Полный обзор админ панели WordPress: функционал, пункты меню, настройки Разработка сайтов
Итак, вы только что установили WordPress и вошли в свой новый WordPress через «site.com/wp-admin». Что теперь? Если вы не знакомы с WordPress, ваше первое знакомство с разделом администратора может показаться пугающим и непонятным, но мы заверяем вас, что после небольшого изучения и экспериментов вы быстро освоите его. Этот пост может быть вашим гидом.
Панель инструментов
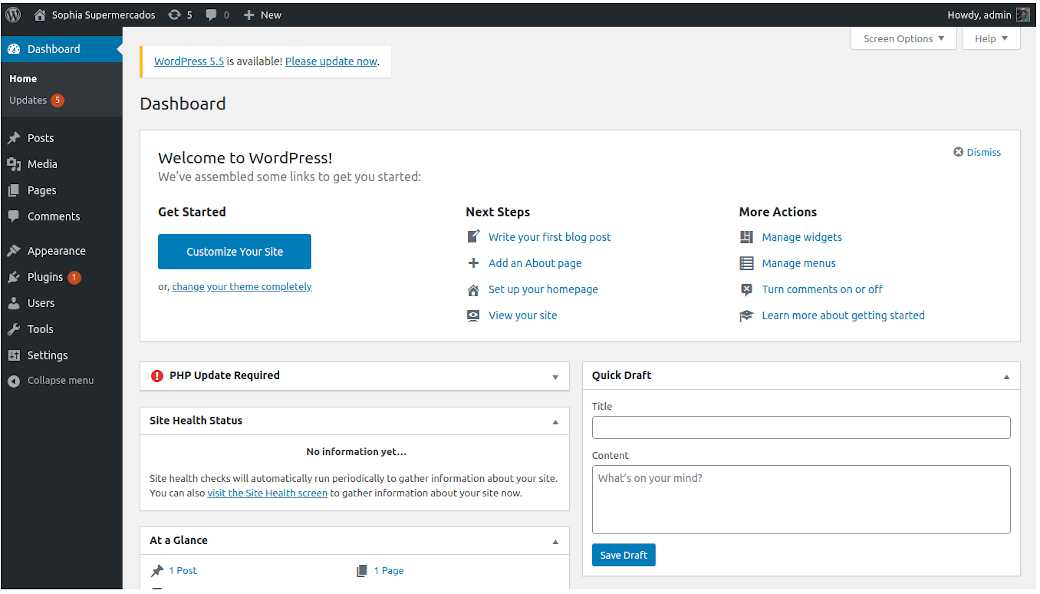
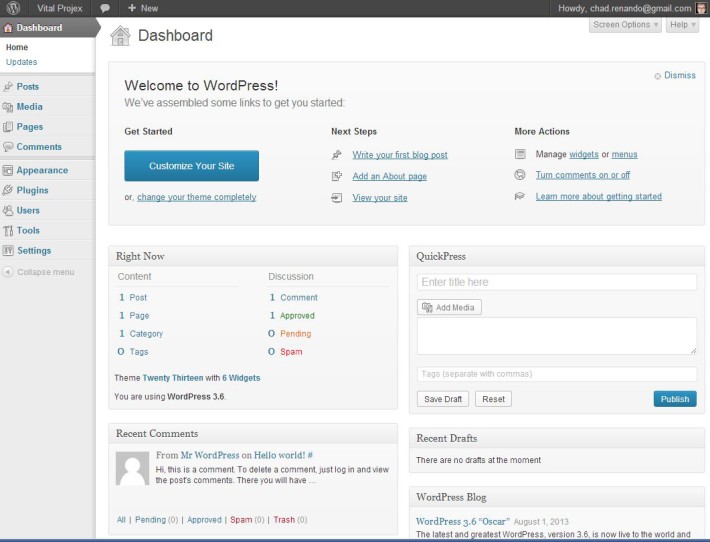
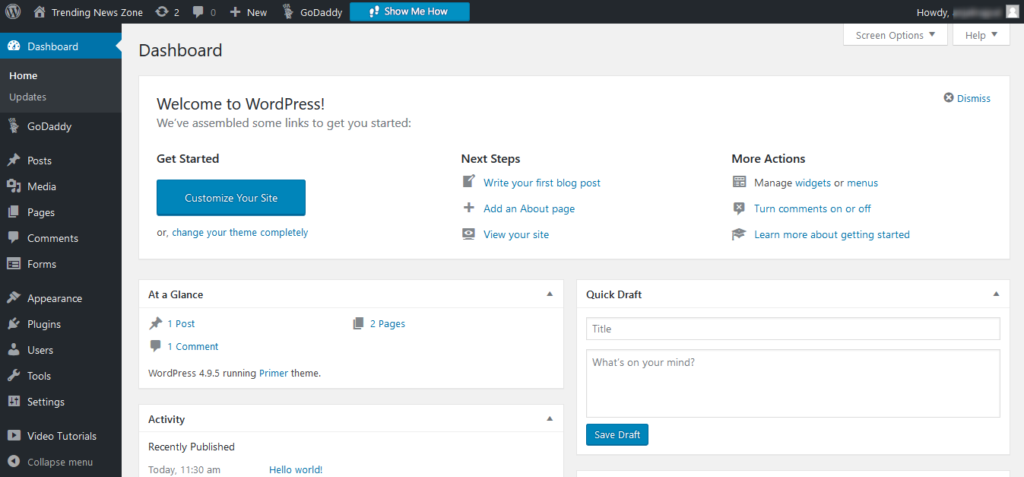
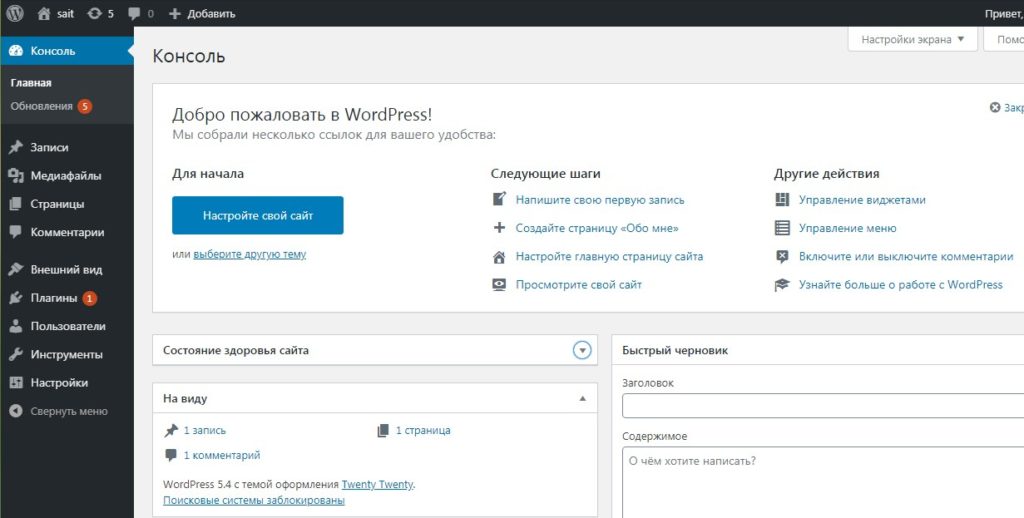
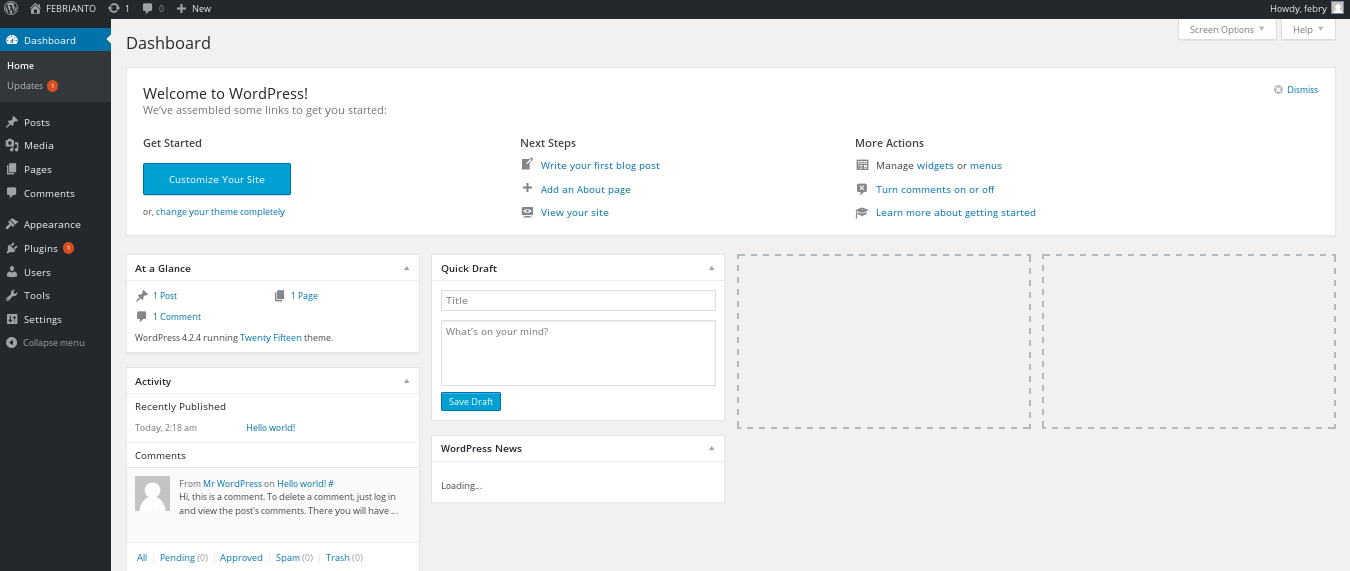
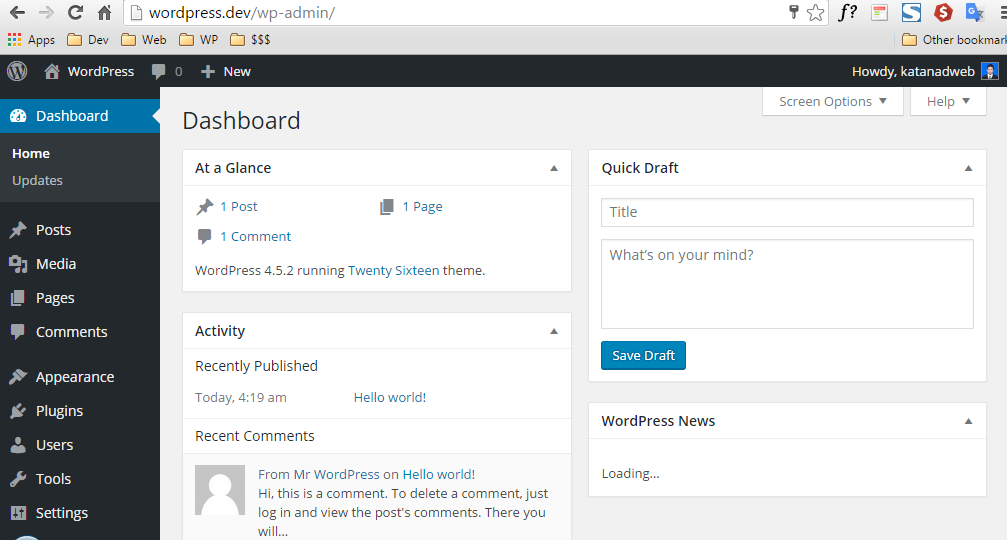
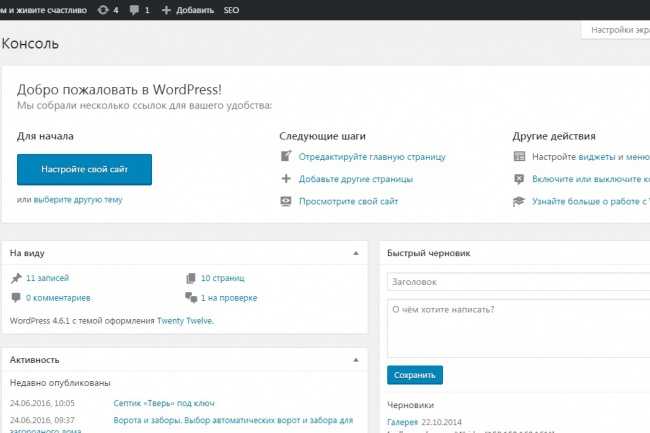
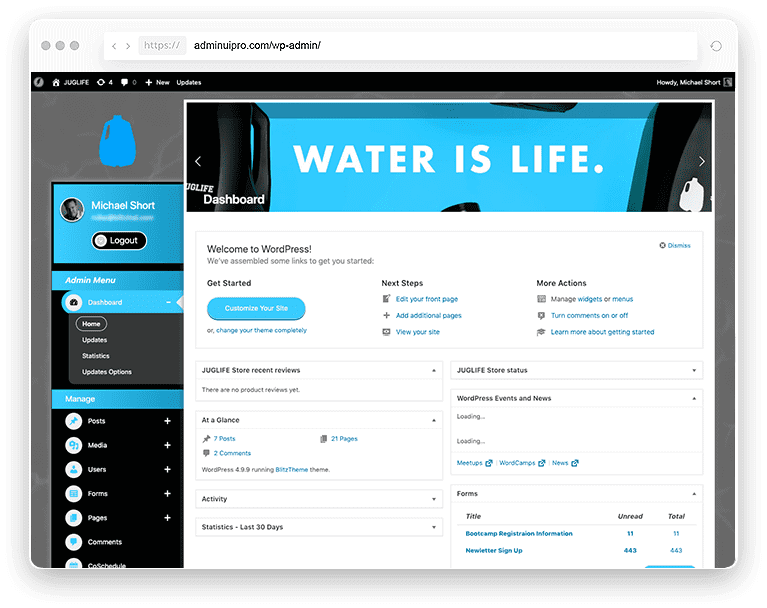
Бэкэнд вашего нового WordPress-сайта будет выглядеть так:
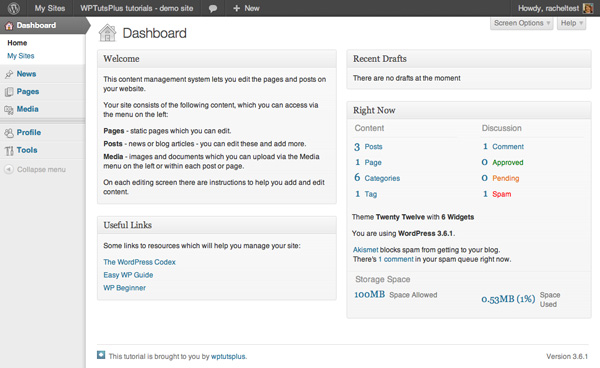
Домашняя страница вашего администратора называется просто Домой, и она находится в виде подменю в Dashboard главного меню боковой панели вашего администратора. Вы сразу заметите, что есть приветственное окно с множеством полезных ссылок и действий, которые помогут вам начать работу.
Не стесняйтесь ковыряться в любой из них и вернуться к этому сообщению, если вы случайно застряли где-то. Самый простой способ научиться (и сохранить информацию) – это экспериментировать и разбираться. С другой стороны, если вам нравится сначала иметь полный «птичий глаз», то читайте дальше.
С другой стороны, если вам нравится сначала иметь полный «птичий глаз», то читайте дальше.
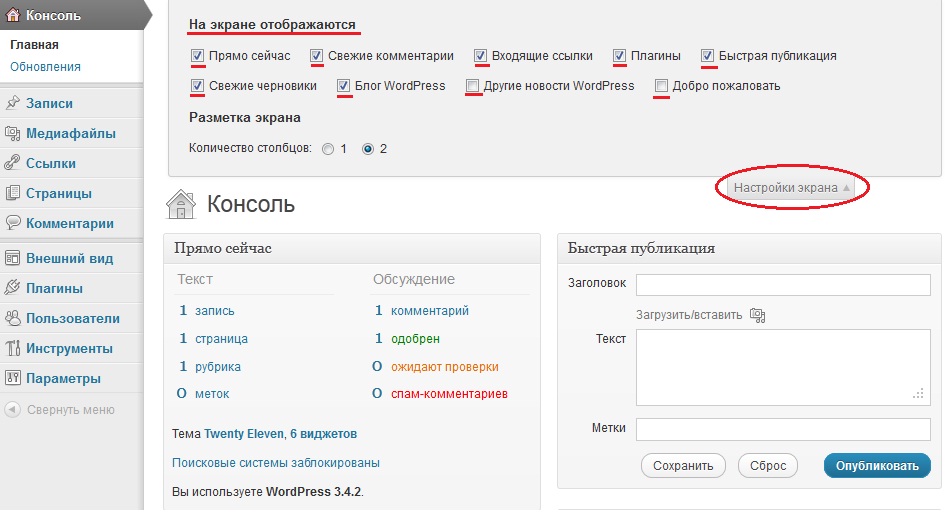
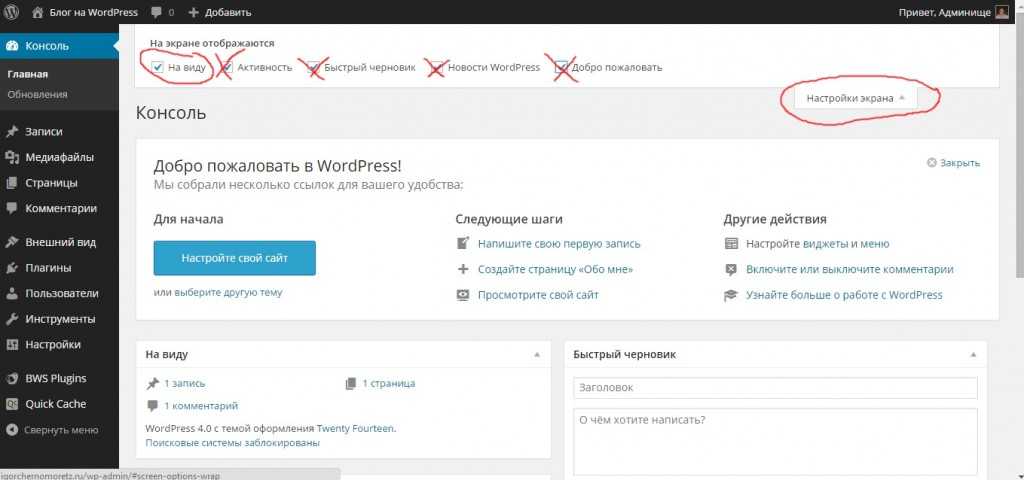
На изображении выше вы заметите, что я выбрал раскрывающуюся вкладку «Параметры экрана». Это позволяет мне выбирать, какие виджеты панели мониторинга я хочу отображать, а какие скрывать.
Я решил скрыть ненужные мне виджеты. Поскольку я устанавливаю темы и / или плагины WordPress, в настройках экрана могут появиться дополнительные параметры. Вот почему мне нравится, чтобы виджеты, которые я выбираю, оставались видимыми как минимум, избегая беспорядка на экране.
Следующее и последнее подменю, которое вы найдете в Dashboard, называется Updates. Здесь вы сможете обновить основные файлы WordPress (новые версии WordPress), темы и плагины. Всегда полезно запускать обновления по мере их выпуска. Тем не менее, важно всегда сначала делать резервные копии вашего сайта. Чтобы узнать больше о том, почему это важно и как это сделать, ознакомьтесь с нашим руководством по резервному копированию WordPress.
Управления постами (записями) и рубриками
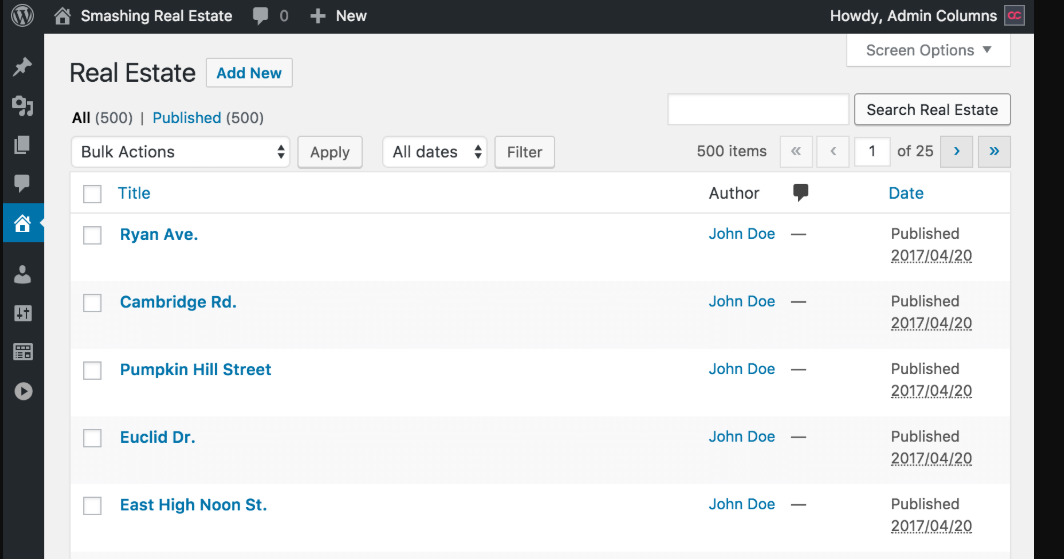
Под сообщениями есть четыре подменю. Первый, который также является вашим почтовым архивом, называется Все посты. Здесь вы можете просматривать, сортировать, искать и выполнять массовые действия над всеми постами и статьями в своем блоге.
Если вы хотите создать новое сообщение в блоге, просто нажмите подменю “Добавить новый” или кнопку “Добавить новый” вверху всех сообщений. Это приведет вас к редактору постов, как показано ниже.
После нажатия откроется окно создания записи, здесь все относительно просто для навигации и использования. Существует поле для названия вашего поста, редактор, который – если вы знакомы с основными визуальными редакторами, такими как вы можете найти в своей электронной почте или в текстовом редакторе – должен быть понятен. А вот все опции другие, уже стоит рассмотреть подробнее.
Начиная сверху и снизу у нас есть элементы управления публикацией, формат публикации, категории, теги и избранные изображения.
Публикация – это место, где вы можете сохранить свое сообщение как черновик (или другой статус), просмотреть, как оно будет выглядеть после публикации, отредактировать видимость сообщения, выбрать расписание для своего поста на более позднюю дату и, конечно же, опубликовать его в блог.
Формат сообщения – это то, где вы можете выбирать между восемью различными типами сообщений в блоге – в зависимости от того, что поддерживает ваша тема (например, есть таблица стилей для отображения). Если вы не хотите, чтобы ваше сообщение в блоге было только одним элементом, стандартное сообщение, скорее всего, будет соответствовать всем вашим потребностям, поскольку вы можете объединить все другие элементы сообщения в одном стандартном сообщении.
Категории, о которых мы подробнее расскажем чуть позже, можно выбрать и / или создать в разделе категорий редактора сообщений. В идеале, вы уже сузили свой блог до 5-10 категорий, прежде чем добавлять множество постов в блоге. В этом случае вы просто отметите соответствующий флажок и перейдите к разделу тегов.
