЬШОЕ ЖИРНОЕ НЕТ!Это приведет к экспоненциальному увеличению размера страницы. Чем больше размер страницы, тем медленнее загружается страница.
Кроме того, встраивание всего CSS будет означать, что браузер пользователя никогда не сможет кэшировать CSS. Браузер должен загружать все каждый раз, когда пользователь посещает ваш сайт. Это означает, что страница будет загружаться дольше каждый раз!
Ты ведь этого не хочешь?
Исключить CSS из автооптимизации Автооптимизация автоматически исключит некоторые файлы CSS. Если вы хотите исключить еще несколько, вы можете добавить их в отведенное место. Помните — один файл в строке.
Если вы используете эту функцию, убедитесь, что вы знаете, что делают эти файлы CSS и как это действие повлияет на ваши веб-страницы, для которых требуются исключенные файлы CSS.
Это очень технично, и если вы новичок, вам лучше не возиться с этой опцией.
Оптимизация HTMLВаш веб-сайт будет иметь файлы HTML. Неважно, какой у вас сайт. Будет HTML. Так что лучше оптимизируйте их. Варианты, которые вы получаете с Autoptimize:
Оптимизировать код HTML? — ДА, ПОЖАЛУЙСТА!Конечно! Вы должны включить это. Он удалит пробелы из HTML-кода вашего сайта и уменьшит размер файла. Чем меньше размер файла, тем быстрее загружается веб-страница.
Примечание . В очень редких случаях удаление пробелов из HTML может вызвать проблемы. Итак, если вы столкнулись с проблемами, отключите это. Скорее всего, вы не столкнетесь с проблемой, потому что я никогда не сталкивался с сайтом WordPress, который ведет себя неистово из-за удаления пробелов из HTML.
HTML-комментарии, как следует из названия, это просто комментарии. Никакой реальной роли в функциональности они не играют. Сохранение или удаление их не повлияет на функциональность вашего веб-сайта.
Однако их удаление, безусловно, уменьшает размер страницы. Итак, удалите их. Просто не включайте эту функцию, и Autoptimize удалит все комментарии.
Вот и все! Вы успешно настроили основные функции Autoptimize. Теперь пришло время изучить другие функции, которые может предложить плагин.
Параметры CDNЕсли вы используете CDN (что вам и следует делать), необходимо настроить Autoptimize для работы с ним.
Сказав это, вы должны понимать, что если CDN, который вы используете, является прокси-сервисом, вам не нужно ничего делать. Хорошим примером будет Cloudflare. Это прокси CDN.
В таком случае все, что вам нужно сделать, это оставить это поле пустым.
Однако, если вы не используете прокси-сервис с функцией CDN, вы должны указать URL-адрес CDN.
Если вы не уверены, является ли ваша CDN прокси-службой с CDN или нет, вы можете обратиться к своему провайдеру CDN.
Cache InfoЗдесь делать нечего. Это просто некоторая информация, отображаемая на вашем экране. Он покажет вам место назначения, где Autoptimize хранит оптимизированные файлы на вашем сервере. Он также покажет, есть ли у плагина разрешение на запись для этого места или нет. Наконец, он отобразит размер сохраненного кеша.
Разные опцииРазные опции — это дополнительные опции для дальнейшей оптимизации вашего сайта. Вот что вы там найдете:
Сохранить агрегированные скрипты/CSS как статические файлы? ДА, ПОЖАЛУЙСТА!Включите эту опцию. Агрегированные файлы всегда следует сохранять как статические файлы.
Однако, если ваш сервер имеет неправильную конфигурацию и не может поддерживать сжатие и устаревание файлов, вы должны отключить эту опцию.
Как узнать, справится ли сервер с этим или нет? Ищите ошибки! Если вы видите ошибки во внешнем интерфейсе, связанные со сжатием и истечением срока действия, сервер не имеет правильной конфигурации.
В качестве альтернативы просто спросите у своего хостинг-провайдера, может ли сервер справиться с такими вещами или нет.
Минимизировать исключенный файл CSS и JS? ОТКЛЮЧИТЬ, ТОЛЬКО ЕСЛИ У ВАС ЕСТЬ ПРОБЛЕМЫДаже если вы исключаете файлы CSS и JS из агрегации, их минимизация является хорошим решением. Итак, вы должны включить эту опцию.
Однако, если вы заметили некоторые проблемы со стилем или функциональные ошибки после включения этой опции, вернитесь и отключите эту функцию.
Также оптимизировать для вошедших в систему редакторов/администраторов? ДА, ПОЖАЛУЙСТА!Если вы не включите этот параметр, вы не сможете проверить, работает ли автооптимизация. Пожалуйста, включите эту опцию.
Настройка Autoptimize – Оптимизация изображения Изображение всегда является большим плохим бабуином веб-страницы. Обычно это самый тяжелый элемент на вашей странице, и он в основном отвечает за снижение скорости загрузки веб-страницы.
