Не открывается админка WordPress — что делать
Панель управления WordPress, или консоль, или админка — это место, откуда происходит всё управлением сайтом. Здесь вебмастер создаёт и публикует новый контент, устанавливает и настраивает плагины и полностью управляет своим сайтом. Потерять доступ в админку, значит лишиться всех этих возможностей. В этой статье рассмотрим, что делать, если не открывается админка WordPress. Разберём причины от простых к сложным.
Оглавление
- 1 Неверный логин и / или пароль от админки
- 2 Влияние браузера
- 3 Влияние плагинов на вход в админку
- 4 Влияние темы на вход в админку
- 5 Замена файлов wp-login.php и .htaccess в WordPress
- 6 Восстановление сайта из резервной копии
Неверный логин и / или пароль от админки
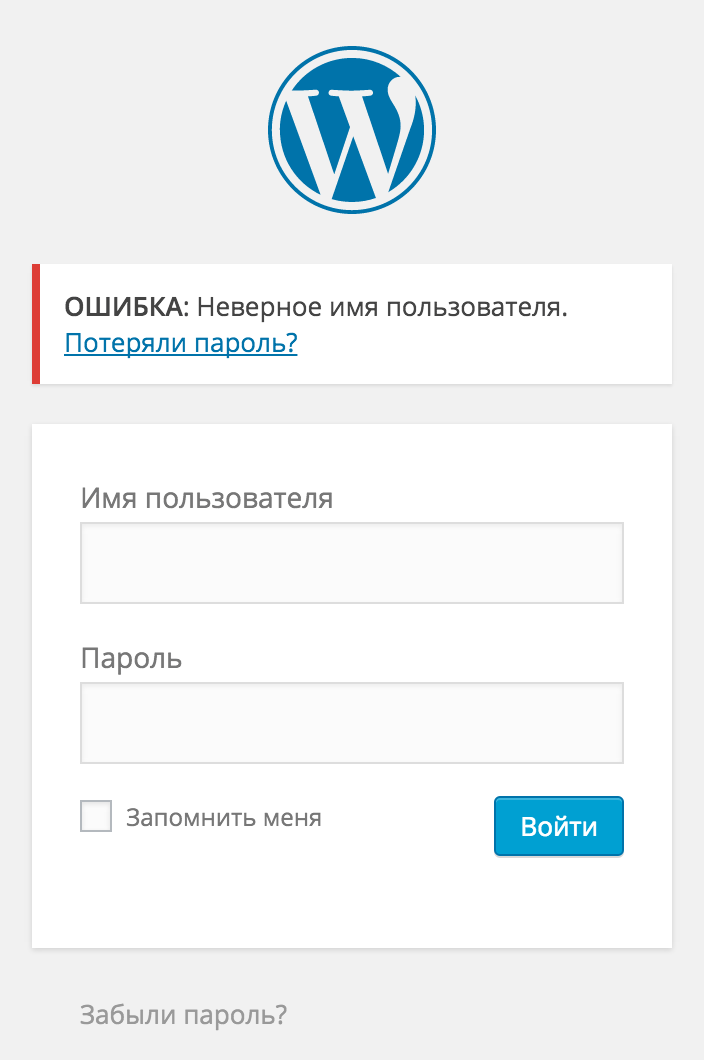
Самая частая причина, когда не открывается админка WordPress — это неверный логин и / или пароль, который вы пишите для авторизации. Если вы берёте эти данные откуда-либо, например, из письма, которое пришло вам на почту после установки WordPress, то убедитесь в том, что копируете логин и пароль верно, выделяя их полностью. Ни в коем случае не пишите логин и пароль вручную, даже если эти данные кажутся простыми, так вы точно ошибётесь.
Ни в коем случае не пишите логин и пароль вручную, даже если эти данные кажутся простыми, так вы точно ошибётесь.
Если вы просто не знаете или забыли верные данные, то воспользуйтесь функцией восстановления пароля. Самый простой способ для этого, нажать на ссылку «Забыли пароль?» на странице входа.