Теги – это то, где, как вы уже догадались, вы можете добавлять теги к своим сообщениям в блоге. Теги, как правило, должны использоваться редко и конкретно. Старайтесь не бомбардировать свои посты массивной стеной пост-тэгов, поскольку они в основном используются в качестве средства фильтрации всего наиболее релевантного контента на вашем сайте, а не помогают раскрытию вашего контента в большой социальной сети: как фейсбук, твиттер или инстаграм.
Наконец, мы подошли к изображению статьи. Если это поддерживается вашей темой, рекомендуемое изображение будет отображаться в двух местах: в верхней части вашего сообщения и в качестве предварительного просмотра на вашем блоге и / или страницах архива сообщений. Чтобы добавить новое изображение, просто нажмите на ссылку «установить рекомендуемое изображение» и выберите предпочитаемое изображение в медиатеке или загрузите его со своего компьютера.
Говоря о добавлении мультимедиа, давайте посмотрим, как можно добавлять изображения, видео, аудио и другие материалы в сообщения блога с помощью кнопки «Добавить мультимедиа», расположенной над окном основного текстового редактора.
Как видно из изображения выше, при нажатии кнопки «Добавить медиа» вы попадаете на экран с несколькими опциями. Чтобы вставить мультимедиа в сообщение блога, все, что вам нужно сделать, это установить курсор в редакторе в том месте, в котором вы хотите показывать мультимедиа, нажать кнопку «Добавить мультимедиа» и затем использовать один из изображенных методов для выбора указанного мультимедиа.
Вы можете загрузить его со своего компьютера, использовать мультимедийные файлы, которые вы уже загрузили в библиотеку мультимедиа WordPress (которую мы вместе рассмотрим ниже), или вы можете вставлять мультимедийные файлы через URL-адрес.
Теперь вернемся к категориям, что является следующим подменю в разделе «Сообщения». Как я упоминал выше, вы, скорее всего, захотите ограничиться несколькими категориями. В идеале блог состоит из одной или нескольких тесно связанных тем. Идея должна заключаться в том, чтобы создать иерархию информации, в которой каждое подмножество становится все более конкретным, чтобы посетителям вашего блога было легко найти именно то, что они ищут.
Например, если вы ведете блог о работе над автомобилями, вашей общей темой в блоге будет автомеханика. После этого у вас могут появиться категории, разбитые на различные разделы автомеханики: двигатель, трансмиссия, карбюратор и т. д. После этого теги должны быть еще более конкретными, а названия постов (наиболее конкретные) – уникальными. Таким образом, посетители вашего блога смогут переходить от широкой темы блога, вплоть до точной информации, которую они ищут, используя предоставленные вами категории и теги.
Это завершает основы создания блогов, теперь пришло время поговорить о медиа библиотеке.
Медиа библиотека
Когда вы нажимаете на Media в боковом меню, первое подменю, в котором он находится, – это библиотека файлов и картинок, любых файлов, которые вы решили загрузить на сайт. Эта страница, как и ваше подменю «Все сообщения», предназначена для показа всех медиафайлов, которые вы загрузили на свой веб-сайт WordPress.
На этой странице вы можете переходить из галереи в отображение списка, сортировать по типу мультимедиа, осуществлять поиск по ключевым словам и выполнять массовые действия. Если вы нажмете на элемент, вы попадете на страницу с подробностями редактирования.
Если вы нажмете на элемент, вы попадете на страницу с подробностями редактирования.
Если вы нажмете кнопку «Редактировать изображение», вы сможете внести незначительные изменения прямо в бэкэнд WordPress.
Несмотря на простоту, эти простые инструменты редактирования могут помочь вам подогнать ваши изображения к размерам ваших постов в блоге, чтобы каждый пост выглядел одинаково, создавая более приятный опыт чтения.
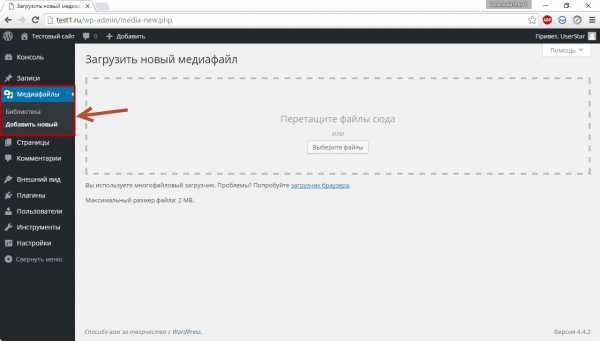
И, наконец, если вы хотите добавить новый медиафайл в свою библиотеку, все, что вам нужно сделать, – это нажать кнопку «Добавить новый» в медиатеке или выбрать подменю «Добавить новый». В любом случае вы попадете на экран, показанный выше, где вы можете перетаскивать файлы со своего компьютера или выбирать их с помощью кнопки поиска.
Пункты меню Страницы
В WordPress страницы очень похожи на посты. Подменю «Все страницы» и «Добавить новый» в основном меню «Страницы» почти такие же, как и в меню «Почта» над ним. Очевидно, что страница не отображается в передней части вашего сайта как сообщение в блоге, но в конце есть несколько практических различий.
Поскольку архив страниц очень похож на архив сообщений, я ограничил этот раздел только новым редактором страниц, как показано выше. Основным отличием здесь является отсутствие полей формата, категории и тегов. И добавление поля Атрибуты страницы. В этом поле вы можете выбрать родительскую страницу, шаблон страницы (если ваша тема содержит какие-либо другие значения, кроме стандартных) и порядок страниц. Все из которых вы можете оставить на их настройках по умолчанию.
Комментарии
Раздел Комментарии не имеет подменю. Это просто архив всех комментариев, оставленных на всех ваших сообщениях в блоге (и на страницах, если эта функция активирована). Этот архив, как и другие архивы, позволяет осуществлять быстрый поиск, сортировку и массовые действия. А также управление индивидуальными комментариями; от пометки комментария как неутвержденного до ответа на него, пометки спама и т. д.
Внешний вид
Раздел внешнего вида меню боковой панели вашего администратора – это раздел, который вы часто посещаете (по крайней мере, во время первоначальной настройки), поскольку именно там находятся все ваши основные функции настройки. Это, конечно, включает в себя вашу тему WordPress.
Это, конечно, включает в себя вашу тему WordPress.
Каждая новая установка WordPress поставляется с предварительно загруженными несколькими бесплатными темами WordPress. Чтобы активировать тему, все, что вам нужно сделать, это навести курсор на нужную тему и нажать «Активировать». Чтобы просмотреть более подробную информацию о данной теме, просто нажмите на изображение миниатюры темы. Вы даже можете посмотреть, как будет выглядеть каждый из них, прежде чем активировать его, просмотрев демонстрационную версию темы. Как только вы сделали свой выбор, пришло время для дальнейшей настройки, которая является нашим следующим подменю.
Нажав на подменю «Настроить», вы попадете в уникальный визуальный редактор с элементами настройки слева и большим окном предварительного просмотра справа. Это чрезвычайно полезно для предварительного просмотра потенциальных изменений в вашей теме / дизайне сайта, прежде чем делать эти изменения вживую. В зависимости от установленной темы параметры настройки слева могут измениться.
Следующее подменю в разделе Внешний вид называется Виджеты. Виджеты добавляют контент и функции / функциональность на боковые панели или в другие области виджетов. Подменю «Виджеты» – это место, где вы можете перетаскивать различные виджеты в разные области вашего сайта. Или, если вы не хотите, чтобы виджет появлялся там, где вы либо поместили его в прошлом, либо это происходит по умолчанию, вы можете просто перетащить его обратно в раздел доступных виджетов.
Большинство тем поддерживают одно или два меню: основное меню и дополнительное меню. Вместе эти меню и составляют навигацию вашего сайта. Чтобы создать и управлять ими (и, возможно, многими другими), вам нужно перейти к опции подменю «Меню» в разделе «Внешний вид». В этом разделе вы сможете создавать и организовывать меню в среде перетаскивания.
Многие, но не все темы WordPress воспользуются подразделом «Заголовок» раздела «Внешний вид». Здесь вы сможете внести некоторые базовые изменения в свой заголовок (например, цвет и отображать или нет текст заголовка), а также возможность загрузки заголовка изображения.
Аналогично, подраздел «Фон» меню «Внешний вид» будет использоваться не каждой темой. В тех случаях, когда это не так, как в случае с заголовком, эти параметры обычно складываются в панель «Параметры темы», которая является уникальной для данной конкретной темы. Тем не менее, для всех тем, которые используют преимущества встроенных опций фона, вы можете выбрать изображение (часто повторяющийся рисунок) и / или изменить цветовой код.
И наконец, у нас есть редактор. Это раздел, который пользователи часто не рекомендуют использовать создателям темы. Главным образом потому, что любые изменения, которые вы вносите в файлы в этом редакторе, будут перезаписаны при запуске следующего обновления темы. Рекомендуется вместо этого использовать дочернюю тему для пользовательских изменений, которые потребуют использования этого редактора. Если вы не уверены, как создать дочернюю тему, ознакомьтесь с нашим руководством.
Плагины
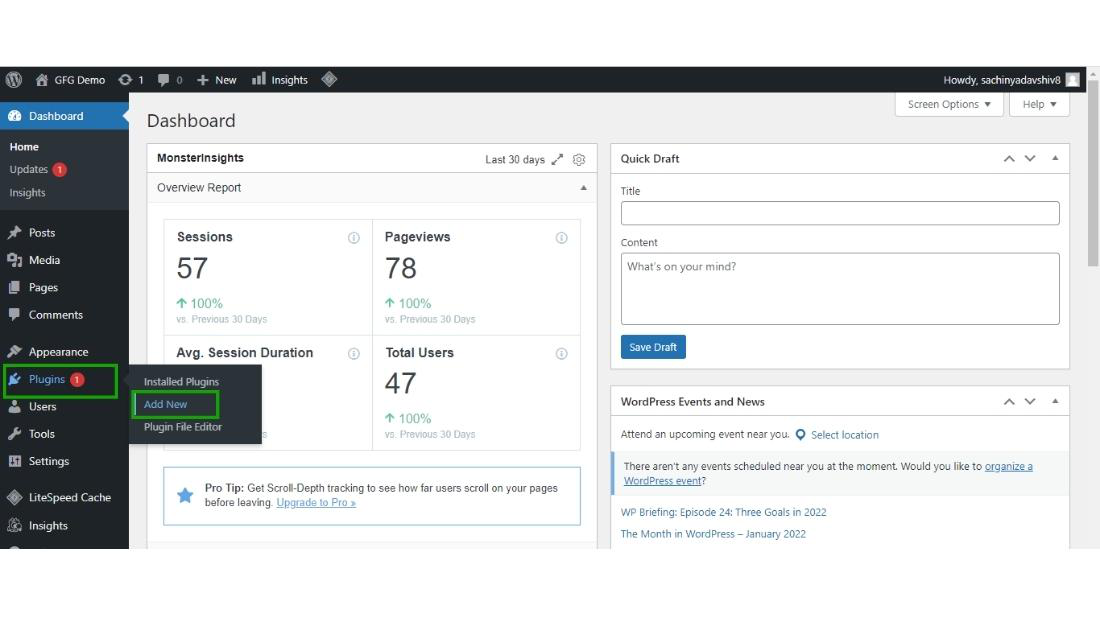
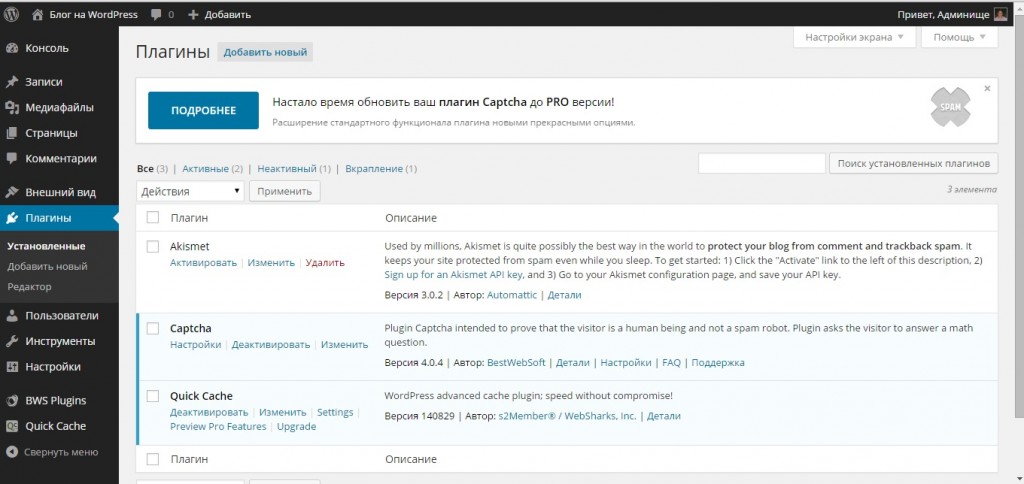
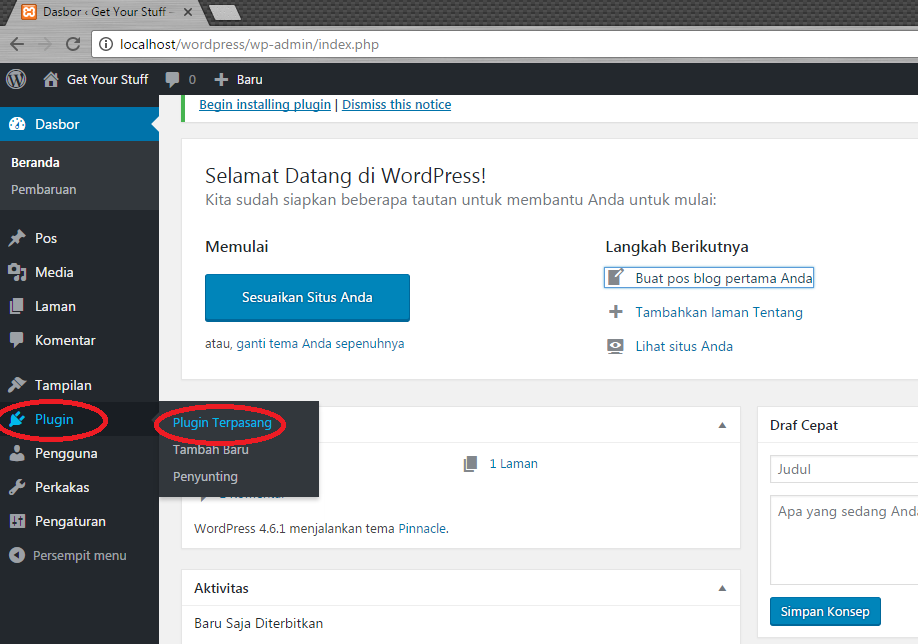
Плагины – это php-скрипты, которые расширяют и расширяют функциональность веб-сайта WordPress. Чтобы узнать, как установить и настроить плагин, ознакомьтесь с нашим руководством по этой теме. Чтобы проверить, какие плагины поставляются в вашей новой установке (и где будут отображаться все будущие установленные плагины), перейдите к основному пункту меню «Плагины»; по умолчанию в подменю устанавливаются плагины.
Чтобы узнать, как установить и настроить плагин, ознакомьтесь с нашим руководством по этой теме. Чтобы проверить, какие плагины поставляются в вашей новой установке (и где будут отображаться все будущие установленные плагины), перейдите к основному пункту меню «Плагины»; по умолчанию в подменю устанавливаются плагины.
На этой странице вы можете активировать, редактировать или удалять отдельные плагины, а также выполнять массовые действия над всеми вашими плагинами. Чтобы добавить новый плагин, нажмите кнопку «Добавить новый» на этой странице или перейдите в следующее подменю «Добавить новый».
Начиная с WordPress 4.0, раздел подменю Добавить новый плагин полностью переработан, чтобы упростить поиск и установку самых лучших бесплатных плагинов WordPress из официального каталога WordPress. На этой странице вы можете найти плагины по Избранному, Популярному, Избранному, Облаку тегов и, конечно, по ключевым словам. Как уже упоминалось выше, изучение того, как правильно установить и настроить эти плагины, описано в другом руководстве.
Опять же, редактор файлов плагинов часто не рекомендуется, если вы не считаете себя опытным в php и, по крайней мере, промежуточным пользователем WordPress (если не разработчиком). В этом случае этот раздел достаточно прост для понимания тех, кто знает, как его использовать. Всем остальным, вероятно, лучше всего использовать свои плагины или нанять профессиональную помощь для внесения изменений.
Пользователи
В разделе «Пользователи», как следует из названия, вы управляете всем, что связано с пользователями сайта. Подменю по умолчанию – Все пользователи.
Как и архивы, которые мы видели ранее, архив «Все пользователи» представляет собой единый экран, на котором вы можете искать всех пользователей / типы пользователей, связанные с вашим веб-сайтом. С этой страницы вы сможете быстро и легко найти и отредактировать любого пользователя.
Чтобы добавить нового пользователя, просто нажмите опцию Добавить новое подменю или кнопку «Добавить нового» на странице «Все пользователи». Процесс прост и понятен. Просто заполните необходимые поля данных, выберите нужные настройки и нажмите «Добавить нового пользователя».
Процесс прост и понятен. Просто заполните необходимые поля данных, выберите нужные настройки и нажмите «Добавить нового пользователя».
После входа в систему пользователь может перейти по ссылке «Ваш профиль» и заполнить поля, которые вы видите на изображении выше, чтобы заполнить свой профиль.
Инструменты
WordPress не поставляется с изобилием встроенных инструментов (для этого нужны плагины), но те, с которыми он поставляется, находятся в разделе Инструменты. Когда вы щелкаете по этой основной опции меню боковой панели, по умолчанию используется Доступные инструменты.
Следующая опция в меню Сервис – Импорт. Каждый источник, показанный на этой странице, является потенциальным источником сообщений в блоге. Просто нажмите на соответствующую ссылку и следуйте пошаговым инструкциям.
И, наконец, у нас есть опция «Экспорт» в меню «Инструменты». Этот раздел подменю посвящен тому, чтобы помочь вам создать экспортируемый файл, состоящий из ваших сообщений, страниц, комментариев, пользовательских полей, терминов, навигационных меню и пользовательских сообщений.
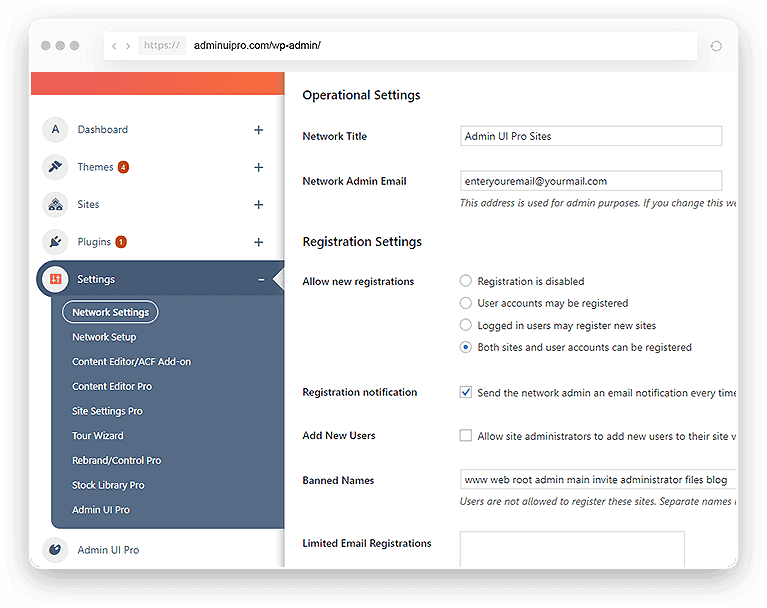
Настройки
Пункт меню «Настройки» на самом деле является одним из наиболее важных разделов вашего администратора WordPress; особенно для начального периода установки. После того, как эти элементы будут настроены один раз, вам придется пересматривать их несколько раз. Тем не менее, и хотя есть много вещей, которые можно оставить по умолчанию, правильная настройка нескольких жизненно важных параметров с первого раза довольно важна.
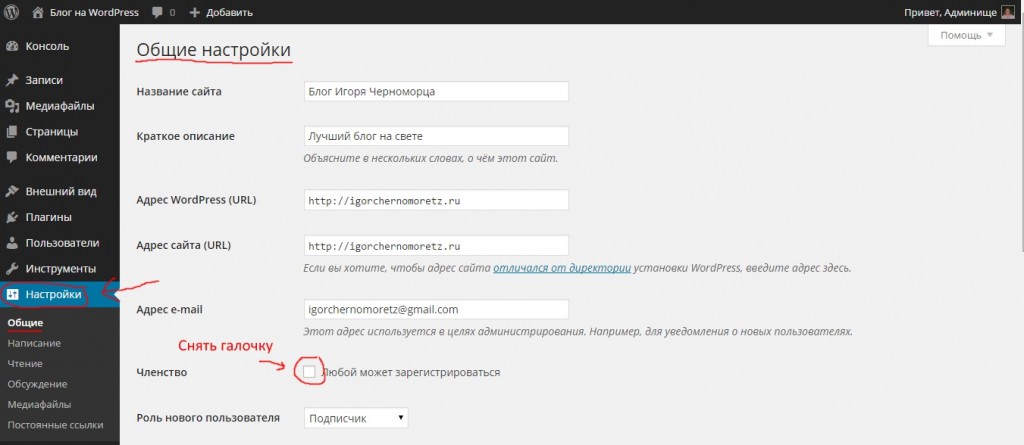
В общем разделе почти все можно оставить по умолчанию. Возможно, вы захотите удалить или изменить слоган. Вы можете оставить URL как есть. Ваш адрес электронной почты будет таким же, как вы зарегистрировались. Все остальные настройки можно оставить в покое, если только по вашим собственным причинам вы не захотите их изменить. С точки зрения лучших практик, они в порядке.
Раздел письма такой же. Буквально все здесь можно оставить на настройках по умолчанию.
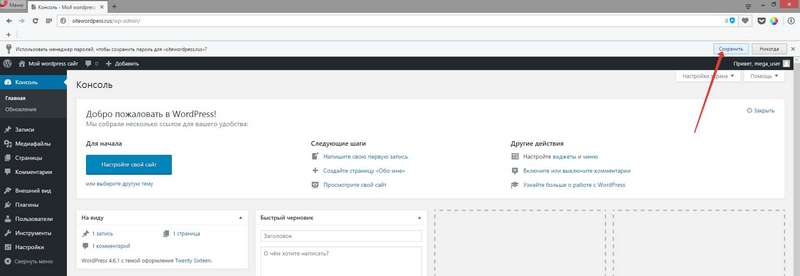
Здесь вещи начинают становиться важными. Если вы предпочитаете использовать статическую домашнюю страницу вместо того, чтобы показывать свои последние записи в блоге на главной странице, это место, где это можно сделать.
Сначала вам нужно вернуться обратно на Страницы и создать две страницы: Главная и Блог. После того, как эти страницы будут опубликованы, вы захотите вернуться в раздел «Чтение» и изменить настройки отображения передней страницы. Выберите «Статическая страница» и сделайте Home главной страницей, а страницу постов в блоге. Все остальное может оставаться по умолчанию, если вы не предпочитаете иначе. Обязательно нажмите «Сохранить изменения».
Практически все в обсуждении может остаться как есть. На этой странице нет ничего, что вы должны изменить, но если вы предпочитаете что-то другое, то обязательно измените все.