Обычно это самый тяжелый элемент на вашей странице, и он в основном отвечает за снижение скорости загрузки веб-страницы.
Итак, оптимизация изображений на странице необходима. Если вы хотите узнать, как оптимизировать изображения, вот полная статья, которую вы можете прочитать.
Ладно, вернемся к шоу!
Autoptimize позволяет оптимизировать изображения благодаря интеграции с ShortPixel. Это позволяет выполнять три вещи:
- Сжимать изображения на лету с помощью ShortPixel, а затем обслуживать их с помощью глобальной CDN ShortPixel.
- Ленивая загрузка изображений на веб-страницу.
- Преобразование изображений в формат Webp и отображение этого формата в поддерживаемых браузерах.
Звучит здорово, правда?
Придержите лошадь, сэр! Не все то золото, что блестит.
Замечательно, что Autoptimize позволяет оптимизировать изображения, сжимая их. Вы можете выбирать из различных типов сжатия, включая Lossy, Lossless и Glossy.
Однако, чтобы использовать эту функцию, вы должны зарегистрироваться в ShortPixel, чтобы получить несколько бесплатных кредитов. Кроме того, необходимо приобрести дополнительные кредиты оптимизации.
ShortPixel довольно популярен, и на него можно положиться.
Если у вас нет бюджета, это не сработает. Но это история с большинством сервисов оптимизации изображений, с которыми вы столкнетесь.
Одним из недостатков использования Autoptimize (и, следовательно, ShortPixel в данном контексте) является то, что вы не можете оптимизировать изображения, загруженные до установки Autoptimize.
Итак, вы должны оптимизировать все эти изображения вручную.
Что касается ленивой загрузки, это тоже звучит здорово!
Но подождите!
Хотя отложенная загрузка является хорошей практикой для увеличения скорости страницы, она также может привести к проблемам с CLS.
Как правило, ленивая загрузка сворачивает пространство, где должно отображаться изображение, если кто-то не прокрутит до этой позиции. Как только пользователь достигает этой позиции, изображение будет отображаться при нажатии вниз (или вверх) содержимого.
Как только пользователь достигает этой позиции, изображение будет отображаться при нажатии вниз (или вверх) содержимого.
Это вызывает CLS.
Таким образом, несмотря на то, что « абсолютно » необходимо использовать ленивую загрузку, также необходимо указать размер изображения в коде. Объявление размеров изображения зарезервирует место для этого изображения, тем самым предотвратив схлопывание пробелов.
Когда область зарезервирована, пользователи увидят пустое место, но вы можете дополнительно настроить вещи, чтобы показать заполнитель изображения низкого качества, чтобы люди знали, что в этом месте должно быть что-то.
Нет простого способа сделать это, если ваша веб-хостинговая компания не разрешает использовать плагины кэширования. Существуют плагины для кеширования, такие как WP Rocket и LiteSpeed Cache, которые могут с легкостью достичь этой цели.
Если ваша веб-хостинговая компания запрещает вам использовать плагины кэширования, вам нужно сделать это сложным путем и объявить размеры изображения вручную.
Еще один способ добиться этого без возни со сложным кодом — использовать тему, которая позволяет объявлять размеры изображения и изначально поддерживает отложенную загрузку. Но есть проблема. Обычно в этих темах можно указать размер избранного изображения (которое, как правило, имеет одинаковый размер для всех постов). Для остальных изображений в посте это не решение.
Вот блестящий учебник, который вы можете использовать для ручного добавления размеров изображения.
К сожалению, в репозитории плагинов WordPress нет хорошо написанного плагина для добавления размеров изображения. Существует один известный плагин, который может добавлять атрибуты ширины и высоты к вашим изображениям, но, к сожалению, известно, что он возвращает ошибки и уведомления PHP.
Если вы хотите использовать его, используйте его с осторожностью. Вы также можете проверить его производительность в тестах WP Hive здесь.
Хотите ли вы использовать эту функцию или нет, решать вам. Я обычно не рекомендую это.
Я обычно не рекомендую это.
Я предпочитаю автономный плагин, который не только будет сжимать ваши изображения, но также предлагает ленивую загрузку, преобразование WebP и позволяет мне массово сжимать изображения, которые я загрузил ранее. Я настоятельно рекомендую использовать WP Compress, но вы можете выбрать и другие плагины. Я составил список различных плагинов, которые позволят вам оптимизировать изображения и обслуживать версии WebP.
Автооптимизация также даст вам возможность исключить изображения, которые вы не хотите загружать отложенно.
Обычно изображения, которые вы исключаете, — это логотип, значки социальных сетей и чрезвычайно важные элементы изображения.
Специализированные плагины для оптимизации изображений, которые вы можете найти в приведенном выше списке, также позволят вам сделать это. Поэтому постарайтесь не использовать эту функцию.
Настройка Autoptimize – Дополнительно В Autoptimize можно найти несколько дополнительных функций оптимизации. Их использование может вам помочь. Давайте проверим их.
