Лучшие тёмные темы оформления для Windows 10. Глаза скажут спасибо
Собрали для вас несколько крайне эффектный тёмных тем оформления Windows 10. Гораздо прикольнее, чем стандартная по умолчанию. Даём также инструкции по установке и максимальной кастомизации.
У тёмных интерфейсов не всегда, но часто есть преимущества, о которых часто спорят. Обычно называют меньшую усталость глаз, лучшую читаемость текста, а ещё они до сих пор выглядят более экзотично и потому как-то круче что ли. В Windows 10 есть нативная тёмная тема оформления системы, которая, однако, появилась не сразу, а лишь спустя несколько лет существования ОС.
Но все мы любим, когда есть выбор и можно пользоваться не только дефолтной темой, но и сторонники, которые могут просто-напросто оказаться симпатичнее, ведь вкусы и представления о прекрасном у всех разные. Поэтому мы заморочились и раскопали на Makeuseof подборку самых эффектных тем для Windows 10. Тёмных, разумеется. подобные подборки мы постоянно публикуем в нашем Telegram-канале.
Как вообще менять тему оформления в Windows?
Для изменения внешнего вида переходим в «параметры», «персонализация», «темы». Теперь можно менять и выбирать встроенные темы, либо докачать что-то из магазина Microsoft Store.
Но самыми эффектными темами окажутся, как это часто бывает, сторонние. Вот, например, на заглавной иллюстрации к статье скриншот темы оформления Simplify 10 Dark. Хочется ведь установить и заценить?
1. Стандартная тёмная тема Windows 10
Итак, мы уже знаем, где в настройках меняются темы оформления. Осталось выбрать темноту, которую предлагает сама Microsoft.
«Параметры», «персонализация», «цвета», далее в разделе «Выберите режим Windows по умолчанию» ставим переключатель в «Тёмный». Это даст изменение темы Windows и родных приложений. Но сторонние могут при этом работать не всегда корректно. Придётся внести пару изменений в реестр.
Это даст изменение темы Windows и родных приложений. Но сторонние могут при этом работать не всегда корректно. Придётся внести пару изменений в реестр.
- Зажимаем сочетание клавиш «Win»+«R», в открывшемся окне пишем «regedit» и жмём Enter.
- Переходим в ветку HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionThemesPersonalize.
- Создаём новый параметр типа DWORD с названием «AppsUseLightTheme», выставляя значение 0.
- Теперь переходим в ветку HKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionThemesPersonalize.
- Снова создаём DWORD-параметр с названием «AppsUseLightTheme» со значением 0.
- Перезагружаем ПК.
Теперь, если потребуется вернуться к светлой теме оформления снова, придётся сменить значения новых параметров на 1, либо просто удалить их.
Тема оформления GreyEve
Забрать её можно по ссылке.
Это одна из немногих тем, которая устанавливается стандартными средствами Windows. Просто и быстро. Но из-за ограничений движка системы, тему пришлось сделать высококонтрастной. Потому сначала, конечно, стоит её «примерить», чтобы понять, будете ли пользоваться постоянно.
Скачиваем тему, а далее помещаем её в папку c:users*имя вашего пользовтаеля ПК*AppDataLocalMicrosoftWindowsThemes. Теперь она будет доступна для выбора в настройках Windows.
Тема оформления Penumbra 10
Тема доступна для скачивания по ссылке.
Прежде чем продолжить, предупредим, что она предназначена только для Windows 10. Если вдруг у вас Windows 7 или иная версия системы, то совместимости и стабильной работы не получится. Лучше не продолжайте.
Тема разработана с использованием нейтральны тёмных оттенков, потому здесь не будет высокой контрастности, что действительно даст глазам «мягкую» картинку и отдых.
Процесс установки немного более сложный, чем у предыдущей, но всё же считаем его простым.
Потребуется дополнительная утилита UXThemePatcher. А также приложение OldNewExplorer, чтобы ещё сильнее кастомизировать внешний вид окон проводника.
В комплекте с темой идёт шрифт OpenSans, который стоит установить, если хотите насладиться внешним видом целиком, который задумал автор. Затем устанавливаем скачанный UXThemePatcher и OldNewExplorer.
Затем копируем содержимое папки «Visual Style» в каталог C:WindowsResourcesThemes. Теперь можно темы выбрать в настройках системы, установив её активной.
Тема оформления Nocturnal W10
Нам снова потребуются привычные уже UXThemePatcher, OldNewExplorer, а также дополнительная программа Classic Shell, чтобы стилизовать ещё и меню «Пуск». Устаниваливаем в систему шрифт «Blank.TFF» из архива, а затем запускаем на выполнение файл «Blank.REG». Теперь копируем тему в каталог C:WindowsResourcesThemes. После этого устанавливаем UXThemePatcher, OldNewExplorer, Classic Shell. Выбираем новое оформление в настройках Windows.
Тема оформления Ades Theme
Это не радикально чёрная тема, здесь используются различные оттенки серого и вводится дополнительный акцентный цвет. Скачиваем тему по ссылке.
Кладём темы в директорию C:WindowsResourcesThemes. А дальше используем уже привычный UXThemePatcher, после чего выбираем новинку в настройках Windows 10.
Установка совсем простая, правда?
Тема оформления Hover Dark Aero
Мы уверены, что эта красота вас точно впечатлит. Забираем её по ссылке.
Автор потрудился и разработал не только тему, но и пак иконок для максимального погружения в новое оформление, для полной его гармоничности.
Плюс тема существует в 6 вариациях, которые друг от друга немного отличаются, имея общий стиль. Сможете выбрать тот, что вам по душе.
Для установки потребуется UXThemePatcher, расширяющий возможности Windows 10.
Тема оформления Hastpy
Последний стиль в сегодняшней подборке, мимо которого не смогли пройти. От того же автора. Снова 6 вариаций одной и той же темы и собственный сет иконок для полноты картины.
Тема доступна для скачивания по ссылке.
Для установки снова потребуется UXThemePatcher, но мы уже знаем, как им пользоваться. Ничего сложного.
Источник: Makeuseof.Если вам интересны новости мира ИТ также сильно, как нам, подписывайтесь на наш Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, вам удобнее «Вконтакте» или Twitter? Мы есть также в Яндекс.Дзене и даже Facebook.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Темы оформления в Эгее 2.4
Так, ну первые баги беты новой Эгеи я починил — спасибо всем храбрым ребятам, кто рискнул поставить её. Теперь рассказываю про штуку с темами оформления.
Как в принципе работают темы в Эгее
С точки зрения ядра, всё, что идёт наружу (ХТМЛ, ЦСС и Джаваскрипт) — это «тема оформления». Чтобы отдать любую страницу, ядро готовит данные и отдаёт их в шаблон main.tmpl.php. Шаблон может использовать другие шаблоны, подключать стили и скрипты — это уже его заботы, ядру безразлично, как именно он генерирует страницу.
Есть только момент, связанный с наследованием. Ядро пытается использовать main.tmpl.php из папки вашей темы (/themes/yours/main.tmpl.php). Если файла нет, то берёт из родительской (допустим, из системной: /system/theme/main.tmpl.php). Когда main.tmpl.php вызывает, допустим, footer.tmpl.php, ядро, снова, сначала ищет такой файл в используемой теме, потом в её родительской и так по цепочке вплоть до системной темы.
Это позволяет делать одну тему на основе другой, переопределяя только то, что нужно. Ещё разные подробности о темах оформления есть в документации.
Что изменилось и почему
Ядро как раньше отдавало все данные в main.tmpl.php, так и сейчас отдаёт. Логика наследования тоже осталась прежней.
Но поменялась сама организация комплектных тем, и то, кто из них чего откуда наследует. Раньше в системной папке /system/theme/ лежала «Классическая» тема, то есть стандартная тема оформления Эгеи. Остальные темы лежали в /themes/*/ и наследовали от системной. Получалось, что любая ваша тема неизбежно наследовала от «Классической» и описывалась не в формате «хочу так», а в формате «хочу не так, как в „Классической“, а вот так». У «Классической», хоть она и весьма нейтральна, есть своё мнение по некоторым вопросам. При этом не опираться на неё совсем — невозможно, потому что в ней живёт вся логика фронтенда.
В новой версии «Классическая» тема переехала в /themes/classical/ и больше не претендует на основу всего. Системная же тема, живущая в /system/theme/, теперь выглядит совсем голой, это такая тема «без дизайна», но со всей логикой. Она навязывает вам намного меньше своей воли.
Теперь все комплектные темы (включая «Классическую») содержат по одному шаблону — layout.tmpl.php. В нём определён весь ХТМЛ-каркас темы. Все остальные шаблоны с мелочами определены в системной. При этом по-прежнему ничего не мешает в своей теме переопределить любой шаблон, как и раньше, просто новая конструкция помогает в большинстве случаев отделаться одним файлом.
Соответственно, чтобы создать свою тему, вам теперь не нужно в большинстве случаев вообще ходить в папку /system/theme/ и смотреть, как там что устроено. Вы просто копируете приглянувшуюся папку из /themes/, называете как вам нравится и меняете в ней всё по вкусу.
Как прикрутить свою старую тему к Эгее 2.4
Лучше переделать тему по новым правилам, но есть хак чтобы быстро воткнуть старую.
Темы, написанные для 2.3 оказываются несовместимы с 2.4 только потому, что они рассчитывали на другую иерархию, наследовали от старой системной или другой комплектной темы. Поэтому, если взять родительскую тему (темы?) из старой, то всё заработает. Если у вас не сохранился дистрибутив Эгеи 2.3, скачайте его.
Поэтому, если взять родительскую тему (темы?) из старой, то всё заработает. Если у вас не сохранился дистрибутив Эгеи 2.3, скачайте его.
Возьмите системную тему оформления из Эгеи 2.3 (папка /system/theme/) и положите новой в /themes/system_2_3/. Теперь откройте файл вашей темы theme-info.php. Используете ли вы какую-то другую тему из Эгеи 2.3 в качестве основы для своей с помощью поля based_on?
