как сделать затемнение картинки при наведении на нее — Вопрос от Гордон Комсток
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16390)
- Платные услуги (2100)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5295)
- Поиск по сайту (425)
- Меню сайта (1760)
- Домен для сайта (1530)
- Дизайн сайта (13451)
- Безопасность сайта (1464)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (318)
- Статистика сайта (197)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
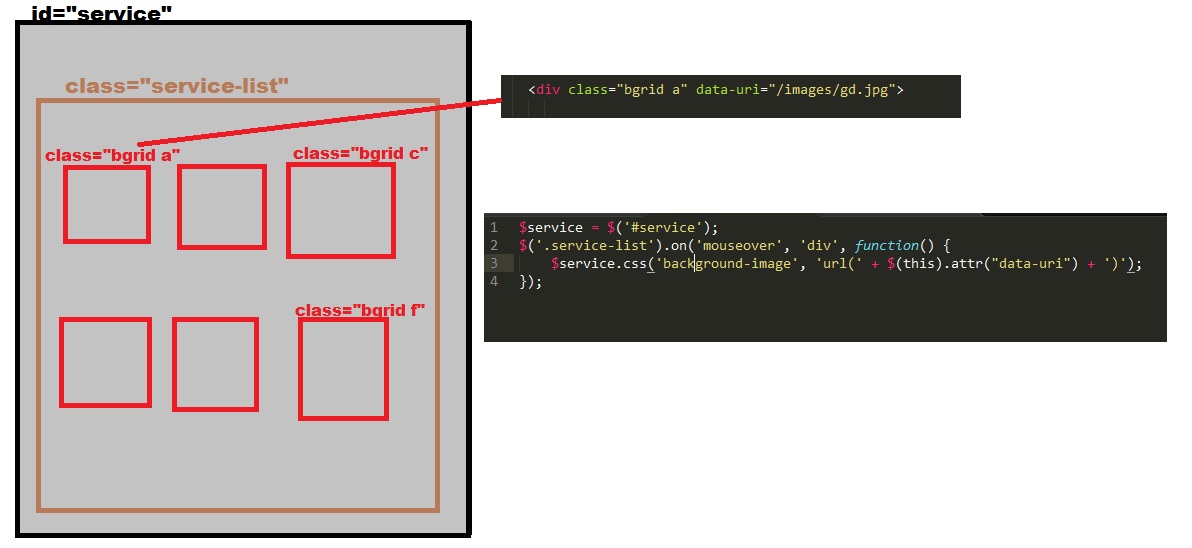
Как сделать затемнение картинки в css при наведении
Как сделать затемнение картинки в css при наведении
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 71ae5e60df0a9277 • Your IP : 82.102.23.104 • Performance & security by Cloudflare
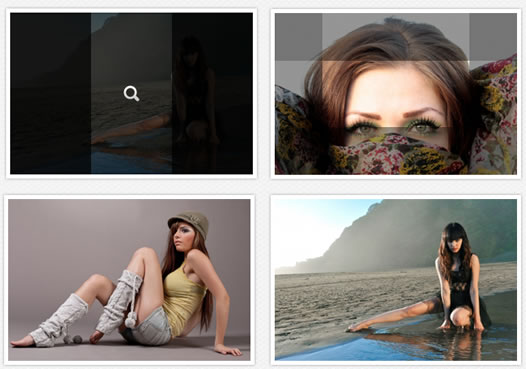
Как при наведении на картинку сделать эффект затемнения?
Как при наведении на картинку сделать эффект затемнения с иконкой из картинки png в середине?
Пример на картинке.
- Вопрос задан более трёх лет назад
- 54666 просмотров
- Вконтакте
Стандартно же, на любом сайте можно посмотреть реализацию.
Обертка или ссылка, внутри изображение:
дальше используются псевдоэлементы:
Второй вариант (больше подходит если вн. есть еще и текст описание):
Стили примерно те же:
- Вконтакте
- Вконтакте
- Вконтакте
вешать hover на обертку img, при наведении иконку делать visibility: visible.
- Вконтакте
- Вконтакте
Но иконка будет тоже прозрачной. Чтобы это устранить нужно сделать картинку нужной прозрачности и фоном добавить к блоку. По умолчанию скрывающейся блок display: none, а чтобы появился пишем это .img-block:hover .hover-block display: block;
>
Ну и добавить время,чтобы это было плавно.
CSS затемнение картинки или фона
Затемнение в работе сайтов применяется часто. Типичные варианты — при наведении курсора мыши или после показа какого-либо элемента, чтобы подчеркнуть необходимость действий со стороны пользователя.
Содержимое сайта затемнить просто. Этим же способом можно воспользоваться, если потребуется сделать фоновое изображение темнее. А в качестве альтернативы приведу ещё пару вариантов, которые приходилось использовать.
Затемнение всего сайта
Используем очень простой способ. Создаём спец-элемент, после чего применяем к нему стили.
Код безусловно приводит к выводу полупрозрачного прямоугольника на активное окно. Обычно этого не требуется, поэтому задаётся дополнительное свойство display:none; , чтобы изначально элемент был скрыт. В ходе каких-либо действий пользователя элемент показается и/или скрывается. Манипуляции производятся с помощью JavaScript или библиотеки jQuery, как в примере ниже. Для этого на элемент, вызывающий «маску», вешаем событие:
а на саму маску:
полный код (по аналогии легко сделаете для показа):
При этом, нужно помнить про css свойство z-index , когда выводите блок со свойством position , которое установлено в absolute или fixed . Большее значение располагает элемент выше, и наоборот.
Затемнение элемента при наведении
В простейшем случае, затемнение можно рассматривать как способ снятия полупрозрачности. Попробуем это сделать:
Изначально блёклая картинка при наведении курсора приобретает резкость.
Если фон тёмный, а изображение светлое, меняем «последовательность»: сначала элемент показываем, как есть, а при наведении курсора добавляем прозрачность.
Честное затемнение элемента
Предыдущие способы не всегда удобны — первый требует наличия дополнительного элемента и его абсолютного позиционирования по границам предка, второй действует на всё содержимое контейнера, что иногда недопустимо.
Например, есть блок с фоновым изображением. В нём — блок с текстом.
