Выпадающее меню на CSS . Горизонтальное выпадающее меню
Перед написанием стилей для выпадающего меню необходимо создать структуру HTML документа. Данная структура будет представлять из себя обычный скелет сайта с добавленными тегами для меню. Меню будем создавать используя списки <UL> или <OL>.
Итак приступим к написанию основной структуры сайта
<!DOCTYPE html>
<html>
<head>
<title> Выпадающее меню на CSS </title>
</head>
<body>
</body>После того как написали основную структуру сайта необходимо создать структуру нашего меню. Для начала создадим меню верхнего уровня с помощью тегов <NAV> и <UL>
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a></li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Меню верхнего уровня у нас создано. Теперь необходимо назначить стили для элементов меню.
Теперь необходимо назначить стили для элементов меню.
nav { margin: 50px 0; bacground-color: #E94f56; } nav ul { padding: 0; margin: 0; list-style: none; position: relative; } nav ul li { margin: 0px -7px 0 0; display: inline-block; background-color: #E94f56; } nav a { display: block; padding: 0 10px; color: #ffff; font-size: 23px; line-height: 60px; text-decoration: none; } nav a:hover { backgroung-color: #000001; }
Проверим то что у нас получилось.
Теперь наше меню выглядит как меню. Теперь нам необходимо создать вложенное меню. Его мы создаем путем добавления внутрь тега <LI> еще одного списка <UL>. То есть у нас получается список в списке. Создадим структуру с вложенным меню.
Создадим структуру с вложенным меню.
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a> <ul> <li><a href='#'>История HTML</a></li> <li><a href='#'>Структура HTML</a></li> <li><a href='#'>HTML5</a></li> </ul> </li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Теперь нужно добавить стили к вложенному меню. Для создания выпадающего меню необходимо задать вложенному списку абсолютное позиционирование и смещение от основного меню.
nav ul ul {
display: none;
position: absolute;
top100%;
}
nav ul li:hover>ul {
display: inherit;
}
nav ul ul li {
min-width: 180px;
float: none;
display:list-item;
position: relative;
}Должно получиться следующее
Добавим для пункта меню с вложенным подменю соответствующий индикатор.
li> a:after {content: '+'}
li> a:only-child:after {content:'';} В итоге у нас получилось следующее
Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block