Если нет, то всё просто: значит ваша тема основана на системной теме Эгеи 2.3. Тогда в ваш theme-info.php допишите:
'based_on' => 'system_2_3',Если да, то из дистрибутива Эгеи 2.3 вам нужно будет взять ещё и ту тему, на которой основана ваша. Предположим, это «Просторная». Тогда надо взять папку /themes/spacious/ из старого дистрибутива и положить в /themes/spacious_2_3/, а в вашей теме прописать так:
'based_on' => 'spacious_2_3',Но это не всё. Сама-то «Просторная» из 2.3 основана на системной из 2.3, поэтому эту связь тоже придётся прописать. Зайдите в /themes/spacious_2_3/, откройте её theme-info.php и допишите там:
'based_on' => 'system_2_3',Теперь вы восстановили всю иерархию зависимостей тем оформления, которая у вас была раньше.
Есть ещё одна проблема: в старых Эгеях использовалась фича ПХП под названием short_open_tag. Эта опция позволяет в качестве тега ПХП-кода использовать краткую форму <? ?> вместо длинной <?php ?>. В новой Эгее я от этого отказался, потому что от этого с какого-то перепугу отказался в последних версиях сам ПХП. Но темы, которые вы взяли из старого дистрибутива используют короткую запись. Соответственно, вам надо либо во всех файлах заменить <? (но не <?=) на <?php, либо, если вы используете более старую версию ПХП, которая ещё поддерживает short_open_tag, включить эту фичу в Эгее (для этого откройте .htaccess из корня и исправьте там в обоих местах short_open_tag off на short_open_tag on).
Почему это всё хак и лучше так не делать? Как минимум потому, что в новых темах много чего причёсано и появились радости типа затухания подсветки ссылок. Если вы воткнёте всё старое, то это потеряется. Ну и потеряется смысловая часть фронтенда, появившаяся только в новой версии, например, блок «Популярное», социокнопки, подсветка синтаксиса. Так что рекомендую потратить полчаса и переделать свою тему по новым канонам, чтобы она наследовала от новой «голой» системной.
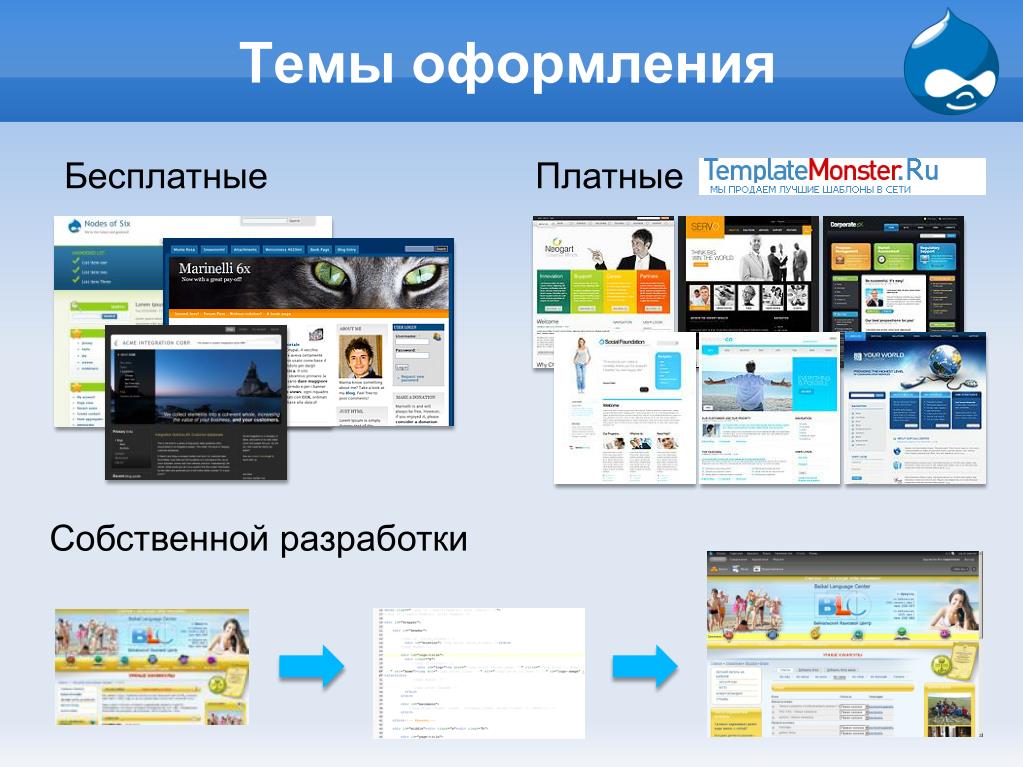
Drupal 8: Темы оформления
Тема — набор файлов описывающих визуальное оформление вашего сайта.
В Drupal разделяют темы оформления на два типа:
- contrib — темы загруженные с drupal.org или иных источников, иными словами—- сторонние.
- custom — темы написанные под конкретный проект разработчиком.
Также в Drupal темы принято разделять по назначению:
- Тема оформления. Самая обычная тема оформления, которая используется для подготовки отображения сайта.
- Базовая тема. Это тоже тема оформления, но с тем лишь отличием, что она не используется напрямую для отображения страниц. Она является фреймворком или каркасом для других тем.
¶Базовые темы оформления
Практически все темы в Drupal, если не указано обратного, являются наследниками какой-то иной темы. По умолчанию, если в теме принудительно не отключено использование базовой темы, то она наследуется от stable темы, которая является темой, поставляемой ядром Drupal.
Базовые темы вызывается перед вызовом основной темы. Задача — подготовить сайт для конечной темы, которая от неё наследуется, в её задачи может входить: подготовка нужной разметки по умолчанию, добавление стилей или js файлов, первичная обработка шаблонов и hook_theme(), отключение или переопределение различных библиотек от модулей или ядра и т.д.
Базовые темы, как правило, содержат в себе стартовый набор для создания конечной темы оформления, которая учитывает то, что происходит в базовой. Таким образом, базовая тема решает большинство задач по разметке страниц и элементов. В итоге, конечная тема оформления содержит в себе только то что необходимо: стили, картинки, необходимые для неё библиотеки и переопределения базовых темплейтов на свои, если разметка по умолчанию не устраивает.
Таким образом, базовая тема решает большинство задач по разметке страниц и элементов. В итоге, конечная тема оформления содержит в себе только то что необходимо: стили, картинки, необходимые для неё библиотеки и переопределения базовых темплейтов на свои, если разметка по умолчанию не устраивает.
В качестве примера можно привести популярную базовую тему Bootstrap. Она меняет разметку всех элементов Drupal на подходящую для Boostrap фреймворка, подгружает все необходимые библиотеки и зависимости, добавлять нужные классы, на нужные элементы, а также убирает ненужные и неиспользуемые, а темы, которые наследуются от неё, лишь корректируют её поведение и переопределяют шаблоны точечно. Тем самым, вам приходится делать намного меньше работы и не нужно подгонять фреймворк под Drupal.
Базовые темы бывают разные, на drupal.org практически все темы оформления являются базовыми. Вы можете найти как простые базовые темы, которые чистят всю Drupal разметку, оставляя только самое необходимое, так и те, что полностью её меняют. Вы также можете создавать свои базовые темы, точно таким же способом как создаются обычные темы.
Единственное отличие, конечная тема, как правило, указывает в своём *.info.yml файле значение base theme с названием темы, которую она расширяет, а базовые темы, в свою очередь, либо отключают данную опцию, либо оставляют по умолчанию (наследуются от stable).
¶Местоположение тем
Темы оформления располагаются в директории /themes проекта. Drupal умеет анализировать весь проект и находить темы при любом уровне вложенности.
Примерная структура данной папки на проекте:
└─ themes/
└─ theme_name/
У данного подхода есть недостатки:
- Со временем, на реальном проекте, становится невозможным отличить contrib темы от custom тем. В связи с чем, появляются трудности с поддержкой проекта.
- При работе с VCS, вам придётся в ручном режиме отделять contrib темы от custom, чтобы они не попадали в репозиторий.

В связи с этим, в сообществе имеется best practice по работе с данной директорией. В ней создаются две дополнительные папки, в которые уже и складываются темы: contrib и custom, соответственно. Темы, которые в них находятся, должны полностью соответствовать их названиям в соответствии с типами тем оформления.
При таком подходе, структура начинает выглядеть следующим образом:
└─ themes/
├─ contrib/
│ ├─ boostrap/
└─ custom/
└─ my_theme/
Это решает множество проблем и облегчает поддержку проекта. Многие инструменты также учитывают данный best practice. Например, Composer в ядре настроен таким образом, что все темы оформления, запрошенные с drupal.org, будут автоматически устанавливаться в themes/contrib.
¶Загрузка тем
Темы оформления для Drupal, как правило, находятся на drupal.org. Для их загрузки вы можете воспользоваться страницей проекта, либо Composer.
При загрузке архива с темой, вам необходимо самостоятельно распаковать файлы темы в нужную директорию. При использовании Composer, всё будет сделано автоматически.
Заметка
Настоятельно рекомендуется использовать Composer для загрузки новых тем.
¶Установка (включение) тем
Для установки темы оформления, необходимо перейти на соответствующую административную страницу — «Оформление».
На данной странице вы можете включить нужную тему, а также установить её в качестве темы по умолчанию.
Drupal, по умолчанию, поддерживает две темы на выбор: административную — использующихся на всех административных страницах и по умолчанию — используемую на всех остальных страницах сайта.
Drupal также позволяет настроить очень гибкий процесс определения темы оформления, который будет использоваться при конкретных запросах и условиях. Вы можете написать свой Theme Negotiator, в котором программно сможете выбирать, какую тему и при каких условиях необходимо активировать. Например, вы можете сделать основную тему оформлению и назначить её по умолчанию для всех. Затем, вы можете сделать тему, для версии сайта «для слабовидящих», и при помощи Theme Negotiator описать, при каких условиях данная тема будет использоваться при рендере страниц.
Например, вы можете сделать основную тему оформлению и назначить её по умолчанию для всех. Затем, вы можете сделать тему, для версии сайта «для слабовидящих», и при помощи Theme Negotiator описать, при каких условиях данная тема будет использоваться при рендере страниц.
Совет
Вы можете включать темы при помощи команды Drush drush en THEMENAME.
¶Отключение тем
Если тема оформления вам больше не нужна, вы можете отключить её, нажатия соответствующей кнопки рядом с темой на странице . Данная операция находится на административной странице «Оформление».
В процессе удаления будут вызваны соответствующие события и операции, в результате которых тема оформления будет отключена, а все данные, которые были связаны с данной темой оформления (её настройки, расположения блоков в регионах), будут утеряны.