Нужно затенить фон, при этом не трогать текст. Как узнали ранее, свойство opacity не подходит. Внесение изменений в код тоже не всегда допустимо. Чтобы не было сомнения, добавляем прозрачности:
Плашка с текстом поблекла. Явно не то, что ожидаем.
Первый способ решить проблему — с помощью дополнительного элемента. Главное, не забыть про z-index , чтобы плашка с текстом всегда оставалась на переднем плане.
Самый лёгкий вариант (исключая затемнение в редакторе и заливки изменённой картинки на сервер) — добавить свойство box-shadow с включенным значением inset, выводящем тень «внутрь» элемента.
В CSS это выглядит так (добавить для блока-родителя плашки):
Где 128px — половина высоты элемента. Если высота блока больше, чем ширина, то задавайте половину высоты. Чтобы не путаться, просто запомните: нужна половина от большего измерения.
Если высота блока больше, чем ширина, то задавайте половину высоты. Чтобы не путаться, просто запомните: нужна половина от большего измерения.
Эффект при наведении на картинку » Adobe Muse Уроки
от Дмитрий Шаповалов
В этом видеоуроке мы разберем подробно – как сделать hover эффект при наведении на картинку курсора мыши с помощью стандартных мини-приложений программы. Используя всего одно приложение, вы сможете делать всплывающие окна и затемнение на картинке при наведении на нее мыши. Также можно разместить любой символ из любого веб-шрифта, и он тоже будет появляться вместе с затемнением. Смотрите как это сделать. Повторяйте все действия, применяйте творчество. Я уверен у вас получиться сделать свою уникальную анимацию.
Эффект при наведении на картинку. Создание лайтбокса с картинкой.В этом видео уроке я покажу вам, как сделать вот такой эффект при наведении на картинку курсора мыши, такую вот заглушку, в программе Adobe Muse. Чтобы она открывалась при наведении мыши, а при клике открывалась полноценная большая картинка.
Выглядит всё это вот так в режиме дизайна. Мы создадим сейчас новую страницу и попытаемся всё воссоздать заново. Давайте создадим сразу лайтбокс, точнее я возьму просто пустую композицию и поставлю здесь «лайтбокс». Теперь добавим в наш лайтбокс картинку. «Файл», «поместить», и я выберу картинку, размещу её на странице, перейду в перспективу и поставлю ей размер 640.
Теперь добавим в наш лайтбокс картинку. «Файл», «поместить», и я выберу картинку, размещу её на странице, перейду в перспективу и поставлю ей размер 640.
Теперь беру эту картинку, нажимаю Ctrl+C, передвину её сюда, выделяю данный блок композиции и нажимаю Ctrl+V, что бы картинка встала внутрь этого блока. Выделяю снова нашу предыдущую картинку, и делаю из неё миниатюру размером 200/200. Выбираю вот здесь привязку и делаю 200. «ОК». И поставлю данную миниатюру в триггер данного лайтбокса. Растяну немного вниз, не очень хорошо видно.
Сделаю триггеры сверху. Два триггера уберу отсюда (Delete), а вот этот триггер, который у нас маленький остался, я сделаю из него блок тоже 200/200. «ОК», получилось, и перетяну эту картинку сюда. Всё. Таким образом мы создали обычный лайтбокс.
При просмотре это у нас будет выглядеть во так – мы наводим сюда курсор мыши, нажимаем и у нас открывается полноценная картинка. Немного я промазал, надо будет подвинуть картинку внутри триггера и убрать так же заливку. «Ок».
«Ок».
Теперь нам нужно создать заглушку для данной картинки. Для данной миниатюры этого лайтбокса.
Давайте немного уменьшим экран. Растяну по длине наш сайт и создам ещё одну пустую композицию. Перетягиваю его на страницу сайта. Здесь выставляю сразу «разрозненно», «включение пи наведении курсора», и «скрыть целевой объект после перемещения курсора за пределы области». Переход оставляю – «затухание», здесь могу немного уменьшить скорость перехода или оставить такую же, выставляю здесь «триггеры сверху» и «изначально скрыть всё».
Убираю значок «разрешить перелистывание», поскольку он нам не понадобится. Всё остальное оставляю по умолчанию. Нажимаю правой клавишей мыши на данный лайтбокс, «отменить все использованные стили», и «удалить содержимое».
Нажимаю на триггер «отменить все использованные стили», и содержимого в нём нету. Закрою библиотеку, сделаю немного больше экран, целевой объект и триггер данного виджета нужно сделать 200 на 200 пикселей. Я перехожу в настройки перспективы и выставляю здесь 200 на 200. «Ок», такие же как размеры триггера в основном дайтбоксе. Выделяю данный триггер и так же делаю его размеры 200 на 200 пикселей. «ОК».
Я перехожу в настройки перспективы и выставляю здесь 200 на 200. «Ок», такие же как размеры триггера в основном дайтбоксе. Выделяю данный триггер и так же делаю его размеры 200 на 200 пикселей. «ОК».
Мы получили два равных квадрата. Теперь создам ещё текст, напишу здесь «+», выделю его, зайду в текст, поставлю размер 72, и «по центру», также можно поставить жирность. Выходу из режима редактирования текста, сделаю этот блок немного поменьше, например, вот так, и перетяну его в целевой объект нашего лайфбокса. Размещу его ровно по центру, а сам текст сделаю белым цветом. Выделю сам целевой объект, и сделаю ему заливку чёрным цветом (можете любым другим), с непрозрачностью, например, 70%(71 пускай будет). Далее беру данный триггер и перетягиваю его поверх данного целевого объекта. Таким образом, мы получили такую вот заглушку для картинки. Я закрываю настройки текста. И теперь эту заглушку нам необходимо разместить в триггер нашего лайфбокса. Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Давайте посмотрим, что у нас получилось. Я нажимаю на просмотр, есть такая вот миниатюра при наведении курсора мыши появляется такой плюсик с затенением. Если я нажимаю на этот плюсик, открывается картинка во всю её ширину, в полный размер. Вот такой эффект при наведении на картинку.
Таким вот образом, вы можете делать заглушки для ваших картинок, которые вы вставляете в лайтбокс в программе Adobe Muse.
На этом всё, дорогие друзья, данный урок закончен. Если вам понравился данный урок, ставте лайки, пишите комментарии, подписывайтесь на мой канал, если вы этого ещё не сделали. И смотрите мои предыдущие и следующие видео уроки.