На следующей странице введите электронную почту администратора или логин для входа в консоль WordPress и нажмите на кнопку «Получить новый пароль». В результате на почту вы получите письмо со ссылкой для изменения пароля (оно может попасть в папку спам). Перейдите по ссылке в письме и задайте новый пароль. Затем войдите с ним в админку Вордпресс.
Есть и другие способы восстановить пароль WordPress, но они более сложные.
Влияние браузера
Если не открывается админка WordPress, то влиять на это может браузер. Вот что следует предпринять:
- Попробуйте войти в другом браузере. Если причина именно в браузере, то успешный вход в другом браузере подтвердит такой диагноз.

- Попробуйте очистить кеш браузера. Кеш — это временные файлы, которые сохраняют на устройстве разные сайты. Они необходимы для более оптимизированной работы интернет-страниц. Иногда кеш повреждается и записывается неверно, и тогда возникают неполадки.
- Убедитесь, что у вас установлена последняя версия браузера. Иногда старые версии браузера работают не корректно.
- Также можно попытаться войти в админку WordPress с помощью другого устройства.
Влияние плагинов на вход в админку
Если не открывается админка WordPress, то на эту проблему могут влиять установленные плагины. Это бывает из-за несовместимости, повреждённого плагина или плагина, который написан неправильно, с ошибками. Как правило, если причина именно в этом, то неполадка со входом в админку возникает после установки нового плагина или обновления. Обычно, если проблема в плагине, при попытке войти в админку появляется пустая страница. Но могут быть и другие симптомы.
Для решения этой проблемы понадобится доступ к файлам сайта. Его можно получить через файловый менеджер на хостинге или с помощью FTP. Для начала надо убедиться в том, что это точно происходит из-за одного из плагинов. Для этого зайдите в папку wp-content и переименуйте в ней папку plugins, добавив к имени один лишний символ (не переименовывайте значительно сильно, потому что потом название придётся вернуть как было). Это действие деактивирует все плагины на сайте.
Его можно получить через файловый менеджер на хостинге или с помощью FTP. Для начала надо убедиться в том, что это точно происходит из-за одного из плагинов. Для этого зайдите в папку wp-content и переименуйте в ней папку plugins, добавив к имени один лишний символ (не переименовывайте значительно сильно, потому что потом название придётся вернуть как было). Это действие деактивирует все плагины на сайте.
После этого попытайтесь войти в админку WordPress. Если также не вошли, значит дело не в плагине, ищите причину дальше. Если вошли, значит дело в плагине.
Верните папке plugins прежнее имя и войдите. Это снова активирует все плагины. И войдите в эту папку. В ней находится множество папок — каждая папка для одного плагина, папки наименуются именем плагина. Теперь, если вы знаете, какой из плагинов может влиять на проблему, переименуйте имя его папки, так же добавив один лишний символ. Это деактивирует данный плагин. Попробуйте войти в админку. Если не удалось войти, значит дело не в этом плагине — верните его папке прежнее имя, убрав лишний символ, который дописали, и переименуйте другой плагин. Таким образом найдите тот плагин, переименование папки которого (то есть деактивация) приведёт к устранению проблемы со входом в админку. Когда найдёте, просто удалите из папки plugins папку этого плагина и тогда проблема решится.
Таким образом найдите тот плагин, переименование папки которого (то есть деактивация) приведёт к устранению проблемы со входом в админку. Когда найдёте, просто удалите из папки plugins папку этого плагина и тогда проблема решится.
Если проблема оказалась в плагине и вы нашли тот, который создаёт эту неполадку, то не устанавливайте его повторно, это снова приведёт к проблеме входа в админку WordPress. Выберите для него альтернативу.