Обратите внимание на то, что удаление не влечет за собой физическое удаление файлов темы, эта задача производится в ручном режиме.
Совет
Вы можете отключать темы при помощи команды Drush drush pmu THEMENAME.
¶Удаление (файлов) темы
После того как вы отключили тему оформления, вы можете её удалить, если она больше вам не нужна.
Удаление файлов темы оформления должно производится тем же способом, который был использован для их загрузки. Если вы загружали модуль руками с drupal.org, то файлы необходимо удалять также руками, если же вы загружали зависимость при помощи Composer, то удалять необходимо его командами.
Предупреждение
Не удаляйте темы оформления, если они активны на сайте, это приведет к неработоспособности сайта.
¶Ссылки
Использование тем оформления карт
Использование тем оформления картПредполагаемое действие |
|
Общие визуальные характеристики карты (или «внешний вид» пол умолчанию) определяется используемой для нее темой оформления. Тема оформления карты – это набор параметров форматирования по умолчанию, используемых для различных типов элементов на карте. При добавлении на карту нового объекта его внешний вид зависит от темы оформления. Файл темы оформления содержит параметры для следующих элементов:
Тема оформления карты также может включать в себя комплект стилей темы. Чтобы изменить параметры форматирования, которые по умолчанию используются для текущей карты, можно отредактировать тему оформления или применить другую тему. На каждой новой карте используется тема оформления пустой карты или шаблон, который применялся для ее создания. Выбрав тему оформления карты, вы затем можете изменить отдельные темы, применив к ним стили или форматирование. Форматирование, которое применяется к отдельным темам, заменяет их автоматические параметры форматирования и сохраняется до тех пор, пока вы не измените текущую тему или примените новую тему оформления ко всей карте. (Обратите внимание, что вы можете сначала удалить форматирование карты, если хотите вернуть автоматическое форматирование для всех тем). Вместе с MindManager устанавливаются различные темы оформления карт. Вы можете использовать одну из этих тем или сохранить информацию о форматировании текущей карты в специальном файле и использовать для других карт. Дополнительную информацию о сохранении темы оформления карты см. |
См. также: |
Применение темы оформления карты
Вы можете на любом этапе применить другую тему оформления к своей карте. Если вы уже применили форматирование к отдельным темам, оно не будет изменено после применения новой темы оформления, если только вы сначала не удалите используемое форматирование (см. информацию ниже).
На вкладке Дизайн в группе Формат объекта нажмите Тема оформления карты.
Если в открывшейся галерее присутствует интересующая вас тема оформления, щелкните ее.
В противном случае щелкните Назначить из организатора шаблонов, после чего откроется окно, в котором с левой стороны указаны имена тем оформления и папки.
Щелкните одно из имен темы оформления, чтобы предварительно просмотреть ее общий вид.
Выберите тему оформления для использования на карте и нажмите Применить. Выберите наиболее подходящую вам тему оформления. При необходимости вы можете изменить ее по своему желанию и сохранить для последующего использования.
Прочитать подсказку
Использование темы оформления карты, которая не отображается в галерее или в организаторе шаблонов ▼
Удаление форматирования карты
Когда вы применяете новую тему оформления карты, ее параметры не заменят уже используемое форматирование. Если вы уже работаете с картой какое-то время и решили установить другую тему оформления, перед ее применением можно удалить уже используемое форматирование.
Выберите темы, границы или связи, форматирование которых необходимо удалить (чтобы выбрать все объекты, нажмите клавиши CTRL+A).
На вкладке Главная или Дизайн в группе Шрифт нажмите кнопку с ластиком Очистить .

Нажмите клавиши CTRL+пробел.
Изменение параметров темы оформления карты
Сохранение новых параметров темы оформления в процессе работы
Используйте команду Тема оформления карты в любом окне форматирования, чтобы сохранить форматирование выбранной темы, границы или связи в виде нового стиля, используемого по умолчанию.
В любом окне форматирования нажмите кнопку Тема оформления карты, а затем выберите Сохранить в теме оформления по умолчанию для этой карты.
Что сохраняется? ▼
Все темы или объекты, для которых используется форматирование темы оформления по умолчанию (без применения дополнительного форматирования), а также все темы или объекты, добавляемые вами, будут отображаться с форматированием по умолчанию основной темы оформления.
Использование окна изменения темы оформления карты
В специальном окне параметров можно напрямую изменить тему оформления карты. Это окно также можно использовать, чтобы изменить параметры темы оформления для текущей карты; кроме того, вы можете изменить параметры темы оформления для шаблонов и файлов, содержащих темы оформления карты.
Дополнительную информацию об использовании этого представления см. в разделе Использование представления «Изменить тему».
Использование темы оформления карты по умолчанию
Тема оформления карты по умолчанию, По умолчанию.mmas, входит в комплект приложения MindManager. Вы можете отменить все выполненные изменения на карте и использовать эту тему оформления по умолчанию, изменить ее как любую другую тему или в дальнейшем использовать тему оформления текущей карты в качестве темы по умолчанию.
Сброс параметров текущей карты и применение темы оформления карты по умолчанию
На вкладке Дизайн в группе Формат карты нажмите стрелку Тема оформления карты и выберите Восстановить настройки по умолчанию для текущей темы оформления карты.

Прочитать подсказку
Замена темы оформления карты по умолчанию на стиль текущей карты
Резервная копия этой темы оформления, По умолчанию (исходная).mmas, входит в комплект приложения MindManager.
Окна форматирования – кнопка «Тема оформления карты»
Окна форматирования – кнопка «Тема оформления карты»Кнопка «Тема оформления карты»
С помощью кнопки Тема оформления карты в нижнем левом углу любого окна форматирования можно выполнить следующие действия.
Сохранить в теме оформления по умолчанию для этой карты: выполняется сохранение всех настроек формата темы в виде параметров по умолчанию для тем такого же типа на этом уровне. Эти настройки станут частью темы оформления для текущей карты. Эти атрибуты будут приняты всеми существующими темами на этом уровне (если только для них не было применено индивидуальное форматирование), а также всеми создаваемыми новыми темами. Новые настройки можно сохранить как тему оформления карты, которую затем можно использовать на других картах. Новые атрибуты доступны в окне «Тема оформления карты».
Вернуть тему оформления по умолчанию для этой карты: происходит возврат темы к автоматическому форматированию текущей темы оформления.
Что сохранить |
Что щелкнуть |
Диалоговое
окно |
Форматирование темы |
Форматирование (вкладка), Формат объекта (группа параметров) |
Форматировать тему |
Форматирование шрифта |
Форматирование(вкладка), Шрифт (группа параметров) |
Форматировать шрифт |
Форматирование границы |
Вставка (вкладка), Граница, Формат границы |
Формат границы |
Форматирование связей |
Вставка (вкладка), Связи, Форматировать связи |
Форматировать связи |
Прочитать примечание
Красивая тема оформления — Arc.
 Устанавливаем в Ubuntu Linux. Linux статьи
Устанавливаем в Ubuntu Linux. Linux статьиArc — это тема оформления для GTK3, GTK2 и Gnome Shell. Ее можно использовать в различных рабочих окружениях — GNOME, Budgie, Pantheon, XFCE, MATE и других.
Тема оформления красивая и смотрится легко. Состоит из трех тем — светлой, темной и светлой темы с темными заголовками окон.
Тема оформления Arc. Файловый менеджер Nautilus.
Тема оформления Arc. Пример управляющих элементов.
Тема оформления Arc Dark.
Состав тем Arc
Arc состоит из трех частей:
- Тема оформления Arc. Содержит три темы:
- Arc — светлая тема.
- Arc-Dark — темная тема.
- Arc-Darker — светлая тема с темными заголовками окон.
- Тема иконок Arc.
- Тема Arc для браузера Firefox.
Вы можете установить их все или по отдельности.
Сначала мы рассмотрим, как установить тему оформления и тему иконок Arc. Затем изменим изменим текущую тему на вновь установленную в Ubuntu Linux. И в конце статьи расскажем, как установить тему Arc для браузера Firefox.
Установка темы оформления Arc
Тема Arc представлена во многих дистрибутивах Linux.
Название пакета: arc-theme. Пакет содержит все три темы Arc (arc, arc-dark, arc-darker).
Для установки темы Arc в Ubuntu Linux выполните в терминале команду:
sudo apt install arc-themeУстановка темы иконок Arc
Совместно с темой оформления Arc можно установить и одноименную тему иконок. В ней представлены иконки только для некоторых базовых приложений, файлов и директорий.
Тема иконок Arc
Тема иконок не представлена в репозиториях, и ее нужно устанавливать самостоятельно. Для установки выполните в терминале следующие команды:
sudo apt install git
git clone https://github.com/horst3180/arc-icon-theme --depth 1
cd arc-icon-theme
./autogen.sh --prefix=/usr
sudo make installИзменяем тему в Ubuntu Linux
После того, как вы установили новую тему, ее нужно применить. В Ubuntu Linux для этого можно воспользоваться утилитой Gnome Tweak Tool.
В Ubuntu Linux для этого можно воспользоваться утилитой Gnome Tweak Tool.
Если у вас данная утилита не установлена, то выполните следующую команду, чтобы ее установить:
sudo apt install gnome-tweak-toolЗатем запустите утилиту из лаунчера или из командной строки, выполнив:
gnome-tweaksПерейдите на вкладку Внешний вид и выберите в разделе Темы тему «Arc» для Приложений и Значков.
Настройка темы в Gnome Tweak Tool.
Тема должна сразу поменяться, без необходимости перезагрузки.
Установка темы Arc для браузера Firefox
Для браузера Firefox существует три темы Arc:
- Arc (светлая тема)
- Arc Dark (темная тема)
- Arc Darker (темный заголовок и вкладки)
Темы нужно устанавливать по отдельности прямо из Firefox, также, как выполняется установка дополнений для браузера. Выберите в меню Firefox пункт Дополнения или нажмите сочетание клавиш Ctrl+Shift+A.
Введите в поиске «arc». Будут найдены три темы. Выберите интересующую вас тему и нажмите кнопку Установить тему
Поиск темы Arc в Дополнениях.Установка темы в Firefox.Темы можно переключать без перезапуска браузера.
Тема Arc для браузера Firefox (светлая тема).