Автор видеоурока
Дмитрий Шаповалов
Как изменить изображение при наведении курсора с помощью Divi
Эффекты наведения — это одни из самых простых микровзаимодействий, которые пользователь может иметь с сайтом. Тема Divi имеет фантастически простой набор эффектов при наведении, которые вы можете использовать для создания привлекательного UX для каждого человека, который посещает ваш сайт. Одним из наиболее ярких и полезных эффектов в Divi является возможность изменить изображение, когда пользователь наводит на него курсор. От магазинов электронной коммерции до портфолио или даже просто как забавный сюрприз для ваших пользователей, смена изображения при наведении курсора может добавить совершенно новое измерение на ваш сайт. Давайте покопаемся и посмотрим, как легко Divi делает это.
Тема Divi имеет фантастически простой набор эффектов при наведении, которые вы можете использовать для создания привлекательного UX для каждого человека, который посещает ваш сайт. Одним из наиболее ярких и полезных эффектов в Divi является возможность изменить изображение, когда пользователь наводит на него курсор. От магазинов электронной коммерции до портфолио или даже просто как забавный сюрприз для ваших пользователей, смена изображения при наведении курсора может добавить совершенно новое измерение на ваш сайт. Давайте покопаемся и посмотрим, как легко Divi делает это.
Предварительный просмотр
Рабочий стол
Мобильный
Загрузите Divi Visual Builder
Первое, что нам нужно сделать, это загрузить визуальный конструктор. В этом уроке мы будем использовать в качестве примера пакет макетов Dog Groomers. Вы также можете использовать это с любым макетом, который вы разработали или загрузили.
Загрузите страницу или пакет макетов
Чтобы загрузить пак, при открытии новой страницы в Divi выберите Выберите готовый макет и найдите «Уход за собаками».
Вы также можете найти его, щелкнув фиолетовый значок + в нижней части Divi Builder и выполнив то же самое.
Найдите свои изображения
Когда вы находитесь в Divi Builder, просто найдите любые изображения, к которым вы хотите добавить эффект. Хотя каждый эффект будет добавлен отдельно, вы определенно можете добавить эффект наведения к любому количеству элементов на вашей странице.
Мы хотим отметить, что вы можете использовать это для любого элемента, содержащего изображение . Этот эффект не ограничивается модулем изображения Divi. Итак, используете ли вы Blurb, CTA или даже фон столбца, вы можете включить этот эффект наведения для смены изображений.
Открыть настройки модуля
Когда вы приняли решение, щелкните значок шестеренки и введите настройки модуля для любого модуля, содержащего изображение. В случае с этим пакетом макетов изображение, к которому мы собираемся применить эффект наведения, является фоном самого правого столбца в первой строке. Но, как мы уже говорили, это может быть любой элемент, который каким-либо образом использует изображение. Эффекты наведения Divi очень мощные.
Но, как мы уже говорили, это может быть любой элемент, который каким-либо образом использует изображение. Эффекты наведения Divi очень мощные.
Найдите изображение в настройках
После того, как вы найдете правильные настройки столбца , обязательно выберите вкладку Content . Прокрутите, пока не найдете параметры Background .
Под Background Divi дает вам возможность использовать сплошной цвет, градиент, изображение или видео в формате .mp4. И хотя эффекты наведения можно применить к любому из них, мы работаем на вкладке Image , третьей слева.
Включить эффекты наведения
Наведите указатель мыши на слово Фон (меньший подзаголовок) и найдите Значок стрелки в появившихся параметрах. Это переключатель для Divi Hover Effects . Эта же опция появится рядом или над любым элементом в Divi Builder, к которому вы можете применить эффект наведения, а не только к изображениям. Так что имейте это в виду и для других дизайнов.
Так что имейте это в виду и для других дизайнов.
При включении появляются две новые вкладки. Левая вкладка — это базовое изображение, которое появляется без взаимодействия. Это относится и к мобильным устройствам, если не указано иное в Отзывчивость настройки.
Выберите новое изображение
При перемещении курсора вниз к изображению вам будут предоставлены обычные варианты: для замены изображения или для удаления изображения . Если вы выберете значок корзины, это включит эффект наведения, но изображение исчезнет. Поскольку мы хотим изменить изображение при наведении, а не удалить его, мы собираемся либо щелкнуть само изображение, либо 0021 значок шестеренки .
Выберите изображение при наведении (замена)
Это откроет вашу медиатеку. Затем вы можете выбрать новое изображение, которое вы хотите, чтобы ваши пользователи видели, когда они наводят курсор на оригинал.
Любое изображение, которое вы выберете, теперь будет отображаться в визуальном конструкторе, а также на вкладке при наведении в настройках столбца.
Проверка исходного образа на наличие ошибок
Мы всегда рекомендуем следить за тем, чтобы исходное изображение тоже оставалось прежним. Итак, чтобы проверить, нажмите на левая вкладка и убедитесь, что исходное изображение все еще на месте.
Если все в порядке, можно сохранить настройки. Мы также пытаемся обратить внимание пользователей на то, что при работе внутри поднастроек столбца строки необходимо дважды щелкнуть зеленую галочку сохранения . Может показаться, что ваши изображения исчезают при сохранении, но это просто Divi выводит вас из настроек столбца и возвращает в строку.
Просто нажмите зеленая галочка еще раз, и все будет готово. Просто сохраните общие настройки страницы сейчас, и ваши изменения будут активны и готовы для ваших пользователей!
Обратите внимание, что Divi может не отображать эффект наведения внутри самого Visual Builder. Это связано с тем, что другие задачи используют взаимодействие при наведении внутри конструктора. Но когда вы нажмете зеленую кнопку Сохранить для страницы, изменения отобразятся в интерфейсе вашего сайта.
Это связано с тем, что другие задачи используют взаимодействие при наведении внутри конструктора. Но когда вы нажмете зеленую кнопку Сохранить для страницы, изменения отобразятся в интерфейсе вашего сайта.
Окончательные результаты
Если вы выполнили шаги этого руководства, то ваши окончательные результаты должны выглядеть примерно так.