Их использование может вам помочь. Давайте проверим их.
Шрифты Google имеют большую полезную нагрузку. Они могут замедлить работу вашего сайта. Если ваш веб-сайт «АБСОЛЮТНО» не нуждается в шрифтах Google, не используйте их.
Использовать шрифты системного стека для повышения скорости. Фактически, использование шрифтов системного стека может оказать огромное положительное влияние на скорость вашего сайта.
Хотя Autoptimize предоставляет вам различные способы оптимизации шрифтов Google, я всегда рекомендую вам удалить их.
Улучшение шрифта менее важно, чем скорость. Не ставьте под угрозу скорость вашего сайта только для того, чтобы получить потрясающий шрифт.
Удалить эмодзиДа, удалить эмодзи. В ядре WordPress есть файлы JS и CSS для отображения эмодзи. Их удаление гарантирует, что эти файлы не замедлят работу вашего сайта.
Большинство современных браузеров изначально поддерживают эмодзи. Вам не нужно предоставлять эту поддержку через WordPress.
Вам не нужно предоставлять эту поддержку через WordPress.
Кроме того, операционные системы, которые люди используют сегодня, поставляются со стеками шрифтов с полной поддержкой эмодзи. Таким образом, отключение смайликов из ядра WordPress вряд ли помешает «опыту смайликов», которым вы хотите, чтобы ваши читатели наслаждались.
Удаление строк запроса из статических ресурсовЧто такое строка запроса? Вы видели что-то подобное — ?s=слово в URL? Это строка запроса. Удаление строки запроса не влияет на скорость страницы. Это только улучшит оценку вашего сайта в тестах Pingdom или GTmetrix. Вы можете или не можете удалить их. Твой выбор.
Предварительное подключение к 3 доменам сторон rd Вы неизменно будете использовать 3 домена сторон rd . Например, если вы используете Google Analytics, код, который вы добавляете на свой веб-сайт, делает внешний запрос к домену https://www. google-analytics.com/.
google-analytics.com/.
Таких внешних доменов, соединяющихся с вашим сайтом, может быть много. Например, когда вы используете стороннюю рекламу, реклама показывается с рекламных серверов, отличных от вашего сервера. Эти объявления поступают со сторонних доменов.
Директива Preconnect позволяет браузеру пользователя подключаться к указанным здесь доменам для быстрой обработки как поиска DNS, так и рукопожатия SSL перед отправкой полного HTTP-запроса.
Это обеспечивает более быстрое соединение с меньшим временем поиска DNS и, следовательно, увеличивает скорость вашей веб-страницы.
Чтобы найти внешние или сторонние домены, щелкните правой кнопкой мыши на главной странице вашего веб-сайта и выберите «Проверить». ( Примечание : эта инструкция предназначена для Google Chrome).
Вы увидите всплывающее окно в правой части экрана. Это будет выглядеть так:
То, что вы видите, это инструмент разработчиков.
Нажмите на вкладку Источники, и вы увидите список сторонних доменов. Скопируйте их и добавьте в файл Autoptimize.
Скопируйте их и добавьте в файл Autoptimize.
В идеале не следует добавлять более 6-7 доменов, поскольку это может снизить производительность.
Если вы хотите добавить больше директив Preconnect (то есть добавить в список больше доменов), убедитесь, что вы неоднократно проверяете производительность своего веб-сайта. Остановитесь, когда производительность начнет падать.
Предварительная загрузка специальных запросовПредварительная загрузка — это директива, которая предписывает веб-браузеру загружать важные ресурсы «на очень» раннем этапе загрузки страницы. Это помогает быстро загрузить веб-страницу.
Например, если на вашем сервере есть специальные шрифты, которые вы используете на своем веб-сайте, эта директива даст указание браузеру загрузить эти шрифты до того, как будет сделан запрос CSS этой страницы. Это гарантирует, что при загрузке CSS шрифты уже присутствуют.
При правильном применении предварительная загрузка может быть чрезвычайно полезна для ускорения веб-страницы.
К сожалению, неосторожное использование этой директивы может вызвать серьезные проблемы с производительностью. Вы никогда не должны предварительно загружать слишком много ресурсов. Таким образом, вы должны иметь надлежащие знания о том, что должно быть предварительно загружено.
Если вы не знаете, попросите разработчика темы указать эти активы. Если вы приобрели тему, вы можете обратиться в компанию через их форум поддержки.
Асинхронные файлы JavaScriptАсинхронная загрузка файлов JS может быстро загрузить ваш сайт. Однако некоторые файлы JS являются критически важными. Их асинхронная загрузка нарушит функциональность вашего сайта.
Итак, если вы используете эту функцию, убедитесь, что вы тщательно тестируете интерфейс своего веб-сайта.
Нет ничего хуже неработоспособного сломанного сайта.
Заключение Автооптимизация может значительно повысить скорость вашего сайта. Но неспособность настроить все правильно может означать неработающий сайт.

