Вордпресс тема Root — быстрая настройка
Бесплатные темы, которые представлены в библиотеке тем вордпресса ограничены в функционале. Их нужно дорабатывать вносить правки в код, устанавливать дополнительные плагины, которые замедляют работу сайта. И это еще не все подводные камни, которые вас ожидают при работе с бесплатными шаблонами. Поэтому приобретите платную тему вордпресс, у которой есть русскоязычная поддержка. Тема Root в этом отношении идеальна: сео-оптимизирована, неограниченная лицензия на количество доменов и имеет отзывчивую поддержку.
Скачать wordpress шаблон вы можете здесь
Перейти на сайт Root
В книге “Создай сайт своей мечты за 3 дня” я детально описал процесс установки.
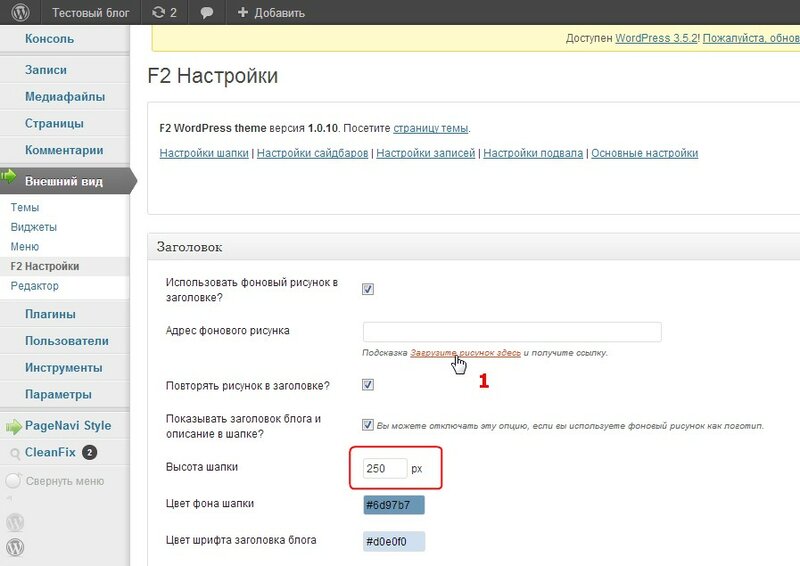
Переходим на вкладку “Темы” раздела “Внешний вид”, выбираем нашу тему и кликаем по кнопке “Настроить”. И вот перед нами основные элементы управления шаблоном. Вы можете вносить изменения и сразу видеть результаты ваших действий, что упрощает работу. Пройдемся по каждому разделу.
Содержание
- Структура
- Шапка
- Основное меню
- Нижнее меню
- Подвал
- Блоки и расположение
- Шапка
- Подвал
- Главная
- Слайдер
- Записи
- Страницы
- Архивы
- Комментарии
- Карточки постов
- Сайдбар
- Содержание
- Хлебные крошки
- Социальные сети
- Стрелка вверх
- Коды
- Типографика
- Свойства сайта
- Цвета
- Фоновое изображение
- Меню
- Виджеты
- Настройки главной страницы
- Дополнительные стили
- Партнерская программа
Структура
В блоке “Структура” расположены инструменты управления вордпресс шаблоном, которые позволяют задать внешний вид шапки сайта, основного и нижнего меню, подвала.
Шапка
Если выбрать «по ширине», то шапка будет растянута по ширине страницы (на все окно браузера), если выбрать фиксированную, то она будет выровнена по ширине сайта, как на слайде.
Также можно задать отступ сверху и снизу, перетягивая ползунки.
Основное меню
По аналогии можно определить ширину основного меню и внутри его, зафиксировать главное.
Нижнее меню
Эти настройки позволяют управлять меню в нижней части блога.
Подвал
Блок настроек этой части шаблона Root представлен шириной подвала и внутри его. Сюда выводятся счетчики, копирайт, политика конфиденциальности.
Блоки и расположение
Шапка
Загрузите логотип, который будет отображаться в верхней части темы wordpress, рядом с названием и описанием. Результат применения данной опции показан на рисунке ниже. Также возможно скрыть название и описание сайта.
Выведите в шапку темы значки социальных сетей, предварительно ссылки на страницы задайте в разделе «Блоки и расположение», «Социальные сети».
Есть возможность ввести html код, выводить поиск на мобильном.
Подвал
Здесь прописываем код счетчика, копирайт, текст под копирайтом, и выводим значки социальных сетей.