При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul>Структура подобного меню абсолютно одинакова со структурой вертикального меню.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{ margin: 50px 0 0 50px; overflow: hidden; li{ float: left; margin-left: 1px; &:first-child{ margin-left: 0; }
Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
margin
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin
 Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы расположились вертикально, а левый 1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
22+ лучших бесплатных и премиальных тем для Shopify раскрывающихся меню CSS 2023 — блог AVADA Commerce
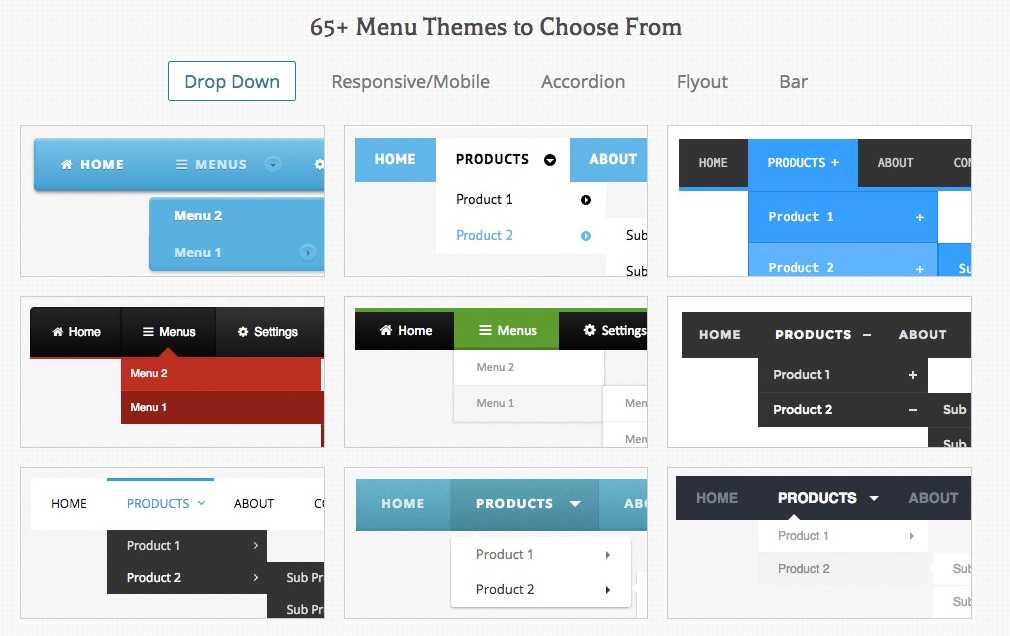
22+ лучших примеров раскрывающихся меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего выпадающего меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 8 марта 2023 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего выпадающего меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 8 марта 2023 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
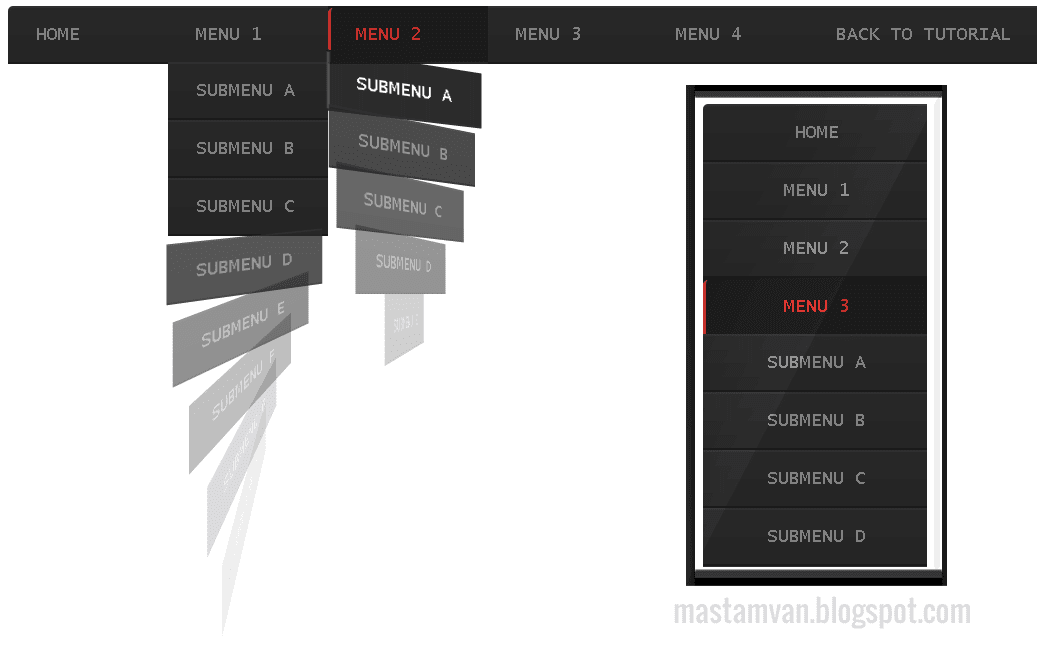
Если вы не можете выбрать одно из различных меню для оснащения своего сайта, этот дизайн Джека Ванга возьмет на себя все бремя вашего плеча благодаря его замечательный и милый дизайн. Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Демонстрация