Рабочий стол
Мобильный
Заключение
Divi Builder полон мощных инструментов, которые каждый может использовать для создания интересного и интерактивного веб-сайта. Если вы хотите продемонстрировать клиенту «до и после», временную шкалу процесса для произведения искусства или просто весело провести время в качестве пасхального яйца для пользователей, которые наводят курсор мыши на одно изображение, Divi дает вам эту возможность. всего за несколько кликов. А с эффектами наведения для изменения изображений на любом элементе, а не только на модулях изображений или галереи, вы можете оформить свой сайт в своем обычном стиле, используя ваши любимые элементы, и вам не придется изменять то, что делает ваш дизайн уникальным для размещения специализированных модулей. Получайте удовольствие!
Получайте удовольствие!
Какие забавные взаимодействия вы смогли выполнить, меняя изображения при наведении? Дайте нам знать об этом в комментариях!
Изображение статьи AlexTanya / Shutterstock.com
дизайн веб-сайта. Должна ли кнопка становиться светлее или темнее при наведении?
У нас в офисе дискуссия о том, должна ли кнопка становиться светлее или темнее, когда пользователь наводит на нее курсор.
Вот несколько примеров из этой области:
Кнопка Apple «Купить сейчас» (вторая кнопка наведена, третья нажата) — http://www.apple.com/iphone/
Twitter Bootstrap — http://twitter.github.com/bootstrap/
(Не выбрано)
(При наведении курсора)
Домашняя страница Github — github.com
Цвет кнопки на домашней странице FogBugz меняется с желтого на слегка светло-желтый. Кнопки Optimizely и Visual Website Optimizer почти не меняются.
Кнопка Amazon «Купить сейчас» ничего не делает, когда вы наводите на нее курсор (кроме изменения на курсор-указатель). Цветные кнопки в новом интерфейсе Google (см. Gmail или Календарь) становятся немного темнее, когда вы наводите на них курсор.
Цветные кнопки в новом интерфейсе Google (см. Gmail или Календарь) становятся немного темнее, когда вы наводите на них курсор.
Наконец, вот наша кнопка:
Ваша кнопка должна становиться светлее или темнее, когда вы наводите на нее курсор? Что еще следует учитывать? У кого-нибудь есть данные о том, имеет ли значение эффект наведения для конверсий?
- веб-дизайн
- графический интерфейс
- кнопки
- наведение курсора
- состояния
7
Не существует достаточно распространенного паттерна, который большинство людей считало бы «нормальным» для этого, поэтому не имеет значения, что вы выберете , если это имеет смысл для вашего приложения.
Важно не то, становится ли при наведении темнее или светлее. Это то, что есть некоторые изменения. Кто-то, использующий сайт, не собирается говорить «при наведении курсора вместо светлого он становится темным, значит, это должно быть что-то другое».
Изменение сделано просто для того, чтобы вы знали, что на него можно нажать в дополнение к любому изменению курсора. Что именно это за изменение, это больше вопрос дизайна или эстетики, чем вопрос удобства использования.
3
Допустим, у вас есть более распространенный сценарий темный текст и никакая другая часть дизайна не меняется при наведении, а только фон, тогда при наведении кнопка должна подсвечиваться. Вы пытаетесь сфокусироваться на предмете — изучить его, и поэтому имеет смысл сделать его ярче, как будто давая ему больше света для наблюдения. Подсветка спереди или сзади не имеет значения.
За исключением… однако, это не универсальное письменное правило — оно просто логично — и общепринято.
Ключ не в цвете, а в контрасте .
Ключевым результатом вышеприведенного сценария является то, что кнопка под наведением немного более четко идентифицируется, а фигура лучше контрастирует с землей, чем ее соседи.
Итак, для сравнения, посмотрите на обратный сценарий, где у вас есть светлый текст , то же эмпирическое правило говорит, что для увеличения относительного контраста между фигурой и фоном фон должен затемнить , чтобы увеличить относительную контрастность.
Например, как на сайте apple.com.
Не то, чтобы Apple обязательно является синонимом слова «правильный»! — Например — эти кнопки загрузки не имеют какого-либо эффекта при наведении или нажатии!
2
Правило, которому вы следуете, таково.
Когда вы наводите курсор на элемент, вы хотите выделить его (сделать его «всплывающим», как сказали бы некоторые клиенты) по сравнению с другими предметами вокруг вас.
Итак, при ролловере…
Когда фоновый текст БЕЛЫЙ , вы ТЕМНЕЕ кнопку, чтобы подчеркнуть контраст.
Когда фоновый текст ЧЕРНЫЙ , вы СВЕТЛЕЕ кнопку, чтобы подчеркнуть контраст.
В вашем случае:
Дополнительный совет, сделайте тени НИЖЕ текста, а НЕ над ним. Эта игра с тенью придаст зловещий вид вашим проектам. Обычный трюк в кино, чтобы сделать злого персонажа узнаваемым, состоит в том, чтобы посветить источником света с НИЖЕ .
Зависит от цвета фона, не так ли? Кнопка предпочтительно становится «более заметной» по отношению к другим элементам пользовательского интерфейса, когда конечный пользователь наводит на нее курсор, поэтому в темном дизайне они станут ярче и наоборот. (Примечание: я сказал «более яркий», а не «менее непрозрачный» :))
1
Взяв примеры из Material design — кнопки, у меня сложилось впечатление, что кнопки становятся темнее, если они светлые и светлее, если они темные :
- Плоские пуговицы
- Приподнятые кнопки: кнопка становится немного темнее, но основное отличие состоит в том, что тень создает впечатление, будто она приподнята.

Кое-что, что я заметил в руководстве, но я не уверен, упоминается ли это, заключается в том, что кнопки сохраняют свой цвет текста при нажатии или наведении курсора .
Я бы сказал, что это немного сложнее, чем светлее или темнее. Вы хотите, чтобы она выделялась среди других кнопок, и если менее белый делает это, тогда все в порядке. Я говорю меньше белого , потому что это отличается от больше черного (представьте, что вы смешиваете краску из тех больших бутылок, которые вы брали в школе). Больше черного может создать впечатление, что кнопка находится в тени, из-за чего она может выглядеть вдавленной. Заставлять кнопки выглядеть вдавленными следует зарезервировано для IMO с нажатой мышью. Не делайте этого для зависания.