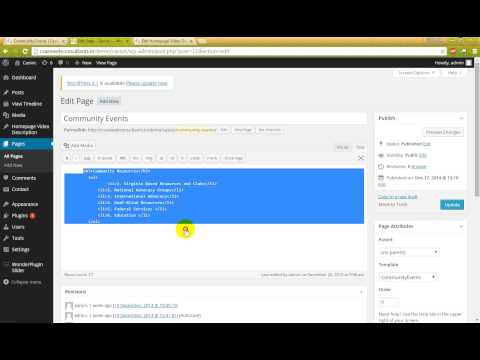
Влияние темы на вход в админку
Также влиять может и тема. Если не открывается админка WordPress по вине активированной темы, то частыми симптомами бывает появление пустой страницы, но могут быть и другие признаки. Влиять на это может только активированная тема, установленные, не активированные темы не влияют. Поэтому зона поиска сильно сужается до одной темы.
Чтобы понять, влияет ли на эту проблему активированная тема, надо попытаться активировать другую тему. Сделать это без входа в админку WordPress можно также через файлы сайта — в файловом менеджере или через FTP. Войдите в папку wp-content/themes. В ней находится множество папок — для каждой темы своя папка. Найдите папку активированной темы и переименуйте её, добавив к имени один лишний символ.
Войдите в папку wp-content/themes. В ней находится множество папок — для каждой темы своя папка. Найдите папку активированной темы и переименуйте её, добавив к имени один лишний символ.
После этого попытаетесь снова войти в админку WordPress. Если удалось, значит проблема в теме. Тогда просто удалите папку темы. После этого уже из консоли WordPress активируйте другую тему. Если это не решило проблемы, значит причина в другом, продолжайте искать дальше.
Замена файлов wp-login.php и .htaccess в WordPress
Файлы, которые участвуют в процессе входа в админку сайта, и которые часто некорректно изменяются пользователем или некоторыми плагинами, могут стать причиной этой проблемы с авторизацией в WordPress. Это файлы wp-login.php и .htaccess.
Анамнез именно этой причины таков: вебмастер, прочитав какие-то статьи в интернете о защите сайта, попытался внести изменения в эти файлы для того, чтобы изменить страницу входа в консоль, заблокировать IP адреса, через которые возможна авторизация, и другое, и в результате сделал что-то не так или забыл то, что сделал. Вторая версия анамнеза: вебмастер установил какие-то мощные плагины безопасности, которые внесли корректировки в эти файлы, но сам вебмастер не запомнил, что именно менял и теперь не может войти в админку WordPress. Самое плохое, что эти изменения остаются даже после удаления плагина безопасности, который их сделал.
Вторая версия анамнеза: вебмастер установил какие-то мощные плагины безопасности, которые внесли корректировки в эти файлы, но сам вебмастер не запомнил, что именно менял и теперь не может войти в админку WordPress. Самое плохое, что эти изменения остаются даже после удаления плагина безопасности, который их сделал.
По какой бы причине вебмастер ни изменил содержимое этих файлов, их можно легко восстановить. Для восстановления файла wp-login.php перейдите на официальный сайт WordPress и скачайте оттуда саму CMS WordPress.
В результате вы получите файл в виде архива. Откройте его и возьмите оттуда файл wp-login.php. Удалите на своём сайте этот файл (он находится в корневой папке сайта) и загрузите тот, что взяли из скачанного архива WordPress.
Для того чтобы восстановить файл .htaccess, перейдите на эту страницу и скопируйте содержимое оригинального файла в .htaccess на своём сайте (он тоже находится в корневой папке сайта). Открыть файл можно через файловый менеджер хостинга или FTP.
Восстановление сайта из резервной копии
Если три последних способа кажутся вам слишком сложными и долгими, то есть ещё один простой и быстрый метод — восстановить сайт из резервной копии на ту дату, когда неполадки со входом в админку WordPress ещё не было. Подойдёт в тех случаях, если проблема образовалась недавно. Если она появилась давно, то маловероятно, что копии рабочего сайта сохранились.