Главная
В этом разделе осуществляется управление главной страницей – внешний вид публикаций (можно выбрать из трех вариантов), расположение сайдбара, озаглавьте и дайте описание списку выводимых постов.
Слайдер
Установите слайдер на главной странице с публикациями, максимум – 15, если поставите 0, то он не будет отображаться. Предусмотрен вывод определенных статей по их id. На изображении записи можно настроить рубрику, показать отрывок статьи.
Записи
Группа настроек, представленная на слайде, отвечает за вывод
- изображения записи
- автора статьи
- рубрики
- даты размещения статьи на сайте
- социальных кнопок.
Выводить отрывок. Результаты этой опции видны при показе карточек постов. Если поставите чекбокс «да», то под карточкой поста будет отрывок из статьи, если – «нет», то только изображение записи.
Чтобы отобразить количество просмотров статьи необходимо установить дополнительный плагин – wp-postviews. Укажите следующие настройки.
Укажите следующие настройки.
На рисунке ниже представлены настройки, которые отвечают за вывод
- количества комментариев к статье
- рейтинга статьи
- блока автора
- социальных кнопок под постом
- похожих статей
- комментариев к посту.
Вы можете определить расположение сайдбара при просмотре ваших публикаций: слева, справа или убрать.
Страницы
У страницы настроек на порядок меньше, и они аналогичны настройкам «записи».
Архивы
В рубрике «рыбацкая кухня» я сделал следующие настройки: карточки постов расположил по две штуки по горизонтали, сайдбар – справа, вывел хлебные крошки, поставил чекбокс для вывода подрубрик, пока их у меня нет, описание рубрики сделал сверху под заголовком.
Описание настраивается на этапе создания рубрики.
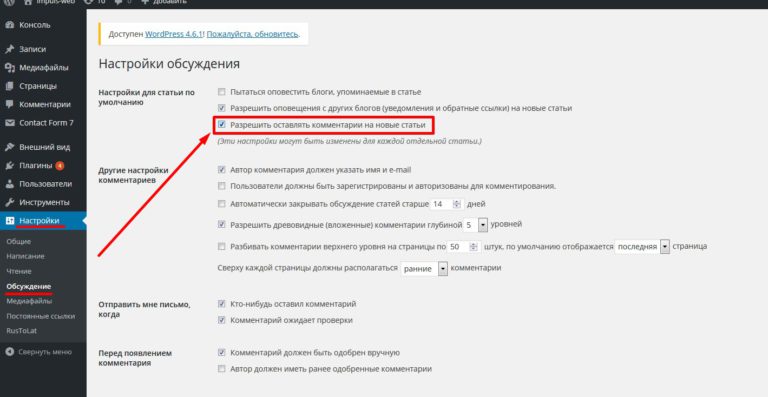
Комментарии
В теме Root вы можете написать свой текст перед кнопкой «Отправить комментарий», шаблон прилагается, вам нужно будет вставить только свою ссылку, установить дату в комментариях, вывести смайлики.
Карточки постов
На рисунке одинаковыми цветами отмечено, что выводят определенные настройки:
- автор статьи
- дата опубликования
- рубрика
- отрывок статьи
- количество комментариев к статье
- количество просмотров.
Сайдбар
Если есть необходимость выведите сайдбар на мобильном.
Содержание
Root позволяет вывести оглавление вашей статьи, без дополнительных плагинов. Его лучше использовать, если пост большой. С помощью содержания статью можно разделить на смысловые блоки. Это позволит читателю легко ориентироваться по тексту. Задайте значение по умолчанию – открыть содержание или закрыть.
Обернуть содержание в noindex – запрещает для яндекса индексировать текст, который содержится в данном теге, для гугла это не работает.
Хлебные крошки
Это навигационная цепочка, путь к вашей статье. Можете выбрать разделитель.
Социальные сети
В шаблоне предусмотрен функционал для вывода иконок социальных сетей вашего сайта.
Стрелка вверх
Еще одна приятная мелочь от шаблона Root – стрелка вверх, которая появляется, когда вы пролистываете статью и ее задача быстро вернуть вас к началу. Очень удобно, когда публикация объемная.
Коды
Раздел для установки различных кодов на ваш блог, это могут быть коды верификации различных сервисов, коды метрик (яндекс.метрика и гугл аналитикс). Установка кодов на сайт из административной панели упрощает работу. Все они хранятся в одном месте и можно не беспокоиться, что внесенные изменения исчезнут при обновлении темы.