Вы можете или не можете изменять размеры мультимедиа в зависимости от того, что лучше всего подходит для выбранной темы. Это будет в каждом конкретном случае, хотя.
Наконец, мы подошли к одной из самых важных настроек: Настройки постоянной ссылки. Это тот случай, когда вы в подавляющем большинстве случаев НЕ хотите сохранять настройки по умолчанию. Когда дело доходит до публикации ваших страниц и постов и получения максимальной отдачи от ваших усилий по SEO (это поисковая оптимизация для непосвященных), вы должны убедиться, что вы выбрали постоянную ссылку, которая по крайней мере включает название вашего поста / страницы. Мы рекомендуем вам выбрать опцию имени сообщения. Это просто и фокусируется на ключевых словах, связанных с вашим постом (если вы включили их в заголовок или указали, что нужно отредактировать постоянную ссылку на странице редактора постов).
Когда дело доходит до публикации ваших страниц и постов и получения максимальной отдачи от ваших усилий по SEO (это поисковая оптимизация для непосвященных), вы должны убедиться, что вы выбрали постоянную ссылку, которая по крайней мере включает название вашего поста / страницы. Мы рекомендуем вам выбрать опцию имени сообщения. Это просто и фокусируется на ключевых словах, связанных с вашим постом (если вы включили их в заголовок или указали, что нужно отредактировать постоянную ссылку на странице редактора постов).
И это все основные пункты, админской части управления WordPress по умолчанию после установки!
В заключение
Как я упоминал в начале этого поста, новые пользователи часто слегка запутаны в том что предлагает внутреннее меню WordPress, и это изучение может занять некоторое время, чтобы это чувство исчезло. Однако, как только вы потратите время, чтобы пройтись по каждому разделу, вы поймете, что дело не в том, что какой-то один аспект сайта слишком сложен для понимания, а в том, чтобы просто ознакомиться с каждым разделом / настройкой и с тем, как они влияют на все остальное это требует времени. Сделав это в этом посте, вы уже на пути к освоению WordPress.
Сделав это в этом посте, вы уже на пути к освоению WordPress.
Как упростить админку WordPress, чтобы сделать ее удобной для клиента?
Зачем упрощать админ-панель WordPress? Наиболее частой причиной этому является момент, когда готовый сайт разработчик передает своему заказчику. Дело в том, что клиенты не всегда подкованы в WordPress, особенно если они впервые стали владельцем веб-сайта. В результате они будут бороться с множеством задач, начиная от простой публикации постов, загрузки мультимедиа и заканчивая “в чем разница между записями и страницами?”, “почему так много спама в комментариях?” и т.п.
Поэтому перед тем, как отдать в пользование готовый сайт, нужно помочь пользователю, упростив работу с его интерфейсом.
Как сделать WordPress удобным для клиента?
Админ-панель является главным инструментом для работы. Публикация новостей, размещение товаров в онлайн-магазине, отправка писем зарегистрированным пользователям сайта, – все это осуществляется через админ-интерфейс. Поэтому главная задача – сделать его более удобным для клиента. Рассмотрим несколько приемов.
Поэтому главная задача – сделать его более удобным для клиента. Рассмотрим несколько приемов.
1. Ограничение доступа
Существует очень мало пользователей WordPress, которые действительно знают, как в полной мере использовать учетную запись администратора. Большинство из них используют лишь небольшую ее часть. Так, для создания и публикации контента достаточно в полной мере разобраться с разделами Записи, Страницы, Медиафайлы и Комментарии. Вероятно, что мало кому из них потребуется устанавливать новый плагин или тему. Поэтому изначально пользователю рекомендуется установить роль Редактор, прав которой ему будет достаточно для работы.
О том, какие бывают роли WordPress-пользователей и как их изменить, мы писали в одной из наших прошлых статей.
2. Настройка параметров экрана
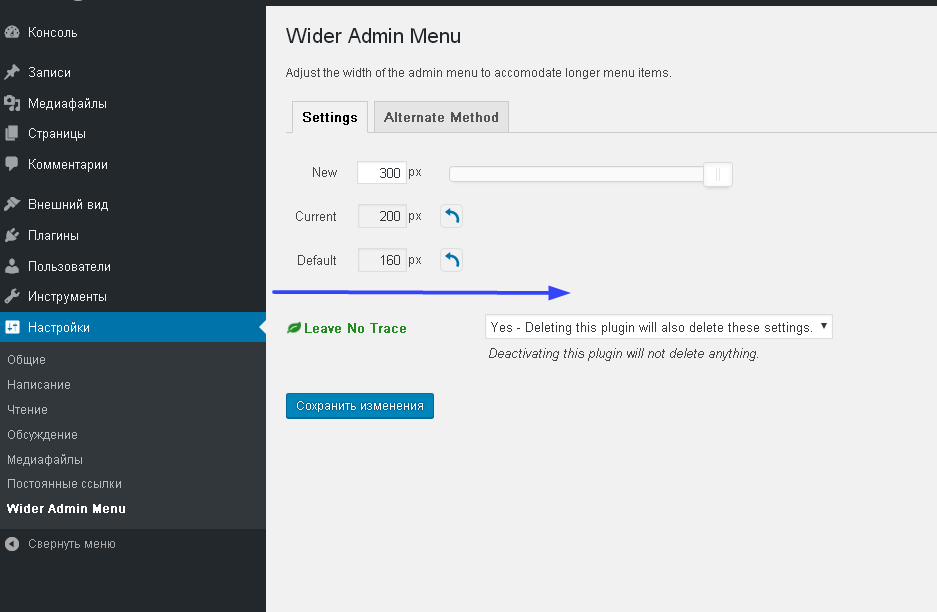
При входе в админ-часть WordPress-сайта у каждого пользователя появляется возможность показывать/скрывать элементы в различных разделах области администрирования WordPress. Для этого служит кнопка Настройки экрана в правом верхнем углу окна админки.
Для этого служит кнопка Настройки экрана в правом верхнем углу окна админки.
В принципе для работы с контентом вашему клиенту не обязательно использовать эти опции (например, блоки На виду, Быстрый черновик, Новости и мероприятия WordPress, Активность). Избавьтесь от всех элементов на главном экране, которые представляют не важную для клиента информацию. Также в разделах Записи и Страницы удалите столбцы, такие как: Автор, Комментарии. В разделе редактирования записи/страницы можно убрать Ревизии, Отправить обратные ссылки, Произвольные поля, Ярлык, Автор.
Кроме того, можно вообще запретить выполнять настройки экрана. Как это сделать, мы детально рассматривали в одном из своих прошлых материалов.
3. Настройка интерфейса админки
WP Admin UI Customize – очень интересный плагин, который предоставляет доступ к целому ряду фильтров и действий WordPress через удобный визуальный интерфейс. Это означает, что вы можете настроить внешний вид админ-панели WordPress для каждого пользователя.
Это означает, что вы можете настроить внешний вид админ-панели WordPress для каждого пользователя.
Вот что вы можете сделать.
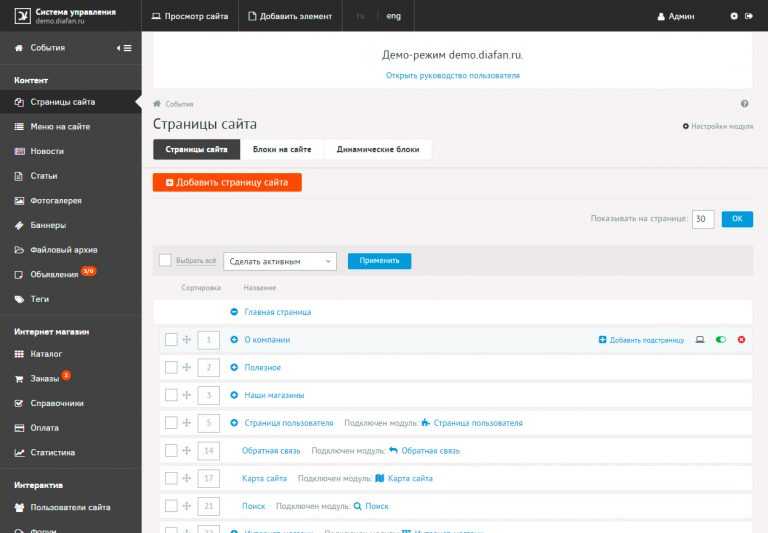
Шаг 1. Выберите роль пользователя для работы. Для этого, после установки и активации плагина, следует перейти в админ-раздел WP Admin UI Customize -> WP Admin UI Customize и отметить выбранную роль (например, Редактор). Чтобы изменения вступили в силу, нужно нажать кнопку Сохранить.
Шаг 2. Отключите уведомления об обновлениях. За это отвечает раздел WP Admin UI Customize -> Общие. Так, WordPress каждый раз выводит сообщения о доступных обновлениях ядра, плагинов и тем. По умолчанию эти уведомления отображаются для всех пользователей. Но такая информация будет лишь полезна администратору сайта. Поэтому можно отключить подобные сообщения.
Шаг 3. Настройки экрана. Плагин также позволяет отключить блоки, доступные на главной странице админки. Для этого используется его раздел WP Admin UI Customize -> Консоль. Это необязательно. Если вы считаете, что настроек параметров экрана было недостаточно, здесь вы можете полностью отключить некоторые блоки из панели мониторинга и еще больше упростить админ-панель.
Для этого используется его раздел WP Admin UI Customize -> Консоль. Это необязательно. Если вы считаете, что настроек параметров экрана было недостаточно, здесь вы можете полностью отключить некоторые блоки из панели мониторинга и еще больше упростить админ-панель.
Шаг 4. Настройте админ-меню (WP Admin UI Customize -> Sidebar). Боковое меню обычно является самой загроможденной областью админ-панели. Разработчики плагинов любят использовать его для демонстрации своих пользовательских меню. Но они очень часто не обращают внимания на права доступа пользователя. Это приводит к отображению меню плагинов, даже если у пользователя недостаточно прав для их использования.
Тут вы можете полностью настроить все пункты админ-меню, которые будет видеть пользователь.
Шаг 5. Страница входа (WP Admin UI Customize -> Форма входа). В этом разделе доступна настройка страницы входа на сайт (логотип сайта, его заголовок, а также текст под формой).
4. Публикация руководства по началу работы
Бесплатный плагин WP Help позволяет создавать подробную документацию в виде руководства по началу работы. Это руководство доступно через одно из боковых меню.
Тут вы можете описать, как создавать записи и страницы, элементы меню. Также можно добавить часто задаваемые вопросы. Например, что делать, если сайт не открывается или что то подобное.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Админ панель WordPress
Перейти к содержанию
Search for:
Главная » WordPress » WordPress cтатьи
Автор admin Просмотров 4.5к. Обновлено
В стандартной установке вы получаете доступ к панели администрирования WordPress с адреса:
Sait.ru/wp-admin
Однако WordPress можно установить в каталог, отличный от корневого каталога, в этом случае панель администрирования доступна по адресу подпапки:
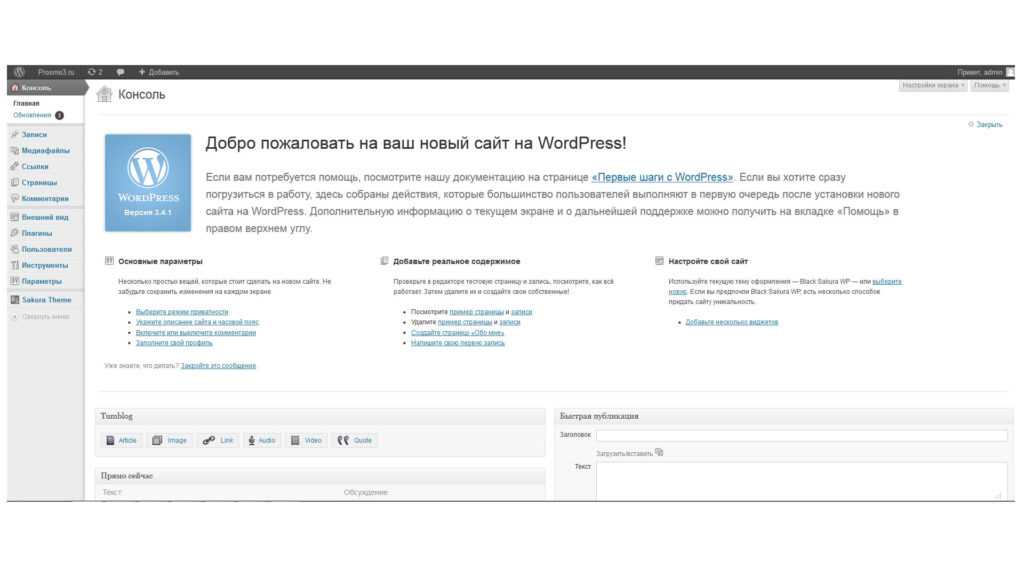
http://Sait.ru/wordpress/wp-adminРисунок 1. Панель управления WordPress.
Содержание
- Панели администрирования wordpress
- Панель инструментов WordPress
- Меню администратора
Панели администрирования wordpress
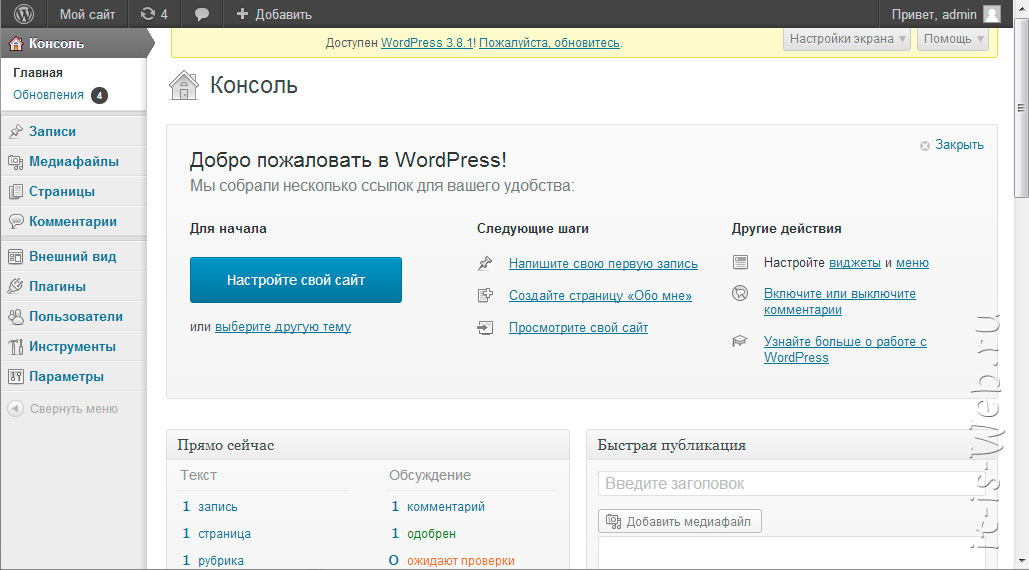
Бэкэнд WordPress состоит из различных областей, каждая из которых имеет свои особенности. В левом столбце находится меню администрирования. Это двухуровневое меню, в котором элемент верхнего уровня часто группирует однородные страницы администрирования. Центральная область главной страницы называется Консолью и содержит ряд виджетов, т. е. областей, которые предлагают быстрый доступ к наиболее часто используемым.
е. областей, которые предлагают быстрый доступ к наиболее часто используемым.
Под виджетом приветствия в стандартной версии панели инструментов WordPress отображаются четыре виджета:
| виджеты | описание |
| На виду | Он предлагает краткую информацию о содержании сайта, разделенную на посты, страницы и комментарии. Текущая версия WordPress и название активной темы указаны в нижней части окна. |
| Активность | Предоставляет отчет о деятельности. Недавно запланированные и недавно опубликованные сообщения, а также список последних комментариев. |
| Быстрый черновик | Позволяет быстро создавать черновик сообщения. |
| Новости и мероприятияWordPress | Показать последние новости, опубликованные в блоге WordPress.org на местном языке. |
 Виджет панели инструментов.
Виджет панели инструментов.В верхней части страниц администрирования находится панель инструментов, которая предоставляет доступ к различным функциям администрирования. По умолчанию панель инструментов остается видимой для всех прошедших проверку пользователей даже в интерфейсе сайта.
Сразу ниже находится вкладка «Настройки экрана». Здесь показан список виджетов, доступных на каждой странице администрирования, и вы можете показать или скрыть плитки, настроив внешний вид страницы.
Рисунок 4. Виджет панели инструментов: настройки экрана.Наконец, вкладка «Помощь» предоставляет информацию о поддержке на страницах администрирования.
Рисунок 5. Виджет панели инструментов: экран помощи.Многие плагины добавляют новые панели на консоль, обогащая начальную страницу функциями и ярлыками.
Ниже приведены основные элементы панели администрирования, подробно описанные.
Панель инструментов WordPress
Панель инструментов WordPress — это лента, расположенная в верхней части страницы панели администрирования. Для аутентифицированных пользователей панель также видна в интерфейсе сайта. В основном это меню быстрого доступа, хотя его функции могут быть расширены благодаря API WordPress. В версии по умолчанию панель содержит следующие меню:
Для аутентифицированных пользователей панель также видна в интерфейсе сайта. В основном это меню быстрого доступа, хотя его функции могут быть расширены благодаря API WordPress. В версии по умолчанию панель содержит следующие меню:
| меню | описание |
| Логотип WordPress | Список институциональных ссылок (например, онлайн-документация). |
| Название сайта | Back-end: указывает на домашнюю страницу сайта. Front-end: показывает подменю со ссылками на различные страницы панели администрирования. |
| Обновления | Указывает на страницу обновлений. |
| Комментарии | Показывает количество последних комментариев и переходит на соответствующую страницу администрирования. |
| Добавить | Показывает подменю, элементы которого указывают на новые страницы создания контента. |
| Мой аккаунт | Он показывает информацию о текущем пользователе и ссылки на профиль и страницу выхода. |
Плагины и темы могут добавлять элементы на панель инструментов для облегчения задач управления пользователями с нужным уровнем привилегий.
Меню администратора
Первая группа пунктов меню администрирования содержит пункты «Консоль», «Записи», «Медиафайлы», «Страницы» и «Комментарии».
Из «Консоли» вы получаете доступ к «Обновлениям». Отсюда вы можете управлять всеми обновлениями установки, от версии CMS до уже установленных плагинов и тем. Расширения могут обновляться по одному или выбирать нужные из списка; рекомендюется создавать резервные копии перед любыми обновлениями, деактивировать плагины перед обновлением и повторно активировать их по одному после обновления, чтобы проверить на несовместимость и конфликты.
Рисунок 8. Меню «Обновления».«Записи» дает доступ к пунктам меню для создания и управления сообщениями. Отсюда вы можете получить доступ к списку статей, перейти на страницу создания и изменения, управлять категориями и метками(тегами) содержимого.
Интересной особенностью является «Групповые действия», которая позволяет изменять некоторые данные статей, такие как категории, теги, автор, статус, формат и другие данные.
Рисунок 10. Меню «Действия группы».Вкладка «Медиа» предоставляет доступ к администрированию мультимедийного контента. Отсюда вы можете выбрать файлы на рабочем столе с помощью простого перетаскивания. Затем вы можете назначить данные файлам, такие как заголовок, подпись, альтернативный текст и описание. В случае изображений WordPress это также позволяет вносить некоторые базовые изменения, такие как вращение, обрезка и изменение размера.
«Страницы» и «Комментарии» завершают первую группу пунктов в меню администрирования. Управление этими двумя типами контента происходит аналогично тому, что уже было проиллюстрировано для управления записями.
Adblock
detector
Почему моя панель администратора WordPress слишком медленная? »WebNots
Запуск сайта WordPress — непростая задача. Одна из проблем WordPress — это медленная панель администратора. Это повлияет на вашу продуктивность, так как вам нужно регулярно работать с админ-панелью для публикации контента. Если вы боретесь с медленной панелью администратора, вот несколько причин и советов по ее ускорению.
Одна из проблем WordPress — это медленная панель администратора. Это повлияет на вашу продуктивность, так как вам нужно регулярно работать с админ-панелью для публикации контента. Если вы боретесь с медленной панелью администратора, вот несколько причин и советов по ее ускорению.
Связанный: Руководство для начинающих по админке WordPress.
Бэкэнд и интерфейс WordPress
Помните, мы говорим об оптимизации административной панели, которая является серверной частью вашего сайта. Если вы хотите оптимизировать время загрузки страницы, ознакомьтесь с нашей статьей о вещах, которые могут убить скорость вашего интерфейса. Бэкэнд WordPress использует стили и скрипты из папки wp-admin для загрузки функций администратора. Вы можете проверить содержимое папки wp-admin, загрузив Пакет WordPress с официального сайта или войдя на свой сервер через FTP.
Помимо основных компонентов, время загрузки страницы администратора также зависит от конкретной темы и плагинов, установленных на вашем сайте.
Исправить медленную панель администратора WordPress и редактор сообщений
- Проверить интернет-соединение
- Плохой хостинг
- Отключить виджеты панели управления
- Отключить параметры с помощью параметров экрана
- Избегайте использования тяжелых тем и плагинов
- Очистить базу данных
- Отключить Heartbeat API
- Обновите PHP и WordPress
- Проверить настройки кеширования
- Переустановите админку WordPress
1. Заблокированное или медленное соединение
Первое, что вам нужно проверить, заметив медленную панель администратора WordPress, — это проверить ваше интернет-соединение. Медленное интернет-соединение повлияет на загрузку скриптов администратора и займет много времени их загрузка. Убедитесь, что вы используете надежную сеть Wi-Fi или кабель для подключения компьютера к Интернету.
2. Плохой хостинг.
Многие из нас думают, что хостинг, плагины и темы повлияют на время загрузки внешнего интерфейса сайта WordPress. Однако правда в том, что такие факторы, как плохой хостинг, сильно повлияют на бэкэнд по сравнению с интерфейсом.
Однако правда в том, что такие факторы, как плохой хостинг, сильно повлияют на бэкэнд по сравнению с интерфейсом.
В отличие от веб-страниц, серверная часть WordPress не кешируется. Это означает, что каждая страница загружается путем извлечения данных из базы данных. Следовательно, скорость бэкэнда сильно зависит от мощности хостинга, которая позволяет быстро извлекать и загружать данные. Использование плохого хостинга повлияет на скорость, что особенно актуально для крупных веб-сайтов, использующих общий хостинг.
Если у вас хороший трафик, подумайте о переходе на облачный или выделенный сервер. Это поможет пользователям быстрее загружать веб-страницы, а также вы сможете без проблем использовать панель администратора.
3. Отключить виджет панели управления.
По умолчанию вы увидите раздел панели инструментов при входе в админ панель WordPress. Многие плагины и коммерческие темы добавят виджеты на панель управления. Это резко снизит скорость во время запуска. Например, популярный плагин WooCommerce добавит виджет отслеживания на панель управления. Точно так же плагин Yoast SEO добавит виджет быстрого статуса. Эти виджеты будут динамически получать данные при входе в систему и замедлять работу панели администратора.
Например, популярный плагин WooCommerce добавит виджет отслеживания на панель управления. Точно так же плагин Yoast SEO добавит виджет быстрого статуса. Эти виджеты будут динамически получать данные при входе в систему и замедлять работу панели администратора.