Восстановить сайт из резервной копии можно из панели управления хостинга. Если вы затрудняетесь это сделать самостоятельно, то обратитесь в поддержку хостинга.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Защита админ-панели на WordPress | Feanor184.ru
Ноябрь24
Всегда задавался вопросами безопасности блога. Последнее время часто стал замечать, что пароль от моей админки не раз пытаются подобрать(можно отследить специальными скриптами или плагинами). Для wordpress существует огромное количество плагинов, закрывающих доступ к админке, меняющих ее адрес, ограничивающих количество попыток ввода перед блокировкой IP злоумышленника. Все они широко используются и имеют кучу отзывов в сети. Можно было бы использовать для защиты своего блога их — но есть некоторые моменты, почему мне бы этого делать не хотелось:
Для wordpress существует огромное количество плагинов, закрывающих доступ к админке, меняющих ее адрес, ограничивающих количество попыток ввода перед блокировкой IP злоумышленника. Все они широко используются и имеют кучу отзывов в сети. Можно было бы использовать для защиты своего блога их — но есть некоторые моменты, почему мне бы этого делать не хотелось:
1. Плагины можно ломать и обходить — что неоднократно доказывали разные народные умельцы.
2. Ставя плагин — мы не всегда представляем четко механизм его работы. Хорошо, если он действительно работает так, как написано в описании. А если он имеет другие недокументированные функции? Скажем, устанавливает на ваш сайт некий скриптик…( нет, я вовсе не параноик, просто сталкивался с подобной вещью и был очень зол на разработчиков, с тех пор ставлю малоизвестные плагины очень аккуратно )
3. Мы никогда не можем быть уверены, что плагин не даст сбой после обновления или после установки другого схожего плагина( был случай, когда плагин после обновления смел базу разрешенных ip адресов для подключения — пришлось заново настраивать. После подобного случая быстро от него отказался. ).
После подобного случая быстро от него отказался. ).
4. Лишний плагин грузит ресурсы нашего сайта.
Поэтому я предпочитаю вопросы безопасности сайта решать сам, руками, без помощи сторонних сервисов и плагинов.
Защита админ-панели через .htaccess
Чтобы защитить свой блог от взлома, логичнее всего закрыть доступ к админ панели. В WordPress за это отвечает папка wp-admin — в ней находятся все файлы вашей админки.
Самый надежный способ защиты — ограничить доступ к этой папке для всех, кроме собственных компьютеров. Мы будем это делать по IP адресам( как узнать свой ip адрес? ). Для нужно создать в папке wp-admin нашего сайта файл .htaccess (должен начинаться с символа точки) и написать в нем следующий код:
AuthUserFile /dev/null AuthGroupFile /dev/null AuthName "WP Access Control" AuthType Basic <LIMIT GET> #Запрещаем доступ всем! order deny,allow # кроме.. указанных ниже deny from all # разрешаем IP из Дома allow from xx.xx.xx.xxx # разрешаем IP от Друга allow from xx.xx.xx.xxx # разрешаем IP с Работы allow from xx.xx.xx.xxx </LIMIT>
Как видно из кода, мы указываем серверу «Apache» запрет доступа к папке для пользователей со всех айпи. И далее вносим исключения и прописываем доступ с каких «айпишников» мы разрешаем. Если разрешений довольно много, то можно добавить к ним комментарии — для памяти( возможно в будущем нужно будет что-то поменять ).
Как это действует?
Все довольно просто. Если пользователь, IP адрес которого не числится в списках разрешенных, обратится к нашей админке с запросом в схеме протокола http://НАШ_ДОМЕН/wp-admin, то он увидит примерно следующую картину:
В следущей статье о защите можно узнать как скрыть имя админа сайта в WordPress и избавить себя от назойливых злоумышленников.
Создавайте мощные интерфейсы Визуально | UiPress
Блочный визуальный конструктор для администратора WordPress. Создавайте страницу администратора, приложения, интерфейсы и темы без кода.
Получить UiPress
Посмотреть демонстрацию
01. возможности
Молниеносная скорость
UiPress использует динамическую загрузку для получения административного контента. Содержимое страницы загружается быстро, без каких-либо резких перезагрузок.