Типографика
Этот раздел настроек wp шаблона отвечает за оформление шрифтов на вашем сайте: основной шрифт, шрифт в шапке, описание сайта (в шапке под названием), шрифт в заголовках, меню.
Свойства сайта
Здесь даем название блогу и его краткое описание, также можно загрузить иконку сайта – фавикон.
Цвета
Определяем палитру темы – основной цвет сайта, ссылок, цвет ссылок при наведении, текста, названия сайта, описания сайта, фоновый цвет меню, цвет ссылок в меню.
Фоновое изображение
Здесь выбираем фоновое изображение шаблона вордпресс, шапки или задаем свое, загрузив соответствующую картинку. Настроить фон, задать повторение и расположение.
Меню
Данная wp тема поддерживает три вывода меню: в шапке, основное и в подвале.
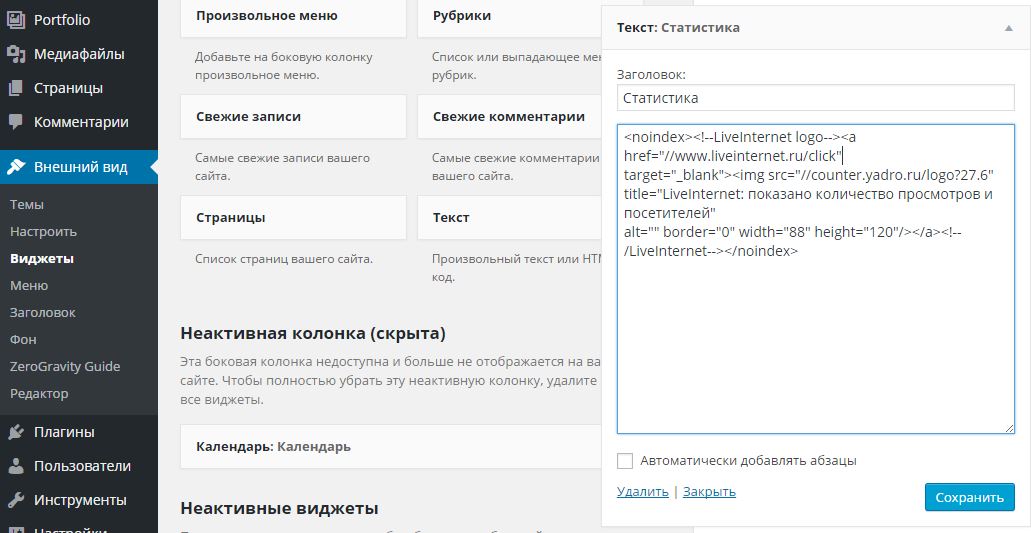
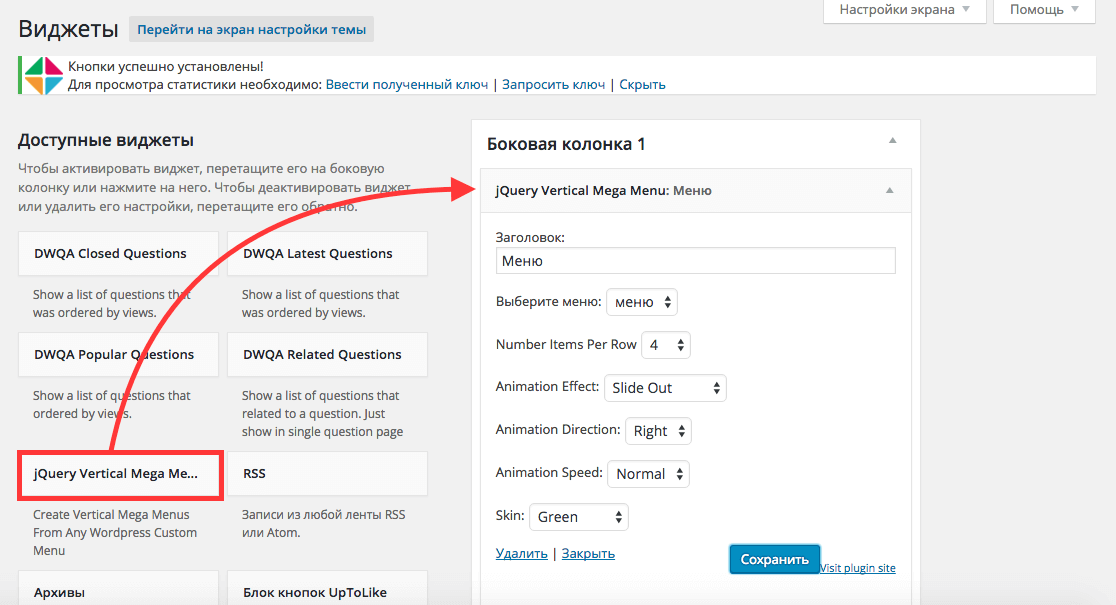
Виджеты
В этой секции управляем виджетами, которые содержит вордпресс шаблон. Удобнее это делать из одноименного раздела.