- Нажмите на кнопку «Параметры экрана», расположенную вверху в правом углу.
- Отмените выбор ненужных параметров, чтобы удалить эти виджеты из загрузки при запуске.
Теперь вы почувствуете, что вход в систему происходит быстрее без этих ненужных виджетов на панели управления.
4. Отключите ненужные параметры экрана.
Подобно разделу панели инструментов, каждый экран имеет множество опций в панели администратора WordPress. Например, в разделе «Все сообщения» будет отображаться список сообщений с несколькими столбцами, такими как избранное изображение, категории, теги, дата публикации и т. Д. Вы можете использовать параметры экрана, чтобы отключить ненужные параметры для более быстрой загрузки страницы.
Вы также можете отключить меню быстрого доступа, добавленные плагинами и темами на верхней панели.
5. Тяжелые темы и плагины
Коммерческие темы предлагают настраиваемую панель для настройки вашего сайта. Первое требование для использования такой настраиваемой панели — увеличить выполнение PHP и ограничение памяти на вашем сервере. Без объяснения, вы можете понять, что эти темы загружают тяжелые скрипты в админку. Мы настоятельно рекомендуем использовать настройщик WordPress по умолчанию вместо тем, которые предлагают дополнительные настраиваемые панели.
Как уже было сказано, все популярные плагины загружают скрипты на админку. Вы можете просмотреть исходный код своей административной страницы, щелкнув правой кнопкой мыши и выбрав опцию «Проверить» или «Проверить элемент». Вы будете удивлены, увидев, что все плагины из папки wp-content загружают какие-то CSS / скрипты на ваши страницы администратора.
Просмотреть исходный код на странице администратораПоэтому используйте простые плагины и темы, особенно если вы используете сервер виртуального хостинга.
6. Отключить Heartbeat API.
Плагины используют API пульса в WordPress для получения обновлений виджетов панели инструментов в реальном времени. Хорошим примером является плагин WooCommerce, который отображает текущие продажи в виджете панели инструментов. Проверьте, нужны ли вам данные в реальном времени, в противном случае отключите Heartbeat API, чтобы снизить нагрузку на ваш сервер. Это также поможет сократить время загрузки страниц вашего администратора.
7. Очистить базу данных
Как упоминалось ранее, страницы администратора будут загружаться динамически, запрашивая базу данных. Большая база данных с ненужными записями увеличит время выполнения запроса и, следовательно, задержит загрузку административных страниц. Yoast, WooCommerce и многие другие плагины добавят таблицы базы данных и записи в таблицу wp_options для загрузки ресурсов на всех страницах. Это раздражает, поскольку вам не нужно устанавливать эти плагины на многих страницах администратора.
Лучшее решение — регулярно очищать базу данных, чтобы удалять просроченные записи, такие как переходные процессы. Кроме того, удаление плагинов не приведет к удалению таблицы и записей базы данных. Поэтому проверьте, не висит ли какой-либо неиспользуемый контент в вашей базе данных, и удалите его, чтобы повысить производительность.
8. Эти PHP-материалы
WordPress — это не что иное, как скрипты PHP, которые помогают собирать контент из внутренней базы данных. PHP как язык сценариев имеет жизненный цикл и постоянно обновляется. Следовательно, убедитесь, что ваши версии WordPress и PHP обновлены, чтобы избежать медленных страниц администратора. Помните, что PHP 7 в несколько раз быстрее, чем PHP 5.6, с точки зрения времени выполнения запросов к базе данных. Таким образом, использование старых версий PHP может стать потенциальной причиной замедления работы вашей панели инструментов.
Примечание. Вам необходимо обновить ядро WordPress, версию PHP на вашем сервере, тему и плагины, используемые на вашем сайте. Вы можете использовать функцию «Работоспособность сайта», чтобы проверить, нет ли проблем с несовместимостью, мешающих вашему сайту. Проконсультируйтесь с вашим хостом, если вам нужно изменить параметры PHP, такие как MAX_INPUT_VARS, ограничение памяти или любое другое значение в файле php.ini.
Вы можете использовать функцию «Работоспособность сайта», чтобы проверить, нет ли проблем с несовместимостью, мешающих вашему сайту. Проконсультируйтесь с вашим хостом, если вам нужно изменить параметры PHP, такие как MAX_INPUT_VARS, ограничение памяти или любое другое значение в файле php.ini.
9. Проверьте настройки кэширования.
Страницы администратора по умолчанию не кэшируются. Однако такие плагины, как W3TC, позволяют настраивать кэширование объектов и БД, которые будут кэшировать все отдельные объекты. Это предназначено для сокращения времени выполнения запроса, но увеличивает нагрузку на ваш сервер. В большинстве сценариев виртуального хостинга это потенциально замедлит работу сайта, а также панель администратора. Отключите эти параметры и проверьте, помогает ли это быстрее загружать страницы администратора.
Кроме того, если вы используете плагин кеширования, мы рекомендуем отключить кеширование страниц для администратора, чтобы избежать проблем при редактировании и просмотре измененного контента.
10. Переустановите админку WordPress.
Как уже упоминалось, WordPress использует контент из папки wp-admin для сборки страниц администратора. Поэтому простая перезапись папки wp-admin может помочь избавиться от поврежденных файлов и быстро загрузить страницы.
- Вы можете скачать пакет WordPress с официального сайта и извлечь папку wp-admin.
- Войдите на свой сервер с помощью FTP и переименуйте папку wp-admin во что-то вроде old-wp-admin.
- Теперь загрузите папку wp-admin из пакета на свой сервер.
- Снова войдите в свою панель управления и проверьте, загружаются ли страницы быстрее.
- Если что-то не работает, переименуйте папку wp-admin в new-wp-admin и измените папку old-wp-admin на wp-admin.
Мы не рекомендуем это, поскольку основной причиной замедления в большинстве случаев является PHP, база данных, хостинг, плагины и темы.
Админ панель WordPress | Пространство сайтостроения
Последнее обновление:25/07/15
Сегодня я подробно опишу админ панель WordPress (также называется: панель инструментов, административная панель управления).

Войти в админ панель WordPress можно по ссылке «Войти» в сайдбаре — в виджете «Управление» — или набрав в браузере ее адрес:
http://site.ru/wp-admin (понятно, что вместо site.ru Вы должны написать URL своего блога).
Логин и пароль вводите те, что Вы получили при установке WordPress на блог.
Входите на главную страницу админ панели WordPress:
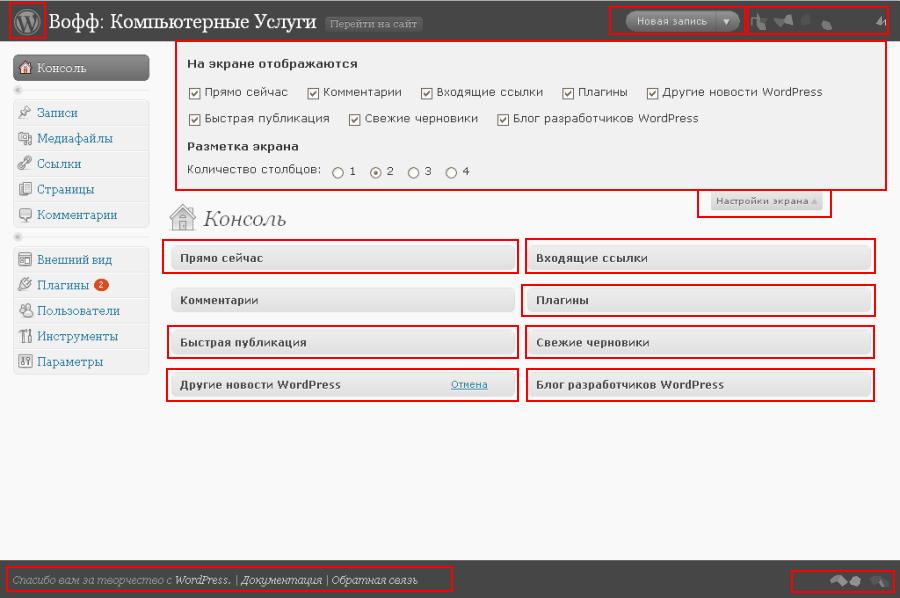
Справа вверху Вы видите две вкладки «Опции отображения» и «Помощь»:
Нажмите маленький треугольничек справа от «Опции отображения». Здесь настраивается то, что показывается на экране при входе в админ панель WordPress. Думаю, что нужно убрать лишние галочки. Я, например, в ходе написания этой статьи оставила только одну: «Текущее состояние блога». Можете поэкспериментировать с галочками, чтобы определиться, какая информация Вам нужна, а какая – лишняя.
Вкладка «Помощь» при нажатии на треугольничек справа ведет на файл со справочной информацией (на английском языке) по разделу, в котором Вы находитесь, и русскоязычный форум.
В крайнем левом столбце Вы видите основные разделы меню админ панели WordPress. Многие из них имеют подразделы, список которых появляется при наведении курсора мыши на название раздела. А если щелкнуть левой кнопкой мыши на название раздела, то открывается первый подраздел, а список всех подразделов раскрывается ниже названия раздела.
Описание меню админ панели WordPress
- Панель инструментов
- Главная — сюда Вы попадаете, когда входите в панель управления.
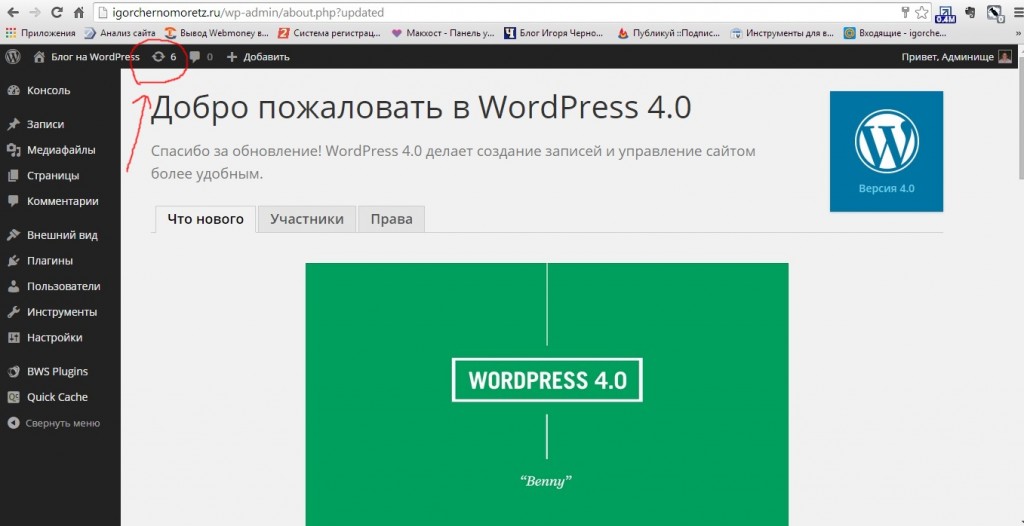
- Обновления – в этом подразделе показано, нужно ли обновлять что-нибудь из установленного программного обеспечения. Цифра рядом с подразделом показывает, сколько обновлений Вас дожидаются.
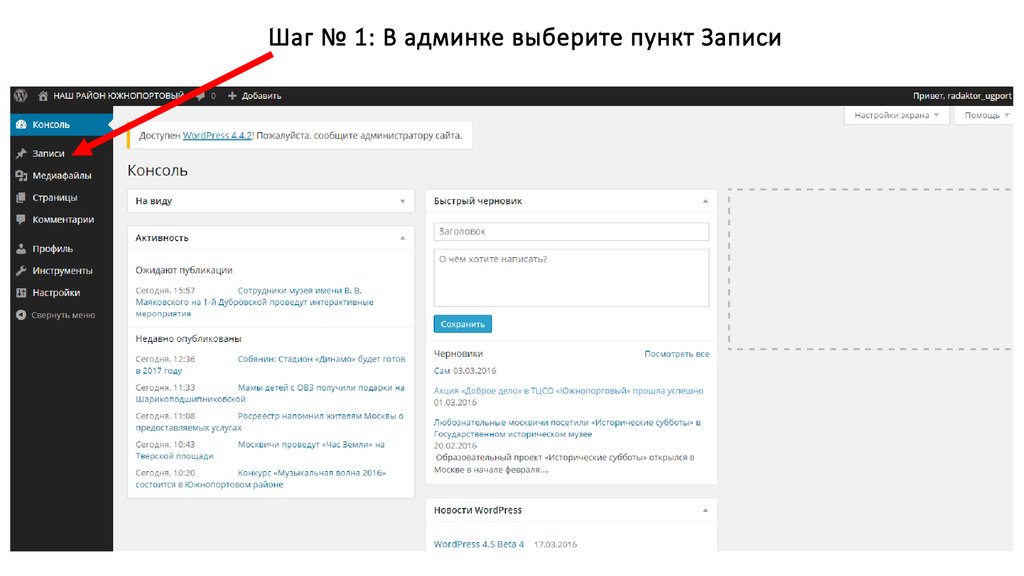
- Записи (чаще их называют постами или статьями):
- Все записи – можно посмотреть список опубликованных постов, отредактировать, рассортировать по рубрикам… Наводя курсор на название поста, строчкой ниже Вы увидите, что с ним можно сделать.
- Добавить запись – кликнув на этот пункт, Вы получите возможность написать, отформатировать и опубликовать новый пост.

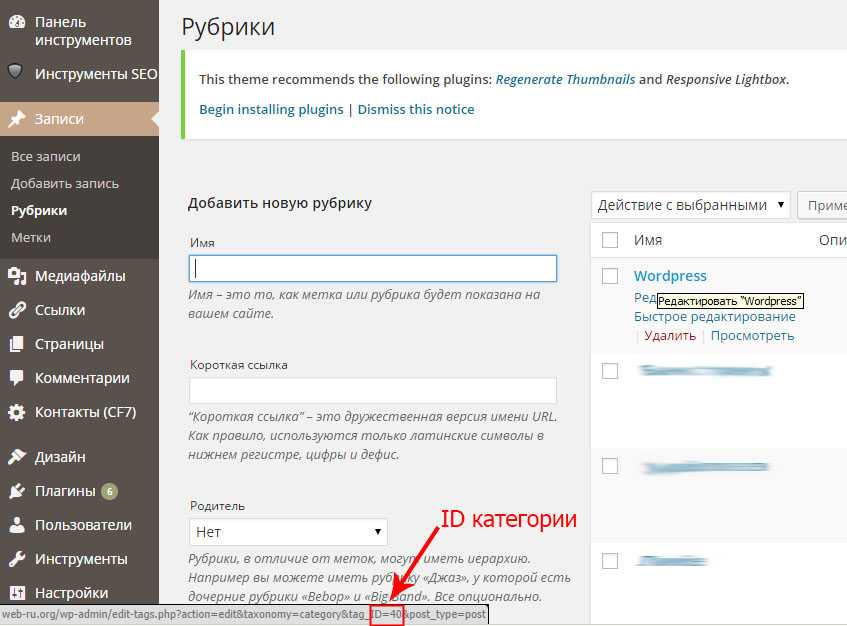
- Рубрики – просмотр всех рубрик сайта, возможность редактировать, удалить, просмотреть (меню для этих действий появляется при наведении курсора на название рубрики).
- Метки – то же с метками (тегами).
- Медиафайлы (обычно это картинки):
- Библиотека — просмотр всех медиафайлов сайта, возможности те же, что описаны в пункте выше. Создавая новый пост, можно использовать для его оформления содержимое библиотеки.
- Добавить файл — загрузить новые медиафайлы.
- Ссылки:
- Все ссылки — просмотр, возможность быстрого редактирования и сортировки.
- Добавить новую – с помощью этого пункта меню можно вывести в сайдбаре ссылки на другие сайты (свои, сайты друзей, полезные, любимые… — вариантов масса).
- Рубрики ссылок – можно создавать и группировать ссылки по рубрикам.
- Страницы:
- Все страницы – как обычно, просмотр всех страниц и работа с ними.
- Добавить новую – понятно без объяснений.

- Комментарии:
Можно посмотреть комментарии, одобрить или отклонить те, что ожидают модерации, очистить папку «Спам» или сначала просмотреть ее.
- Дизайн:
- Темы — просмотр установленных тем, настройка активной или установка новой.
- Виджеты – установка или удаление виджетов.
- Меню – в зависимости от установленной темы (шаблона) предоставляет возможность создавать собственные меню.
- Редактор — редактирование кода шаблона (кода файлов темы)
- Плагины:
- Установленные плагины — просмотр установленных плагинов, их активация, отключение, редактирование, настройка.
- Добавить плагин – понятно, что это установка нового плагина.
- Редактор — редактирование кода.
- Конфигурация Akismet – поскольку в последних версиях WordPress Akismet установлен по умолчанию, Вам остается только активировать его и настроить. Об этом плагине я расскажу в одной из следующих статей.
- Пользователи:
- Все пользователи — просмотр зарегистрированных пользователей.
 Поскольку я отменила регистрацию на блоге в настройках WordPress, то на этой странице показаны я, как администратор, и те, кто успели зарегистрироваться раньше.
Поскольку я отменила регистрацию на блоге в настройках WordPress, то на этой странице показаны я, как администратор, и те, кто успели зарегистрироваться раньше. - Добавить – Вы можете сами добавить нового пользователя, например, еще одного администратора или автора, если у Вас коллективный сайт.
- Ваш профиль – Вы можете отредактировать свой профиль и настроить его показ.
- Все пользователи — просмотр зарегистрированных пользователей.
- Инструменты:
- Доступные инструменты — дополнительные возможности.
- Импорт – можно импортировать на сайт содержимое из других Ваших аккаунтов и блогов.
- Экспорт — можно скачать на Ваш компьютер XML-файл с содержимым сайта: записи, комментарии, произвольные поля, рубрики и метки.
- Настройки:
Этот пункт меню был подробно рассмотрен в статье «Настройки WordPress-блога».
Некоторые плагины и темы WordPress могут добавлять в меню свои разделы с настройками.
Вообще-то эту статью надо было опубликовать в числе первых, потому что речь об админ панели WordPress идет почти в каждом уроке. Однако порядок написания статей формируется по ходу публикаций, когда становятся видны пробелы, либо я пишу очередную статью по просьбе кого-то из читателей. В данном случае стало понятно, что такая статья нужна, и нужна как можно скорее, и вот она перед Вами.
Однако порядок написания статей формируется по ходу публикаций, когда становятся видны пробелы, либо я пишу очередную статью по просьбе кого-то из читателей. В данном случае стало понятно, что такая статья нужна, и нужна как можно скорее, и вот она перед Вами.
И теперь, я думаю, осваивать админ панель WordPress, и не только ее, Вам будет значительно проще.
Немножко смеха:
Это тоже интересно:
Скрыть от поисковых систем админ панель wordpress и не нужные файлы — info-effect.ru
Привет ! На связи как обычно заядлый блогер Илья Журавлёв . Когда нахожу что-то интересненькое и полезное, то всегда выхожу на связь, ведь в этом и есть смысл блогинга делиться с людьми своими мыслями и знаниями. Сегодня я затрону один не мало важный вопрос касаемый поисковой оптимизации сайта. По моему это что-то из серии — как бы сделать поисковому роботу хорошо, чтобы он погладил тебя по головке и поставил твой сайт по выше в поисковой выдаче, в благодарность за твои старания. Конечно ничего утверждать я не могу, лишь предполагать, кто его знает что там на самом деле.
Конечно ничего утверждать я не могу, лишь предполагать, кто его знает что там на самом деле.
Есть такой закон в физике: Сила действия равна силе противодействия, то есть, если вы что-то делаете то результат будет, но вопрос в том каким будет ваш результат ? Сам факт действия не даёт вам гарантий, что у вас будет положительный результат. Если вы что-то делаете не правильно, то и результат будет не правильным, не знание не освобождает от ответственности. Всё это я к тому, что надо бы по чаще обращать внимание на качество, на то как вы делаете, правильно ли, понимаете ли вы что делаете и т.д. В общем — Век живи, век учись, благодаря ошибкам мы учимся, поэтому не стоит унывать, исправьте ошибку и двигайтесь дальше.
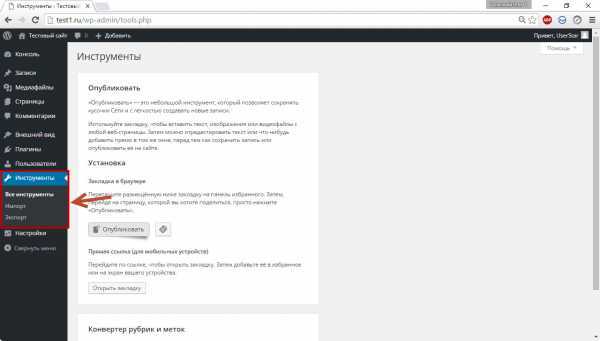
Переходим к основной теме, я тут нашёл весьма полезный плагин, как раз о котором и буду рассказывать далее. Плагин — Ultimate Noindex Nofollow Tool II позволит вам скрывать от поисковых систем не нужные для индексирования файлы, такие как админ панель, страница входа и т. д. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
д. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина перейдите на страницу: Настройки — Ultimate No index, здесь вы сможете настроить плагин. В самое верхнее поле вы можете добавить название, ID или заголовок, каких-либо определённых файлов или страниц на вашем сайте, которые вы хотите скрыть от индексации поисковыми системами. Далее на странице идёт список самых основных файлов и страниц, которые можно скрыть от поисковых систем, тем самым облегчив им жизнь при обходе вашего сайта.
— date-based archives, архив основанный на датах, он явно не нужен в поиске. Может замечали страницы с названиями дат.
— page-based archives, архив страниц, аналогично не нужен. Обратите внимание, что в поиске могут находиться такие страницы, где на конце вашего домена — Page/1, 21 и т. д. Они не нужны в поиске, вот их и нужно убрать от туда.
д. Они не нужны в поиске, вот их и нужно убрать от туда.
— search result pages, страница с результатами поиска, я скрыл её, как по мне это лишний груз, ни к чему просто.
— category pages, страницы категорий, опять же это лишняя работа для роботов, индексировать те же самые записи. Хотя если вы считаете, что вы привлекаете трафик с помощью категорий из поиска, то можете не ставить галочку.
— tag pages, теги они же метки, тут каждому своё, кто как думает, если вы думаете что с помощью меток можно гнать трафик из поиска, то не закрывайте их и всё. Я вообще не пользуюсь ими, у меня рубрики.
— author pages, страница автора, вы можете заметить, что где-то в области заголовка может отображаться ссылка на страницу автора записей, где отображаются все написанные им записи. Здесь однозначно это лишний груз для роботов, да и в поиске эта страница не нужна, по крайней мере я так считаю. Подумайте сами нужна ли вам эта страница в поиске ?
— login page, страница входа в админ панель, здесь я думаю не будет споров, можно смело закрывать от индекса.
— admin pages, админ панель wordpress, то же самое, здесь роботам точно делать нечего, зачем их нагружать.
В плагине есть так же функция, с помощью которой можно запретить роботам переход по определённым страницам. В поле вы можете указать ID страницы, по ссылке которой переходить не нужно.
— archive links in your theme, архив ссылок в вашей теме, явно лишняя работа для робота.
— category links in your theme, ссылки категорий, опять же лишний груз для робота, ведь на странице всё те же записи, которые он проиндексировал в XML карте.