Глобальные стили
Сохраняйте узнаваемость бренда на своих шаблонах и страницах благодаря нашей интеллектуальной цветовой системе
Смарт-шаблоны
Сохраняйте что-нибудь в шаблон и повторно используйте где угодно. Используйте интеллектуальную синхронизацию, чтобы распространять изменения шаблонов по всем вашим шаблонам.
50+ блоков
UiPress набит интуитивными готовыми блоками, готовыми для использования в ваших проектах
Что такое UiPress?
UiPress — это
решение «все в одном» для настройки вашего взаимодействия с администратором WordPress. От настраиваемых информационных панелей, страниц профилей до целых платформ администрирования uiBuilder может все . Готовые интуитивно понятные блоки и библиотека профессиональных шаблонов позволяют очень легко изменить способ взаимодействия пользователей вашего сайта с вашим контентом.
Готовые интуитивно понятные блоки и библиотека профессиональных шаблонов позволяют очень легко изменить способ взаимодействия пользователей вашего сайта с вашим контентом.
Начало работы
Builder
Мощный конструктор , который позволяет вам настраивать всеС uiBuilder, который вы контролируете, он прост в использовании, молниеносно и обладает множеством функций. Создание пользовательских страниц администрирования и фреймворков пользовательского интерфейса, выходящих за рамки визуального, еще никогда не было таким простым.
0.2. функции
Простота использования
UiPress был создан с учетом удобства пользователей. Конструктор быстрый и интуитивно понятный. Встаньте и побегайте за считанные минуты.
Библиотека шаблонов
Легко импортируйте готовые шаблоны и рамки из нашей библиотеки профессионально созданных шаблонов.
Отзывчивый
Все блоки созданы для того, чтобы отлично выглядеть на разных устройствах, и вы можете переключать то, что отображается для каждой точки останова.
Пользовательский код
Каждый блок имеет параметры для настройки поведения и стиля, но если вам нужно пойти дальше, вы можете легко добавить собственные CSS и JS в свои шаблоны.
Формы
Формы, которые сделают все возможное
Блок форм позволяет создавать и настраивать уникальные формы для любых целей. Будь то отправка электронных писем, передача данных формы в функции или сохранение данных в параметрах сайта или метаданных пользователя, UiPress поможет вам.
Начало работы
Ценообразование
Простое ценообразование для любого проектаВсе наши планы включают:
Регулярные обновления
Отменить подписку в любое время
14-дневная гарантия возврата денег
UiPress Lite
БесплатноНачните работу на любом количестве сайтов бесплатно!
Основные функции и блоки
Базовая поддержка
Начало работы
Pro для одного сайта
59 долларов США / в годОтлично подходит, когда вы только начинаете или запускаете только один сайт
Все функции и блоки
Приоритетная поддержка
Get Pro
1 активация сайта
Pro Agency
$299 / в годИдеально подходит для занятых агентств и веб-разработчиков
Все функции и блоки
Приоритетная поддержка
Get Pro
300 активаций сайта
Pro Ultimate Lifetime
999 долларов СШАЕдиновременный платеж
Отлично подходит для управления крупными агентствами и сотнями сайтов с 9 пользователями0003
Все функции и блоки
Приоритетная поддержка
Get Pro
Неограниченное количество активаций сайта
PRO FEATURE | GOOGLE ANALYTICS
Простая синхронизация и отображение Google Analytics в любом месте
UiPress Pro имеет три настраиваемых встроенных блока для отображения данных Google Analytics. Отображайте аналитику по-своему: от просмотров страниц и активных пользователей до отображения пользовательских событий, конверсий и приобретений.
Отображайте аналитику по-своему: от просмотров страниц и активных пользователей до отображения пользовательских событий, конверсий и приобретений.
Посмотреть документы
СКОРО | УПРАВЛЕНИЕ ПОЛЬЗОВАТЕЛЯМИ
Расширенный
пользователь и роль управление возможностямиСтраница управления пользователями дает вам детальный контроль над тем, что пользователи могут и не могут делать на вашем сайте. Создайте новые роли или настройте существующие.