Настройки главной страницы
Выводим на главную статическую страницу или последние записи.
Дополнительные стили
Чтобы пользоваться этим разделом нужно иметь определенные знания в css. Можно добавить свои стили, если хотите изменить внешний вид вордпресс темы Root.
Партнерская программа
В заключении приведу сравнительную таблицу бесплатной темы (я ее использовал в здесь) и нашего платного шаблона.
| Бесплатная тема | Root | |
| Цена | Бесплатно + | Платно – |
| Поддержка | нет – | пожизненная + |
| Дополнительные возможности | Требуется установка плагинов или кодов | Есть в шаблоне |
| Кнопки социальных сетей Похожие записи Рейтинг статьи Вывод содержания статьи Установка кодов через админку сайта Стрелка наверх Инструменты для вставки рекламы Сео-оптимизирована | – – – – – – – _ | + + + + + + + + |
Я думаю, выбор очевиден.
Скачать саму экологичную wordpress тему вы можете здесь.
Перейти на сайт Root
Надеюсь, этот обзор познакомит вас поближе с темой Root. А какими вордпресс шаблонами пользуетесь вы? Если статья понравилась поделитесь ею в социальных сетях!
Редактирование темы WordPress. Как изменить тему WordPress.
Здравствуйте, уважаемые читатели моего блога!
В этом уроке я покажу вам, как можно отредактировать внешний вид темы, исправить некоторые недостатки и убрать ненужные элементы.
О темах и шаблонах можно разговаривать очень долго. Это целое искусство, которым занимаются веб дизайнеры.
Мы же с вами отредактируем лишь основные элементы. При желании можно добиться более индивидуального оформления нашего блога, но сейчас моя основная задача — познакомить вас с основами правки шаблона.
Редактирование темы WordPress
Для оформления своего блога я выбрал тему «mountainlandscape», и на ее основе покажу вам, как можно ее редактировать.
Если вы тоже хотите использовать эту тему, то можете скачать её здесь. Как устанавливать и активировать темы, я показывал в прошлом уроке, можете посмотреть его здесь. И так, давайте посмотрим на нашу тему:
Как устанавливать и активировать темы, я показывал в прошлом уроке, можете посмотреть его здесь. И так, давайте посмотрим на нашу тему:
За каждую часть темы отвечают отдельные файлы, которые расположены в папке с темой:
Я приготовил схему, на которой показал, какие файлы отвечают за оформление (расположение, вывод) элементов:
Обращаю ваше внимание, что за вывод контента, в зависимости от темы, могут отвечать несколько файлов. В нашей теме — это index.php, single.php и page.php.
Изучите эту схему, так как в дальнейшем мы неоднократно будем возвращаться к этим файлам.
Давайте посмотрим, что нам нужно здесь редактировать. Я предлагаю внести следующие изменения:
— изменить изображение шапки и подвала;
— переместить меню с названием страниц в левую верхнюю часть шапки;
— изменить надпись «Edit» на надпись «Правка»;
— заменить надписи в подвале на свои.
Изменяем изображения шапки и подвала:
В данной теме шапка – это рисунок формата jpg, вот он:
На этот рисунок наложено еще одно изображение (маска), которое представляет из себя простую заливку, прозрачную посередине (файл mask_head. png). Чтобы ее увидеть, я создал слой черного цвета и на него наложил наше изображение (маску). Сделать это можно в редакторе «Adobe Photoshop».
png). Чтобы ее увидеть, я создал слой черного цвета и на него наложил наше изображение (маску). Сделать это можно в редакторе «Adobe Photoshop».
Здесь же можно расширить прозрачную область (например, вручную при помощи инструмента «ластик») и вставить заголовок блога.