— register link in your theme, ссылка на страницу регистрации, очевидно что для роботов это лишнее.
— login link in your theme, ссылка на страницу входа, аналогично что и выше, не нужна.
— Нажмите на кнопку — Update Options, чтобы сохранить сделанные изменения.
Закрыв от индексации все эти не нужные файлы и страницы, вы не только облегчите работу поисковым роботам, но и снизите нагрузку на свой сайт. Так как каждый заход робота на ваш сайт, оказывает на ваш сайт определённую нагрузку, а представьте если поисковый робот каждый раз индексирует вашу админ-панель, это не хилая нагрузка на ваш сервер. Теперь поисковый робот будет индексировать только самый основной материал вашего сайта — записи и страницы.
Так как каждый заход робота на ваш сайт, оказывает на ваш сайт определённую нагрузку, а представьте если поисковый робот каждый раз индексирует вашу админ-панель, это не хилая нагрузка на ваш сервер. Теперь поисковый робот будет индексировать только самый основной материал вашего сайта — записи и страницы.
Как скрываются страницы от индексации ?
Чтобы убедиться что плагин действительно работает и скрывает от индексации не нужные файлы, в настройках плагина закройте от индексации админ-панель и сохраните настройки. Перейдите на любую страницу админ панели wordpress, откройте исходный код страницы с помощью правой кнопки мыши, в коде найдите специальный мета тег, который закрывает данную страницу от индексации (смотри скриншот). Для быстрого поиска можете воспользоваться поиском по странице, нажав на сочетание клавиш Ctrl + F. При обходе сайта робот заметит данный тег и не будет индексировать страницу, а если страница была проиндексирована ранее, то со временем она уйдёт из поиска.
А как же файл Robots txt ?
Кто-то скажет что есть же файл robots txt и там скрываются все эти файлы, в случае с Яндексом да, но в случае с Google нет. Google пишет что нельзя использовать файл robots для скрытия страниц из поиска, а применять специальный тег, как раз который и использует данный плагин. Поэтому если вы думали что гугл не индексирует вашу админ панель, так как вы указали её в файле роботс, то вы ошибались.
Вот такие вот дела, как было упомянуто выше, не знание не освобождает от ответственности. Поэтому сделайте правильные выводы и не забывайте вот эти вот простые слова — Век живи, век учись. Остались вопросы ? Напиши комментарий !
Как настроить панель администратора WordPress
Ваш дом на самом деле не кажется вашим , пока вы не добавите в него свои уникальные настройки, не так ли? Немного мебели здесь, пара картин там, несколько растений, чтобы оживить пространство, установка книжной полки, знаете, как обычно.
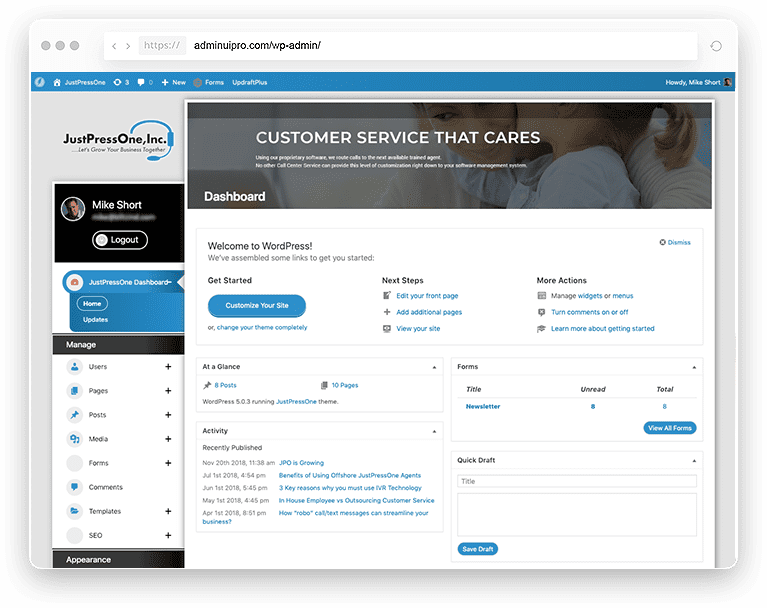
Ваша панель управления WordPress очень похожа на ваш дом. Здесь вы делаете всю свою работу. Именно здесь ваш сайт обретает форму и оживает. Так почему бы не сделать его уникальным?
Настройка панели управления WordPress имеет ряд преимуществ:
- Она становится компактнее и легче за счет удаления отвлекающих элементов меню и виджетов.
- Вы получите более удобный и продуктивный интерфейс администратора.
- Вашим клиентам понравится панель администратора, персонализированная специально для них.
- Оптимизирован для повышения производительности.
В этом посте я покажу вам, как полностью настроить панель администратора WordPress с помощью бесплатных плагинов и/или кода.
И, будучи WPMU DEV, мы также предоставляем отличный плагин для этого под названием Branda… поэтому, если вы хотите добиться всего, что ниже, с гораздо меньшими усилиями, скачайте плагин из репозитория WordPress.org.
Звучит хорошо? Вот список того, что мы рассмотрим в этой статье:
- Резервное копирование вашего веб-сайта
- Создать дочернюю тему
- Настройка страницы входа администратора
- Удаление виджетов с панели управления WordPress
- Добавление новых виджетов на панель инструментов WordPress
- Изменение цветовой схемы приборной панели
- Тема администратора
Резервное копирование вашего веб-сайта
Очень важно сделать полную резервную копию вашего сайта, прежде чем вы начнете его изменять. Мы рекомендуем использовать бесплатные плагины, такие как Updraft Plus или BackWPup, чтобы сделать то же самое. С другой стороны, если вы являетесь участником WPMU DEV, нет ничего лучше, чем использовать Snapshot Pro для автоматического резервного копирования вашего сайта.
Мы рекомендуем использовать бесплатные плагины, такие как Updraft Plus или BackWPup, чтобы сделать то же самое. С другой стороны, если вы являетесь участником WPMU DEV, нет ничего лучше, чем использовать Snapshot Pro для автоматического резервного копирования вашего сайта.
Создать дочернюю тему
Вы можете приступить к редактированию основных файлов WordPress прямо сейчас, но каждый раз, когда вы обновляете WordPress или тему, все сделанные вами изменения будут сброшены. Здесь помогает наличие дочерней темы.
Дочерняя тема, как следует из названия, является дочерней по отношению к своей основной родительской теме и располагается поверх нее. Любые изменения, которые вам нужно внести на свой сайт, вы можете сделать в своей дочерней теме. Когда вы обновляете родительскую тему до последней версии, дочерняя тема по-прежнему говорит то же самое, тем самым сохраняя все изменения, которые вы сделали ранее.
Мы настоятельно рекомендуем установить дочернюю тему. Он создает перспективную среду, которая избавит вас от многих головных болей. Вы можете следовать нашему руководству о том, как создать дочернюю тему WordPress, чтобы начать работу. Руководство разработчика WordPress по дочерним темам также является отличным ресурсом.
Он создает перспективную среду, которая избавит вас от многих головных болей. Вы можете следовать нашему руководству о том, как создать дочернюю тему WordPress, чтобы начать работу. Руководство разработчика WordPress по дочерним темам также является отличным ресурсом.
Настройка страницы входа администратора
Первое впечатление имеет значение! Ваша страница входа в систему администратора — это первое, что вы видите, когда хотите получить доступ к панели управления вашего сайта. Итак, давайте начнем с этого.
Мы рекомендуем использовать наш собственный плагин Branda для всех ваших потребностей в настройке. Она может создавать пользовательские экраны администратора и включать ваш брендинг во все административные элементы (и многое другое). Чтобы узнать, как настроить администратора с помощью Branda и white label, ознакомьтесь с этой статьей.
В этом уроке мы будем использовать плагин Custom Login Page Customizer. Он позволяет легко настроить страницу входа прямо из настройщика WordPress. С его помощью вы можете персонализировать практически любой аспект своей страницы входа и сделать так, чтобы она выглядела именно так, как вы хотите. Что делает его удивительным, так это то, что он показывает вам предварительный просмотр пользовательской страницы входа в реальном времени, когда вы ее изменяете.
С его помощью вы можете персонализировать практически любой аспект своей страницы входа и сделать так, чтобы она выглядела именно так, как вы хотите. Что делает его удивительным, так это то, что он показывает вам предварительный просмотр пользовательской страницы входа в реальном времени, когда вы ее изменяете.
После установки и активации плагина перейдите к LoginPress > Customizer в панели управления WordPress, чтобы начать настройку!
Вот некоторые функции, которые вы можете персонализировать с помощью этого бесплатного плагина:
- Логотип
- Фон
- Форма входа
- Забыть форму
- Кнопка входа в систему
- Сообщения об ошибках
- Приветственные сообщения
- Нижний колонтитул формы
Удаление виджетов из панели управления WordPress
« Каждый акт творения — это сначала акт разрушения». – Пабло Пикассо
– Пабло Пикассо
Панель инструментов WordPress загромождена ненужными виджетами. К счастью, вам не нужно добавлять код или использовать плагин для их удаления.
Перейдите на панель инструментов WordPress, щелкните вкладку Параметры экрана в правом верхнем углу страницы. Откроется панель параметров, содержащая флажки для включения/отключения виджетов.
Я сниму галочки со всех виджетов, кроме Quick Draft .
И вот так весь беспорядок исчез.
Вы можете сделать то же самое для всех ваших wp-admin страниц, таких как сообщения, страницы, редактор сообщений и т. д. Пусть Мари Кондо гордится вами!
Примечание: Этот метод сохраняет настройки видимости виджета для каждого пользователя. Итак, если у вас есть блог с несколькими авторами, вам нужно настроить его для всех. Или вы можете использовать пользовательский код, чтобы обеспечить его строгое соблюдение для всех пользователей вашего сайта.
Чтобы удалить виджеты панели управления WordPress по умолчанию для всех пользователей без прав администратора, добавьте этот код в файл functions.php вашей дочерней темы:
У вас также могут быть другие виджеты, добавленные вашей темой, плагинами или даже вашей хостинговой платформой. Чтобы удалить их, вам сначала нужно найти их идентификатор div. Вы можете сделать это с помощью инспектора браузера (в Chrome вам нужно щелкнуть правой кнопкой мыши по виджету и выбрать Inspect ), затем скопируйте идентификатор div виджета, от которого вы хотите избавиться.
К приведенному выше коду добавьте еще одну строку remove_meta_box , но ее параметром ( dashboard_right_now , dashboard_plugins и т. д.) должен быть идентификатор div виджета, который вы хотите удалить.
Добавление новых виджетов в панель управления WordPress
Хотя удалить существующий виджет несложно, добавить новый не так просто. Но с другой стороны, вы можете отображать все, что захотите, с помощью нового пользовательского виджета.
Чтобы добавить новый виджет на панель инструментов, просто добавьте следующий код в файл function.php вашей дочерней темы:
Loading gist 2d7cd55c6c74d75417b028d5cc5e09c0
Это создает самый простой виджет, состоящий всего из строки текста. Однако вы можете использовать тот же шаблон, чтобы перейти на следующий уровень, используя HTML и/или PHP. Единственным ограничением является ваше воображение!
WPMU DEV AccountFREE
Управление неограниченным количеством сайтов WP бесплатно
Неограниченное количество сайтов
Кредитная карта не требуется
Проверьте WordPress Codex на функции wp_add_dashboard_widget для получения дополнительной информации.
Наведение порядка в панели администратора и боковой панели
Панель администратора — это черная плавающая панель, которую вы видите в верхней части страницы, когда вы вошли в WordPress. По умолчанию он содержит полезные ссылки, такие как просмотр ожидающих комментариев, добавление новых сообщений/страниц, редактирование вашего профиля, посещение домашней страницы/панели инструментов и т. д. Он также содержит логотип WordPress. Боковая панель — это вертикальное меню в левой части панели инструментов.
По умолчанию он содержит полезные ссылки, такие как просмотр ожидающих комментариев, добавление новых сообщений/страниц, редактирование вашего профиля, посещение домашней страницы/панели инструментов и т. д. Он также содержит логотип WordPress. Боковая панель — это вертикальное меню в левой части панели инструментов.
Для этого мы будем использовать бесплатный плагин WP Admin UI Customize. После установки и активации плагина обязательно установите роли пользователей, для которых вы будете настраивать. Если это для вашего собственного использования, выберите только роль Administrator . Если это для других пользователей, выберите подходящие роли.
Затем перейдите к WP Admin UI Customize > Admin Bar , чтобы изменить пункты меню панели администратора. Панель администратора разделена на левую и правую части.
Вам просто нужно перетащить элементы меню туда, куда вы хотите, в соответствующие разделы. Щелкнув стрелку расширения под определенным пунктом меню, вы также можете переупорядочить или отредактировать их подменю. Это дает вам точный контроль над тем, как выглядит ваша панель администратора.
Это дает вам точный контроль над тем, как выглядит ваша панель администратора.
Точно так же боковую панель можно изменить, выбрав WP Admin UI Customize > Sidebar . Интерфейс и функциональность почти такие же, за исключением того, что здесь вам не нужно иметь дело с двумя разными разделами. Перетащите элементы меню туда, куда вы хотите, или удалите их совсем.
Удаление меню «Сообщения» с боковой панелиЕще один бесплатный плагин, который я бы порекомендовал для редактирования меню администратора, — «Редактор меню администратора». Он также включает в себя различные другие интересные функции, такие как добавление собственного логотипа, настройка пользовательских цветов фирменного стиля, добавление текста нижнего колонтитула на панель инструментов и т. д. Однако, как и в большинстве бесплатных плагинов, всегда есть подвох! Функциональность для редактирования меню панели администратора включена только в его профессиональную версию.
Изменение цветовой схемы панели управления
Цветовая схема WordPress по умолчанию унылая и монотонная. Однако многие пользователи не понимают, что они могут перейти к настройкам профиля на панели управления WordPress и изменить цветовую тему. На данный момент WordPress поставляется с 8 различными цветовыми темами на выбор.
Однако многие пользователи не понимают, что они могут перейти к настройкам профиля на панели управления WordPress и изменить цветовую тему. На данный момент WordPress поставляется с 8 различными цветовыми темами на выбор.
Но что, если вам нужна другая цветовая схема? Или вы хотите установить определенную цветовую схему для всех пользователей вашего сайта? Не волнуйтесь, для них тоже есть простые решения.
Если вам нужны дополнительные параметры цветовой схемы, используйте плагин Admin Color Schemes от основной команды WordPress. Он добавляет еще 8 уникальных цветовых схем.
Для применения пользовательской цветовой схемы администратора, например, с использованием цветов вашего бренда, вы можете использовать плагин Admin Color Schemer.
Чтобы принудительно использовать цветовую схему администратора для всех пользователей, вы можете использовать подключаемый модуль Force Admin Color Scheme. Его довольно просто использовать. Просто отметьте Использовать эту цветовую схему администратора для всех пользователей в разделе Цветовая схема администратора в настройках вашего профиля .
Темы администратора
Мы рассмотрели, как настроить функции панели инструментов и ее цветовую схему, но что, если вы хотите полностью изменить ее внешний вид и поведение? Скажем, вам нужен более легкий интерфейс вместо обычного и скучного по умолчанию. Или, может быть, вы хотите, чтобы он был более современным и привлекательным.
Какими бы ни были ваши мотивы, вы можете использовать темы администратора, чтобы внести существенные изменения в панель администратора. Темы администратора, несмотря на свое название, представляют собой плагины, которые полностью изменяют внешний вид вашего бэкэнда. Ниже мы перечислим некоторые из лучших бесплатных тем для администрирования.
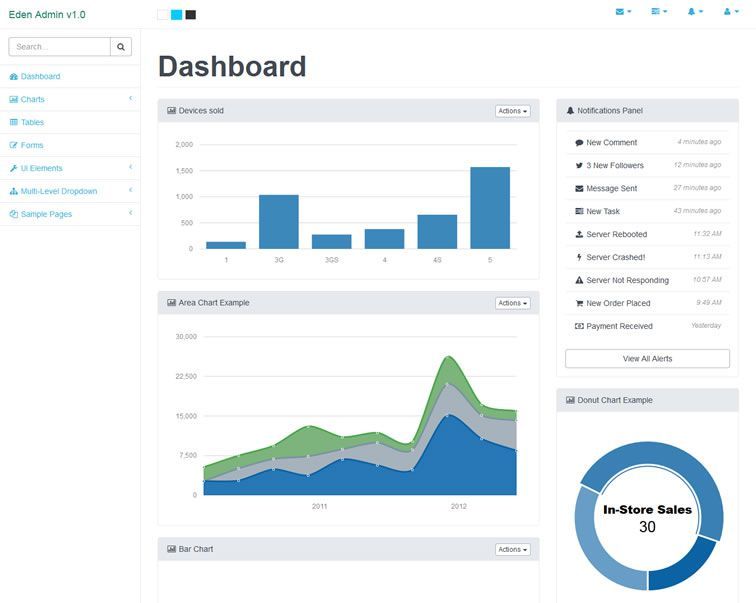
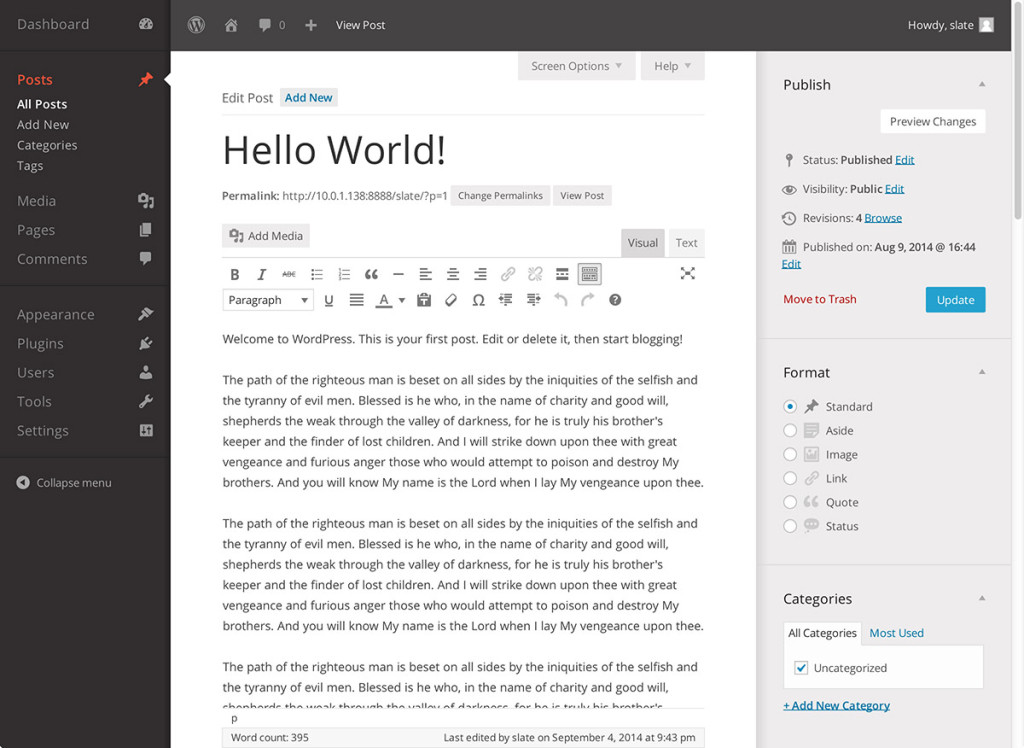
Тема Slate Admin
Если светлый и воздушный интерфейс Fancy Admin вам не по душе, вы можете перейти на темную сторону с помощью темы Slate Admin. Его минималистичный дизайн идеально подходит для письма и редактирования, не отвлекаясь. Он также поставляется с несколькими наборами цветовых схем, которые вы можете выбрать.
Aquila Admin Theme
Вдохновленный языком материального дизайна Google, Aquila представляет собой полностью переработанный дизайн панели инструментов WordPress с упором на удобство для пользователя. По словам его автора, он «очищает область администрирования от ненужных или потенциально запутанных элементов для конечного пользователя».
Добавить администратора CSS
Не нравится ни один из перечисленных выше вариантов? Хотите попробовать настроить внешний вид панели инструментов самостоятельно? Это идеальный плагин для достижения этой цели. Он позволяет вам скрывать или перемещать элементы, изменять шрифты, цвета, размеры и т. д. Любые изменения, которые вы можете сделать с помощью CSS, могут быть легко достигнуты с помощью этого плагина.
Будущее создается на заказ
Настройка экранов администратора WordPress придает ему более профессиональный вид и выделяет его. Это создает более персонализированный опыт для ваших клиентов или пользователей, а также помогает им лучше оптимизировать свои рабочие процессы.
Мы показали вам, как легко добиться всего этого с помощью всего лишь нескольких строк кода и/или плагина.
И если вы ищете больше, не ищите дальше. Попробуйте Branda, лучший и единственный плагин для белой маркировки, который вам понадобится для настройки панели инструментов WordPress. Она делает все, что перечислено выше, и даже больше, и все это в одном умном маленьком пакете.
Наденьте ослепительную обувь и начните работу с пользовательской панелью инструментов WordPress уже сегодня!
Метки:
Руководство для начинающих по панели администратора WordPress
Мы знаем, что панель управления WordPress может сбивать с толку начинающего владельца бизнеса.
Изучение панели инструментов — это то, что удерживает многих людей от использования WordPress, думая, что это слишком сложно понять для тех, кто недостаточно «технарен».
Мы хотели дать подробное описание того, как выглядит панель инструментов WordPress, а также определить некоторые из основных используемых терминов и то, как вы можете использовать ее как владелец бизнеса.
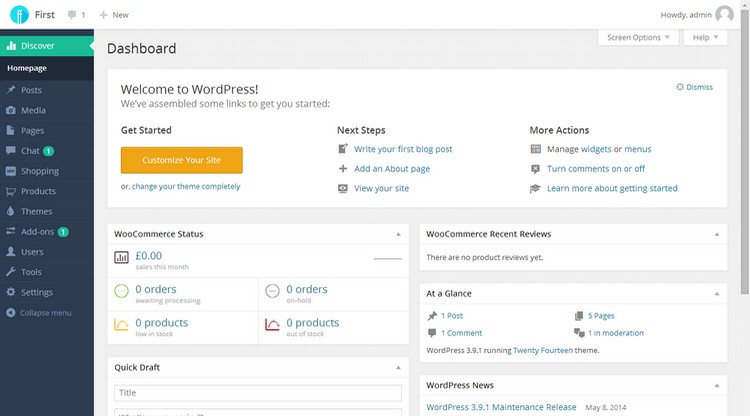
Вход в систему
источник изображения
Когда вы впервые войдете в WordPress, ваша панель управления будет выглядеть так, как показано на скриншоте выше. Это ваша панель управления WordPress. Вы можете редактировать то, что находится на панели инструментов, щелкнув параметры экрана вверху.
Затем появится раскрывающийся список, в котором вы можете выбрать, что вы хотите видеть на панели инструментов.
Некоторые из вышеперечисленных параметров не будут включены в ваш компьютер, поскольку у вас могут не быть установлены плагины, но он будет выглядеть примерно так.
Сообщения
Сообщения — это место, где будут располагаться сообщения вашего блога. Вы можете выбрать просмотр всех сообщений, добавить новое сообщение, просмотреть категории или теги.