Ведите журнал всех действий на вашем сайте, таких как создание сообщений, комментарии, изменения параметров сайта и многое другое с помощью встроенного журнала истории
Начало работы
РАЗРАБОТЧИКИ
0029 современное веб-приложение
и создано с помощью Vue.js UiPress имеет бесчисленное множество встроенных опций и настроек, включая возможность переопределения шаблонов блоков. Для тех, кто хочет пойти дальше, у нас есть хорошо документированный и простой в использовании API для создания пользовательских блоков, опций и многого другого.
Посмотреть документы
Получите UiPress Lite бесплатноИспользуйте UiPress Lite бесплатно, навсегда, на любом количестве сайтов
Начало работы
Компания
Admin 2020 LTD
85 Great Portland street
First Floor
London
W1W 7LT
Payments Powerd by
LemonSqueezy
Product
Roadmap
Feedback
About
Website built with
Zion Builder
Social
Как организовать серверную часть WordPress с помощью редактора меню администратора
- Фейсбук
- Твиттер
Если вы когда-нибудь хотели реорганизовать меню администратора WordPress, у меня есть для вас очень хорошие новости. Вы можете это сделать с помощью плагина Admin Menu Editor. Это позволяет вам перемещать любой элемент меню в любую позицию,
Это позволит вам полностью настроить работу с WordPress, и это займет менее пяти минут. Плагин также позволяет вам решить, какие роли пользователей могут видеть какие элементы в меню, поэтому он отлично подходит для команд.
Плагин также позволяет вам решить, какие роли пользователей могут видеть какие элементы в меню, поэтому он отлично подходит для команд.
Сегодня я покажу вам, как настроить меню администратора в WordPress.
Есть ли преимущество в редактировании меню администратора?
Да и нет.
По правде говоря, никаких улучшений производительности, связанных с редактированием внешнего вида меню администратора, нет. Он просто изменит внешний вид для вас и ваших сотрудников. Однако сказать, что это не повысит эффективность вашей работы, будет субъективно.
Все люди разные, и в некоторых случаях изменение внешнего вида может помочь повысить эффективность работы. Это может сэкономить вам время на получение слишком специфических разделов вашего веб-сайта и может помочь убрать отвлекающие факторы из меню.
Таким образом, эффективность редактирования меню администратора WordPress полностью зависит от человека.
Как настроить меню администратора WordPress
Шаг 1.
 Установите редактор меню администратора
Установите редактор меню администратораПлагин редактора меню администратора позволяет изменять порядок и внешний вид элементов меню администратора в WordPress. С его помощью вы не только реорганизуете элементы, но и полностью скроете их от себя или других пользователей. И это делается с помощью интерфейса перетаскивания, так что это легко сделать.
Одна из самых крутых функций — возможность создавать собственные меню. Например, вы можете создать меню для сотрудника, которое включает только те ссылки, которые ему необходимы для работы. Это может упростить процесс и помочь новым сотрудникам.
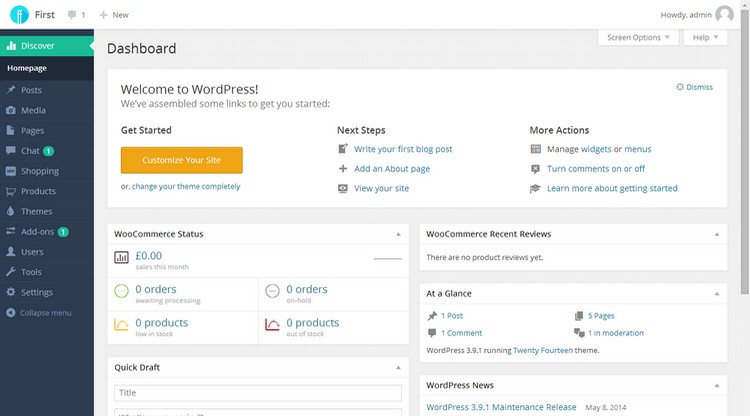
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Редактор меню администратора в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Admin Menu Editor, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Примечание: На самом деле есть два плагина с таким именем, убедитесь, что это плагин от Janis Elsts .