Все эти изображения расположены в папке «images» нашей темы:
| d:\Server\home\localhost\www\Blog\wp-content\themes\mountainlandscape\images\ |
Для того чтобы изменить изображение шапки, открываем его (файл bg.jpeg) при помощи «Adobe Photoshop». Можно использовать и другой редактор, позволяющий работать со слоями. Либо использовать свое изображение, только размер должен быть такой же.
Накладываем на него изображение, которое вы подобрали. Это будет отдельный слой. Затем подгоняем его так, чтобы оно полностью закрыло первый слой (наше первоначальное изображение).
Далее сохраняем полученное изображение в таком же формате и под таким же именем, что и первоначальное (bg. jpeg), в туже папку.
jpeg), в туже папку.
Таким образом, можно заменить все графические элементы (иконки, линии и т.п.) нашей темы.
Если вы еще не научились работать с программой «Adobe Photoshop», то советую вам это сделать. Программа очень полезная. Скачать ее можно бесплатно с сайта rutracker.org.
Перемещаем меню с названием страниц:
За вывод этого меню отвечает файл «header.php». Переходим в административную панель. Пункт «Дизайн», подпункт «Редактор», и в правой части находим и открываем файл «header.php».
Находим в нем следующий код:
Здесь сведения о положении нашего меню в шапке отсутствуют. Зато есть ссылка на стиль «#header ul». То есть положение этого меню прописано в файле «style.css». Открываем его в редакторе:
Находим описание нашего меню «#header ul»:
И изменяем значения «top» (отступ от верней части шапки) и «right» (отступ от правого края) на следующие:
Вместо «right» я указал отступ от левого края («left»). Все, наше меню теперь в левой верхней части шапки:
Все, наше меню теперь в левой верхней части шапки:
Изменяем надпись «Edit» на «Правка»:
Открываем в редакторе файл «index.php» и находим следующие коды:
Меняем надпись «Edit» на надпись «Правка». Обратите внимание на то, что при наведении курсора мыши на заголовок заметки нашего поста (на главной странице нашего блога), появляется всплывающее меню с текстом «Permanent Link to Привет мир». Его меняем здесь же, чуть выше. Получится так:
Все, наши надписи изменены.
Заменяем надписи в «подвале»:
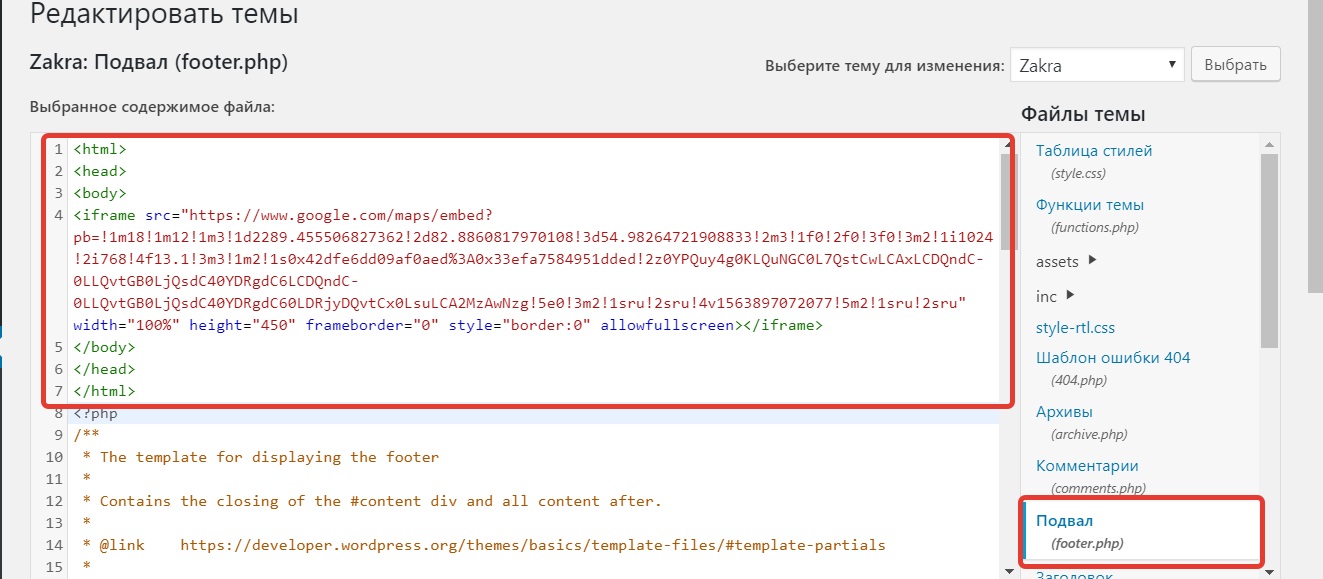
За подвал отвечает файл «footer.php», открываем его в редакторе.