Медиа
Далее идет медиа. Здесь находятся все ваши фотографии, видео, PDF-файлы и многое другое. Если вы только начинаете, ваша библиотека будет пустой.
Ознакомьтесь с подробным руководством для начинающих по панели #WordPress от @Bluchic!Нажмите, чтобы твитнутьСтраницы
Страницы идут после медиа. Страницы — это основные якоря вашего сайта. Вот некоторые из наших страниц:
Страницы — это основные якоря вашего сайта. Вот некоторые из наших страниц:
Вы можете либо просмотреть все свои страницы, либо щелкнуть, чтобы добавить новую страницу.
Пост по теме: Общие ошибки WordPress для начинающих (и как их исправить) Подборка
Комментарии
Затем вы увидите комментарии. Сюда входят все комментарии, оставленные в вашем блоге. Если вы новичок, у вас еще не будет комментариев.
Внешний вид
Параметр внешнего вида — это то, в чем люди могут запутаться. Здесь размещаются любые ваши темы и все, что связано с внешним видом вашего сайта.
Темы будут включать в себя стандартные параметры темы WordPress (которые мы не рекомендуем использовать, если вы начинаете бизнес), а также любые другие темы, которые вы загрузили.
Вы можете найти бесплатные темы WordPress, но мы рекомендуем инвестировать в тему. Загляните в наш магазин премиальных тем!
Настроить — здесь вы можете редактировать детали текущей темы, которая активирована в вашей учетной записи WordPress.
Вот пример того, как может выглядеть экран настройки ChicServe:
Доступ к виджету, меню, заголовку и фону можно получить как через параметр внешнего вида, так и после нажатия кнопки «Настроить».
Дочерняя тема является обязательной для любого владельца бизнеса, который хочет настроить тему, отредактировав кодировку темы. Дочерняя тема — это тема, которая наследует функциональность и стиль другой темы, называемой родительской темой. Дочерние темы — это рекомендуемый способ изменения существующей темы.
Итак, «ChicServe» будет родительской темой. Если вы хотите внести какие-либо серьезные стилистические изменения в тему, требующие редактирования кода, рекомендуется использовать дочернюю тему. Вы можете узнать больше о дочерних темах здесь.
Настройки темы — это место, где находится формат XML для вашей темы. Скорее всего, вам это ни для чего не понадобится.
Редактор тем — это место, где находятся все таблицы стилей и внутренний код вашего сайта. Здесь вы не захотите ничего редактировать, если только у вас нет опыта кодирования, потому что у вас могут возникнуть проблемы.
Здесь вы не захотите ничего редактировать, если только у вас нет опыта кодирования, потому что у вас могут возникнуть проблемы.
Плагины
Плагины — это способы расширения и добавления функциональности, уже существующей в WordPress. Вы можете узнать больше о плагинах здесь.
Связанный пост: Безопасность WordPress 101: Защита вашего бизнеса
Пользователи
Если вам нужно иметь несколько пользователей с различными разрешениями на вход, пользователи — это то место, где вы можете добавить новый или отредактировать свой собственный профиль.
Инструменты
Инструменты содержат параметры для выполнения некоторых нестандартных задач управления. Как новичок, вам, скорее всего, не понадобится использовать эту опцию.
Настройки
Параметры ваших настроек могут отличаться от приведенных выше, в зависимости от загруженных вами подключаемых модулей. У вас должны быть как минимум общие, написание, чтение, обсуждение, средства массовой информации и постоянные ссылки.
Общие настройки — это место, где вы можете изменить название своего сайта, слоган, URL-адрес, контактный адрес электронной почты, часовой пояс и многое другое.
Написание — здесь вы можете редактировать категории и форматы блога по умолчанию.
Настройки обсуждения — здесь вы можете редактировать настройки для комментариев.
Чтение — это место, где вы можете изменить то, что отображается на главной странице (ваши последние сообщения или статическая страница), сколько сообщений в блоге отображается и какую часть каждой статьи блога вы хотите показывать.
Мультимедиа — здесь вы можете определить максимальные размеры в пикселях для использования при добавлении изображения в медиатеку.
Наконец, постоянных ссылок — это место, где вы можете настроить структуру URL для своих сообщений в блоге.
Настройки — это место, где также будут перечислены многие плагины.
Мы надеемся, что это руководство для начинающих было полезным!
Ищете ресурсы, которые помогут вам вывести свой веб-сайт и бизнес на новый уровень?
У нас есть более 20 БЕСПЛАТНЫХ руководств, контрольных списков и рабочих тетрадей в нашей бесплатной библиотеке, которые помогут повысить конверсию вашего веб-сайта и развить ваш бизнес.
РАЗБЛОКИРОВАТЬ БЕСПЛАТНУЮ БИБЛИОТЕКУ
Подробное руководство по панели администратора WordPress
Панель администратора WordPress — это место, где вы управляете различными аспектами своего веб-сайта. Если вы новичок в WordPress, вы, вероятно, хотели бы получить объяснение основ управления сайтом. В этой статье мы постараемся дать вам полное представление о том, что такое панель администратора WordPress и как с ее помощью управлять различными аспектами сайта.
Как получить доступ к панели администратора WordPress?
Вы можете войти в свою административную область WordPress, перейдя по ссылке «https://yoursite. com/wp-admin». После того, как вы войдете в систему, панель администратора WordPress станет первым экраном, который вы увидите. Эта страница дает вам хороший обзор различных аспектов вашего сайта. Вот некоторые из доступных данных:
com/wp-admin». После того, как вы войдете в систему, панель администратора WordPress станет первым экраном, который вы увидите. Эта страница дает вам хороший обзор различных аспектов вашего сайта. Вот некоторые из доступных данных:
- Статус сайта
- Краткий обзор
- Активность
- Быстрый черновик
- События и новости WordPress
- Добро пожаловать
Вы можете изменить порядок этих виджетов действие.
На панели администратора WordPress вы найдете различные наборы информации, которые вы можете расширить или свернуть, щелкнув стрелку рядом с ними.Вы можете включить или отключить отображаемые здесь параметры, открыв параметры экрана в верхней правой части экрана.
Вы можете выбрать, какие данные будут доступны на панели администратора WordPress, установив соответствующие флажки в разделе «Параметры экрана».Состояние работоспособности сайта
В разделе Состояние работоспособности сайта можно просмотреть рекомендации по улучшению производительности и безопасности. Вы можете щелкнуть ссылку и перейти в раздел «Состояние сайта», чтобы просмотреть дополнительные сведения. Так же из админки к нему можно зайти через Инструменты > Состояние сайта .
Вы можете щелкнуть ссылку и перейти в раздел «Состояние сайта», чтобы просмотреть дополнительные сведения. Так же из админки к нему можно зайти через Инструменты > Состояние сайта .
Краткий обзор
В этом разделе представлена подробная информация о количестве постов и страниц на сайте. Он также содержит подробную информацию о версии WordPress и упоминает тему, которая активна на сайте. В этом разделе также отображается статус видимости сайта в поисковых системах.
Здесь вы можете просмотреть информацию о записях, страницах, теме и версии WordPress.Activity
В этом разделе вы можете просмотреть недавно опубликованные страницы, сообщения, комментарии и т. д. Здесь вы можете щелкнуть ссылку и перейти на соответствующую страницу.
В этом разделе будут доступны все последние действия на вашем сайте.Быстрый черновик
Из административной панели WordPress вы даже можете быстро создавать черновики сообщений. Там будут поля для ввода только заголовка и содержания. Вы можете сделать дальнейшее редактирование, перейдя в раздел черновиков. Кроме того, будет доступен список последних черновиков. В разделе «Сообщения» вы можете перейти к «Все сообщения», а затем щелкнуть раздел «Черновики», чтобы просмотреть черновики.
Там будут поля для ввода только заголовка и содержания. Вы можете сделать дальнейшее редактирование, перейдя в раздел черновиков. Кроме того, будет доступен список последних черновиков. В разделе «Сообщения» вы можете перейти к «Все сообщения», а затем щелкнуть раздел «Черновики», чтобы просмотреть черновики.
События и новости WordPress
На панели администратора WordPress также есть раздел, посвященный событиям и новостям WordPress. Вы можете увидеть предстоящие события здесь. Есть поле для ввода города, и оно покажет события рядом с этим городом. Здесь вы также найдете ссылки на Meetups, WordCamps и News.
Этот раздел дает вам представление о предстоящих событиях и встречах в сообществе WordPress.Как объяснялось ранее, вы можете использовать параметры экрана, чтобы скрыть различные разделы на панели администратора WordPress.
Панель администратора WordPress
Панель администратора WordPress предлагает обзор того, что происходит на вашем сайте в данный момент времени. Вы можете использовать панель администратора WordPress слева для управления своим сайтом. Мы также дадим базовое понимание панели администратора WordPress. Если вы являетесь администратором сайта, вы сможете просматривать все разделы. Панель администратора WordPress по умолчанию будет иметь следующие разделы.
Вы можете использовать панель администратора WordPress слева для управления своим сайтом. Мы также дадим базовое понимание панели администратора WordPress. Если вы являетесь администратором сайта, вы сможете просматривать все разделы. Панель администратора WordPress по умолчанию будет иметь следующие разделы.
- Панель инструментов
- Сообщения
- Медиа
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Помимо этих опций, в зависимости от устанавливаемых вами плагинов, вы также можете видеть и другие. Например, когда вы добавляете WooCommerce, вы увидите элементы меню и связанные с ним виджеты панели инструментов.
Обновления
Нажав на панель инструментов, вы увидите разделы, описанные выше. Кроме того, здесь вы найдете еще одну опцию «Обновления», которая предоставит вам подробную информацию обо всех доступных обновлениях на вашем сайте. Здесь вы увидите доступные обновления для ядра WordPress, а также для плагинов, тем и переводов.
Здесь вы увидите доступные обновления для ядра WordPress, а также для плагинов, тем и переводов.
Сообщения
В разделе Сообщения вы найдете следующие параметры:
- Все сообщения — просмотреть все сообщения
- Добавить новое — добавить новое сообщение с нуля
- Категории — создать категории и управлять ими.
- Теги — создание тегов и управление ими.
Мультимедиа
Раздел «Медиа» позволяет обрабатывать различные типы мультимедиа в вашем магазине, такие как изображения, видео и т. д. Здесь доступны следующие варианты:
- Библиотека — отображает все медиафайлы, добавленные на ваш сайт.
- Добавить новый — позволяет загрузить новый медиафайл в вашу медиатеку WordPress.

Страницы
В этом разделе вы можете создавать новые страницы, а также просматривать существующие страницы. Доступные варианты:
- Все страницы — просмотреть все страницы вашего магазина.
- Добавить новую — создать новую страницу.
Комментарии
Вы можете просматривать и модерировать комментарии к своим сообщениям из этого раздела. Пожалуйста, ознакомьтесь с нашей статьей о редактировании и модерировании комментариев, а также о том, как интегрировать reCAPTCHA с формами комментариев WordPress здесь.
Внешний вид
В разделе «Внешний вид» вы можете контролировать, как ваш веб-сайт WordPress выглядит во внешнем интерфейсе. Здесь доступны следующие опции:
- Темы — просмотр доступных тем, активация новой темы, загрузка новой темы.
- Настройка — помогает вам контролировать все визуальные аспекты вашего сайта, включая цвета, фон и макеты.
- Виджеты — позволяет добавлять виджеты на сайт и управлять ими.

- Меню — помогает управлять всеми аспектами навигационного меню.
- Фон — здесь можно изменить фоновое изображение.
- Редактор тем — в этом разделе можно вносить изменения на уровне кода в файлы тем.
Плагины
Раздел «Плагины» позволяет добавлять новые плагины и активировать или деактивировать доступные плагины на вашем сайте. Здесь вы найдете три варианта:
- Установленные плагины — здесь будут видны все доступные плагины, из которых вы можете активировать, деактивировать или удалить.
- Add New – установка нового плагина через этот раздел.
- Редактор плагинов — возможность применить изменения на уровне кода к вашему плагину; не рекомендуется, если вы не владеете кодированием.
Users
Управление пользователями — одна из любимых функций WordPress. Он позволяет создавать профили пользователей с различными возможностями для управления различными рабочими процессами. Этот раздел поможет вам управлять разными пользователями на сайте. Подразделы следующие:
Этот раздел поможет вам управлять разными пользователями на сайте. Подразделы следующие:
- Пользователи — просмотреть всех пользователей на вашем сайте с указанием имени, адреса электронной почты, роли пользователя, количества сообщений и т. д.
- Добавить нового — добавить новый профиль пользователя на ваш сайт.
- Профиль — просмотр собственного профиля на сайте.
Инструменты
Вы можете получить доступ к этому разделу, чтобы найти некоторые инструменты, которые могут оказаться полезными для некоторых специальных задач, связанных с вашим сайтом. Есть несколько подразделов:
- Доступные инструменты — вы можете найти ссылку на раздел «Импорт».
- Импорт — перечисляет несколько инструментов, которые помогут вам импортировать сообщения и комментарии из других систем.
- Экспорт — позволяет экспортировать данные с вашего сайта WordPress в файл XML.

- Состояние сайта — указывает аспекты производительности и безопасности вашего сайта.
- Экспорт личных данных — помогает вам экспортировать данные пользователей в соответствии с запросами.
- Стереть личные данные — помогает стереть пользовательские данные при получении определенных запросов.
Настройки
В этом разделе можно изменить настройки вашего сайта. Существуют различные подразделы, такие как:
- Общие — позволяет обрабатывать общие аспекты, такие как название сайта, формат даты и времени, язык, часовой пояс и т. д.
- Написание — управлять настройками публикации по умолчанию, а также настраивать учетные данные для публикации. сообщения по электронной почте.
- Чтение — предоставляет настройки для управления аспектами отображения ваших сообщений.
- Обсуждение — помогает вам управлять настройками комментариев на вашем сайте.

- Мультимедиа — позволяет управлять размерами изображений, а также помогает лучше организовывать медиафайлы.
- Постоянные ссылки — предоставляет вам возможность управлять постоянными ссылками в вашем магазине.
- Конфиденциальность — предлагает возможность определить настройки конфиденциальности вашего сайта.
Панель инструментов WordPress
Еще одна полезная функция, с которой вам, как новичку, может понадобиться познакомиться, — это панель инструментов WordPress. WordPress предлагает панель инструментов, которая будет видна, когда вы войдете на сайт. Это будет доступно как на фронтенде, так и на бэкенде. На этой панели инструментов есть параметры, которые помогут вам легко переключаться между внешним видом и внутренним представлением. Вы можете использовать эту панель инструментов для быстрого выполнения определенных задач на вашем сайте.
Отключение панели инструментов администратора
Для отдельных профилей можно отключить панель инструментов администратора. Перейдите в Пользователи > Профиль. Прокрутите вниз, чтобы найти параметр «Показывать панель инструментов при просмотре сайта». Просто отключите это, и панель инструментов будет скрыта при входе на сайт.
Администраторы сайта могут отключить эту функцию и для других пользователей, зайдя в их профили.
Вы можете отключить панель инструментов WordPress из своего профиля или, если вы являетесь администратором сайта, из других профилей.Изменение цветовой схемы администратора
В разделе Пользователи > Профиль вы также сможете изменить цветовую схему администратора. Перейдите в свой профиль, прокрутите вниз до «Цветовая схема администратора» и выберите цветовую схему, которая вам нравится.
Вы можете изменить цветовую схему администратора в своем профиле пользователя.
Плагины для настройки раздела администратора WordPress
В репозитории плагинов WordPress вы найдете плагины, которые помогут вам настроить раздел администратора. Здесь мы рассмотрим некоторые из них.
Редактор меню администратора
С помощью этого плагина вы сможете редактировать меню в панели администратора. Вы сможете изменить заголовки меню, заголовки, разделители и т. д. С помощью этого плагина вы также можете показывать или скрывать пункты меню для определенных пользователей или ролей пользователей. Кроме того, с помощью этого плагина вы также сможете создавать собственные пункты меню. И вы сможете легко вернуть систему меню обратно к системе по умолчанию, когда это необходимо.
С помощью этого плагина вы сможете легко переименовывать и реорганизовывать пункты меню.Отключить уведомления администратора по отдельности
Если повторяющиеся уведомления администратора раздражают вас и мешают администрированию WordPress, этот плагин может быть полезен. Это поможет вам выборочно отключить уведомления от WordPress, а также от плагинов и тем. При необходимости вы можете использовать этот плагин, чтобы отключить все уведомления администратора на вашем сайте по всему миру.
Это поможет вам выборочно отключить уведомления от WordPress, а также от плагинов и тем. При необходимости вы можете использовать этот плагин, чтобы отключить все уведомления администратора на вашем сайте по всему миру.
Пользовательский интерфейс администратора WP
Это многофункциональный плагин, который поможет вам настроить администратора WordPress в соответствии с вашими требованиями. Вы сможете реорганизовать элементы меню по умолчанию в панели администратора WordPress. Кроме того, вы можете переименовывать пункты меню, а также добавлять новые значки благодаря большой коллекции дашиконов. Плагин также позволяет перемещать пункт меню верхнего уровня на подуровень и наоборот. Кроме того, вы сможете сделать настраиваемые меню доступными только для определенных пользователей или ролей пользователей. В целом, этот плагин может быть очень полезен для администраторов сайтов, которым нужно управлять несколькими веб-сайтами и пользователями.
Мы надеемся, что эта статья предоставила подробное представление о панели администратора WordPress и ее различных возможностях. Не стесняйтесь оставлять нам комментарии, если у вас есть вопрос, связанный с управлением сайтом WordPress.
Дальнейшее чтение
- Как войти в админку WordPress?
- Как настроить страницу входа и регистрации WordPress?
Учебное пособие по панели управления WordPress — для управления панелью управления WordPress
Поскольку WordPress превратился из простого инструмента для ведения блога в процветающую систему управления контентом, можно найти множество многофункциональных инструментов, встроенных в интерфейс администратора этого конкретного веб-приложения.
Действительно, команда WordPress проделала невероятную работу по устранению неполадок и улучшению административной области. Не будет ошибкой отдать должное удивительному сообществу, которое само веб-приложение создало вокруг себя.
Регулярные обновления, выпуски исправлений и исправления ошибок значительно упростили систему меню. Несмотря на все это, само приложение всегда имеет тенденцию привлекать новых и постоянных пользователей WordPress; одна из причин, почему более 25% веб-сайтов в Интернете основаны на WordPress.
Эта статья представляет собой обзор для начинающих, позволяющий пользователям WordPress взаимодействовать с областью администрирования и контролировать сайт. Это простое руководство, которое даст вам обзор различных элементов панели администратора и панели инструментов, чтобы вы могли настроить и запустить свой веб-сайт.
Знакомство с панелью администратора WordPress
Как только вы войдете в панель управления WordPress, вы попадете в бэкэнд вашего сайта. Бэкенд — это то, что вы называете панелью администратора WordPress. Здесь вы можете настроить различные параметры WordPress, добавить посты и страницы на свой сайт, установить темы и плагины, назначить роли пользователей и многое другое.
Различные плагины или надстройки WordPress, активированные на вашем веб-сайте WordPress, также становятся частью вашей панели администратора WordPress. Вы можете легко получить доступ к этим плагинам из меню левой боковой панели. То же самое и с некоторыми темами. Также отображаются несколько параметров темы, которые можно изменить с панели администратора. Вы также можете добавить настраиваемые элементы управления или дополнительные панели, чтобы настроить свой веб-сайт с панели инструментов.
То, что вы видите в панели администратора WordPress, зависит от вашей роли пользователя. Если у вас есть роль «admin», вы сможете увидеть все параметры. Если у вас есть роль «участник», возможности панели администратора WordPress будут ограничены. Поэтому, если вы не видите всех вариантов, проверьте свою роль пользователя.
Войдите в панель администратора WordPress
Прежде чем приступить к обзору панели администратора WordPress, давайте посмотрим, как вы можете получить к ней доступ. Вход в панель администратора WordPress начинается с добавления /wp-admin/ в конце вашего URL-адреса.
Вход в панель администратора WordPress начинается с добавления /wp-admin/ в конце вашего URL-адреса.
Например, я вхожу в панель администратора WordPress, перейдя по адресу https://wpblog.com/wp-admin/. Там вы можете ввести свой логин и пароль и авторизоваться.
Обзор панели администратора WordPress
Панель администратора WordPress состоит из множества опций, которые могут показаться непонятными для новых пользователей. Мы разберем админку, чтобы вы знали, куда идти для выполнения того или иного действия.
Панель администратора
Панель администратора — это основная область навигации в панели администратора. Вы можете выбрать пункт меню или пункты подменю для перехода к определенным страницам. Здесь вы будете управлять своим сайтом, устанавливать плагины и темы, обновлять свой WordPress и выполнять все другие функции.
Вы увидите варианты просмотра всех сообщений на вашем веб-сайте, а также добавления новых сообщений. Любой недавно установленный плагин также появится в этой области. Кроме того, вы также сможете просматривать уведомления, связанные с обновлениями WordPress и обновлениями плагинов.
Кроме того, вы также сможете просматривать уведомления, связанные с обновлениями WordPress и обновлениями плагинов.
В этой области также можно назначать и изменять роли пользователей. Вы увидите опцию «Пользователь» на боковой панели панели администратора WordPress.
На боковой панели вы найдете большинство опций. Добавление новых сообщений, установка новых плагинов, инструментов, настройка и многое другое. Вы также найдете страницы всех недавно установленных плагинов на вашем WordPress. Вы можете посетить страницы этих плагинов, чтобы управлять ими по отдельности.
Основные функции боковой панели мы обсудим далее в статье.
Параметры экрана
Вы можете увидеть параметры экрана в правом верхнем углу панели администратора WordPress. Параметры экрана позволяют вам выбрать, что вы хотите отображать на панели управления WordPress.
Дает дополнительные возможности для скрытия/отображения отдельных элементов на разных страницах. Если вы не можете найти что-то на определенной странице, попробуйте сначала перейти сюда, чтобы увидеть, скрыт ли этот элемент от просмотра.
Если вы не можете найти что-то на определенной странице, попробуйте сначала перейти сюда, чтобы увидеть, скрыт ли этот элемент от просмотра.
Если щелкнуть стрелку раскрывающегося списка на экране параметров, вы увидите параметры, которые можно отметить или снять.
Параметры, отмеченные флажком, будут отображаться на панели инструментов WordPress, а те, которые вы не отметили, автоматически исчезнут.
Панель инструментов WordPress
Панель инструментов WordPress создана, чтобы сделать вашу жизнь проще. Он появляется только тогда, когда вы вошли в свой WordPress. Основная цель панели инструментов — предоставить ярлыки для основных функций WordPress.
Через панель инструментов WordPress вы можете получить прямой доступ к панели администратора WordPress, темам, виджетам и меню.
Панель инструментов также позволяет настроить страницу, на которой вы сейчас находитесь. Вы можете изменить внешний вид этой страницы, просто перейдя к «Настроить» на панели инструментов.
Пользователи также могут добавлять новые сообщения прямо с панели инструментов. Не только сообщения, пользователи могут добавлять новые страницы, пользователей, проекты и профили.
Опция «Редактировать страницу» позволяет вам редактировать страницу, на которой вы сейчас находитесь, которая отличается от «Настроить». Параметр редактирования страницы позволяет изменить текстовое содержимое страницы.