Мы можем перевести немного субъективные термины меньше белого и подробнее черный в технические описания цветов. Если яркость (в HSL) ниже 50%, меньше белого и больше черного, по сути, одно и то же (уменьшение яркости), и вам решать, создает ли это впечатление нажатия кнопки. Если яркость выше 50%, уменьшение яркости делает менее белым, но если вы даже немного уменьшите насыщенность, это даст больше черного.
Если яркость выше 50%, уменьшение яркости делает менее белым, но если вы даже немного уменьшите насыщенность, это даст больше черного.
Конечно, будут случаи, когда больше черного не заставит кнопку выглядеть вдавленной, но это хорошее общее правило, тем более, что большинство ваших примеров производили впечатление 3D.
Состояние при наведении должно быть ярче, чем по умолчанию. Вы можете выделить его с помощью другой цветовой шкалы для текста или фона, а также тени или света.
Самый простой пример: текстовые ссылки обычно выделены синим цветом без подчеркивания, при наведении оно становится подчеркнутым.
думаю зависит от фона. если фон белый, то определенно светлее при наведении!
Есть ли другие кнопки/ссылки на вашем сайте/приложении? И как ваш пользовательский интерфейс обрабатывает наведение или onClick? Ключевые вещи, о которых следует подумать, — это последовательность и релевантность.
Согласованность — это то, что не нужно объяснять, если вы понимаете, как отображать одинаковые шаблоны дизайна пользовательского интерфейса на всем сайте.
Актуальность заключается в том, чтобы просто подумать о том, насколько сильным призывом к действию должна быть кнопка «Подключиться»? Вы боитесь, что пользователь может не понять, что это активная кнопка, или есть конкретные причины, по которым вы хотите, чтобы кнопка менялась при наведении? Я думаю, что я пытаюсь понять, что если вы проектируете кнопку так, чтобы она выделялась среди остальных элементов на сайте, зачем вообще нужно менять цвет с более светлого на более темный или наоборот?
Такое взаимодействие нельзя рассматривать изолированно. Скорее всего, желаемый эффект уже возник в обсуждении:
… и при наведении курсора на кнопку она будет выделена …
Светлее/темнее — не единственные ваши варианты — во многих случаях я считаю целесообразным, чтобы кнопки были более насыщенными при наведении (это простой выбор — если он интерактивный, вы знаете, что нельзя de —насыщать кнопку! )
Это хорошо сработает для вашего сценария (например, яркое при наведении), но вы также можете настроить другое состояние рендеринга. Он такой бледный, что кажется инвалидом!
Он такой бледный, что кажется инвалидом!
Думаю еще от фона зависит. Более светлый цвет на более темном фоне и наоборот, а затем, когда кто-то наводит курсор мыши, он, должно быть, уже видел его, поэтому вы можете осветлить его, если он был темным, или затемнить его, когда он был светлым.
По крайней мере, это то, что я считаю логичным делать с кнопками. То есть, если это кнопка, на которую вы действительно хотите обратить внимание. В противном случае я бы выбрал ярче, а не светлее при наведении, потому что это то, к чему я привык, работая на компьютере с Windows.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Украсьте свои изображения с помощью эффектов фильтров и режимов наложения
Создавать яркие визуальные эффекты, чтобы очаровать ваших посетителей, — это то, к чему стремится каждый веб-дизайнер. Различные методы могут помочь дизайнерам достичь этой цели. Однако некоторые подходы работают лучше, чем другие. Когда дело доходит до привлечения посетителей, ничто не сравнится с изображениями — фотографии, изображения, иллюстрации и видео могут привлечь посетителей быстрее, чем любой другой тип контента. Известно, что человеческий мозг обрабатывает визуальные эффекты в 60 000 раз быстрее, чем текст. К тому же мозг больше привык к обработке изображений — девяносто процентов информации, отправляемой в мозг, является визуальной.
Чтобы произвести на посетителей сильное визуальное впечатление, дизайнерам необходимо не только подобрать правильные изображения, но и приправить их правильными визуальными эффектами. Вы можете создать уникальную атмосферу, применив фильтр или эффект режима наложения к изображениям. И что особенно хорошо в эффектах, так это то, что вы можете использовать их с существующими изображениями. В этой статье я покажу вам всю прелесть режимов наложения и фильтров.
Вы можете создать уникальную атмосферу, применив фильтр или эффект режима наложения к изображениям. И что особенно хорошо в эффектах, так это то, что вы можете использовать их с существующими изображениями. В этой статье я покажу вам всю прелесть режимов наложения и фильтров.
Концепция фильтров и режимов наложения
Фильтры
Эффекты фильтров CSS позволяют применять к изображениям такие графические эффекты, как размытие или изменение цвета. Elementor предоставляет список настроек, которые позволяют дизайнерам создавать уникальные фильтры CSS.
Ниже вы можете увидеть, что произойдет, если мы поиграем с различными настройками.
Первый ряд: Обычный, Размытие (размытие=10), яркость (яркость=200). Второй ряд: контрастность (contrast=200), насыщенность (saturation=0), непрозрачность (opacity=0,1). Исходное изображение: Carl Heyerdahl
Режимы наложения
Режимы наложения — один из наиболее часто используемых эффектов в печати и графическом дизайне. Любой, кто когда-либо работал с Photoshop или Illustrator, хорошо знаком с этим классным трюком. С помощью режимов наложения вы можете определить, как объединяются два элемента.
Любой, кто когда-либо работал с Photoshop или Illustrator, хорошо знаком с этим классным трюком. С помощью режимов наложения вы можете определить, как объединяются два элемента.
W3C рекомендует 16 режимов наложения. Каждый режим использует определенную формулу для смешивания цветов источника и назначения. Например, режим наложения «Темнее» накладывает два пикселя друг на друга и делает более темным из двух пикселей. Вы можете попробовать эту интерактивную демонстрацию, чтобы изучить различные режимы наложения.
Но даже при наличии определения для каждого режима может быть трудно (если не невозможно) предсказать результаты применения этих режимов к изображению. Выбор подходящего режима наложения — это процесс проб и ошибок. Если вы пользователь Instagram, вы, вероятно, знаете, как сложно найти нужный эффект из списка доступных вариантов. Иногда вам нужно изучить каждый вариант, применяя их один за другим, пока не получите желаемый эффект.