Удаляем все ненужные коды. Вместо них можете написать свой текст.
Как вы заметили, текст у меня написан с применением HTML кода (зеленый цвет). Вы можете вручную написать этот код, а можете делать как я (см. видеоурок). Вот так выглядит наша тема после редактирования:
На этом редактирование темы мы закончили.
В следующем уроке мы перейдем к установке и настройке плагинов.
Видеоурок по редактированию темы «Wordpress»:Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин
Поделись с друзьями:
Метки: Блог на WordPress, Создание блога
Обратите внимание:
Как удалить заголовок в WordPress (3 метода)
Если вы когда-нибудь хотели удалить заголовок своего сайта WordPress, но не знали, как это сделать, вы пришли в нужное место.
В этой статье я покажу вам, как легко удалить заголовок в WordPress .
Метод, который я покажу вам в этой статье, будет работать для любой темы.
Как удалить заголовок WordPress
Есть несколько способов скрыть заголовок, и вот те, которые мы рассмотрим:
- Шаблон страницы.
- В зависимости от темы.
- УСС.
Начнем с первого способа.
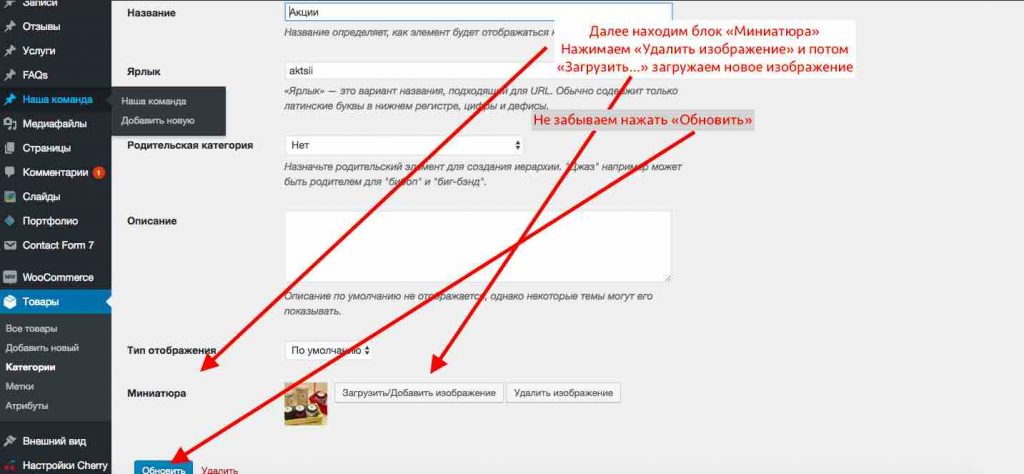
Шаблон страницы
Шаблон страницы определяет, какие компоненты будут отображаться.
Большинство современных тем содержат несколько шаблонов страниц для удовлетворения различных потребностей. Как правило, шаблон по умолчанию будет включать в себя верхний, основной и нижний колонтитулы. Однако другие шаблоны будут скрывать верхний и нижний колонтитулы.
Благодаря росту популярности конструкторов страниц (таких как Elementor), большинство тем имеют несколько шаблонов на выбор.
Чтобы увидеть различные шаблоны страниц вашей темы, отредактируйте страницу, на которой вы хотите удалить заголовок.
Во-вторых, разверните вкладку атрибутов страницы в правом нижнем углу, чтобы открыть меню шаблонов. Затем выберите другой шаблон вместо стандартного и нажмите «Обновить».
В большинстве случаев подойдет шаблон с названием лендинг пейдж или холст . После обновления снова зайдите на страницу и убедитесь, что заголовок был успешно удален. Если нет, выберите другой шаблон и повторите процесс.
В зависимости от используемой вами темы вы можете не увидеть те же шаблоны, что и на изображении выше. Каждая тема имеет разные шаблоны, но у большинства из них должен быть хотя бы один шаблон без заголовка.
Параметры страницы для конкретной темы
Этот метод, связанный с темой, будет использовать различные параметры страницы, предоставляемые вашей темой.