На панели инструментов также отображается информация о вошедшем в систему пользователе. Он расположен вверху справа. Наведение курсора на него показывает дополнительную информацию о профиле пользователя и кнопку для выхода из системы. Здесь вы также можете отредактировать свой профиль или выйти из него.
- Вот полный список функций панели администратора WordPress:
- Содержит ссылку на домашнюю страницу WordPress.org
- Содержит название вашего веб-сайта; это также ссылка на интерфейс вашего сайта
- Комментарии, требующие модерации, также являются частью этой панели инструментов
- Выпадающее меню быстрых ссылок, включая ссылку на экран новой записи
- Уведомления о любых обновлениях программного обеспечения WordPress, тем или плагинов, которые вы установили ссылка на ваш профиль пользователя с выпадающим меню полезных ссылок
Добавить новую запись
Панель администратора WordPress позволяет добавлять новые записи с боковой панели, где вы можете увидеть опцию «Сообщения».
Как только вы наведете курсор на опцию «Сообщения», вы увидите возможность просмотреть все сообщения и добавить новое сообщение.
Добавление новой записи приведет вас к редактору WordPress, который является неотъемлемой частью административной панели WordPress. Редактор WordPress позволяет вам создать новый пост для вашего сайта.
Добавить новый плагин
Вы можете добавить или установить новые плагины из административной панели WordPress, перейдя к опции «Плагин» на боковой панели.
Как только вы наведете курсор на опцию «Плагины», вы увидите опцию «Добавить новый плагин». Вы перейдете на страницу плагинов, где сможете искать, загружать и активировать новые плагины.
Свернуть боковую панель WordPress
В нижней части боковой панели вы увидите опцию «Свернуть меню». Опция скроет боковую панель с панели управления WordPress.
Мультимедиа
Опция Медиа на боковой панели WordPress позволяет вам управлять всеми загруженными вами медиафайлами.
Все ваши медиафайлы (изображения и видео в сообщениях и на страницах) хранятся в библиотеке. Вы даже можете определить, в какой пост было загружено определенное изображение или видео.
Чтобы добавить новые медиафайлы на ваш сайт WordPress, выберите Добавить новый из медиафайлов, выберите файлы из своей системы и затем загрузите их на свой сайт.
Внешний вид
Опция Внешний вид предоставляет множество дополнительных возможностей настройки.
Например, Настройки темы под внешним видом позволяют вам изменить тему (или обновить ее), которую вы сейчас используете в своем блоге.
Изображение, показанное выше, зависит от выбранной вами темы, но поскольку я использую Jevelin, вы можете увидеть, как выглядят настройки здесь.
Опция Темы показывает установленные темы в вашем блоге. На этой странице отображается не только текущая тема, но и темы, которые вы могли установить, но не используете.
Чтобы настроить тему, перейдите к опции Настроить .
Простые в использовании параметры настройки, пожалуй, одна из главных причин, почему WordPress имеет преимущество перед другими CMS: простая настройка темы и дизайна без каких-либо знаний в области кодирования.
Как только вы войдете в режим настройки, вы увидите ряд элементов на левой панели, которые вы можете редактировать на своем веб-сайте.
Просто нажмите на элементы, которые хотите изменить, внесите необходимые изменения и сохраните их. Так просто, как это может получить!
Опция Widgets позволяет вам добавить дополнительные функции на ваш веб-сайт WordPress.
С помощью виджетов вы можете добавить на свой сайт боковые панели, настраиваемые элементы навигации, раздел «Последние сообщения» и многое другое.
Вы можете управлять меню вашего веб-сайта с помощью опции Menus на панели администратора WordPress. Вы можете создать новое меню ( Создать новое меню ) или отредактировать существующие из раскрывающегося списка.
Вы можете создать новое меню ( Создать новое меню ) или отредактировать существующие из раскрывающегося списка.
Выбрав меню, вы увидите параметры редактирования, которые позволят вам внести нужные изменения.
Опция Фон на боковой панели приведет вас на страницу настройки темы, где вы сможете изменить фоновое изображение своего сайта.
Следующий редактор YellowPencil Editor . Это визуальный редактор CSS, который позволяет настраивать файлы CSS.
Однако я не буду подробно останавливаться на этом, потому что это зависит от того, какой редактор CSS вы используете в своем блоге.
AMP или ускоренные мобильные страницы — это более быстрые версии ваших веб-страниц для мобильных устройств. Вы можете управлять своими AMP из 9Опция 0111 AMP в панели администратора WordPress.
Следующая опция Theme Editor позволяет редактировать файлы темы прямо из панели администратора WordPress.
Если у вас есть опыт и ноу-хау в кодировании, вы можете легко управлять файлами темы с помощью этой опции. Однако, если вы не знакомы с редактированием файлов, не пытайтесь вносить изменения в эти файлы, потому что это может привести к сбою вашего сайта WordPress.
Пользователи
Пользователи позволяют вам управлять людьми, которые могут контролировать и управлять вашим веб-сайтом WordPress. Если вы являетесь администратором, у вас есть не только полный доступ к панели инструментов, но вы также можете добавлять пользователей и назначать им роли для управления различными аспектами веб-сайта.
Опция All Users дает вам общее представление о людях, управляющих вашим сайтом WordPress.
Вы также можете просмотреть, какие типы ролей были назначены этим пользователям и сколько сообщений они опубликовали на вашем сайте.
С помощью опции Добавить нового вы можете просто добавить человека и назначить ему новую роль.
Если вы хотите просмотреть свой собственный профиль или внести в него изменения, просто перейдите к опции «Ваш профиль», которая содержит множество параметров для настройки вашего профиля.
Инструменты
Инструменты предоставляют вам ряд удобных опций, которые вы можете использовать для выполнения различных функций в панели администратора WordPress. Доступные инструменты, , как следует из названия, позволяет просматривать доступные инструменты.
Опция Import позволяет импортировать данные из других CMS на ваш сайт WordPress. Например, если вы хотите импортировать сообщения из своей ленты Tumblr прямо на свой сайт WordPress, вы можете использовать эту опцию, чтобы легко выполнить эту задачу.
На приведенном ниже снимке экрана показаны поддерживаемые CMS, из которых можно импортировать контент.
Точно так же вы можете использовать функцию Экспорт для экспорта данных в вашу систему в формате CSV.
Экспорт личных данных позволяет экспортировать данные в вашу систему. После того, как вы введете свой адрес электронной почты, вы получите подтверждение по электронной почте для запроса на экспорт ваших данных.
Вы даже можете стереть информацию о пользователе с помощью параметра «Удалить личную информацию». Если один из ваших пользователей просит вас удалить их информацию из вашего WordPress, то эта опция пригодится.
Имейте в виду, что эти параметры были введены после соблюдения GDPR для защиты информации пользователей.
Заключение
Административная панель WordPress — одна из самых важных функций WordPress. Его простота и удобство делают WordPress привлекательным для новых блоггеров и пользователей. Ожидается, что в WordPress 5.0 некоторые элементы панели администратора изменятся, так как редактор сообщений будет заменен Гутенбергом.
Читайте также: WordPress 5.0 грядет, как и Гутенберг! — Вы готовы?
Надеюсь, этот пост помог вам понять разницу между панелью администратора WordPress и панелью инструментов. Мой будущий пост будет в области меню администратора WordPress, в которой я подробно расскажу о различных функциях, которые меню администратора может предложить своим пользователям.
Мой будущий пост будет в области меню администратора WordPress, в которой я подробно расскажу о различных функциях, которые меню администратора может предложить своим пользователям.
Следите за обновлениями и продолжайте изучать WordPress, так как это самая удобная CMS в мире.
Часто задаваемые вопросы
Q1. Что такое панель администратора WordPress?
Панель администратора WordPress — это панель управления WordPress по умолчанию, которая позволяет вам управлять своим веб-сайтом WordPress. Вы можете выполнять различные функции из панели администратора, например, добавлять новую запись, устанавливать новый плагин, обновлять свой WordPress и просматривать уведомления.
Q2. Что такое плагин?
Плагин — это инструмент, который добавляет любые функции на веб-сайт WordPress. Плагин может быть плагином безопасности, который используется для повышения безопасности веб-сайта, или плагином контактной формы WordPress, который используется для добавления контактной формы на ваш веб-сайт.
Q3. Что такое панель инструментов WordPress?
Панель инструментов WordPress — это панель, которая отображается в верхней части веб-сайта WordPress, когда вы вошли в свой WordPress. Его цель — получить доступ к различным областям вашей панели администратора WordPress в несколько кликов.
Q4. Безопасна ли панель инструментов WordPress?
Поскольку он является частью панели администратора WordPress, он полностью безопасен.
Советы, функции и 6 лучших плагинов
Панель администратора WordPress — это основной функциональный раздел, который используется для управления веб-сайтами. Следовательно, эффективное использование панели администратора имеет решающее значение для правильной работы любого веб-сайта. На рынке доступны различные плагины, которые можно использовать, чтобы панель администратора выглядела более привлекательной и функциональной.
В этой статье содержится всестороннее понимание WordPress, его функций и панели администратора WordPress . В статье также упоминаются многочисленные советы по использованию панели администратора WordPress и список лучших плагинов, которые можно использовать для настройки панели администратора.
В статье также упоминаются многочисленные советы по использованию панели администратора WordPress и список лучших плагинов, которые можно использовать для настройки панели администратора.
Содержание
- Предварительные требования
- Что такое WordPress?
- Основные возможности WordPress
- Простая публикация контента
- Улучшение SEO
- WordPress Theme Customizer
- . Обзор WordPress Admin Dashboard
- 3 Основные советы для использования WordPress Admin Dashboard
- Функция экрана
- Управление обновлениями
- Внешний вид
- . Slate Admin Theme
- Ultimate Dashboard
- Space Admin Theme
- WPShapere Lite
- Adminimize
- WP Help
Предварительные условия
- Понимание необходимости управления контентом
Что такое WordPress?
Image Source WordPress — одна из самых популярных систем управления контентом (CMS) , которая позволяет пользователям создавать эстетически выглядящие веб-сайты. Пользователи могут легко создавать, размещать и публиковать желаемый контент в Интернете с помощью WordPress. Согласно отчету, более 40% веб-сайтов в мире размещены на WordPress.
Пользователи могут легко создавать, размещать и публиковать желаемый контент в Интернете с помощью WordPress. Согласно отчету, более 40% веб-сайтов в мире размещены на WordPress.
Это облачная платформа , которая избавляет пользователей от необходимости устанавливать какую-либо специализированную инфраструктуру на своих рабочих местах. Это программное обеспечение с открытым исходным кодом , которое позволяет любому модифицировать платформу. Это очень универсальная платформа, которую можно использовать для создания веб-сайтов для различных целей, включая блоги, бизнес-сайты, галереи, членские веб-сайты, форумы, веб-сайты событий, электронное обучение, интернет-магазины и многое другое.
WordPress предлагает множество готовых шаблонов веб-сайтов, которые помогают пользователям быстро запускать свои веб-сайты. Шаблоны полностью настраиваемые, что позволяет пользователям изменять их в соответствии с потребностями своего бизнеса. Для WordPress доступно несколько видеоуроков и поддержка форумов, которые помогают пользователям решать любые вопросы, связанные с продуктом, за короткое время. WordPress поставляется с очень интуитивно понятный и удобный интерфейс , который позволяет людям, не знакомым с кодированием, без труда использовать платформу.
Для WordPress доступно несколько видеоуроков и поддержка форумов, которые помогают пользователям решать любые вопросы, связанные с продуктом, за короткое время. WordPress поставляется с очень интуитивно понятный и удобный интерфейс , который позволяет людям, не знакомым с кодированием, без труда использовать платформу.
Программное обеспечение написано с использованием PHP Scripting Language и в основном использует MySQL для хранения загруженных данных. Однако пользователи также могут выбрать другие базы данных, такие как SQLite . Это надежное и гибкое программное обеспечение, которое используется предприятиями любого размера по всему миру для соответствия требованиям CMS 9.0112 потребности. Пользователи также могут воспользоваться преимуществами поддержки нескольких сторонних приложений , которые можно использовать для дальнейшего улучшения возможностей платформы.
WordPress — это бесплатное программное обеспечение , но пользователи должны платить за веб-хостинг и доменные имена . Это американская компания по разработке программного обеспечения, основанная Мэттом Малленвегом в 2000 году. Однако программное обеспечение для веб-дизайна и хостинга было запущено в 2003 году.
Основные возможности WordPress
WordPress, будучи наиболее часто используемой платформой CMS, предоставляет различные функции и инструменты, помогающие пользователям эффективно использовать программное обеспечение. Ниже упомянуто несколько примечательных особенностей WordPress.
1) Простая публикация контента
Пользователи могут публиковать свой контент в Интернете с легкостью всего одним щелчком мыши. Доступ к WordPress возможен из любого браузера и операционной системы, что позволяет пользователям публиковать контент с нескольких устройств. Пользователи также могут сохранять черновики и планировать публикации в WordPress, чтобы повысить удобство использования платформы. WordPress позволяет пользователям легко создавать новые страницы, посты и вставлять элементы мультимедиа, что делает его высокоэффективным программным обеспечением CMS.
WordPress позволяет пользователям легко создавать новые страницы, посты и вставлять элементы мультимедиа, что делает его высокоэффективным программным обеспечением CMS.
2) Лучшее SEO
Поисковая оптимизация обязательна для всех предприятий, чтобы расширить охват своих веб-сайтов. WordPress поставляется с готовой поддержкой для инструментов SEO, которые при эффективном использовании могут значительно повлиять на видимость веб-сайтов и онлайн-контента. Пользователи могут подключить WordPress к нескольким сторонним инструментам, таким как SEMRush, Google Search Console, Yoast SEO, Ahrefs, и многим другим, для дальнейшей точной настройки своего SEO.
3) Настройщик темы WordPress
Это полезная функция, предоставляемая WordPress, которая позволяет пользователям настраивать тему своего веб-сайта в соответствии с их брендингом или бизнес-требованиями. Пользователи могут получить доступ к этой функции из раздела внешнего вида и настройки на боковой панели WordPress. Параметры настройки могут различаться в зависимости от типа темы, которую пользователи применили для создания своих веб-сайтов. Ранее в этом году WordPress выпустил новое обновление для программного обеспечения, которое добавило несколько новых функций в настройщик тем для улучшения его возможностей.
Параметры настройки могут различаться в зависимости от типа темы, которую пользователи применили для создания своих веб-сайтов. Ранее в этом году WordPress выпустил новое обновление для программного обеспечения, которое добавило несколько новых функций в настройщик тем для улучшения его возможностей.
Обзор панели администратора WordPress
Панель администратора WordPress, также известная как Панель администратора WordPress, — это центр управления всем веб-сайтом, размещенным на WordPress. Это первая страница, которая отображается, когда пользователи входят в административный раздел своего веб-сайта. На панели инструментов отображаются все необходимые данные для обзора веб-сайтов.
Панель администратора WordPress позволяет пользователям управлять всем содержимым, загруженным на их веб-страницы, а также изменять стиль веб-сайтов. Пользователи могут нажать на Dashboard Кнопка появляется в верхней левой части экрана после входа в систему. Панель администратора WordPress также позволяет пользователям работать с различными плагинами, изменять основные настройки и выполнять множество других связанных задач. В меню панели администратора WordPress отображаются различные разделы, которые можно использовать для посещения разных страниц, включая медиатеку, сообщения, плагины, страницы, пользователей и многое другое. Пользователи также могут использовать функцию под названием Quick Draft , доступную на панели управления WordPress, чтобы быстро писать, сохранять и публиковать контент для веб-сайтов.
Панель администратора WordPress также позволяет пользователям работать с различными плагинами, изменять основные настройки и выполнять множество других связанных задач. В меню панели администратора WordPress отображаются различные разделы, которые можно использовать для посещения разных страниц, включая медиатеку, сообщения, плагины, страницы, пользователей и многое другое. Пользователи также могут использовать функцию под названием Quick Draft , доступную на панели управления WordPress, чтобы быстро писать, сохранять и публиковать контент для веб-сайтов.
3 основных совета по использованию панели администратора WordPress
Эффективное использование панели администратора WordPress необходимо пользователям для управления своими веб-сайтами. Панель администратора WordPress имеет несколько функций, которые позволяют пользователям управлять внешним видом, содержимым веб-сайтов и установленными плагинами. Ниже приведены несколько советов по эффективному использованию панели администратора WordPress:
Ниже приведены несколько советов по эффективному использованию панели администратора WordPress:
- Функция параметров экрана
- Управление обновлениями
- Внешний вид
1) Функция параметров экрана
WordPress предоставляет функцию под названием Параметры экрана , которая позволяет пользователям управлять функциями различных разделов панели администратора. Эта функция позволяет пользователям отображать определенные виджеты в нужных местах на панели администратора, чтобы помочь им быстро получить доступ к нужным разделам. Он также позволяет пользователям устанавливать количество элементов, которые они хотят отображать на странице.
2) Управление обновлениями
Чтобы использовать WordPress с максимальной отдачей, пользователям важно регулярно обновлять приложение, темы и плагины. Пользователи могут просмотреть все доступные обновления на панели инструментов WordPress, нажав на значок 9.0111 Кнопка «Обновить » присутствует в боковом меню панели администратора WordPress.
3) Внешний вид
Часто пользователям надоедает долгое время пользоваться одним и тем же интерфейсом. Следовательно, WordPress позволяет пользователям устанавливать индивидуальные цветовые схемы для своей панели администратора. WordPress предоставляет восемь предварительно загруженных цветовых схем, которые пользователи могут выбирать по своему вкусу. Помимо цветовых схем, раздел внешнего вида позволяет пользователям редактировать внешний вид веб-сайтов, добавляя и изменяя положение виджетов на веб-сайтах, персонализируя тему своих веб-сайтов и выполняя множество других связанных задач.
Полностью управляемая платформа No-code Data Pipeline , такая как Hevo Data, помогает интегрировать и загружать данные из более чем 100 различных источников (включая 40+ бесплатных источников данных ) в хранилище данных или пункт назначения по вашему выбору в режиме реального времени без особых усилий. Hevo поддерживает интеграцию с WordPress . Hevo с его минимальной кривой обучения можно настроить всего за несколько минут, что позволит пользователям загружать данные без ущерба для производительности.
Hevo с его минимальной кривой обучения можно настроить всего за несколько минут, что позволит пользователям загружать данные без ущерба для производительности.
Начните работу с Hevo бесплатно
Ознакомьтесь с некоторыми интересными функциями Hevo:
- Полностью автоматизировано : Платформа Hevo устанавливается всего за несколько минут и требует минимального обслуживания.
- Соединители : Hevo поддерживает 100+ интеграций с платформами SaaS, такими как WordPress , файлы, базы данных, аналитика и инструменты бизнес-аналитики. Он поддерживает различные направления, включая Google BigQuery, Amazon Redshift, Snowflake, хранилища данных Firebolt; Озера данных Amazon S3; и базы данных MySQL, SQL Server, TokuDB, DynamoDB, PostgreSQL и многие другие.
- Передача данных в режиме реального времени : Hevo обеспечивает миграцию данных в режиме реального времени, поэтому вы всегда можете иметь готовые к анализу данные.

- 100% полная и точная передача данных : Надежная инфраструктура Hevo обеспечивает надежную передачу данных без потери данных.
- Масштабируемая инфраструктура : Hevo имеет встроенную интеграцию для 100+ источников (включая 40+ бесплатных источников) , таких как WordPress , которые могут помочь вам масштабировать вашу инфраструктуру данных по мере необходимости.
- Круглосуточная поддержка в режиме реального времени: Команда Hevo доступна круглосуточно, чтобы оказать вам исключительную поддержку через чат, электронную почту и звонки в службу поддержки.
- Управление схемой: Hevo избавляет от утомительной задачи управления схемой и автоматически определяет схему входящих данных и сопоставляет ее со схемой назначения.
- Мониторинг в реальном времени : Hevo позволяет отслеживать поток данных, чтобы вы могли проверить, где находятся ваши данные в определенный момент времени.

Зарегистрируйтесь здесь, чтобы получить 14-дневную бесплатную пробную версию!
6 лучших плагинов для панели администратора WordPress
WordPress поставляется с поддержкой бесчисленных сторонних плагинов , которые можно использовать для дальнейшей настройки команд пользовательской панели администратора, а также для расширения возможностей панели управления. Ниже упомянуто несколько заслуживающих внимания плагинов для панели администратора WordPress:
- Slate Admin Theme
- Ultimate Dashboard
- Space Admin Theme
- WPShapere Lite
- Администрирование
- Справка WP
1) Тема Slate Admin
Источник изображения Тема Slate Admin Плагин WordPress с открытым исходным кодом , который позволяет пользователям настраивать внешний вид панели администратора WordPress. Это позволяет пользователям удалять брендинг WordPress, делая панель инструментов минималистичной. Пользователи также могут выбирать индивидуальные цветовые схемы для своих панелей администратора с помощью плагина Slate Admin Theme. Плагин доступен для бесплатной установки.
Пользователи также могут выбирать индивидуальные цветовые схемы для своих панелей администратора с помощью плагина Slate Admin Theme. Плагин доступен для бесплатной установки.
2) Ultimate Dashboard
Источник изображенияUltimate Dashboard — это мощный плагин, который позволяет пользователям удалять стандартные виджеты панели администратора WordPress и заменять их своими собственными виджетами в соответствии с их удобством. Пользователи могут настроить страницу входа под своим брендом с помощью плагина Ultimate Dashboard. Если пользователю необходимо работать с клиентами на WordPress, Ultimate Dashboard поможет создать лучшее впечатление благодаря своей эстетике. Плагин также позволяет пользователям создавать собственные страницы верхнего уровня и подменю. Ultimate Dashboard — это бесплатный плагин.
3) Тема Space Admin
Источник изображения The Space Admin Theme — это плагин WordPress с открытым исходным кодом, который позволяет пользователям использовать Material Design Google в своих информационных панелях. Плагин поставляется с несколькими функциями настройки , которые позволяют пользователям персонализировать почти все, начиная с экрана входа в систему, меню администратора, панели инструментов, виджетов и многого другого. Пользователи также получают доступ к панели расширенного поиска, которая позволяет им быстро и легко получать доступ к различным разделам информационной панели.
Плагин поставляется с несколькими функциями настройки , которые позволяют пользователям персонализировать почти все, начиная с экрана входа в систему, меню администратора, панели инструментов, виджетов и многого другого. Пользователи также получают доступ к панели расширенного поиска, которая позволяет им быстро и легко получать доступ к различным разделам информационной панели.
4) WPShapere Lite
Источник изображенияWPShapere Lite — это плагин WordPress, который предлагает своим клиентам несколько вариантов настройки. Плагин позволяет пользователям удалять брендинг WordPress с различных страниц и предоставляет пять готовых профессиональных тем. Пользователи также получают возможность выбирать из неограниченного диапазона цветовых вариантов в соответствии со своими требованиями. Версия Pro поставляется с дополнительными функциями, такими как 16 готовых тем и многие другие, за дополнительную плату в размере 27 долларов США.