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного выпадающего меню Pure Css владельцы сайтов могут легко увеличить свои продажи. Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Demo
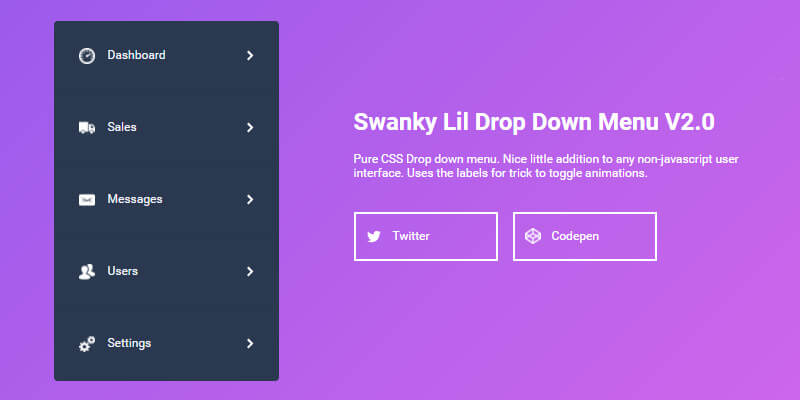
Рекурсивная навигация при наведении (только CSS) by Всего несколькими щелчками мыши веб-дизайнеры могут устанавливать свои страницы с помощью уникального инструмента под названием Рекурсивная навигация при наведении (только CSS). Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Этот дизайн Адама Куна представляет собой такое поразительное и замечательное меню, что любой разумный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Демонстрация
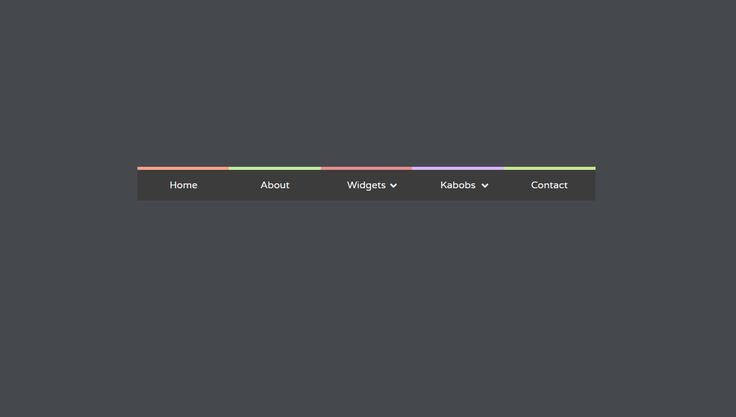
Один из самых мощных инструментов, который вы не можете игнорировать, чтобы поставить на свой сайт, безусловно, меню. И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Demo
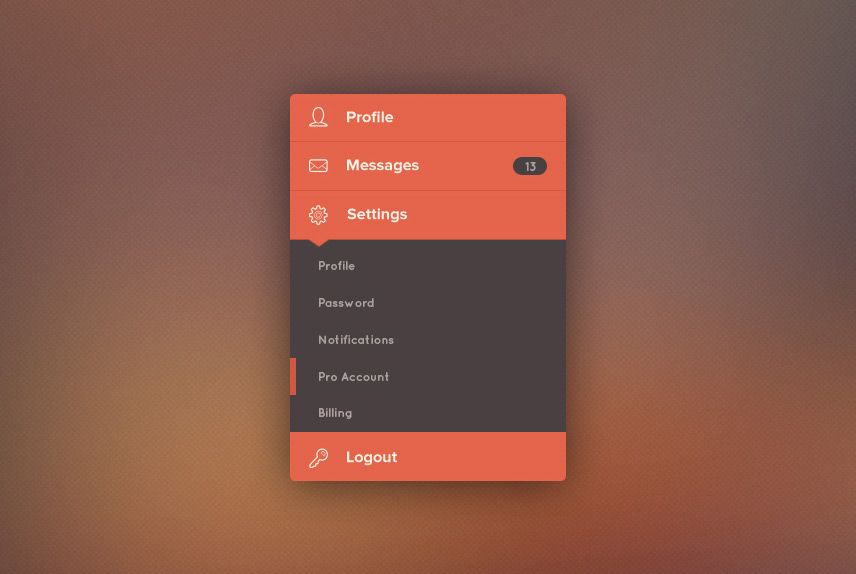
Меню вашего сайта больше не будет выглядеть скучно благодаря этому замечательному выпадающему меню, созданному Марко Бесаньи. Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько заметен на белом фоне, что вашим посетителям будет приятно им пользоваться. Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Demo