Тема Arc Dark для браузера Firefox ( темная тема).
Тема Arc Darker для браузера Firefox (светлая тема с темным заголовком).
Заключение
Мы рассмотрели, как установить темы оформления Arc, тему иконок Arc, а также, как изменить тему в Ubuntu Linux, используя утилиту Gnome Tweak Tool. Рассмотрели, как установить темы в браузере Firefox. Arc может стать хорошей альтернативой для темы, используемой по умолчанию в вашем дистрибутиве.
Как самому настроить тему оформления для браузера Opera
Современные браузеры должны выглядеть соответствующе, поэтому разработчики дают пользователям возможность настраивать их внешний вид. Это все применимо и к Опере. Для нее выйдет изменить интерфейс на свой вкус. Давайте разберемся, какие бывают темы для Opera, и как их подключить.
Давайте разберемся, какие бывают темы для Opera, и как их подключить.
Подробности
Для начала пользователю нужно попасть на страницу настроек. Сделать это выйдет тремя простыми способами:
- С помощью сочетания клавиш Alt + P.
- Кликом сначала на кнопку «Меню», расположенную чуть правее иконки браузера в верхней части интерфейса, а потом на соответствующий пункт.
- Копированием в адресную строку opera://settings и последующим нажатием Enter.
Контекстное меню еще вызывается единичным нажатием Alt на клавиатуре.
Теперь основное окно параметров открыто. Самые нужные нам опции размещены в блоке «Фоновый рисунок». Там представлен огромный выбор обоев, которые будут отображаться на заднем фоне открытой вкладке быстрого доступа. Для быстрого пролистывания пользуйтесь кнопками-стрелочками по бокам от ленты. Также доступна загрузка изображений с ПК, для этого надо кликнуть на «Добавить свой…».
Далее, стоит обратить внимание на блок «Оформление». Здесь пользователю предлагается изменение следующих параметров:
- Включить тему в темных тонах – отвечает за включение (или отключение) ночного режима в Опере.
- Отобразить панель закладок – подключение или скрытие полоски с избранными сайтами под адресной строкой.
- Размер шрифта – изменение размера текста на веб-страницах.
- Масштаб страницы – увеличение или уменьшение размера содержимого на веб-сайтах.
Дополнение
Теперь вам известно, как установить понравившуюся тему для Оперы. Но есть один приятный нюанс для людей, которые хотят разнообразия во внешнем виде браузера, но стандартные изображения им не подходят, ровно как и обои с компьютера/ноутбука. Ведь можно их загрузить со специальной страницы веб-сайта браузера.
Чтобы попасть на нее, кликните на надпись «Подобрать больше…» в блоке «Фоновый рисунок».Откроется огромный каталог с возможностью сортировки.
Понимание тем в дизайне | DesignContest
В предыдущем посте мы подробно говорили о том, что значит иметь метафору в вашем дизайне с явной целью помочь вам создавать более профессиональные дизайны. Важно иметь твердое понимание их за плечами. , но также важно твердо придерживаться темы. Без хорошего знания тем вы быстро обнаружите, что вашим проектам не хватает этого определенного блеска.
Что такое тема или мотив?
Когда мы говорим о темах, мы обычно говорим о различных элементах, которые создают повторяющийся вид в ваших проектах.Например, предположим, что у вас есть тема «ночной клуб». Таким образом, вы, вероятно, будете использовать много одинаковых элементов: неоновые цвета, яркие мигающие анимации, может быть, даже немного гладкой музыки. Что бы это ни было, это тема или мотив, с которым вы будете работать. Подводя итог и упрощая, тема — это то, что связывает все страницы вместе.
Погодите, разве это не метафора?
Да, в предыдущей статье мы сказали, в основном, то же самое, чтобы описать и определить, что такое метафора.Однако здесь есть одно ключевое отличие, которое вам действительно нужно разобраться, так что обратите внимание: метафора — это прямой внешний вид, в который вы переделываете сайт. Он буквально становится сайтом. Например, если вы создаете сайт с темой «меню ресторана», вы делаете сайт, который буквально выглядит и действует как меню ресторана. Однако, если ваша тема — «меню ресторана», вы будете использовать только графические элементы, которые делают все это похожим на меню.Он не будет вести себя и не будет располагаться таким же образом, он просто будет содержать много тех же элементов, что и традиционное меню. Скажем иначе:
Если вы используете «Звездный путь» в качестве метафоры, сайт будет выглядеть как мост USS Enterprise. Если ваша тема — «Звездный путь», будет много мигающих огней, звезд и других эмблем и графики, которые напоминают зрителю о Звездном пути. Однако сайт не будет буквально выглядеть или вести себя как трикодер.
Если ваша тема — «Звездный путь», будет много мигающих огней, звезд и других эмблем и графики, которые напоминают зрителю о Звездном пути. Однако сайт не будет буквально выглядеть или вести себя как трикодер.
тем — Система углеродного дизайна
Темы используются для настройки стилей компонентов, чтобы они соответствовали определенной эстетике Бренда или продукта.
Темы используются для модификации существующих компонентов в соответствии с определенным визуальным стилем. По используя токены Carbon, разработчики могут легко настраивать все свои компоненты изменяя набор универсальных переменных, избавляя от необходимости изменять отдельные компоненты.
| Срок | Определение | |
|---|---|---|
| Тема | Набор уникальных значений, присвоенных токенам интерфейса Carbon | |
| Token | Идентификатор кода для уникального роль или набор ролей.Жетоны универсальны и никогда не меняются в зависимости от темы. | |
| Роль | Систематическое использование токена. Роли не могут быть изменены между темами. | |
| Значение | Фактический стиль (т.е. шестнадцатеричный код), присвоенный токену |
Carbon предоставляет четыре темы, как показано на
страница использования цвета. Когда углеродные компоненты загружены и установлены, компоненты настроены на использование по умолчанию (белый)
тема.
Чтобы использовать серую 10, серую 90 или серую 100 тему по умолчанию вместо белой,
установите переменную $ carbon - theme на одну из доступных тематических карт
( $ карбон - тема - g10 , $ карбон - тема - g90 , $ карбон - тема - g100 ), а затем
Включите ваши обычные компоненты в вашу сборку Sass. Их нужно импортировать
перед основными стилями карбона.
@import '@ carbon / themes / scss / themes';
$ карбон - тема: $ карбон - тема - g10;
@include carbon - тема ();
$ карбон - тема: $ карбон - тема - g90;
@include carbon - тема ();
Тема по умолчанию действует как отправная точка; оттуда дизайнеры и разработчики
могут определять, как их собственные компоненты и стили отличаются от значений по умолчанию. Изменение одного, некоторых или всех значений токена по умолчанию приведет к новому
тема. Затем разработчик упаковывает эти новые значения в новую тему SCSS.
таблица стилей, которая заменит значения темы по умолчанию.
Изменение одного, некоторых или всех значений токена по умолчанию приведет к новому
тема. Затем разработчик упаковывает эти новые значения в новую тему SCSS.
таблица стилей, которая заменит значения темы по умолчанию.
2.Назовите миксин: 3. Включите его в свой SCSS перед импортом компонентов и т. Д .:$ carbon - theme - white: (
interactive-01: # 0062ff,
interactive-02: # 171717,
interactive-03: # 0062ff,
interactive-04: # 0062ff,
ui-background: #ffffff,
ui-01: # f3f3f3,
ui-02: #ffffff,
ui -03: #dcdcdc,
. В качестве альтернативы, для относительно небольших изменений существующей темы, разработчик
может вносить изменения для каждого токена. Например, после импорта существующего
Углеродная тема, она могла бы просто установить что-то вроде $ interactive-01: hotpink; .
Для токенов код нужно изменить только в одном месте, чтобы увидеть эффект общесистемный. Токены используются во всех компонентах и помогают сохранять глобальные шаблоны и стили последовательные.
Все токены предварительно запекаются в исходном коде компонента Carbon. Токены
обозначается префиксом $ (например, $ ui-01 ). Токены также могут быть вложены в
другие токены. Например, $ interactive-01 вызывает цвет IBM Design Language.
маркер палитры $ ibm-color__blue - 60 для его значения в теме по умолчанию.
Существует несколько категорий токенов:
- Цвет
- Интервал
- Типографика
- Глобальный
Каждой теме присвоено 52 универсальных цветовых переменных, которые определяются общие роли и использование.Это позволяет добиться однородного цвета приложение для разных тем, сохраняя при этом полную гибкость стиля.
$ интерактивный-01: # 0062ff! По умолчанию;
$ interactive-02: # 171717! По умолчанию;
$ interactive-03: # 0062ff! По умолчанию;
$ interactive-04: # 0062ff! По умолчанию;
$ ui-background: #ffffff! Default;
$ ui-01: # f3f3f3! По умолчанию;
$ ui-02: #ffffff! По умолчанию;
Carbon имеет две шкалы интервалов, одну для общего интервала внутри компонентов и
другой для шага макета. Оба предназначены для дополнения компонентов и
типографика во всей системе. Каждой шкале свой
четкая цель. Две шкалы имеют определенные
перекрывающиеся ценности, которые служат двум разным ролям, поэтому будьте внимательны при выборе
маркер интервала.
Оба предназначены для дополнения компонентов и
типографика во всей системе. Каждой шкале свой
четкая цель. Две шкалы имеют определенные
перекрывающиеся ценности, которые служат двум разным ролям, поэтому будьте внимательны при выборе
маркер интервала.
$ spacing-baseline: 1rem! Default;
$ spacing-4xs: $ spacing-baseline * 0,0625! Default;
$ spacing-3xs: $ spacing-baseline * 0,125! Default;
$ spacing-2xs: $ spacing-baseline * 0,25! Default;
$ spacing-xs: $ spacing-baseline * 0.5! По умолчанию;
$ spacing-sm: $ spacing-baseline * 0,75! По умолчанию;
Типографика имеет четыре категории стилей шрифтов (универсальные, продуктивные, редакционные, и дополнительно), которые можно настроить с помощью токенов. Эти токены используются как внутри компонентов, так и между макетами. Типы токенов определяются их роль в системе.