Шаг 2: реорганизация меню
Хотя есть вкладка настроек, которую мы могли бы настроить в первую очередь, я расскажу об этом в конце. В основном потому, что настройки будут влиять на глобальные настройки и другие вещи, которые не повлияют на фактическое редактирование меню. Вместо этого первое, что мы рассмотрим, — это реорганизация меню.
В левой панели администратора нажмите «Настройки» и выберите «Редактор меню».
В левой части экрана вы должны увидеть копию вашего меню администратора. Вы можете развернуть каждый элемент, щелкнув маленькую стрелку.
Здесь вы можете изменить название заголовка меню, на которое оно ссылается, и выбрать, какие роли пользователей имеют к нему доступ.
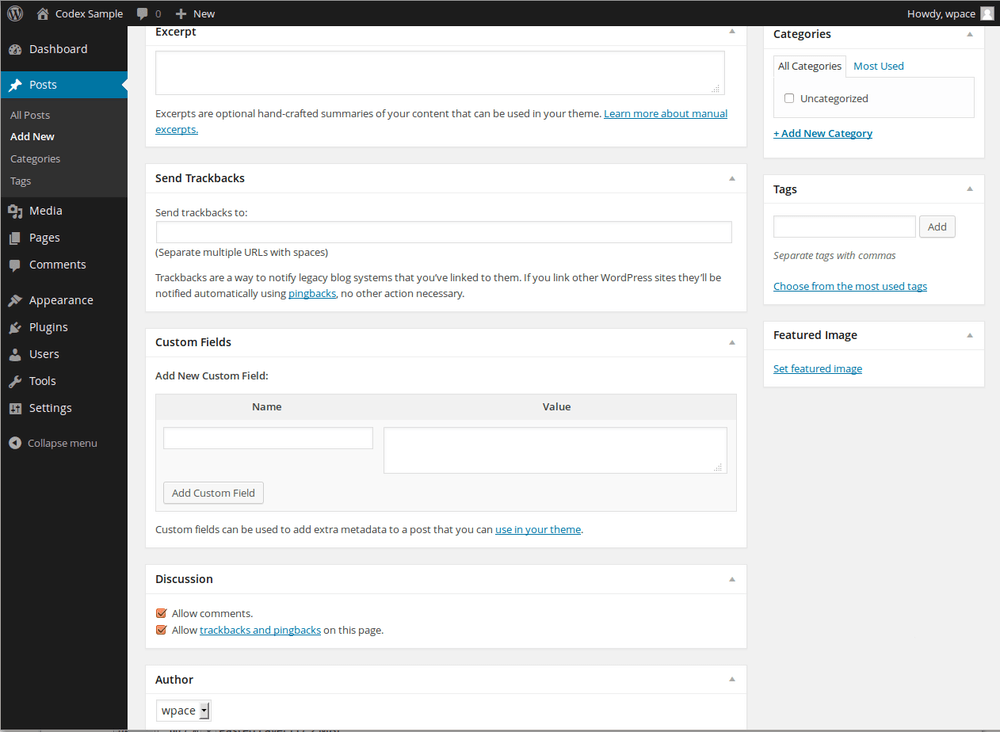
Меню справа представляет элементы подменю, которые можно найти, щелкнув по нему. В случае сообщений вы найдете «Все сообщения», «Добавить новое», «Категории» и «Теги». Вы можете использовать маленькую стрелку, чтобы настроить их таким же образом.
В случае сообщений вы найдете «Все сообщения», «Добавить новое», «Категории» и «Теги». Вы можете использовать маленькую стрелку, чтобы настроить их таким же образом.
Как для пунктов меню, так и подменю вы можете щелкнуть и перетащить элемент в любое место. Это позволит вам реорганизовать меню по своему усмотрению.
Нажмите кнопку «Сохранить изменения», чтобы сохранить работу.