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно, чтобы удовлетворить требования пользователей на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Демонстрация
Изменение внешнего вида веб-сайта с помощью более красочного и увлекательного меню является одним из наиболее широко используемых и наиболее эффективных способов. И это модное меню #CodePenChallenge не является исключением. Этот пример выпадающего меню, разработанный Хесусом Родригесом, представлен на креативном фоне, вдохновленном различными оттенками зеленого. Меню размещено в виде длинной полосы, подстраивающейся под цвет страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Демонстрация
Если вы не можете выбрать одно из различных меню для вашего сайта, этот дизайн Винсента Дюрана возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну. С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Демонстрация
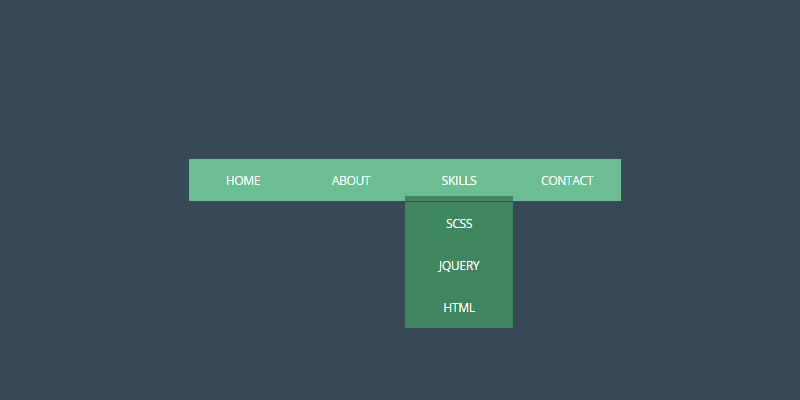
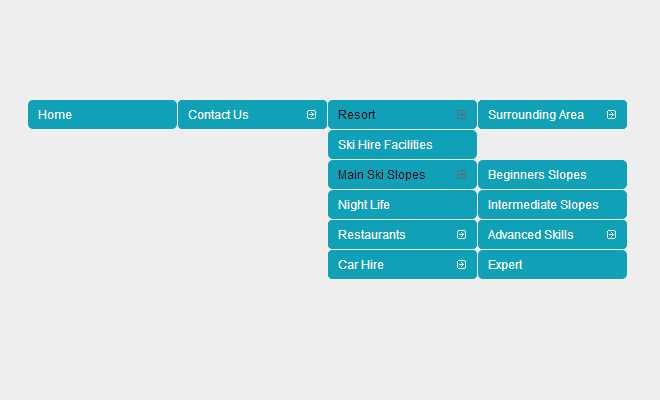
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Выпадающие меню — это мощное CSS-меню, созданное автором Кевином в качестве метода для всех владельцев сайтов, которые ищут способ сделать свой веб-сайт более привлекательным и привлекательным с помощью привлекательного и современного меню. В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Demo