$ caption-01: (
font-family: carbon - font-family ('sans'),
font-size: carbon - type-scale (1),
font-weight: carbon - font-weight ('обычный'),
line-height: carbon - rem (16px),
межбуквенный интервал: 0.32px,
)! По умолчанию;
$ продуктивный заголовок-03: (
font-family: carbon - font-family ('sans'),
font-size: carbon - type-scale (5),
) вес шрифта: углерод - вес шрифта ('обычный'),
высота строки: углерод - rem (26 пикселей),
межбуквенный интервал: 0,
)! по умолчанию;
$ expressive-heading-03: (
font-family: carbon - font-family ('sans'),
font-size: carbon - type-scale (5),
) font-weight: carbon - font-weight ('normal'),
line-height: 130%,
letter-spacing: 0,
точек останова: (
xlg: (
$) цитата-01: (
font-family: carbon - font-family ('serif'),
font-size: carbon - type-scale (5),
font-weight: carbon - font- weight ('normal'),
line-height: 130%,
letter-spacing: 0,
точки останова: (
md: (
) Другие категории — это глобальные и зависящие от компонентов переменные. Этот контроль
более общий стиль компонентов, такой как использование слоя или ширина границы.
$ input-border: 1px сплошной прозрачный! По умолчанию! Global;
$ input-label-weight: 400! По умолчанию! Global;
$ отключено: $ disabled-02! Default! Global;
$ disabled-background-color: $ disabled-01! Default! Global;
$ focus: $ ibm-color__blue-60! Default! Global;
$ посещенная ссылка: $ ibm-color__purple-60! Default! Global;
Следующий пример демонстрирует взаимосвязь между разными темы.Каждая тема имеет одни и те же переменные и роли, только значение меняется для каждой отдельной темы.
| Ключ | Токен | Роль | Значение белой темы | Значение темной темы |
|---|---|---|---|---|
| 1 | $ text-02 | Цвет ярлыка | # 565656 / Серый 70 | #bebebe / серый 30 |
| 2 | $ text-01 | Основной цвет текста | # 171717 / серый 100 | # f3f3f3 / серый 10 |
| 3 | $ ui-04 | Цвет нижней границы | # 8c8c8c / Серый 50 | # a4a4a4 / Серый 40 |
| 4 | $ icon-01 | Основной цвет значка | # 171717 / Серый 100 | # f3f3f3 / Серый 10 |
| 5 | $ field-01 | Цвет поля | 900 74 # f3f3f3 / Серый 10 | # 3d3d3d / Серый 80 |
| 6 | $ ui-02 | Фон страницы | #ffffff / Белый | # 282828 / Серый 90 |
Создайте собственную тему в PowerPoint
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Цвета темы содержат четыре цвета текста и фона, шесть цветов акцента и два цвета гиперссылок. В разделе Образец вы можете увидеть, как выглядят стили и цвета шрифтов текста, прежде чем выбирать цветовую комбинацию.
На вкладке Дизайн в группе Варианты щелкните стрелку вниз, которая открывает галерею вариантов цвета:
Выберите цветов , а затем нажмите Настроить цвета .
Откроется диалоговое окно «Создать новые цвета темы ».
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Нажмите кнопку рядом с названием цветового элемента темы (например, Акцент 1 или Гиперссылка ), который вы хотите изменить, а затем выберите цвет в разделе Цвета темы .
-или-
Выберите Больше цветов и выполните одно из следующих действий:
На вкладке Standard выберите цвет.
На вкладке Custom введите номер формулы цвета для нужного вам цвета.
Повторите эти действия для всех цветовых элементов темы, которые вы хотите изменить.
В поле Имя введите соответствующее имя для новой комбинации цветов темы, а затем выберите Сохранить .
Совет: Если вы хотите вернуть все элементы цвета темы к исходным цветам темы, выберите Сбросить перед тем, как выбрать Сохранить .
После определения пользовательской цветовой схемы она доступна в раскрывающемся меню Цвета :
При изменении шрифтов темы обновляется весь текст заголовка и маркера в презентации.
На вкладке View выберите Slide Master .Затем на вкладке Slide Master выберите Fonts , а затем Настроить шрифты .
В диалоговом окне Создать новые шрифты темы в полях Шрифт заголовка и Основной шрифт выберите шрифты, которые вы хотите использовать.
- org/ListItem»>
В поле Имя введите соответствующее имя для новых шрифтов темы, а затем выберите Сохранить .
Эффекты темы включают тени, отражения, линии, заливки и многое другое. Хотя вы не можете создать свой собственный набор эффектов темы, вы можете выбрать набор эффектов, которые будут работать для вашей презентации.
На вкладке View выберите Slide Master . Затем на вкладке Slide Master выберите Effects .
Выберите набор эффектов, которые вы хотите использовать.
Вы хотите сохранить изменения, внесенные в цвета, шрифты и эффекты, как тему (файл .thmx). Таким образом, вы можете применить эту новую тему к другим вашим презентациям.
На вкладке View выберите Slide Master . Затем на вкладке Slide Master выберите Themes .
Нажмите Сохранить текущую тему .
- org/ListItem»>
В поле Имя файла введите соответствующее имя для темы и нажмите Сохранить .
Примечание. Измененная тема сохраняется как файл .thmx в папке «Темы документов» на локальном диске и автоматически добавляется в список настраиваемых тем на вкладке Дизайн в группе Темы .
Поддержка Office 2010 закончилась 13 октября 2020 г.
Выполните обновление до Microsoft 365, чтобы работать в любом месте с любого устройства и продолжать получать поддержку.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Когда вы щелкаете Цвета в группе Темы , цвета, которые вы видите рядом с названием темы, представляют цвета акцента и гиперссылки для этой темы. Если вы измените любой из этих цветов для создания собственного набора цветов темы, цвета, отображаемые на кнопке Цвета и рядом с названием Тема , будут соответственно обновлены.
В галерее цветов темы отображаются все наборы цветов из встроенных тем. Как показано ниже, цвета темы содержат четыре цвета текста и фона, шесть цветов акцента и два цвета гиперссылок. В разделе Образец вы можете увидеть, как выглядят стили и цвета шрифтов текста, прежде чем выбирать цветовую комбинацию.
На вкладке Дизайн в группе Темы щелкните Цвета , а затем щелкните Создать новые цвета темы .

Совет: Цвета внутри кнопки Цвета представляют тему, примененную к вашей презентации.
В разделе Цвета темы нажмите кнопку рядом с названием элемента цвета темы, который вы хотите изменить.
В разделе Цвета темы выполните одно из следующих действий:
Щелкните стрелку вниз того цвета, который нужно изменить, а затем выберите цвет из основного списка.
Щелкните Другие цвета и выполните одно из следующих действий:
На вкладке Standard выберите цвет.
На вкладке Custom введите рецепт желаемого цвета.
Повторите шаги 2 и 3 для всех цветовых элементов темы, которые вы хотите изменить.
Совет: В разделе Образец вы можете увидеть эффект внесенных вами изменений.
В поле Имя введите соответствующее имя для новых цветов темы и нажмите Сохранить .

Совет: Если вы хотите вернуть все элементы цвета темы к исходным цветам темы, нажмите Сбросить перед тем, как нажать Сохранить .
Каждая тема Office определяет два шрифта — один для заголовков и один для основного текста.Это может быть один и тот же шрифт (используется везде) или два разных шрифта. PowerPoint использует эти шрифты для создания автоматических стилей текста. При изменении шрифтов темы обновляется весь заголовок и текст маркера в презентации.
Когда вы щелкаете Fonts в группе Themes , названия шрифта заголовка и шрифта основного текста, которые используются для каждого шрифта темы, отображаются под названием темы.
Как показано ниже, вы можете изменить шрифты заголовка и основного текста существующей темы в соответствии со стилем вашей презентации.
В разделе Образец вы можете увидеть образцы стилей заголовка и основного текста, которые вы выбрали.
На вкладке Дизайн в группе Темы щелкните Шрифты , а затем нажмите Создать новые шрифты темы .
В полях Шрифт заголовка и Основной шрифт выберите шрифты, которые вы хотите использовать.
- org/ListItem»>
В поле Имя введите подходящее имя для новых шрифтов темы и нажмите Сохранить .
Эффекты темы — это наборы линий и эффектов заливки. Как показано ниже, вы можете выбирать из различных групп эффектов, чтобы соответствовать стилю вашей презентации.
Хотя вы не можете создать собственный набор эффектов темы, вы можете выбрать эффект, который хотите использовать в собственном документе или теме презентации.
На вкладке Дизайн в группе Темы щелкните Эффекты .
Щелкните эффект, который хотите использовать.
Сохраните изменения, внесенные в цвета, шрифты или эффекты линий и заливки существующей темы, чтобы их можно было применить к другим документам или презентациям.
На вкладке Дизайн в группе Темы щелкните Еще .
Нажмите Сохранить текущую тему .
- org/ListItem»>
В поле Имя файла введите соответствующее имя для темы и нажмите Сохранить .
Совет: Измененная тема сохраняется как файл .thmx в папке Темы документов на локальном диске и автоматически добавляется в список настраиваемых тем на вкладке Дизайн в группе Темы .
Настройте свою тему
Чтобы найти тему для использования в презентации, щелкните вкладку Дизайн , щелкните тему и посмотрите, как она будет отображаться на слайде.
Вы можете дополнительно настроить тему, изменив шрифты, цвета и цвета фона на вкладке Дизайн .
Чтобы изменить шрифты и цвета, щелкните стрелку вниз в галерее вариантов , а затем щелкните шрифтов , цветов или стилей фона .
Для более точной настройки вы можете редактировать мастер слайдов.
Сохраните индивидуальную тему
На вкладке Design наведите указатель мыши на любую тему и нажмите кнопку со стрелкой вниз, которая отображается под панелью тем.
- org/ListItem»>
Нажмите Сохранить текущую тему .
Когда вы сохраняете свою тему в папке «Темы», она автоматически отображается в галерее в разделе «Пользовательские темы». Если вашей темы нет в папке «Темы», нажмите «Обзор тем» , чтобы найти ее в сохраненном месте.
Связанная информация
Что такое мастер слайдов?