Как и описанный выше метод атрибутов страницы, этот метод также зависит от темы и не может применяться ко всем темам. Тем не менее, большинство тем или, по крайней мере, популярные, будут иметь какие-то настройки, чтобы скрыть различные элементы страницы, такие как верхний или нижний колонтитул.
Тем не менее, большинство тем или, по крайней мере, популярные, будут иметь какие-то настройки, чтобы скрыть различные элементы страницы, такие как верхний или нижний колонтитул.
Итак, позвольте мне рассмотреть два разных примера.
В теме Astra откройте экран редактирования нужной страницы и разверните вкладку настроек Astra в правом нижнем углу.
Там, под заголовком раздела отключения , вы можете отметить все флажки разделов, которые вы хотели бы удалить.
Чтобы удалить заголовок, установите верхний флажок , отключите основной заголовок и обновите страницу.
После сохранения заголовок был удален и больше не будет загружаться со страницей.
Astra также позволяет вам удалить заголовок страницы, однако, если вы используете конструктор страниц, прочитайте нашу статью о том, как удалить заголовок страницы с помощью Elementor.
С некоторыми другими темами, такими как OceanWP, вам нужно будет установить дополнительный плагин, чтобы иметь эту функциональность.
Тема OceanWP в сочетании с плагином Ocean Extra добавит поле настроек под публикацией на экране редактора.
Нажмите на вкладку заголовка , отключите обе опции и обновите страницу. Наконец, снова посетите свою страницу, чтобы убедиться, что заголовок больше не отображается.
Хотя оба описанных выше способа связаны с темой и могут не работать с той, которую вы используете, следующий способ будет работать с любой темой.
Удалить заголовок WordPress с помощью CSS
С помощью метода CSS мы применим правило disable: none к разделу заголовка, чтобы скрыть его.
Сначала перейдите на нужную страницу, щелкните правой кнопкой мыши заголовок и выберите параметр Проверить .
Затем найдите тег заголовка или div внутри консоли. Нам нужно будет найти имя его класса, чтобы нацелить его.
На изображении ниже это тег заголовка с классом site-header . На самом деле есть два класса, разделенных пробелом, но мы выберем первый.
Во-вторых, откройте экран настройки и введите дополнительную опцию CSS .
На этом экране вставьте приведенное ниже правило CSS и нажмите «Опубликовать».
.сайт-заголовок {
дисплей: нет;
} Обязательно измените класс кода выше на фактический класс вашего заголовка.
После применения CSS заголовок должен быть удален и больше не отображаться на странице.
Приведенный выше код удалит заголовок со всего вашего сайта WordPress. Если вы хотите скрыть его только для определенной страницы, добавьте в правило идентификатор страницы.
Еще раз осмотрите страницу и перейдите вверх по DOM к тегу body. Класс тега body будет содержать в себе идентификационный номер страницы.
Скопируйте класс тела и добавьте его слева от класса заголовка следующим образом:
.page-id-114 .site-header {
дисплей: нет;
} Обязательно замените идентификатор страницы на фактический идентификатор вашей страницы. После применения опубликуйте изменения и вернитесь на свою страницу для проверки.
После применения опубликуйте изменения и вернитесь на свою страницу для проверки.
Класс body — не единственный способ найти идентификатор страницы. Чтобы узнать больше о способах, прочитайте нашу статью о том, как найти идентификатор страницы в WordPress.
Статьи по теме
- Как добавить изображение заголовка в WordPress
- Создать прозрачный заголовок с помощью Elementor
- Добавление значков в любое меню в WordPress
Заключение
В этой статье вы подробно узнали, как удалить заголовок с любой страницы на вашем сайте WordPress.
Оставьте нам комментарий ниже и сообщите нам, какой метод вы использовали для этого.
Также не забудьте подписаться на наш канал YouTube и поставить лайк нашей странице на Facebook.
Как отключить нижние колонтитулы в темах WordPress | Малый бизнес
Дэвид Видмарк Обновлено 12 февраля 2019 г.
Если вы не хотите, чтобы ваши клиенты отвлекались на текст и ссылки, автоматически генерируемые в вашей теме WordPress, вы можете удалить лишние слова, отключив нижний колонтитул или заблокировав просмотр содержимого. В любом случае содержимое нижнего колонтитула, например «на платформе WordPress» или «тема Acme WordPress», больше не появится на вашем веб-сайте. Не все темы WordPress имеют одинаковые параметры, поэтому, если вы не можете отключить нижний колонтитул на панели инструментов, вы можете отредактировать файл кода нижнего колонтитула самостоятельно.