Elementor предлагает 13 режимов наложения: Нормальный (это значение по умолчанию и не имеет смешивания), Умножение, Экран, Наложение, Затемнение, Светлее, Осветление цвета, Насыщенность, Цвет, Разница, Исключение, Оттенок и Яркость. Все они доступны в разделе Стиль.
Все они доступны в разделе Стиль.
Три фильтра и семь режимов наложения, чтобы оживить ваши изображения
Чарльз Имс однажды сказал: «Детали — это не детали. Они делают дизайн».
Это правда, что после взаимодействия с продуктом люди часто вспоминают какую-то конкретную деталь об этом продукте. Это может быть уникальное сочетание цветов, восхитительный анимированный эффект или аккуратный логотип. Великие дизайнеры знают, что, сосредоточив внимание на деталях, можно создать действительно запоминающееся впечатление.
Фильтры и режимы наложения помогают дизайнерам придать вашему проекту индивидуальность. Поэкспериментируйте с некоторыми из приведенных ниже техник, чтобы оживить обычные изображения.
1. Оттенки серого
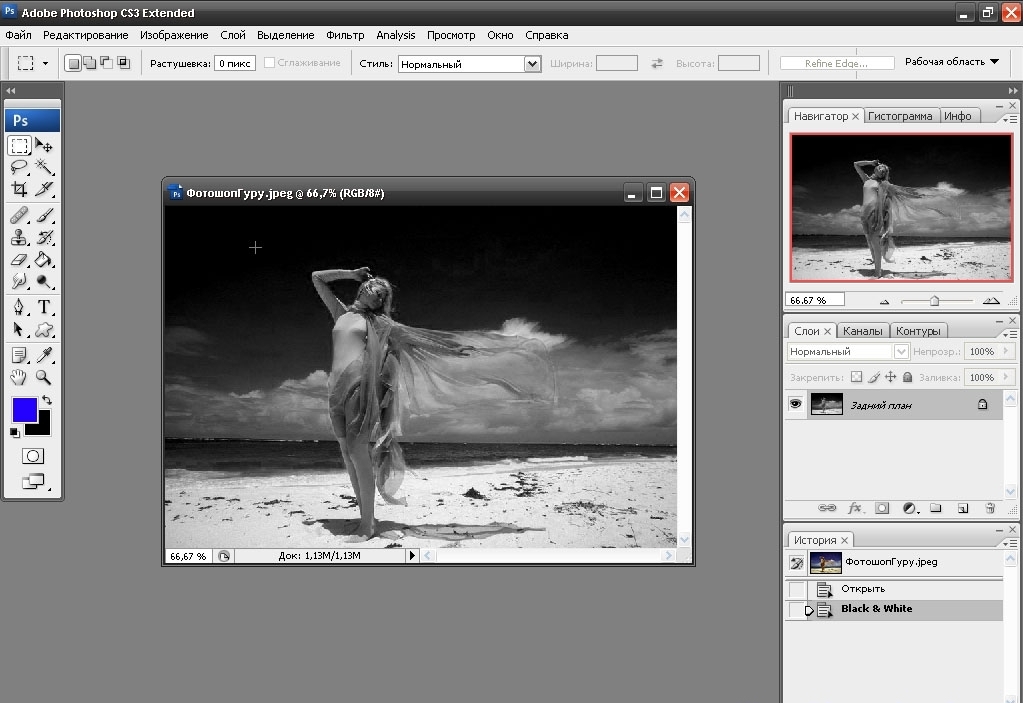
Оттенки серого — один из наиболее часто используемых фильтров. Как следует из названия, этот фильтр преобразует изображение в оттенки серого, удаляя цвет с изображения. Относительно легко применить этот фильтр с помощью Elementor. Все, что вам нужно сделать, это установить свойство Saturation на ноль (которое доступно в разделе CSS Style), и вы получите полностью черно-белое изображение.
Все, что вам нужно сделать, это установить свойство Saturation на ноль (которое доступно в разделе CSS Style), и вы получите полностью черно-белое изображение.
Есть несколько приемов, которые дизайнеры используют при работе с фильтром оттенков серого. Во-первых, можно создать сильный визуальный акцент на определенном элементе, используя черно-белое фоновое изображение и объект, окрашенный в яркий оттенок. В следующем примере все внимание обращено на заголовок сайта.
Readymag использует яркий цвет, чтобы привлечь внимание пользователя к заголовку «10 принципов хорошего дизайна».
Uber использует цвет, чтобы привлечь внимание пользователя к кнопке призыва к действию «Зарегистрироваться в Uber».
Во-вторых, попробуйте соединить фильтр оттенков серого с анимированным эффектом. Например, сделайте так, чтобы черно-белое изображение менял свой цвет при наведении. Анимированная обратная связь, которая появляется при наведении курсора мыши, помогает пользователю взаимодействовать с интерфейсом. Эта тонкая деталь позволяет пользователям понять, что некоторые объекты являются интерактивными, что увеличивает вовлеченность пользователей. Вот короткое видео, в котором показано, как применить этот эффект в Elementor.
Эта тонкая деталь позволяет пользователям понять, что некоторые объекты являются интерактивными, что увеличивает вовлеченность пользователей. Вот короткое видео, в котором показано, как применить этот эффект в Elementor.
2. Размытие
Этот фильтр просто применяет к изображению эффект размытия по Гауссу. Размытые изображения привлекают внимание к другим частям дизайна. В приведенном ниже примере размытие помогает сфокусировать внимание пользователей на описании компании.
Digitalux создает контекст для своего сообщения, используя размытое изображение людей, работающих в офисе.
Размыть можно не только изображения. Одной из последних тенденций среди дизайнеров является применение размытия к видео, а не к неподвижным изображениям. Это создает более интересные визуальные эффекты, такие как показанный ниже.
PLAE использует размытое видео, чтобы продемонстрировать, что они делают.
3. Непрозрачность
Фильтр непрозрачности позволяет дизайнерам играть с непрозрачностью/прозрачностью изображения. Используя непрозрачность, дизайнеры могут замаскировать изображение или видео, которые им не нужны, на переднем плане их дизайна. Делая это, дизайнеры фокусируют внимание посетителей на другом контенте, таком как текст или графические объекты.