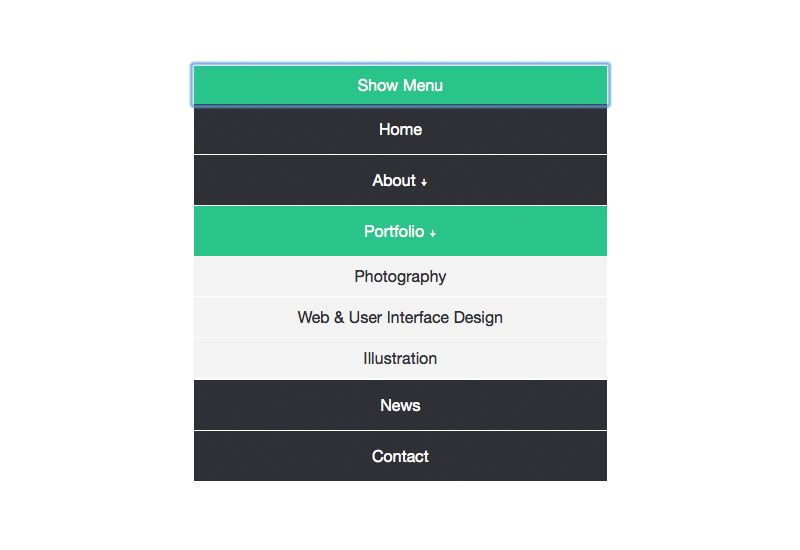
Небольшая, но эффективная поддержка этого выпадающего меню станет одним из ваших величайших помощников на пути к созданию лучшего веб-сайта, который будет удовлетворять пользователей. С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
Демонстрация
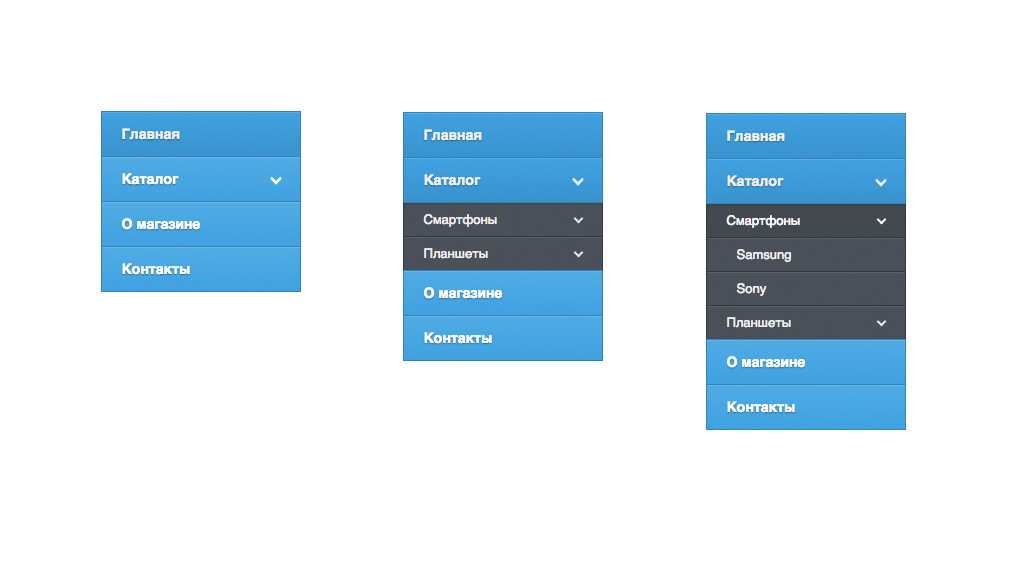
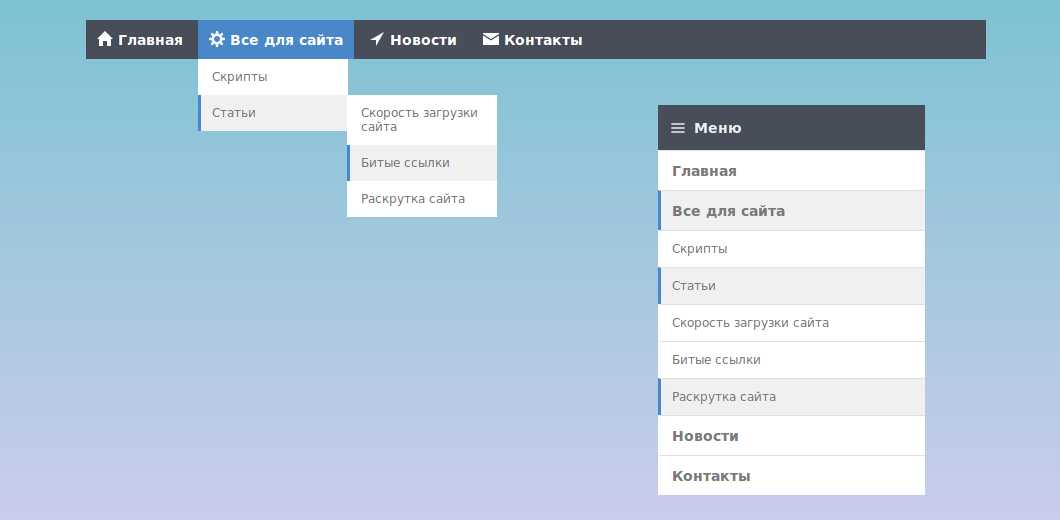
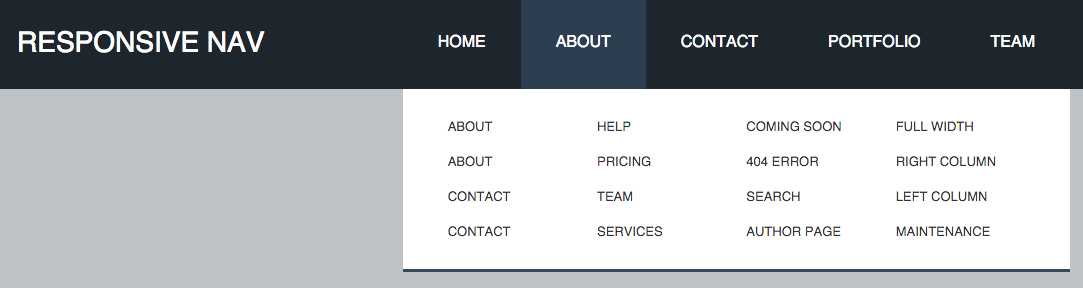
Как следует из названия, это выпадающее меню с переходами только на CSS3 — это именно то, что вам нужно, чтобы удовлетворить требования пользователей при работе на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером выпадающего меню. Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Демонстрация
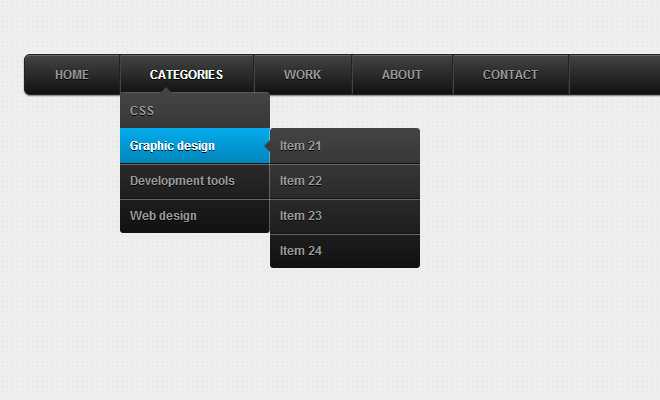
Всего несколькими щелчками мыши веб-дизайнеры могут установить свои страницы с помощью уникального инструмента под названием «Выпадающее меню с CSS3». Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Изменение внешнего вида веб-сайта с помощью более современного и профессионального меню является одним из наиболее широко используемых и наиболее эффективных способов. И это выпадающее меню с изображениями не исключение. Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Demo