5) Adminimize
Источник изображения Adminimize — это надежный плагин WordPress, который позволяет пользователям скрывать меню администратора для разных пользователей. Это очень полезный плагин, особенно для многопользовательских сайтов. Плагин можно использовать для скрытия или удаления отображаемых элементов в зависимости от роли пользователя. Adminimize имеет авторитетный пользовательский рейтинг более четыре звезды и в настоящее время насчитывает более 200 000 пользователей по всему миру. Поскольку это плагин с открытым исходным кодом, пользователи могут установить Adminimizer без дополнительной платы.
Это очень полезный плагин, особенно для многопользовательских сайтов. Плагин можно использовать для скрытия или удаления отображаемых элементов в зависимости от роли пользователя. Adminimize имеет авторитетный пользовательский рейтинг более четыре звезды и в настоящее время насчитывает более 200 000 пользователей по всему миру. Поскольку это плагин с открытым исходным кодом, пользователи могут установить Adminimizer без дополнительной платы.
6) WP Help
Image Source WP Help — это уникальный плагин, который можно использовать для добавления раздела Help на панель администратора. Это полезно для веб-сайтов с несколькими авторами, поскольку пользователи могут решить часто возникающие проблемы, просто посетив раздел справки. Плагин позволяет пользователям создавать, редактировать и упорядочивать документы, чтобы помочь другим понять, как использовать платформу. WP Help также является бесплатным плагином с открытым исходным кодом.
Заключение
Хотя WordPress является самой популярной в мире платформой CMS , у нее есть свои ограничения. Вышеупомянутые плагины можно использовать, чтобы панель администратора WordPress выглядела более привлекательной, интуитивно понятной и удобной для пользователя. Все плагины поставляются с готовой поддержкой WordPress, что делает процесс установки простым и беспроблемным.
Если вы хотите экспортировать данные из WordPress в желаемую базу данных/назначение, то Hevo Data – правильный выбор для вас!
Посетите наш веб-сайт, чтобы изучить Hevo
Hevo Data предоставляет своим пользователям более простую платформу для интеграции данных из более чем 100 источников, таких как WordPress для анализа. Это конвейер данных без кода, который может помочь вам объединить данные из нескольких источников. Вы можете использовать его для передачи данных из нескольких источников данных в хранилище данных, базу данных или место назначения по вашему выбору. Он предоставляет вам согласованное и надежное решение для управления данными в режиме реального времени, гарантируя, что у вас всегда будут готовые к анализу данные в нужном месте.
Он предоставляет вам согласованное и надежное решение для управления данными в режиме реального времени, гарантируя, что у вас всегда будут готовые к анализу данные в нужном месте.
Хотите попробовать Hevo? Подпишитесь на 14-дневную бесплатную пробную версию и испытайте многофункциональный пакет Hevo из первых рук. Вы также можете ознакомиться с нашими непревзойденными ценами, которые помогут вам выбрать правильный план для нужд вашего бизнеса!
Поделитесь своим опытом изучения Панель администратора WordPress ! Дайте нам знать в комментариях ниже!
Руководство по администрированию WordPress
Экраны администратора WordPress содержат все различные элементы управления для всей вашей установки WordPress. Просто войдите в систему и начните с панели инструментов, чтобы узнать больше.
Просто войдите в систему и начните с панели инструментов, чтобы узнать больше.
Приборная панель. Главная, Обновления
Сообщений. Все сообщения, Добавить новое, Категории, Теги сообщений
Медиа. Библиотека, добавьте новые ссылки
. Все ссылки, Добавить новую, Категории ссылок
Страницы. Все страницы, Добавить новые комментарии
.
Внешний вид. Темы, Виджеты, Меню, Редактор
Плагины. Установленные плагины, Добавить новый, Редактор
пользователей. Все пользователи, Добавить нового, Ваш профиль
Инструменты. Доступные инструменты, Импорт, Экспорт
Настройки. Общие, Написание, Чтение, Обсуждение, Медиа, Конфиденциальность, Постоянные ссылки
Панель инструментов
Панель управления WordPress иногда называют панелью управления или панелью администрирования, однако это один из разделов панели администрирования, содержащий один экран с восемью виджетами панели.
Здесь вы можете управлять: расширением, свертыванием, редактированием и перестановкой виджетов, а также добавлять новые виджеты панели инструментов.
Дом
Первая панель на Приборная панель предлагает вам на выбор Варианты экрана – Показать на экране и выбрать способ отображения Компоновки экрана .
Информационная панель
На этой панели отображается то, что происходит прямо сейчас в вашем контенте — публикации, страницы, категории, теги, а также то, что происходит с вашими обсуждениями — комментариями.
Другие панели на экране Dashboard включают:
- QuickPress: предлагает вам возможность написать быстрое сообщение и опубликовать его или сохранить как черновик.
- Недавние комментарии: отображаются ваши последние комментарии, которые вы можете одобрить или удалить
- Последние черновики: показывает последние сообщения, которые вы сохранили в черновики и еще не опубликовали
- Входящие ссылки: Поиск по блогам Google отображает здесь ссылки из других блогов на ваш блог
- Плагины: Отображает последние плагины, которые будут добавлены в каталог плагинов, а также обновленные и популярные плагины
- Блог WordPress: Последние сообщения в блоге WordPress.
 org
org - Другие новости WordPress: вы можете изменить эти настройки, чтобы отображать любую плату с любого блога здесь
Обновления
Отображает последние обновления, доступные для вашей установки WordPress, обновления плагинов, а также обновления тем
Сообщения
Это ваши прогулки, как говорят некоторые, и включает в себя ваш личный подлинный опыт, идеи, мысли и чувства. Выложите все свои карты на стол и выразите себя во всемирной паутине, чтобы все видели и читали. Вы установили самую популярную в мире платформу для ведения блогов, которая дает вам возможность донести свое сообщение до всех уголков земного шара!
Создать публикацию так же просто, как написать электронное письмо или письмо. Все, что вам нужно сделать, это нажать «Добавить новый», выбрать описательный заголовок и написать контент, связанный с заголовком вашего сообщения в блоге. Добавьте изображение, видео и несколько ссылок, затем вы можете либо сохранить черновик, либо погрузиться в глубокую часть и опубликовать свой первый пост в блоге, чтобы его увидел весь мир!
Все сообщения
Здесь вы можете просмотреть все ваши существующие Опубликованные сообщения, а также Черновики и выбрать из Массовые действия , которые позволяют вам редактировать или отдельные сообщения или перемещать в корзину выбранные сообщения и черновики.
Другие полезные функции позволяют вам искать сообщения по ключевым словам и фильтровать сообщений по дате и категории .
Добавить новый
Нажмите Добавить новый , чтобы начать писать сообщение в блоге. Введите описательный заголовок (попробуйте использовать популярные ключевые слова и фразы, которые описывают содержание вашего поста). Когда вы добавляете новый пост, у вас под рукой есть все следующие инструменты:
- Категории — выберите из всех категорий, наиболее часто используемых или создайте новую категорию
- Почтовые теги — выберите один из наиболее часто используемых тегов и разделите несколько тегов запятыми.
- Избранные изображения — установите избранное изображение, выбрав местоположение изображения и загрузив его из панели администратора.
- Загрузить/вставить медиа — добавить изображение, добавить видео, добавить аудио, добавить медиа
Здесь вы также можете выбрать Сохранить черновик , Предварительный просмотр вашего черновика и Опубликовать свой пост. Кроме того, вы можете опубликовать сразу или запланировать публикацию на более позднее время и дату.
Кроме того, вы можете опубликовать сразу или запланировать публикацию на более позднее время и дату.
Категории
Каждое публикуемое вами сообщение относится к выбранной вами категории, в противном случае оно публикуется в категории без категорий. Категории помогают вашим читателям находить актуальную информацию, доступную в различных группах и подгруппах. Категории помогают в навигации, поэтому ваши читатели могут выбирать из группы ссылок на разные сообщения, которые связаны между собой.
Вы можете нажать Добавить новую категорию со страницы категории или с экрана каждого отдельного поста. Вы также можете отредактировать название категории и слаг, который является названием категории в постоянной ссылке.
Примечание. Важно, чтобы вы создавали и использовали категории, которые используют уникальное имя и ярлык, отличные от других категорий, сообщений и заголовков страниц. Вы также можете добавить описание для каждой категории, которое будет отображаться на странице категории, содержащей все сообщения в этой конкретной категории.
Почтовые теги
Создание уникальных тегов для каждого сообщения — это также отличный способ помочь вашим читателям найти то, что они ищут. Обычно теги — это ключевые слова, используемые в заголовке каждого поста, которые дают краткое описание поста из 1-2 слов.
Вы можете создавать теги на экране тегов сообщений, а также добавлять теги сообщений в каждый черновик сообщения. WordPress позволяет добавлять несколько тегов для каждого сообщения или просто добавлять один тег для каждого сообщения.
Медиа
Картинка говорит тысячу слов. Изображения, видео и аудио вызывают гораздо больший интерес, чем простой текст. Здесь вы можете нарисовать картину и визуально рассказать свою историю, включив различные формы мультимедиа, которые также персонализируют ваш контент. Дополните письменный текст изображениями, которые относятся к вашему контенту.
Медиатека
Медиатека WordPress позволяет вам Редактировать , Удалить навсегда и Просматривать ваши существующие медиафайлы, которые вы загрузили, используя ссылку Добавить новый в разделе Администратора WordPress Медиа панель.
Он показывает миниатюру вашего мультимедийного изображения, а также Имя файла , Автор , Дата и пост/страницу, к которой прикреплено изображение .
Добавить новый
Когда вы нажмете ссылку «Добавить новый» в разделе «Медиафайлы», вы попадете на экран «Загрузить новый медиафайл », где вы сможете выбрать тип медиафайлов для загрузки в свою медиатеку и из какого места вы можете загрузите их с того места, где обычно находится ваш рабочий стол или место на вашем локальном компьютере.
WordPress предлагает вам на выбор использовать Flash Uploader или Browser Uploader , и вы также можете добавить медиафайл, используя URL-адрес с другого сервера, а также добавить новые медиафайлы из других мест в вашей установке WordPress.
Ссылки
Вставка ссылок в ваш контент — отличный способ связать ваш контент с другими сообщениями и страницами на вашем сайте или даже с внешним контентом на другом сайте. Это отличный способ объяснить различные отраслевые термины и дать вашим читателям более глубокое понимание. Внутренние ссылки помогают дополнить картину для ваших читателей и полностью объяснить, о чем вы.
Это отличный способ объяснить различные отраслевые термины и дать вашим читателям более глубокое понимание. Внутренние ссылки помогают дополнить картину для ваших читателей и полностью объяснить, о чем вы.
Иногда ваши читатели ищут очень специфический контент, который можно получить, щелкнув одну из ваших ссылок на связанный контент, а не выполняя другой поиск. Это помогает удерживать ваших читателей на вашем сайте и создавать лучший опыт.
All Links
Щелкнув по All Links, вы попадете на экран Links, где вы можете выбрать один из следующих вариантов:
- Add New – Создать новую ссылку
- Массовые действия — Удалить несколько ссылок
- Просмотреть все категории — Фильтруйте ссылки по категориям.
- Поиск ссылок — введите ключевое слово для поиска ваших ссылок
На экране ссылок также отображается ссылка Имя , URL-адрес , Категории , Видимый и Рейтинг . Здесь вы также можете редактировать информацию о своих ссылках.
Здесь вы также можете редактировать информацию о своих ссылках.
Добавить новый
Нажмите «Добавить новый», чтобы добавить ссылку, и введите Имя , Веб-адрес , Описание , а также выберите Категорию для сохранения ссылки и хотите ли вы, чтобы ссылка была Частный или общедоступный.
Категории ссылок
Здесь вы можете Добавить новую категорию ссылок , а также нажать Добавить имя и Описание для ваших категорий ссылок. WordPress также позволяет вам редактировать , быстро редактировать и просматривать ваши ссылки.
Страницы
Страницы WordPress отличаются от сообщений тем, что они статичны, а это означает, что содержание обычно остается неизменным. Одной из замечательных особенностей WordPress является то, что вы можете создать веб-сайт со статическими страницами, а также сообщениями в блогах, которые содержат часто обновляемый контент, под одним и тем же доменным именем веб-сайта.
All Pages
На экране All Pages отображаются все ваши Опубликованные Страницы, а также Заголовок , Автор и Дата , когда вы их опубликовали. Вы можете легко фильтровать свои страницы по дате и искать страницы по ключевым словам. Массовые действия также помогут вам Редактировать страницы и Переместить в корзину несколько страниц одновременно.
Добавить новую
Ссылка «Добавить новую страницу» позволяет создать новую статическую страницу, а также выбрать вариант шаблона, который вы хотите использовать для страницы, нажав кнопку Атрибуты страницы ссылка. Вы также можете использовать все функции редактора WordPress, а также Добавить новый медиафайл и Установить избранное изображение .
Комментарии
Одним из отличий статического веб-сайта от блога является функция комментариев. Читатели могут делиться своими мыслями и чувствами, отправляя комментарии к каждому из ваших сообщений в блоге. Это интерактивная функция ведения блога, которая может предоставить очень ценную обратную связь.
Читатели могут делиться своими мыслями и чувствами, отправляя комментарии к каждому из ваших сообщений в блоге. Это интерактивная функция ведения блога, которая может предоставить очень ценную обратную связь.
Когда вы нажимаете на ссылку «Комментарии» в панели администратора WordPress или на панели инструментов, вы можете просмотреть последние отзывы. На экране комментариев отображается Все комментарии , а также комментарии Ожидающие , Утвержденные , Спам и Корзина комментарии.
Массовые действия позволяют Отменить утверждение , Одобрить , Пометить как спам и Переместить в корзину как существующие, так и ожидающие комментарии. WordPress также позволяет вам фильтровать типов комментариев, проверять на спам и искать комментариев по ключевым словам.
На экране комментариев отображается Автор комментария, а также адрес их веб-сайта и адрес электронной почты. Также отображается фактический текст комментария и сообщение, в котором комментарий In Response To .
У вас есть выбор отдельных действий, которые вы можете предпринять для каждого существующего или нового комментария, что называется модерированием комментариев:
- Одобрить
- Ответить
- Быстрое редактирование
- Редактировать
- История
- Спам
- Мусор
Остерегайтесь спама в комментариях: WordPress поставляется с установленным Akismet, который является лучшим плагином для защиты от спама для WordPress.
Внешний вид
Учитывая тот факт, что в Интернете существуют миллиарды веб-страниц и сотни миллионов веб-сайтов и блогов, WordPress предлагает вам неограниченные возможности оформления, чтобы сделать ваш сайт уникальным адресом в Интернете. Изменить внешний вид вашего сайта легко, установив и активировав новую тему одним щелчком мыши.
Изменить внешний вид вашего сайта легко, установив и активировав новую тему одним щелчком мыши.
Темы
Управление темами — Ссылка на темы позволяет вам активировать , установить и Просмотр существующих тем, которые вы уже загрузили. WordPress предлагает тысячи бесплатных тем на выбор и установку, чтобы вы могли посмотреть на изменения, которые они вносят во внешний вид вашего сайта.
Разработчики WordPress также предлагают премиальные темы, которые предлагают пожизненные бесплатные обновления и техническую поддержку, в отличие от бесплатных тем, которые не предлагают технической поддержки или гарантии обновлений и крупных исправлений.
Установить темы — эта опция позволяет вам искать темы в каталоге тем WordPress на Термин , Автор или Тег . Другие параметры темы позволяют вам Загрузить тему с локального компьютера или выбрать тему из галереи тем WordPress Избранные , Новейшие или Недавно обновленные темы.
WordPress также предлагает фильтр функций, который позволяет вам находить темы на основе цветов , столбцов , ширины , функций и темы .
Виджеты
Виджеты позволяют добавлять функции в области виджетов, предоставляемые вашей темой. По умолчанию WordPress предлагает виджеты для категорий, архивов, ссылок, недавних комментариев, последних сообщений и виджет HTML или текста среди прочего.
Перетаскивание виджета на боковую панель, нижний колонтитул или верхний колонтитул активирует виджет и отображает информацию для этого виджета в этой области вашего сайта. Перетаскивание виджета обратно в область неактивных виджетов отключит виджет. Многие плагины также поставляются с виджетами, которые позволяют легко отображать различную информацию в разных местах вашего блога.
На экране виджетов отображается панель для доступных виджетов , неактивных виджетов , боковой панели и других областей в зависимости от вашей темы, таких как верхний и нижний колонтитулы.
Меню
Меню позволяют перейти к содержимому, которое хотят прочитать ваши читатели. Система меню WordPress очень проста в использовании и очень гибкая. Вы можете легко добавлять страницы, сообщения, пользовательские ссылки, категории и теги в свое меню. Можно создать несколько меню и добавить их в разные области вашего сайта, в том числе до и после заголовка, а также во все области виджетов.
Экран меню позволяет перетаскивать вкладки меню в разные позиции в меню, а также создавать подменю, используя тот же метод.
Редактор
WordPress позволяет редактировать все ваши темы, используя ссылку «Редактор» на вкладке «Внешний вид». На этом экране отображаются все ваши шаблоны тем, а также таблицы стилей и файлы стилей. Здесь вам нужно иметь хорошее представление о коде PHP и CSS, если вы хотите изменить стиль и функции вашего сайта непосредственно в основных файлах.
Предупреждение: Всегда создавайте полную резервную копию файлов и баз данных вашего сайта перед редактированием кода PHP и кода CSS, иначе вы можете столкнуться с временной потерей вашего сайта, если допустите ошибку.
Плагины
WordPress славится своими плагинами, которые немного похожи на расширения или аддоны. Выбирайте из более чем 14 000 бесплатных плагинов, которые добавят в ваш блог любую функцию, о которой вы только могли мечтать. В каталоге плагинов WordPress перечислены все бесплатные плагины, доступные для немедленной загрузки и установки.
Установленные плагины
На этом экране отображаются все ваши плагины независимо от того, активны они или нет. Вы также можете искать установленные плагины, а также просматривать плагины, которые:
- Активны
- Неактивный
- Недавно активный
- Доступно обновление
- Вставки
Здесь вы также можете Деактивировать , Редактировать и настроить свои плагины Настройки . Массовые действия включают: Активировать , Деактивировать , Обновить и Удалить любое количество плагинов одновременно. Вы также можете посетить блог авторов плагинов и веб-сайт плагинов, используя ссылки на этом экране.
Вы также можете посетить блог авторов плагинов и веб-сайт плагинов, используя ссылки на этом экране.
Добавить новый
Добавить новый плагин на ваш сайт очень просто. Выберите один из следующих плагинов: загрузите плагин со своего компьютера или установите любой из рекомендуемых, популярных, новейших или недавно обновленных плагинов из огромного списка, который предлагает WordPress.
Вы также можете Поиск плагинов по ключевому слову, автору или тегу.
Редактор
Обычно не используется, однако вы можете редактировать код любого плагина, обратившись к исходному коду с помощью редактора плагинов.
Пользователи
У каждого поста в блоге есть автор, который может быть только вами или несколькими разными авторами, для каждого из которых требуется отдельный профиль пользователя.
Все пользователи
На этом экране перечислены все пользователи, у которых есть профиль в вашем блоге. Его также можно использовать для других целей, кроме как для авторов, таких как пользователи, которые регистрируются в вашем блоге в качестве регистрации на форуме и т. д. Он отображает Имя пользователя , Имя , Электронная почта , Роль и количество сообщений , для которых пользователь создал сообщения.
д. Он отображает Имя пользователя , Имя , Электронная почта , Роль и количество сообщений , для которых пользователь создал сообщения.
Здесь вы можете Изменить роль на для всех пользователей либо на Администратор , Редактор , Автор , Участник или Подписчик .
Добавить нового
Экран «Добавить нового» позволяет создать нового пользователя со следующими данными:
- Имя пользователя (обязательно)
- Электронная почта (обязательно)
- Имя
- Фамилия
- Веб-сайт
- Пароль (дважды, обязательно)
Вы также можете отправить новому пользователю пароль на его адрес электронной почты и назначить роль для пользователя.
Ваш профиль
Добавление личной информации в профиль автора — отличный способ персонализировать сообщения в блоге. Экран «Профиль» позволяет выбирать из большого количества личных параметров, а также добавлять имя и контактную информацию, включая краткую биографию о себе.
Экран «Профиль» позволяет выбирать из большого количества личных параметров, а также добавлять имя и контактную информацию, включая краткую биографию о себе.
На экране профиля вы также можете изменить свой пароль для входа, что вы должны сделать после установки WordPress, а также изменить его при необходимости в любое время.
Инструменты
WordPress предлагает инструменты для упрощения импорта и экспорта контента. Помимо инструментов по умолчанию, таких как Press This и конвертер категорий и тегов, WordPress разработал инструмент импорта и экспорта.
Импорт
Инструмент импорта позволяет легко импортировать все ваши сообщения в блоге, комментарии и изображения из другой системы, такой как Blogger или бесплатно размещенной системы WordPress.com.
Экспорт
Нужно сделать резервную копию ваших сообщений или экспортировать контент в другой блог или платформу WordPress? Инструмент экспорта WordPress быстро создает файл WXR, который позволяет легко импортировать весь ваш контент на другую платформу блога. Выберите экспорт всего контента или постов и страниц.
Выберите экспорт всего контента или постов и страниц.
Настройки
Раздел «Настройки» содержит вкладки для нескольких основных настроек вашего сайта WordPress. Здесь вы можете вносить крупномасштабные изменения во весь ваш сайт, используя различные настройки сайта.
Общие настройки
Здесь вы можете изменить название вашего сайта, слоган, а также адрес вашего сайта (URL). Другие настройки включают адрес электронной почты и формат времени/даты.
Письмо
Эти настройки также предлагают вам возможность:
- Опубликовать по электронной почте — создать публикацию с помощью почтового клиента и опубликовать ее в своем блоге WordPress
- Удаленная публикация — включить удаленную публикацию из MS Word или Windows Live Writer и т. д.
- Службы обновления — автоматически обновляют службы, отправляя им эхо-запрос, чтобы они знали, что вы опубликовали новый контент публикации.
Чтение
Измените отображение главной страницы на любую страницу по вашему желанию или отобразите последние сообщения на главной странице. Выберите, сколько сообщений будет отображаться в вашей RSS-ленте WordPress, и хотите ли вы отображать полный текст сообщения или краткое изложение каждого сообщения. Включает настройки статей, настройки комментариев, уведомления о комментариях и другие настройки модерации и контроля комментариев.
Выберите, сколько сообщений будет отображаться в вашей RSS-ленте WordPress, и хотите ли вы отображать полный текст сообщения или краткое изложение каждого сообщения. Включает настройки статей, настройки комментариев, уведомления о комментариях и другие настройки модерации и контроля комментариев.
Экран обсуждения также позволяет вам выбирать из списка поставщиков аватаров, которые отображают изображение для ваших авторов комментариев рядом с их комментариями.
Мультимедиа
На экране настроек мультимедиа вы можете выбрать размер ваших изображений, когда вы будете вставлять их в сообщения блога. Здесь вы можете изменить размеры миниатюр по умолчанию, а также другие размеры изображений, которые вы хотите вставить.
Когда вы загружаете изображения, видео и аудио в свою медиатеку или для немедленной вставки в свои публикации, они обычно сохраняются в папке Папка wp-content/uploads на вашем сервере. Здесь вы можете изменить папку мультимедиа на другое место, если хотите.