Примечание: Здесь вы также найдете кнопки «Отменить изменения» и «Загрузить меню по умолчанию». Это может помочь вам вернуть меню в исходное состояние.
Шаг 3: Создайте новый пункт меню
Одним из самых больших преимуществ этого плагина является возможность создавать свои собственные пункты меню. С его помощью вы можете создавать меню для конкретных сотрудников, должностей и всего остального, что вам может понадобиться.
Для этого щелкните значок меню «Новое».
Это добавит пользовательский пункт меню в существующее меню. Как и в случае с другими элементами, вы можете изменить имя, целевую страницу и добавить дополнительные возможности (определить роли пользователей). Вы также можете перетащить его в любое место. Это также относится к пунктам подменю.
Как и в случае с другими элементами, вы можете изменить имя, целевую страницу и добавить дополнительные возможности (определить роли пользователей). Вы также можете перетащить его в любое место. Это также относится к пунктам подменю.
Вы можете повторить эти шаги, чтобы добавить несколько пользовательских пунктов меню. Не забудьте сохранить свою работу.
Шаг 4. Удаление или скрытие пунктов меню
Может наступить день, когда вы захотите удалить существующие пункты меню или новые, которые вы только что создали. В любом случае это легко сделать.
Плагин предоставляет два способа сделать это. Первый — фактически удалить пункт меню, а второй — скрыть этот пункт меню из поля зрения, хотя он по-прежнему доступен.
Чтобы полностью удалить элемент меню, щелкните элемент меню, который вы хотите удалить, и щелкните значок меню «Удалить».
Появится небольшое всплывающее окно с вопросом, уверены ли вы. Подтвердите удаление, и пункт меню исчезнет.
Примечание: Вы можете восстановить любой пункт меню по умолчанию с помощью кнопки «Загрузить меню по умолчанию». Однако пользовательские пункты меню удаляются навсегда. Вы должны были бы сделать их снова.
Чтобы скрыть его, выберите пункт меню и щелкните значок скрыть меню.
Скрытые пункты меню будут иметь скрытый символ рядом с их названием. Вы можете восстановить элемент, нажав на значок скрытия еще раз.
Не забудьте сохранить свою работу после внесения изменений.
Шаг 5: Плагины и настройки
Редактор меню администратора также позволяет скрывать определенные плагины и настройки. Вверху вы могли заметить две дополнительные вкладки для плагинов и настроек соответственно.
Перейдите на вкладку Плагины.
Здесь вы увидите полный список установленных на данный момент плагинов (они не обязательно должны быть активными). По умолчанию они видны всем. Чтобы изменить это, просто снимите флажок.
Примечание: Последняя опция в этом списке предназначена для новых плагинов. Это означает, что вы можете сделать все новые плагины автоматически скрытыми. Это гарантирует, что вам не придется заходить на эту страницу каждый раз, когда вы добавляете новый плагин.
Сохраните все сделанные вами изменения и перейдите на вкладку «Настройки».
Вкладка «Настройки» содержит ряд переключателей и флажков. Для большинства веб-сайтов параметров по умолчанию будет достаточно. Просто зайдите в настройки, чтобы определить наилучшие варианты для вашего веб-сайта.
Поздравляем, вы научились использовать Редактор меню администратора, чтобы легко редактировать меню в WordPress.
Если вы удалите плагин, меню будут восстановлены в исходное положение.
Настройте свое рабочее пространство
Наша работа, как разработчиков, заключается в управлении веб-сайтом и создании контента для посетителей. Тем не менее, один аспект веб-сайта, который всегда упускается из виду, — это серверная часть.


 xx.xx.xxx
# разрешаем IP от Друга
allow from xx.xx.xx.xxx
# разрешаем IP с Работы
allow from xx.xx.xx.xxx
</LIMIT>
xx.xx.xxx
# разрешаем IP от Друга
allow from xx.xx.xx.xxx
# разрешаем IP с Работы
allow from xx.xx.xx.xxx
</LIMIT>