Создание или изменение макетов слайдов в PowerPoint для Mac
Создание или удаление собственного цвета темы
Полное руководство по созданию профессиональных тем WordPress: Серебро, Тесса Блейкли: 9781847193094: Amazon.com: Books
Подробно
Этот заголовок познакомит вас с тонкостями создания сложных профессиональных тем для платформы персональных публикаций WordPress. Он проведет вас через четкие пошаговые инструкции по созданию собственной темы WordPress. От инструментов разработки и настройки вашей песочницы WordPress до советов и предложений по дизайну, настройки структуры шаблонов вашей темы, разметки кода, тестирования и отладки, а также до практического использования, он рассматривает лучшие практики.Последние три главы посвящены дополнительным советам, приемам и различным рецептам из поваренной книги для добавления популярных улучшений сайта в дизайн вашей темы WordPress с помощью сторонних плагинов.
Работаете ли вы с уже существующей темой или создаете новую с нуля, WordPress Theme Design предоставит вам ноу-хау, чтобы понять, как темы работают в системе блогов WordPress, что позволит вам получить полный контроль. над дизайном и брендингом вашего сайта.
Что вы узнаете из этой книги?
- Настройка базового рабочего процесса и среды разработки для дизайна темы WordPress
- Создавайте подробные дизайны и кодируйте их
- Улучшайте свои сайты, выбирая правильные цветовые схемы и графику
- Отлаживайте и проверяйте свою тему с помощью W3C XHTML и CSS инструменты проверки
- Настройте и настройте макет вашей темы
- Настройте динамические раскрывающиеся меню, AJAX / динамические и интерактивные формы
- Загрузите и установите полезные плагины и сделайте виджет для вашей темы
- Улучшение содержимого сообщений и страниц с помощью jQuery и ThickBox
- Добавьте интерактивности к своим темам с помощью Flash
- Включает справочное руководство по WordPress 2.
 0 иерархия шаблонов, разметка, стили и теги шаблонов, а также функции включения и цикла
0 иерархия шаблонов, разметка, стили и теги шаблонов, а также функции включения и цикла
Подход
К дизайну темы можно подходить с двух сторон. Первое — это простота; иногда клиенту и / или сайту подходит максимально упрощенная работа. В этом случае можно быстро и легко взять очень простую, готовую тему и изменить ее.
Вторая — «Уникальная и красивая». Иногда тему сайта нужно создавать с нуля, чтобы все отображаемое соответствовало конкретному типу контента, который предлагает сайт.Эта книга проведет вас через уникальный и красивый маршрут с идеей, что как только вы научитесь создавать тему с нуля, вы будете более склонны понимать, что искать в других темах WordPress.
Для кого написана эта книга?
Эту книгу могут использовать пользователи WordPress или визуальные дизайнеры (без опыта написания серверных сценариев или программирования), которые привыкли работать с общими стандартными инструментами, такими как PhotoShop и Dreamweaver, или другими популярными графическими, HTML и текстовыми редакторы.
Независимо от вашего набора навыков или уровня веб-разработки, вы пройдете через четкие пошаговые инструкции, но знакомство с широким спектром навыков веб-разработки и ноу-хау WordPress позволит вам получить максимум извлеките пользу из этой книги.
Тема Material Design
Тема Material DesignAnvil — это стандартный чистый дизайн, который подходит для широкого спектра веб-приложений. случаи применения. Вот почему мы решили сделать ее темой по умолчанию при создании нового приложения.
Его внешний вид можно настроить в соответствии с индивидуальными потребностями вашего приложения с помощью цветовых схем и ролей. Это также
имеет встроенную строку заголовка и дополнительную боковую панель. Как и во всех темах Anvil, продвинутые разработчики могут полностью контролировать
путем изменения части HTML и таблицы стилей CSS, которые используются при создании темы Material Design.
Давайте посмотрим, что предлагается.
Цветовые схемы
Ваше приложение не обязательно должно быть синим, белым или оранжевым. Это цветовая палитра Material Design по умолчанию, но вы можете настройте цветовую схему с помощью инструмента «Цветовая схема».Если вы нажмете «Цветовая схема» в разделе «Тема» слева панели редактора, вы можете выбрать основной и дополнительный цвета темы, используя раскрывающиеся списки вверху.
Вы также можете изменить каждый из цветов индивидуально, изменив шестнадцатеричный код RGB. любого цвета. Цвета могут быть добавлены в палитру с помощью кнопки «Новый цвет».
Теперь у вас есть цветовая палитра, и вы хотите применить ее к компонентам вашего приложения. Ваши изменения в основном и второстепенные цвета будут применены автоматически — оглянитесь назад и откройте представление «Дизайн», и вы увидите новый внешний вид своего приложения.
Вы также можете установить цвета компонентов вручную, установив свойства переднего плана и фона на
компонент. Найдите их в части «Внешний вид» панели «Свойства» в представлении «Дизайн».
Как всегда в Anvil, вы также можете установить их программно — просто назначьте атрибут foreground или background имени
цвет в виде строки:
self.button_1.foreground = 'theme: Secondary 500' Если вы хотите использовать цвет, которого нет в цветовой схеме, просто используйте шестнадцатеричный RGB напрямую:
Также имеется палитра цветов, поэтому вам не нужно угадывать шестнадцатеричное значение RGB для нужного цвета.Просто щелкните значок кисти рядом с соответствующим свойством, а затем значок рядом с полем «Ввести вручную».
Вы также можете программно установить шестнадцатеричный формат RGB:
self.button_1.foreground = '# ee67a1' Роли и элементы темы
Вы можете изменить внешний вид компонентов, назначив им роли. Поиграйте с раскрывающимся списком «роль» в «Внешний вид»
на панели «Свойства», чтобы узнать, что доступно для конкретного компонента.
Поиграйте с раскрывающимся списком «роль» в «Внешний вид»
на панели «Свойства», чтобы узнать, что доступно для конкретного компонента.
Вы также можете устанавливать роли программно.Просто присвойте атрибут .role компонента имени роли в виде строки:
self.link_store.role = 'selected' Некоторые роли в Material Design настолько полезны, что мы создали ярлыки для добавления компонентов, для которых они уже установлены. Эти «Карточка», «Заголовок» и «Выделенная кнопка». Их можно найти в разделе «Элементы темы» на панели инструментов.
Card — это ColumnPanel с примененной ролью card для создания отдельной области на странице.Это здорово выглядит
когда используется для отображения контента, такого как сообщения в блогах или электронные письма, во входящих, где может быть любое количество идентичных частей
информации. Еще одно хорошее применение — показать несколько связанных панелей управления или информационных панелей на одной странице.
Роль карты не ограничивается ColumnPanel: вы также можете применить ее к LinearPanel, XYPanel и RepeatingPanel.
Один крутой трюк с карточками приводит к тому, что карточка до края заполнена изображением. Добавьте изображение, проверьте full_width_row в поле «Свойства контейнера» и убедитесь, что для spacing_above и spacing_below установлено значение нет в разделе «Макет».Поиграйте с display_mode , чтобы получить именно то, что вы хотите.
Элемент «Заголовок» — это метка с примененной ролью заголовка . Он имеет крупный шрифт, задающий стандартный стиль для заголовков.
Выделенная кнопка — это кнопка, к которой применена роль основного цвета . На фоне выделяется,
по сравнению со стандартной кнопкой, которая имеет прозрачный фон в Material Design и больше похожа на ссылку.
Другие роли в материальном дизайне
Доступно много других ролей, и, немного поэкспериментировав, вы сможете найти способ, который действительно поддерживает пользовательский опыт вашего приложения.Помните, что роли по-разному влияют на компоненты внутри боковая панель по сравнению с компонентами в основной части формы.
В частности, обратите внимание на роли кнопок — первичный цвет , приподнятый и вторичный цвет , которые вы можете использовать для
дать пользователю визуальные подсказки о том, для чего предназначена кнопка.
Вы можете использовать ярлыки как текст , подзаголовок , заголовок и очень большой дисплей -4 .Роль текста убирает отступы
из меток и ссылок, что позволяет им складывать и создавать строки текста с разумным интервалом.
подсказка ввода отлично подходит для меток, которые сообщают пользователю, для чего нужен TextBox или DropDown. Он применяет правильное заполнение к
выровняйте метку с помощью TextBox или DropDown и сопоставьте шрифты.
Установка ссылки как , выбранная на боковой панели, полезна, если у вас есть набор навигационных ссылок на боковой панели — программно
выбор ссылки указывает пользователю, где он находится в вашем приложении.
Обратите внимание на белую полосу в левой части представления «Дизайн»? Когда вы наводите на него указатель мыши, он сообщает вам «Чтобы добавить боковую панель, перетащите сюда ColumnPanel».
При перетаскивании в ColumnPanel в строке заголовка появляется значок «гамбургер», который показывает и скрывает боковую панель во время выполнения.
Если вы добавите несколько ссылок в свою ColumnPanel, у вас сразу появится скрываемое меню навигации. Вы можете добавить любой компонент, который вы
желание. Здесь мы добавили логотип компании и несколько флажков для управления глобальными настройками сайта.
В браузере на рабочем столе боковая панель отображается по умолчанию, а значок гамбургера скрывает ее. На мобильных устройствах боковая панель сначала скрывается, а он отображается, когда пользователь прикасается к гамбургеру.
Заголовок страницы
Наведя указатель мыши на строку заголовка, вы увидите «Перетащите сюда заголовок» и «Перетащите ссылки сюда».
«Drop Title Here» предназначен для одного ярлыка, который служит заголовком страницы. Если вы добавите компонент Label, вы можете дать своему приложению имя. Сюда можно добавить любой компонент, но обычно подходит метка.
«Перетащите ссылки сюда» — это FlowPanel. Он позволяет добавлять любое количество компонентов. Обратите внимание на красивую круглую подсветку при наведении указателя мыши на ссылку в верхней панели. Рекомендации по материальному дизайну предлагаем просто разместить значки в этой позиции — вы можете сделать это, добавив ссылку со значком и без текста.
Переключение содержания главной страницы
Чтобы использовать новую панель навигации для навигации по приложению, необходимо изменить ссылки, форма которых отображается в основной раздел страницы.
Предположим, мы реализовали форму «Галерея» и форму «Статьи». Мы можем создать обработчик событий, который переключает
в форму галереи, очистив ColumnPanel и создав в ней экземпляр Gallery () :
def switch_to_gallery (self, ** event_args):
"" "Перейти к просмотру галереи." ""
self.column_panel_body.clear ()
self.column_panel_body.add_component (Галерея ())
self.headline_made_with_anvil.scroll_into_view () Аналогично для switch_to_articles .Не забудьте зарегистрировать их как обработчики событий для соответствующих ссылок!