В любом случае содержимое нижнего колонтитула, например «на платформе WordPress» или «тема Acme WordPress», больше не появится на вашем веб-сайте. Не все темы WordPress имеют одинаковые параметры, поэтому, если вы не можете отключить нижний колонтитул на панели инструментов, вы можете отредактировать файл кода нижнего колонтитула самостоятельно.
Удалить текст нижнего колонтитула WordPress с помощью CSS
Если все, что вы хотите сделать, это удалить текст «Powered by WordPress» из нижнего колонтитула, вы можете сделать это, добавив одну строку кода CSS. Для многих тем WordPress это простой трехэтапный процесс. Этот метод фактически не удаляет текст из вашего блога. Он просто скрывает его от глаз.
- Войдите в панель управления WordPress, нажмите «Внешний вид», выберите «Настроить» и затем нажмите «Дополнительный CSS».
- Введите следующий код в файл CSS: .
 site-info { display: none; }
site-info { display: none; } - Нажмите «Сохранить».
Существует вероятность того, что использование этого метода может повредить рейтингу вашего сайта в поисковых системах. В прошлом некоторые веб-сайты злоупотребляли CSS display:none code , чтобы дополнять страницы ссылками, которые не видны зрителям, чтобы обмануть поисковые системы. В результате Google и другие поисковые системы могут оштрафовать веб-сайт, если его алгоритмы обнаружат, что вы используете код display:none для их обмана.
Если вы заметили снижение позиций в поиске, попробуйте удалить этот код CSS и используйте другой метод, чтобы скрыть нижний колонтитул.
Отключение кода
footer.php в WordPress Второй способ отключить нижний колонтитул — отключить код нижнего колонтитула. Это также можно сделать непосредственно в панели управления WordPress. Этот метод скрывает код нижнего колонтитула как от веб-браузеров посетителей, так и от поисковых систем, поэтому вам не нужно беспокоиться о проблемах поисковой оптимизации.
Этот метод скрывает код нижнего колонтитула как от веб-браузеров посетителей, так и от поисковых систем, поэтому вам не нужно беспокоиться о проблемах поисковой оптимизации.
- Войдите в панель управления WordPress, нажмите «Внешний вид» и выберите «Редактор».
- Выберите ссылку «Нижний колонтитул » или «Нижний колонтитул темы», , которая открывает файл footer.php.
- Вставьте новую строку вверху кода, а затем введите «/*» в этой строке. Это начало тега комментария.
- Вставка новую строку ниже всей оды и введите там «*/». Это конец тега комментария.
- Нажмите «Сохранить изменения».
Все, что появляется между тегами комментариев, игнорируется веб-браузерами, эффективно отключая любой код между тегами.
Пример:
/ комментарий, примечание или код, которые следует игнорировать /
Редактирование
footer.php Файл с текстовым редакторомЕсли ваша тема WordPress не дает вам возможности редактировать файл footer.php , вы можете сделать это самостоятельно, загрузив файл с вашего веб-сайта и отредактировав его с помощью любого основного текстового редактора, как Блокнот . Сохраните копию исходного файла, а затем замените файл footer.php на своем веб-сайте отредактированным файлом.
Обратите внимание, что Microsoft Word не подходит для редактирования файлов PHP. Вам также нужно будет использовать FTP для загрузки файлов на ваш сайт. Сегодня многие веб-хосты предлагают службу FTP на основе браузера. Если у вас нет этой опции, вы можете использовать бесплатное программное обеспечение FTP , такое как Filezilla.
Использование дочерних тем в «WordPress»
Если вы используете текстовый редактор для изменения файла footer.php , вероятно, вам придется изменять его снова при каждом обновлении темы WordPress. Это связано с тем, что обновленная тема будет перезаписывать файлы, которые в настоящее время находятся на вашем сервере, включая файл, который вы отредактировали.
Лучший способ решить эту проблему — установить дочернюю тему. Дочерняя тема в значительной степени зависит от ваших текущих тем, называемых родительской темой, и любые изменения, которые вы хотите внести, хранятся в папках дочерней темы.
Это не обязательно сложный процесс, но вам нужно уметь создавать и редактировать веб-файлы. Вам нужно будет создать новую папку для дочерней темы и поместить ее в папку Themes вашего сайта WordPress. Затем вы можете настроить файлы, такие как файл footer.php в дочерней теме, а файл functions.