Используя непрозрачность, дизайнеры могут замаскировать изображение или видео, которые им не нужны, на переднем плане их дизайна. Делая это, дизайнеры фокусируют внимание посетителей на другом контенте, таком как текст или графические объекты.
Тео Розель играет с непрозрачностью, чтобы привлечь внимание к словам на экране. Изображение играет вспомогательную роль — создает контекст для проекта.
Теперь поговорим о смешивании!
4. Сепия
Винтажный дизайн сейчас в тренде. Многие сайты используют элементы винтажного стиля. Винтажный вид можно создать искусственно, используя старомодные элементы — винтажную типографику, старые артефакты (например, фотографии прошлых веков) и цвет сепия — красновато-коричневый цвет.
Портреты Гилфорда использует эффект сепии, чтобы пробудить чувства старых времен и истории.
5. Цветные наложения с минимальной прозрачностью
Темный фон со светлым текстом — классическое сочетание. Причина, по которой так много дизайнеров используют темное наложение, проста: темный фон усиливает контраст и упрощает включение текста и других элементов 90 424 поверх 90 425 изображений. Это также делает изображение немного менее заметным. Это может быть полезно для случаев, когда изображению не хватает определенной искры.
Причина, по которой так много дизайнеров используют темное наложение, проста: темный фон усиливает контраст и упрощает включение текста и других элементов 90 424 поверх 90 425 изображений. Это также делает изображение немного менее заметным. Это может быть полезно для случаев, когда изображению не хватает определенной искры.
Он будет светиться использует темный фон, чтобы обеспечить удобочитаемость и сосредоточить внимание на других визуальных объектах.
Наиболее распространенная проблема с темными накладками заключается в том, что окончательный дизайн может выглядеть слишком тяжелым. Хотя это может быть правдой, если вы используете черный или темно-серый фон, это не относится к другим цветам. Не попадайтесь в ловушку, что темный означает черный или серый. Помните, что темная накладка может быть любого цвета, например темно-зеленого или темно-красного. Обратите внимание на темно-синий цвет, используемый Военно-морским кораблестроительным колледжем, в примере ниже. Темно-синий выполняет две функции: он улучшает читаемость и помогает донести сообщение.
Темно-синий выполняет две функции: он улучшает читаемость и помогает донести сообщение.
Колледж военно-морского кораблестроения использует темный цвет для удобства чтения.
6. Градиент
Градиент — это постепенное смешение одного цвета с другим. Не так давно использование градиентов в веб-дизайне было ужасной идеей. Вещи меняются. После многих лет плоского и ультраминимализма градиент вернулся. Градиенты стали популярными, потому что они помогают дизайнерам придать дизайну глубину. В настоящее время мы видим этот эффект на многих веб-сайтах. Веб-дизайнеры используют градиенты для создания смелых заявлений и передачи эмоций пользователей.
Самое замечательное в градиентах то, что этот метод прост в применении — добавление градиента к изображению может быть таким же простым, как выбор двух или трех цветов, а затем выбор формы для градиента. Градиенты с точки зрения формы могут быть направленными (влево/вправо или вверх/вниз) или радиальными (цветовые вариации исходят из одной точки по кругу). Градиенты позволяют дизайнерам создавать новые цветовые комбинации, которые кажутся уникальными, современными и освежающими.
Градиенты позволяют дизайнерам создавать новые цветовые комбинации, которые кажутся уникальными, современными и освежающими.
В качестве инструмента используйте различные градиенты. Попробуйте применить градиент к паре цветов бренда.
Community Sector Banking использует градиент, чтобы подчеркнуть фирменные цвета.
Градиент может помочь дизайнерам направить взгляд посетителя. Когда ваш взгляд обращен на одну область цвета (обычно на самую светлую), изменение между оттенками и светлыми и темными областями смещает ваше внимание по экрану в сторону более темных областей.
Salomon использует более светлые и темные области изображения, чтобы переместить взгляд от начальной точки (верхней части страницы) к основному содержанию, которое доступно ниже сгиба.
В то время как в предыдущих примерах были показаны способы использования градиентов для больших изображений, таких как основные изображения, также можно использовать градиенты для более мелких элементов (таких как эскизы изображений).
Bloomberg использует градиенты для избранных изображений.
Если вы планируете использовать градиенты в своем дизайне, вам нужно помнить два простых правила:
- Не выбирайте цвета случайным образом. Посмотрите на цветовой круг и выберите цвета, близкие друг к другу (аналогичные цвета). Это поможет вам создать более плавный переход цвета.
Не жертвуйте удобством чтения. Некоторые градиенты могут быть или светлыми и вызывать проблемы с читаемостью (особенно белый текст). Обратите внимание на сочетание цветов и контраст. Проверяйте читабельность на разных точках останова.
7. Дуотон
Как следует из названия, дуотон состоит из двух цветов — это могут быть два оттенка одного цвета или два контрастных цвета. Эта техника долгое время была популярна в печати, но снова возродилась. Spotify популяризировал дуотоны, и в настоящее время десятки веб-сайтов используют эту технику.
Spotify использует двухцветный режим, чтобы обычные фотографии артистов привлекали внимание.
Duotone можно использовать по-разному. Многие веб-сайты применяют двухцветный эффект, например, яркое наложение поверх изображения.
Цет Арте имеет яркое наложение поверх изображения.
North3 назначает разные эффекты дуплекса для каждого проекта.
Дуотоны также могут создавать эмоциональную связь с посетителями. Эффект дуплекса в сочетании с видео позволяет Университету Эссекса создавать ощущение энергии, радости и счастья.
University of Essex использует видео, чтобы передать ощущение учебы в университете.
8. Геометрические фигуры
Геометрические фигуры сейчас в моде в веб-дизайне. Этот метод популяризировал Google Material Design, в котором используются десятки различных форм. Техника основана на интересных формах и слоях, которые в сочетании создают потрясающие визуальные эффекты.
Преимущество использования геометрического многослойного отображения заключается в том, что оно легко адаптируется — оно работает практически с любым типом контента. Есть много способов включить геометрические фигуры в дизайн-проект. Дизайнеры могут использовать геометрические фигуры исключительно в эстетических целях, например, для создания необычного фонового узора, подобного приведенному ниже.
Есть много способов включить геометрические фигуры в дизайн-проект. Дизайнеры могут использовать геометрические фигуры исключительно в эстетических целях, например, для создания необычного фонового узора, подобного приведенному ниже.