Давайте заставим наш обработчик событий установить для ссылки роль , выбранную , когда пользователь просматривает эту страницу. Теперь пользователь может
легко увидеть, где они находятся в приложении:
Теперь пользователь может
легко увидеть, где они находятся в приложении:
def switch_to_gallery (self, ** event_args):
"" "Перейти к просмотру галереи." ""
self.column_panel_body.clear ()
self.column_panel_body.add_component (self.gallery)
self.headline_made_with_anvil.scroll_into_view ()
себя.deselect_all_links ()
self.link_gallery.role = 'выбранный'
def deselect_all_links (самостоятельно):
"" "Сбросить все роли в ссылках на панели навигации." ""
для ссылки в self.link_articles, self.link_gallery, self.link_store:
link.role = '' Вот как это выглядит, когда он запущен и работает:
Идем дальше
В некоторых функциях Material Design предоставляет строительные блоки для создания широкого спектра приложений. Если вы хотите дополнительно настроить свое приложение, поиграйте с его активами, которые можно найти под Тематический раздел левой панели.
Assets позволяют вам изменять HTML и CSS, связанные с вашими Компонентами. standard-page.html — это строка заголовка
и боковая панель определены, поэтому, если вы хотите добавить или удалить что-либо из стандартного макета страницы, здесь вы можете это сделать. theme.css содержит CSS для ролей, а также для всего остального на странице. Роли работают, применяя специальные
CSS-классы для компонента; Роль с именем foo применяет класс с именем .anvil-role-foo к своему компоненту.Если хотите
определите свои собственные роли и настройте некоторые связанные с ними правила CSS, вы можете добавить новые роли в разделе Тема-> Роли.
редактор, затем измените theme.css соответственно.
Дополнительные сведения о настройке темы см. В разделе «Темы» справочной документации.
Удачного стайлинга!
20 лучших тем WordPress для материального дизайна в 2021 году
Материальный дизайн — это визуальный язык, разработанный Google. Он фокусируется на внешнем виде пользовательского интерфейса.Google сделал его популярным, используя его в версиях Android для большинства своих продуктов, включая Gmail, YouTube, Google Maps и Google+.
Он фокусируется на внешнем виде пользовательского интерфейса.Google сделал его популярным, используя его в версиях Android для большинства своих продуктов, включая Gmail, YouTube, Google Maps и Google+.
За последние несколько лет к новой тенденции присоединилось большинство веб-дизайнеров и разработчиков. Различные темы WordPress были разработаны в соответствии с рекомендациями по материальному дизайну. Итак, хотите ли вы создать корпоративный или деловой веб-сайт, сайт портфолио или интернет-магазин, вы найдете темы материального дизайна для своих нужд.
Таким образом, я составил список лучших тем WordPress для материального дизайна в произвольном порядке.Итак, без лишних слов, приступим.
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1. Hestia Pro
Hestia Pro — это тема WordPress с материальным дизайном, специально созданная для предприятий и стартапов, но вы также можете использовать ее для создания красивого и современного портфолио или интернет-магазина. Он поставляется с изящным материальным дизайном, элегантным портфолио и Live Customizer, который поможет вам изменить внешний вид вашего веб-сайта в реальном времени, включая цвета в любом месте на веб-сайте.
Вы также можете использовать Hestia Pro для продажи своих продуктов через свой сайт, он полностью совместим с самыми популярными плагинами WordPress для электронной коммерции, WooCommerce и Easy Digital Downloads. Ваш магазин будет запущен через несколько минут.
Простые и стильные, ваши работы и проекты можно легко продемонстрировать на главной странице, используя раздел «Портфолио» этой темы. Кроме того, тема включает полную поддержку конструктора страниц SiteOrigin. Таким образом, вы можете перетаскивать элементы контента, чтобы создавать посты или страницы с идеальным пикселем.
Вы создаете многоязычный веб-сайт? Themeisle предоставит вам все необходимое, Hestia Pro совместима с RTL и полностью переводится со всеми основными плагинами, такими как WPML или Polylang. У этой темы даже есть облегченная версия, которую можно бесплатно скачать из каталога тем WordPress.
У этой темы даже есть облегченная версия, которую можно бесплатно скачать из каталога тем WordPress.
2. Зефир
Zephyr — одна из самых продаваемых тем WordPress для материального дизайна на Themeforest. Эта тема с поддержкой Retina и RTL поставляется с функцией импорта демо одним щелчком мыши.Используя эту функцию, вы можете быстро установить тему, как демонстрационную версию, и запустить свой веб-сайт после внесения необходимых изменений в контент.
ТемаZephyr позволяет вам стилизовать ваш сайт с помощью панели администратора темы, и это тоже без каких-либо навыков программирования. Некоторые из важных функций этой темы включают 6 макетов блогов, 1300+ значков, неограниченную боковую панель, 5 стилей сетки портфолио, уникальный конструктор заголовков, поддержку дочерних тем и многое другое.
3. Материализовать
С 14 готовыми демонстрациями и более чем 200 готовыми страницами, Materialize — это тема WordPress, которую можно использовать практически для любых целей.Он содержит 40+ страниц портфолио и 150+ уникальных блоков, что позволяет вам продемонстрировать свои продукты на основе вашего воображения.
ТемаMaterialize поставляется с плагином Visual Composer, который включает 36 настраиваемых и более 45 элементов по умолчанию. Эта тема позволяет легко настраивать свой веб-сайт, поскольку она имеет множество вариантов стиля. Кроме того, он предлагает на выбор 11 стилей верхнего и 4 нижнего колонтитула. Вы также можете вносить различные изменения в свой сайт с помощью панели администратора.
4.FAB!
FAB! это тема WordPress WooCommerce с материальным дизайном. Он совместим с плагинами Product Quick view, Wishlist и Product Zoom. Эта совместимая с WPML тема также предлагает 5 уникальных стилей заголовков, готовые блоки, потрясающую анимацию, неограниченное количество цветов, плагин Revolution slider и шрифты Google.
Тема FAB поставляется с конструктором страниц Pagepress — редактором внешнего интерфейса, который позволяет редактировать любую часть вашего контента. Эта тема также включает 8 готовых к использованию демонстраций тем, которые можно установить с помощью установщика в один клик.В целом, это отличная тема, и вы можете легко использовать ее для запуска интернет-магазина.
Эта тема также включает 8 готовых к использованию демонстраций тем, которые можно установить с помощью установщика в один клик.В целом, это отличная тема, и вы можете легко использовать ее для запуска интернет-магазина.
5. Все для бизнеса
All Business — это оптимизированная для SEO тема WordPress для корпораций и предприятий. Эта тема позволяет переключаться между макетами в штучной упаковке и полноширинными. Он предлагает несколько форматов блогов, таких как стандартный, временная шкала, сетка и кладка. Он также предоставляет различные варианты сообщений в блогах и встроенные функции обмена в социальных сетях.
ТемаAll Business поставляется с плагином Events Calendar Pro.Вы можете использовать его для планирования деловых мероприятий, таких как встречи и конференции. Другие важные функции включают мегаменю, одностраничную поддержку, конструктор форм, шаблоны контента, ползунки премиум-класса, более 99 пользовательских шорткодов и пользовательские виджеты.
6. Линкольн Эду
Ищете тему материального дизайна для своего учебного заведения? В этом случае Lincoln идеально подходит. Он поставляется с 8 уникальными демонстрациями домашней страницы на выбор. Вы даже можете редактировать домашнюю страницу и другие страницы с помощью конструктора страниц Visual Composer.Эта тема также на 100% переводима и поддерживает языки RTL.
Lincoln полностью совместим с LearnDash — самым мощным плагином LMS. Вы можете использовать LearnDash для продажи курсов, управления заданиями, создания многоуровневых курсов и расширенных викторин, предоставления сертификатов и баллов, а также установки таймеров уроков. Однако вам необходимо приобрести плагин отдельно, так как он не входит в комплект с темой.
7. Агентство Шейла
Sheila — это чистая и отзывчивая тема WordPress с материальным дизайном, которая отлично подходит для агентств, фрилансеров, фотографов и других творческих организаций. Эта тема кроссбраузерна — это означает, что ваш веб-сайт будет отлично работать во всех основных веб-браузерах, таких как Google Chrome, Firefox и Safari.
Эта тема кроссбраузерна — это означает, что ваш веб-сайт будет отлично работать во всех основных веб-браузерах, таких как Google Chrome, Firefox и Safari.
Sheila совместима с некоторыми популярными плагинами, такими как Contact Form 7, KingComposer, Google Map и MailChimp для WP. Эта тема также предлагает письменную и видеодокументацию. И если вы все еще столкнетесь с какой-либо проблемой, вы всегда можете попросить о помощи, так как разработчики этой темы обеспечивают поддержку 24/7. Разве это не здорово?
8.Kleo
Kleo — это тема в стиле сообщества, созданная на основе BuddyPress. Тема предлагает интуитивно понятную панель администратора, встроенные параметры цвета, несколько макетов, живые уведомления BuddyPress, предустановки цвета материального дизайна, настраиваемый модуль поиска, простые в использовании короткие коды BuddyPress, готовый код RTL и многое другое. Kleo также включает конструктор страниц внешнего интерфейса WPBakery и полную совместимость с WooCommerce и предельной гибкостью Sensei. Благодаря всем замечательным функциям, включая демонстрацию Material Design, легко понять, почему эта тема является самой продаваемой.
9. Startit
Startit — это бизнес-тема WordPress для стартапов, одна из самых продаваемых технических тем на Themeforest. Он поставляется с 21 уникальным вариантом домашней страницы, а демонстрационный контент можно импортировать одним щелчком мыши. И не волнуйтесь, вы можете легко настроить свой веб-сайт с помощью панели администратора темы и пользовательских шорткодов.
В эту тему входят премиальные плагины слайдеров, такие как Layer Slider и Revolution Slider. Вы можете использовать их, чтобы продемонстрировать свои продукты или услуги потенциальным клиентам.Эта оптимизированная для SEO тема также предлагает такие функции, как мегаменю, разделы фонового видео, режим обслуживания, шрифты Google, плавную прокрутку и настраиваемый нижний колонтитул.
10.