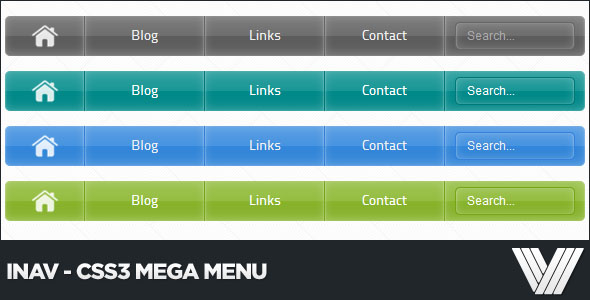
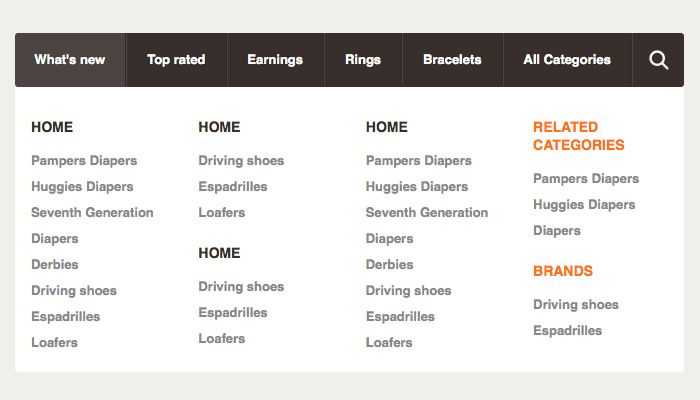
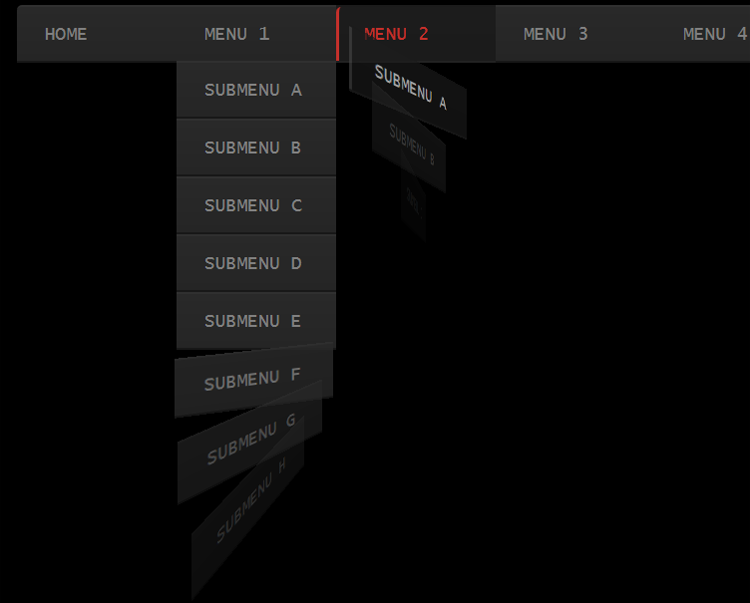
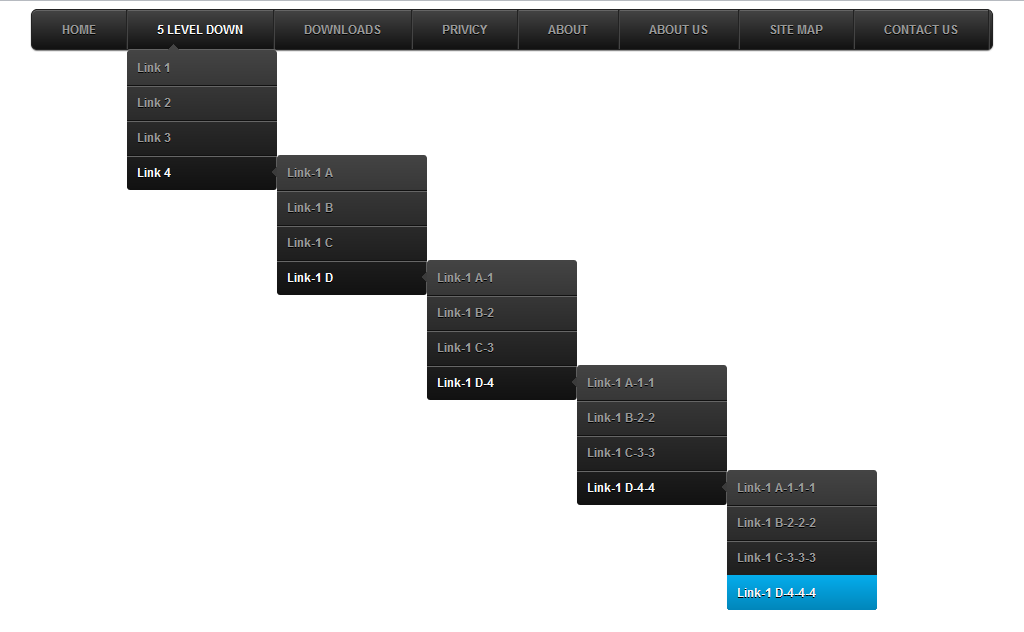
Это одна из самых эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте. Когда вы и другие пользователи просматриваете Интернет с помощью этого выпадающего меню Mega с использованием jQuery и CSS3, они могут подумать, что оно похоже на другие примеры. Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Демонстрация
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS by Этот дизайн ladyareum настолько поразителен и замечателен, что любой умный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Демонстрация
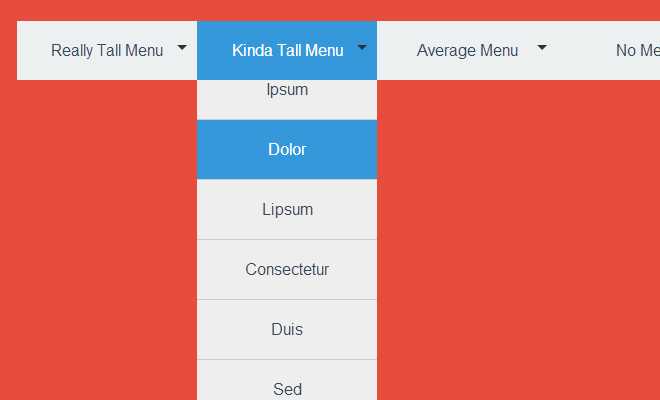
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть масса разных дизайнов для меню, которые невероятны. Одно из обязательных меню, которое вы не можете игнорировать, — это простое адаптивное меню только на CSS. Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части серого фона. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это замечательное меню.