Caava Design использует крутую геометрию, чтобы произвести сильное визуальное впечатление на посетителей.
В качестве альтернативы, для строго функциональных целей, например, для акцентирования направления. Например, можно расположить углы так, чтобы они указывали на контент, который вы хотите, чтобы пользователи видели. Обратите внимание, как Институт Алана Тьюринга использует геометрические фигуры, чтобы направить пользователя к наиболее ценному контенту — это заявление о миссии и кнопка призыва к действию.
Веб-сайт Института Алана Тьюринга использует простые формы, чтобы направлять посетителей к конкретному контенту — заявлению о миссии.
Использование геометрических фигур позволяет легко создать центр внимания для ваших пользователей. Дизайнеры могут применить простой, но очень эффективный прием — любая необычная форма привлекает внимание . Посмотрите, как Alchemy.digital использует круглые формы, чтобы выделить изображение.
Дизайнеры могут применить простой, но очень эффективный прием — любая необычная форма привлекает внимание . Посмотрите, как Alchemy.digital использует круглые формы, чтобы выделить изображение.
Alchemy.digital использует кружок для контента, который следует просматривать в первую очередь.
9. Разделенный экран
Один экран разделен на две части. В настоящее время многие веб-сайты используют шаблоны дизайна, которые включают в себя две вертикальные панели, расположенные рядом. Этот прием особенно удобен, когда вы продвигаете две одинаково важные вещи. На каждой стороне есть фрагмент контента (фотография, текстовый блок или иллюстрация), который используется для доставки ключевого сообщения. Этот тип макета также адаптируется к мобильным устройствам — когда дело доходит до небольших экранов, панели можно складывать.
Большинство дизайнов с разделенным экраном имеют симметричный дизайн 50% / 50% с двумя одинаково важными опциями. Когда вы придаете одинаковое значение обоим вариантам, вы позволяете пользователю быстро выбрать тот вариант, который его интересует. Разделенный экран предоставляет пользователям контроль, позволяя им решать, как они хотят взаимодействовать с контентом.
Когда вы придаете одинаковое значение обоим вариантам, вы позволяете пользователю быстро выбрать тот вариант, который его интересует. Разделенный экран предоставляет пользователям контроль, позволяя им решать, как они хотят взаимодействовать с контентом.
Ножницы и машинки для стрижки задает посетителям вопрос: хотят ли они записаться на стрижку или получить билет. Оба вопроса имеют одинаковое значение, и один не важнее другого.
Симметричный разделенный экран — отличный формат дизайна, но у него есть одна проблема — он может выглядеть скучно (особенно когда многие веб-сайты используют этот формат). Дизайнеры, которые не хотят зацикливаться на формате инь и ян, экспериментируют с более интересными визуальными паттернами, такими как асимметричные макеты. Хотя асимметричные макеты выглядят свежо и неожиданно, они создают несколько проблем. Одна из наиболее важных проблем заключается в том, что может быть сложно создать связь между слайдами. Цвет может быть инструментом, помогающим создать визуальный поток между «экранами». Это может быть фирменный цвет или оттенок с высокой контрастностью.
Это может быть фирменный цвет или оттенок с высокой контрастностью.
Rency дублирует отдельный цвет, чтобы создать визуальный переход от одного «экрана» к другому.
Диагональные сплит-экраны — еще один интересный прием для создания необычного дизайна. Это простое изменение эстетики (при сохранении той же идеи элементов дизайна с двойным содержанием) может действительно привлечь внимание.
Ghafari использует диагональное разделение экрана для создания визуального интереса.
10. Типографика, заполненная изображениями
Несомненно, отличное изображение — это глазная конфета, которая может привлечь пользователей к дизайну. Но иногда правильные слова — это то, что нужно дизайнерам, чтобы донести свое сообщение. Техника заполненной изображениями типографики (или «полой надписи») позволяет дизайнерам достичь этой цели. Текст действует как прозрачный трафарет для изображения под ним.
Ключом к максимальному использованию этого метода дизайна является уточнение сообщения — основная фраза должна быть простой и сообщать пользователю что-то значимое. Дизайнеры должны стремиться рассказать пользователям, какую ценность представляет продукт/услуга и почему это важно для них. В приведенном ниже примере цвет добавляет визуальный интерес, а пространство привлекает внимание к тексту.
Дизайнеры должны стремиться рассказать пользователям, какую ценность представляет продукт/услуга и почему это важно для них. В приведенном ниже примере цвет добавляет визуальный интерес, а пространство привлекает внимание к тексту.
KANEKO использует яркие цвета и максимально использует пространство.
Можно создать более привлекательный опыт, добавив интерактивность. Сочетание многослойного эффекта с интерактивностью — отличный способ привлечь посетителей. Движение, которое происходит на заднем плане, создает ощущение динамизма, концентрируя все внимание пользователя на сообщении.
Fusion Winery создает динамическое впечатление, используя фоновое видео виноградника в надписи.
И последнее, но не менее важное: этот эффект можно использовать не только для текста, но и для графических объектов, таких как логотипы. Belly Q использует неподвижную фотографию в качестве фона и вырезает свою подпись «Q».
Belly Q создает фокус для посетителей, чтобы они знали название и бренд просматриваемого сайта.
Когда дело доходит до заливки, нужно помнить несколько вещей при выборе нижнего изображения. Поскольку посетители не видят полного изображения, человеческий мозг стремится заполнить пробелы изображения. Таким образом, необходимо сделать изображение внутри букв различимым. Лучше избегать использования человеческих лиц или других сложных объектов. Попробуйте использовать более абстрактные объекты, такие как текстильные узоры.
Комбинируй разные эффекты!
Преимущество упомянутых выше методов в том, что их можно комбинировать. При создании уникального вида вашего сайта вы можете одновременно применять разные техники. Проверьте домашнюю страницу NYC Pride ниже. Цветное наложение, разделенный экран и градиенты, используемые вместе, создают действительно уникальный и запоминающийся вид.
NYC Pride 2019 использует несколько различных визуальных стилей, чтобы создать действительно запоминающееся впечатление.
Заключение
Режимы фильтрации и наложения позволяют создавать более широкий спектр дизайнов.

 функции (1304)
функции (1304)