 Силити
СилитиSility — это тема WordPress для резюме и визиток. Это тема с поддержкой RTL, поэтому вы можете запускать свой веб-сайт на языках справа налево, таких как арабский и урду. Эта тема поставляется со страницей в стадии разработки, которая может быть полезна при редактировании вашего веб-сайта.
Sility позволяет настраивать каждую часть вашего веб-сайта, поскольку он предоставляет мощную панель администратора, Live Customizer и множество опций для отдельных страниц.Другими важными особенностями этой темы являются Ajaxified Contact Form, пользовательские виджеты, неограниченное количество цветов, неограниченное количество боковых панелей и значки Font Awesome.
11. NRGika
NRGika — это чистая, отзывчивая и полностью настраиваемая тема WordPress для портфолио. Его могут использовать фрилансеры, фотографы, креативные агентства, корпорации и другие творческие организации. Эта тема совместима с WPML, поэтому вы можете запустить свой веб-сайт на нескольких языках по вашему выбору.
NRGika предоставляет настраиваемые стили портфолио, 6 уникальных цветовых схем, 2 стиля заголовков, дизайн материалов на одной странице, анимацию CSS3, липкое меню и многое другое.Эта тема также включает в себя встроенную копию конструктора страниц WPBakery. Так что, если вы планируете редактировать тему в соответствии со своими потребностями, это будет полезно. В целом это отличная тема, к которой прилагается обширная документация.
12. Паппая
Pappaya — это готовая к сетчатке, чистая, современная и многоцелевая тема WordPress с материальным дизайном. Он поставляется с конструктором страниц Unyson, с помощью которого вы можете создать настраиваемую домашнюю страницу или другие страницы для своего веб-сайта. Он также включает 30+ шорткодов, чтобы облегчить вам жизнь.
Планируете открыть интернет-магазин? Вы можете использовать эту тему, поскольку она совместима с WooCommerce. Мало того, Pappaya также предлагает 3 макета страницы магазина — страницу с левой боковой панелью, страницу с правой боковой панелью и страницу во всю ширину. Эта тема также содержит раздел портфолио, мегаменю, 3 макета страниц блога и множество параметров настройки.
Эта тема также содержит раздел портфолио, мегаменю, 3 макета страниц блога и множество параметров настройки.
13. RS Card
С более чем 1300 продажами, RS Card является популярной темой для резюме и резюме WordPress на Themeforest. Это полностью адаптивная и кросс-браузерная тема.Таким образом, вы можете ожидать, что ваш веб-сайт будет отлично загружаться на любом устройстве и в любом веб-браузере.
RS Card включает в себя различные разделы, такие как образование и работа, лента Twitter и Instagram, раздел навыков с полосой процентов, раздел статистики со счетчиком, портфолио, таблица цен, календарь доступности и многое другое. Они очень полезны для создания сайта-резюме для любой профессии. Эта тема также поставляется с контактной формой AJAX с надлежащей проверкой и Google reCaptcha.
14.Уника
Unika — это одностраничная тема WordPress, готовая к быстрой загрузке и переводу. Он был построен с использованием чистого семантического кода HTML5 и CSS3 и основан на платформе Bootstrap. Эта тема предоставляет 4 разных типа фона для каждого раздела — изображение, параллакс, цвет и узор.
Unika может использоваться для создания веб-сайтов для предприятий, корпораций, личных сайтов и агентств. Вы также можете использовать его для создания потрясающих целевых страниц. Некоторые из функций этой темы — неограниченное количество основных и дополнительных цветов, иконки Font Awesome, корзина покупок Ecwid, раздел параллакса, CSS-анимация и видео-фон.
15. Контрольный показатель
Benchmark — это современная одностраничная тема WordPress с адаптивным дизайном материалов. Он идеально подходит для создания целевых страниц и одностраничных сайтов. Вы можете легко настроить свой сайт за несколько минут, используя готовые шаблоны. И вы можете использовать документацию или специальную поддержку, если вам нужна помощь.
Эта тема имеет более 12 встроенных цветовых схем на выбор. Он также предлагает мощную панель параметров темы, основанную на платформе Redux.Это поможет вам оформить свой сайт в соответствии с вашими требованиями. Другие функции включают 30+ шорткодов, совместимость с WooCommerce, мегаменю, шрифты Google и многое другое.
Он также предлагает мощную панель параметров темы, основанную на платформе Redux.Это поможет вам оформить свой сайт в соответствии с вашими требованиями. Другие функции включают 30+ шорткодов, совместимость с WooCommerce, мегаменю, шрифты Google и многое другое.
16. Материальный веб-хостинг
Создайте стильный веб-сайт, вдохновленный материальным дизайном, для своей хостинг-компании с темой Material Web Hosting. Тема поставляется с полной совместимостью с WHMCS и плагинами премиум-класса, такими как WPBakery и Revolution Slider. Современный дизайн — отличный способ продемонстрировать свои планы хостинга, и вы можете быстро начать работу с опциями для 3 стилей домашней страницы, 4 страниц хостинга, 2 стилей блога и быстрого импорта демонстрационных данных.
17. Голосовые новости
Если у вас есть онлайн-журнал или новостной сайт, то тема Voice — отличный вариант, вдохновленный материальным дизайном. Эта премиум-тема предлагает неограниченное количество цветов, настраиваемые шрифты, адаптивный дизайн, расширенные параметры темы, параметры стиля заголовка, GDPR, 7 основных макетов, интеллектуальные списки публикаций и многое другое. Кроме того, Voice отлично работает с лучшими плагинами, включая Jetpack, WooCommerce, WPForms, Yoast и другие.
18. Целевая страница Pixxy
Тема Pixxy — отличный вариант для предприятий и агентств, которым нужна тема материального дизайна.Во-первых, есть 17 готовых к использованию демонстраций для различных отраслей и целей. А встроенные параметры панели администратора темы, шорткоды, детали портфолио, стили заголовков и меню, а также конструктор страниц WPBakery упрощают настройку. Кодирование не требуется. Тема также интегрирована с WooCommerce, Contact Form 7, UpQode и другими популярными плагинами.
19. Я Мат
Создайте впечатляющее резюме в Интернете с помощью темы WordPress I am Mat. С этой темой это быстро и просто. Используйте импортированную демонстрацию в 1 клик, чтобы быстро приступить к работе. Или используйте впечатляющие параметры темы, поддержку Google Fonts, цветовые стили и стилизованные страницы (домашняя страница, страница цитаты, страница блога), чтобы создать что-то уникальное. Тема также адаптивна, совместима с Contact Form 7 и предлагает круглосуточную поддержку.
Используйте импортированную демонстрацию в 1 клик, чтобы быстро приступить к работе. Или используйте впечатляющие параметры темы, поддержку Google Fonts, цветовые стили и стилизованные страницы (домашняя страница, страница цитаты, страница блога), чтобы создать что-то уникальное. Тема также адаптивна, совместима с Contact Form 7 и предлагает круглосуточную поддержку.
20. Кивэй
Тема Keeway Digital Agency предлагает одностраничный макет с материальным дизайном, который идеально подходит для целевой страницы, агентства, фрилансера или малого бизнеса. Тема чистая и профессиональная, полностью адаптивная и оптимизированная для SEO.Кроме того, он использует King Composer для пользовательских макетов, неограниченного количества цветов и многого другого.
Последние заметки о лучших темах WordPress для материального дизайна
Как видите, в эту статью я добавил несколько лучших тем WordPress для материального дизайна. Zephyr и Hestia Pro — две самые популярные темы в этой категории. Однако вы можете выбрать другой в зависимости от вашей ниши и требований.
Итак, пришло время действовать. Выберите тему, которая вам больше всего понравилась, и начните свой блог или веб-сайт сегодня же.Также не забудьте поделиться этим списком со своими друзьями и подписчиками!
Обзор | Clarity Design System
Это содержимое для пакета @ clr / angular . Информацию о теме для пакета @ cds / core можно найти в сборнике рассказов. ПодробнееТемы помогут вам настроить внешний вид вашего приложения.
Создайте свой бренд с помощью Clarity
Сопоставьте уникальную идентичность бренда компании или клиента с помощью цветовой тематики на много разных уровней детализации , позволяющих настраивать на уровне приложения или компонента.
Настройка шрифта и API-интерфейс Clarity Icons позволяют усилить идентификацию на самых основных уровнях взаимодействия с пользователем.
В зависимости от ожиданий пользователей, различные приложения могут требовать разную степень информационной плотности . Темы ясности можно настроить, чтобы сделать приложение как разреженным или компактным , как это необходимо.
Темы предлагают большую гибкость, что может быть как хорошо, так и плохо.Команда Clarity прилагает постоянные усилия для обеспечения доступности и намеренного использования цвета , чтобы наши конечные пользователи могли повысить ценность своих продуктов с минимальными вложениями.
Но тематизация может поставить под угрозу некоторые из этих преимуществ . Перед созданием собственной темы ознакомьтесь со следующими рекомендациями.
Используйте цвета ответственно
Используйте цвета, которые усиливают ваш бренд, но в приятной манере.
Сохраняйте насыщенные или яркие цвета в палитре для бликов.И используйте их экономно, чтобы выделить действия или контент.
Резкие цвета со временем могут вызывать у пользователей усталость глаз. Избегайте использования слишком большого количества ярких неоновых цветов и избегайте использования очень насыщенных / жирных цветов в качестве фона на больших участках контента.
Используйте фирменные цвета в приятной манереОбщайтесь с помощью цвета
Рассмотрите возможность использования цвета для передачи смысла пользователям. Использование таких цветов, как красный для предупреждения или опасности и зеленого для успеха или предпочтительных действий, укрепляет ваш пользовательский опыт.
Не используйте фирменные цвета независимо от того, что они говорят пользователям.Более темные цвета отступают, в то время как более светлые и яркие цвета продвигаются вперед. Помните об этом при работе с фирменными цветами для создания собственной темы.
Используйте светлые и темные цвета, чтобы усилить визуальную иерархию. С помощью цвета обращайте внимание на неправильные предметы.

 на странице Создание и изменение тем оформления карт. Тема оформления с исходным форматированием, используемым по умолчанию, устанавливается вместе с MindManager и может применяться как любая другая тема.
на странице Создание и изменение тем оформления карт. Тема оформления с исходным форматированием, используемым по умолчанию, устанавливается вместе с MindManager и может применяться как любая другая тема.