Если вы разумный владелец сайта, вы не захотите пропустить это замечательное меню.
Демонстрация
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Любой профессиональный сайт нуждается в мощных инструментах для поддержки своей работы в Интернете, чтобы удовлетворить требования пользователей. Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Demo
Один из самых мощных инструментов, который вы не можете пропустить, чтобы поставить на свой сайт, безусловно, меню. И лучшее предложение для вас сейчас — это потрясающая концепция выпадающего меню Zigzag. Как следует из названия, в этом примере выпадающего меню Catalin Rosu используется отличительный и уникальный метод представления выпадающего меню, в отличие от других простых и основных в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент в меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент в меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Демонстрация
Как AVADA Commerce ранжирует список примеров выпадающих меню CSS
Эти 22 примера выпадающих меню CSS ранжируются на основе следующих критериев:
22+ лучших примера выпадающих меню CSS
Особая благодарность всем поставщикам, предоставившим 22 лучших примера выпадающих меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие выпадающие меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие выпадающие меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 22 лучших примеров выпадающих меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
10 лучших адаптивных раскрывающихся меню в JavaScript и CSS (обновление 2023 г.)
Если у вас большой кроссплатформенный сайт и у вас много контента, вам может понадобиться адаптивное многоуровневое раскрывающееся меню для организации и отображения категорий и рекомендуемый контент / продукты как на настольных компьютерах, так и на мобильных устройствах.
В этой статье вы познакомитесь с 10 лучшими адаптивными, удобными для мобильных устройств и многоуровневыми выпадающими меню, созданными с помощью jQuery и/или чистого JavaScript/CSS. Я надеюсь тебе понравится.
Первоначально опубликовано 10 мая 2019 г., обновлено 7 февраля 2023 г.
Плагины выпадающего меню jQuery:
Плагин Amazon Like Drop Down Menu с jQuery — Menu Aim
Плагин jQuery для запуска событий, когда курсор пользователя направлен на определенные элементы раскрывающегося меню. Для создания адаптивных мега-выпадающих списков, таких как Amazon.
[Демо] [Скачать]
Адаптивный, сенсорный и кросс-браузерный плагин раскрывающегося меню jQuery, поддерживающий неограниченное количество подменю и работающий хорош как в настольном, так и в мобильном макете.
[Демо] [Скачать]
Плагин jQuery Navigation Menu для создания отзывчивых и кроссплатформенных многоуровневых выпадающих меню для навигации по вашему сайту. Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
[Демо] [Скачать]
Адаптивный и вложенный плагин меню навигации jQuery — slimMenu
Красивый и удобный для мобильных устройств плагин jQuery для создания адаптивных и вложенных многоуровневых выпадающих меню с плавной анимацией выпадающих меню и некоторыми полезными опциями для навигации.
[Демо] [Скачать]
Элегантный, отзывчивый, удобный для мобильных устройств плагин выпадающего меню для jQuery, который поддерживает бесконечные уровни подменю и автоматические переключатели в удобное для маленького экрана меню переключения, когда ширина окна достигает указанной точки останова.
[Демо] [Скачать]
Vanilla JS Dropdown Menu Библиотеки:
Адаптивное многоуровневое боковое меню с JavaScript/CSS
Адаптивное боковое меню с многоуровневыми подменю, написанными на простом JavaScript и CSS .
[Демо] [Скачать]
17+ адаптивных шаблонов панели навигации со специальными возможностями
Набор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов панели навигации заголовка для современного дизайна веб-приложений.
[Демо] [Скачать]
Адаптивное многоуровневое выпадающее меню для панели навигации
Библиотека JavaScript Vanilla, упрощающая создание адаптивных, удобных для мобильных устройств многоуровневых выпадающих меню для панели навигации вашего кросса. -платформенное веб-приложение.
[Демо] [Скачать]
Плагины раскрывающегося меню на чистом CSS:
Адаптивное раскрывающееся меню только на CSS – JMenu меню с переключателем или без него.


 arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
} sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}